SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

「この記事を書いた人」にプロフィールページへのリンクを貼ったり、記事内に表示させたりしたいんだけど方法があれば教えてほしいです。
こういった悩みにお答えします。
お知らせ
※画像上はアイコンが「Twitter」のままですが「X」になるようにコードは修正しております。
本記事で解決できること
是非、最後までご覧ください。
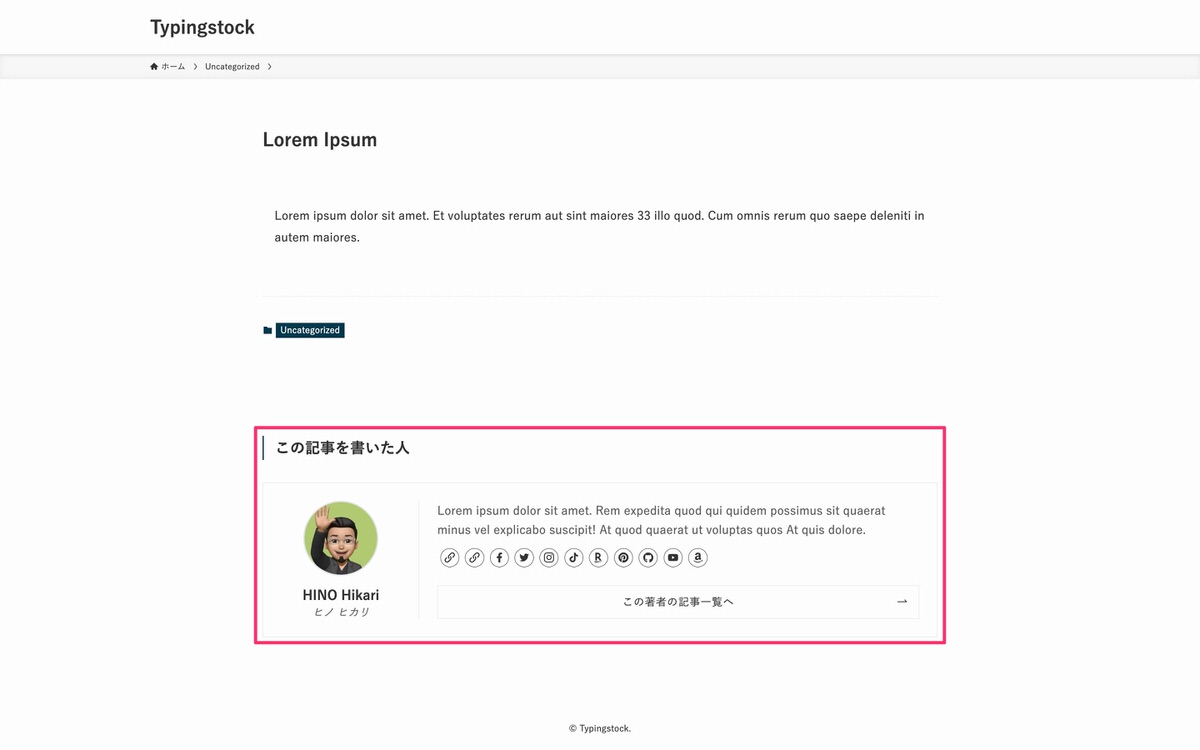
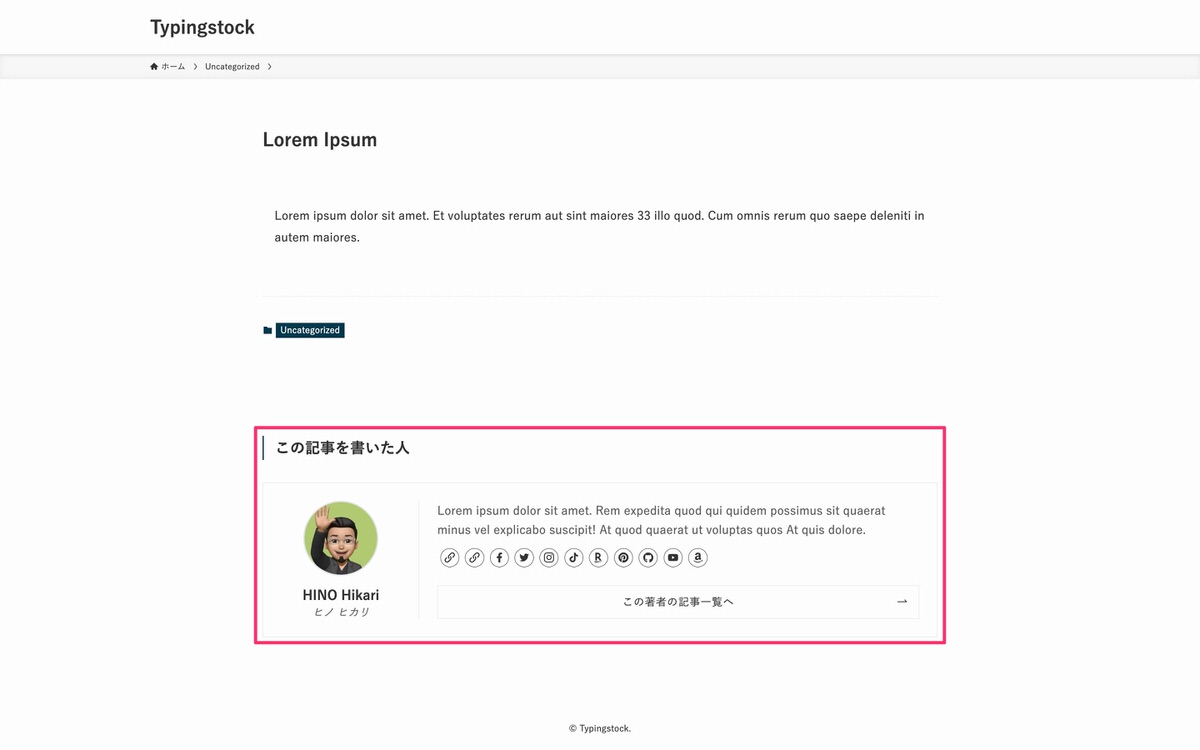
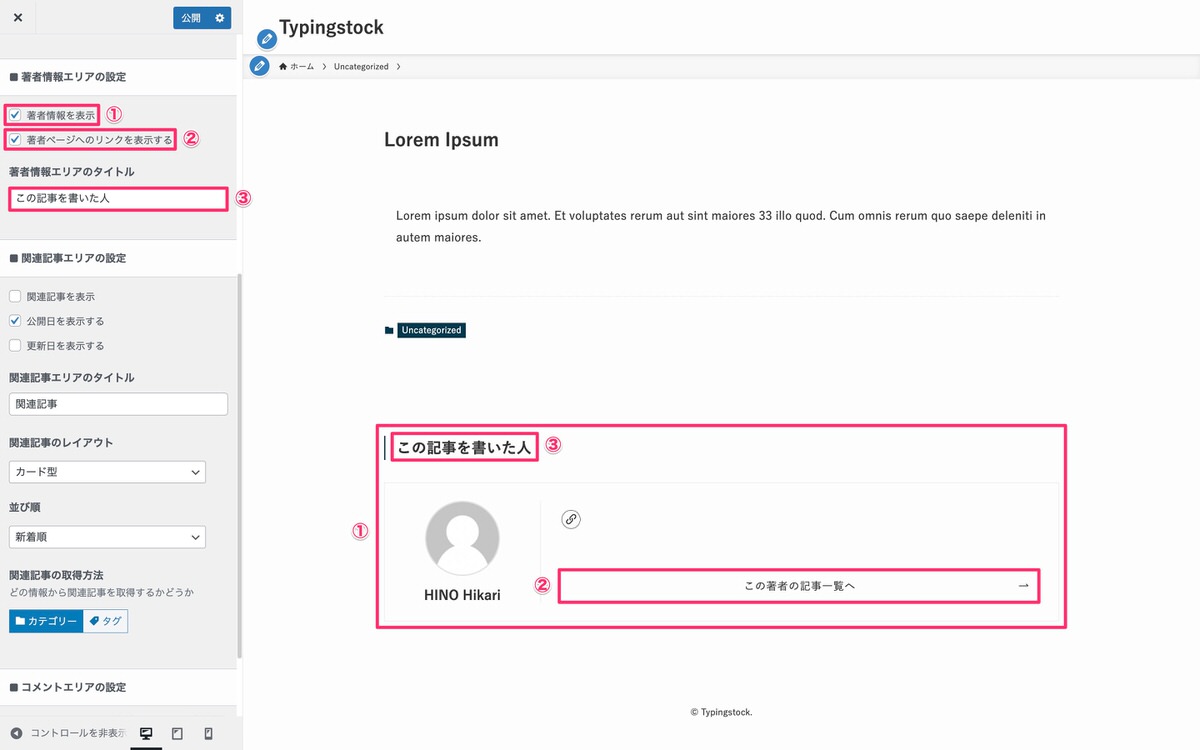
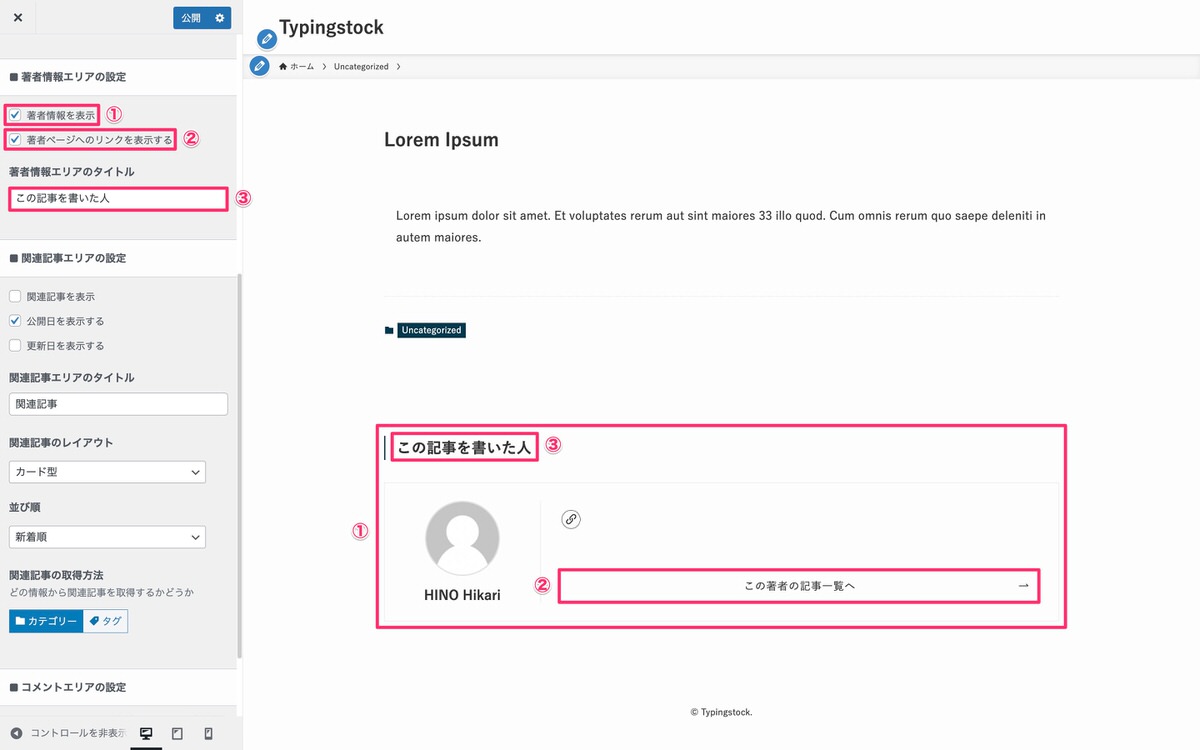
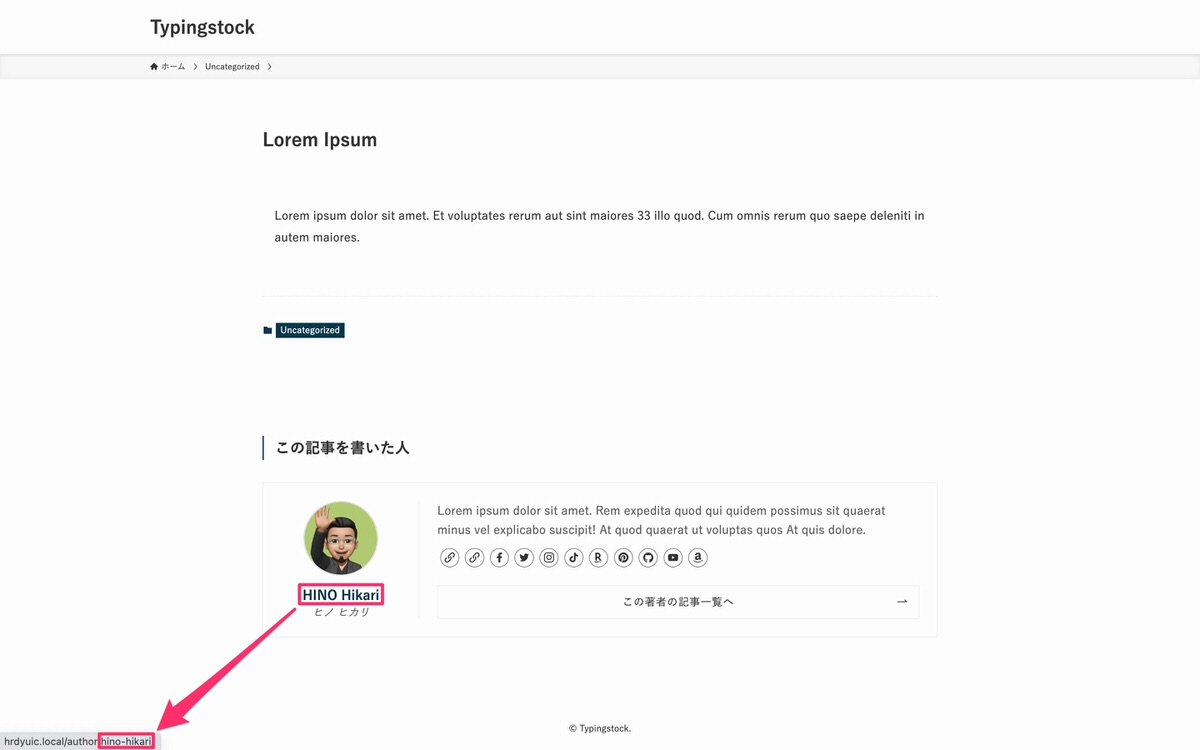
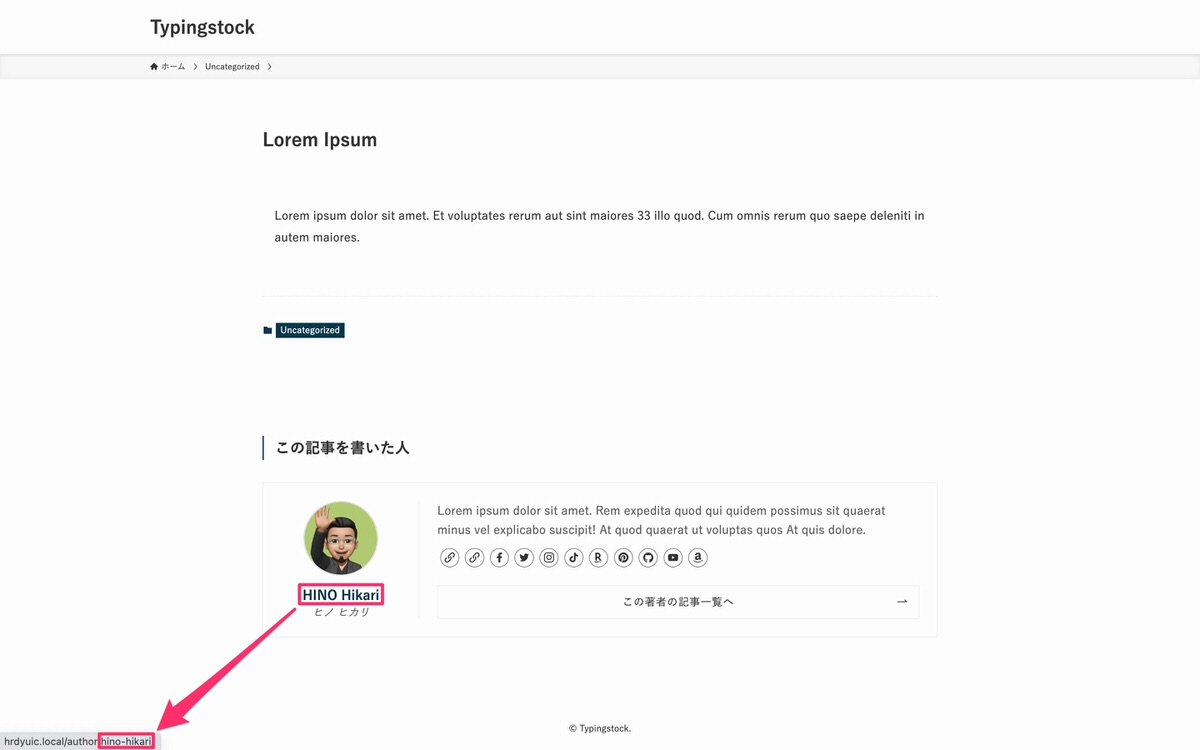
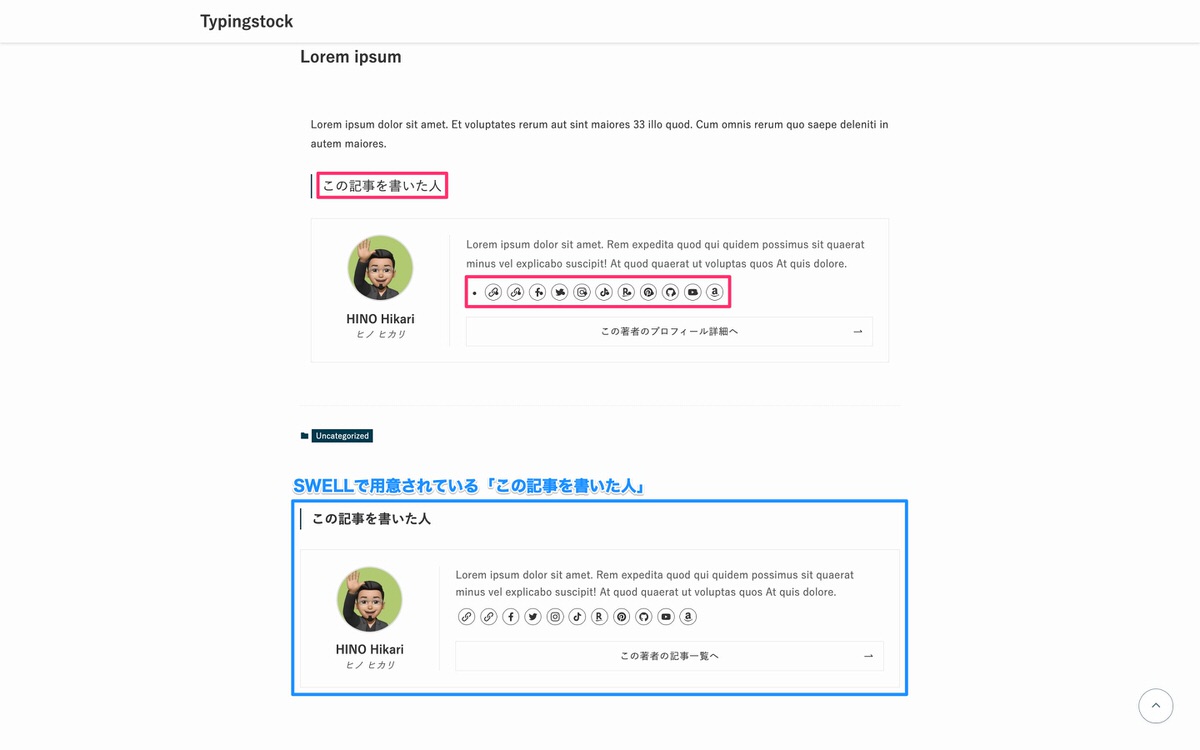
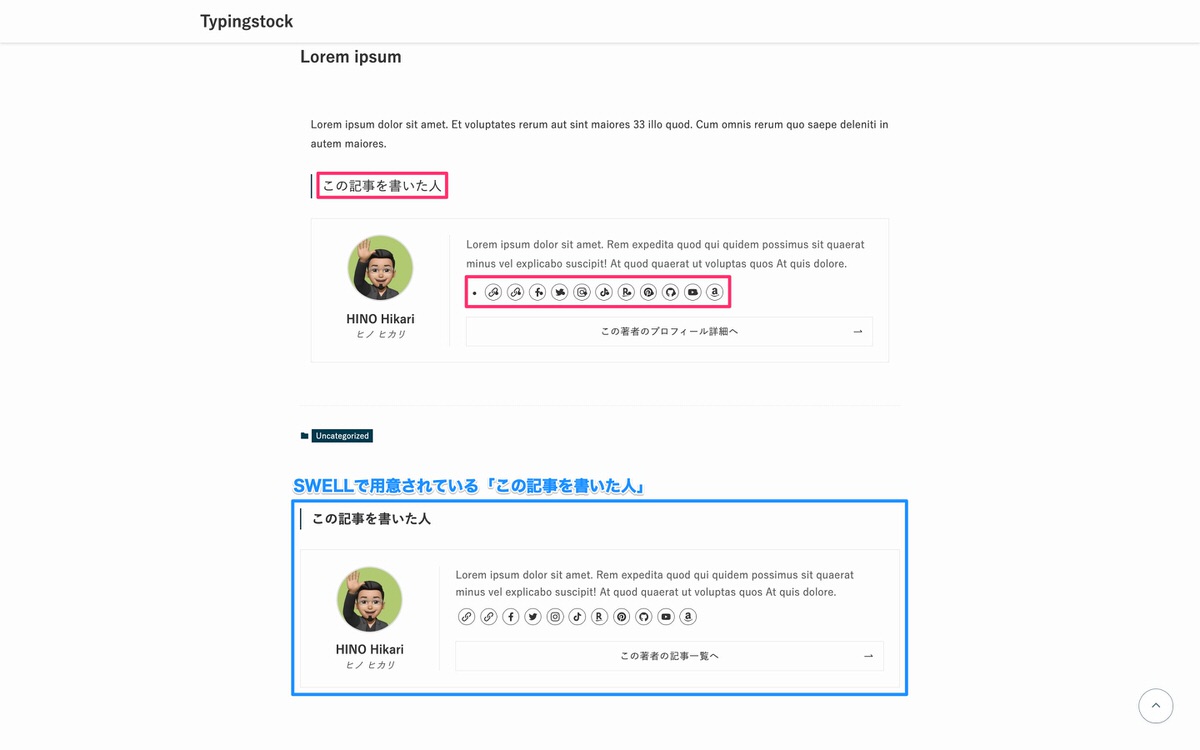
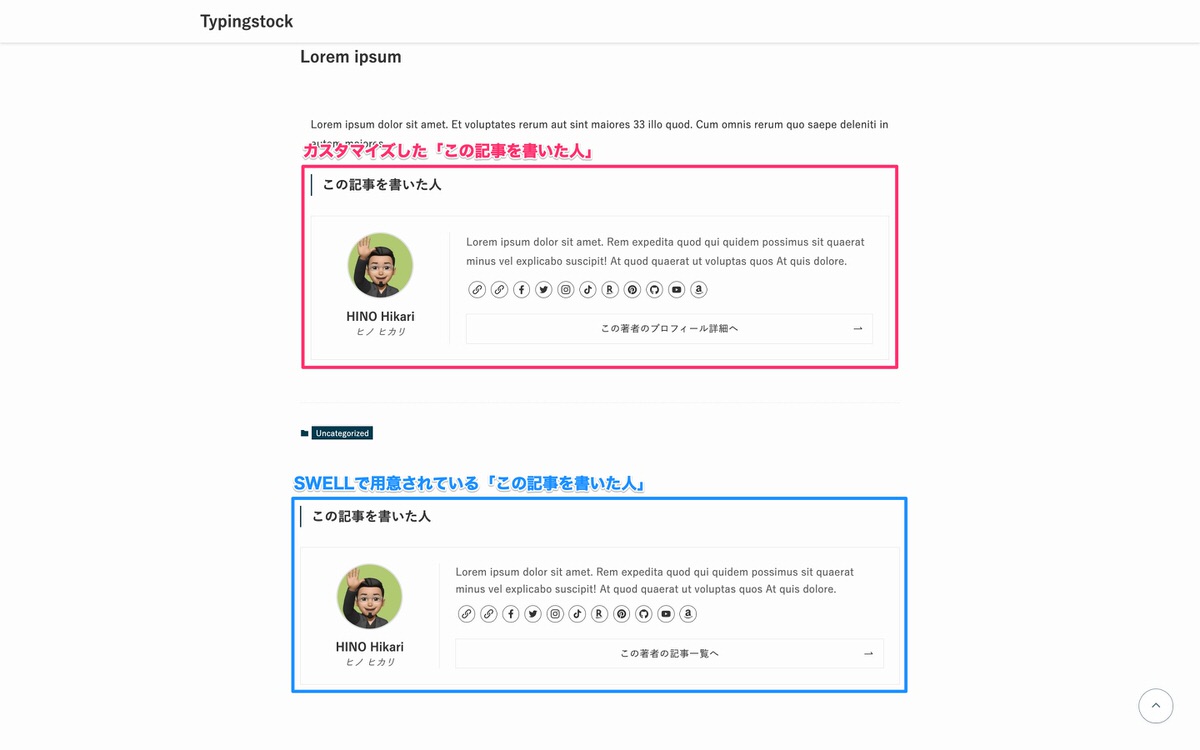
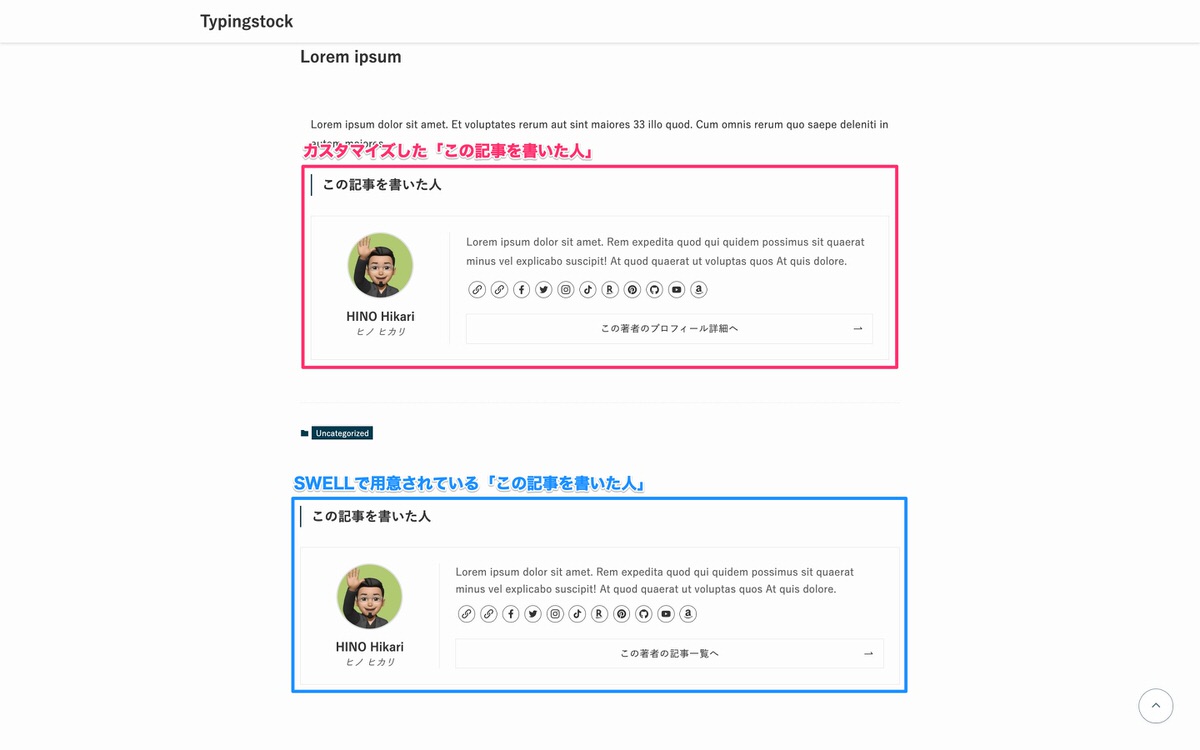
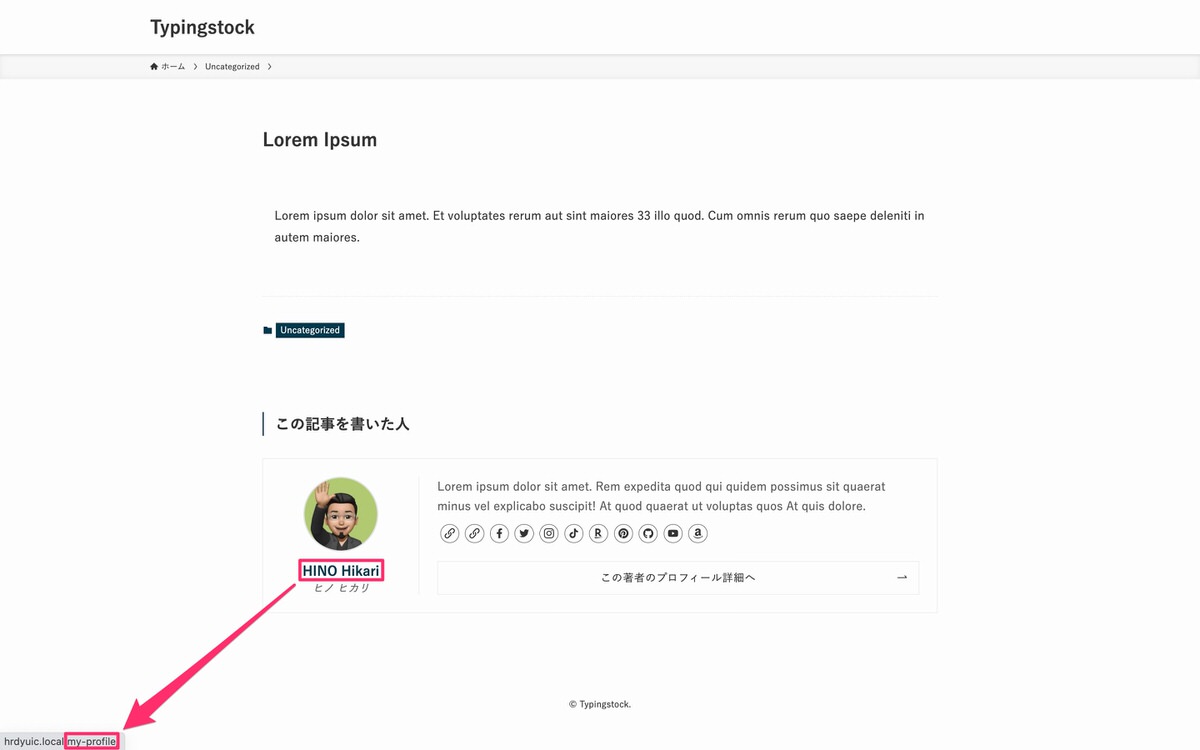
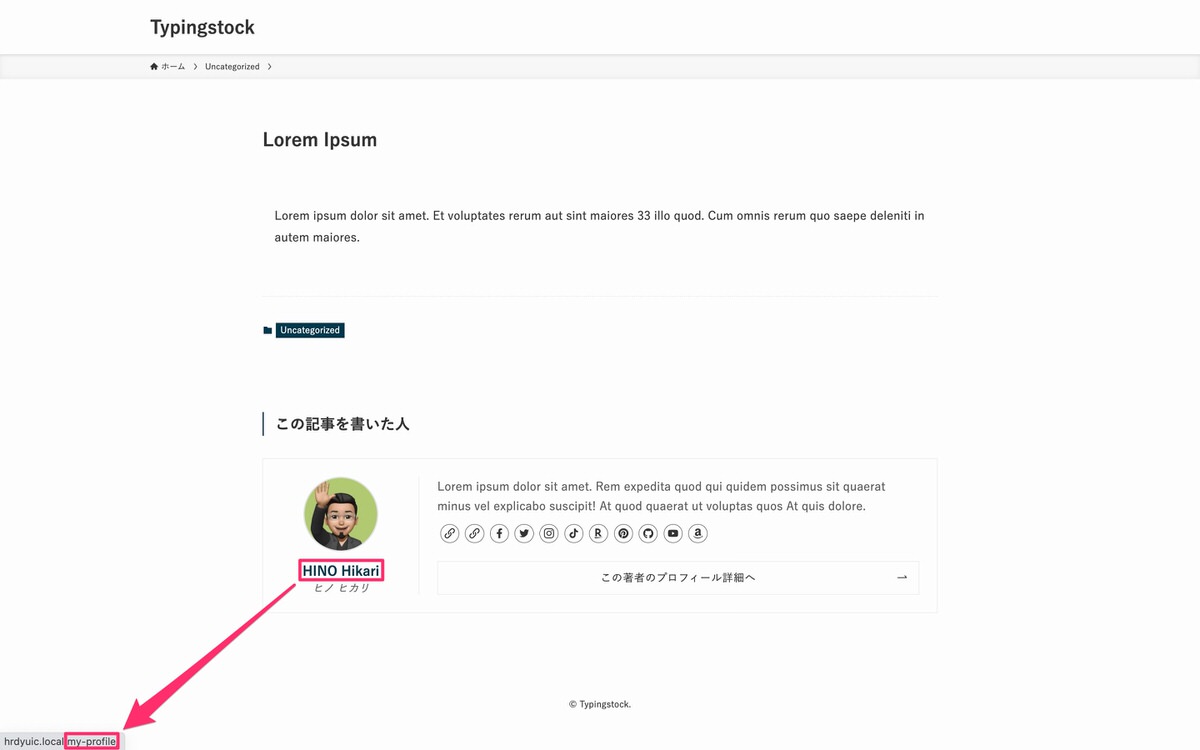
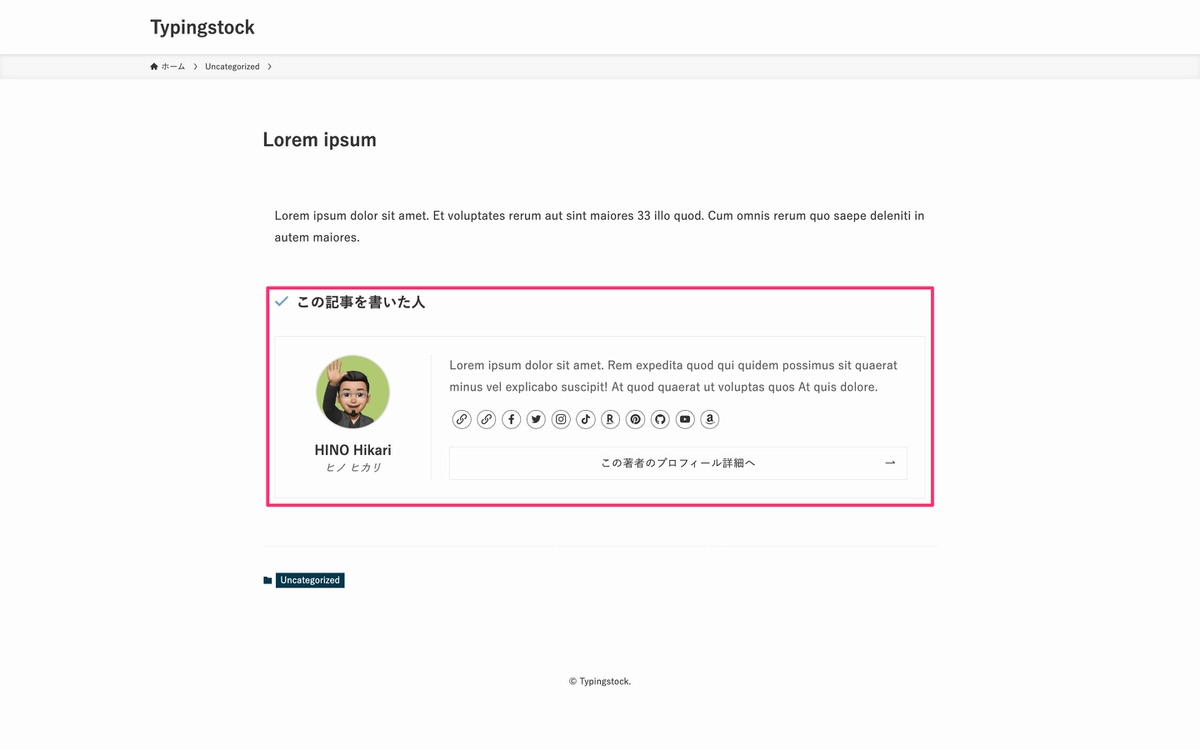
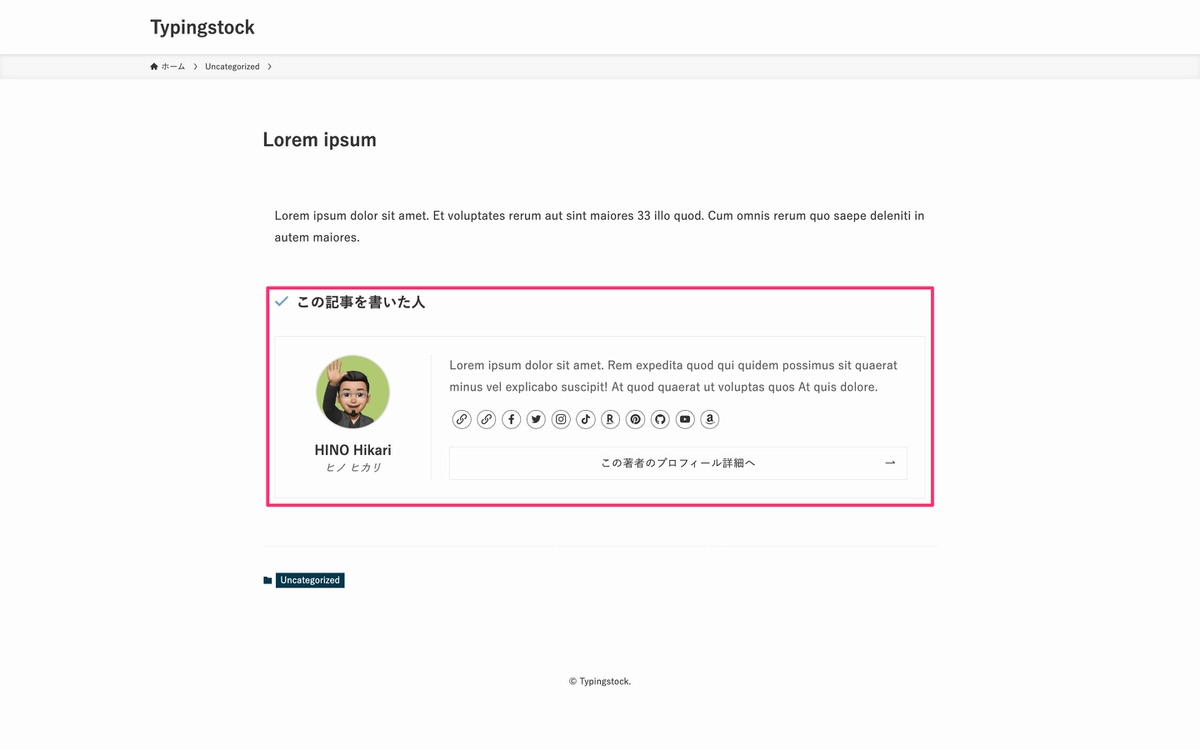
記事を読み終わった後に表示されている下記画像の赤枠部分です。


以下よりSWELLで用意されている「この記事を書いた人」の設定方法を紹介します。
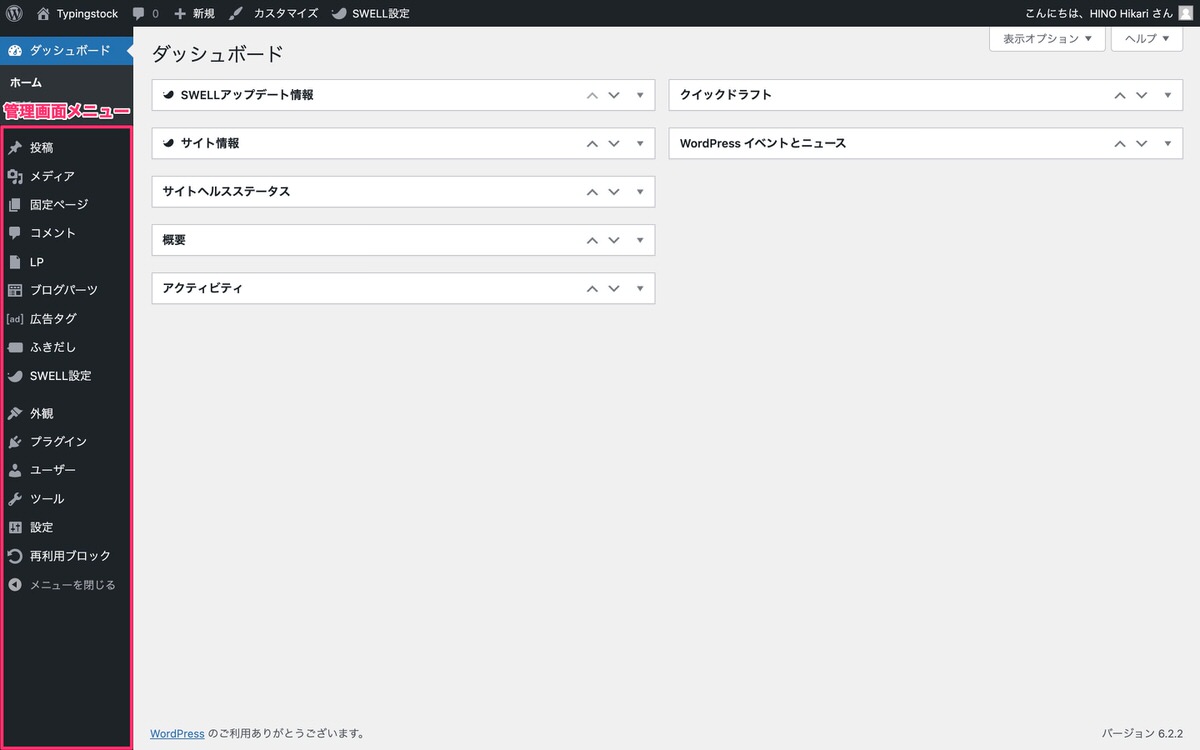
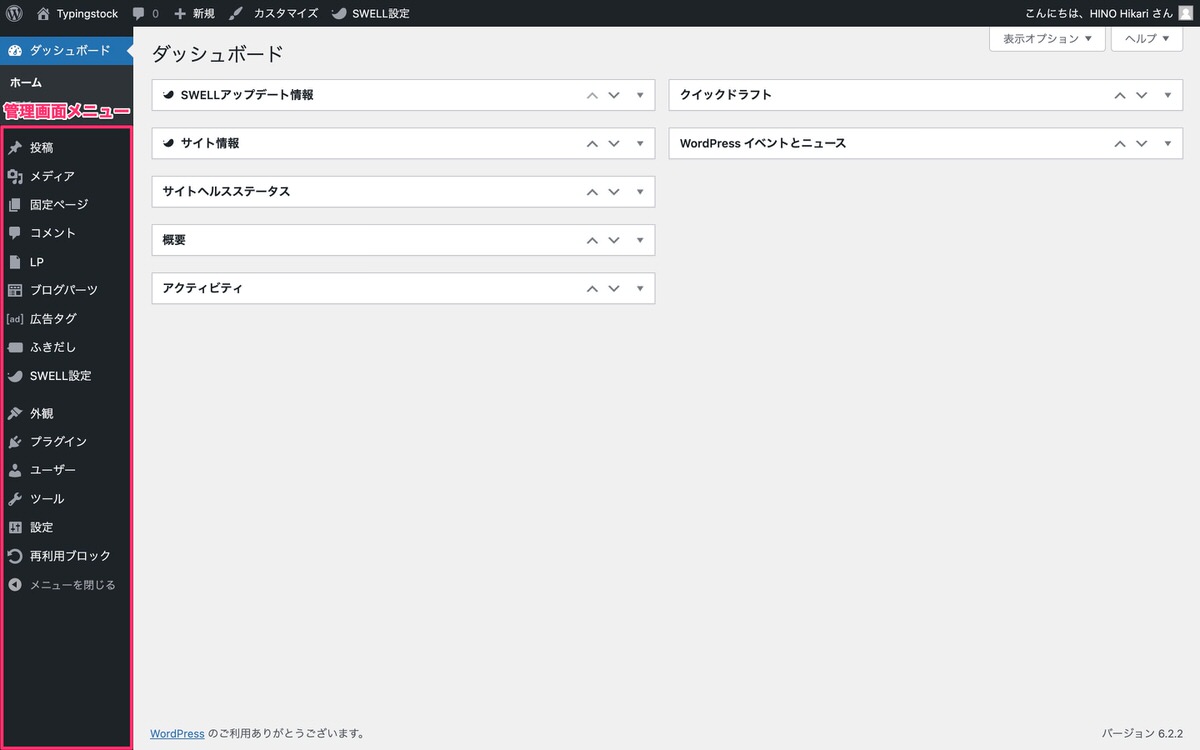
管理画面メニューから、「外観」>「カスタマイズ」>「投稿・固定ページ」>「記事下エリア」を選択します。


「記事下エリア」を下へスクロールすると「著者情報エリアの設定」が出現します。
著者情報エリアの設定


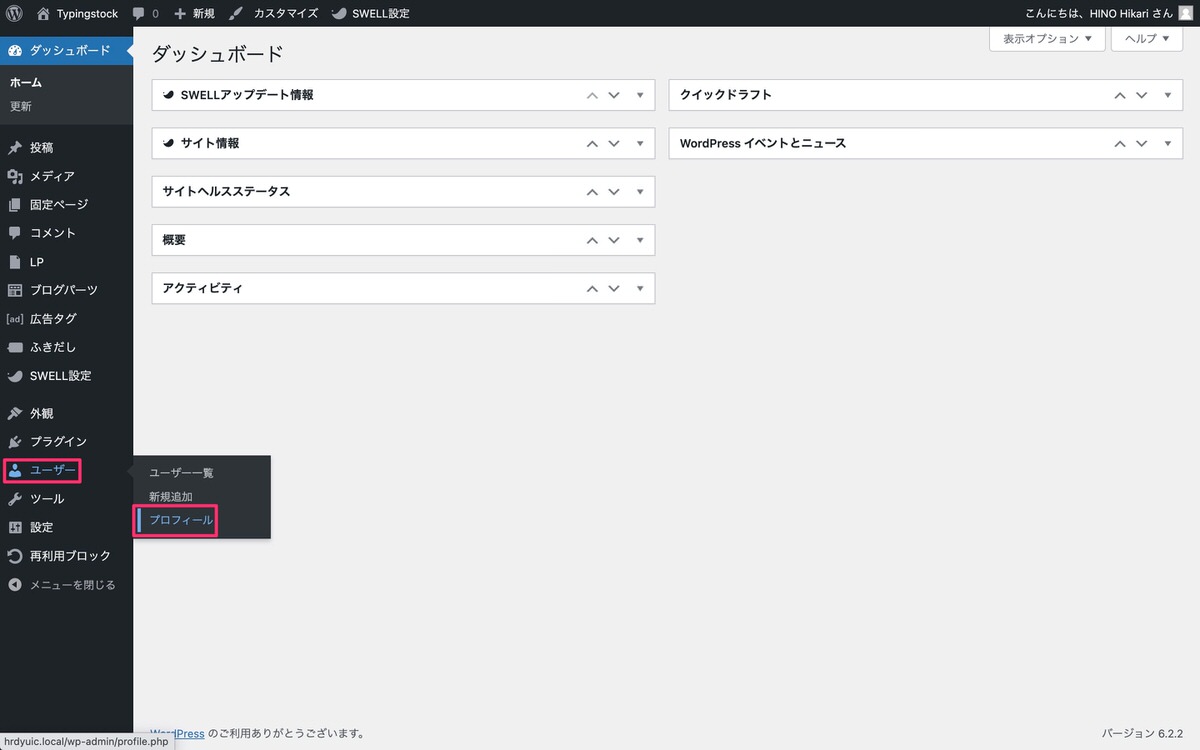
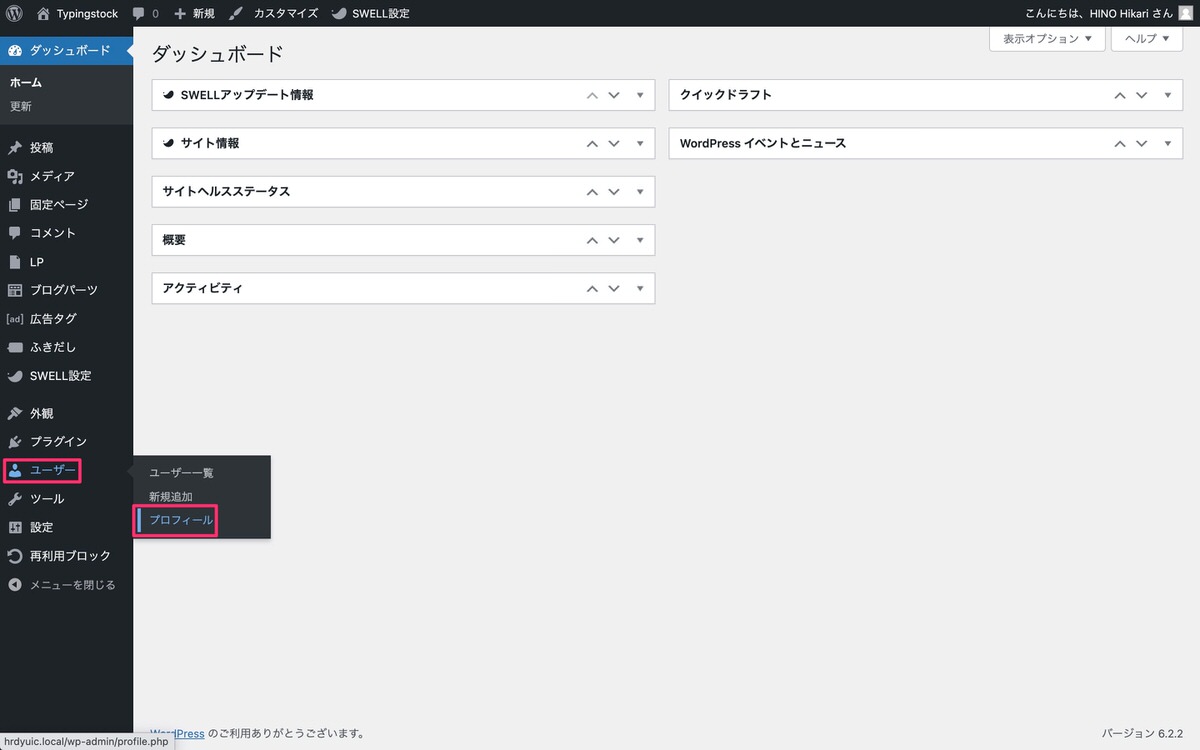
管理画面メニューから、「ユーザー」>「プロフィール」を選択します。


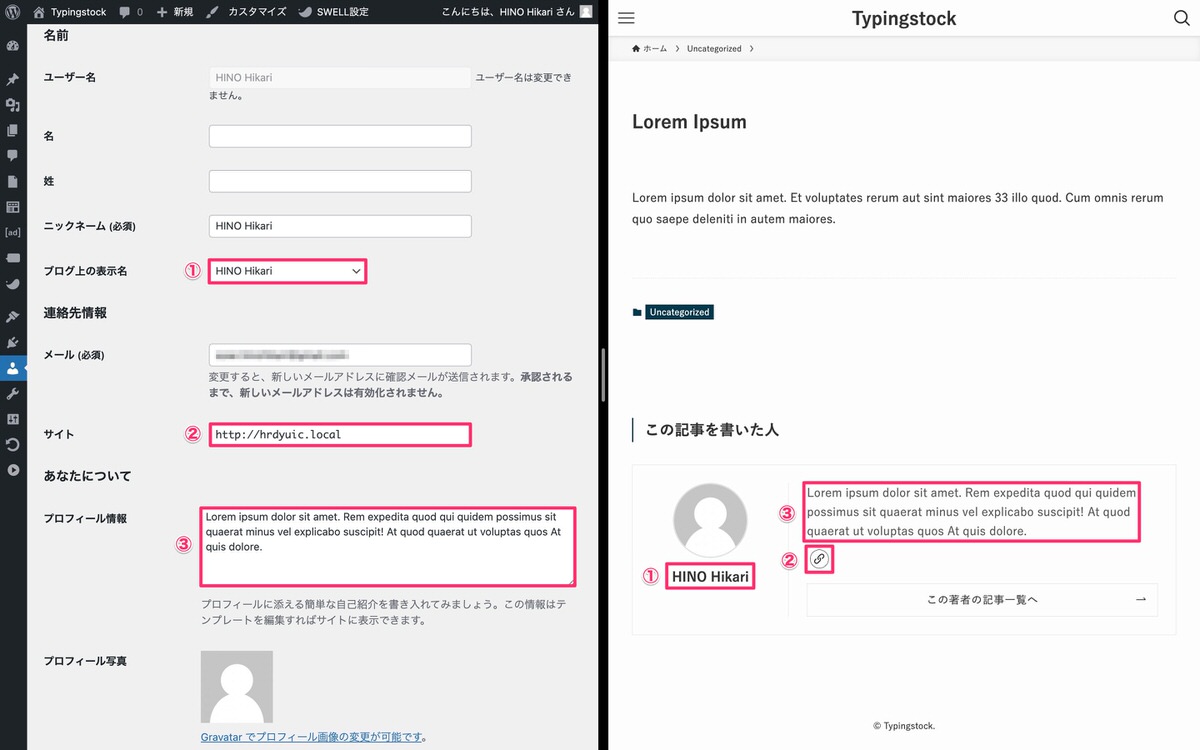
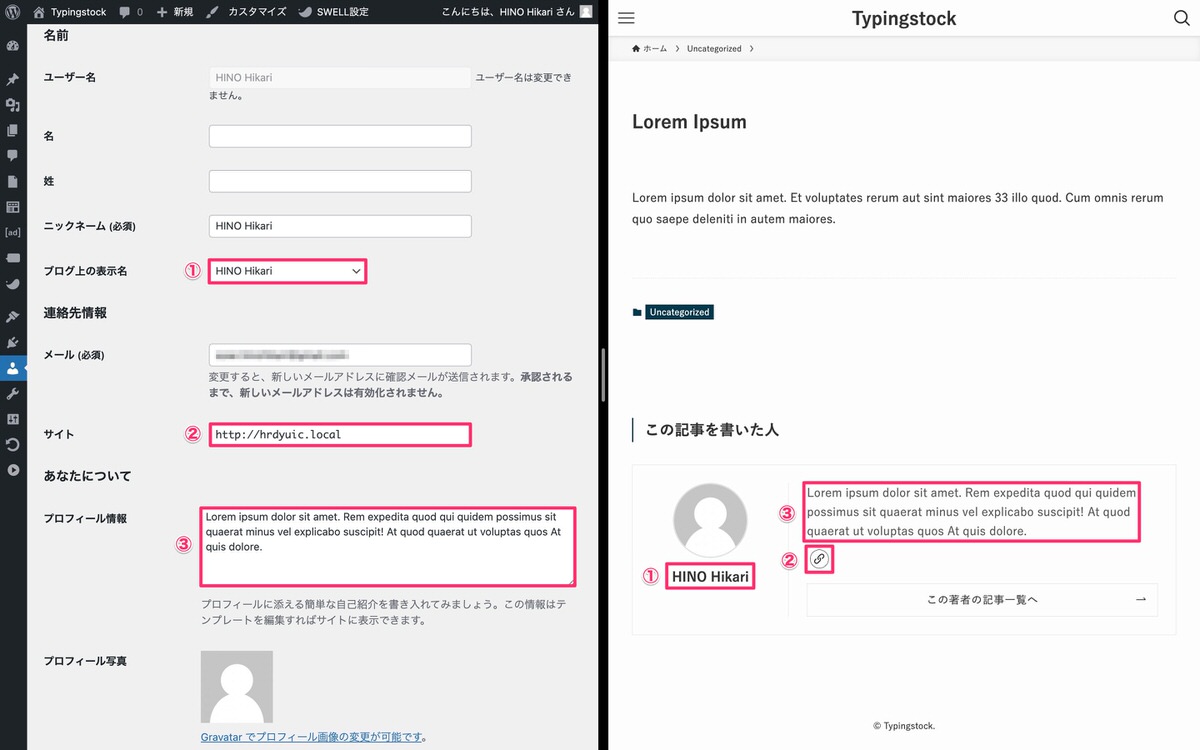
「プロフィール」を下へスクロールすると下記画像の画面左側が出現します。
「名前」と「あなたについて」の設定


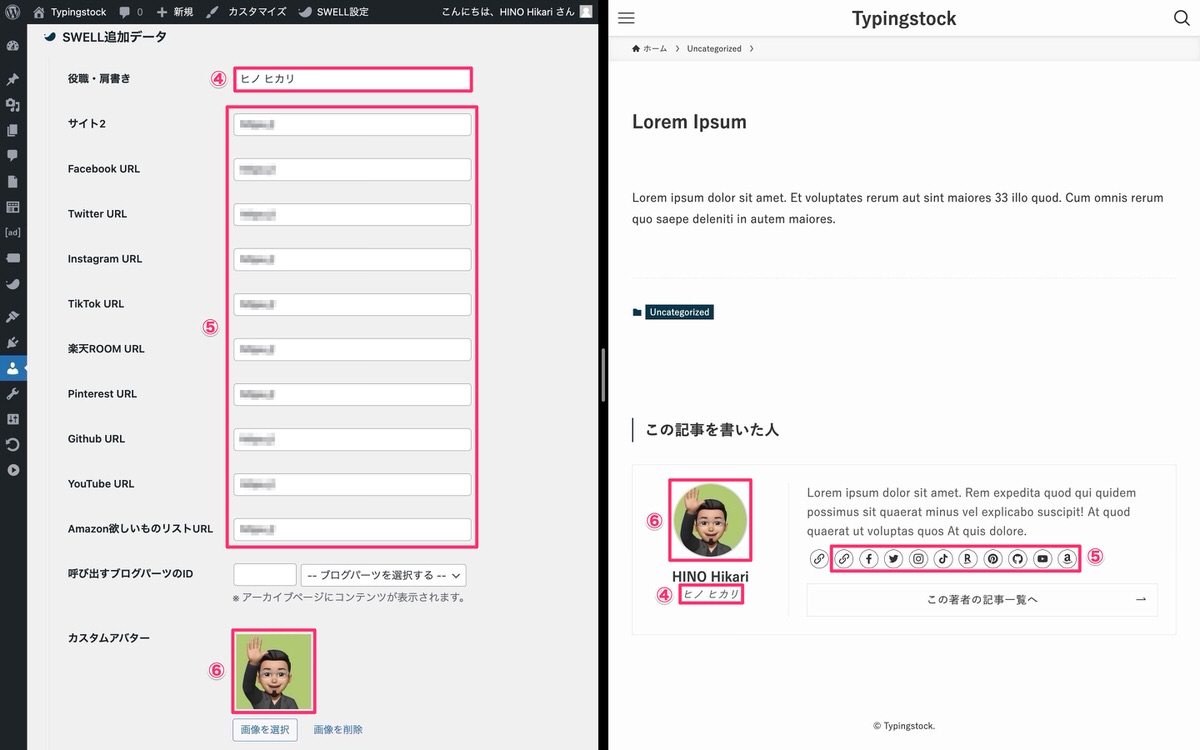
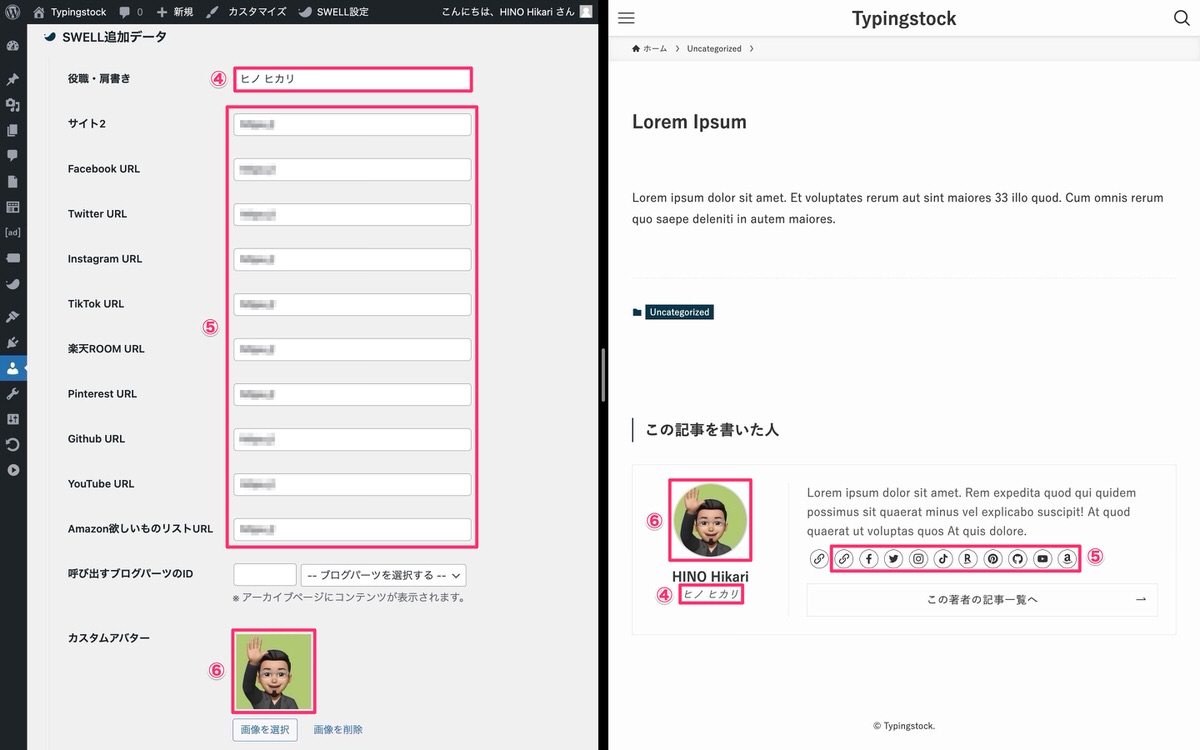
さらに下へスクロールすると下記画像の画面左側が出現します。
SWELL追加データ


以上がSWELLで用意されている「この記事を書いた人」の設定方法です。
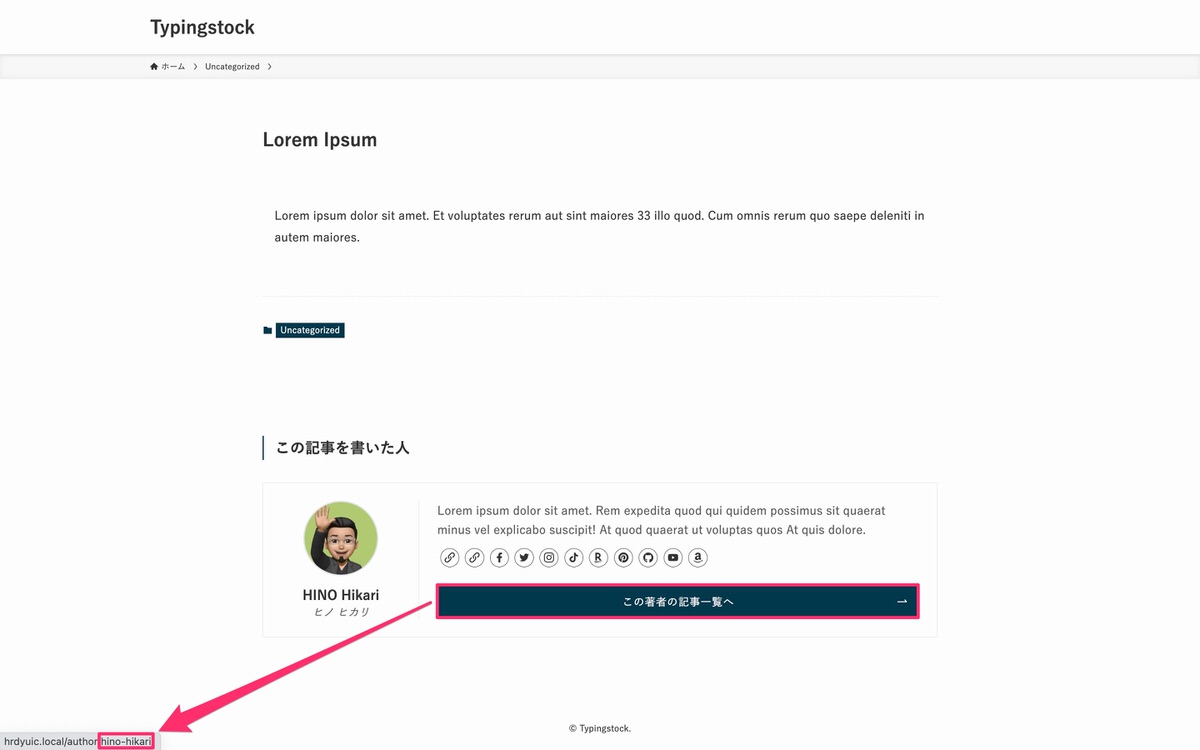
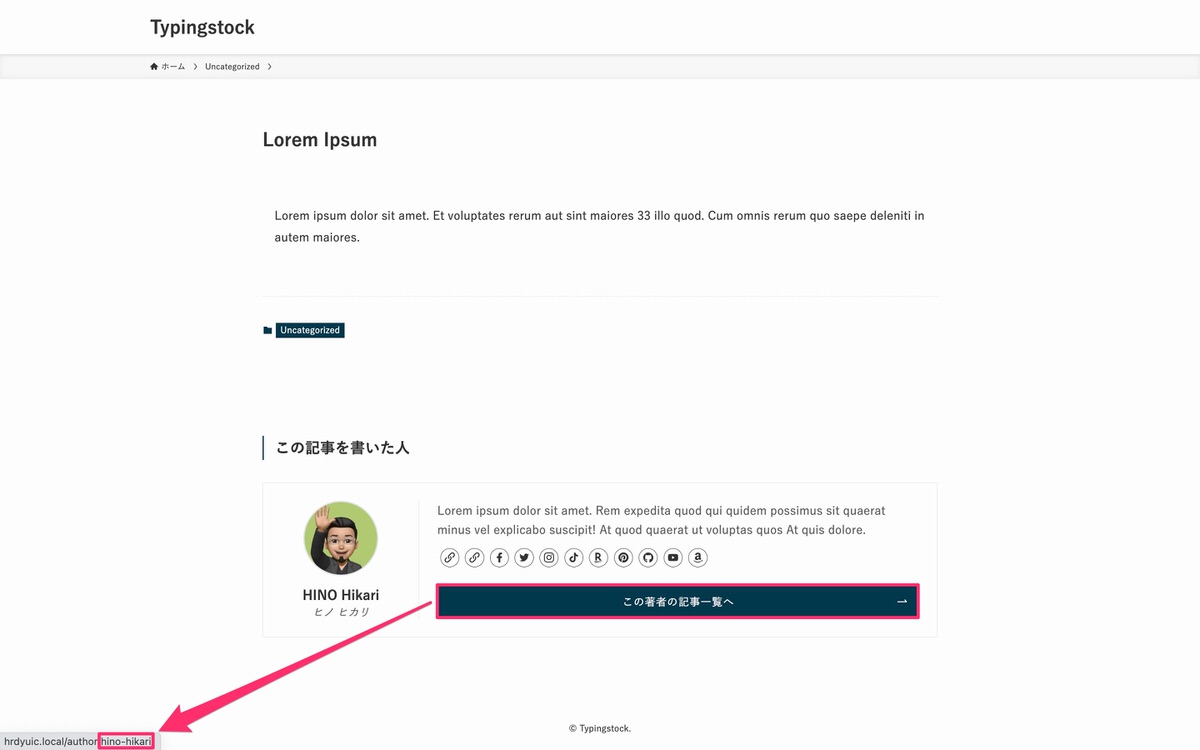
※「著者名」や「この著者の記事一覧へ」にカーソルを乗せるとユーザーIDが表示されます(ユーザーIDがバレると不正ログインの可能性も😱)。
著者名


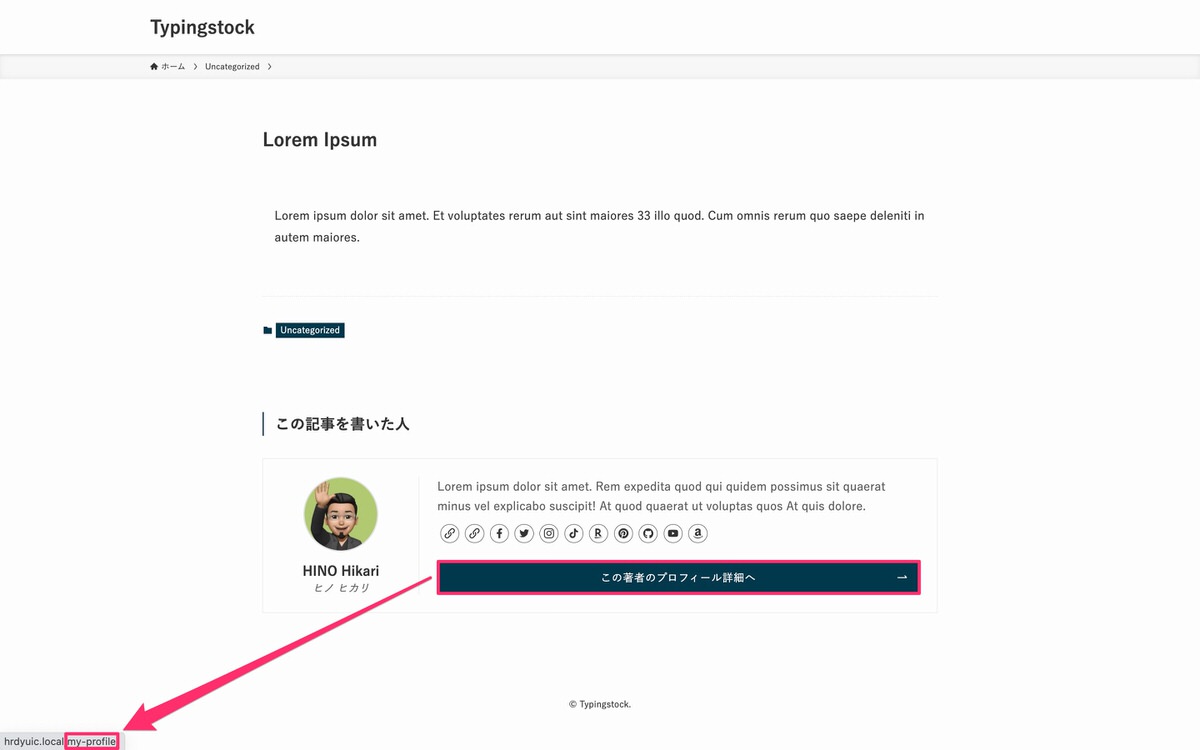
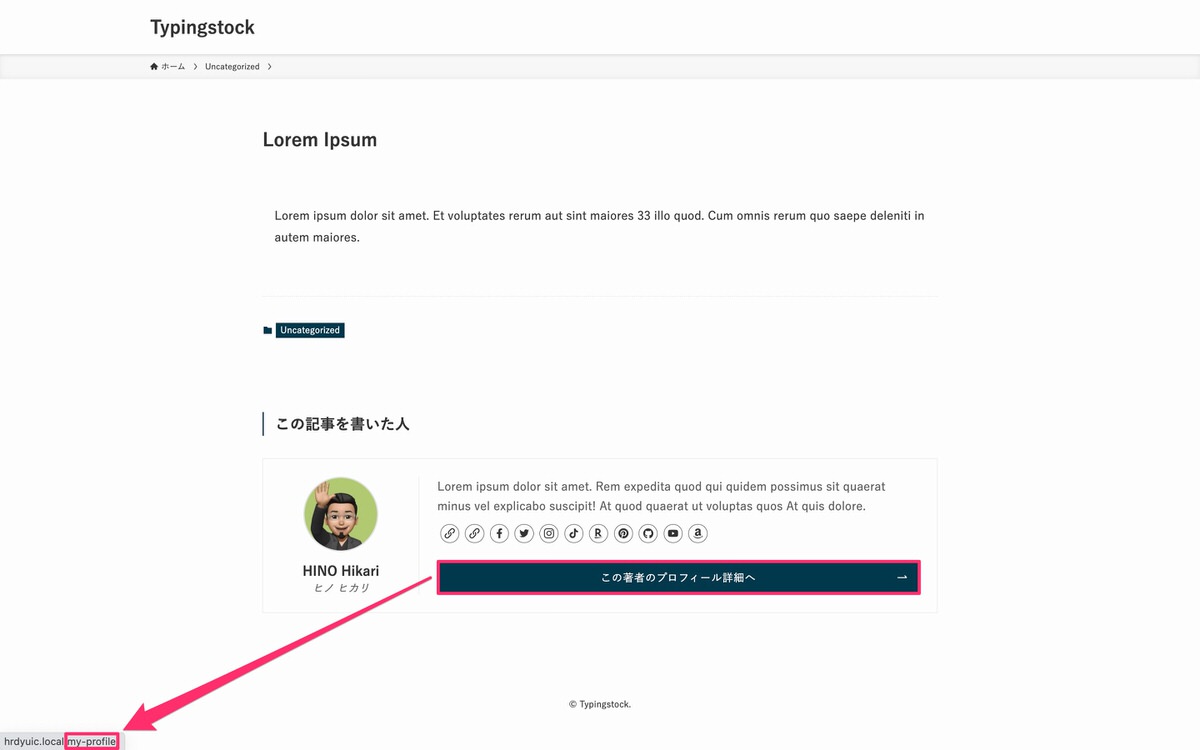
この著者の記事一覧へ


では、これより「この記事を書いた人」をカスタマイズする方法を解説していきます。
SWELLで用意されている「この記事を書いた人」と同じ位置に表示されます。
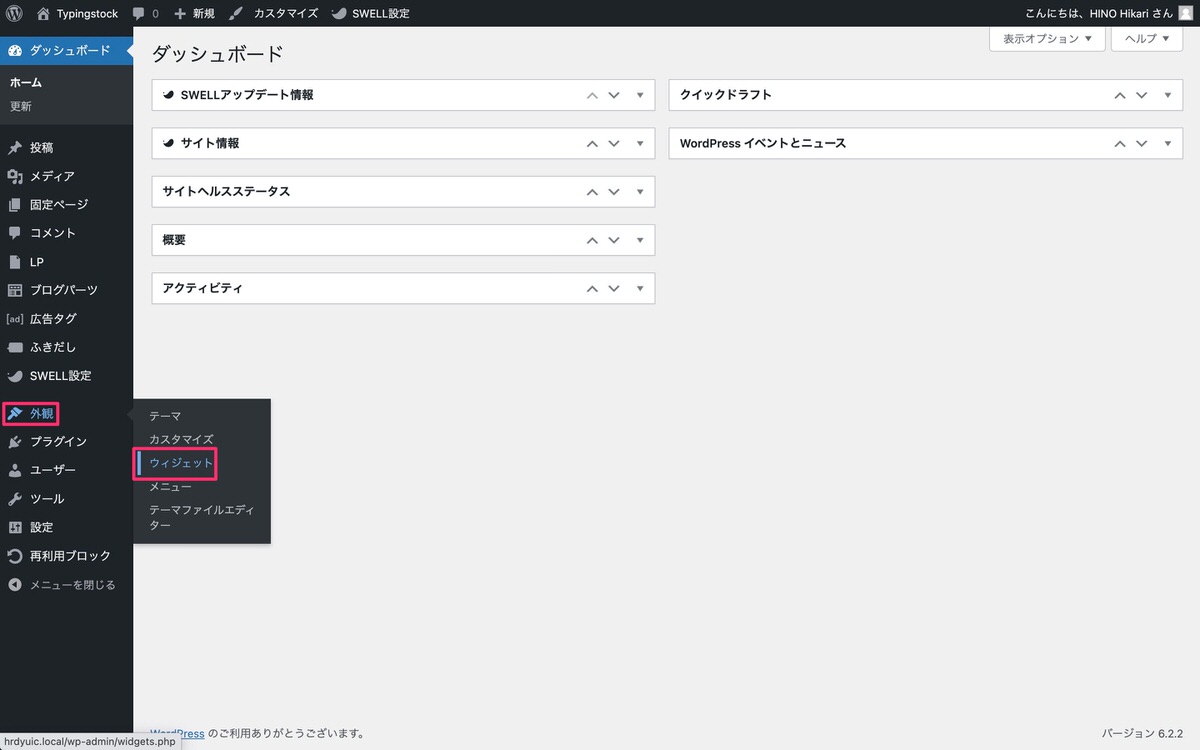
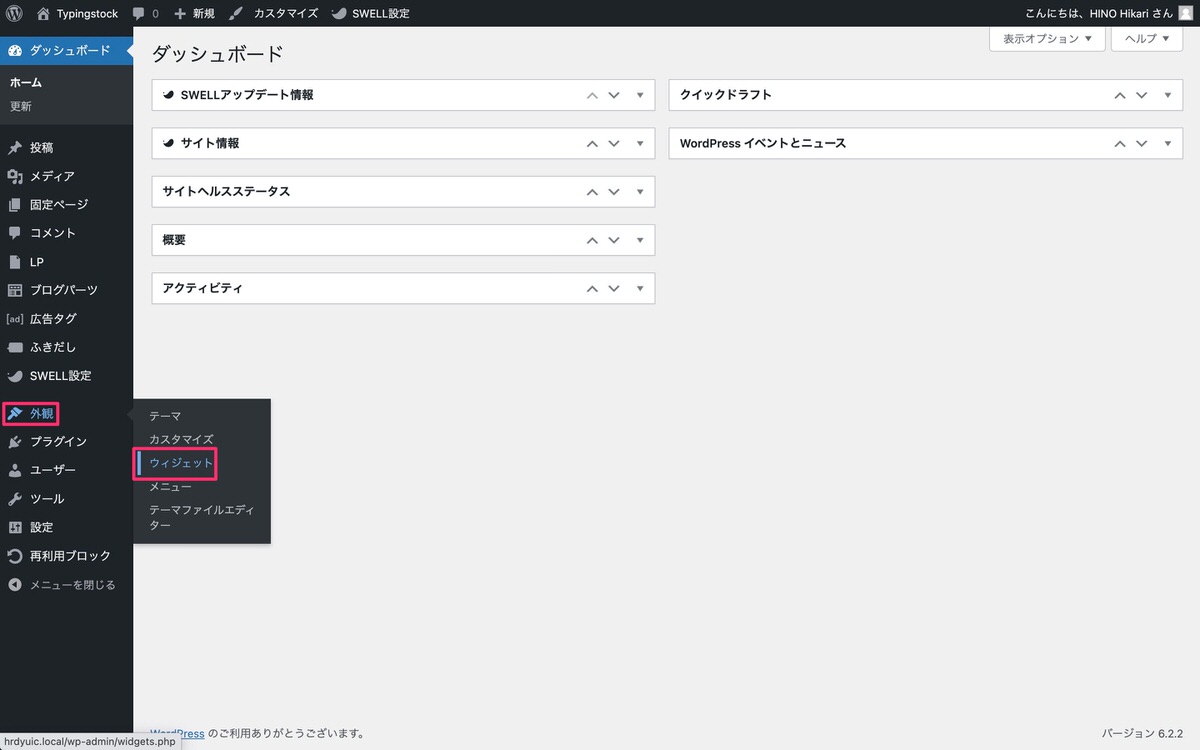
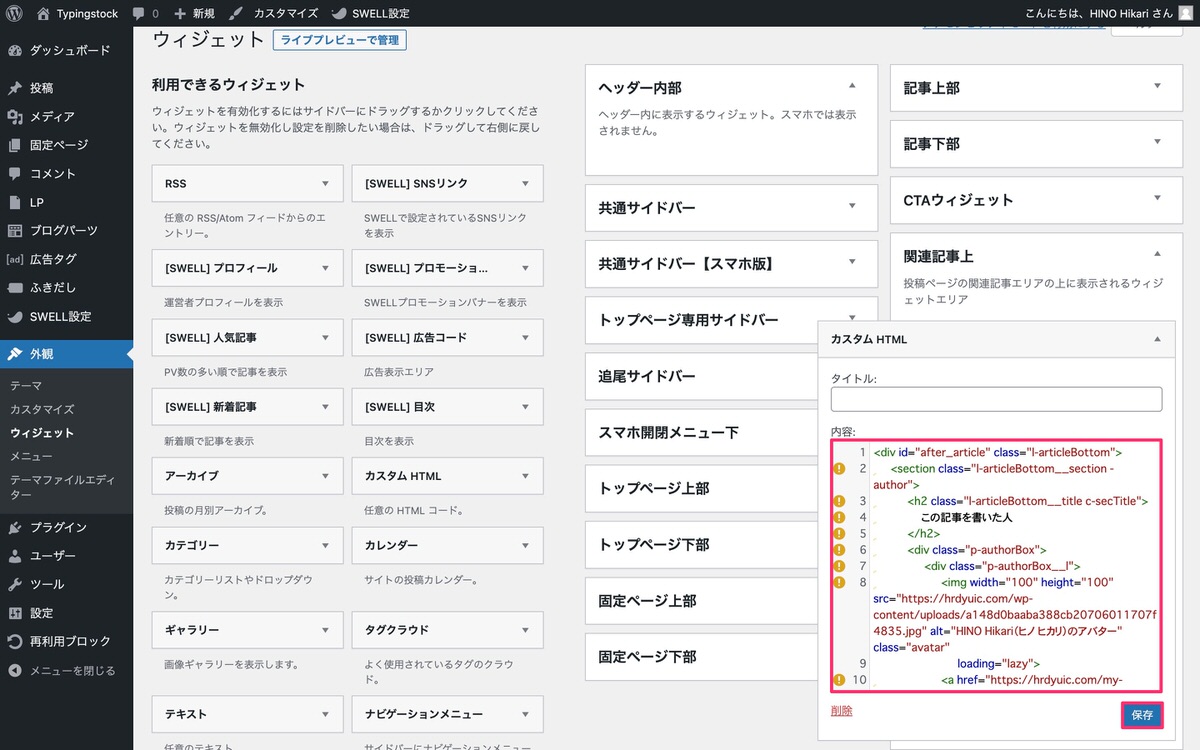
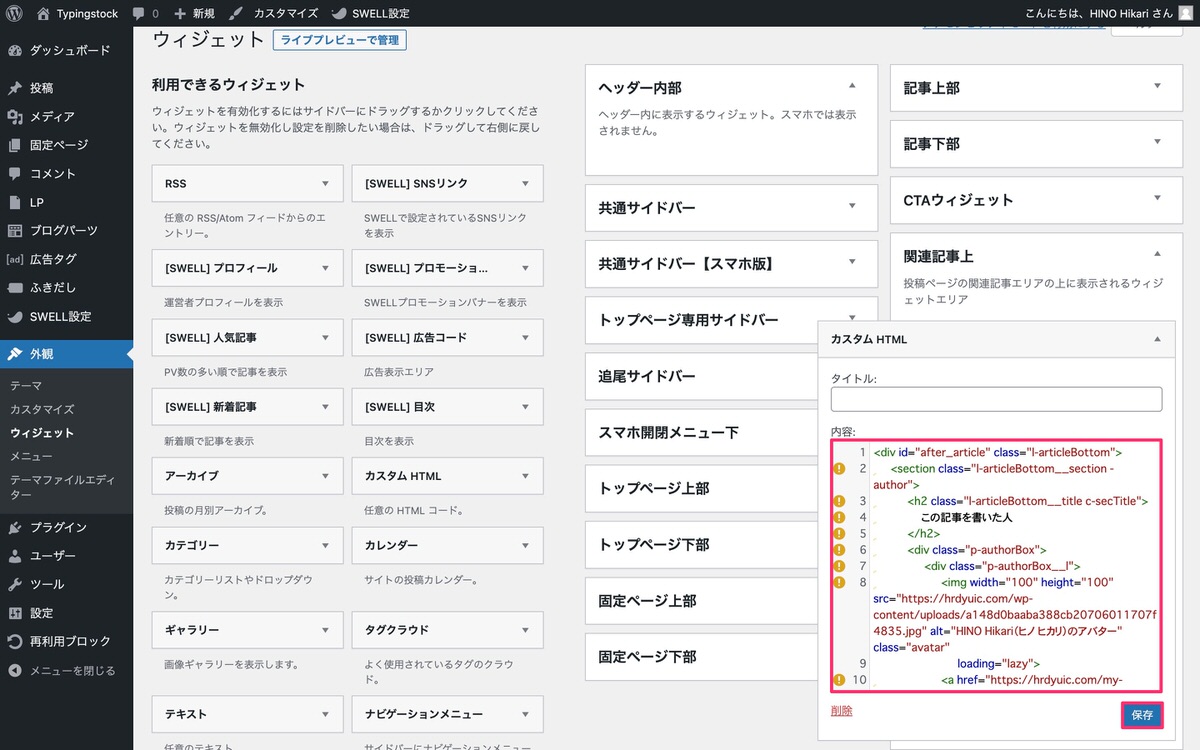
管理画面メニューから、「外観」>「ウィジェット」を選択します。


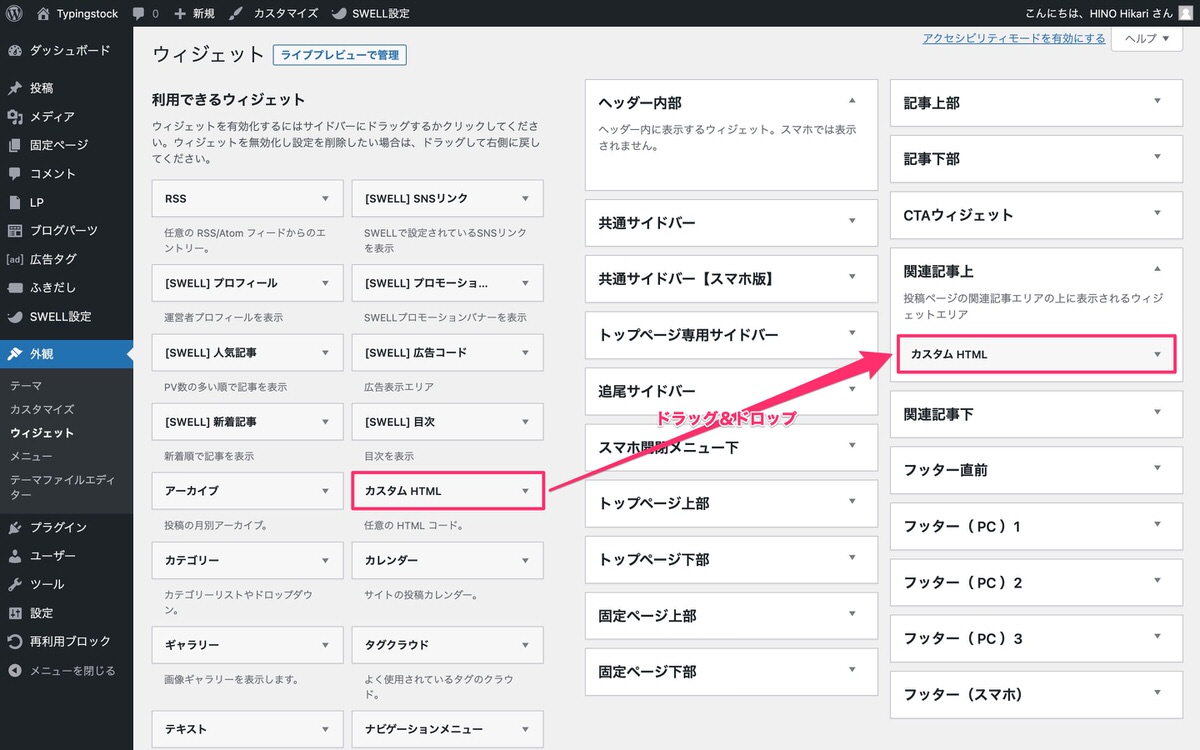
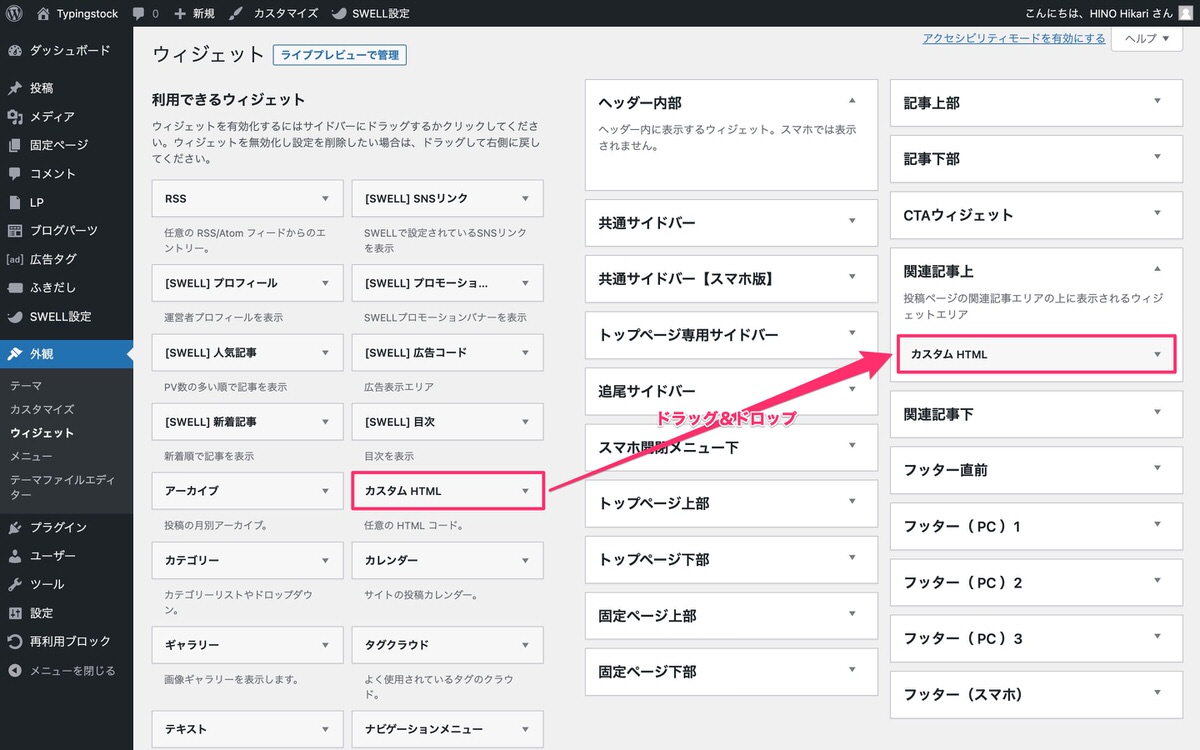
「カスタムHTML」をドラッグ&ドロップで「関連記事上」に入れます。


「カスタムHTML」にコードをコピペします。


以下のコードをコピペします。
<!-- ウィジェット(関連記事上)|カスタムHTMLに添付 -->
<div id="after_article" class="l-articleBottom">
<section class="l-articleBottom__section -author">
<h2 class="l-articleBottom__title c-secTitle"><!-- サブタイトルのデザインが反映される。 -->
この記事を書いた人
</h2>
<div class="p-authorBox">
<div class="p-authorBox__l">
<img width="100" height="100" src="ここに「カスタムアバター」用に用意した画像のリンクを貼る。" alt="⚪︎⚪︎のアバター" class="avatar"
loading="lazy">
<!-- ブログ上の表示名 -->
<a href="「この著者のプロフィールページ」のURL" class="p-authorBox__name hov-col-main u-fz-m">
ここに「ブログ上の表示名」を入力
</a>
<!-- 役職 -->
<span class="p-authorBox__position u-fz-s u-thin">
ここに「役職」を入力
</span>
</div>
<div class="p-authorBox__r">
<!-- プロフィール情報 -->
<p class="p-authorBox__desc u-thin">
ここに「プロフィール情報」を入力
</p>
<!-- 各種リンク -->
<ul class="c-iconList is-style-circle p-authorBox__iconList">
<!-- サイト -->
<li class="c-iconList__item -link">
<a href="ここに「サイト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- サイト2 -->
<li class="c-iconList__item -link">
<a href="ここに「サイト2」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- Facebook URL -->
<li class="c-iconList__item -facebook">
<a href="ここに「Facebook」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="facebook">
<i class="c-iconList__icon icon-facebook" role="presentation"></i>
</a>
</li>
<!-- X(Twitter) URL -->
<li class="c-iconList__item -twitter-x">
<a href="ここに「Twitter」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="twitter-x">
<i class="c-iconList__icon icon-twitter-x" role="presentation"></i>
</a>
</li>
<!-- Instagram URL -->
<li class="c-iconList__item -instagram">
<a href="ここに「Instagram」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="instagram">
<i class="c-iconList__icon icon-instagram" role="presentation"></i>
</a>
</li>
<!-- TikTok URL -->
<li class="c-iconList__item -tiktok">
<a href="ここに「TikTok」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="tiktok">
<i class="c-iconList__icon icon-tiktok" role="presentation"></i>
</a>
</li>
<!-- 楽天ROOM URL -->
<li class="c-iconList__item -room">
<a href="ここに「楽天ROOM」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="room">
<i class="c-iconList__icon icon-room" role="presentation"></i>
</a>
</li>
<!-- Pinterest URL -->
<li class="c-iconList__item -pinterest">
<a href="ここに「Pinterest」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="pinterest">
<i class="c-iconList__icon icon-pinterest" role="presentation"></i>
</a>
</li>
<!-- Github URL -->
<li class="c-iconList__item -github">
<a href="ここに「Github」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="github">
<i class="c-iconList__icon icon-github" role="presentation"></i>
</a>
</li>
<!-- YouTube URL -->
<li class="c-iconList__item -youtube">
<a href="ここに「YouTube」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="youtube">
<i class="c-iconList__icon icon-youtube" role="presentation"></i>
</a>
</li>
<!-- Amazon欲しいものリストURL -->
<li class="c-iconList__item -amazon">
<a href="ここに「Amazon欲しいものリスト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="amazon">
<i class="c-iconList__icon icon-amazon" role="presentation"></i>
</a>
</li>
</ul>
<div class="p-authorBox__more">
<!-- この著者のプロフィール詳細へ -->
<a href="ここに「この著者のプロフィール詳細へ」のURLを入力" class="p-authorBox__moreLink hov-bg-main u-fz-s">
この著者のプロフィール詳細へ
</a>
</div>
</div>
</div>
</section>
</div>
コードをコピペしただけでは赤枠部分の見た目がSWELLで用意されている「この記事を書いた人」と異なっています。


では、見た目を整えていきます。
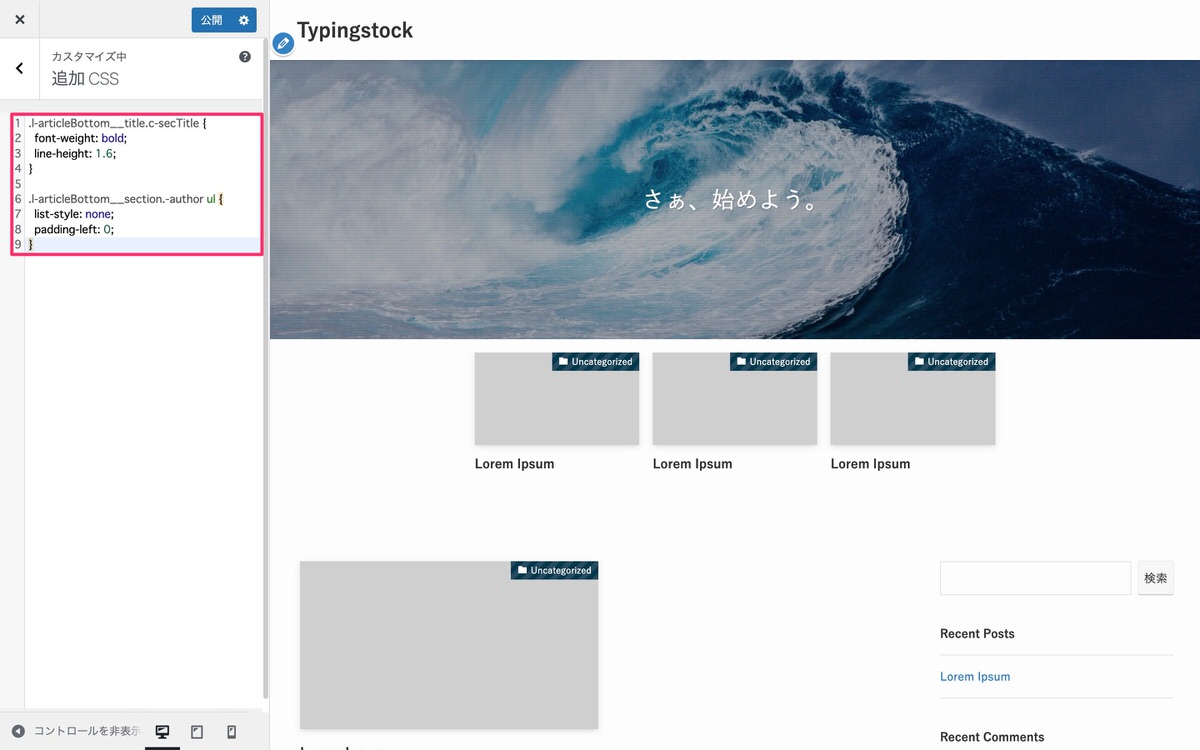
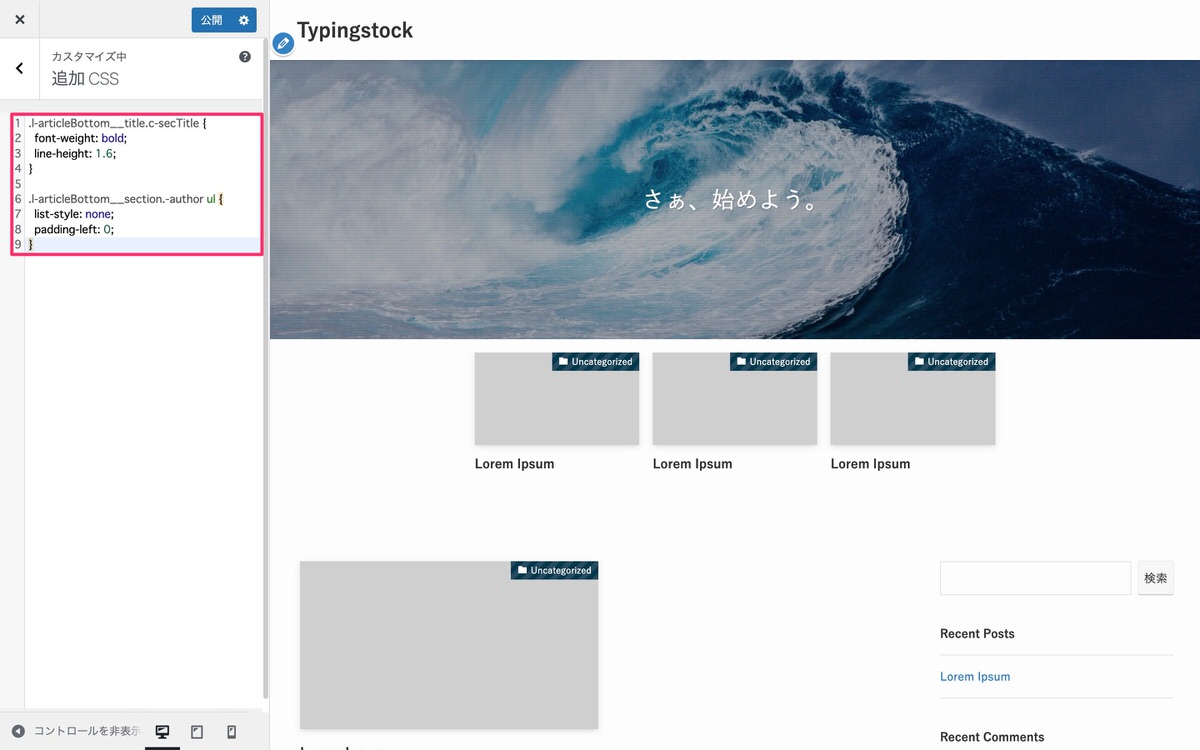
管理画面メニューから、「外観」>「カスタマイズ」>「追加CSS」を選択します。
追加CSSに下記のコードをコピペします。
.l-articleBottom__title.c-secTitle {
font-weight: bold;
line-height: 1.6;
}
.l-articleBottom__section.-author ul {
list-style: none;
padding-left: 0;
}
コピペしました。


これで見た目が整いました。


次は、サブコンテンツのタイトルデザインを決めます。
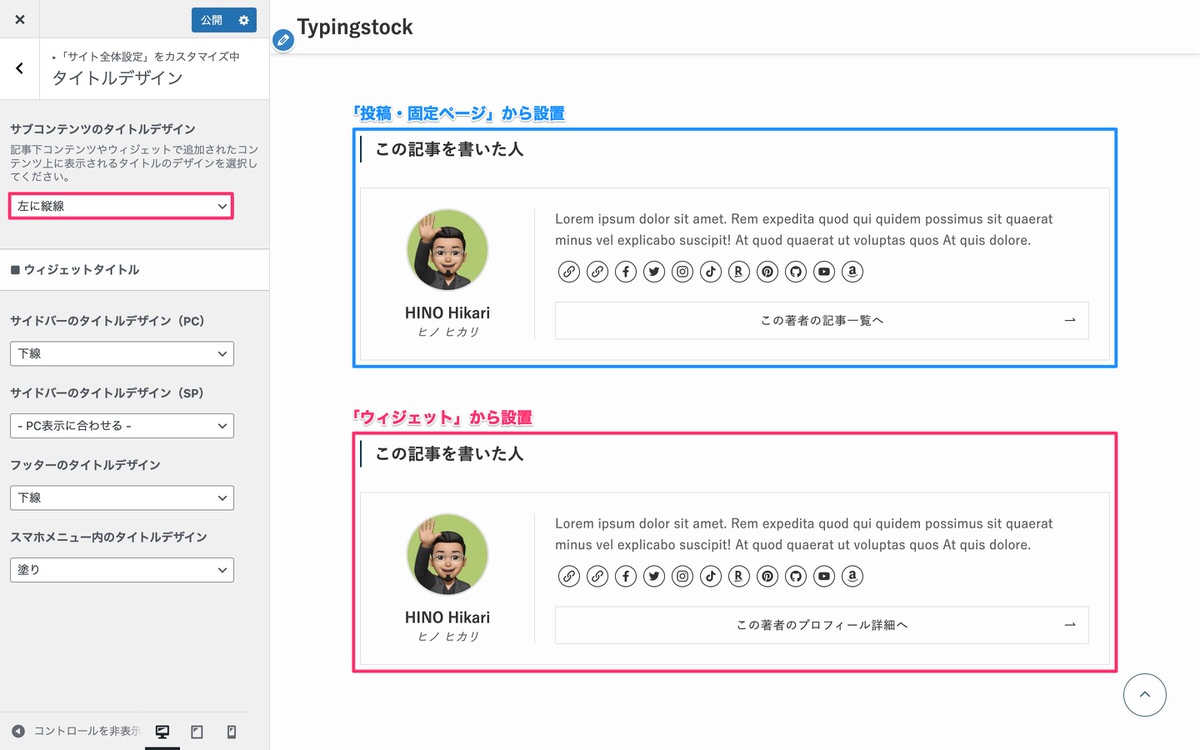
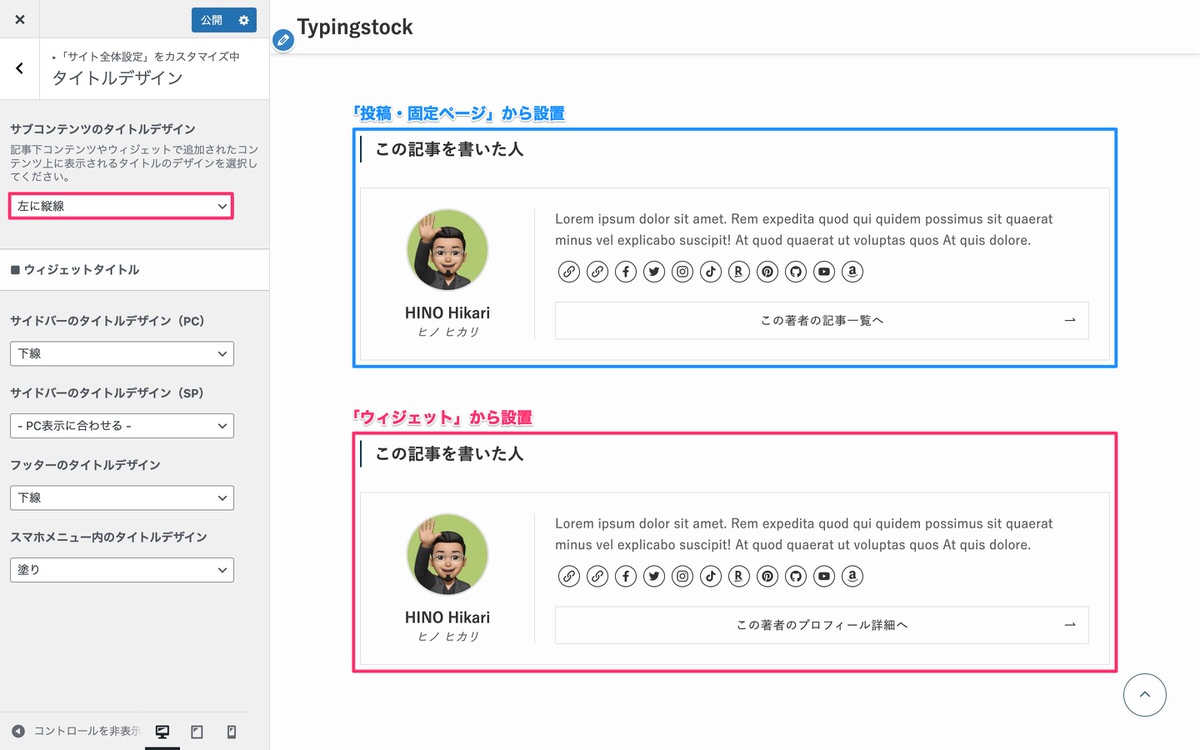
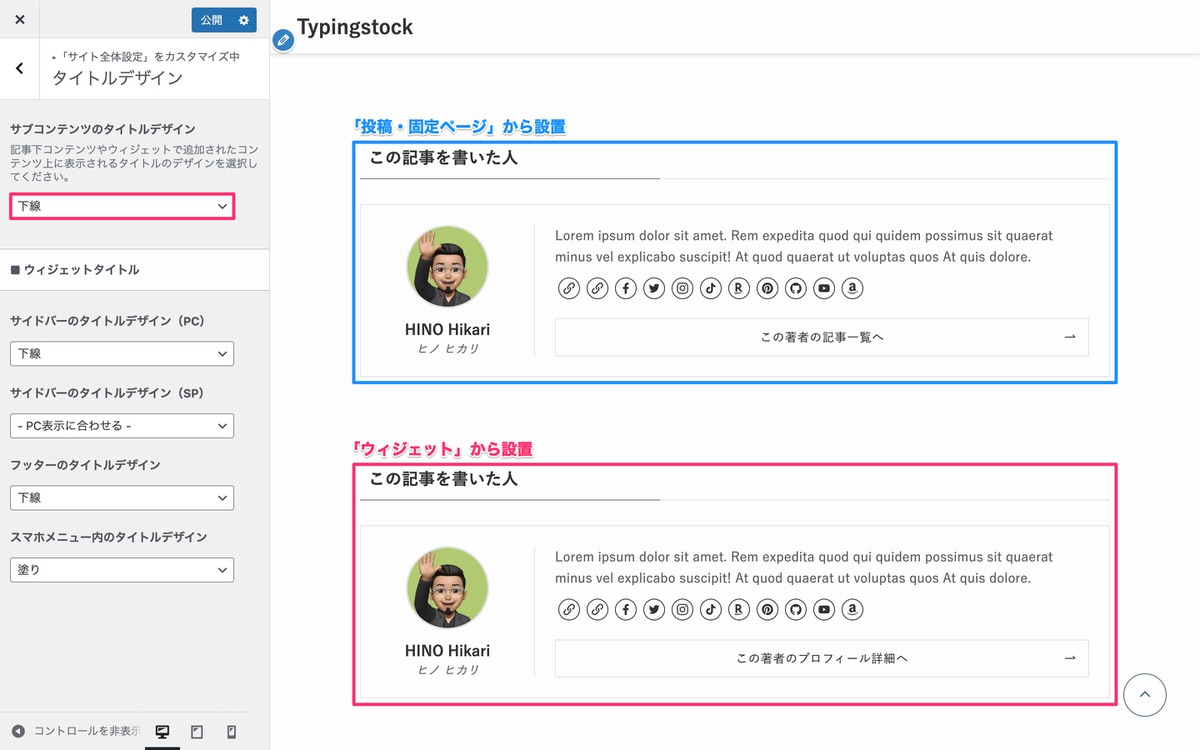
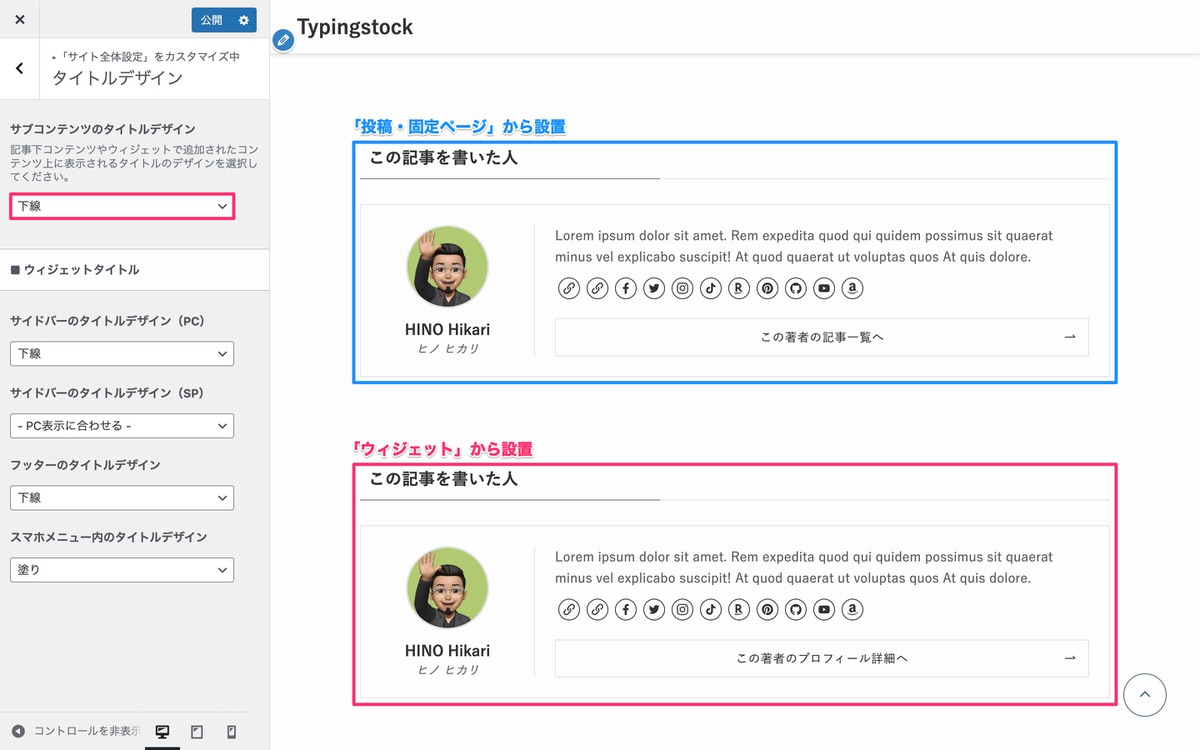
管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「タイトルデザイン」を選択します。
デフォルトでは、サブコンテツのタイトルデザインは「左に縦線」です。
※カスタムHTMLで用意した「この記事を書いた人」のサブコンテツのタイトルデザインにも反映されます。


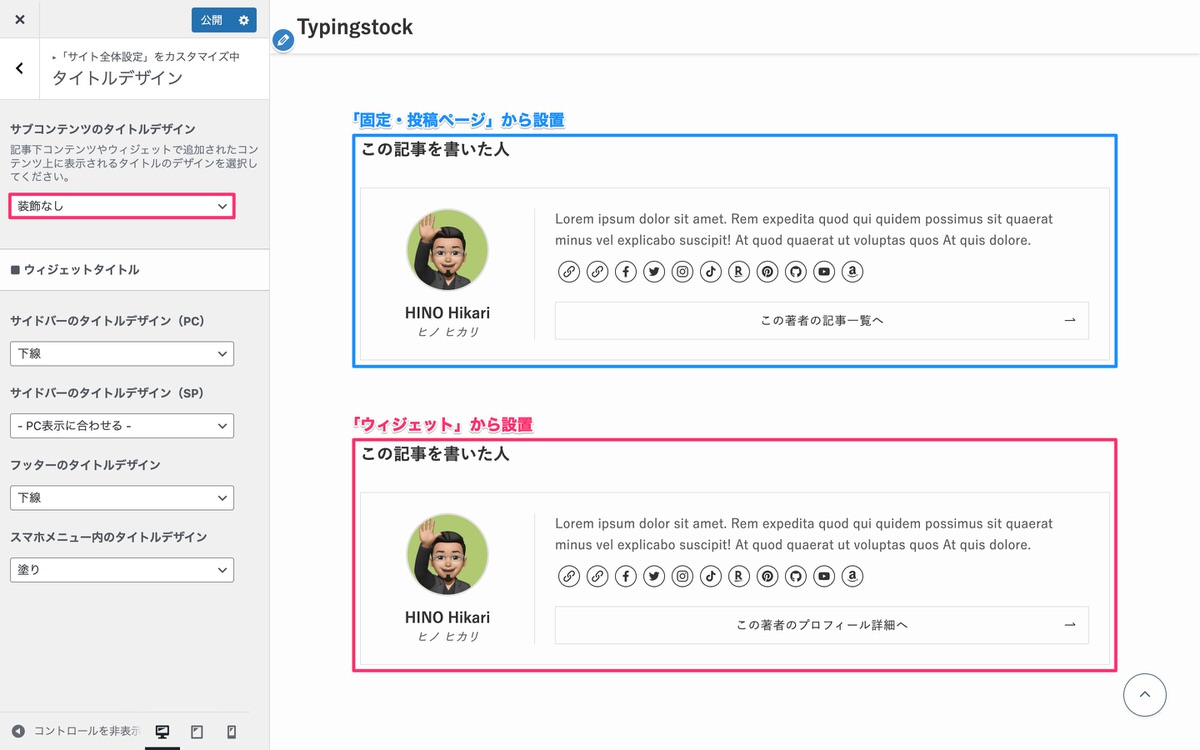
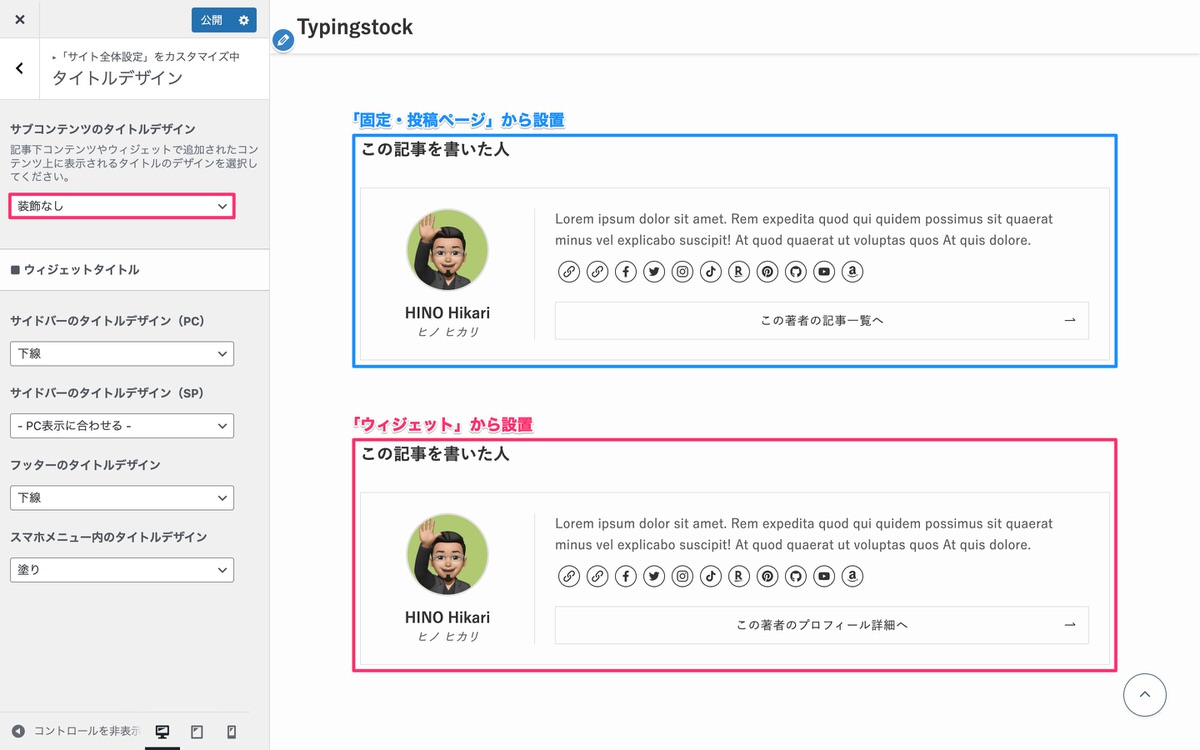
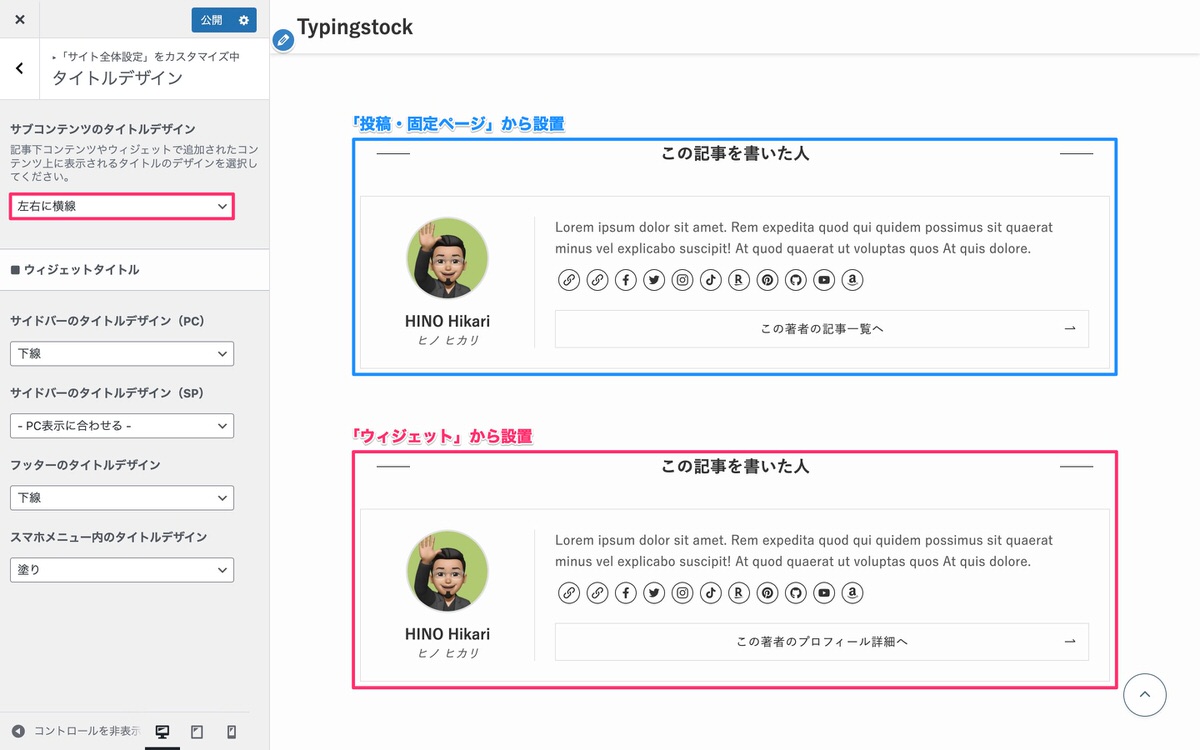
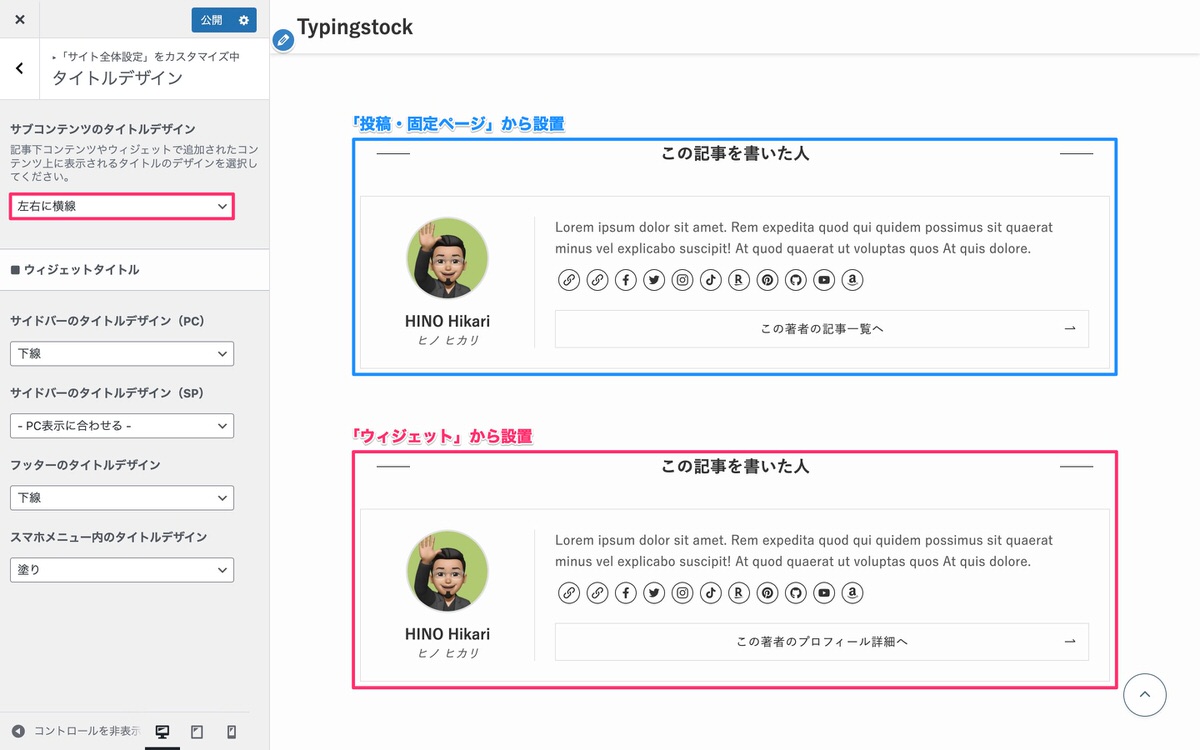
下記よりその他のサブコンテツのタイトルデザインを確認できます。






リンク先を自分で決めれるのでユーザーIDがバレる心配もありません。
著者名にカーソルを乗せています。


「この著者のプロフィール詳細へ」にカーソルを乗せています。


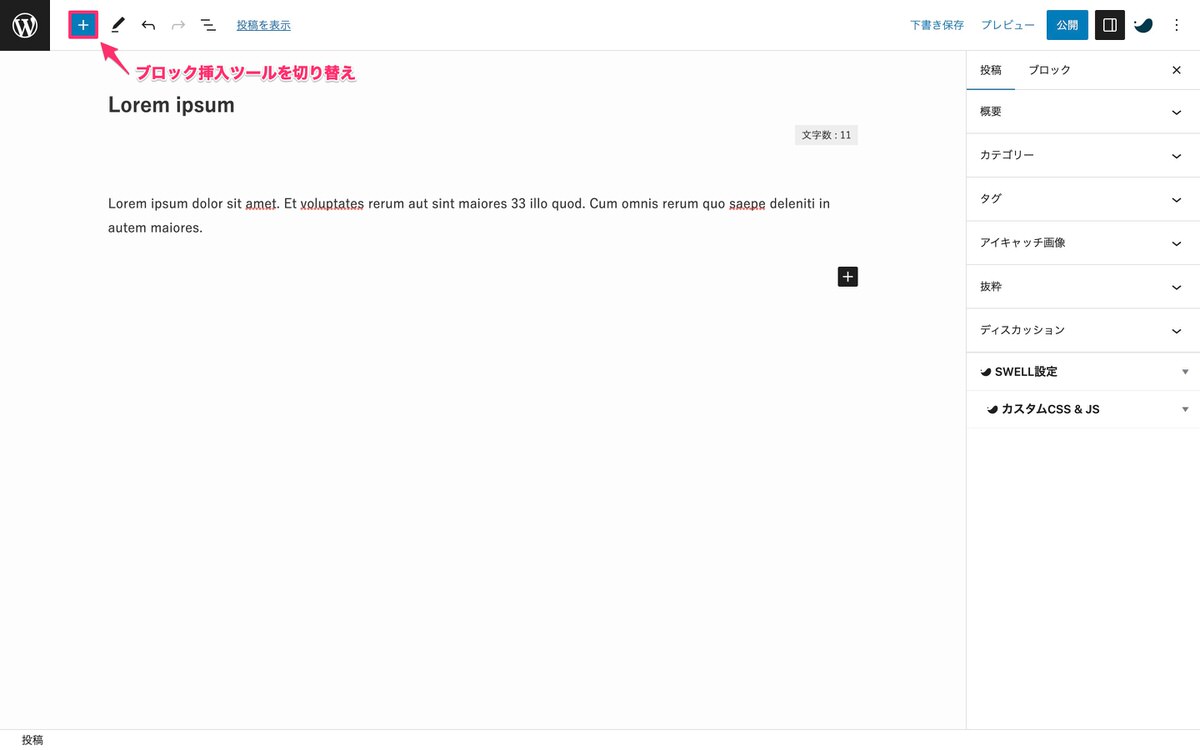
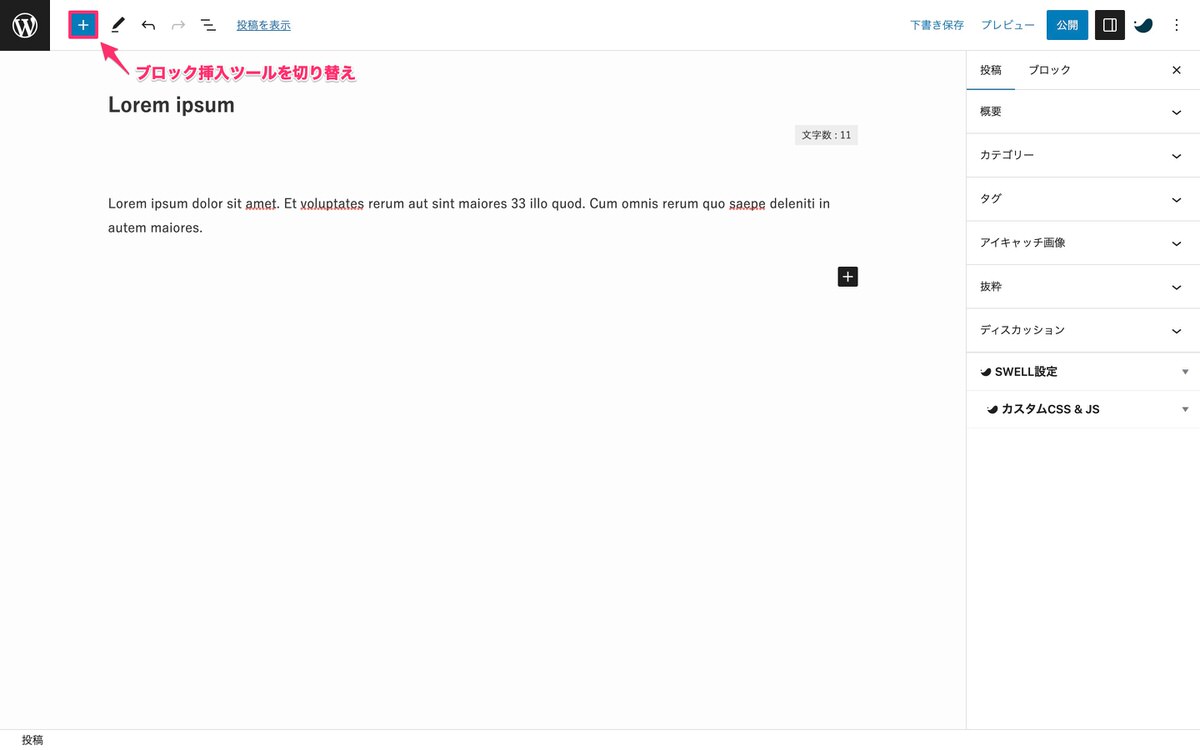
管理画面メニューから、「投稿」>「新規追加」を選択します。
「ブロック挿入ツールを切り替え」をクリックします。


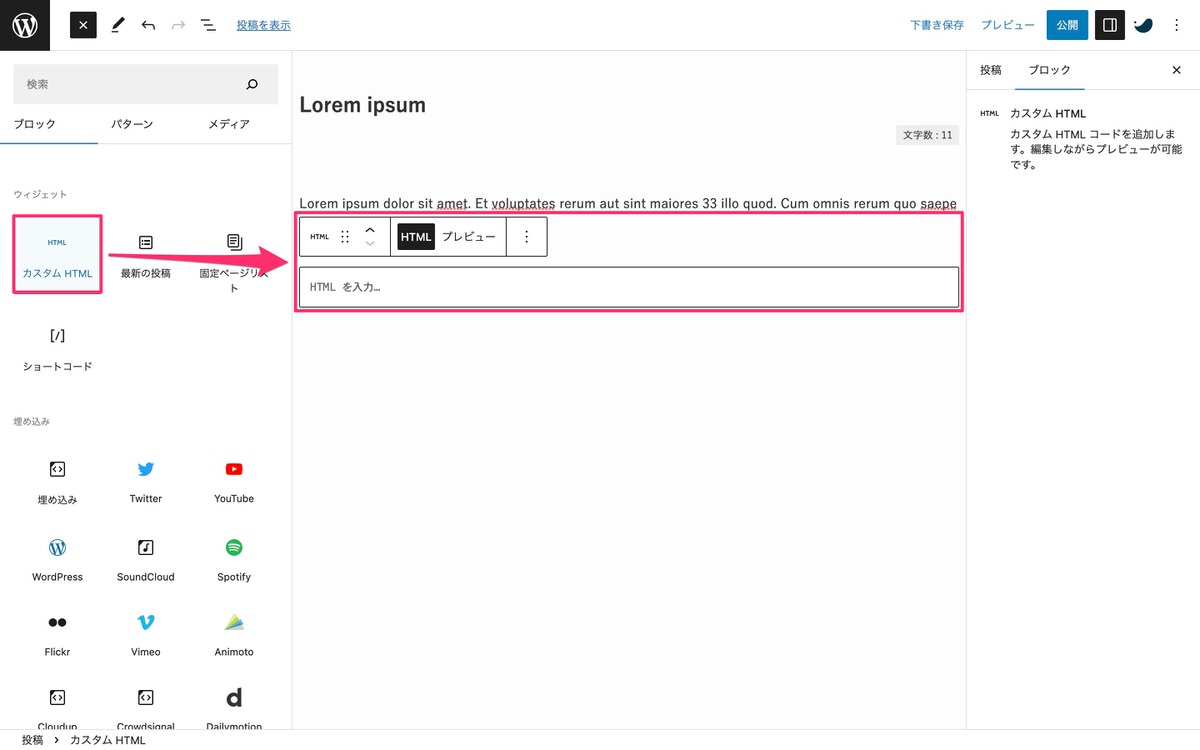
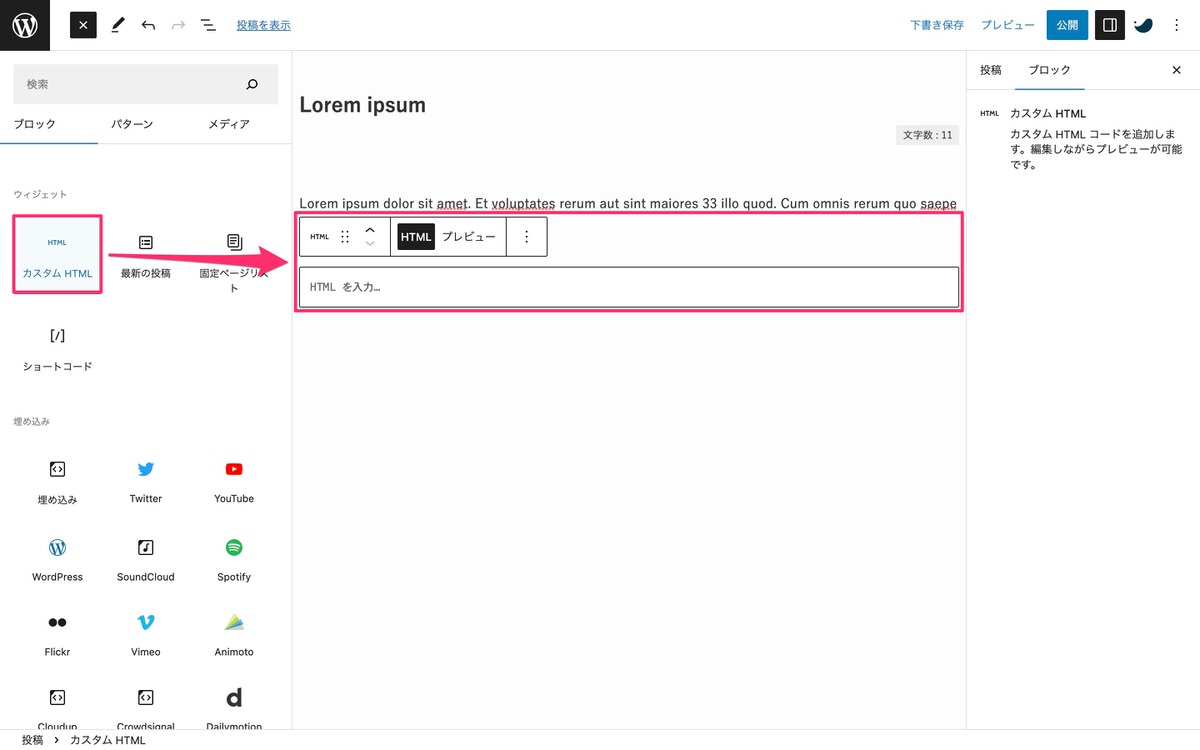
ブロック挿入ツールを切り替えから、「ブロック」>「ウィジェット」>「カスタムHTML」を選択します。


「カスタムHTML」に下記のコードをコピペします。


<!-- 本文上|カスタムHTMLに添付 -->
<div class="l-articleBottom__section -author">
<div class="l-articleBottom__title c-secTitle"><!-- サブタイトルのデザインが反映される。 -->
この記事を書いた人
</div>
<div class="p-authorBox">
<div class="p-authorBox__l">
<img width="100" height="100" src="ここに「カスタムアバター」用に用意した画像のリンクを貼る。" alt="⚪︎⚪︎のアバター" class="avatar"
loading="lazy">
<!-- ブログ上の表示名 -->
<a href="「この著者のプロフィールページ」のURL" class="p-authorBox__name hov-col-main u-fz-m">
ここに「ブログ上の表示名」を入力
</a>
<!-- 役職 -->
<span class="p-authorBox__position u-fz-s u-thin">
ここに「役職」を入力
</span>
</div>
<div class="p-authorBox__r">
<!-- プロフィール情報 -->
<p class="p-authorBox__desc u-thin">
ここに「プロフィール情報」を入力
</p>
<!-- 各種リンク -->
<ul class="c-iconList is-style-circle p-authorBox__iconList">
<!-- サイト -->
<li class="c-iconList__item -link">
<a href="ここに「サイト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- サイト2 -->
<li class="c-iconList__item -link">
<a href="ここに「サイト2」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- Facebook URL -->
<li class="c-iconList__item -facebook">
<a href="ここに「Facebook」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="facebook">
<i class="c-iconList__icon icon-facebook" role="presentation"></i>
</a>
</li>
<!-- Twitter URL -->
<li class="c-iconList__item -twitter">
<a href="ここに「Twitter」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="twitter">
<i class="c-iconList__icon icon-twitter" role="presentation"></i>
</a>
</li>
<!-- Instagram URL -->
<li class="c-iconList__item -instagram">
<a href="ここに「Instagram」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="instagram">
<i class="c-iconList__icon icon-instagram" role="presentation"></i>
</a>
</li>
<!-- TikTok URL -->
<li class="c-iconList__item -tiktok">
<a href="ここに「TikTok」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="tiktok">
<i class="c-iconList__icon icon-tiktok" role="presentation"></i>
</a>
</li>
<!-- 楽天ROOM URL -->
<li class="c-iconList__item -room">
<a href="ここに「楽天ROOM」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="room">
<i class="c-iconList__icon icon-room" role="presentation"></i>
</a>
</li>
<!-- Pinterest URL -->
<li class="c-iconList__item -pinterest">
<a href="ここに「Pinterest」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="pinterest">
<i class="c-iconList__icon icon-pinterest" role="presentation"></i>
</a>
</li>
<!-- Github URL -->
<li class="c-iconList__item -github">
<a href="ここに「Github」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="github">
<i class="c-iconList__icon icon-github" role="presentation"></i>
</a>
</li>
<!-- YouTube URL -->
<li class="c-iconList__item -youtube">
<a href="ここに「YouTube」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="youtube">
<i class="c-iconList__icon icon-youtube" role="presentation"></i>
</a>
</li>
<!-- Amazon欲しいものリストURL -->
<li class="c-iconList__item -amazon">
<a href="ここに「Amazon欲しいものリスト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="amazon">
<i class="c-iconList__icon icon-amazon" role="presentation"></i>
</a>
</li>
</ul>
<div class="p-authorBox__more">
<!-- この著者のプロフィール詳細へ -->
<a href="ここに「この著者のプロフィール詳細へ」のURLを入力" class="p-authorBox__moreLink hov-bg-main u-fz-s">
この著者のプロフィール詳細へ
</a>
</div>
</div>
</div>
</div>
次は、サブコンテンツのタイトルデザイン決めですが、「関連記事上」の時と同様で、管理画面メニューの「外観」>「カスタマイズ」>「サイト全体設定」>「タイトルデザイン」で決めたタイトルデザインが反映されますので割愛します。
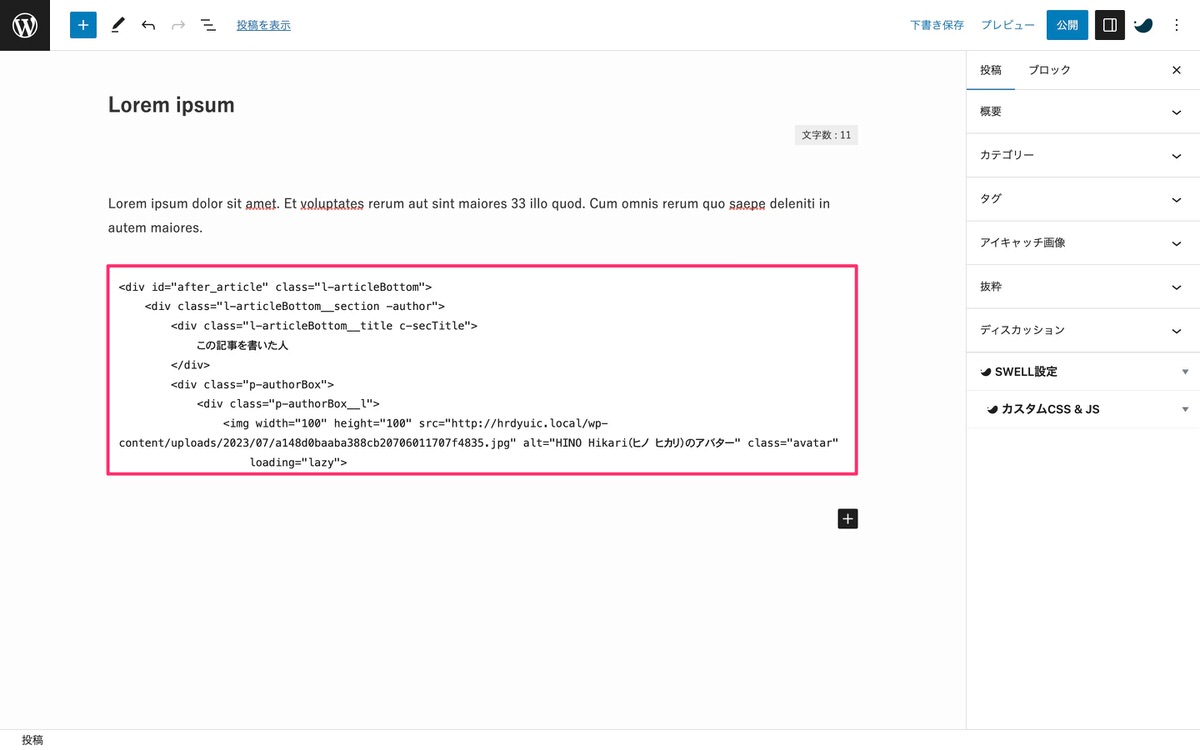
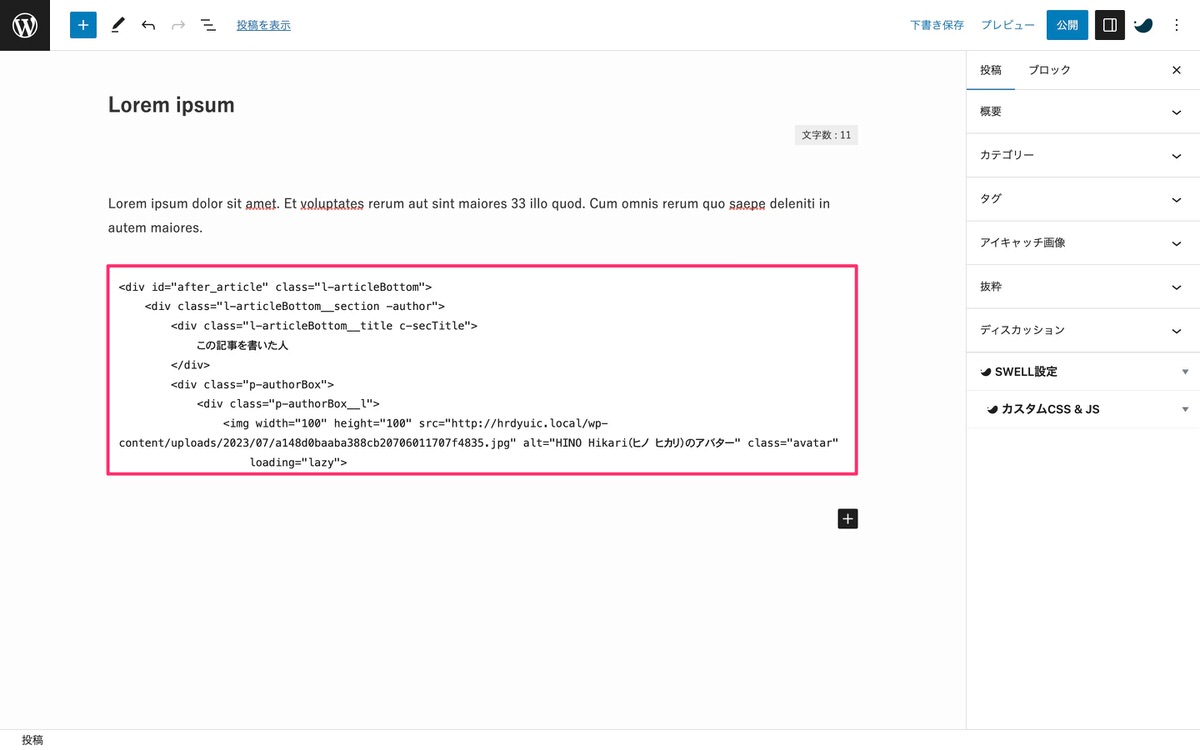
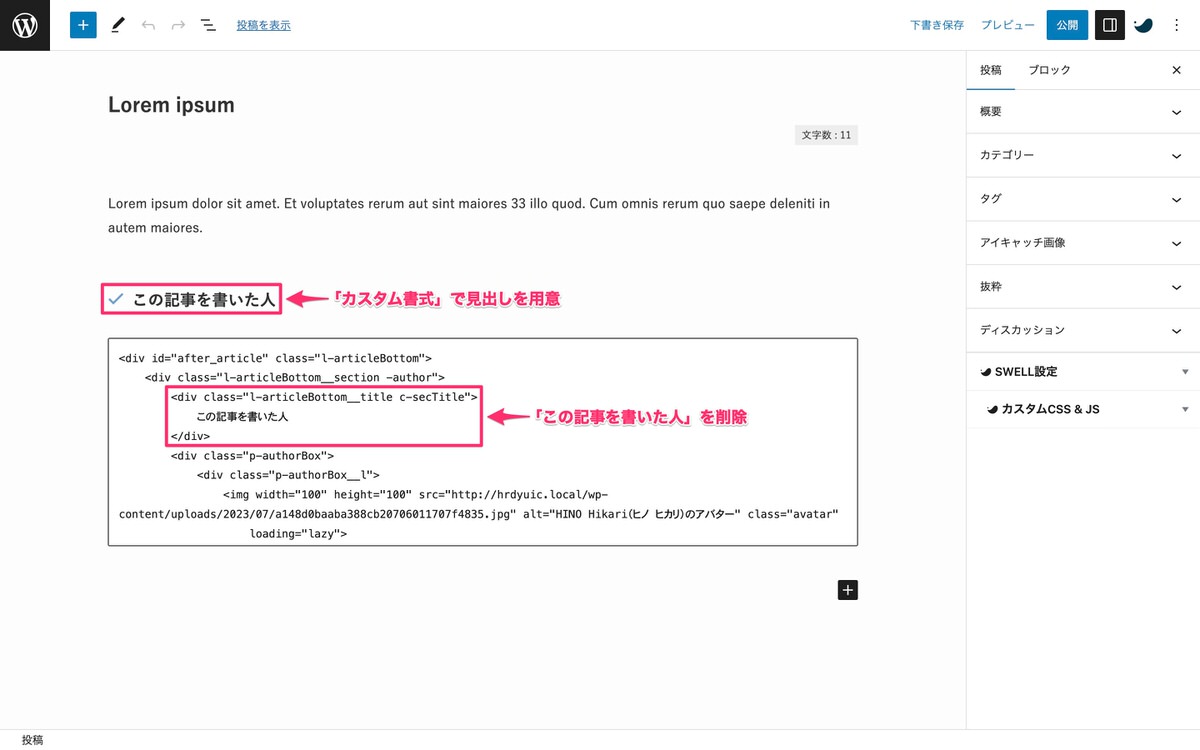
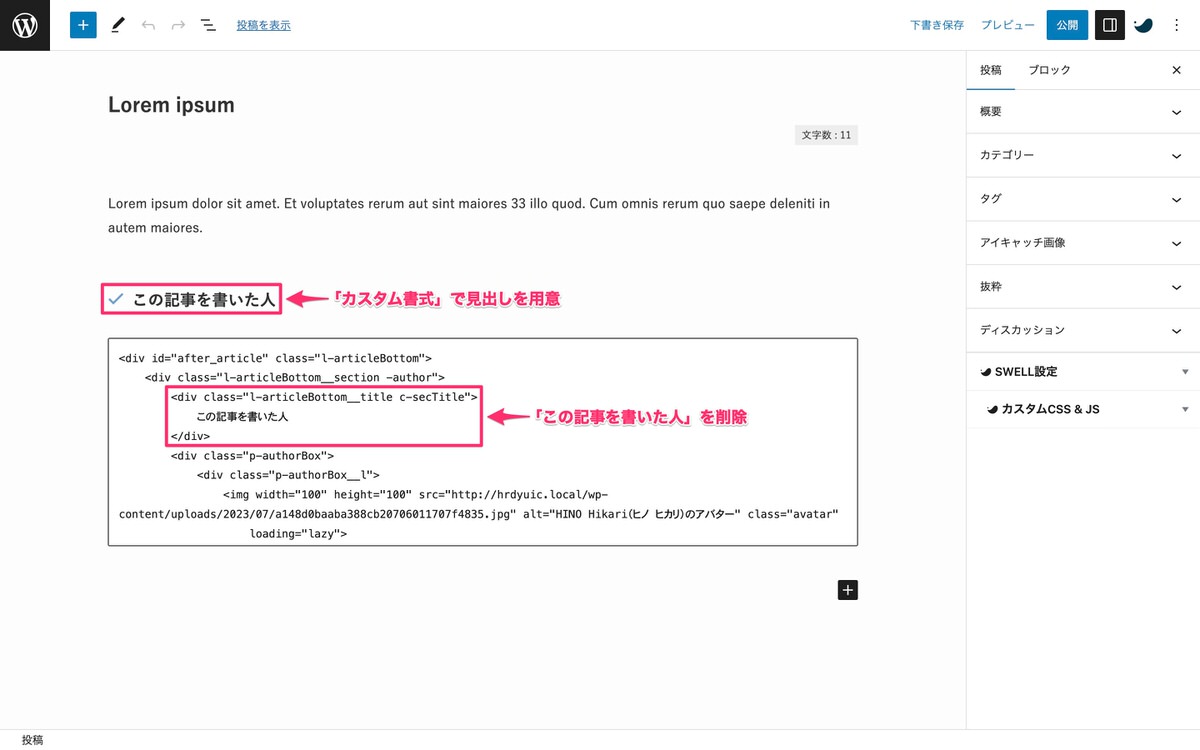
<div></div>で囲まれた「この記事を書いた人」を削除します。※下記コードは「この記事を書いた人」を「カスタムHTML」で記事内に設置で使用したコードです。


表示すると下記画像の見た目になります。


<!-- 原本|カスタムHTMLに添付 -->
<div id="after_article" class="l-articleBottom">
<section class="l-articleBottom__section -author">
<h2 class="l-articleBottom__title c-secTitle"><!-- サブタイトルのデザインが反映される。 -->
この記事を書いた人
</h2>
<div class="p-authorBox">
<div class="p-authorBox__l">
<img width="100" height="100" src="ここに「カスタムアバター」用に用意した画像のリンクを貼る。" alt="⚪︎⚪︎のアバター" class="avatar"
loading="lazy">
<!-- ブログ上の表示名 -->
<a href="https://サイトドメイン/author/ユーザー名/" class="p-authorBox__name hov-col-main u-fz-m">
ここに「ブログ上の表示名」を入力
</a>
<!-- 役職 -->
<span class="p-authorBox__position u-fz-s u-thin">
ここに「役職」を入力
</span>
</div>
<div class="p-authorBox__r">
<!-- プロフィール情報 -->
<p class="p-authorBox__desc u-thin">
ここに「プロフィール情報」を入力
</p>
<!-- 各種リンク -->
<ul class="c-iconList is-style-circle p-authorBox__iconList">
<!-- サイト -->
<li class="c-iconList__item -link">
<a href="ここに「サイト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- サイト2 -->
<li class="c-iconList__item -link">
<a href="ここに「サイト2」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="link">
<i class="c-iconList__icon icon-link" role="presentation"></i>
</a>
</li>
<!-- Facebook URL -->
<li class="c-iconList__item -facebook">
<a href="ここに「Facebook」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="facebook">
<i class="c-iconList__icon icon-facebook" role="presentation"></i>
</a>
</li>
<!-- Twitter URL -->
<li class="c-iconList__item -twitter">
<a href="ここに「Twitter」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="twitter">
<i class="c-iconList__icon icon-twitter" role="presentation"></i>
</a>
</li>
<!-- Instagram URL -->
<li class="c-iconList__item -instagram">
<a href="ここに「Instagram」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="instagram">
<i class="c-iconList__icon icon-instagram" role="presentation"></i>
</a>
</li>
<!-- TikTok URL -->
<li class="c-iconList__item -tiktok">
<a href="ここに「TikTok」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="tiktok">
<i class="c-iconList__icon icon-tiktok" role="presentation"></i>
</a>
</li>
<!-- 楽天ROOM URL -->
<li class="c-iconList__item -room">
<a href="ここに「楽天ROOM」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="room">
<i class="c-iconList__icon icon-room" role="presentation"></i>
</a>
</li>
<!-- Pinterest URL -->
<li class="c-iconList__item -pinterest">
<a href="ここに「Pinterest」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="pinterest">
<i class="c-iconList__icon icon-pinterest" role="presentation"></i>
</a>
</li>
<!-- Github URL -->
<li class="c-iconList__item -github">
<a href="ここに「Github」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="github">
<i class="c-iconList__icon icon-github" role="presentation"></i>
</a>
</li>
<!-- YouTube URL -->
<li class="c-iconList__item -youtube">
<a href="ここに「YouTube」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="youtube">
<i class="c-iconList__icon icon-youtube" role="presentation"></i>
</a>
</li>
<!-- Amazon欲しいものリストURL -->
<li class="c-iconList__item -amazon">
<a href="ここに「Amazon欲しいものリスト」のURLを入力" target="_blank" rel="noopener"
class="c-iconList__link u-fz-14 hov-flash-up" aria-label="amazon">
<i class="c-iconList__icon icon-amazon" role="presentation"></i>
</a>
</li>
</ul>
<div class="p-authorBox__more">
<!-- この著者の記事一覧へ -->
<a href="https://サイトドメイン/author/ユーザー名/" class="p-authorBox__moreLink hov-bg-main u-fz-s">
この著者の記事一覧へ
</a>
</div>
</div>
</div>
</section>
</div>
記事内に原本を設置する際の注意点
<h2></h2>)で囲まれていると、管理画面メニューの「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」内の「見出しのデザイン設定」が反映されてしまいます。サブコンテンツのタイトルデザインを反映させるためには、他のタグ(例えば<div></div>)で囲みます。 <section></section>の中には見出しタグ(例えば<h2></h2>)を置きます。見出しタグ(<h2></h2>)は削除するので他のタグ(例えば<div></div>)に置き換えます。今回は以上です。


この記事が気に入ったら
フォローしてね!