SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

プラグインを増やしたくないからカスタム投稿タイプをプラグイン無しで作成したいんだけど作成方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
※タクソノミーとタームについても触れています。
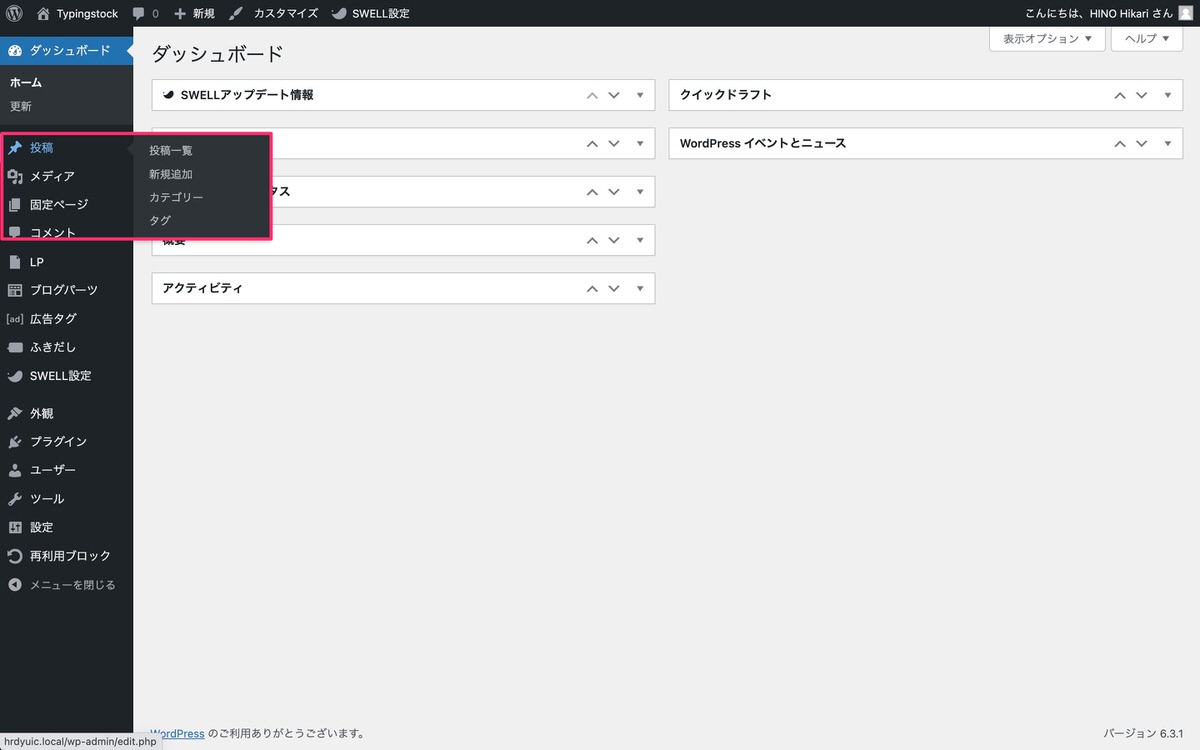
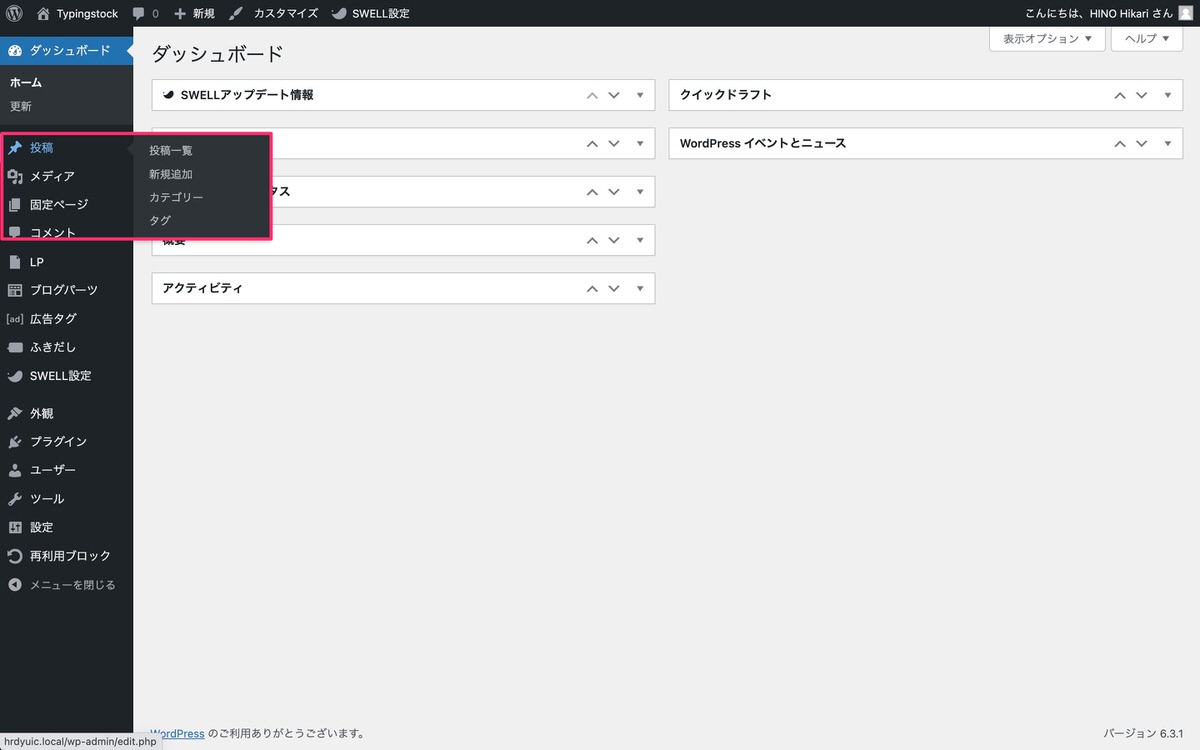
WordPressをインストールした際に最初から用意されている「投稿」のことです。


functions.phpにコードを書くことで追加できる「デフォルト投稿タイプ」と同じ機能を持った投稿(ここでは、ラベルを「お知らせ」にしています)のことです。


カスタム投稿タイプが必要な場面
コーポレートサイトで下記の要望があったとします。
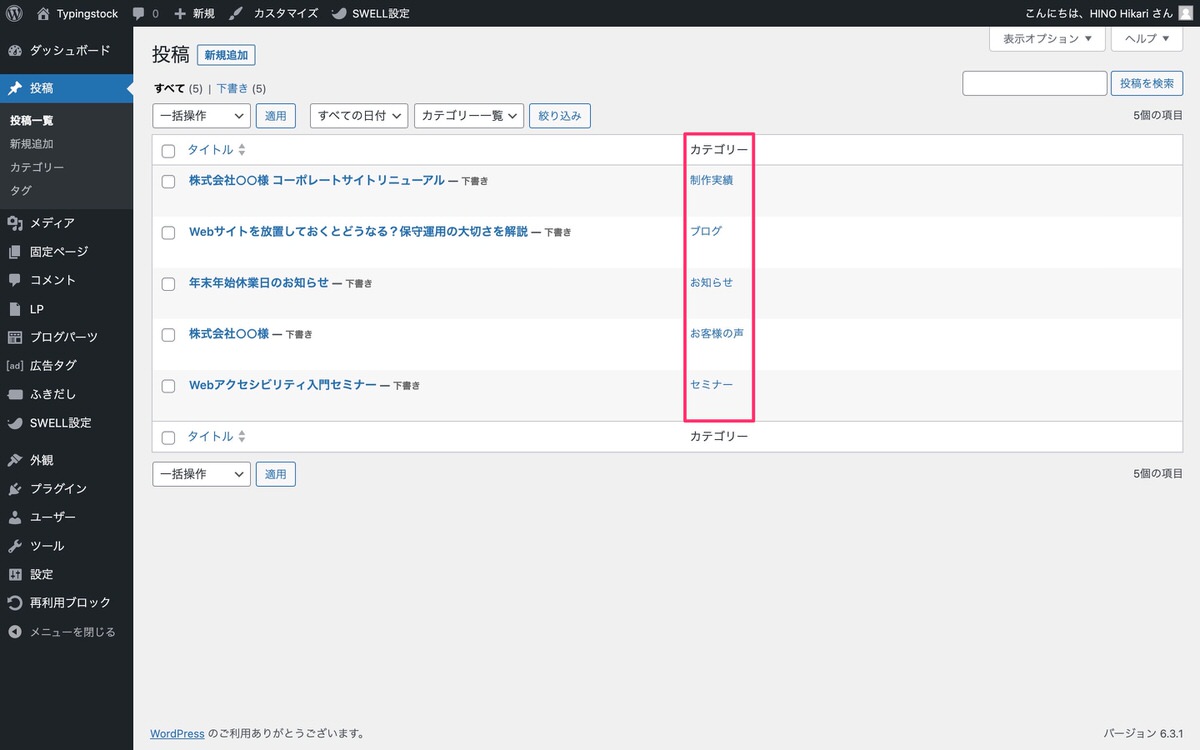
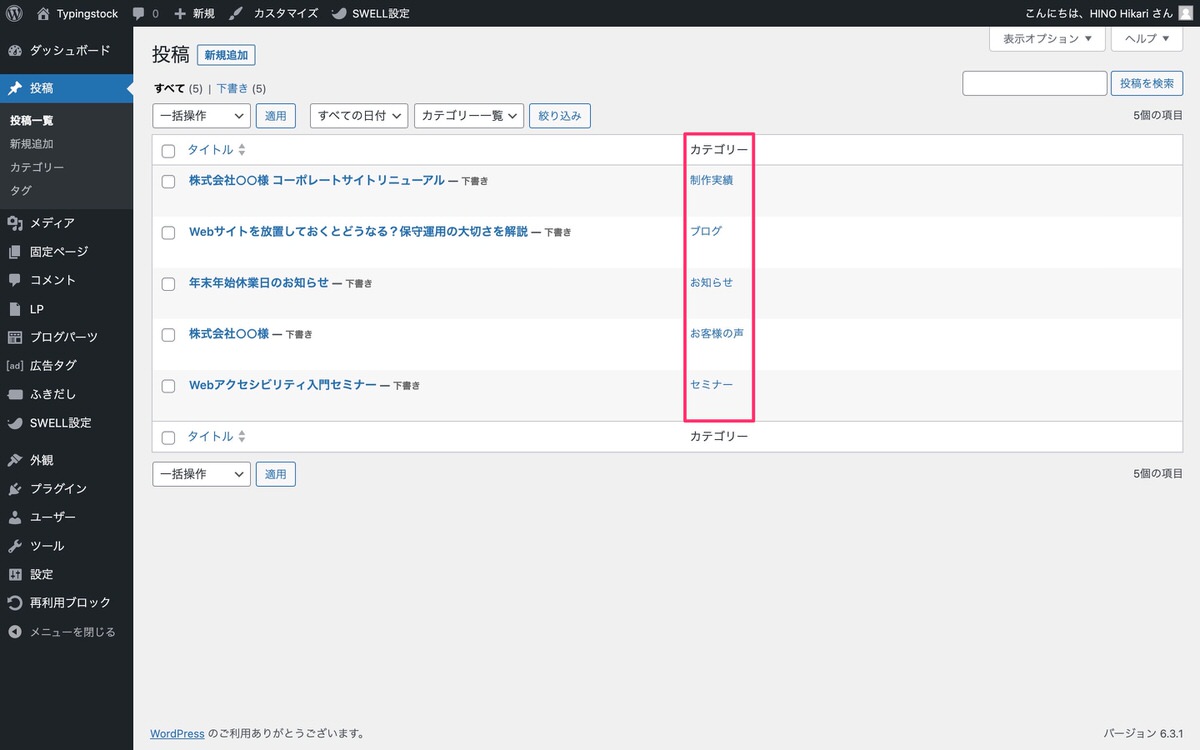
下記のようにカテゴリーで分けて管理することも可能ですが、様々な要望の記事が一緒くたになってしまい管理が大変です。


このような場合に要望ごとにカスタム投稿タイプを作成することで管理しやすくなります。
タクソノミーとは
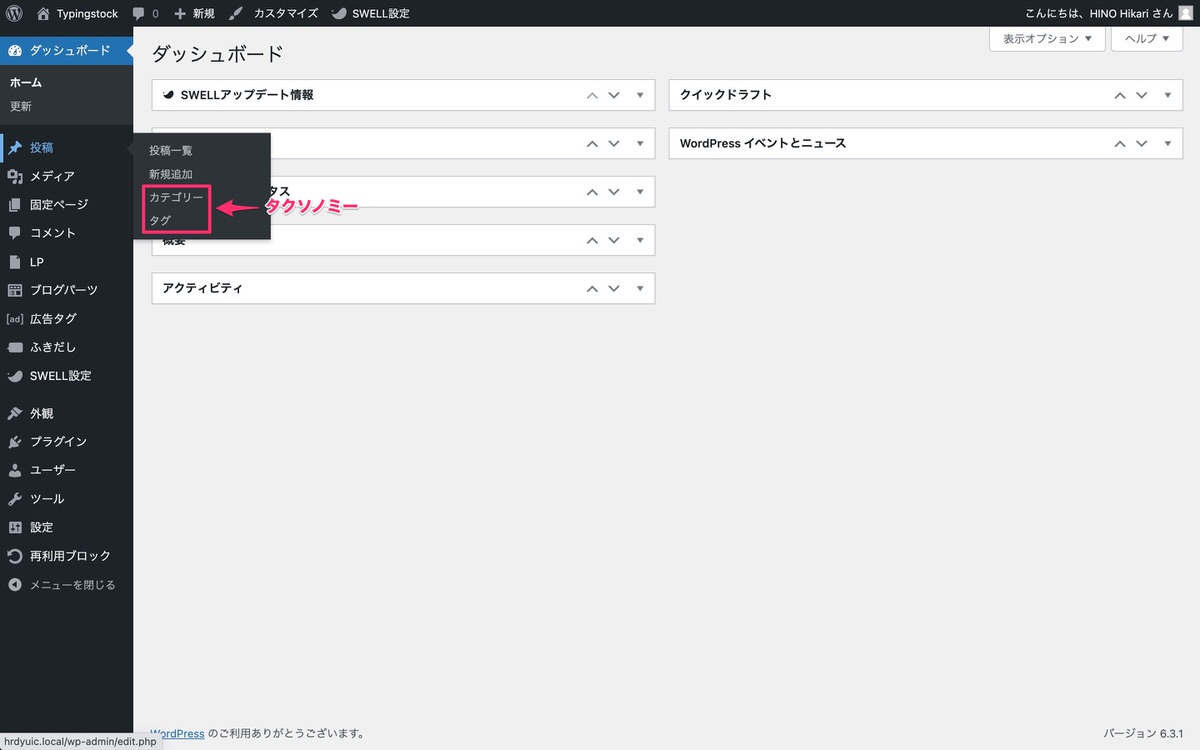
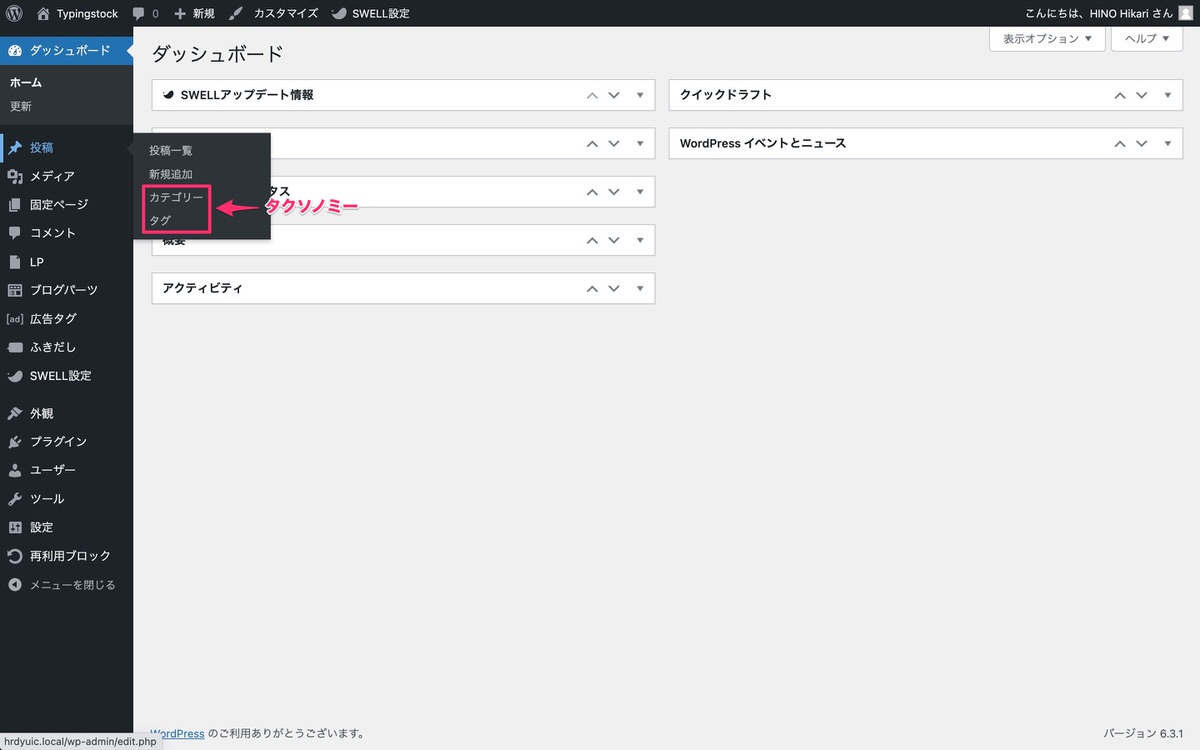
「カテゴリー」や「タグ」がタクソノミーにあたります。


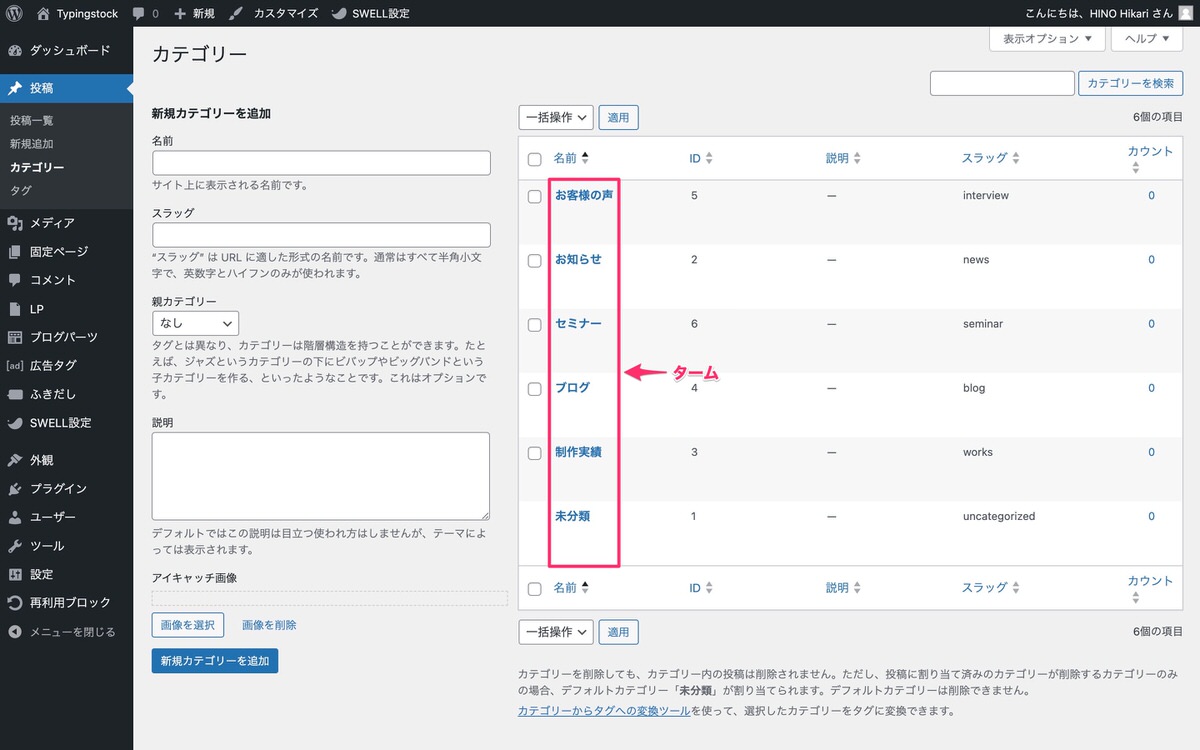
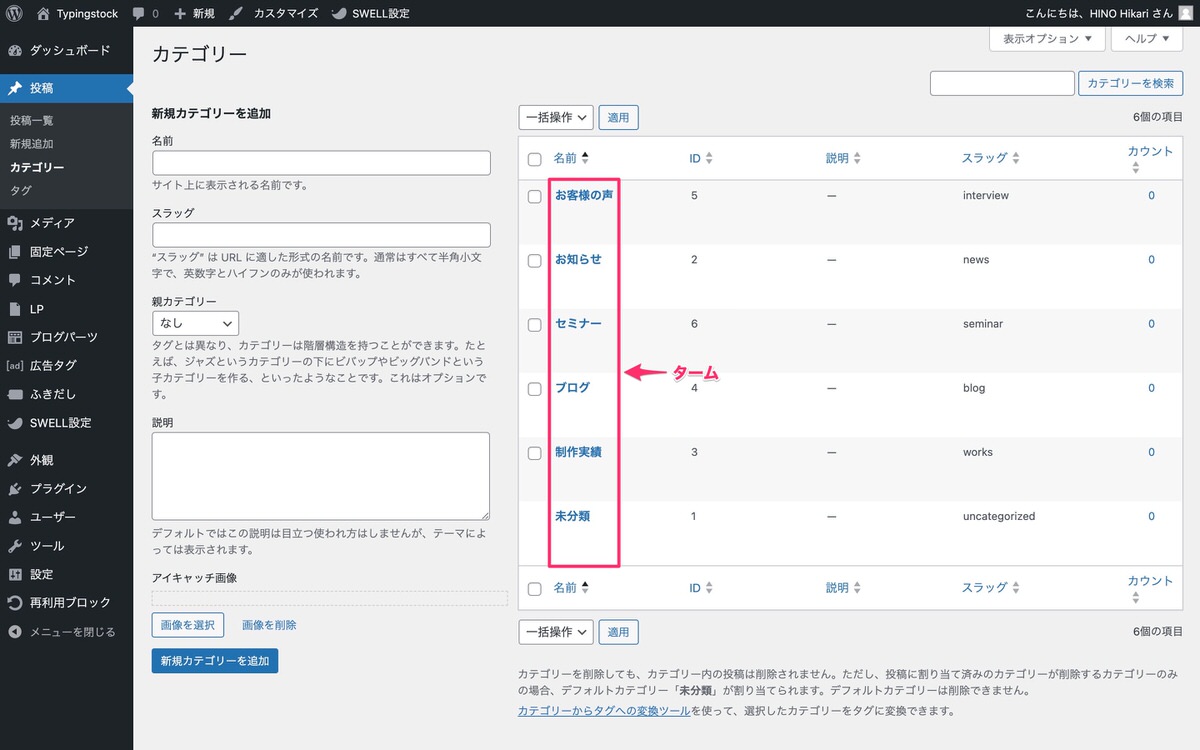
タームとは
カテゴリーに追加された「お客様の声」「お知らせ」「セミナー」などがタームにあたります。


以上の解説を元に下記にカスタム投稿タイプとカスタムタクソノミーの作成例を紹介します。
| カスタム投稿タイプ | カスタムタクソノミー | ターム |
|---|---|---|
| 制作実績 | 業種 | 医療 |
| 飲食店 | ||
| 美容・健康 |
上記では、カスタムタクソノミー(業種)をカテゴリー的に使用していますが、コードを編集することでタグ的に使うこともできます。 ※詳細は後ほど登場します。
子テーマのfunctions.phpにコードを追加することで下記を作成していきます。
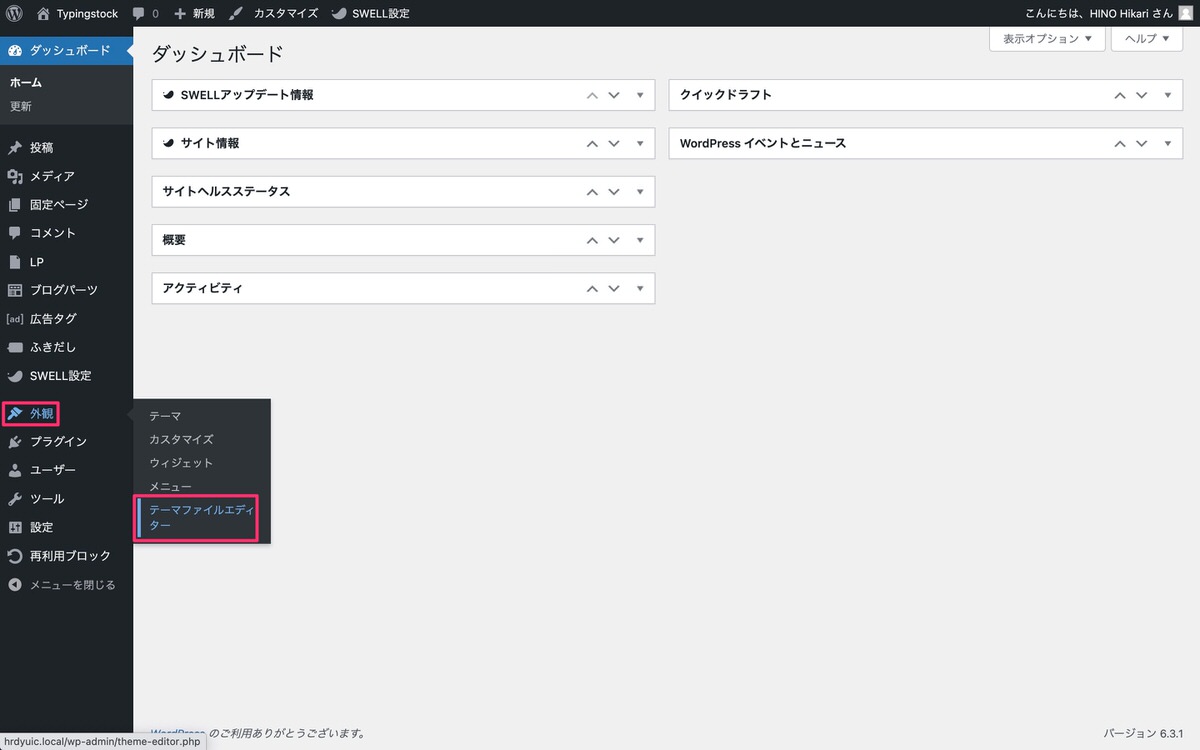
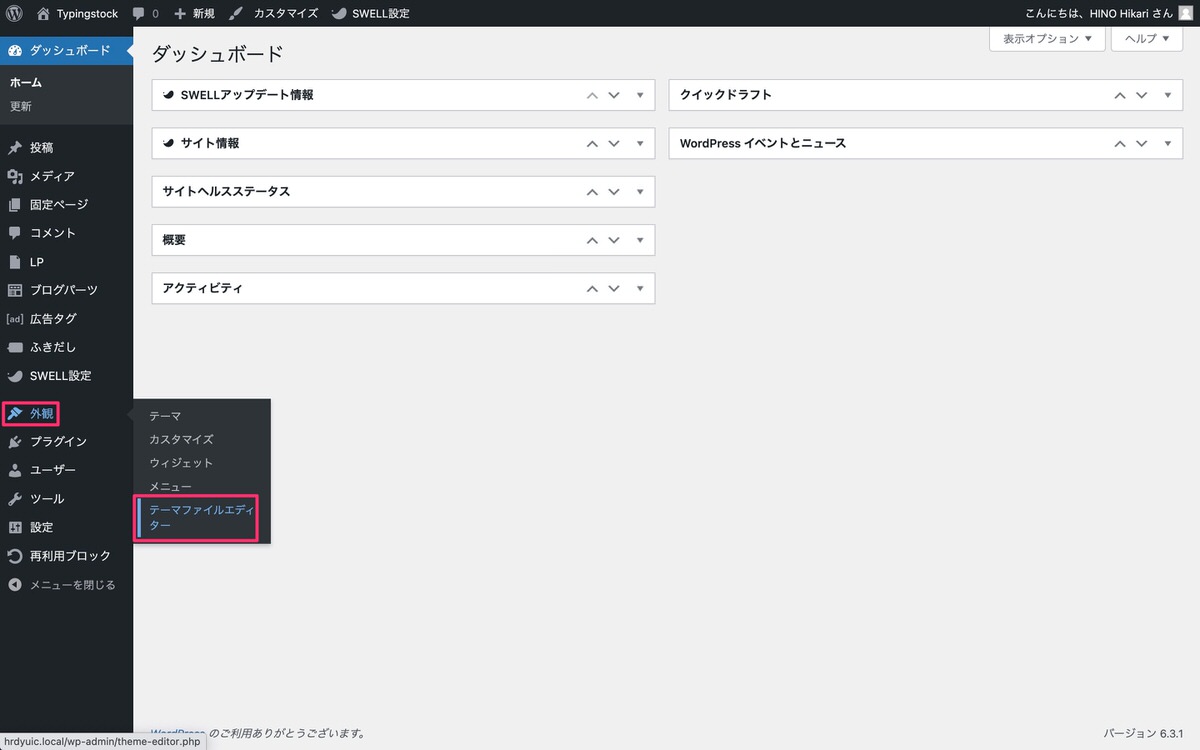
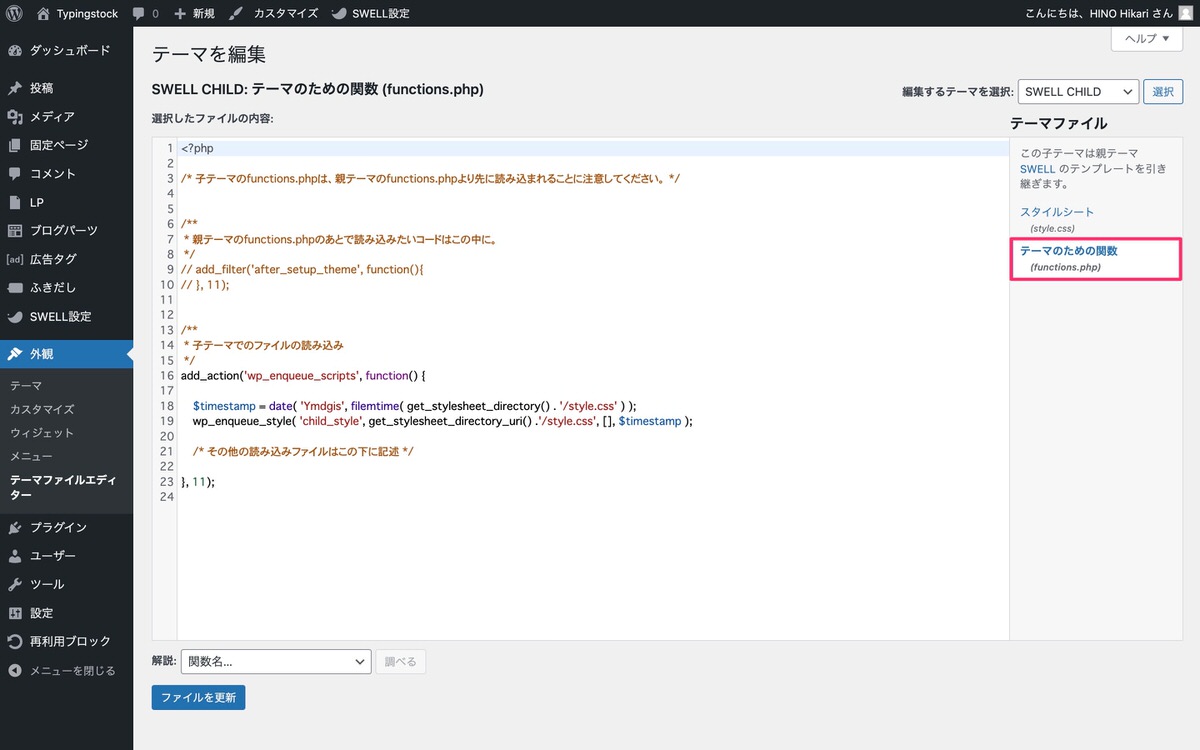
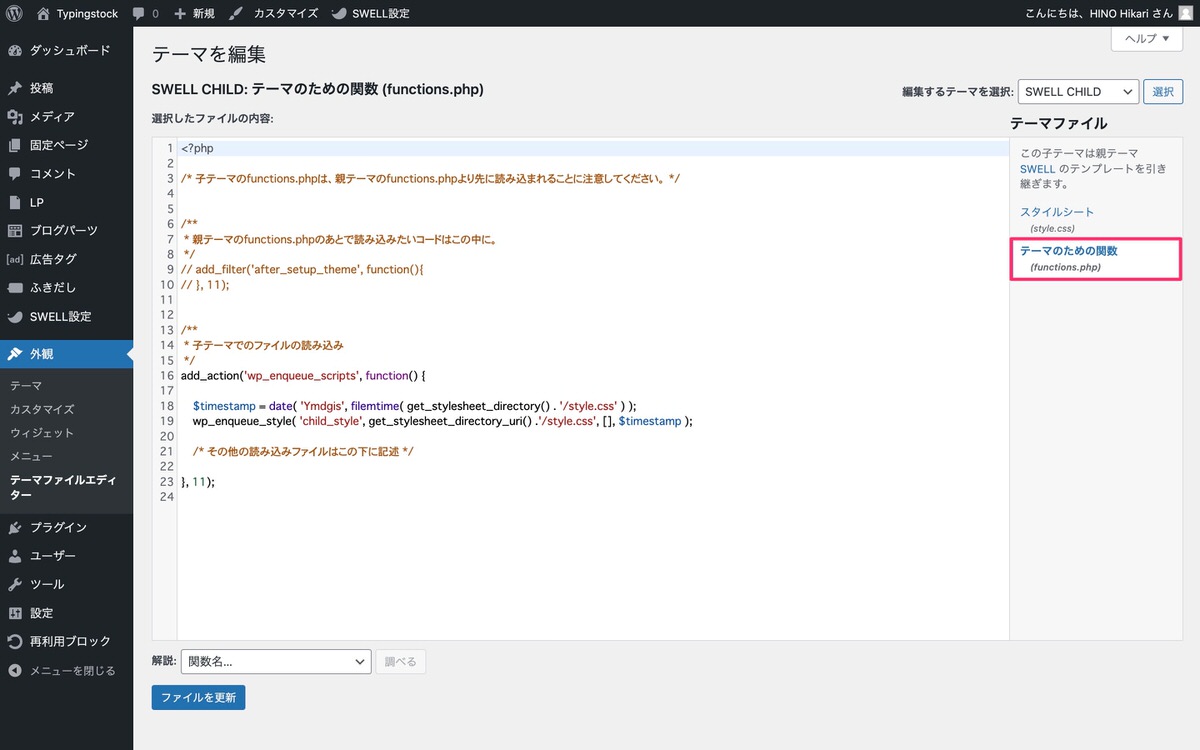
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


テーマファイルから、「functions.php」を選択します。


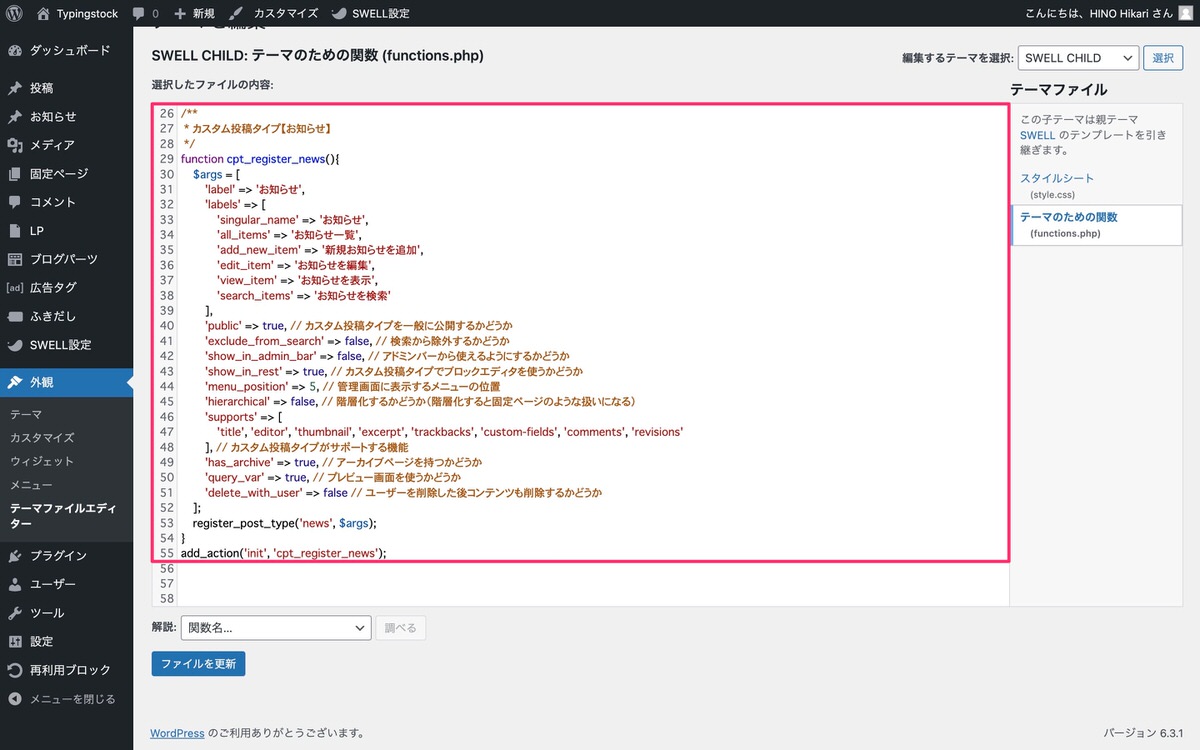
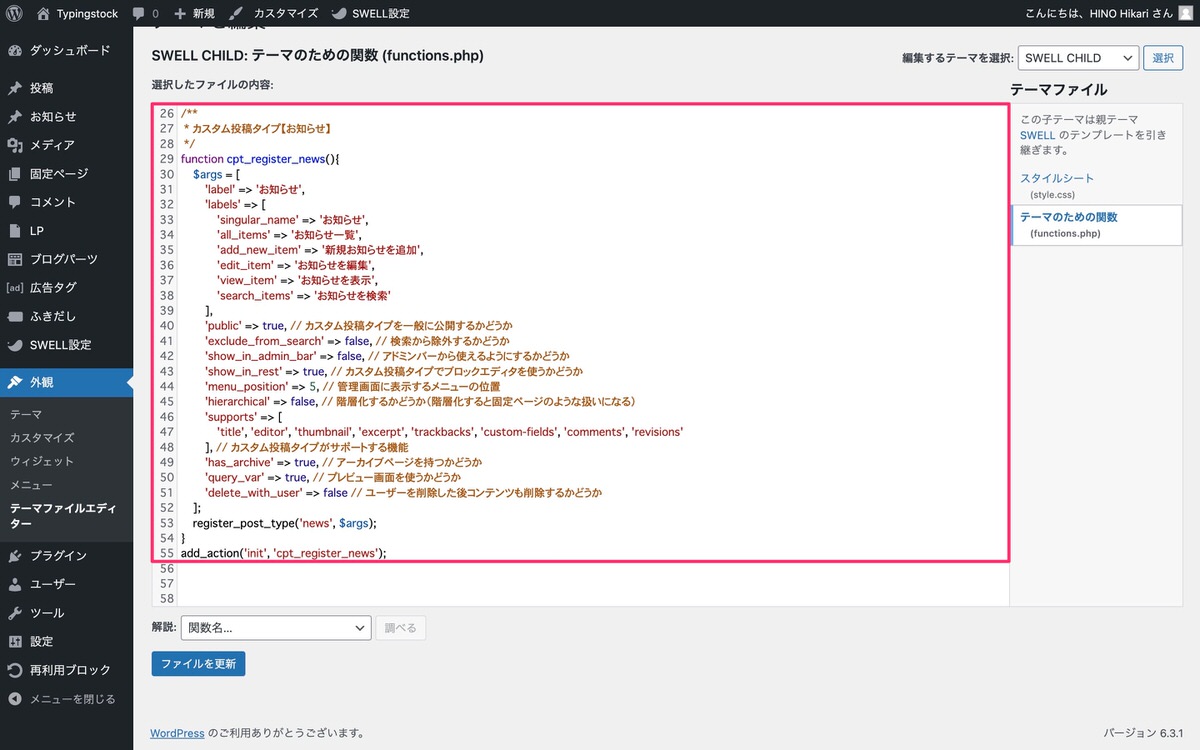
下記コードをfunctions.phpに追加します。
/**
* カスタム投稿タイプ【お知らせ】
*/
function cpt_register_news(){
$args = [
'label' => 'お知らせ',
'labels' => [
'singular_name' => 'お知らせ',
'all_items' => 'お知らせ一覧',
'add_new_item' => '新規お知らせを追加',
'edit_item' => 'お知らせを編集',
'view_item' => 'お知らせを表示',
'search_items' => 'お知らせを検索'
],
'public' => true, // カスタム投稿タイプを一般に公開するかどうか
'exclude_from_search' => false, // 検索から除外するかどうか
'show_in_admin_bar' => false, // アドミンバーから使えるようにするかどうか
'show_in_rest' => true, // カスタム投稿タイプでブロックエディタを使うかどうか
'menu_position' => 5, // 管理画面に表示するメニューの位置
'hierarchical' => false, // 階層化するかどうか(階層化すると固定ページのような扱いになる)
'supports' => [
'title', 'editor', 'thumbnail', 'excerpt', 'trackbacks', 'custom-fields', 'comments', 'revisions'
], // カスタム投稿タイプがサポートする機能
'has_archive' => true, // アーカイブページを持つかどうか
'query_var' => true, // プレビュー画面を使うかどうか
'delete_with_user' => false // ユーザーを削除した後コンテンツも削除するかどうか
];
register_post_type('news', $args);
}
add_action('init', 'cpt_register_news');
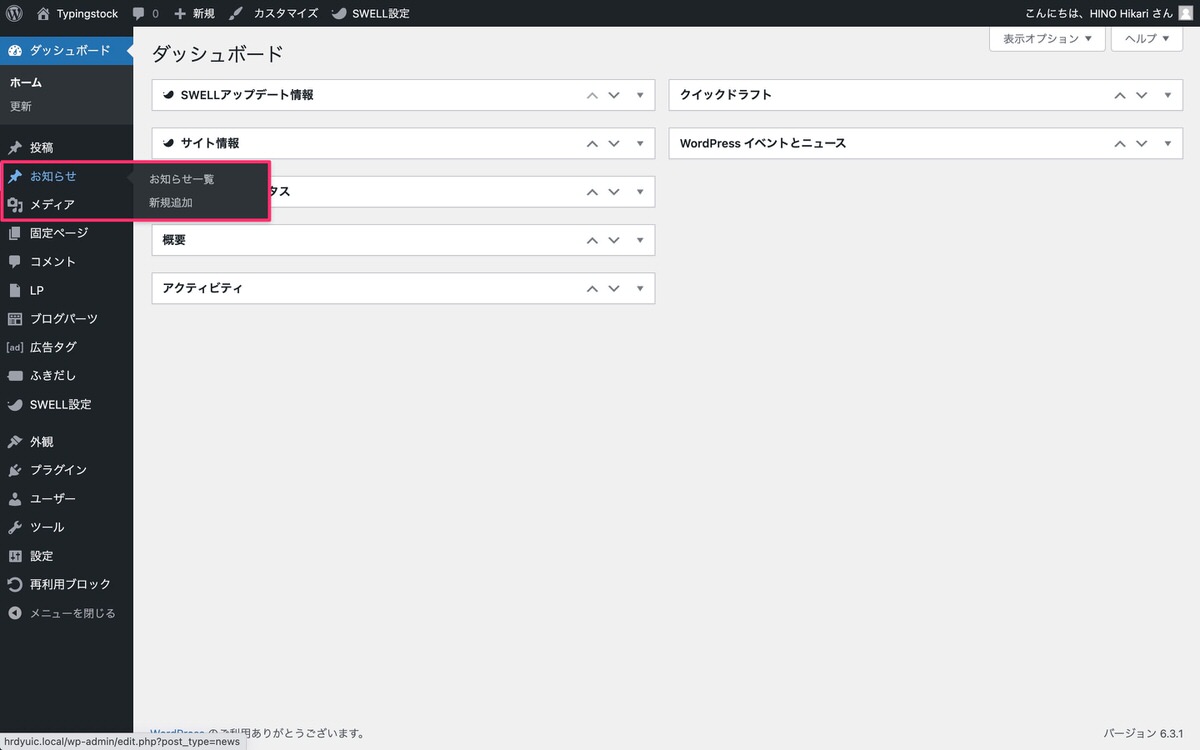
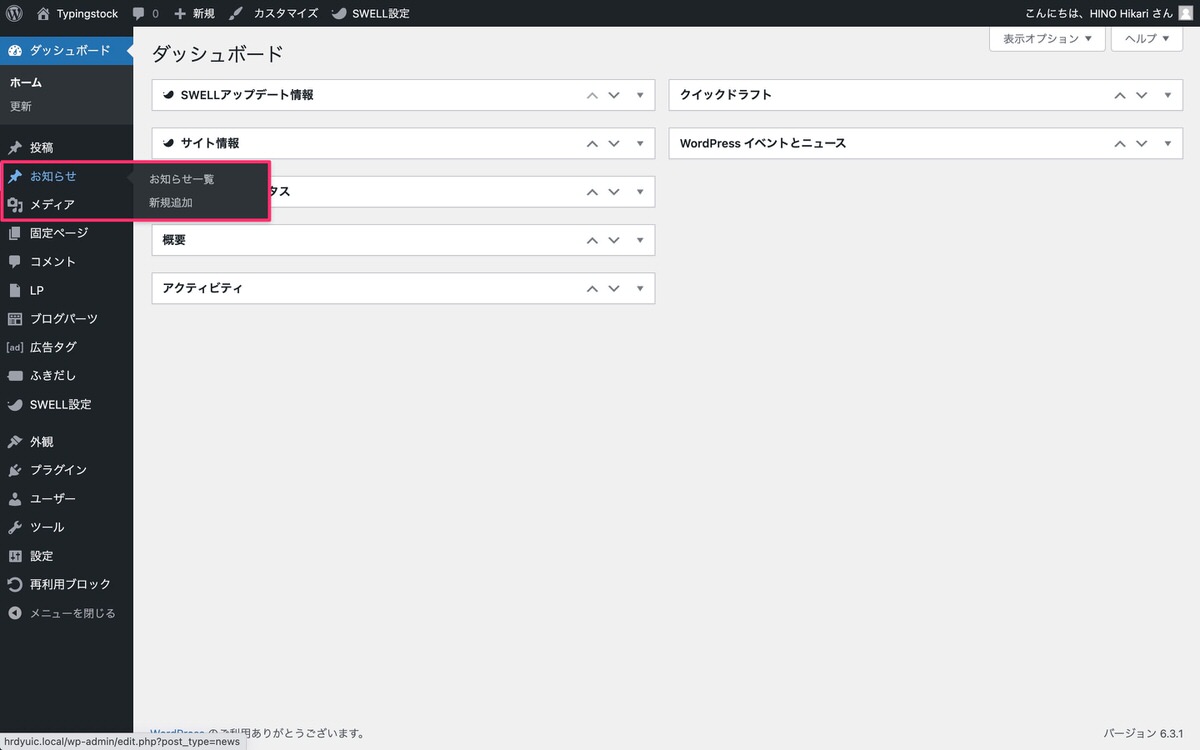
コードを追加しました。


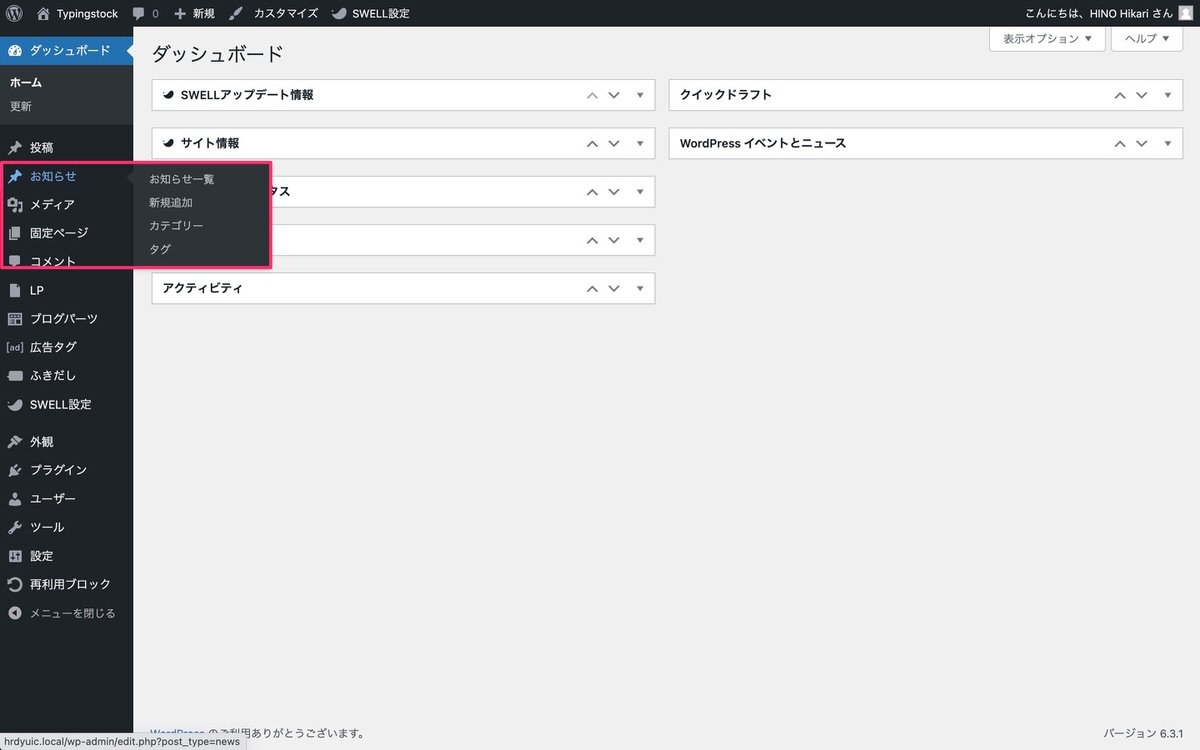
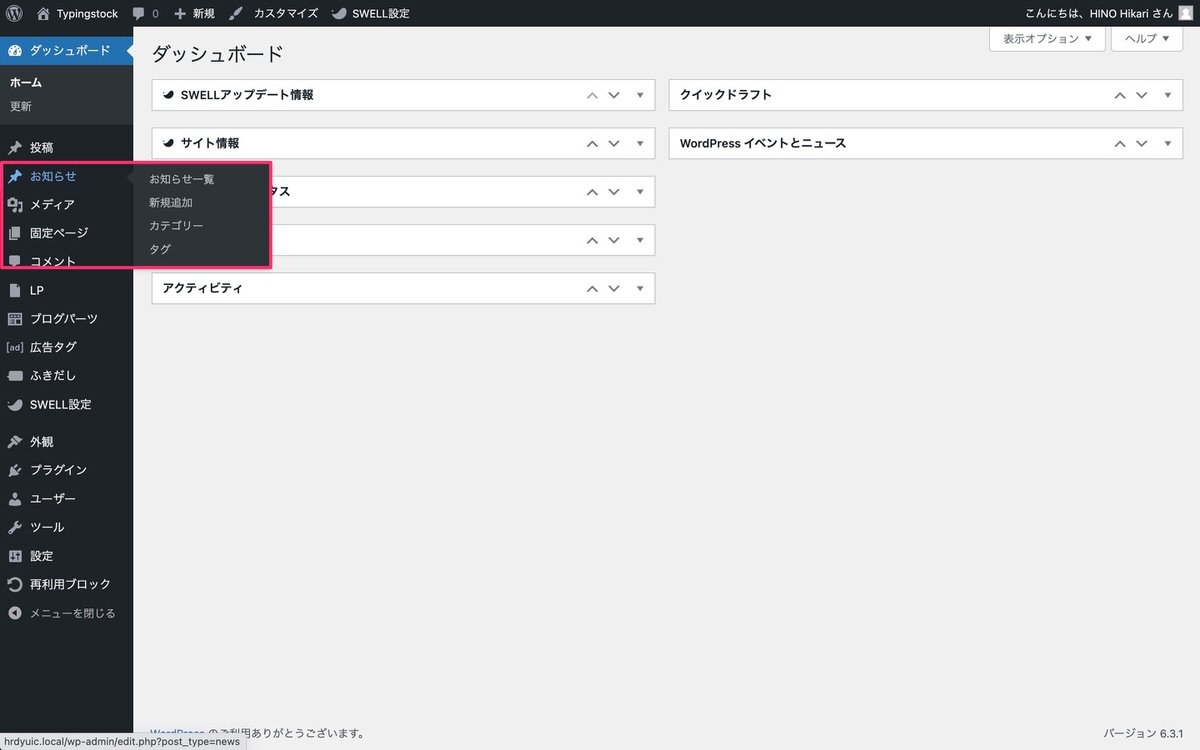
管理画面に「お知らせ」メニューが追加されました。


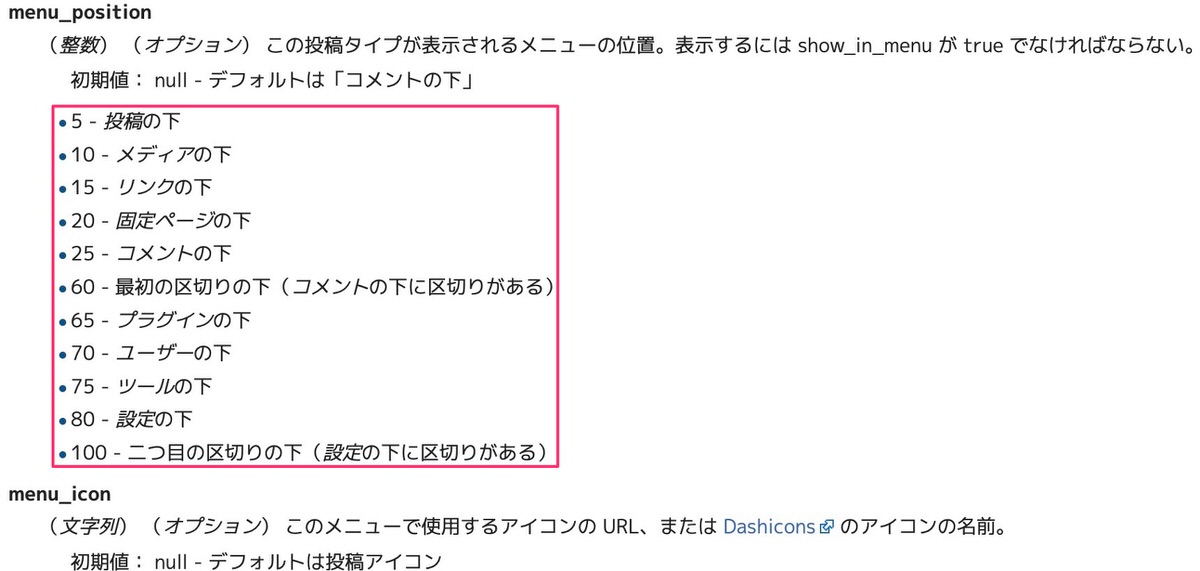
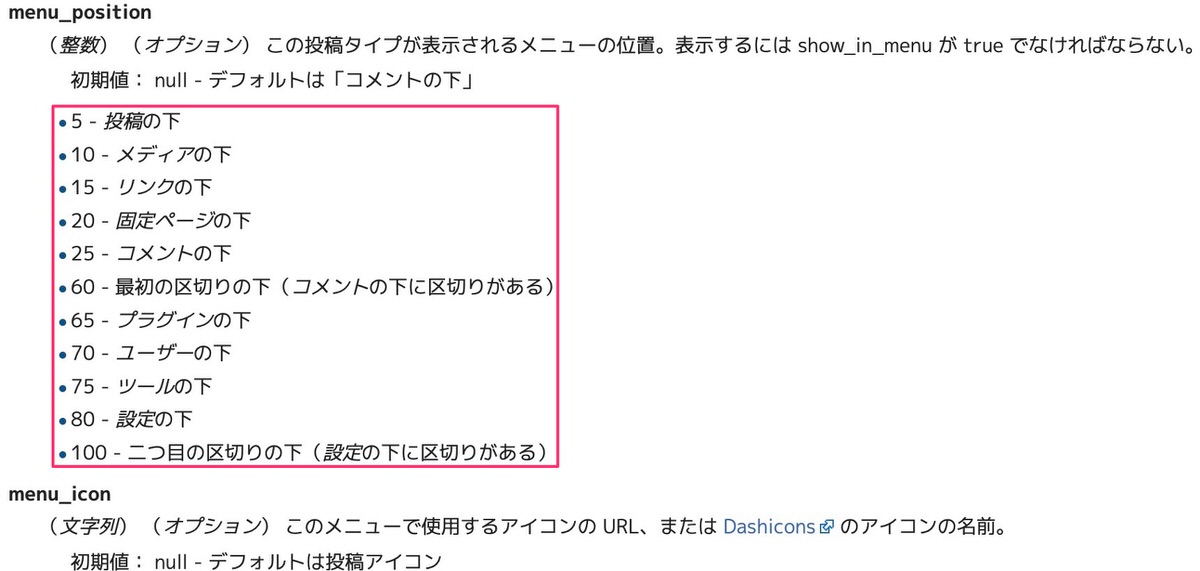
管理画面にメニューを表示させる位置は下記が参考になります。


カスタム投稿タイプの作成には下記サイトが参考になります。
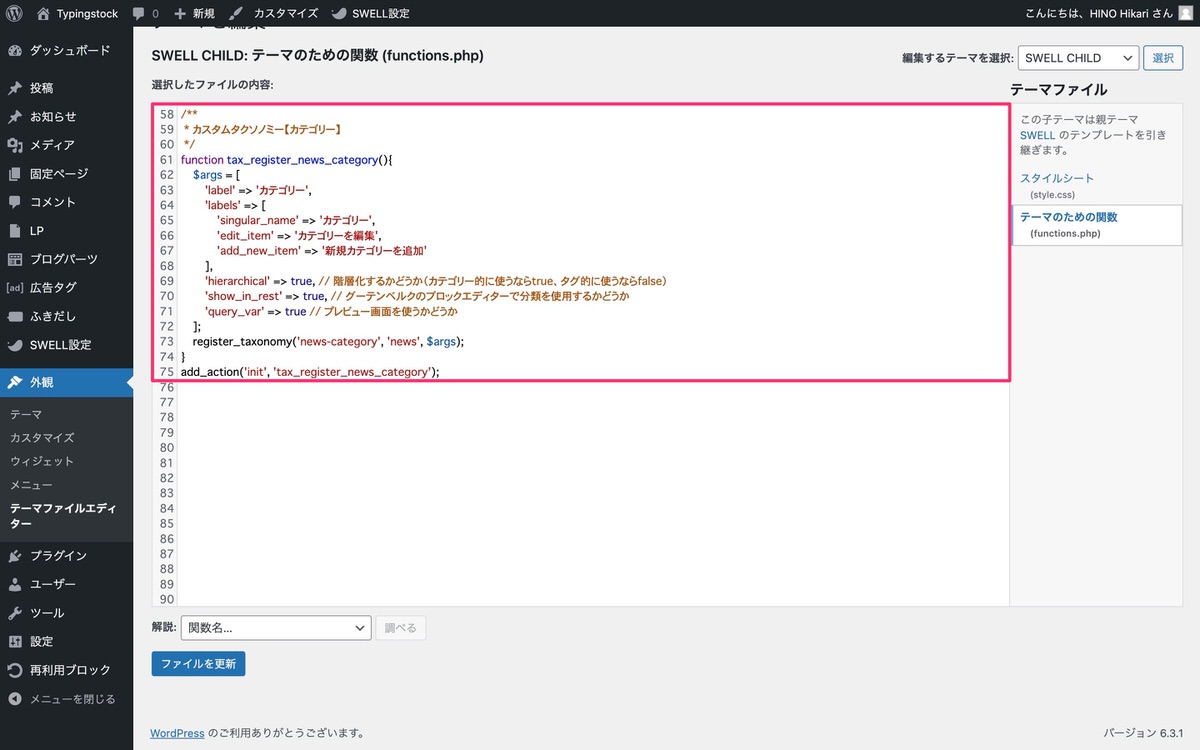
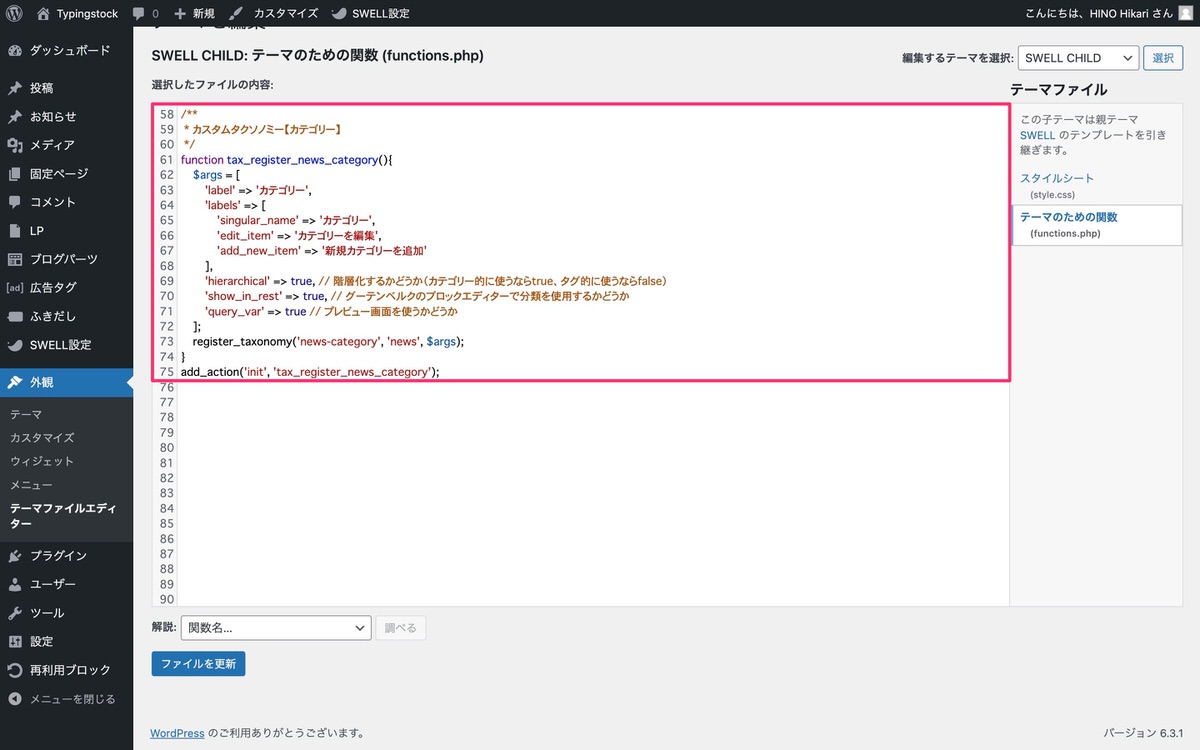
下記コードをfunctions.phpに追加します。
/**
* カスタムタクソノミー【カテゴリー】
*/
function tax_register_news_category(){
$args = [
'label' => 'カテゴリー',
'labels' => [
'singular_name' => 'カテゴリー',
'edit_item' => 'カテゴリーを編集',
'add_new_item' => '新規カテゴリーを追加'
],
'hierarchical' => true, // 階層化するかどうか(カテゴリー的に使うならtrue、タグ的に使うならfalse)
'show_in_rest' => true, // グーテンベルクのブロックエディターで分類を使用するかどうか
'query_var' => true // プレビュー画面を使うかどうか
];
register_taxonomy('news-category', 'news', $args);
}
add_action('init', 'tax_register_news_category');
コードを追加しました。


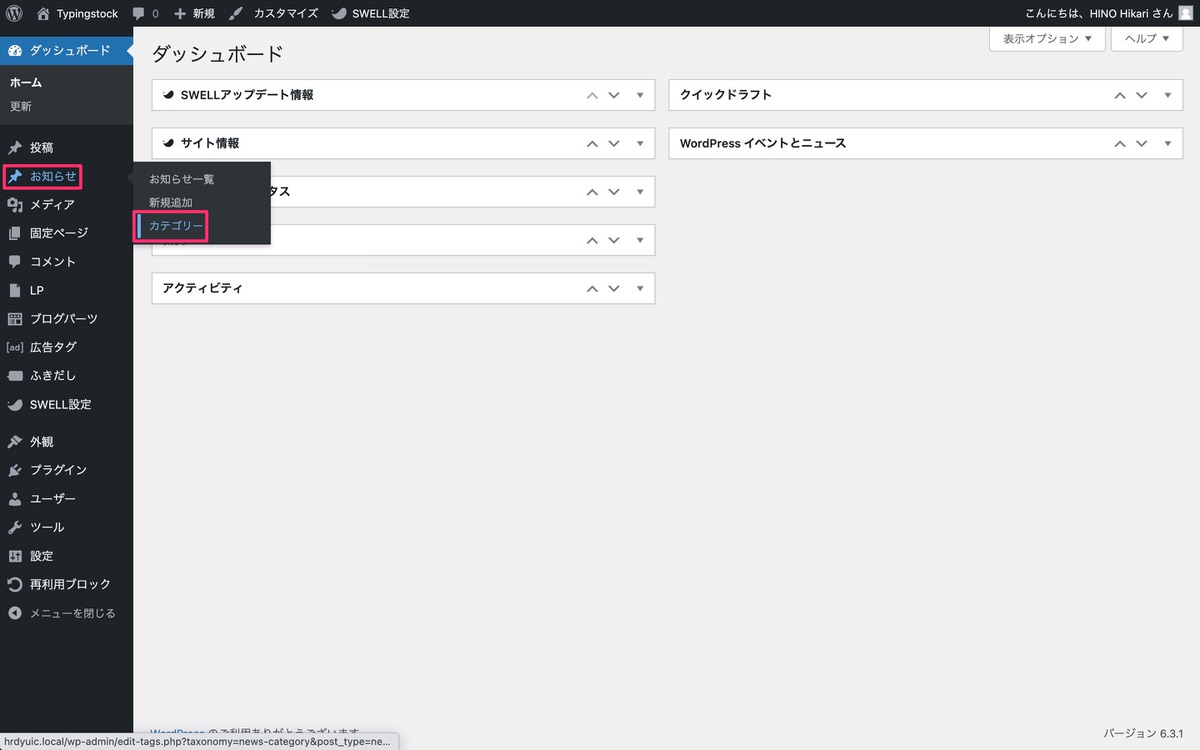
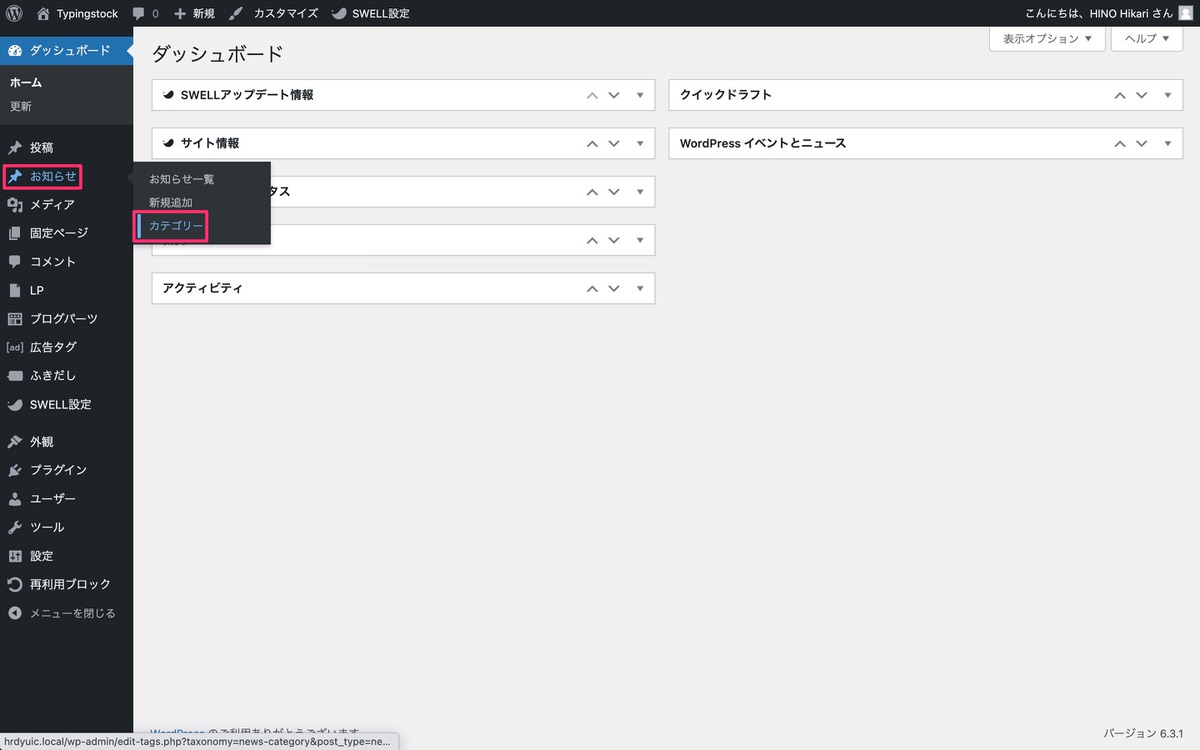
お知らせに「カテゴリー」が作成されました。


カスタムタクソノミー(カテゴリー)の作成には下記サイトが参考になります。
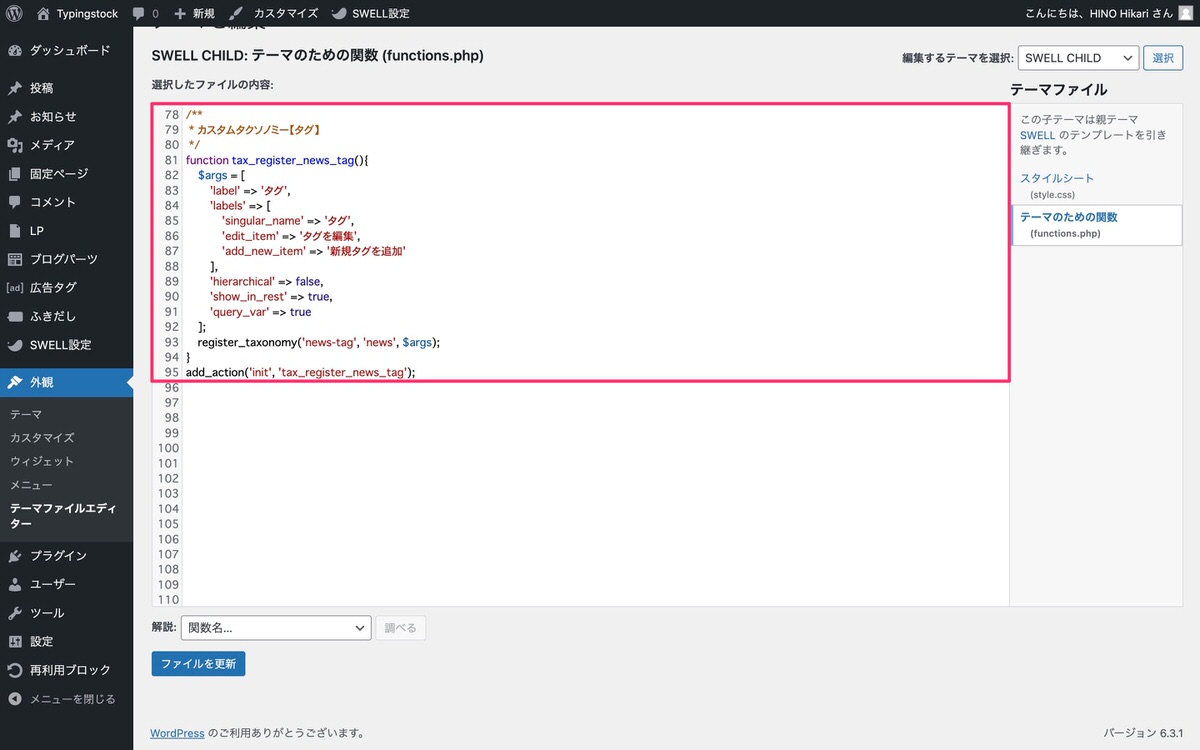
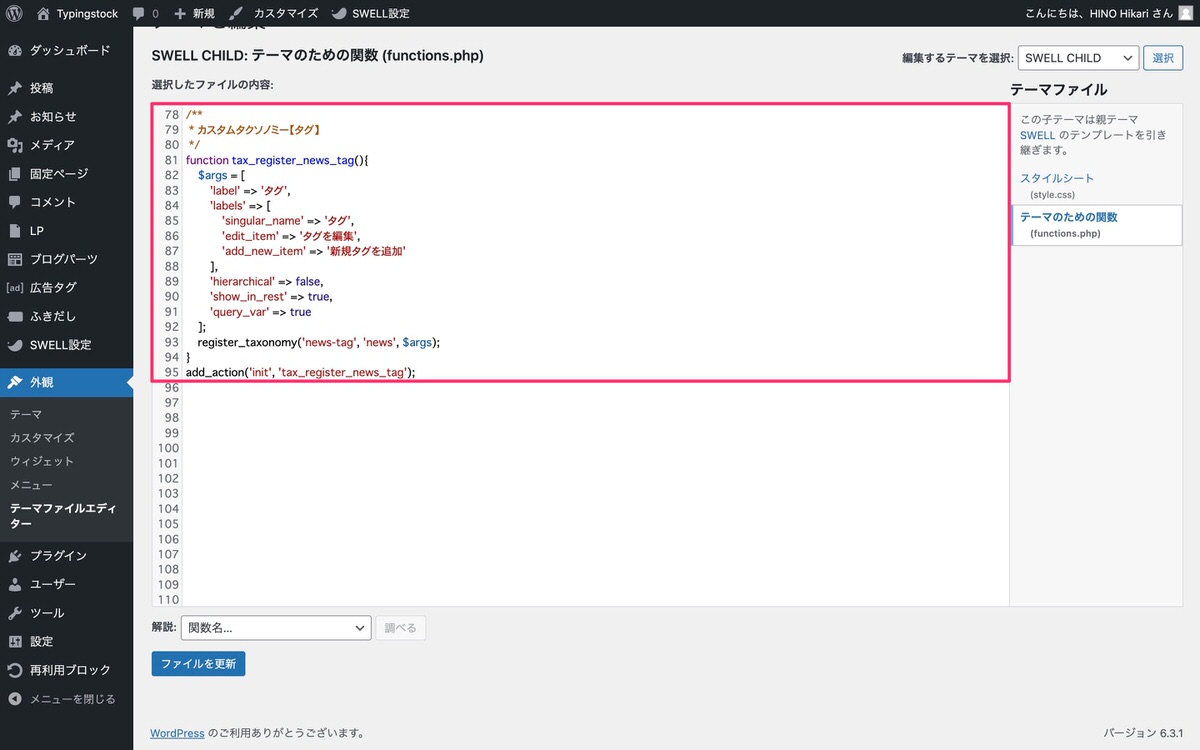
下記コードをfunctions.phpに追加します。
/**
* カスタムタクソノミー【タグ】
*/
function tax_register_news_tag(){
$args = [
'label' => 'タグ',
'labels' => [
'singular_name' => 'タグ',
'edit_item' => 'タグを編集',
'add_new_item' => '新規タグを追加'
],
'hierarchical' => false,
'show_in_rest' => true,
'query_var' => true
];
register_taxonomy('news-tag', 'news', $args);
}
add_action('init', 'tax_register_news_tag');
コードが追加されました。


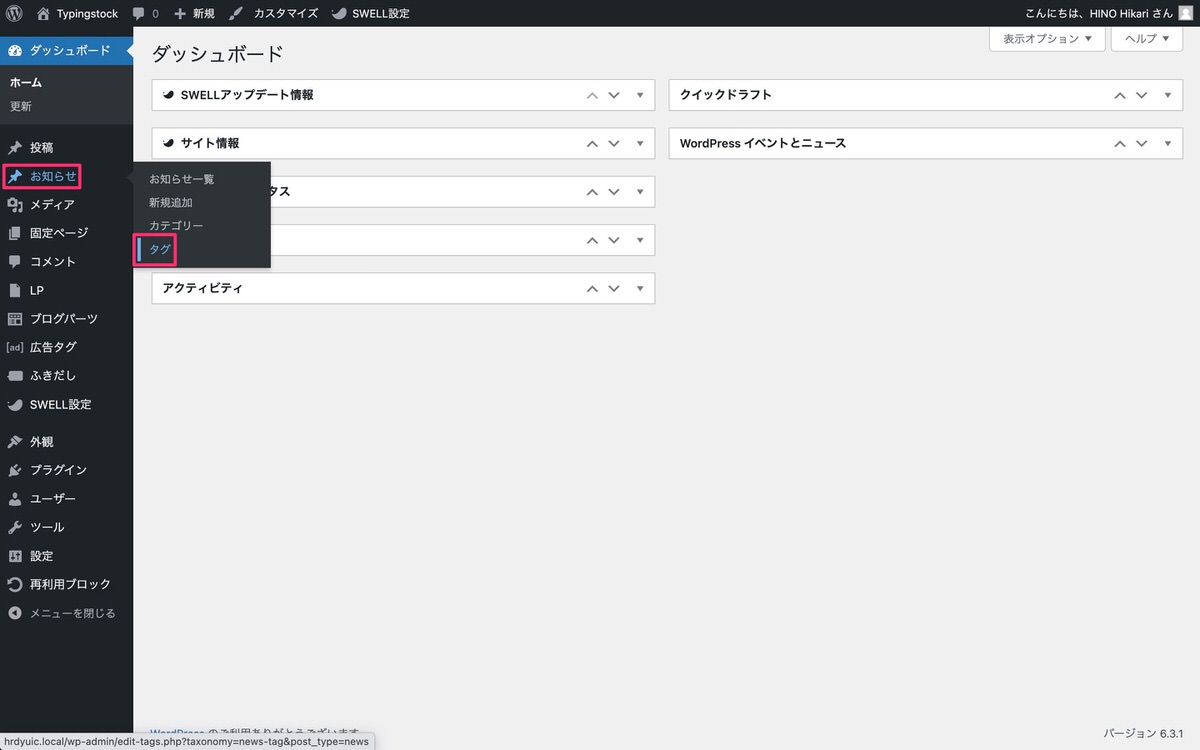
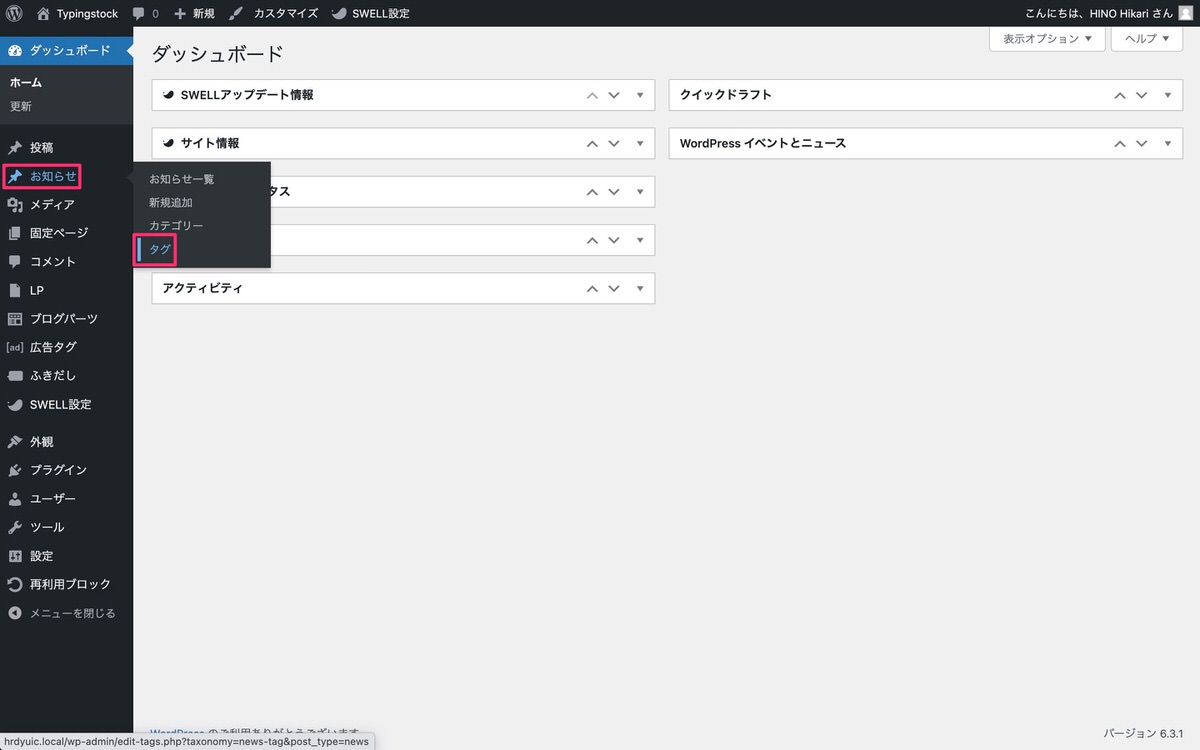
お知らせに「タグ」が作成されました。


カスタムタクソノミー(タグ)の作成には下記サイトが参考になります。
今回は以上です。


この記事が気に入ったら
フォローしてね!