SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLのトップページに表示することができる記事スライダーを投稿ページや固定ページの好きな場所に表示させることはできるんだろうか?実現可能ならその方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
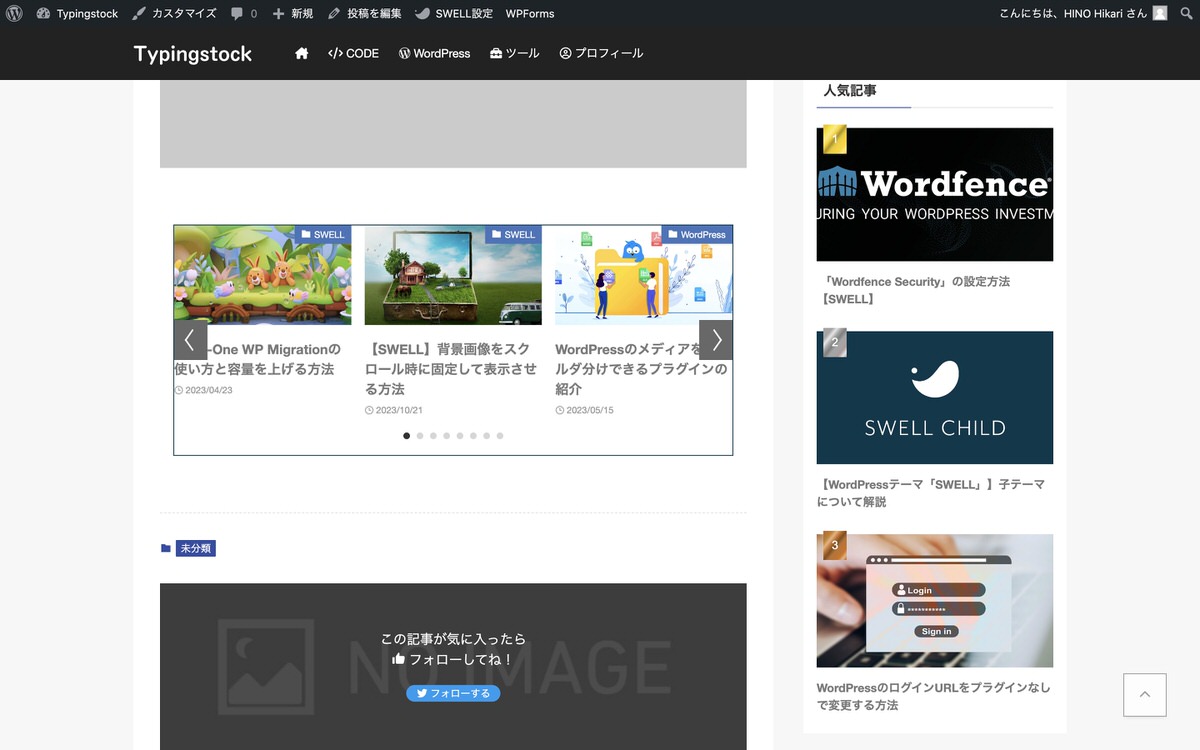
本記事を読むことで下記のような記事スライダーを表示させることができます。
カード型
サムネイル型
以下の順で解説していきます。
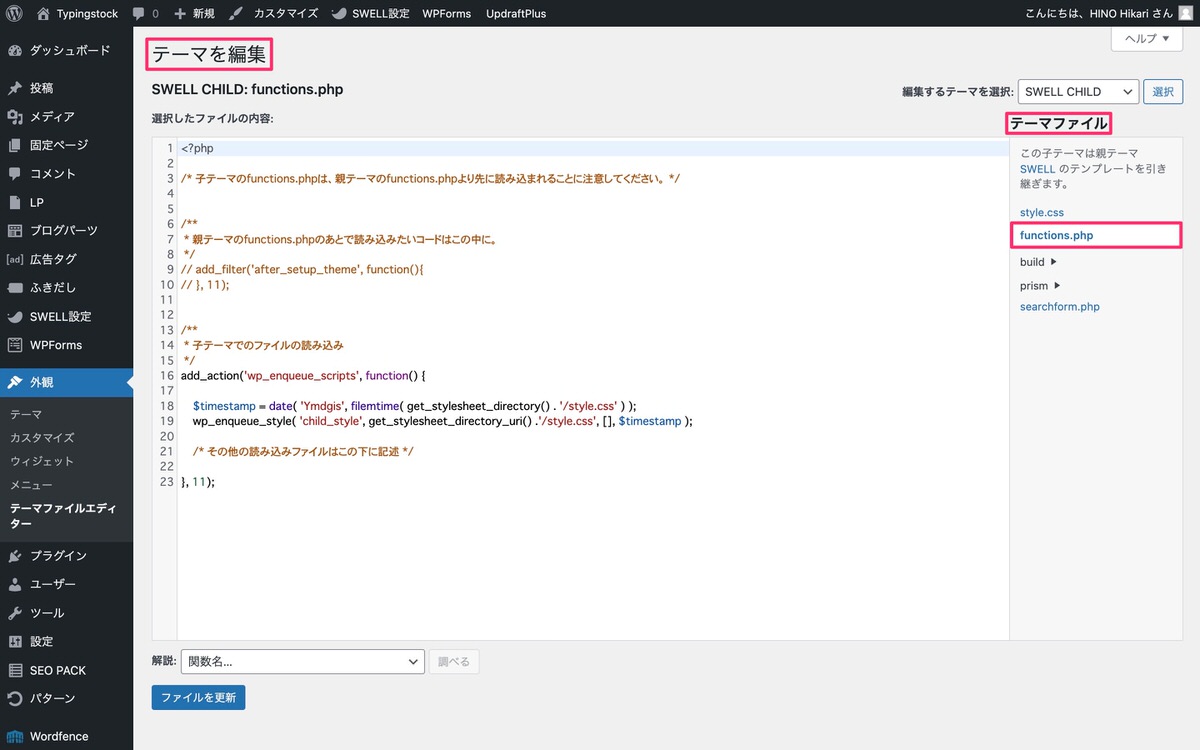
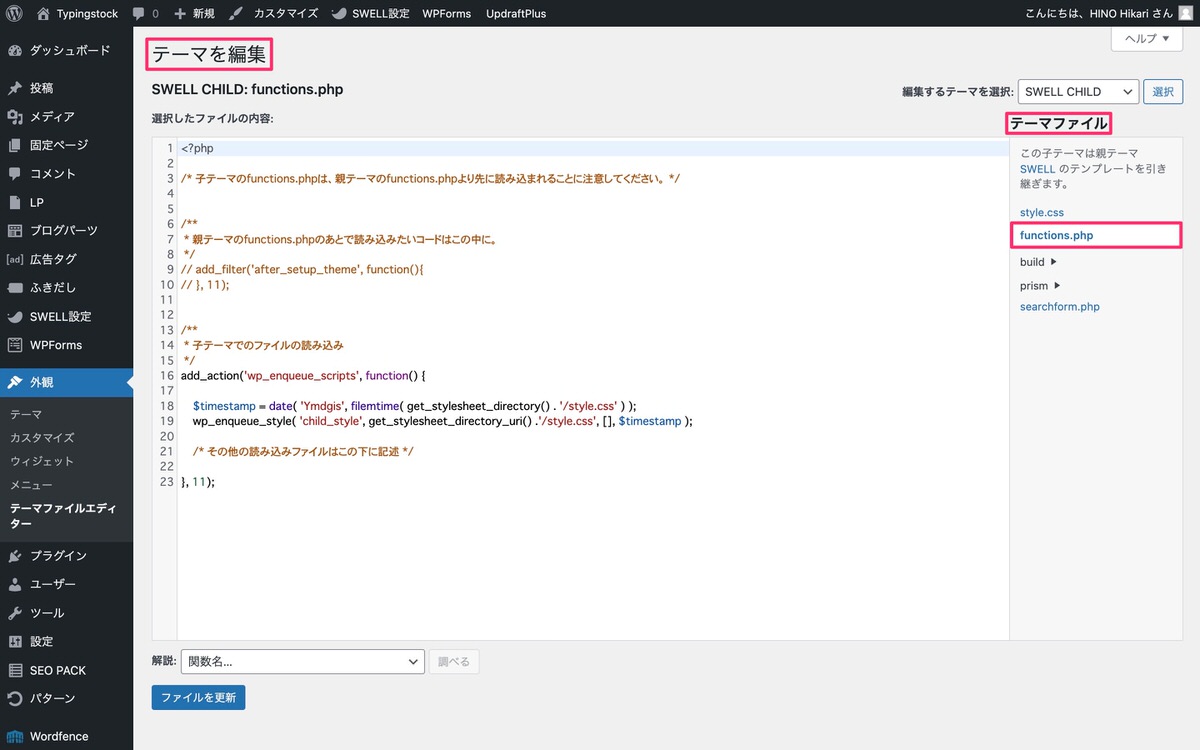
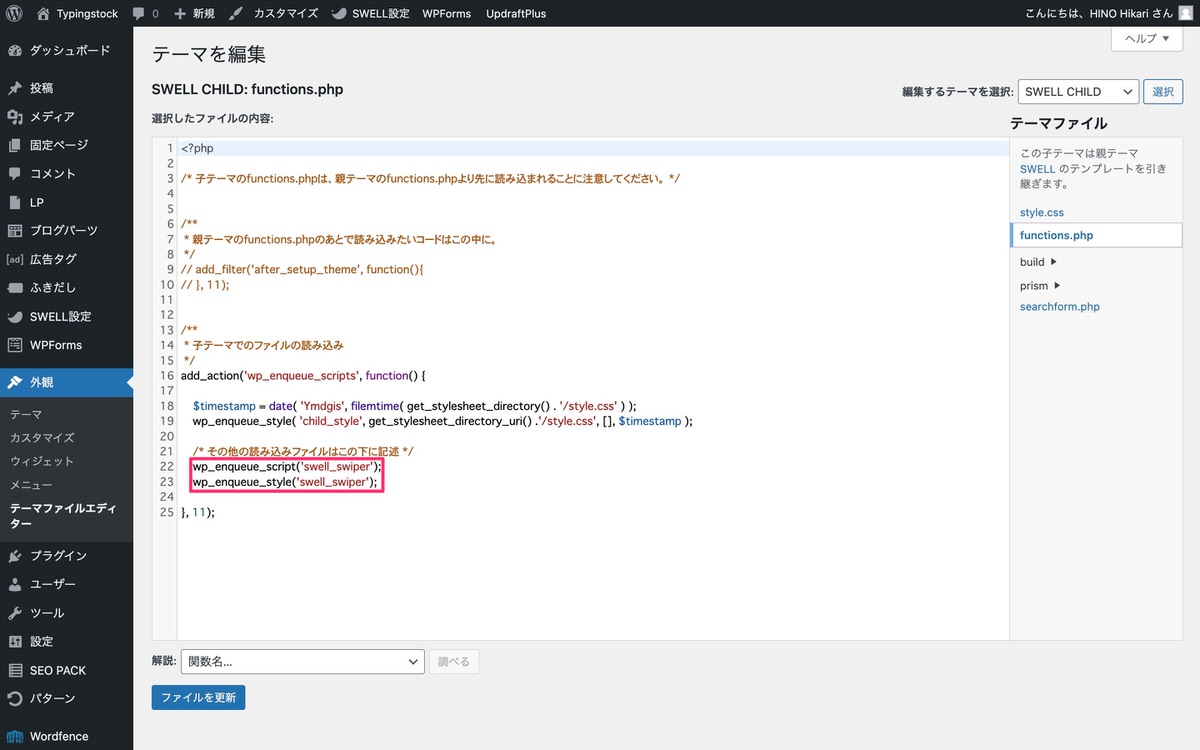
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


テーマを編集から、「テーマファイル」>「functions.php」を選択します。
※ 必ず子テーマのfunctions.phpで編集して下さい。


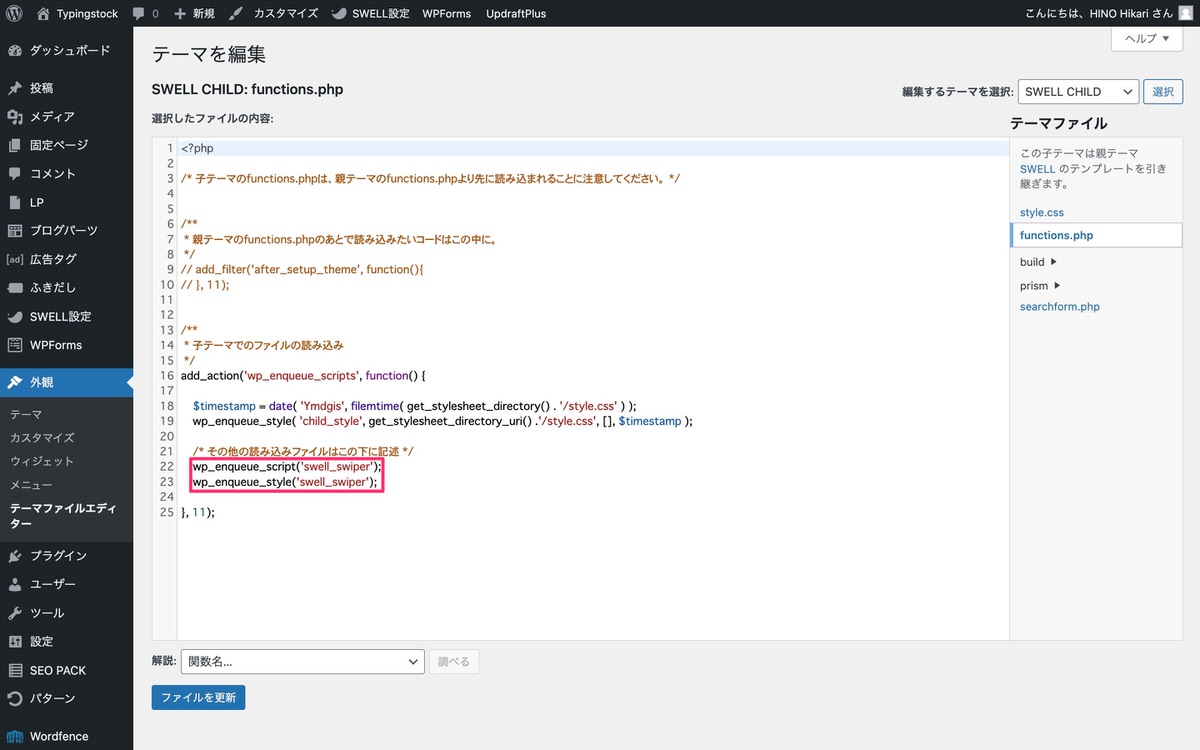
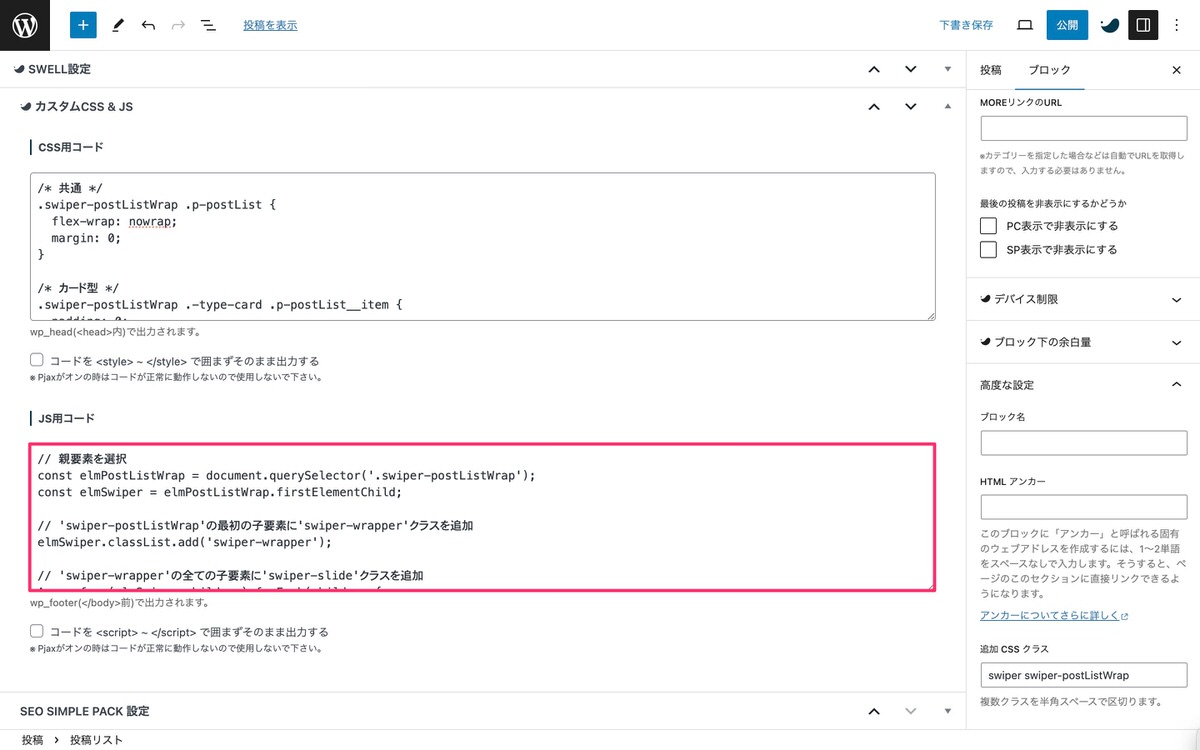
「/* その他の読み込みファイルはこの下に記述 */」直下に下記コードをコピペします。
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');


これで、トップページ以外でもSwiperを使えるようになりました。
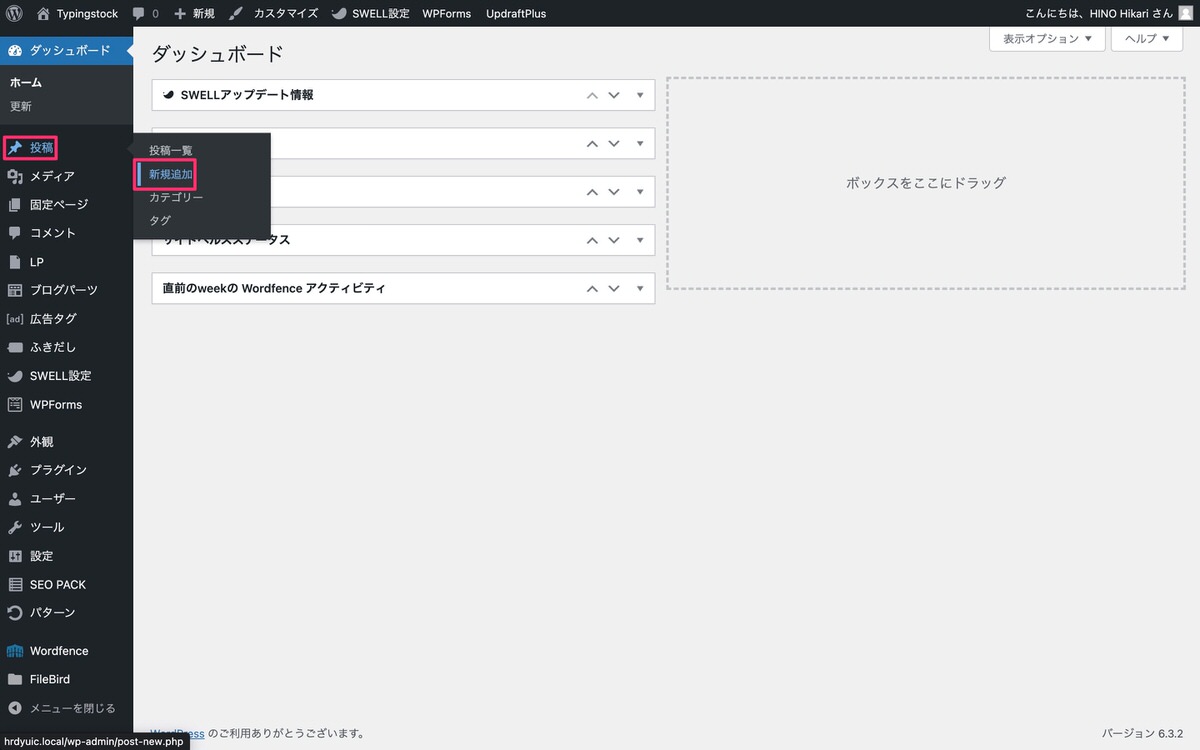
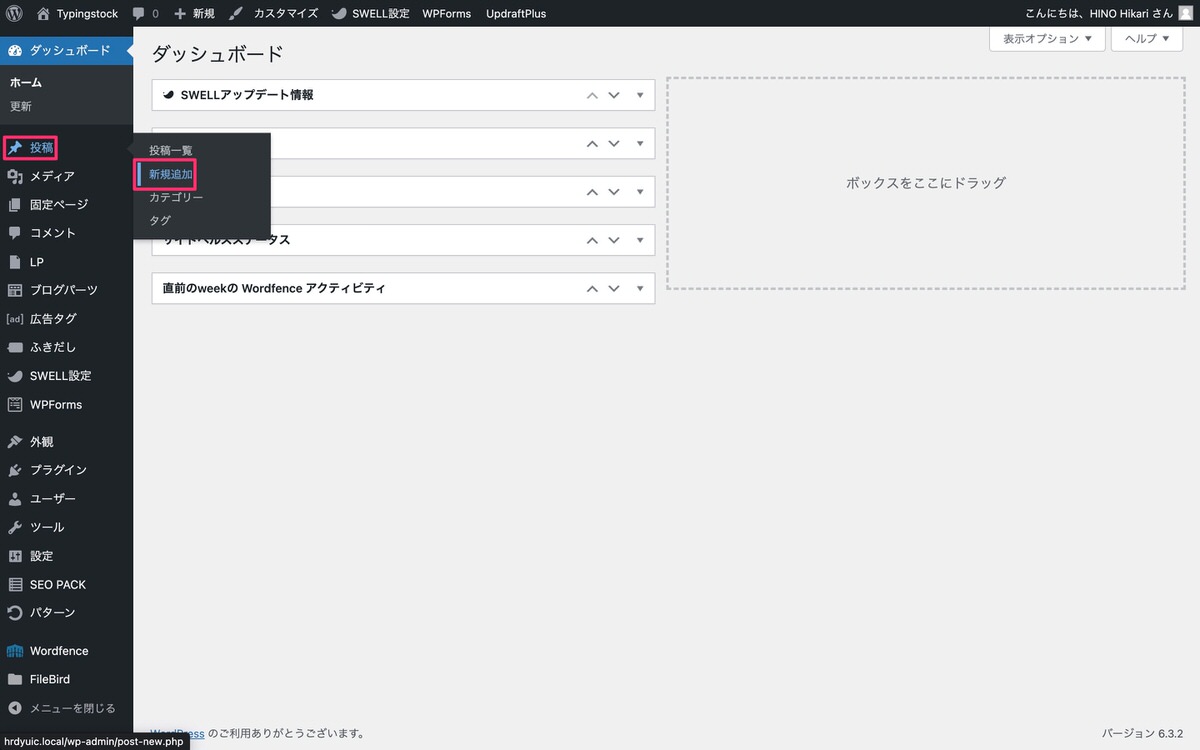
管理画面メニューから、「投稿」>「新規追加」を選択します。


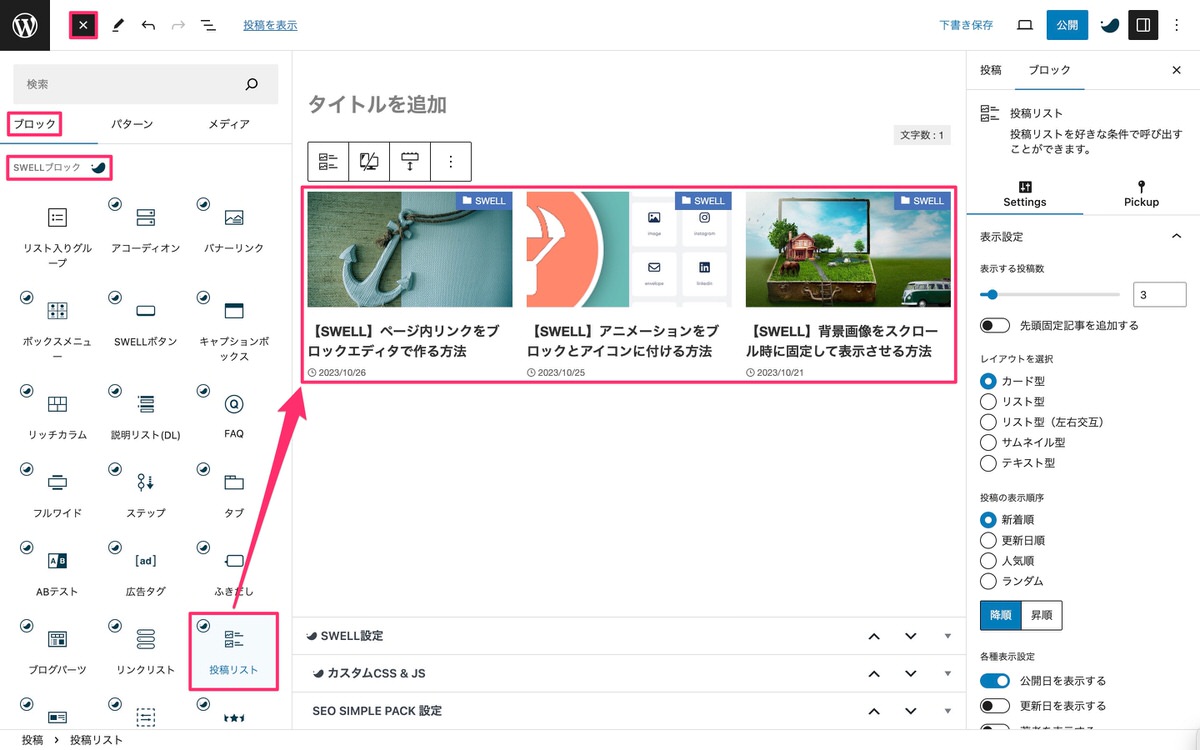
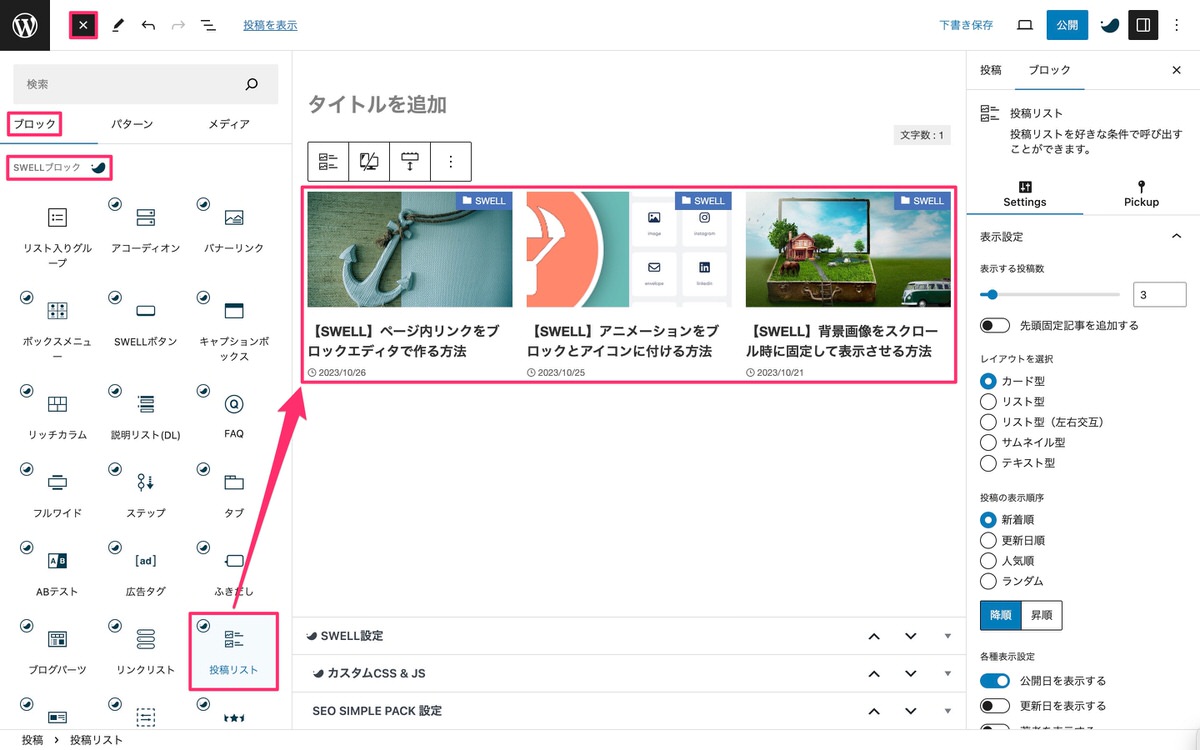
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「投稿リスト」を選択します。


投稿リストブロックをクリック後、 (設定)から、「ブロック」>「Settings」>「表示設定」を開き以下の設定をします。
表示する投稿数:「8」にします。 ※ SWELLのトップページに表示できる記事スライダーの最大数に合わせています。
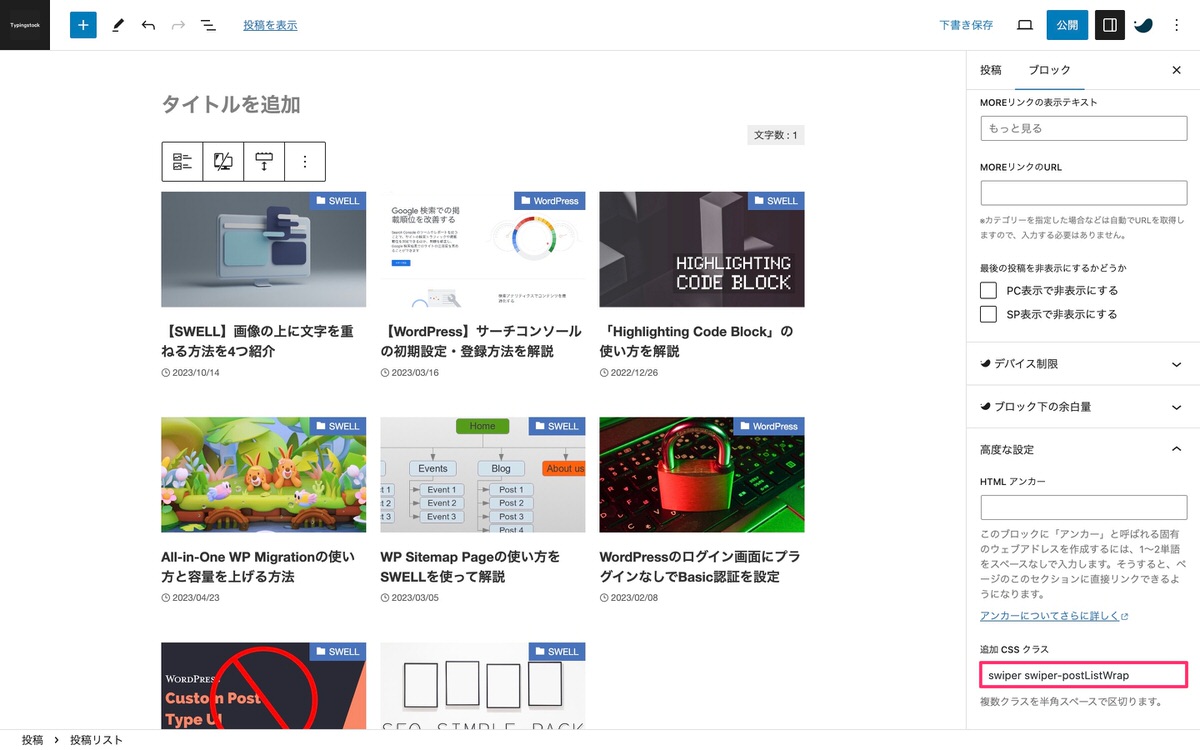
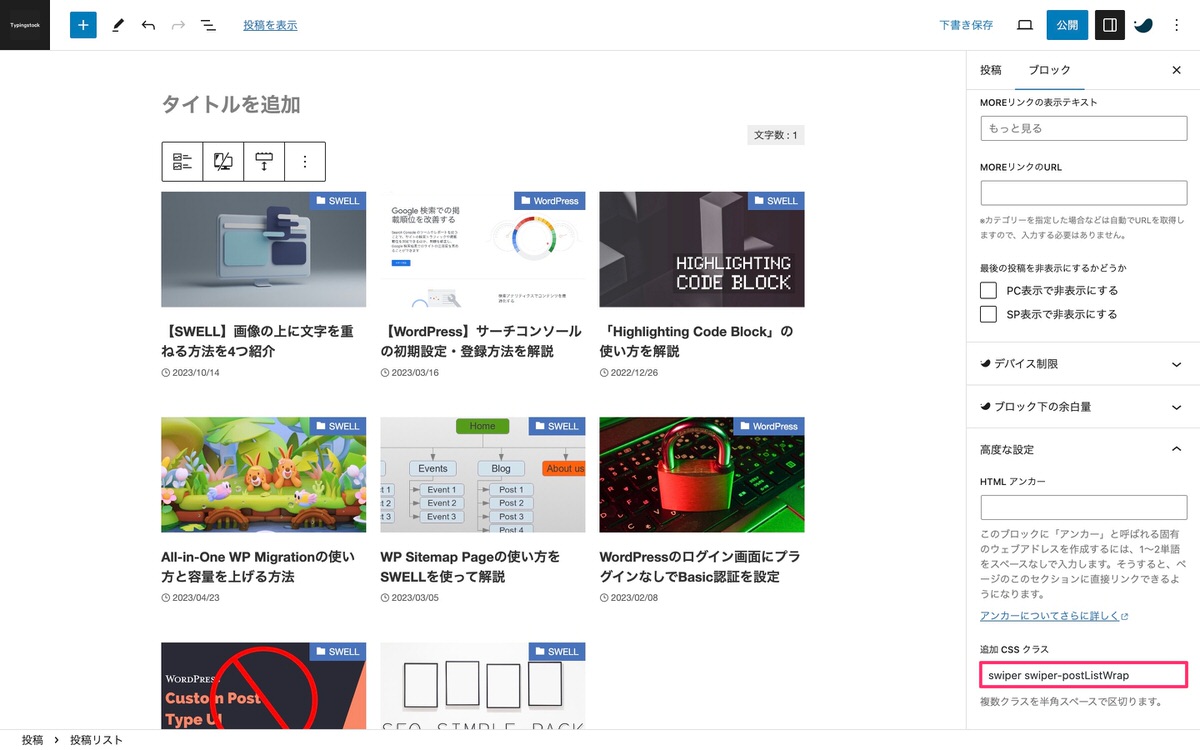
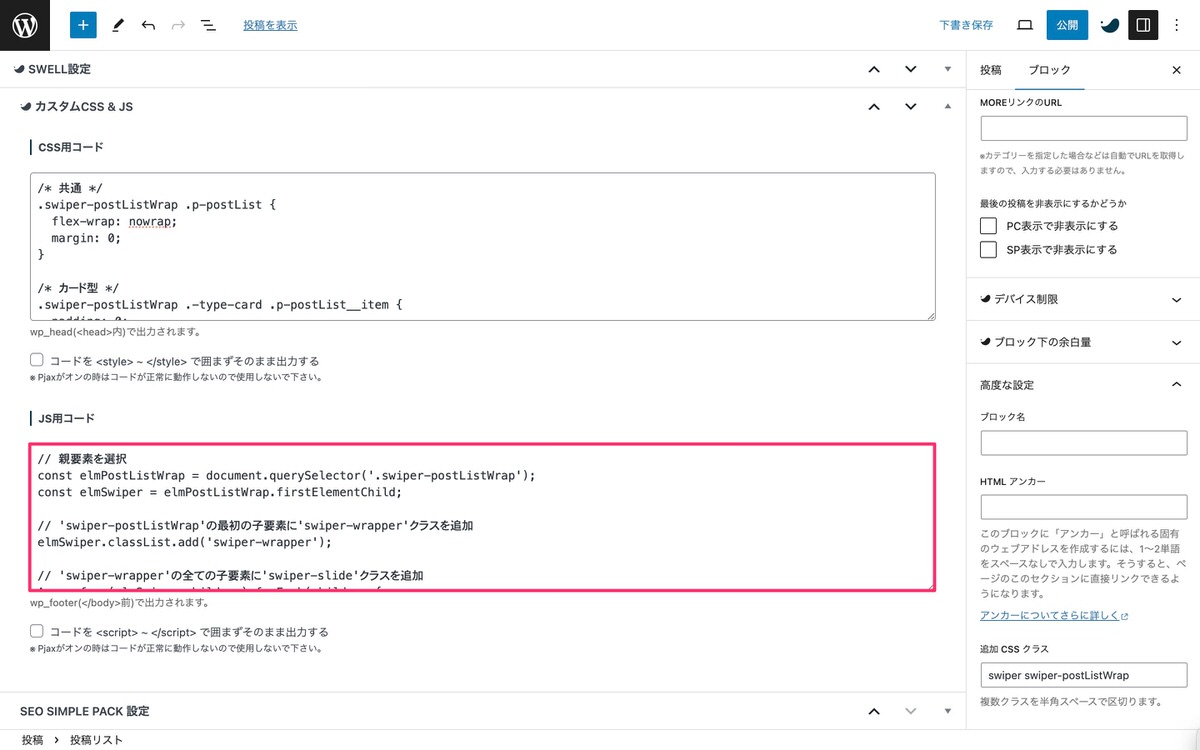
表示設定が終了後、「高度な設定」を開き下記を追加します。


例)高度な設定のswiper-postListWrapをarticleListBlockに変更した場合:「CSS用コード」と「JS用コード」の全てのswiper-postListWrapをarticleListBlockに書き換える必要があります。
/* 共通 */
.swiper-postListWrap .p-postList {
flex-wrap: nowrap;
margin: 0;
}
/* カード型 */
.swiper-postListWrap .-type-card .p-postList__item {
padding: 0;
}
.swiper-postListWrap .swiper-pagination-bullet {
background: currentcolor;
color: inherit;
}
/* サムネイル型 */
.swiper-postListWrap .-type-thumb .p-postList__item {
padding: 0;
}
.p-postList.-type-thumb + .swiper-pagination.swiper-pagination-clickable.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: -4.5px;
}


// 親要素を選択
const elmPostListWrap = document.querySelector('.swiper-postListWrap');
const elmSwiper = elmPostListWrap.firstElementChild;
// 'swiper-postListWrap'の最初の子要素に'swiper-wrapper'クラスを追加
elmSwiper.classList.add('swiper-wrapper');
// 'swiper-wrapper'の全ての子要素に'swiper-slide'クラスを追加
Array.from(elmSwiper.children).forEach(child => {
child.classList.add('swiper-slide');
});
// 'swiper-pagination', 'swiper-button-prev', 'swiper-button-next'要素を作成して追加
['swiper-pagination', 'swiper-button-prev', 'swiper-button-next'].forEach(className => {
const element = document.createElement('div');
element.classList.add(className);
elmPostListWrap.appendChild(element);
});
// Swiperを初期化
const swiper = new Swiper('.swiper-postListWrap', {
loop: true,
slidesPerView: 1, // スライダーの枚数設定(SP)
spaceBetween: 16, // スライド間の余白(SP)
centeredSlides: true, // 対象のスライドを中央寄せするかどうか
speed: 1500, // スライドのアニメーション速度
breakpoints: { // レスポンシブ対応
960: {
slidesPerView: 3, // スライダーの枚数設定(PC)
spaceBetween: 16 // スライド間の余白(PC)
}
},
autoplay: {
delay: 5000, // スライドが切り替わる間隔
disableOnInteraction: false // スライダーを操作したときに自動再生を止める
},
pagination: { // ページネーションを表示する
el: '.swiper-pagination',
type: 'bullets', // ページネーションの種類
clickable: true // ページネーションをクリックできるかできないか
},
navigation: { // 矢印ナビゲーションを表示する
nextEl: '.swiper-button-next', // 次へボタン
prevEl: '.swiper-button-prev' // 前へボタン
},
});


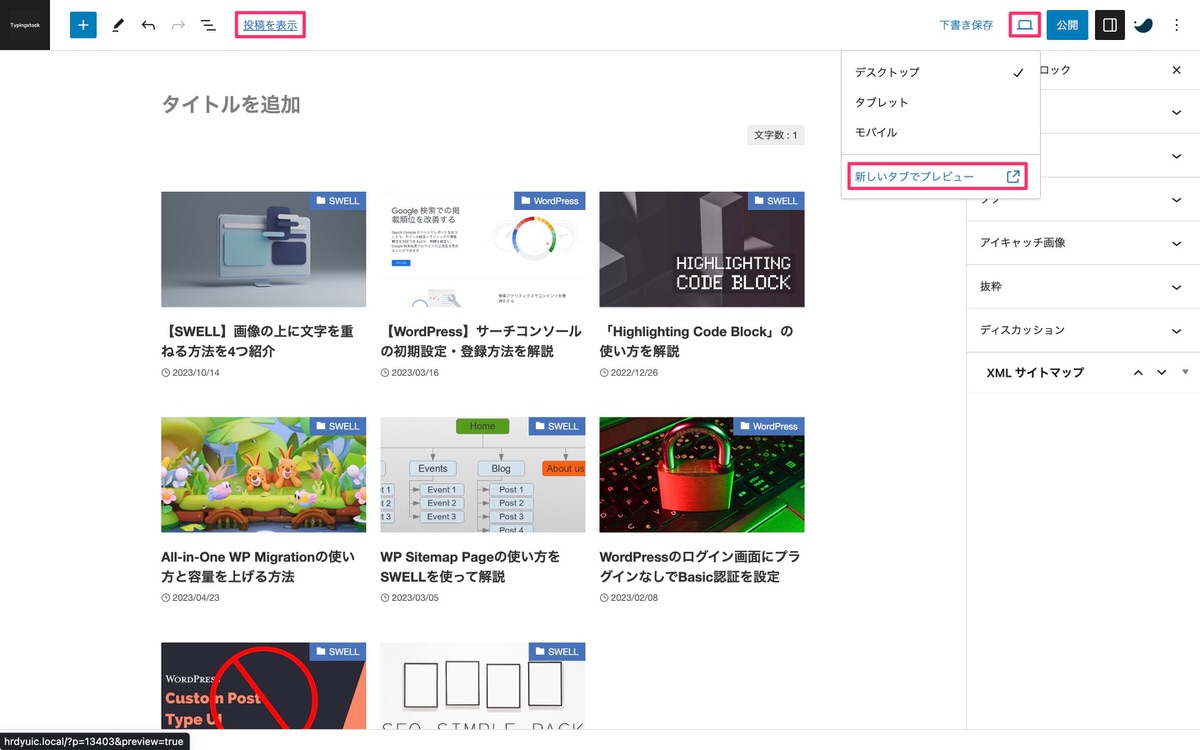
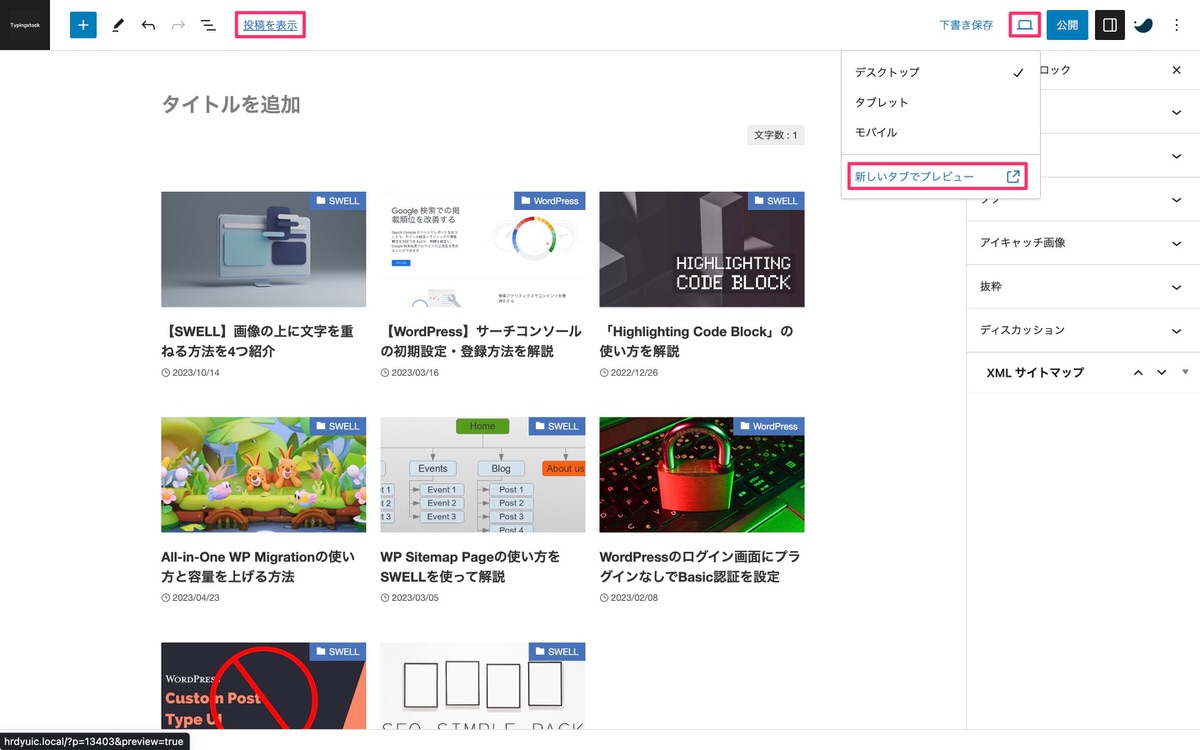
「投稿を表示」または「 (プレビュー)」>「新しいタブでプレビュー」を選択します。


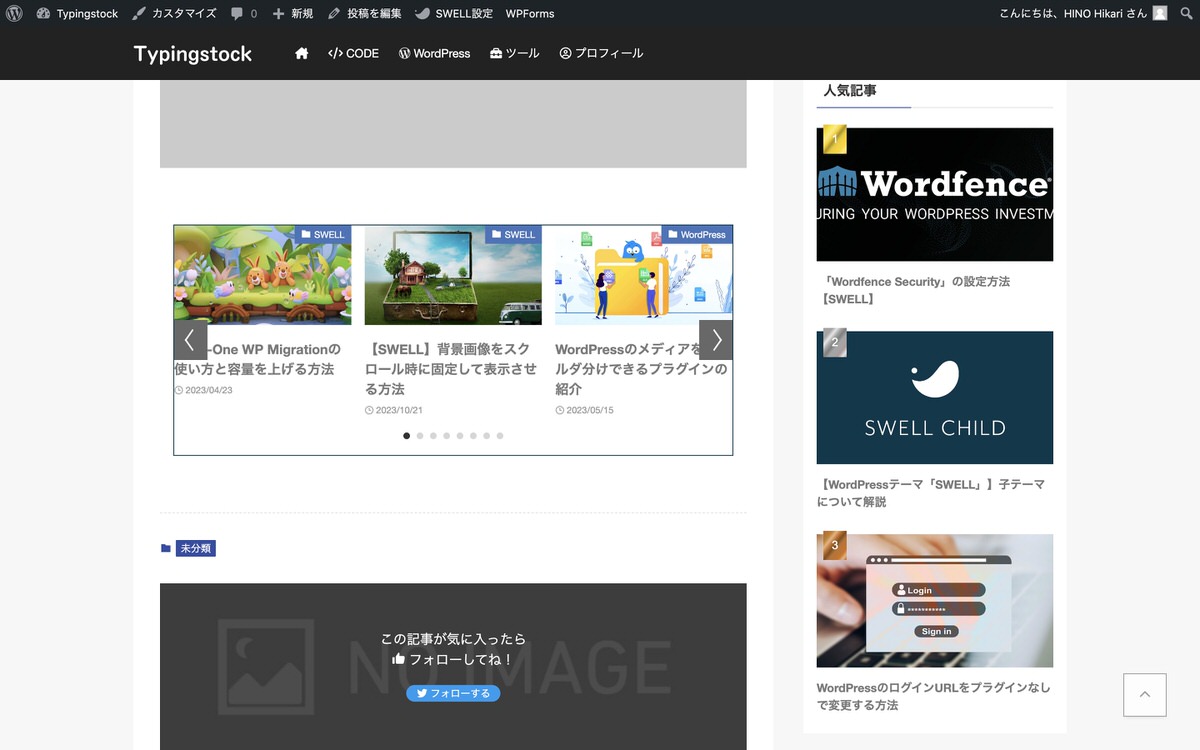
投稿が表示されました。
※ 分かりやすいように記事スライダーに枠を付けているだけで、実際には付いていません。


冒頭で紹介した動画の通りになっていれば完成です。
今回は以上です。


この記事が気に入ったら
フォローしてね!