SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ページ背景に動画を表示させたいんだけど、管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」内にあるページ背景からだと画像しか表示できません。ページ背景に動画を表示させる方法があれば教えてほしいです。
こういった悩みにお答えします。
※ 注意点:本記事では「functions.php」を編集します。編集を誤ると「サイトが表示されない😱」「画面が真っ白に😱」といったことも。事前にバックアップを取る、かつ自己責任の上で編集をお願い致します🙇
本記事で解決できること
是非、最後までご覧ください。
※本題ではないため、さらっと解説します。
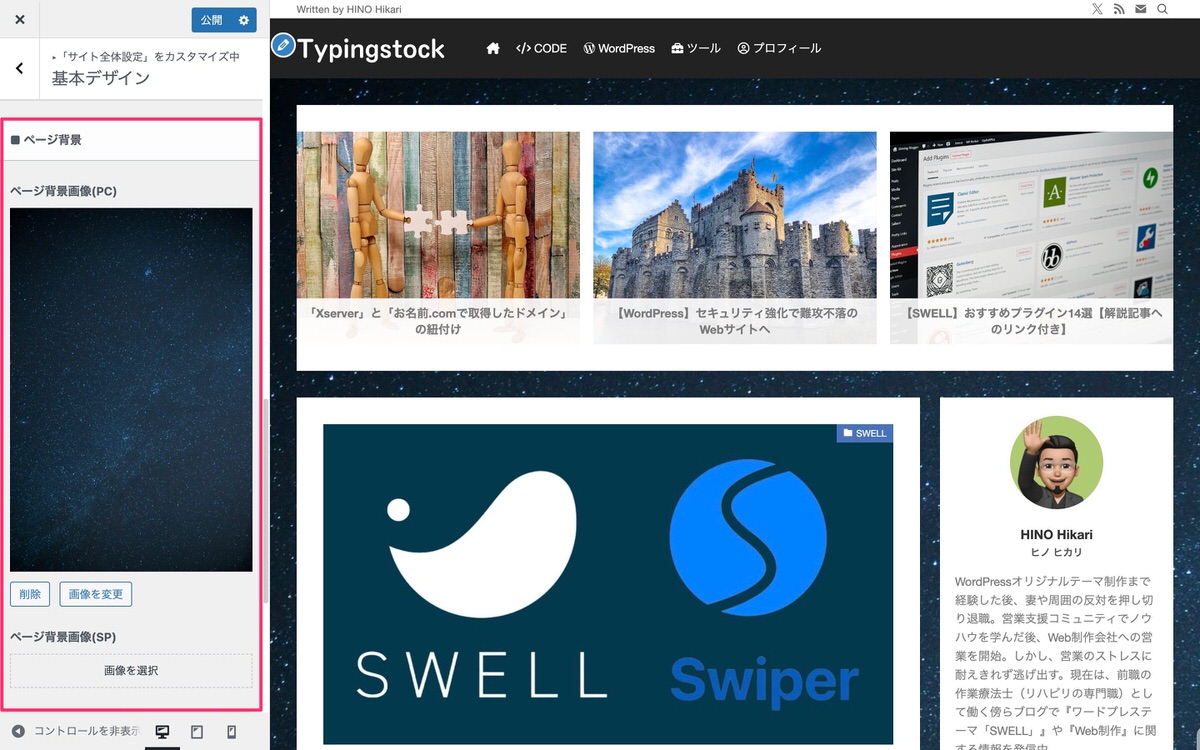
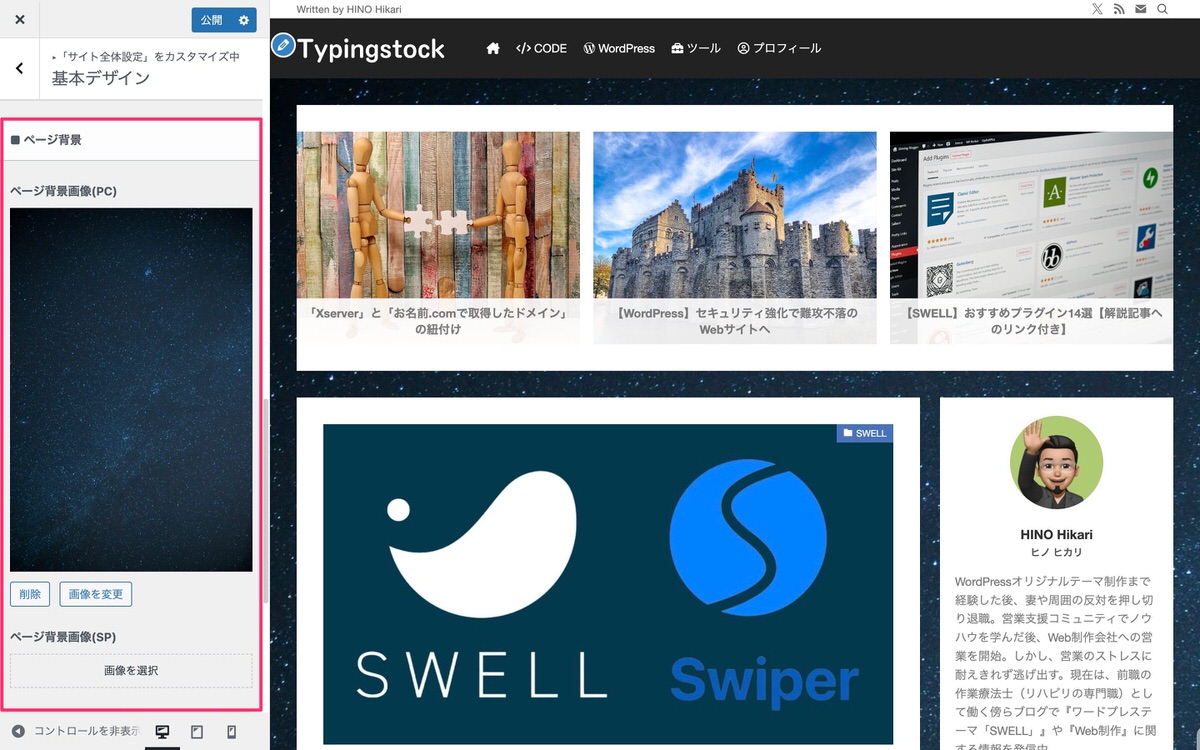
手順①:管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」を選択します。
手順②:基本デザインが開いた後、下へスクロールしていくと「ページ背景」が現れます。
手順③:PCとSPのページ背景画像から「画像を選択」します。
手順④:画像を選択すると下記画像のようにページ背景に画像が表示されます。


それでは、本題に入ります。
以下の順で解説していきます。
完成型を動画で確認
functions.phpにコードをコピペする
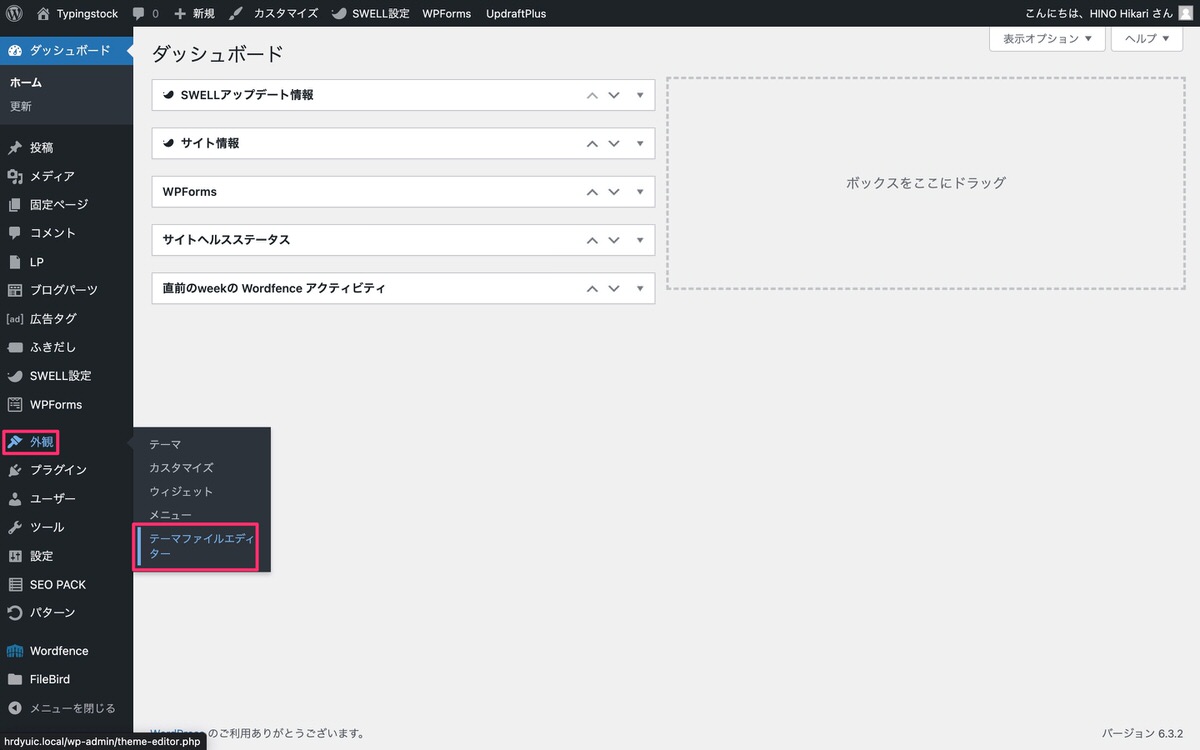
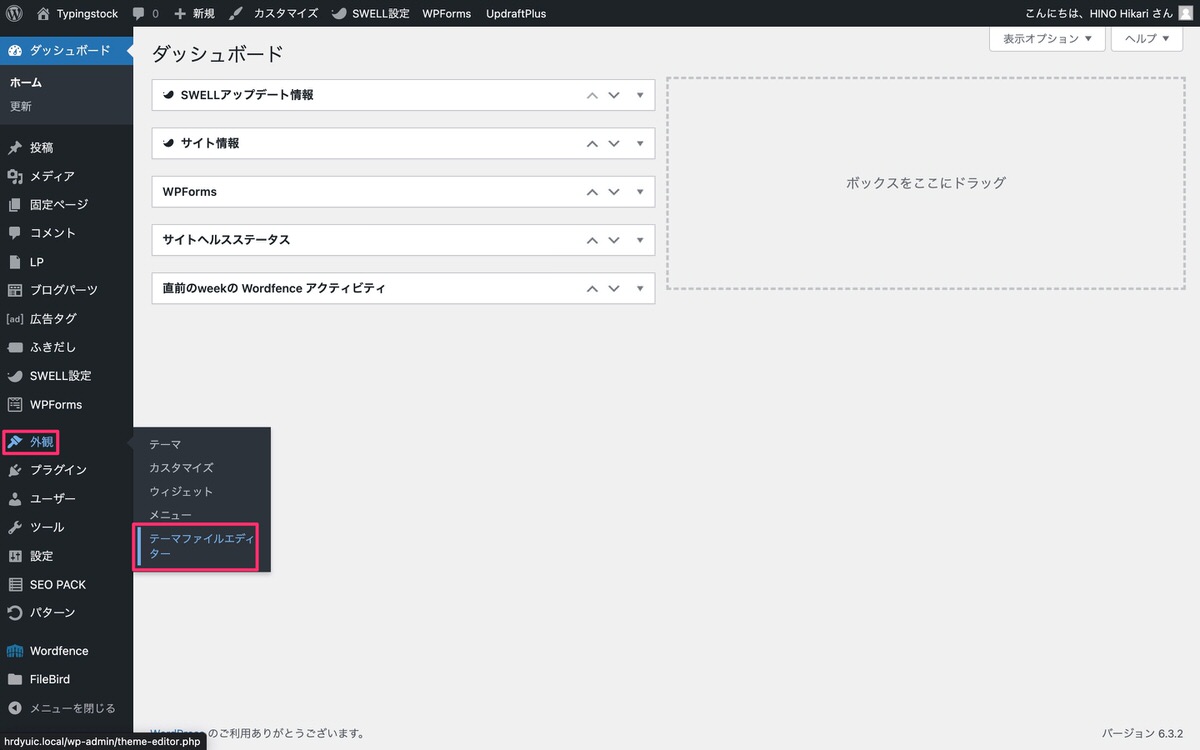
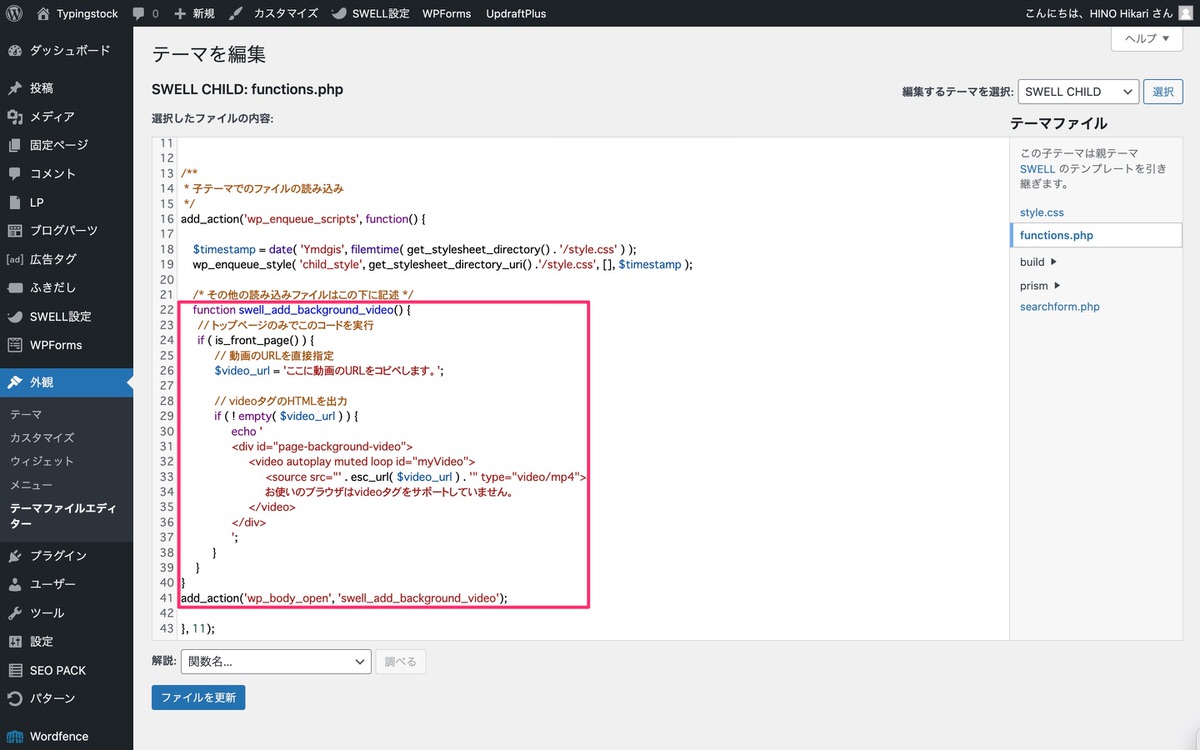
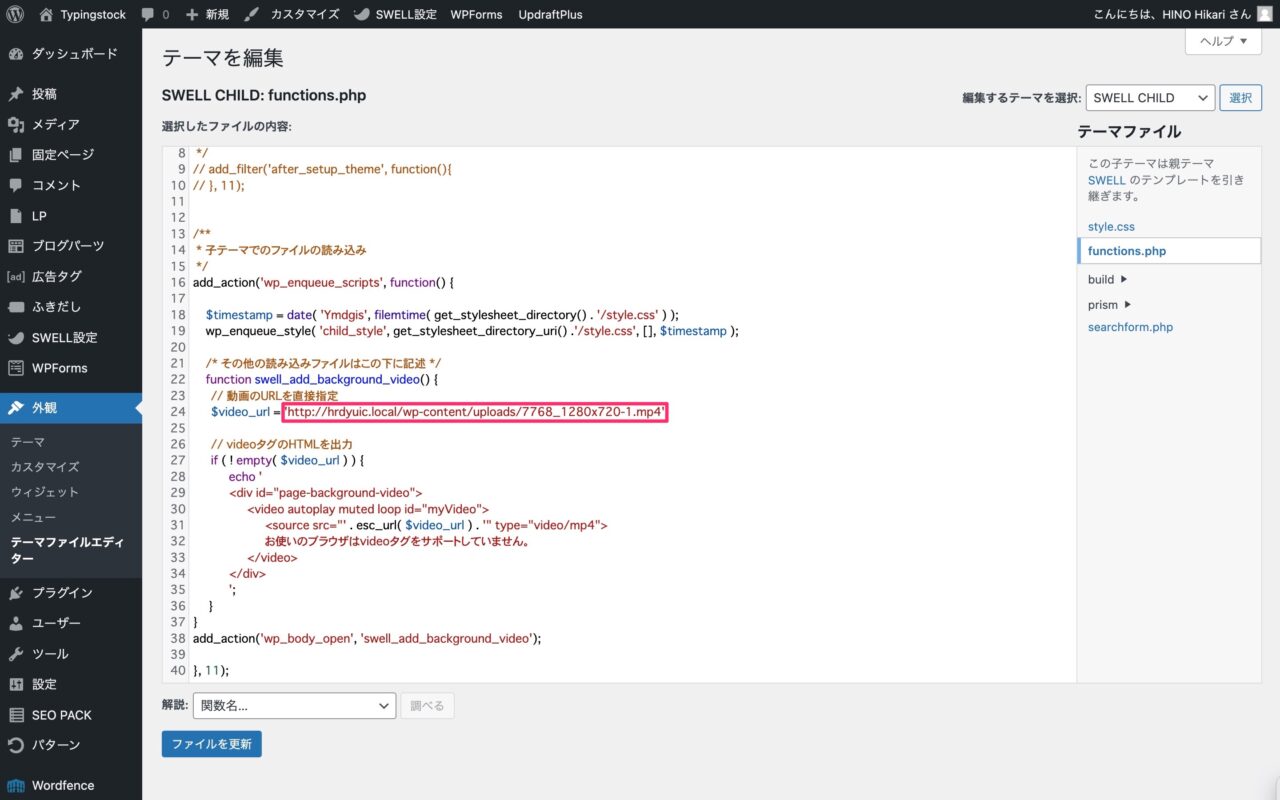
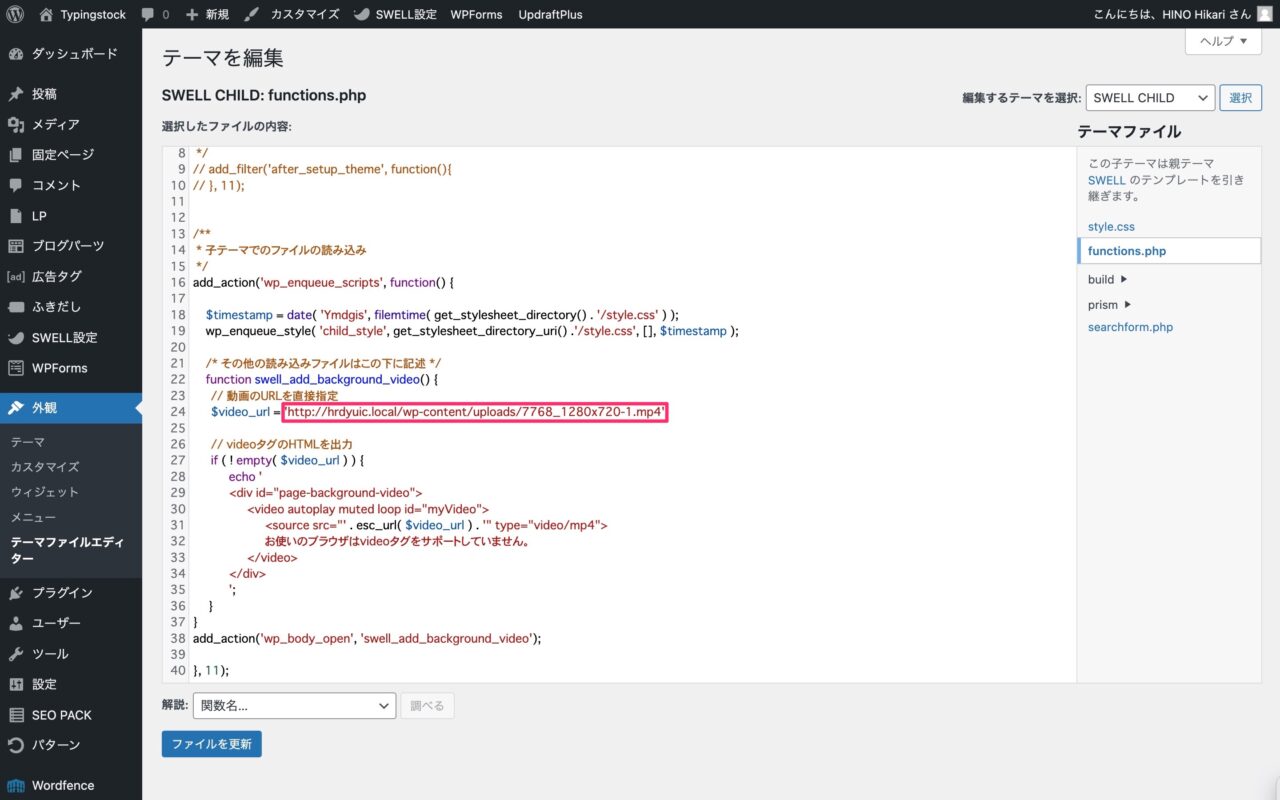
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


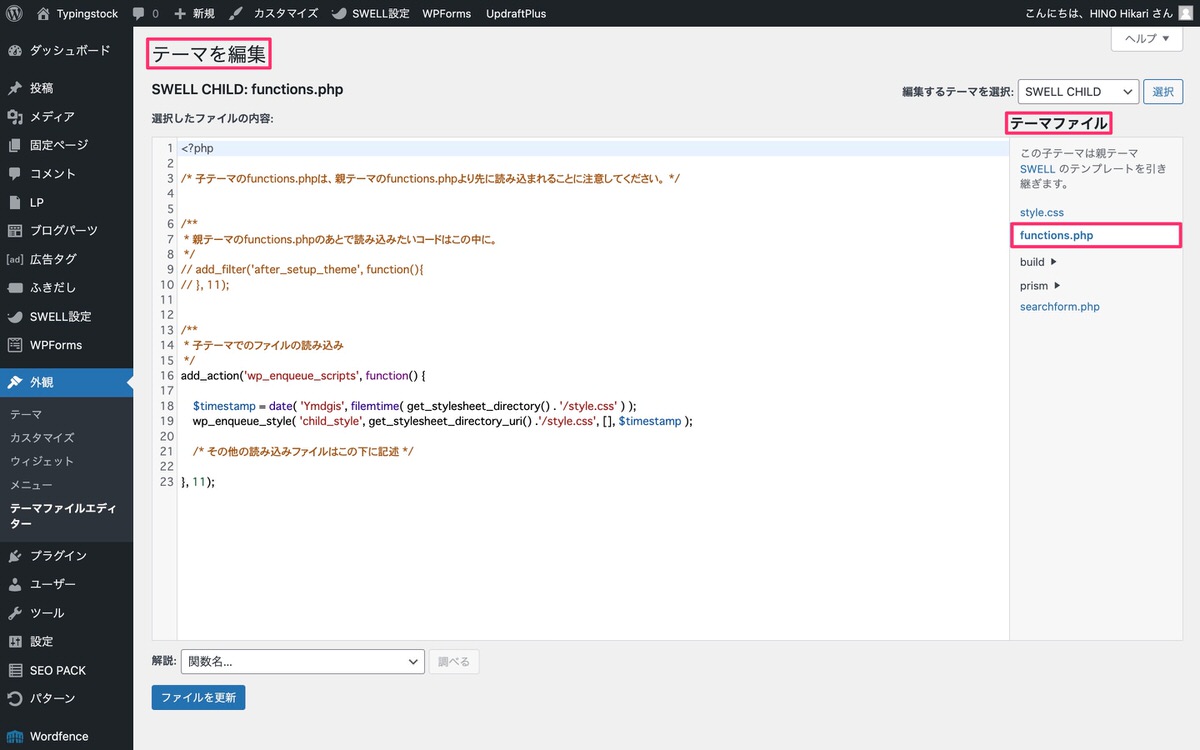
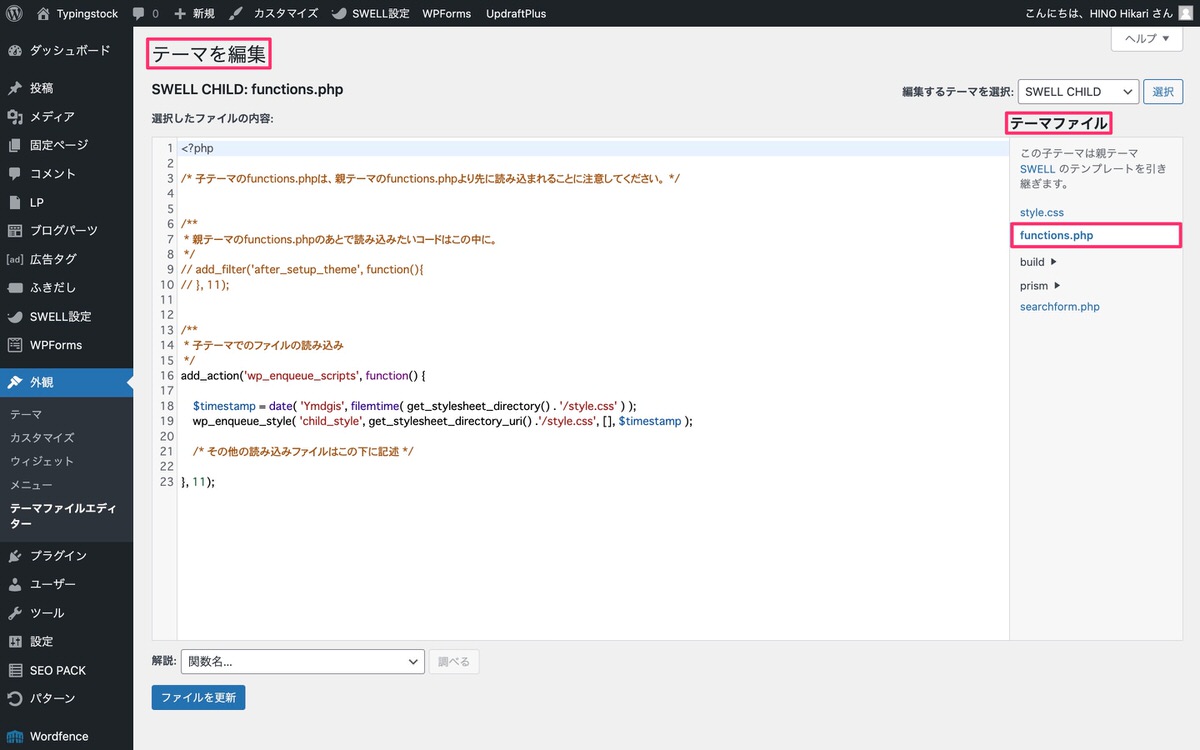
テーマを編集から、「テーマファイル」>「functions.php」を選択します。
※必ず子テーマのfunctions.phpで編集を行いましょう。
子テーマで編集を行う理由:親テーマは、WordPressテーマ「SWELL」本体であり、開発者が機能追加や不具合修正のためにバージョンアップしていくため、親テーマで編集を行ったとしても「上書き」されてしまいます。


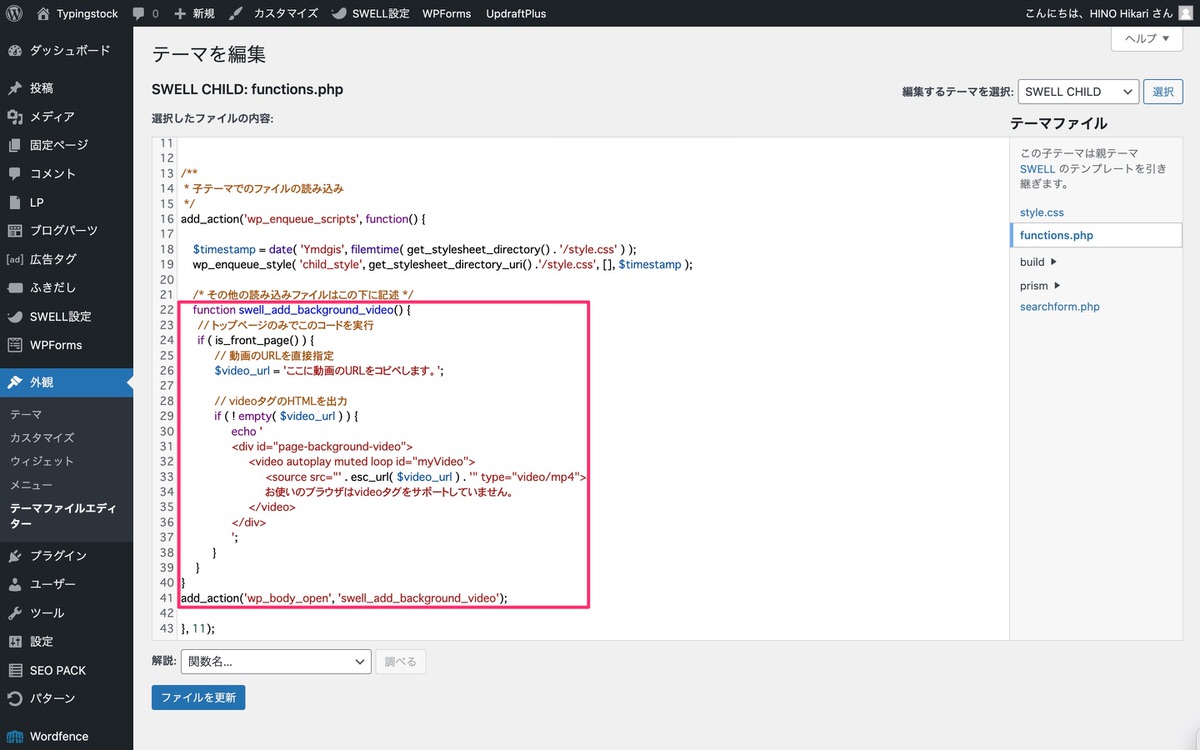
「/* その他の読み込みファイルはこの下に記述 */」直下に下記のどちらかのコードをコピペします。
ページ全体に反映
function swell_add_background_video() {
// 動画のURLを直接指定
$video_url = 'ここに動画のURLをコピペします。';
// videoタグのHTMLを出力
if ( ! empty( $video_url ) ) {
echo '
<div id="page-background-video">
<video autoplay muted loop id="myVideo">
<source src="' . esc_url( $video_url ) . '" type="video/mp4">
お使いのブラウザはvideoタグをサポートしていません。
</video>
</div>
';
}
}
add_action('wp_body_open', 'swell_add_background_video');
トップページのみに反映
function swell_add_background_video() {
// トップページのみでこのコードを実行
if ( is_front_page() ) {
// 動画のURLを直接指定
$video_url = 'ここに動画のURLをコピペします。';
// videoタグのHTMLを出力
if ( ! empty( $video_url ) ) {
echo '
<div id="page-background-video">
<video autoplay muted loop id="myVideo">
<source src="' . esc_url( $video_url ) . '" type="video/mp4">
お使いのブラウザはvideoタグをサポートしていません。
</video>
</div>
';
}
}
}
add_action('wp_body_open', 'swell_add_background_video');


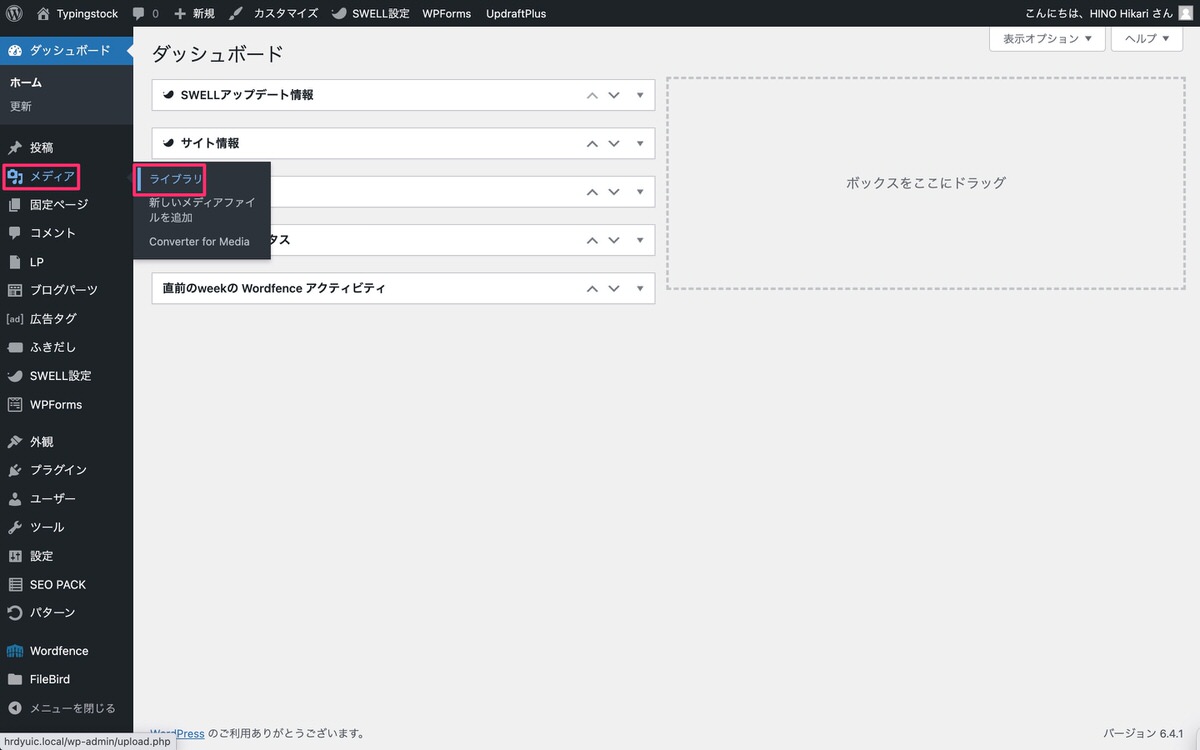
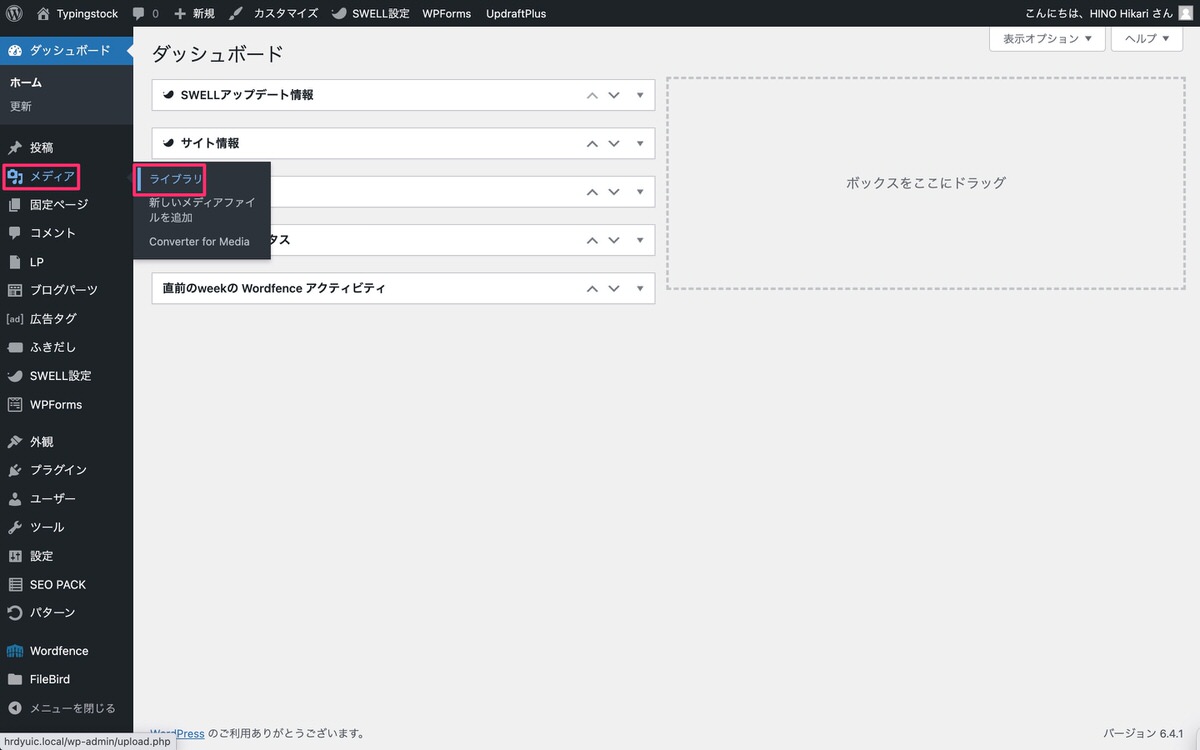
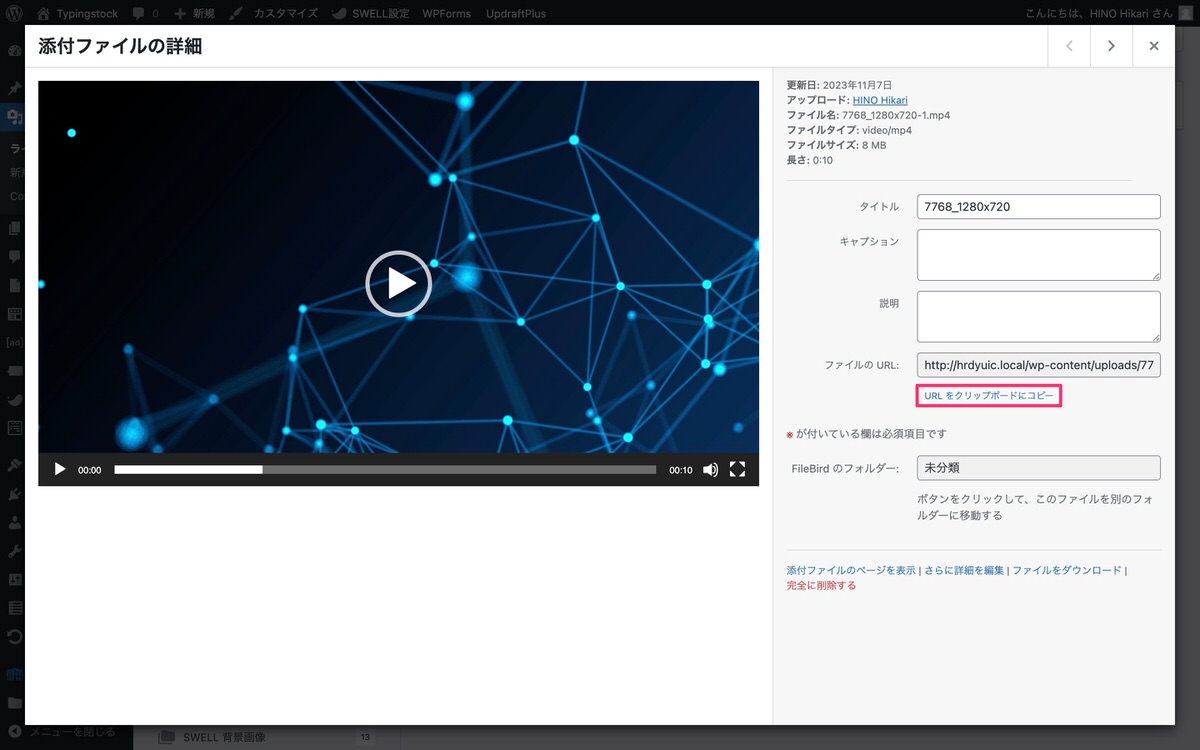
管理画面メニューから、「メディア」>「ライブラリ」を選択します。


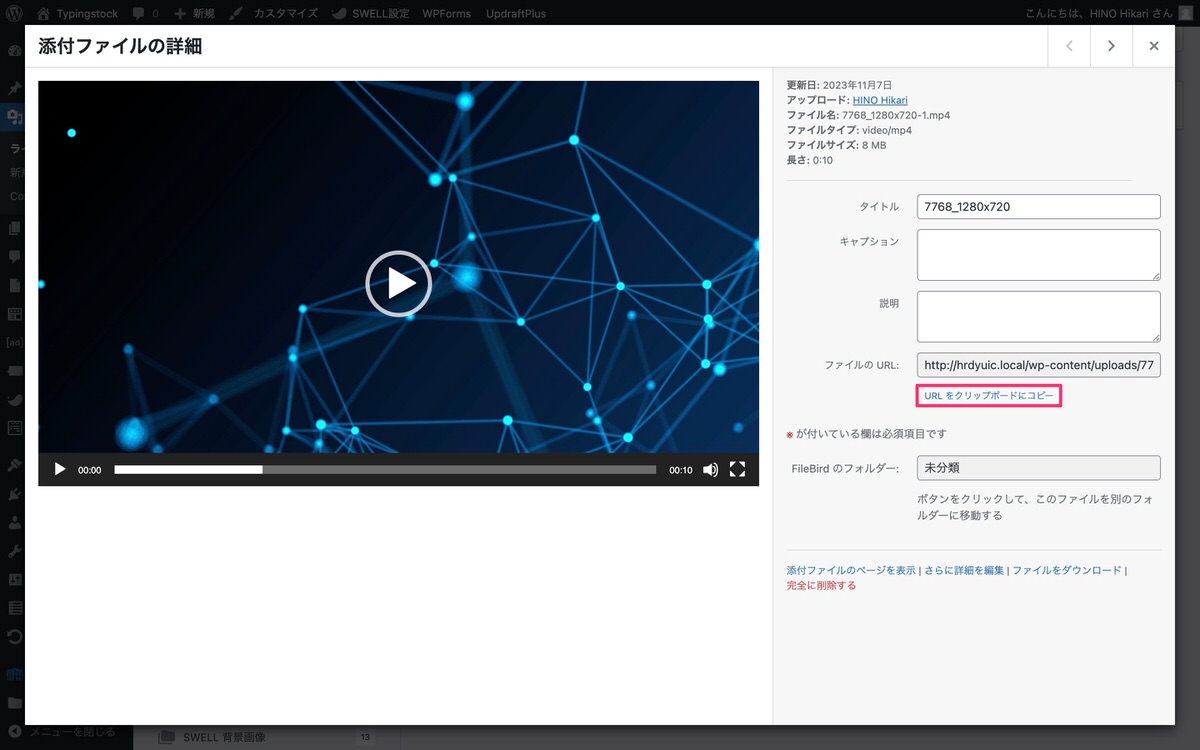
背景動画として表示させたい動画を選択後、「URLをクリックボードにコピー」をクリックします。


その後、functions.phpの「ここに動画のURLをコピペします。」に貼り付けます。


追加CSSにコードをコピペする
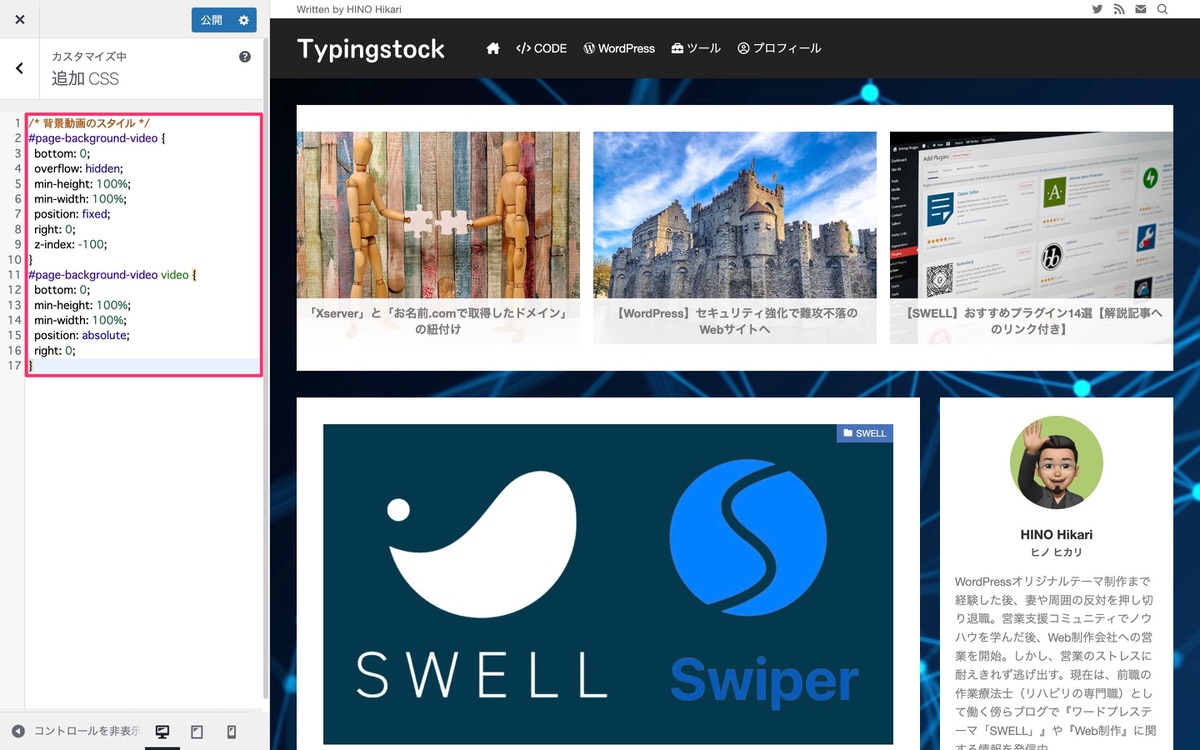
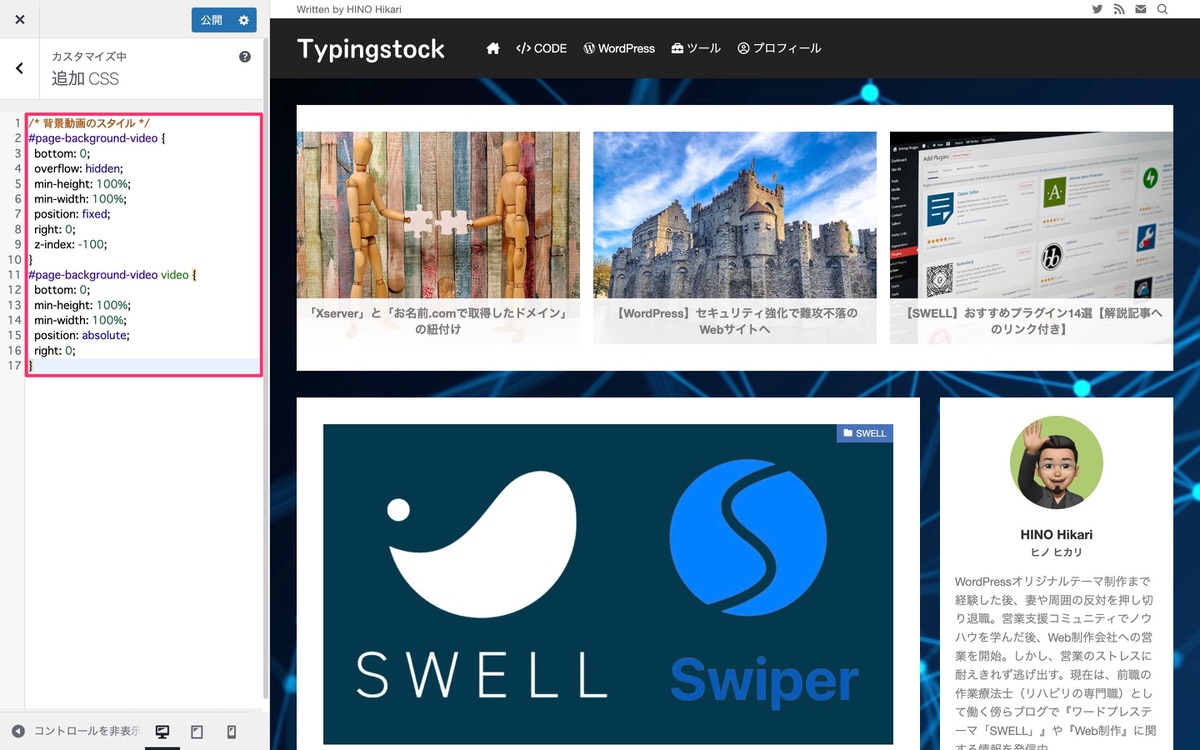
管理画面メニューから、「外観」>「カスタマイズ」>「追加CSS」を選択します。
下記コードを追加CSSにコピペします。
/* ページ背景動画のスタイル */
#page-background-video {
bottom: 0;
overflow: hidden;
min-height: 100%;
min-width: 100%;
position: fixed;
right: 0;
z-index: -100;
}
#page-background-video video {
bottom: 0;
min-height: 100%;
min-width: 100%;
position: absolute;
right: 0;
}


背景に動画が表示されれば完成です。
※冒頭の動画と上記画像で見た目が違うのは、動画の方はカッコよく見せようと追加CSSでスタイルを変えているためです笑
なお、動画が表示されない場合は「公開」をクリック後、 (再読み込み)してみて下さい。
それでも表示されない場合は、Macであれば⌘+ +R、WinであればCtrl+Shift+Rでスーパーリロードをお試し下さい。
今回は以上です。


この記事が気に入ったら
フォローしてね!