SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPressには標準で「カラムブロック」が用意されているけどSWELLが用意している「リッチカラムブロック」の方を使いたいので詳しい使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
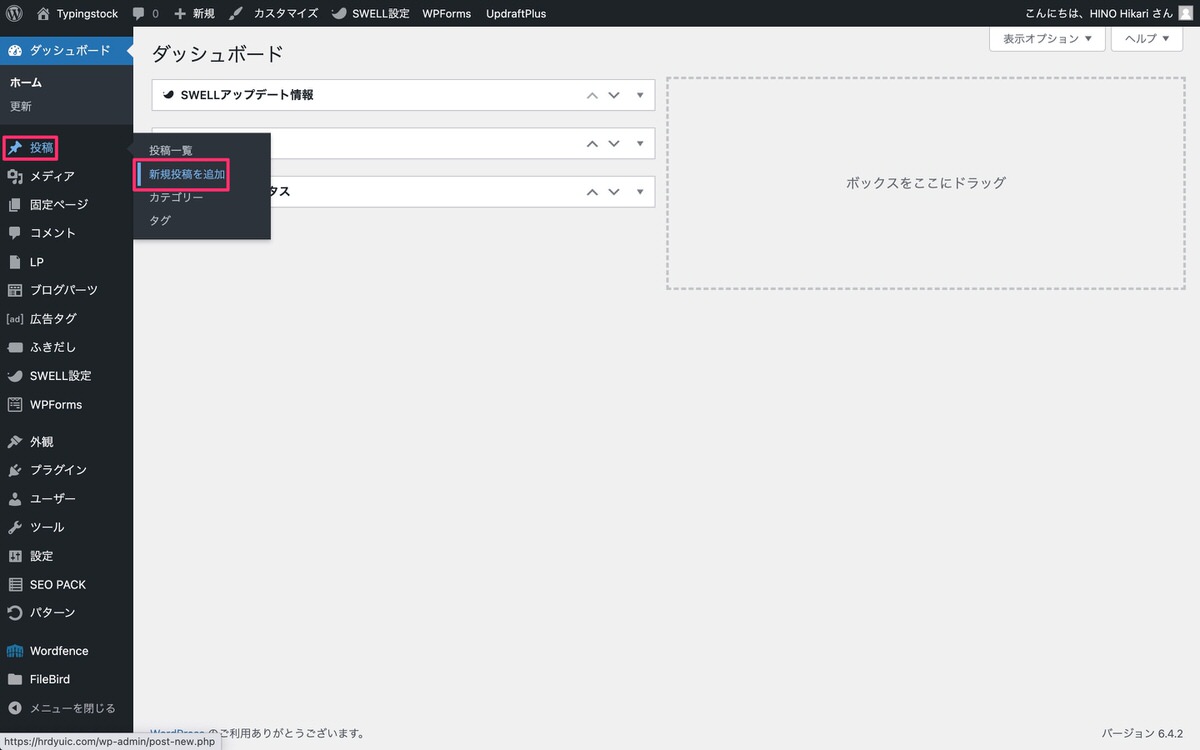
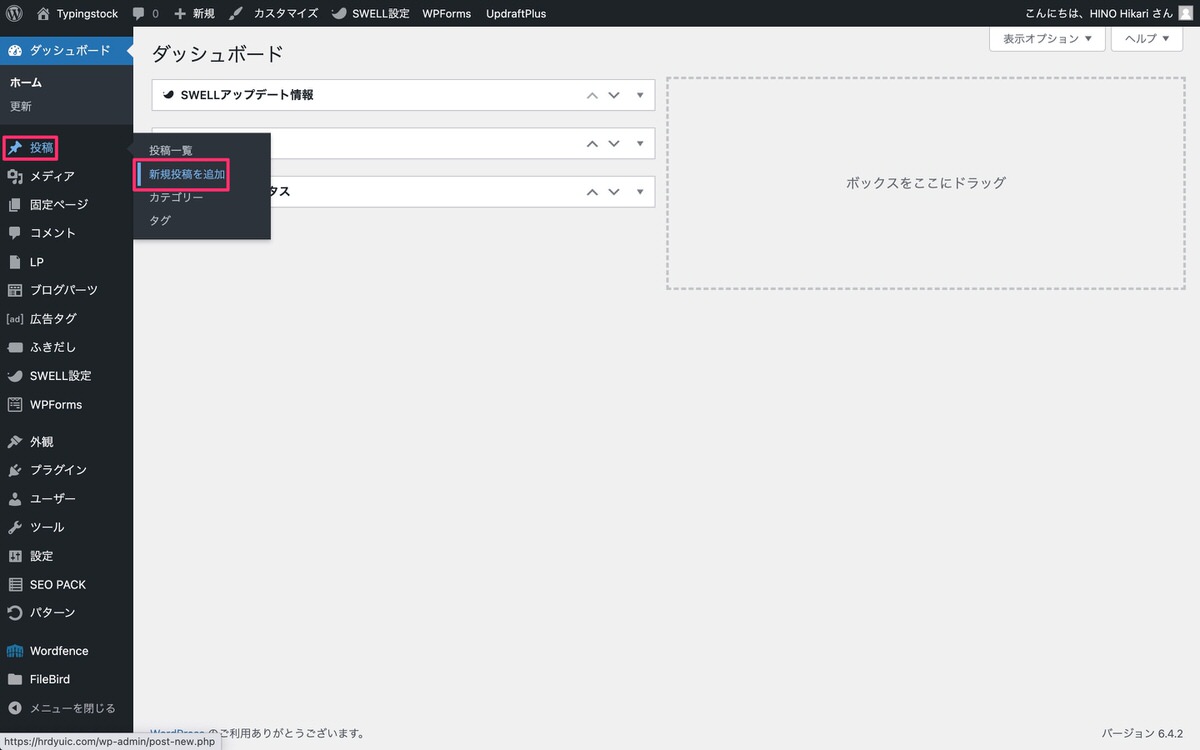
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


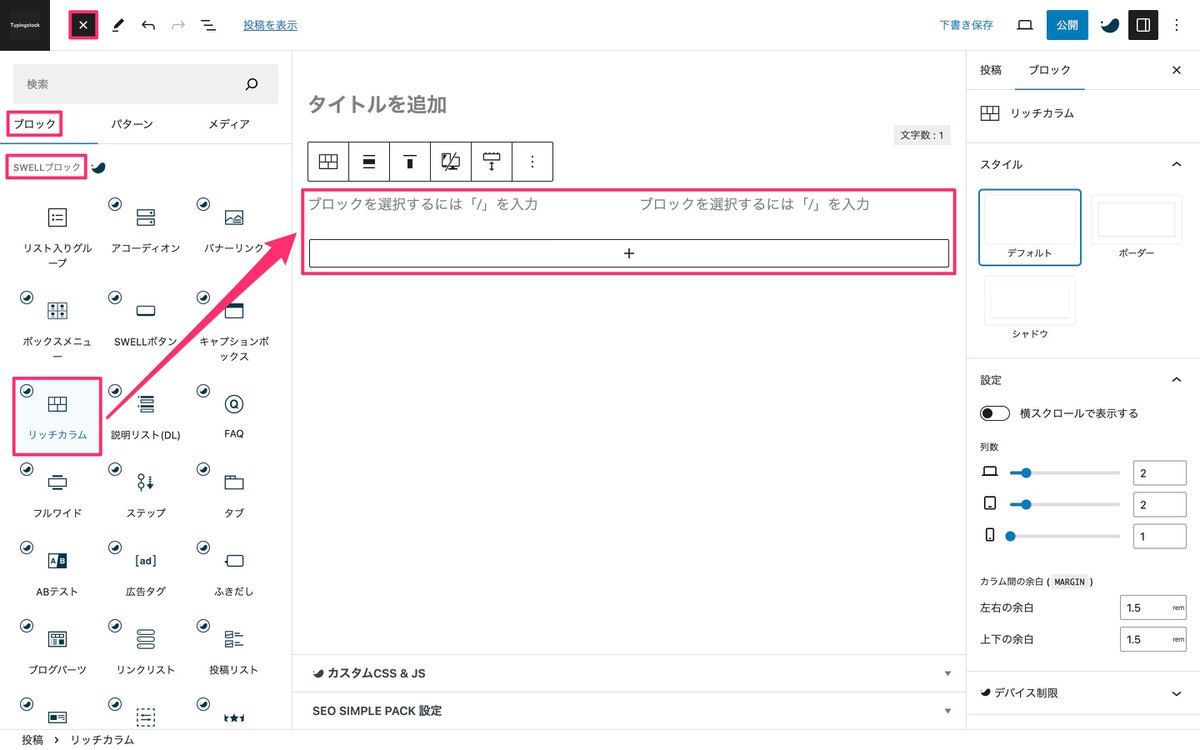
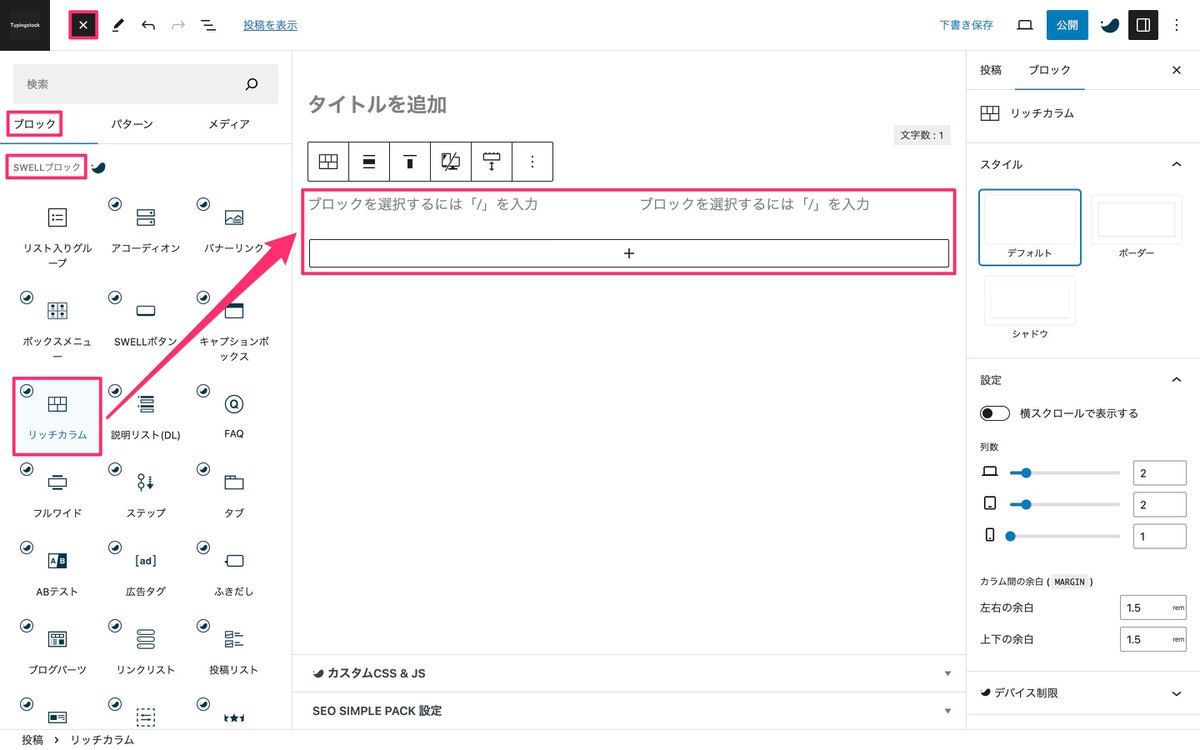
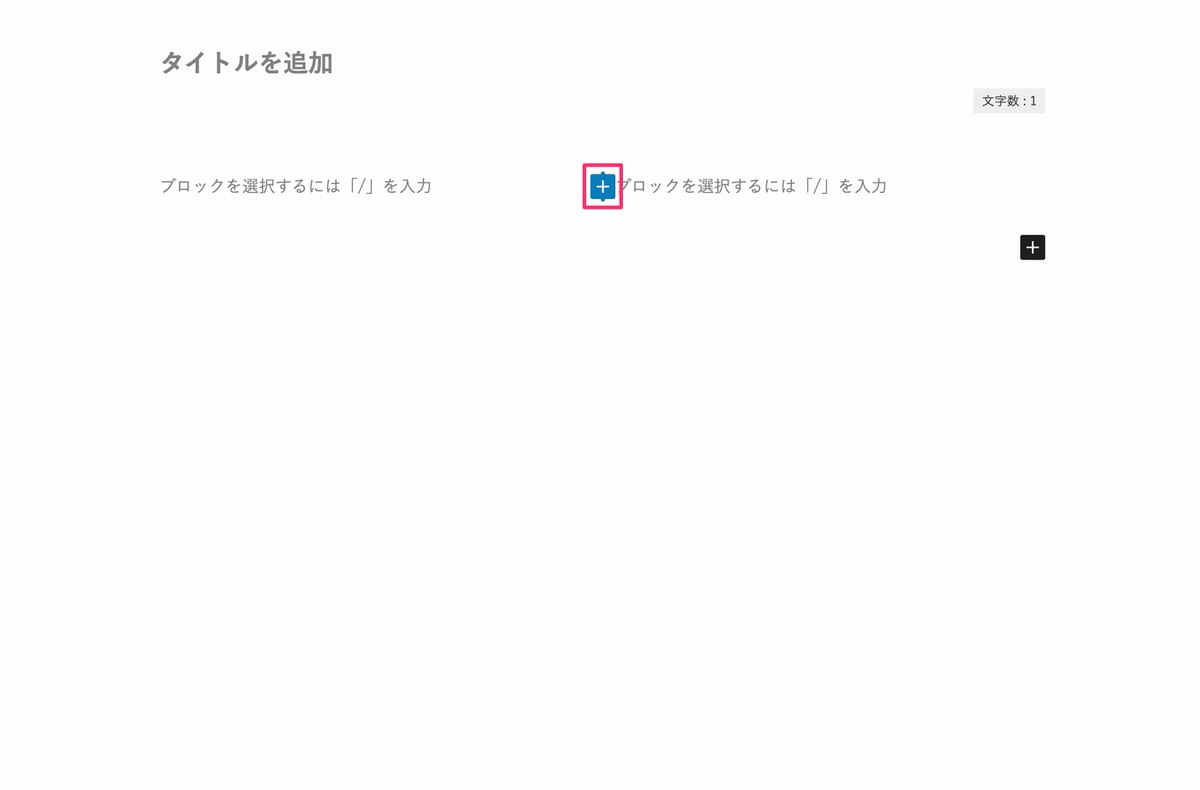
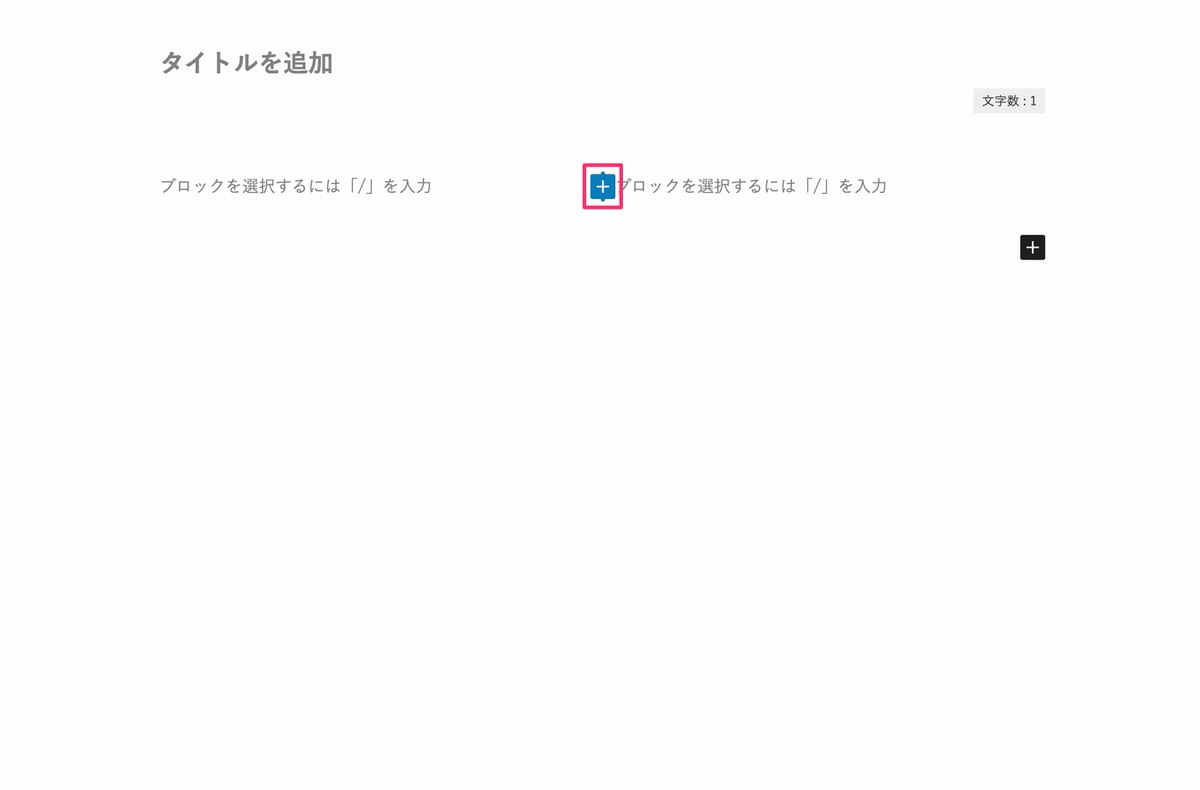
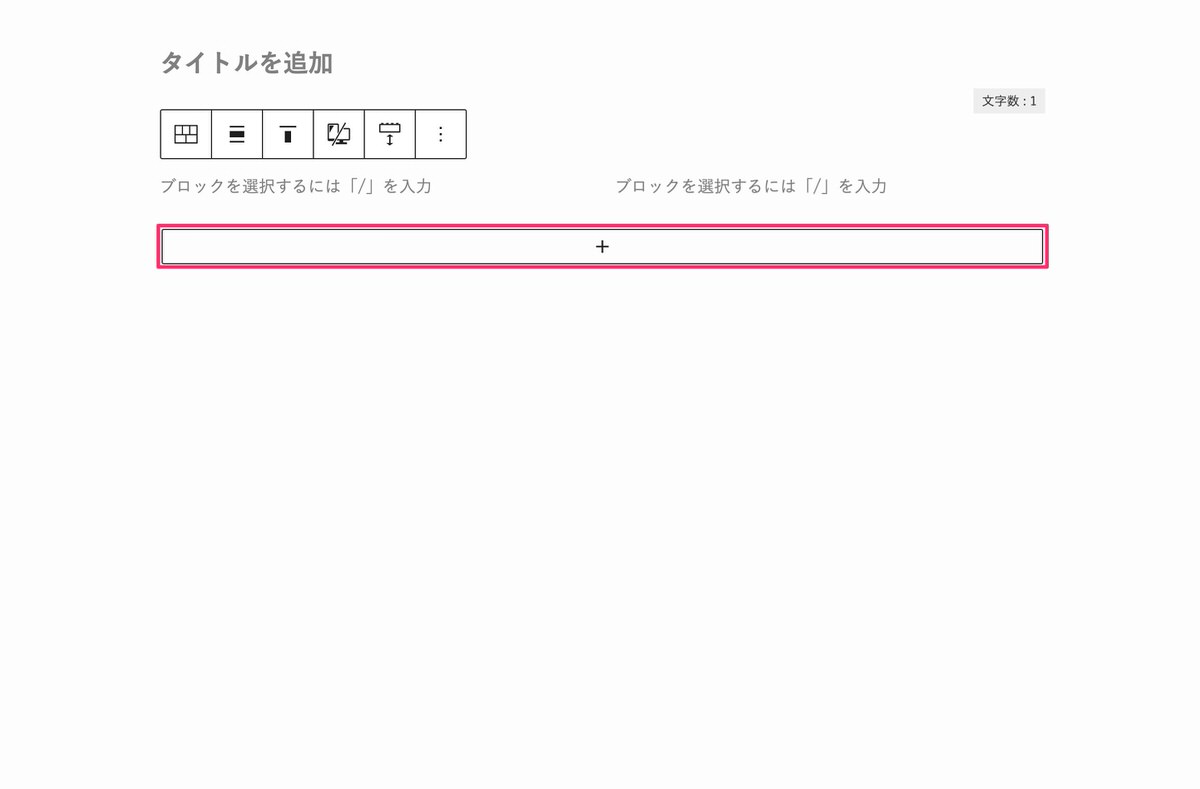
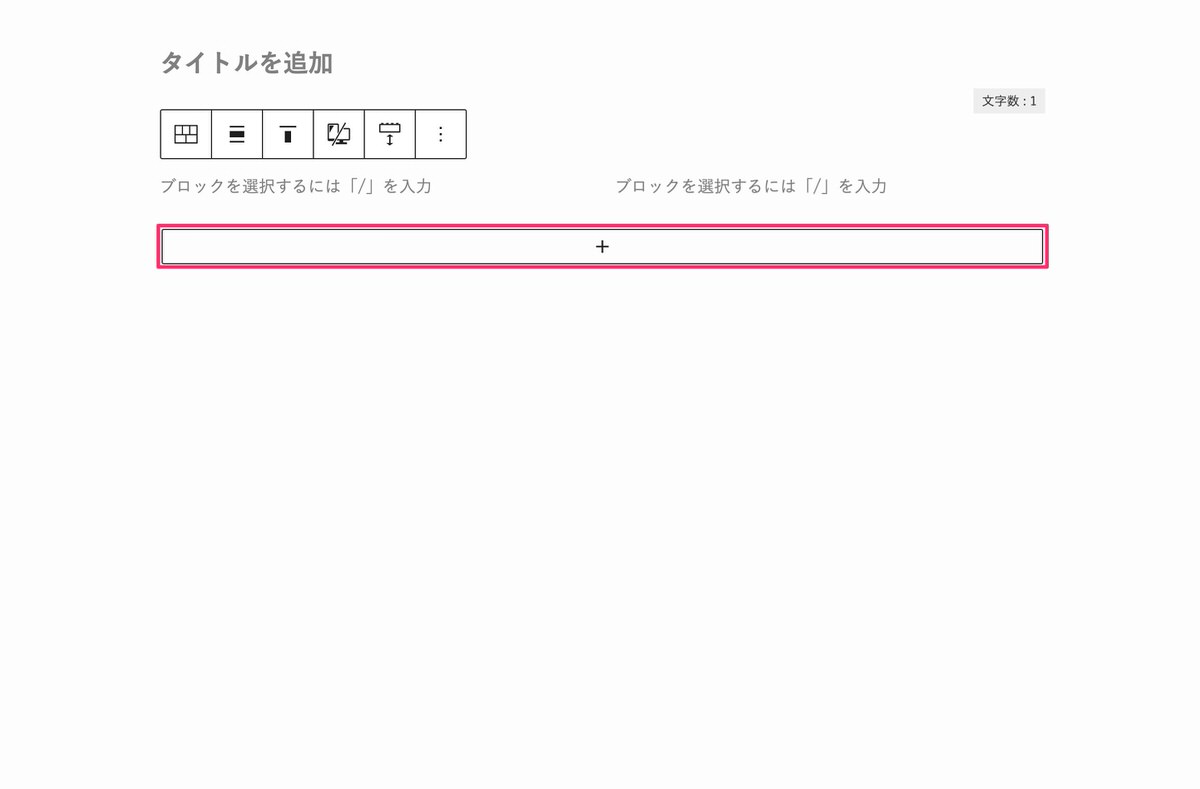
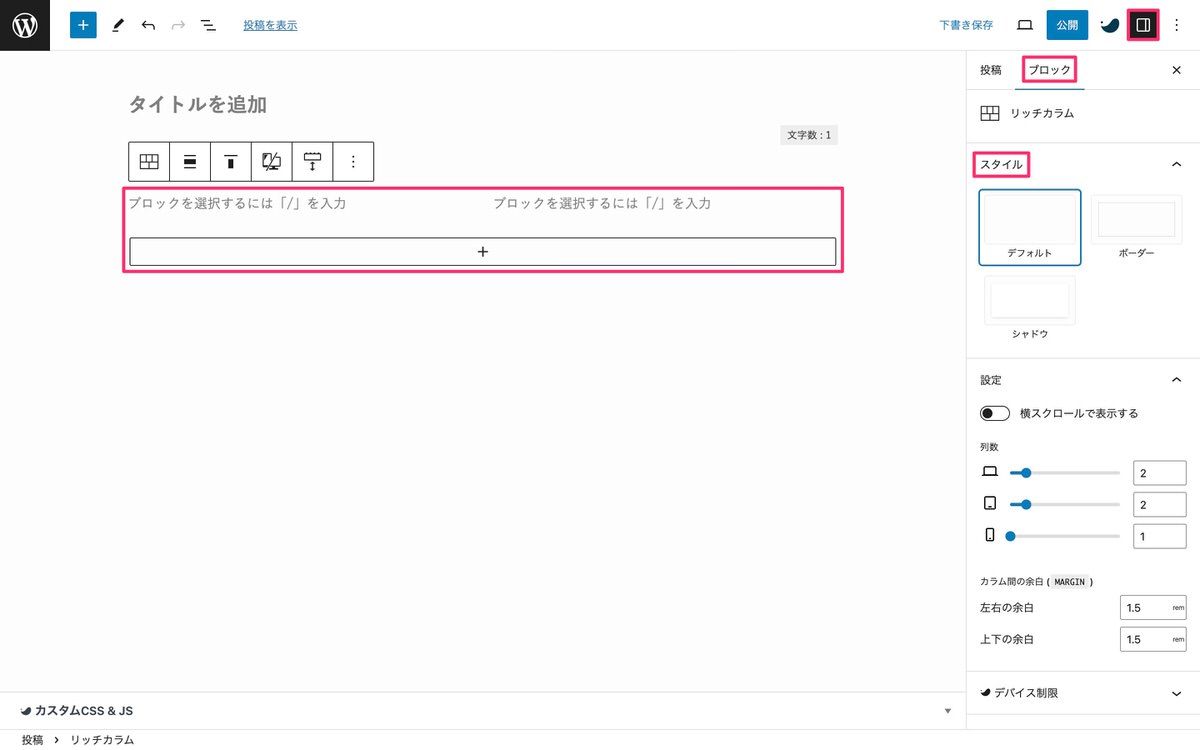
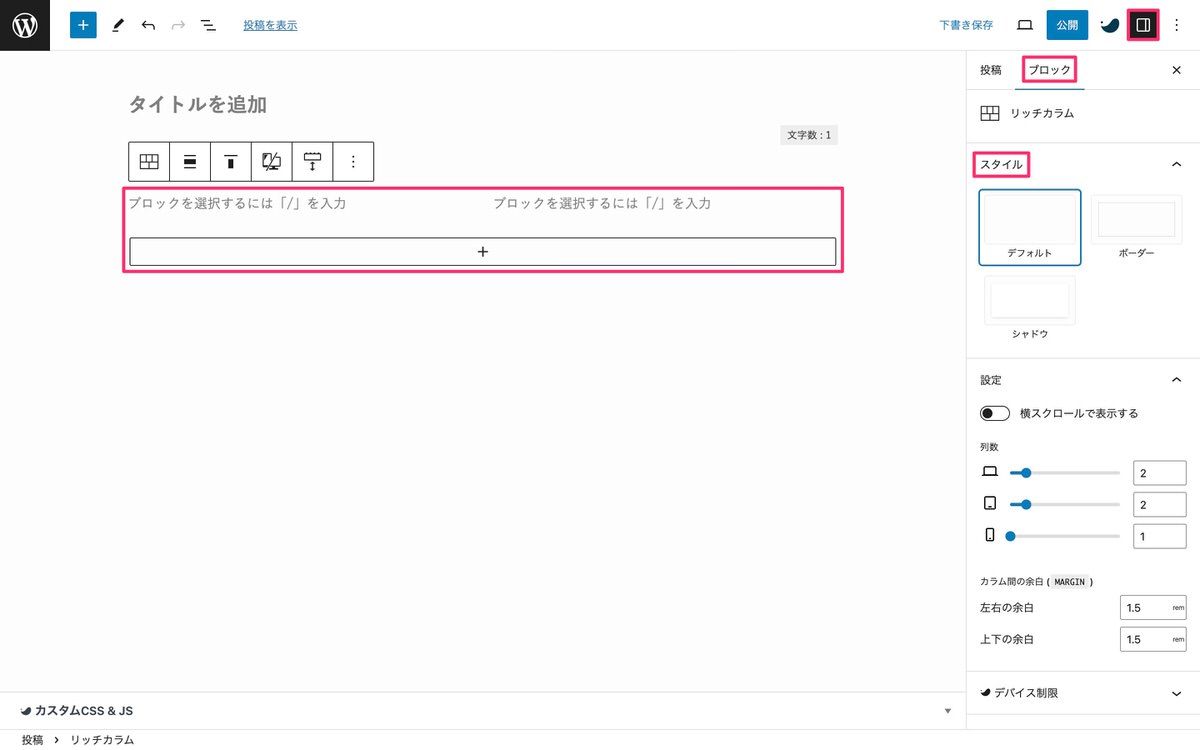
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リッチカラム」を選択します。


方法①
カーソルを乗せると表示される「(カラム項目を追加)」をクリックするとカラム項目が追加されます。
何故だが分かりませんがこの方法で「(カラム項目を追加)」が表示されない場合があります。




方法②
リッチカラムまたはカラム項目を選択後、「(カラム項目を追加)」をクリックするとカラム項目が追加されます。
この方法は確実に「(カラム項目を追加)」が表示されます。




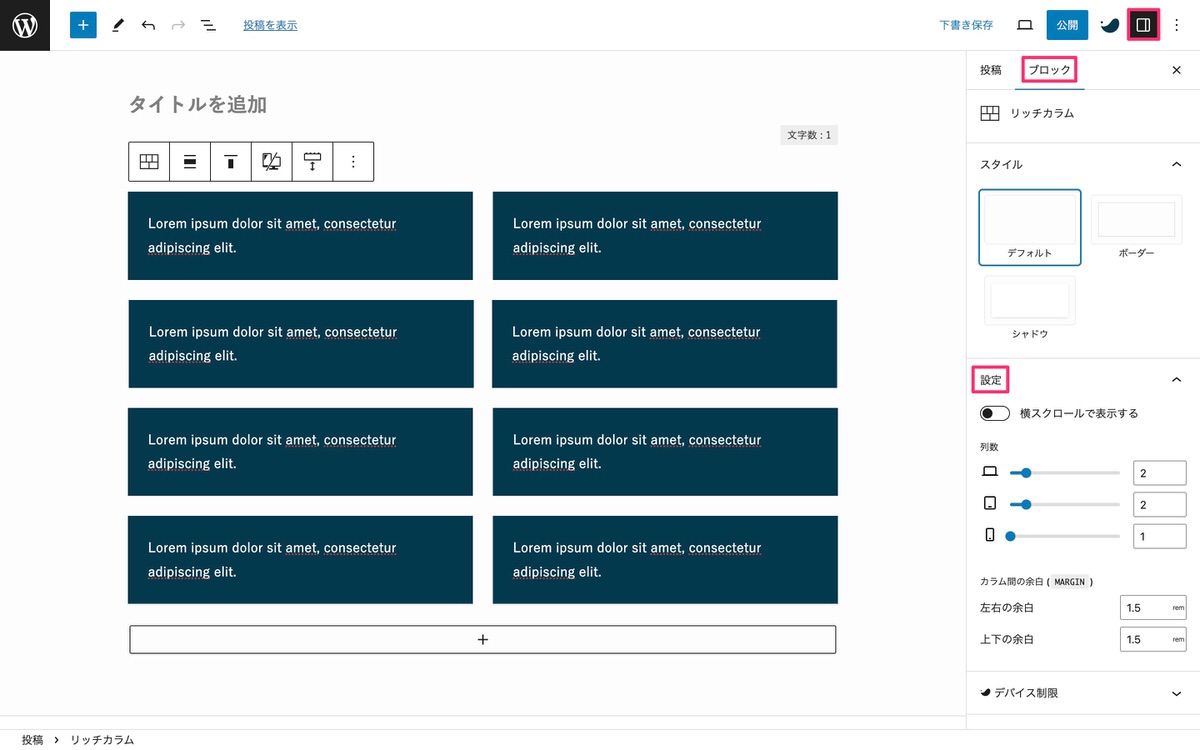
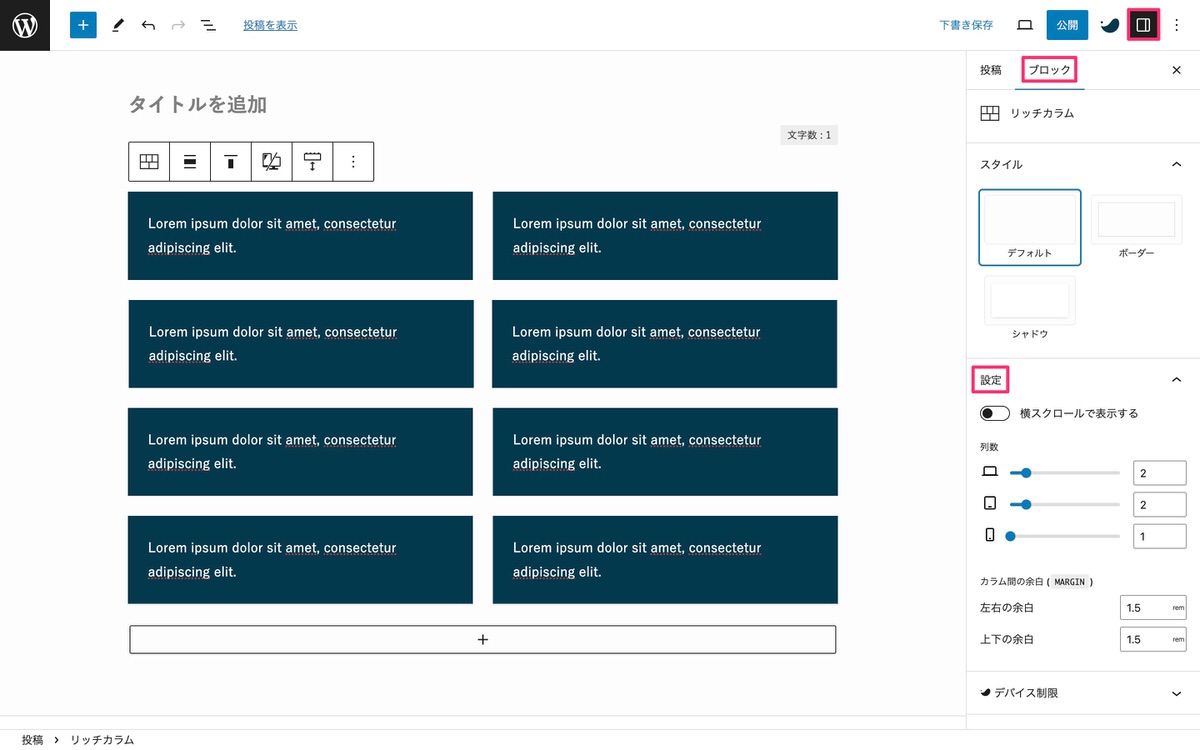
リッチカラムを選択後、 (設定)から「ブロック」>「スタイル」を開きます。
リッチカラムを挿入した時点ではデフォルトが選択されています。


例えば、ボーダーを選択するとカラム項目のスタイルがボーダーへと変わります。


リッチカラムを選択後、 (設定)から「ブロック」>「設定」を開きます。


以下の設定について解説していきます。
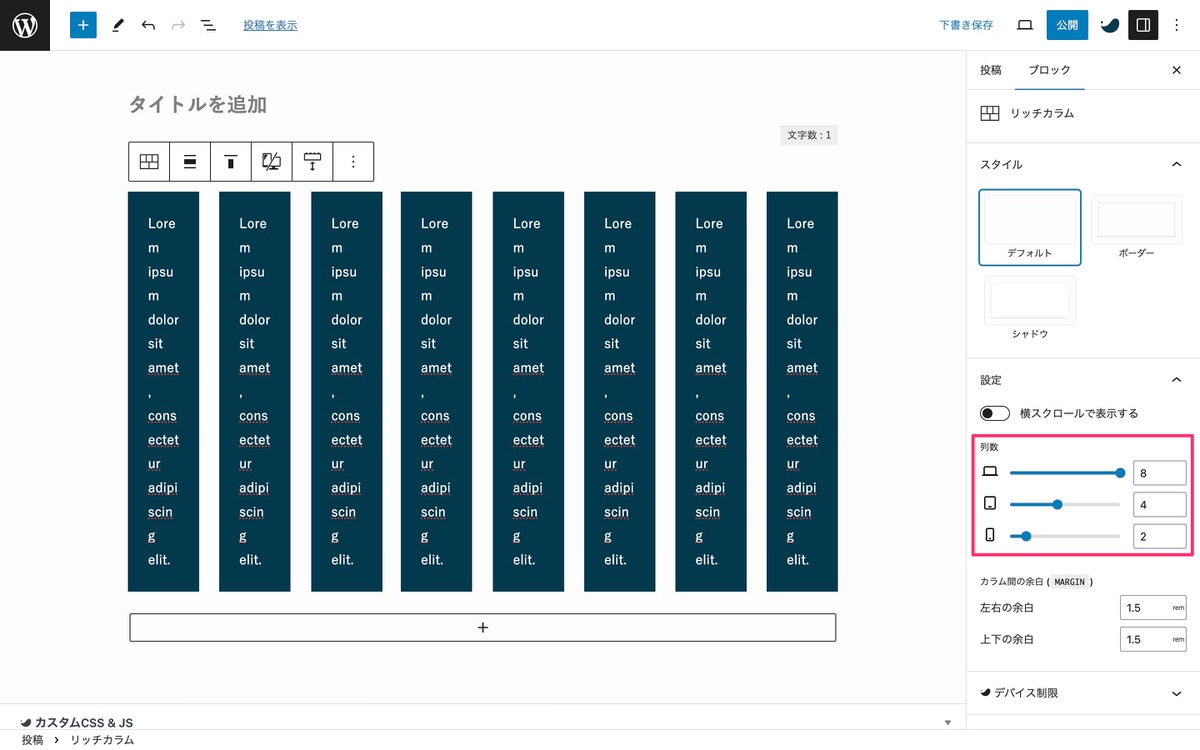
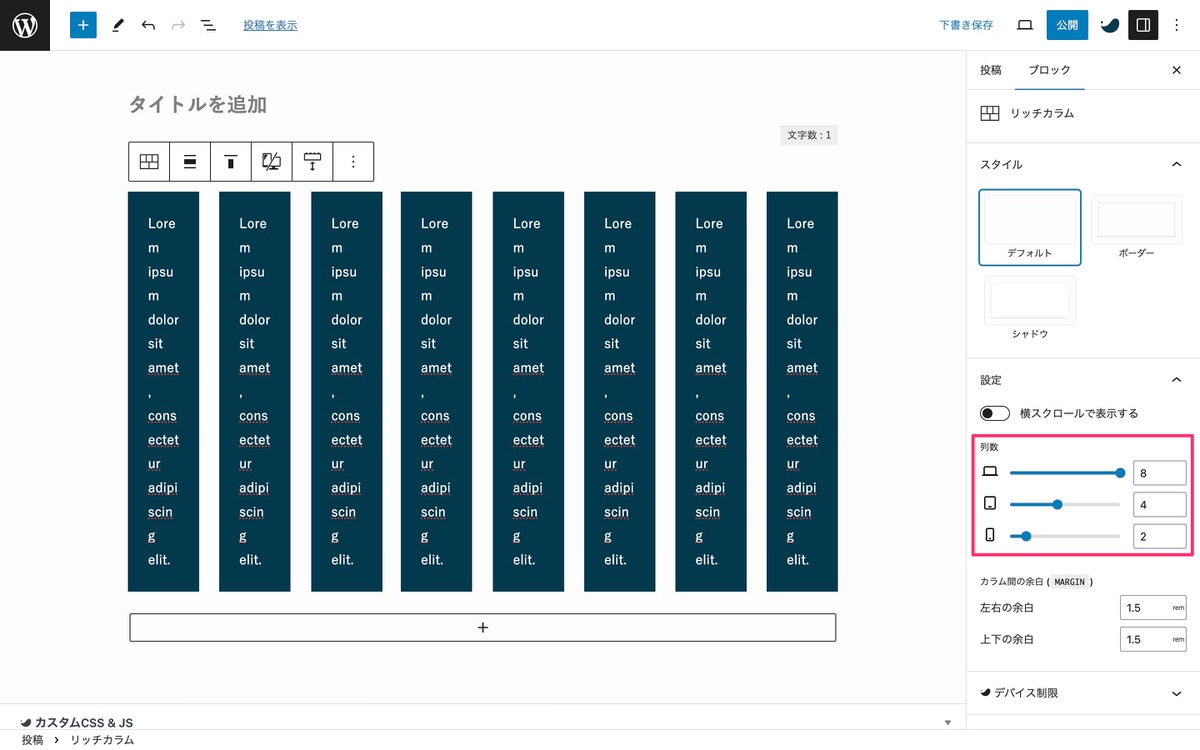
列数
今回は、下記画像の赤枠から列数を以下に設定しました。


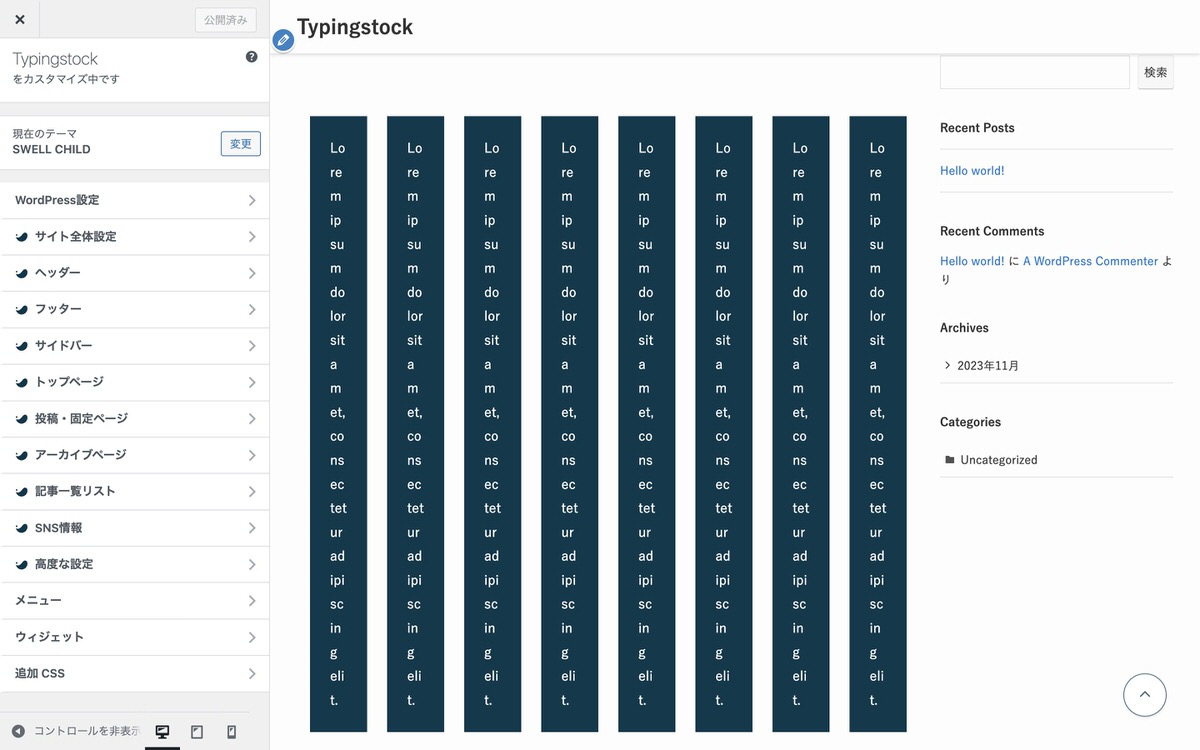
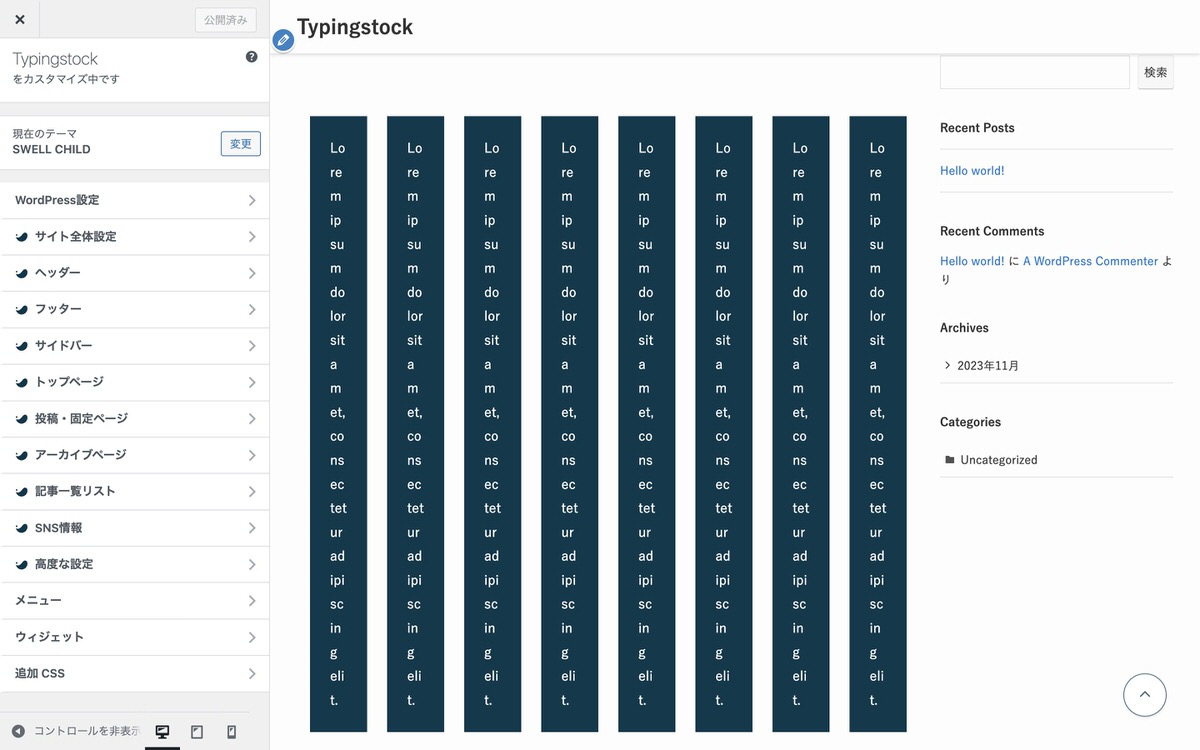
下記よりデバイスごとの列数の表示を確認することができます。






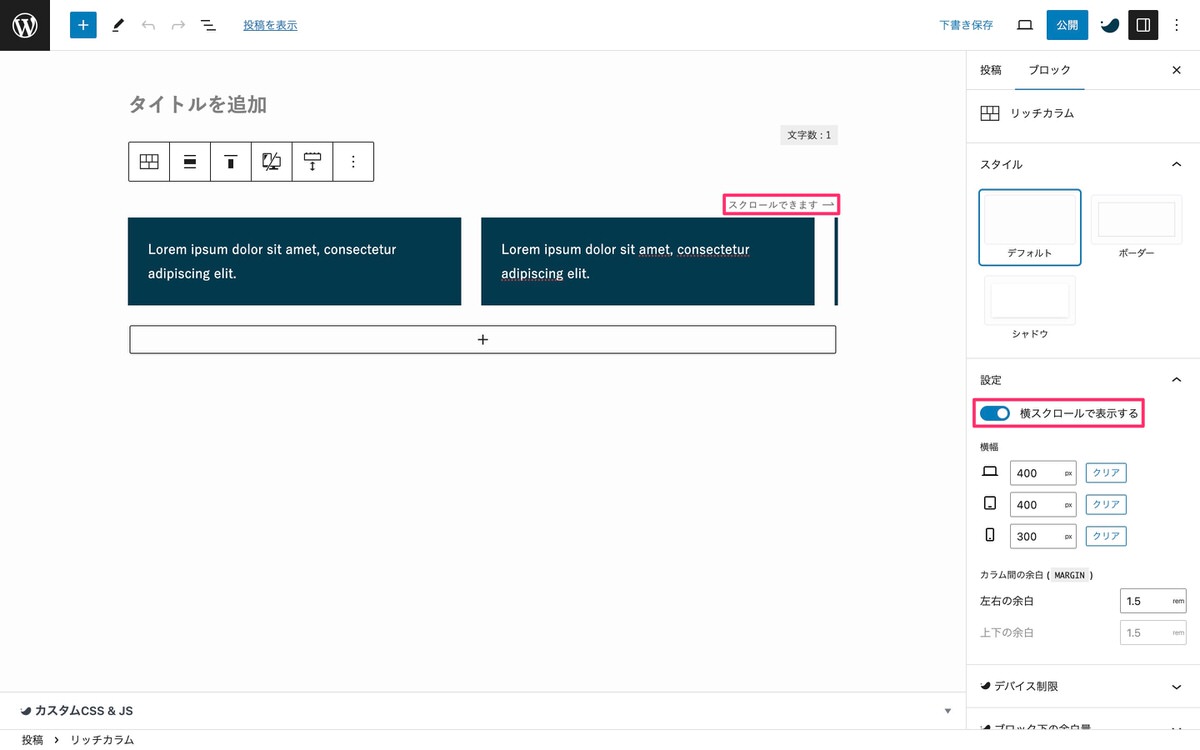
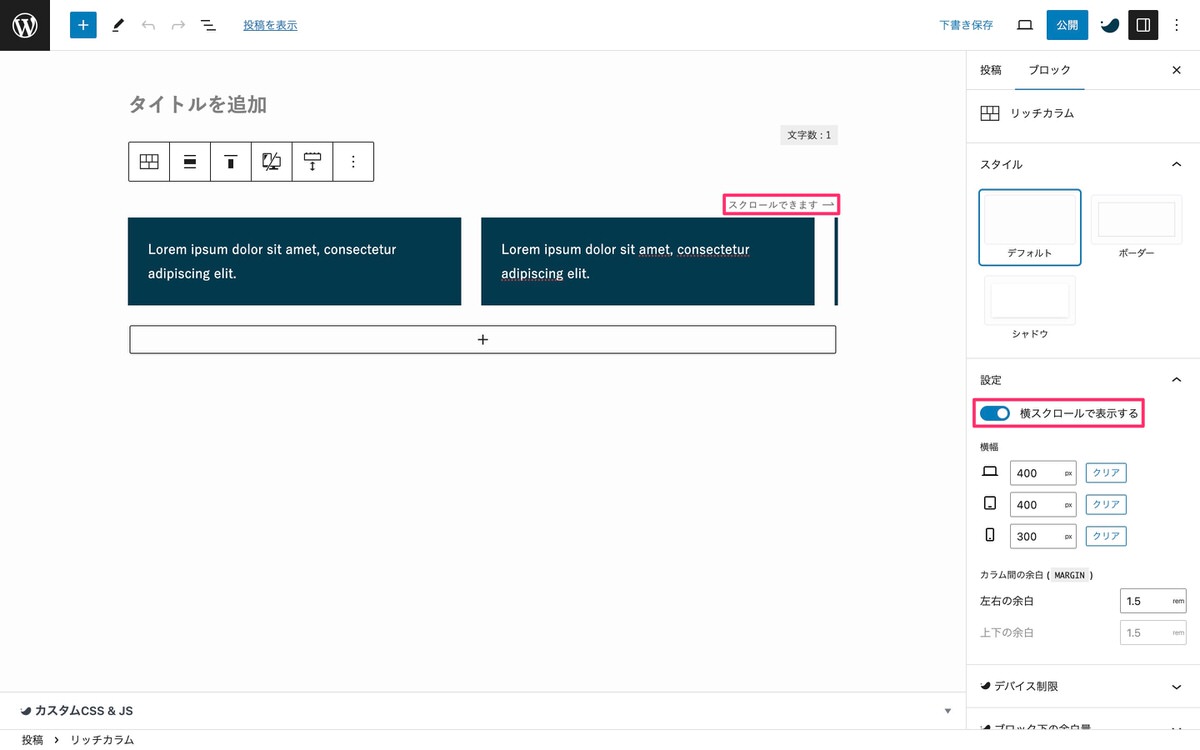
横スクロール
「横スクロールで表示する」を「有効」にすると「スクロールできます 」と表示され、横スクロールが可能になります。


実際に以下で横スクロールを体験することができます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
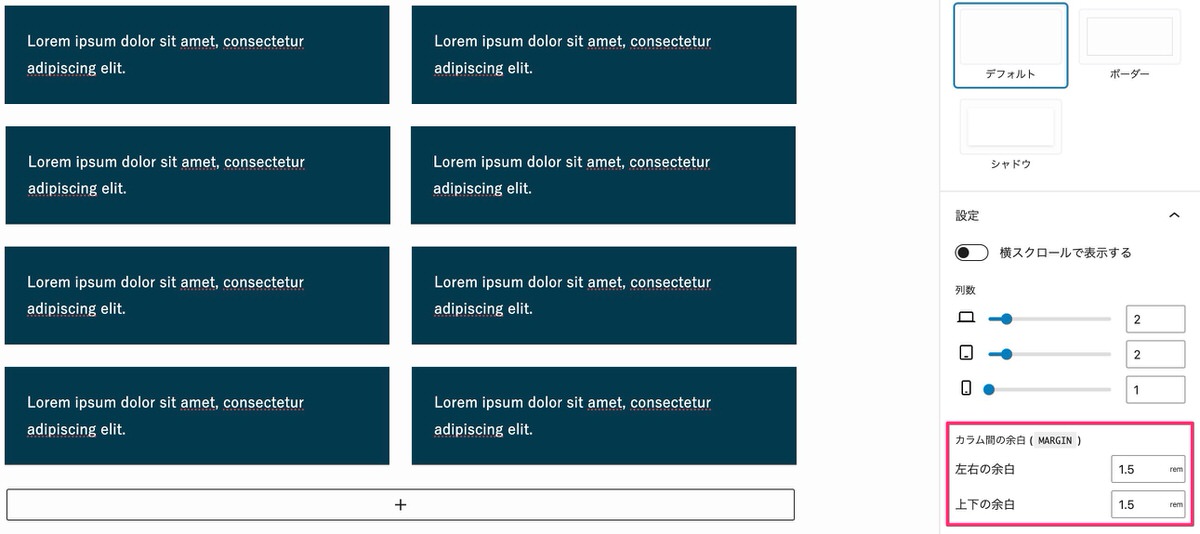
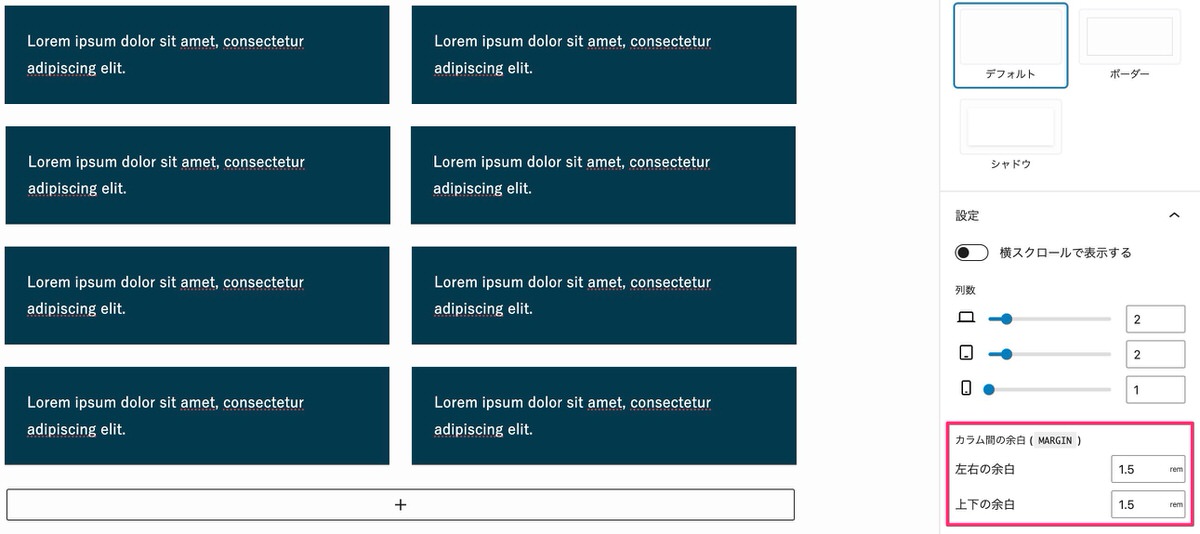
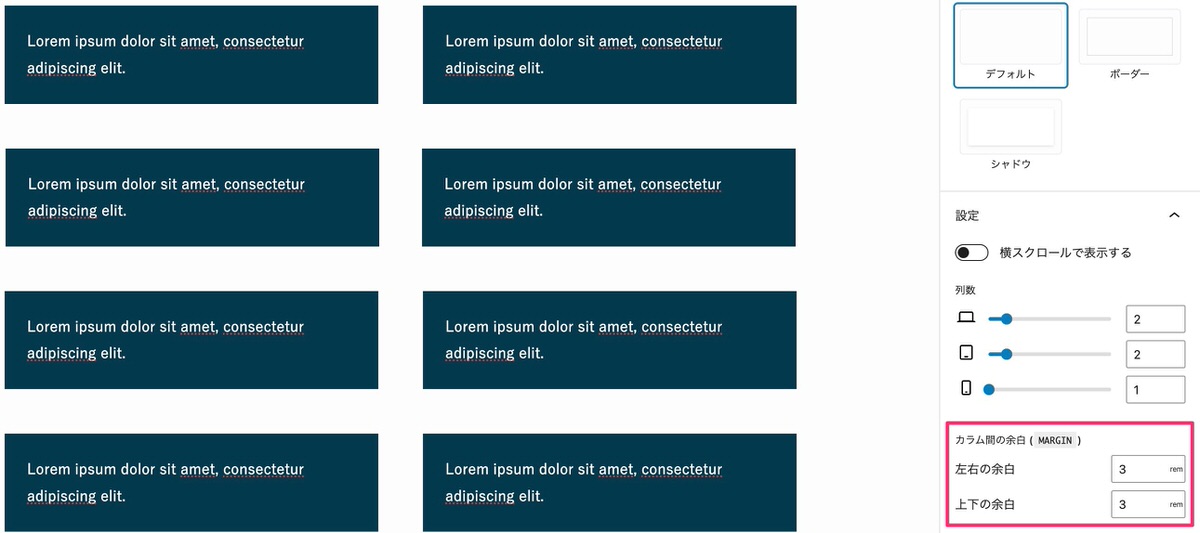
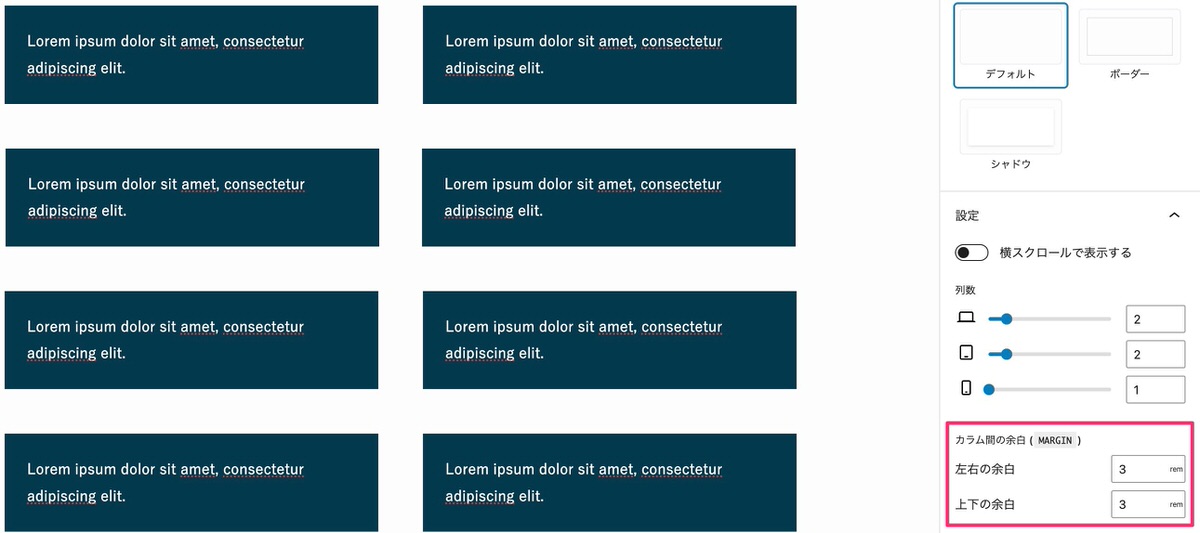
カラム間の余白(MARGIN)
デフォルトと設定後を比べるとカラム間の余白が広くなっているのが分かると思います。
デフォルト


設定後


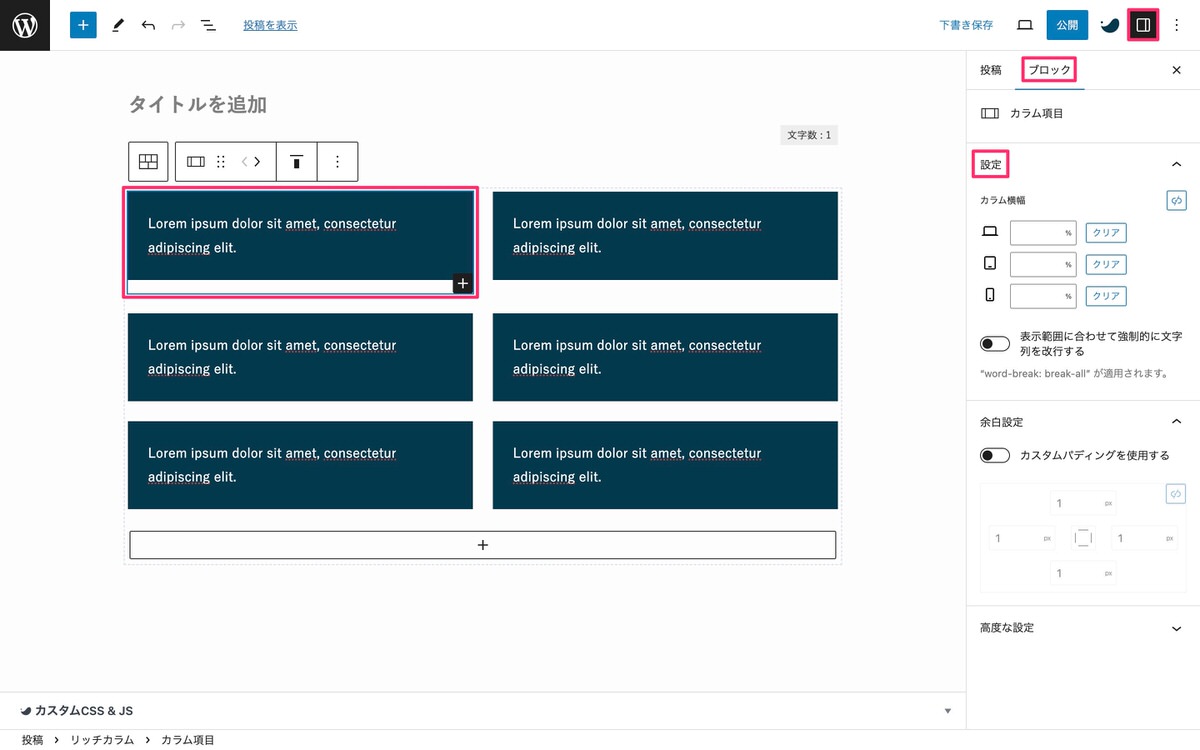
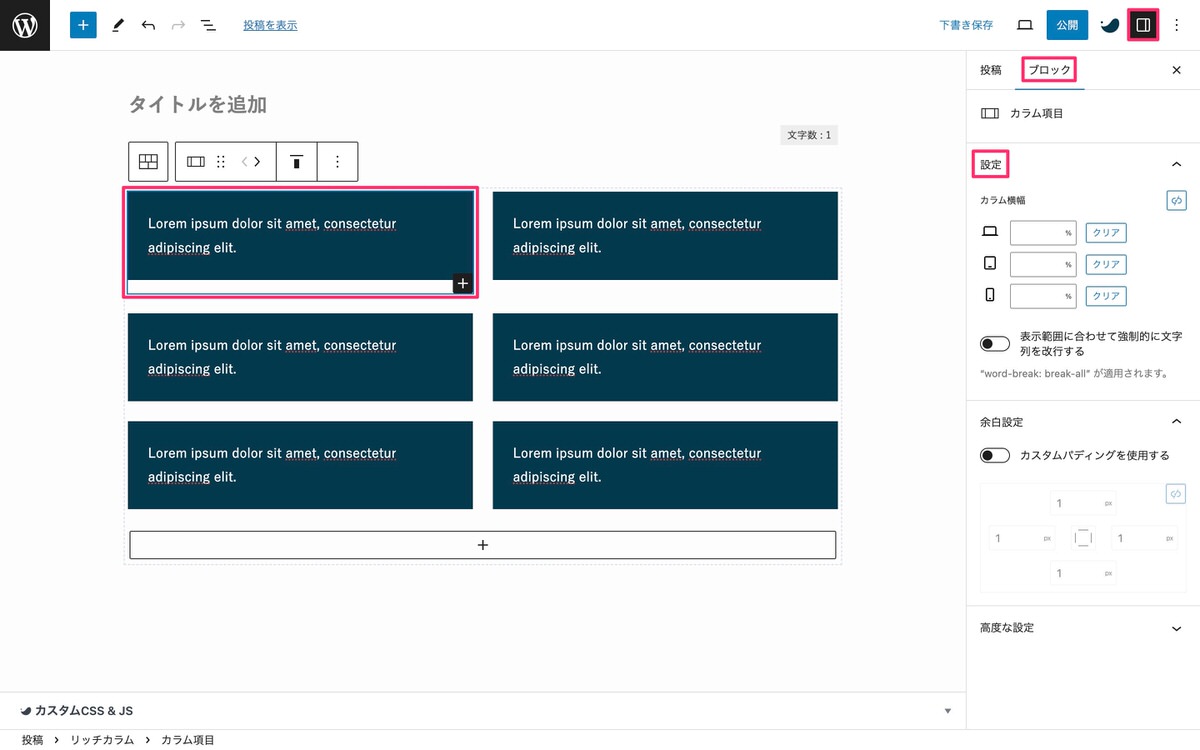
カラム項目を選択後、 (設定)から「ブロック」>「設定」を開きます。


以下の設定について解説していきます。
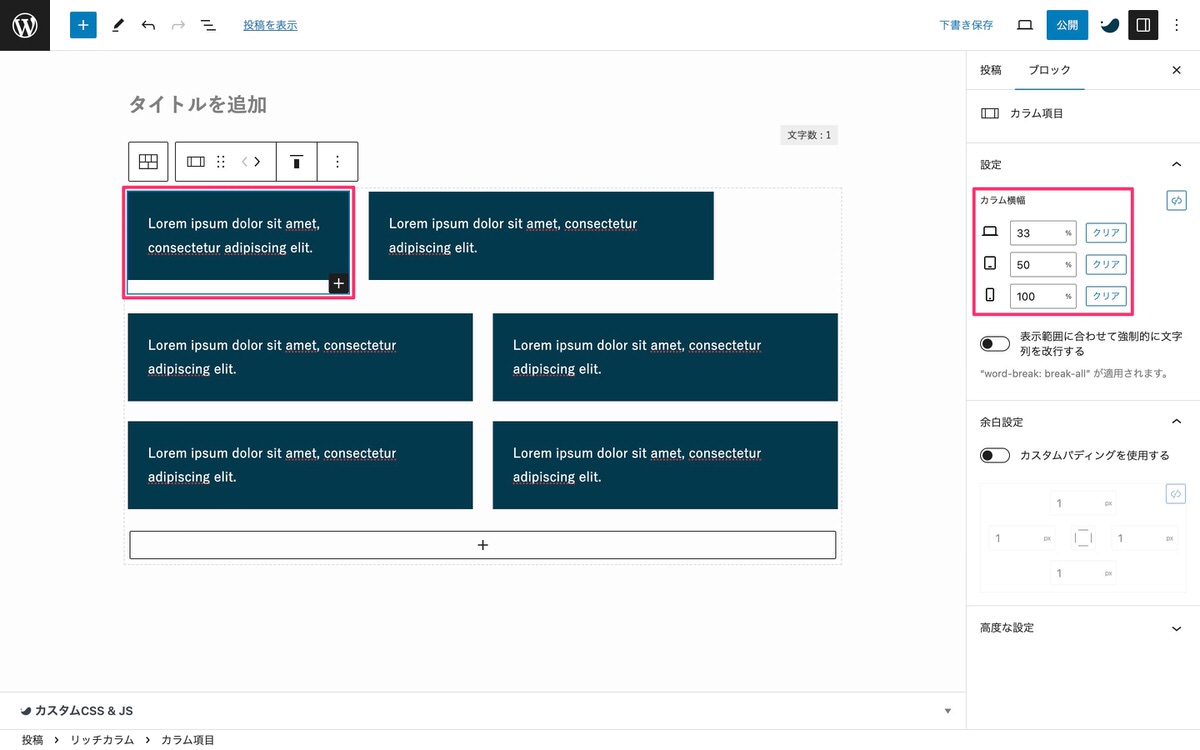
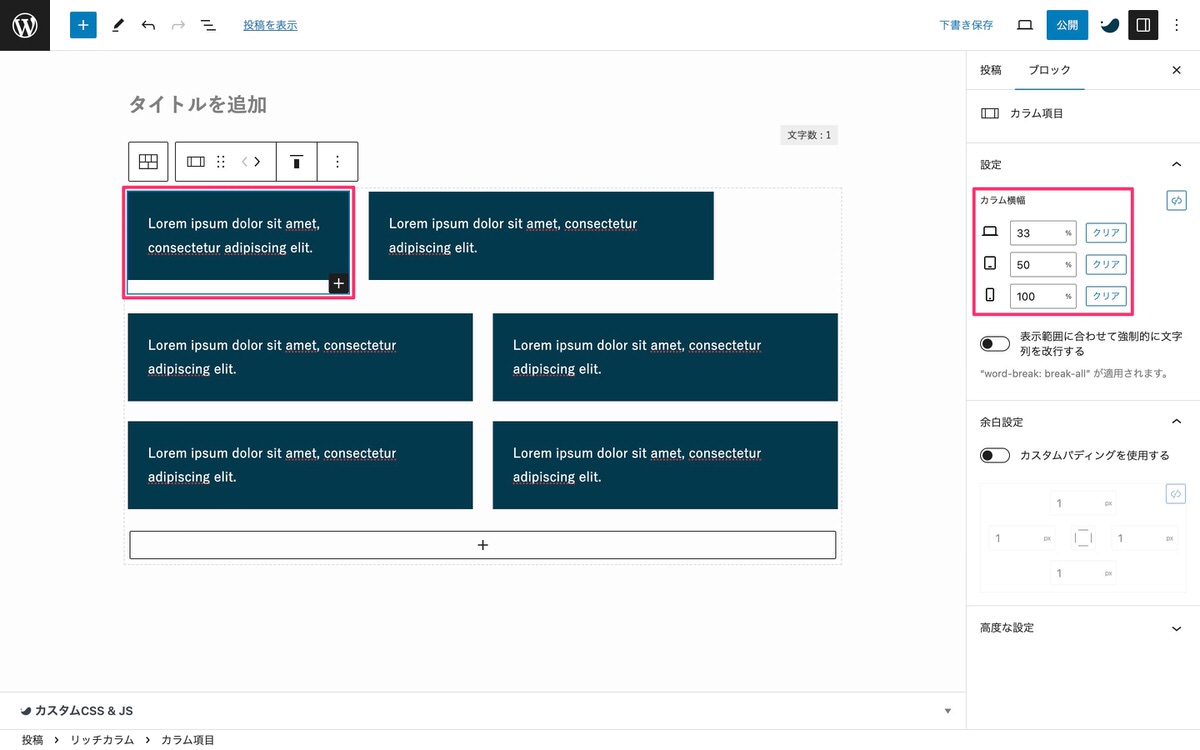
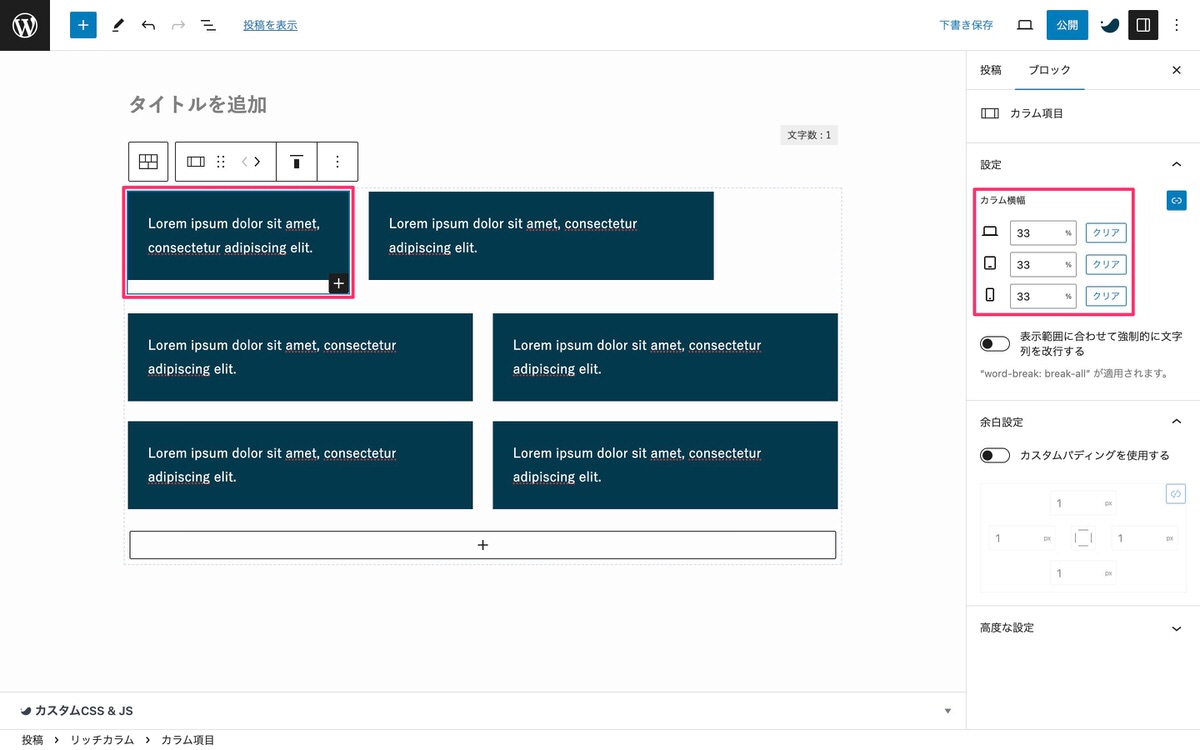
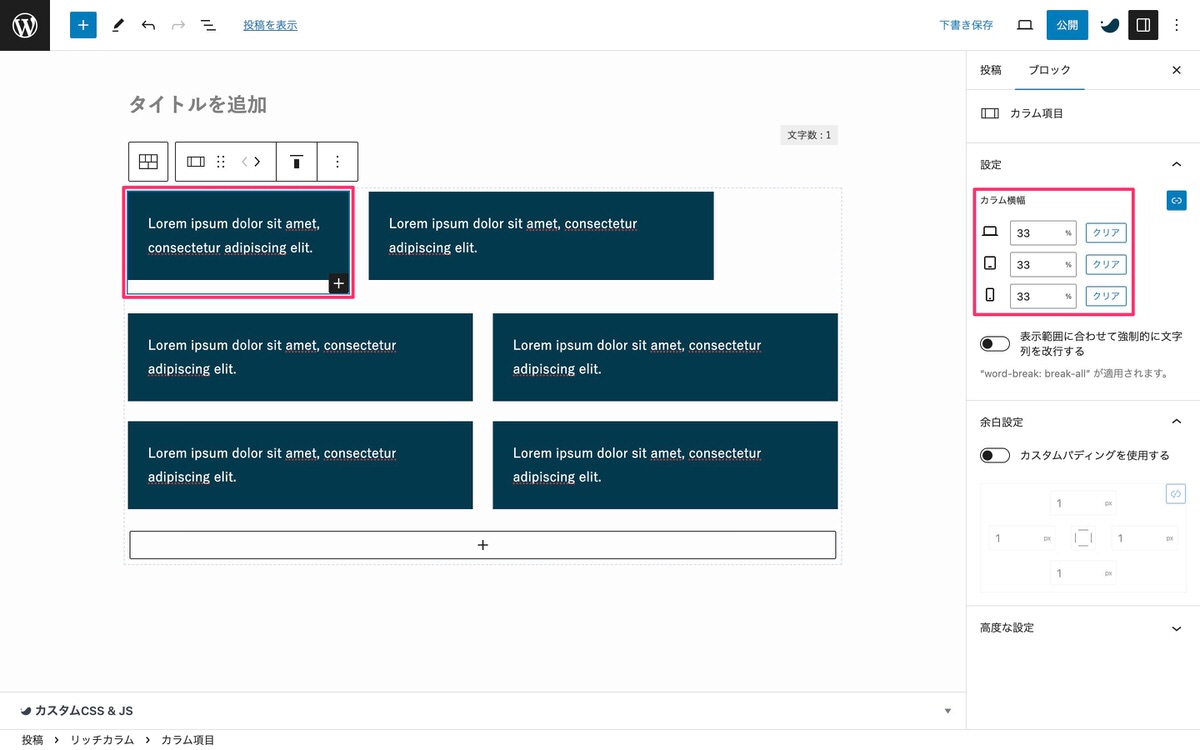
カラム横幅
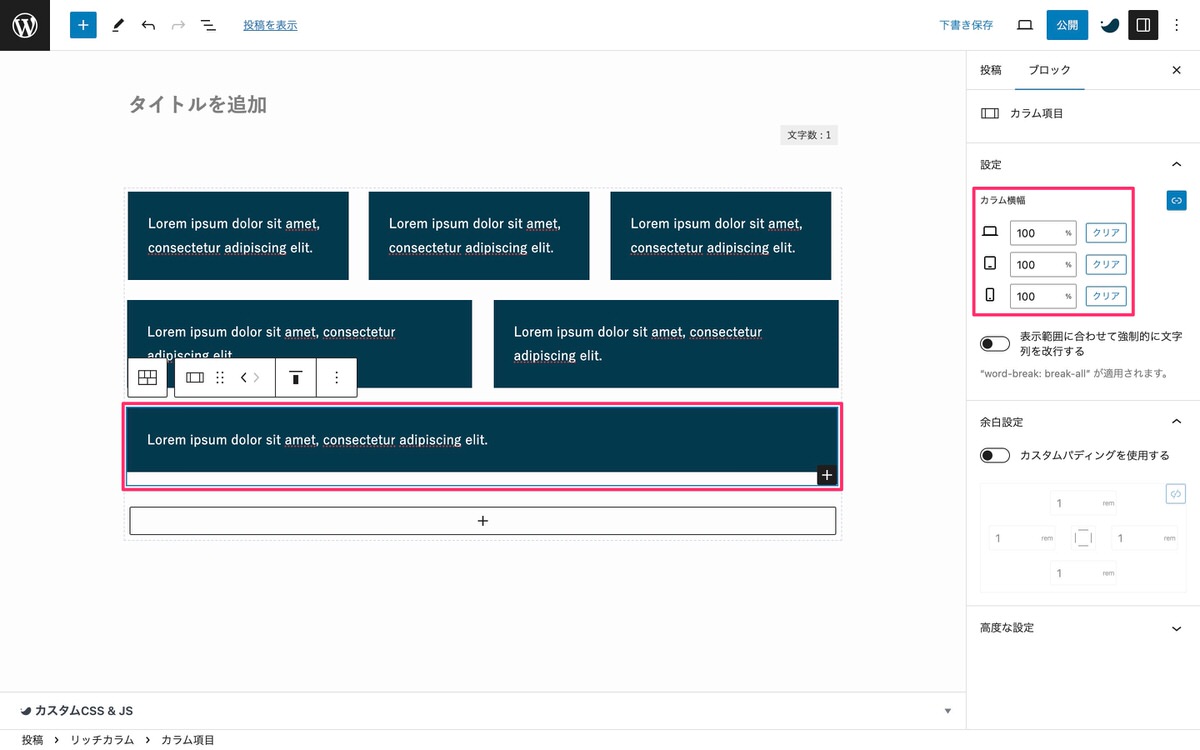
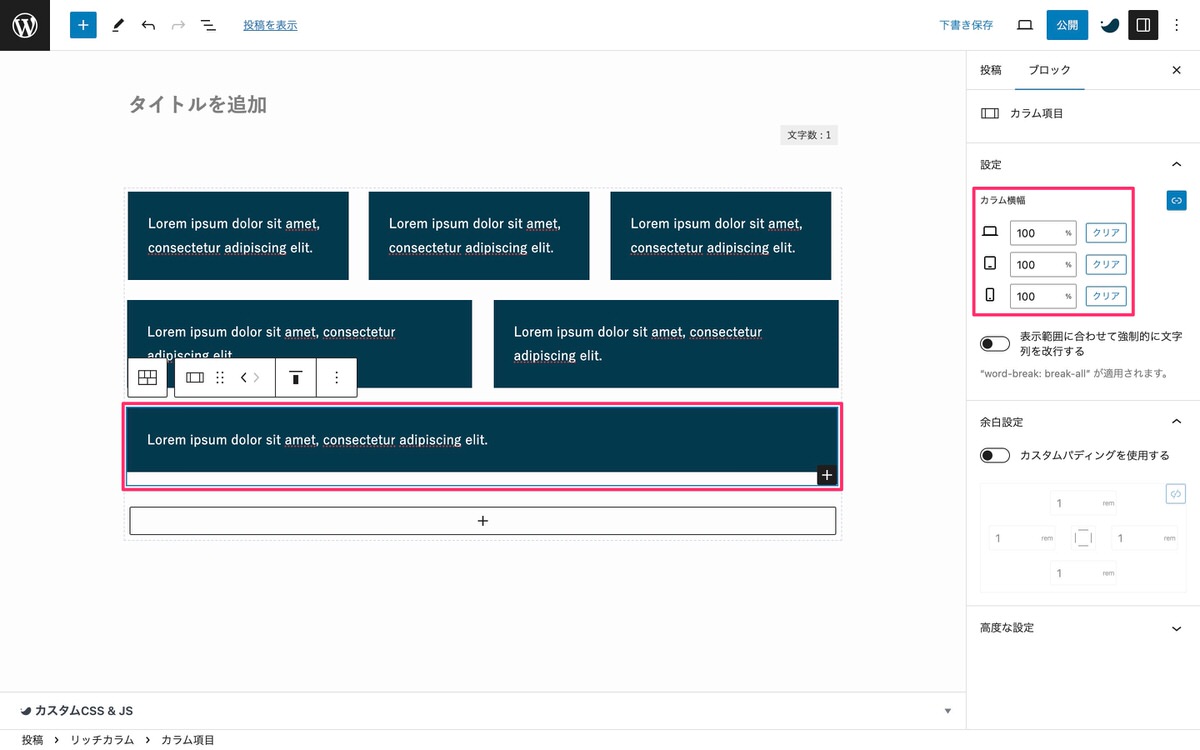
カラム横幅を下記画像の赤枠から以下に指定しました。
編集画面上ではデスクトップの横幅が反映されます。


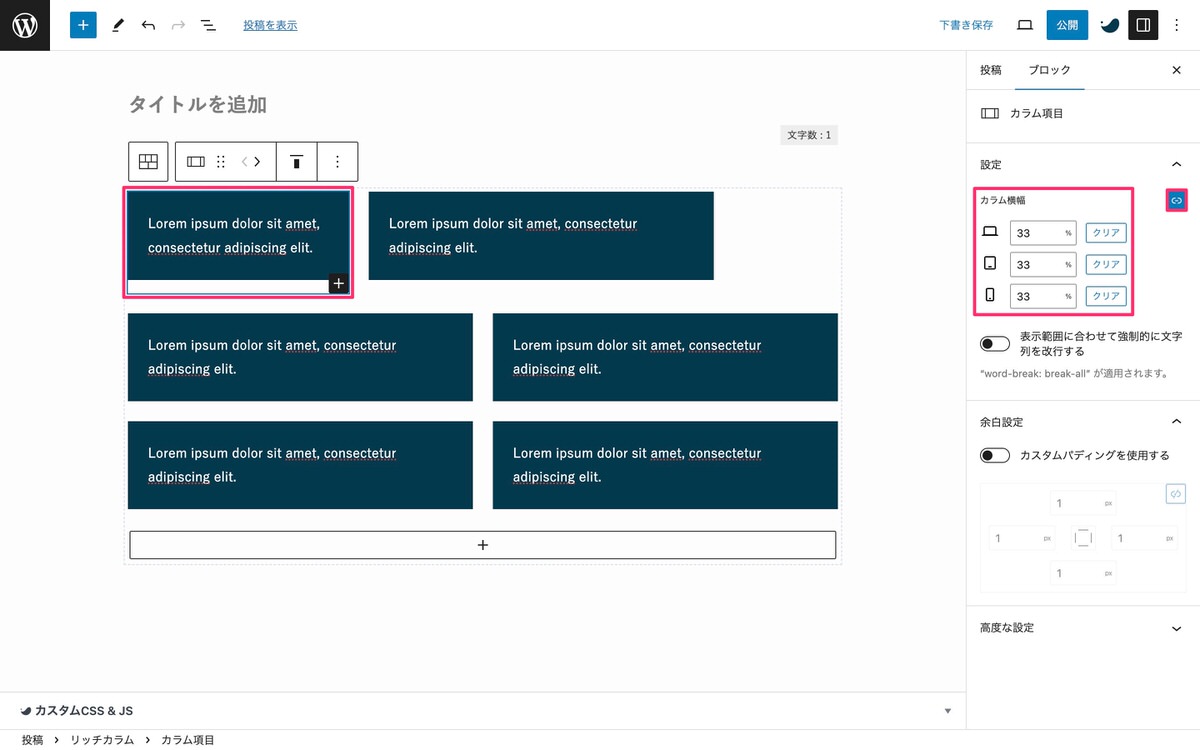
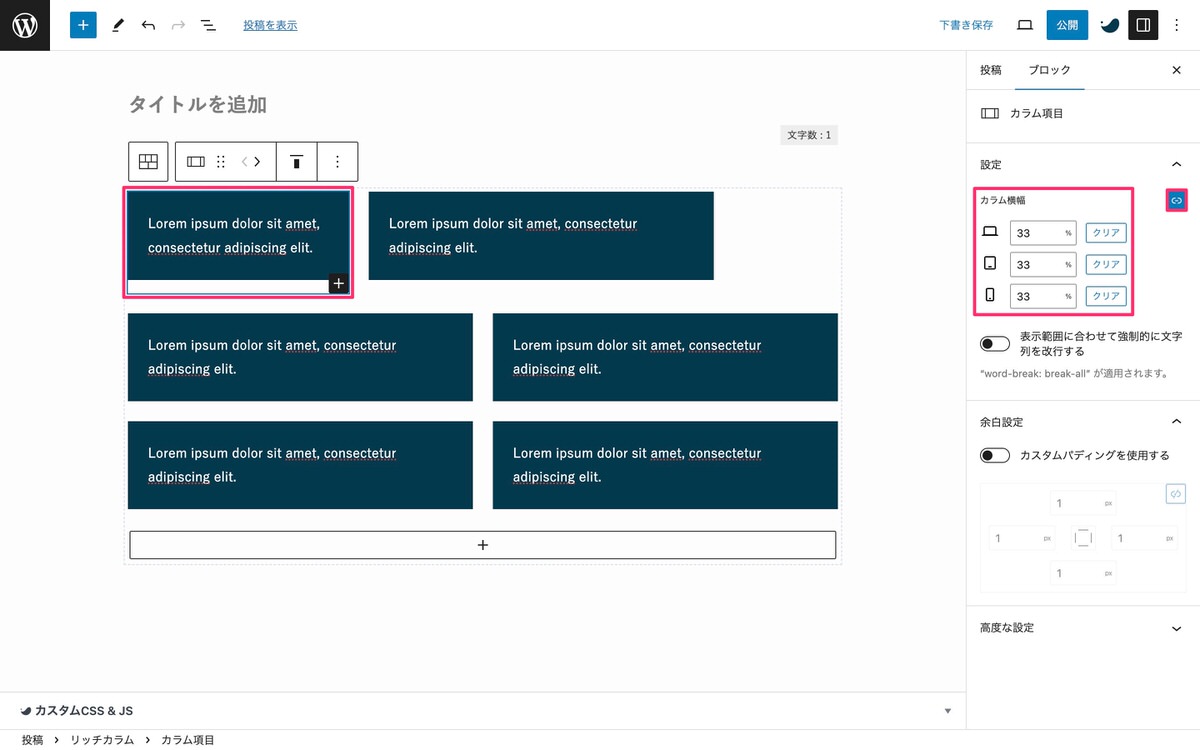
(個別に指定する)から (同じ値を使用する)に切り替えた後、例えば、デスクトップの横幅を33%に指定すると、残りのタブレットとモバイルも自動で33%に指定されます。


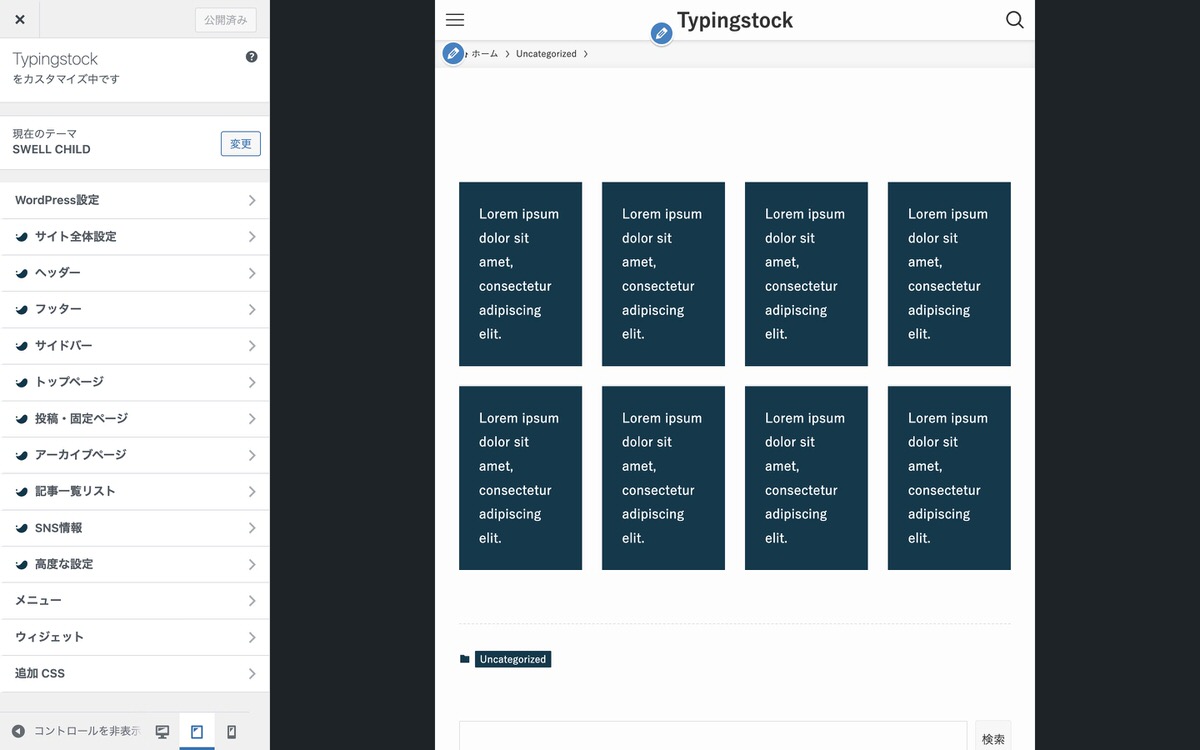
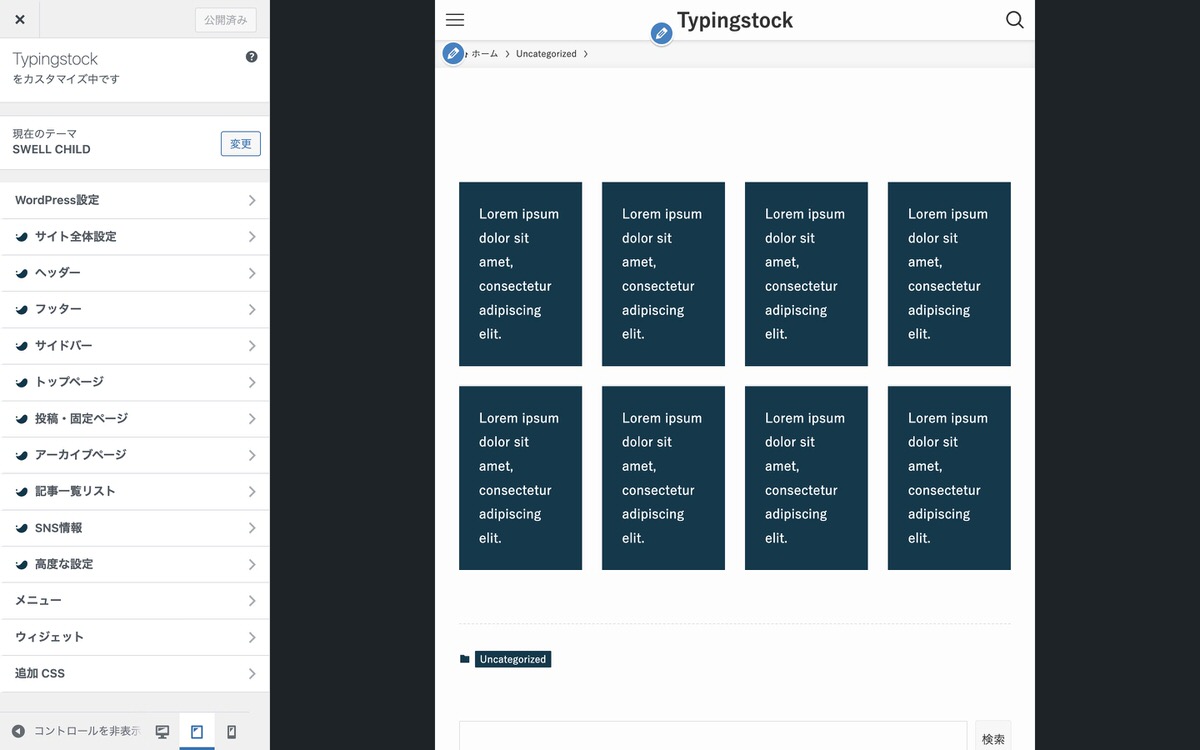
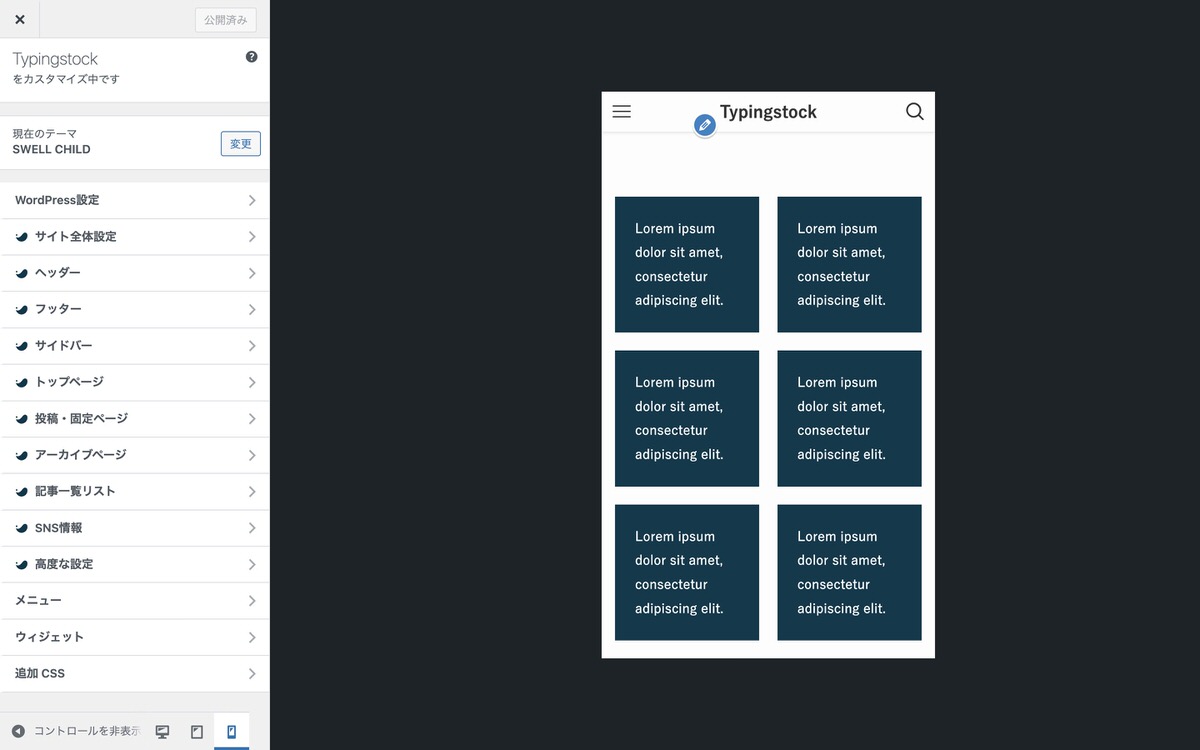
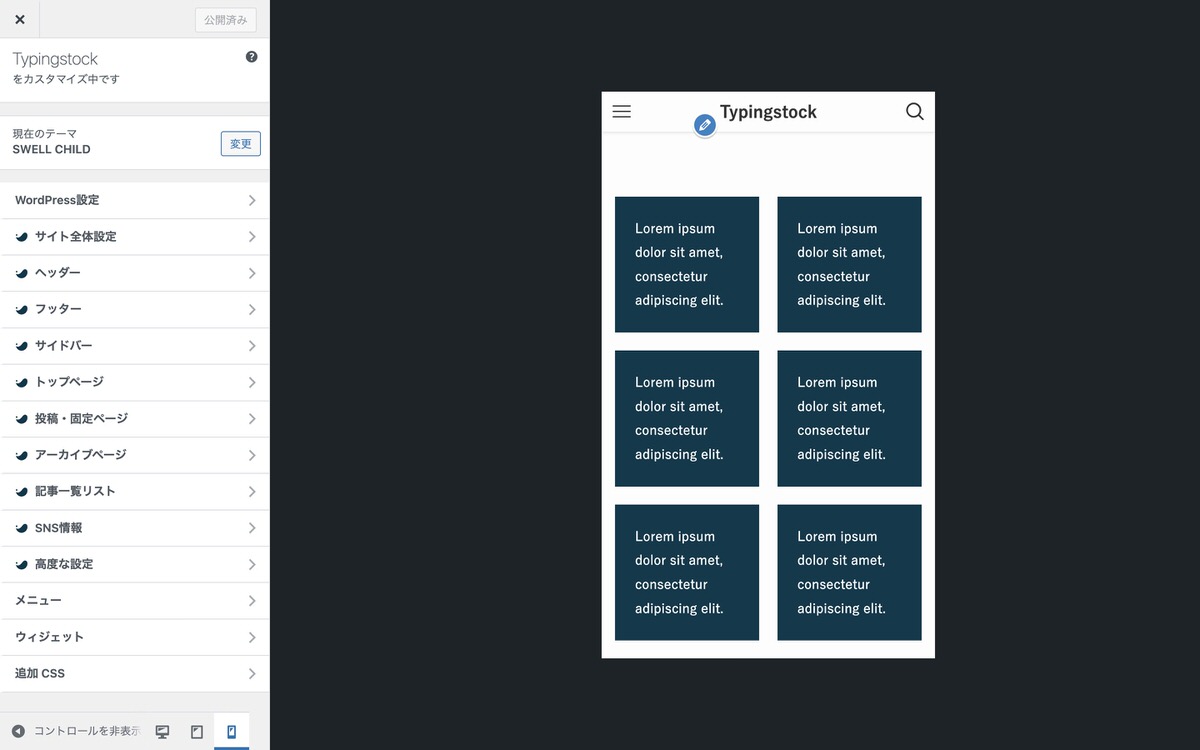
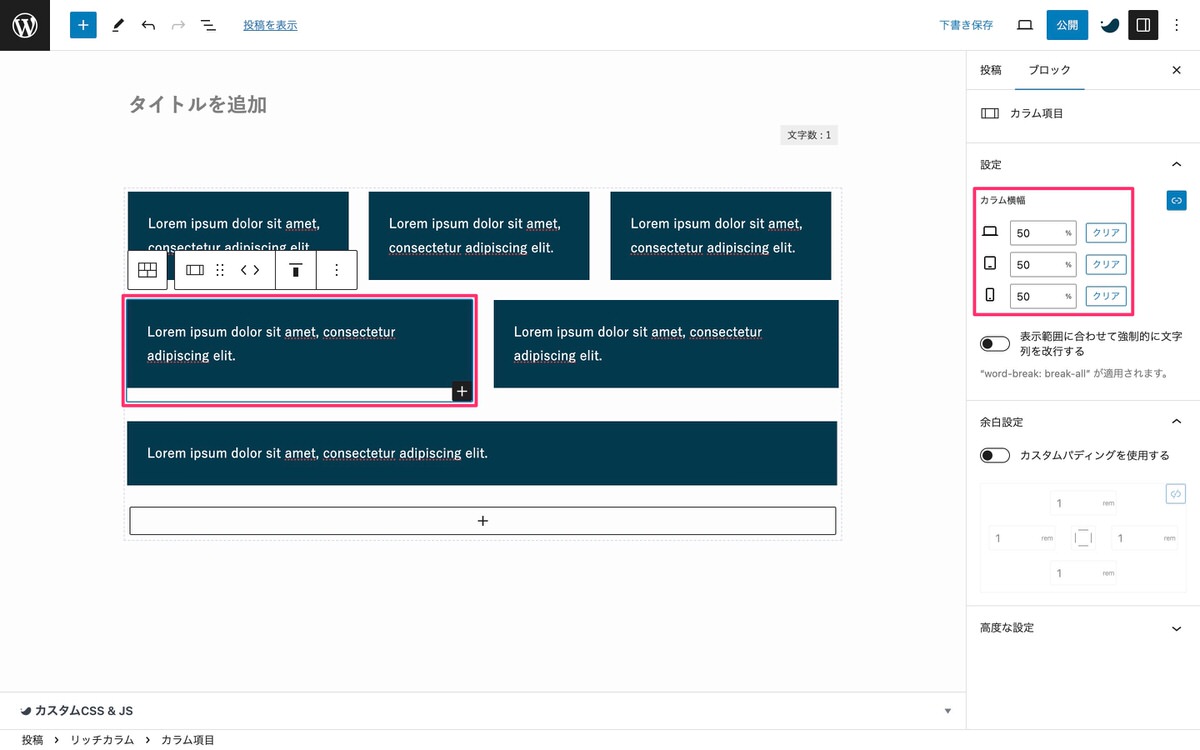
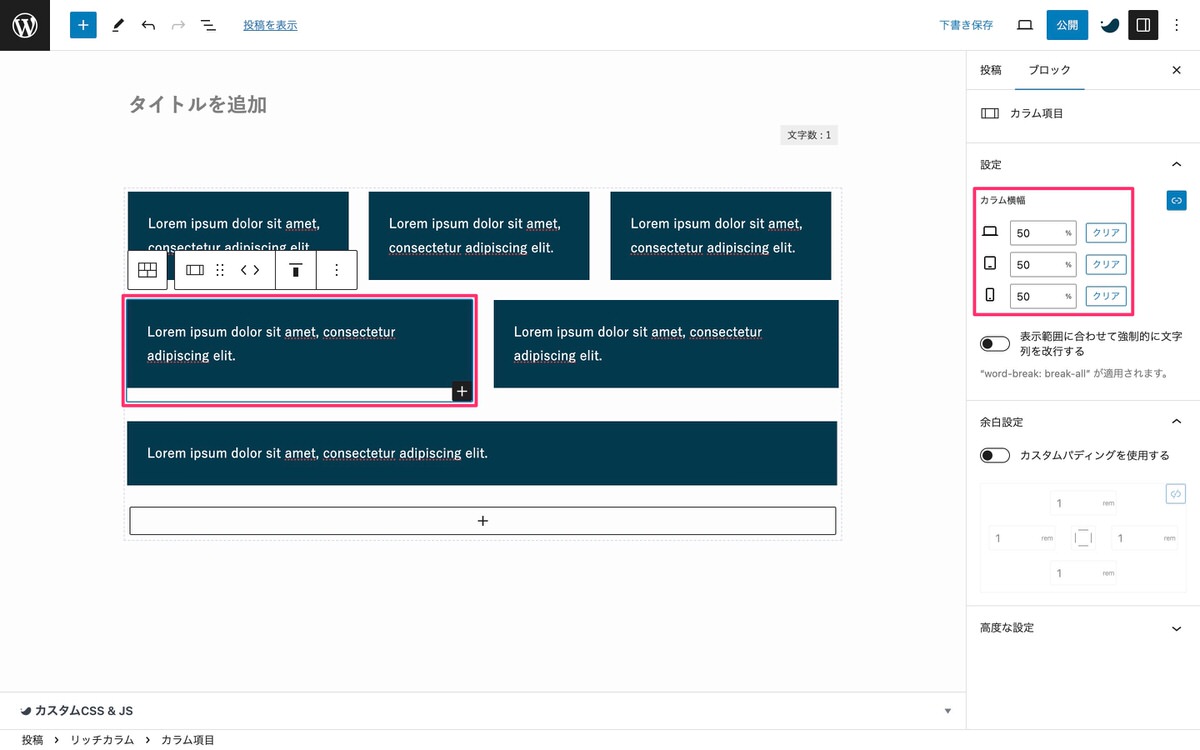
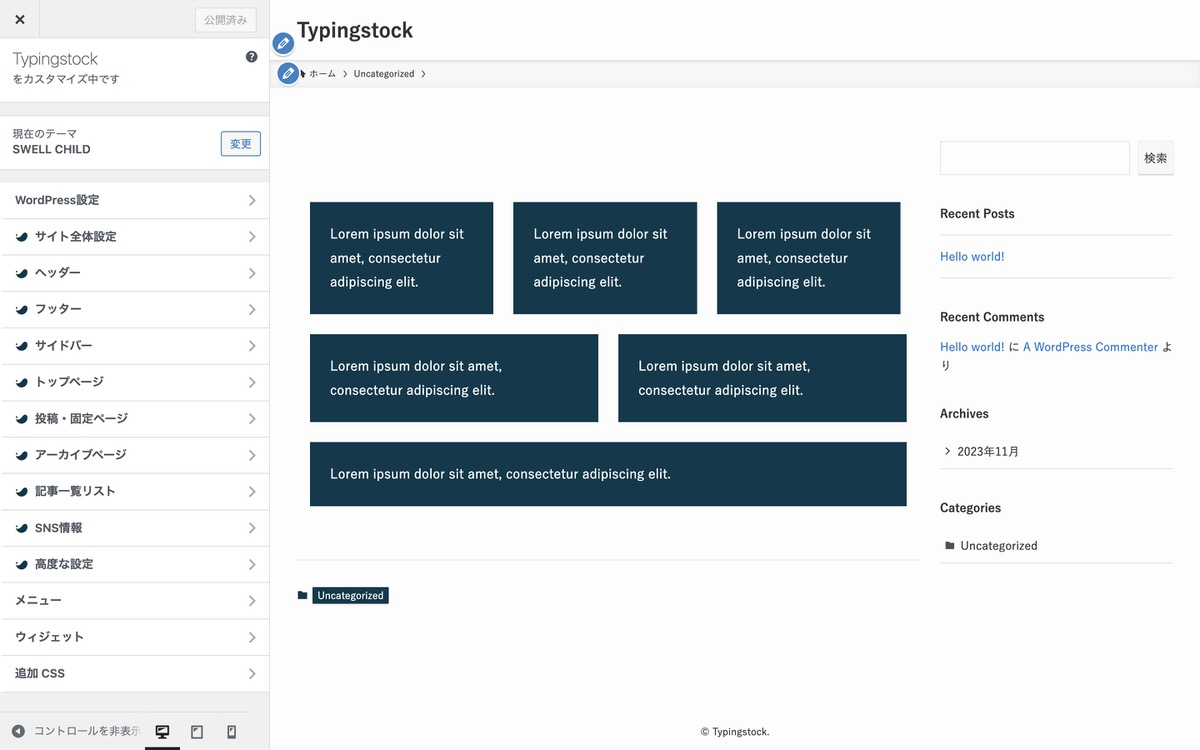
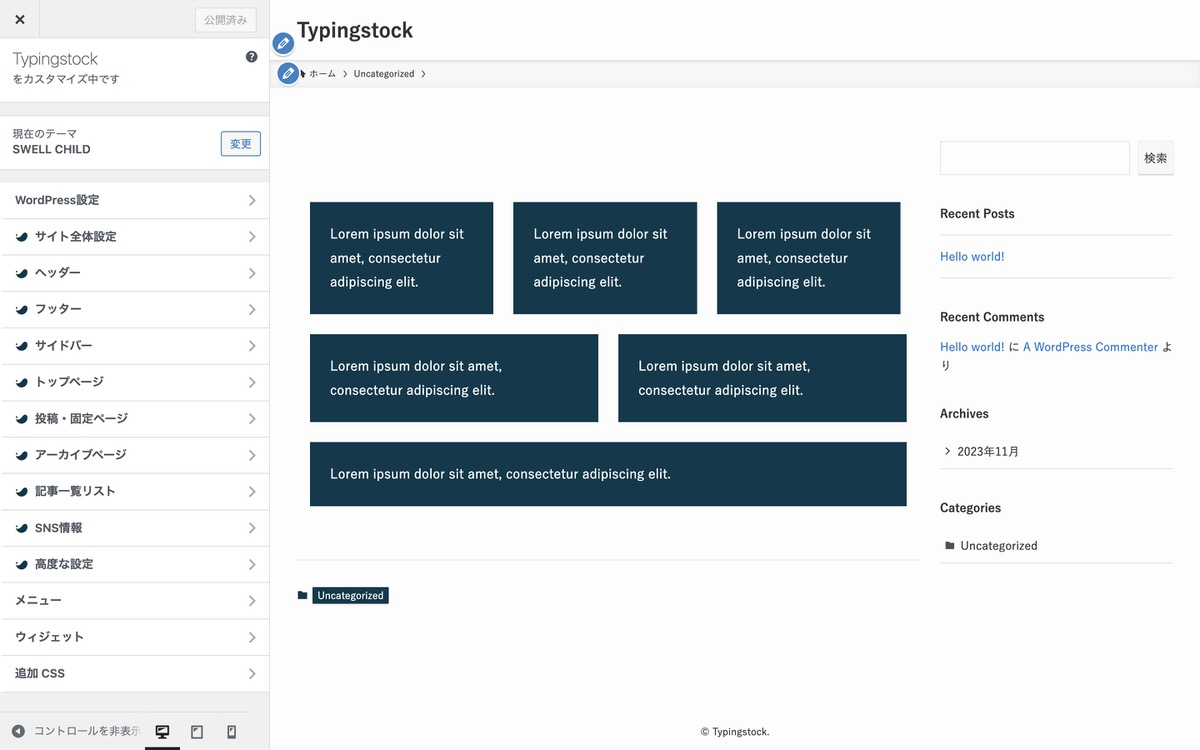
各行のカラム横幅を以下に指定しました。






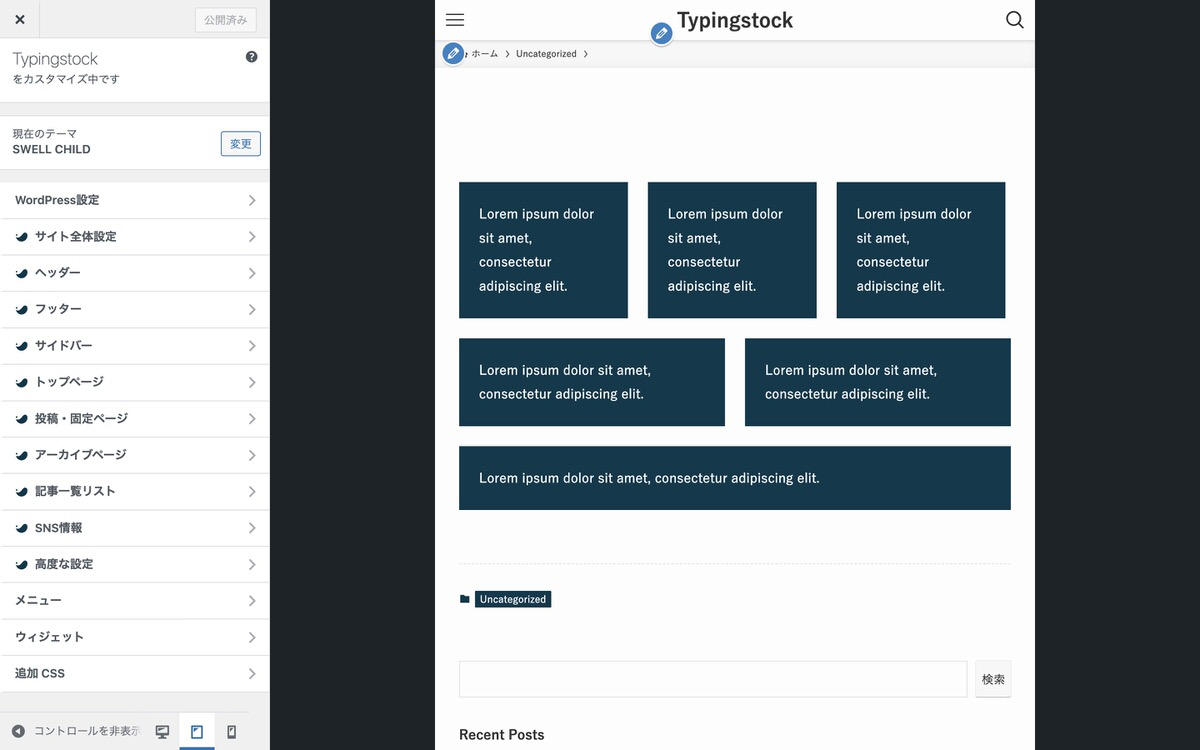
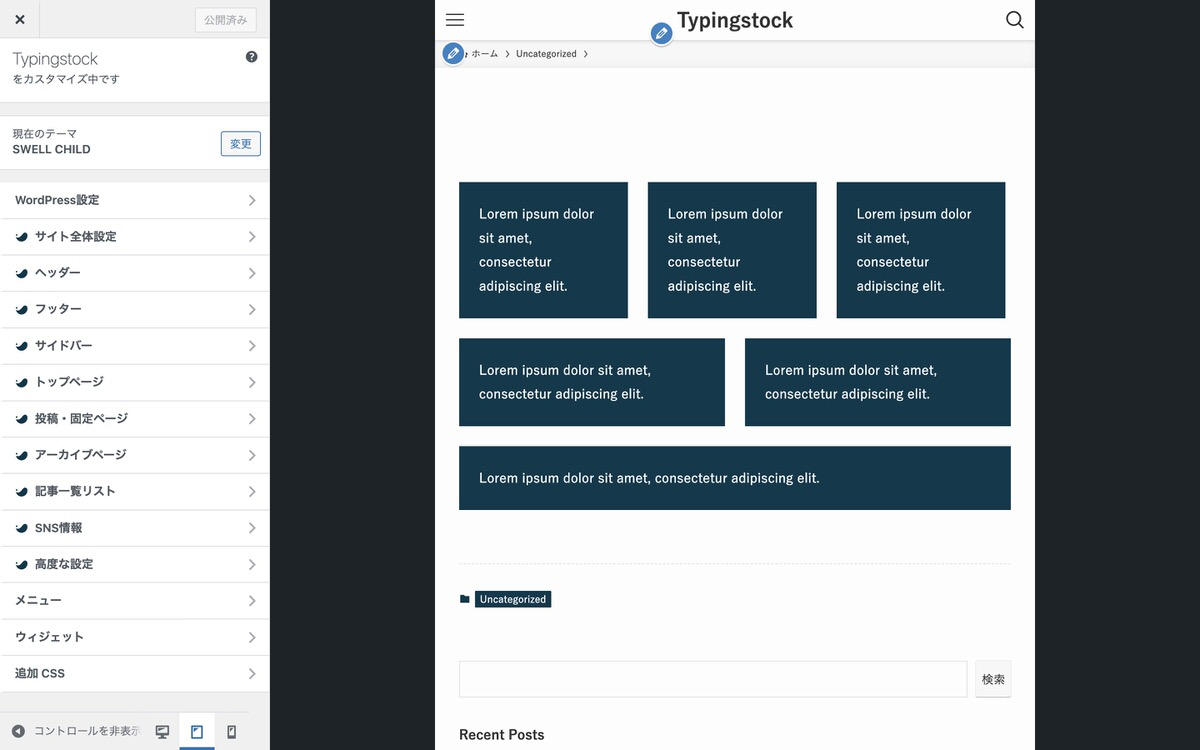
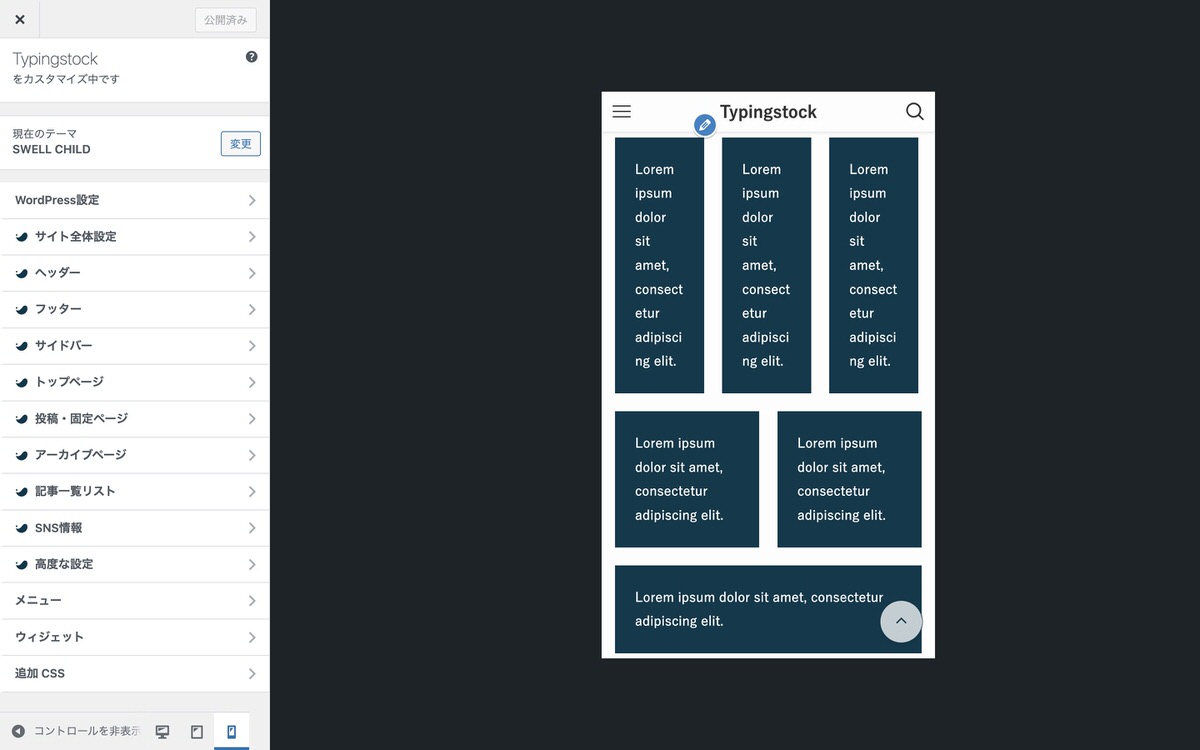
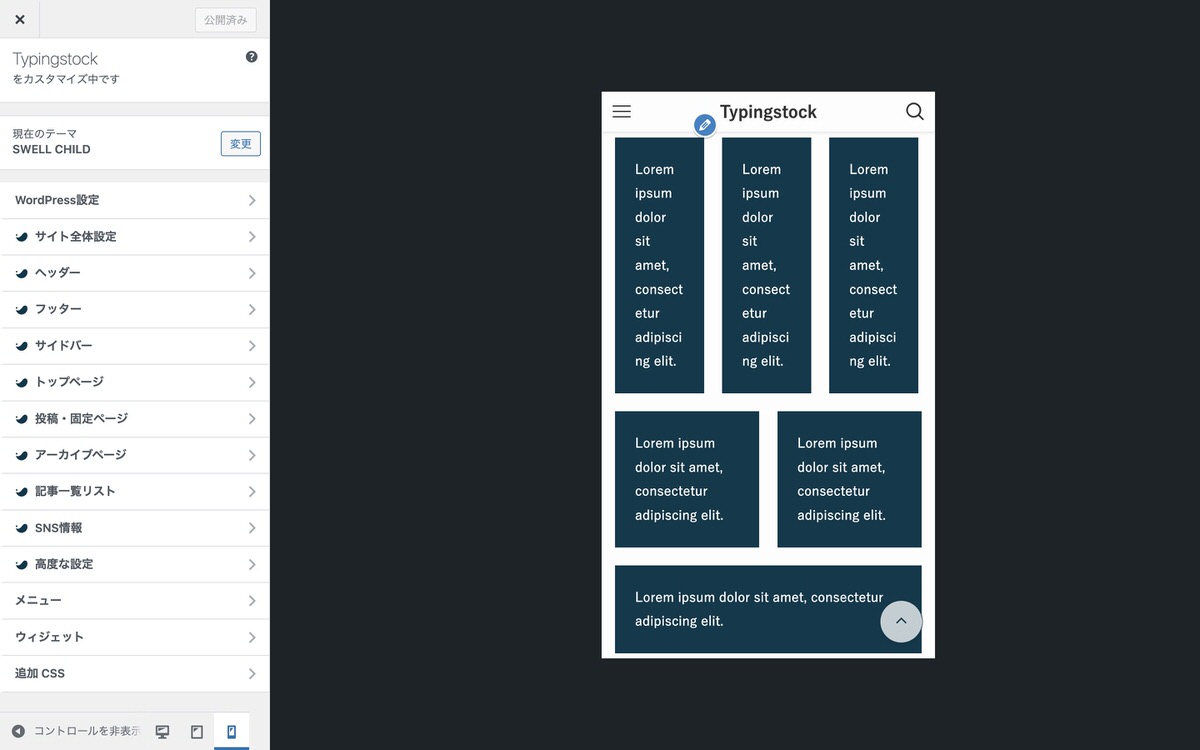
カラム横幅を指定後の各デバイスでの表示例






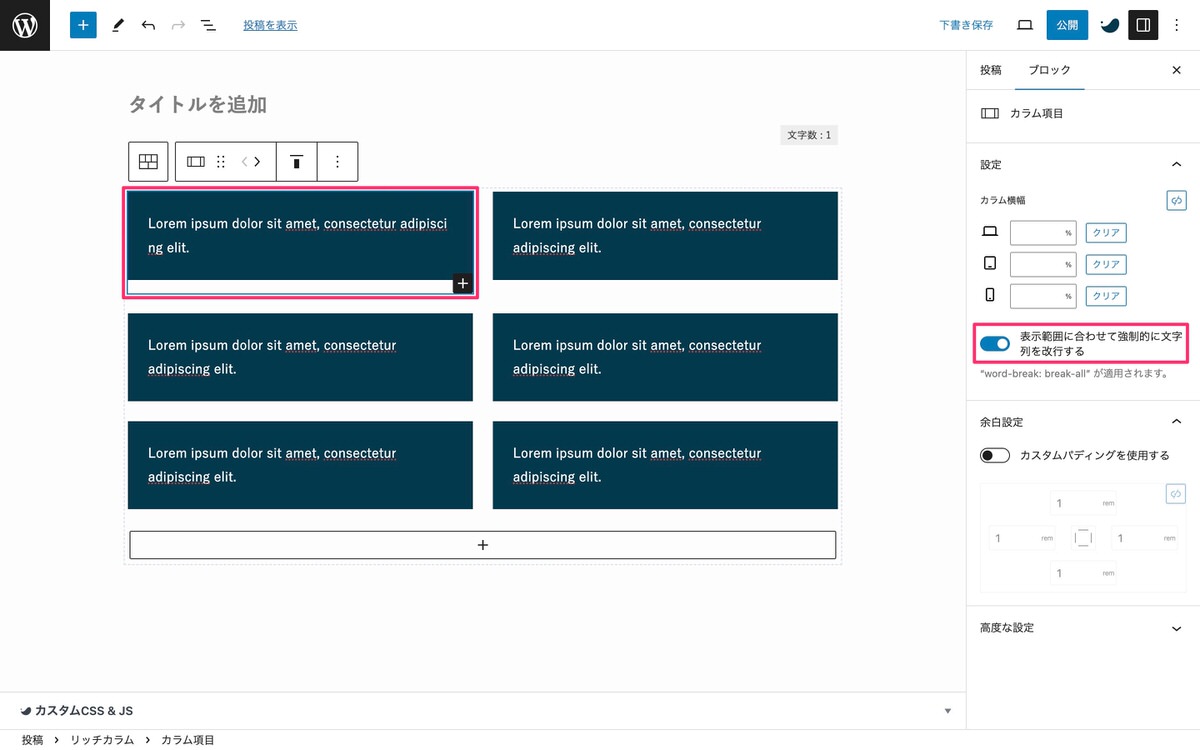
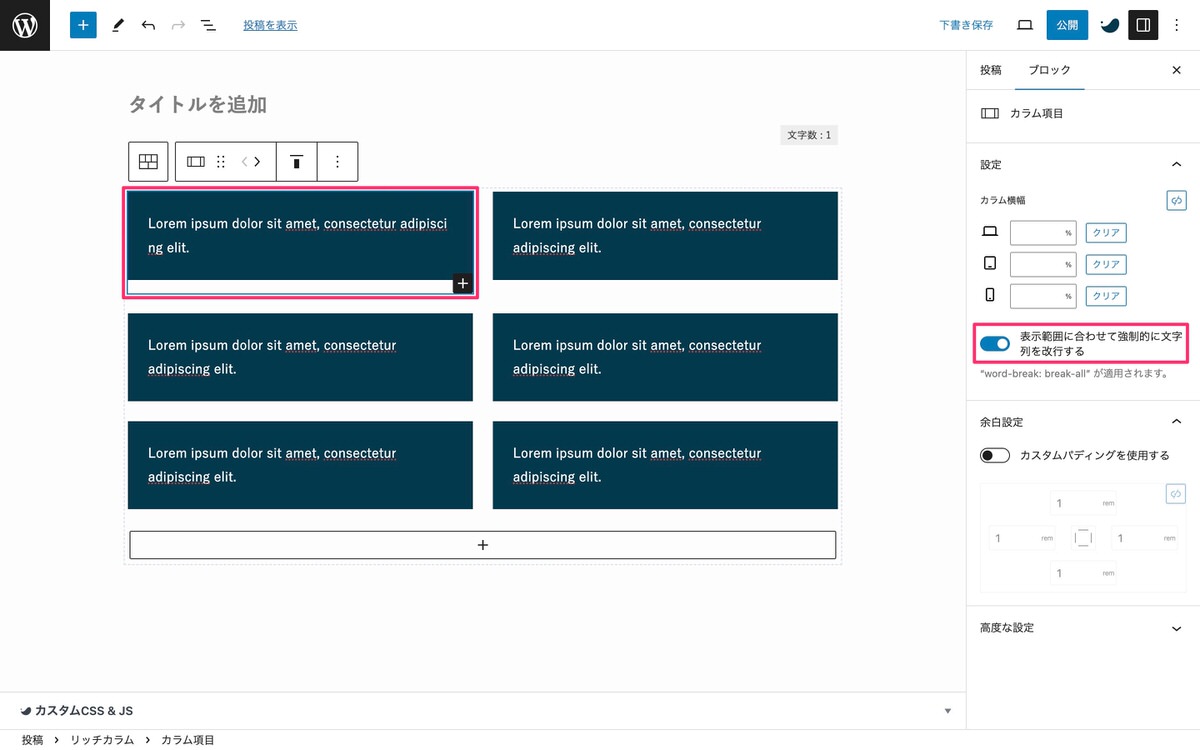
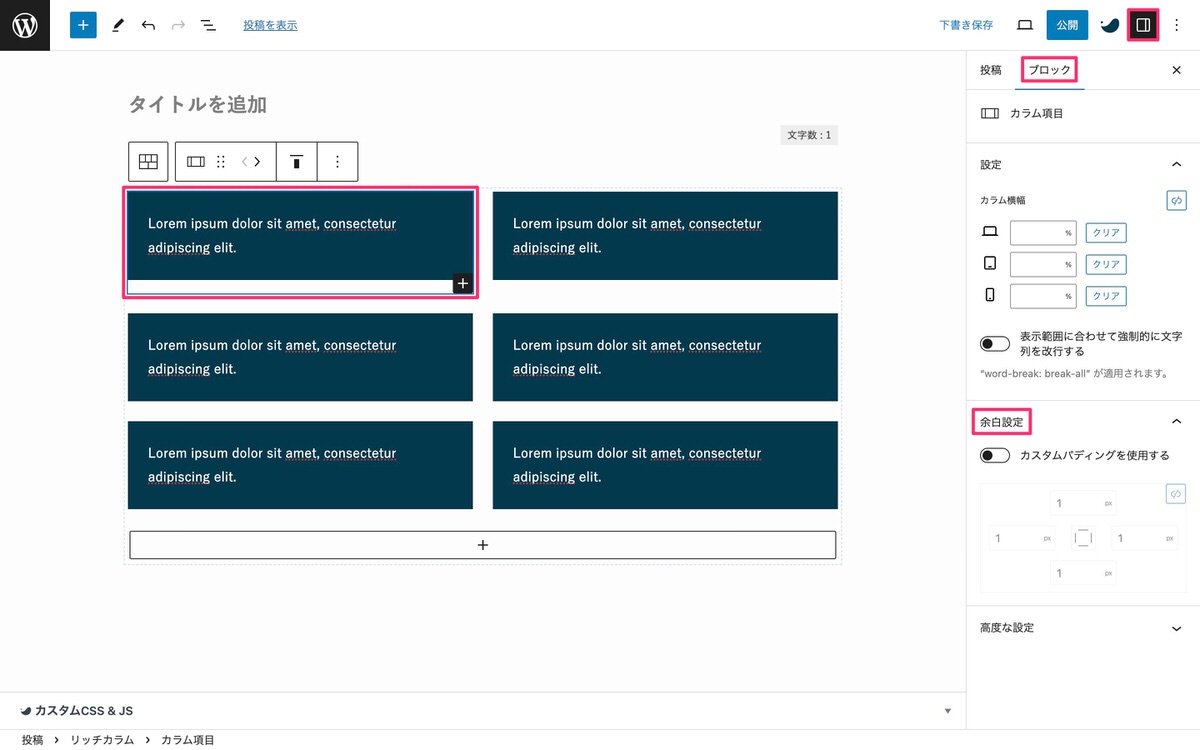
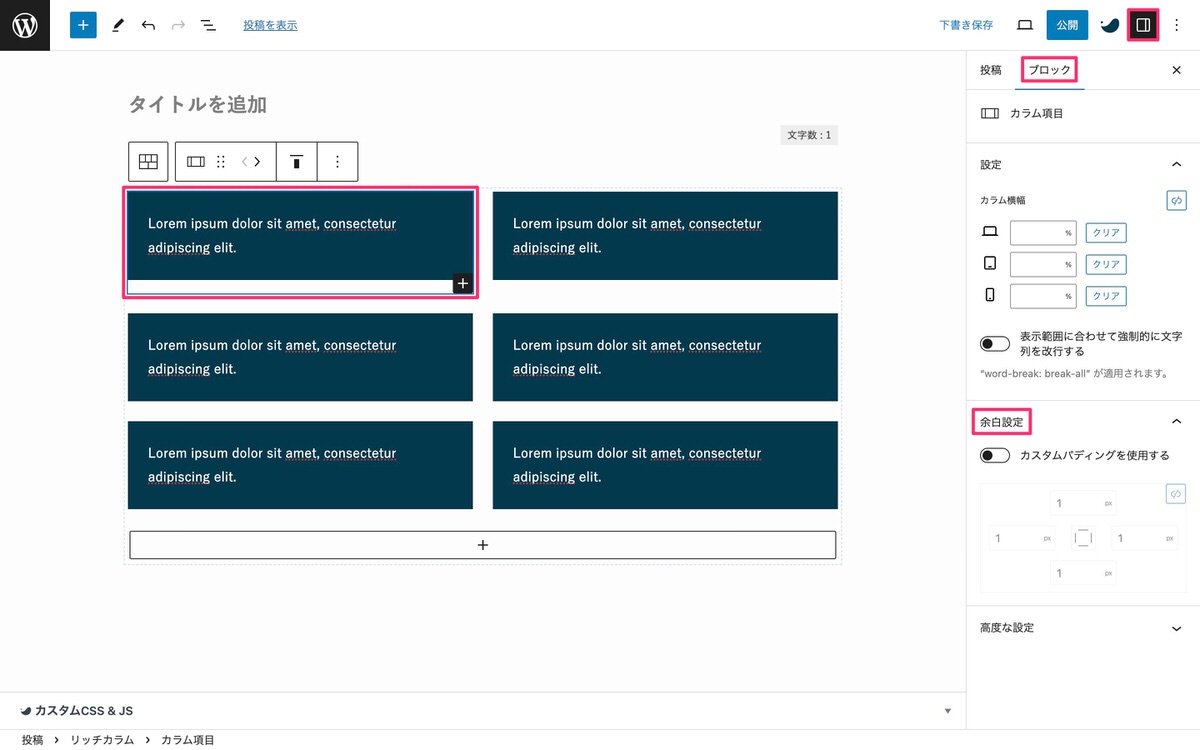
表示範囲に合わせて強制的に文字列を改行する
「表示範囲に合わせて強制的に文字列を改行する」を「有効」にすると英単語の途中であっても改行されるようになります。
英単語の場合は、単語の途中で改行されると読みづらいと思うので「無効」の方が良いかもですね。


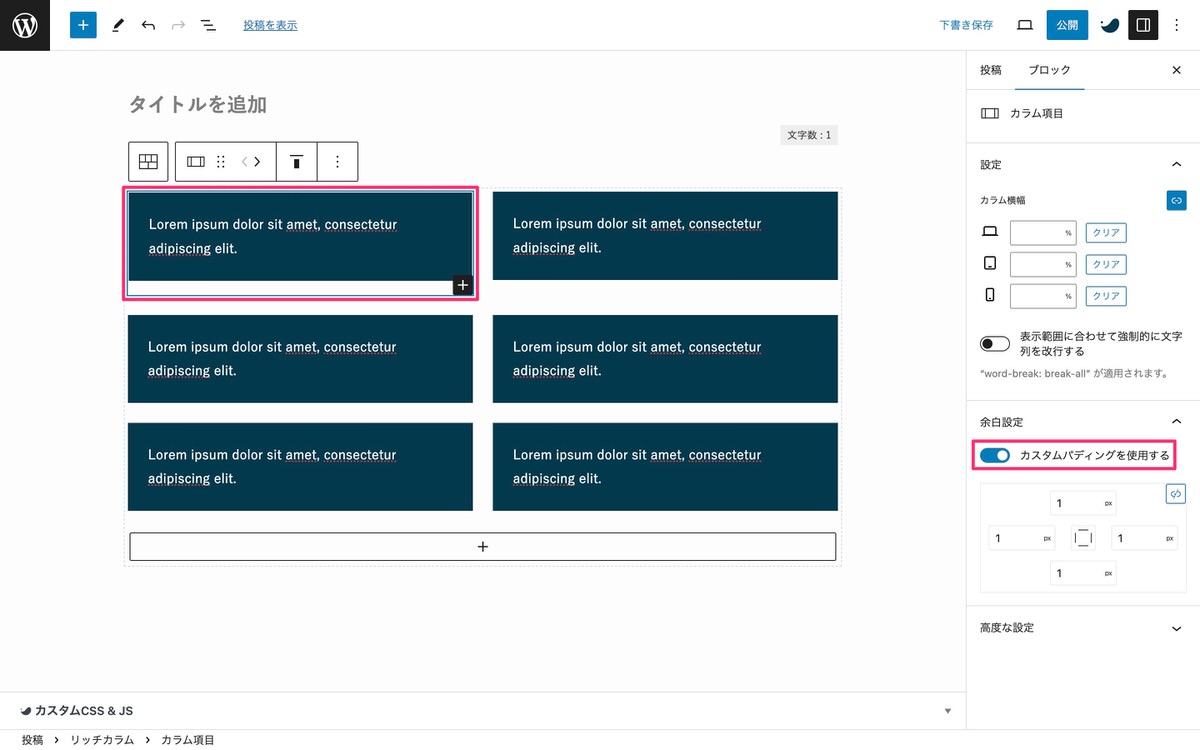
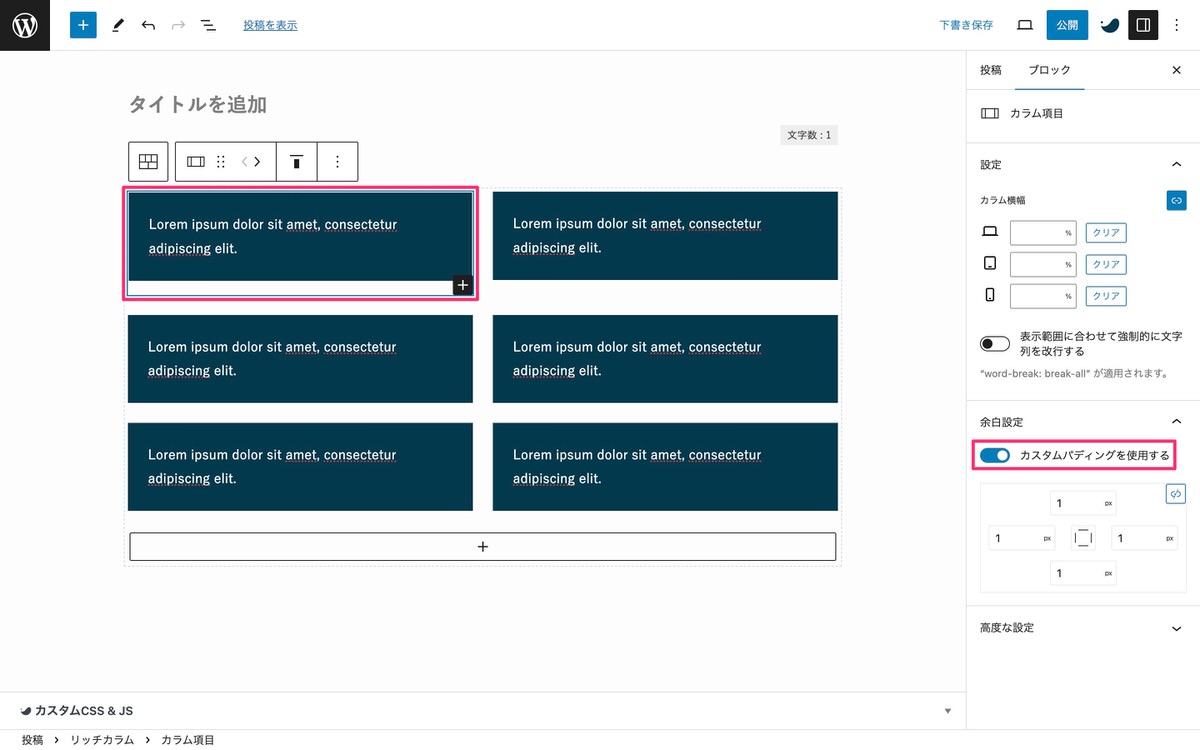
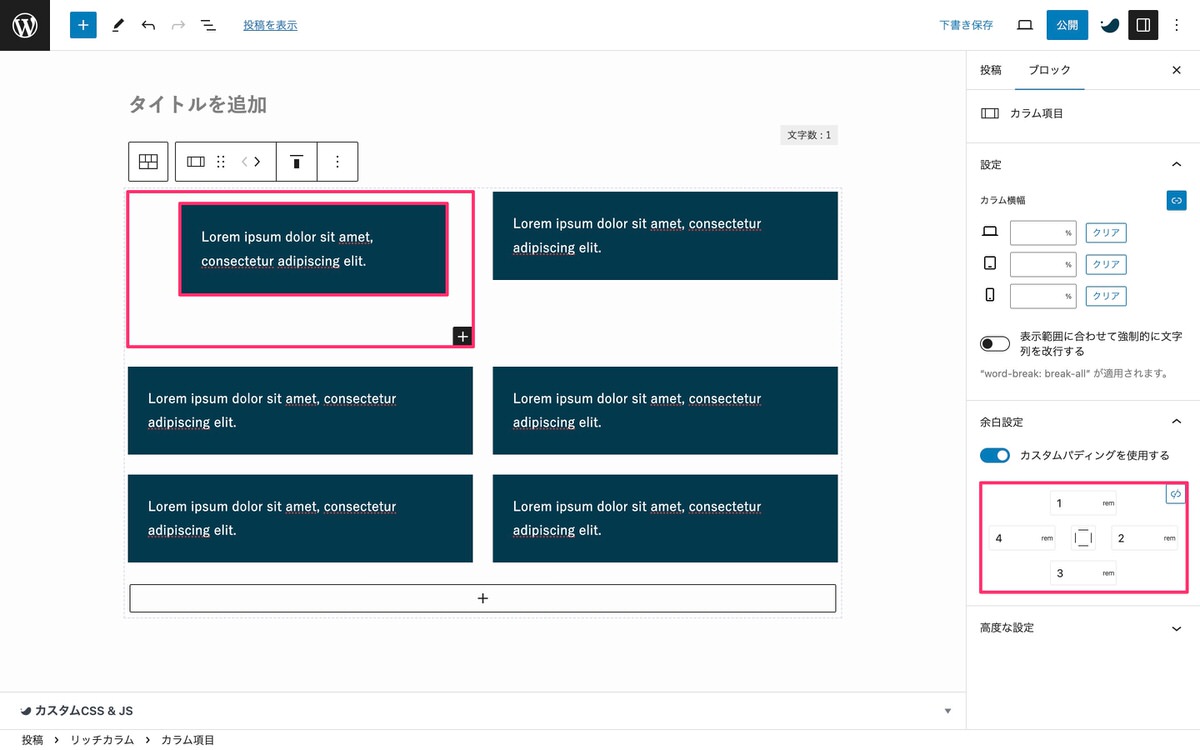
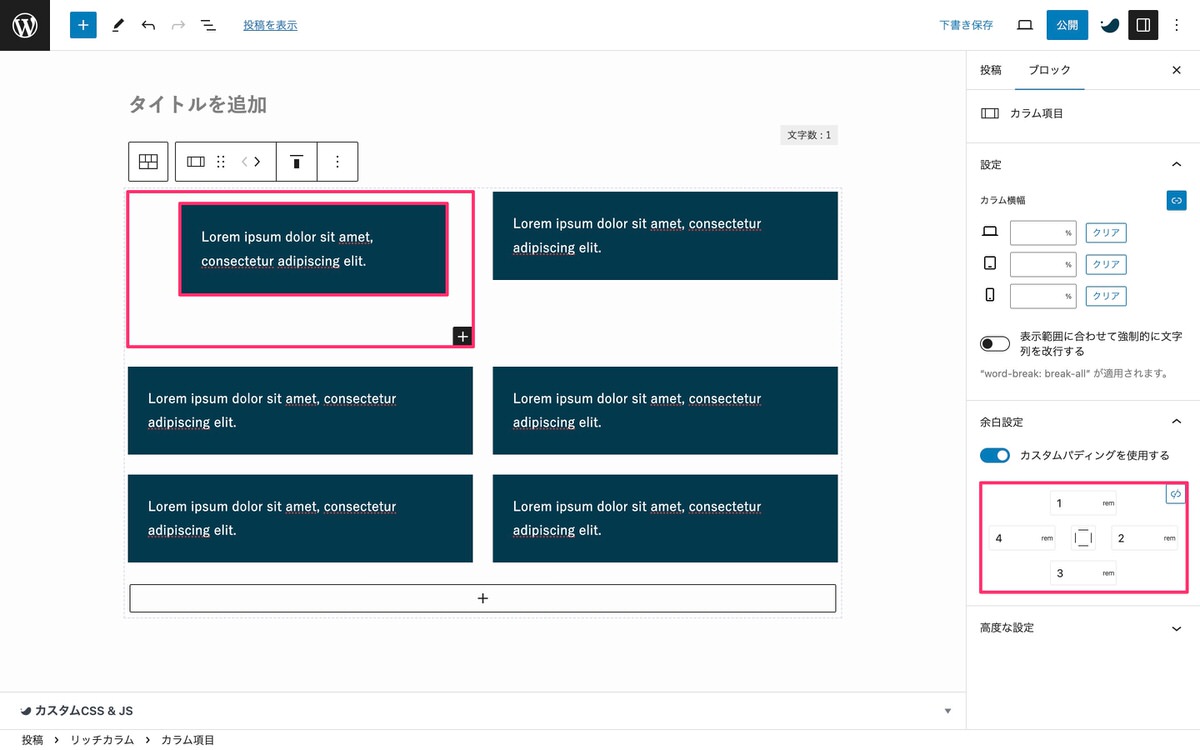
カラム項目を選択後、 (設定)から「ブロック」>「余白設定」を開きます。


「カスタムパディングを使用する」を「有効」にするとカラム項目の左右上下の余白を設定できるようになります。


外側と内側の赤枠間(白色の部分)が余白になります。














各ブロックグループから1ブロックづつ挿入(埋め込み)しました。
アコーディオン(SWELLブロック)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
テーブル(テキスト)
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
画像(メディア)


ボタン(デザイン)
最新の投稿(ウィジェット)
YouTube(埋め込み)
今回は以上です。


この記事が気に入ったら
フォローしてね!