SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

段落ブロックやグループブロックで使えるSWELLの「ボックス装飾」について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
01


02


03


04


ストライプ


方眼


角に折り目


スティッチ


かぎ括弧


かぎ括弧(大)


窪み


浮き出し


左に縦線


付箋


吹き出し


吹き出し2


グッド


バッド


インフォ


アナウンス


ペン


本


グッド


バッド


インフォ


アナウンス


ペン


本


グッド


バッド


インフォ


アナウンス


ペン


本


ポイント


チェック


バツ印


はてな


アラート


メモ


ポイント


チェック


バツ印


はてな


アラート


メモ


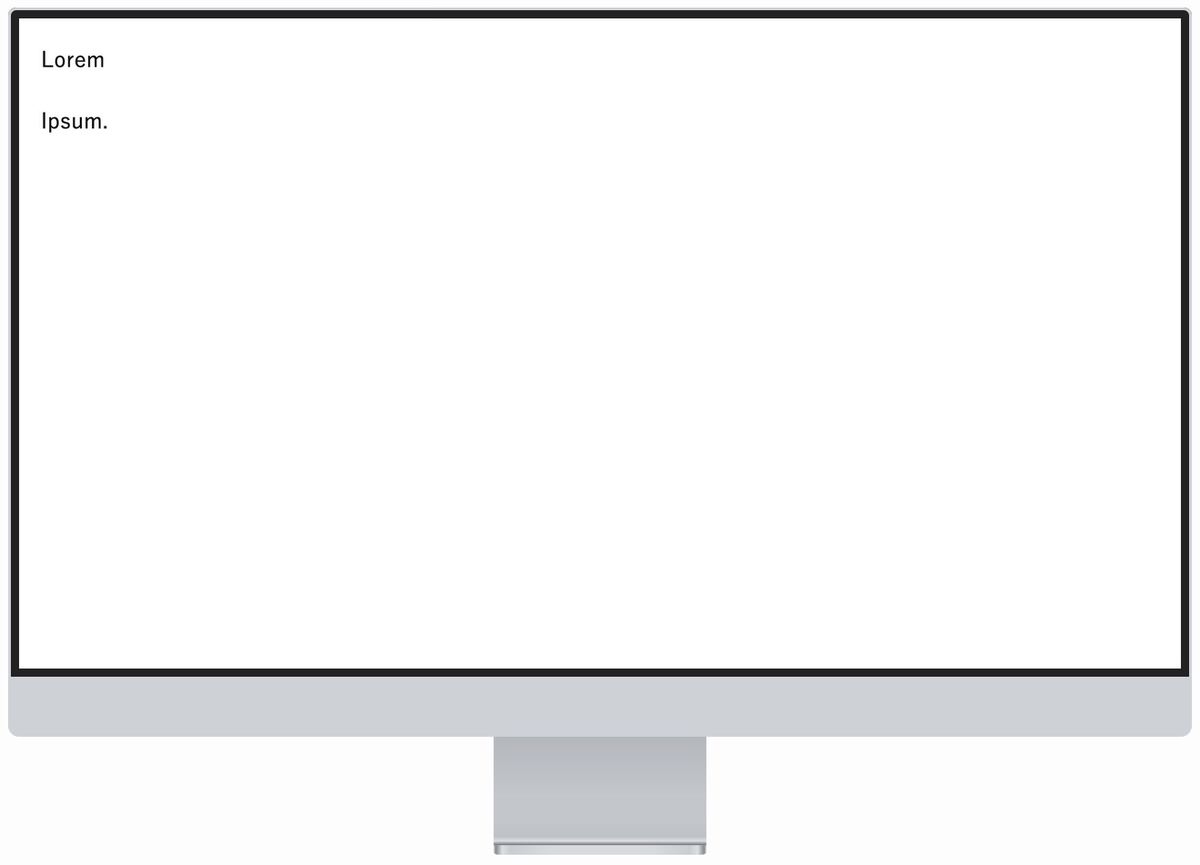
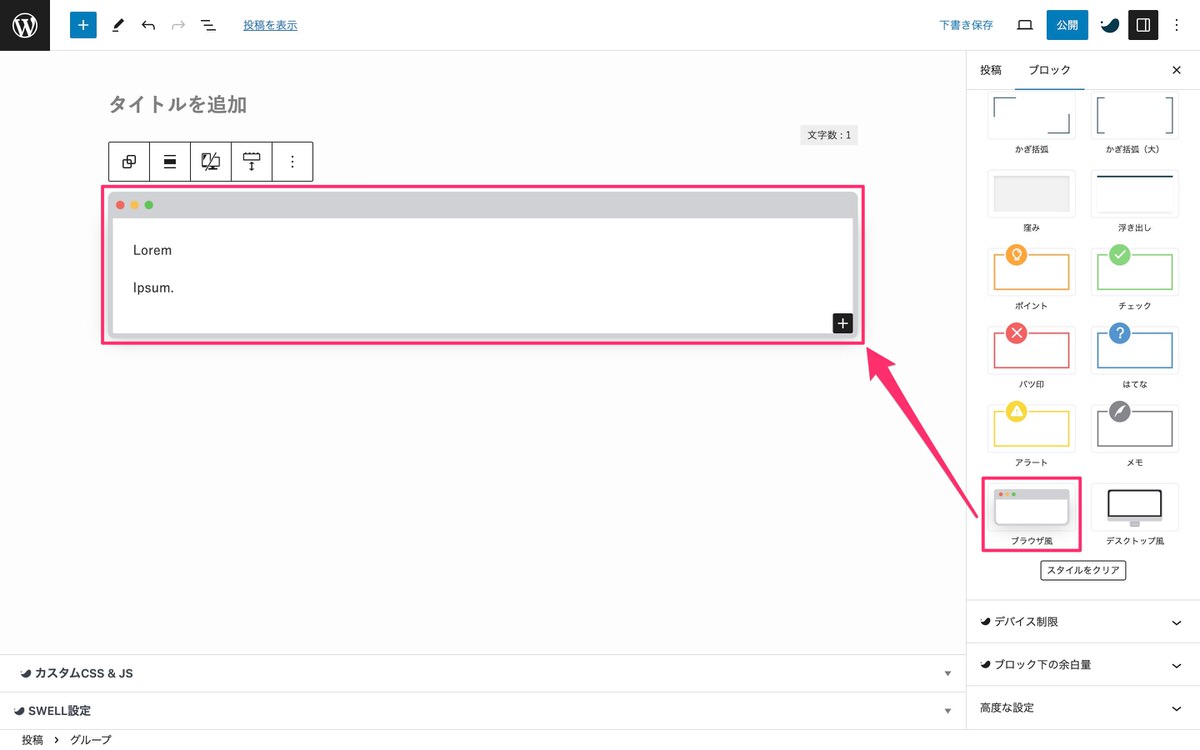
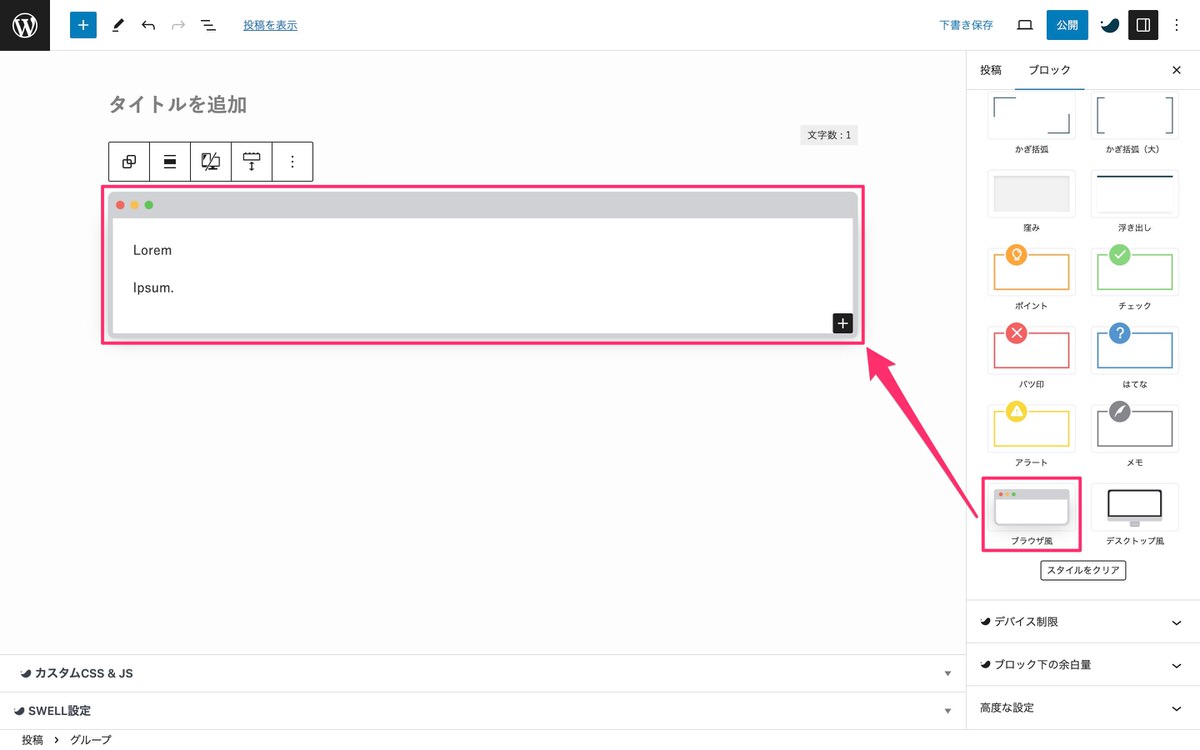
ブラウザ風


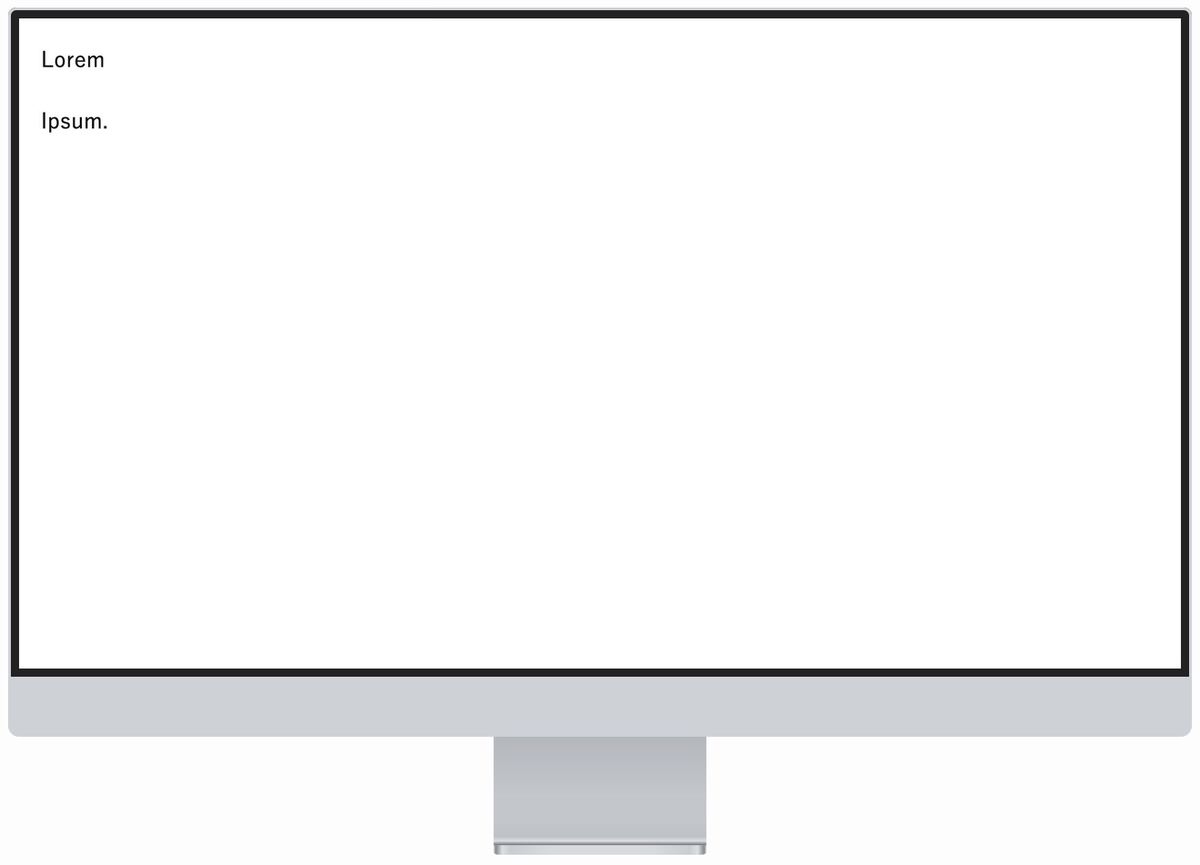
デスクトップ風


ボーダーセットは、以下と組み合わせることができます。
組み合わせ例:「ボーダーセット:01」と「ストライプ」


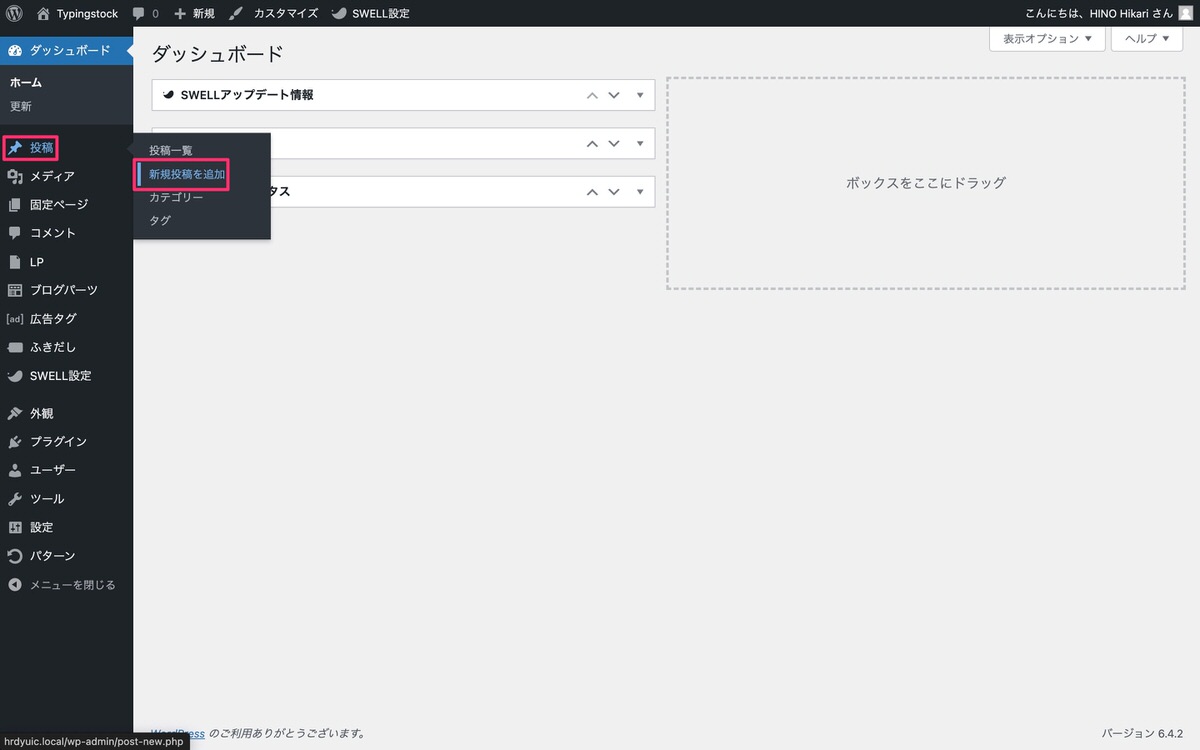
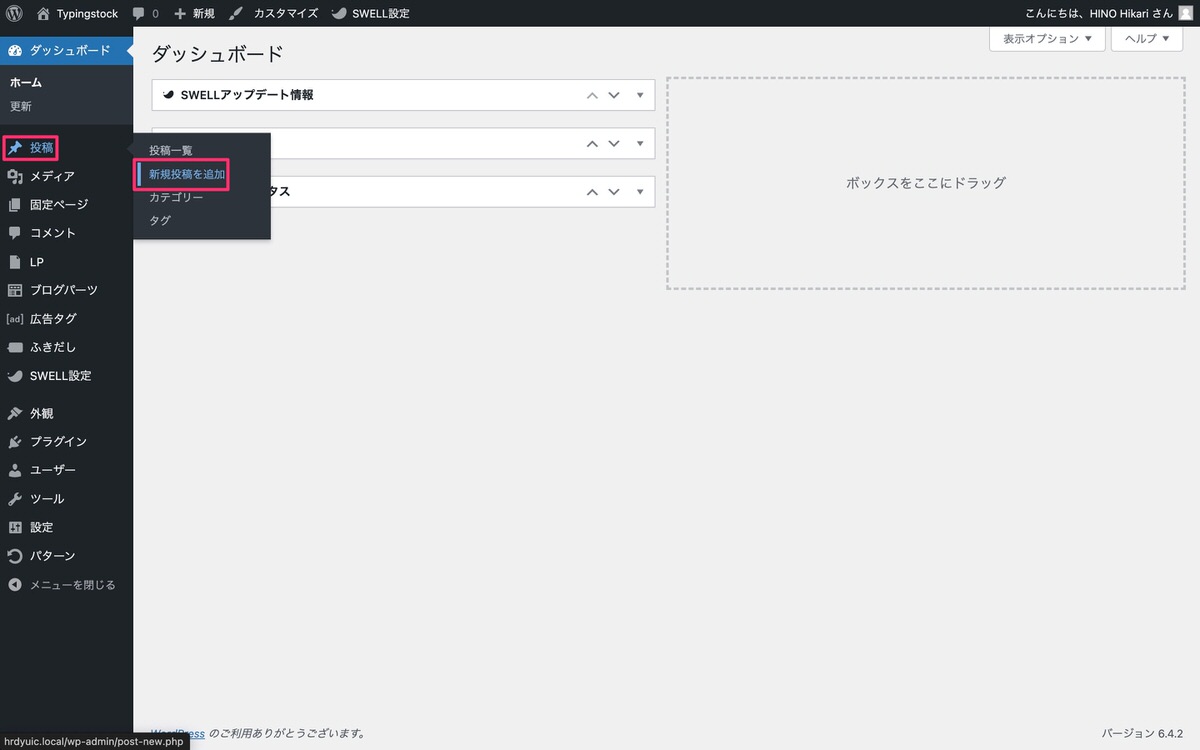
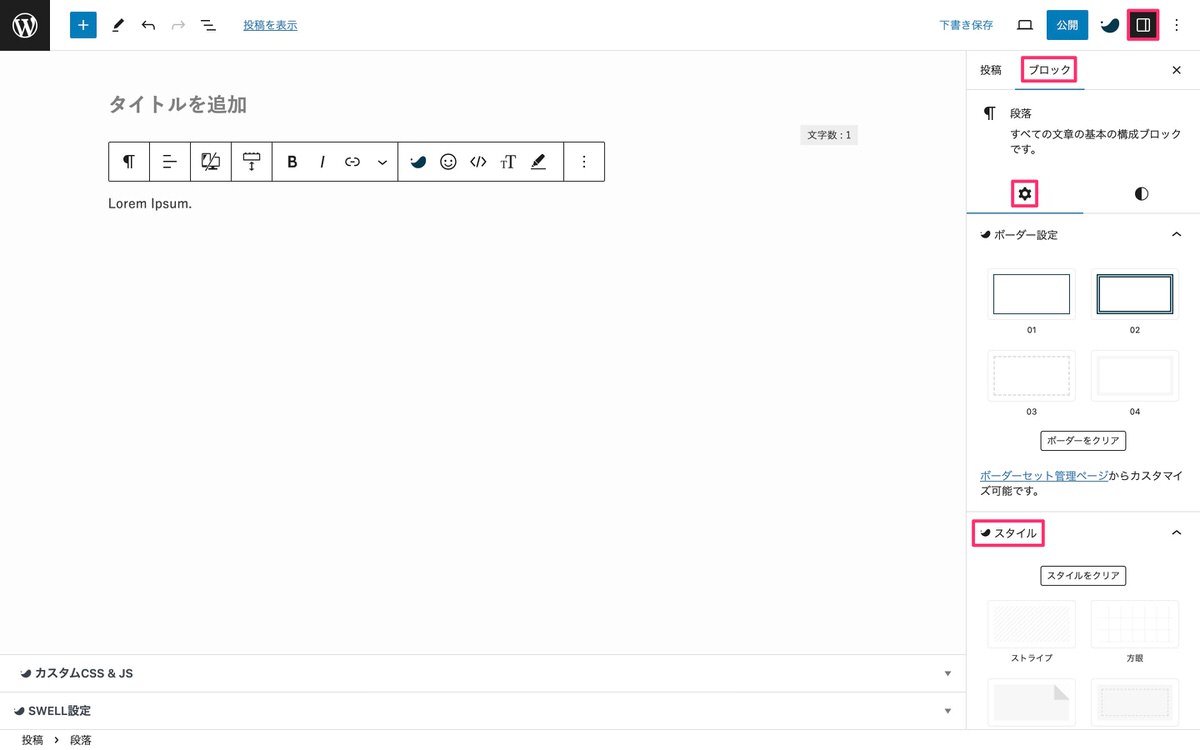
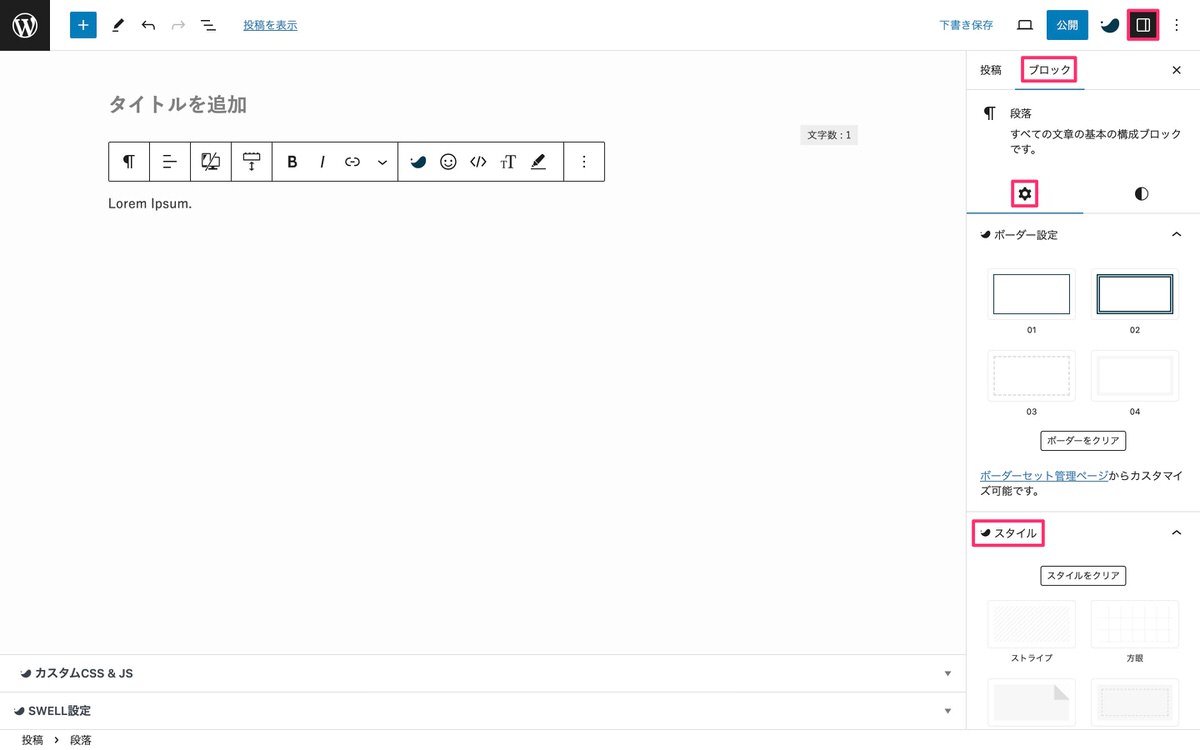
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


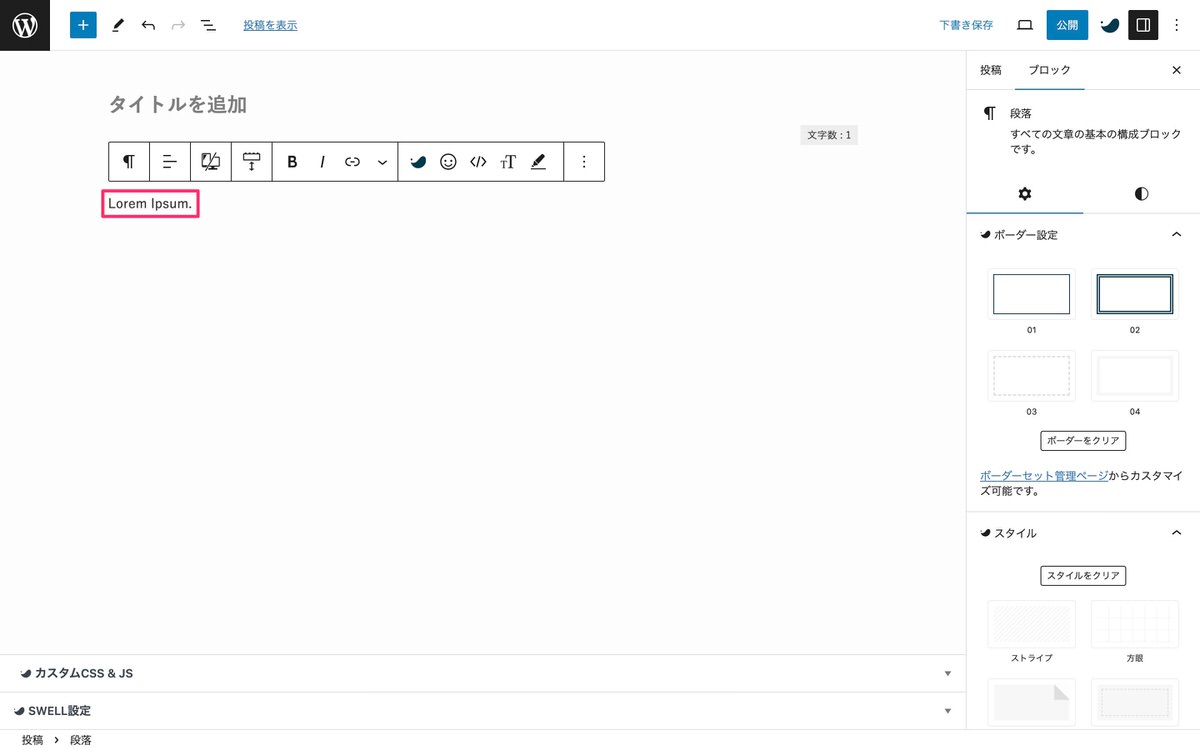
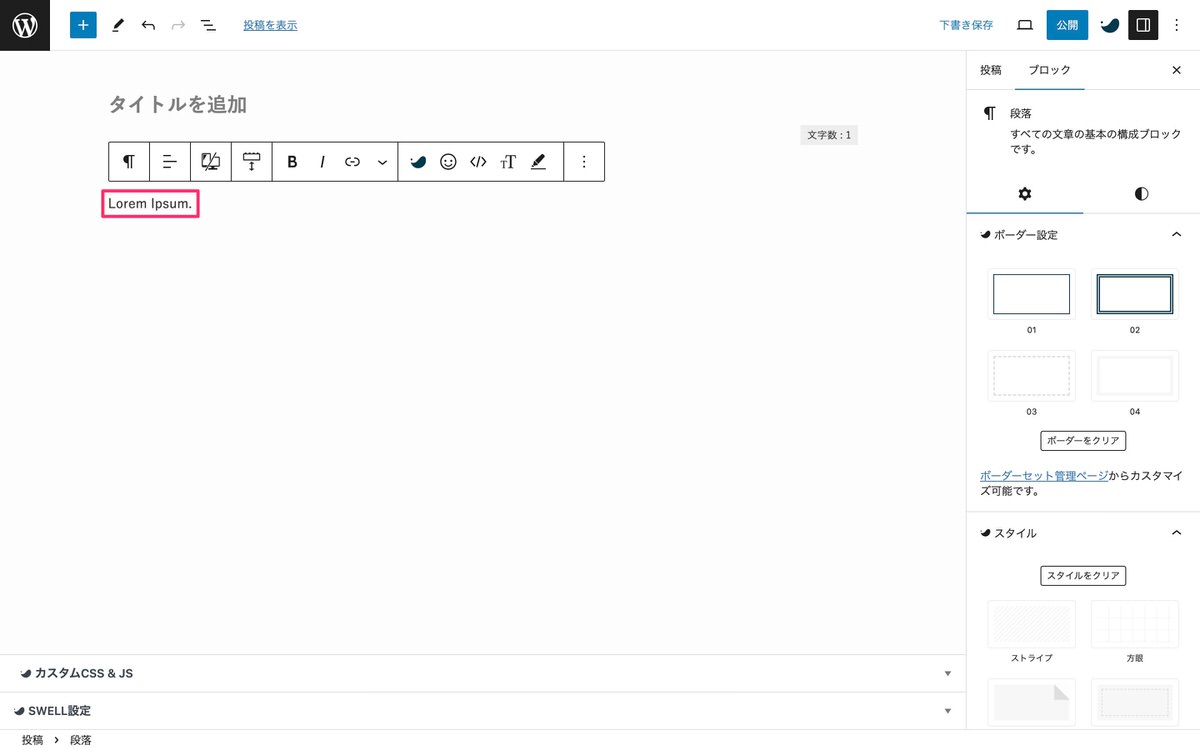
段落ブロックにテキストを入力します。


(設定)から、「ブロック」>「 (設定)」>「スタイル」を開きます。


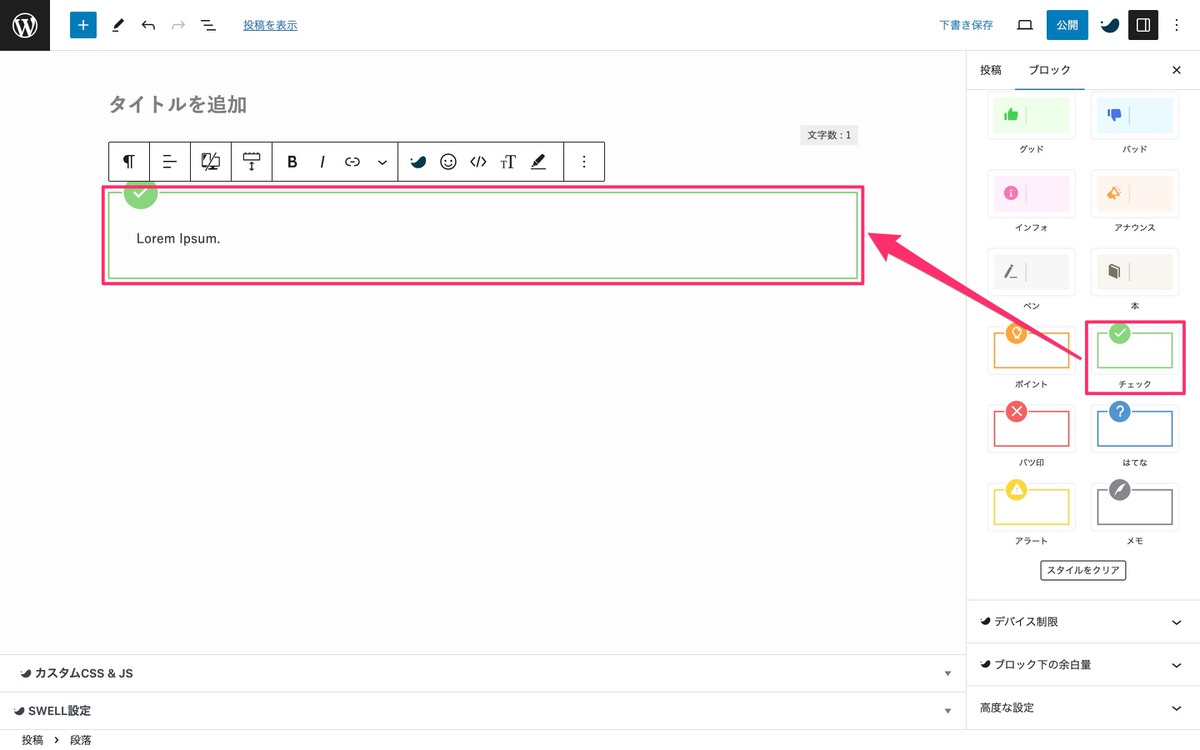
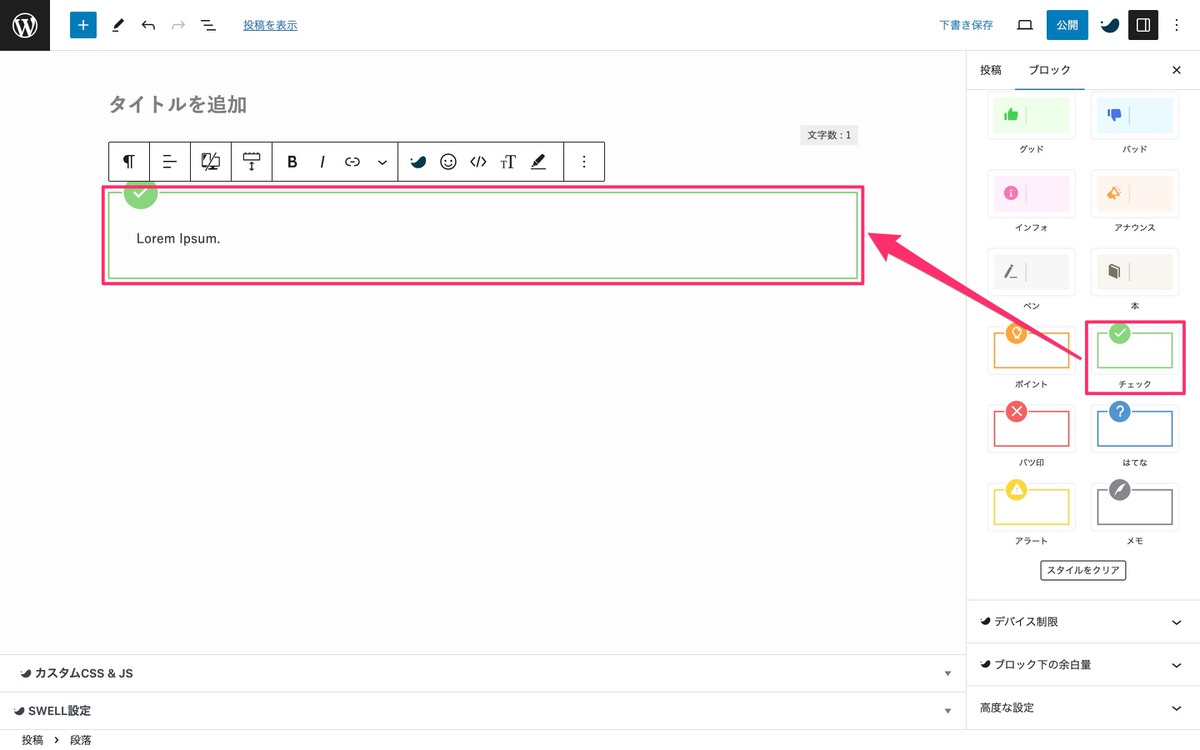
スタイルから、「チェック」を選択するとボックスが挿入されます。


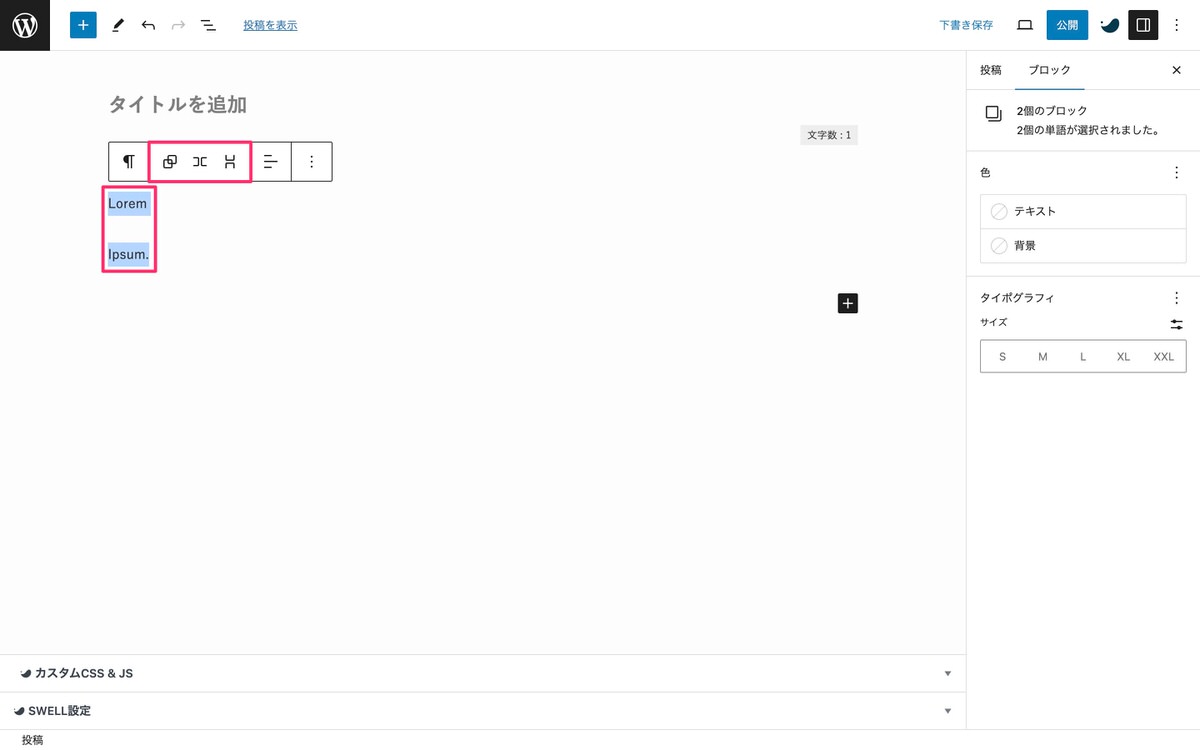
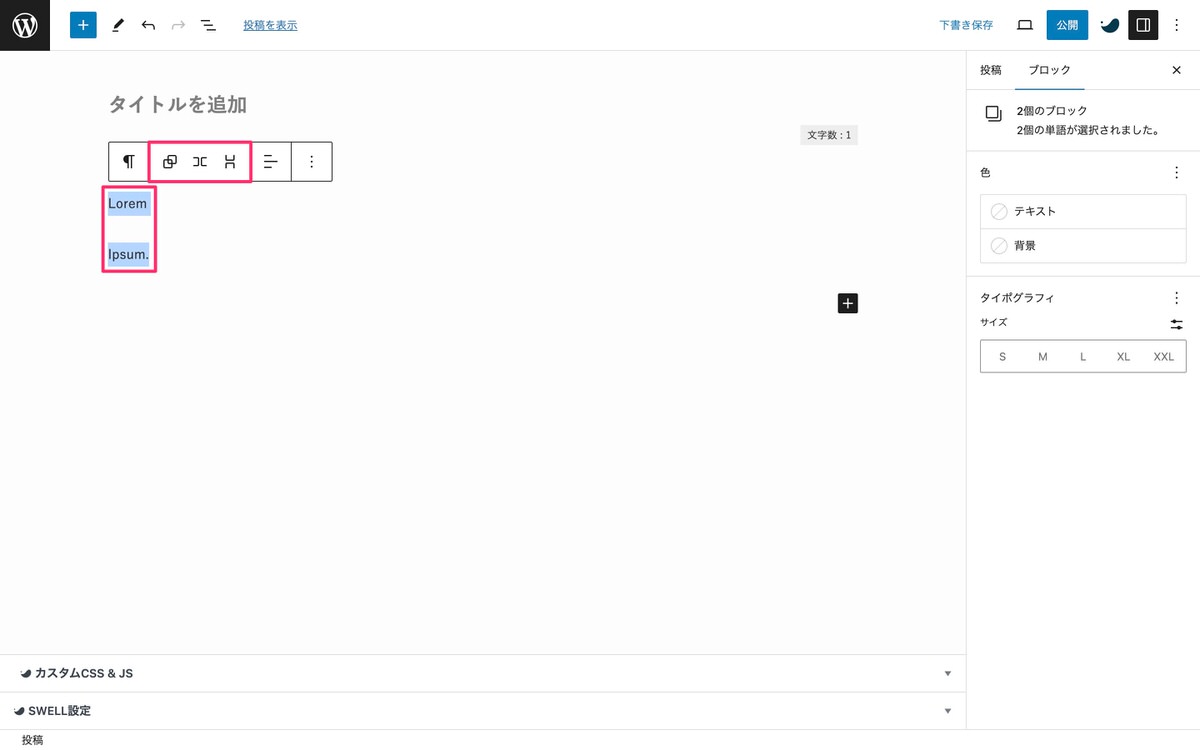
2段落ブロック以上を同時に選択して、以下のいずれかをクリックしてグループ化します。


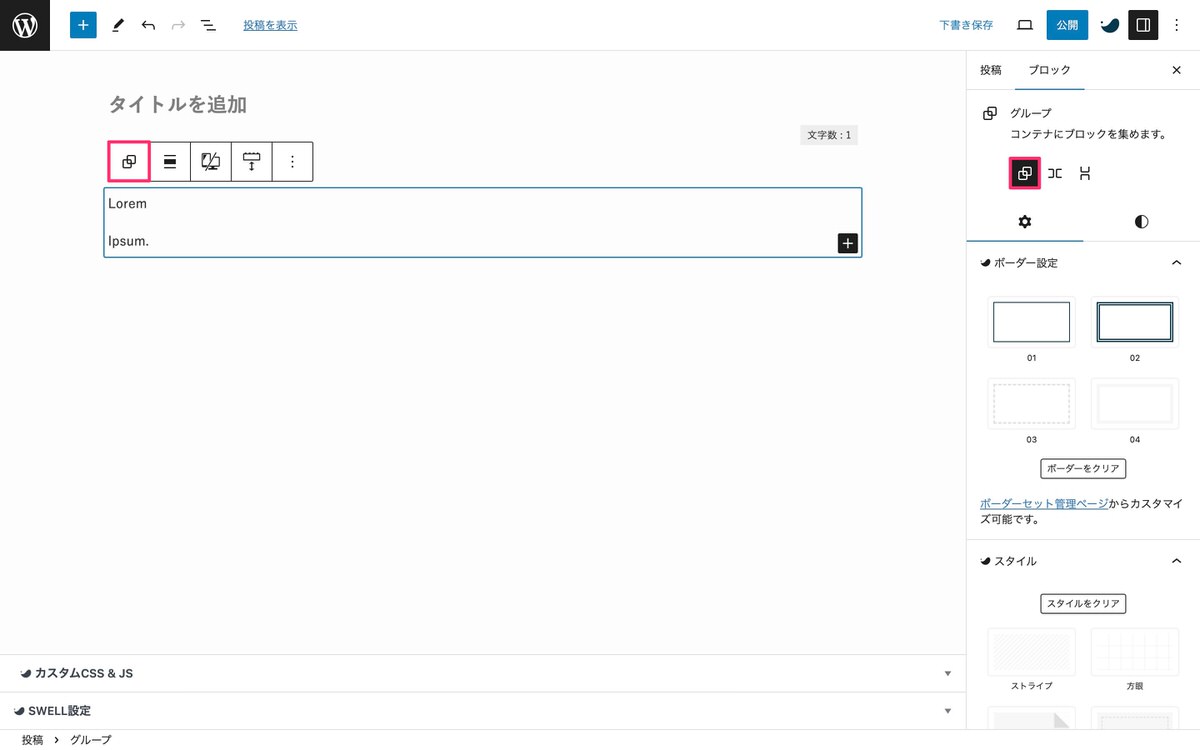
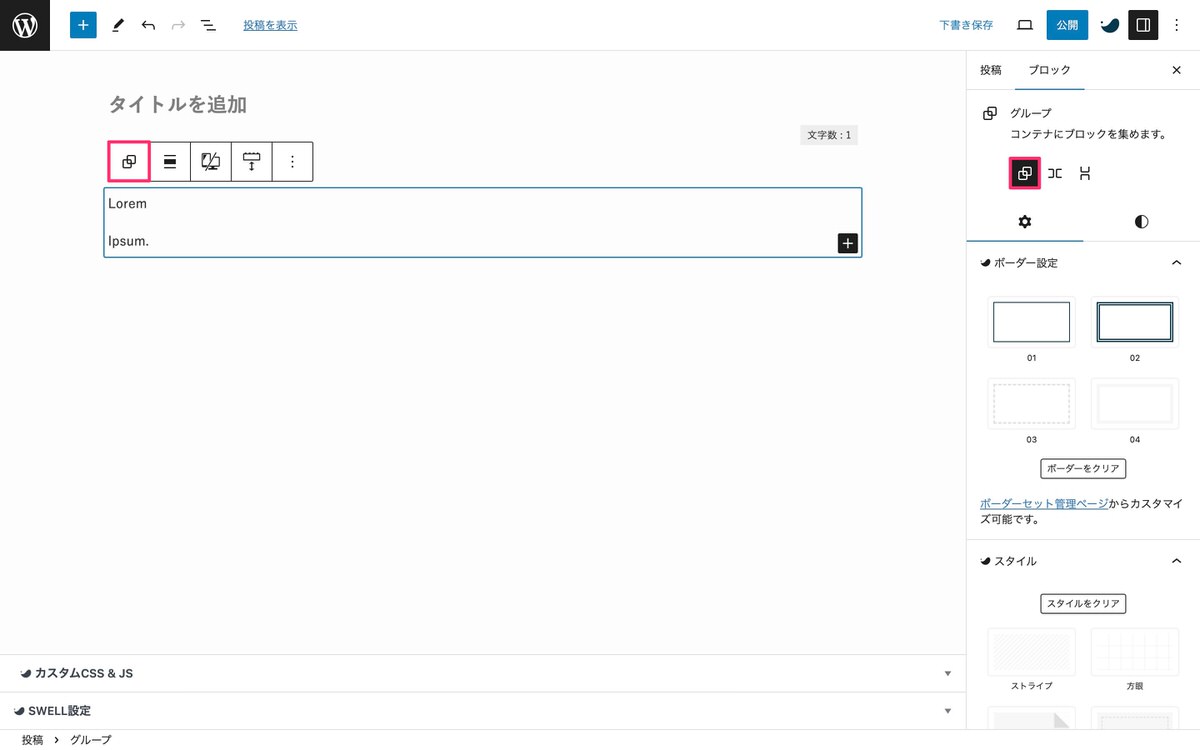
(グループ化)を選択してグループ化しました。


スタイルから、「ブラウザ風」を選択するとボックスが挿入されます。


以下の設定が行えます。
※ 「アクセントの効いた装飾」は設定できません。
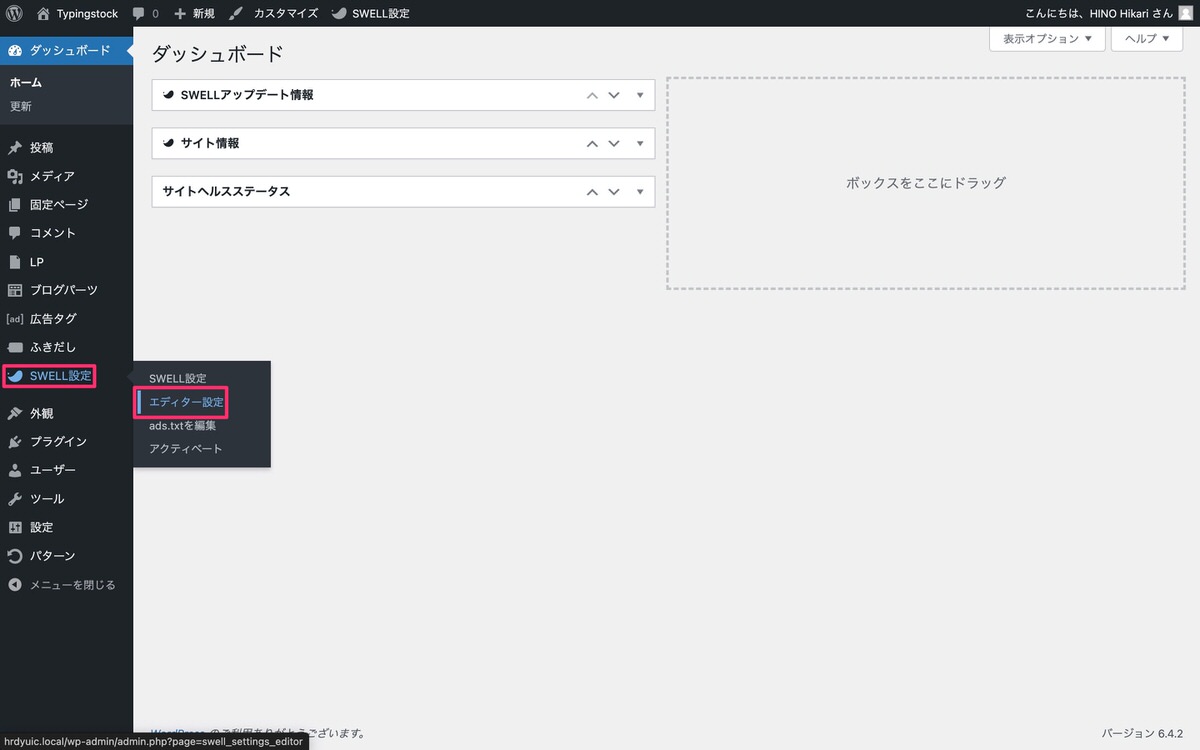
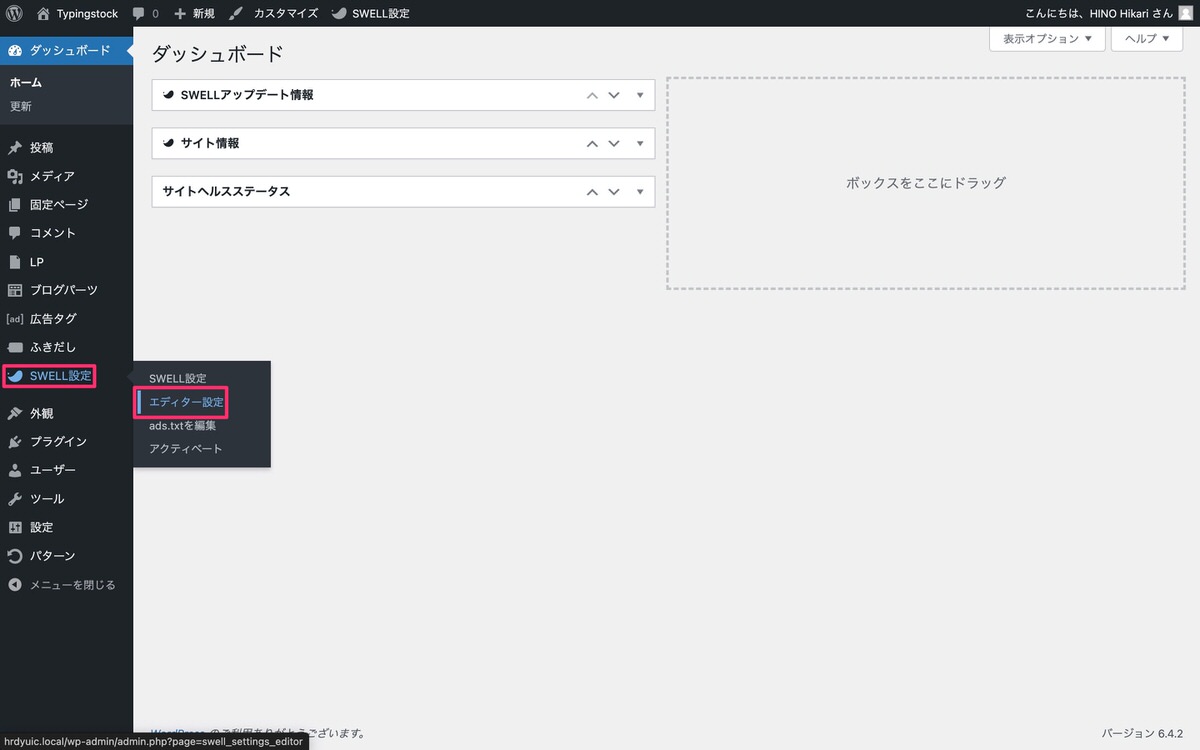
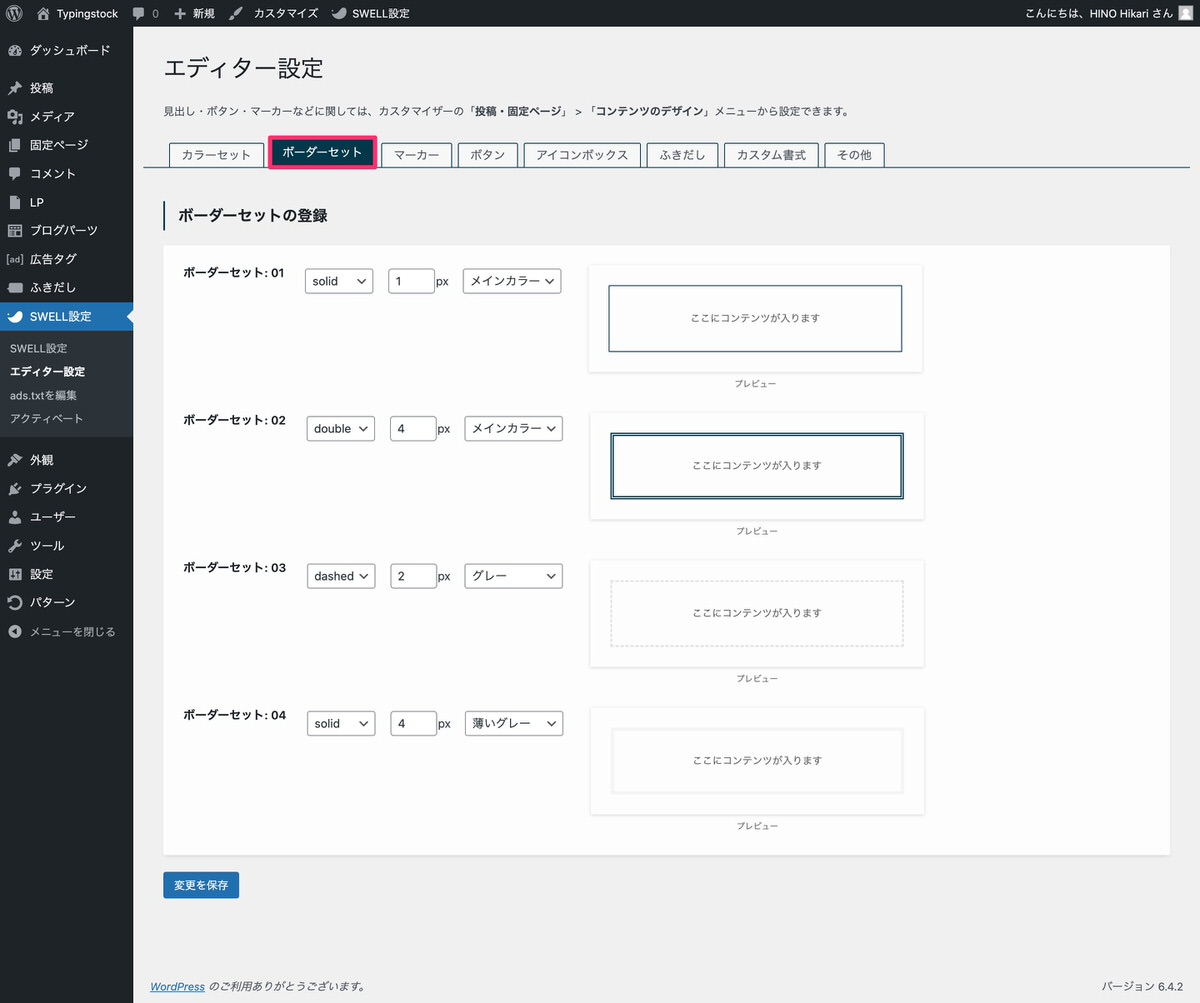
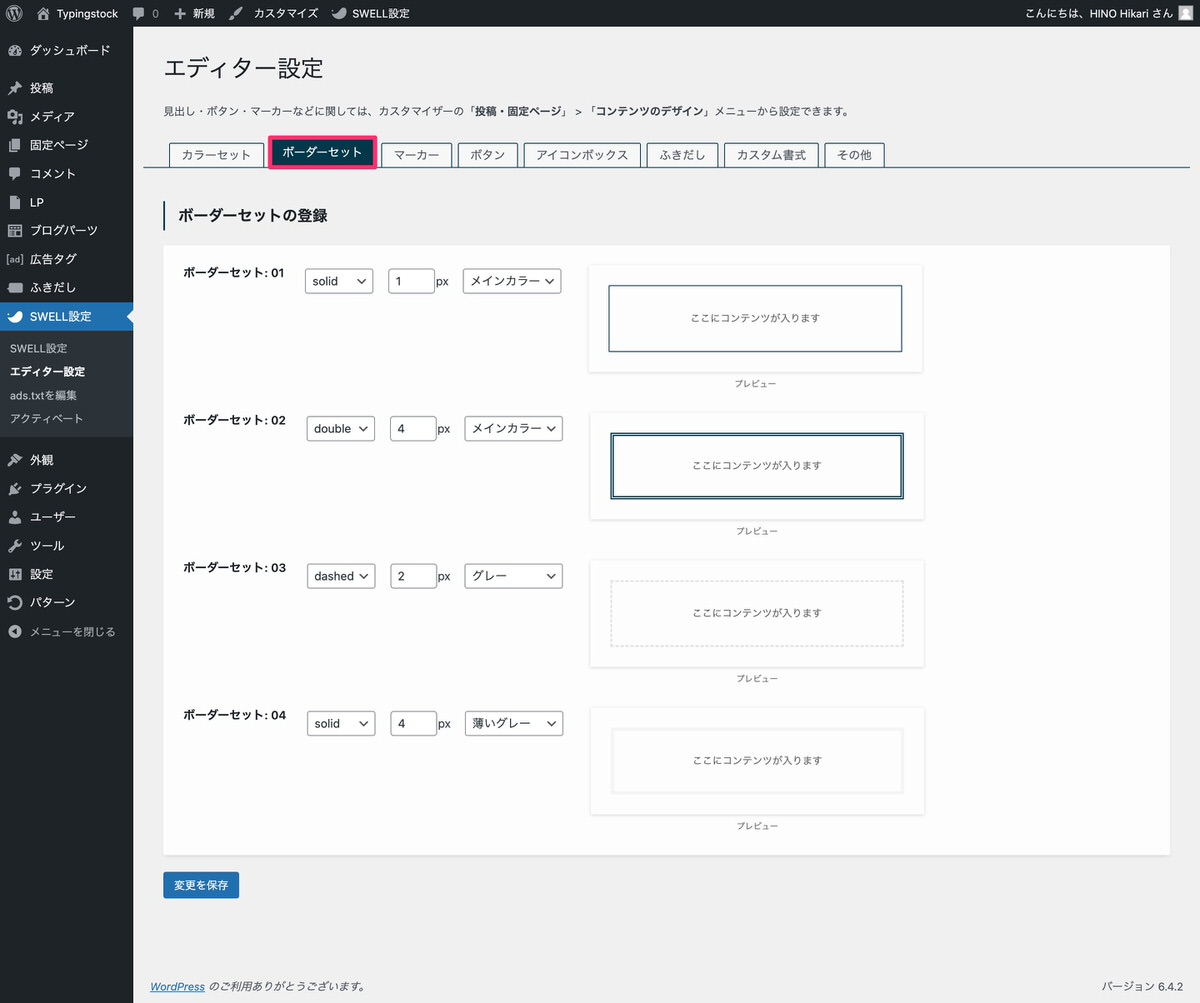
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


ボーダーセット
エディター設定の「ボーダーセット」タブからスタイルの変更が行えます。


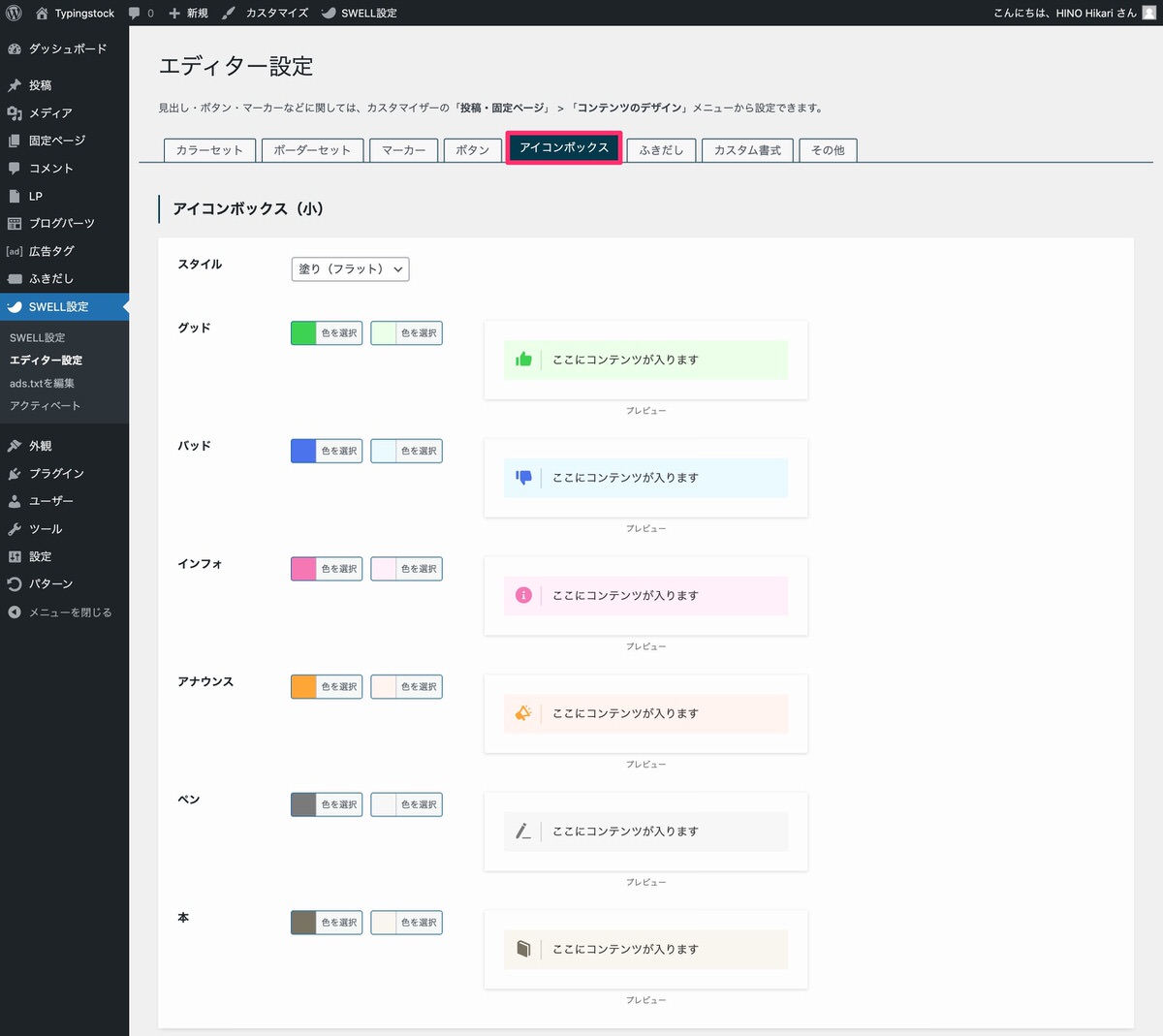
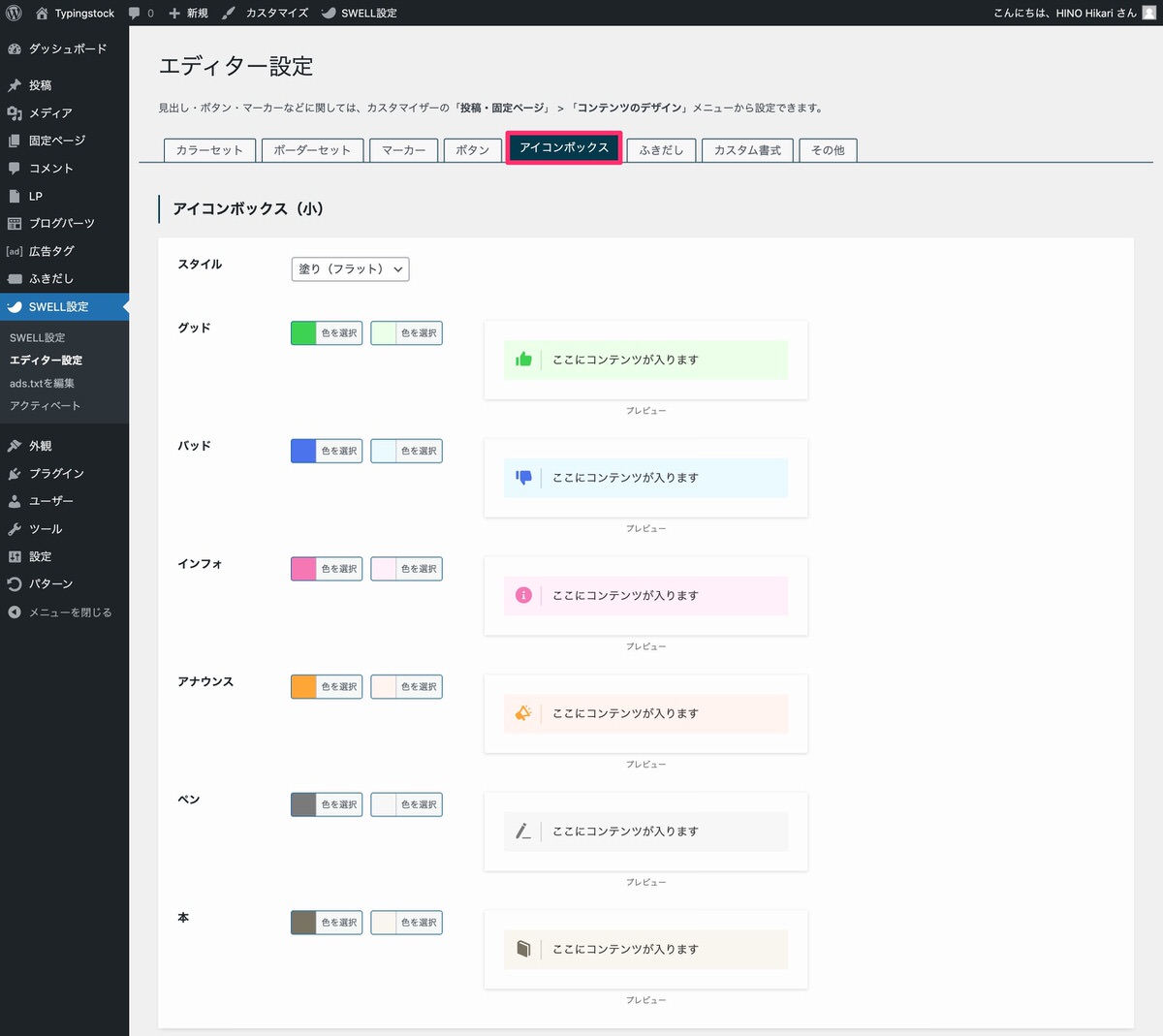
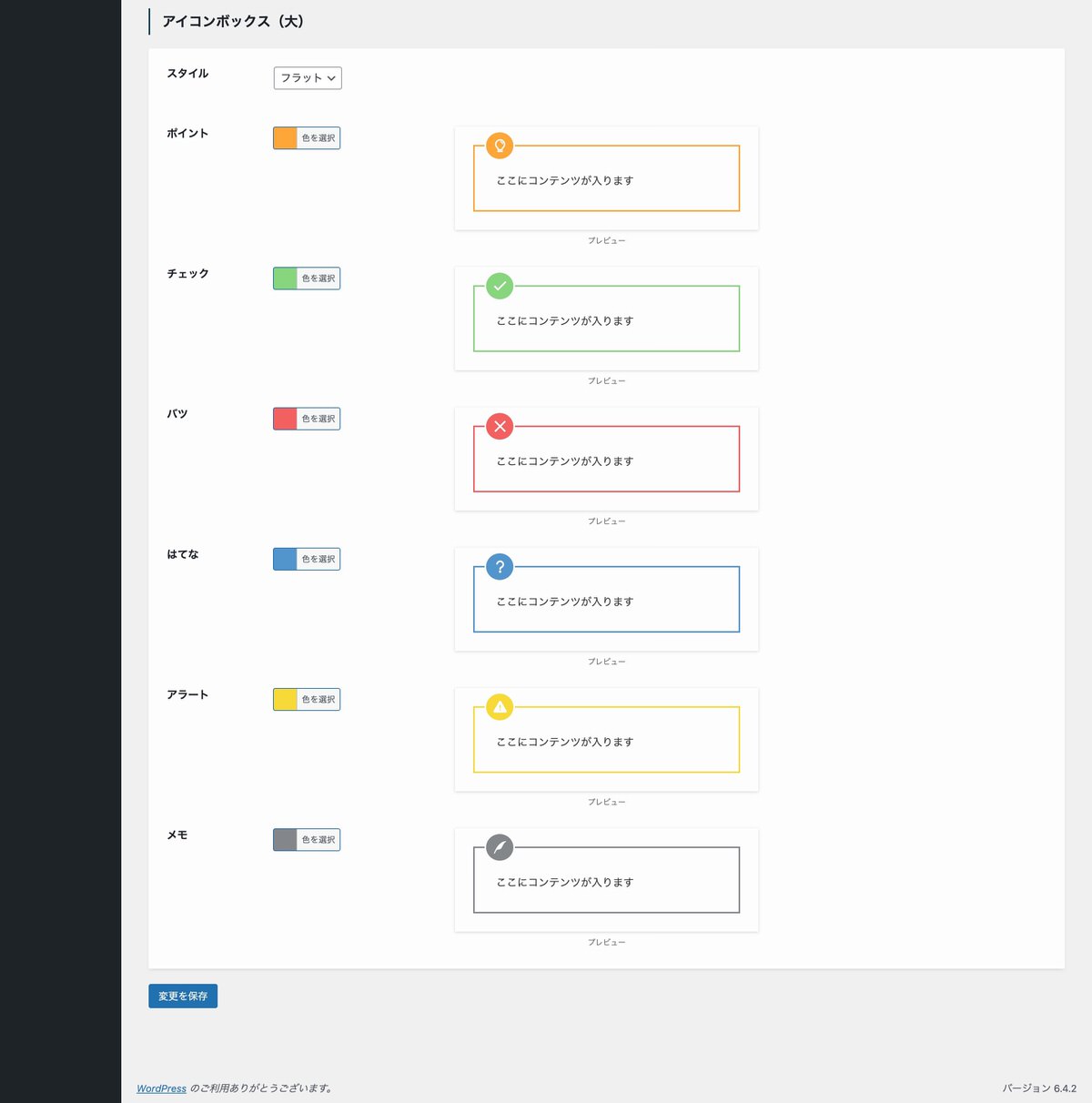
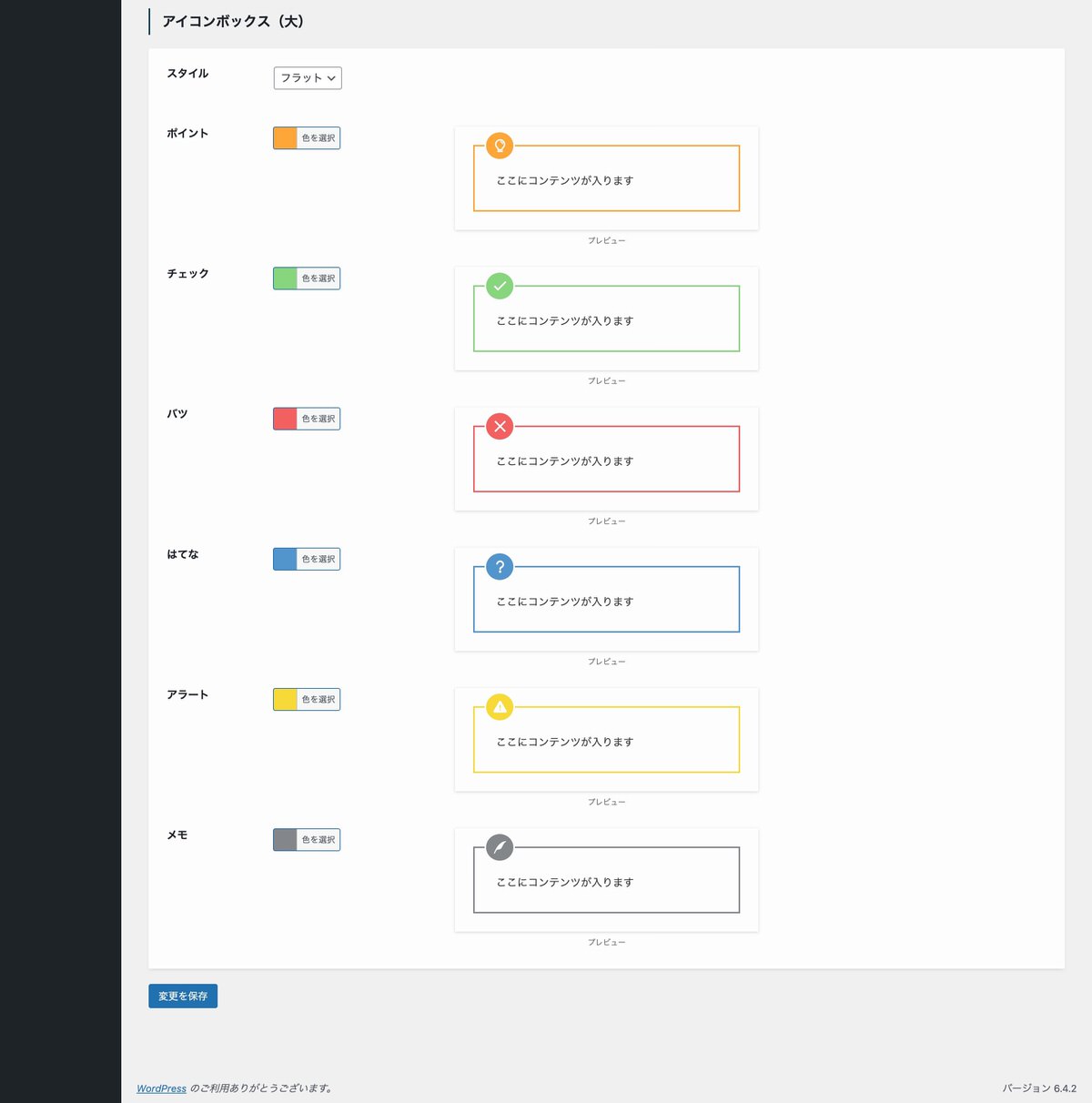
アイコンボックス
エディター設定の「アイコンボックス」タブからスタイルの変更が行えます。




今回は以上です。


この記事が気に入ったら
フォローしてね!