SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPress側で用意してくれている「コアブロック」に対してSWELL独自のスタイルを加えた引用のデザインサンプルやカスタマイズ方法、使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
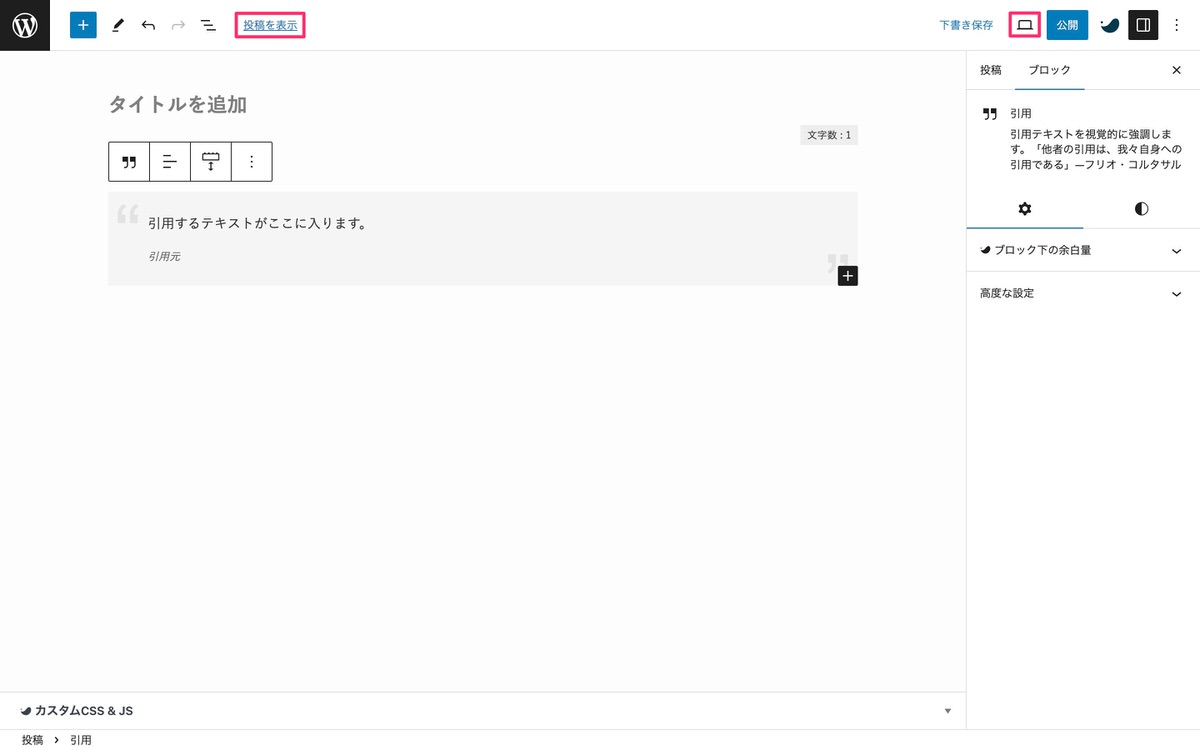
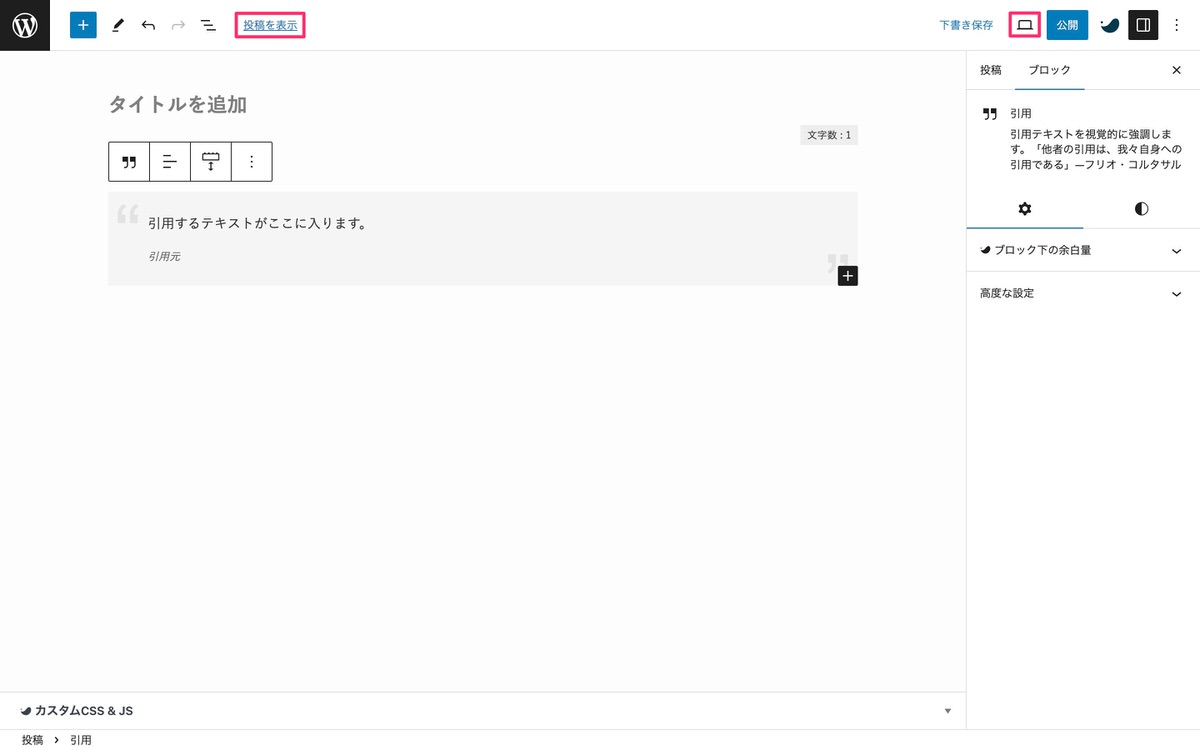
執筆画面から、「投稿を表示」または「 (プレビュー)」を選択します。


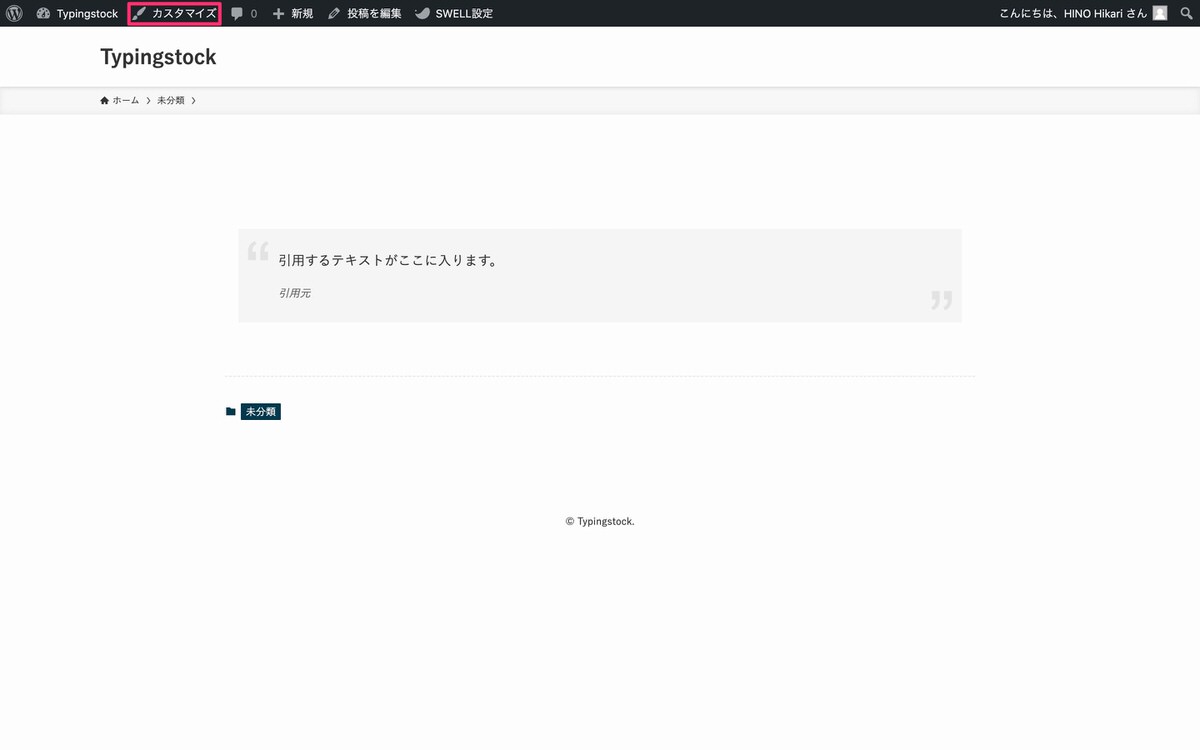
プレビューから、「カスタマイズ」を選択します。


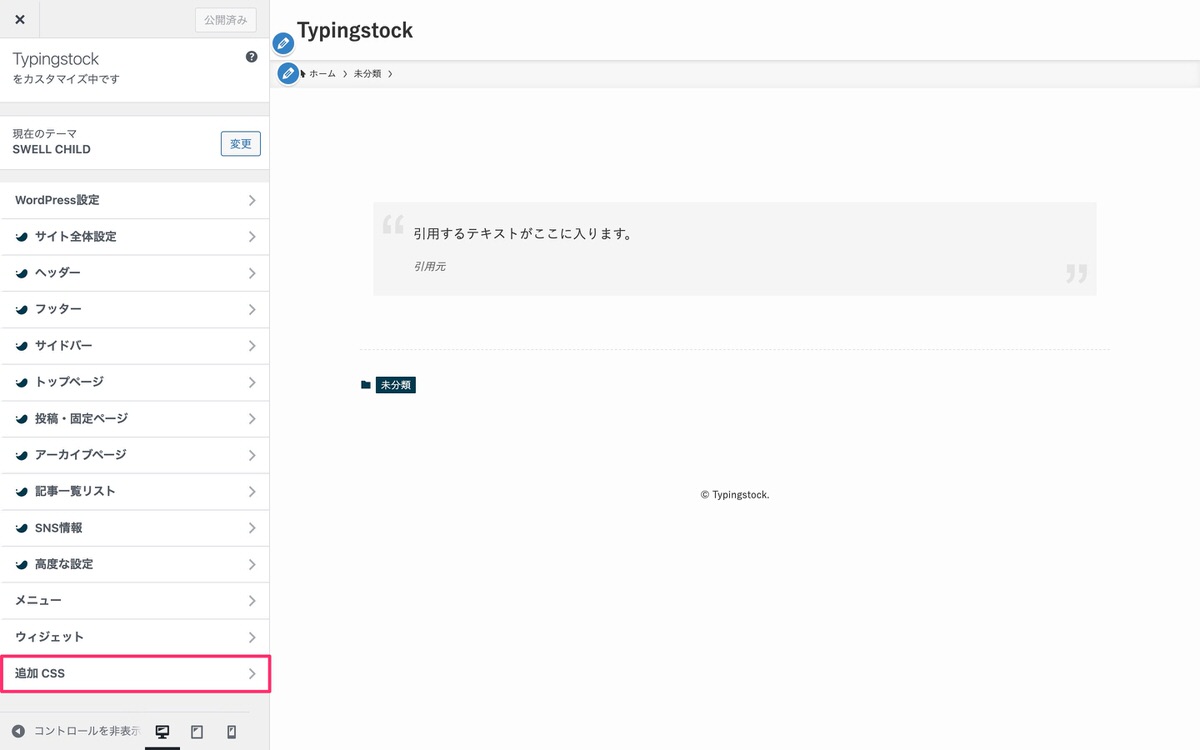
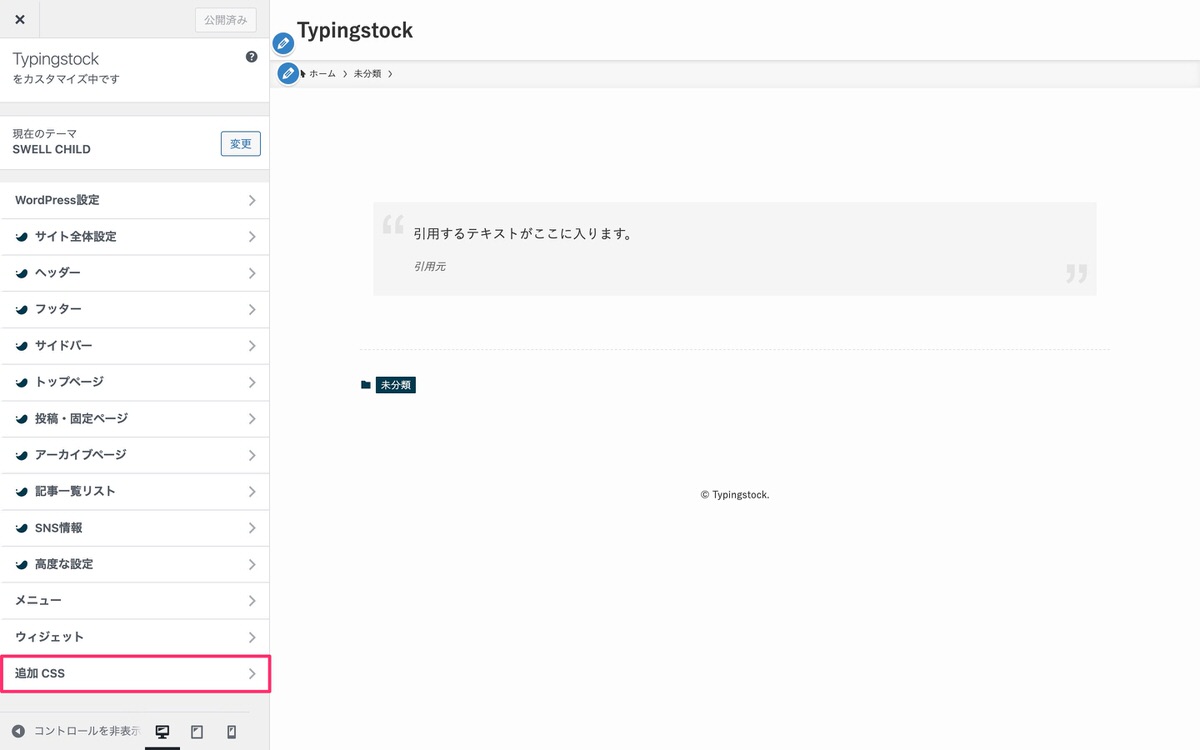
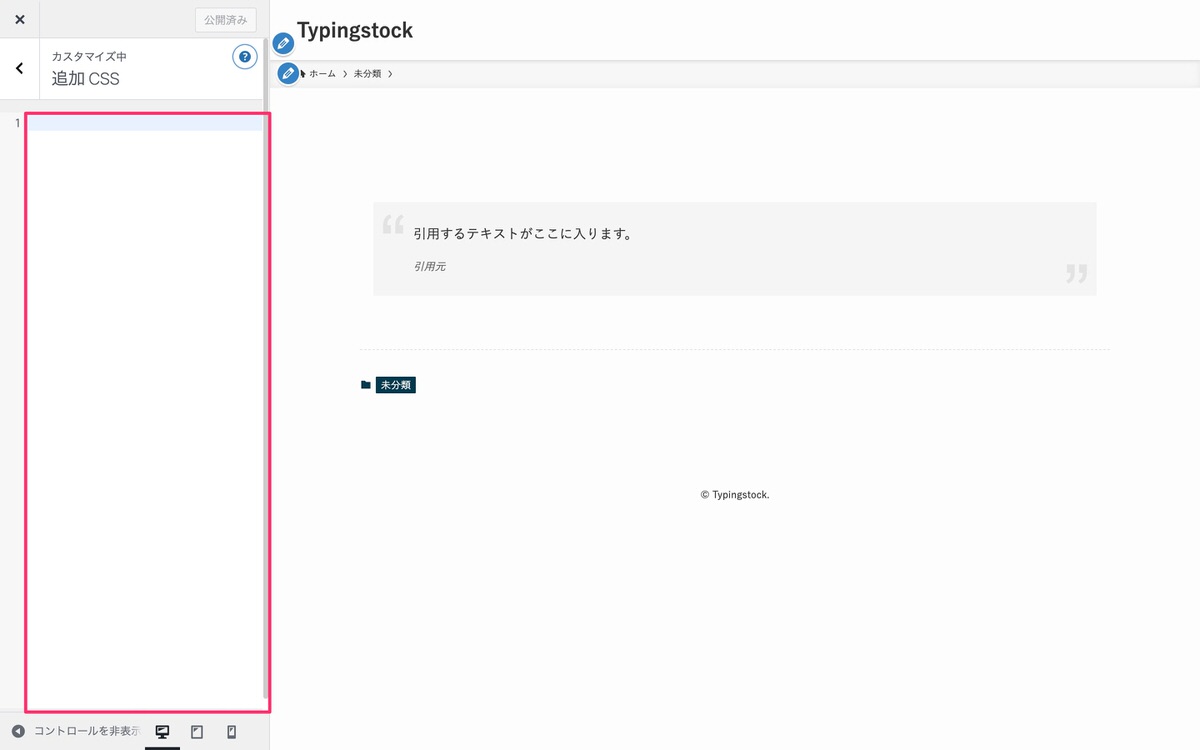
左サイドバーから、「追加CSS」を選択します。


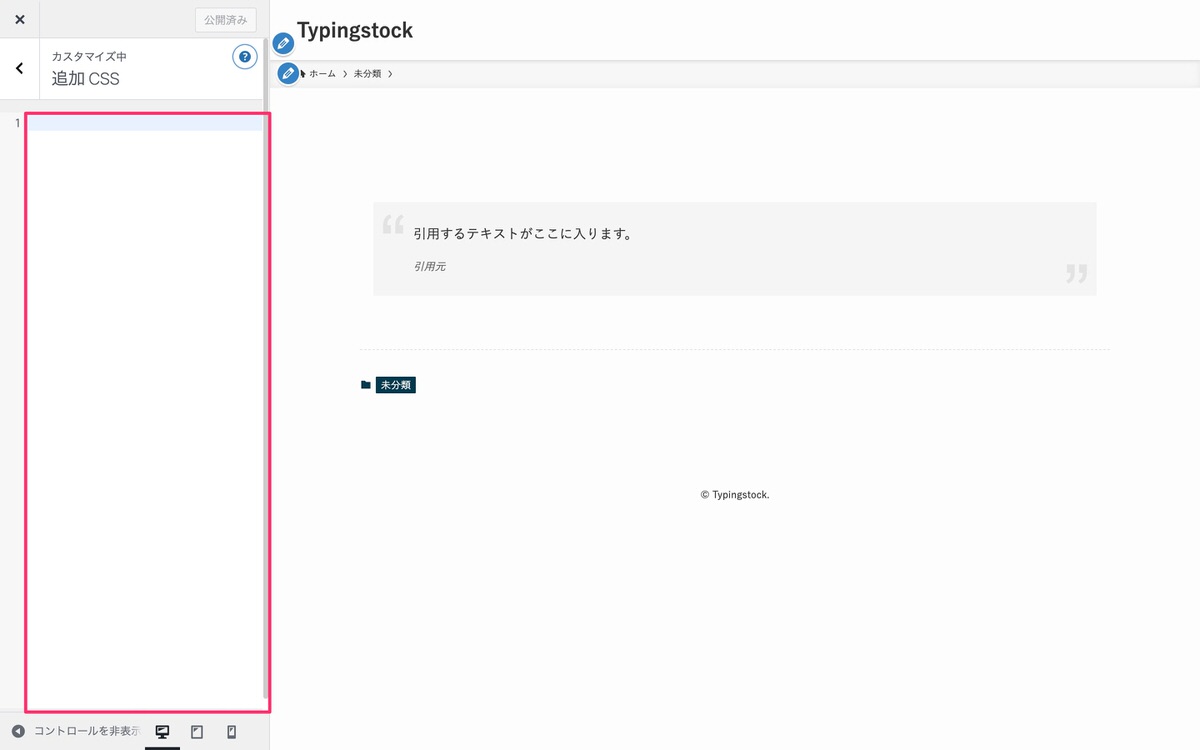
追加CSS(下記、赤枠内)にこれから紹介するコードをコピペすることでデザインをリアルタイムで確認することができます。


スタイル
以下の2つが用意されています。
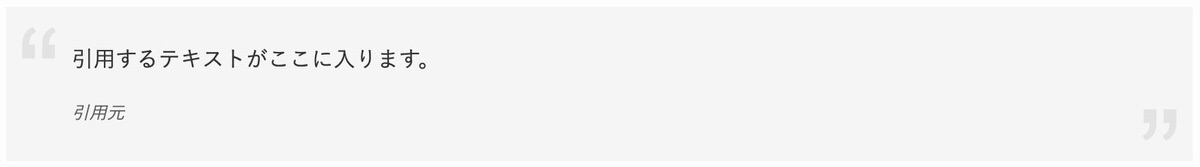
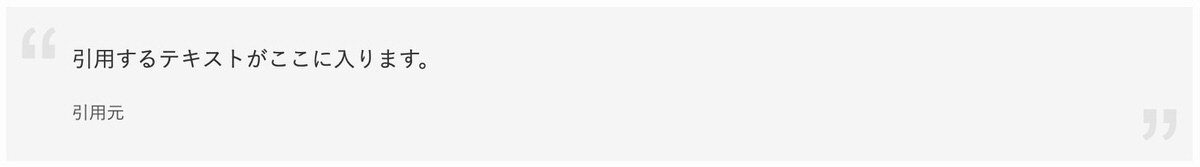
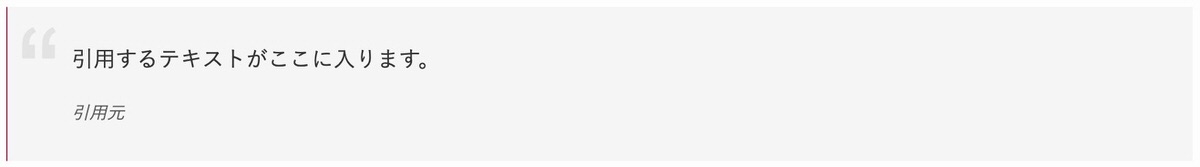
シンプル


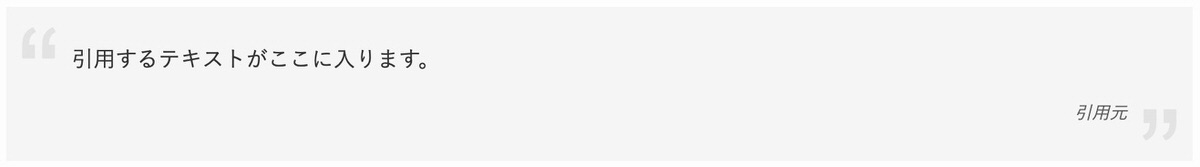
クオーテーションマーク表示


設定方法
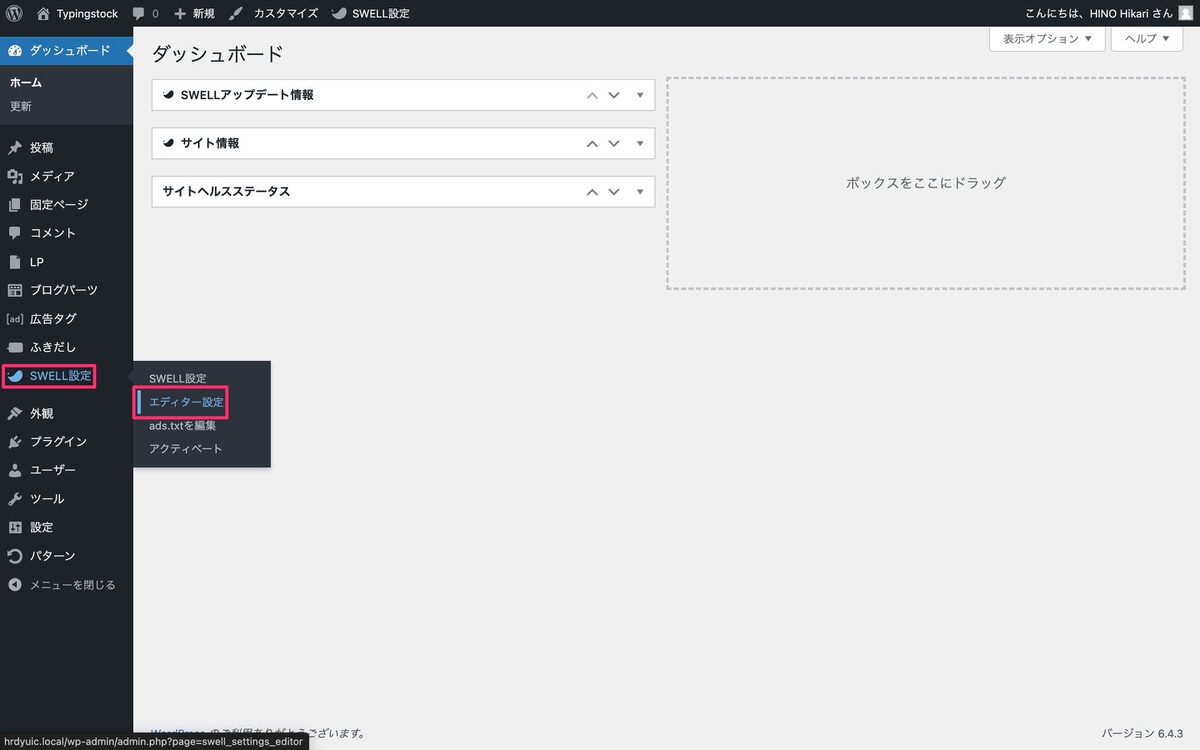
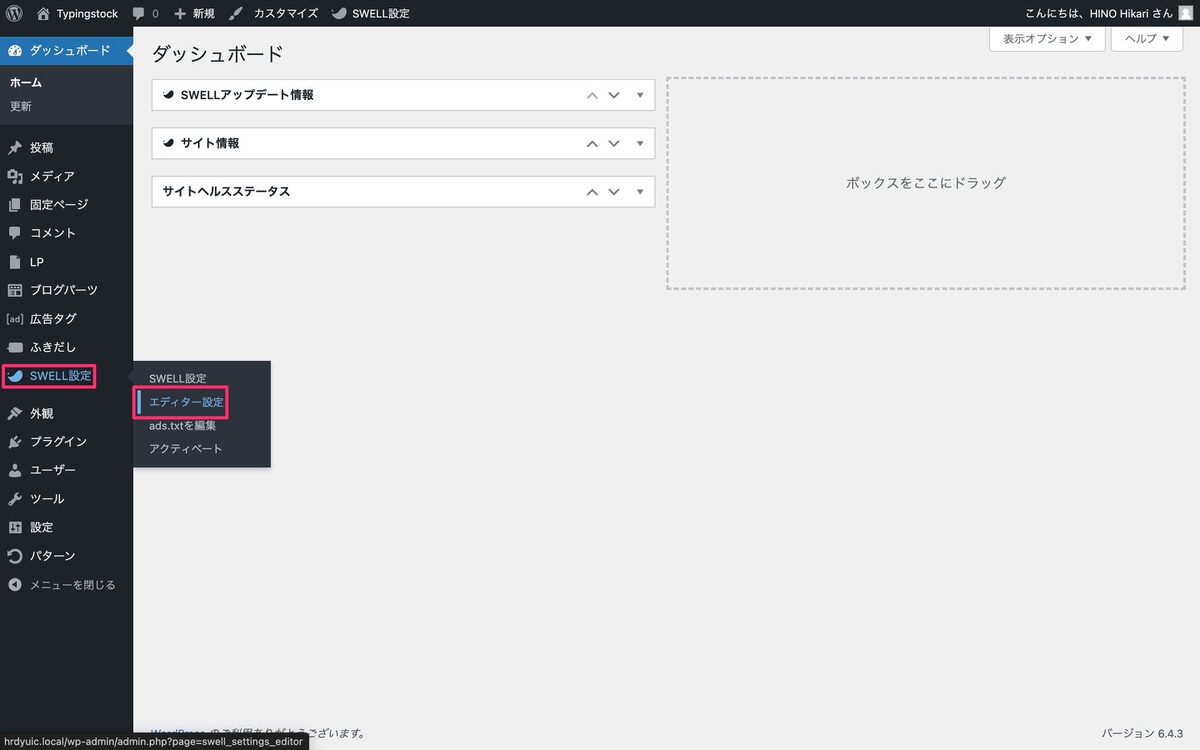
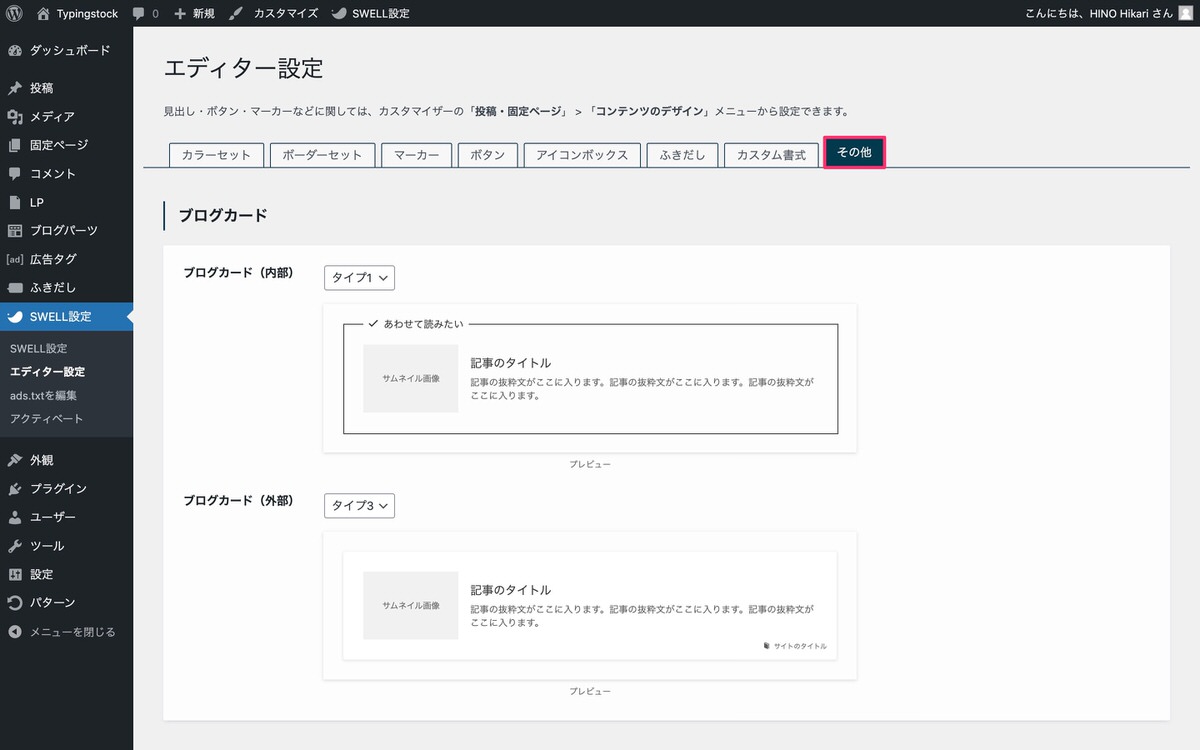
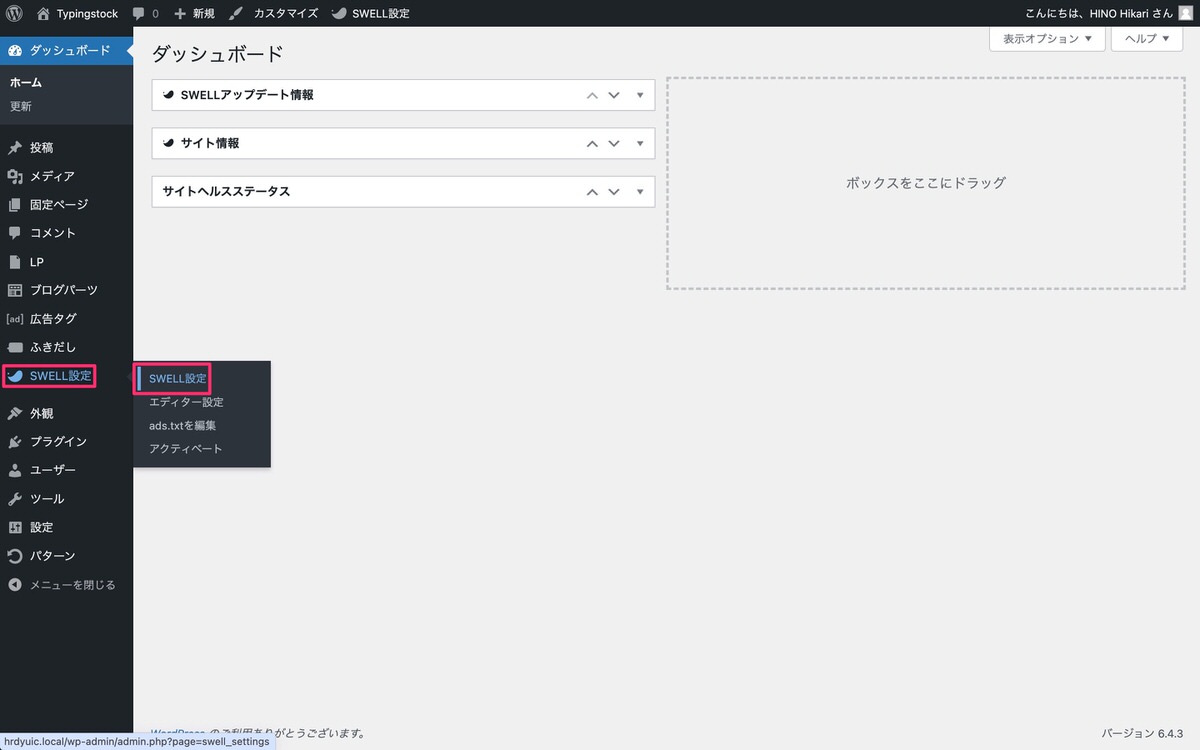
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


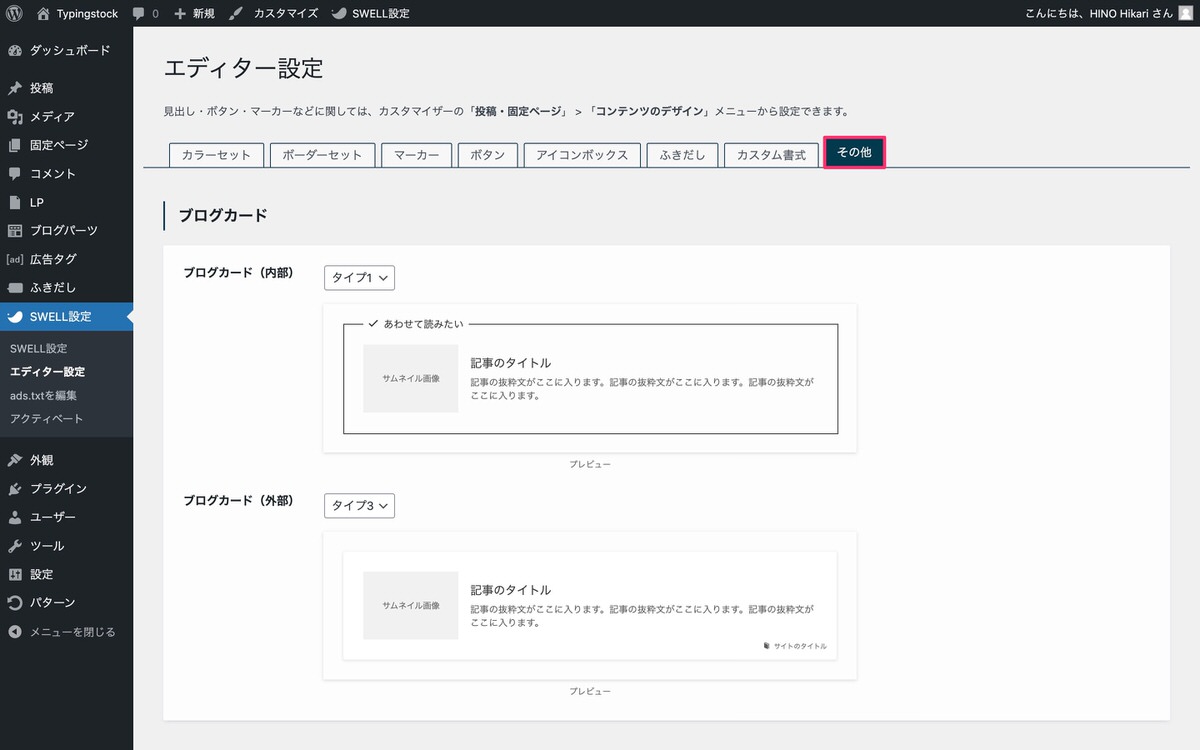
エディター設定から、「その他」を選択します。


その中に「引用」がありますので、そこからスタイルが選択できます。


※ 引用スタイルを「クオーテーションマーク表示」にしておきます。
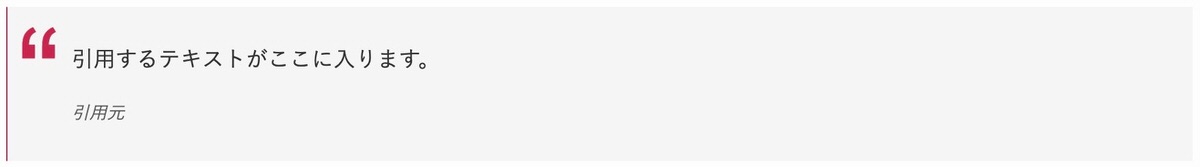
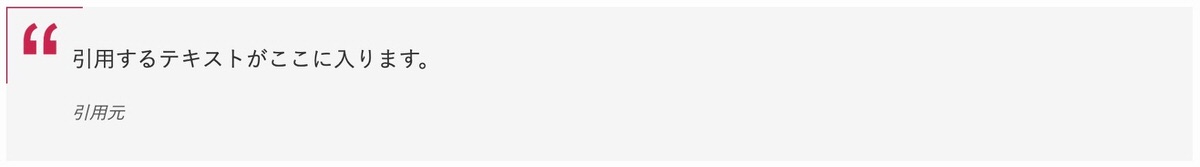
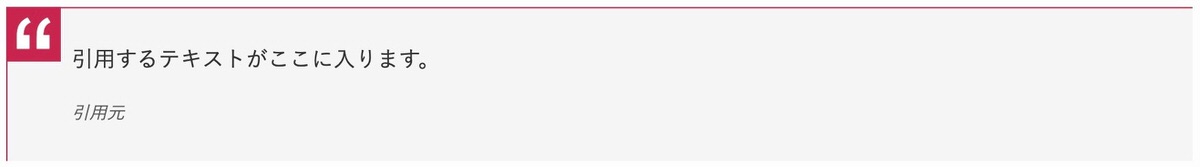
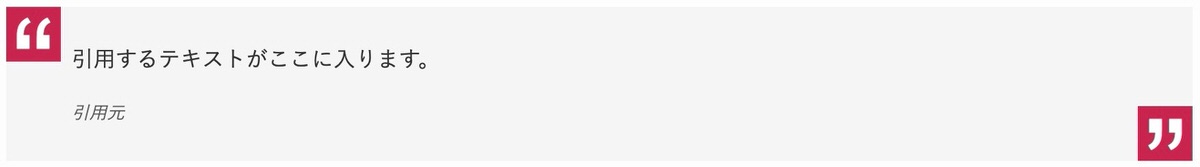
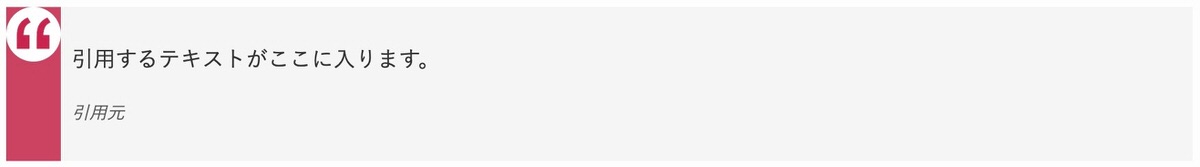
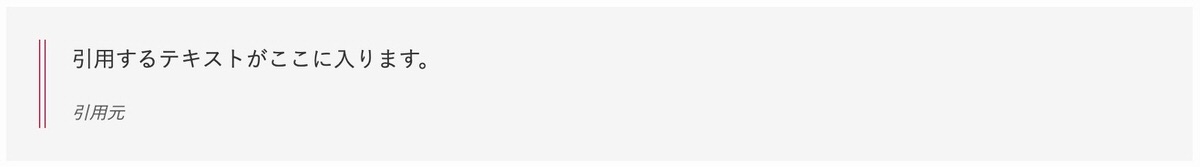
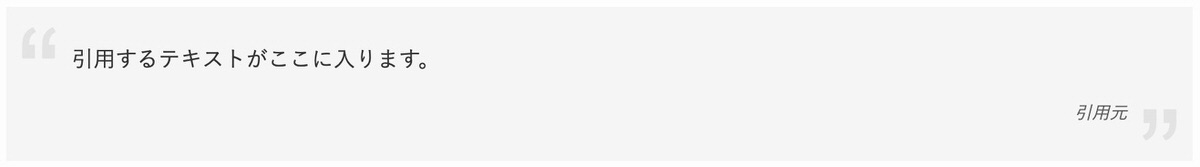
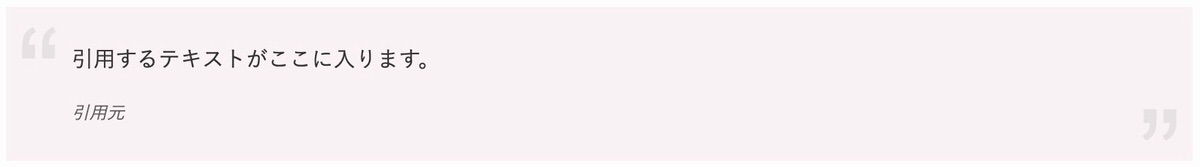
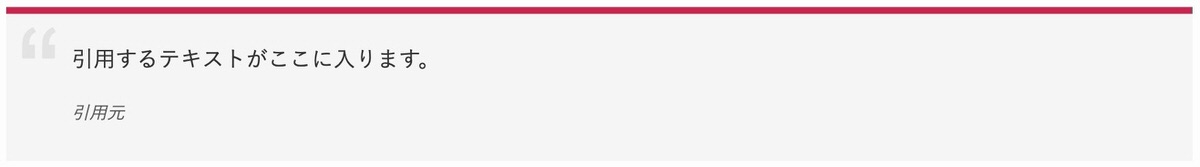
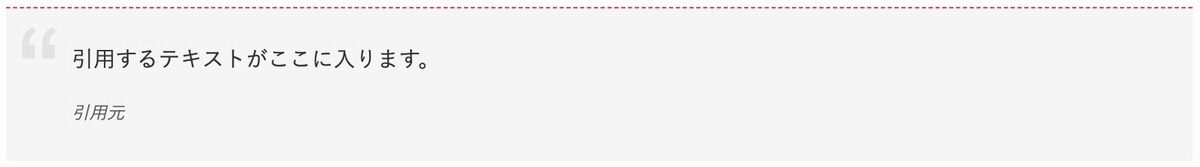
サンプル 1


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-left: solid 1px #c7254e;
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 5px;
}
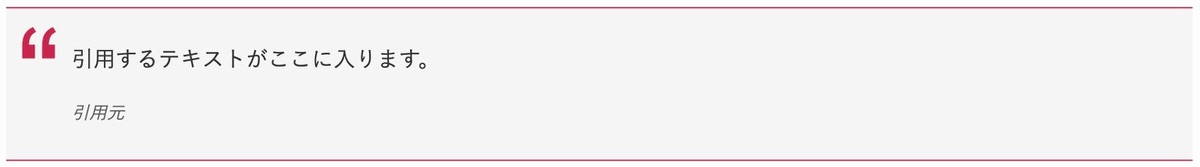
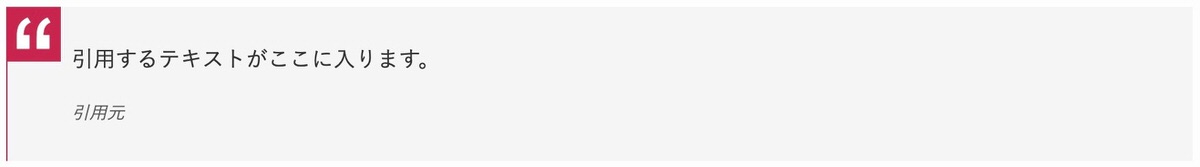
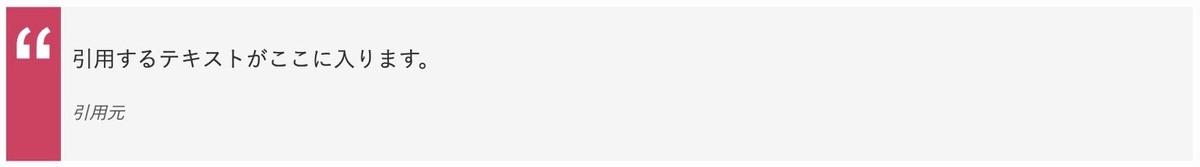
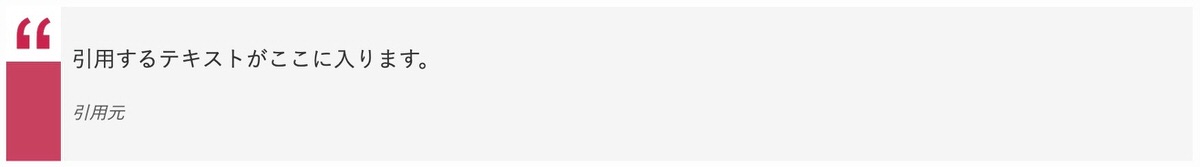
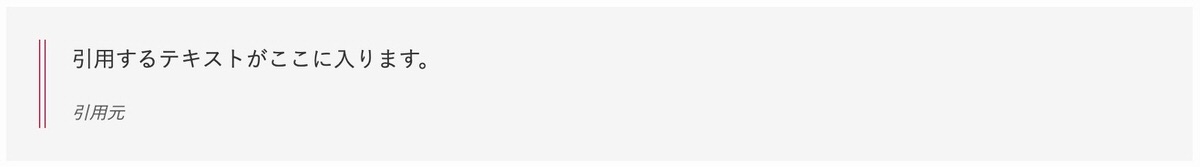
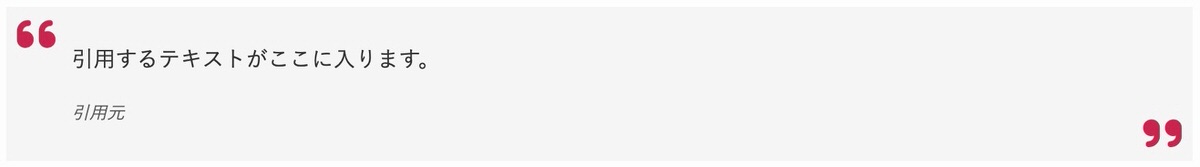
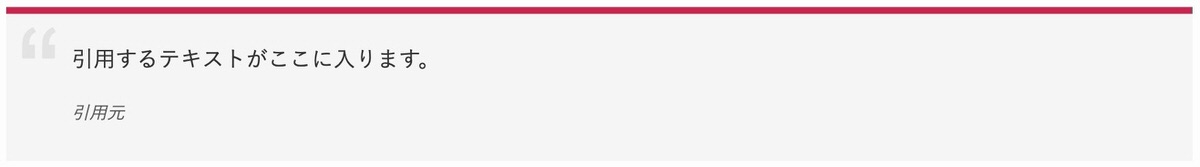
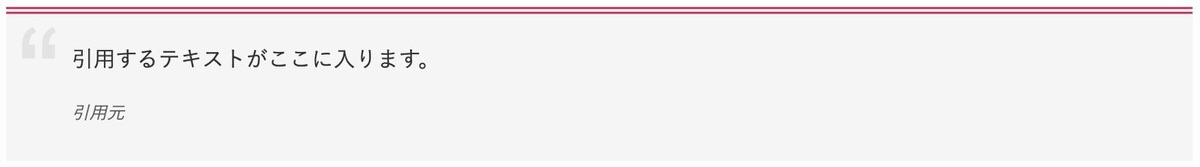
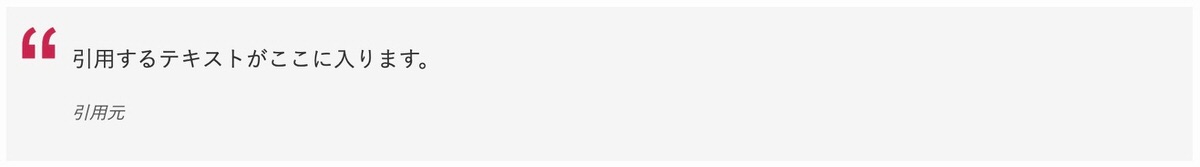
サンプル 2


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-left: solid 1px #c7254e;
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
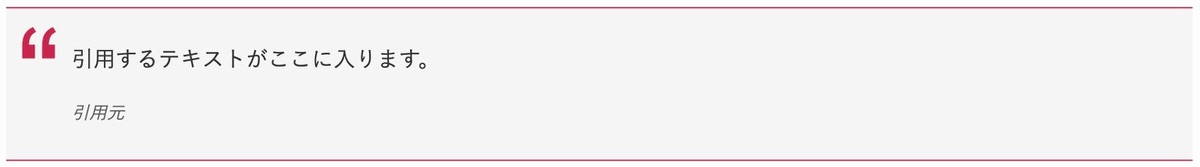
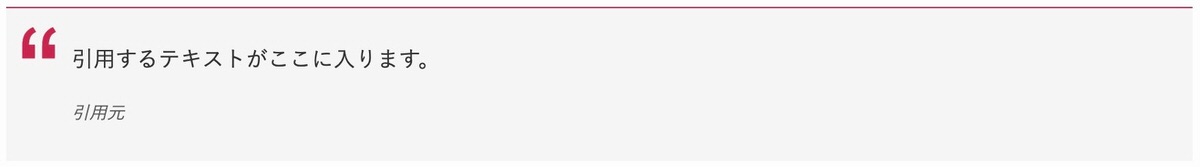
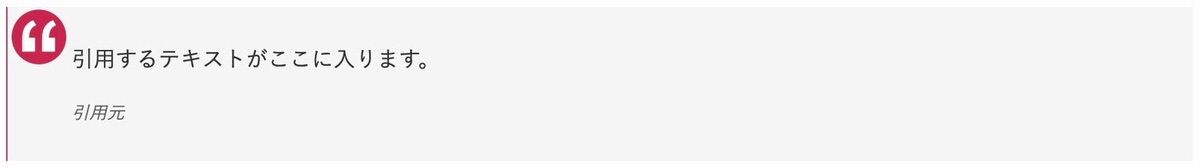
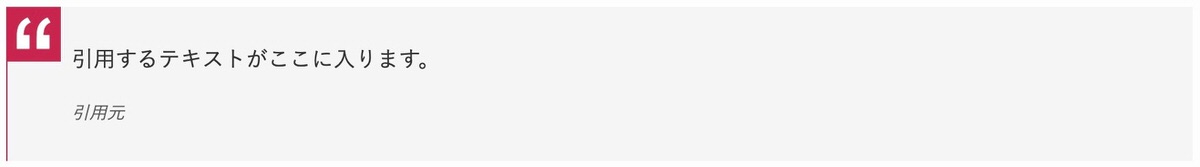
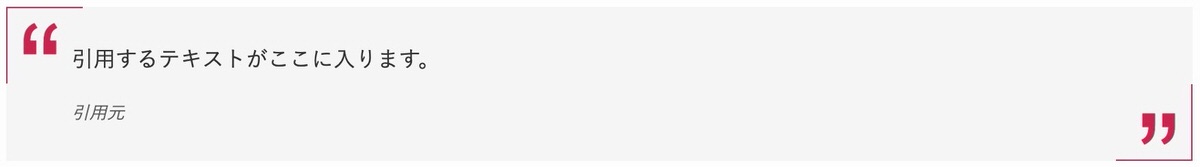
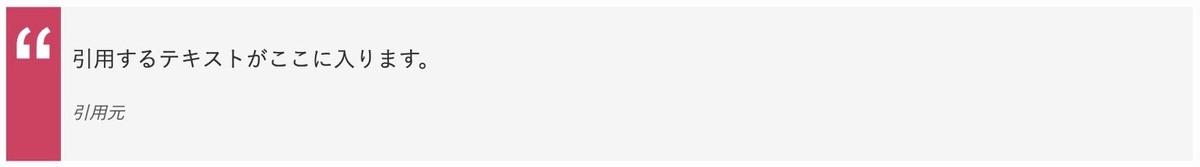
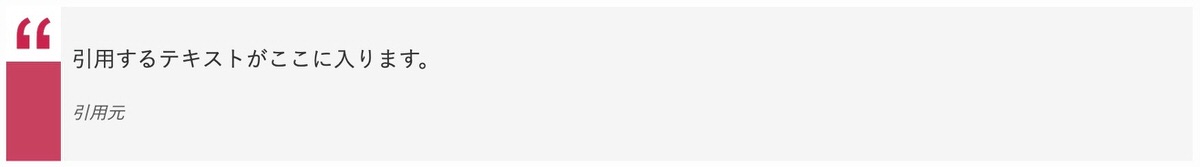
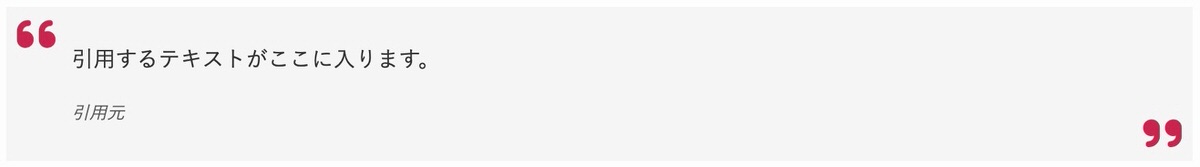
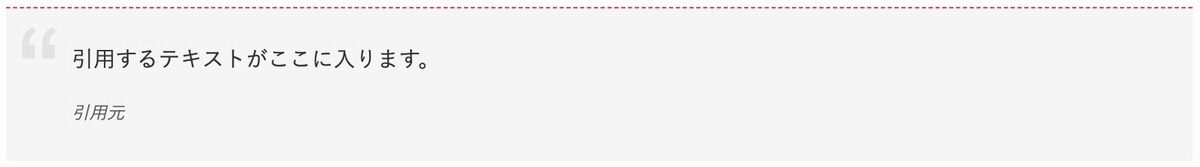
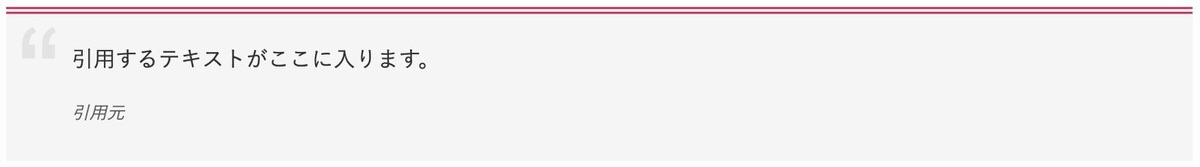
サンプル 3


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 5px;
}
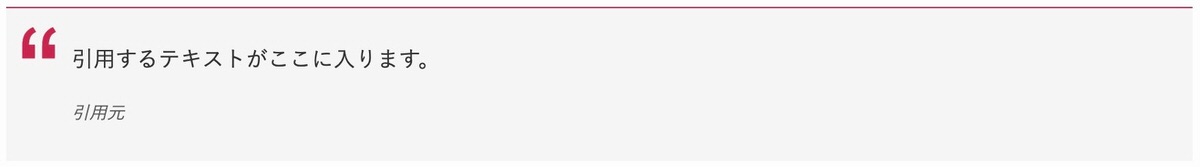
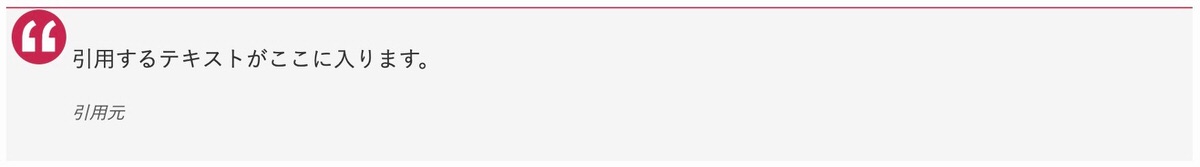
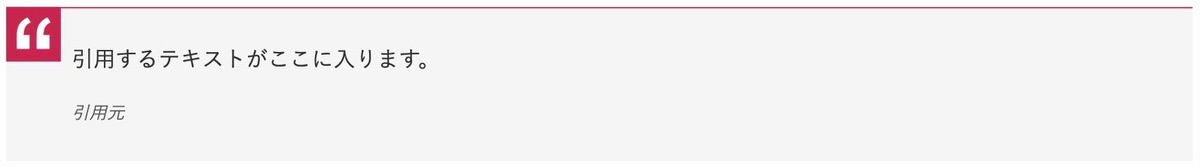
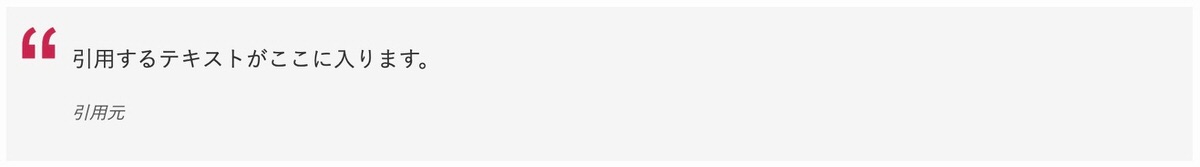
サンプル 4


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
border-top: solid 1px #c7254e;
content: "";
display: block;
height: 5px;
left: 0;
top: 0;
width: 100%;
}
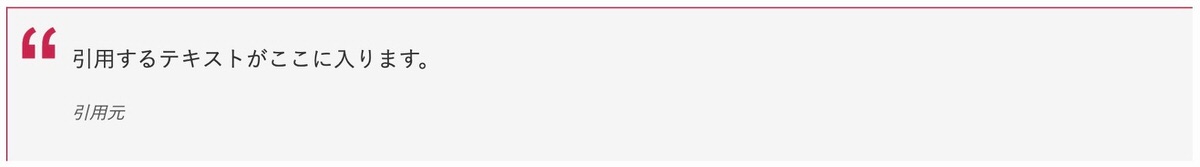
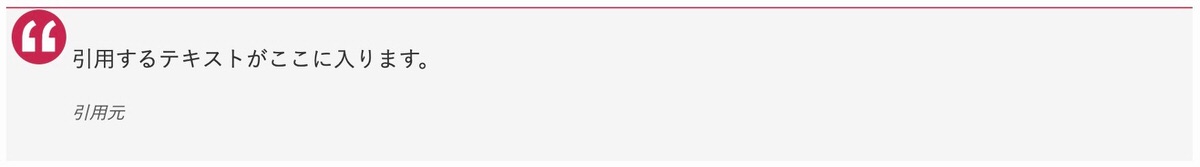
サンプル 5


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
border-top: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
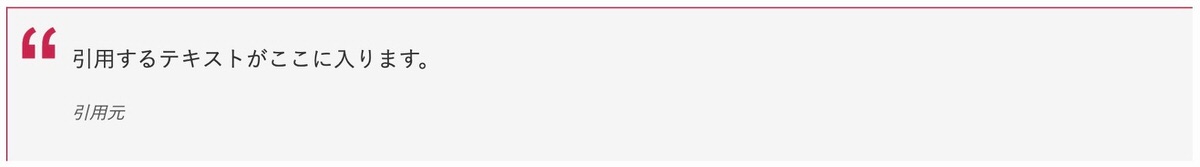
サンプル 6


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
content: "";
display: block;
height: 5px;
left: 0;
top: 0;
width: 100%;
}
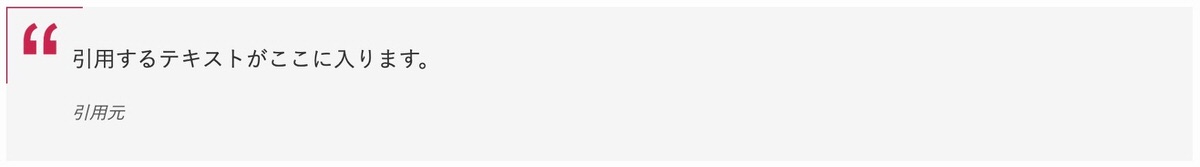
サンプル 7


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
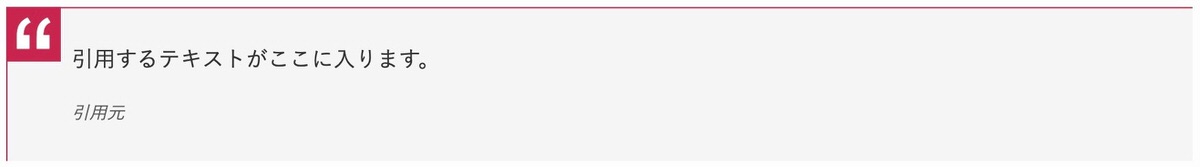
サンプル 8


.post_content blockquote::before {
border-left: solid 1px #c7254e;
border-top: solid 1px #c7254e;
color: #c7254e;
height: 56px;
padding-left: 8px;
width: 56px;
}
.post_content blockquote::before {
left: 0;
top: 0;
}
.post_content blockquote::after {
display: none;
}
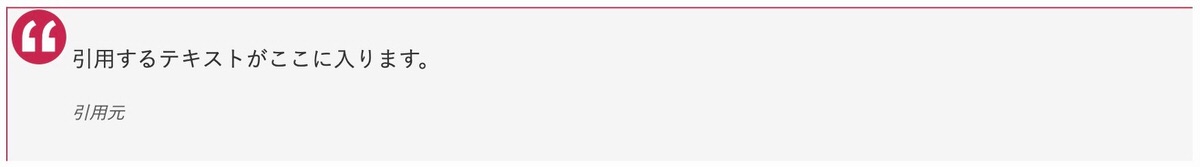
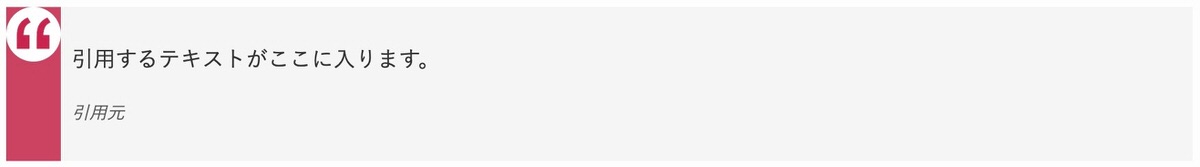
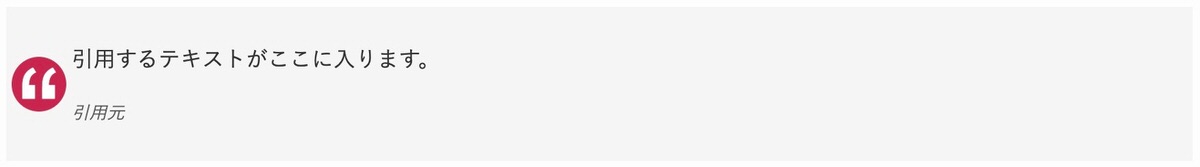
サンプル 9


.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
text-align: center;
height: 40px;
left: 4px;
line-height: 90px;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
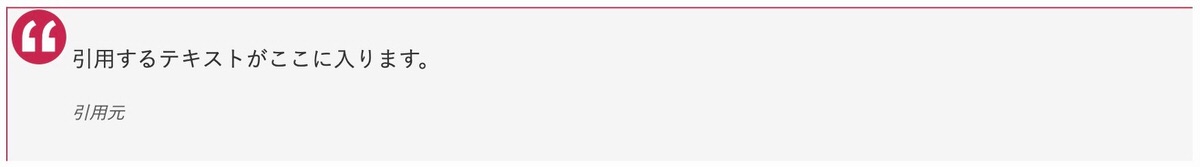
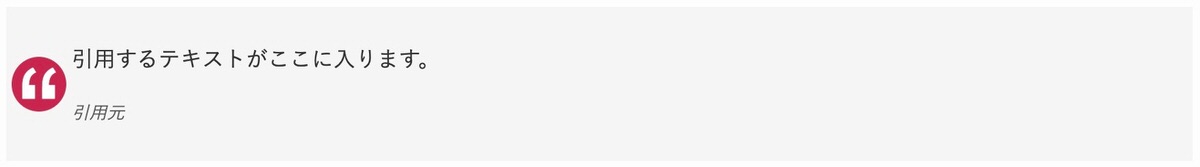
サンプル 10


.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
text-align: center;
height: 40px;
left: 4px;
line-height: 90px;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
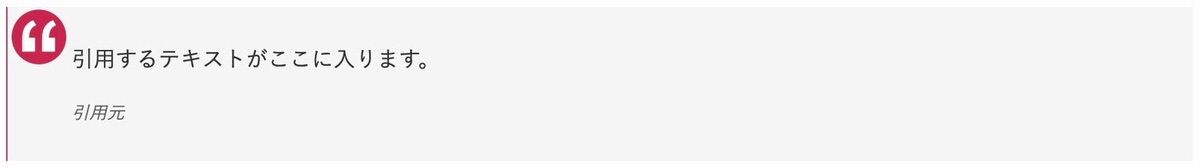
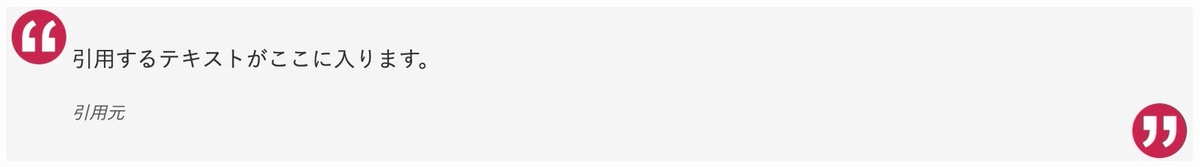
サンプル 11


.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
text-align: center;
height: 40px;
left: 4px;
line-height: 90px;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
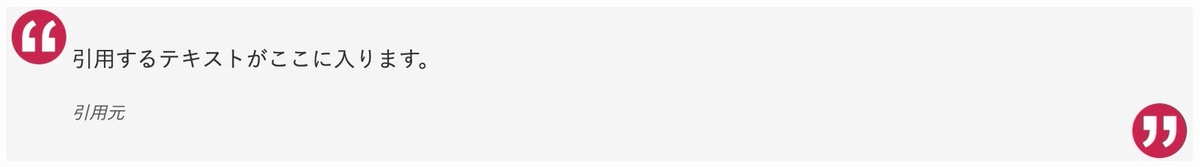
サンプル 12


.post_content blockquote::before {
background: #c7254e;
color: #ffffff;
height: 40px;
left: 0px;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 13


.post_content blockquote::before {
background: #c7254e;
color: #ffffff;
height: 40px;
left: 0px;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
border-right: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 14


.post_content blockquote::before {
background: #c7254e;
color: #ffffff;
height: 40px;
left: 0px;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
border-bottom: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 15


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
display: none;
}
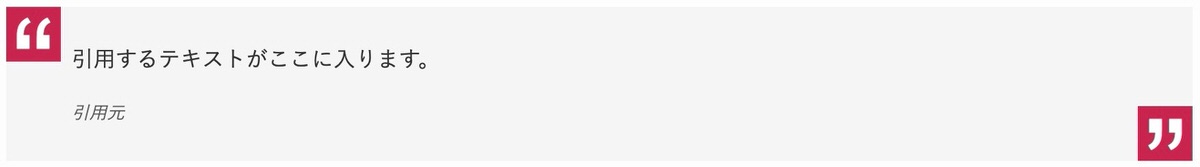
サンプル 16


.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
border: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 17


.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
text-align: center;
height: 40px;
left: 4px;
line-height: 90px;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
border: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 18


.post_content blockquote::before {
background: #c7254e;
color: #ffffff;
top: 0;
text-align: center;
height: 40px;
left: 0;
line-height: 90px;
width: 40px;
}
.post_content blockquote::after {
border: solid 1px #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 100%;
}
サンプル 19


.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
height: 40px;
left: 4px;
line-height: 90px;
text-align: center;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
display: none;
}
サンプル 20


.post_content blockquote::before {
background: #c7254e;
color: #ffffff;
top: 0;
text-align: center;
height: 40px;
left: 0;
line-height: 90px;
width: 40px;
}
.post_content blockquote::after {
display: none;
}
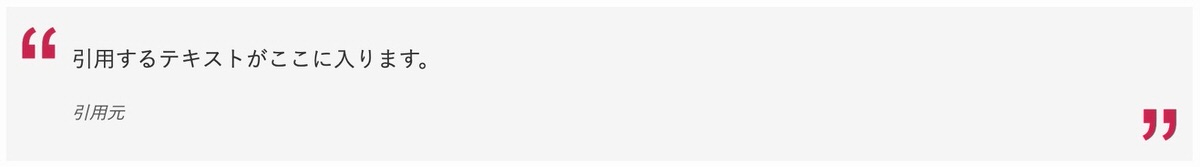
サンプル 21


.post_content blockquote::before, .post_content blockquote::after {
border-left: solid 1px #c7254e;
border-top: solid 1px #c7254e;
color: #c7254e;
height: 56px;
padding-left: 8px;
width: 56px;
}
.post_content blockquote::before {
left: 0;
top: 0;
}
.post_content blockquote::after {
bottom: 0;
right: 0;
}
サンプル 22


.post_content blockquote::before, .post_content blockquote::after {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
height: 40px;
line-height: 90px;
text-align: center;
width: 40px;
}
.post_content blockquote::before {
left: 4px;
top: 2px;
}
.post_content blockquote::after {
bottom: 2px;
right: 4px;
}
サンプル 23


.post_content blockquote::before, .post_content blockquote::after {
background: #c7254e;
color: #ffffff;
height: 40px;
line-height: 90px;
text-align: center;
width: 40px;
}
.post_content blockquote::before {
left: 0;
top: 0;
}
.post_content blockquote::after {
right: 0;
bottom: 0;
}
サンプル 24


.post_content blockquote::before {
color: #ffffff;
left: 4px;
}
.post_content blockquote::after {
background: #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 40px;
z-index: -1;
}
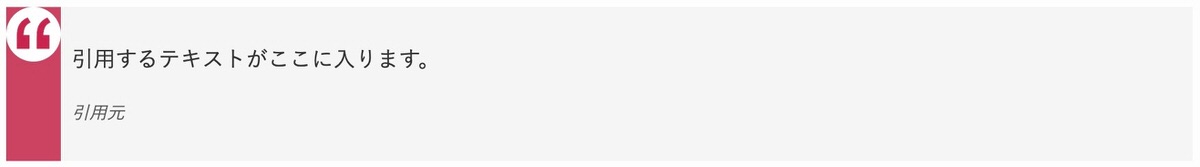
サンプル 25


.post_content blockquote::before {
background: #ffffff;
border-radius: 50%;
color: #c7254e;
height: 40px;
left: 0;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
background: #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 40px;
z-index: -1;
}
サンプル 26


.post_content blockquote::before {
background: #ffffff;
color: #c7254e;
height: 40px;
left: 0;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
background: #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 40px;
z-index: -1;
}
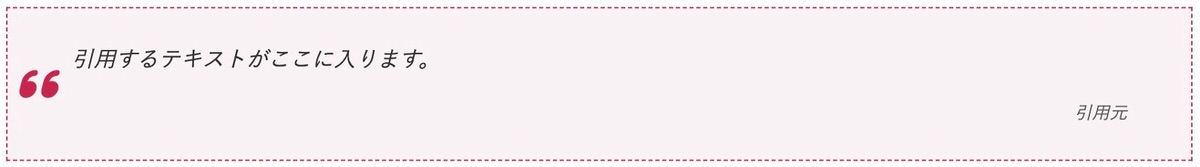
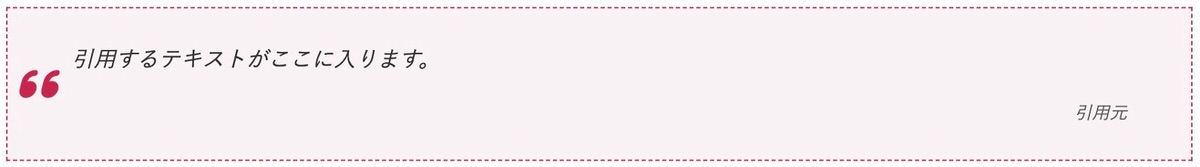
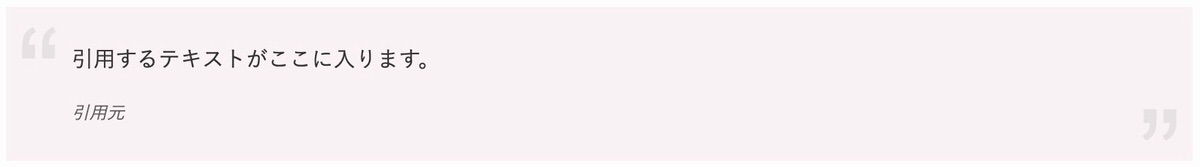
これから紹介するカスタマイズ方法を組み合わせることで以下のような引用デザインにすることもできます。
以下を組み合わせて引用ブロックを作成しました。


※ まずはスタイルを「シンプル」にします。


.post_content blockquote::before {
border-left: solid 1px #c7254e;
border-right: solid 1px #c7254e;
}
※ ここから先のカスタマイズはスタイルを「クオーテーションマークを表示」にします。


.post_content blockquote::before, .post_content blockquote::after {
color: #c7254e;
}
※ 分かりやすいようにクオーテーションマークに色を付けています。


.post_content blockquote::before, .post_content blockquote::after {
color: #c7254e;
font-style: italic;
}


.post_content blockquote::after {
display: none;
}


.post_content blockquote p {
font-style: italic;
}


.post_content blockquote cite {
font-style:normal;
}


.post_content blockquote cite {
text-align: right;
}


.post_content blockquote {
background: #f9f2f4;
}
※ 分かりやすいようにクオーテーションマークに色を付けています。


.post_content blockquote::before, .post_content blockquote::after {
color: #c7254e;
content: "\f10d";
font-family: "Font Awesome 6 free";
font-size: 2em;
font-weight: 600;
}
※ Font Awesomeを使うには設定が必要ですので以下を参考にして下さい。
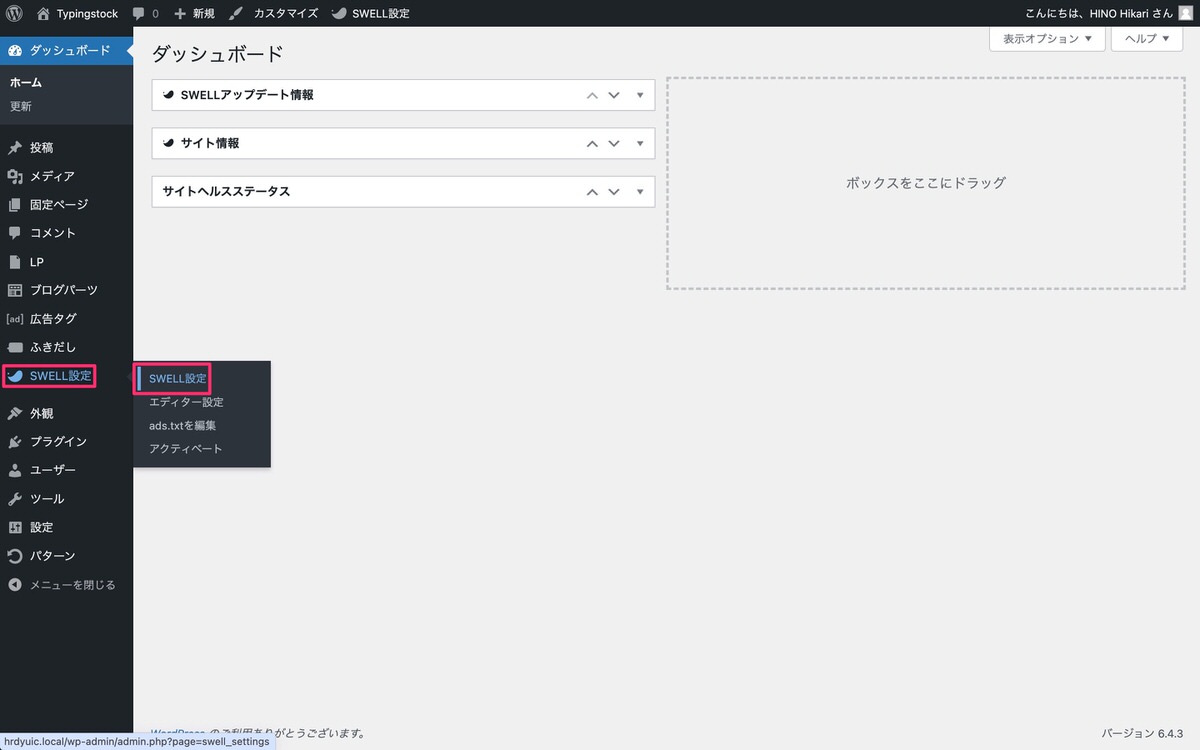
管理画面メニューから、「SWELL設定」>「SWELL設定」を選択します。


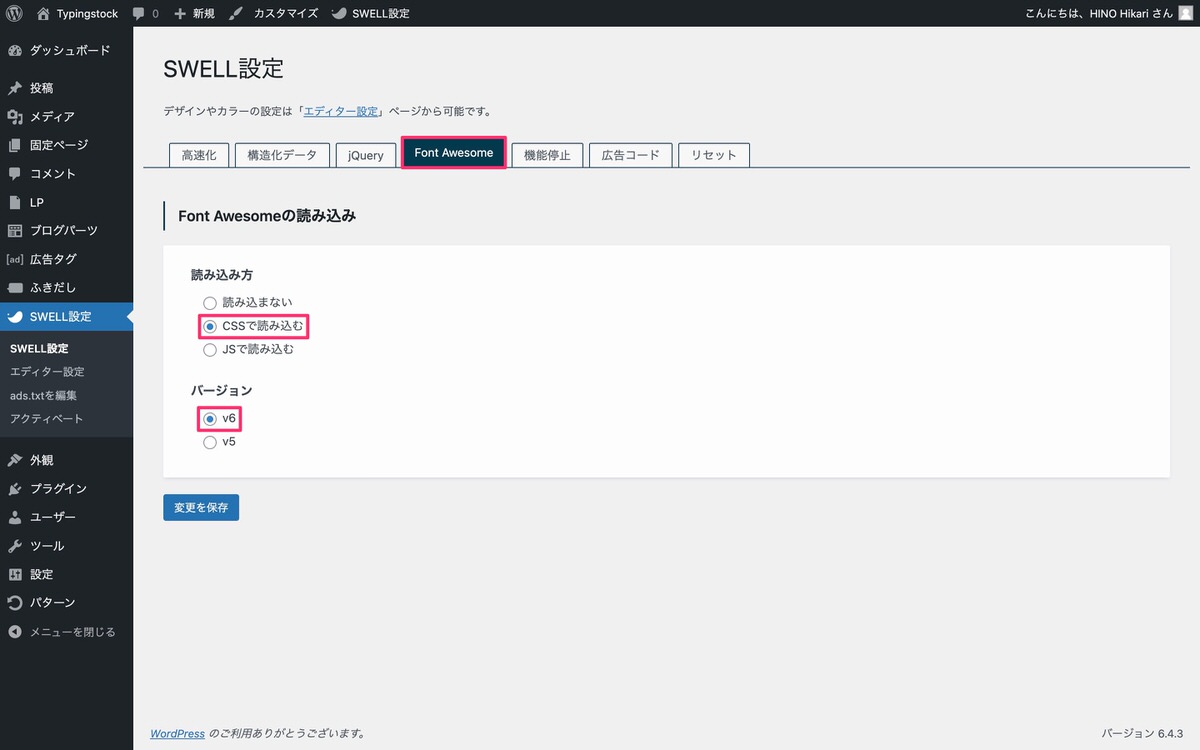
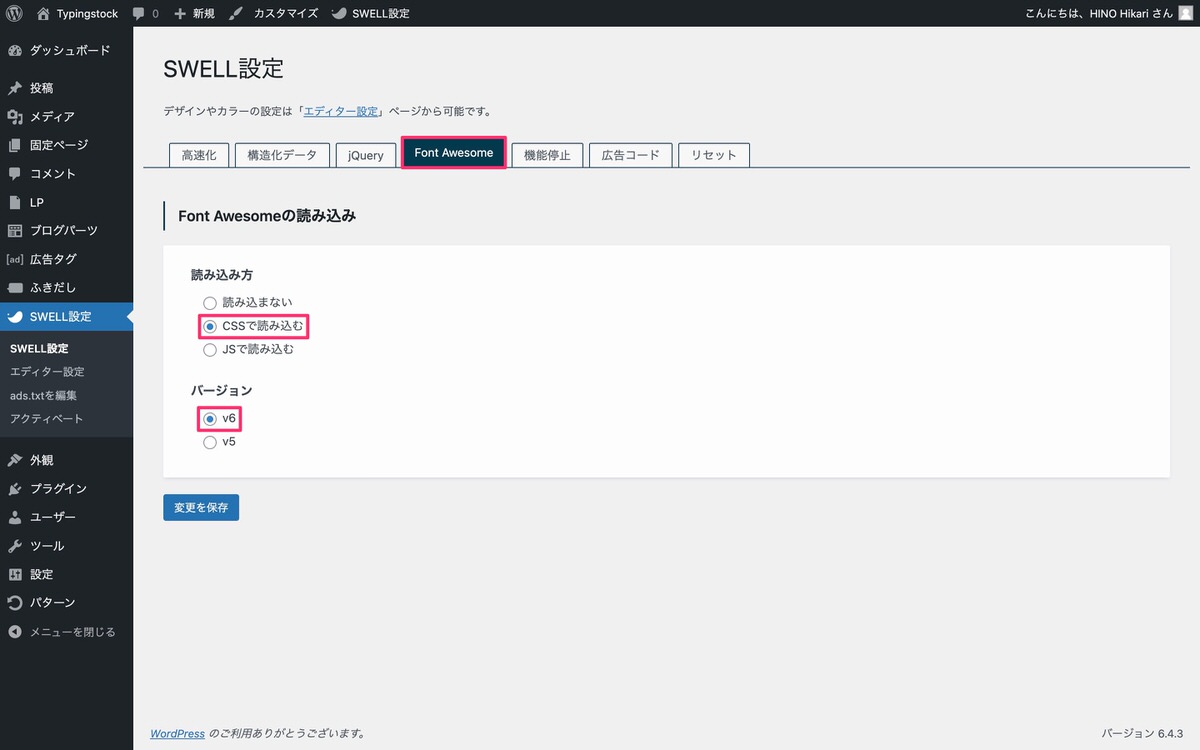
SWELL設定から、「Font Awesome」を選択後、以下を設定します。


デザインサンプルのコード内にある「border-○○: ○○ ○○ ○○;」の○○の部分を書き換えるこでボーダーが引けます。
上下左右に線を引く


.post_content blockquote::before {
border: solid 1px #c7254e;
}
上のみに線を引く


.post_content blockquote::before {
border-bottom: solid 1px #c7254e;
}
右のみに線を引く


.post_content blockquote::before {
border-left: solid 1px #c7254e;
}
下のみに線を引く


.post_content blockquote::before {
border-top: solid 1px #c7254e;
}
左のみに線を引く


.post_content blockquote::before {
border-right: solid 1px #c7254e;
}
デザインサンプルのコード内にある「border-○○: ○○ ○○ ○○;」や「width: ○○;」の○○を書き換えるこでボーダーをカスタマイズできます。
太線


.post_content blockquote::before {
border-bottom: solid 5px #c7254e;
}
線の長さを調整


.post_content blockquote::before {
border-bottom: solid 1px #c7254e;
width: 56px;
}
破線


.post_content blockquote::before {
border-bottom: dashed 1px #c7254e;
}
二重線


.post_content blockquote::before {
border-top: double 5px #c7254e;
}
以下を変更することで、beforeからafterへ変更することができます。
before
after




.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
height: 40px;
left: 4px;
line-height: 90px;
text-align: center;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
display: none;
}
.post_content blockquote::before {
border: solid 1px #c7254e;
color: #c7254e;
}
.post_content blockquote::after {
display: none;
}
※ 「コードを表示」を開き、右側のコードを左側のコードに追加することで中央寄せになります。
before
after




.post_content blockquote::before {
color: #c7254e;
}
.post_content blockquote::after {
display: none;
}
.post_content blockquote::before {
height: 45px;
top: 50%;
transform: translateY(-50%);
}
before
after




.post_content blockquote::before {
background: #c7254e;
border-radius: 50%;
color: #ffffff;
height: 40px;
left: 4px;
line-height: 90px;
text-align: center;
top: 2px;
width: 40px;
}
.post_content blockquote::after {
display: none;
}
.post_content blockquote::before {
top: 50%;
transform: translateY(-50%);
}
before
after




.post_content blockquote::before {
background: #ffffff;
border-radius: 50%;
color: #c7254e;
height: 40px;
left: 0;
line-height: 90px;
text-align: center;
top: 0;
width: 40px;
}
.post_content blockquote::after {
background: #c7254e;
content: "";
display: block;
height: 100%;
left: 0;
top: 0;
width: 40px;
z-index: -1;
}
.post_content blockquote::before {
top: 50%;
transform: translateY(-50%);
}
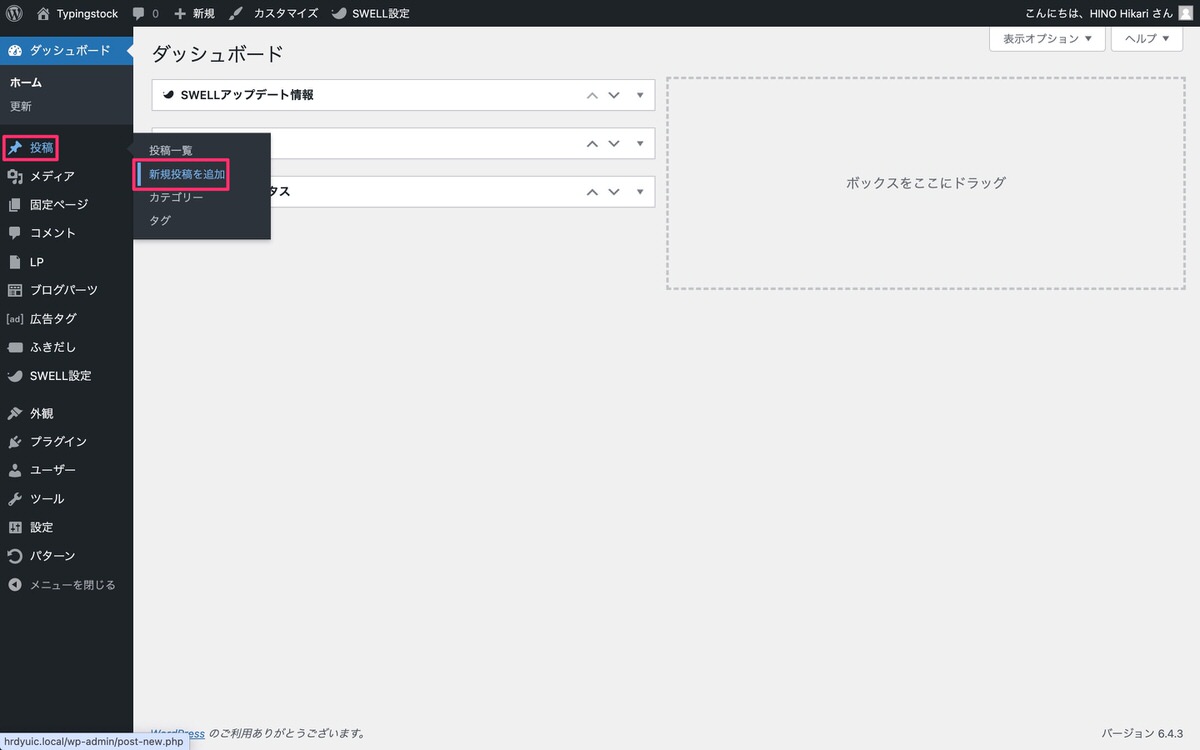
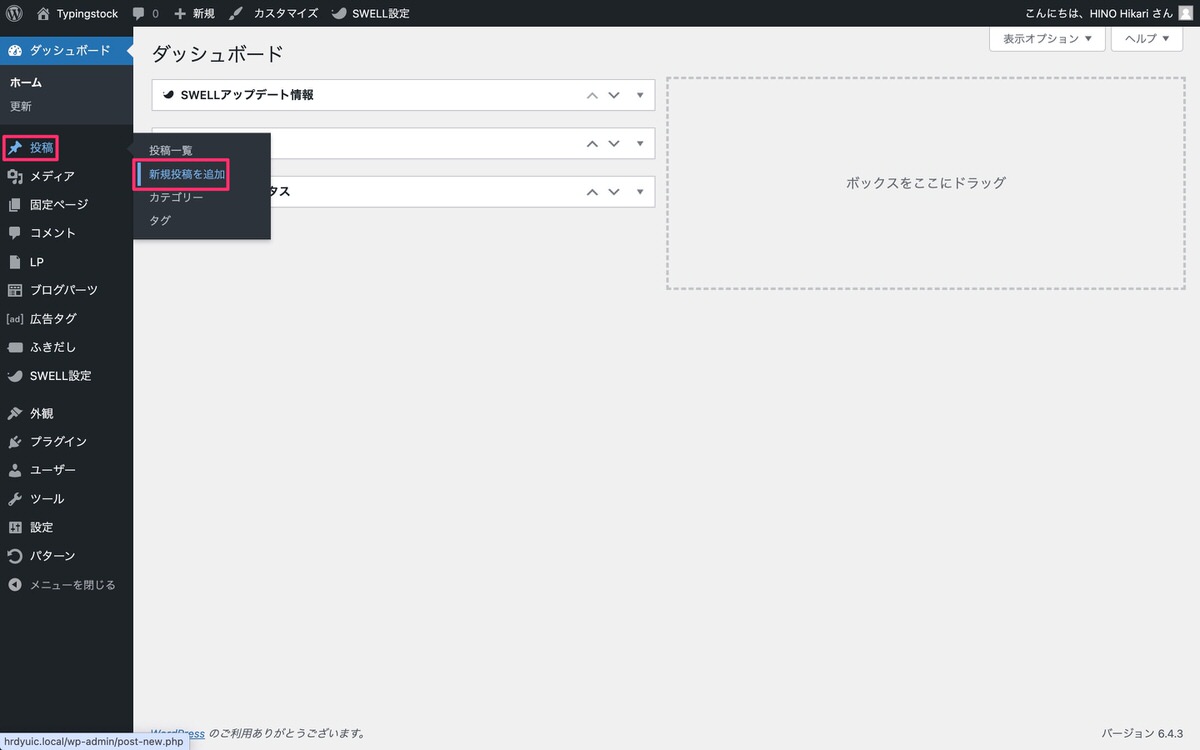
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


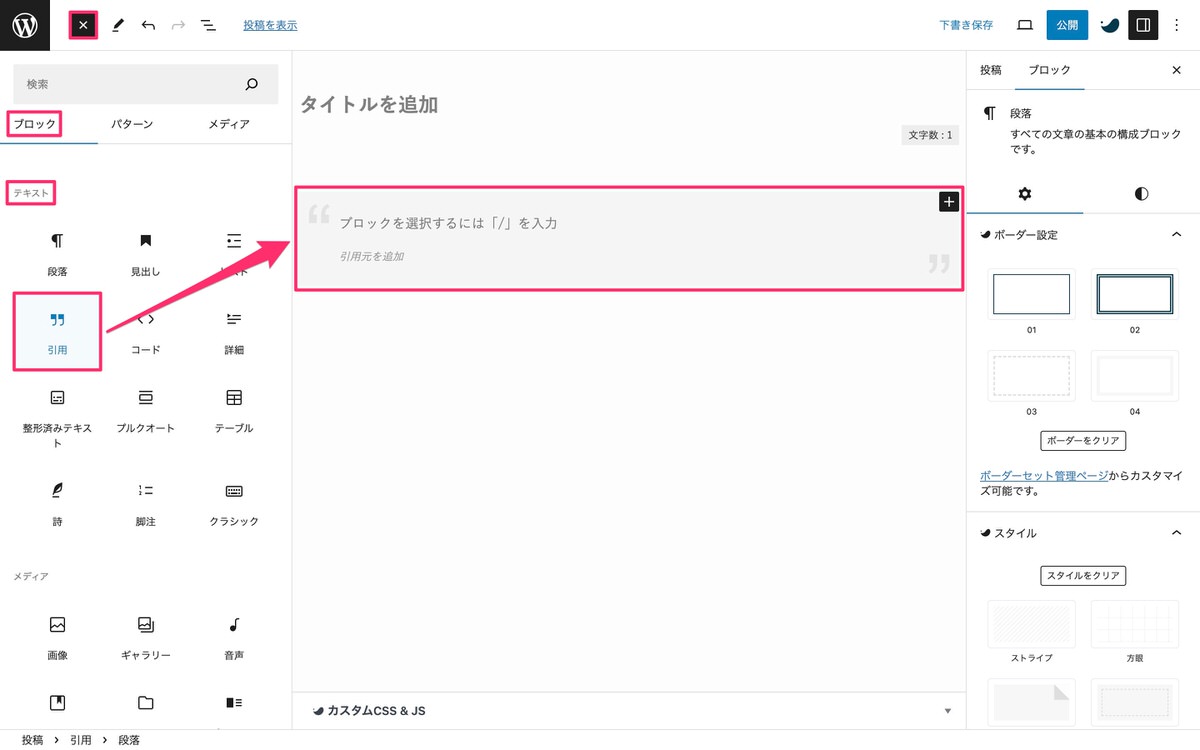
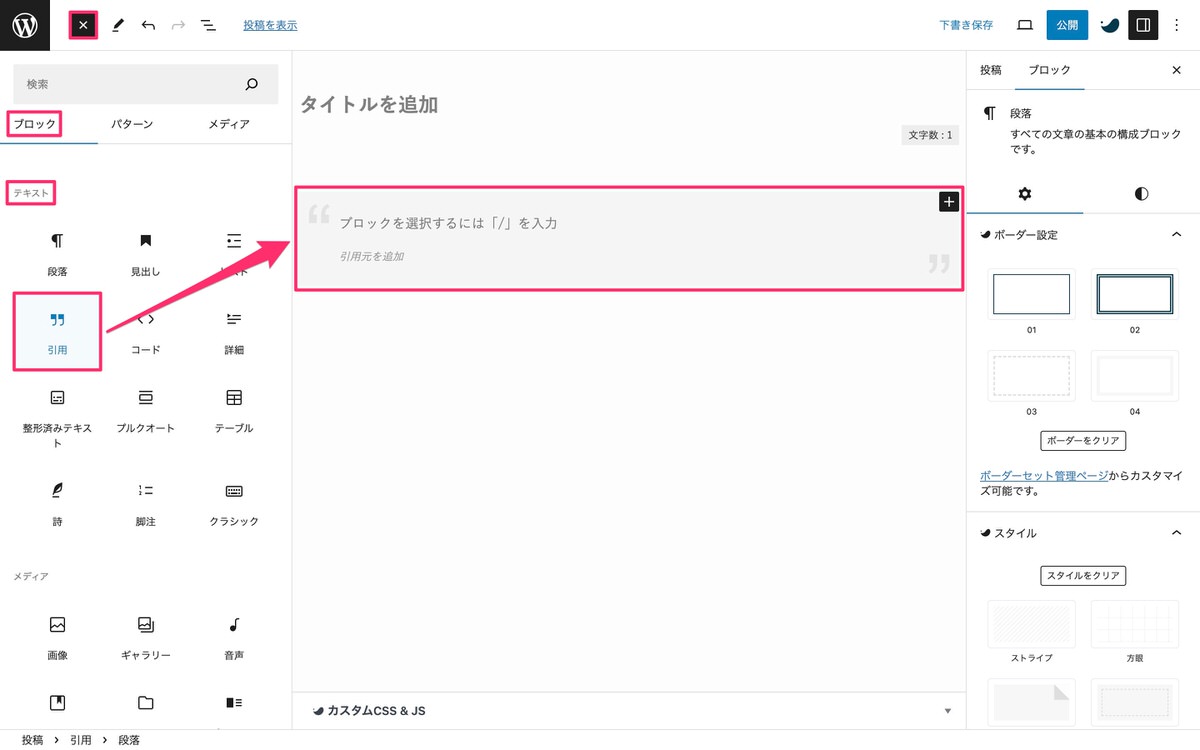
(ブロック挿入ツールを切り替え)から、「ブロック」>「テキスト」>「引用」を選択します。


これで引用ブロックが使えます。
今回は以上です。


この記事が気に入ったら
フォローしてね!