SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックのキャプションボックスの使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
写真やイラストなどの視覚的な要素に付けられる短い説明文やタイトルのことで、画像の内容や意図を伝えることができます。 また、映画やテレビの字幕も該当します。
以下に3パターンの使用例を用意しました。
使用例 1


使用例 2
使用例 3
写真やイラストなどの視覚的な要素に付けられる短い説明文やタイトルのことで、画像の内容や意図を伝えることができます。 また、映画やテレビの字幕も該当します。
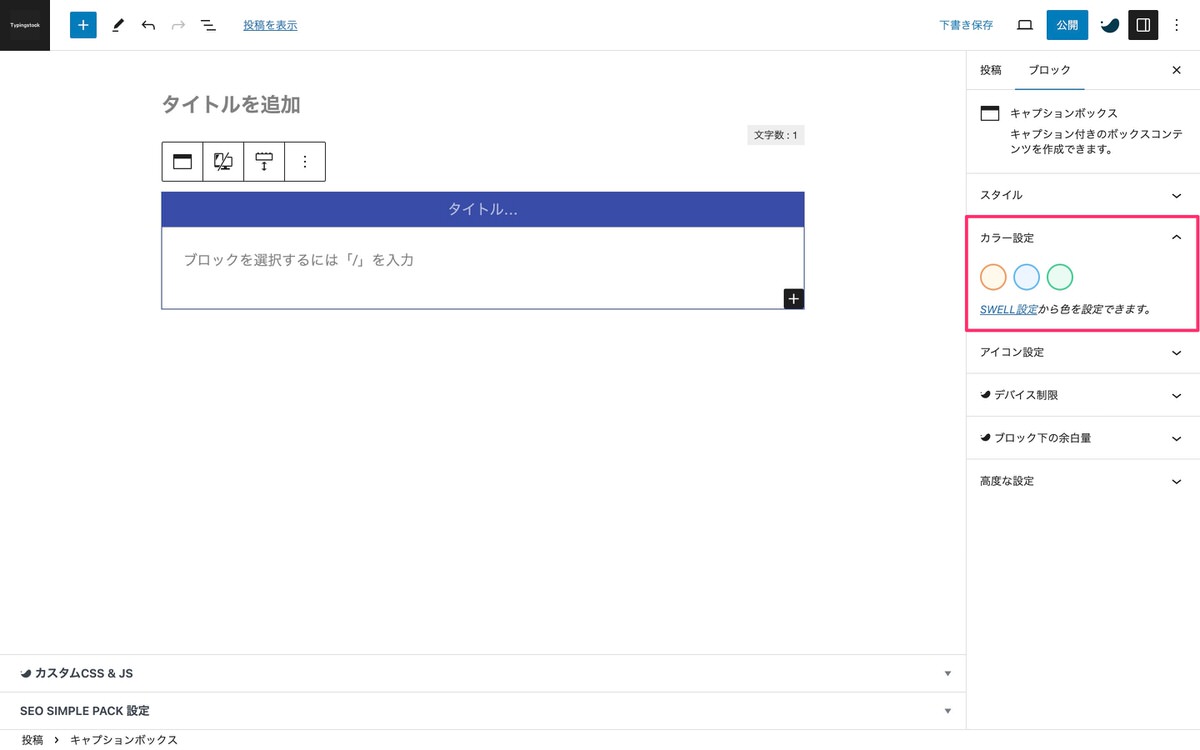
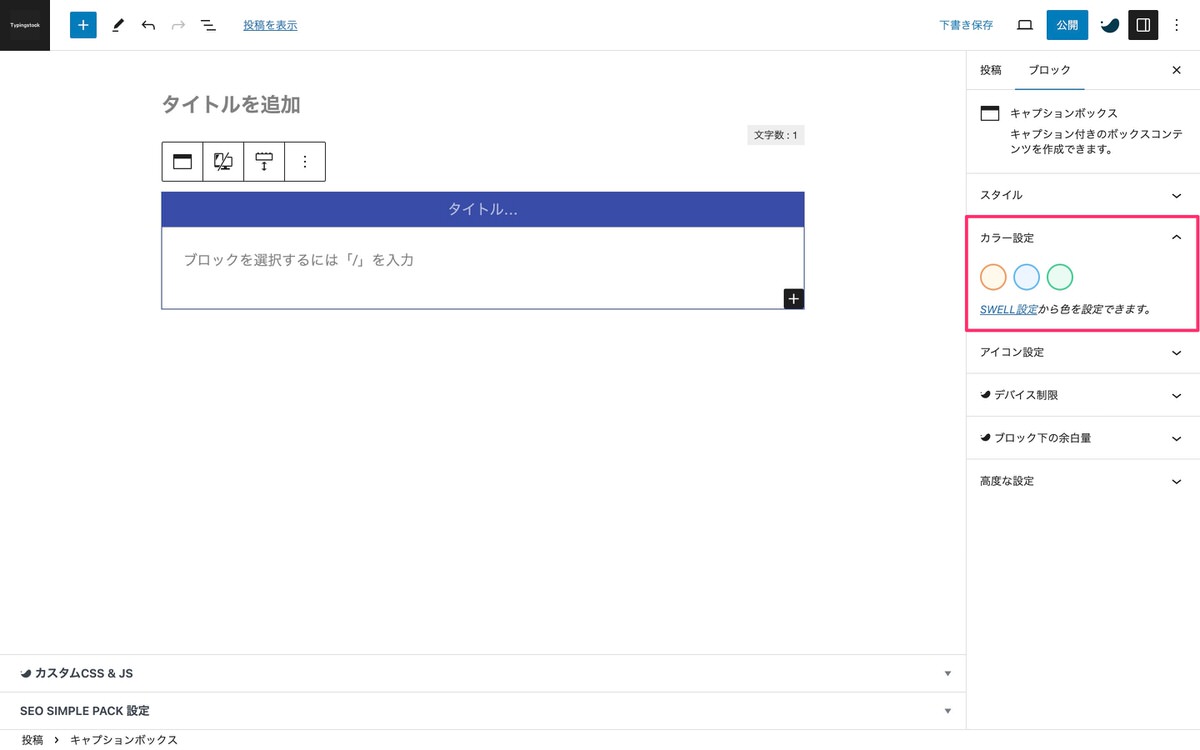
※ メインカラーが反映されています。


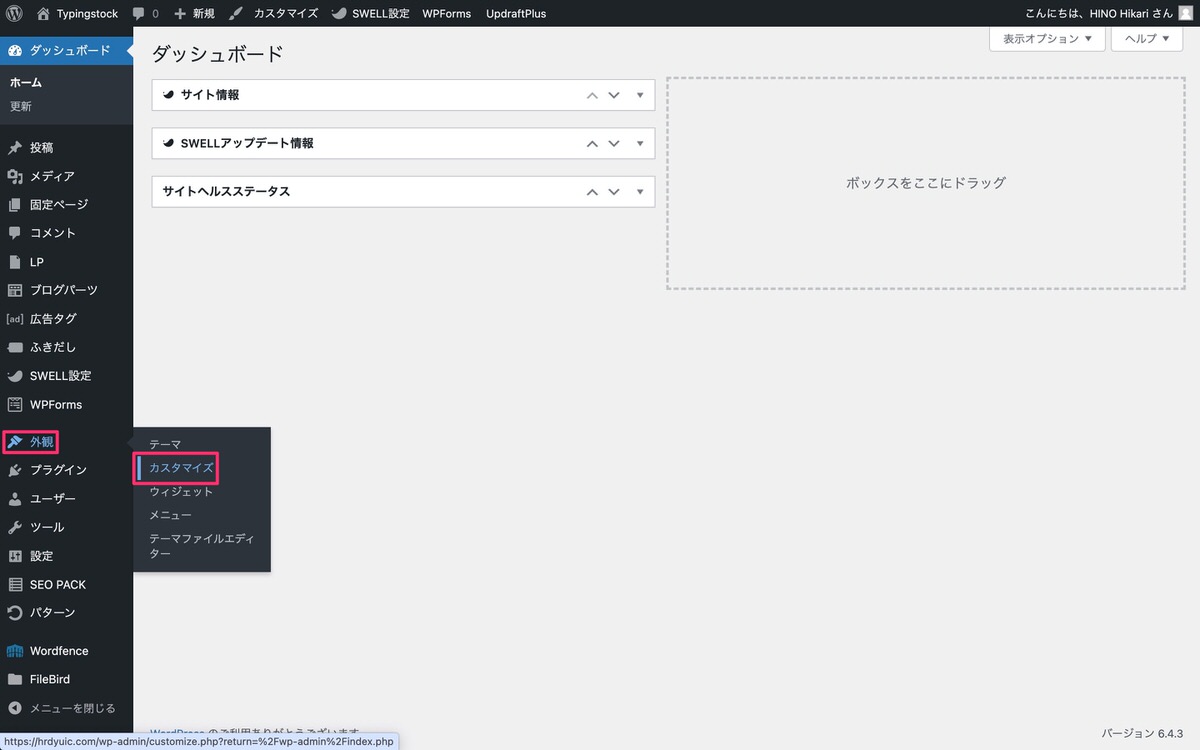
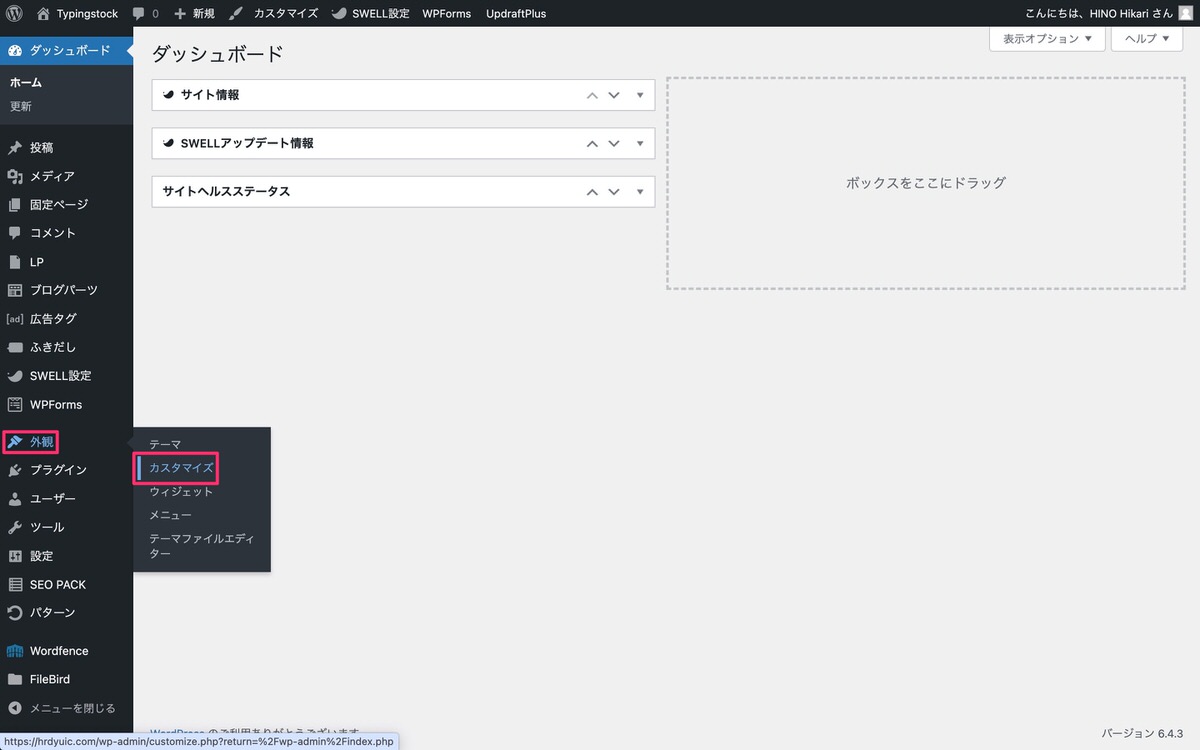
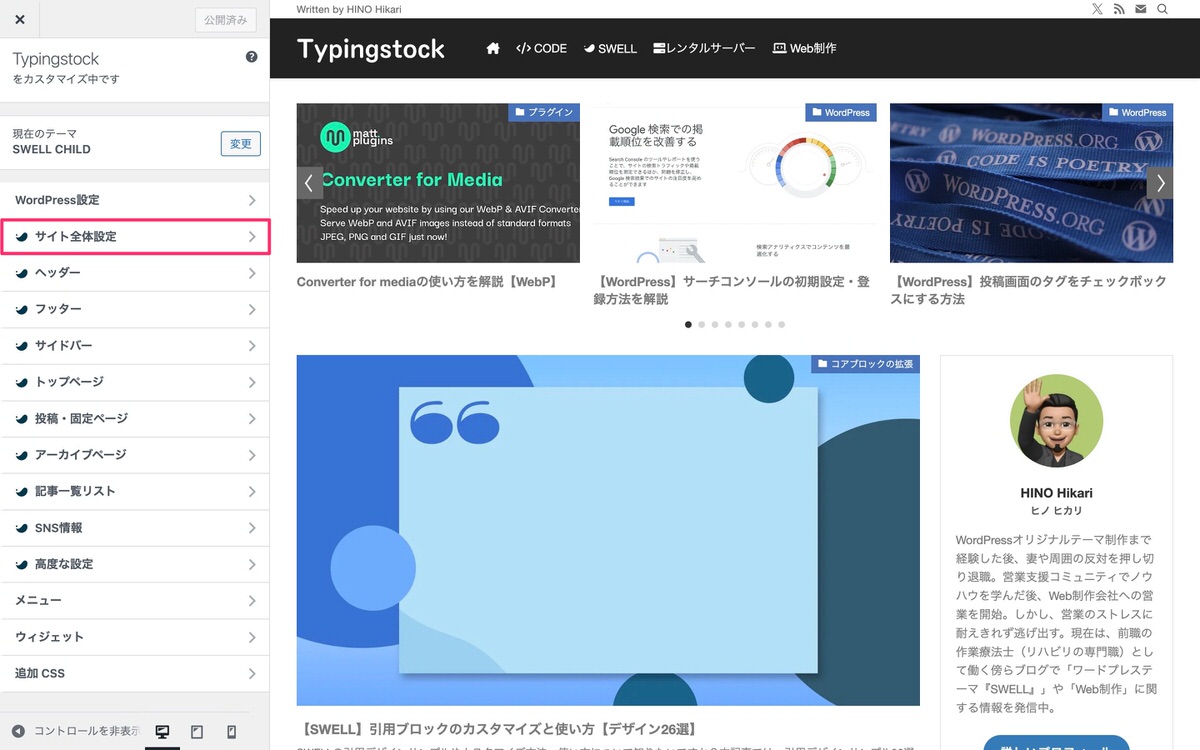
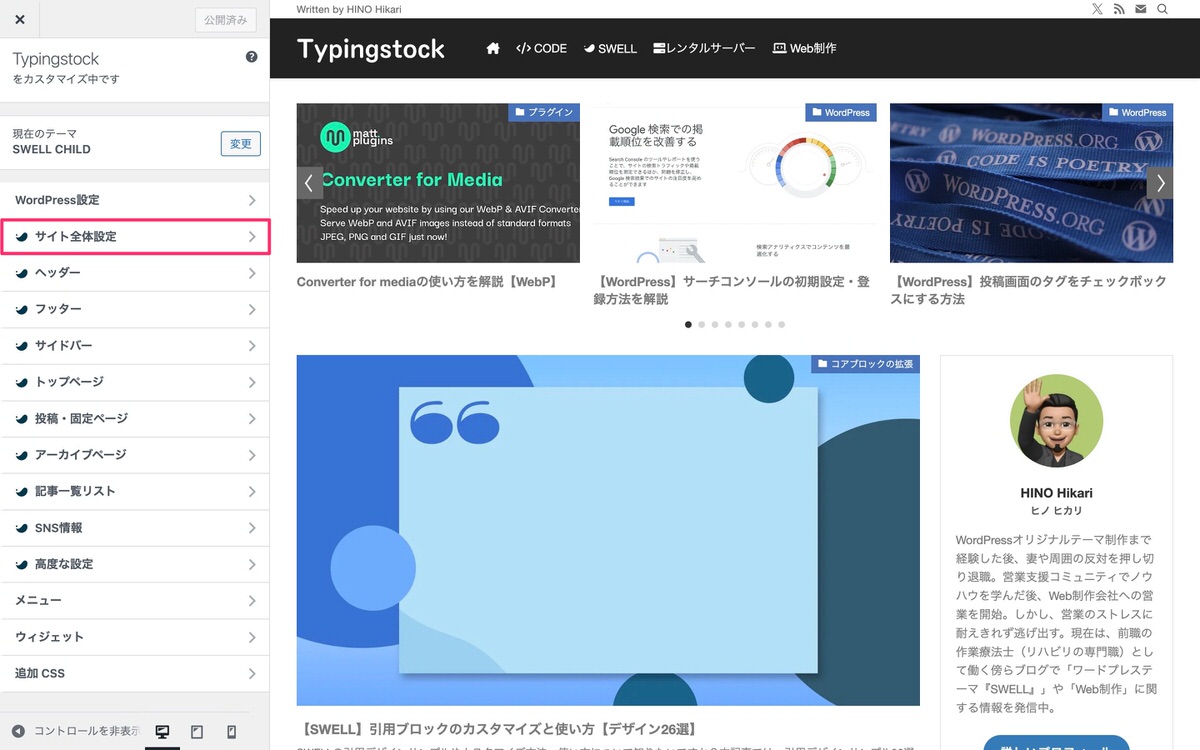
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


左サイドバーから、「サイト全体設定」を選択します。


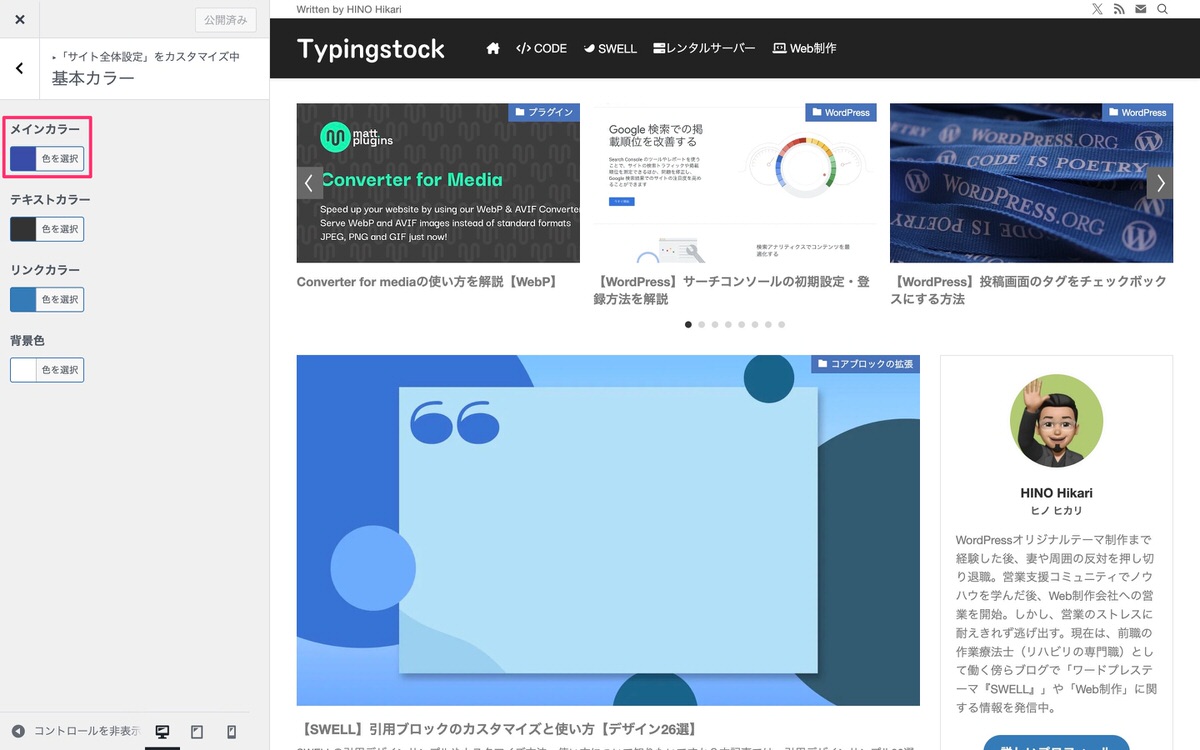
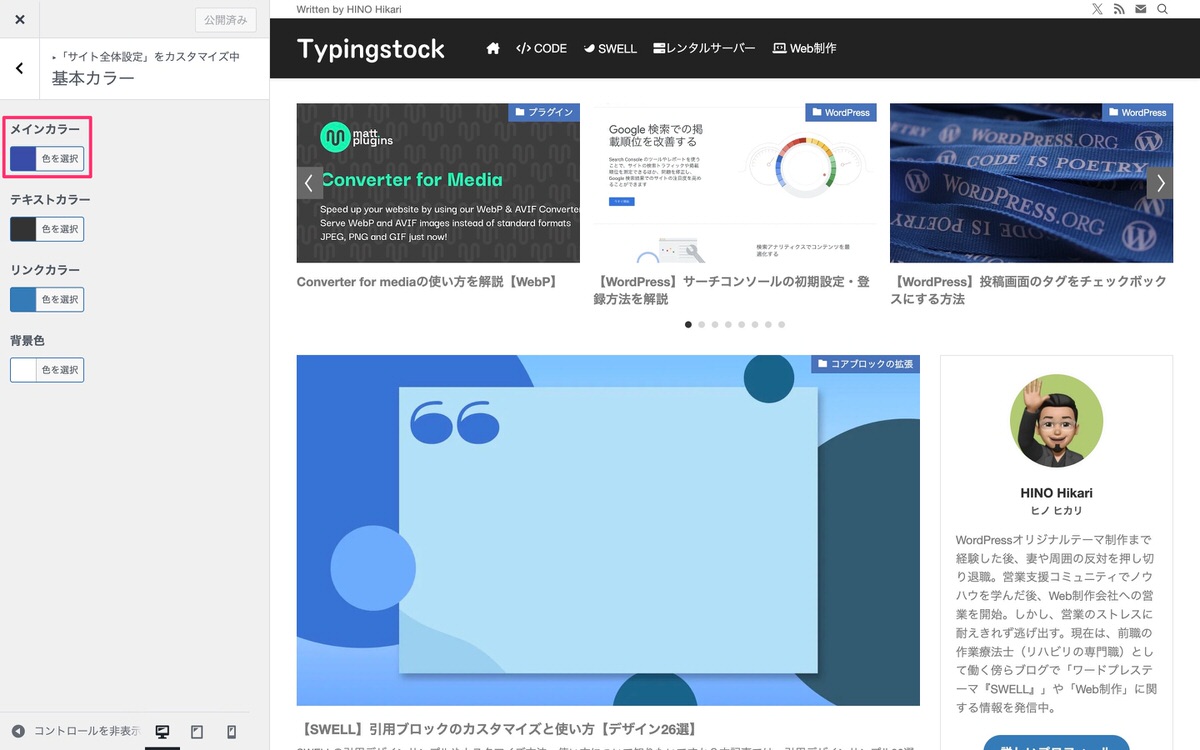
サイト全体設定から、「基本カラー」を選択します。


基本カラーの「メインカラー」が反映されています。


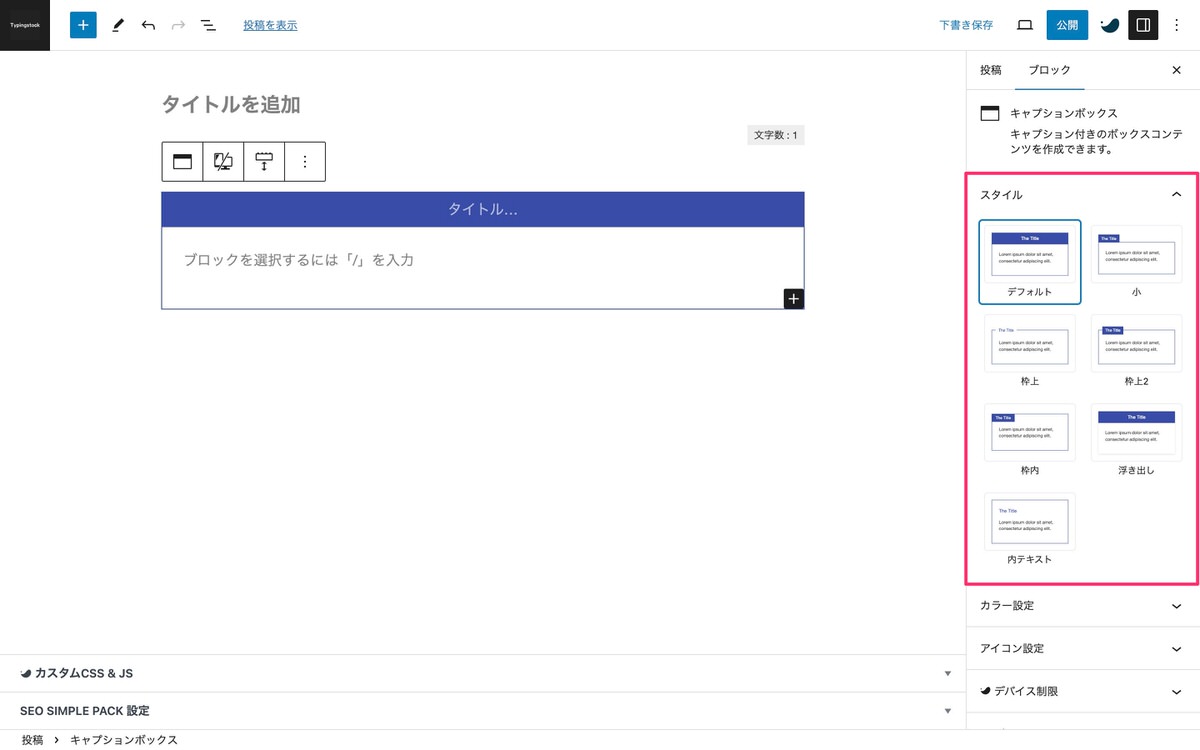
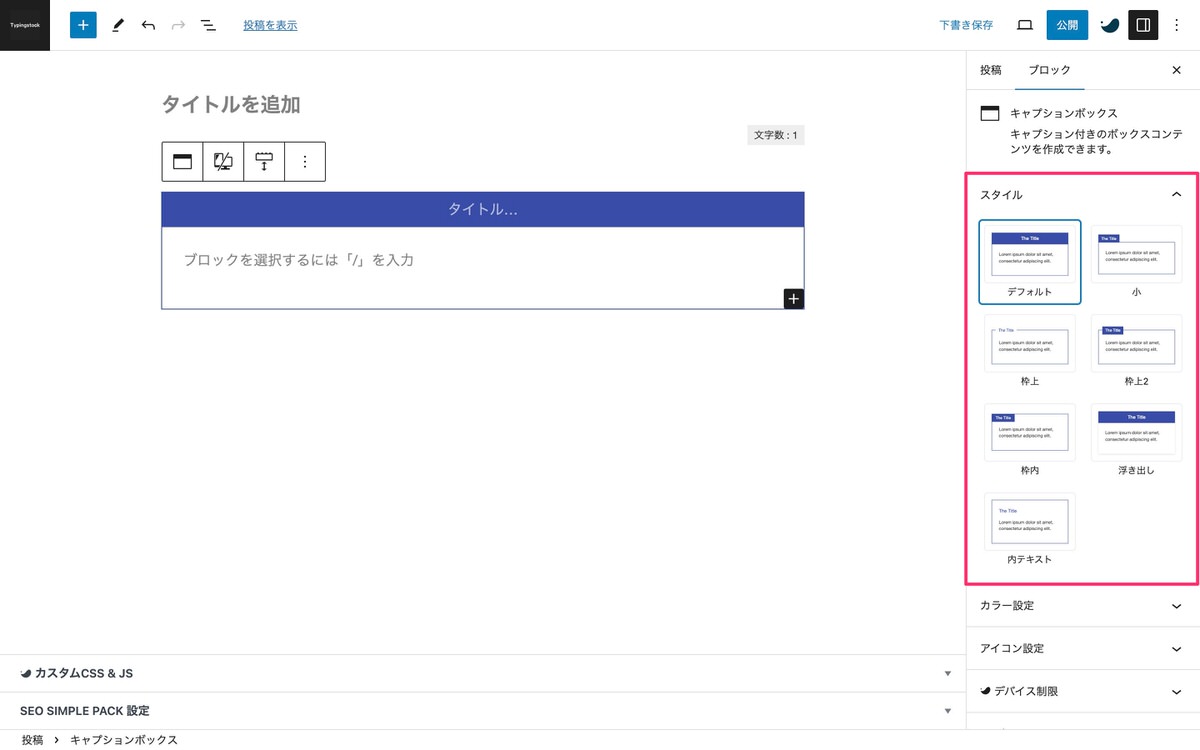
デフォルト
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
小
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠上
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠上2
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠内
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
浮き出し
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
内テキスト
Lorem ipsum dolor sit amet, consectetur adipiscing elit.


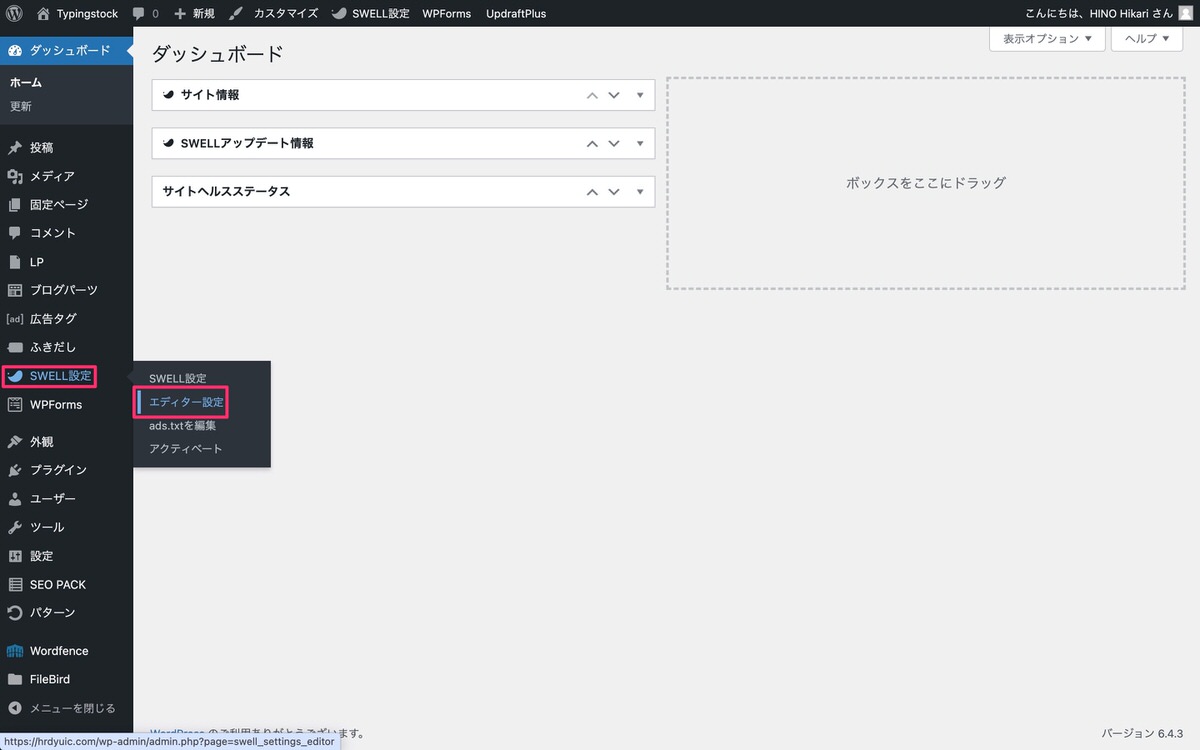
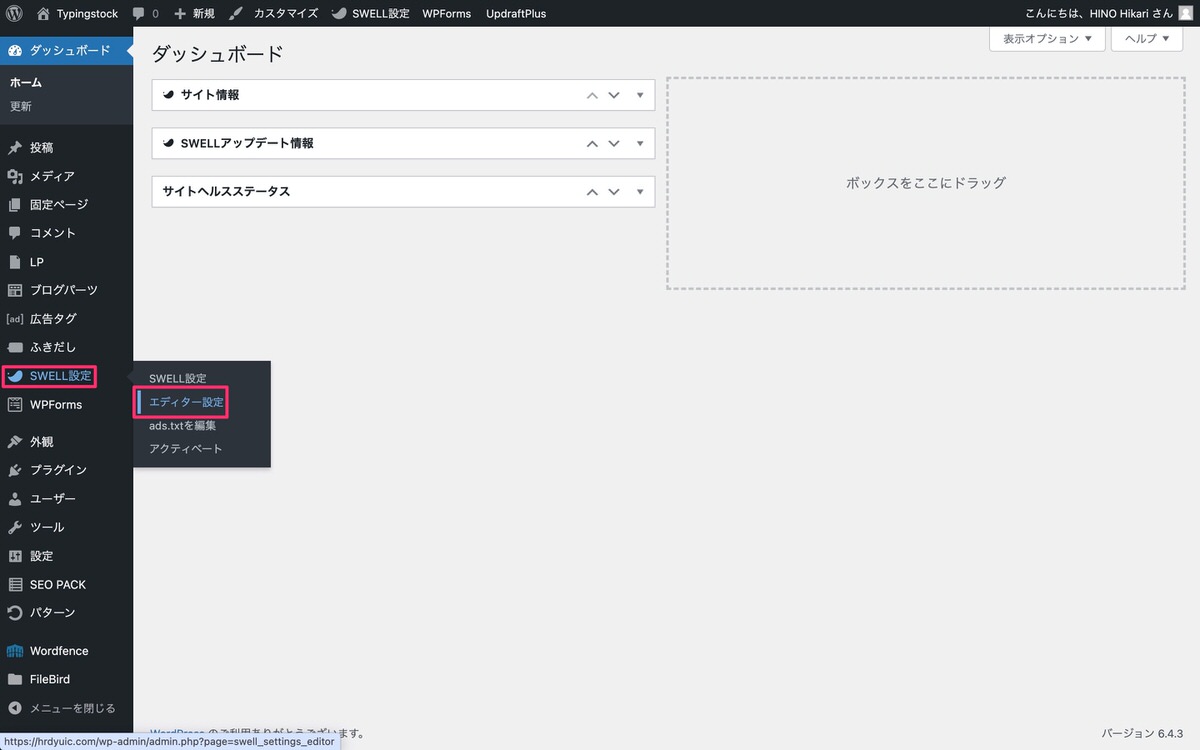
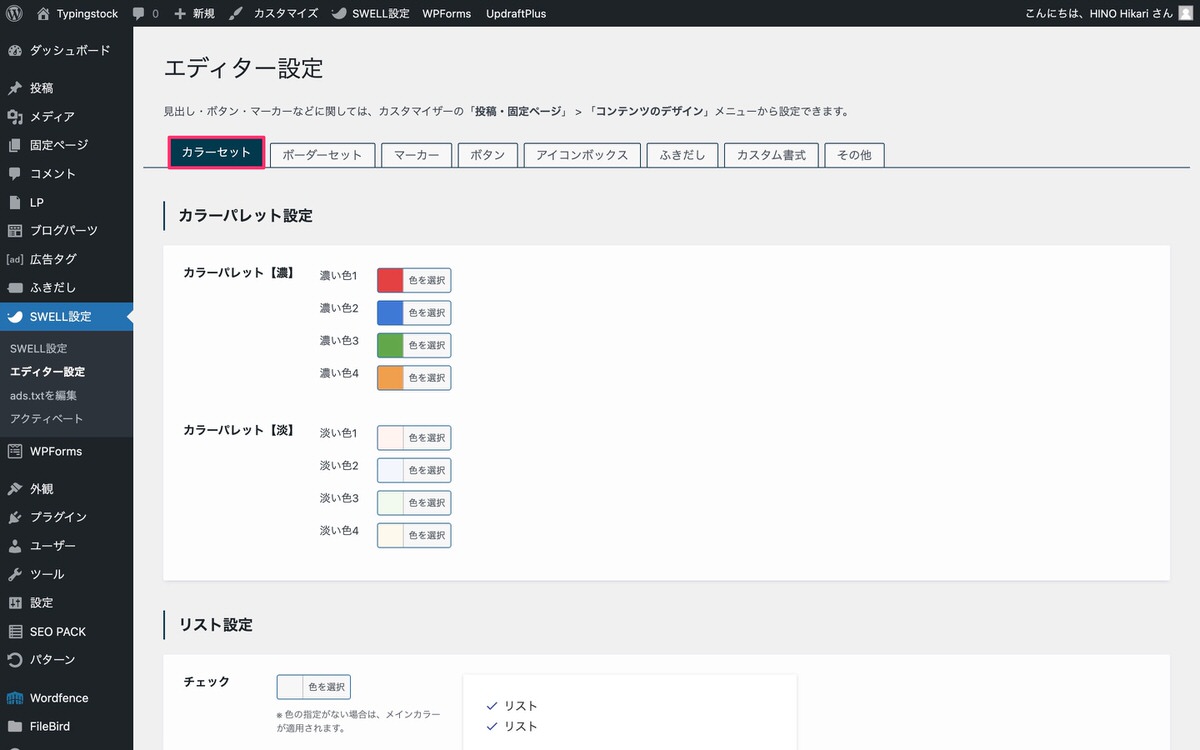
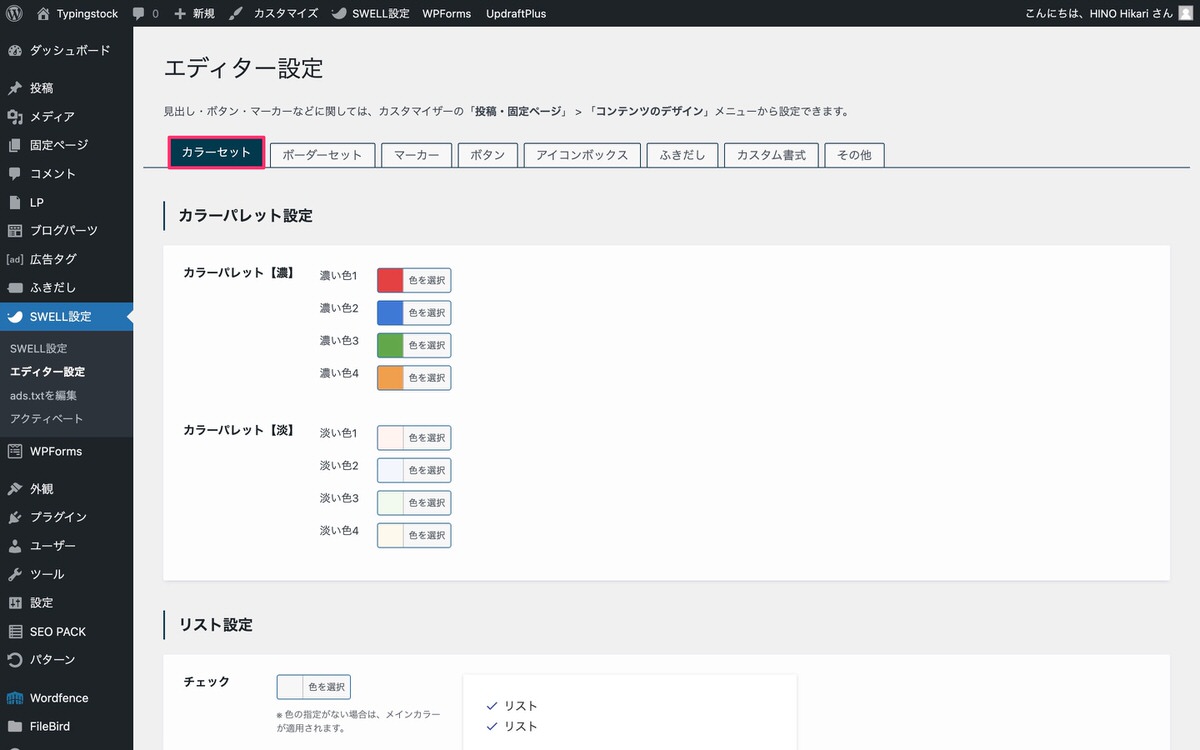
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


エディター設定から、「カラーセット」を選択します。


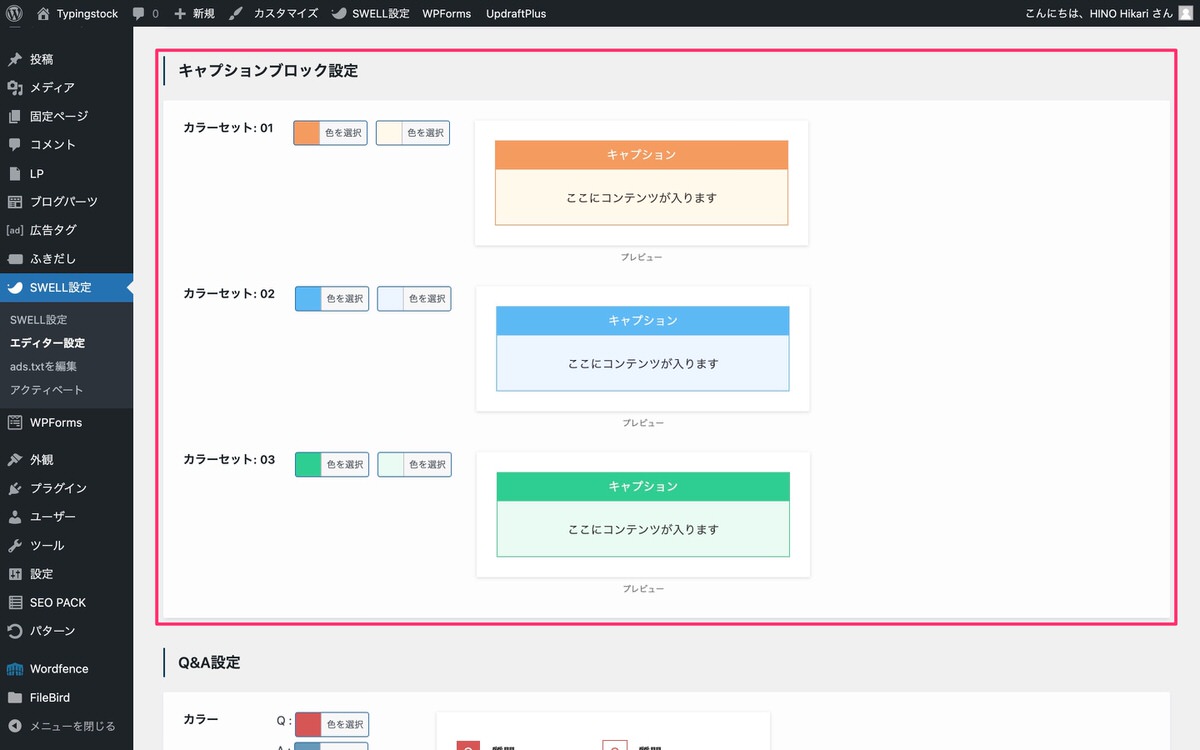
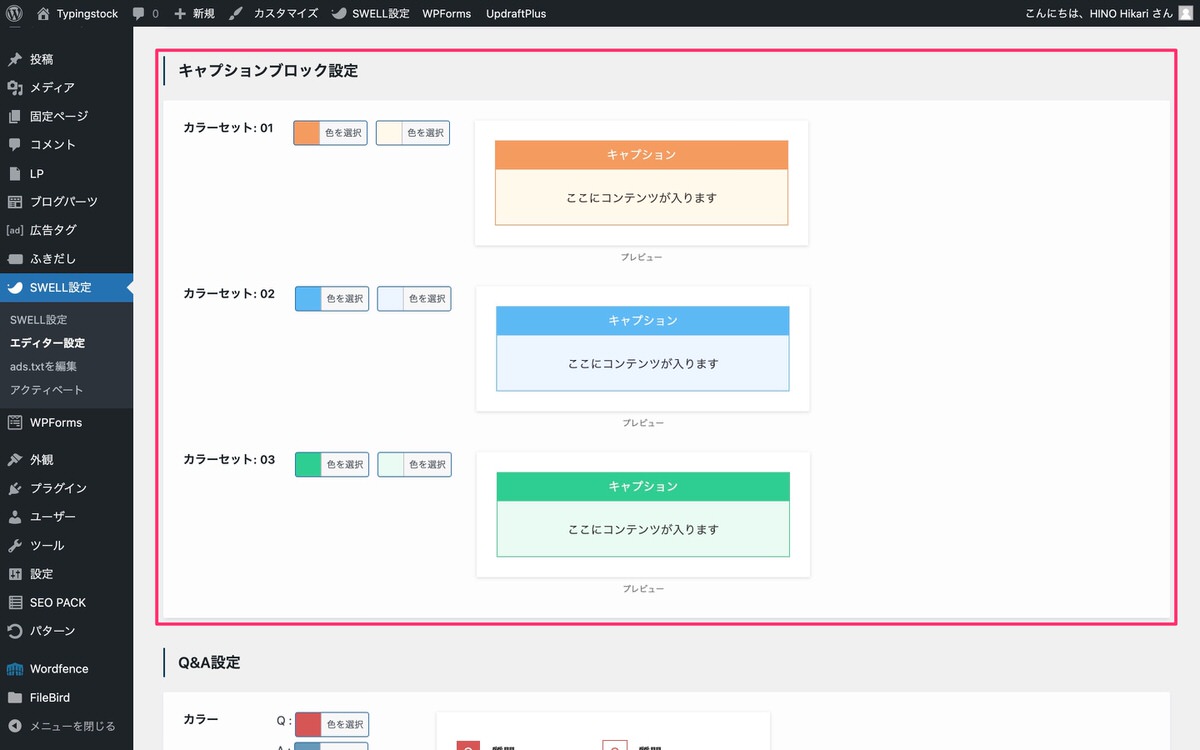
カラー設定の「キャプションブロック設定」からカラー設定が行えます。


デフォルト
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
小
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠上
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠上2
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
枠内
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
浮き出し
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
内テキスト
Lorem ipsum dolor sit amet, consectetur adipiscing elit.


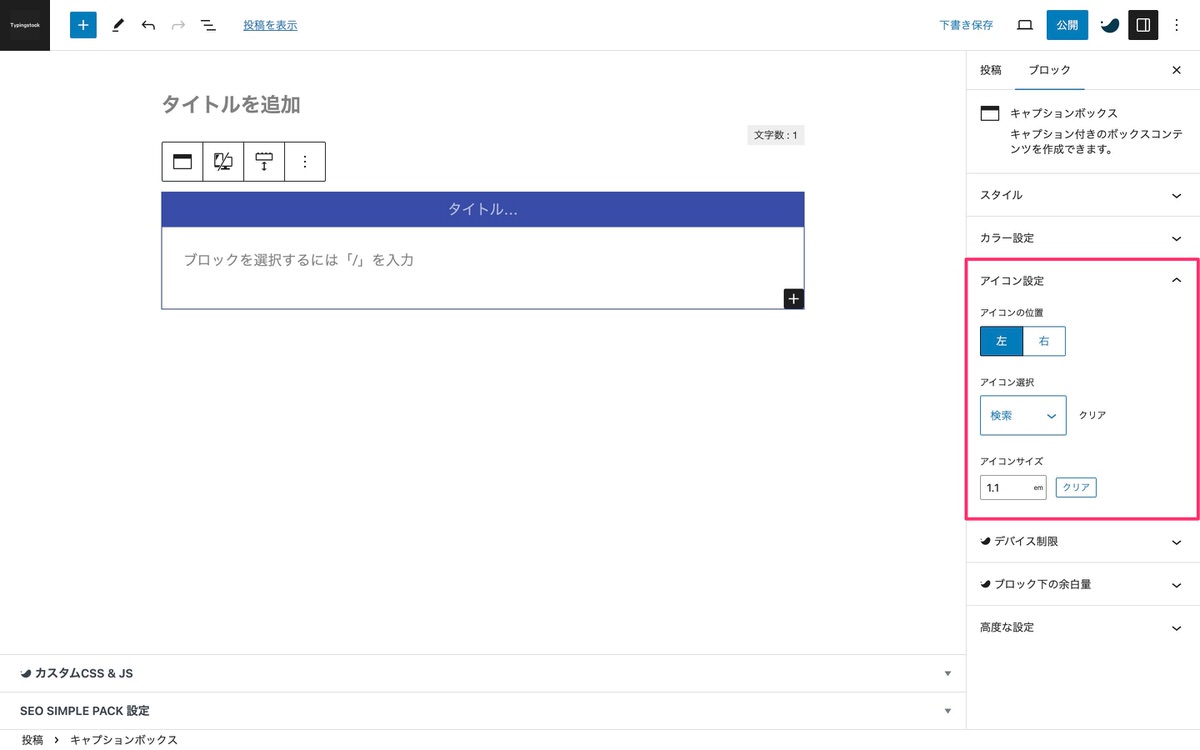
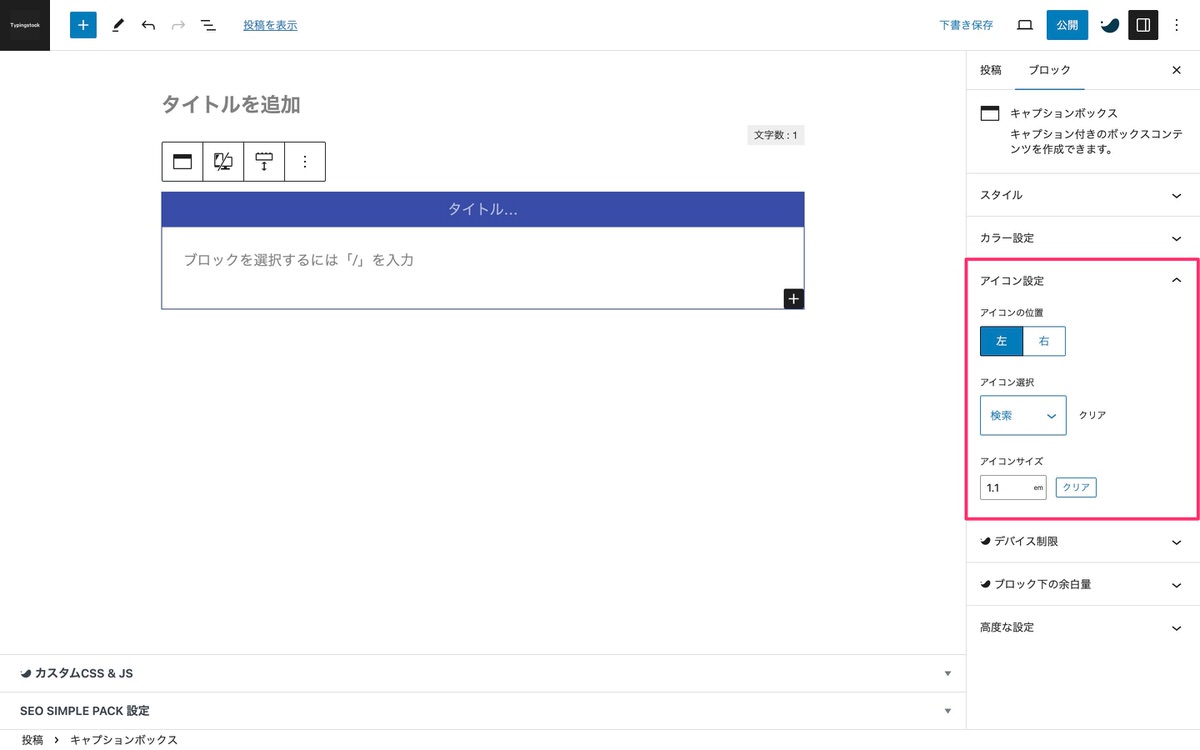
アイコンの位置:左
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
アイコンの位置:右
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
アイコンサイズ:2.2em
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
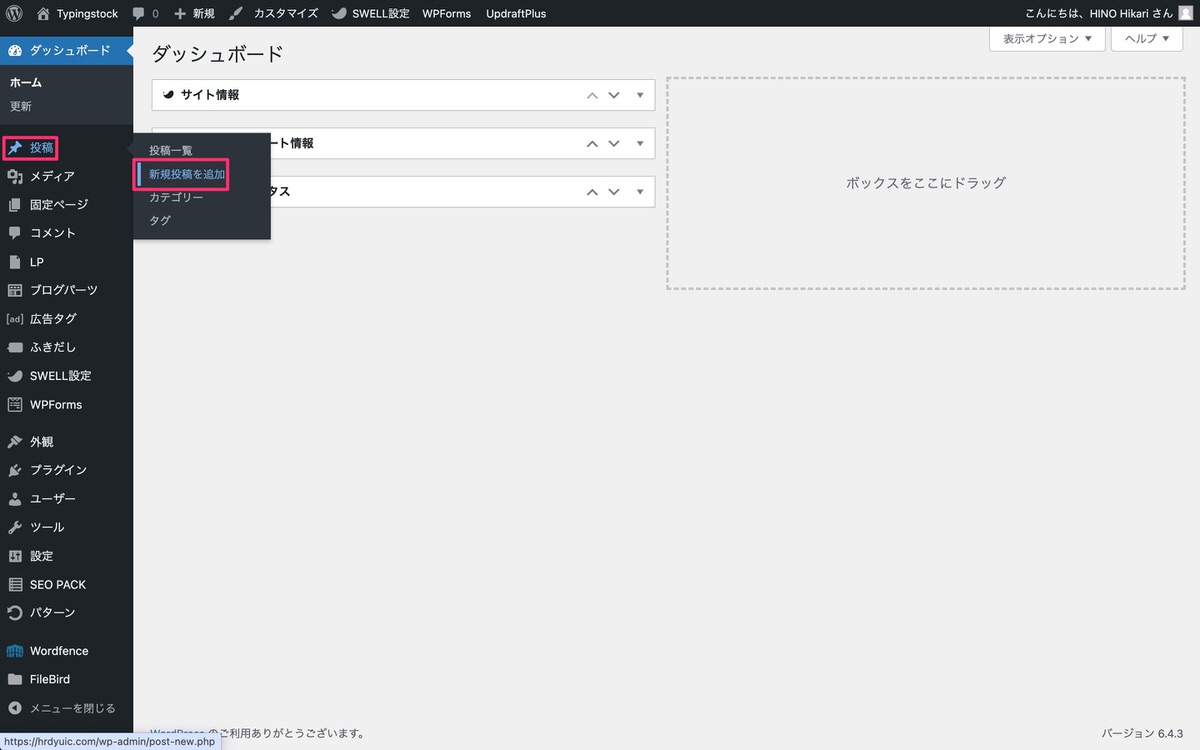
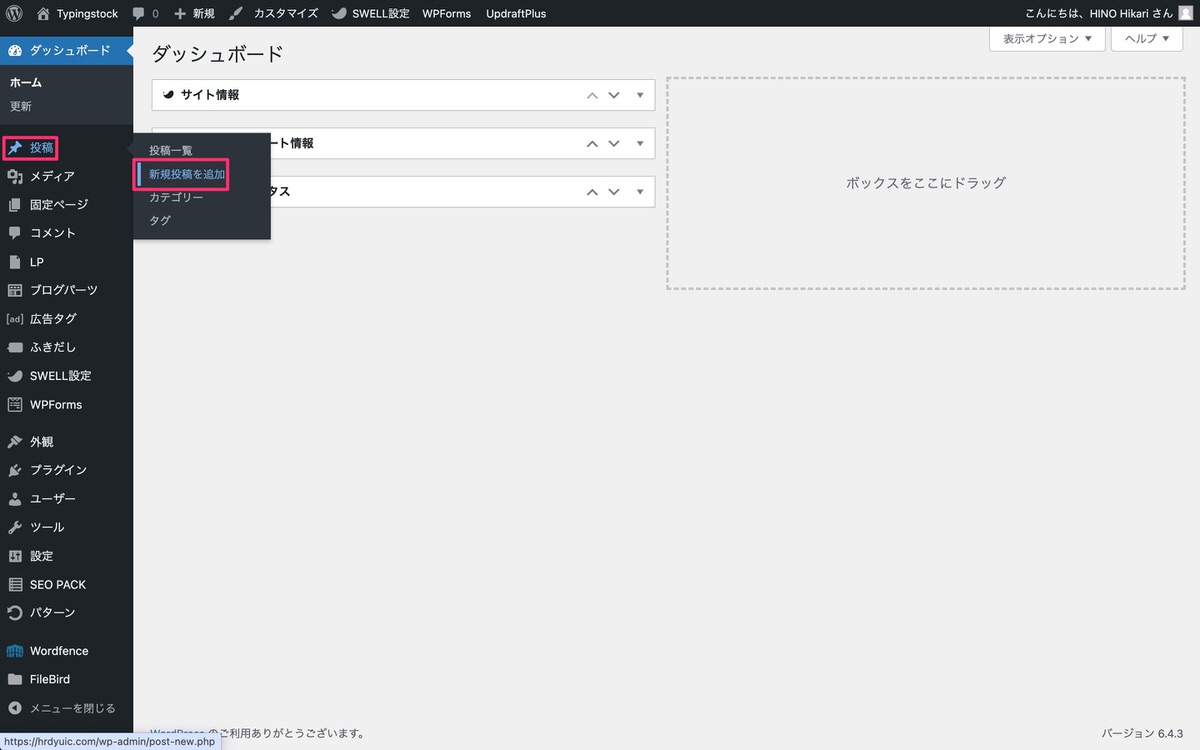
管理画面メニューから、「新規投稿を追加」を選択します。


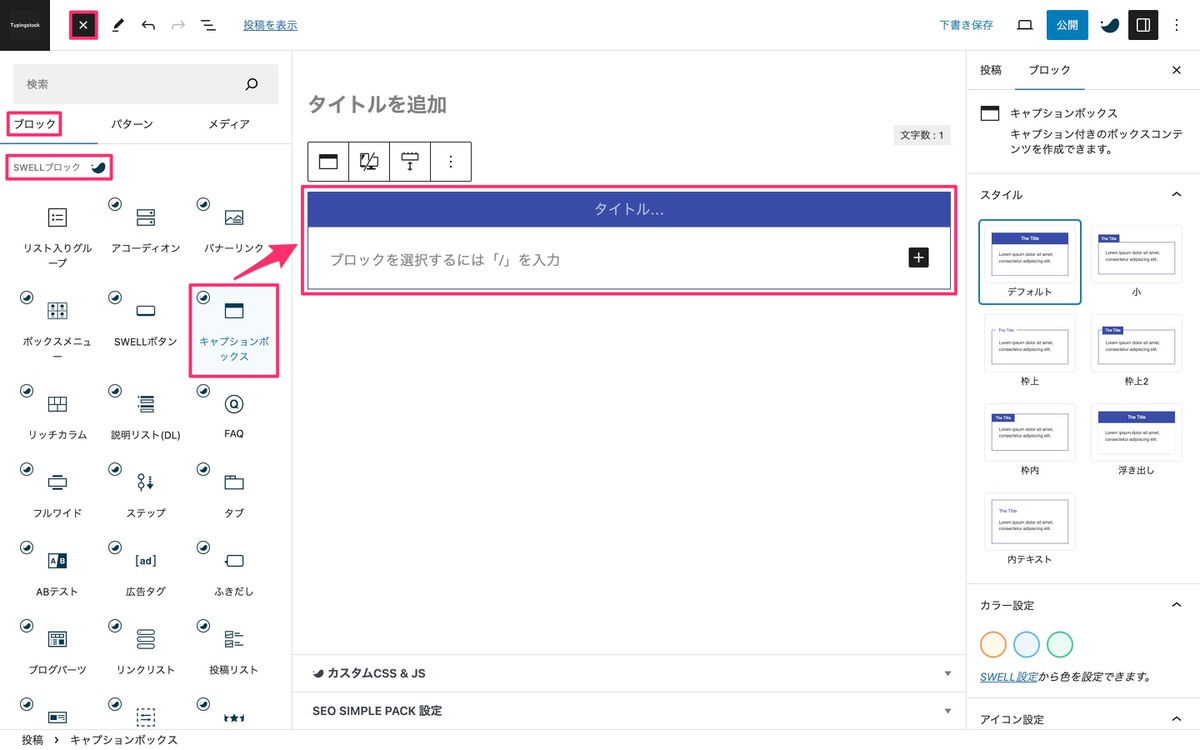
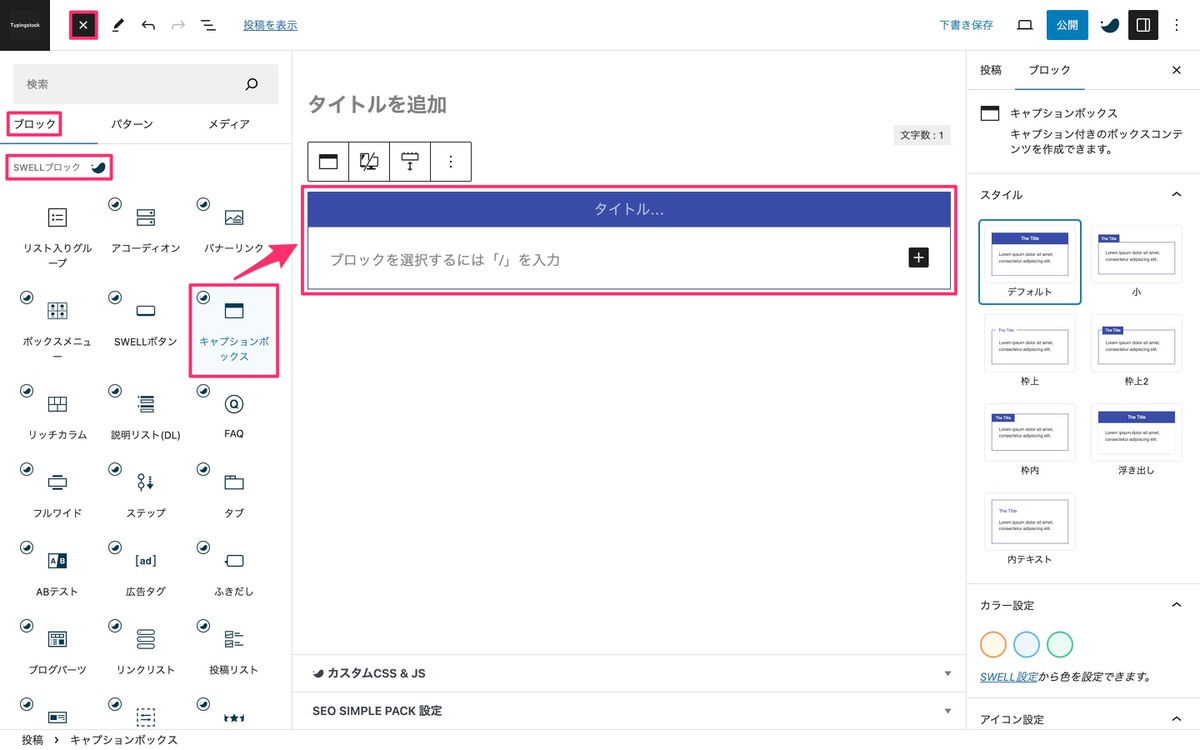
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「キャプションボックス」を選択します。


これでキャプションボックスが使えます。
今回は以上です。


この記事が気に入ったら
フォローしてね!