SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

キャプションにカーソルを乗せても画像がホバーしません。キャプションにカーソルを乗せても画像がホバーする方法があれば教えてほしいです。
こういった疑問にお答えします。
本記事で解決できること
是非、最後まで読んでみて下さい。
カーソルを「キャプション(SWELL)」上に乗せてみて下さい。
右側は画像も一緒にホバーすると思います。
この実装方法を紹介します。
まず、以下のコードを追加CSSにコピペしておきます。
.o-swellBlocks .wp-block-image {
margin: auto;
padding: 0;
position: relative;
z-index: 0;
}
.o-swellBlocks .wp-block-image a {
display: block;
height: 100%;
position: relative;
width: 100%;
}
.o-swellBlocks a[href="###"] {
pointer-events: none;
}
.o-swellBlocks .wp-block-image a:hover img {
opacity: .85;
transform: translateY(-4px);
}
.o-swellBlocks .wp-block-image img {
display: block;
margin: 0 auto;
padding: 0 0 1.7em;
transition: opacity .25s, transform .25s;
width: auto;
}
.o-swellBlocks .wp-block-image figcaption {
bottom: -1px;
left: 0;
pointer-events: none;
position: absolute;
text-align: center;
width: 100%;
white-space: nowrap;
}
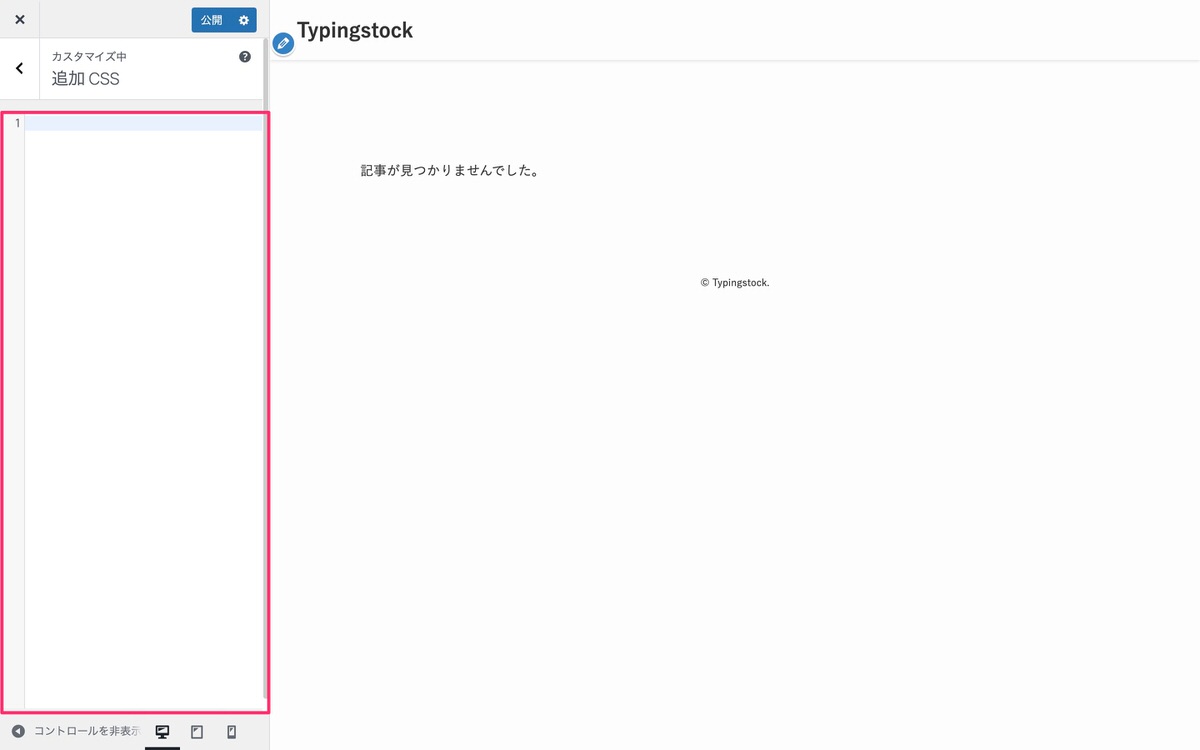
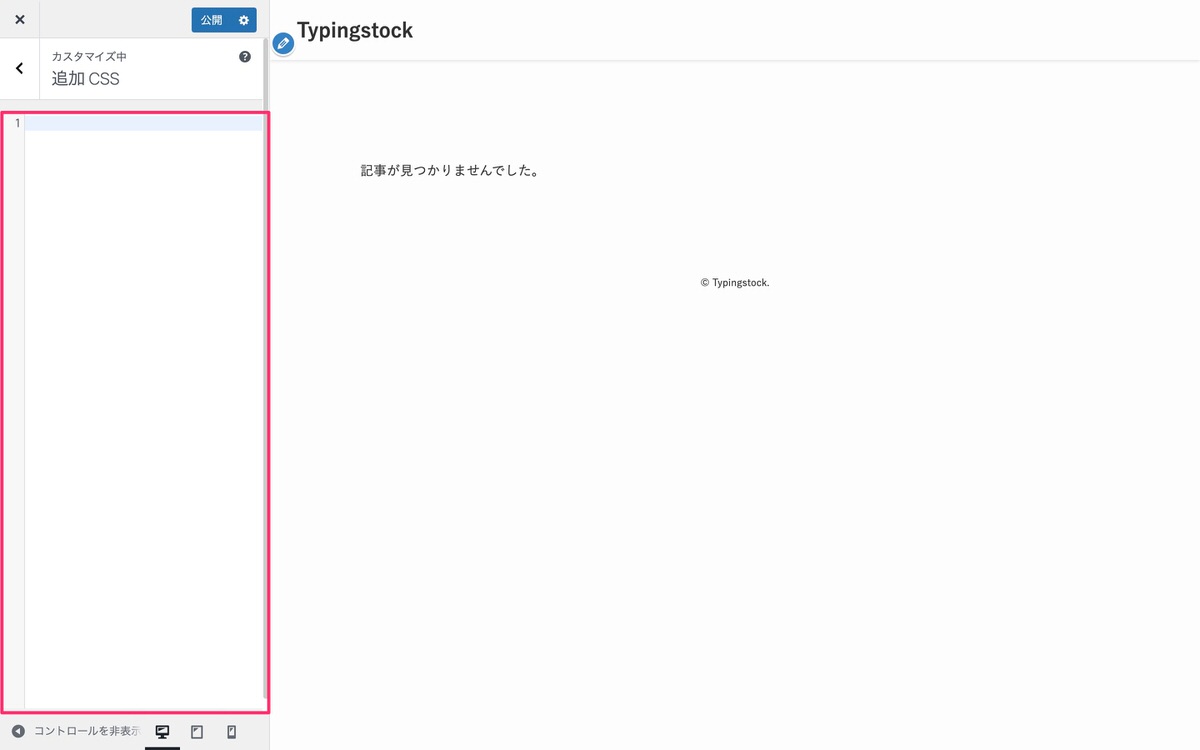
開くと上記コードをコピペする場所(追加CSS)が表示されます。
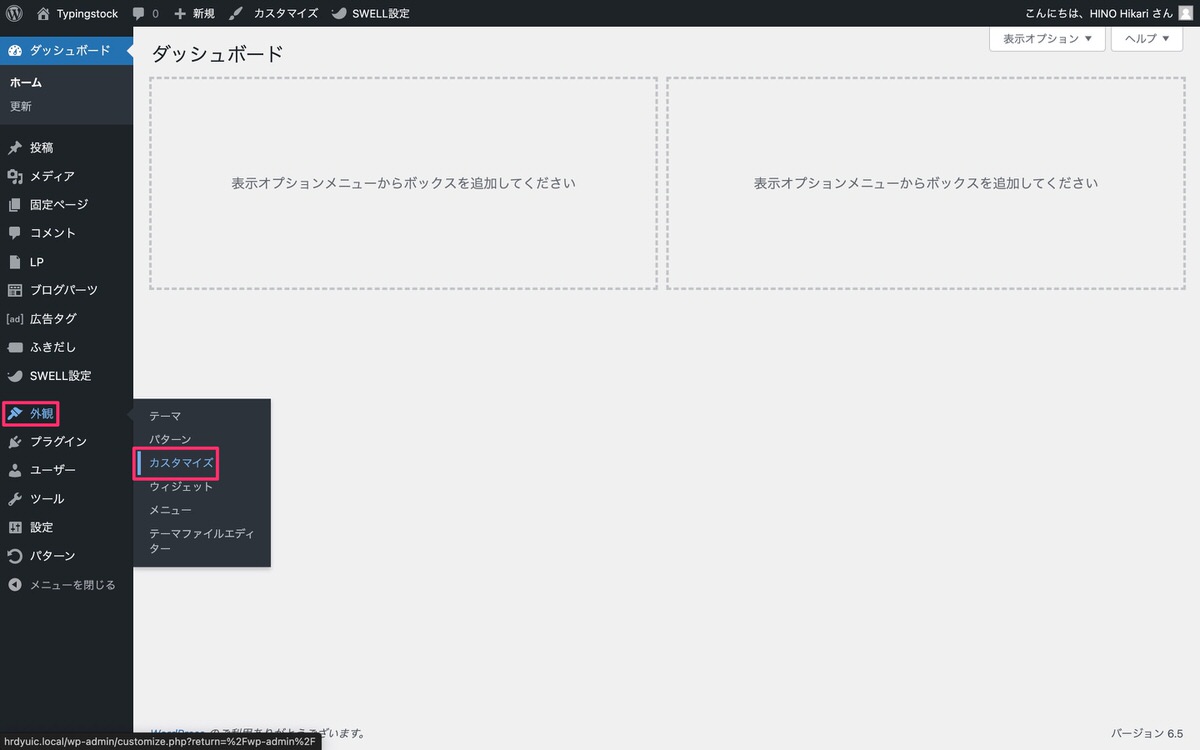
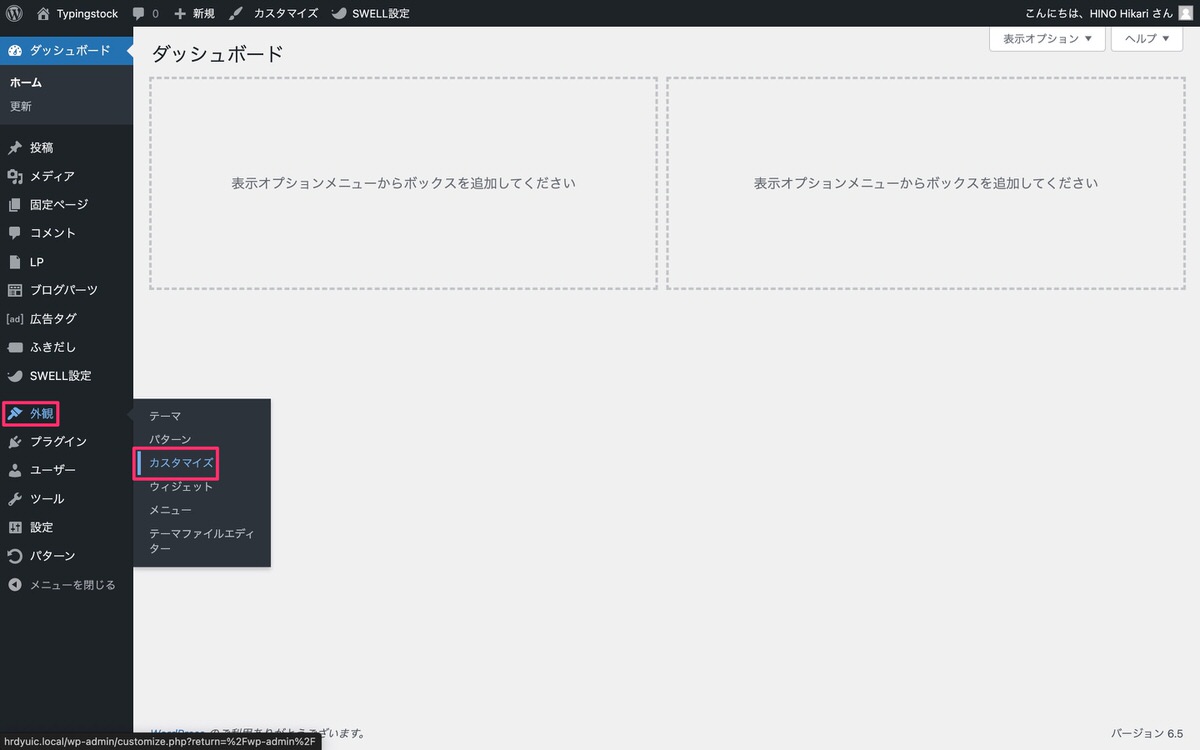
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


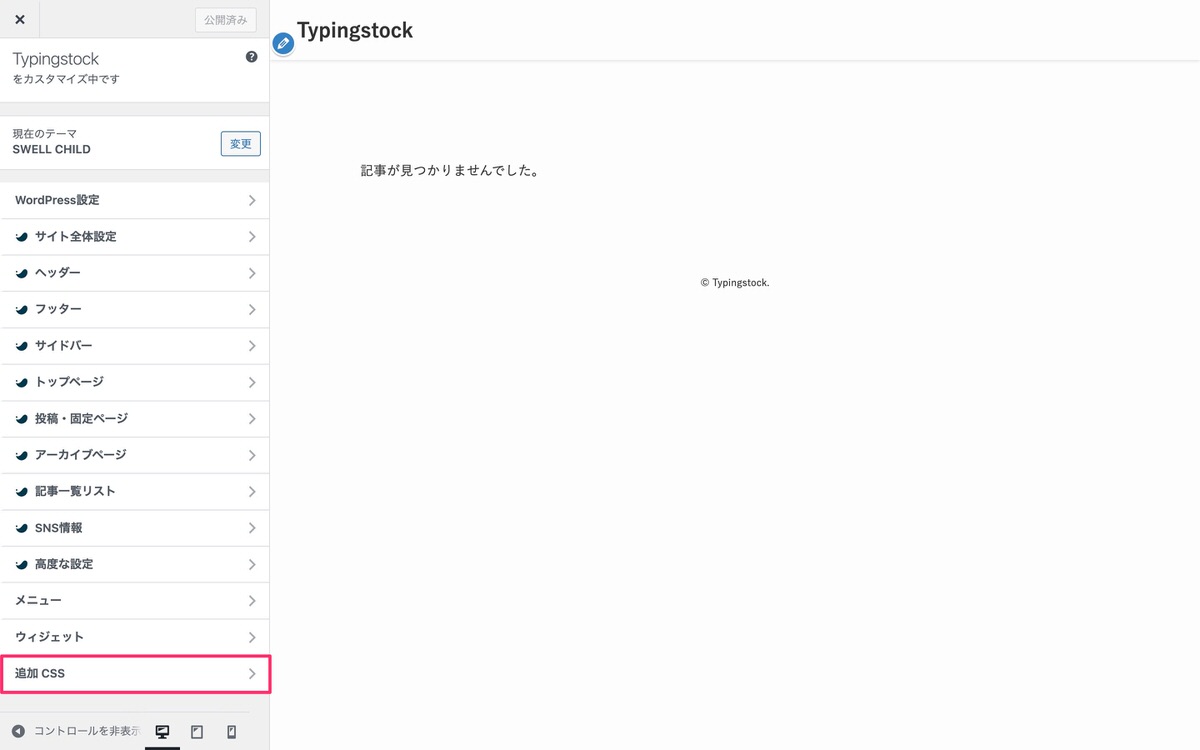
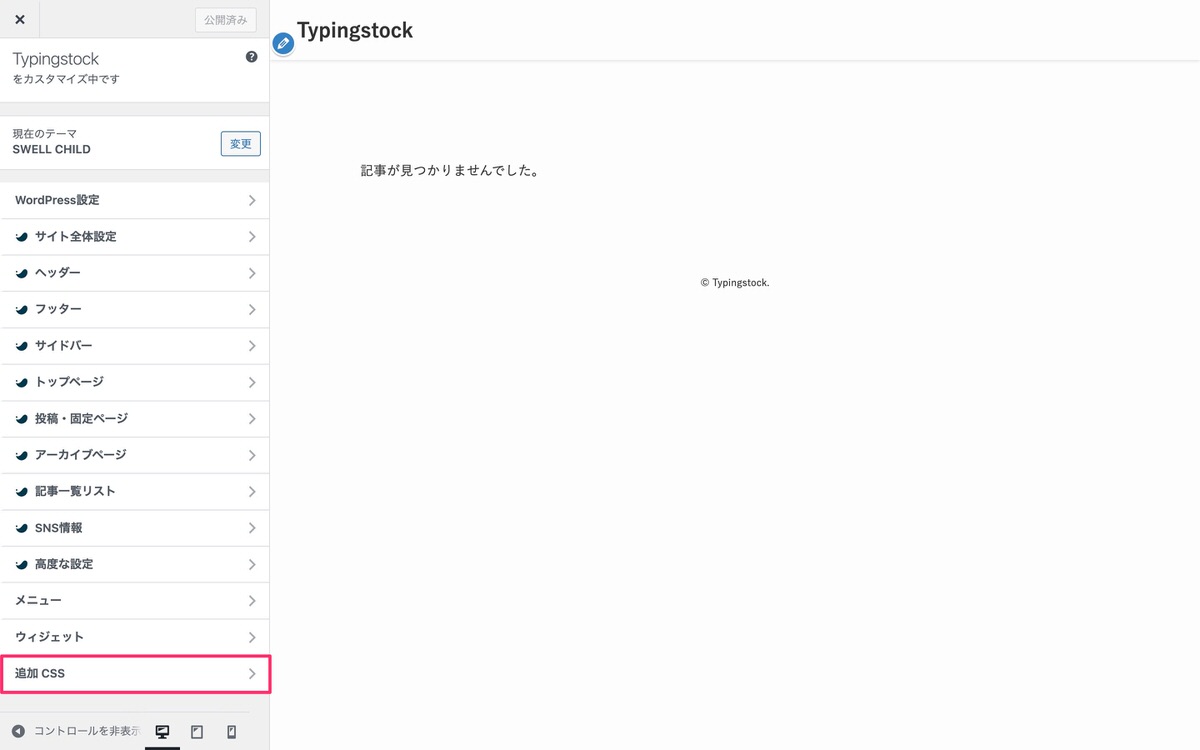
サイドバーから、「追加CSS」を選択します。


下記、赤枠内にコードを記述(コピペ)します。


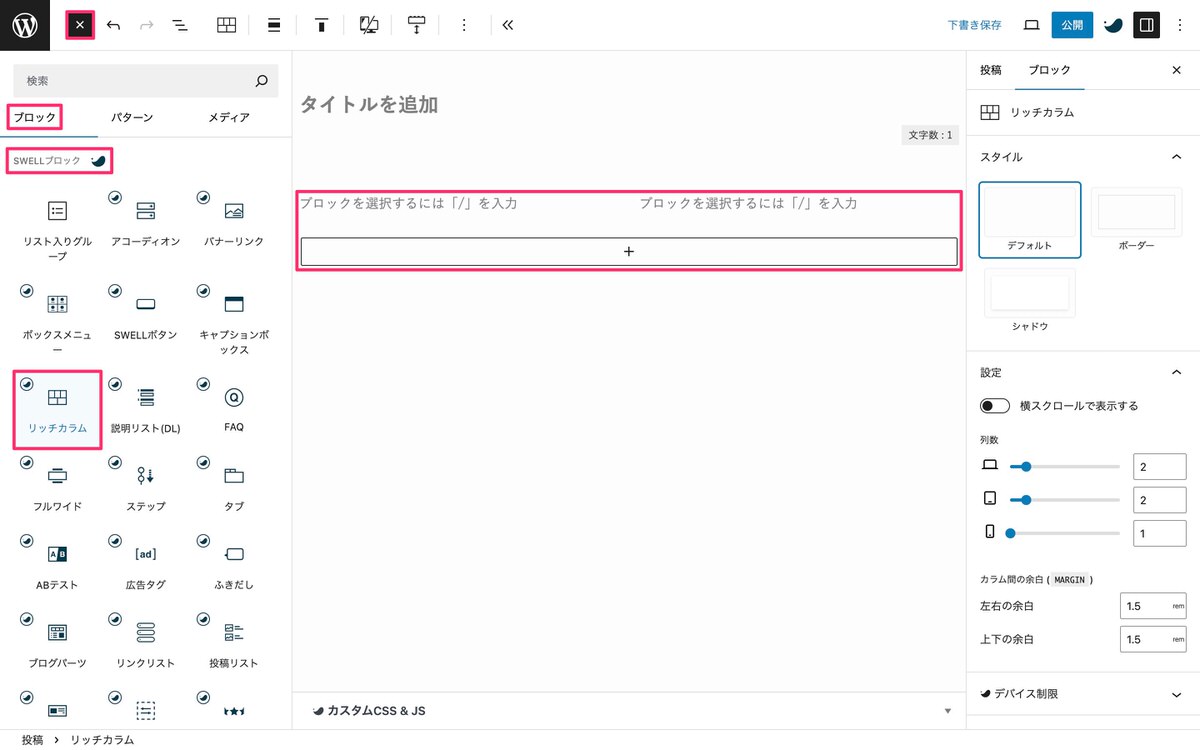
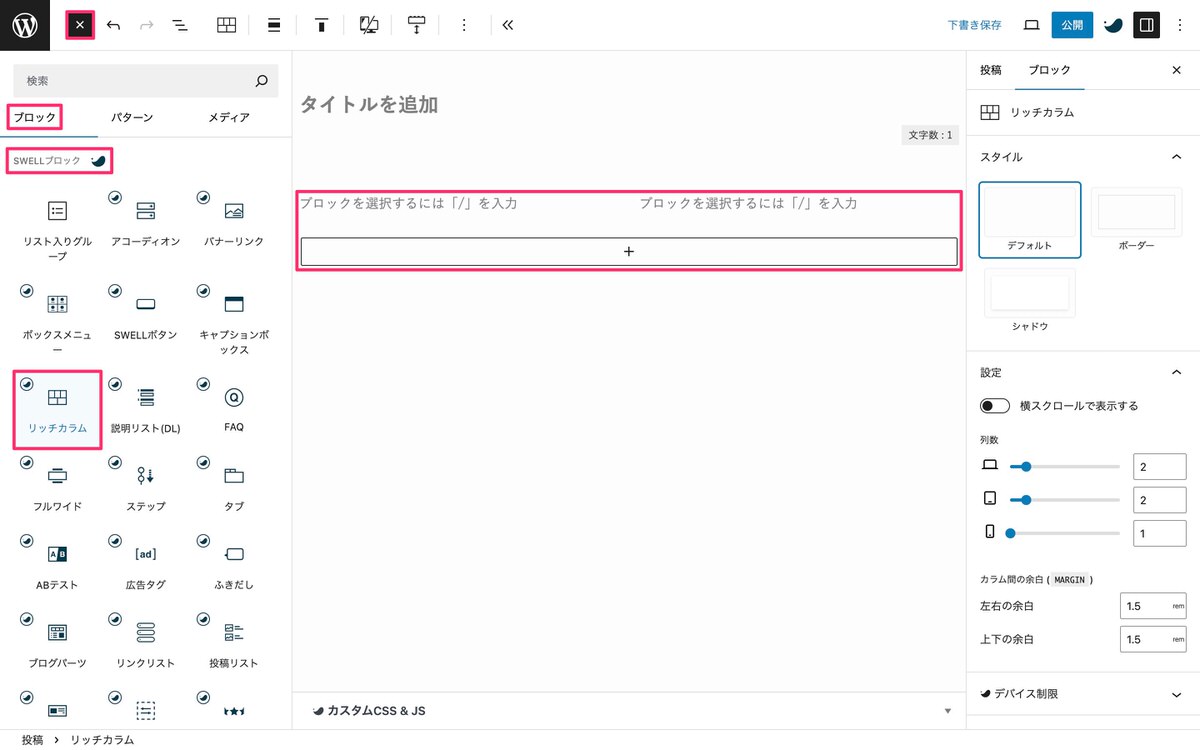
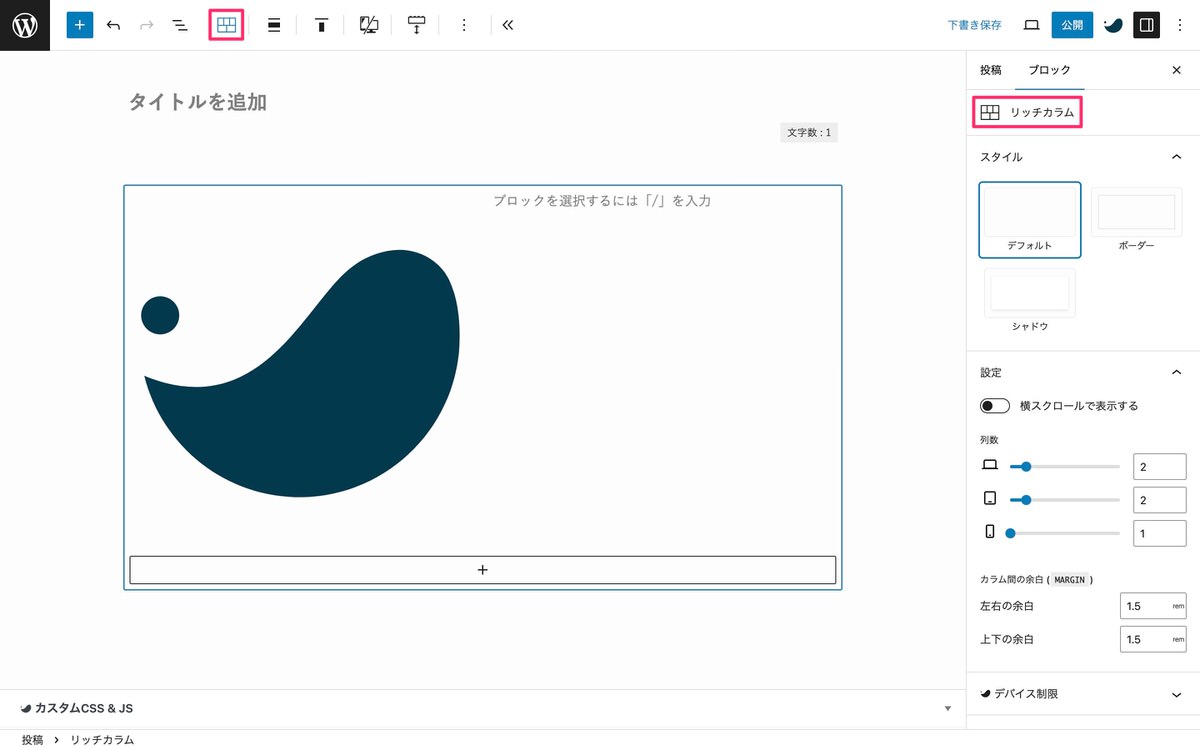
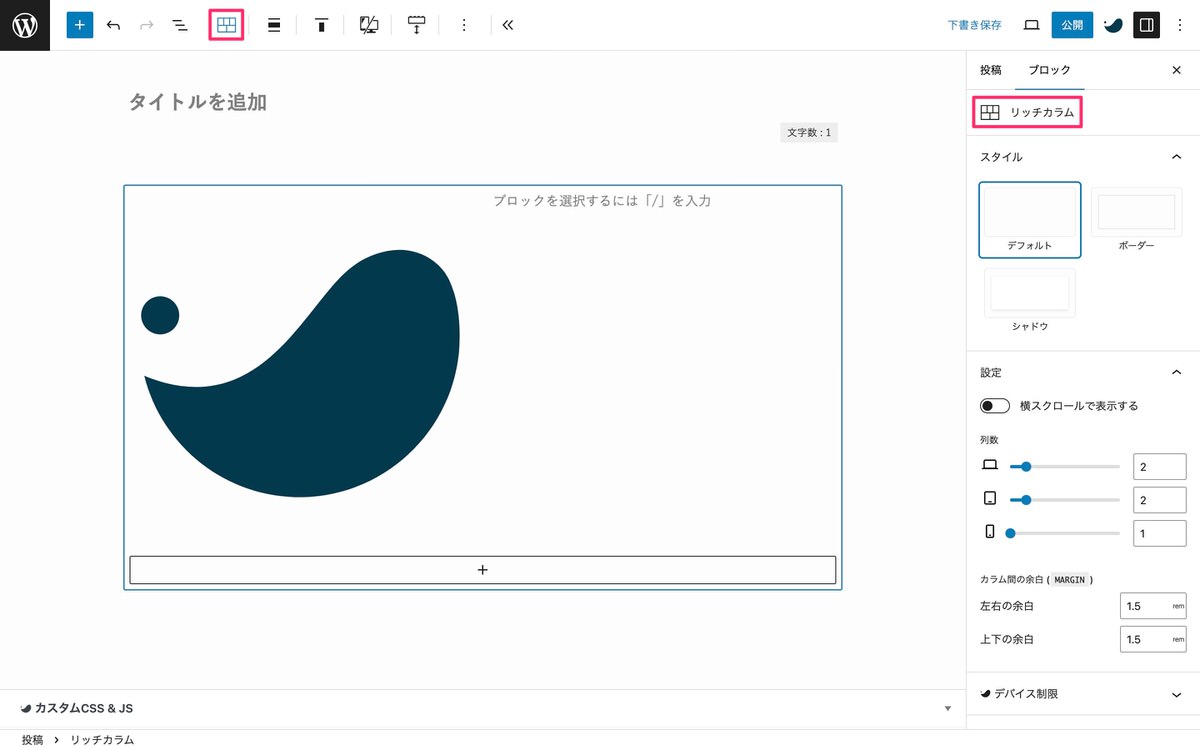
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リッチカラム」を選択します。


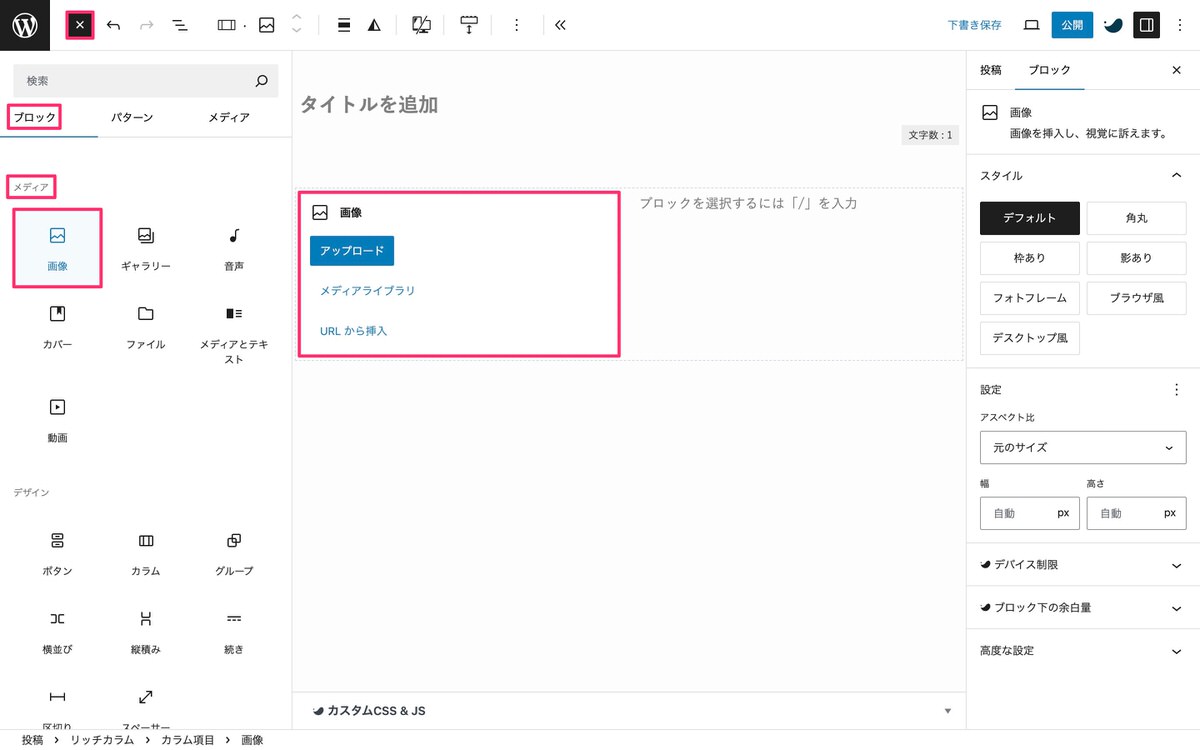
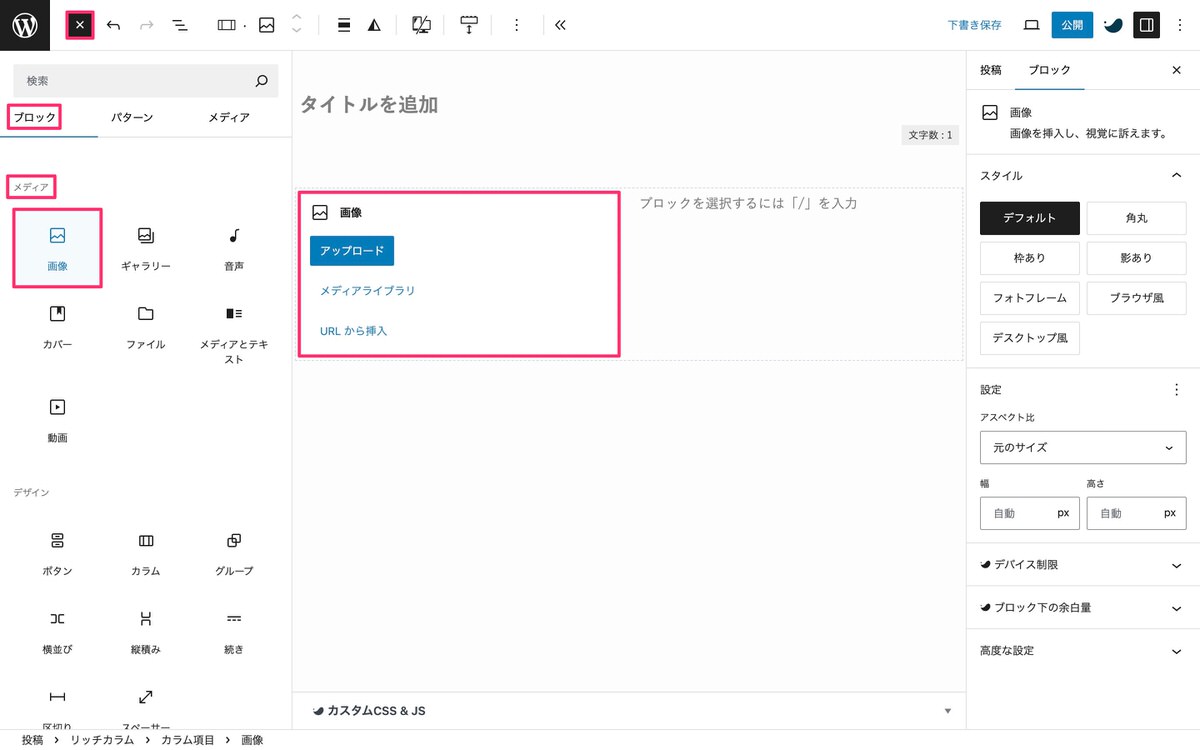
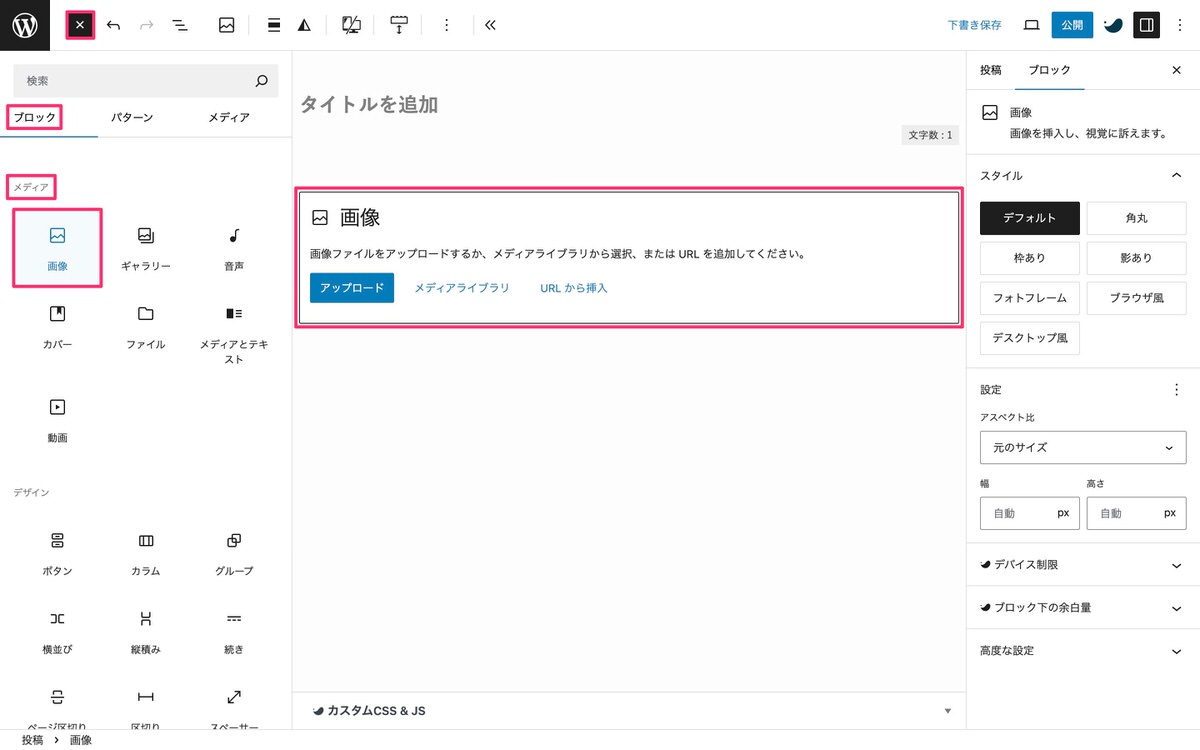
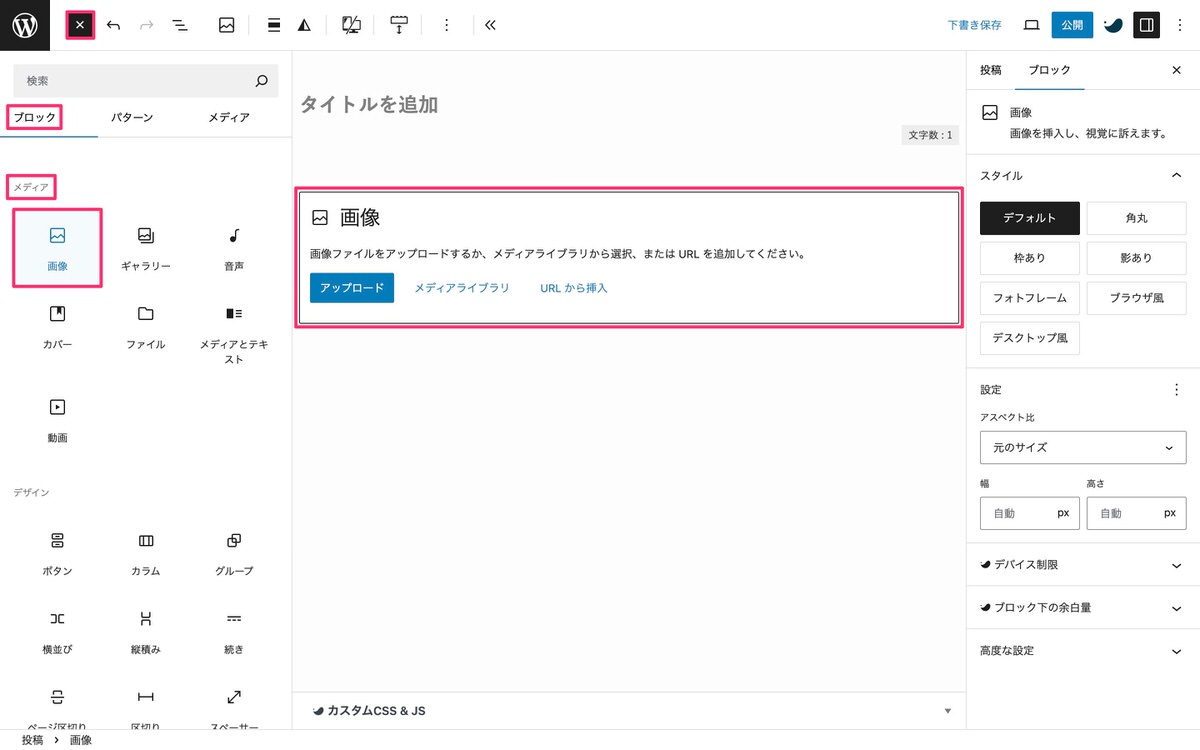
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


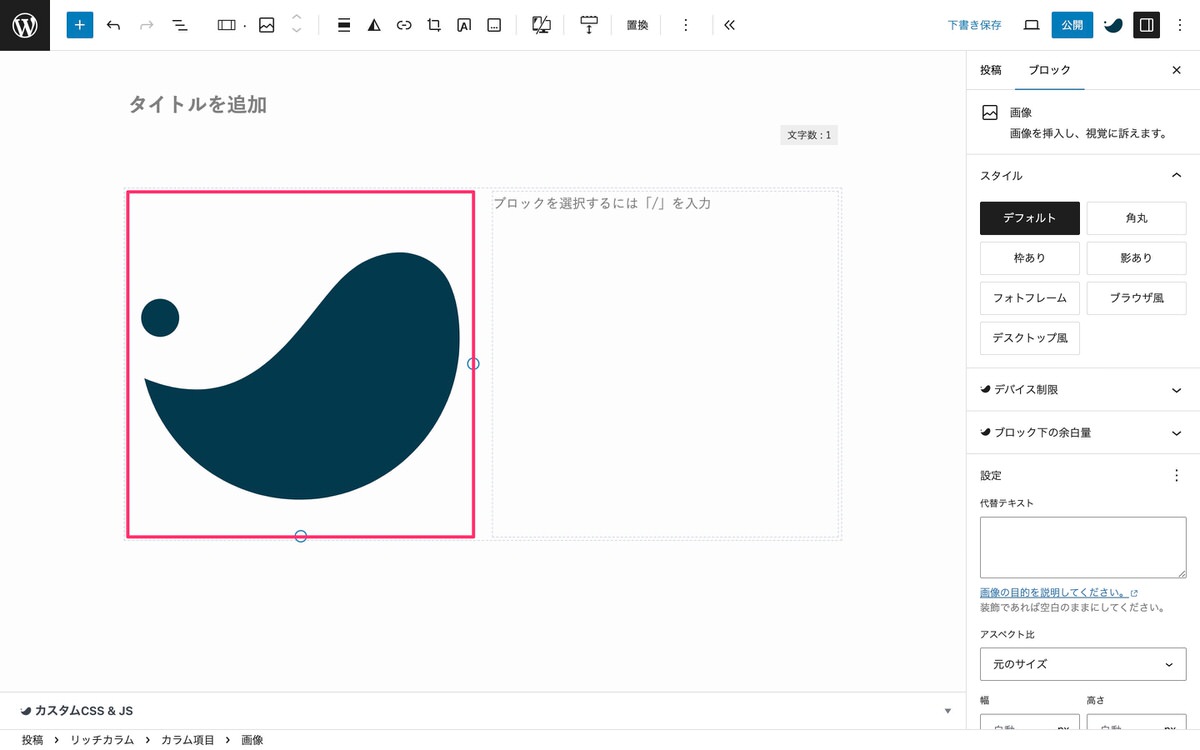
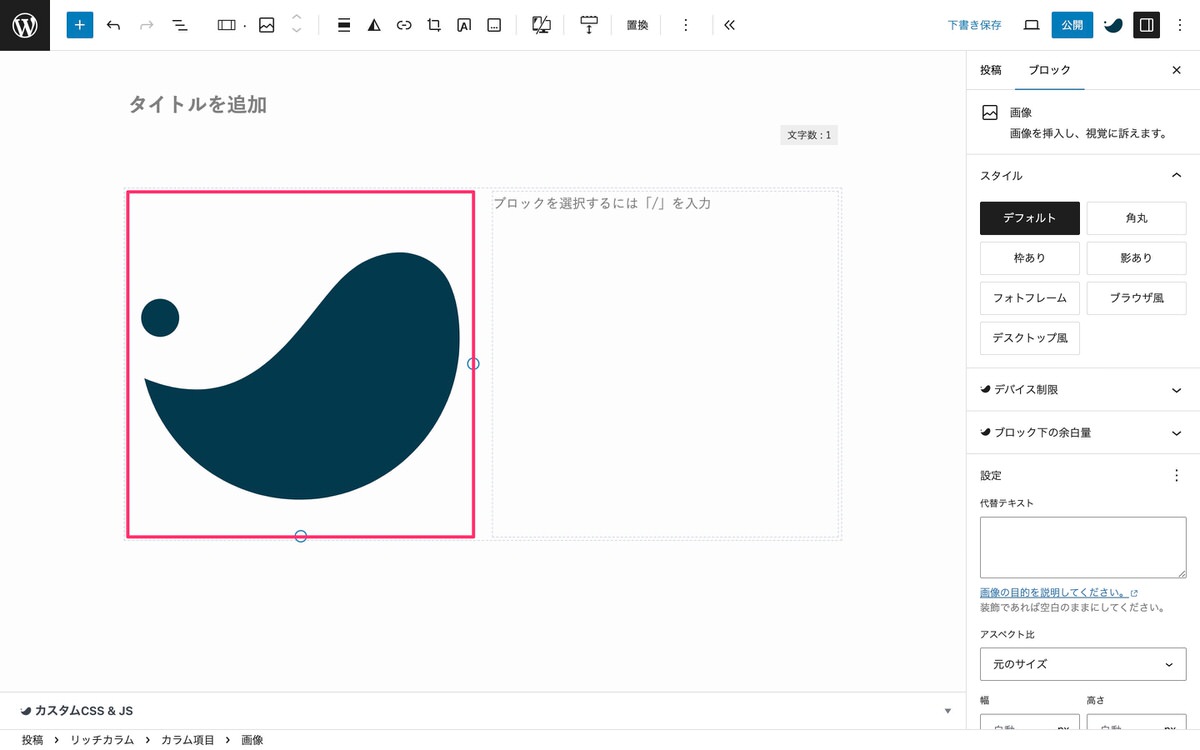
画像を挿入します。


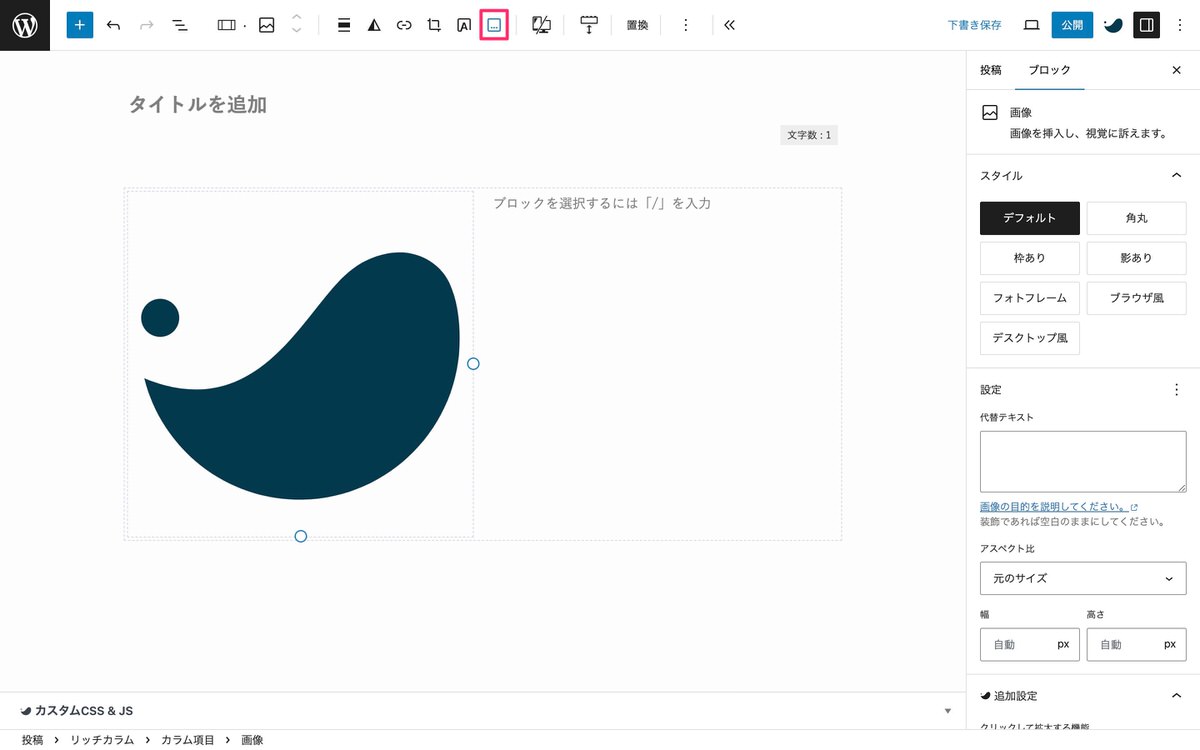
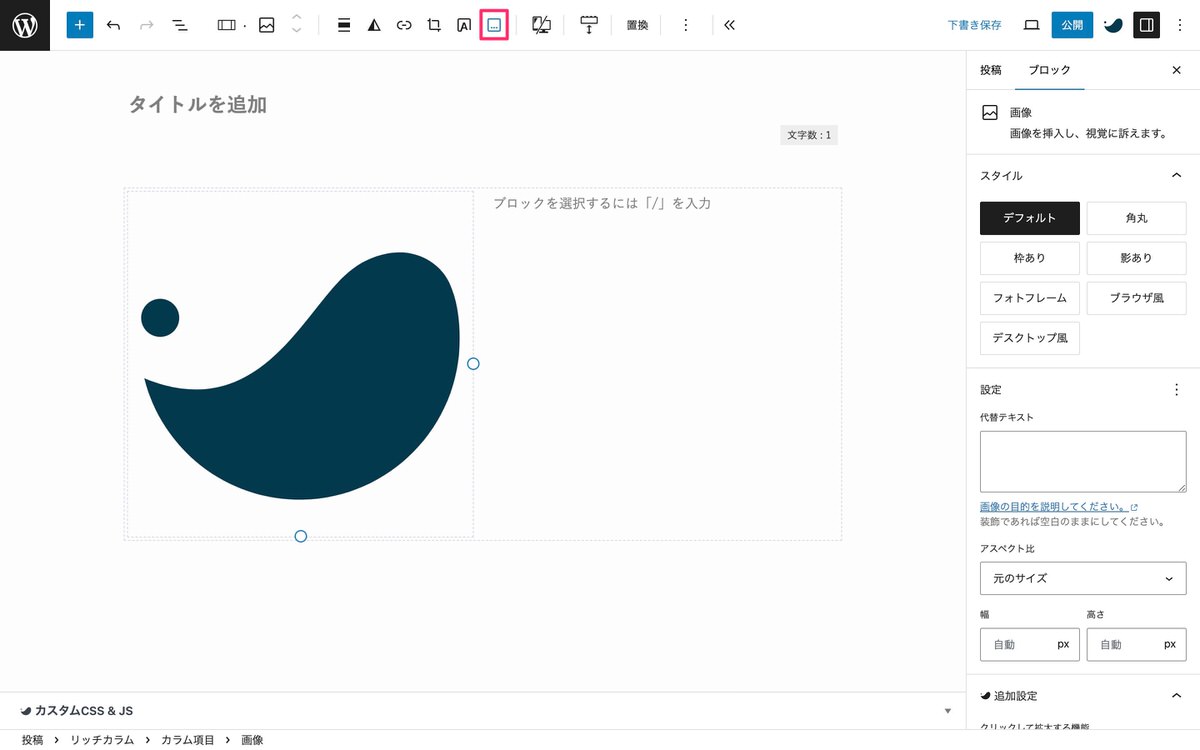
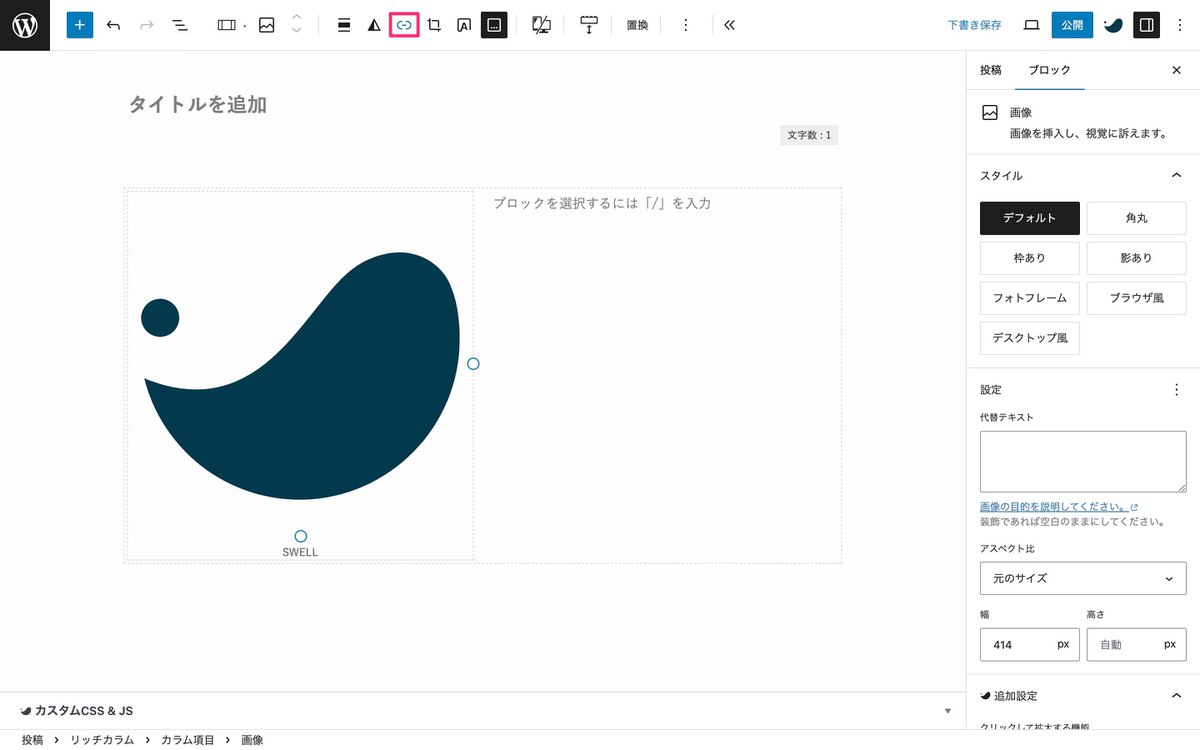
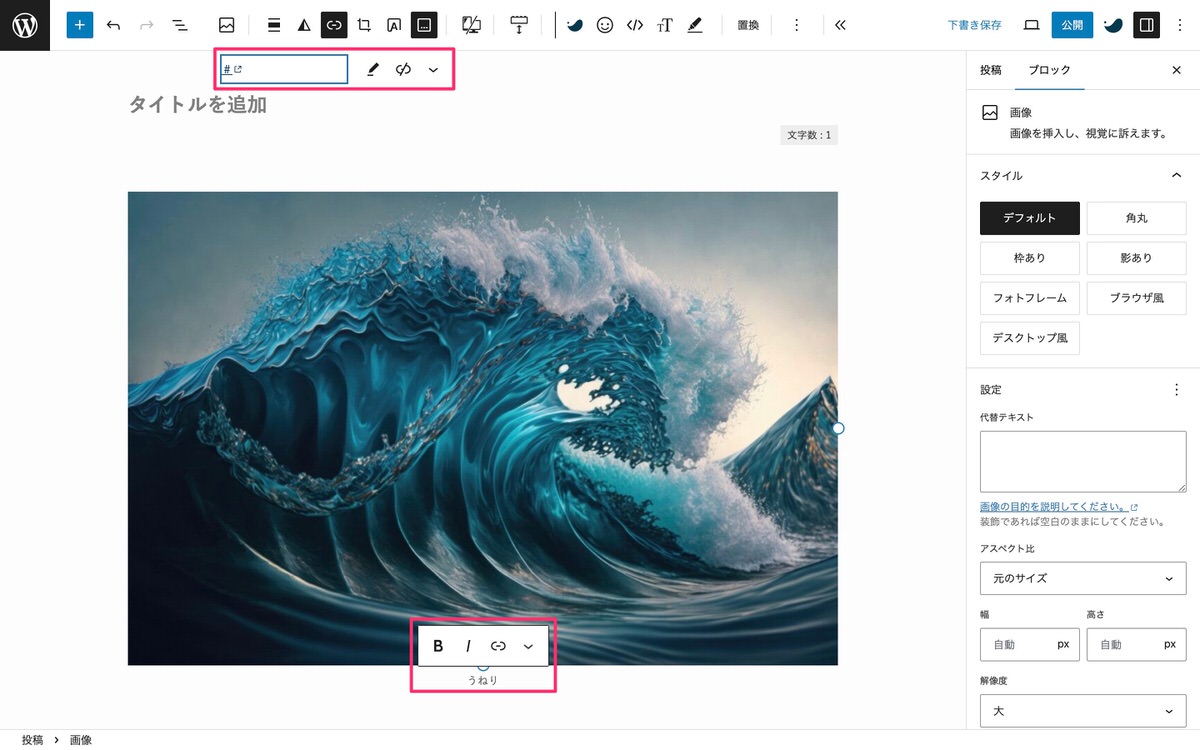
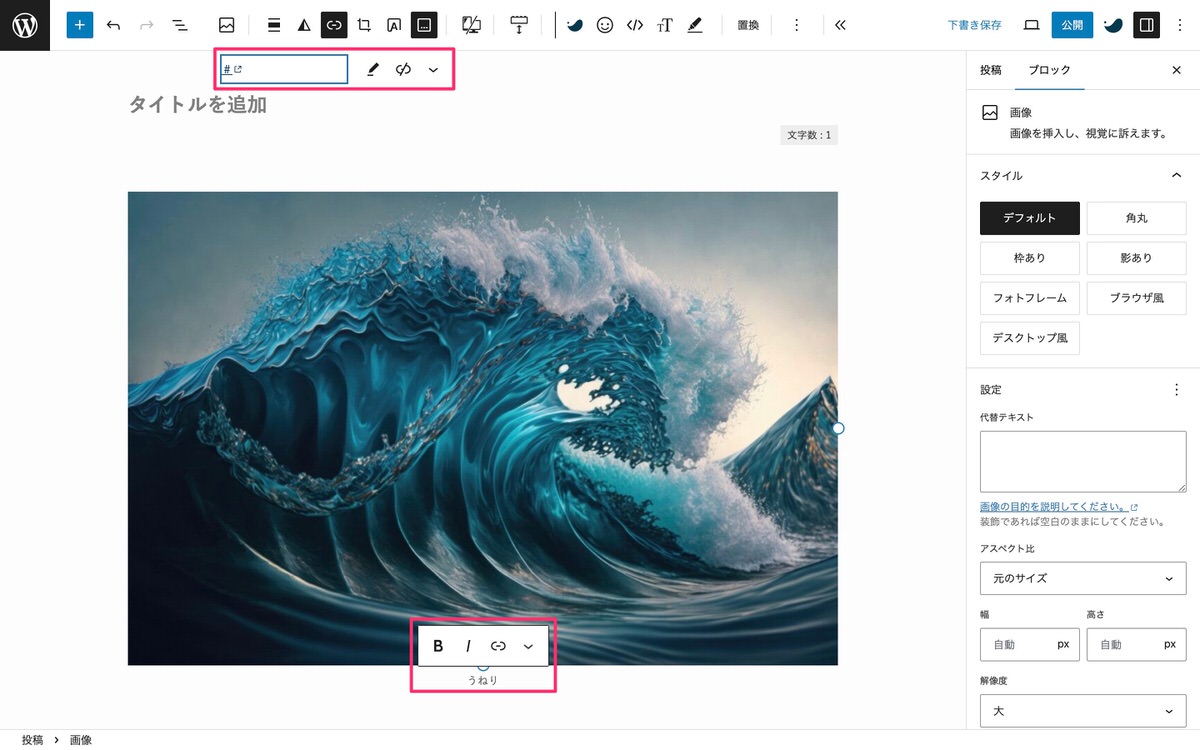
画像をクリック後、トップツールバーから、 (キャプションを追加)を選択します。


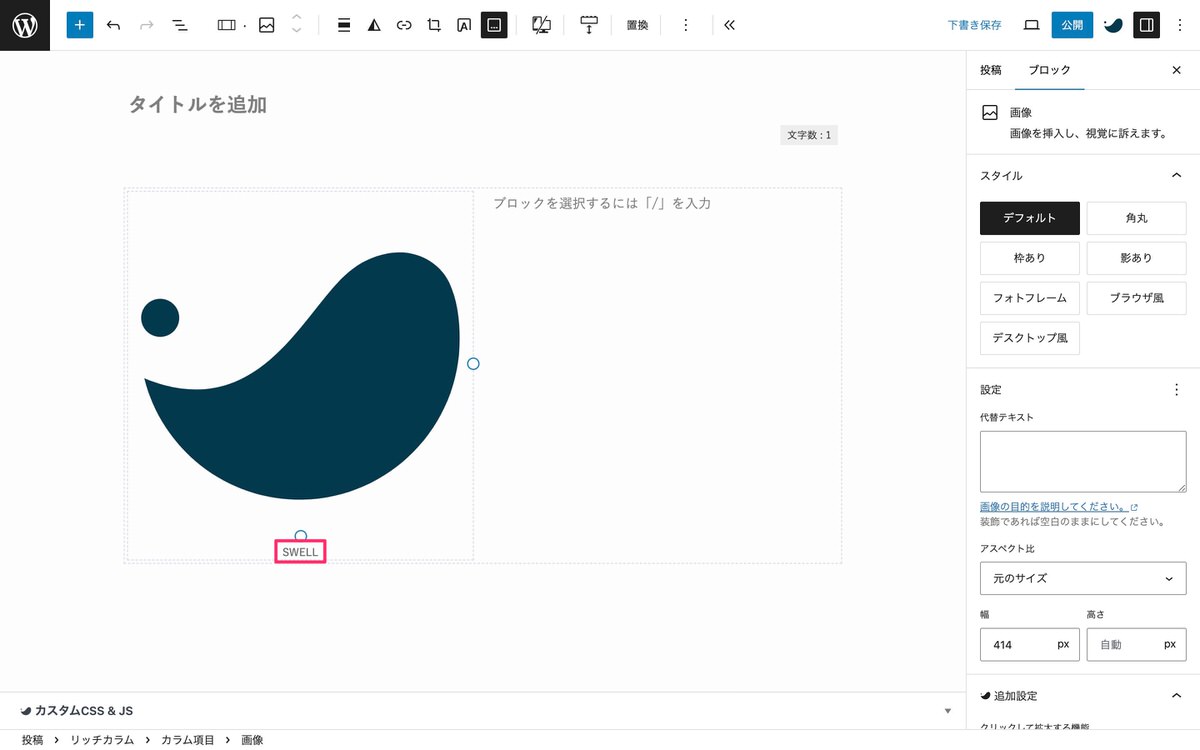
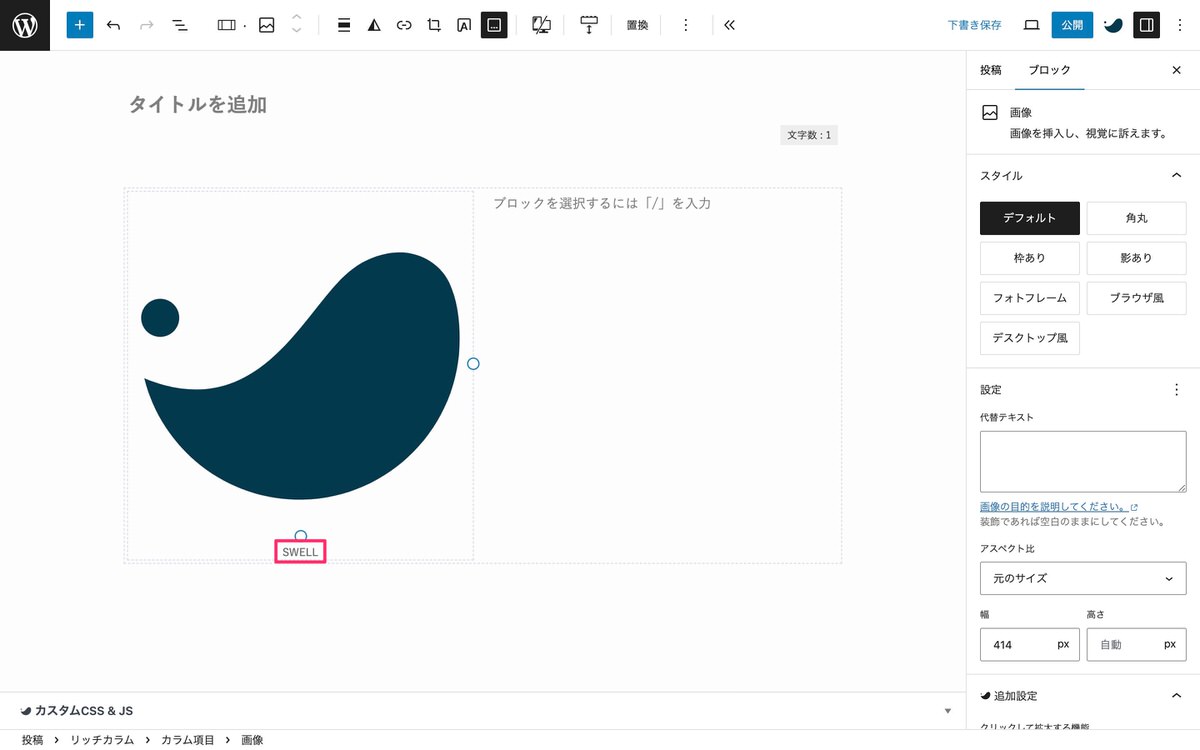
キャプション(今回は、「SWELL」)を追加します。


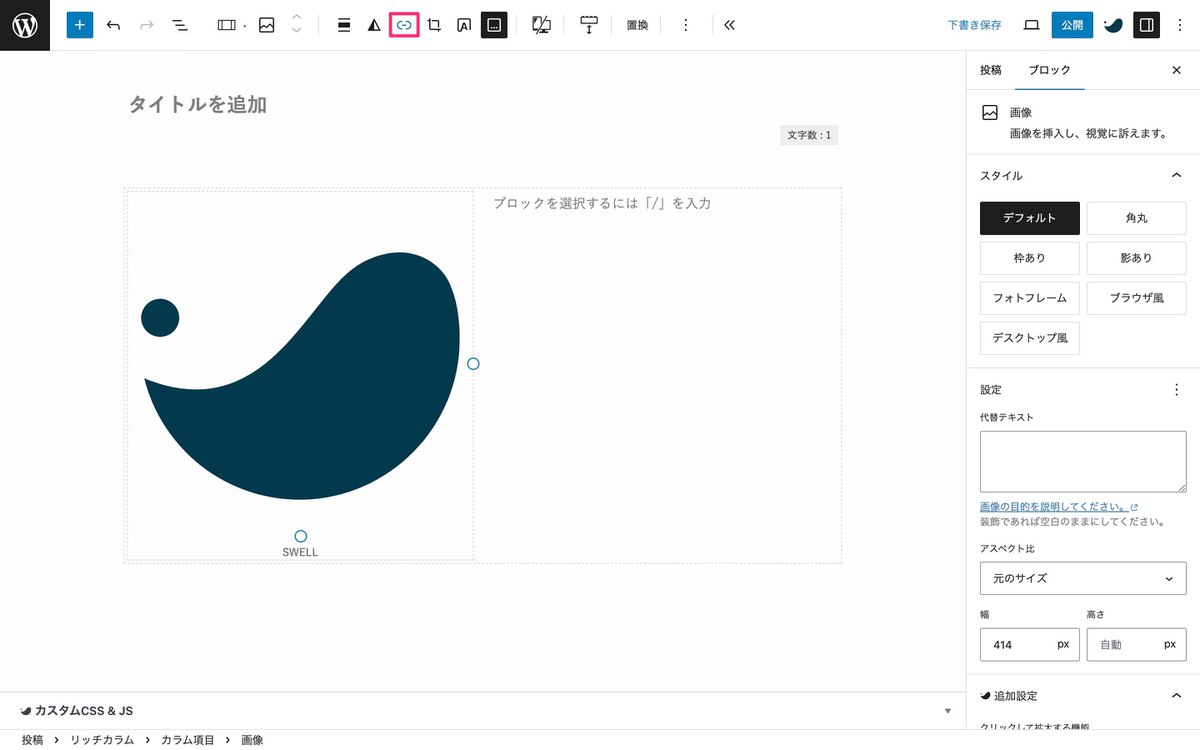
画像をクリック後、トップツールバーから、 (リンク)を選択します。


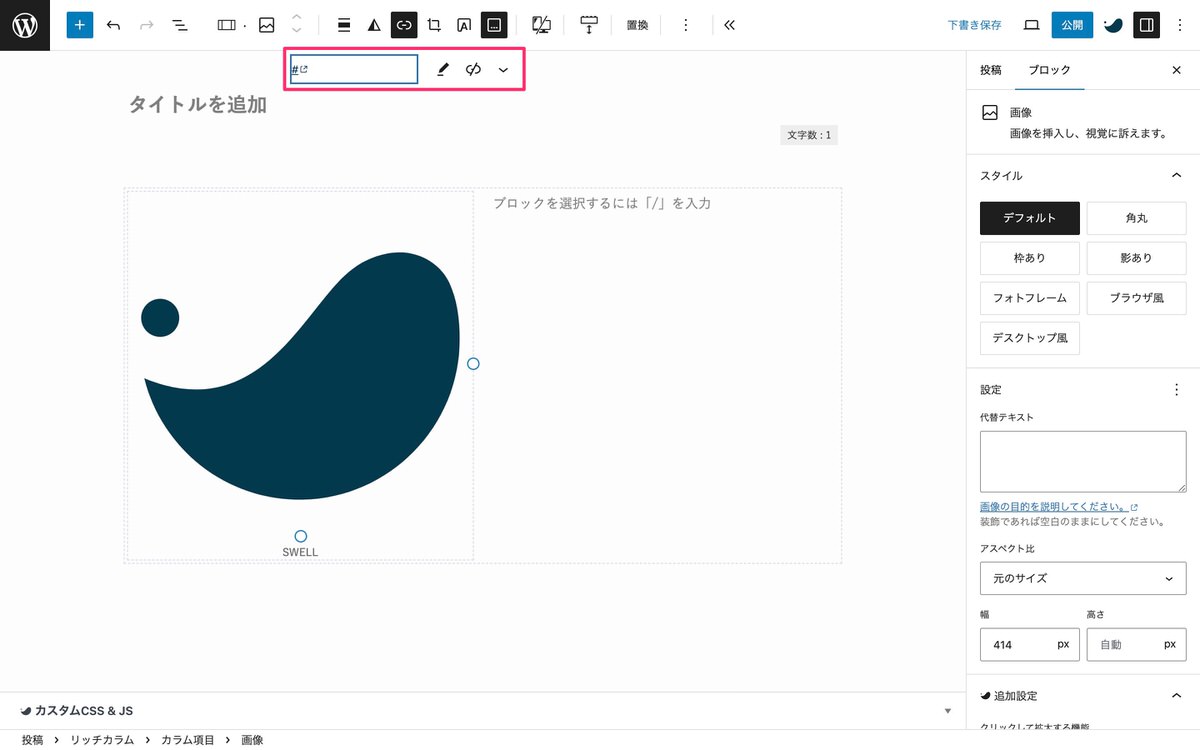
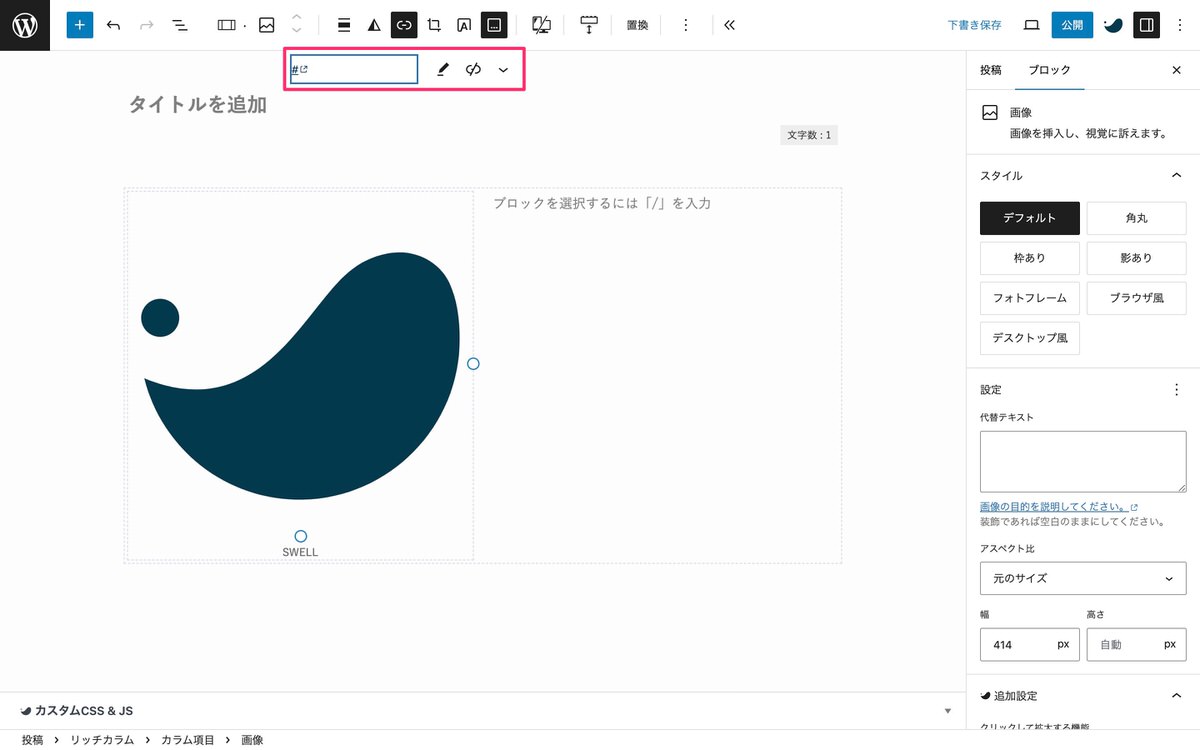
URL(今回は、「#」)を入力します。


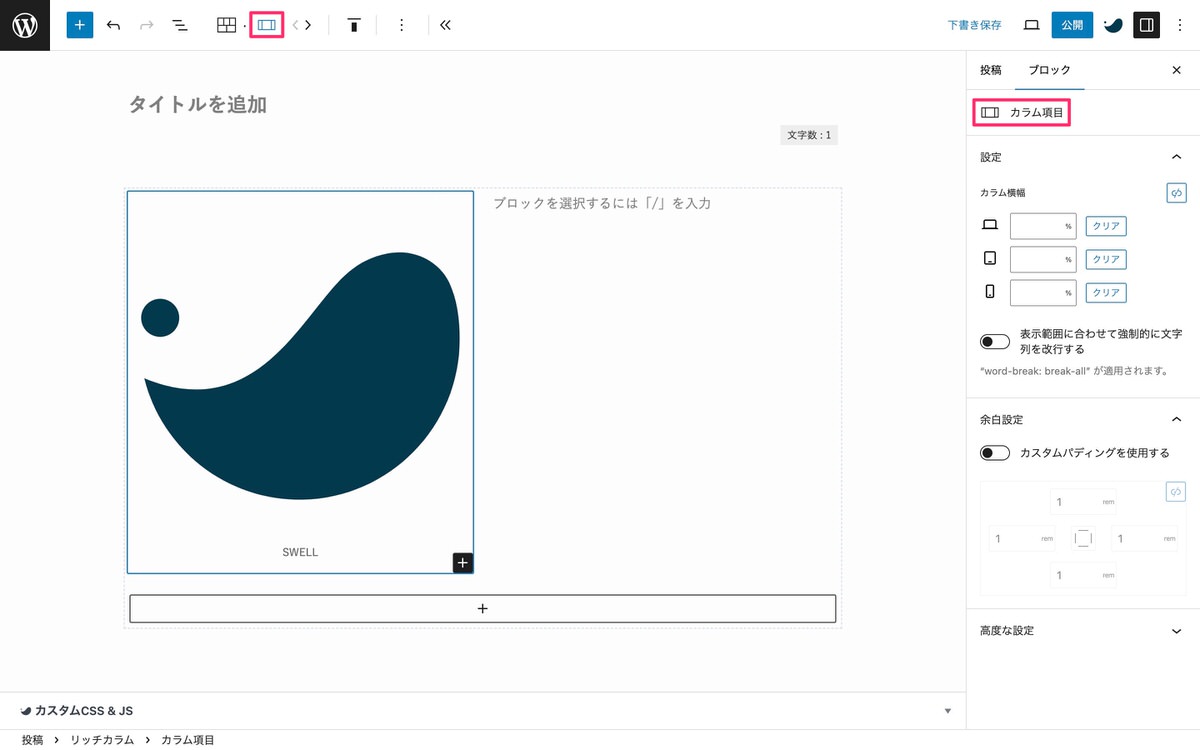
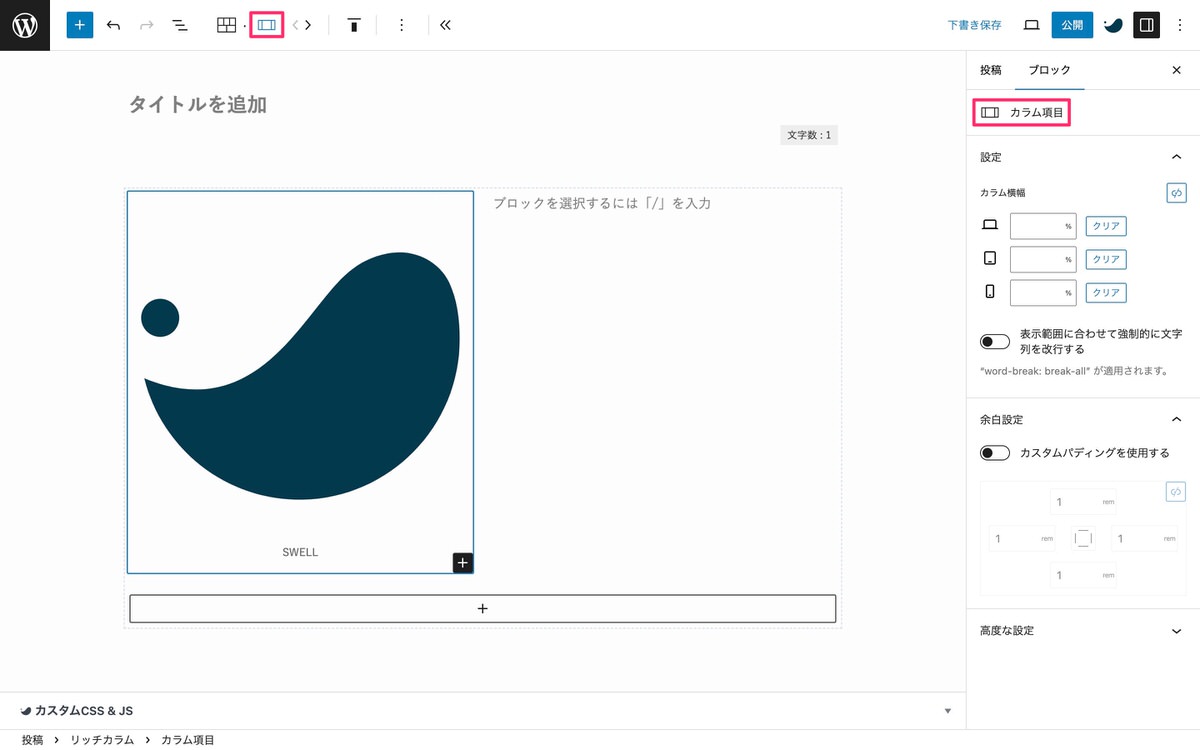
トップツールバーから、リッチカラムを選択します。


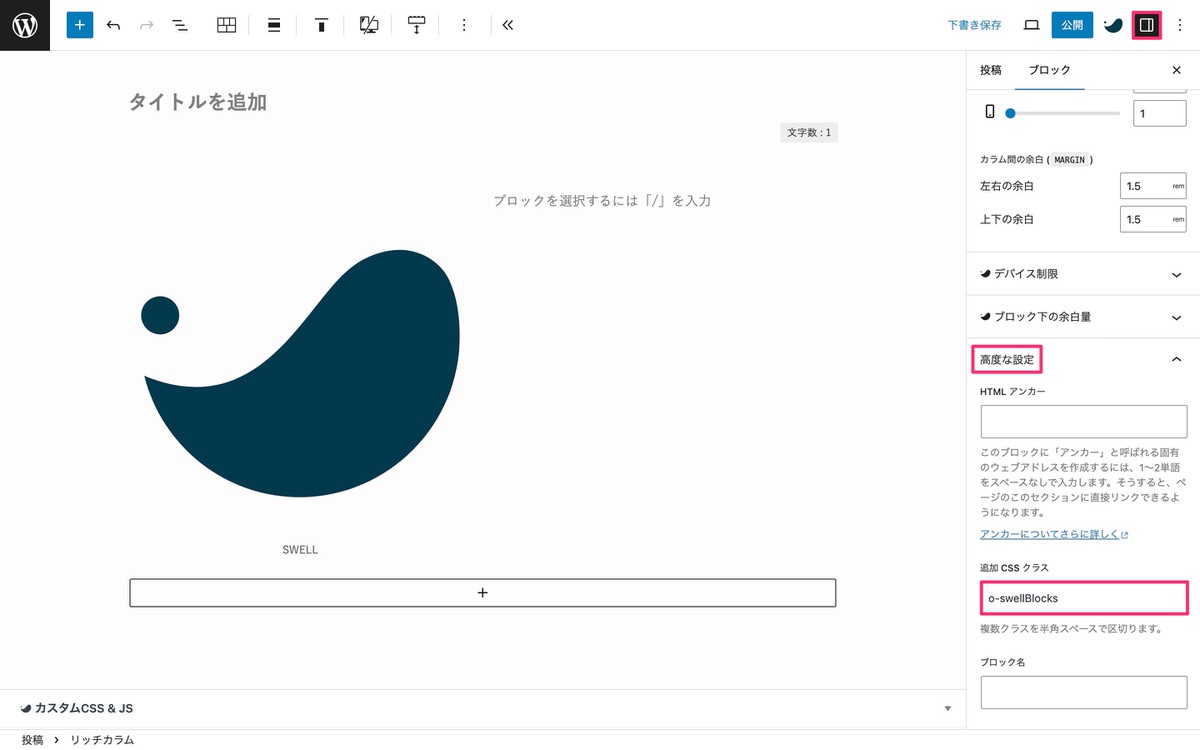
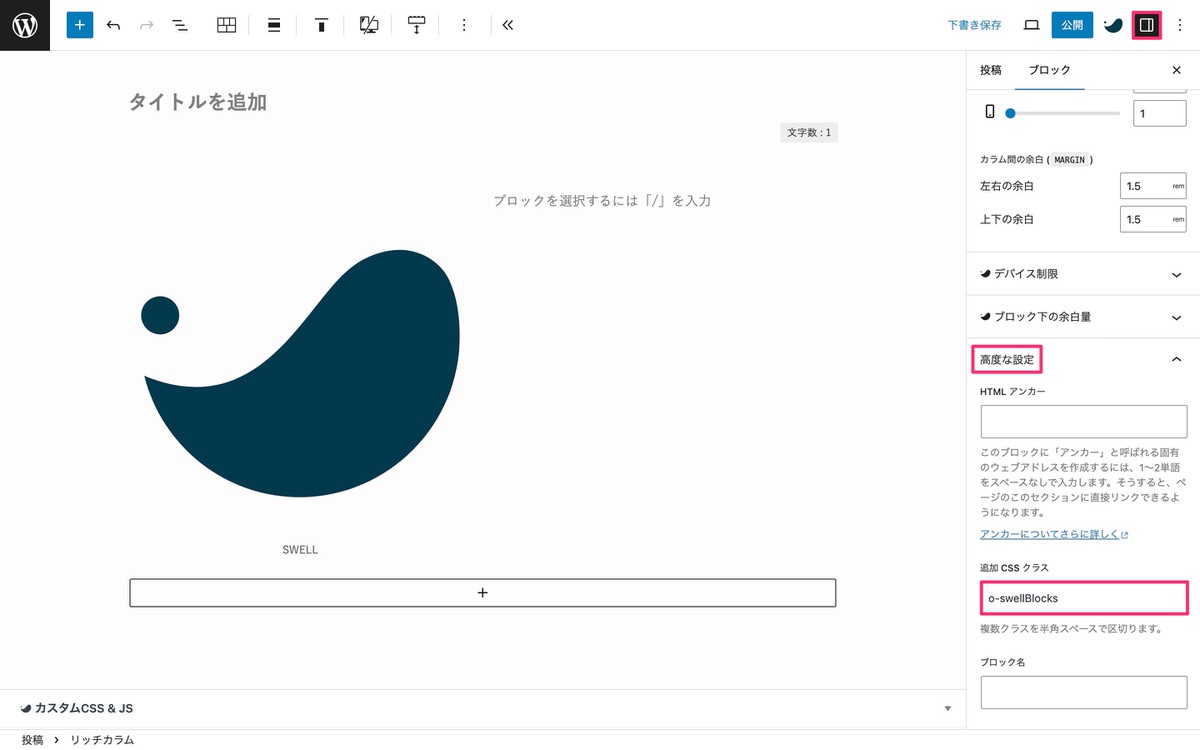
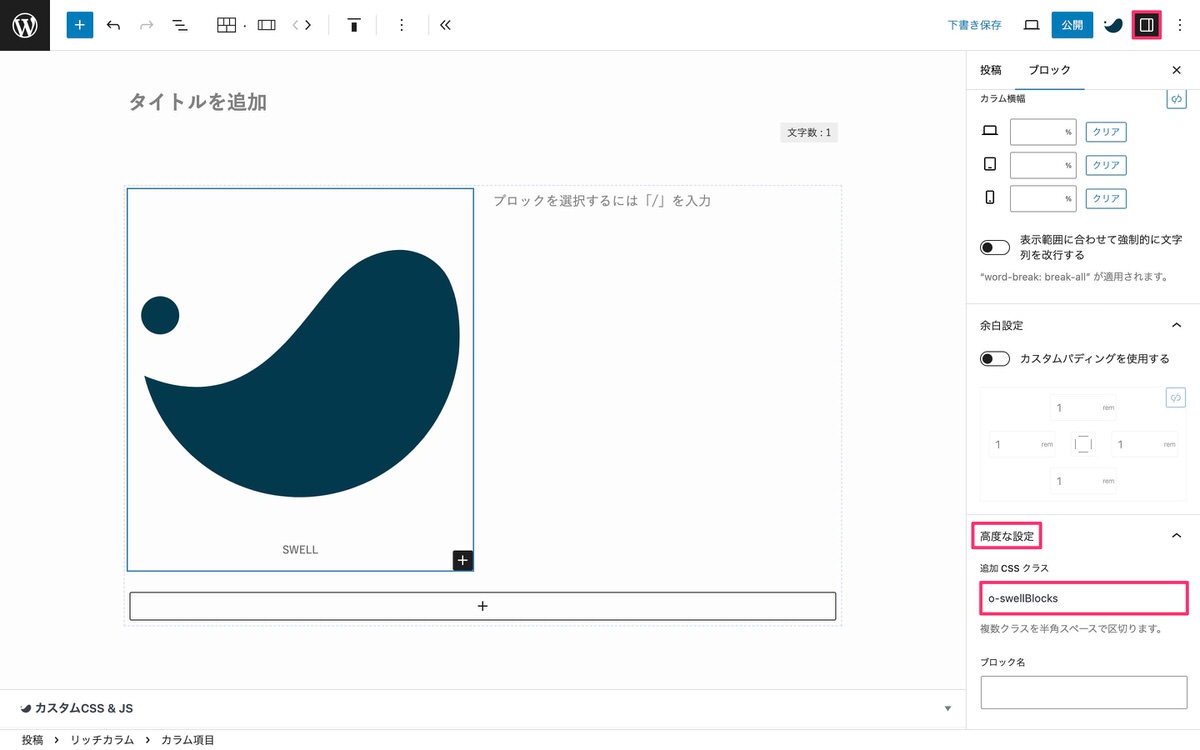
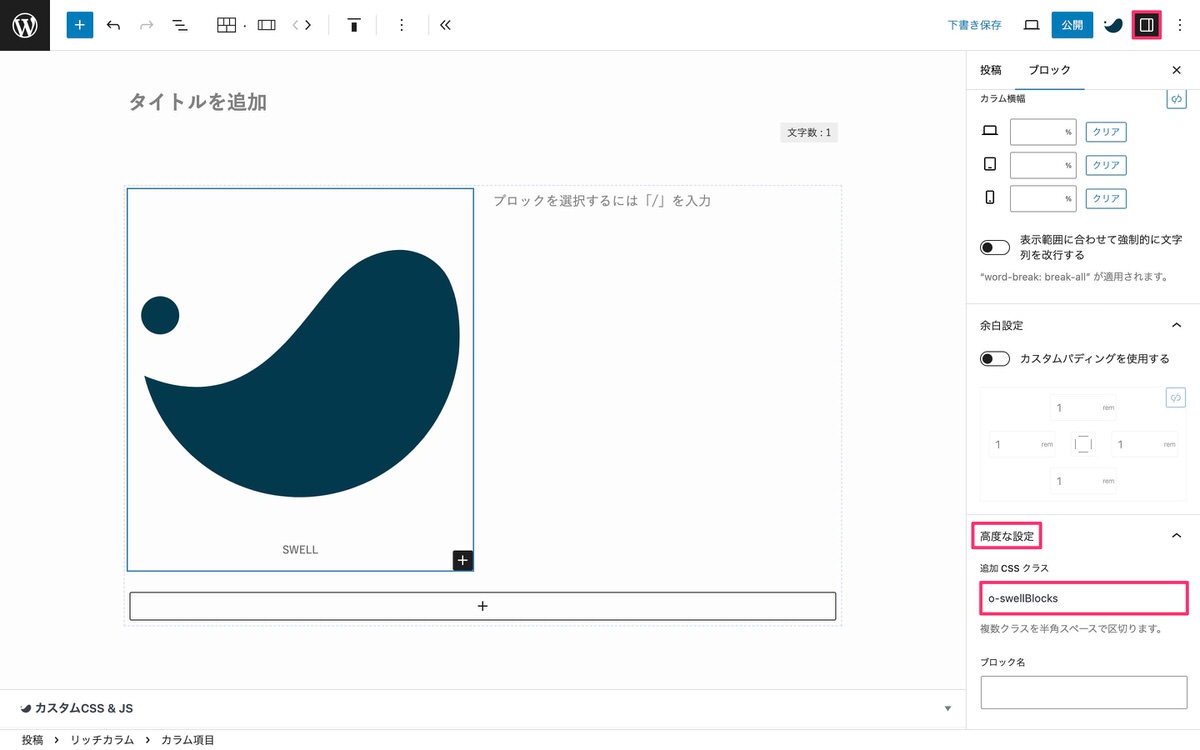
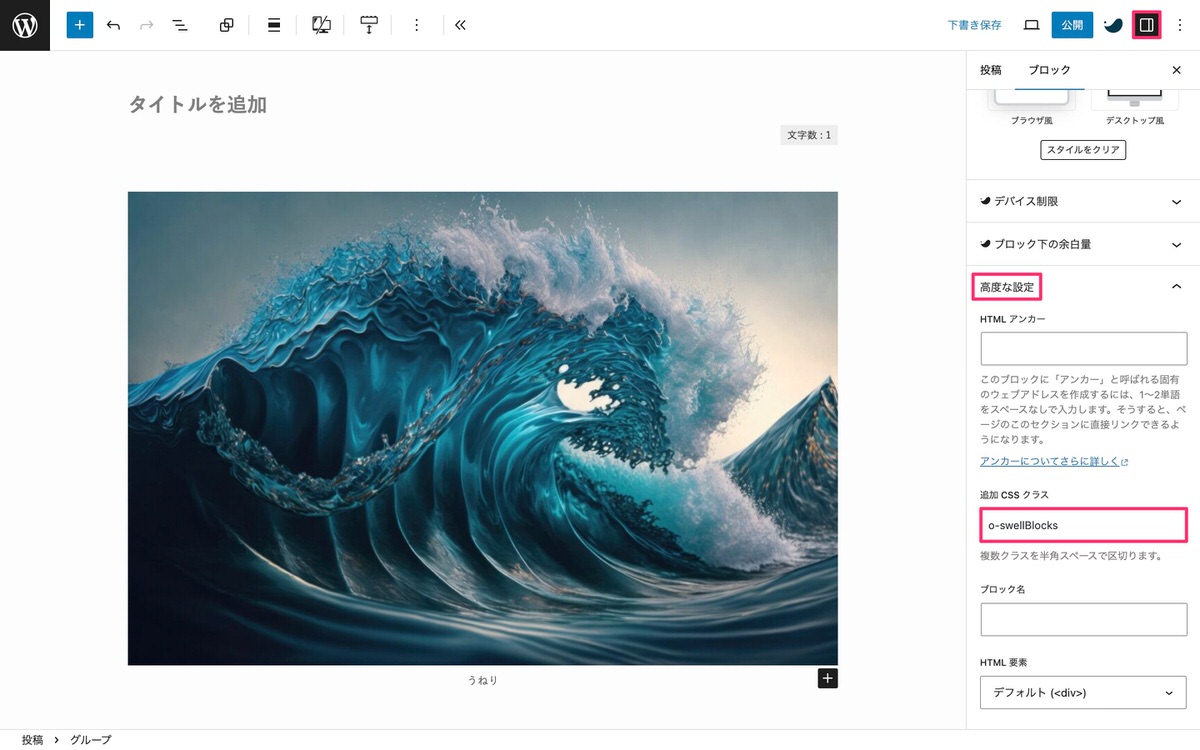
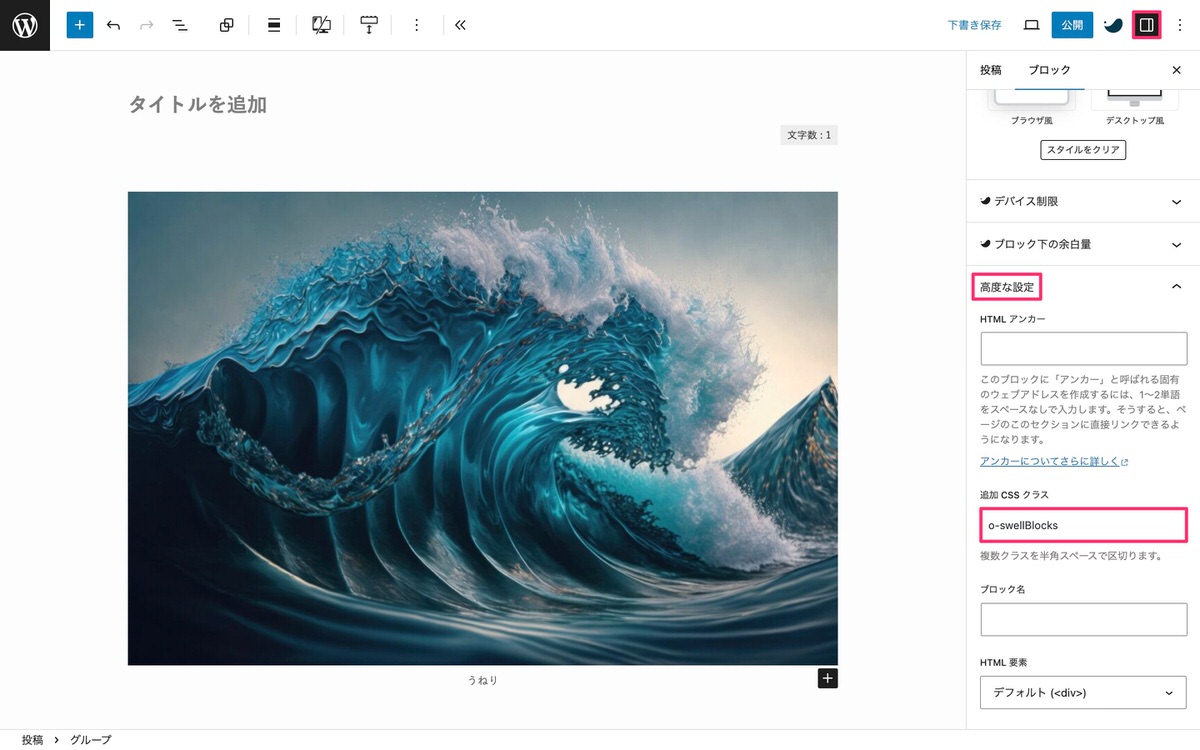
(設定)から、「高度な設定」を開き「追加CSSクラス」に


これで完了です。
トップツールバーから、カラム項目を選択します。


(設定)から、「高度な設定」を開き「追加CSSクラス」に


これで完了です。
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


以下を終わらせた段階から解説します。


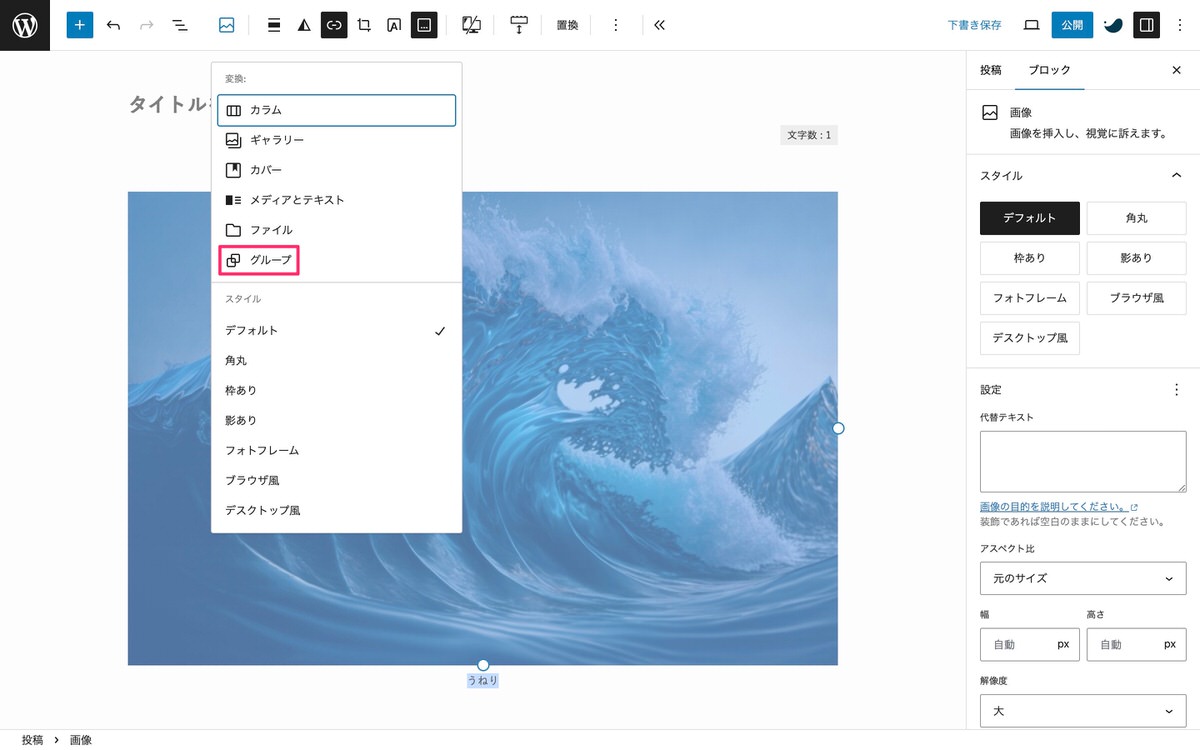
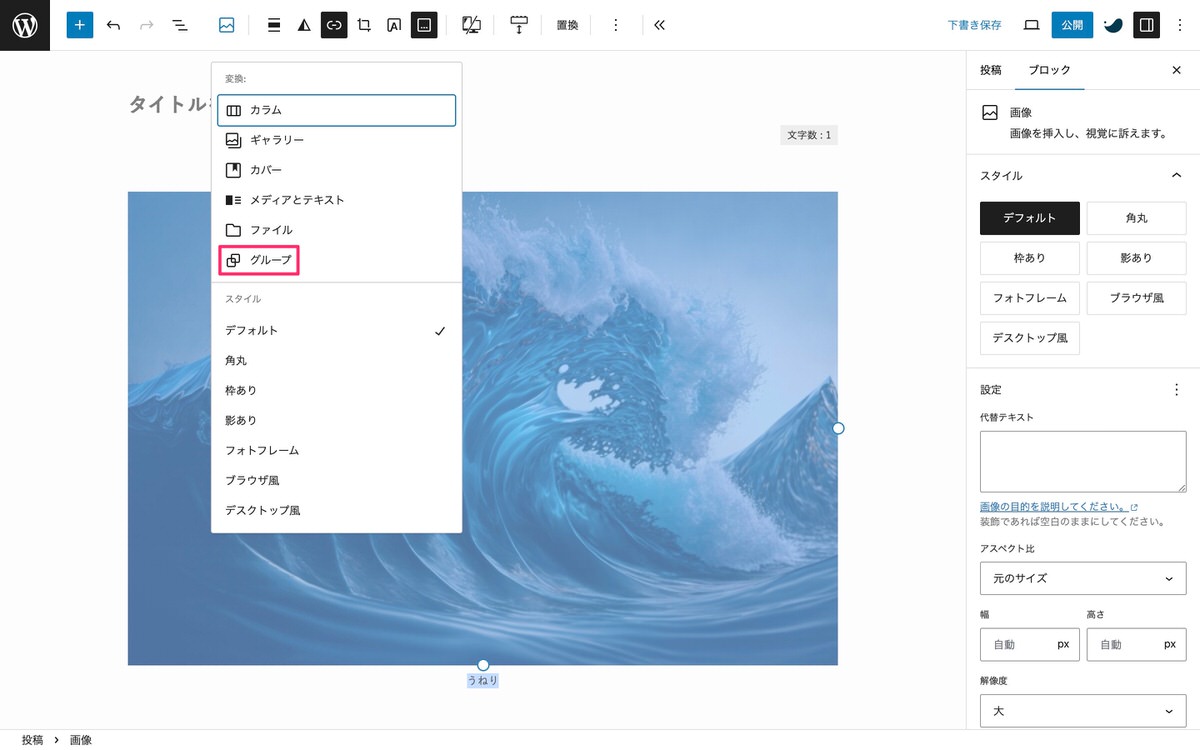
画像とキャプションを選択します。


トップツールバーから、画像を選択します。


グループを選択します。


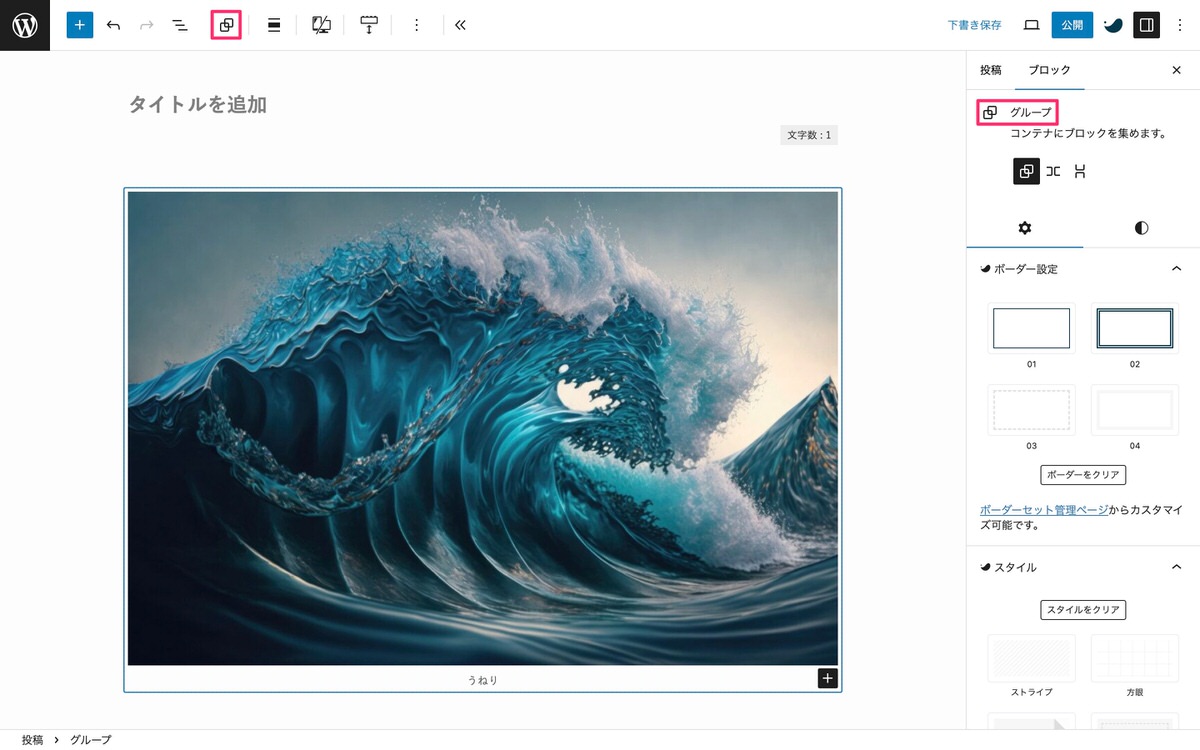
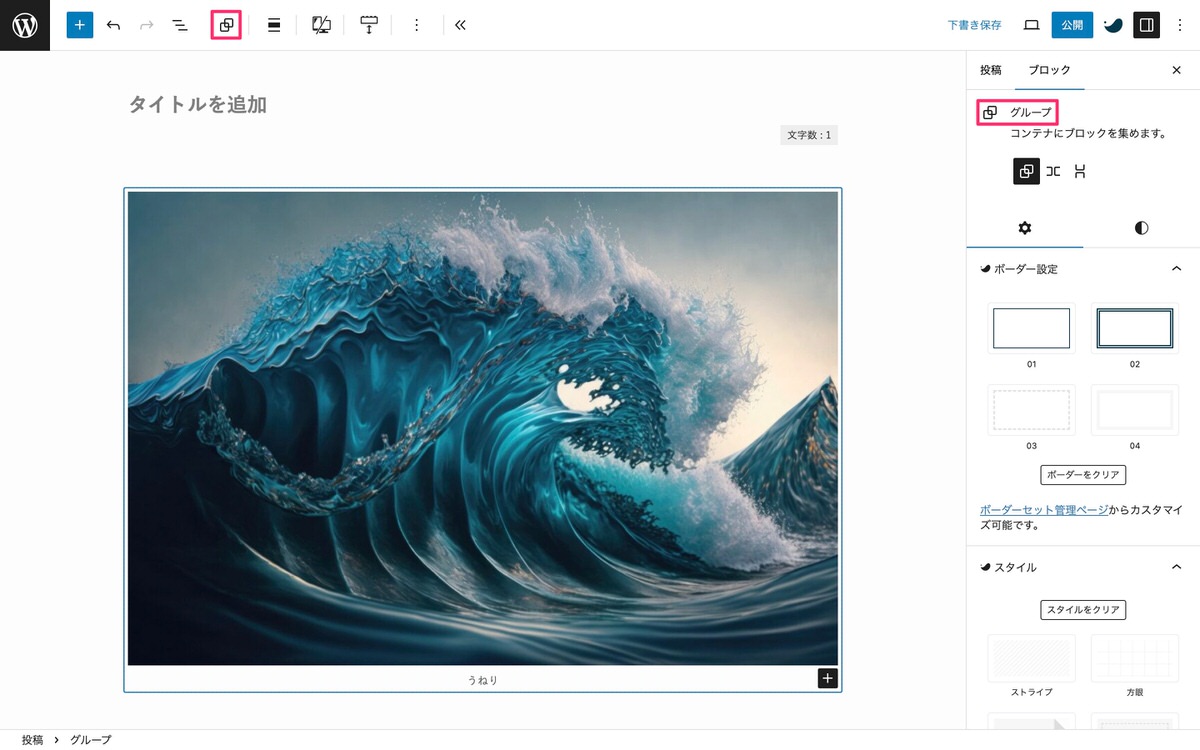
グループ化されました。


グループ化を選択した状態で、 (設定)から、「高度な設定」を開き「追加CSSクラス」に


これで完了です。


この記事が気に入ったら
フォローしてね!