SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ヘッダーのテキストをロゴ画像にしたいです。ロゴ画像のおすすめサイズと設定方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
完成例の紹介
ヘッダーをテキストからロゴ画像に変更しました。


ロゴ画像を中央にすることもできます。




| ロゴ画像サイズ | アスペクト比(縦と横の比率) | |
|---|---|---|
| SWELL公式サイト | 1600 × 360 | 40 : 9 |
| SWELL公式デモサイト | 1160 × 180 | 58 : 9 |
| 当サイト | 580 × 90 | 58 : 9 |
当サイトはSWELL公式デモサイトのロゴ画像のアスペクト比を維持しつつ小さくした「580 × 90」で作成しています。
小さくしている理由は、画像が大きいと読み込みに時間がかかりサイトの表示速度が落ちるためです。
SWELL公式サイト


SWELL公式のデモサイト


当サイト


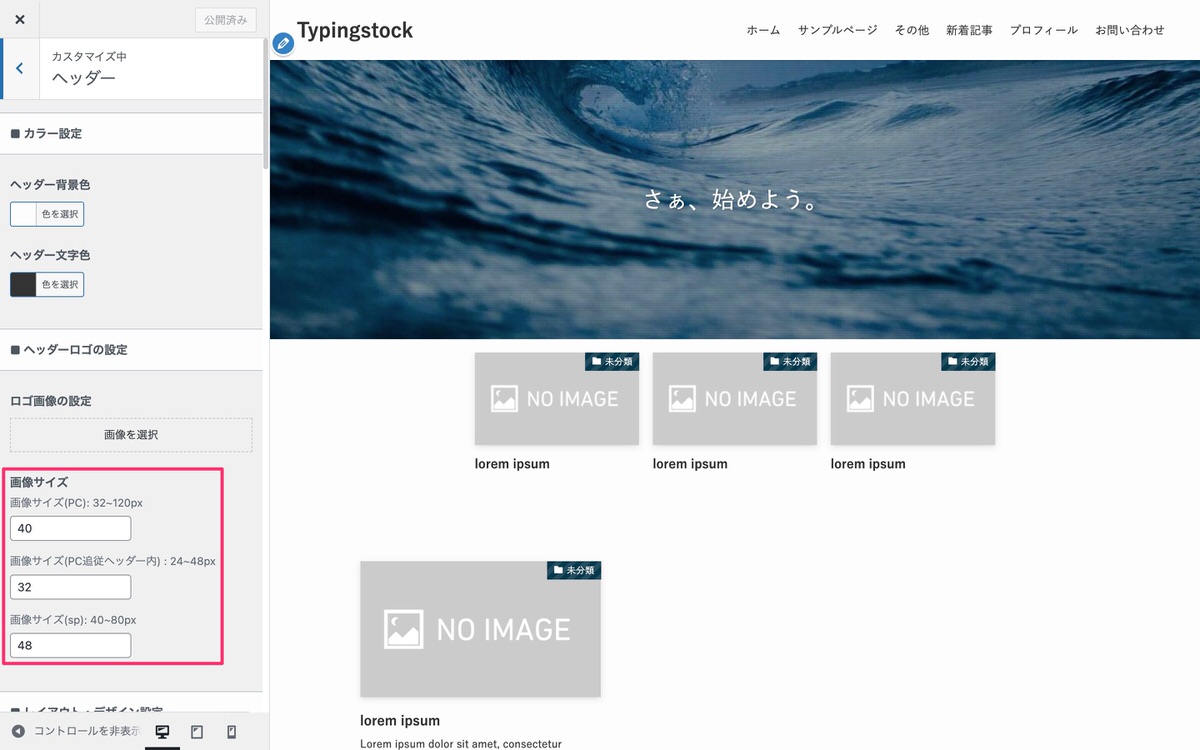
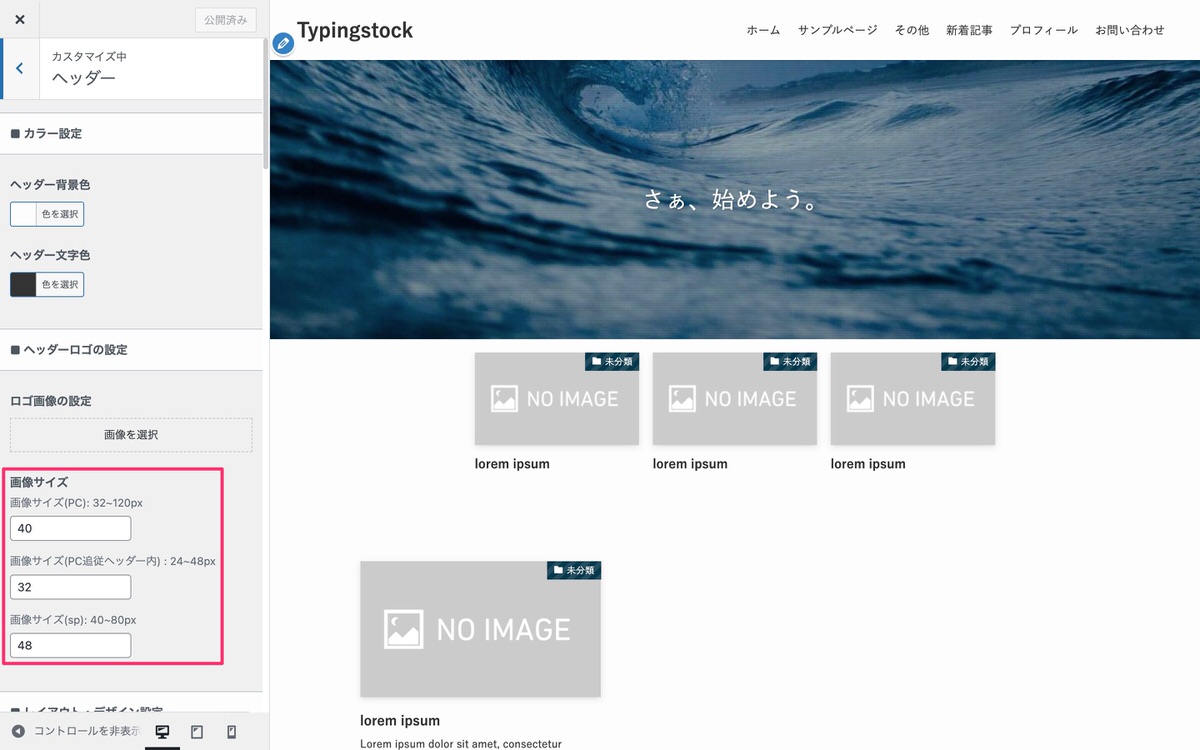
ロゴ画像の設定後、画像サイズ(縦幅)を調整できます。


| デフォルト | 当サイト | |
|---|---|---|
| 画像サイズ(PC) | 40 | 45 |
| 画像サイズ(PC追従ヘッダー内) | 32 | 45 |
| 画像サイズ(sp) | 48 | 40 |
以下はデフォルトの画像サイズ(縦幅)を表示しています。
画像サイズ(PC)


画像サイズ(PC追従ヘッダー内)


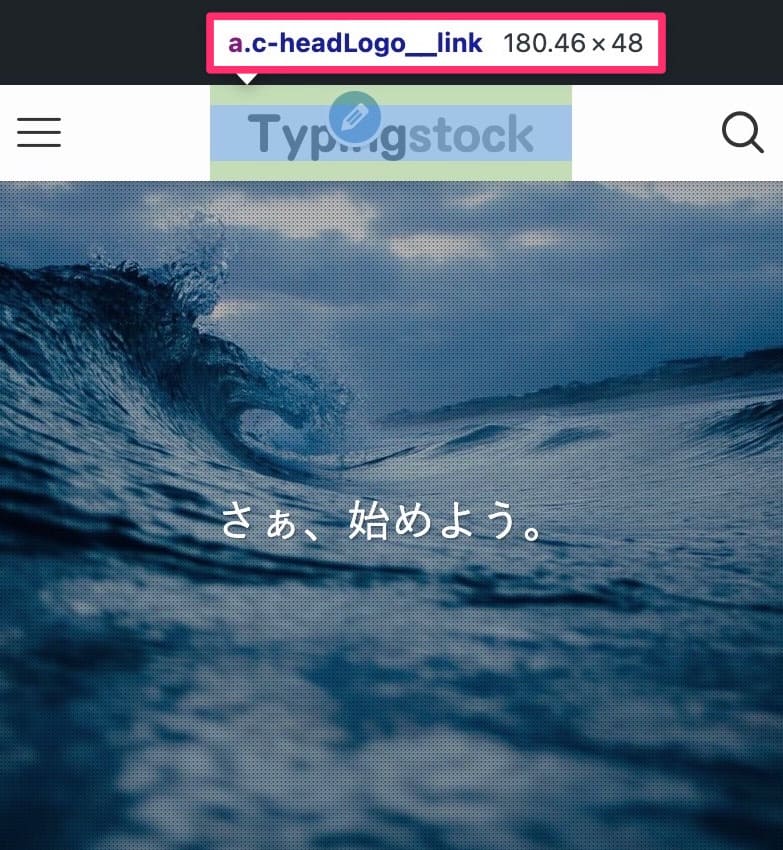
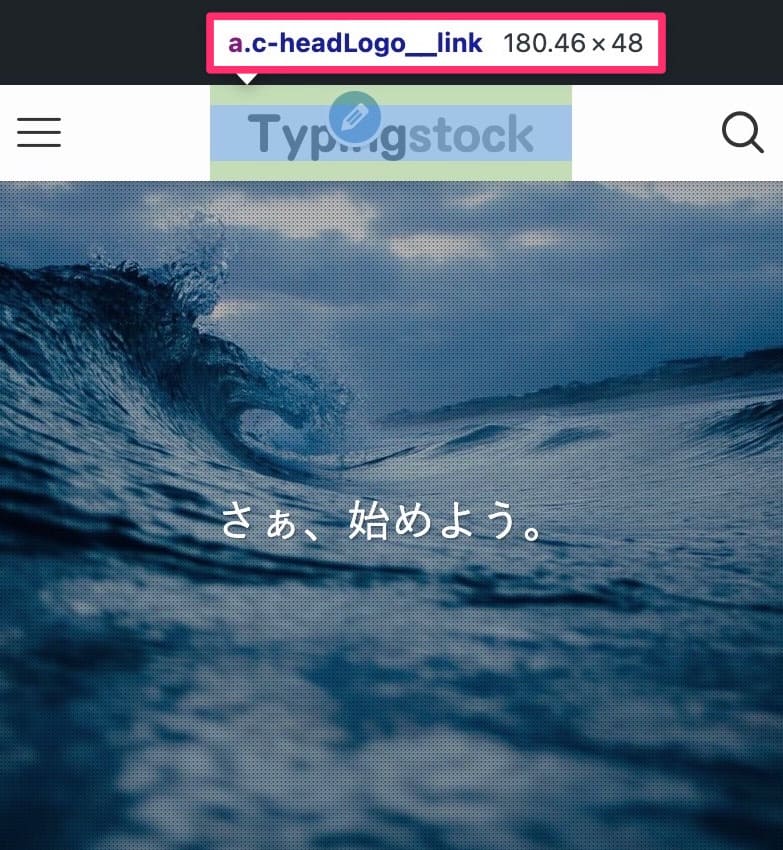
画像サイズ(sp)




手順①:Canvaでロゴ画像を作成


※ダウンロード時の拡張子はpngにします。(背景を透過できます)
手順②:remove.bgで背景を透過


手順③:TinyPNGで圧縮


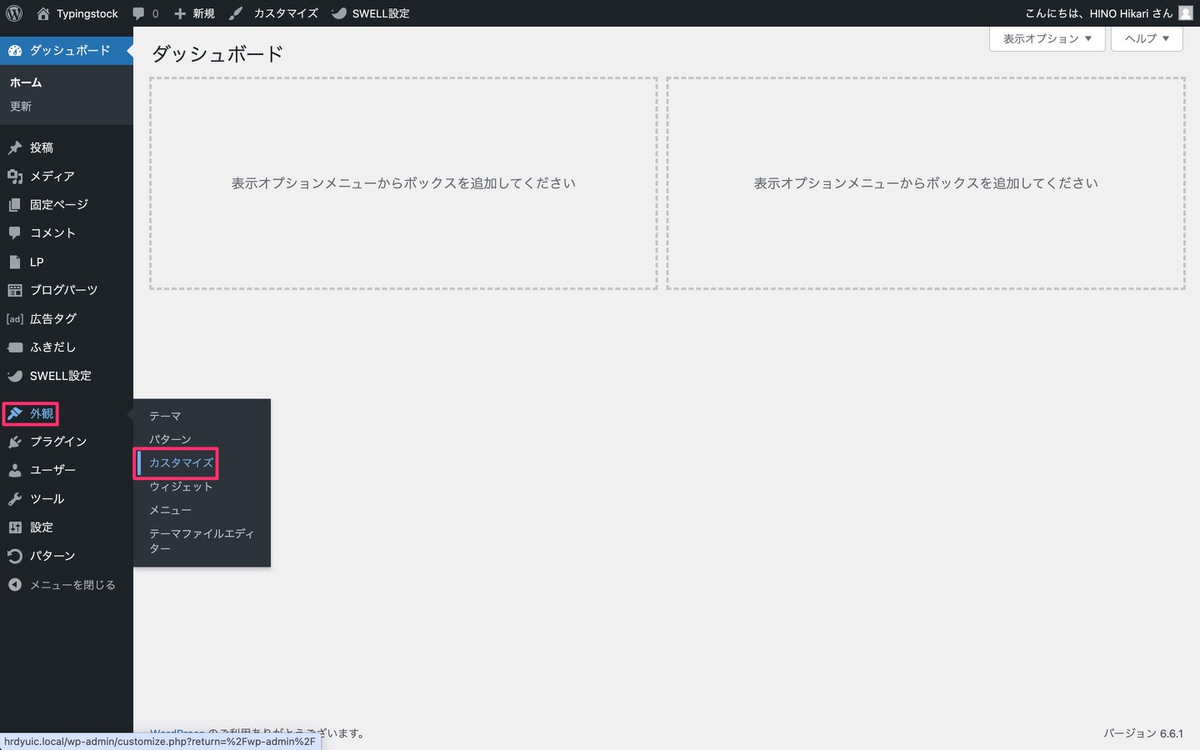
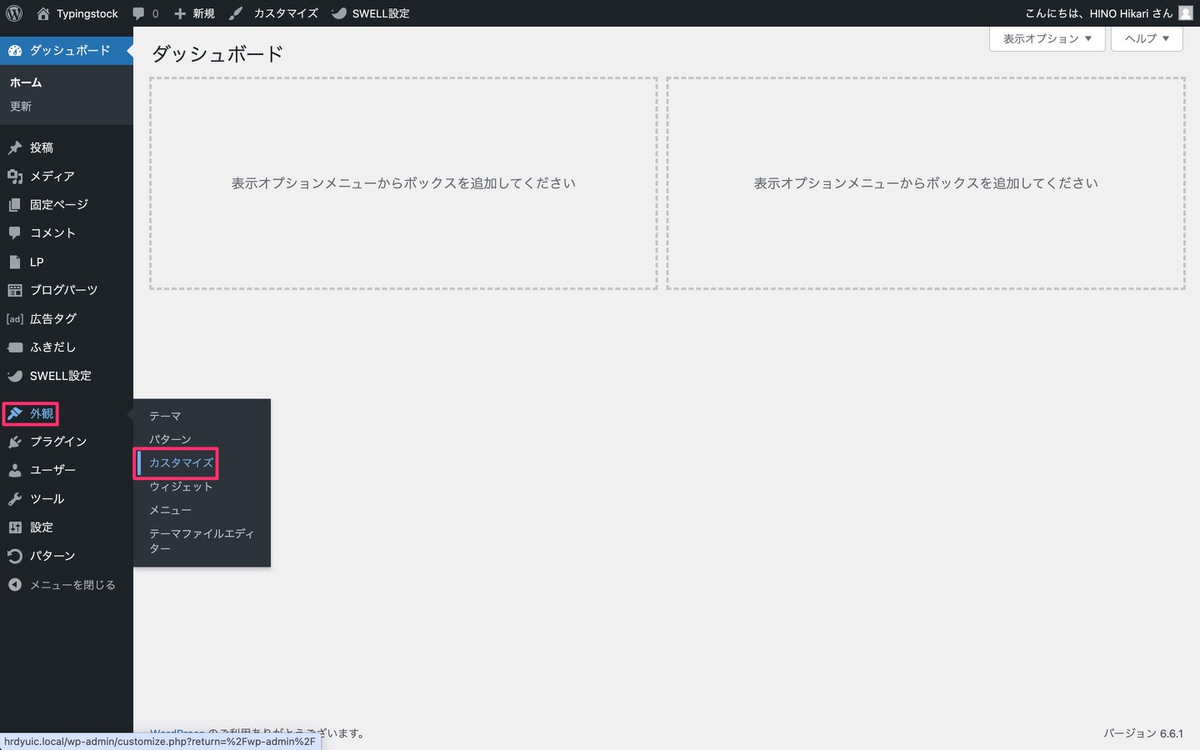
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


サイドバーから、「ヘッダー」を選択します。


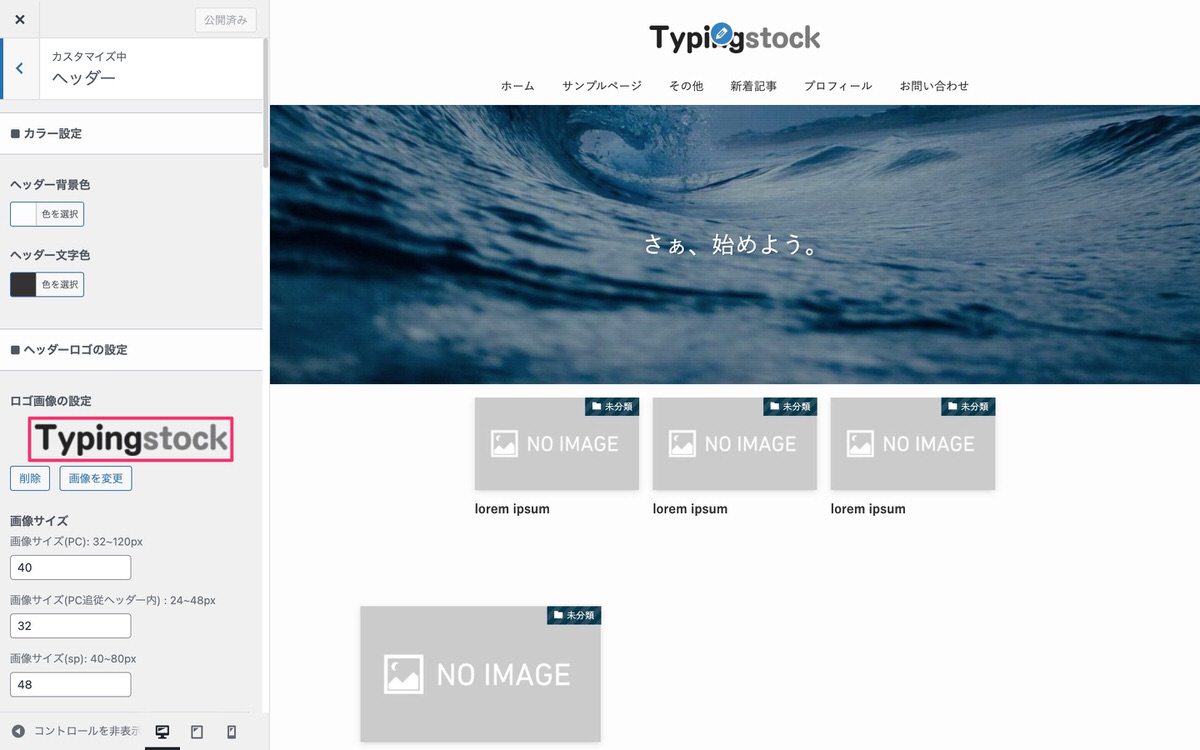
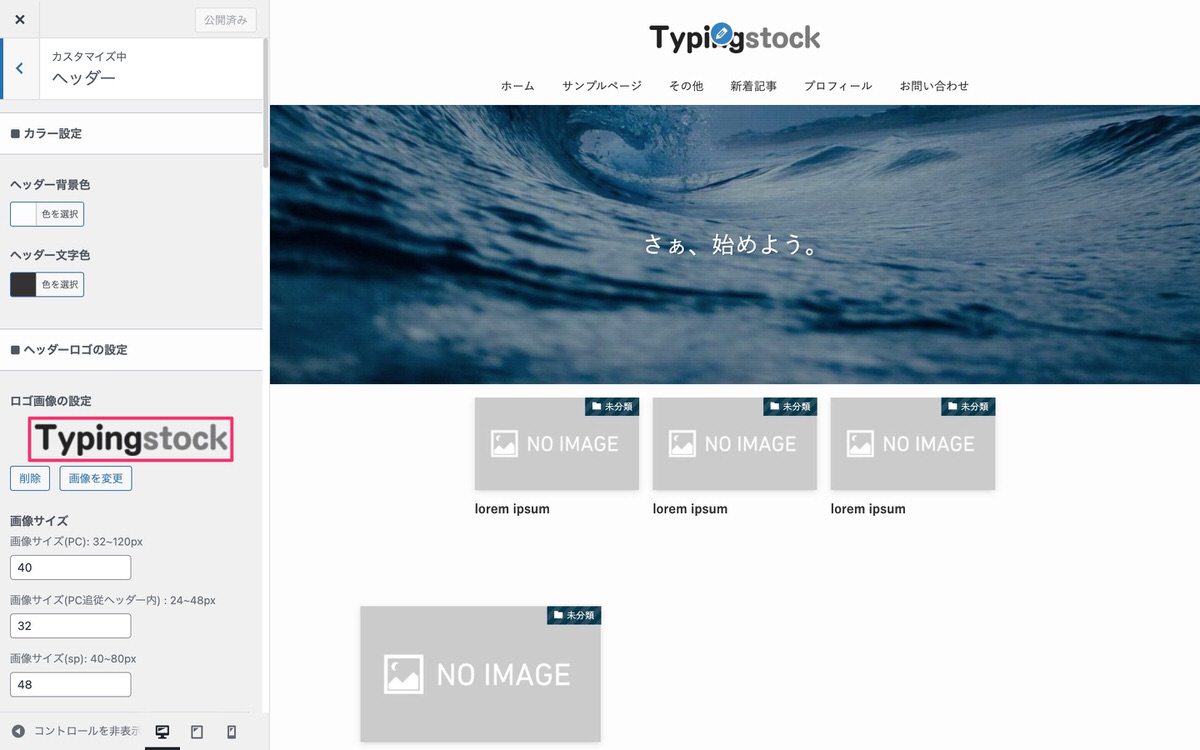
ロゴ画像の設定から、画像を選択して挿入します。


ロゴ画像が挿入されました。


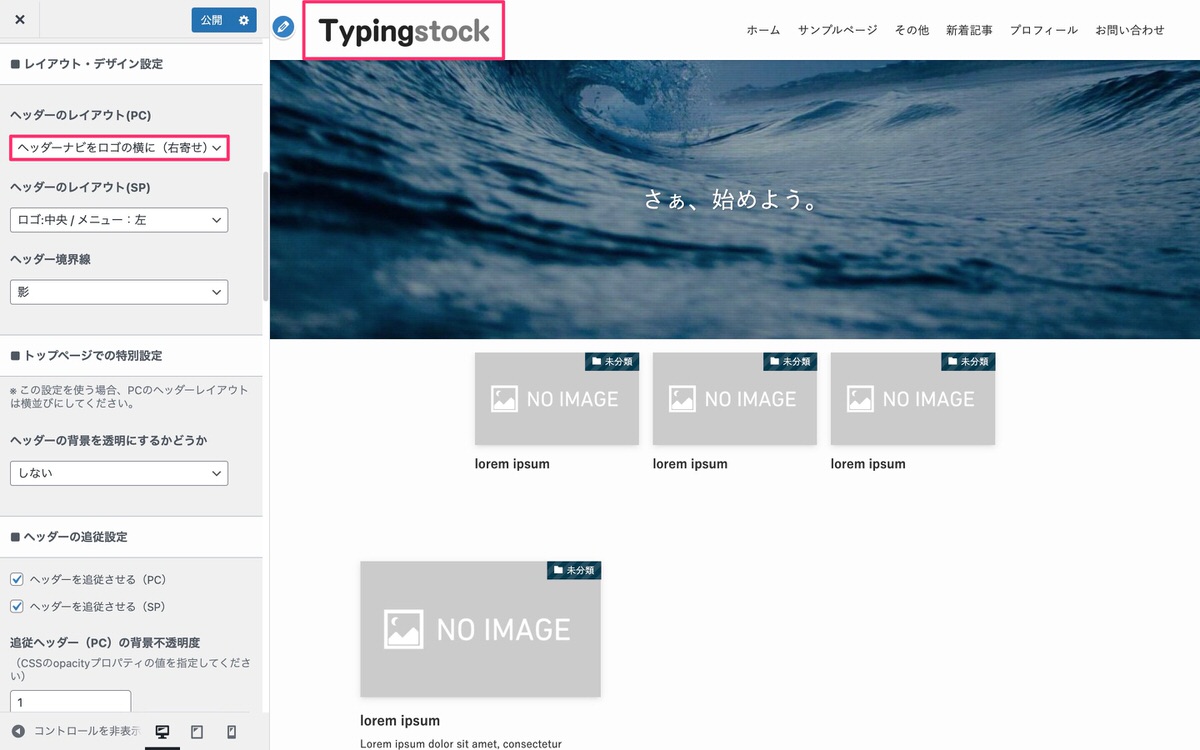
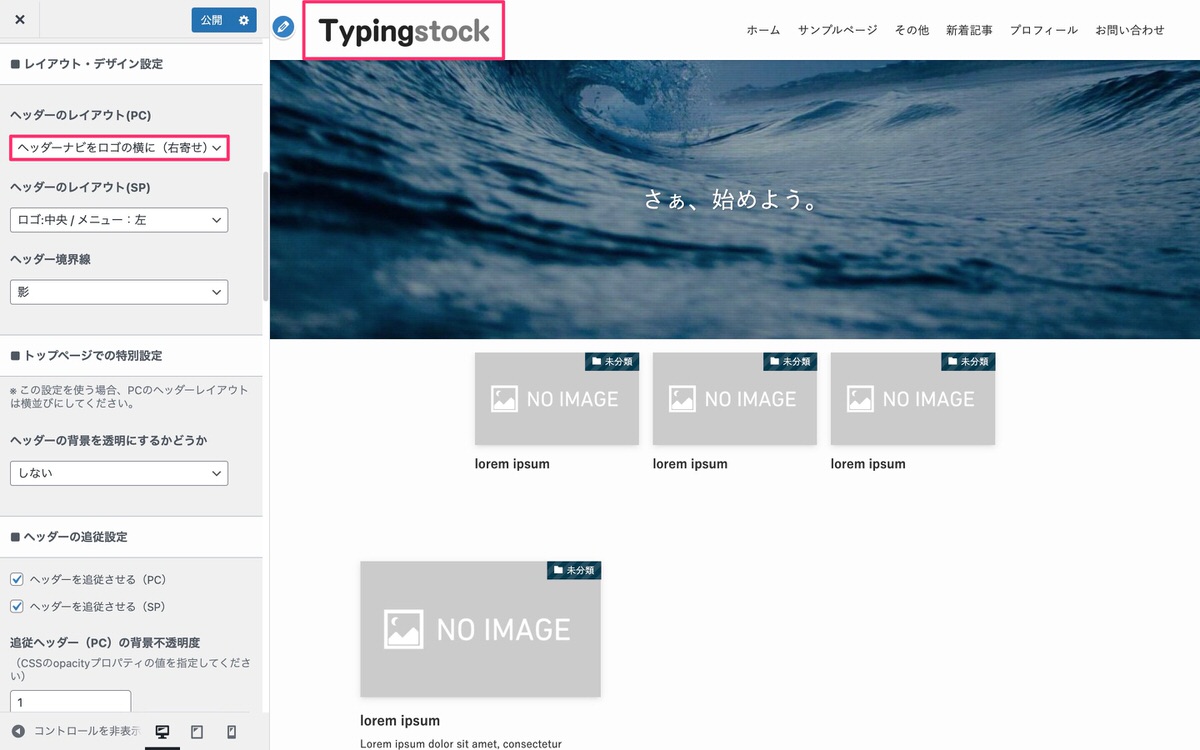
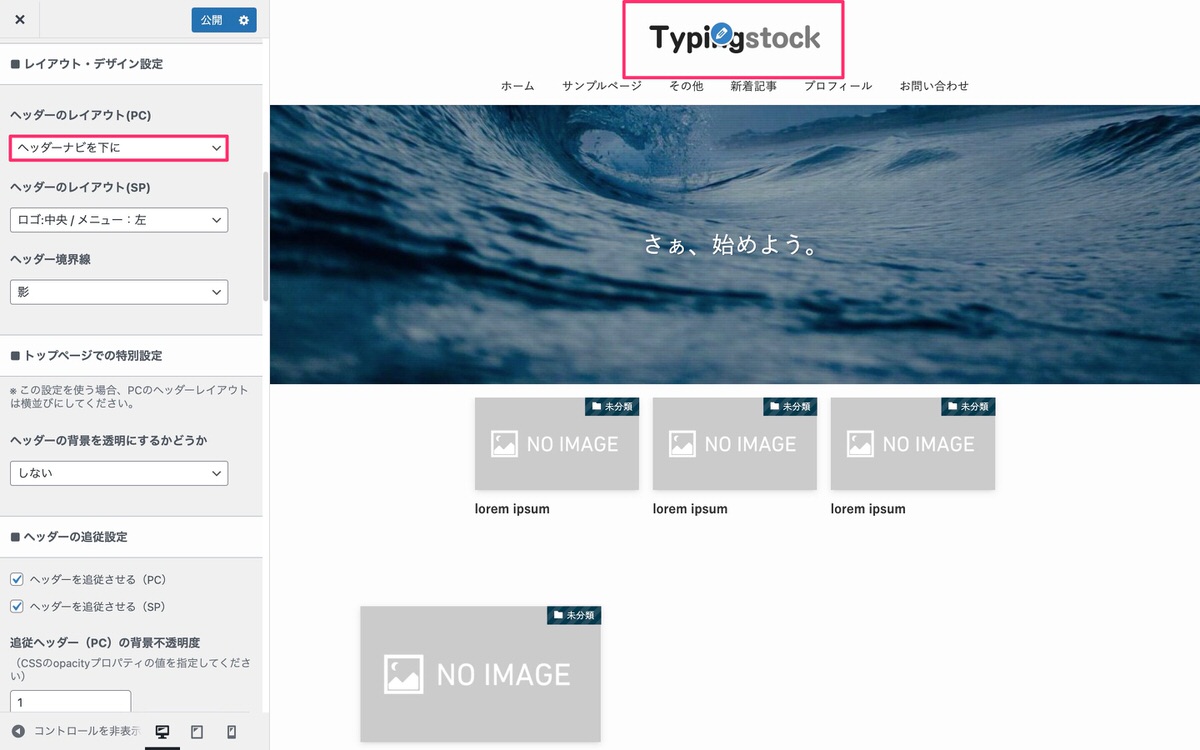
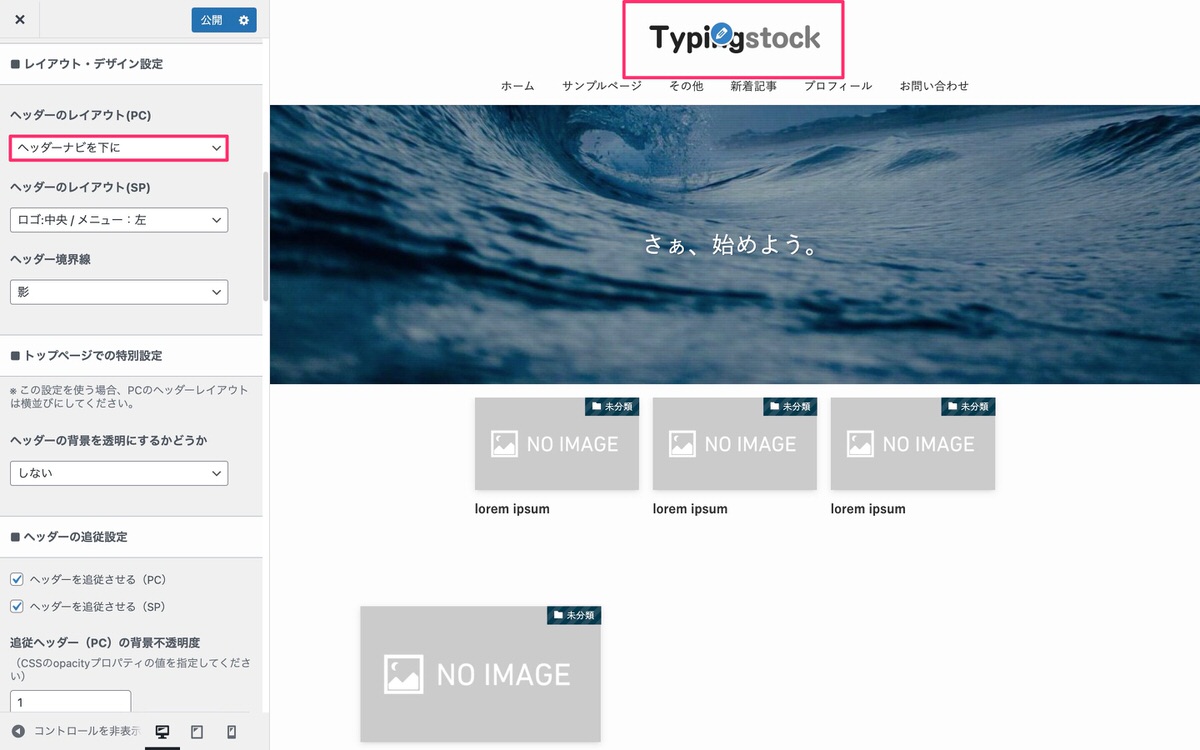
ヘッダーのレイアウトから、PCとSP時のロゴ画像の位置を設定できます。
左寄り


中央


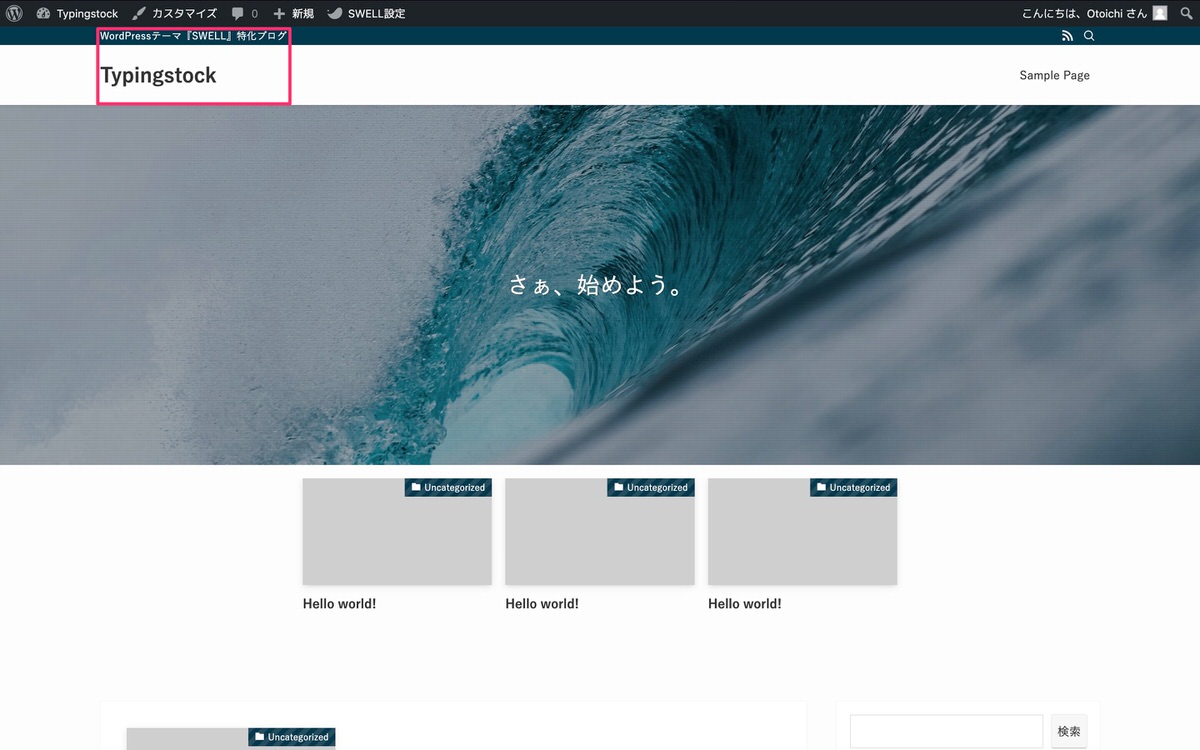
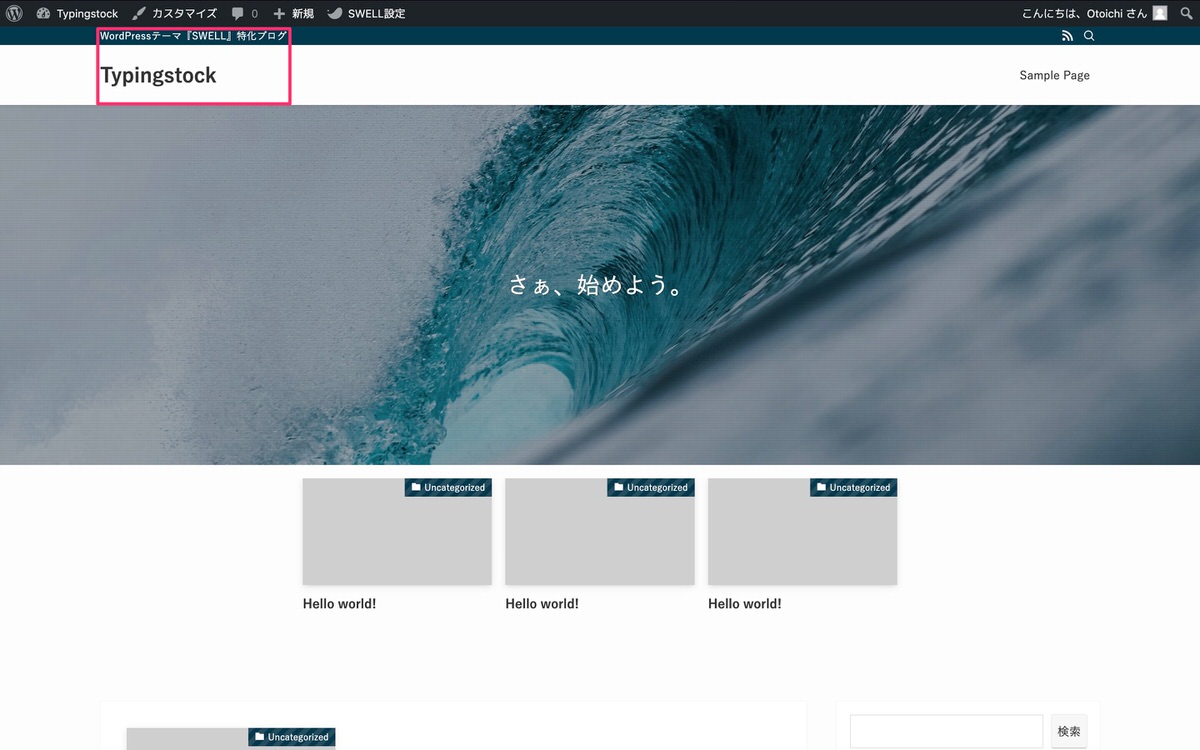
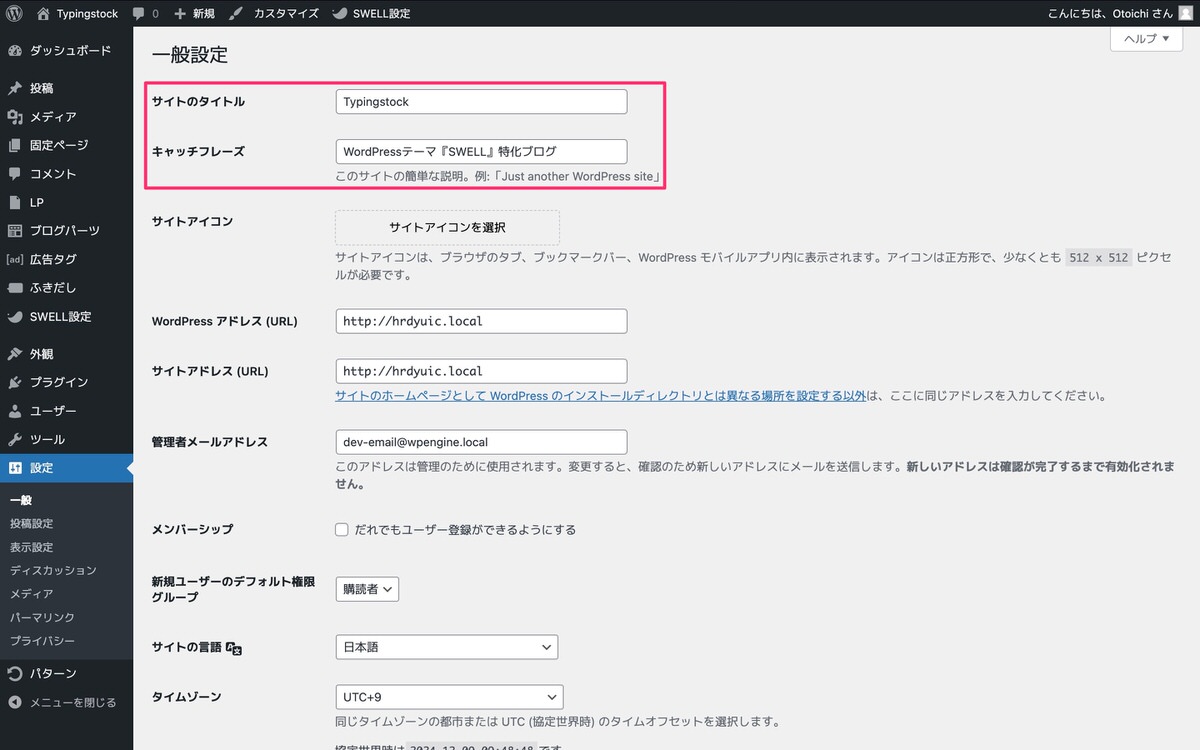
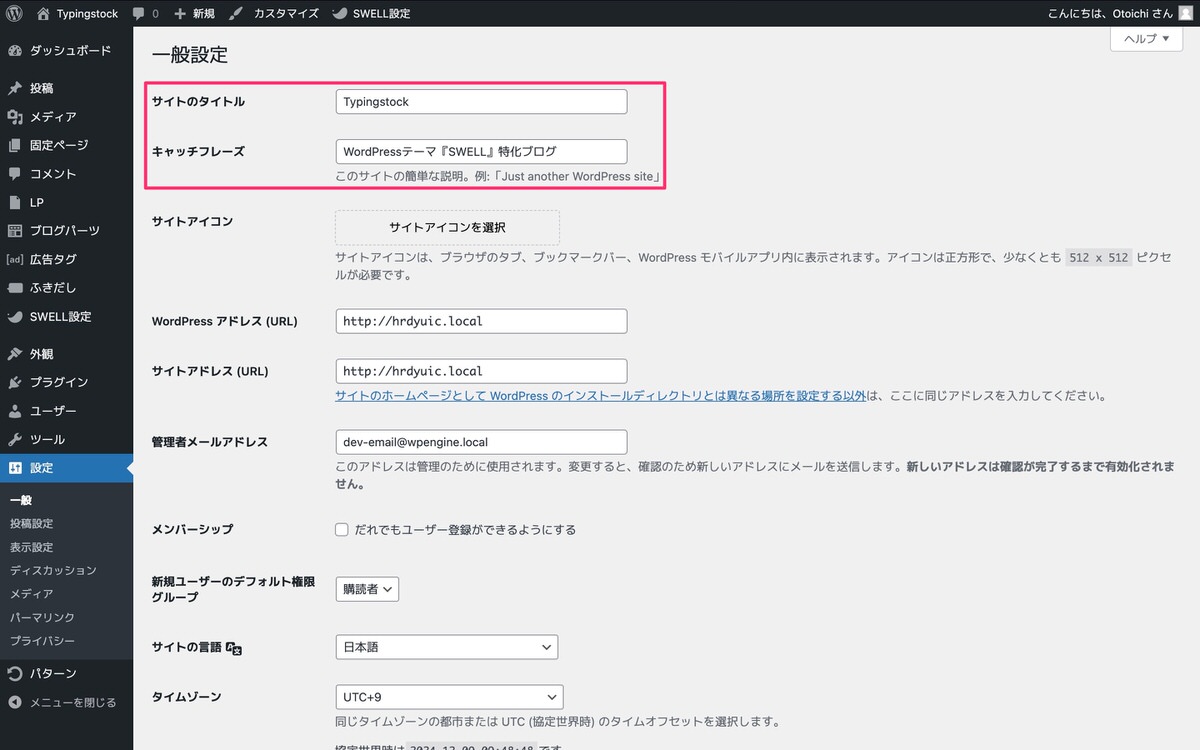
画像の赤枠部分が「サイトのタイトル」と「キャッチフレーズ」です。


「サイトのタイトル」と「キャッチフレーズ」を設定する
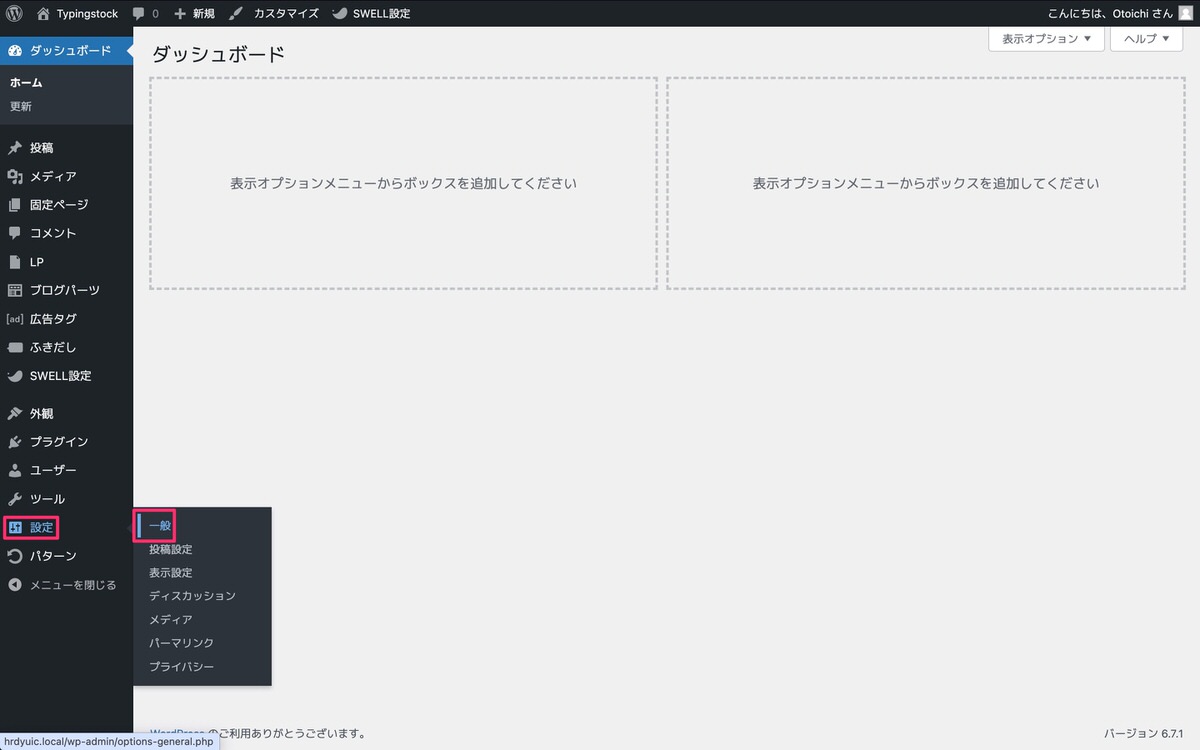
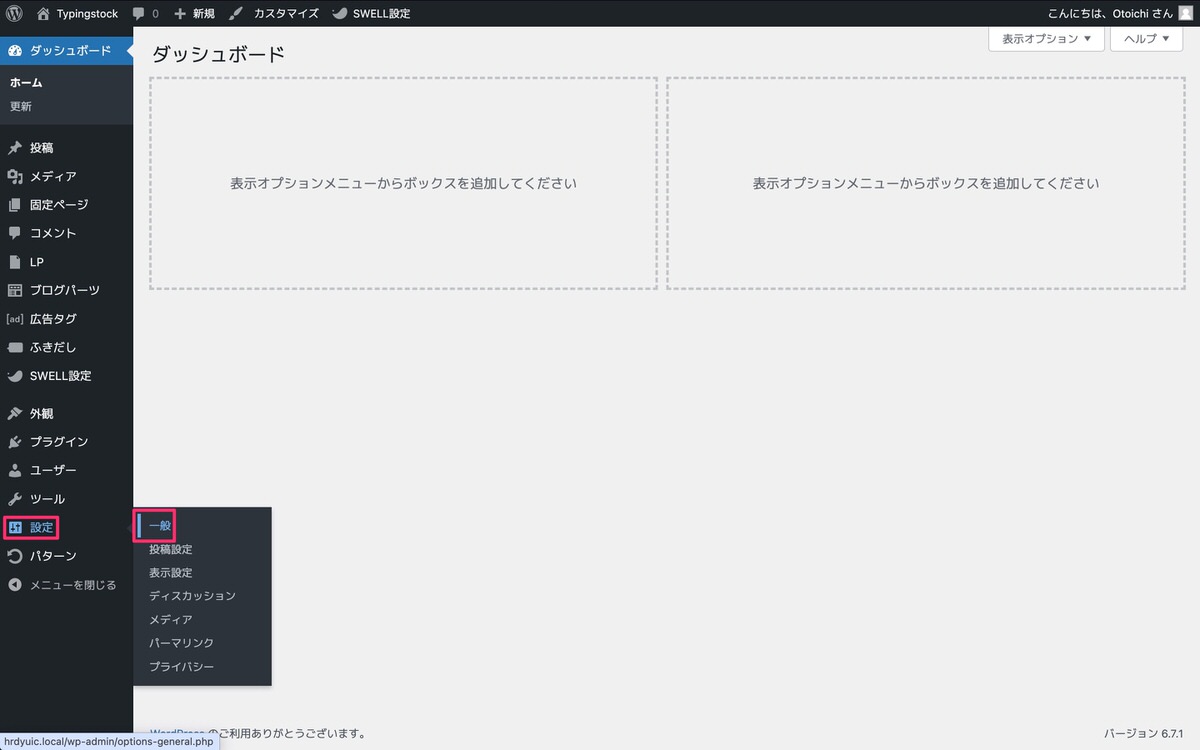
管理画面メニューから、「設定」>「一般」を選択します。


一般設定の赤枠から「サイトのタイトル」と「キャッチフレーズ」を設定できます。


「サイトのタイトル」の文字色を変更する
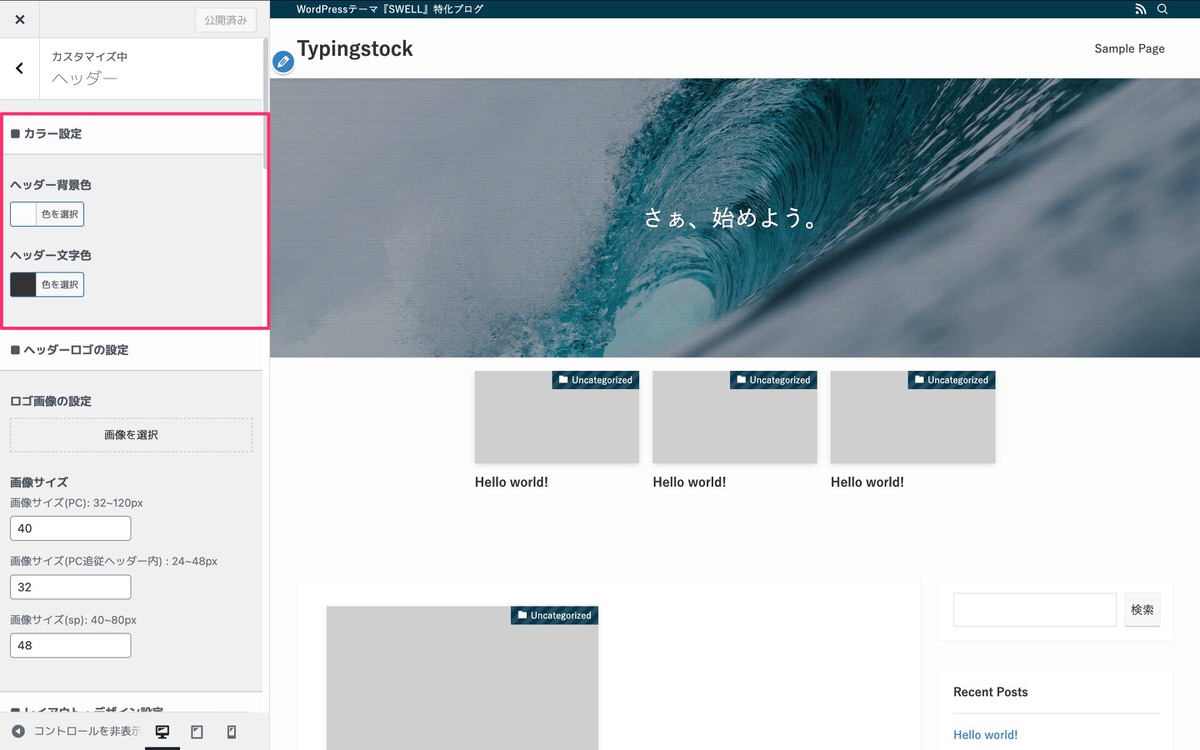
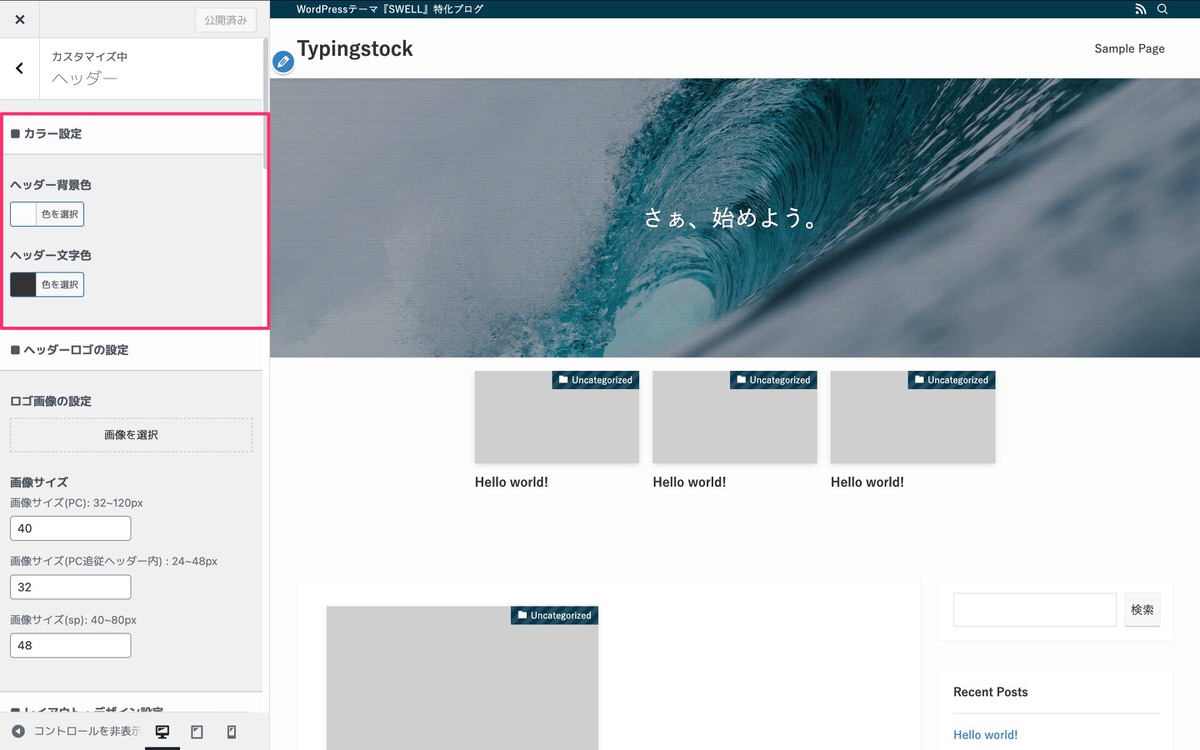
管理画面メニューから、「外観」>「カスタマイズ」>「ヘッダー」を開いています。
カラー設定から、「サイトのタイトル」 の文字色を変更できます。


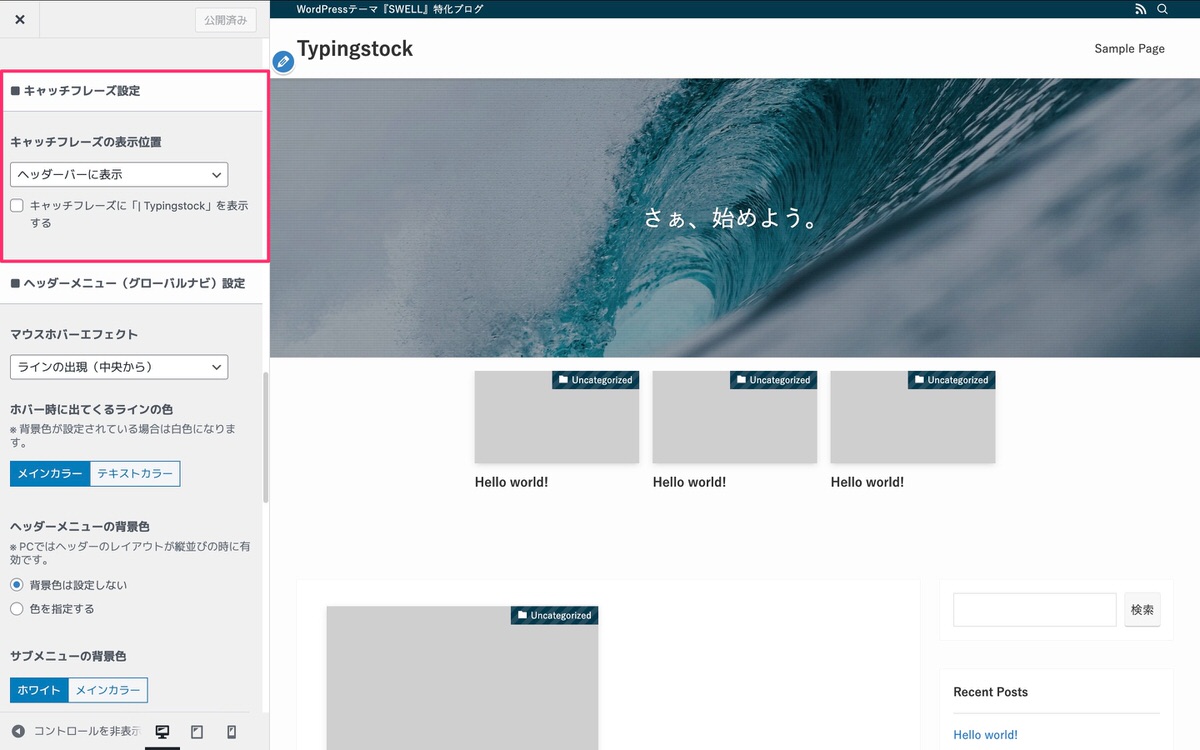
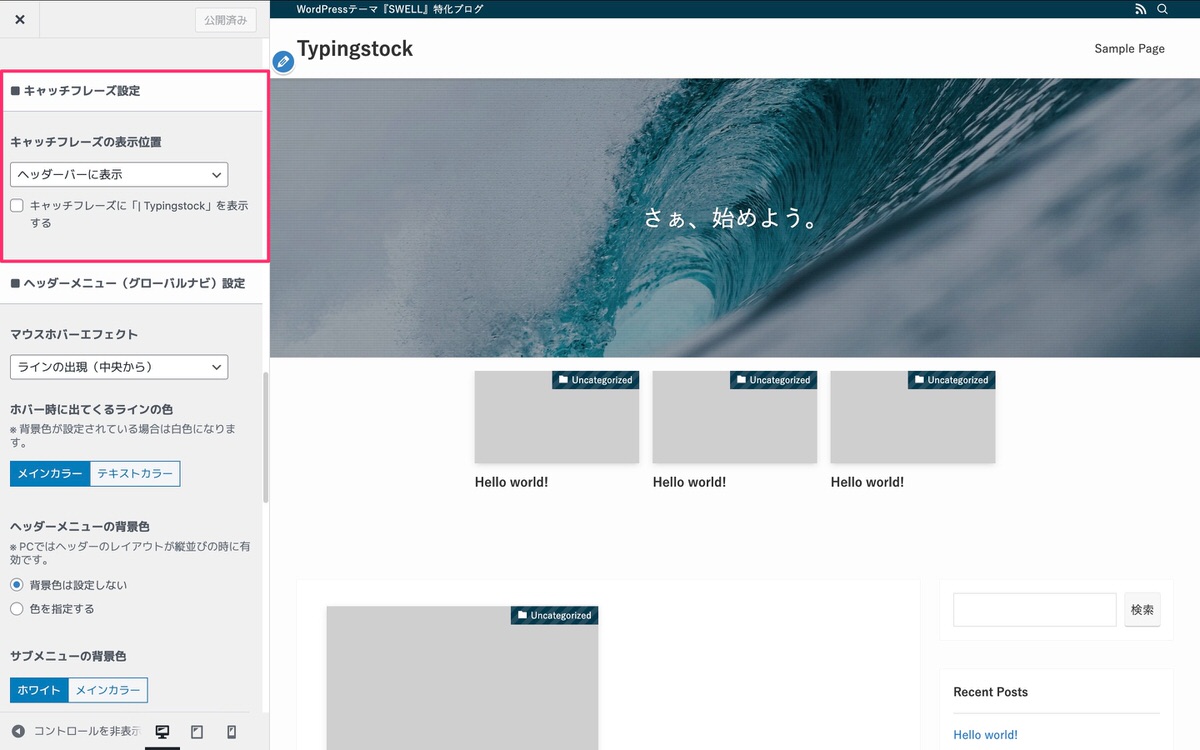
キャッチフレーズの表示位置を変更する
管理画面メニューから、「外観」>「カスタマイズ」>「ヘッダー」を開いています。
キャッチフレーズ設定からキャッチフレーズの表示位置を変更できます。


今回は以上です。


この記事が気に入ったら
フォローしてね!