SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイト型トップページの作り方が分からないので教えてほしいです。
こういった悩みにお答えします。
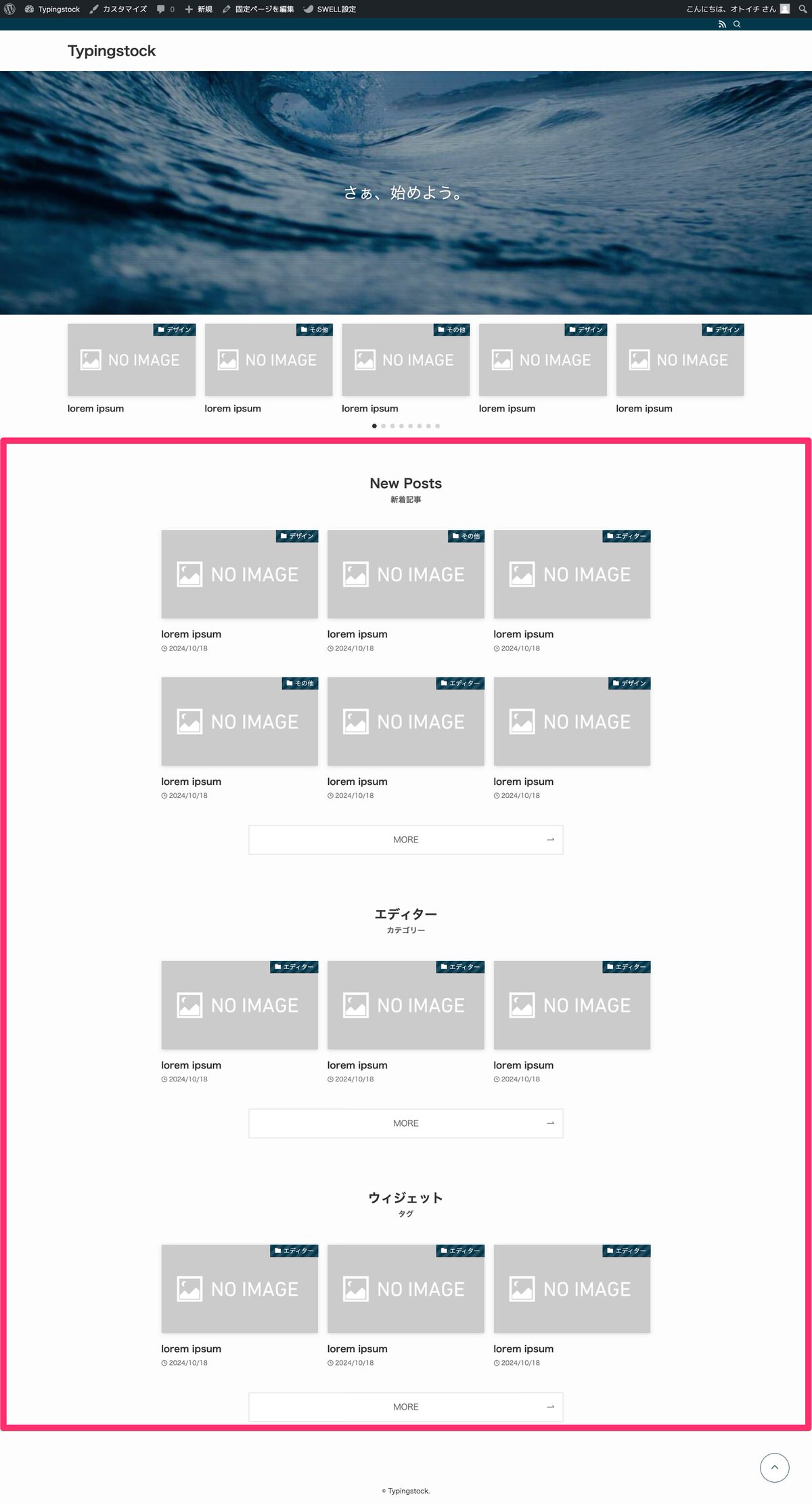
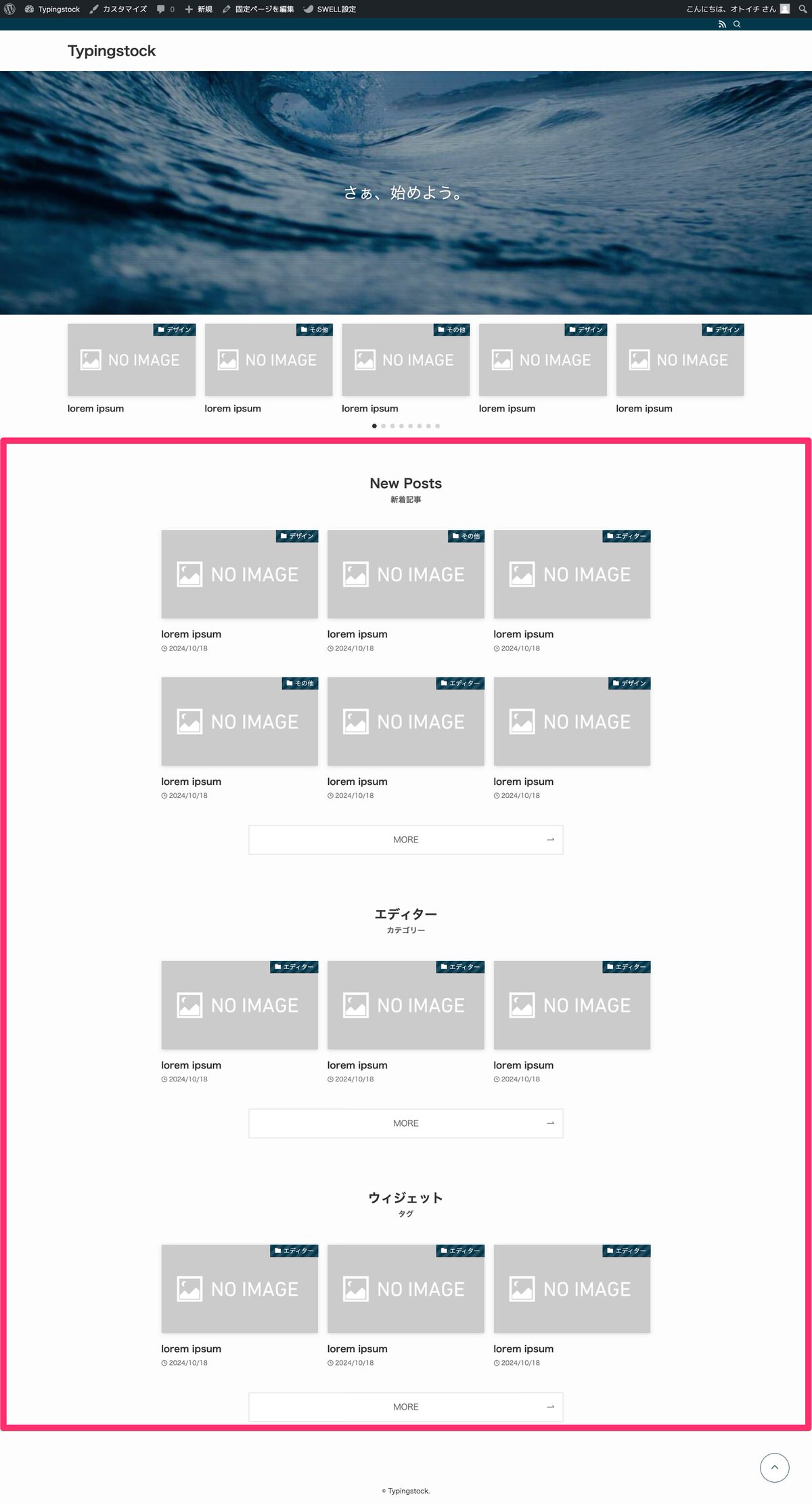
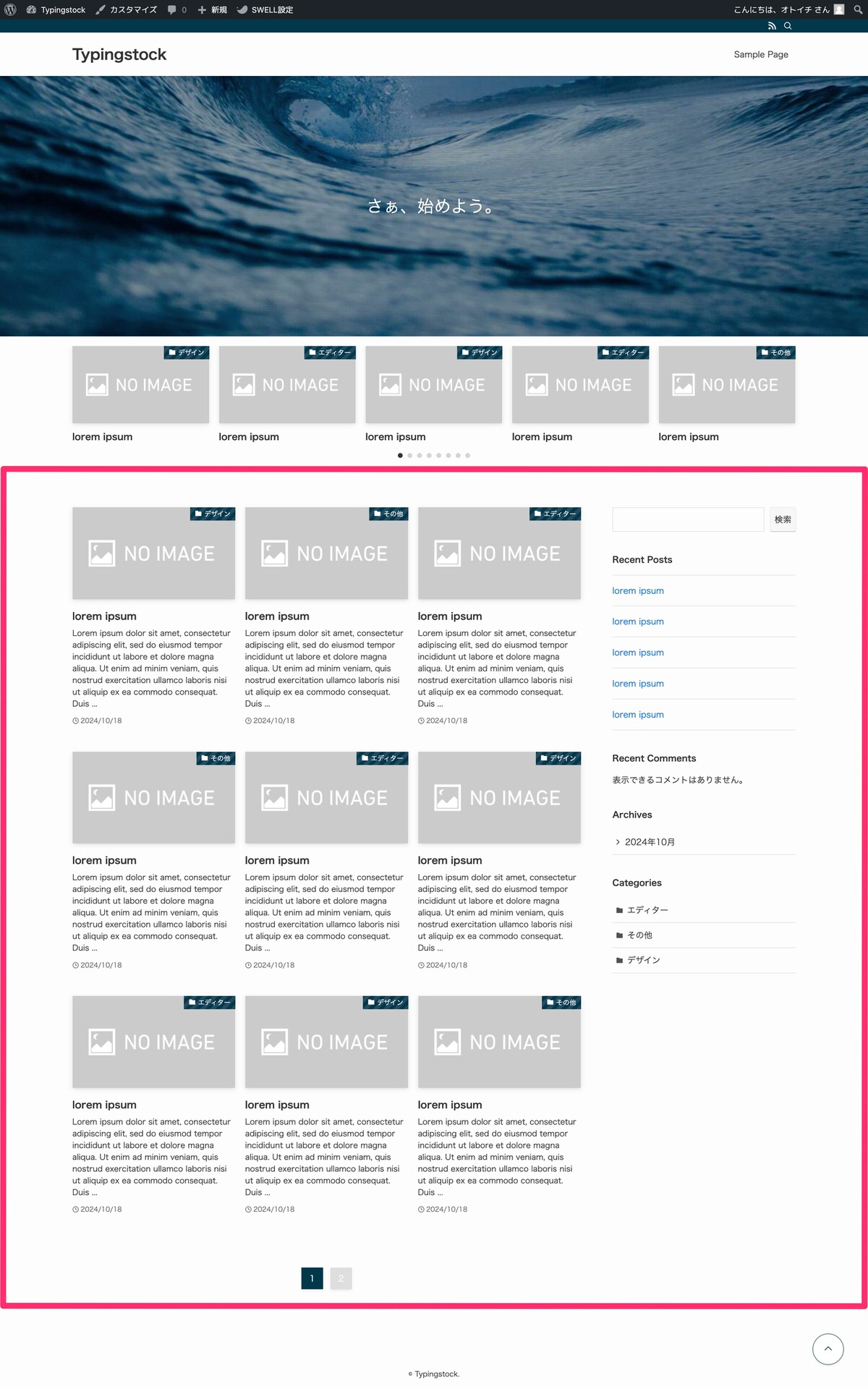
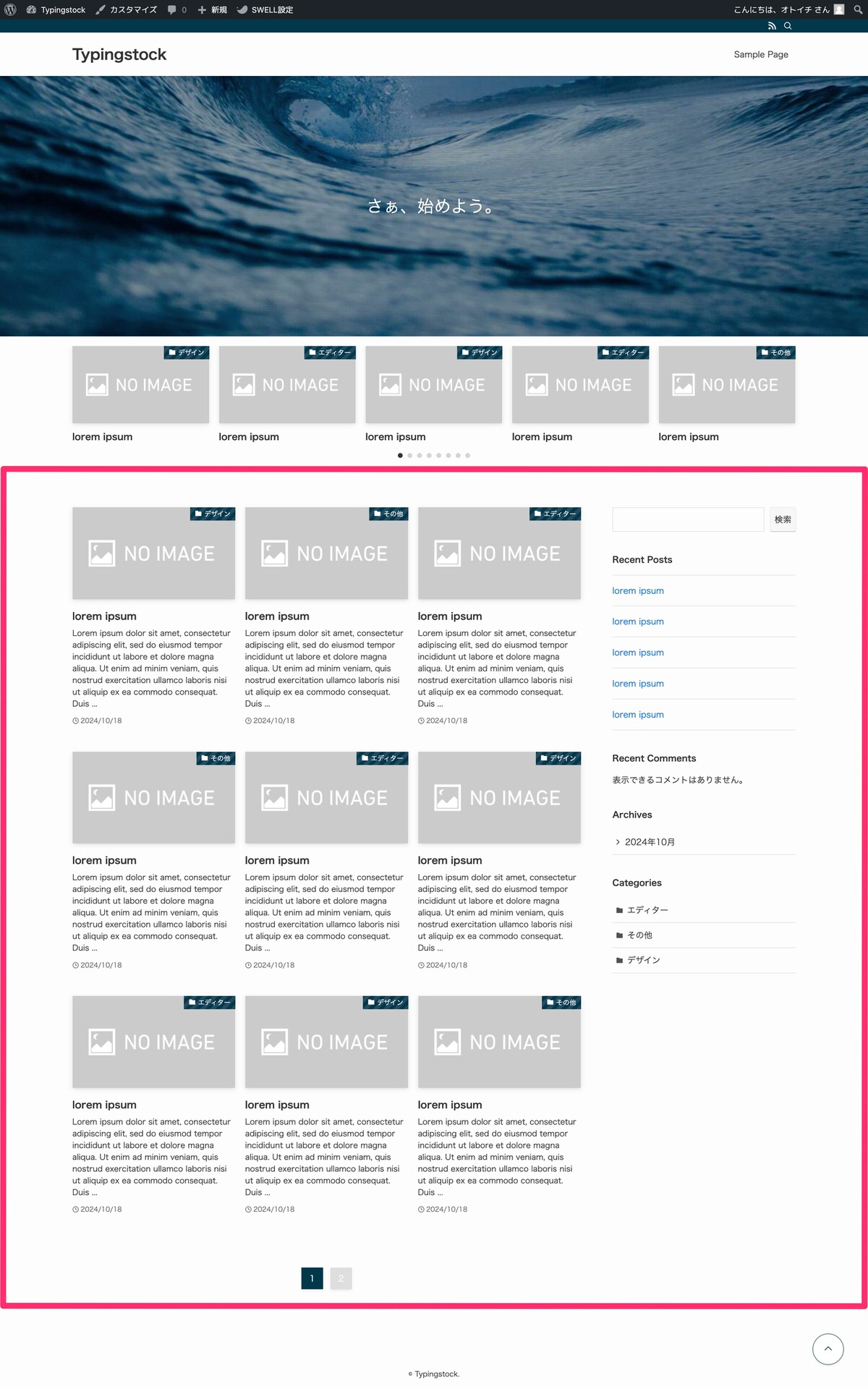
以下はサイト型トップページですが、例えばこのようなトップページを作ることができるようになります。今回は、こちらのサイト型トップページをもとに作り方を解説していきます。
赤枠の上下部に関してはブログ型・サイト型であっても同じものが表示されます。


本記事で解決できること


サイト型トップページを作るにあたり以下を用意しました。


この状態でサイトを表示させます。デフォルトはブログ型です。以下のようにトップページにページネーション付き記事一覧リストで表示されます。今からこのサイトをブログ型トップページに変更していきます。


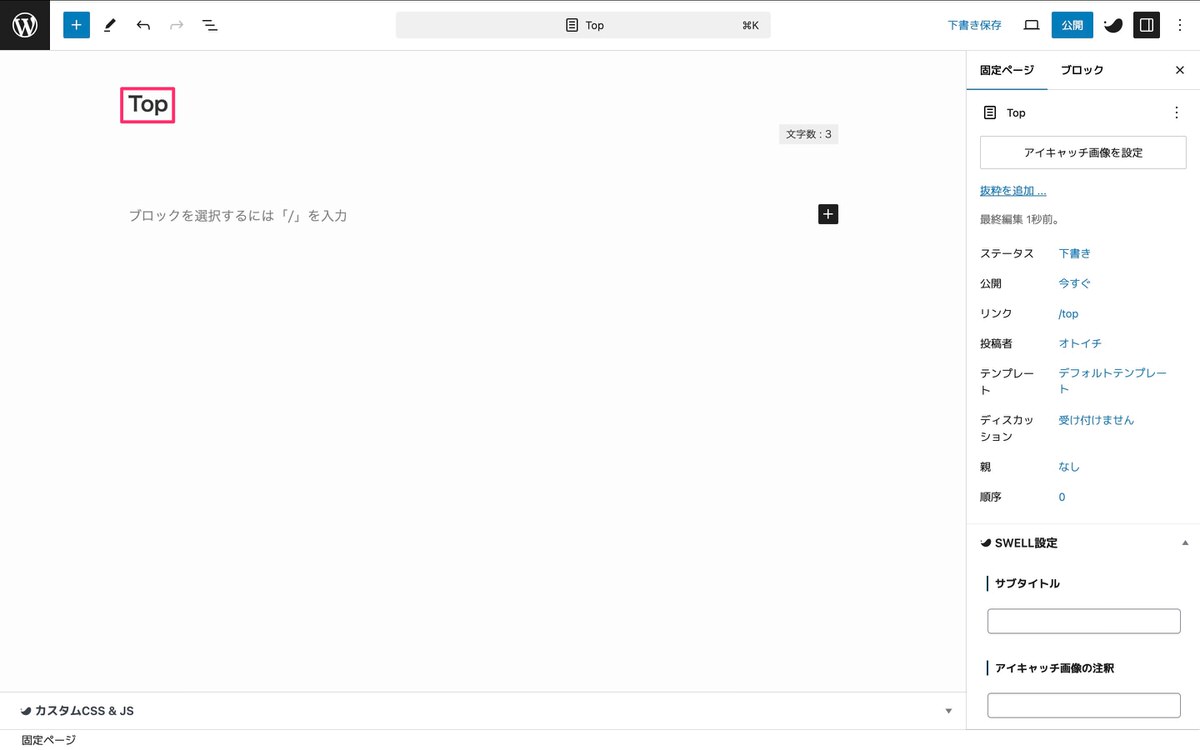
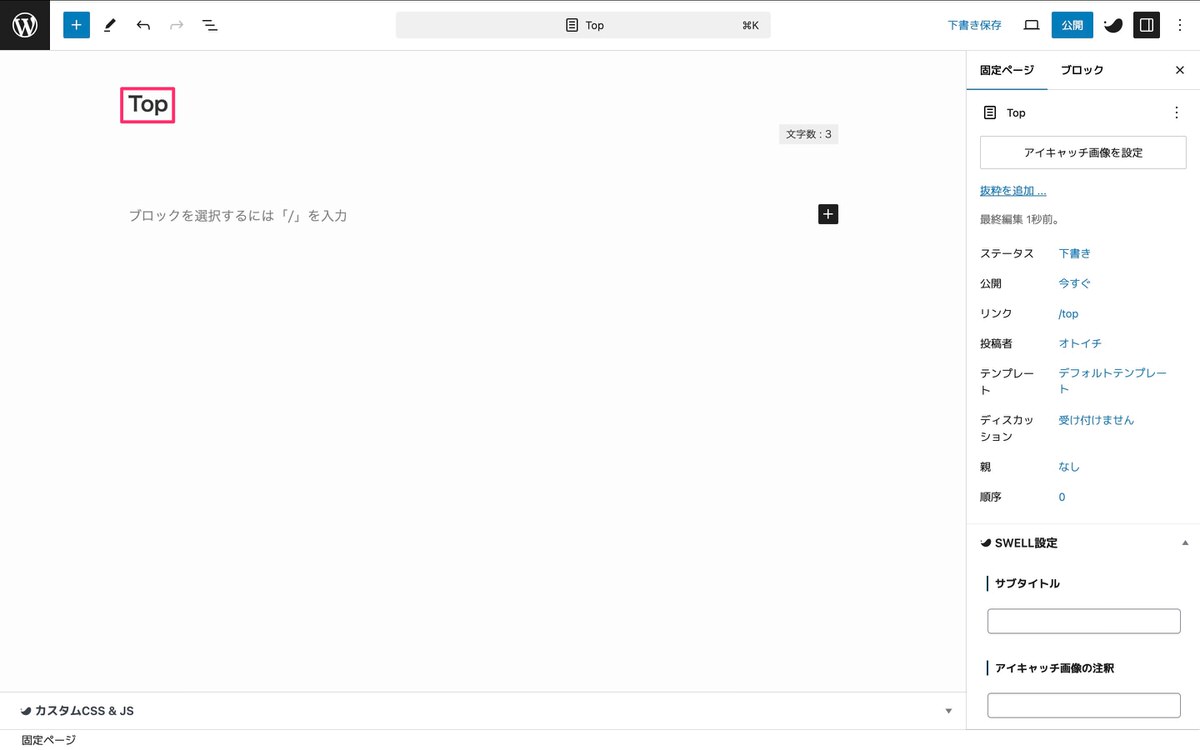
管理画面メニューから、「固定ページ」>「新規固定ページを追加」を選択します。


タイトルに「例:Top」と入力して「公開」します。


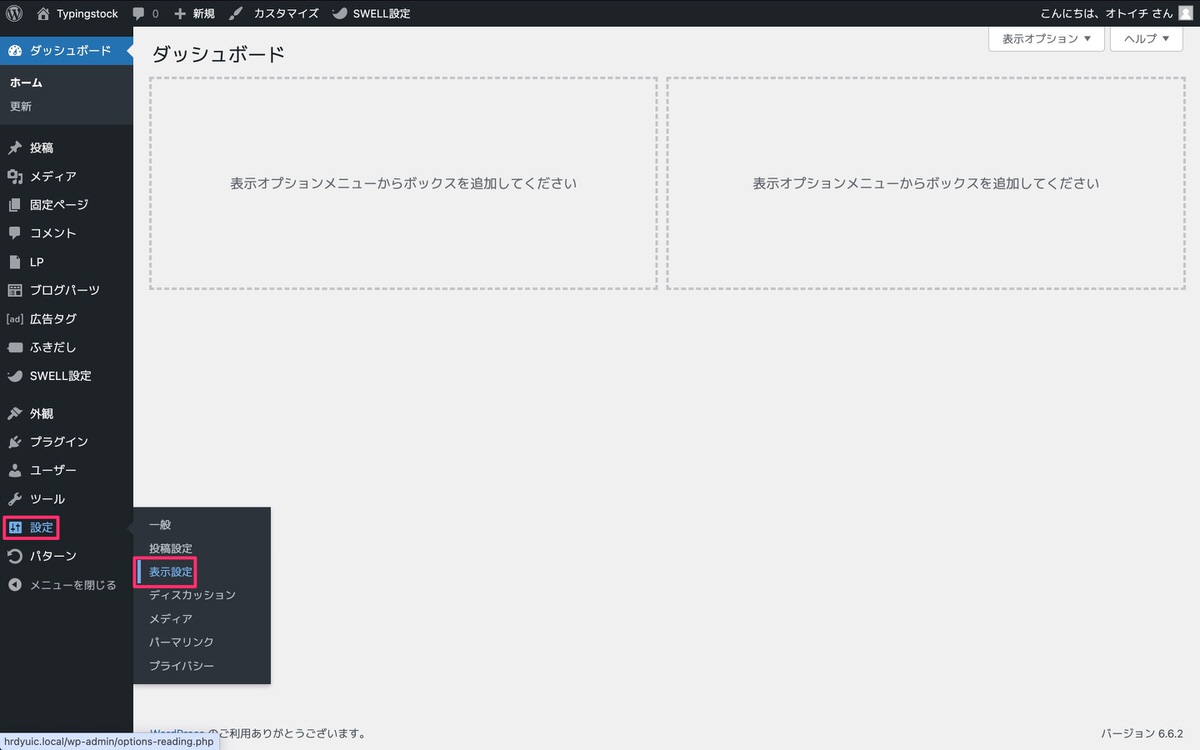
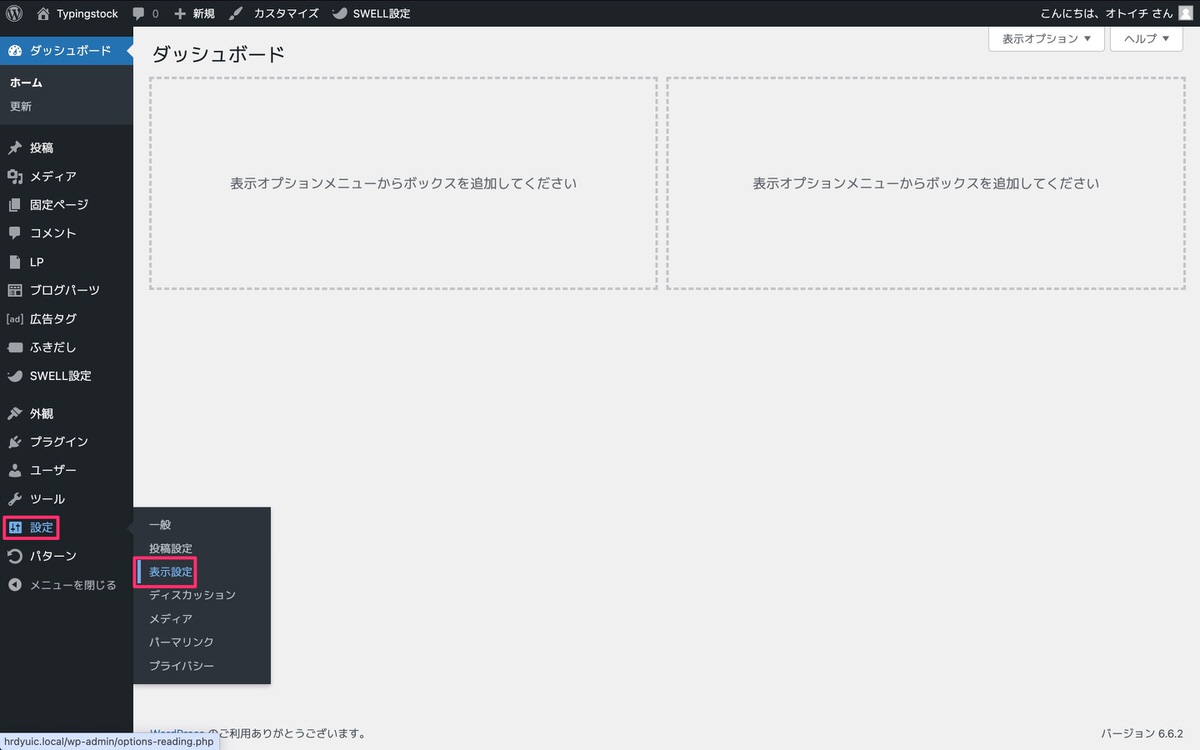
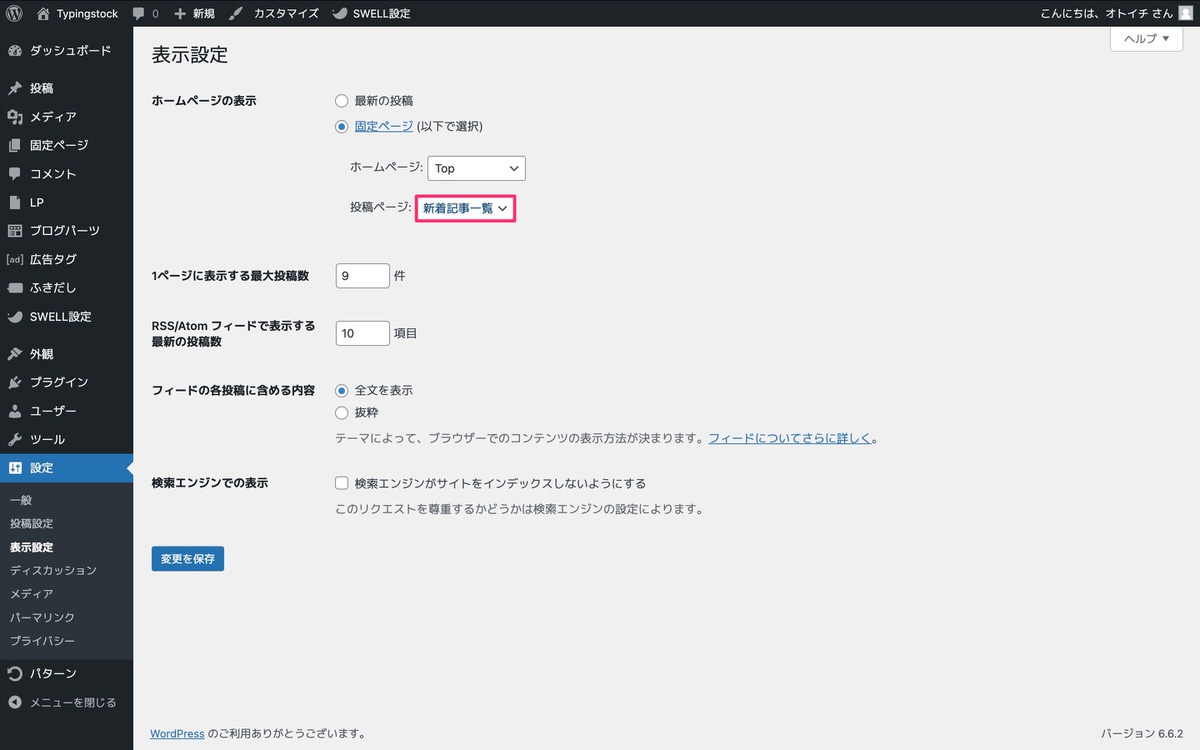
管理画面メニューから、「設定」>「表示設定」を選択します。


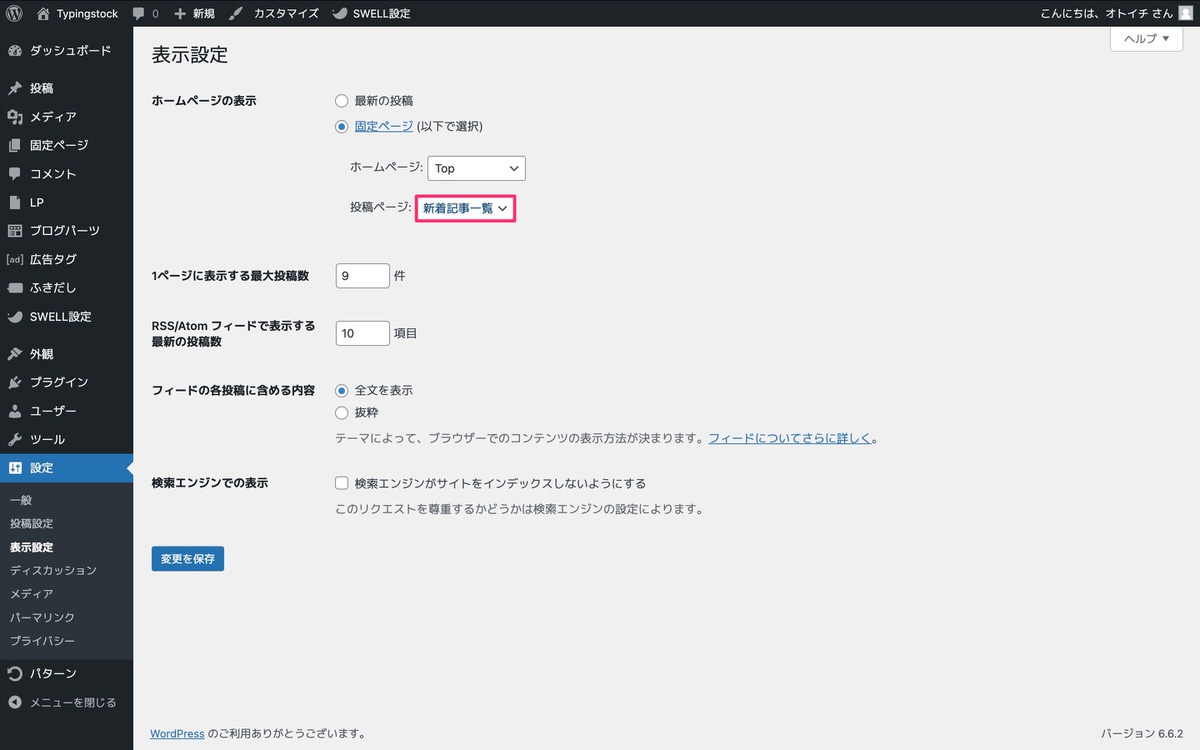
表示設定で以下に設定します。


固定ページ一覧を確認するとTopが「フロントページ」になっています。これで固定ページ「Top」がトップページで表示されるようになりました。


トップページを表示させると、先ほどまで表示されていたページネーション付き記事一覧リストが消えて真っ白になっています。これは、固定ページ「Top」の中身が空だからです。また、今回のサイト型トップーページにはサイドバーがないので非表示にさせていきます。


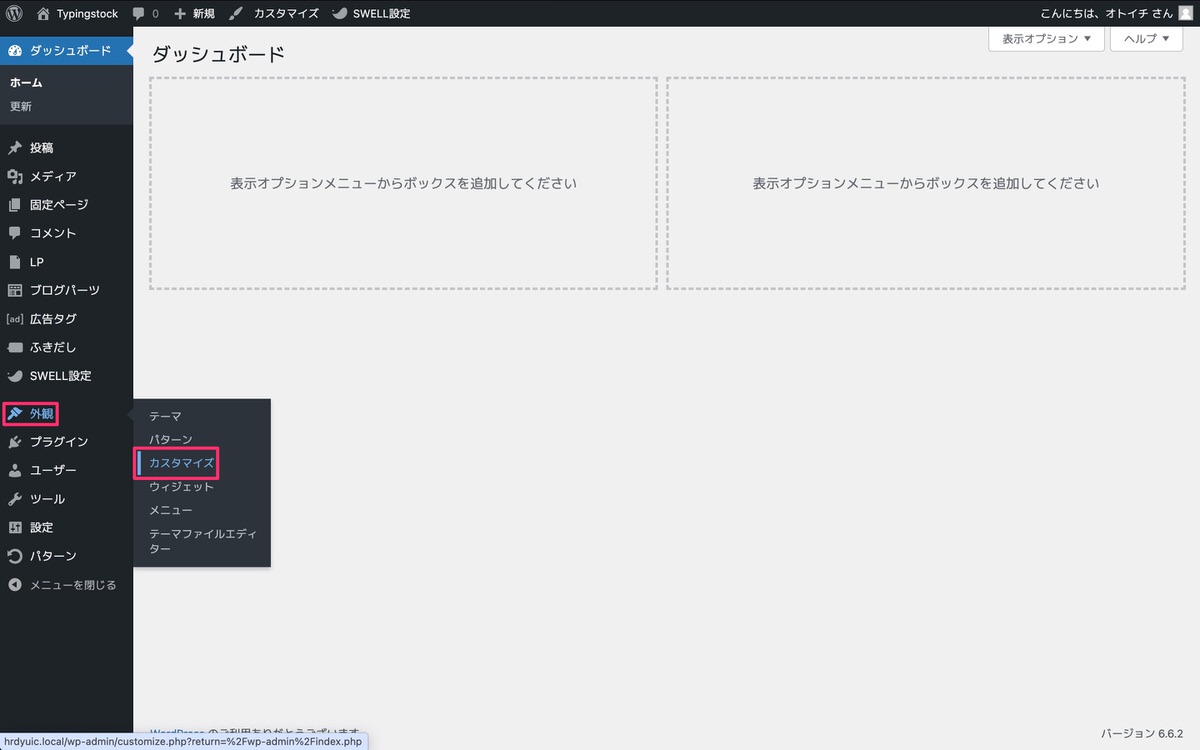
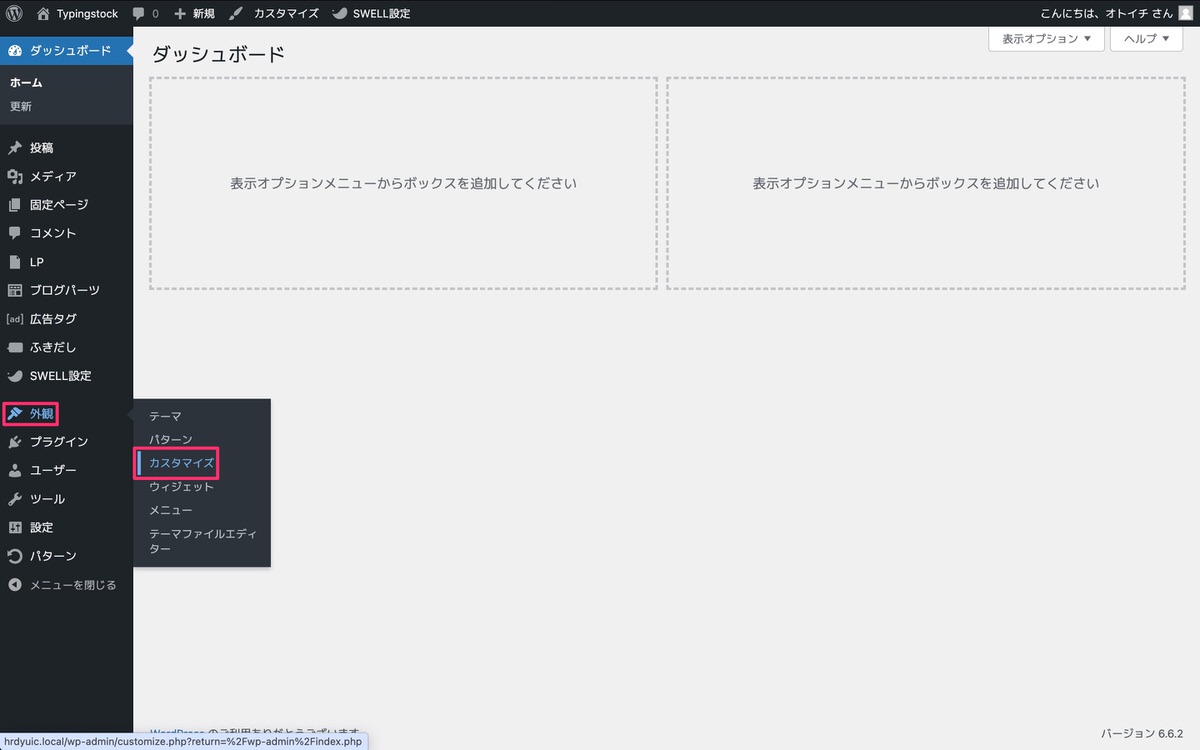
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


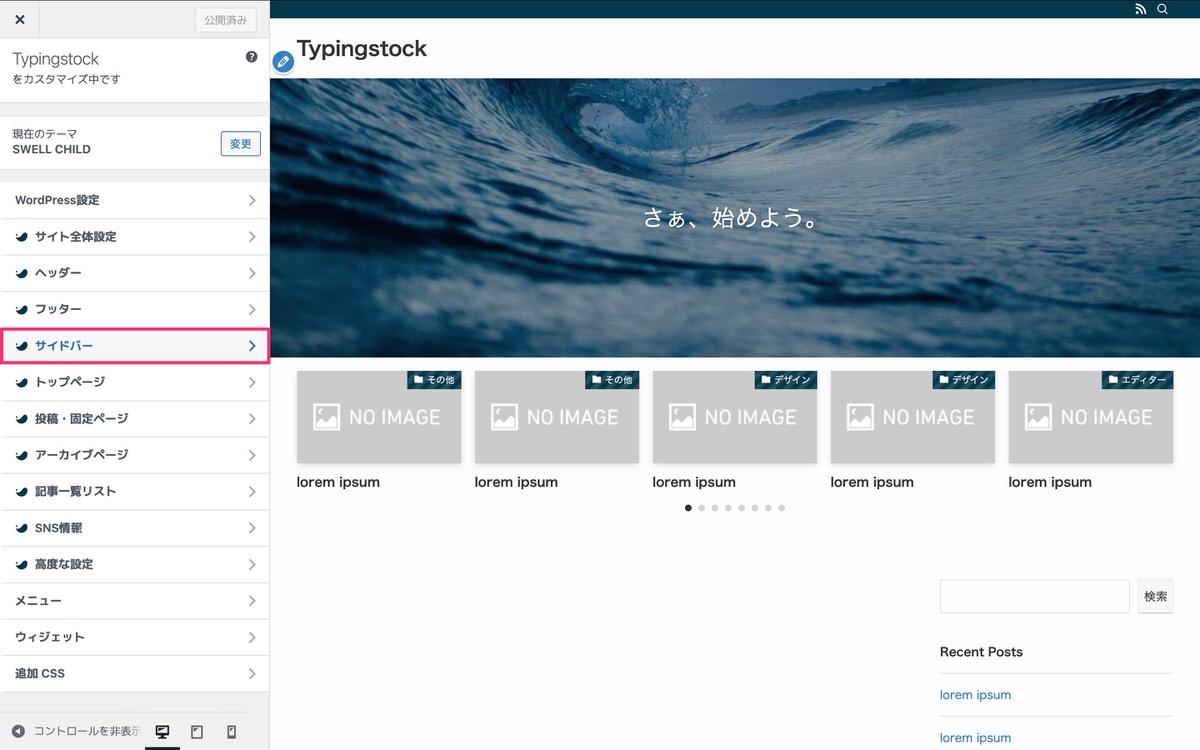
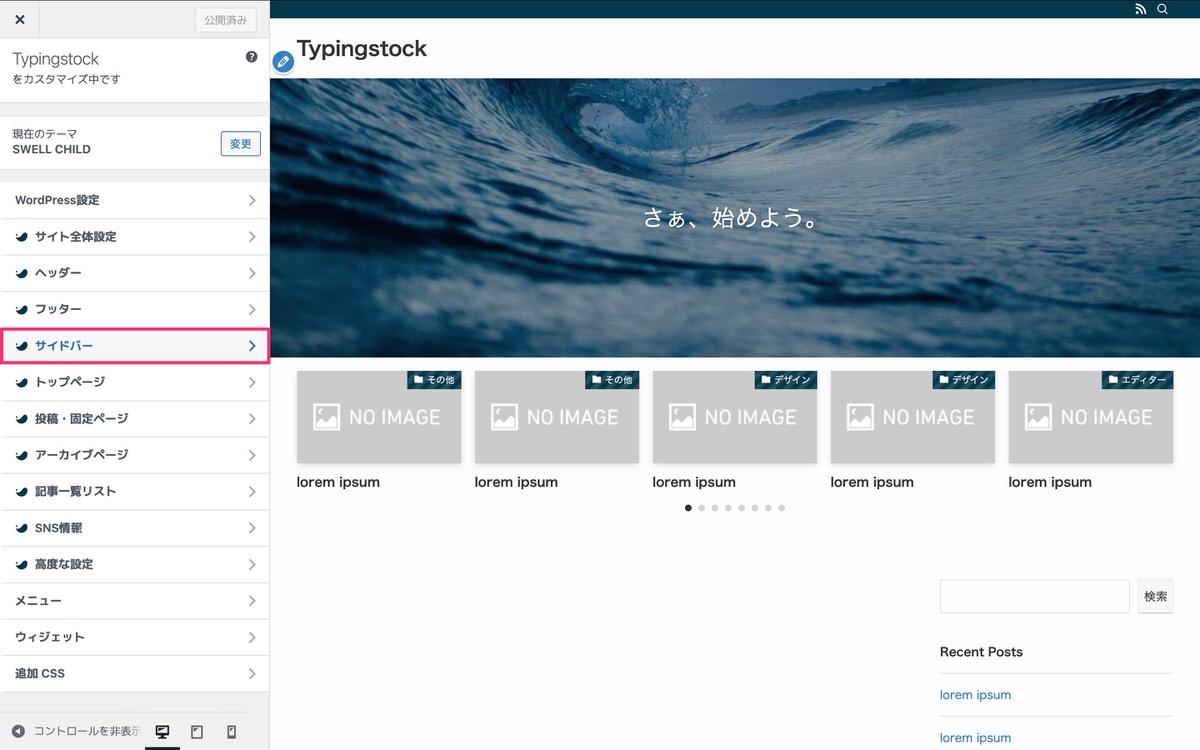
「サイドバー」を選択します。


「トップページにサイドバーを表示する」のチェックを外します。


サイドバーが非表示になりました。




セッション見出しを作る
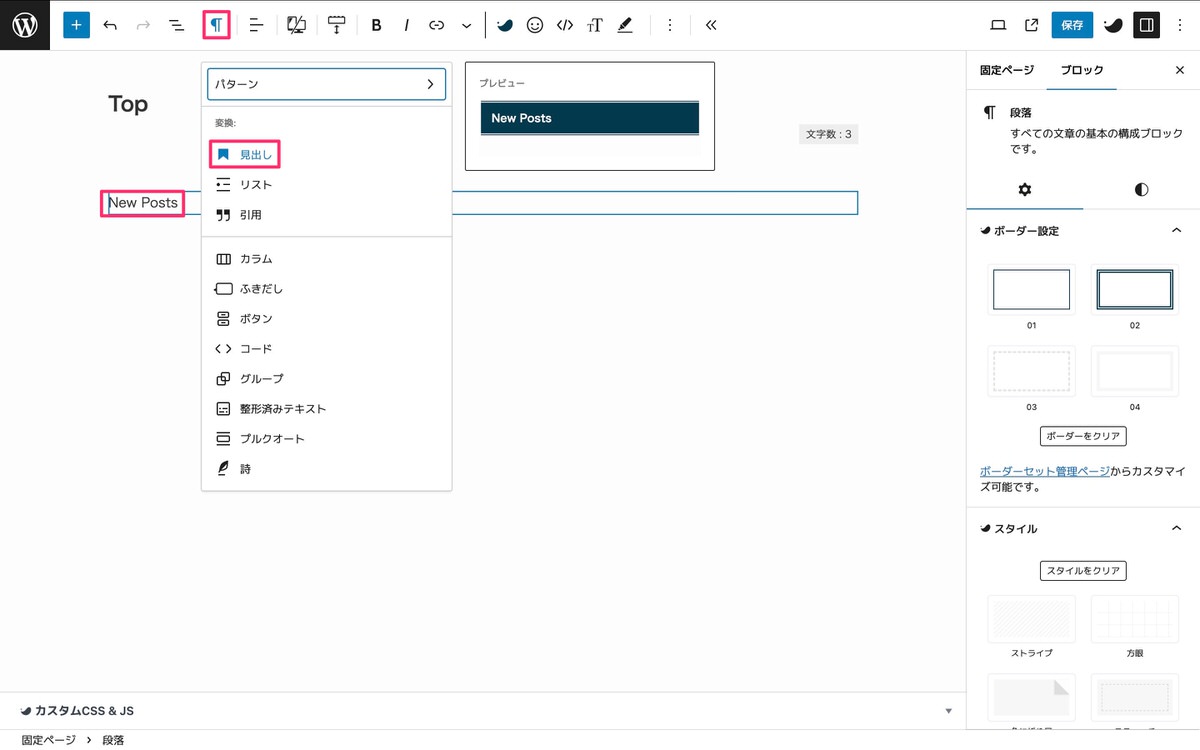
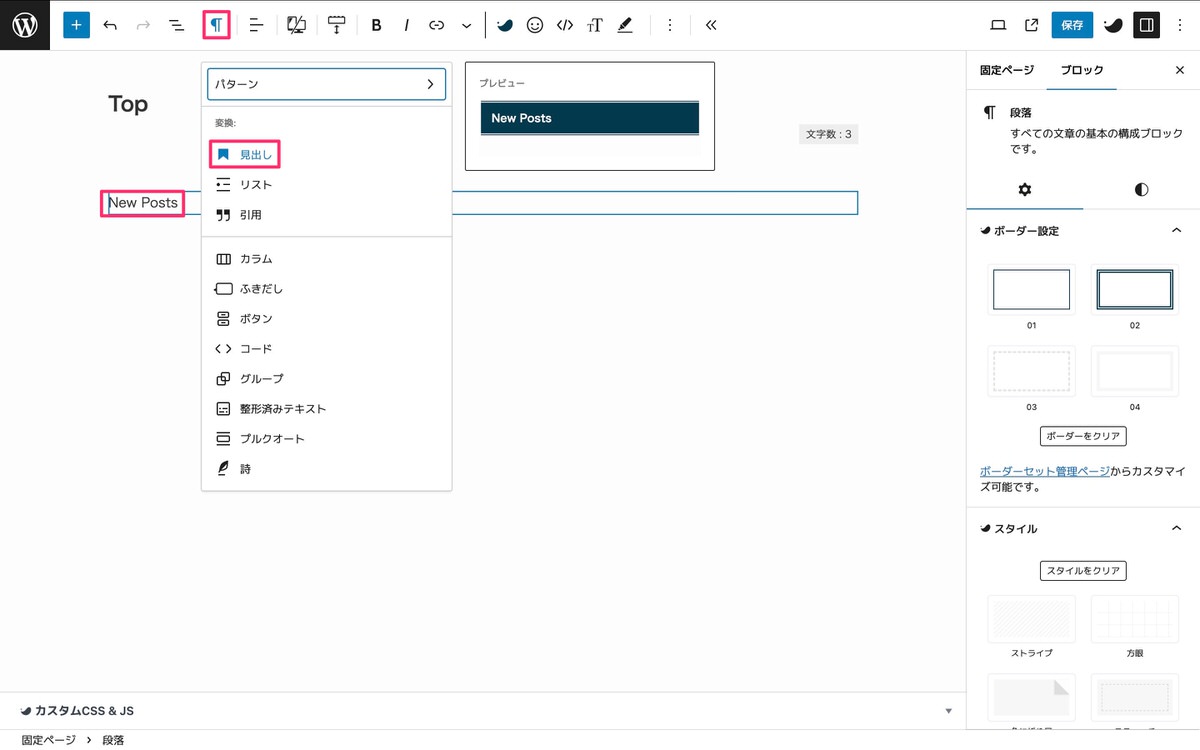
New Postsと入力後、「 (段落)」>「見出し」を選択します。


H2見出しに変換されたNew Postsをクリック後、「ブロック」>「 (スタイル)」>「セッション用」を選択します。


セッション用見出しに変換されたNew Postsの横に「新着記事」と入力します。


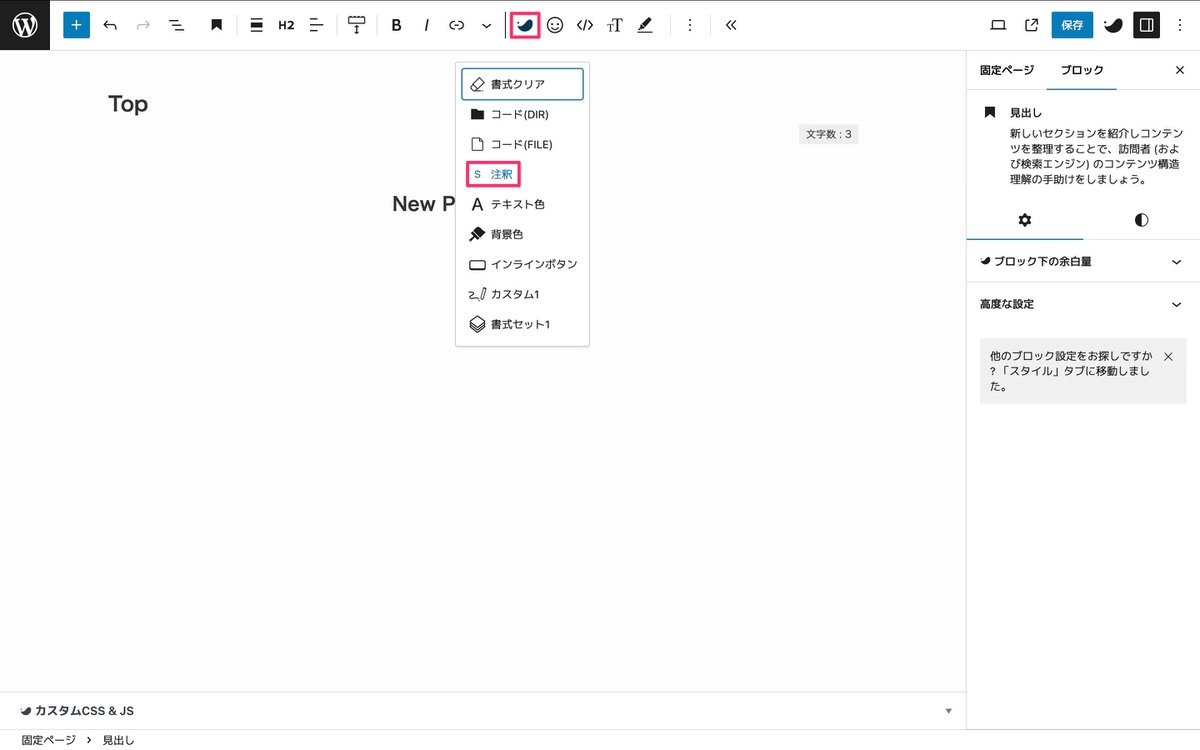
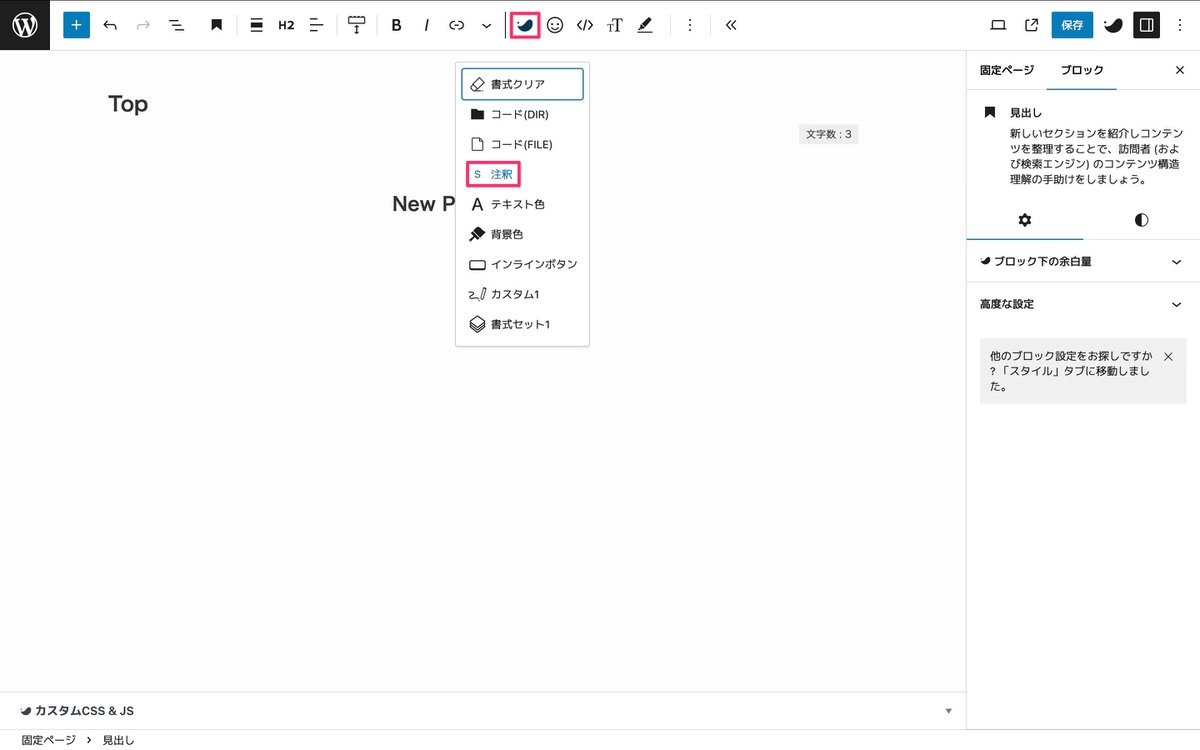
「新着記事」を全選択後、「 (SWELL装飾)」>「S 注釈」を選択します。


セッション見出しのNew Posts下に注釈で新着記事が表示されました。


新着記事の投稿リストを作る
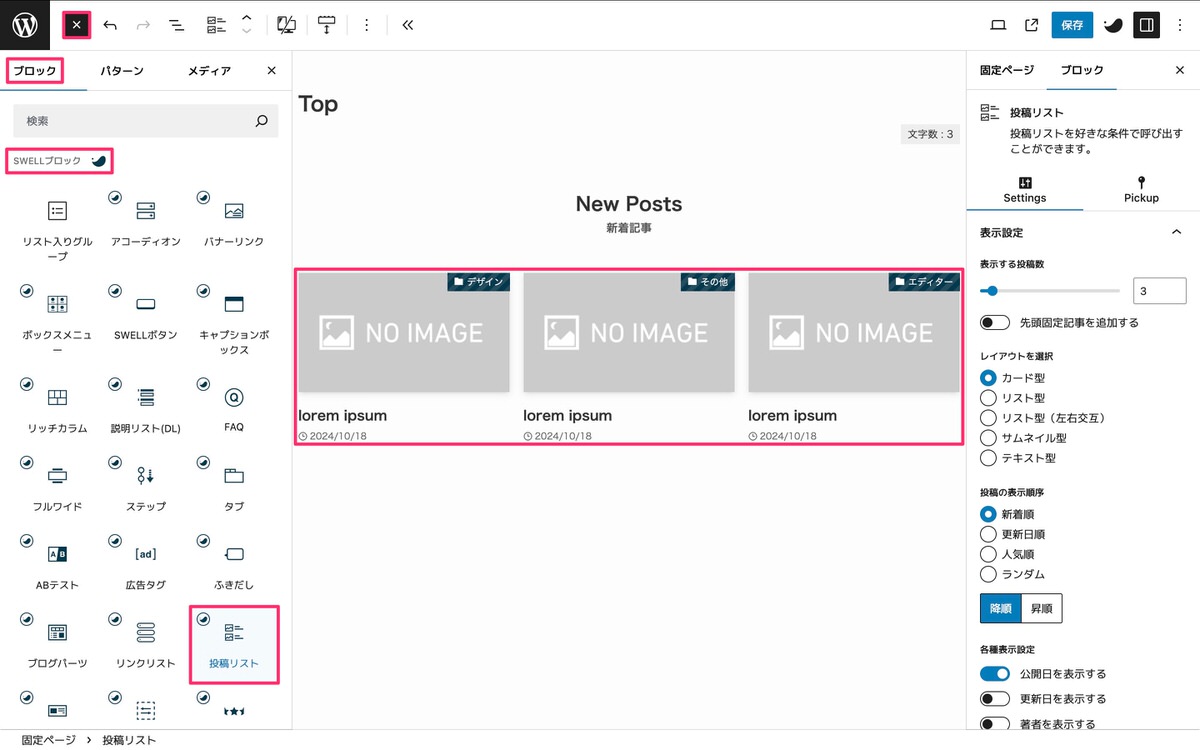
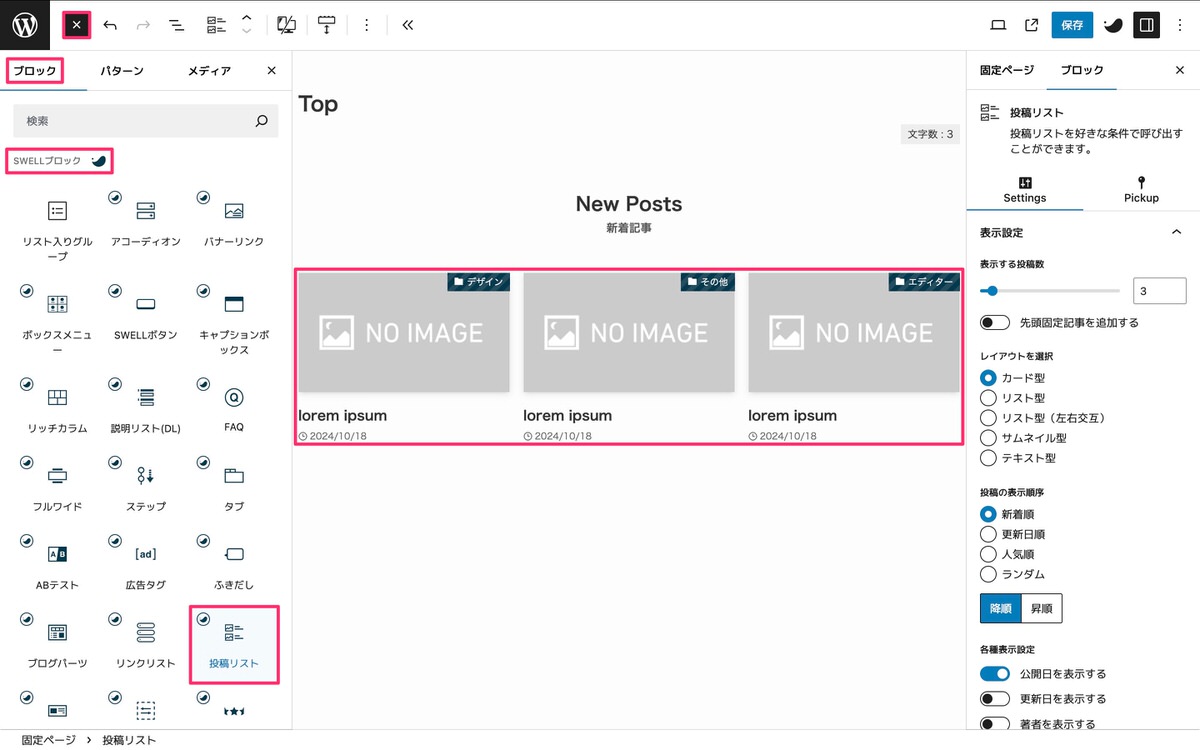
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「投稿リスト」を選択します。


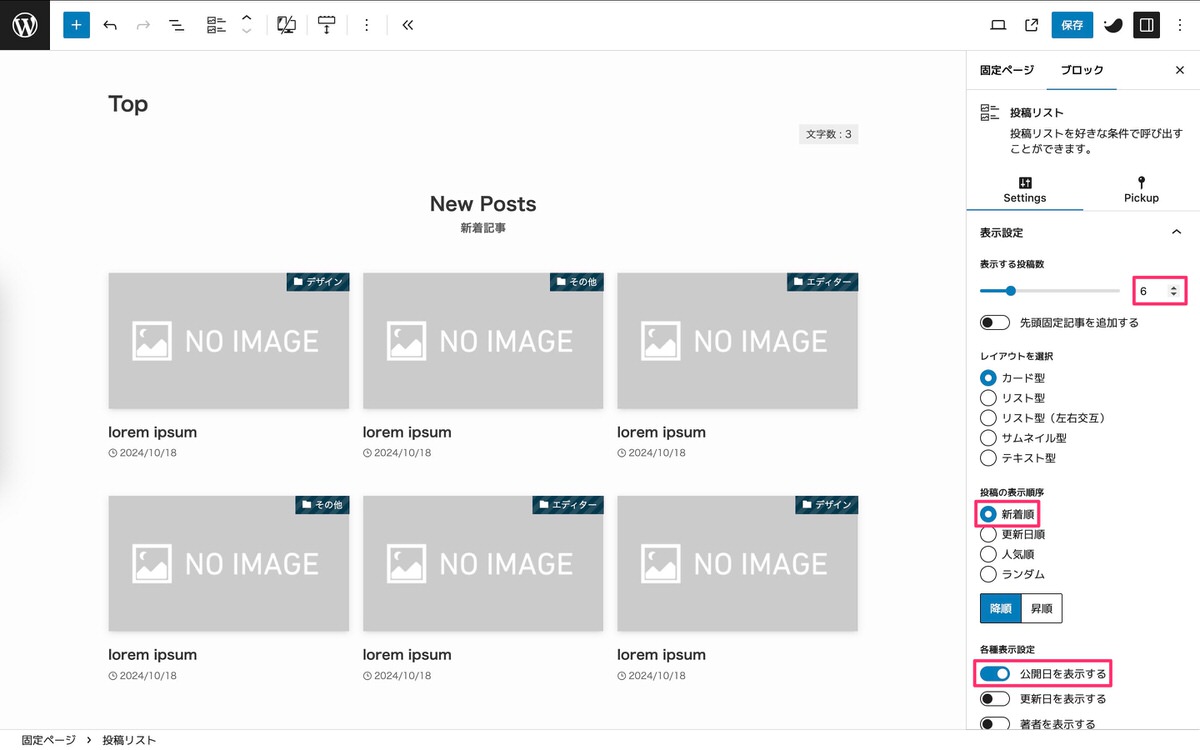
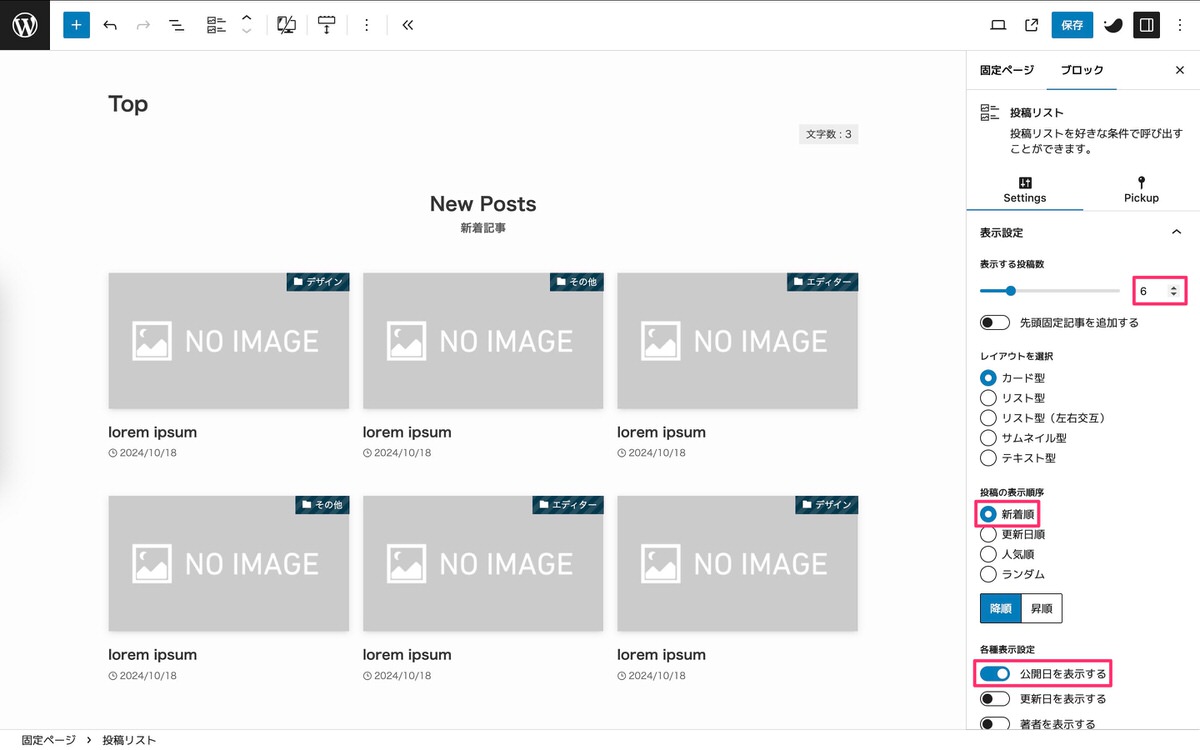
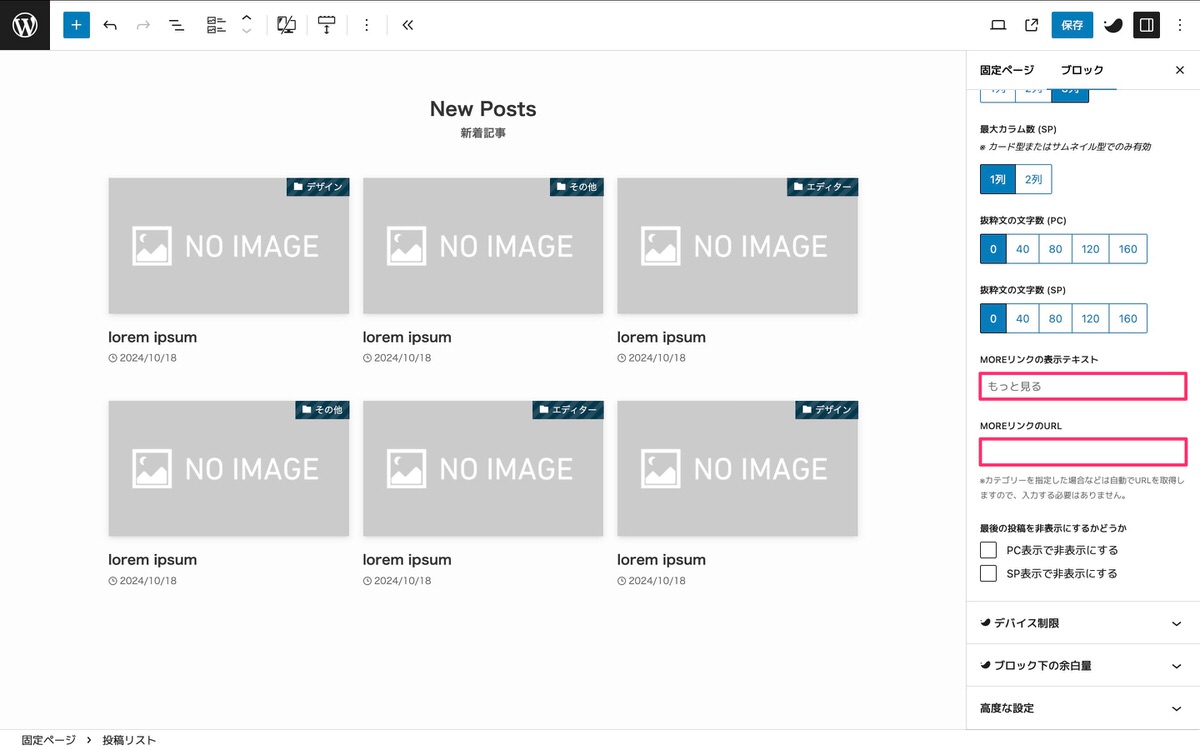
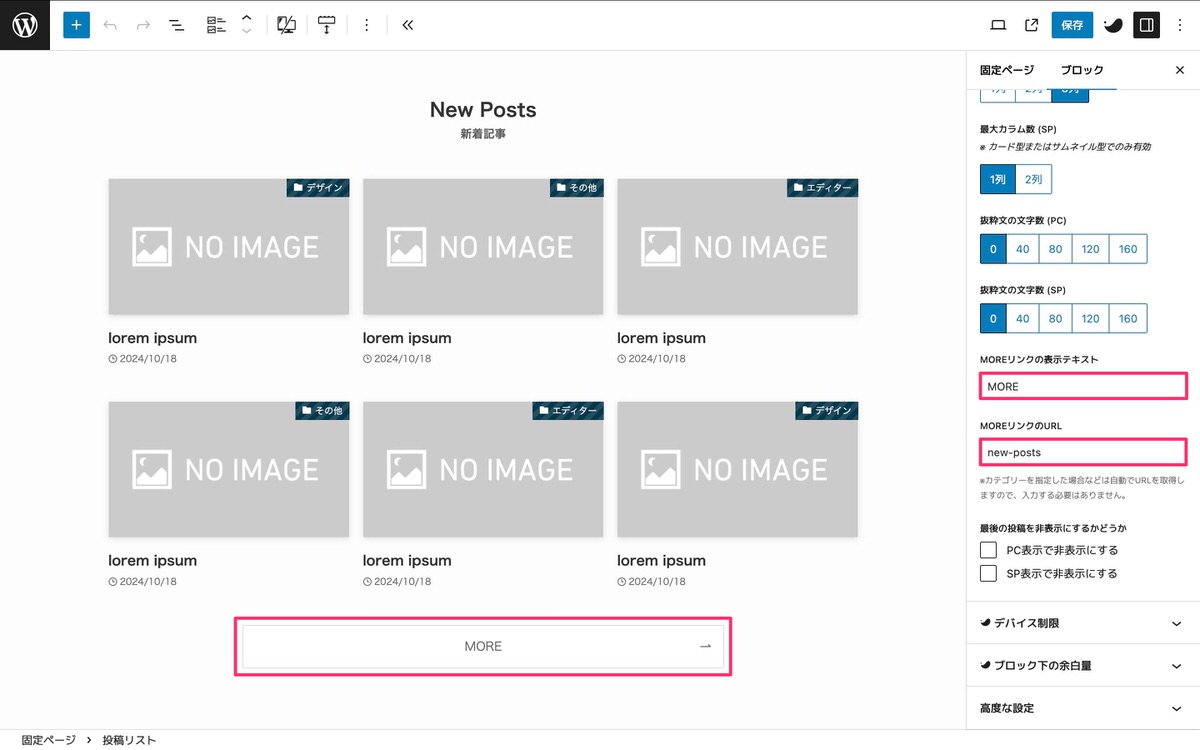
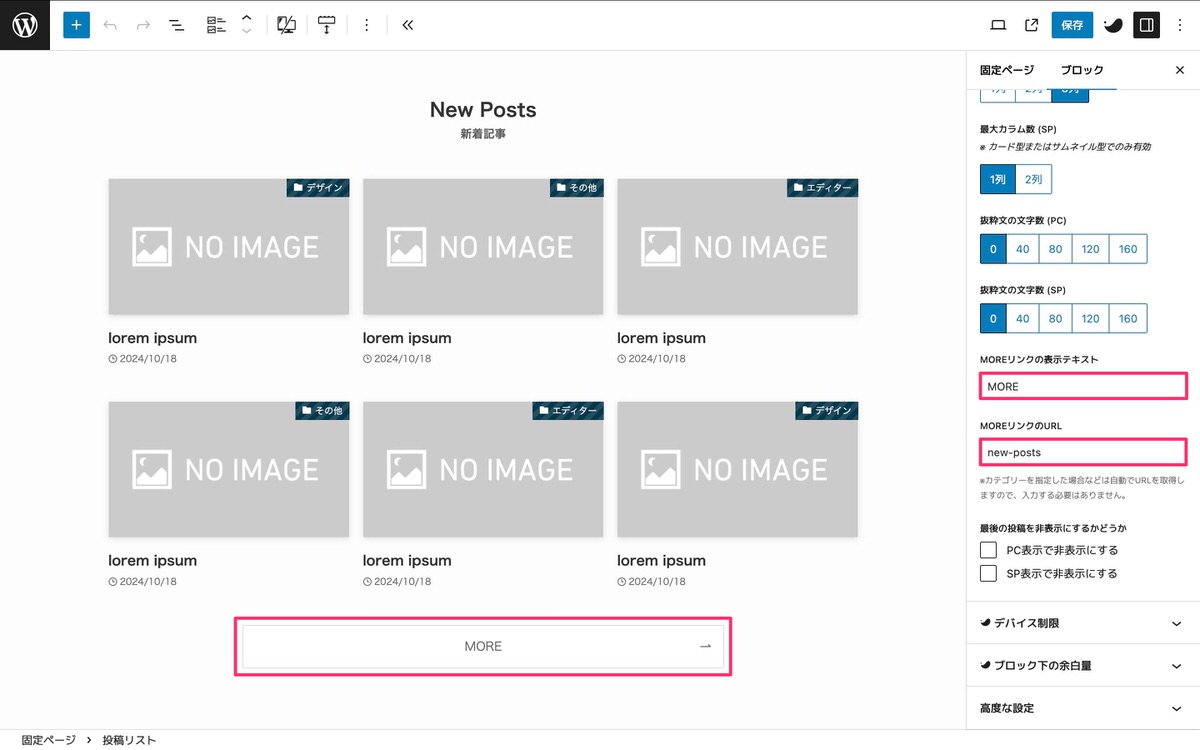
投稿リストブロックを選択後、以下の設定にします。


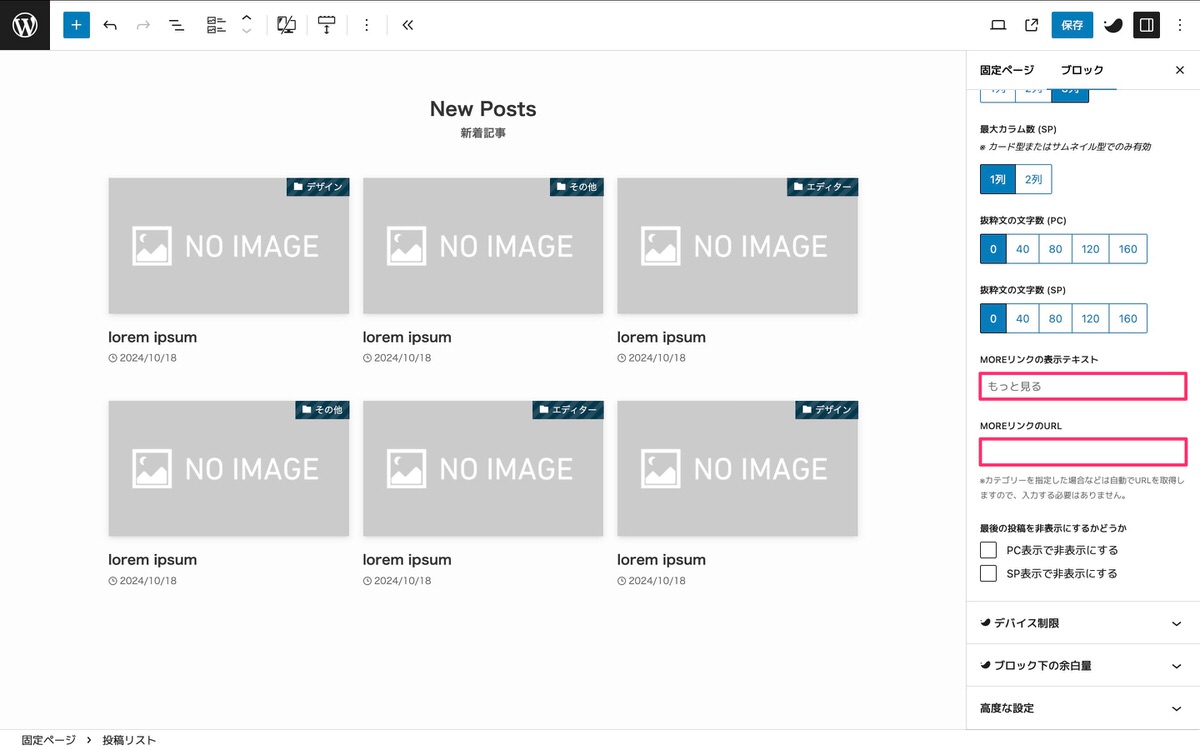
下へとスクロールして以下を入力します。
MOREリンクのURLは用意が必要なのでこの後すぐに解説します。


MOREリンクのURLを用意
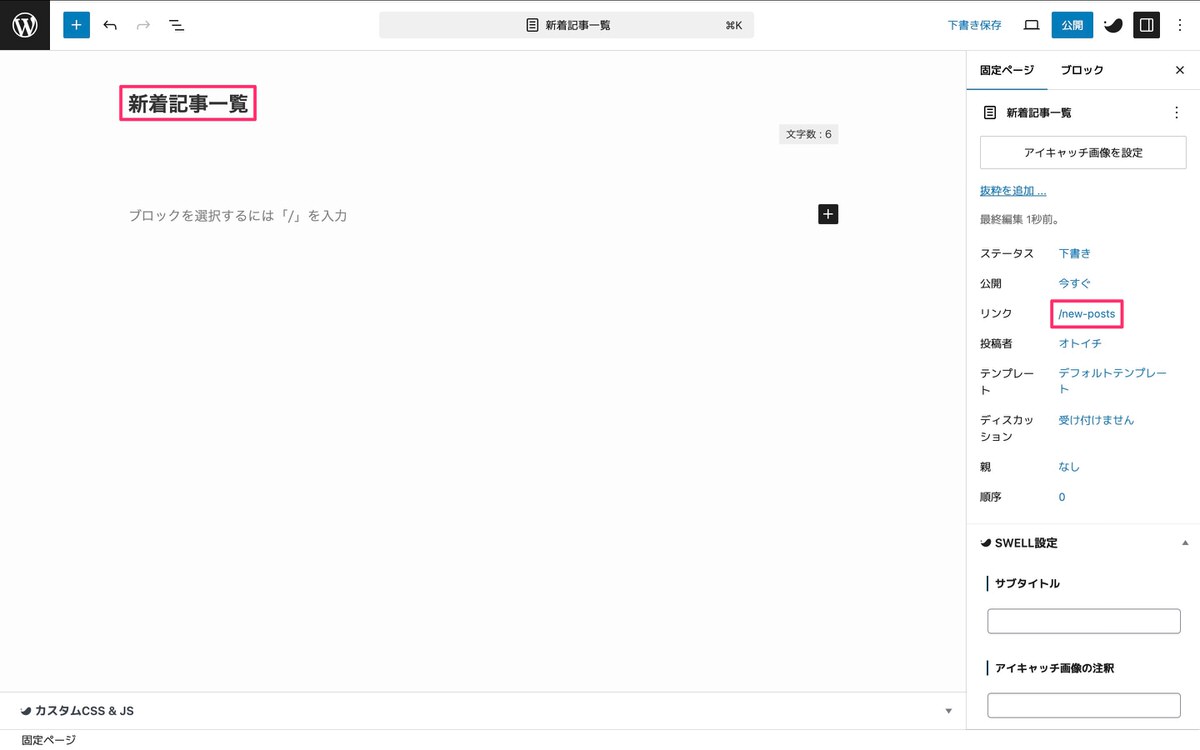
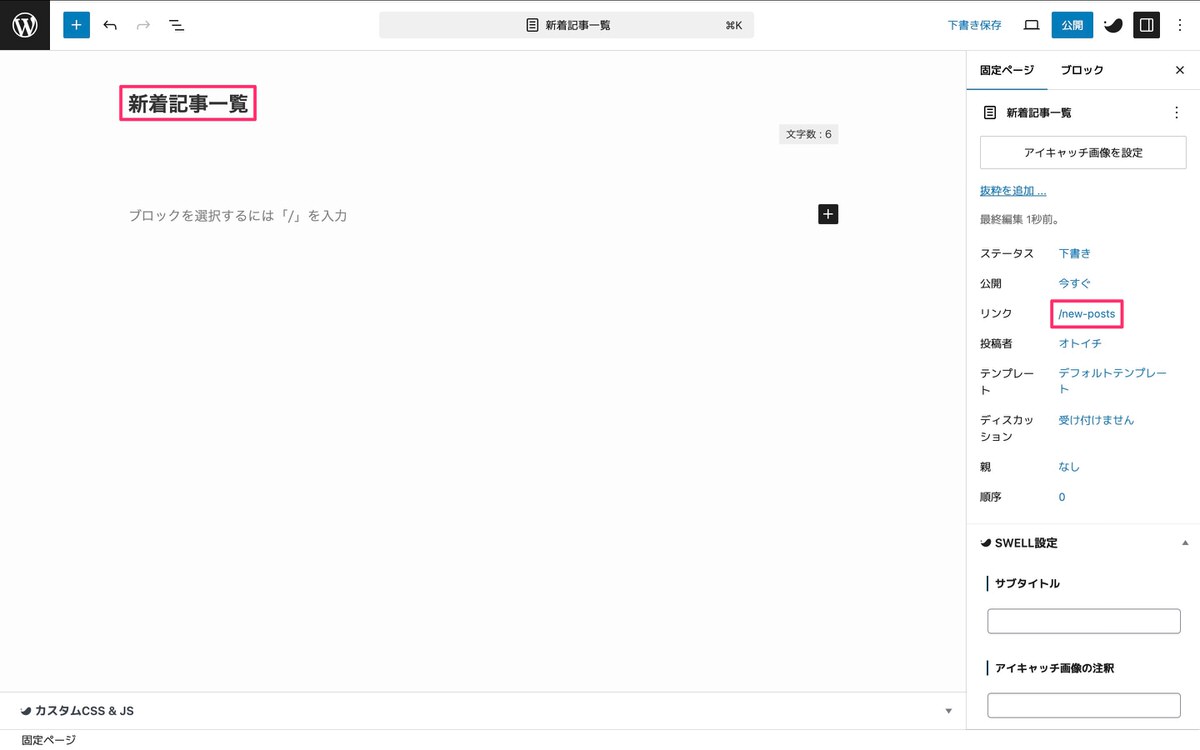
新規固定ページを追加を開き以下を入力して公開します。これでMOREリンクのURLが用意できました。


表示設定から以下を設定します。これで、MOREリンクをクリックするとページネーション付き新着記事一覧リストが表示されます。


その後、以下を入力するとMOREリンクの設置完了です。


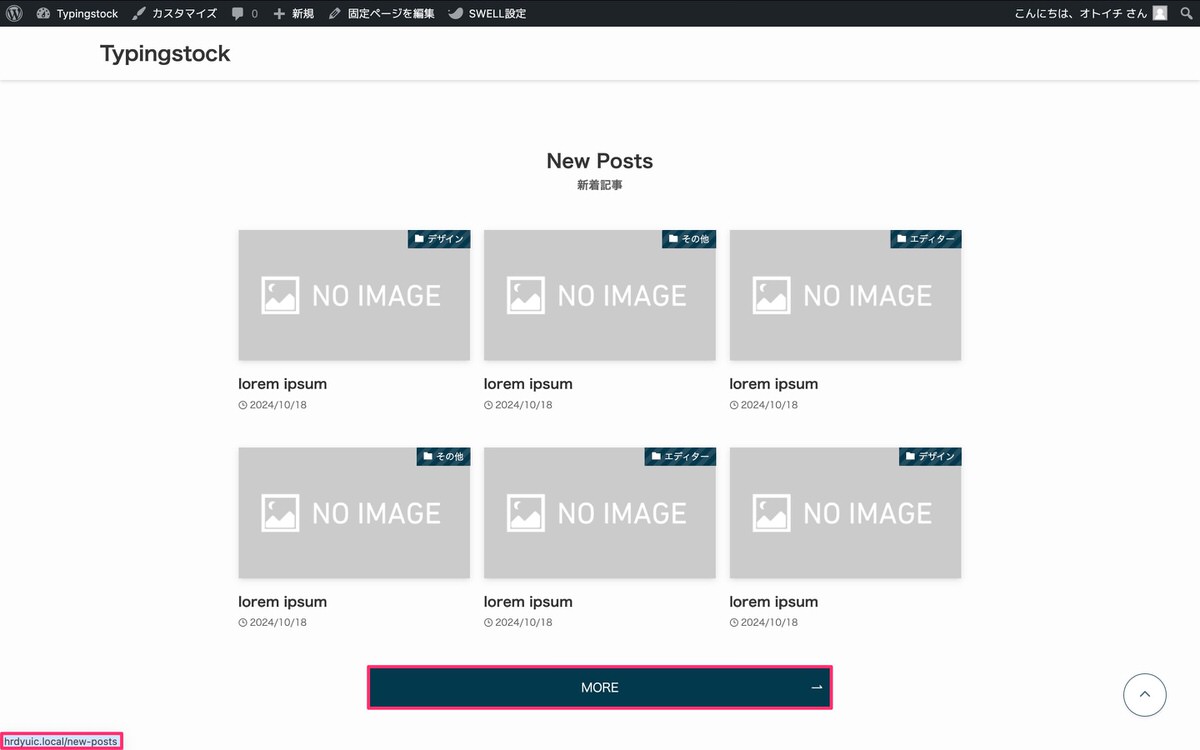
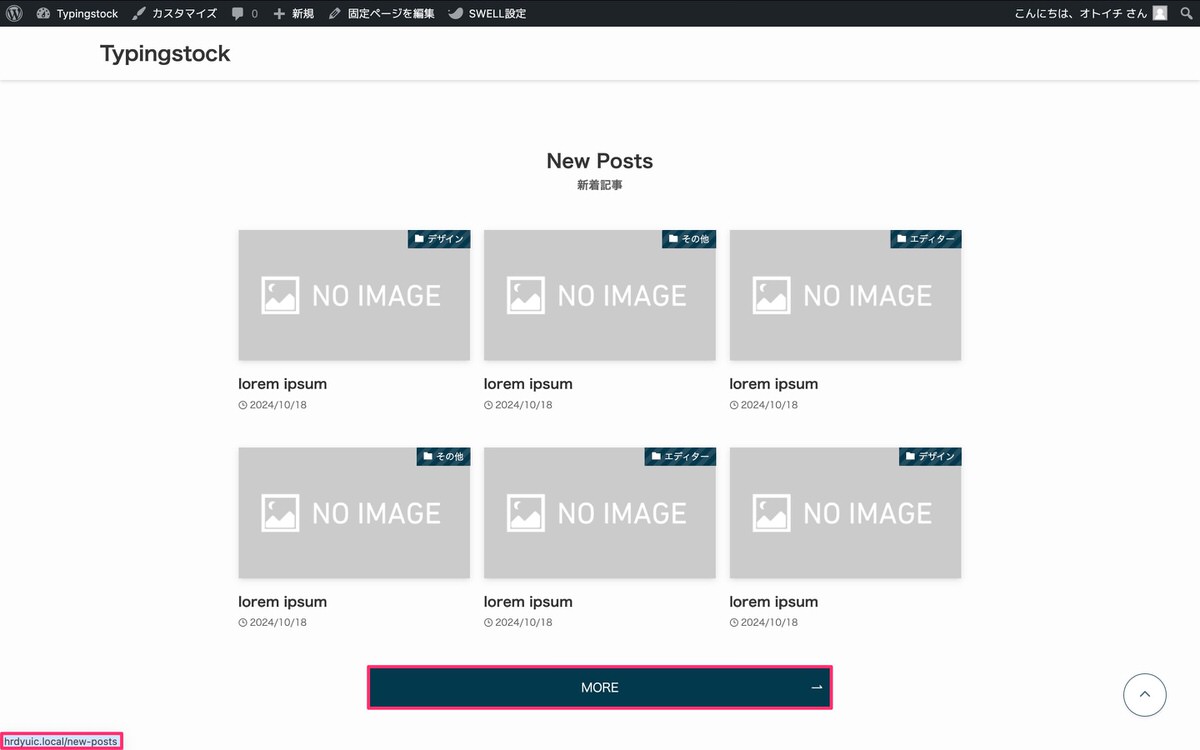
トップページを表示させて新着記事の「MOREリンク」をクリックすると、


ページネーション付き新着記事一覧リストが表示されます。


※ここから先の内容は上記で解説している部分は割愛しています🙇
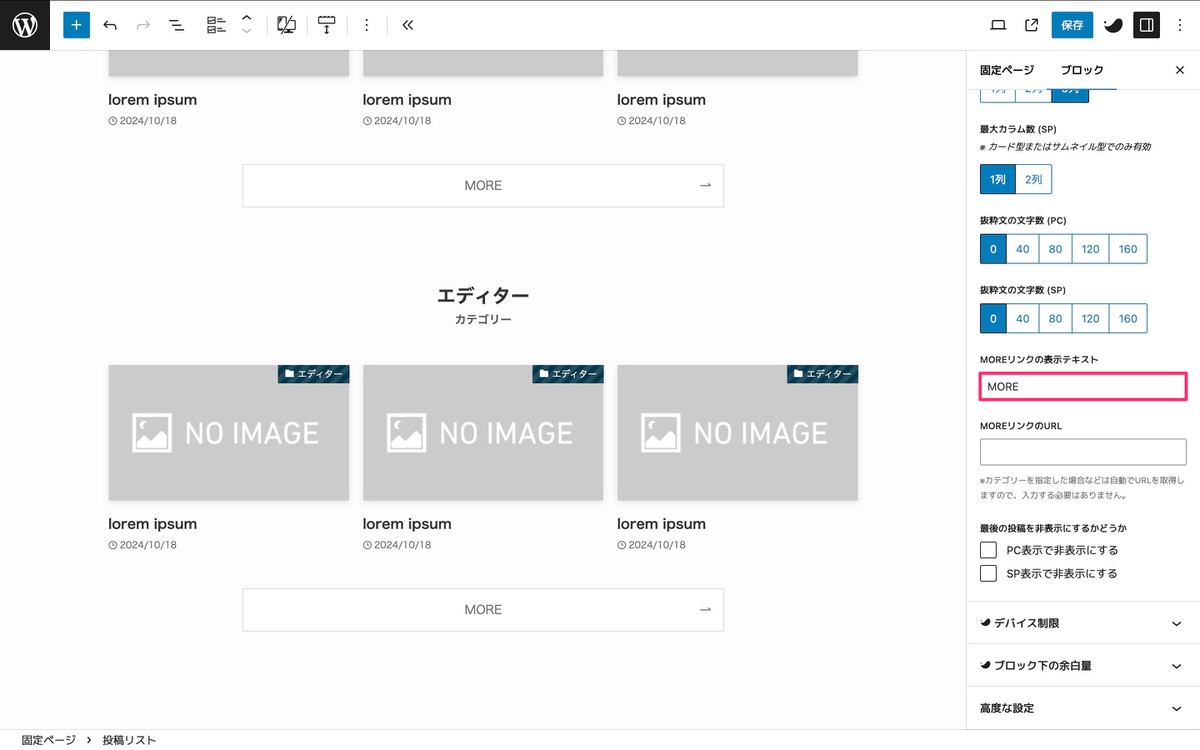
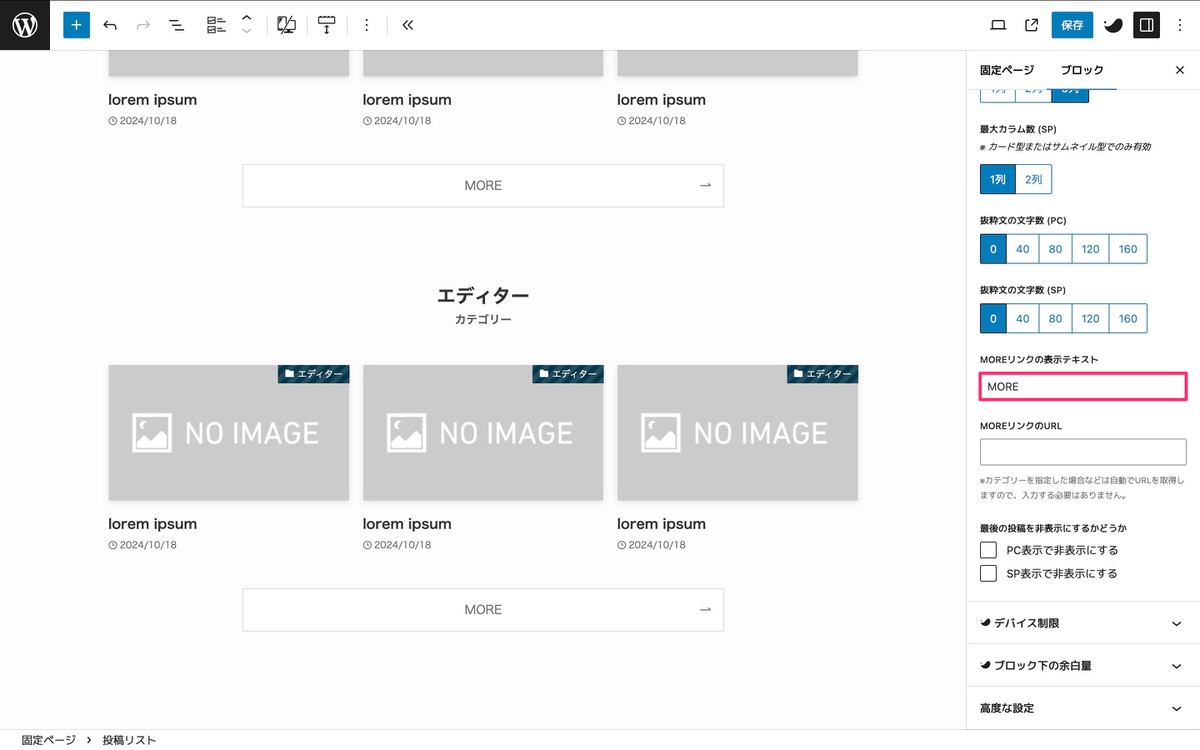
挿入した投稿リストをクリック後、「Pickup」>「カテゴリー」>「エディター」を選択します。


MOREリンクの表示テキストを入力します。
カテゴリーの場合は、MOREリンクのURLは空でOKです。


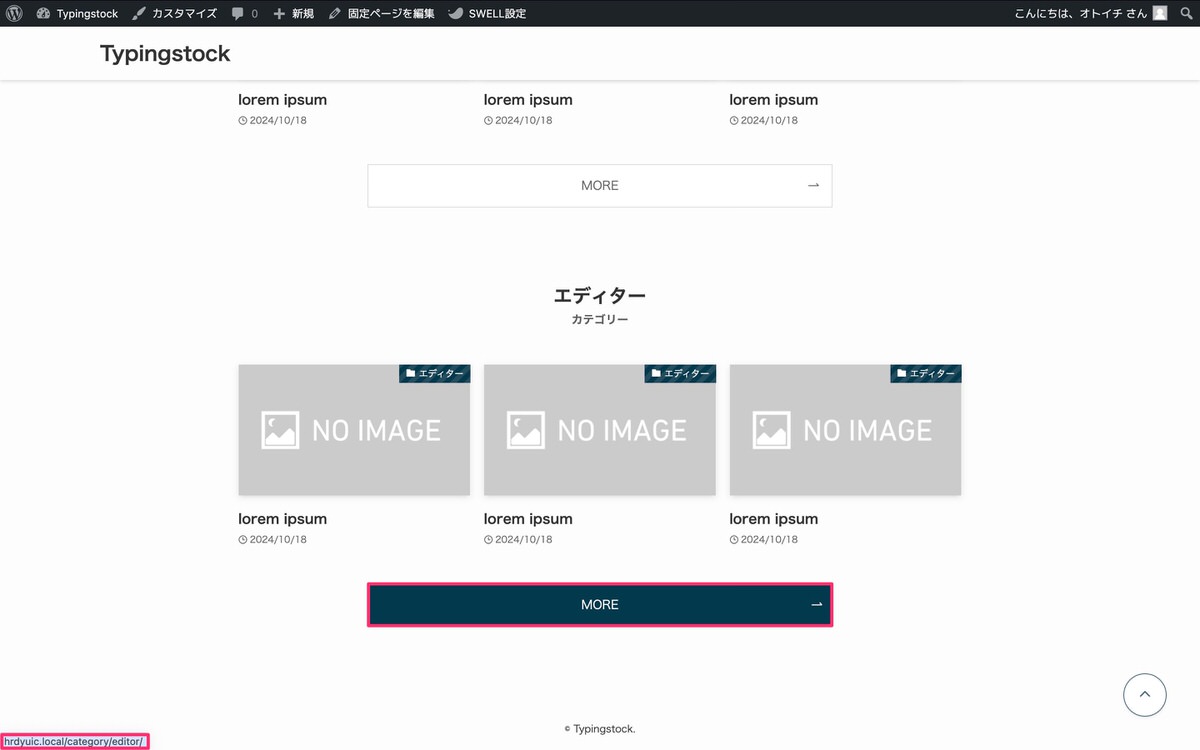
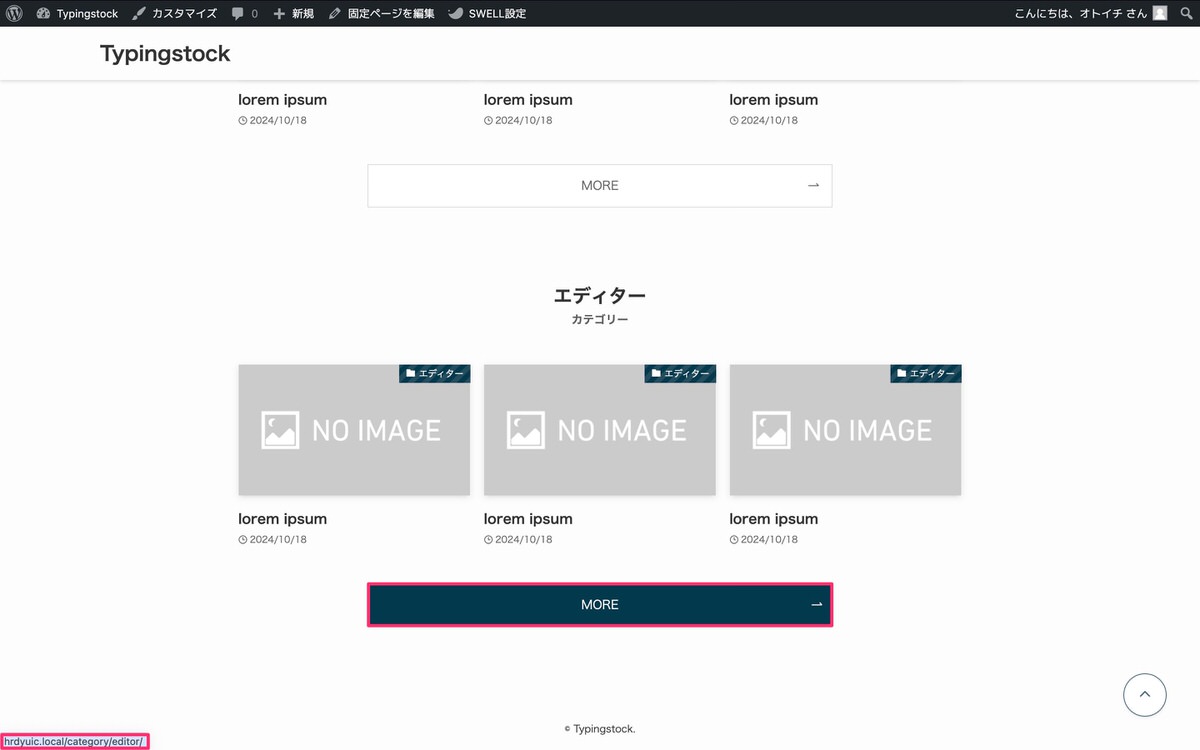
トップページを表示させてカテゴリー投稿リストの「MOREリンク」をクリックすると、


ページネーション付きカテゴリー一覧リストが表示されます。


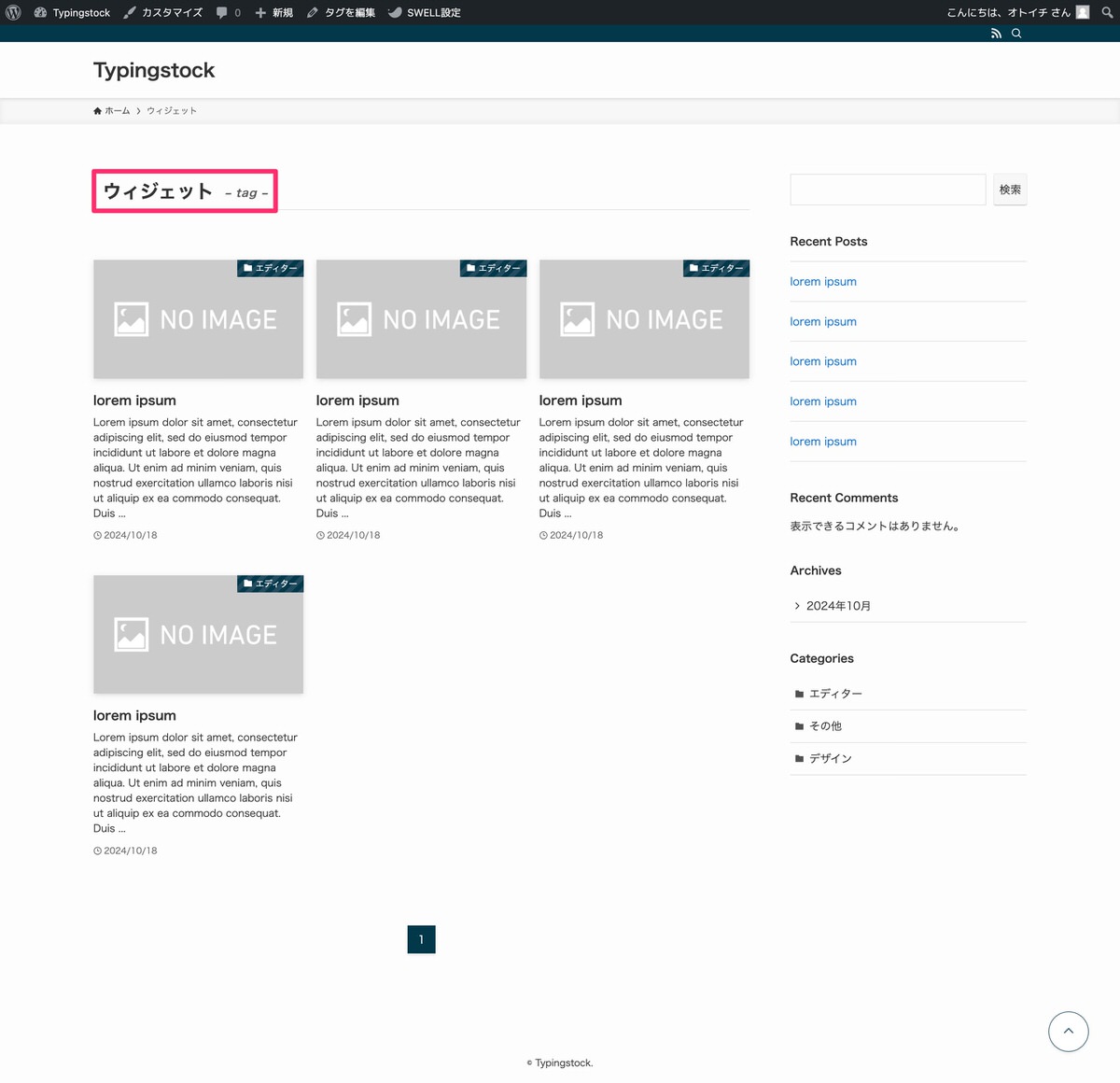
挿入した投稿リストをクリック後、「Pickup」>「タグ」>「ウィジェット」を選択します。


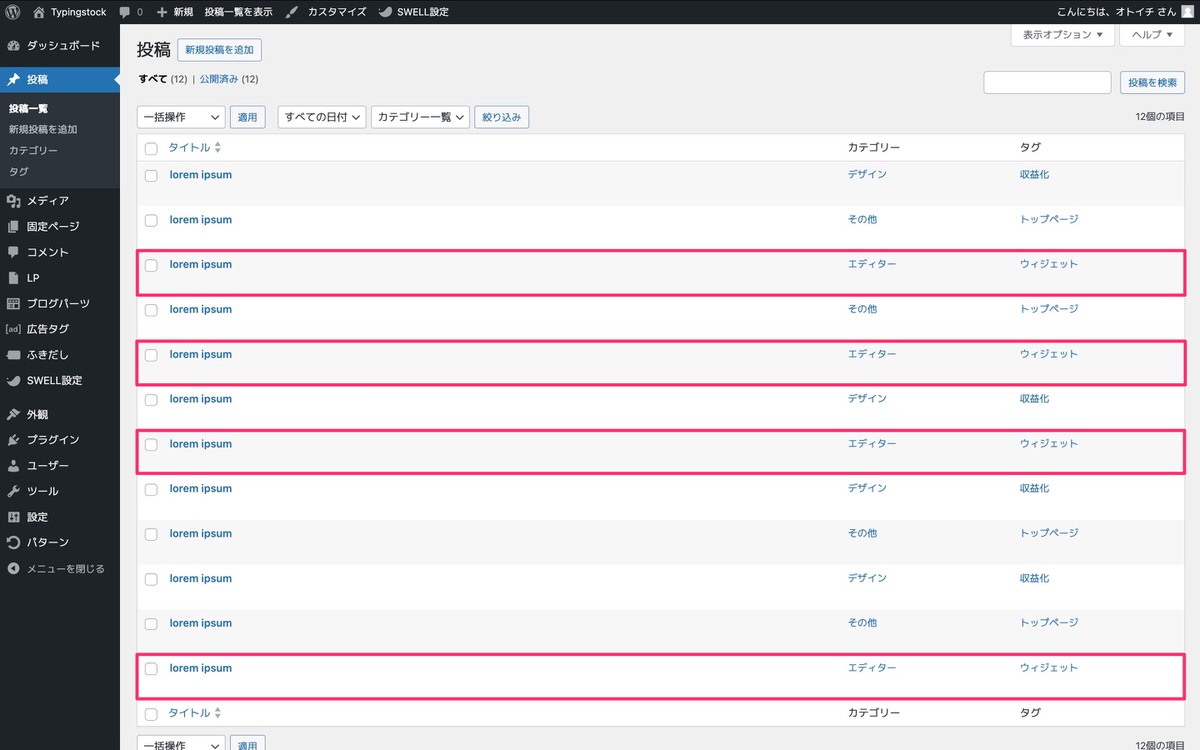
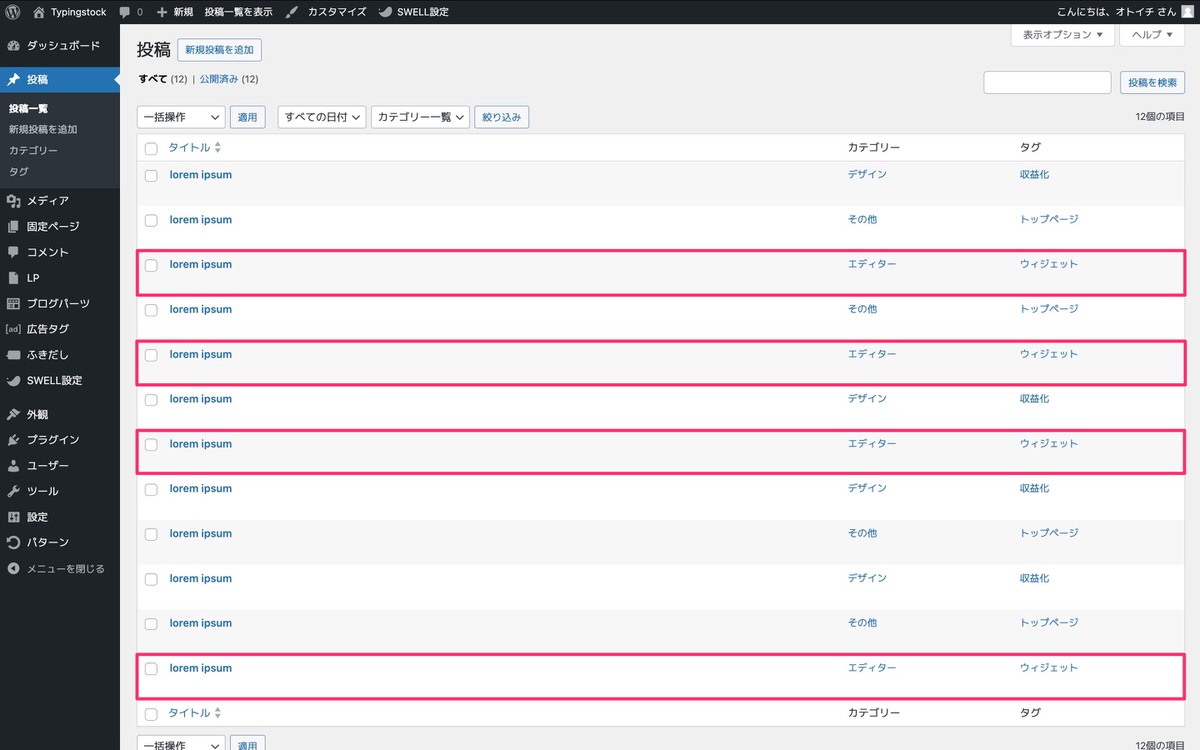
カテゴリーにエディターが表示されているのは、以下のようにカテゴリーのエディターにウィジェットタグを付けているからです。


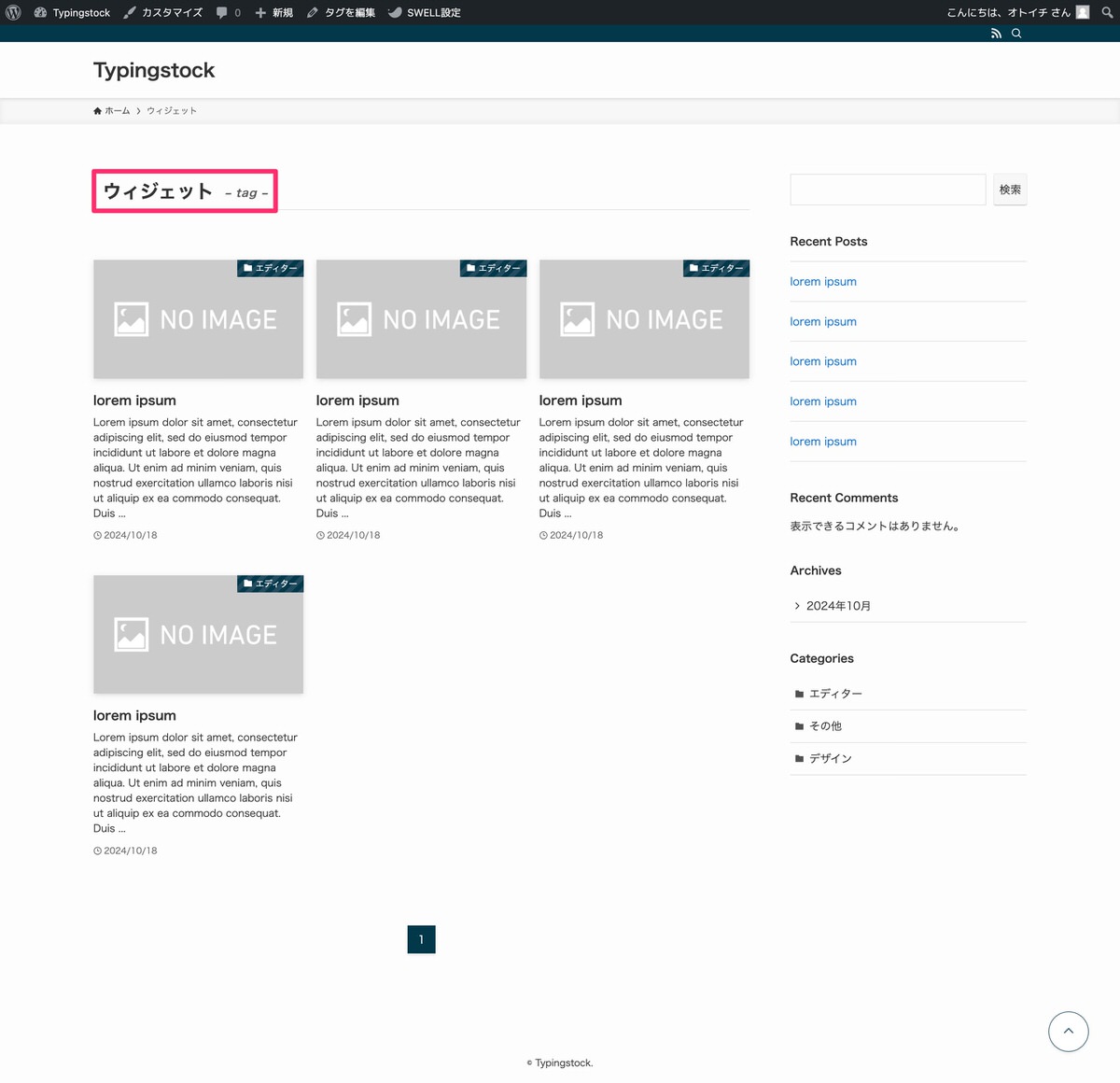
MOREリンクの表示テキストにテキストを入力後、トップページを表示させてタグ投稿リストの「MOREリンク」をクリックすると、ウィジェットタグのページネーション付き記事一覧リストが表示されます。
タグの場合も、MOREリンクのURLは空でOKです。


今回は以上です。


この記事が気に入ったら
フォローしてね!