SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ページトップボタンを画像にする方法を教えてほしいです。
こういった悩みにお答えします。
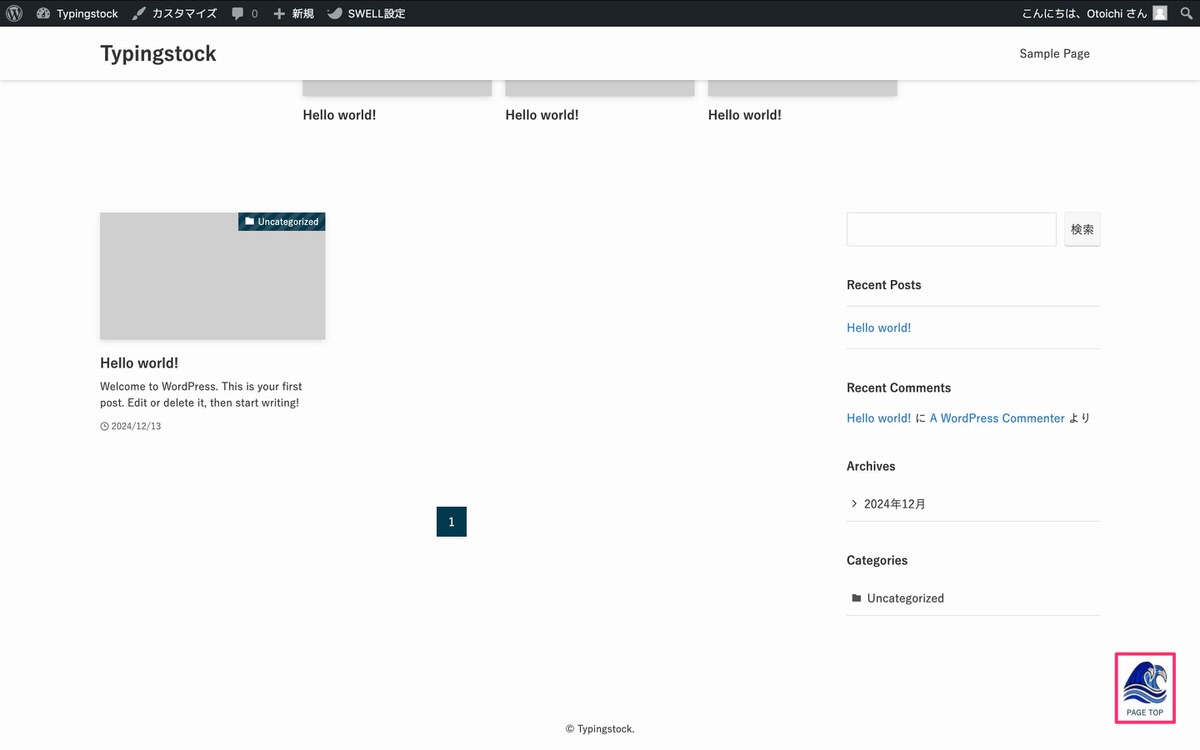
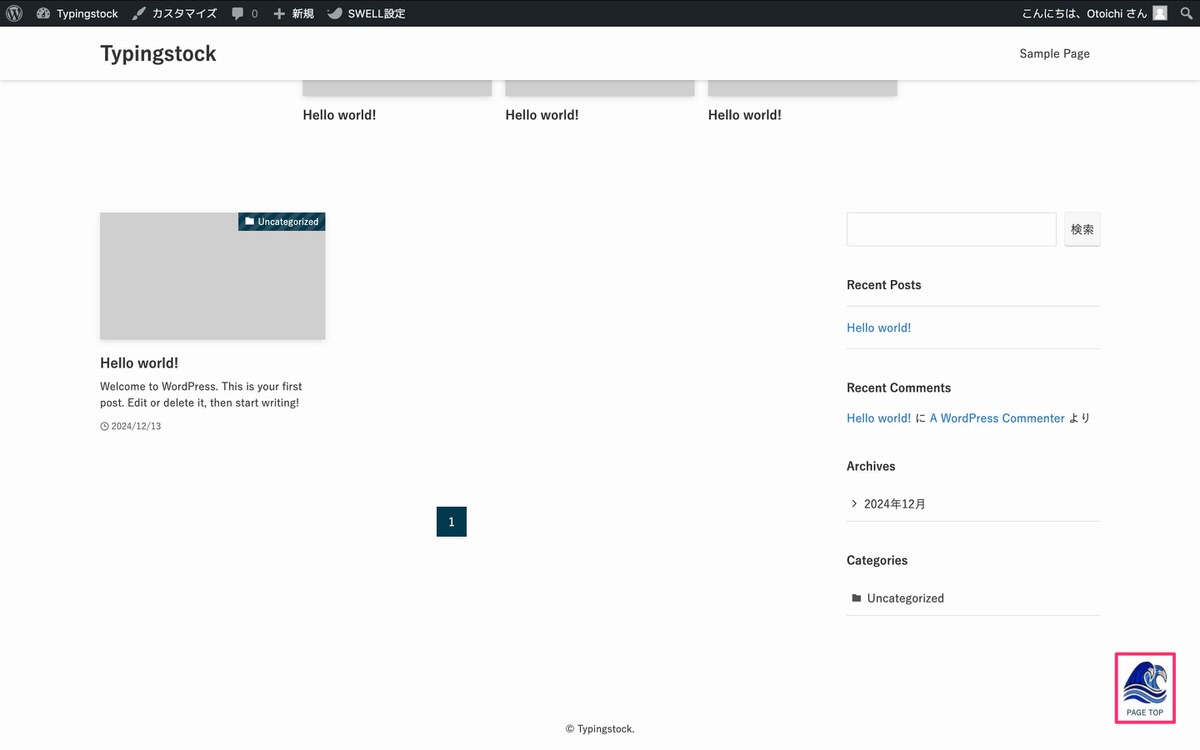
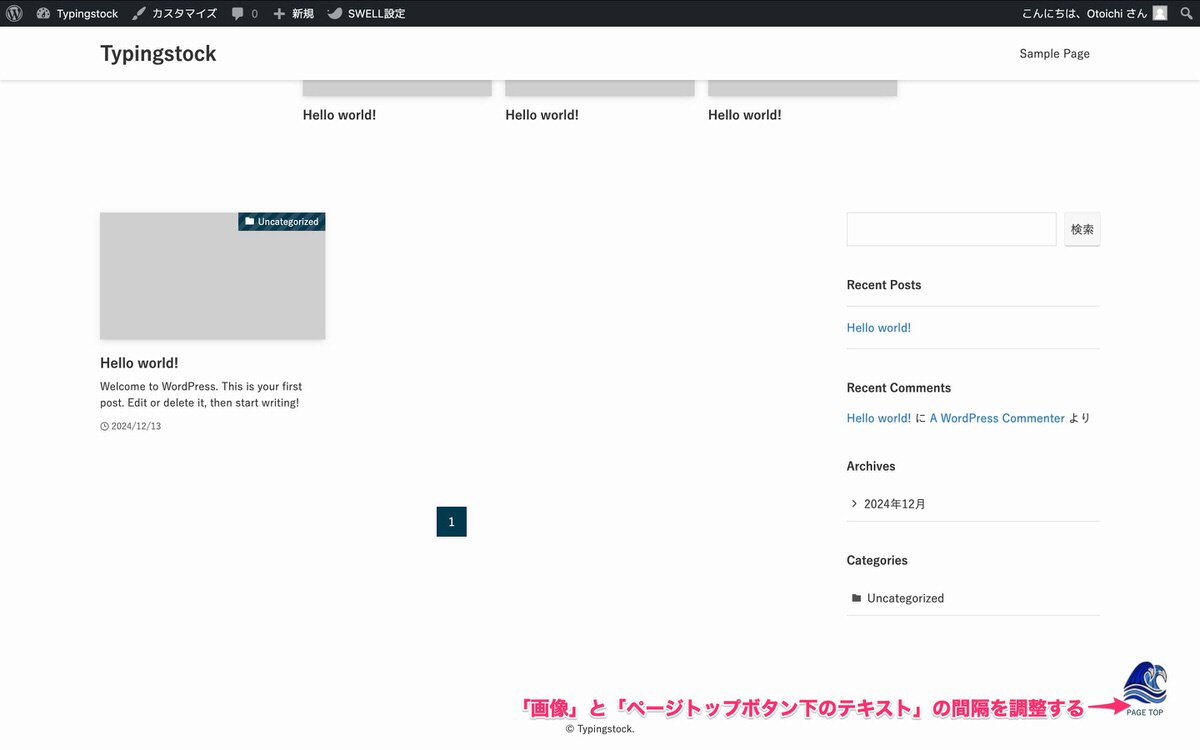
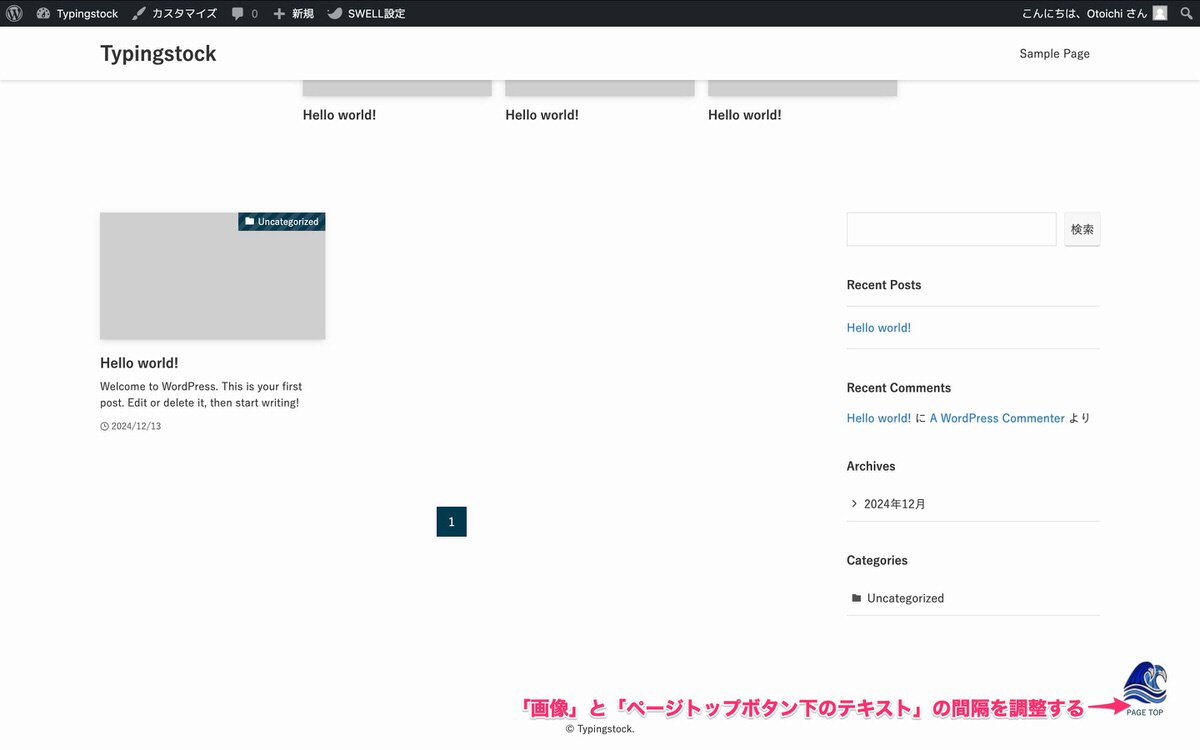
今回の記事を読むことで以下のようにページトップボタンを画像にすることができます。


本記事で解決できること


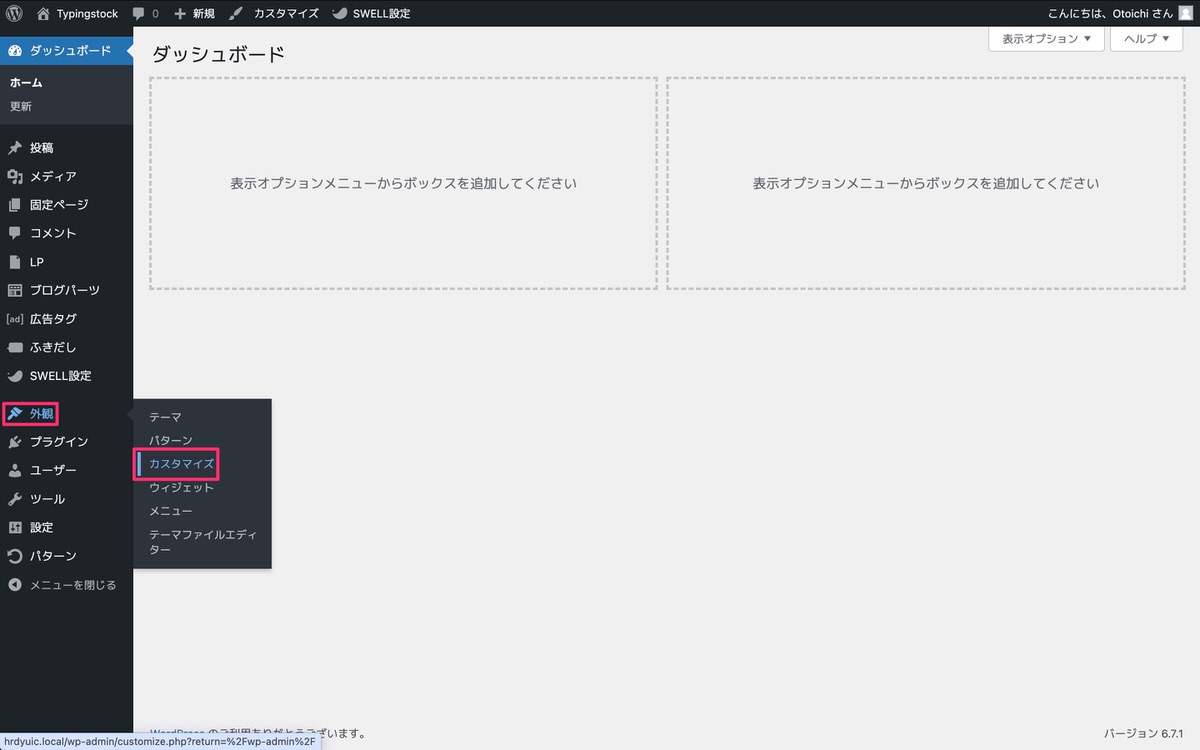
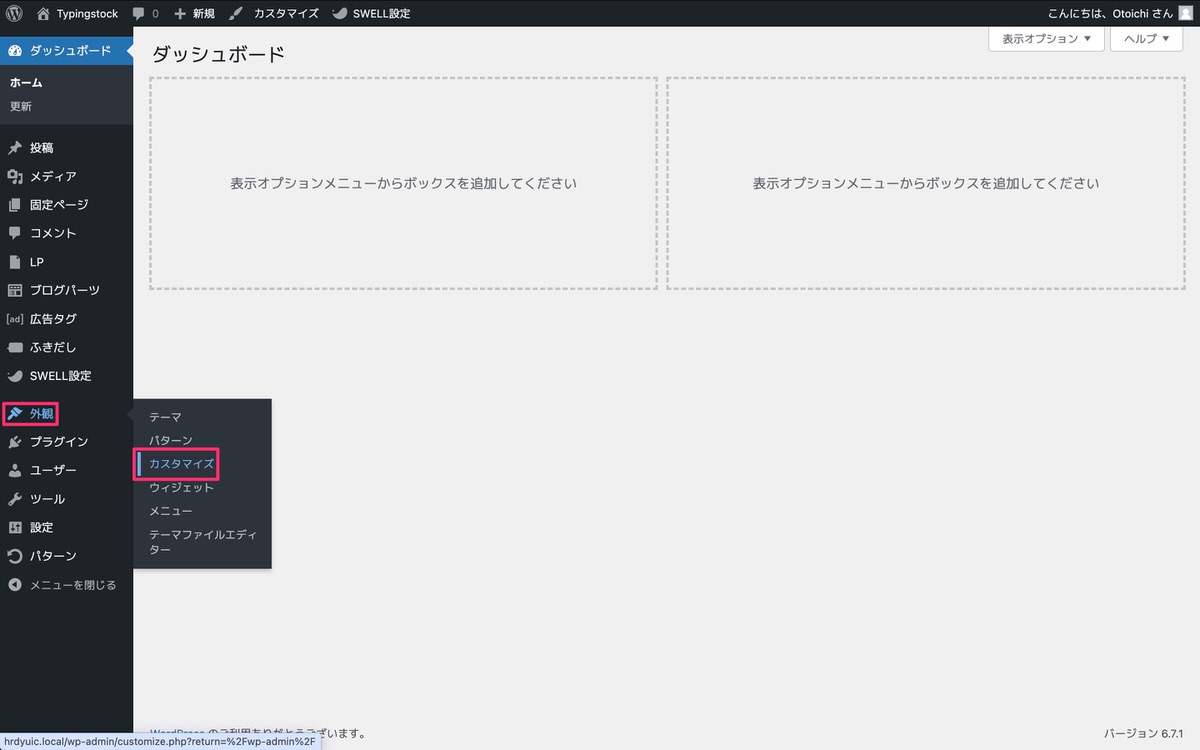
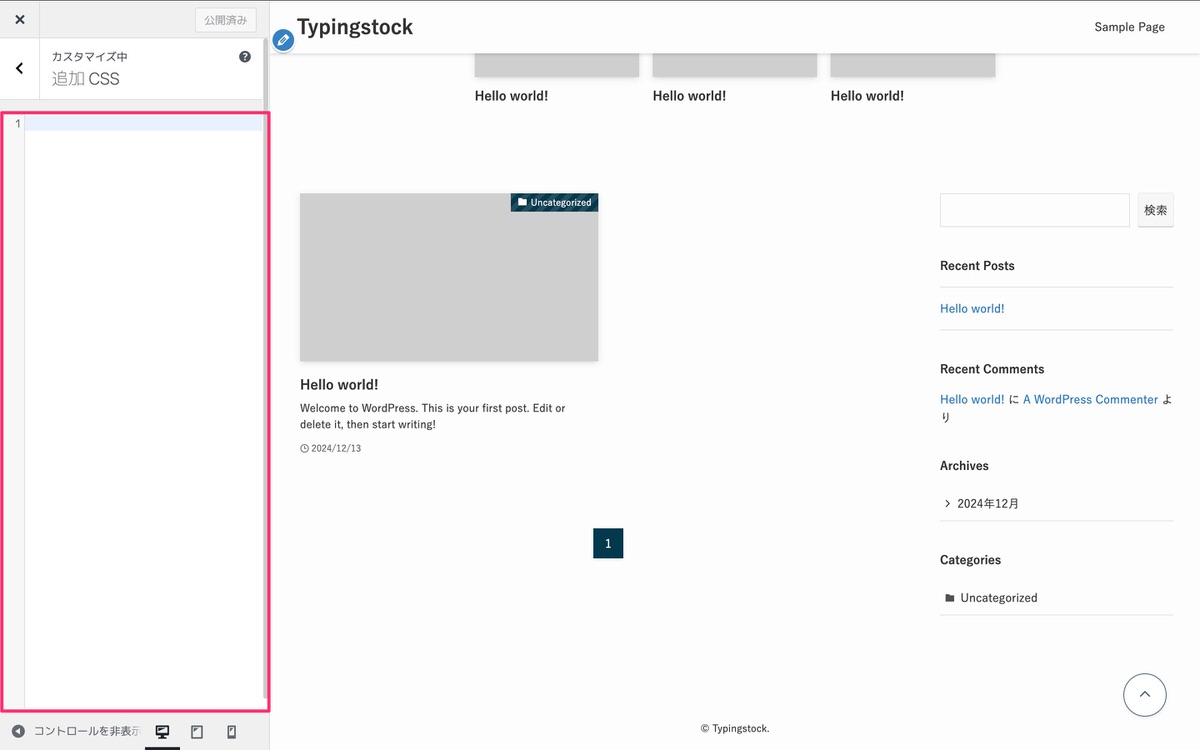
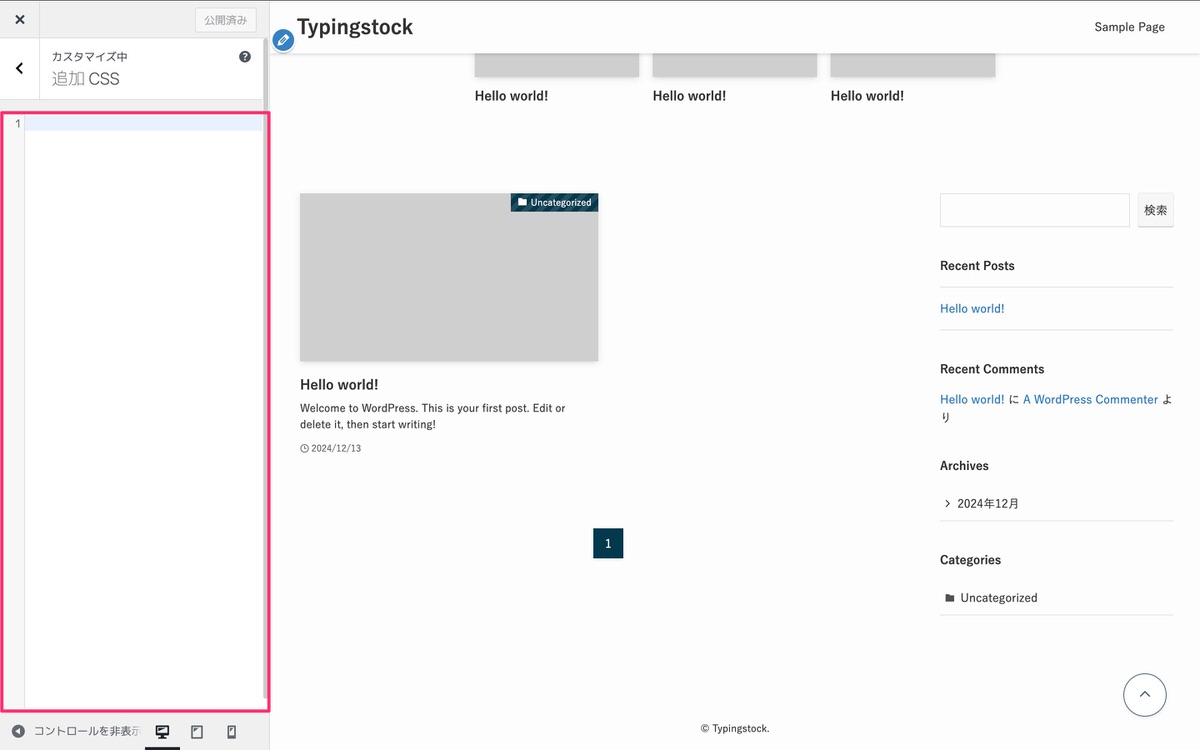
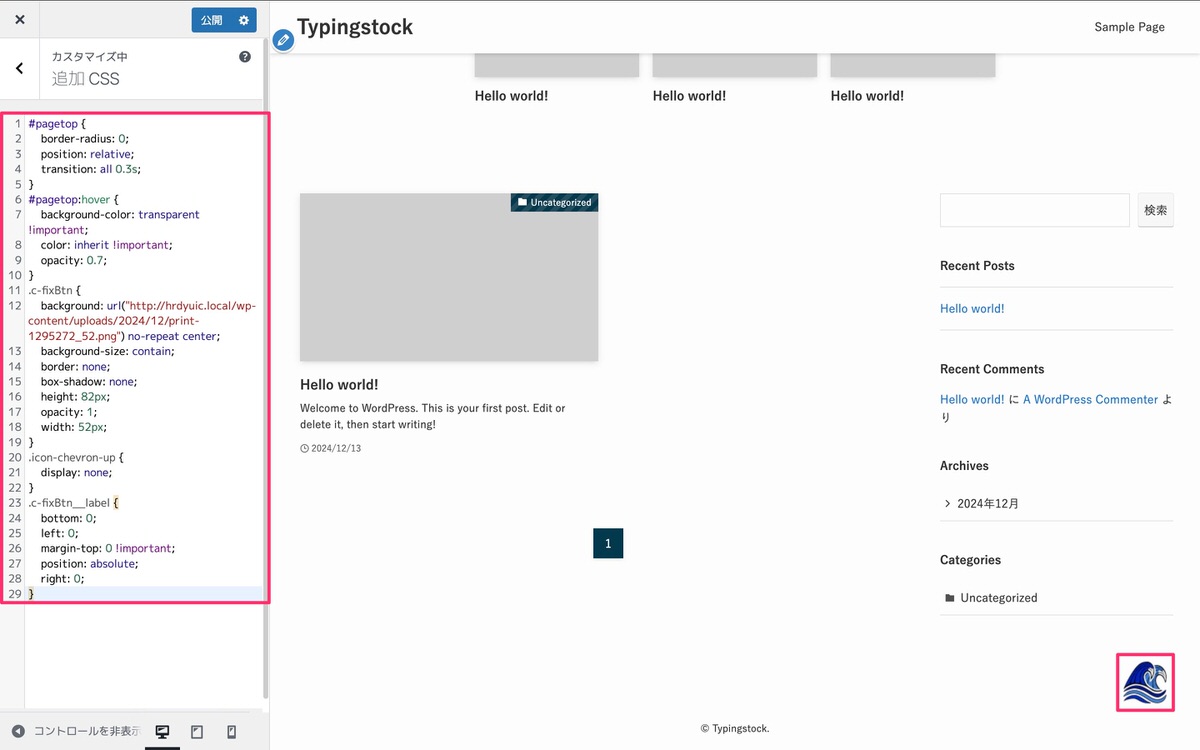
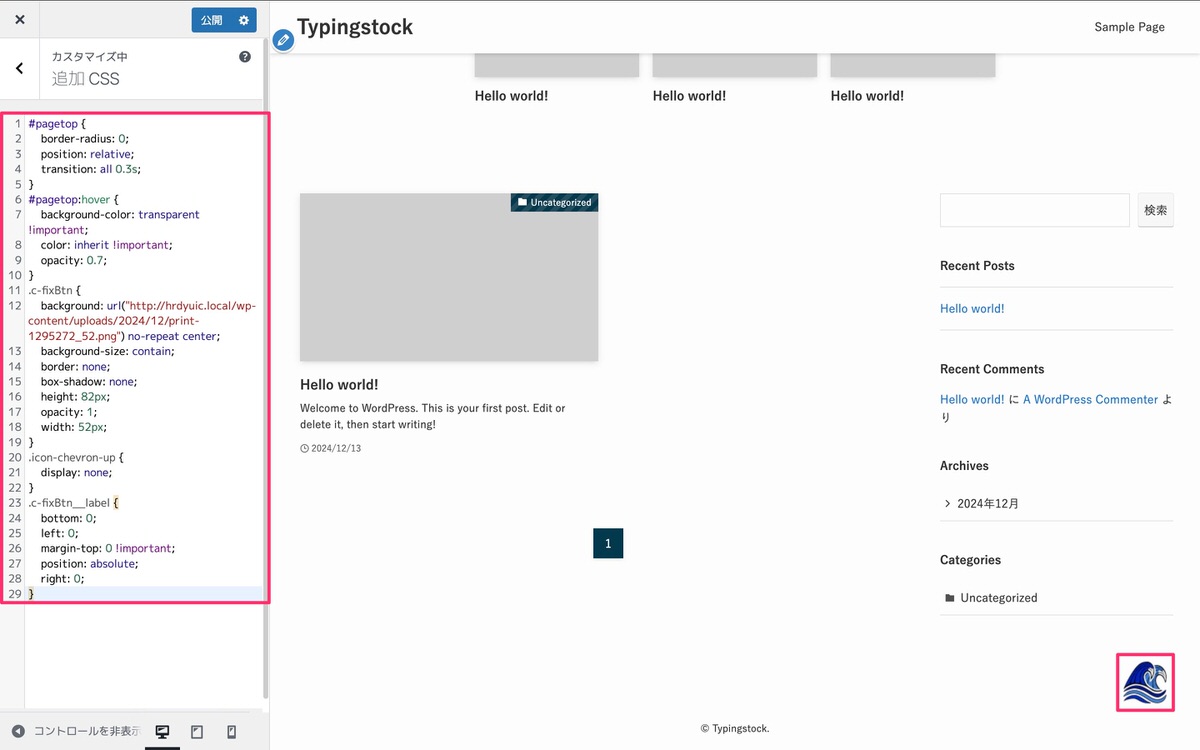
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


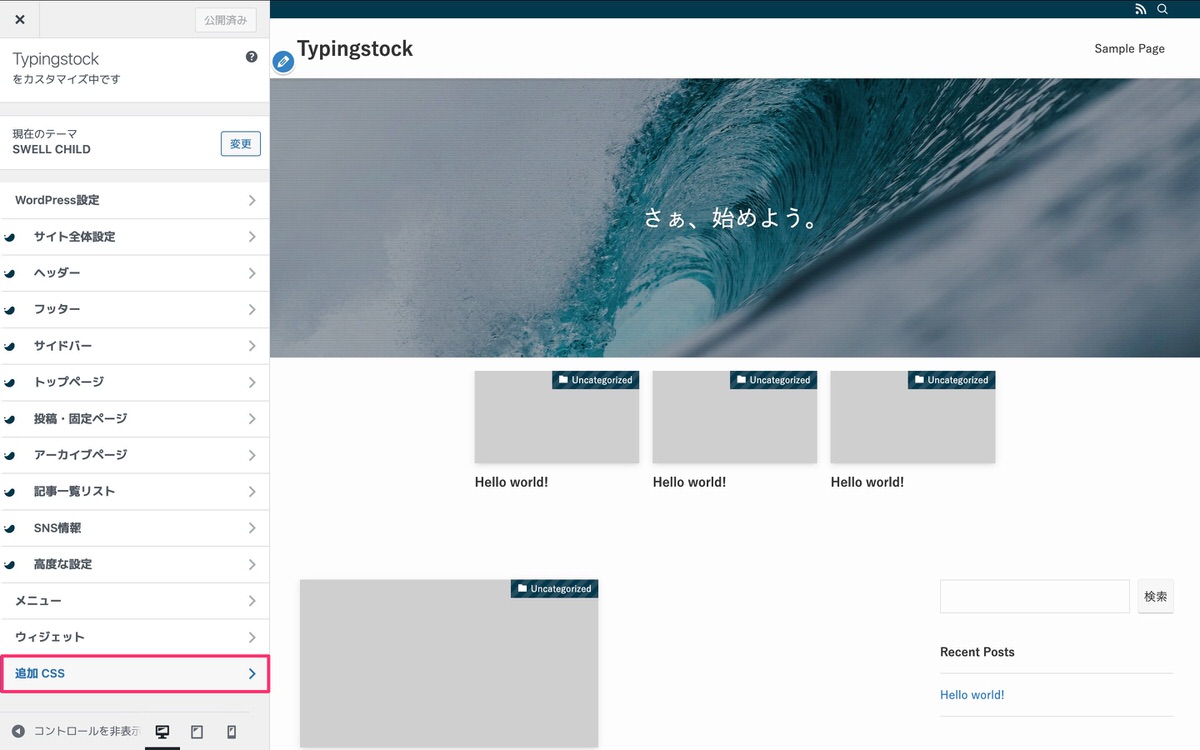
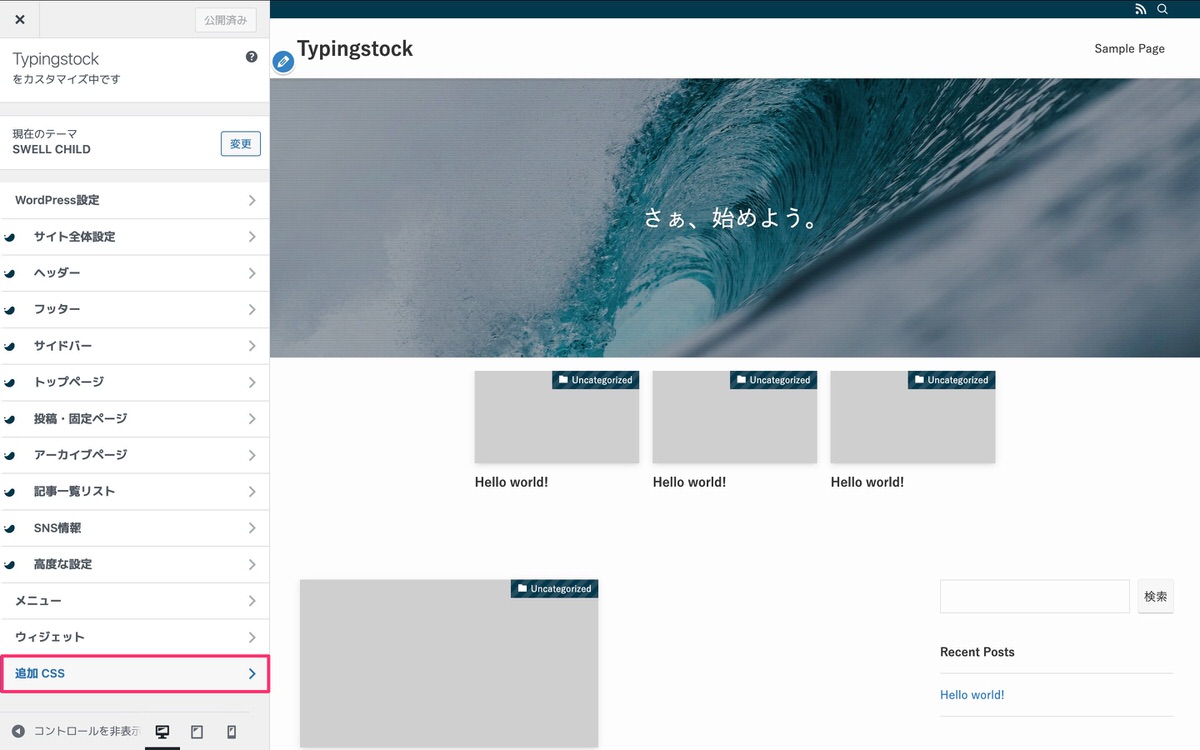
サイドバーから、「追加CSS」を選択します。


追加CSSにページトップボタンを画像にするコードをコピペします。
準備段階なのでコードをコピペした時点では画像は表示されません。
#pagetop {
border-radius: 0;
position: relative;
transition: all 0.3s;
}
#pagetop:hover {
background-color: transparent !important;
color: inherit !important;
opacity: 0.7;
}
.c-fixBtn {
background: url("ここにファイルのURLをコピペする") no-repeat center;
background-size: contain;
border: none;
box-shadow: none;
height: 52px;
opacity: 1;
width: 52px;
}
.icon-chevron-up {
display: none;
}
.c-fixBtn__label {
bottom: 0;
left: 0;
margin-top: 0 !important;
position: absolute;
right: 0;
}


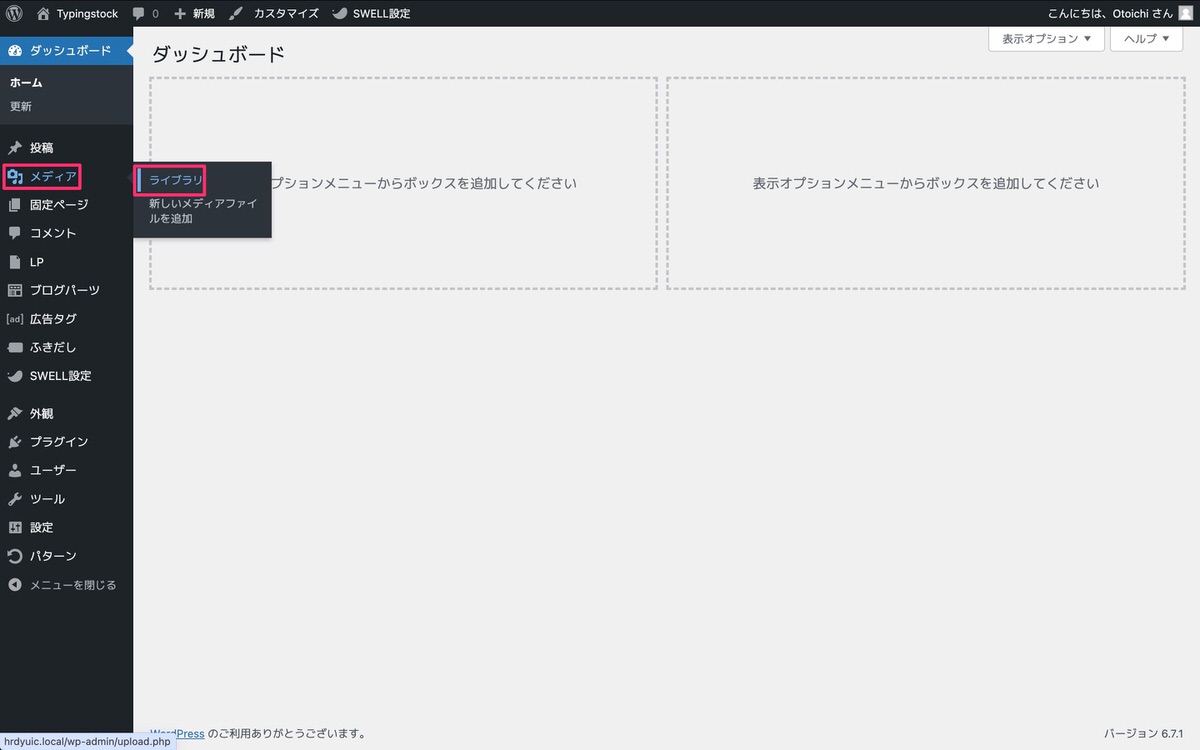
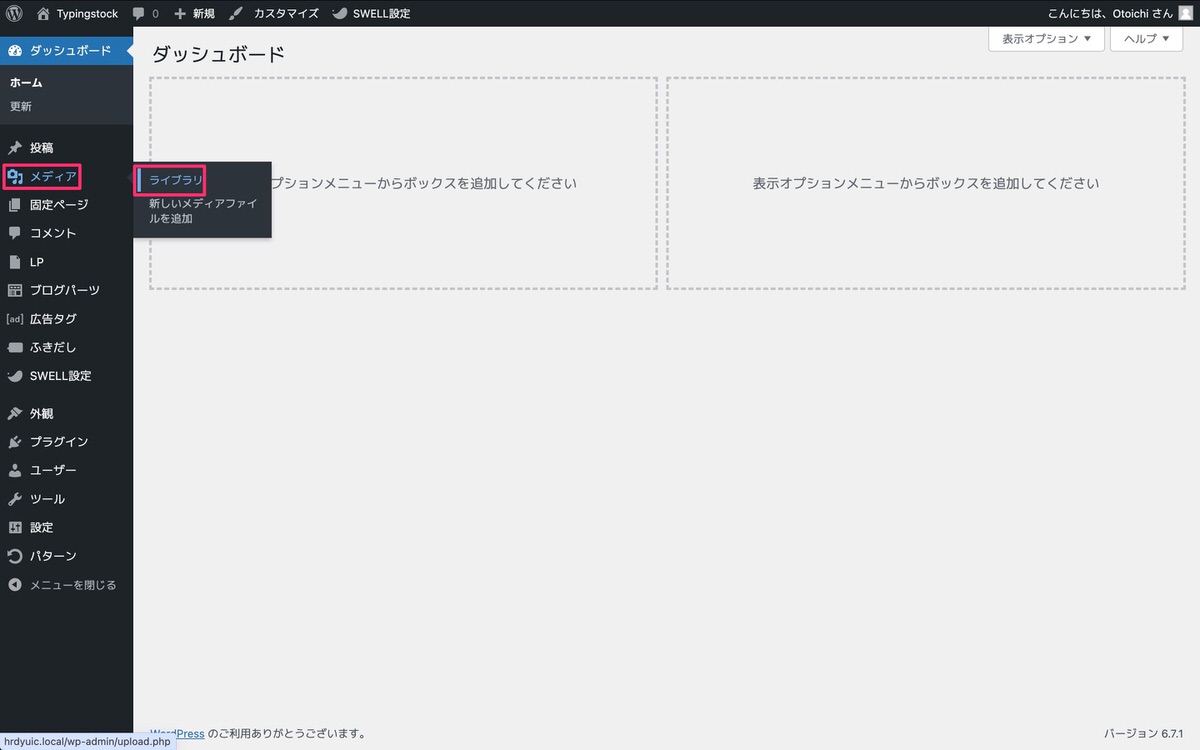
管理画面メニューから、「メディア」>「ライブラリ」を選択します。


表示させたい画像を選択します。


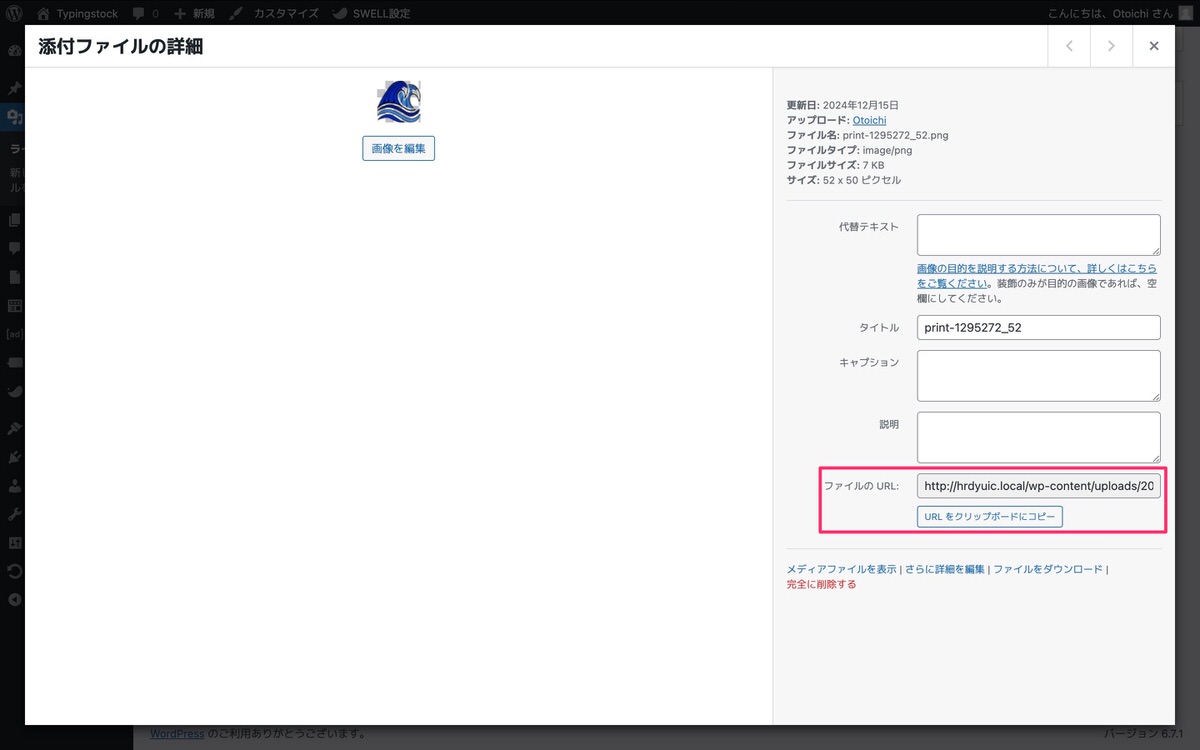
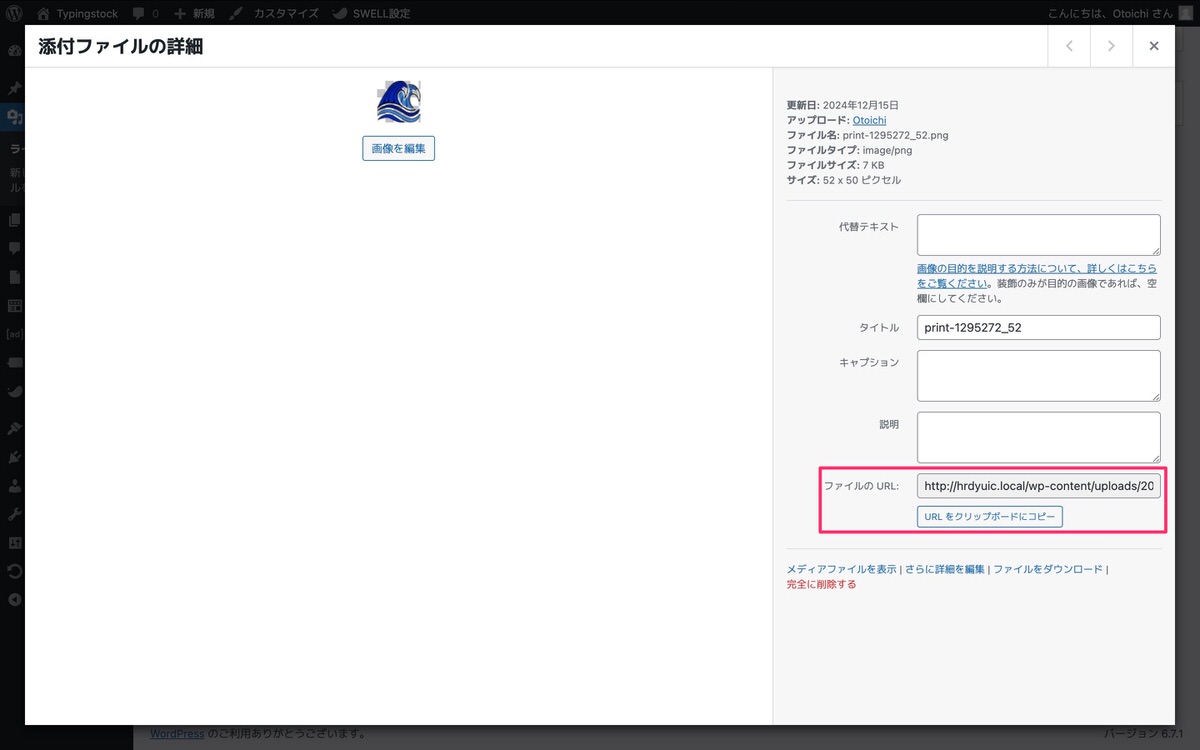
「URLをクリップボードにコピー」をクリックします。
画像サイズは、横52px x 縦50pxを用意しましたが、サイズの大小に限らず表示はされます。ただ、ページの読み込み速度を考えると画像サイズは小さい方が良いと思います。
※SWELLで用意されている表示枠は52px x 52pxです。


コード内の「ここにファイルのURLをコピペする」をコピーしたファイルのURLに置き換えると画像が表示されます。


画像が表示されない場合
以下を参考にコードの移動および削除を行います。
#pagetop {
background: url("ここにファイルのURLをコピペする") no-repeat center;/* ここに移動 */
background-size: contain;/* ここに移動 */
border-radius: 0;
position: relative;
transition: all 0.3s;
}
.c-fixBtn {
background: url("ここにファイルのURLをコピペする") no-repeat center;/* 削除 */
background-size: contain;/* 削除 */
border: none;
box-shadow: none;
height: 52px;/* 「画像」と「ページトップボタン下のテキスト」の間隔を調整する */
opacity: 1;
width: 52px;
}
入力場所は後ほど紹介します。
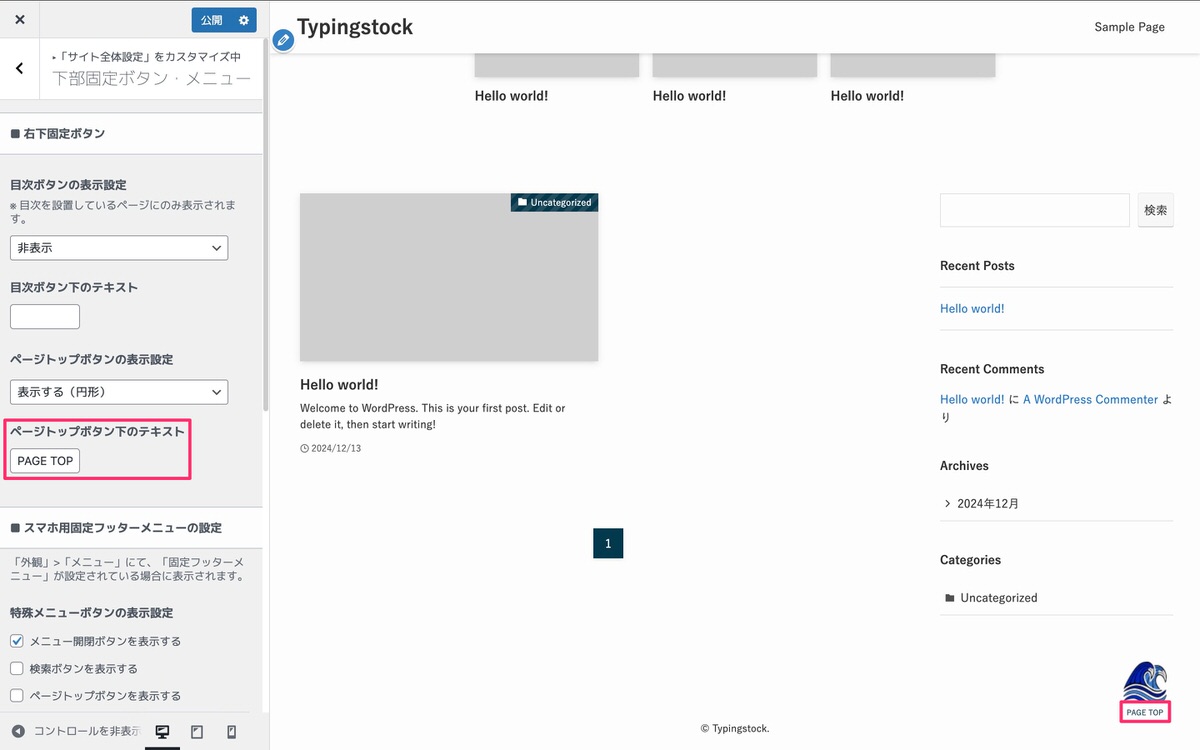
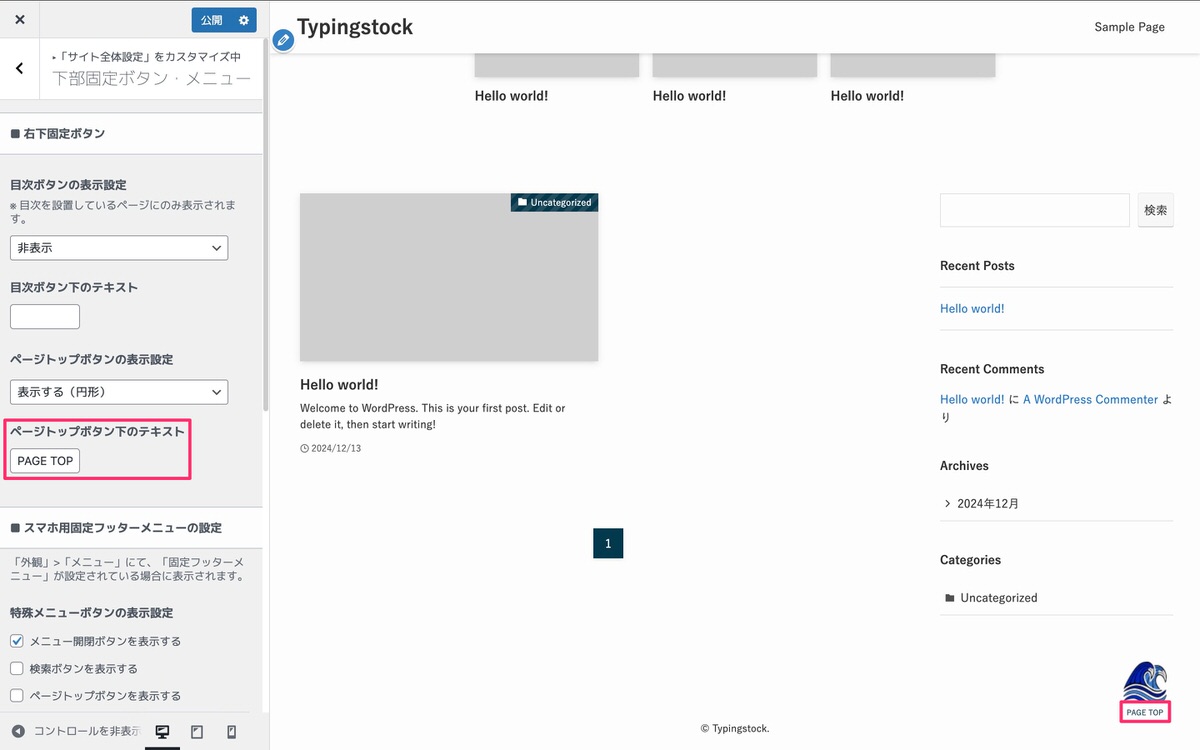
「ページトップボタン下のテキスト」に文字を入力すると表示されます。




以下を参考に数値を増減させることで間隔を調整できます。
.c-fixBtn {
background: url("ここにファイルのURLをコピペする") no-repeat center;
background-size: contain;
border: none;
box-shadow: none;
height: 52px;/* 「画像」と「ページトップボタン下のテキスト」の間隔を調整する */
opacity: 1;
width: 52px;
}


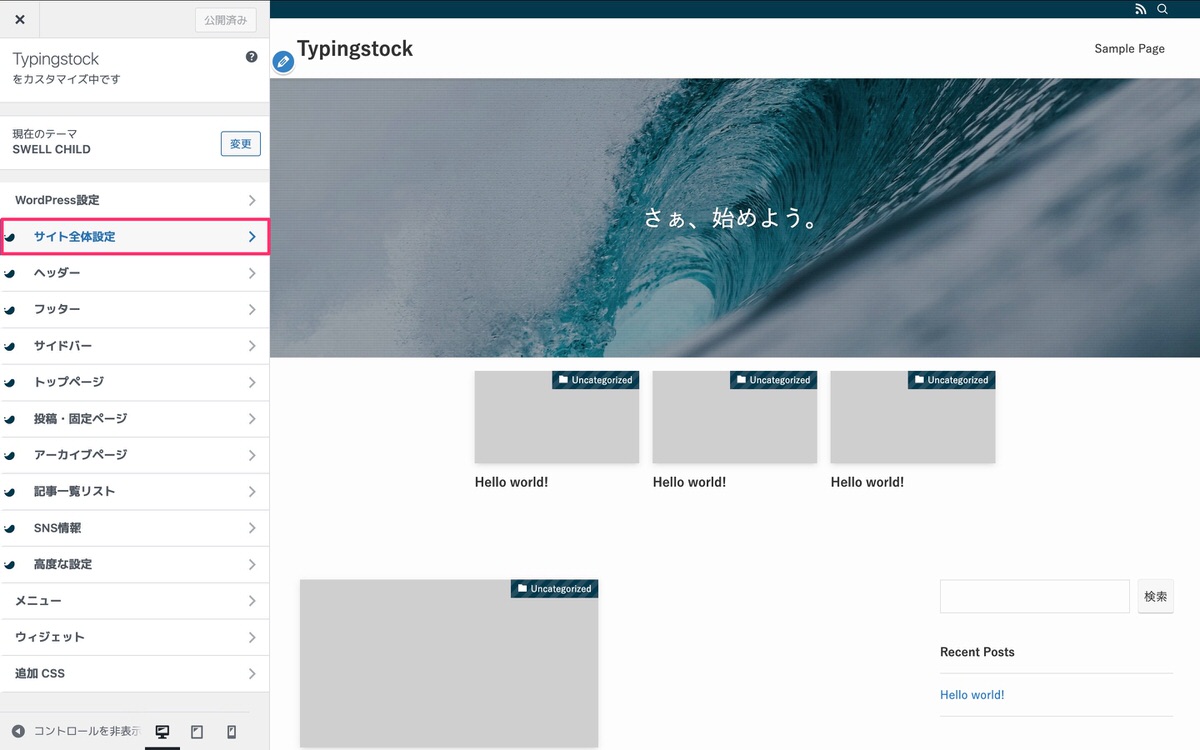
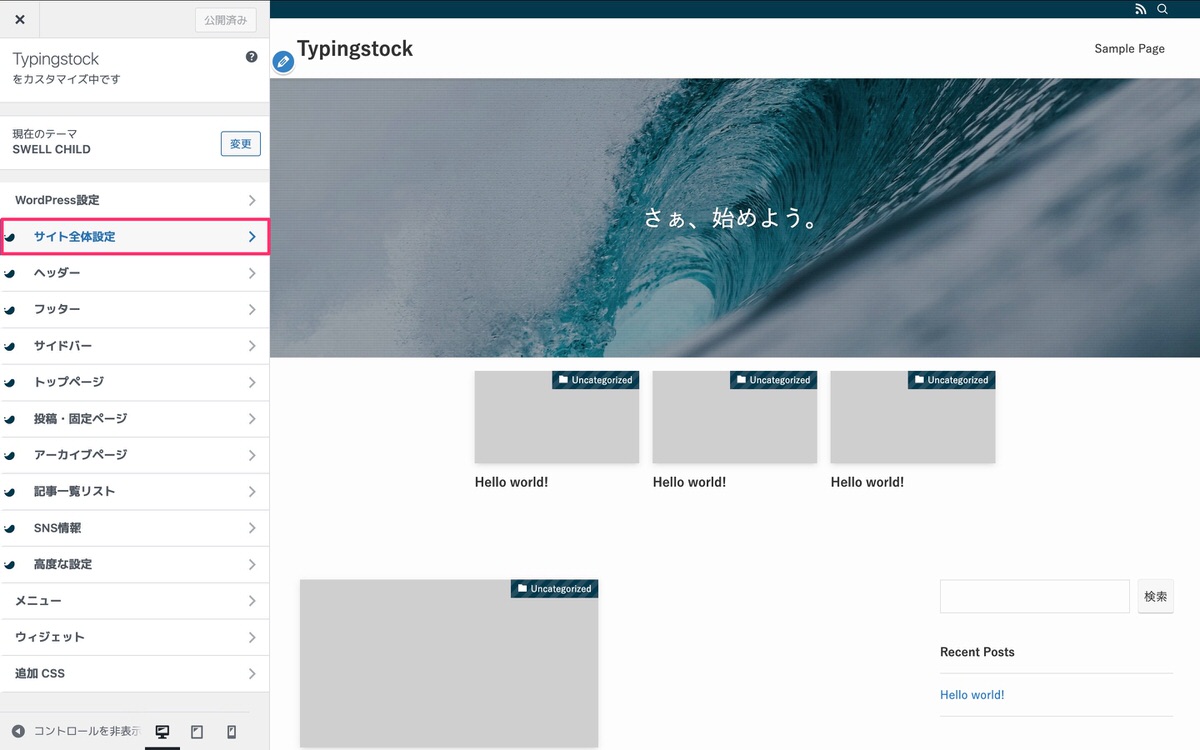
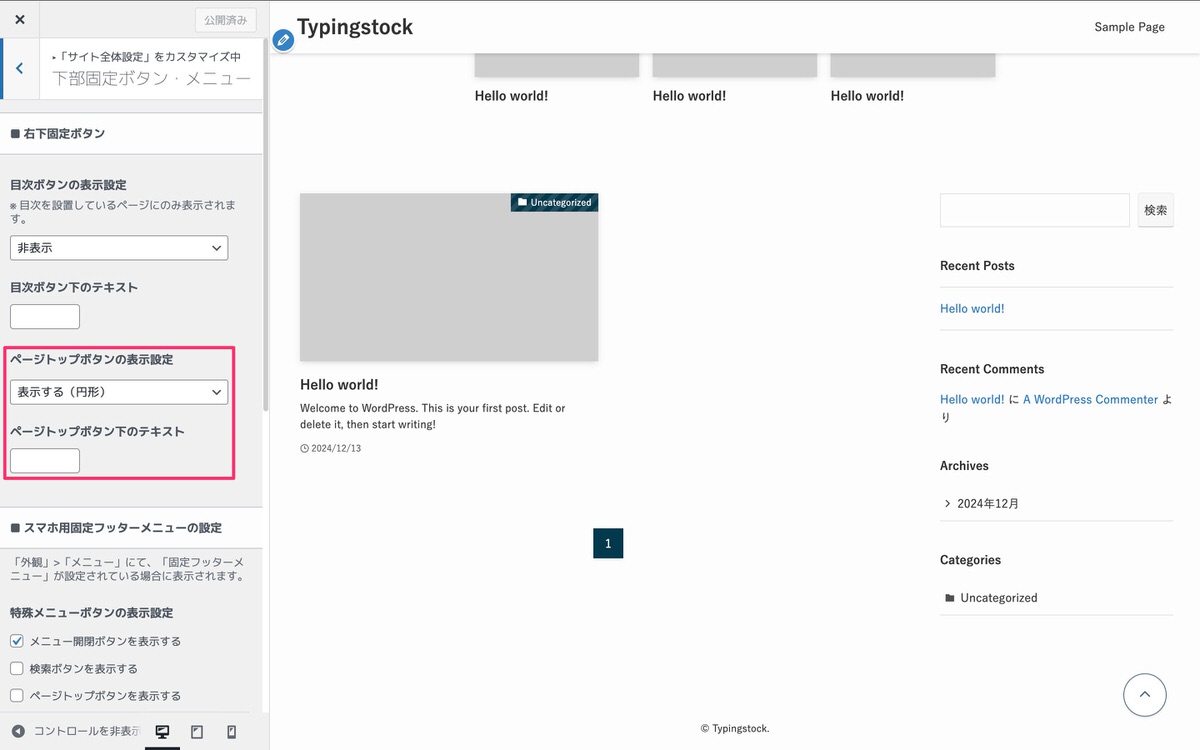
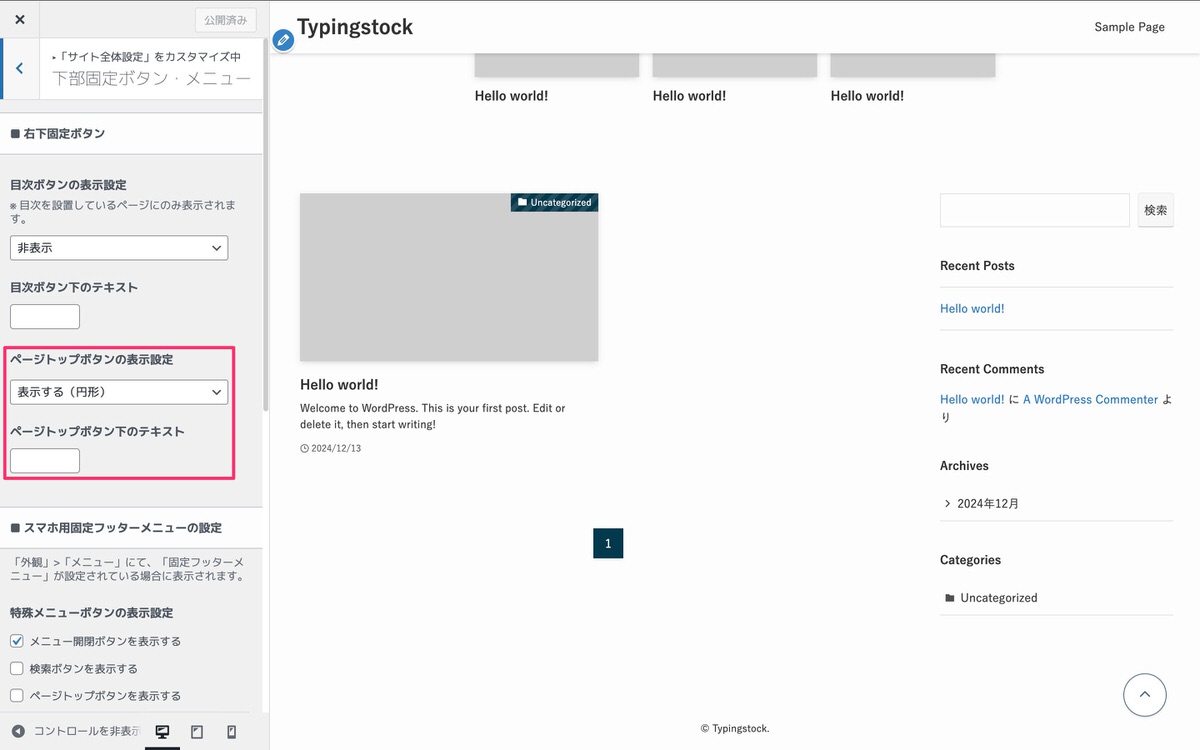
管理画面メニューから、「外観」>「カスタマイズ」を選択した後の画面になります。
サイドバーから、「サイト全体設定」を選択します。


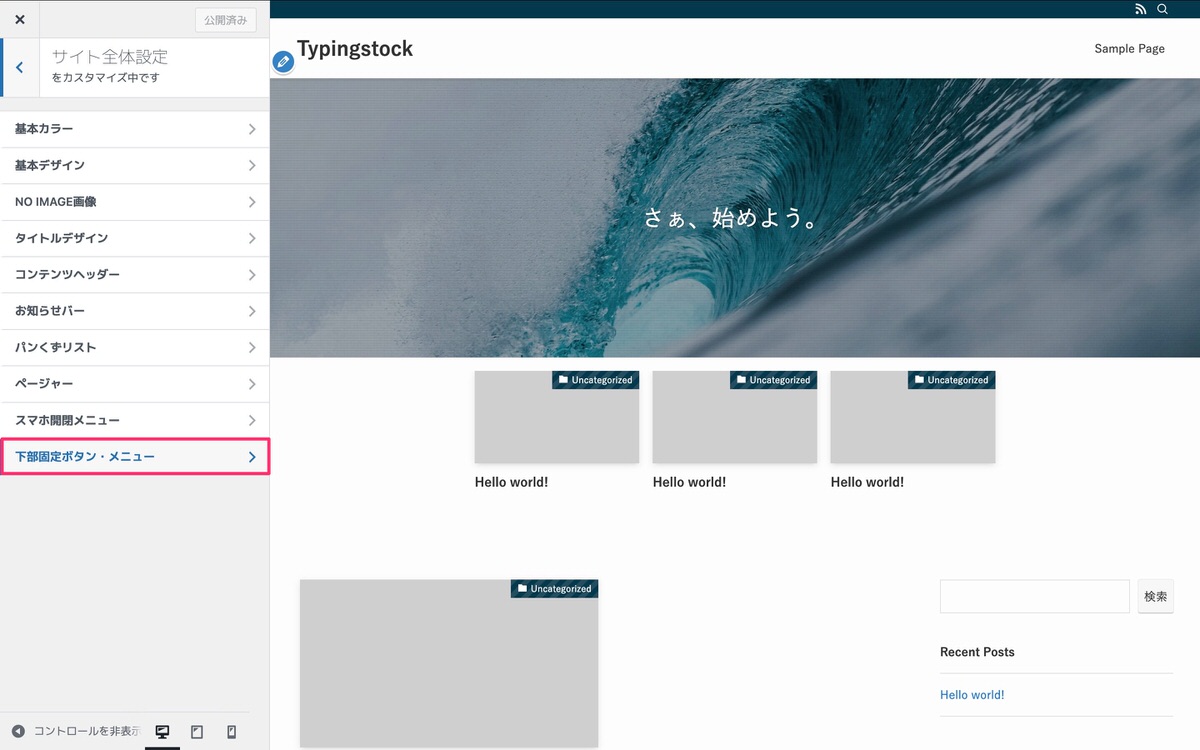
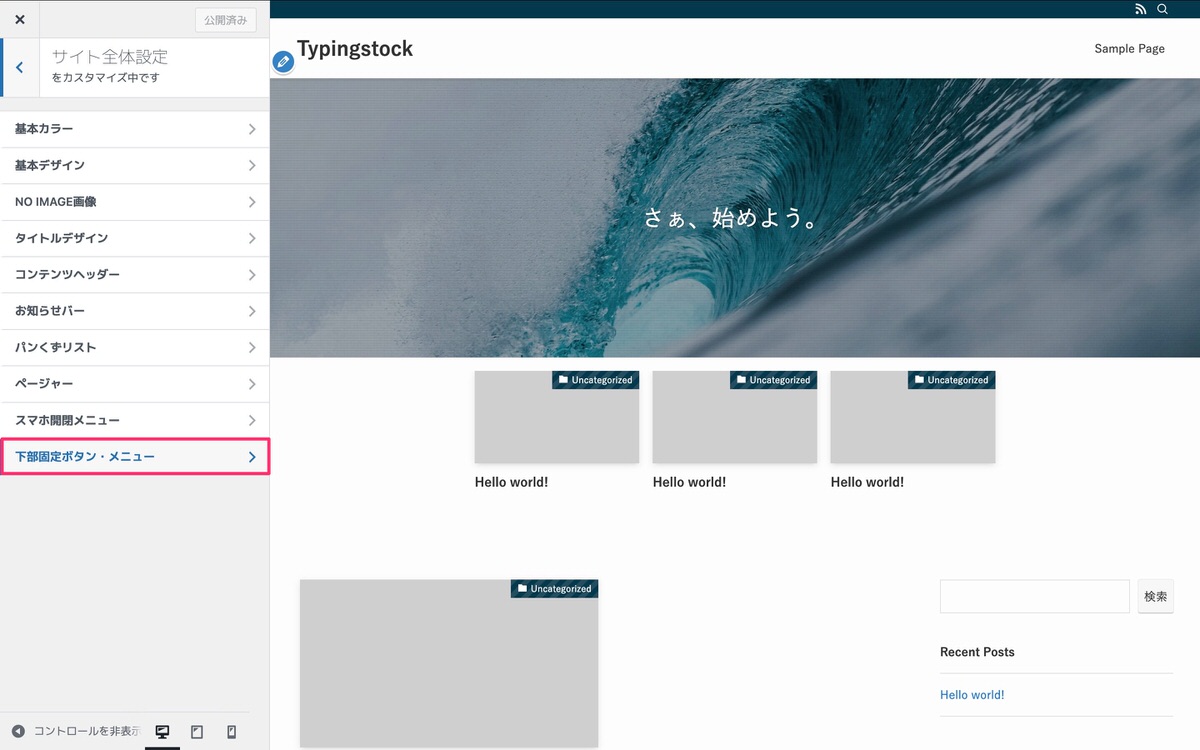
サイト全体設定から、「下部固定ボタン・メニュー」を選択します。


下部固定ボタンメニューから、「ページトップボタンの表示設定」と「トップページボタン下のテキスト」の設定が行えます。
ページトップボタンの表示設定では以下の選択肢が用意されています。


今回は以上です。


この記事が気に入ったら
フォローしてね!