SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELL装飾の使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


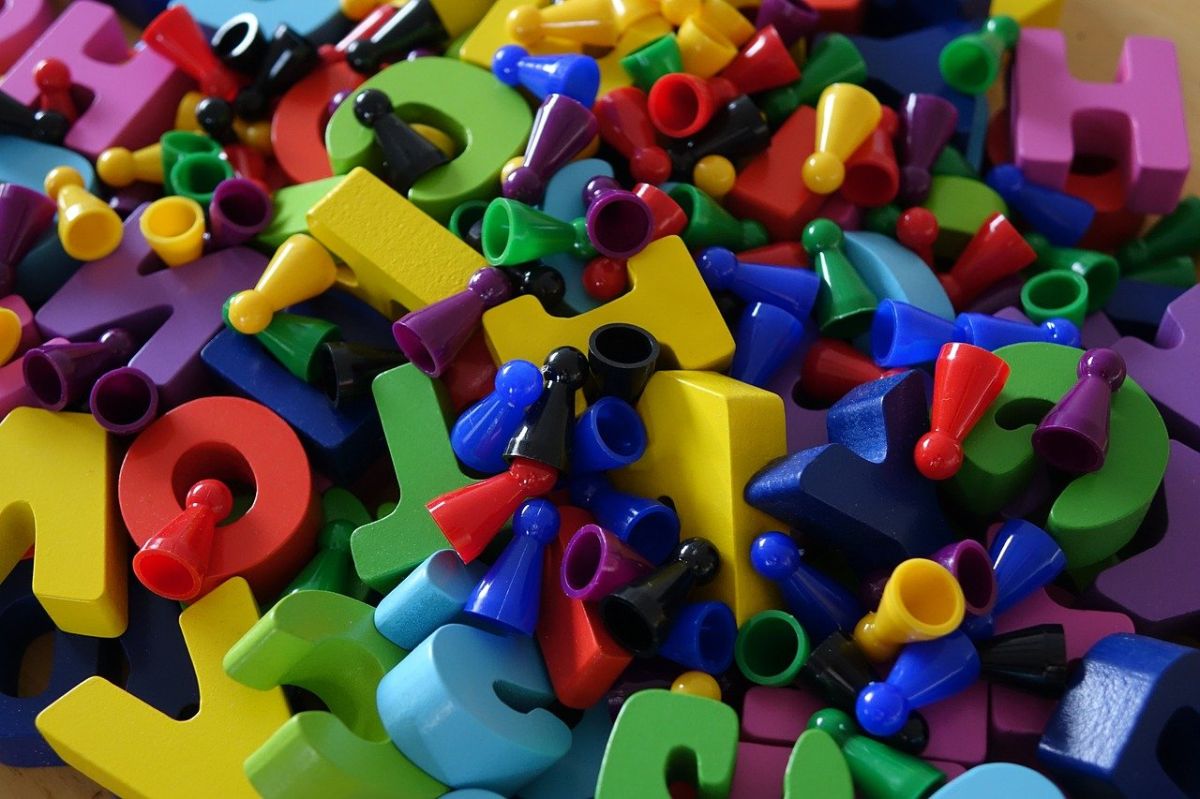
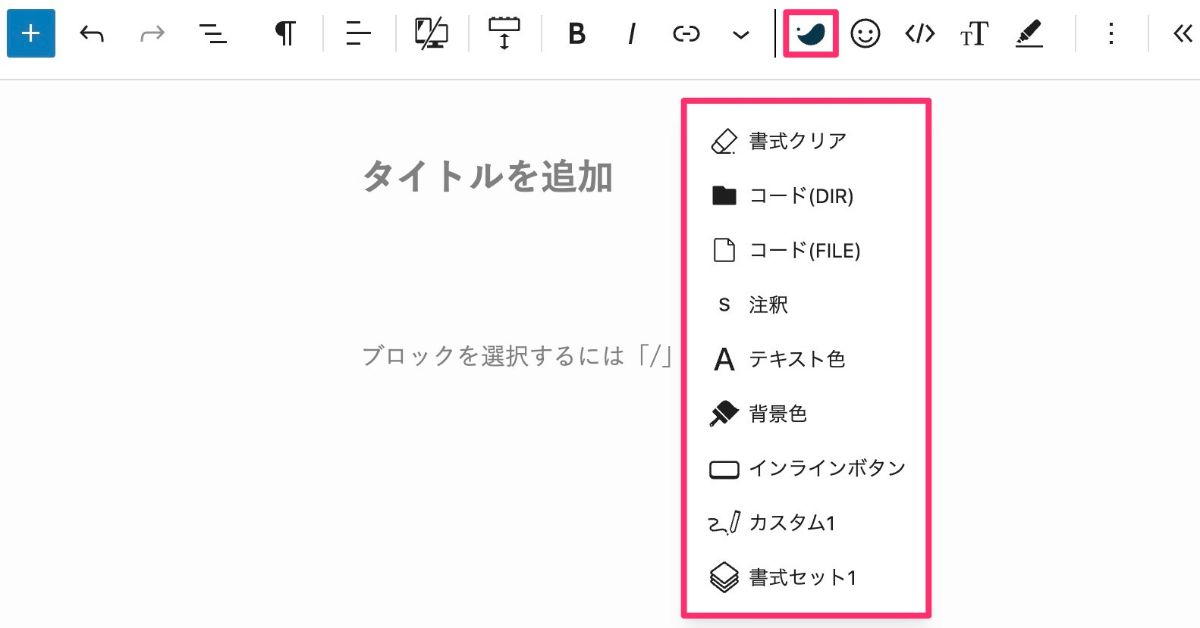
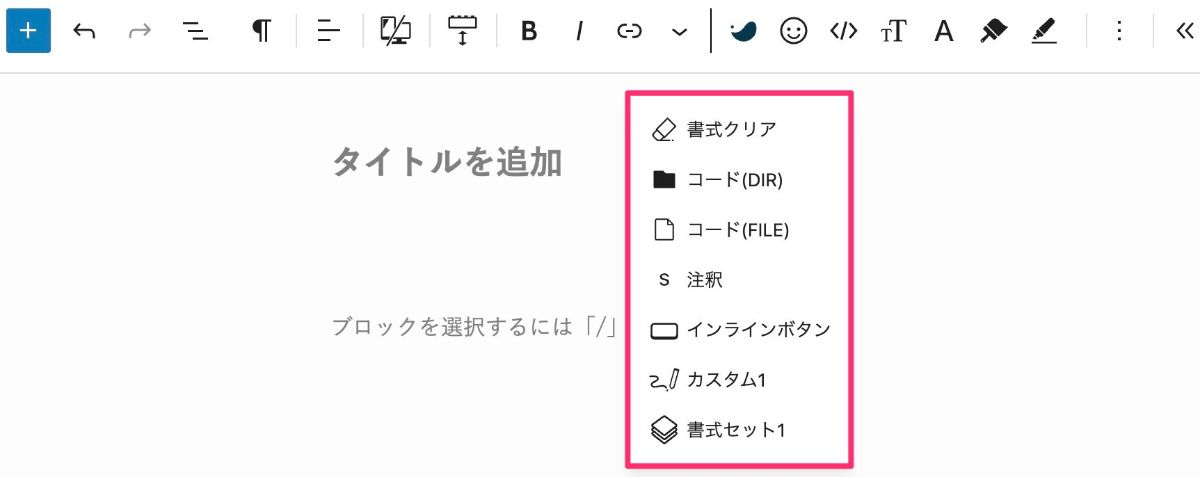
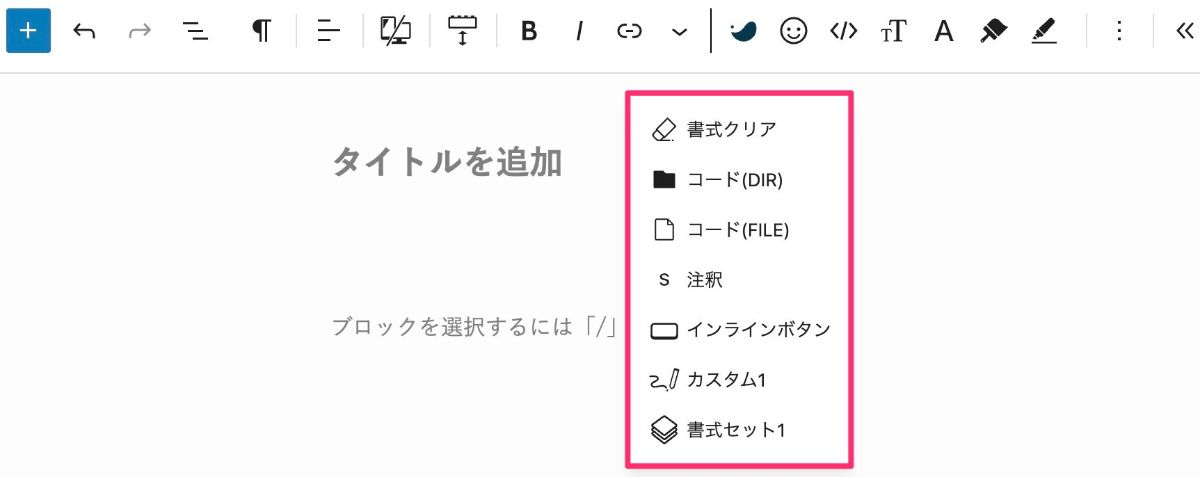
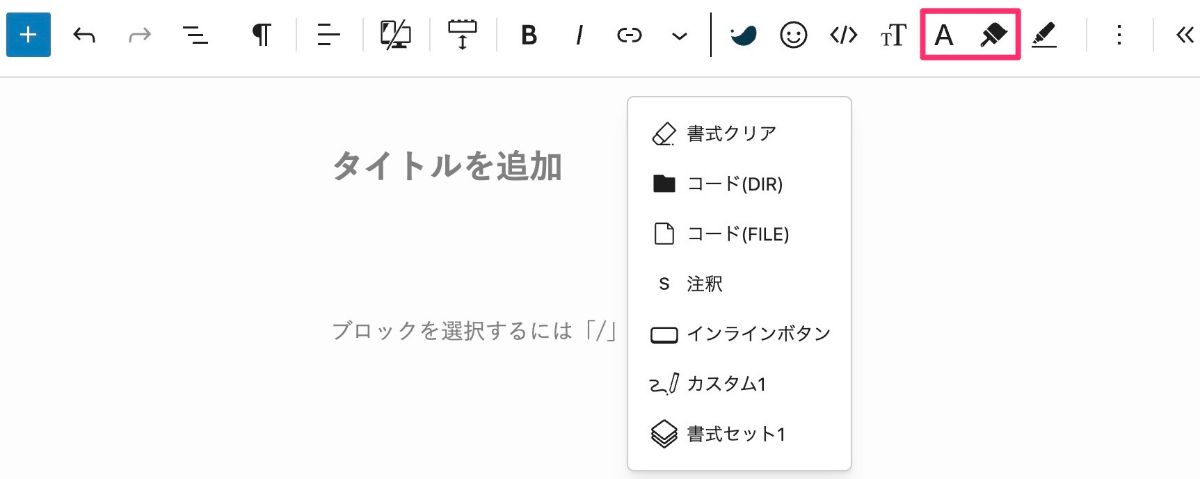
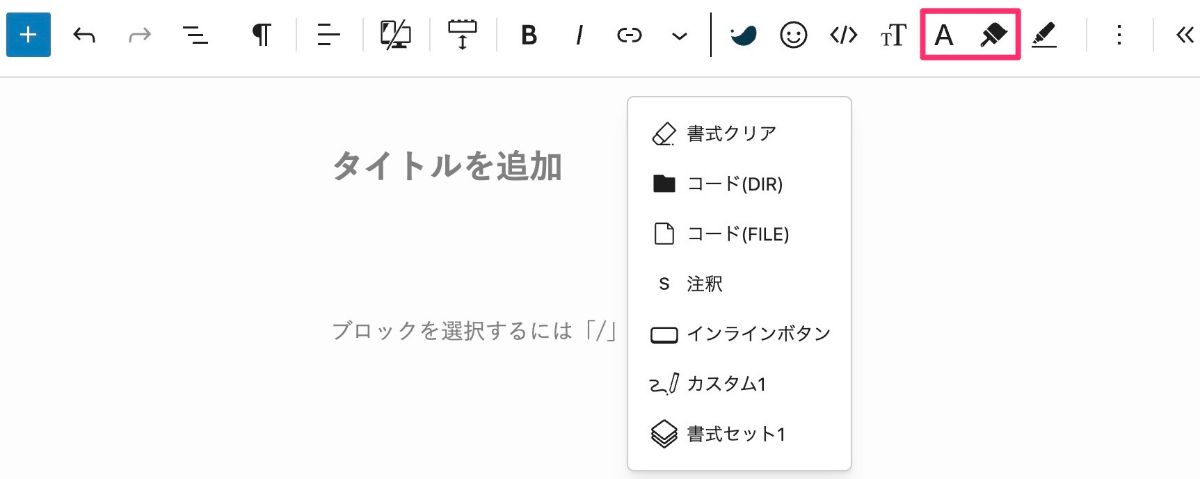
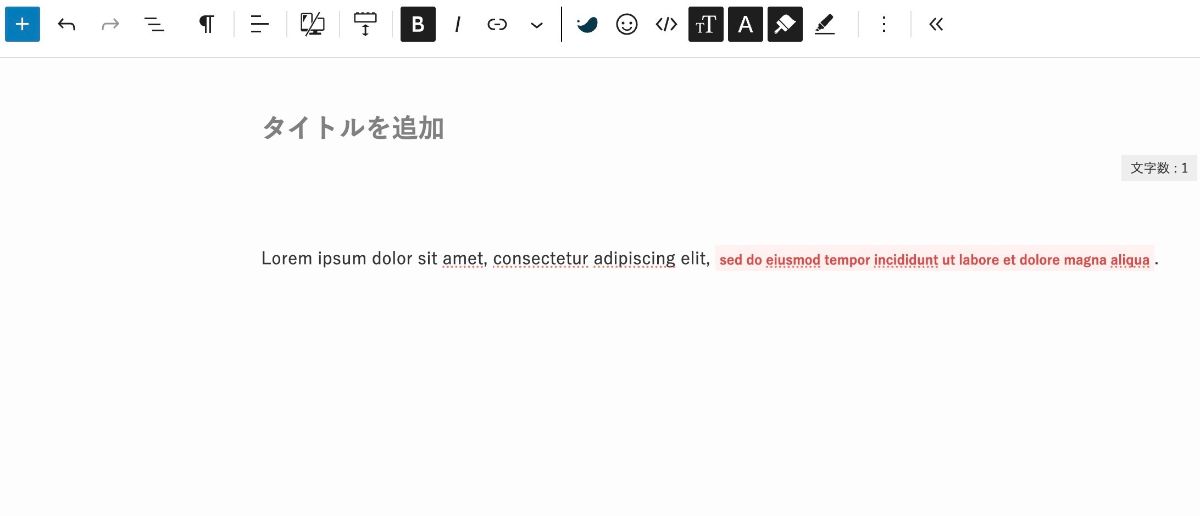
トップツールバーから、「SWELL装飾( )」を選択すると中身が表示されます。
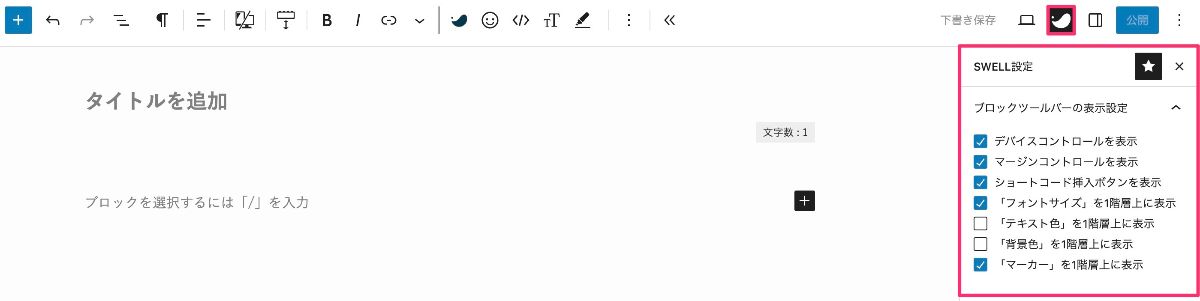
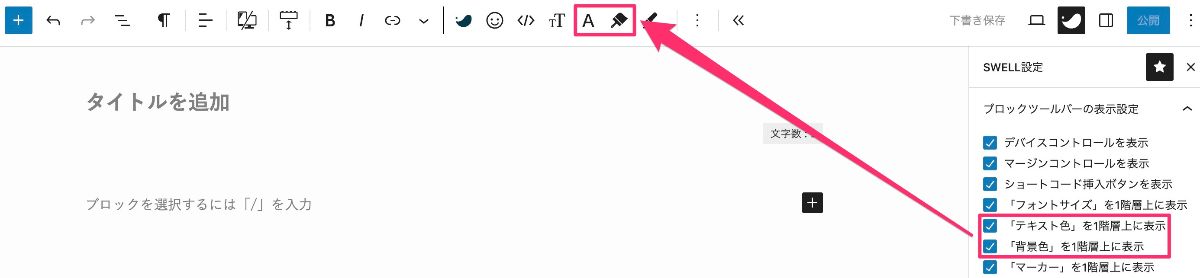
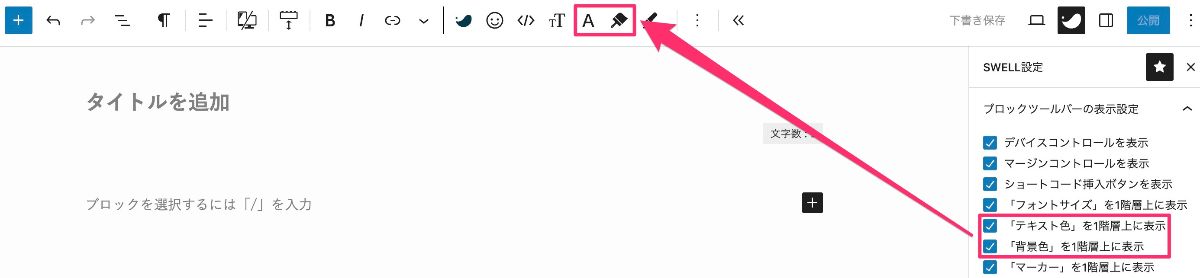
「 テキスト」と「 背景色」は1階層上げてトップツールバーに表示できます。


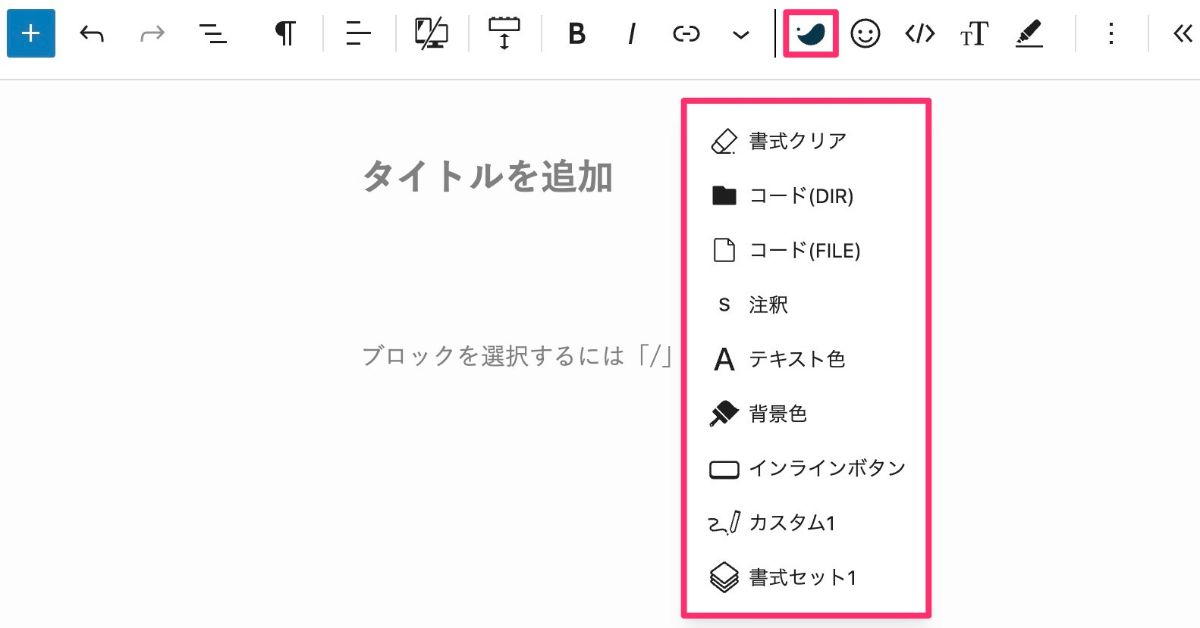
SWELL設定( )を開きます。


以下にチェックを入れるとトップツールバーに表示されます。


SWELL装飾の中から消えました。


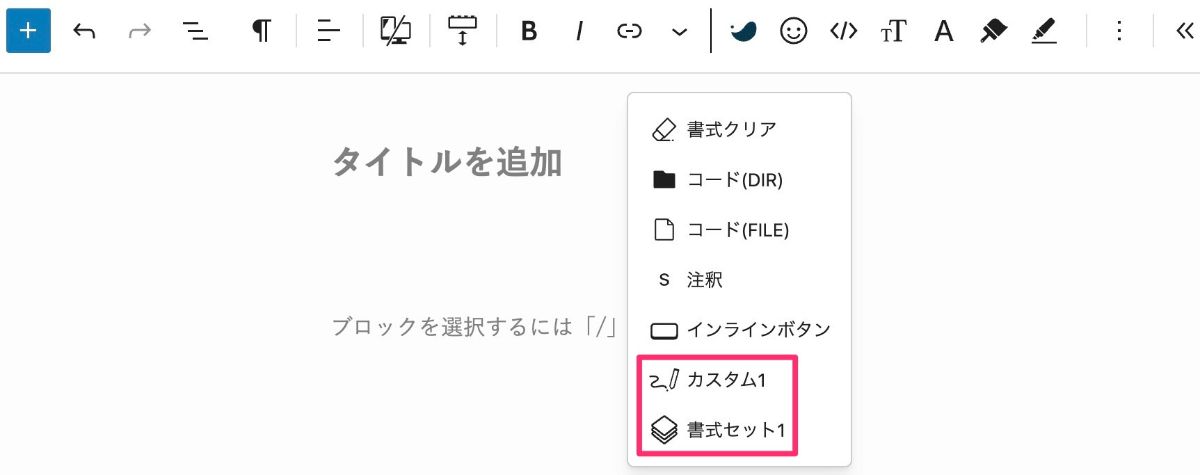
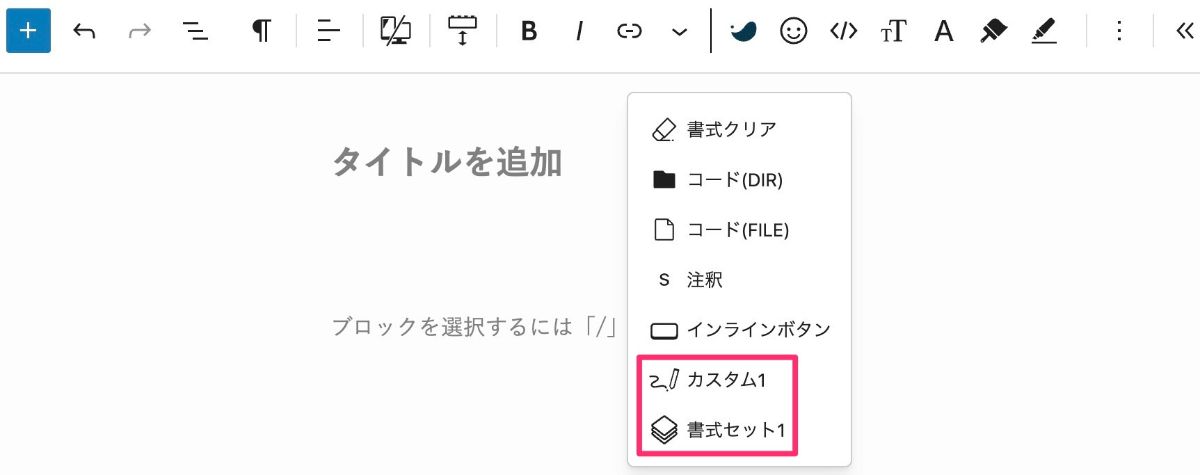
以下の「 カスタム1」と「 書式セット1」の登録を行います。


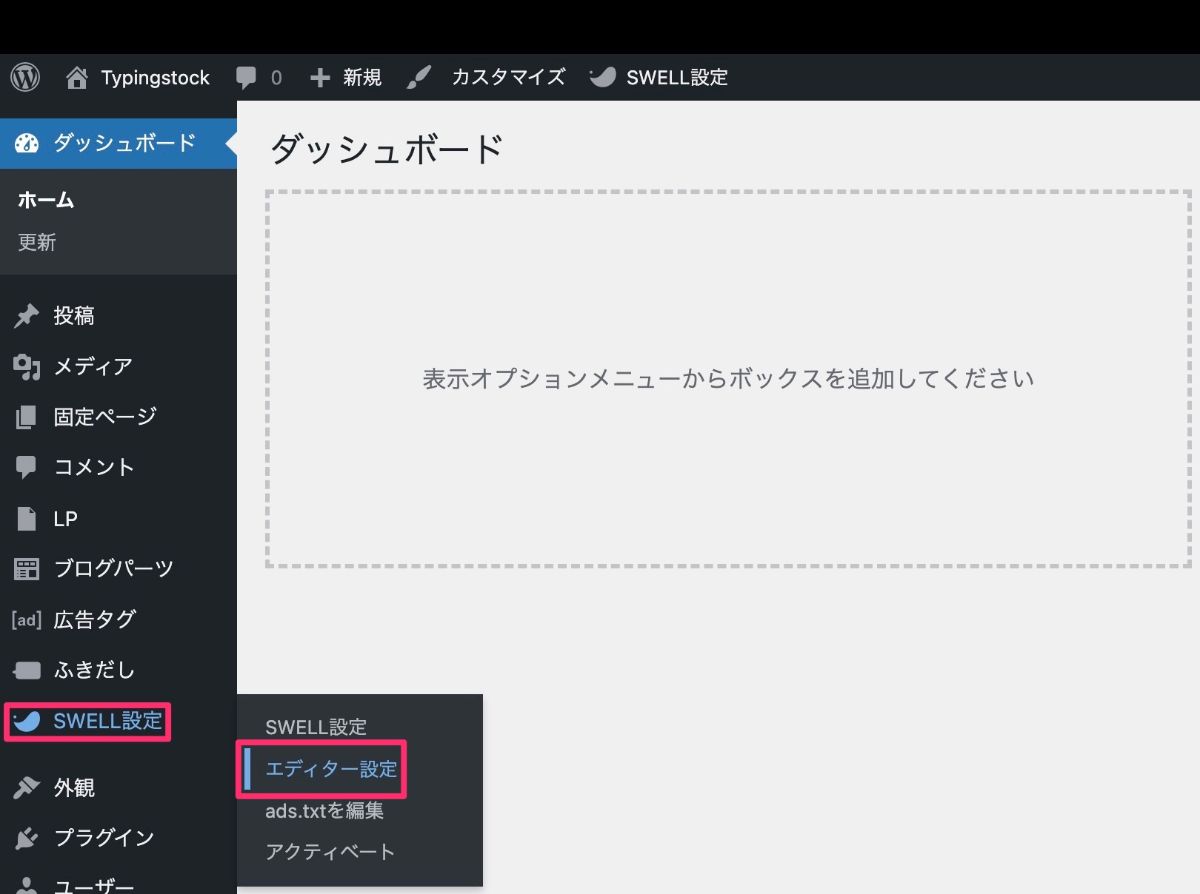
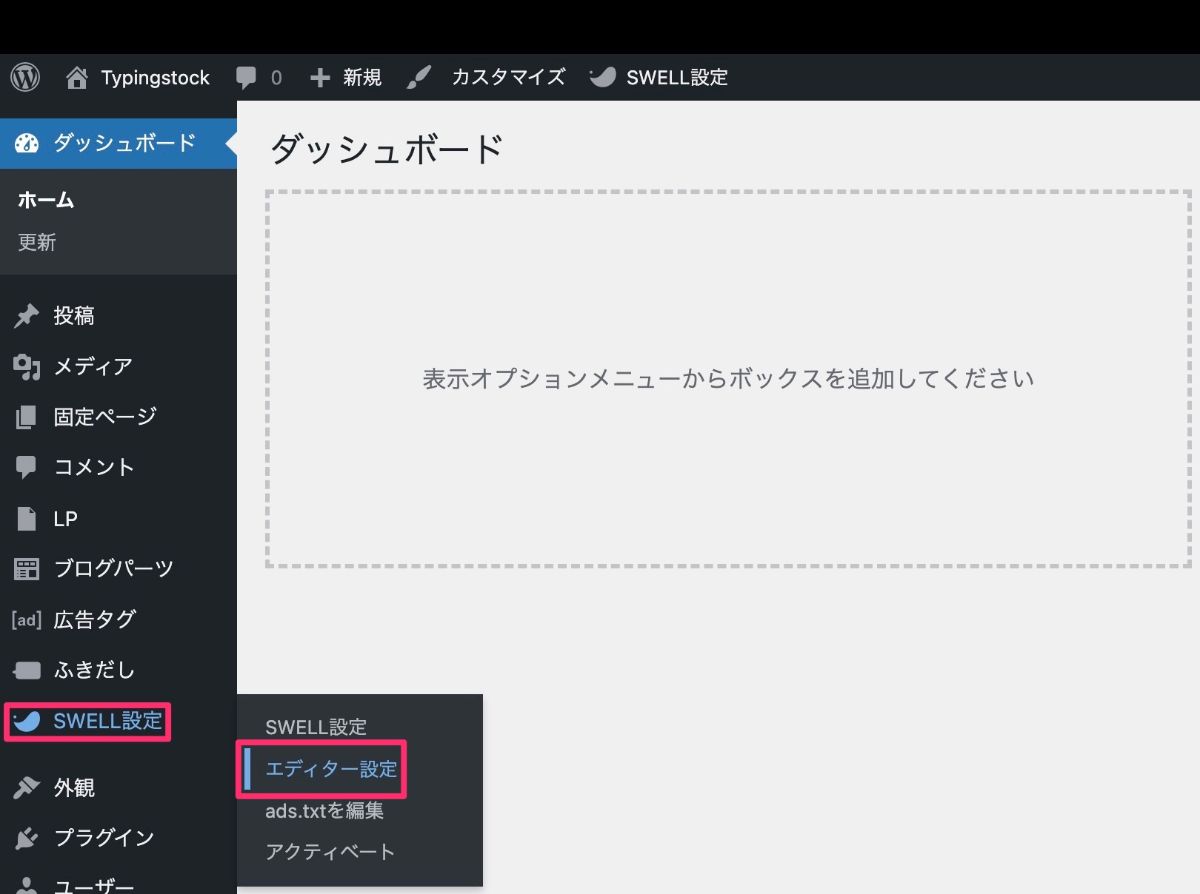
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


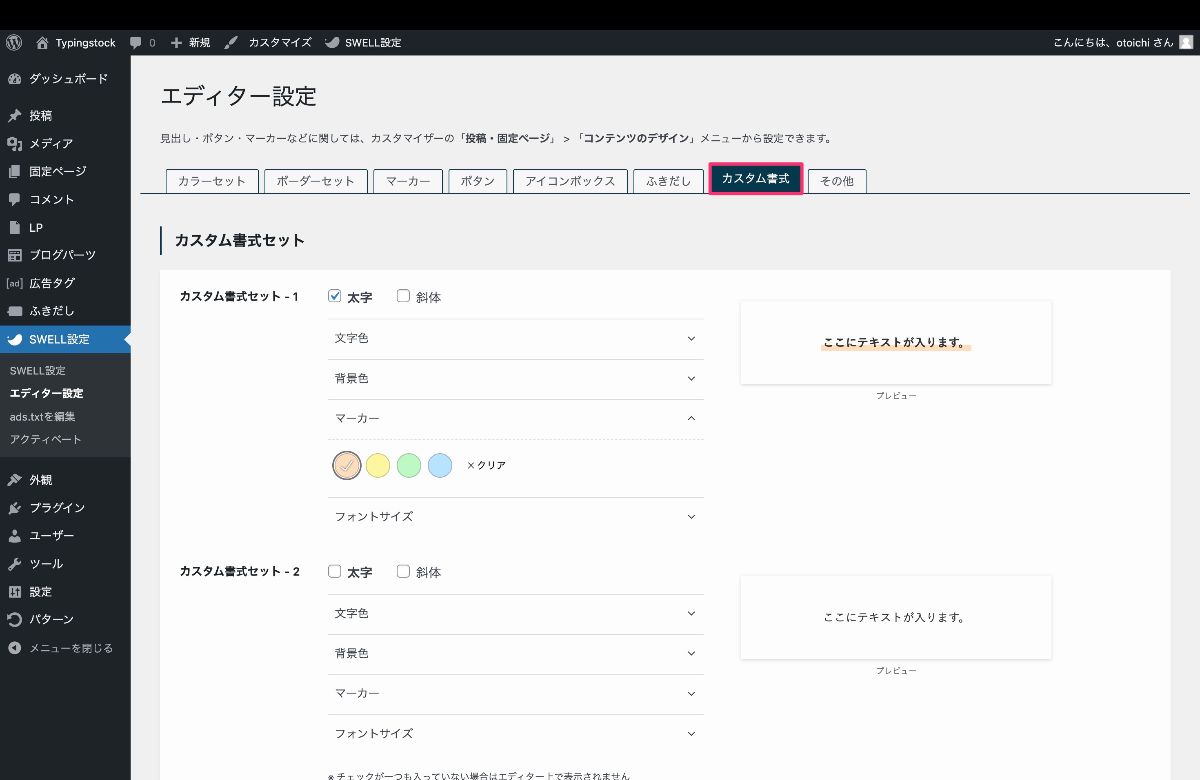
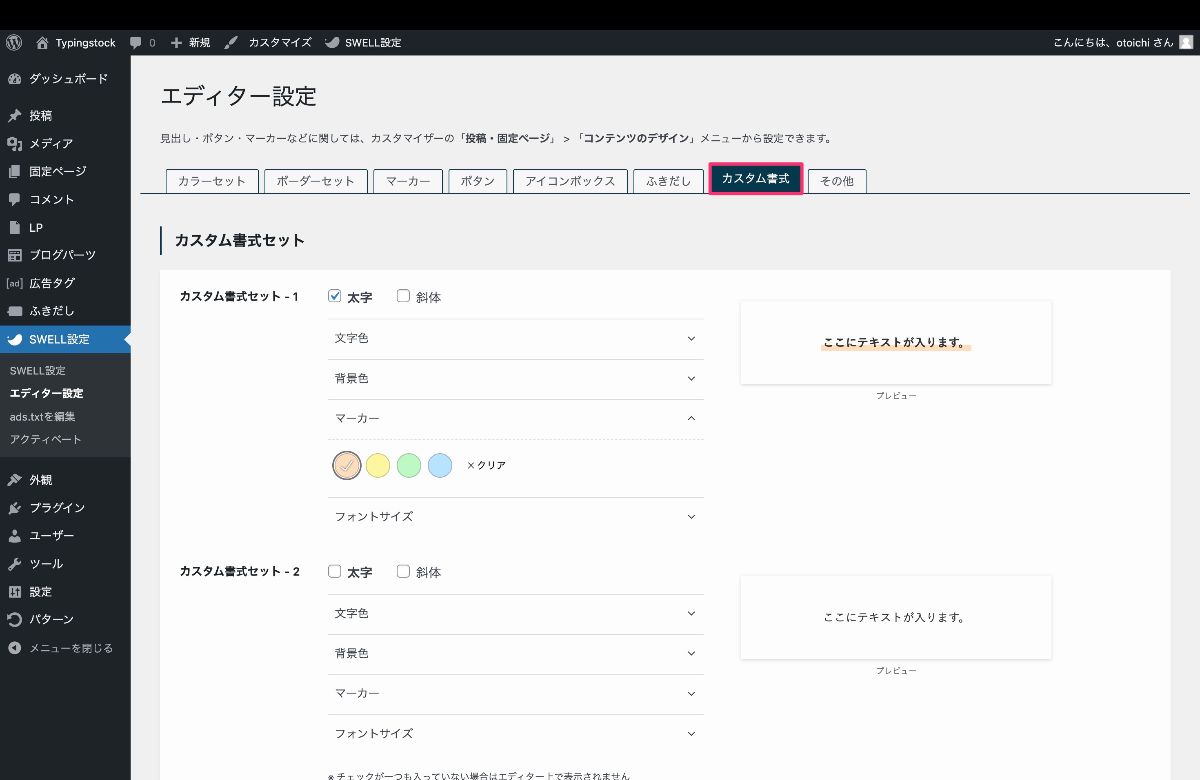
エディター設定から、「カスタム書式」タブを選択します。


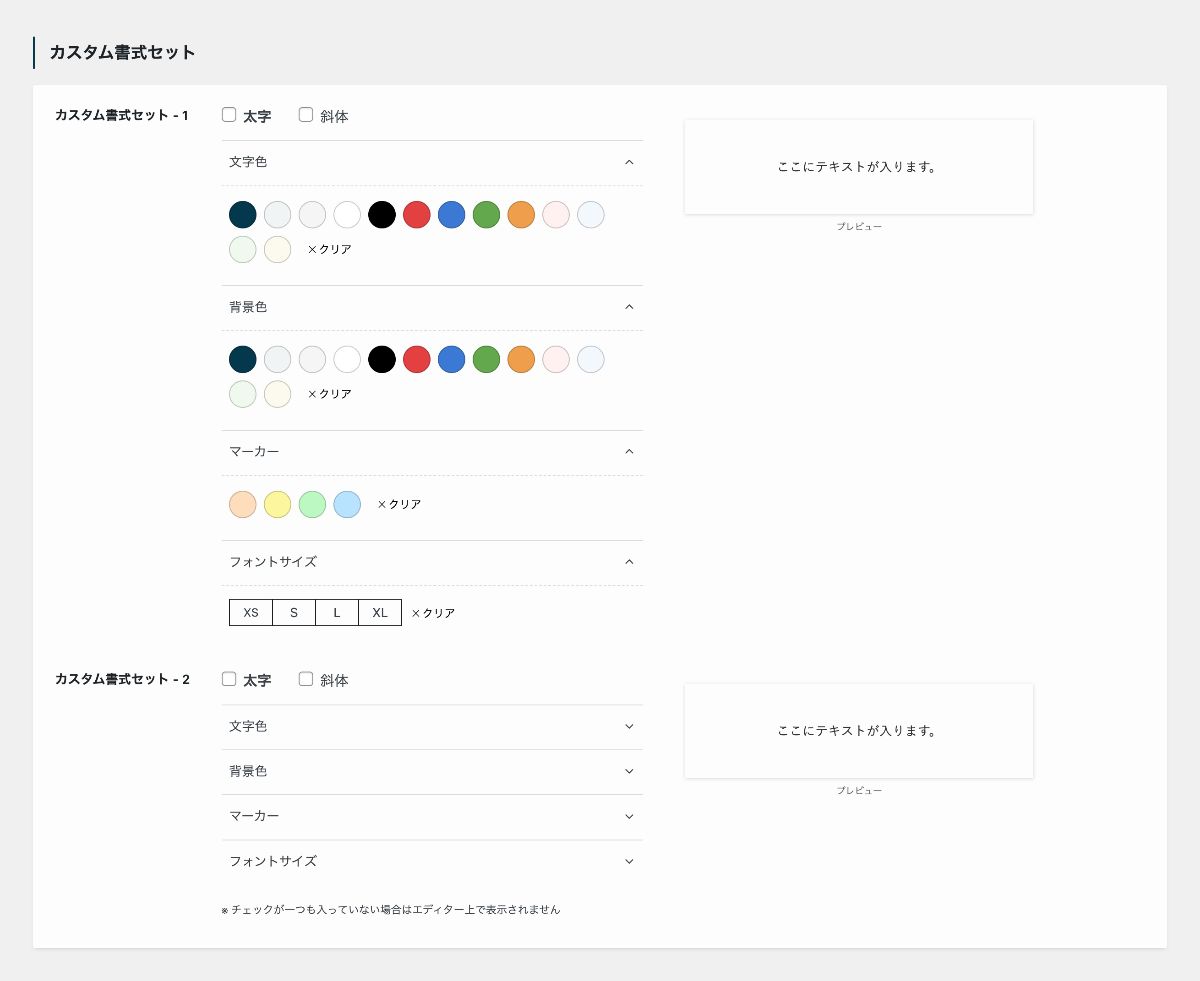
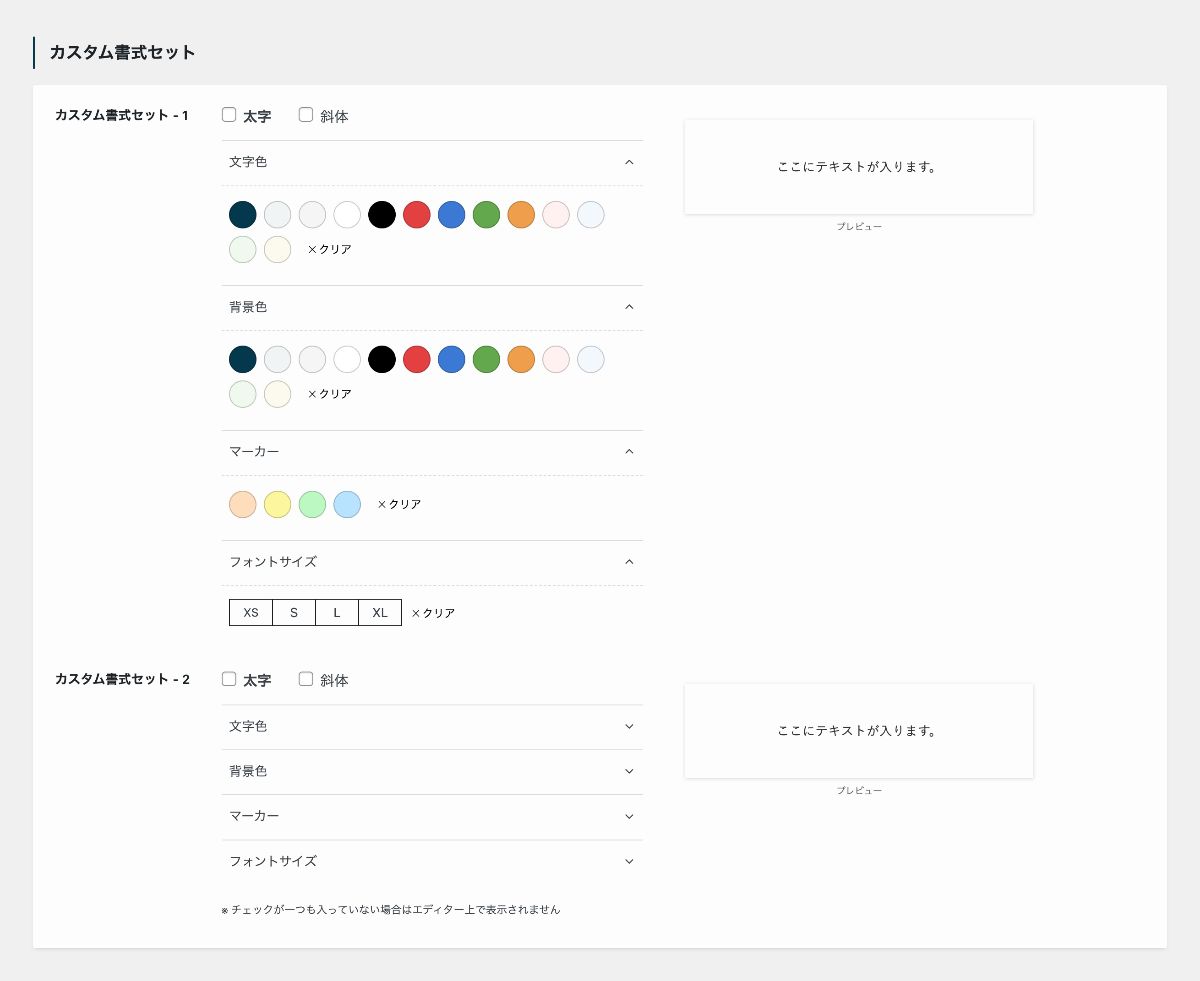
カスタム書式セット
以下を組み合わせてカスタム書式セットを作ります。


チェックが一つも入っていない場合はエディター上で表示されません。
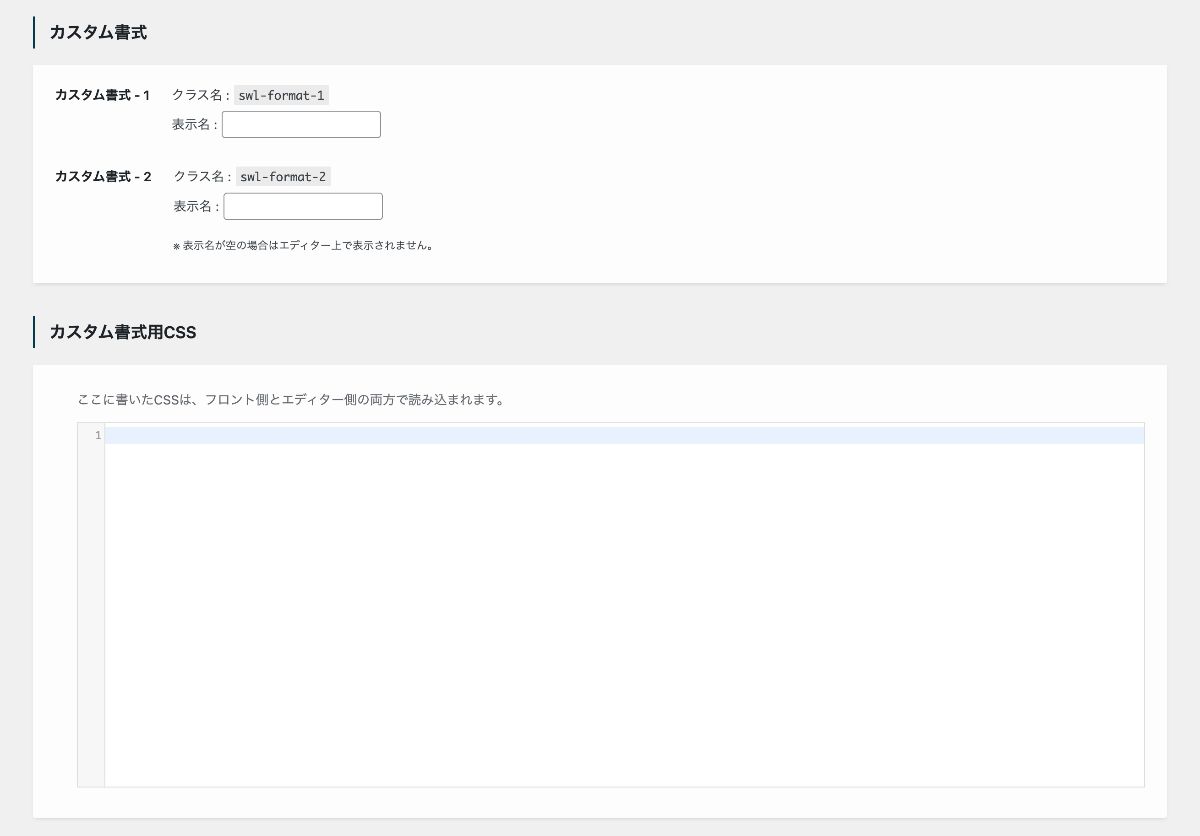
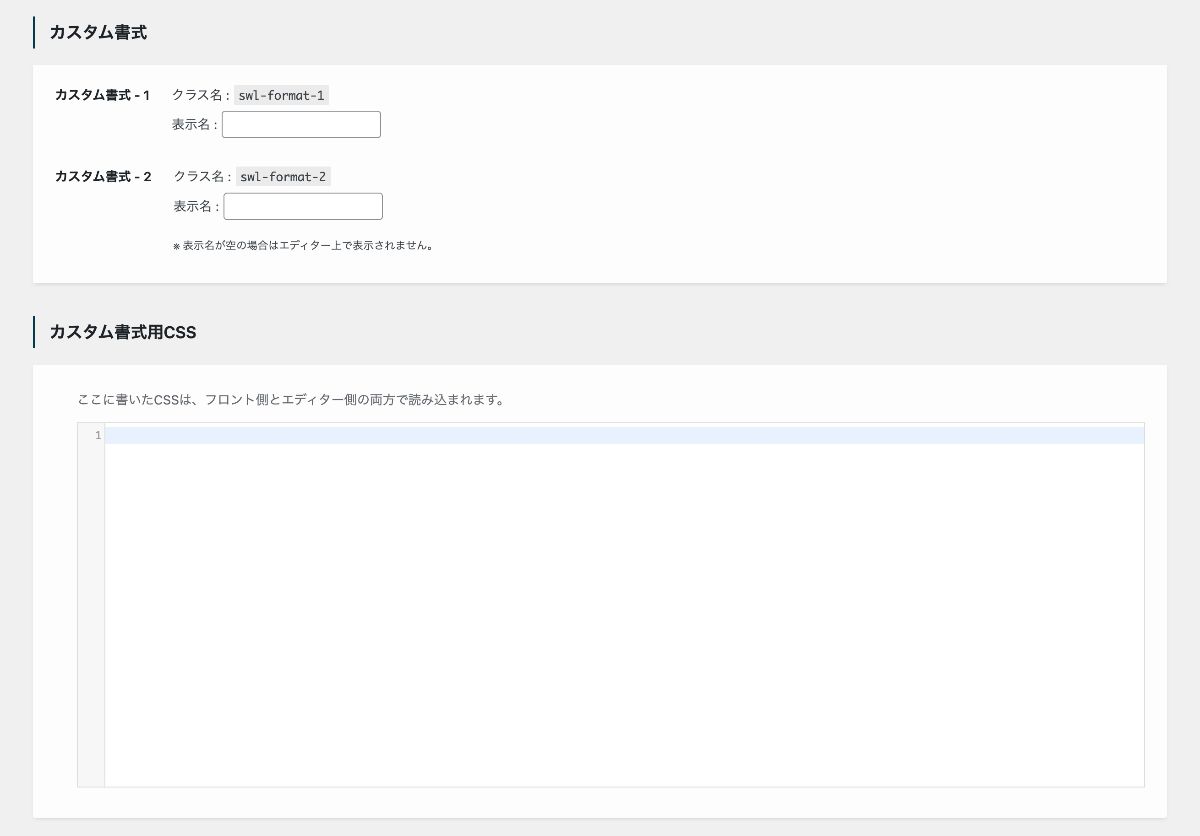
カスタム書式
以下を書いてカスタム書式を作ります。


表示名が空の場合はエディター上で表示されません。
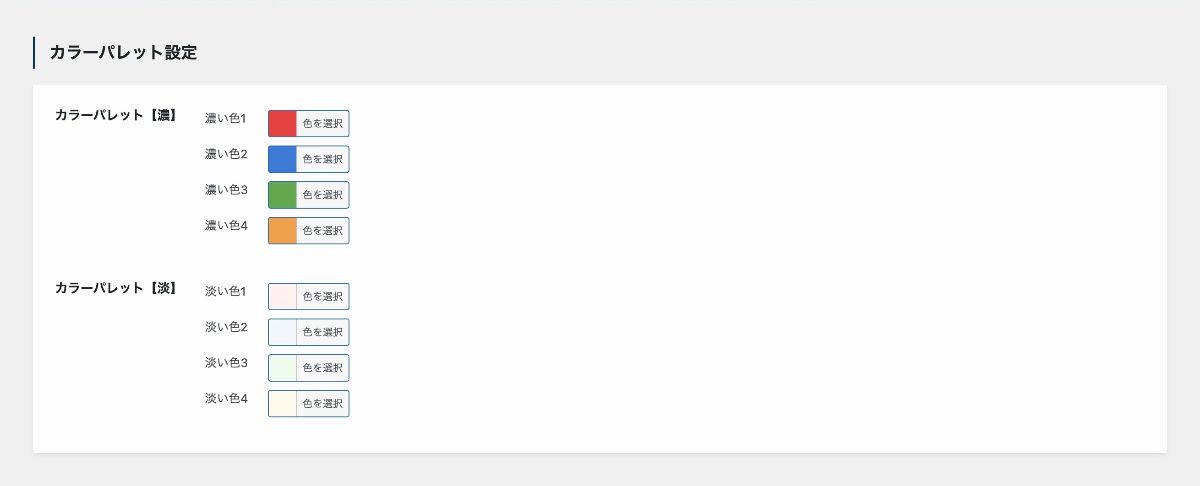
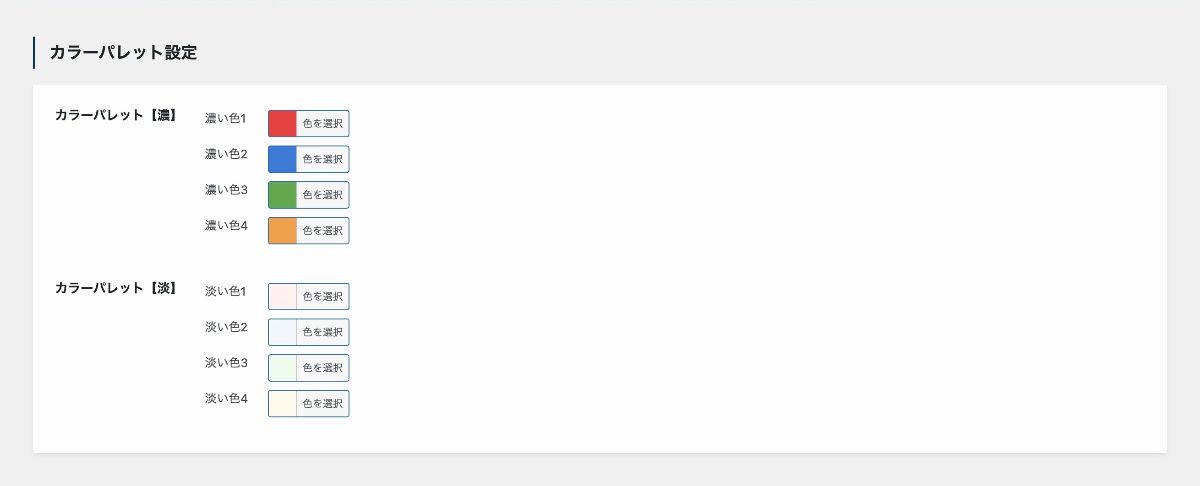
以下の「テキスト色( )」と「背景色( )」を設定します。


管理画面メニューから、「SWELL設定」>「エディター設定」を選択するとカラーパレット設定が表示されます。


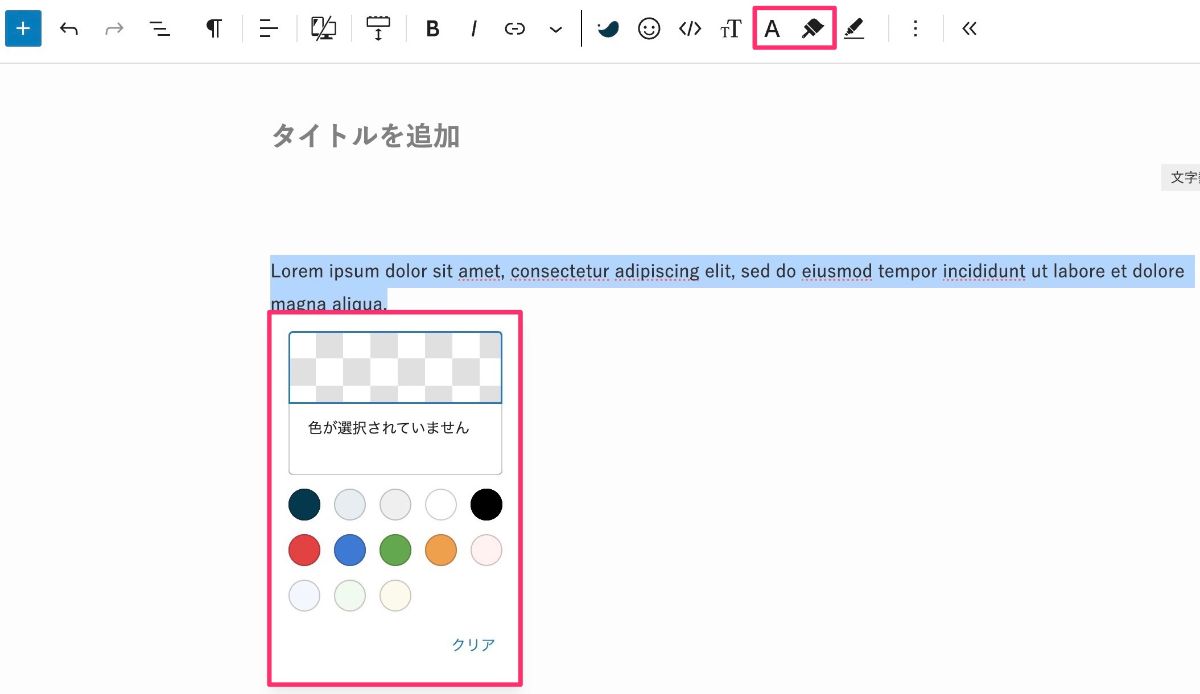
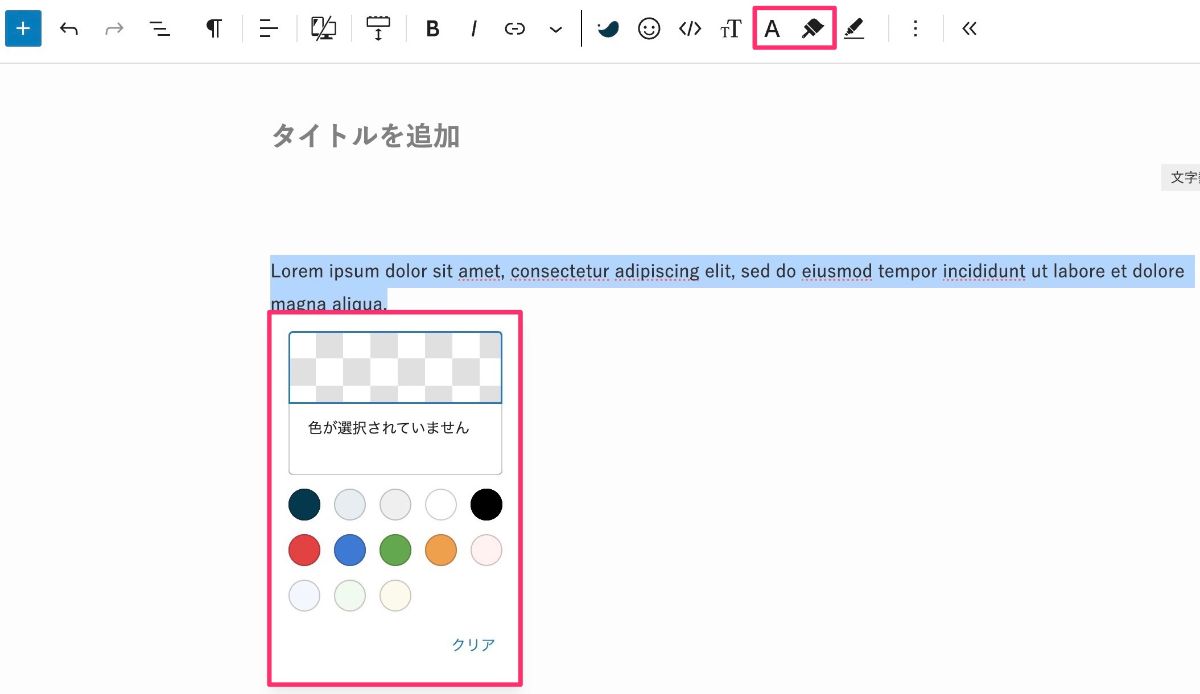
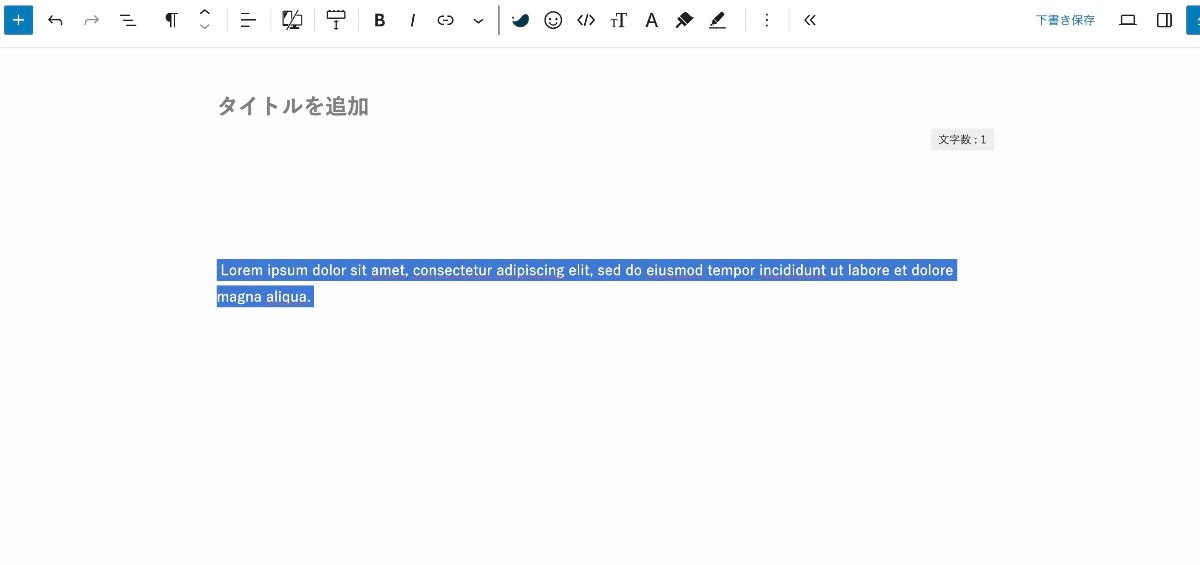
テキストを選択後、「テキスト色( )」または「背景色( )」をクリックするとカスタムカラーピッカーが表示されます。


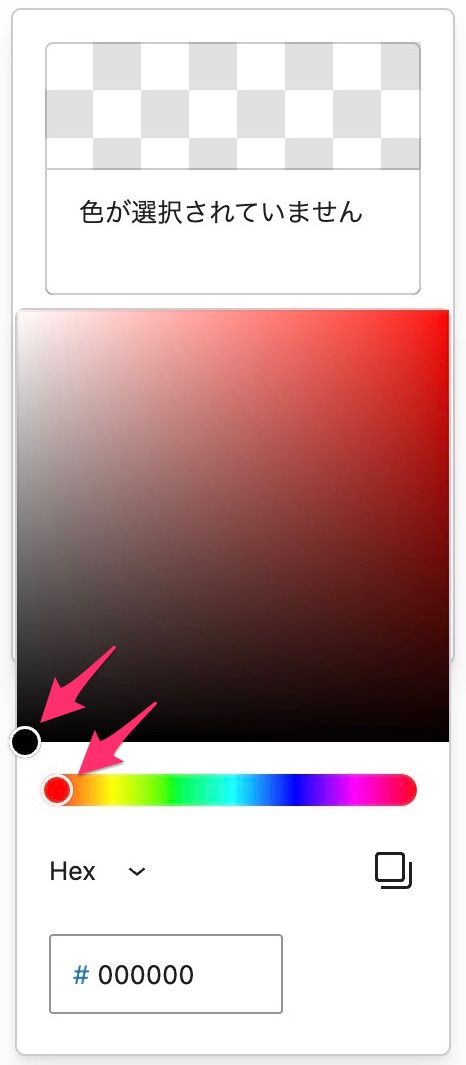
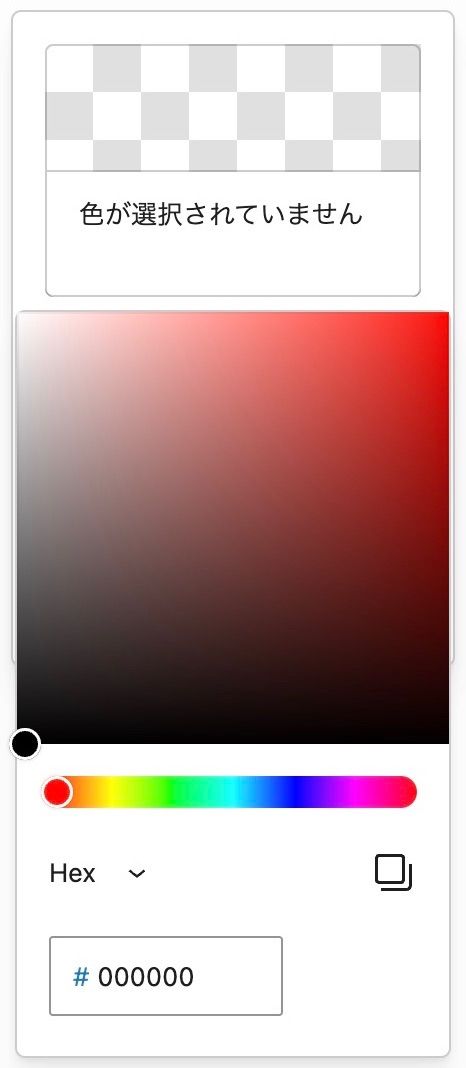
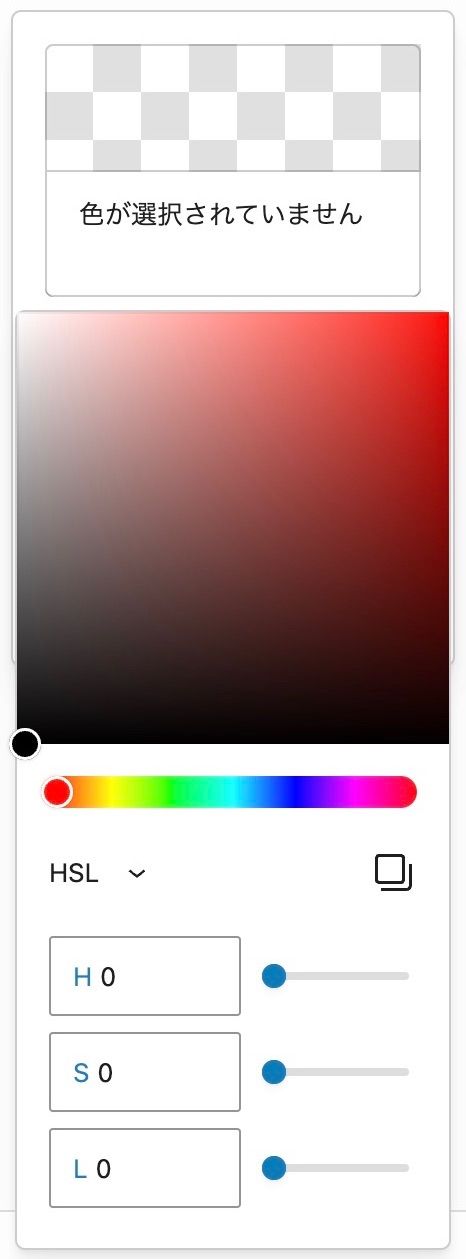
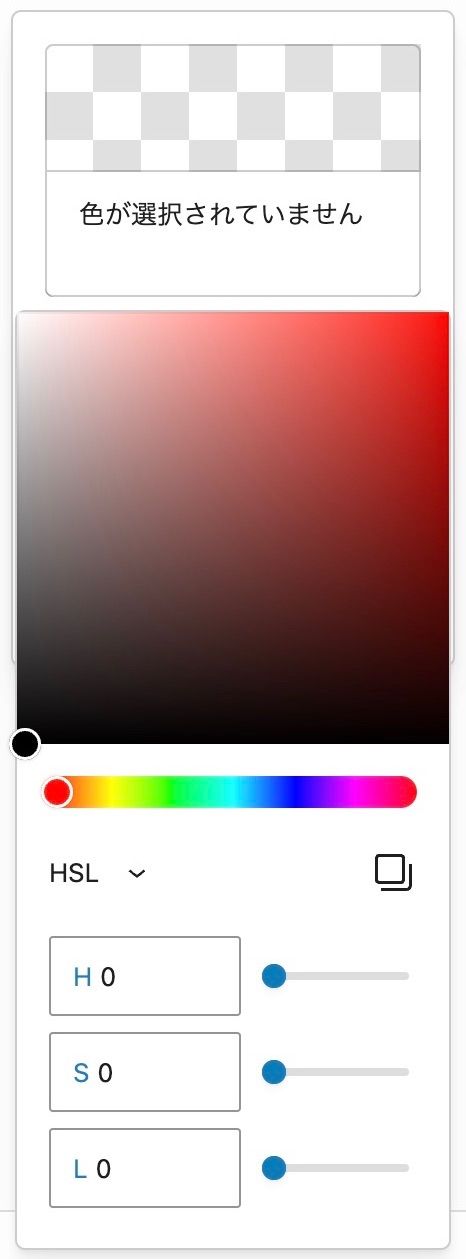
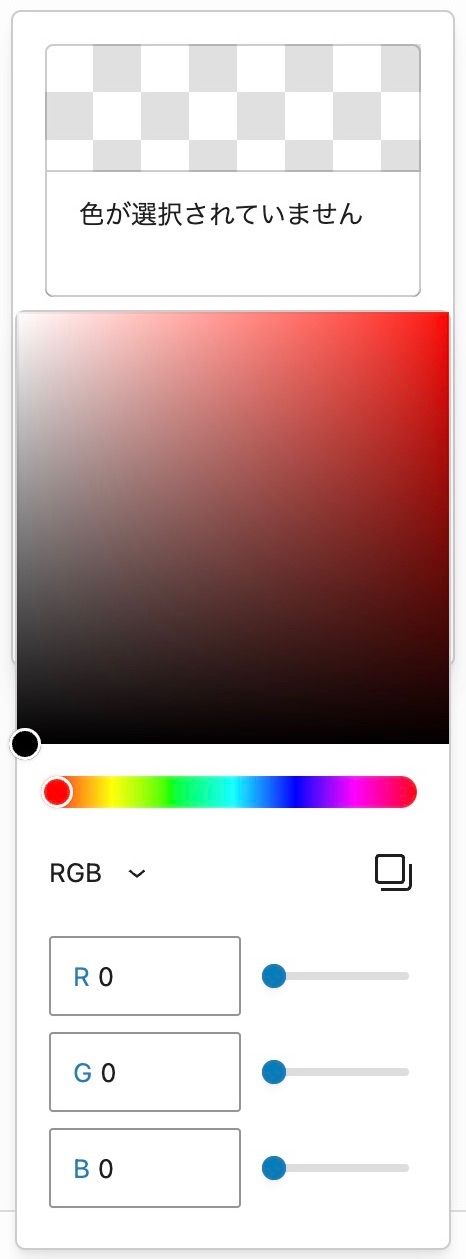
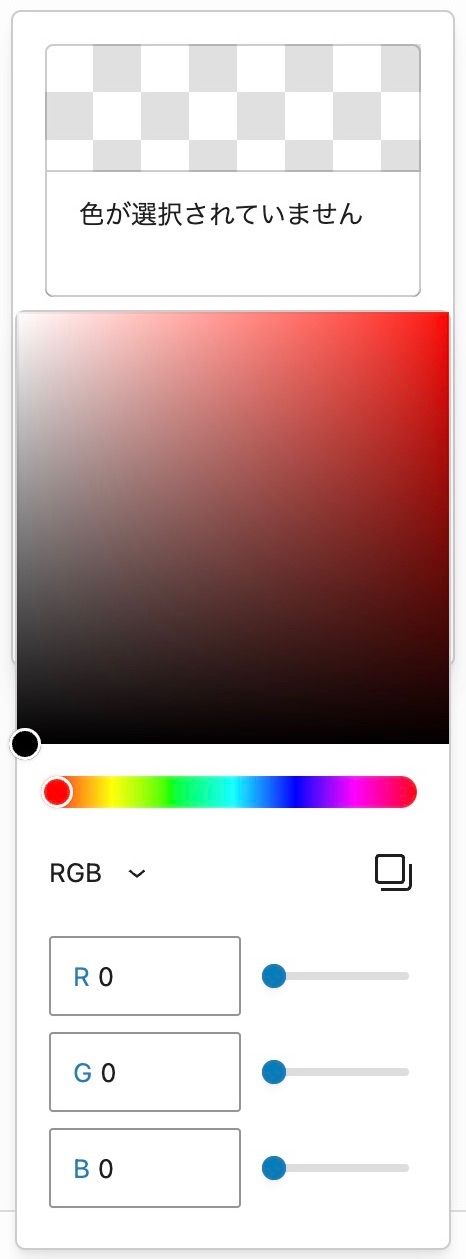
カスタムカラーピッカーの使い方
カラーパレットで設定した色が表示されます。


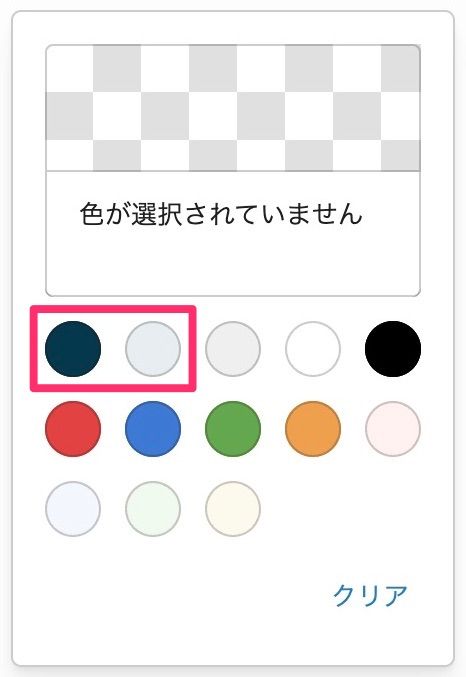
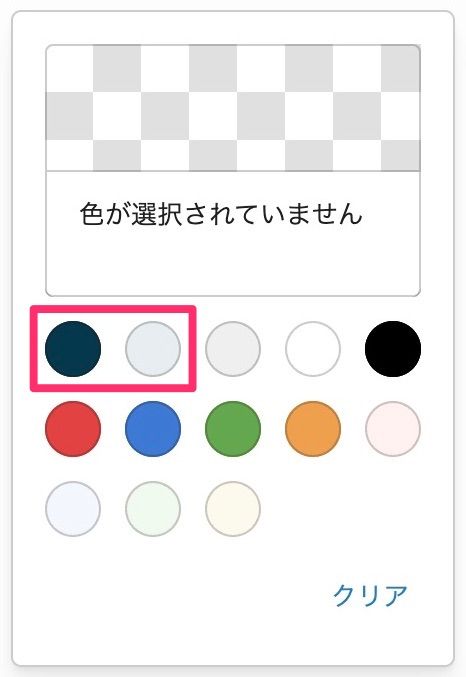
メインカラーとメインカラー(薄)が表示されます。 ※右3色は変更できません。


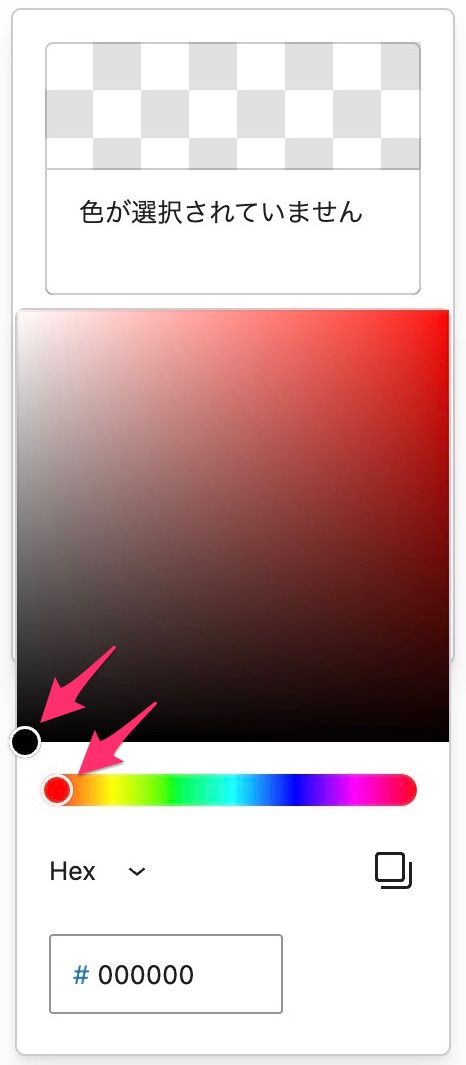
以下の4つの方法からでも色を設定できます。
つまみを動かして直感的に指定


Hexで指定


HSLで指定


RGBで指定


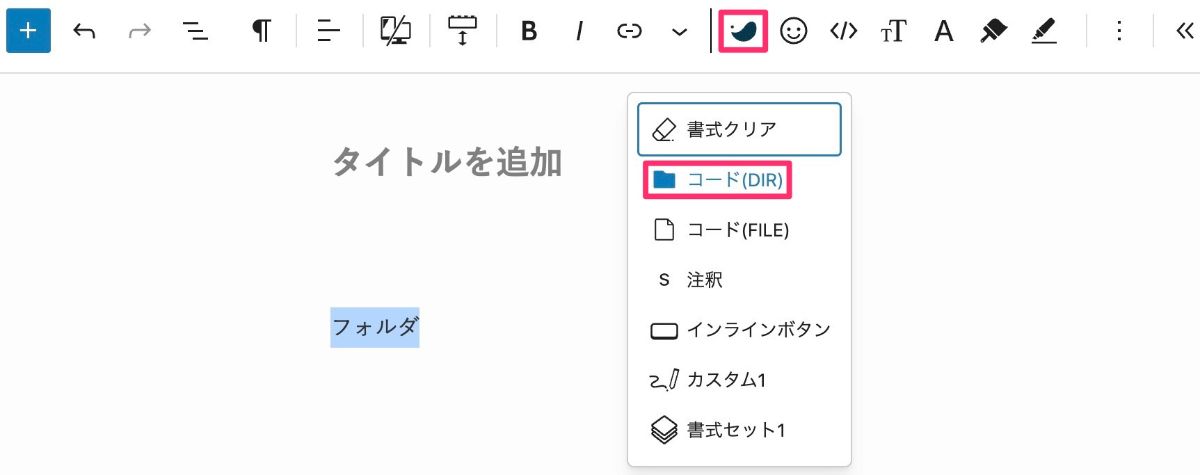
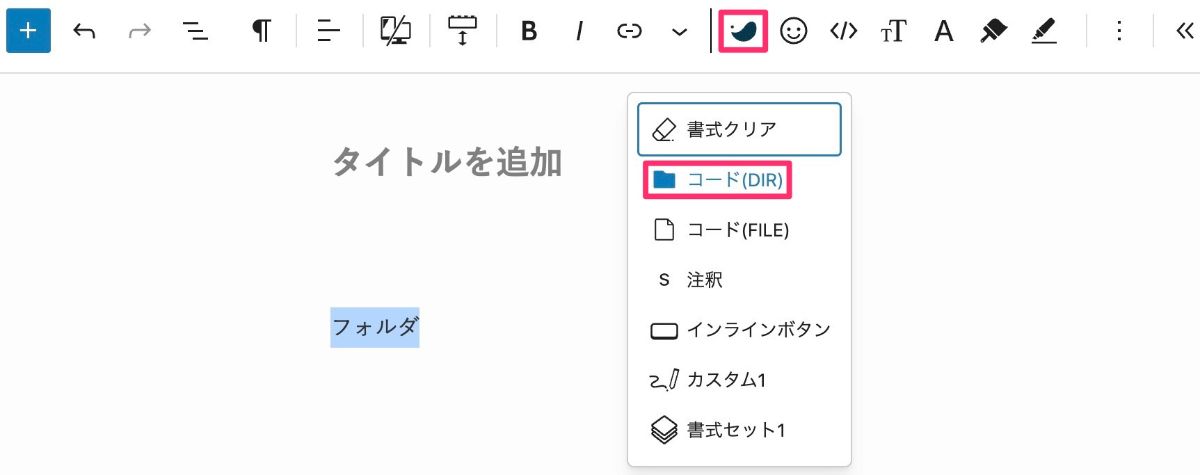
コード(DIR)
テキストを選択後、トップツールバーから、「SWELL装飾」>「 コード(DIR)」を選択します。


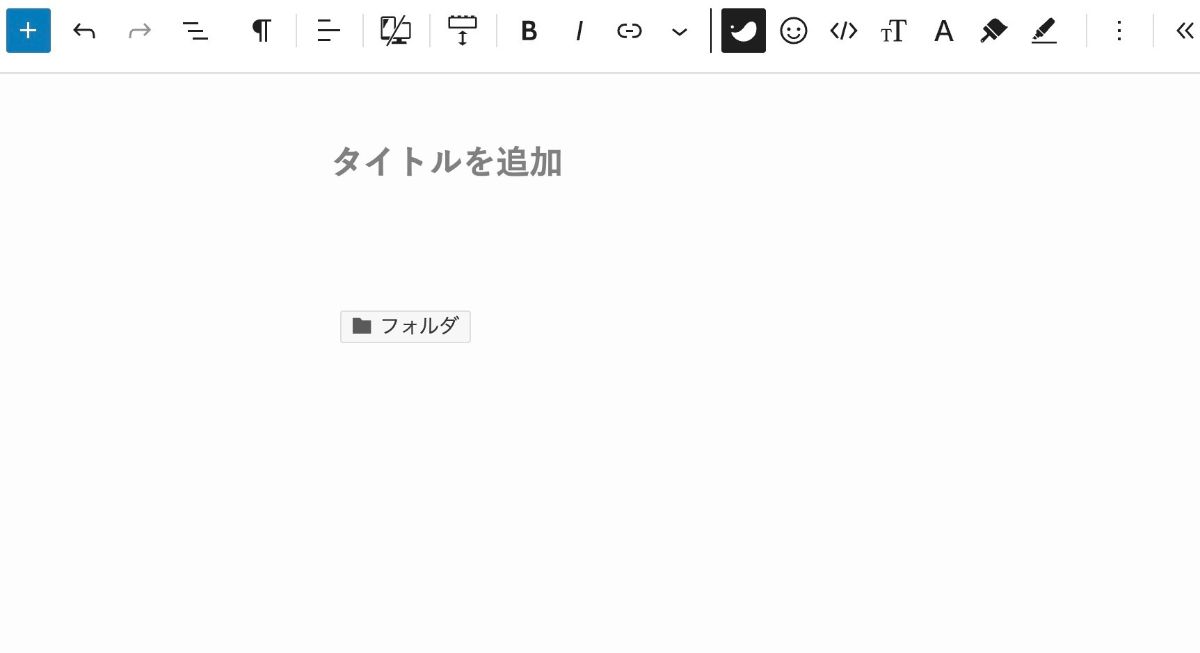
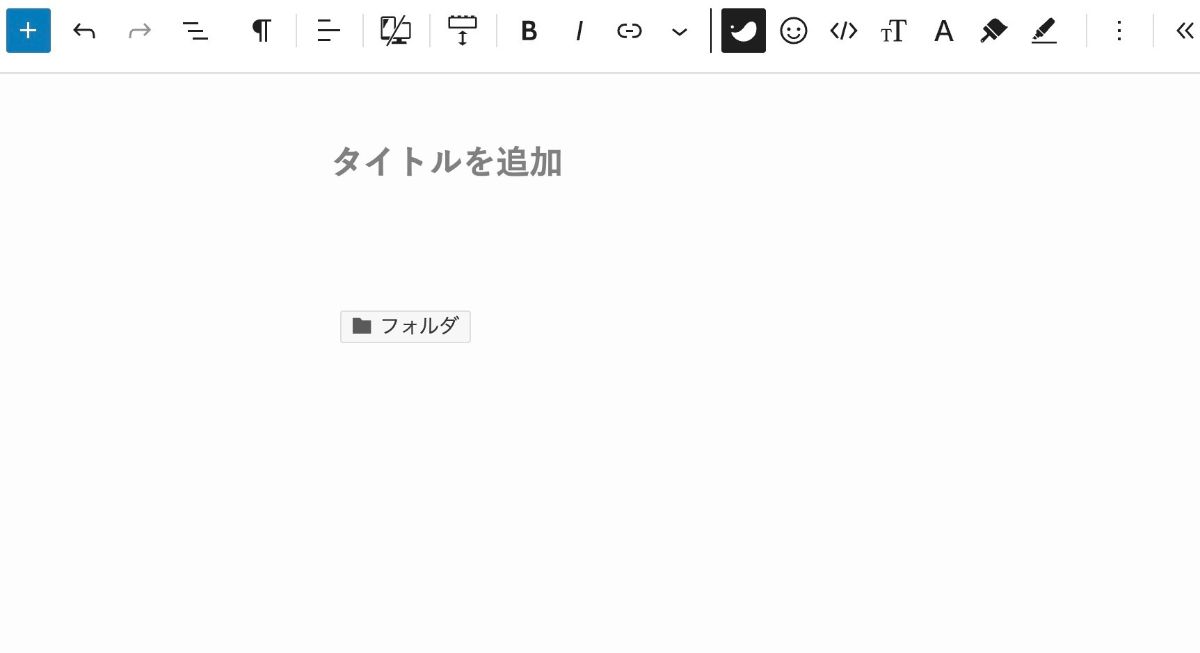
フォルダアイコン付きのインラインコードになります。
SWELL装飾は対象を選択後、「SWELL装飾」>「◯◯」を選択することで適用されますので以降は表示結果のみ掲載します。


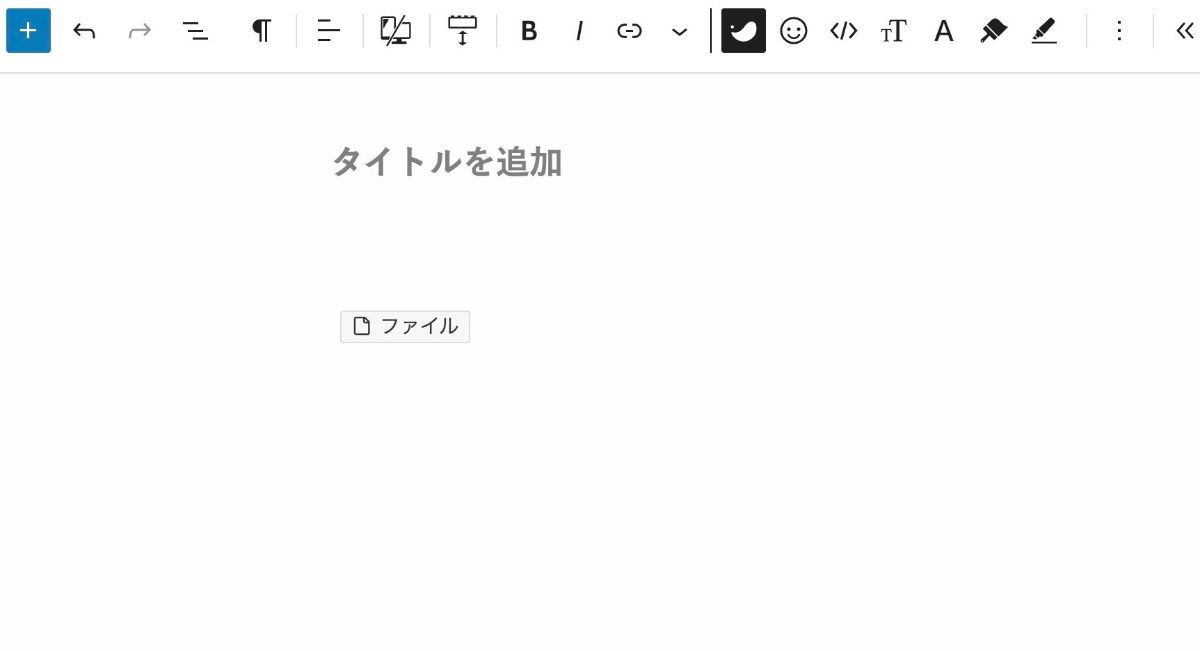
コード(FILE)
ファイルアイコン付きのインラインコードになります。


注釈


インラインボタン


カスタム書式


カスタム書式セット


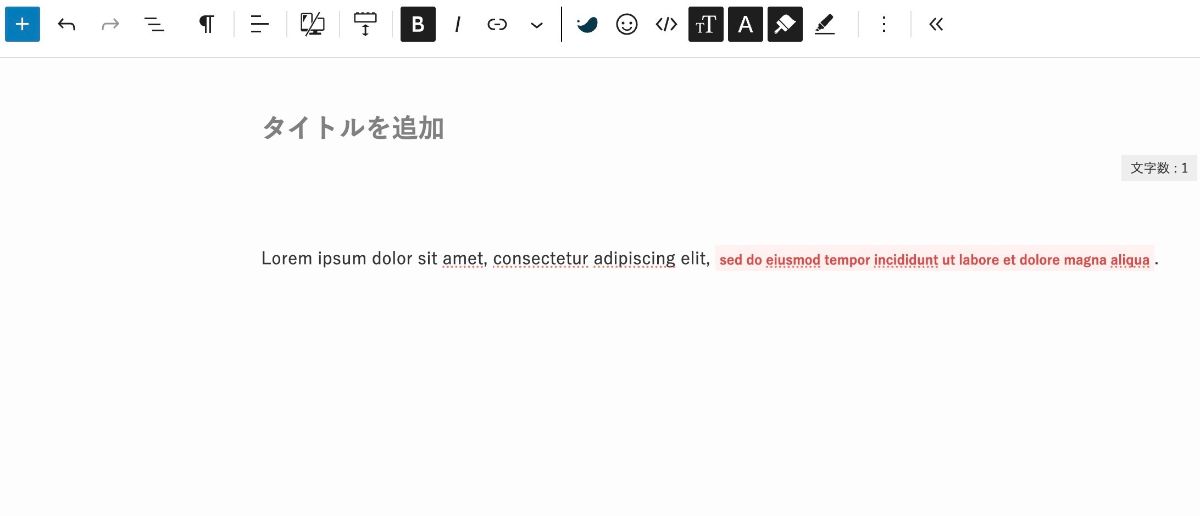
テキスト色


背景色


今回は以上です。


この記事が気に入ったら
フォローしてね!