SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ブログを開設したからプライバシーポリシーを設置したいんだけど、どんなことを記載したら良いのか分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
※プライバシーポリシーとセットで記載されていることが多い「免責事項」についても解説しています。
簡単に言うと、「あなたのサイトが個人情報をどのように取り扱うかを示した方針」のことです。
ブログを始めると、お問い合わせページを用意したり、アクセス解析をしたりと個人情報を取得するからです。
僕のサイトの場合だと、お問い合わせページには、名前やメールアドレスの入力を必須にしており、それが該当します。
Googleアナリティクスを使用する場合やGoogleアドセンスを掲載する場合にも、プライバシーポリシーに記載する必要があります。
また、Googleアドセンスの合格にはプライバシーポリシーが必須と言われています。
したがって、「お問い合せフォームを設置しない」「外部ツールを使用しない」といった場合を除き、プライバシーポリシーページは必須となります。
簡単に言うと、ブログの情報から「トラブルが生じた場合に責任を免れる」ために必要な事項のことです。
成果報酬型(アフィリエイト)を例に挙げると、あなたがブログでオススメのモニターやキーボード、マウスなどを紹介したとします。それを読者が購入して使ったところ「思っていたのと違った」とあなたにクレームがきても困ります。クリック広告型(Googleアドセンス)も同様です。
このようなトラブルを防いでくれるのが免責事項ですので、アフィリエイトやGoogleアドセンスの掲載を考えている(すでに掲載している)方は必ず用意しておきましょう。
当たり前ですが、免責事項を用意しているからといってデタラメな記事を書くのはNGです。
読者の疑問解決に繋がる記事を書きましょう!
それでは、僕が用意しているプライバシーポリシーの雛形を紹介します。
【基本方針】
当サイトは、個人情報の重要性を認識し、個人情報を保護することが社会的責務であると考え、個人情報に関する法令を遵守し、当サイトで取扱う個人情報の取得、利用、管理を適正に行います。
【適用範囲】
本プライバシーポリシーは、当サイトにおいてのみ適用されます。
【個人情報の利用目的】
当サイトでは、お問い合わせの際に、名前やメールアドレス等の個人情報を入力して頂いております。個人情報は、お問い合わせに対する回答や必要な情報をメールで連絡する場合に利用させて頂くものであり、これらの目的以外では利用いたしません。
【個人情報の管理】
当サイトは、取得した個人情報の漏洩、改ざん、不正アクセス等が起こらないように適切なセキュリティ対策を徹底し、個人情報を保護します。
【個人情報の第三者への開示】
以下に該当する場合を除き、個人情報を第三者に開示することはありません。
- 本人の同意が得られた場合
- 法令により開示が求められた場合
【個人情報の開示、訂正、追加、削除、利用停止】
個人情報の開示・訂正・削除をご希望の場合は、ご本人様よりお申し出ください。ご本人であることを確認させていただいた上、速やかに対応させていただきます。
上記を希望される場合は、以下よりお問い合わせください。
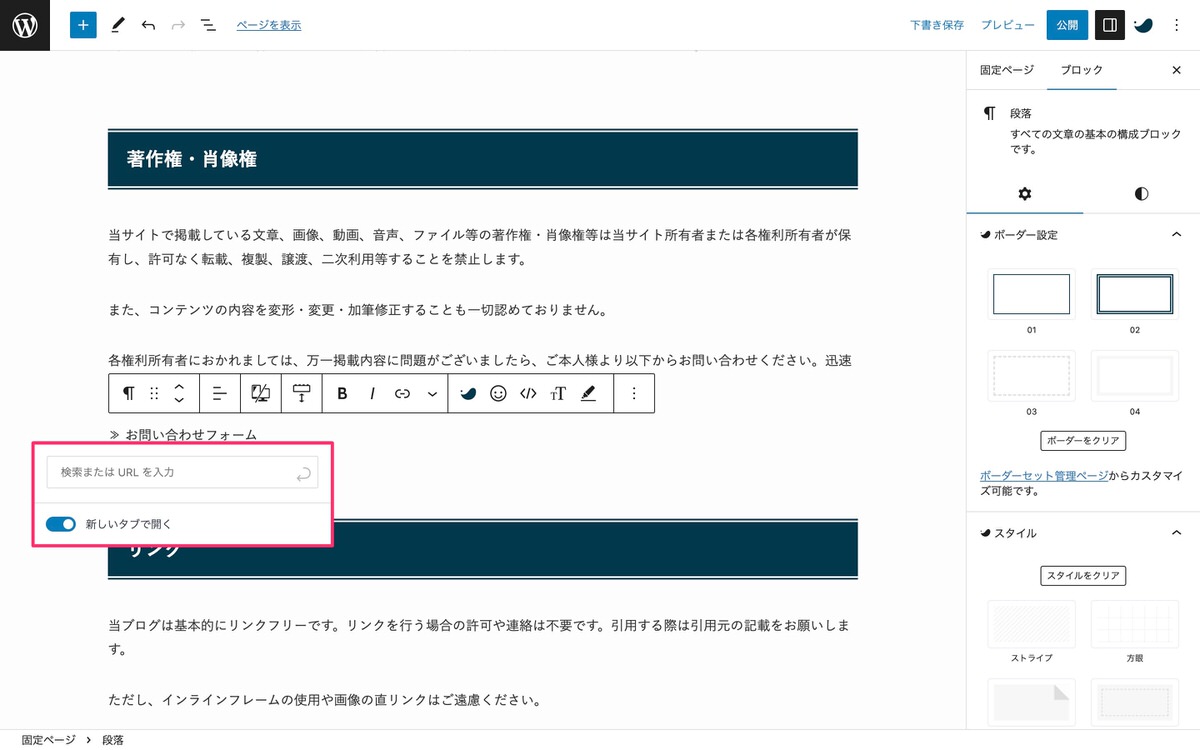
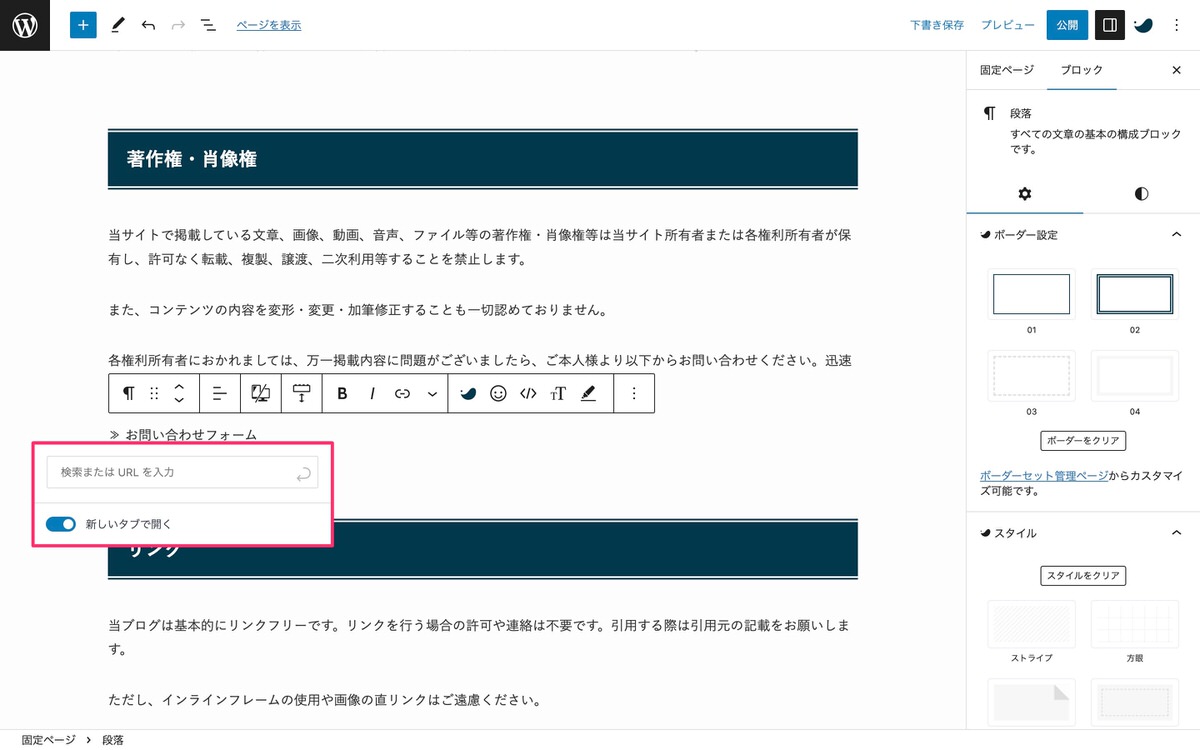
≫ お問い合わせフォーム ※自分のお問い合わせフォームへのリンクを貼ります。
【広告】
当ブログでは、第三者配信の広告サービス(GoogleアドセンスやASP名を記載)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。Cookie(クッキー)とは、訪問者のサイト閲覧履歴を訪問者のコンピュータに保存しておく仕組みです。クッキーを使用することで当サイトは訪問者のコンピュータを識別できるようになりますが、訪問者個人を特定できるものではありません。Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、サイト名は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
【アクセス解析】
当ブログは、「Googleアナリティクス」を利用しています。Googleアナリティクスは、皆様のトラフィックデータを収集し、アクセス解析を行うツールです。その仕組みについては、「Google のサービスを使用するサイトやアプリから収集した情報の Google による使用 」をご確認ください。トラフィックデータの収集を拒否するには、ブラウザの設定でCookieを無効します。
なお、トラフィックデータは匿名で収集されており、個人を特定できるものではありません。詳しくは、「Googleアナリティクス利用規約」をご確認ください。
【コメント】
当ブログへのコメントを残す際に、IP アドレスを収集しています。これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。あらかじめご了承ください。
【免責事項】
当ブログからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また、当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
【著作権・肖像権】
当サイトで掲載している文章、画像、動画、音声、ファイル等の著作権・肖像権等は当サイト所有者または各権利所有者が保有し、許可なく転載、複製、譲渡、二次利用等することを禁止します。
また、コンテンツの内容を変形・変更・加筆修正することも一切認めておりません。
各権利所有者におかれましては、万一掲載内容に問題がございましたら、ご本人様より以下からお問い合わせください。迅速に対応いたします。
≫ お問い合わせフォーム ※自分のお問い合わせフォームへのリンクを貼ります。
【リンク】
当ブログは基本的にリンクフリーです。リンクを行う場合の許可や連絡は不要です。引用する際は引用元の記載をお願いします。
ただし、インラインフレームの使用や画像の直リンクはご遠慮ください。
【プライバシーポリシーの変更】
当ブログは、本プライバシーポリシーの内容を適宜見直しその改善に努めます。
本プライバシーポリシーは、事前の予告なく変更することがあります。
本プライバシーポリシーの変更は、当ブログに掲載された時点で有効になるものとします。
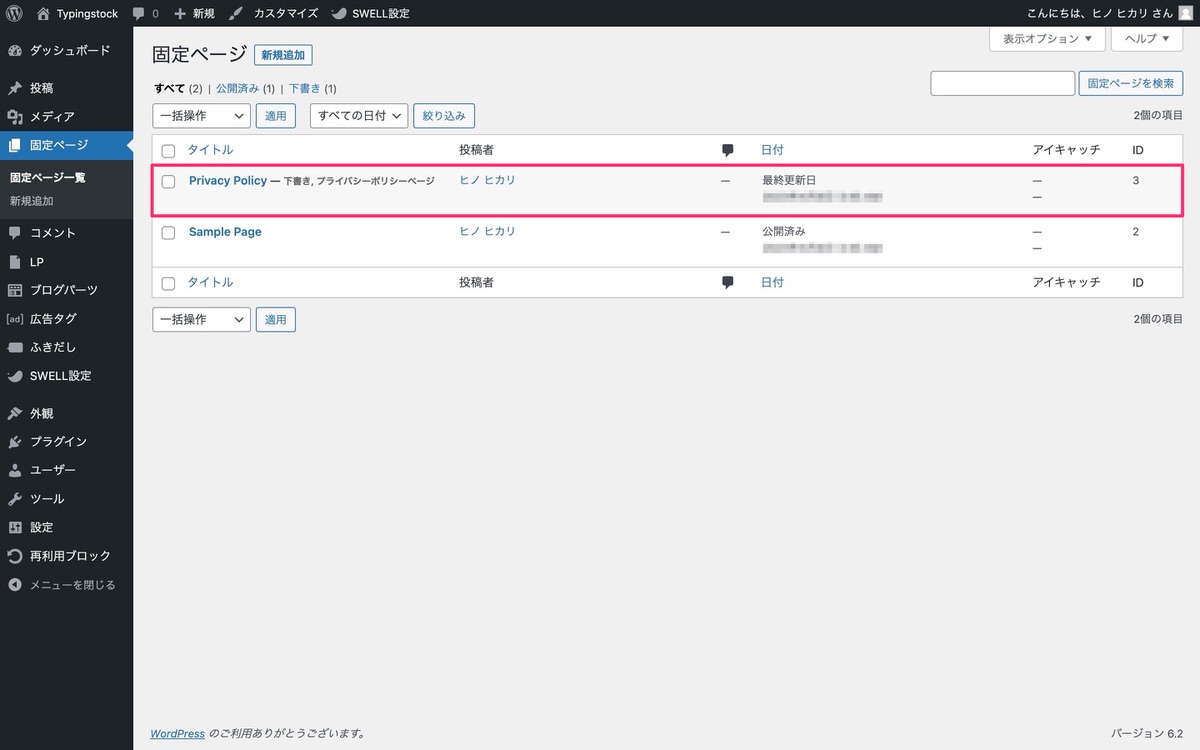
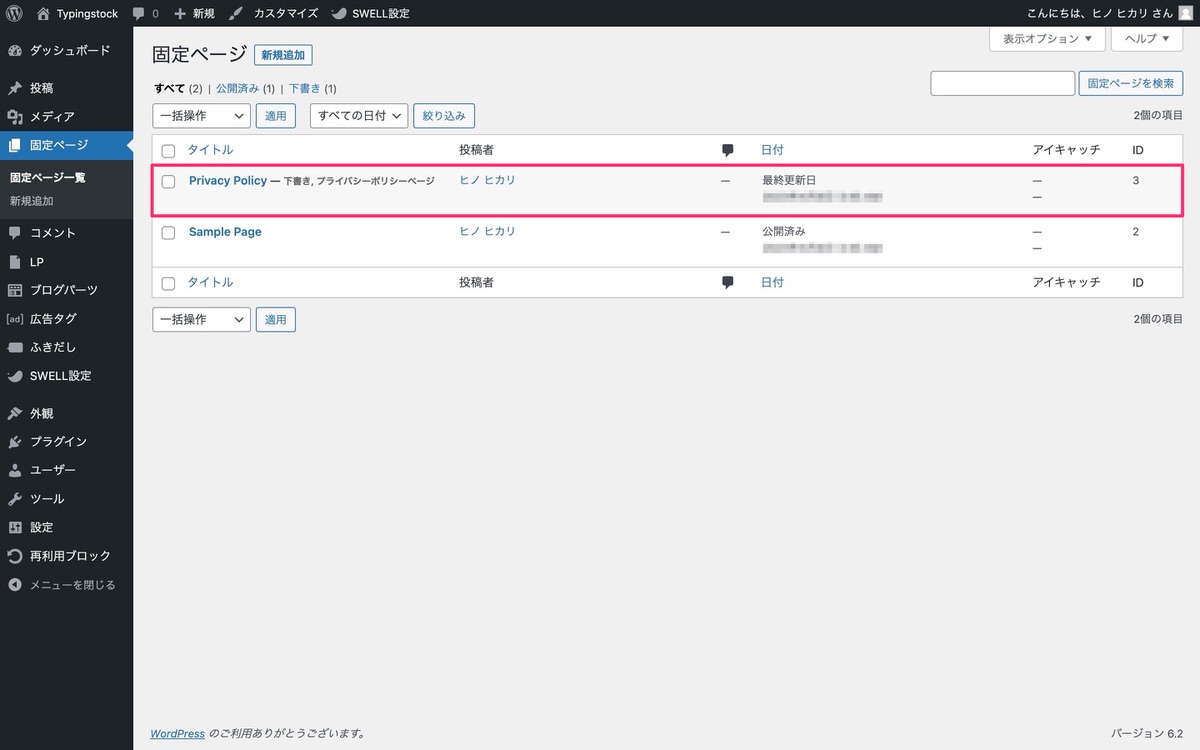
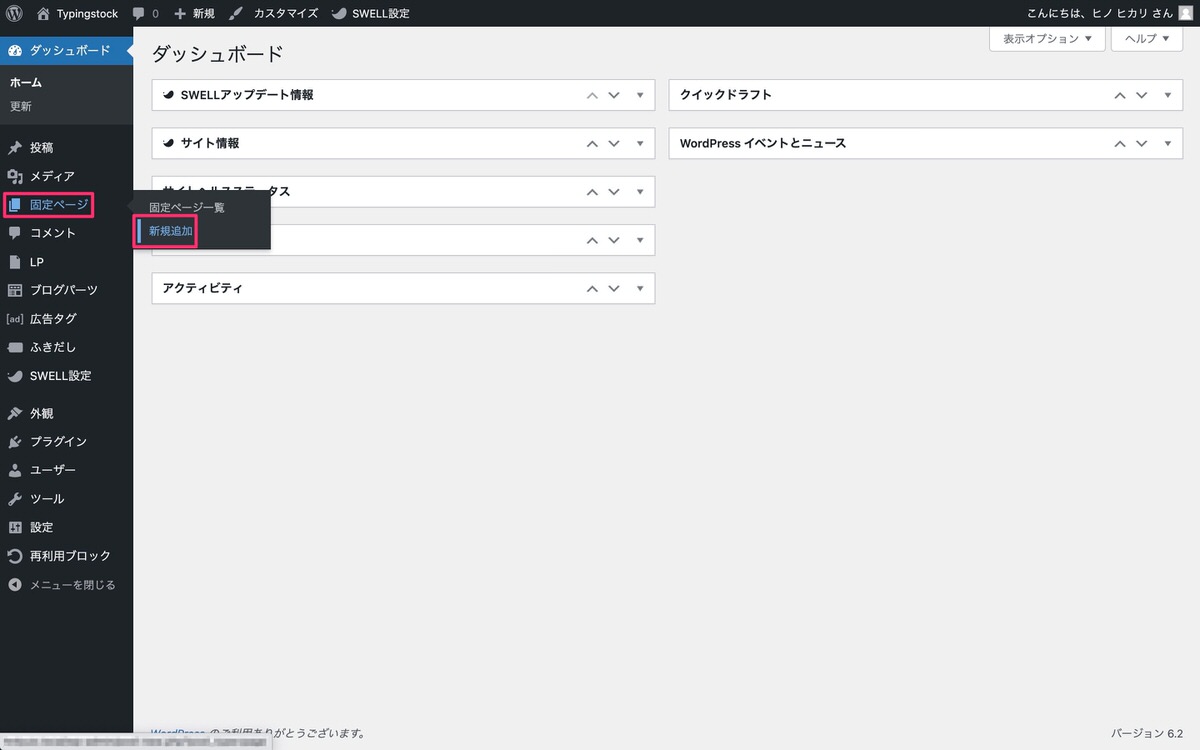
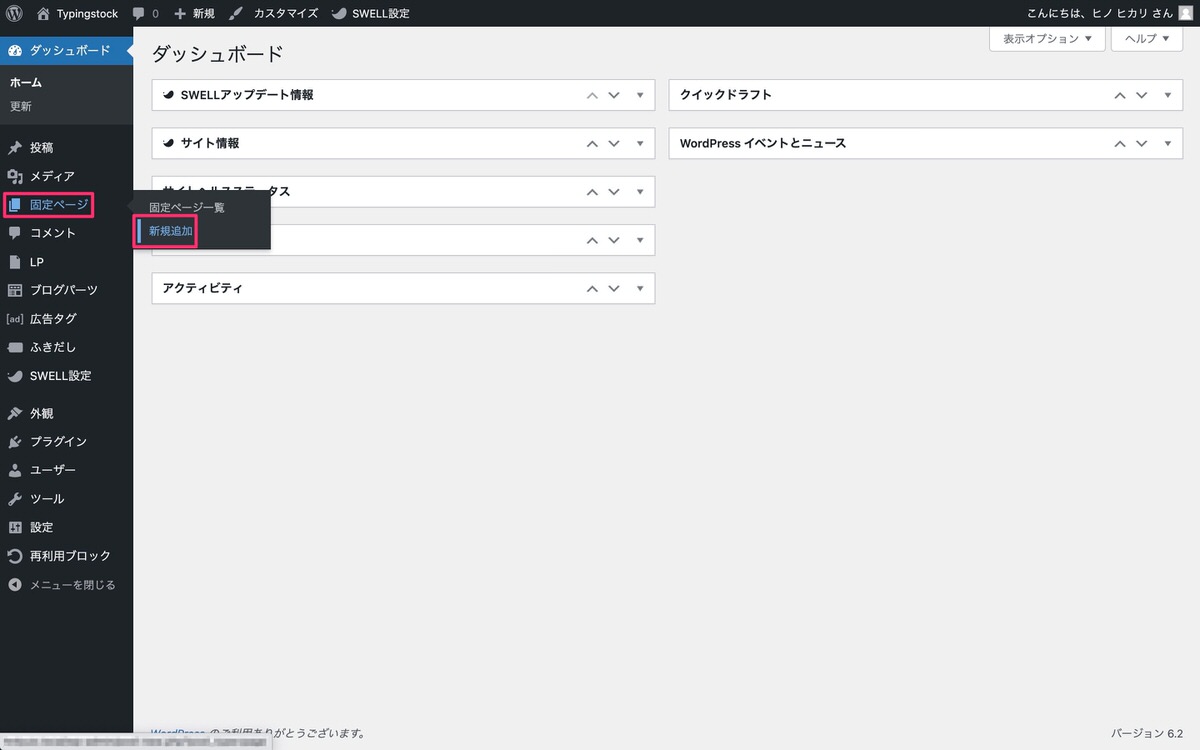
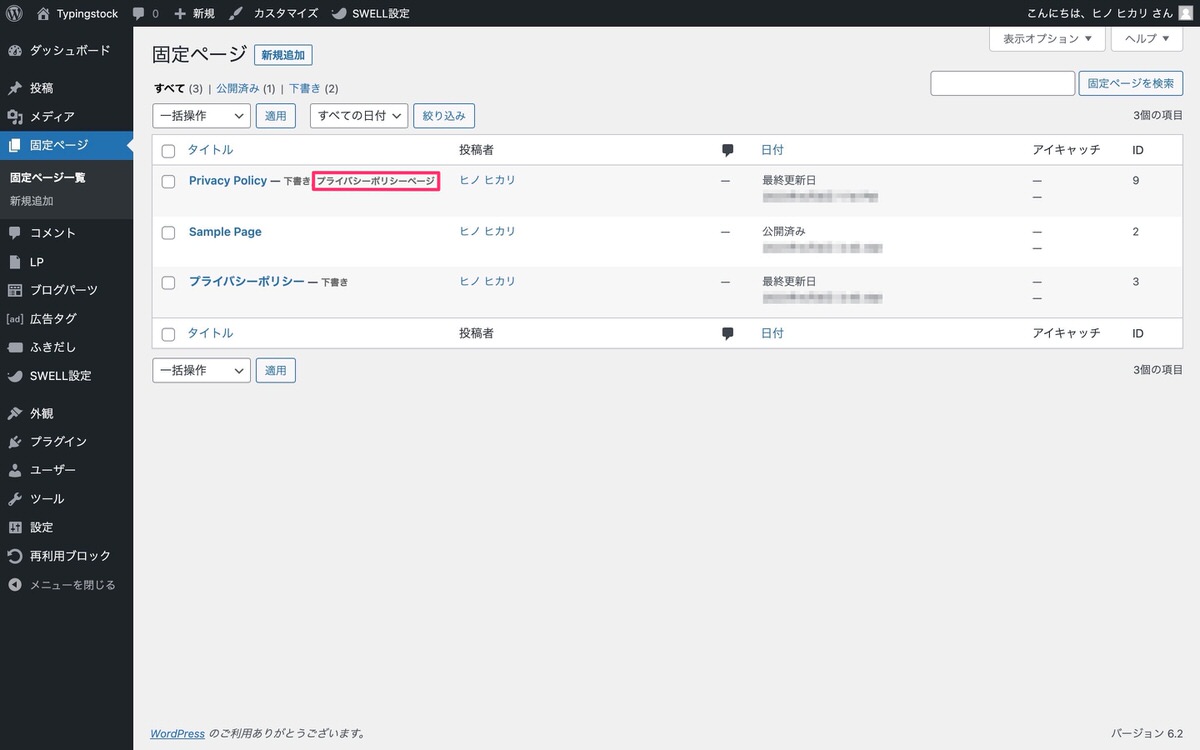
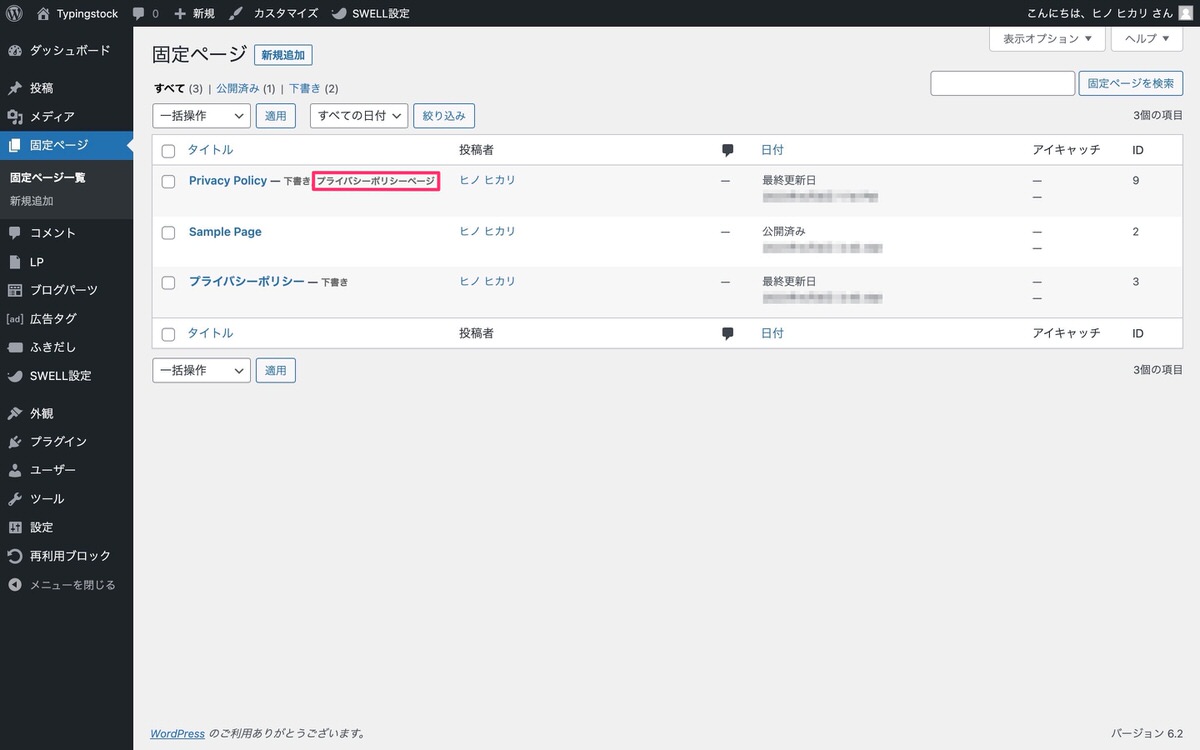
管理画面メニューから、「固定ページ」>「固定ページ一覧」を選択します。


「Privacy Policy」を選択します。
※「Privacy Policy」はWordPressのインストール時に下書き保存されています。


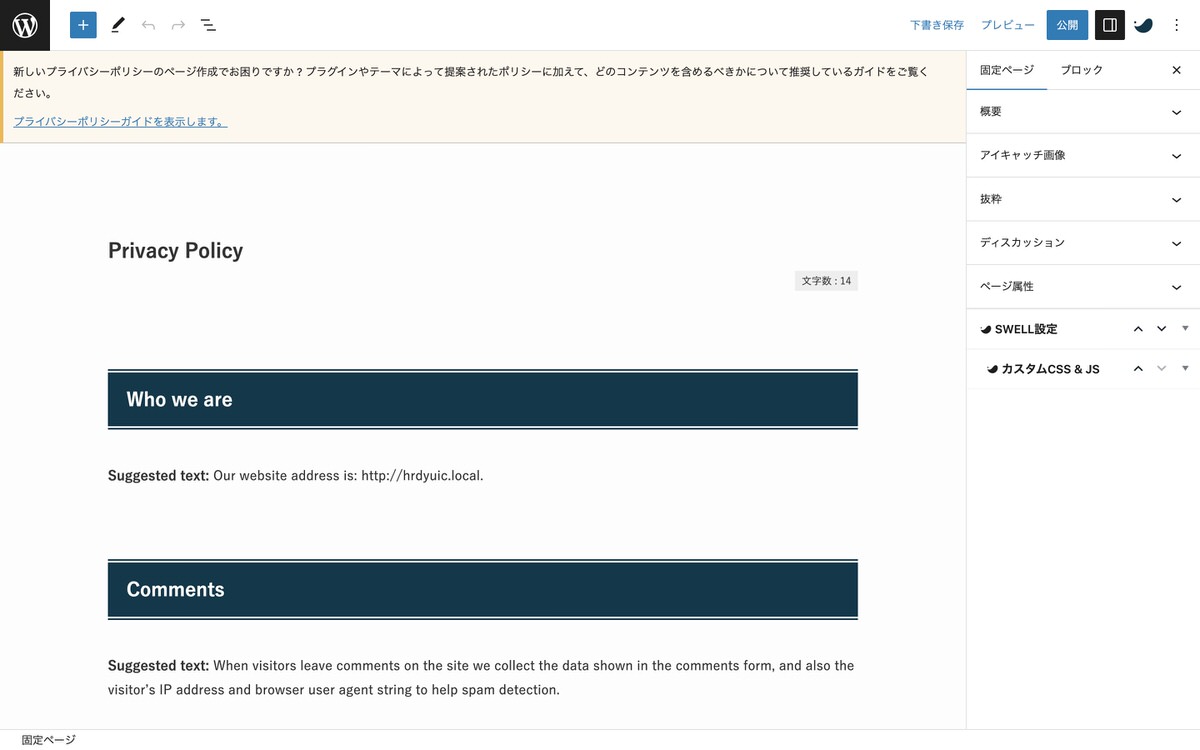
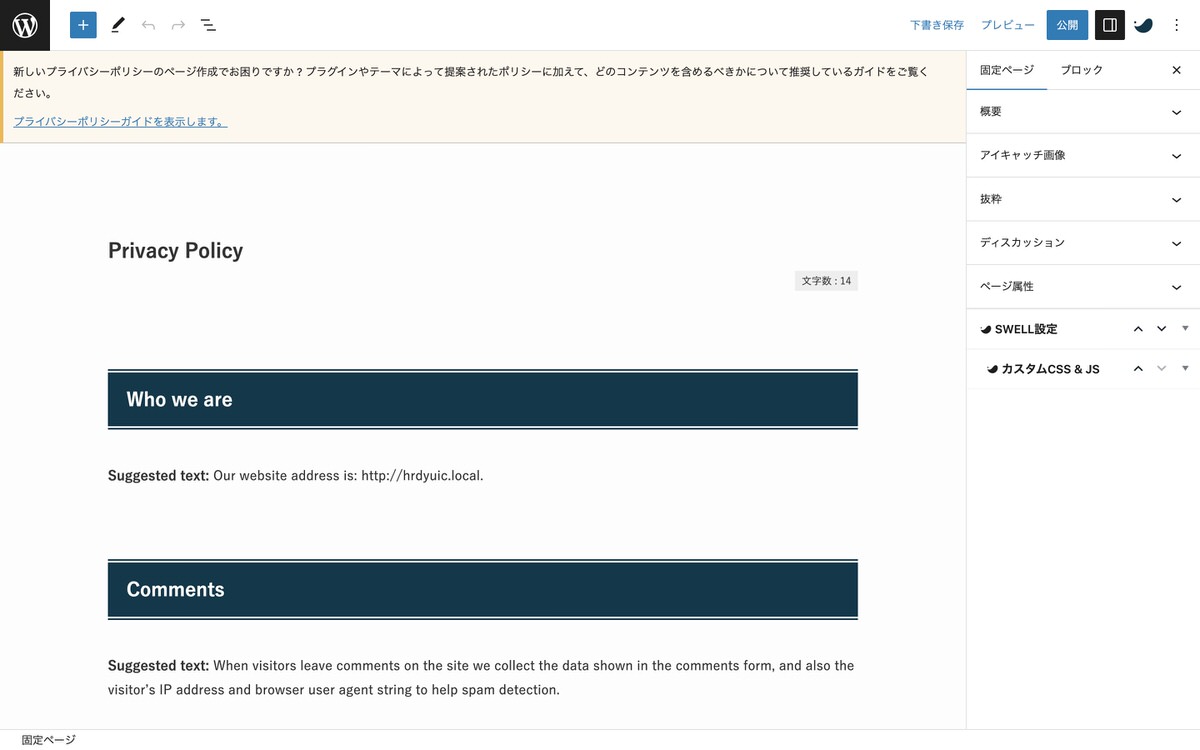
「Privacy Policy」が開きました。


内容を変更します。


変更した内容に手を加えます。
見出しは「H2」にします。


※「新しいタブで開く」にチェックを入れると別タブでお問い合わせフォームが開くのでオススメです(僕が別タブで開いてほしい派なので笑)。


利用していない広告サービスは記載しなくて良いです。




サイトドメイン/privacy-policyでOKです。


プライバシーポリシーを「新規追加」で作成する場合








新規追加したPrivacy Policyがプライバシーポリシーページとして使われるようになりました。


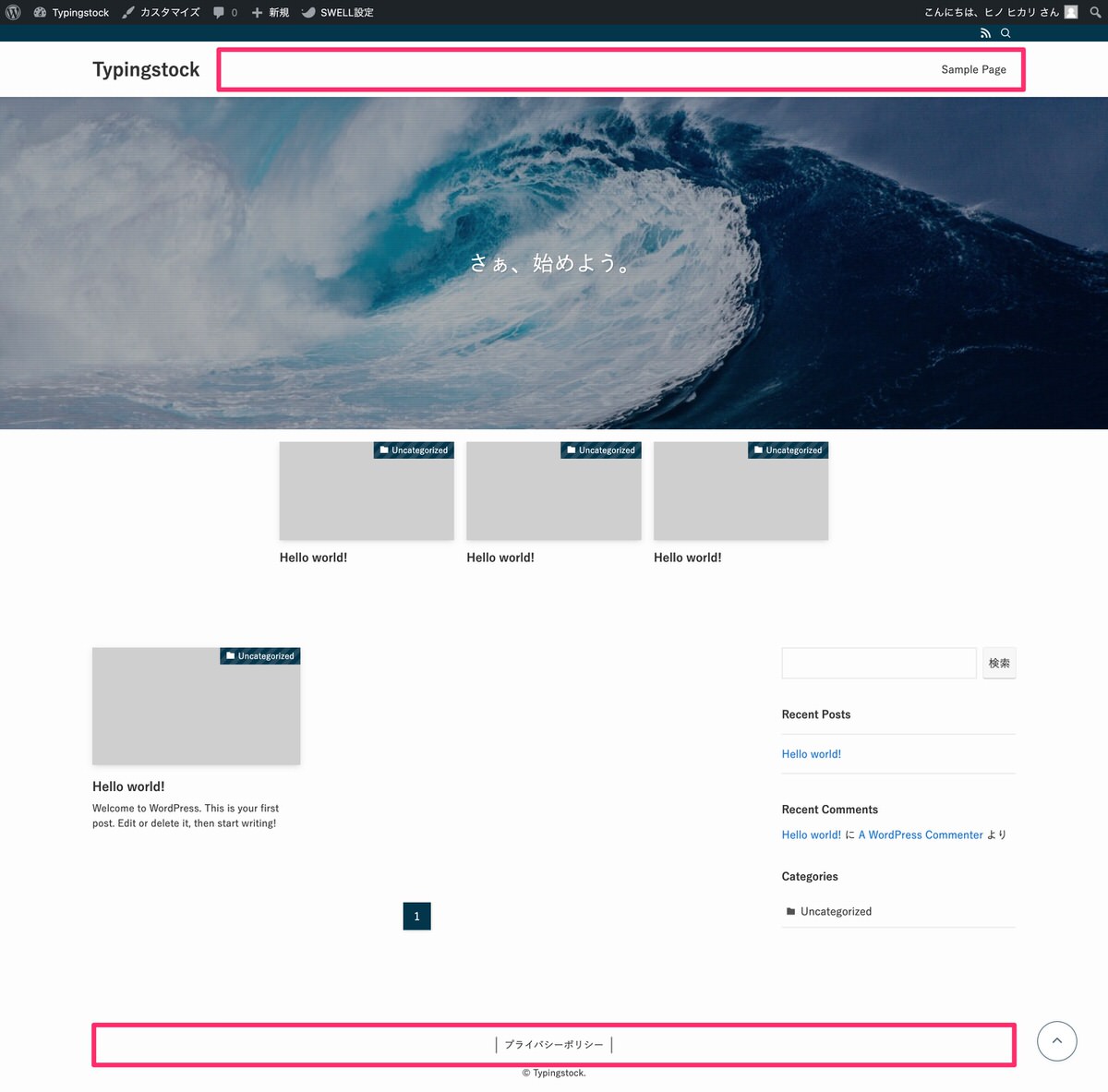
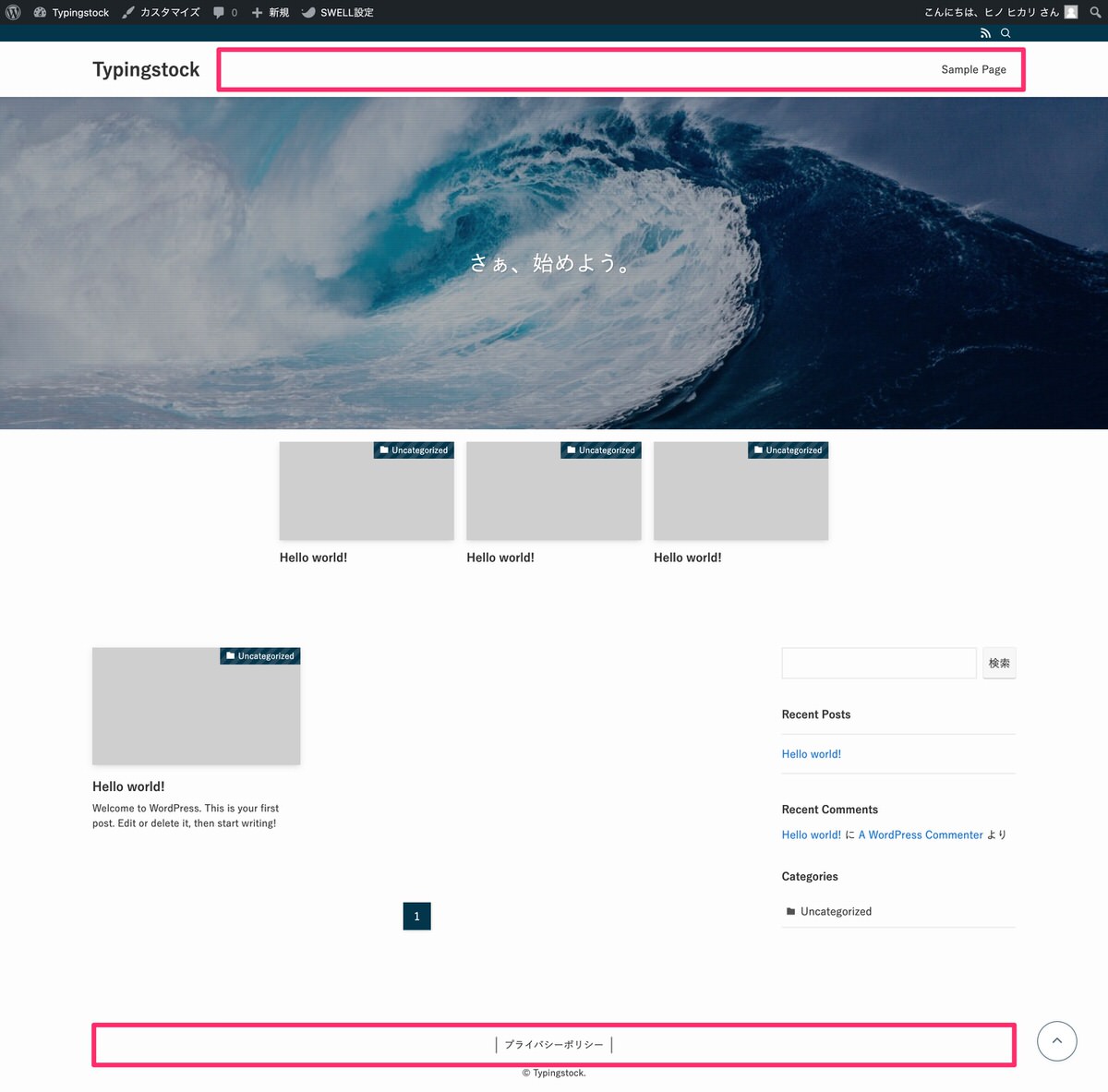
プライバシーポリシーは下記画像の赤枠部分(フッター)に設置されていることが多い印象ですので、ここへの設置方法を紹介します。


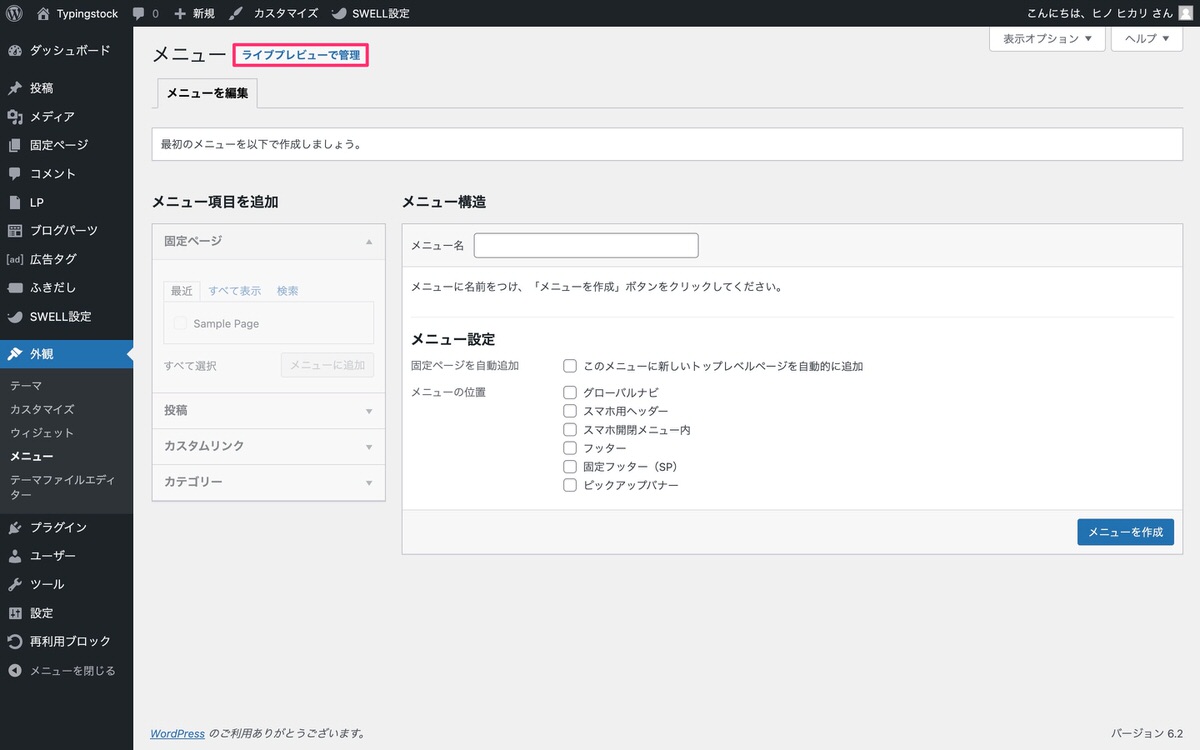
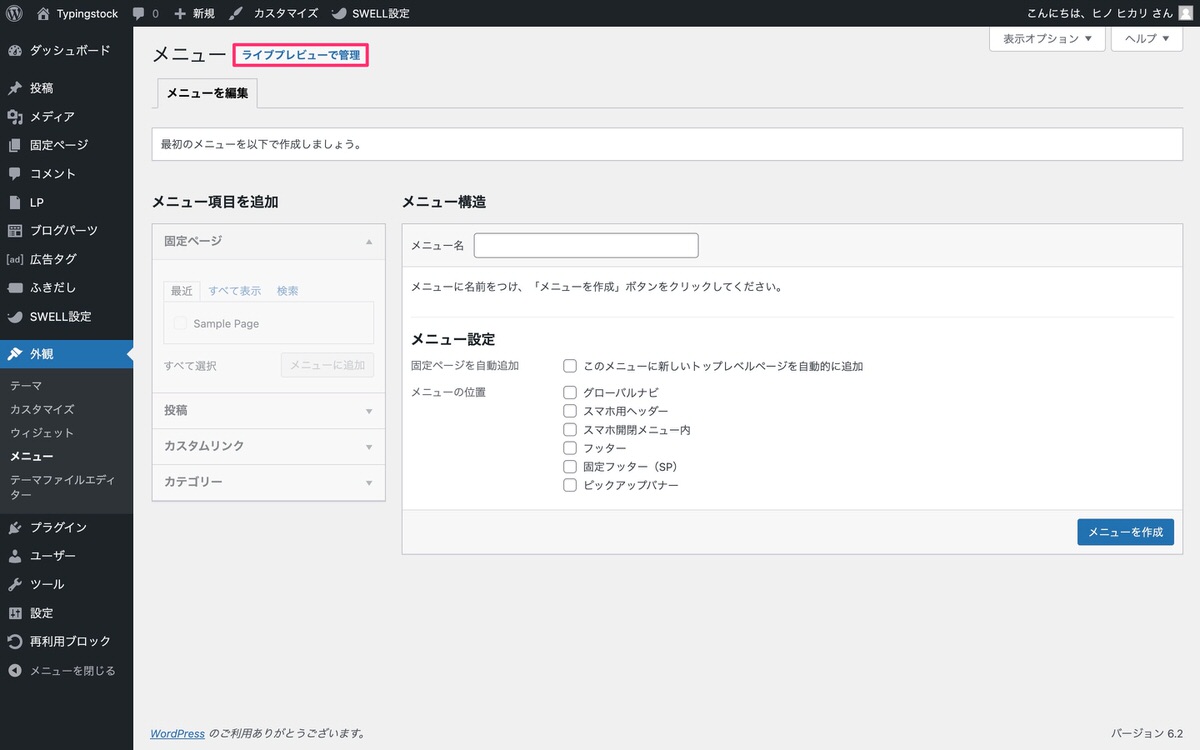
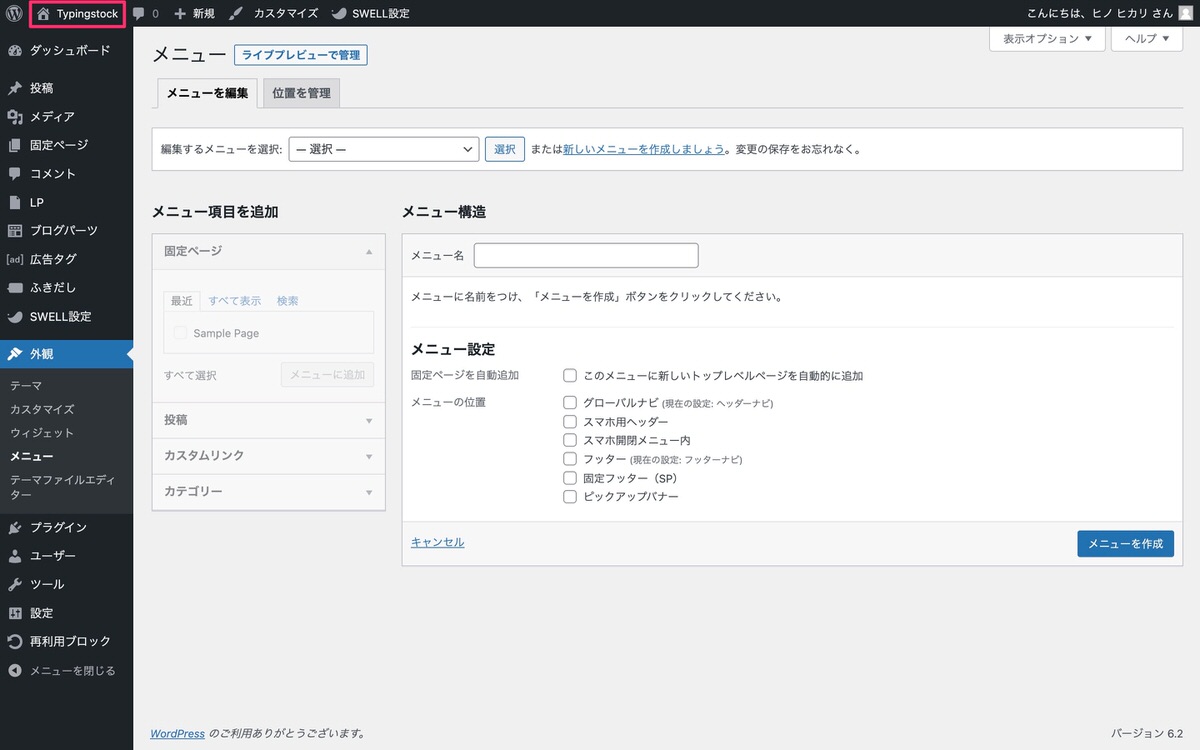
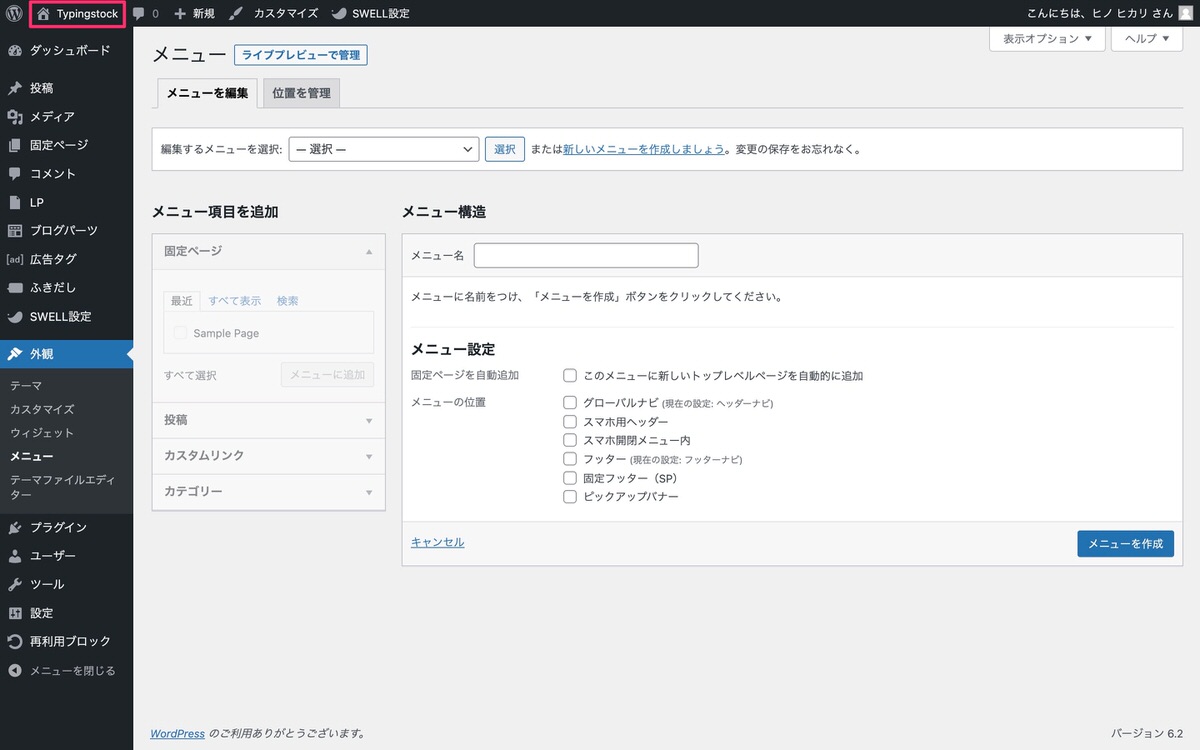
管理画面メニューから、「外観」>「メニュー」を選択します。


「ライブプレビューで管理」を選択します。
下記画像の画面からでも設置はできるのですが、「ライブプレビュー」からの方が見え方を確認しながら設置できので個人的にはオススメです。


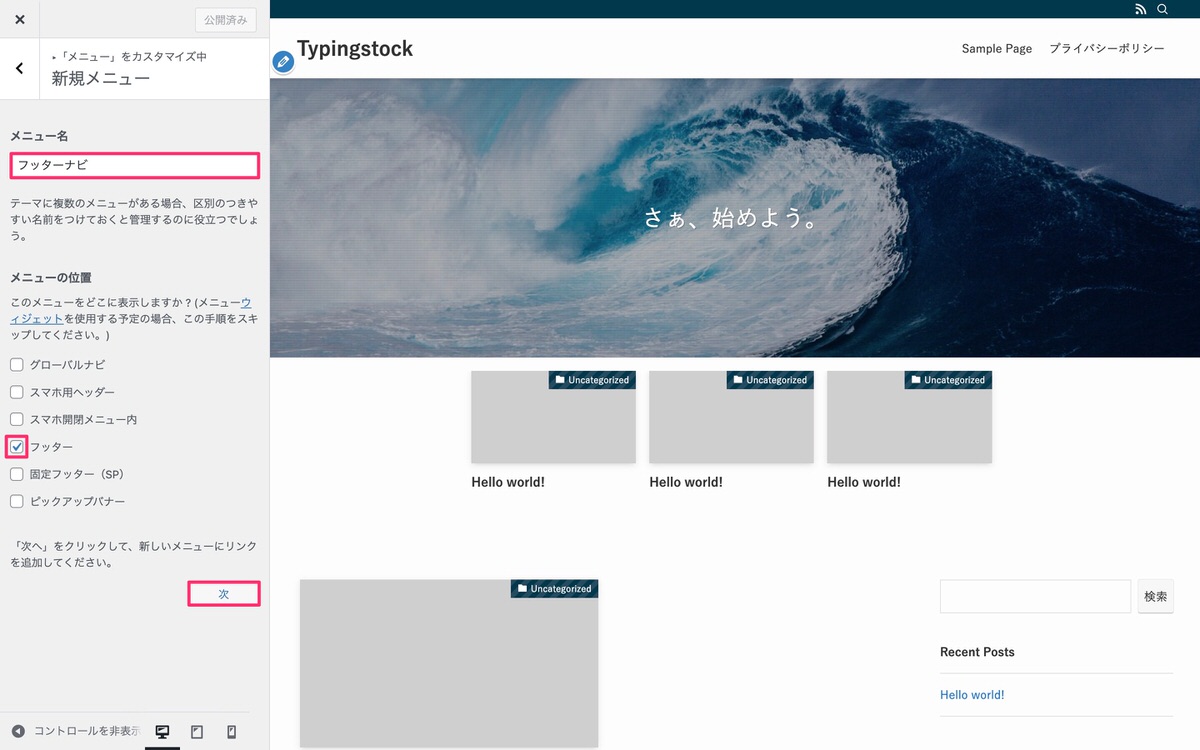
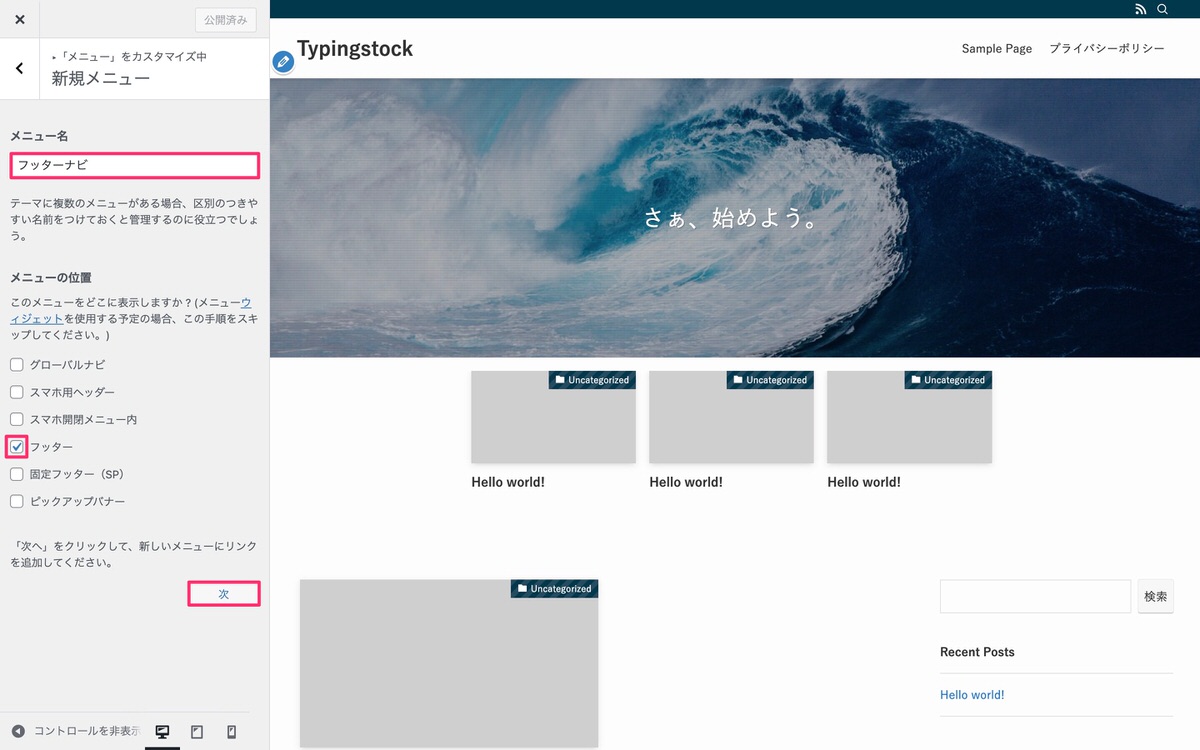
「メニューを新規作成」を選択します。


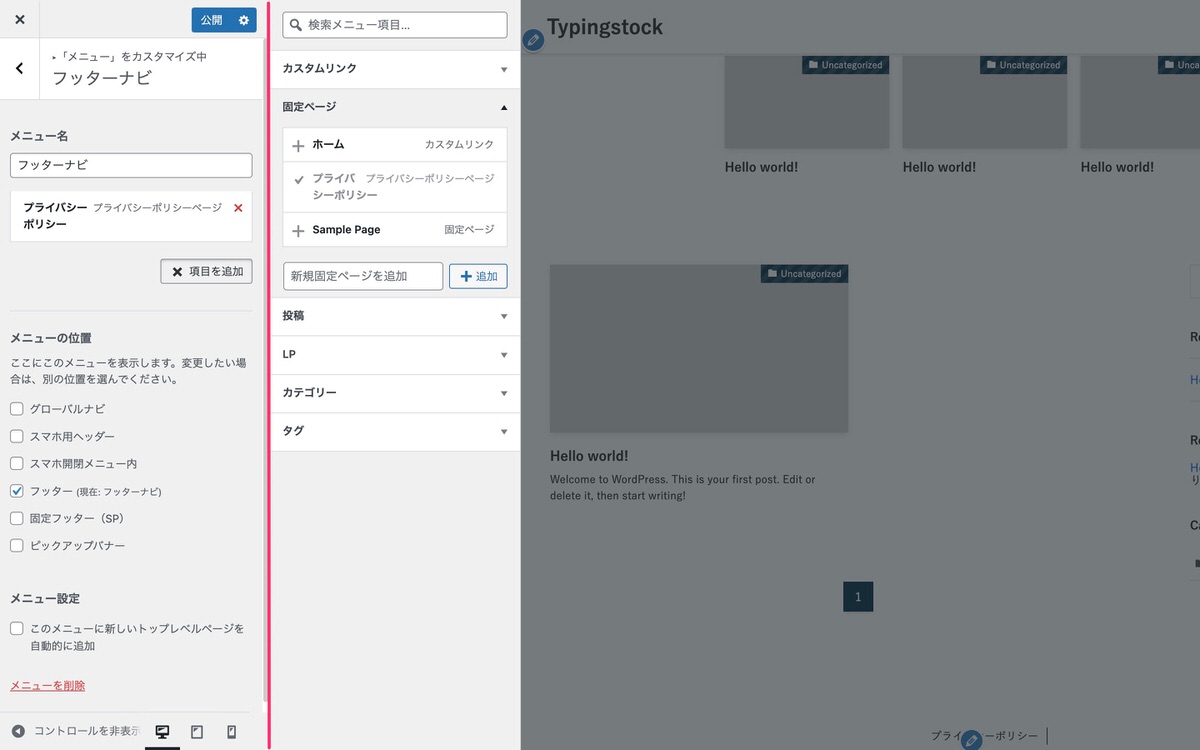
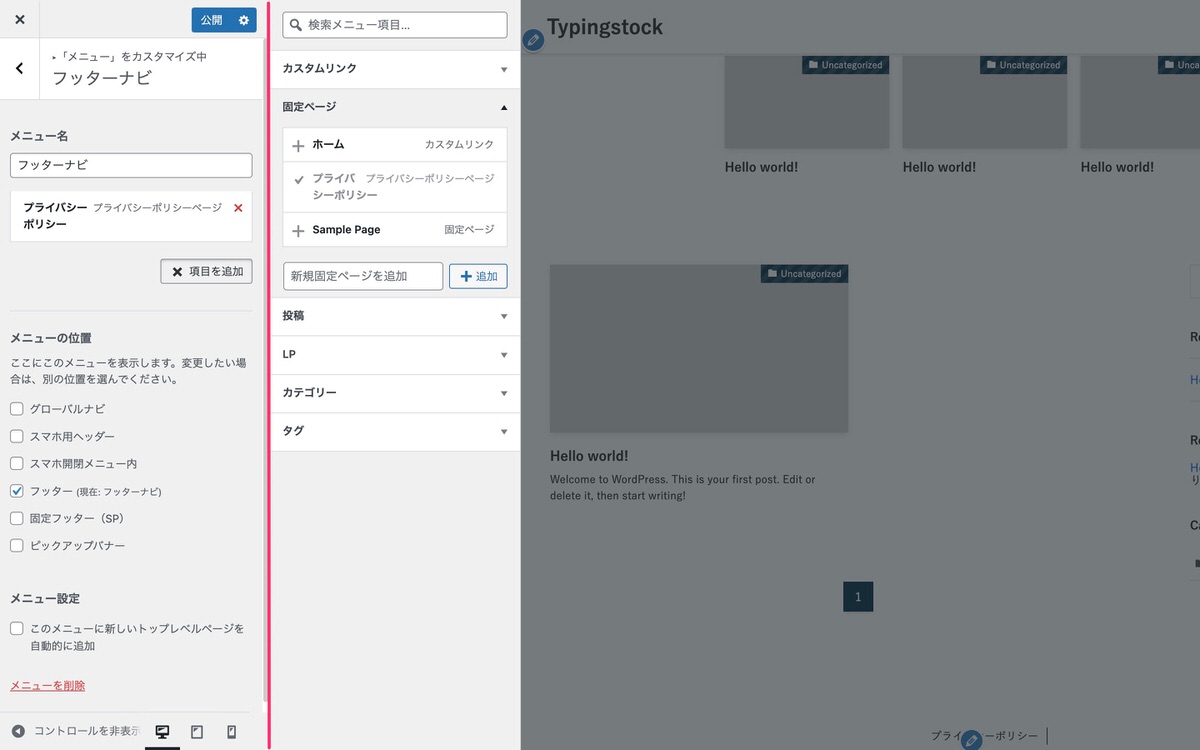
メニューをカスタマイズします。


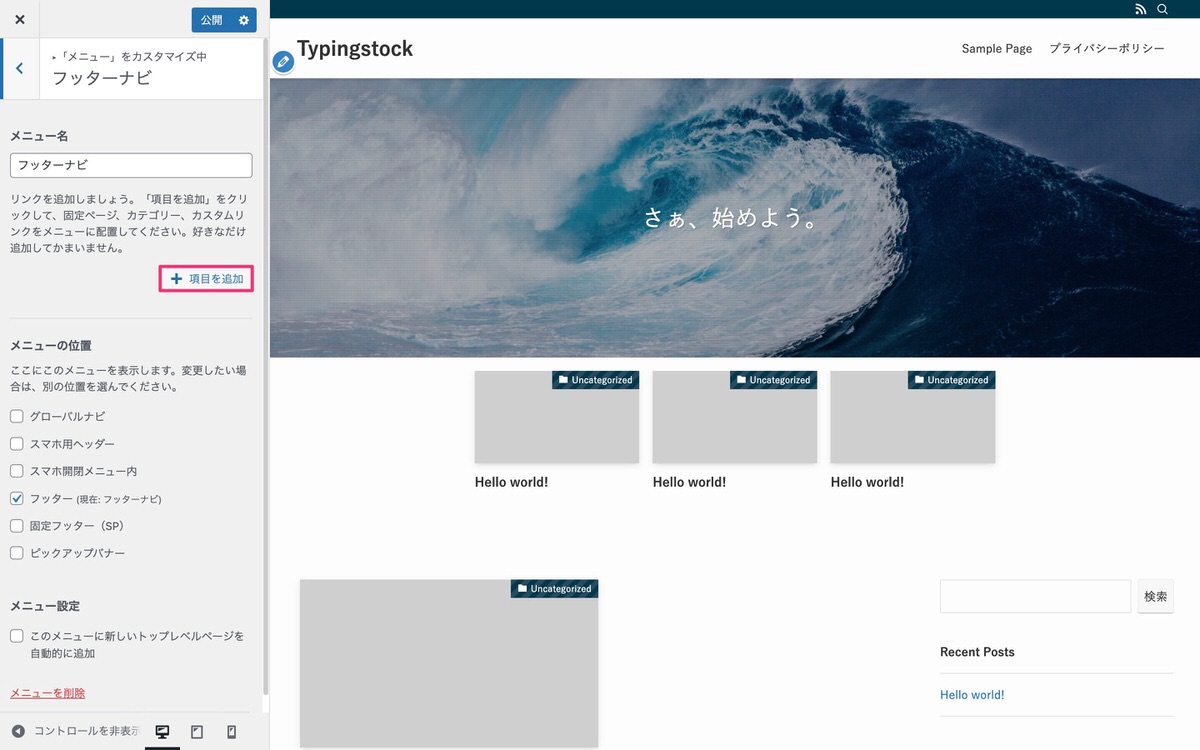
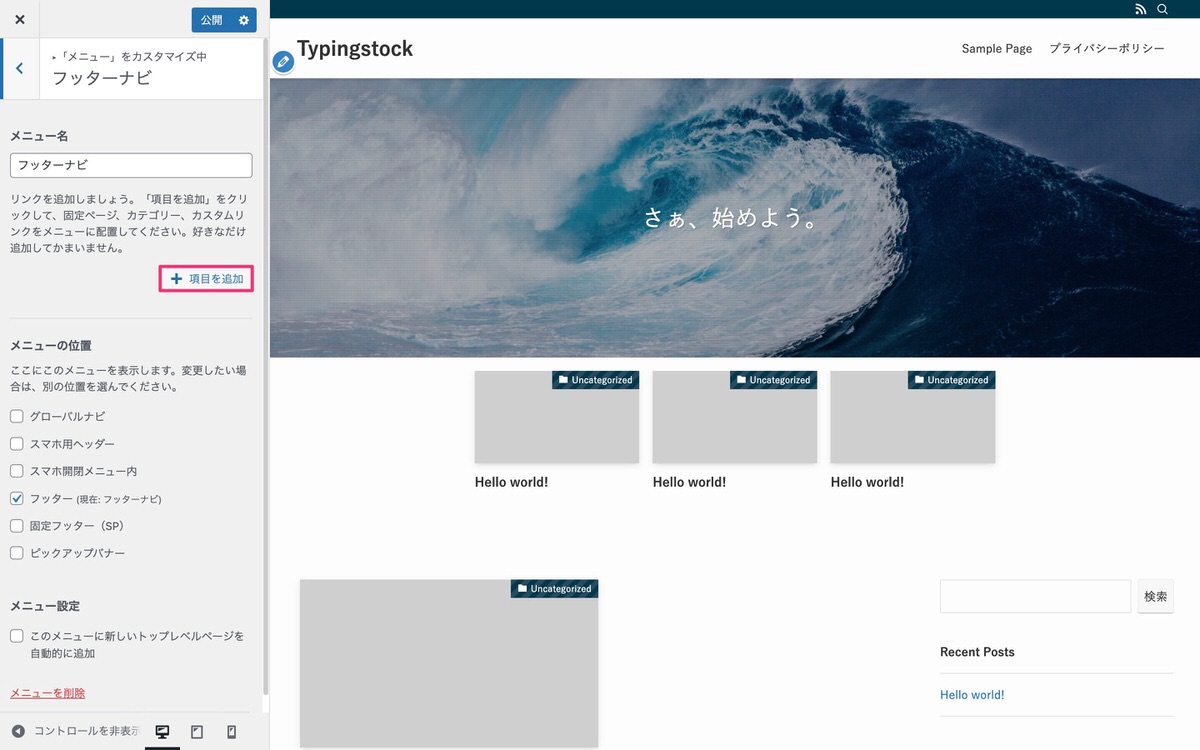
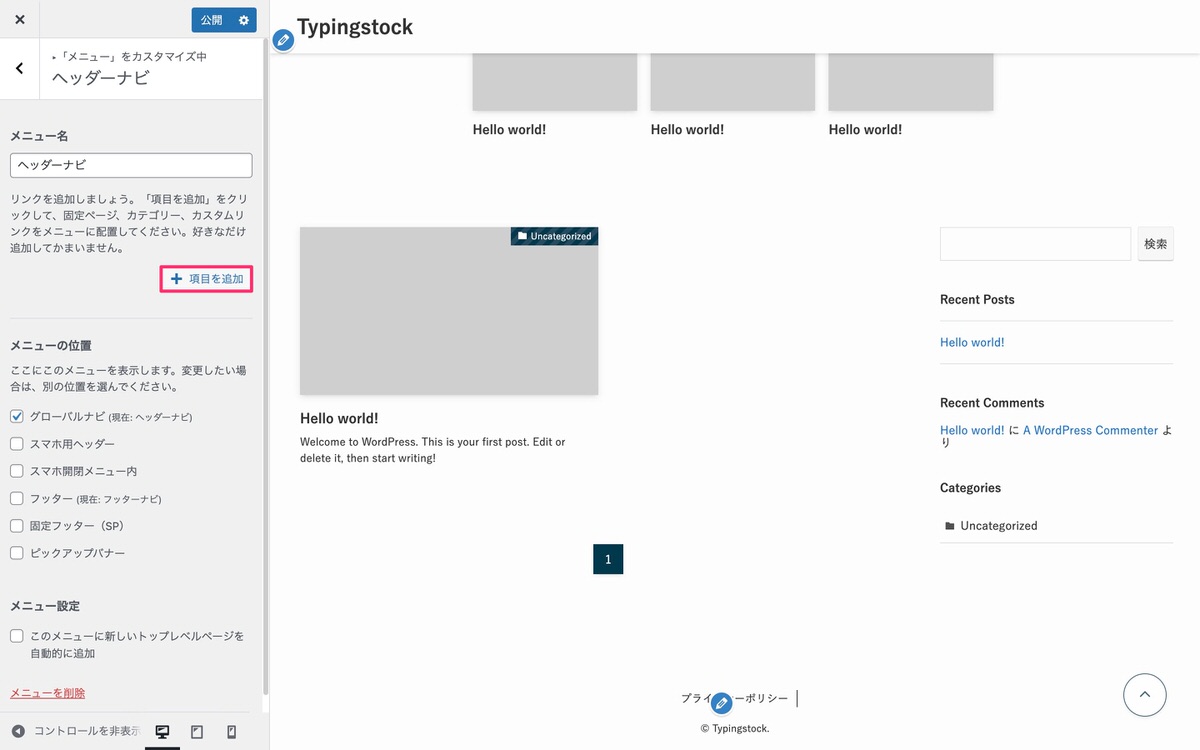
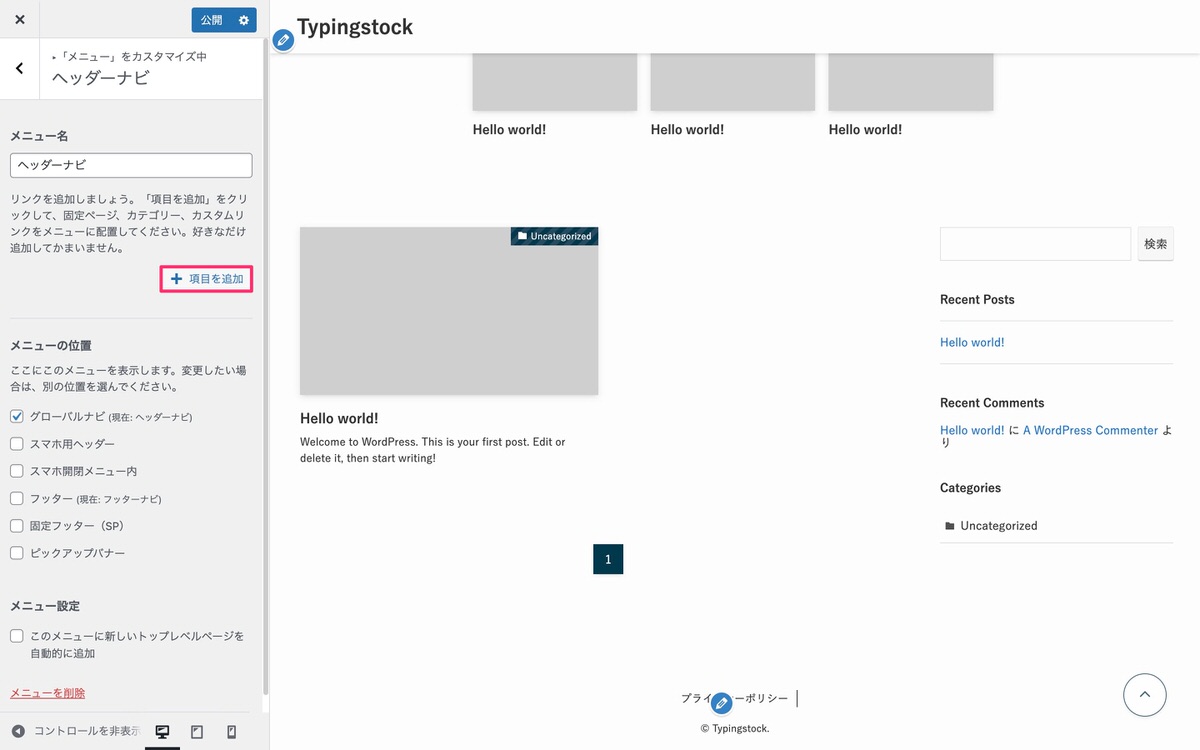
「項目を追加」を選択します。


フッターに設置したいページを選択します。
「固定ページ」>「プライバシーポリシー」を選択すると、フッターに「プライバシーポリシー」が設置されました。


赤線より左側をクリックします。


通常、固定ページを公開すると下記画像の赤枠部分(ヘッダー)に自動で追加されていきます。
これを解消する方法を紹介します。


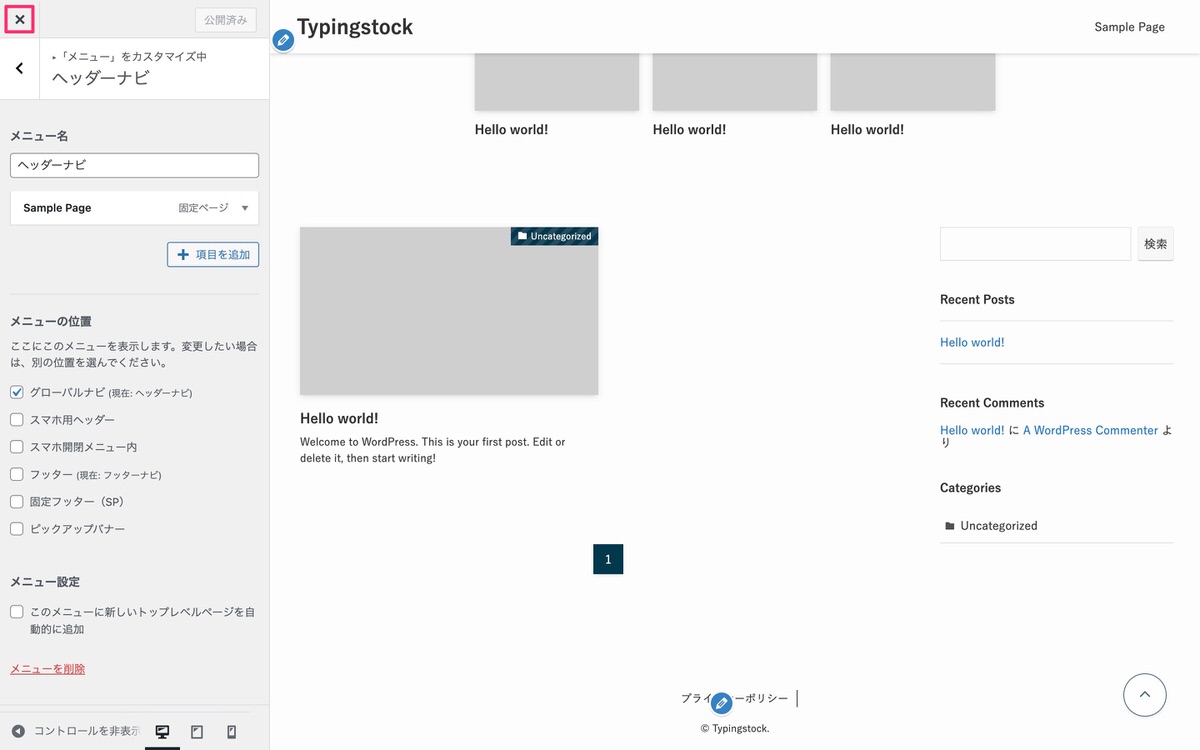
「 」をクリックします。


「メニューを新規作成」を選択します。


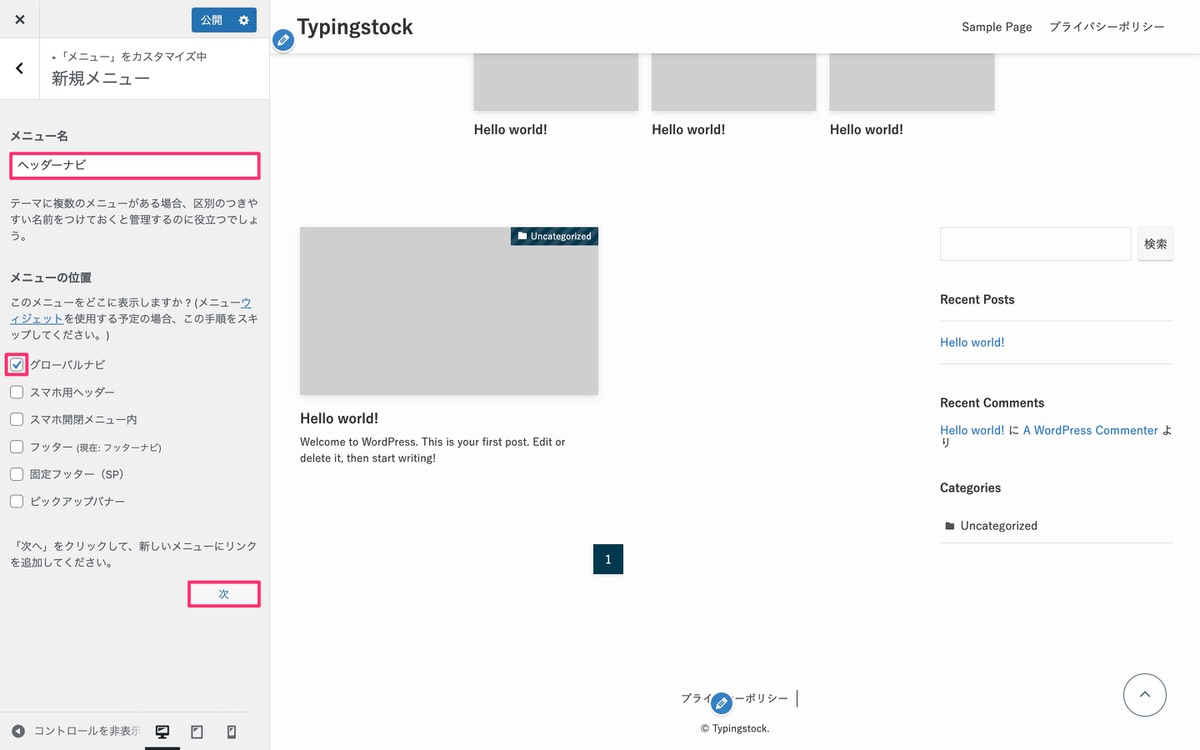
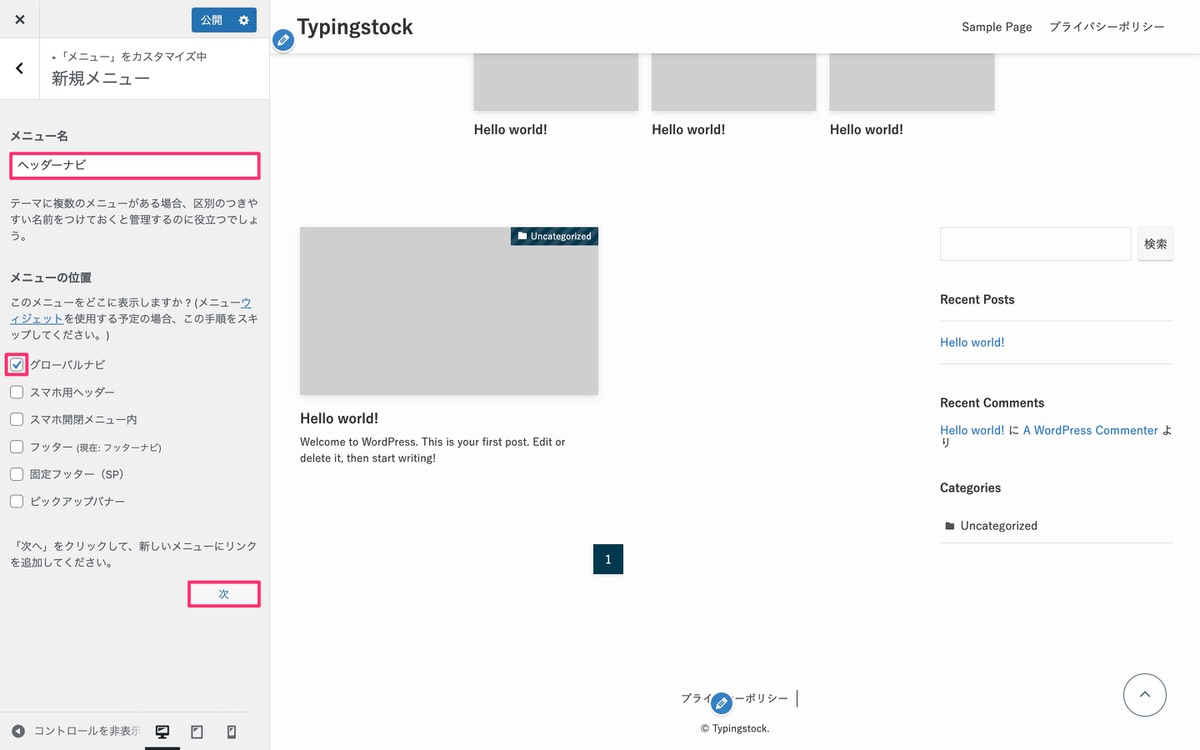
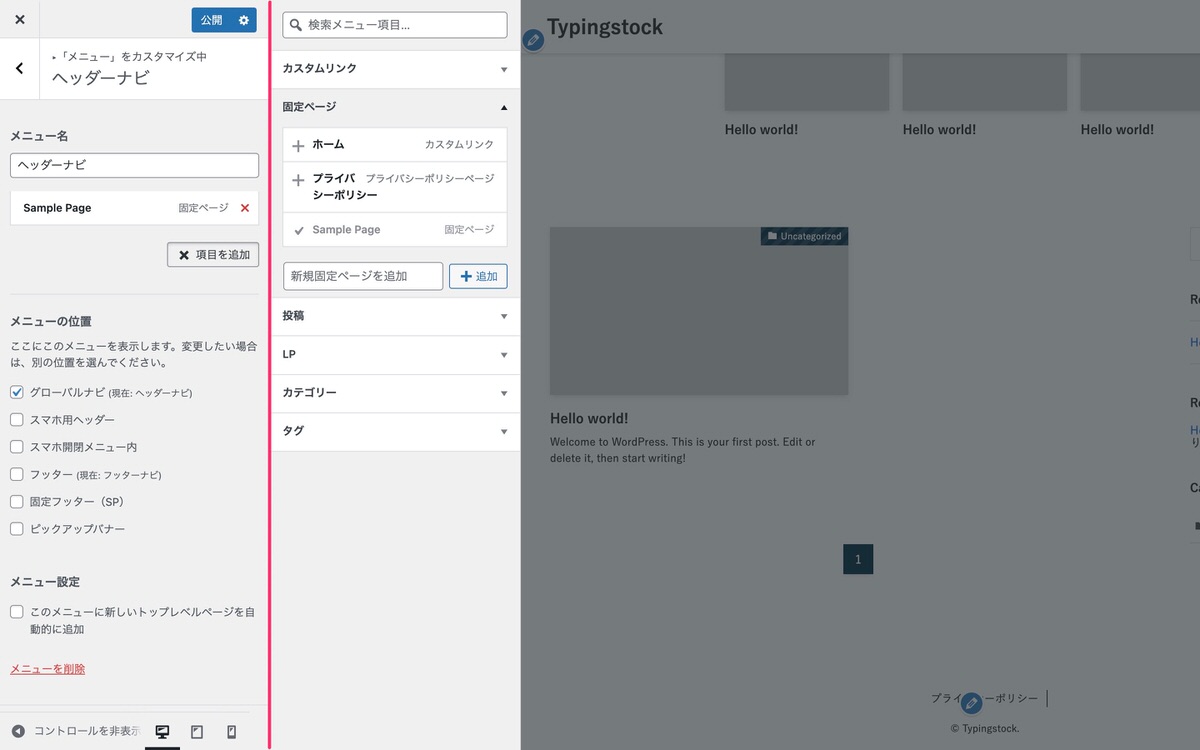
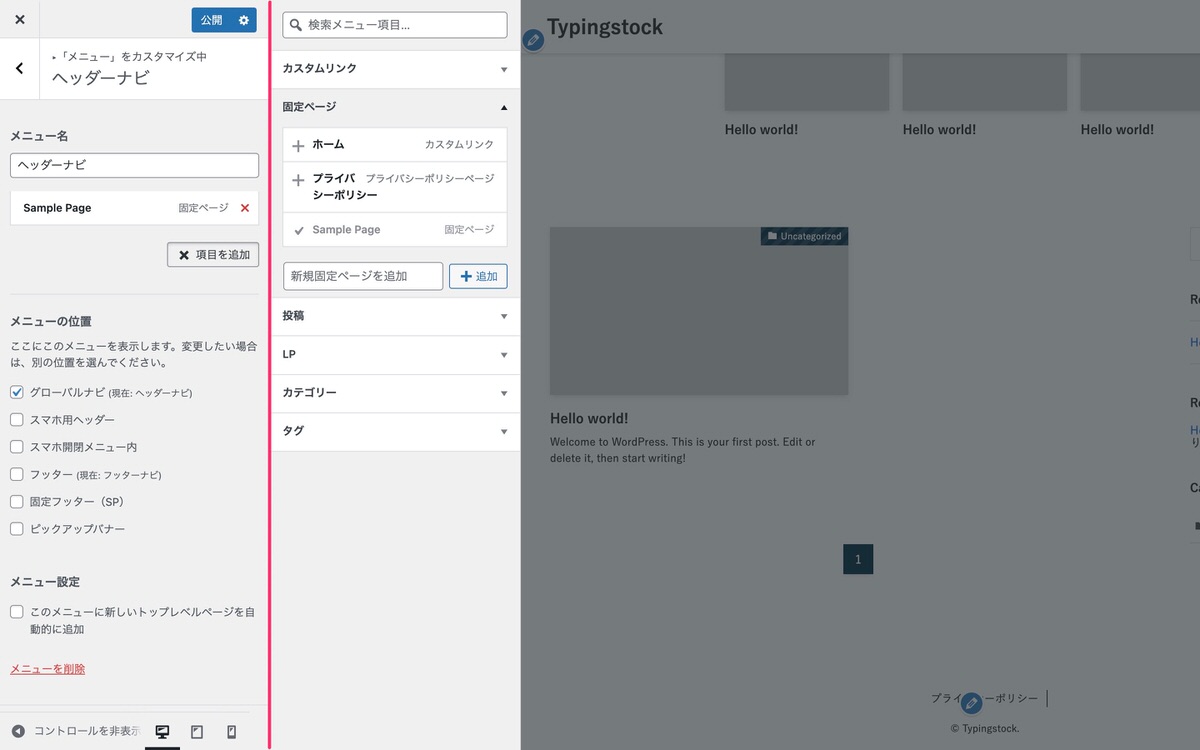
メニューをカスタマイズします。


「項目を追加」を選択します。


グローバルナビに設置したいページを選択します。
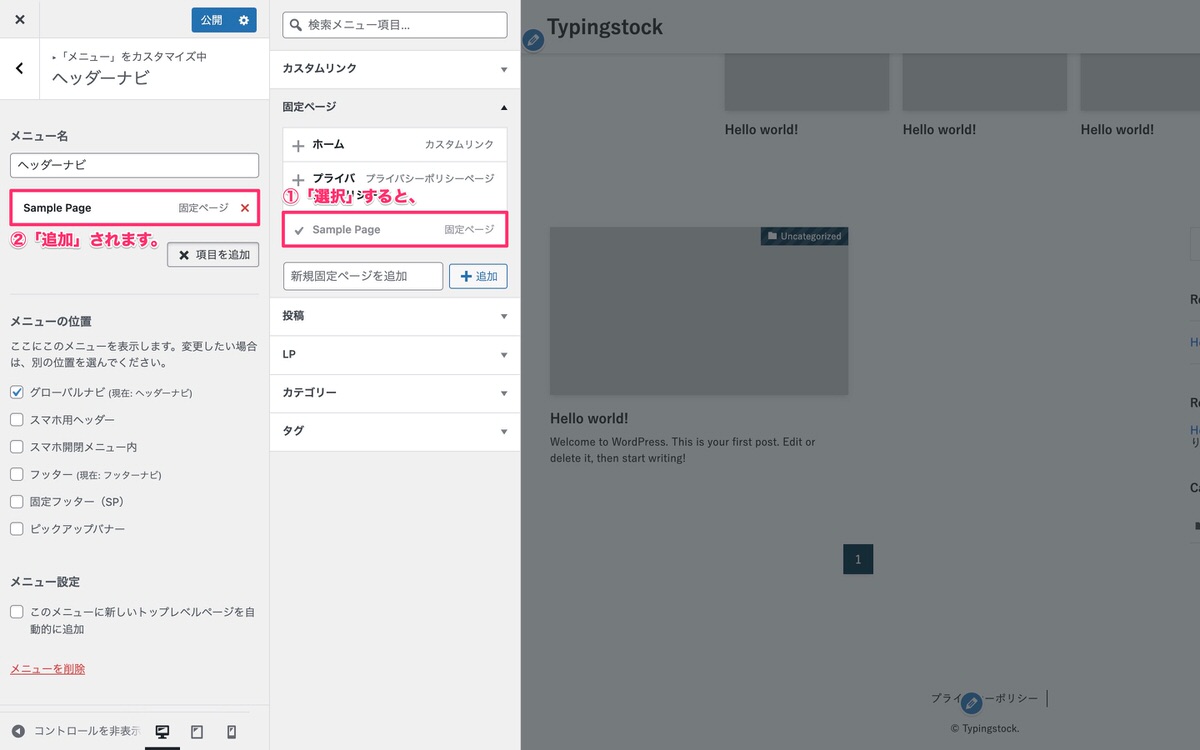
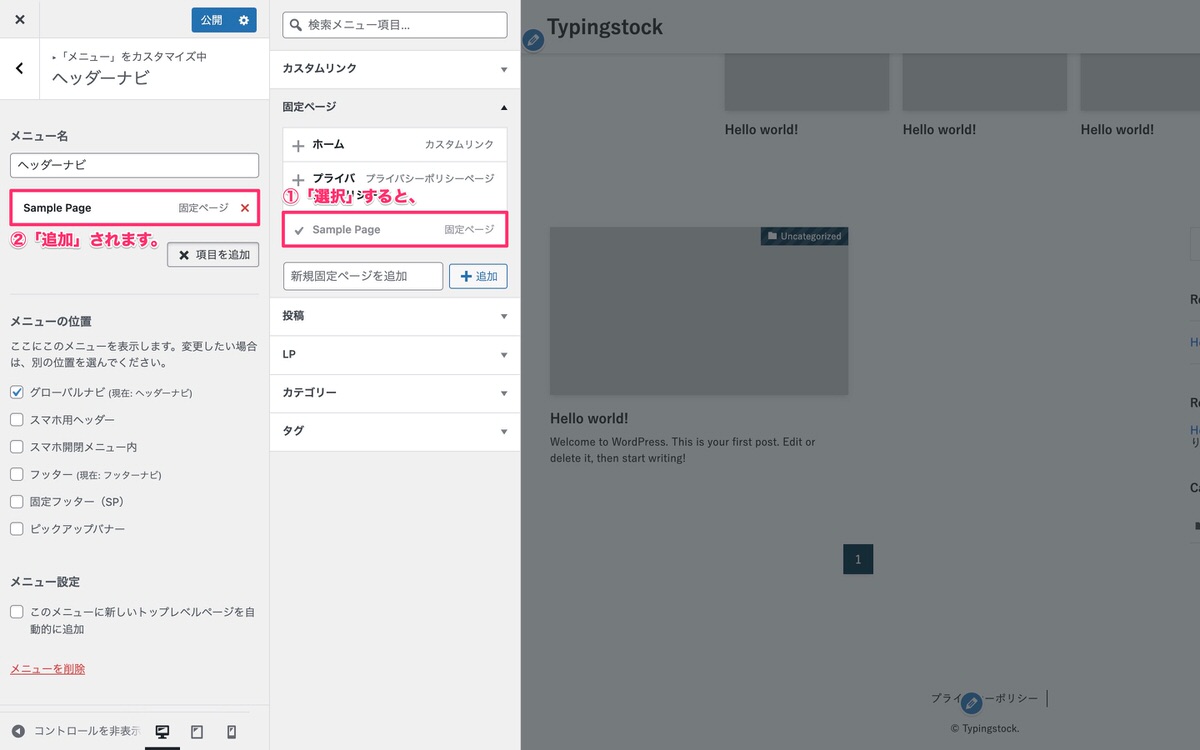
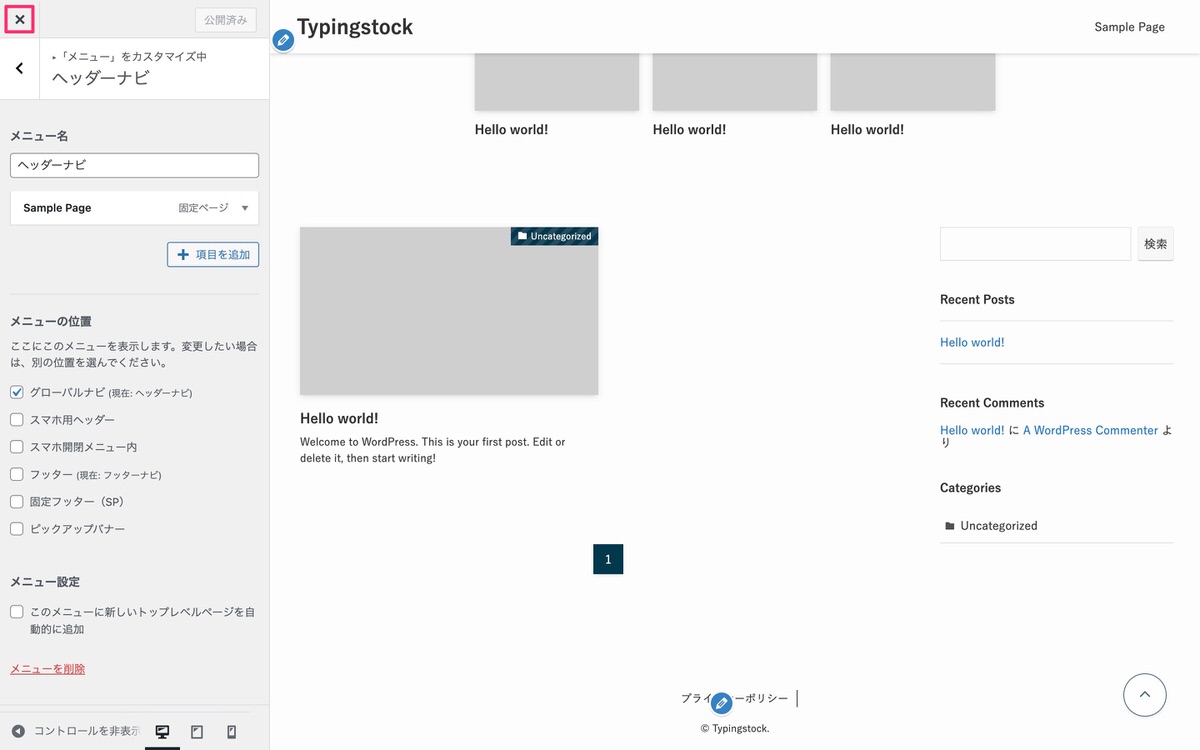
「固定ページ」>「Sample Page」を選択すると、にグローバルナビに「Sample Page」が設置されました(下記画像では確認できませんが設置されています)。


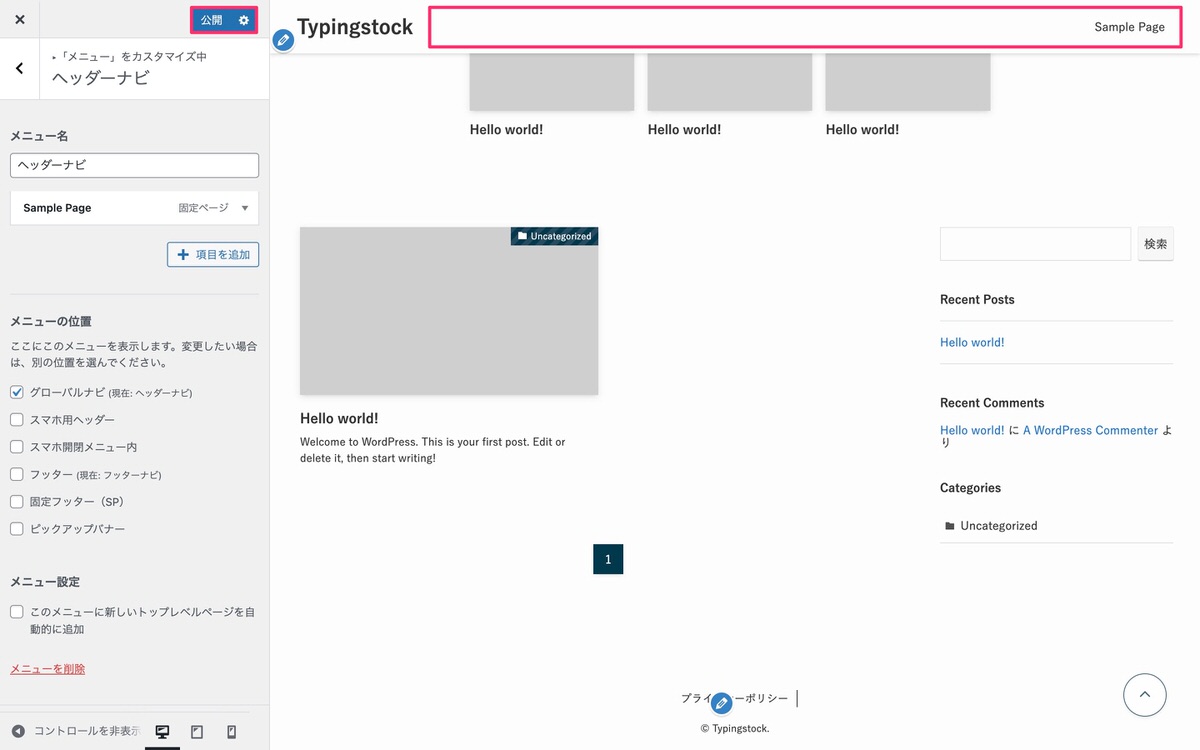
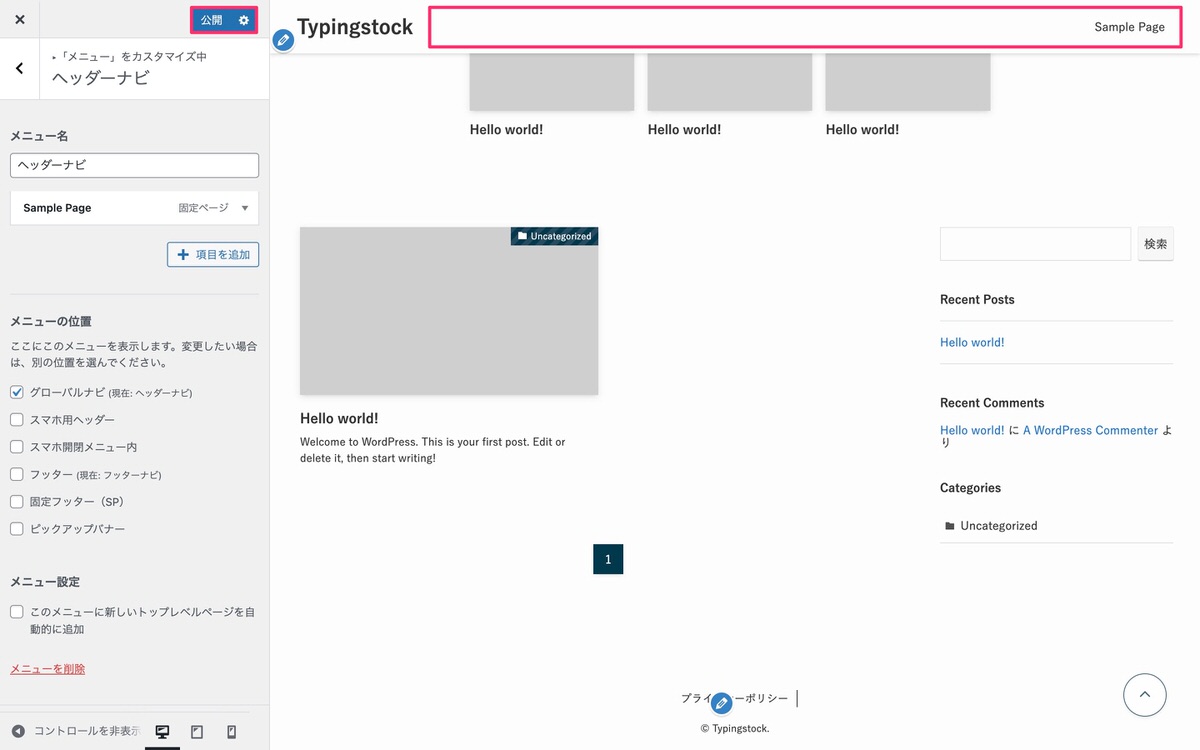
赤線より左側をクリックします。


下記画像の赤枠部分(グローバルナビ)が「Sample Page」のみになっています。
これでよければ「公開」をクリックします。


では、最後にトップページを表示させて確認していきます。
「 」で閉じます。


「サイトを表示」をクリックします。


サイトのトップページが表示されました。


「プライバシーポリシー」をクリックします。
プライバシーポリシーページが表示されました。


今回は以上です。


この記事が気に入ったら
フォローしてね!