SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

Googleアドセンスに合格するためにはプロフィールページが必要らしいんだけど、どんな感じで書いたらいいんだろう?
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
E-E-A-Tとは
「E-E-A-T」とは、以下4つの頭文字を取った略で、Googleの検索品質評価ガイドラインで定義されているウェブサイトの評価基準のことです。
上記を意識してプロフィールページを作成することであなたのサイトの信頼性が高まります。
「E-E-A-T」についてはGoogle検索品質評価ガイドラインで以下のように定義されてます。
3.4 経験、専門性、権威、信頼(E-E-A-T)
経験、専門性、権威、信頼(E-E-A-T)は、PQ評価において重要な考慮事項です。E-E-A-Tファミリーの中心に位置する最も重要なメンバーは「信頼」です。
引用元:General Guidelines
Experience(経験)
「コンテンツ制作者がトピックについて必要な実体験や人生経験をどの程度持っているか」ということです。
例えば、作業療法士(リハビリの専門職)としてのキャリアが1年の人と10年の人がブログで発信している情報では、キャリアが10年以上の人の方が経験が豊富なので信頼されやすいです。
Expertise(専門性)
「コンテンツ制作者がトピックに対して必要な知識や技術をどの程度持っているか」ということです。
例えば、作業療法士(リハビリの専門職)としてのキャリアが1年の人と10年以上の人がブログで発信している情報では、10年の人の方が知識量が多く技術力も高いので信頼されやすいです。
Authoritativeness(権威性)
「コンテンツ作成者またはウェブサイトがトピックの信頼できる情報源としてどの程度知られているか」ということです。
例えば、作業療法士(リハビリの専門職)としてのキャリアが同じでも、書籍を出版したり、講演会で講演したりしている人の方が信頼されやすいです。
Trust(信頼性)
「ページがどの程度正確で、正直で、安全で、信頼できるか」ということです。
収益を得たいがために虚偽記載や虚偽表示、パスワードや個人情報などが窃取可能な安全性の低い(非SSLのhttp通信)ウェブサイトだと信用されずらいです。その逆だと信用されやすいです。また、信頼性は「経験」「専門性」「権威性」の3つによりサポートされています。
「流れ④」をクリアする方法として、僕は「ヒーローズ・ジャーニー(英雄の旅)」を使って自己紹介文を作成しています。 ※後ほど紹介します。
ネットで検索しているとGoogleアドセンスの合格には以下の3つが必要と記載されていることが多いです。
【参考までに】お問い合わせページの記事


【参考までに】プライバシーポリシーの記事


ヒーローズ・ジャーニー(英雄の旅)は、多くの神話に見られる「英雄の冒険譚」を物語の祖型、アーキタイプ(=集合的無意識の中に見いだされる人類共通の無意識イメージ)として、人の心に響くコンテンツを作る際の一つの型として有効とする考え方である。
引用元:未来マネジメント
ヒーローズ・ジャーニーを用いた僕のマイストーリー(雛形としても利用可能)
※引用を除いた部分が僕のプロフィールページに記載している内容になります。
ストーリーは日常的なシーンから始まります。この時点ではまだ問題は起きていなく、平凡な日常生活を過ごしている主人公が描かれています。
引用元:Katsuiku Academy
リハビリの専門学校を卒業(2007年3月卒)後、翌月の4月に作業療法士として介護老人保建施設(以下、老健)に就職しました。
興味はないと思いますが、一応、「老健とは?」が分かるサイトを下記に貼っておきます。笑
就職してから以下のことを経験しました。
この段階では主人公に対して新たな旅立ちへの誘いが訪れます。多くのストーリーでは主人公が希望している形ではなく、旅立たなければいけない状況がきっかけとなります。今まで通りの平凡な日常から離れる必要やきっかけが現われます。
引用元:Katsuiku Academy
この状況を変えたくて仕事を探しました。
ネット検索でWeb制作フリーランスという働き方を知りました。
具体的には、
上記に憧れてWeb制作フリーランスを目指すことを決めました。
主人公はステップ2の誘いに対して懐疑的であったり、または恐怖を感じているため、拒みます。ただ、未知への恐怖を乗り越えて旅立っていく段階へと入ります。
引用元:Katsuiku Academy
Web制作フリーランスを目指し独学を始めました。
未知なる場所へと進む中で師匠との出会いが訪れます。主人公に対して必要なアドバイスをくれ、次へと進むための助言を与えてくれる存在です。
引用元:Katsuiku Academy
原点回帰し独学を再開しました。
某インフルエンサー以外の方のブログ(ロードマップ)で紹介されていたデザインカンプからのコーディング教材を購入(全5サイト、うち1サイトはWordPressオリジナルサイト制作まで)。
主人公が旅立ちを受け入れて物語の事件へと関わっていきます。この時点を越えるともう元の日常には戻れないという時点でもあります。
引用元:Katsuiku Academy
購入したデザインカンプからのコーディング教材に挑戦し、教材の販売者に表示確認(添削)をして頂き全て合格しました。
制作実績
※本サイトは実在するサイトでありません。実在しないサイトやサービスで検索を汚染することは推奨されていません。検索に上がってこないように制限をかけています。閲覧する際にユーザー名とパスワード名の入力を求められますので入力をお願いします。










主人公はたくさんの試練に立ち向かいます。それらを乗り越えるための仲間や宿敵とも言える存在と出会います。これらを乗り越えなければ成長は実現できません。
引用元:Katsuiku Academy
疑似案件を体験できるコミュニティに入会しました。
デザインカンプからコーディングに挑戦し、決められた納期内に提出することができました。
その後、任意だったのですがWordPressオリジナルサイト制作まで行いました。
制作実績
※本サイトは実在するサイトでありません。実在しないサイトやサービスで検索を汚染することは推奨されていません。検索に上がってこないように制限をかけています。閲覧する際にユーザー名とパスワード名の入力を求められますので入力をお願いします。


主人公はもっとも危ない状況に立ち向かうため、その状況へと近づいていきます。その状況はもっとも危険な場所であるとわかっていますが、それを乗り越えないとストーリーの目的は達成できないことが分かっています。
引用元:Katsuiku Academy
営業支援コミュニティに入会しました。
妻や周囲の意見に耳を傾けずに2022年7月に15年間勤めた老健を退職し営業に必要なノウハウを学びました。
先ほどのもっとも危険な場所と向き合っている状況です。多くのストーリーでは死の危険性と向き合ったり、最大のチャレンジとして描かれることが多いです。
引用元:Katsuiku Academy
制作会社への営業を開始しました。
制作会社への営業活動を開始して片手に収まる程ですが業務委託契約は結べたものの仕事を頂けるまでには至らず、
等々のストレスに耐えきれずに営業から逃げ出し心療内科への通院を再開しました。
最大のチャレンジを乗り越えた時に主人公は報酬を手に入れます。これは物理的な報酬や精神的な報酬などストーリーによって異なりますが、最大のチャレンジを乗り越えたからこそ手に入る物を取得します。
引用元:Katsuiku Academy
挑戦と挫折から得たこと(学んだこと)
営業から逃げ、実践で活かす機会もなく僕の挑戦は終わりましたが、2年間の独学で以下を経験しました。
先ほどのステップで取得した報酬を持って、帰路へと向かいます。ただ、最大のチャレンジ、もっとも危険な場所から去っていく場面でもあるため、多くのストーリーではまだ敵に追われていたり最後の危険が孕んでいる状況です。
引用元:Katsuiku Academy
憧れていたWeb制作フリーランスという働き方は夢で終わりましたが、心療内科への再通院が必要なほど自分を追い込むことができたので後悔は微塵もありません。
その象徴として、現在はデイケアに就職し劣等感を感じていた作業療法士として働いています。
興味はないと思いますが、一応、「デイケアとは?」が分かるサイトを下記に貼っておきます。笑
主人公が特別な体験から戻ってき、自分が生まれ変わったことを実感していきます。ストーリーによっては最大のチャレンジの中で死に直面し、死んでしまった主人公や死に際の主人公が息を吹き返すという描写もあるステップです。
引用元:Katsuiku Academy
新たな挑戦を始めました。
こんな雑魚な僕ですが、自分のペースでコツコツと続けていくことは得意な方で、2年間の独学で得た知識や技術を無駄にはしたくないという気持ちから、微力ながらもコーディングやWordPress初心者の力になりたいと思いサイトを開設しました。
最終的に主人公は元の日常世界に戻ってきます。ただ、同じ世界ですが、主人公は大きな冒険の末、たくさんの宝(教訓、経験、スキル、気づき等)を得た上で戻ってくるため新たな次元に達しています。
引用元:Katsuiku Academy
今後について
僕の身勝手な行動のせいで妻には余計な不安や心配をかけてしまい払った犠牲は大きかったですが、「自分」を見つめ直す良い機会になりました。
今回の経験を踏まえて作業療法士として働き収入を得ながら、今後も趣味でコーディングやWordPressに関する情報を発信していきたいと考えています。
また、ノーコードにも興味・関心があるため独学して、そこで得た知識や技術を自分用のメモとして、またそれが読者の方の疑問を解決する一助ともなるような情報発信を行っていきたいと考えています。
今後ともTypingstockをよろしくお願い致します。
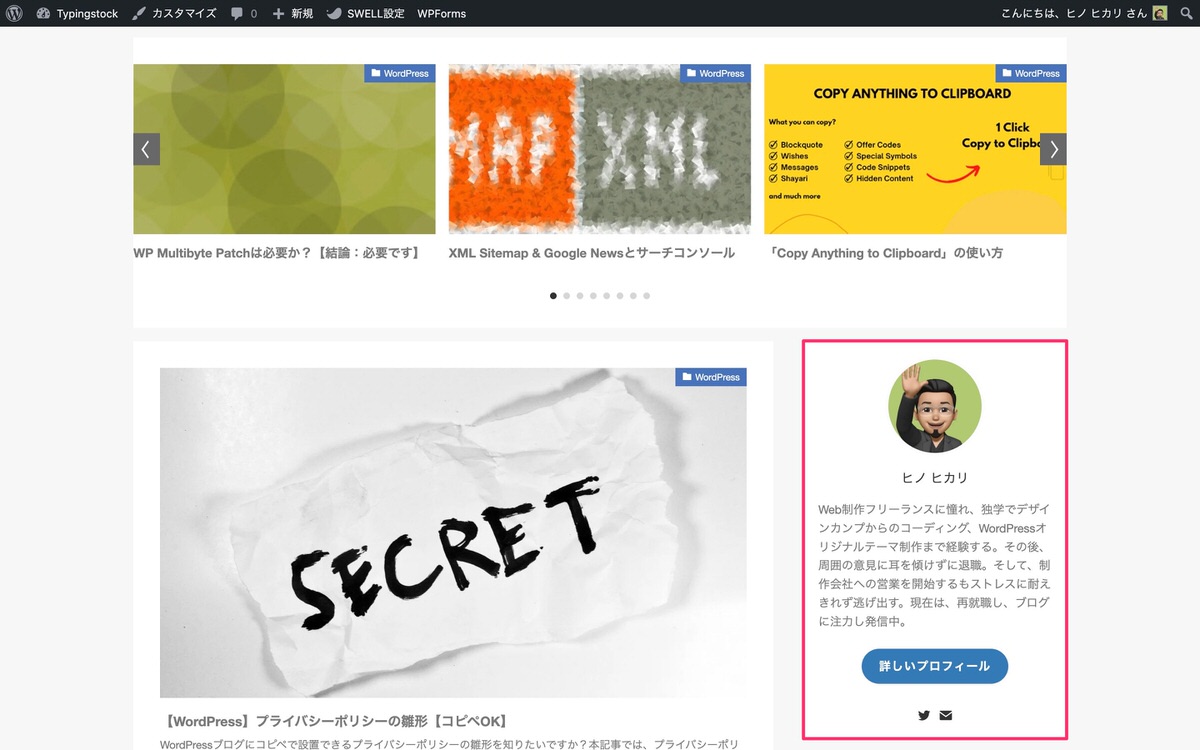
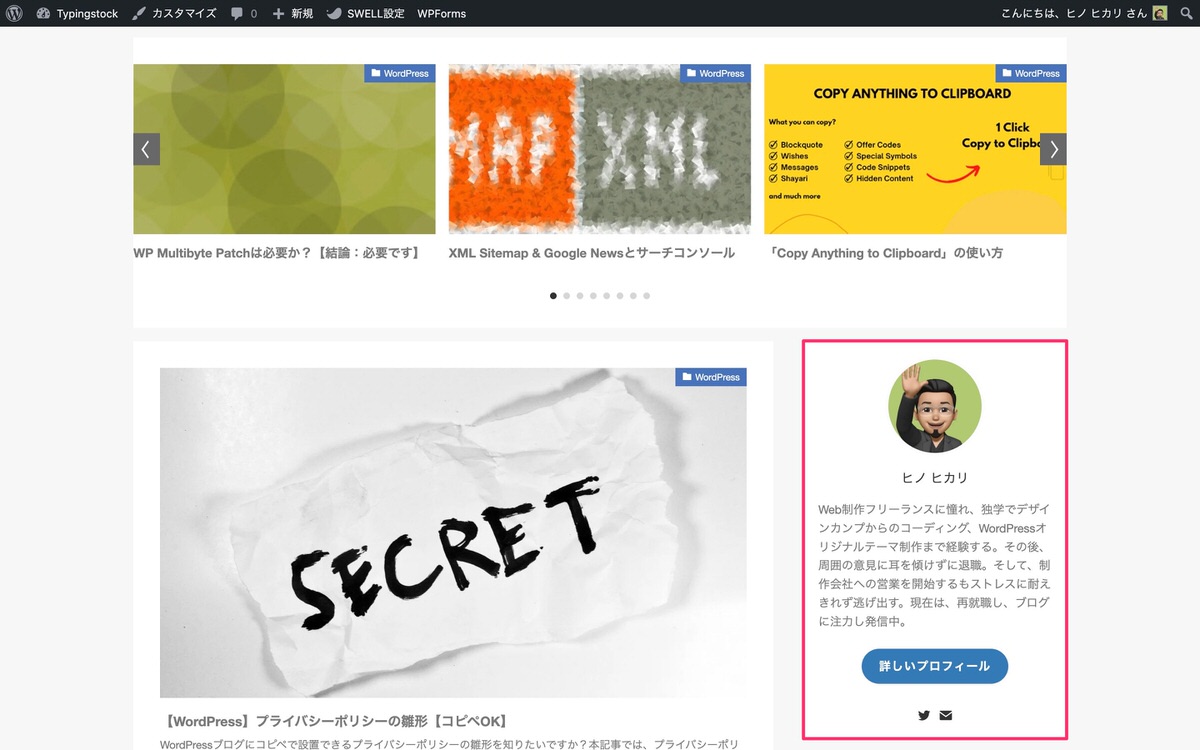
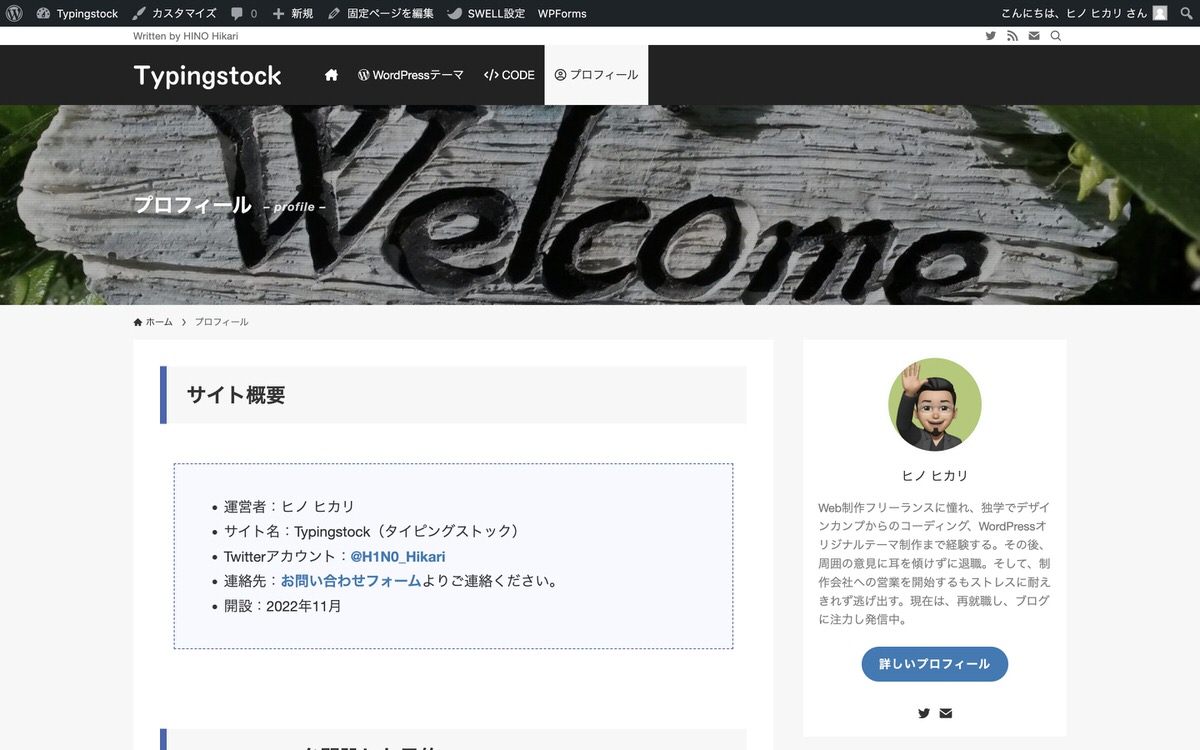
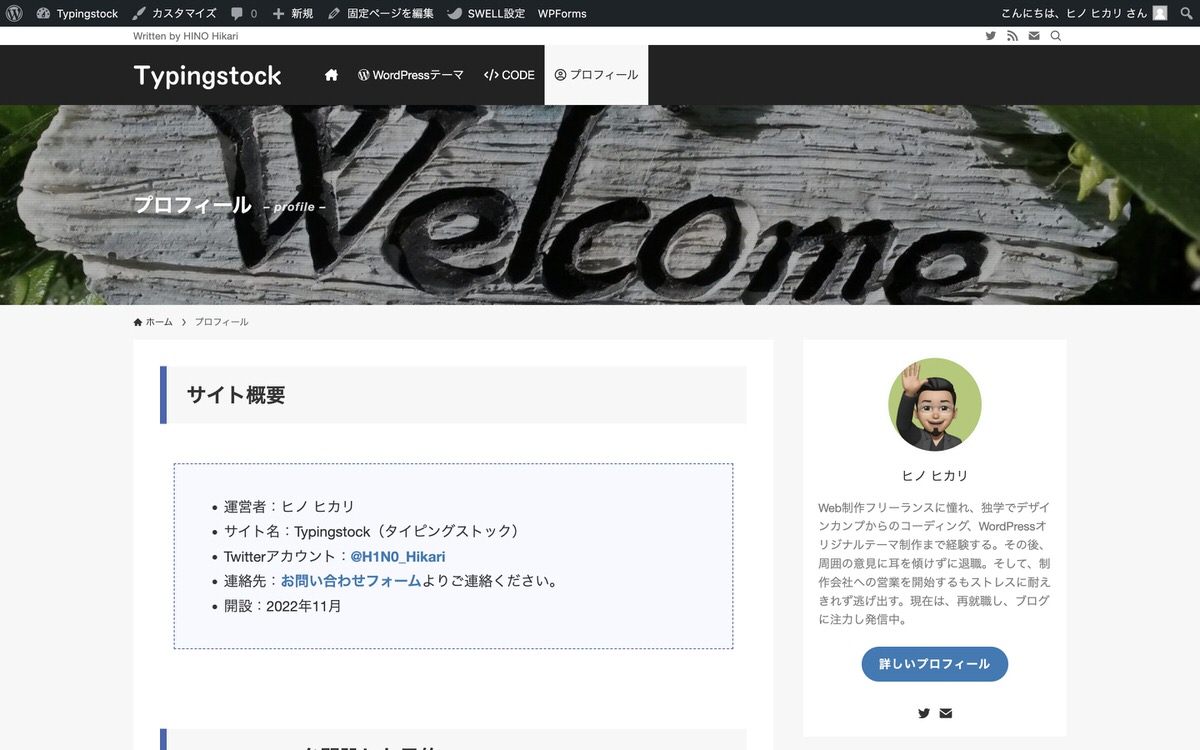
※WordPressテーマ「SWELL」を使って解説していますが、どのテーマであっても以下の場所にプロフィールを設置することはできます。




※ファーストビューのみ表示しています。


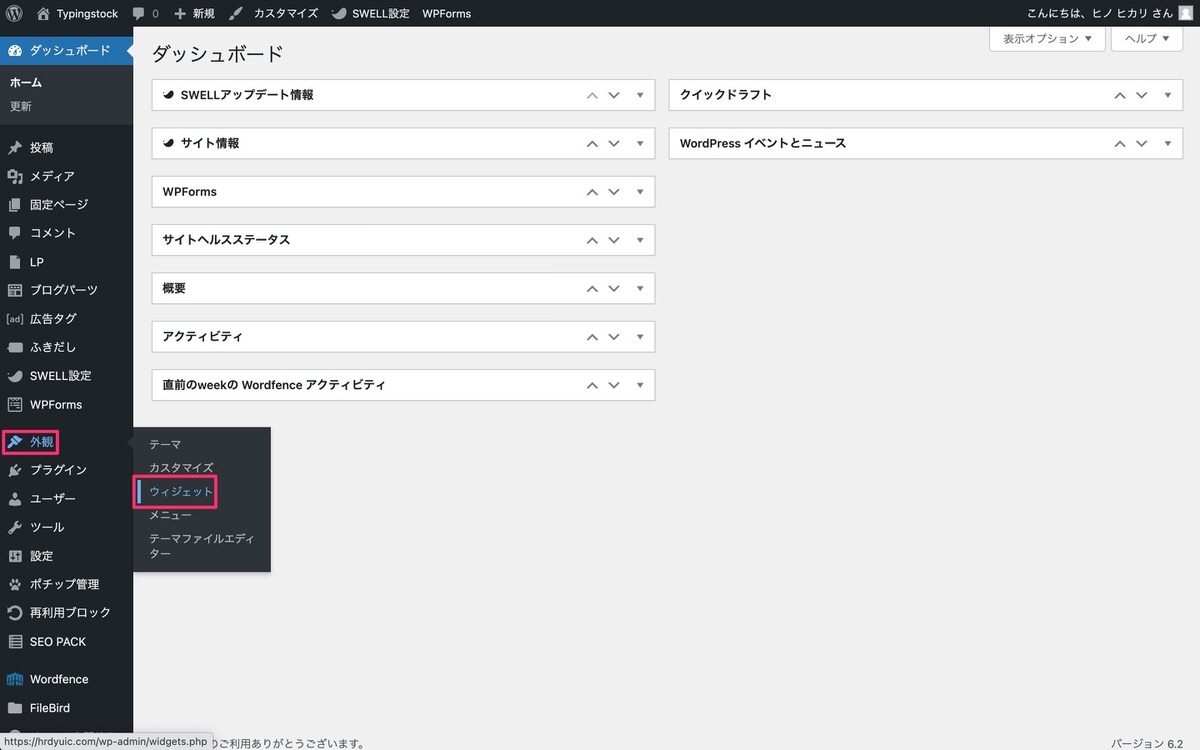
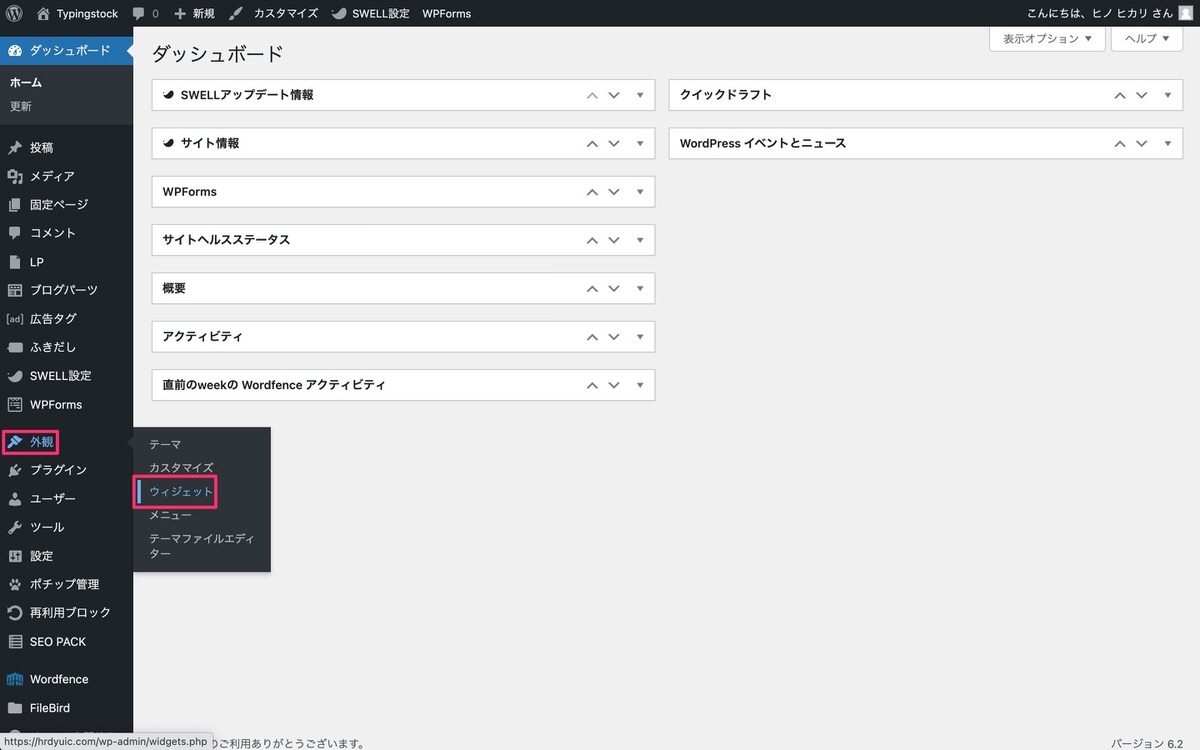
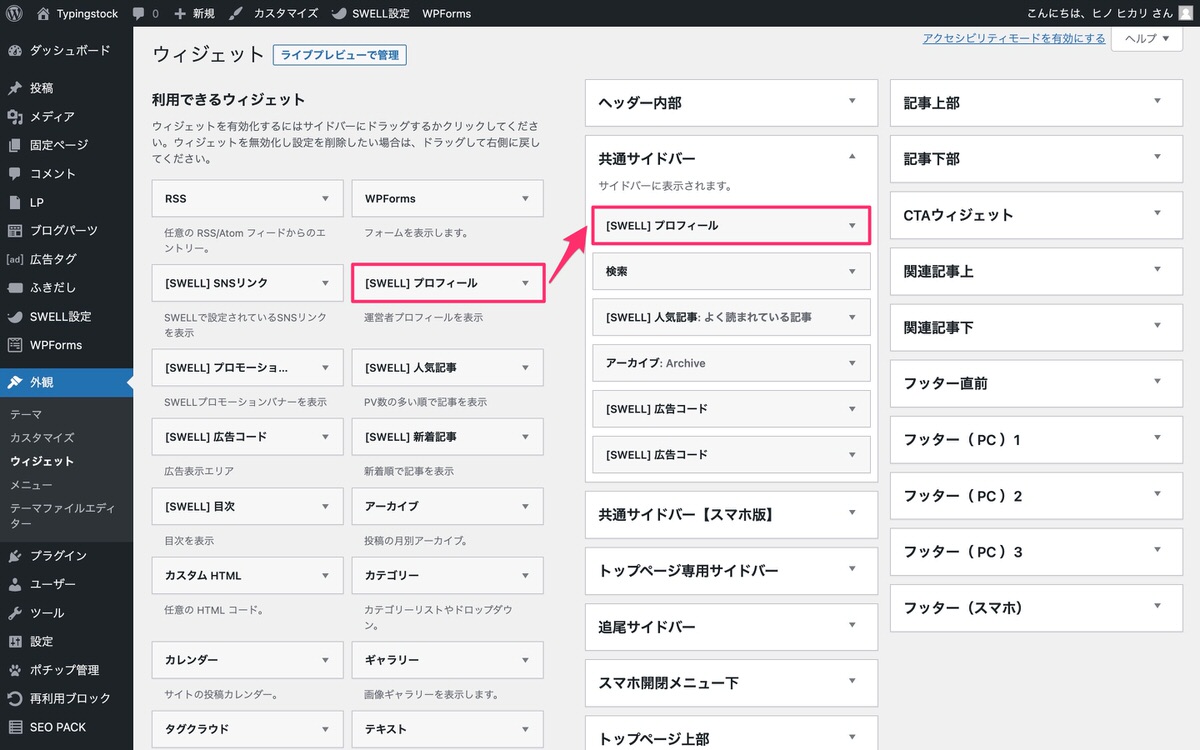
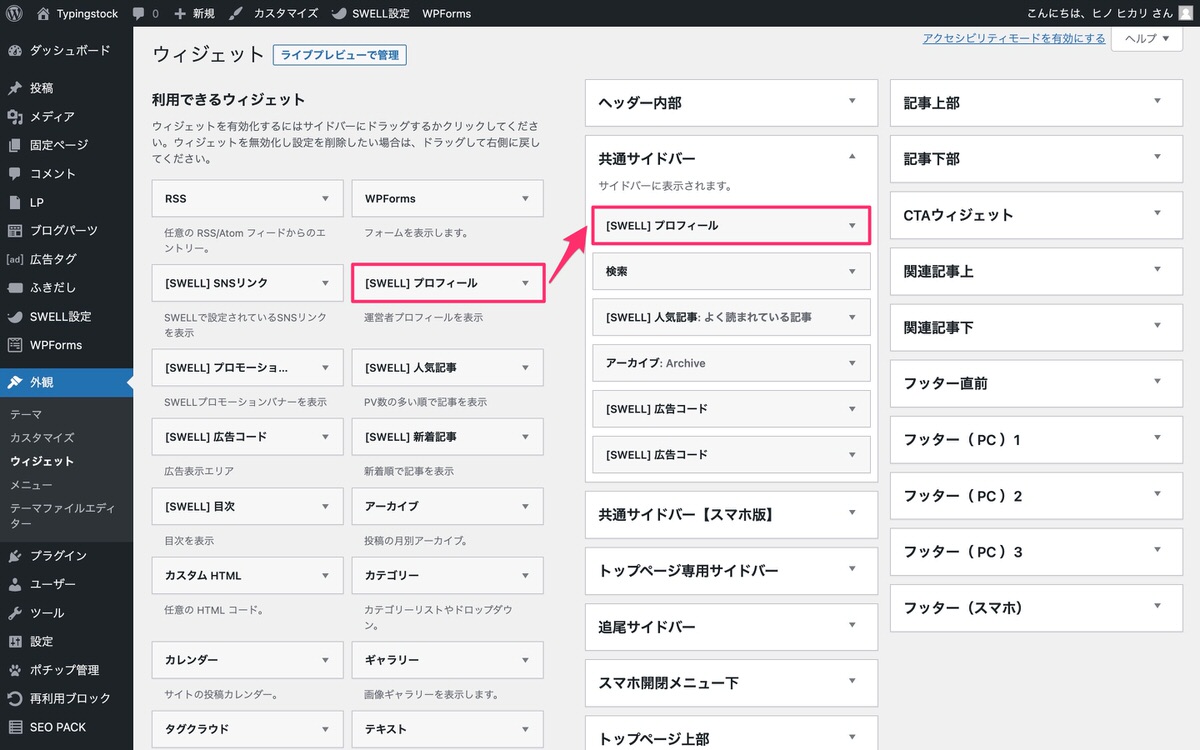
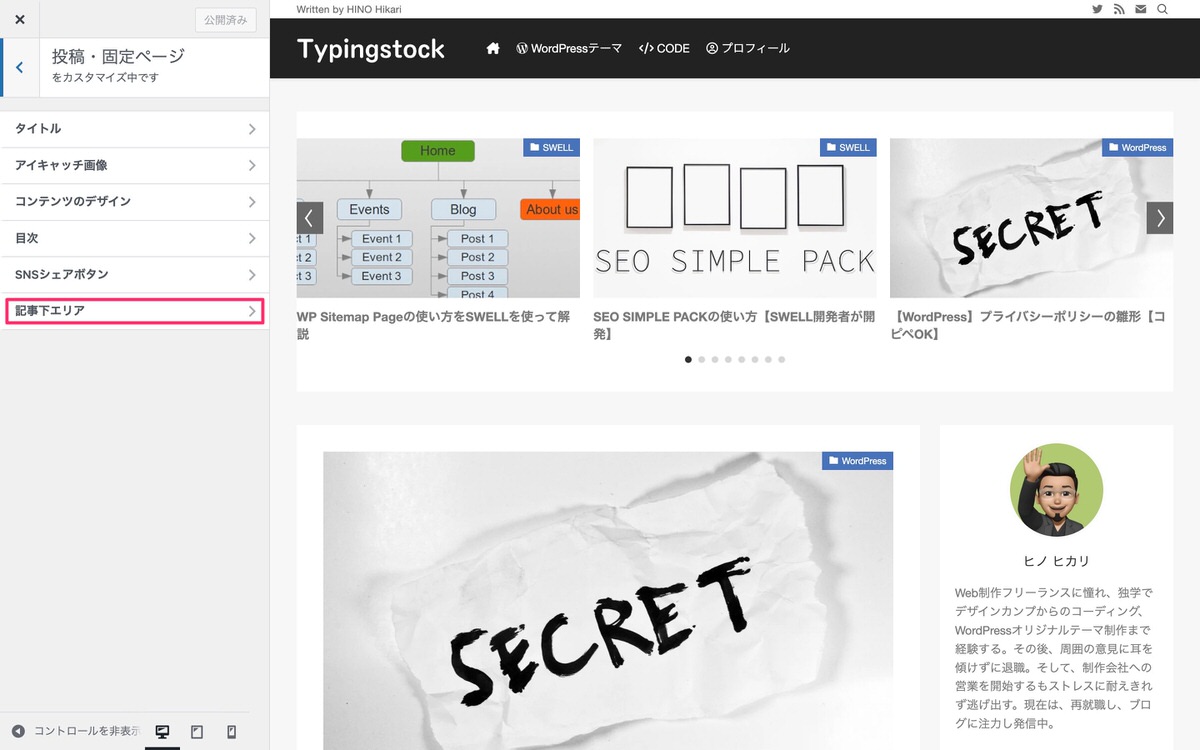
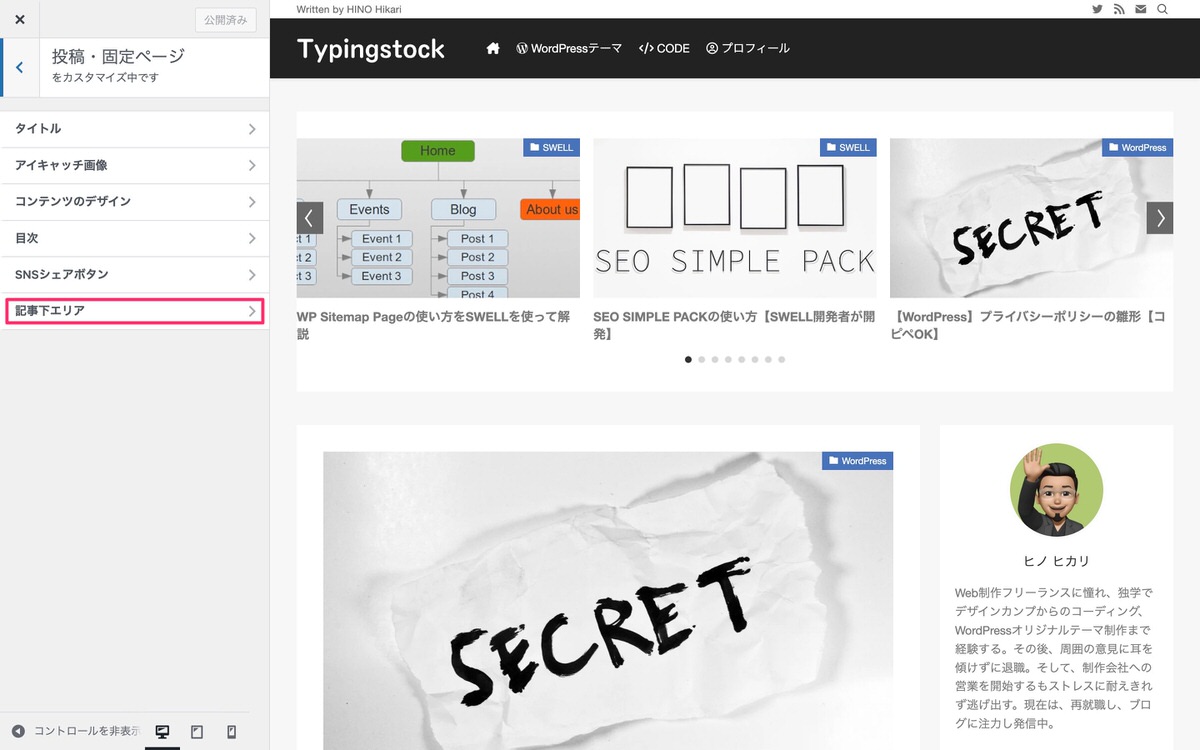
サイドバーへの設置方法




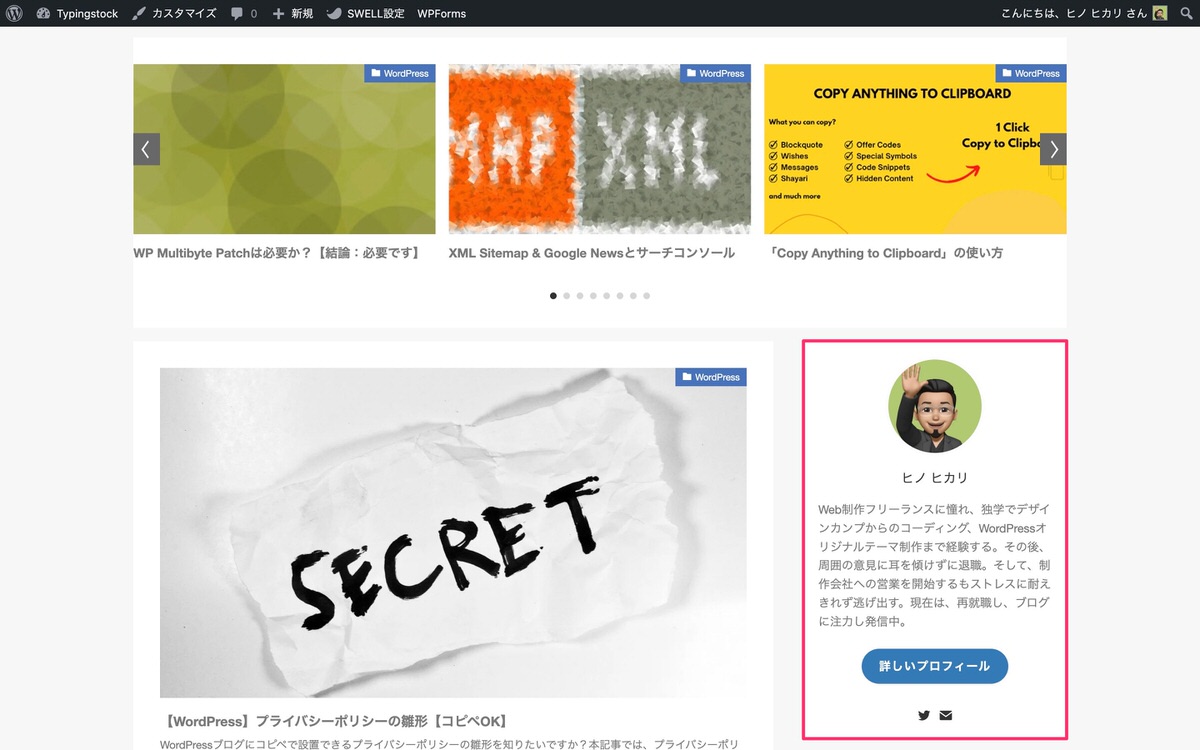
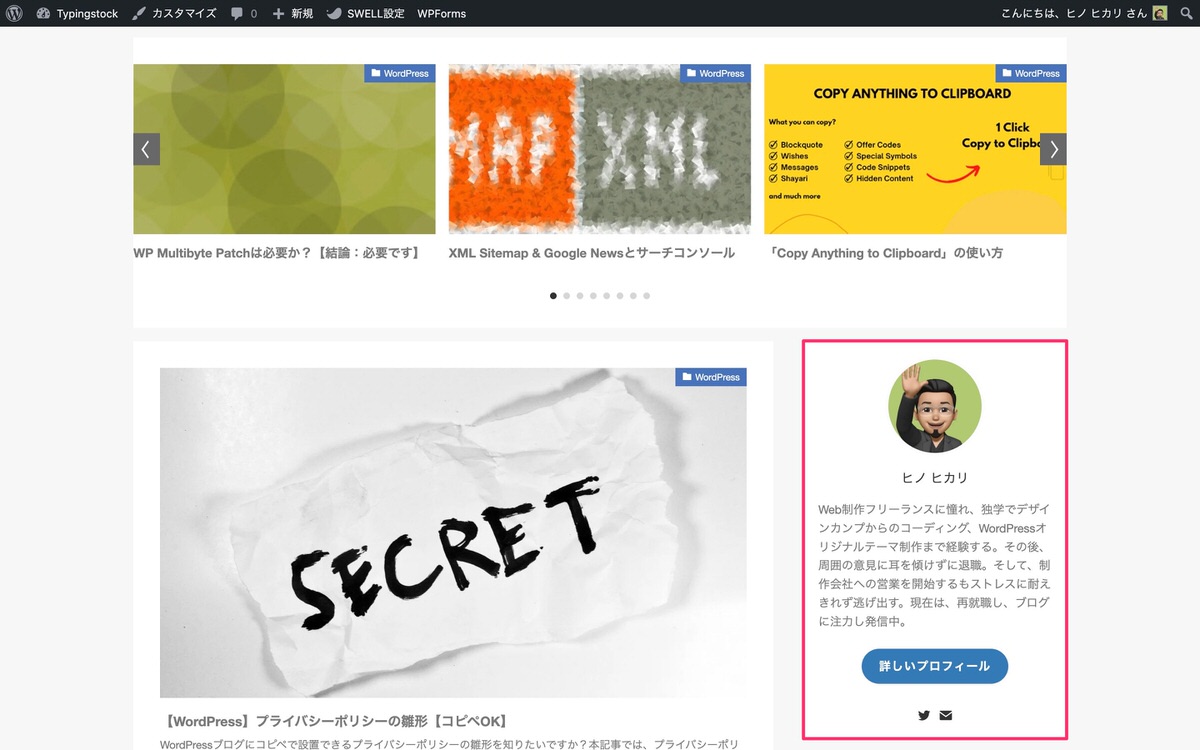
簡単なプロフィールを載せることができます。
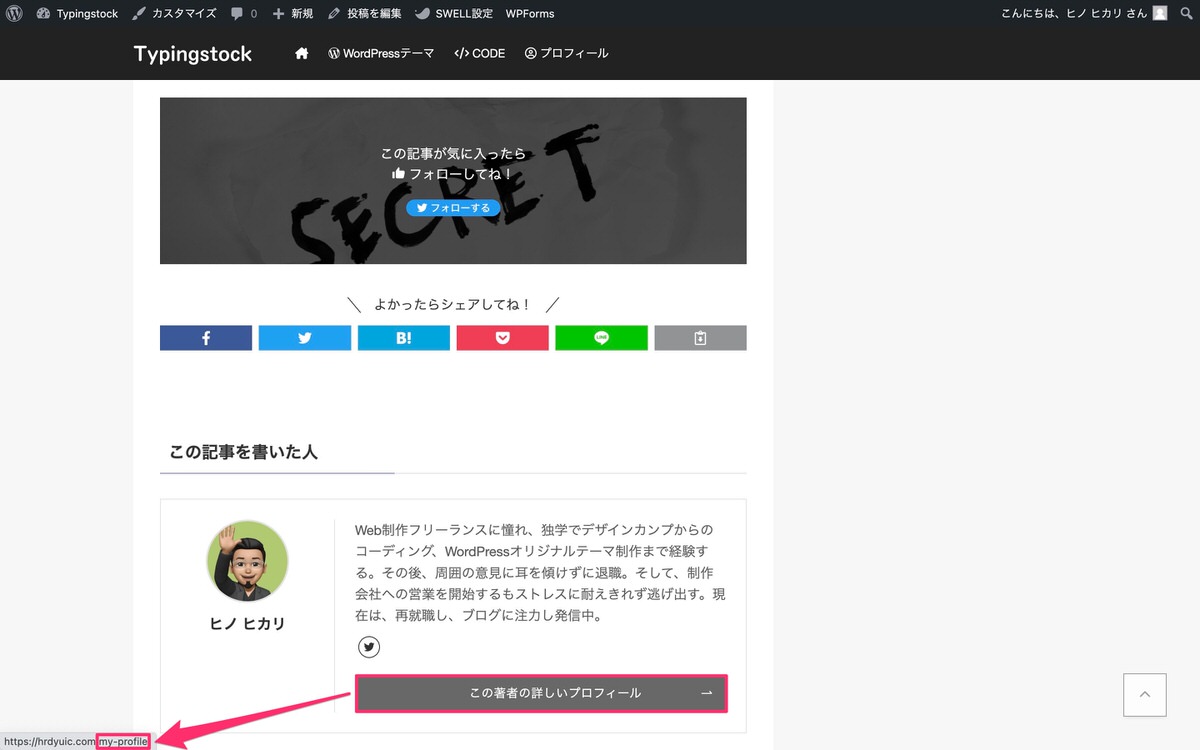
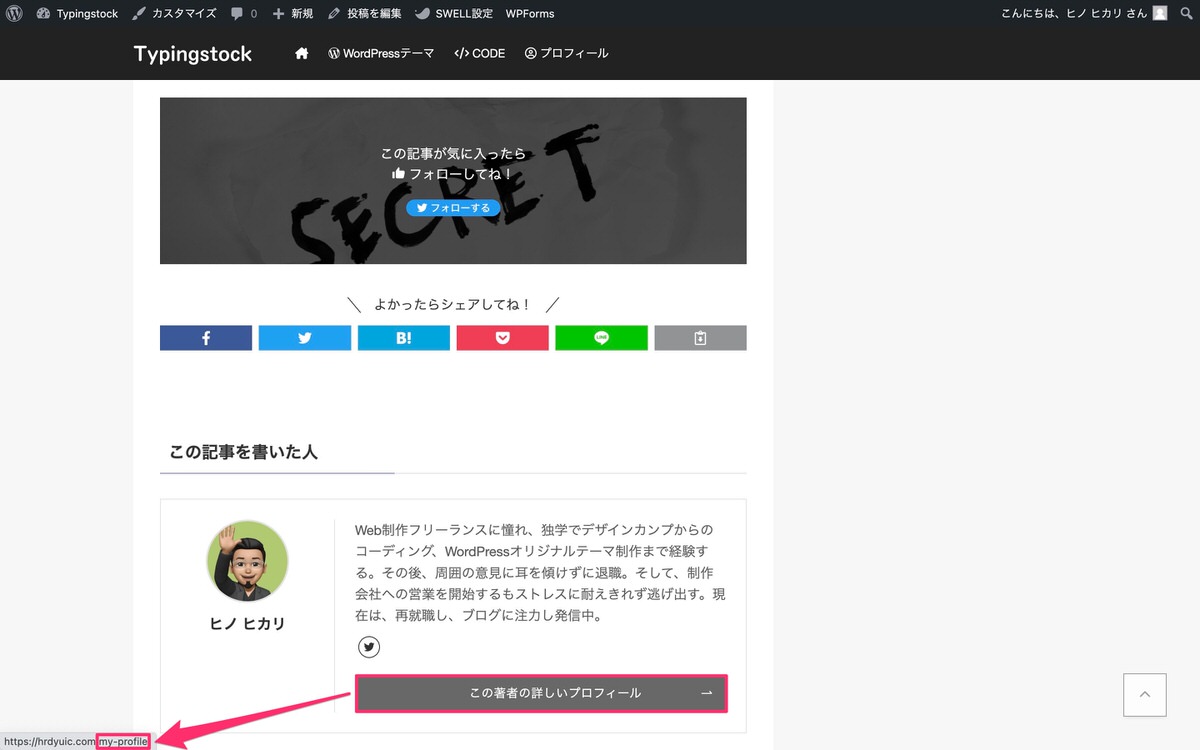
「詳しいプロフィール」をクリックすることで詳細なプロフィールページへ移動します。


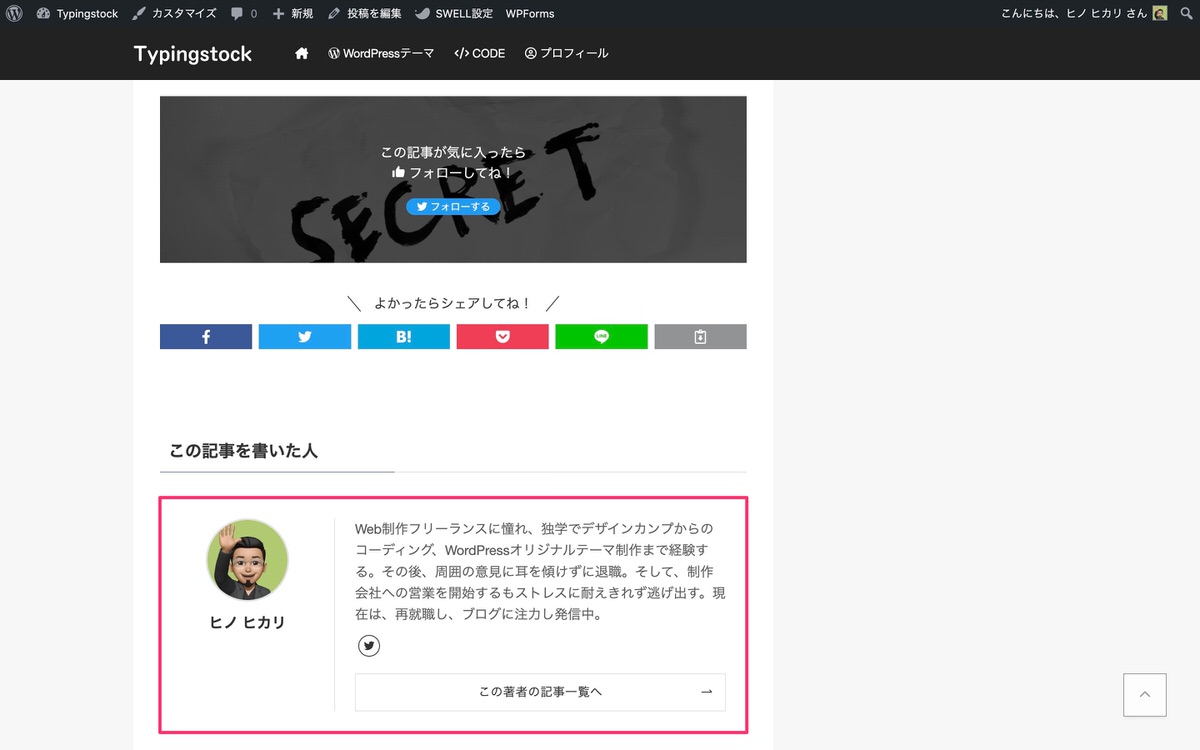
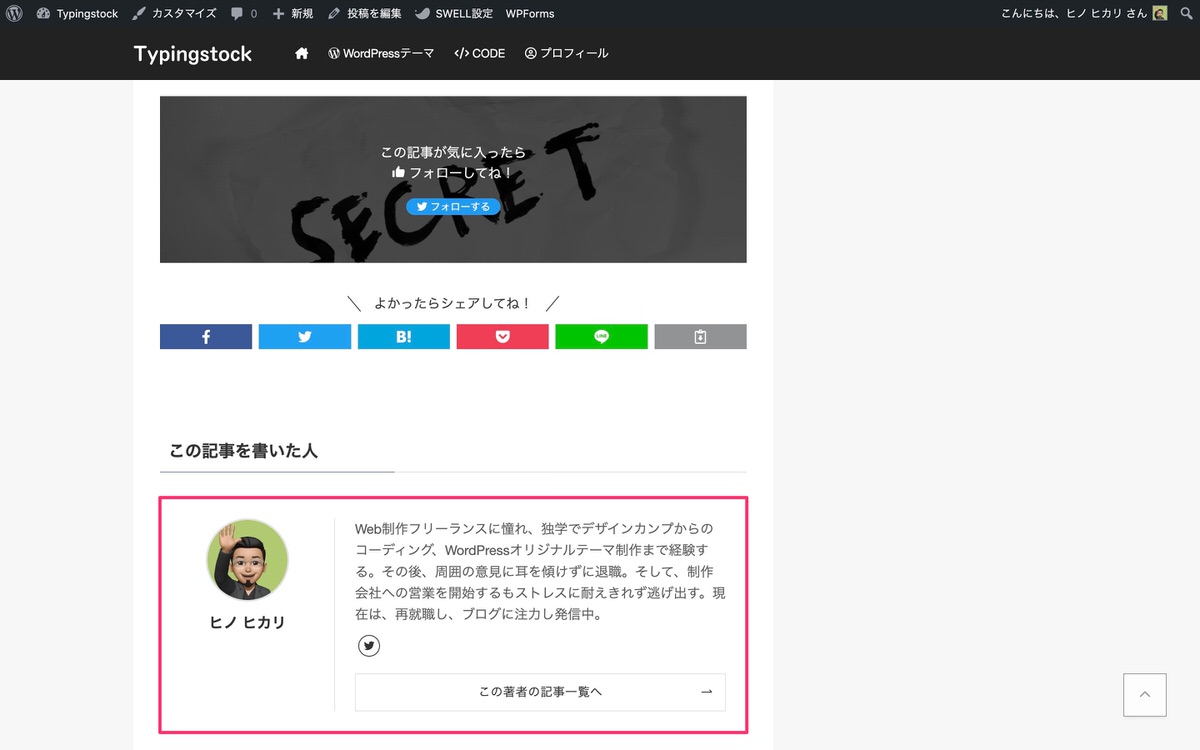
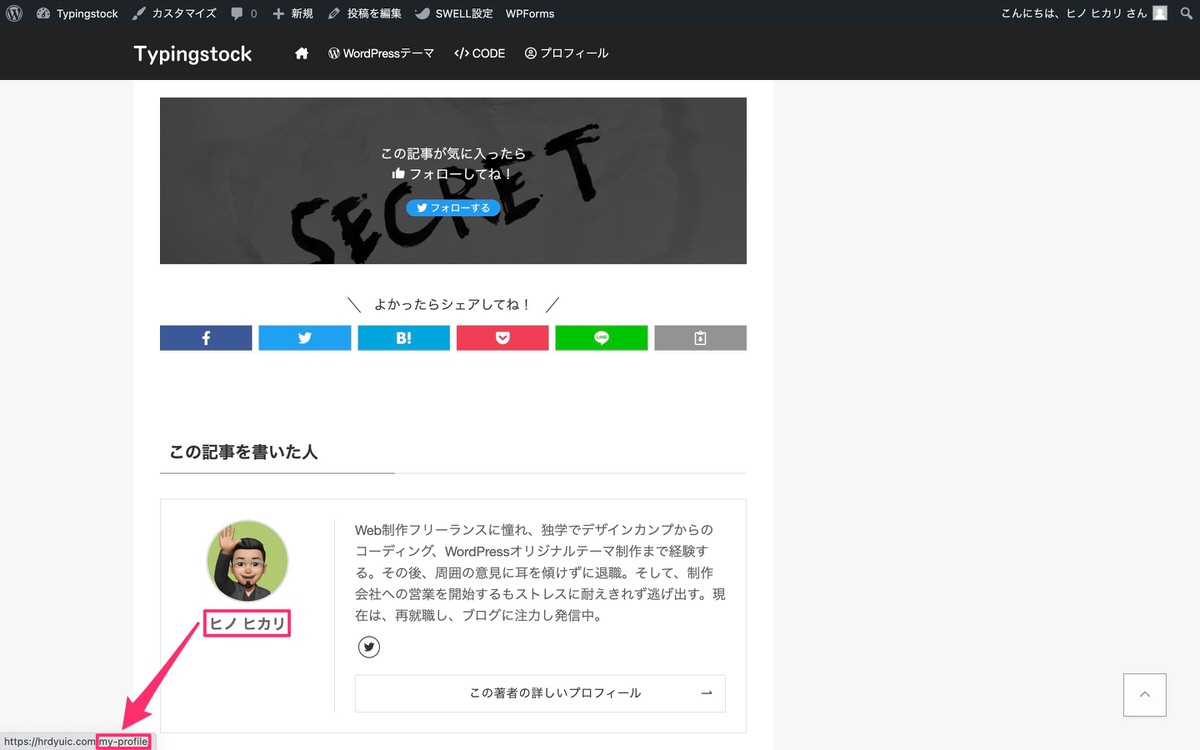
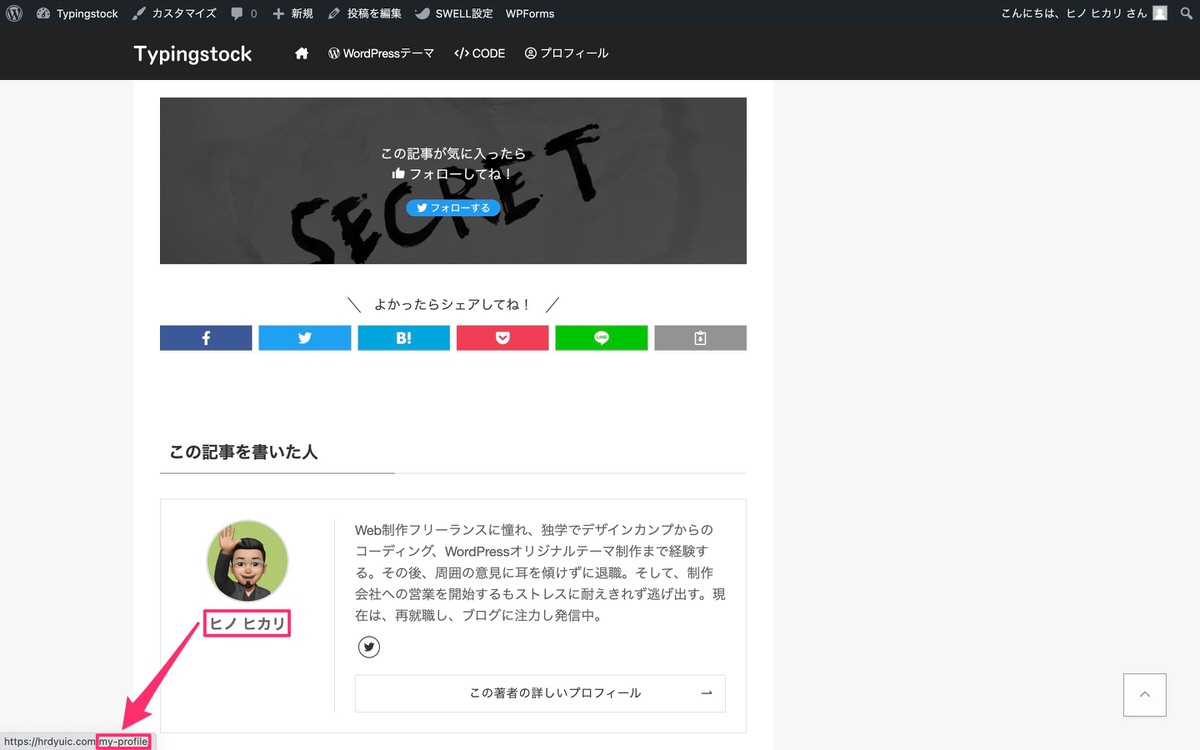
関連記事上への設置方法










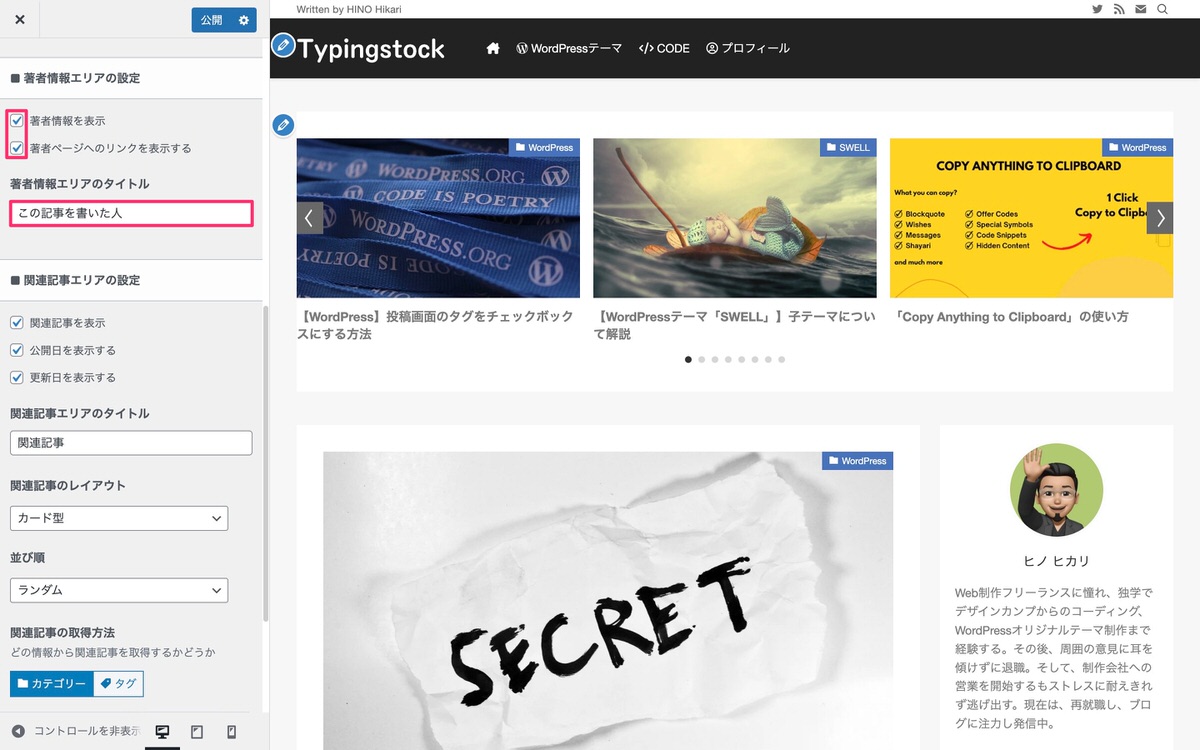
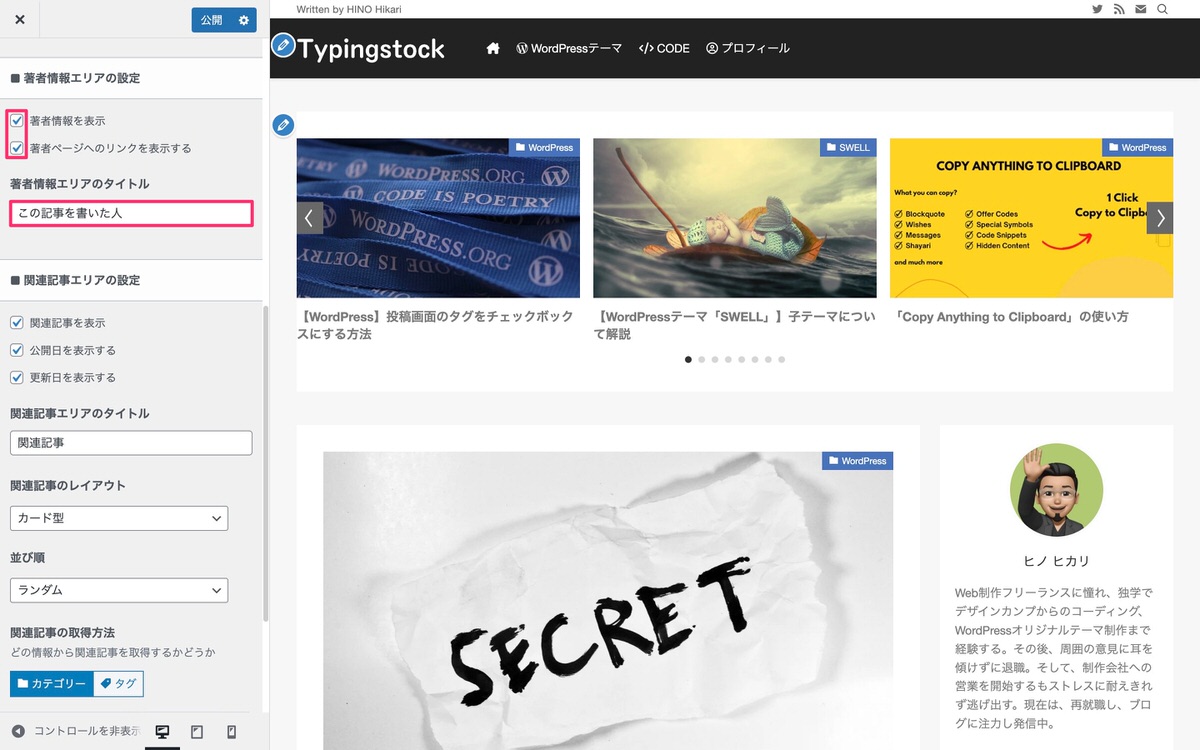
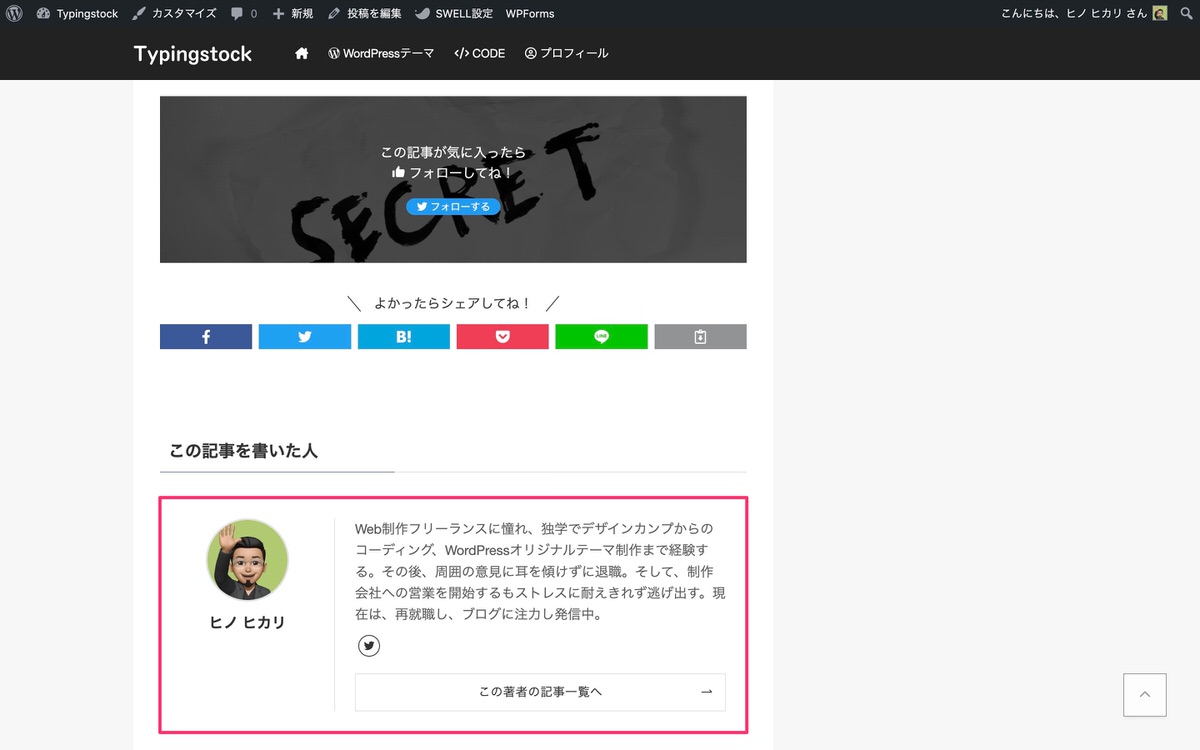
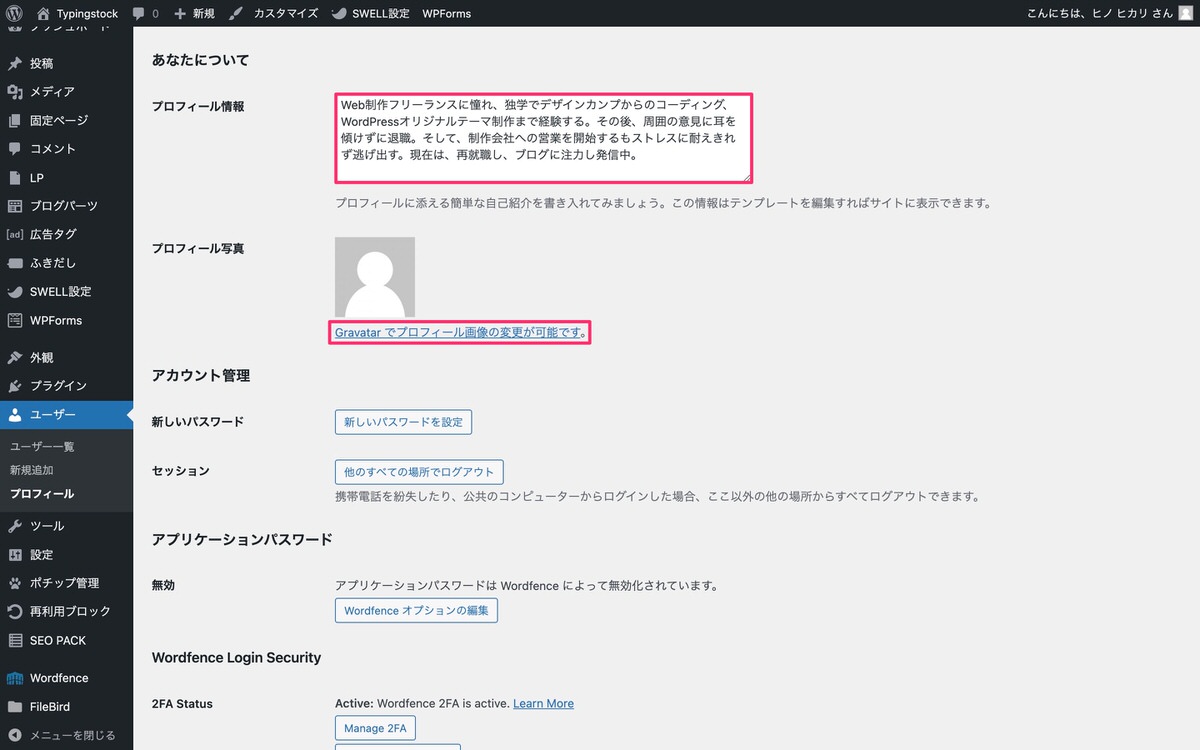
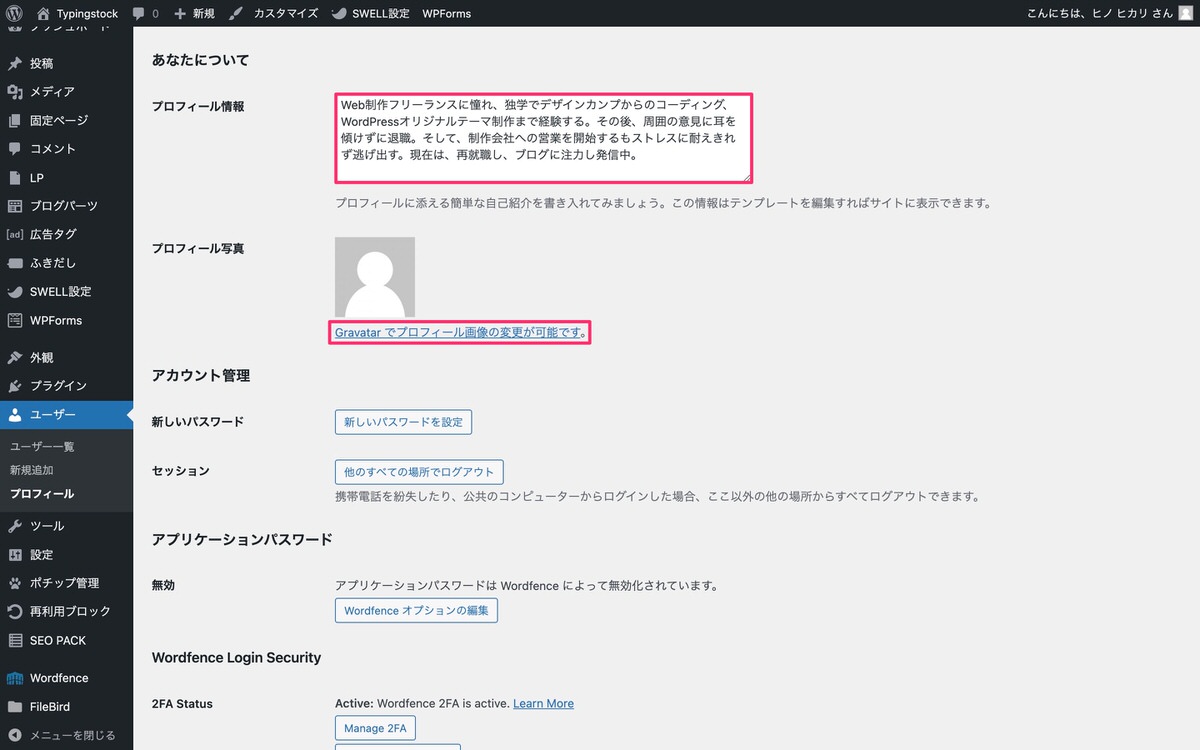
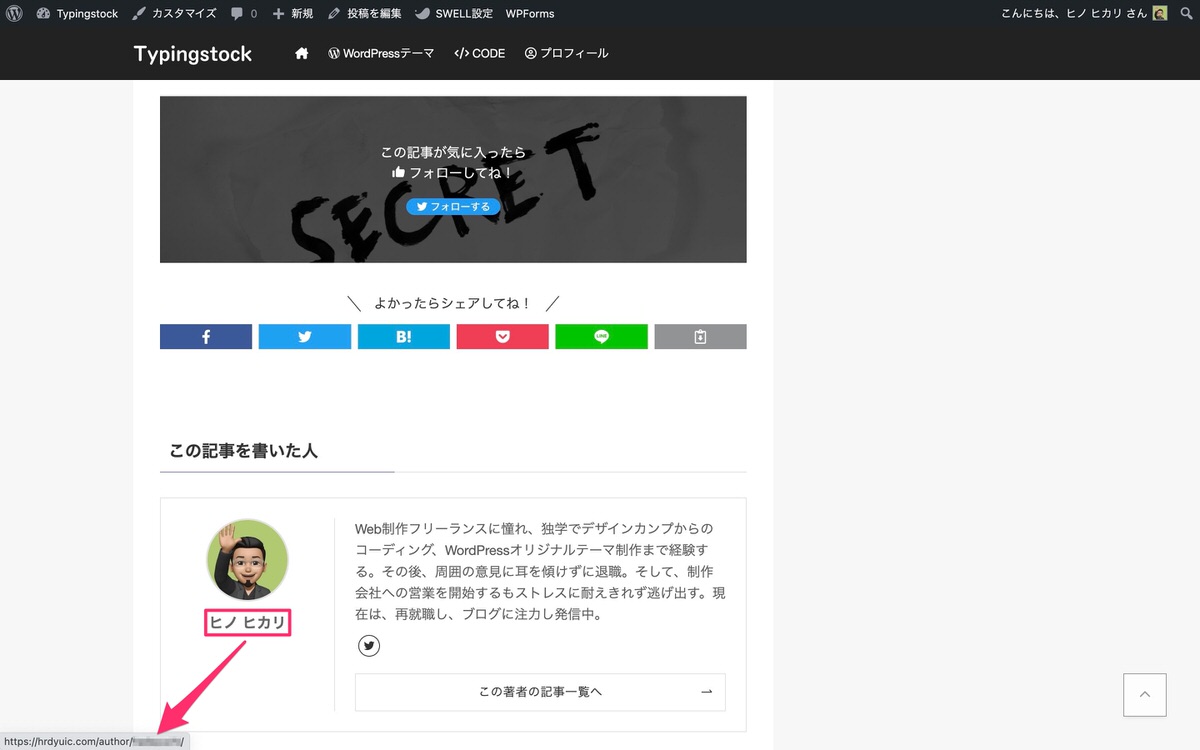
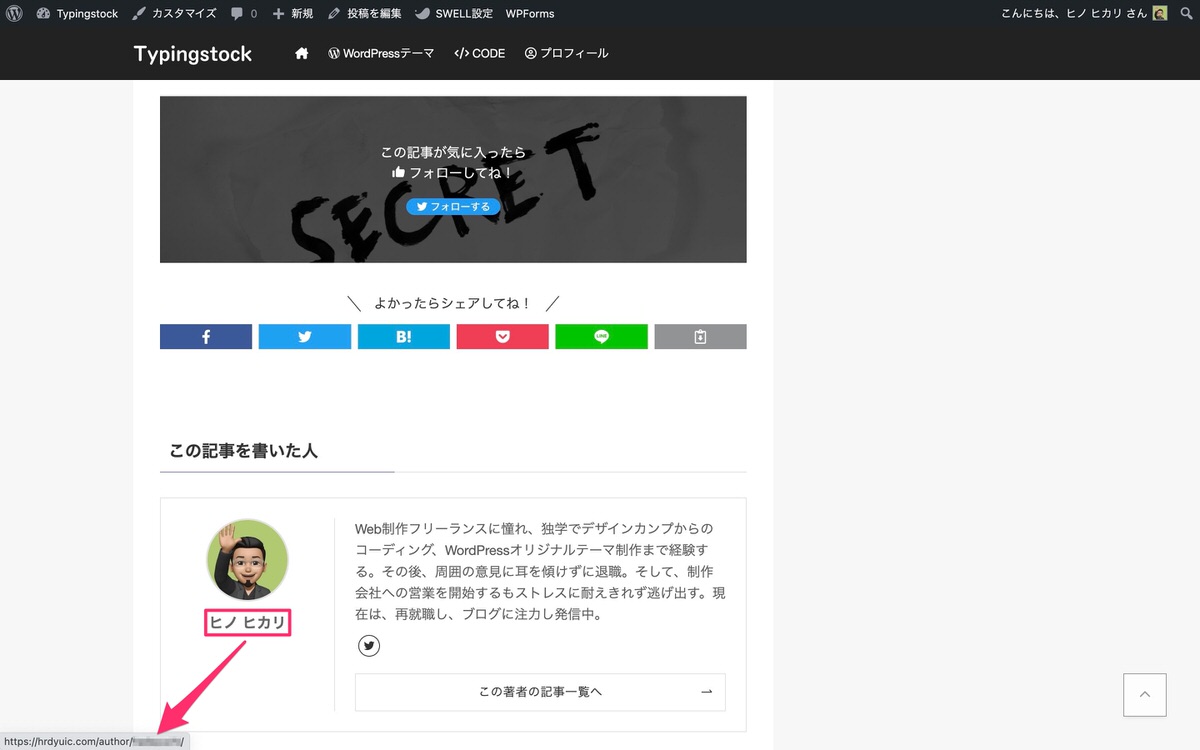
上記画像のこの記事を書いた人の「プロフィール画像」と「プロフィール情報」は以下の手順で設定できます。
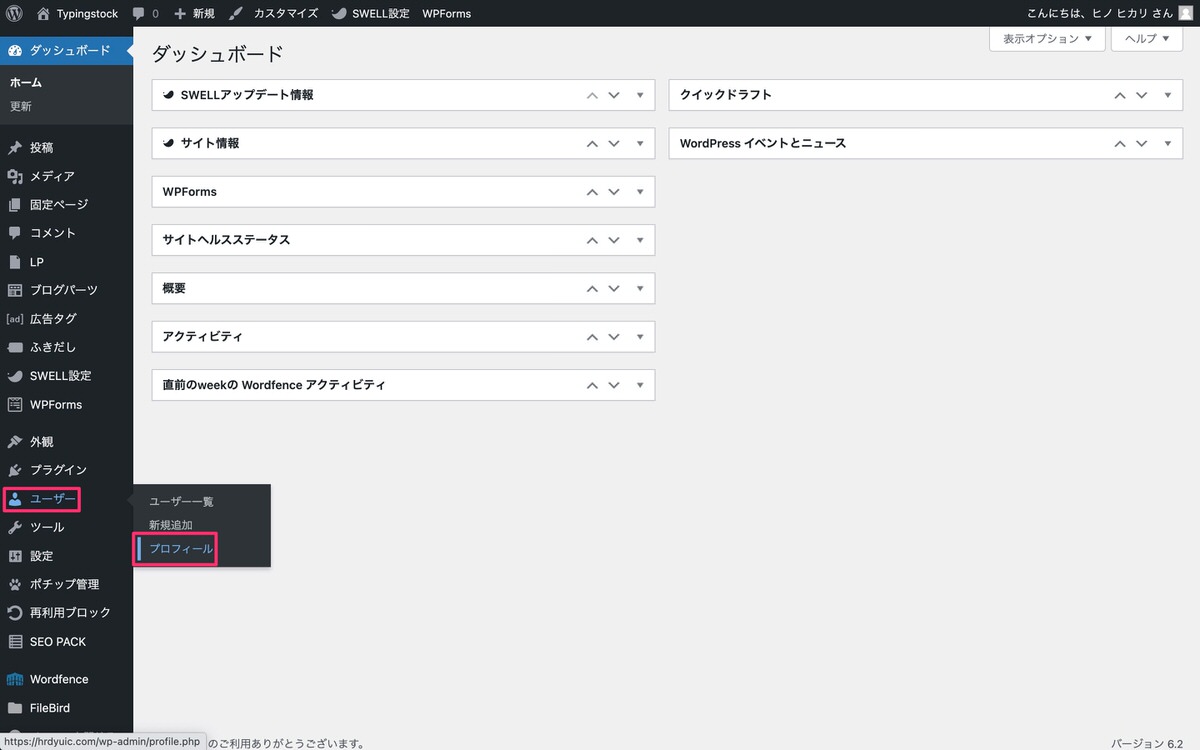
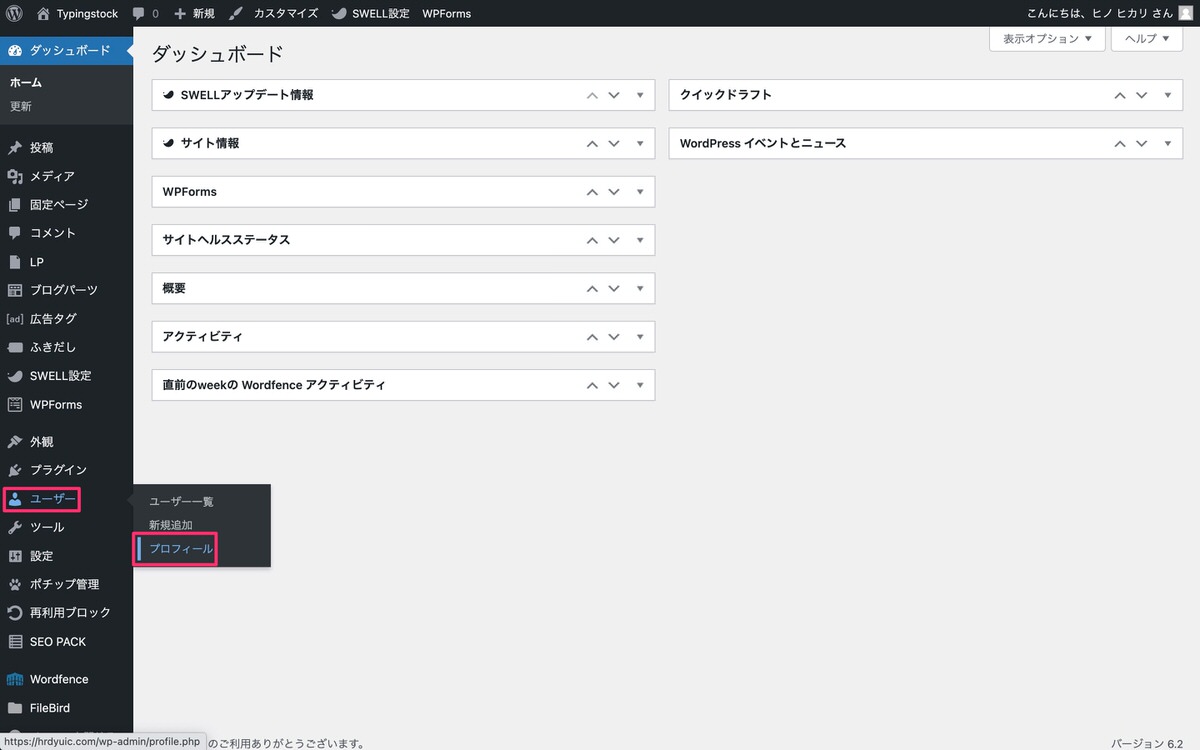
管理画面メニューから、「ユーザー」>「プロフィール」を選択します。


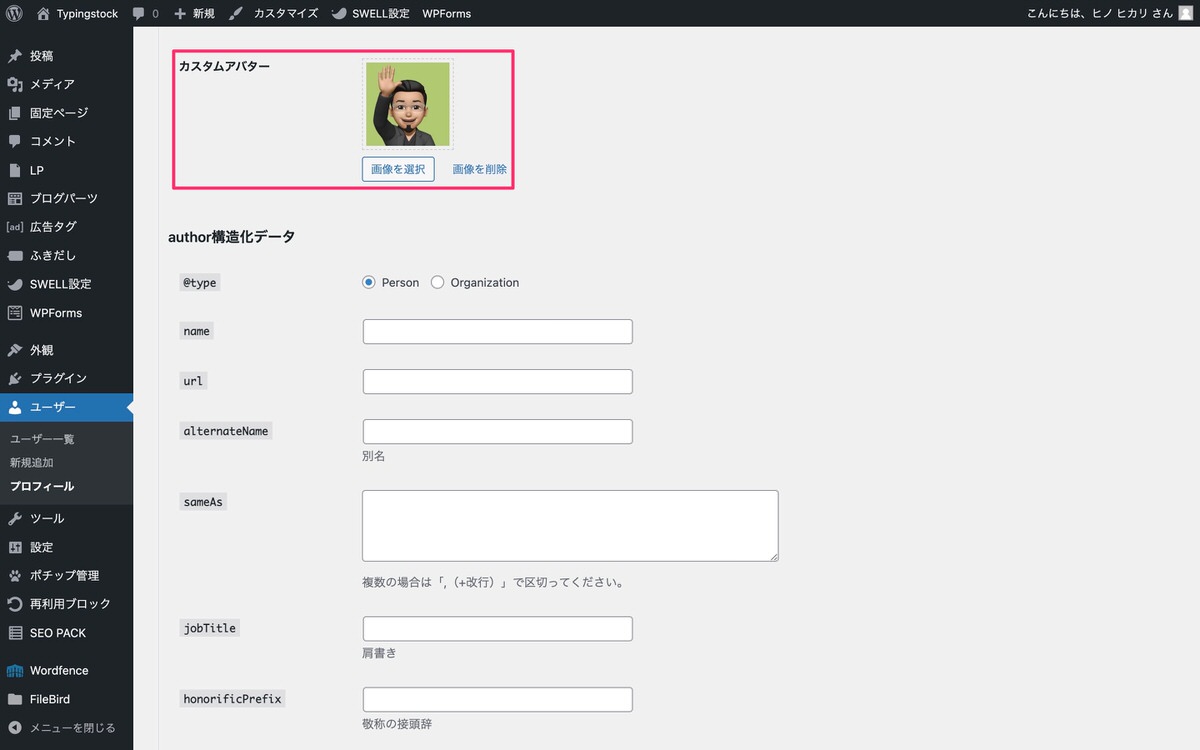
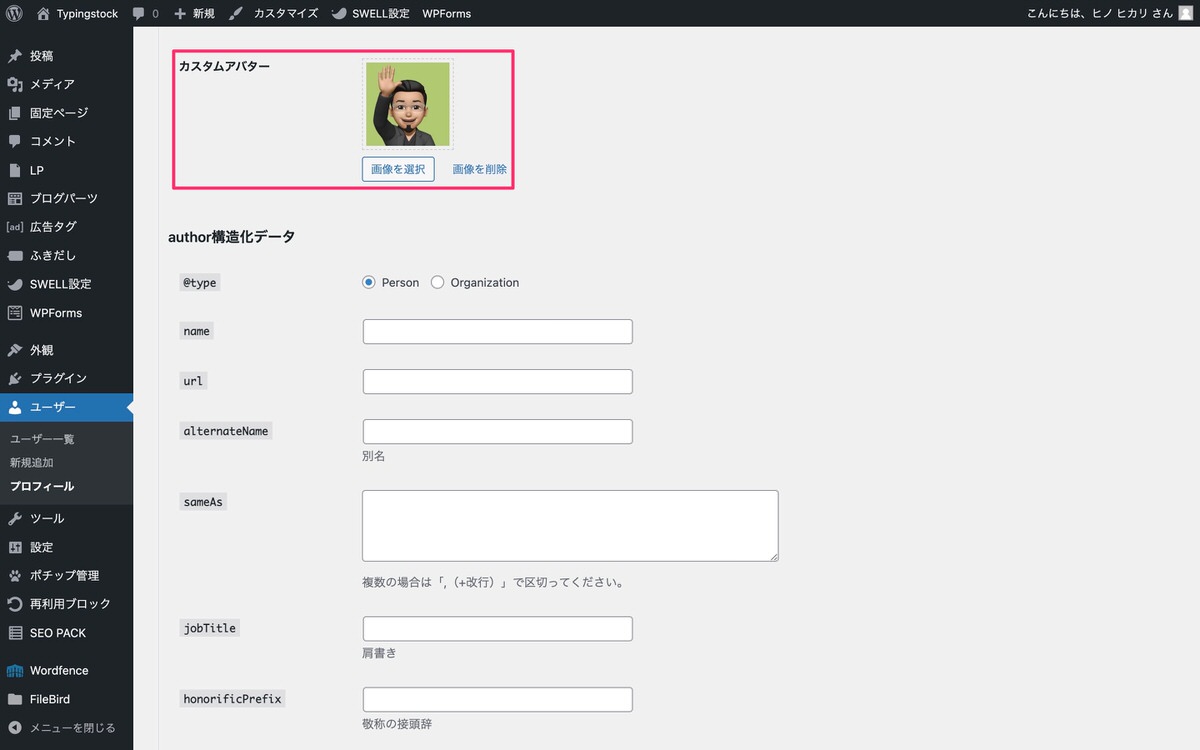
表示されたページを下にスクロールします。


余談ですが、SWELLだとカスタムアバターという項目があり、メディアから簡単にプロフィール画像を選択することができます。


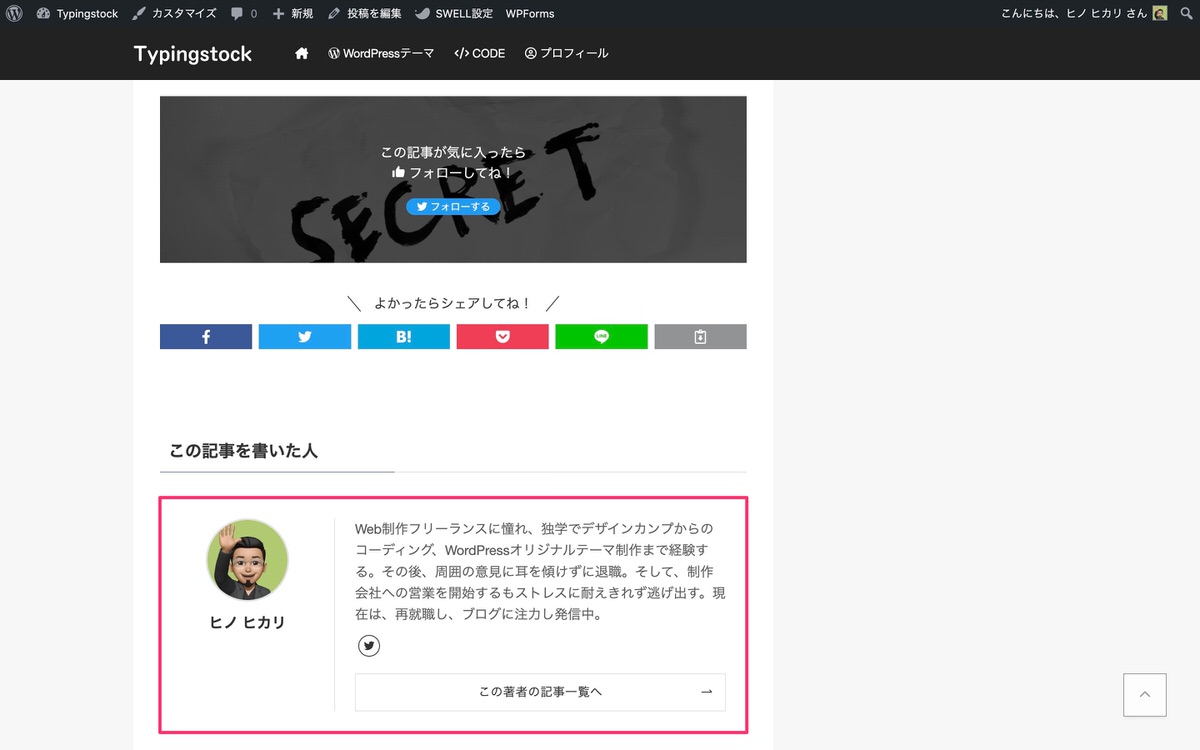
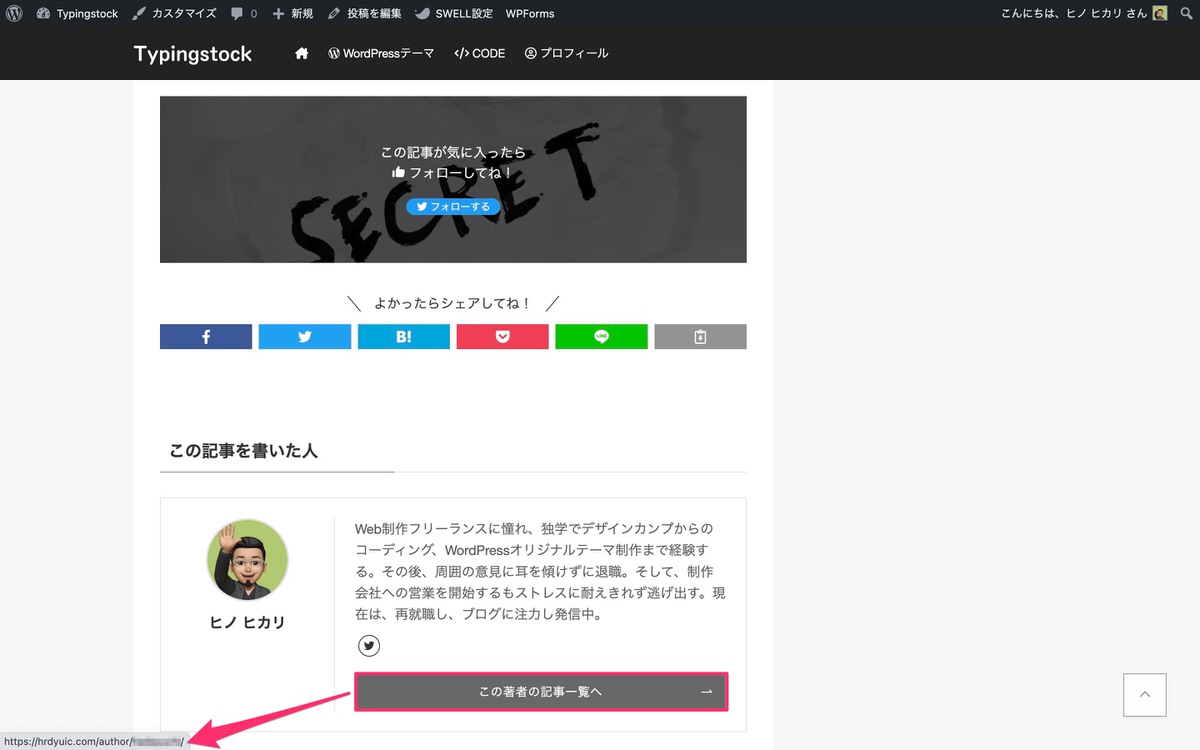
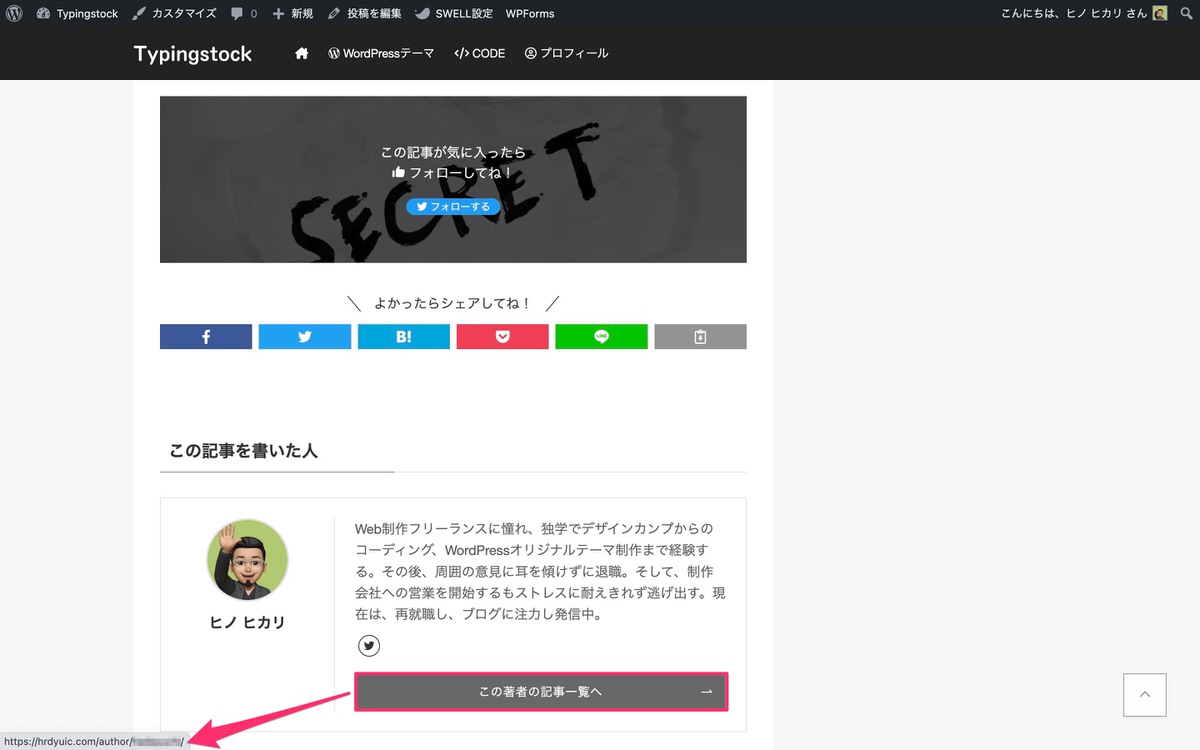
「この記事を書いた人」の作成・設置方法について紹介してきましたが、これだと下記2枚の画像を見ての通りユーザーIDがバレてしまい不正ログインされる可能性があります。




ですので、僕は下記2枚の画像のようにウィジェットのカスタムHTMLで「この記事を書いた人」を作成し、関連記事上に設置してプロフィールページに移動するようにしています。




SWELL使用者限定にはなってしまいますが、ウィジェットのカスタムHTMLに書いている「この記事を書いた人」のコードを載せておきますので必要な方はお使い下さい。
<section class="l-articleBottom__section -author">
<h2 class="l-articleBottom__title c-secTitle">
この記事を書いた人 ※変えてもOK
</h2>
<div class="p-authorBox">
<div class="p-authorBox__l">
<img width="100" height="100" src="https://サイトドメイン/wp-content/uploads/○○.jpg" alt="○○のアバター" class="avatar" loading="lazy">
<a href="https://hrdyuic.com/my-profile/" class="p-authorBox__name hov-col-main u-fz-m">
「運営者名」を入力します。</a>
</div>
<div class="p-authorBox__r">
<p class="p-authorBox__desc u-thin">
「プロフィール情報」を入力します。
</p>
<ul class="c-iconList is-style-circle p-authorBox__iconList">
<li class="c-iconList__item -twitter">
<a href="https://twitter.com/H1N0_Hikari" target="_blank" rel="noopener" class="c-iconList__link u-fz-14 hov-flash-up customize-unpreviewable" aria-label="twitter">
<i class="c-iconList__icon icon-twitter" role="presentation"></i>
</a>
</li>
</ul>
<div class="p-authorBox__more">
<a href="https://hrdyuic.com/my-profile/" class="p-authorBox__moreLink hov-bg-main u-fz-s">
この著者の詳しいプロフィール ※変えてもOK</a>
</div>
</div>
</div>
</section>
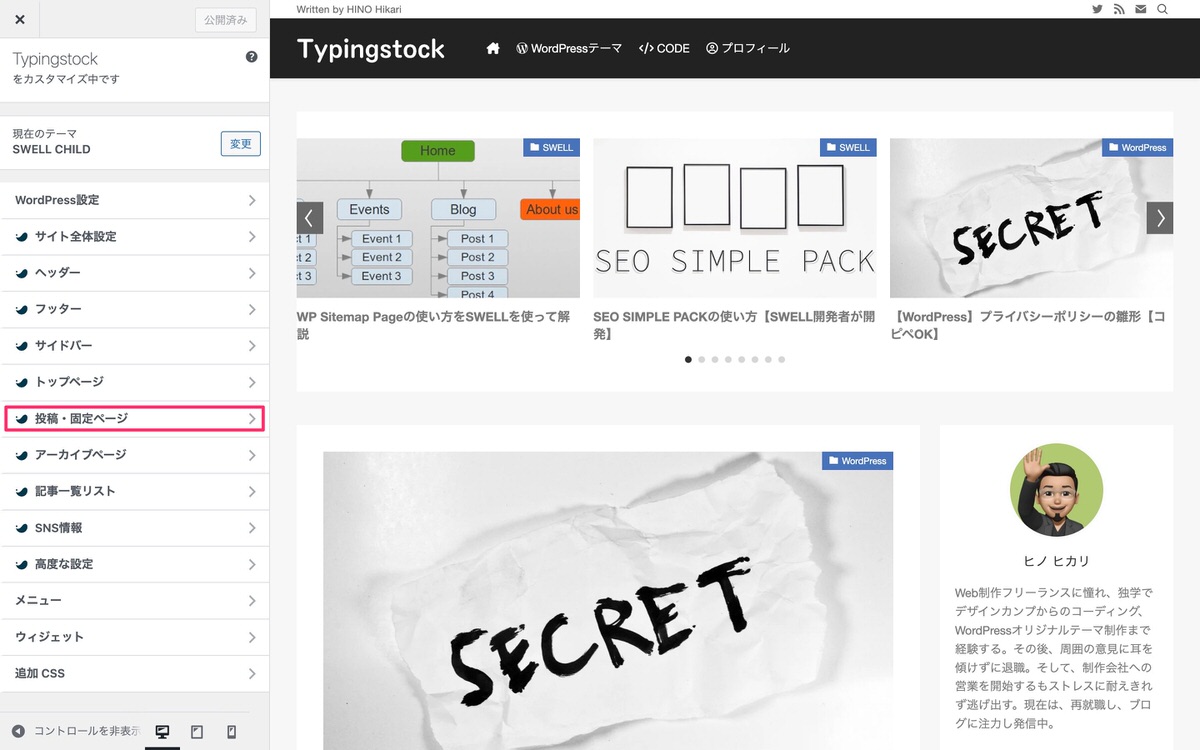
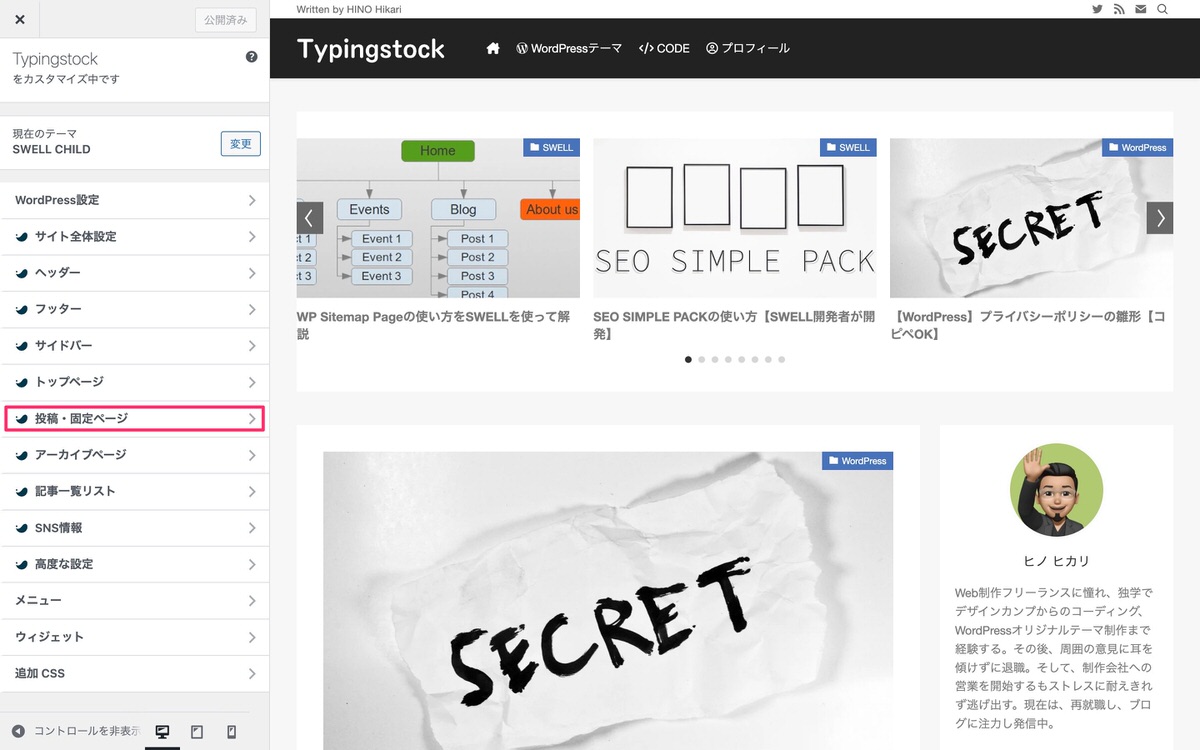
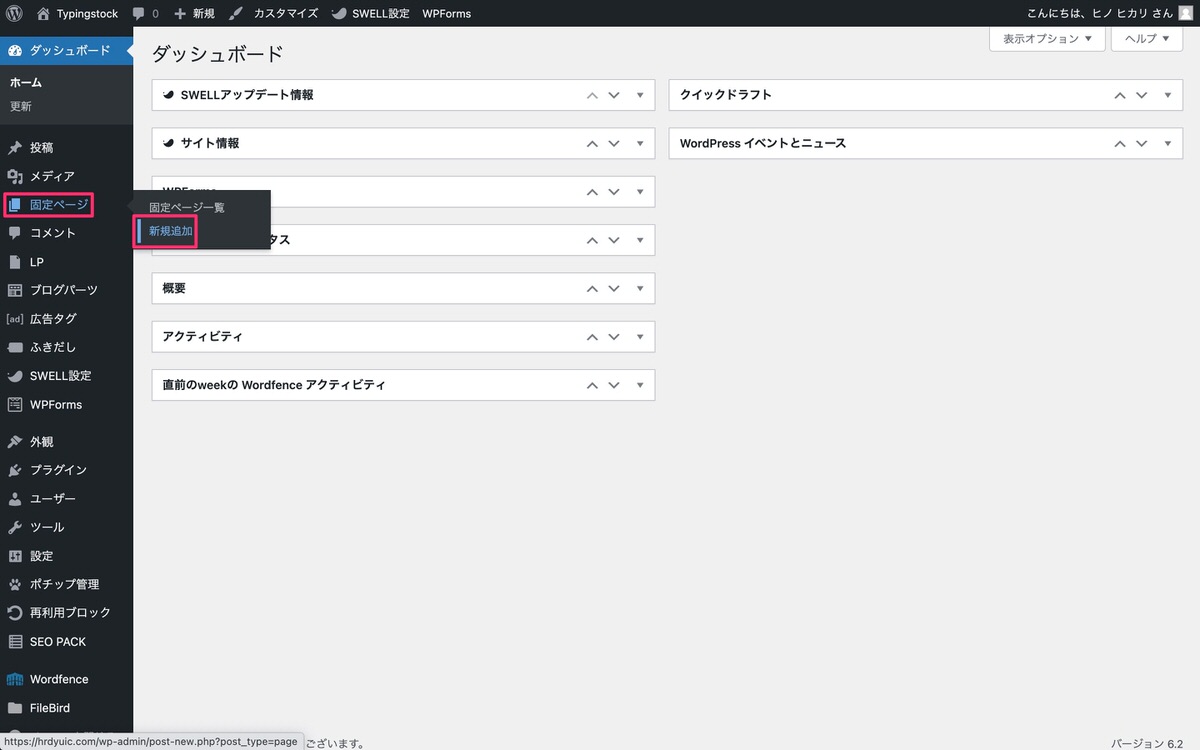
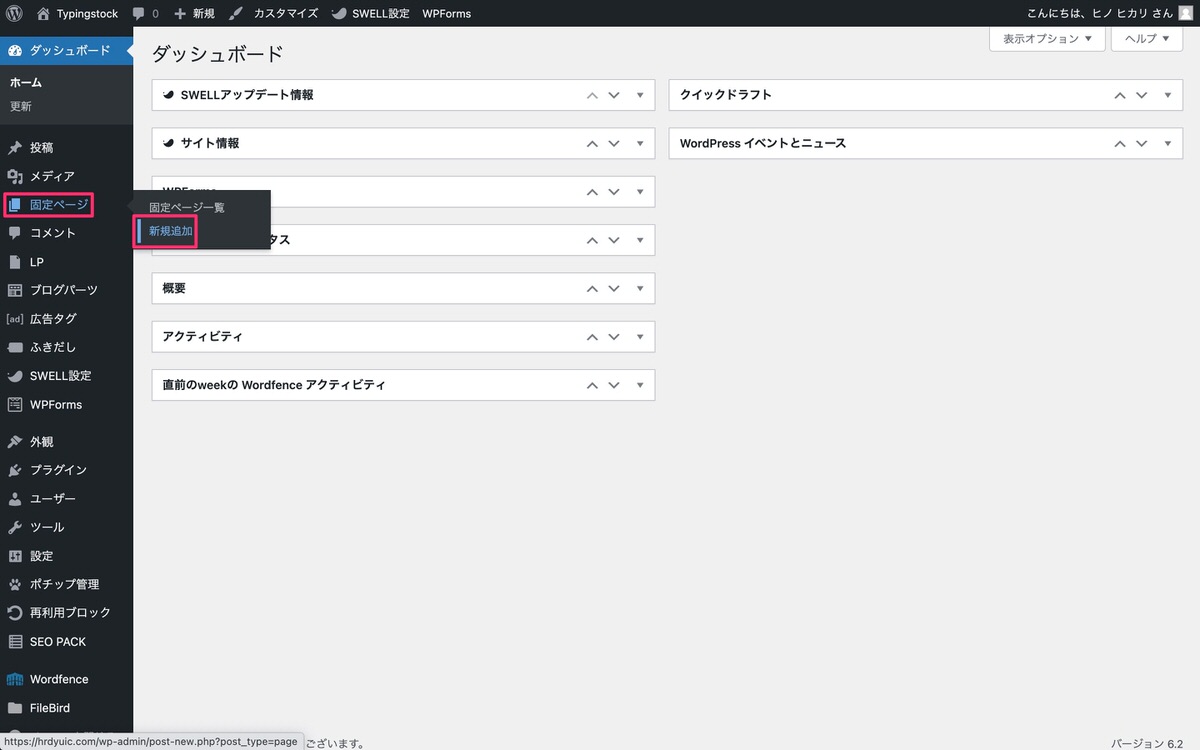
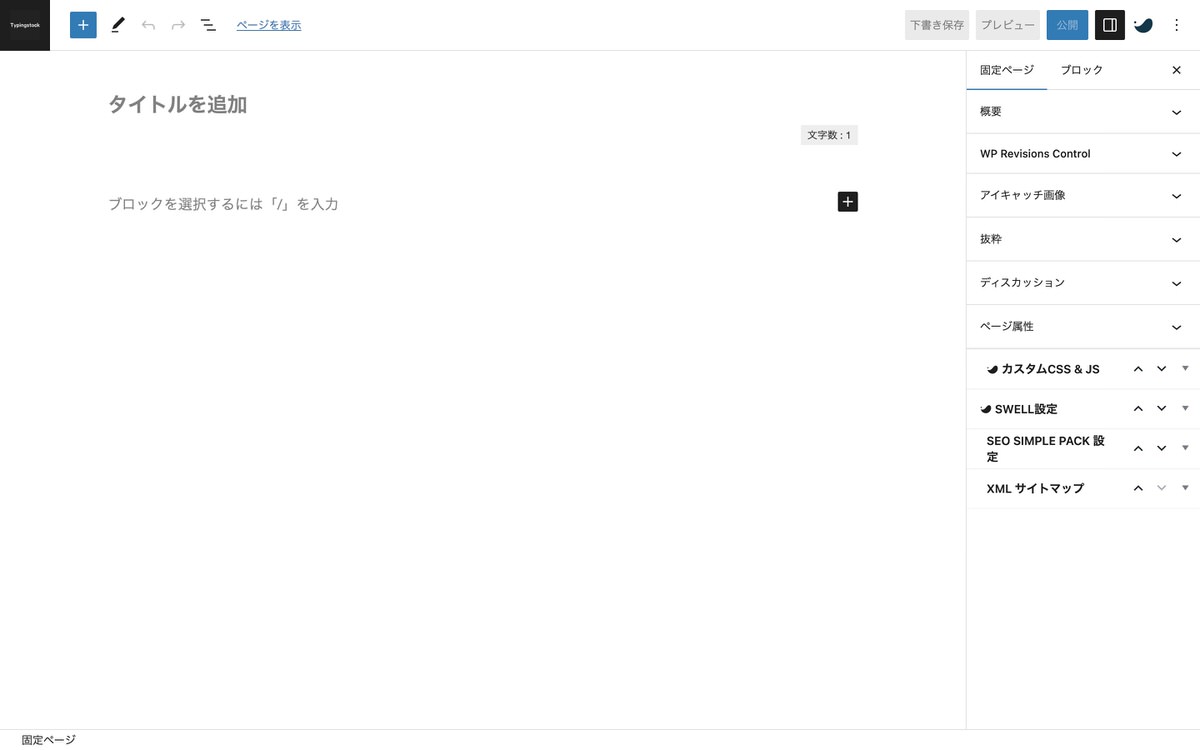
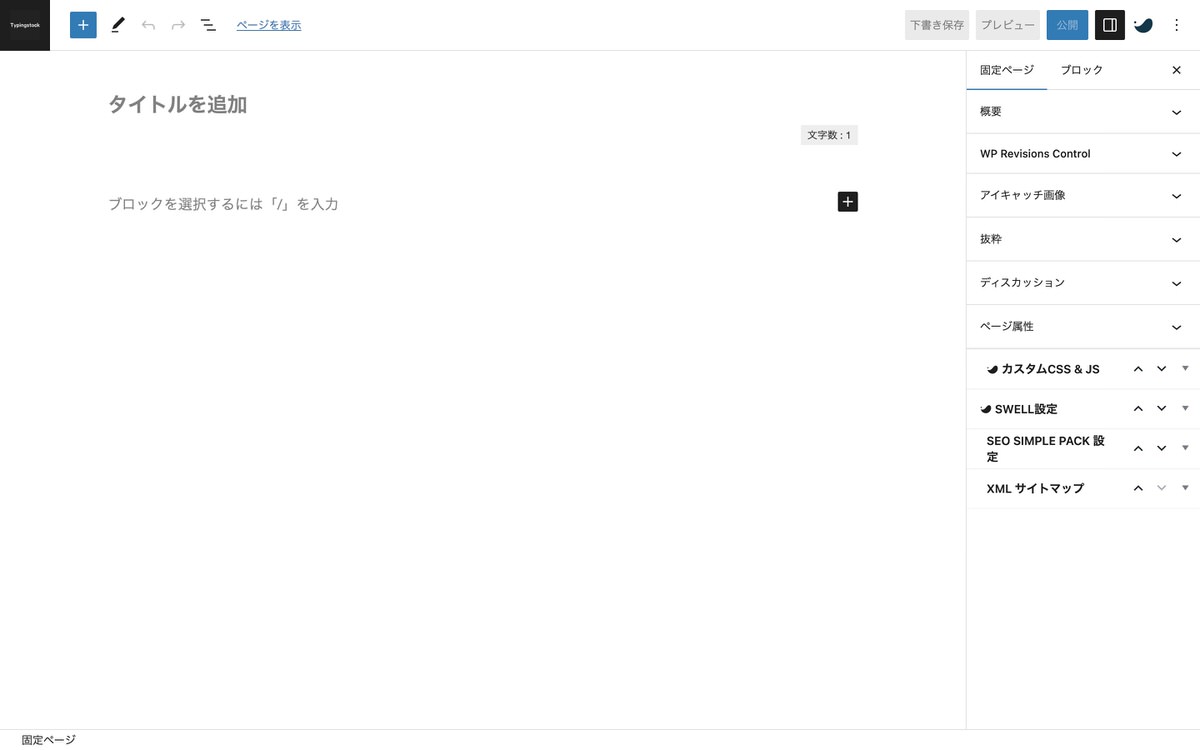
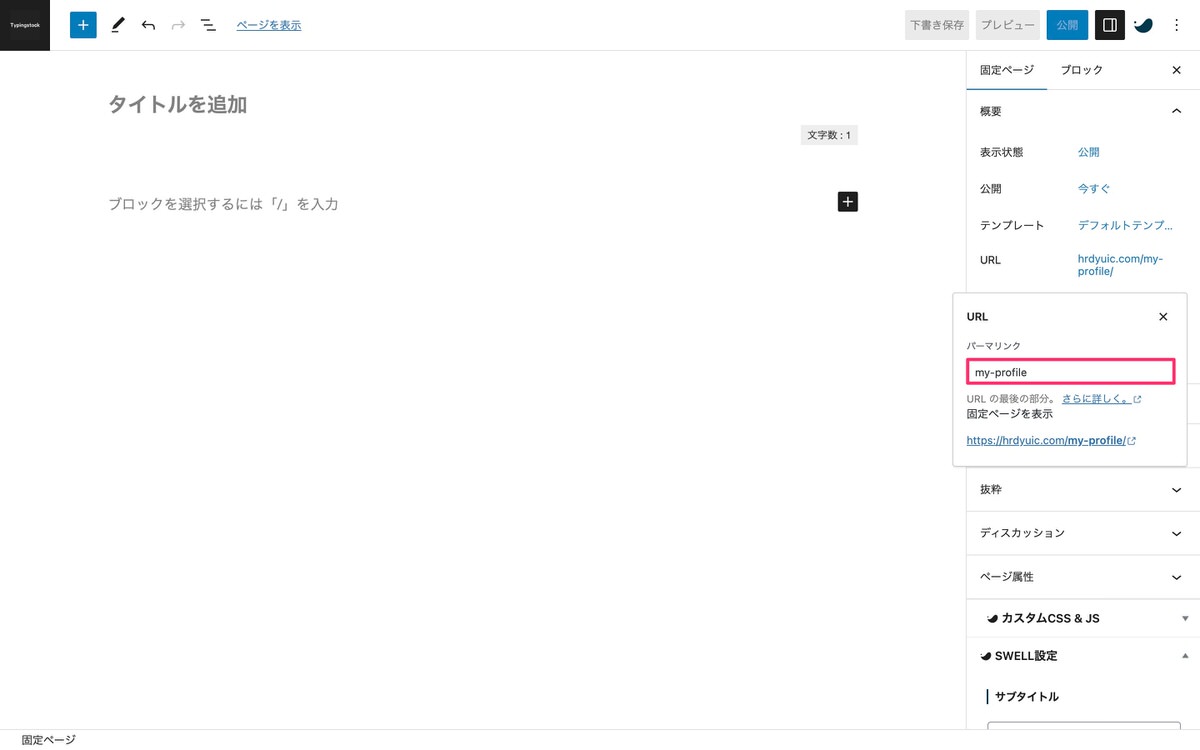
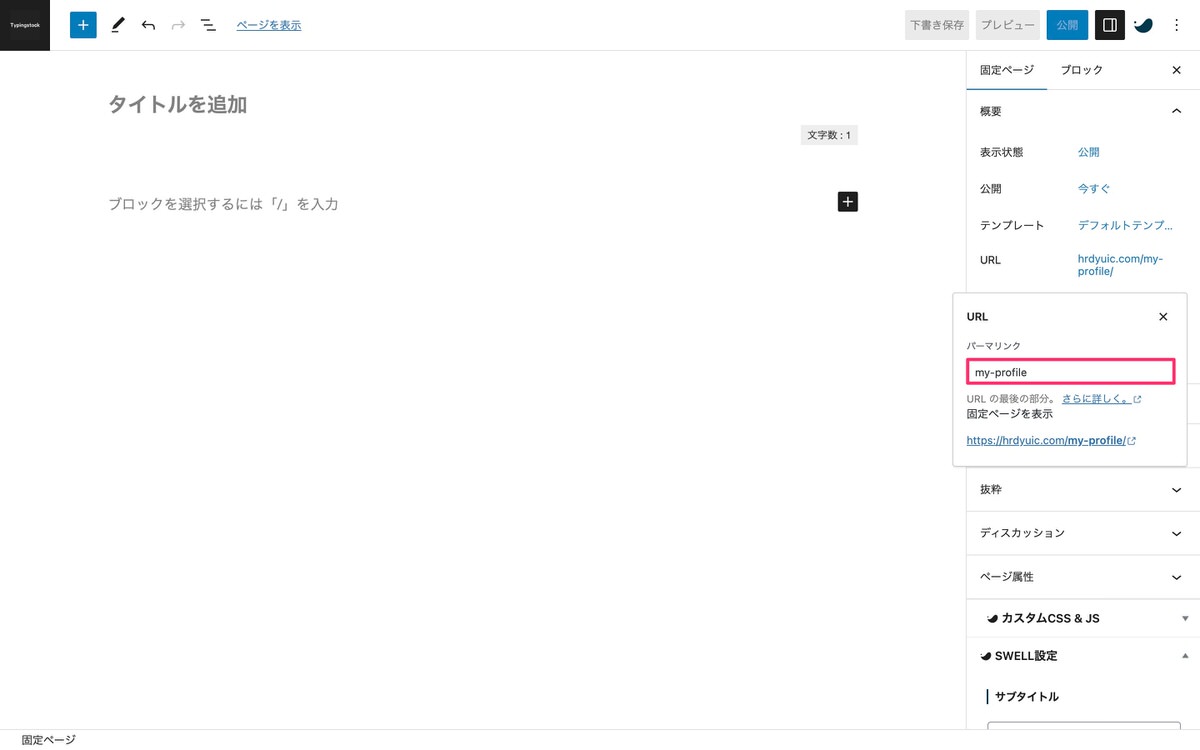
固定ページ(プロフィールページ)の作成・設置方法
※SWELLで作成しているため出来上がりの見た目に違いはあると思いますが、プロフィールページの作成と設置は以下の方法で可能です(たぶん)。




※僕はmy-profileにしています。


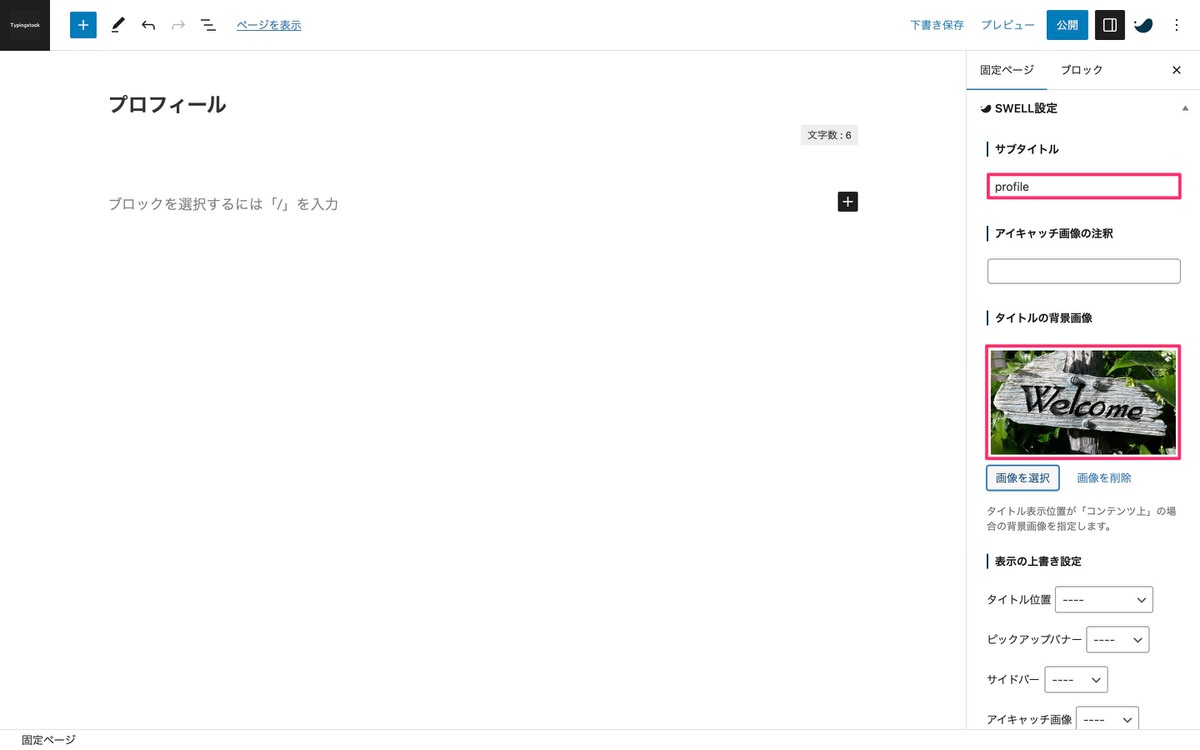
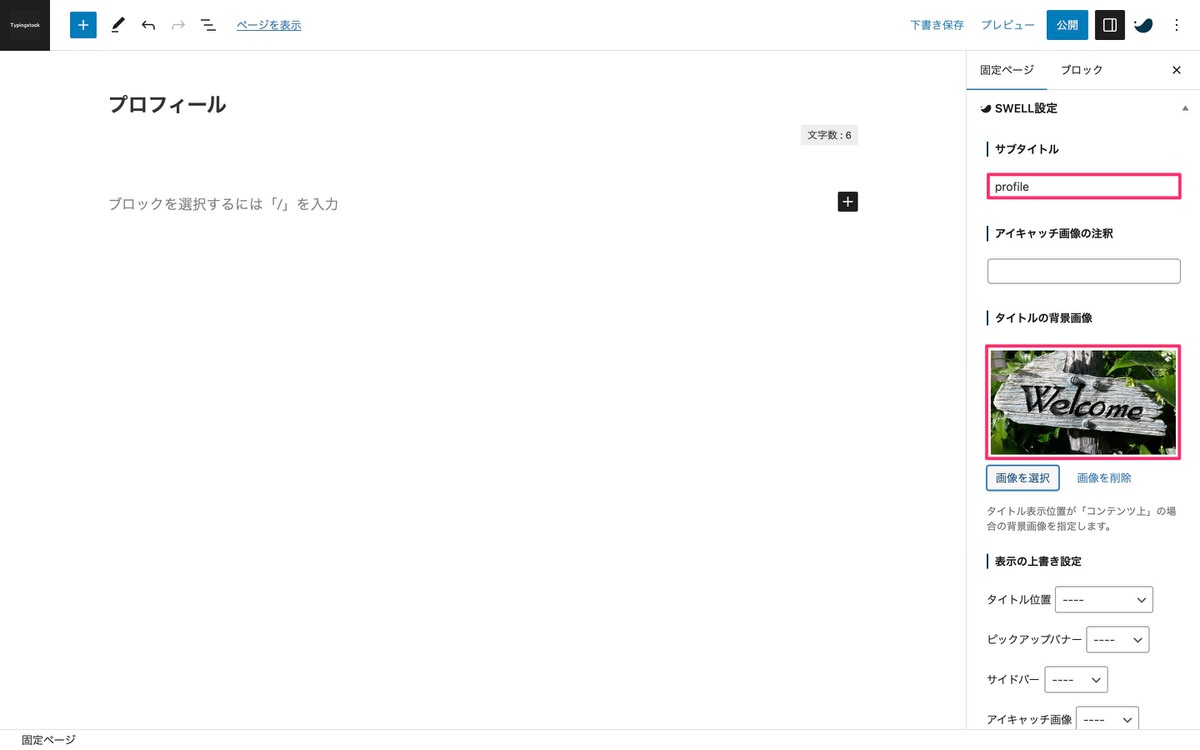
※ここはSWELL使用者が対象になる部分だと思います(たぶん)。


※ここもSWELL使用者が対象になる部分だと思います(たぶん)。


完成したら「公開」します。
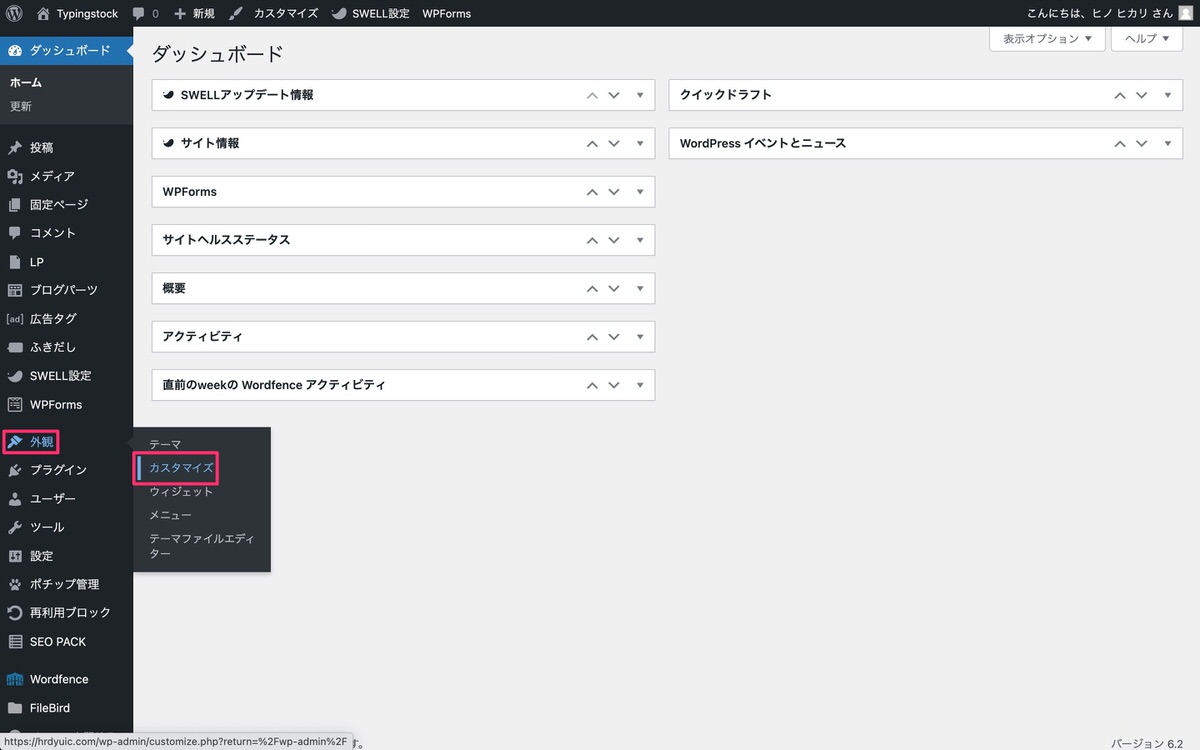
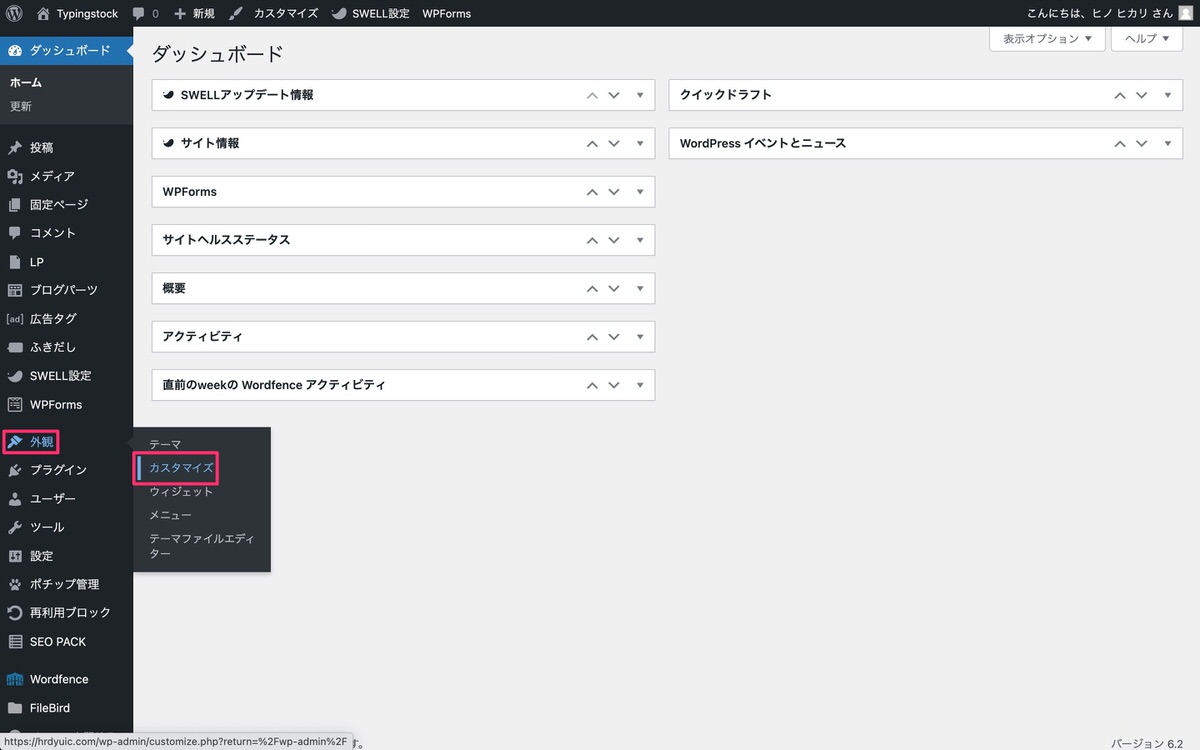
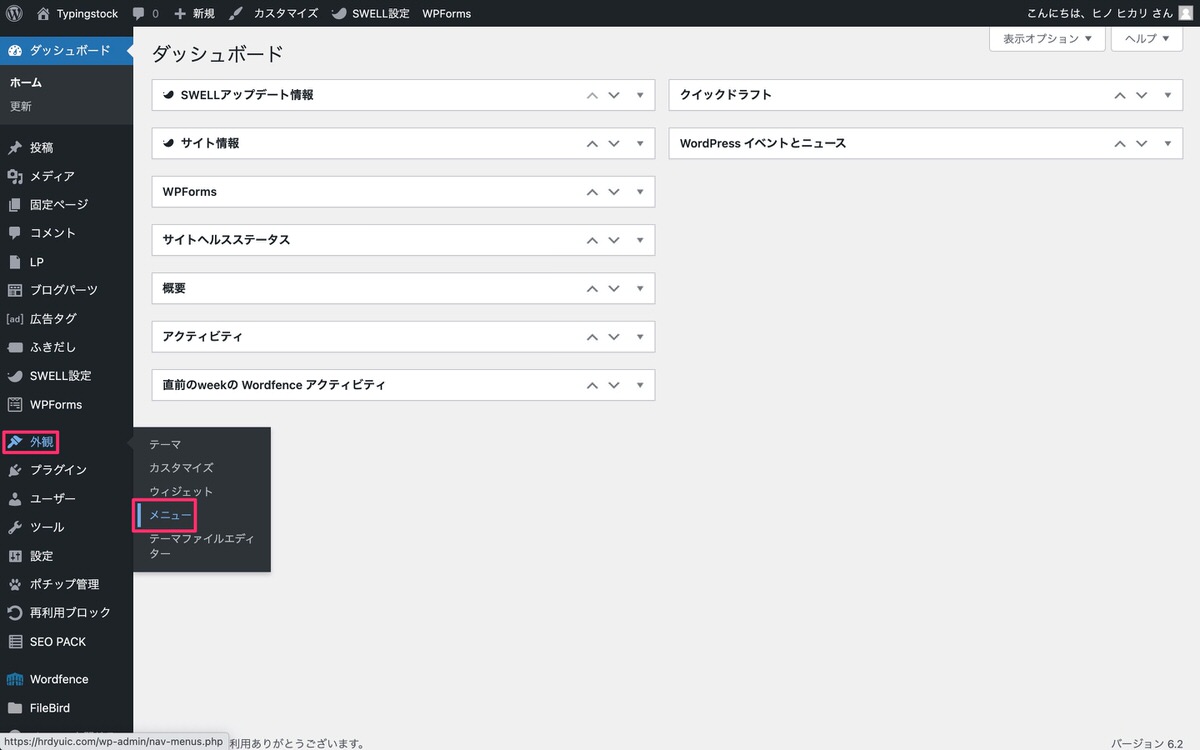
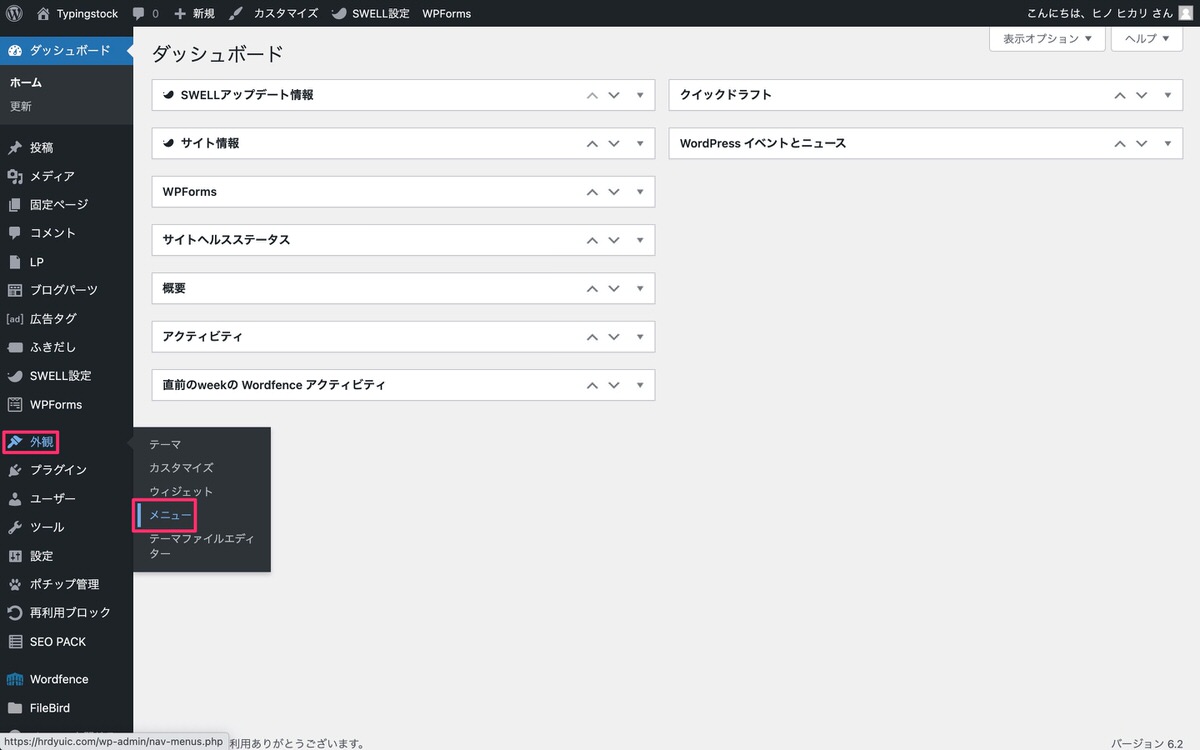
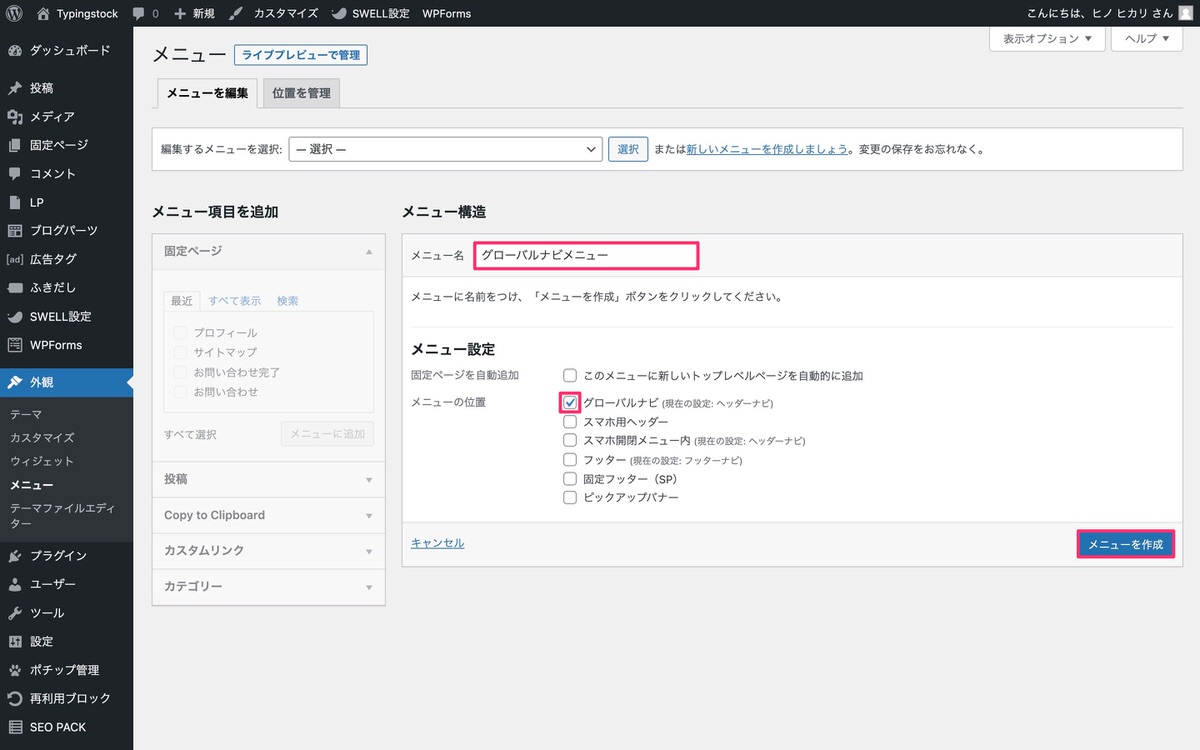
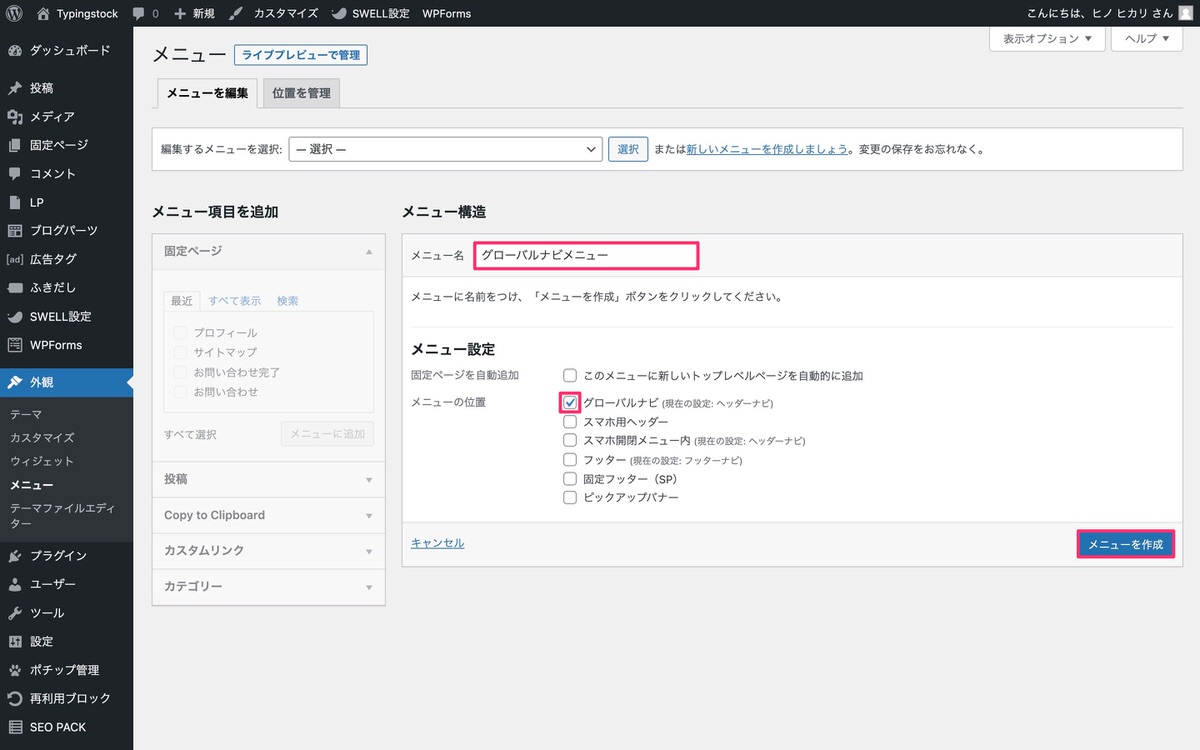
その後、メニューに設置していきます。




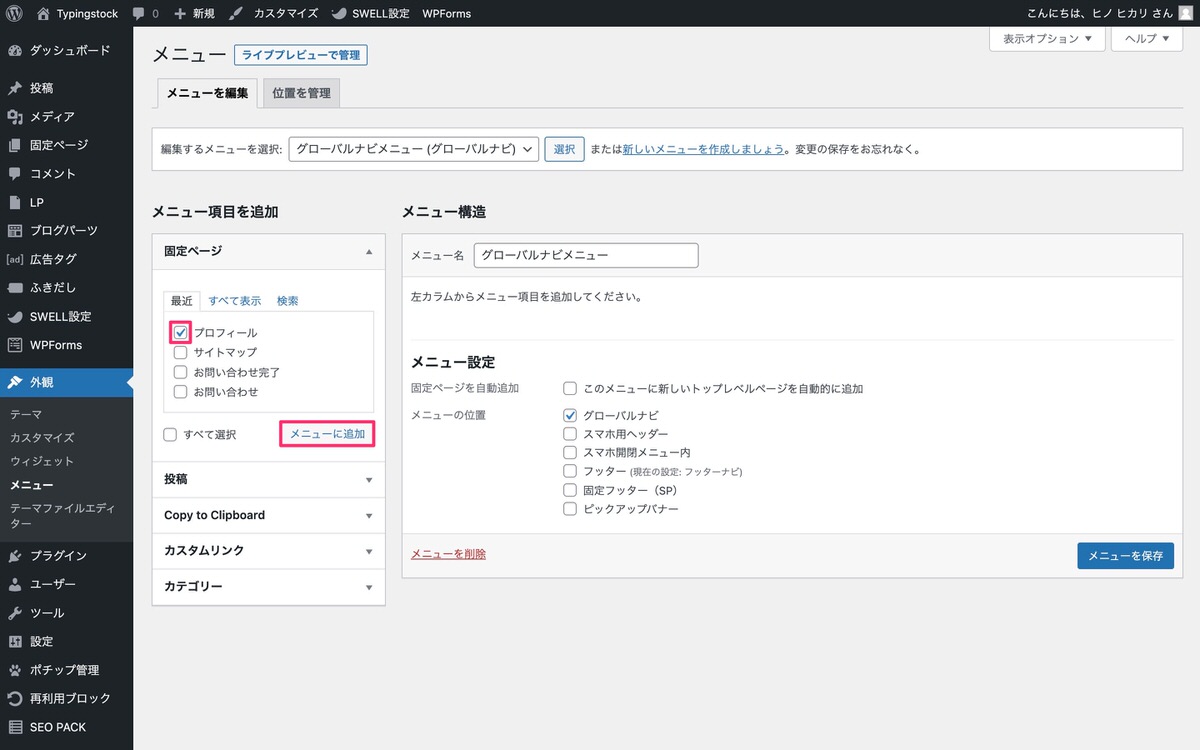
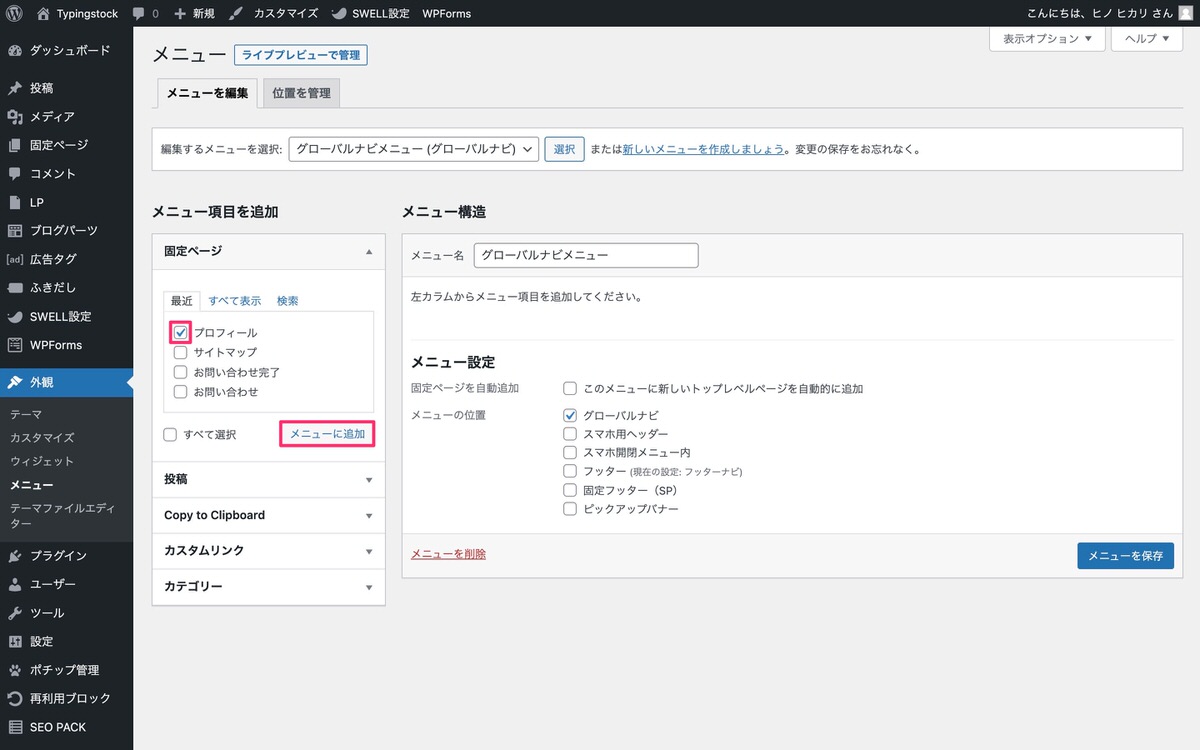
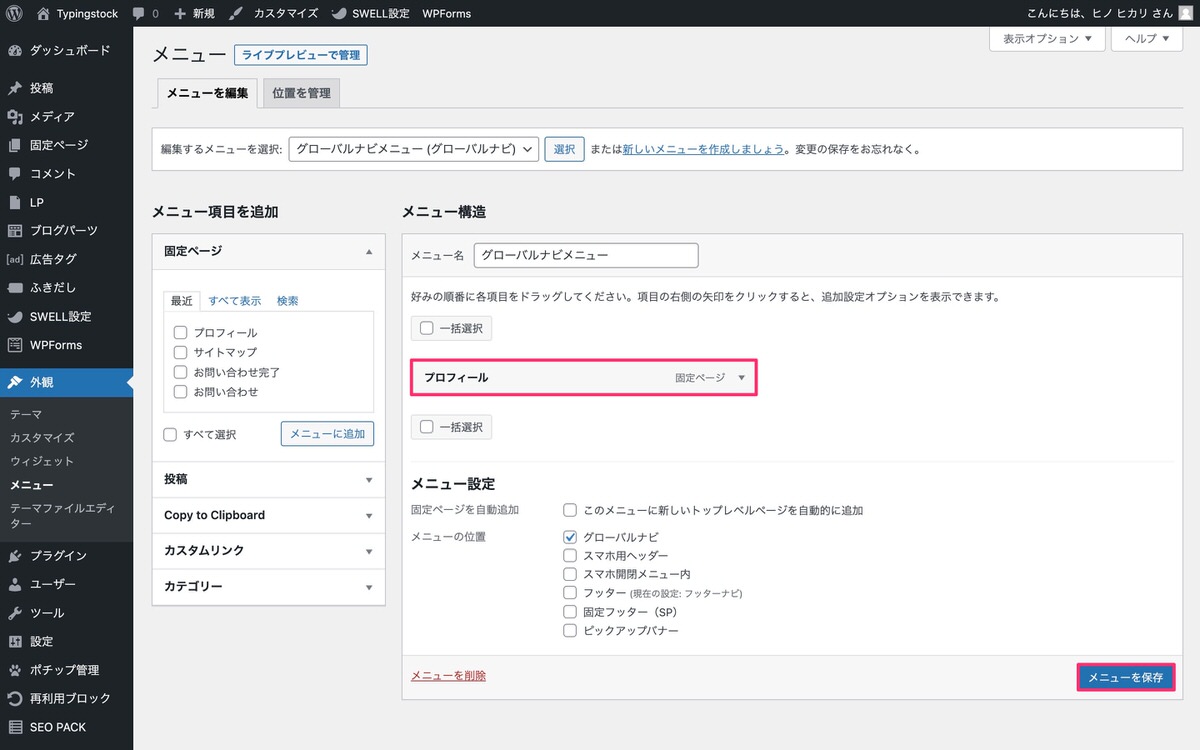
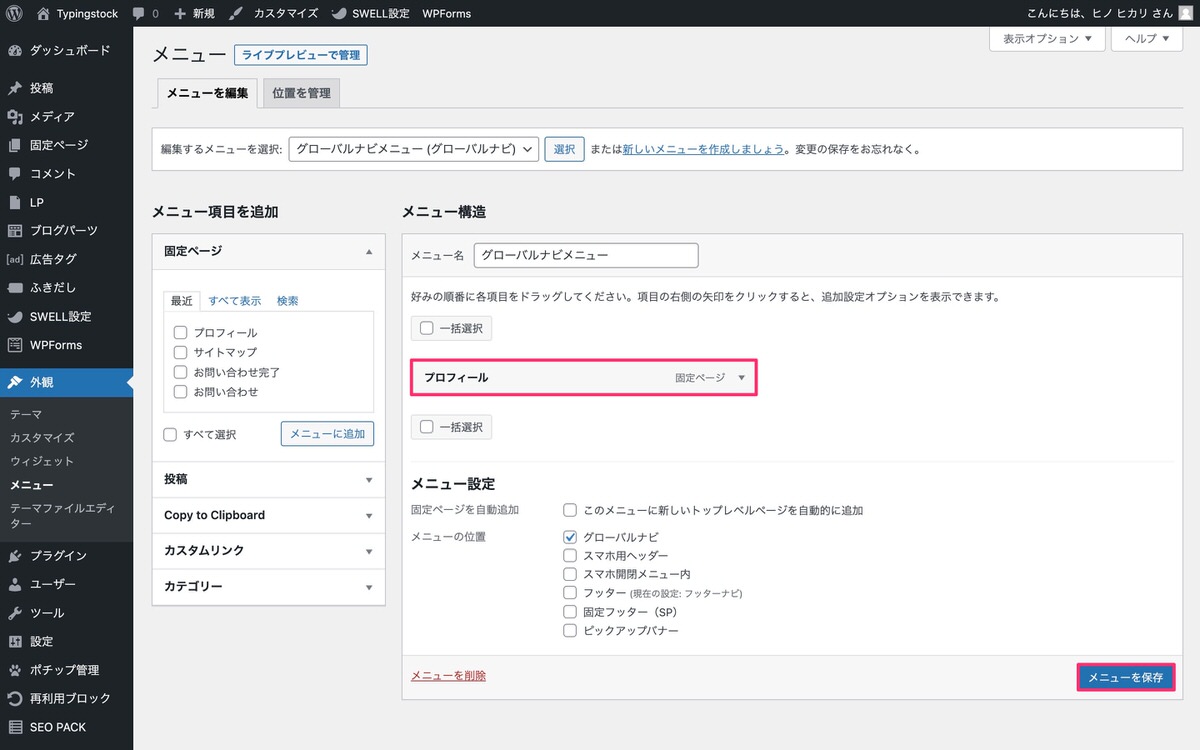
今回は、プロフィールページを設置したいので「プロフィール」を選択して「メニューに追加」をクリックします。


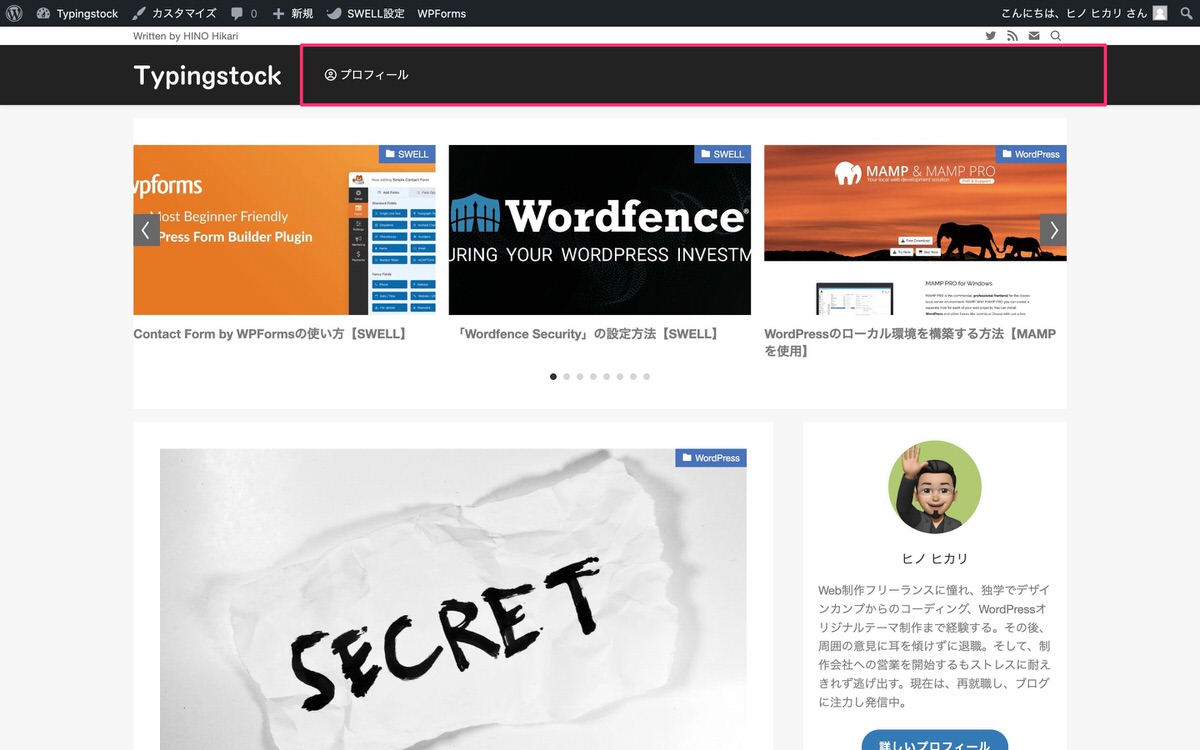
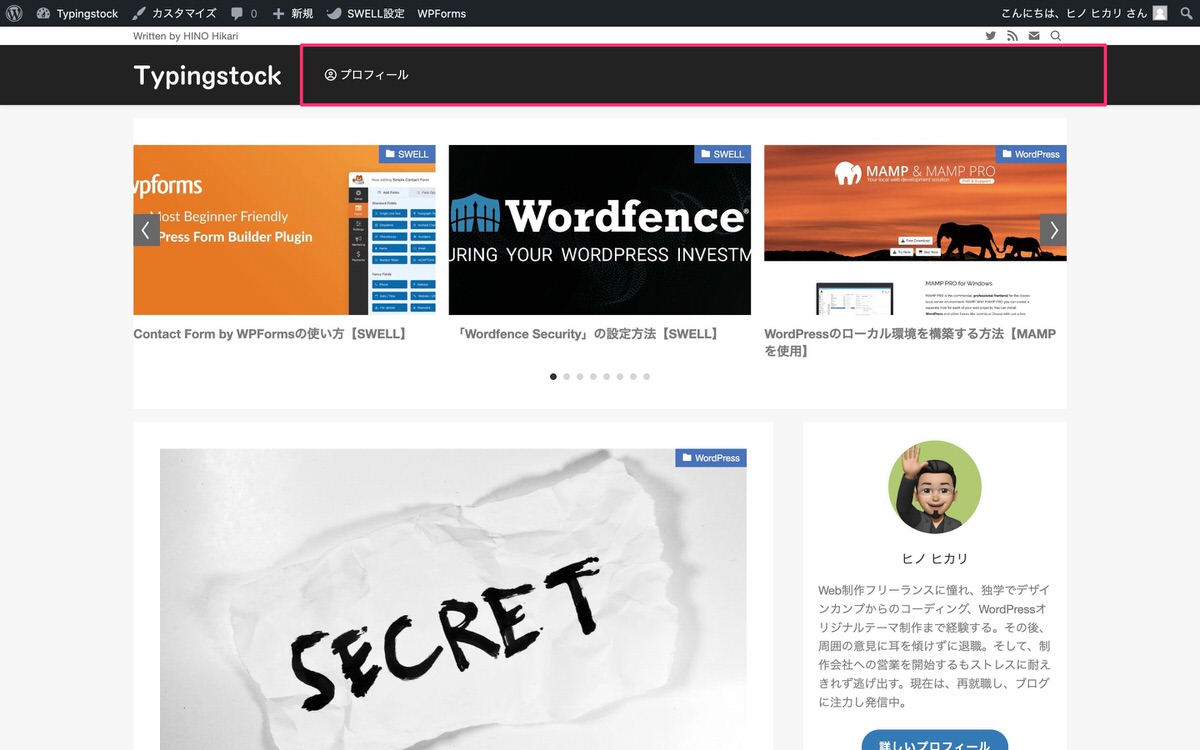
グローバルナビに設置したい項目が決まったら「メニューを保存」をクリックします。




今回は以上です。


この記事が気に入ったら
フォローしてね!