SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

「CodePen」にコードを書いてNotionなどのツールにストックしていきたいと考えているんだけど使い方がわからないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
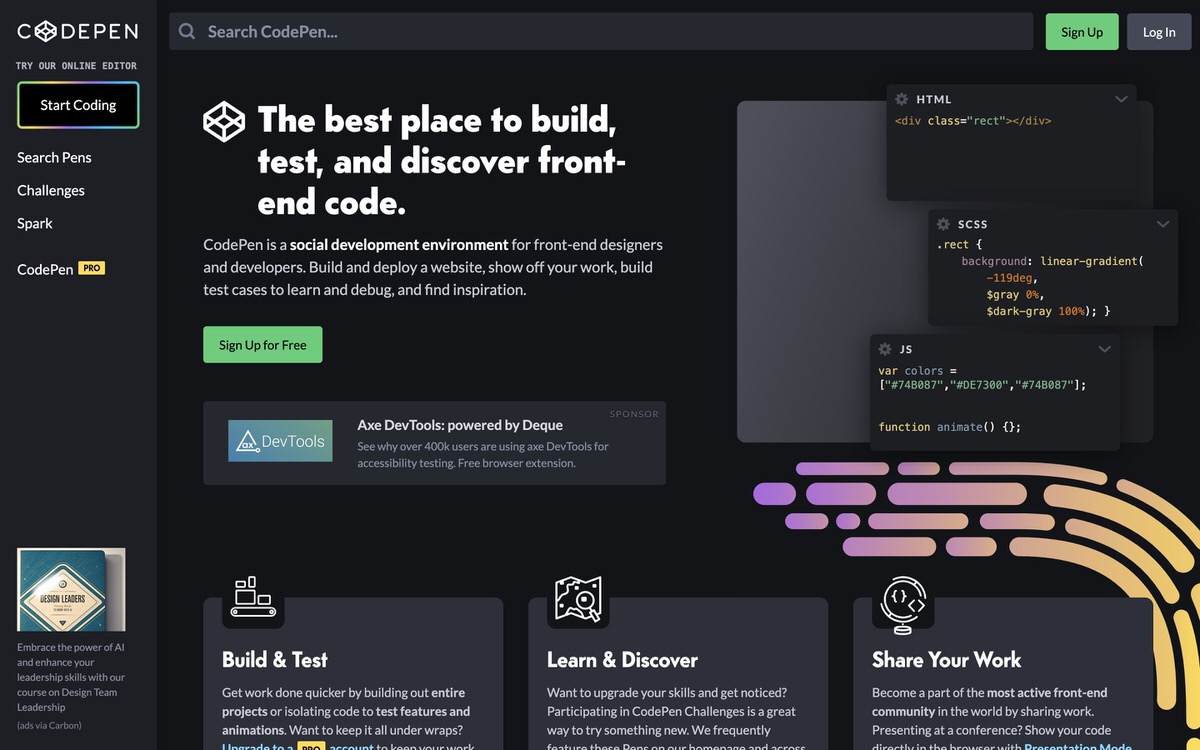
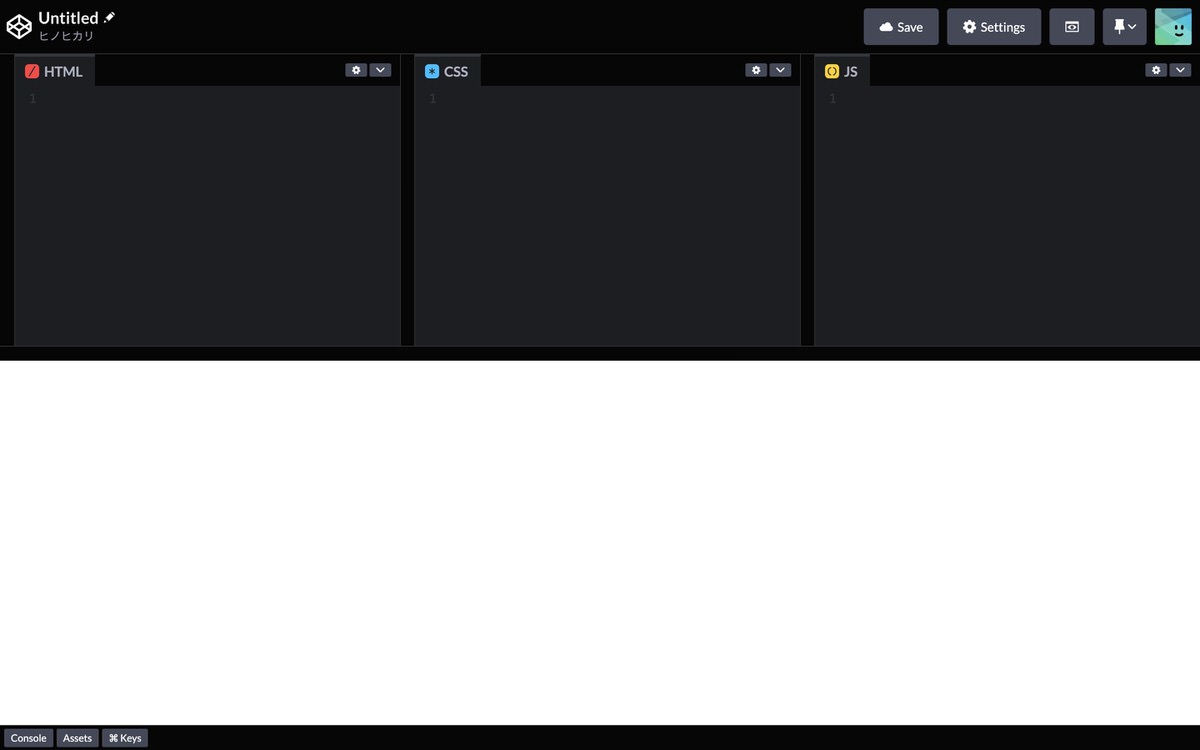
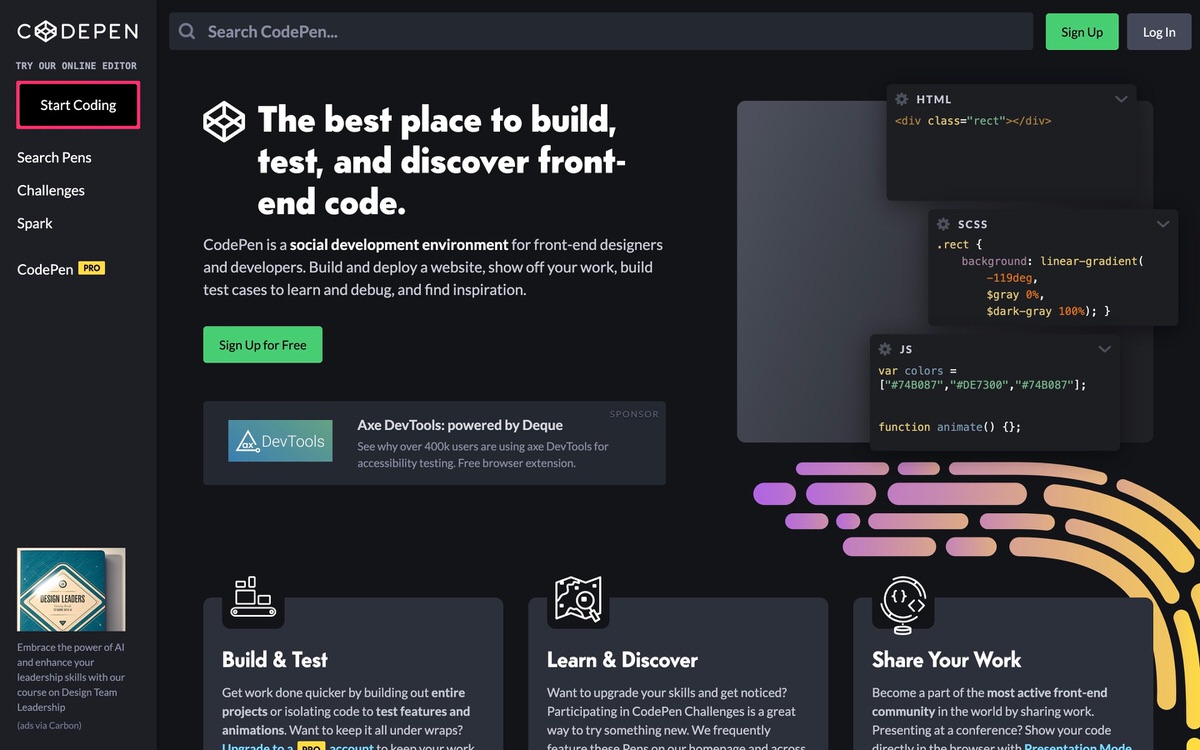
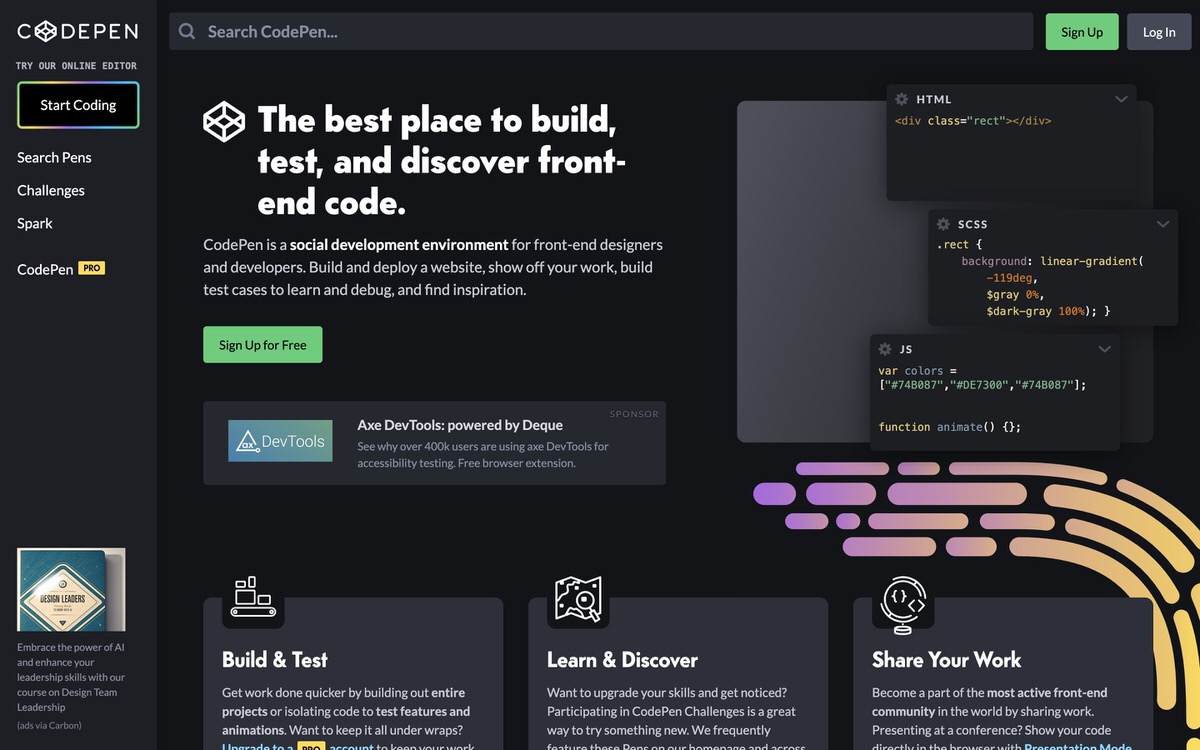
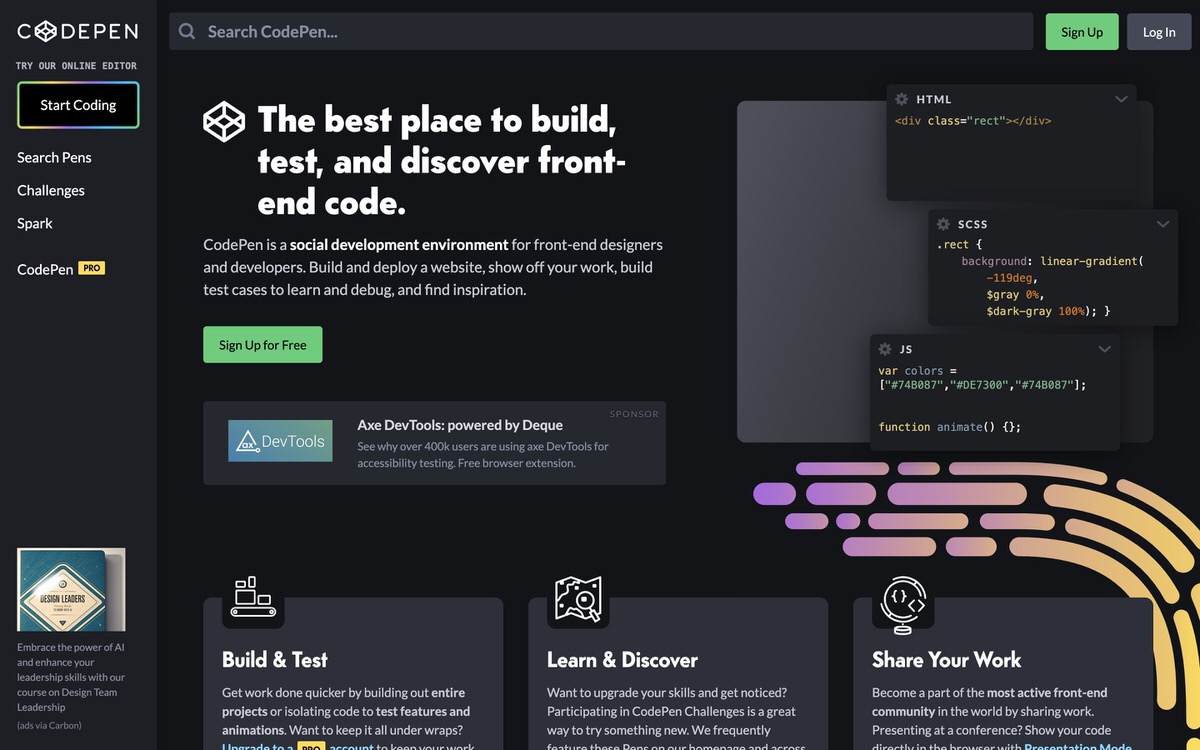
閲覧しているサイトで下記のような画面を見たことがあるかと思いますが、これが「CodePen」です。


ブラウザ上でHTML・CSS・JavaScriptなどのコードを書いて、その結果をリアルタイムで表示してくれます。
コーディングの練習からブログに埋め込みコードを紹介したり、Notionに埋め込みコードをストックすることもできます。
また、動作確認用に使うこともできたり、ブログにコードのみを書いて紹介するよりもCodePenを埋め込むことでコードの表示結果も反映されるためコードの信頼性の担保にもなります。
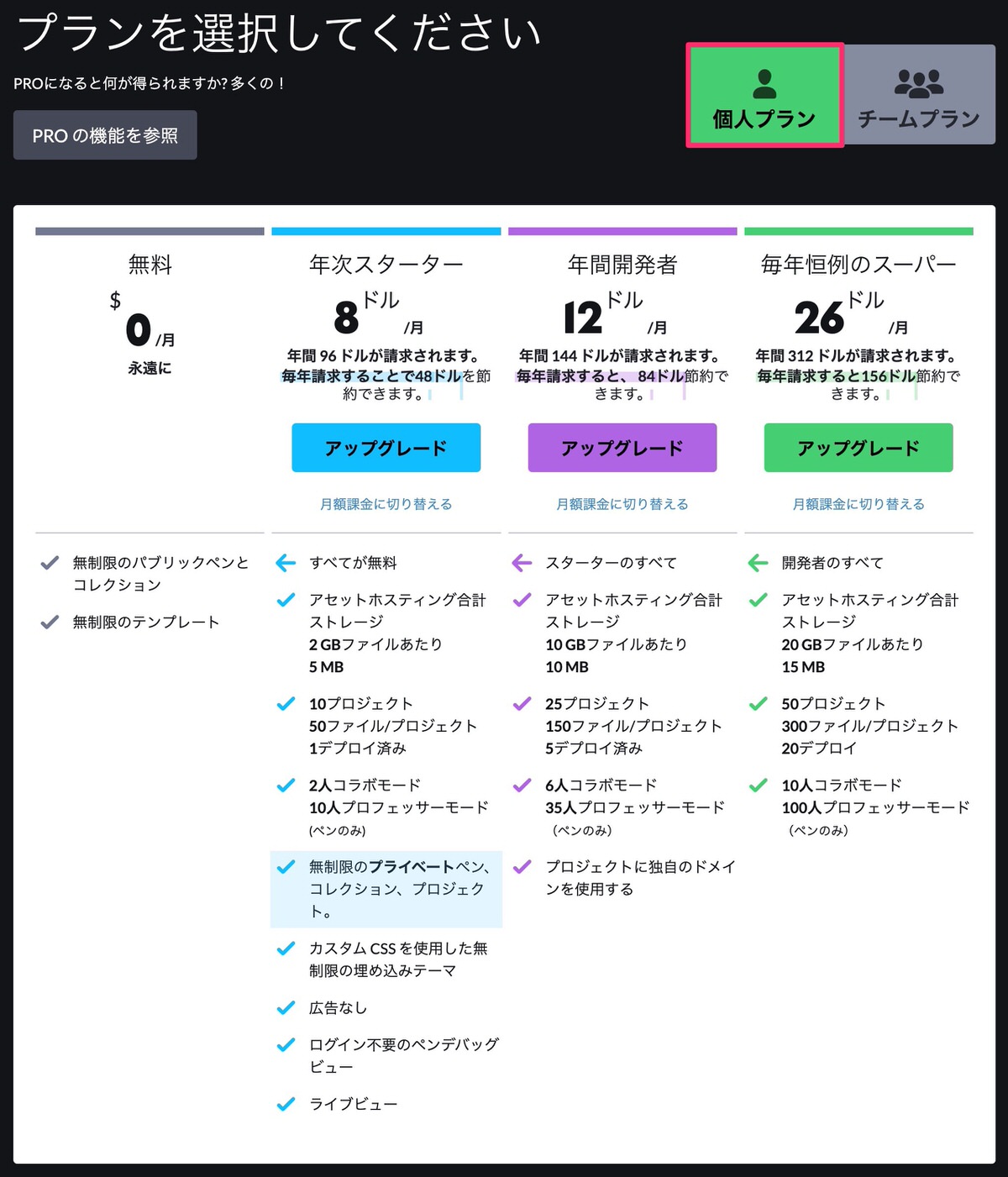
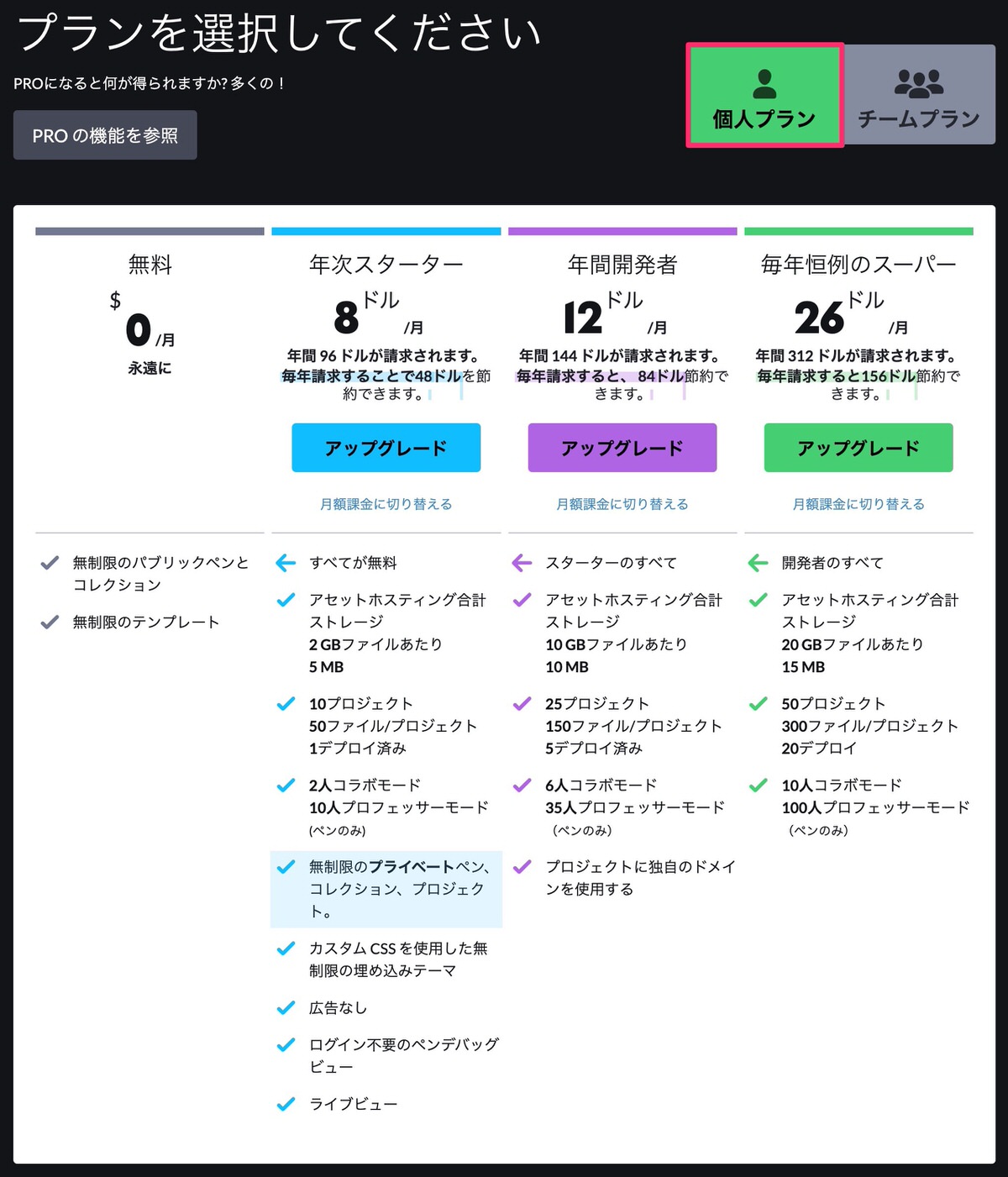
「CodePen」には、無料・有料プランとありますが、コーディング練習、動作確認、ブログやNotionに埋め込む等の利用あれば無料プランで十分だと思います。
※「日本語に翻訳」した画像を掲載しています。
個人プラン


チームプラン


有料プランの詳細については下記サイトでご確認ください。
※内容は英語ですが「日本語に翻訳」できます。




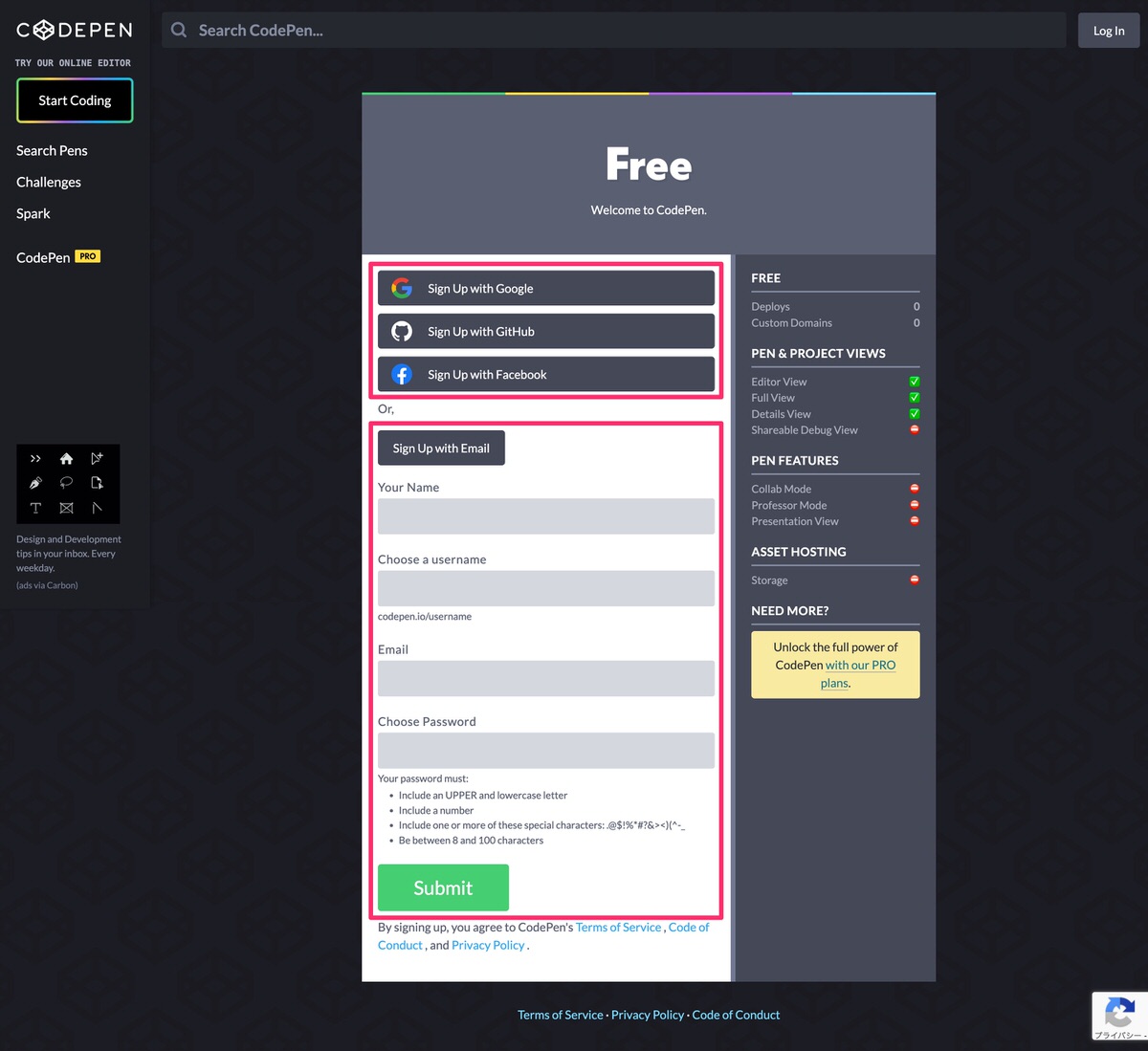
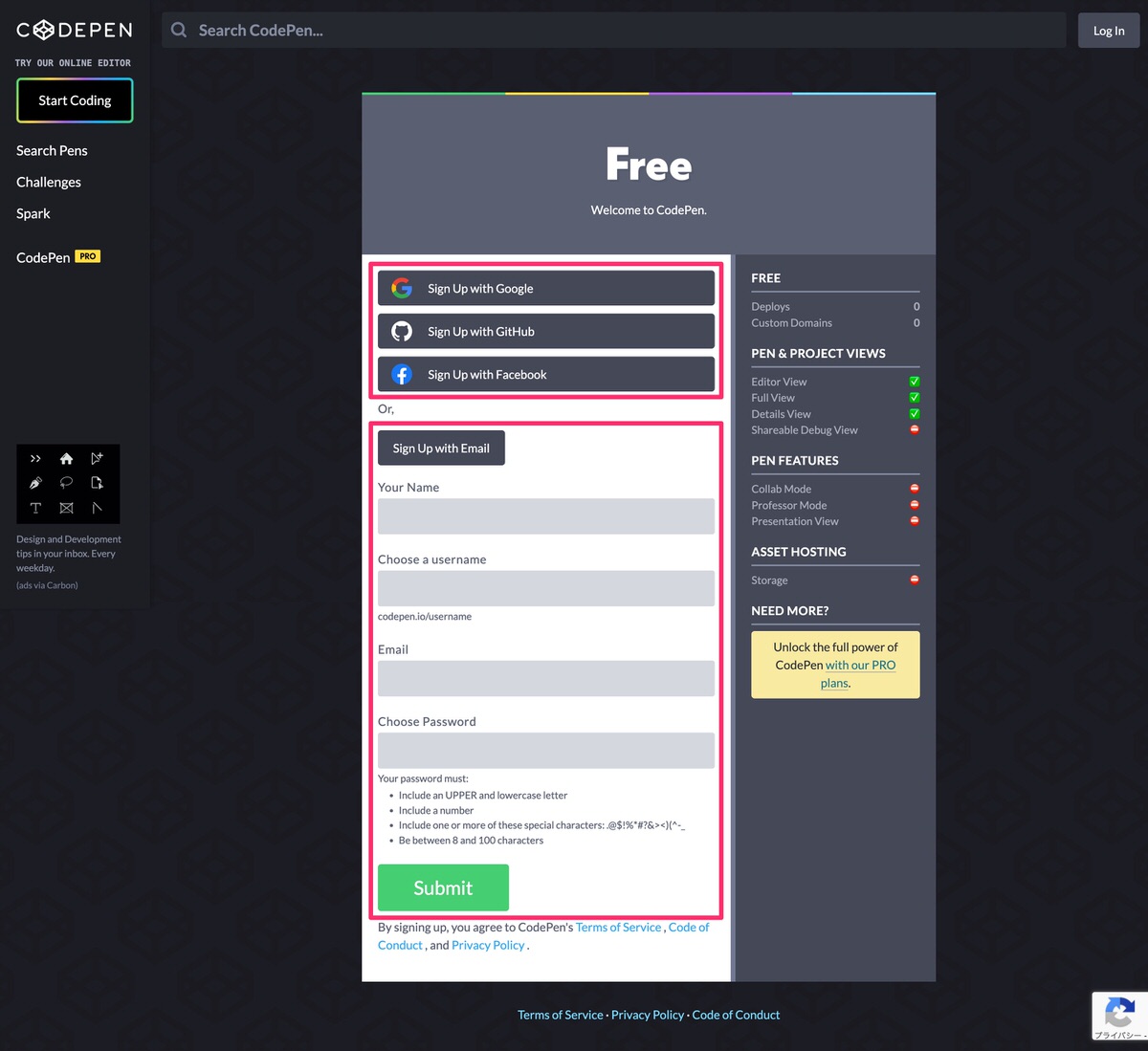
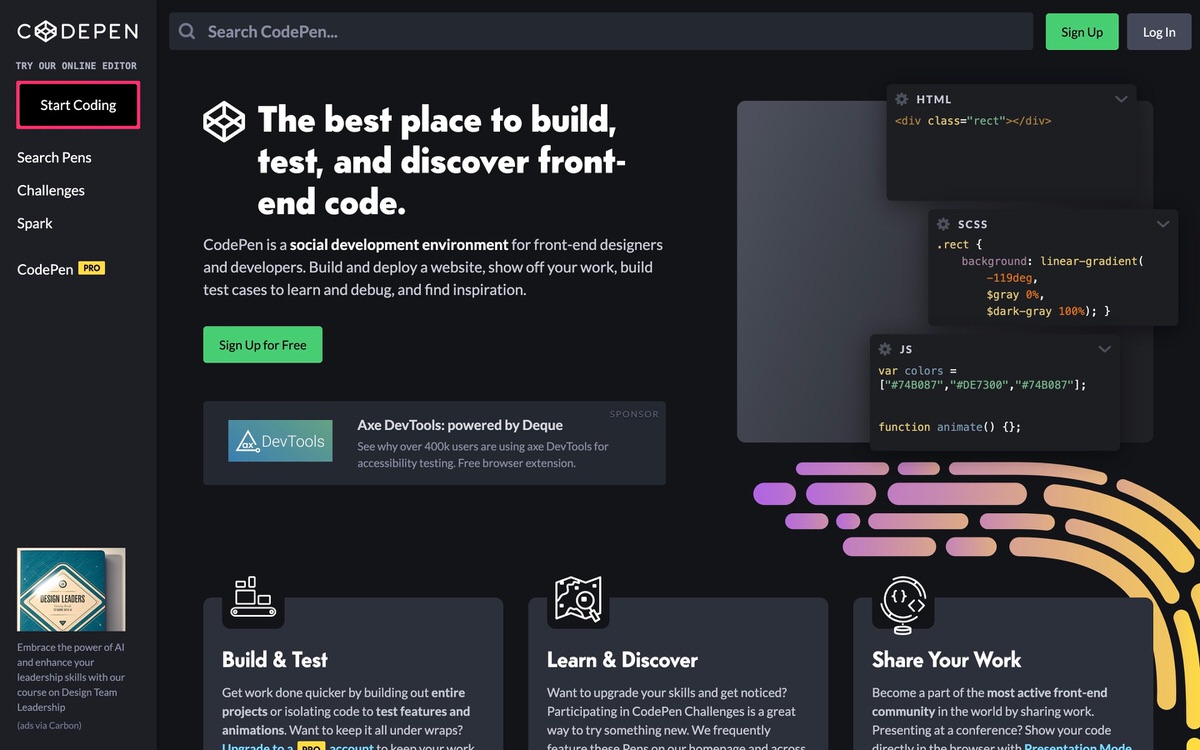
下記の画面が表示されるのでお好きな方法で登録して下さい。
ここでは「Sign Up with Google」で登録していきます。


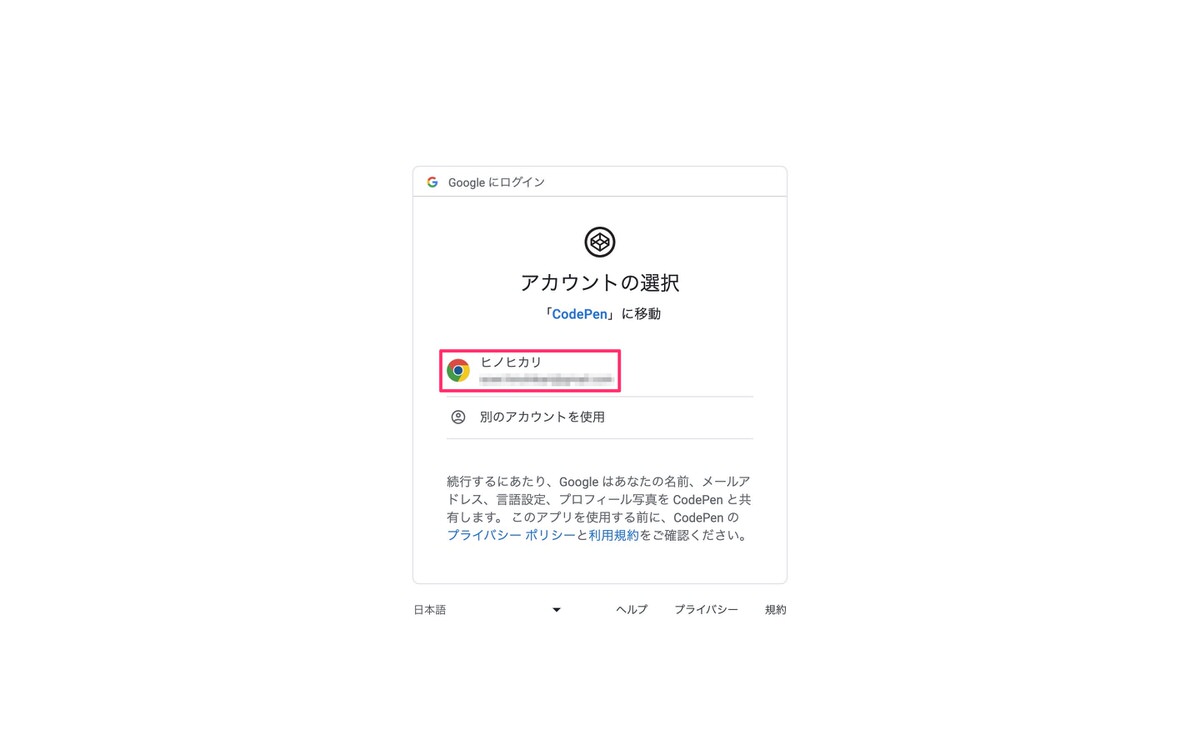
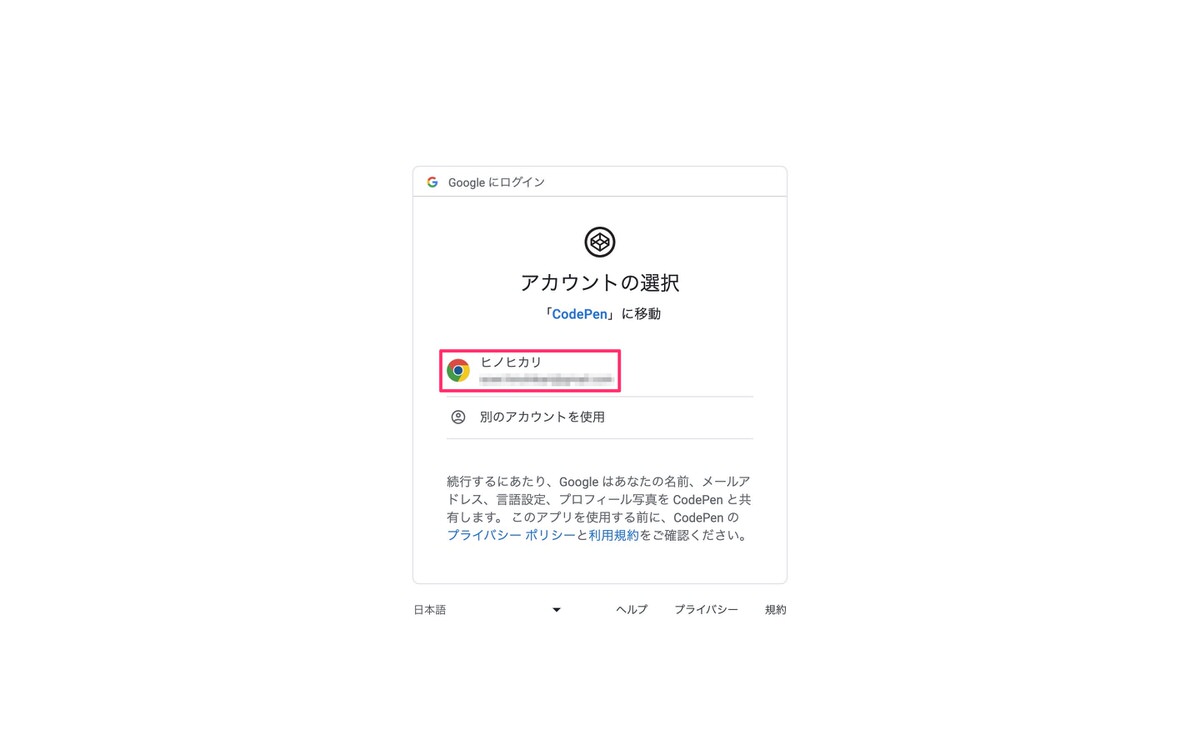
「Sign Up with Google」をクリック後、下記の画面が表示されるのでアカウントを選択します。


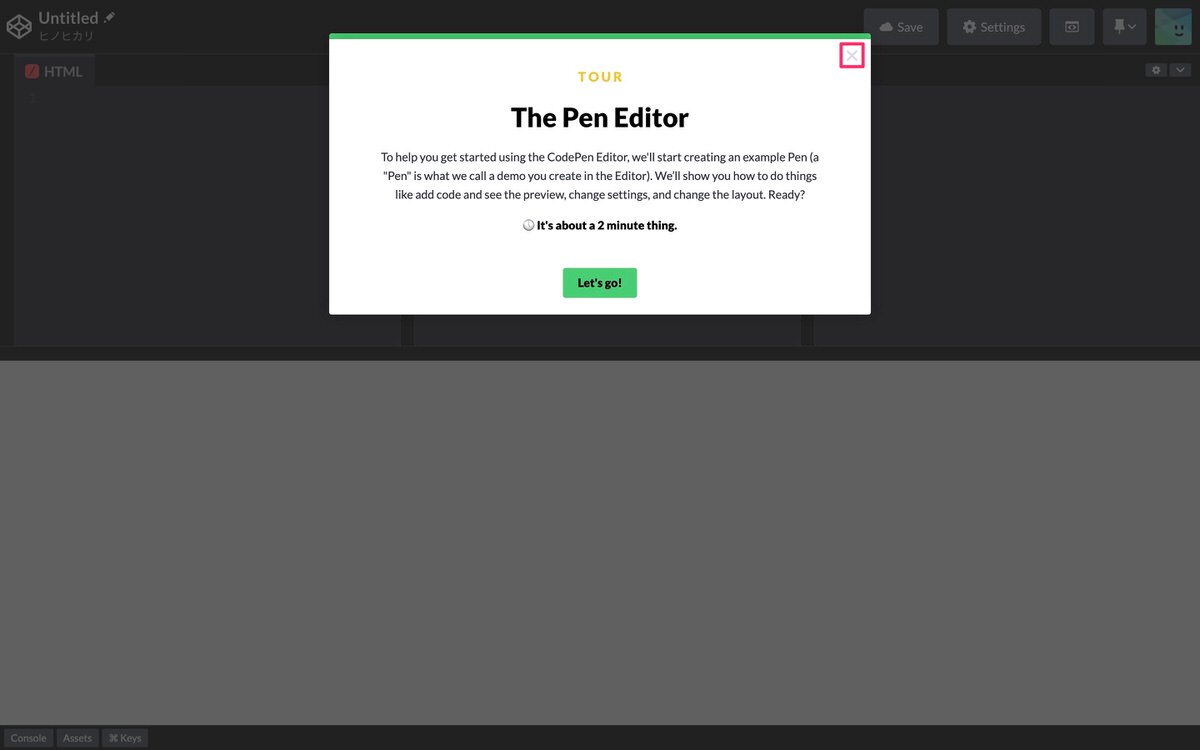
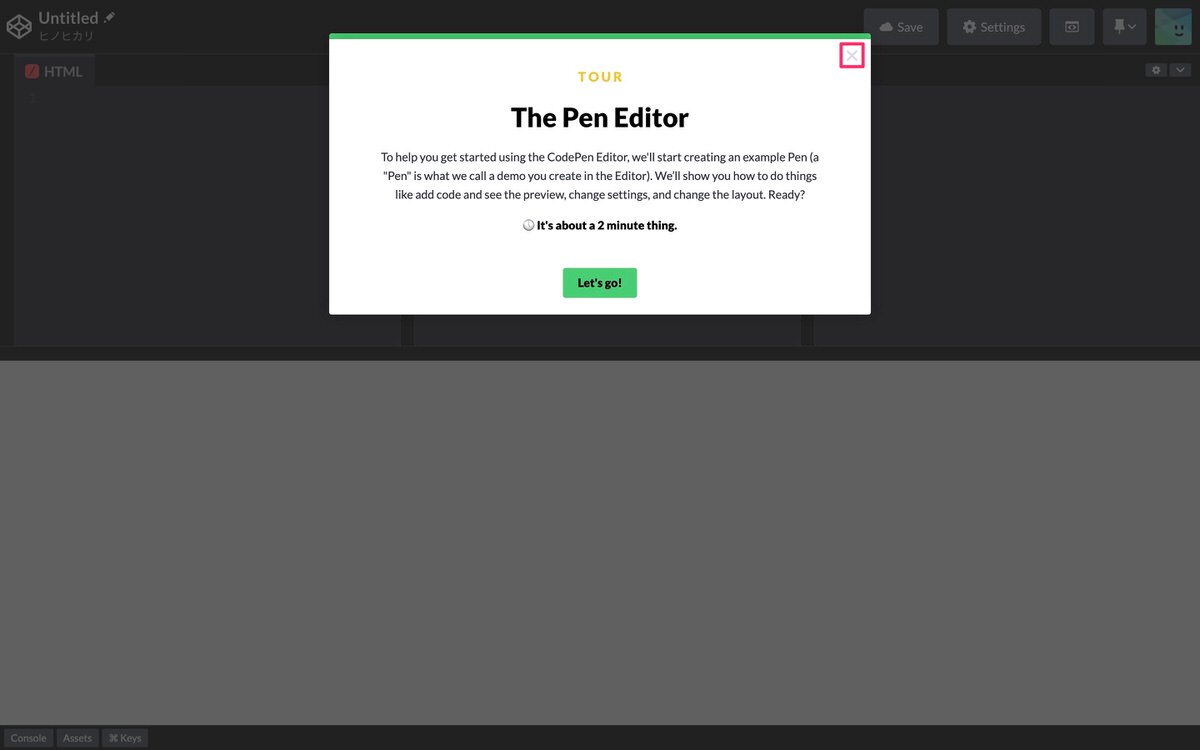
アカウントを選択後に下記の画面が表示されますので「 」で閉じます。


これで「CodePen」を使えるようになりました。


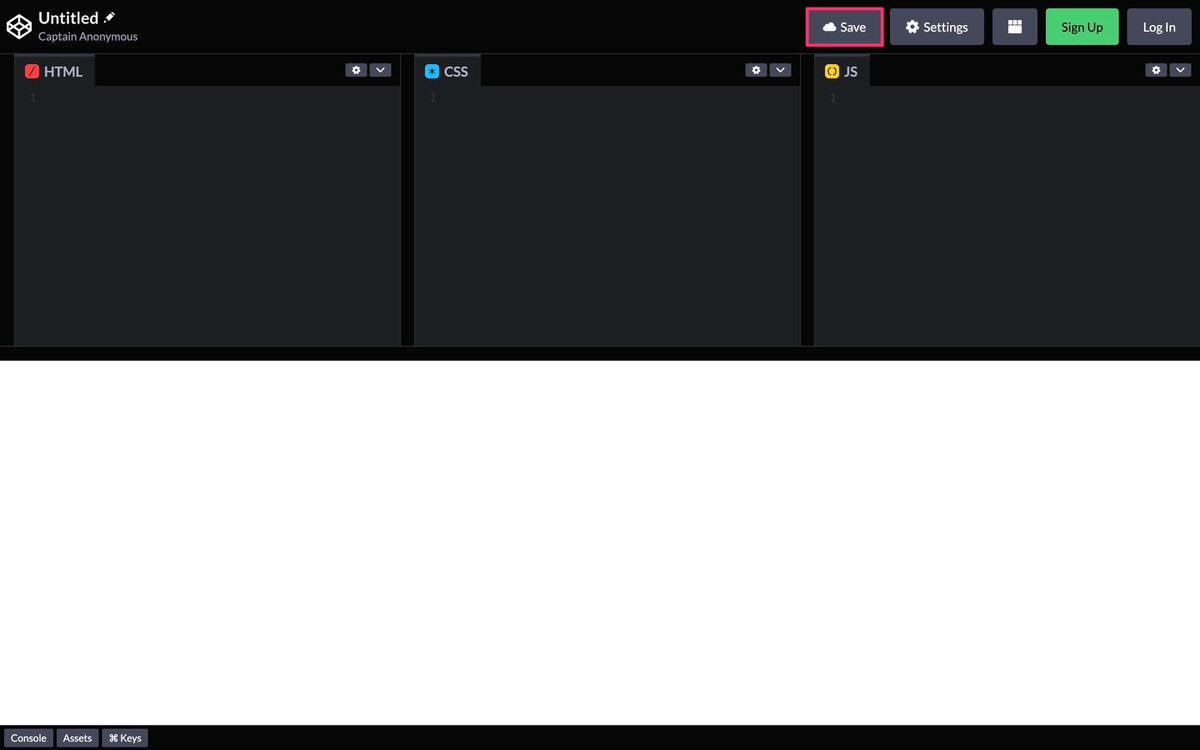
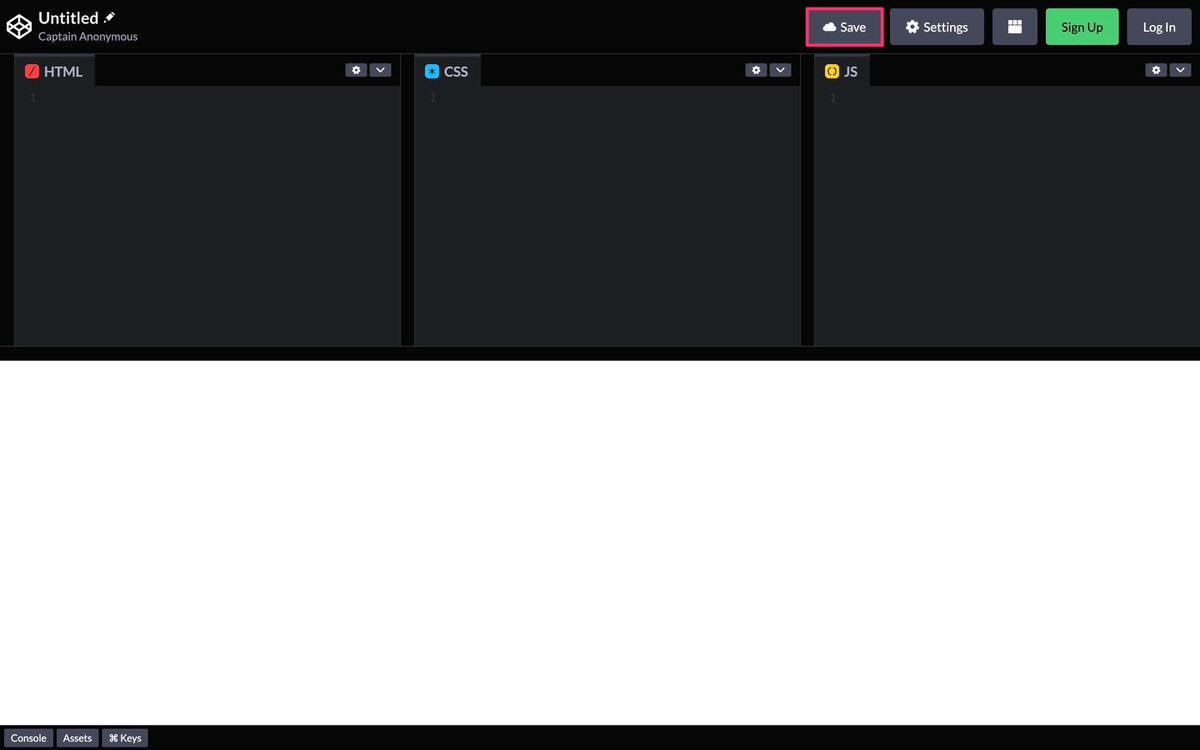
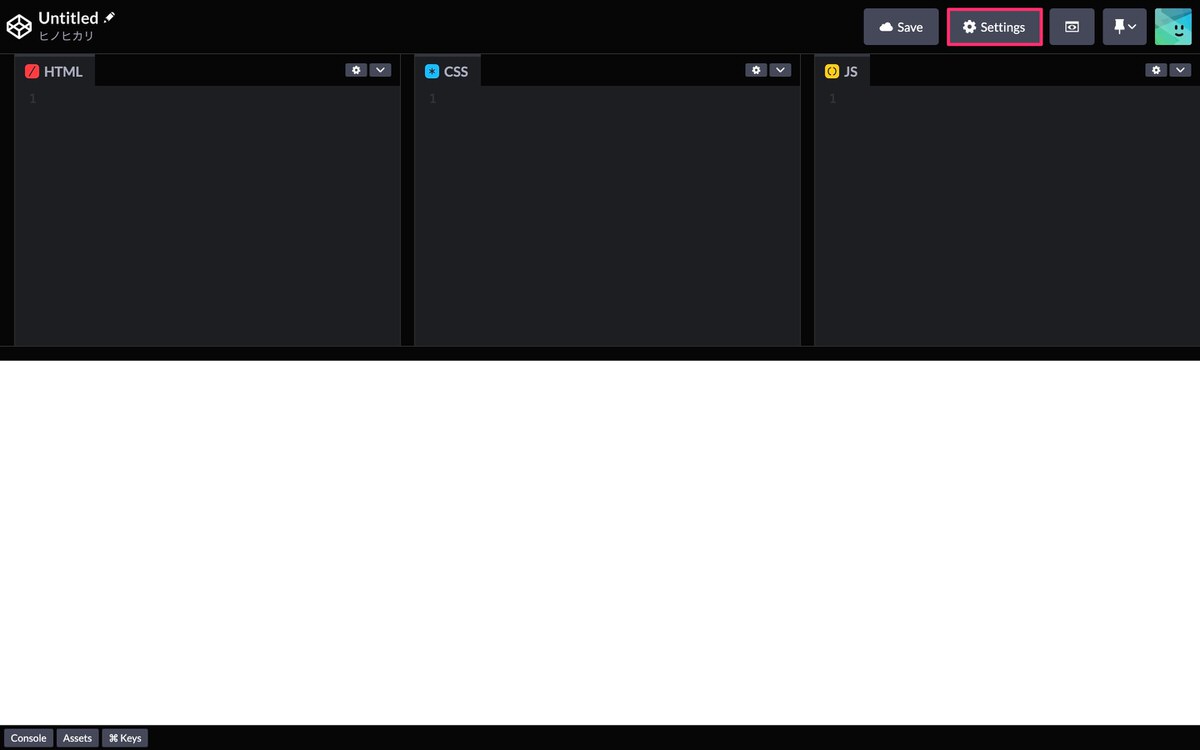
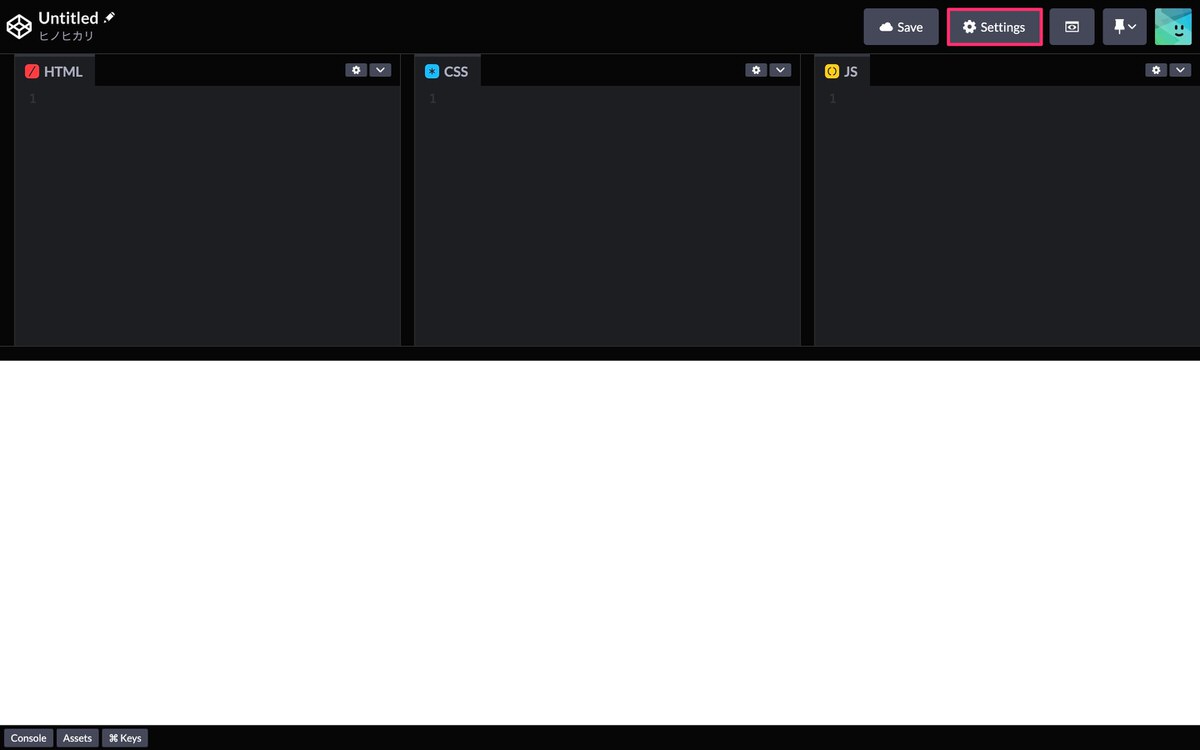
「Start Coding」をクリックします。


「Save」をクリックします。


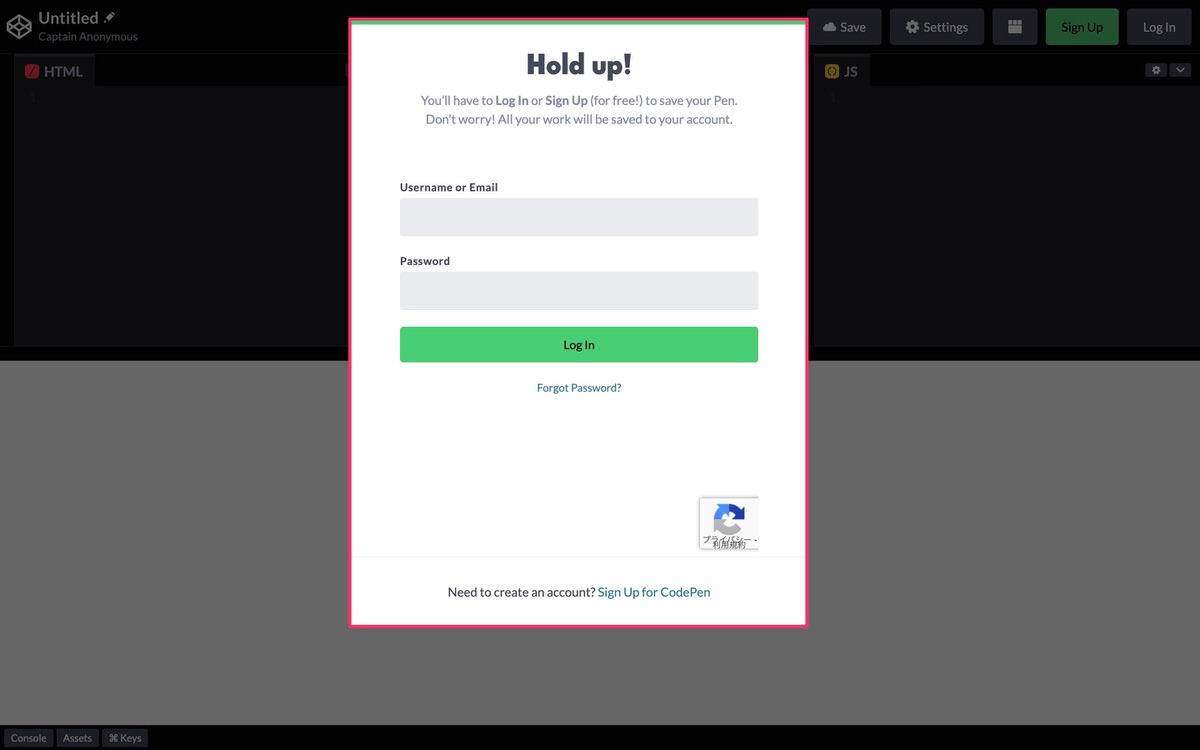
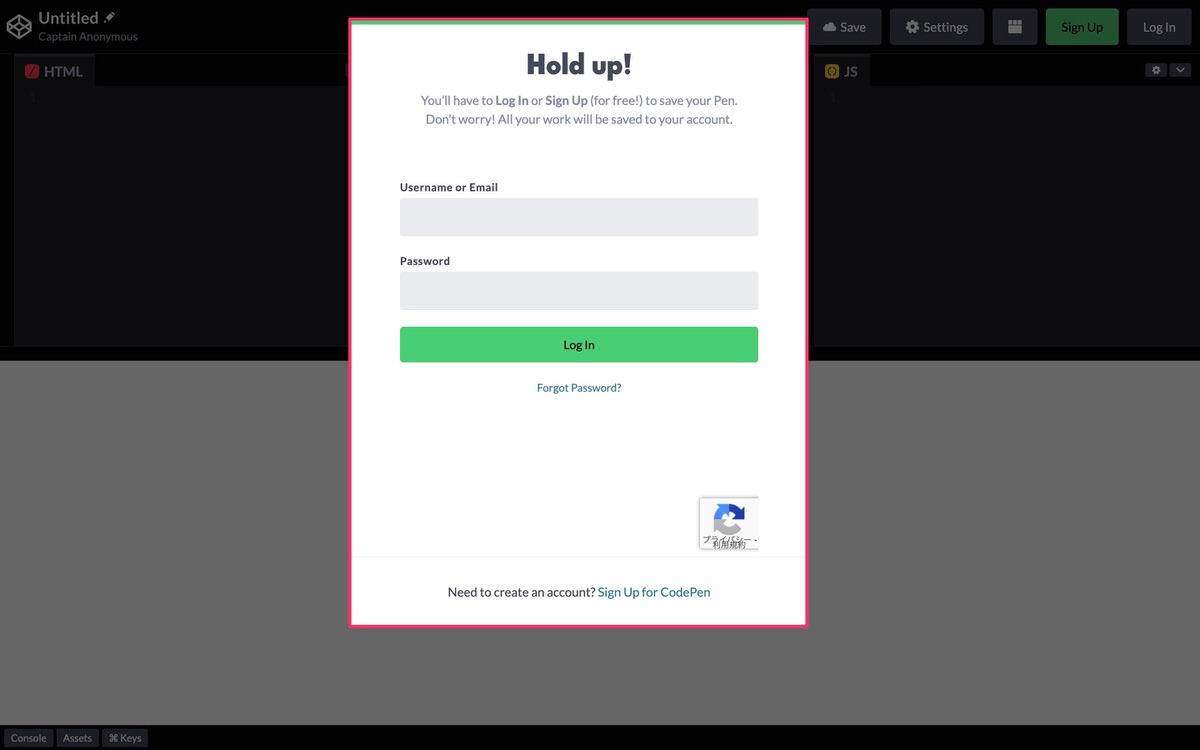
「保存」ができません。
※保存するには「ログイン」または「サインアップ」する必要がありますと表示されます。




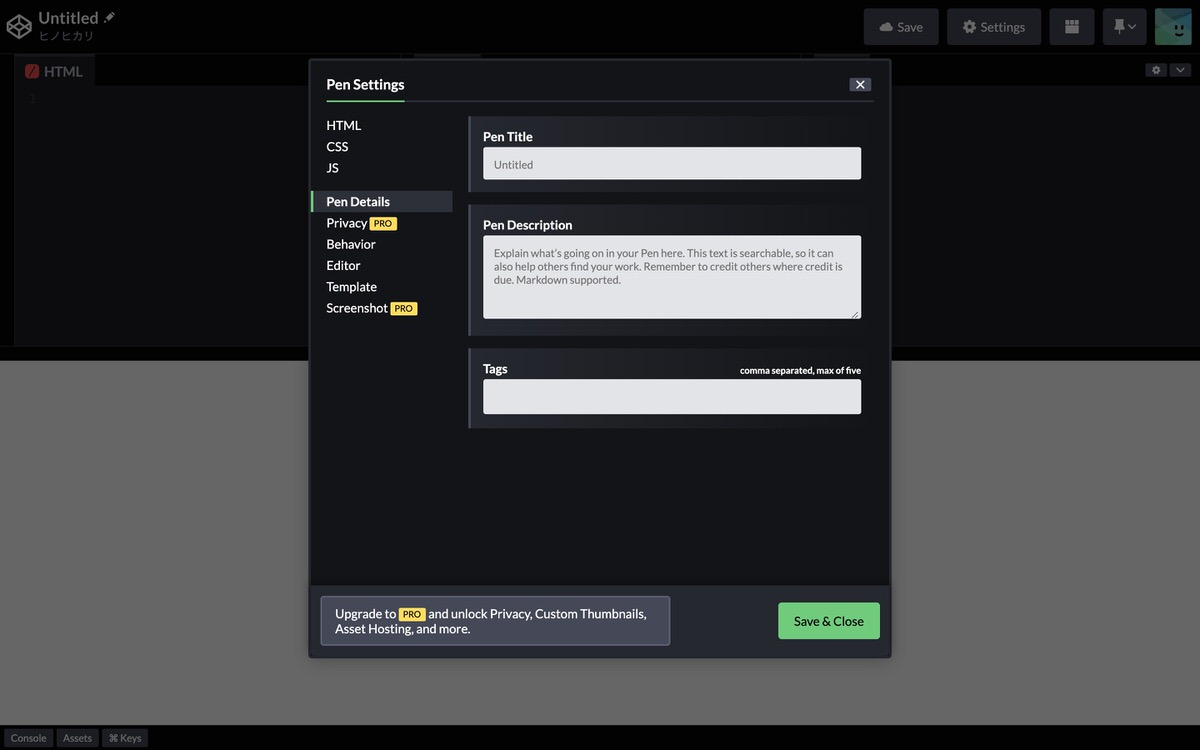
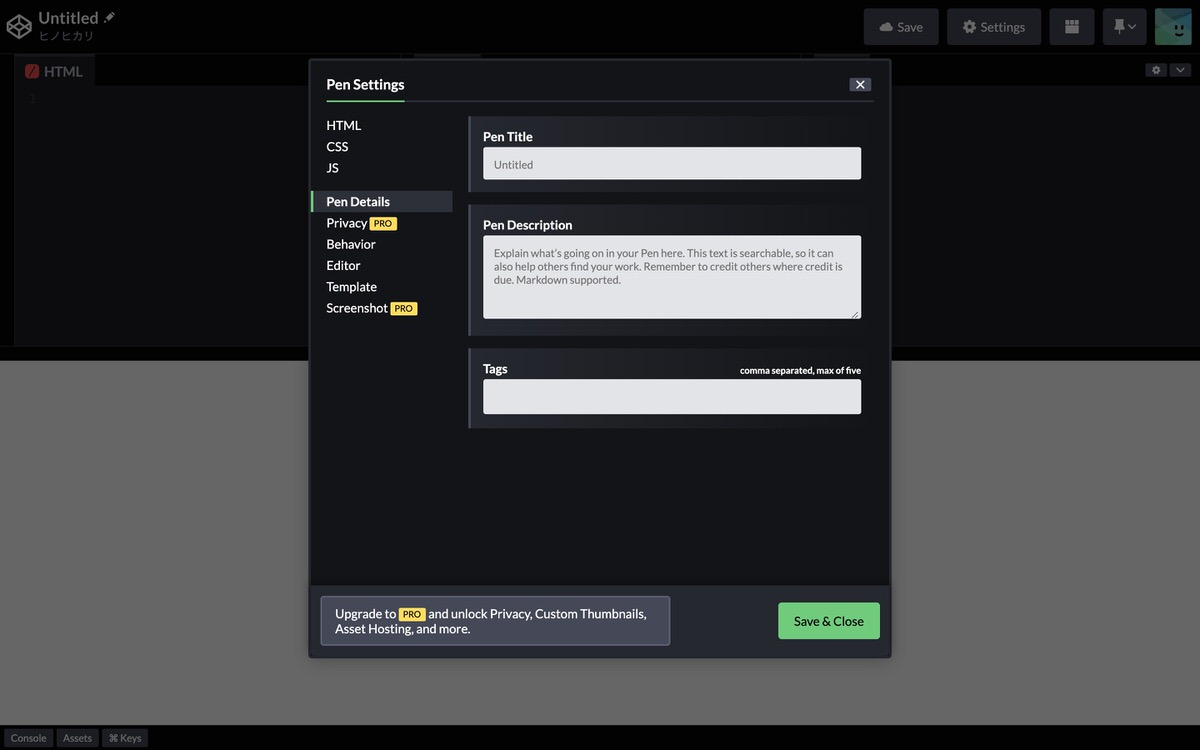
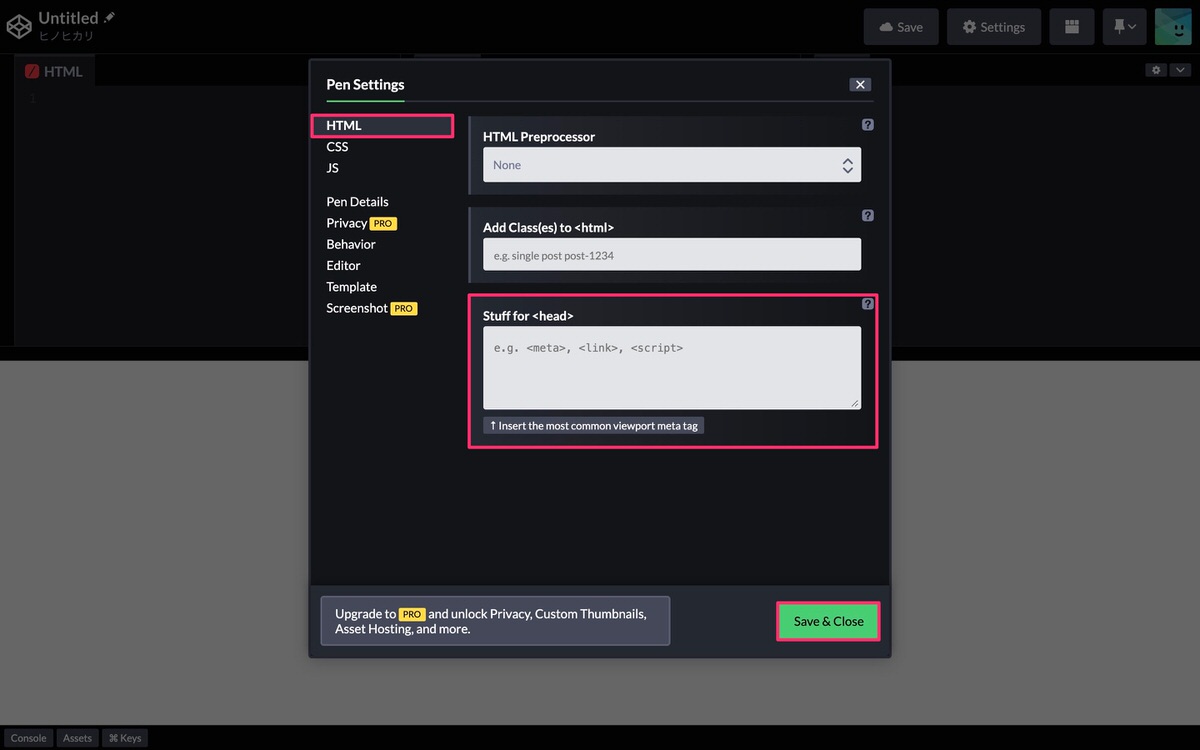
「Pen Settings」が開きます。


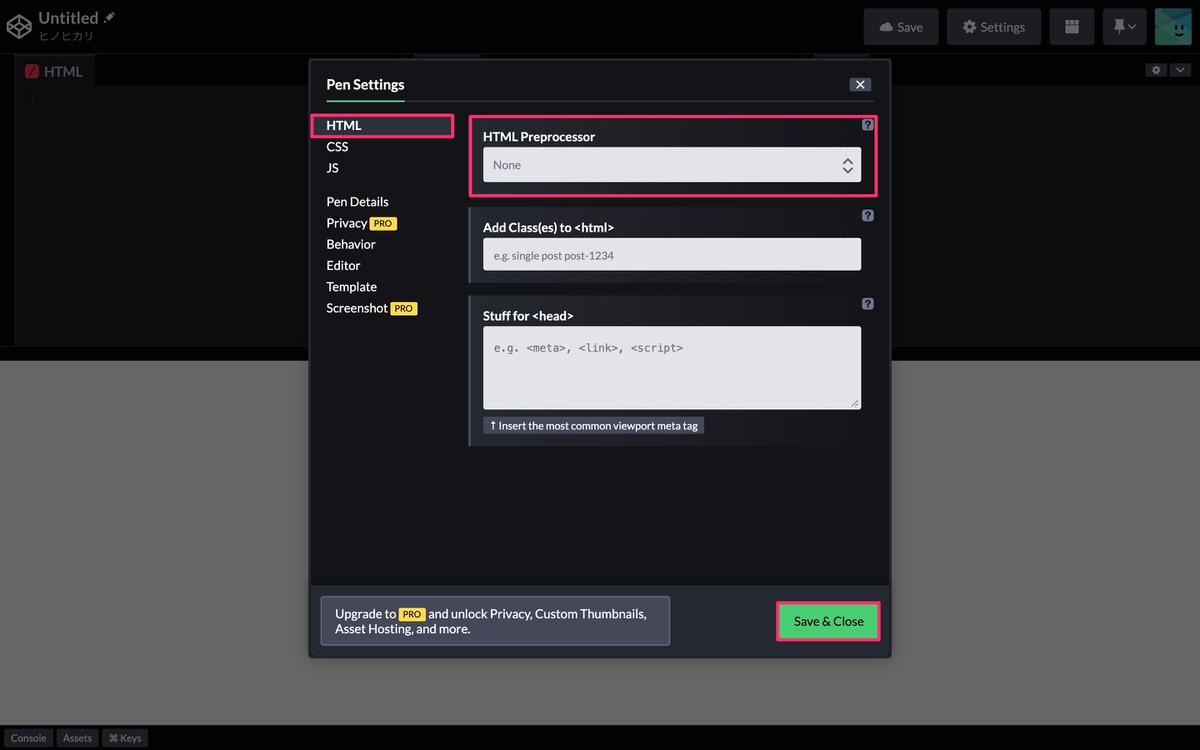
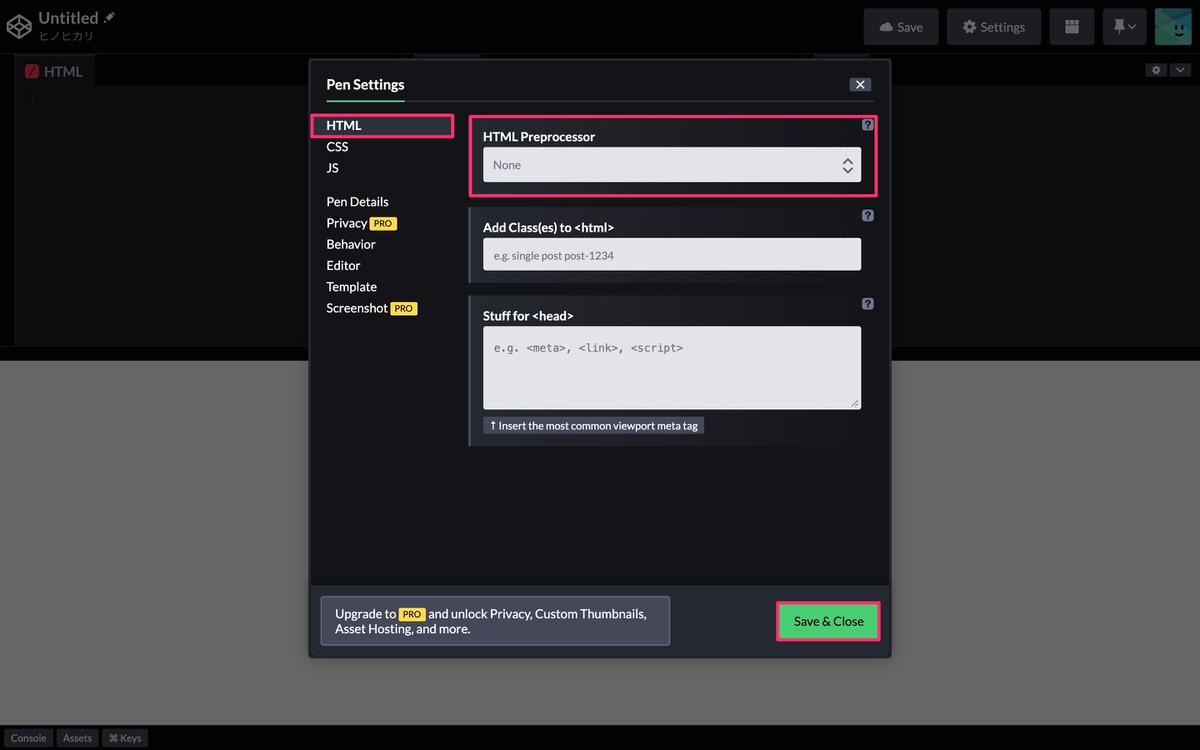
HTML Preprocessor
記法を下記から選択できます。


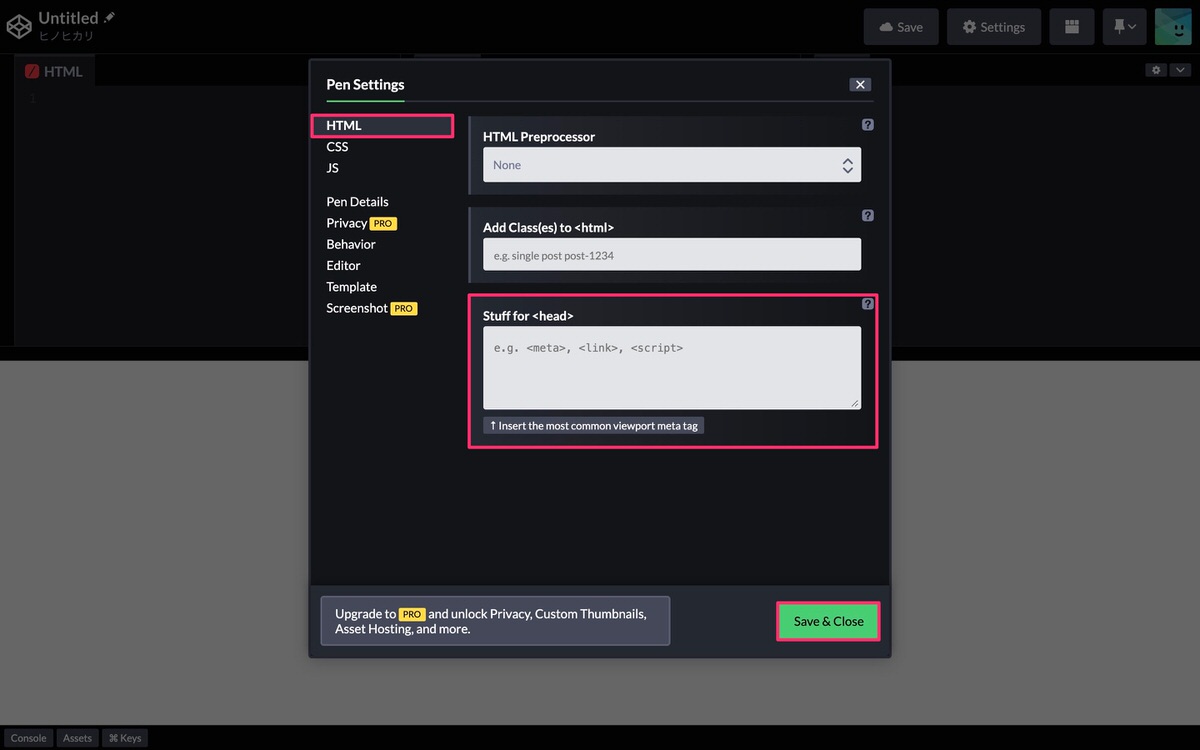
Stuff for <head>
例えば、fontAwesomeのアイコンを使いたい場合には、下記の赤枠にfontAwesomeのCDNを貼り付けることでfontAwesomeのアイコンが使えるようになります。


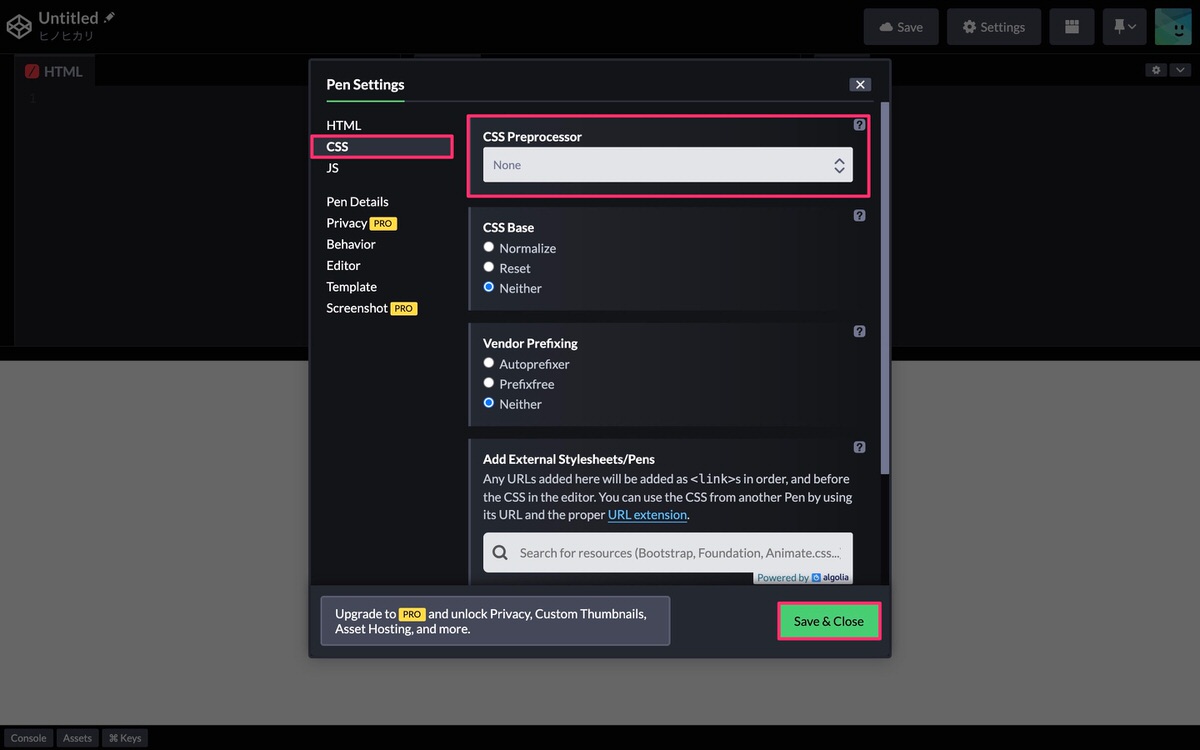
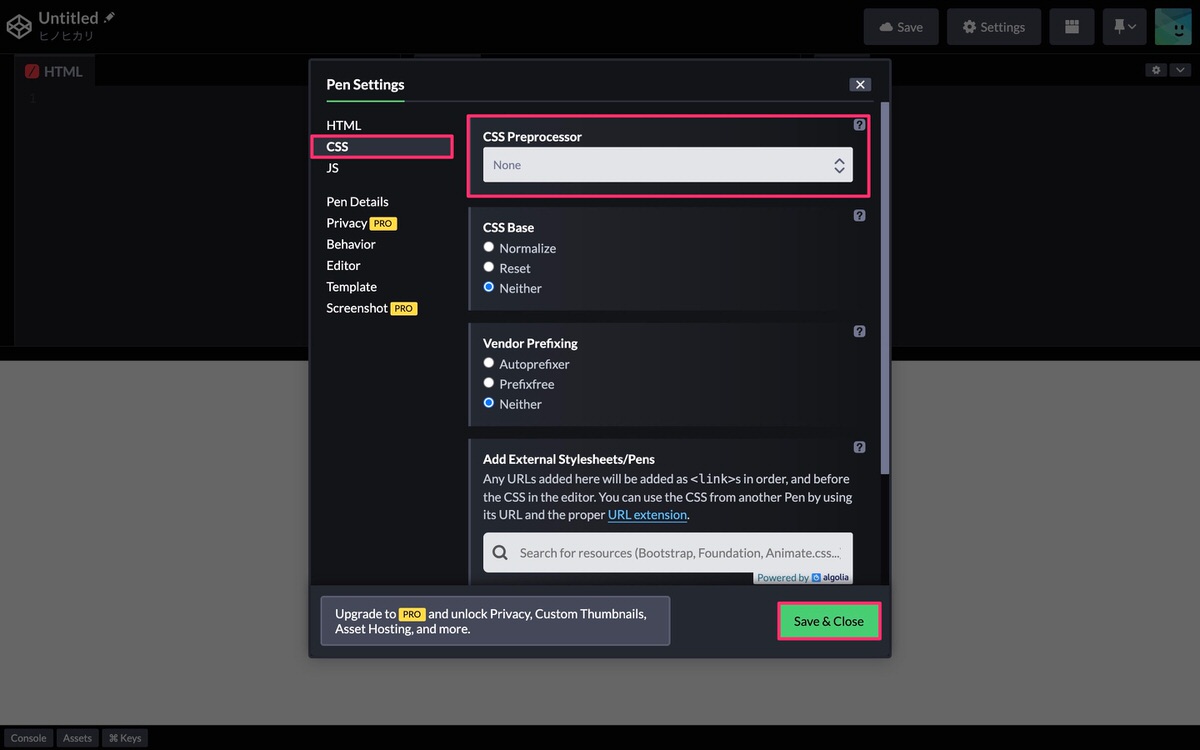
CSS Preprocessor
記法を下記から選択できます。


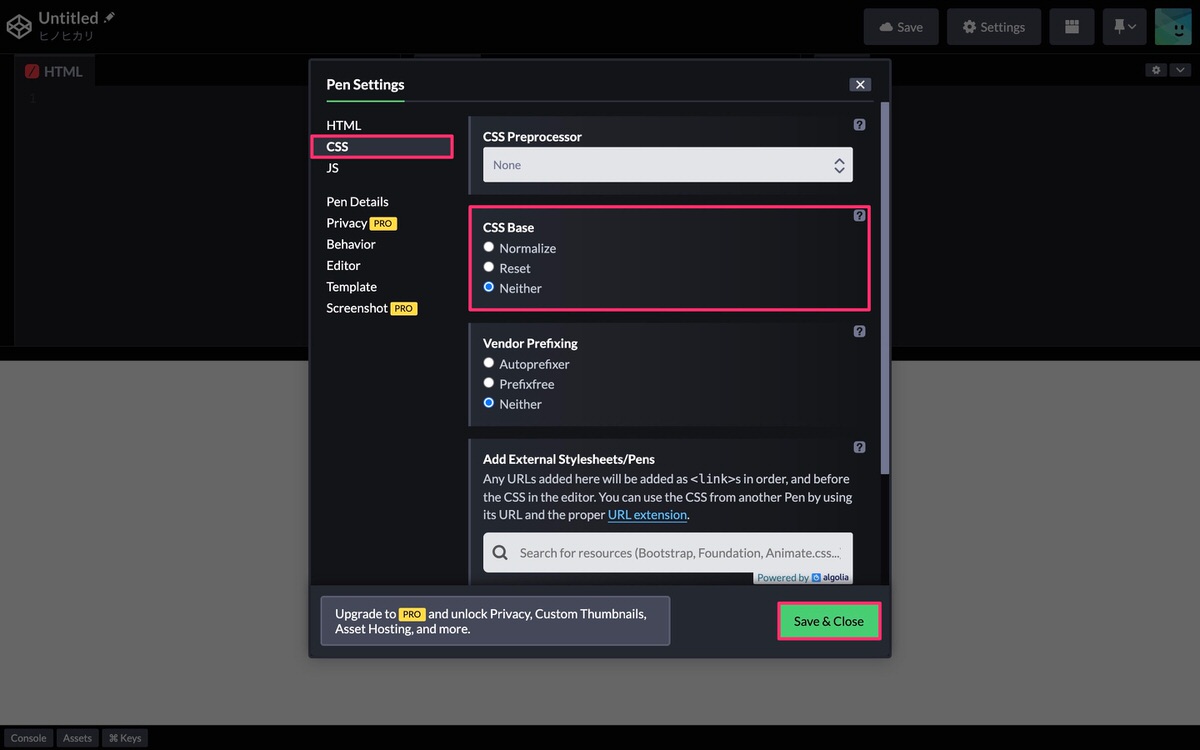
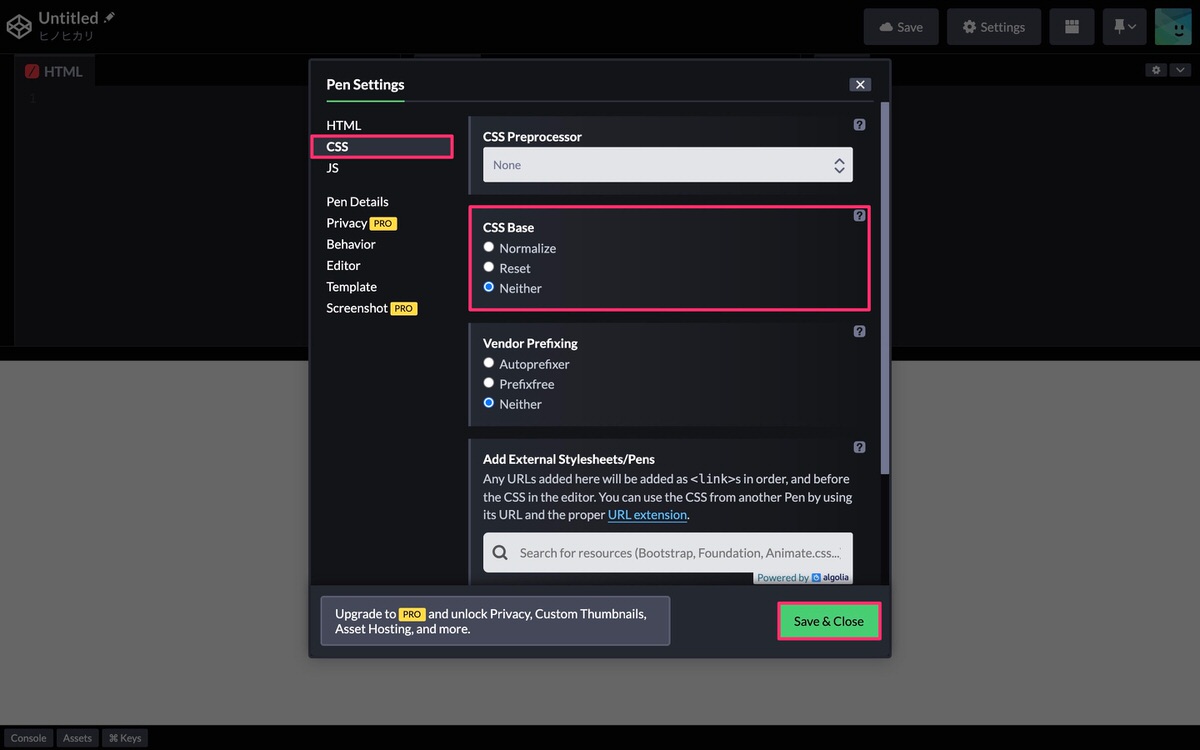
CSS Base
リセットCSSの選択が出来ます。


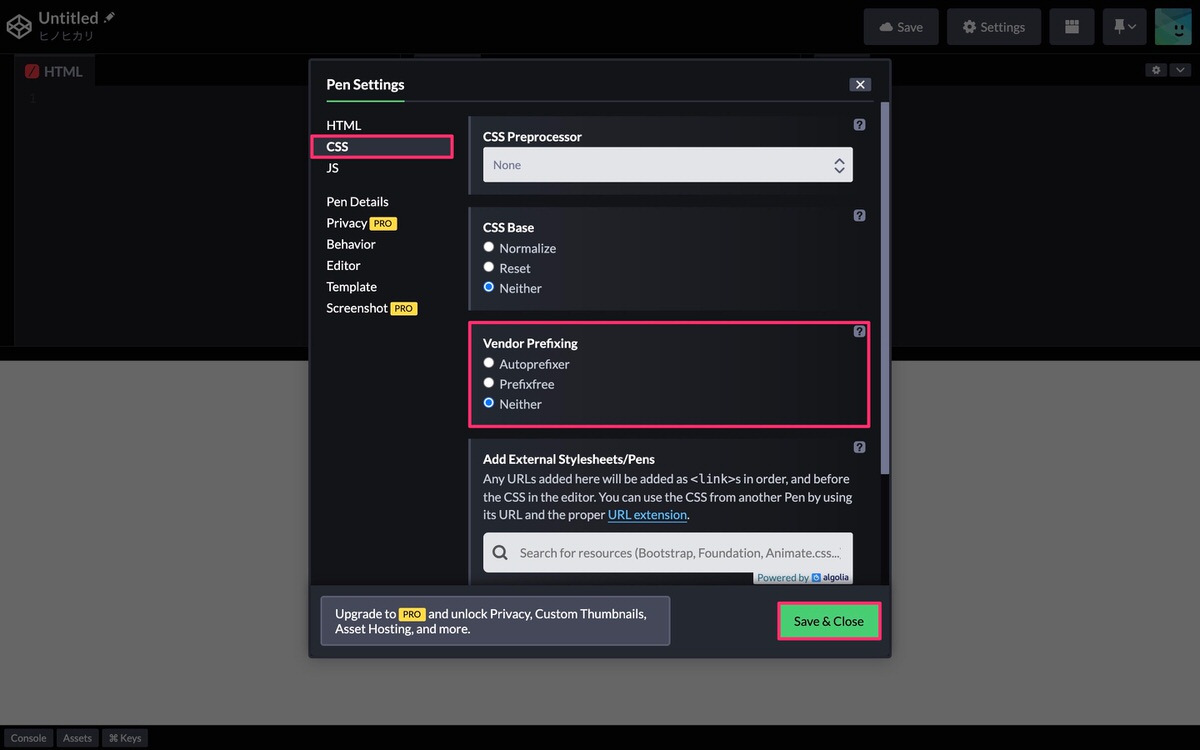
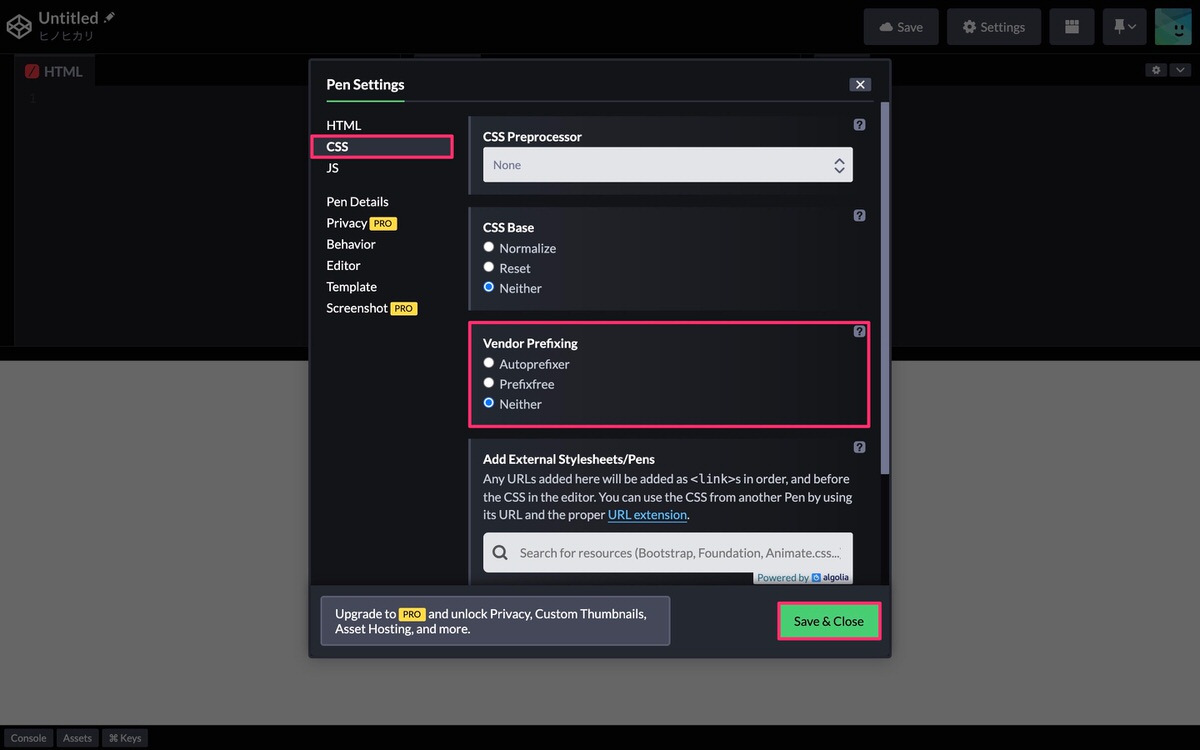
Vendor Prefixing
ベンダープレフィックス(「-moz-」「-webkit-」など)を自動で付与するか選択できます。


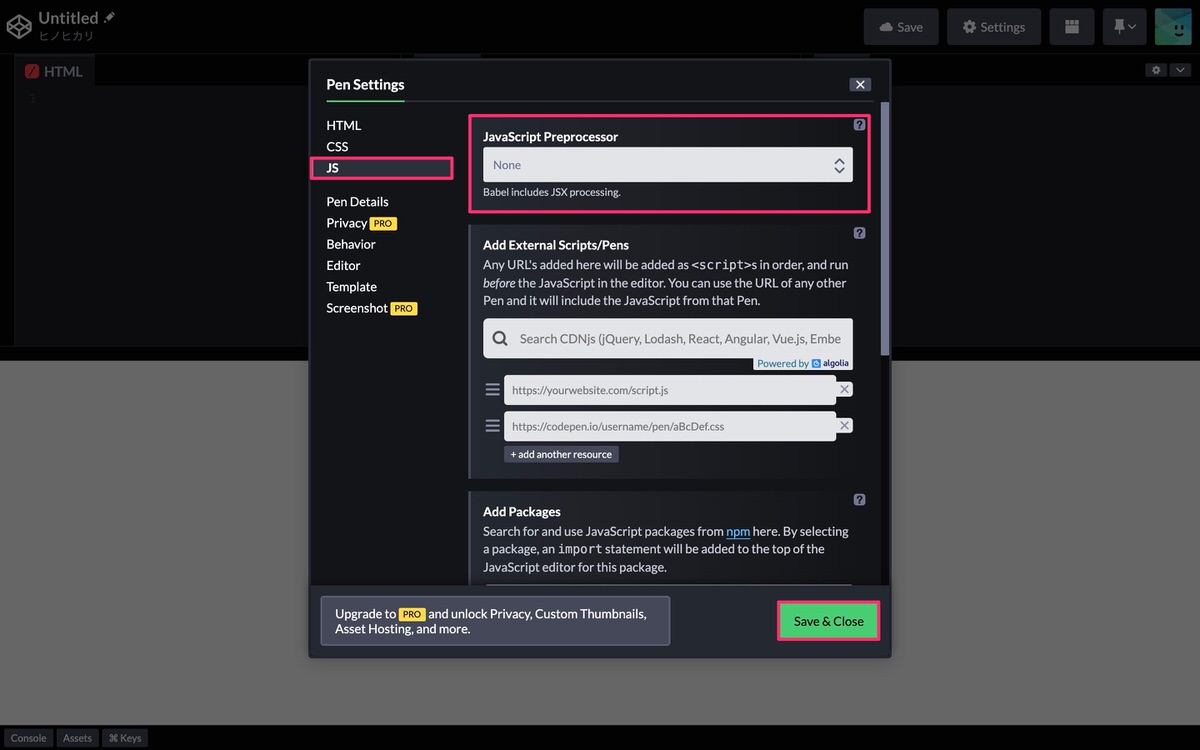
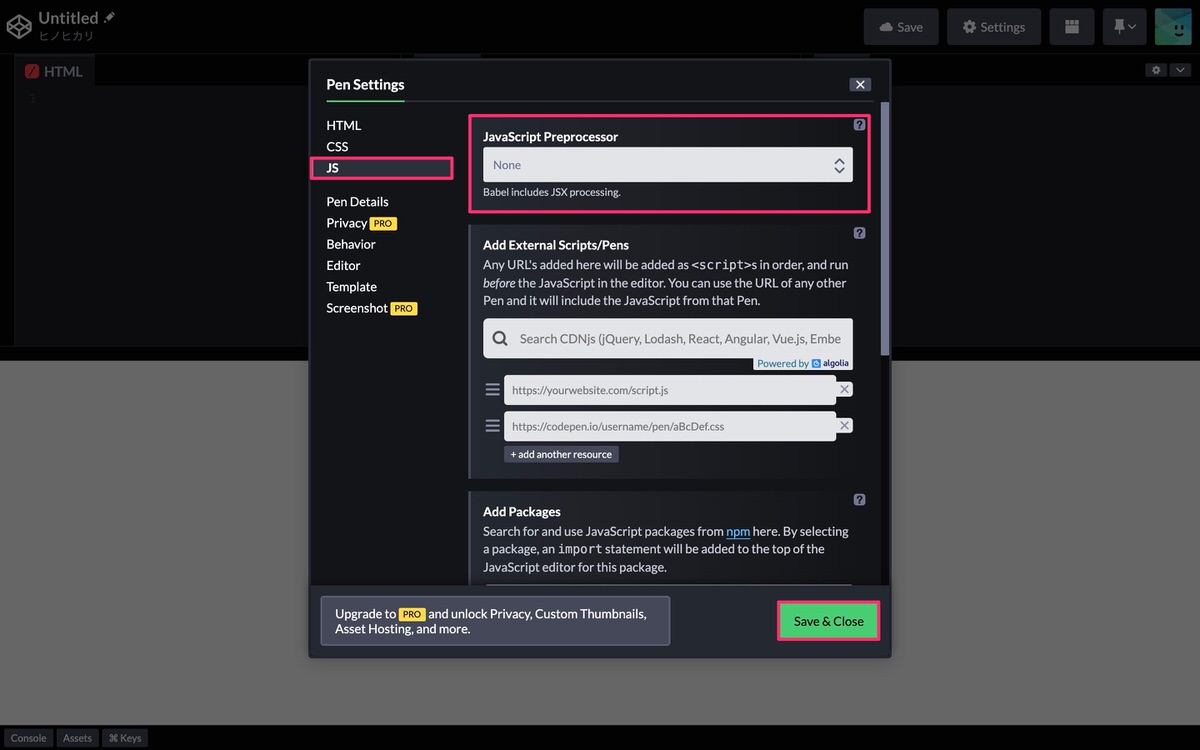
JavaScript Preprocessor
言語を下記から選択できます。


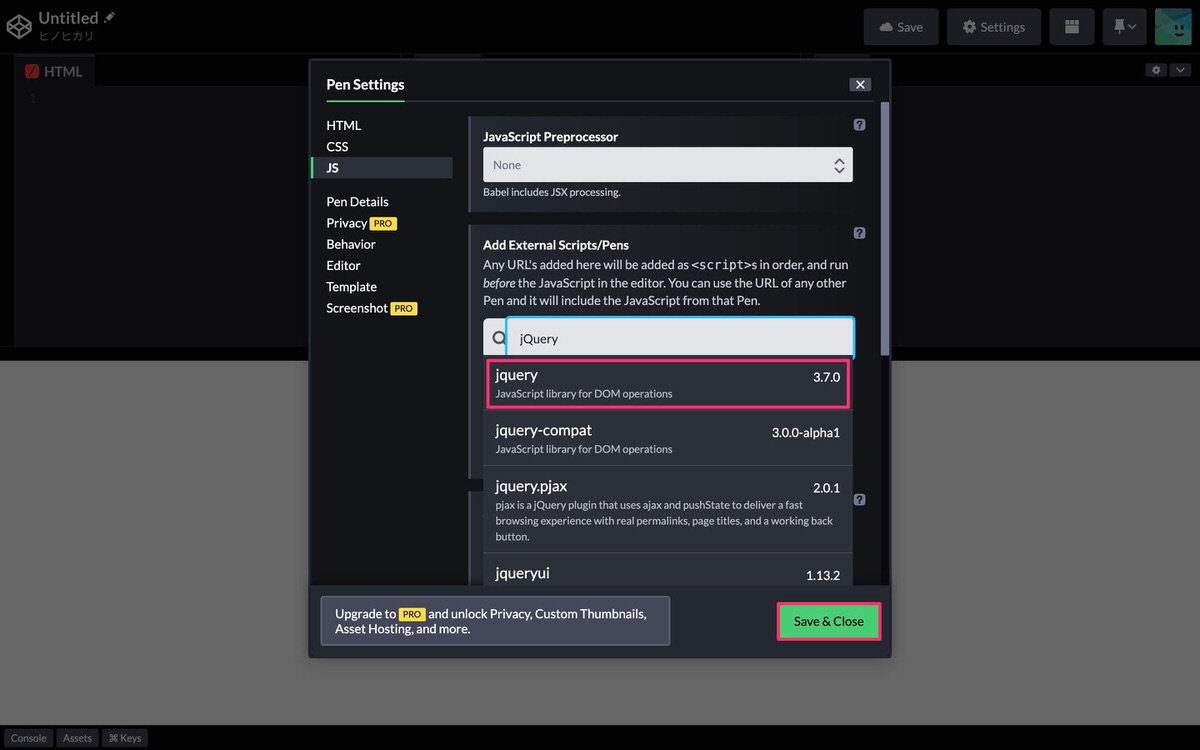
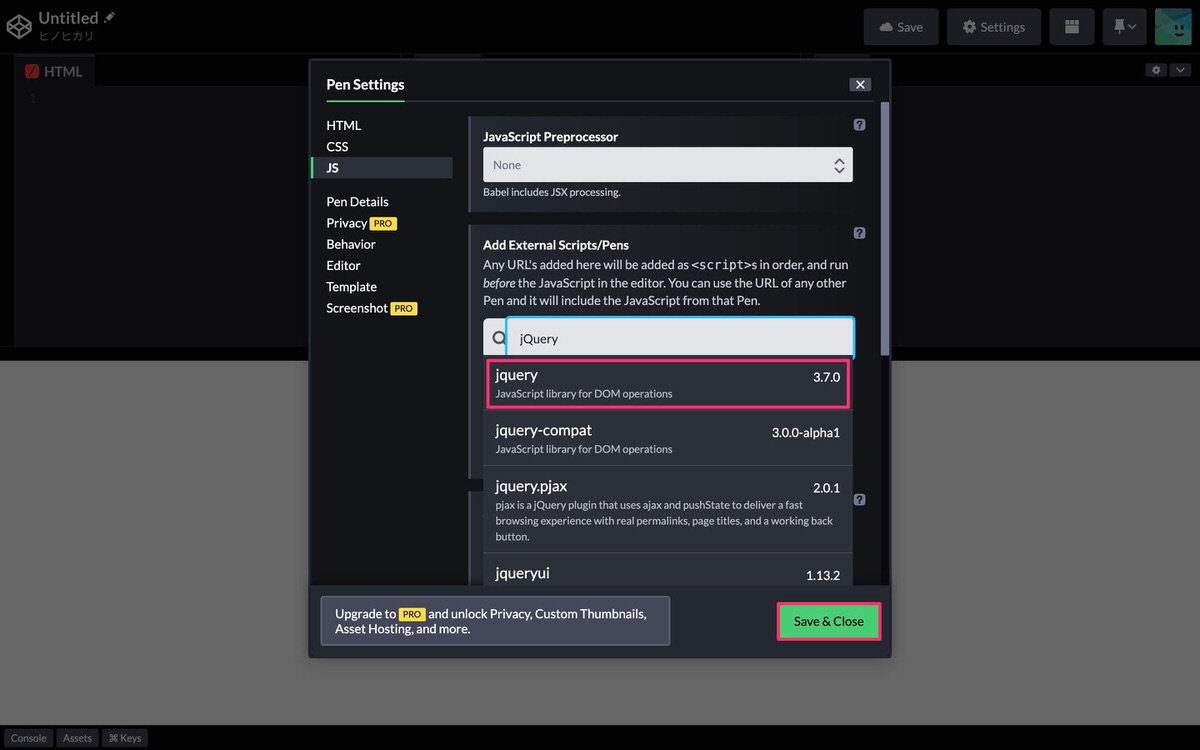
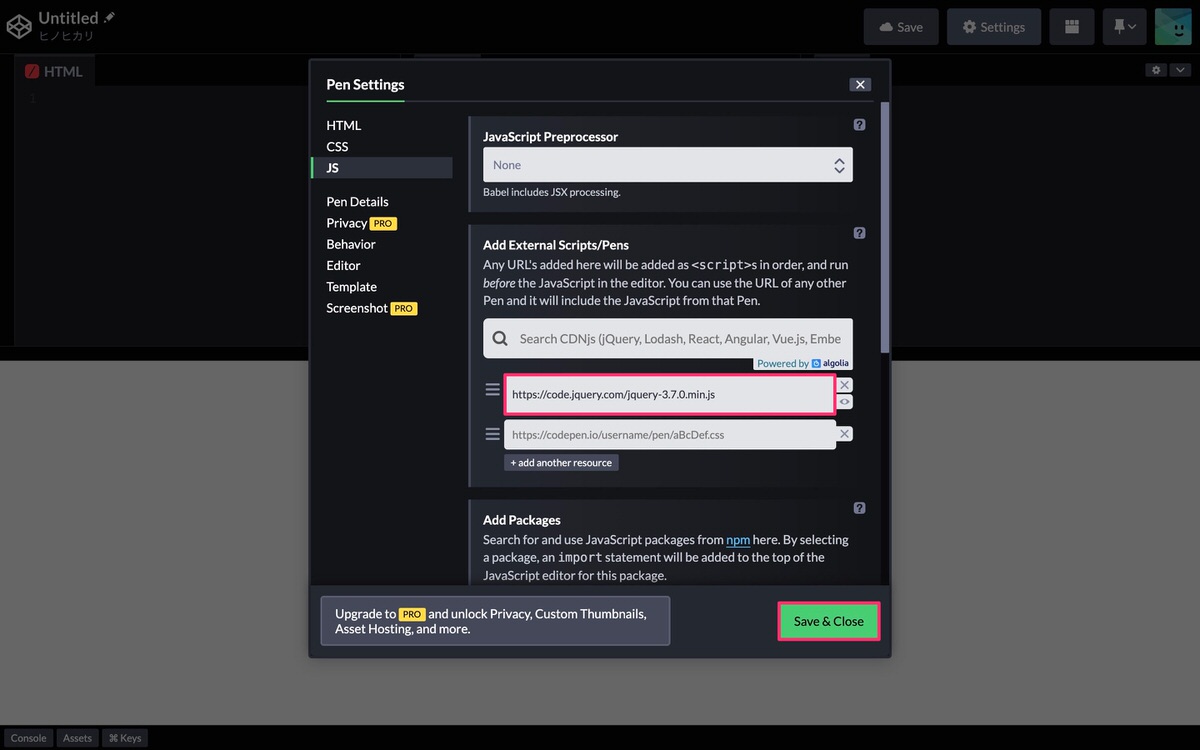
Add External Scripts/Pens
例えば、検索窓に「jQuery」と入力すると候補が表示されるため赤枠の「jquery」を選択することで「jQuery」が使えるようになります。


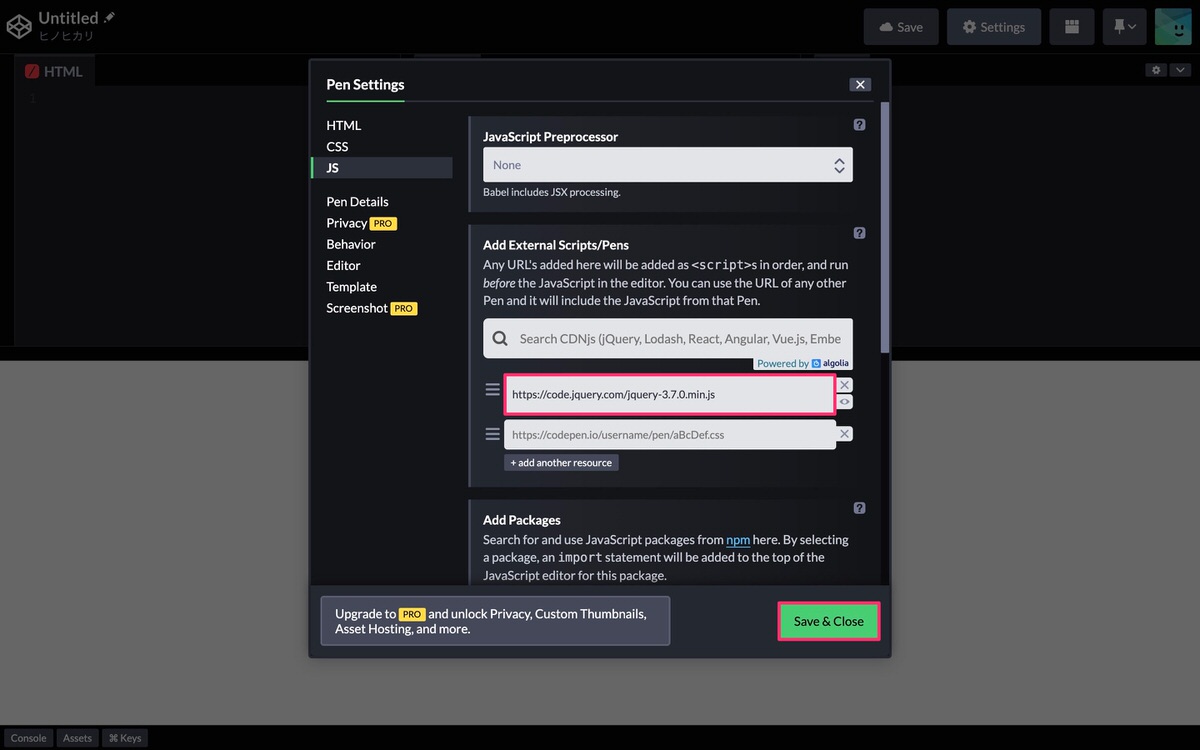
または
HTMLのheadタグにjQueryのCDNを読み込むこともできます。


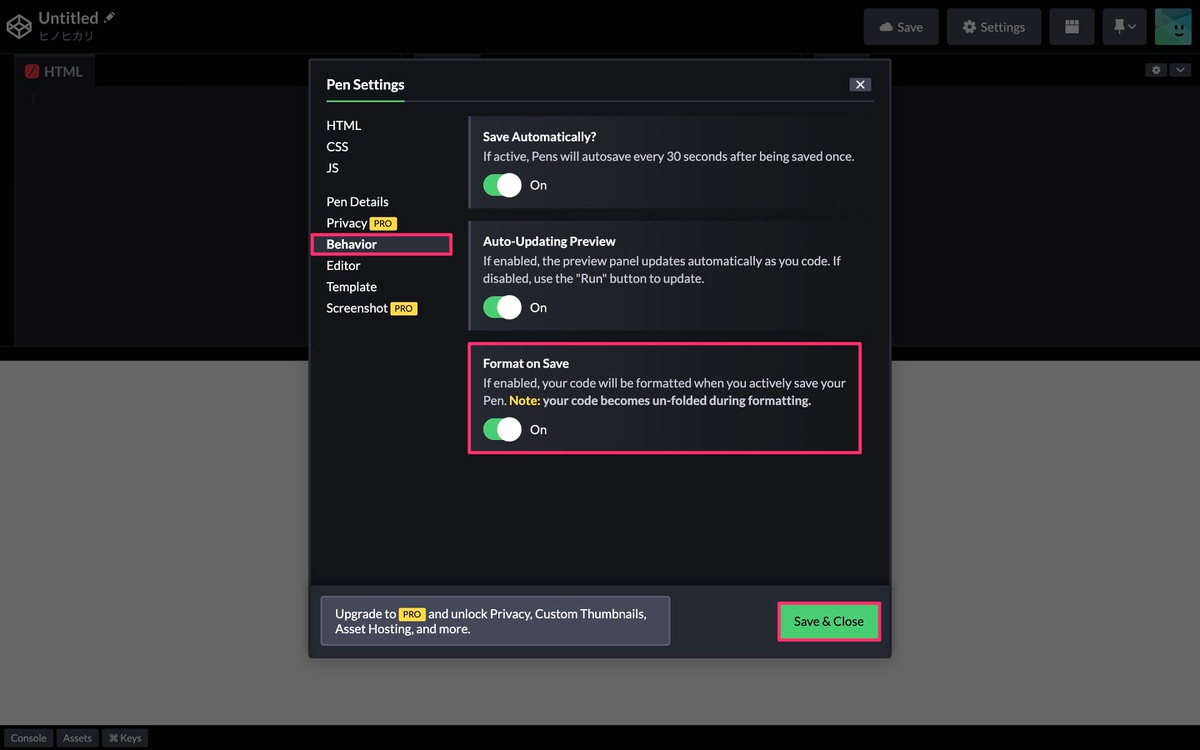
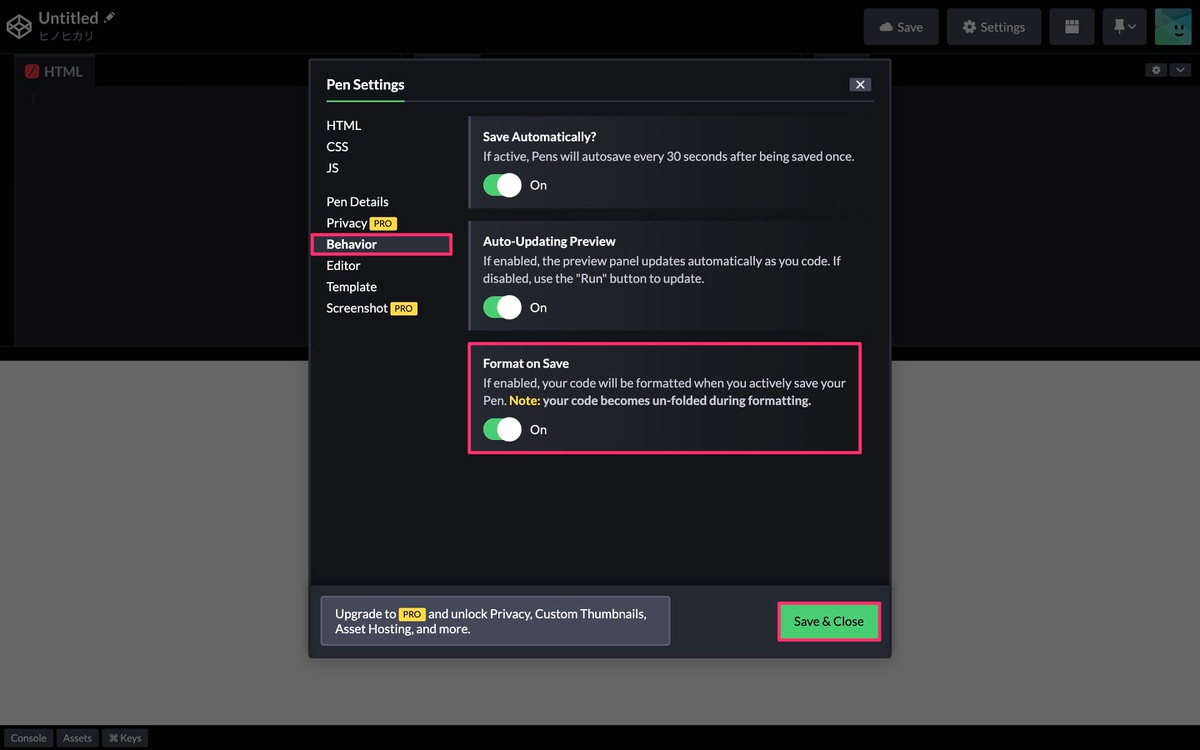
Format on Saveを「On」にします。


保存でインデントが自動で整うようになります。
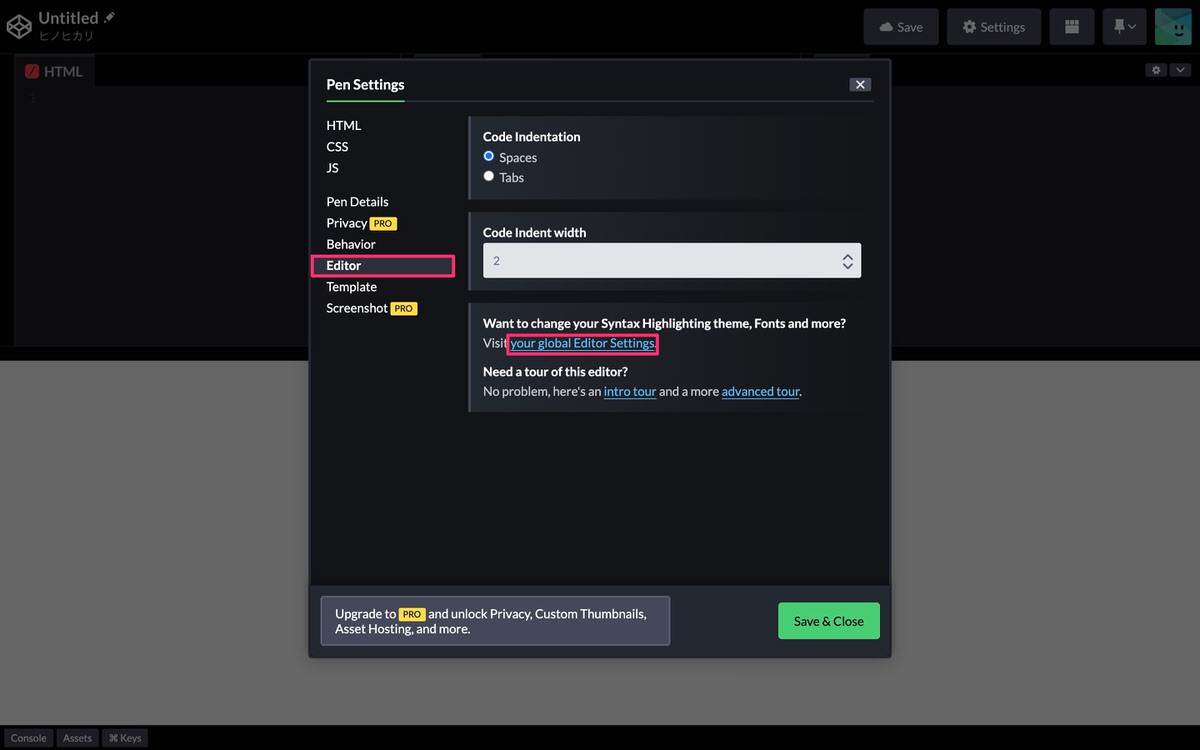
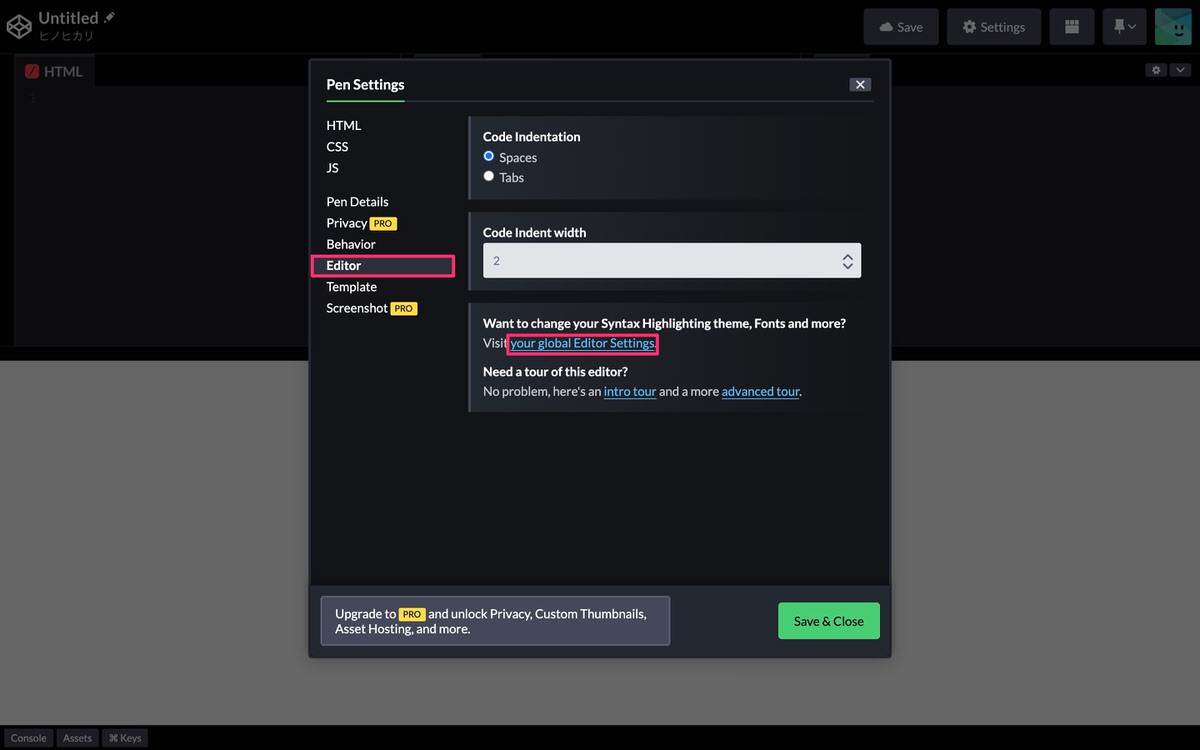
「your global Editor Settings」をクリックします。


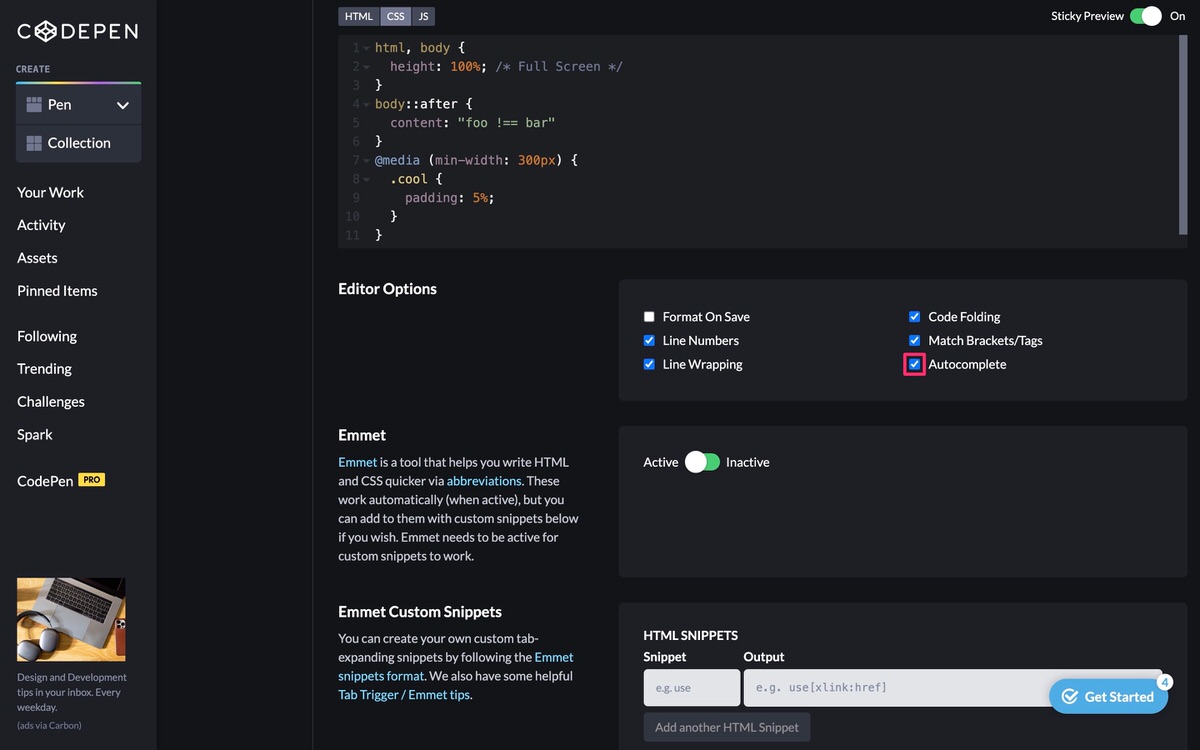
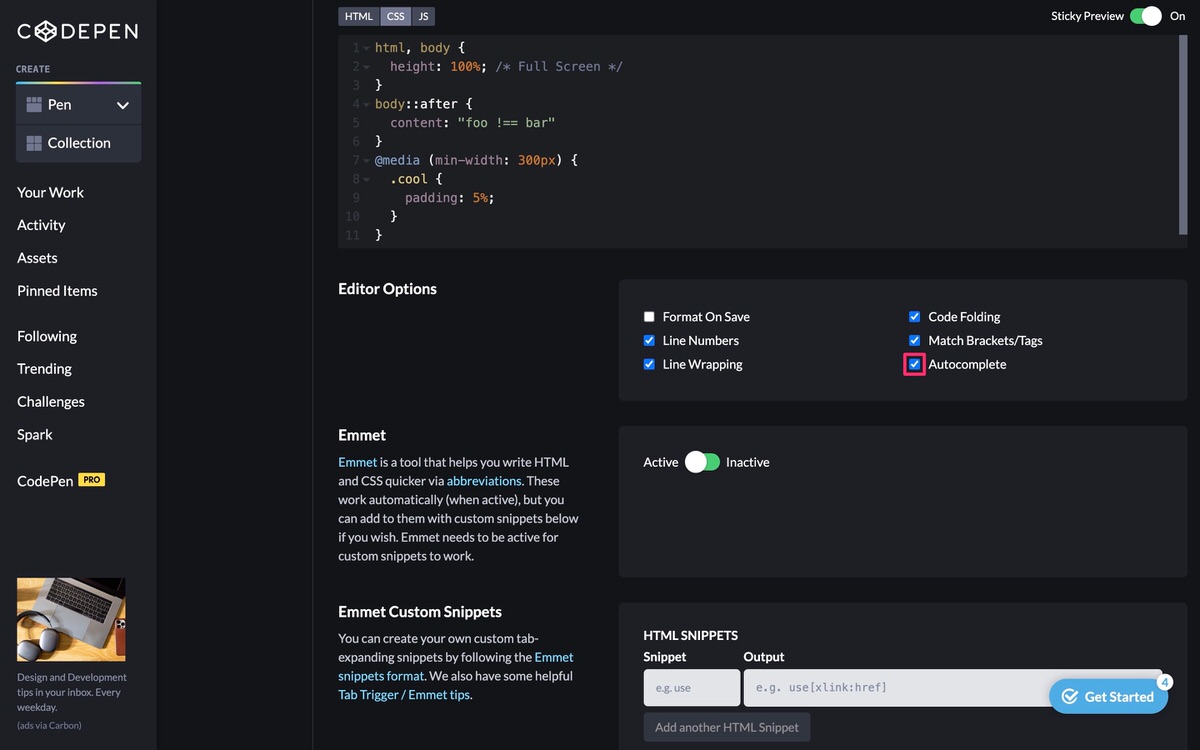
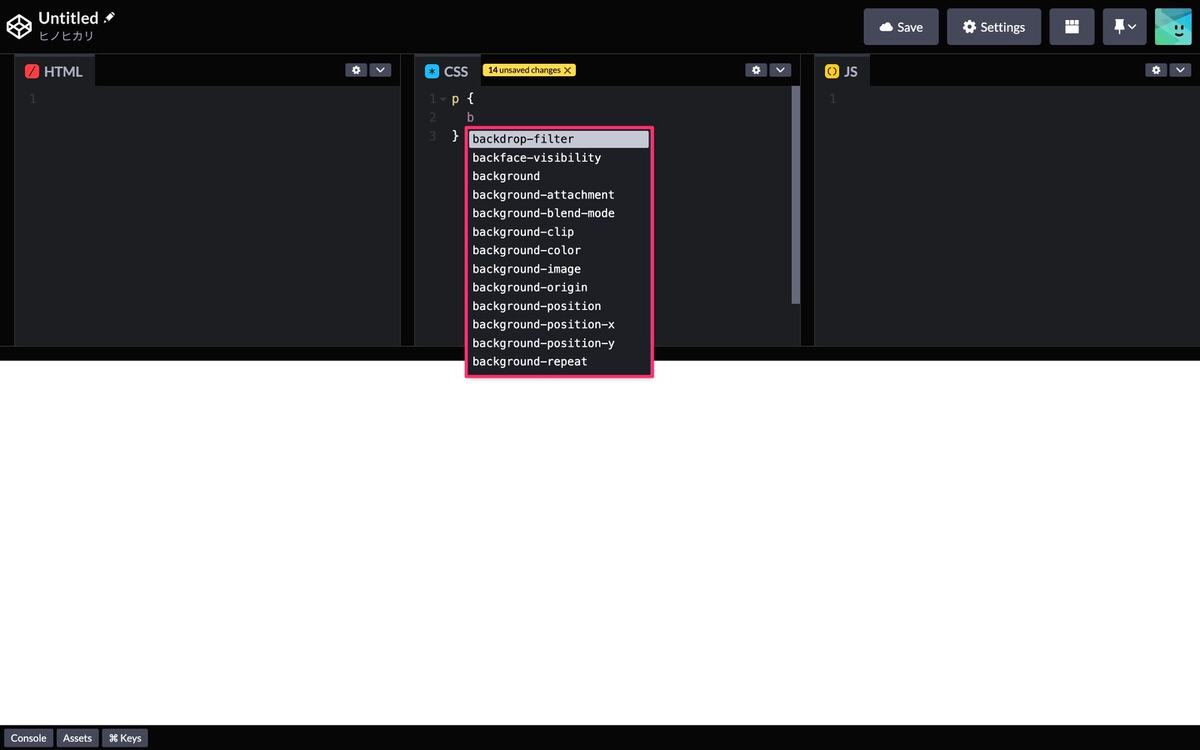
Autocompleteに「 」を付けます。


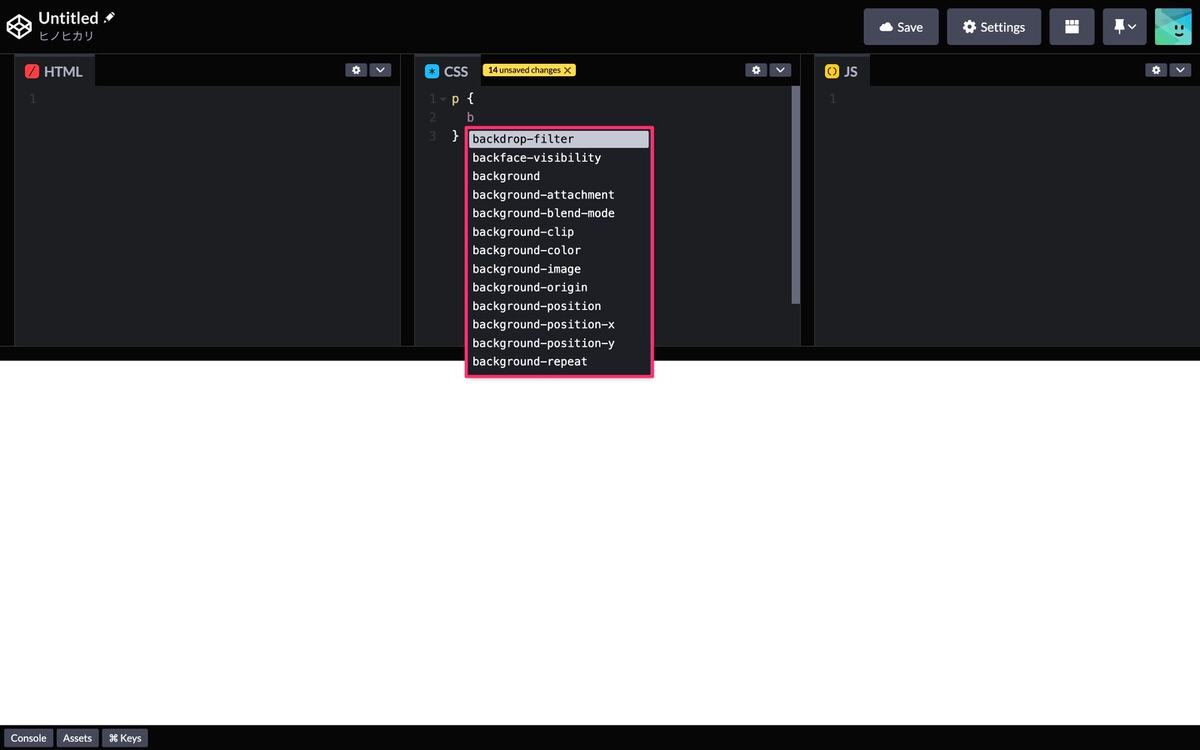
「b」と入力すると候補が表示されるようになります。




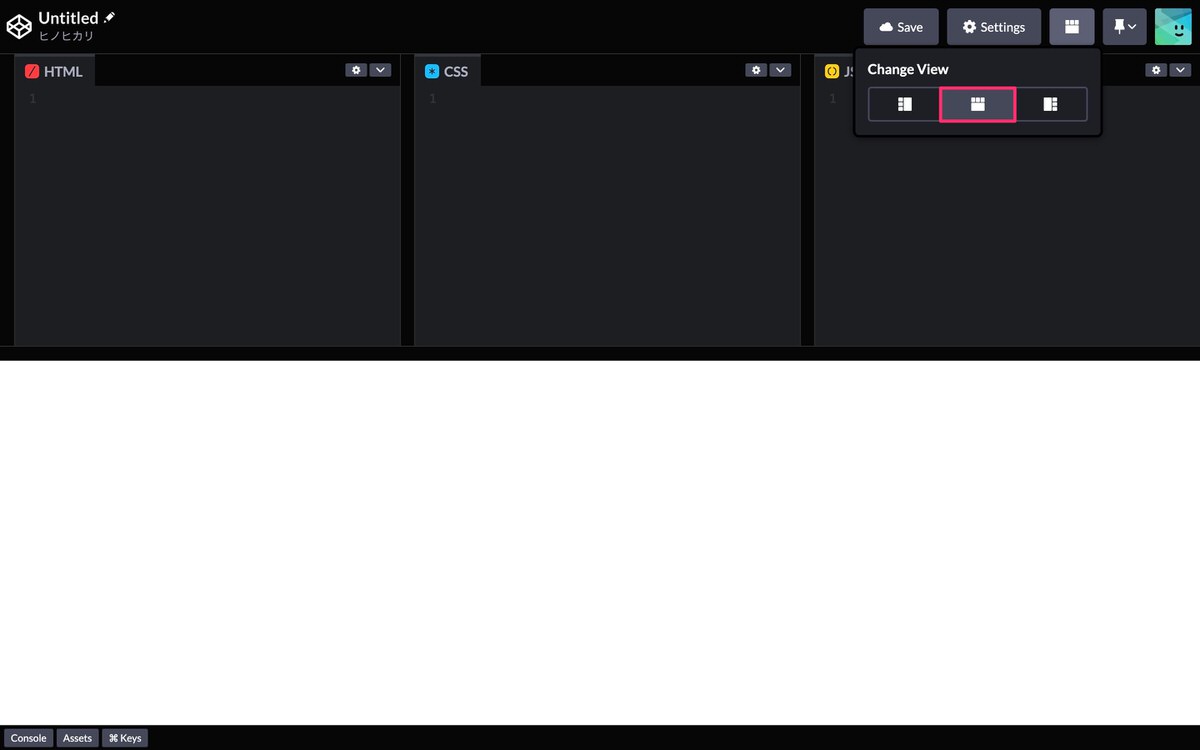
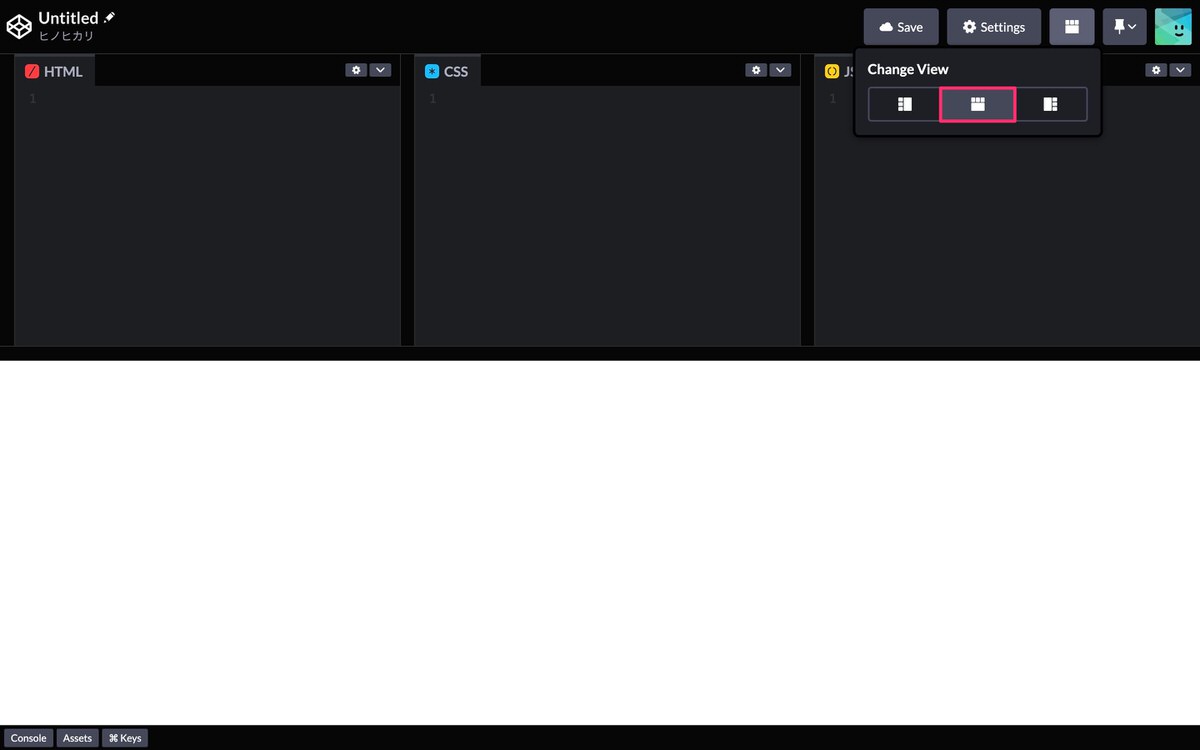
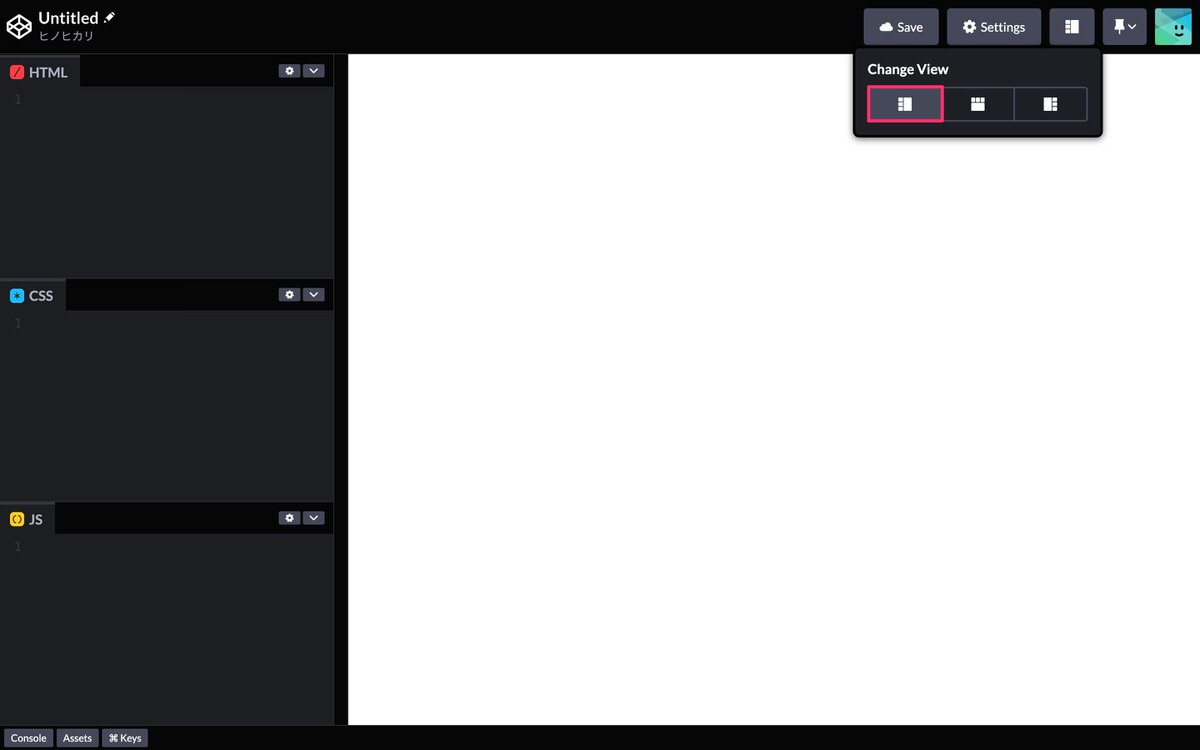
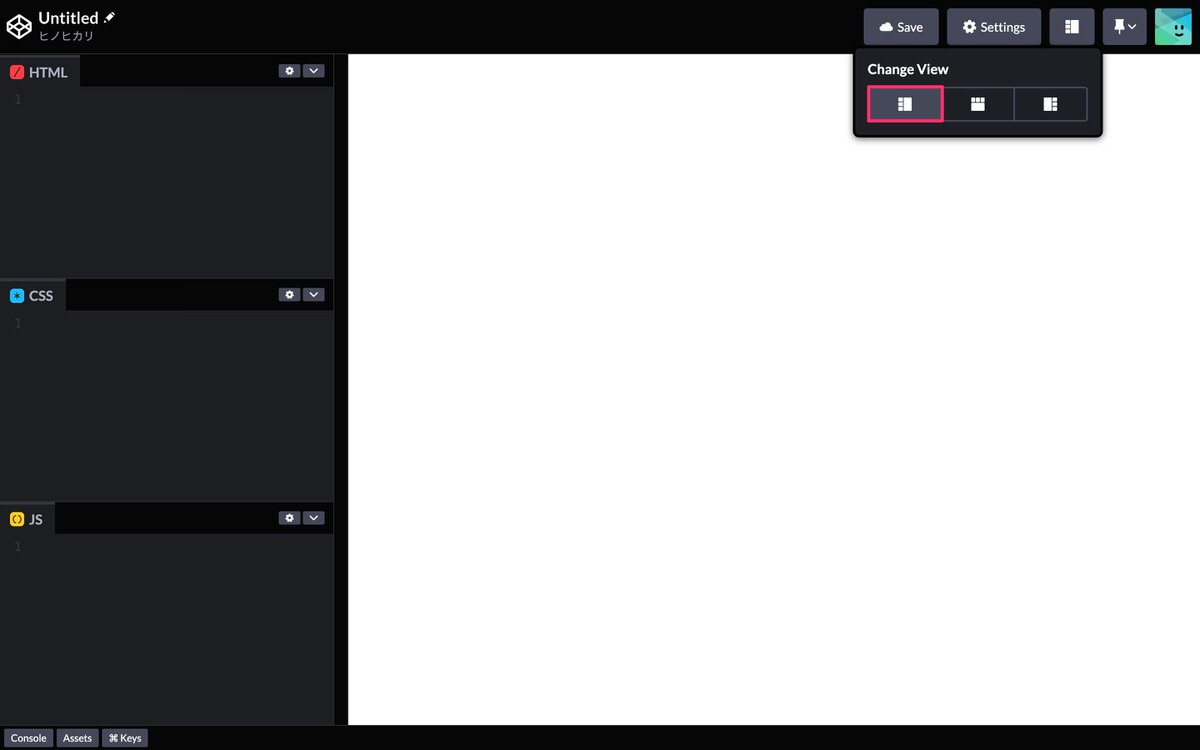
画面の配置を変更できます。






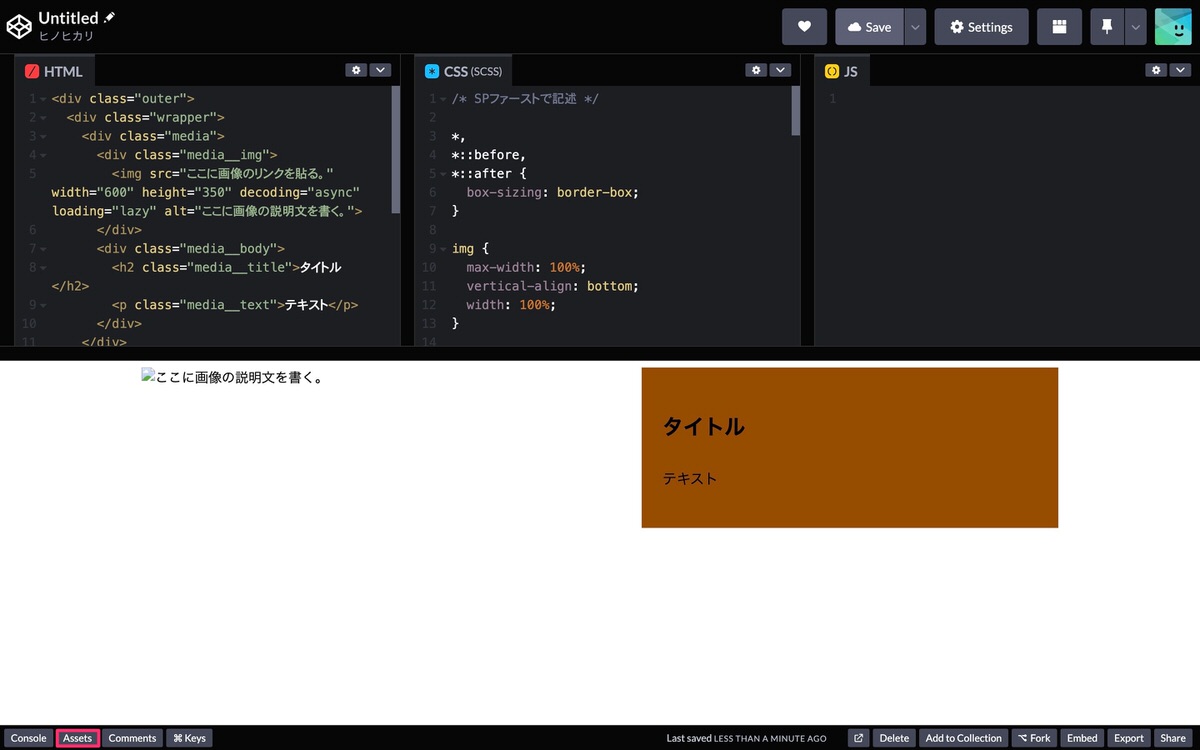
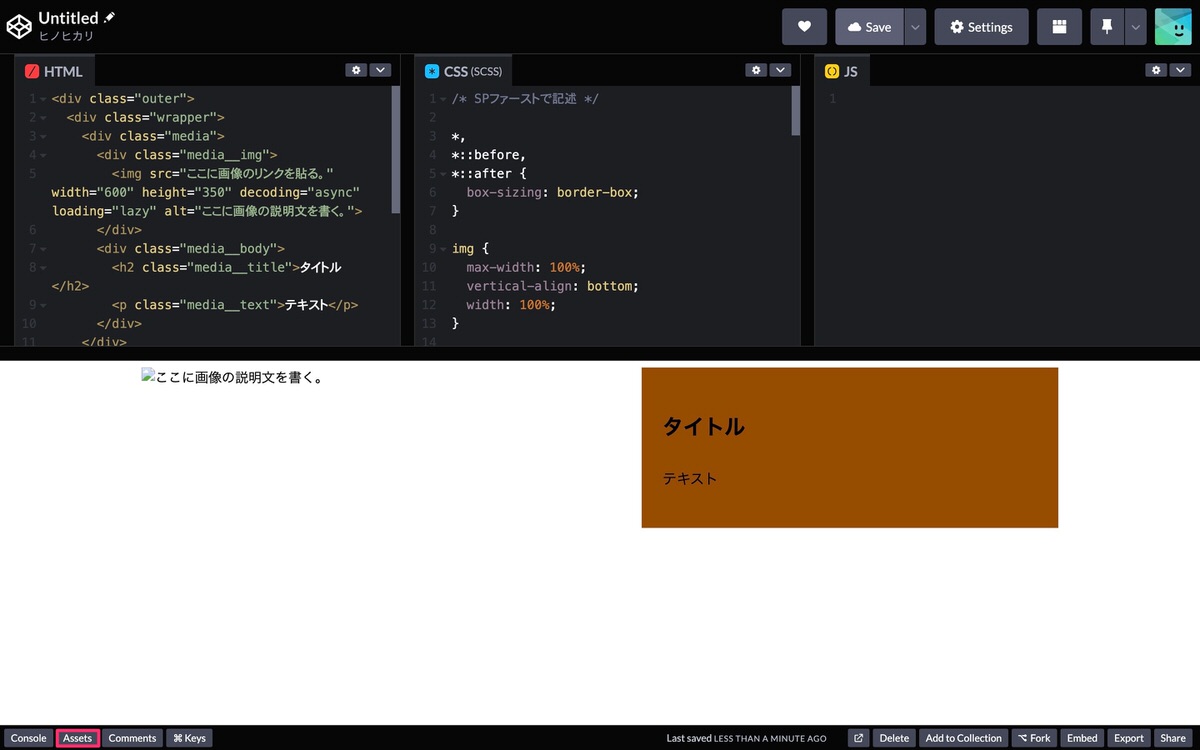
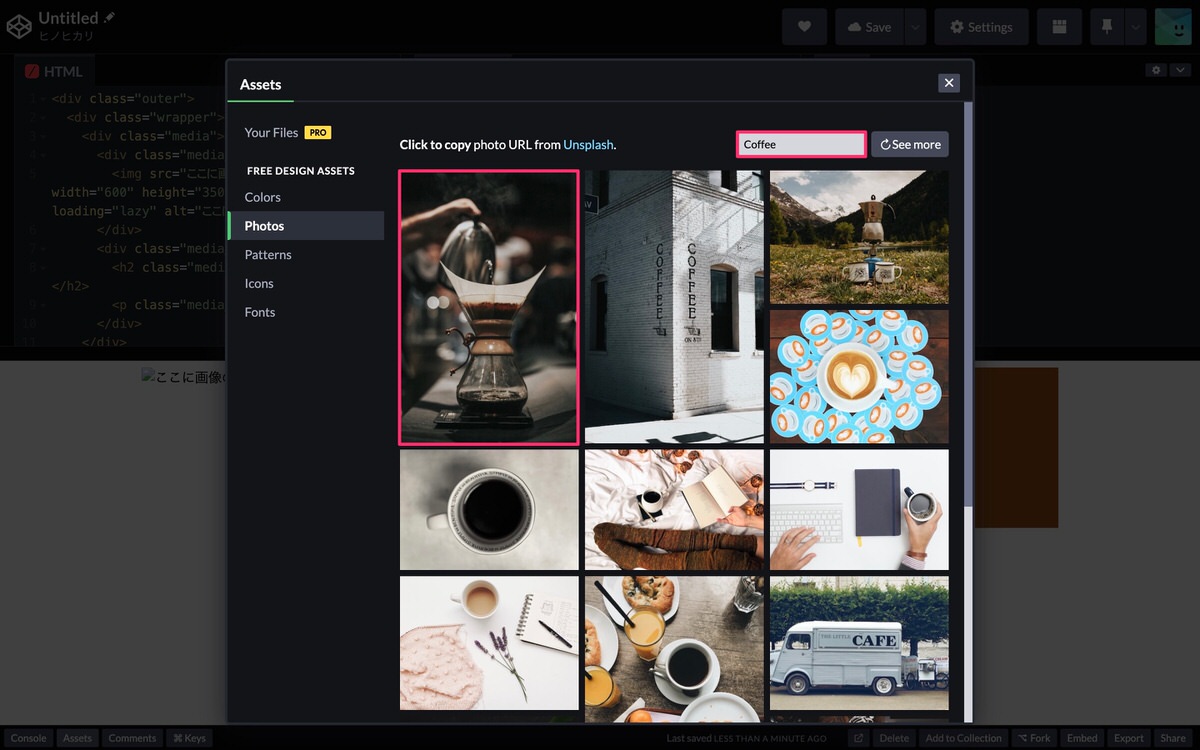
「Assets」をクリックします。


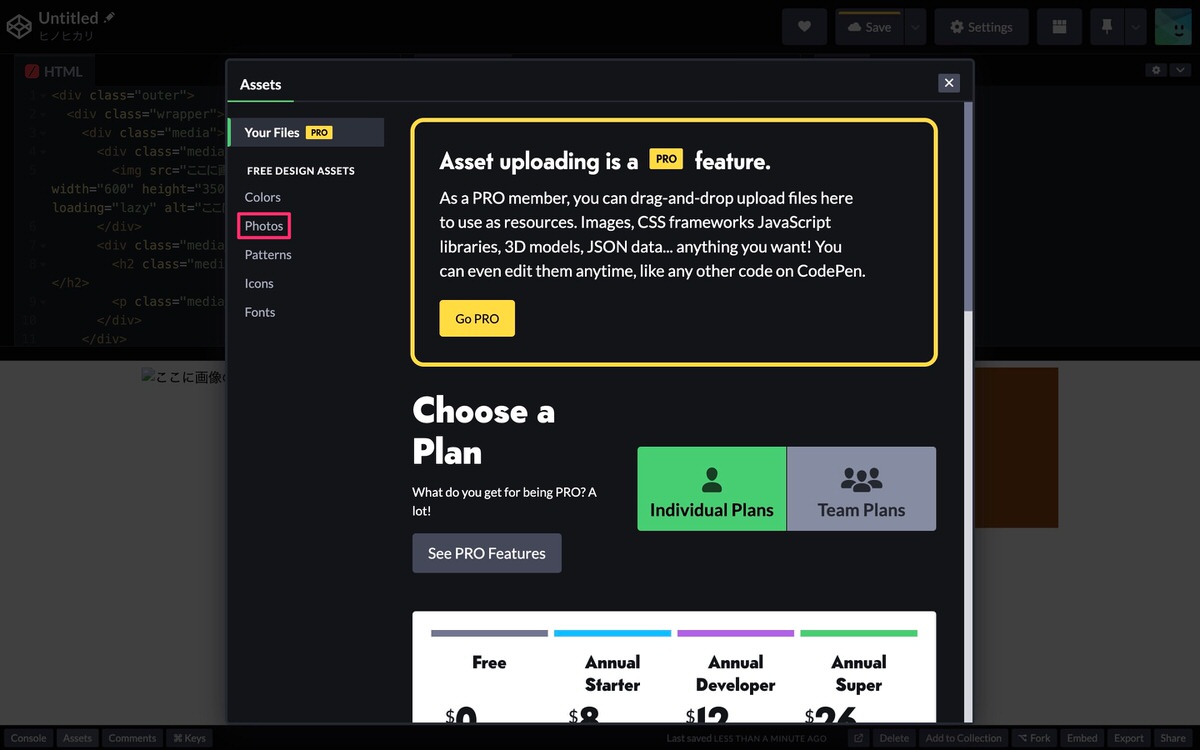
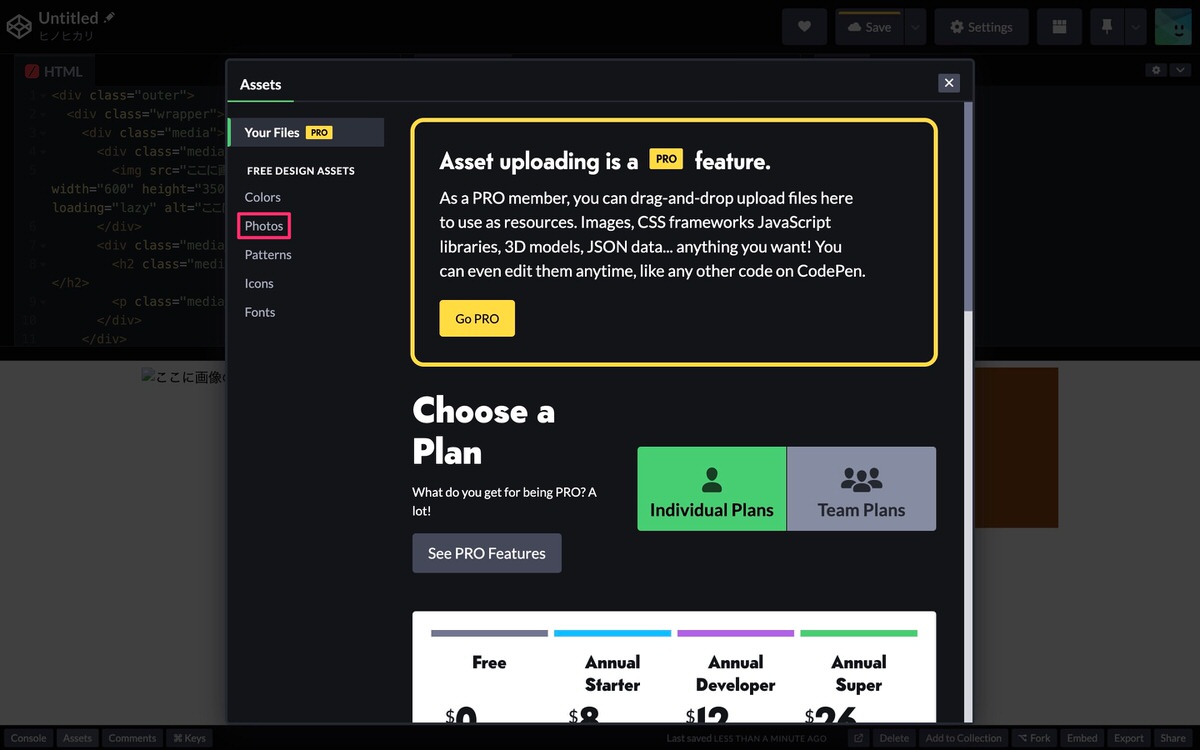
「Assets」>「Photos」を選択します。


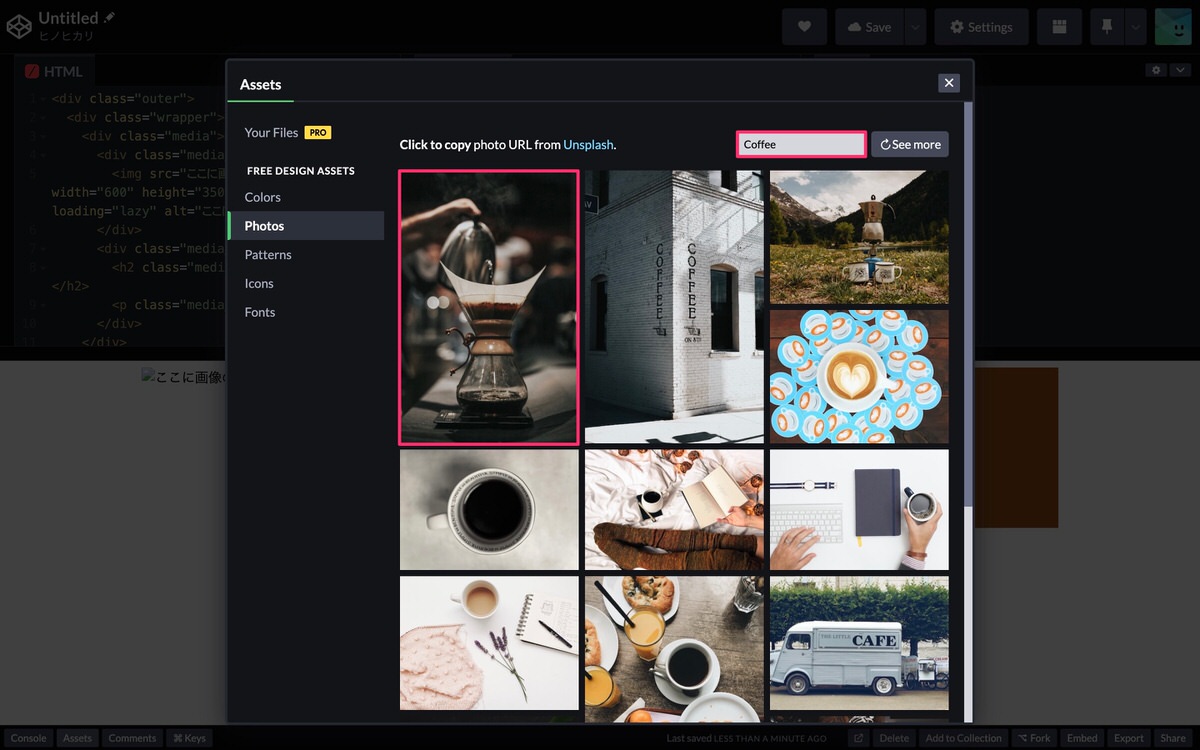
検索窓(Search photos… )から画像を検索します。


画像のURLを貼ります。


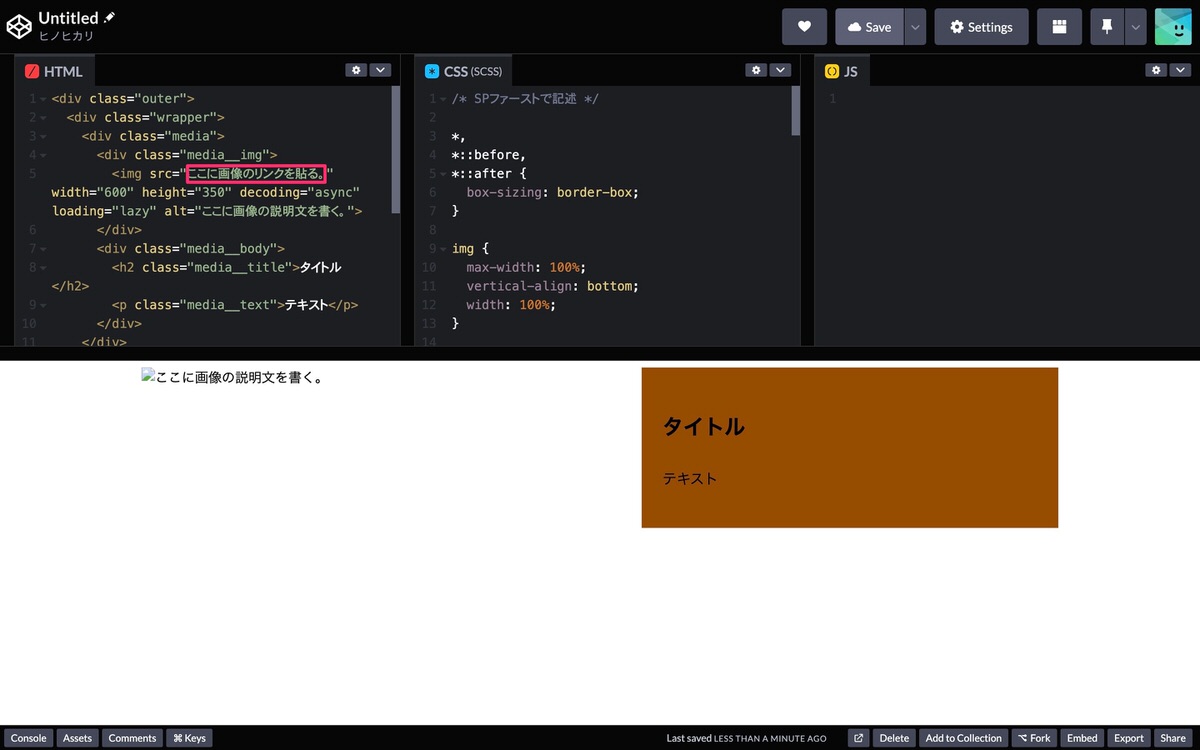
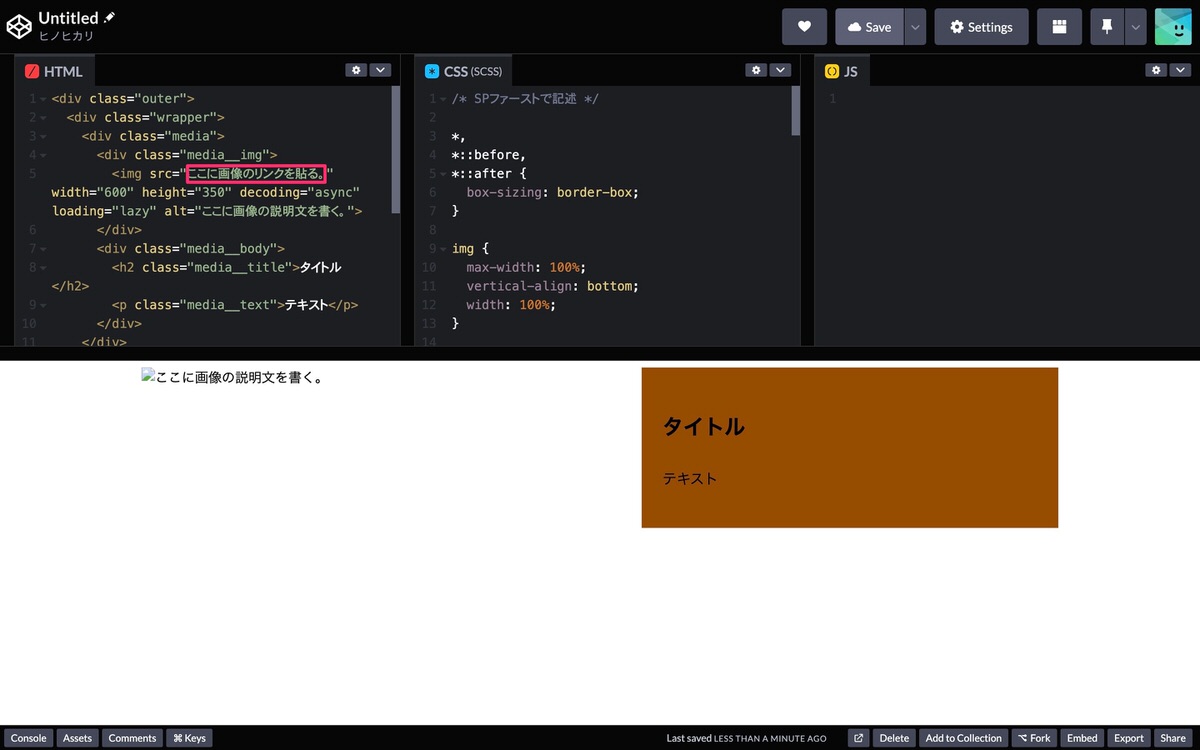
画像のURLを貼りました。


Googleドライブ
用意した画像をGoogleドライブにドラッグ&ドロップします。


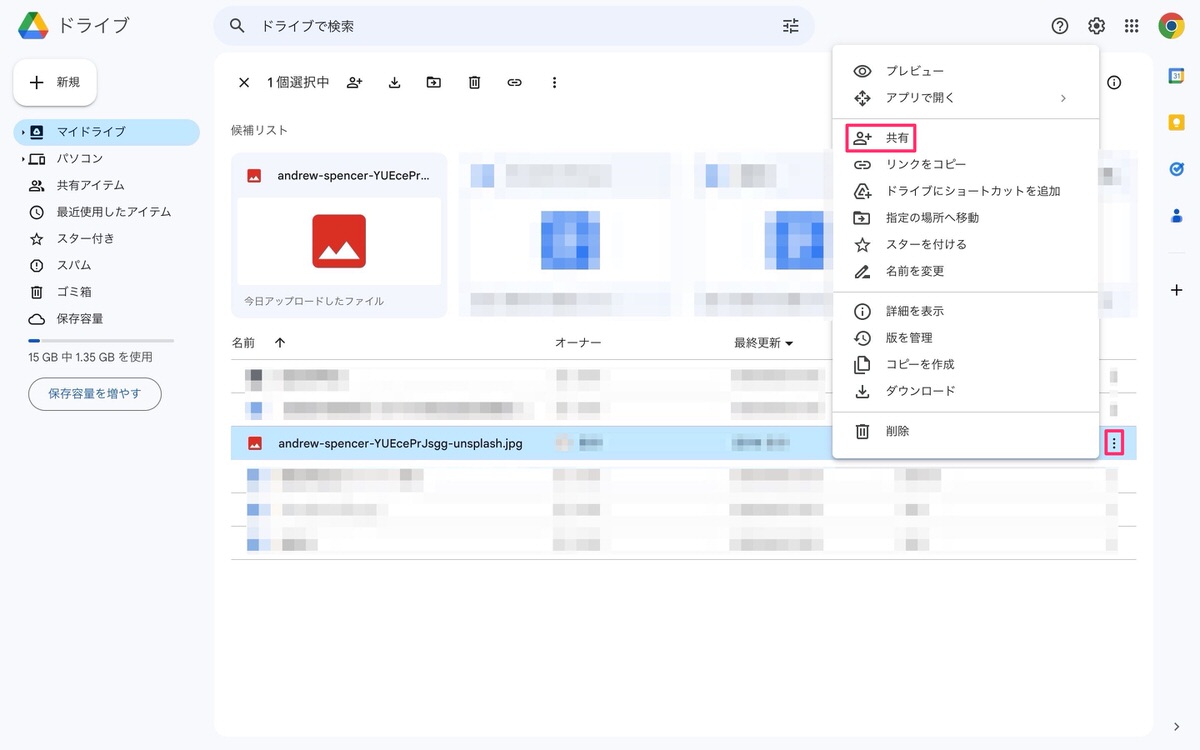
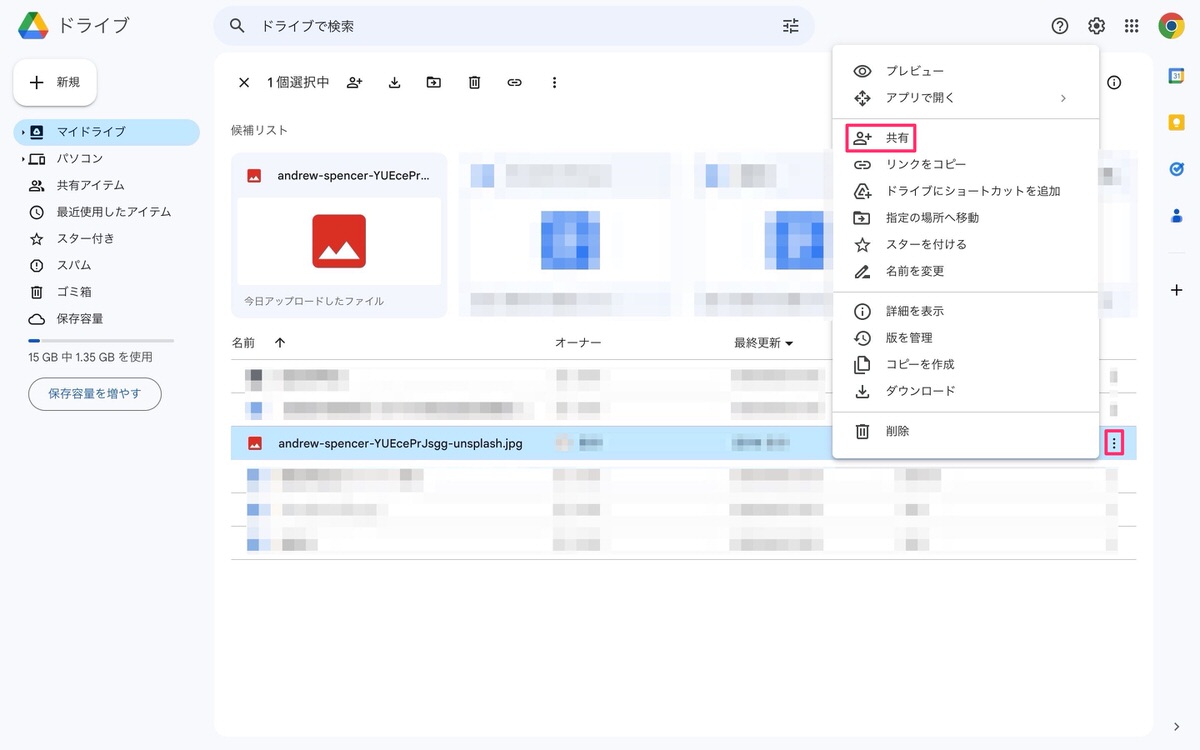
「画像を選択」>「 」>「共有」を選択します。


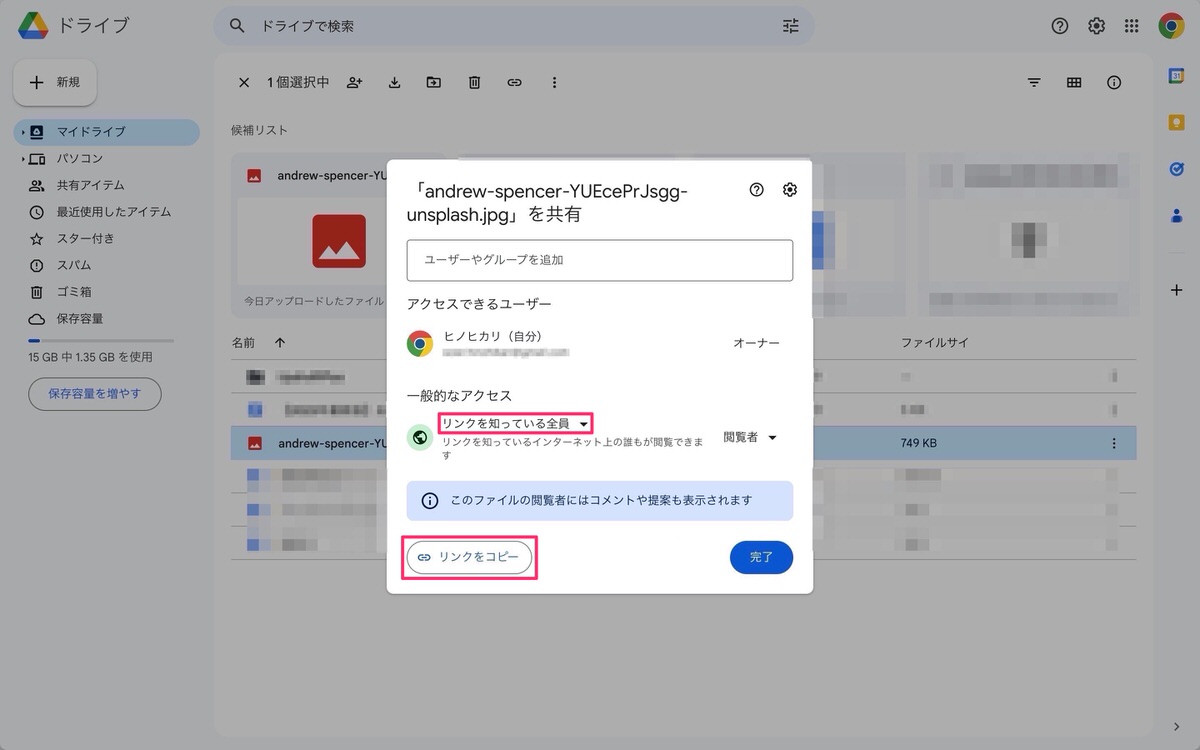
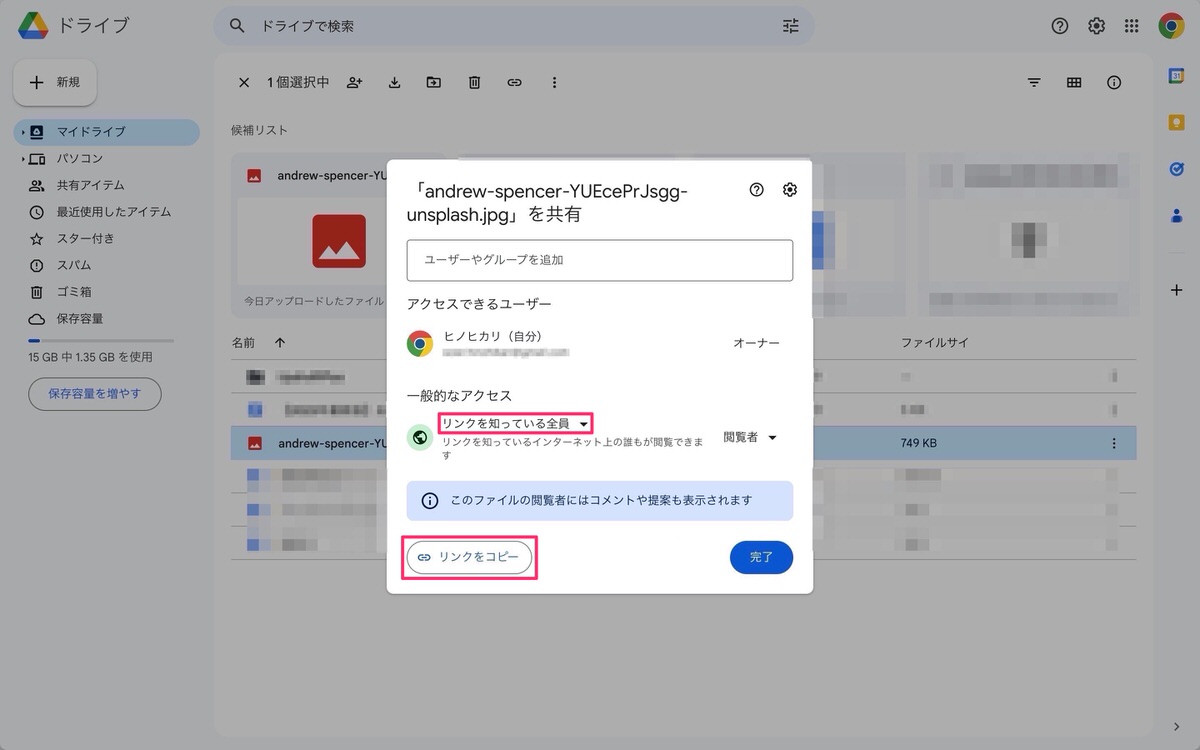
リンクをコピーします。


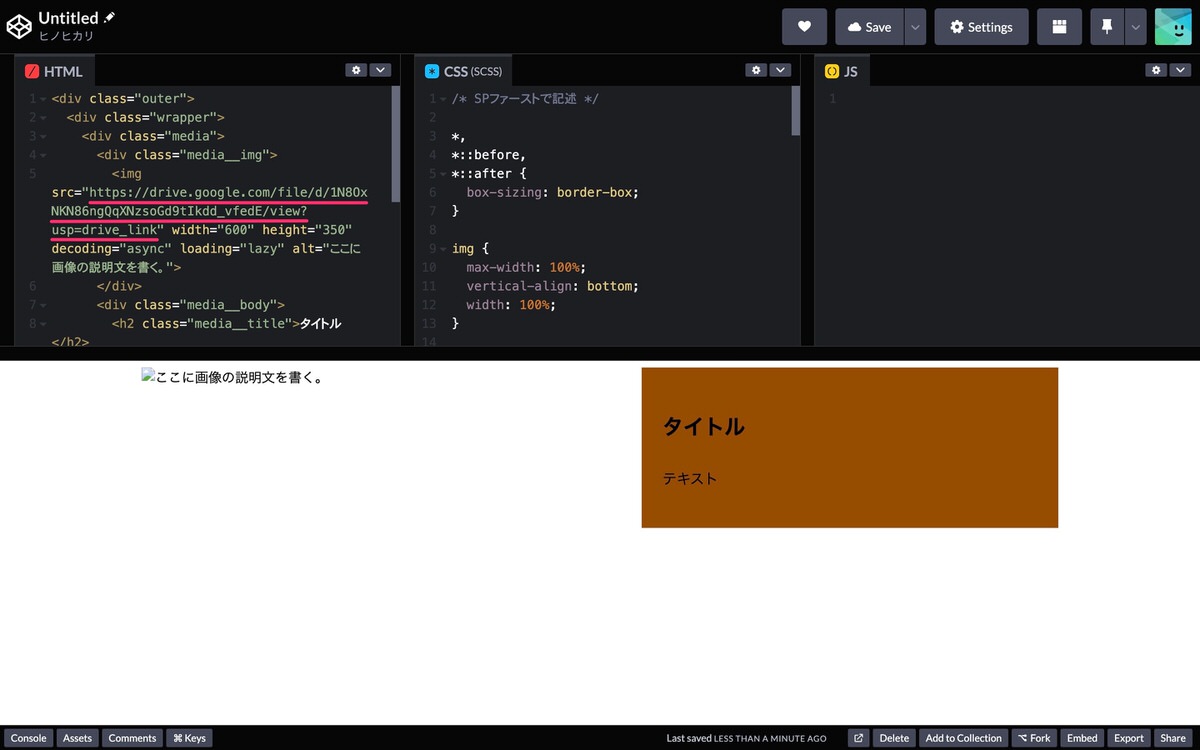
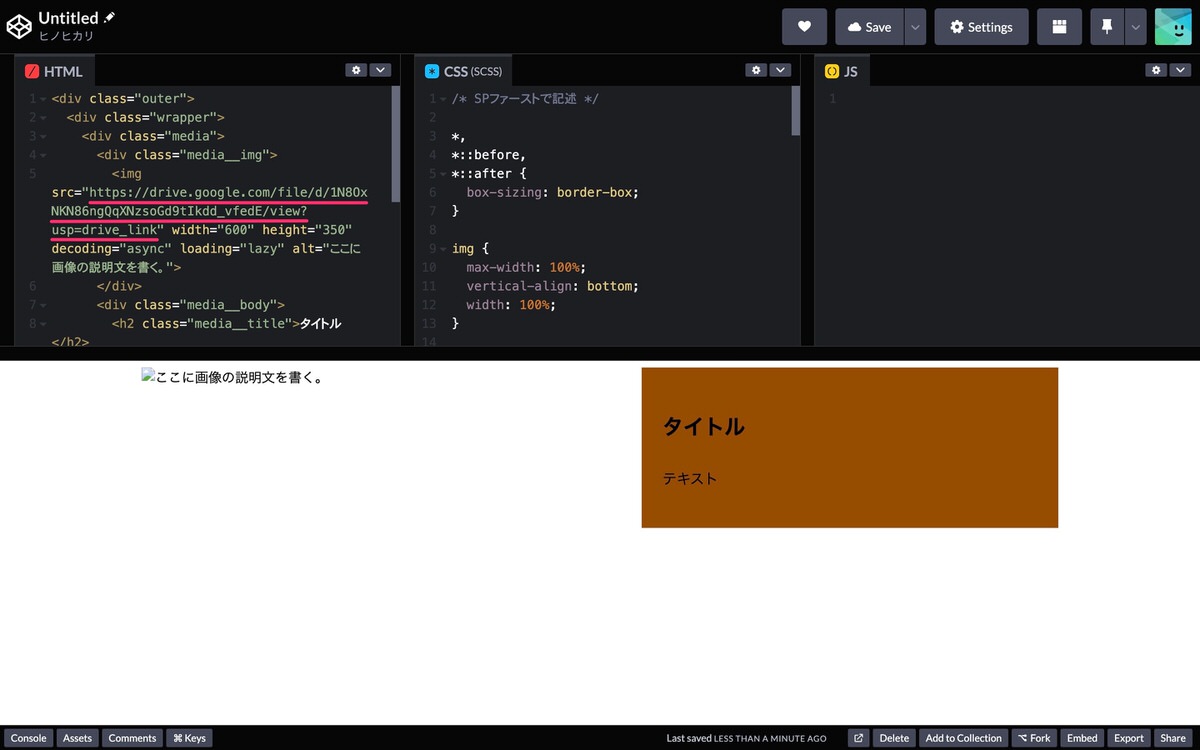
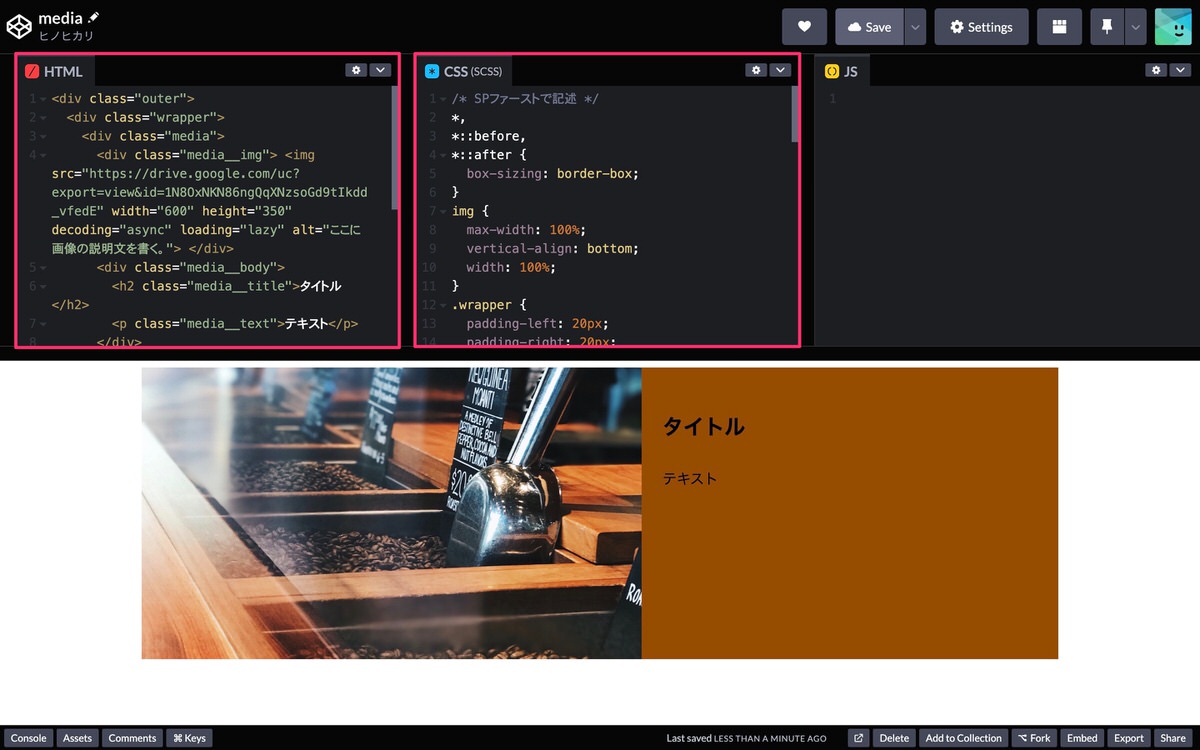
コピーしたリンクを貼り付けました。が、画像が表示されません。
画像を表示させるためには、URLを変更する必要があります。


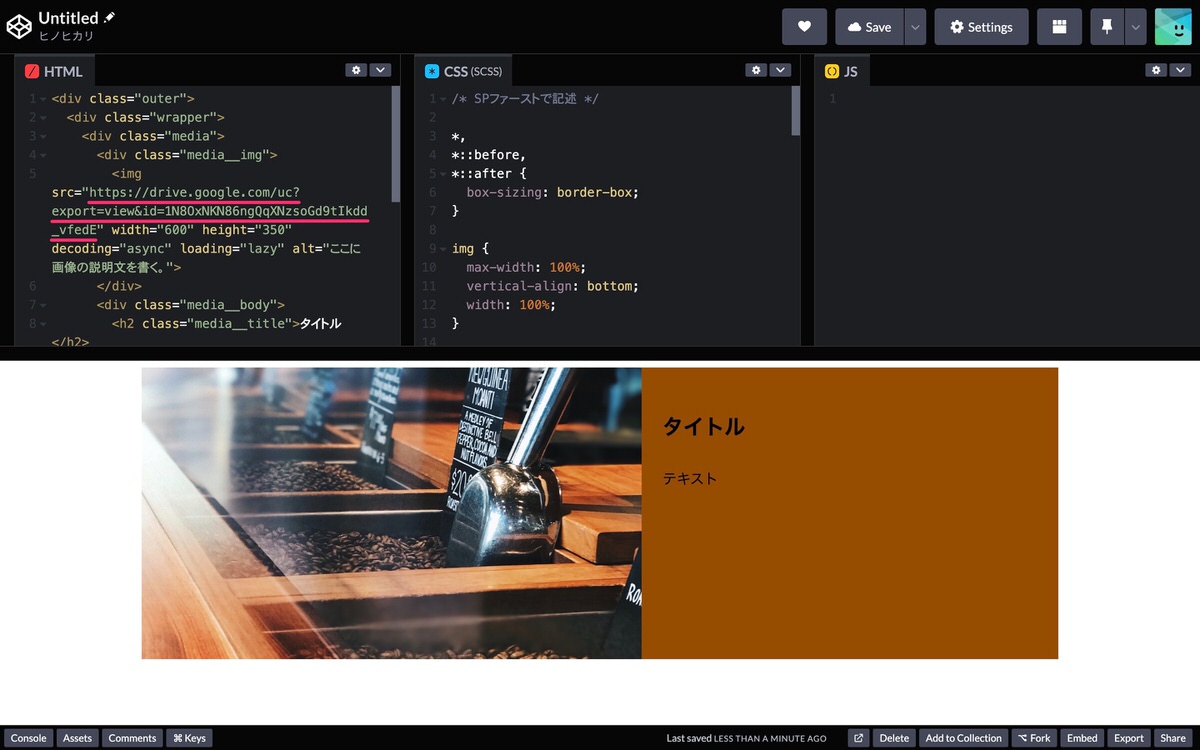
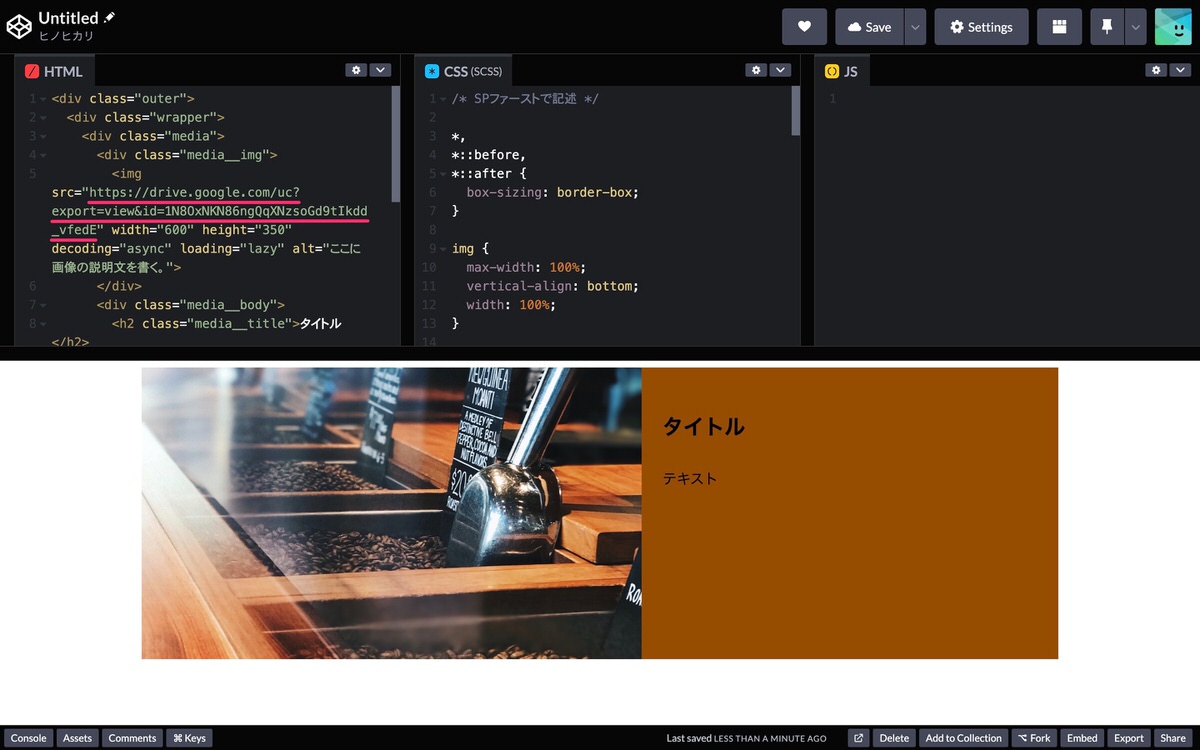
下記の【before】【after】を参考に文字列を変更することで画像が表示されます。
【before】
https://drive.google.com/file/d/画像ID/view?usp=drive_link
【after】
https://drive.google.com/uc?export=view&id=画像ID


Dropbox編
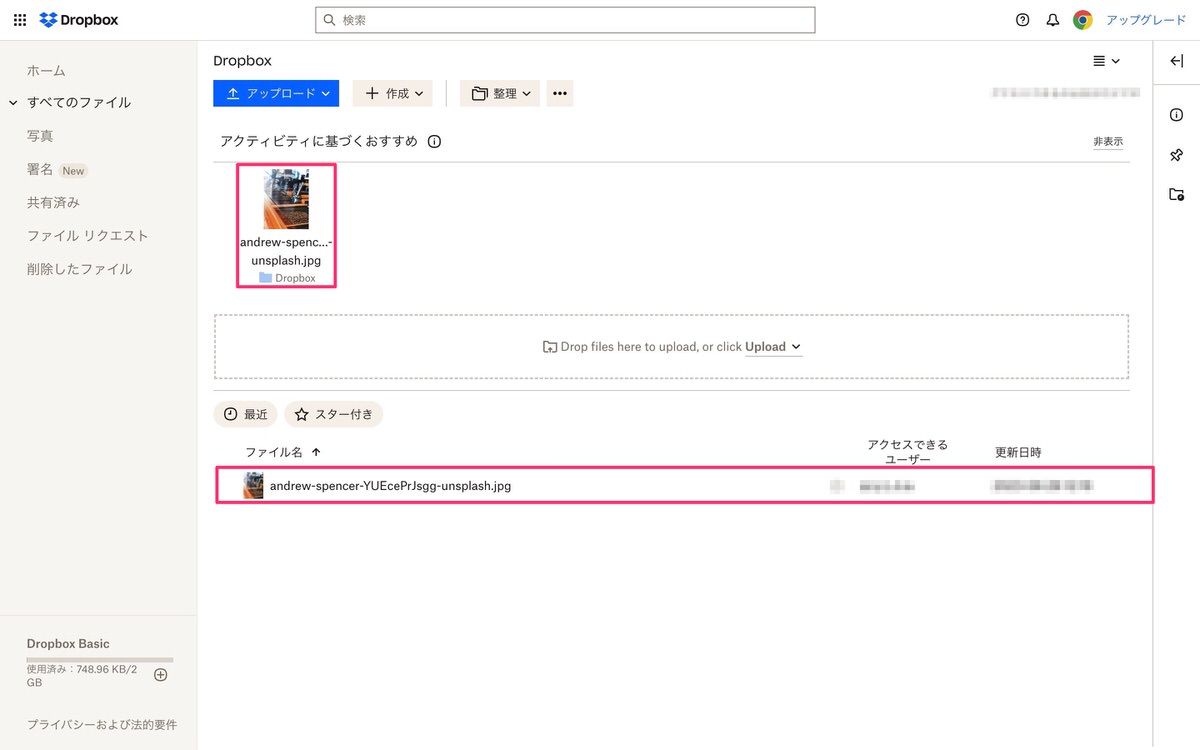
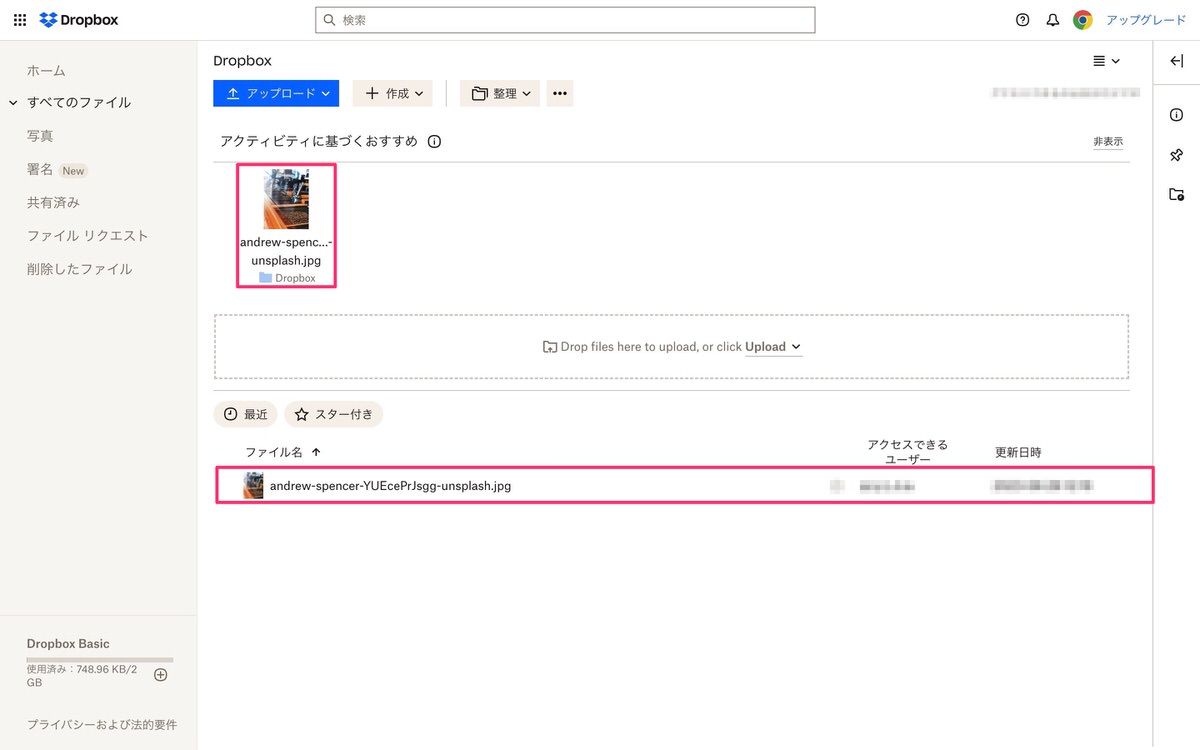
用意した画像をDropboxにドラッグ&ドロップします。


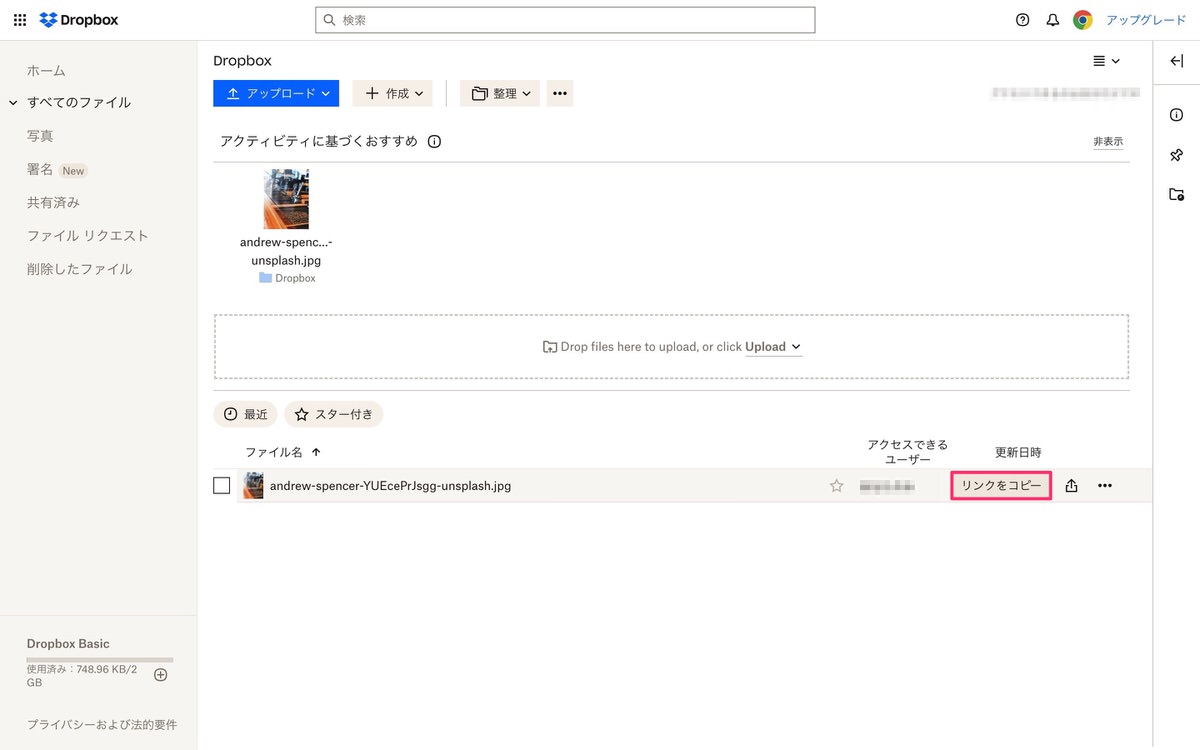
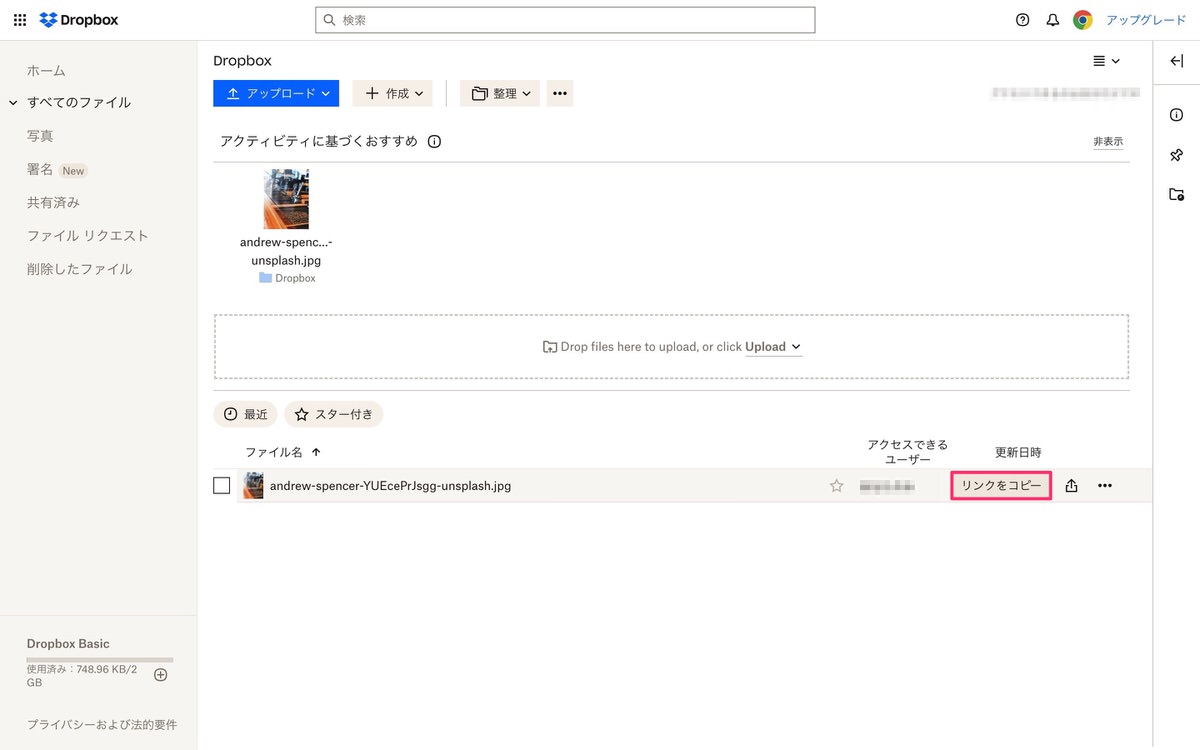
「リンクをコピー」をクリックします。


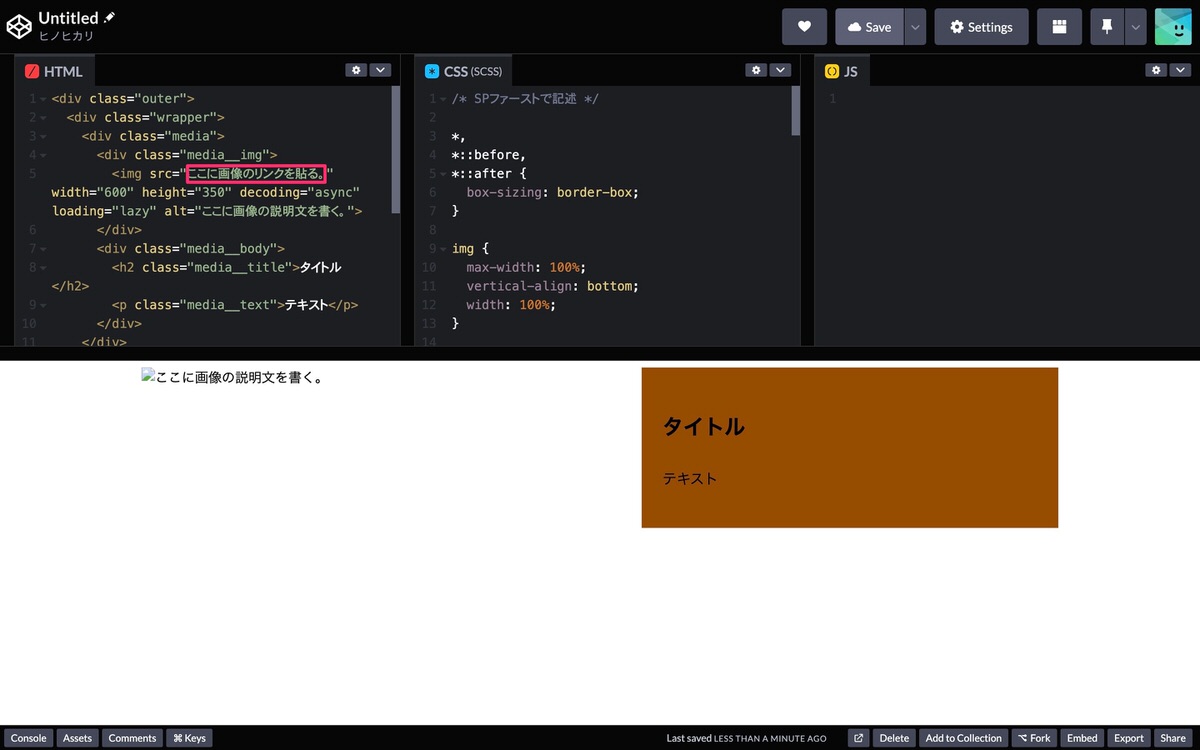
コピーしたリンクを貼り付けます。
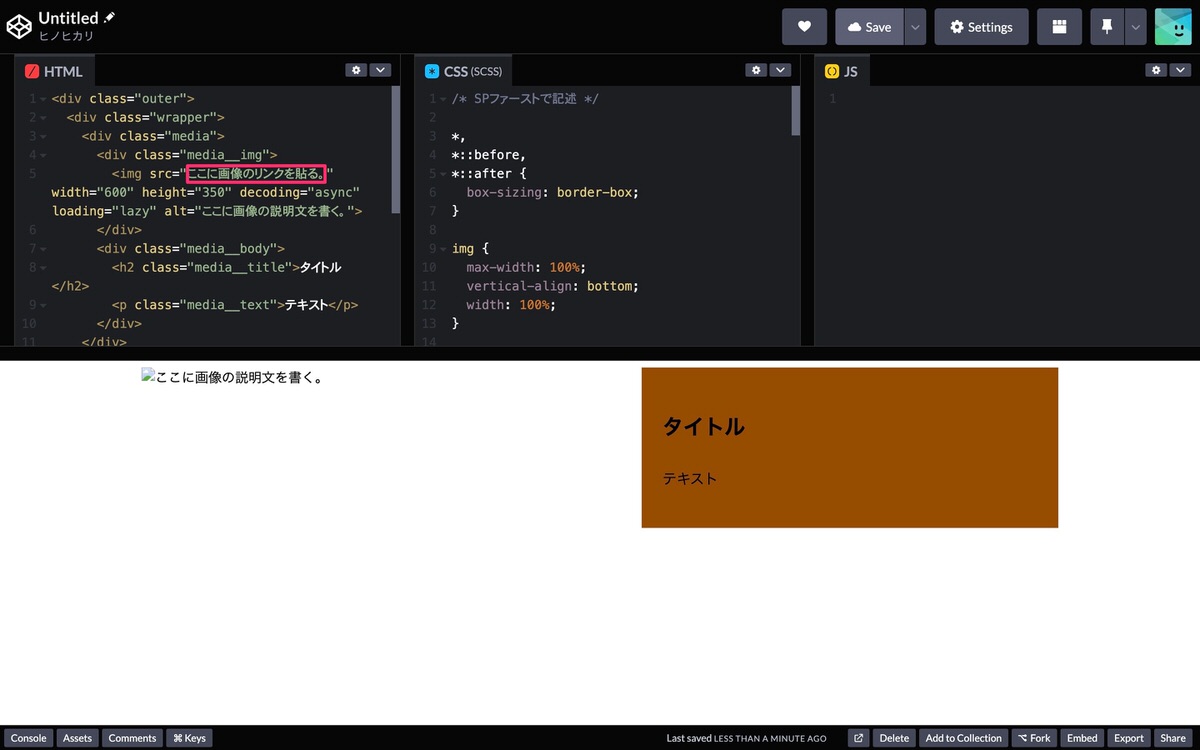
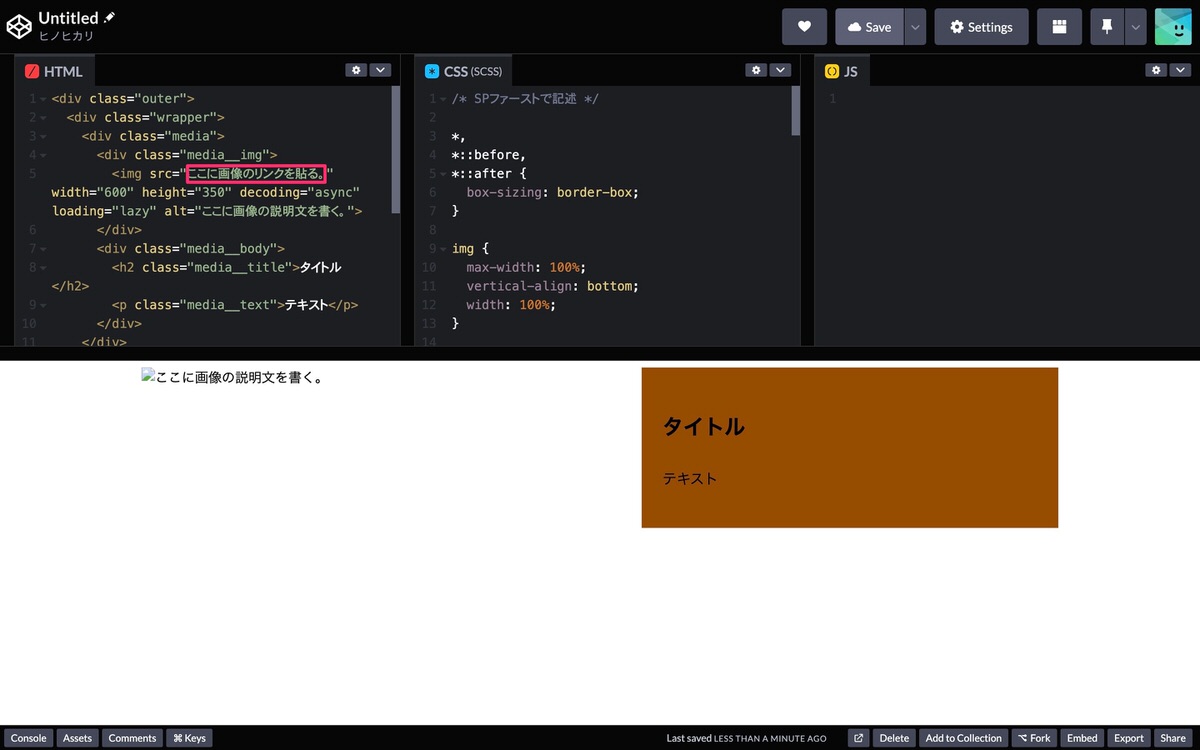
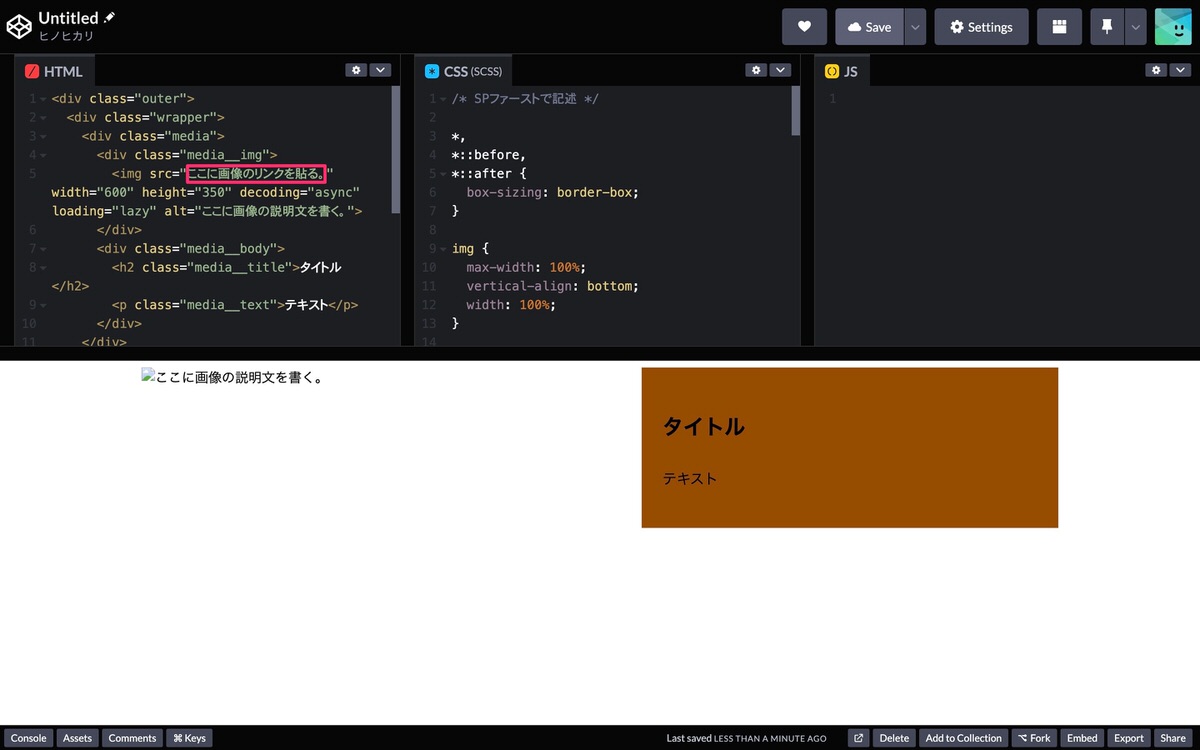
「ここに画像のリンクを貼る。」にコピーしたリンクを貼り、その後、下記の【before】【after】を参考に文字列を変更することで画像が表示されます。
【before】
https://www.dropbox.com/s/zdsbhwcg1ta3wsj/andrew-spencer-YUEcePrJsgg-unsplash.jpg?dl=0
【after】
https://dl.dropbox.com/s/zdsbhwcg1ta3wsj/andrew-spencer-YUEcePrJsgg-unsplash.jpg?dl=0


WordPressのメディアライブラリ


コピーしたURLを貼り付けます。
GoogleドライブやDropboxと違い下記画面の「ここに画像のリンクを貼る。」にコピーしたリンクを貼るだけで画像が表示されます。


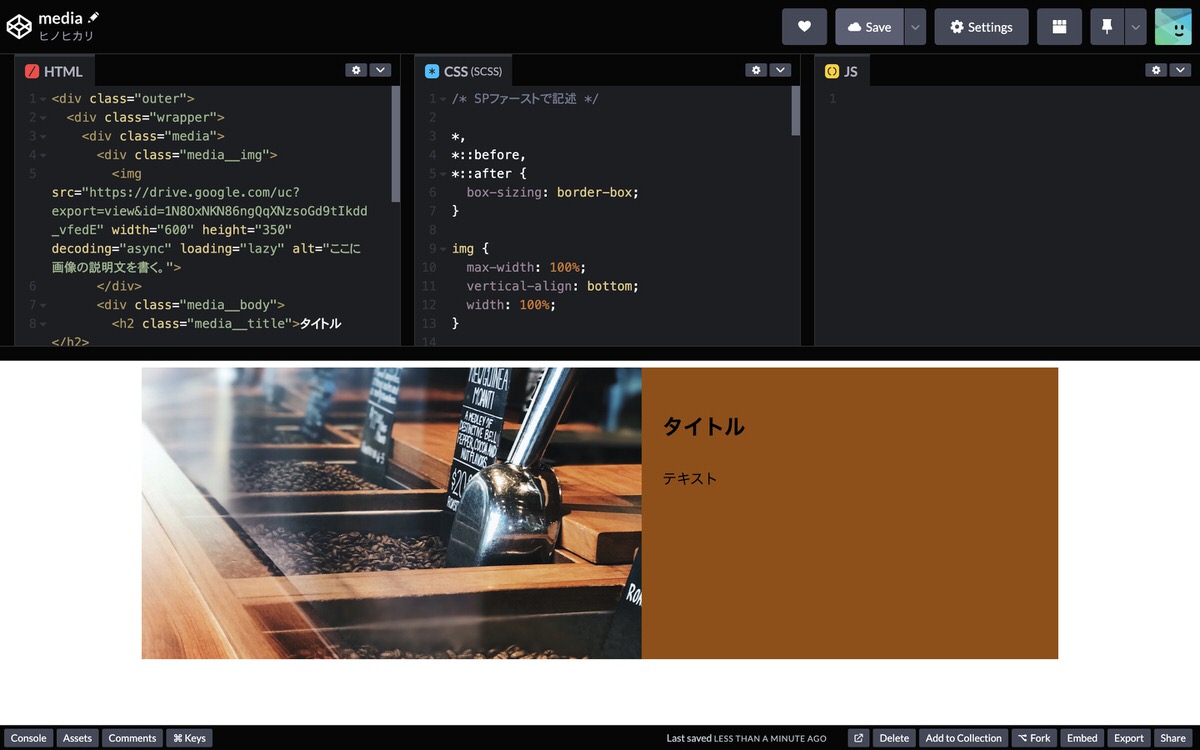
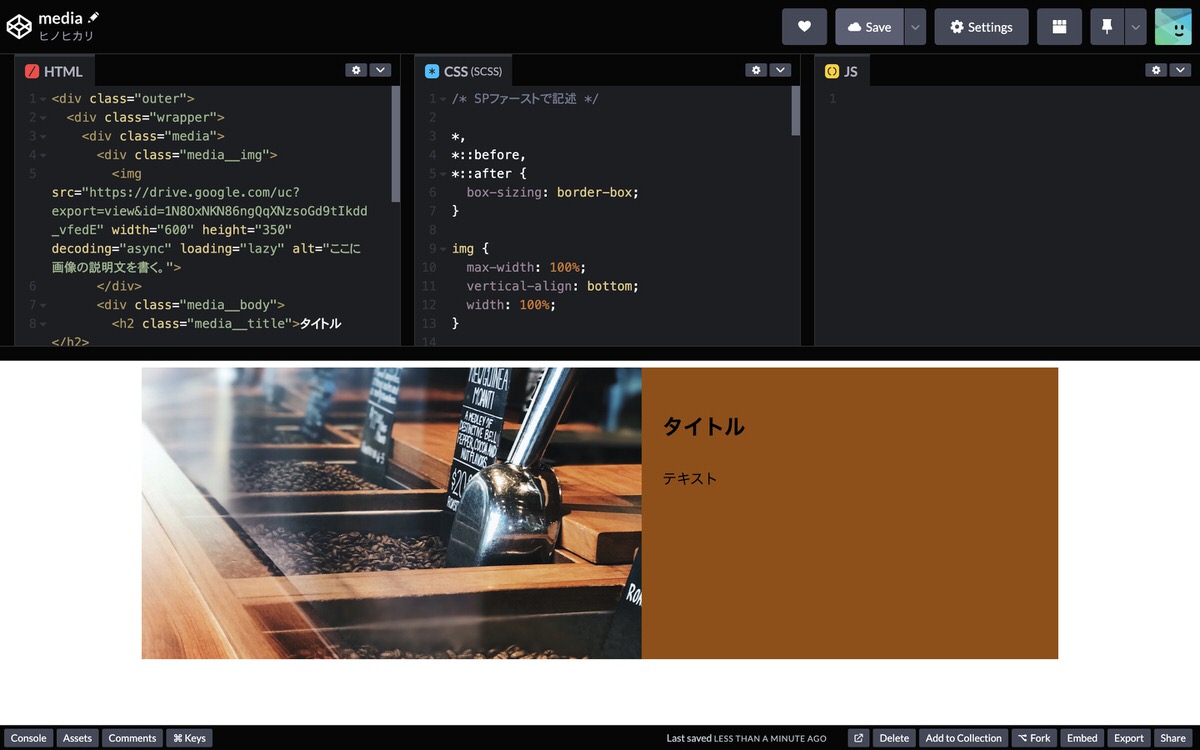
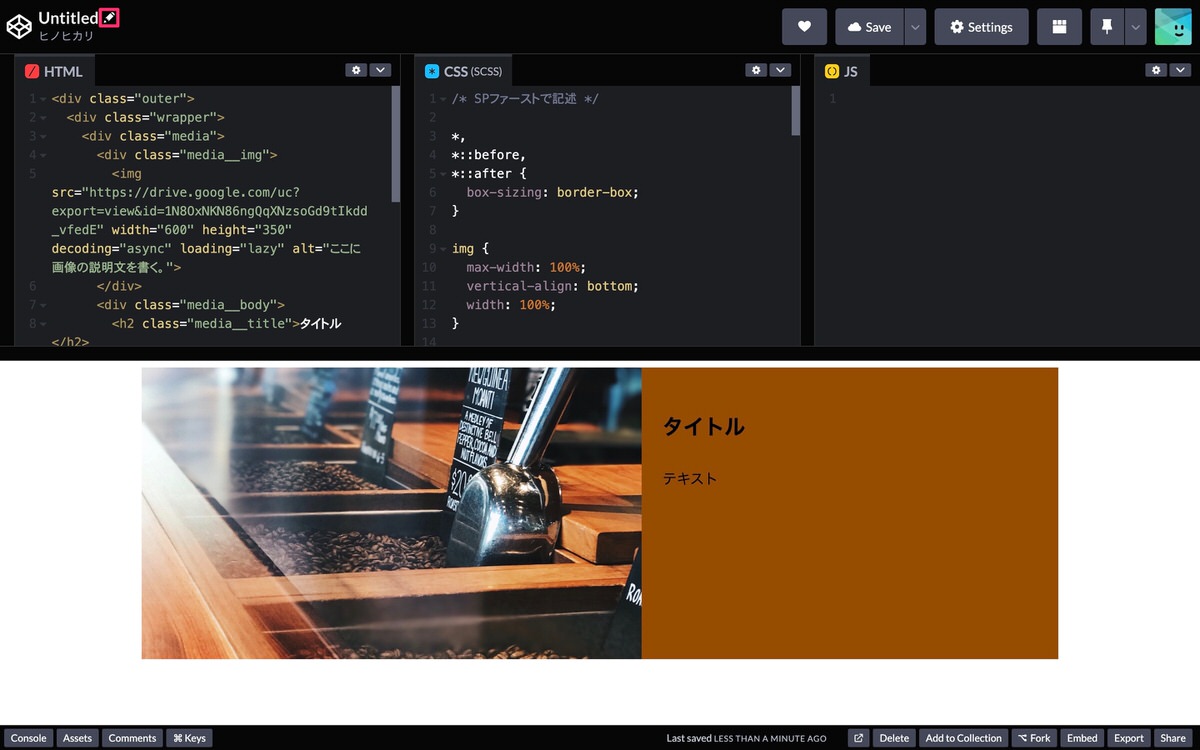
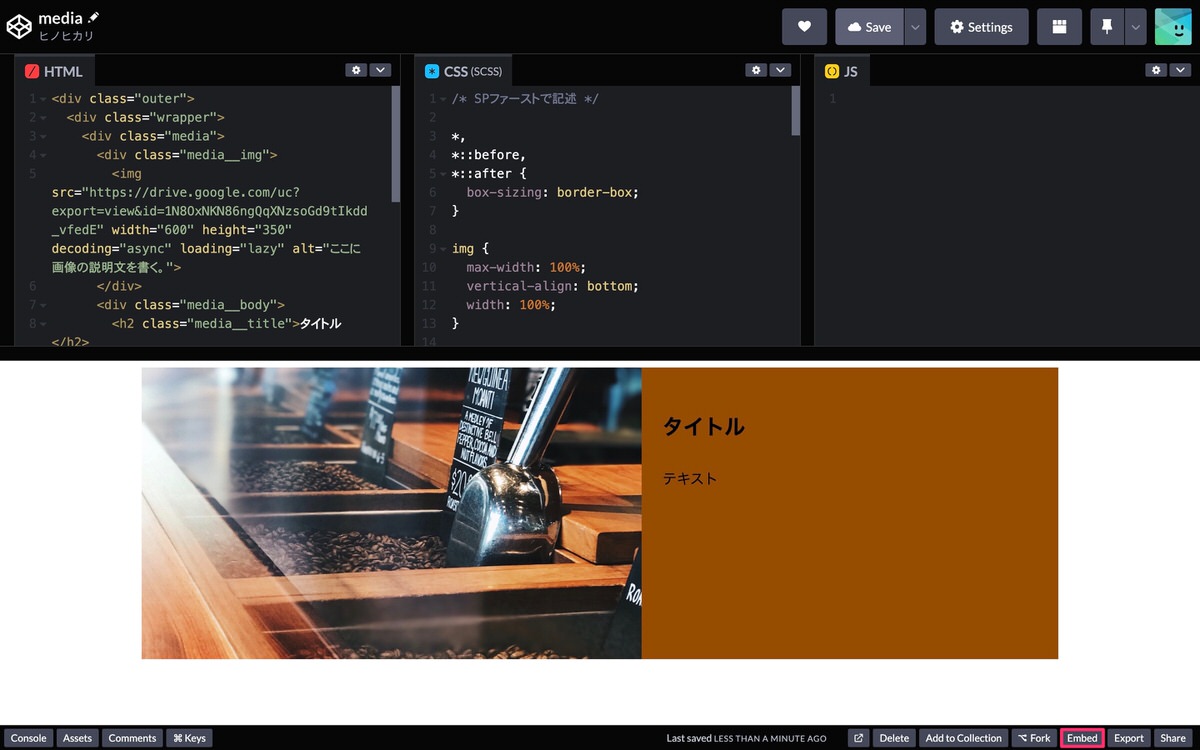
「ペン」のマークをクリックします。
すると「タイトル」を変更できるようになります。


タイトルを変更しました。


WordPressブログ
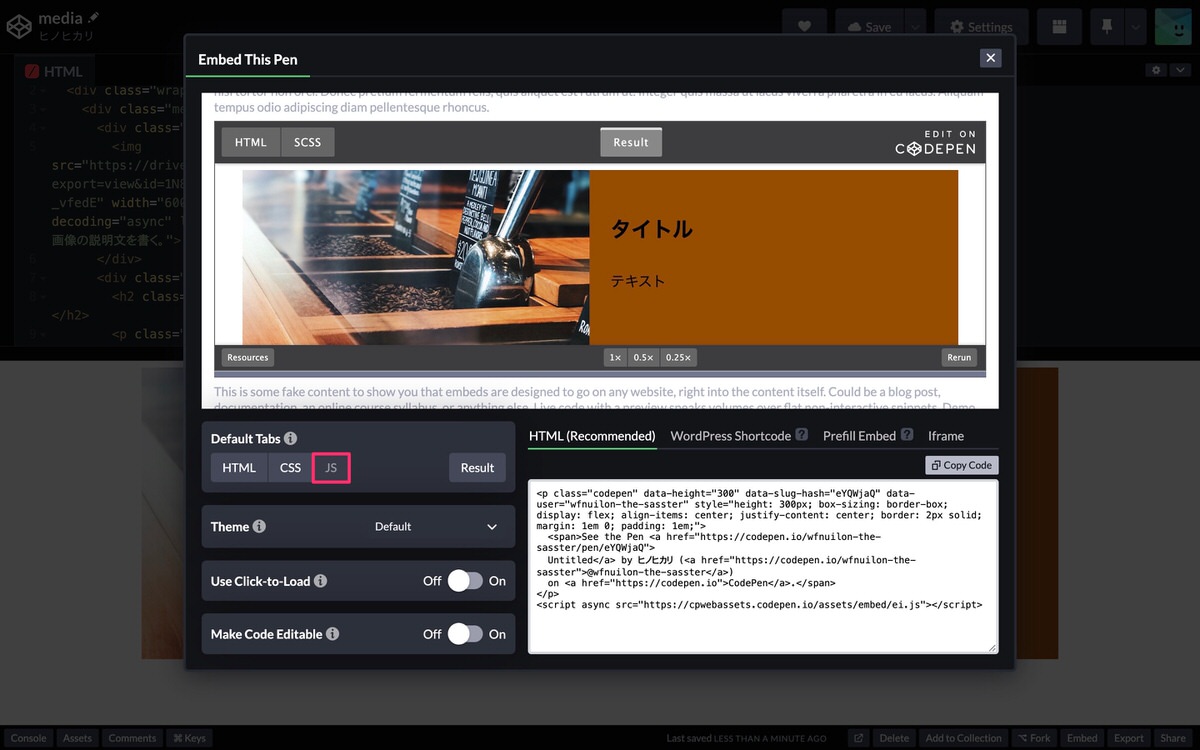
「Embed」をクリックします。


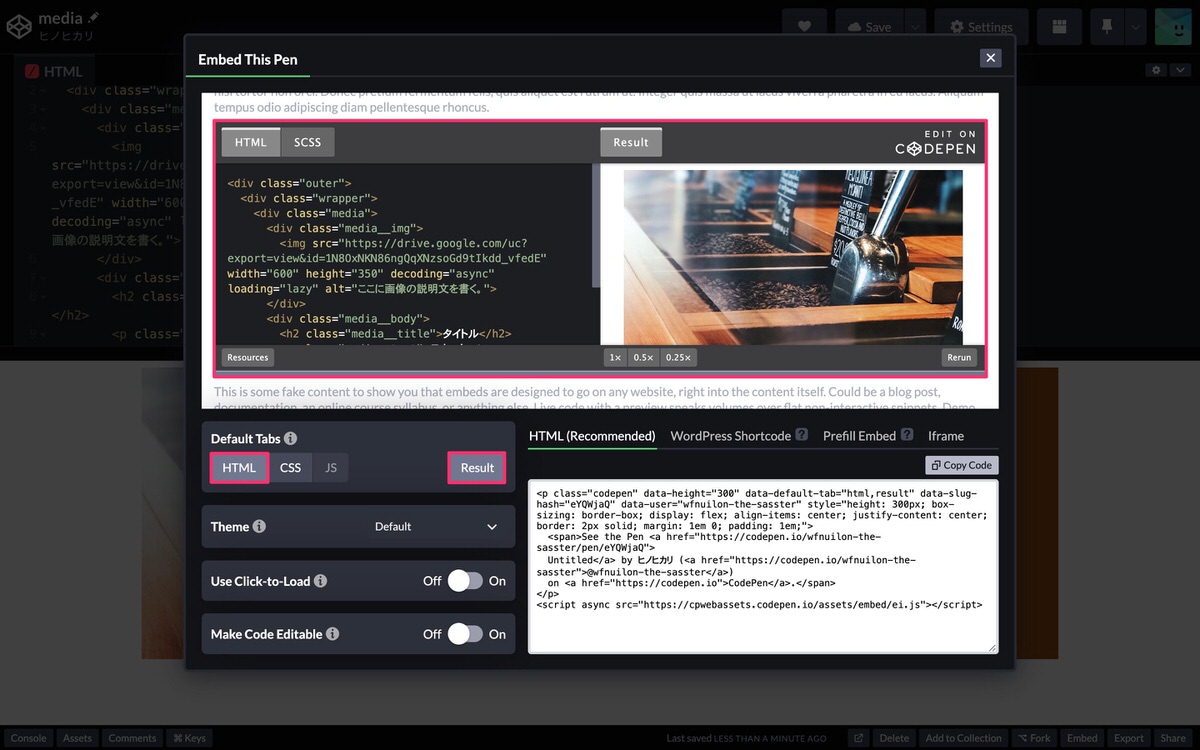
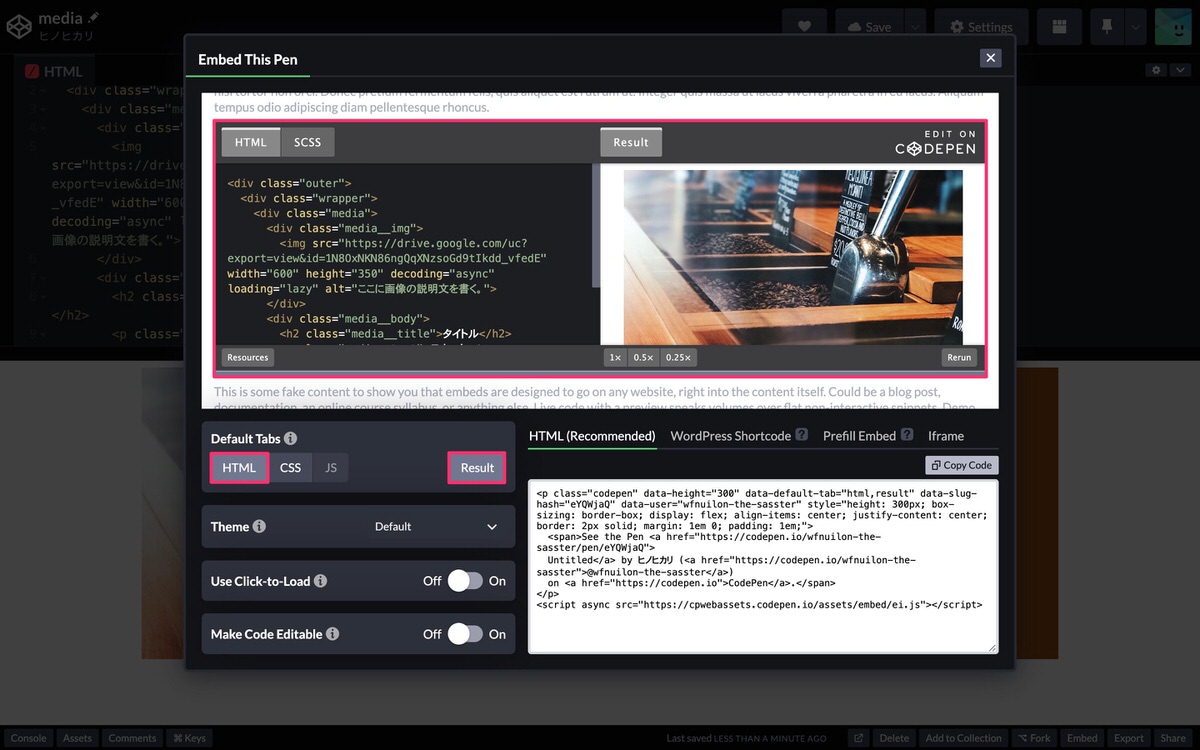
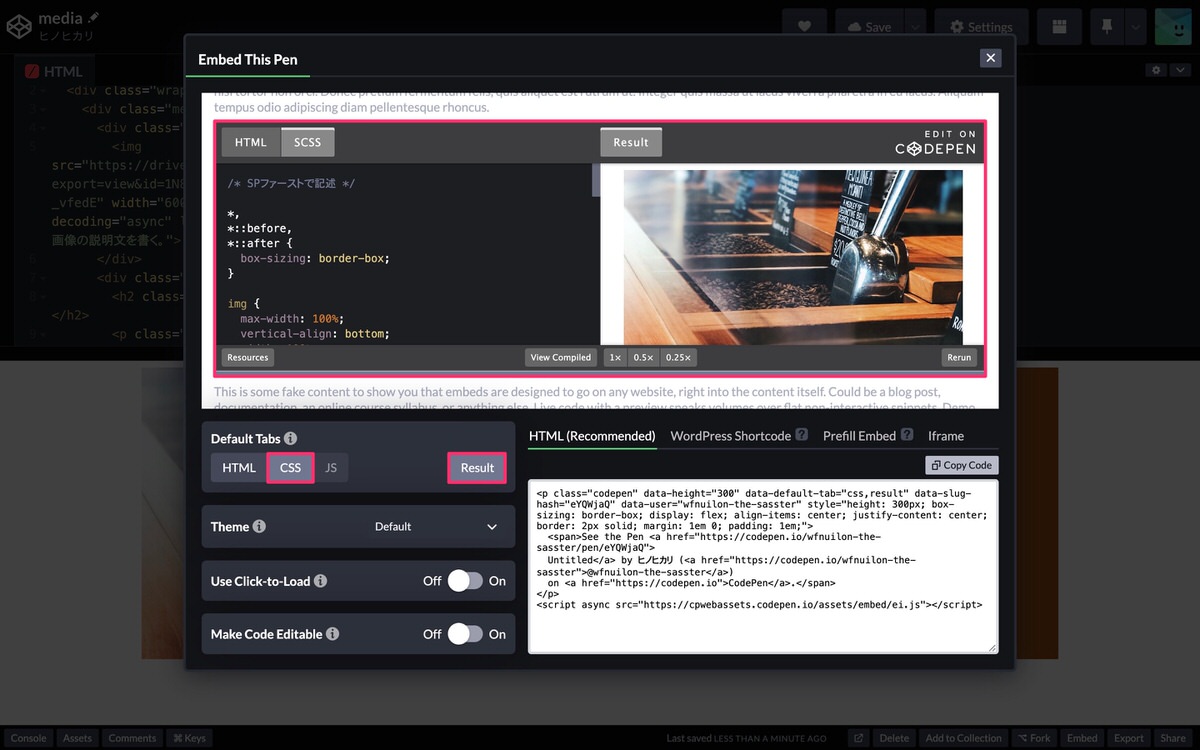
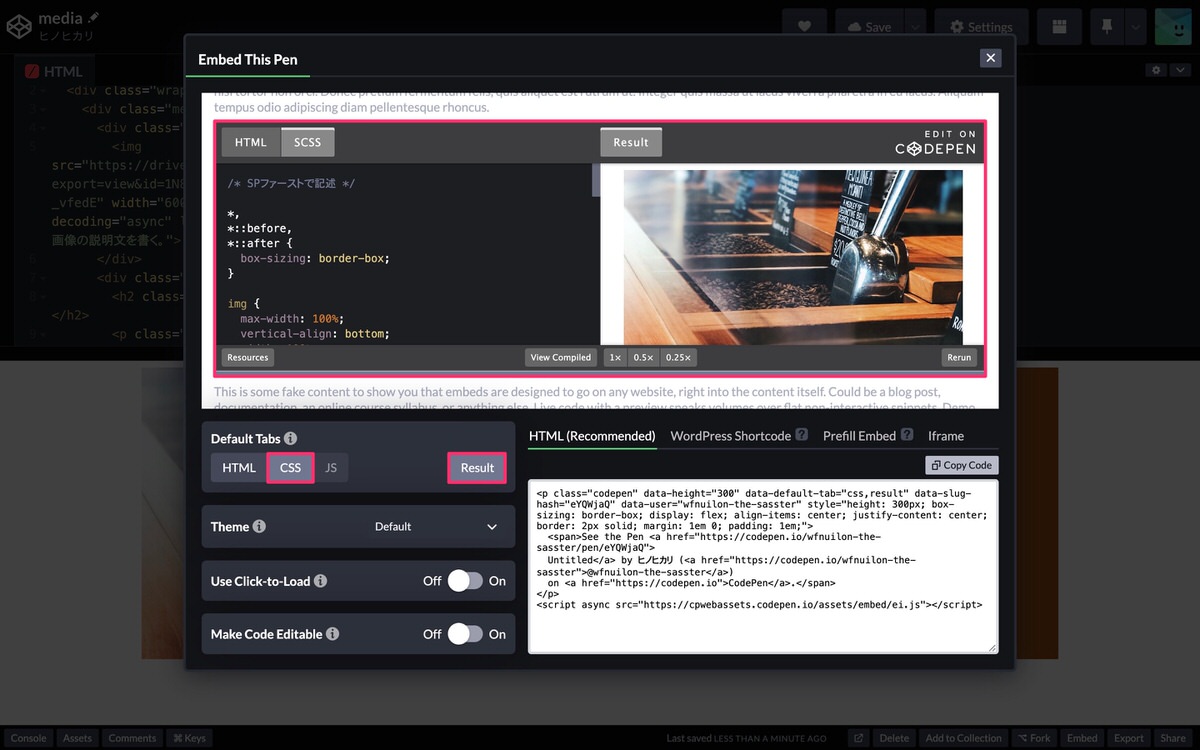
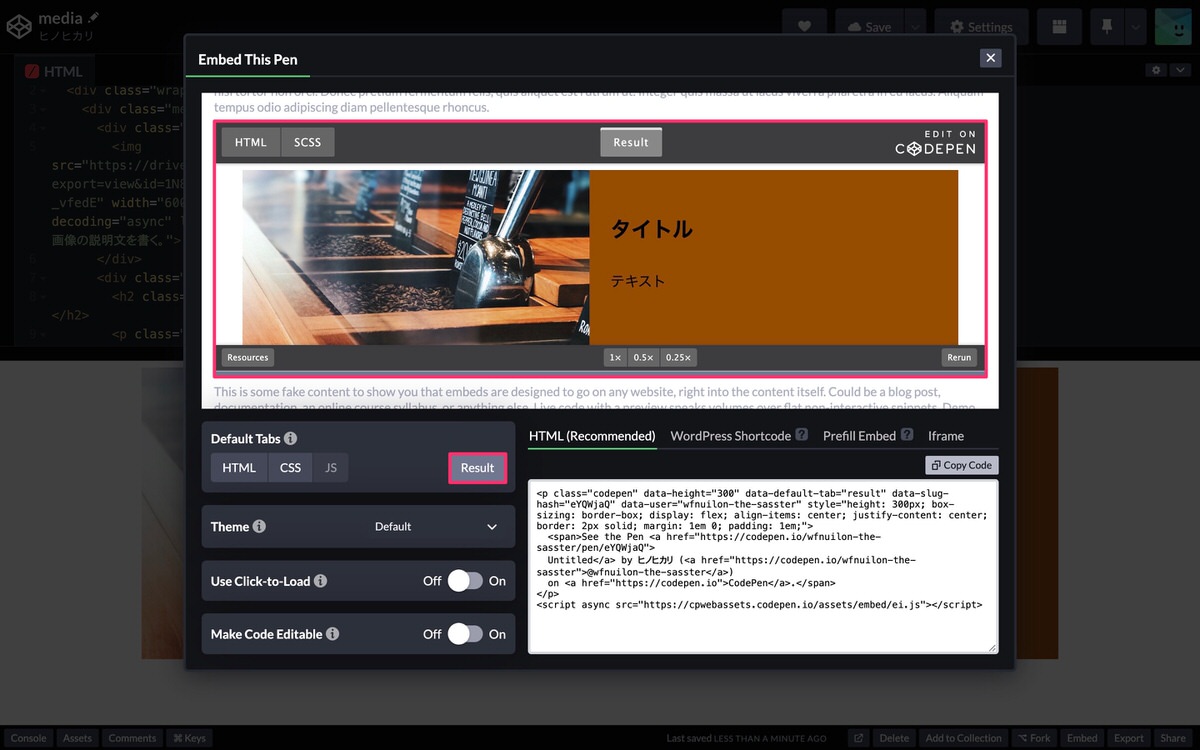
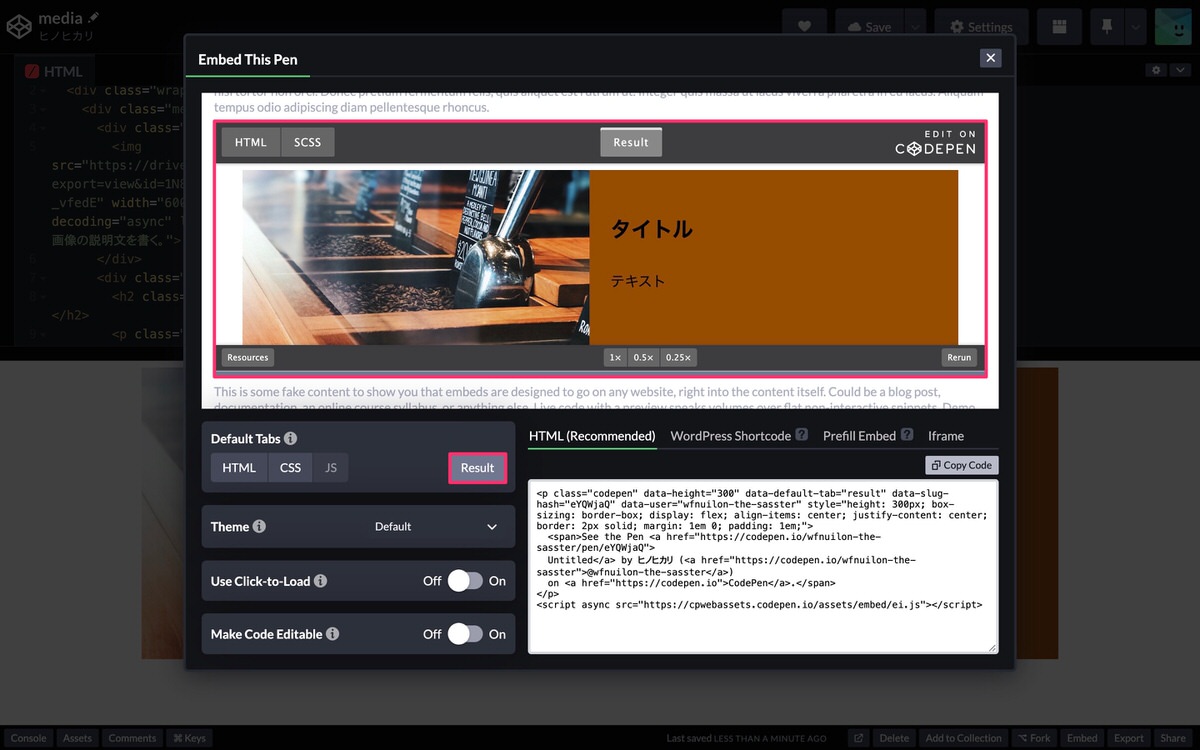
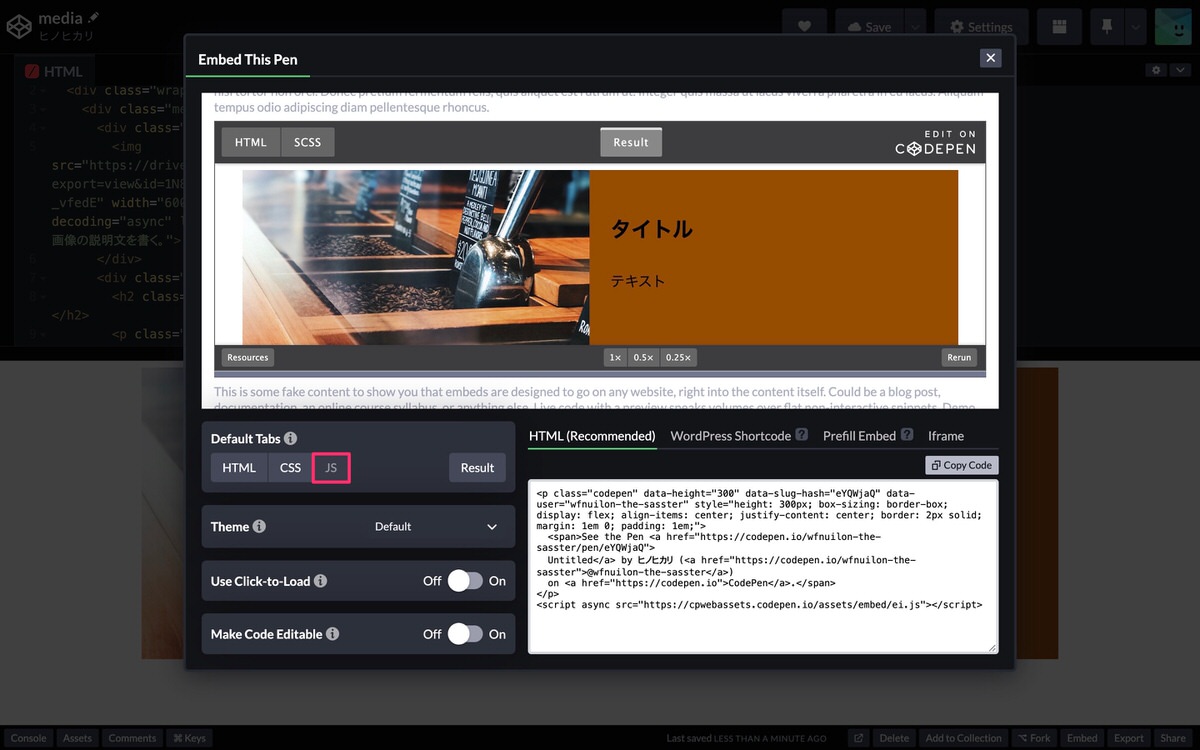
表示させたいスタイルを決めます。
「Dafault Tabs」で選択しているタブが上のプレビュー画面に表示されます。






今回はコードを書いていないため色(白)が付いていません(選択できません)。


スタイルが決まったら「Copy Code」をクリックします。


「ブロック挿入ツールを切り替え」>「カスタムHTML」を選択します。


「カスタムHTML」にコードを貼り付けました。


「プレビュー」でブログでの見え方を確認できます。


Notion
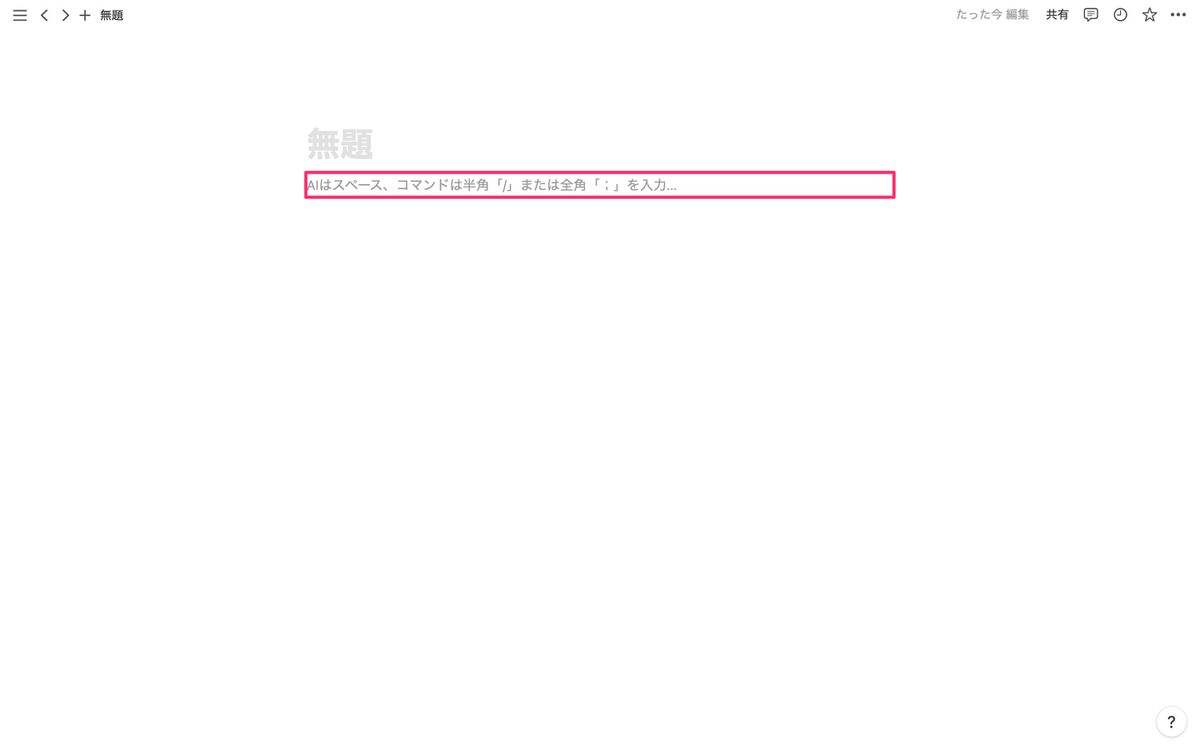
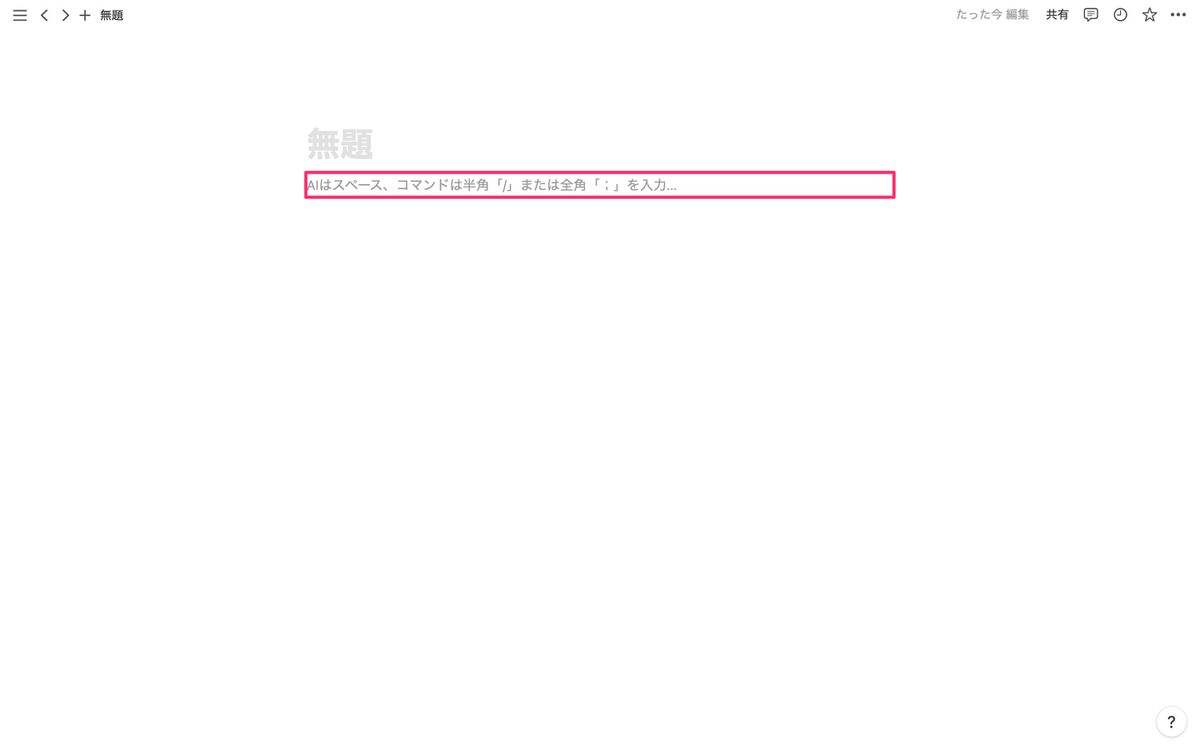
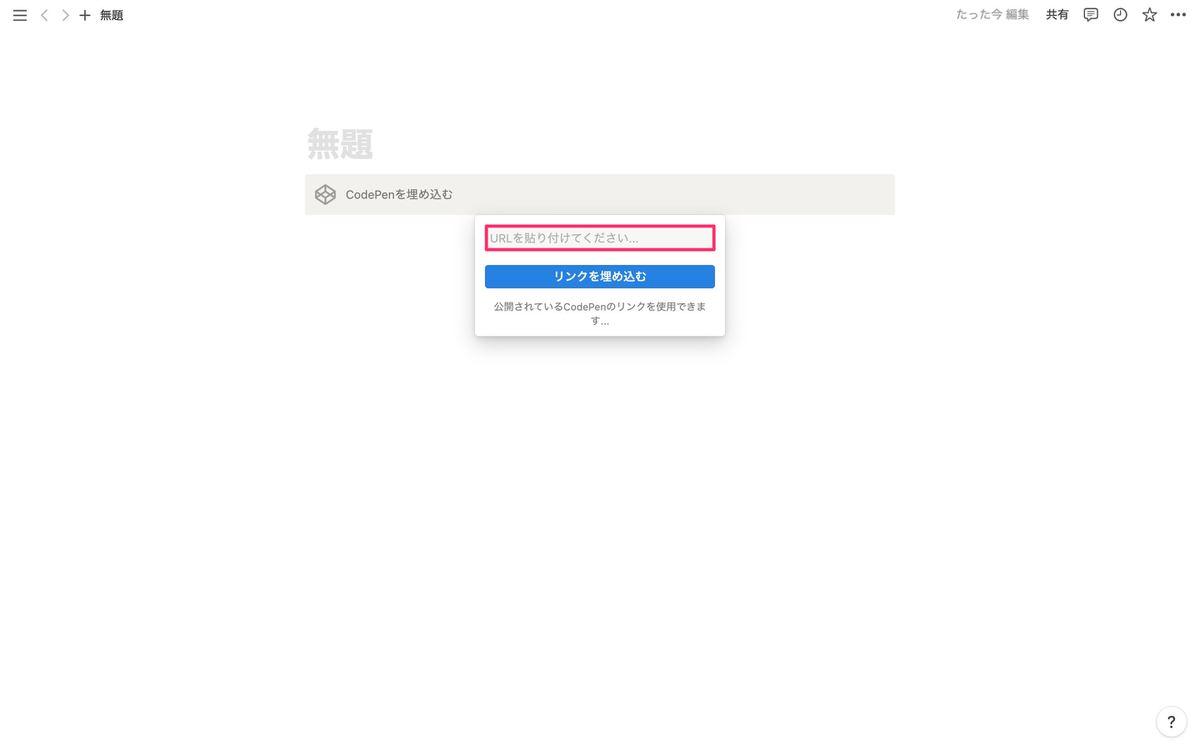
赤枠の部分に/Coと入力することで「CodePen」の埋め込みが表示されます。


「CodePen」をクリックします。


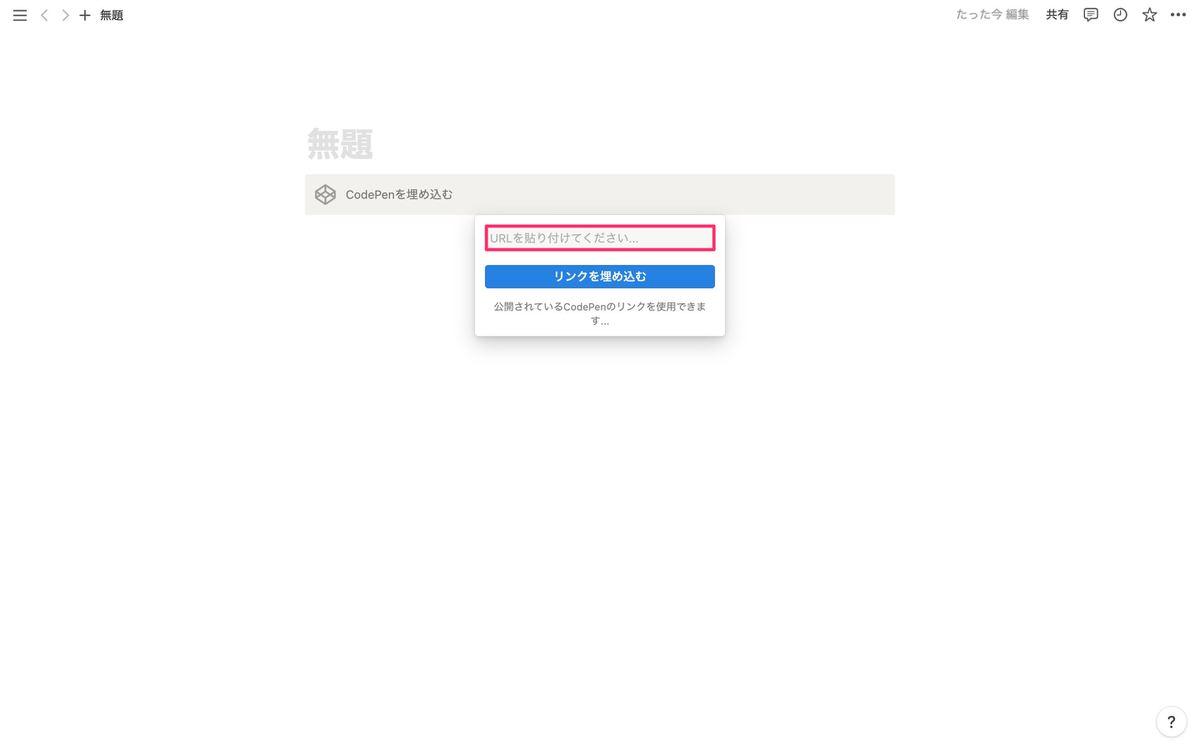
リンクを貼り付けます。


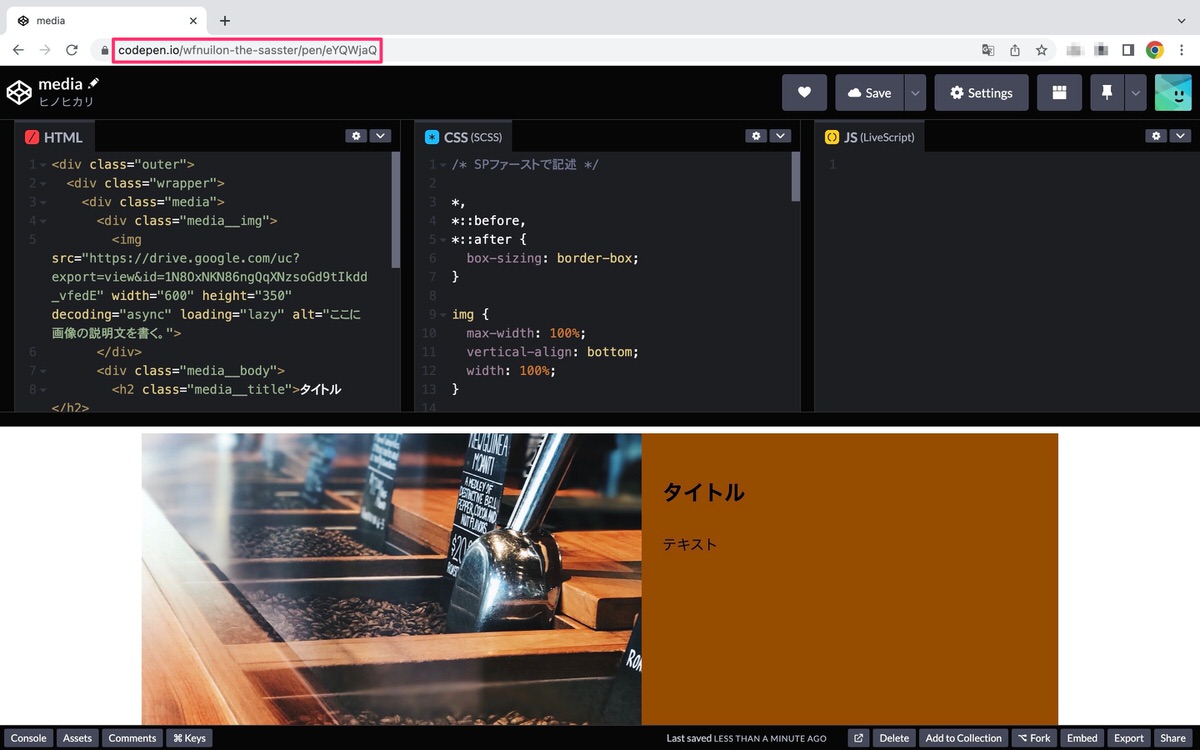
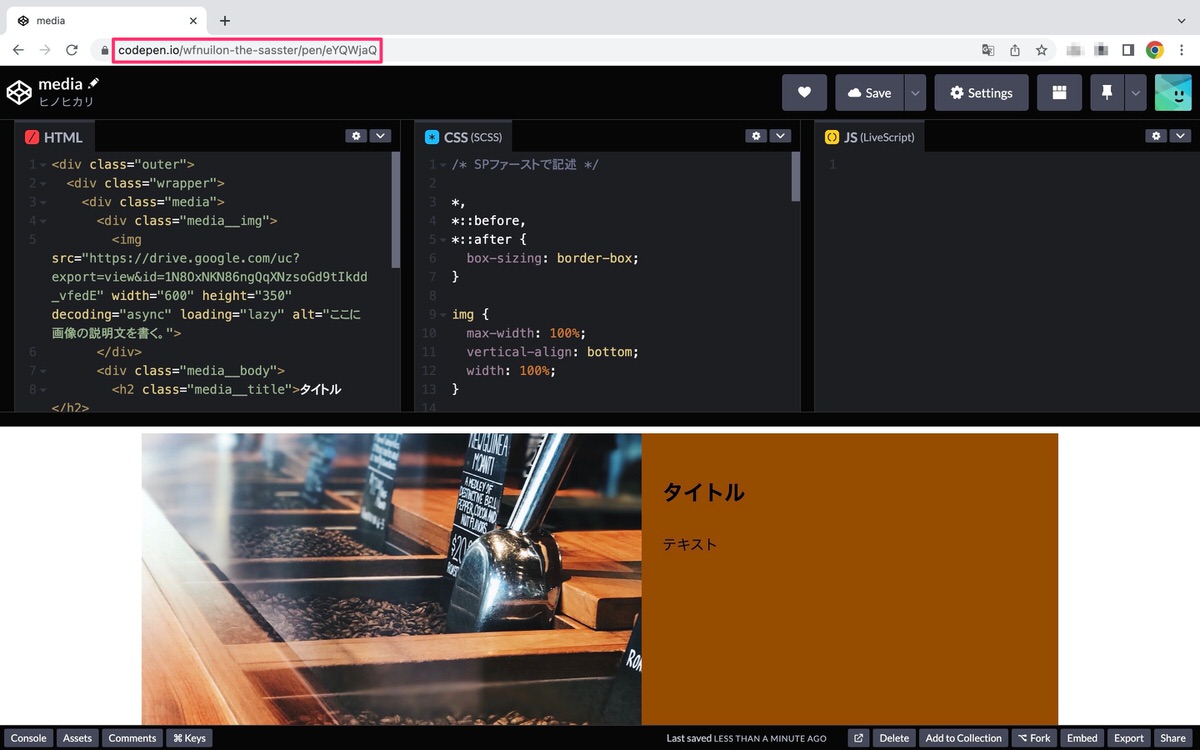
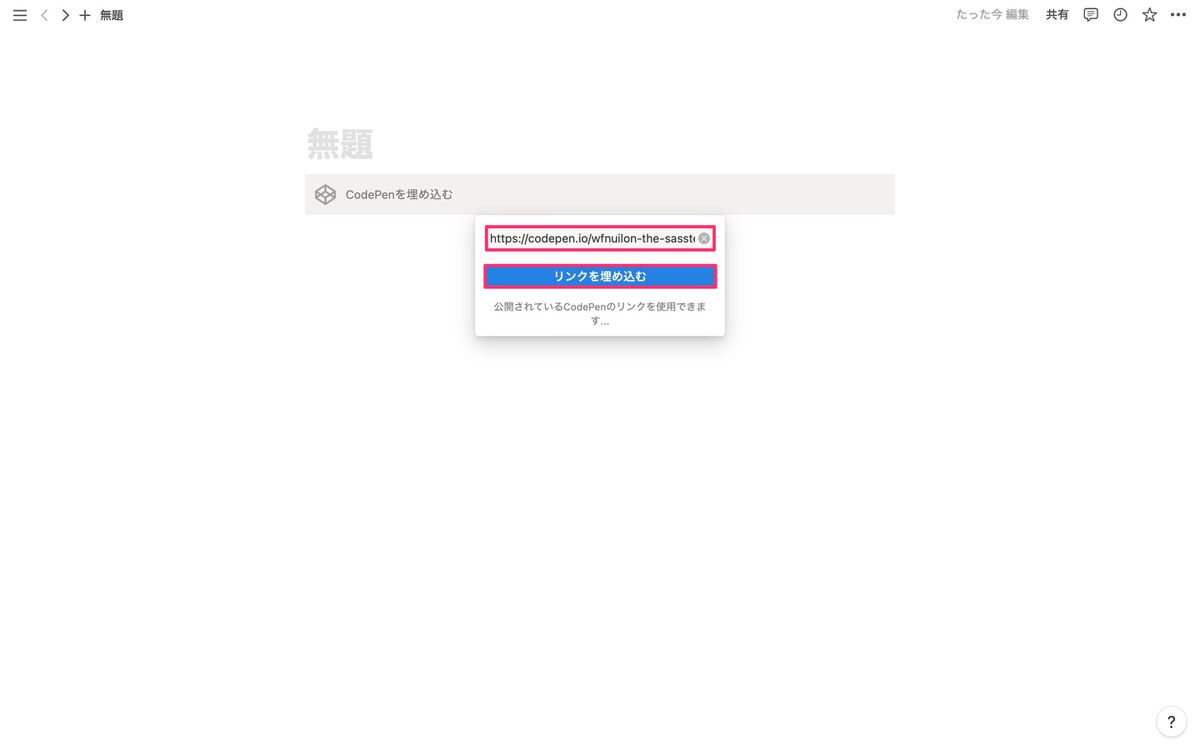
下記赤枠のURLを貼り付けます。


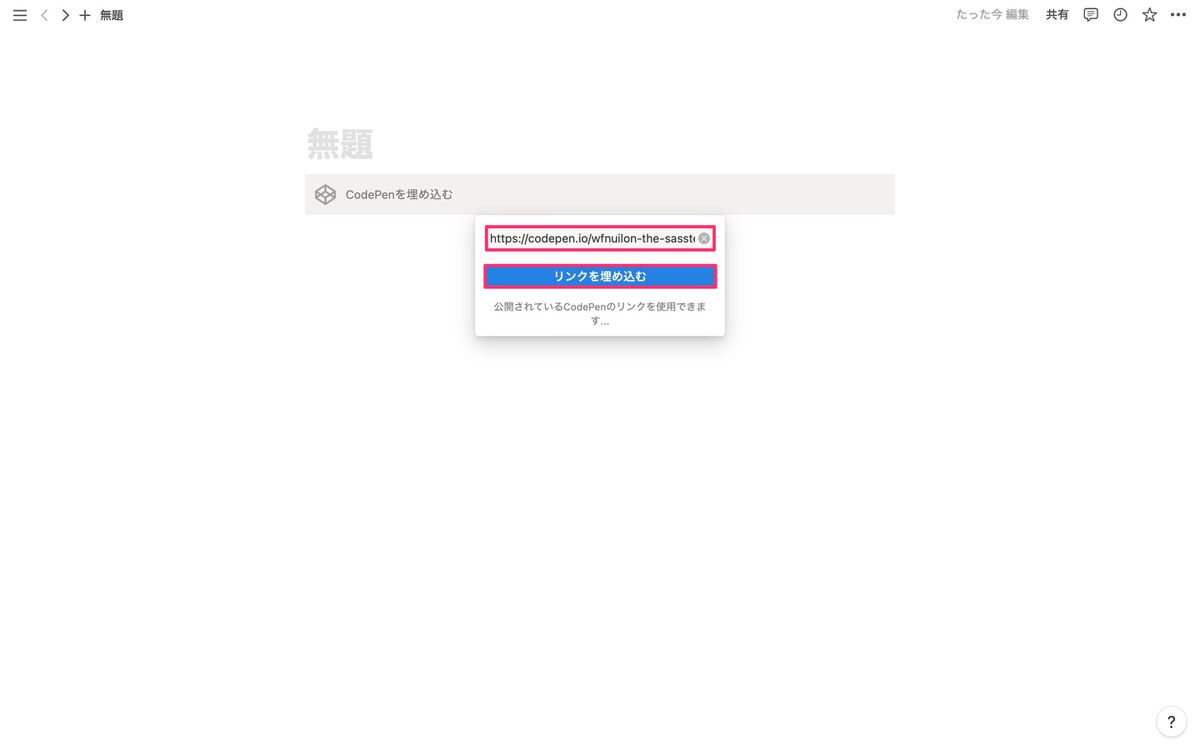
貼り付けた後「リンクを埋め込む」をクリックします。


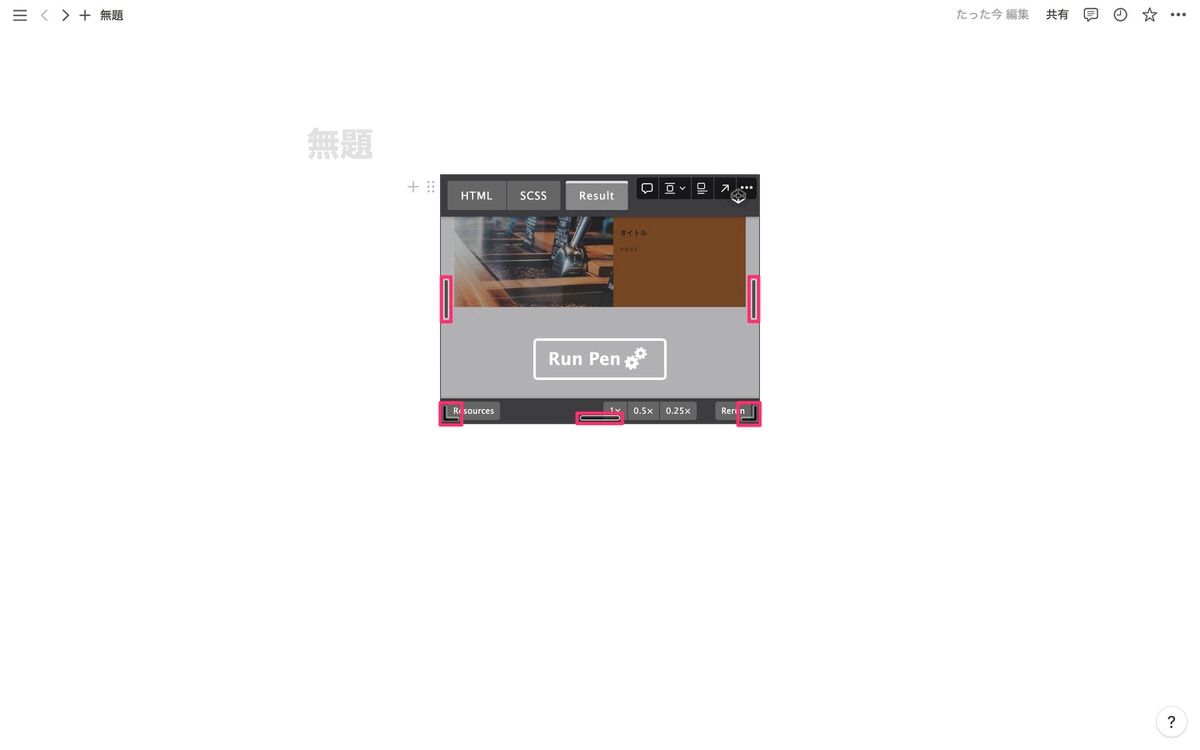
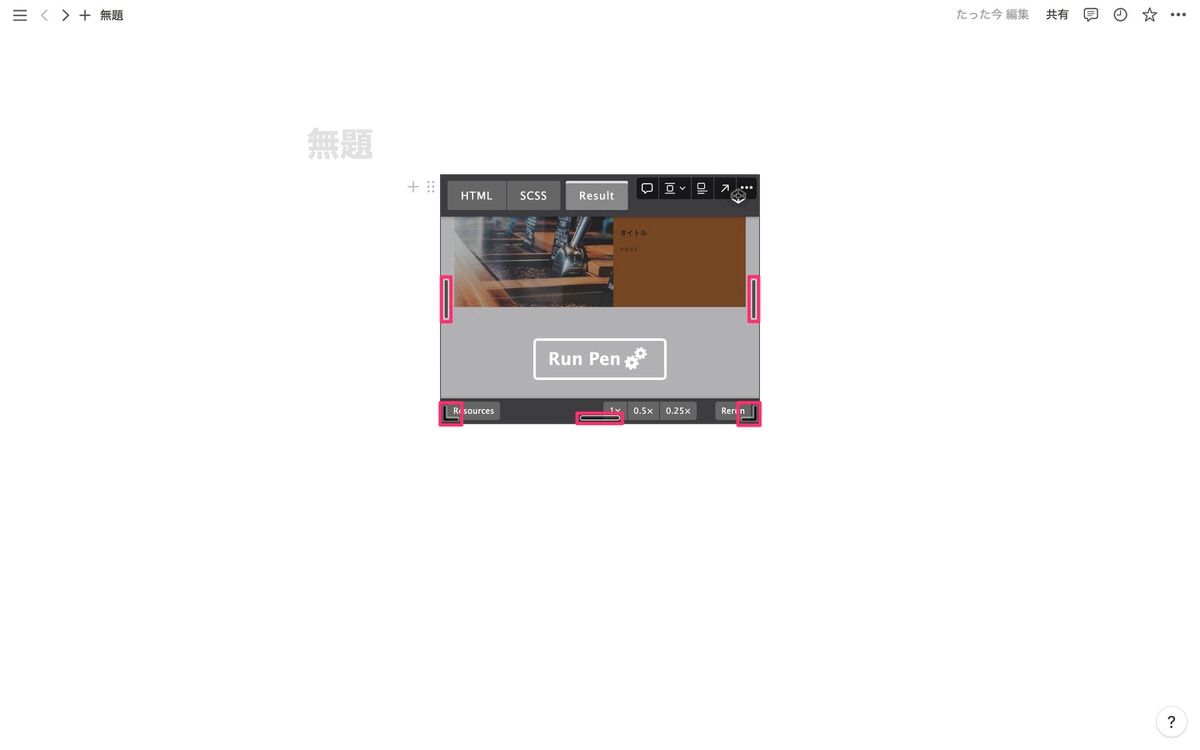
Notionに「Pen」が表示されました。
※埋め込まれた「Pen」のサイズは赤枠で囲んでいる箇所で調整可能です。


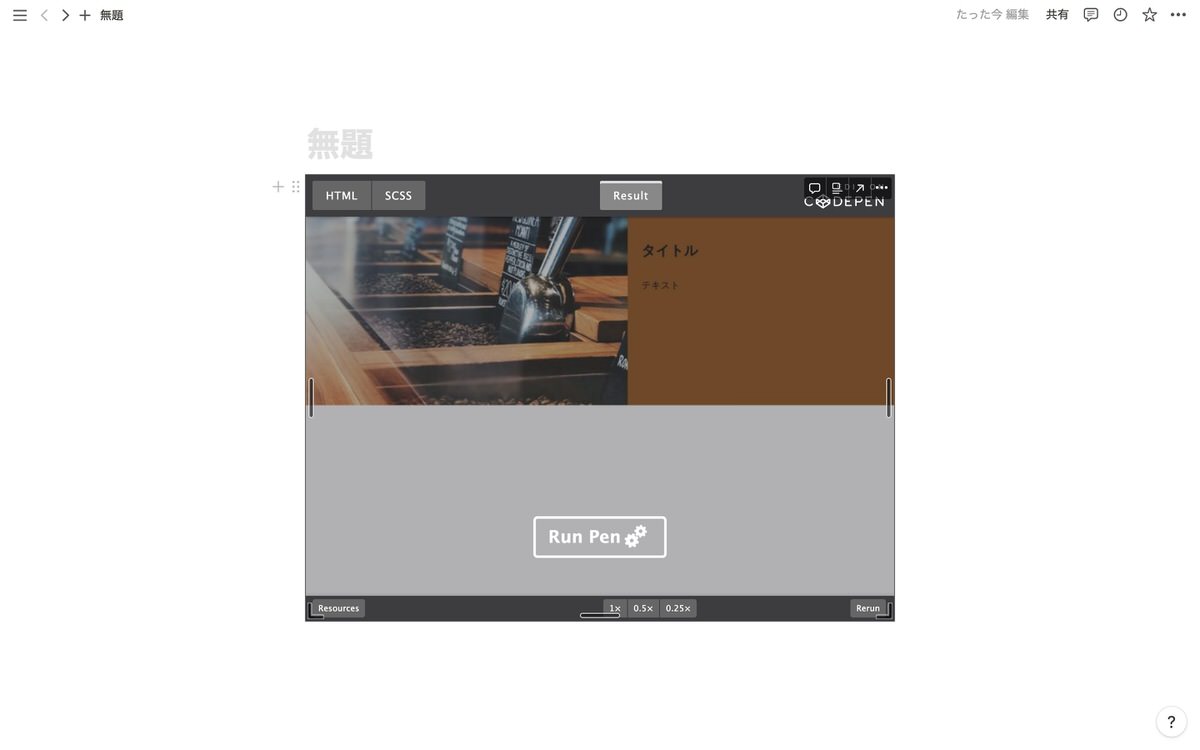
調整後です。


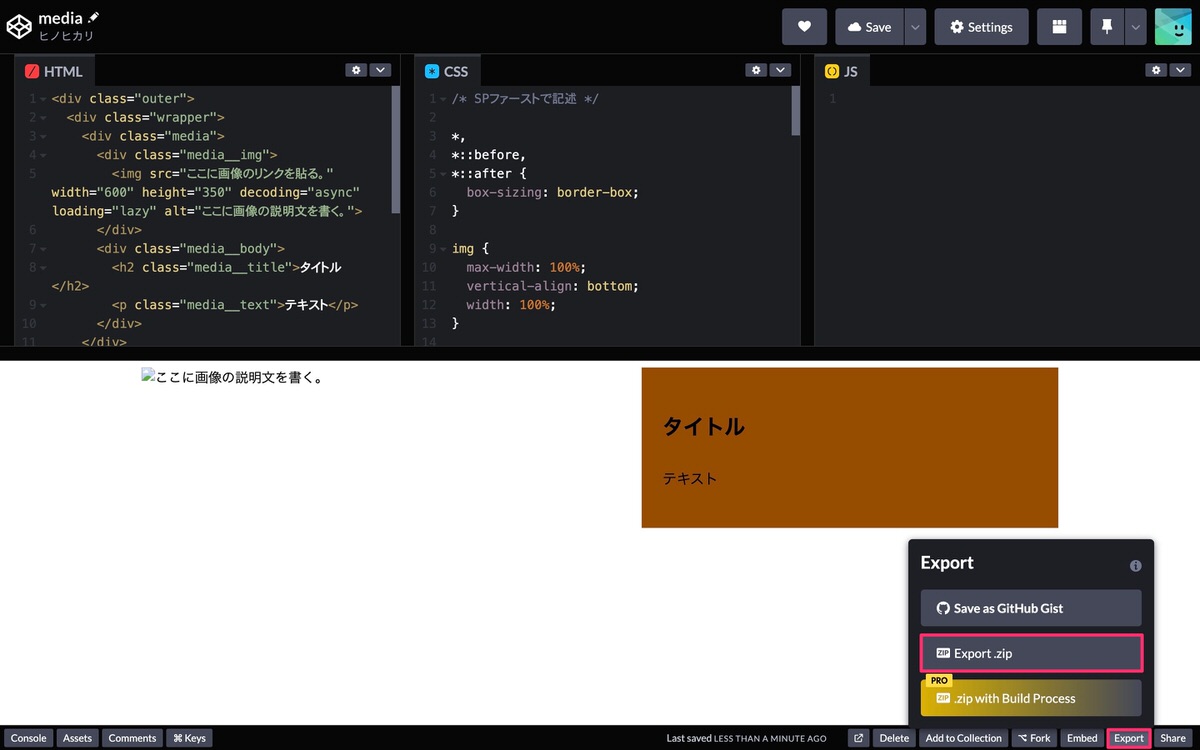
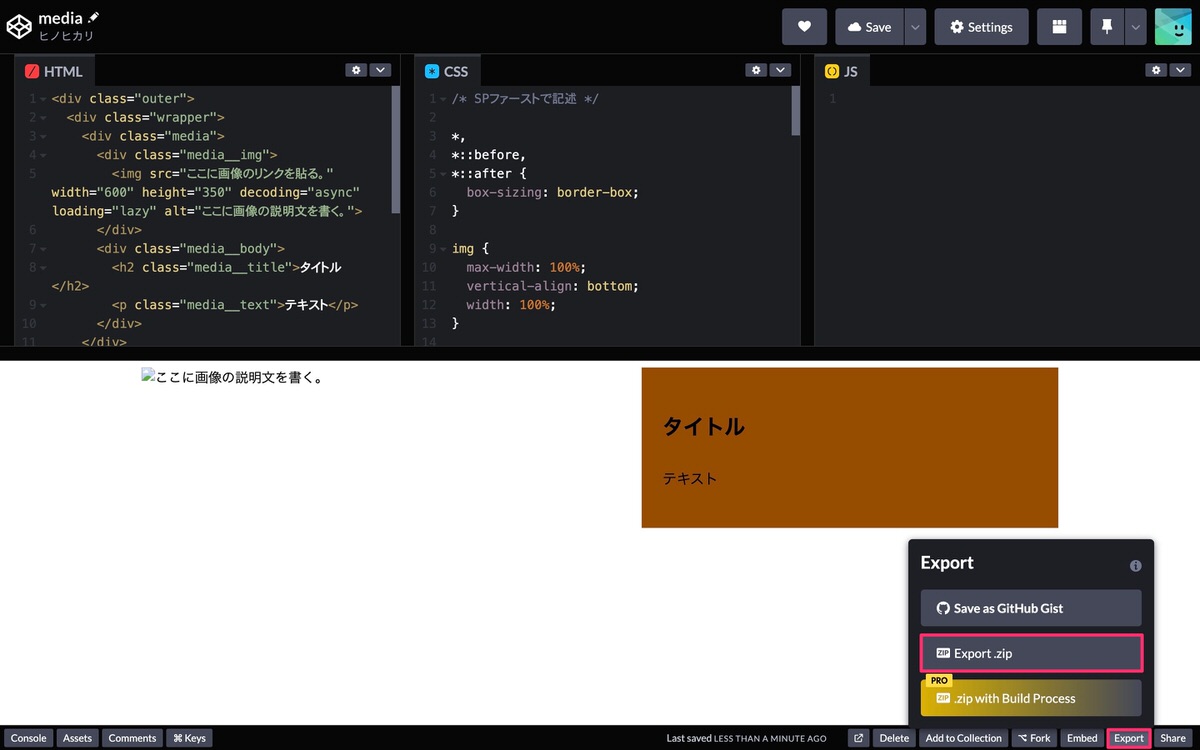
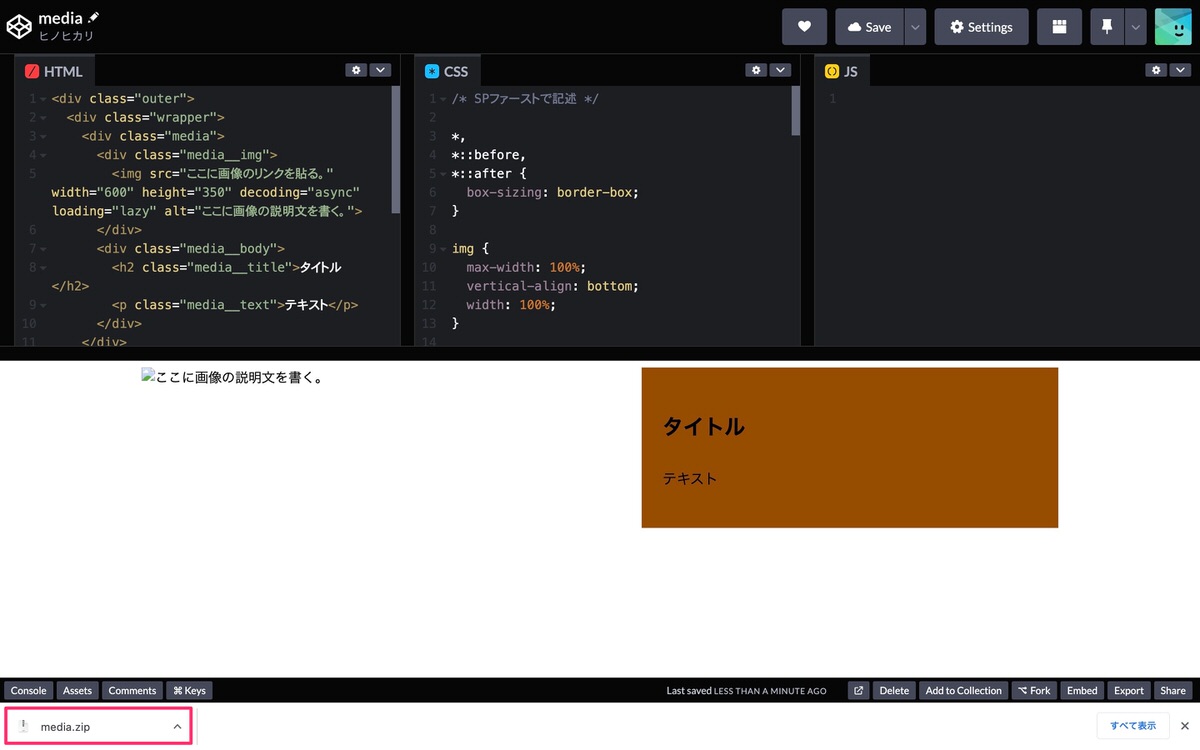
「Export」>「Export.zip」を選択します。


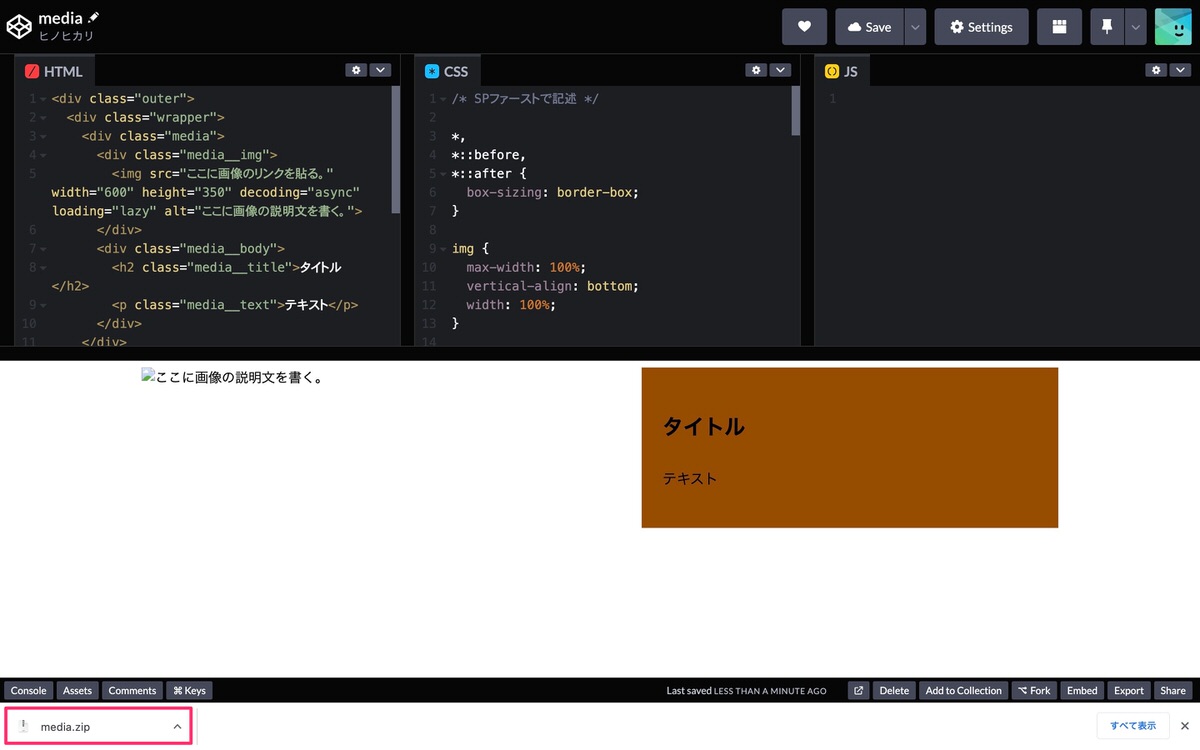
zipファイル(media.zip)がダウンロードされました。
zipファイルを開いていきます。


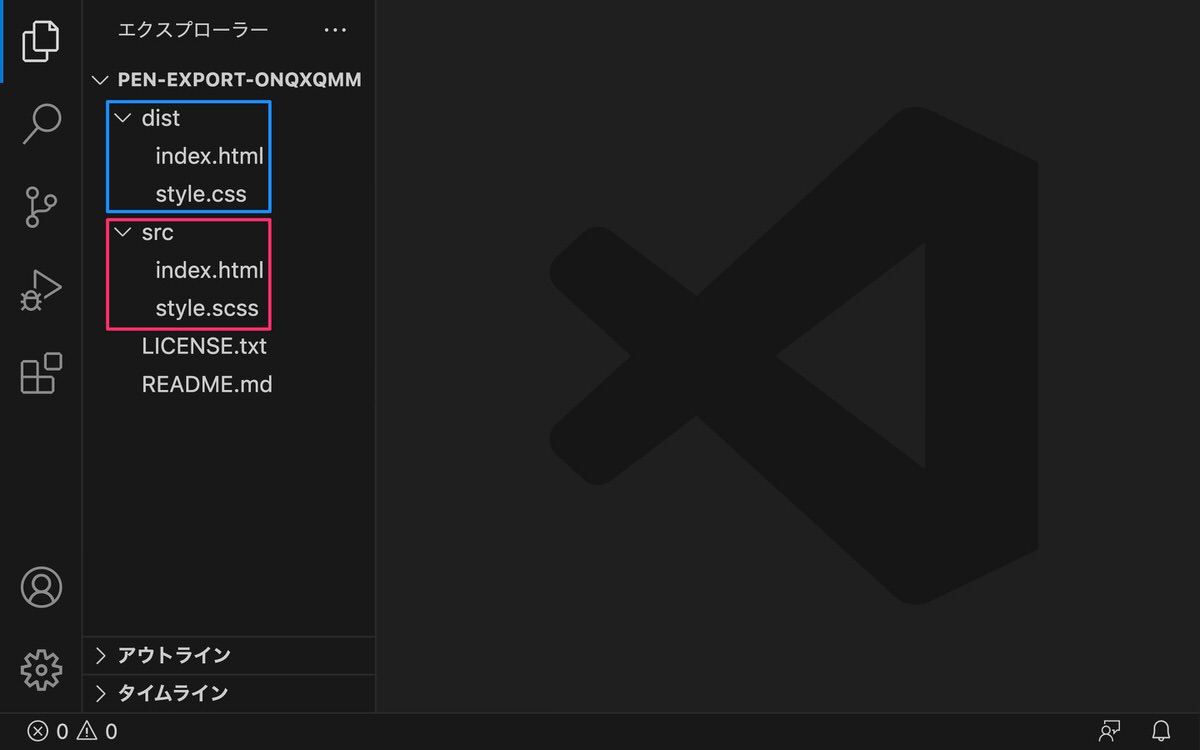
zipファイルを開きました。
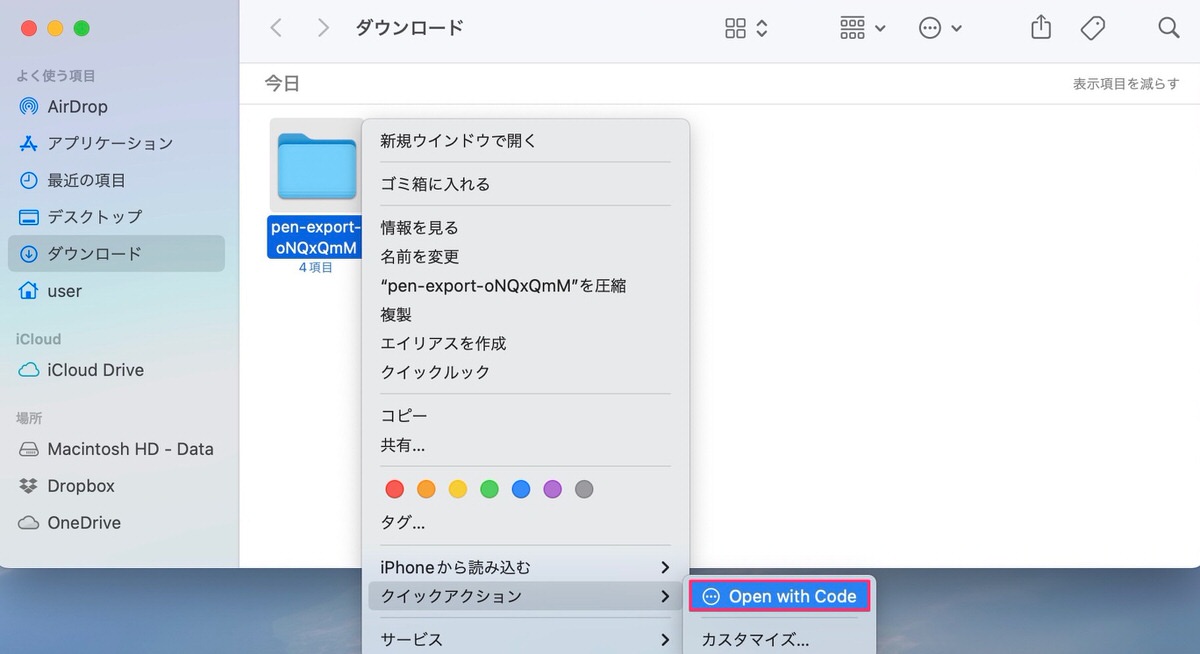
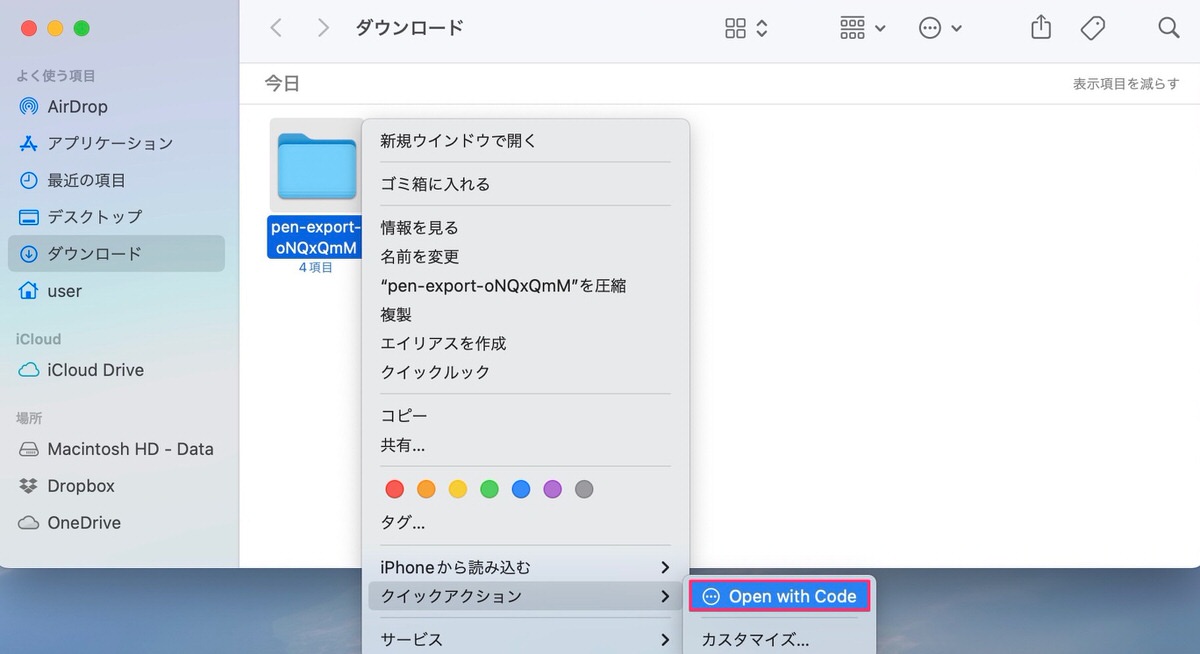
フォルダをテキストエディタで開きます。


テキストエディタで開きました。


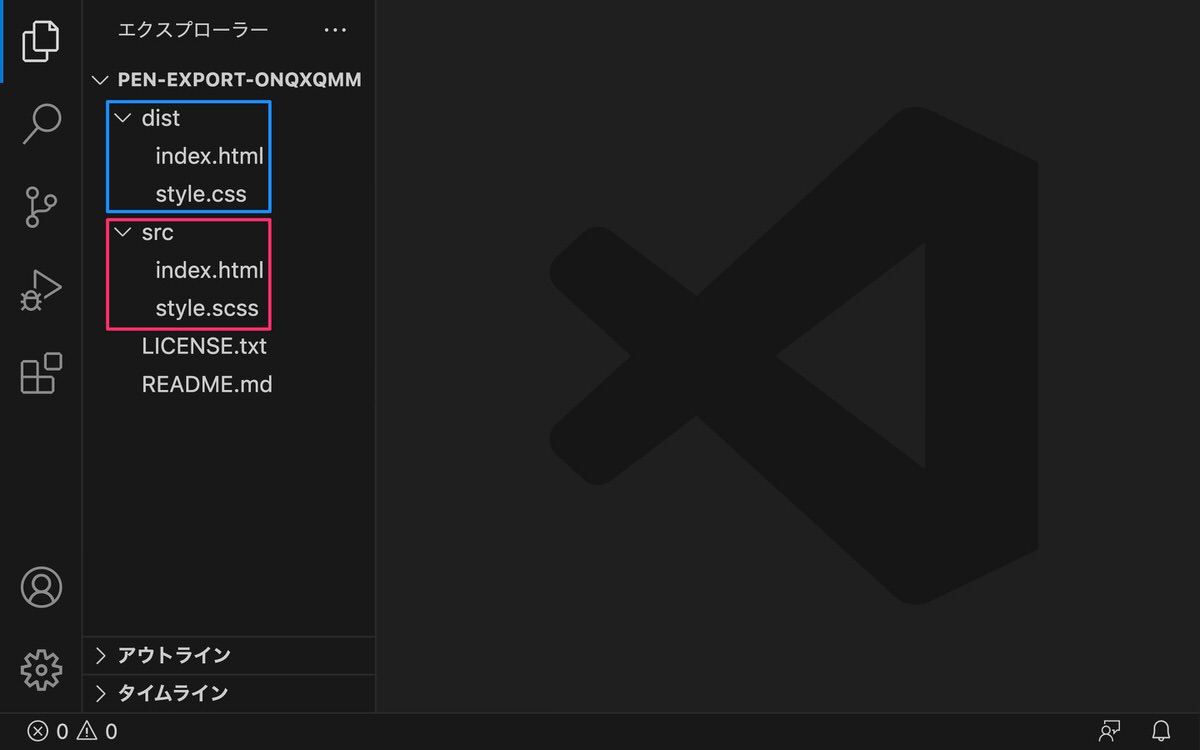
「dist」から見ていきます。
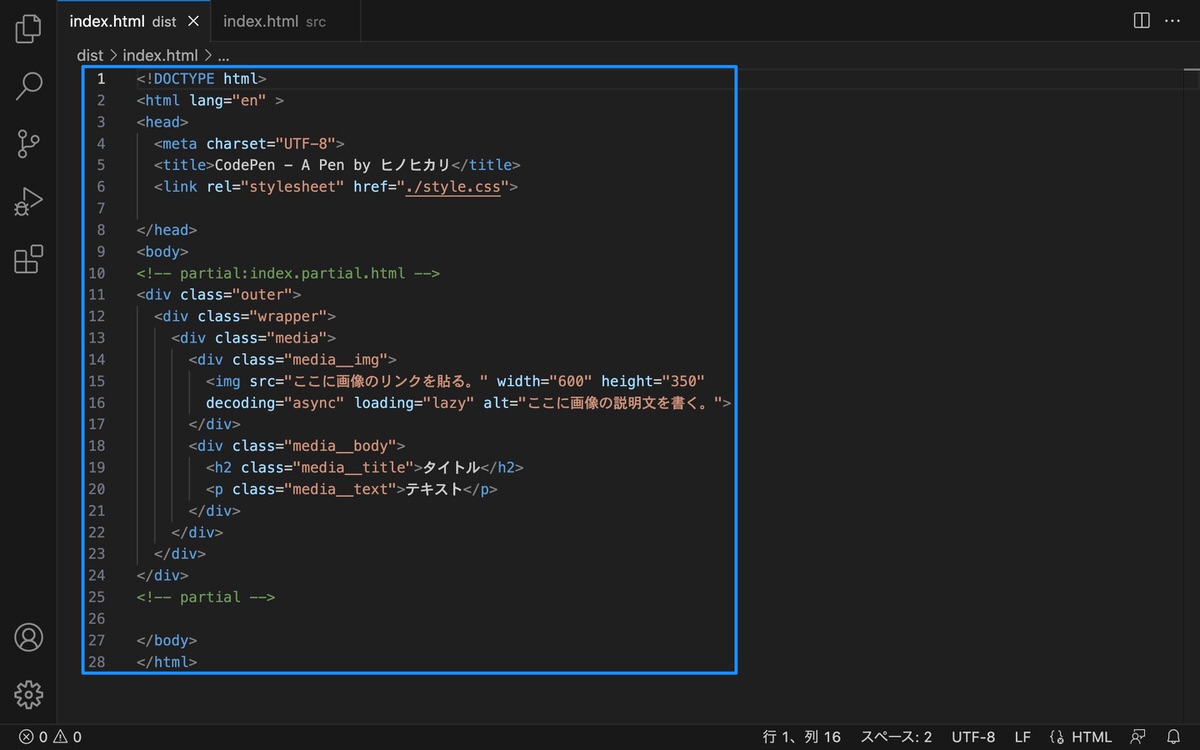
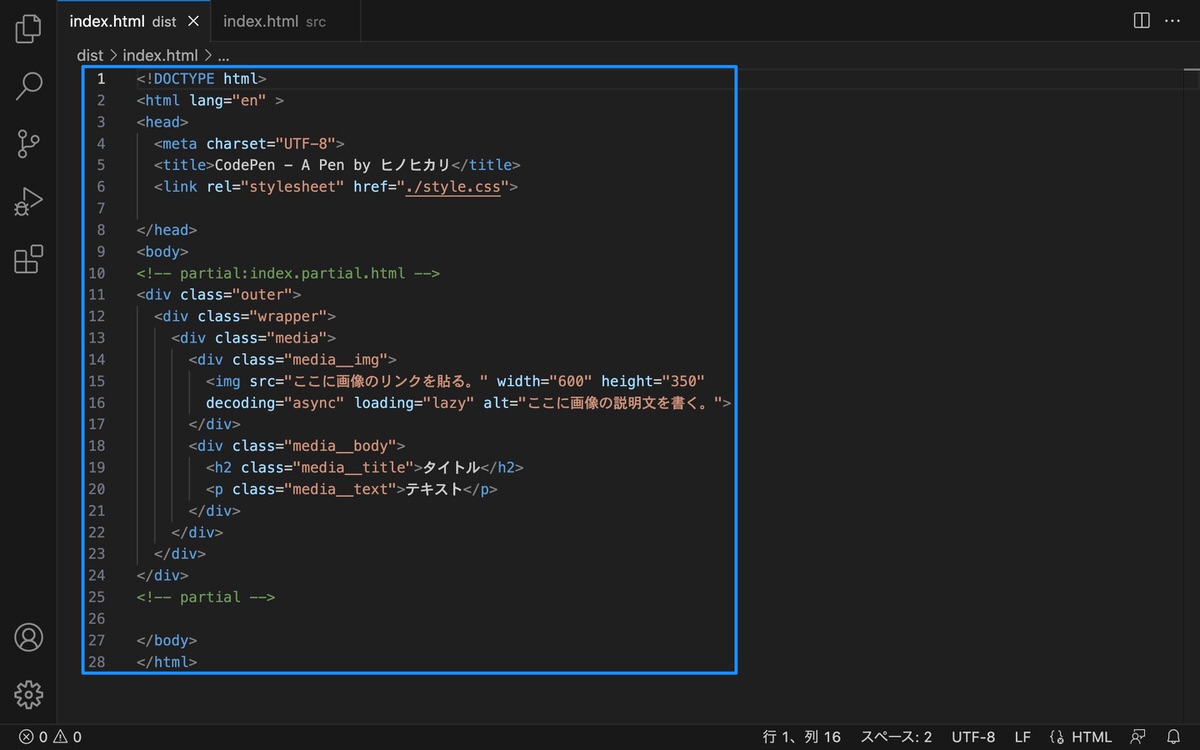
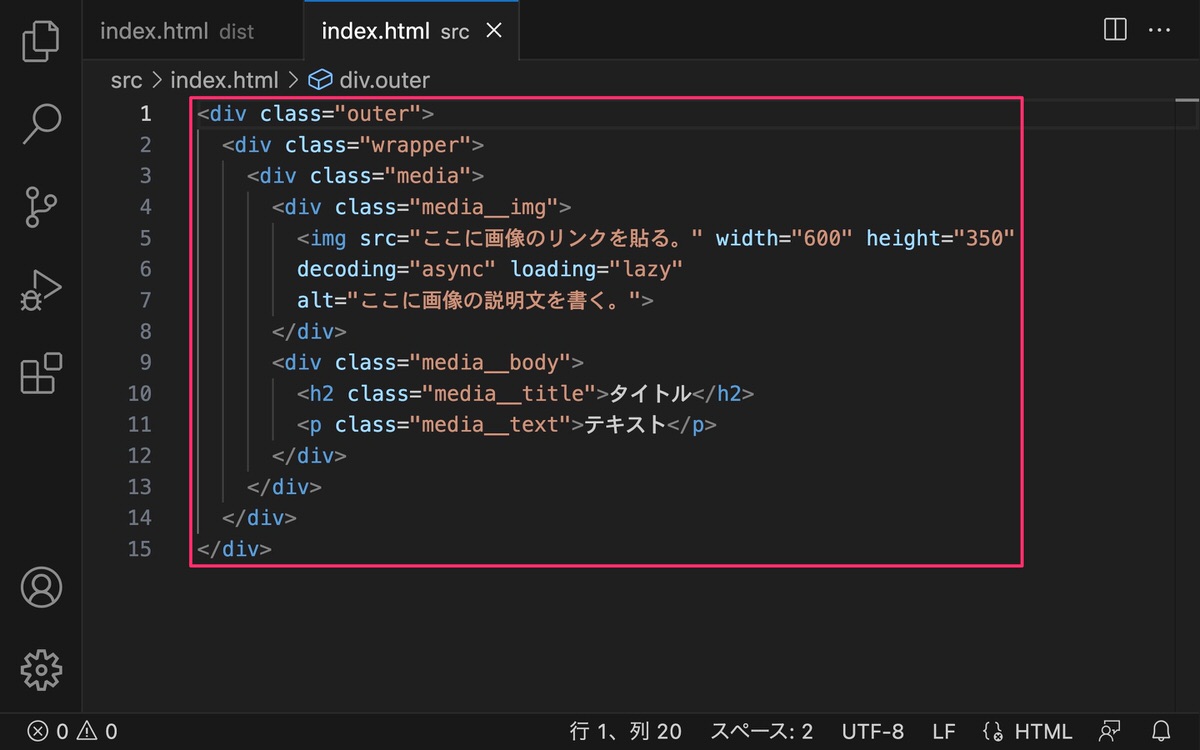
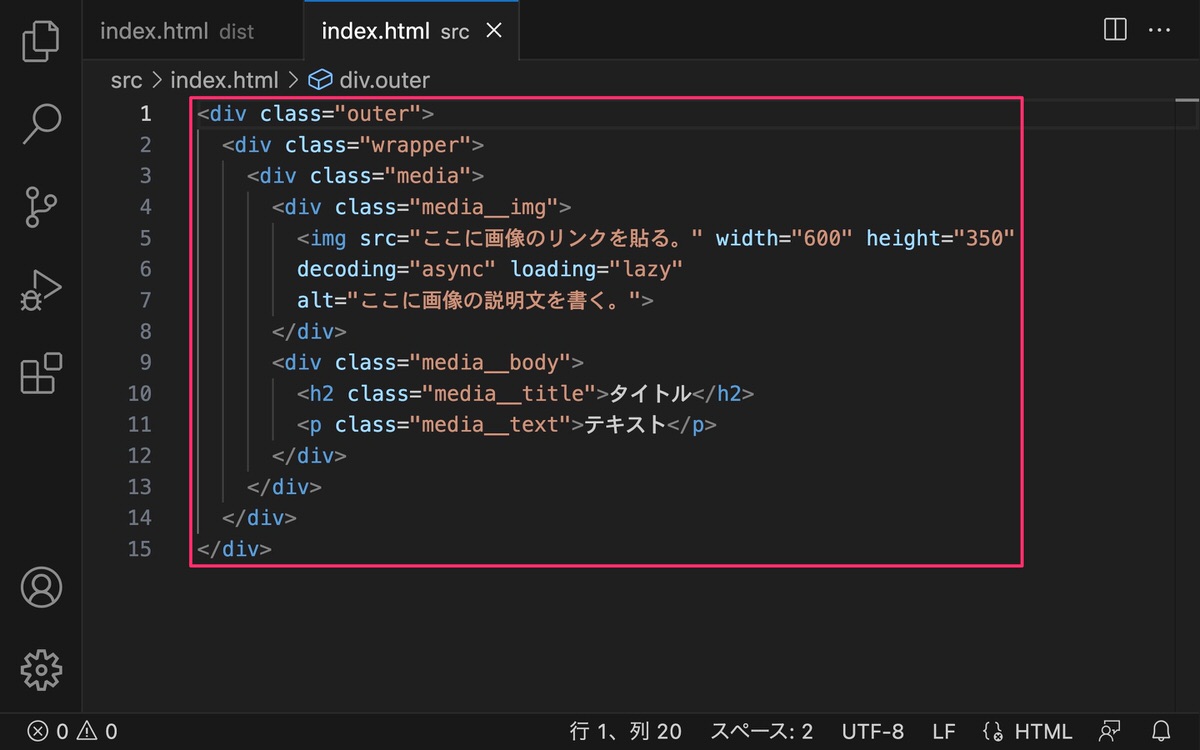
「dist」>「index.html」を開いています。


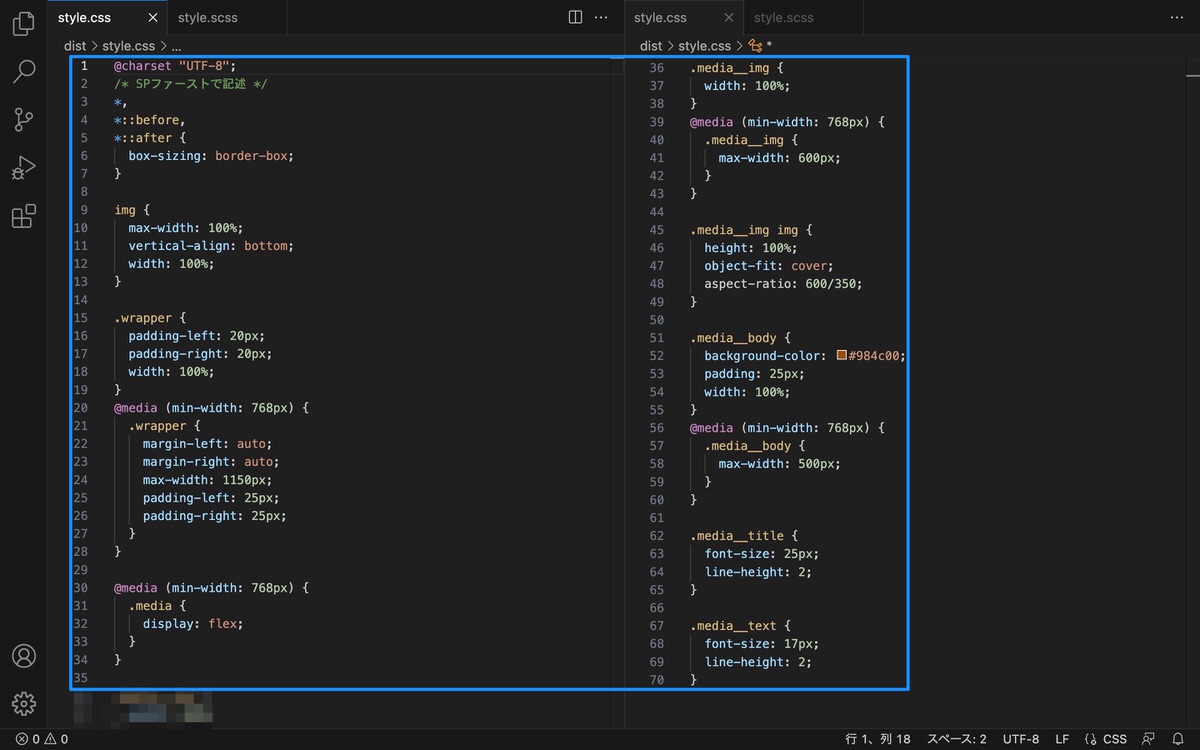
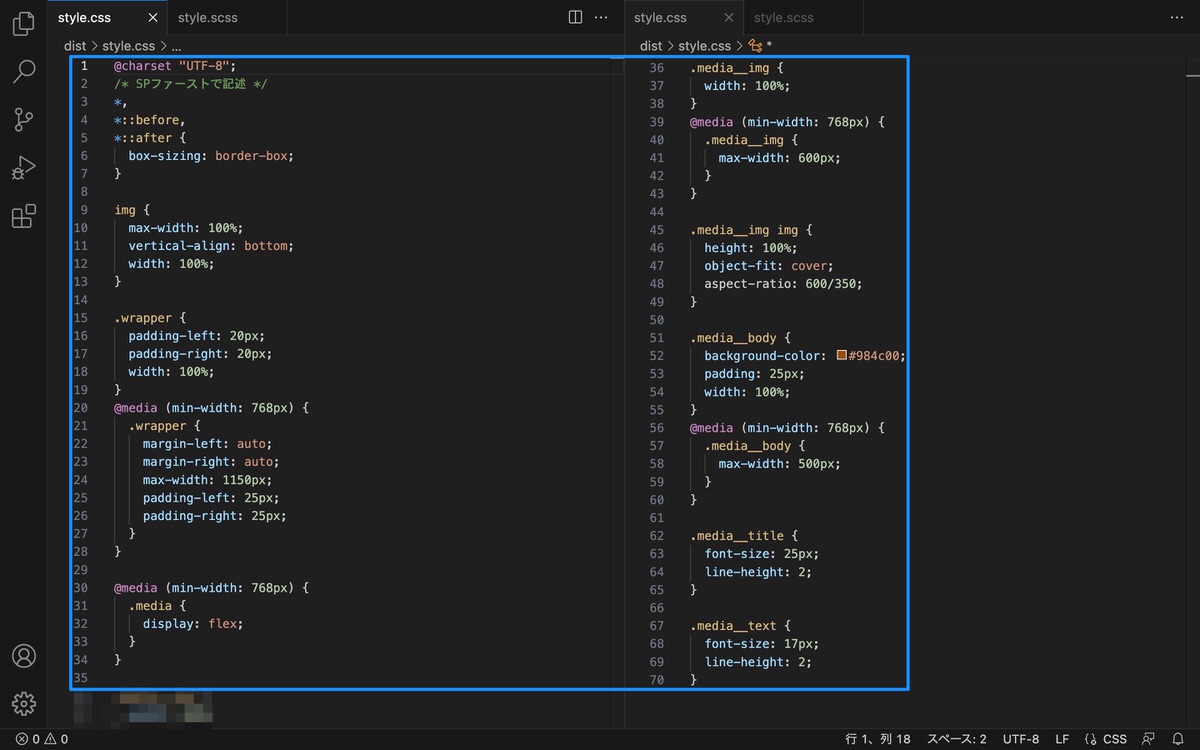
「dist」>「style.css」を開いています。


ブラウザで表示させる。


「src」を見ていきます。
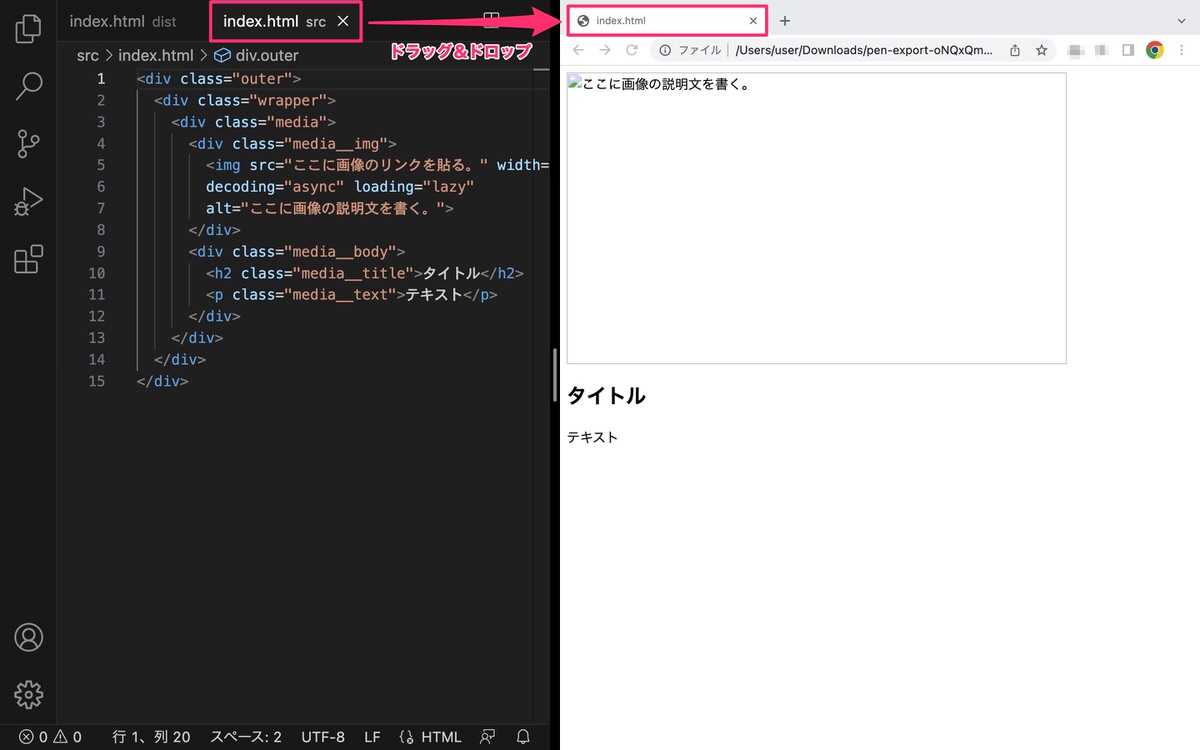
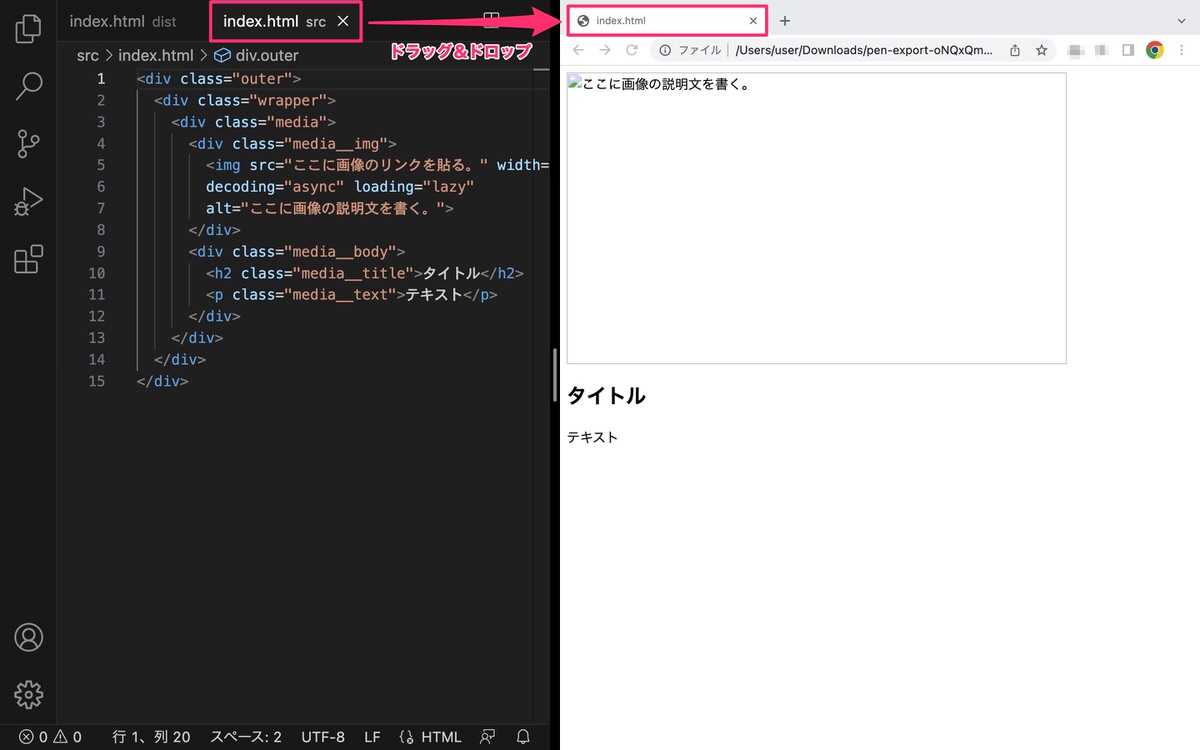
「src」>「index.html」を開いています。


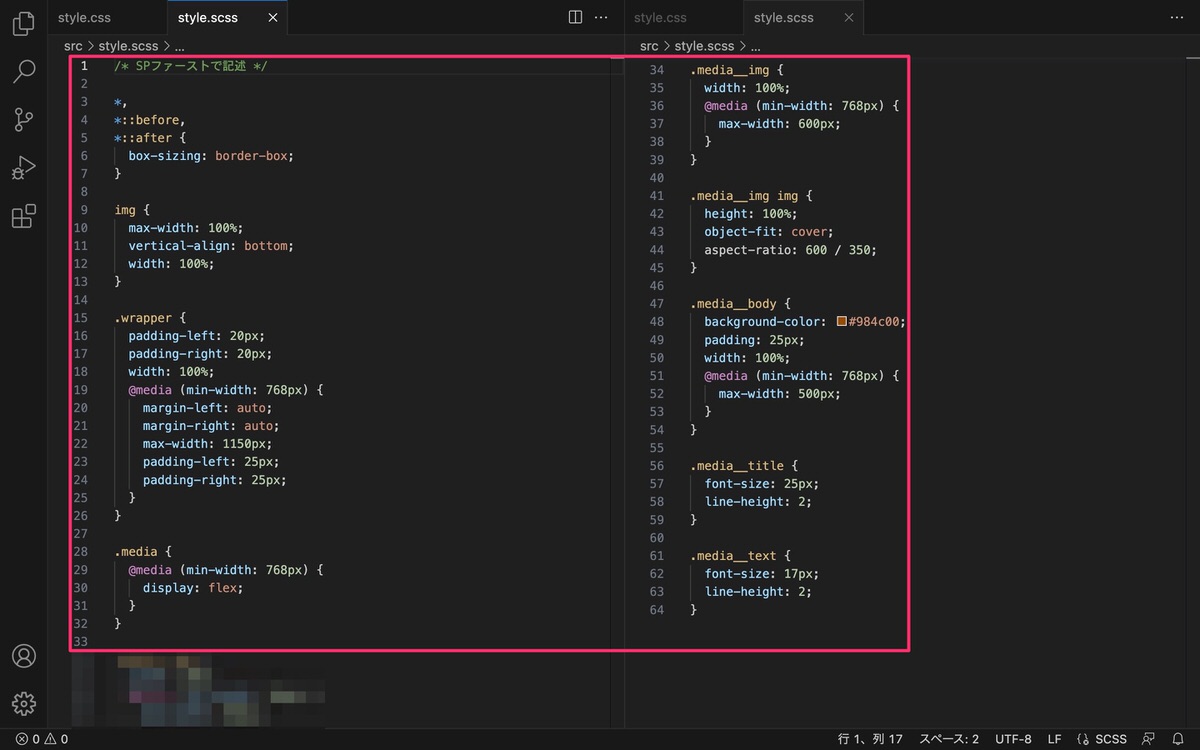
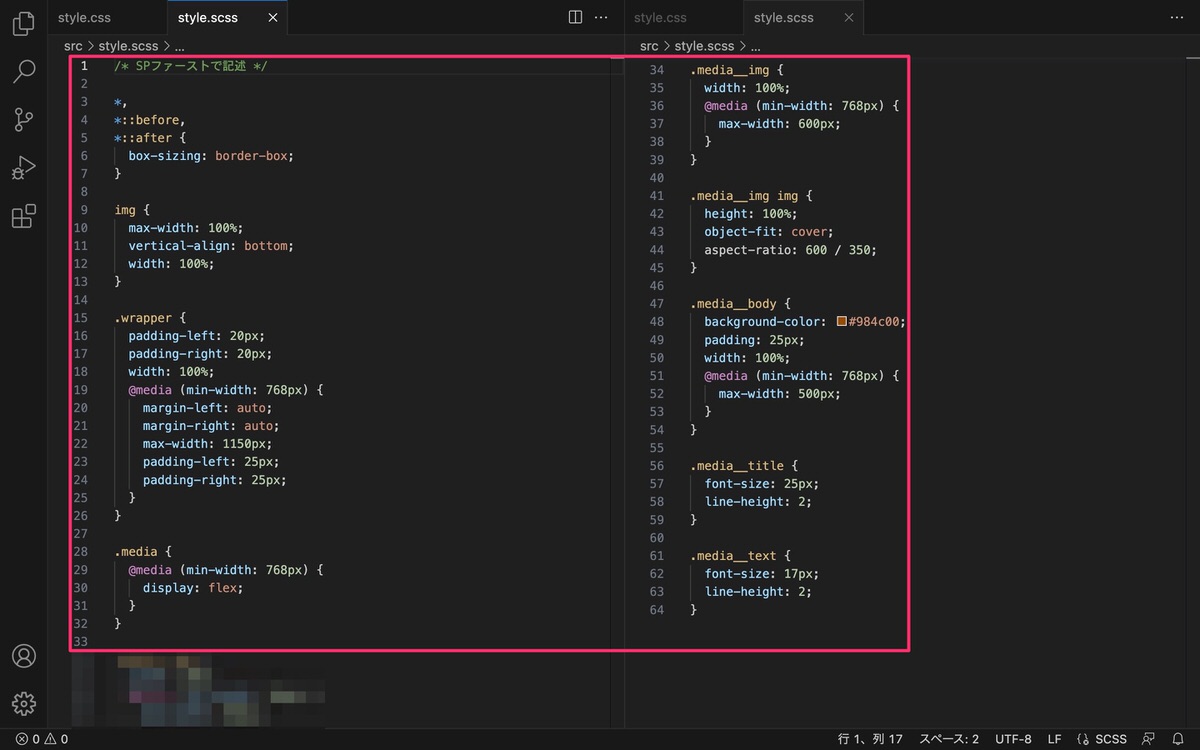
「src」>「style.scss」を開いています。


ブラウザで表示させる。


※今回は、Twitterを例に紹介します。
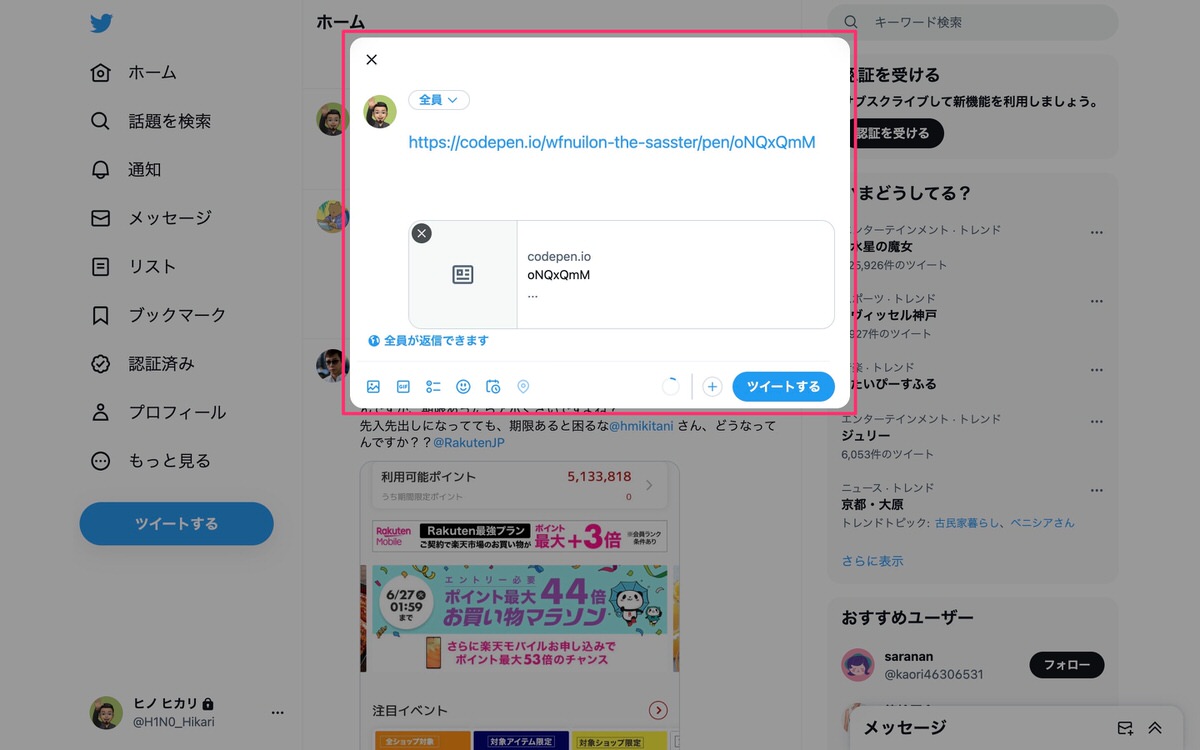
「Share」>「Share on Twitter」を選択します。


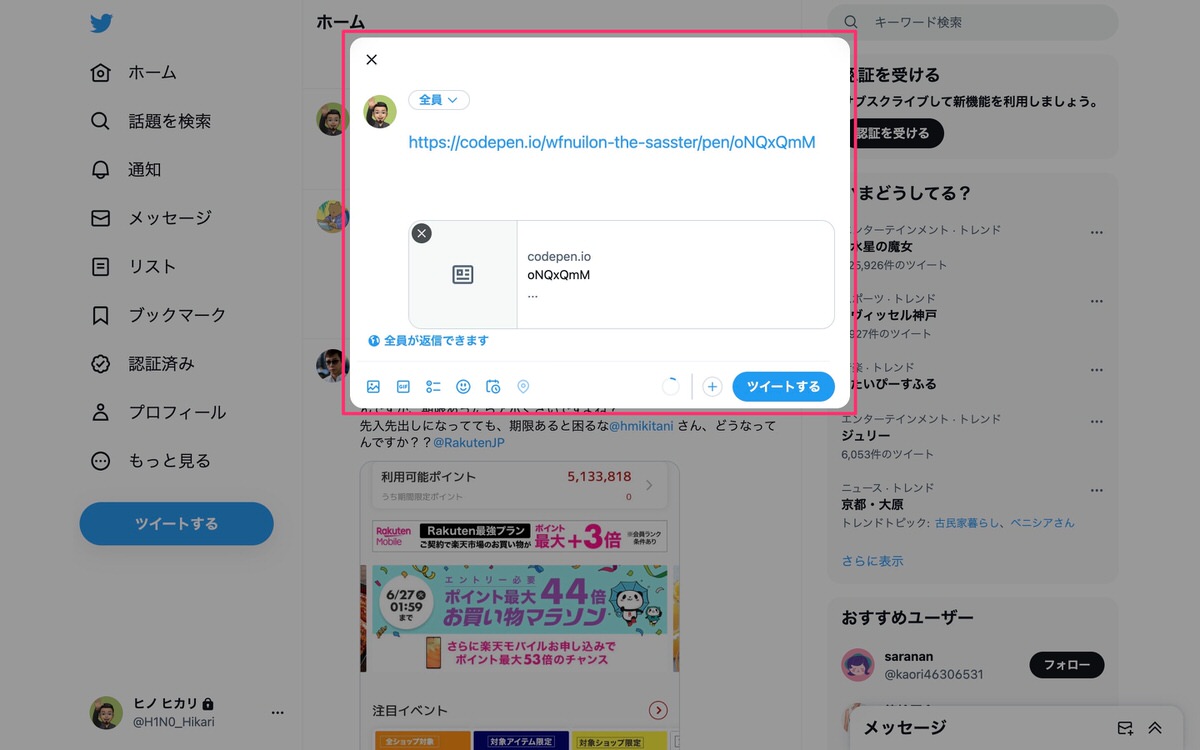
ツイートの入力画面が表示されます。
「ツイートする」をクリックします。


これでシェアされました。


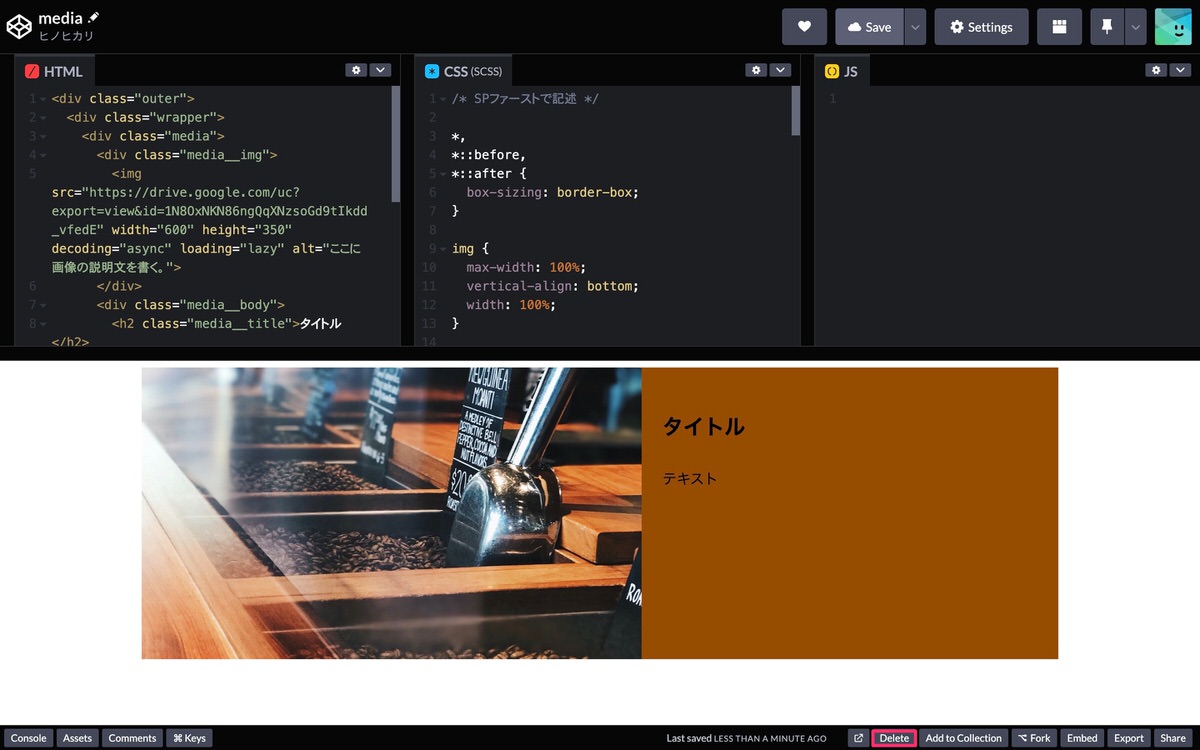
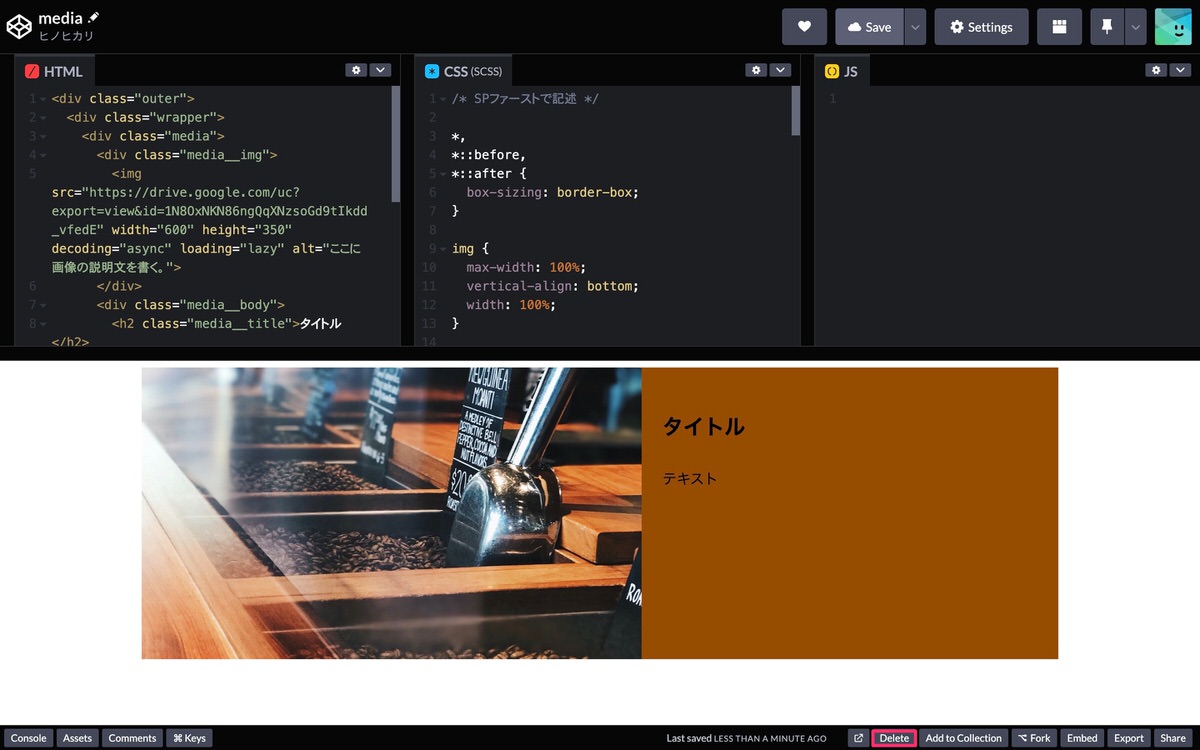
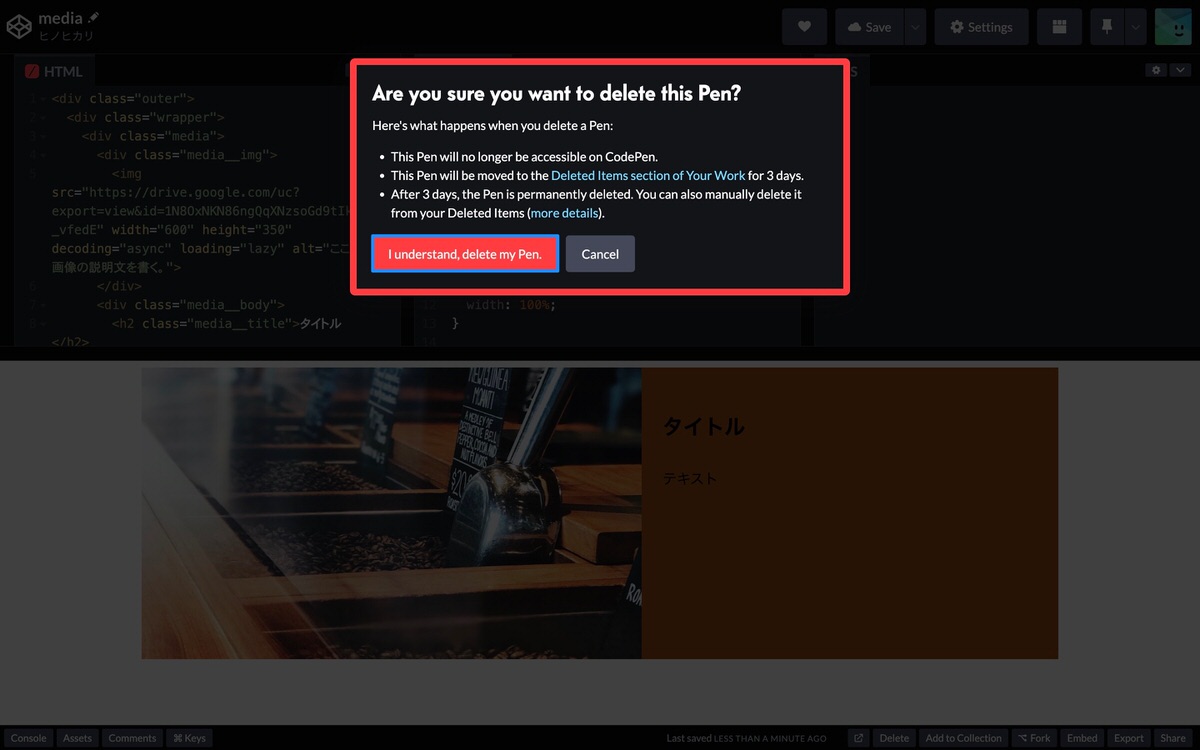
「Delete」をクリックします。


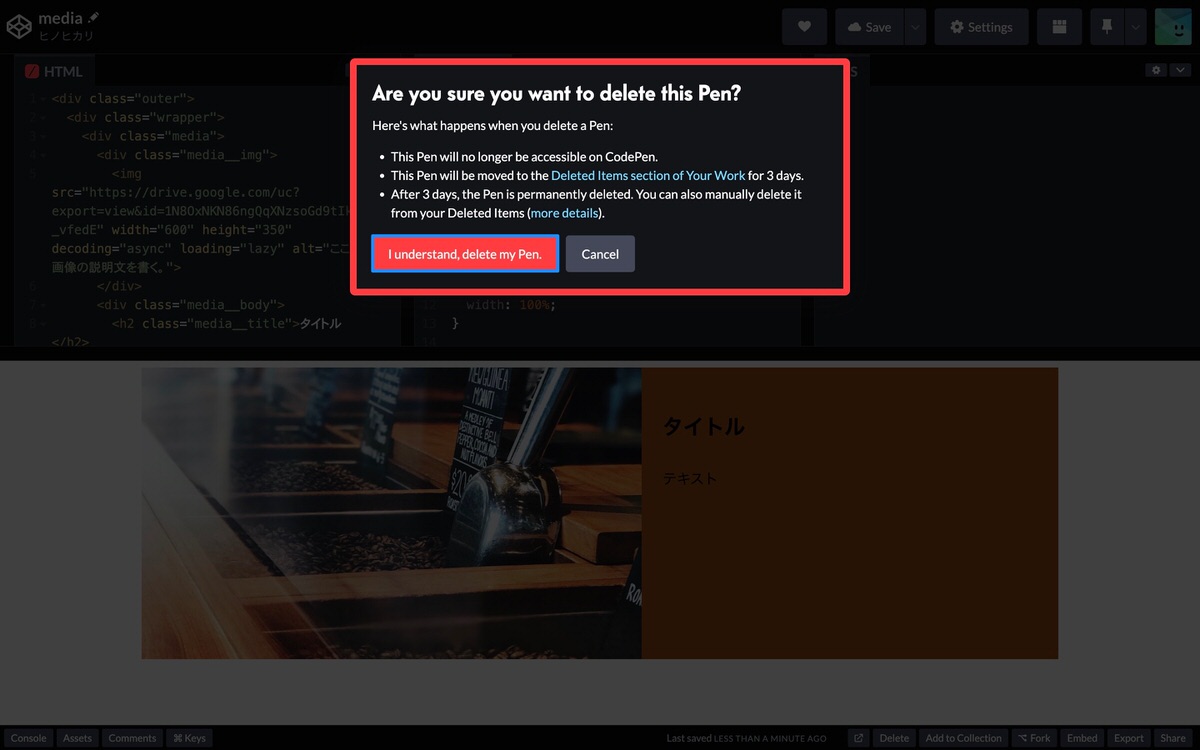
「I understand, delete my Pen.」をクリックします。


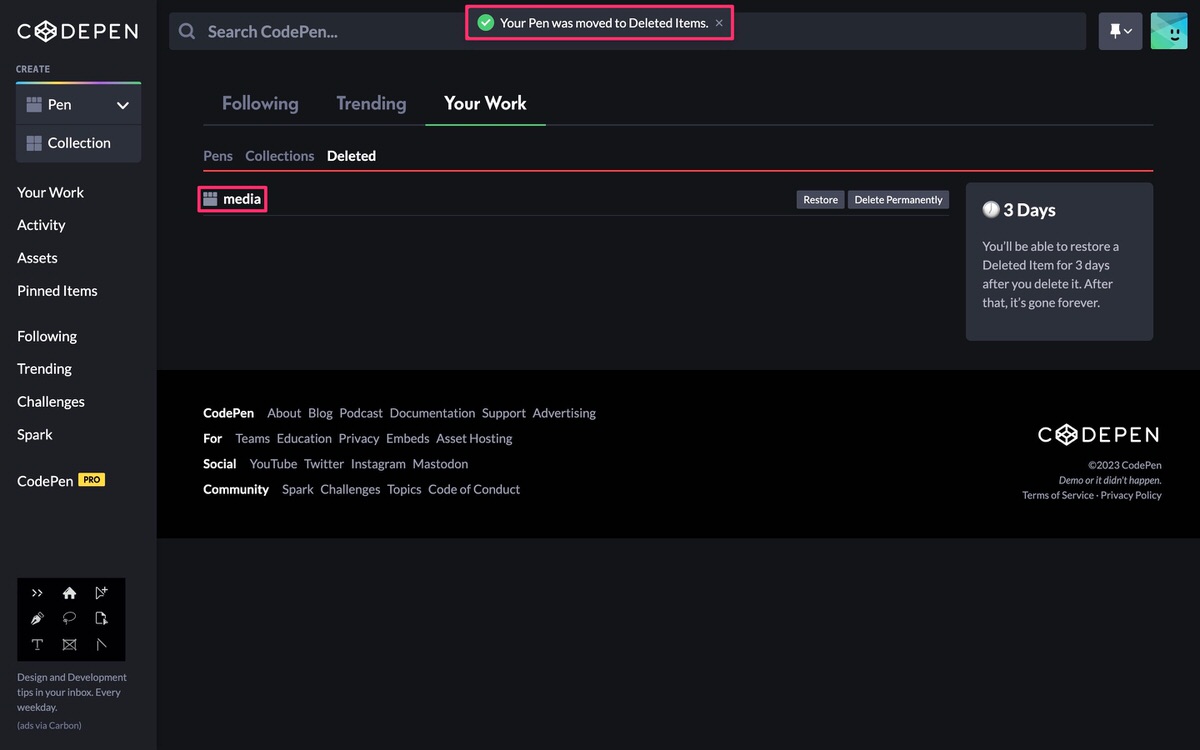
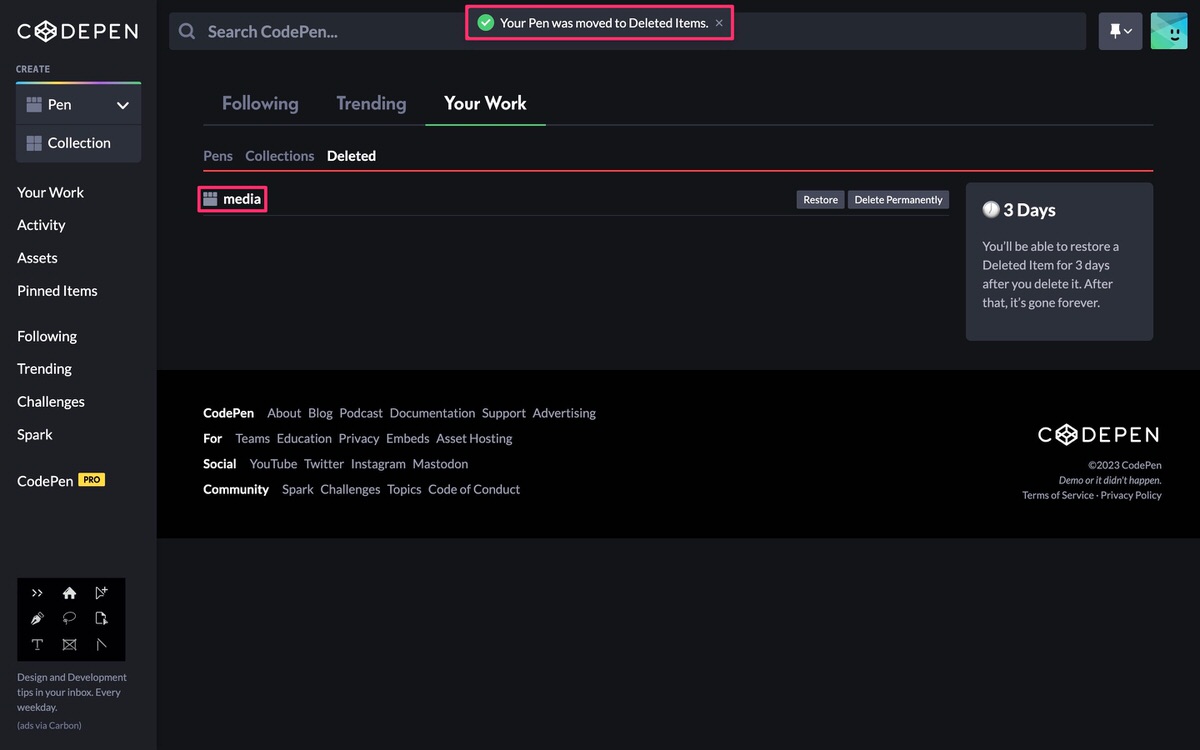
「Your Pen was moved to Deleted Items.」と表示されます。
これでPen(media)が削除済みアイテムに移動されました。


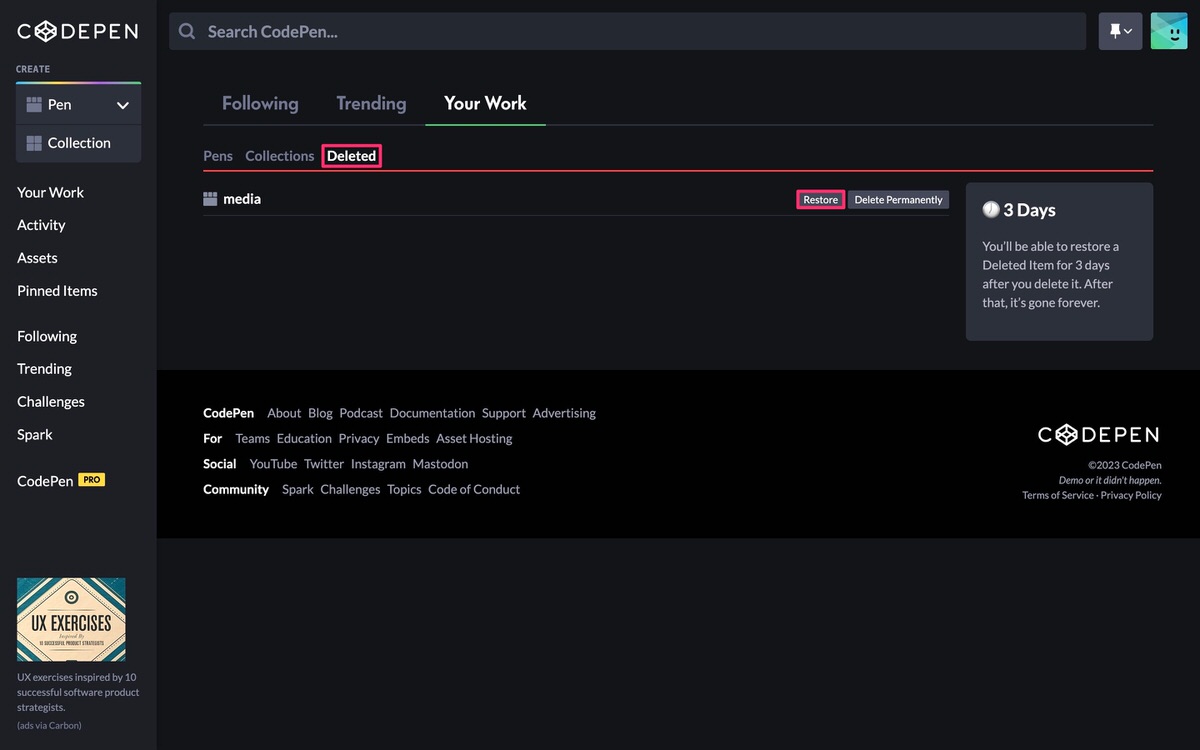
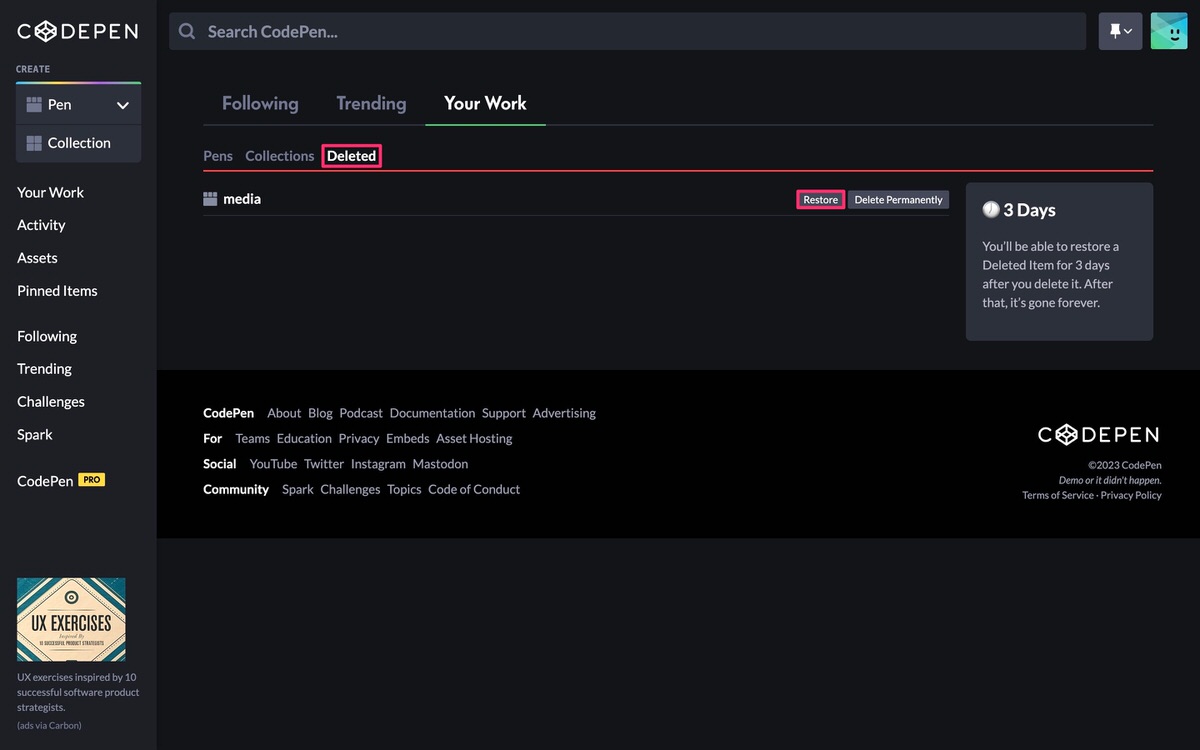
「Your Work」>「Deleted」>「Restore」を選択します。


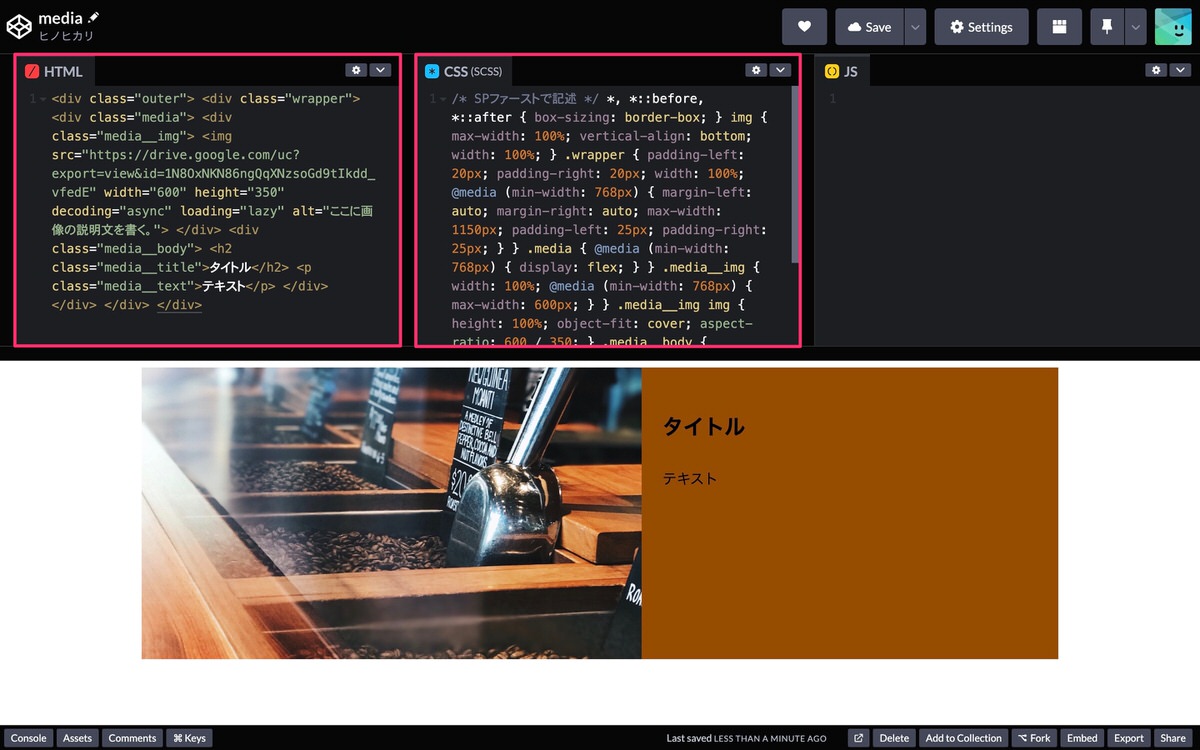
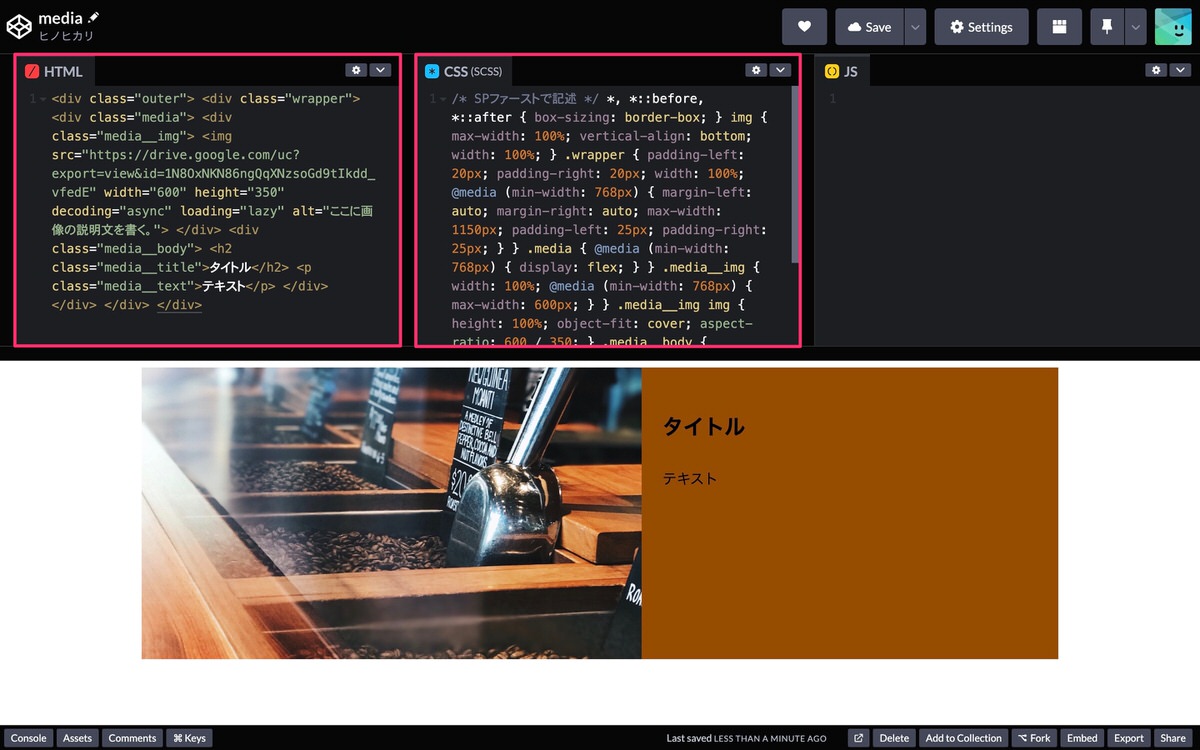
復元されました。
復元するとコードが崩れてしまっているのでMacであれば⌘+S(WindowsはCtrl+S)でコードを整えます。


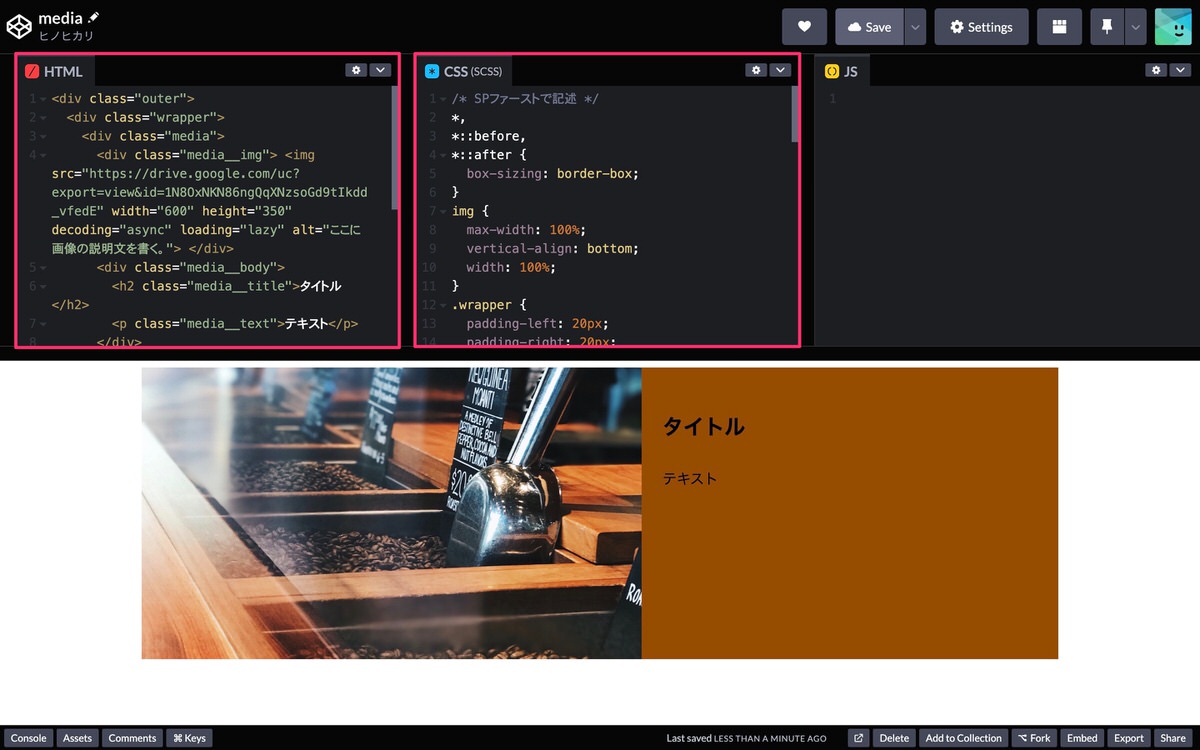
コードが整いました。


今回は以上です。


この記事が気に入ったら
フォローしてね!