SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

JPEG(JPG)やPNGの画像をWebPに変換してページの表示速度を上げたいです。そのために「Converter for media」プラグインを導入したいんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
| 画像フォーマット | 圧縮方法 | 元の画質 | 圧縮による画質 | 圧縮によるファイルサイズ | 背景透過 | 元の画質に戻せる | アニメーション | 保存 |
|---|---|---|---|---|---|---|---|---|
| WebP ウェッピー | 非可逆圧縮 可逆圧縮 | 1677万色 | 圧縮前と同じ | 超軽い | 繰り返しても画質は劣化しない | |||
| JPEG(JPG) ジェイペグ | 非可逆圧縮 | 1677万色 | 圧縮前との違いが分からないくらい | 軽い | 繰り返す度に画質が劣化する | |||
| PNG ピングまたはピン | 可逆圧縮 | 256色〜1677万色 | 圧縮前と同じ | 重い | 繰り返しても画質は劣化しない | |||
| GIF ジフ | 可逆圧縮 | 256色 | 圧縮前と同じ | 軽い | 繰り返しても画質は劣化しない |
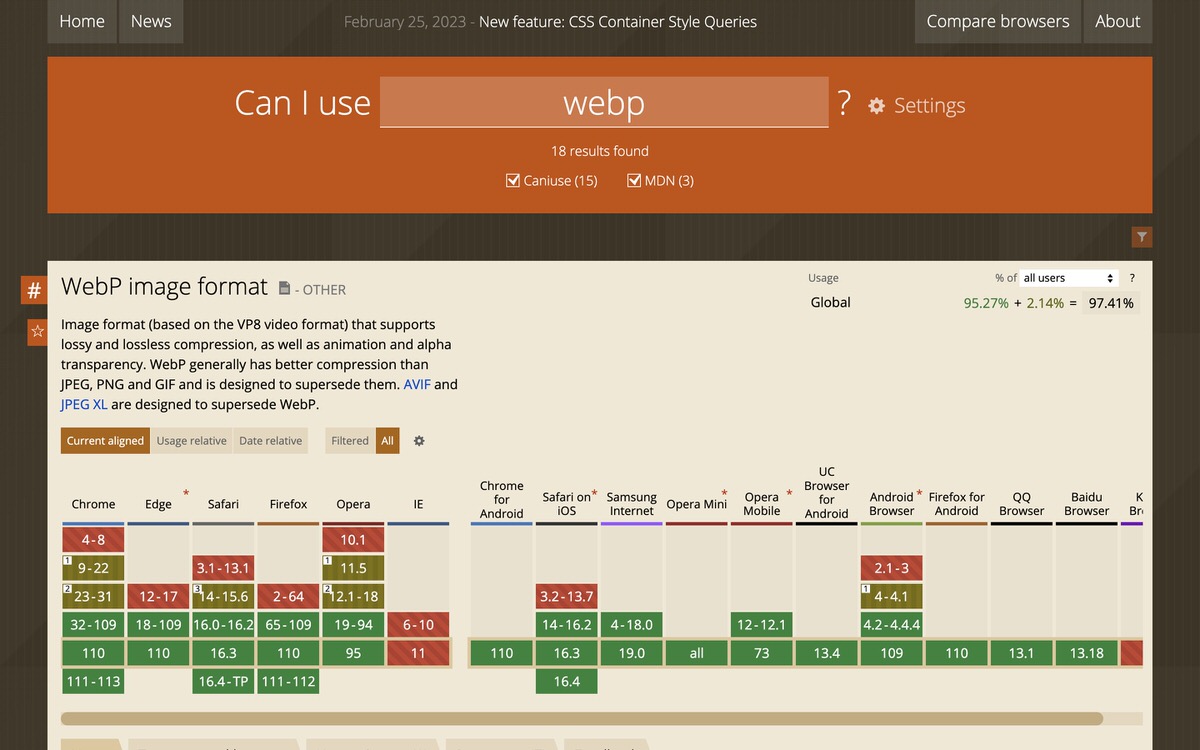
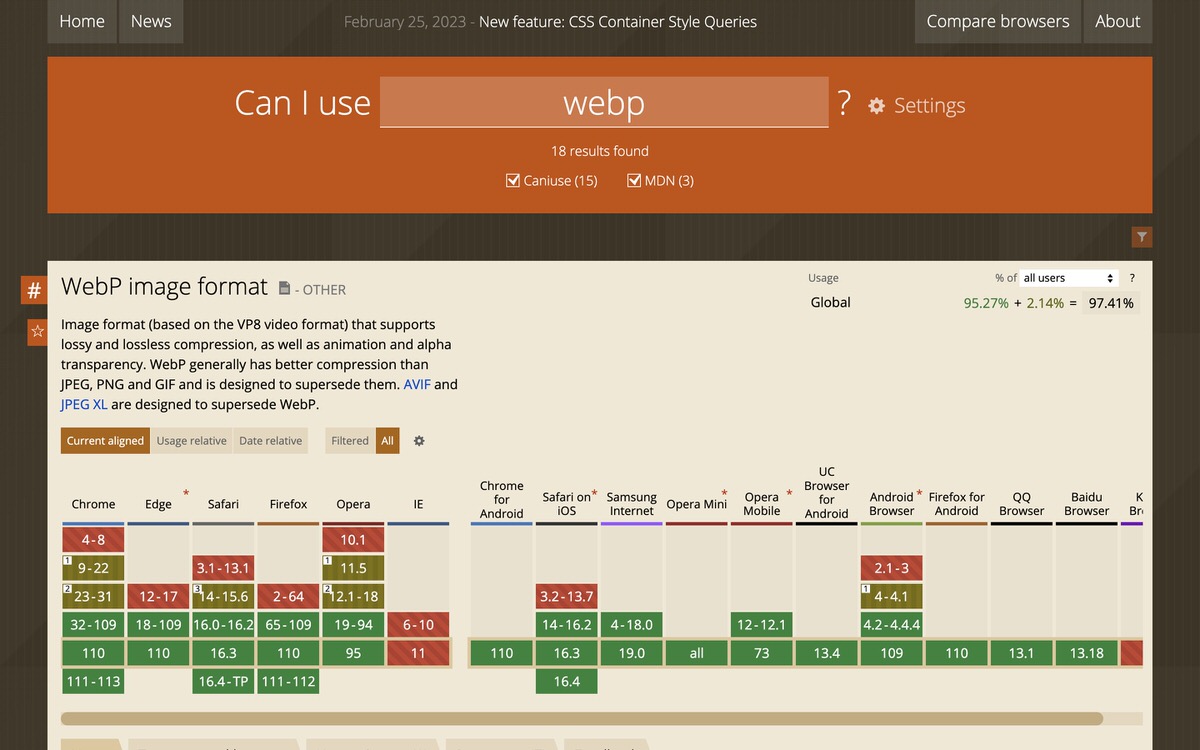
主要ブラウザ(GoogleChrome、Microsoft Edge、Safari、Fire Fox)のほぼ全てでWebPに対応しています。


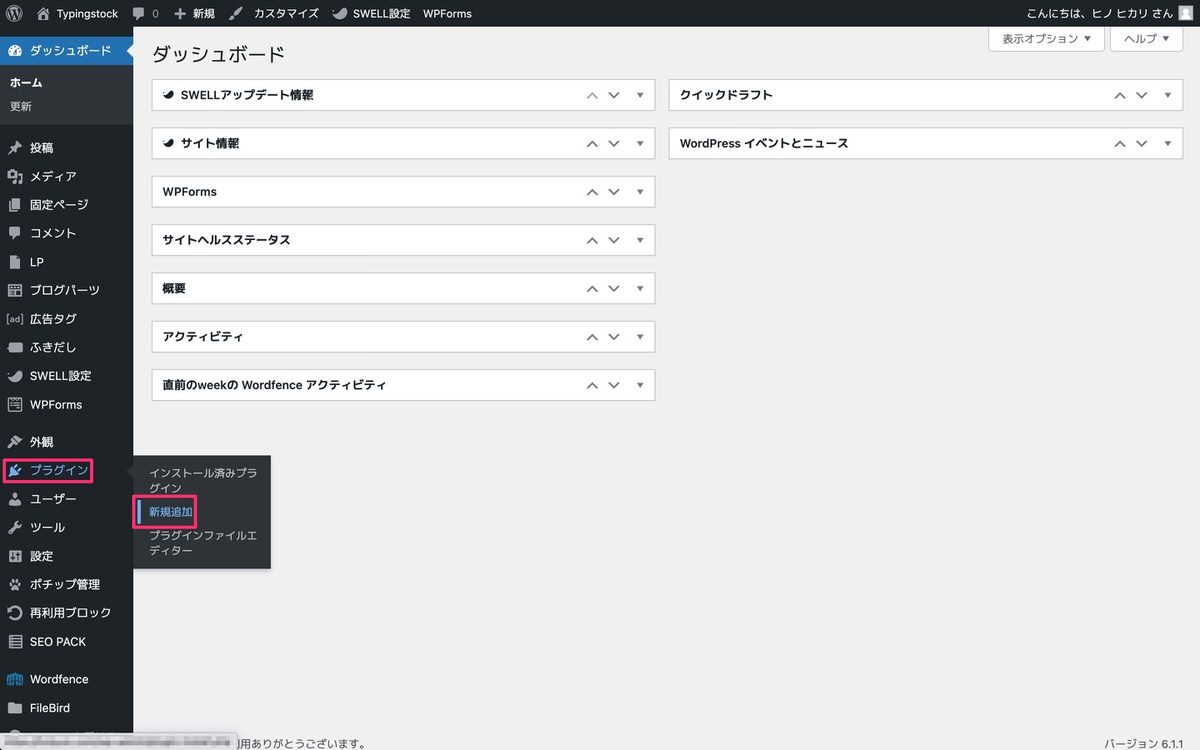
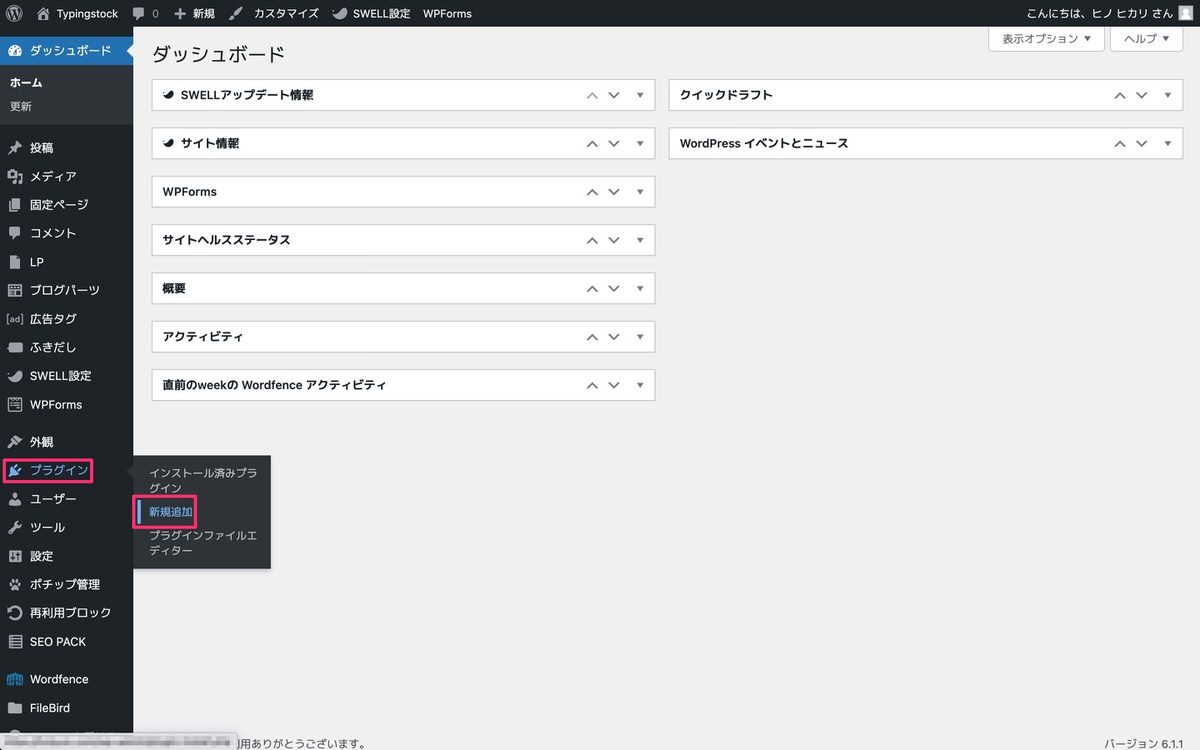
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


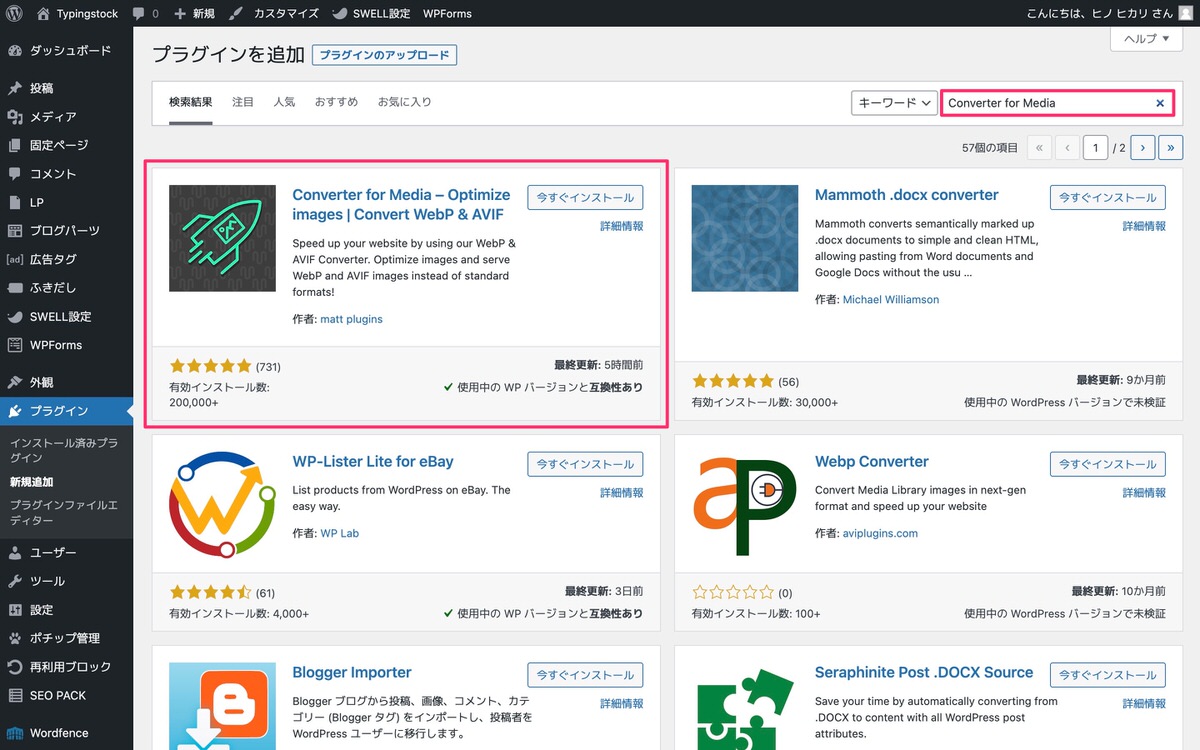
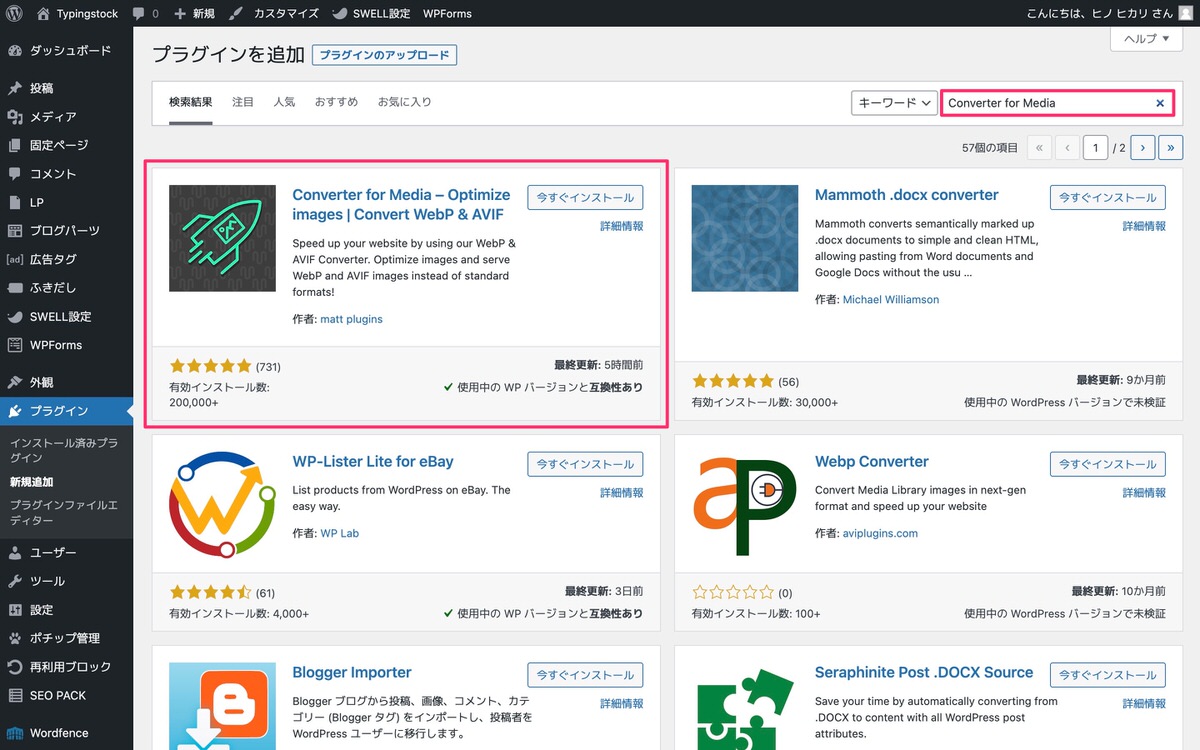
「プラグインの検索…」にプラグイン名を入力します。


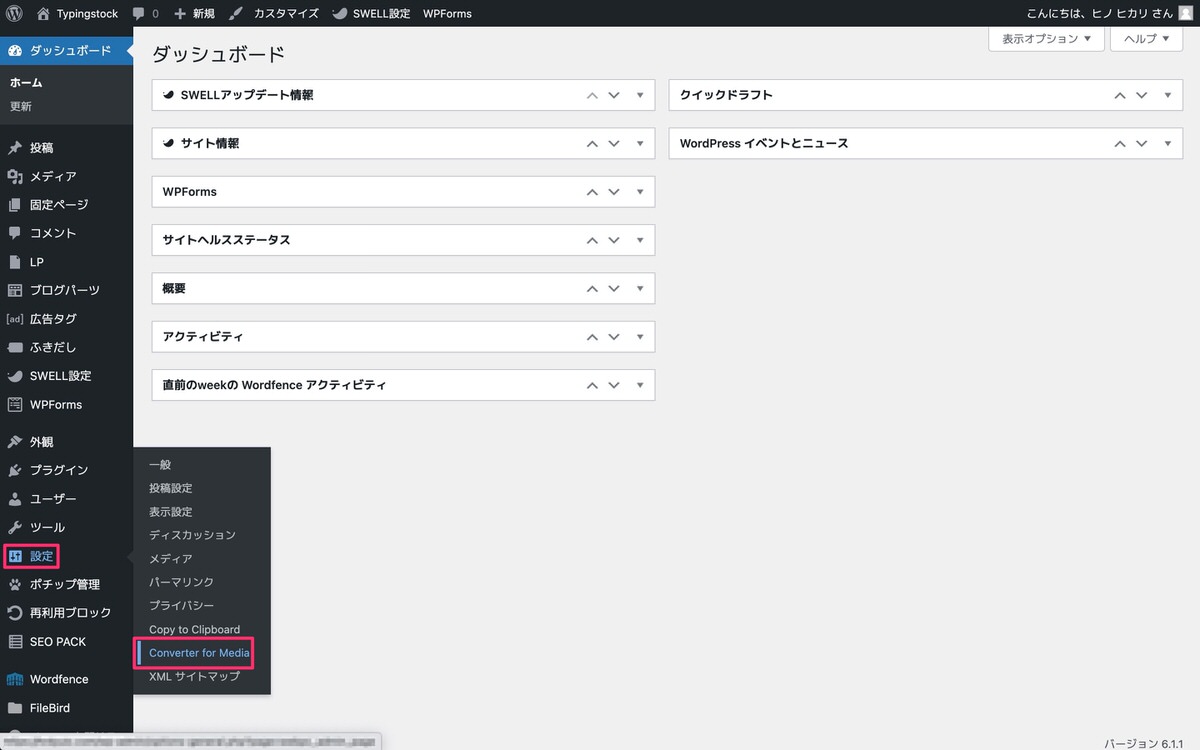
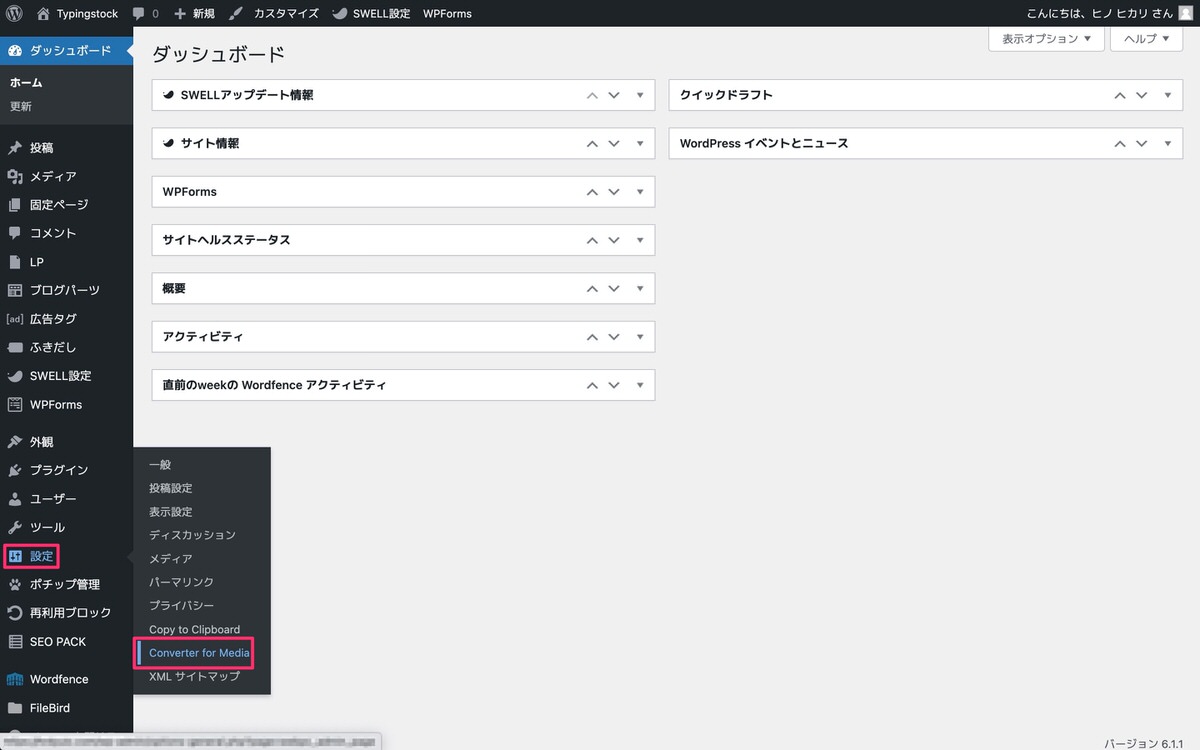
管理画面メニューから、「設定」>「Converter for media」を選択します。


「Converter for media」が表示されました。
※日本語に翻訳しています。


「General Settings(一般設定)」から行っていきます。
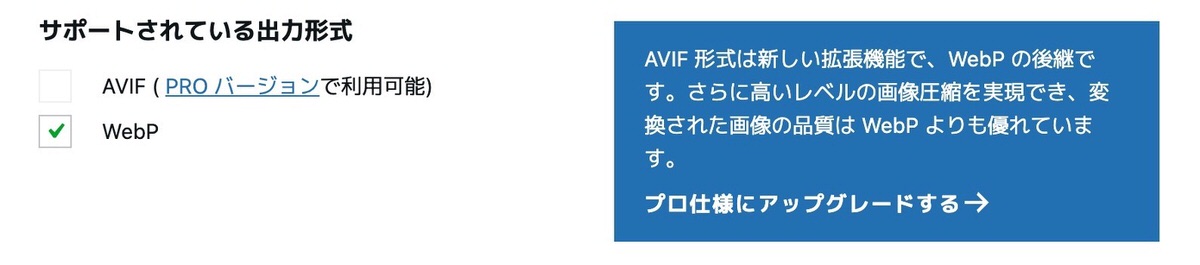
General Settings(一般設定)
※日本語に翻訳をしています。
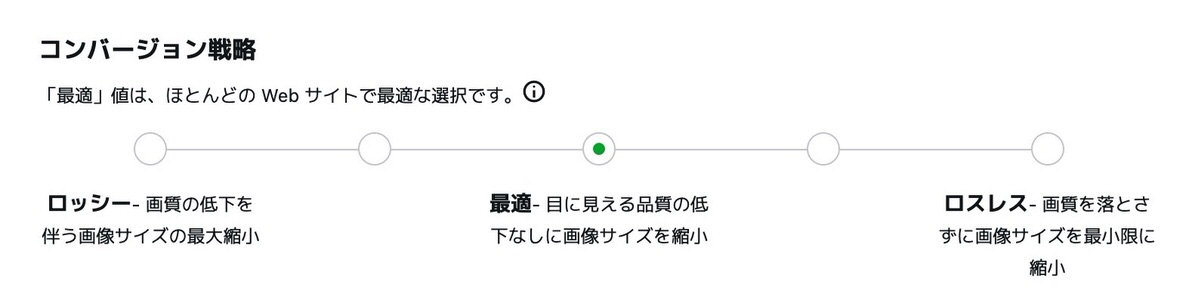
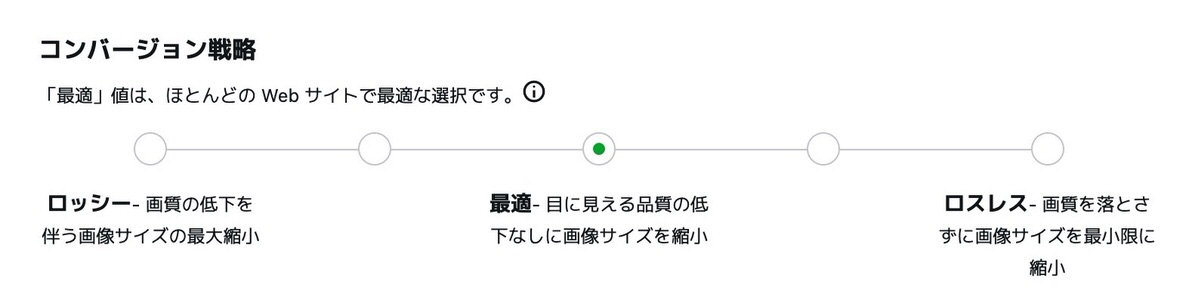
デフォルトのままでOKです。


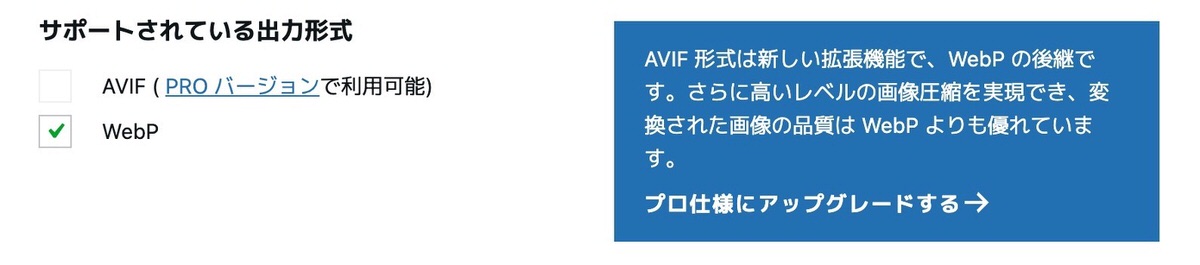
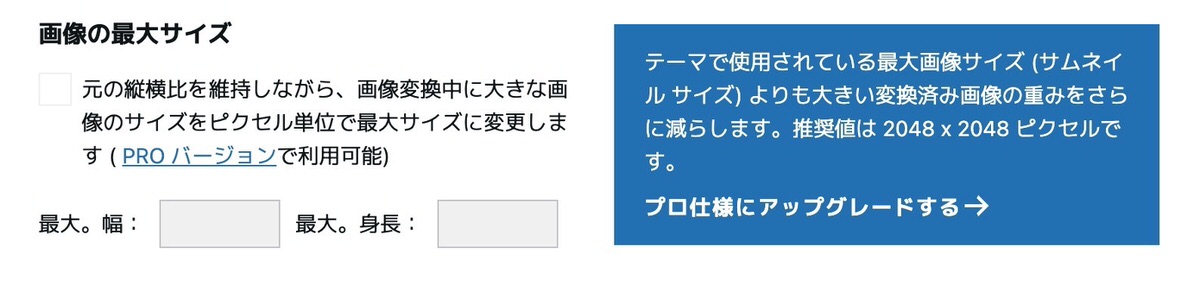
デフォルトのままでOKです。 ※AVIFはプロ仕様にアップグレードすると利用可能になります。


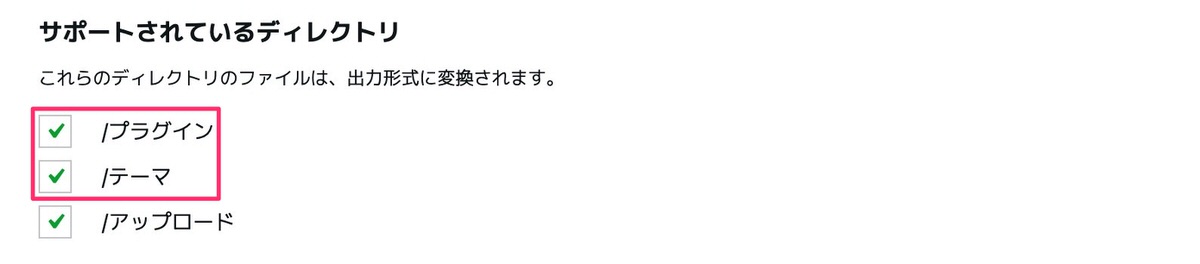
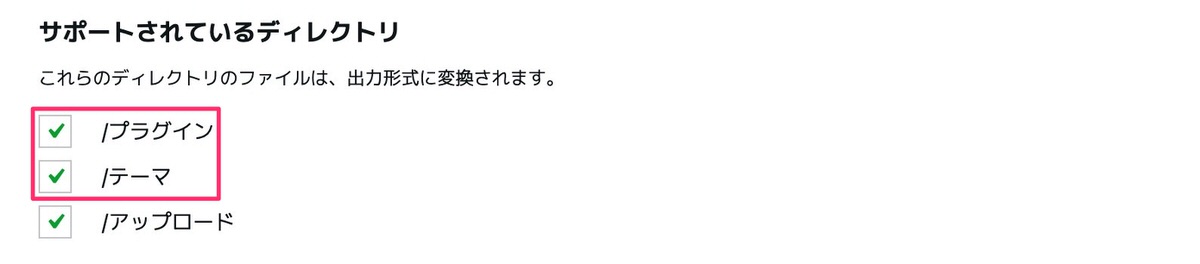
「/アップロード」はデフォルトでチェックが付いています。
ここは好みになってくるかと思いますが、僕はどちらにもチェックを入れました。


WebPに変換された画像の保管場所
| 対象のディレクトリ | 対象のファイル | 画像の保管場所 |
|---|---|---|
| /plugins | プラグイン内画像 | 「サイトドメイン」>「public_html」>「wp-content」>「uploads-webpc」 |
| /themes | テーマ内の画像 | 「サイトドメイン」>「public_html」>「wp-content」>「uploads-webpc」 |
| /uploads | メディアライブラリ内の画像 | 「サイトドメイン」>「public_html」>「wp-content」>「uploads-webpc」 |
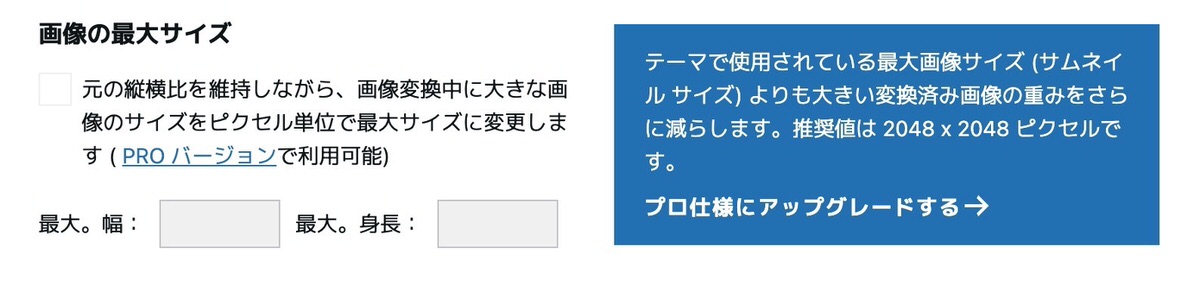
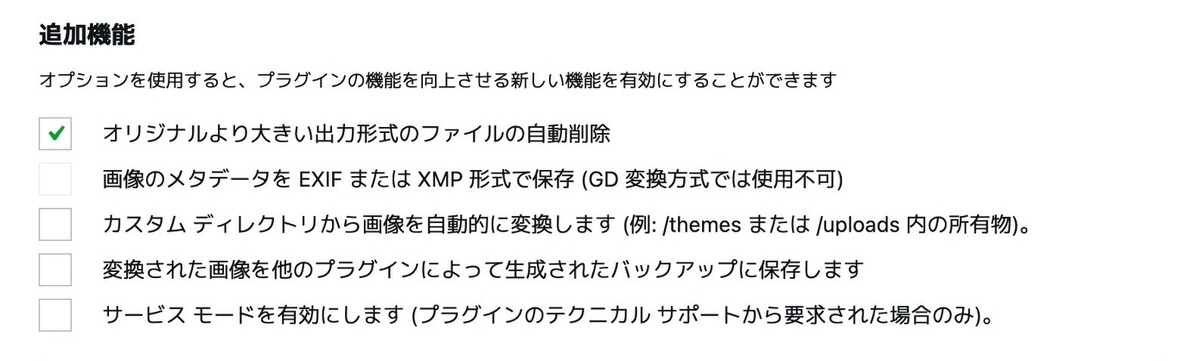
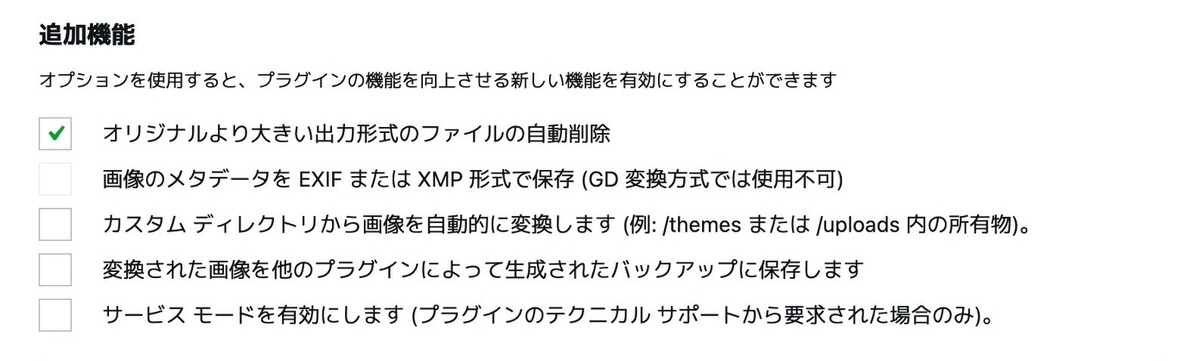
プロ仕様にアップグレードすると利用可能になる機能ですので気にしなくてOKです。


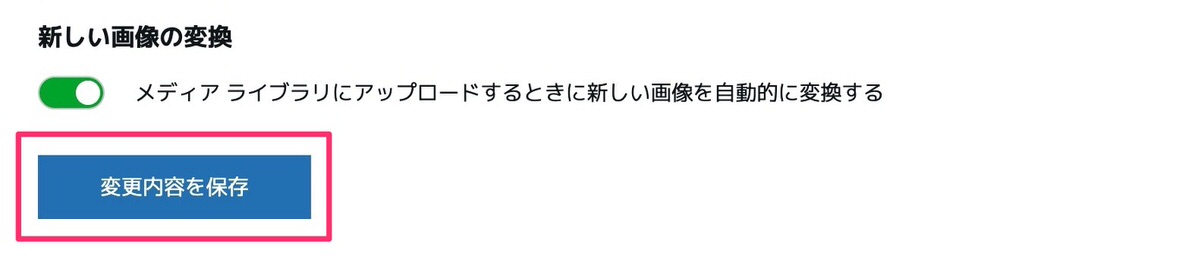
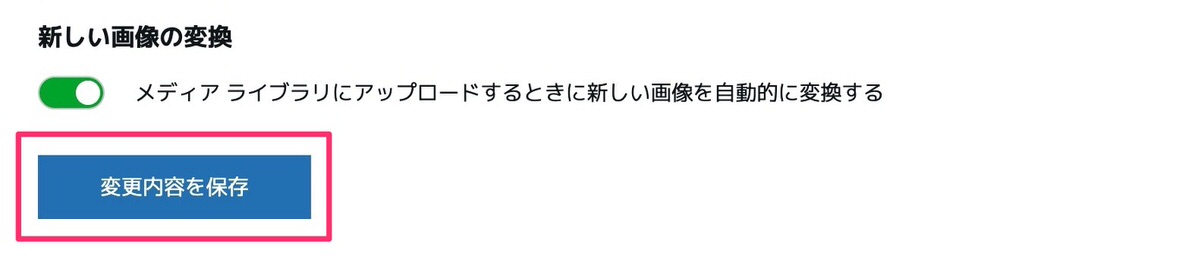
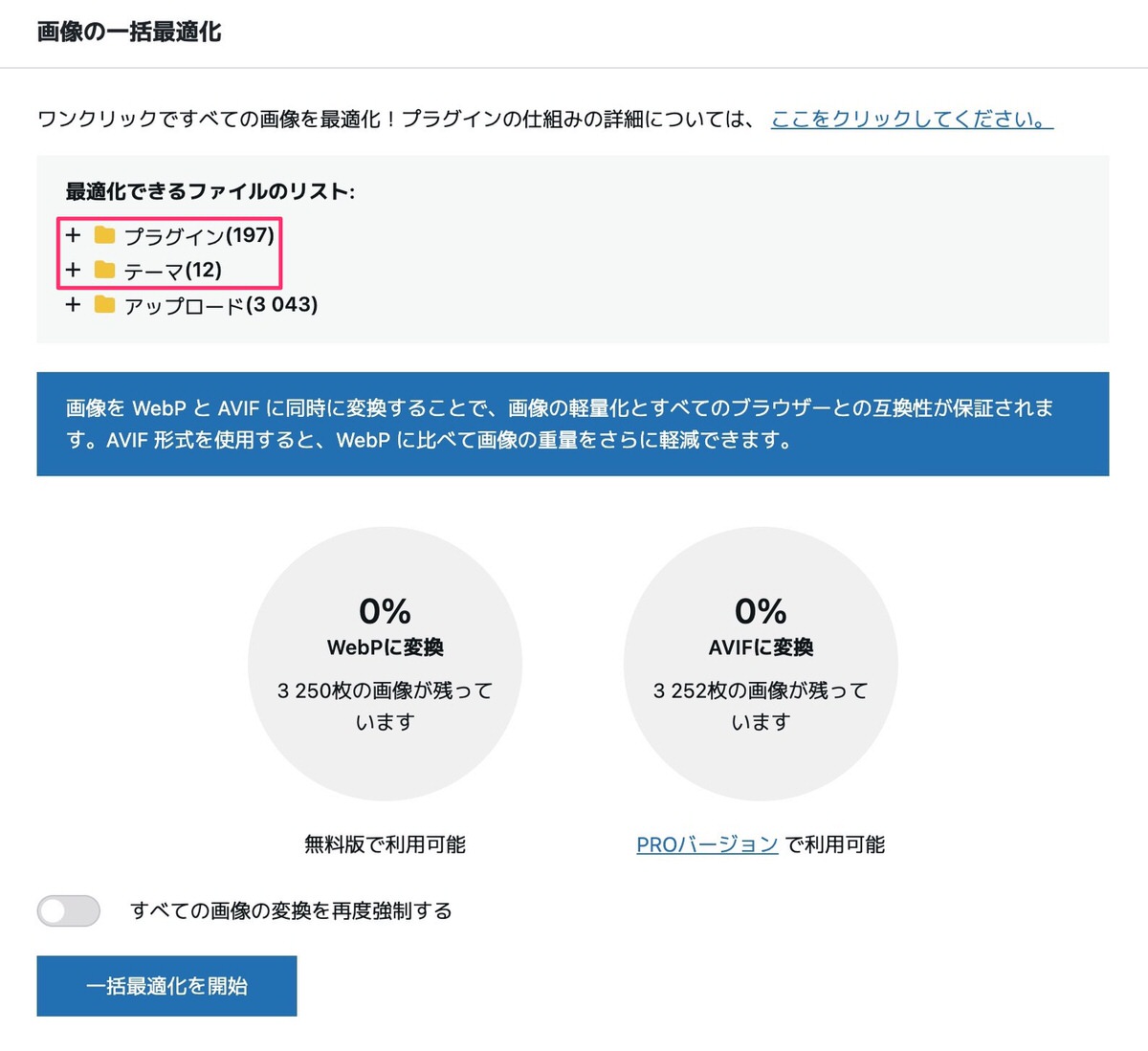
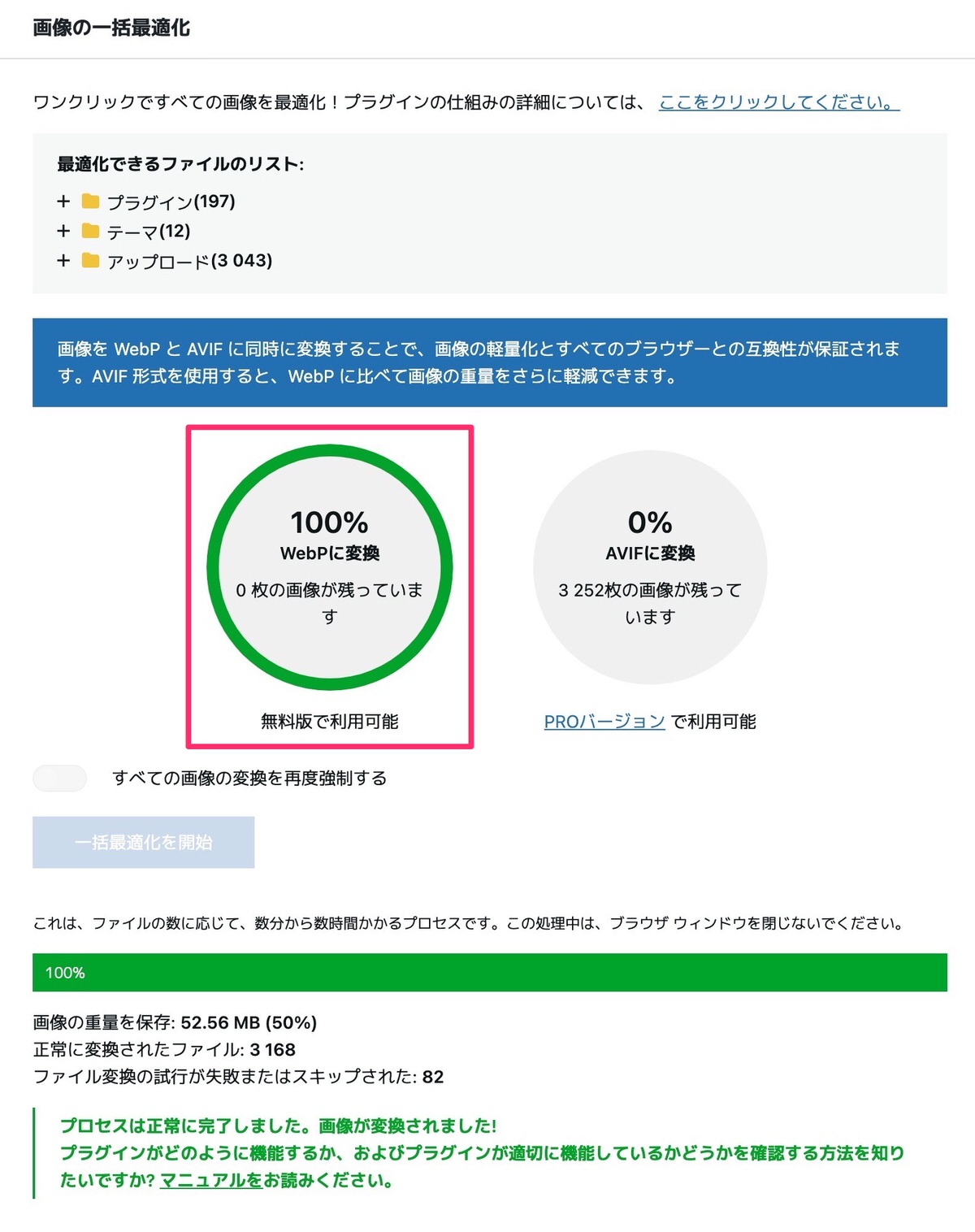
ここまでの変更内容を保存します。


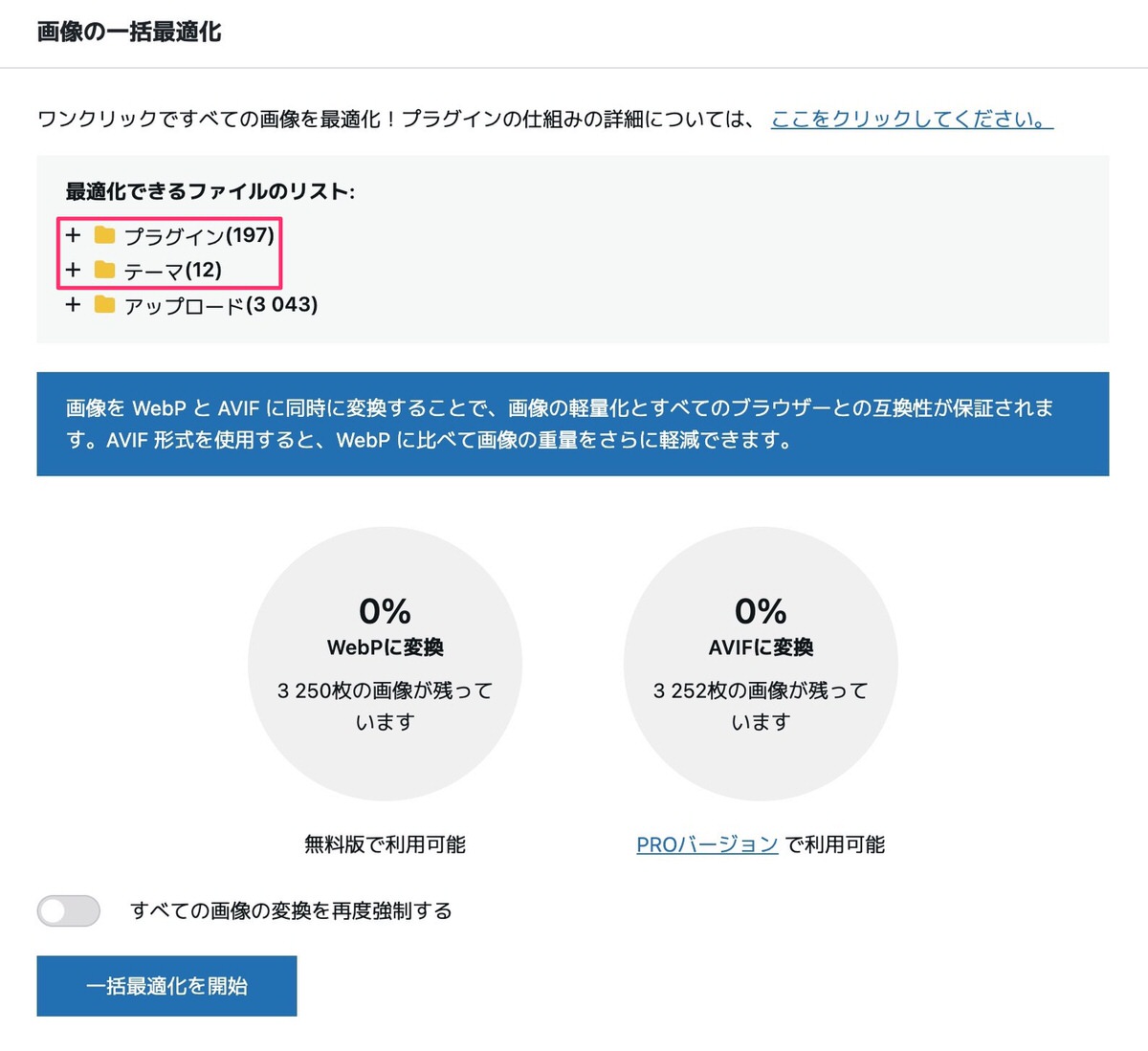
「変更内容を保存」すると最適化できるファイルのリストが追加されます。


Advanced Settings(高度な設定)
※日本語に翻訳しています。
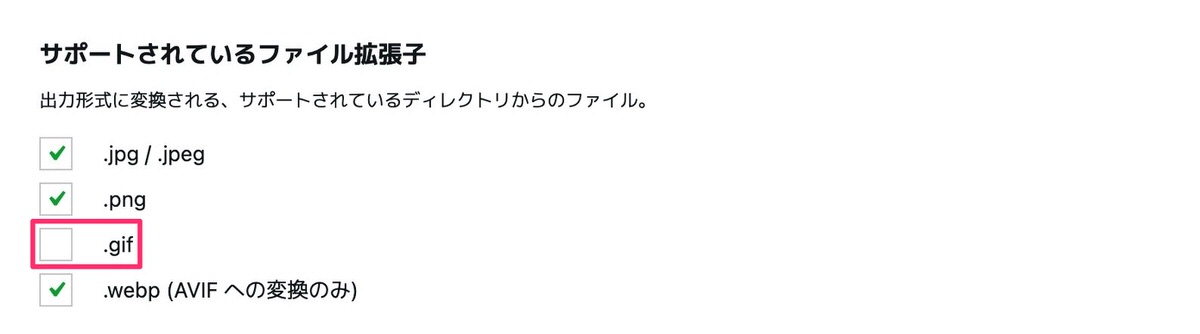
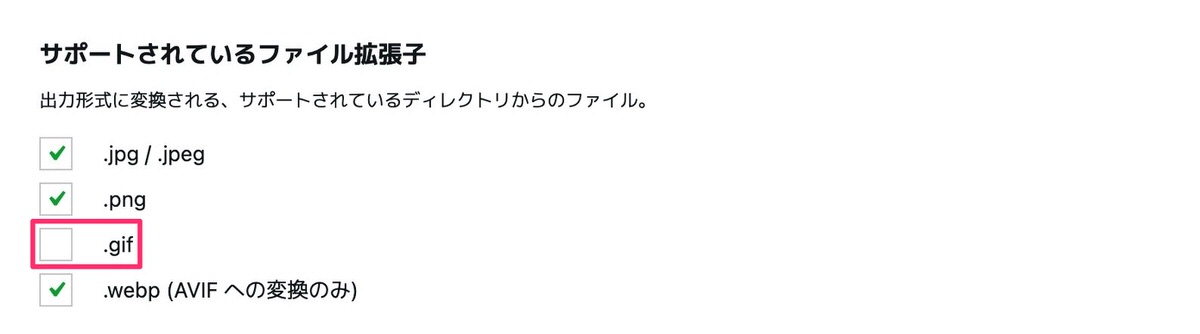
デフォルトのままでOKです。
「.gif」は、WebPには変換できますが、静止画になるため、チェックは付けていません。


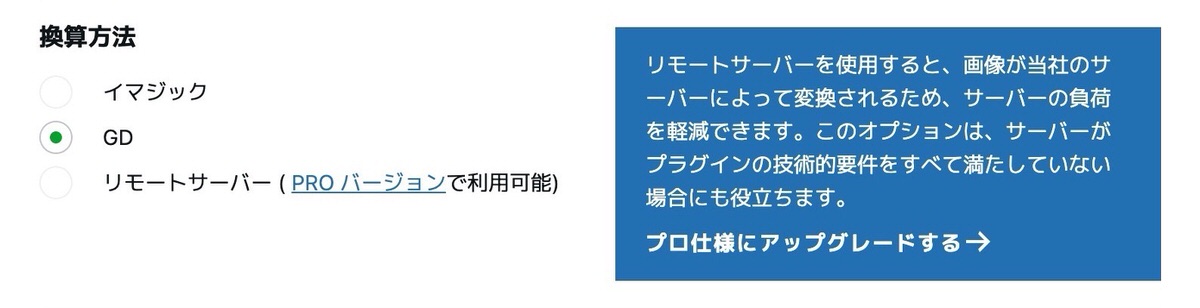
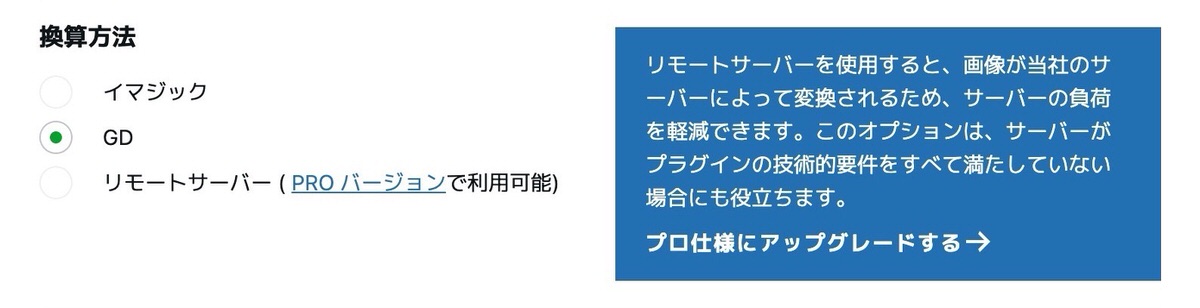
デフォルトのままでOKです。 ※リモートサーバーはプロ仕様にアップグレードすると利用可能になります。


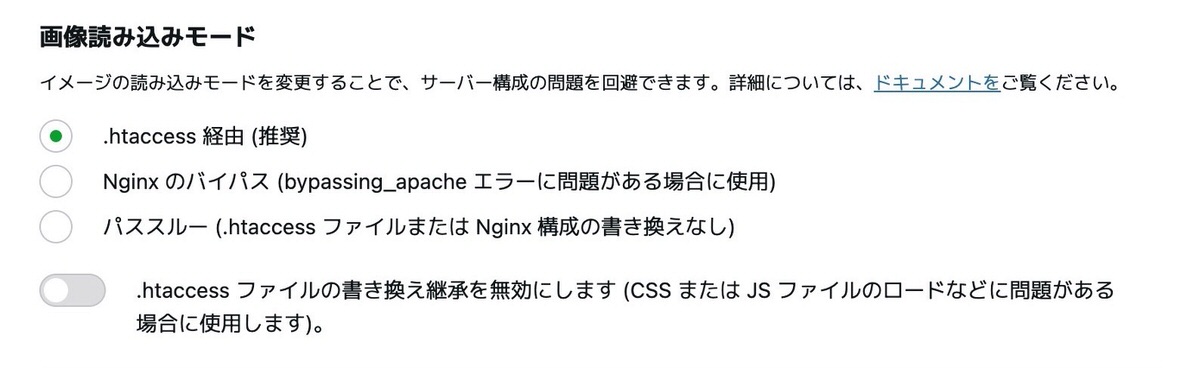
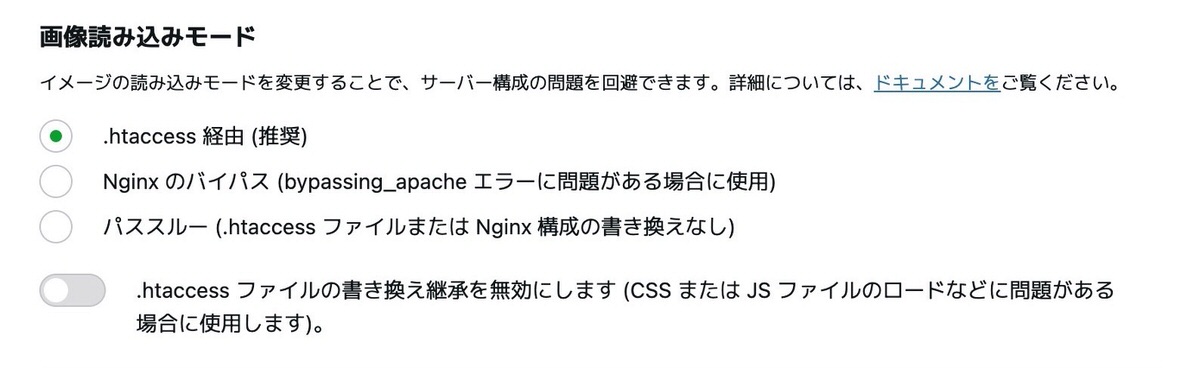
デフォルトのままでOKです。


デフォルトのままでOKです。


デフォルトのままでOKです。


変更を加えていなければ飛ばしてOKです。


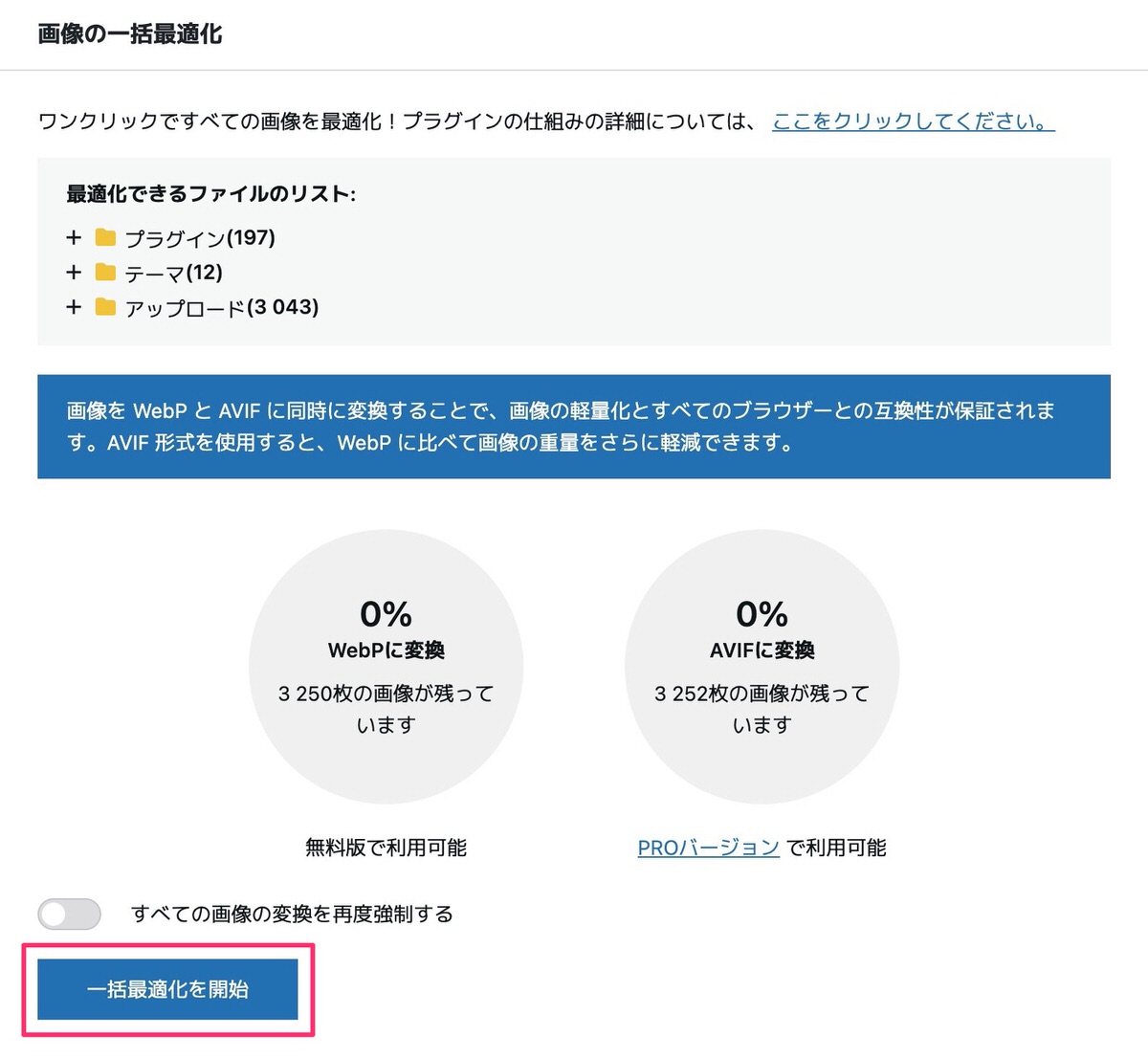
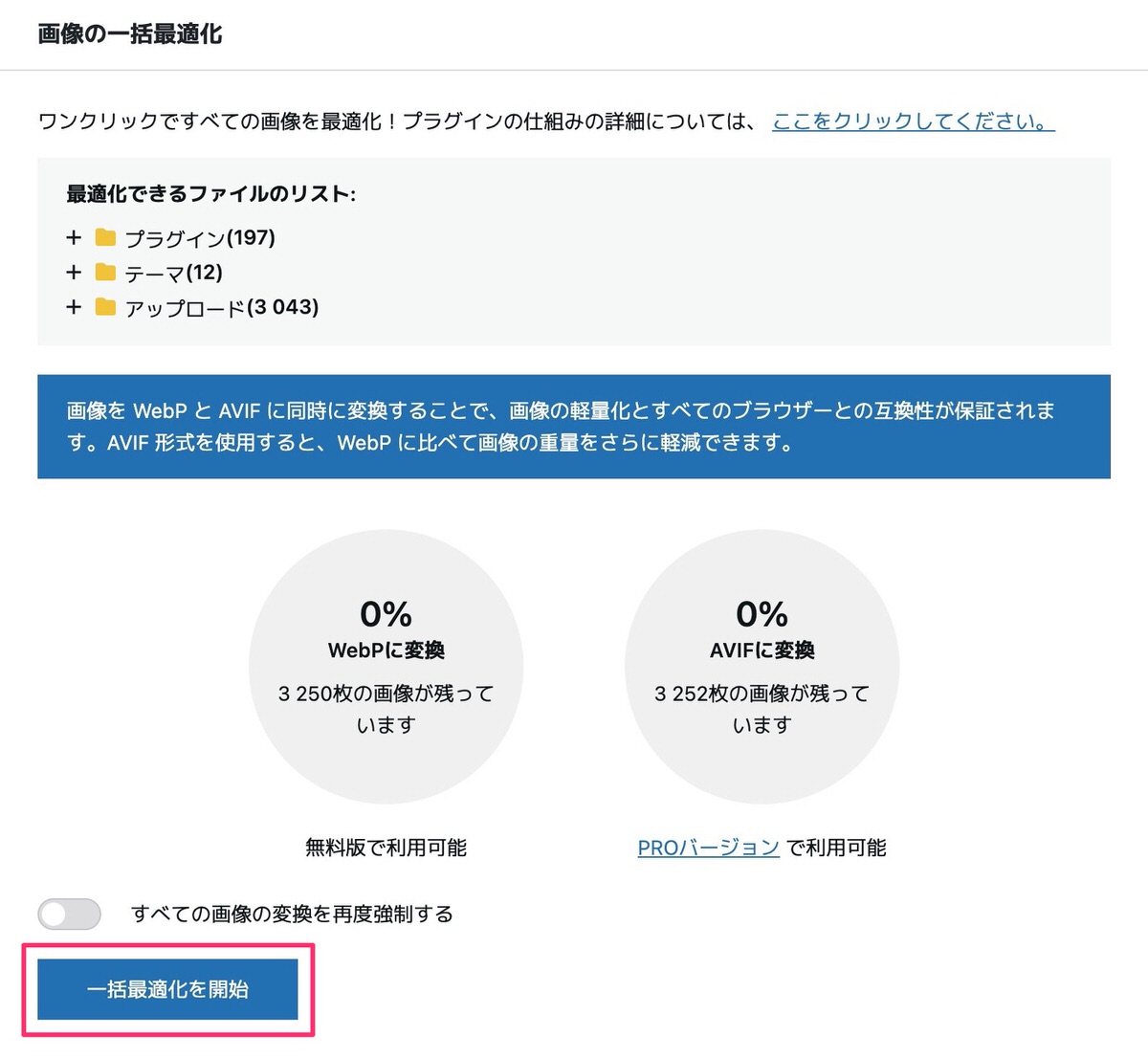
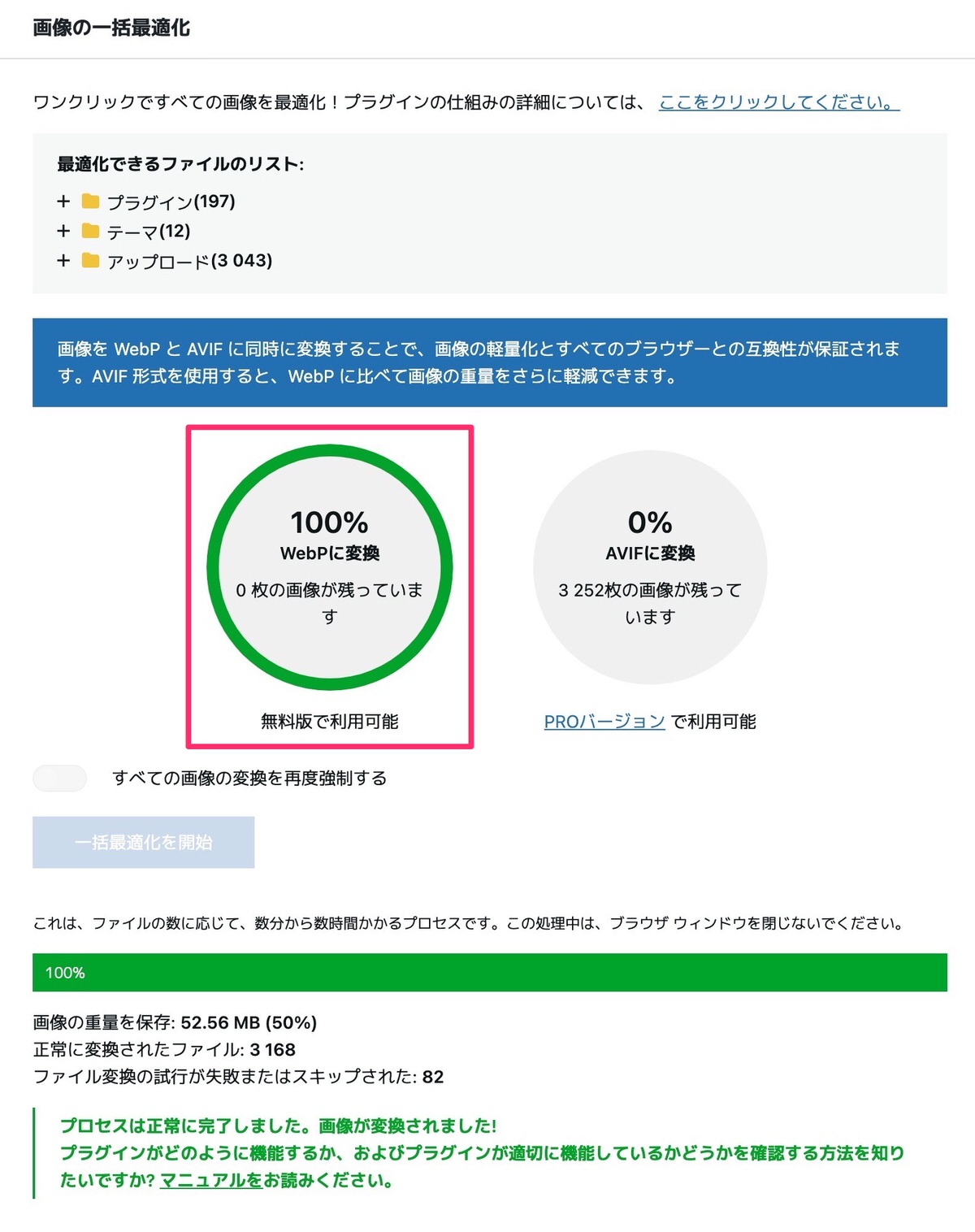
「一括最適化を開始」をクリックしてWebPへの変換を開始します。




※Google Chromeで検証しています。
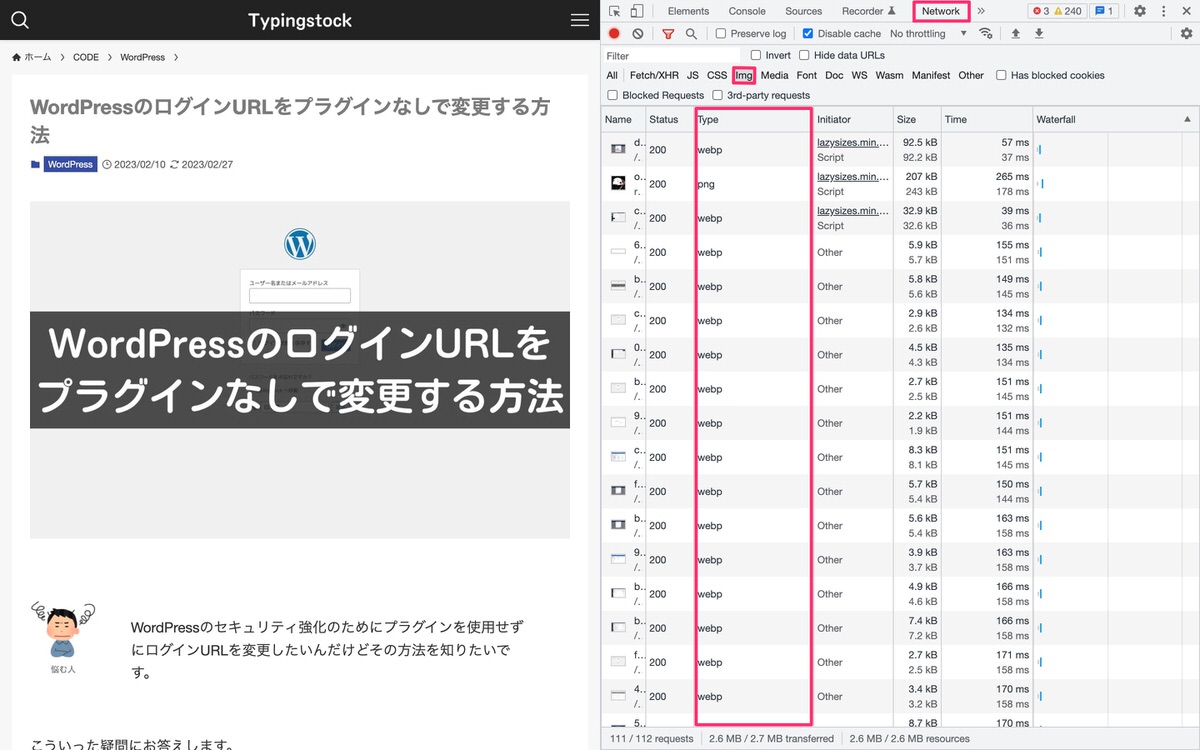
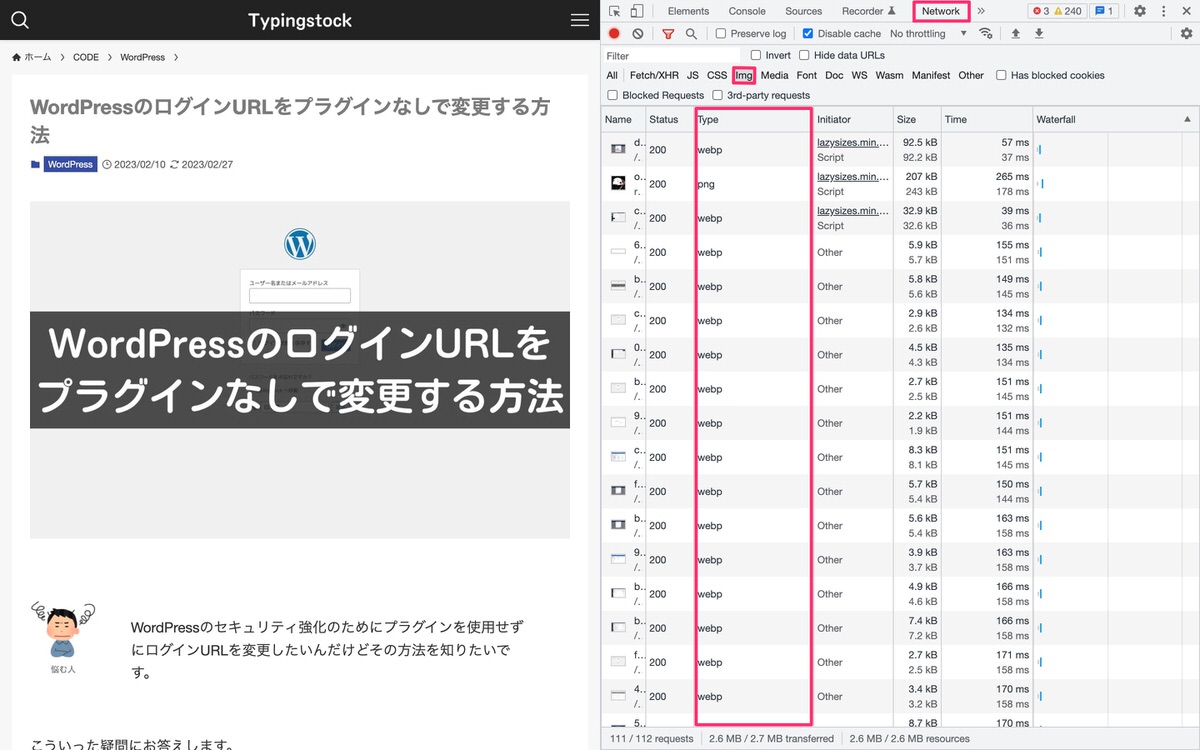
⌘+Option+I (WinではCtrl+Shift+I)でディベロッパーツールを開き、「Network」>「img」を選択後にスパーリロード⌘+Shift+R(WinではCtrl+Shift+R)します。


Type(赤枠)を確認すると、変換されていない画像もありますが、ほとんどがWebPに変換されています。
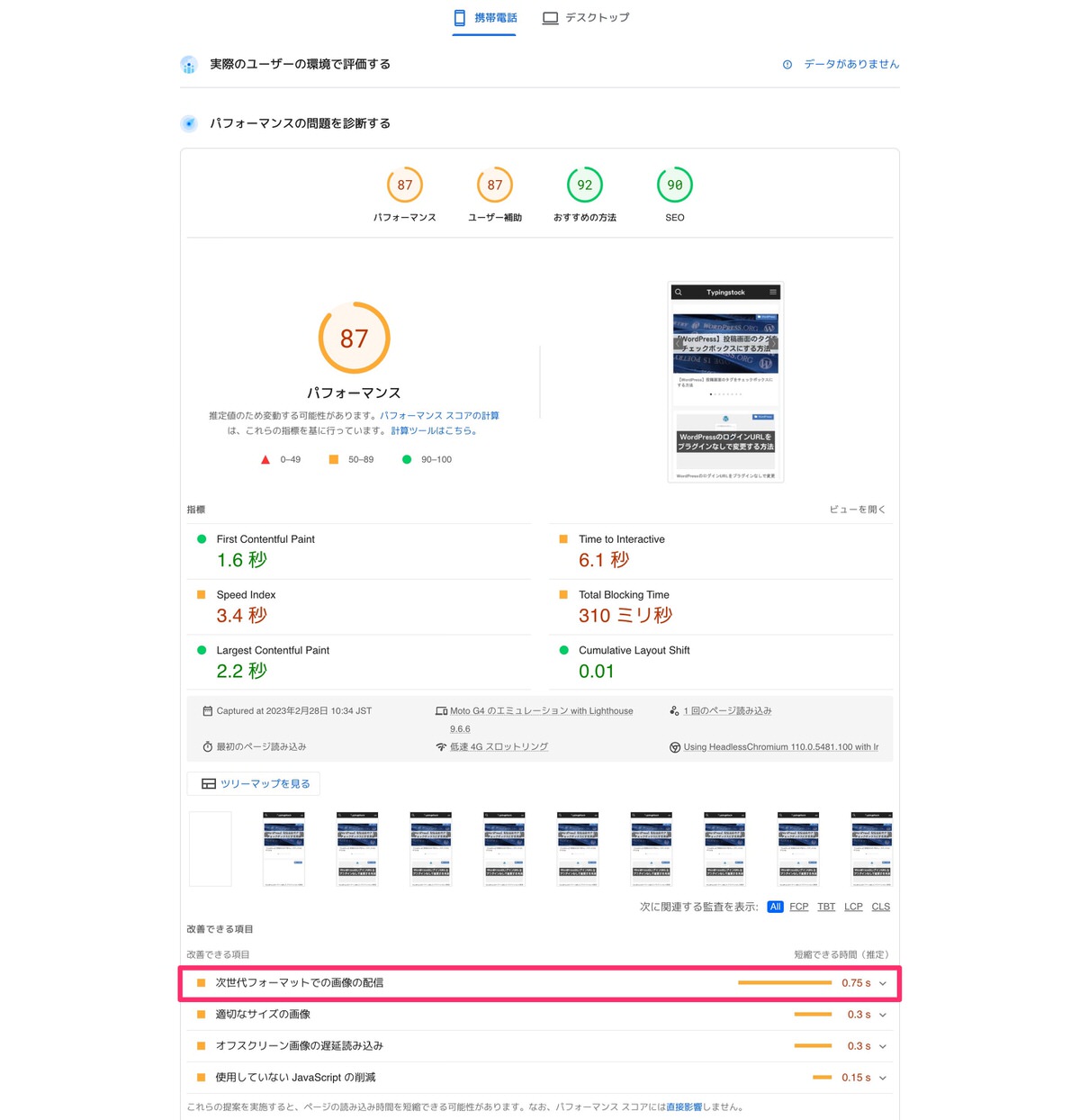
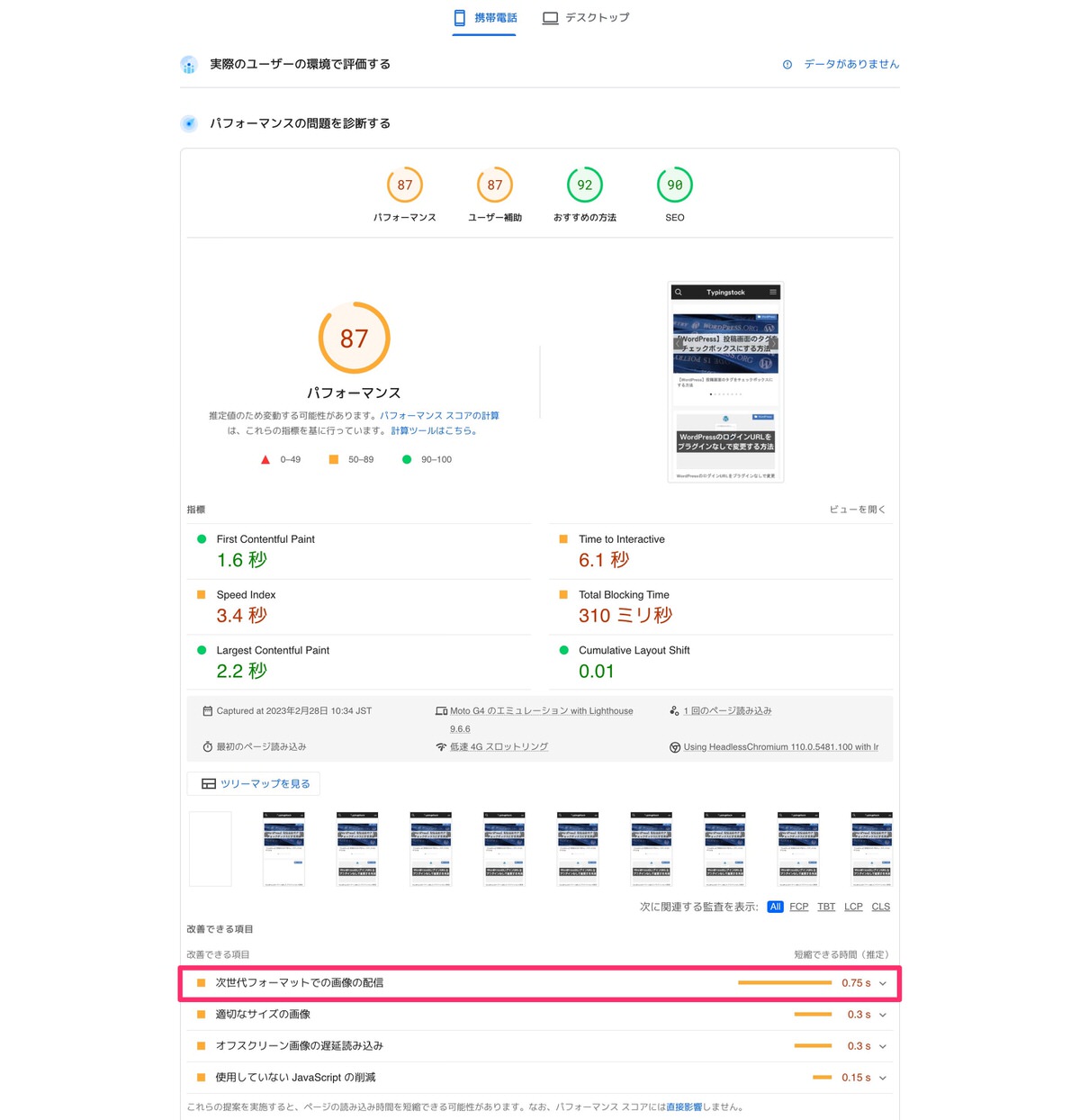
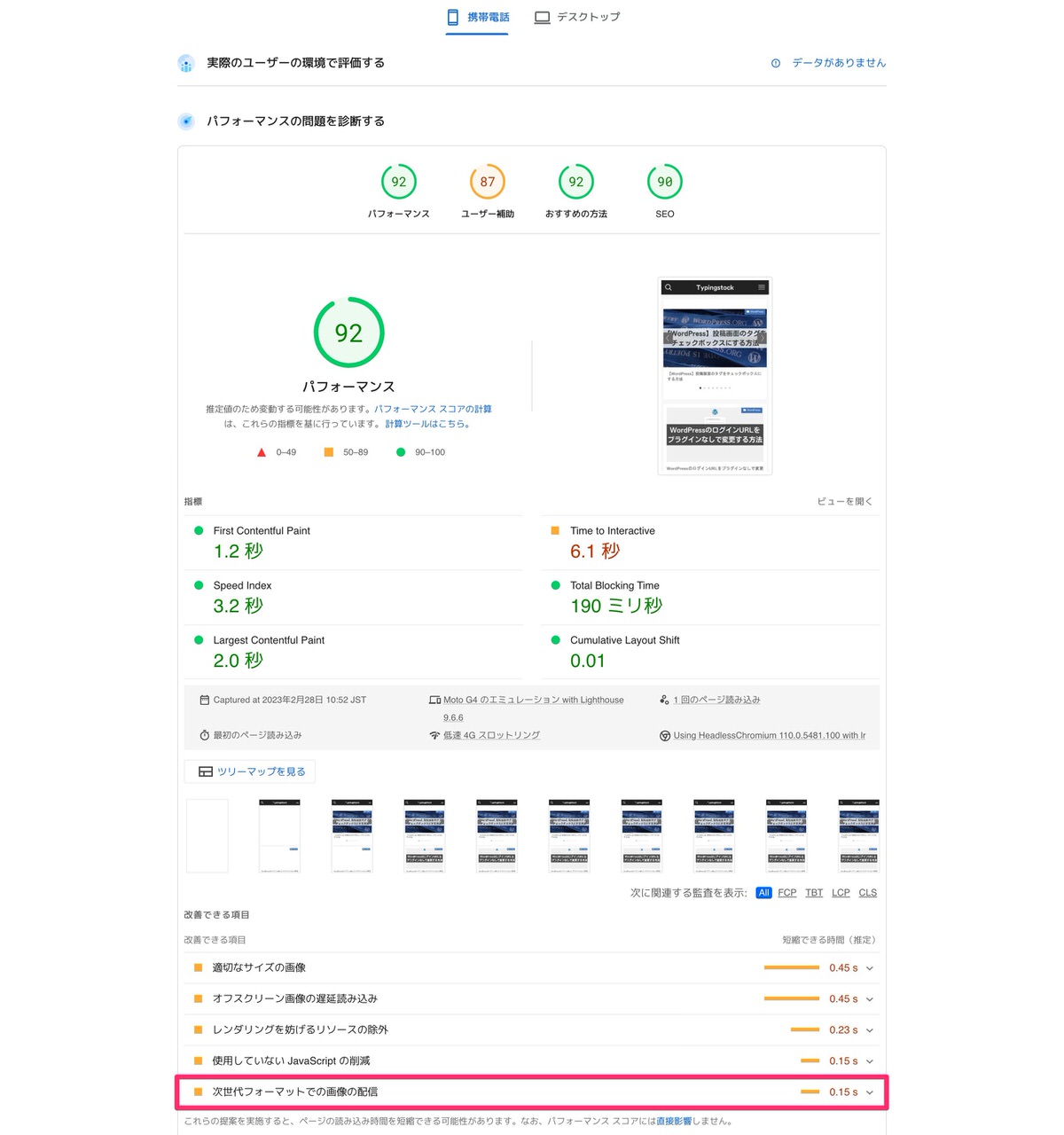
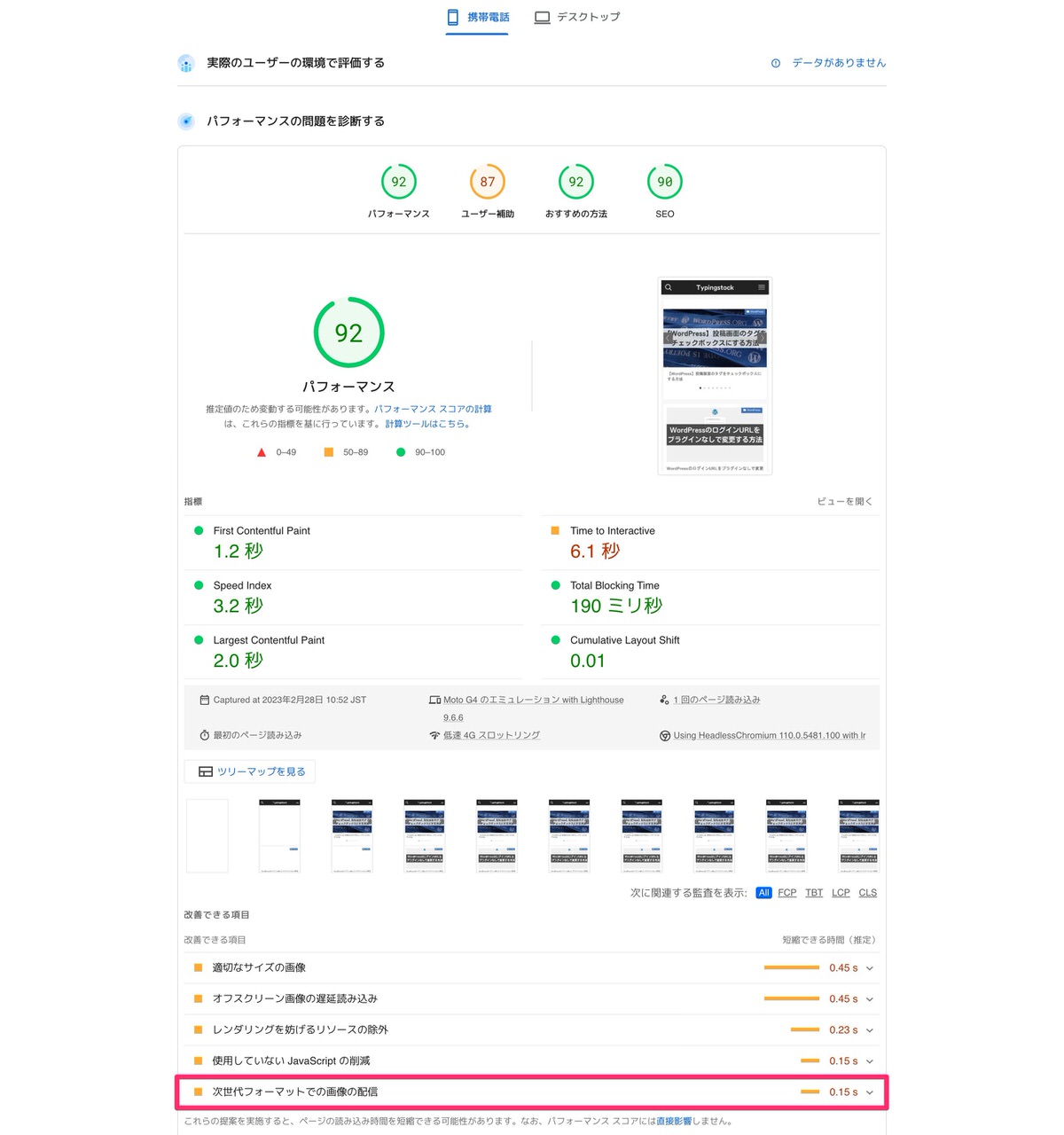
携帯電話
測定後、「次世代フォーマットでの画像の配信」が0.75sから0.15sへと短縮され、パフォーマンスのスコアも向上しています。




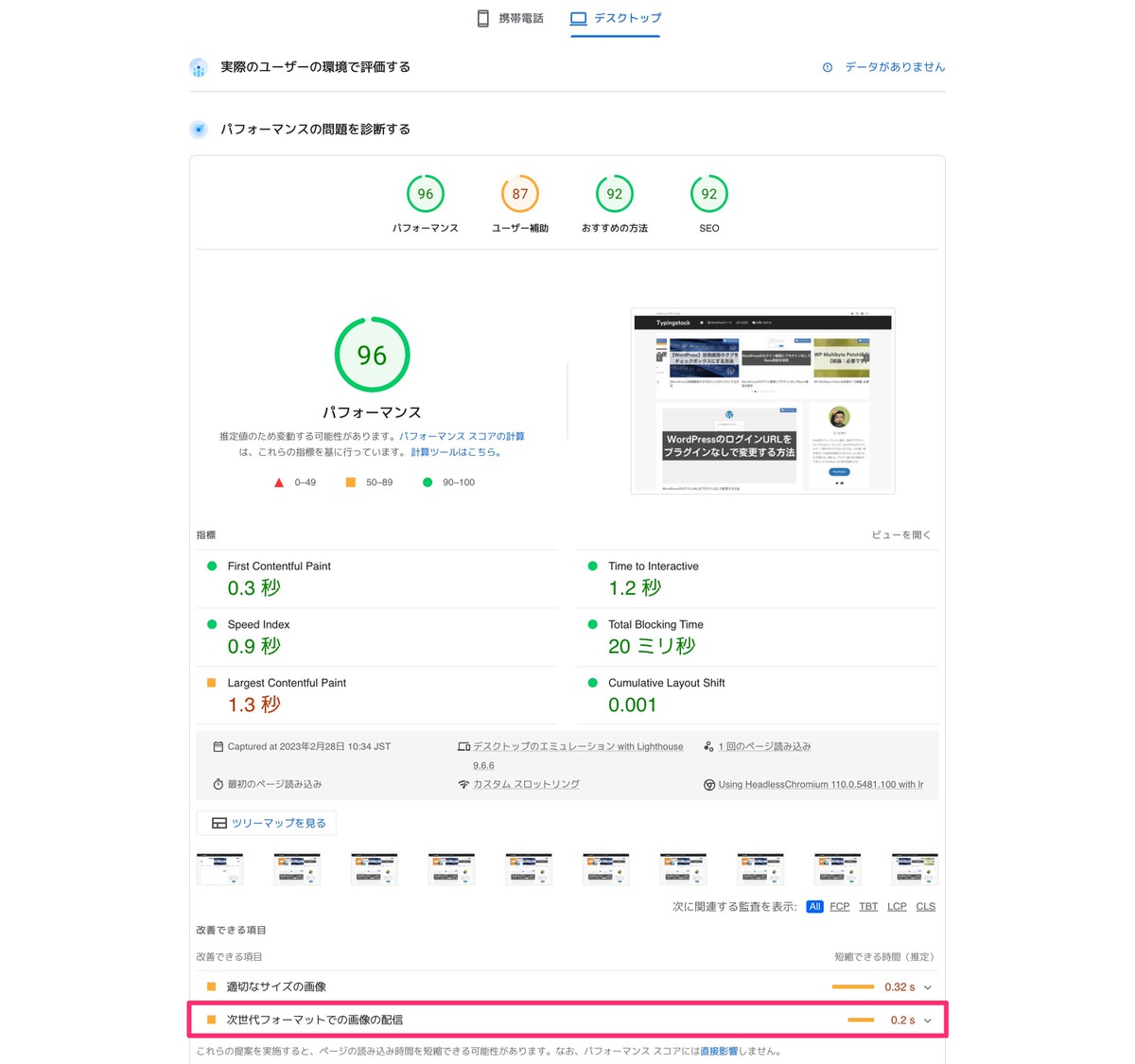
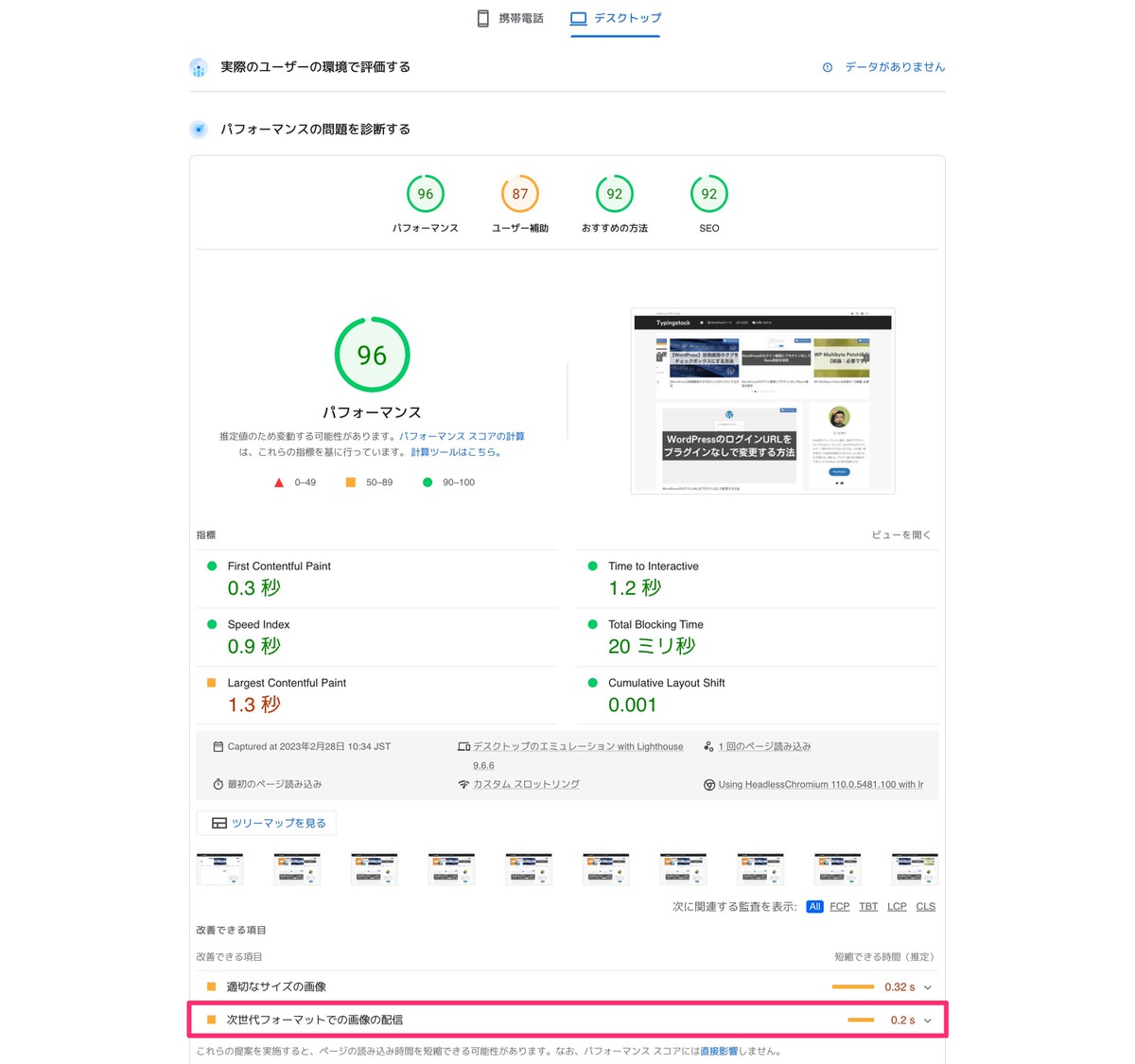
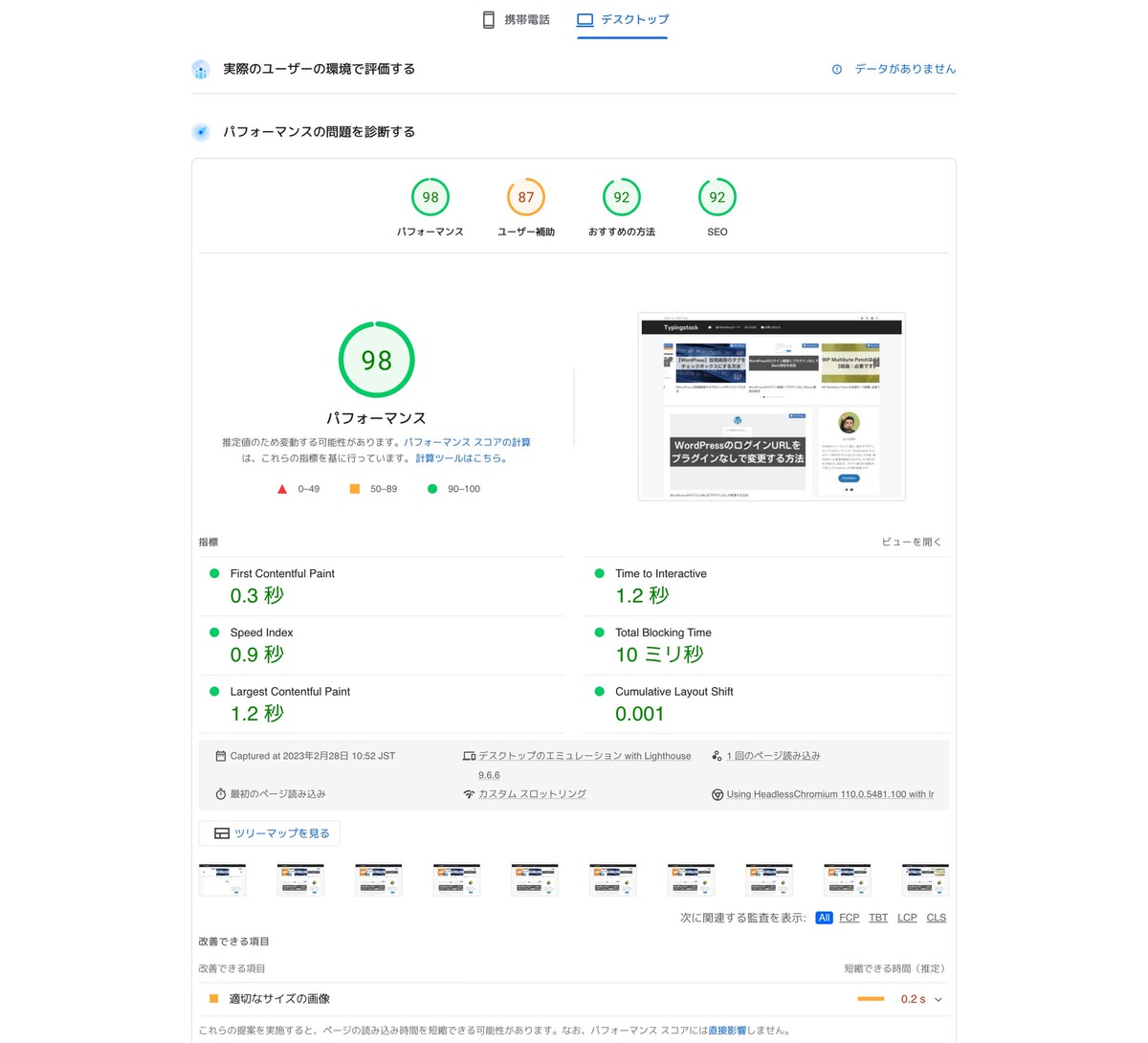
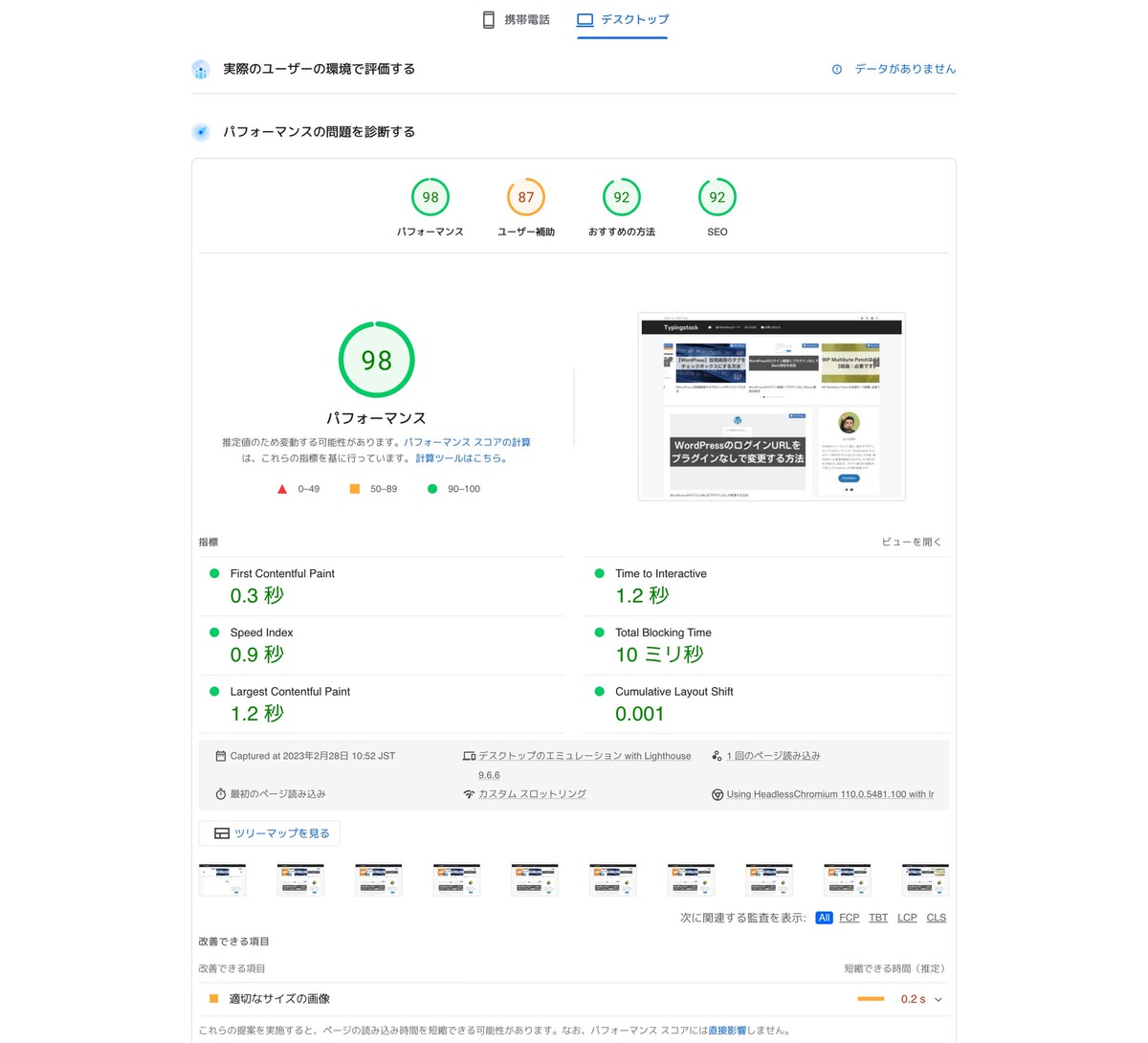
デスクトップ
測定後、「次世代フォーマットでの画像の配信」の0.2sが無くなりました。




今回は以上です。


この記事が気に入ったら
フォローしてね!