SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

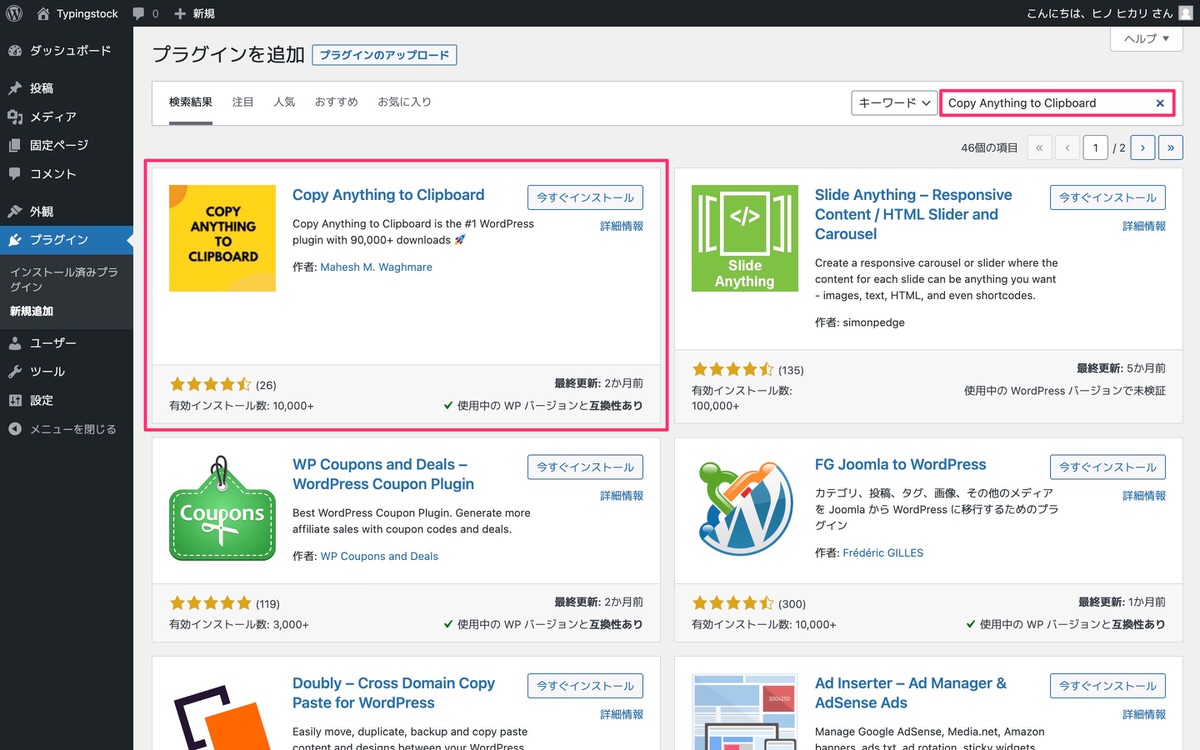
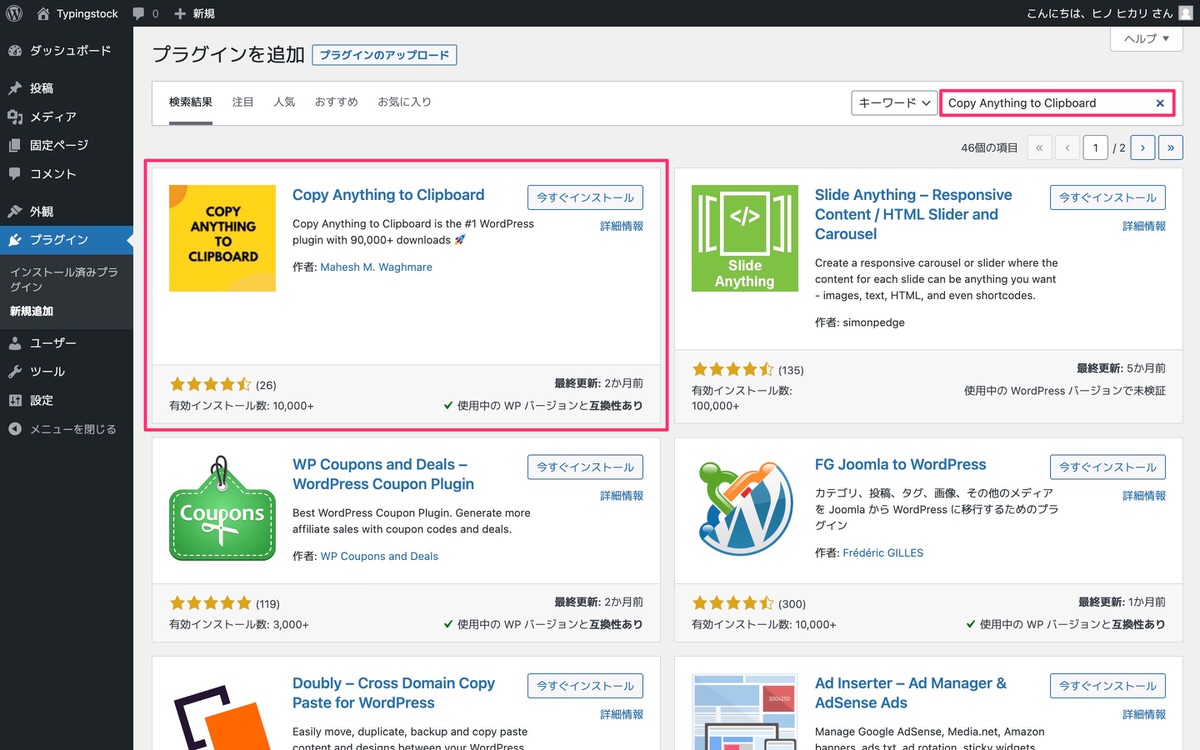
コピーボタンを設置するのにプラグインの「Copy Anything to Clipboard」を導入したんだけど、本家と見た目が違うし、使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。




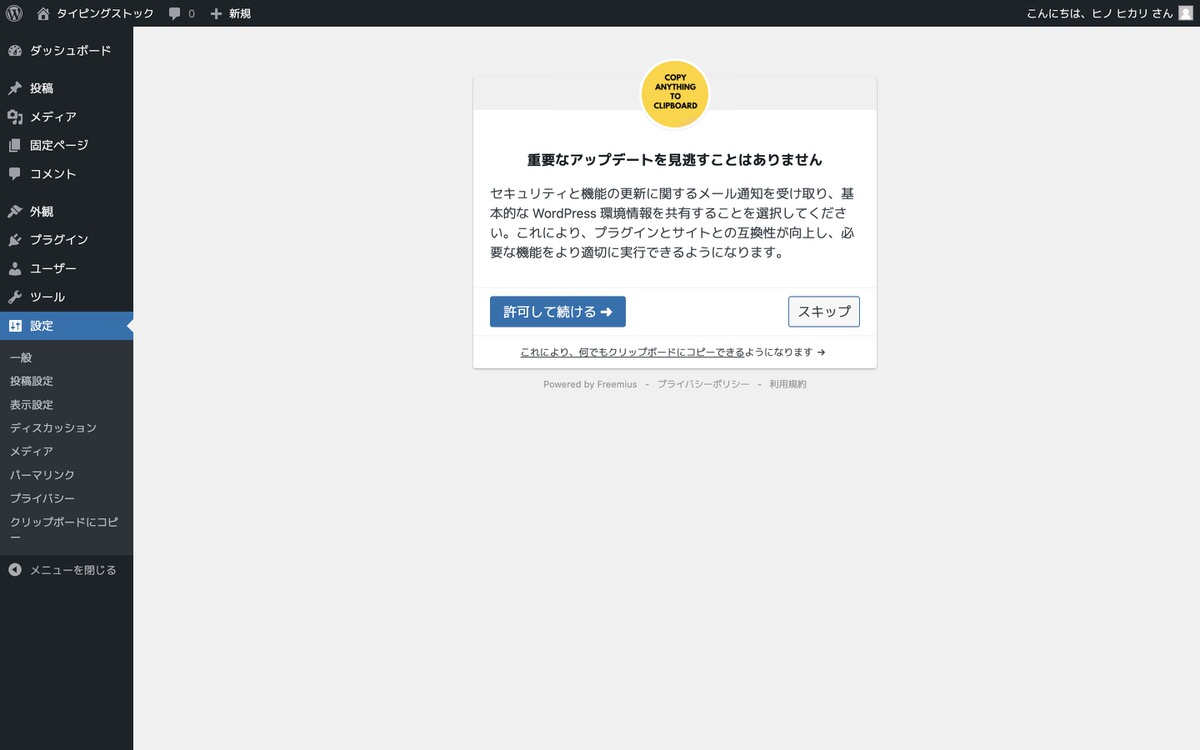
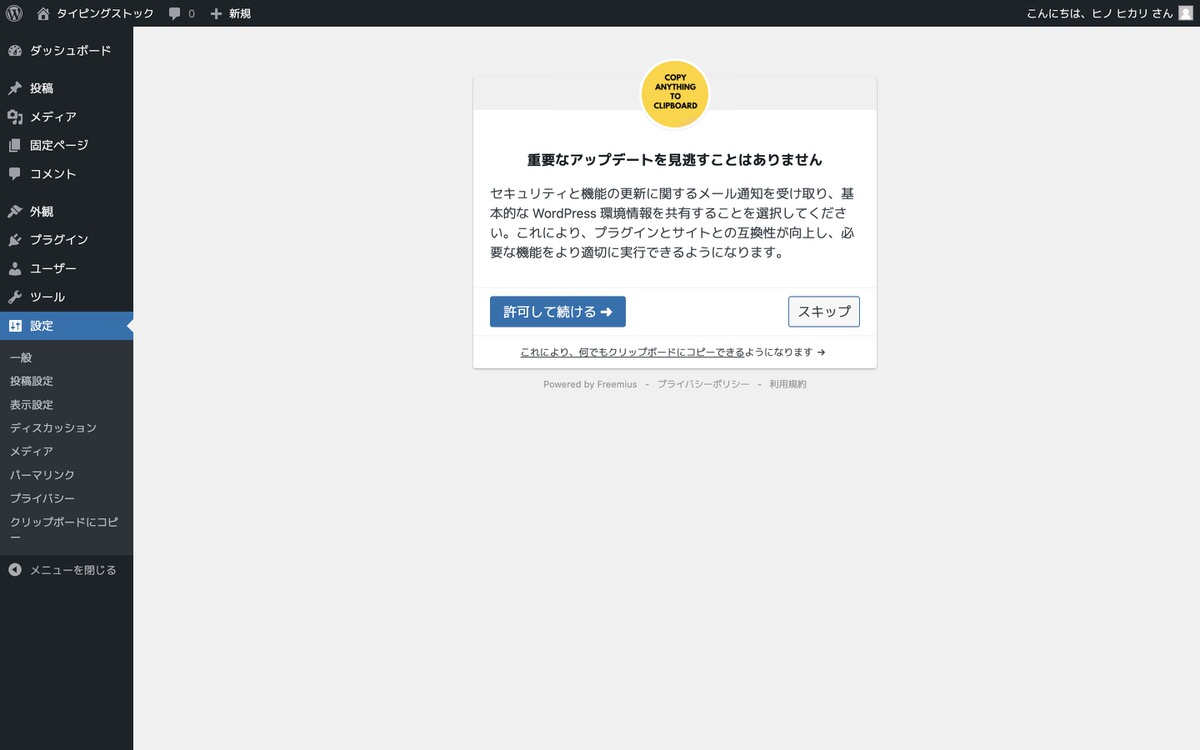
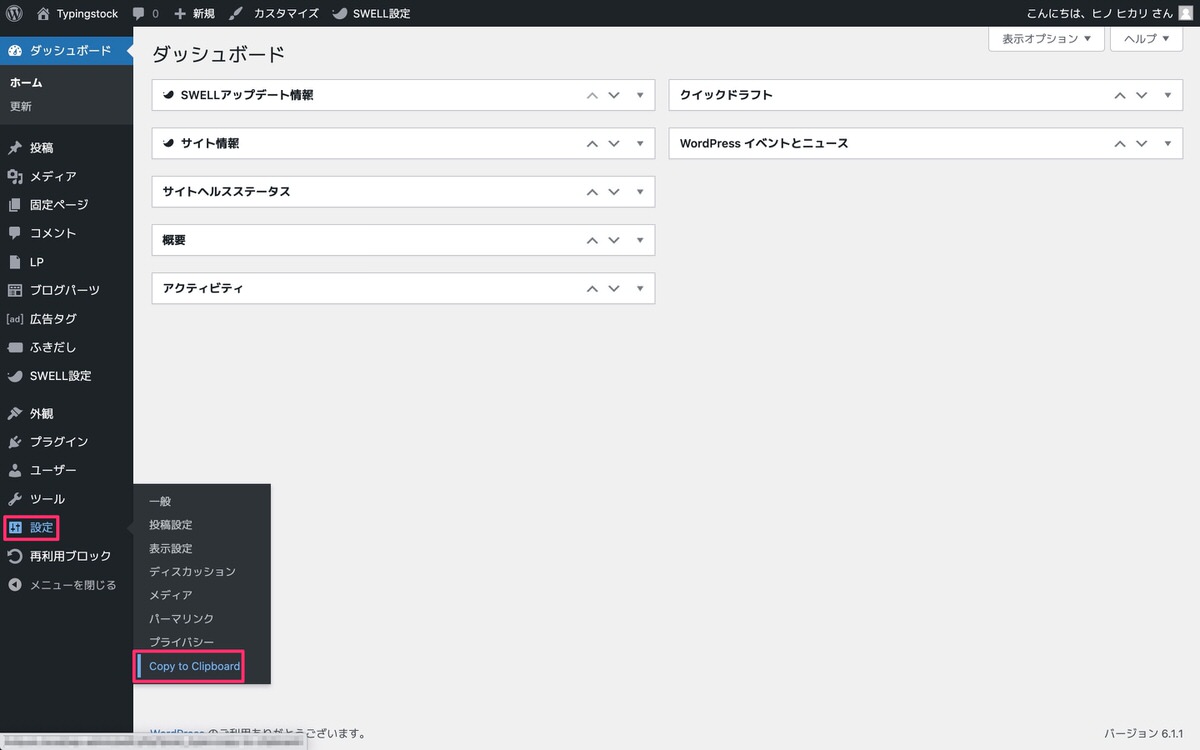
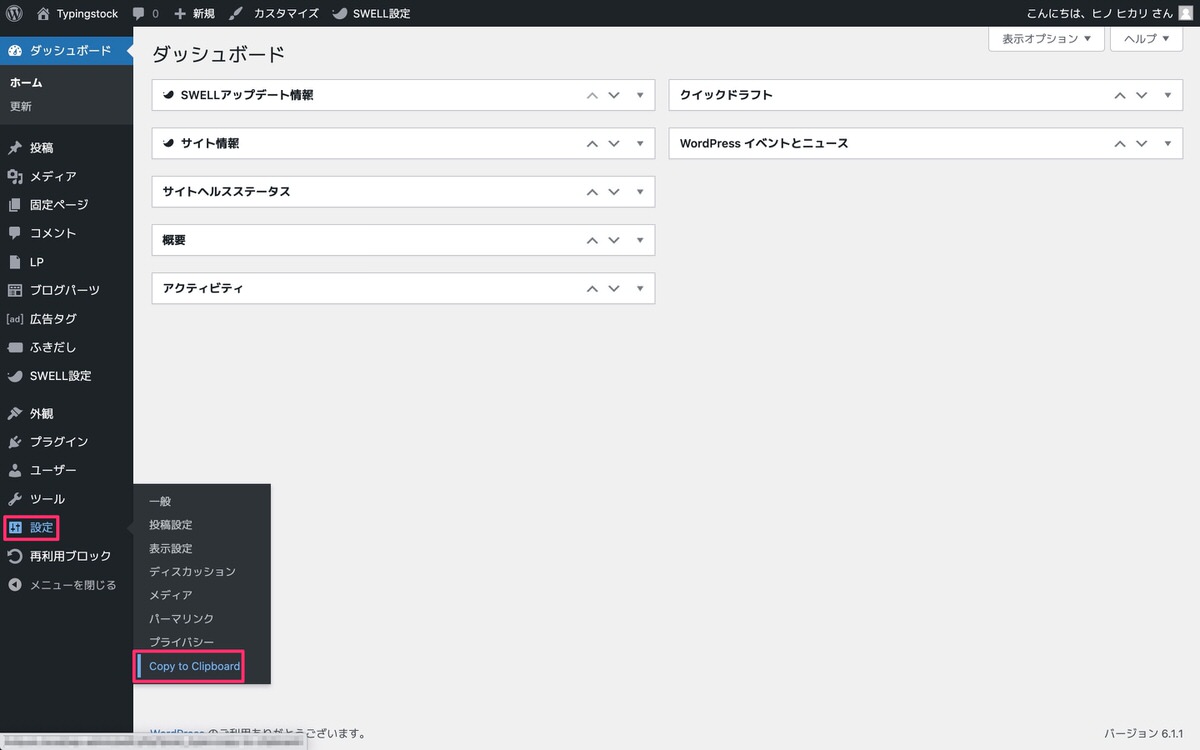
お好きな方を選択して次に進みます。 ※僕はスキップを選択しました。
※実際は英語表記ですが日本語訳にしています。




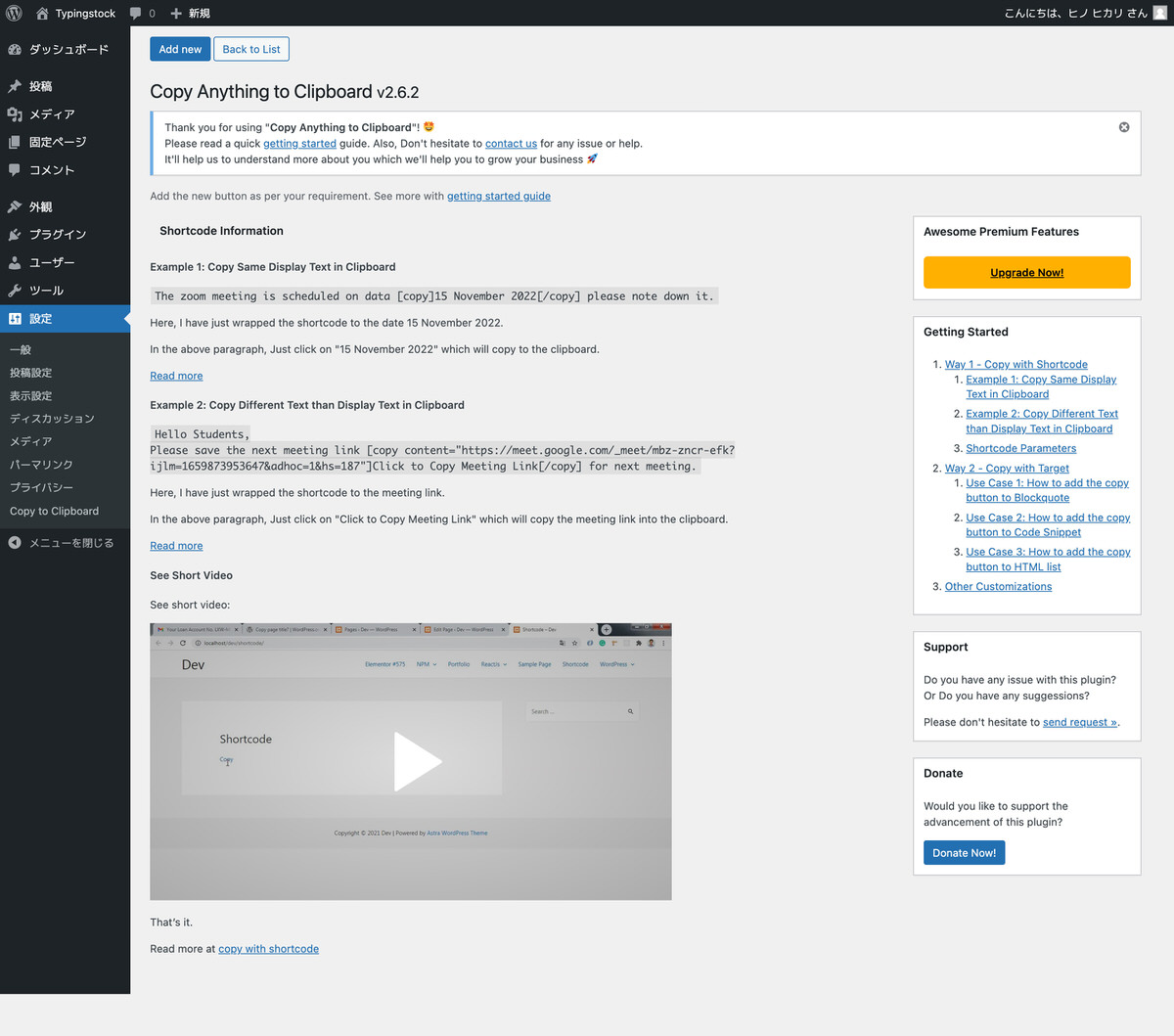
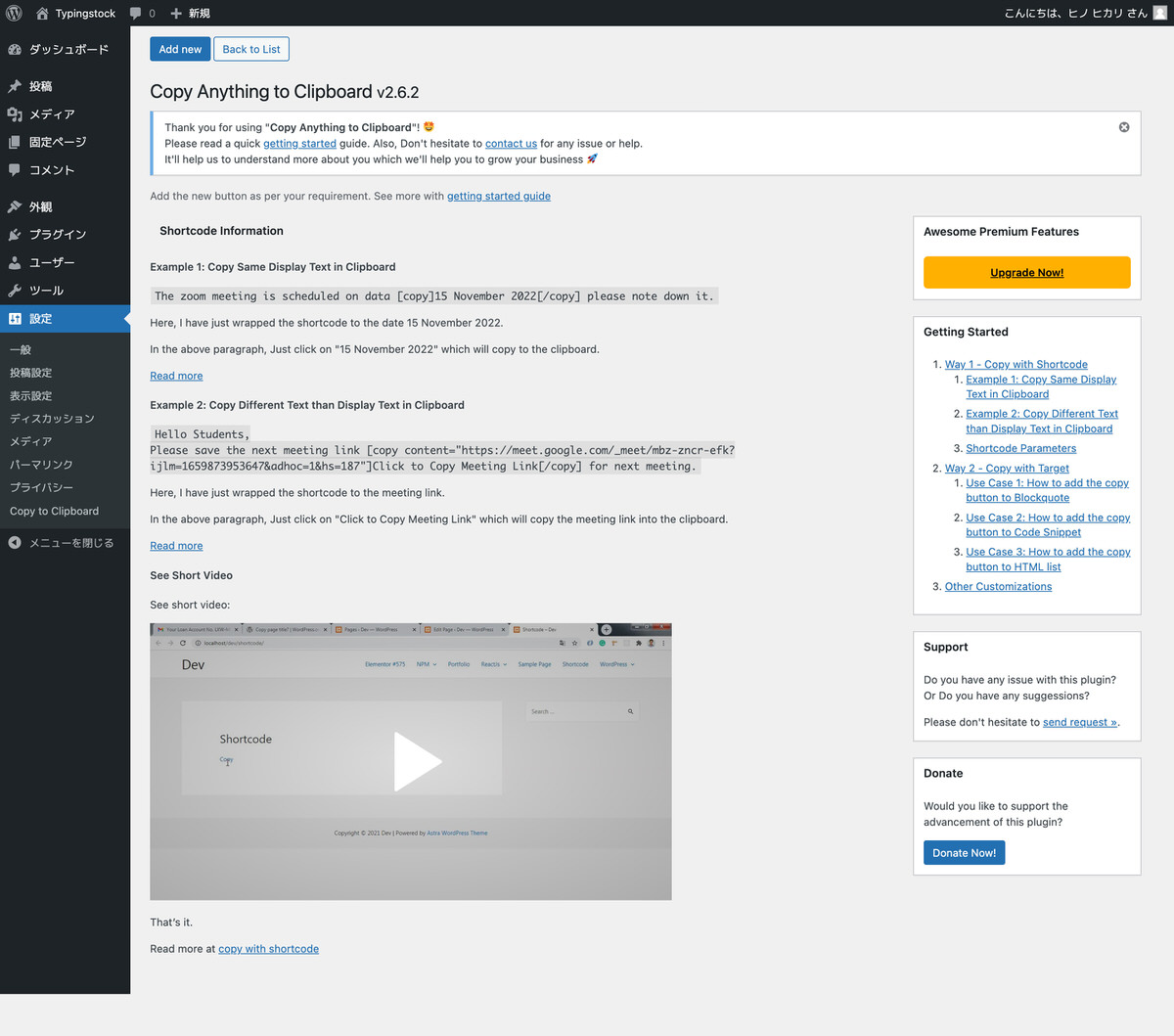
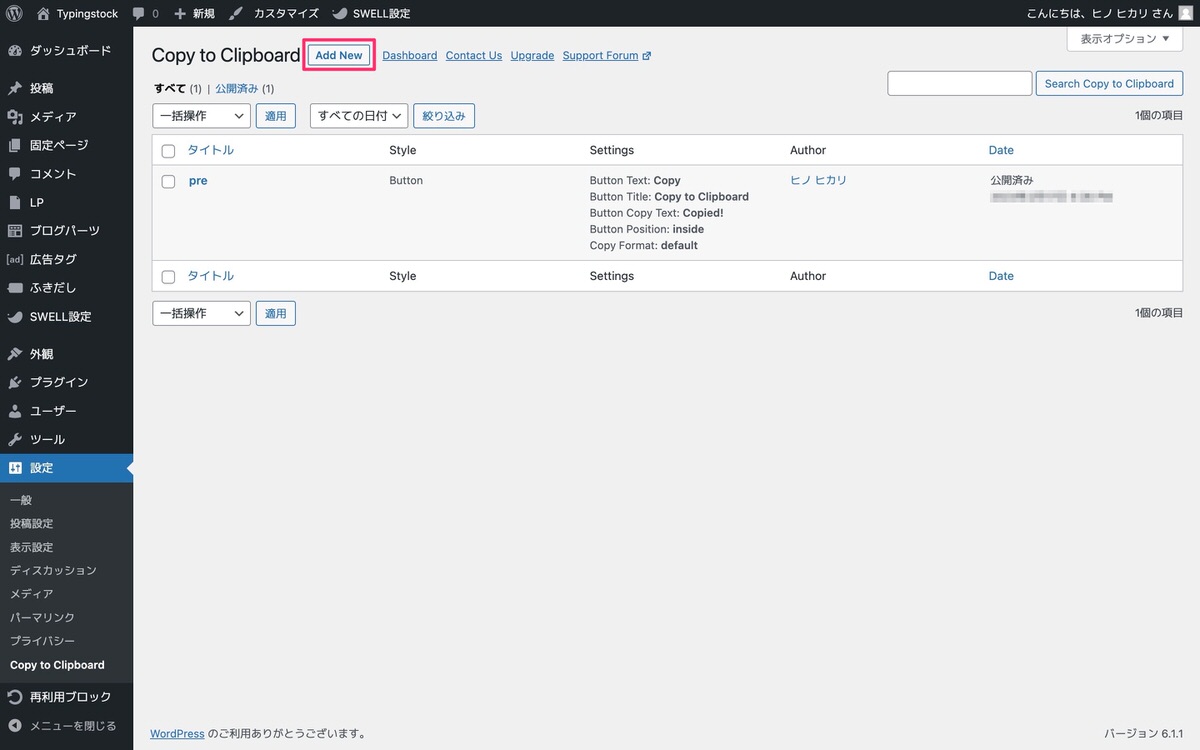
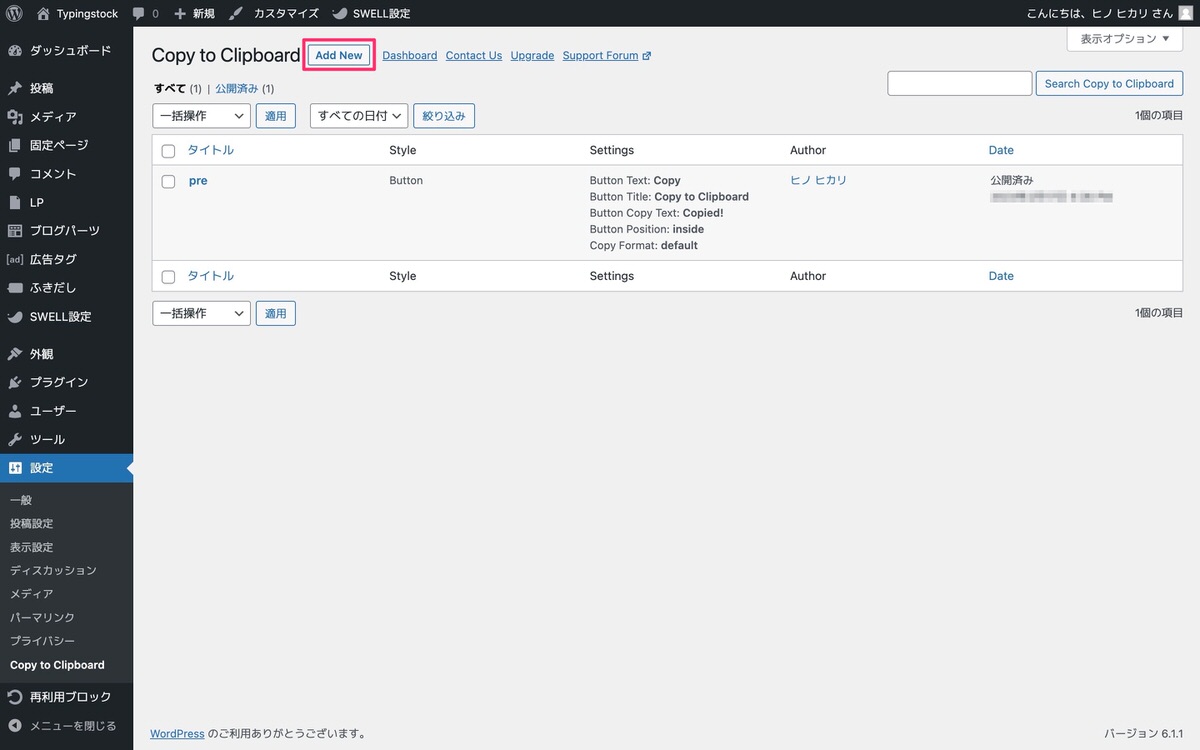
これで「Copy to Clipboard」が使えるようになりました。


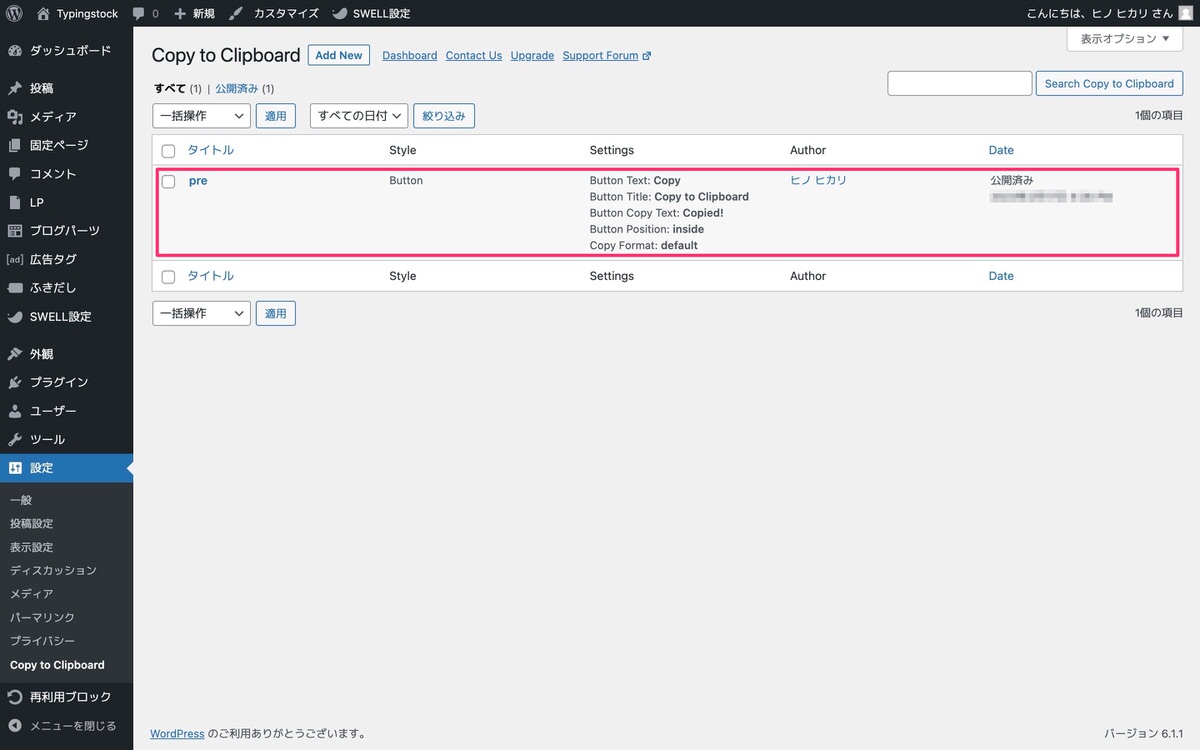
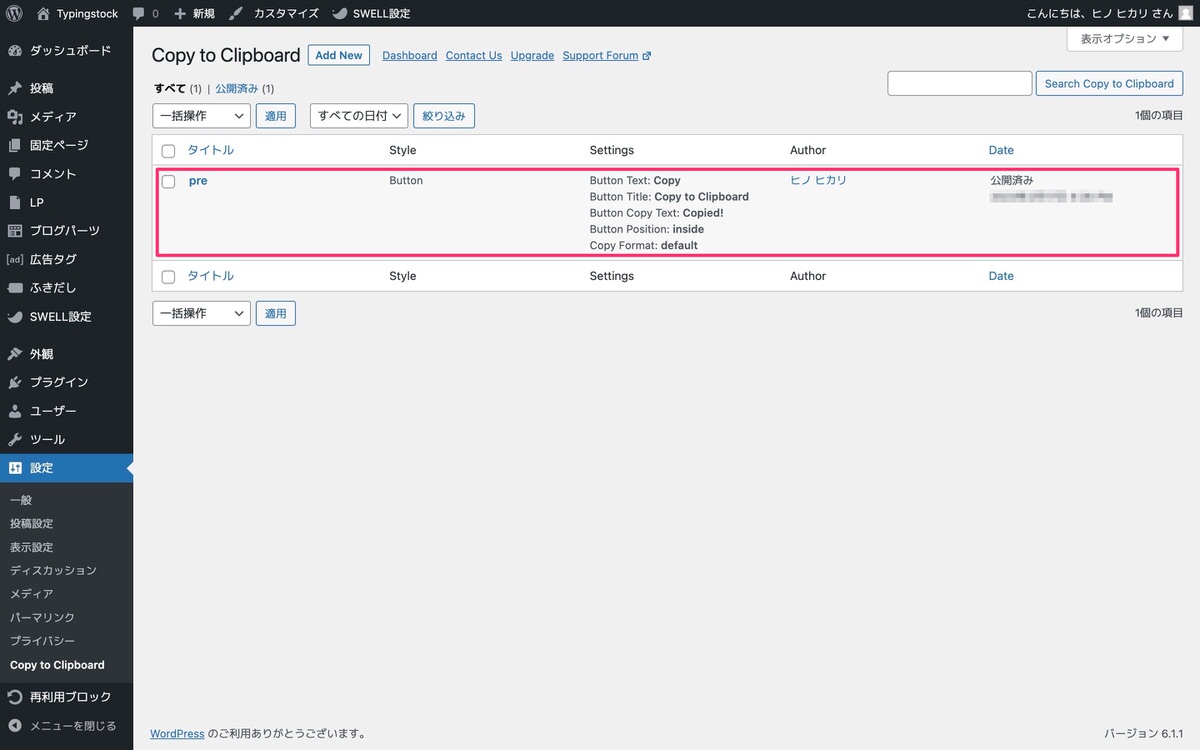
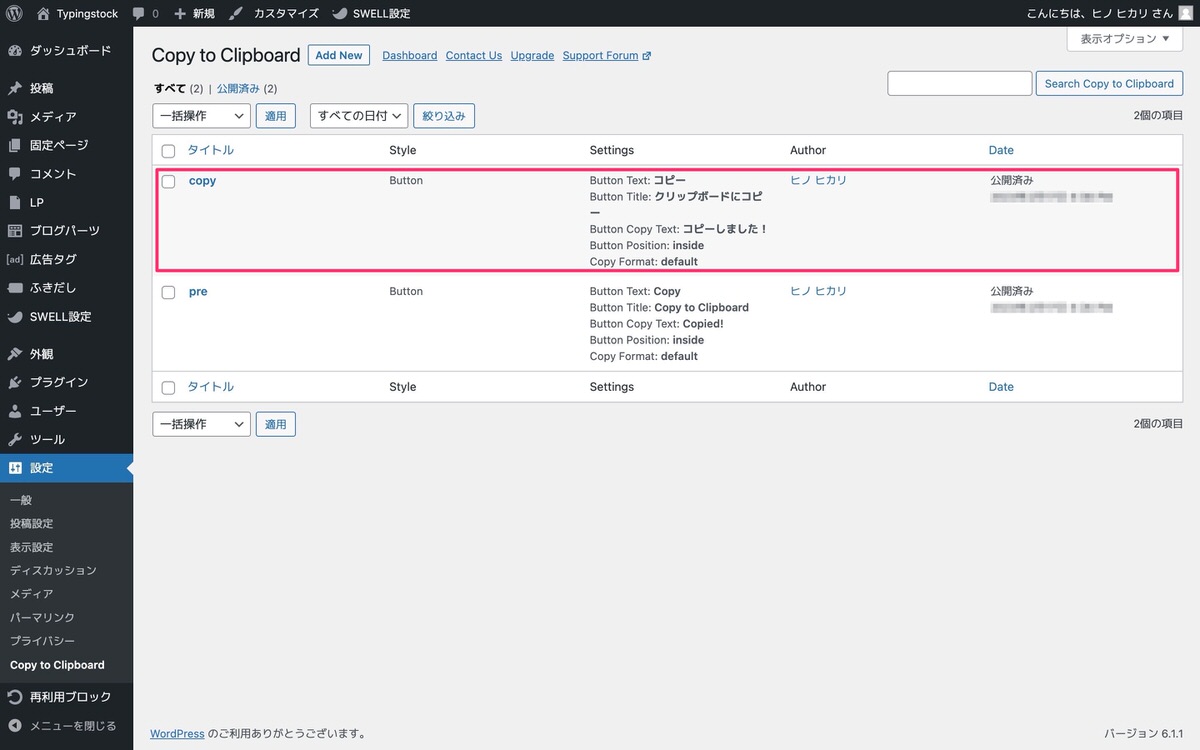
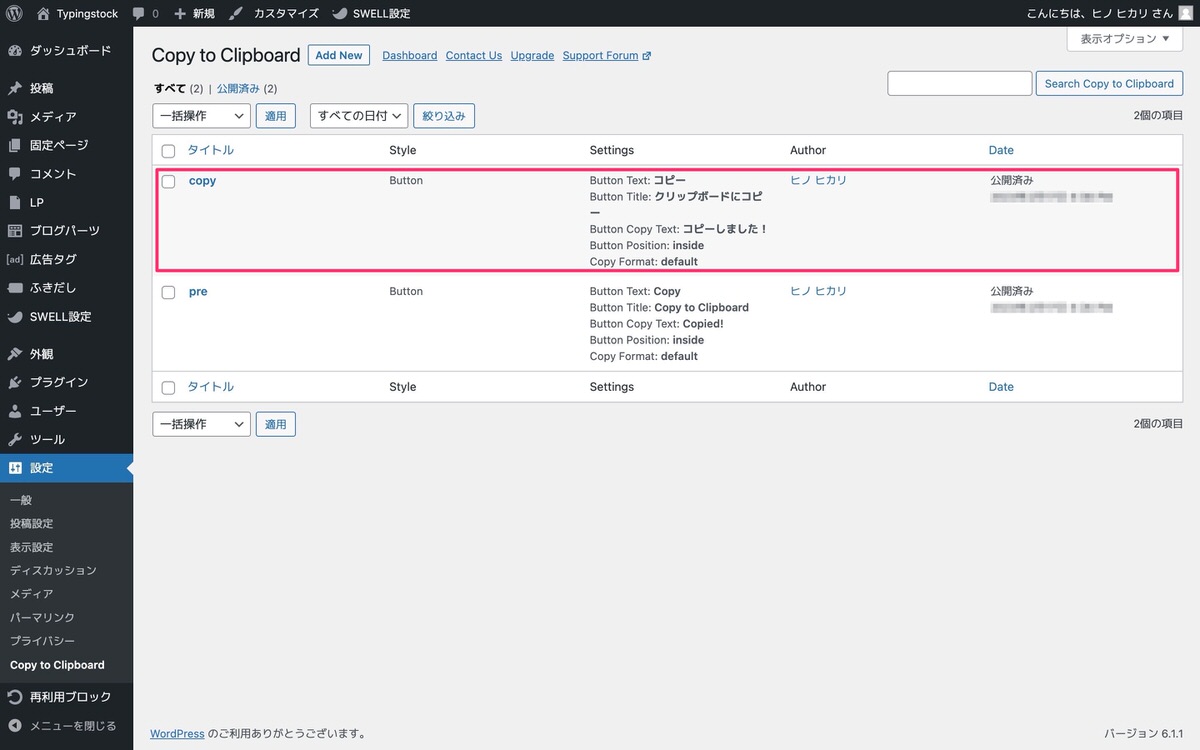
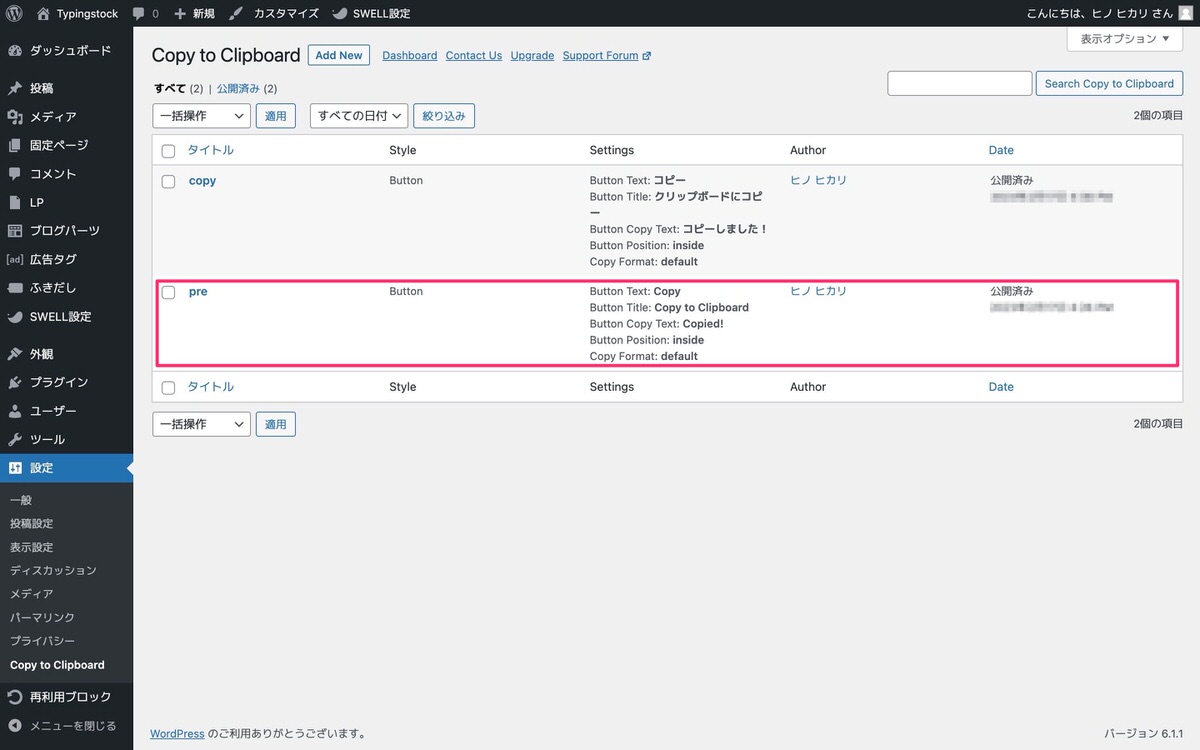
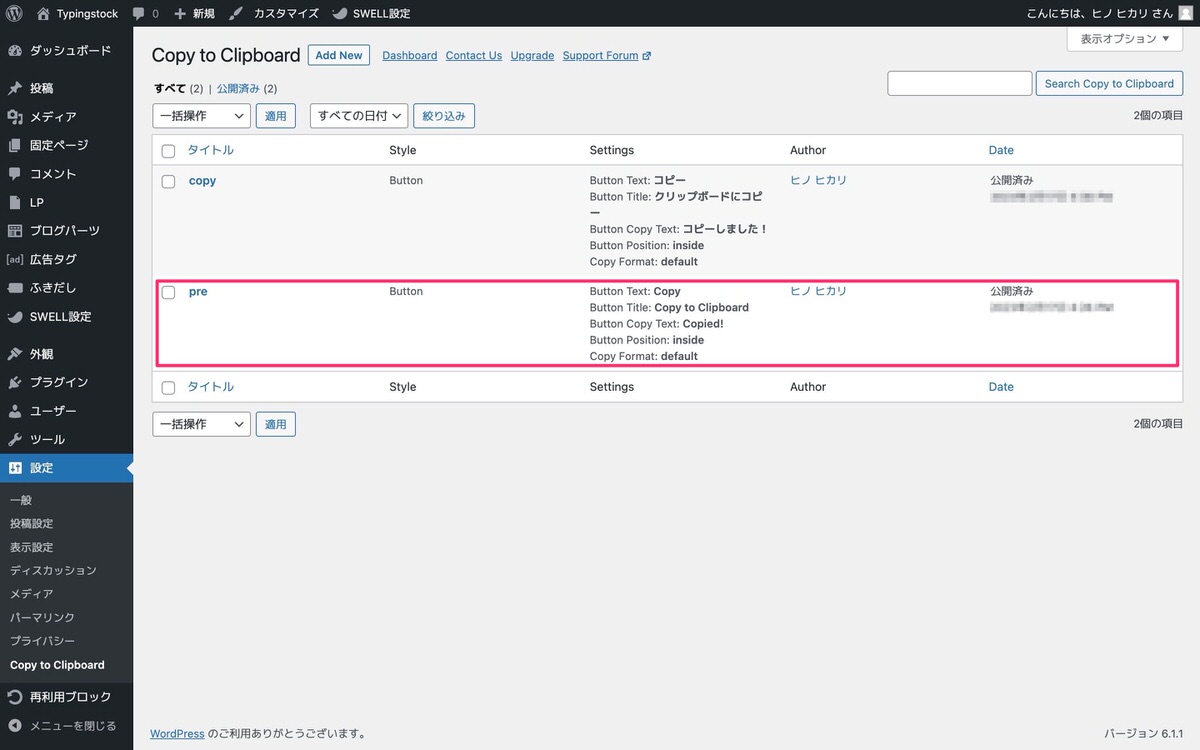
すると既に公開済みのセレクタ(下記画像)があり、追加で作成します。


セレクタとは
下記記事を読むと分かります。


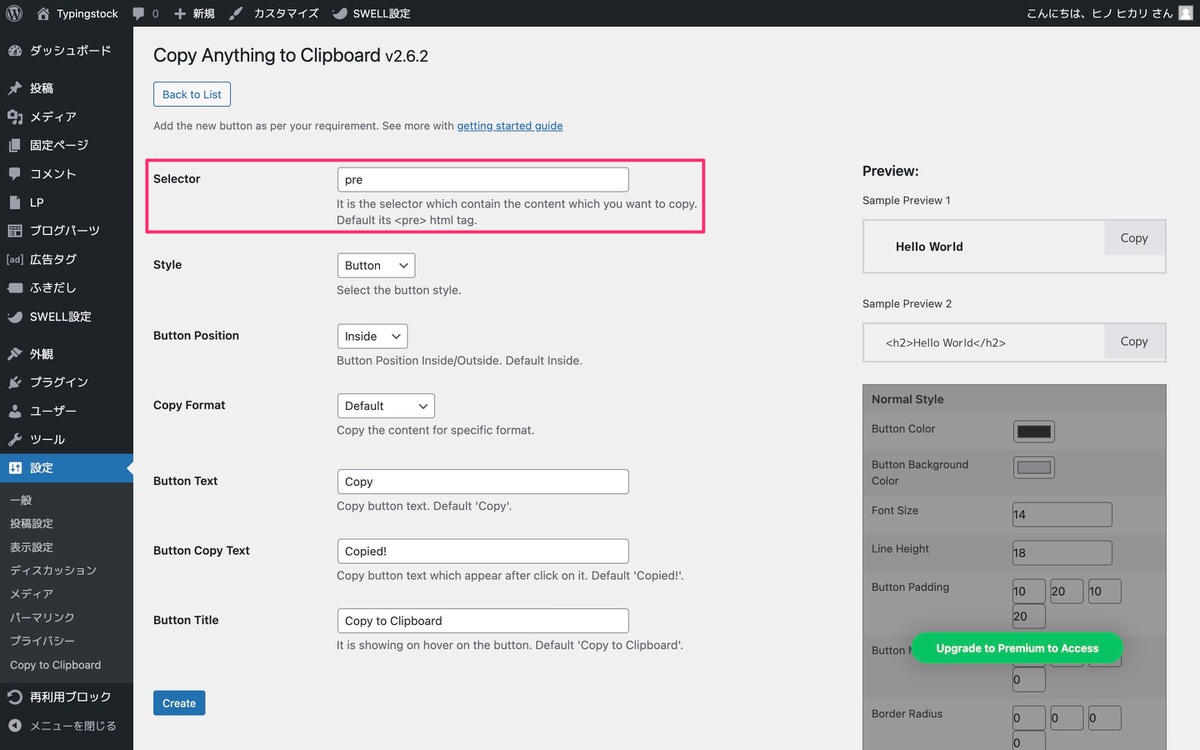
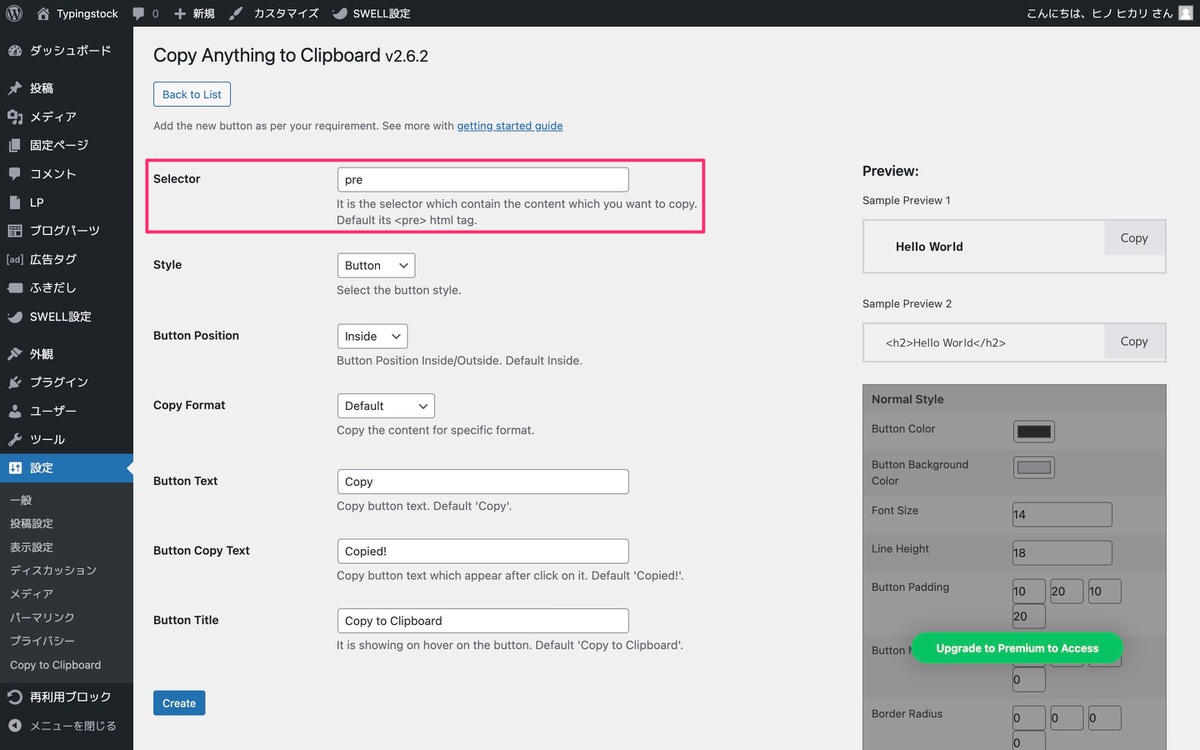
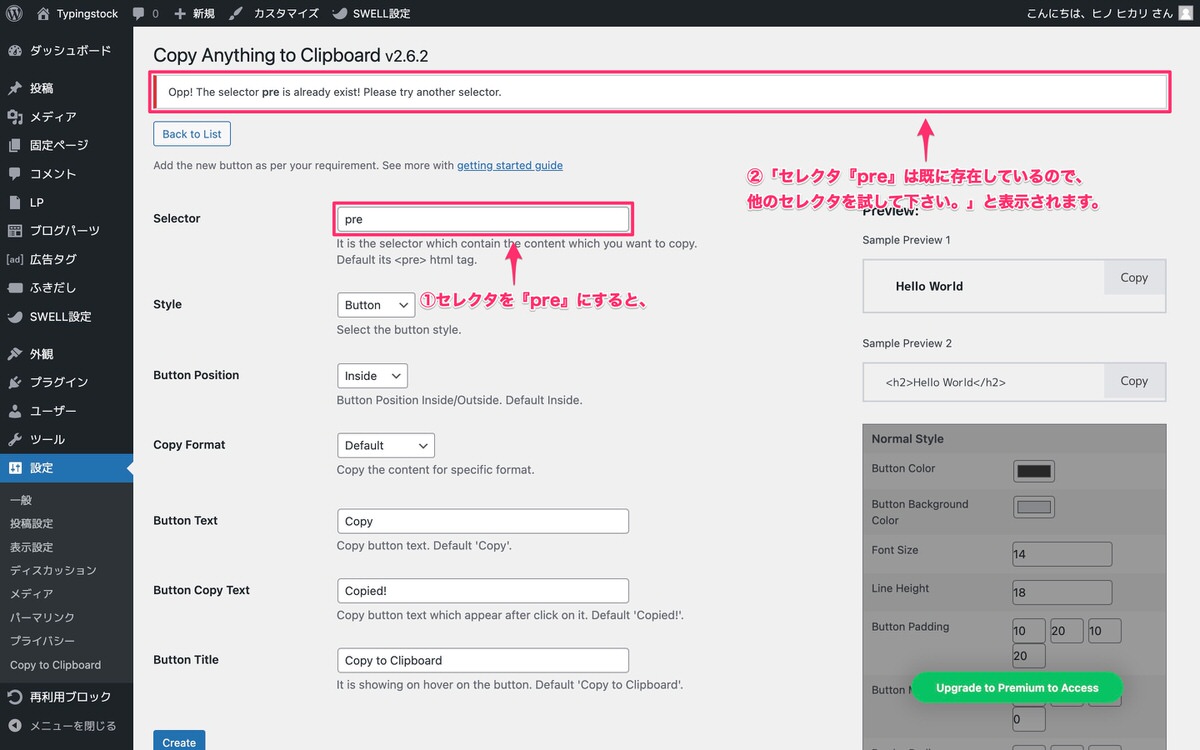
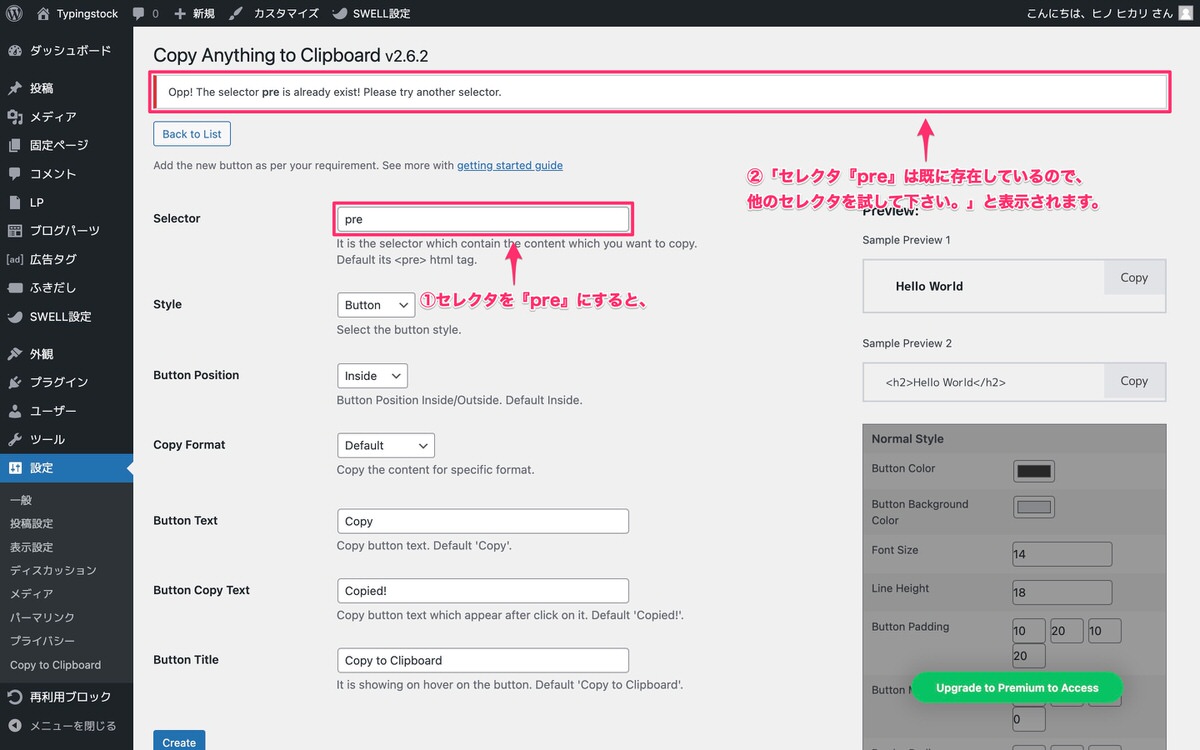
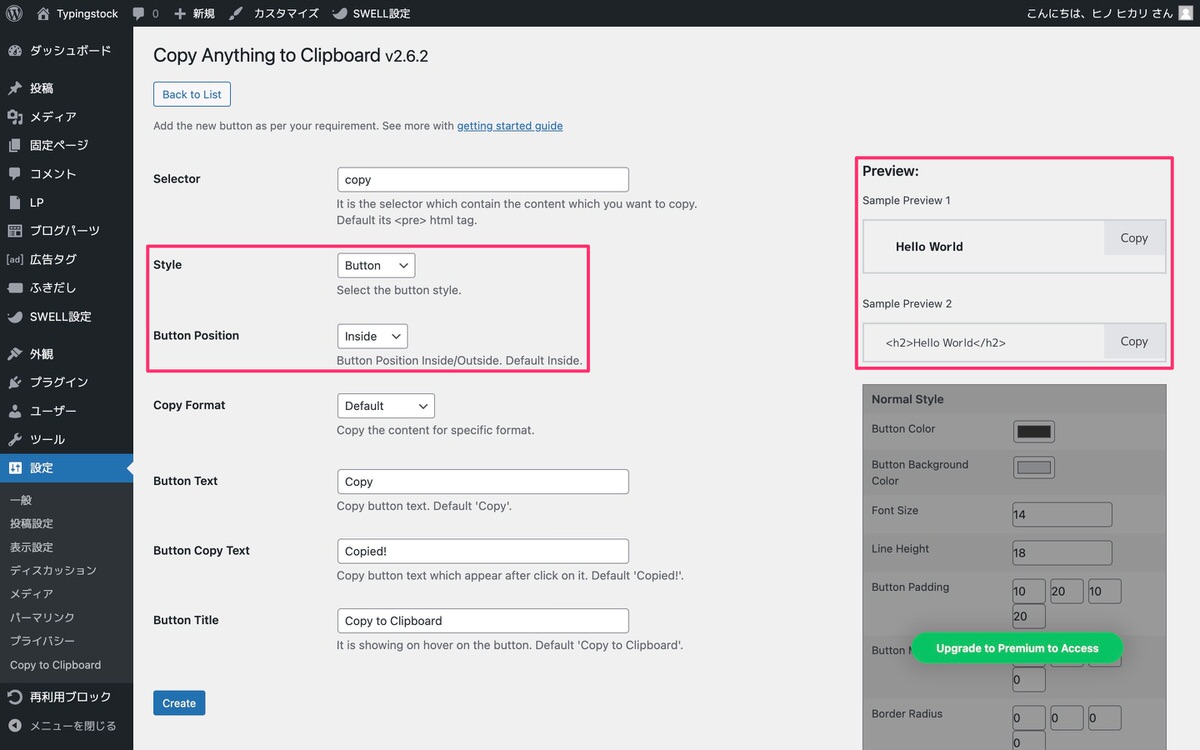
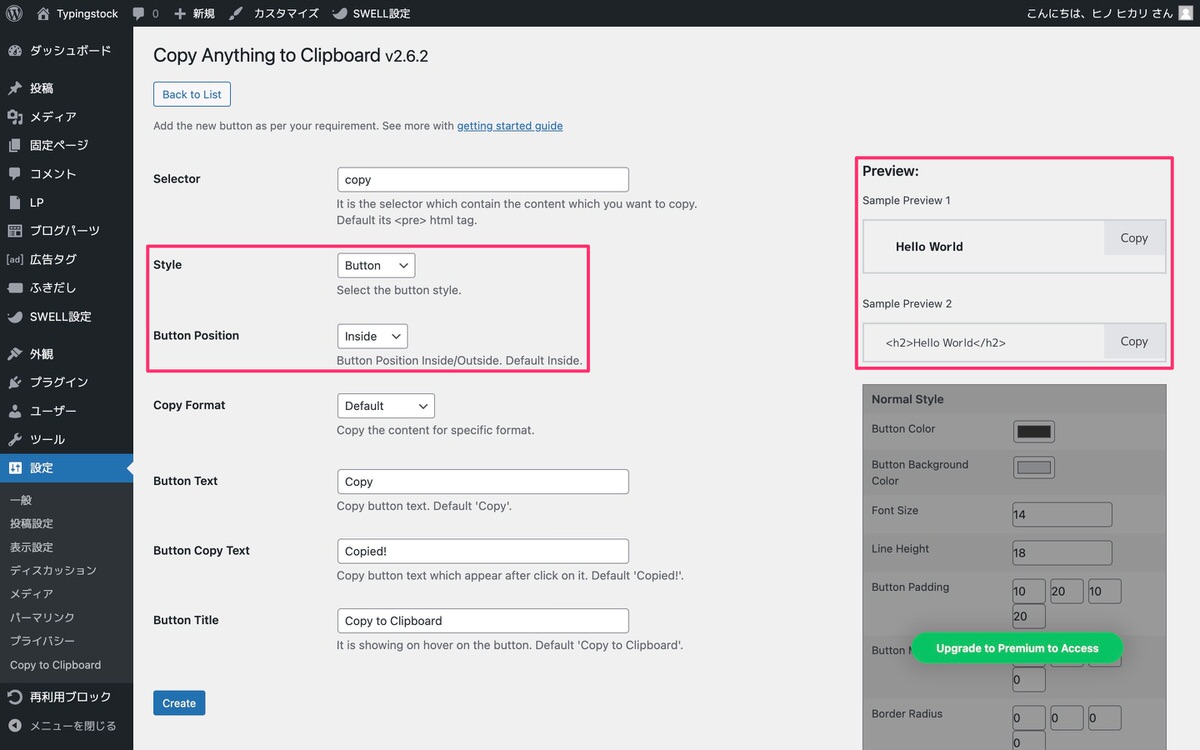
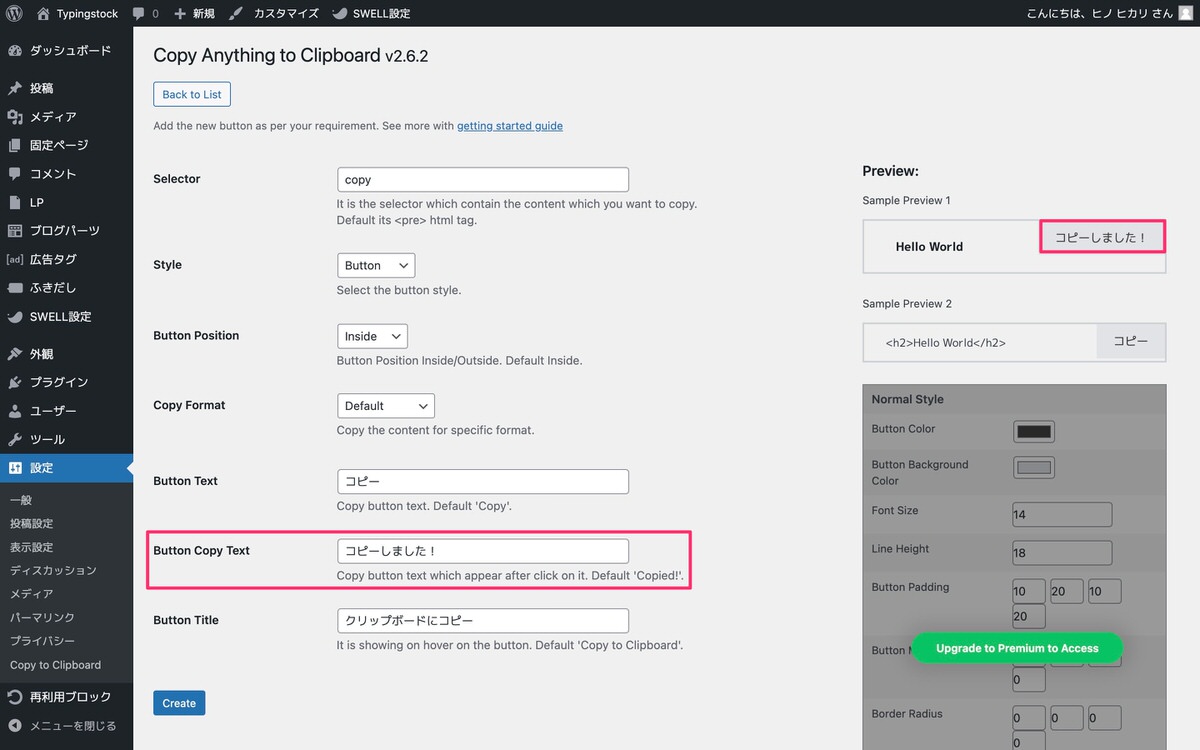
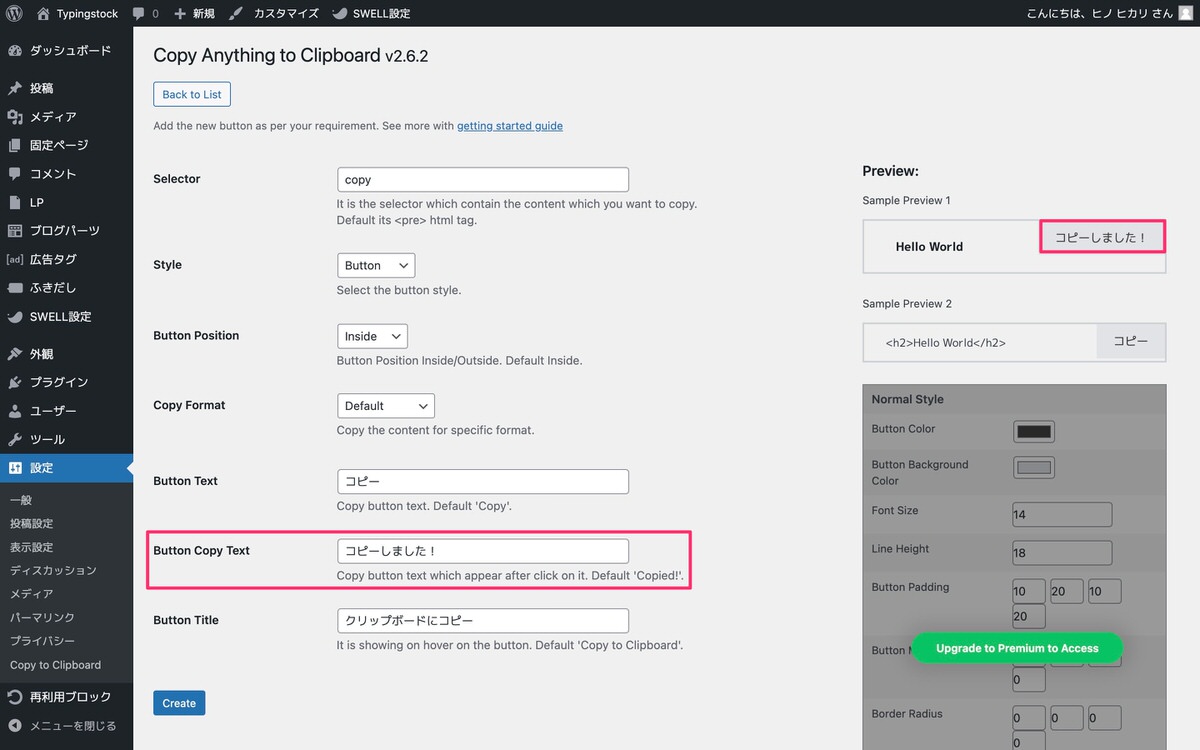
「Selector」を決めます。


※【注意】同じセレクタを作成することはできません(下記画像)。


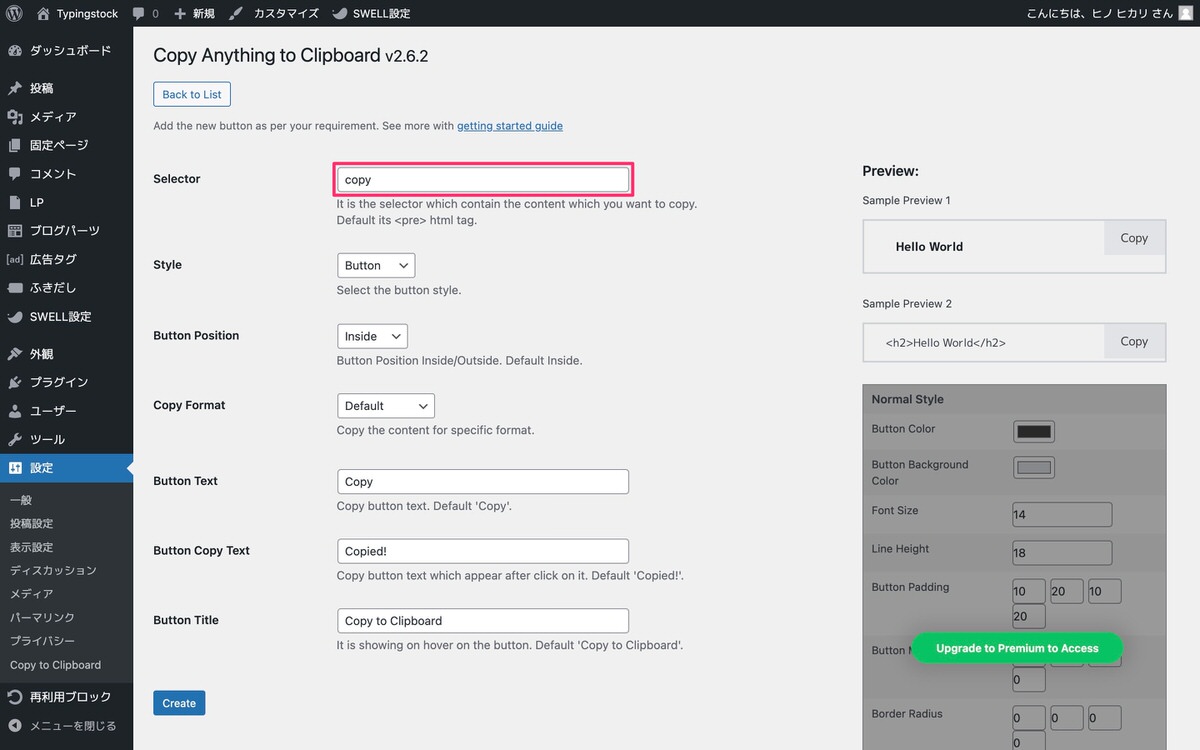
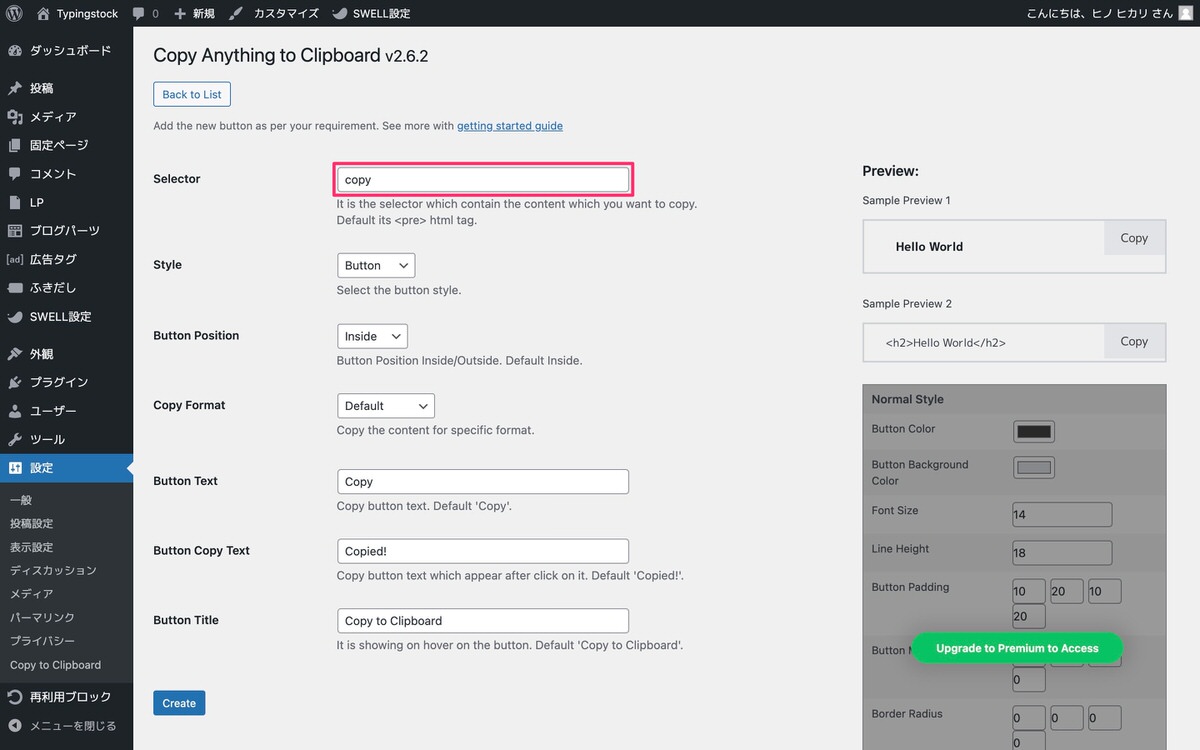
Selectorを「copy」にしました(下記画像)。


ボタンの「Style」や「Button Position」を決めます。


下記を「Style」や「Button Position」を決める参考として置いておきます。








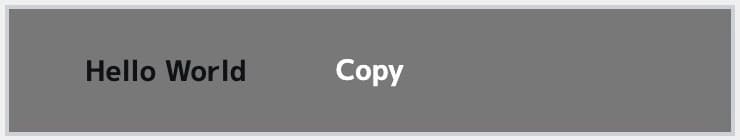
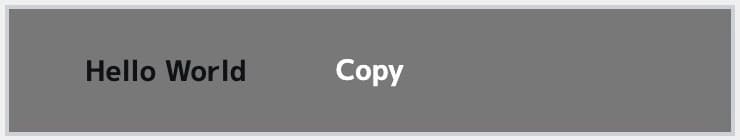
カーソルを乗せると「コピーボタン」が表示されます。


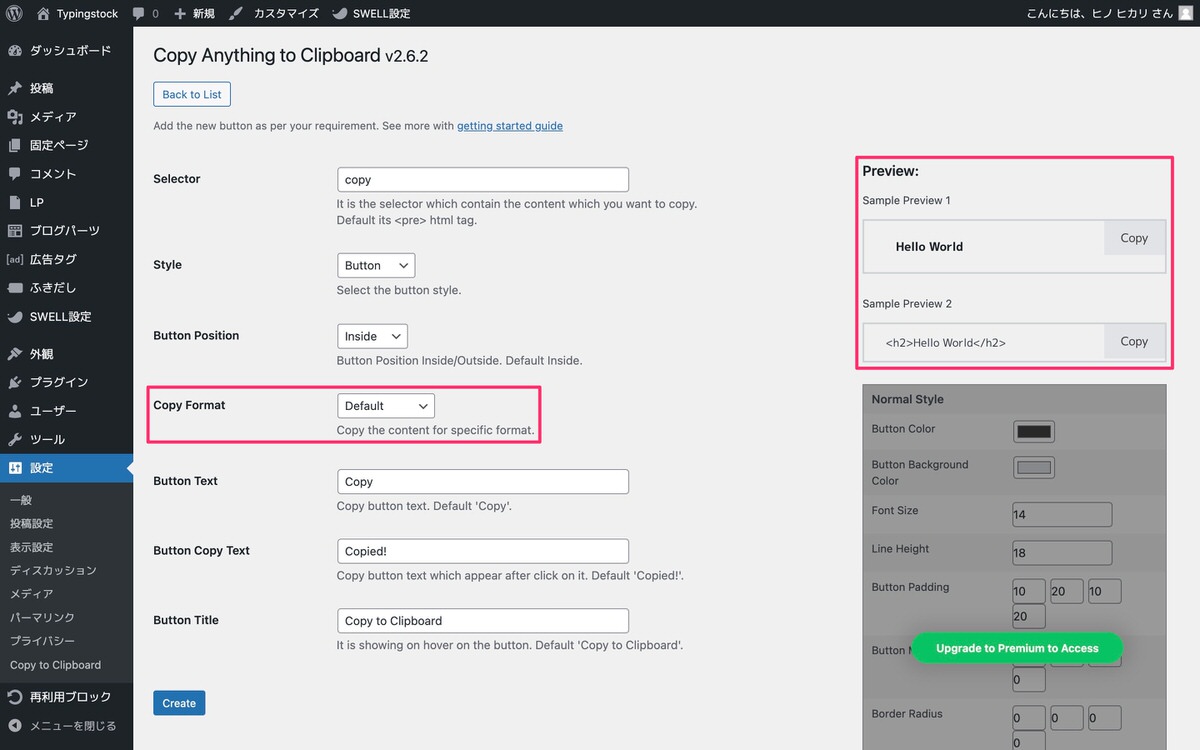
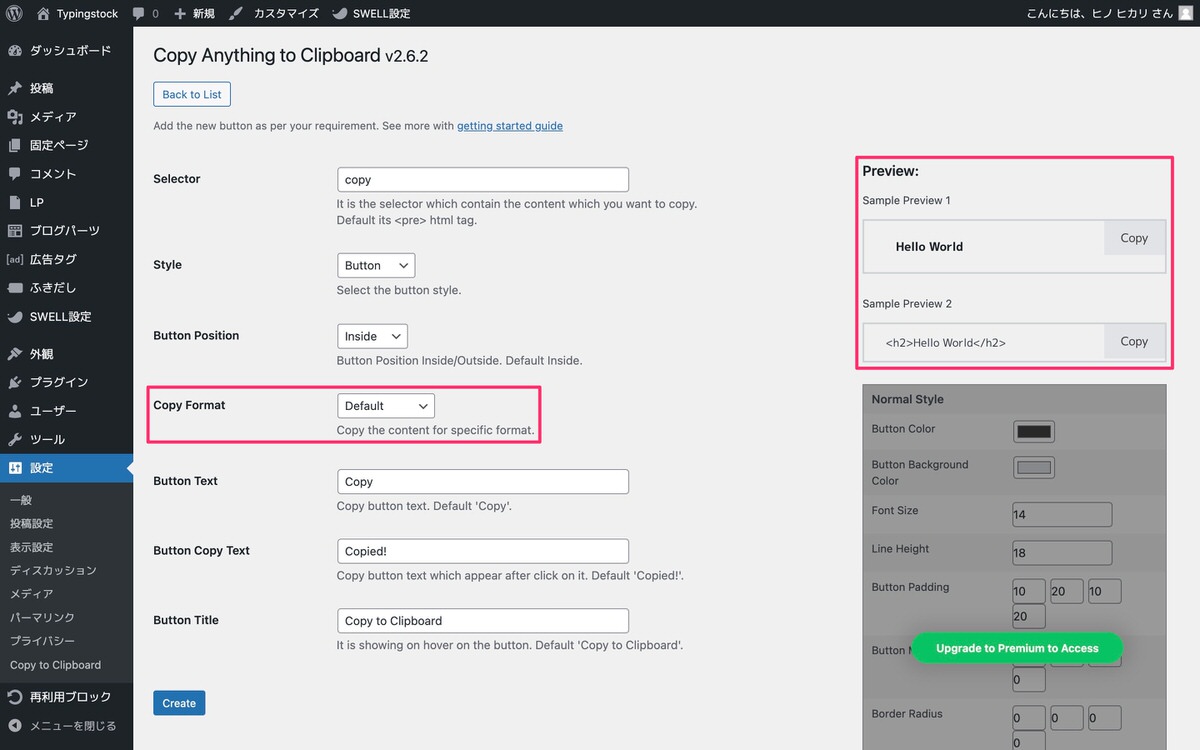
「Copy Format」を決めます。
「Preview」にも反映されず、調べても分からずで根拠もありませんが、たぶん「Default」で大丈夫だと思います🙇♂️


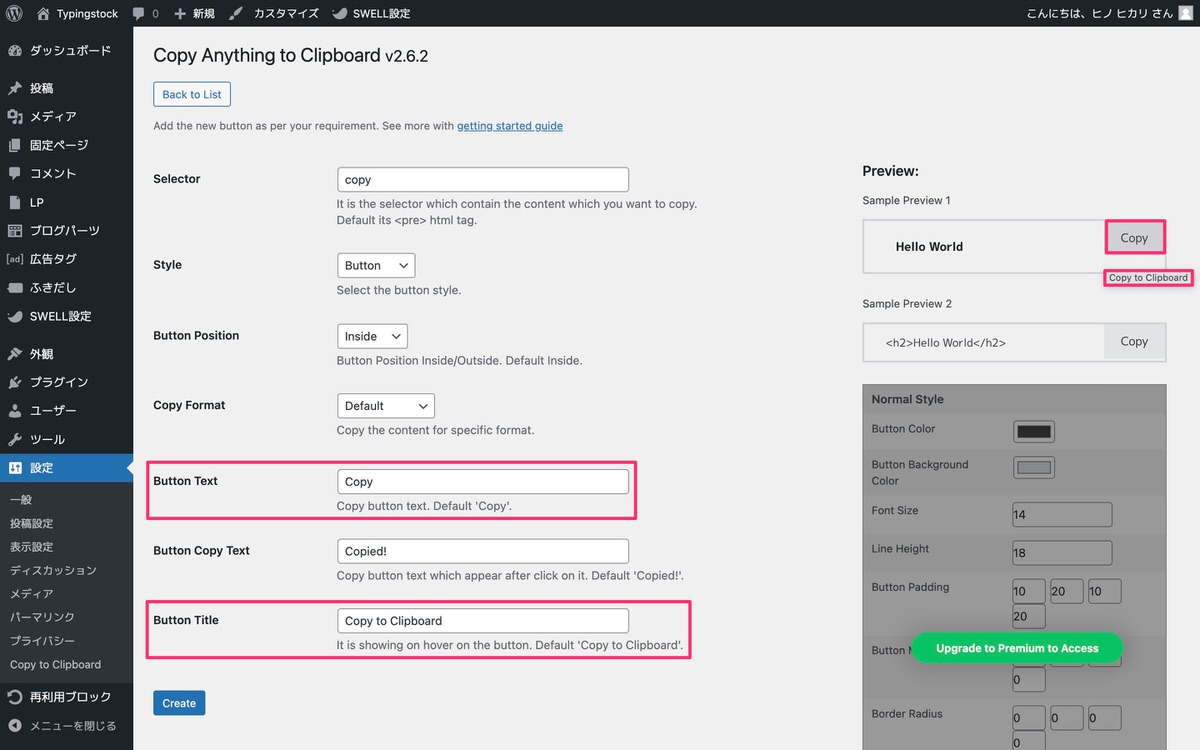
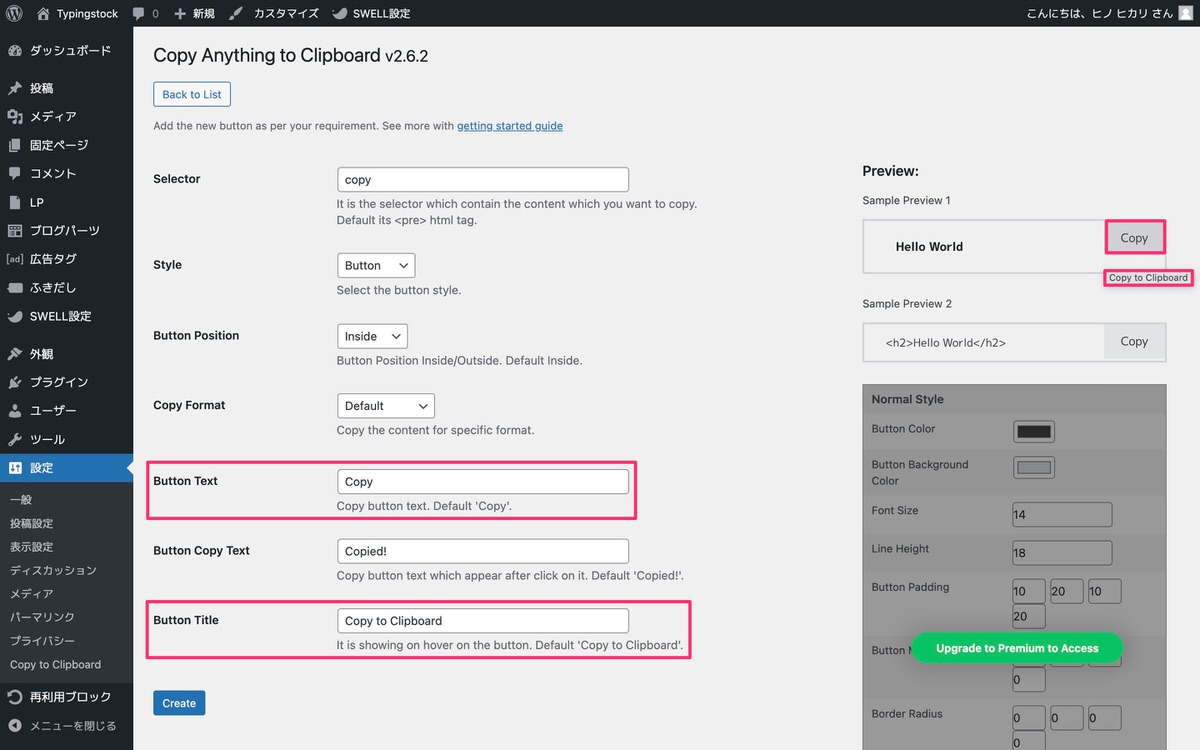
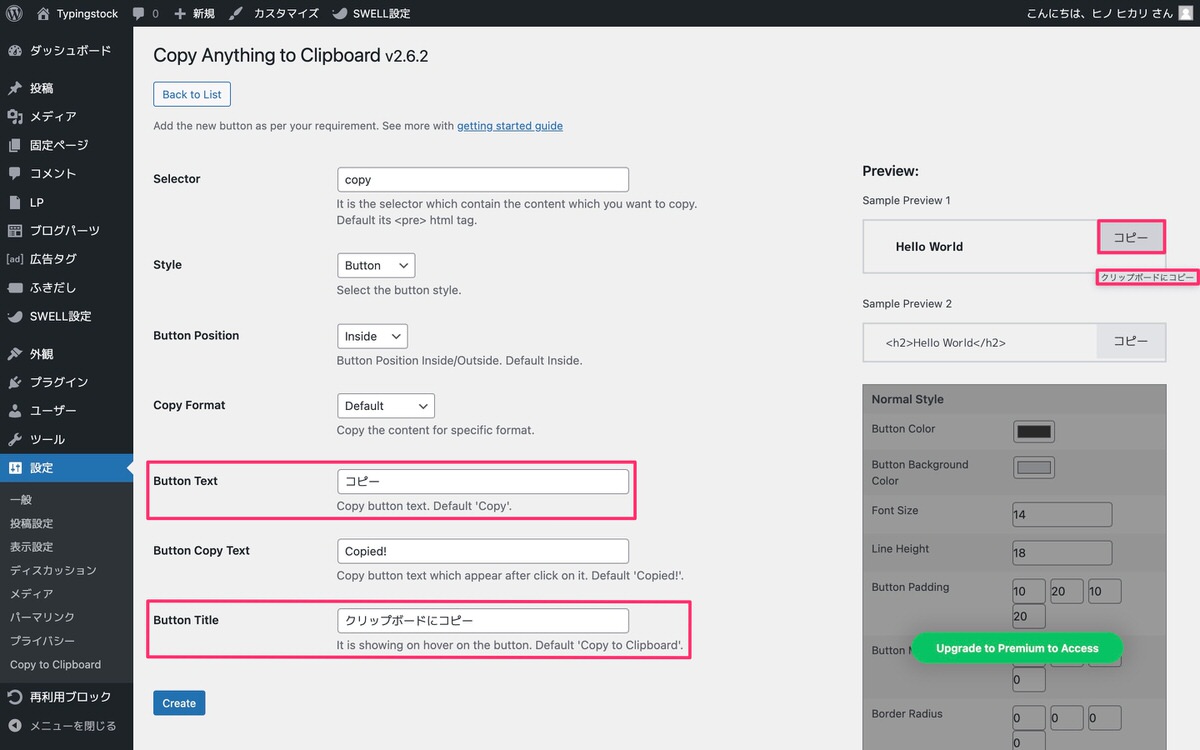
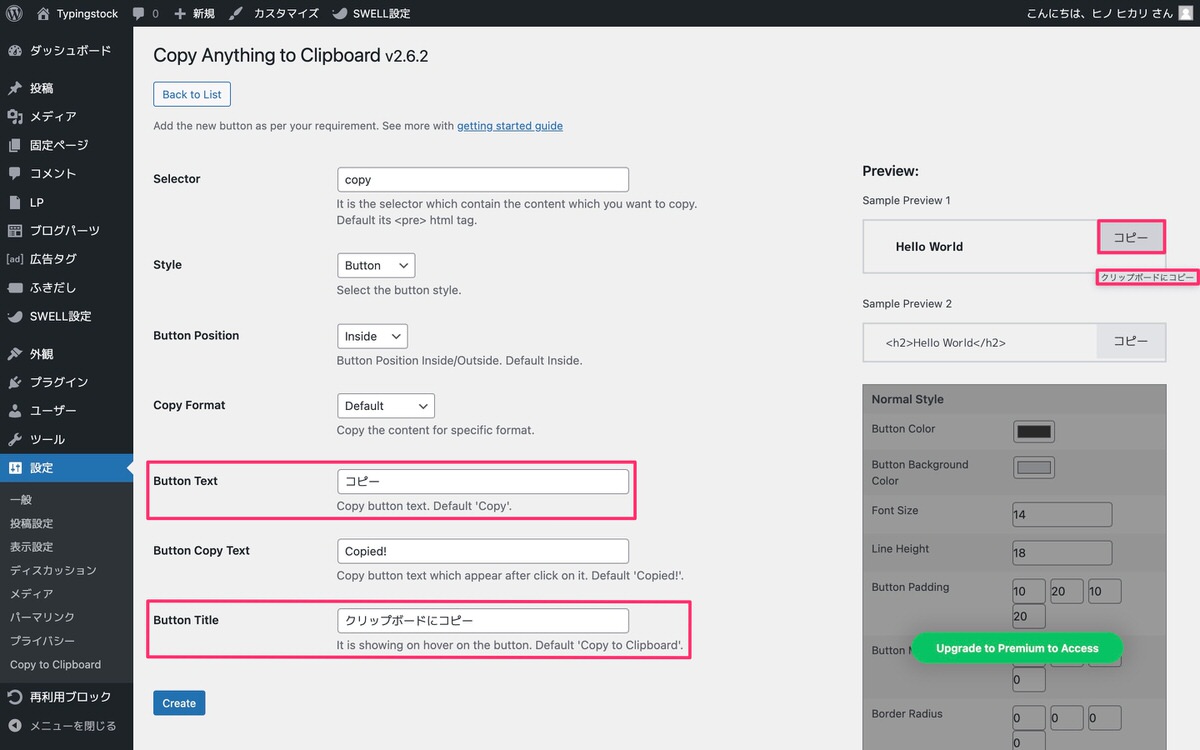
「Button Text」や「Button Title」を決めます。


Button Textを「コピー」、Button Titleを「クリップボードにコピー」にしました(下記画像)。


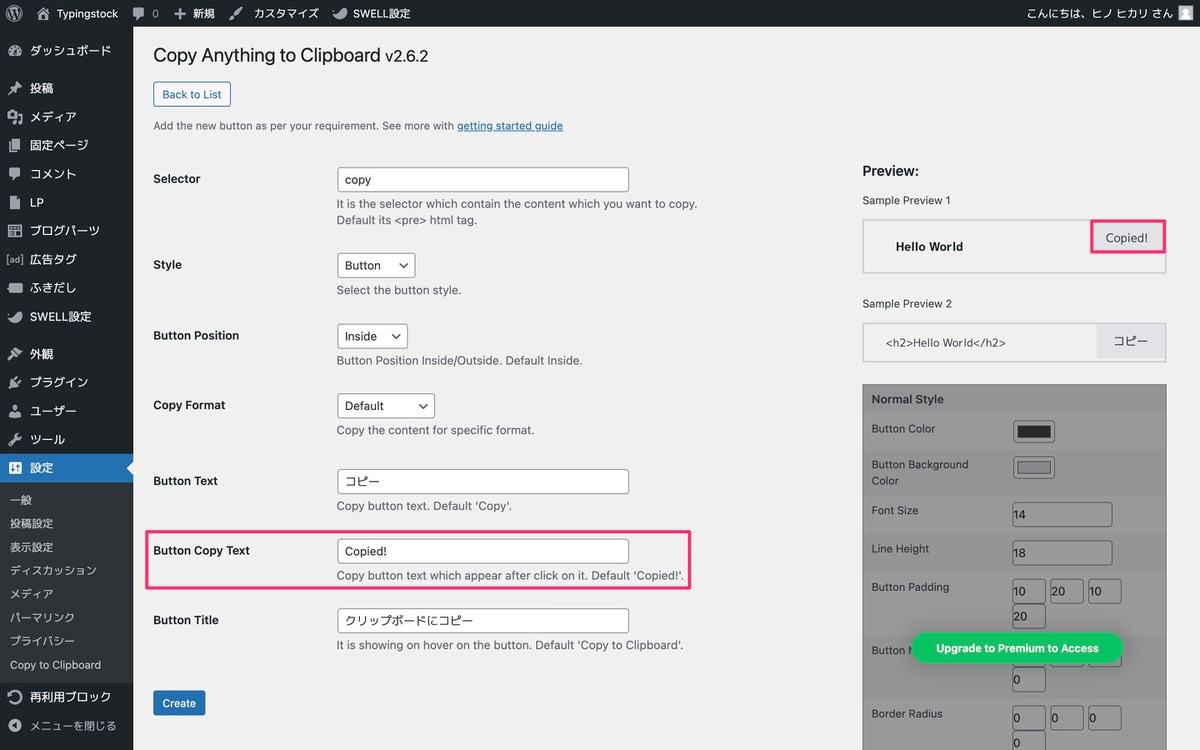
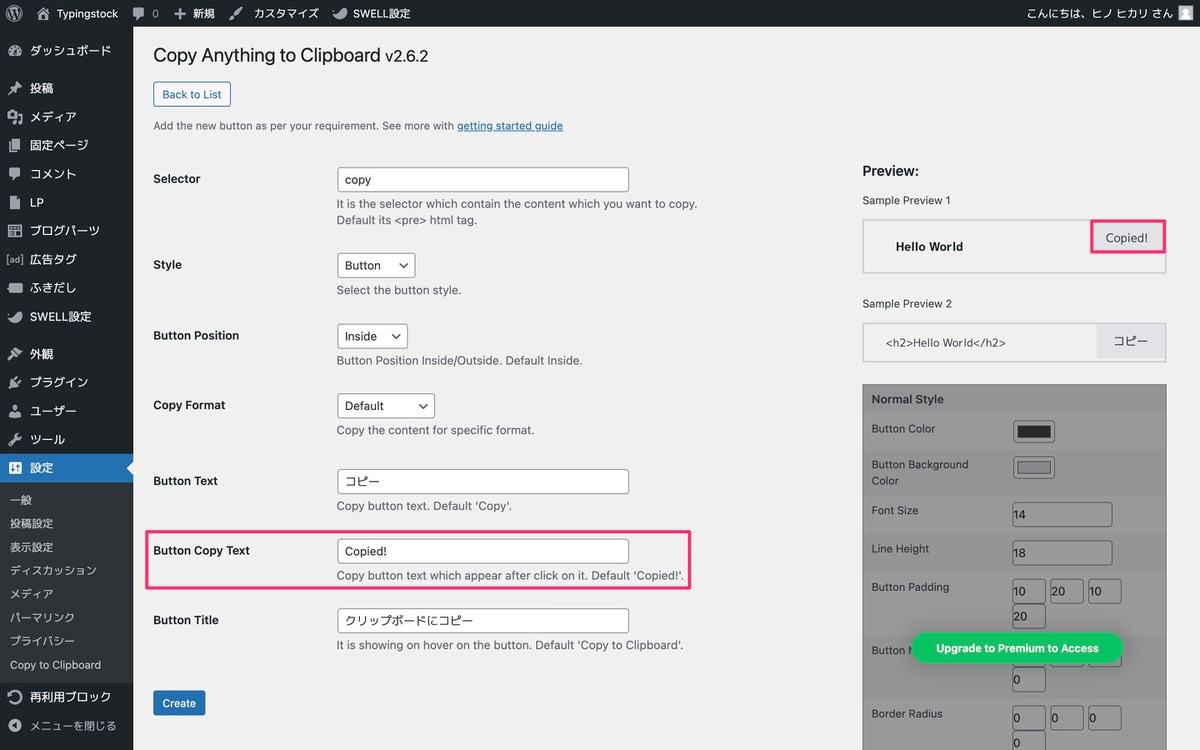
「Button Copy Text」を決めます。


Button Copy Textを「コピーしました!」にしました。


「Create」をクリックで新たなセレクタの完成です。


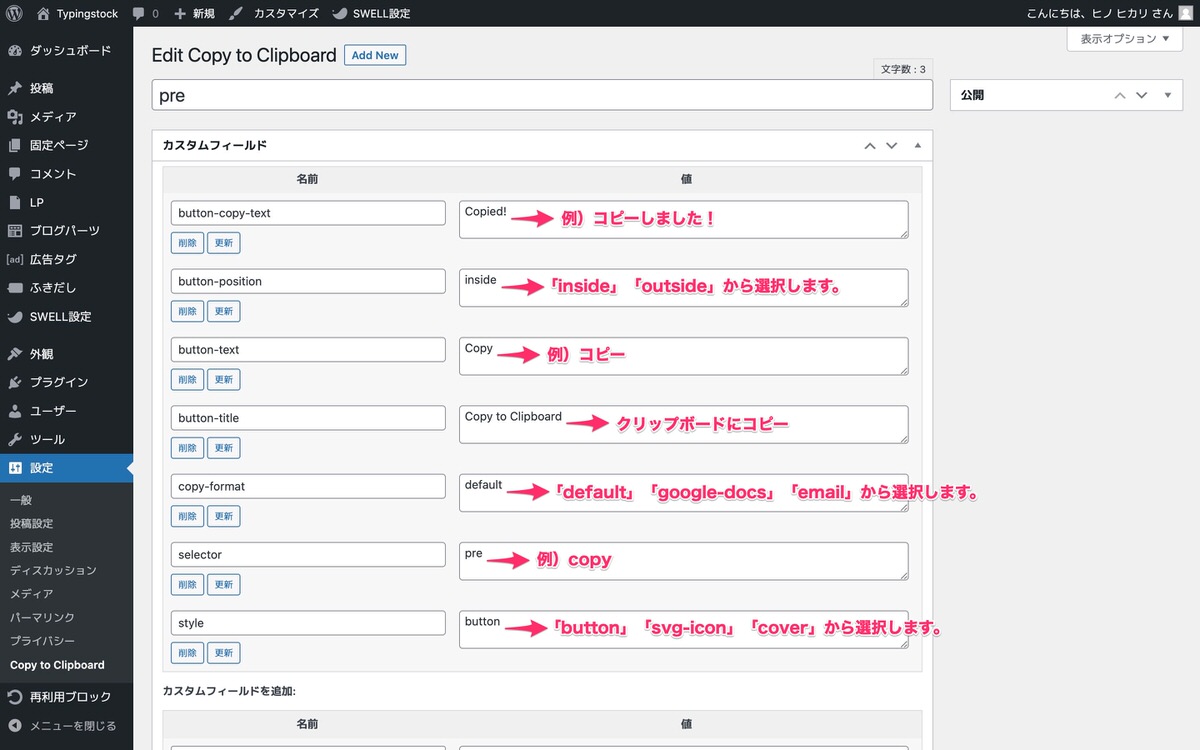
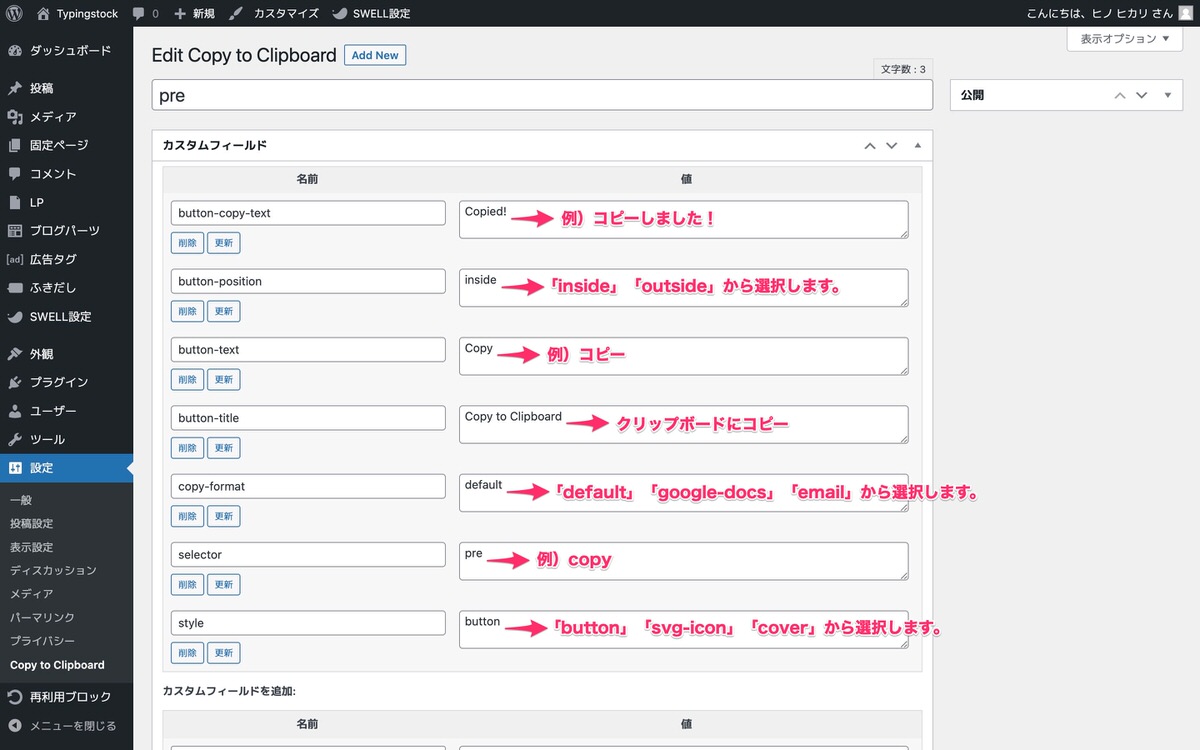
編集したいセレクタを選択します。


編集する画面が表示されました。
編集は全て手打ちで変更しますので、下記画像を編集の参考にして頂ければと思います。


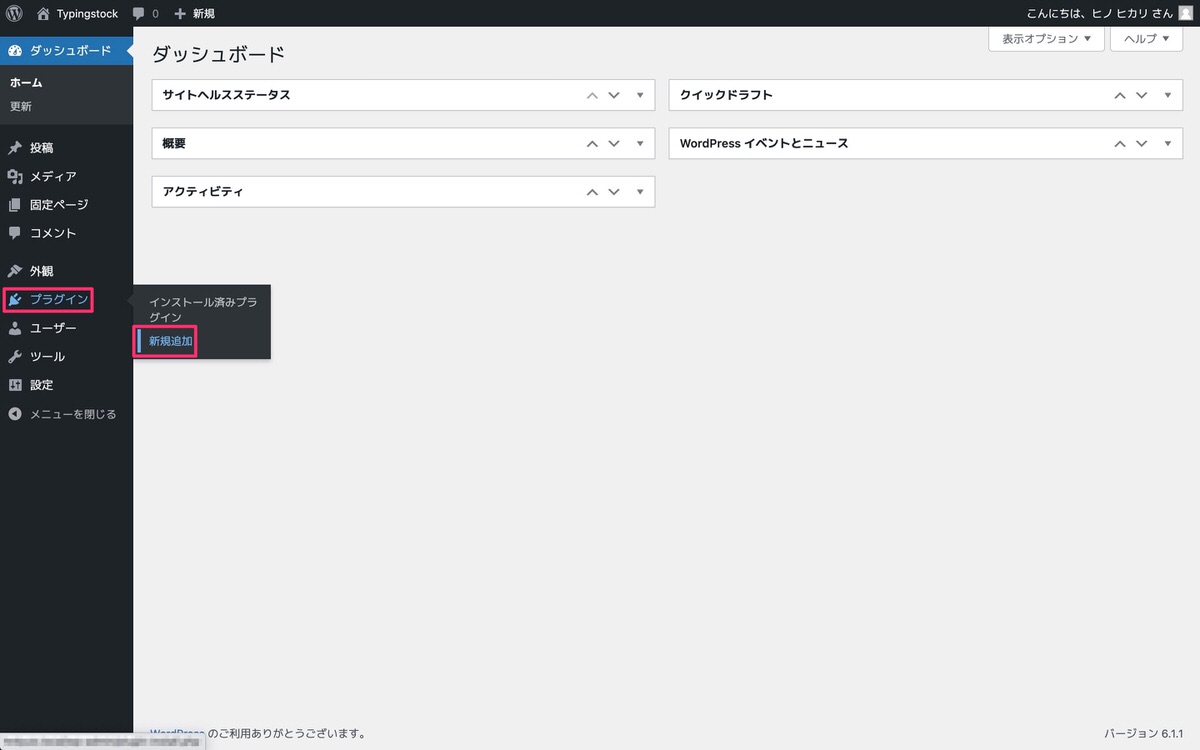
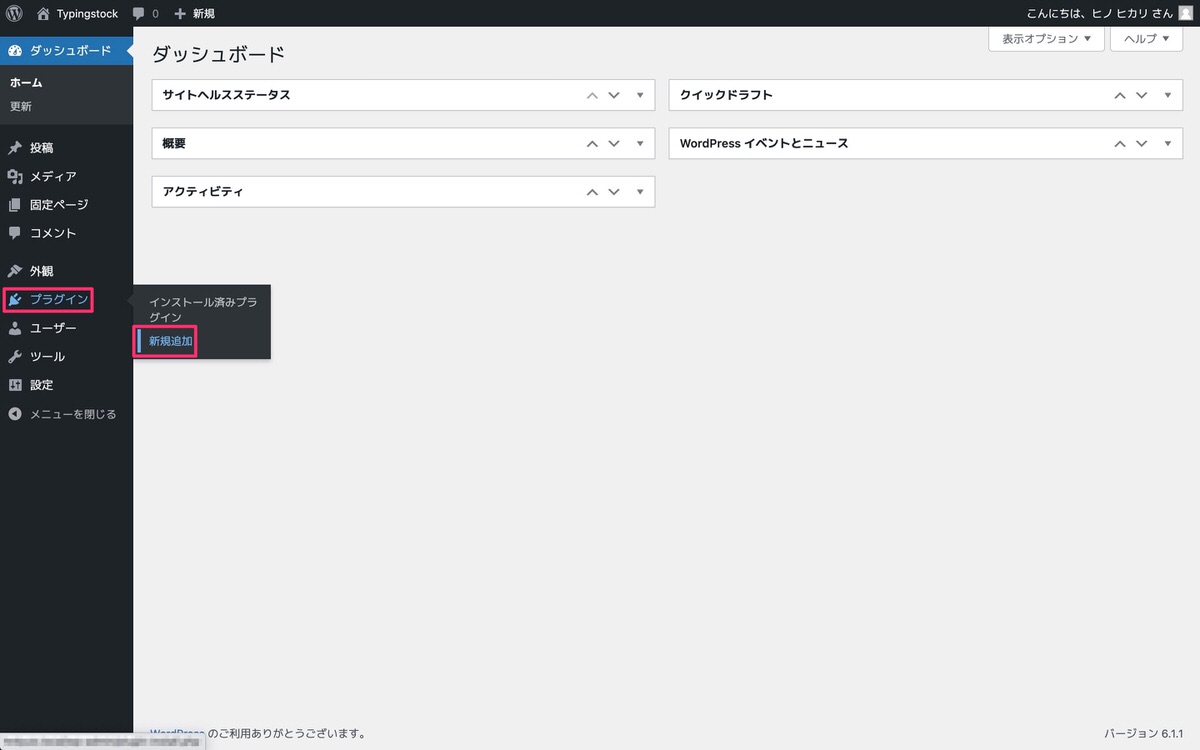
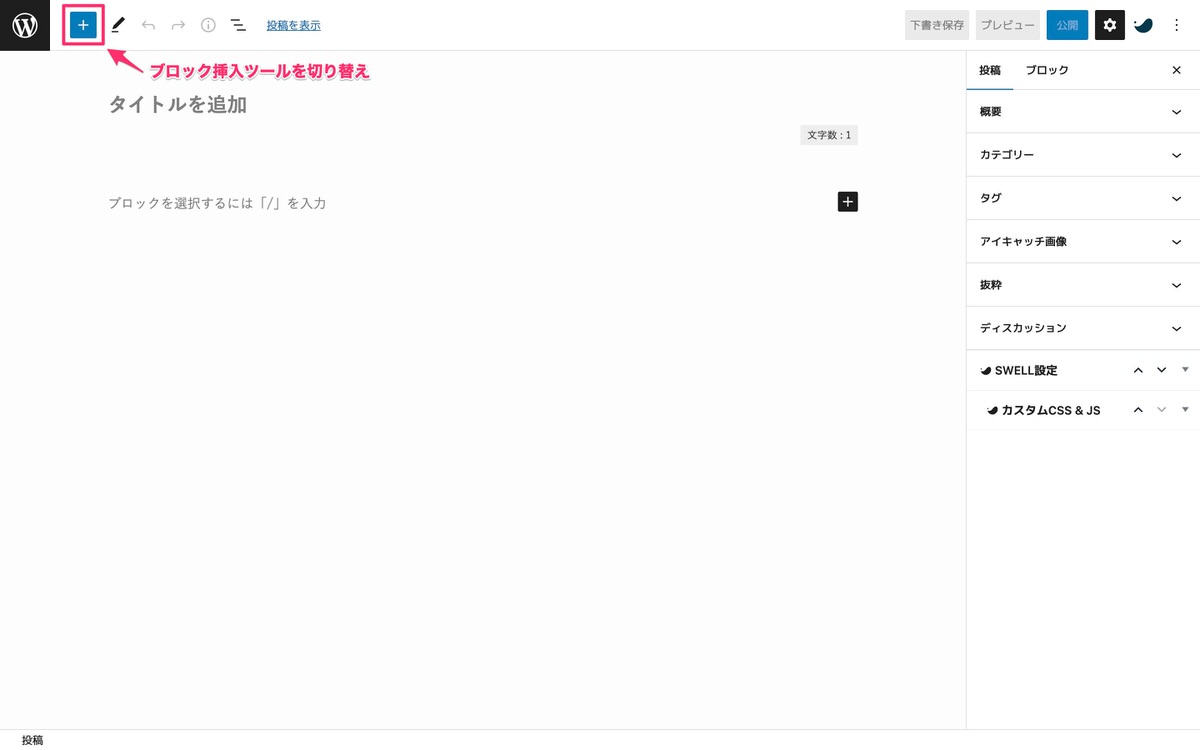
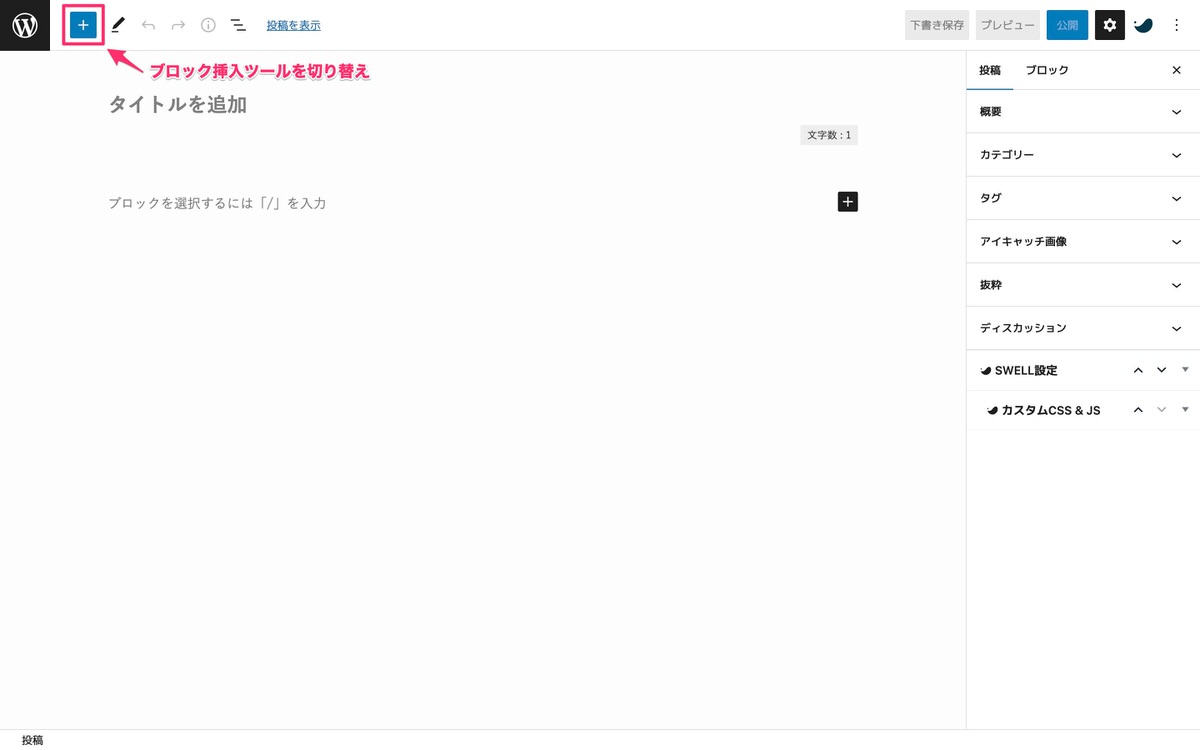
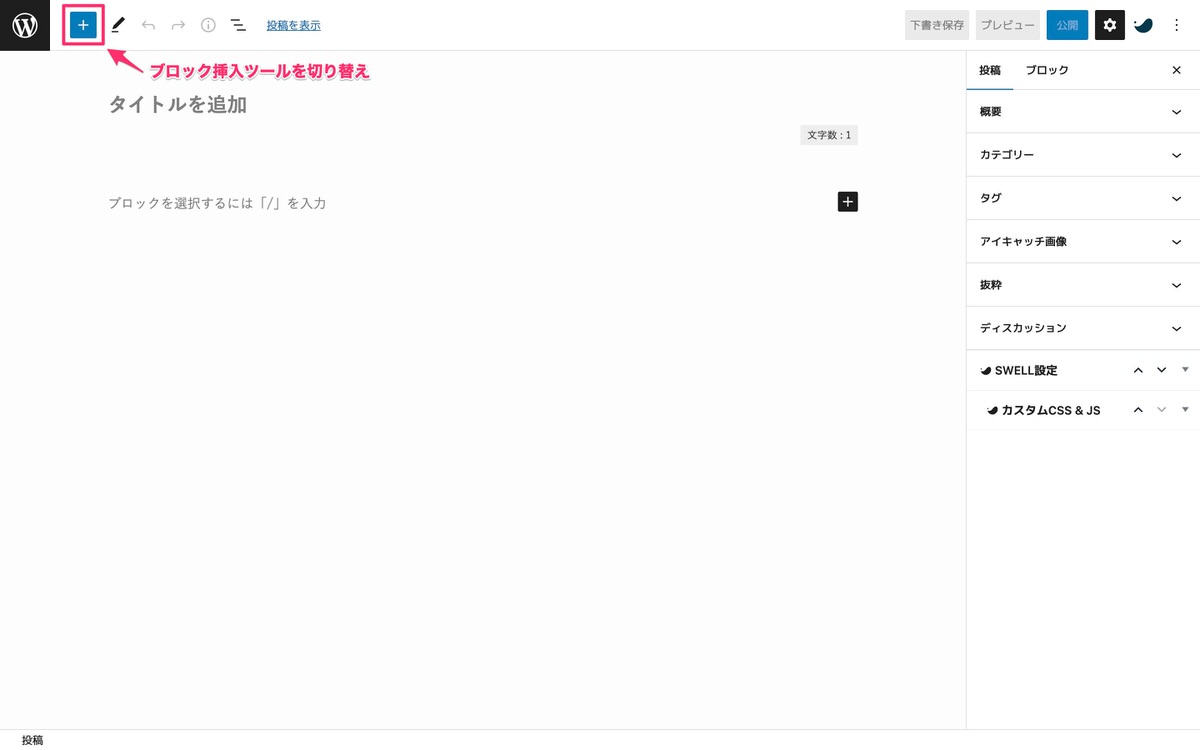
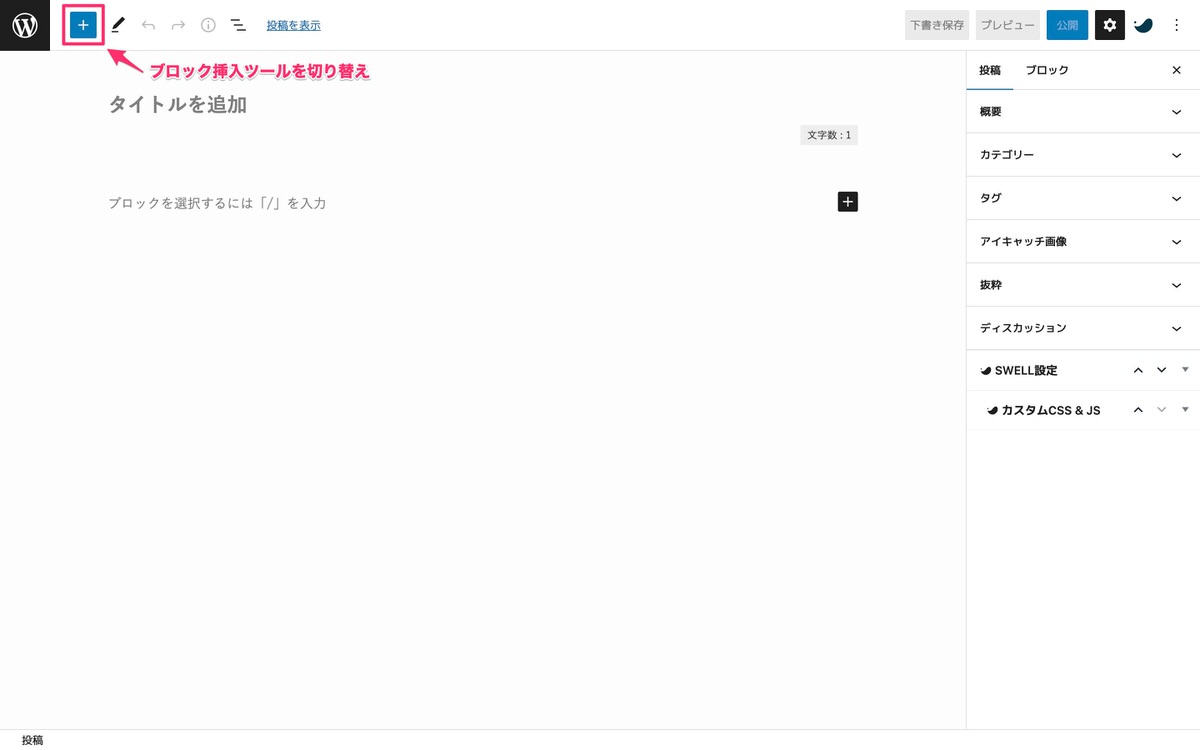
管理画面メニューから、「投稿」>「新規追加」を選択します。


「ブロック挿入ツールを切り替え」をクリックします。


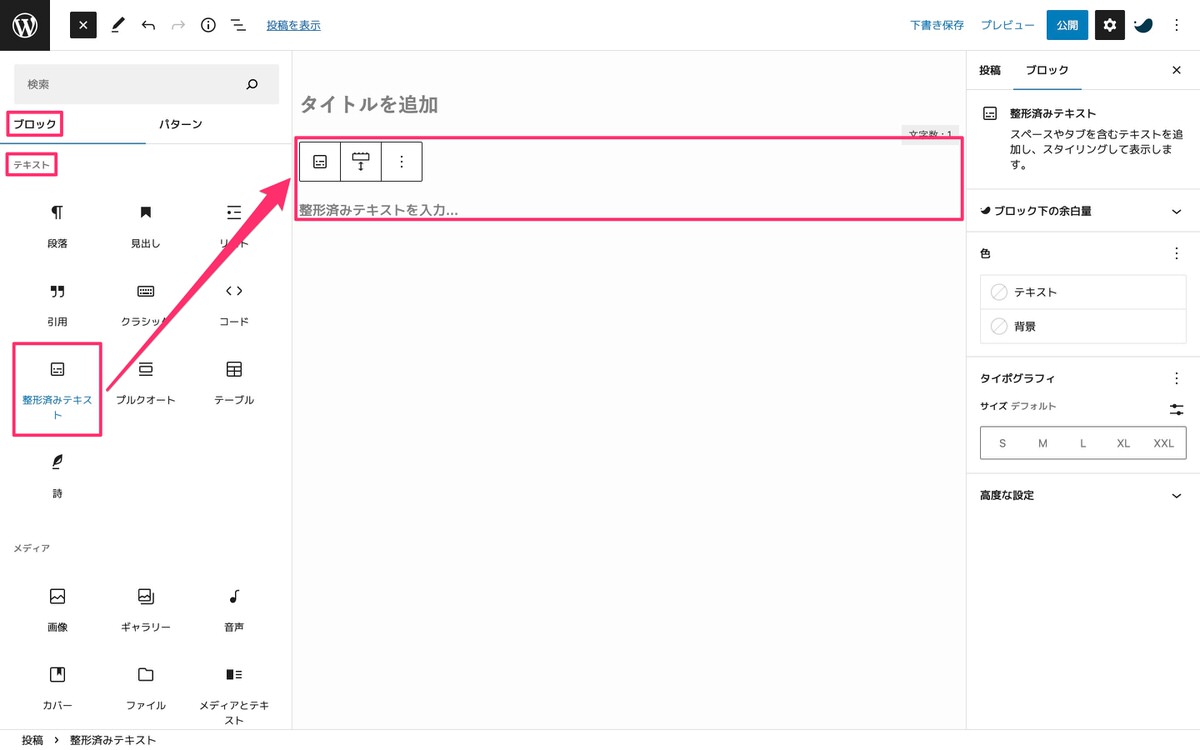
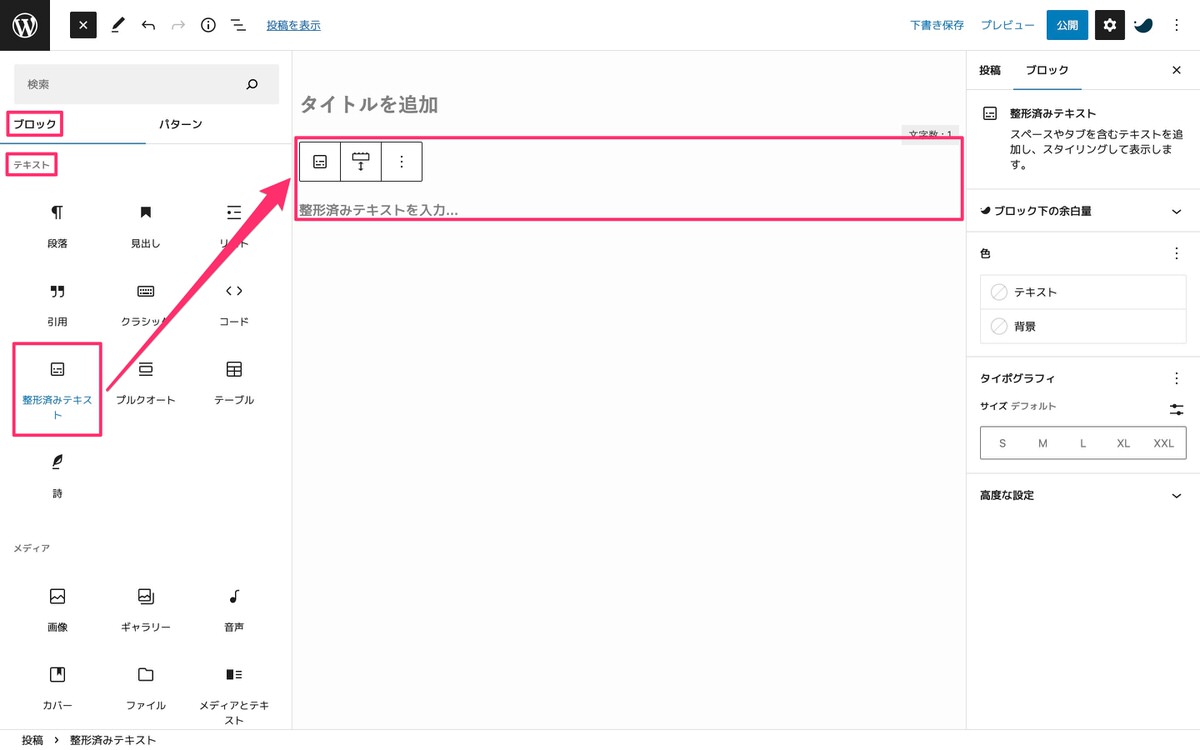
ブロック挿入ツールを切り替えから、「ブロック」>「ウィジェット」>「カスタムHTML」を選択します。


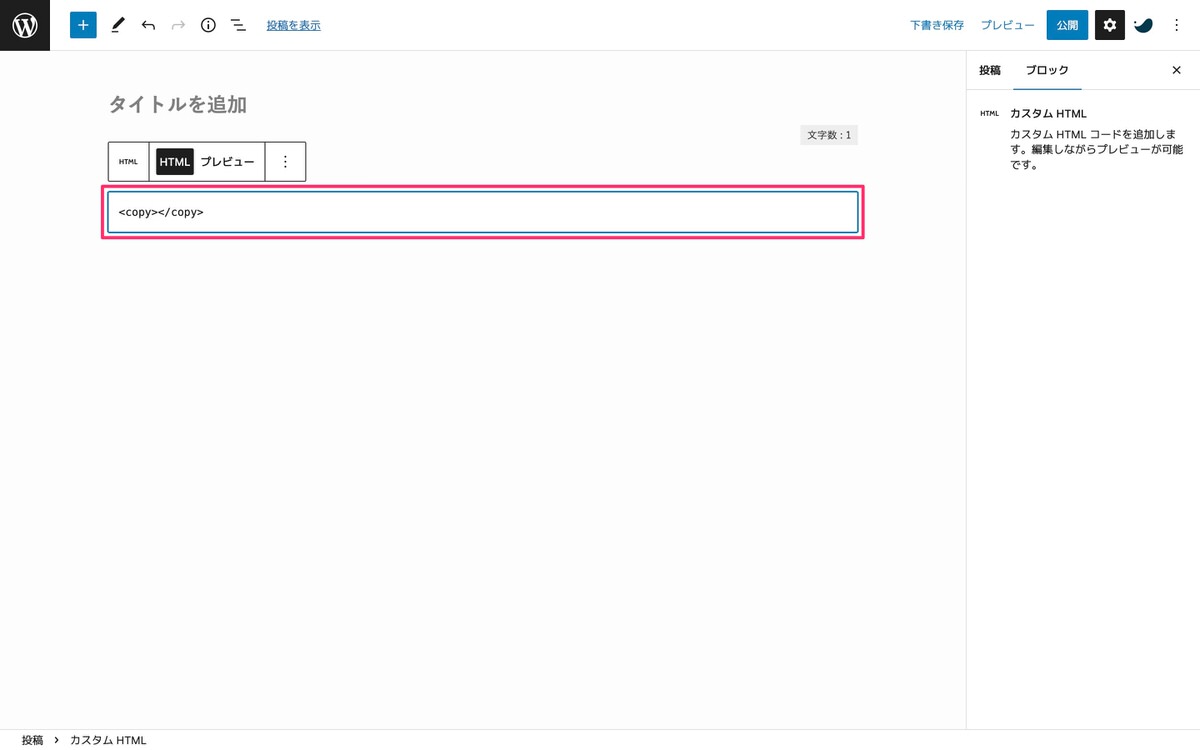
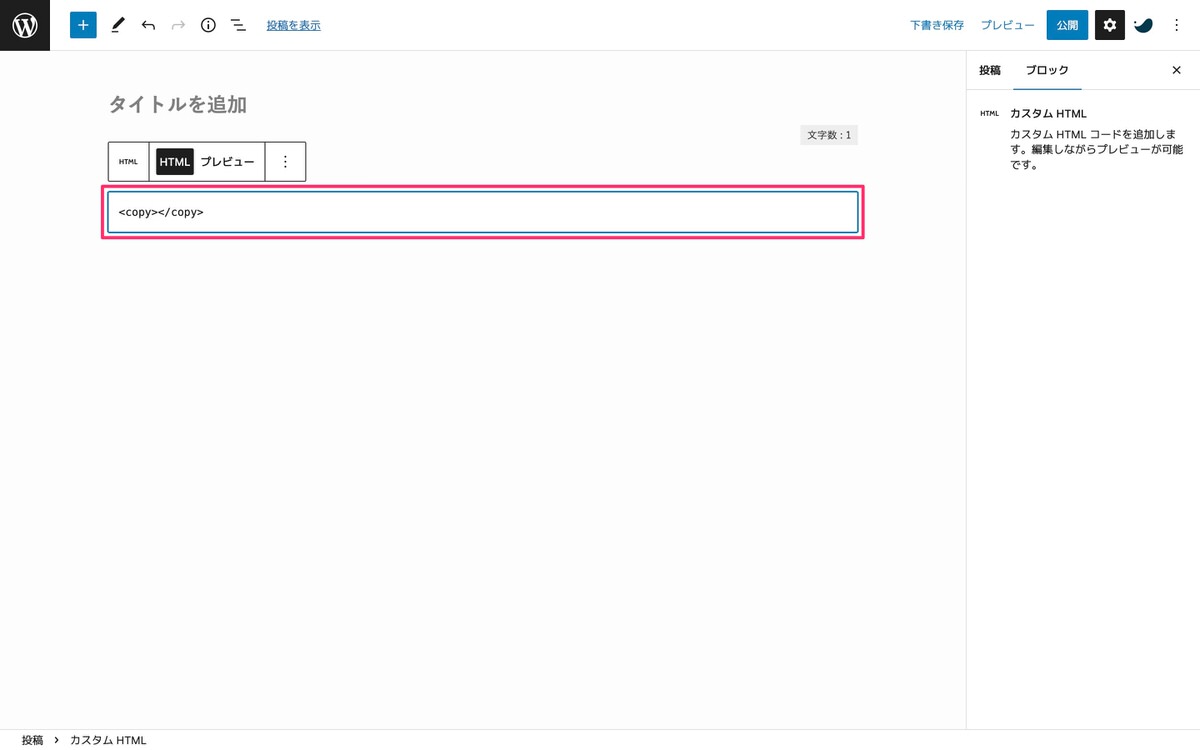
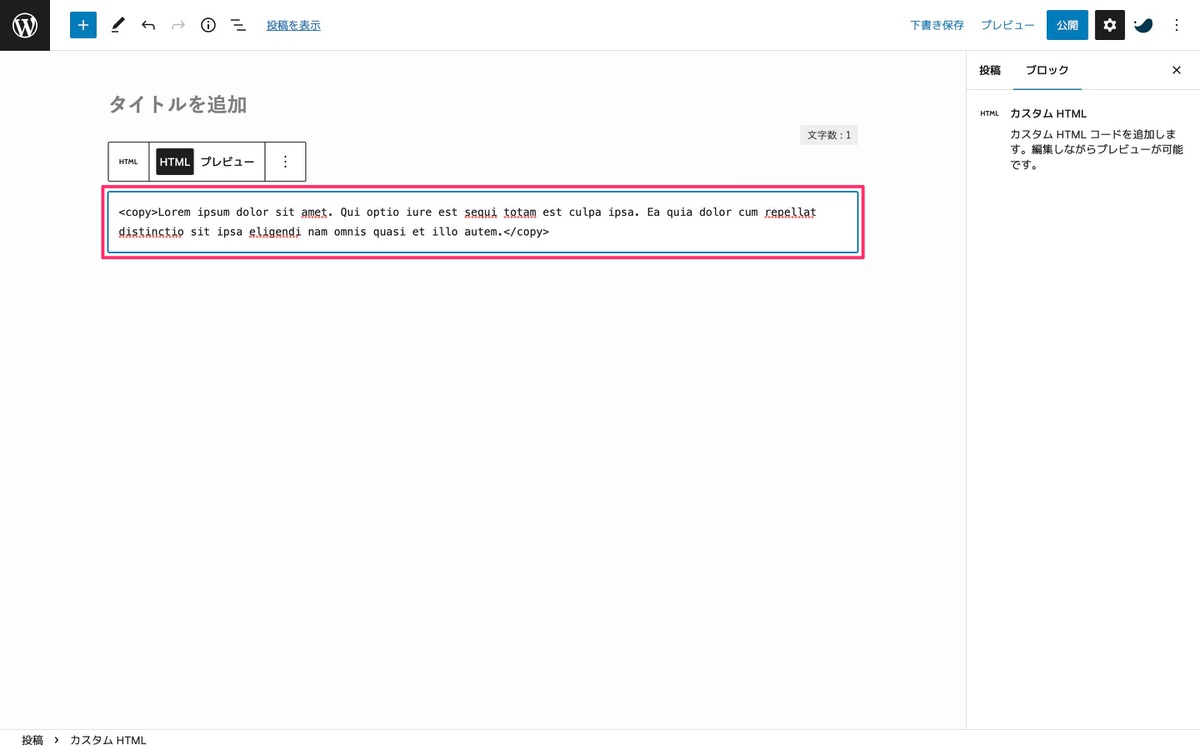
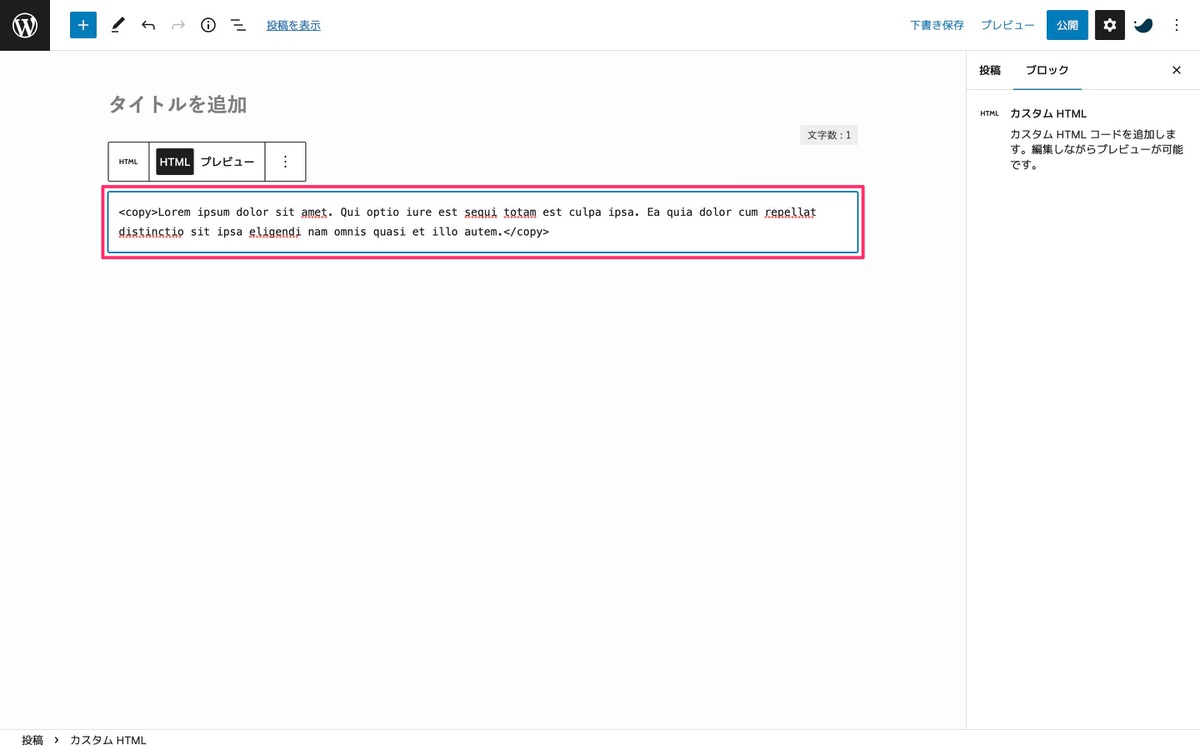
挿入された「カスタムHTML」にタグを入力します。
<copy></copy>と入力します。※Add Newで作成したセレクタです。


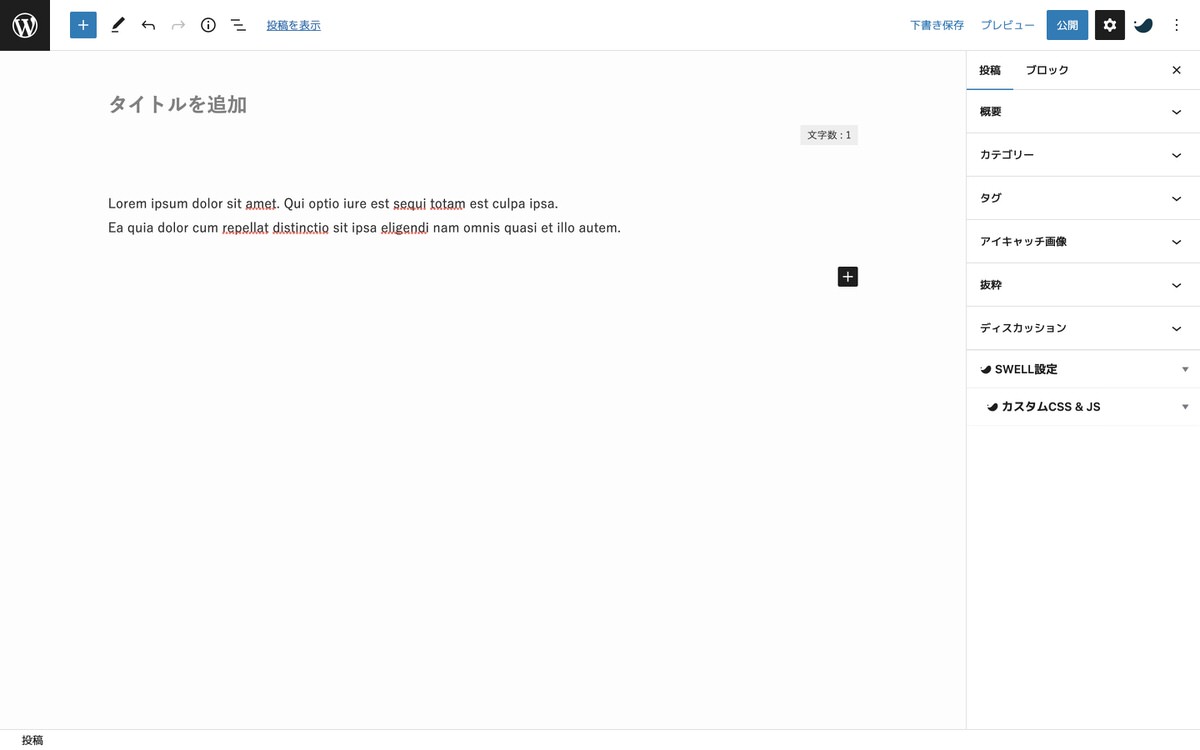
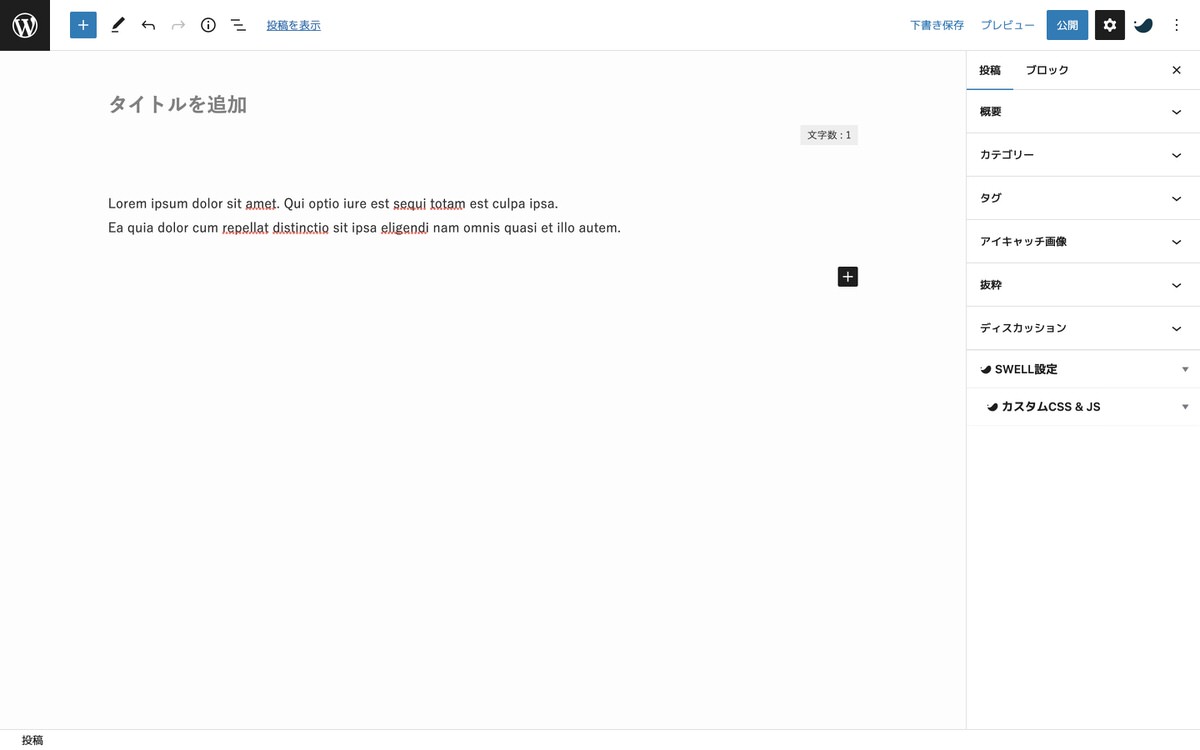
テキストを入力します。
<copy></copy>の間に入力します。


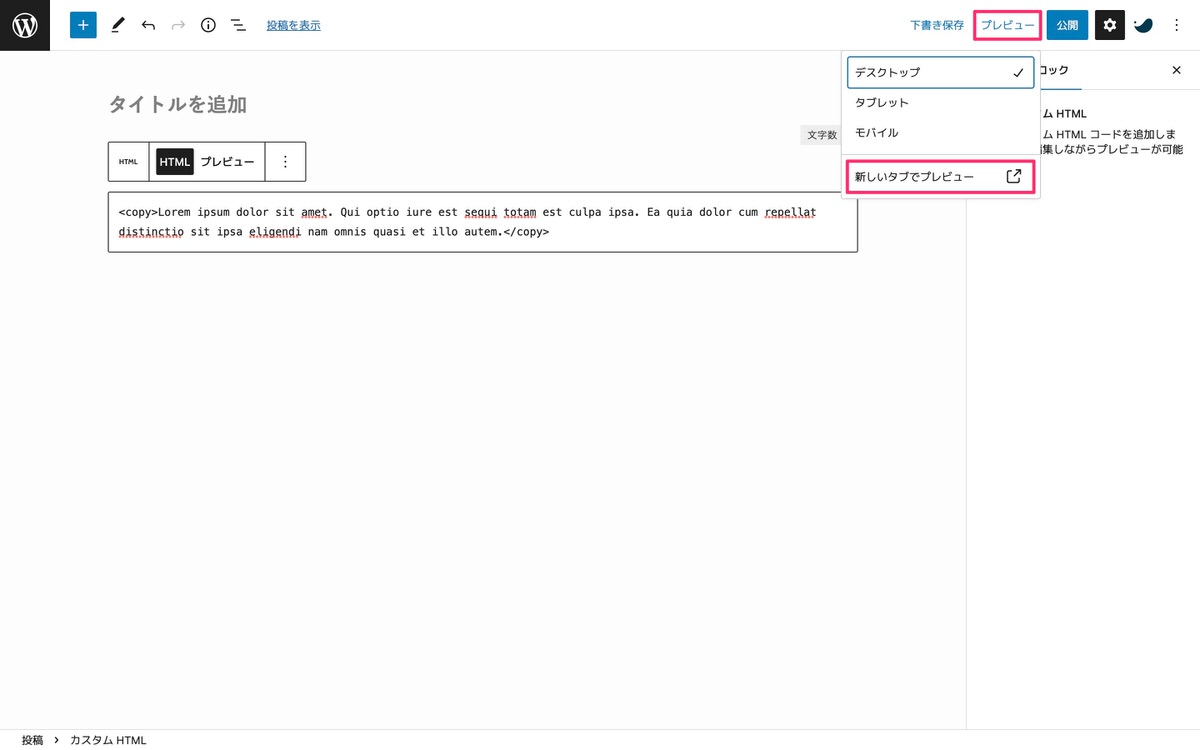
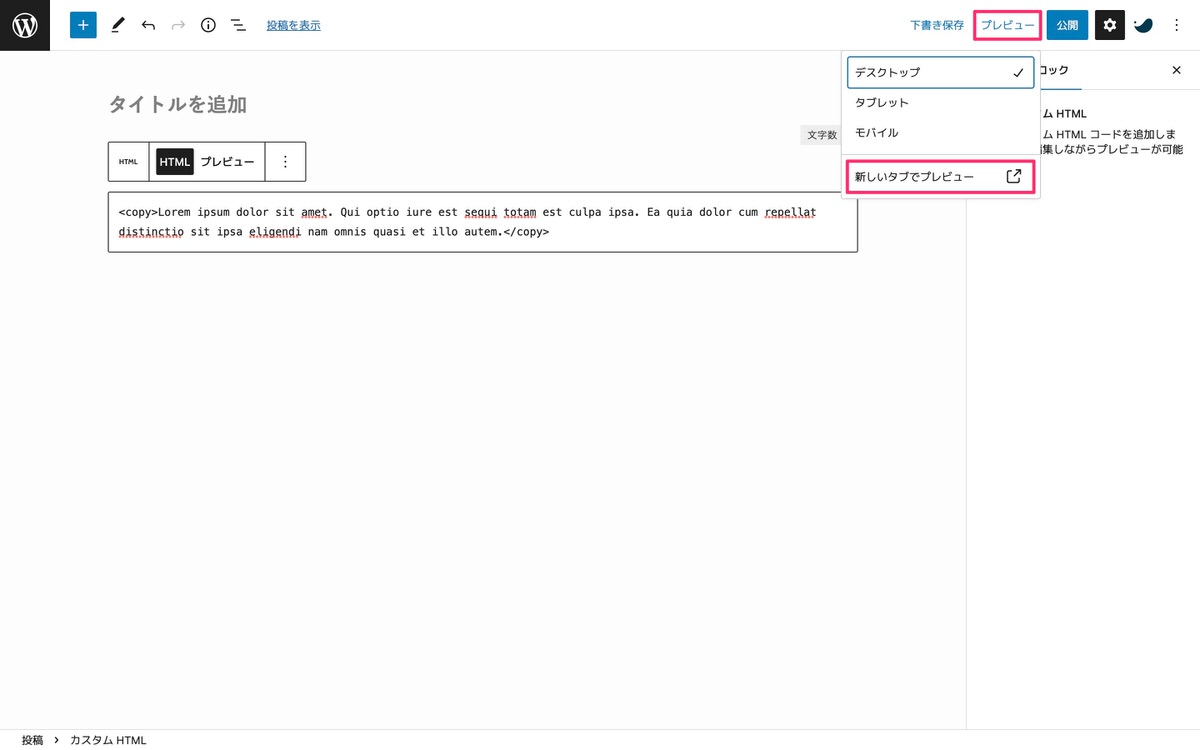
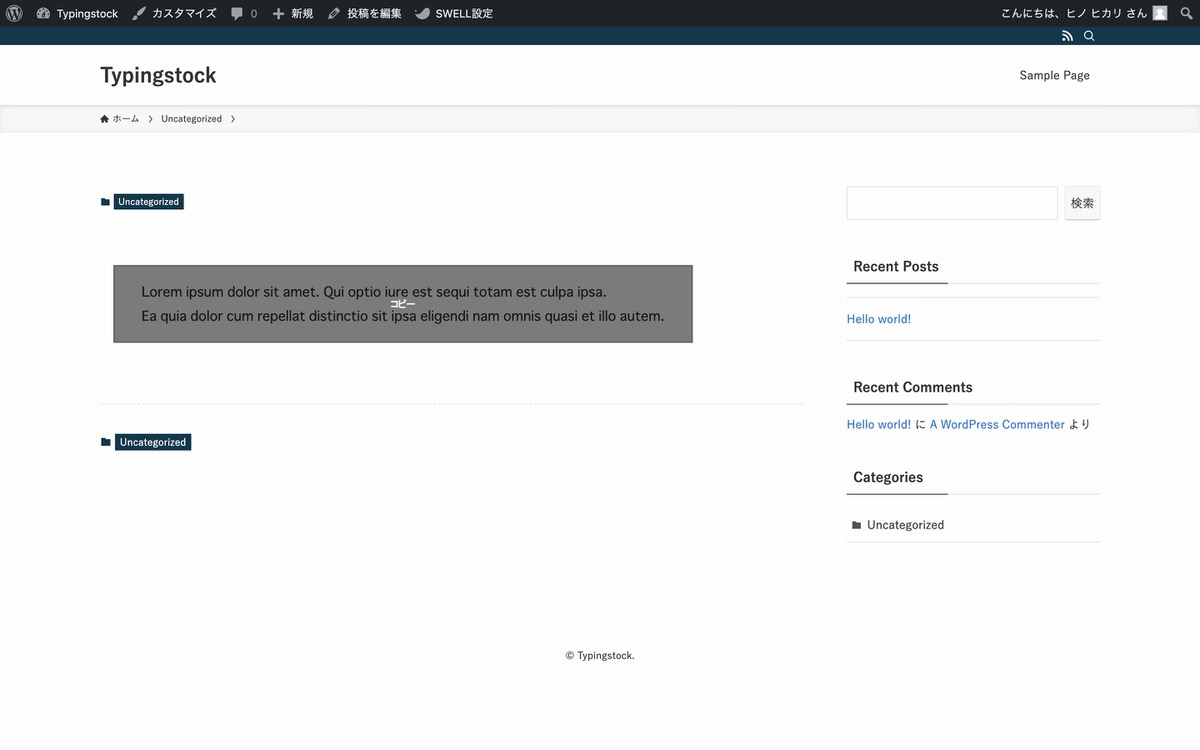
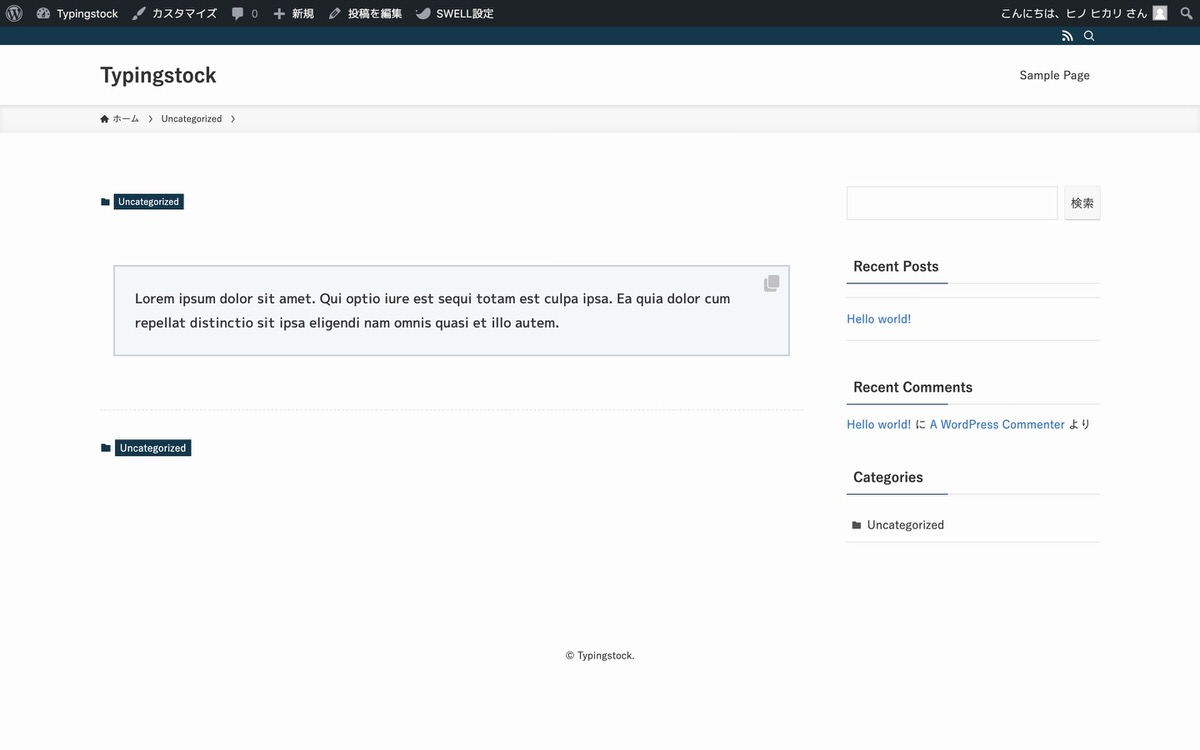
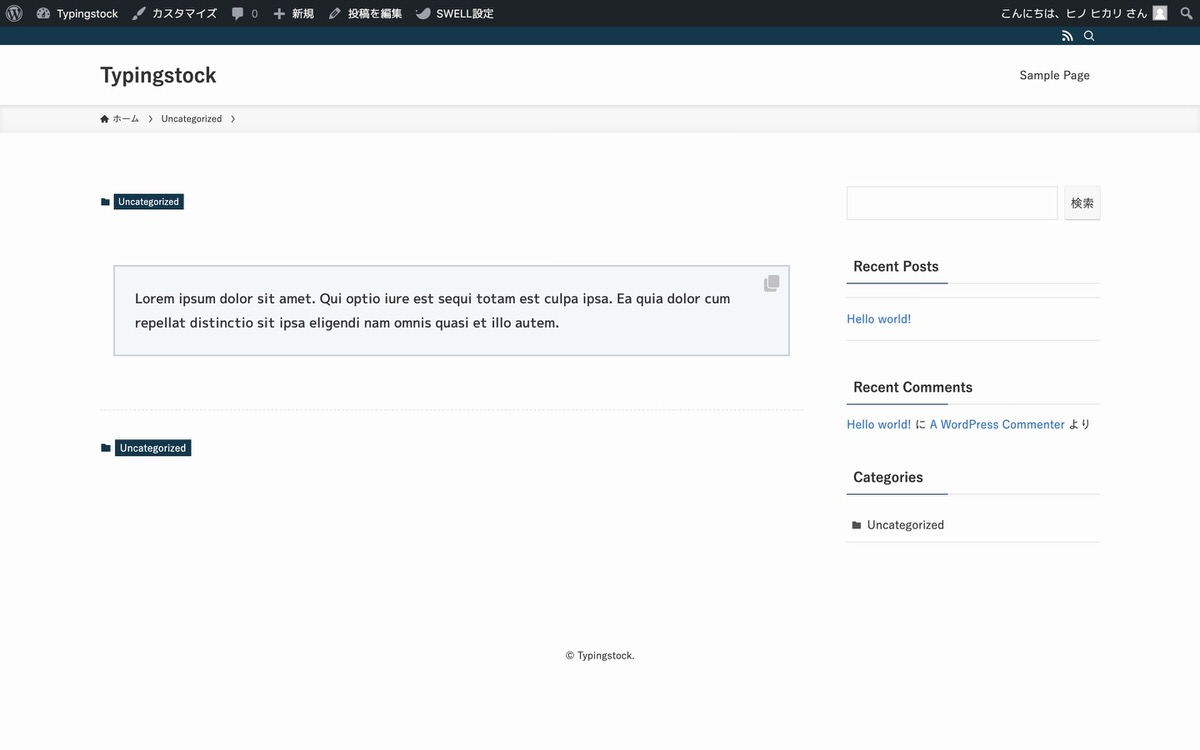
入力後に「プレビュー」>「新しいタブでプレビュー」で表示の確認をします(下記画像)。


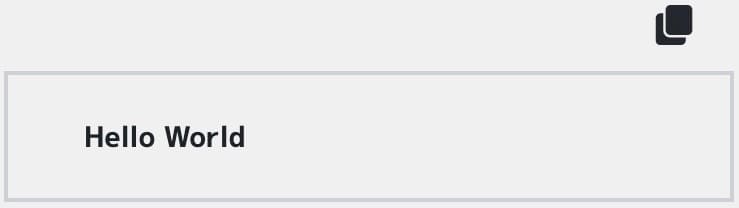
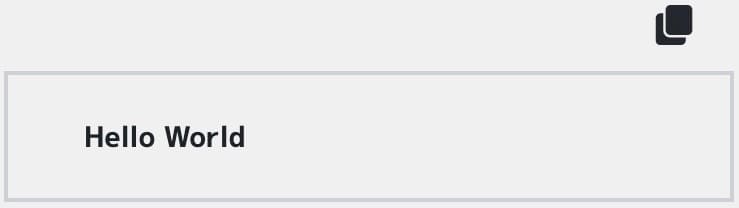
プレビュー画面が表示されました。
見た目が整っていないため、本家を再現するためにコードを書いていきます。
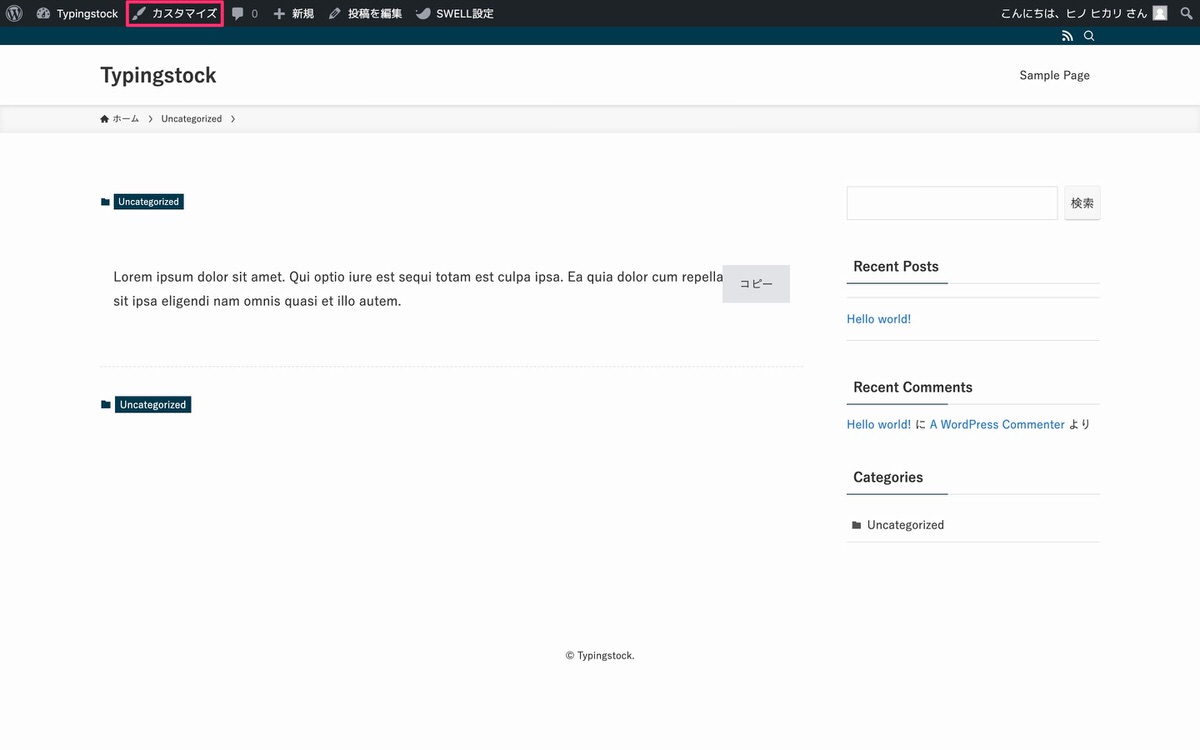
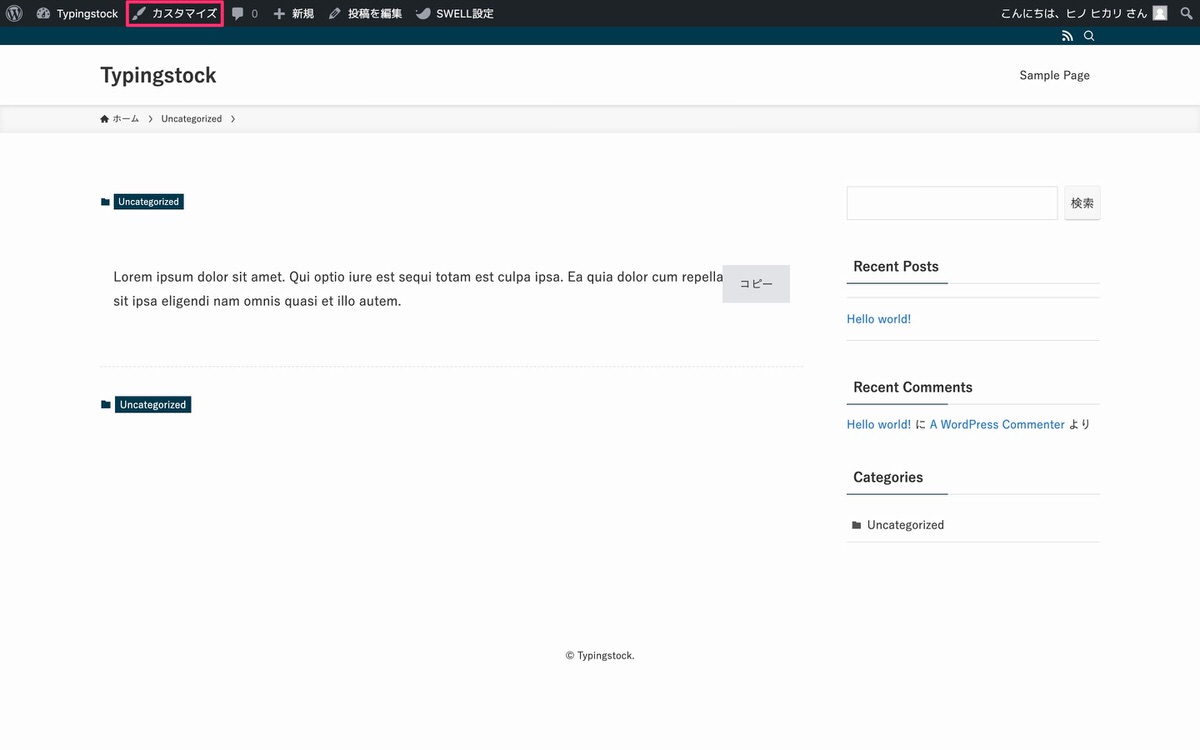
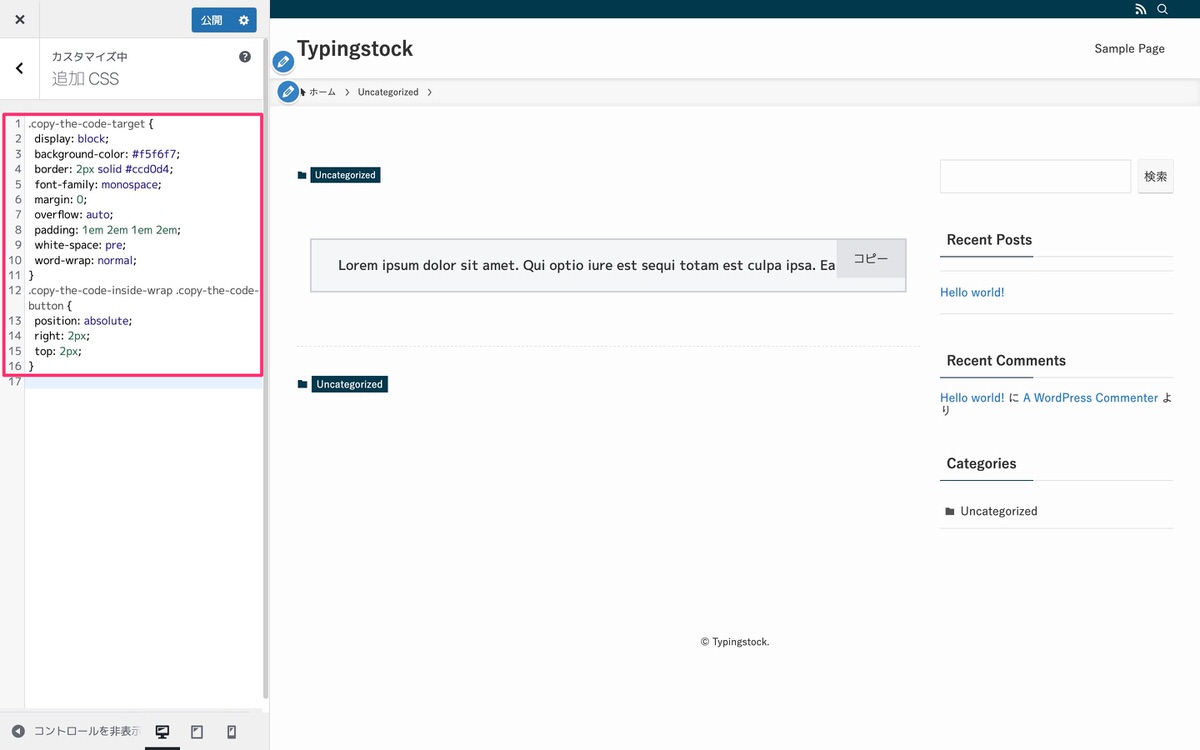
「カスタマイズ」をクリックします(下記画像)。


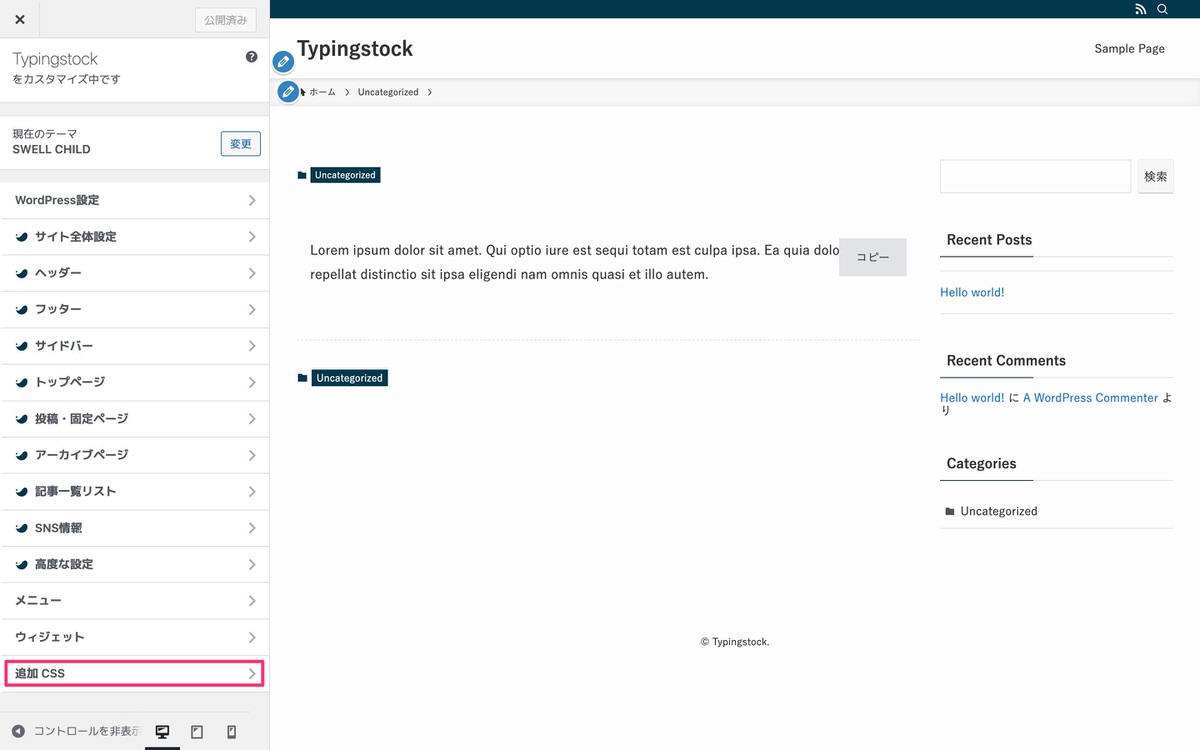
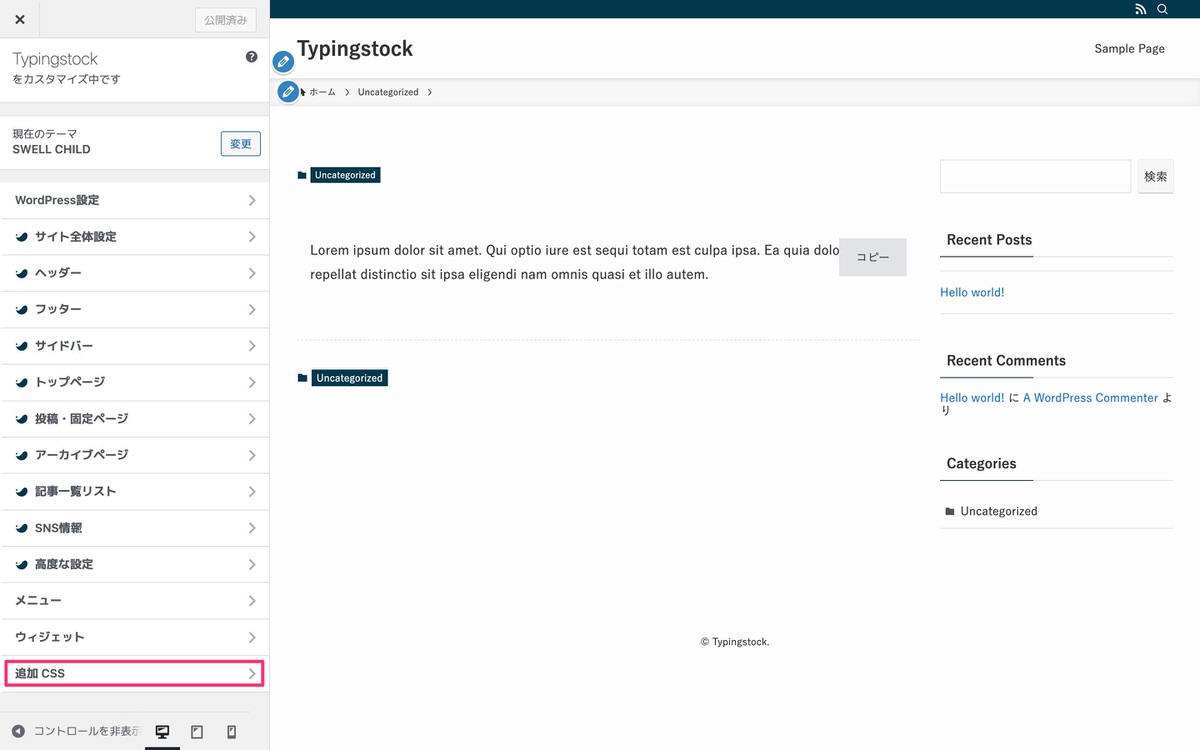
カスタマイズの画面が表示されました。
「追加CSS」を選択します。


追加CSSにコードを入力できるようになりました。
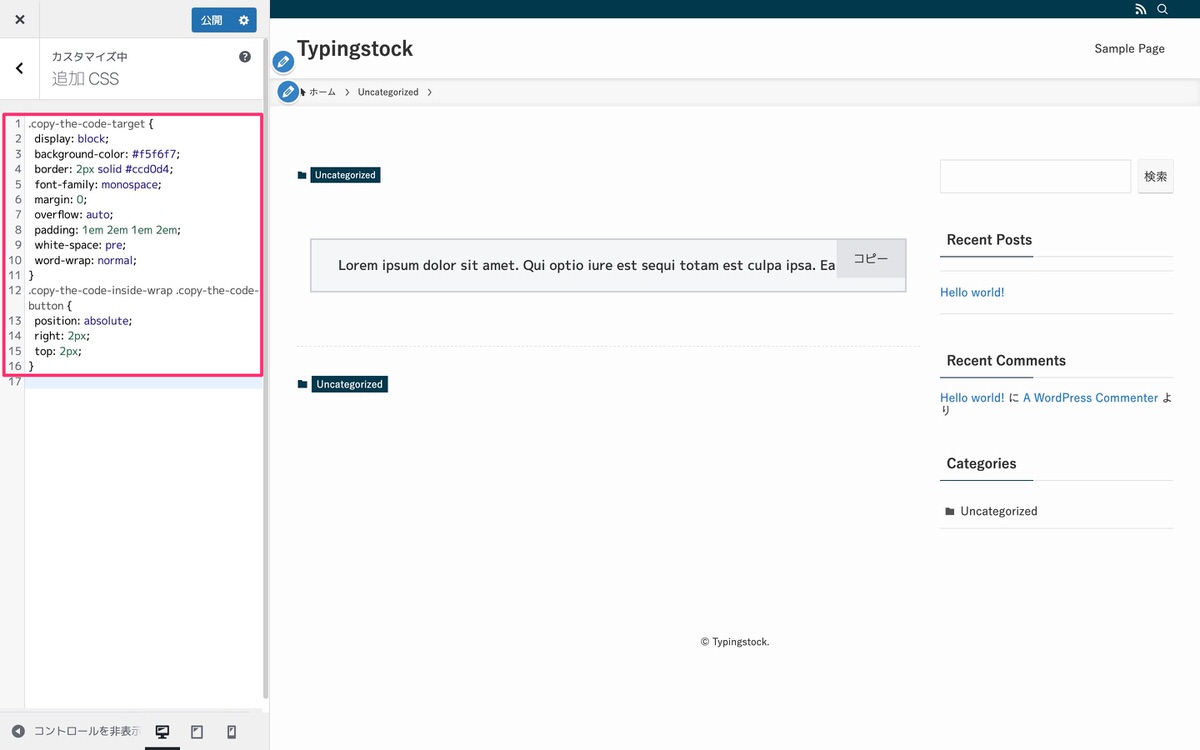
下記のコードを「追加CSS」にコピペします。
.copy-the-code-target {
display: block;
background-color: #f5f6f7;
border: 2px solid #ccd0d4;
font-family: monospace;
margin: 0;
overflow: auto;
padding: 1em 2em 1em 2em;
white-space: pre;
word-wrap: normal;
}
.copy-the-code-inside-wrap .copy-the-code-button {
position: absolute;
right: 2px;
top: 2px;
}
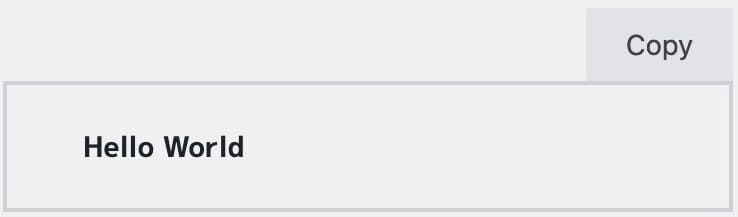
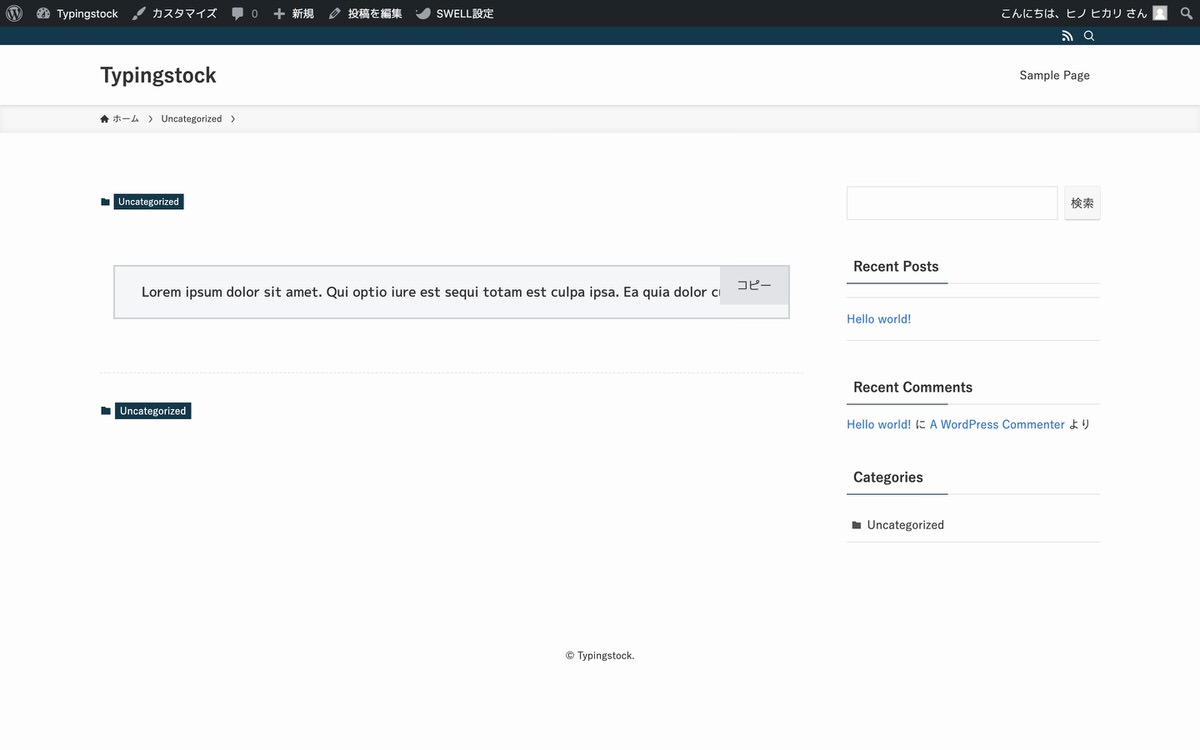
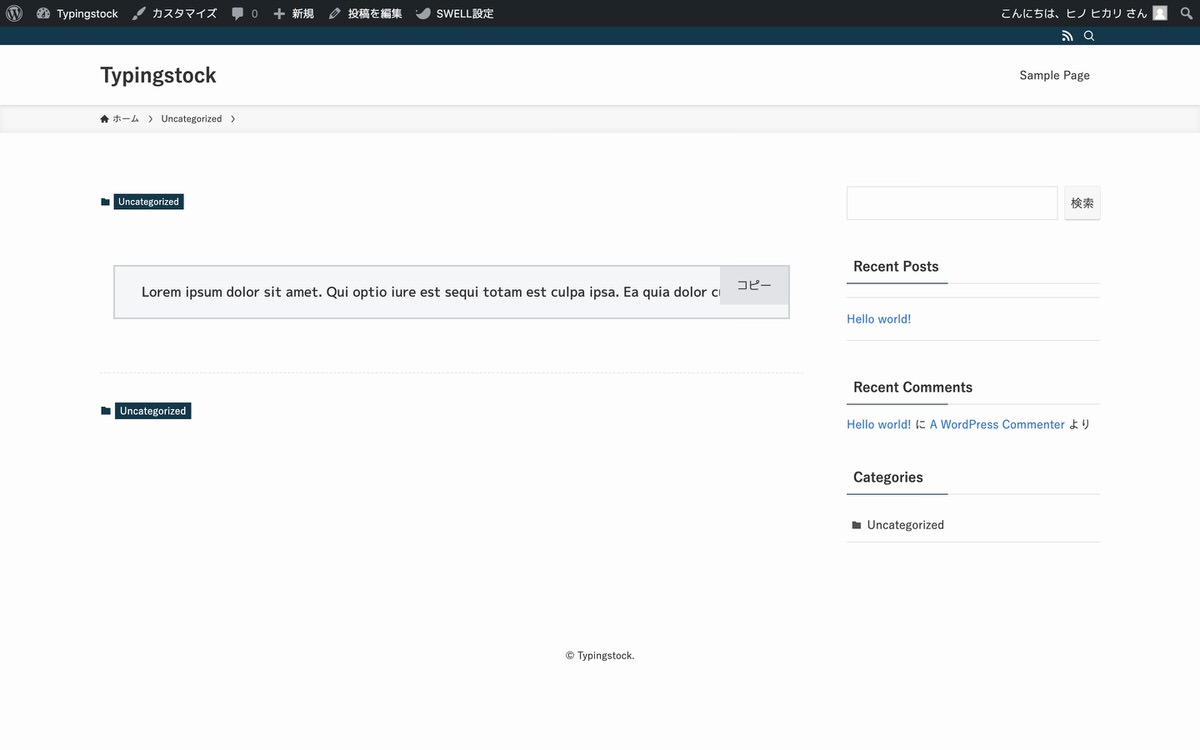
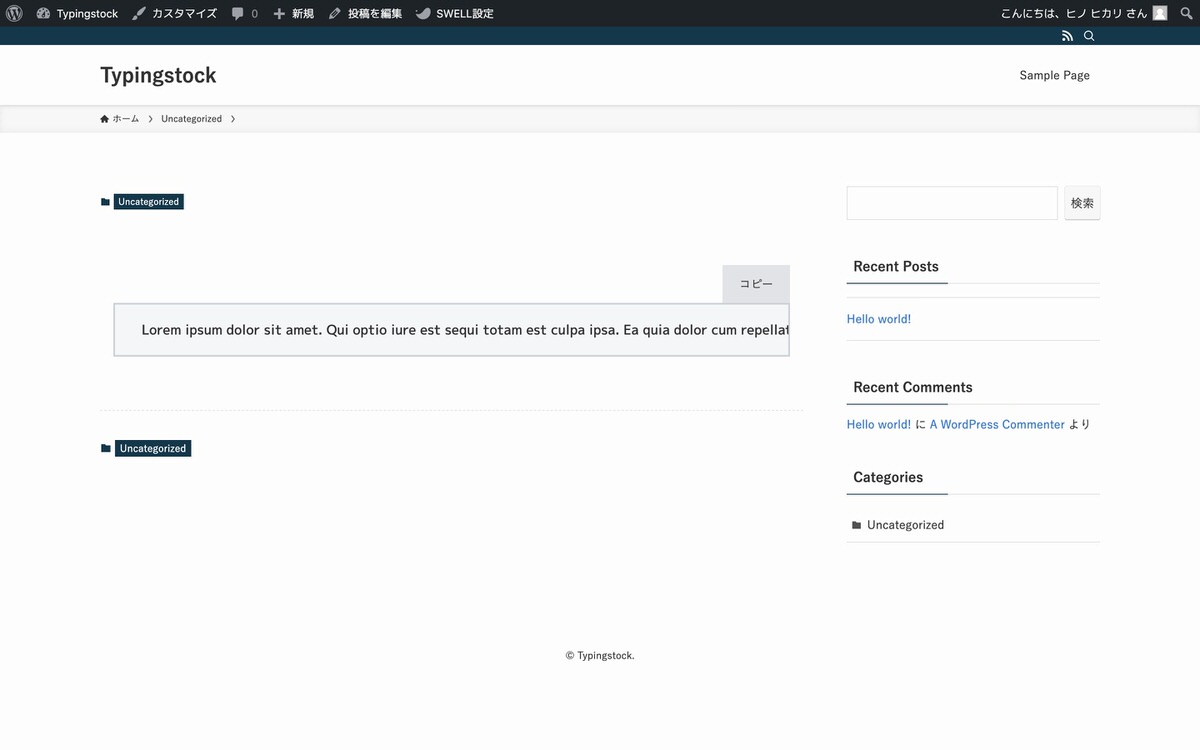
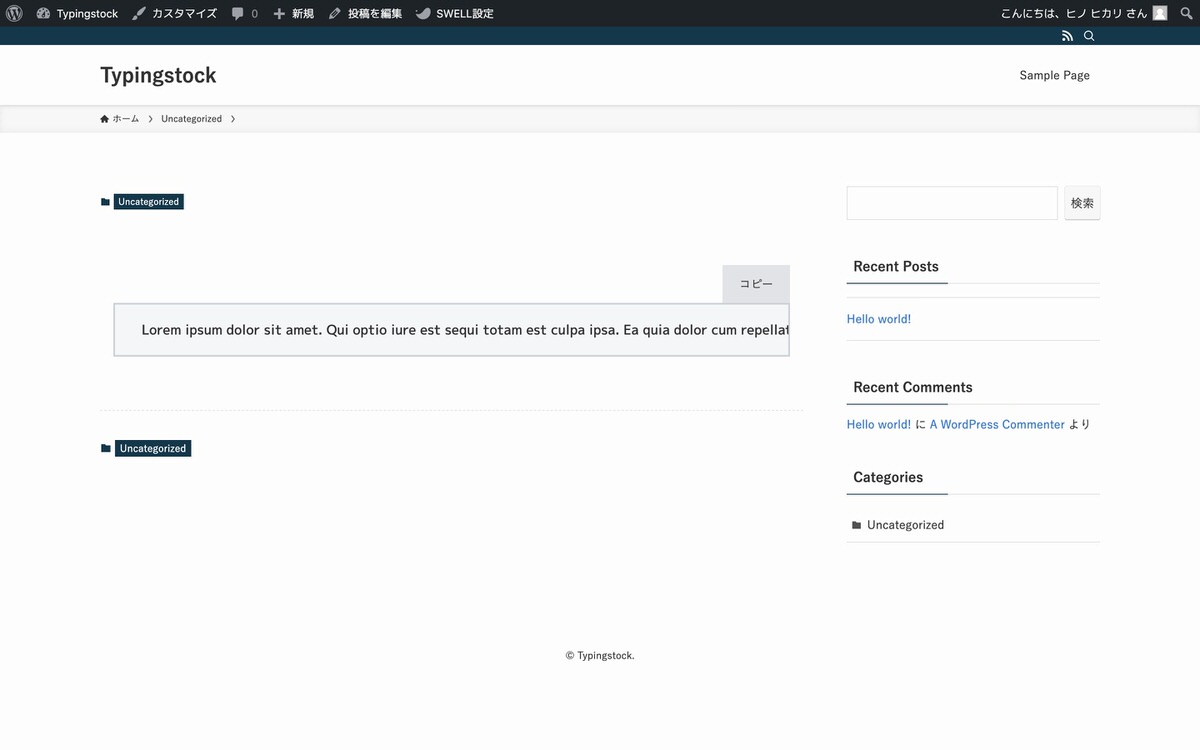
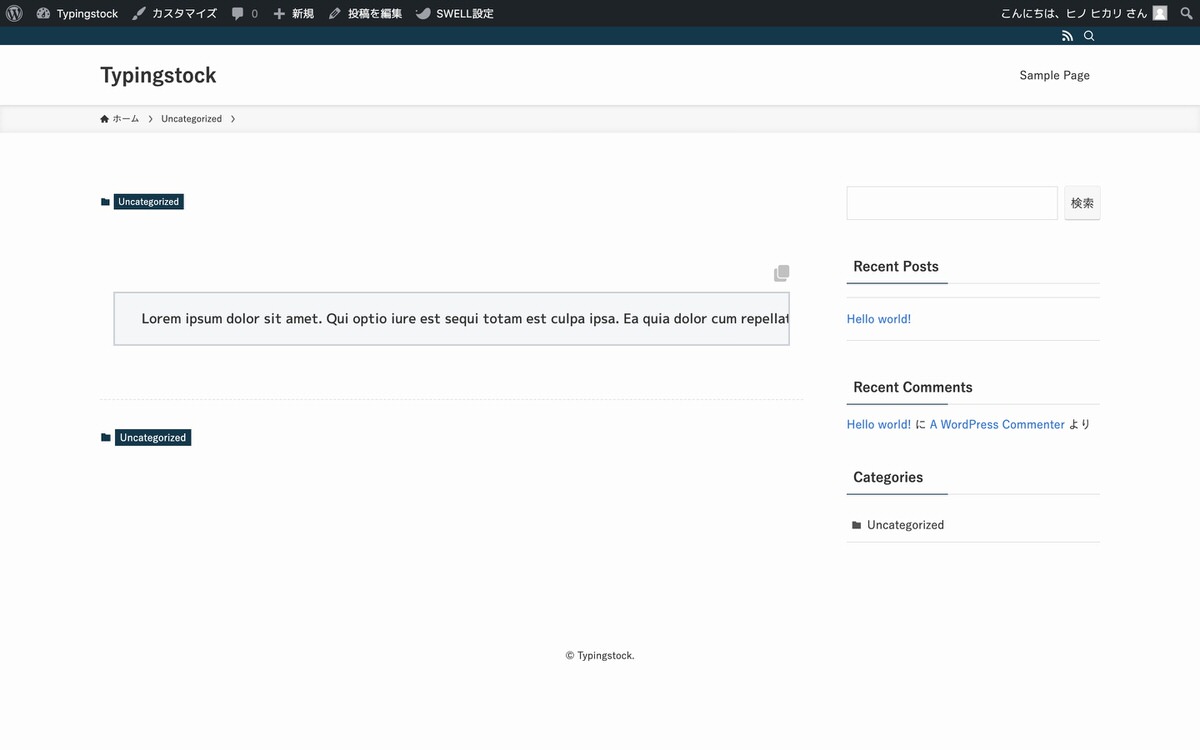
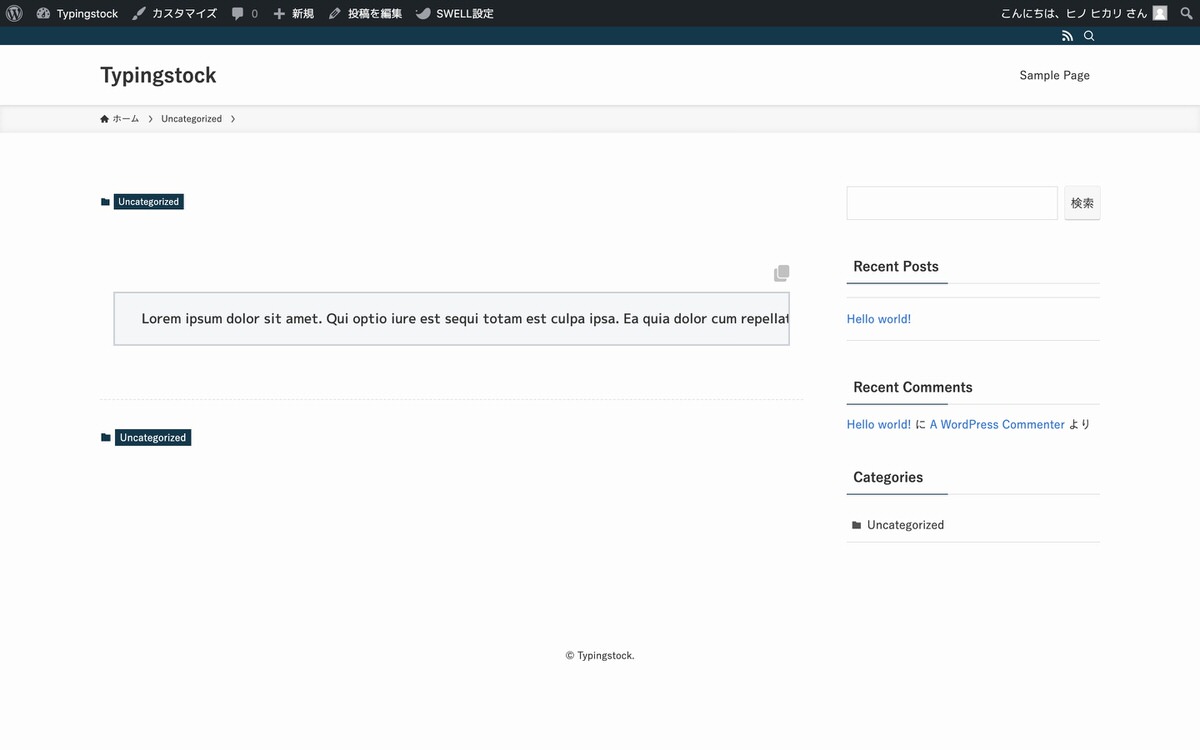
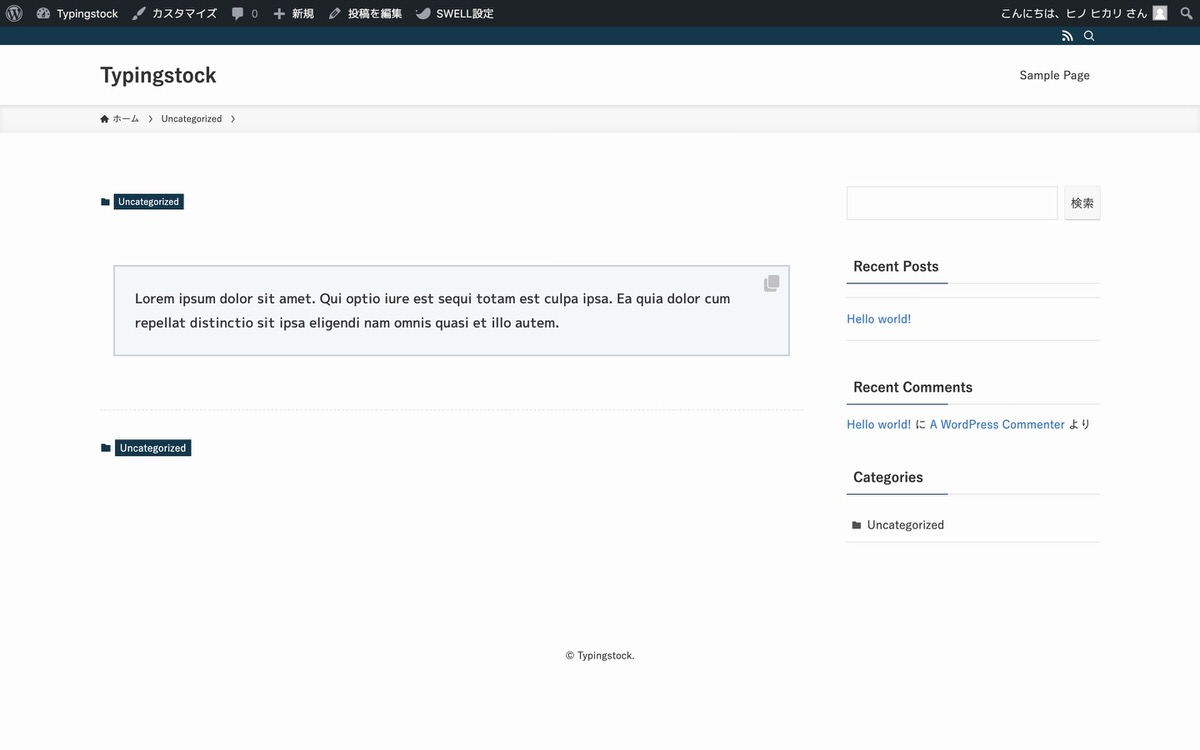
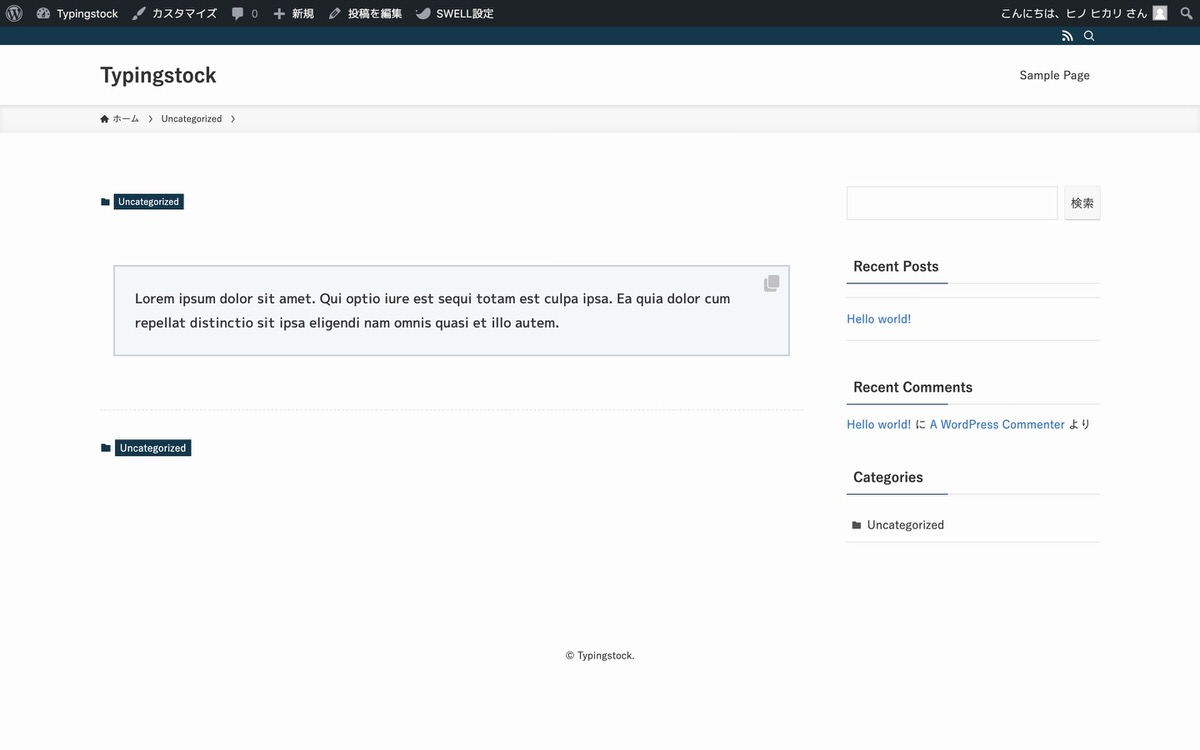
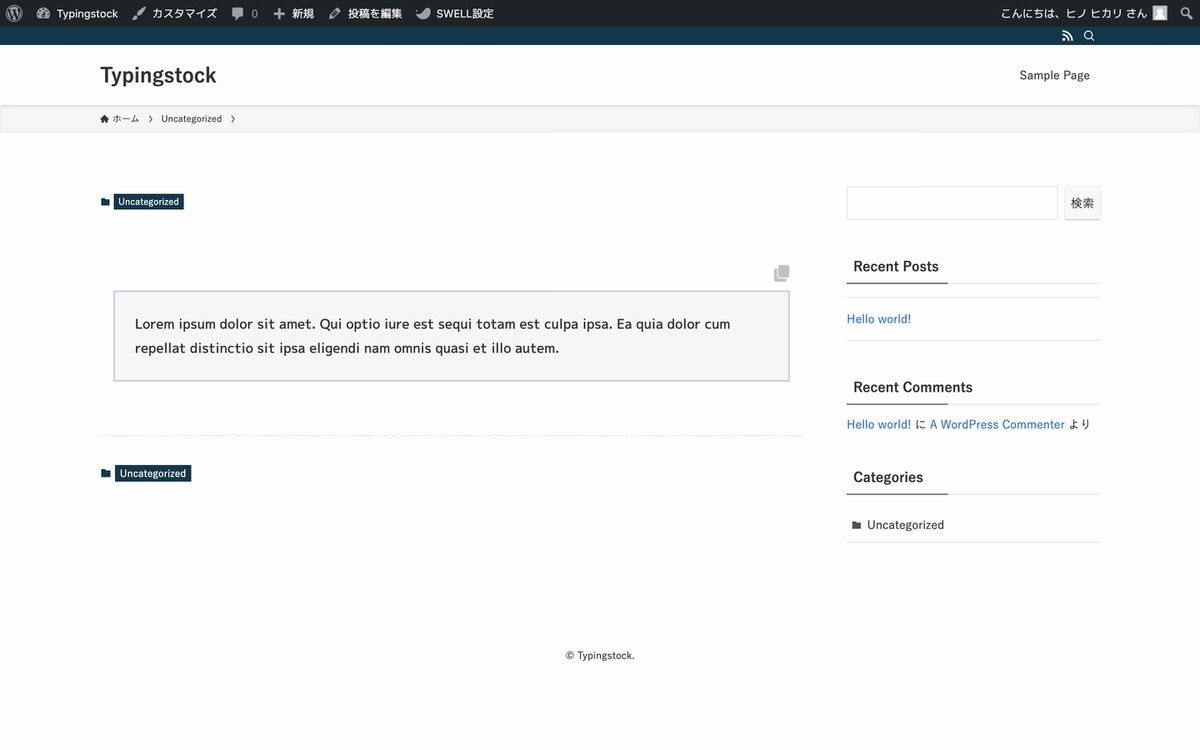
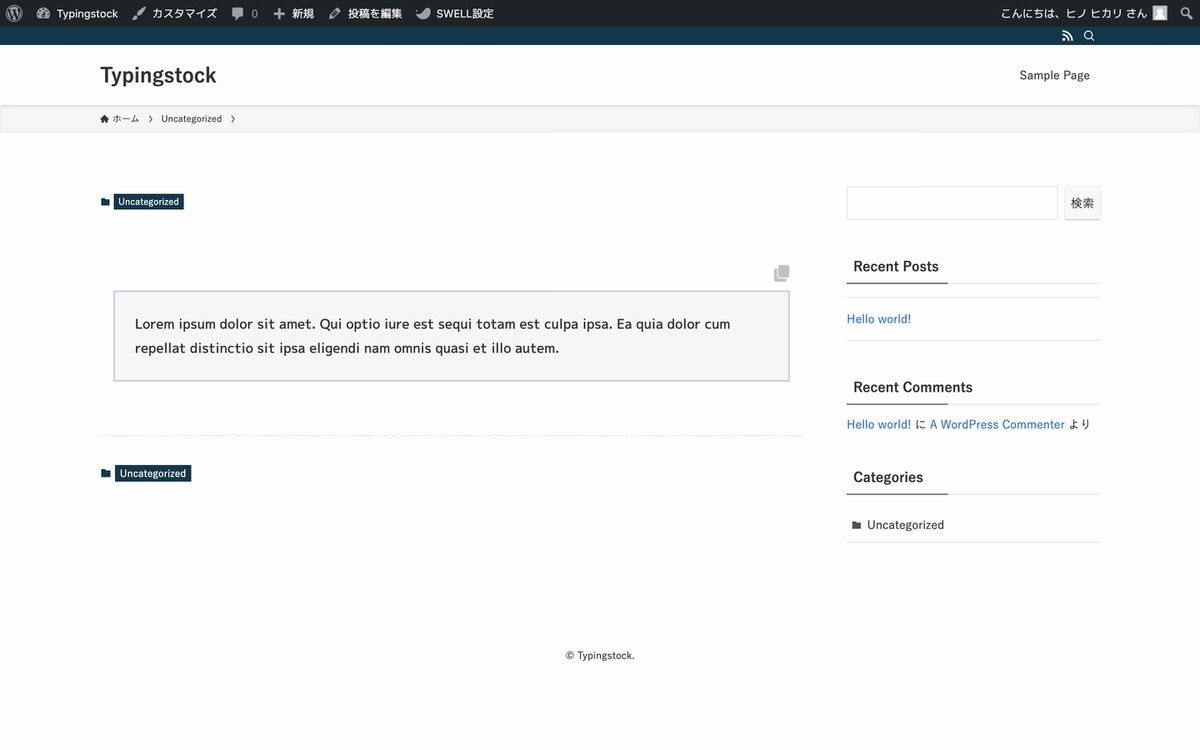
見た目が整いました(下記画像)。


下記から本家の見た目を再現した「Style」や「Button Position」を確認できます。
※テキストが見切れていますが、横にスクロールさせることで全文を確認することができます。


※テキストが見切れていますが、横にスクロールさせることで全文を確認することができます。


※テキストが見切れていますが、横にスクロールさせることで全文を確認することができます。


※テキストが見切れていますが、横にスクロールさせることで全文を確認することができます。


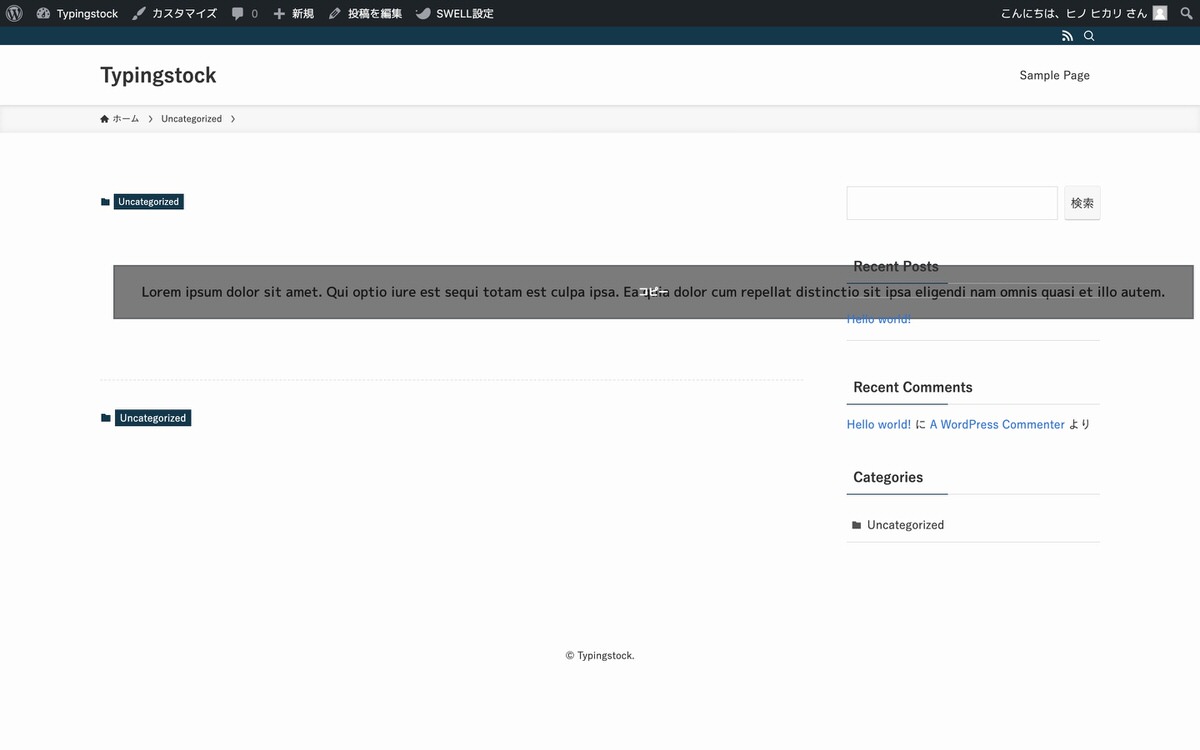
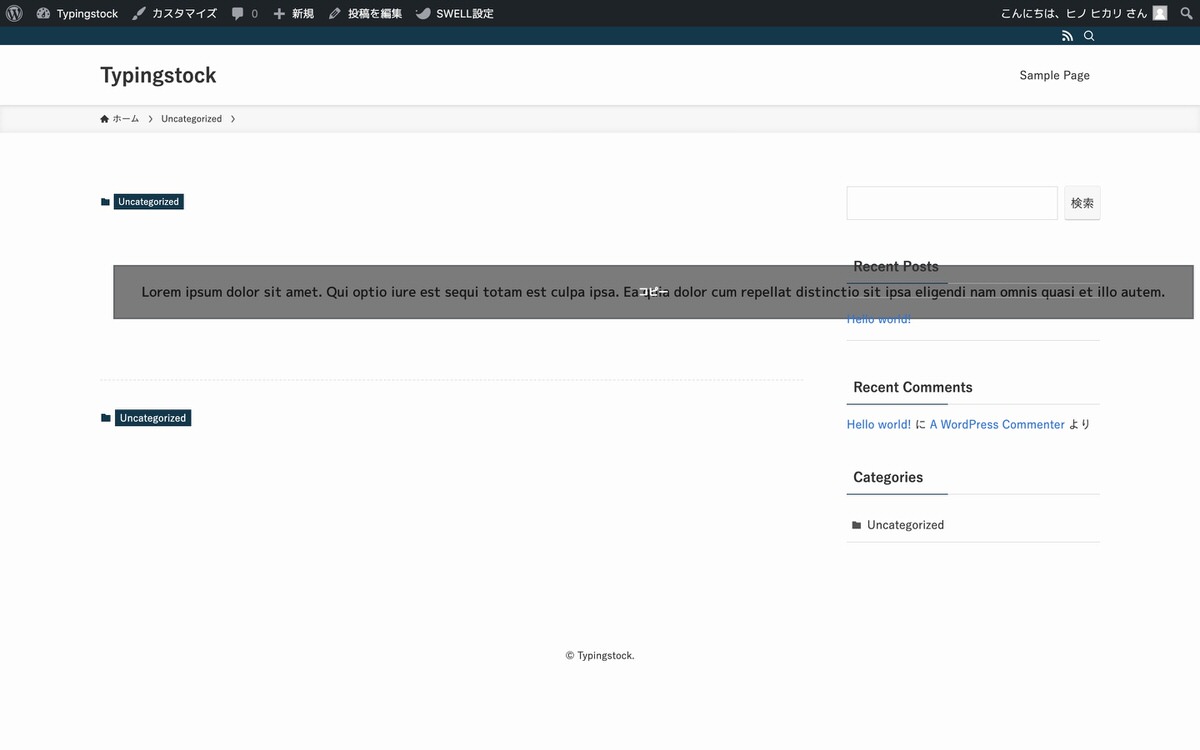
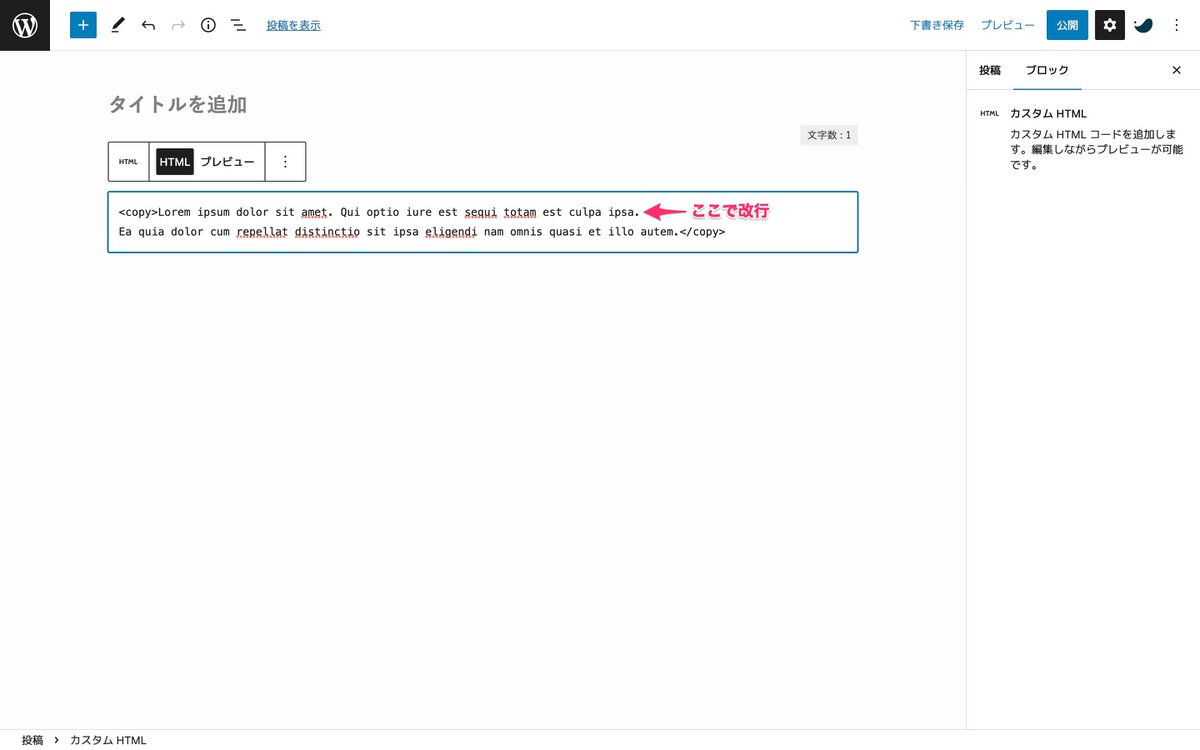
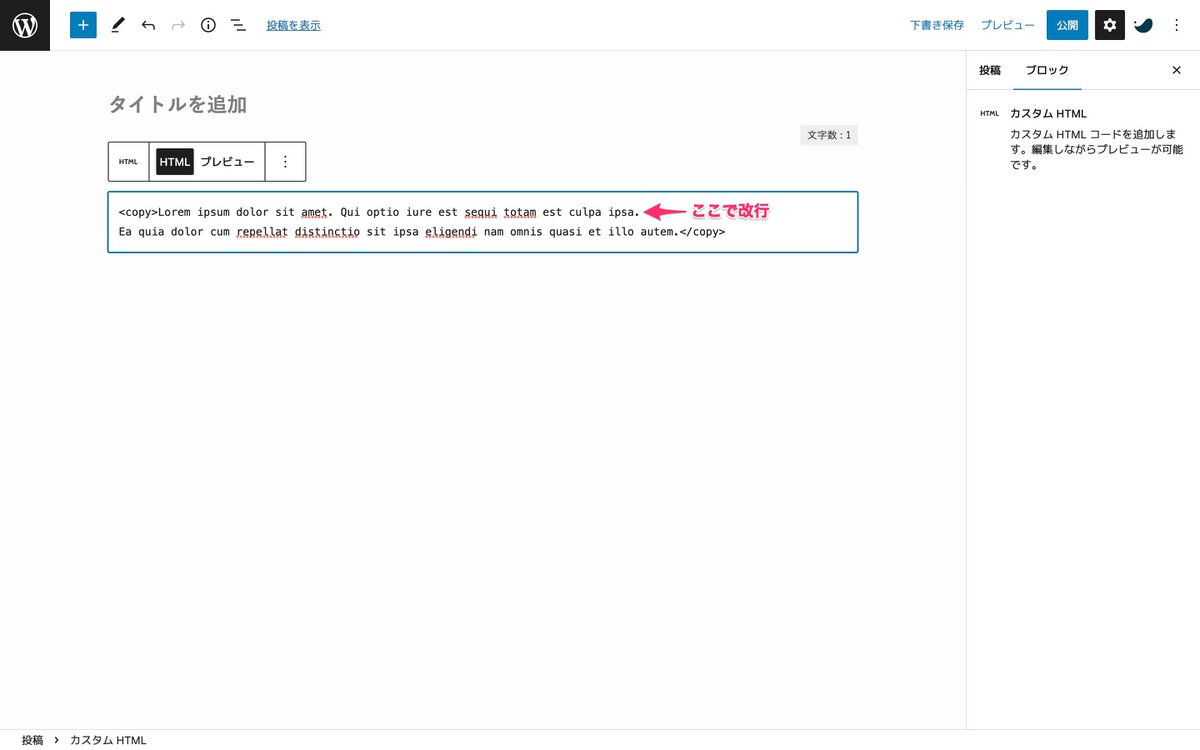
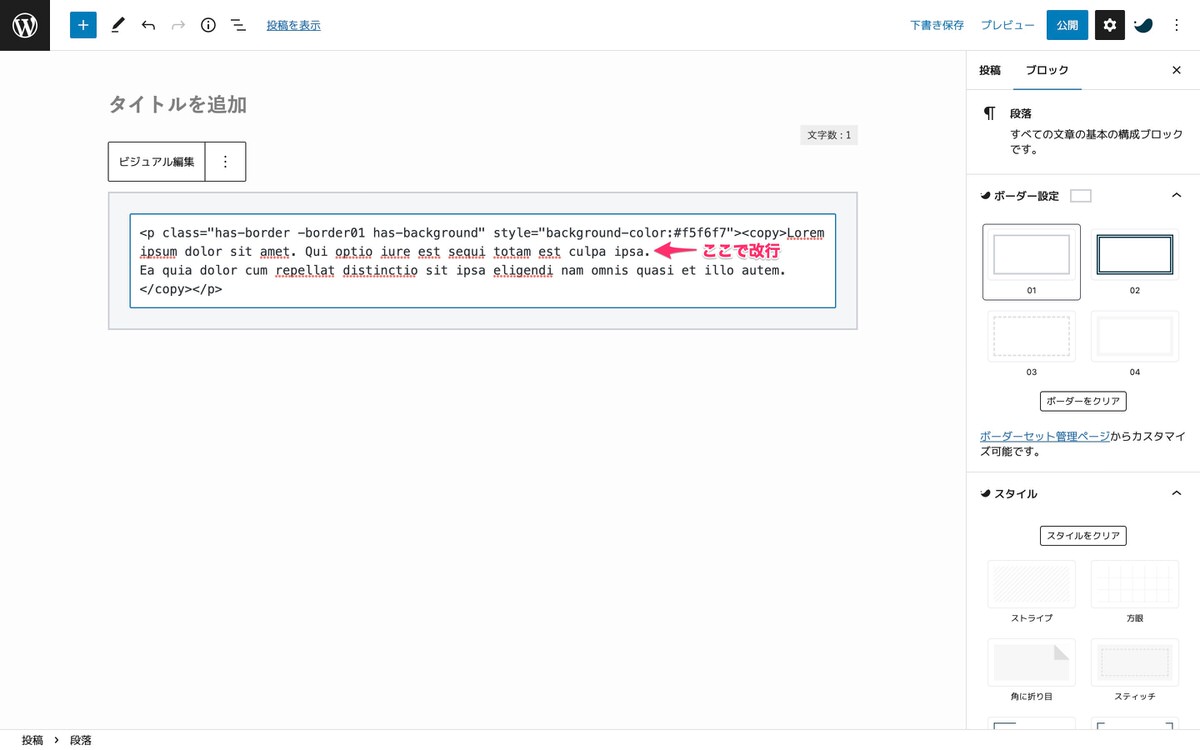
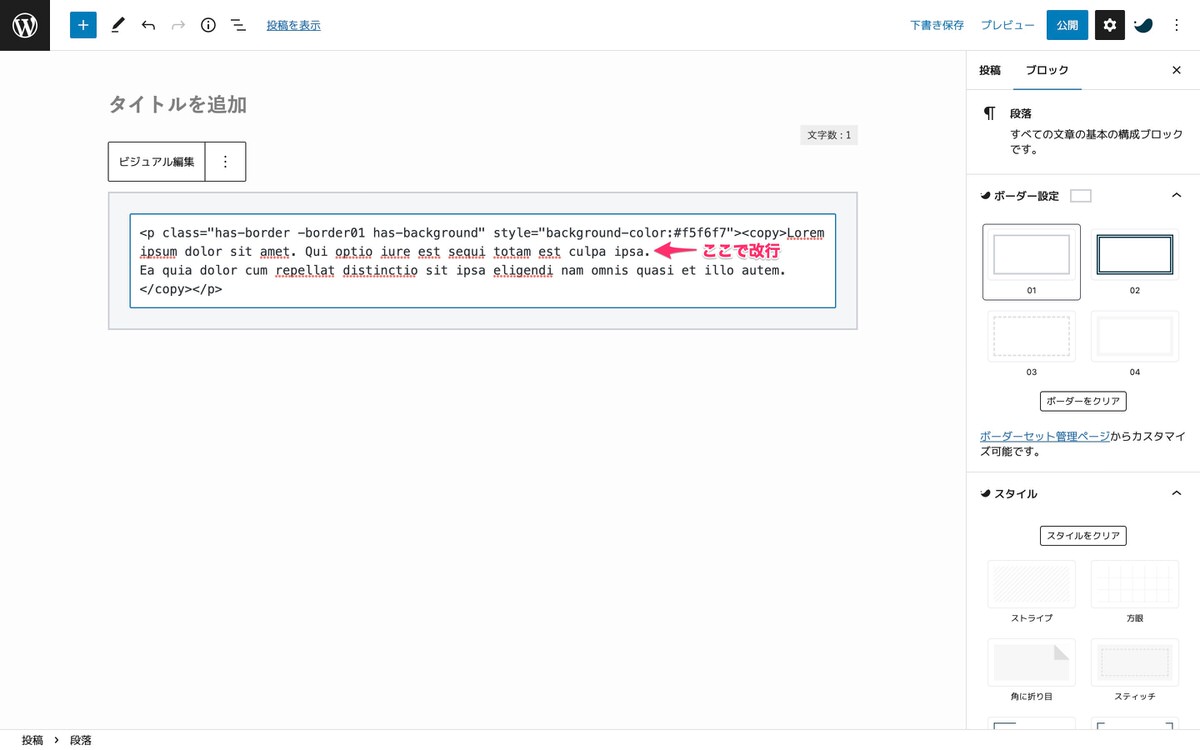
ButtonやSVG-Iconとは異なりサイドバーを突き抜けて表示されてしまいますので、どこかで改行する必要があります(下記画像)。
※カーソルを乗せると「コピーボタン」が表示されます。


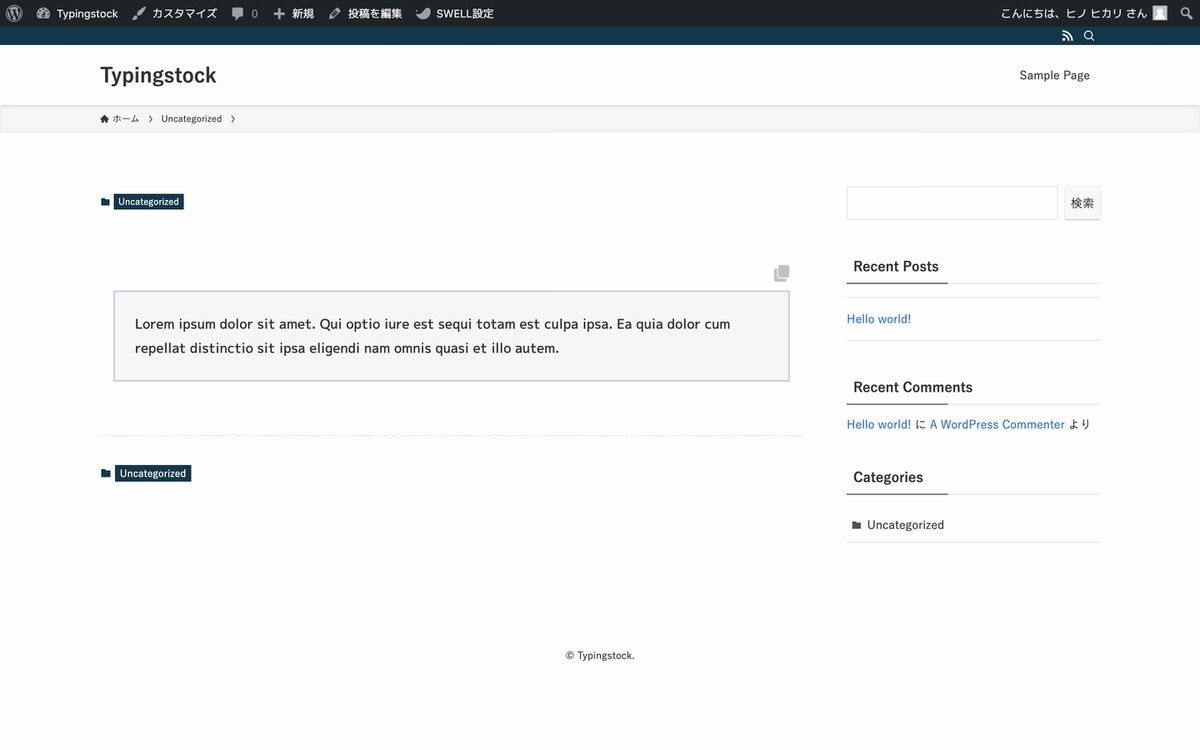
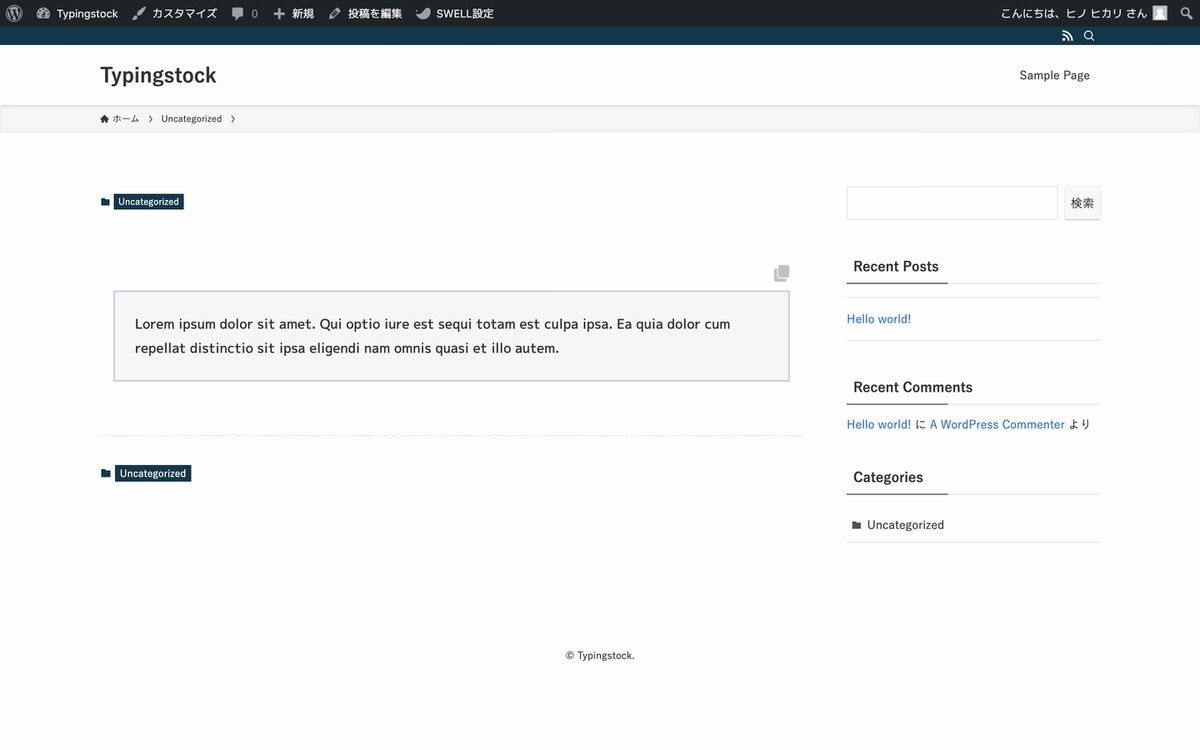
下記画像が改行した状態です。


改行することでサイドバーを突き抜けることはなくなりますが、コピペした際には改行されたまま表示されます(下記画像)。


テキスト量が少ない場合には問題ないですが、「テキスト量が長く、かつ改行させたくない」などの条件とは相性が悪く、使い所が難しいです。
続いては、本家のアレンジバーションを紹介します。
本家のアレンジバージョンは、スクロールバーを使用せず全文を表示させ、サイドバーも突き抜けることはありません。
また、「改行せずにテキストを表示させたい」「改行してテキストを表示させたい」、どちらにも対応しています。
※途中までは「本家と同じ見た目を再現する方法」と同じ手順なので「追加CSS」の所から解説を始めます。
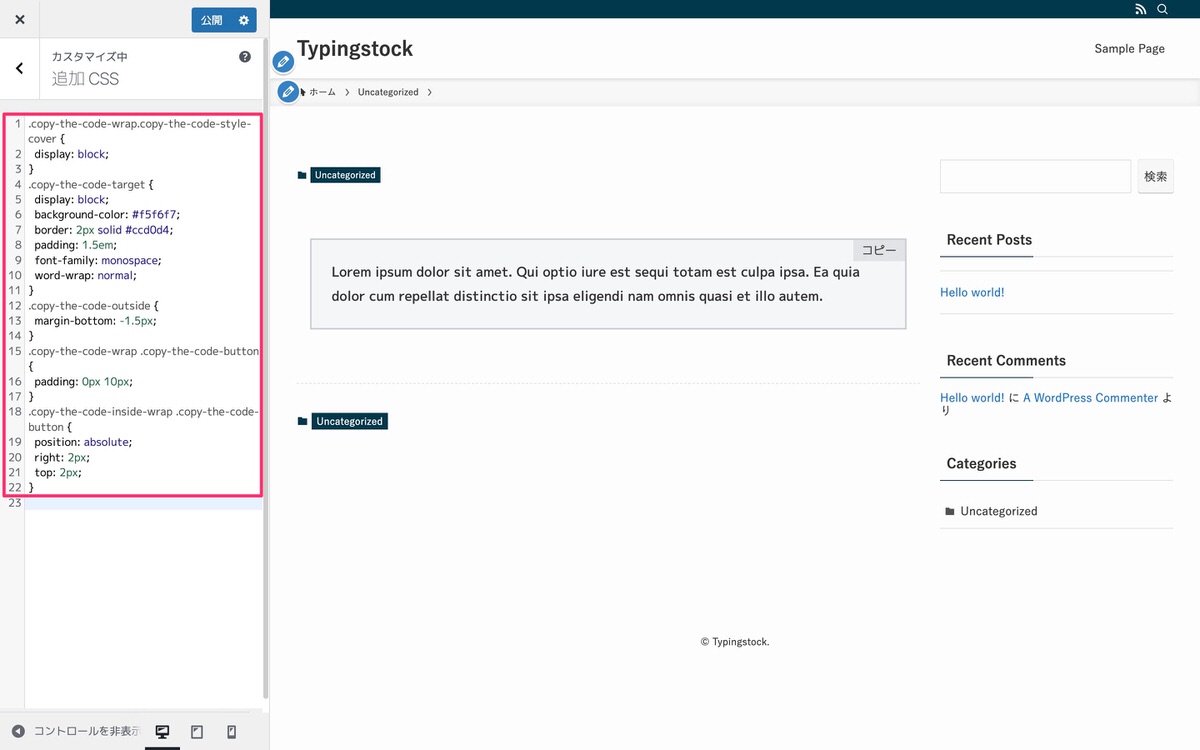
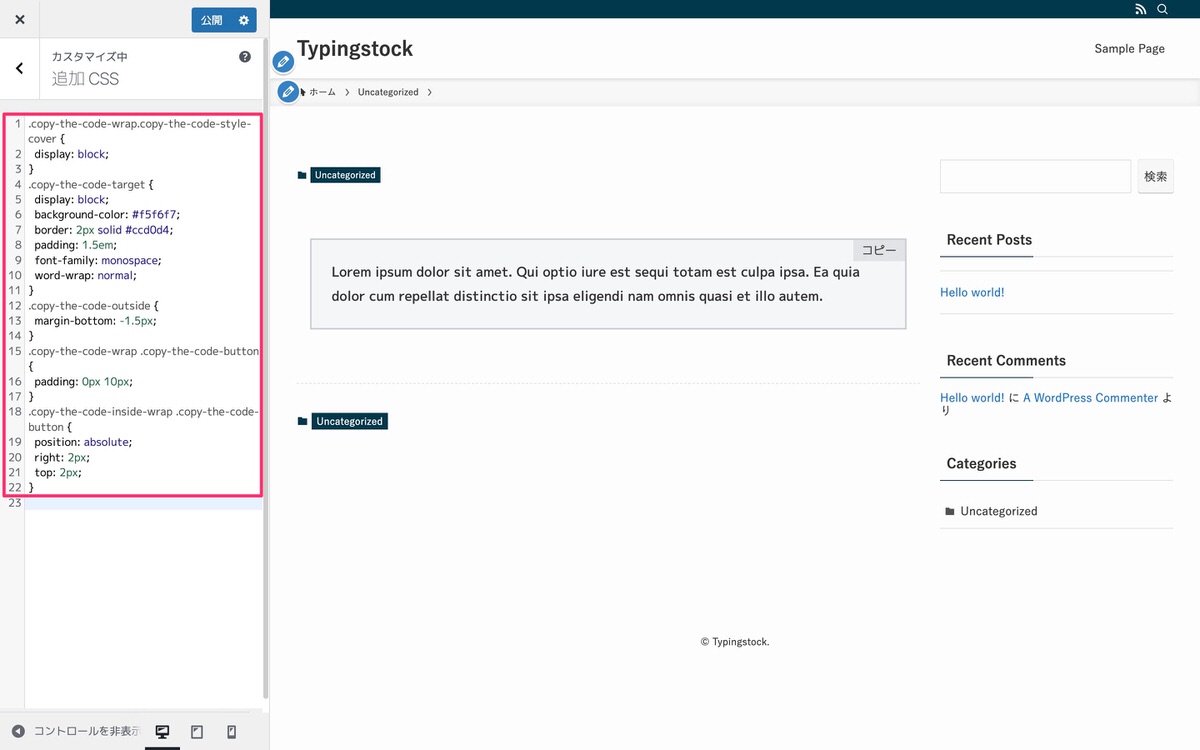
「追加CSS」に下記のコードをコピペします。
.copy-the-code-wrap.copy-the-code-style-cover {
display: block;
}
.copy-the-code-target {
display: block;
background-color: #f5f6f7;
border: 2px solid #ccd0d4;
padding: 1.5em;
font-family: monospace;
word-wrap: normal;
}
.copy-the-code-outside {
margin-bottom: -1.5px;
}
.copy-the-code-wrap .copy-the-code-button {
padding: 0px 10px;
}
.copy-the-code-inside-wrap .copy-the-code-button {
position: absolute;
right: 2px;
top: 2px;
}
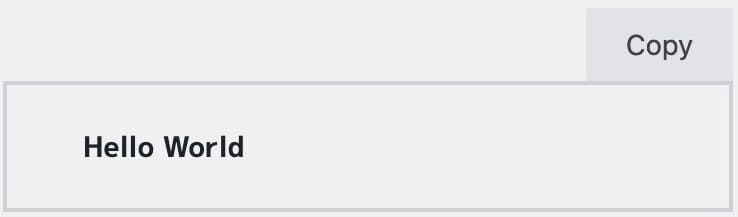
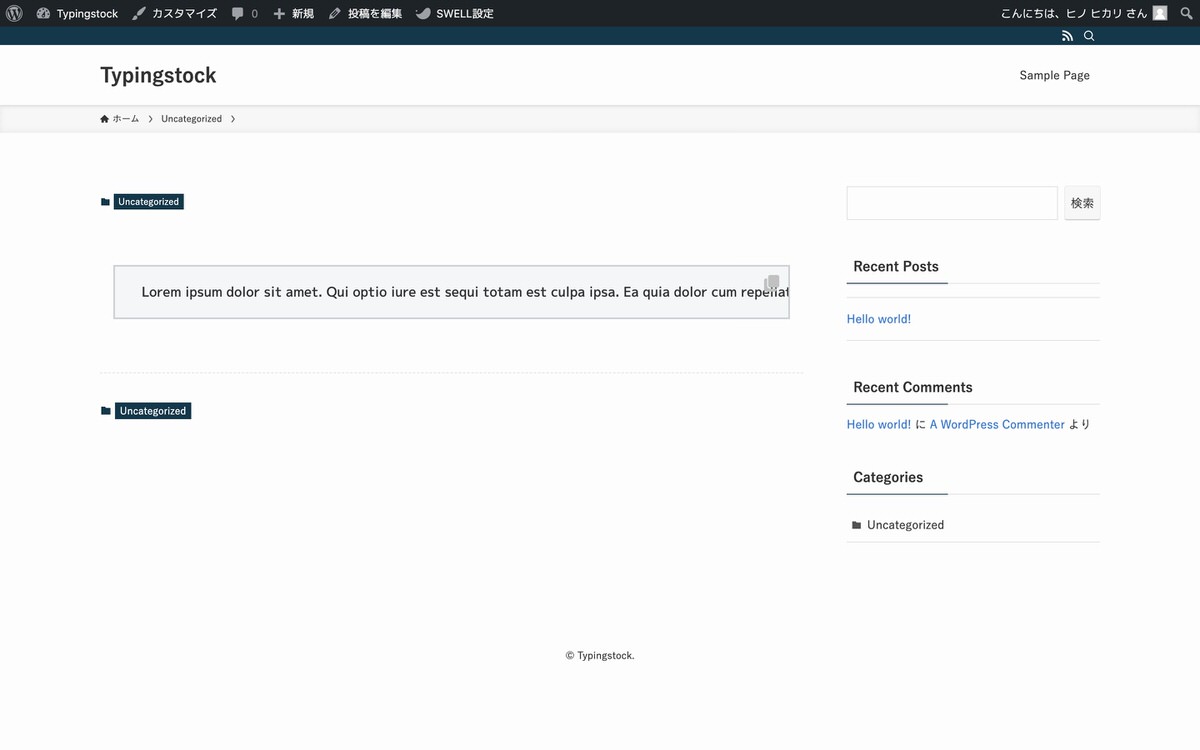
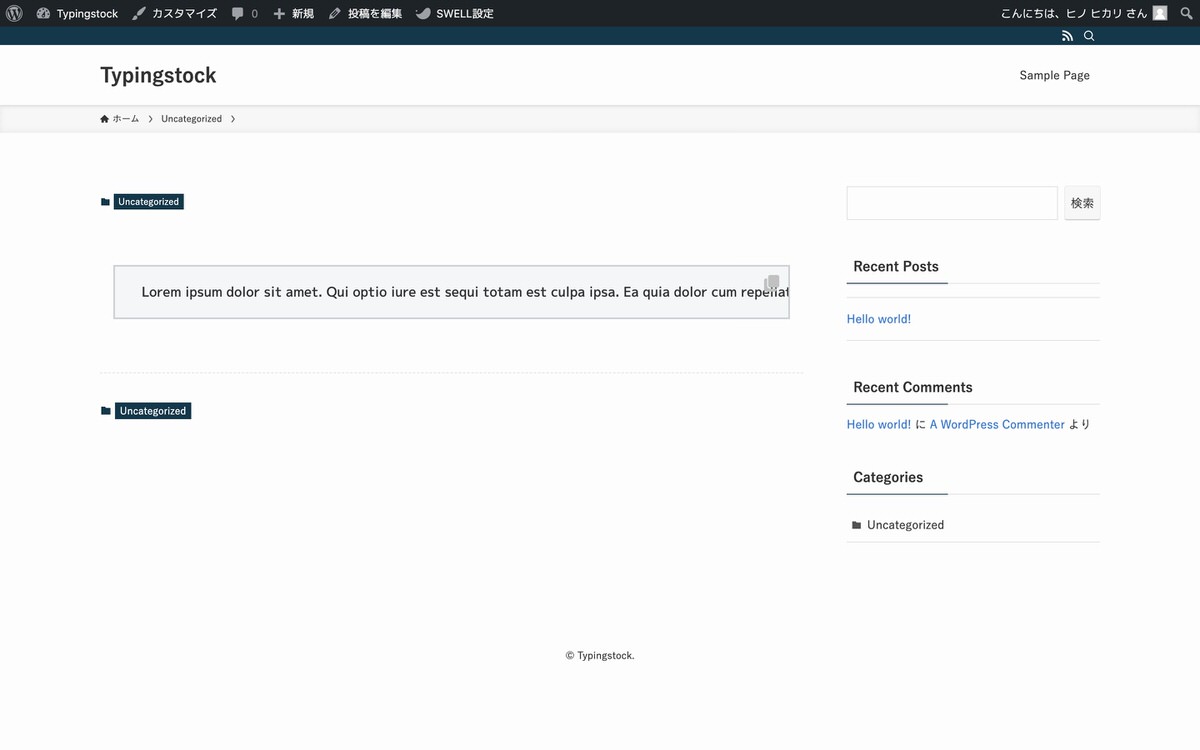
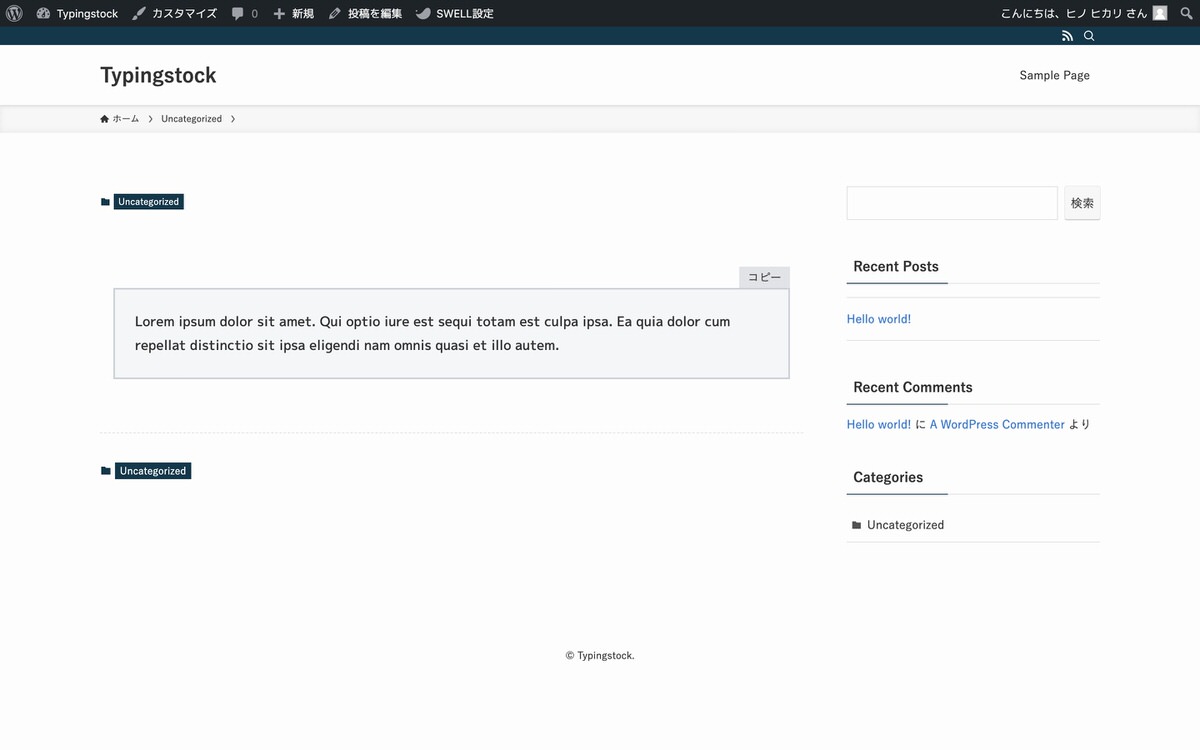
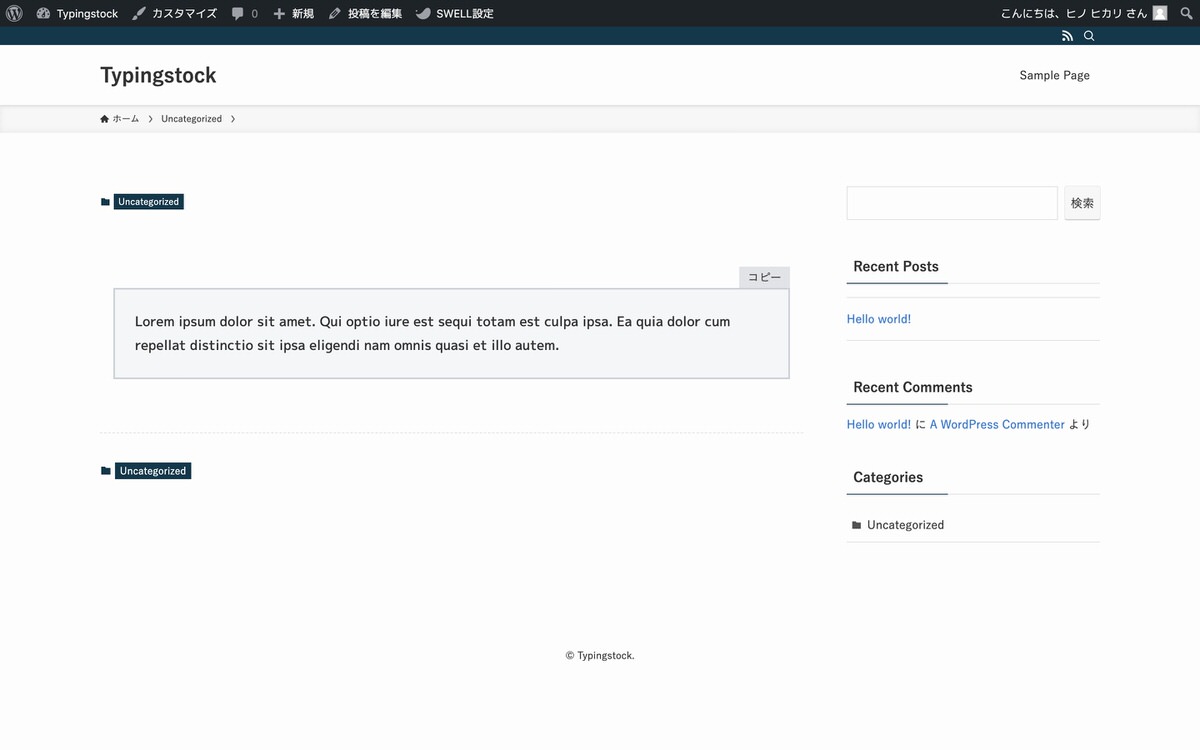
見た目が整いました(下記画像)。


下記から「本家のアレンジバージョン」の「Style」や「Button Position」を確認できます。








※カーソルを乗せると「コピーボタン」が表示されます。


普通に改行した場合


フロントには改行が反映されません(下記画像)。


コピペには改行が反映されます(下記画像)。


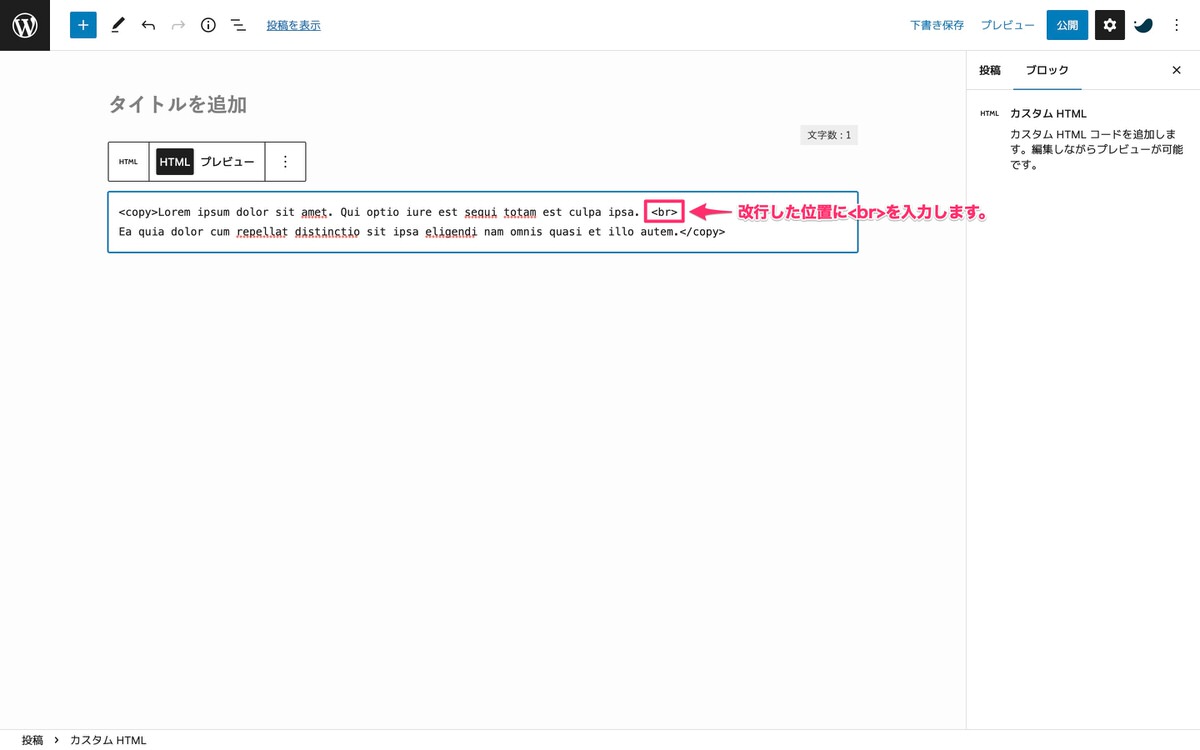
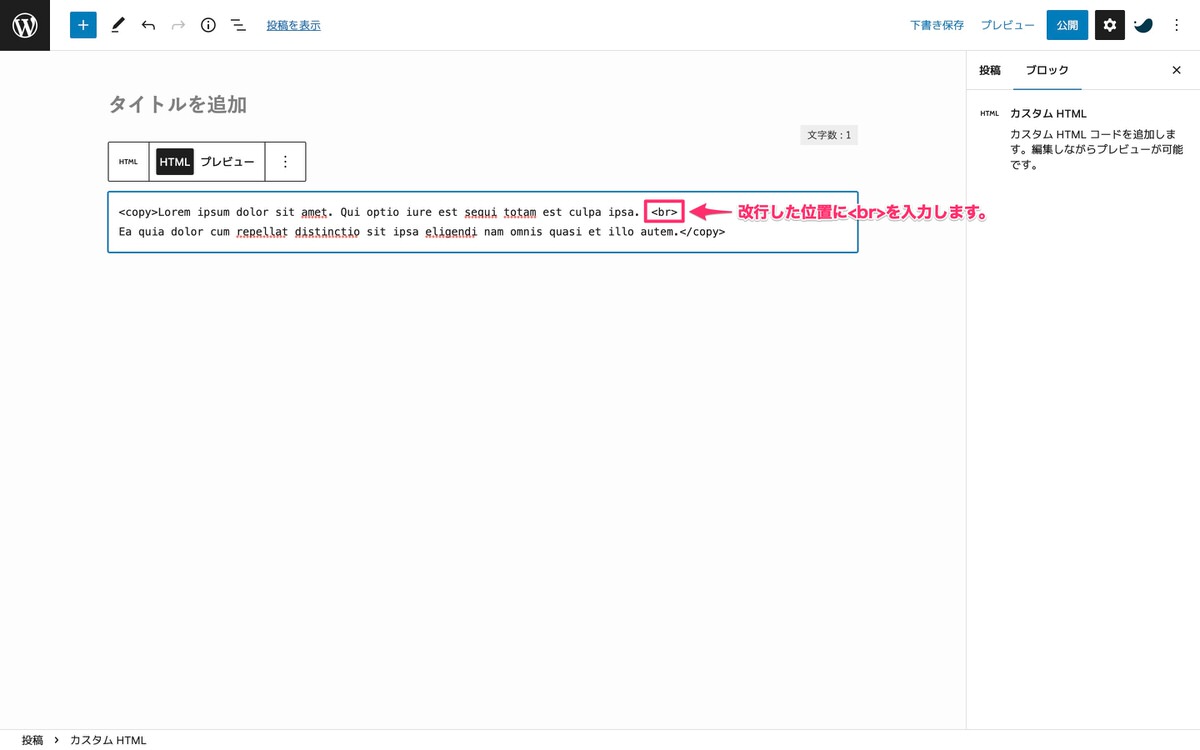
改行した位置に<br>タグを入力した場合


フロントにも改行が反映されます(下記画像)。


最後に、WordPressテーマ「SWELL」バーションを紹介します。
コピーボタンは表示されませんが、それ以外はエディターとフロントで同じ見た目にすることができます。
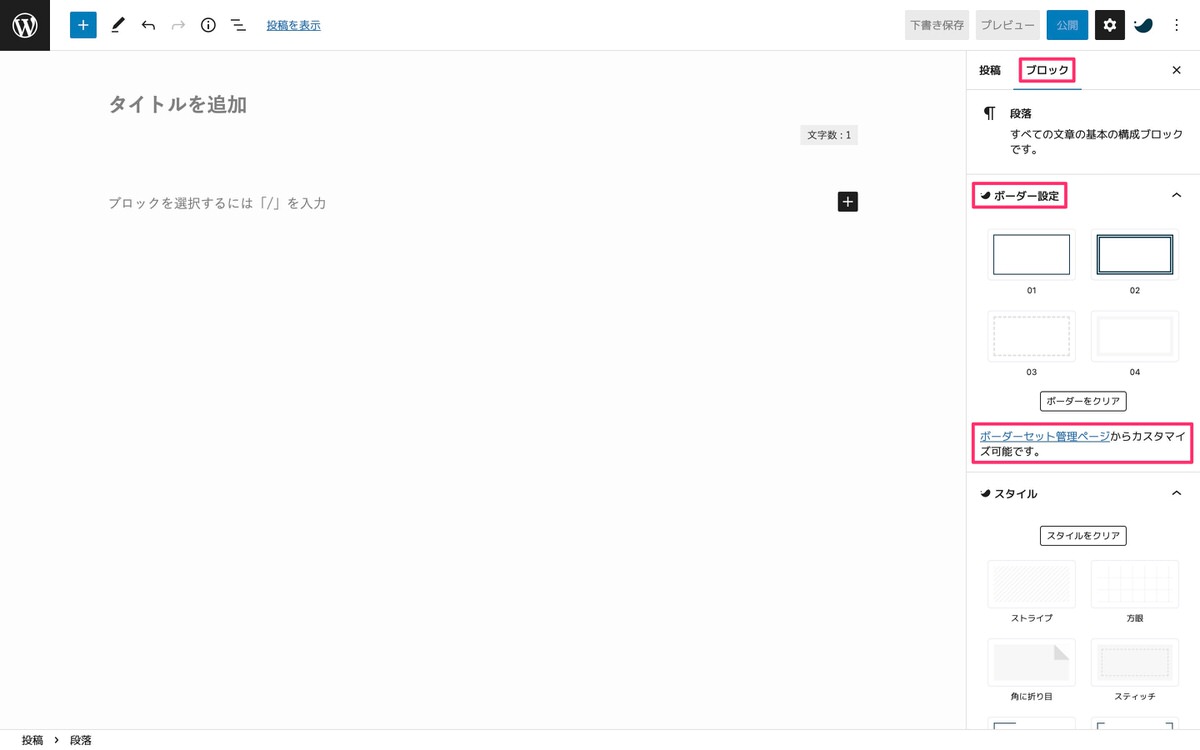
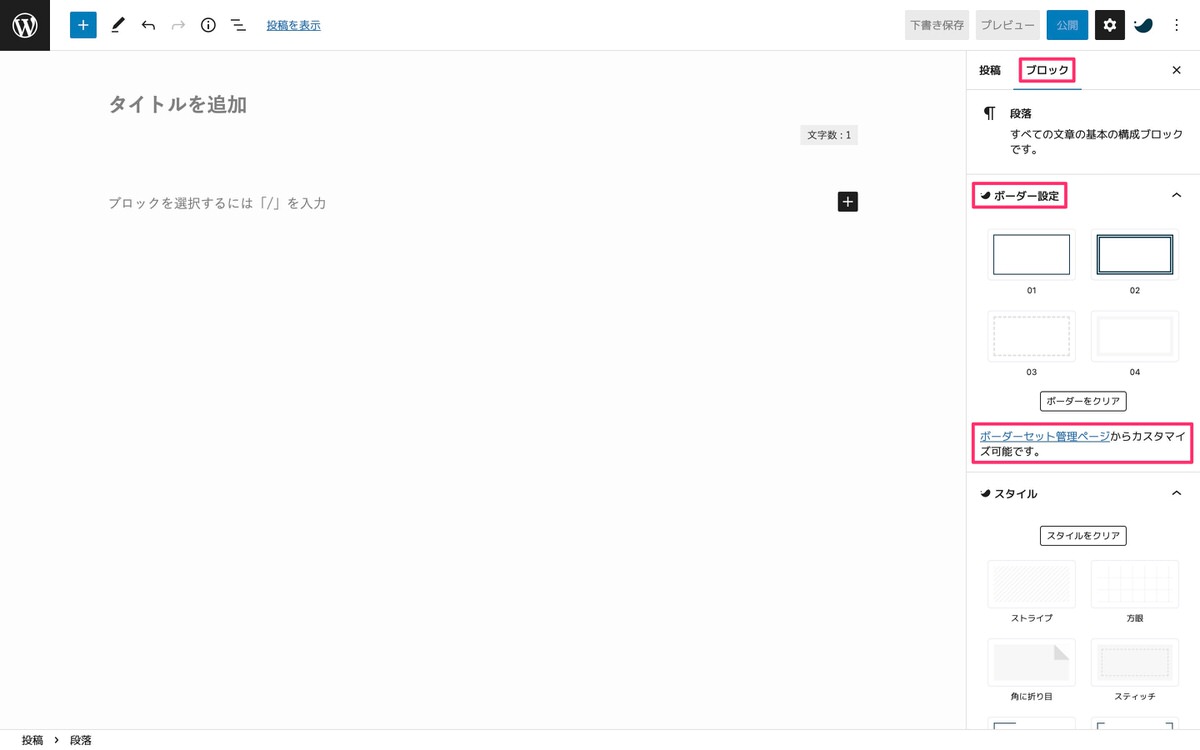
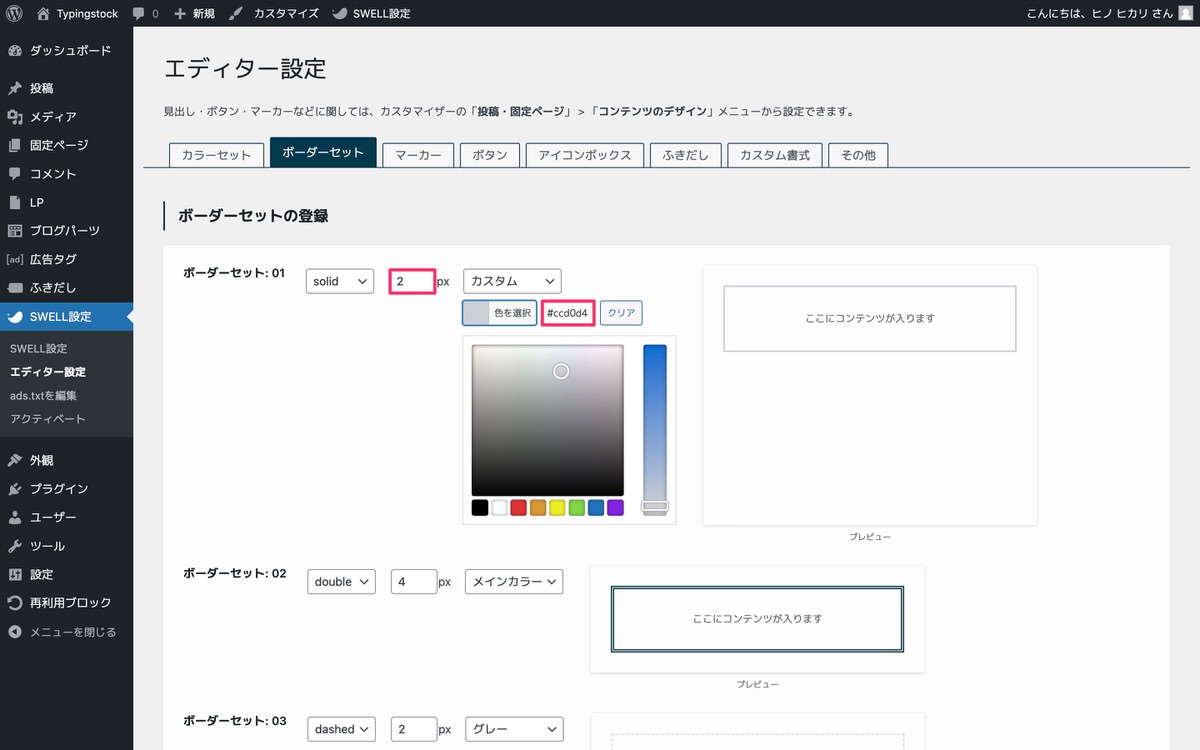
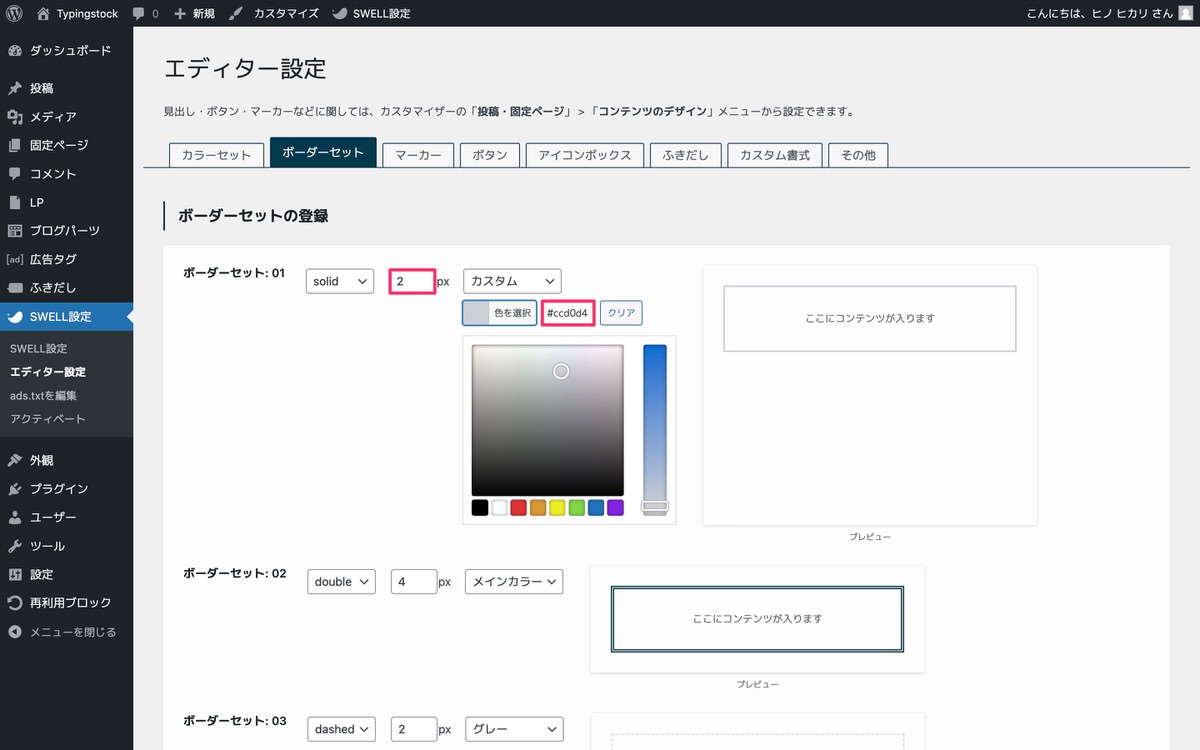
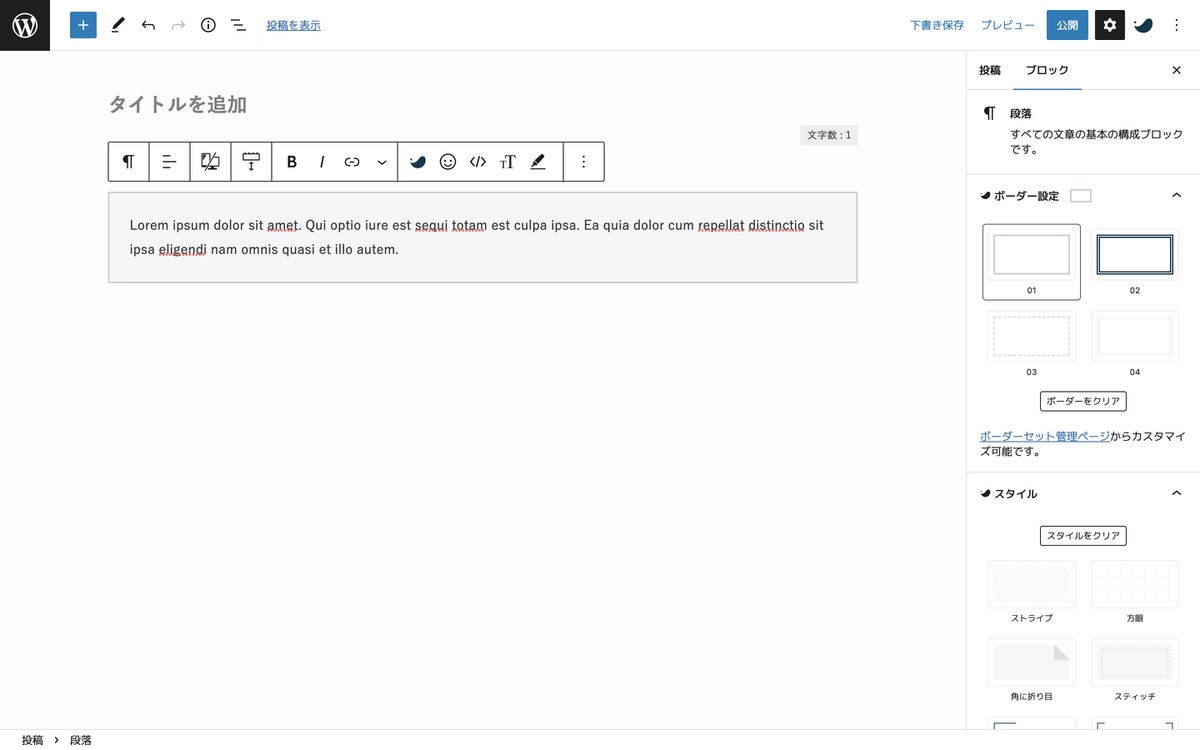
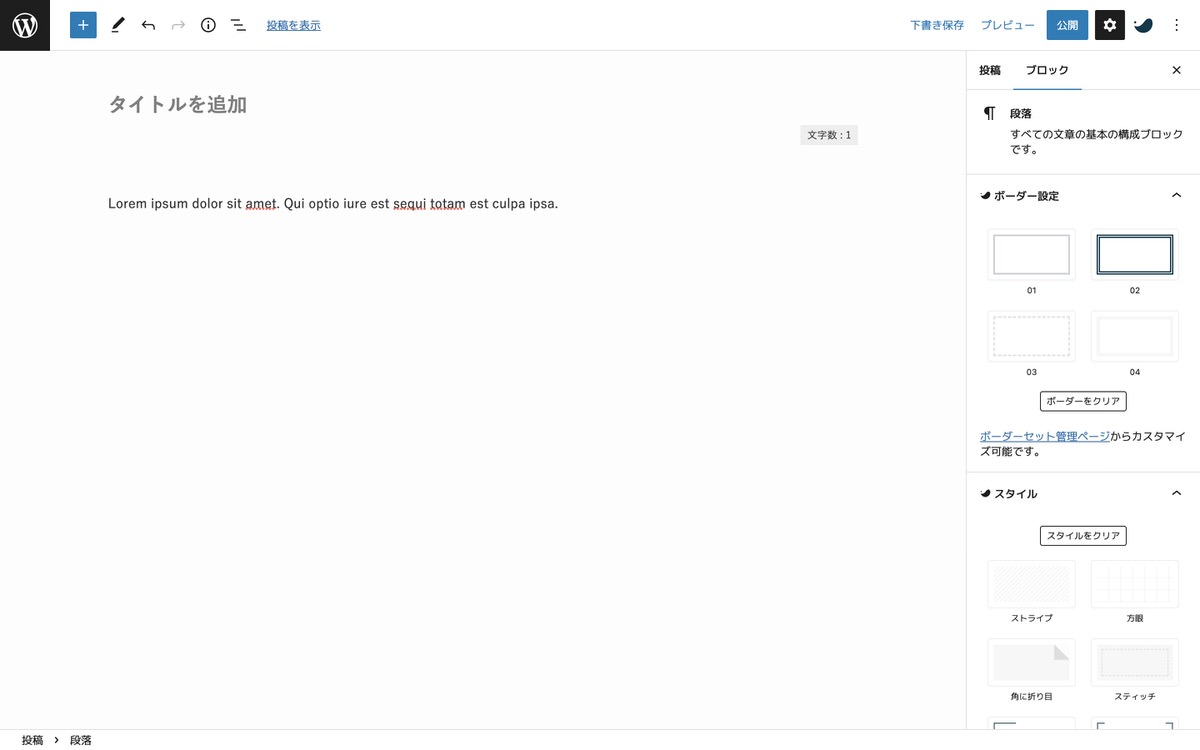
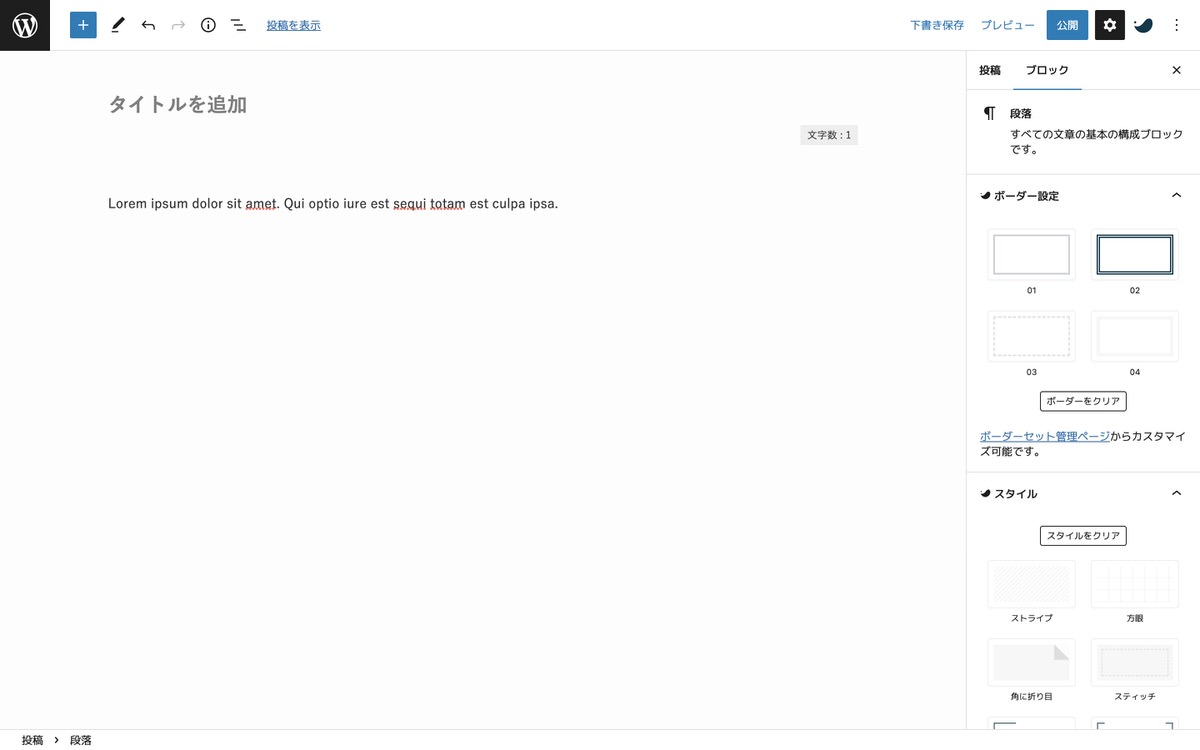
「ブロック」>「ボーダー設定」>「ボーダーセット管理ページ」を選択します。


「ボーダーセット管理ページ」に移動しました。
ボーダーセットをカスタマイズしていきます。


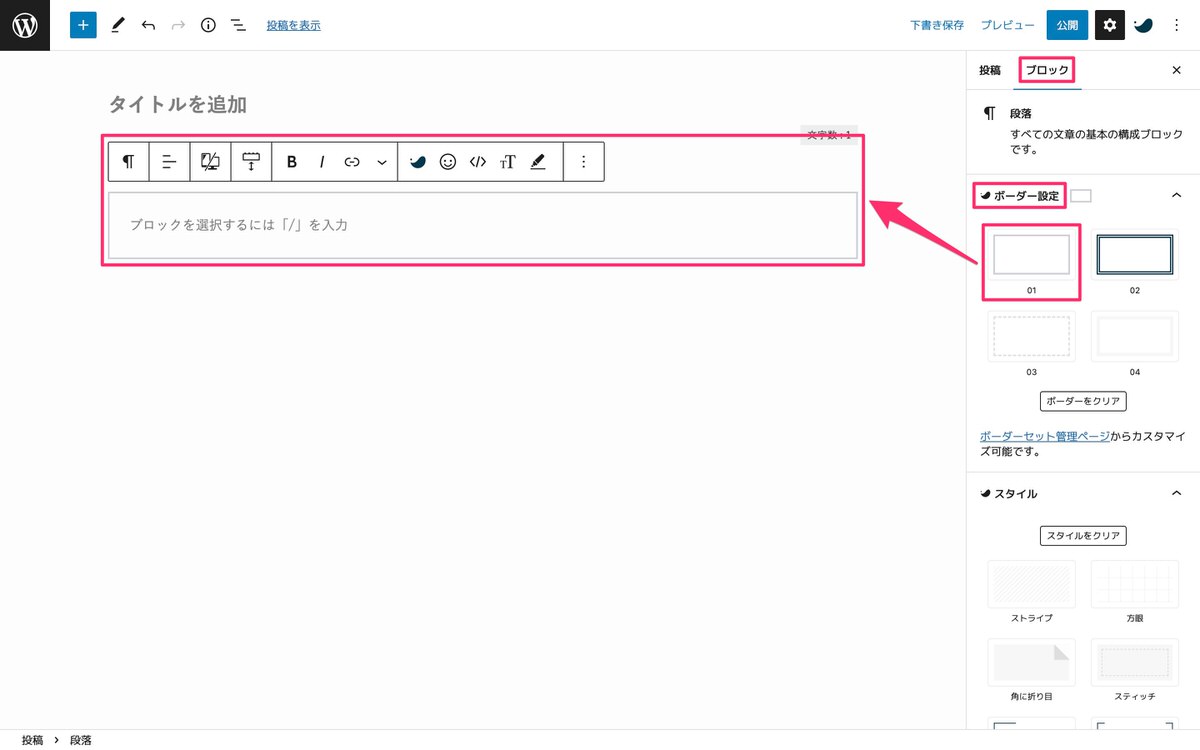
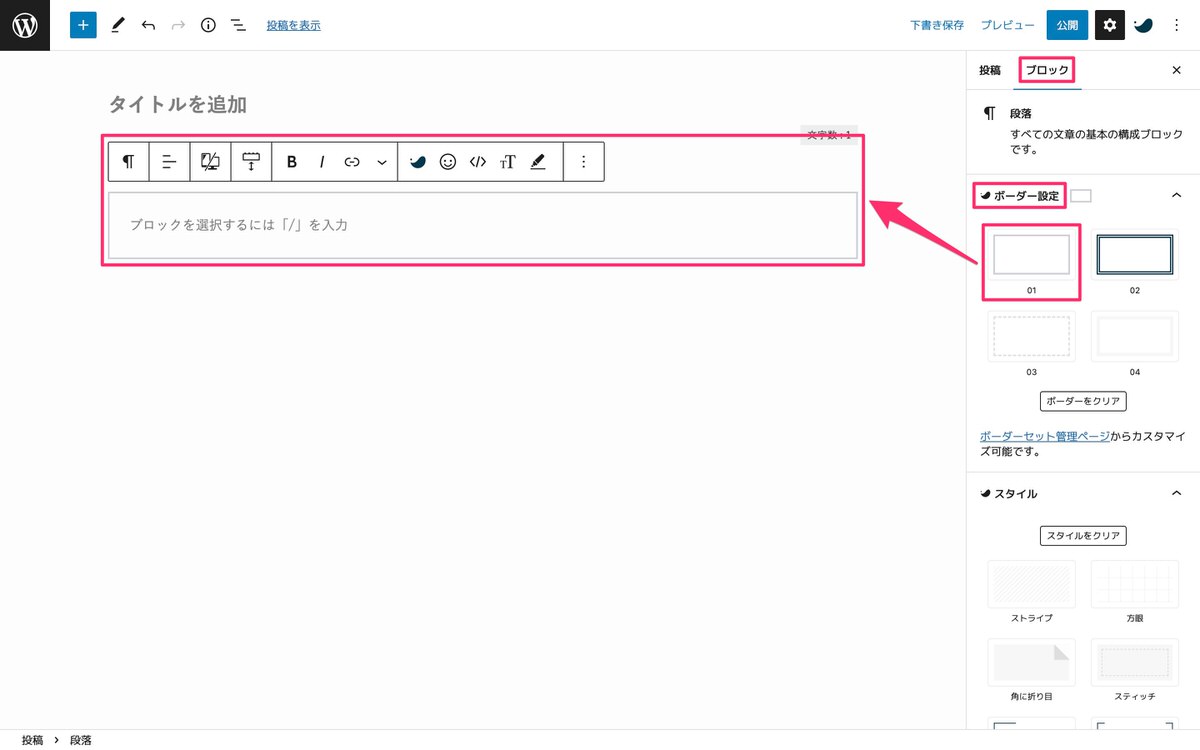
「ボーダー設定」からブロックを挿入します。
※変更したボーダーセットが反映されていない場合はページを再読み込みしてみて下さい。


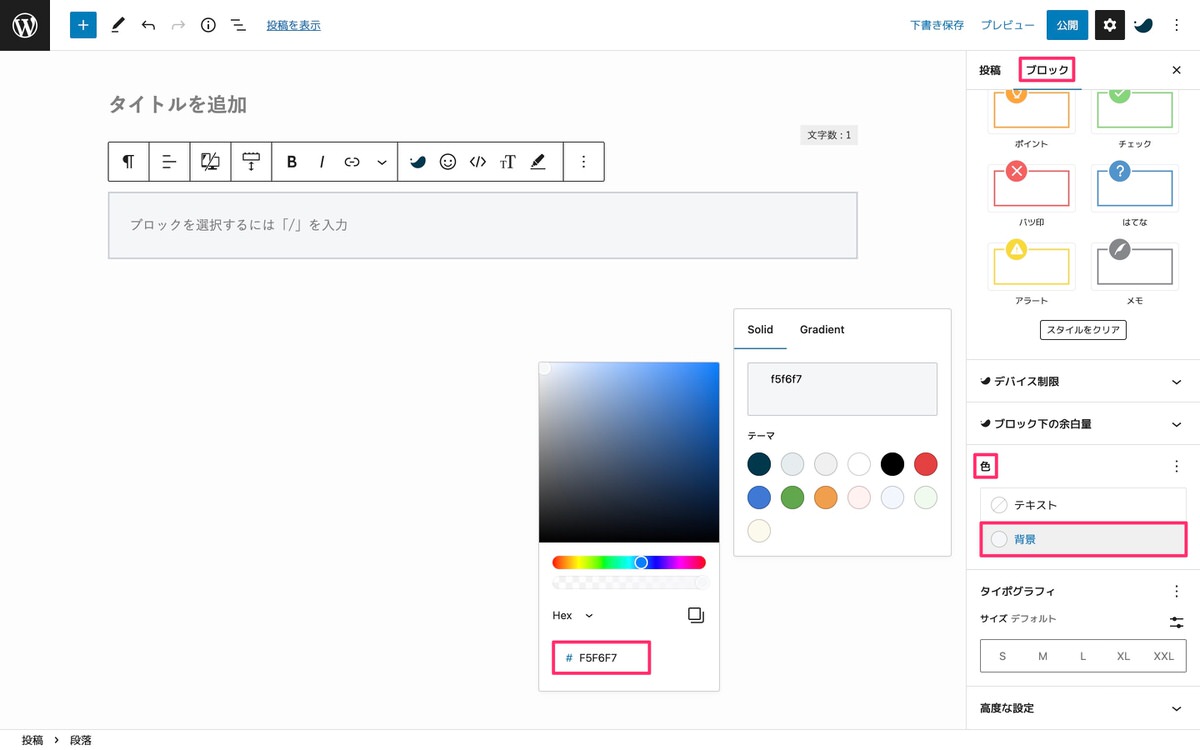
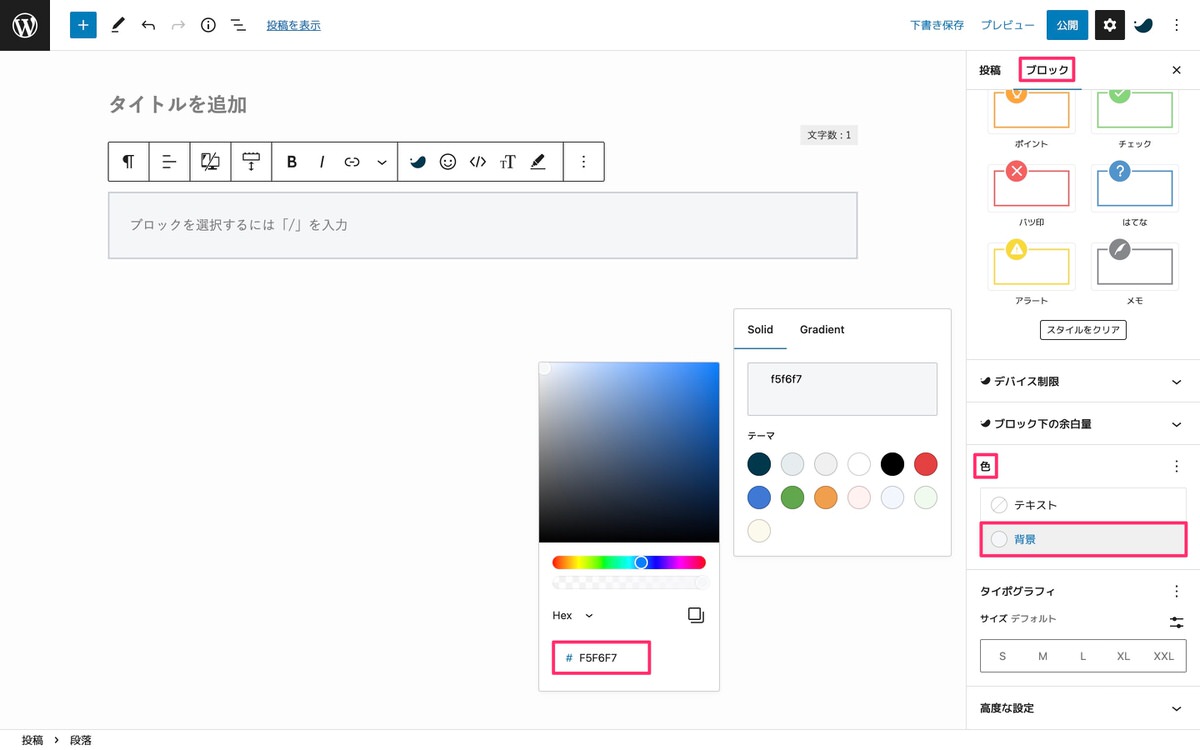
ブロックに背景色を付けます。
「ブロック」>「色」>「背景」を選択します。


タグとテキストを入力します。
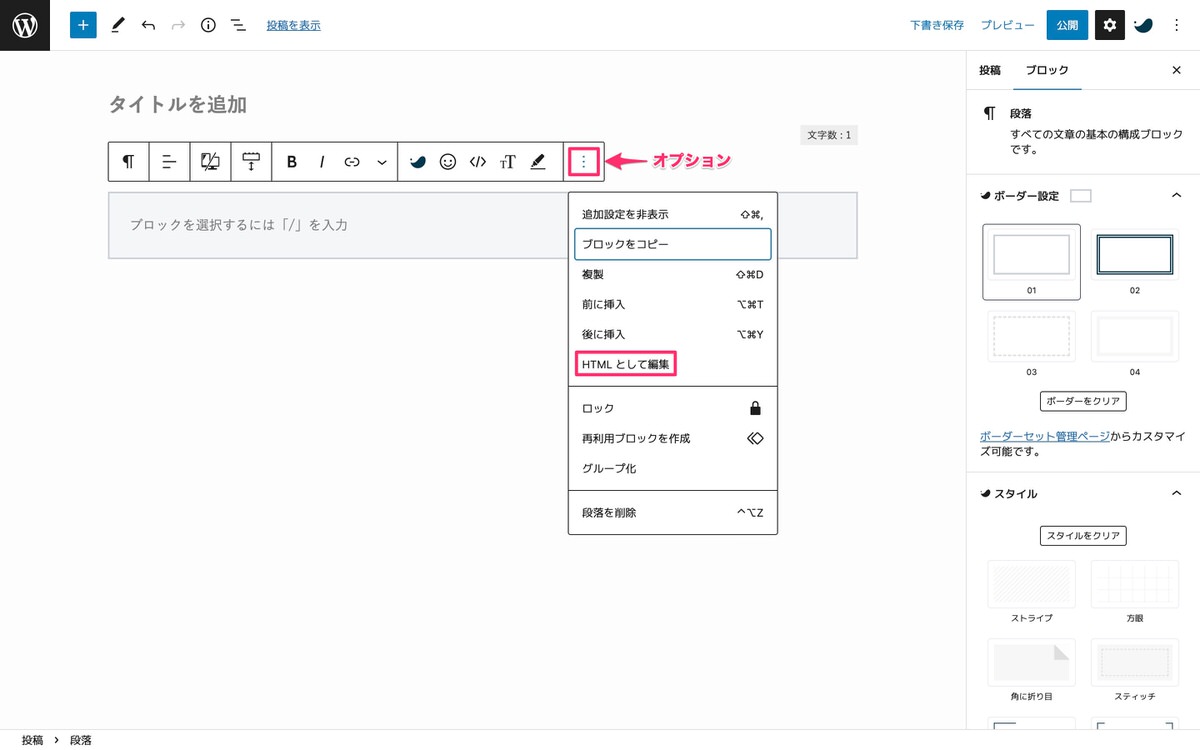
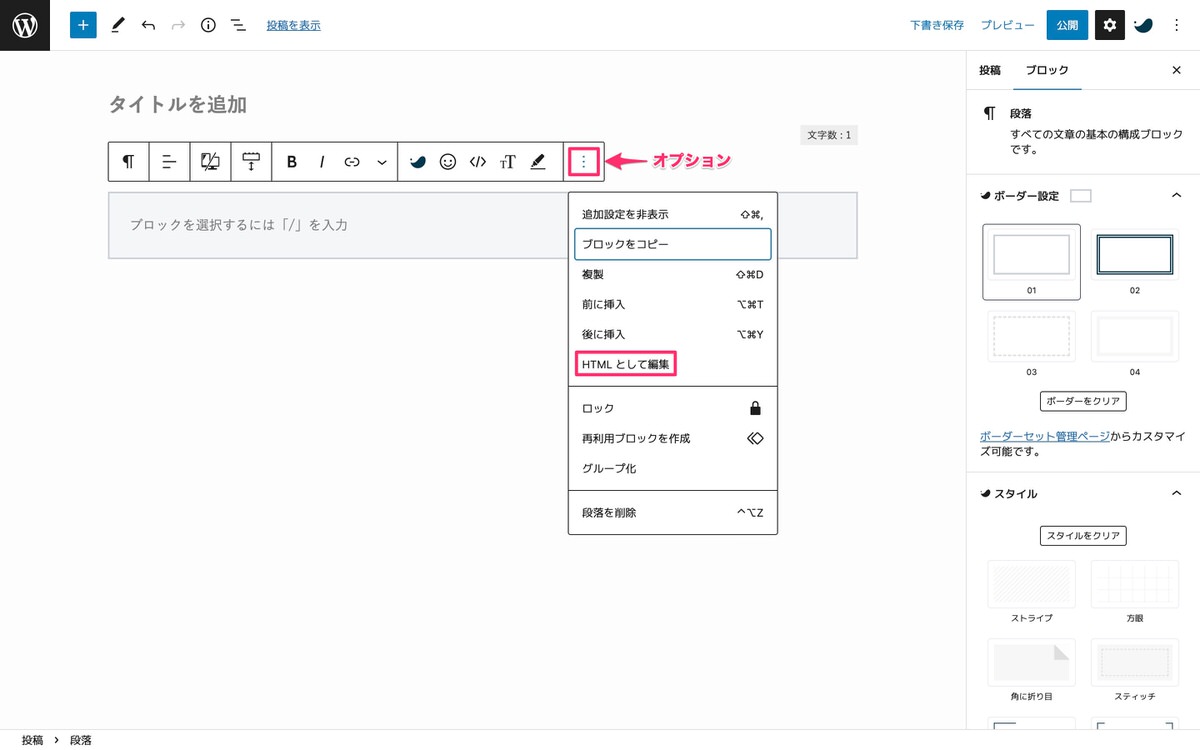
「オプション」>「HTMLとして編集」を選択します。


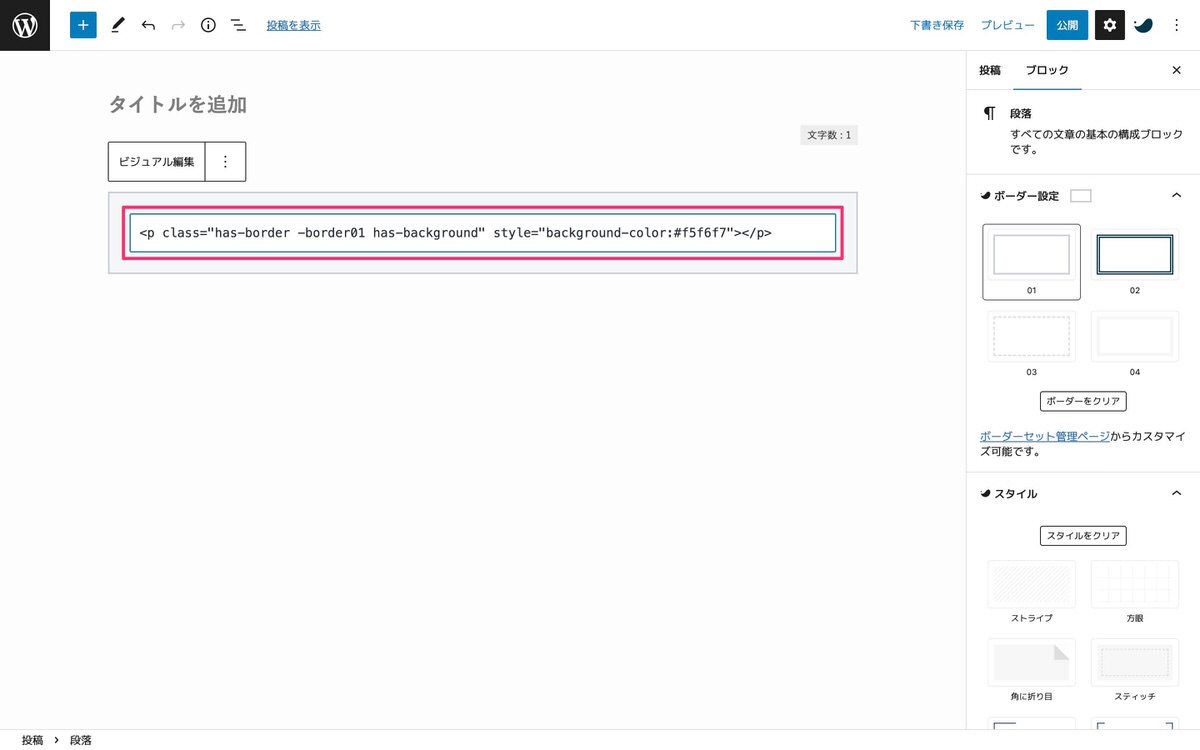
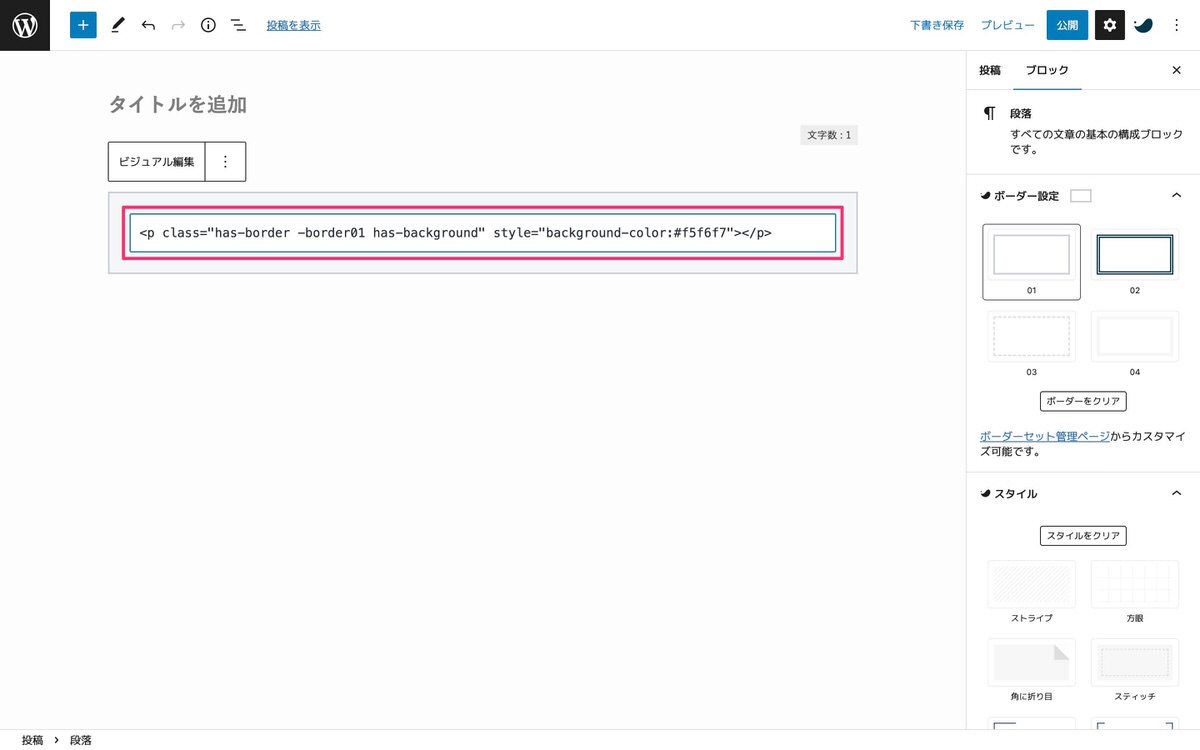
要素の中身が表示されました(下記画像)。


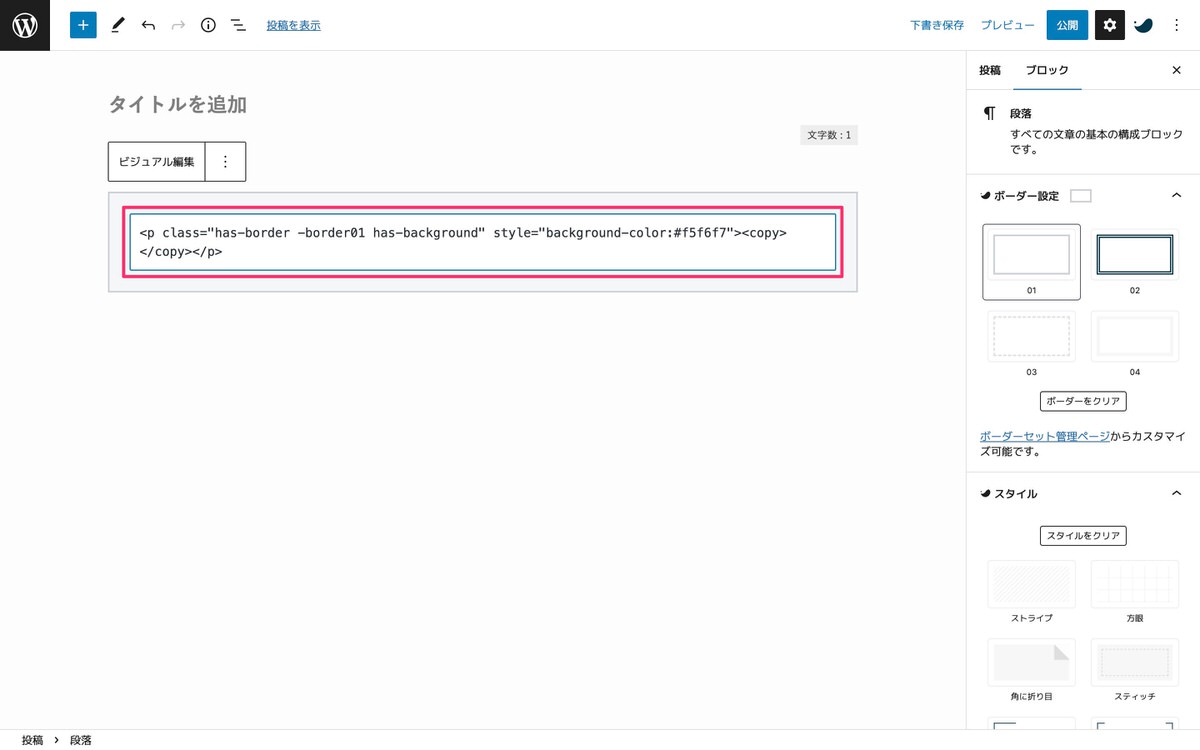
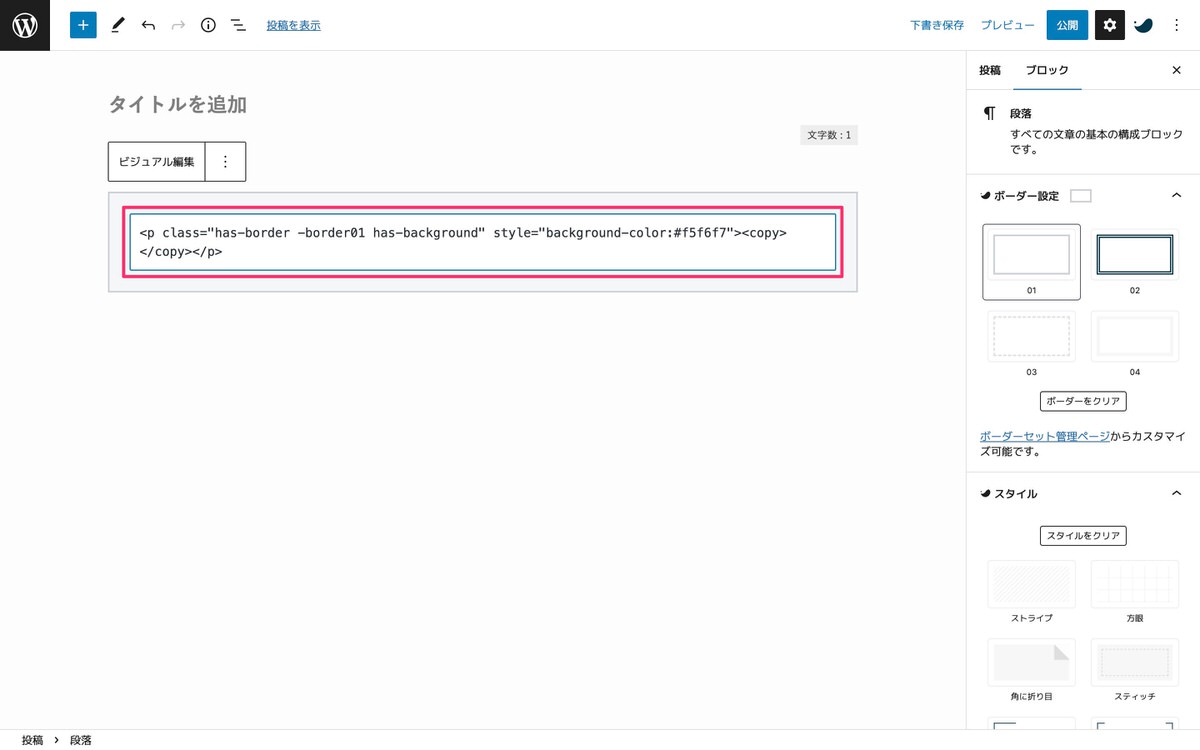
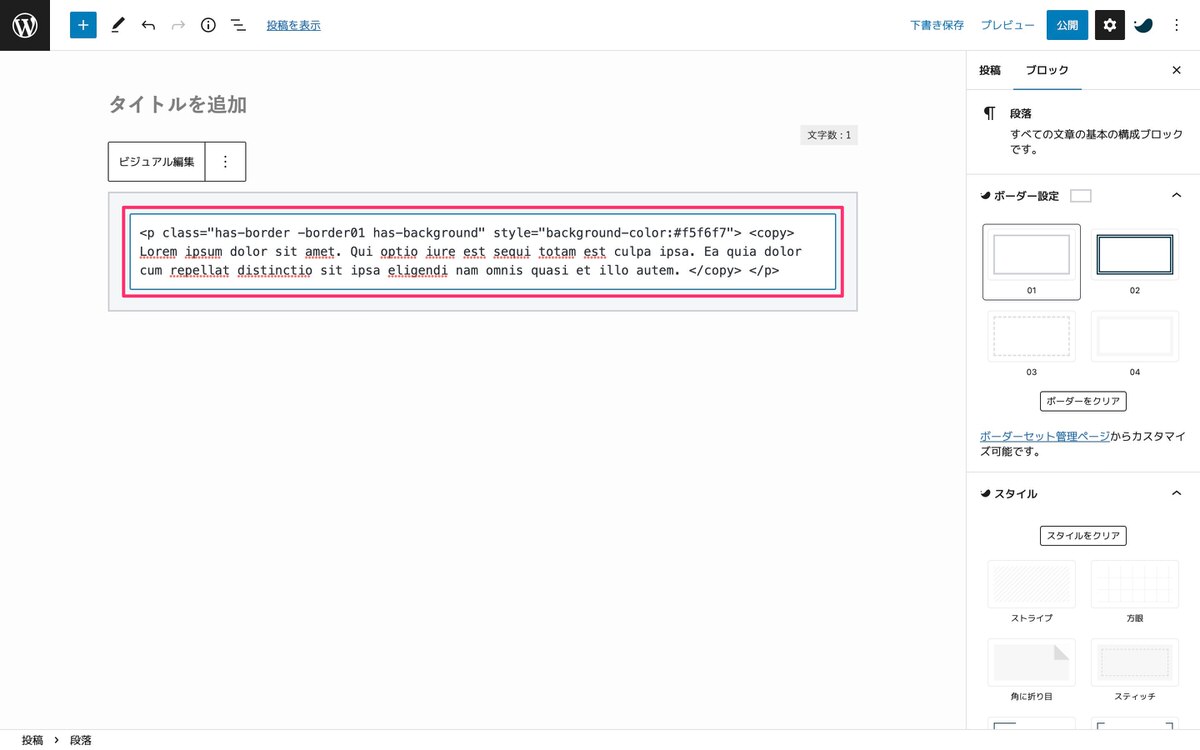
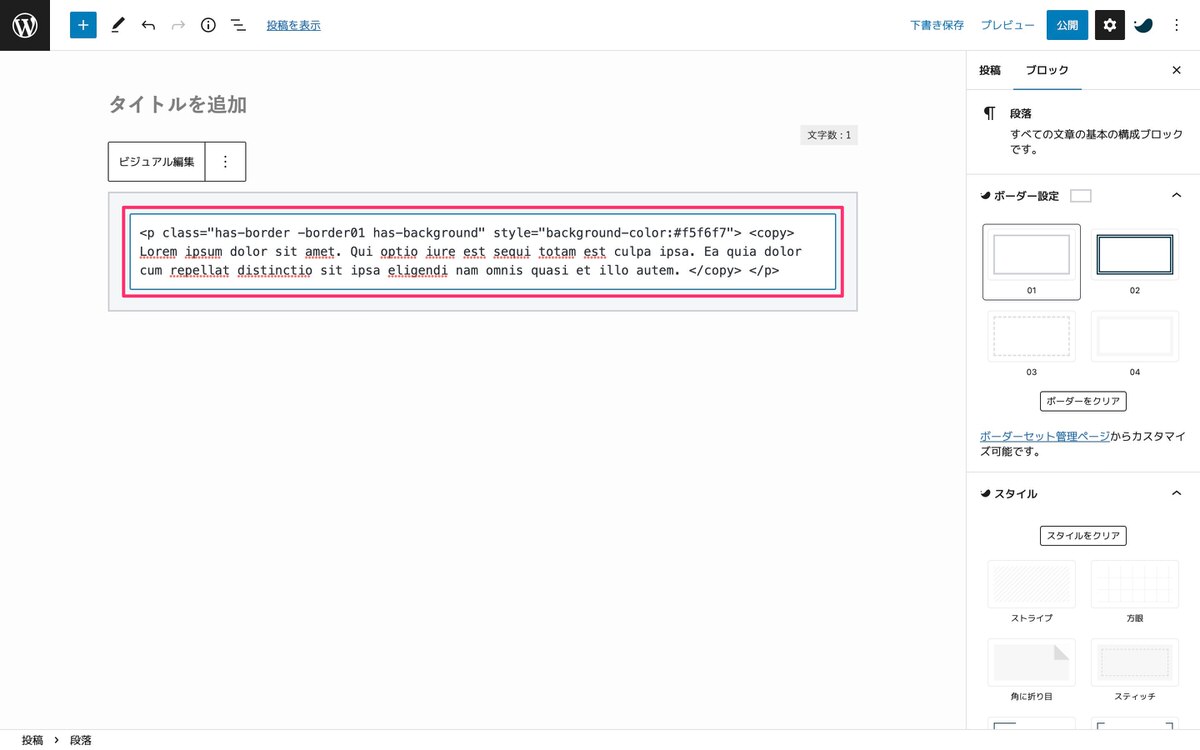
<p></p>の間に<copy></copy>を入力します(下記画像)。


続いて<copy></copy>の間にテキストを入力します(下記画像)。


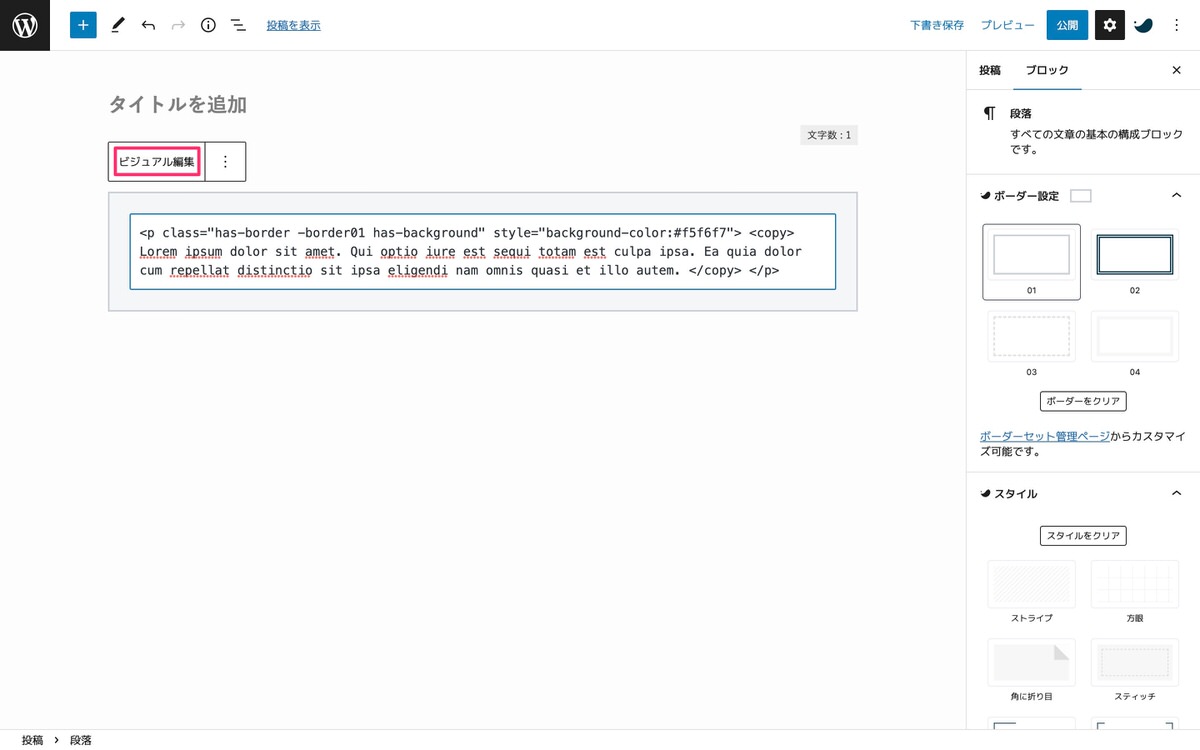
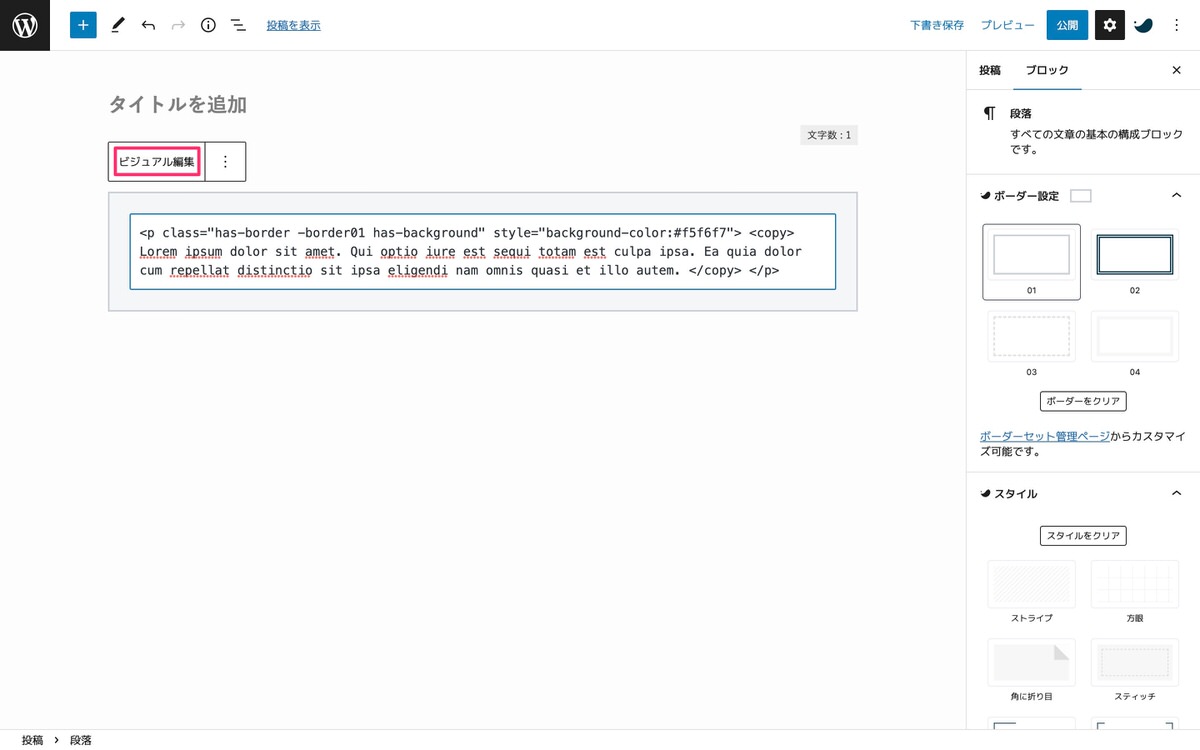
テキストを入力後、ビジュアル編集をクリックします(下記画像)。


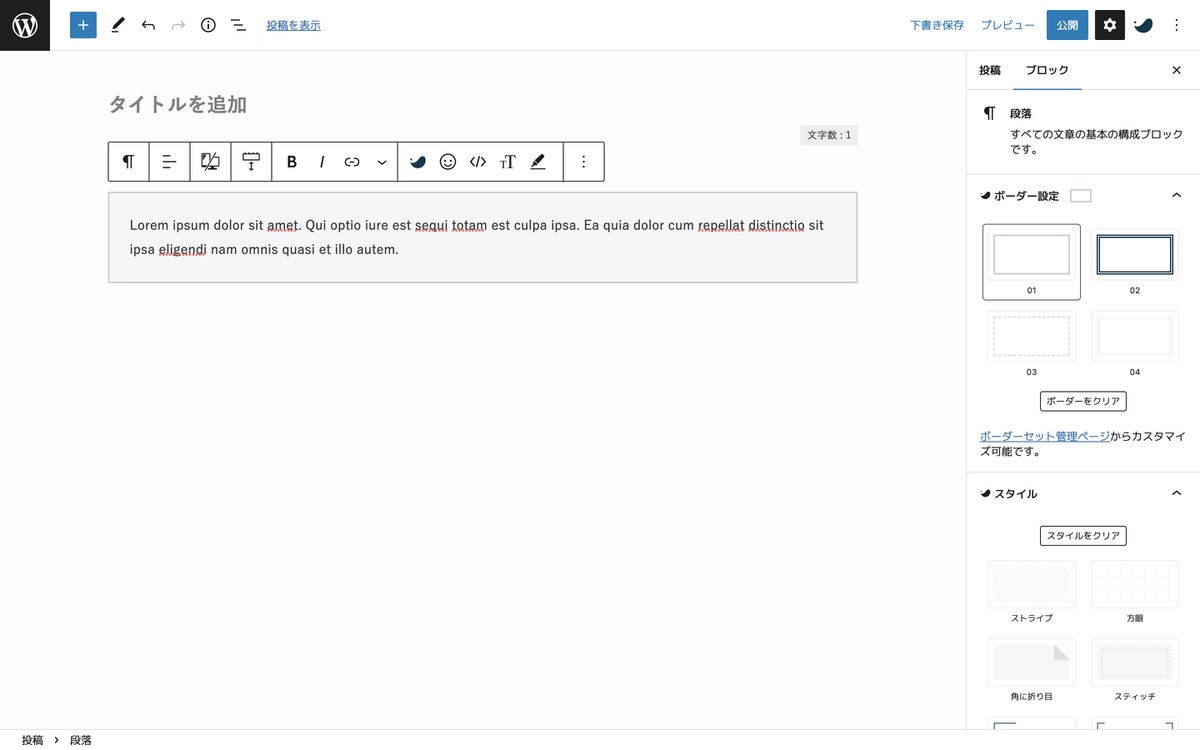
ボーダー内にテキストが入力されおり、背景色も付いています(下記画像)。
では、「プレビュー」>「新しいタブでプレビュー」で表示の確認をします。


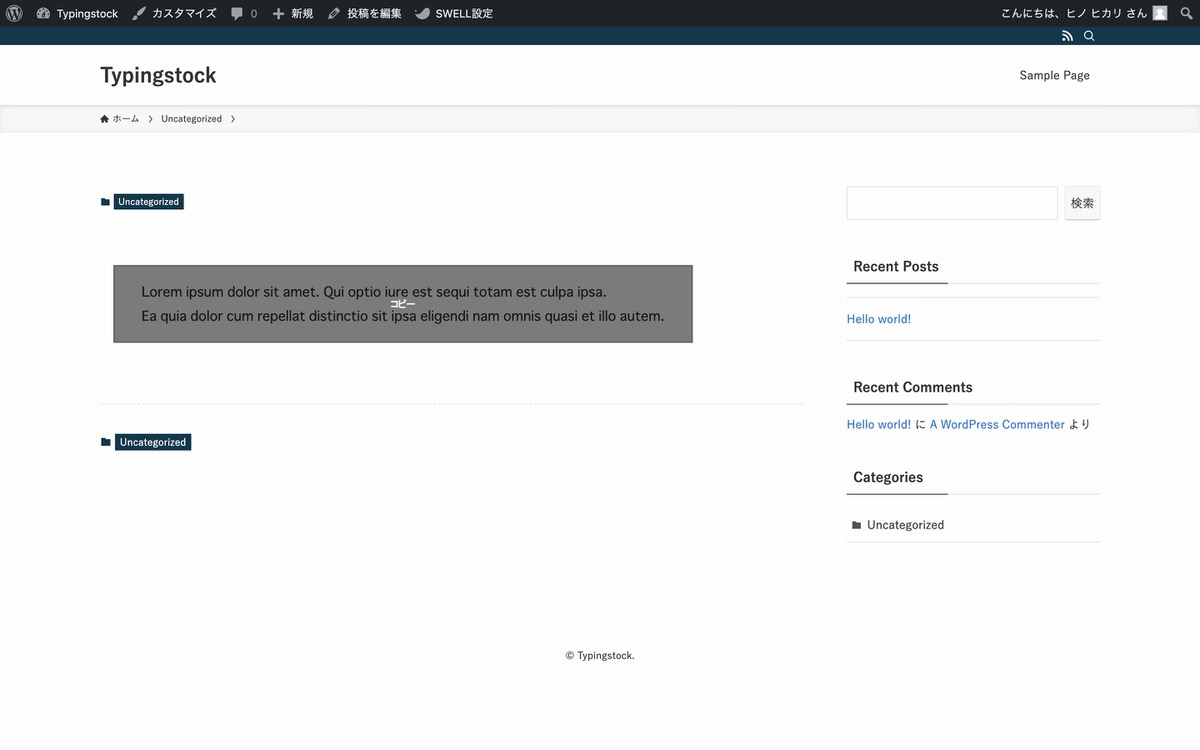
プレビュー画面が表示されました。


※ここからは、「本家と同じ見た目を再現する方法」と同じ手順なので「追加CSS」の所から解説を始めます。
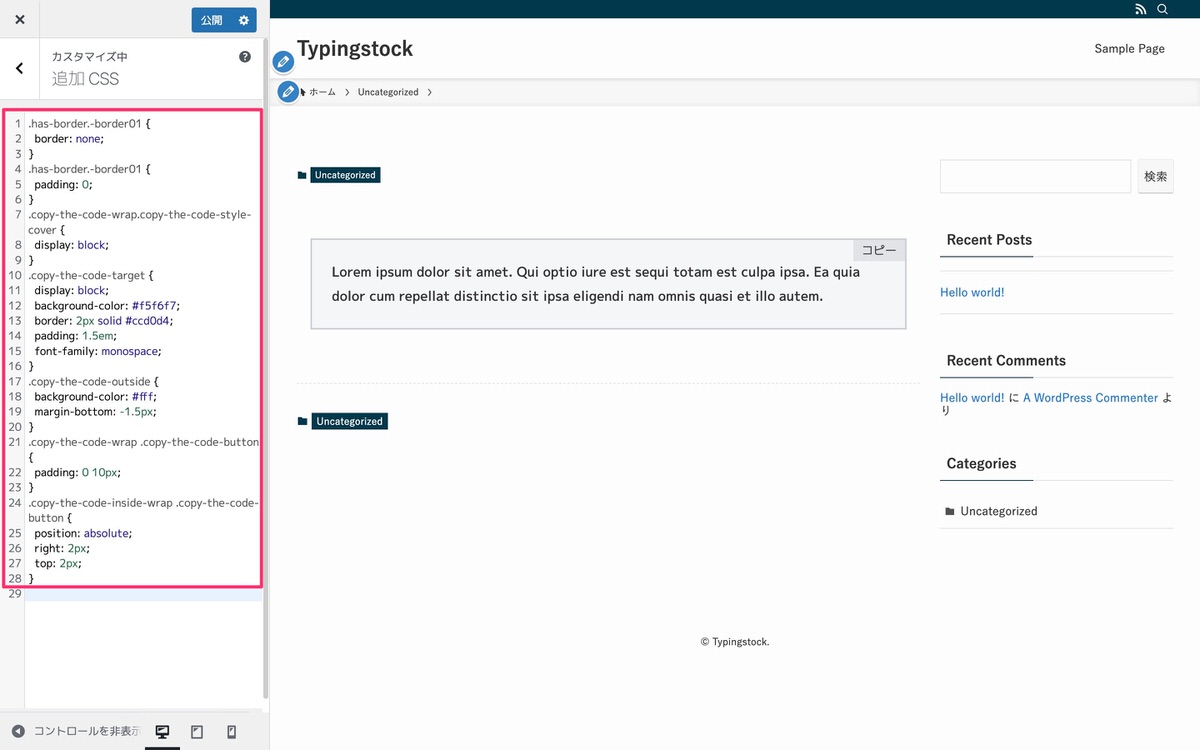
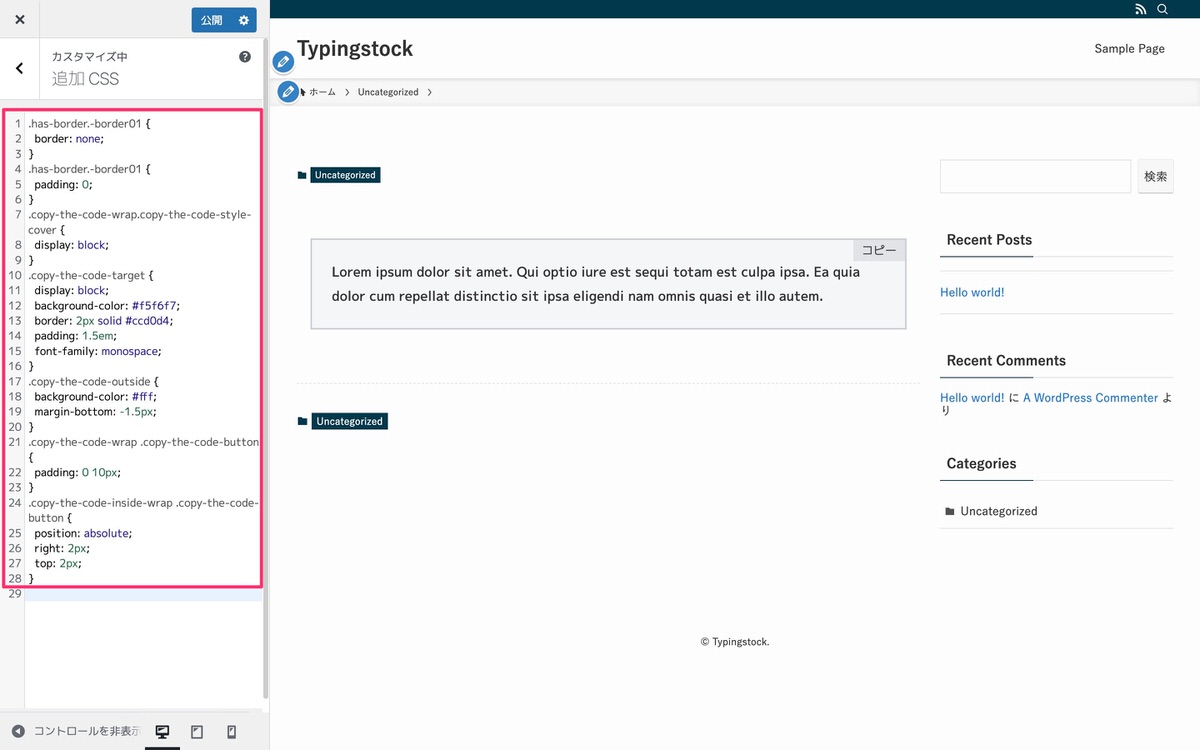
「追加CSS」に下記のコードをコピペします。
.has-border.-border01 {
border: none;
}
.has-border.-border01 {
padding: 0;
}
.copy-the-code-wrap.copy-the-code-style-cover {
display: block;
}
.copy-the-code-target {
display: block;
background-color: #f5f6f7;
border: 2px solid #ccd0d4;
padding: 1.5em;
font-family: monospace;
}
.copy-the-code-outside {
background-color: #fff;
margin-bottom: -1.5px;
}
.copy-the-code-wrap .copy-the-code-button {
padding: 0 10px;
}
.copy-the-code-inside-wrap .copy-the-code-button {
position: absolute;
right: 2px;
top: 2px;
}
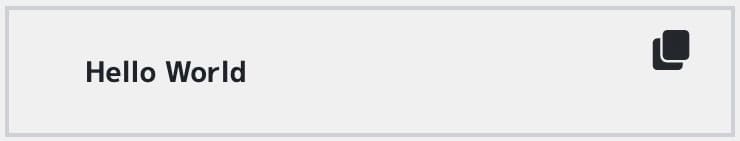
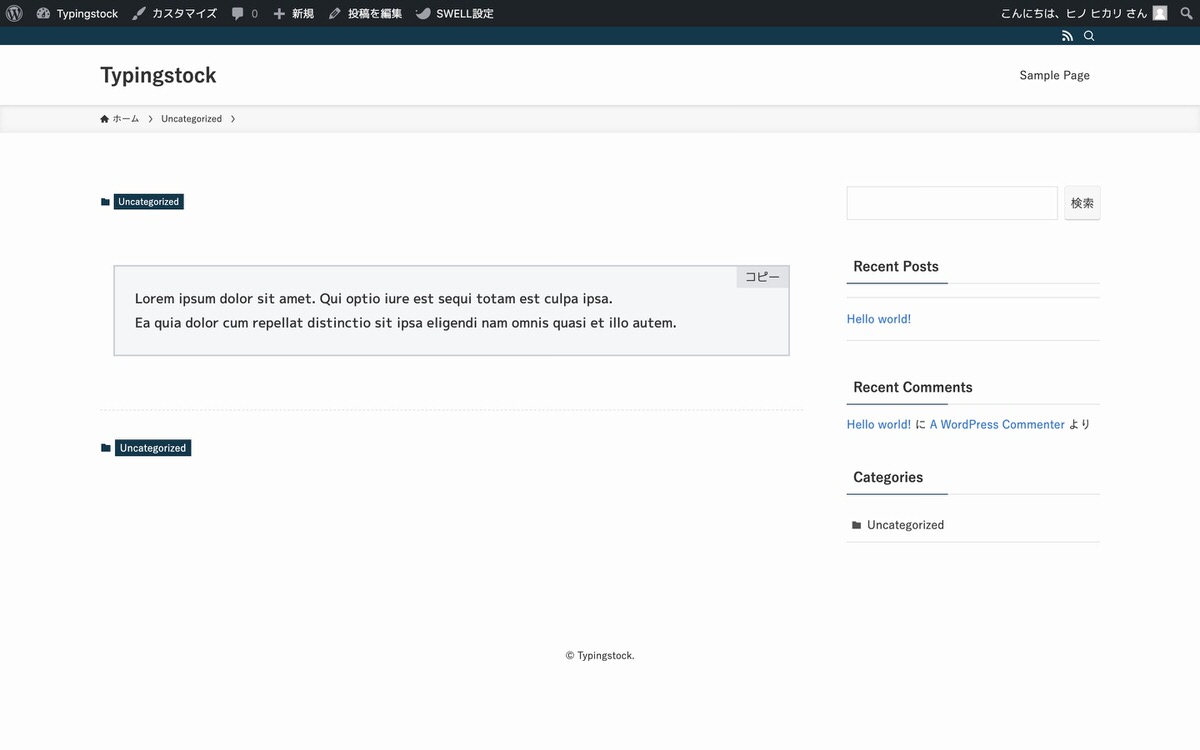
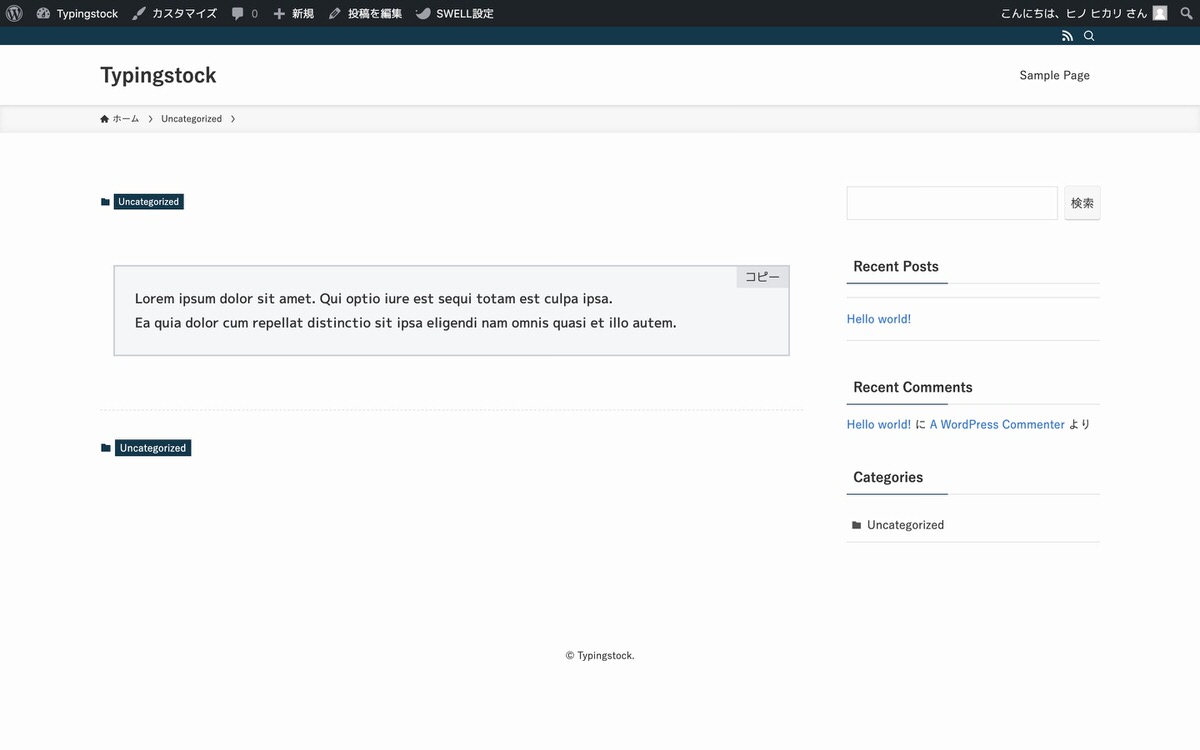
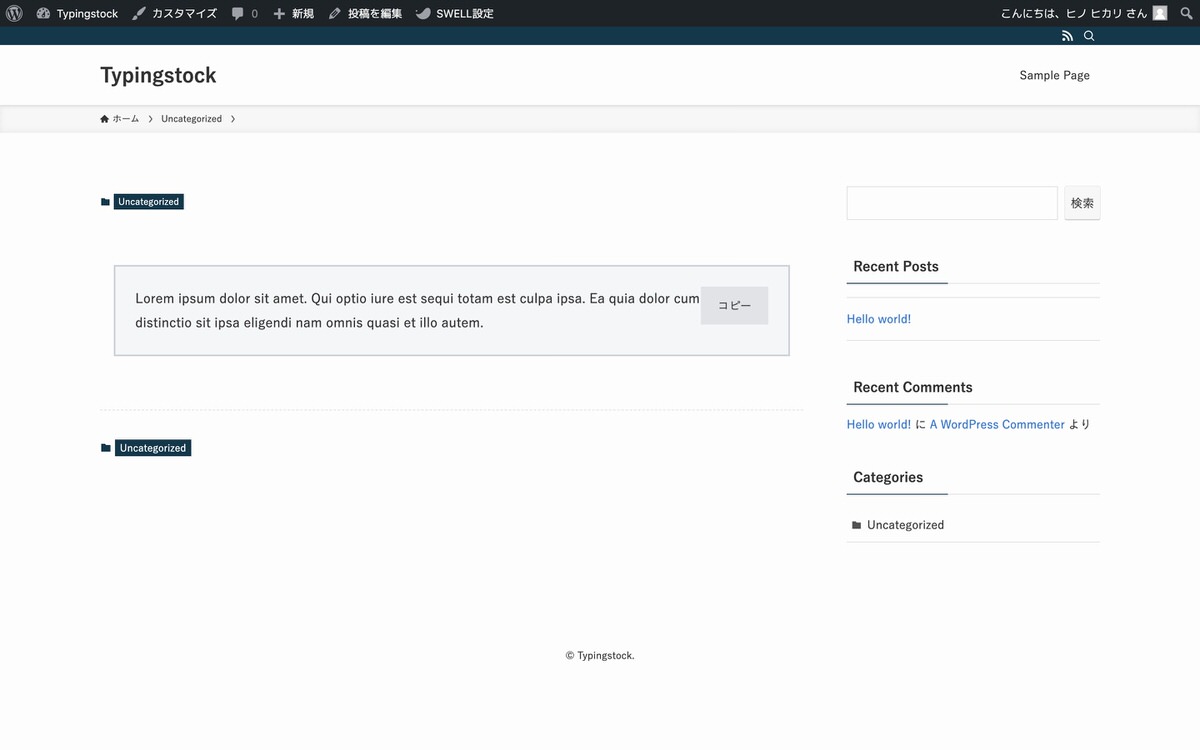
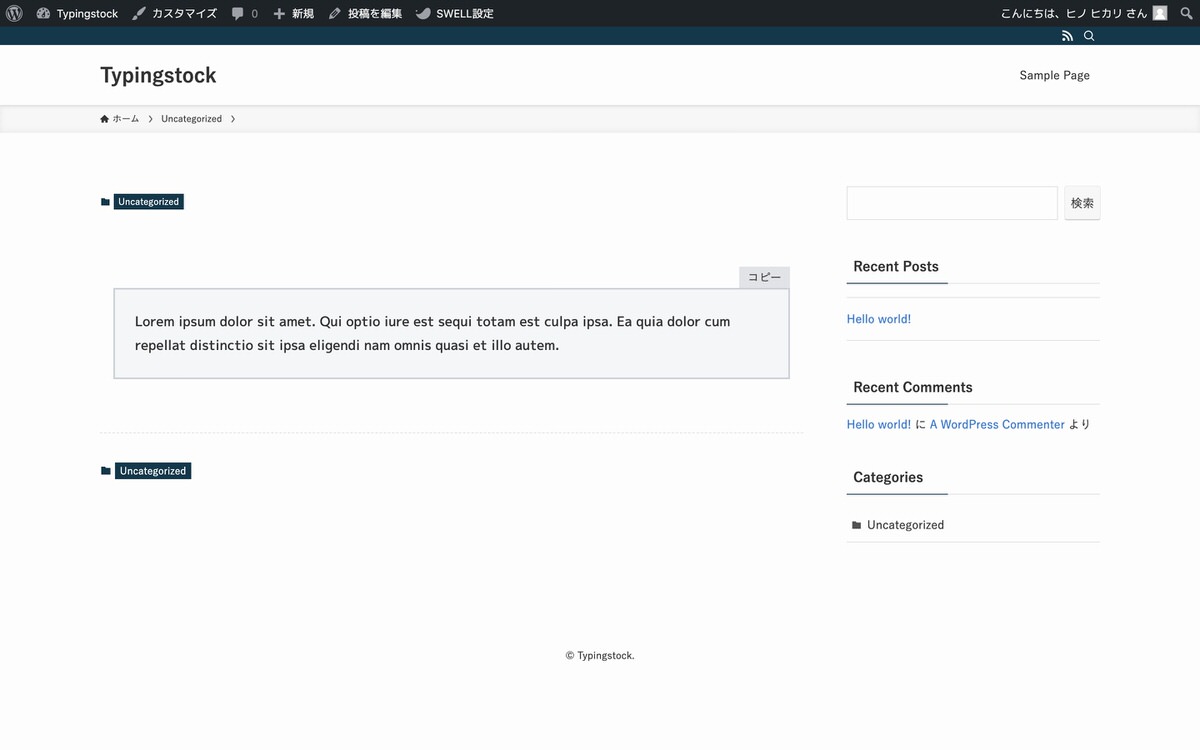
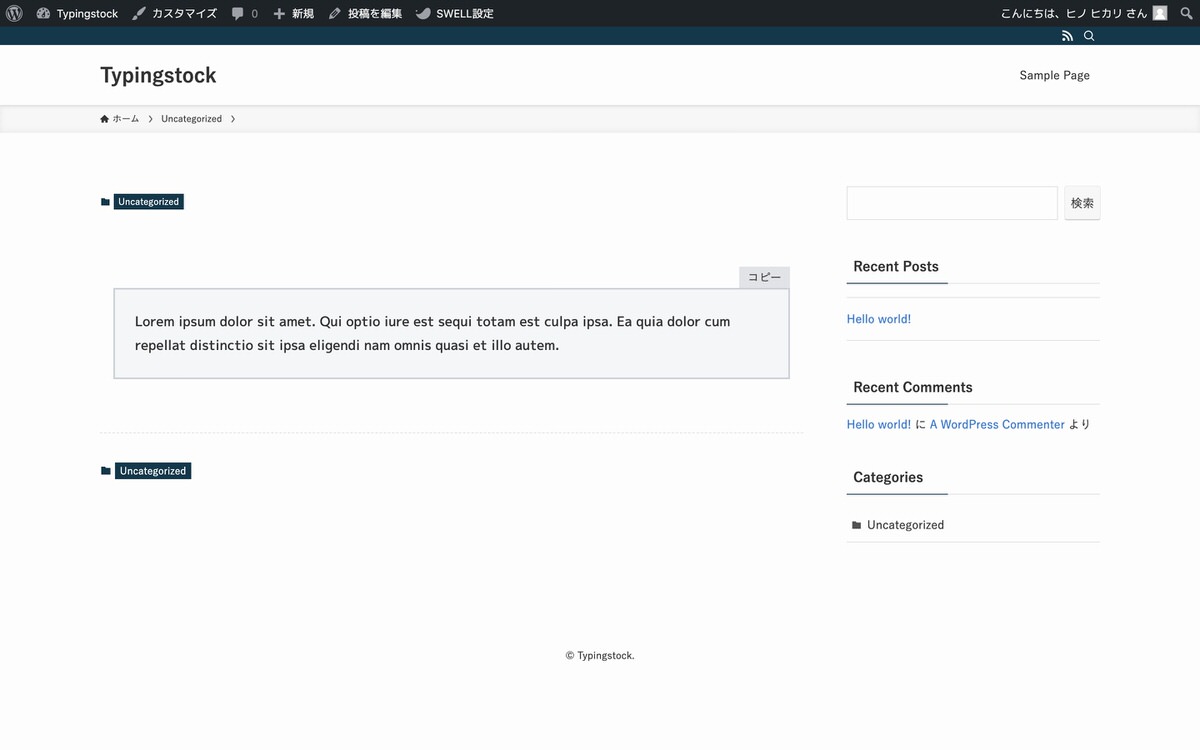
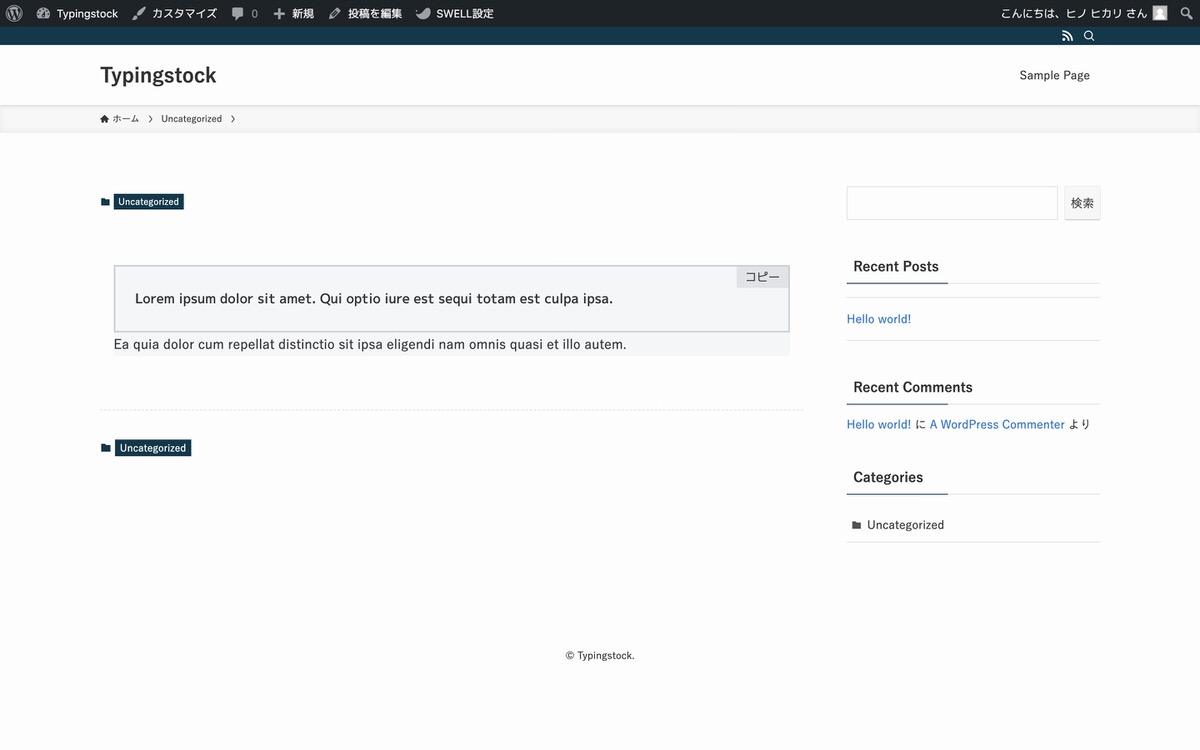
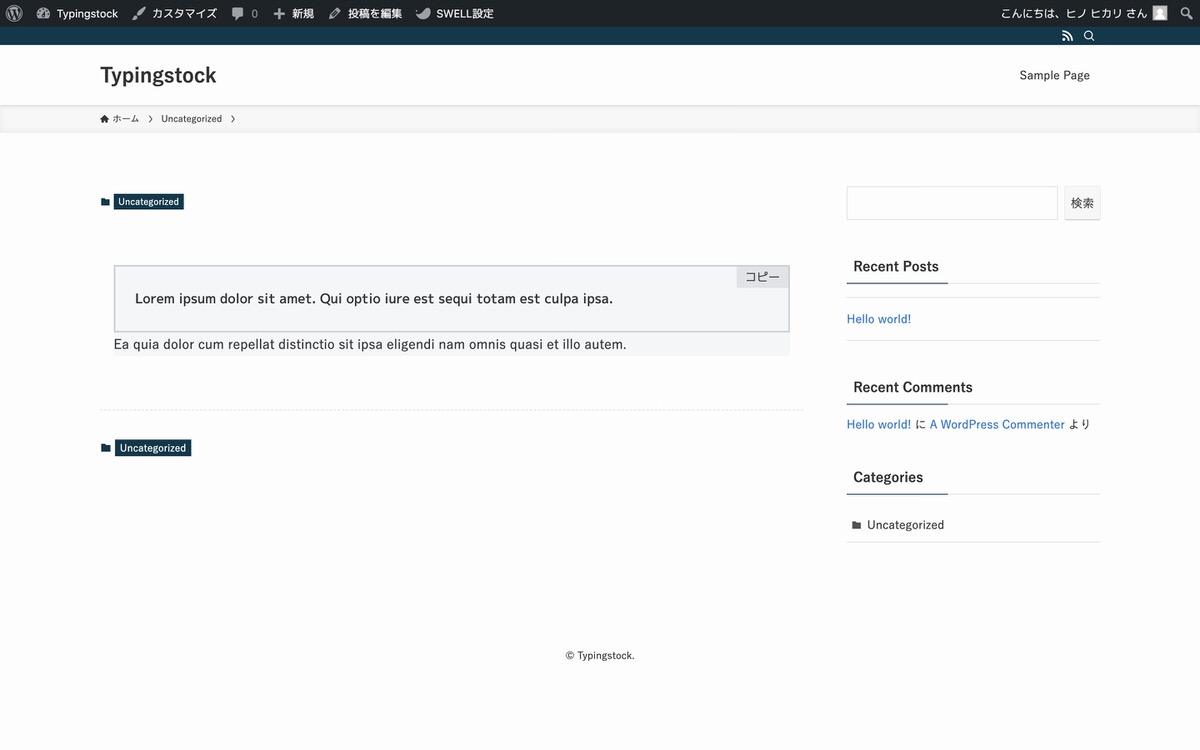
見た目が整いました(下記画像)。


※僕はこの作成した「Copy Anything to Clipboard」をブログパーツに登録して、いつでも呼び出せるようにしています。
追加CSSの1行目の.has-border.-border01の「01」ですが、「ボーダーセット: 01」をカスタマイズしたので、「01」であって、「ボーダーセット: 02」をカスタマイズした場合は、「02」となります。
下記からWordPressテーマ「SWELL」バージョンを確認できます。








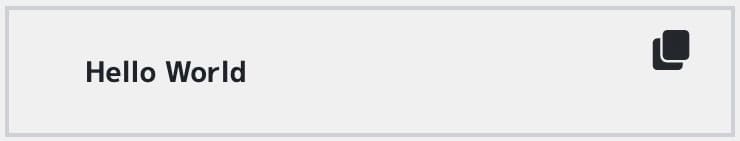
※カーソルを乗せると「コピーボタン」が表示されます。


普通に改行した場合


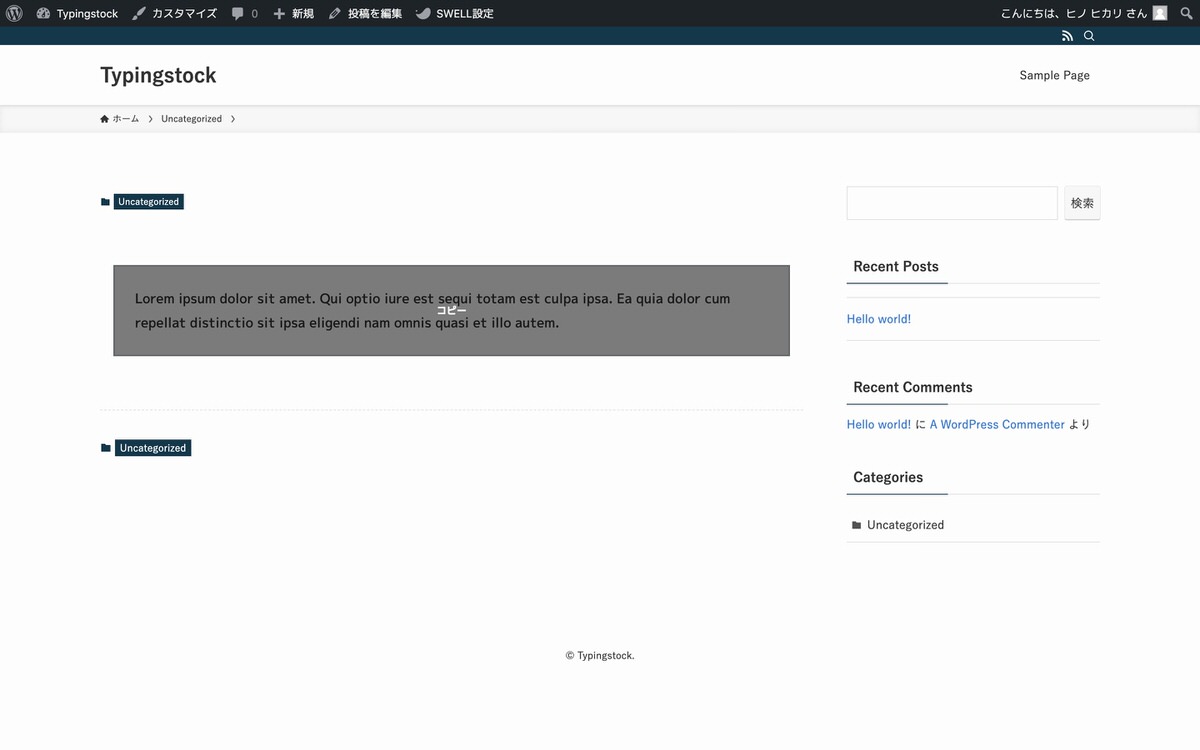
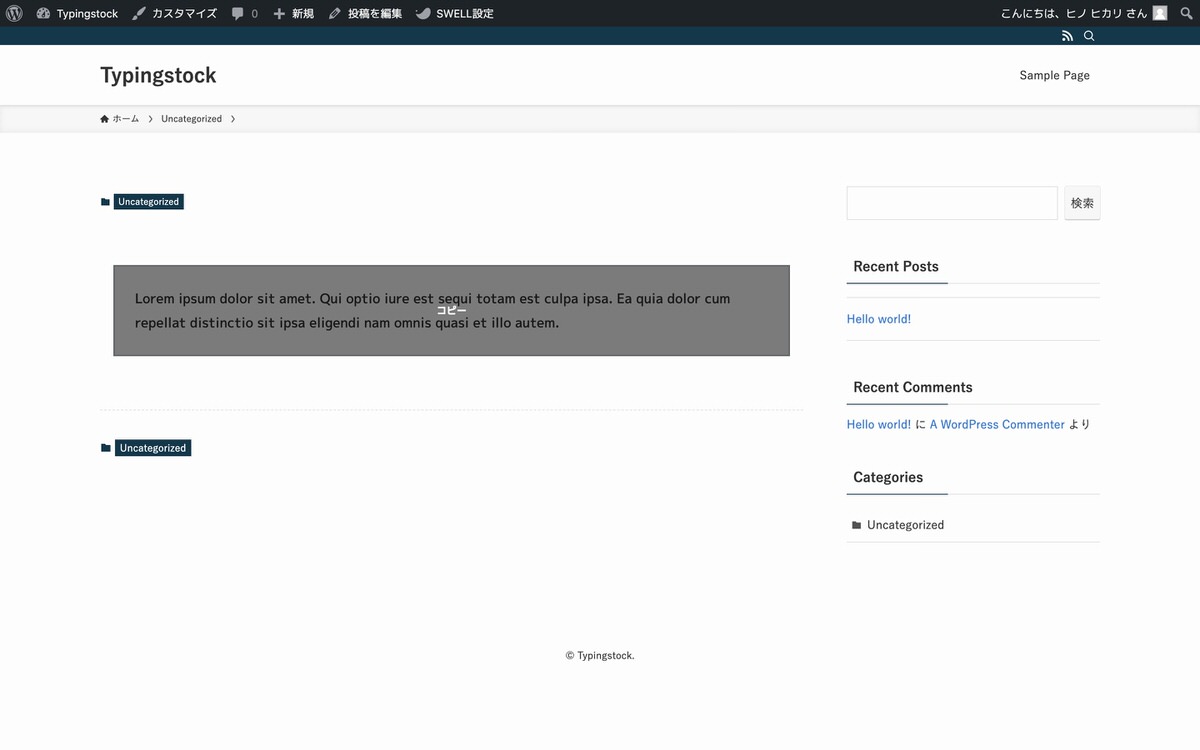
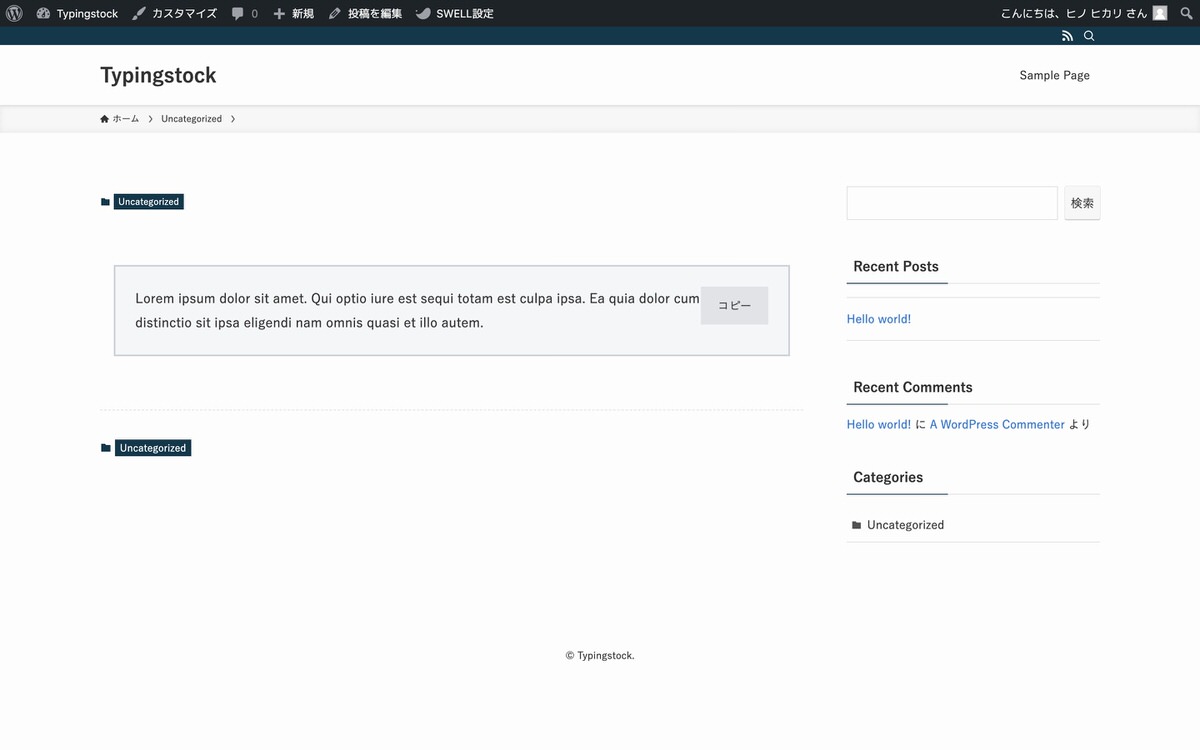
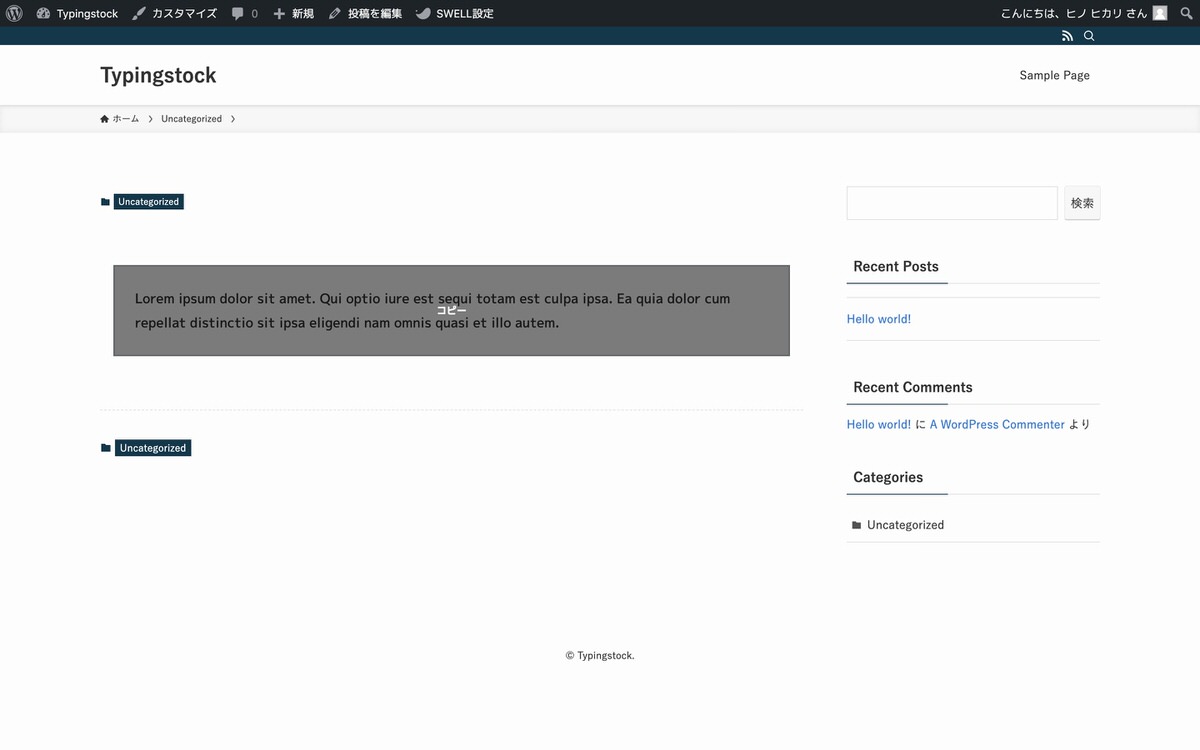
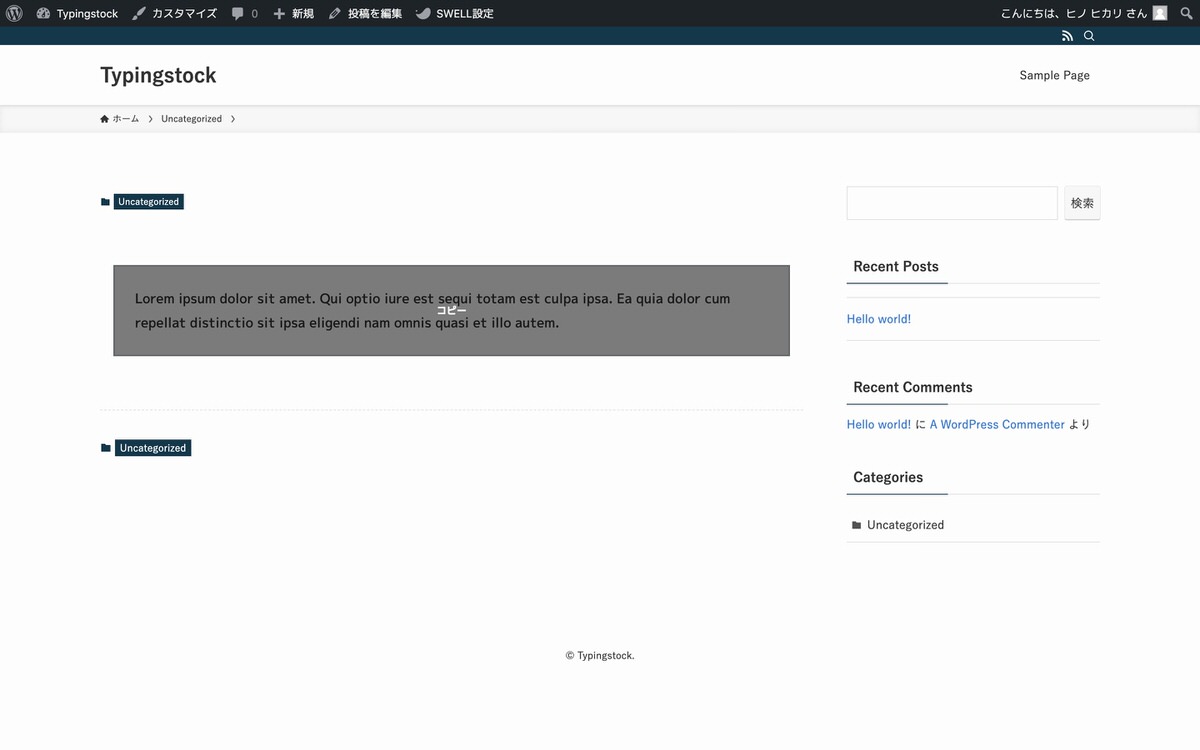
フロント、コピペにも改行は反映されません(下記画像)。


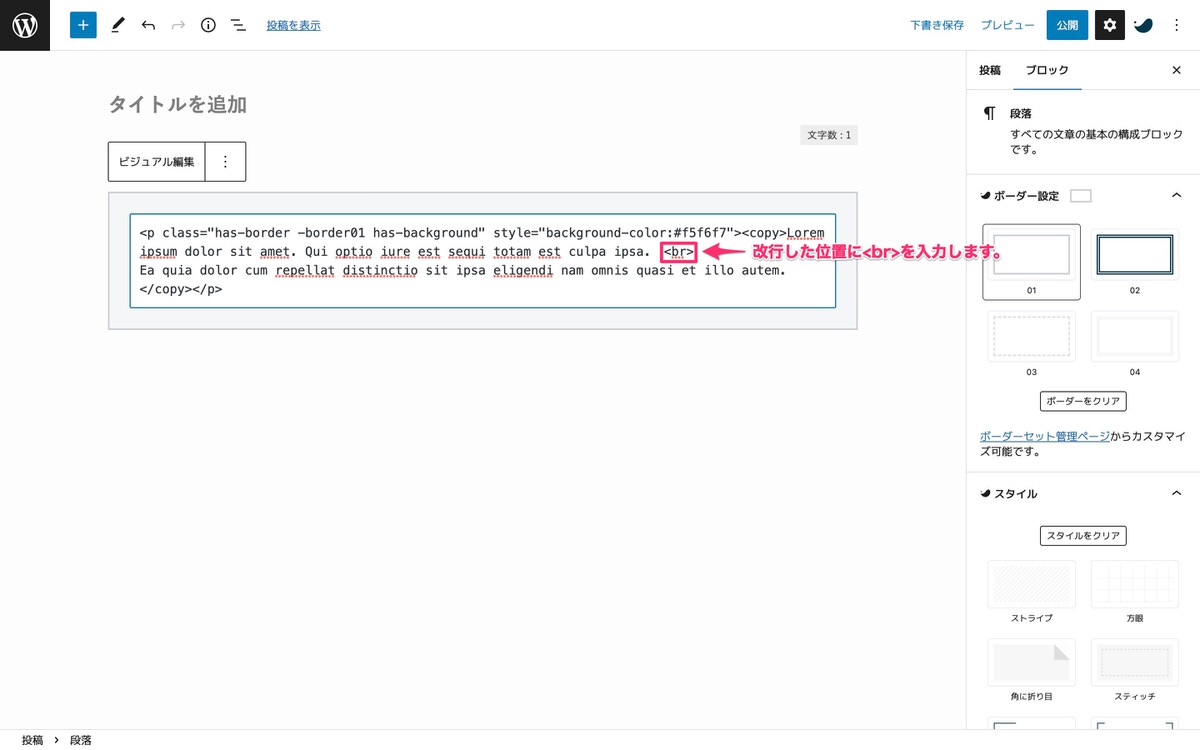
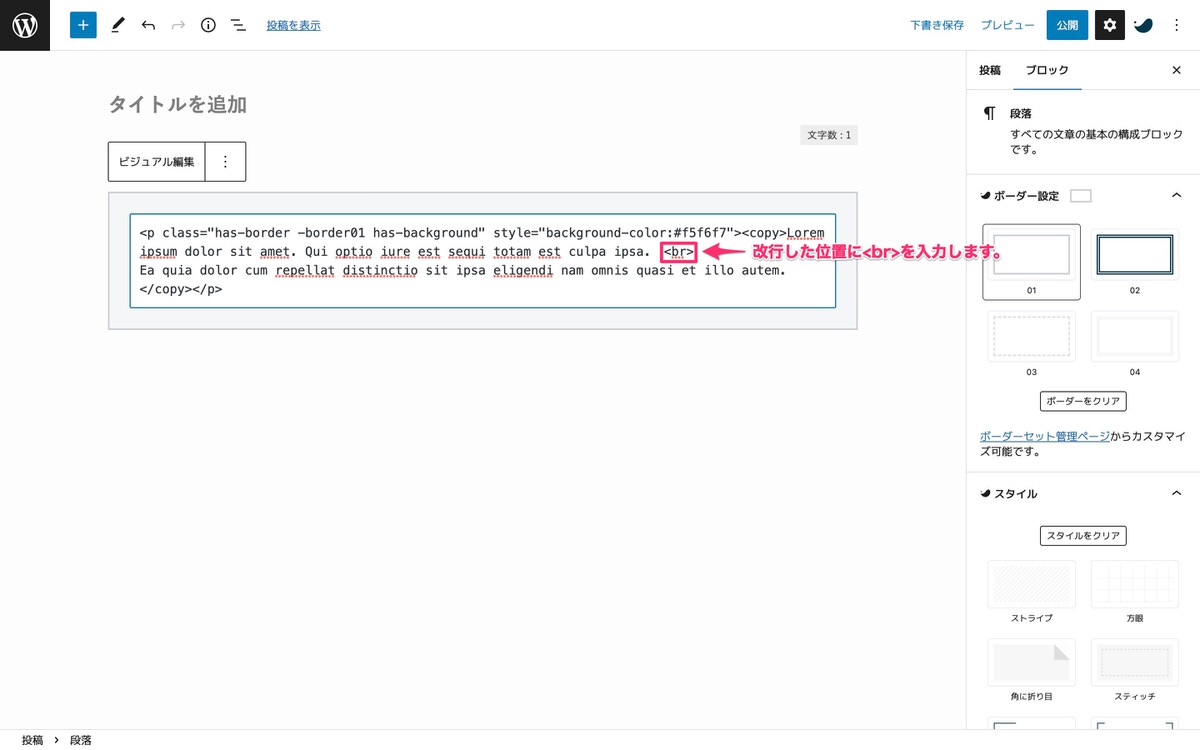
改行した位置に<br>タグを入力した場合


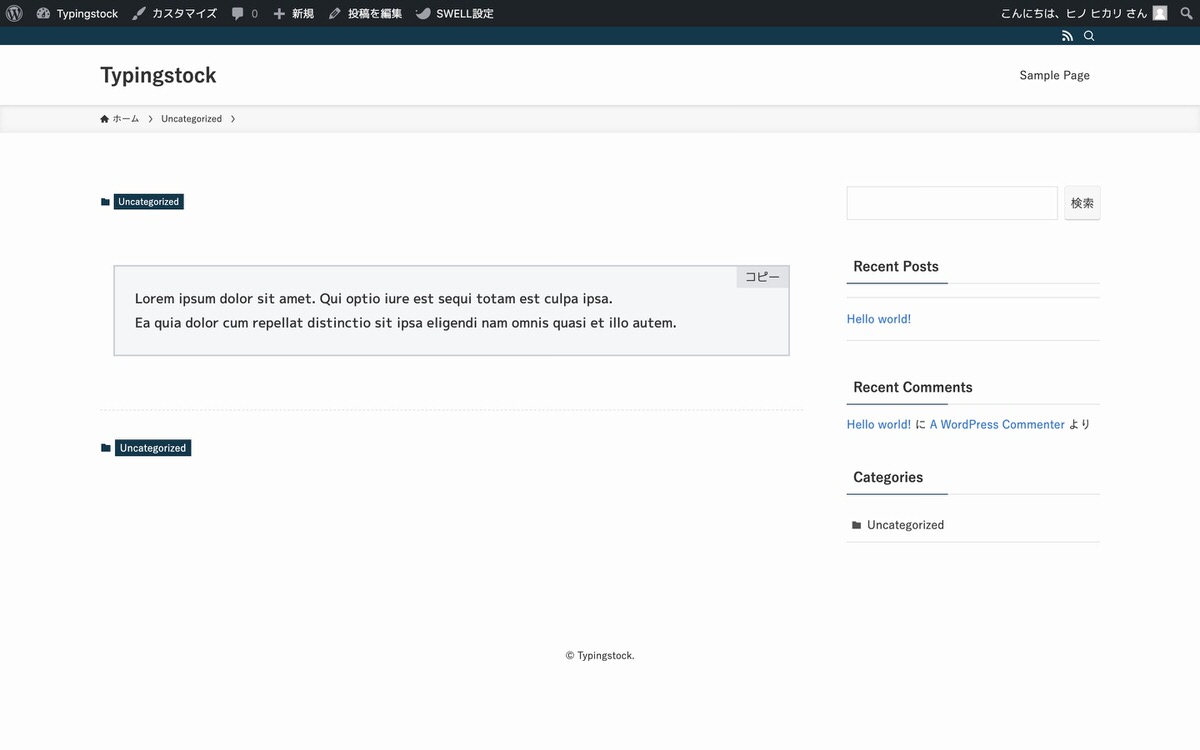
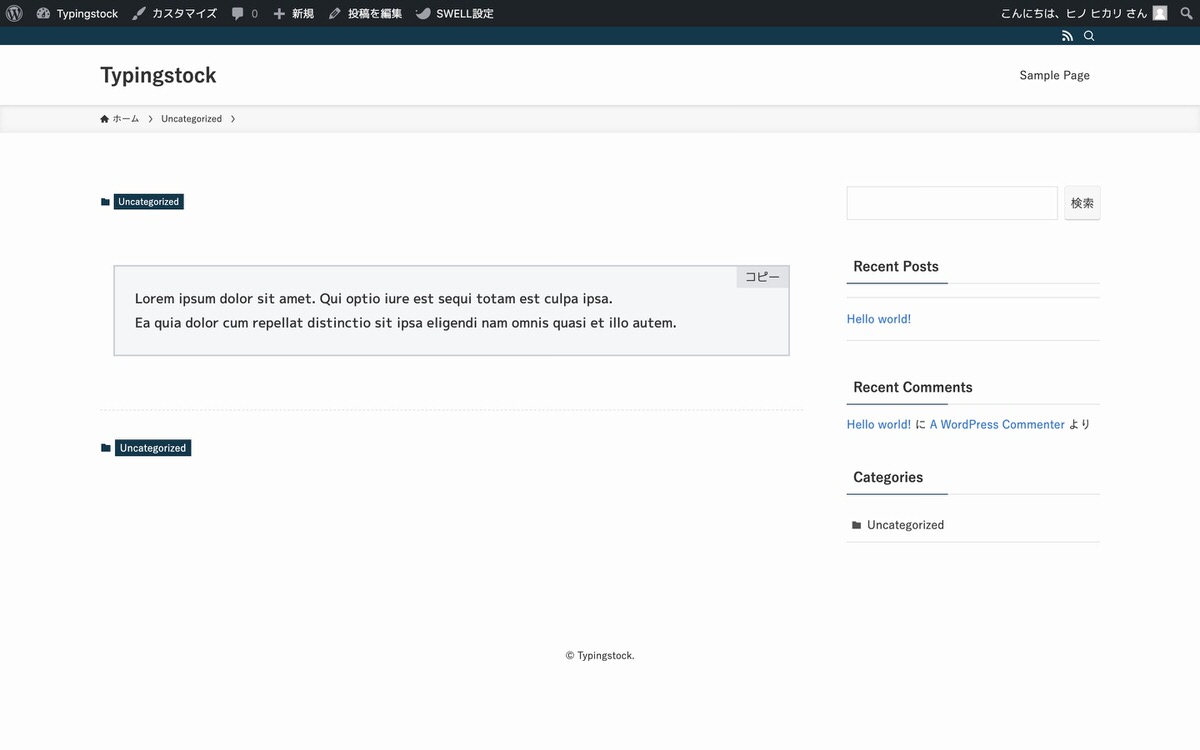
フロント、コピペにも改行が反映されます(下記画像)。


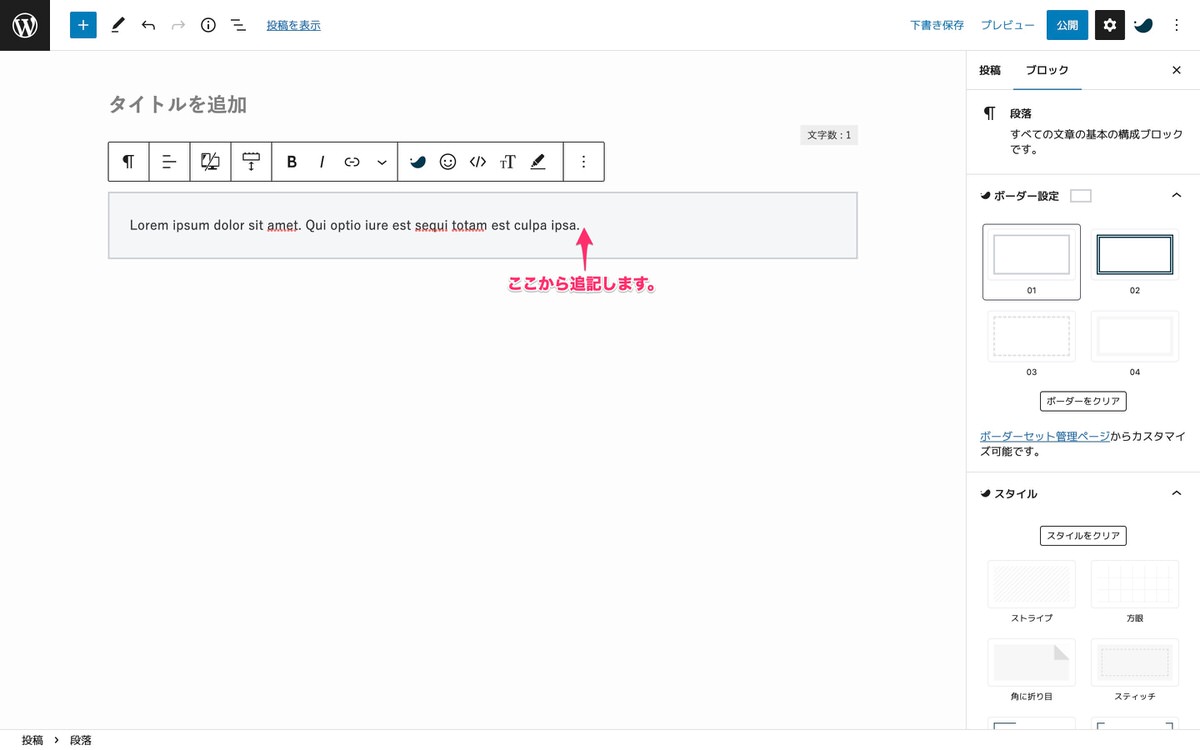
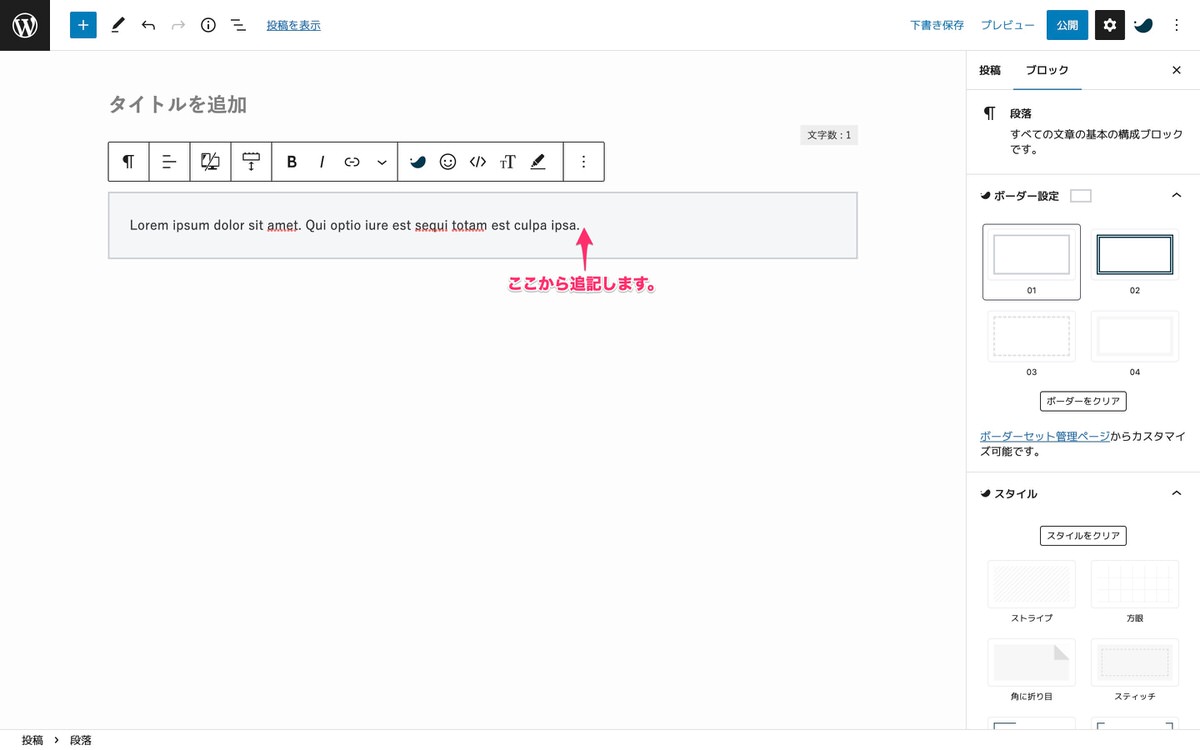
テキストを入力(追記)する際の注意点です。
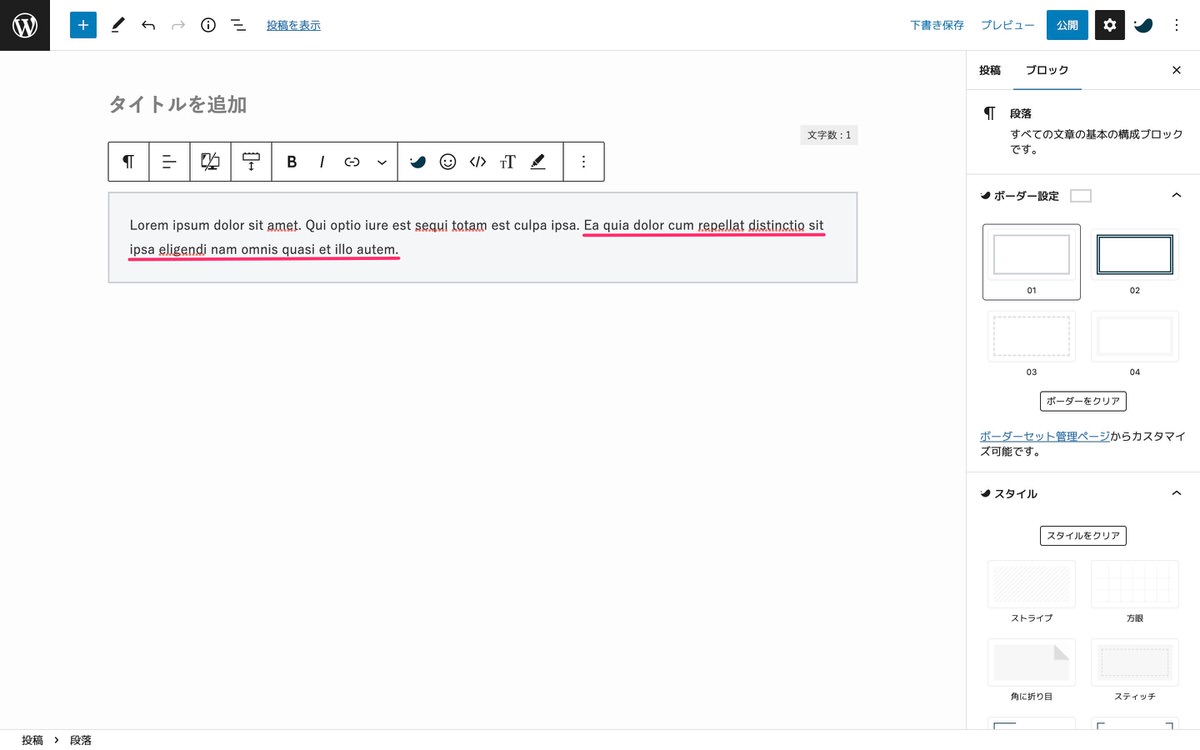
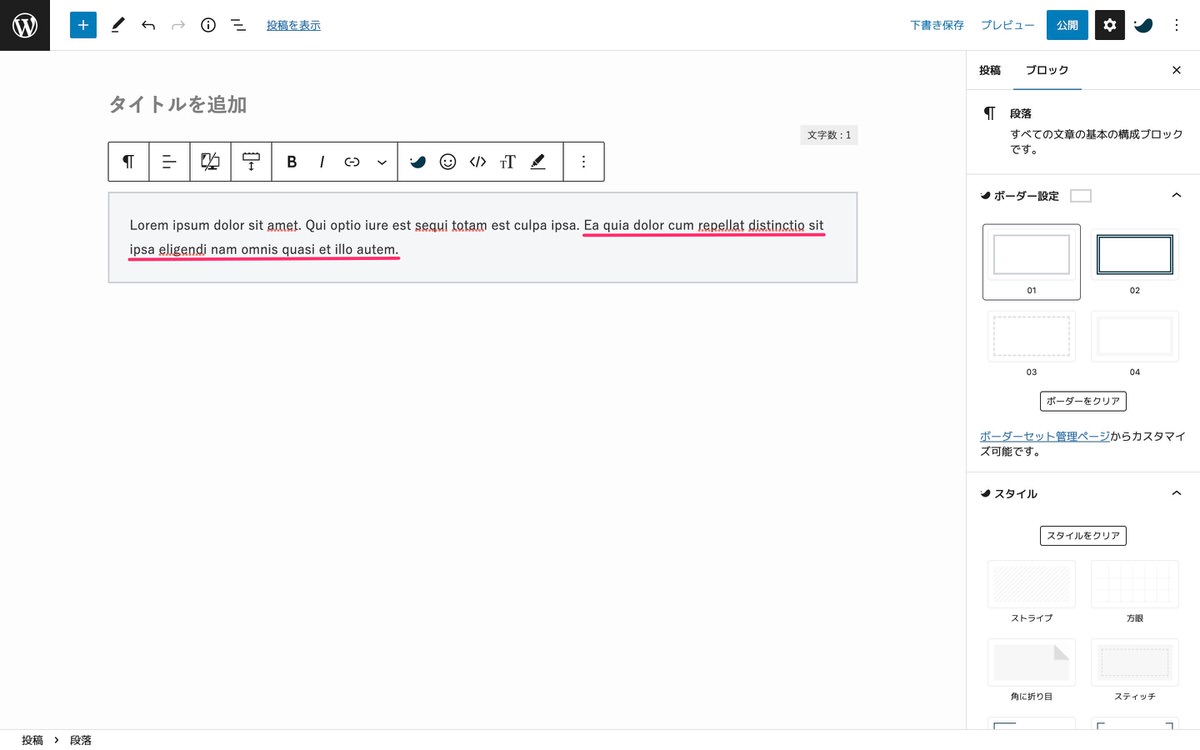
ビジュアル編集の状態でテキストを追記します。


テキストを追記しました(下記画像)。
では、「プレビュー」>「新しいタブでプレビュー」で表示を確認します。


プレビュー画面が表示されました(下記画像)。
見た目が整っていないですが、この状態でコピーします。


テキストをペーストしましたが、追記されたテキストはペーストされていません(下記画像)。


このことから、テキストは「HTMLとして編集」へと変換してから入力(追記)するようにします。






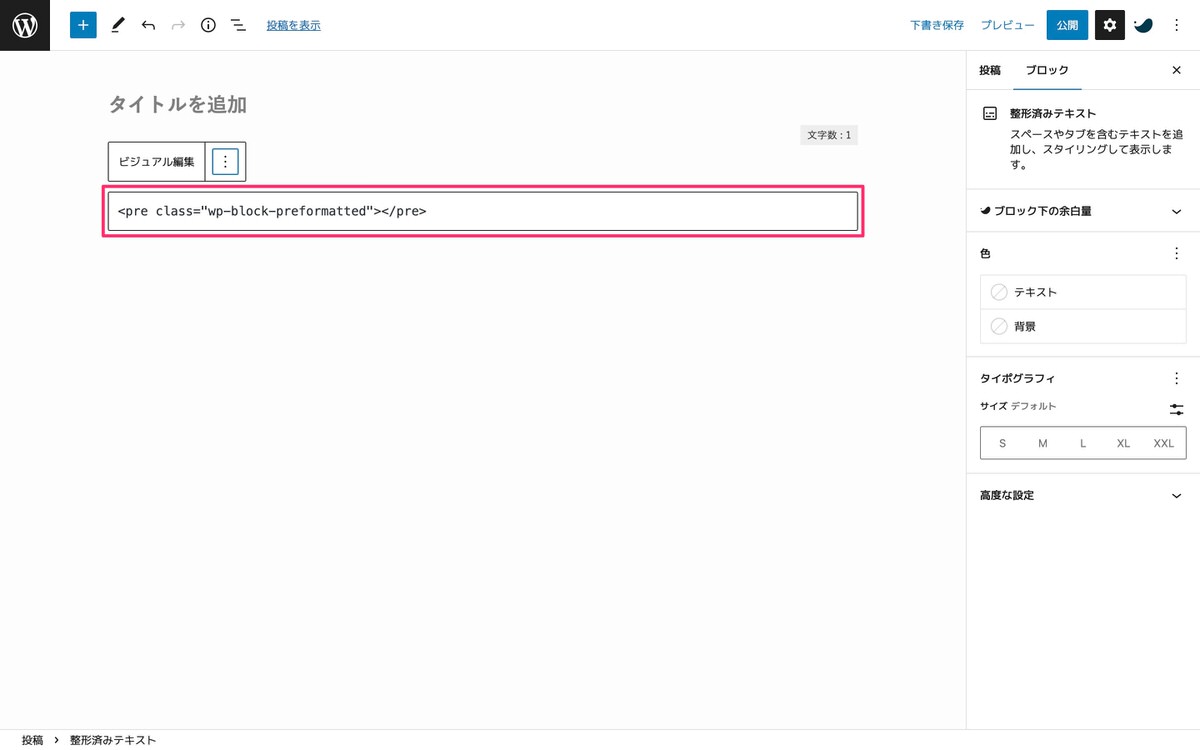
下記画像の通り、整形済みテキストの要素は<pre></pre>です。
では、「プレビュー」>「新しいタブでプレビュー」で表示を確認します。


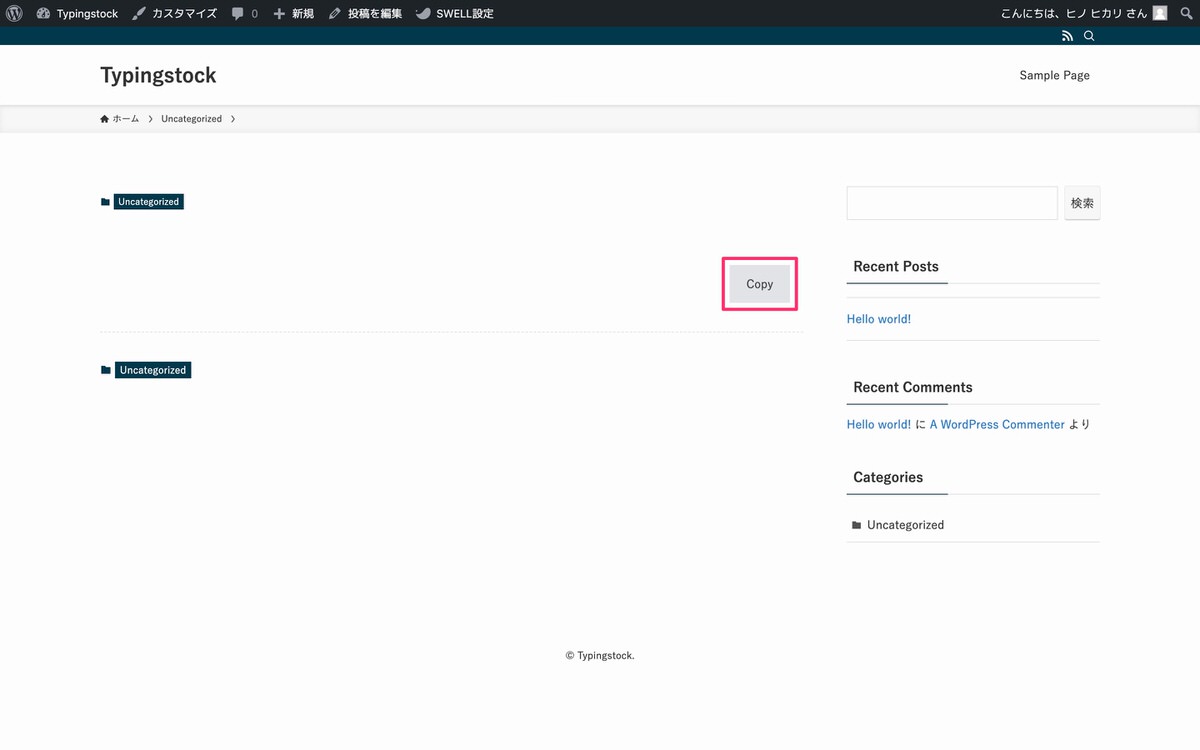
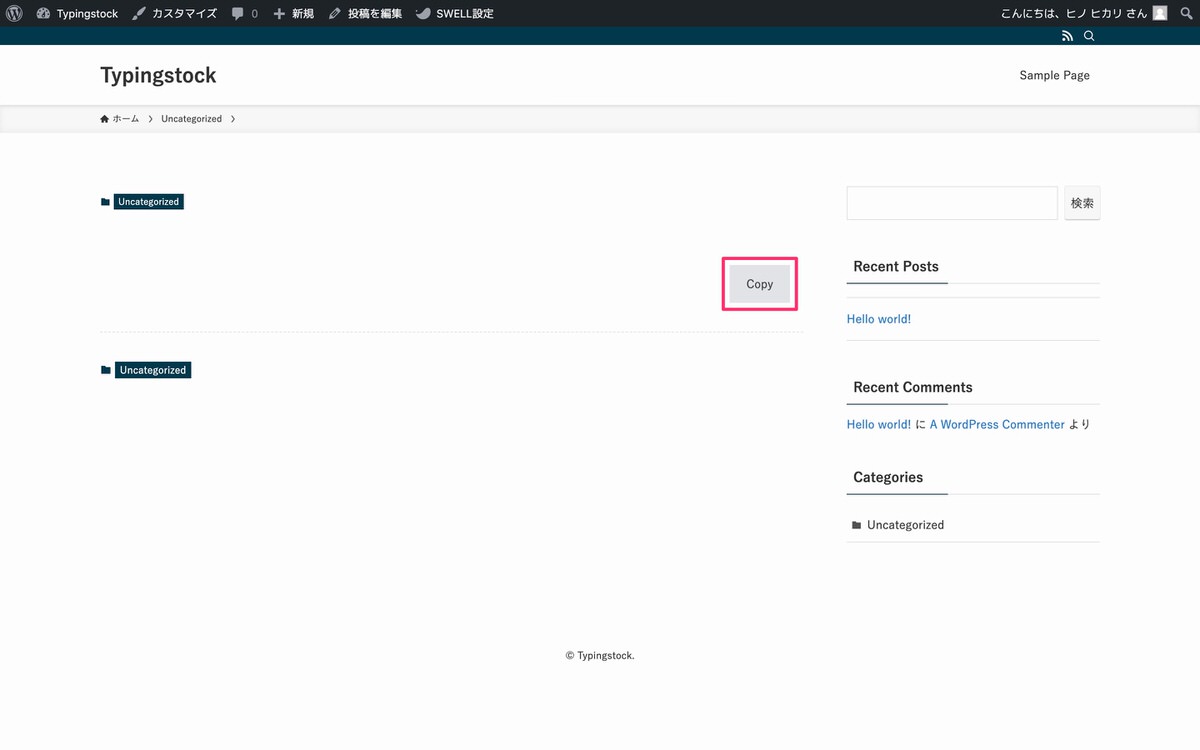
コピーボタンが表示されています(下記画像)。
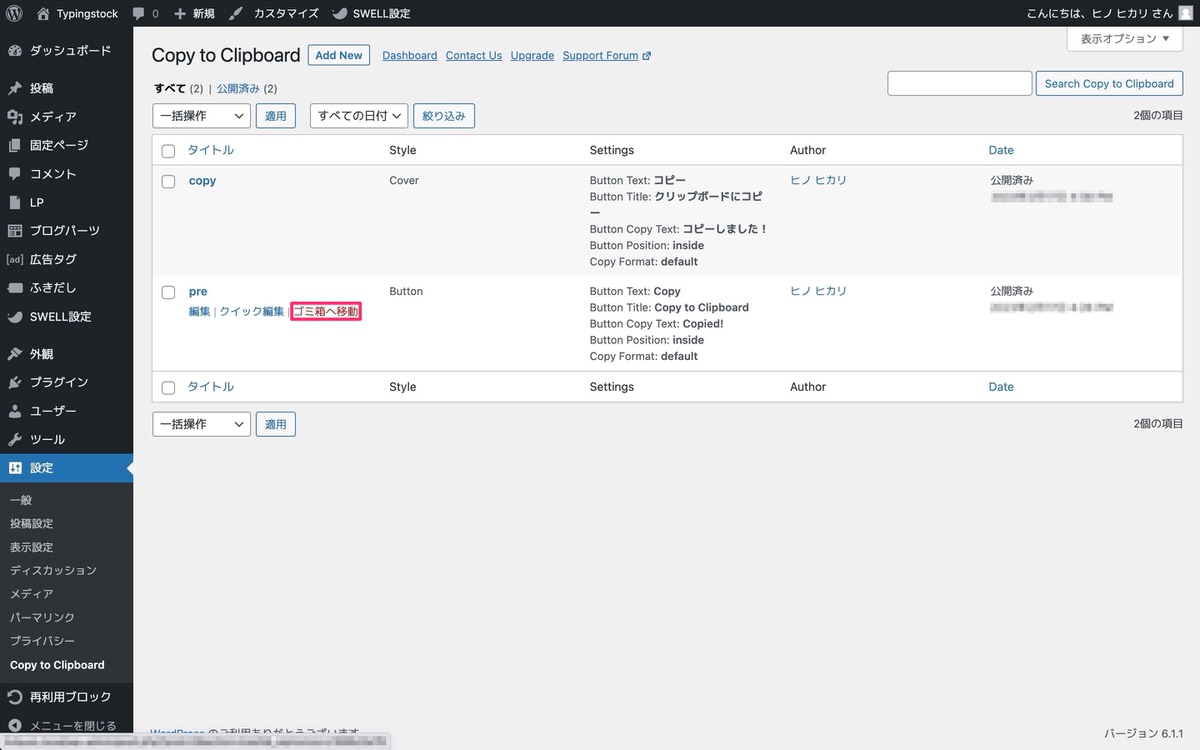
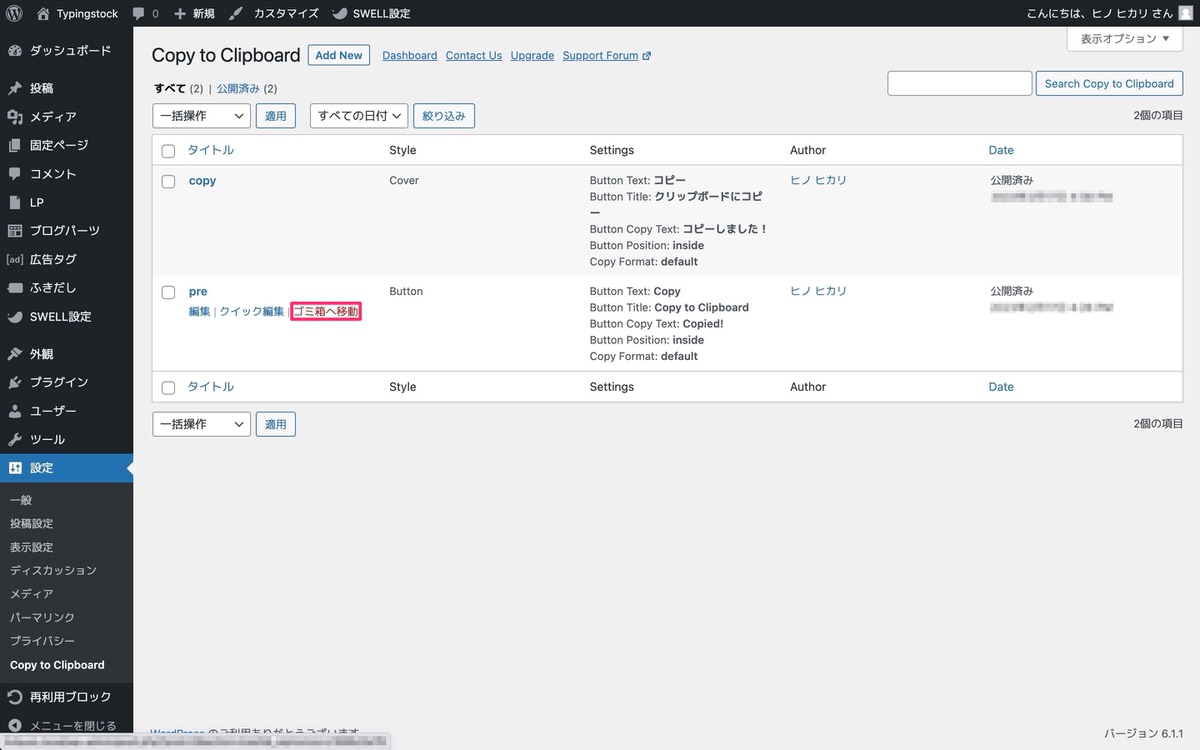
これは、「Copy to Clipboard」を導入した段階からデフォルトでセレクタpreが作成されているからです。


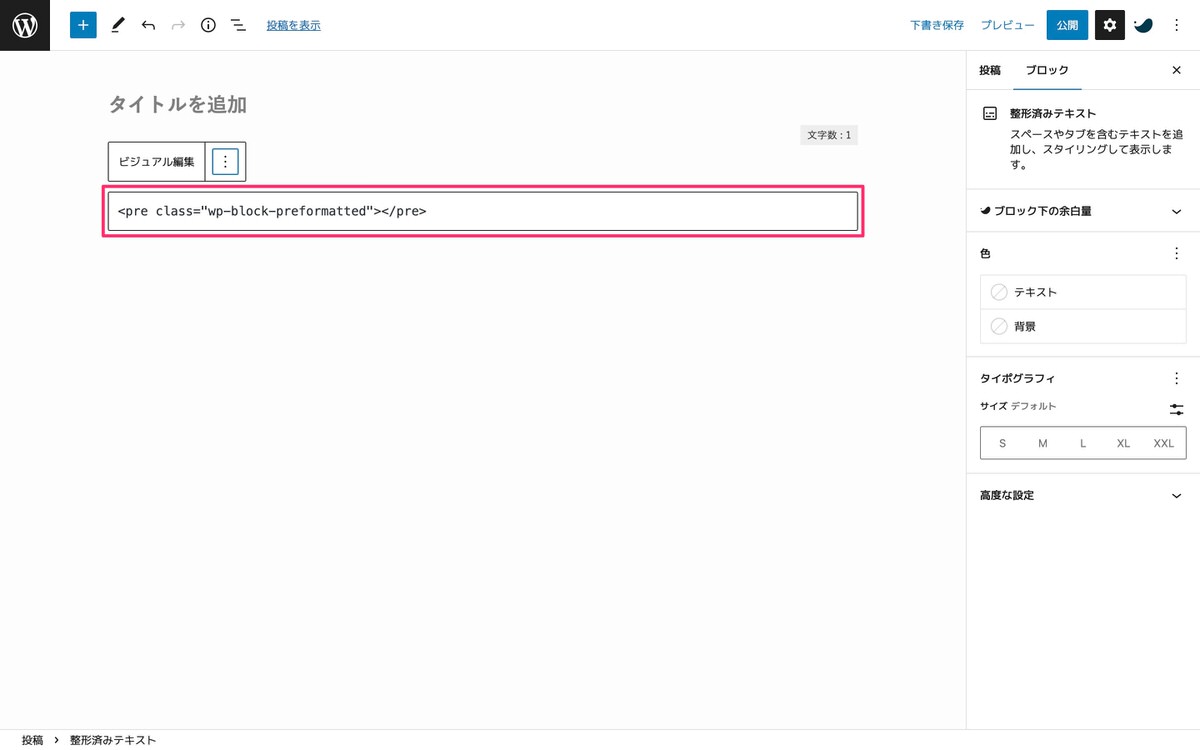
ですので、整形済みテキストを使った時にコピーボタンを表示させないようにするためにも「pre」は削除しておきます(下記画像)。


今回は以上です。


この記事が気に入ったら
フォローしてね!