SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

Custom Post Type UIの使い方が分からないので教えてほしいです。
こういった悩みにお答えします。
今回の記事を読むことで「投稿(デフォルト投稿タイプ)」や「カテゴリー・タグ(タクソノミー)」とは別に、例えば「お知らせ(カスタム投稿タイプ)」や「お知らせカテゴリー・お知らせタグ(カスタムタクソノミー)」を用意できるようになります。




本記事で解決できること


「デフォルト投稿タイプ」と同じ機能を持った投稿のことです。




「カスタム投稿タイプ」が必要な場面
コーポレートサイトで以下の要望があったとします。
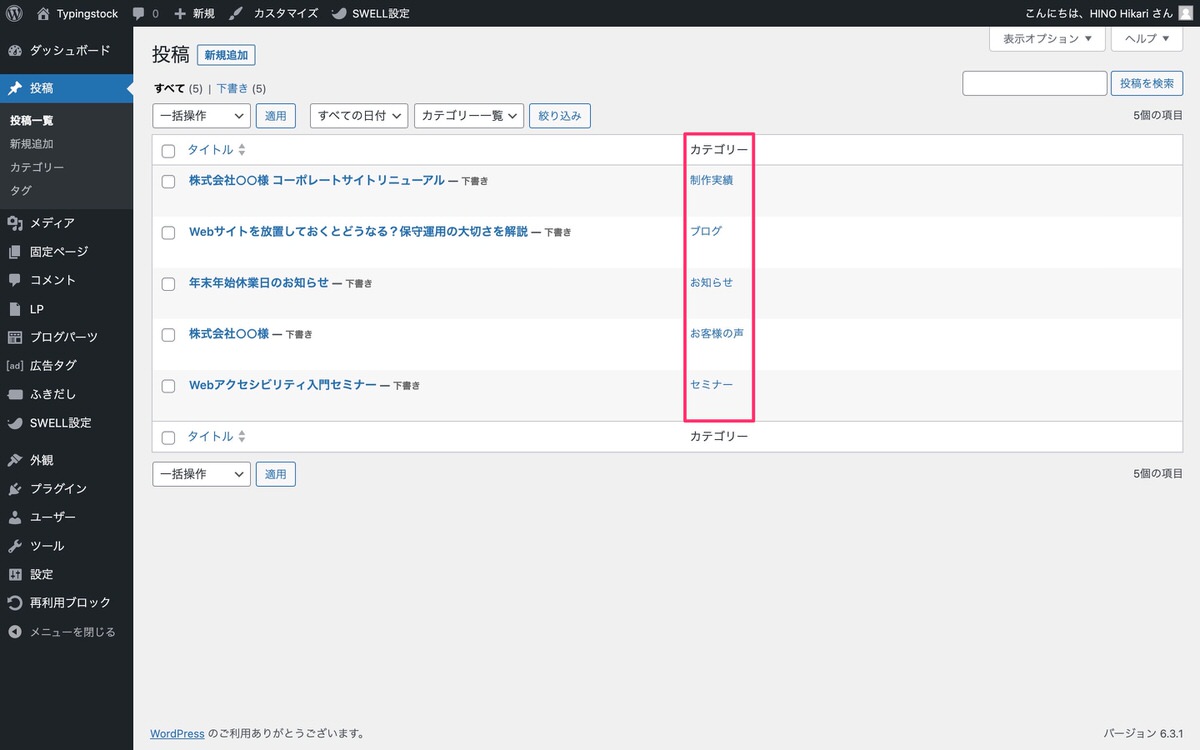
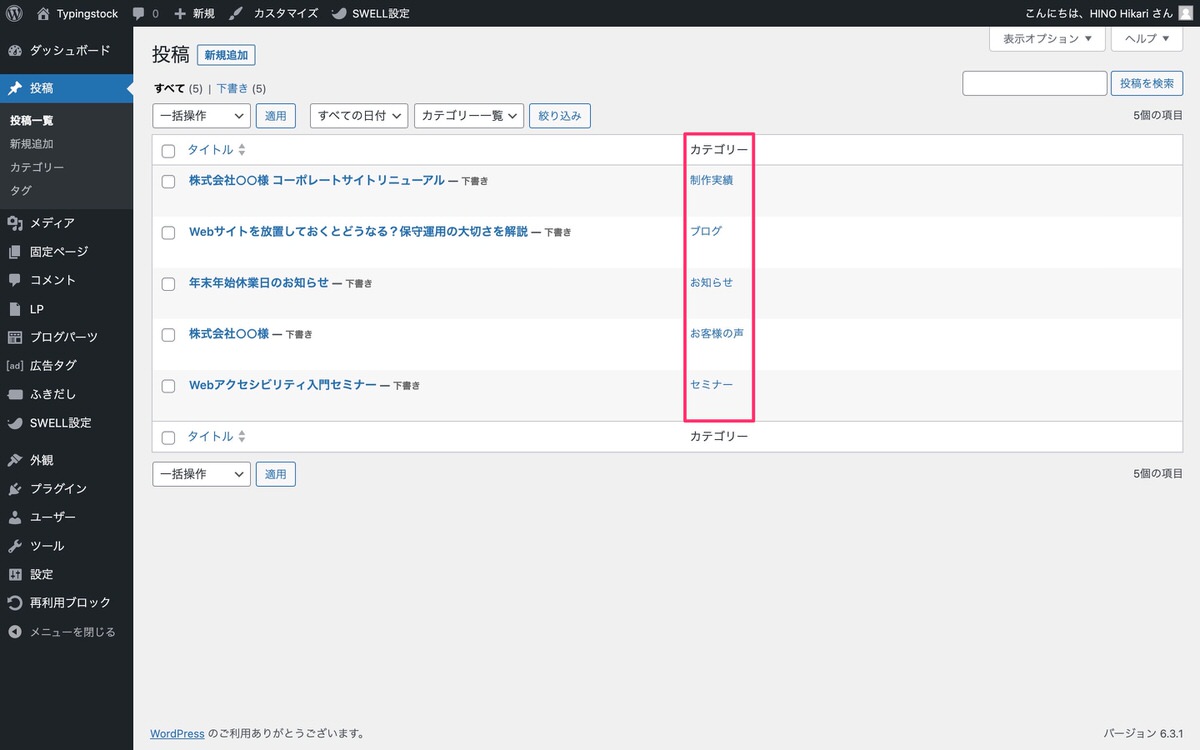
以下のようにカテゴリー分けして管理することもできますが、様々な要望の記事が混ざってしまい管理が大変です。


このような場合に要望に合わせて「カスタム投稿タイプ(お知らせ)」を用意することで管理がしやすくなります。


カスタムタクソノミーとは
デフォルトで「カテゴリー」や「タグ」といったタクソノミー(分類)がありますが、これとは別で同じ機能を持った「タクソノミー(分類)」を用意できます。




タームとは
「タクソノミー(分類)の中の項目」のことです。




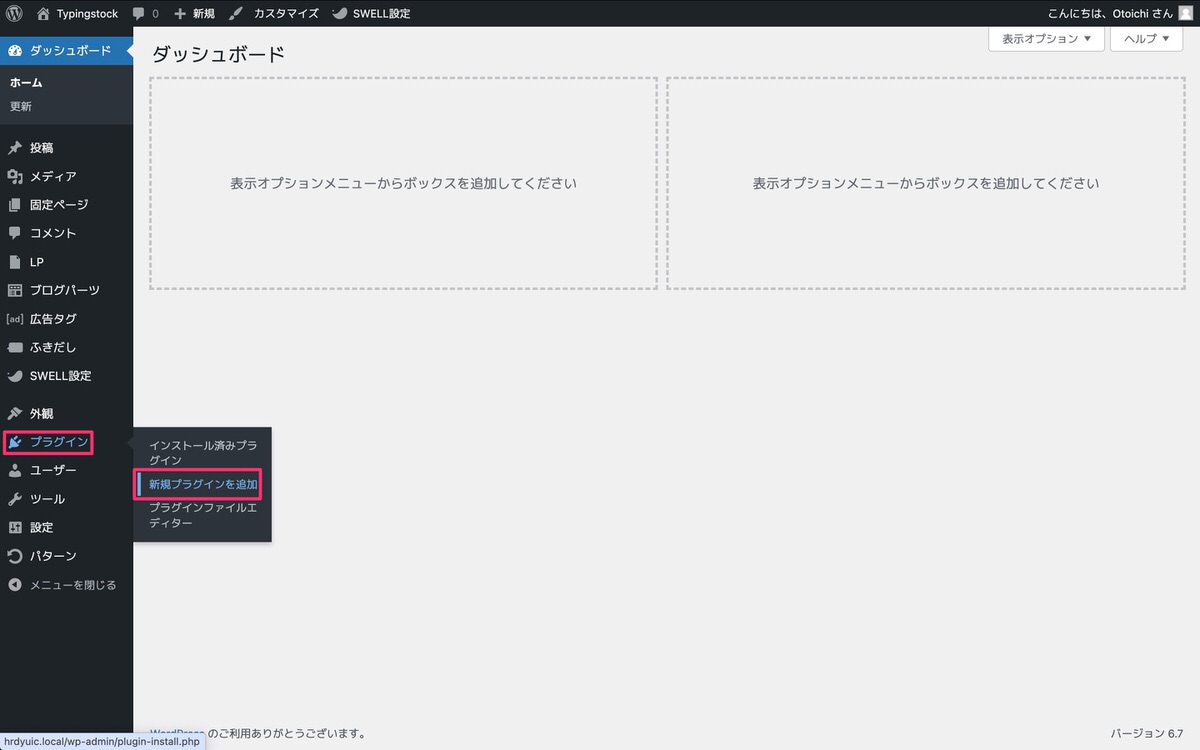
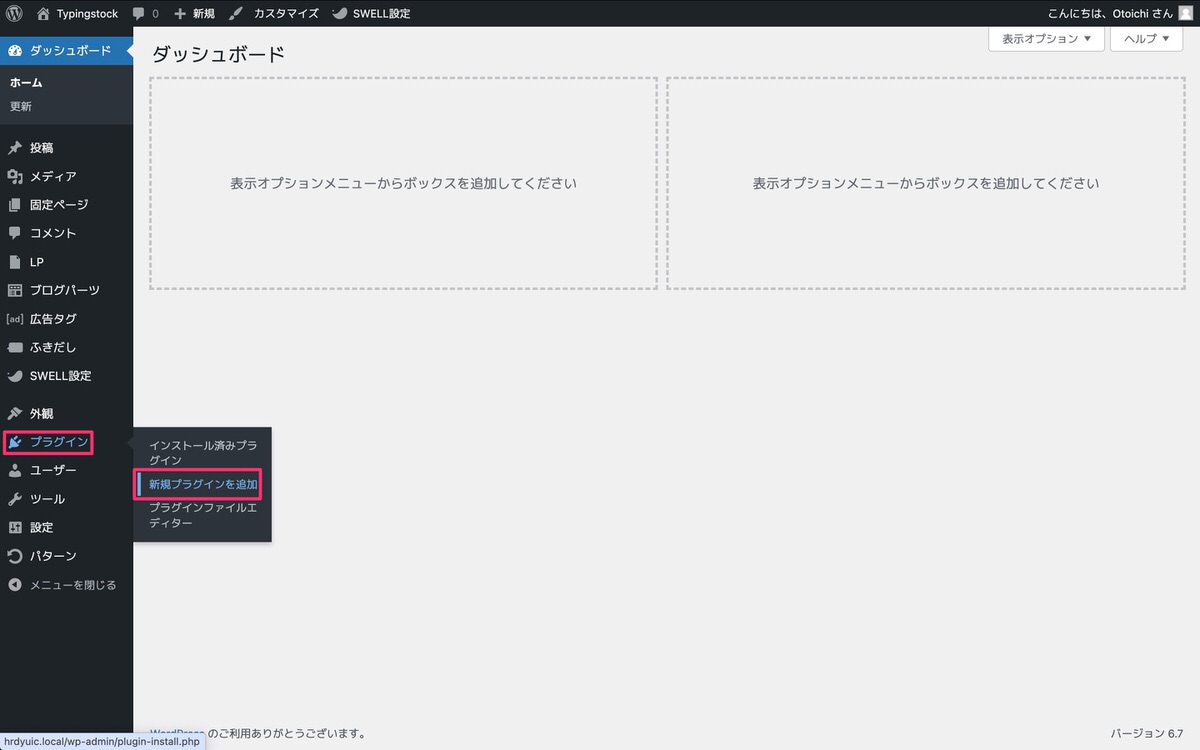
管理画面メニューから、「プラグイン」>「新規プラグインを追加」を選択します。


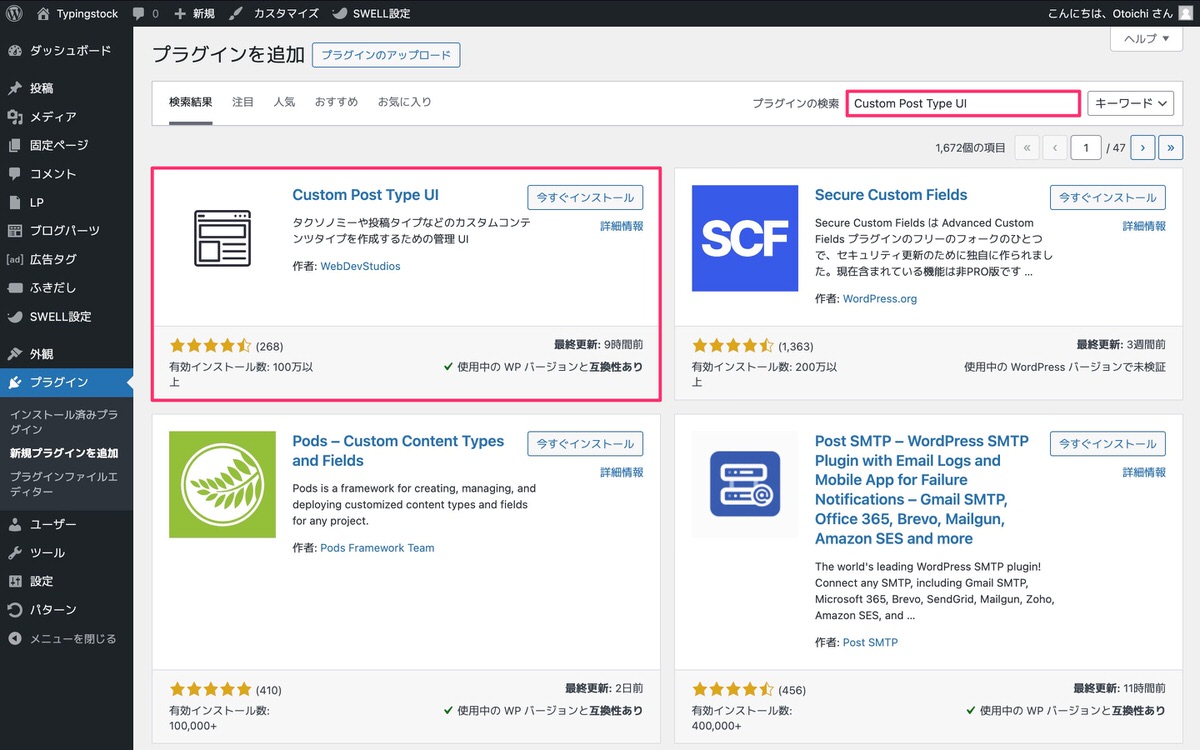
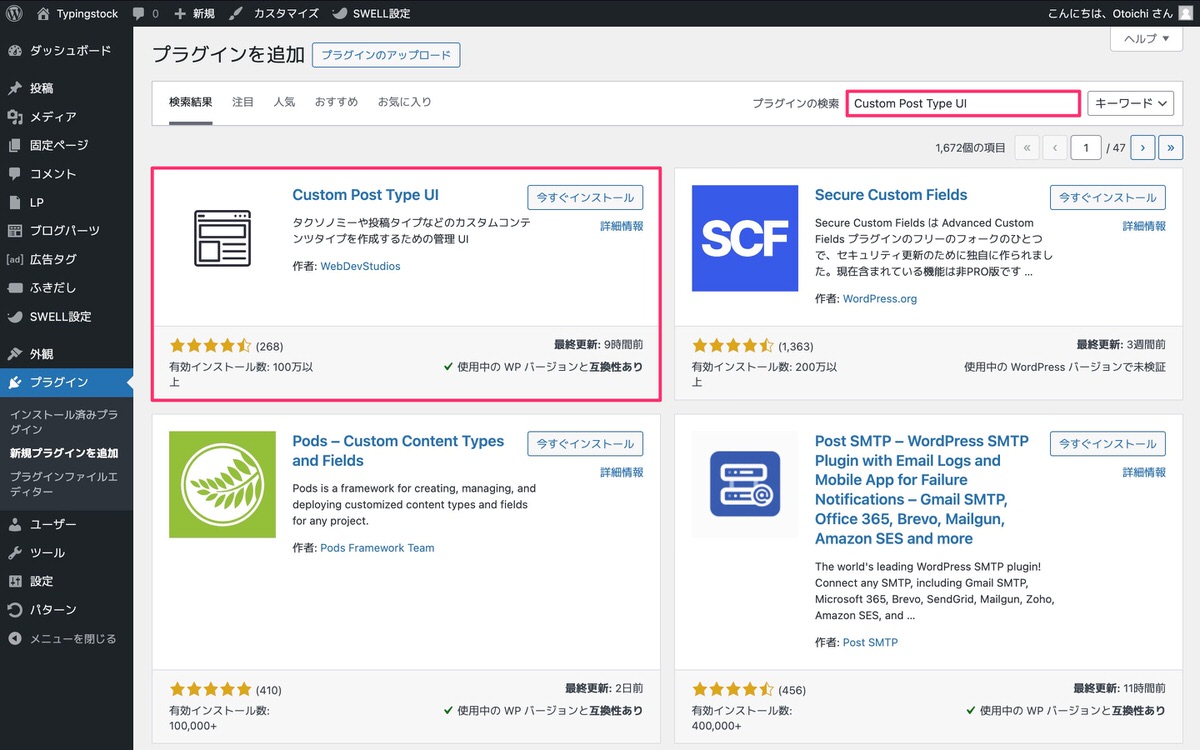
検索窓からCustom Post Type UIを探した後、「今すぐインストール」>「有効化」します。


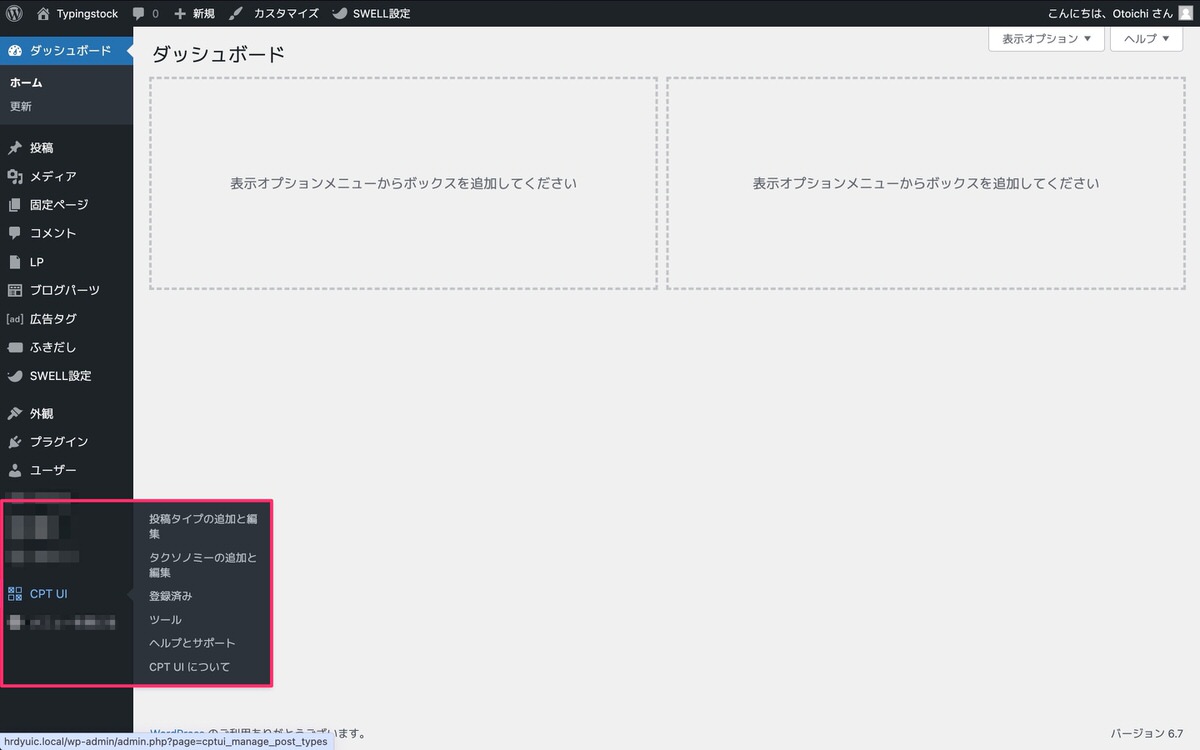
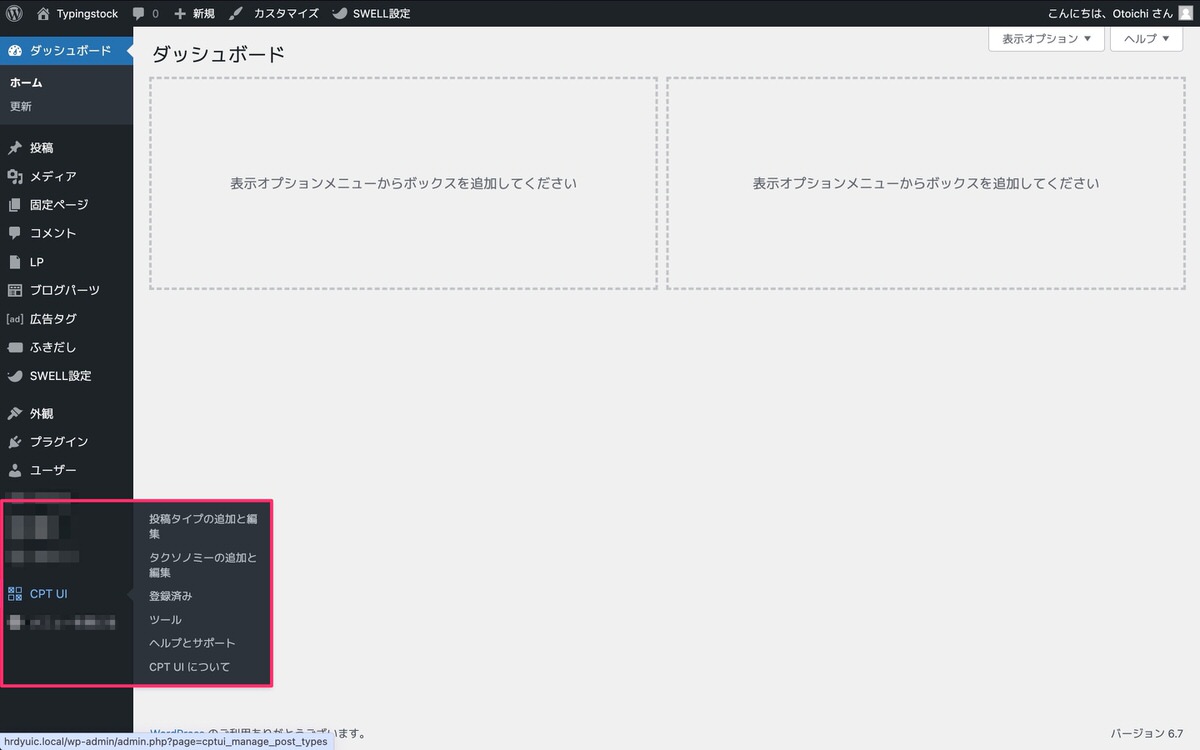
管理画面メニューに「CPT UI(Custom Post Type UI)」が追加されます。


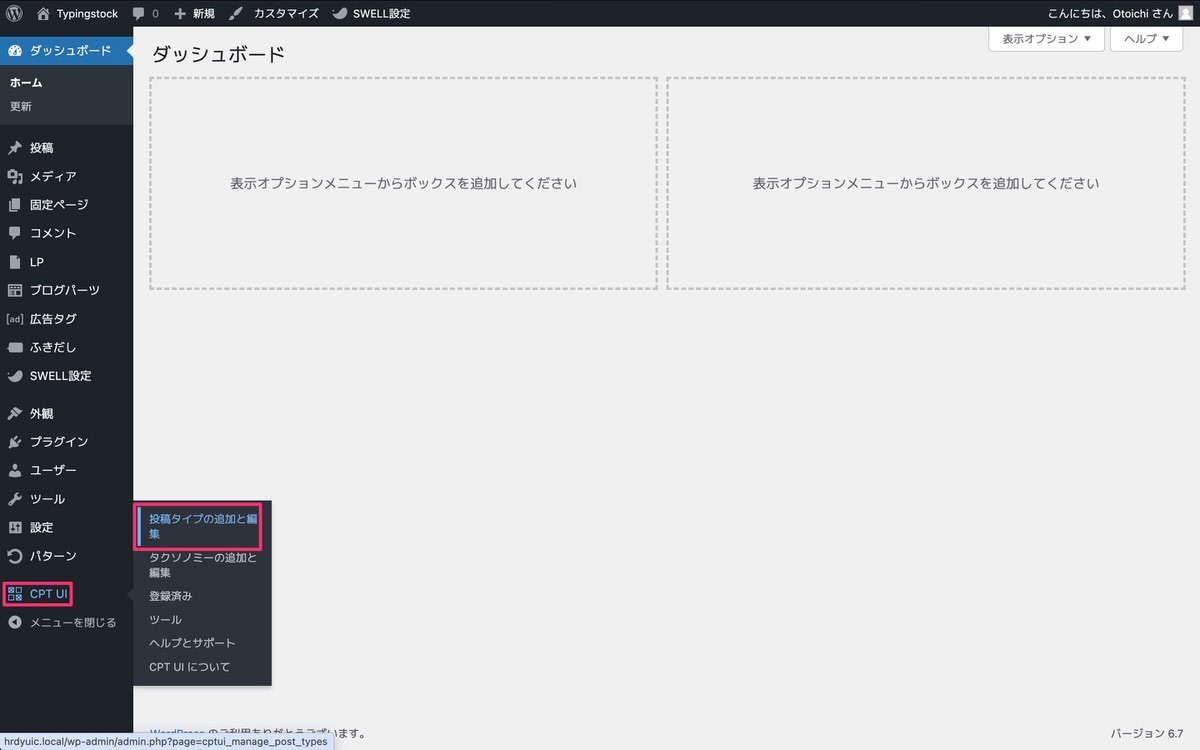
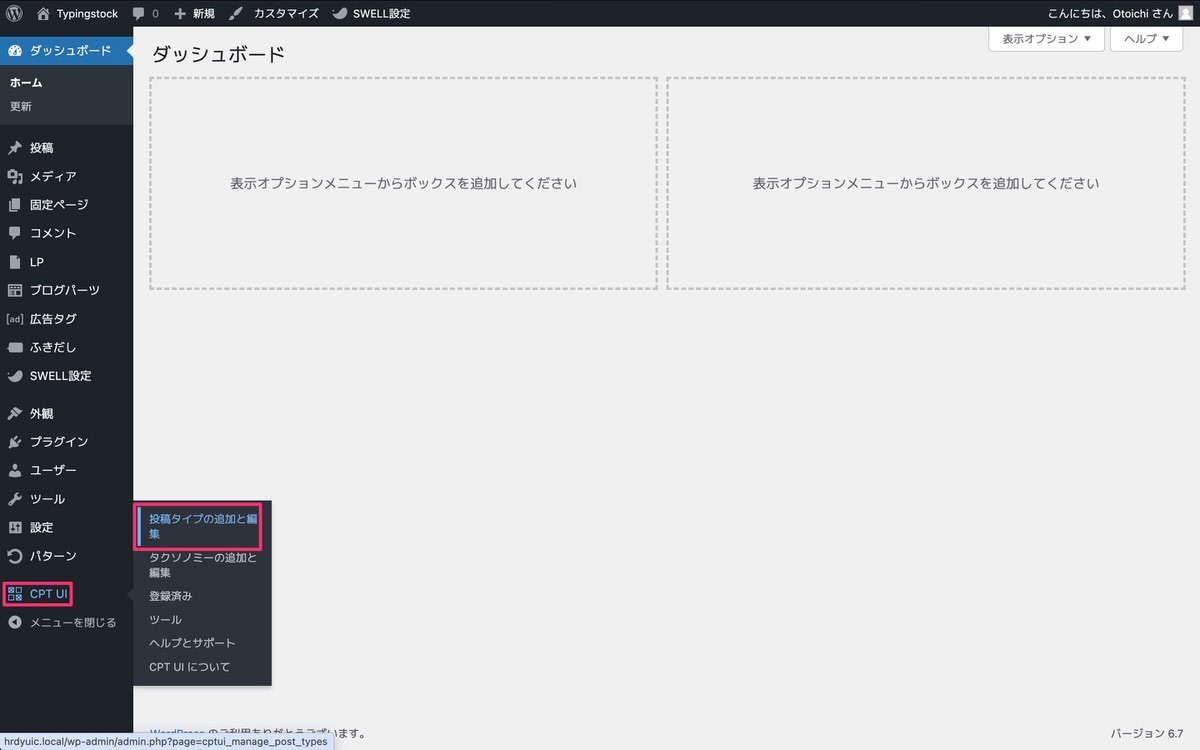
管理画面メニューから、「CPT UI」>「投稿タイプの追加と編集」を選択します。


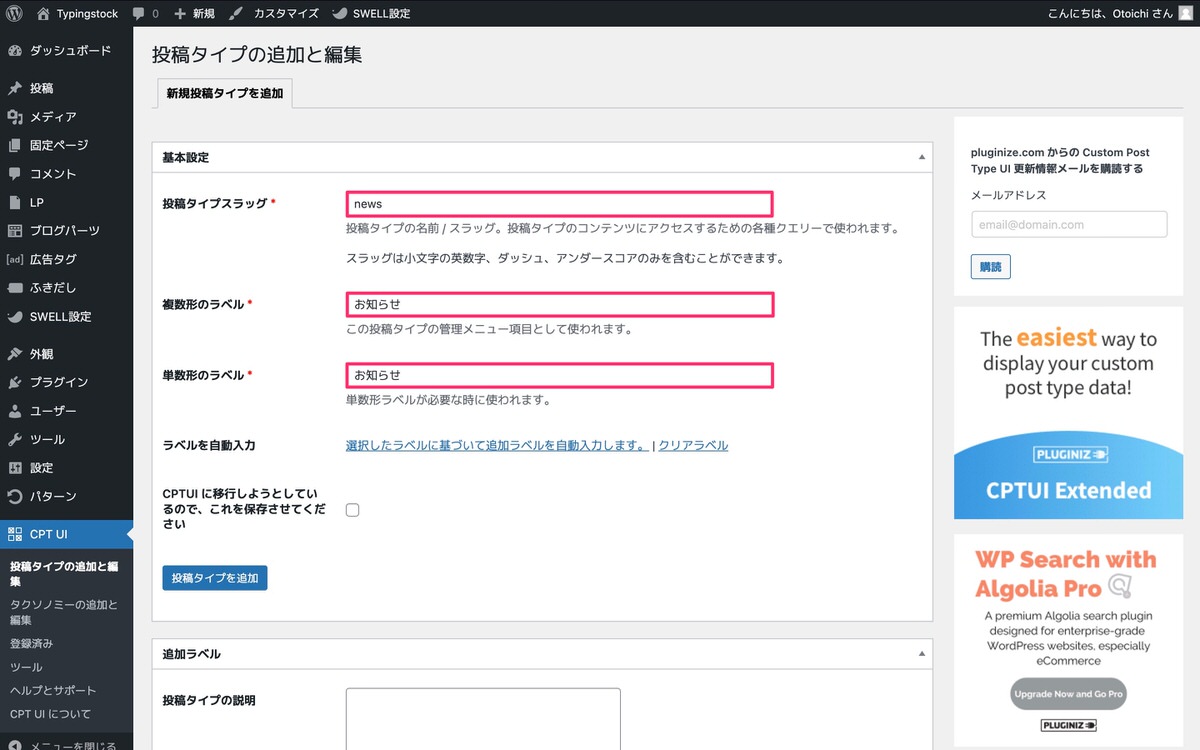
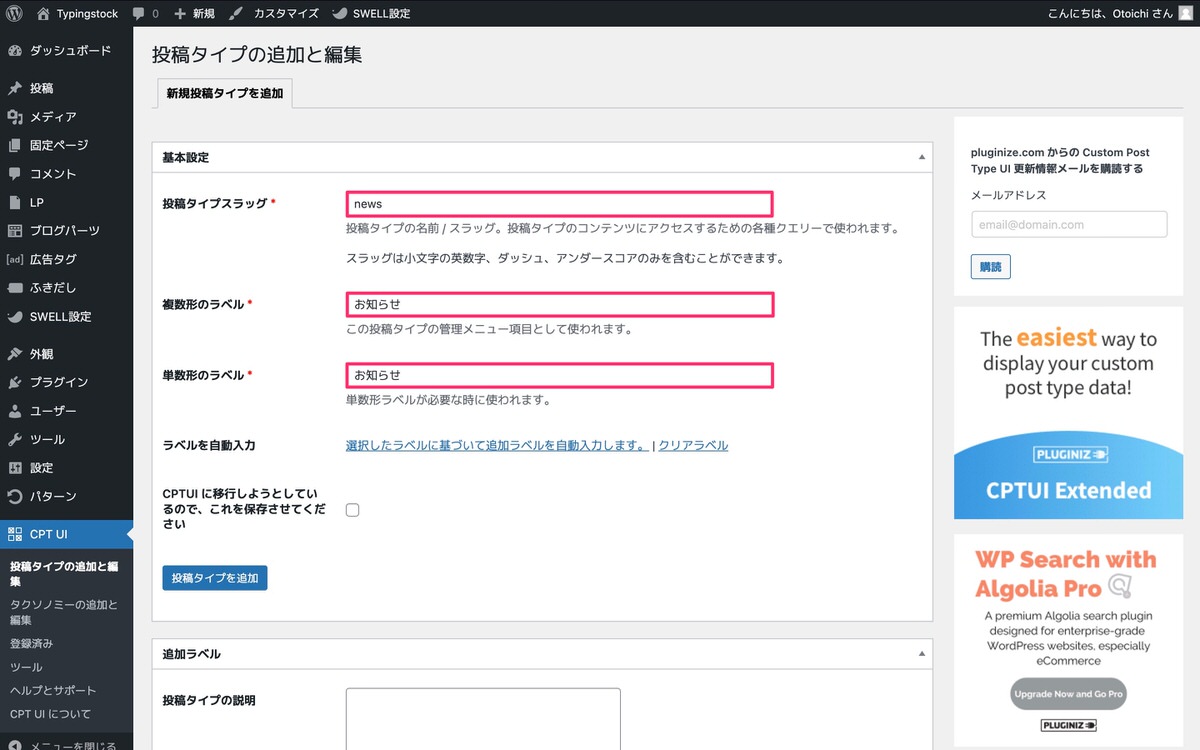
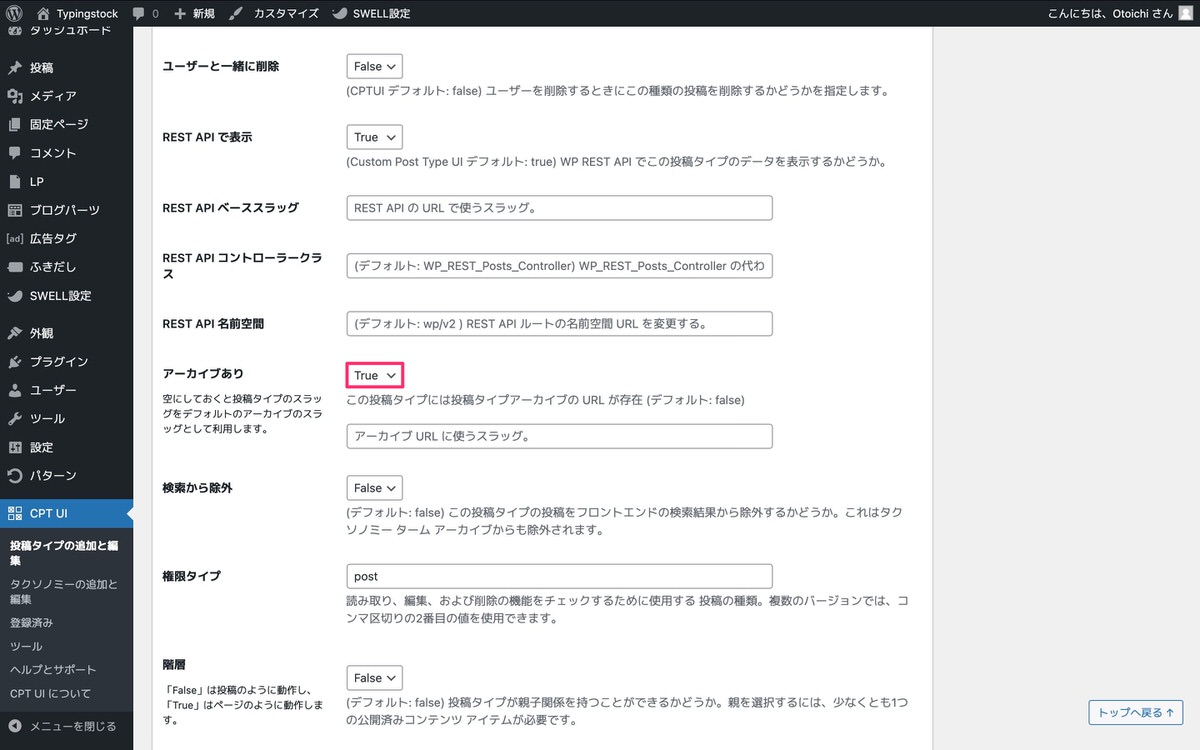
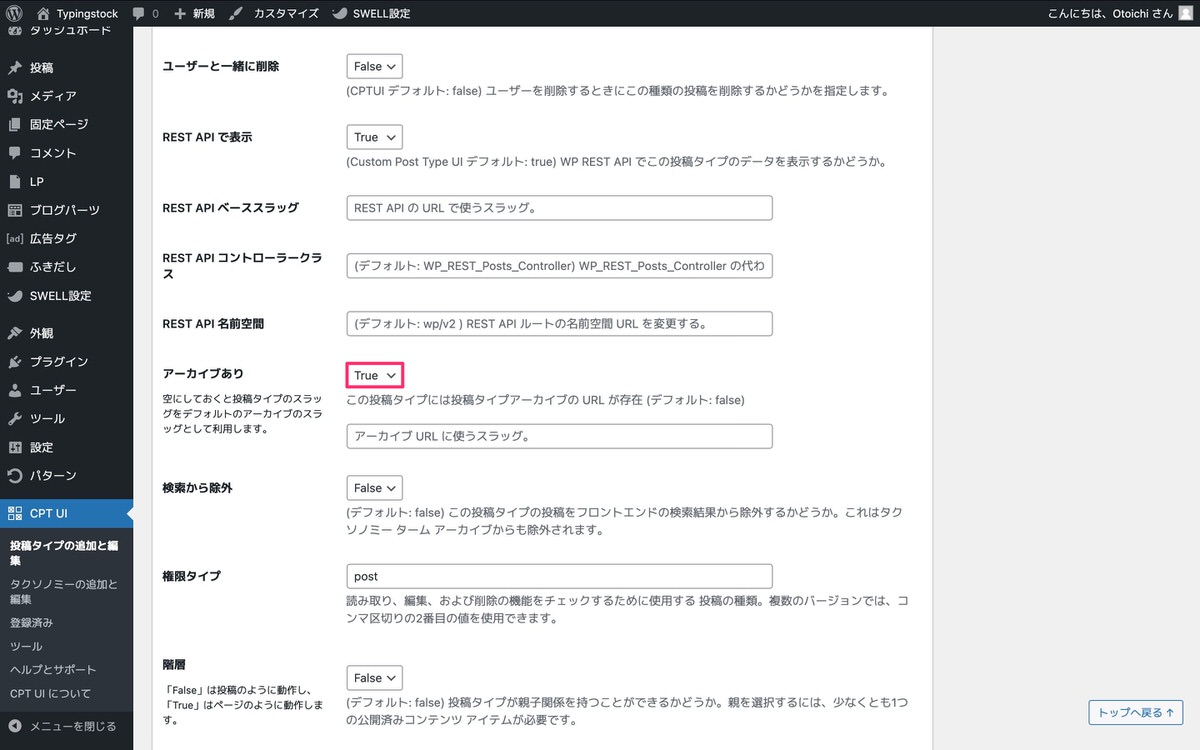
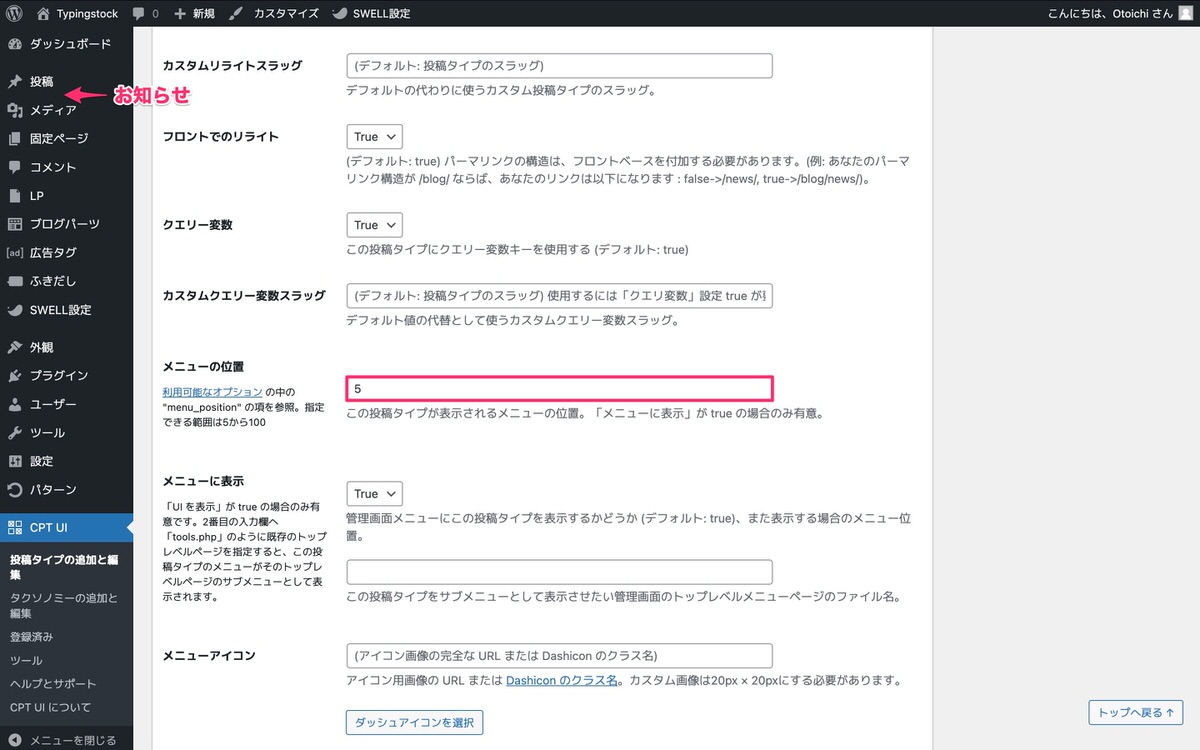
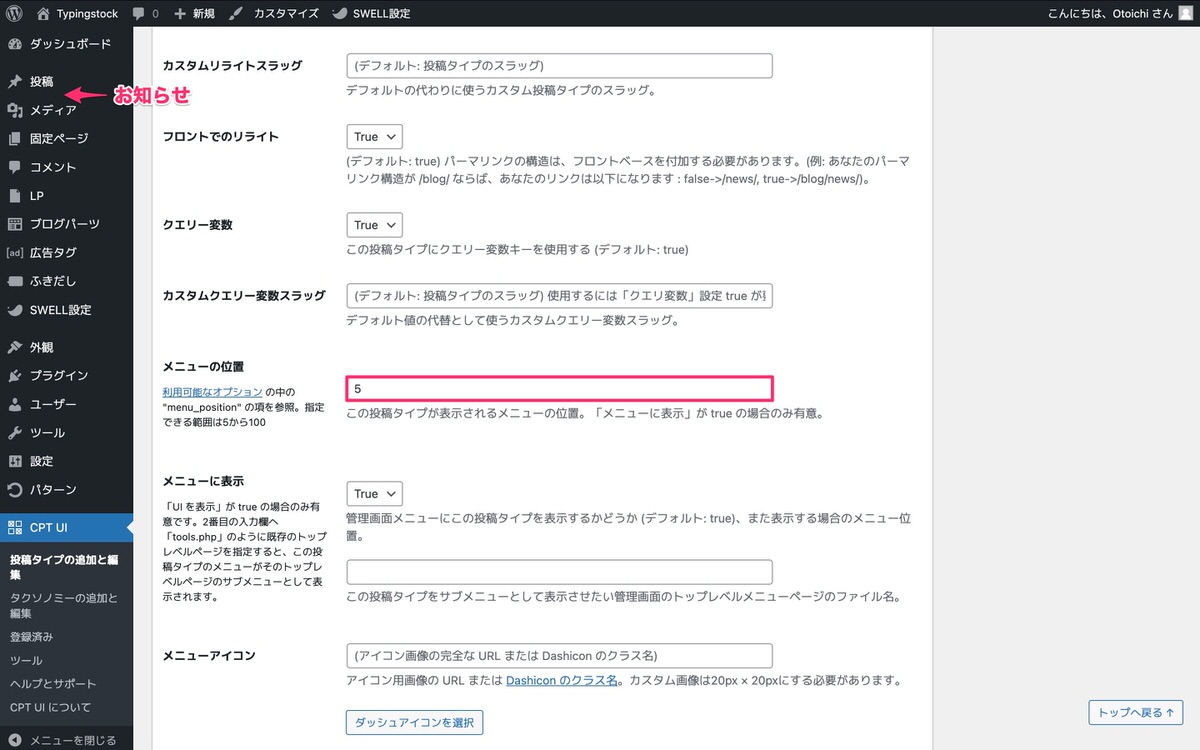
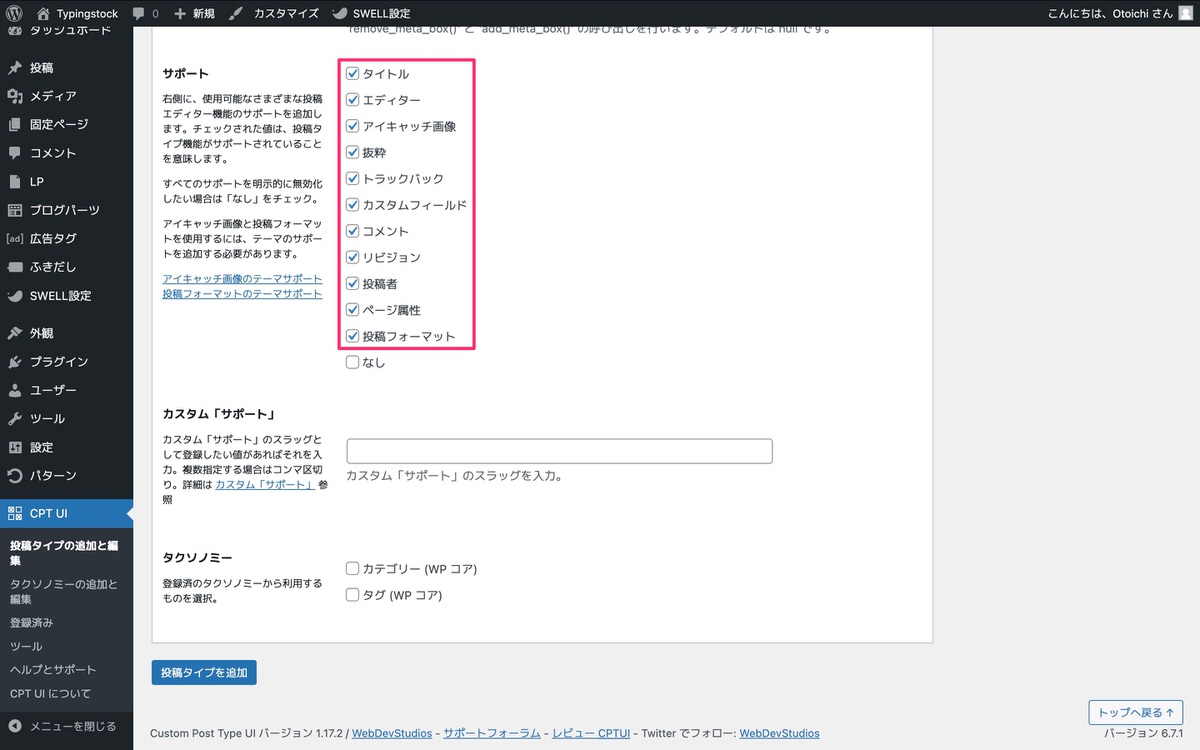
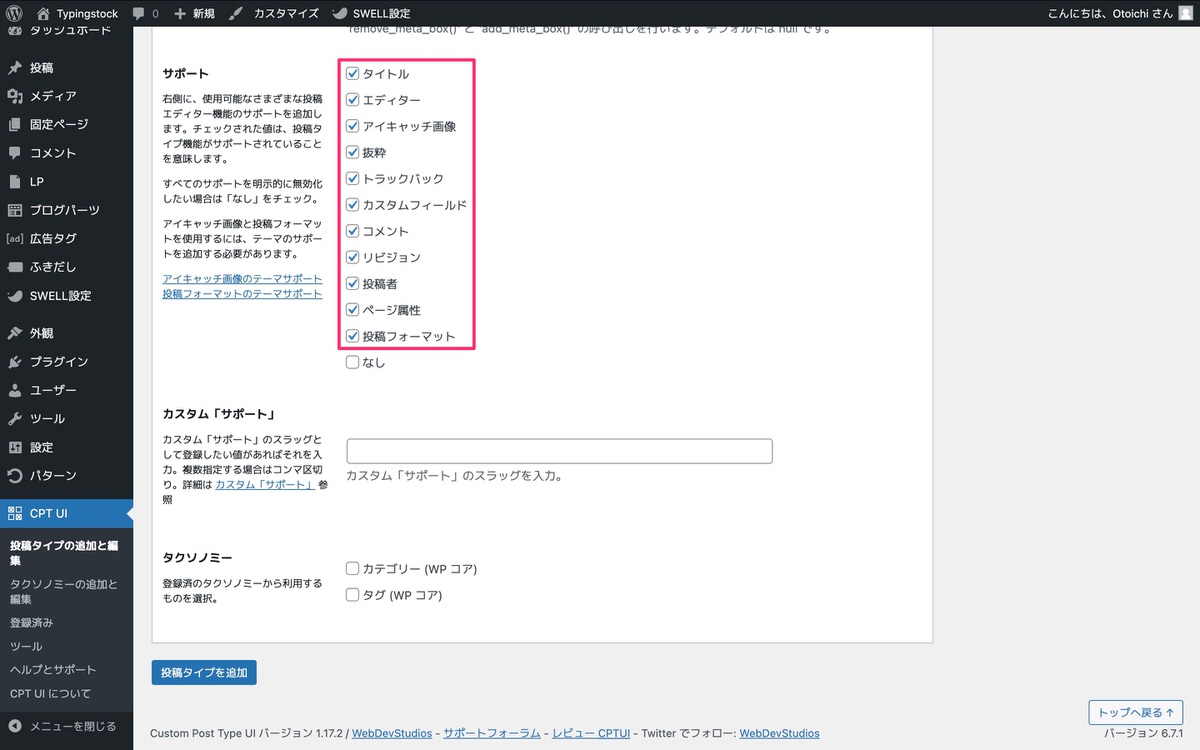
投稿タイプの追加と編集画面が開いた後、上から順に以下の設定を行っていきます。








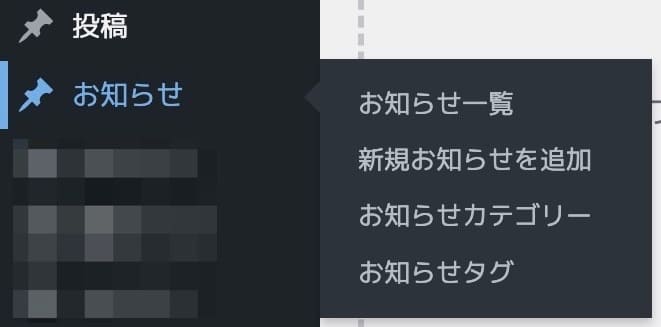
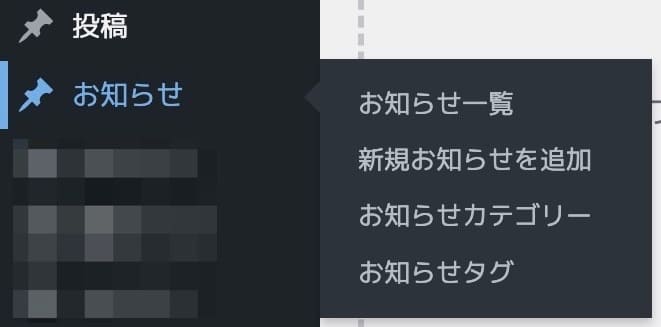
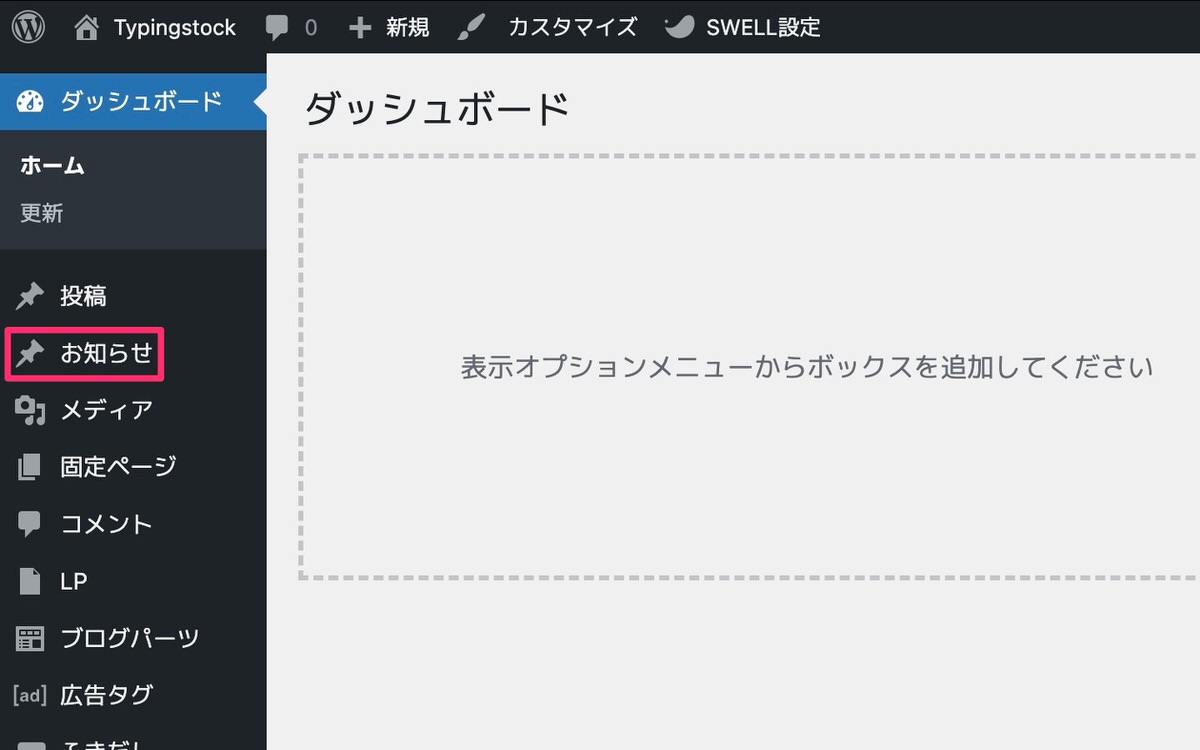
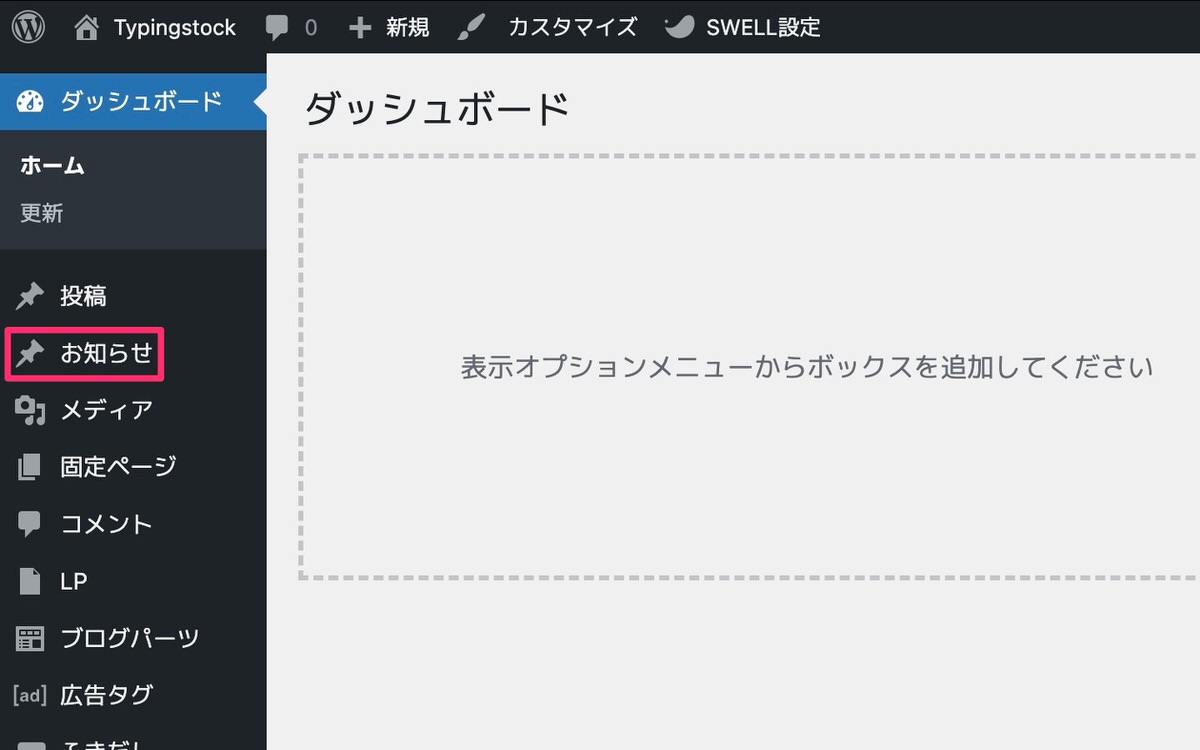
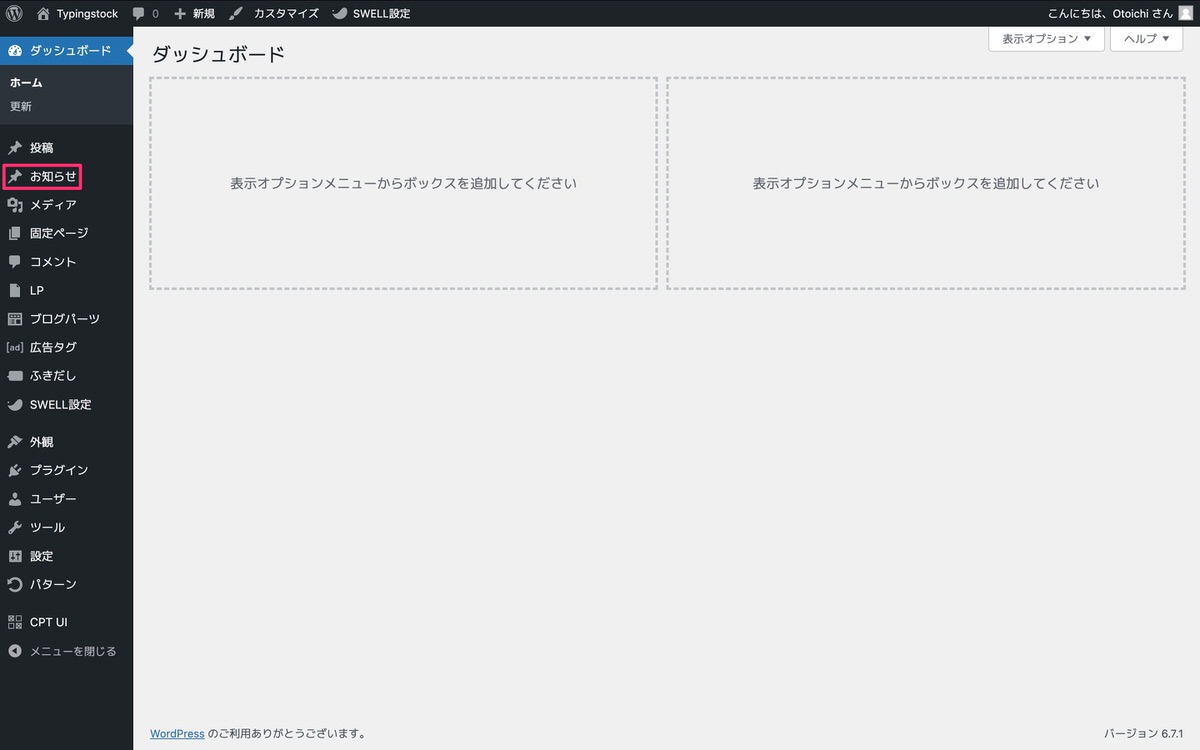
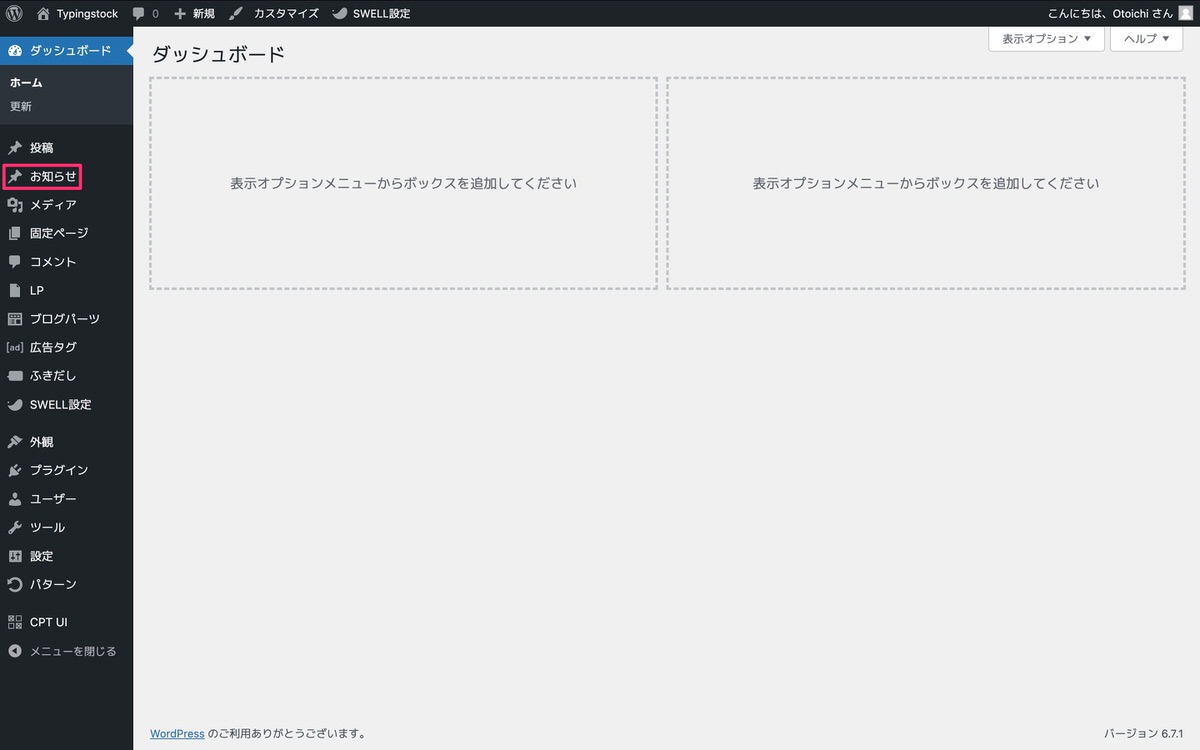
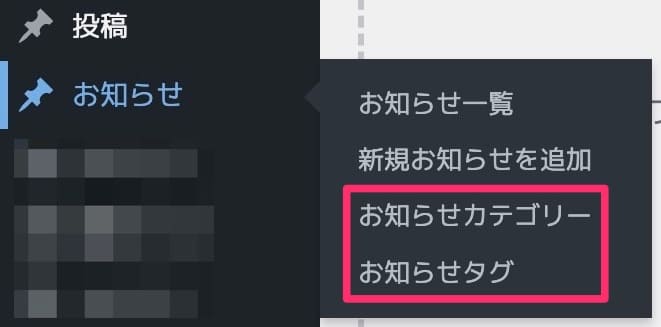
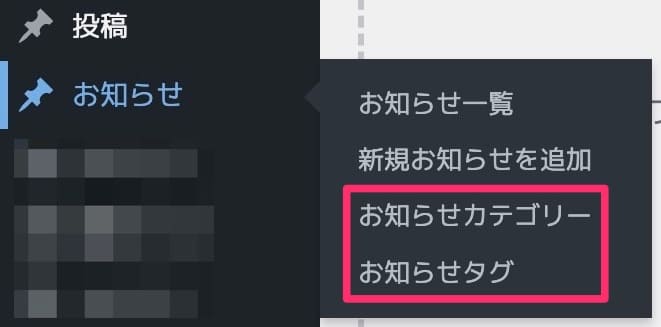
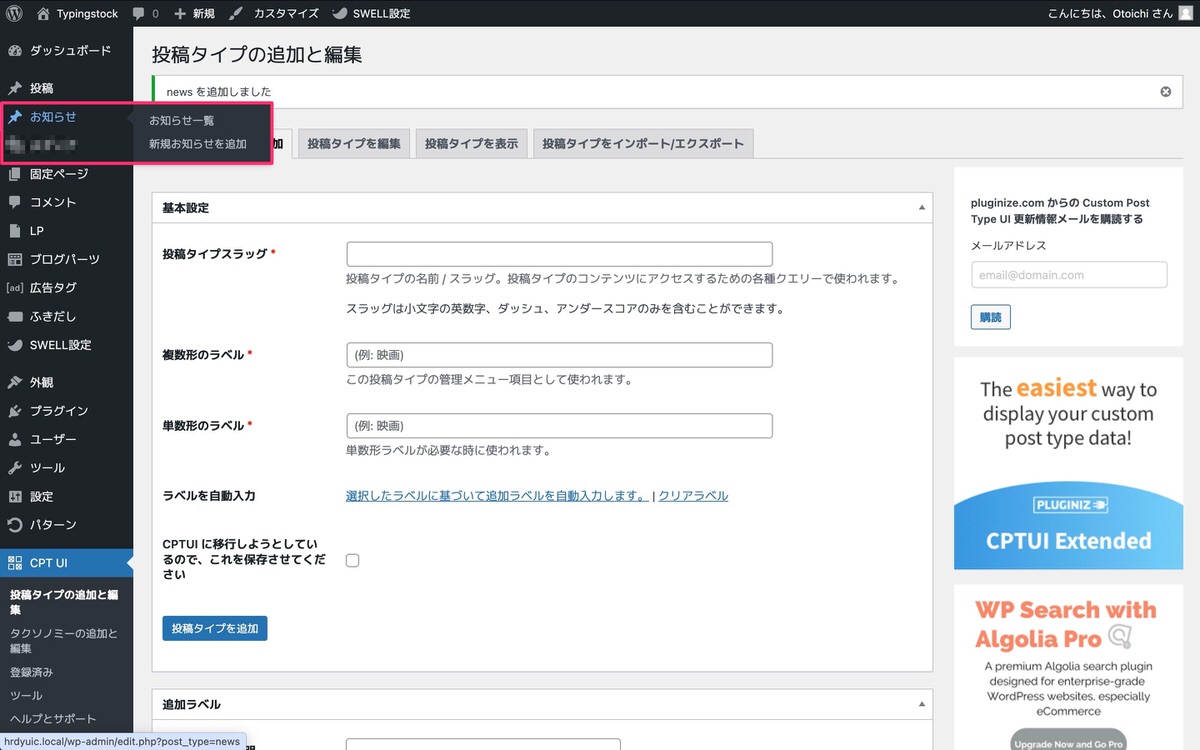
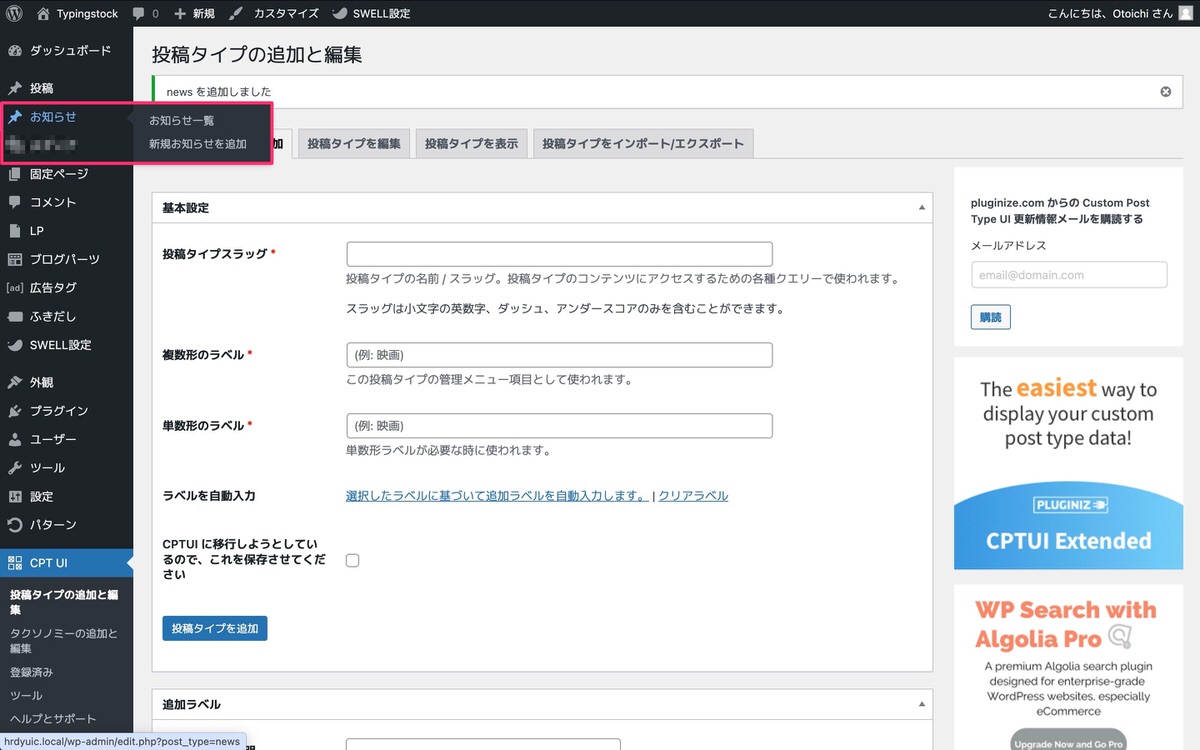
設定後、「投稿タイプを追加」をクリックすると投稿の下に「お知らせ」が追加されます。


次に「カスタムタクソノミー(カテゴリー・タグ)」を用意していきます。
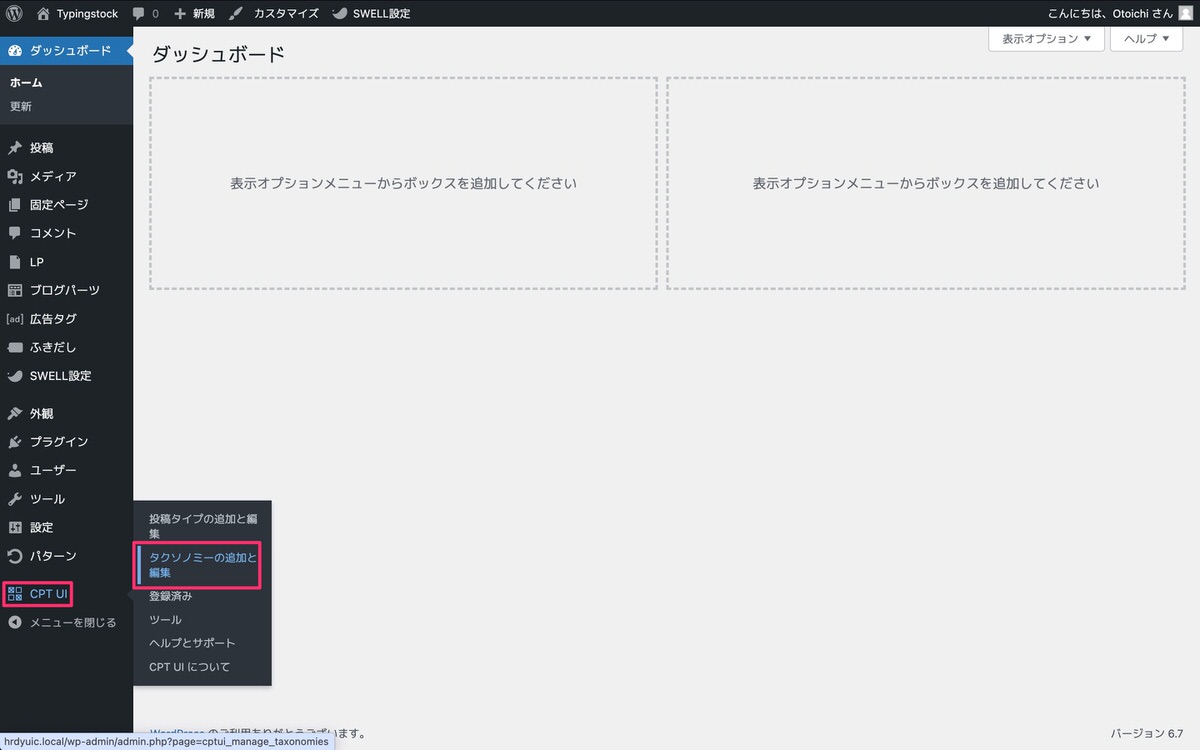
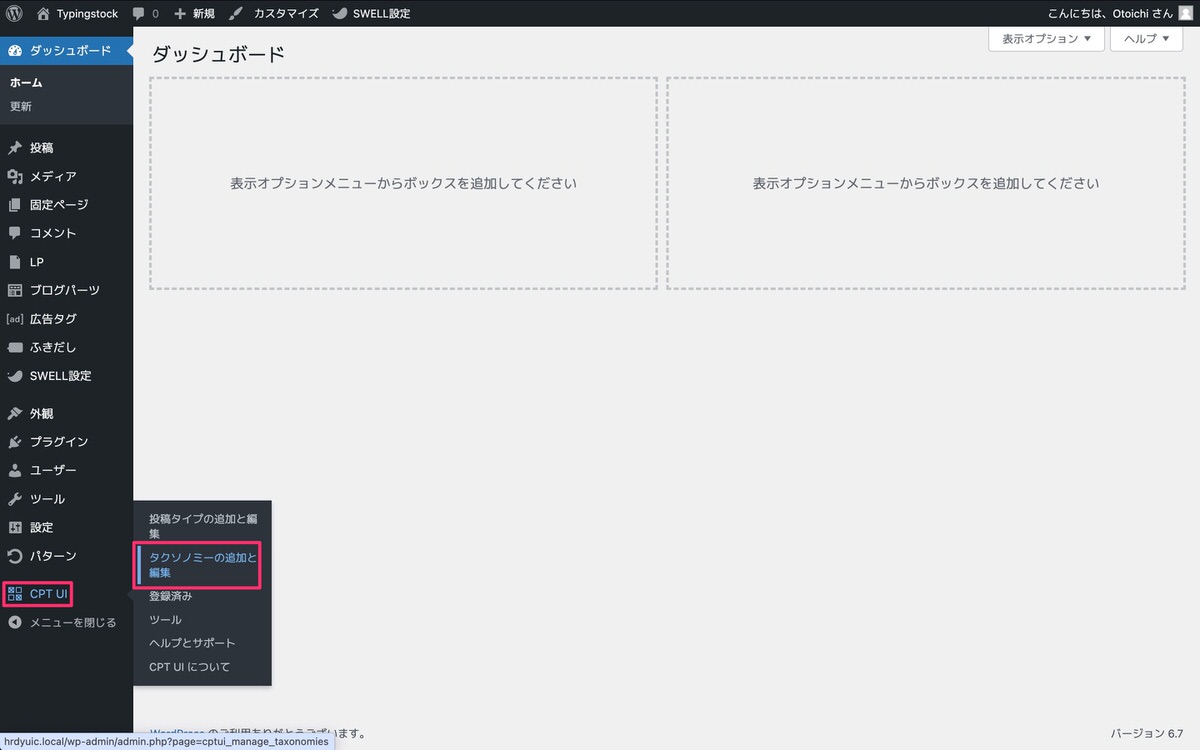
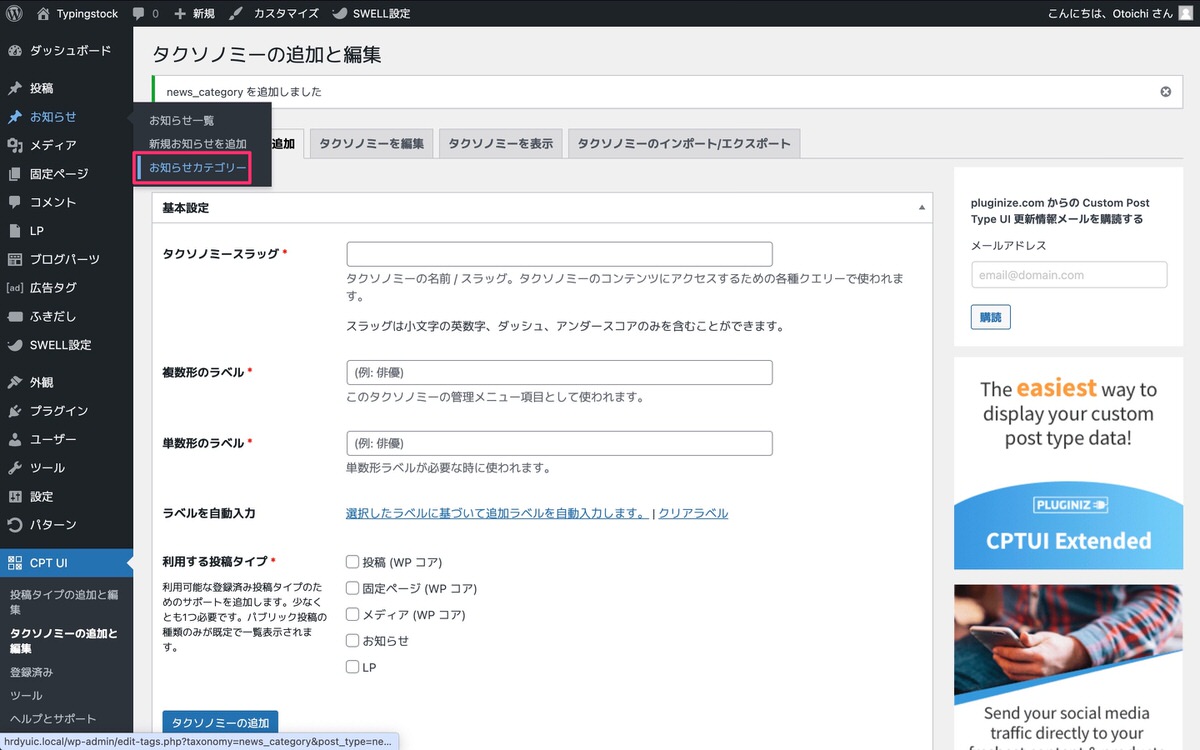
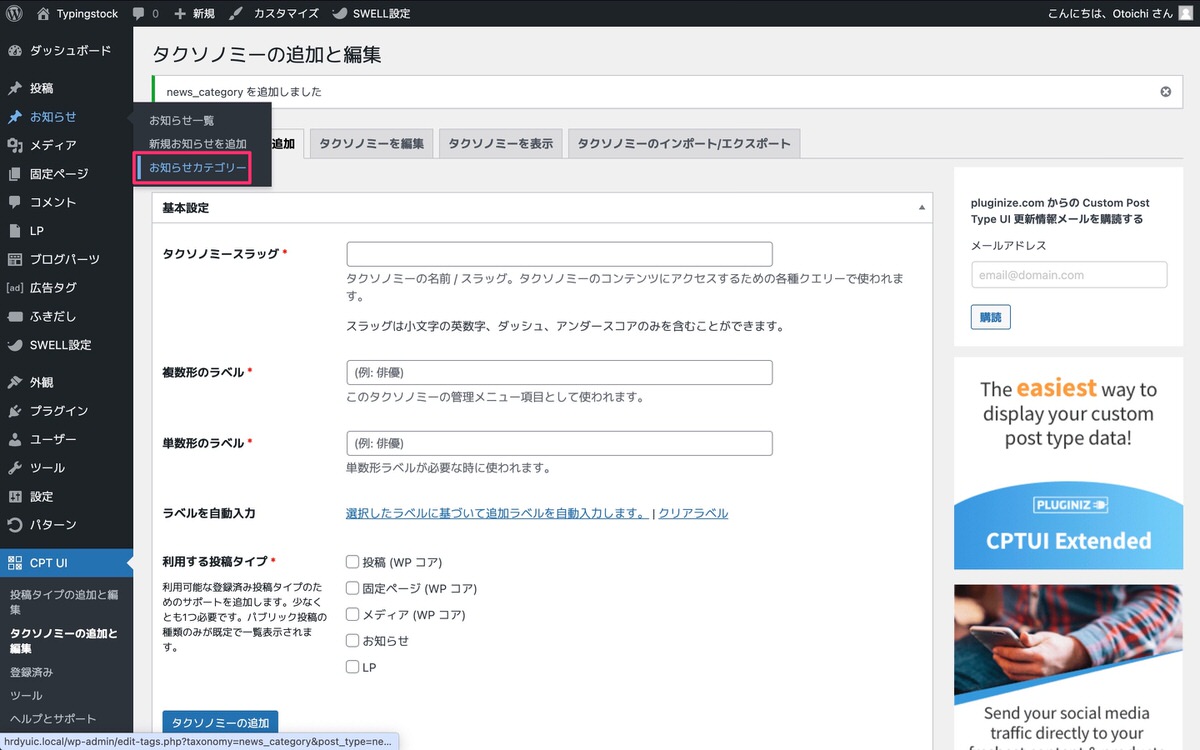
管理画面メニューから、「CPT UI」>「タクソノミーの追加と編集」を選択します。


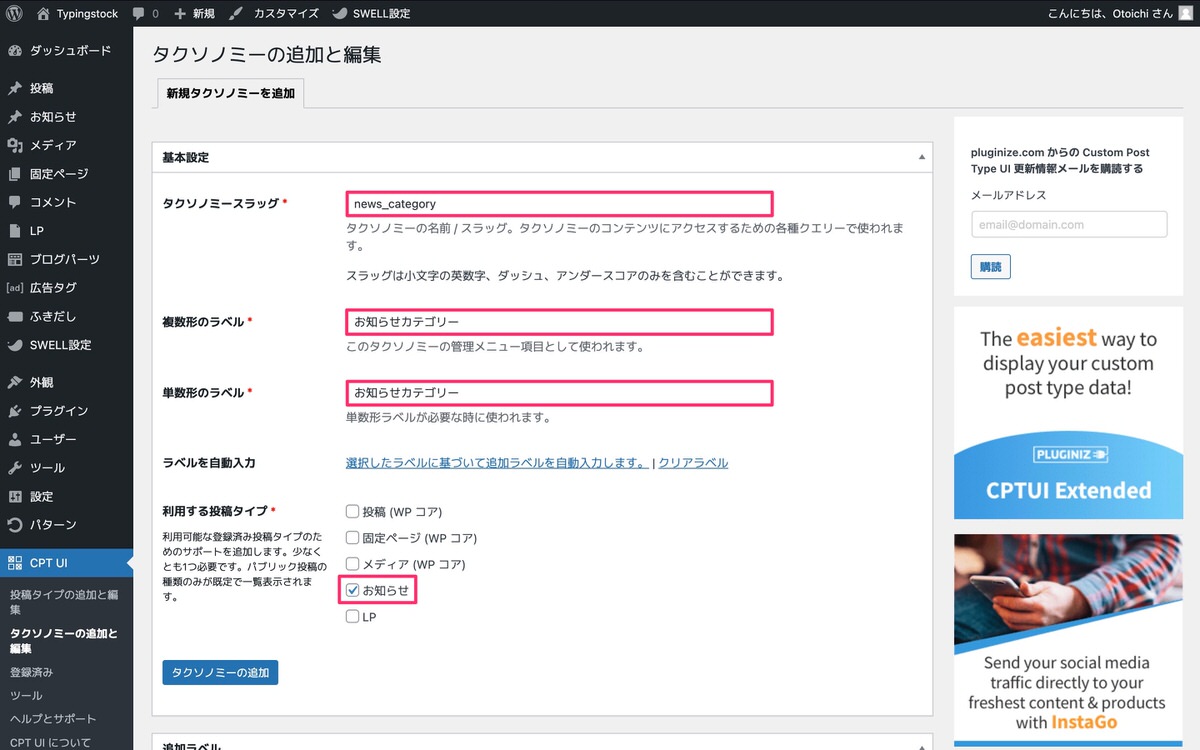
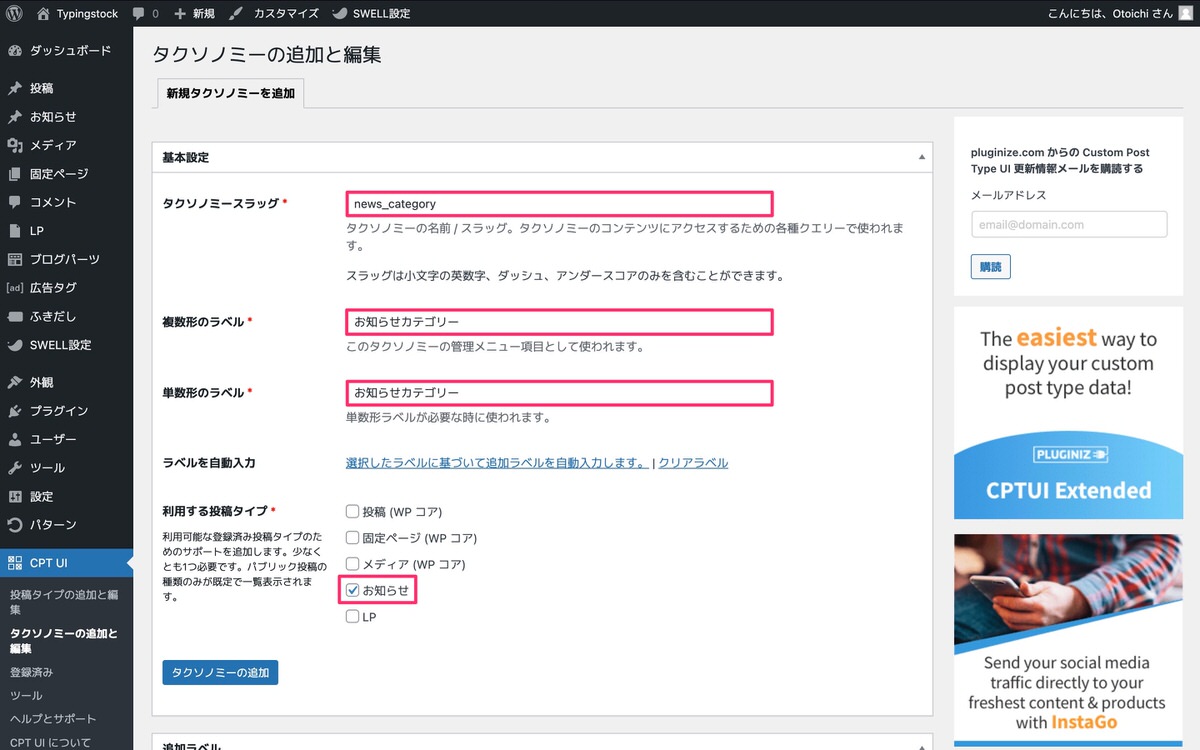
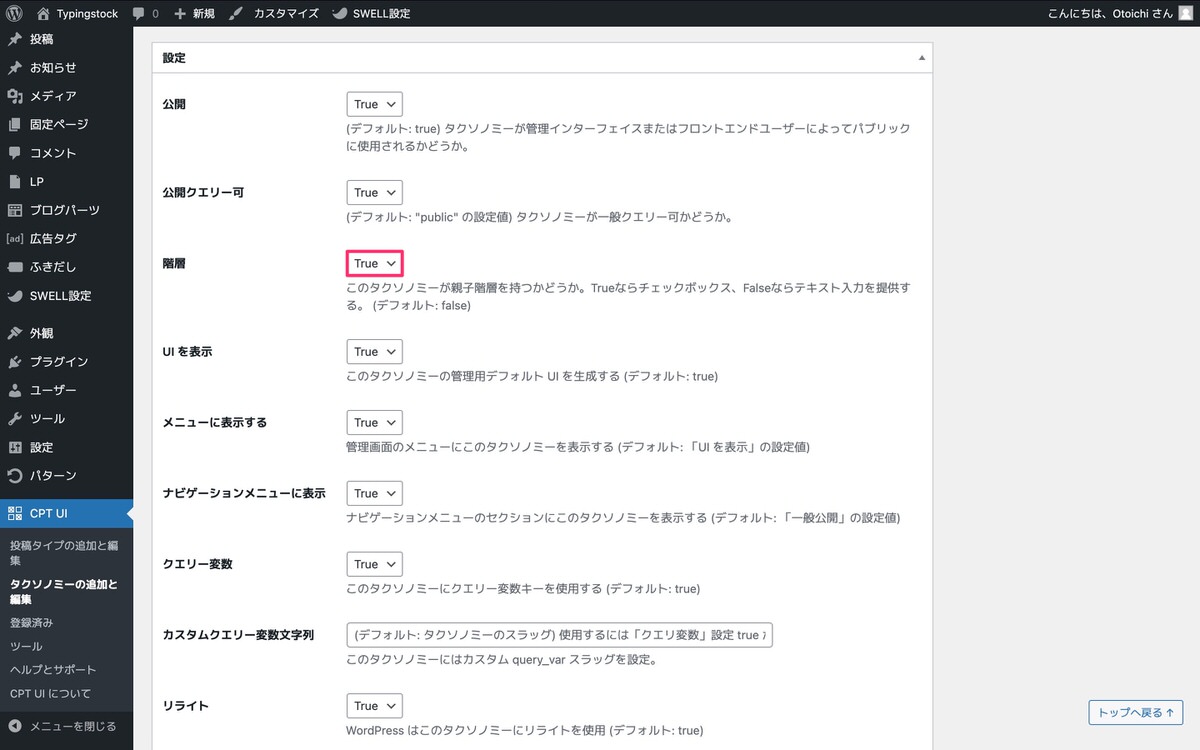
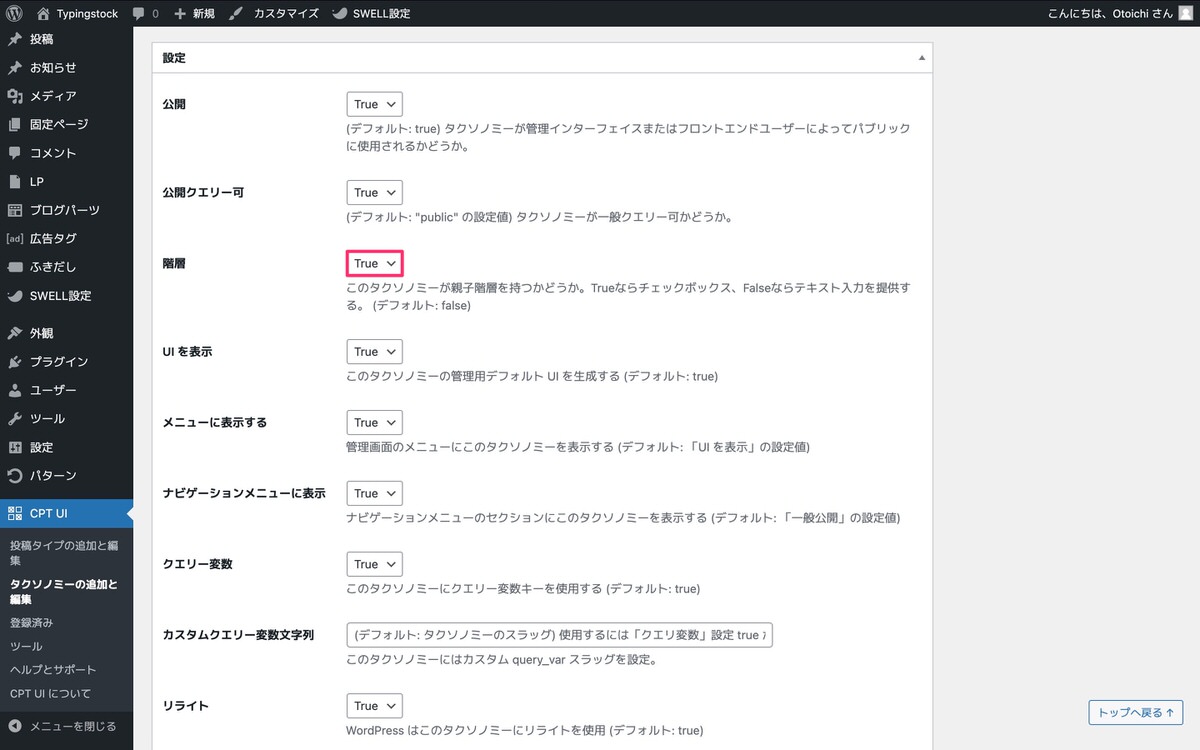
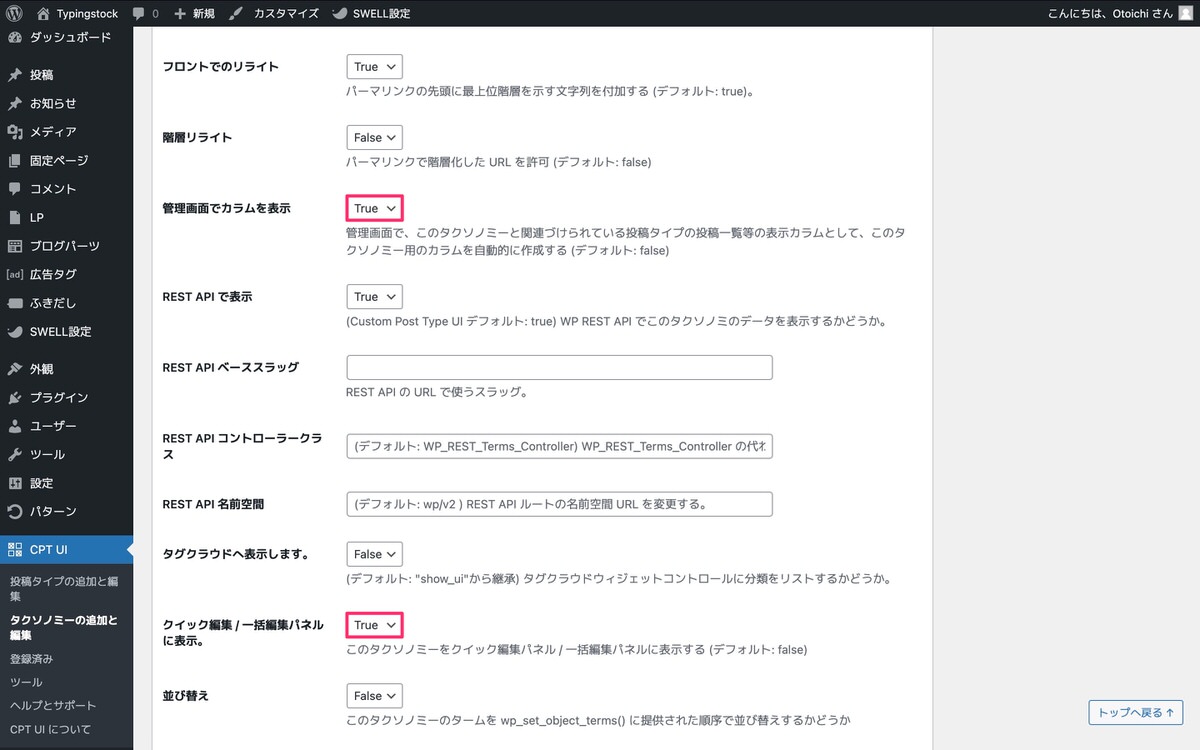
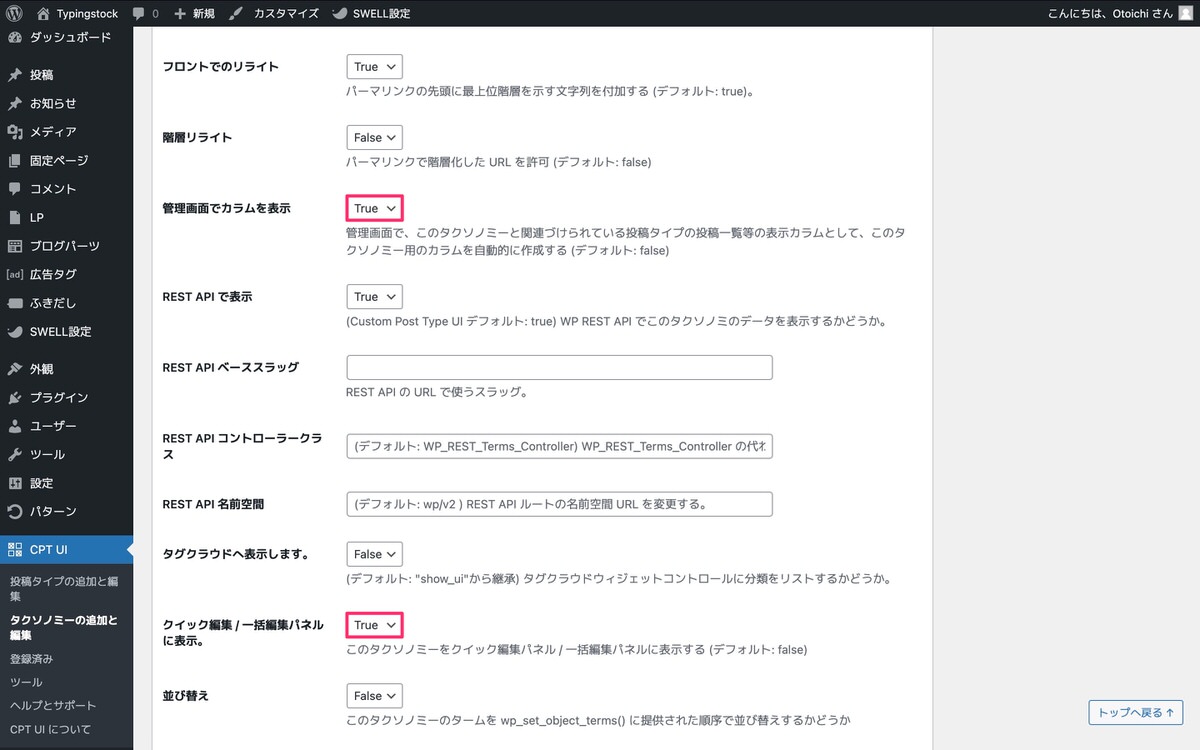
タクソノミーの追加と編集画面が開いた後、上から順に以下の設定を行っていきます。






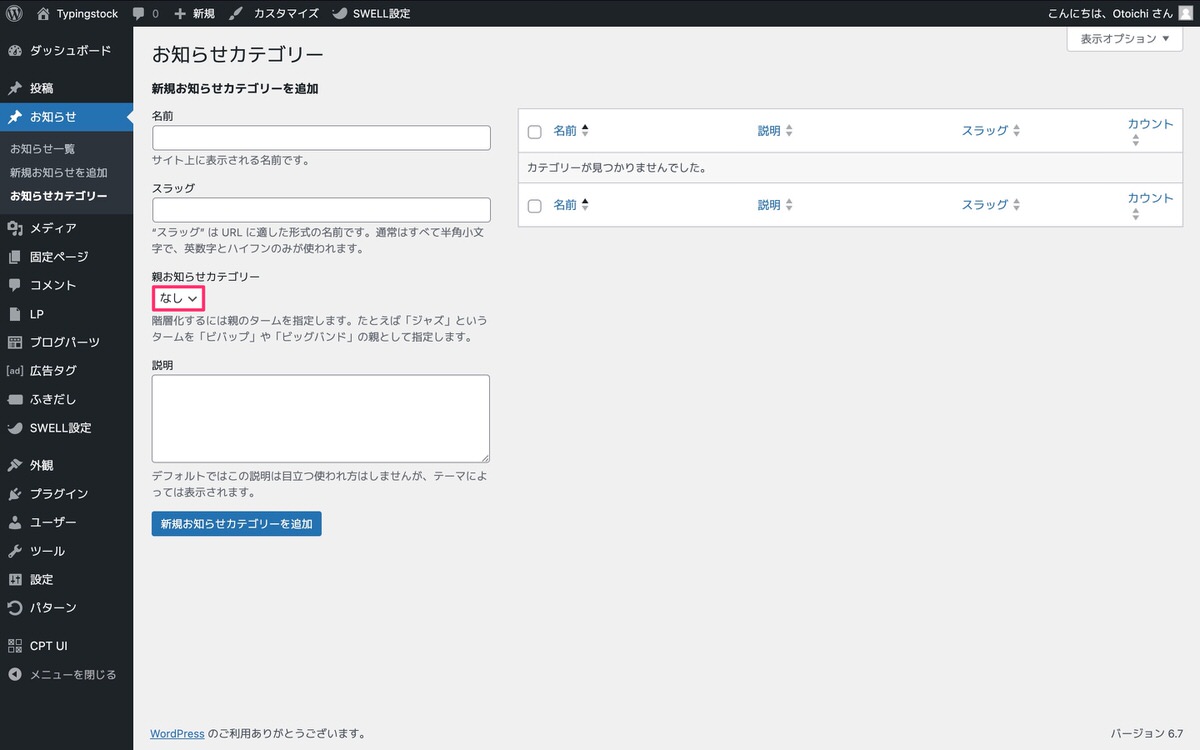
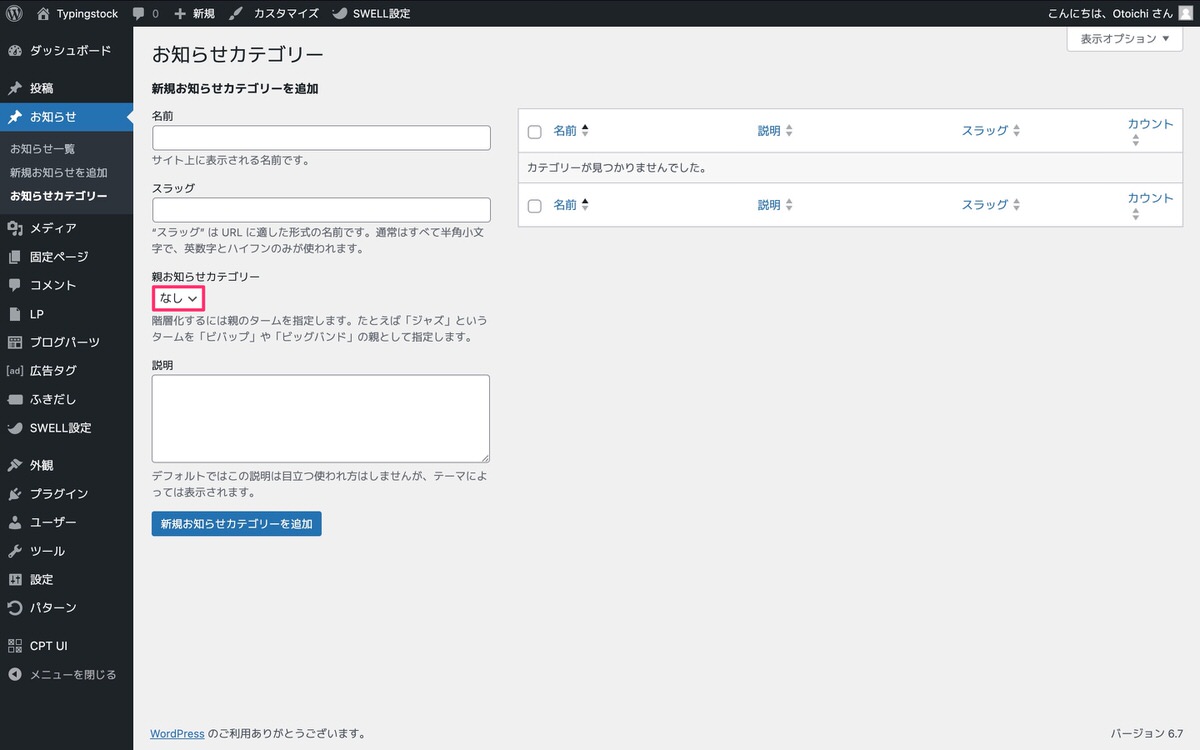
設定後、「タクソノミーの追加」をクリックすると「お知らせカテゴリー」が追加されます。


親を指定できるようになっています(カテゴリー扱い)。


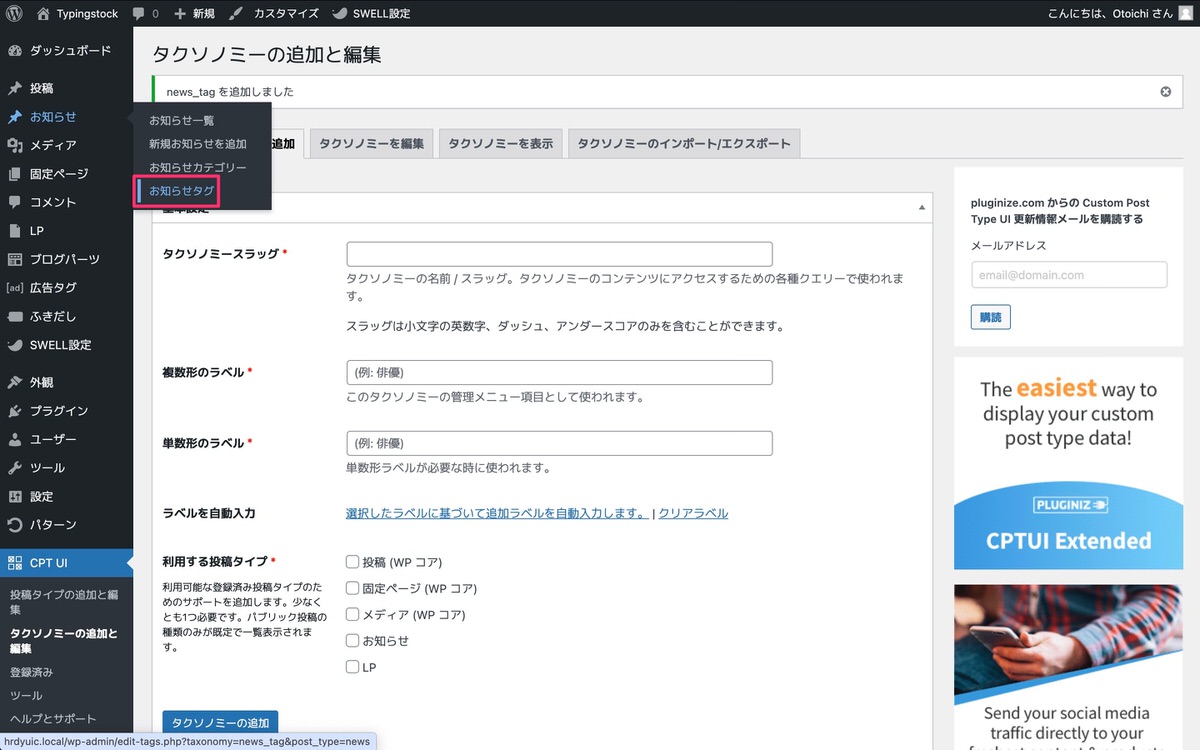
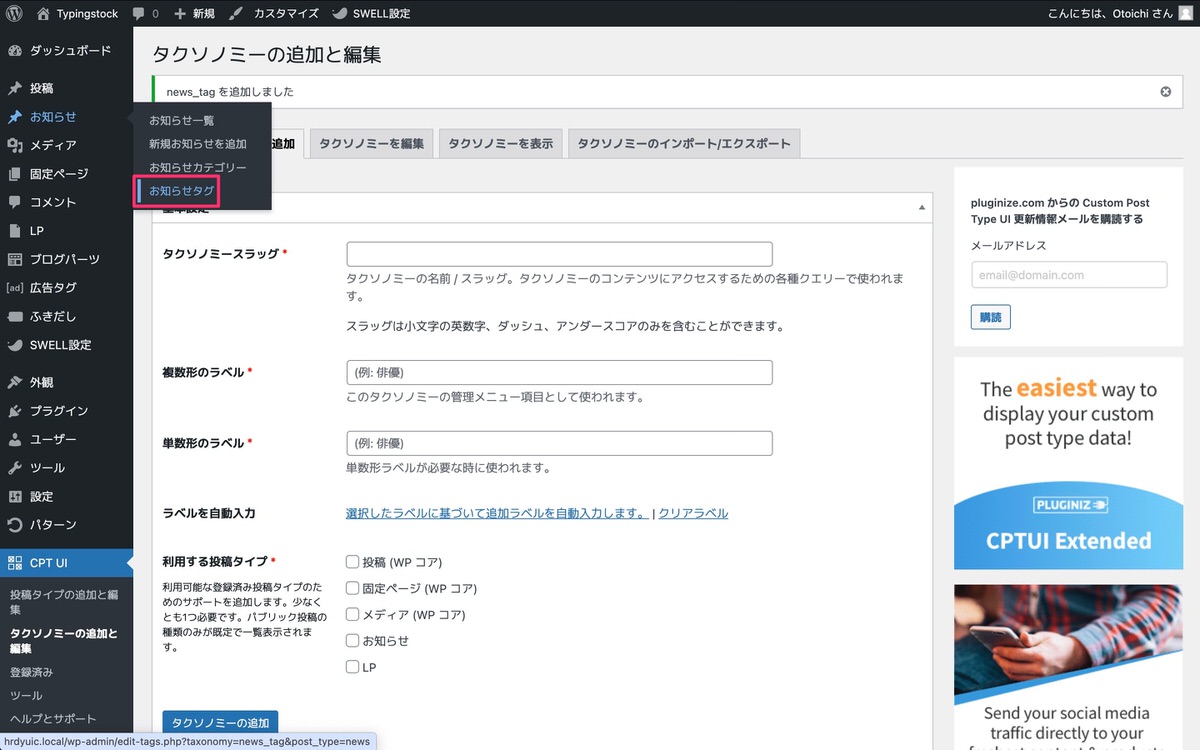
手順はカスタムタクソノミー(カテゴリー)と同様です。上から順に以下の設定を行っていきます。
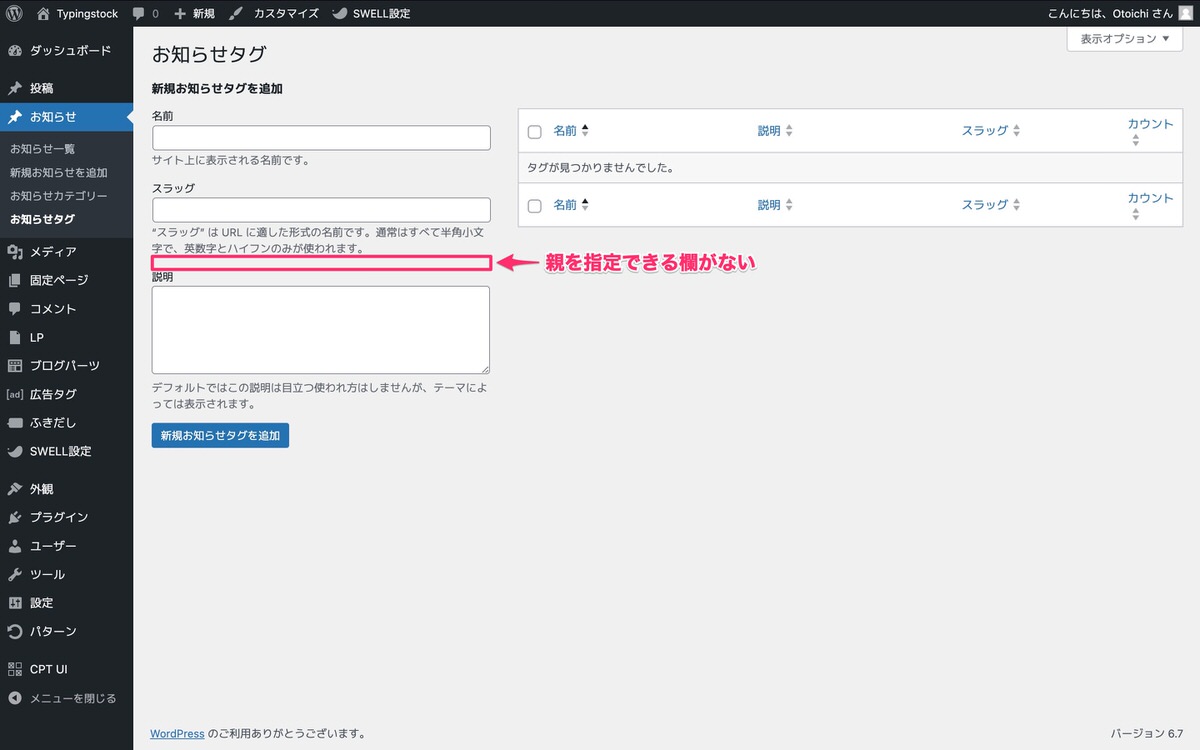
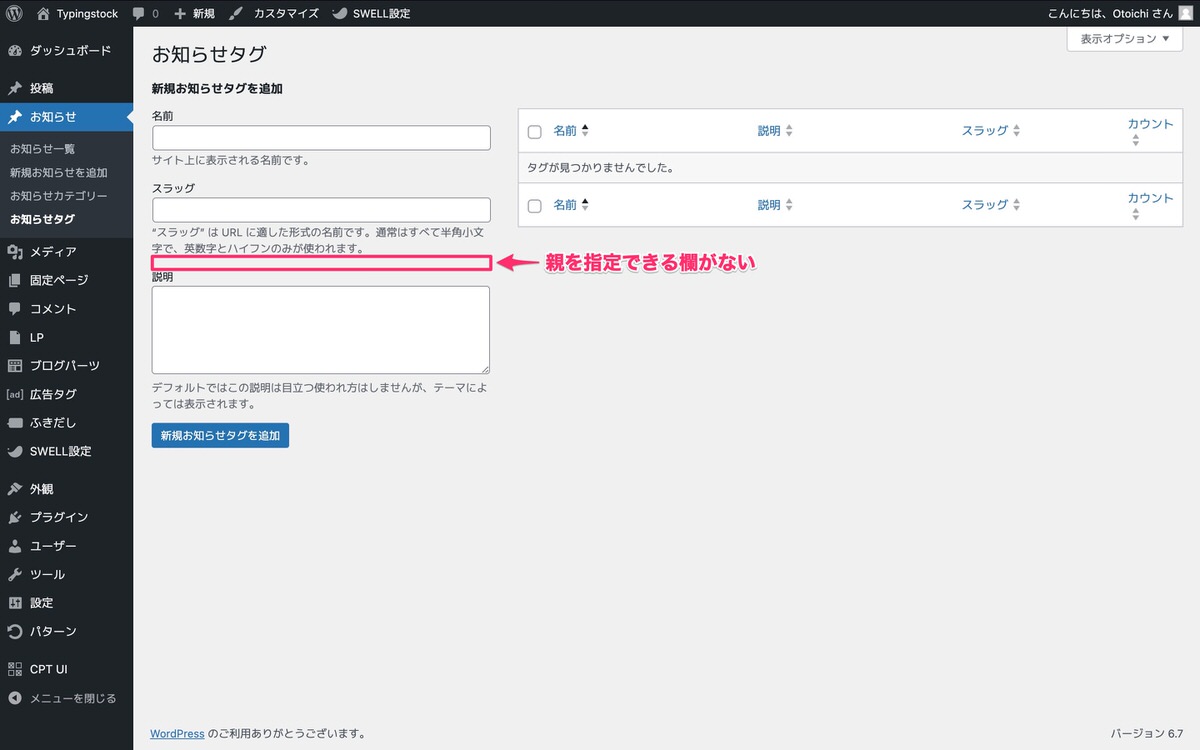
設定後、「タクソノミーの追加」をクリックすると「お知らせタグ」が追加されます。


親を指定できないようになっています(タグ扱い)。


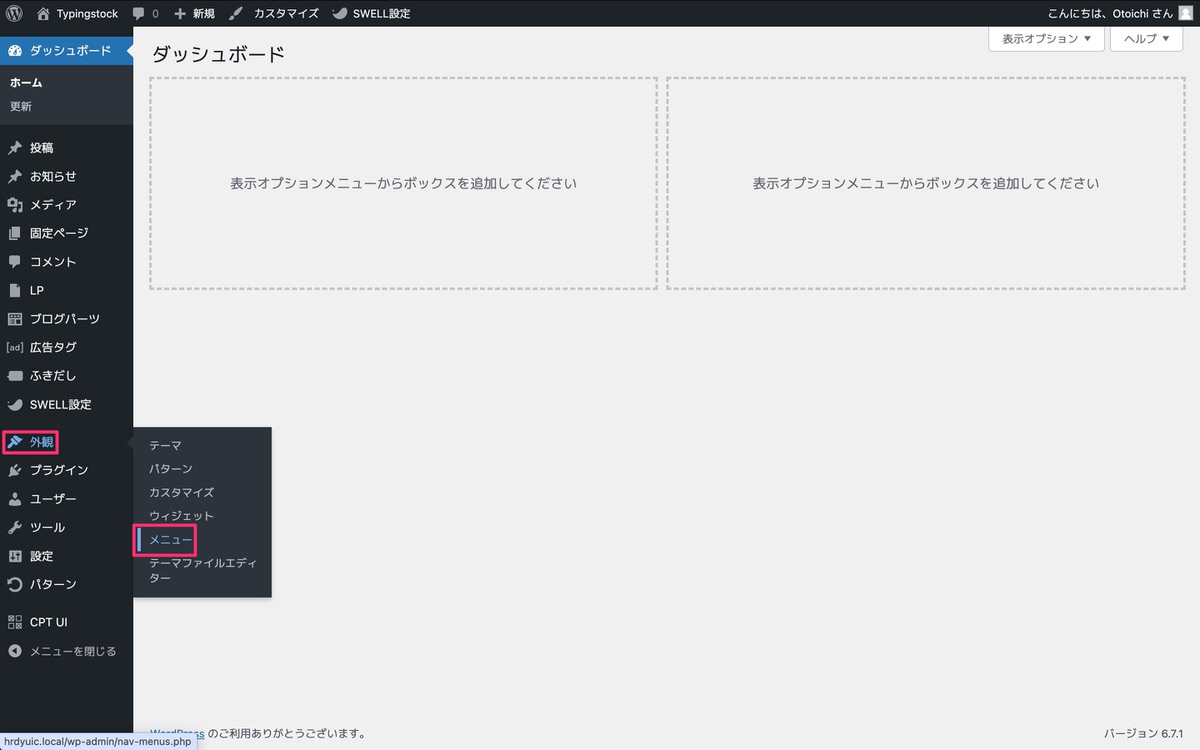
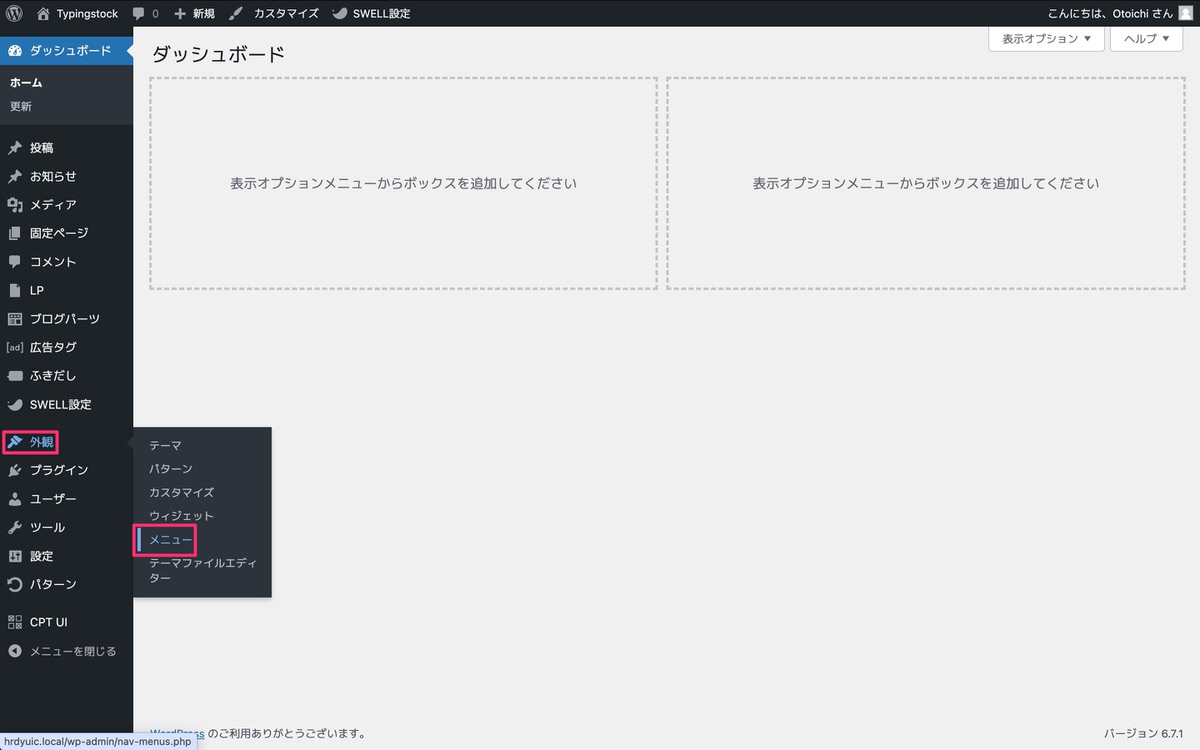
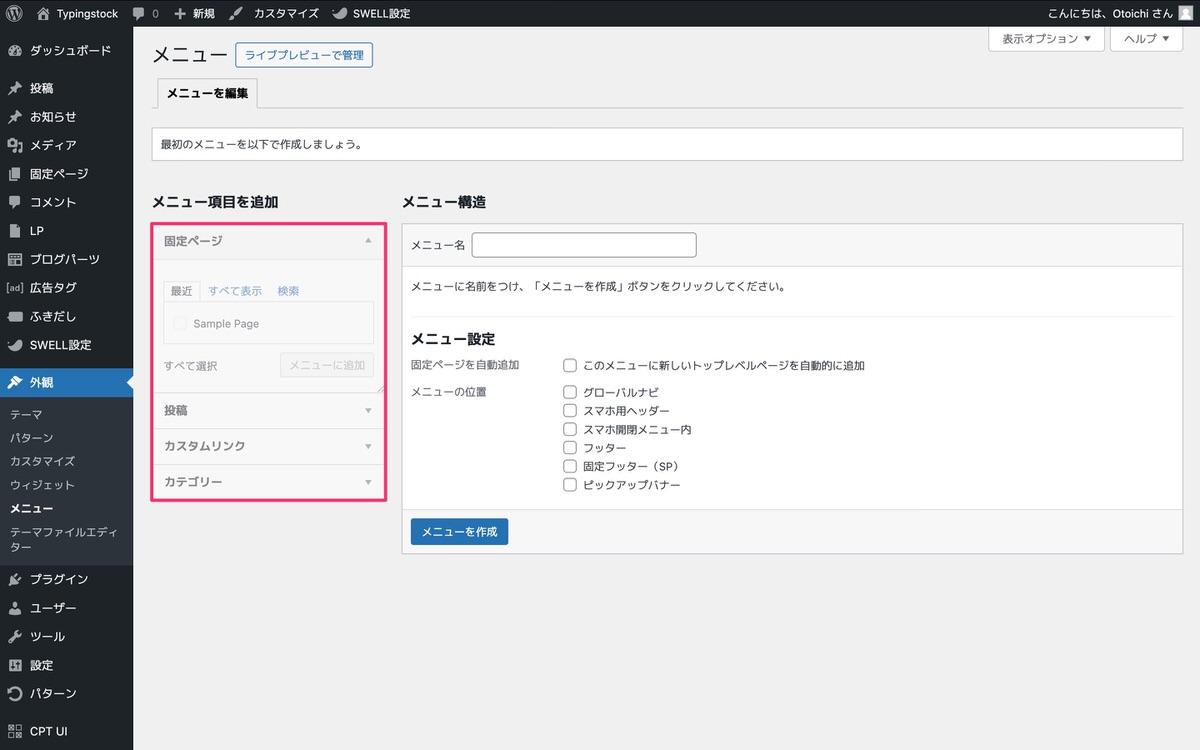
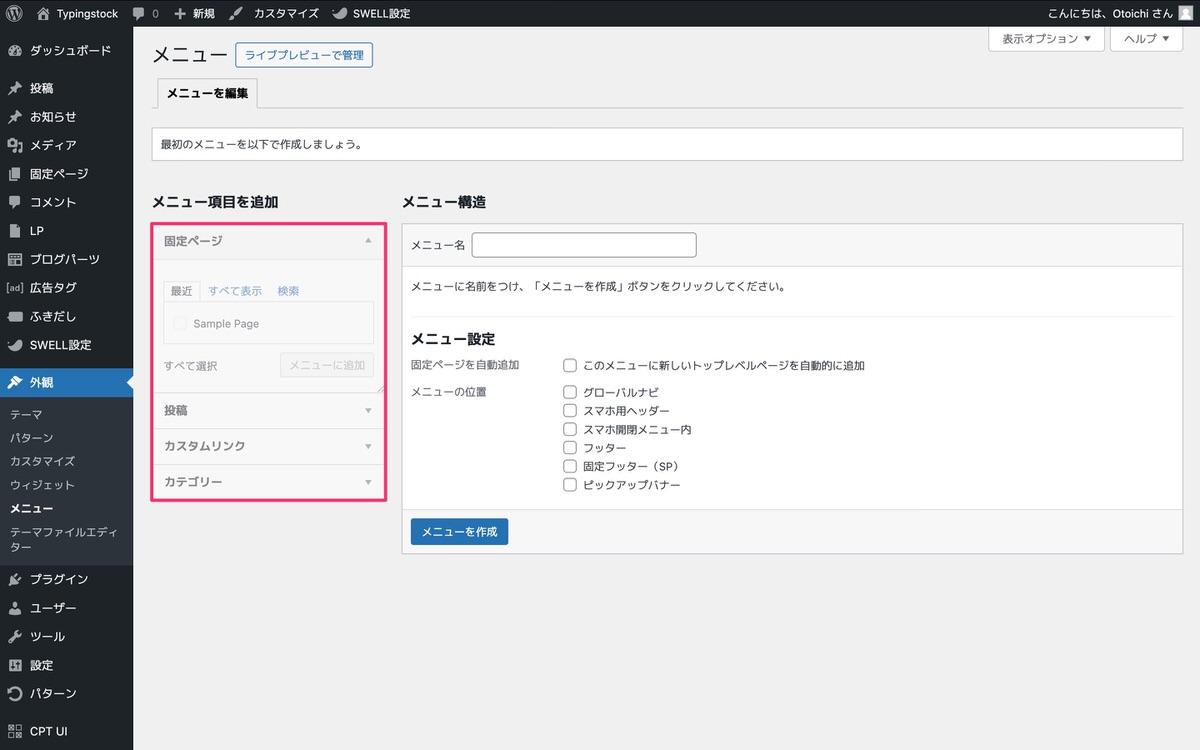
管理画面メニューから、「外観」>「メニュー」を選択します。


メニュー項目を追加の中に「お知らせ」が表示されていません。


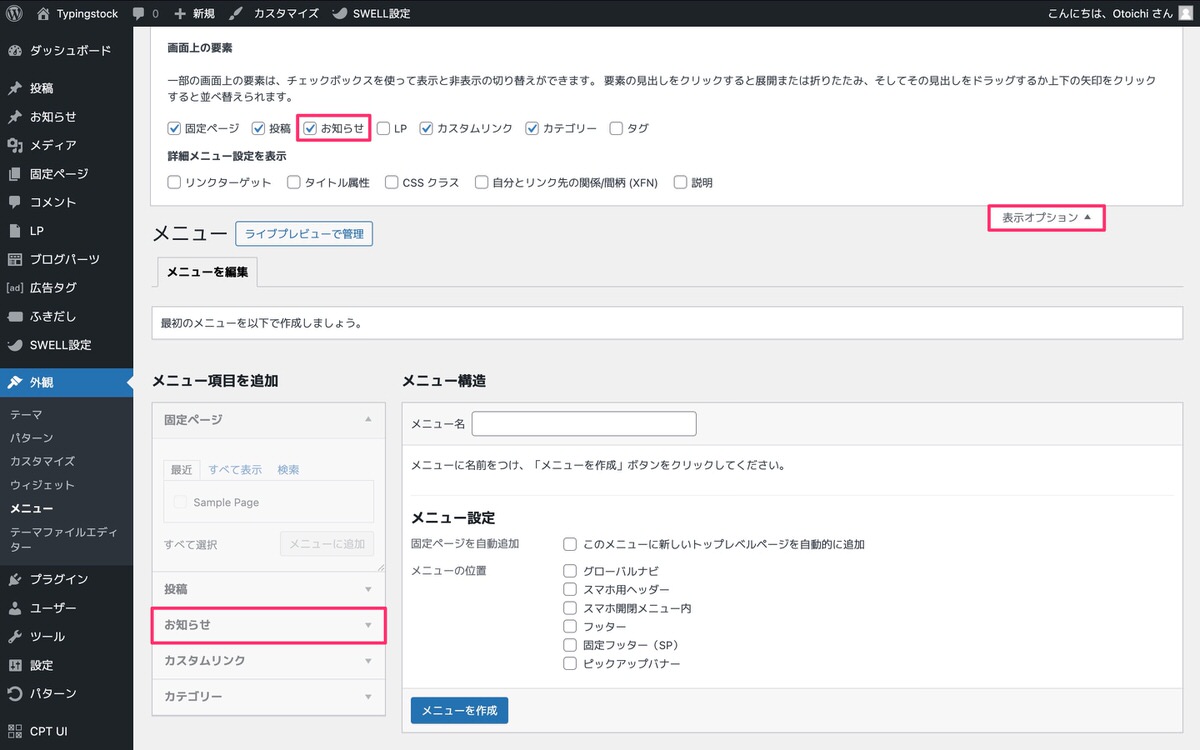
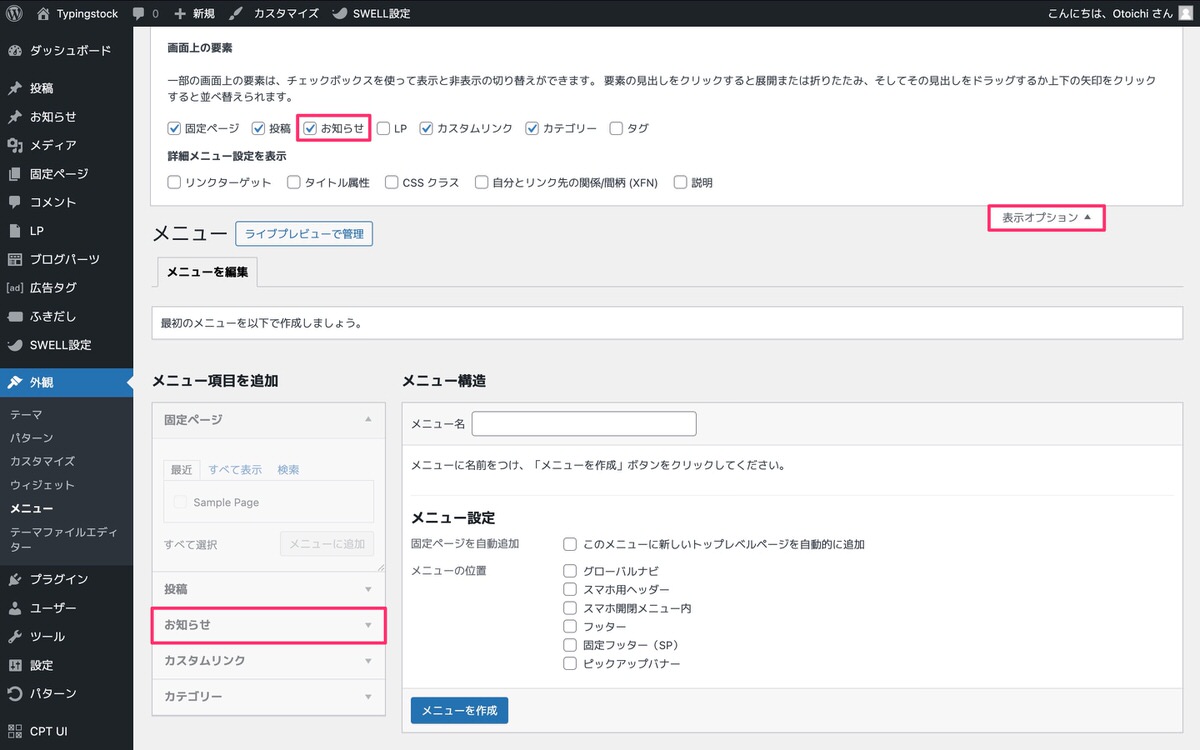
表示オプションを開くと「お知らせ」があるのでチェックを入れるとメニュー項目を追加に「お知らせ」が表示されます。


今回は以上です。


この記事が気に入ったら
フォローしてね!