SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

お問い合わせフォームやログイン画面に「reCAPTCHA」を設置したいんだけど導入方法が分からない。
こういった悩みにお答えします。
本記事で解決できること
非是、最後までご覧ください。
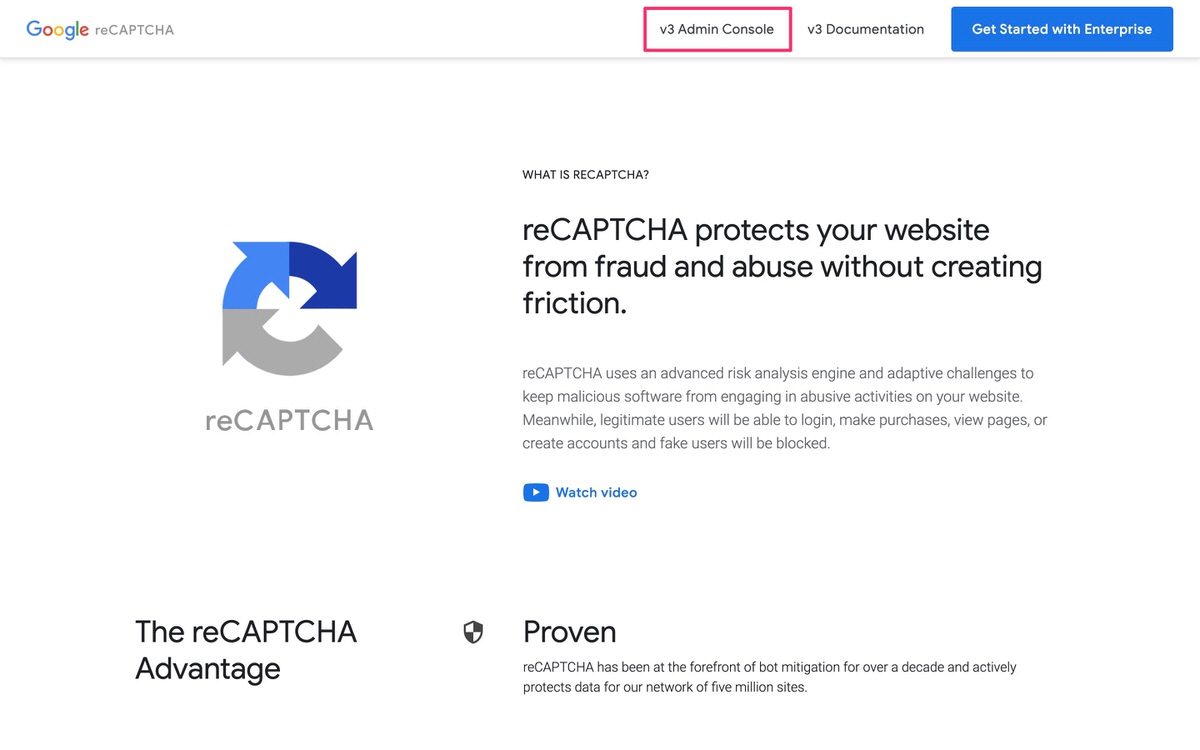
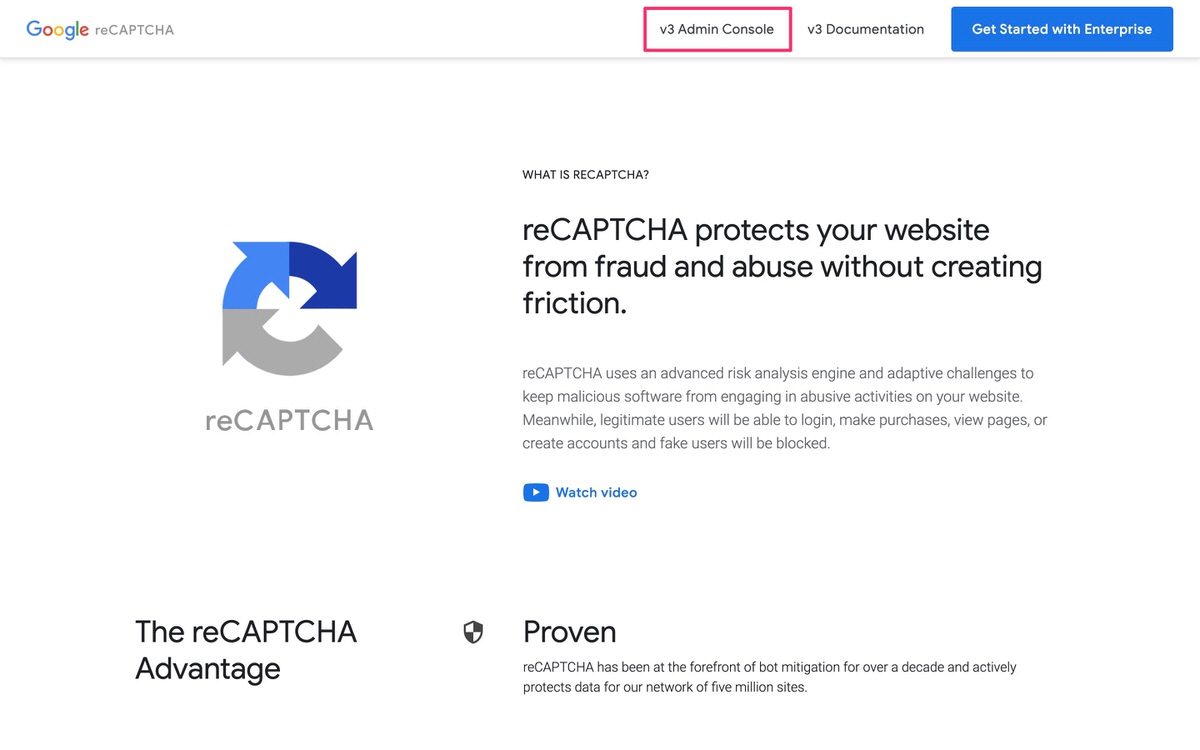
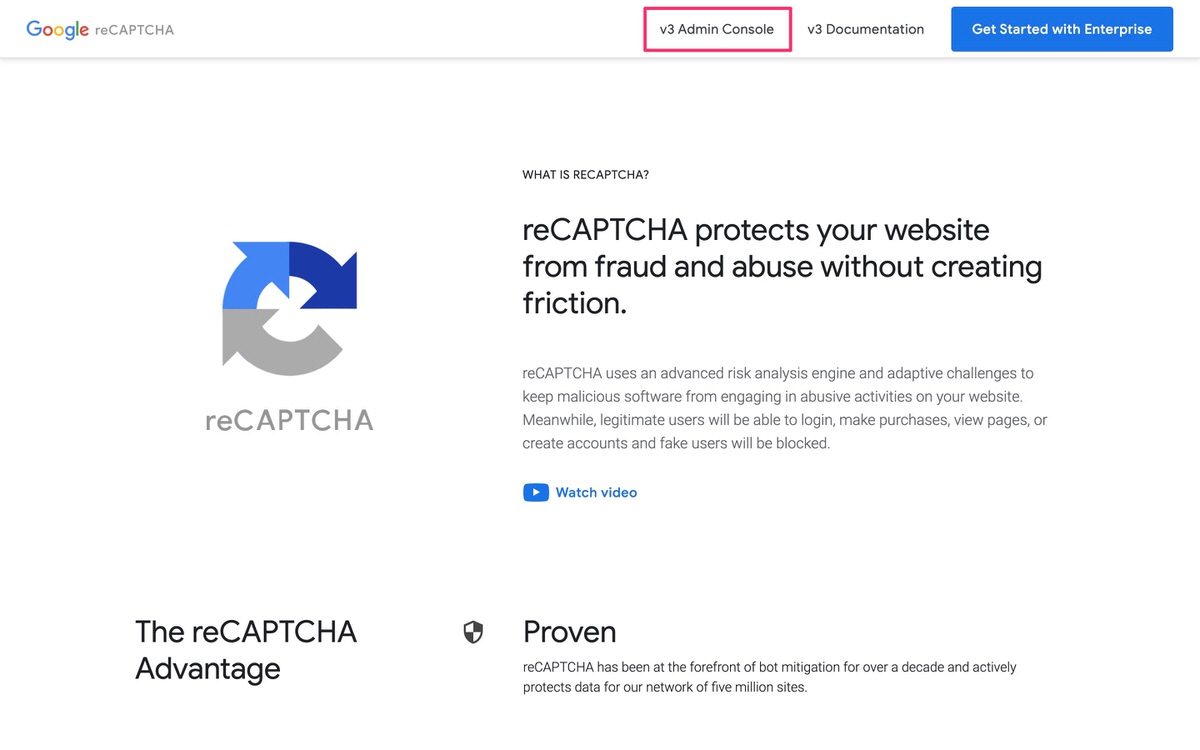
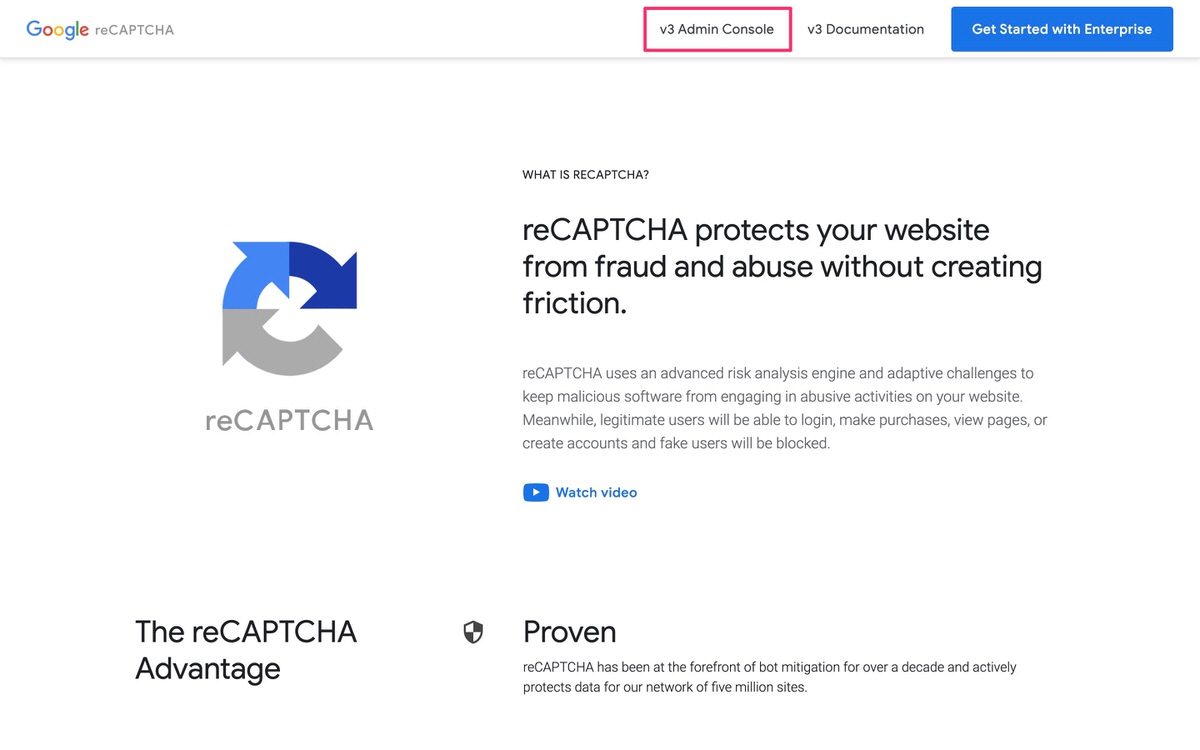
「知ってるよ」という方は、「reCAPTCHA v3」の導入方法の解説にお進み下さい。
「reCAPTCHA」とは、簡単に言うと、ロボットによるWebサイトへの攻撃を防ぐためにgoogleが提供しているサービスです。
reCAPTCHAの設置例と発動場面を紹介します。
導入例
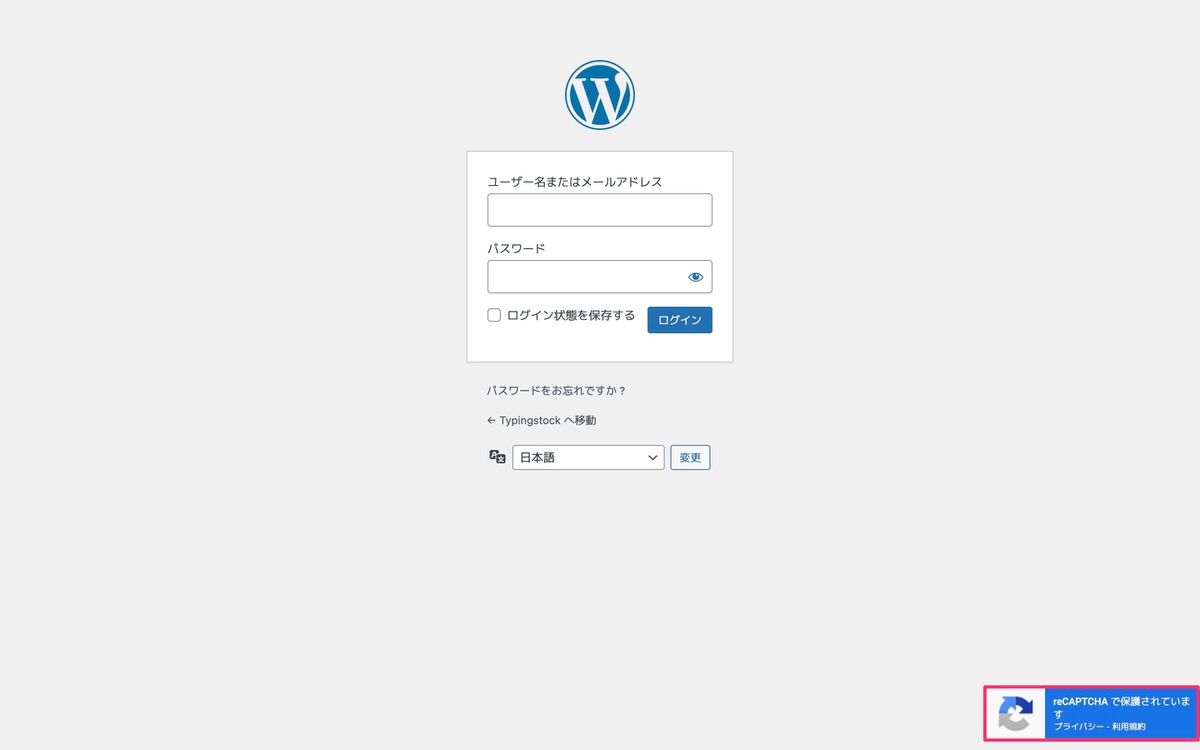
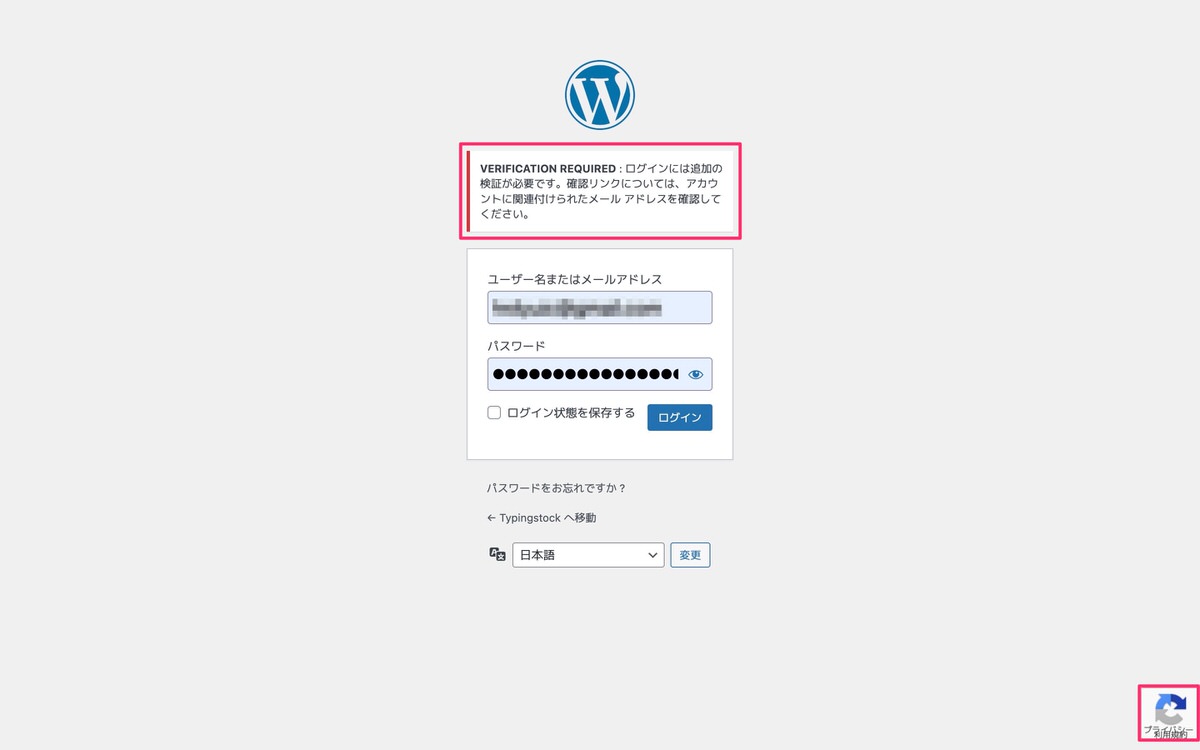
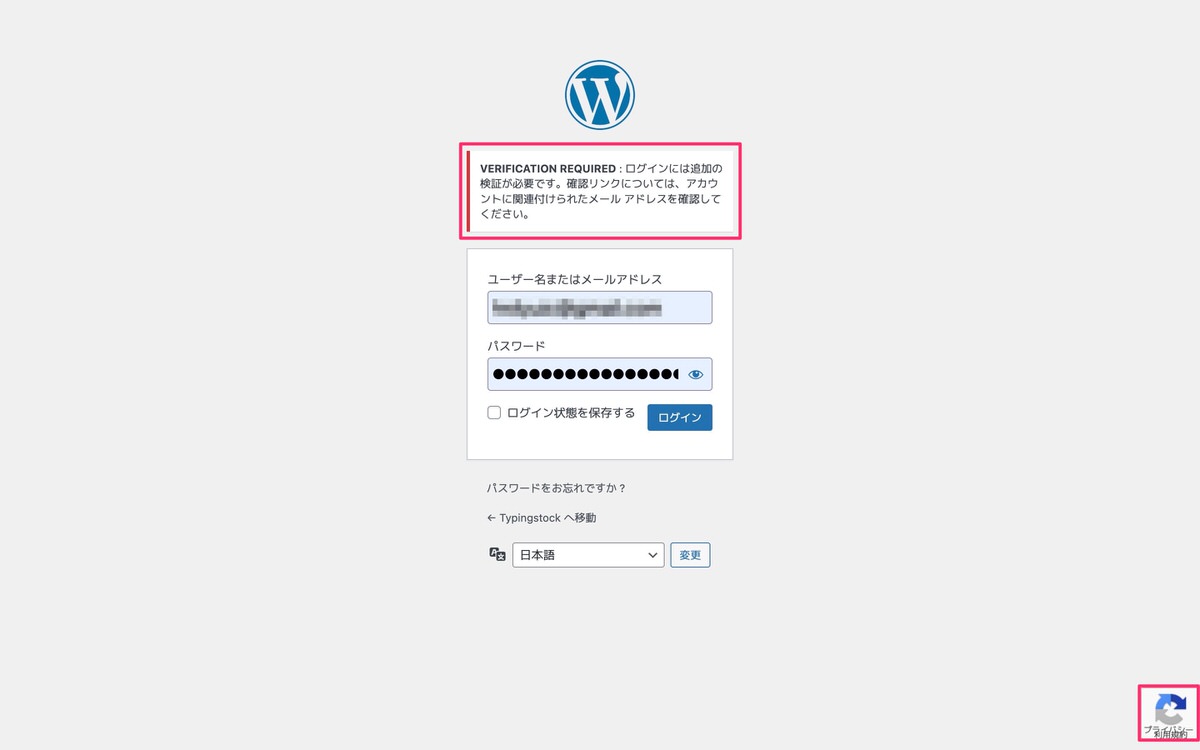
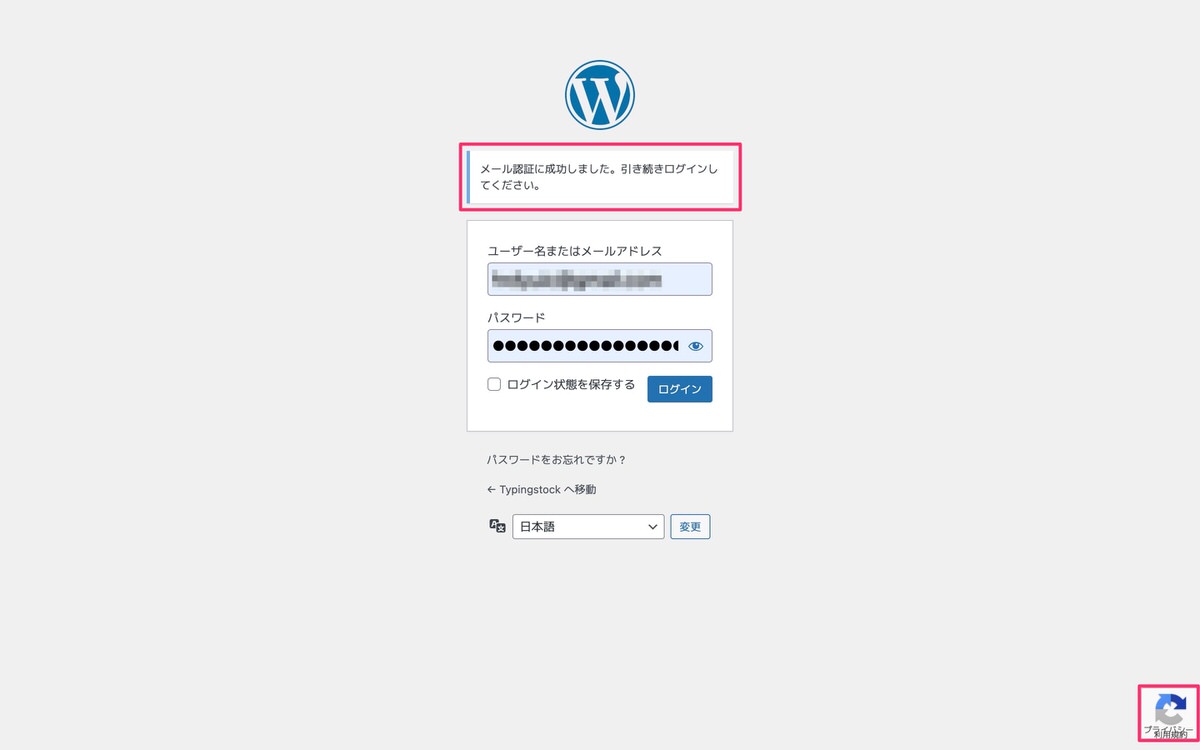
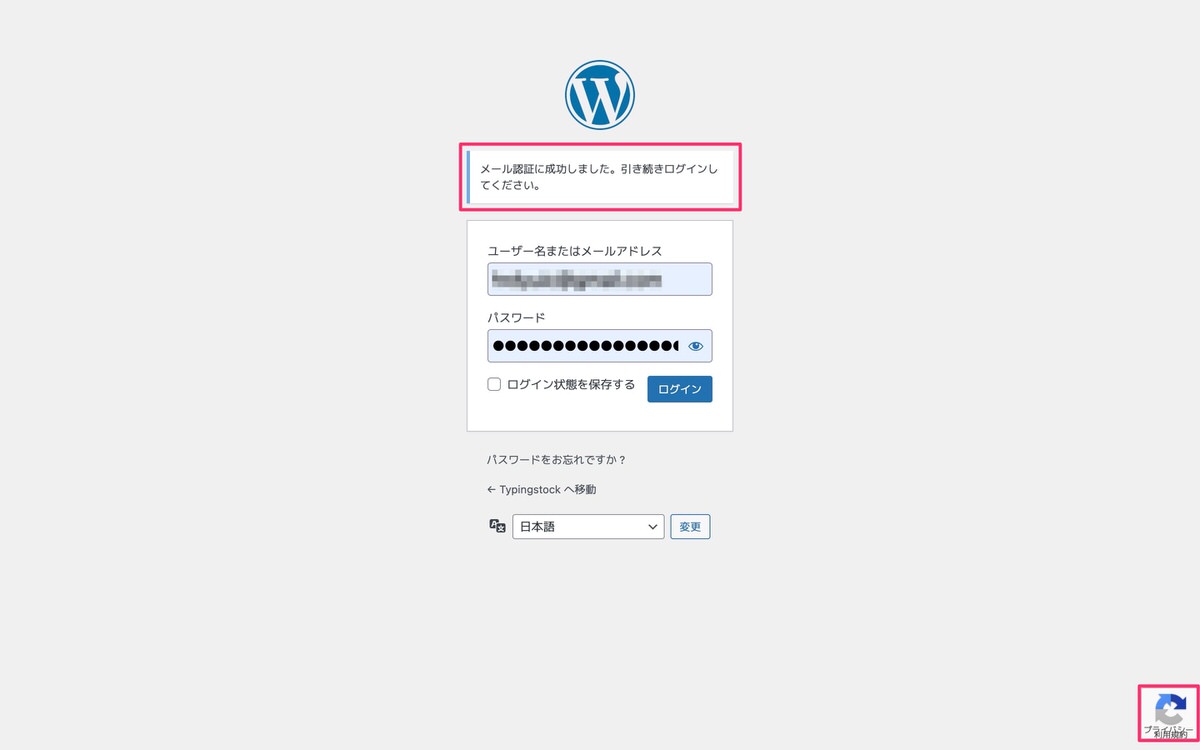
下記画像はWordPress管理画面への「ログインページ」です。


このタイプの「reCAPTCHA」は下記画像のように、白色の部分にカーソルを乗せると左側にスライドして全てが表示されます。


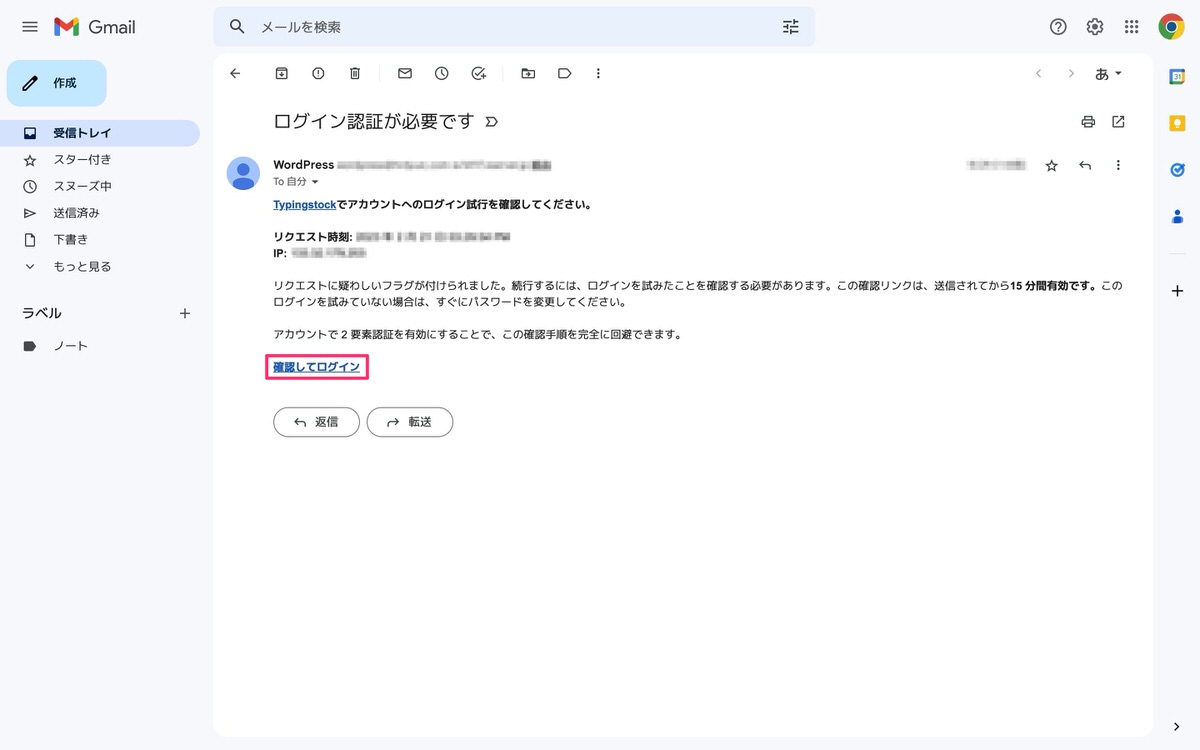
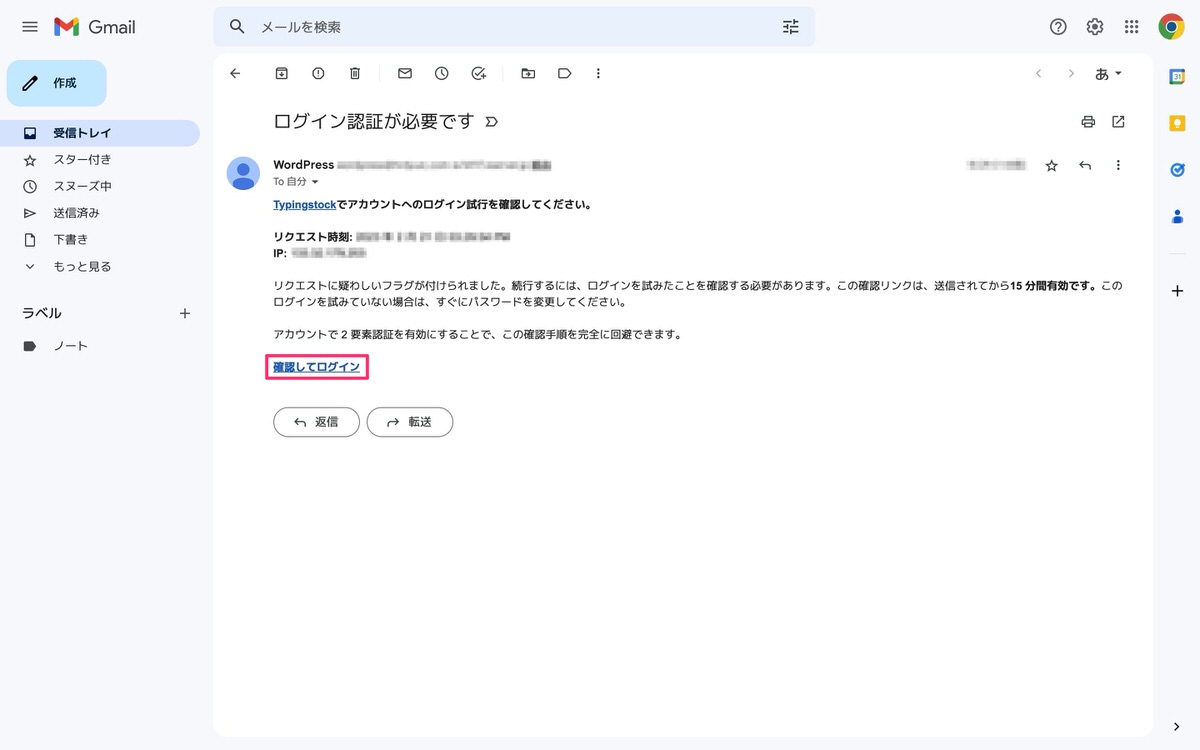
発動例
※①➡️②➡️③の流れて進めていきログインします。






導入例
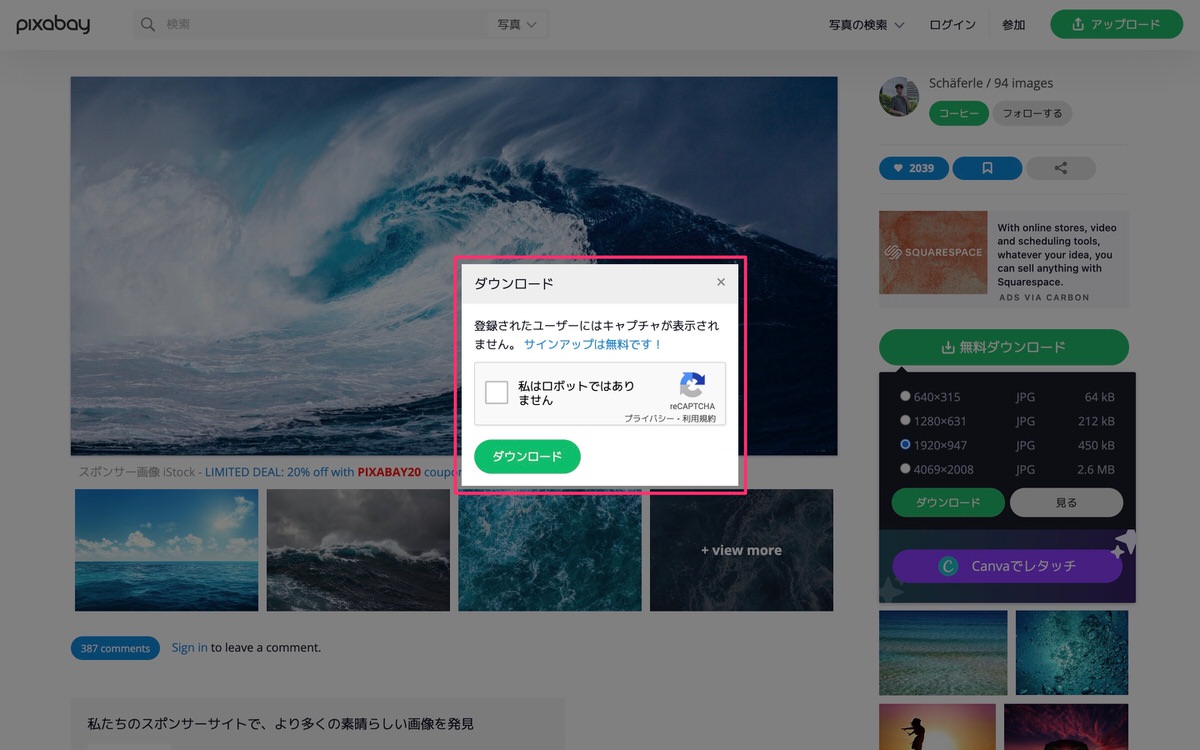
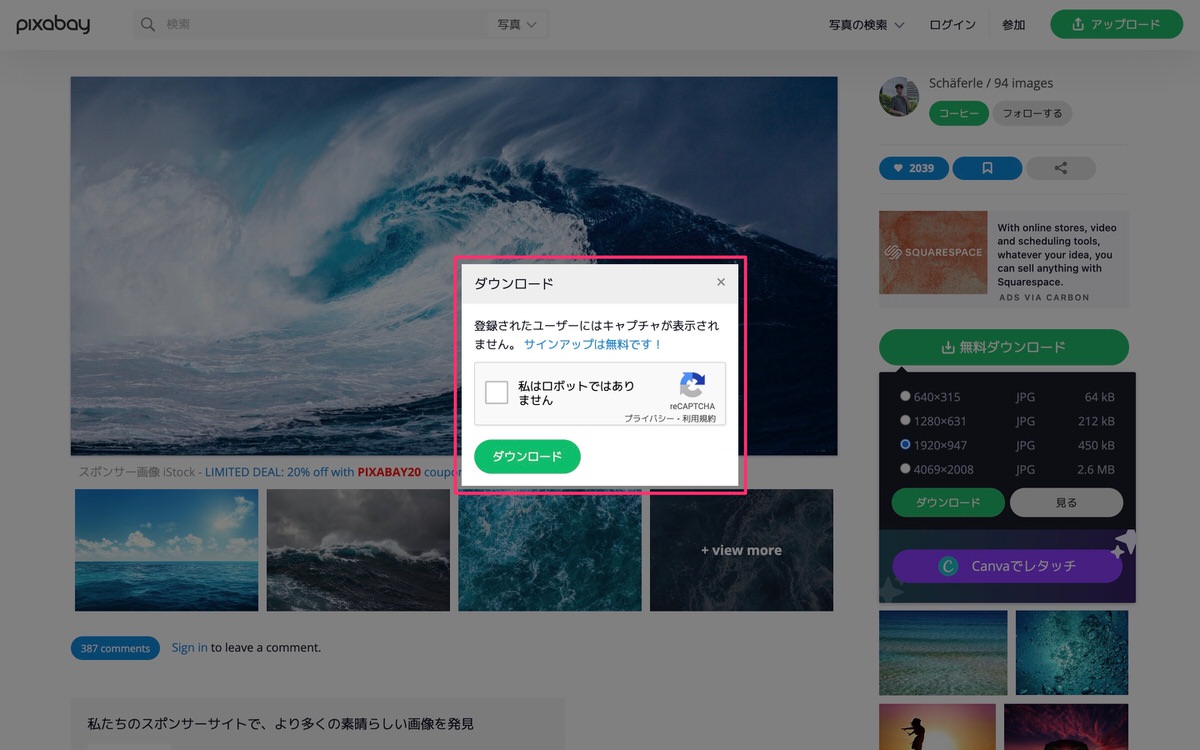
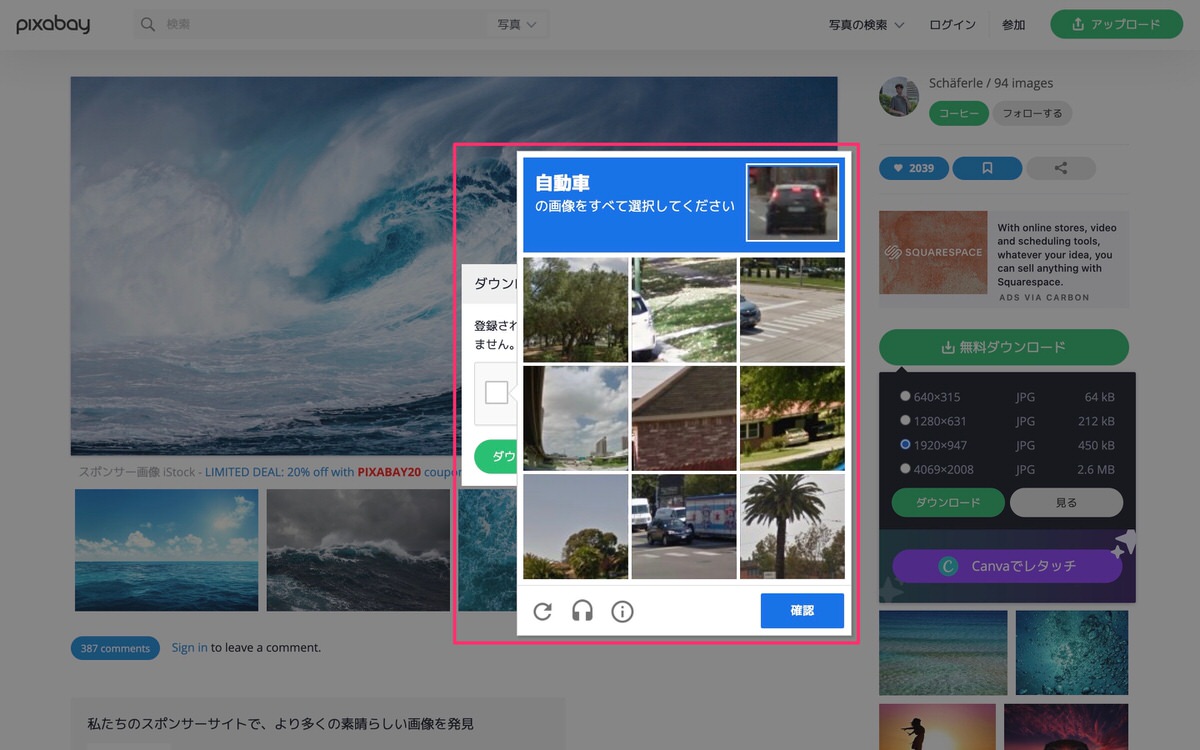
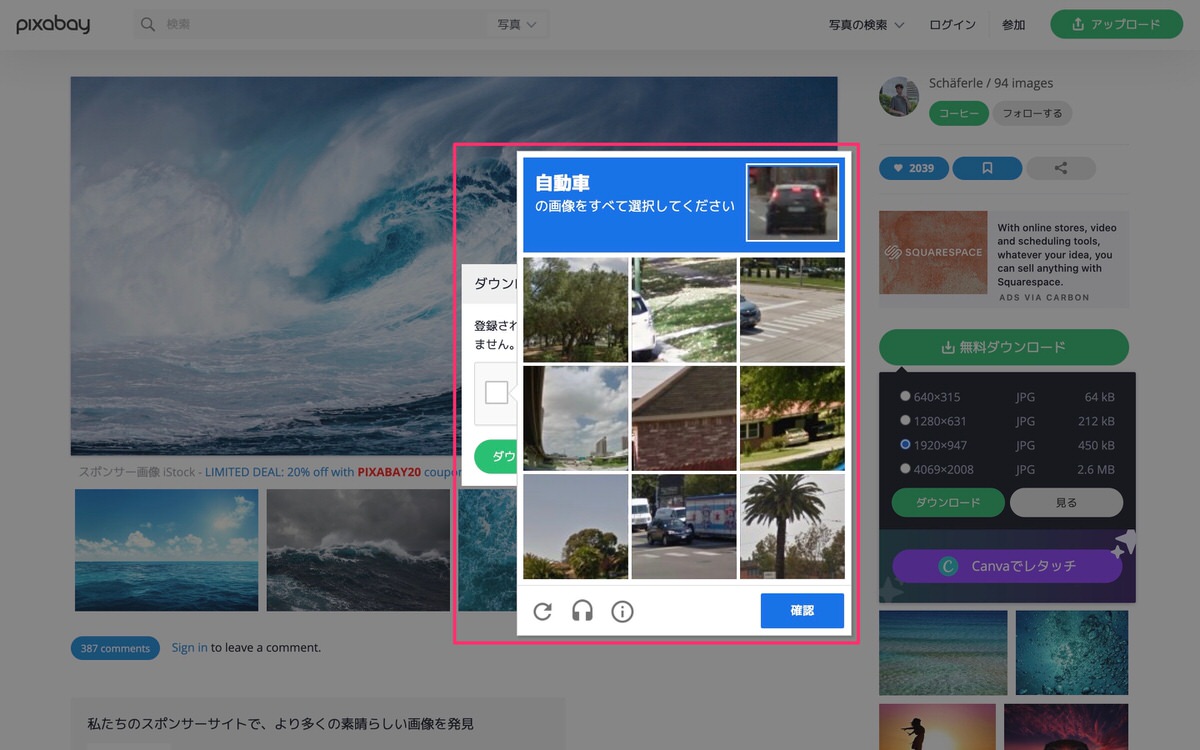
画像のダウンロードサイトです。


発動例


導入例
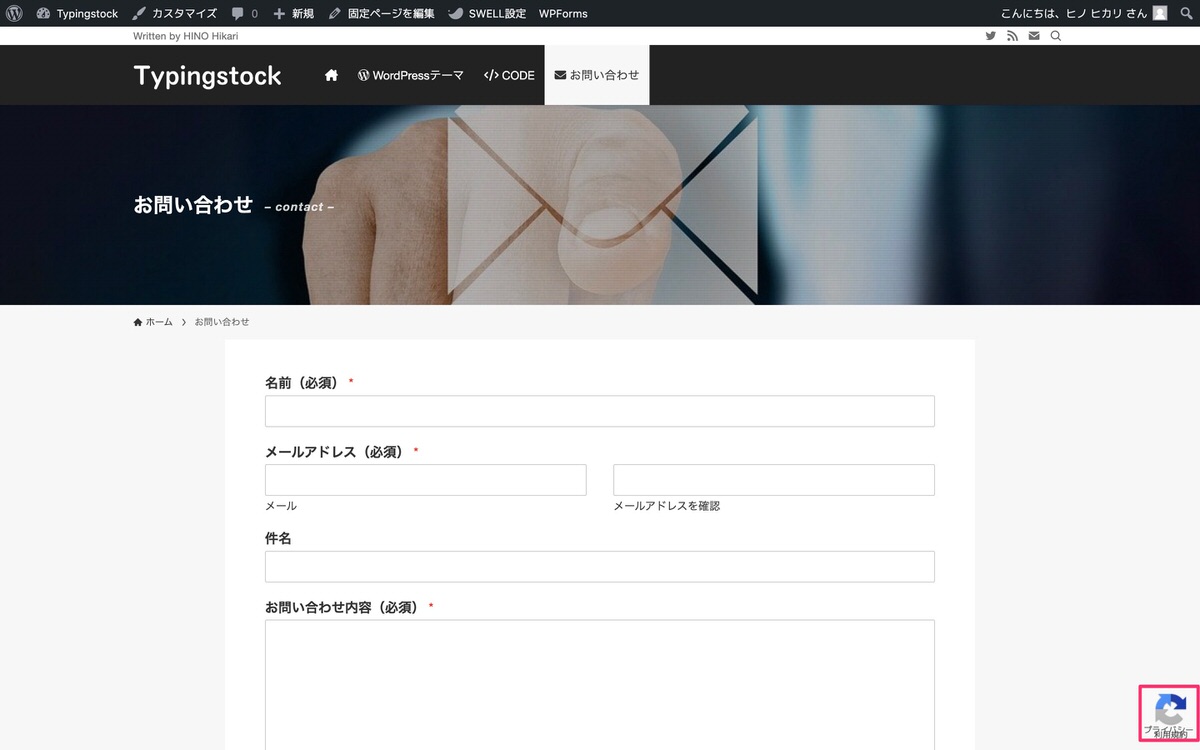
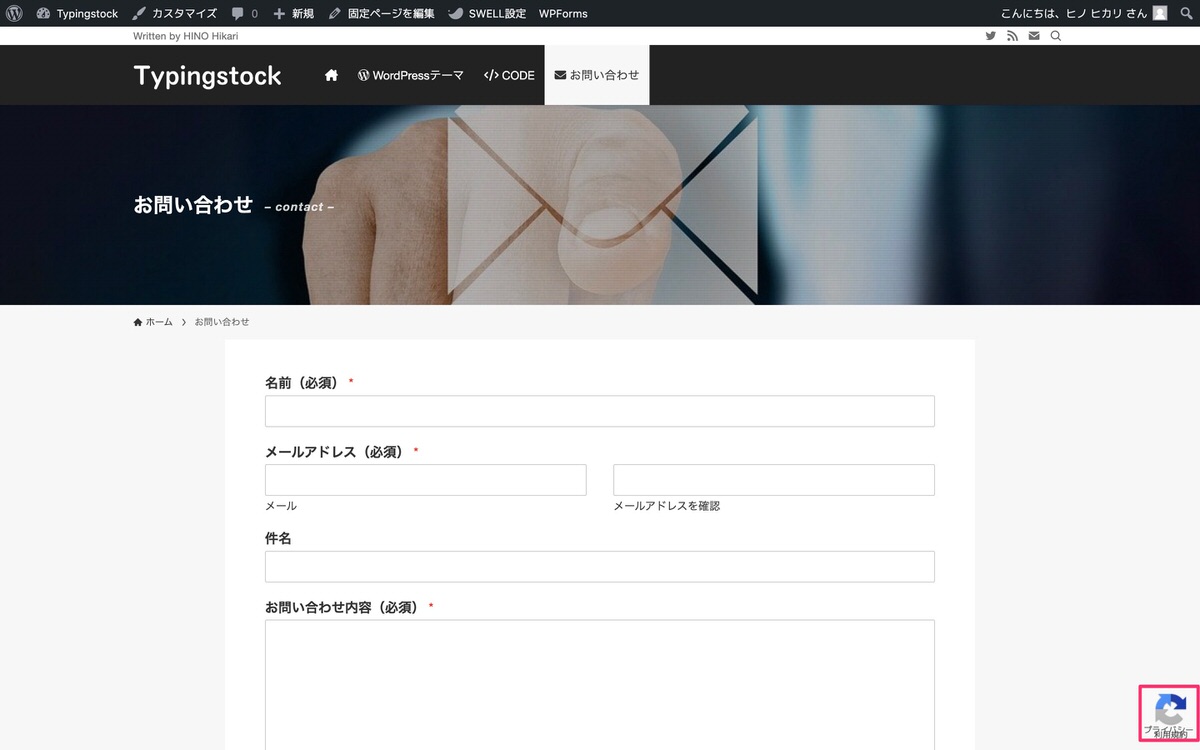
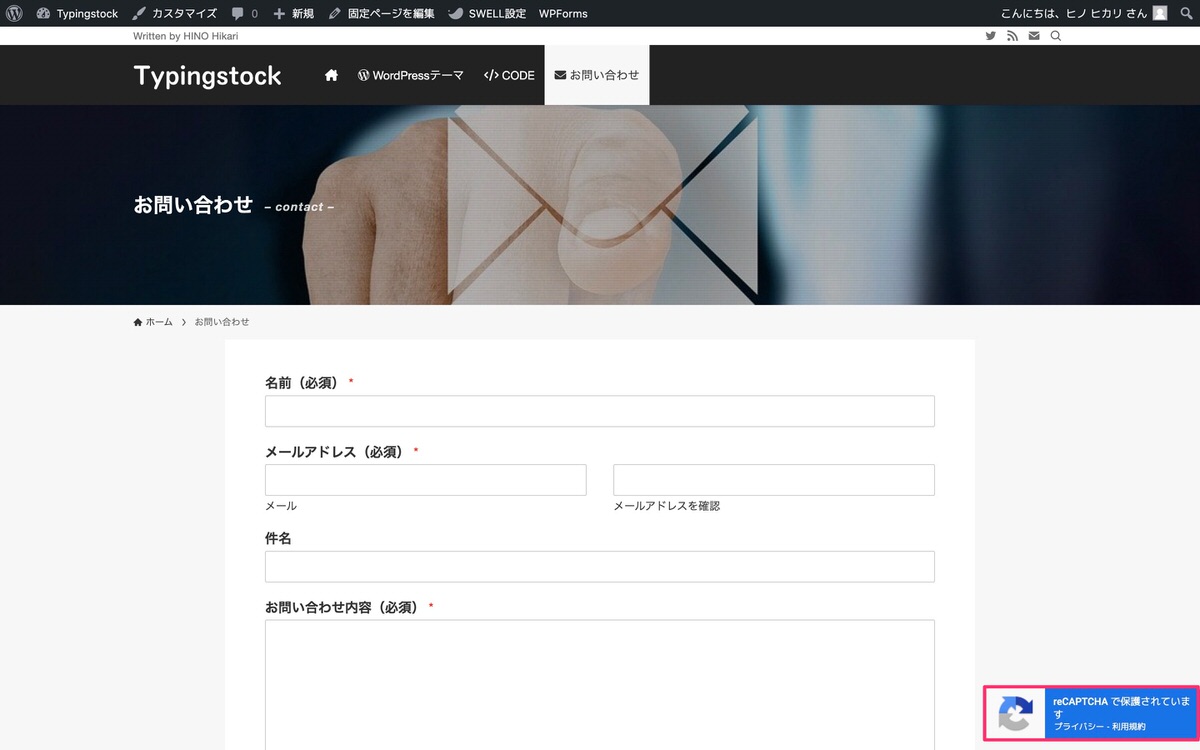
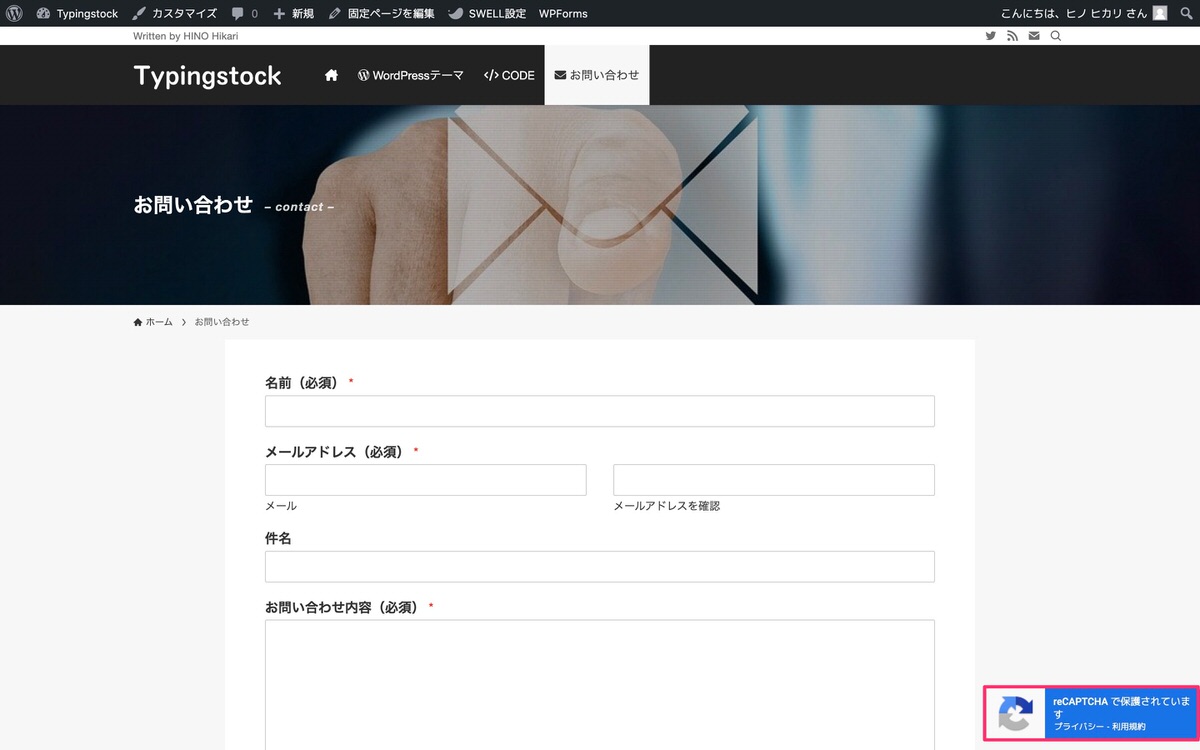
僕のサイトの「お問い合わせフォーム」です。


v2 非表示も下記画像のように、白色の部分にカーソルを乗せると左側にスライドして全てが表示されます。


「見た目」は「v3」と区別がつきませんが、「reCAPTCHAが発動した場面」を見て頂くことで違いが分かると思います。
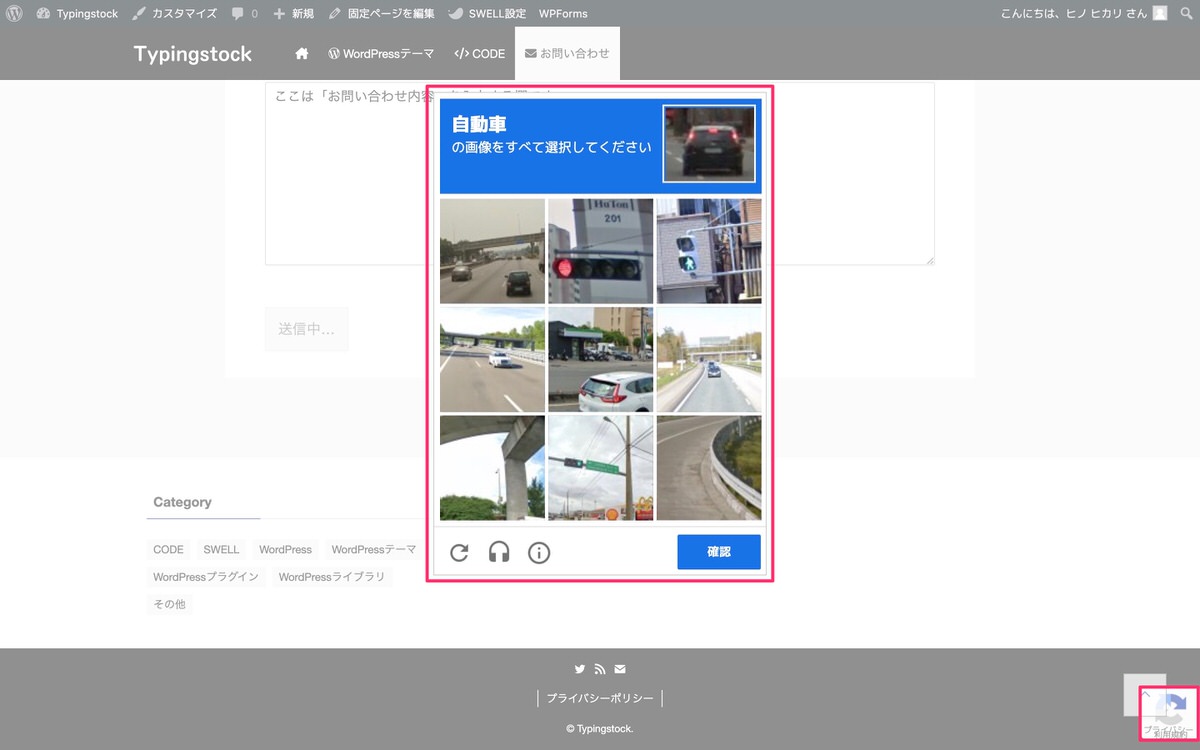
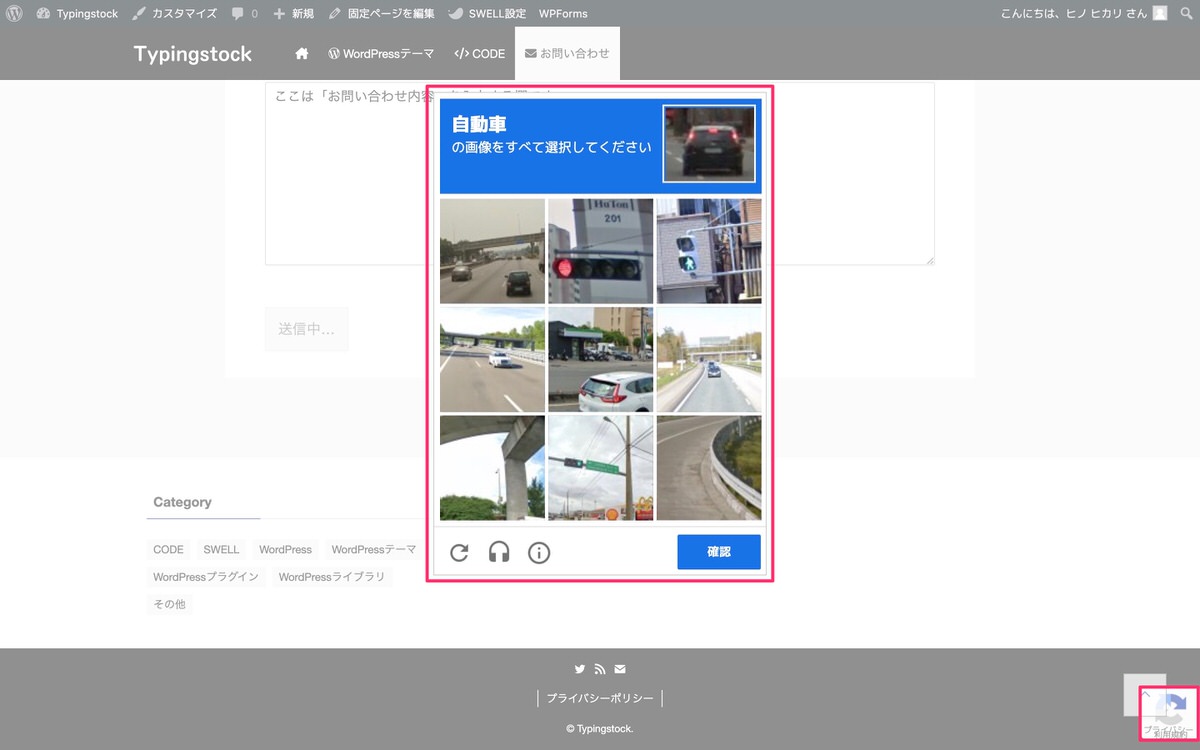
発動例


紹介してきた3つの中でも最新が「v3」で、「チェックを入れたり、画像による診断を行わず」にロボットか人間かを自動で判断してくれます。
今回は「v3」の導入方法をベースに解説しつつ「v2 チェックボックス」と「v2 非表示」についても触れていきます。






基本的には「v3」を導入するであろうということと、僕自身がまず使うことがないであろうということで重い腰が上がりませんでした🙇♂️


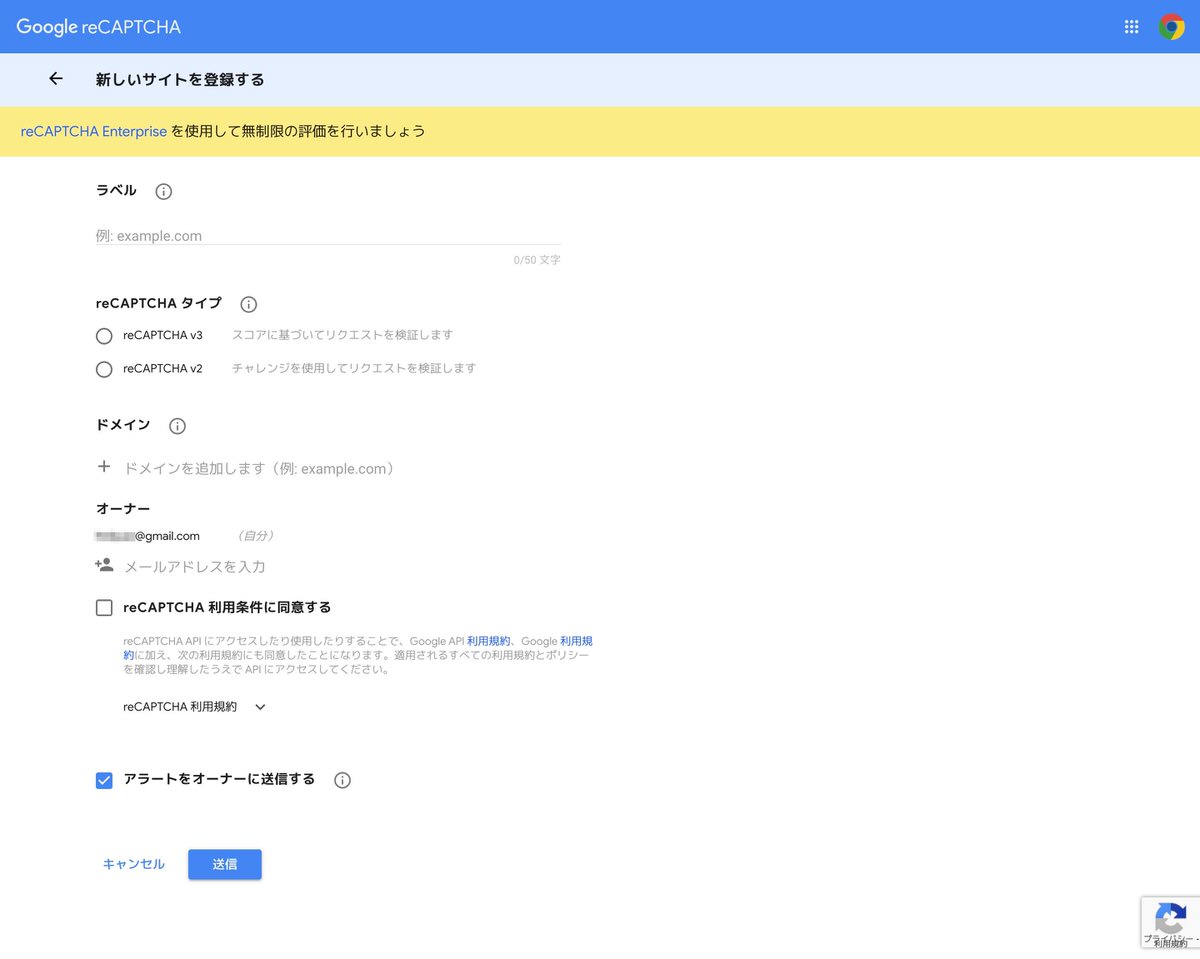
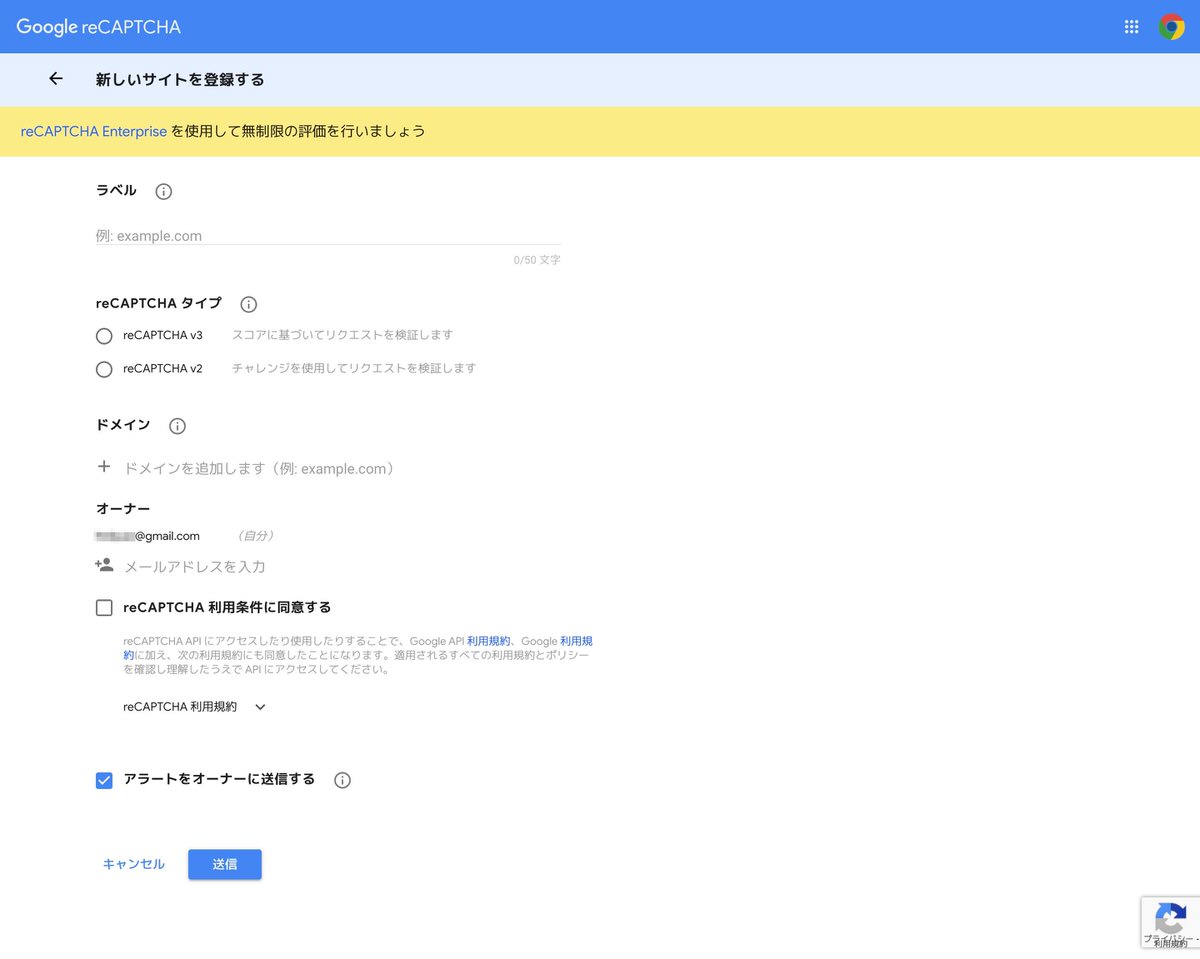
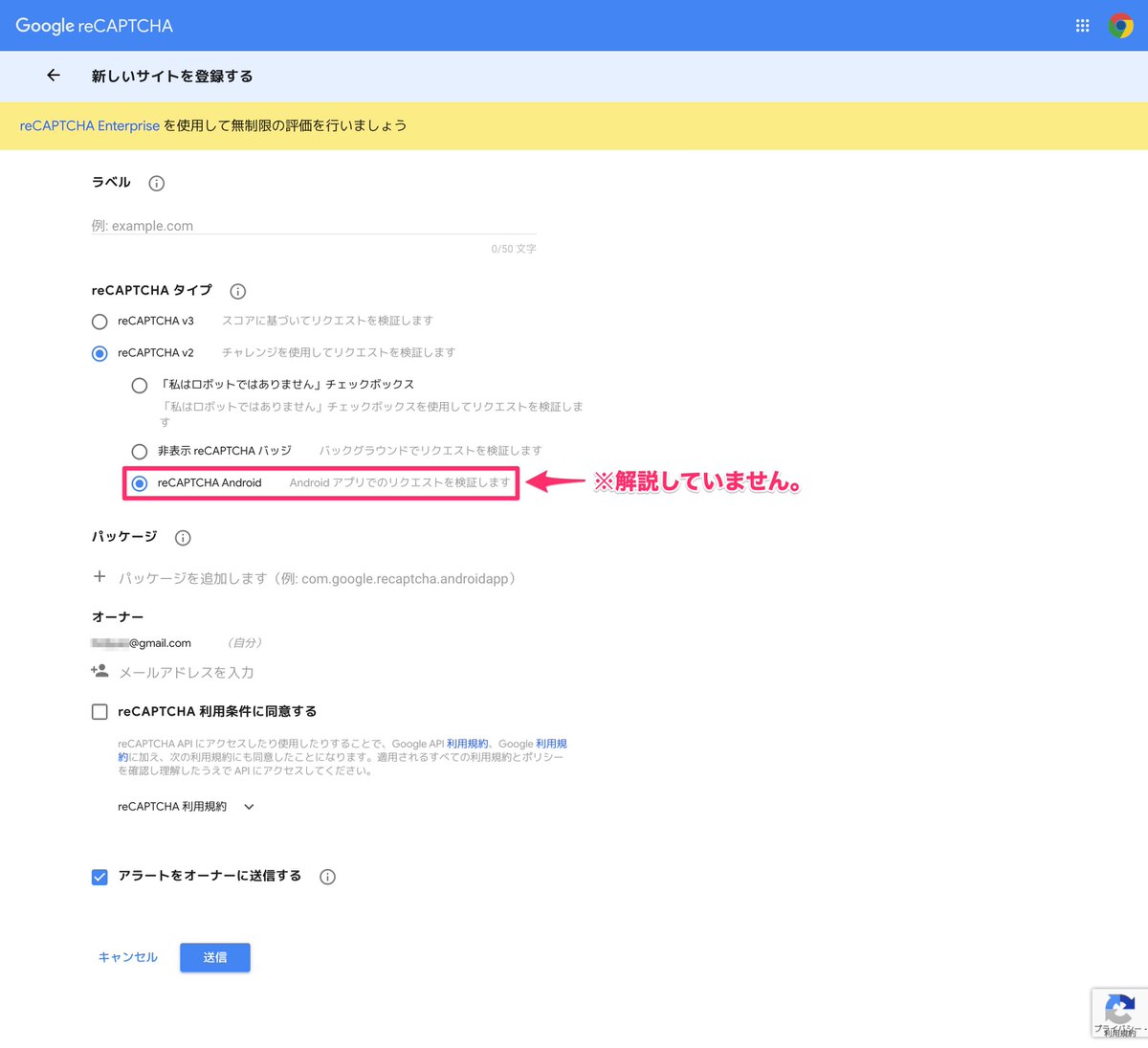
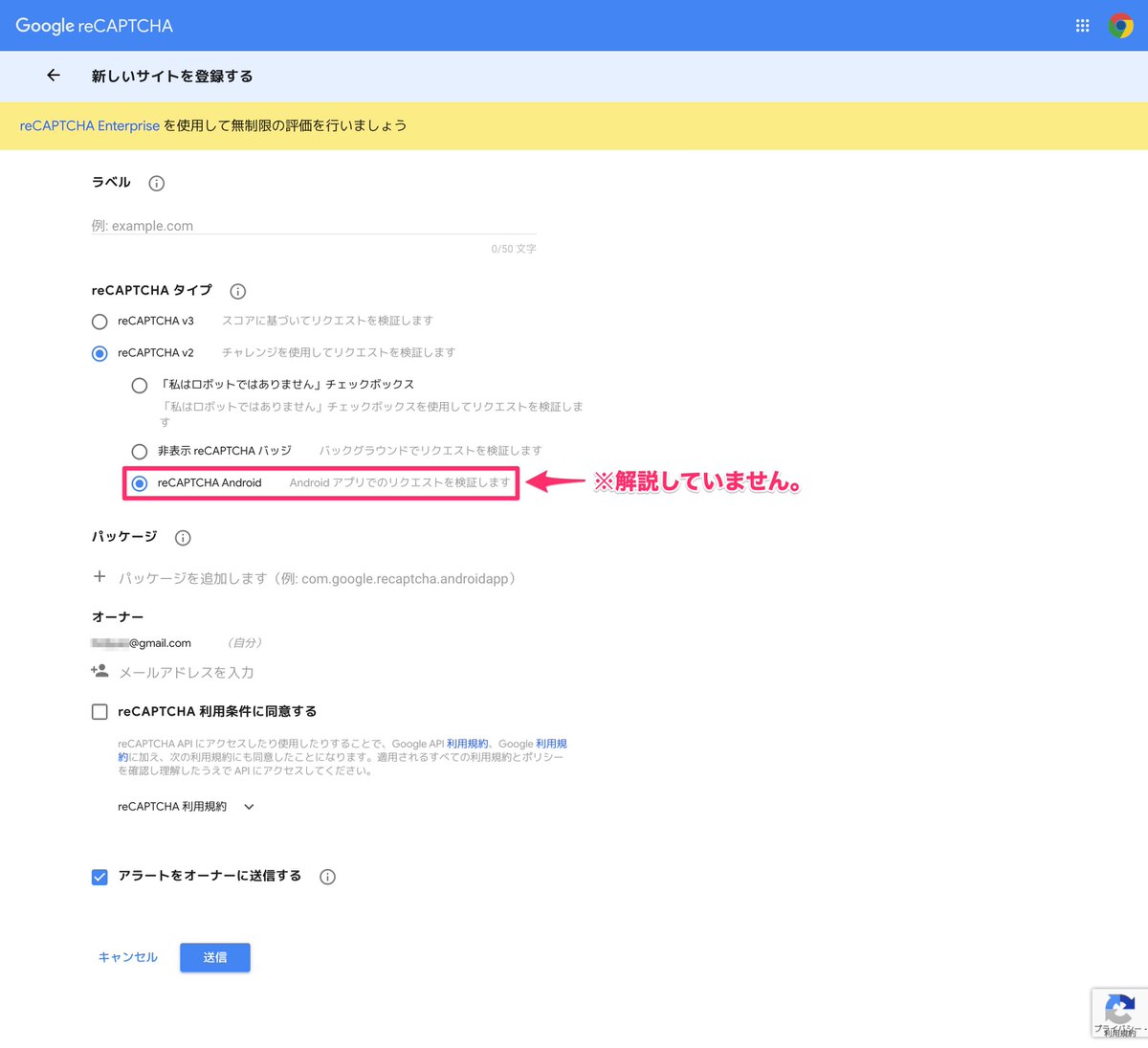
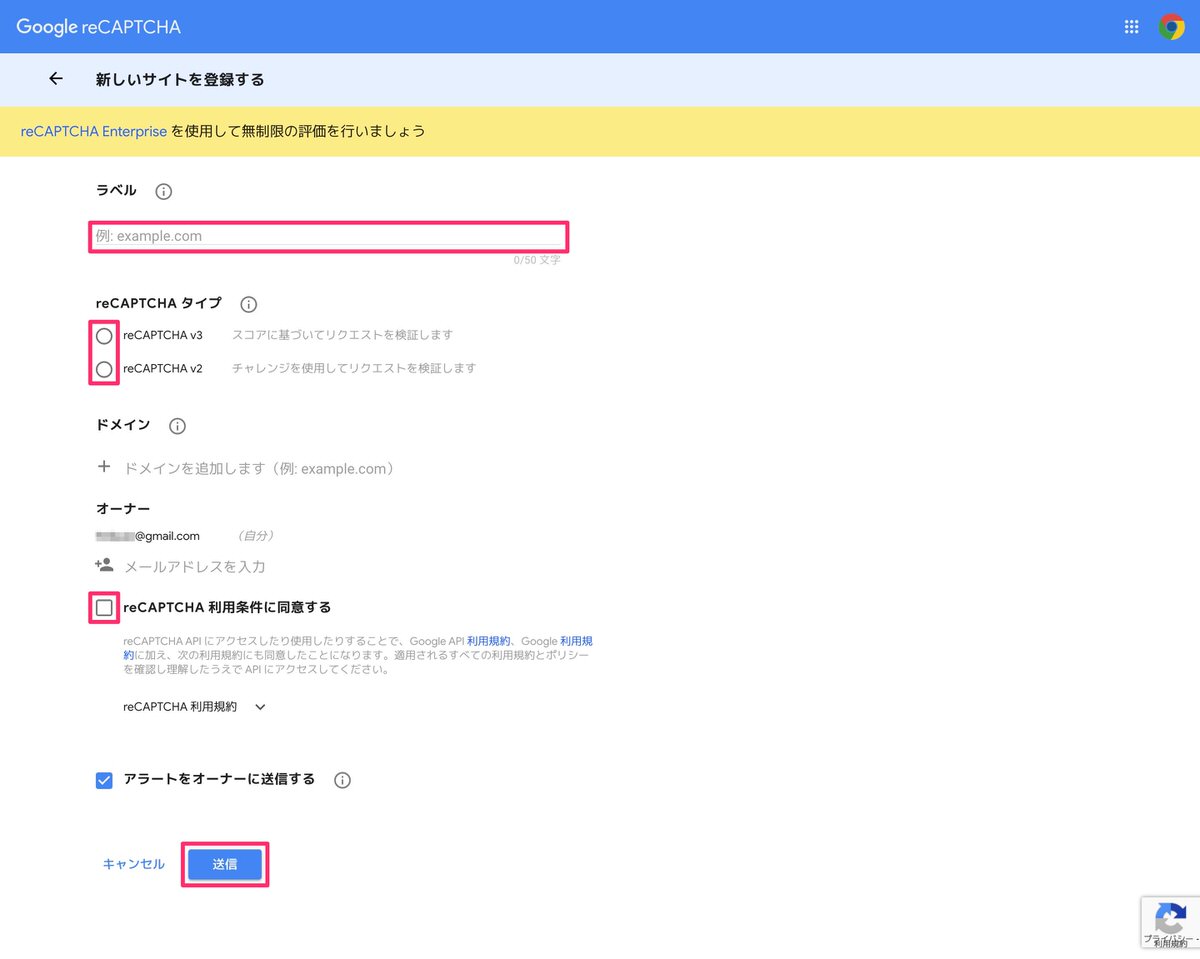
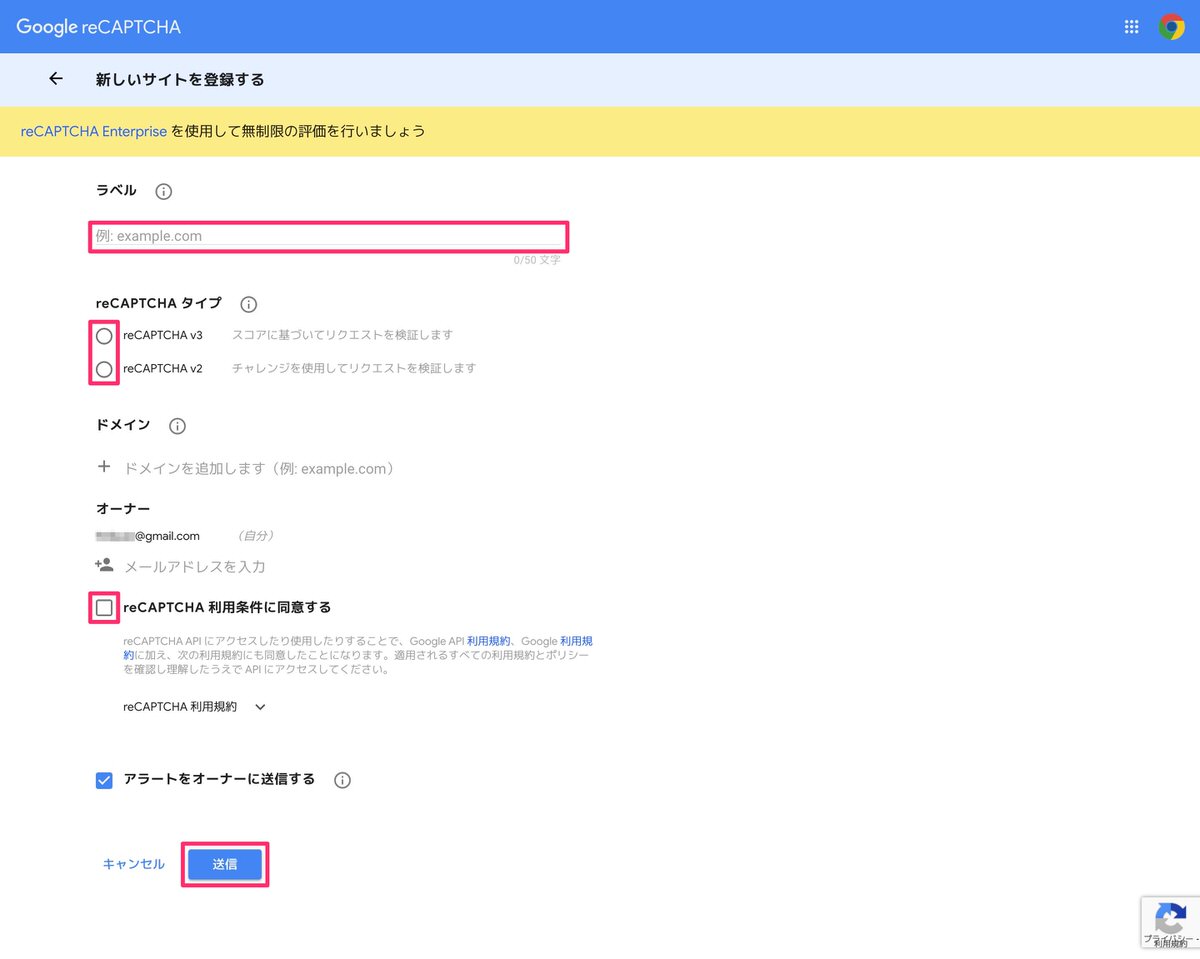
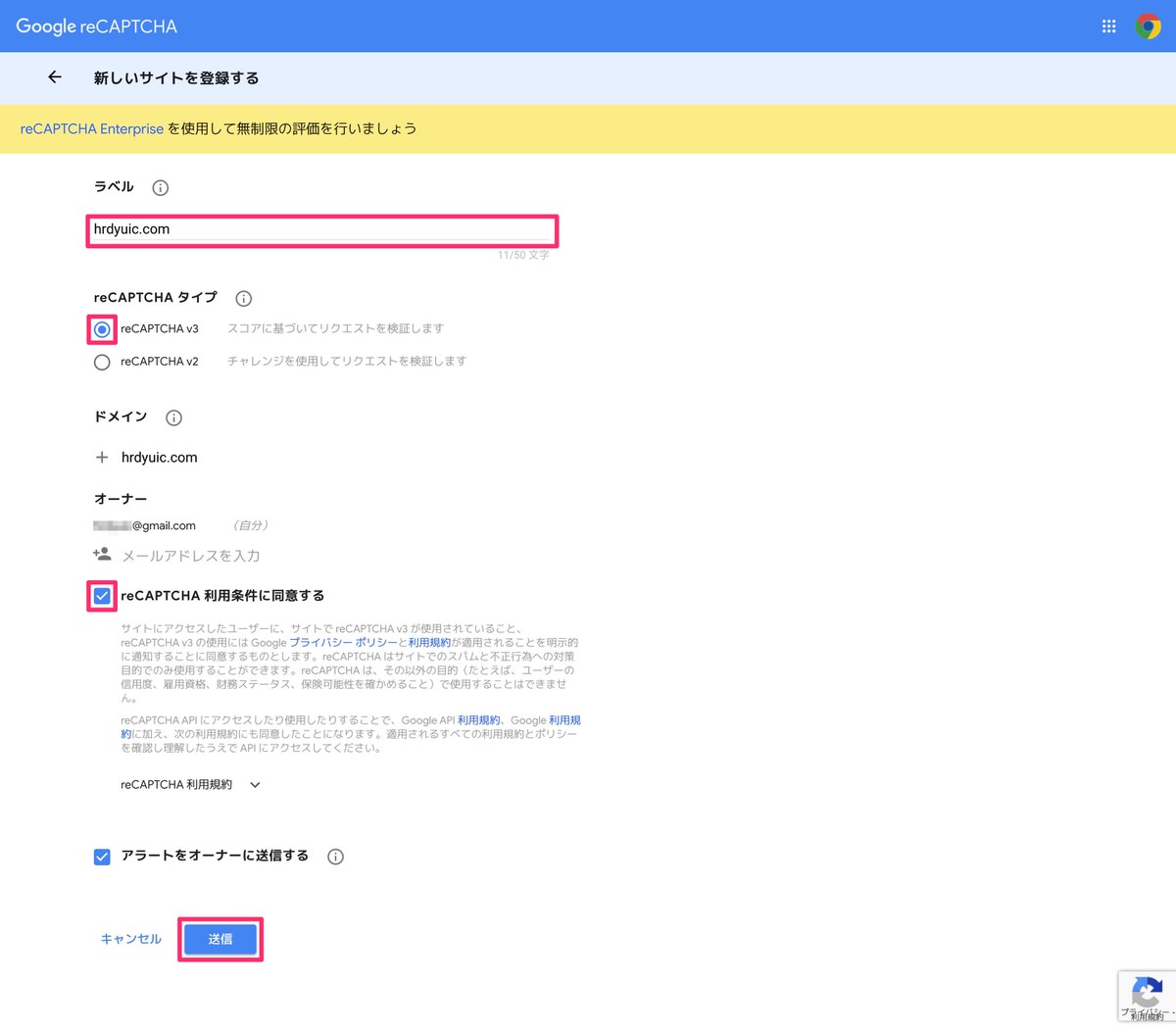
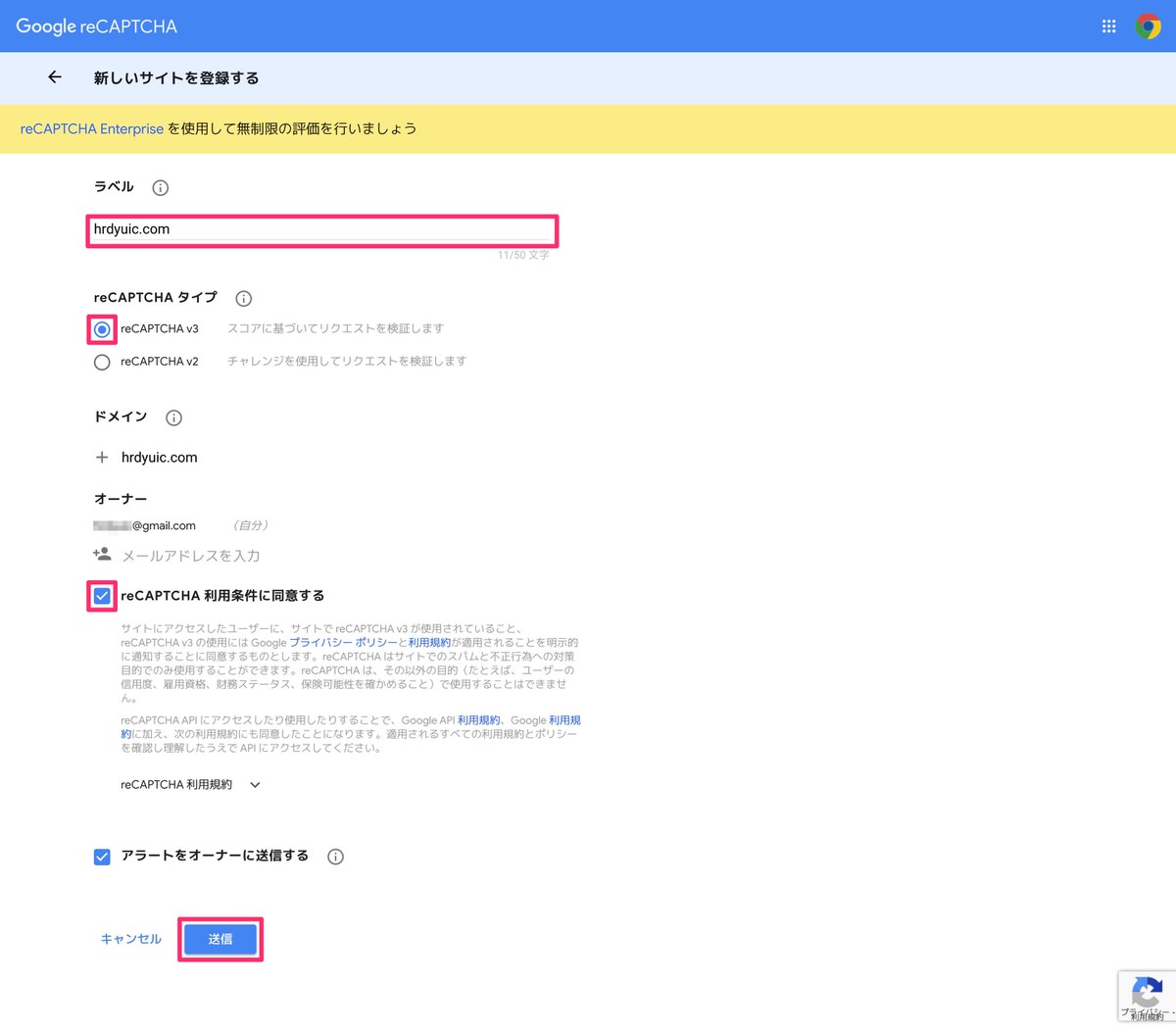
送信を除く赤枠の部分を全て埋めます。


「v3」の記入例を載せておきます。
※「reCAPTCHA タイプ」以外の項目は、「v3」も「v2 チェックボックス」も「v2 非表示」も全て同じです。




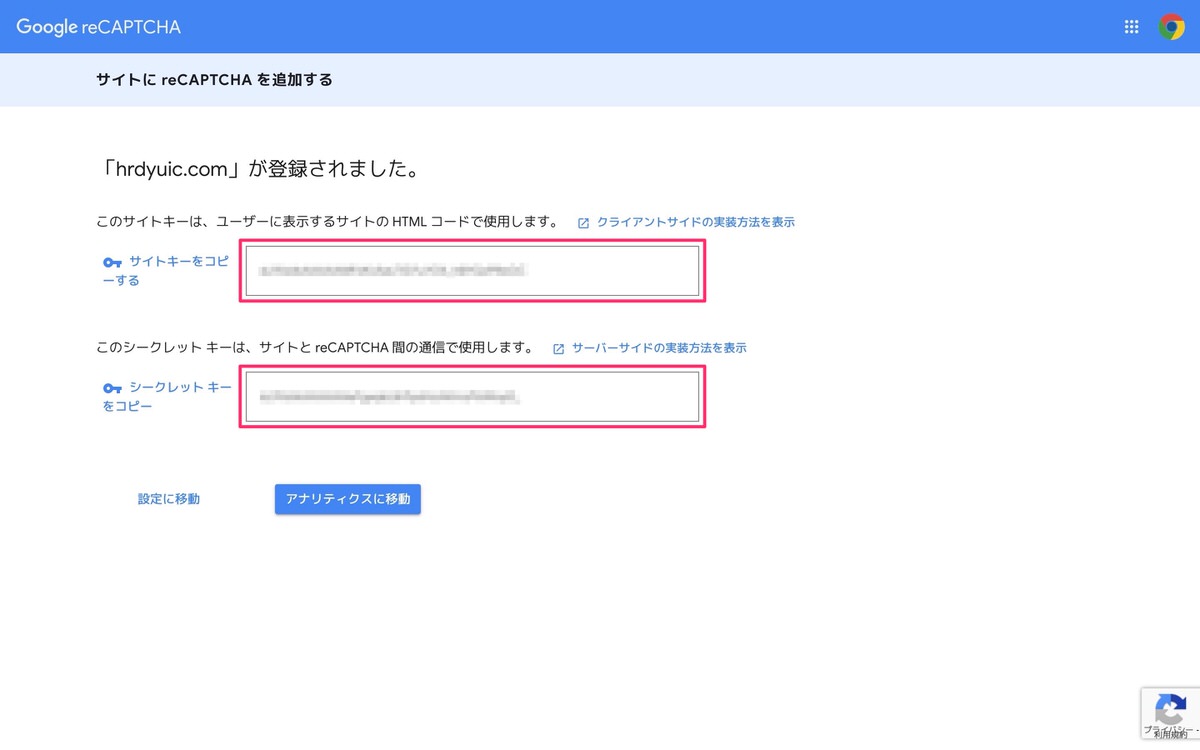
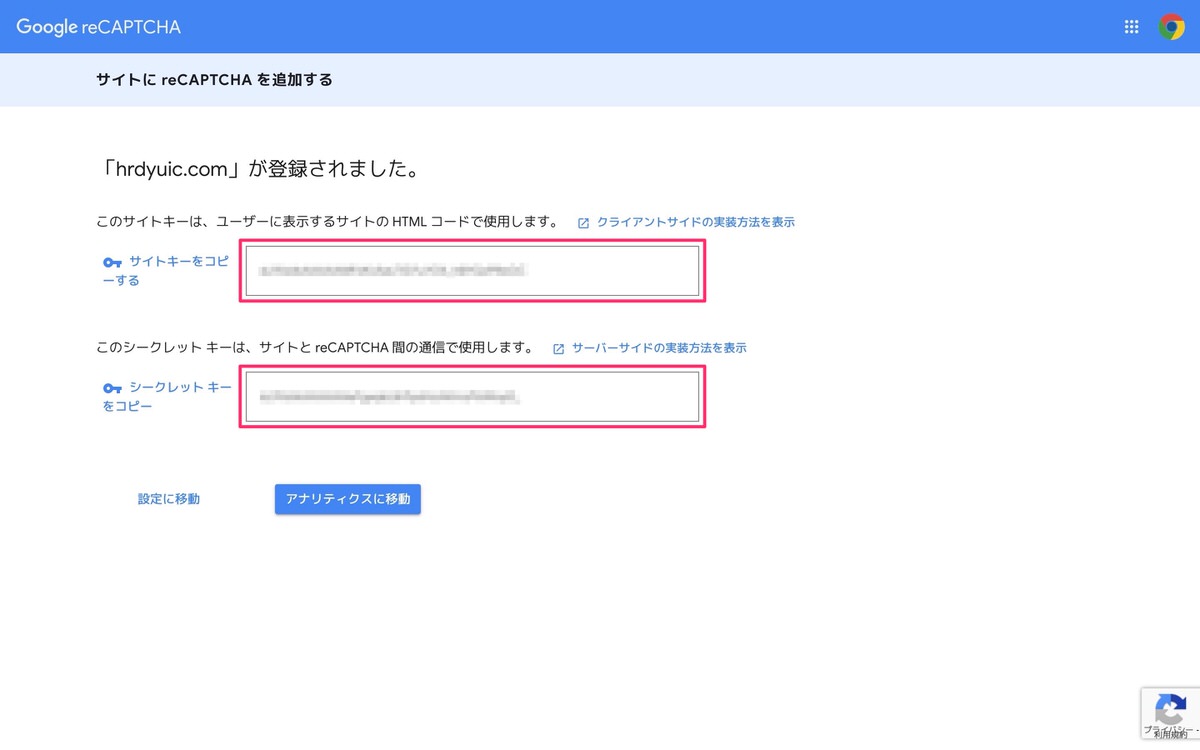
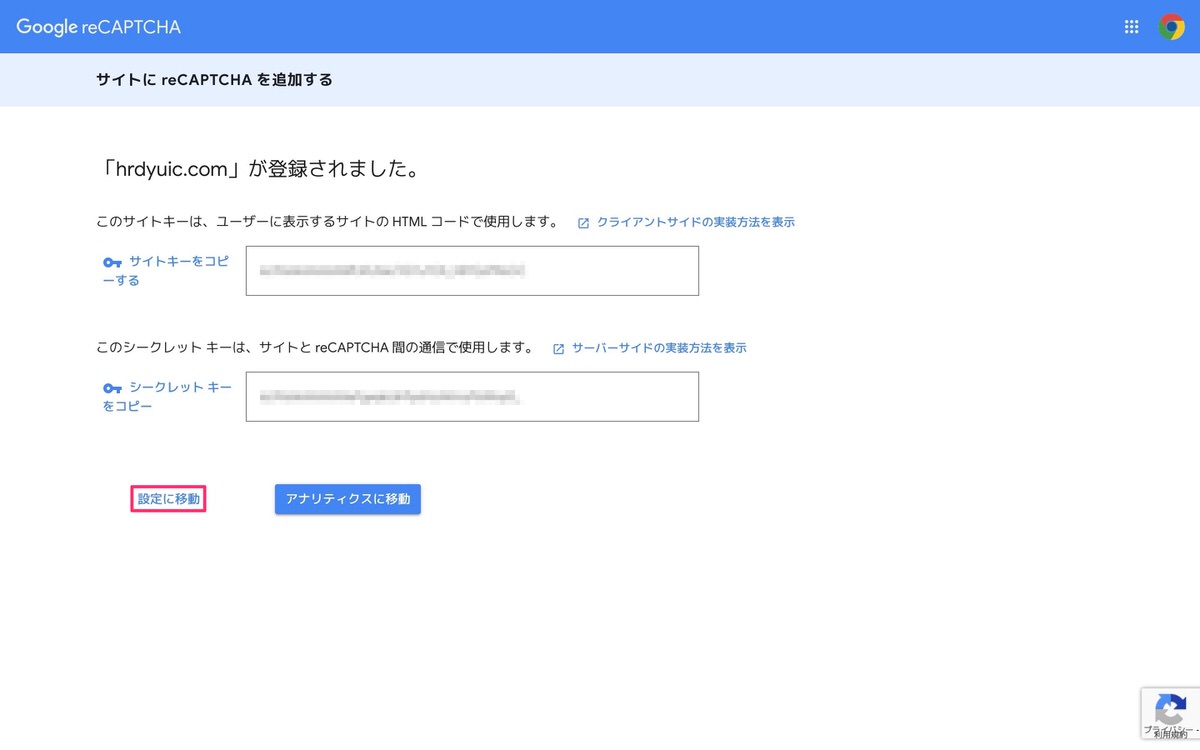
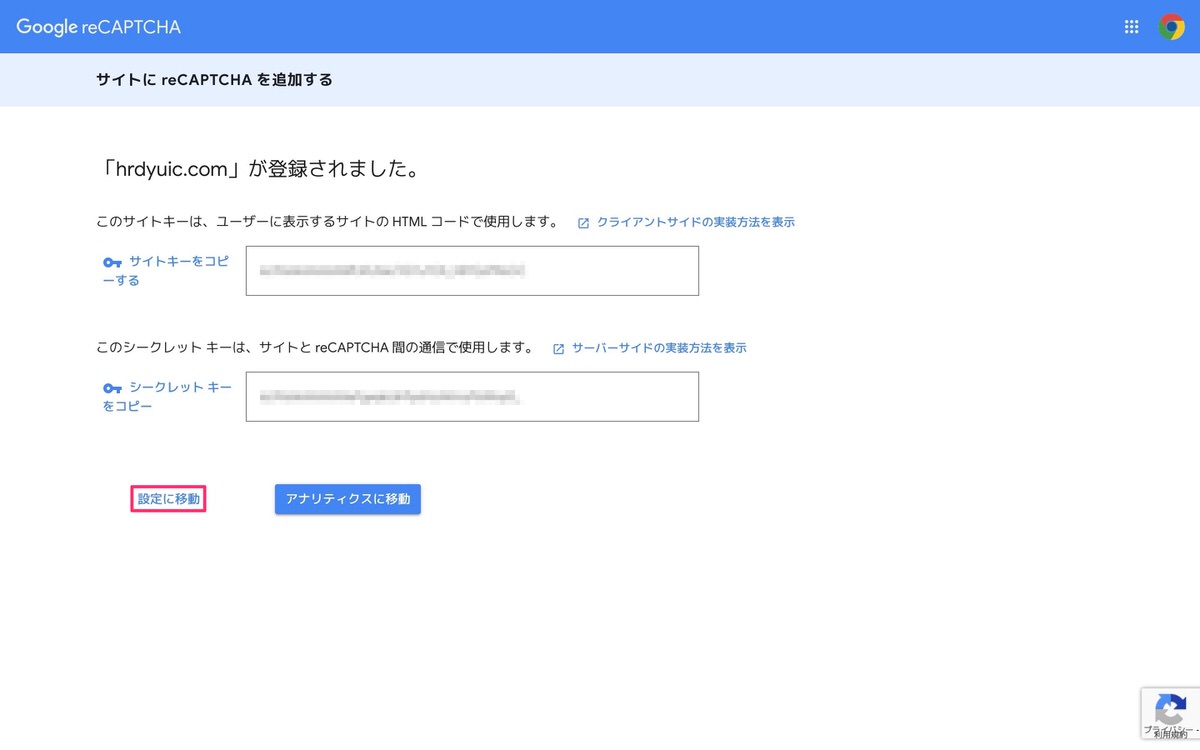
この「サイトキー」と「シークレットキー」を、例えばお問い合わせフォームプラグインやセキュリティ系プラグインに入力することで「reCAPTCHA」を導入できます。




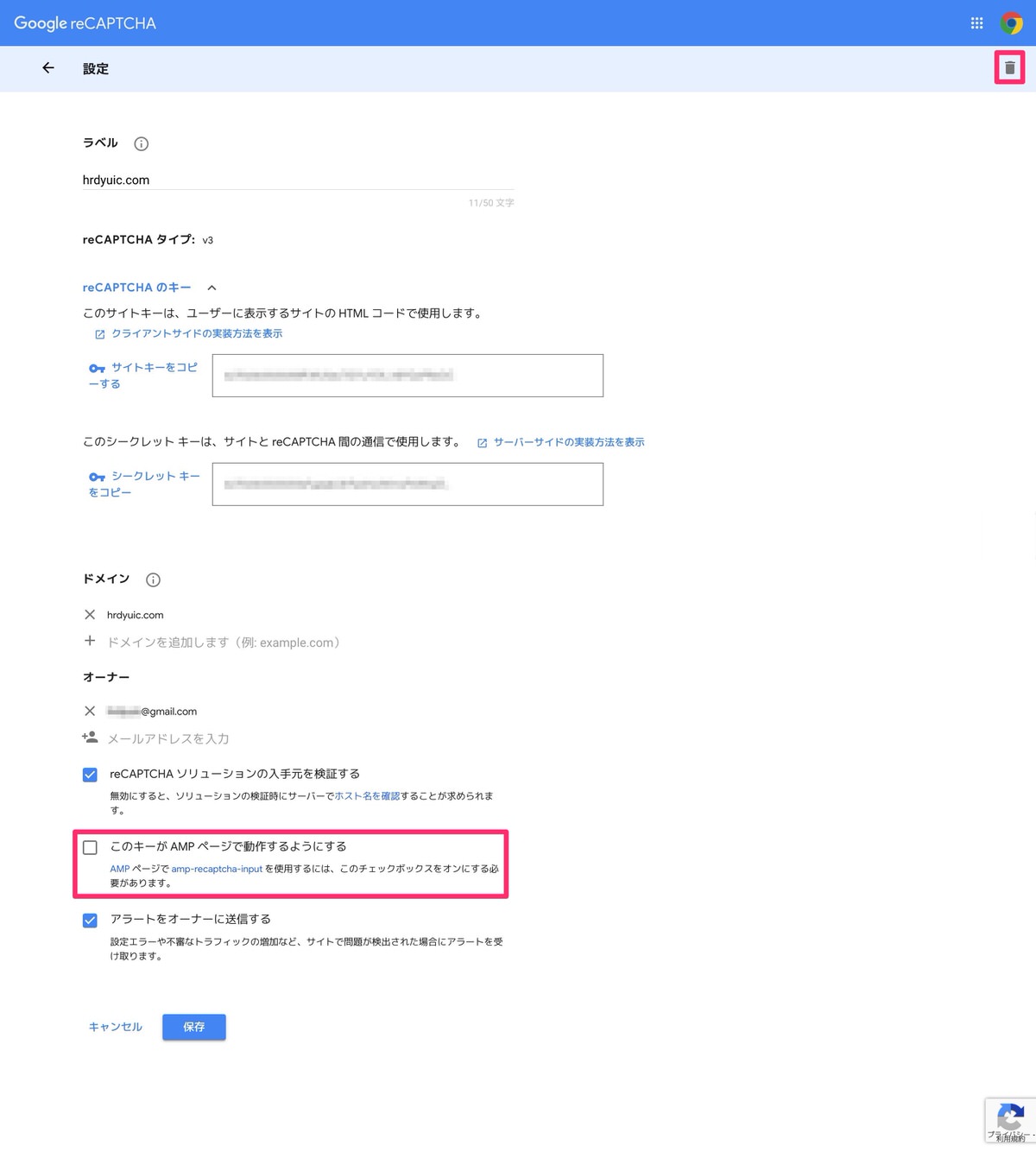
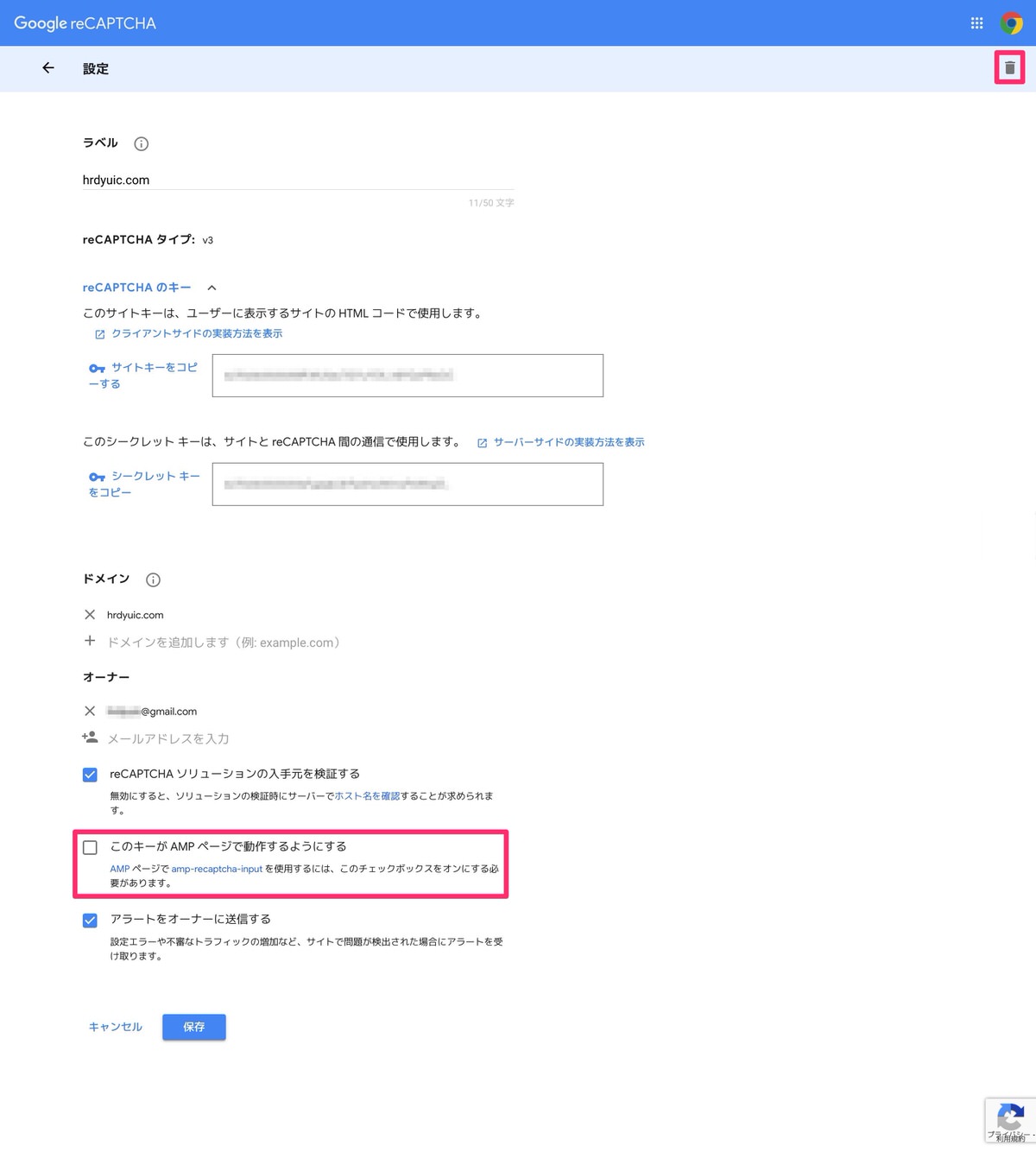
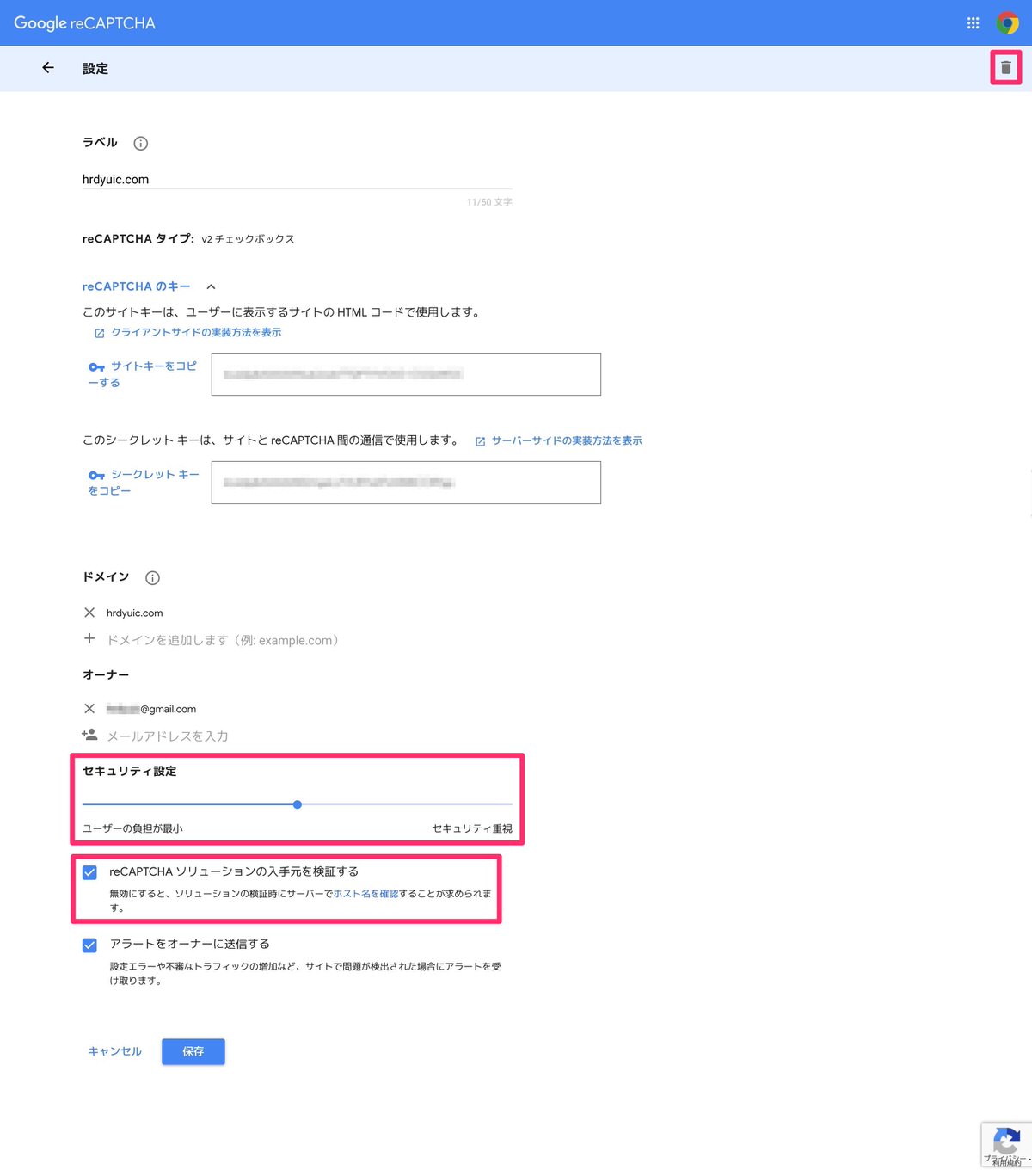
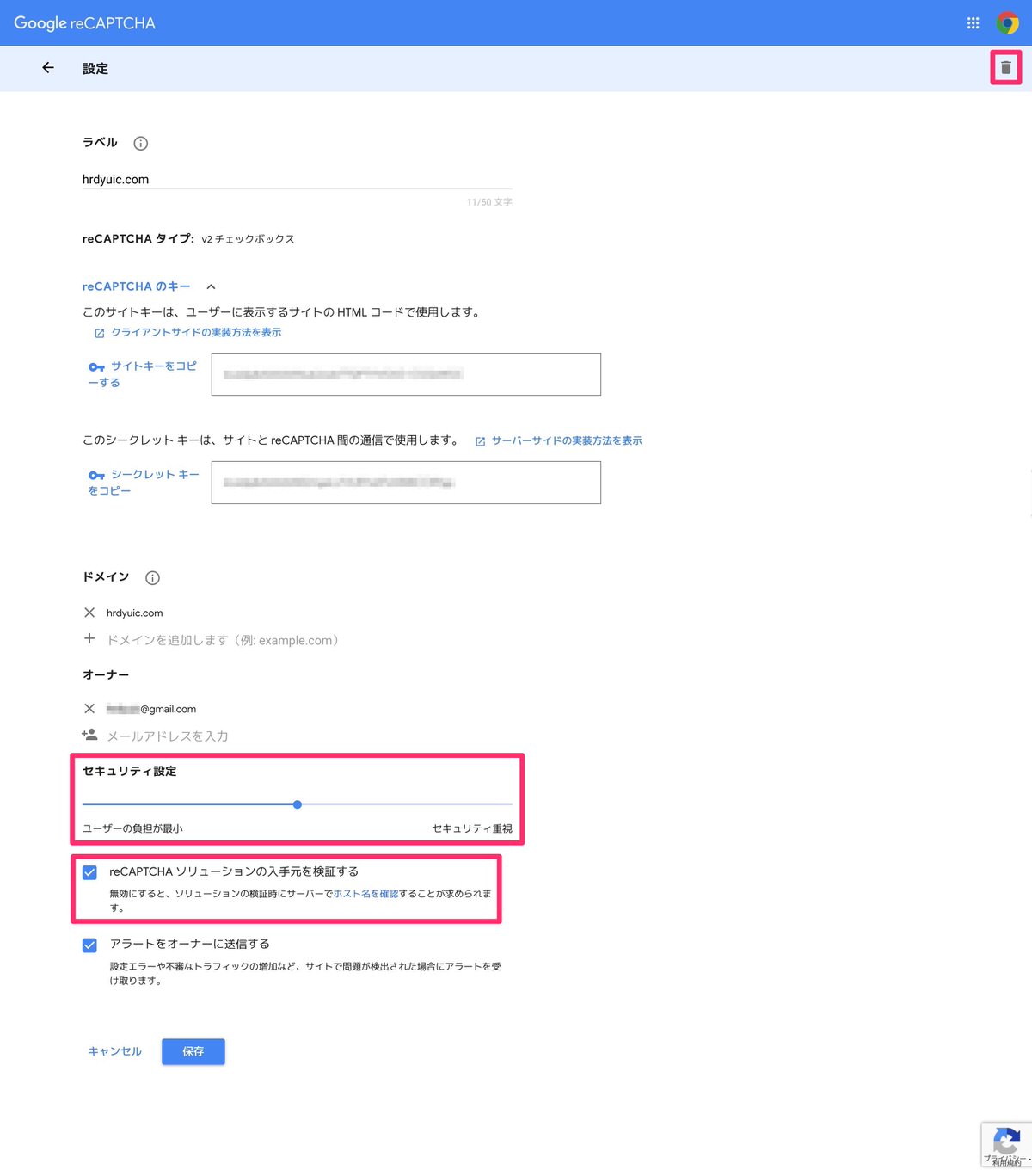
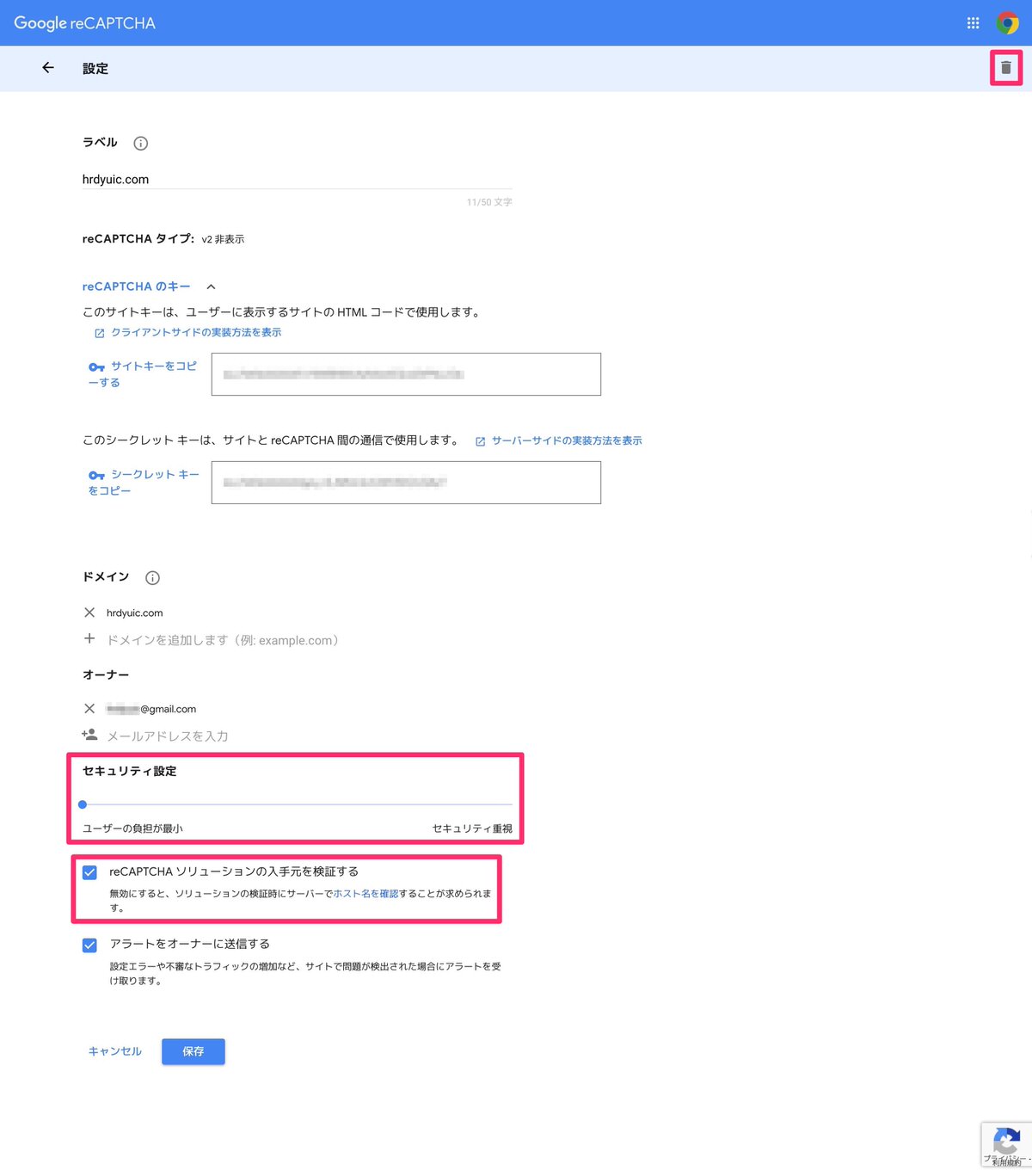
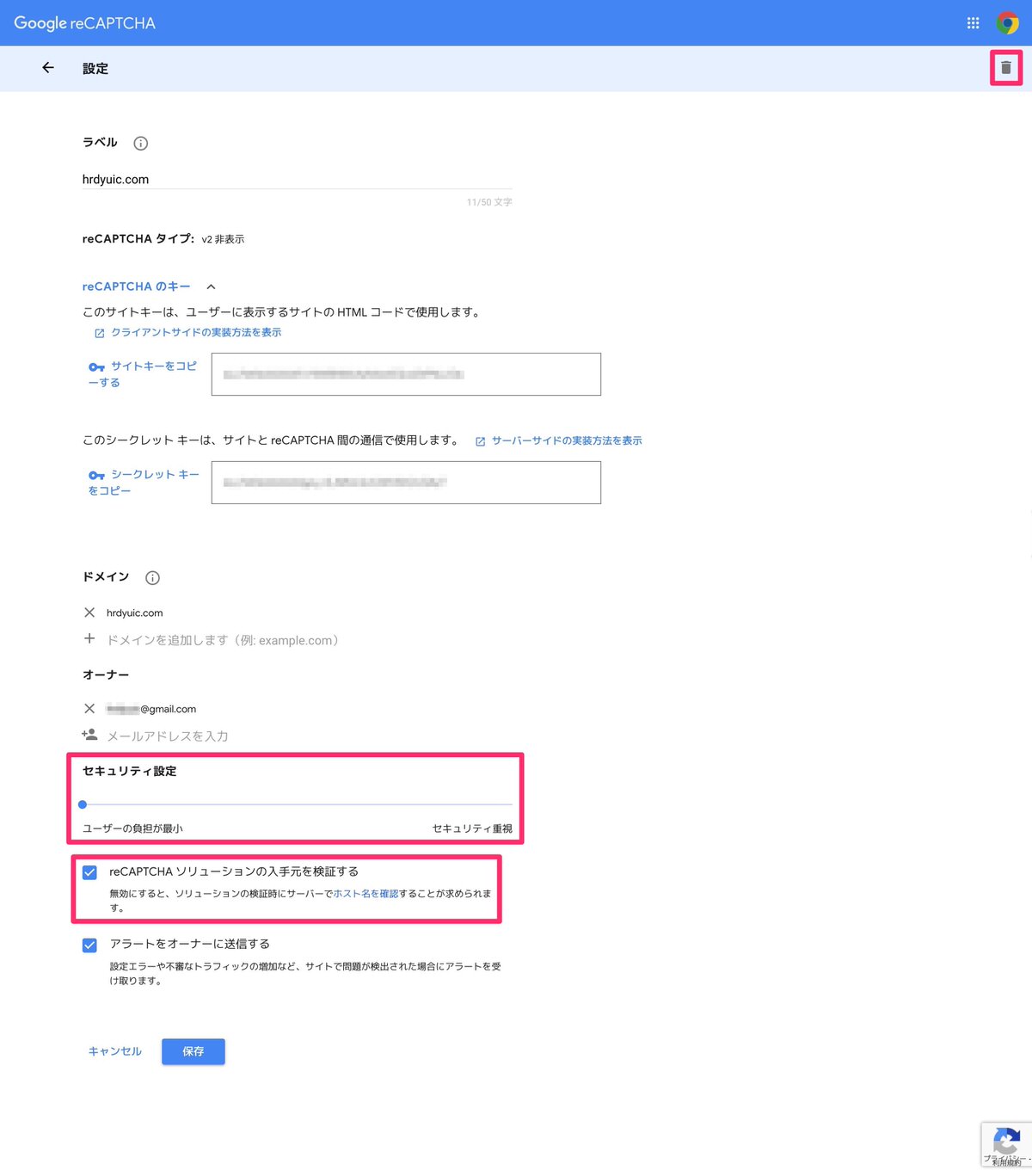
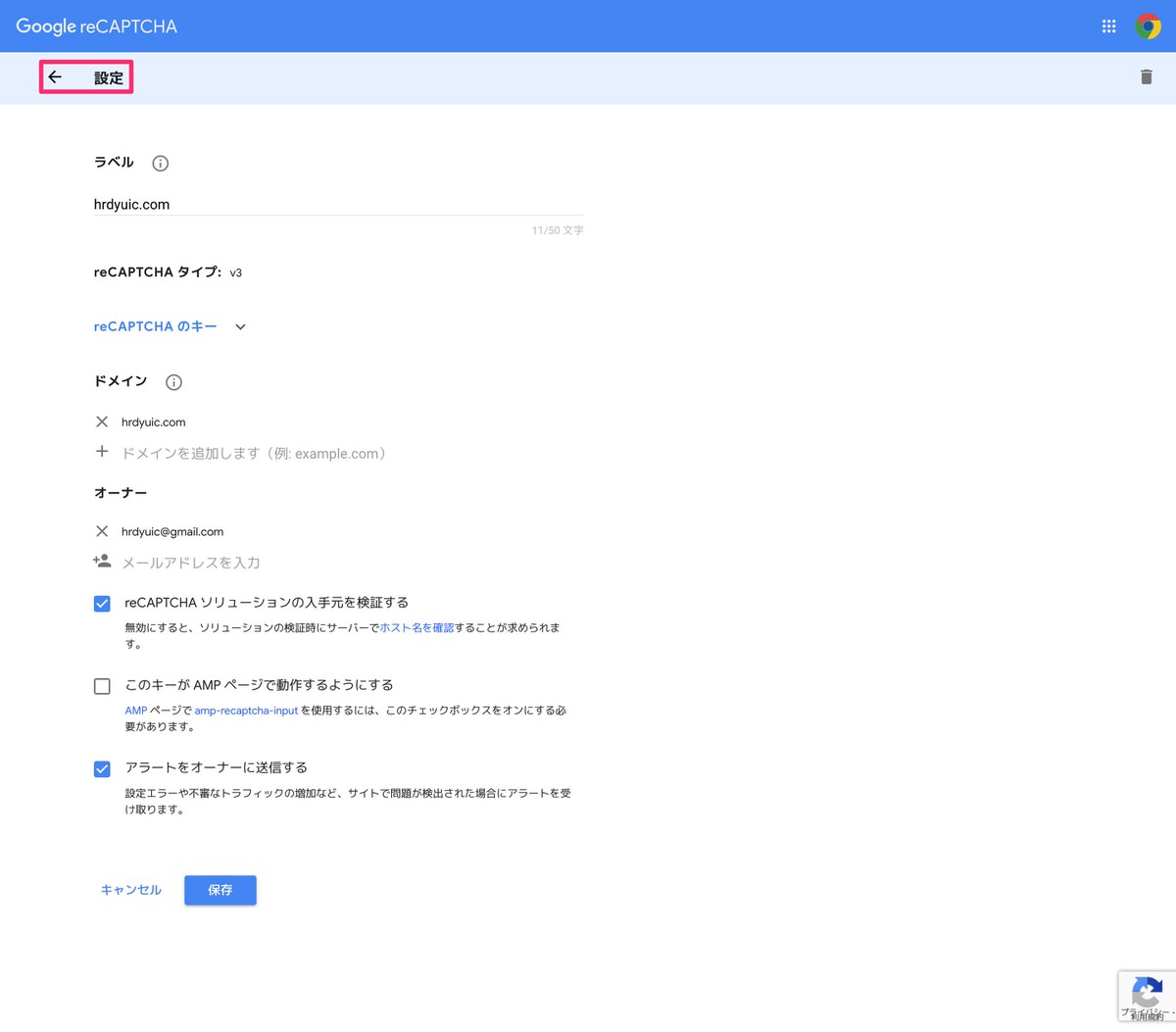
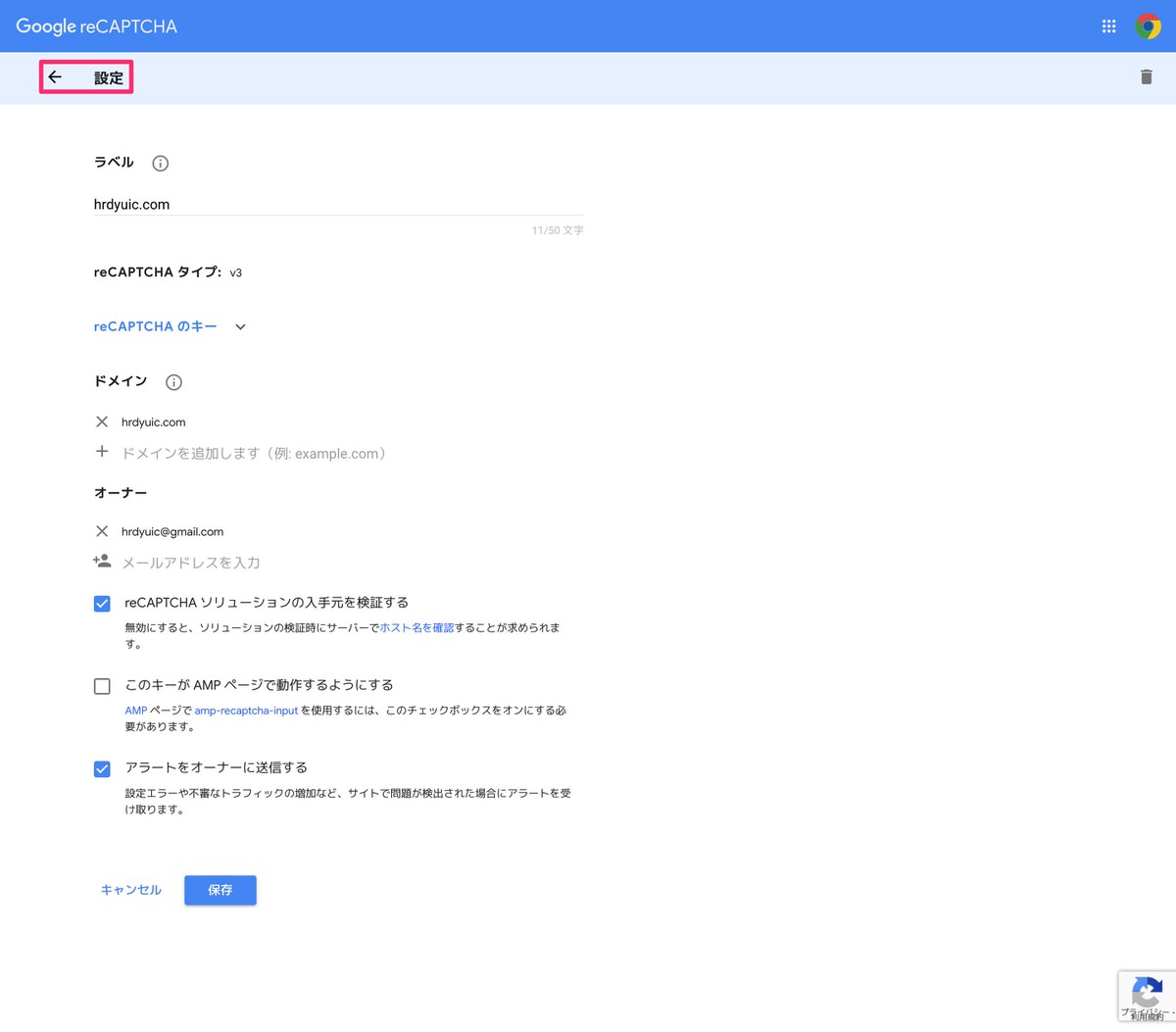
各reCAPTCHAの「設定」画面です。
※「新しいサイトを登録する」際にはなかった項目も追加されています。
ゴミ箱マークをクリックすることで登録済みの「v3」を削除することも可能です。


ゴミ箱マークをクリックすることで登録済みの「v2 チェックボックス」を削除することも可能です。


ゴミ箱マークをクリックすることで登録済みの「v2 非表示」を削除することも可能です。








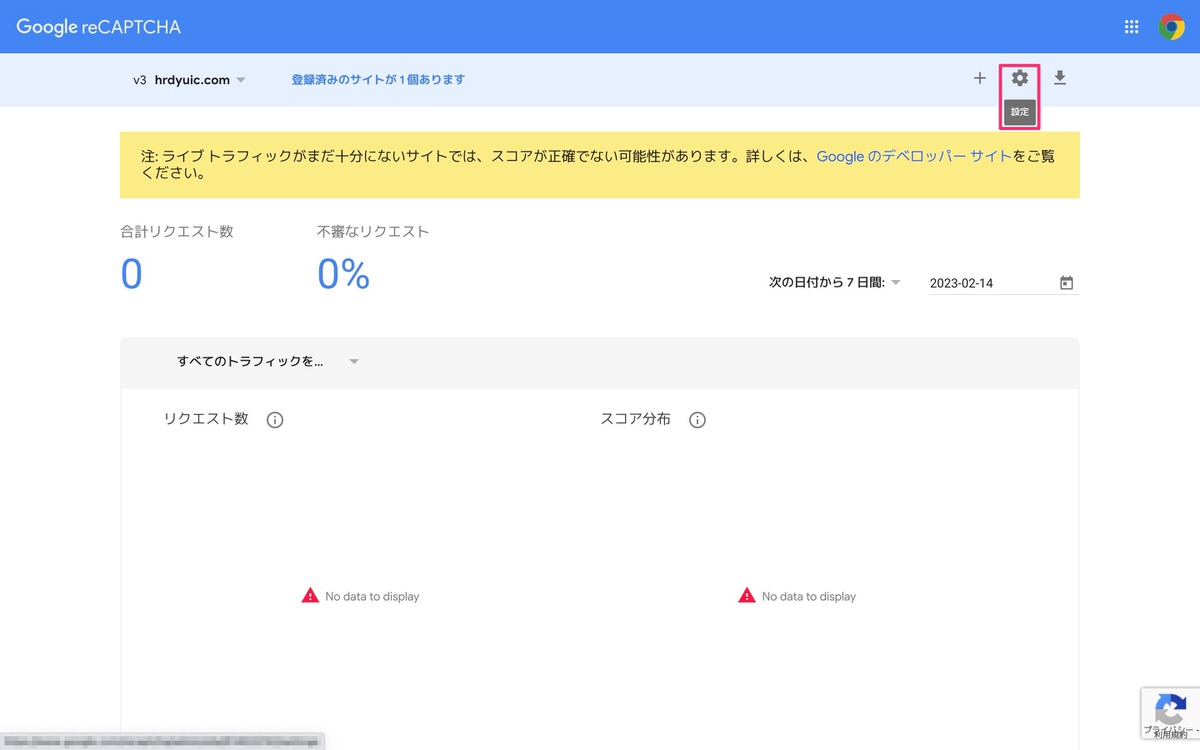
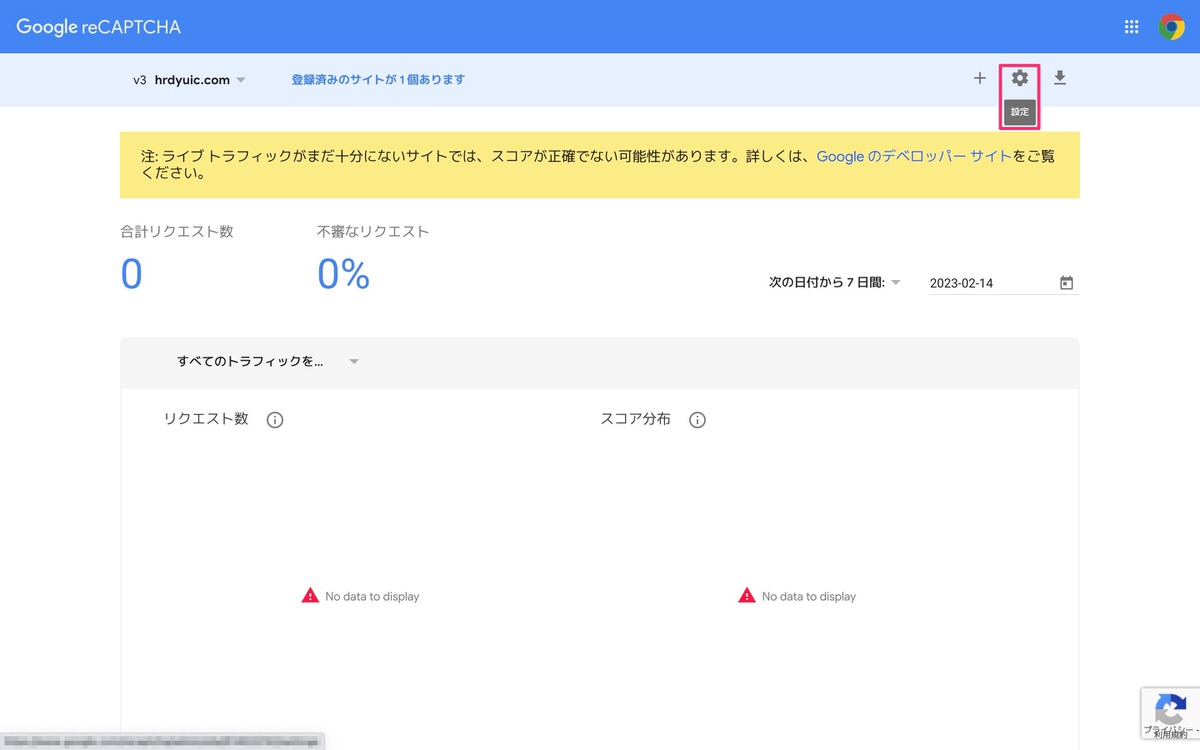
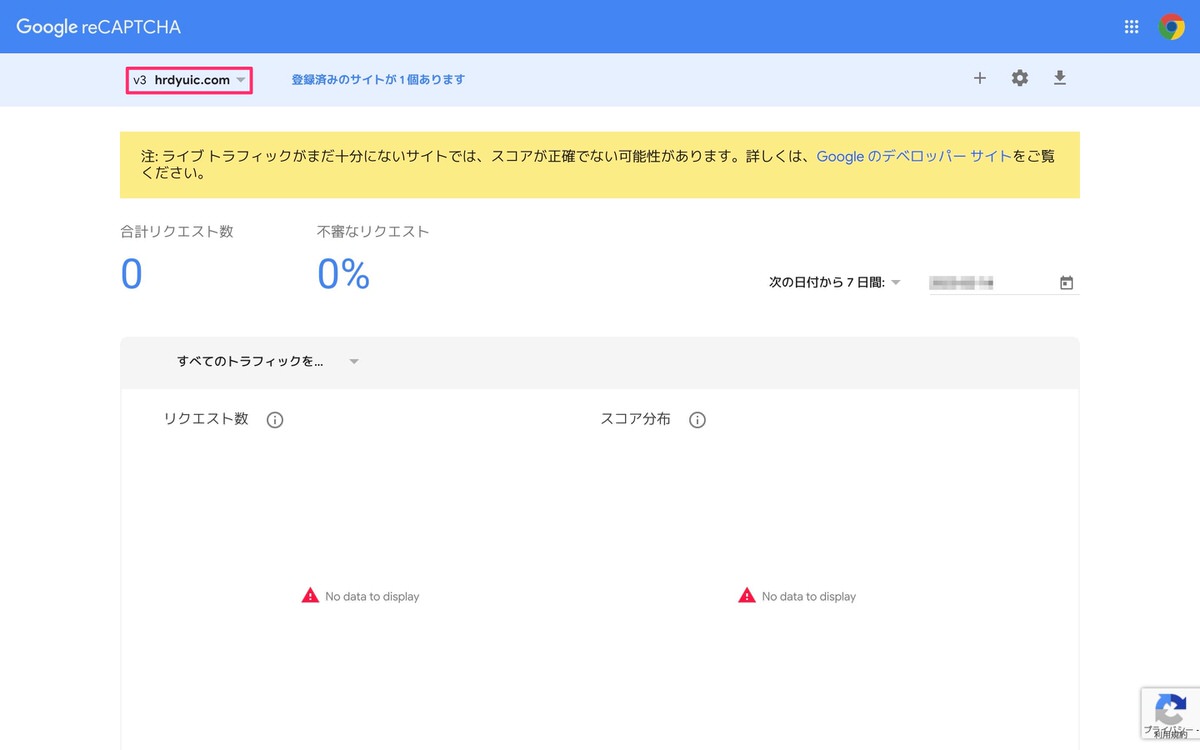
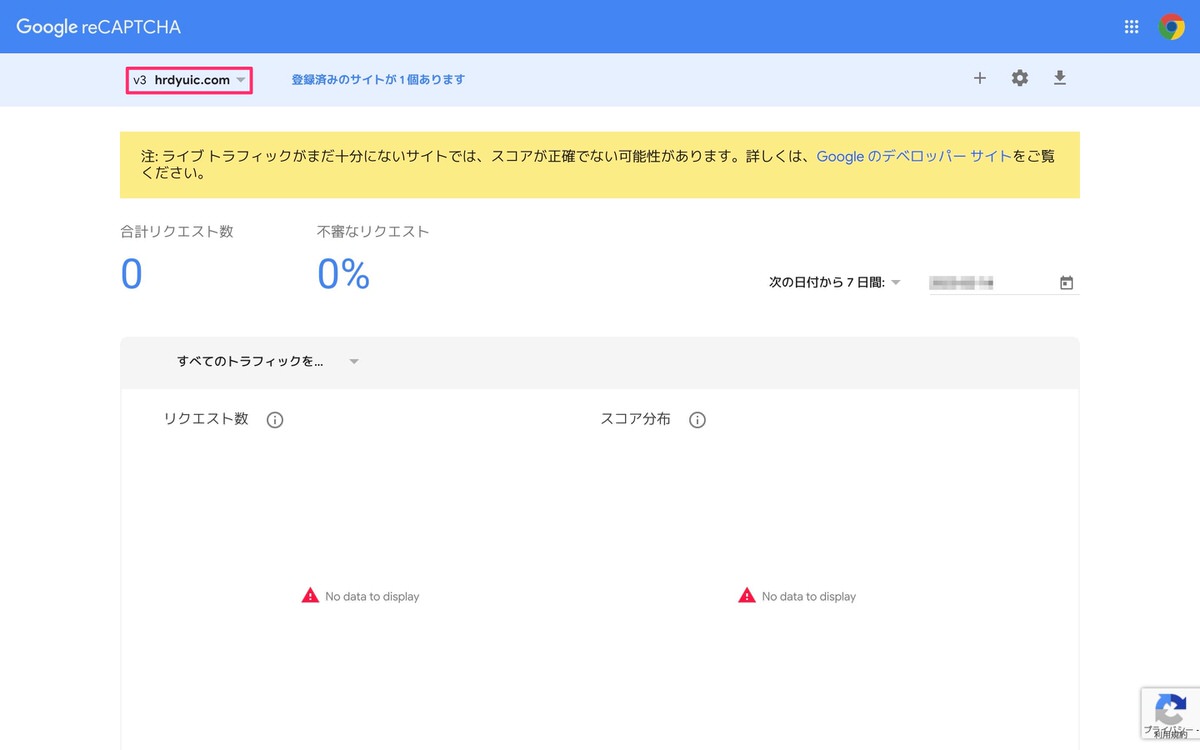
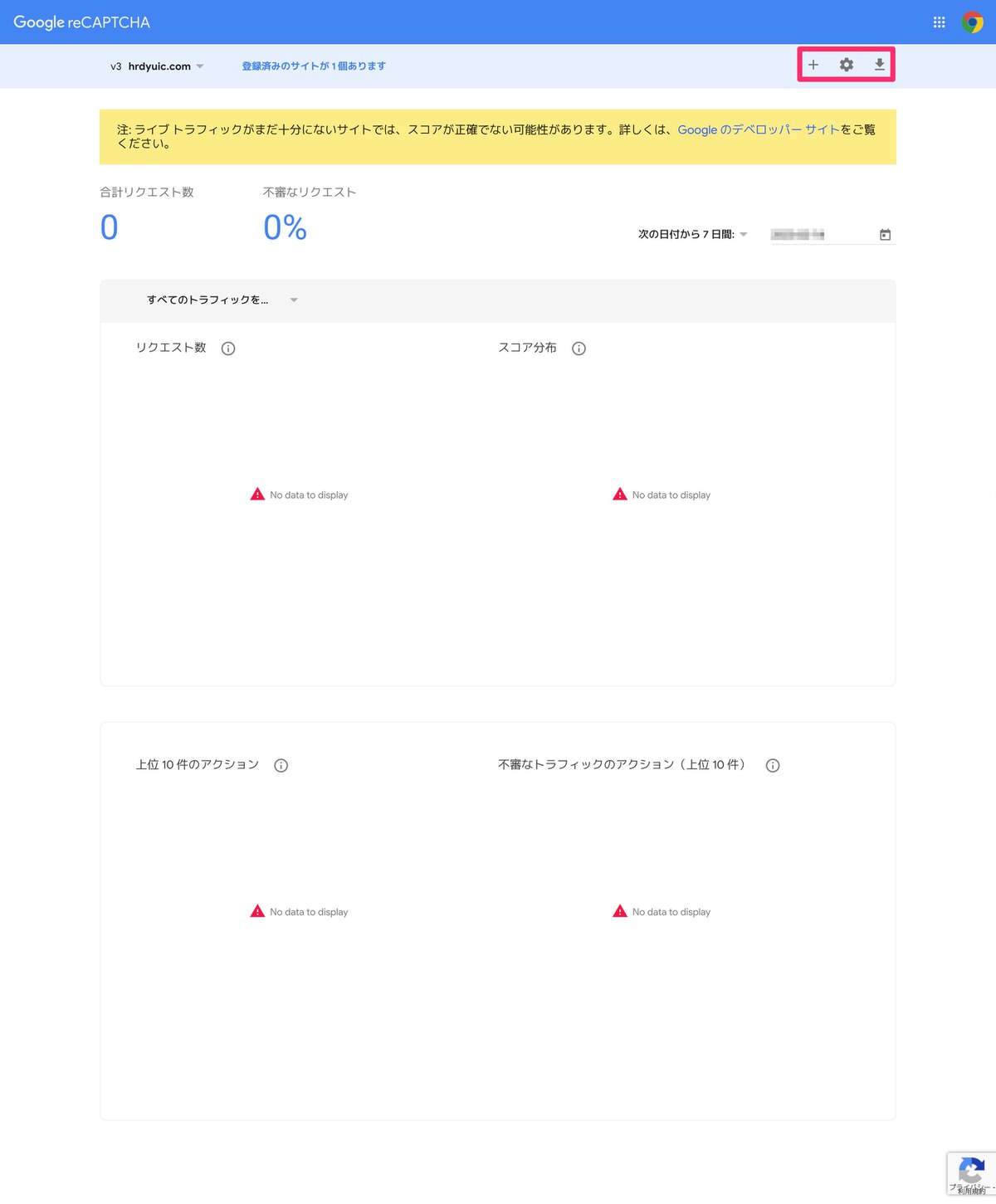
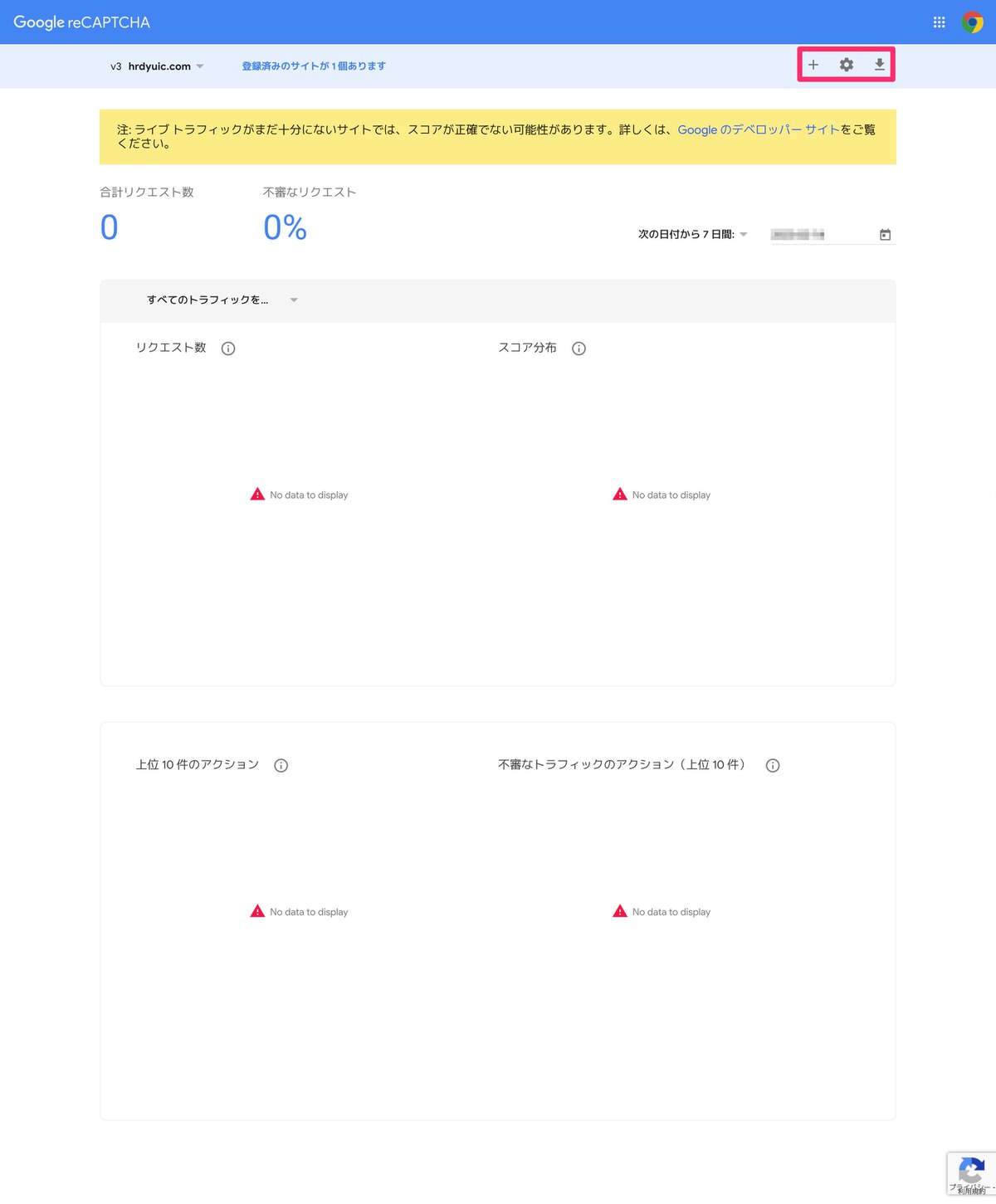
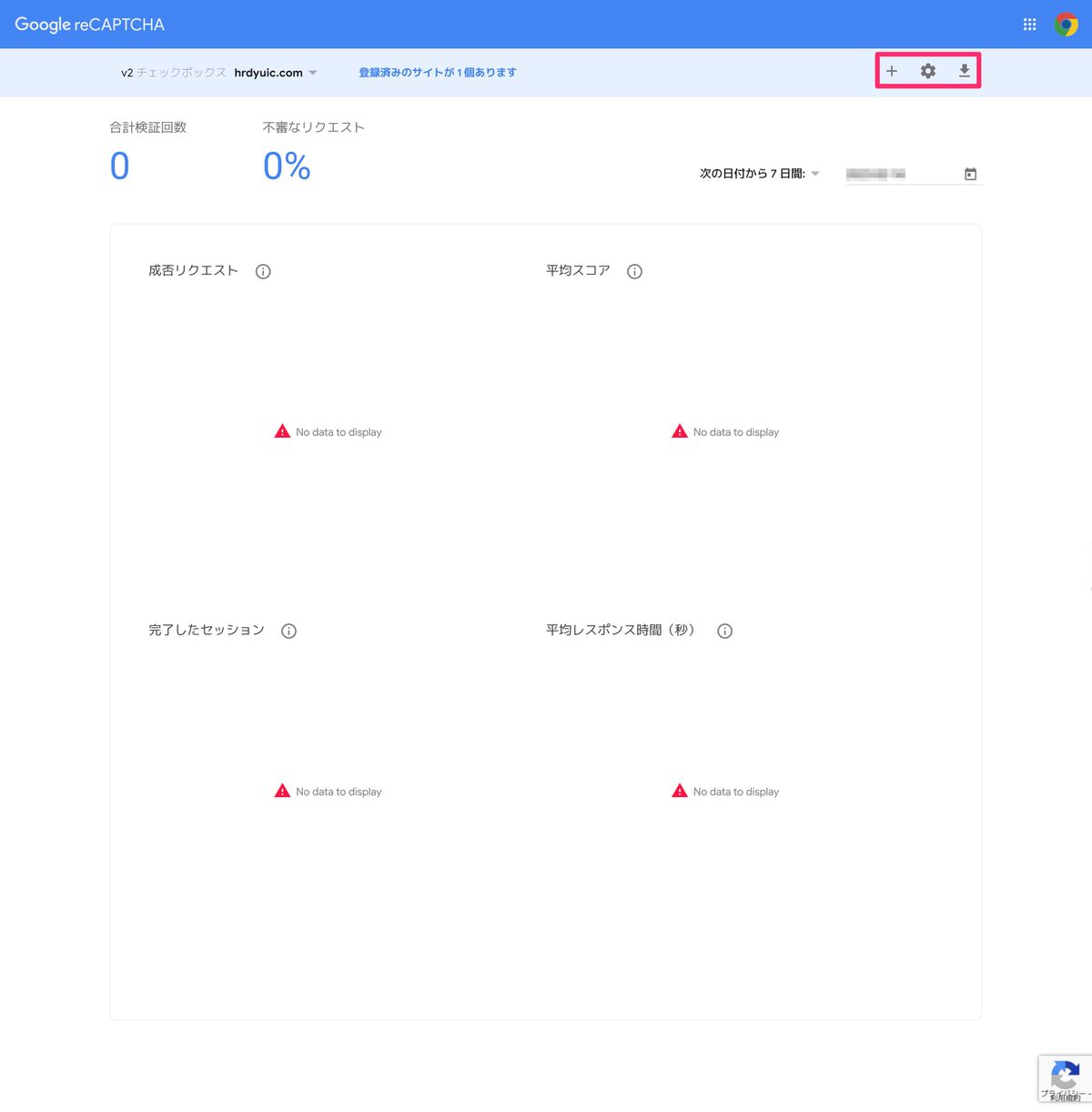
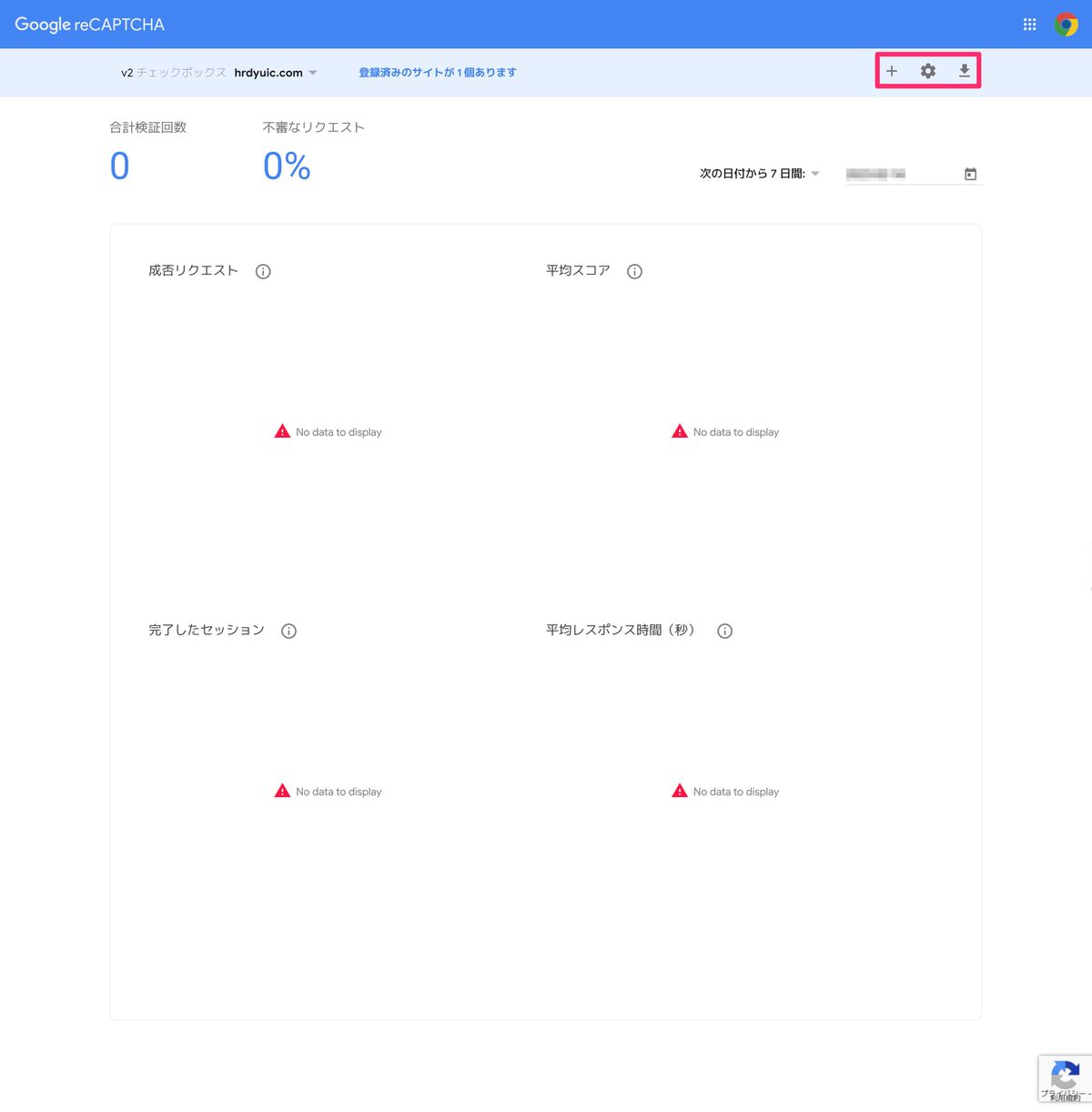
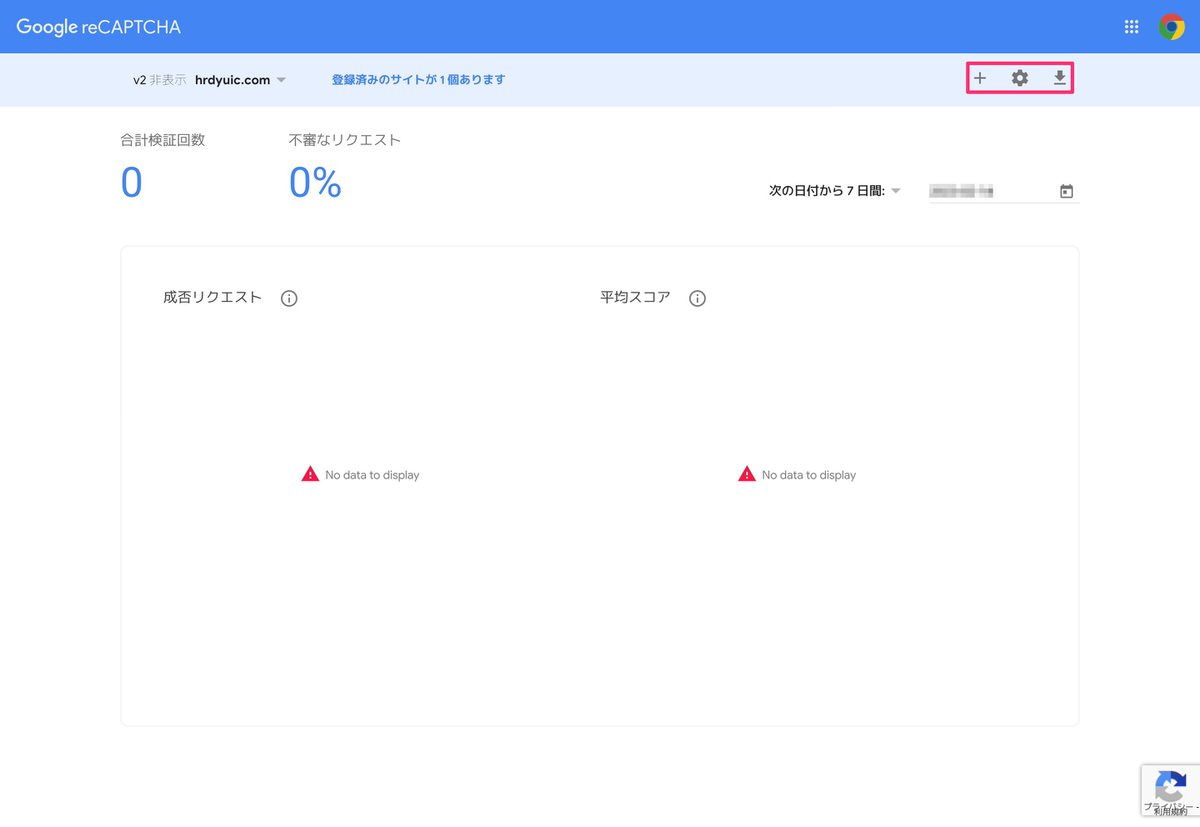
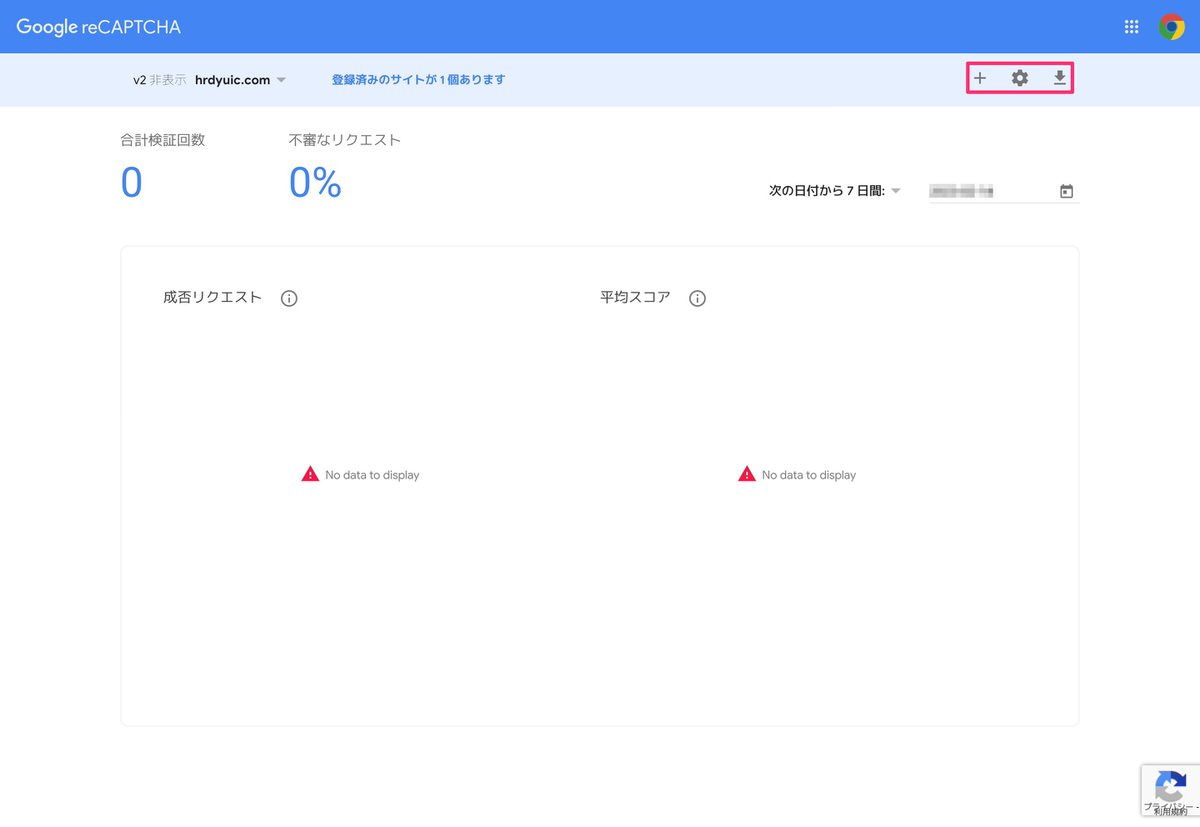
各reCAPTCHAの「アナリティクス」の画面です。
赤枠内の記号の紹介です。


赤枠内の記号の紹介です。


赤枠内の記号の紹介です。


今回は以上です。


この記事が気に入ったら
フォローしてね!