SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

アコーディオンブロックを使ったことがないので使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
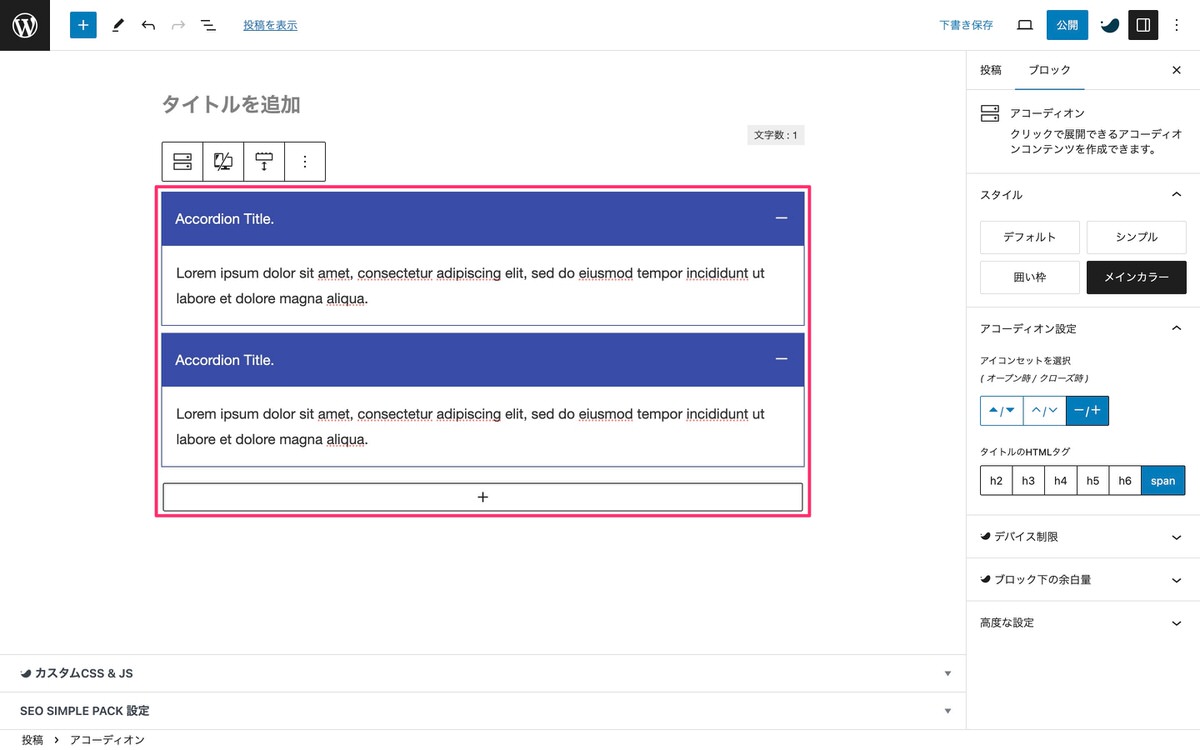
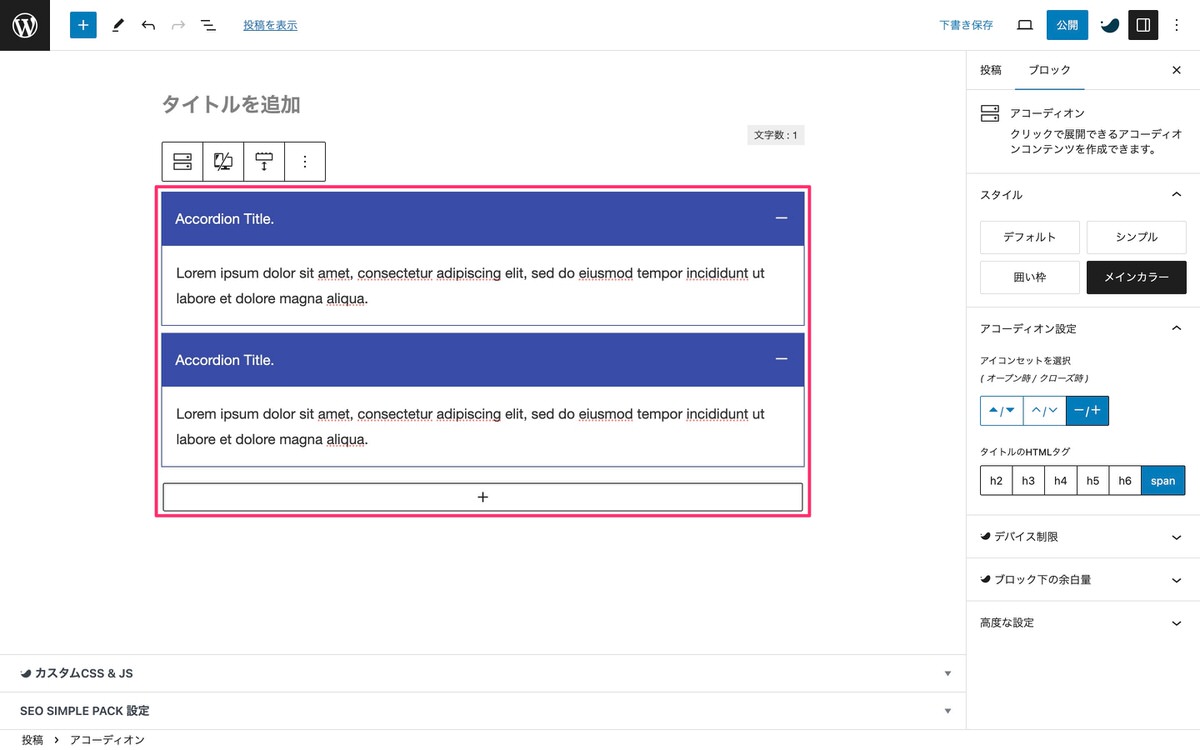
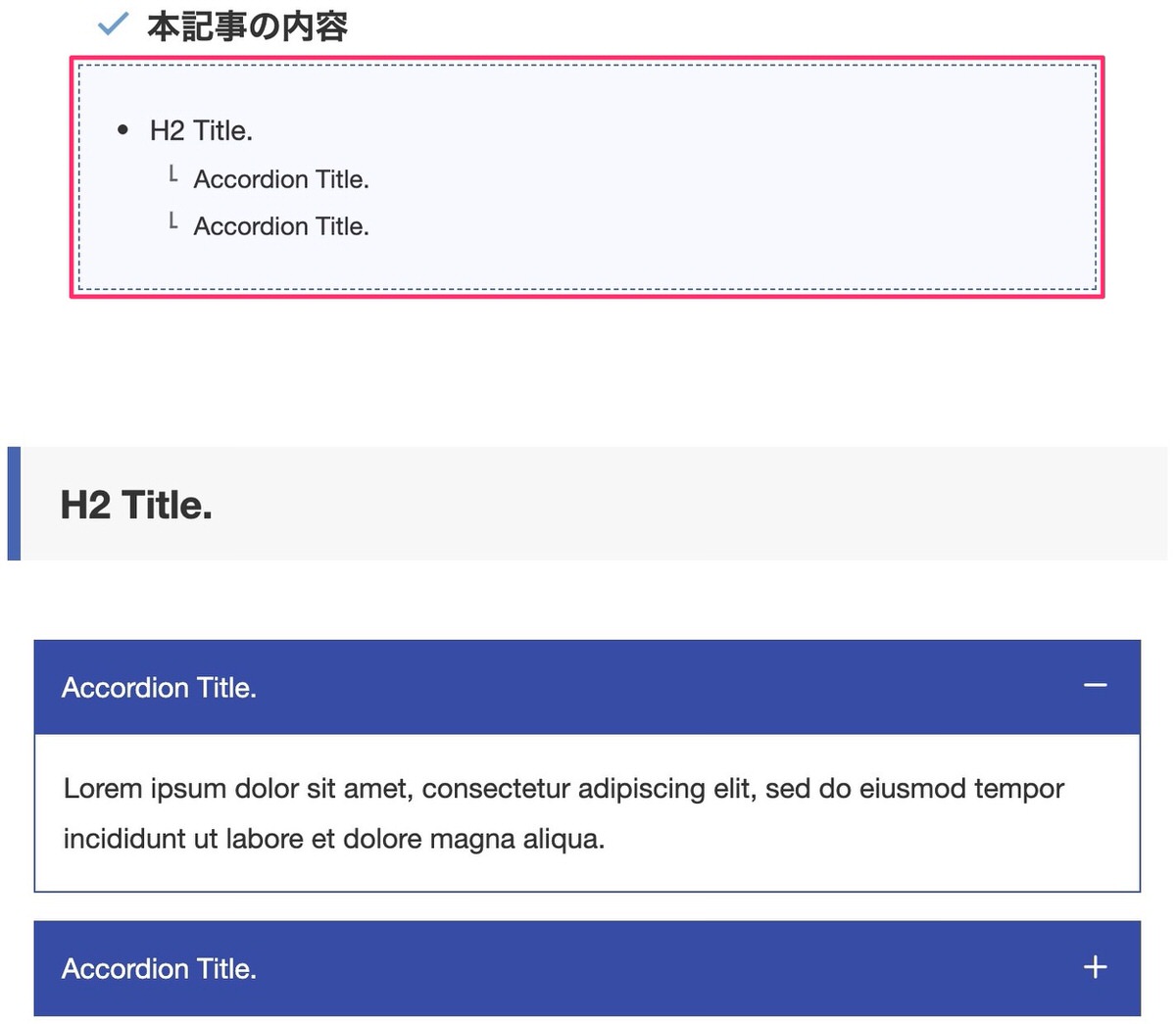
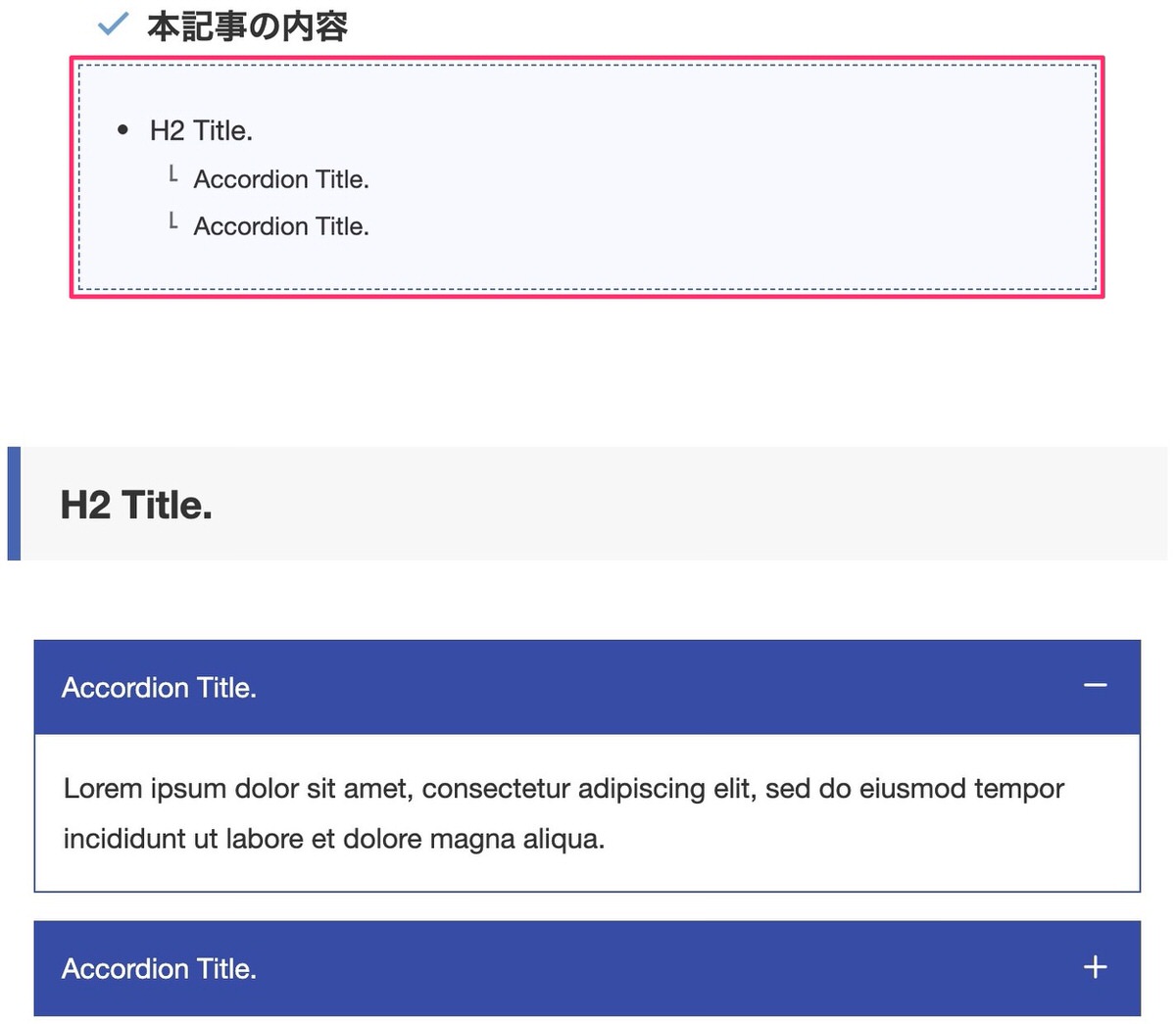
今回は事前に用意した (こちら)のアコーディオンを作りながら使い方を解説していきます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
用意されているスタイル
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
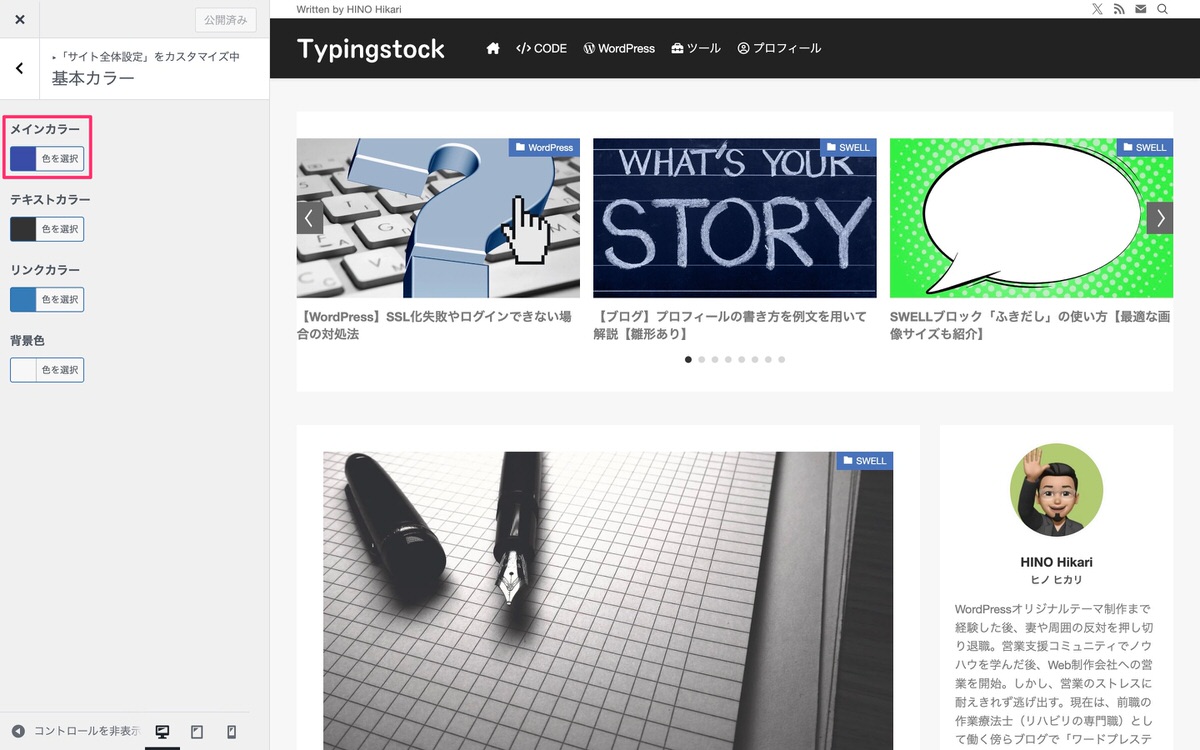
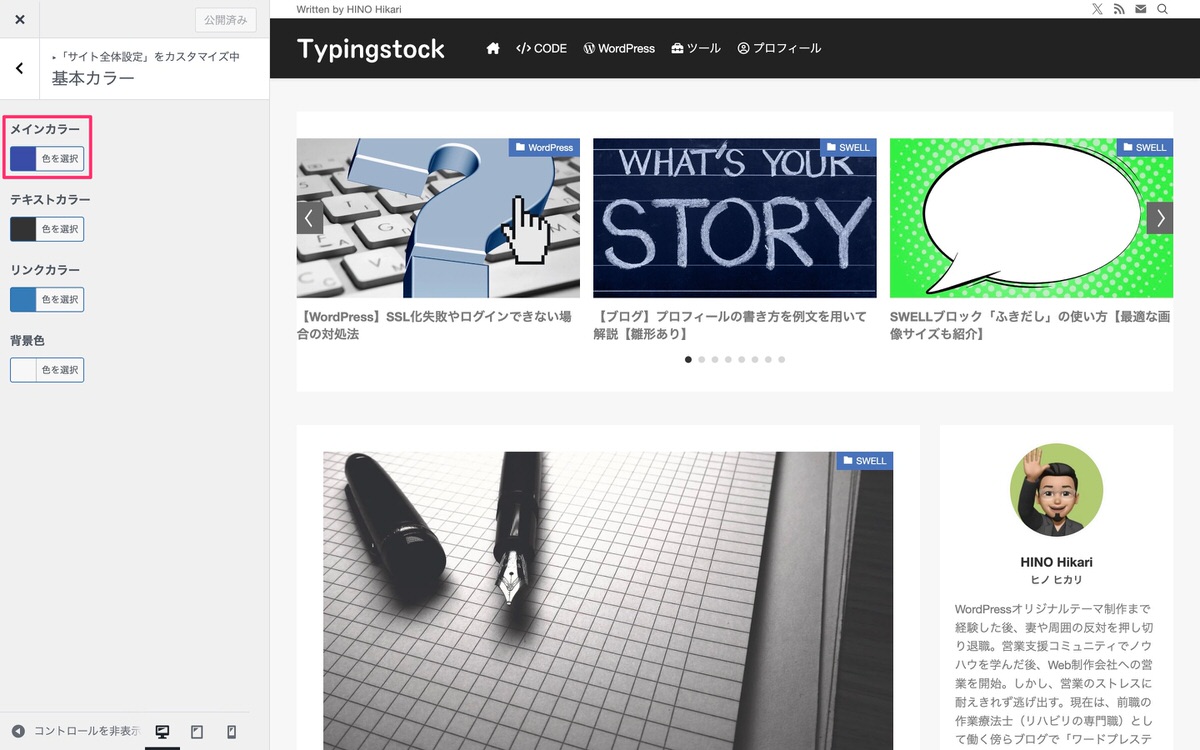
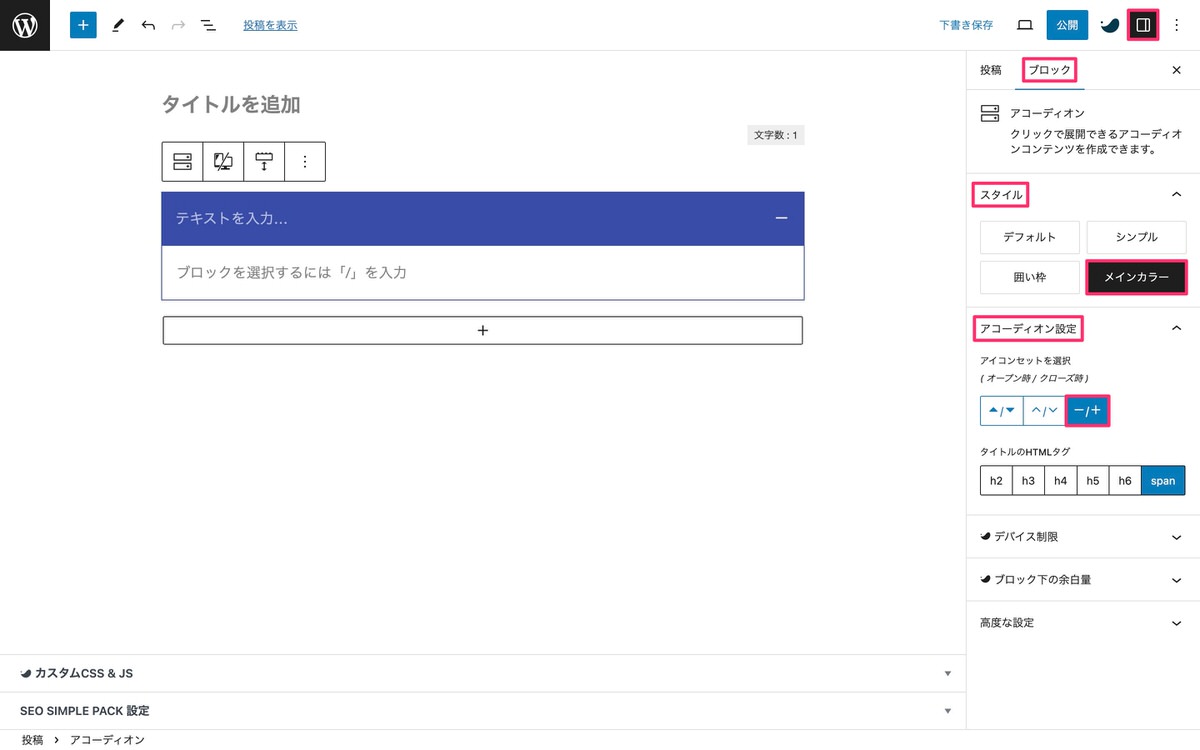
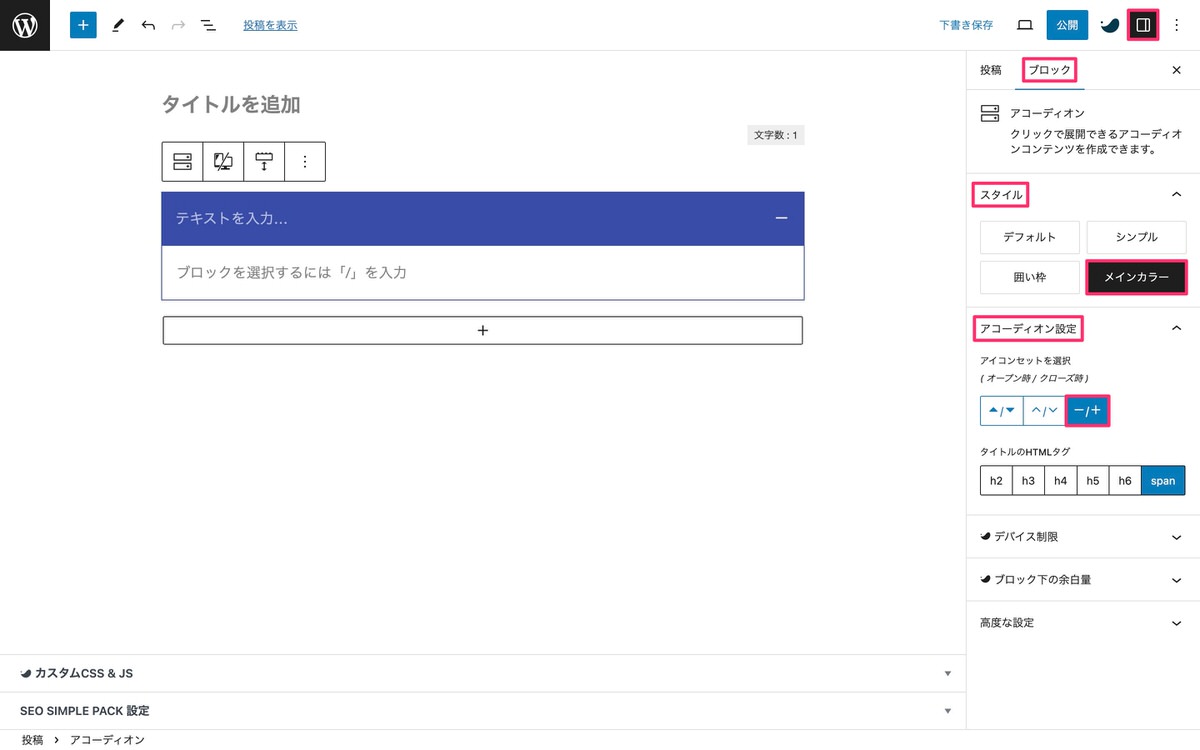
メインカラーについて
管理画面メニューから、「外観」>「カスタマイズ」を選択後、「サイト全体設定」>「基本カラー」を開き、その中の「メインカラー」が反映されています。


用意されているアイコンセット
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
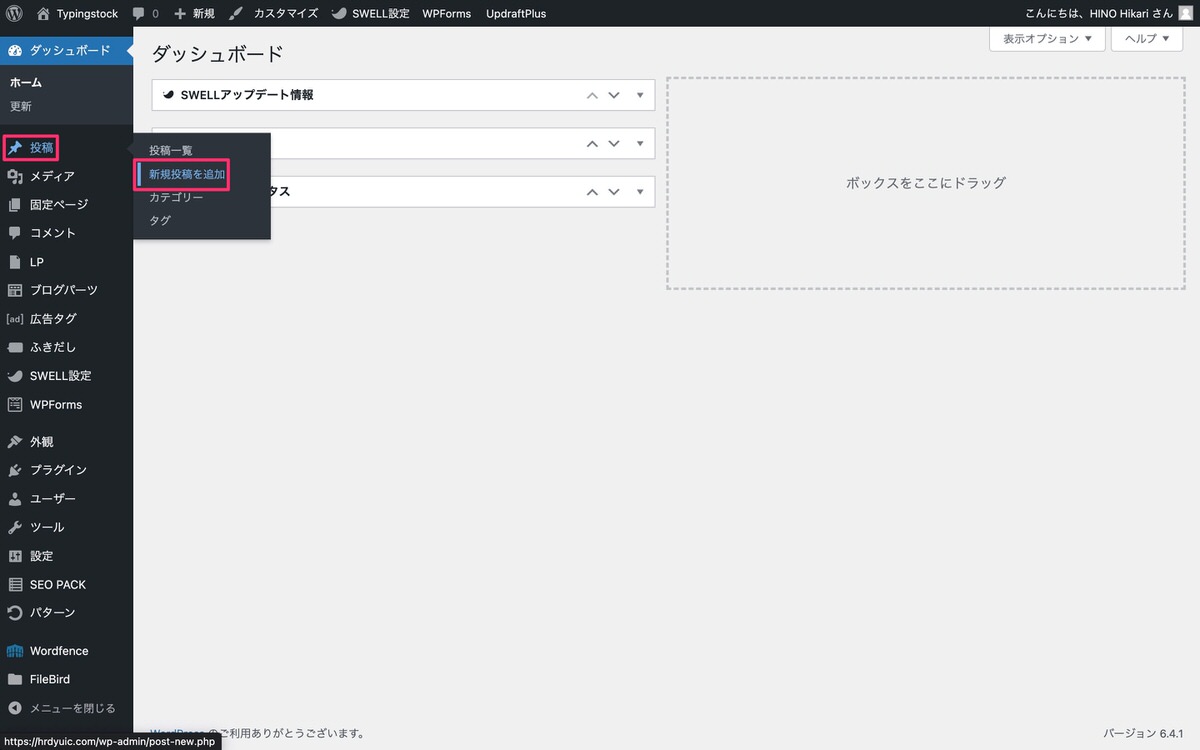
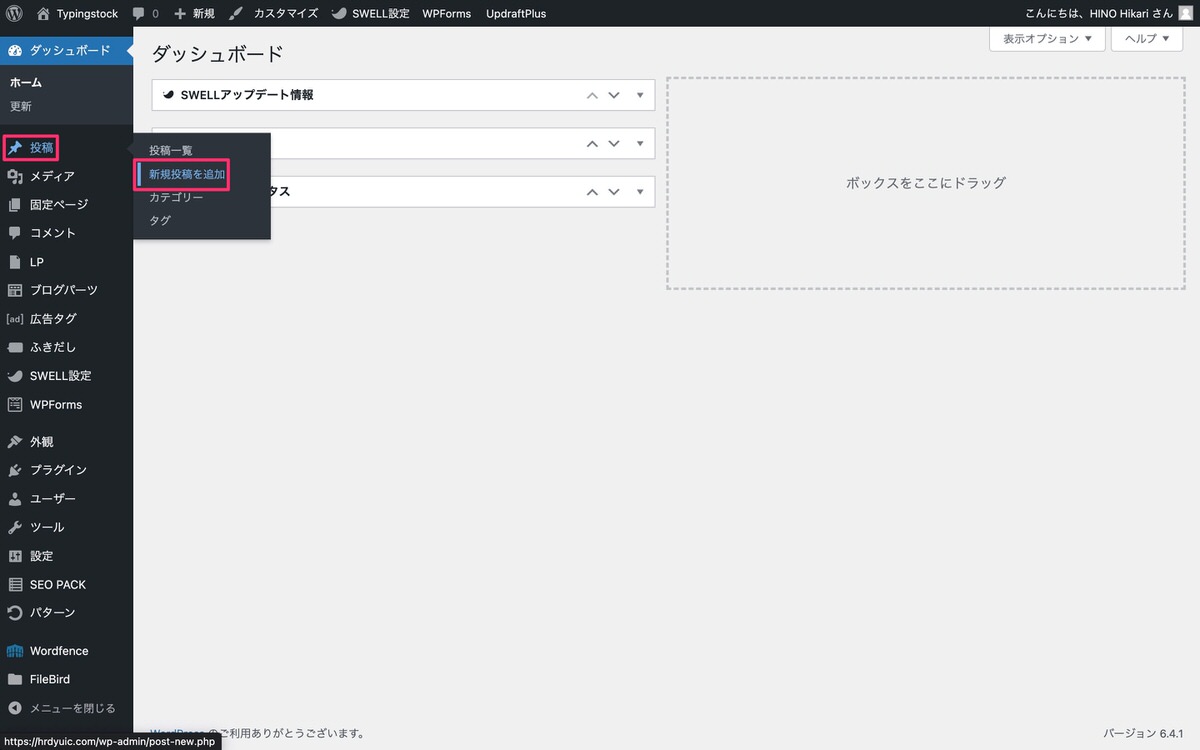
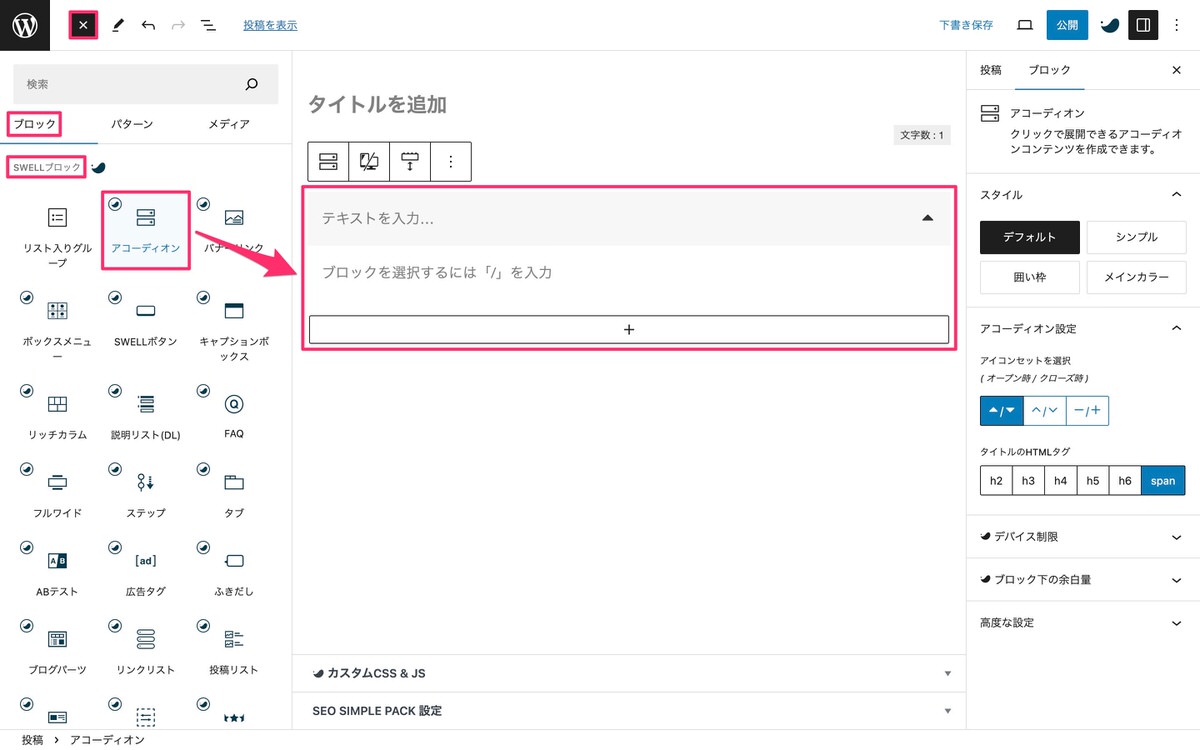
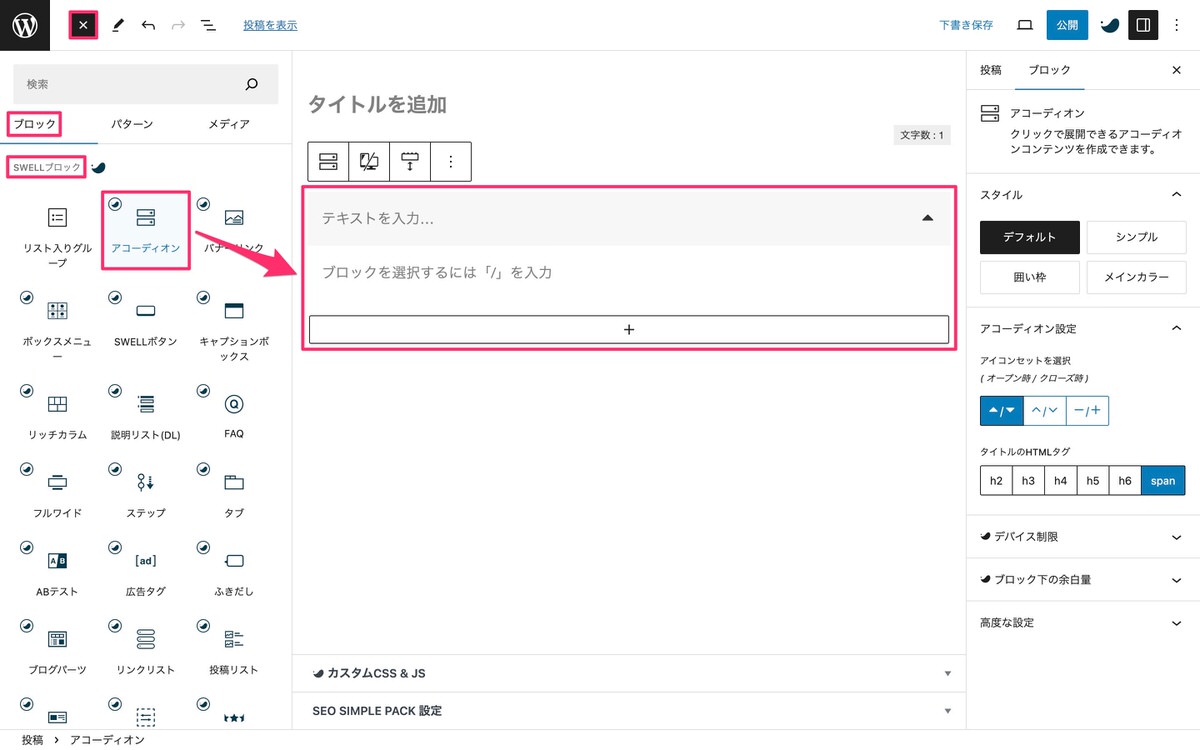
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「アコーディオン」を選択します。


(設定)の「ブロック」から以下を選択します。


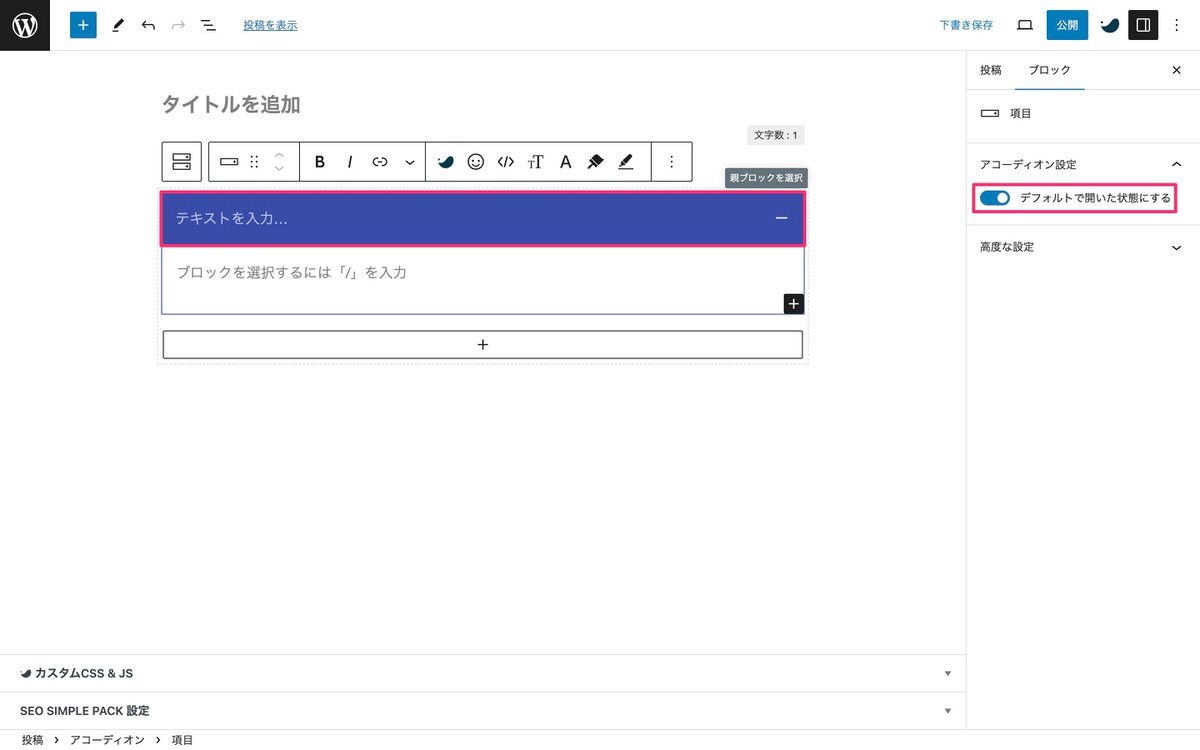
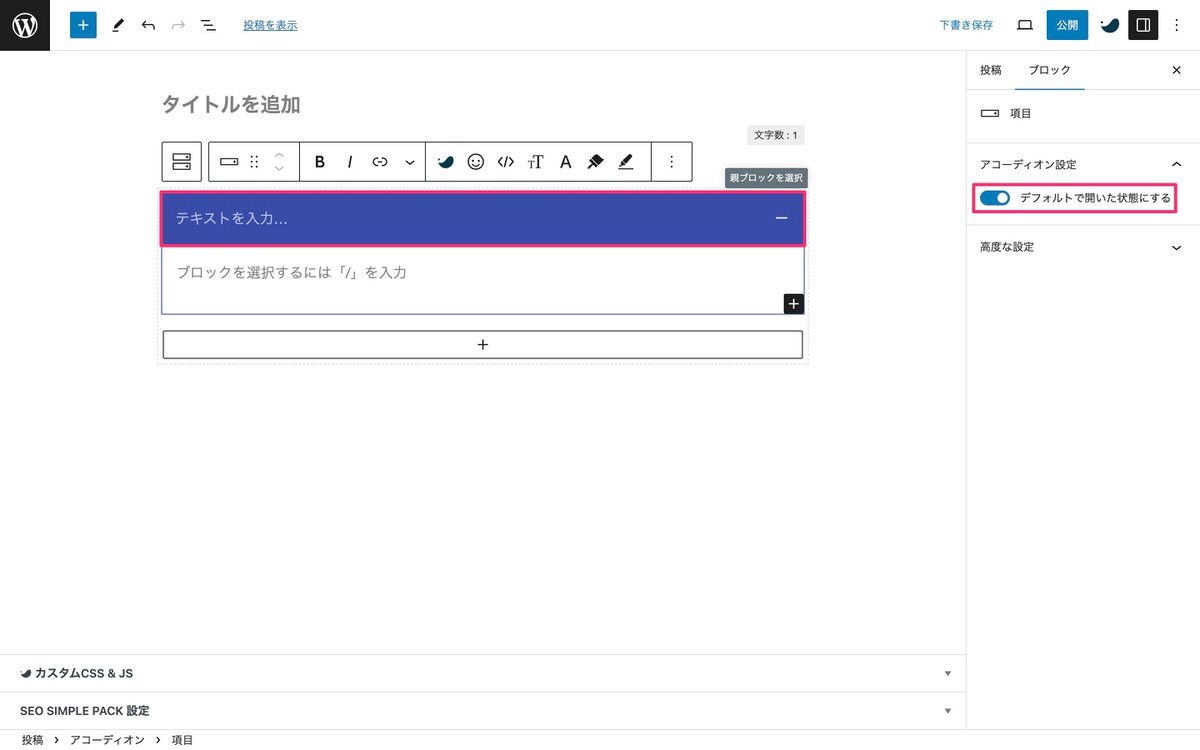
「テキストを入力…」を選択後、 (設定)から、「アコーディオン設定」を開きます。


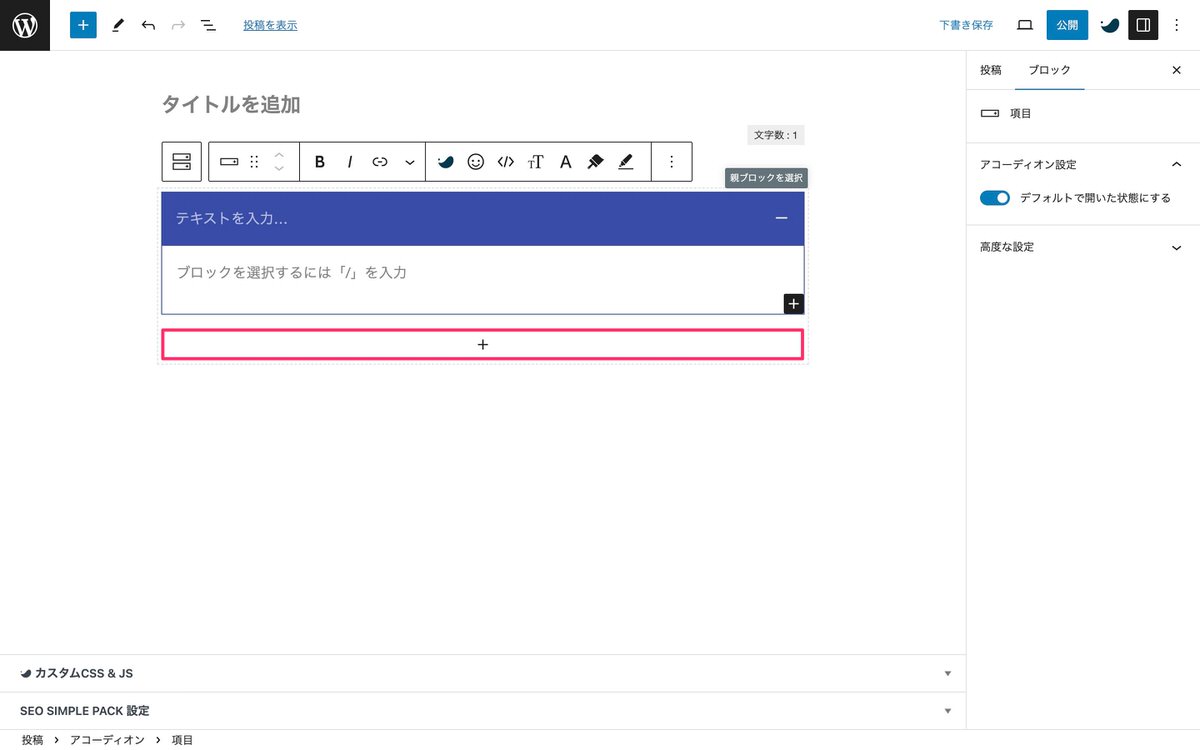
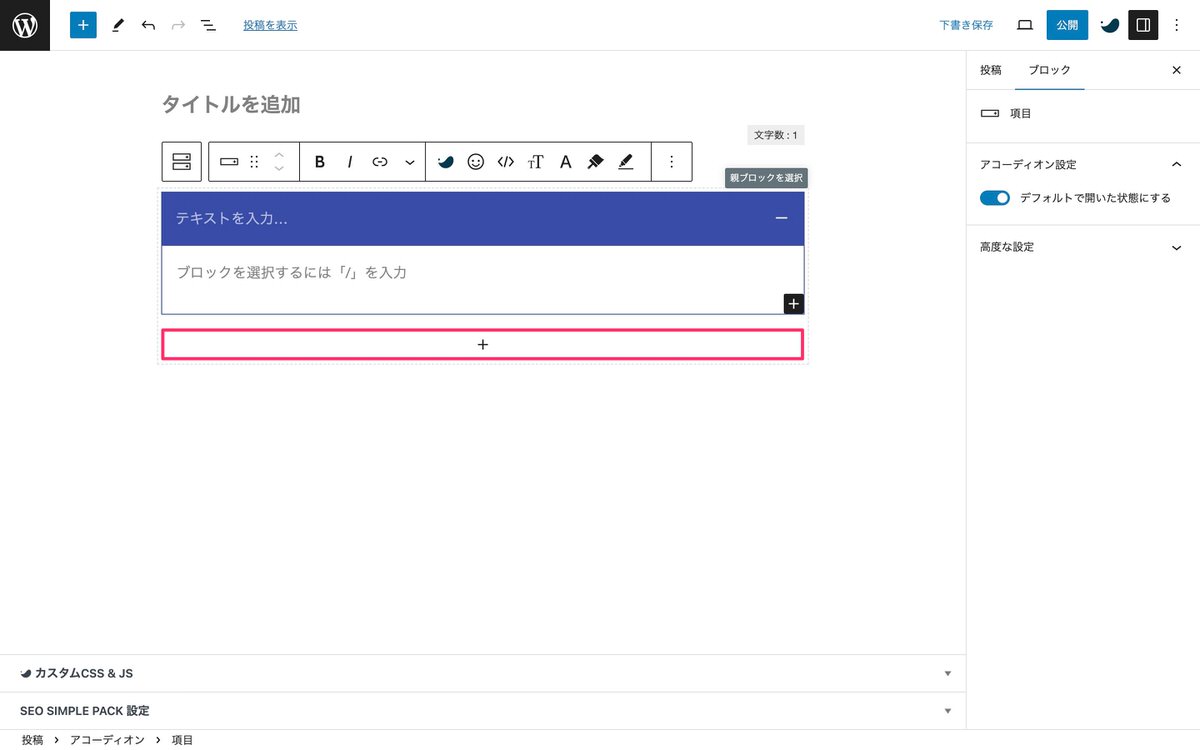
(項目を追加)から、アコーディオンブロックを追加します。


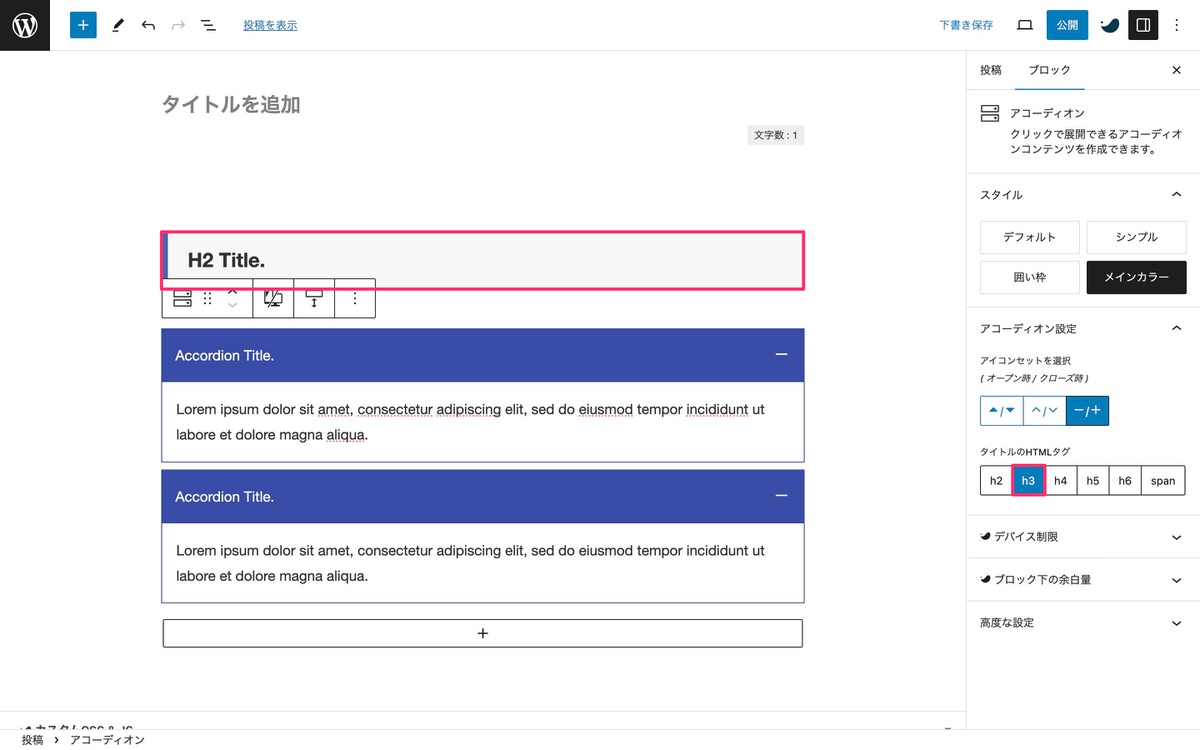
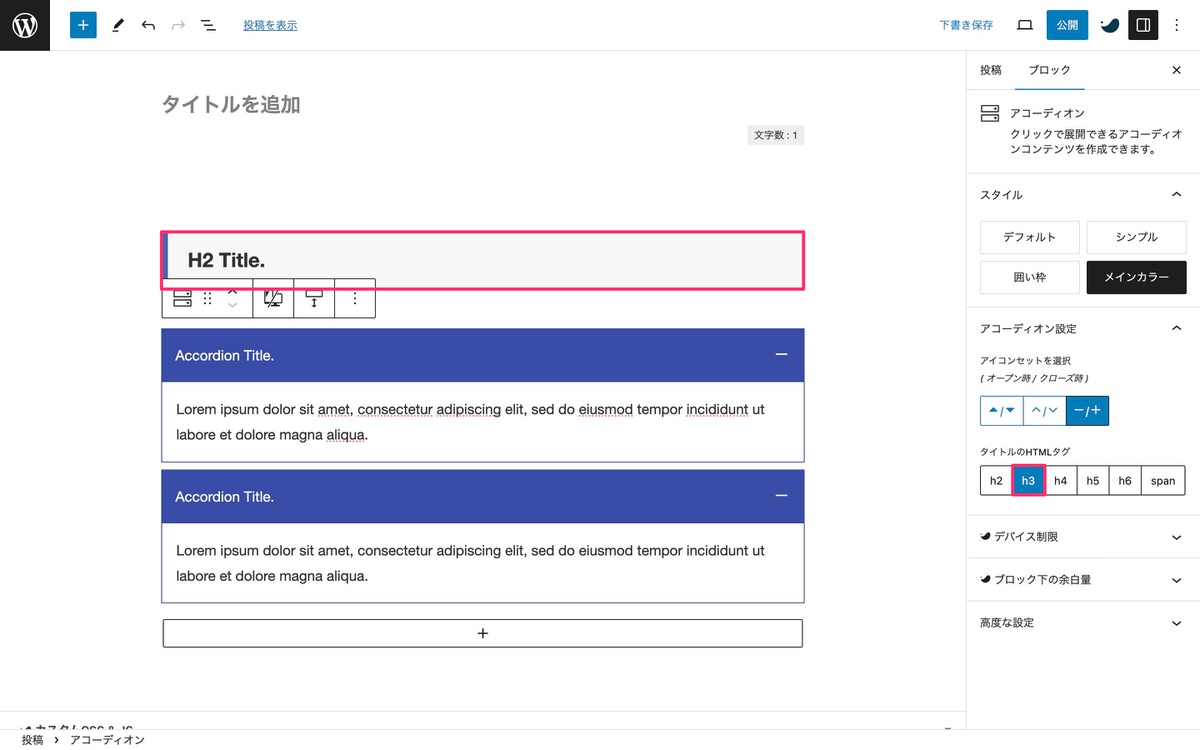
アコーディオンブロックを追加後、「タイトル」と「内容」を入力します。


これで完成ですので、「投稿を表示」または「 (プレビュー)>新しいタブでプレビュー」から表示を確認してみましょう。
完成したアコーディオンブロックに以下を行います。


「投稿を表示」または「 (プレビュー)>新しいタブでプレビュー」から表示を確認してみましょう。
アコーディオンが目次に表示されています。


キーボード操作でページ内を移動(TabまたはShift+Tab)してEnterで開閉する。
⌘(command)+F、WinはCtrl+F今回は以上です。


この記事が気に入ったら
フォローしてね!