SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックの広告タグの使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
テキスト型


バナー型


アフィリエイト型


Amazon型


ランキング型


クリック率が分かることで、分析と改善が行えます。
※「計測結果をリセットする」こともできます。


※ もしもアフィリエイトのSWELLを例に解説します。
広告タグの追加
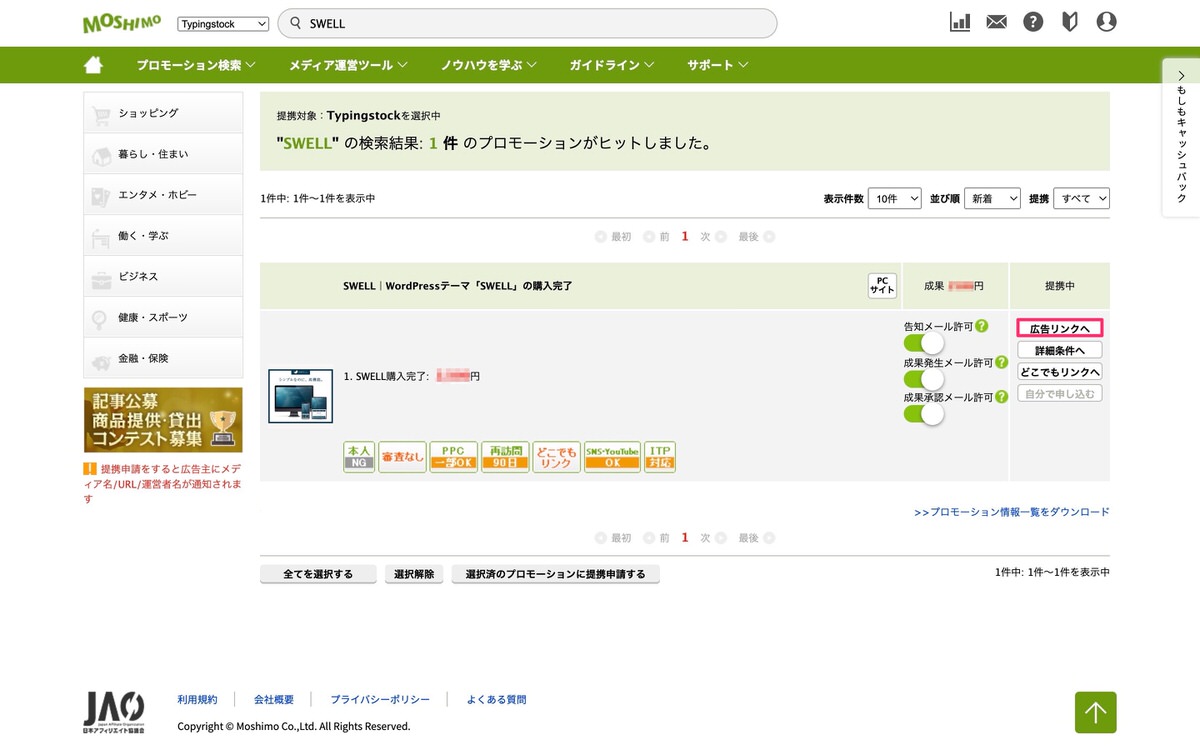
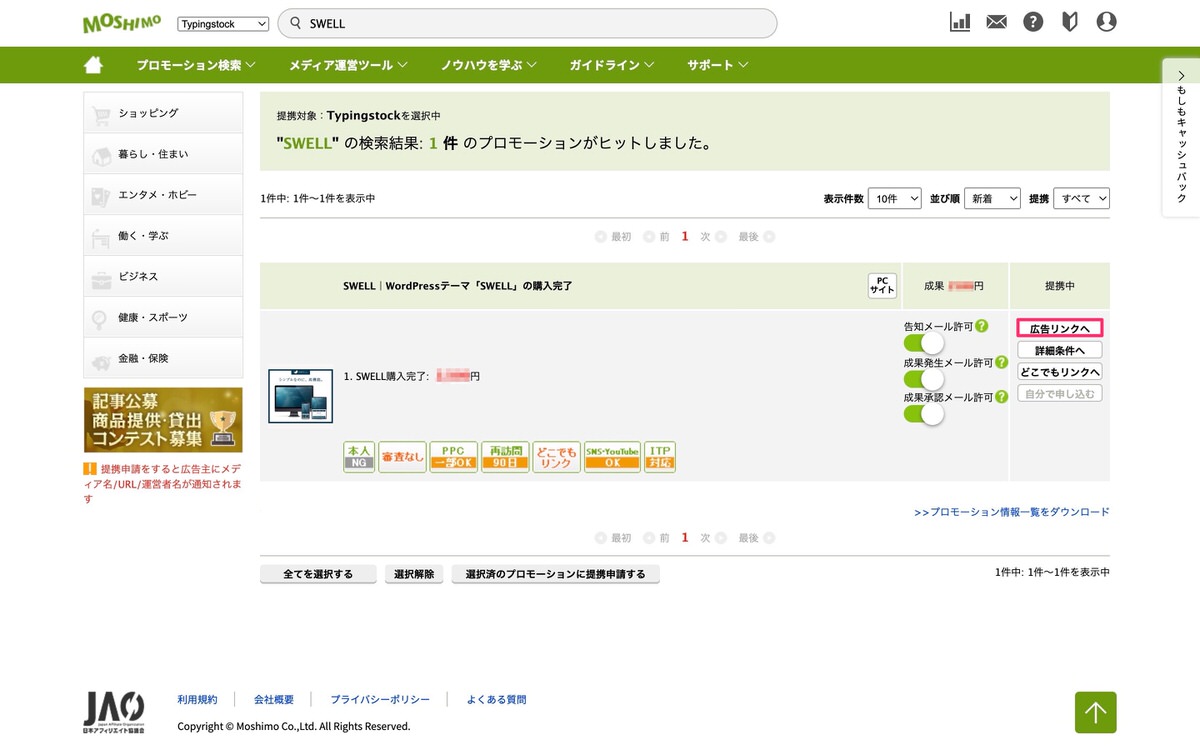
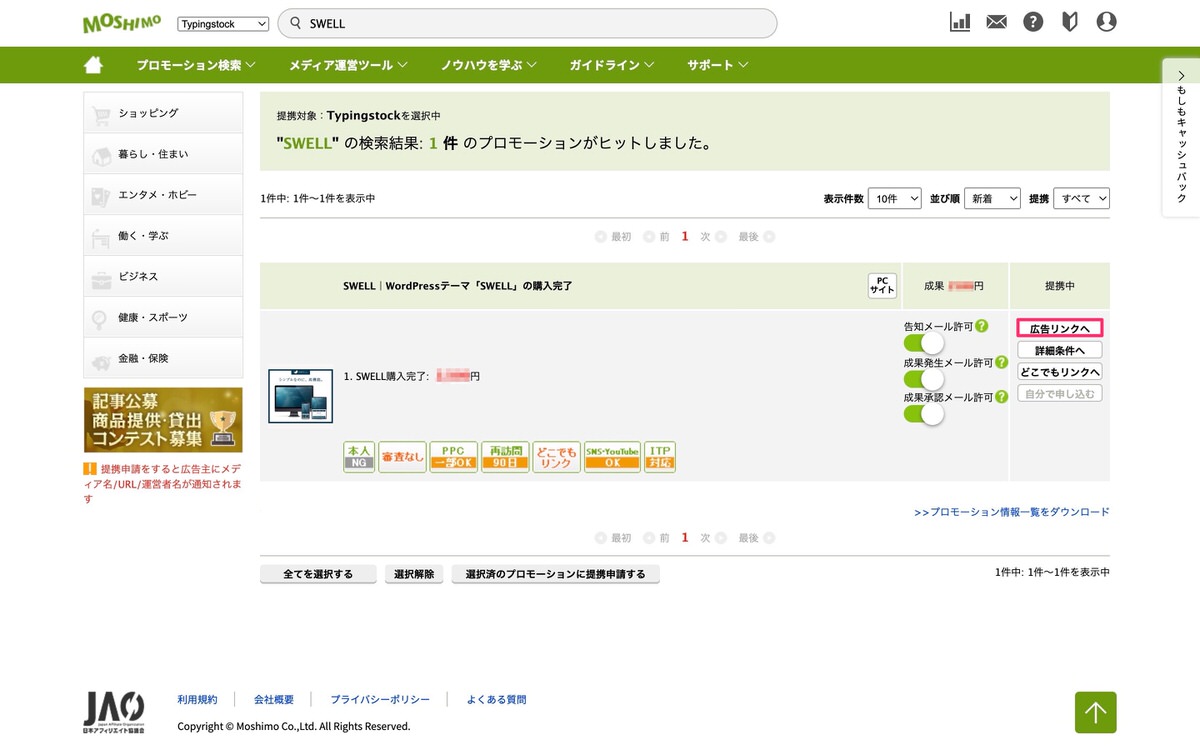
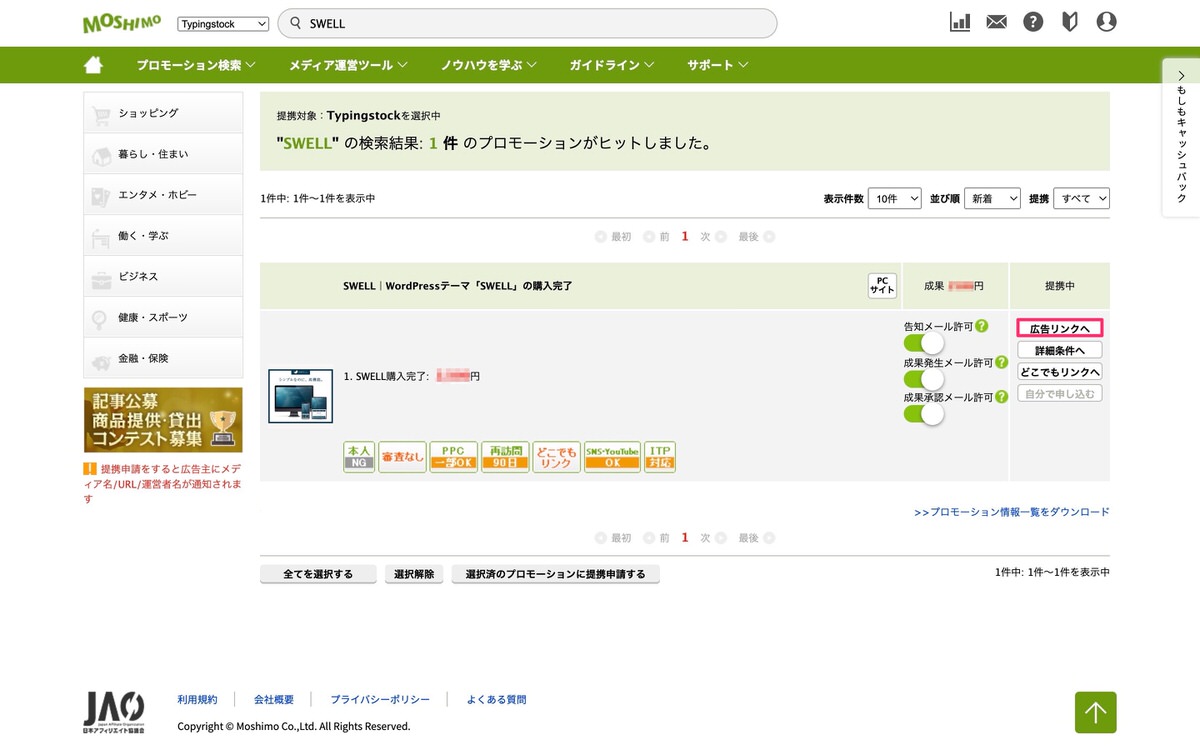
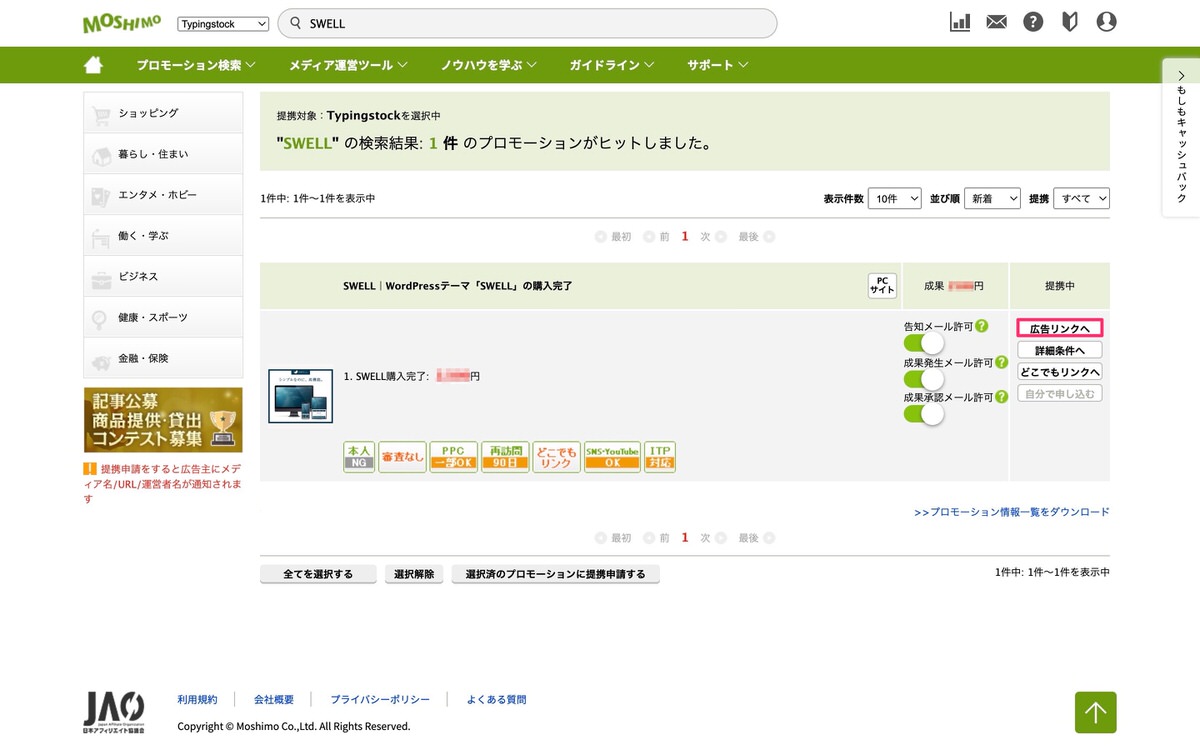
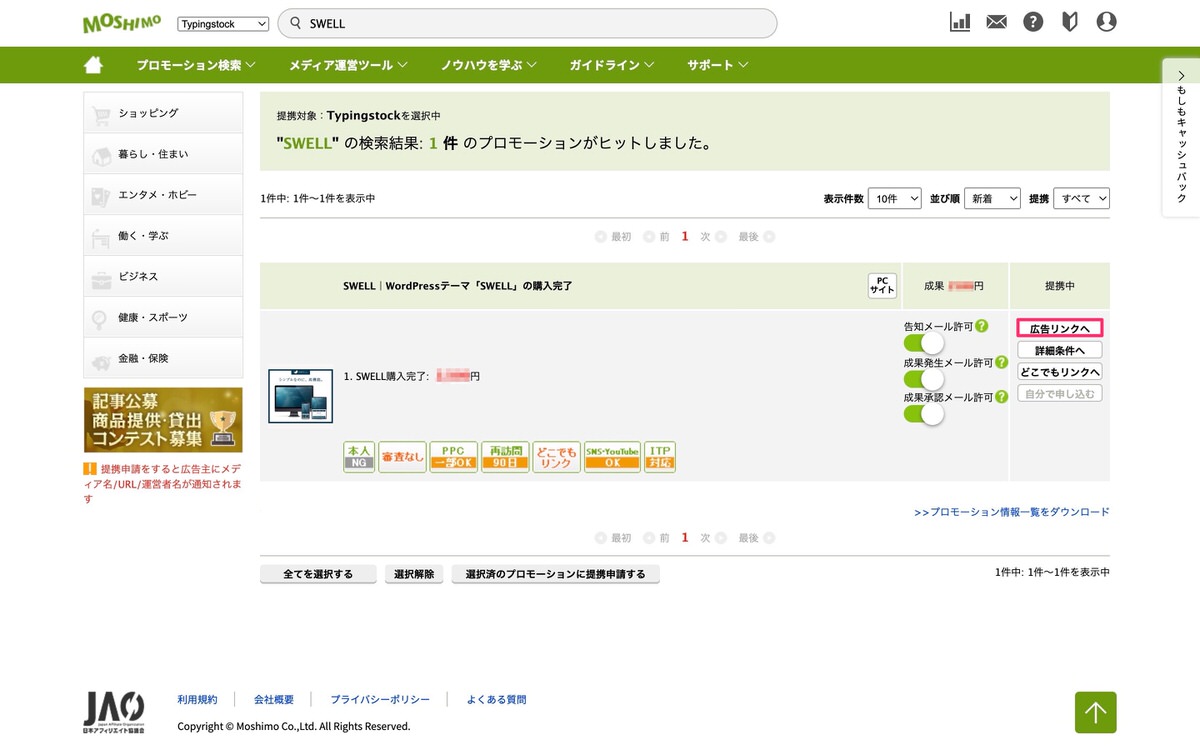
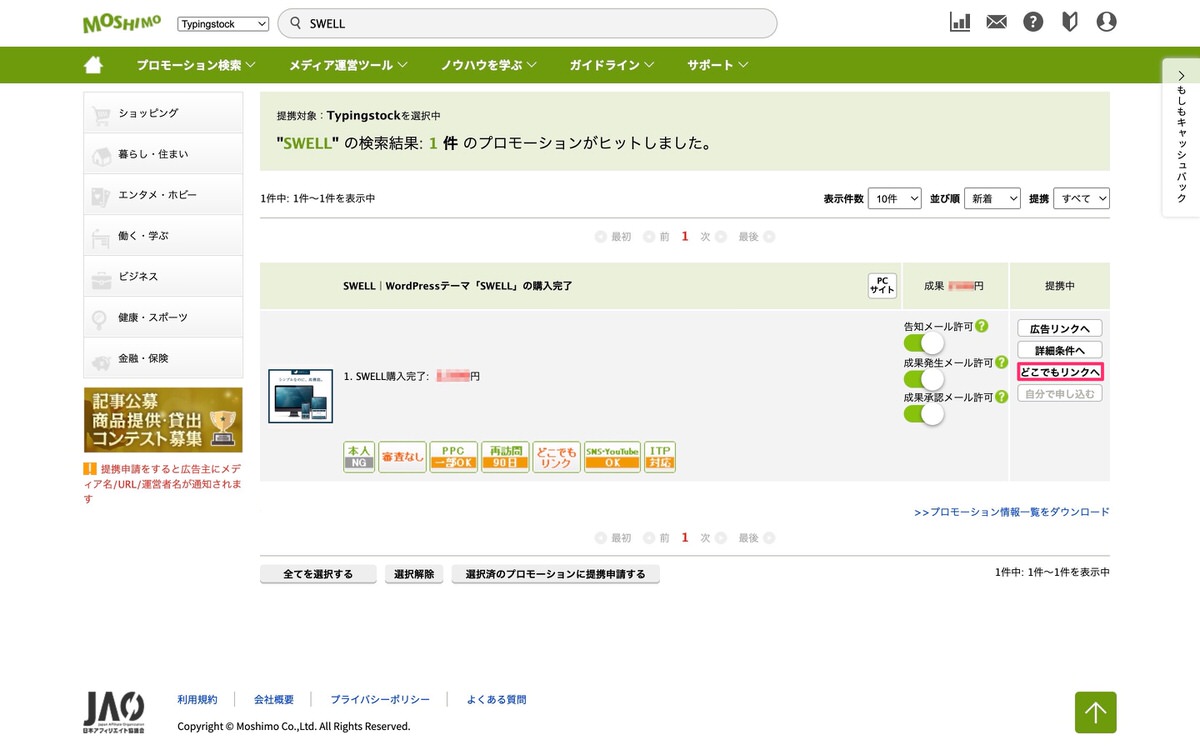
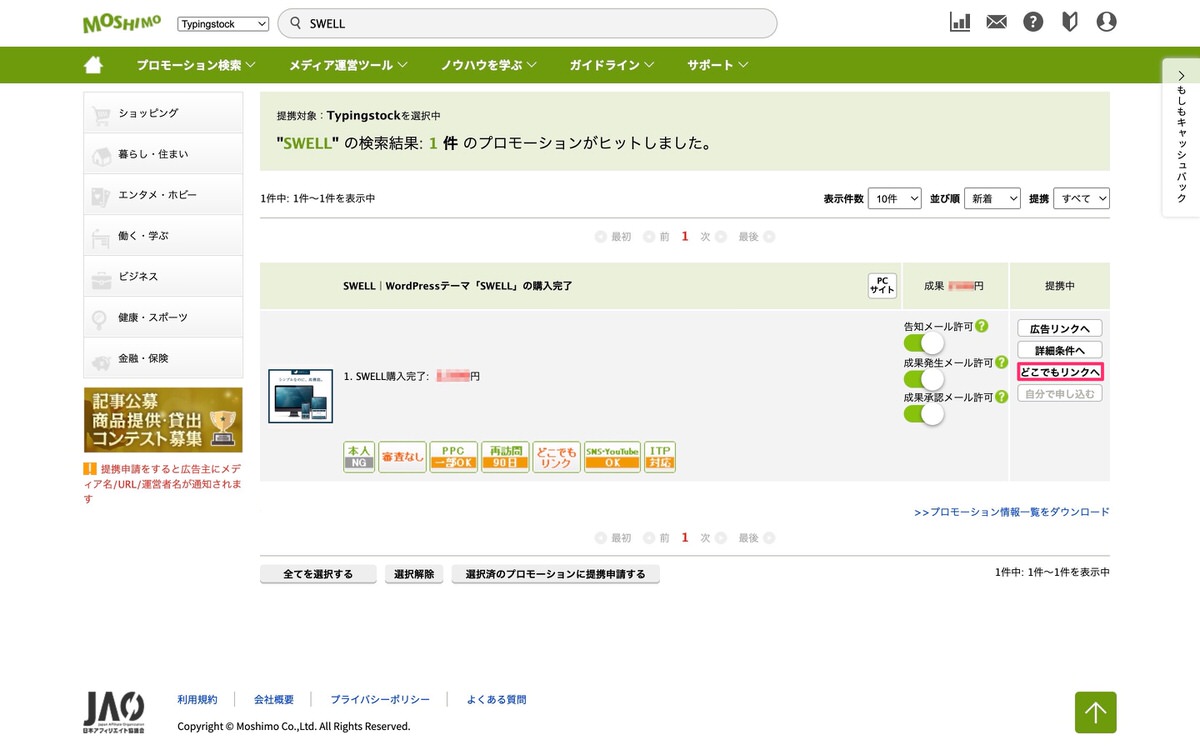
SWELLのアフィリエイトを検索後、「広告リンクへ」を選択します。


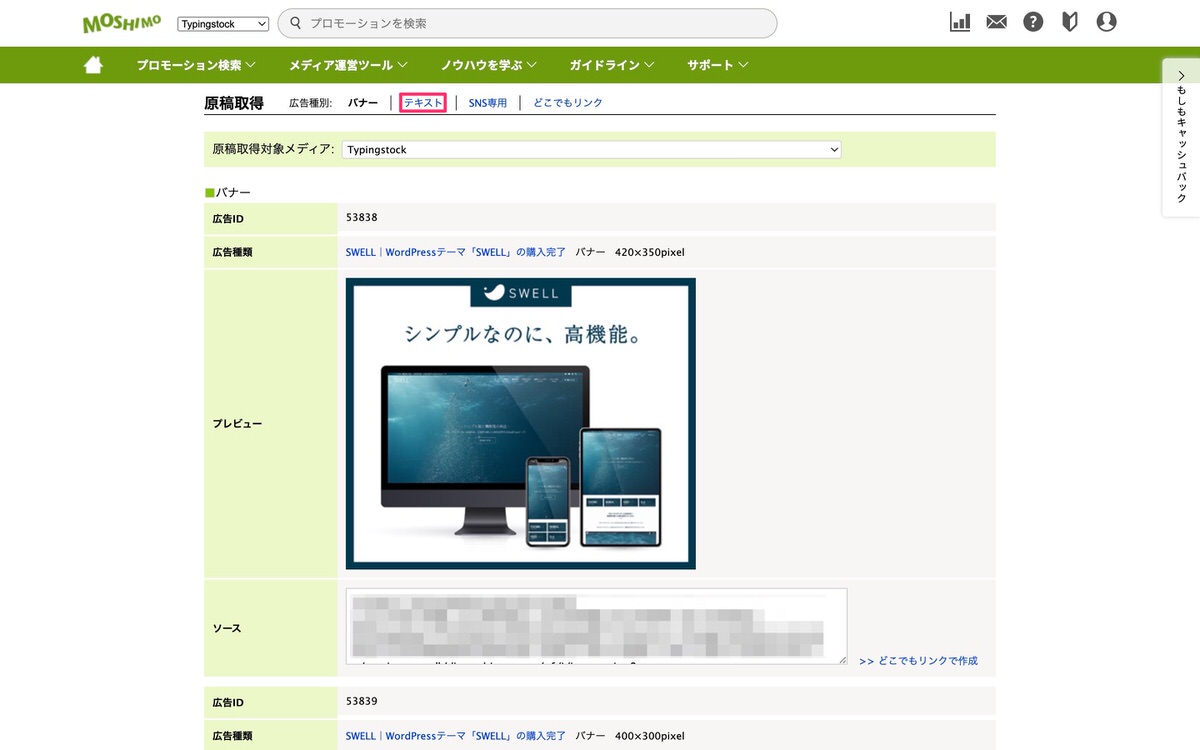
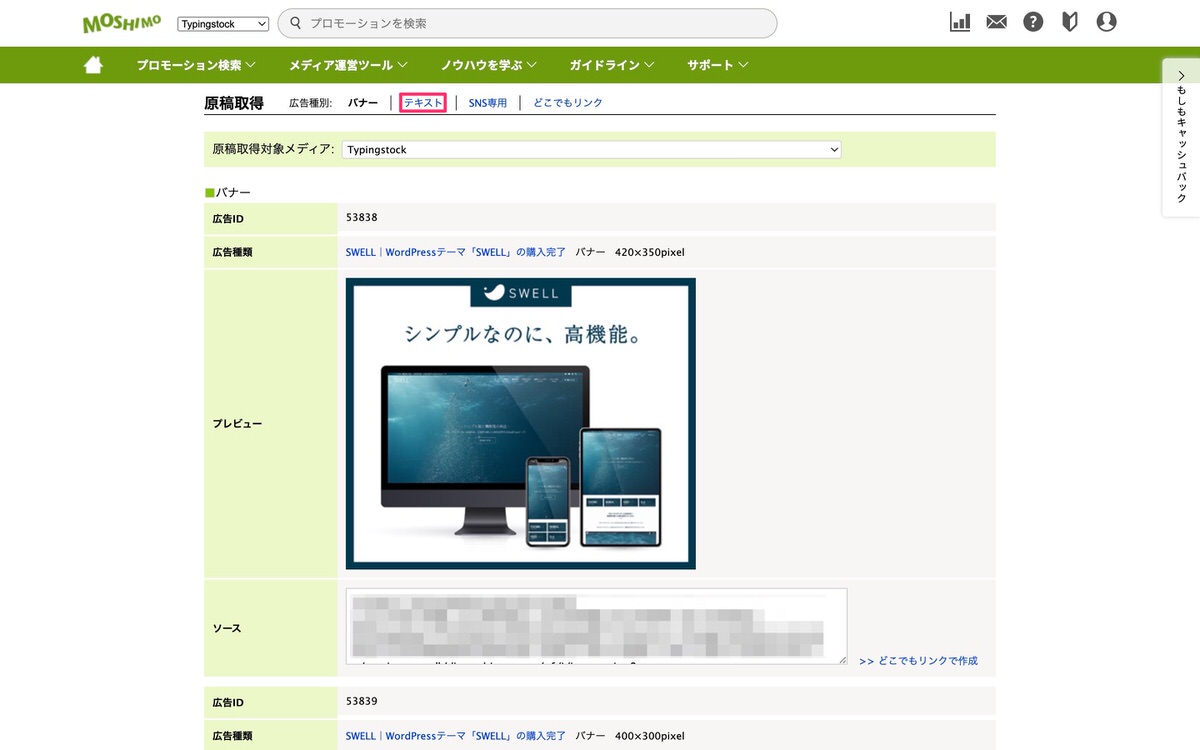
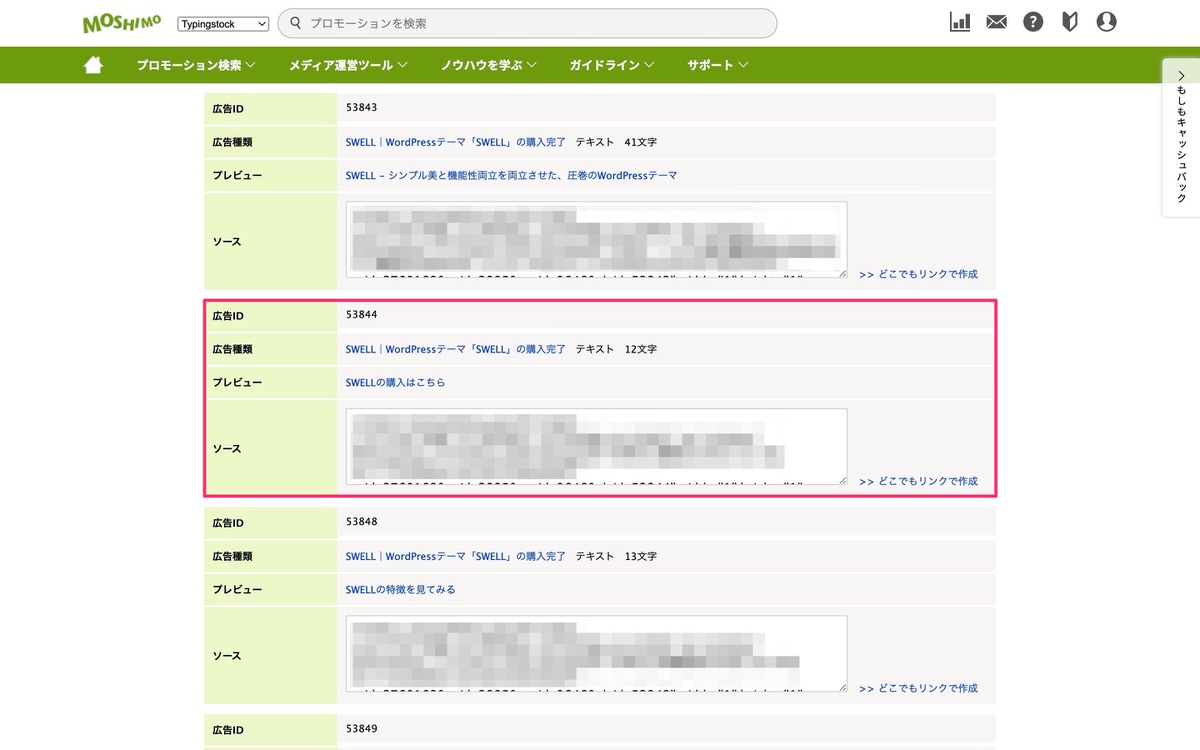
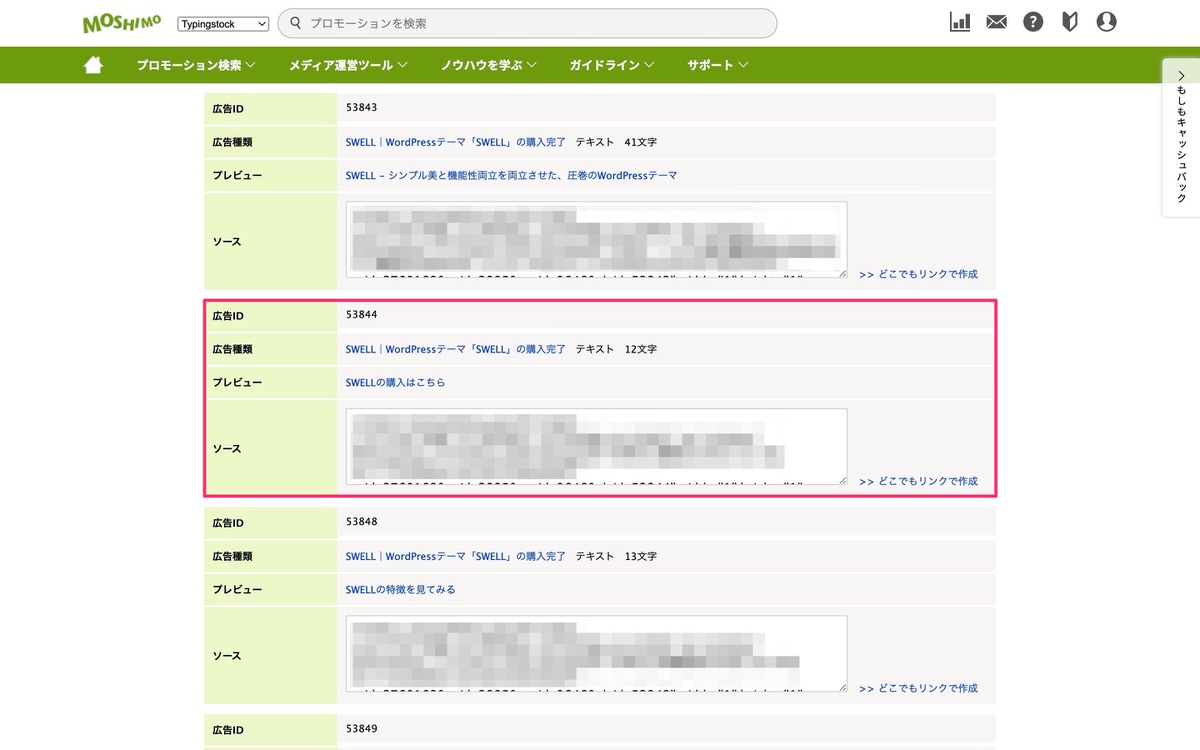
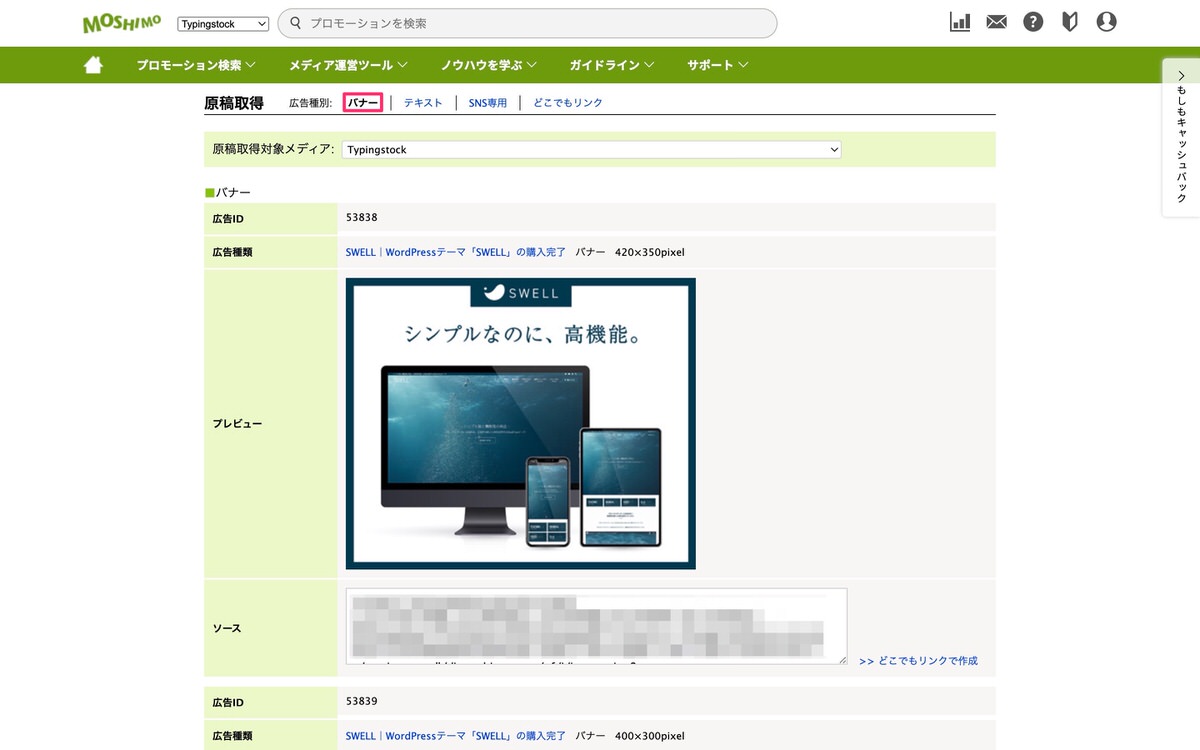
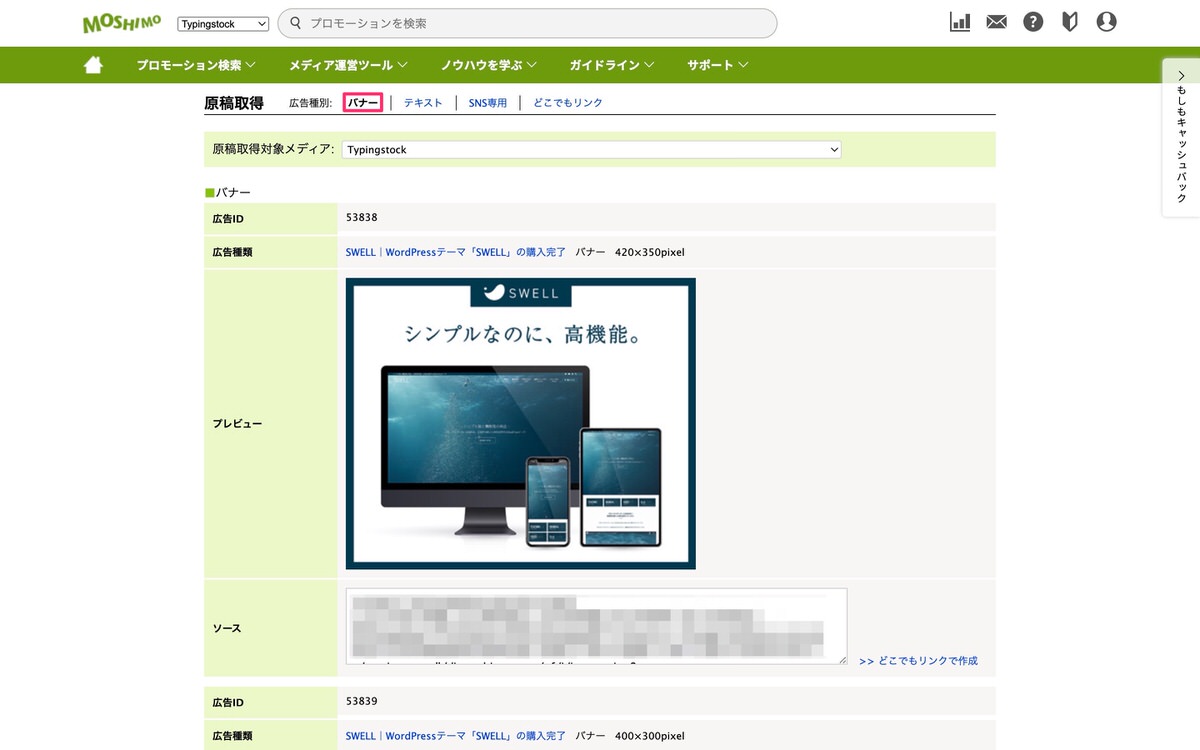
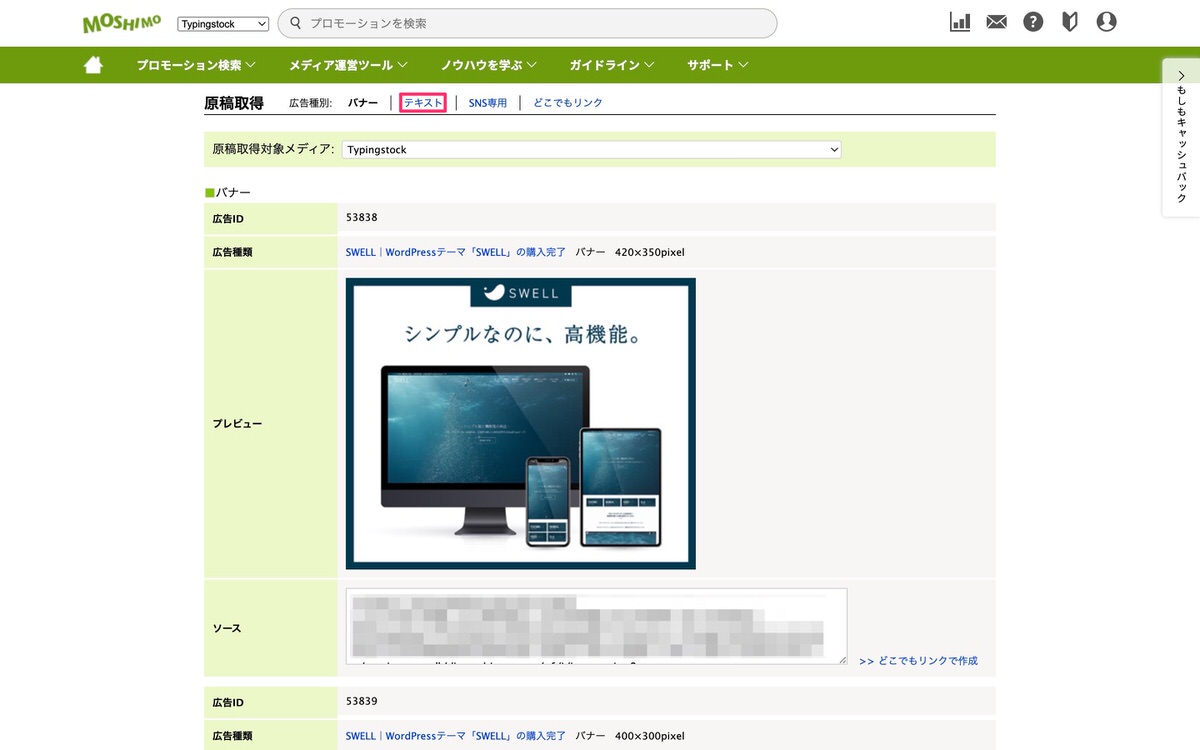
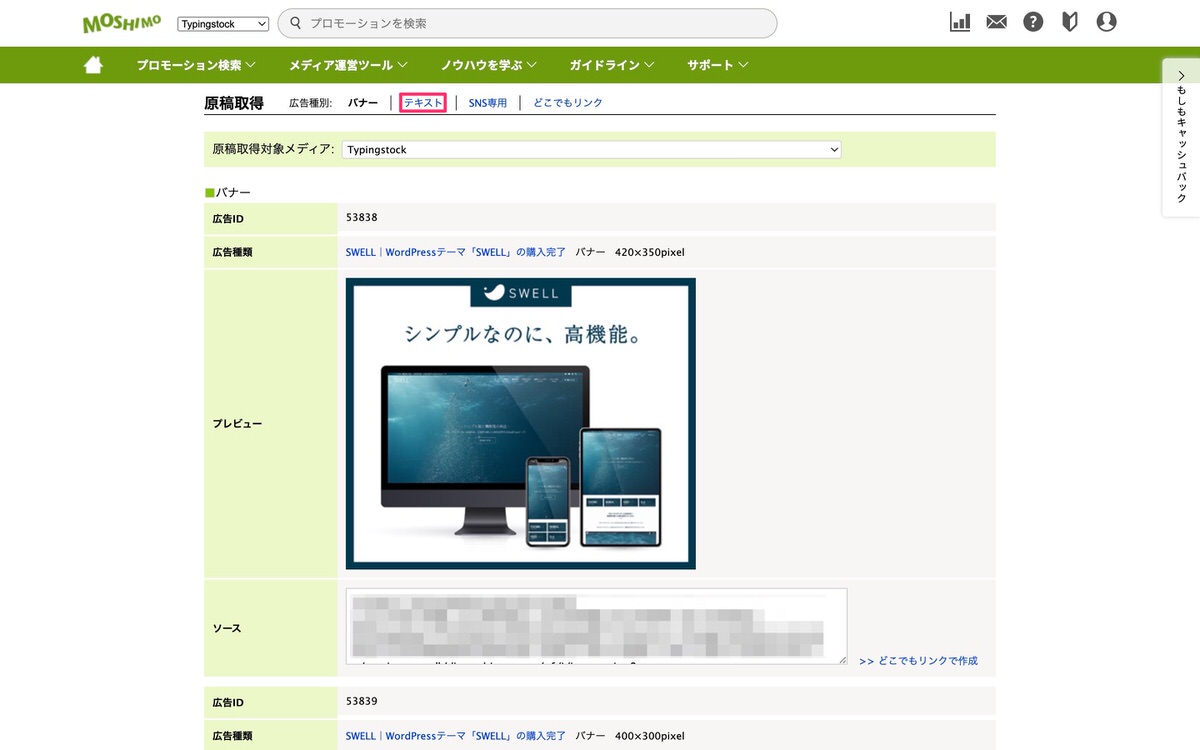
広告種別から、「テキスト」を選択します。


テキストの広告一覧から、広告を選択後ソースをコピーします。
プレビューのテキストが表示されます。


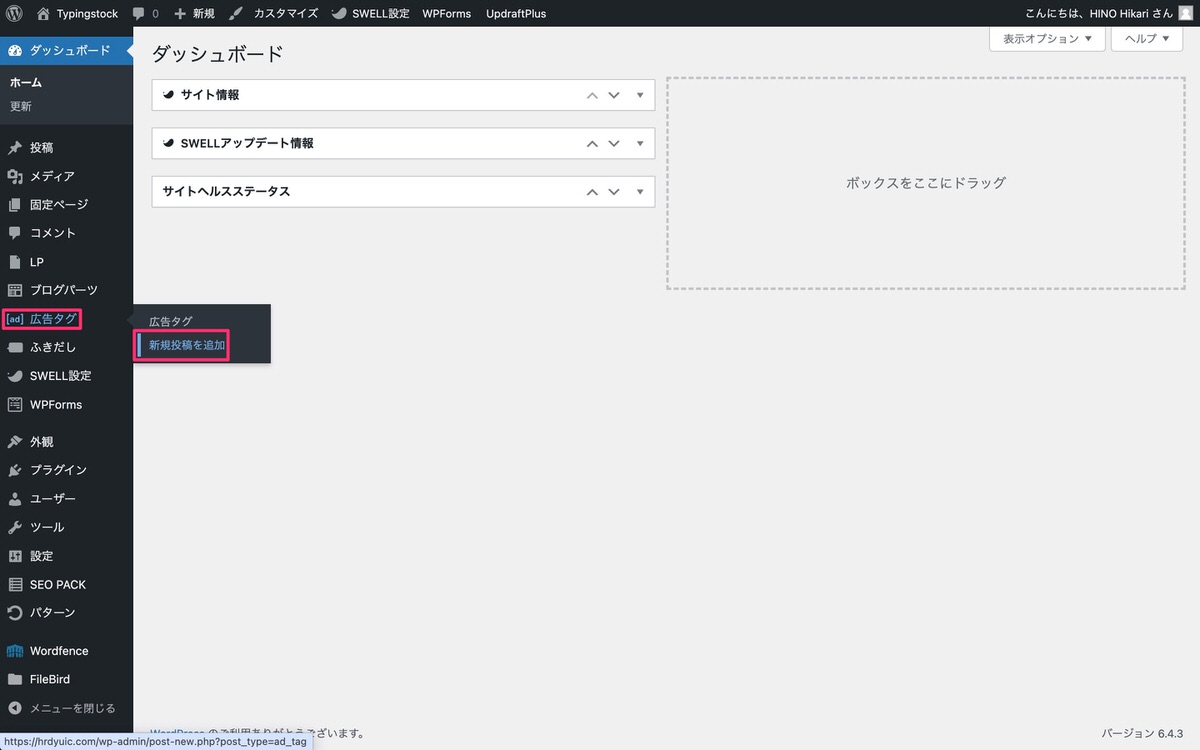
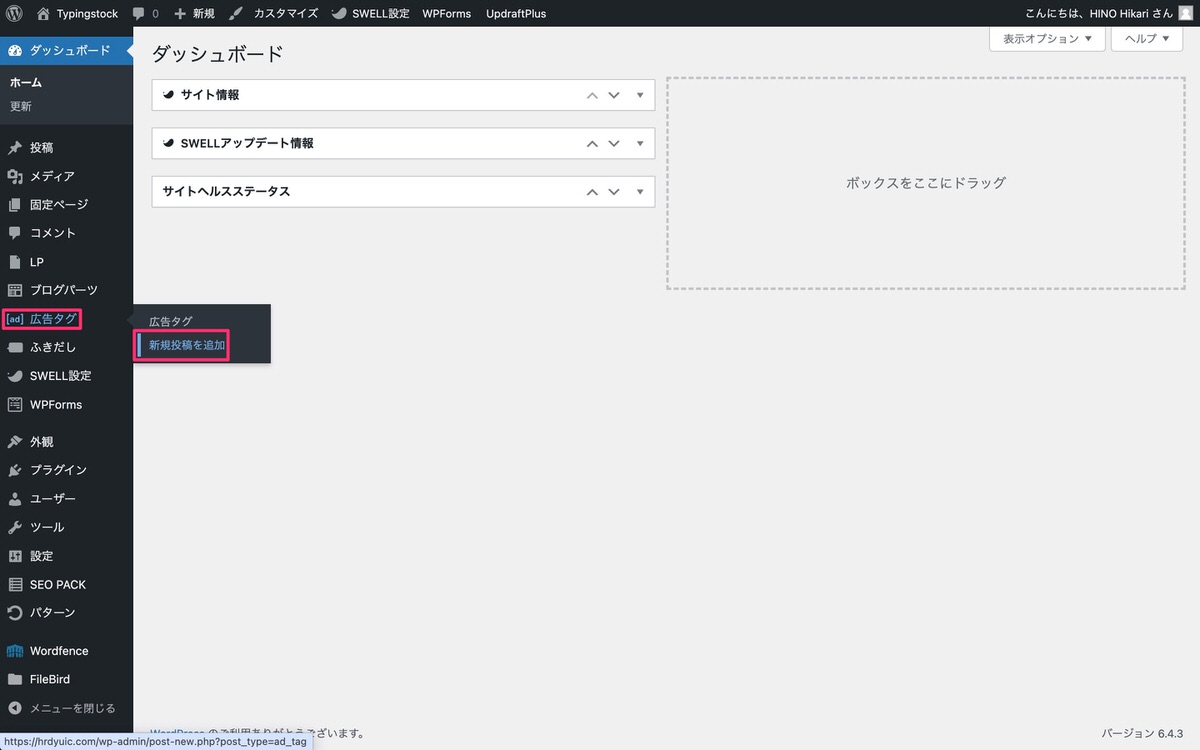
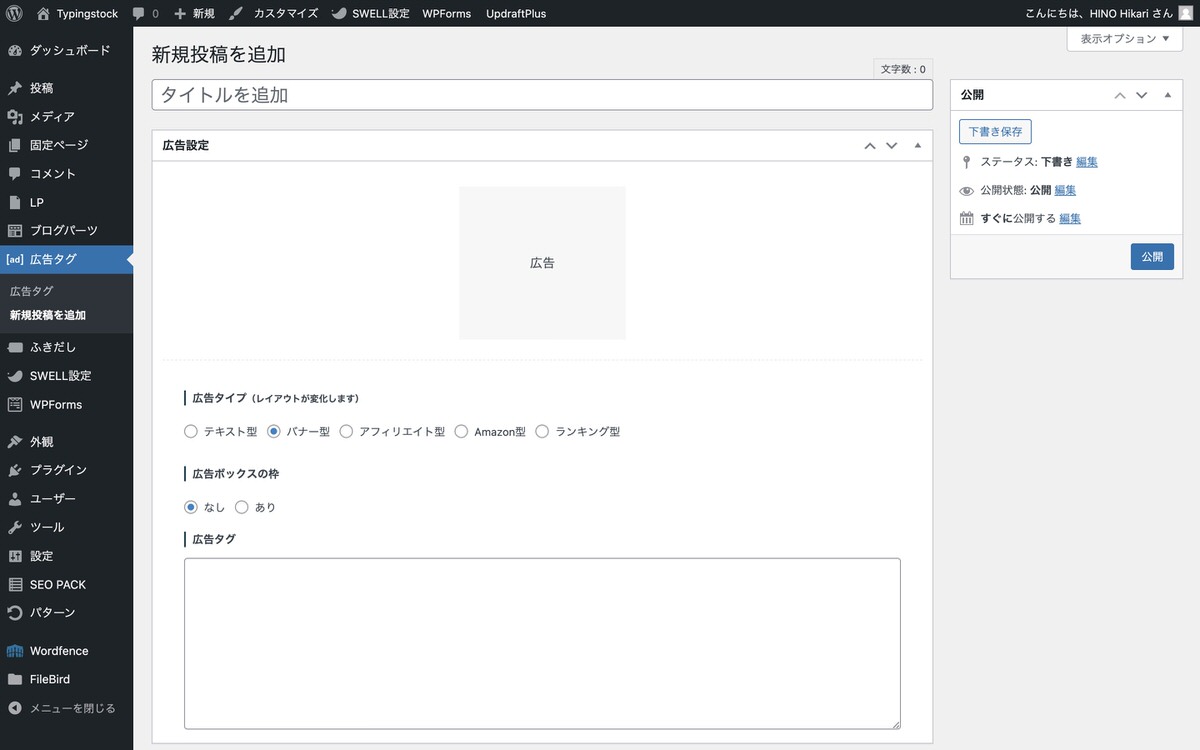
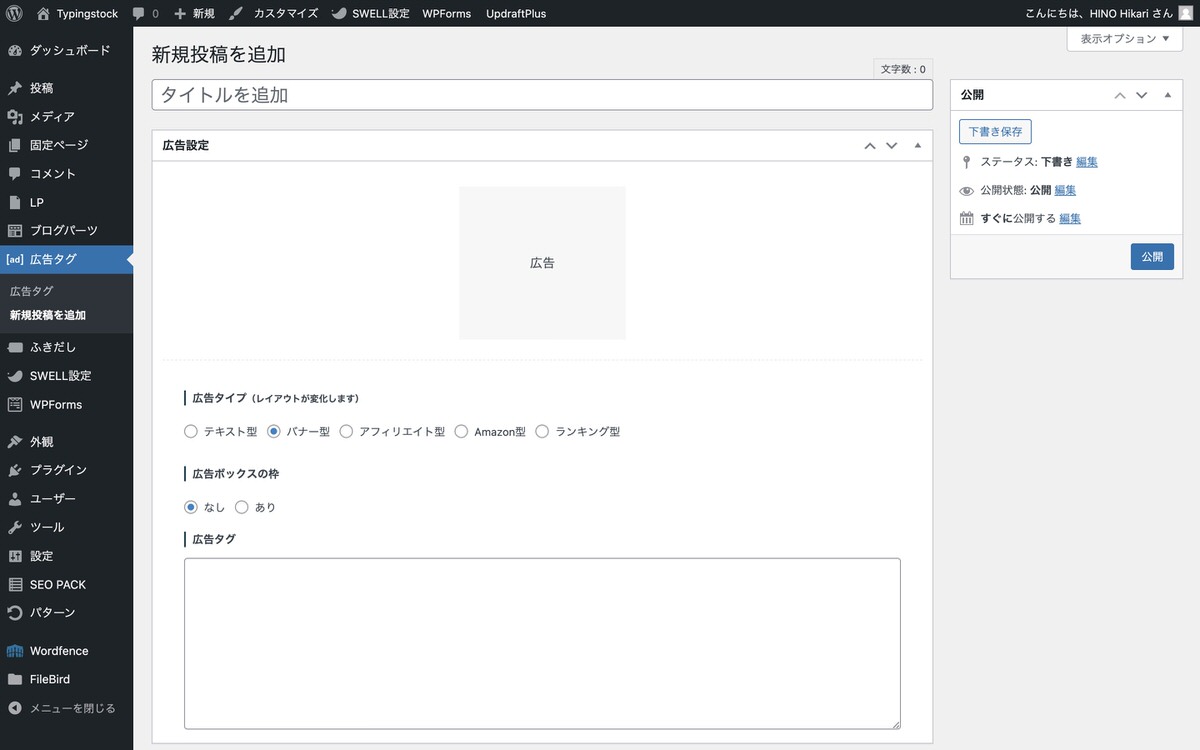
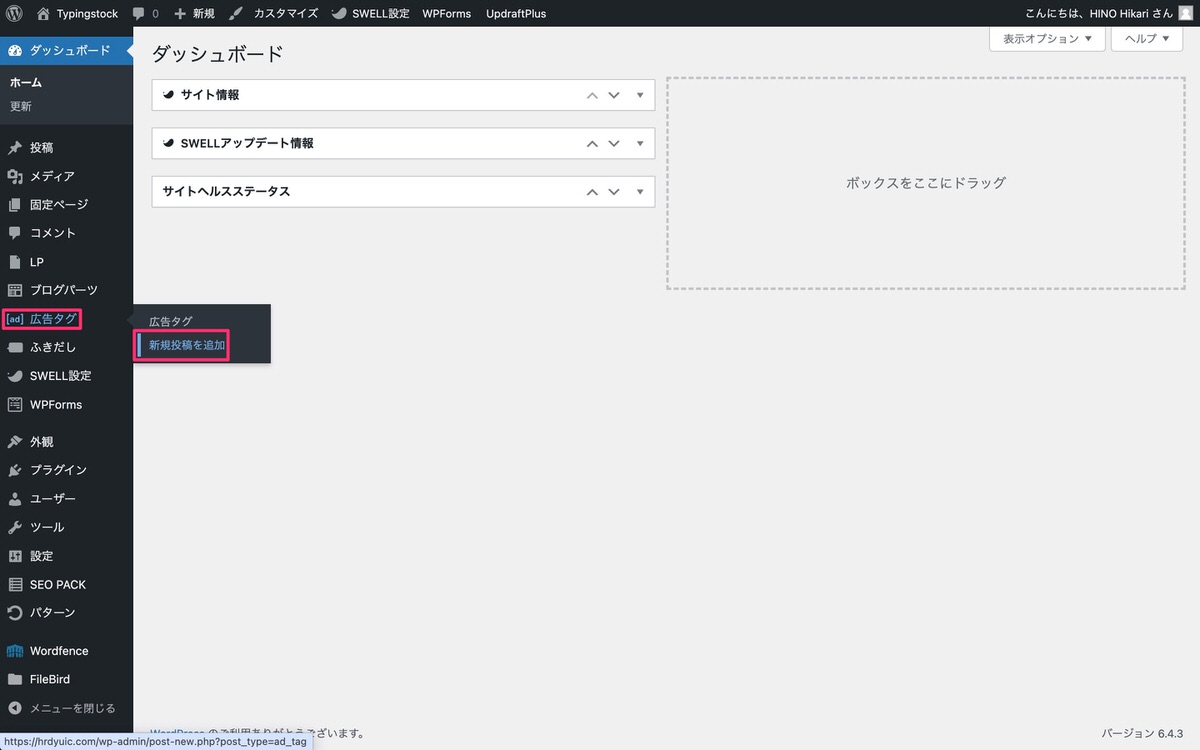
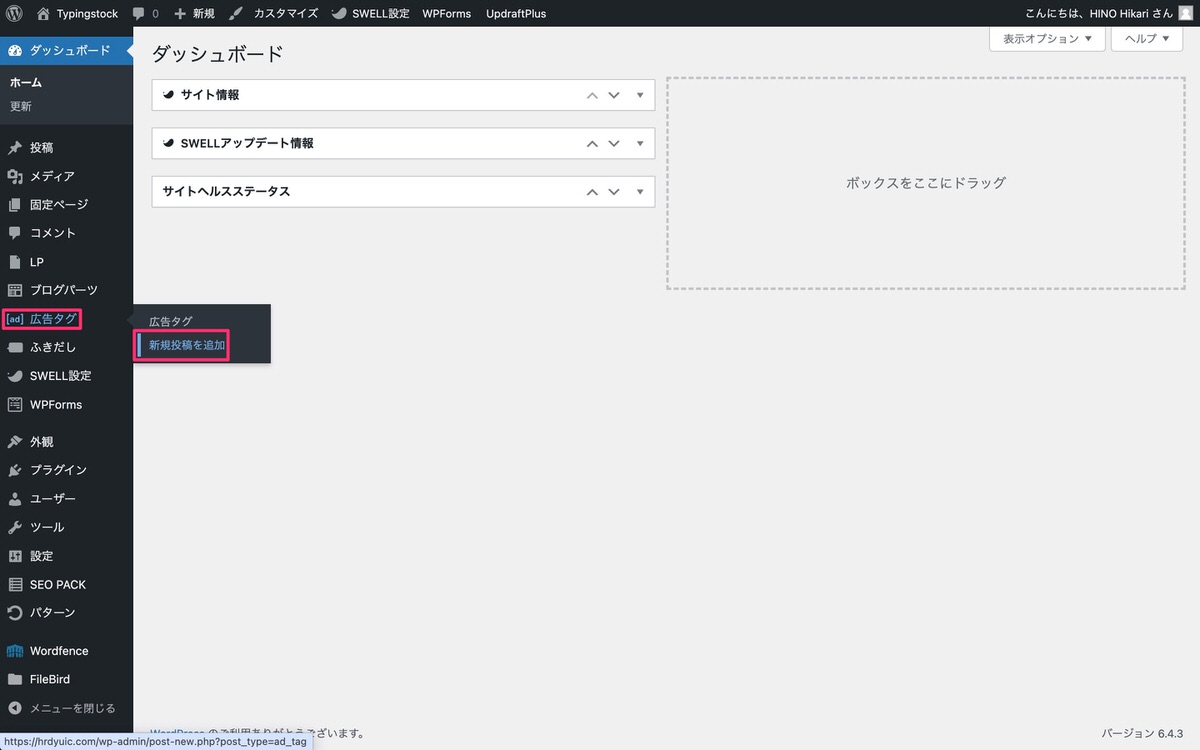
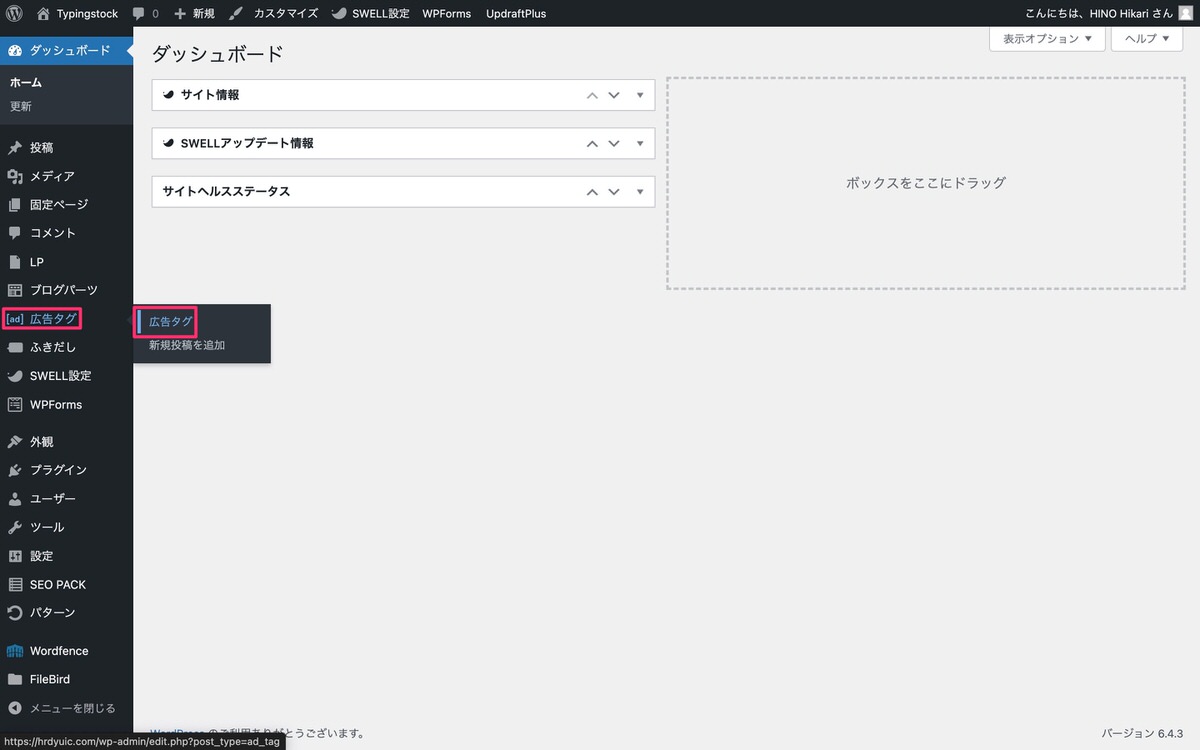
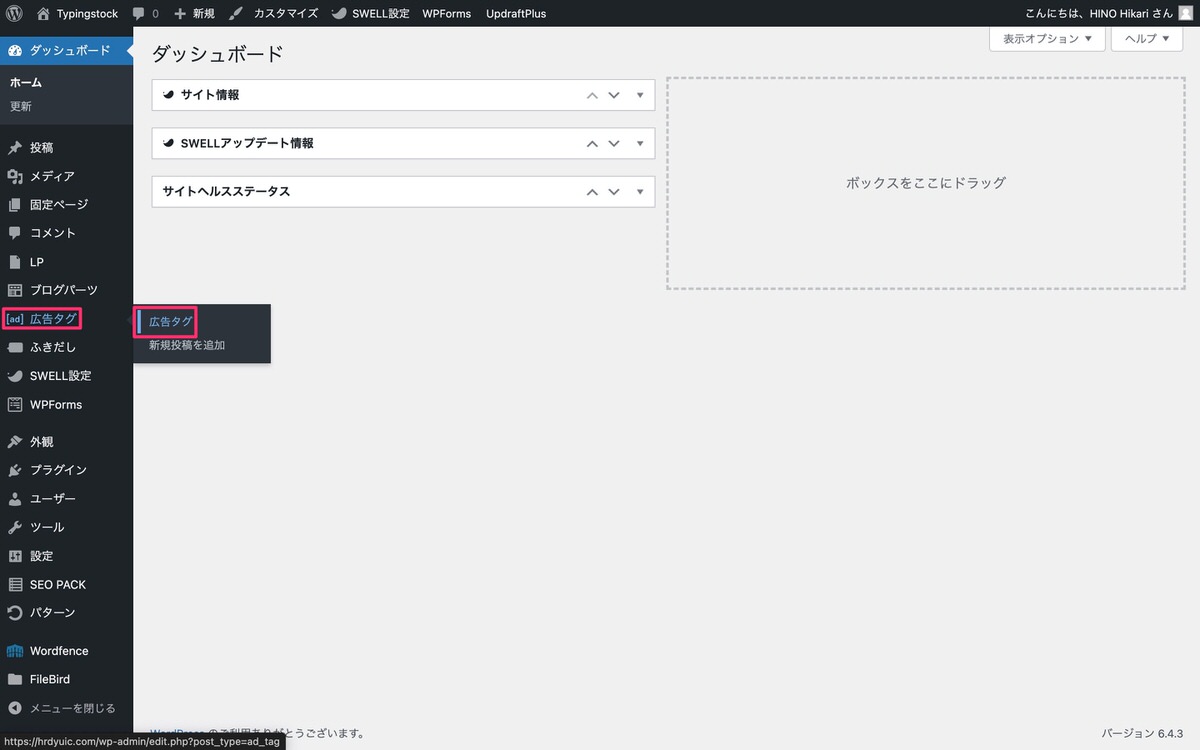
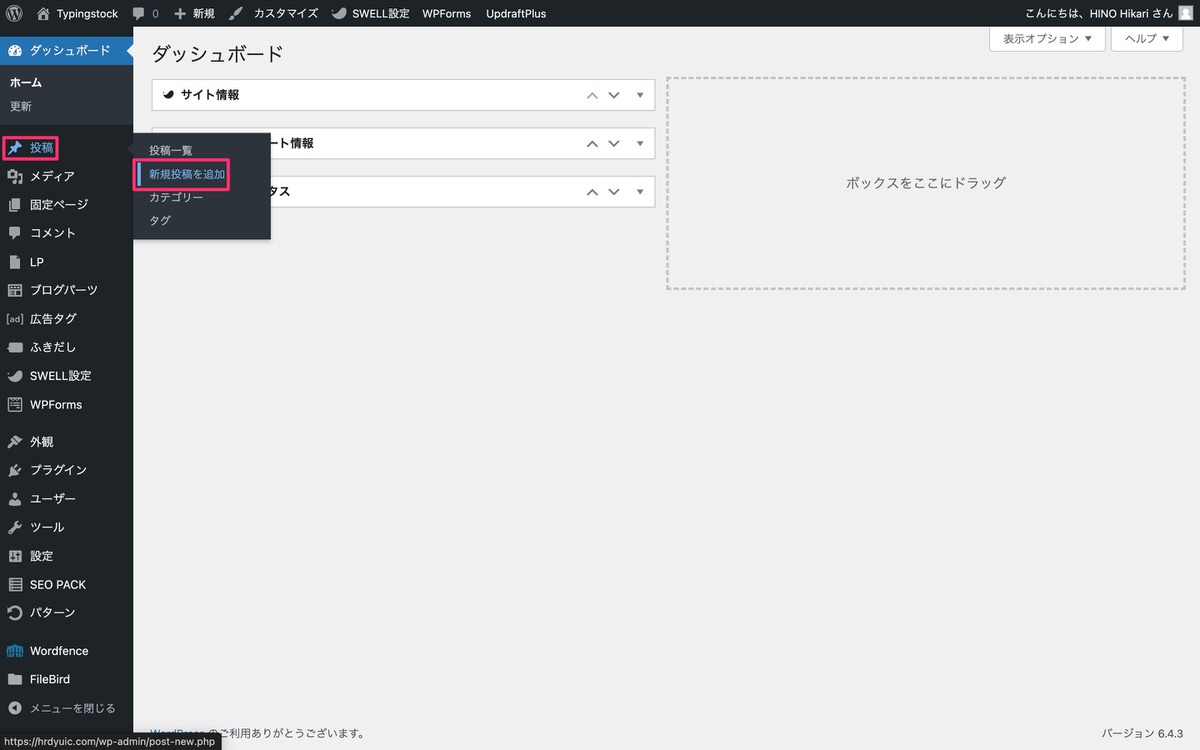
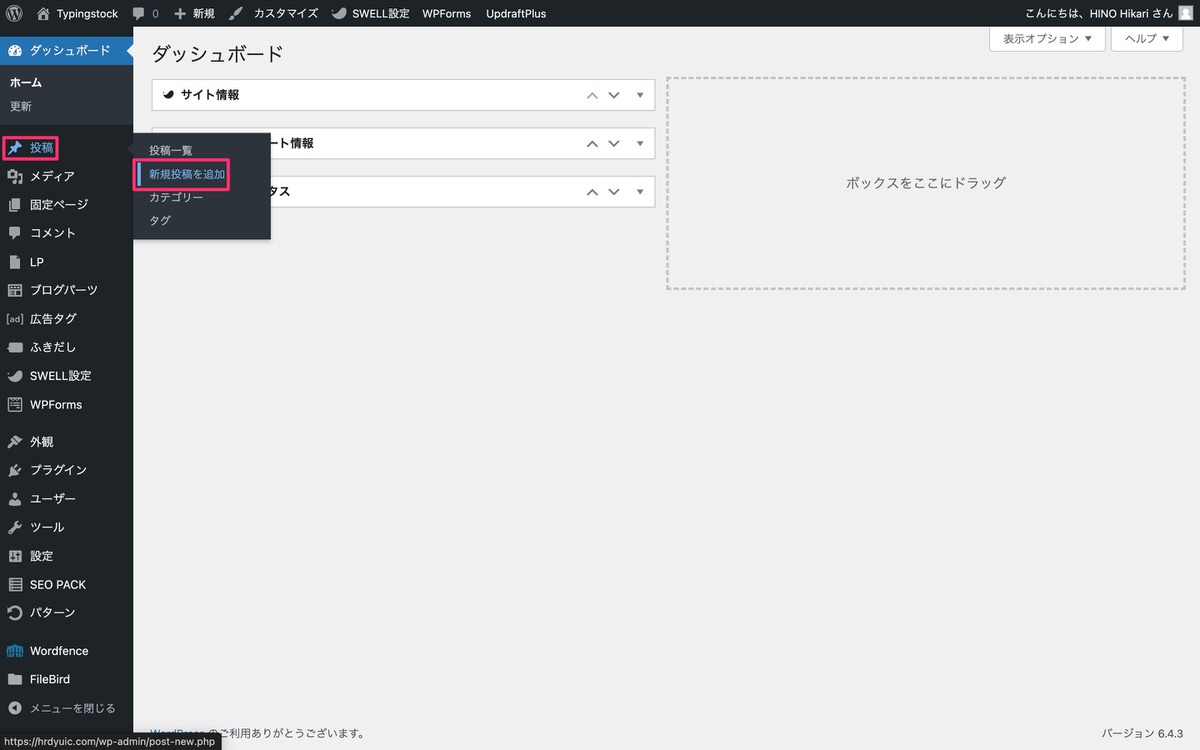
管理画面メニューから、「広告タグ」>「新規投稿を追加」を選択します。


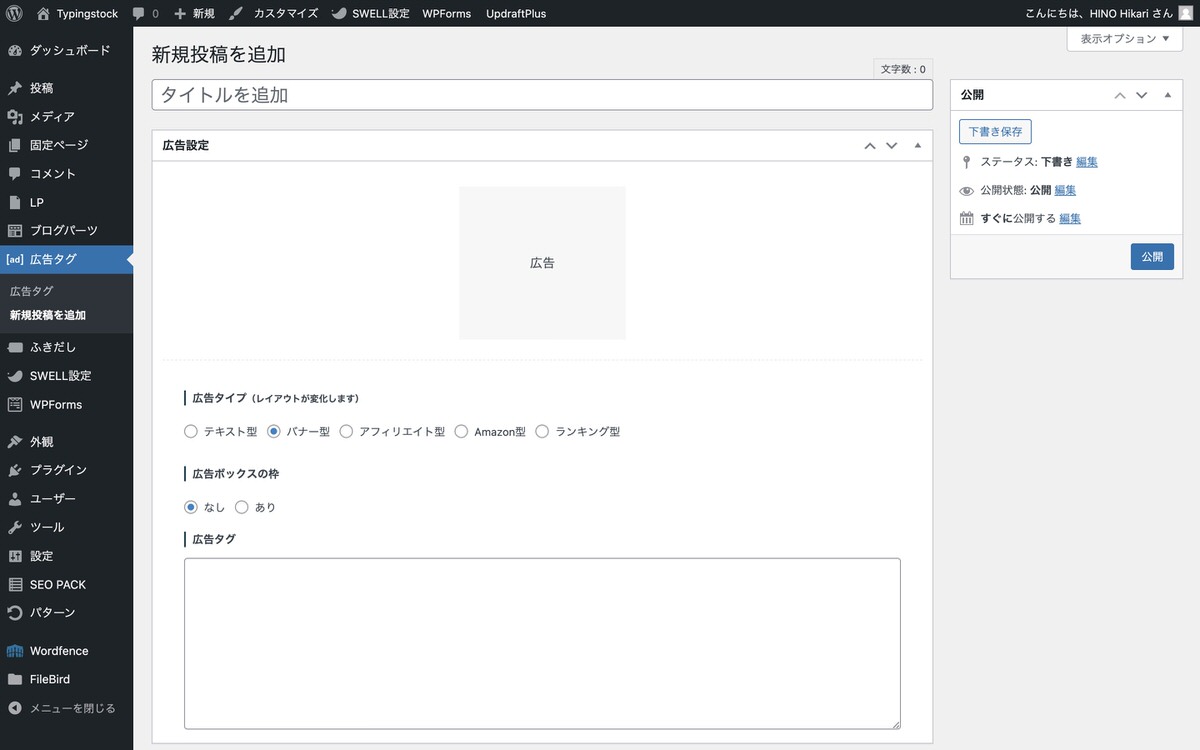
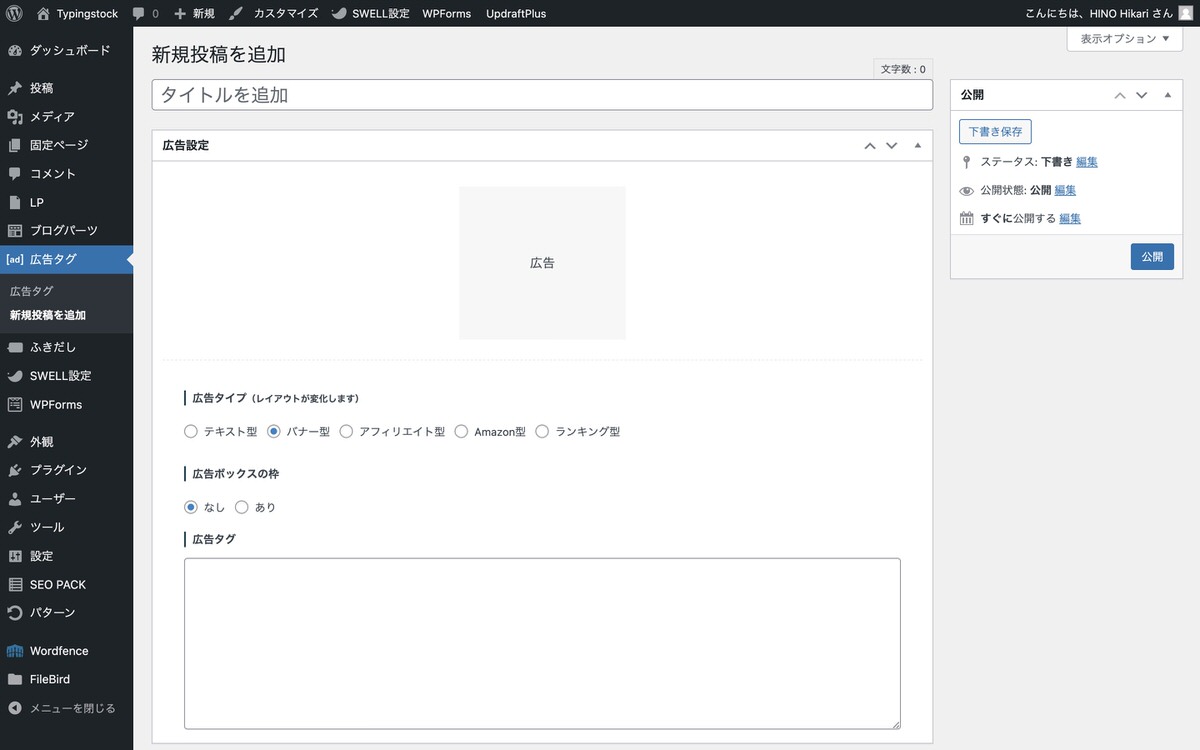
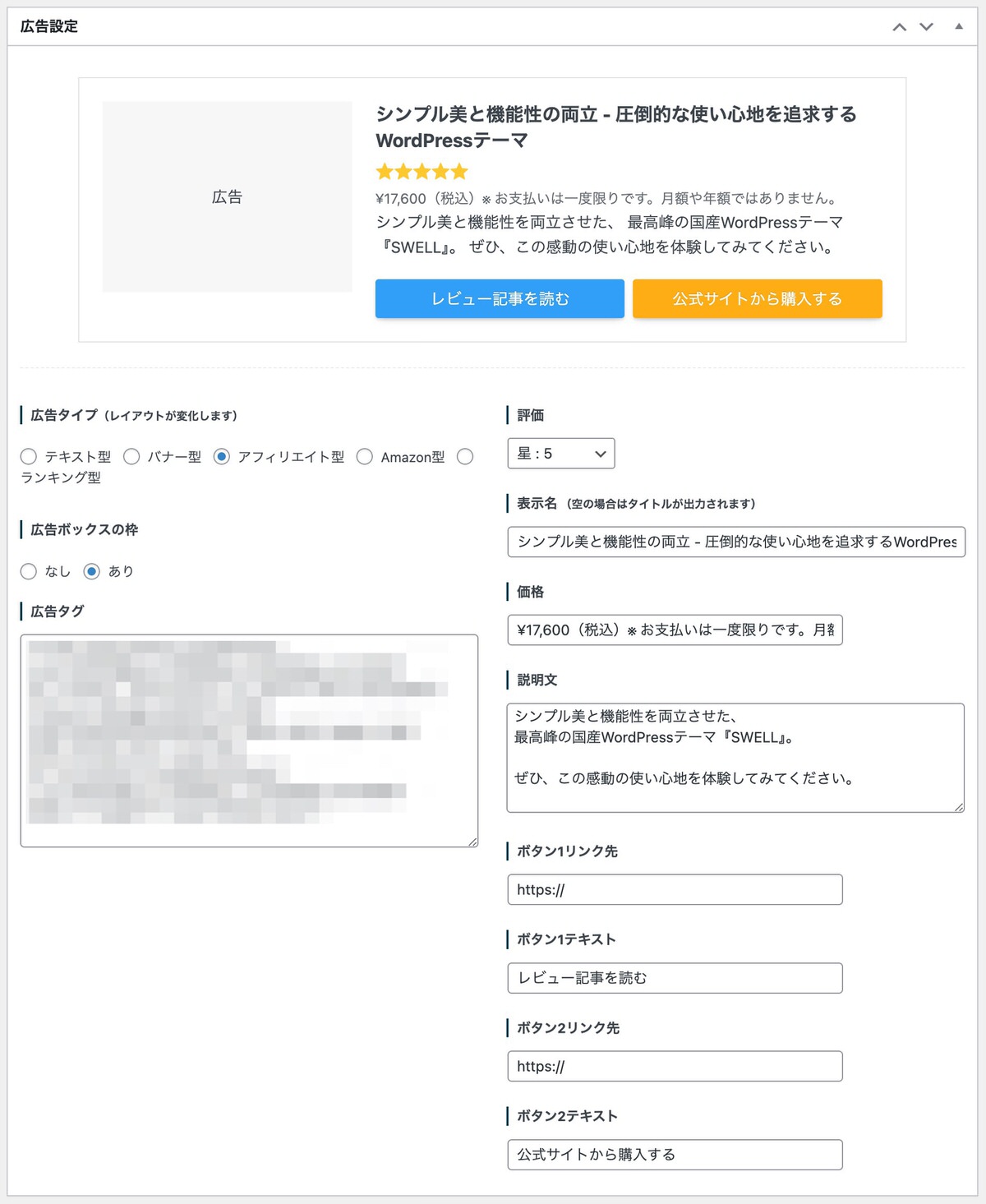
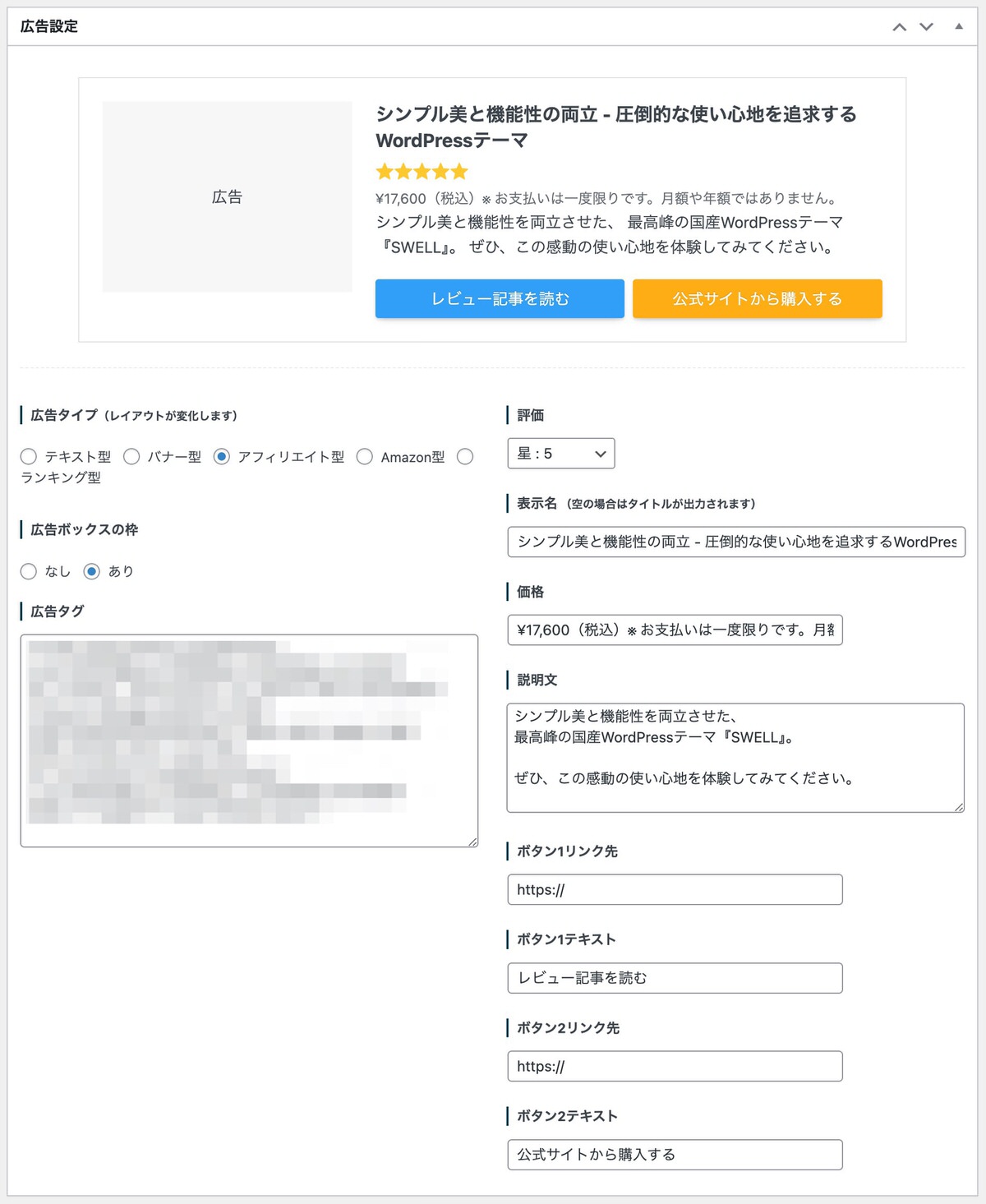
広告タグの追加ページが表示されます。


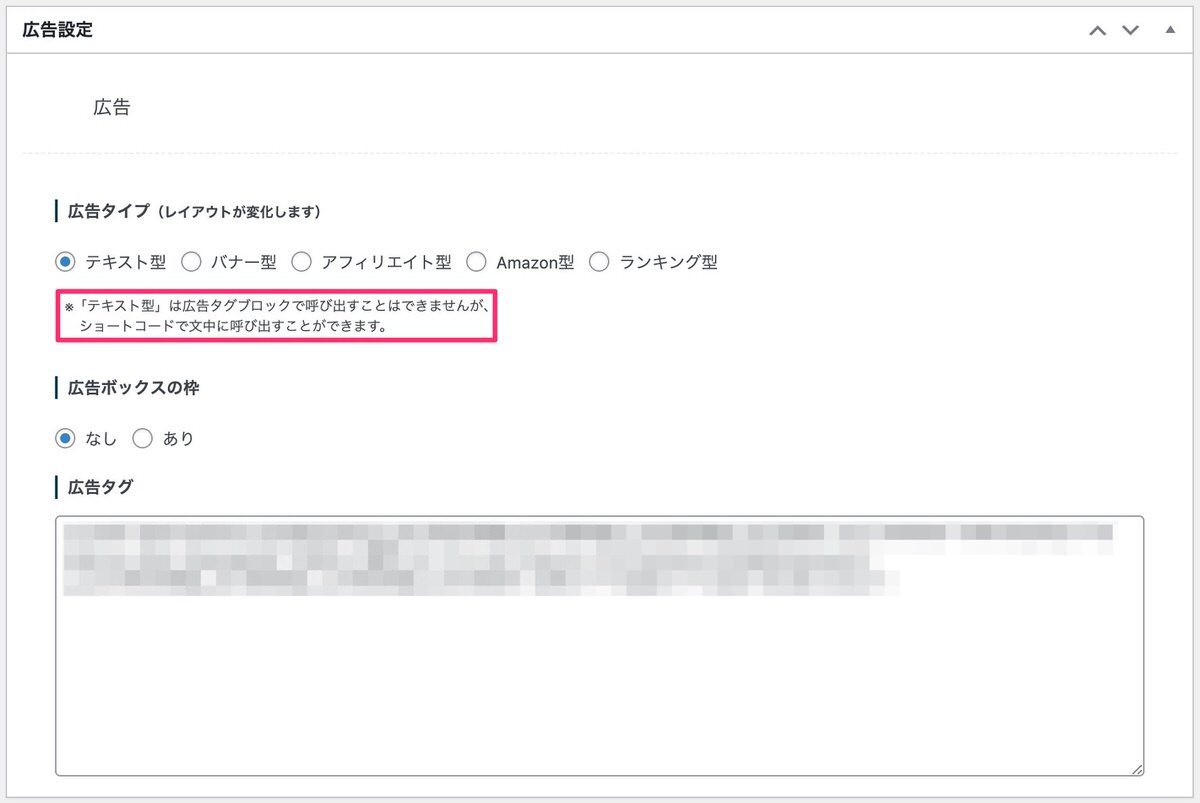
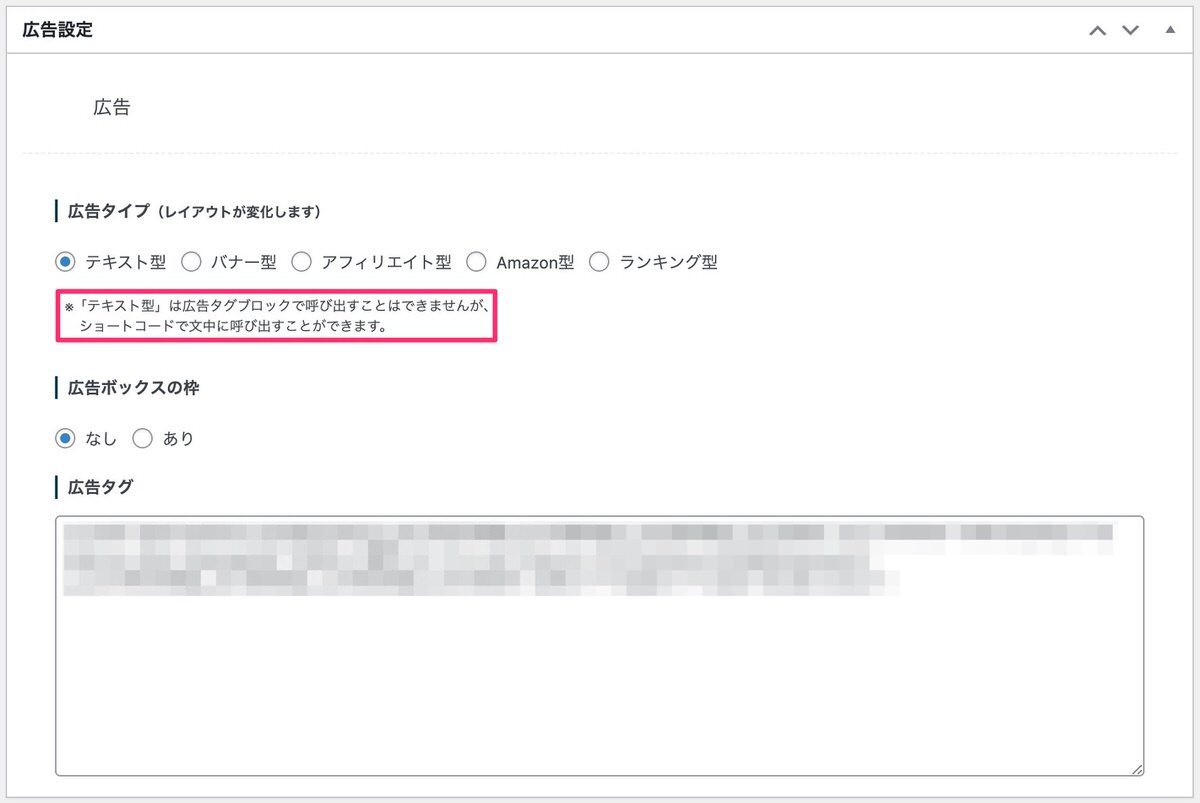
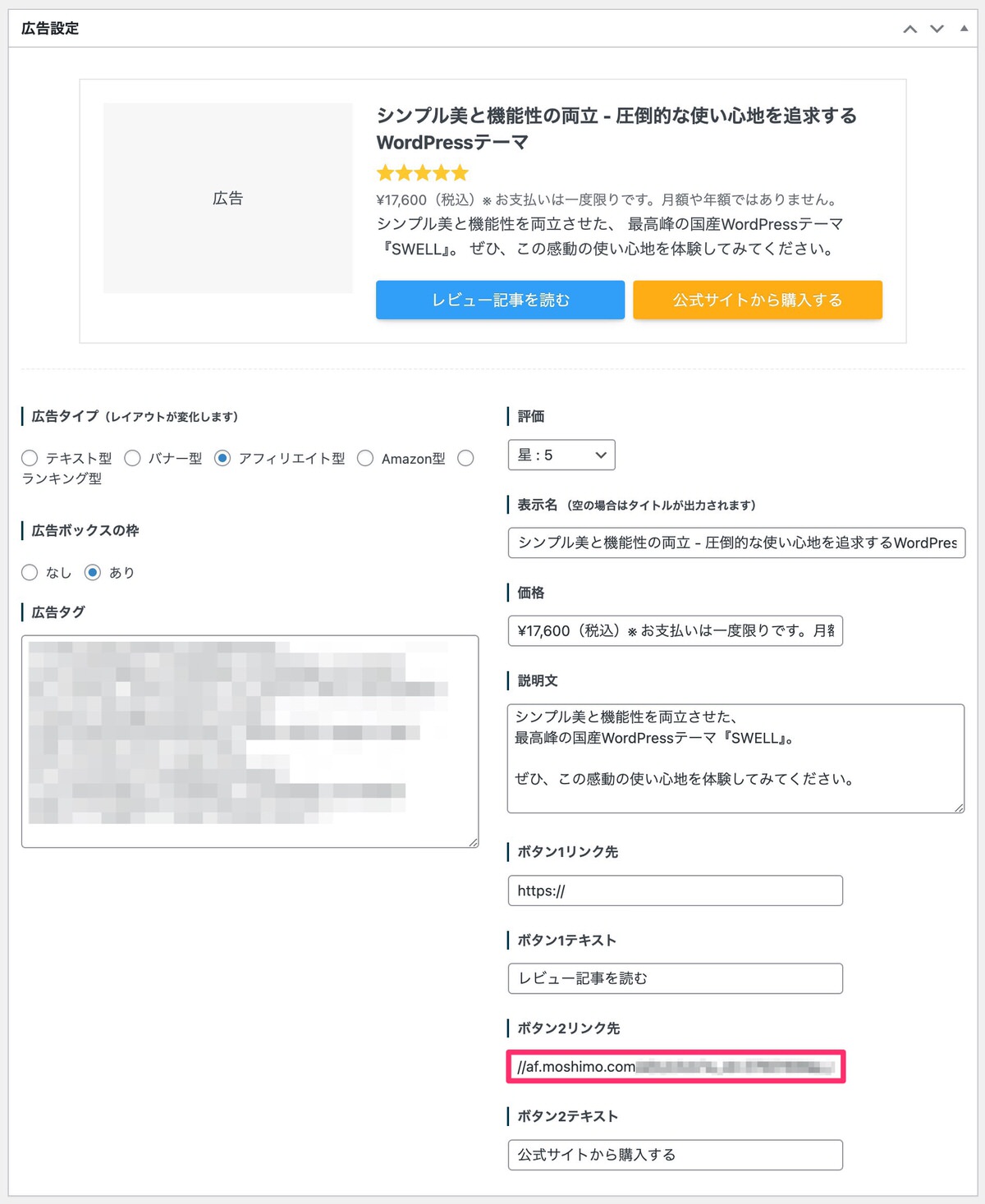
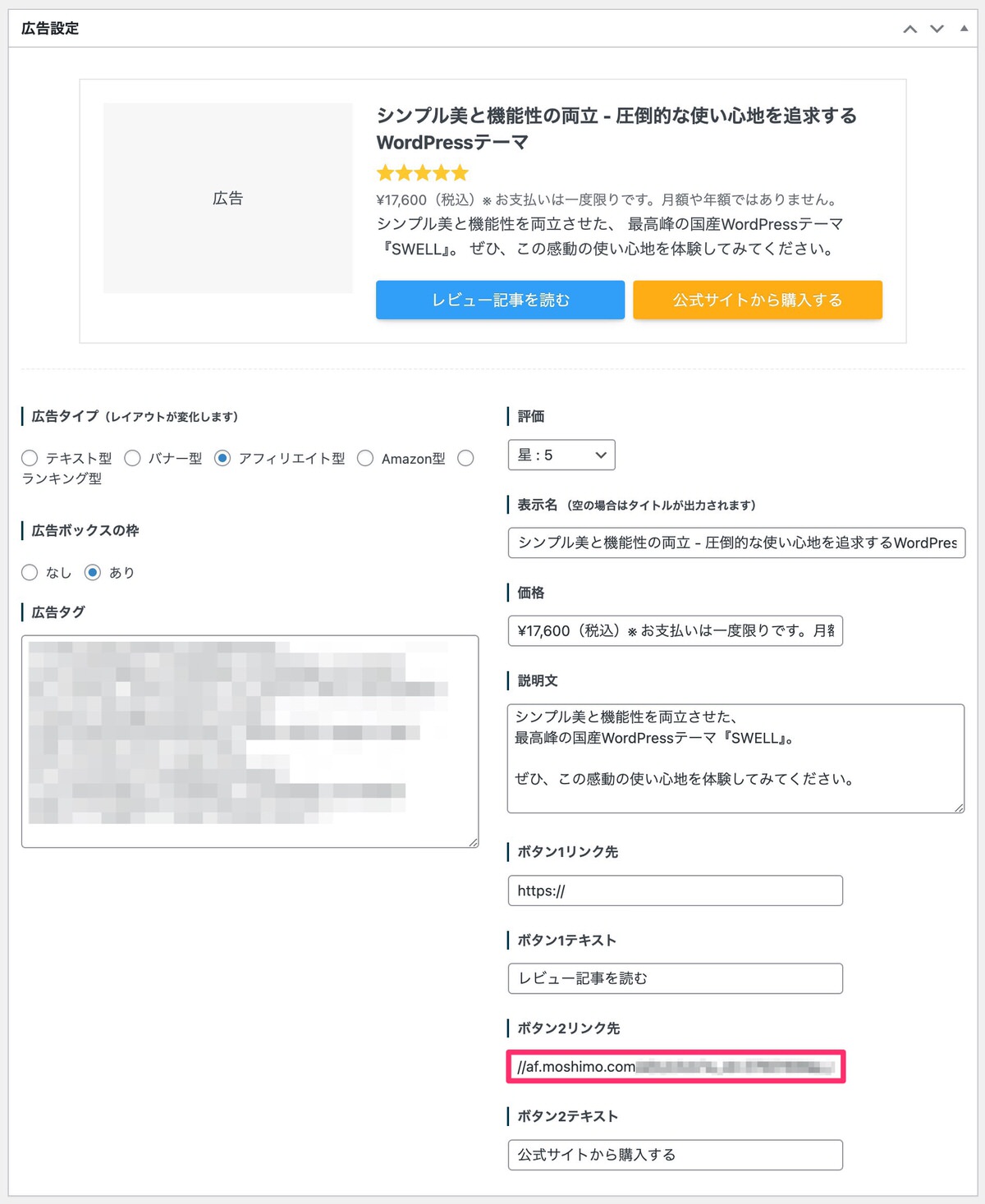
以下の設定を行います。


上記赤枠に従ってテキスト型はショートコードで記事内に呼び出していきます。
SWELLのアフィリエイトを検索後、「広告リンクへ」を選択します。


広告種別から、「バナー」を選択後ソースをコピーします。


管理画面メニューから、「広告タグ」>「新規投稿を追加」を選択します。


広告タグの追加ページが表示されます。


以下の設定を行います。
※ 広告種別:バナーのソースはAmazon型とランキング型にも適応されます。※ リンクの挿入方法は後ほど解説します。 

アフィリエイト型は広告タグから呼び出します。 ※ バナー型やAmazon型、ランキング型も同様です。
広告タグを記事内に呼び出す
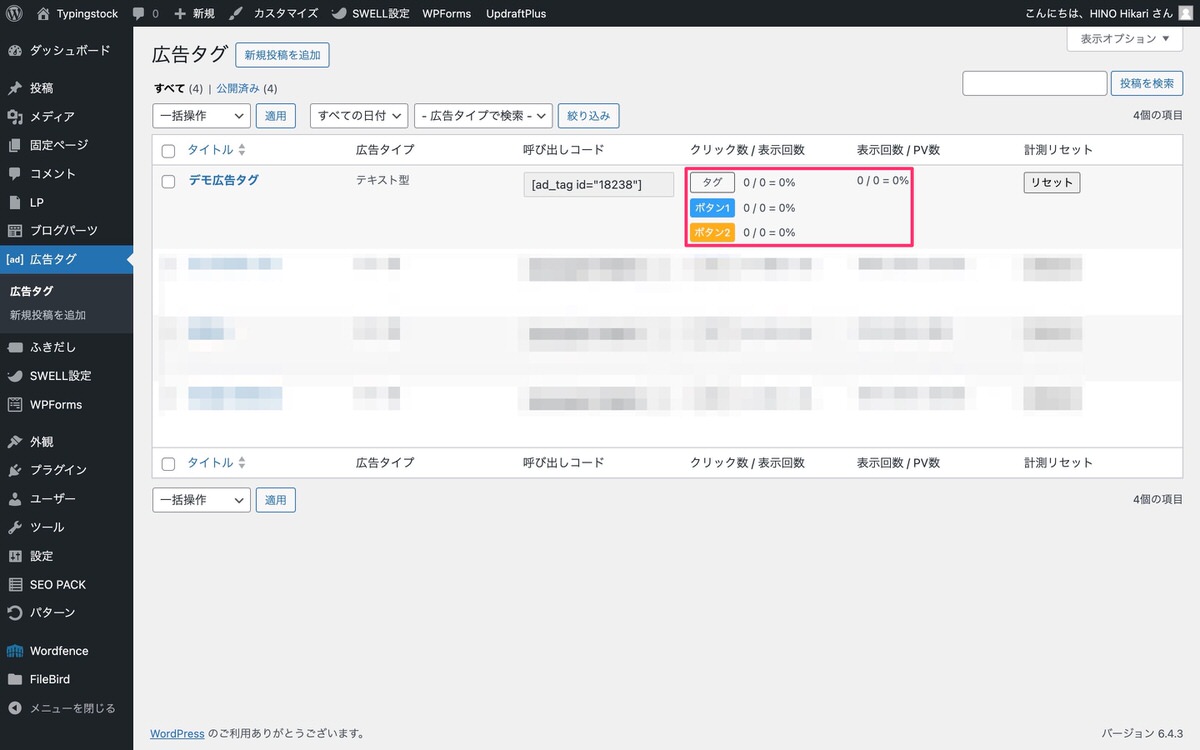
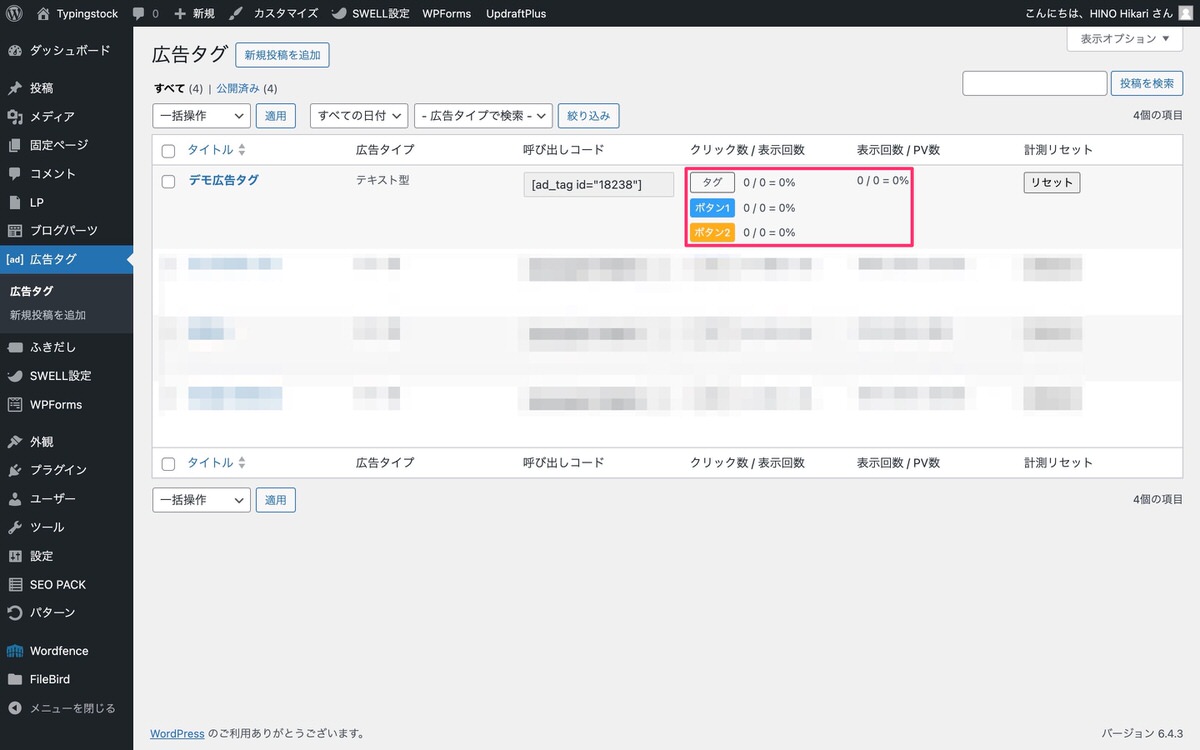
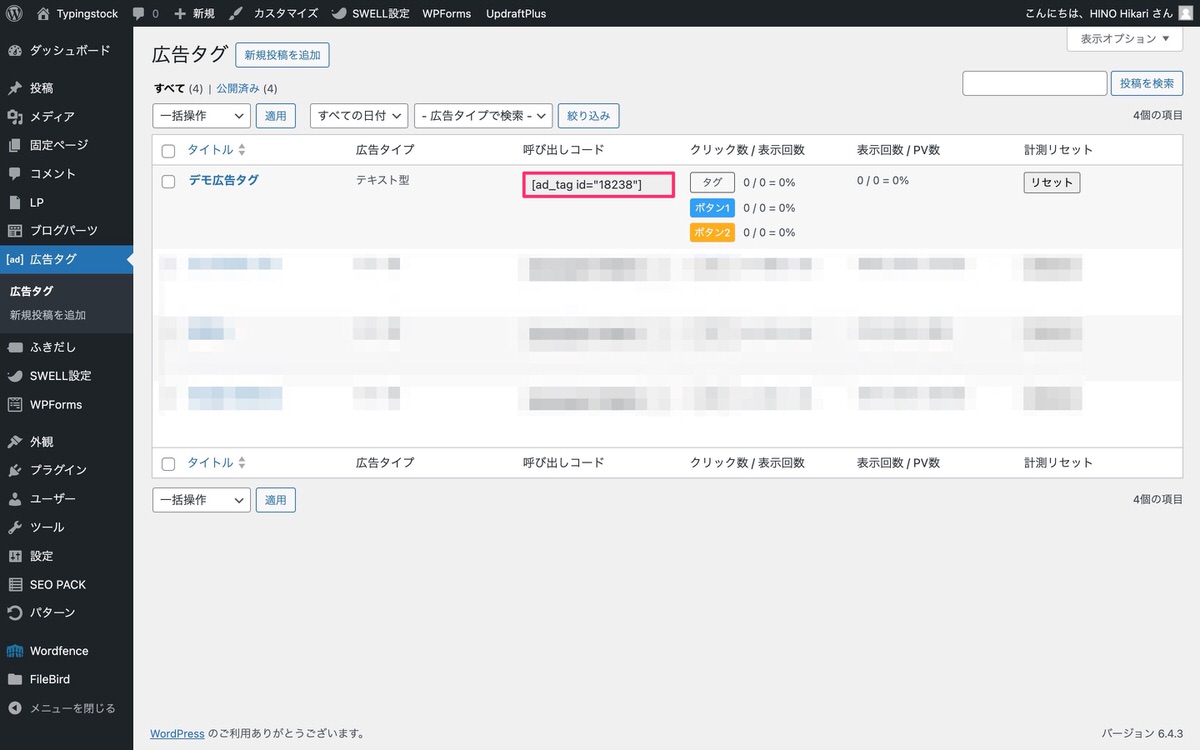
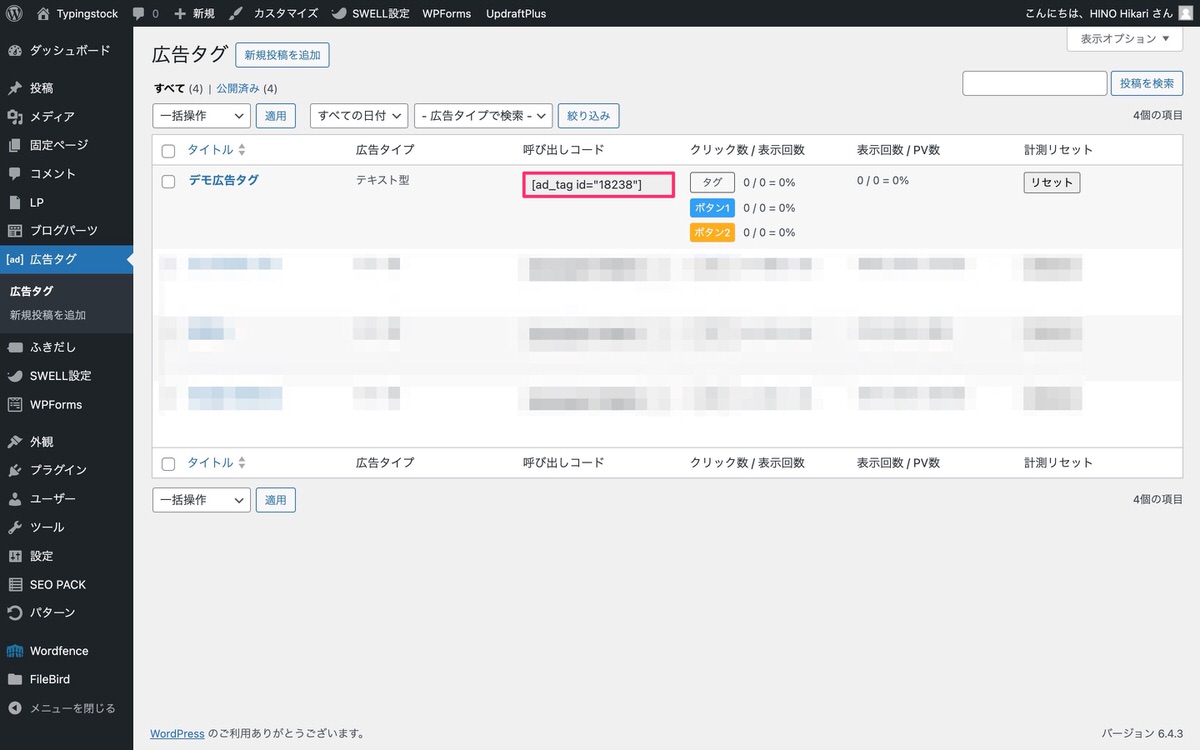
管理画面メニューから、「広告タグ」>「広告タグ」を選択します。


広告タグ一覧から「呼び出しコード(ショートコード)」をコピーします。


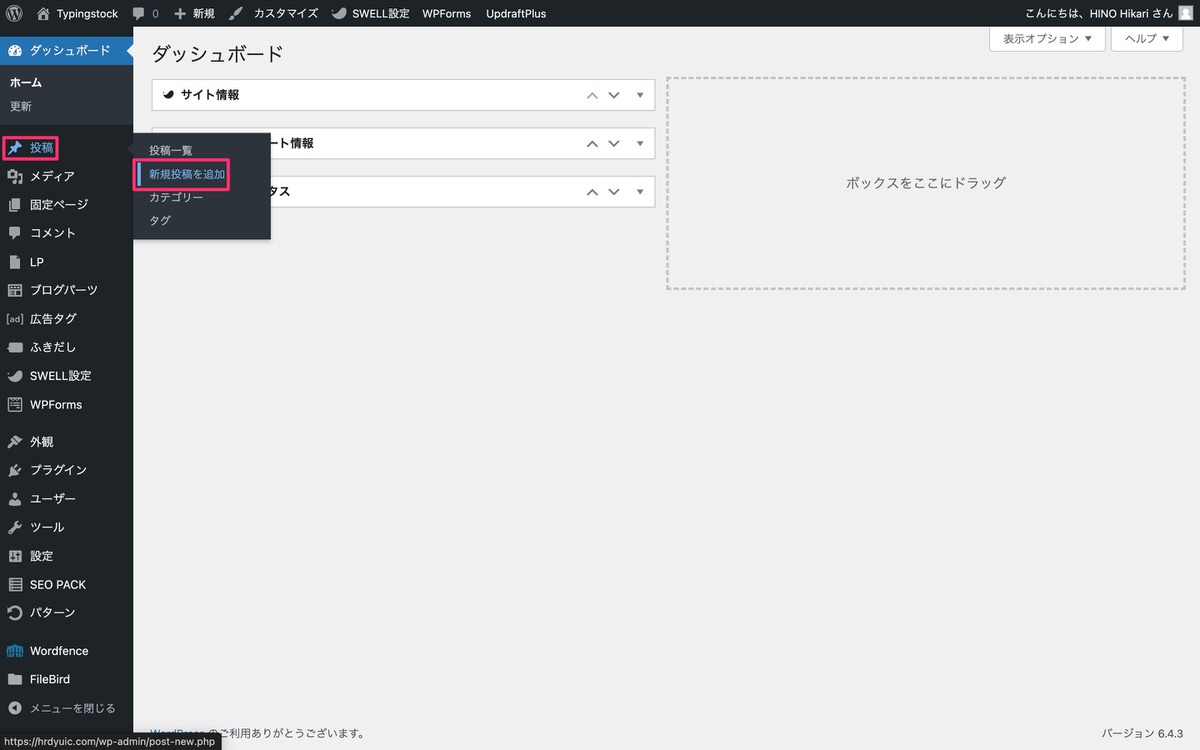
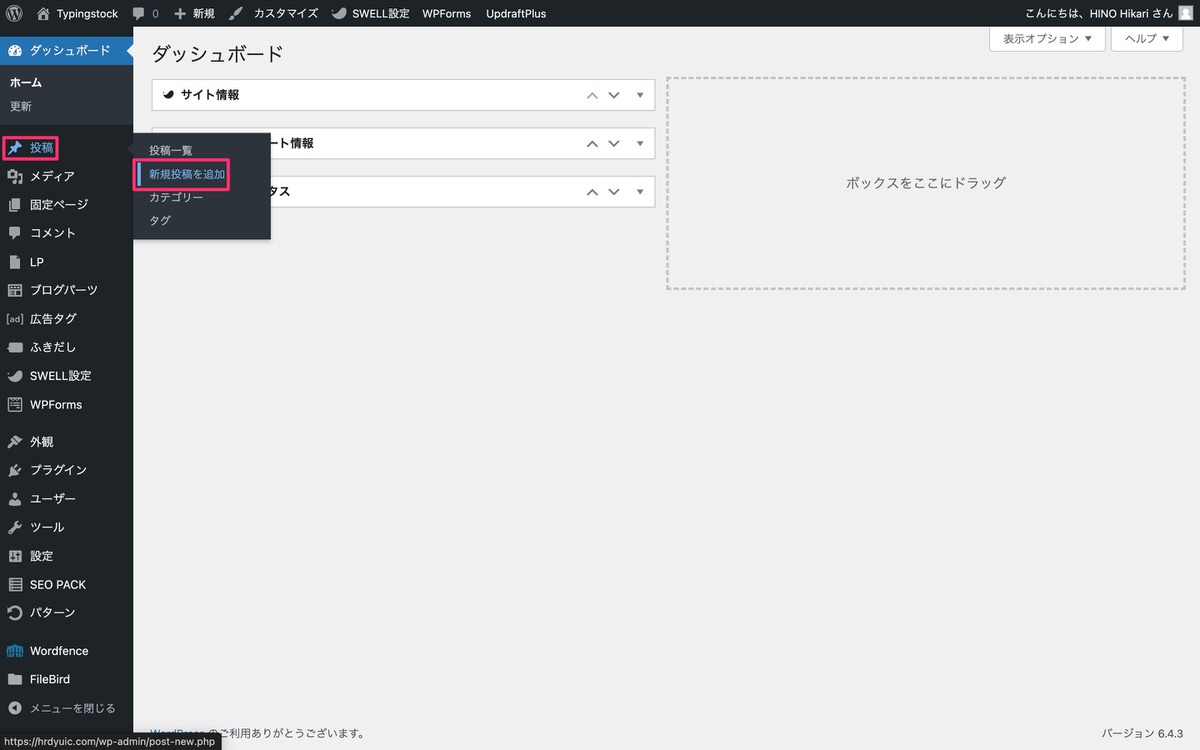
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


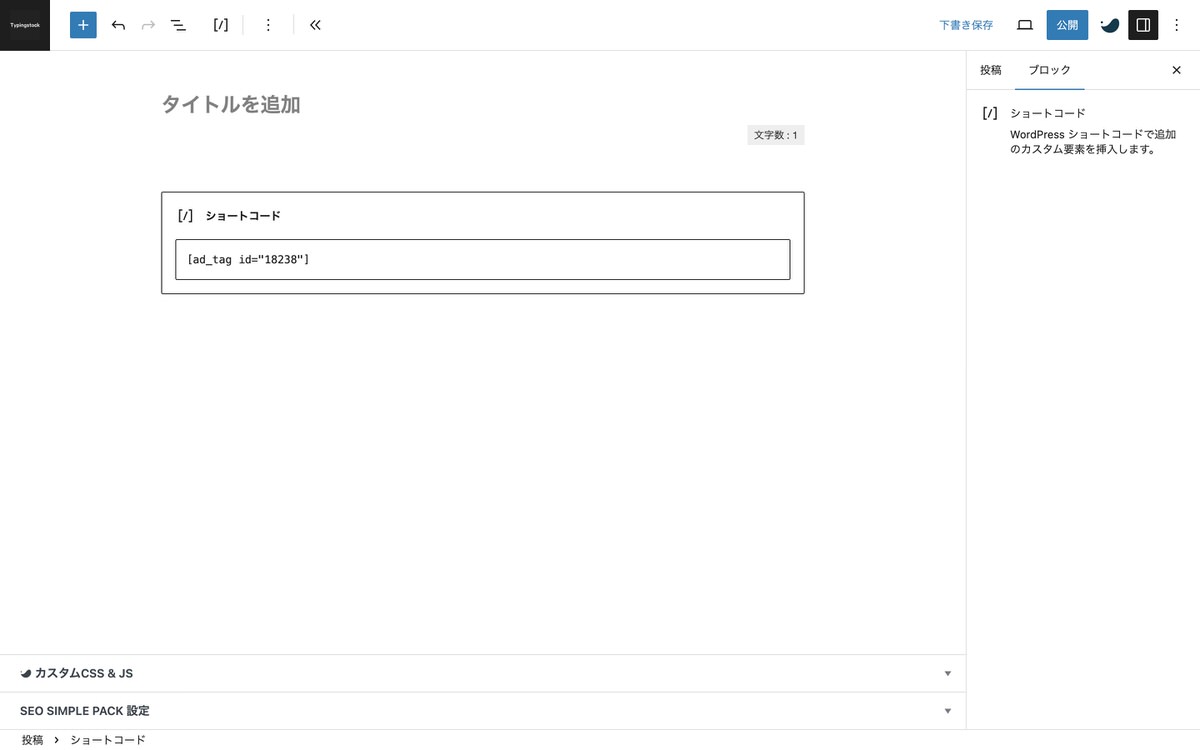
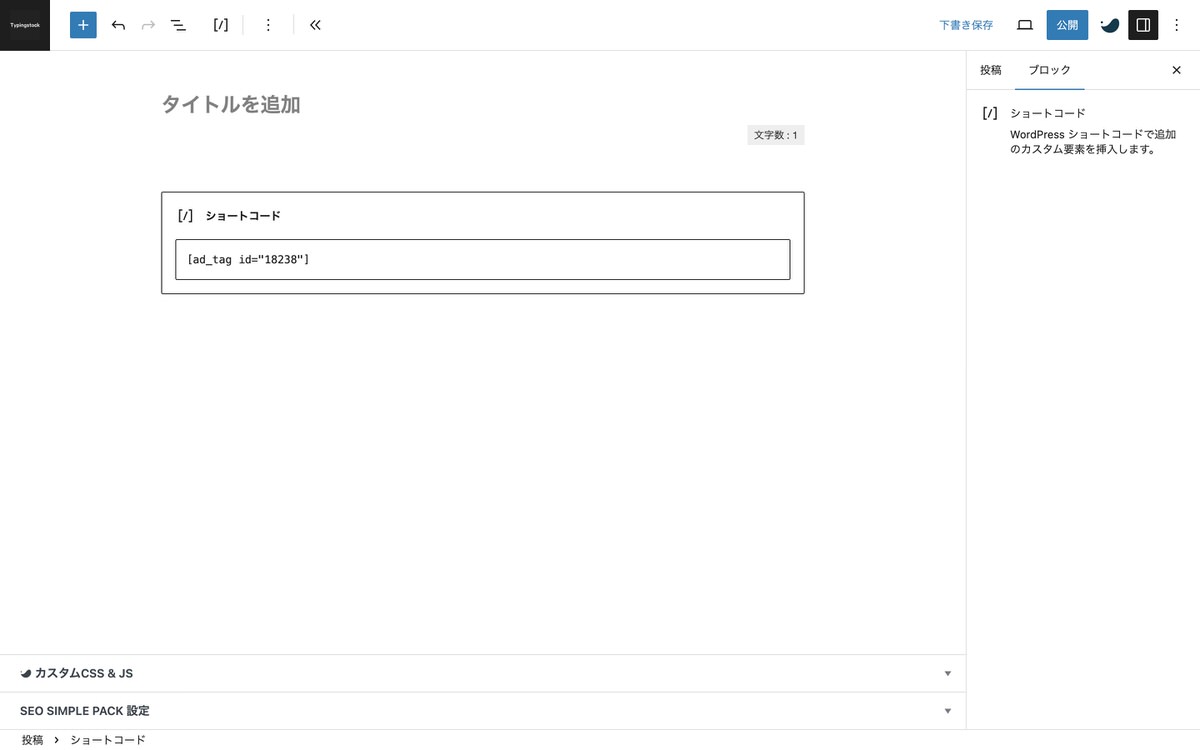
コピーした呼び出しコードをペーストします。


プレビューで確認するとテキストが表示されます。


バナー型やAmazon型、ランキング型も同様です。
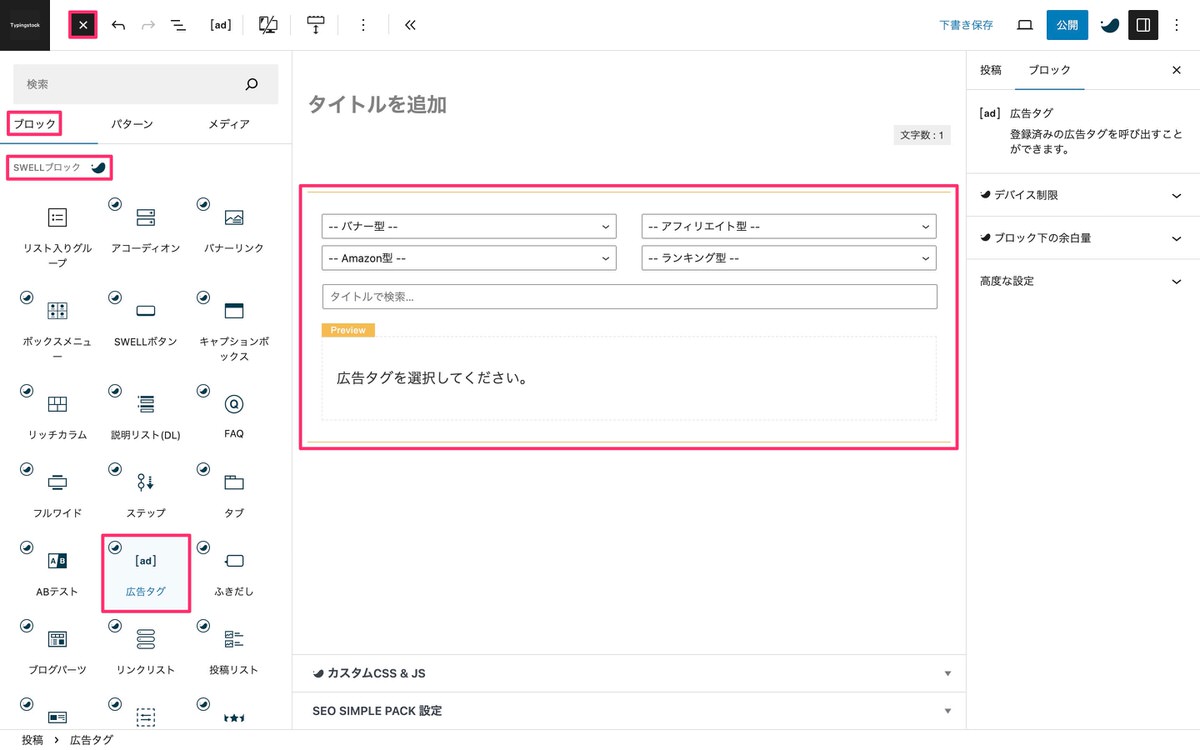
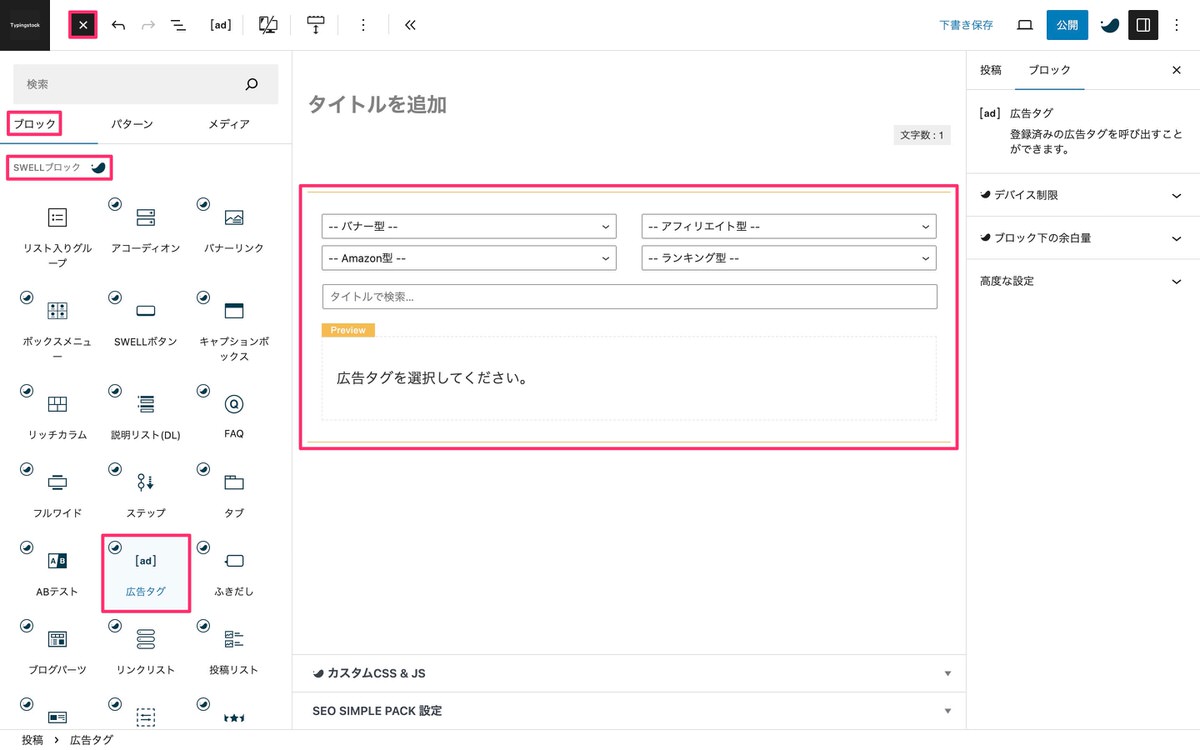
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


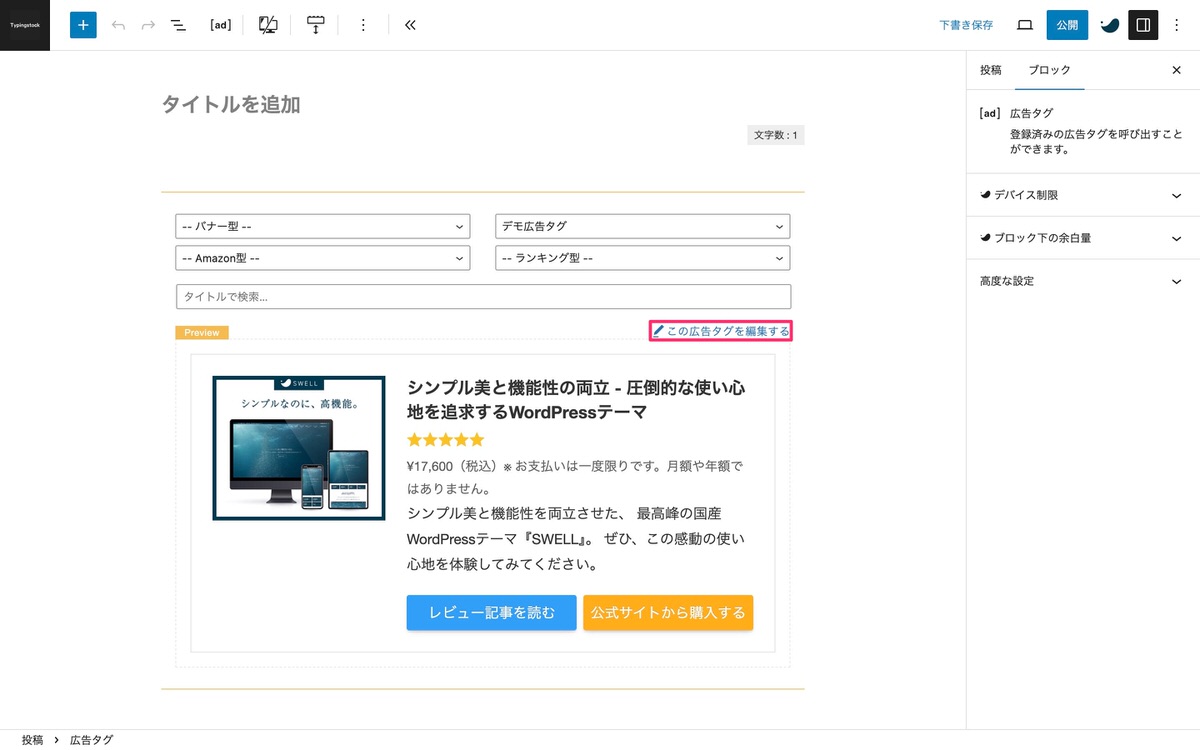
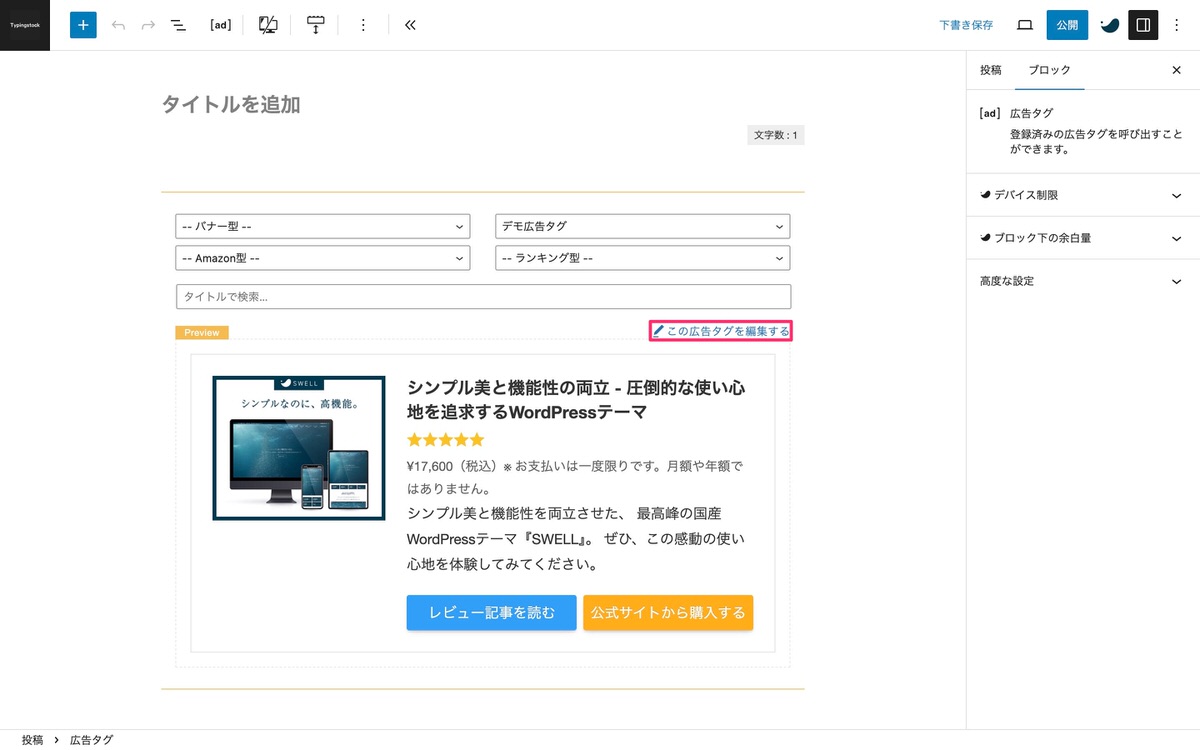
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「広告タグ」を選択します。


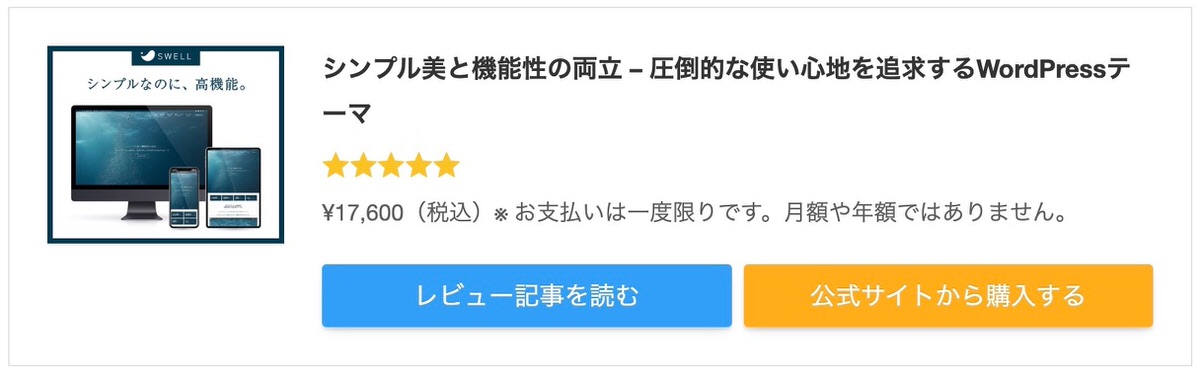
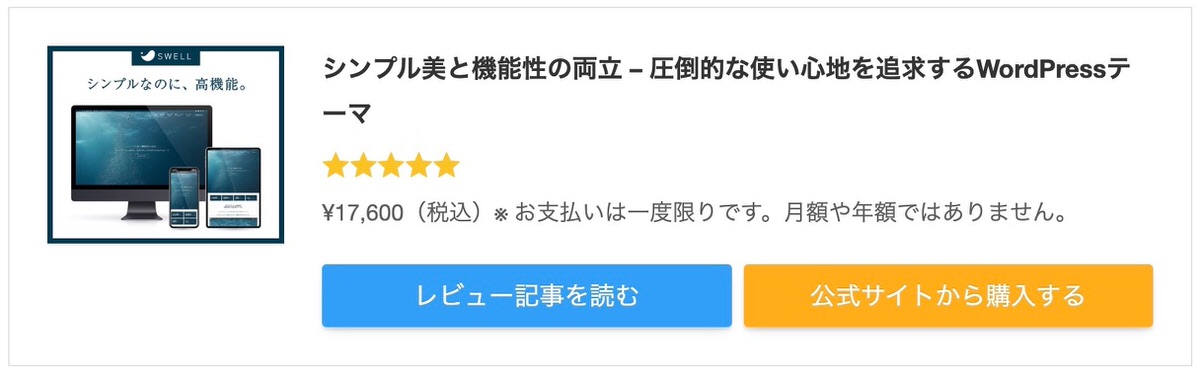
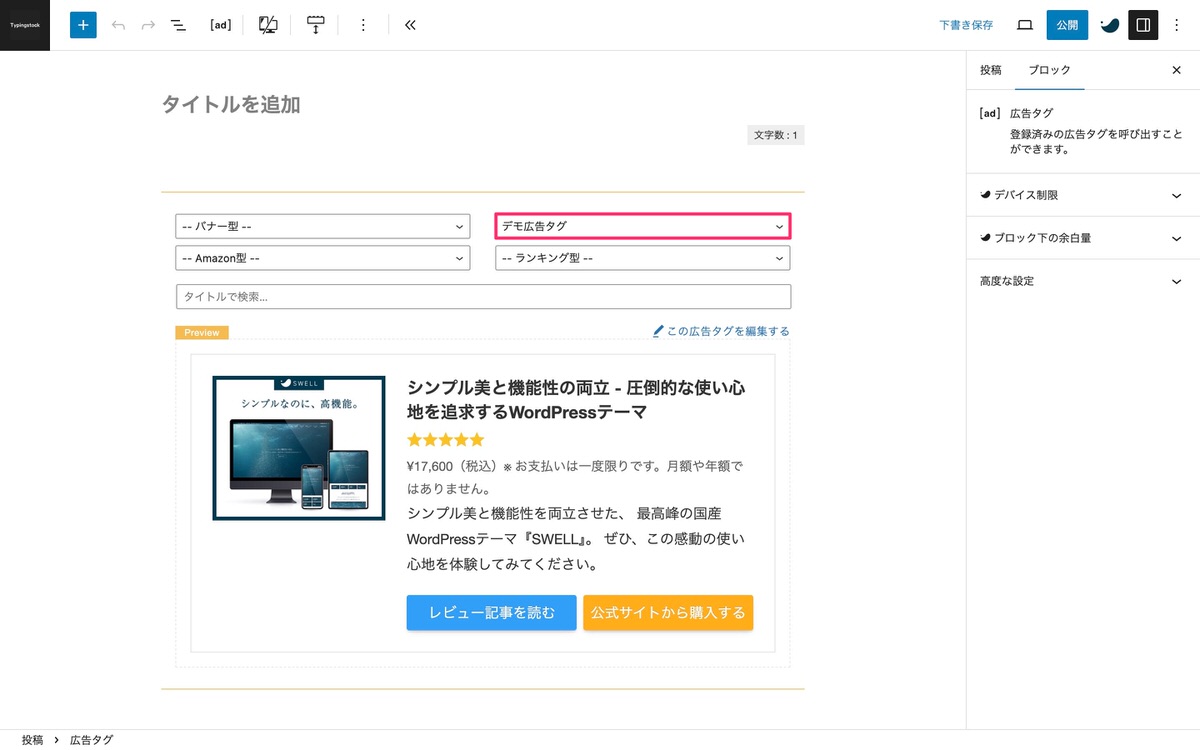
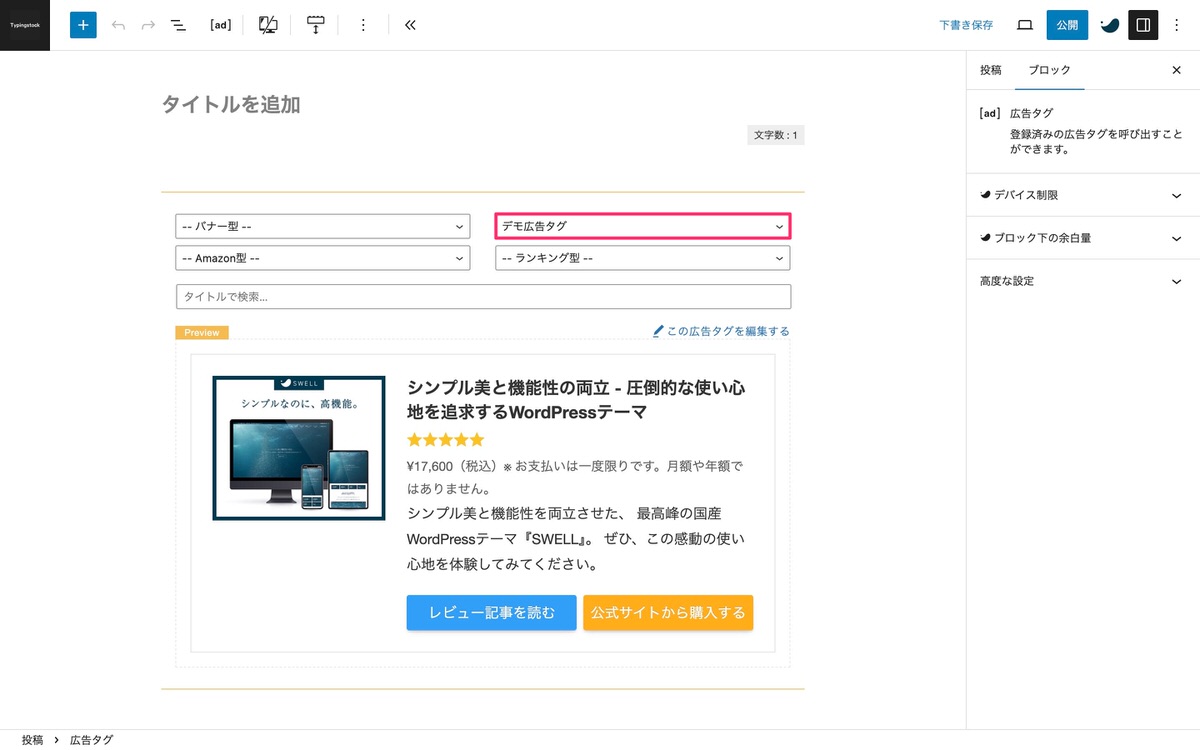
アフィリエイト型から「デモ広告タグ」を選択します。


レビューで確認するとアフィリエイト型が表示されます。


挿入した広告タグにある「この広告タグを編集する」を選択します。


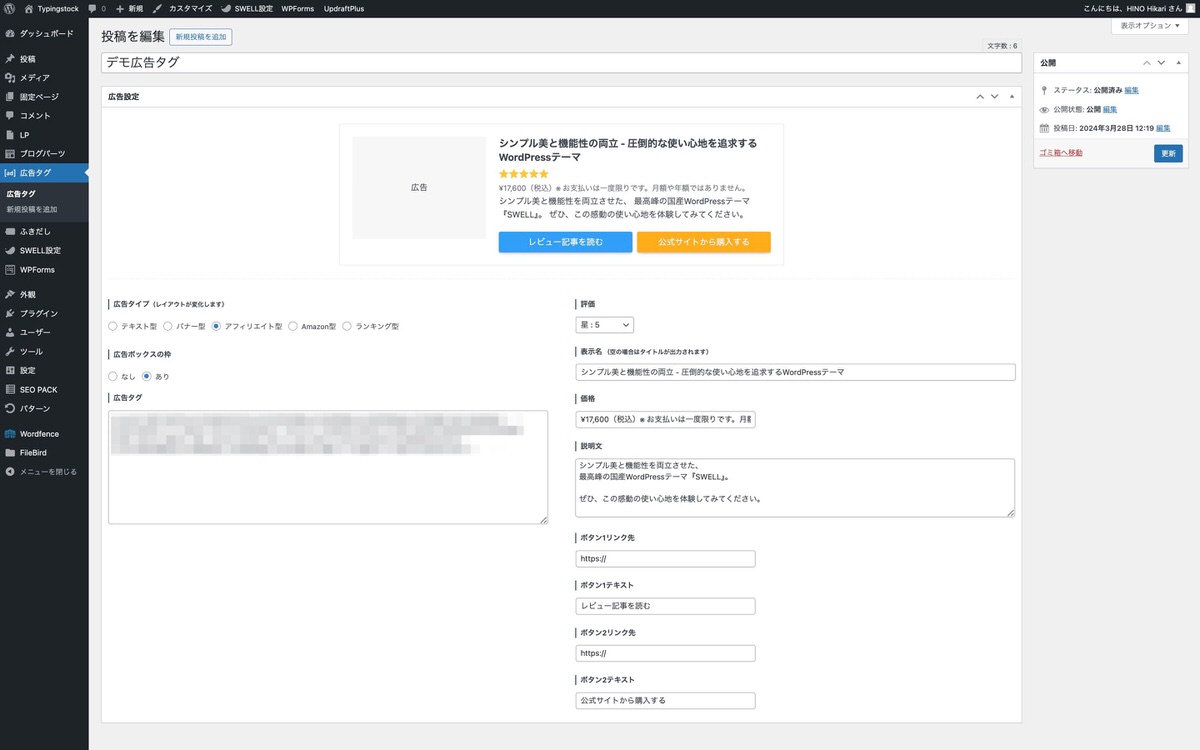
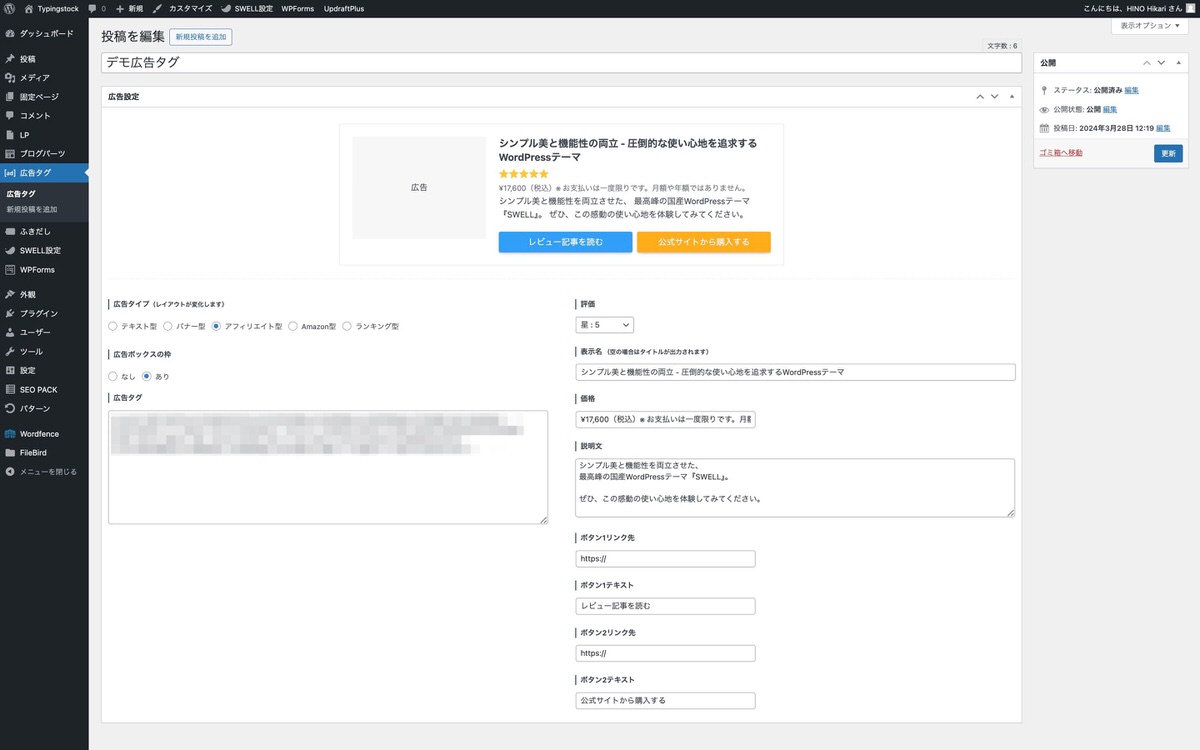
デモ広告タグの編集ページに直接移動できます。


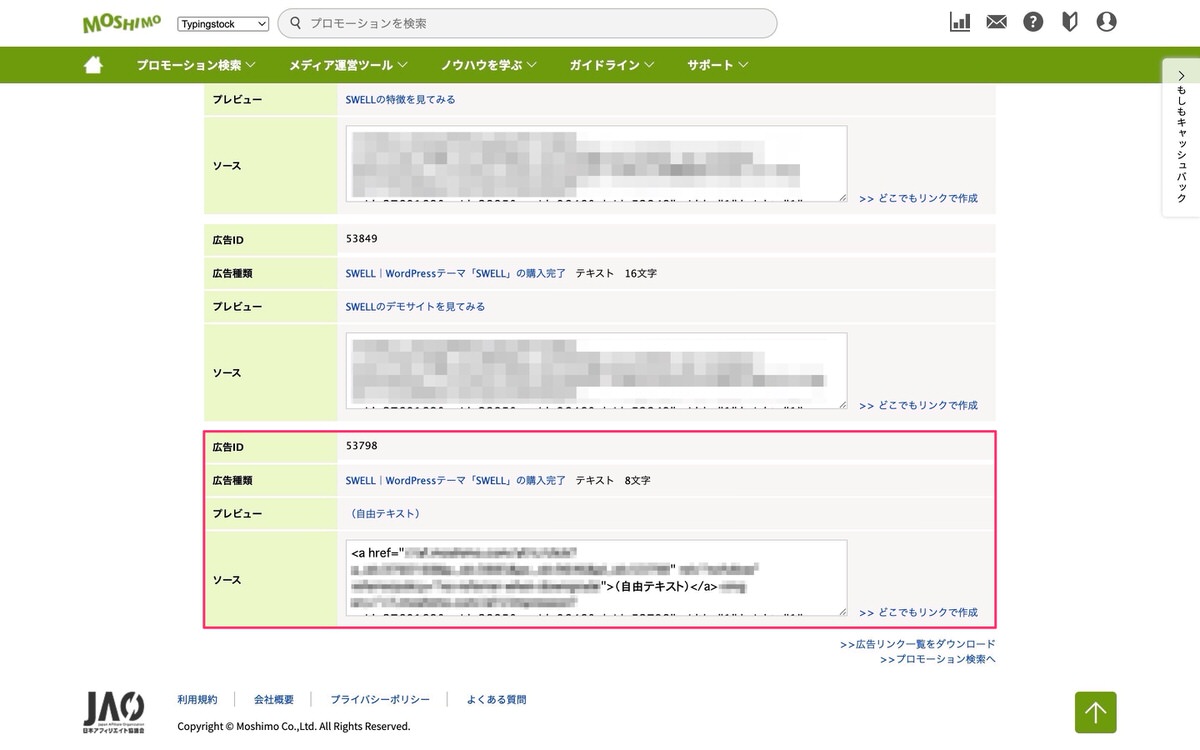
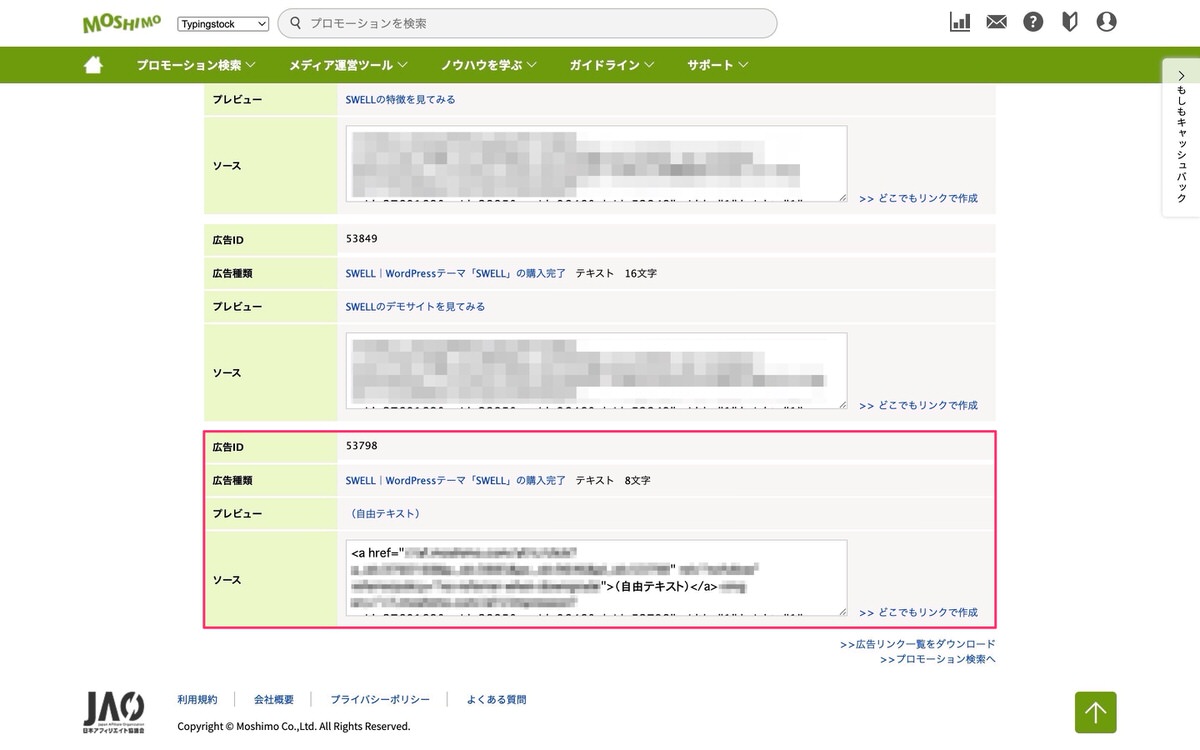
SWELLのアフィリエイトを検索後、「広告リンクへ」を選択します。


広告種別から、「テキスト」を選択します。


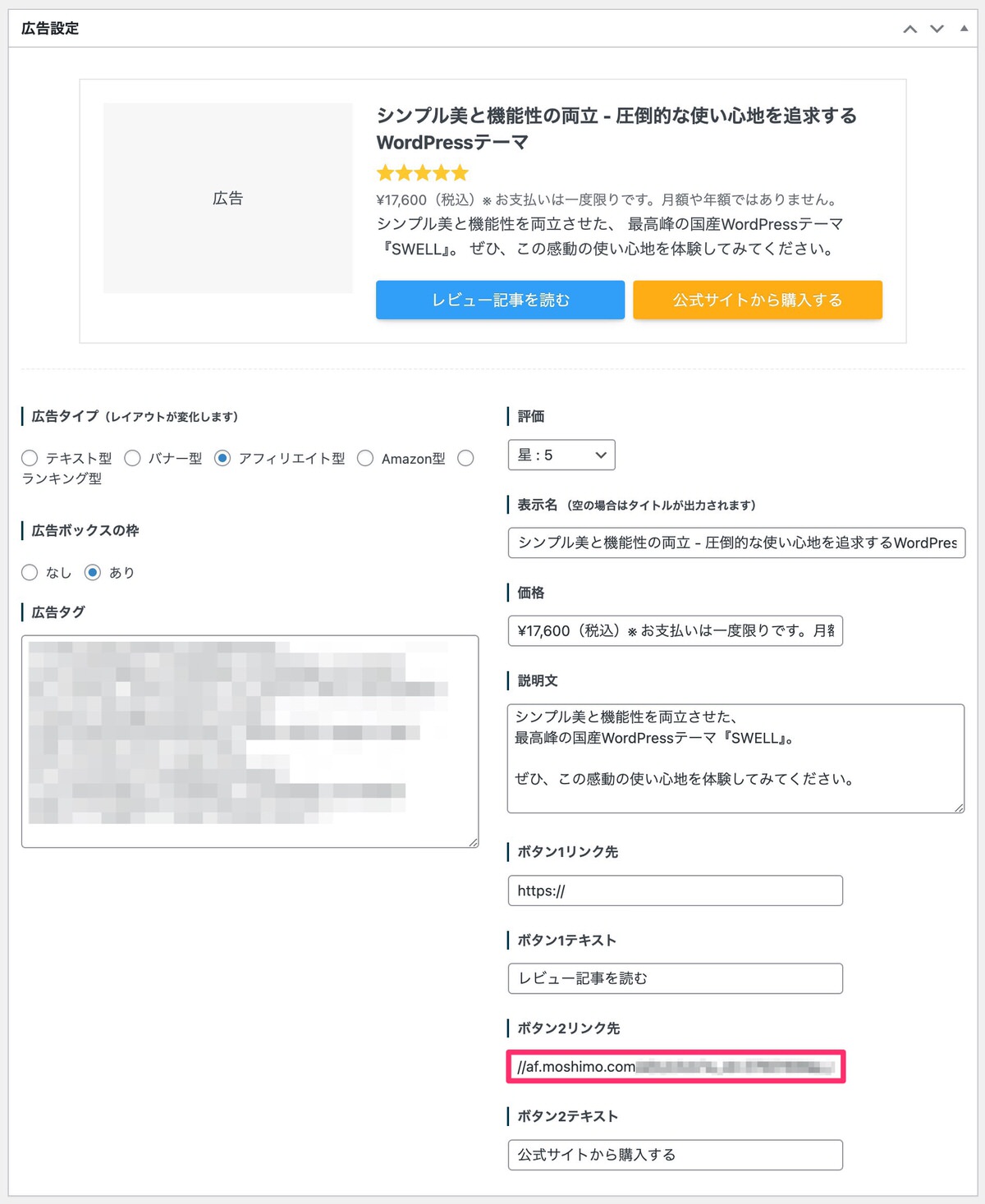
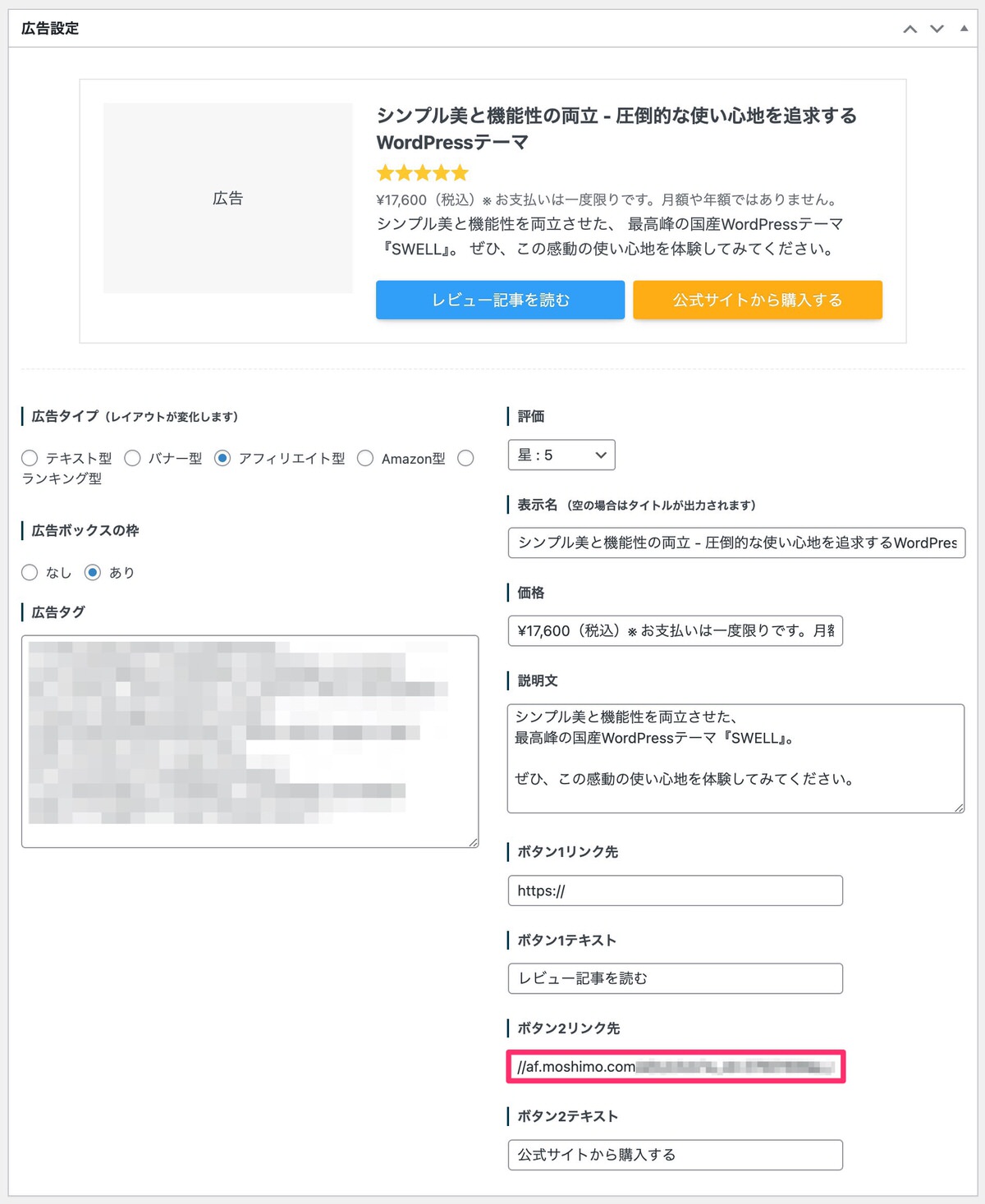
ソース内の以下をボタンリンク先にコピペすることで、ボタンにアフィリエイトリンクを挿入できます。
<a href=”この部分のURLをコピペ” rel=”nofollow”>(自由テキスト)</a>


ボタンリンク先にURLをコピペしました。


SWELLのアフィリエイトを検索後、「どこでもリンクへ」を選択します。


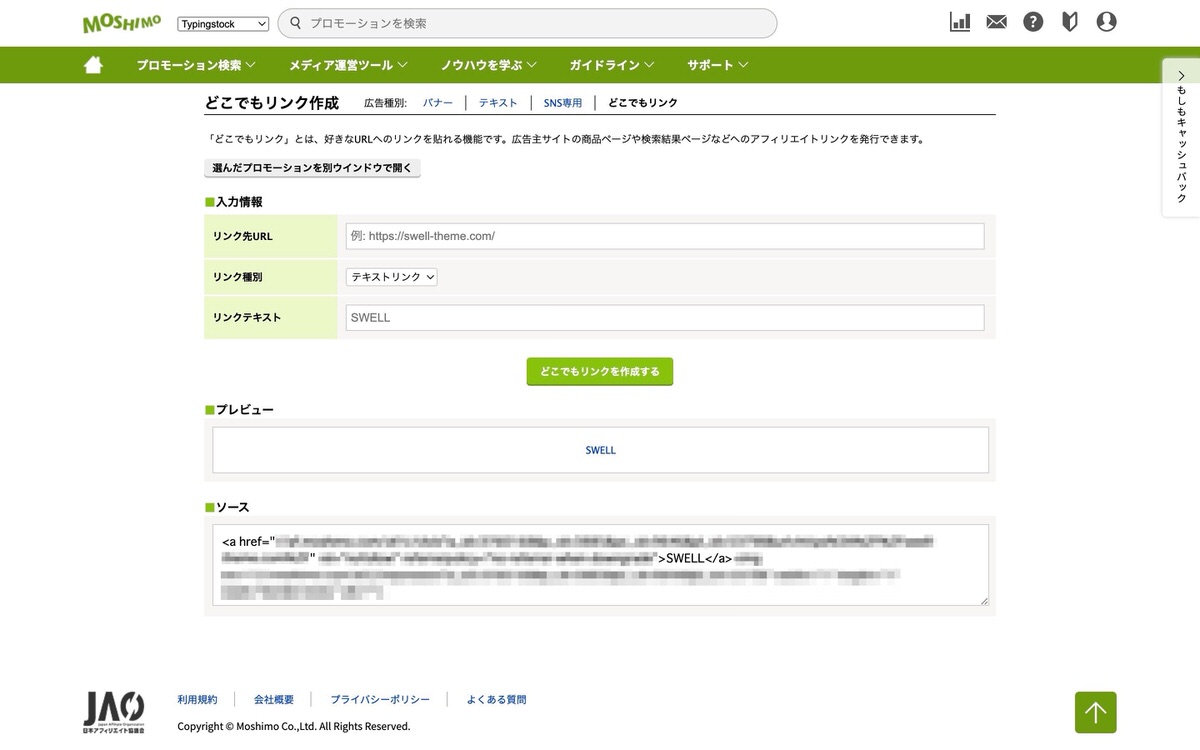
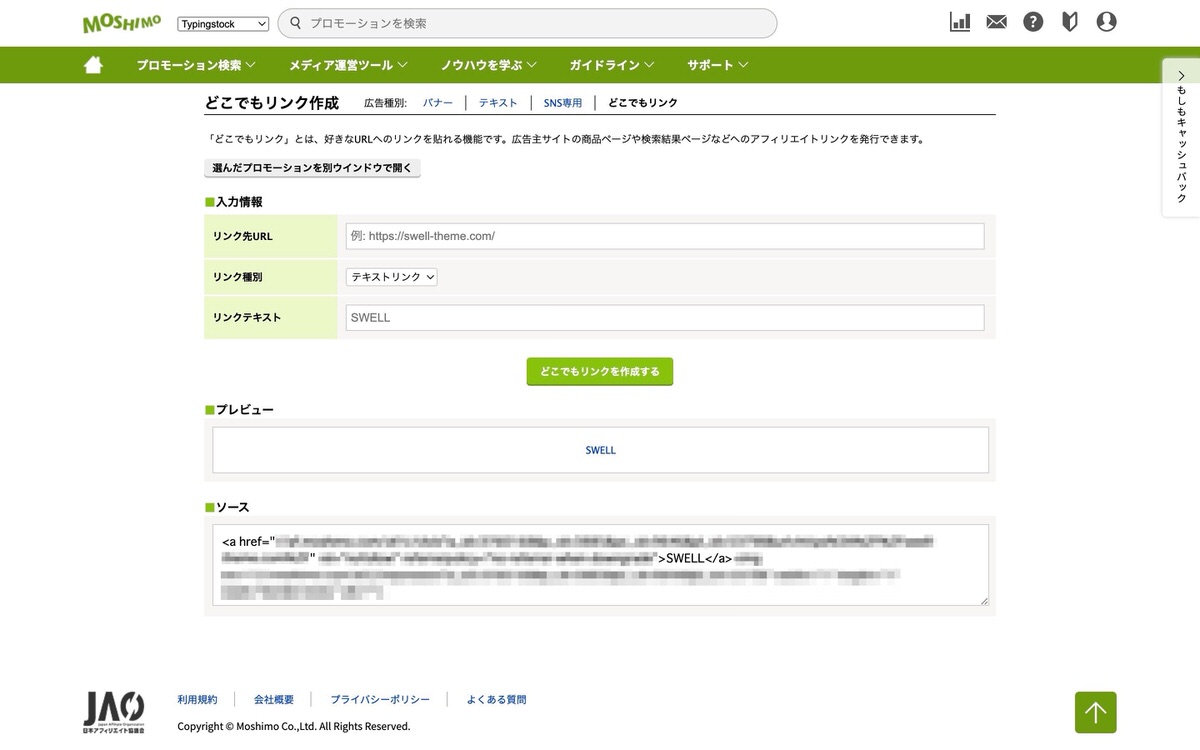
ソース内の以下をボタンリンク先にコピペすることで、ボタンにアフィリエイトリンクを挿入できます。
<a href=”この部分のURLをコピペ” rel=”nofollow”>SWELL</a>


ボタンリンク先にURLをコピペしました。


目次広告
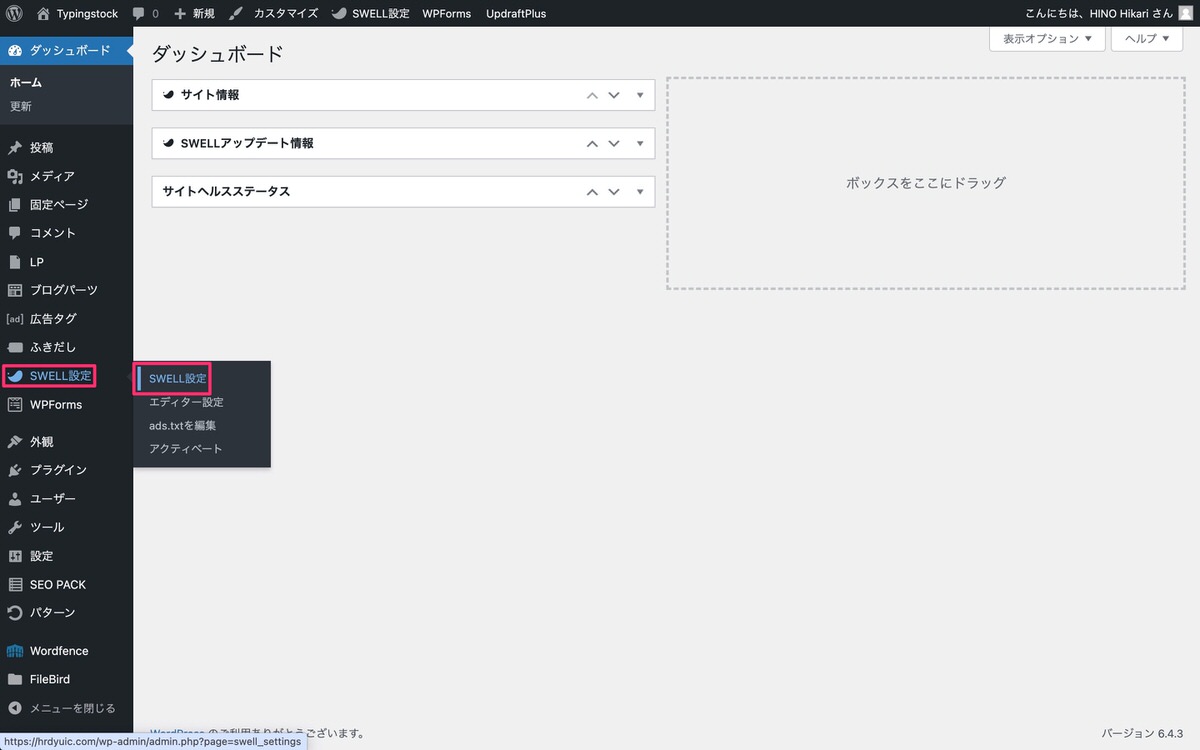
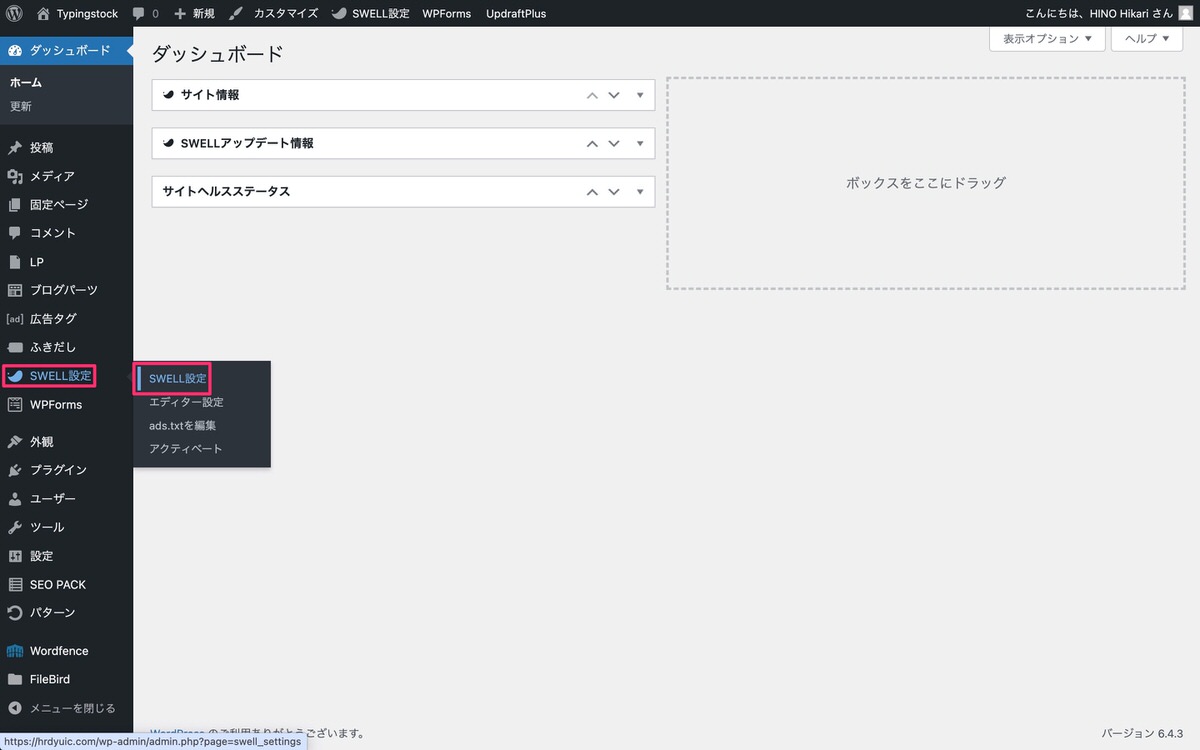
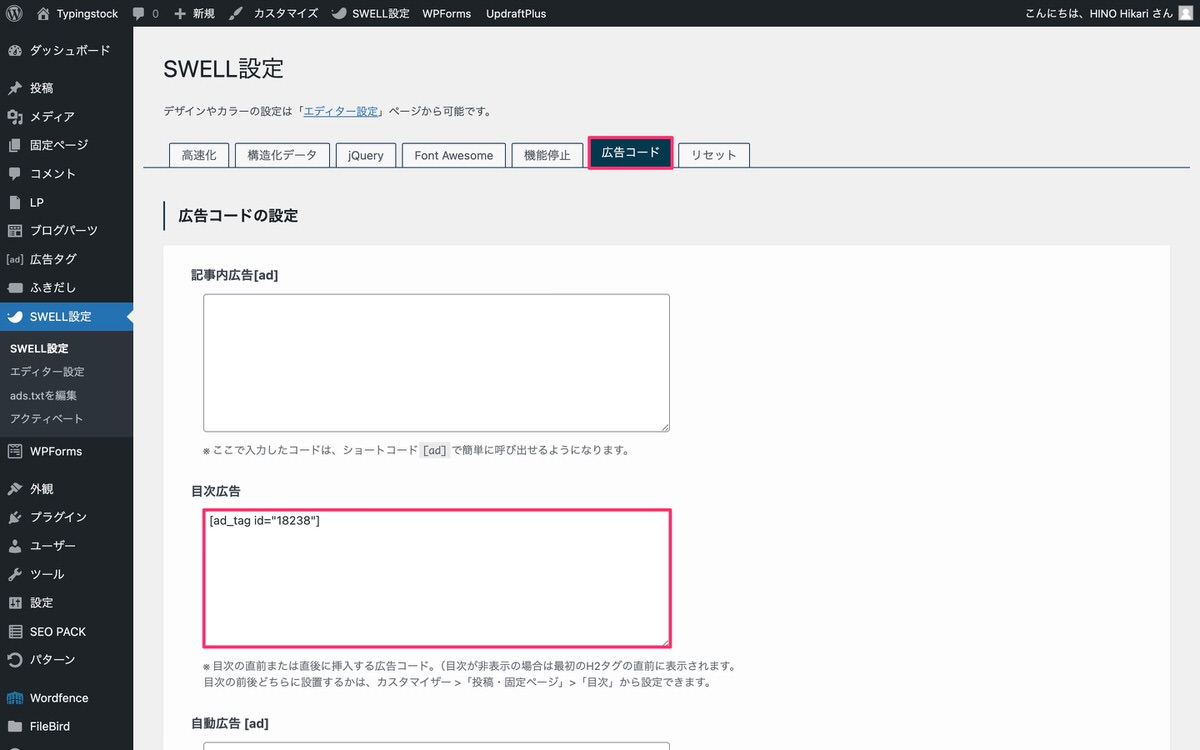
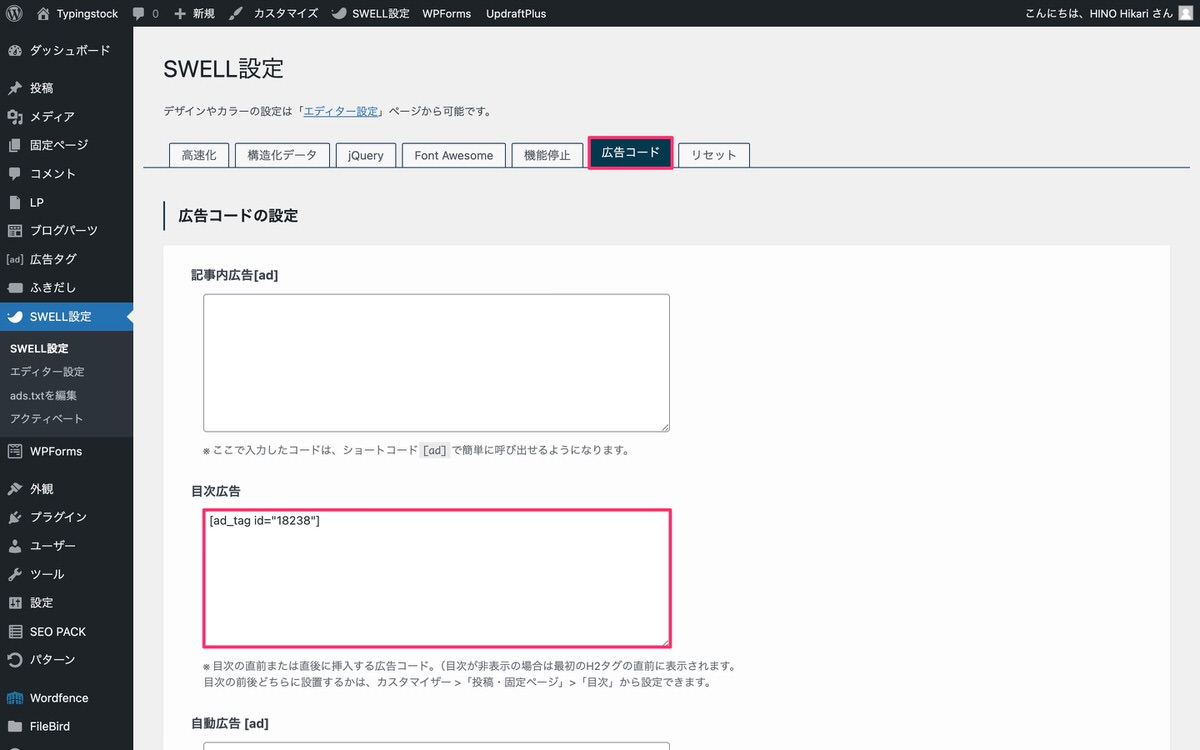
管理画面メニューから、「SWELL設定」>「SWELL設定」を選択します。


SWELL設定から「広告コード」を選択後、呼び出しコードをコピペします。


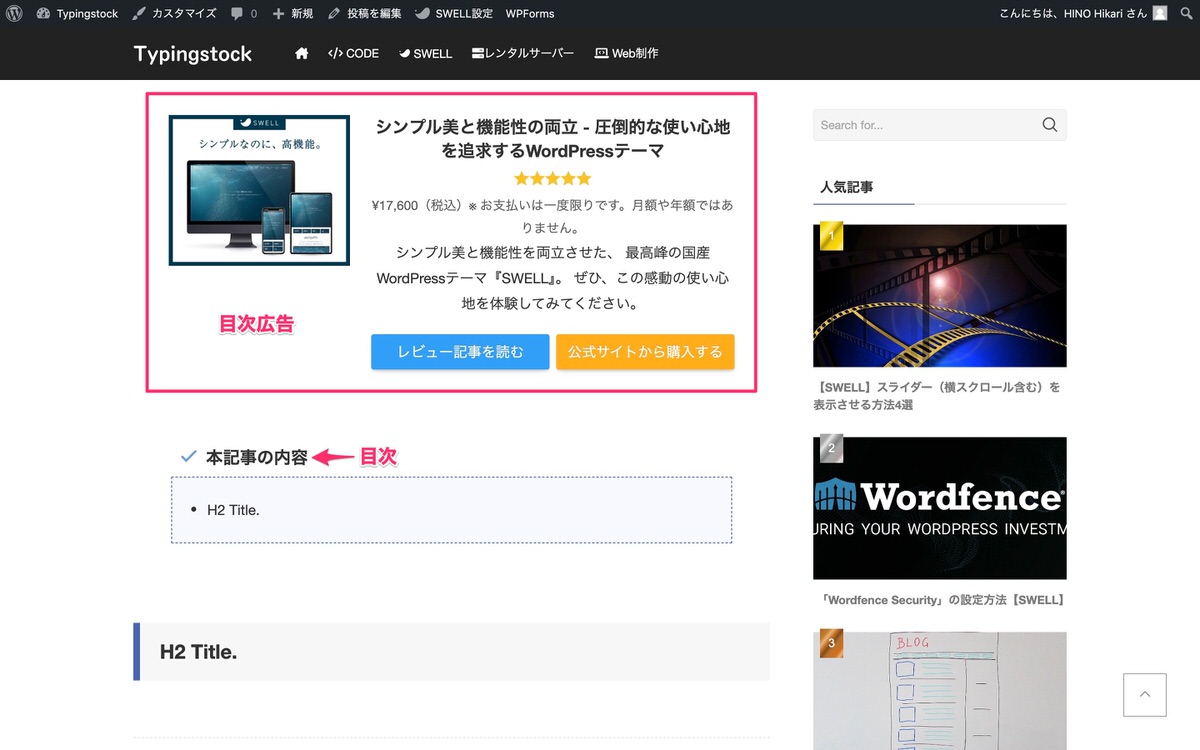
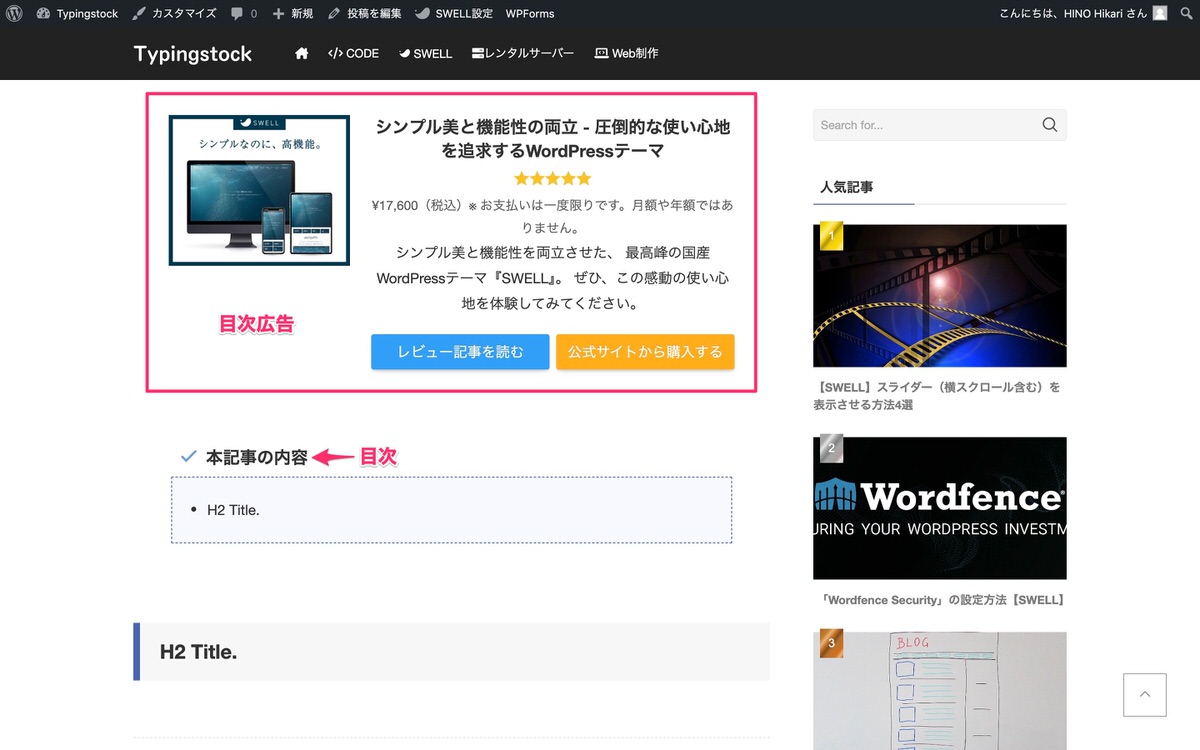
目次上部に「目次広告」が表示されます。


ウィジェット
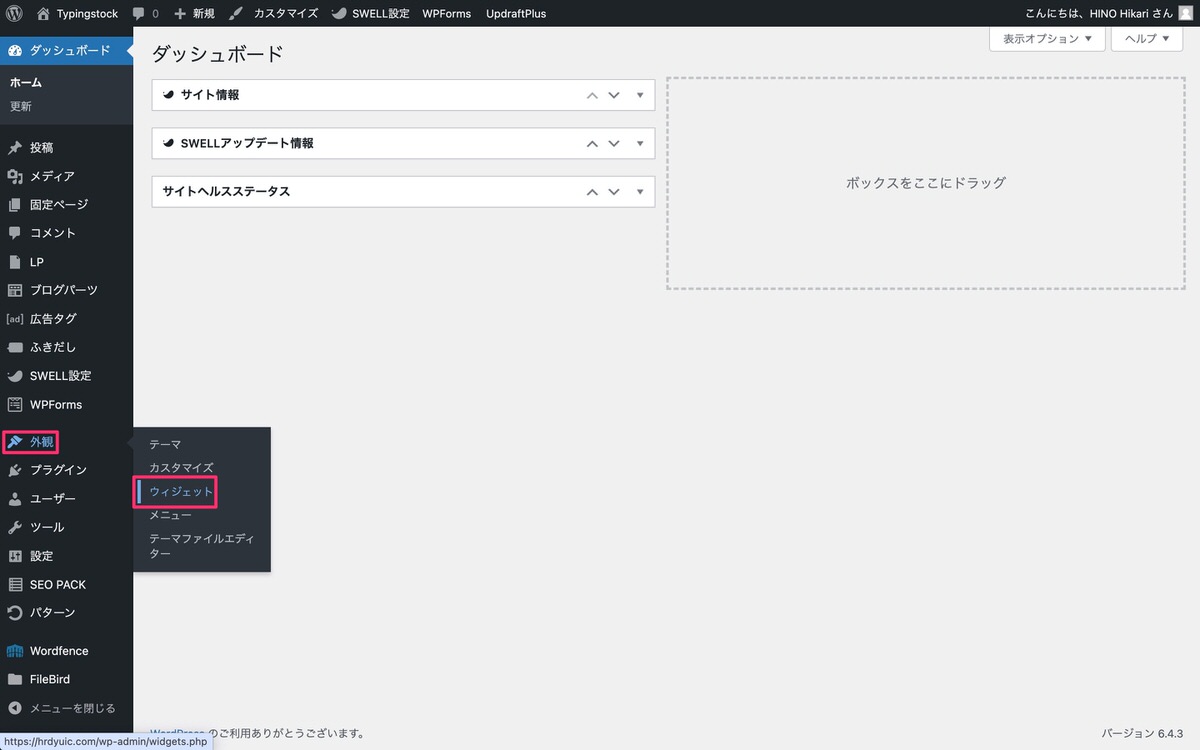
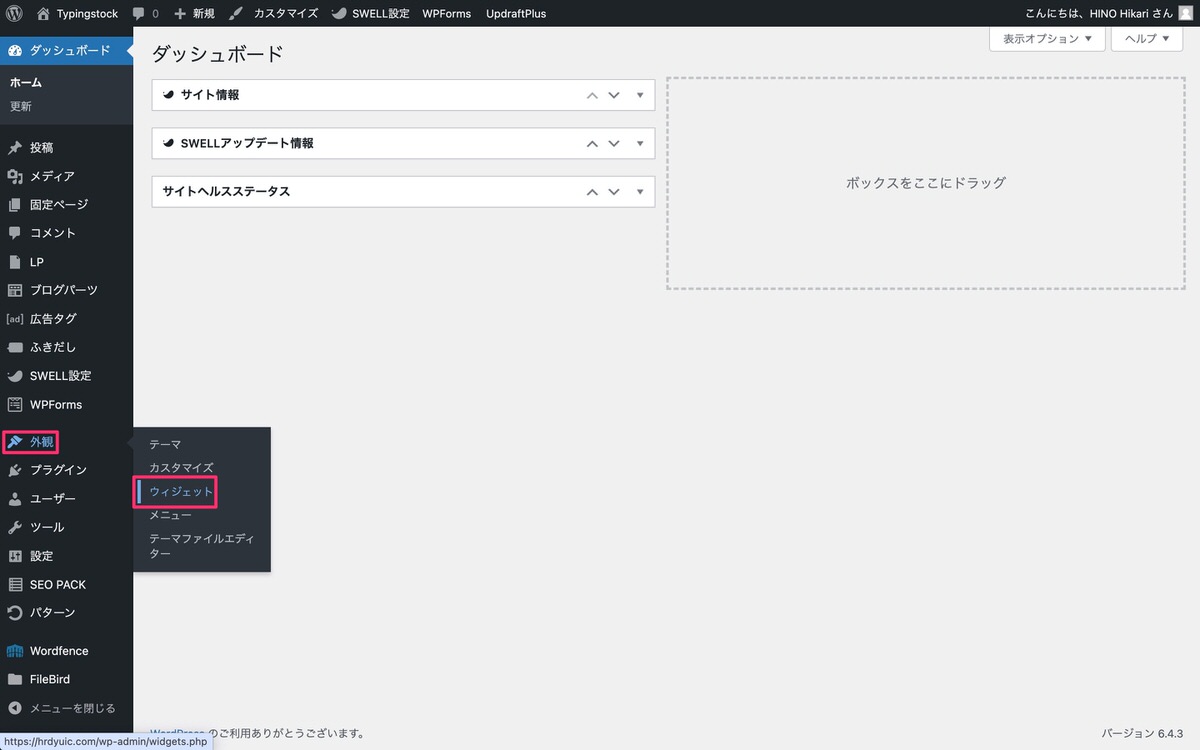
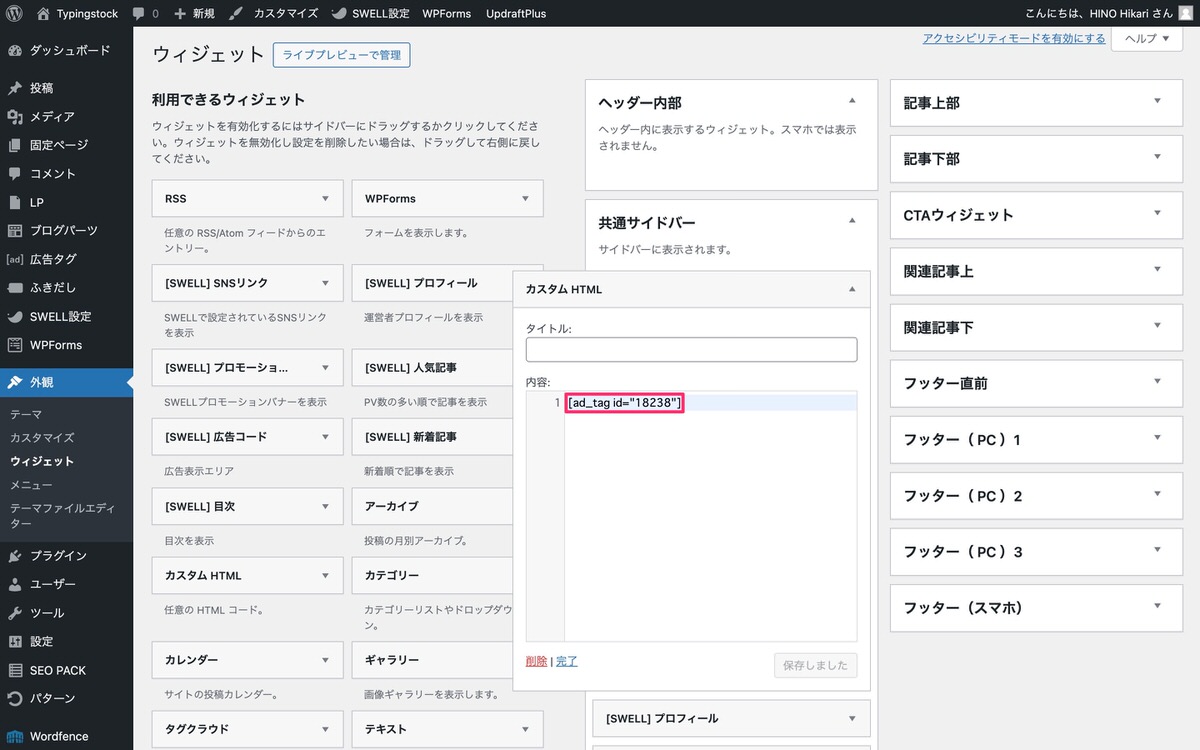
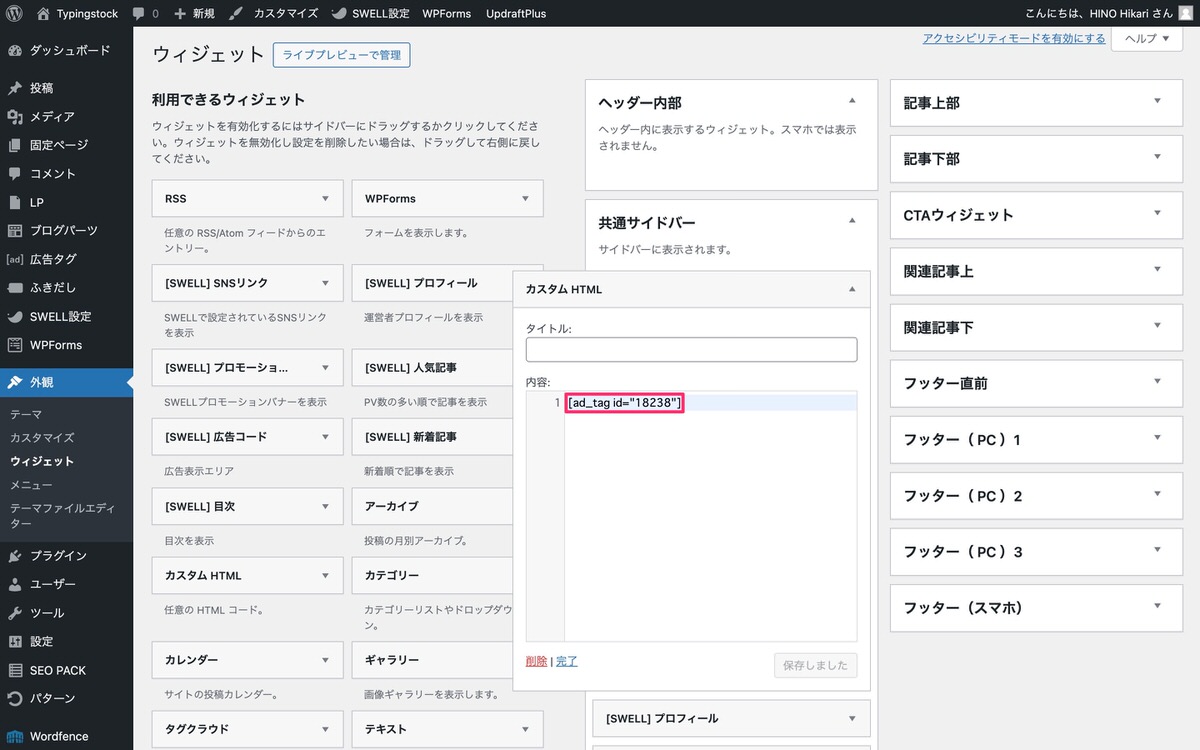
管理画面メニューから、「外観」>「ウィジェット」を選択します。


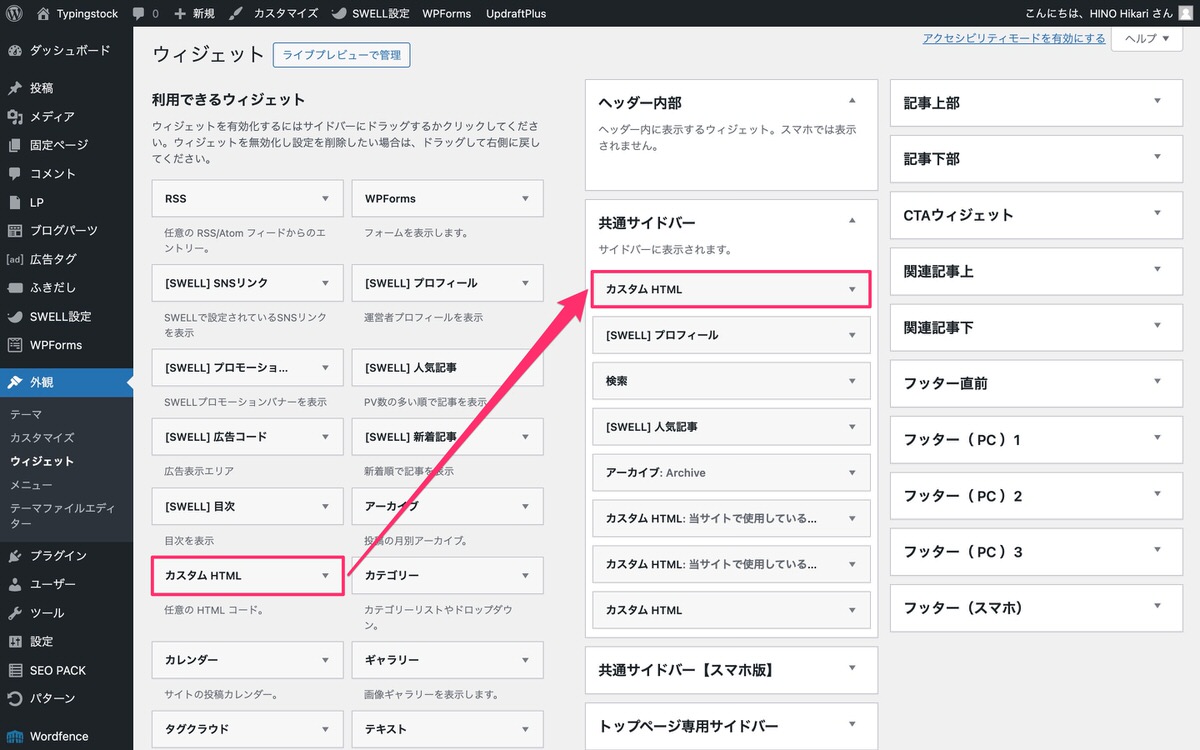
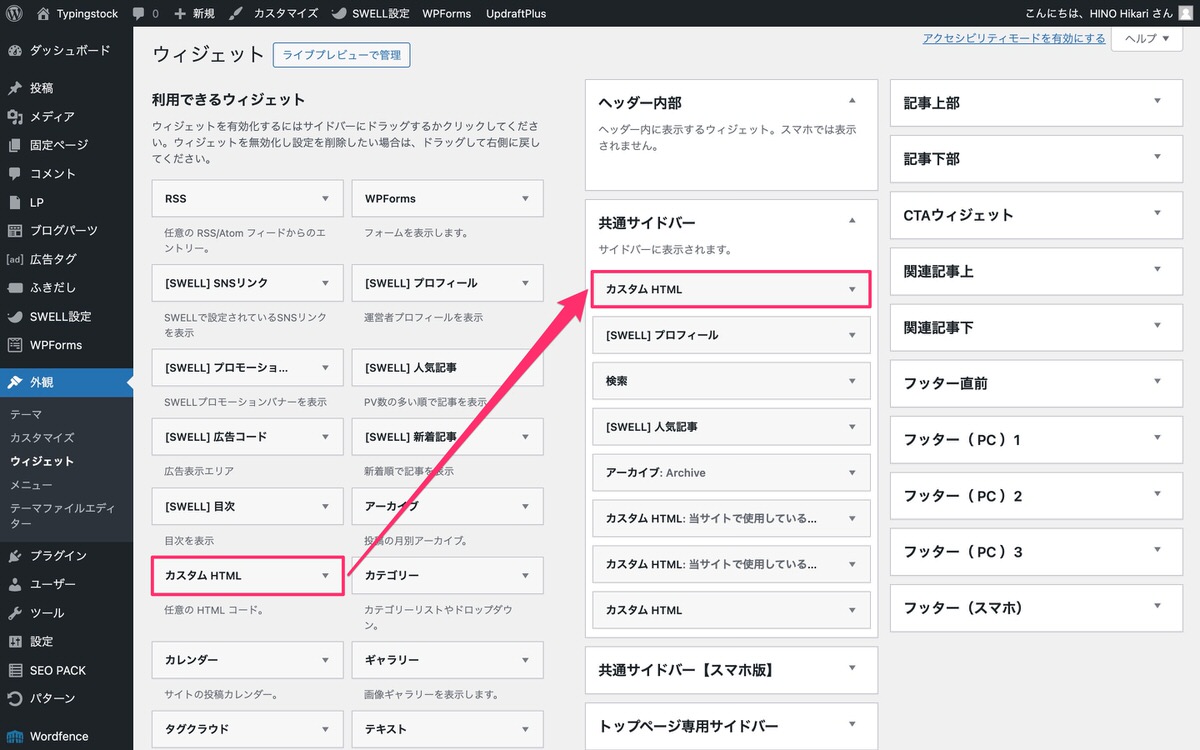
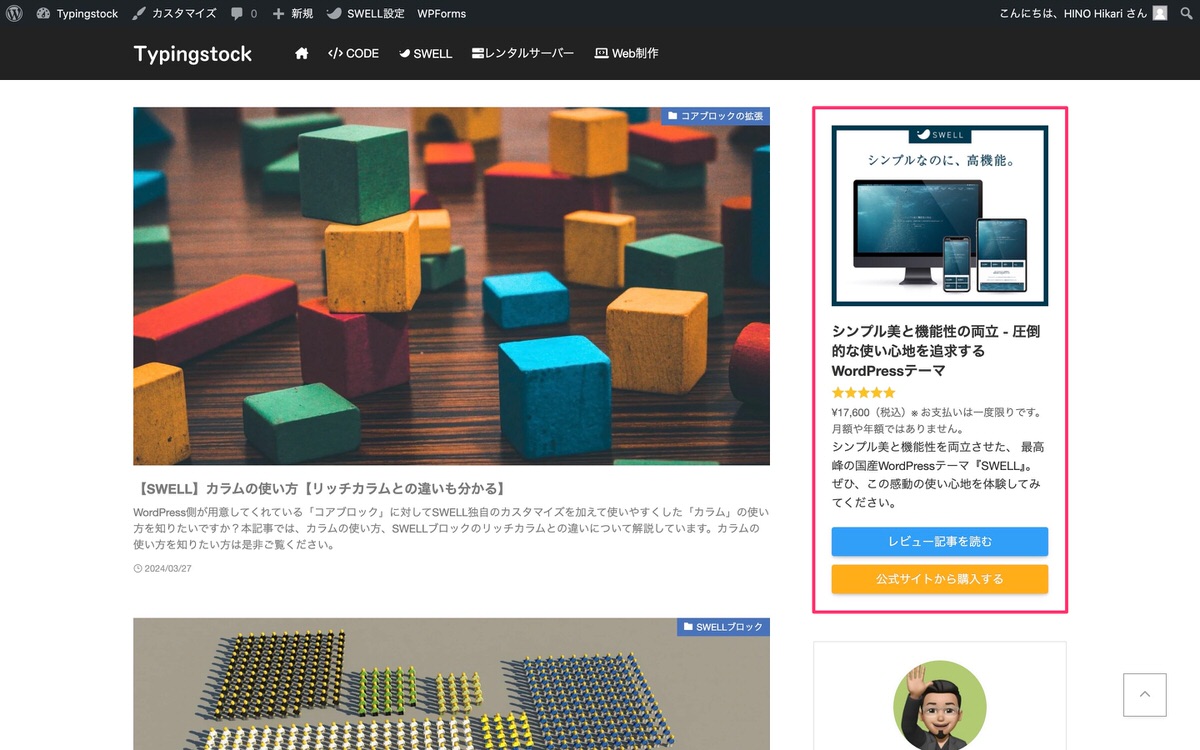
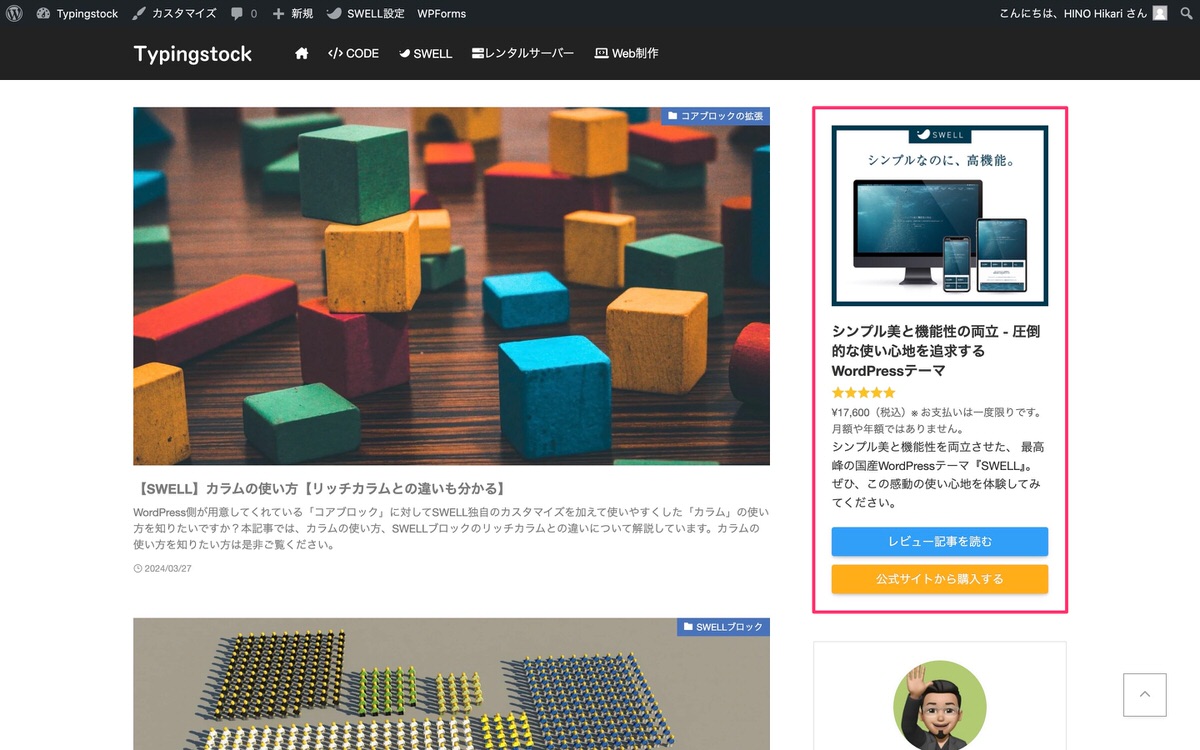
ウィジェットから、「カスタムHTML」を「共通サイドバー」にドラッグ&ドロップします。


カスタムHTMLに呼び出しコードをコピペします。


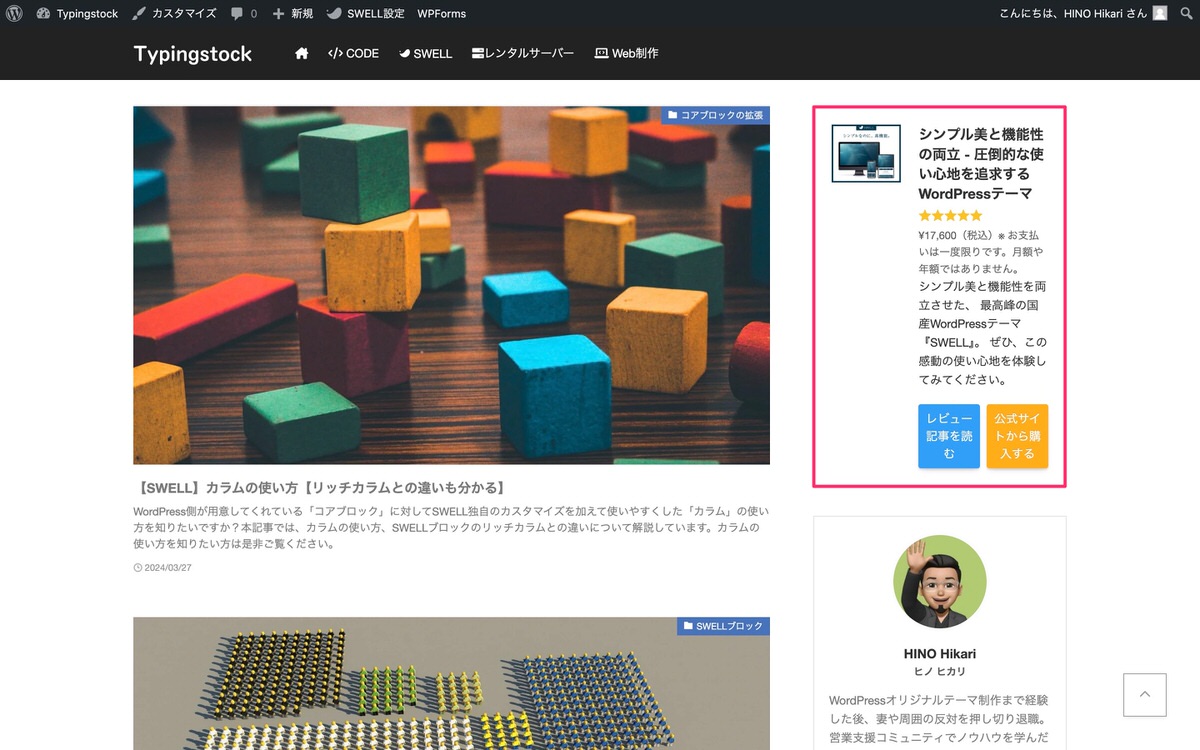
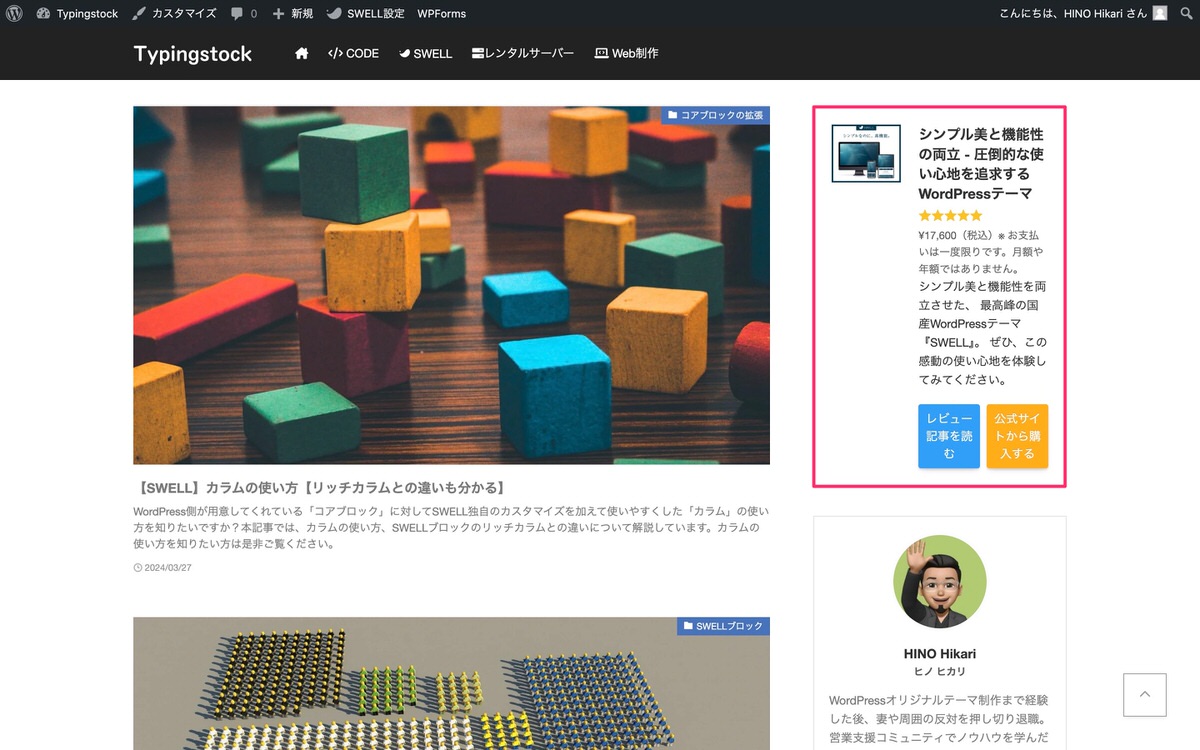
共通サイドバーに広告が表示されます。


僕は下記コードを追加CSSに書いてレイアウトをカスタマイズしています。
.textwidget.custom-html-widget .p-adBox__body,
.textwidget.custom-html-widget .p-adBox__btns {
display: block;
}
.textwidget.custom-html-widget .p-adBox__img {
margin-right: 0;
margin-bottom: 1.25em;
}
.textwidget.custom-html-widget [data-ad=normal].p-adBox__img {
margin-bottom: 0 !important;
}
.textwidget.custom-html-widget .p-adBox__btn:last-child {
margin-top: 10px;
}
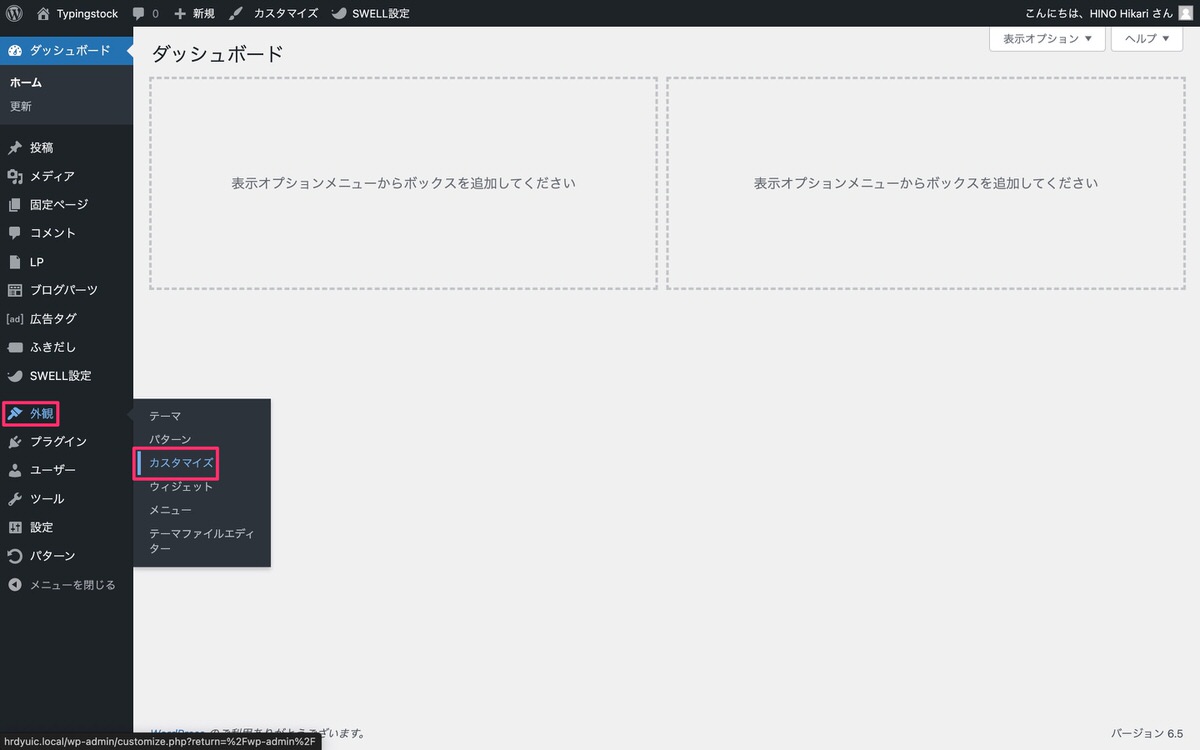
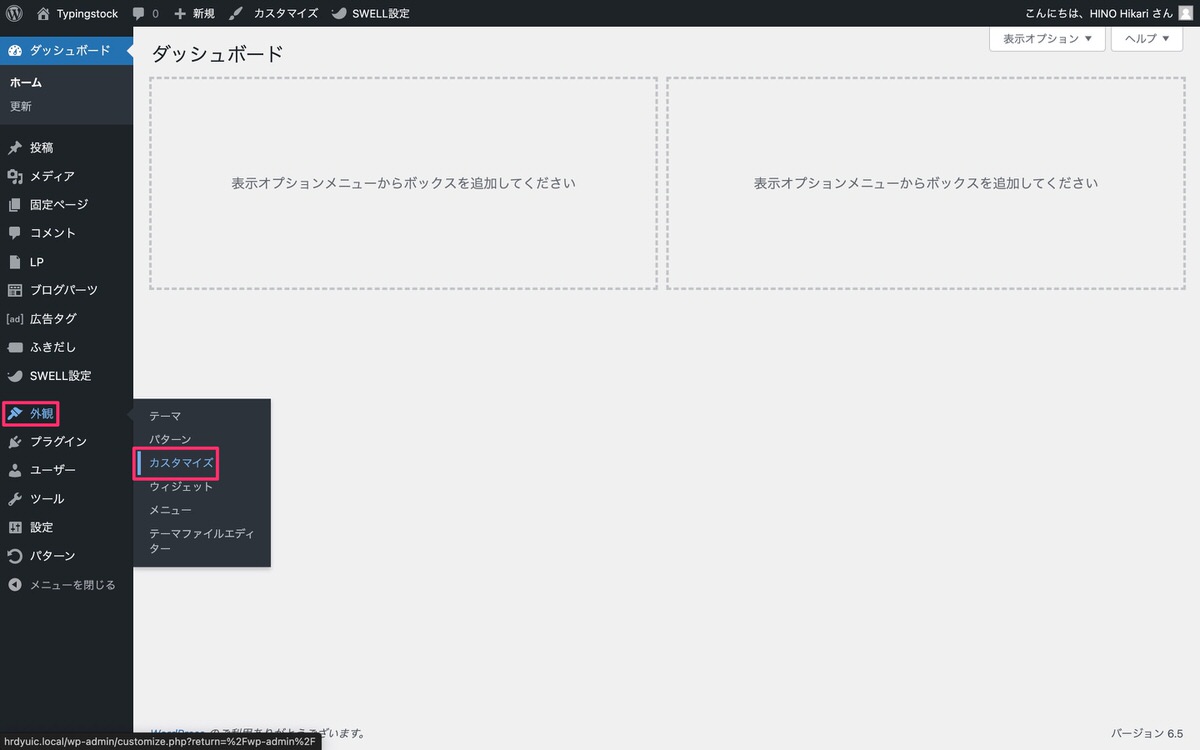
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


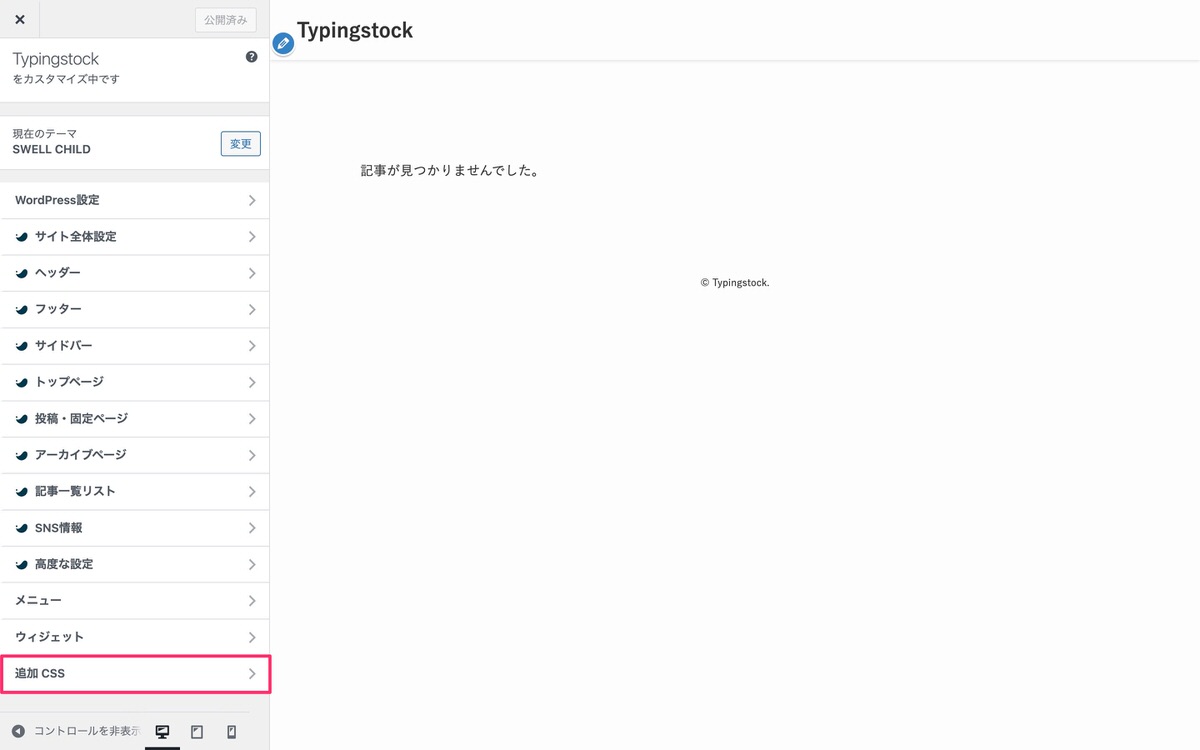
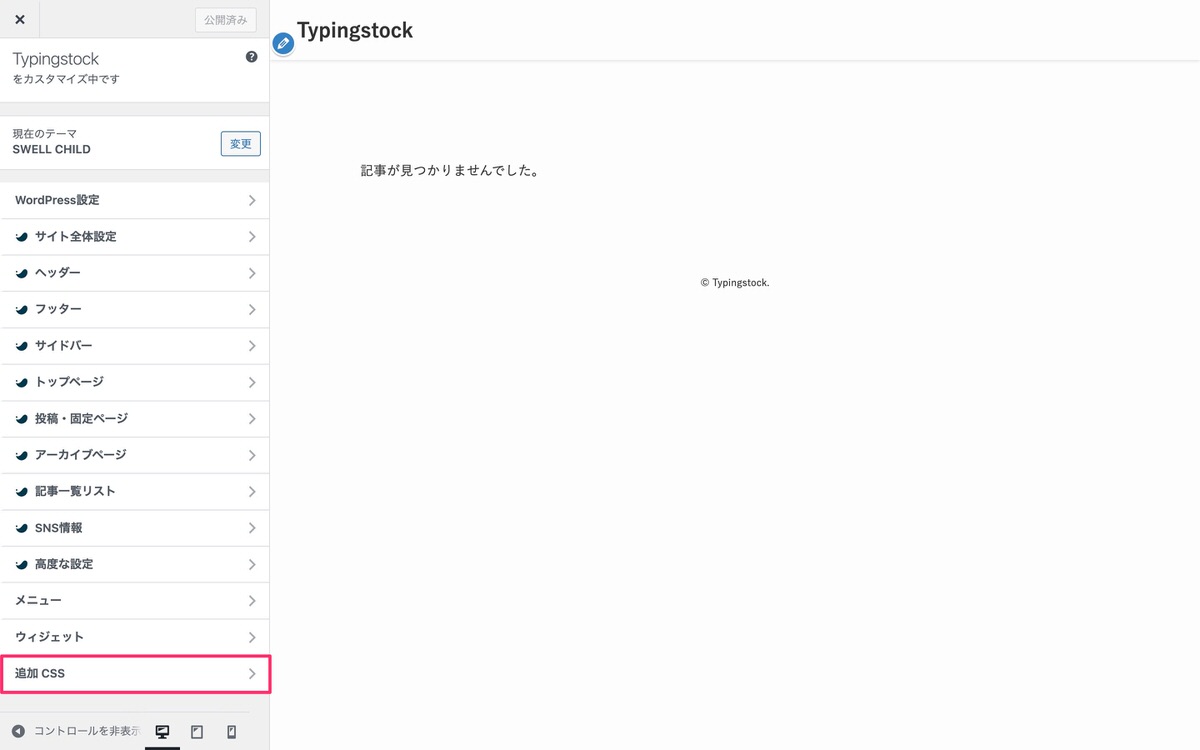
サイドバーから、「追加CSS」を選択します。


下記、赤枠内にコードを記述(コピペ)します。


アフィリエイト型のレイアウトが整いました。 ※ 上記コードは、バナー型やAmazon型、ランキング型にも対応しています。


今回は以上です。


この記事が気に入ったら
フォローしてね!