SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ページ内リンクをブロックエディタで作りたいんだけど方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
以下の順で解説していきます。
以下の手順で解説していきます。
手順⓪:ページ内リンクの場面を動画でご覧ください
手順①〜手順⑥を参考にすることで、動画のようなページ内リンクを作ることができるようになります。
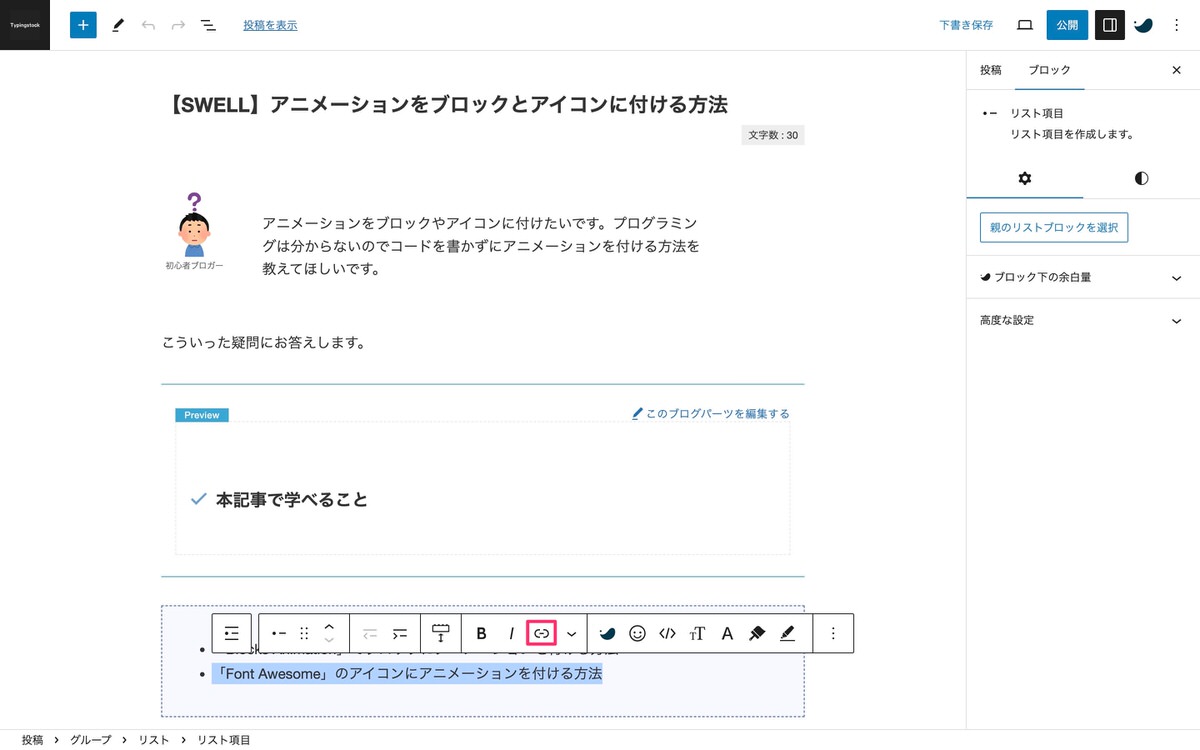
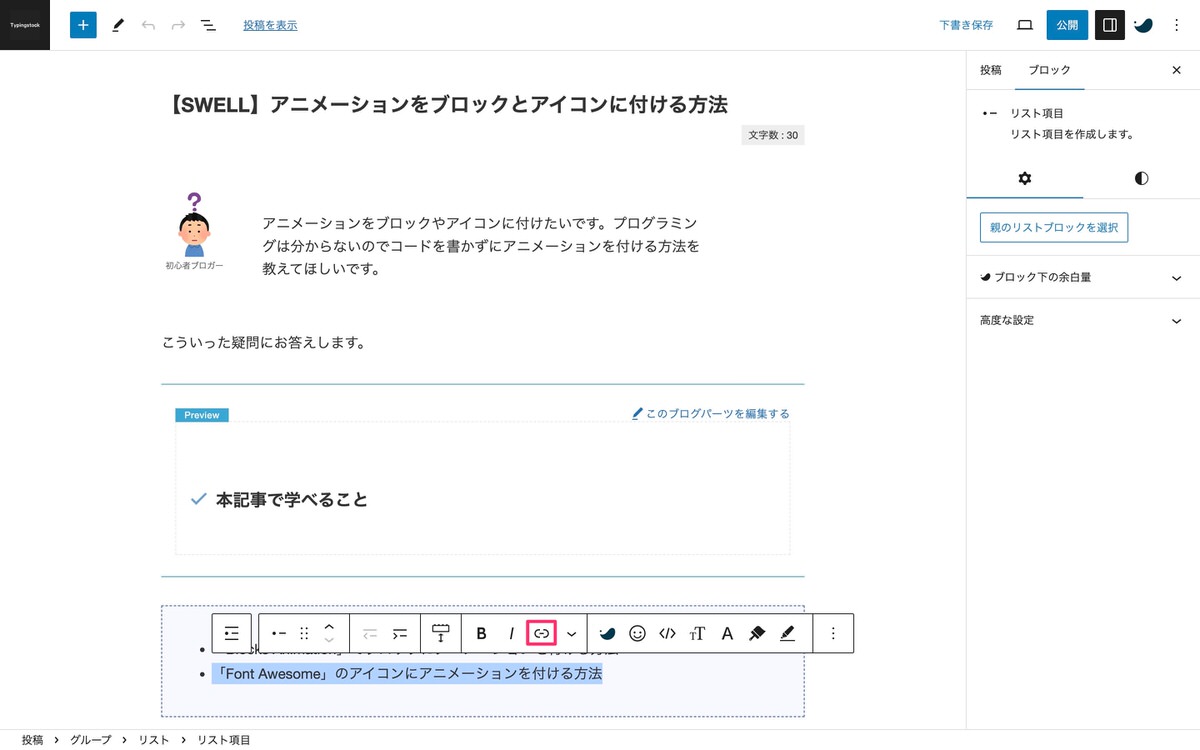
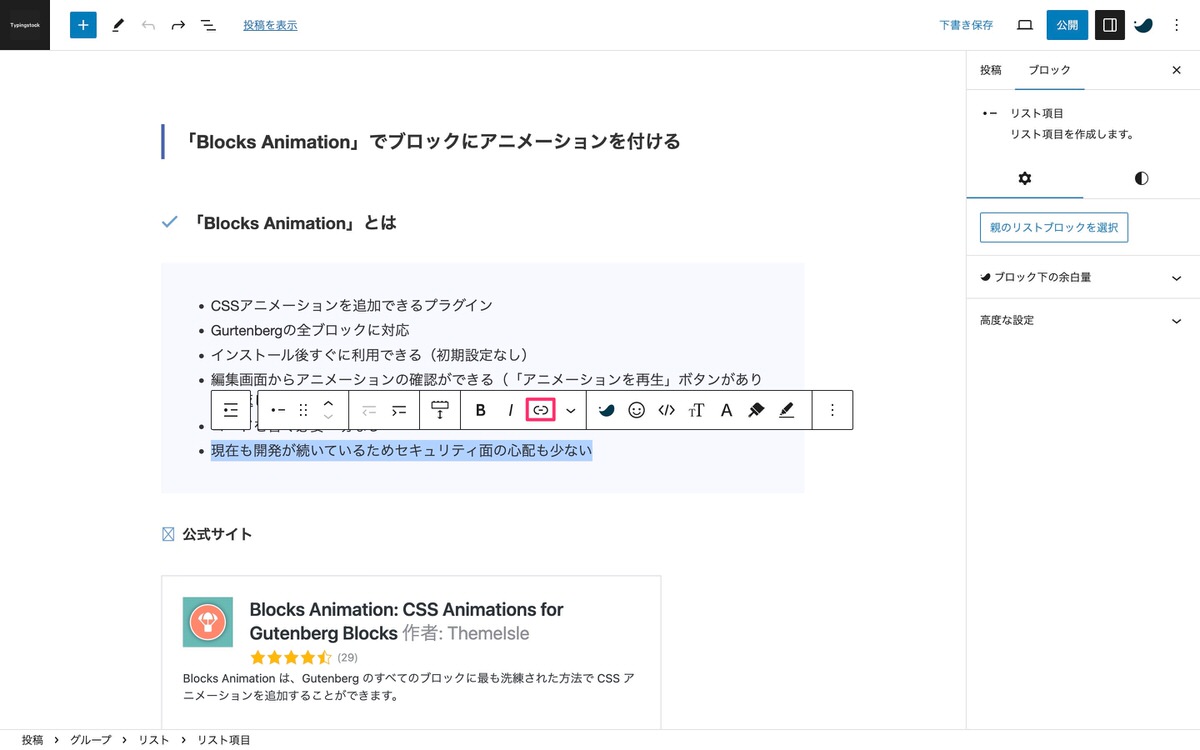
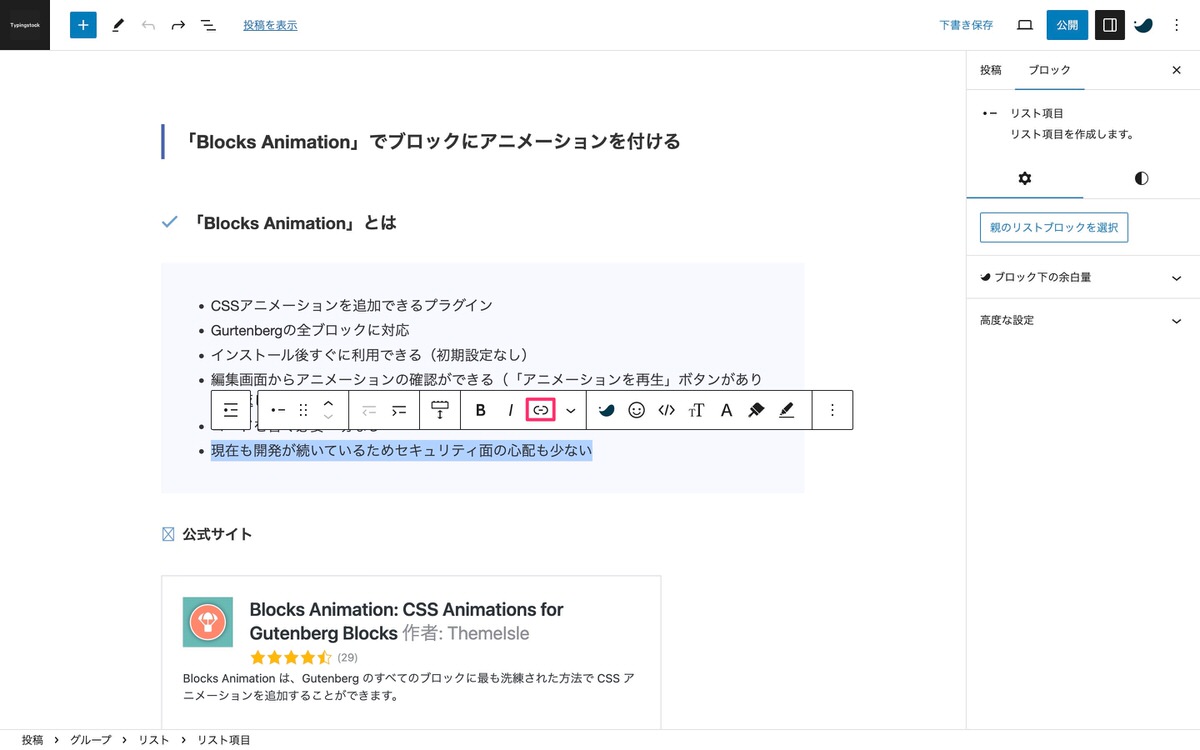
手順①:リンク元のテキストを全選択します


手順②:「 (リンク)」を選択します


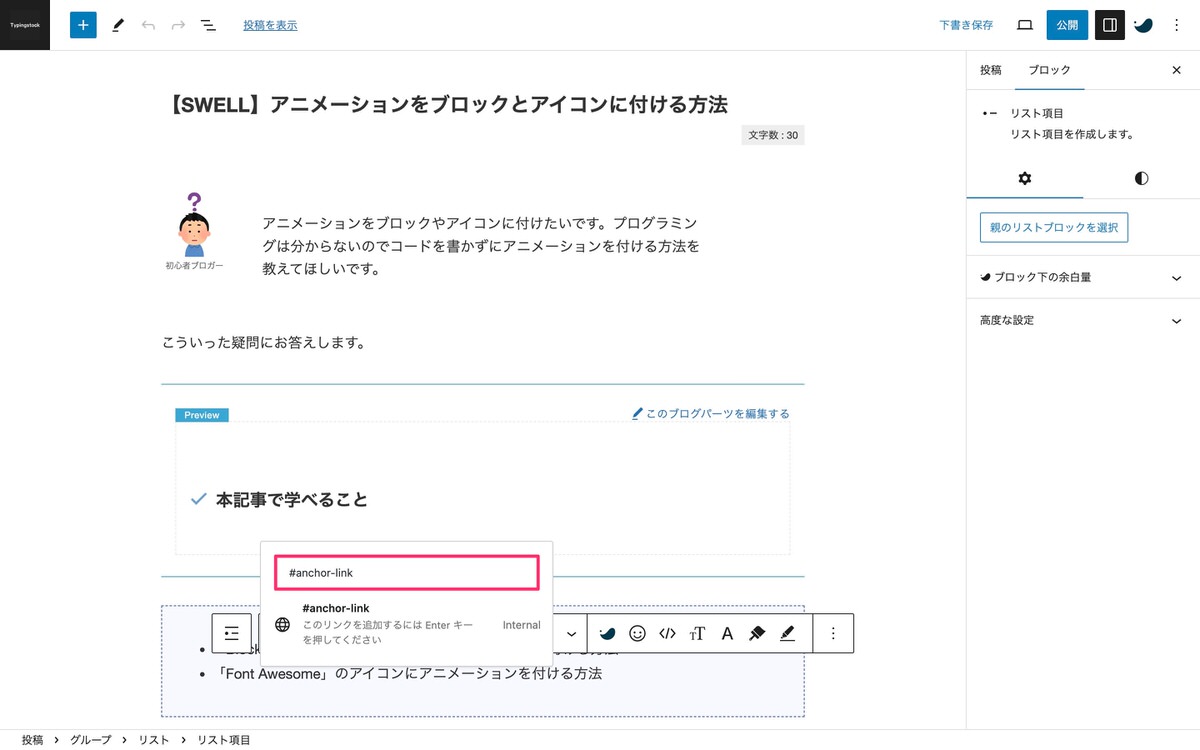
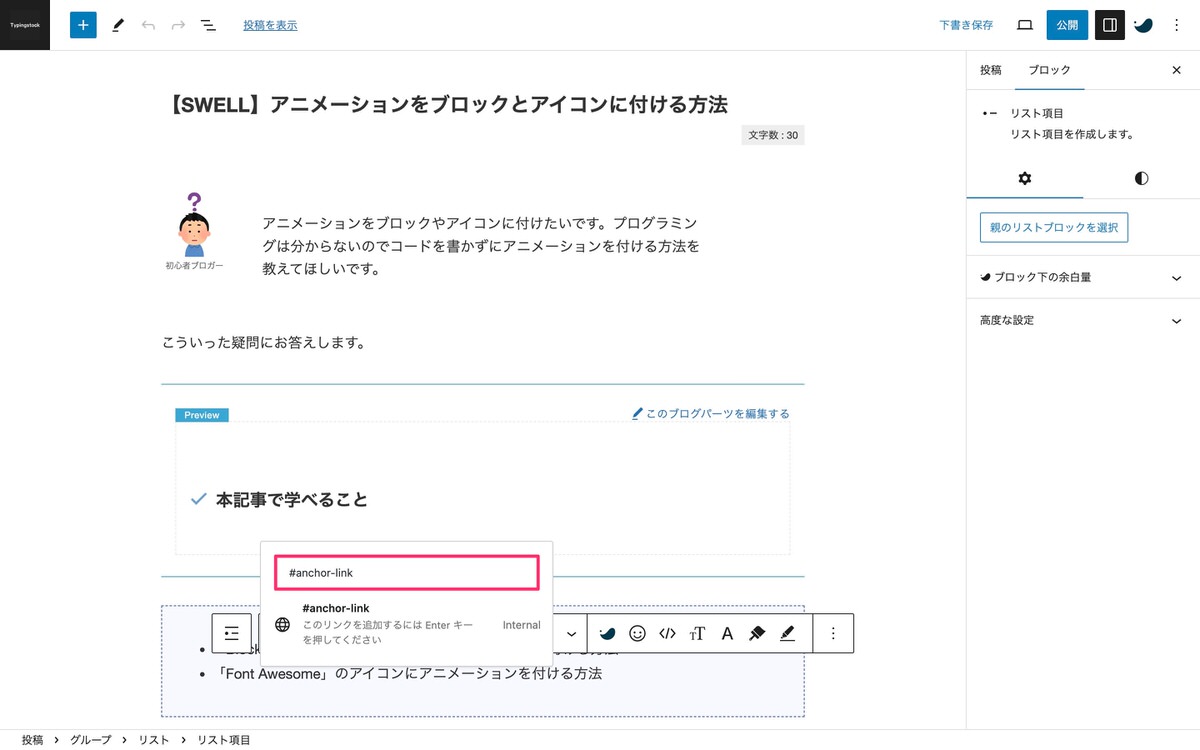
手順③:「検索またはURLを入力」にid名を入力します
#は必須ですが、anchor-linkでなくてもOKです。


手順④:「↩︎(Enter)」をクリックするとリンクへと変わります


手順⑤:リンク先となるブロックを選択します


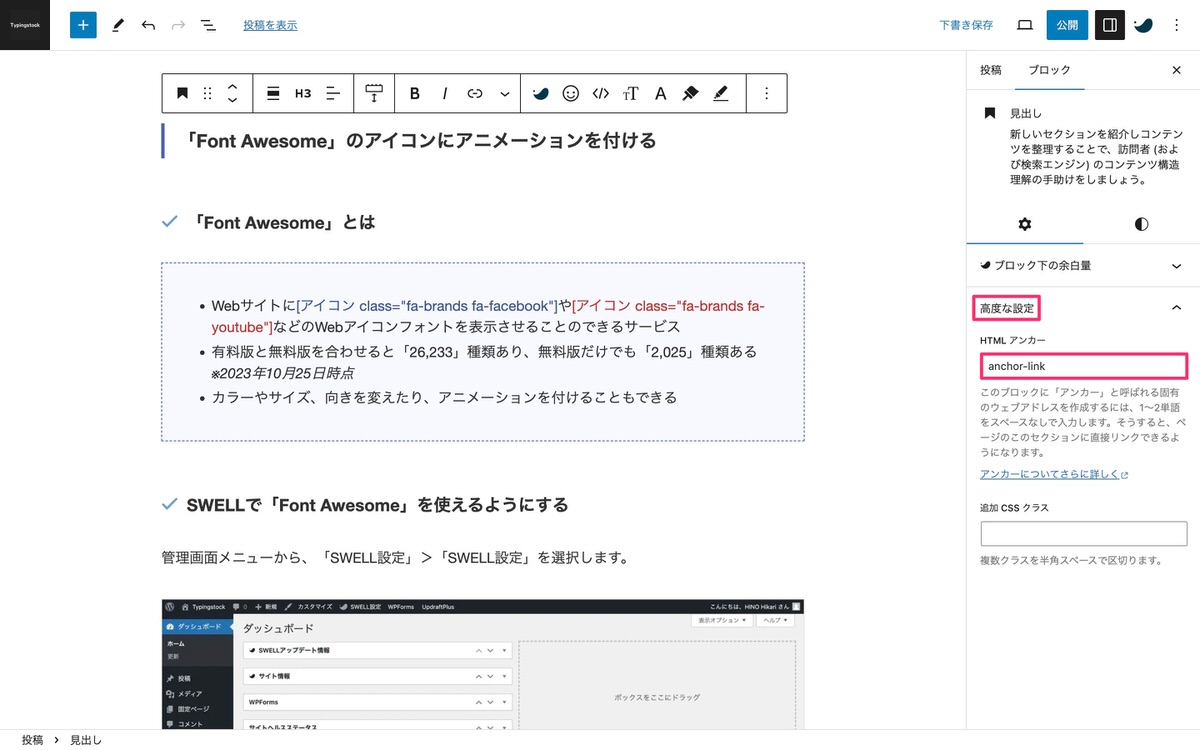
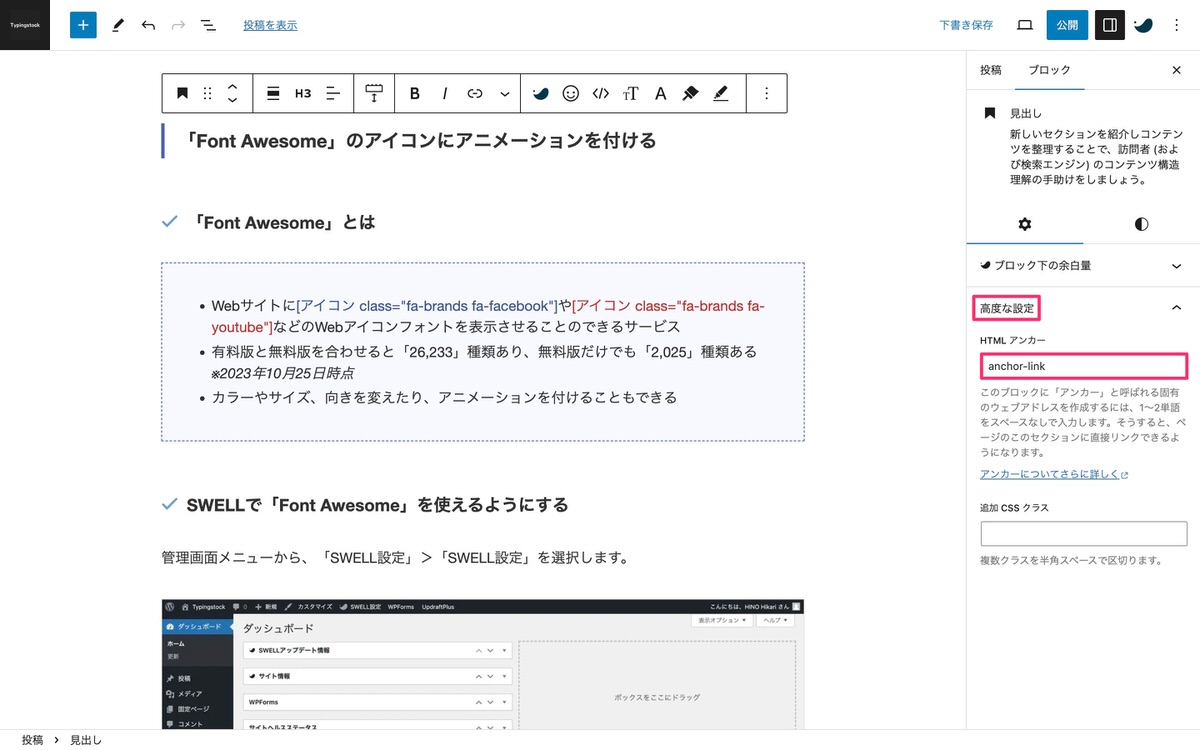
手順⑥:「高度な設定」を開きHTMLアンカーにid名を入力します
HTMLアンカーに入力するid名に「#」は付けません。


これでページ内リンクの準備が整いました。
以下の手順で解説していきます。
手順⓪:別記事へ移動する場面を動画でご覧ください
手順①〜手順⑥を参考にすることで、動画のような別記事へ移動させることができるようになります。
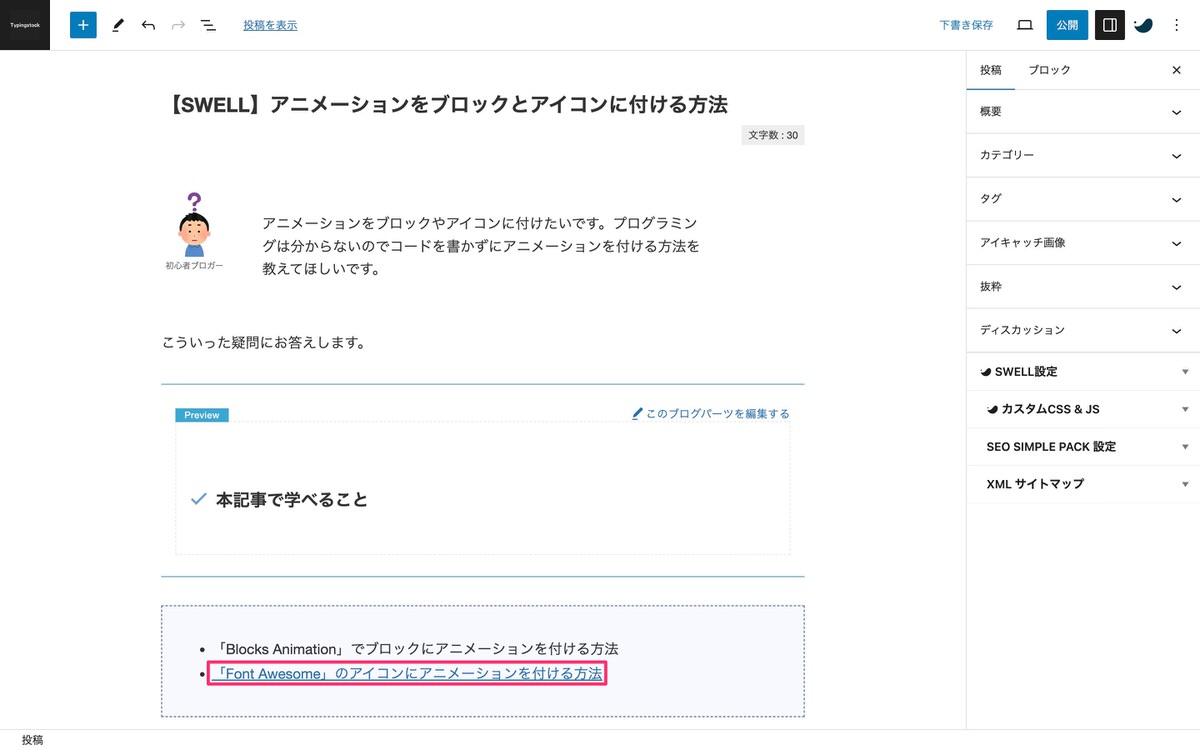
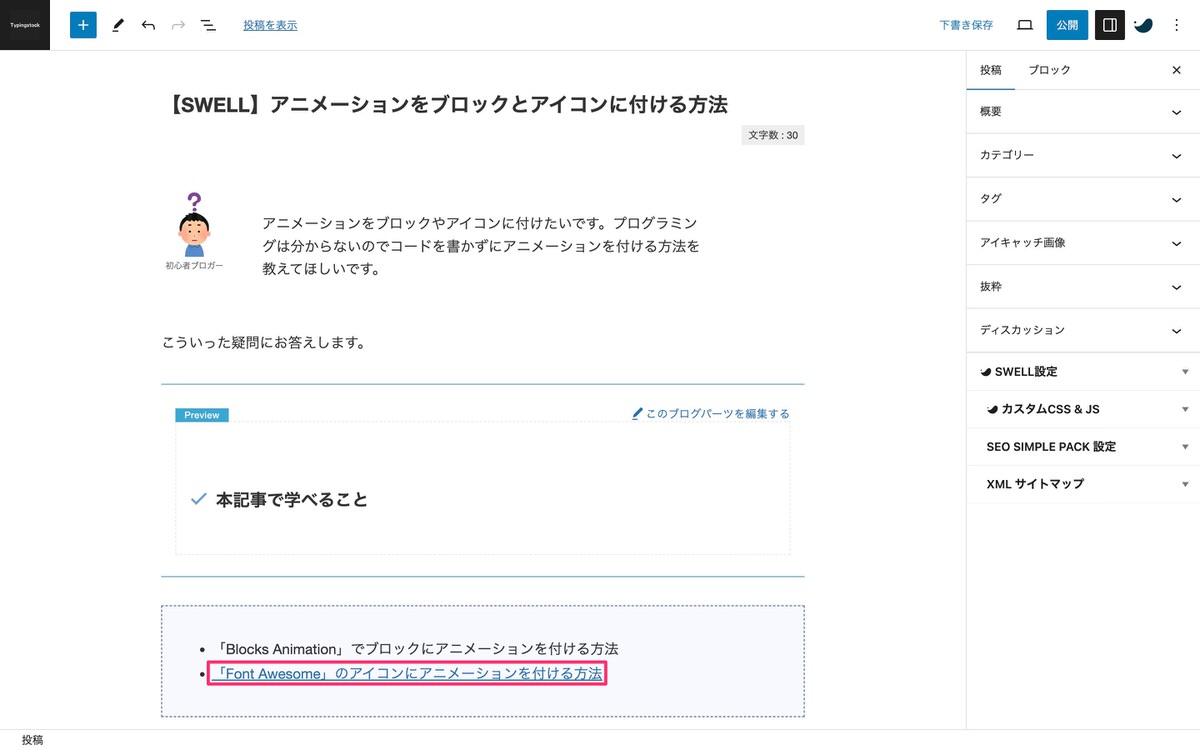
手順①:リンク元のテキストを全選択します
全選択した内容に近いことが書かれた記事へと移動するようにしていきます。


手順②:「 (リンク)」を選択します


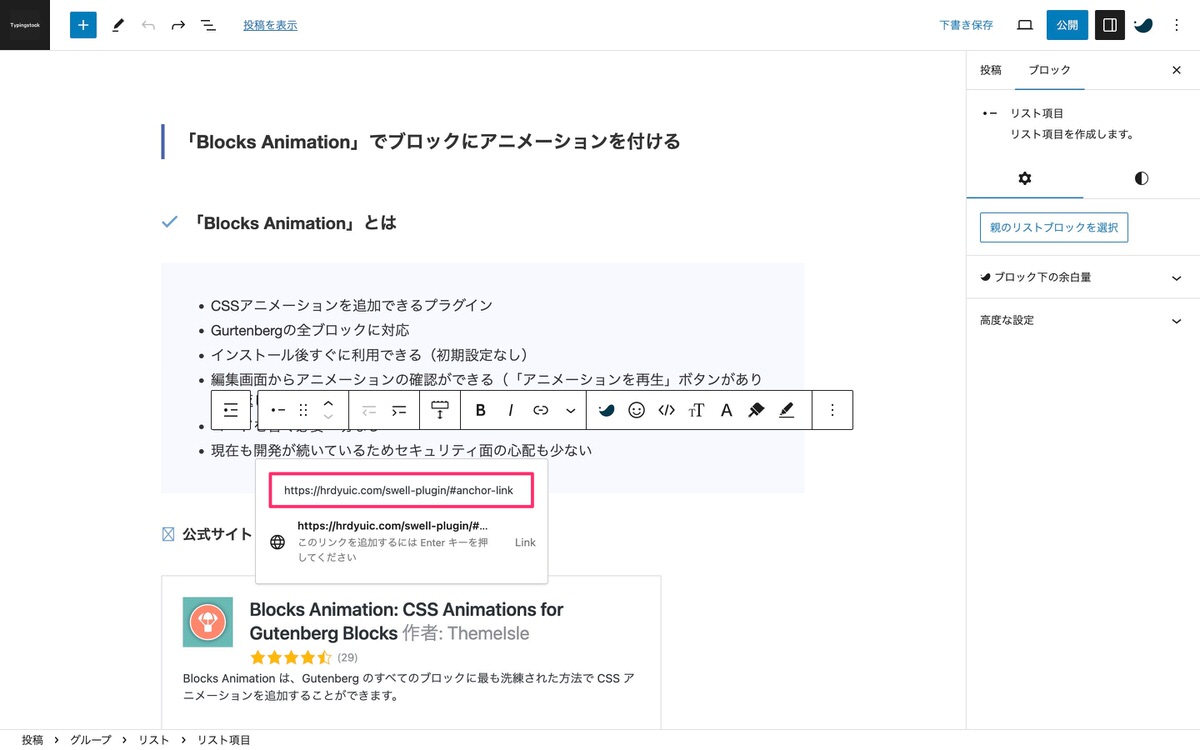
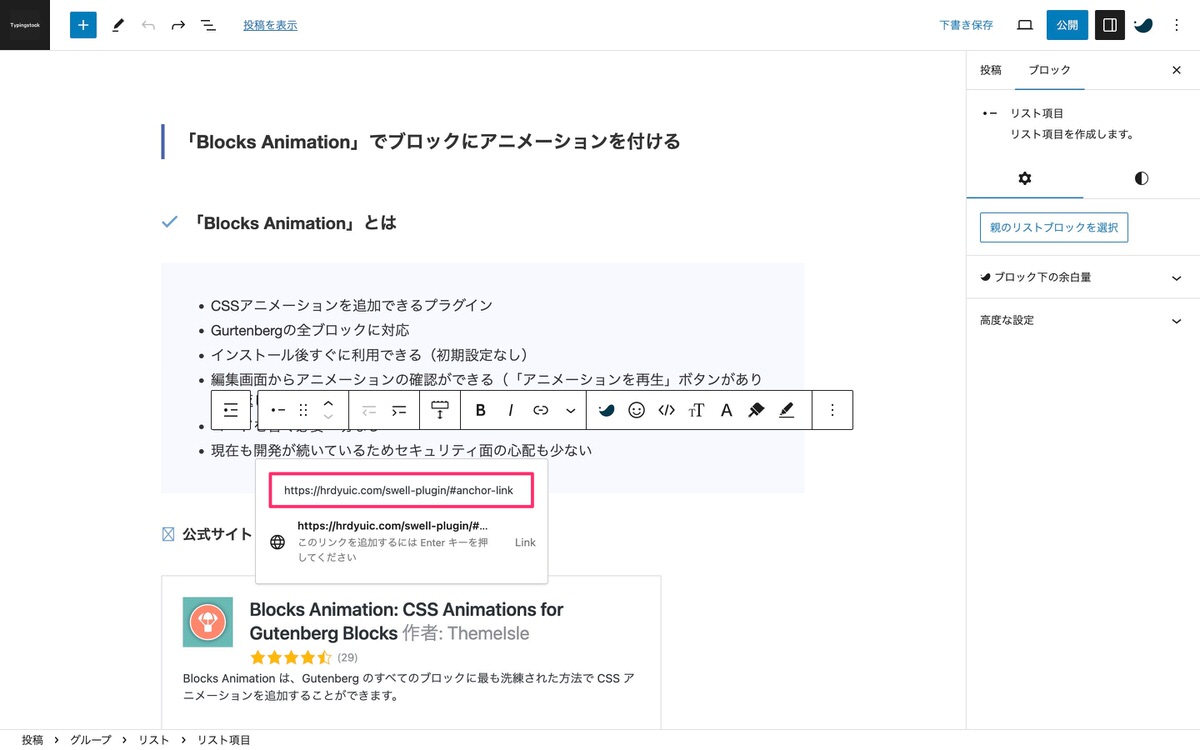
手順③:「検索またはURLを入力」に記事URL/id名を入力します
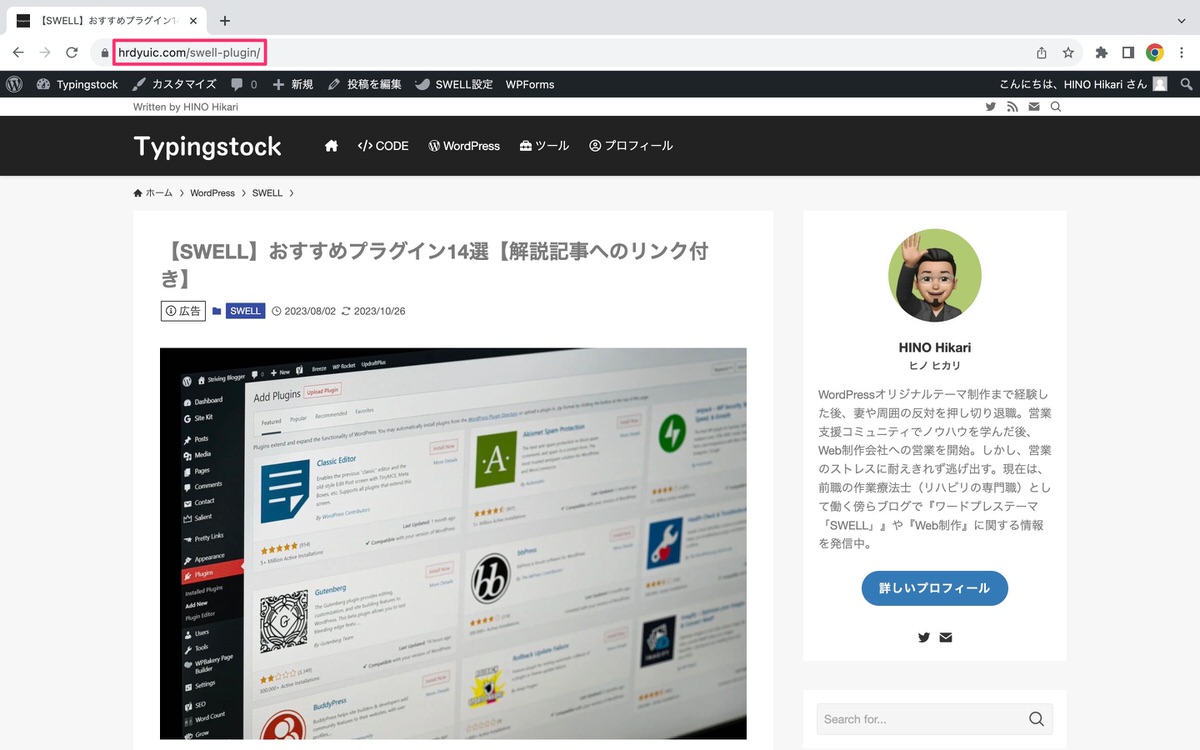
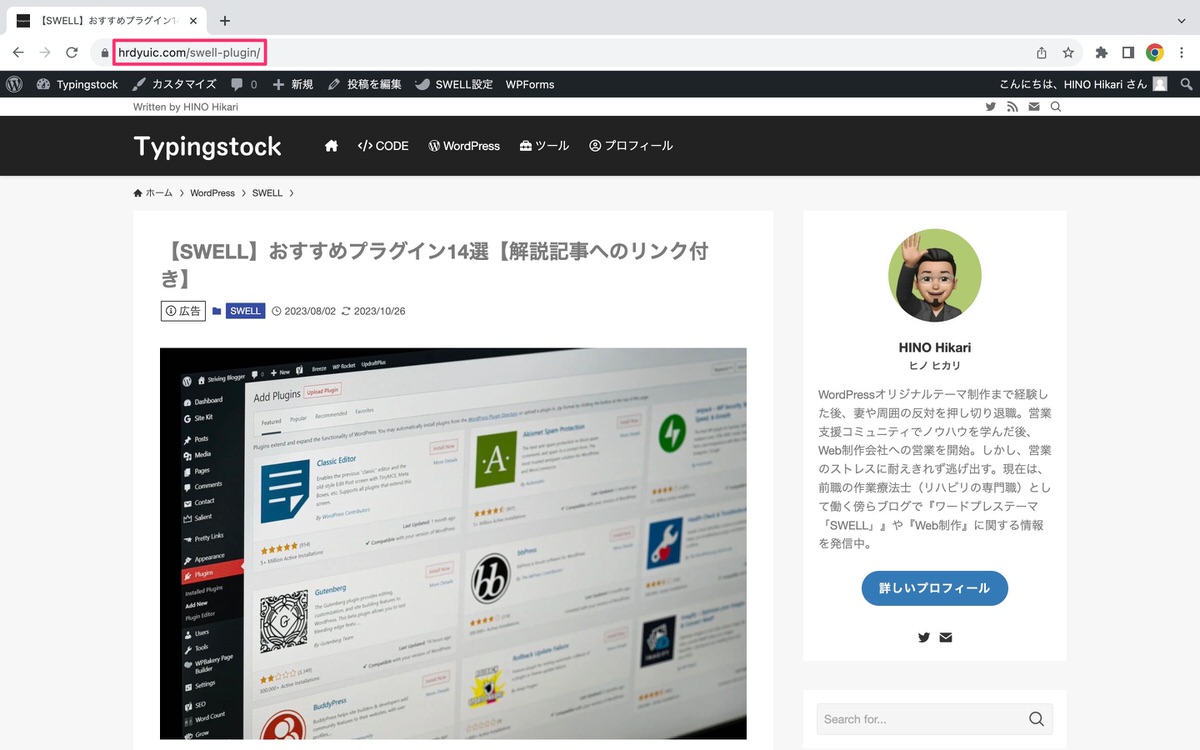
https://hrdyuic.com/swell-plugin/#anchor-link

今回は以下の記事へと移動させたかったので「検索またはURLを入力」には、https://hrdyuic.com/swell-plugin/#anchor-linkと入力しました。


手順④:「↩︎(Enter)」をクリックするとリンクへと変わります


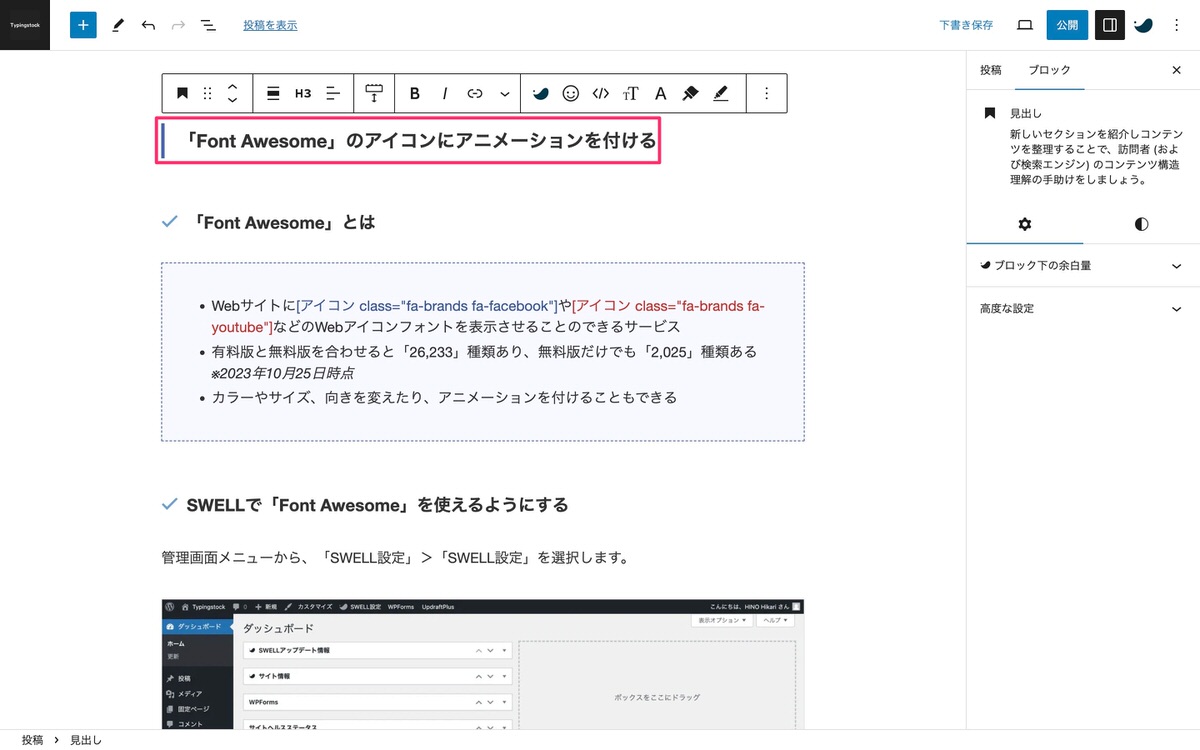
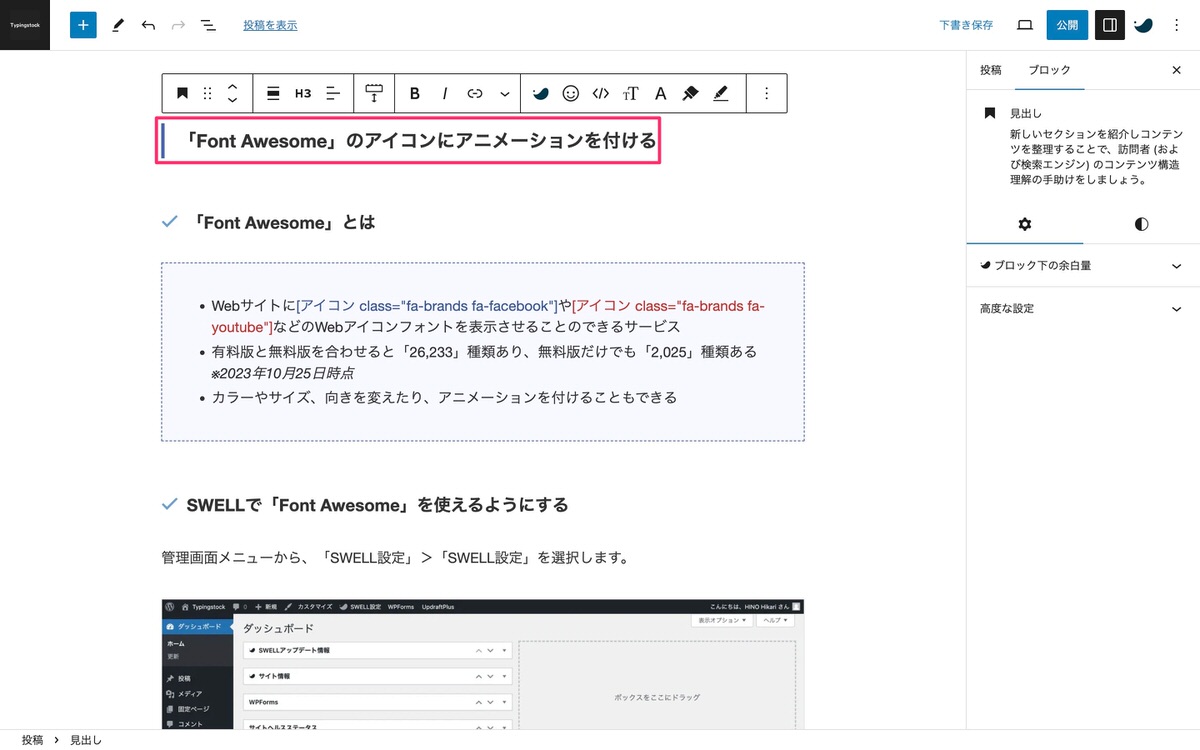
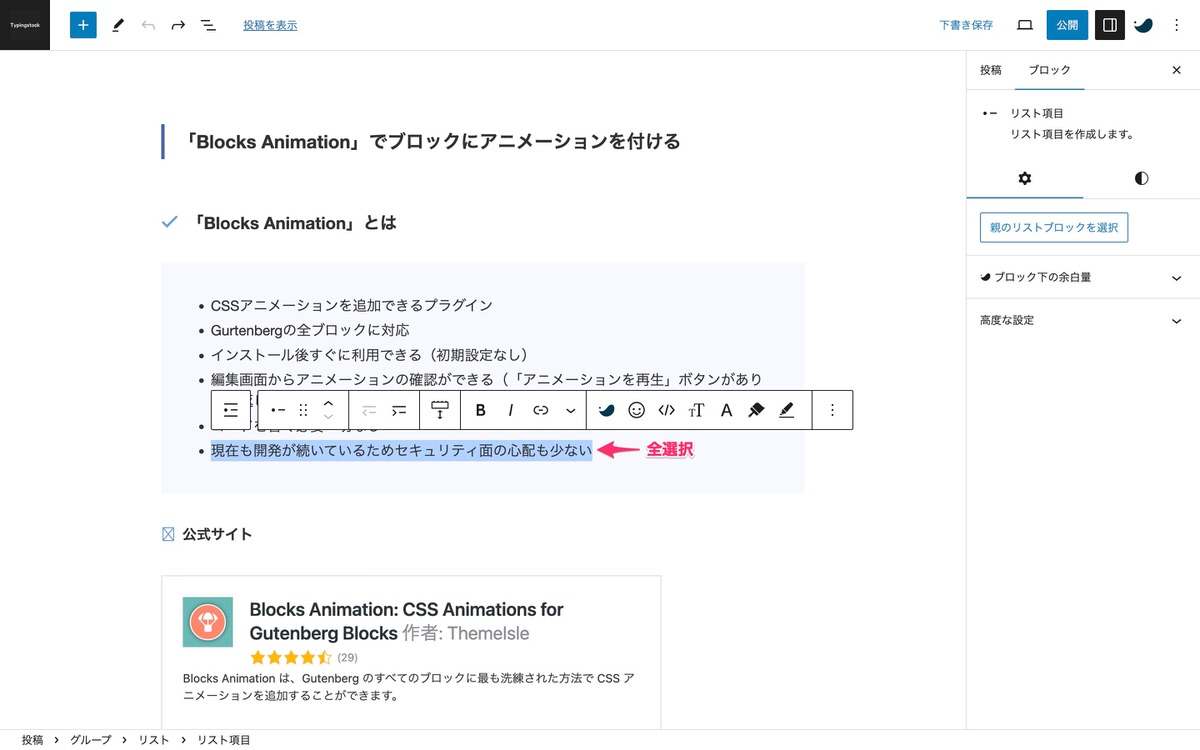
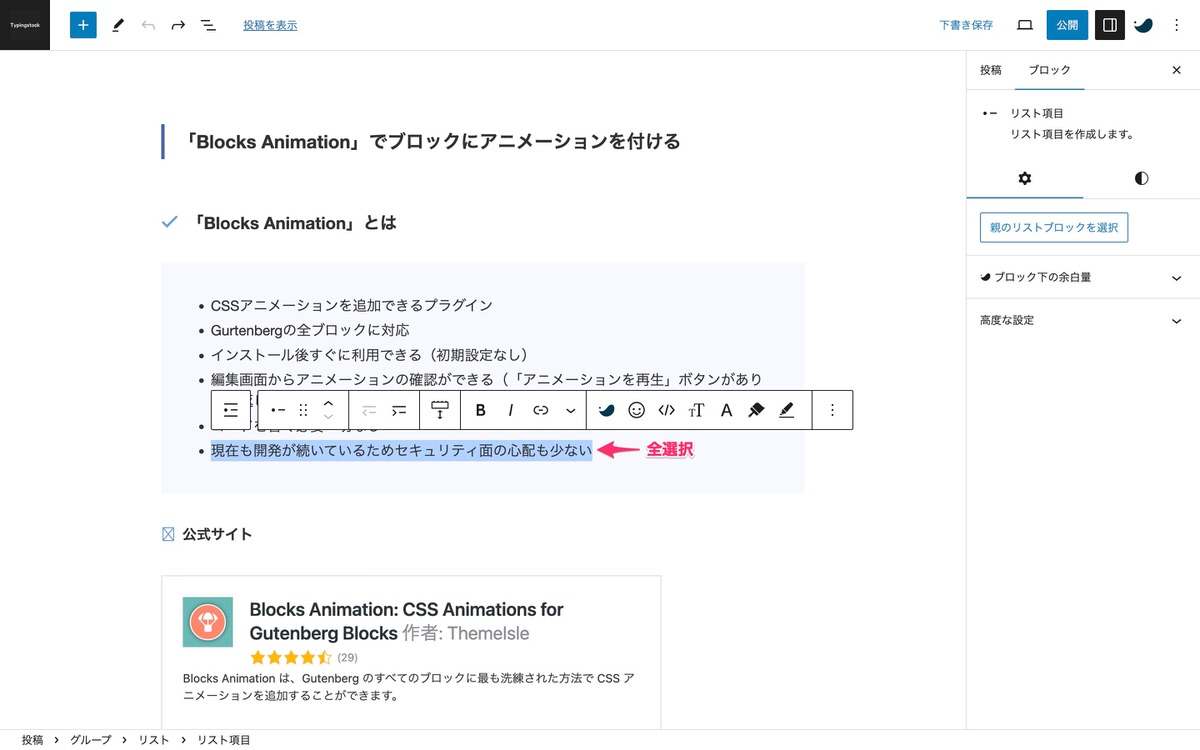
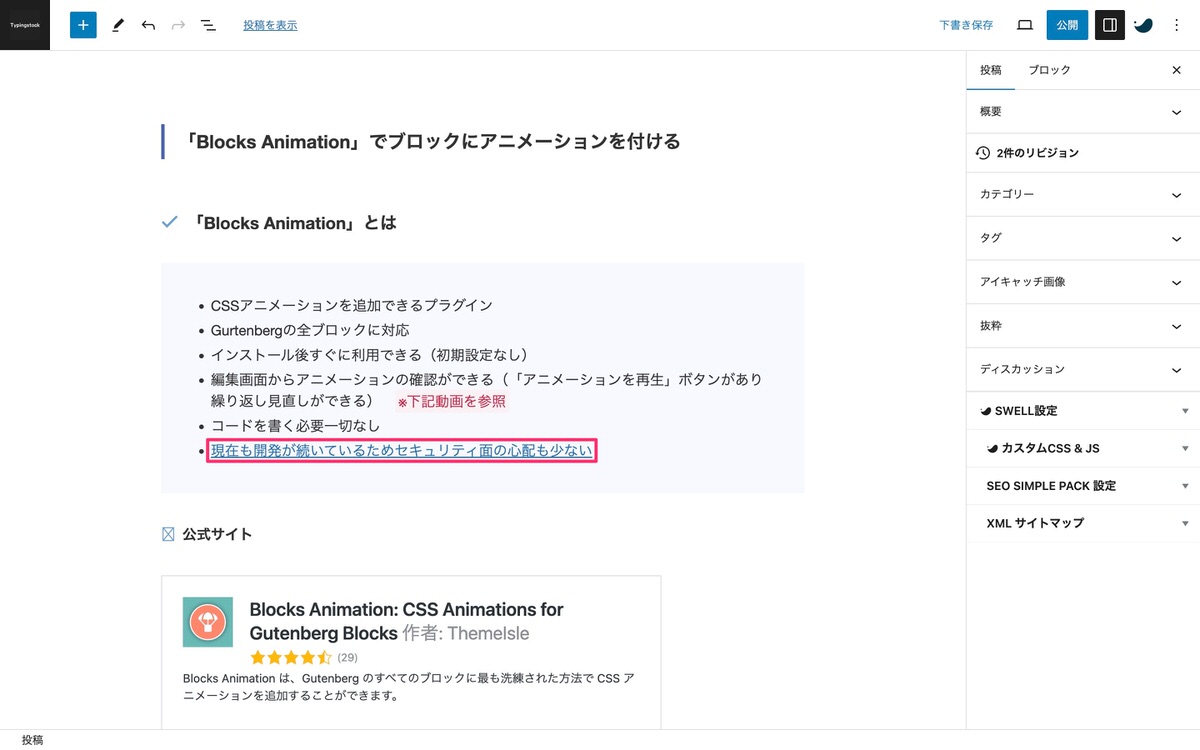
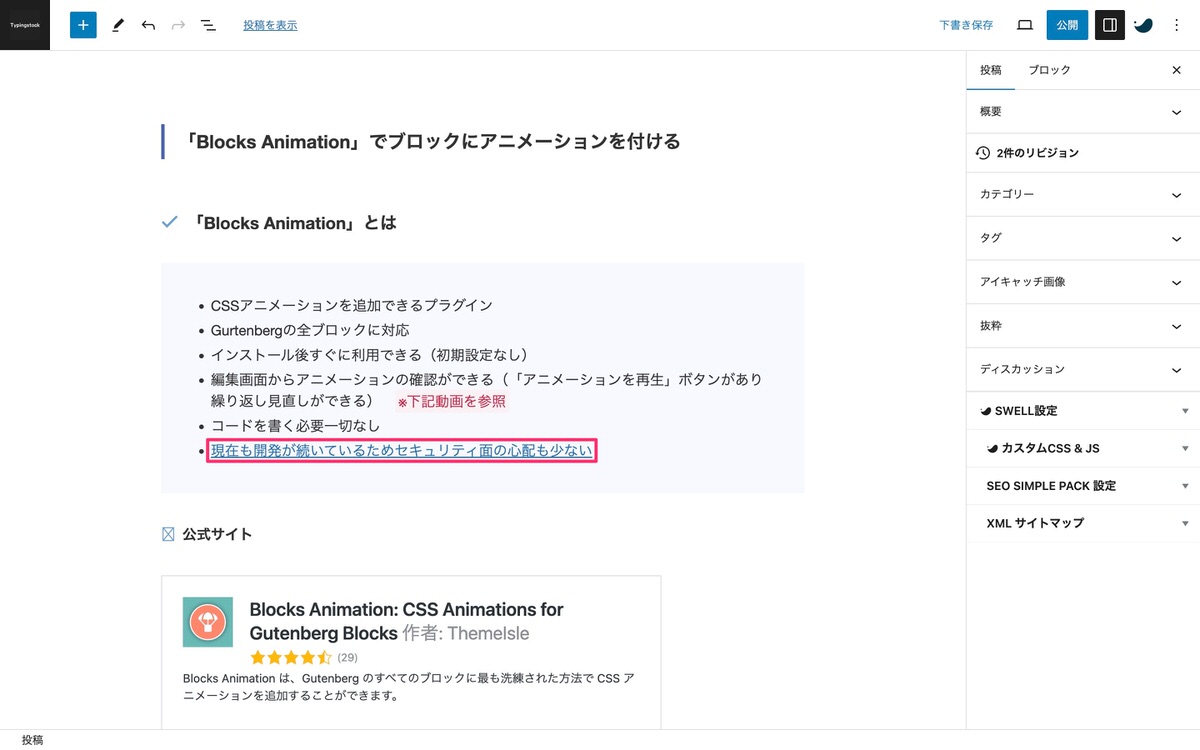
手順⑤:リンク先に指定したいブロックを選択します
赤線の一文がリンク元の内容と近いため、このブロックへ移動するようにしました。


手順⑥:「高度な設定」を開きHTMLアンカーにid名を入力します
HTMLアンカーに入力するid名に「#」は付けません。


これで別記事へ移動する準備が整いました。
今回は以上です。


この記事が気に入ったら
フォローしてね!