SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

アニメーションをブロックやアイコンに付けたいです。プログラミングは分からないのでコードを書かずにアニメーションを付ける方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
以下の順番で解説していきます。
「Blocks Animation」とは
公式サイト


編集画面からアニメーションの確認ができる
※「アニメーションを再生」ボタンがあり繰り返し見直しができます。
プレビュー画面を開かずに確認できるのには感動しました🥹
アニメーションは全部で55パターン
※ 2023年10月25日時点
「Blocks Animation」のインストール
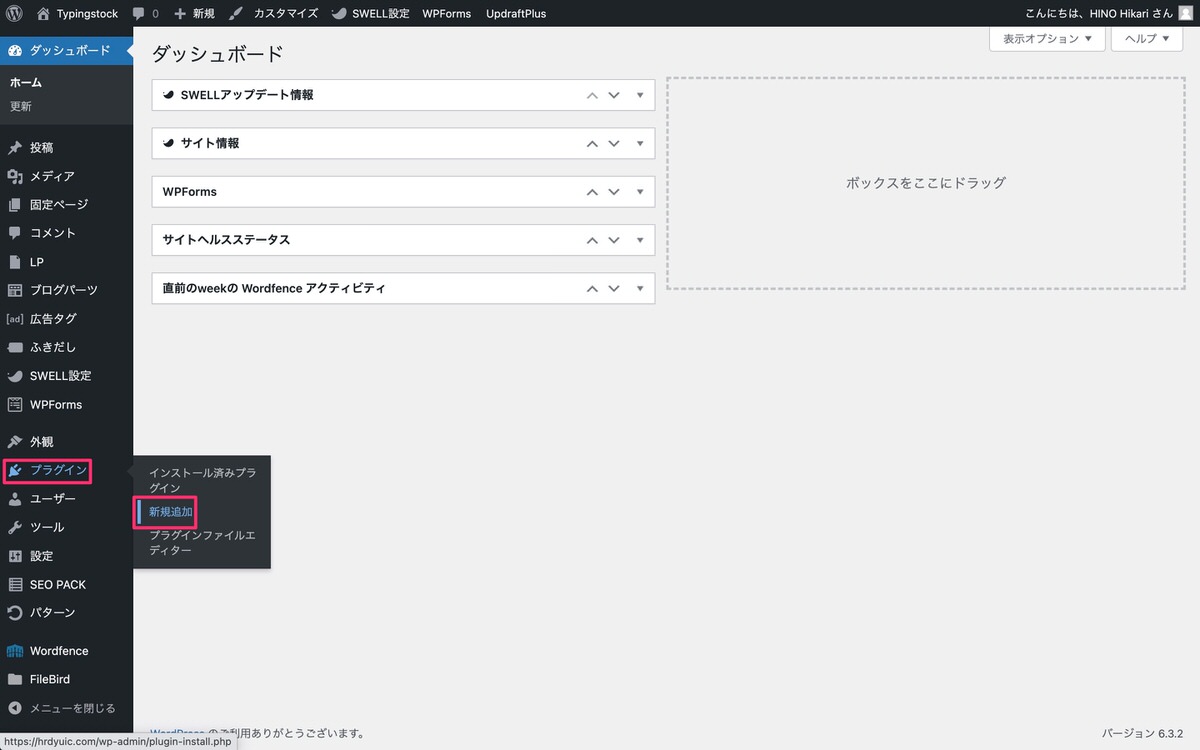
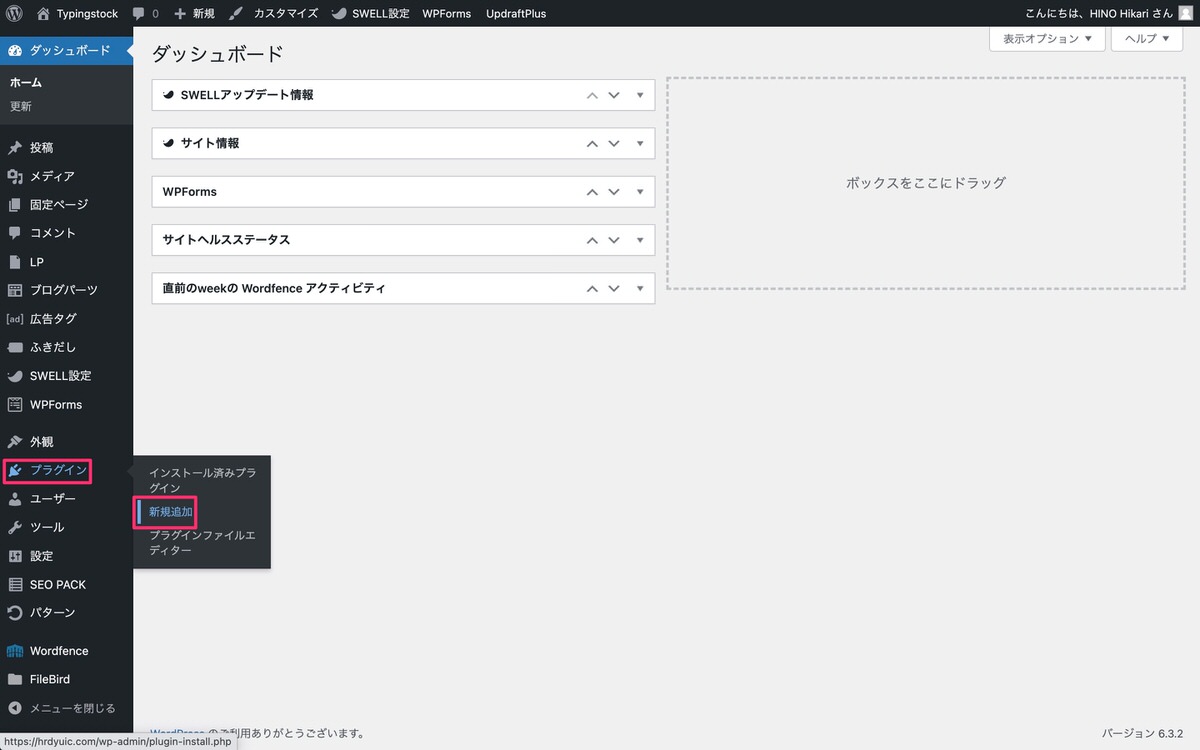
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


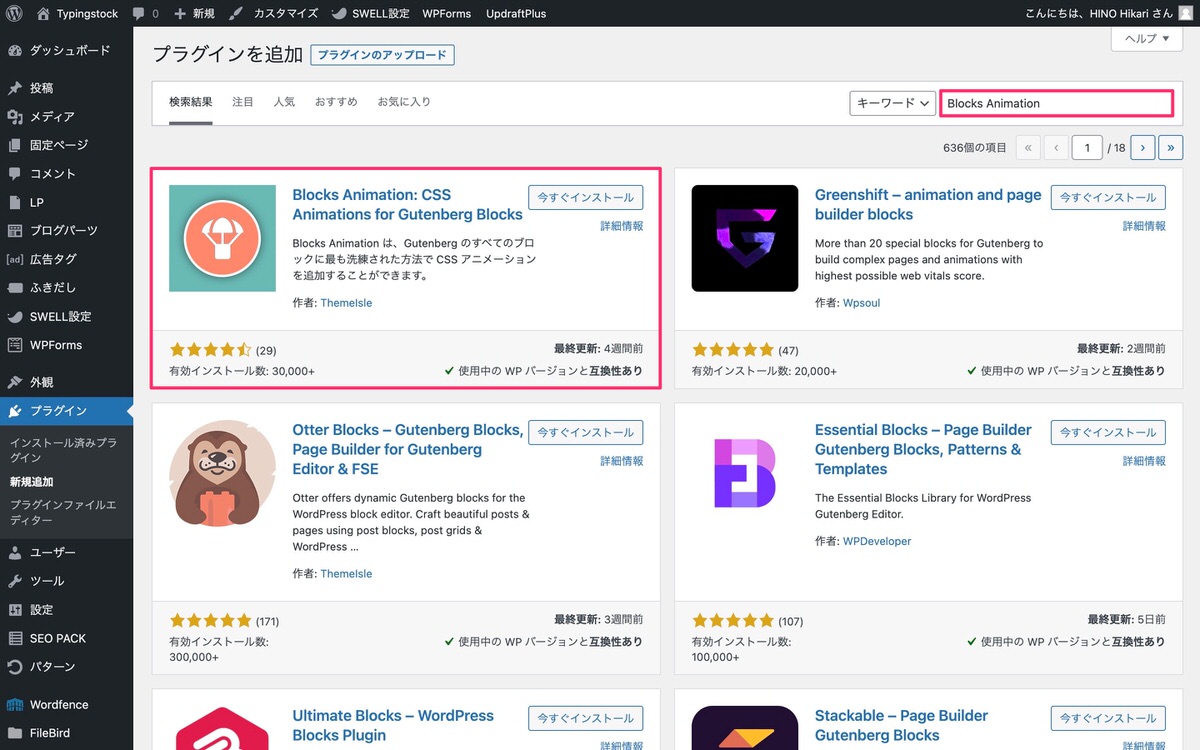
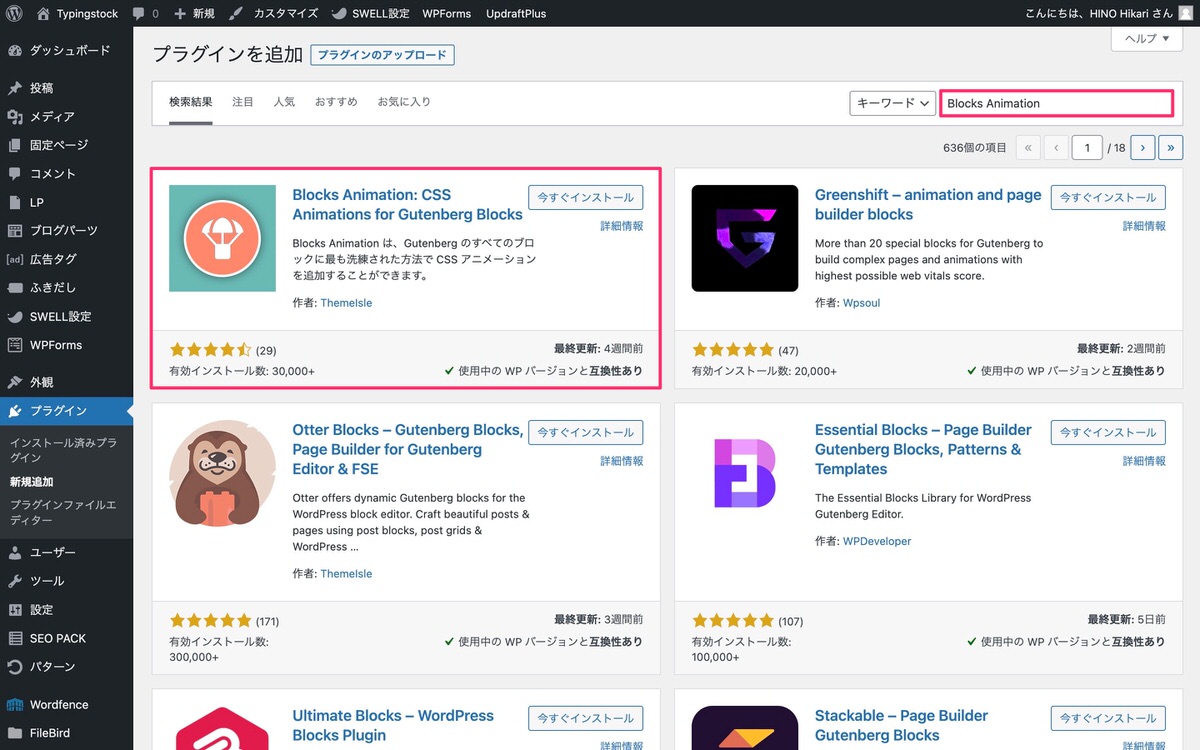
「プラグインの検索…」にBlocks Animationと入力します。
Blocks Animationを「インストール」>「有効化」します。


「Blocks Animation」の使用方法
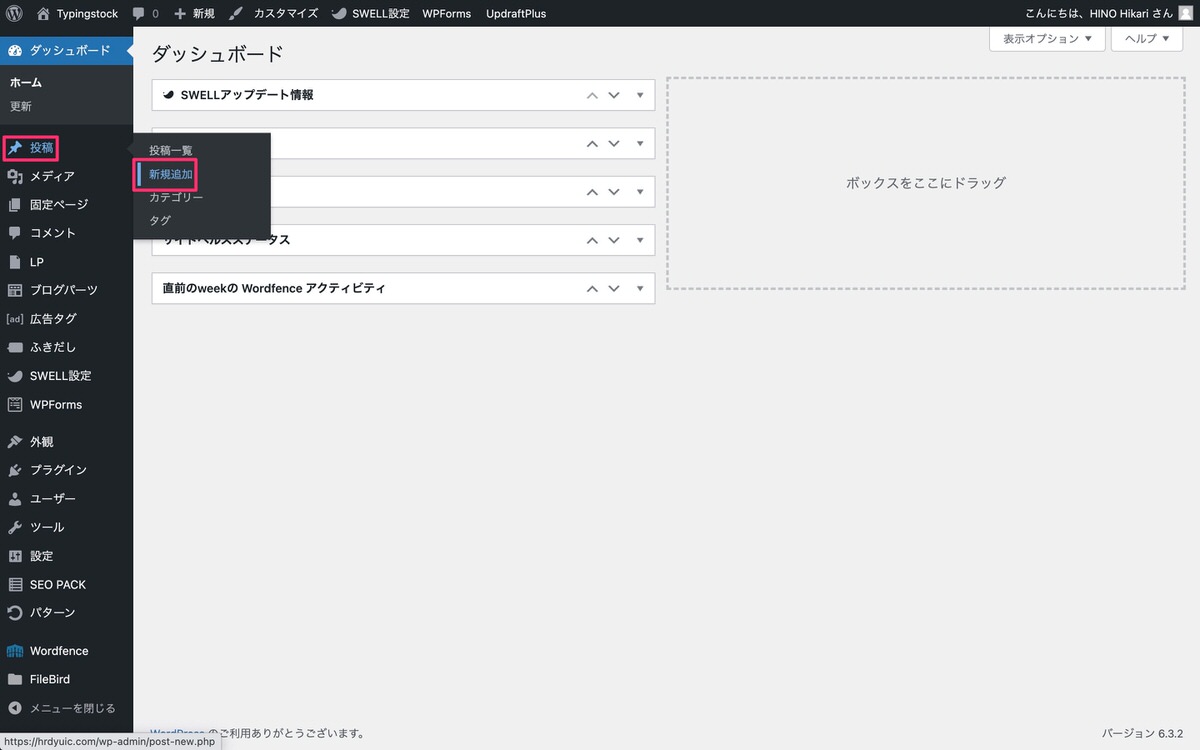
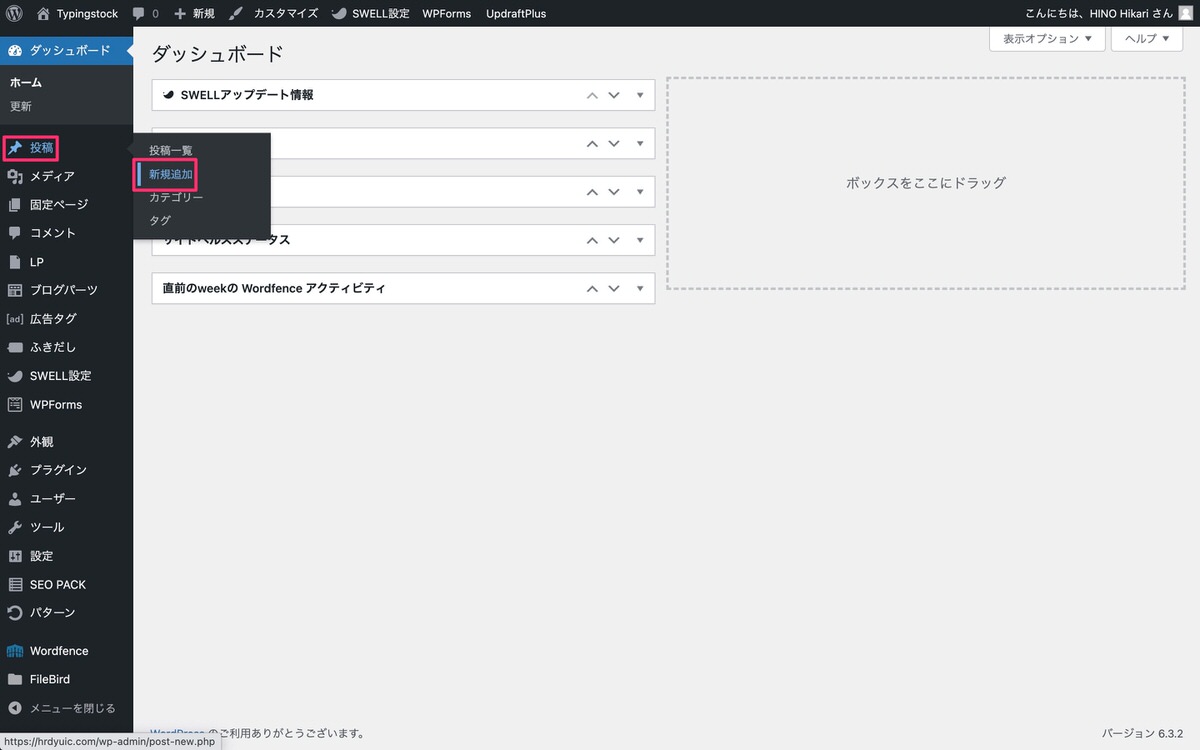
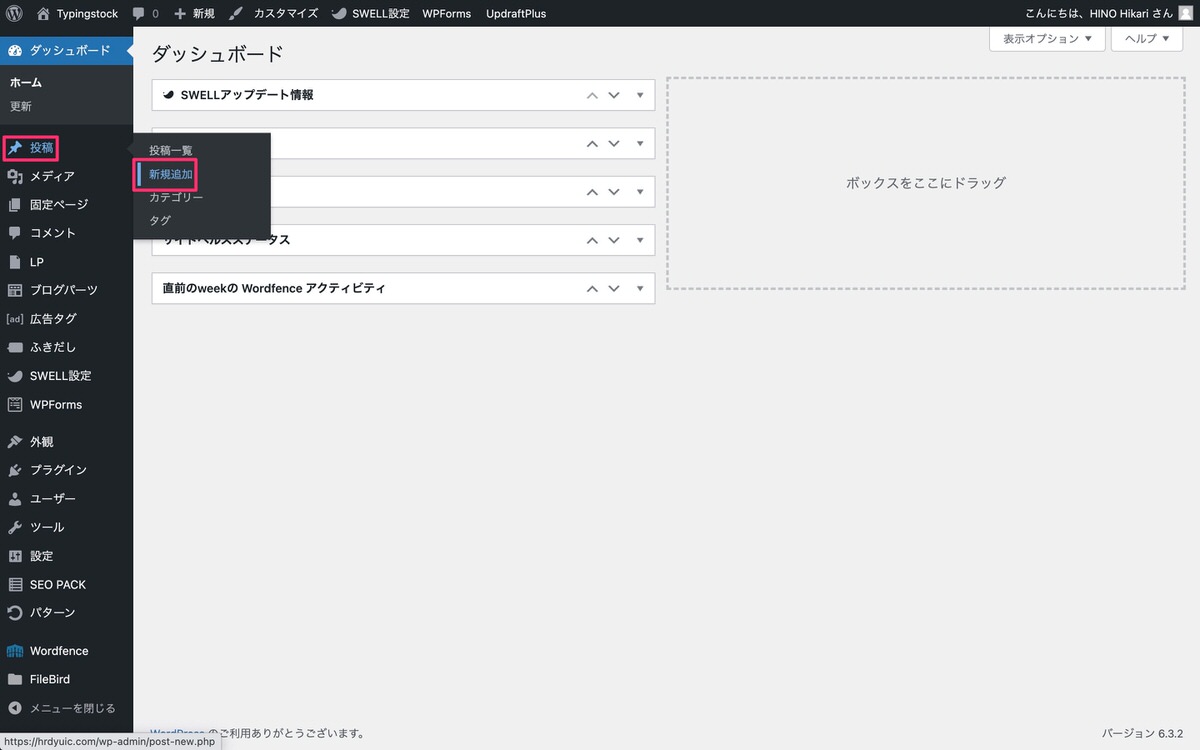
管理画面メニューから、「投稿」>「新規追加」を選択します。


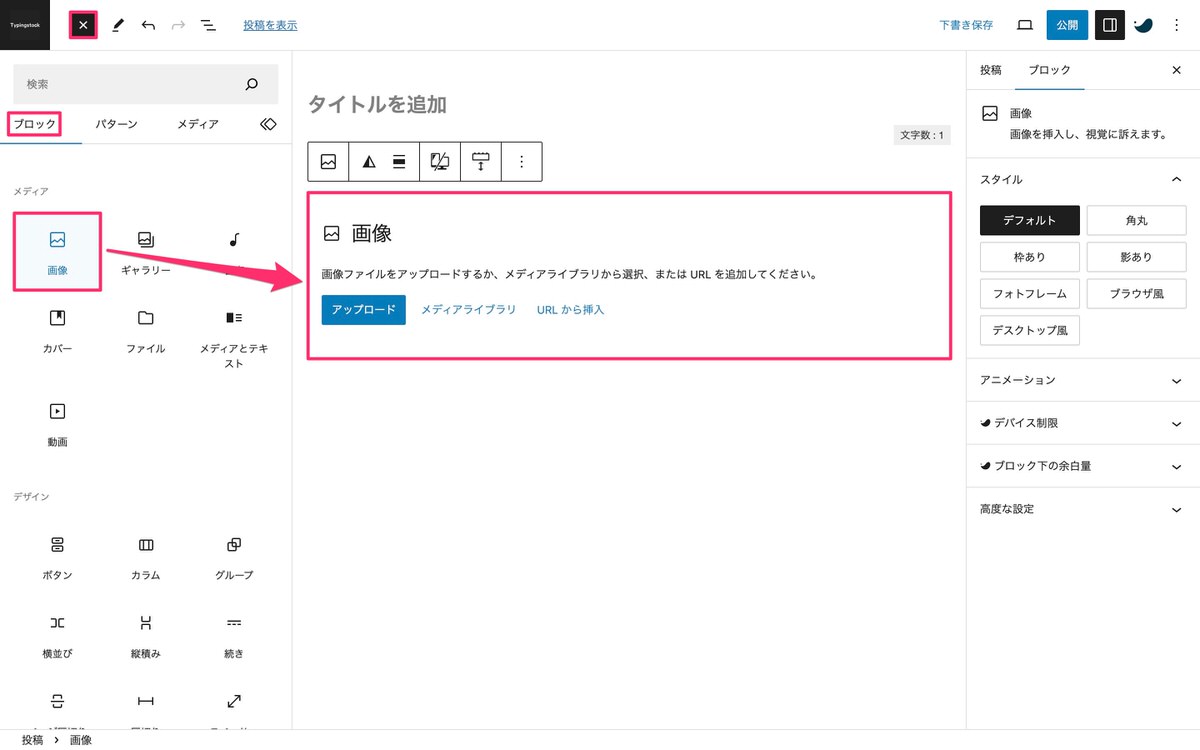
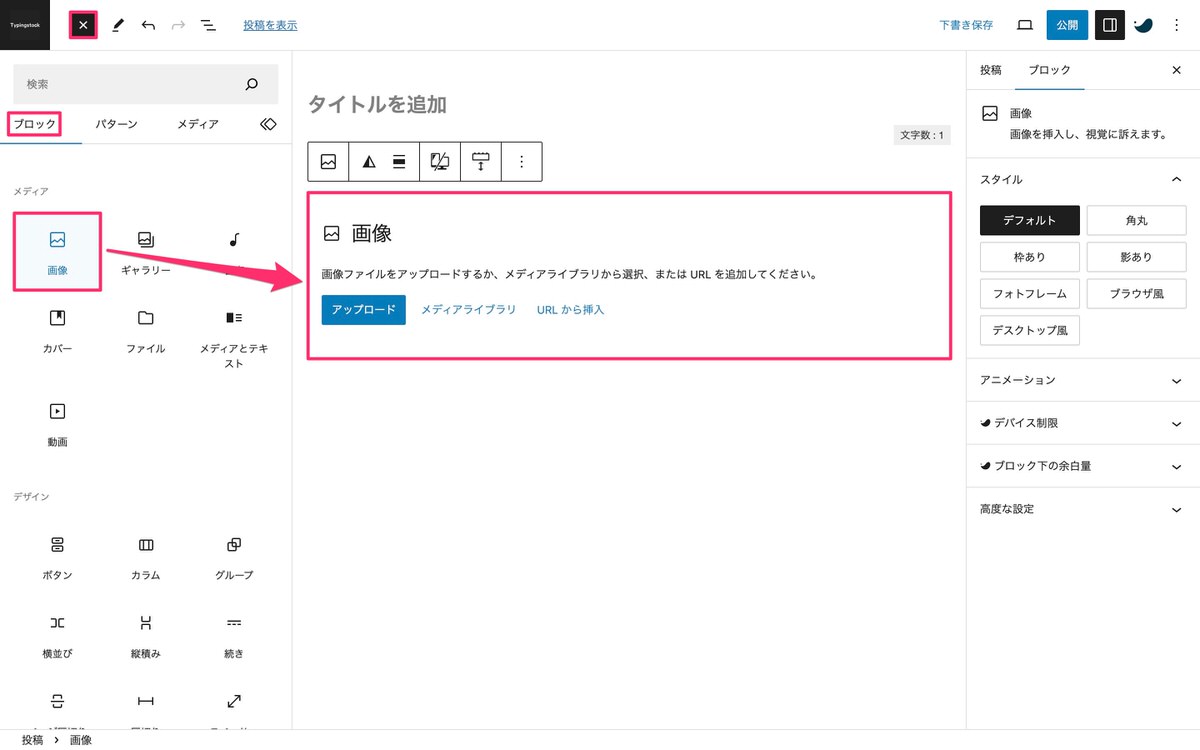
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


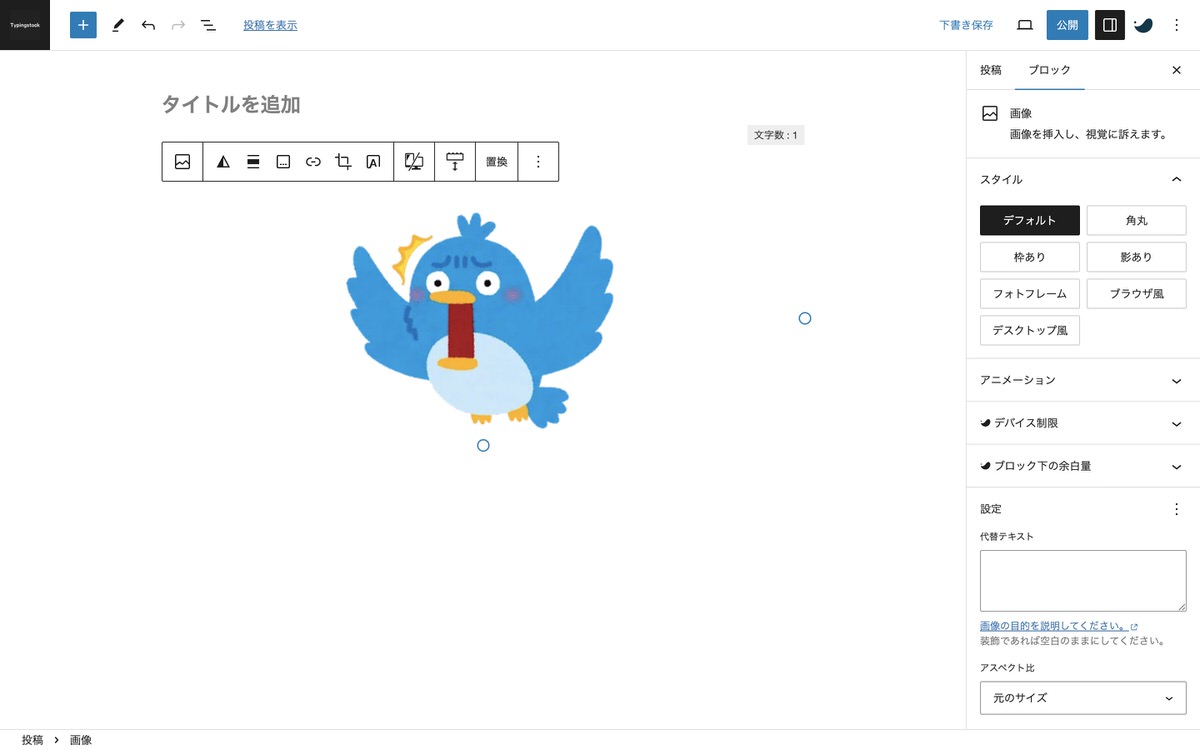
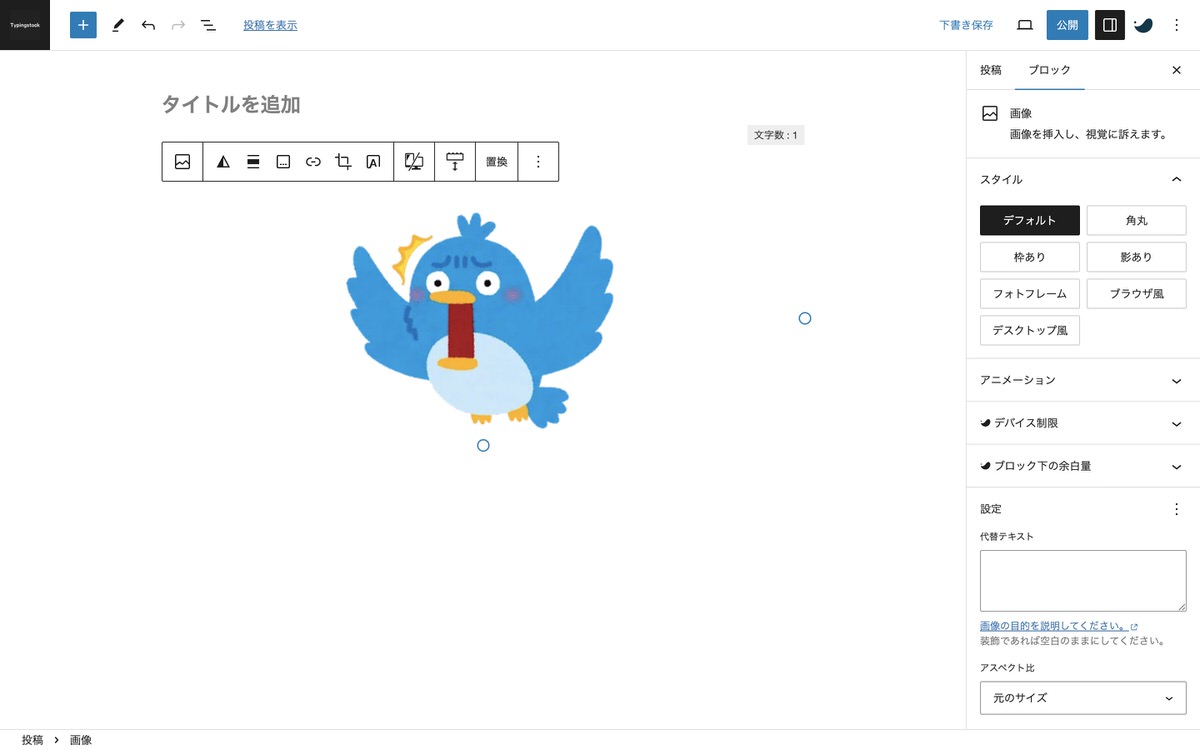
画像ブロックをクリックしてから、「アップロード」または「メディアライブラリ」より画像を挿入します。


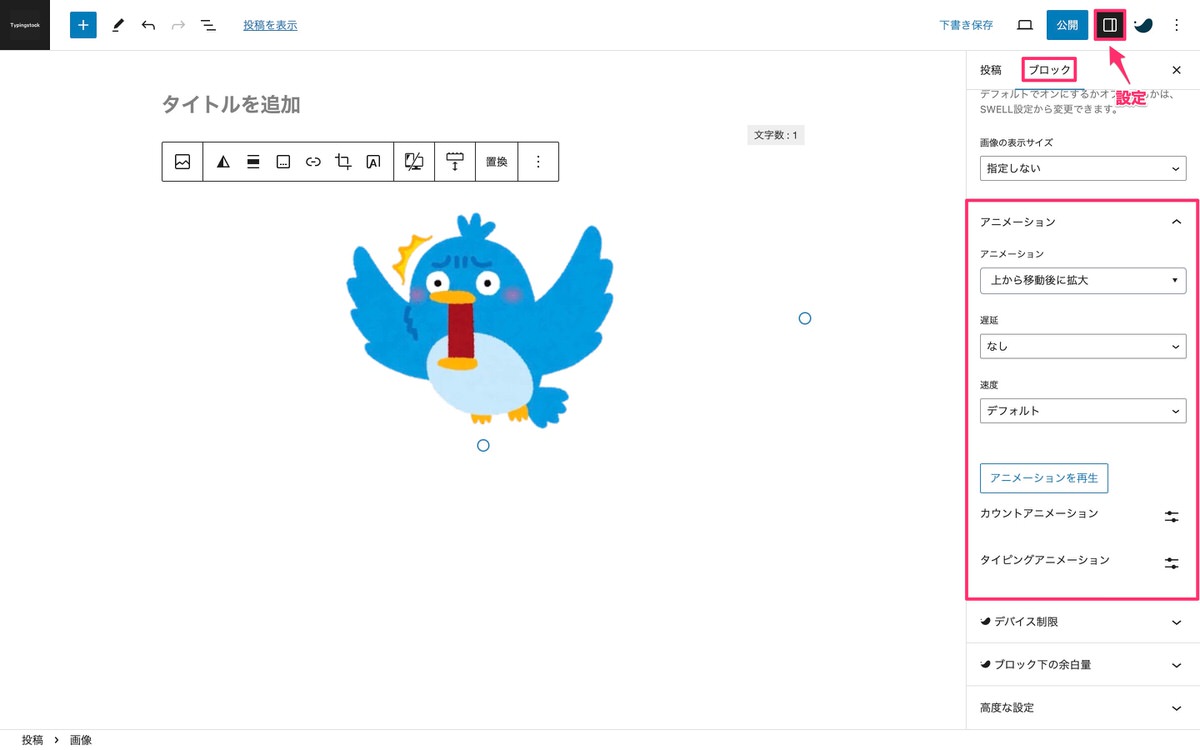
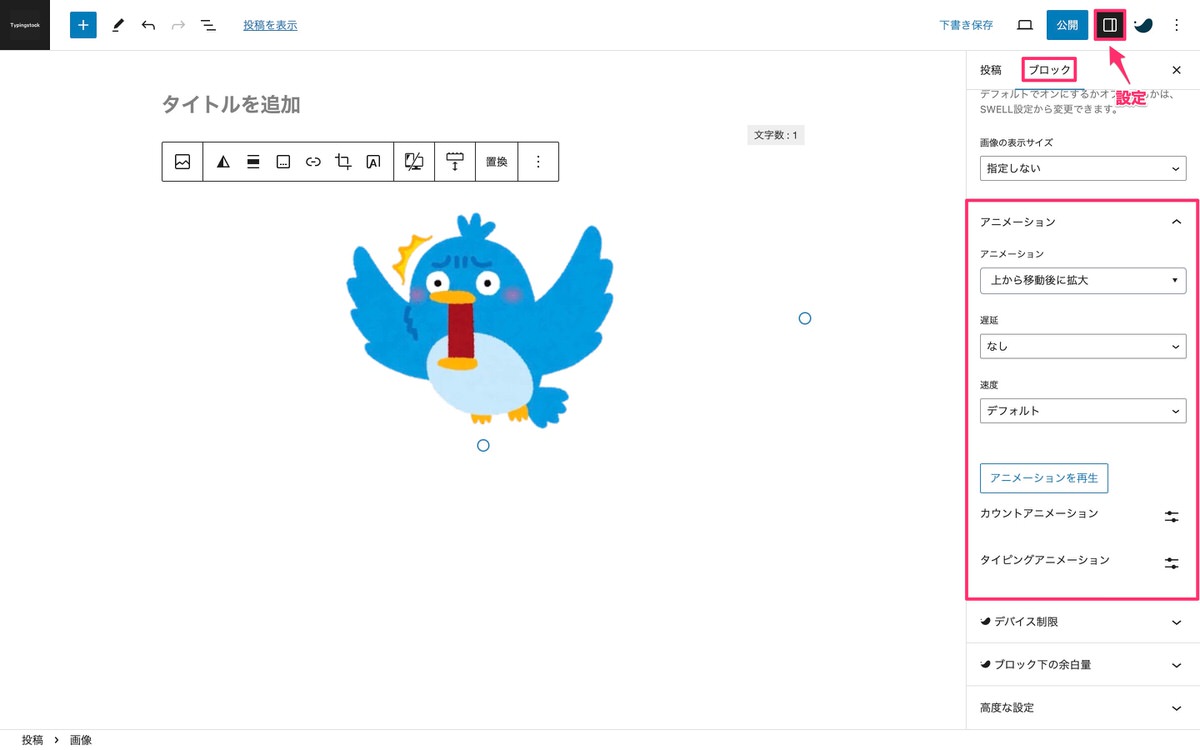
画像ブロックをクリックしてから、「設定」>「ブロック」>「アニメーション」を選択します。


これで画像ブロックにアニメーションが付きました。
「カウントアニメーション」「タイピングアニメーション」については後ほど解説します。
アニメーション全55パターンを一挙紹介
※ 最後から2番目の蝶番のアニメーションが分かりづらいです🙇
カウントアニメーション
※ プレビュー画面からの確認が必要です。
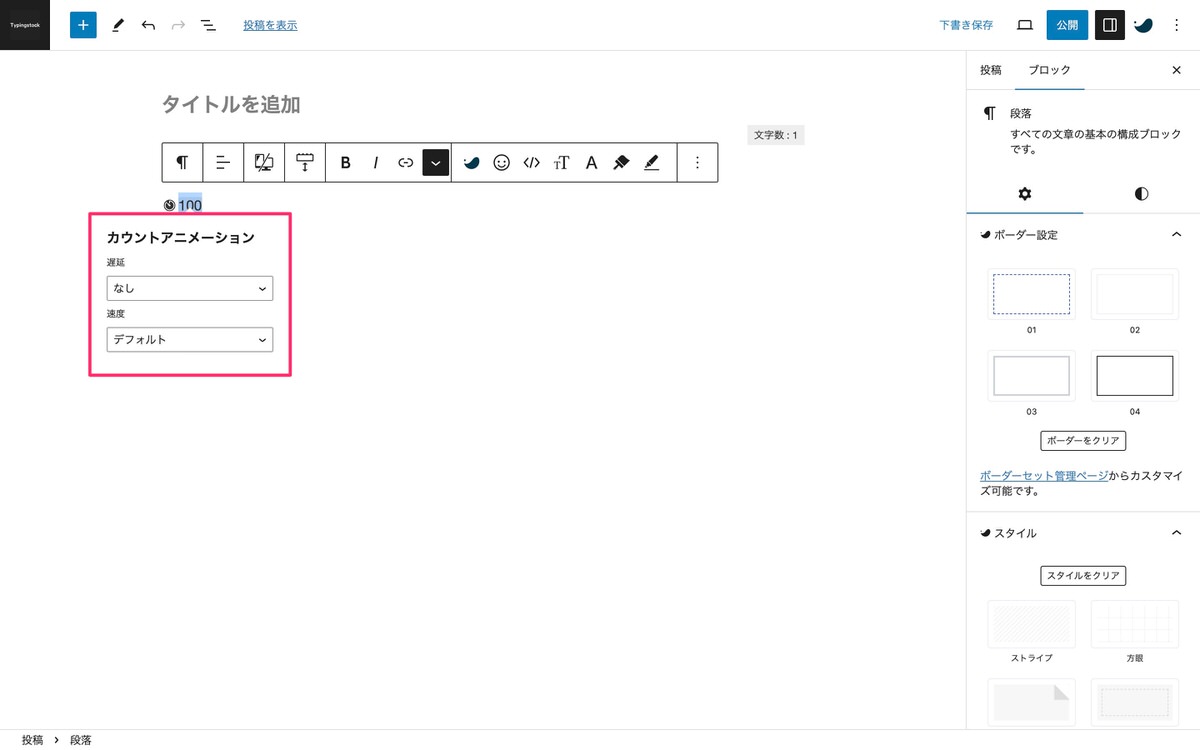
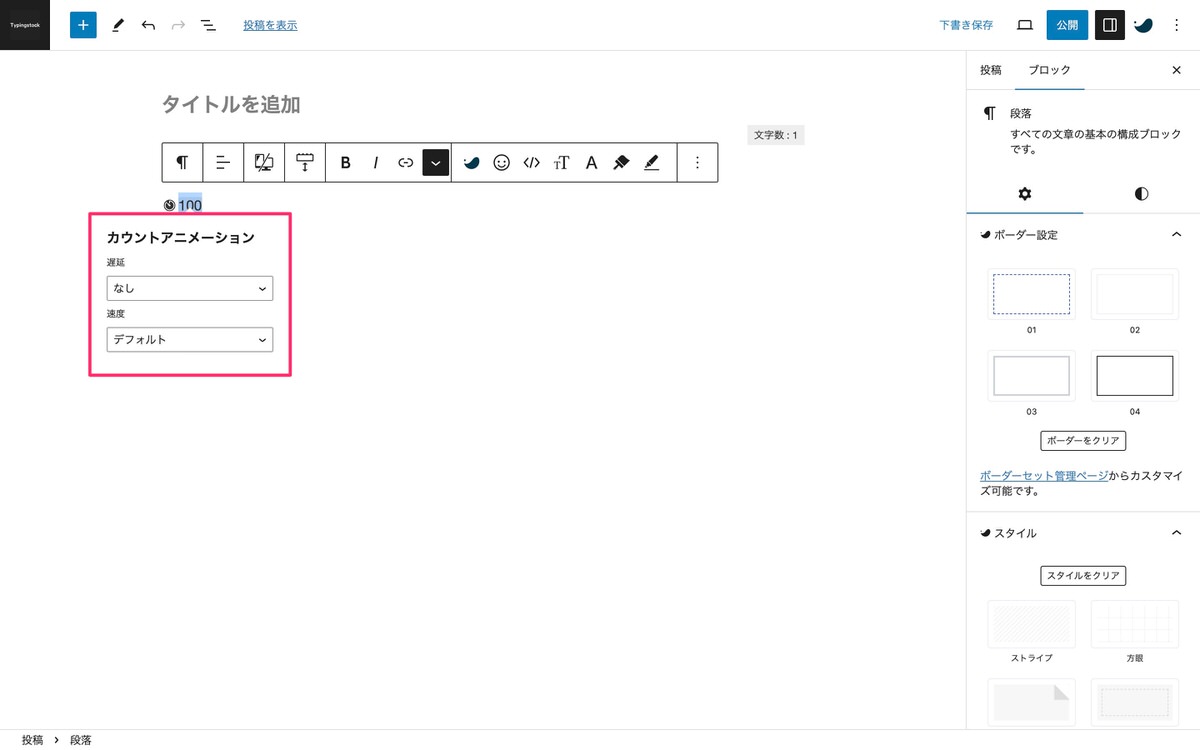
数字を全選択してから、「 (全てを表示)」>「カウントアニメーション」を選択します。


表示されたカウントアニメーションから以下を選択します。


プレビュー画面で確認
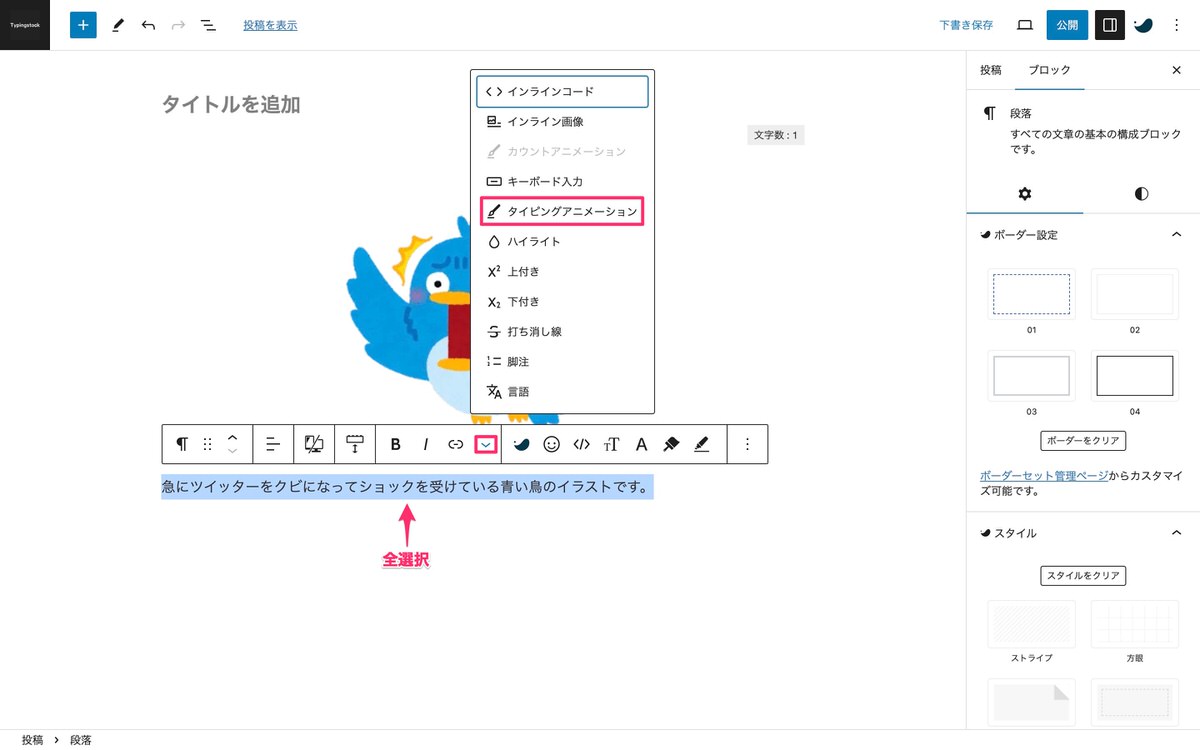
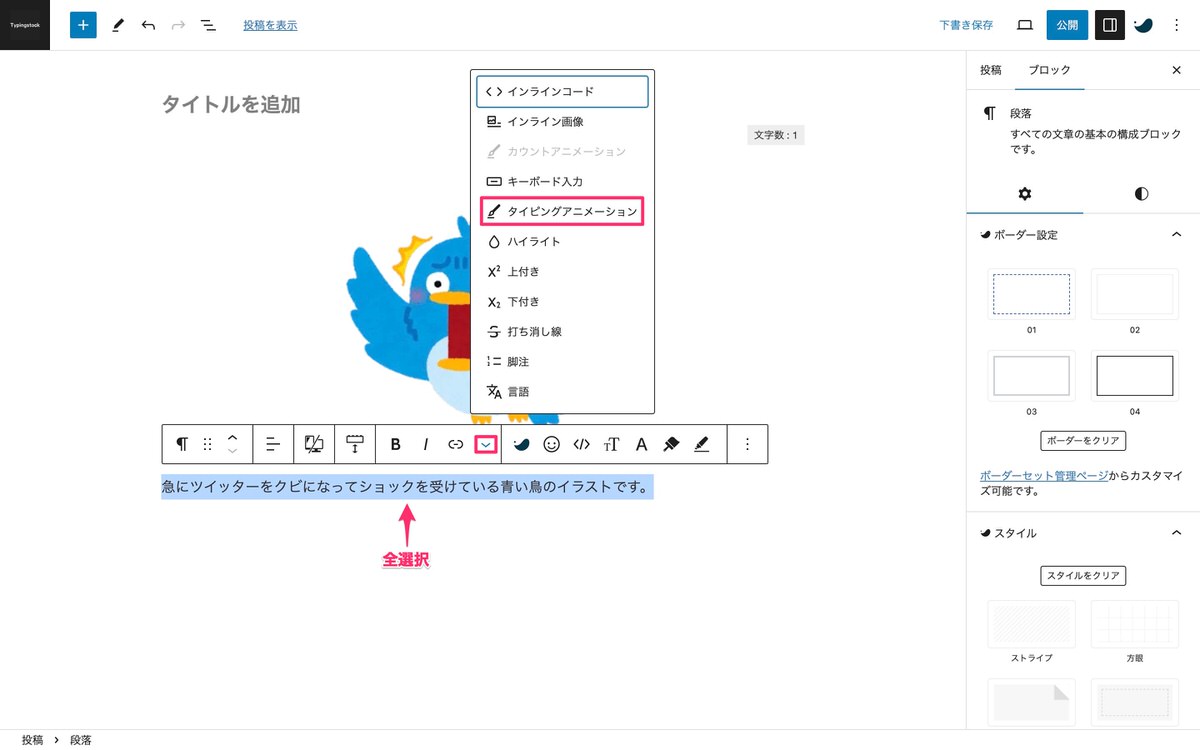
タイピングアニメーション
※ プレビュー画面からの確認が必要です。


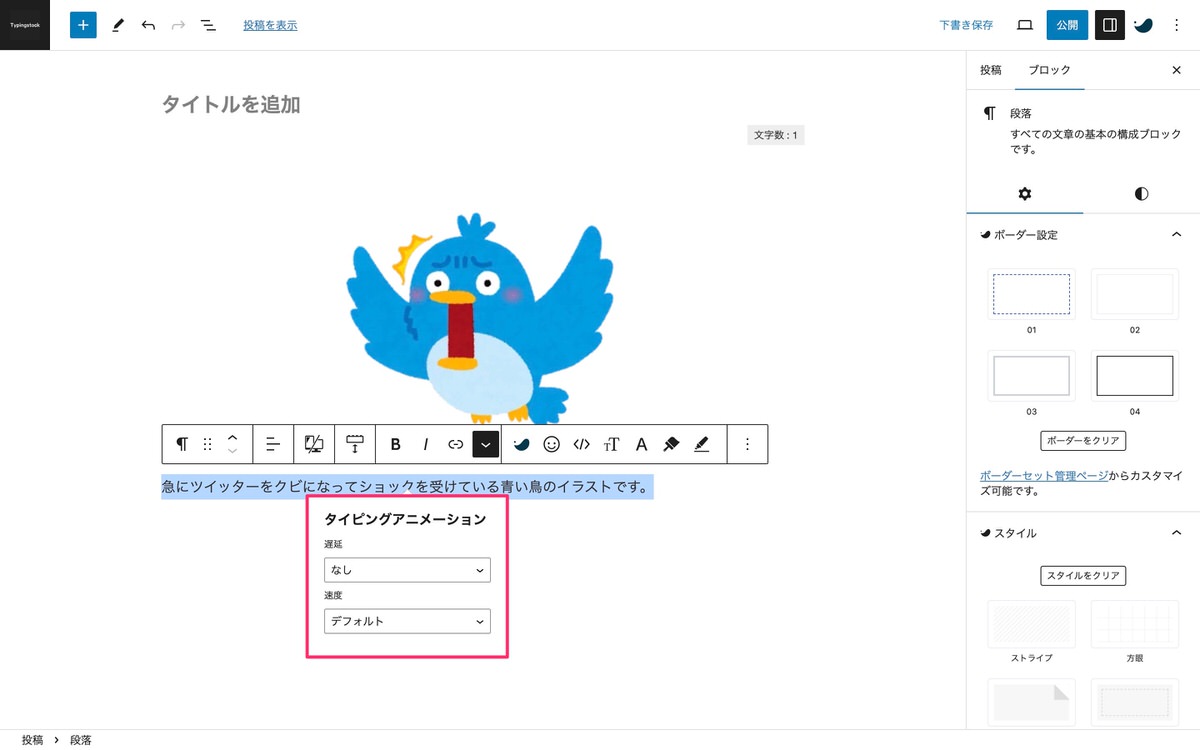
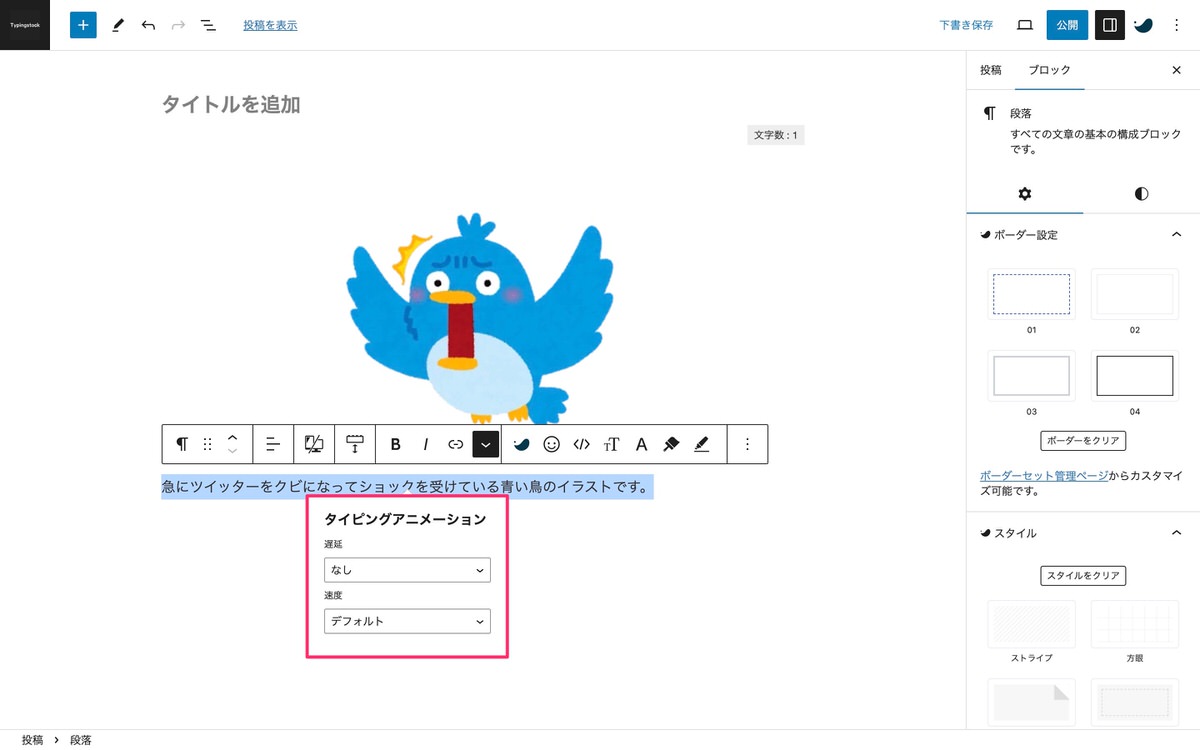
表示されたタイピングアニメーションから以下を選択します。


プレビュー画面で確認
「Font Awesome」とは
SWELLで「Font Awesome」を使えるようにする
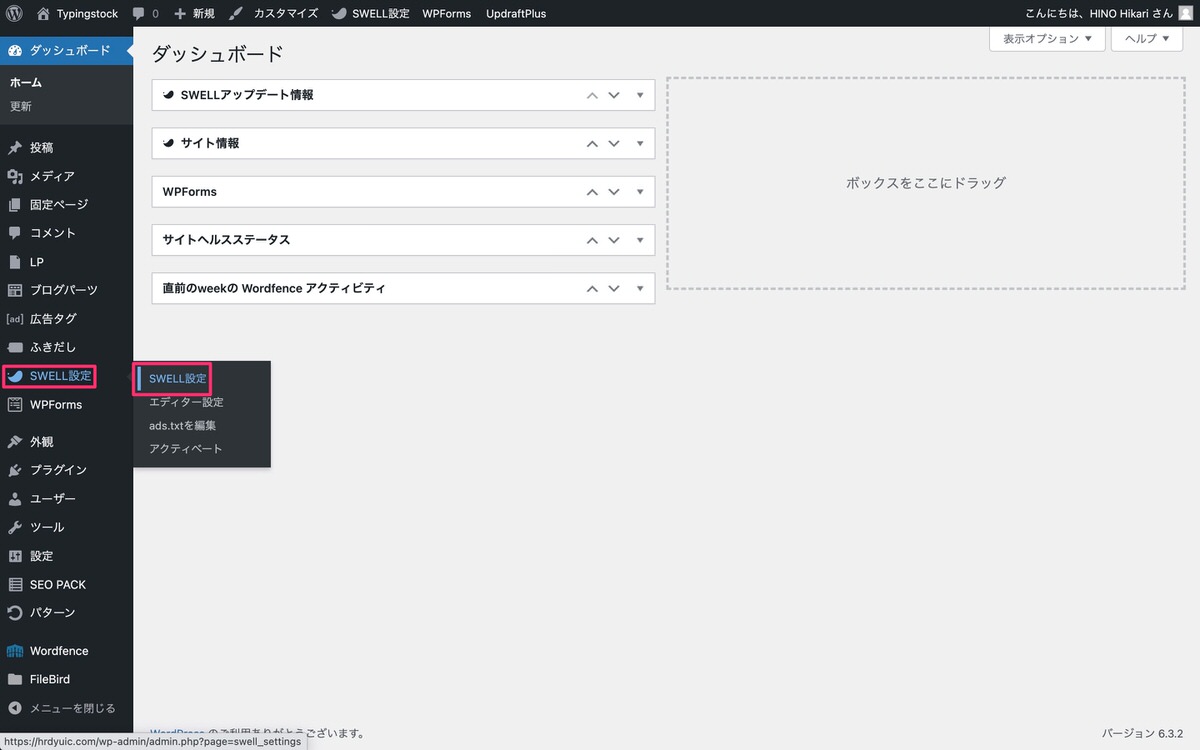
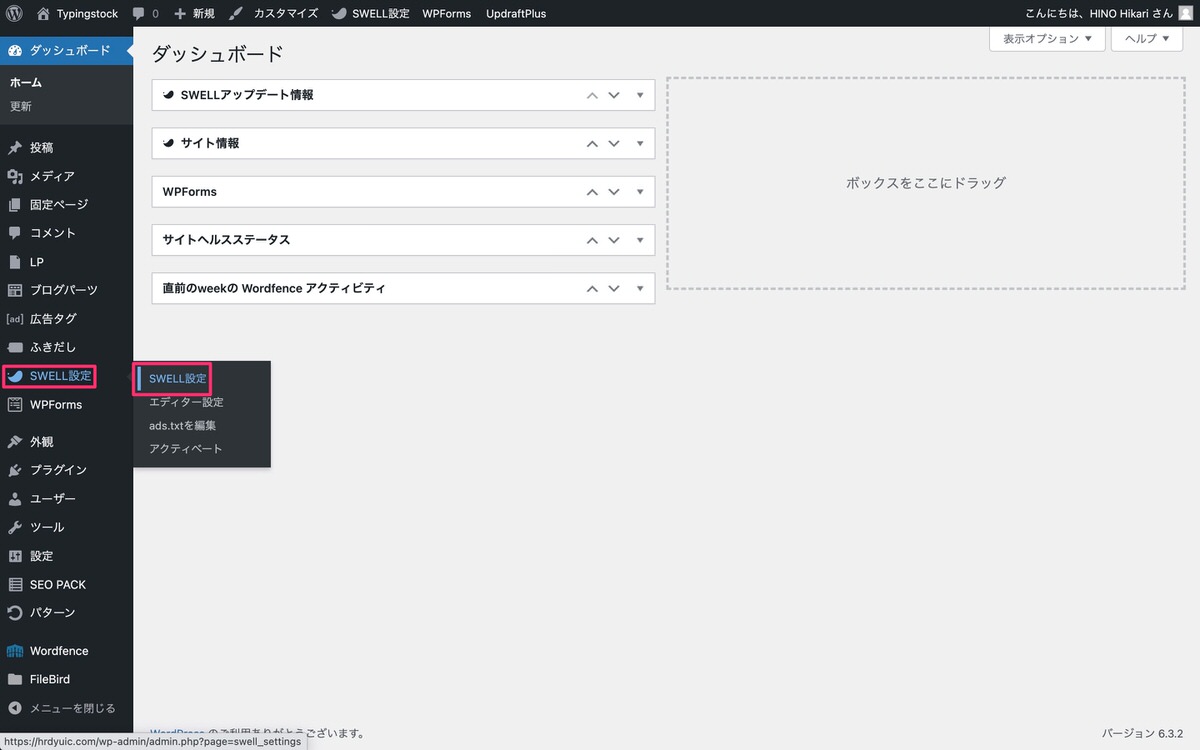
管理画面メニューから、「SWELL設定」>「SWELL設定」を選択します。


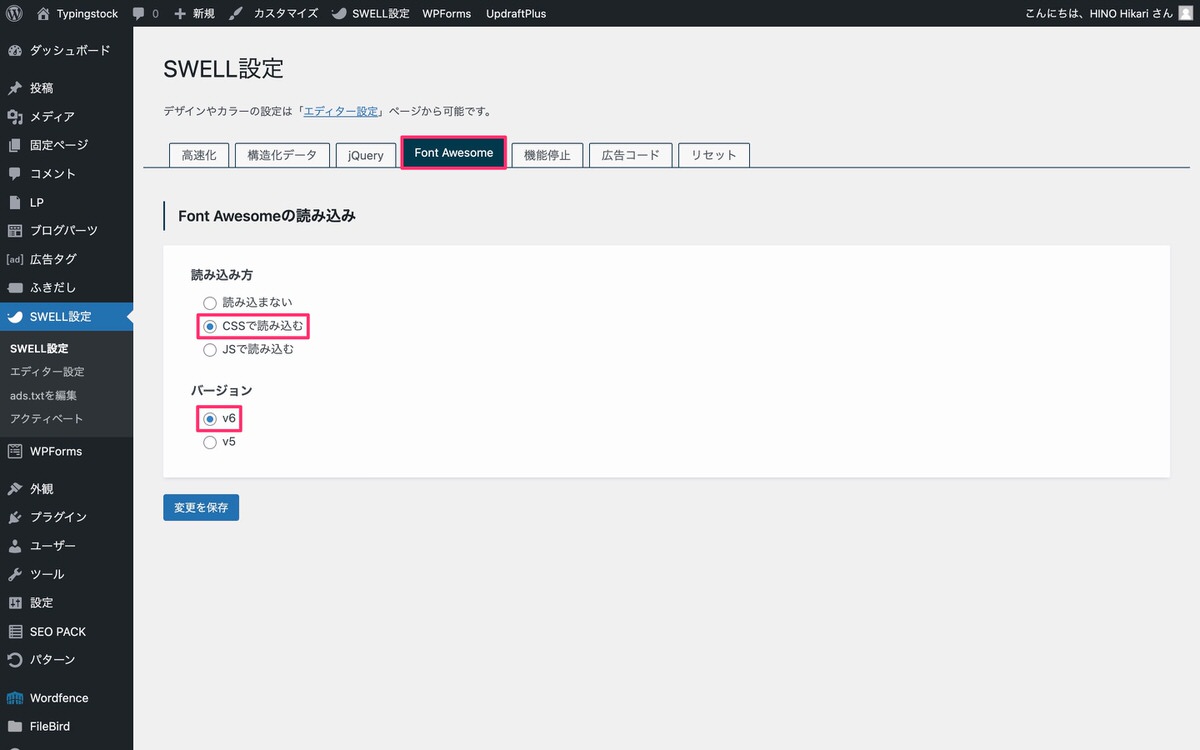
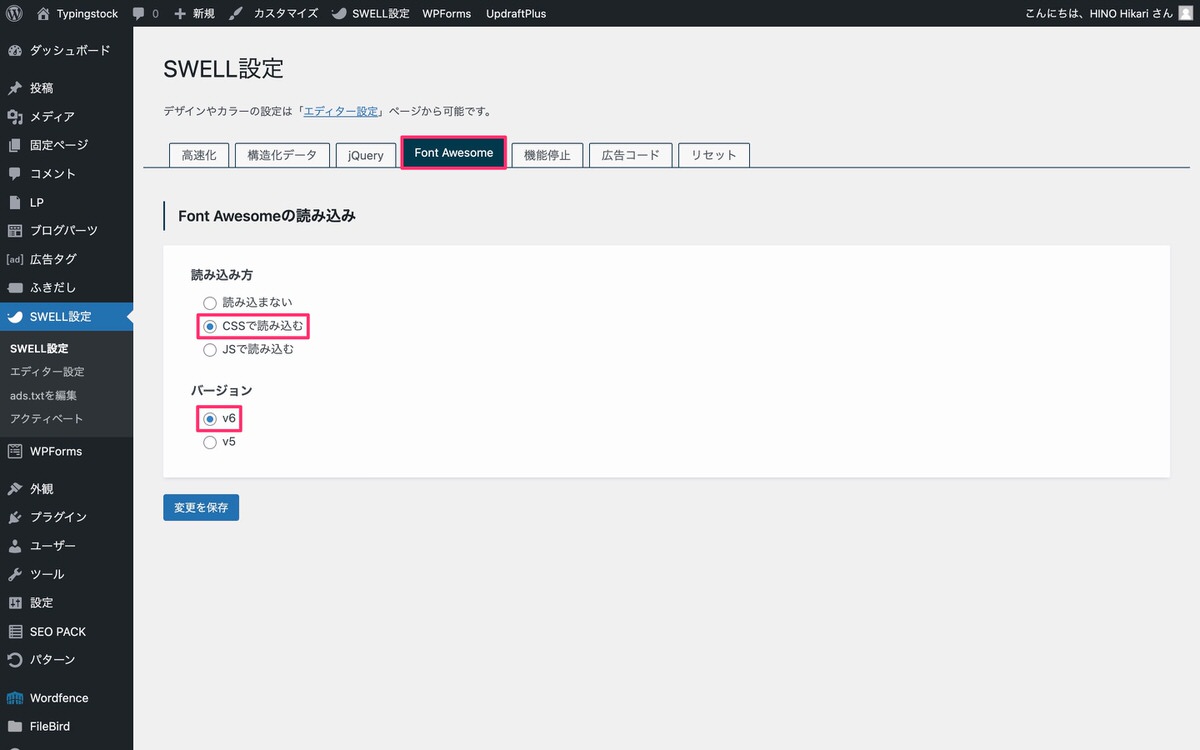
タブを「Font Awesome」に切り替えて下記の設定にします。


これでSWELLで「Font Awesome」が使えるようになりました。
「Font Awesome」にアクセス
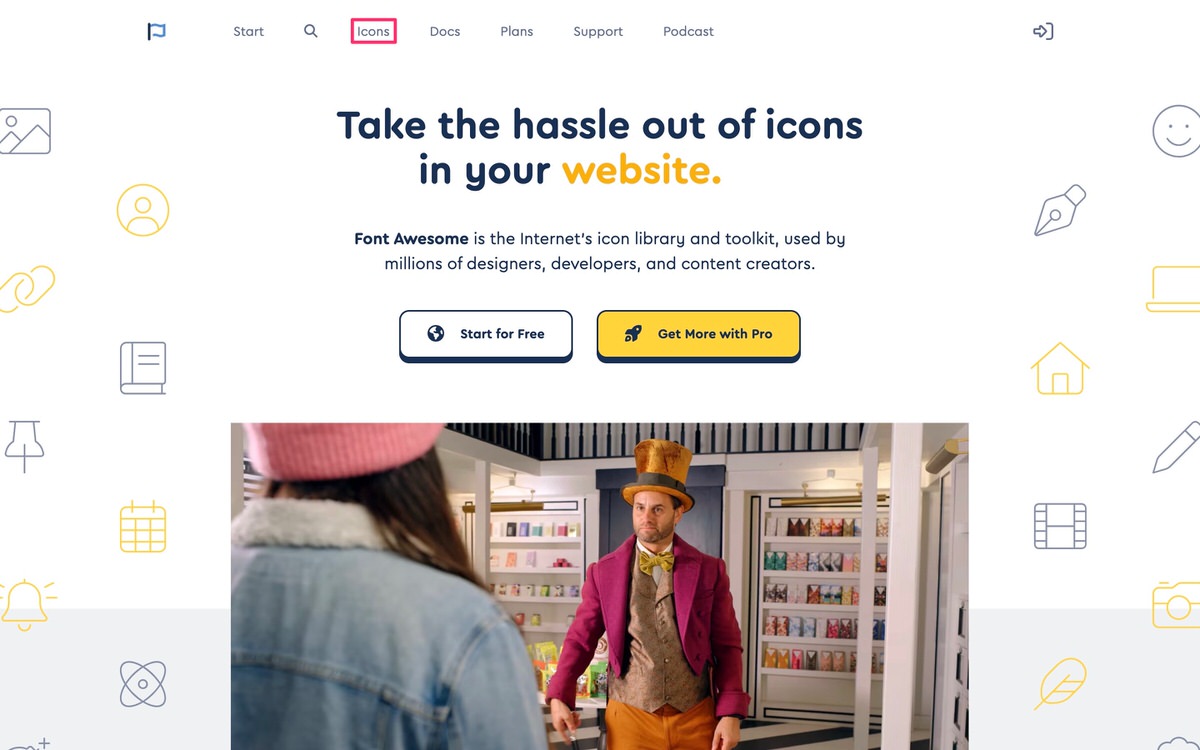
下記から公式サイトに移動します。


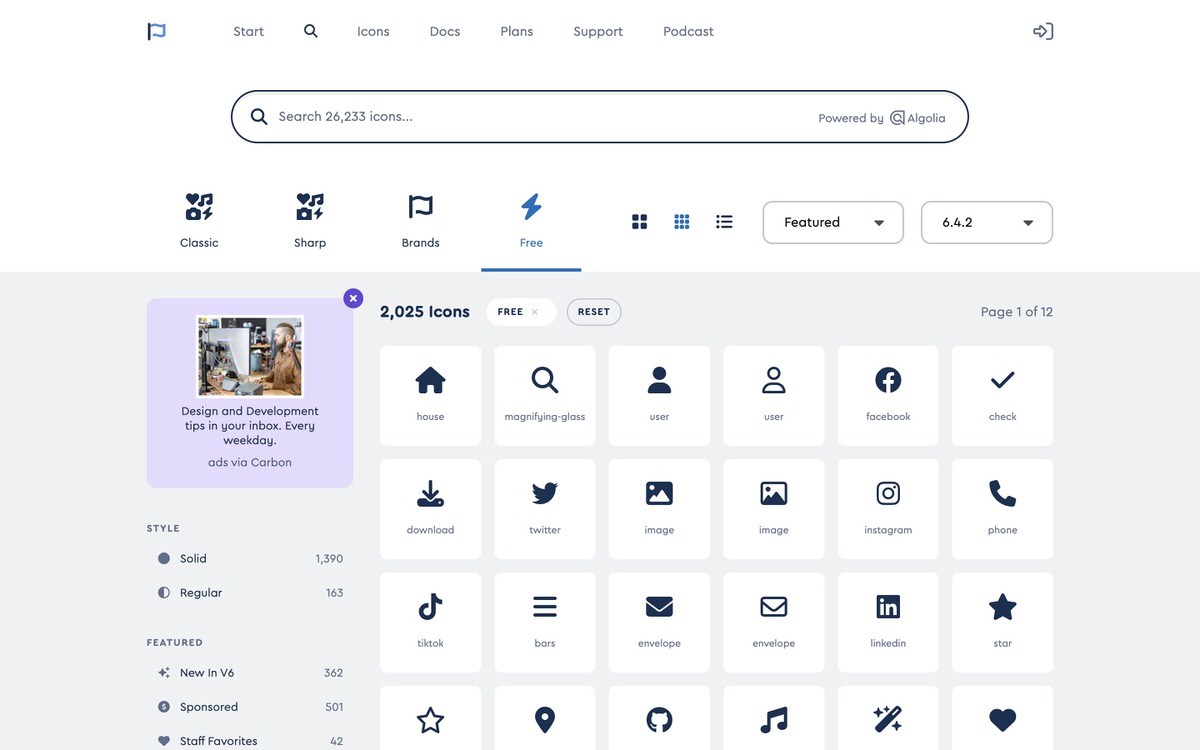
トップページの「Icons」を選択します。


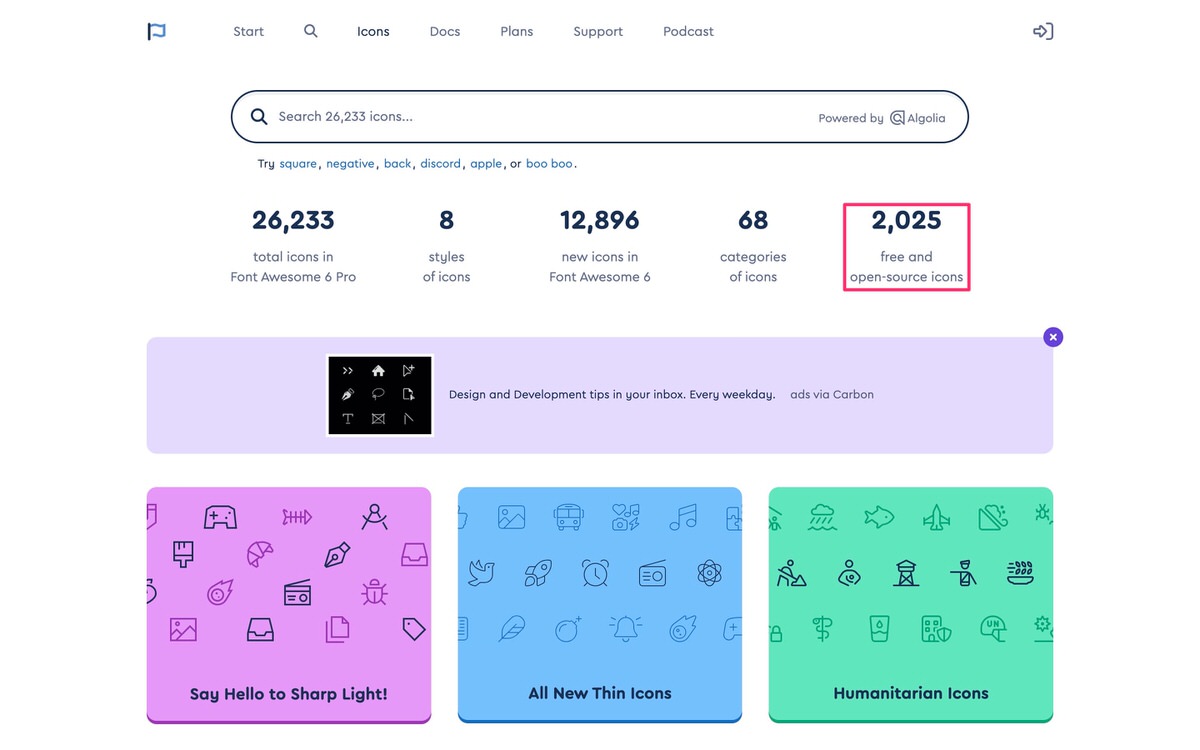
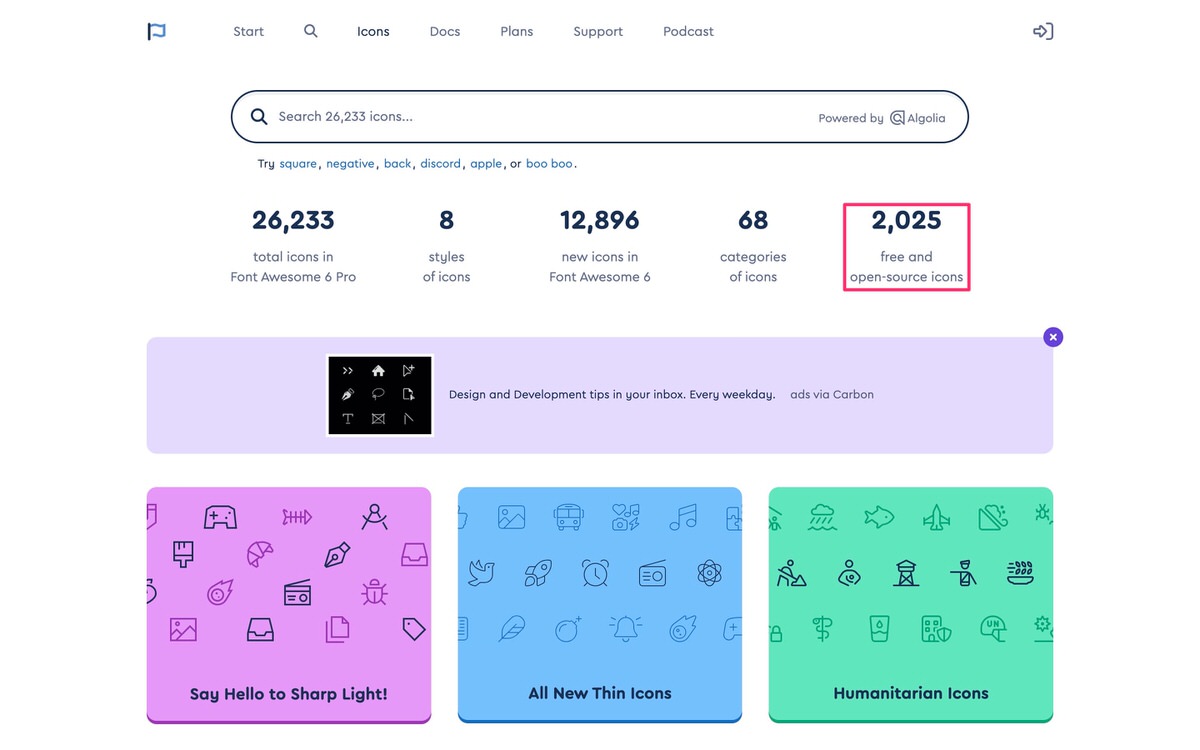
「2,025 free and open-source icons」を選択します。
※ 2023年10月25日時点では、無料で使えるアイコンが「2,025点」あります。


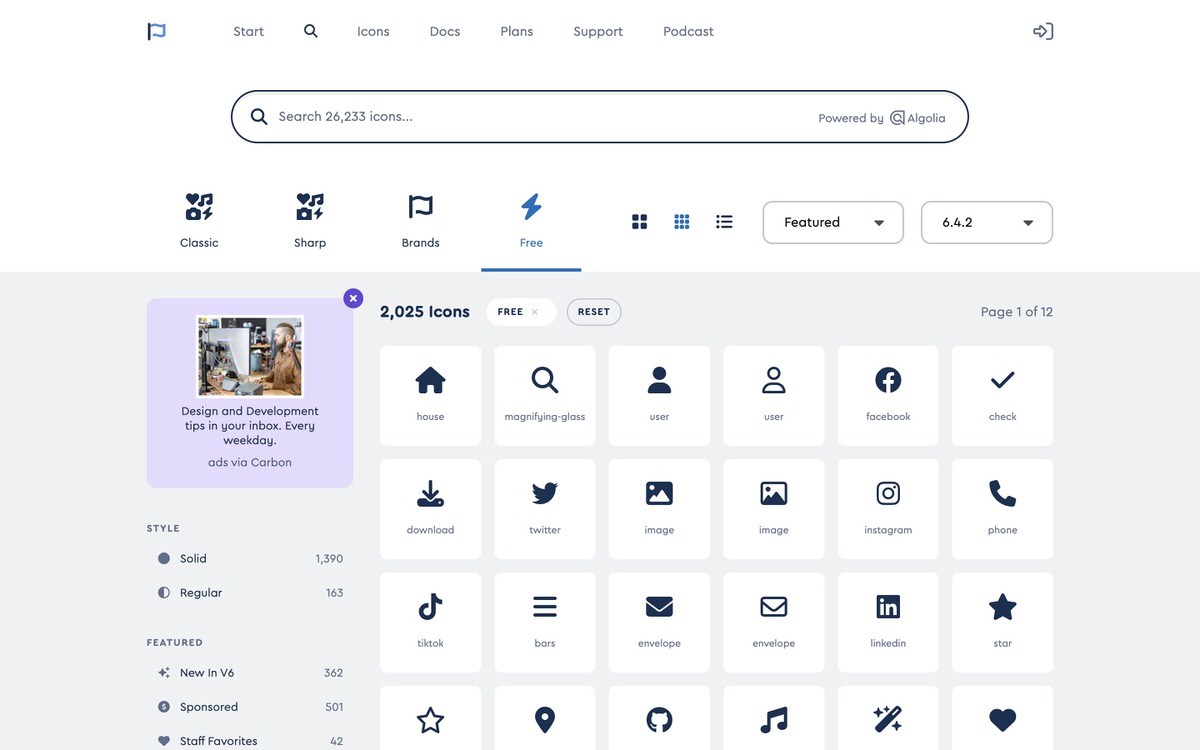
アイコンの一覧ページが表示されました。


アイコンに付けるアニメーションを決める
アニメーションは全部で9パターン
※ 2023年10月25日時点
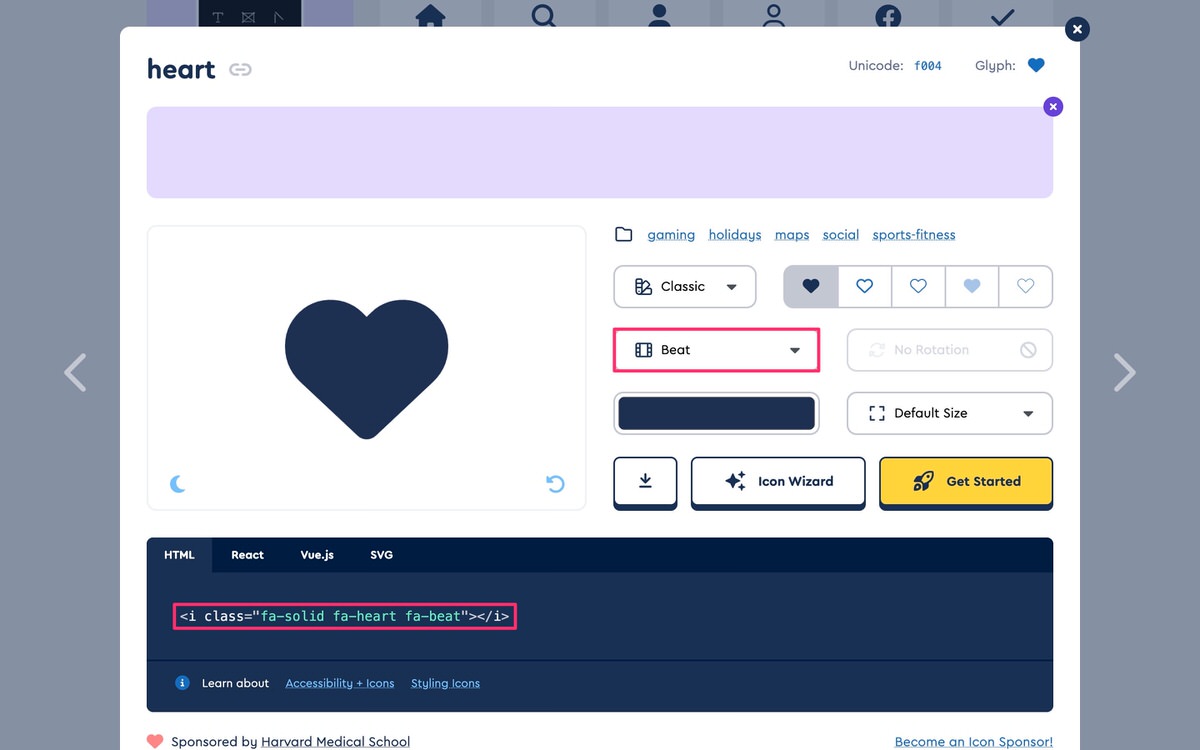
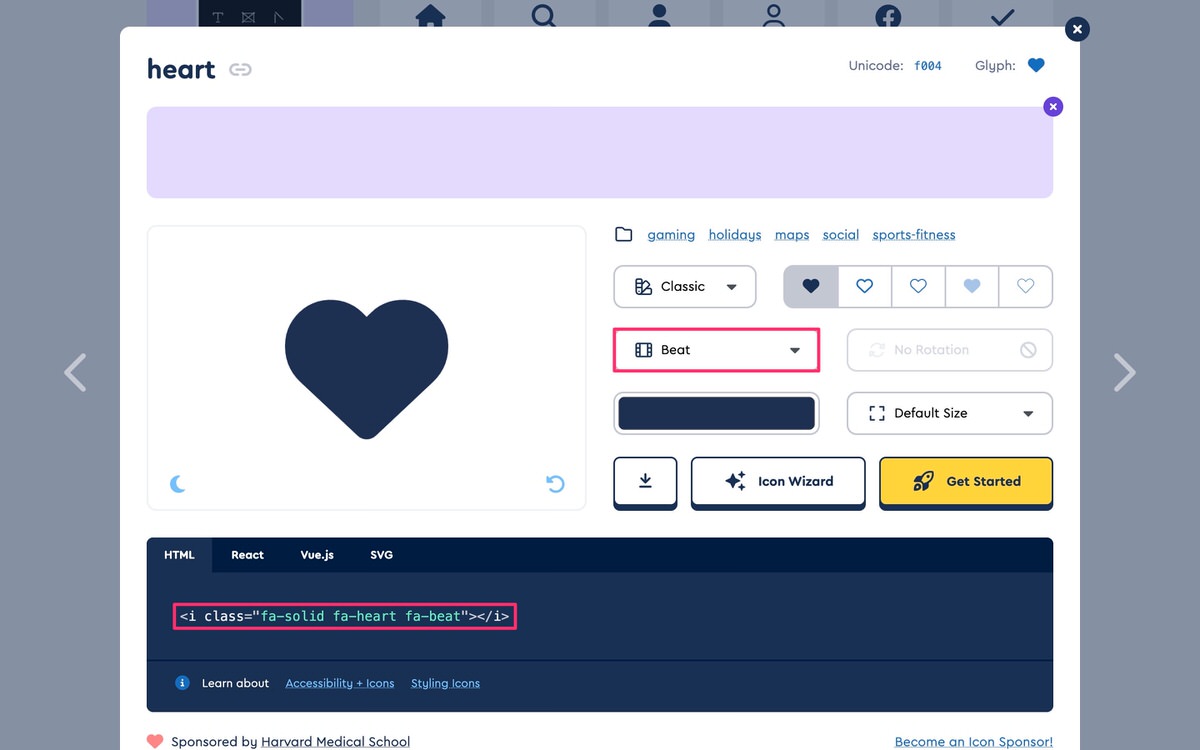
表示させたいアイコンを探して開いてから、「No Animation」よりアニメーションを選択します。
下記画像では、「Beat」を選択しています。


「<i class=”○○“></i>」の○○の部分は後ほど使います。
アイコンにアニメーションを付ける
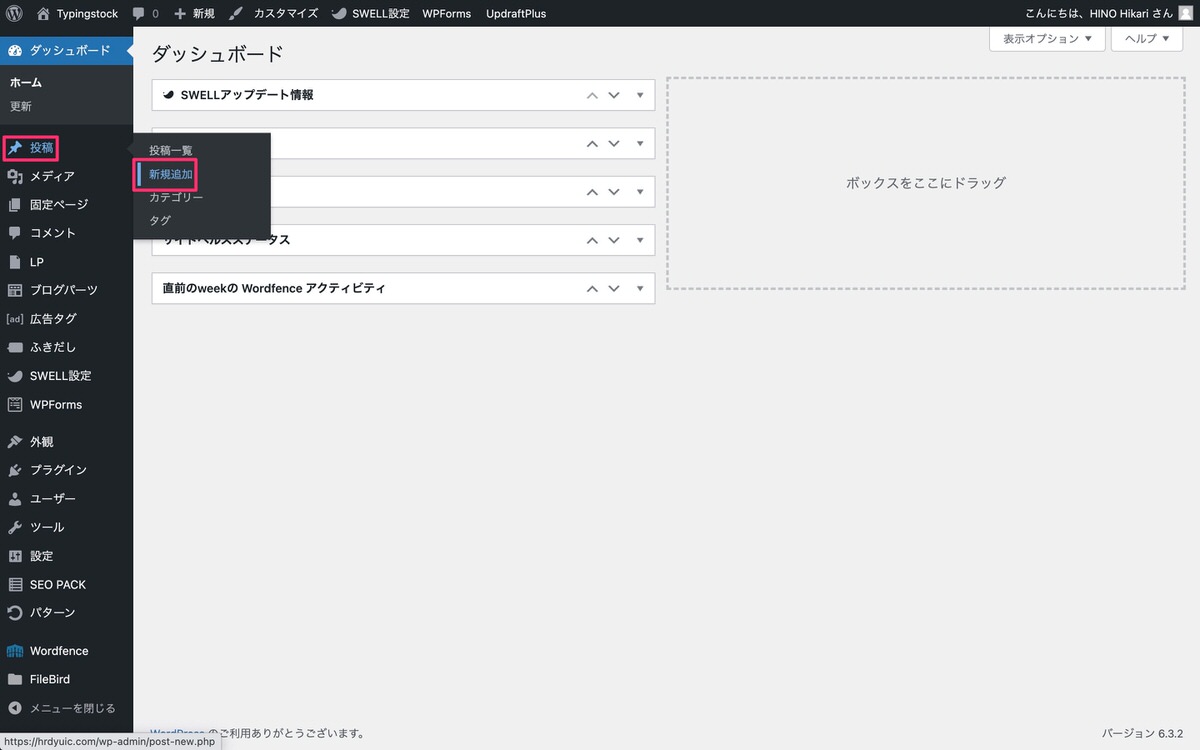
管理画面メニューから、「投稿」>「新規追加」を選択します。


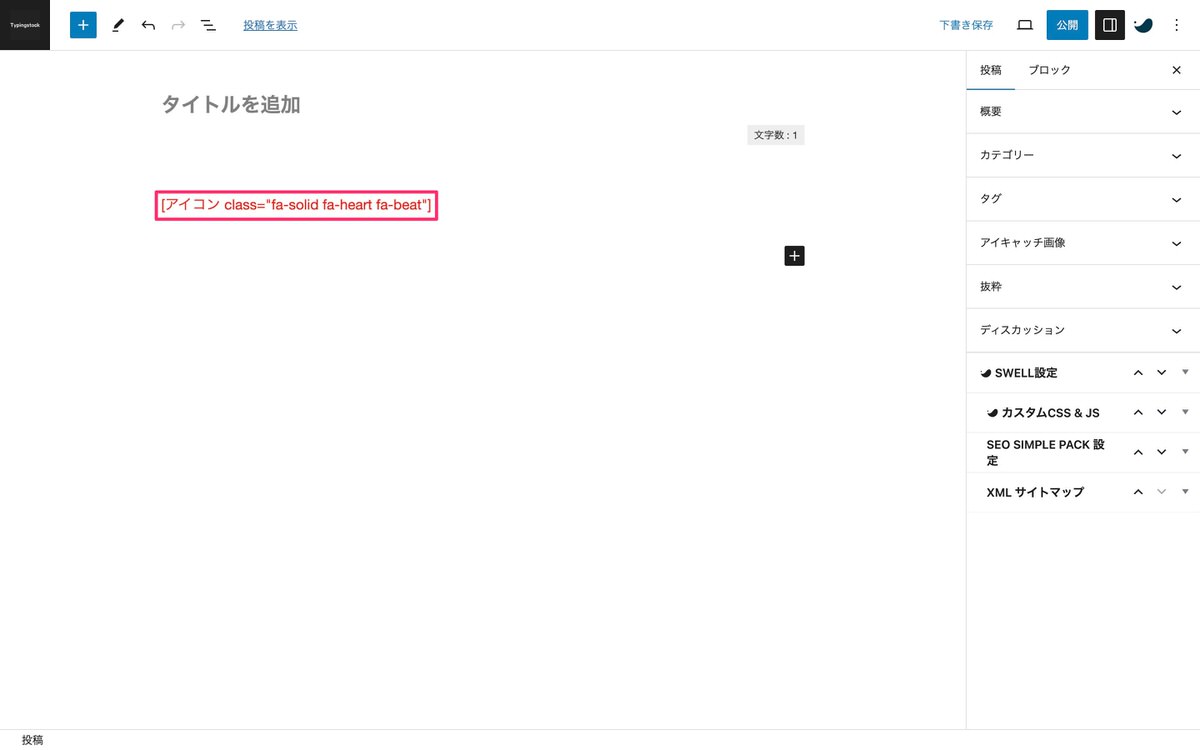
下記のショートコードをコピペします(どちらでも使用できます)。
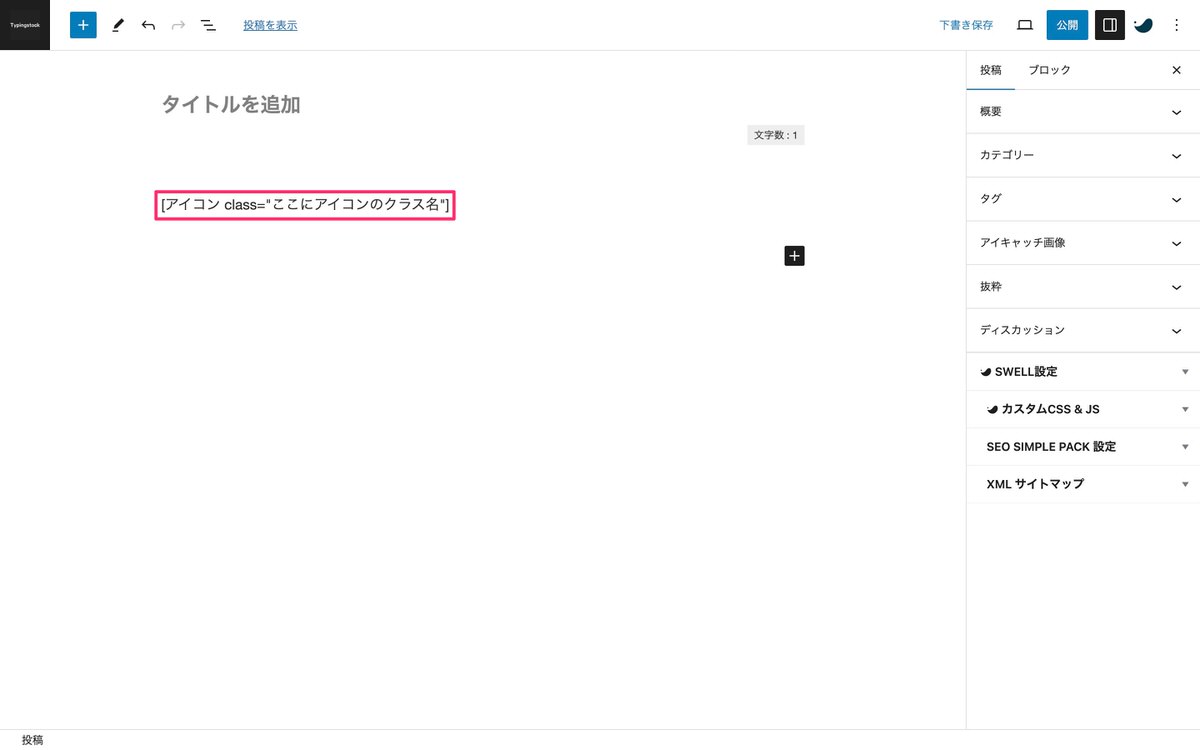
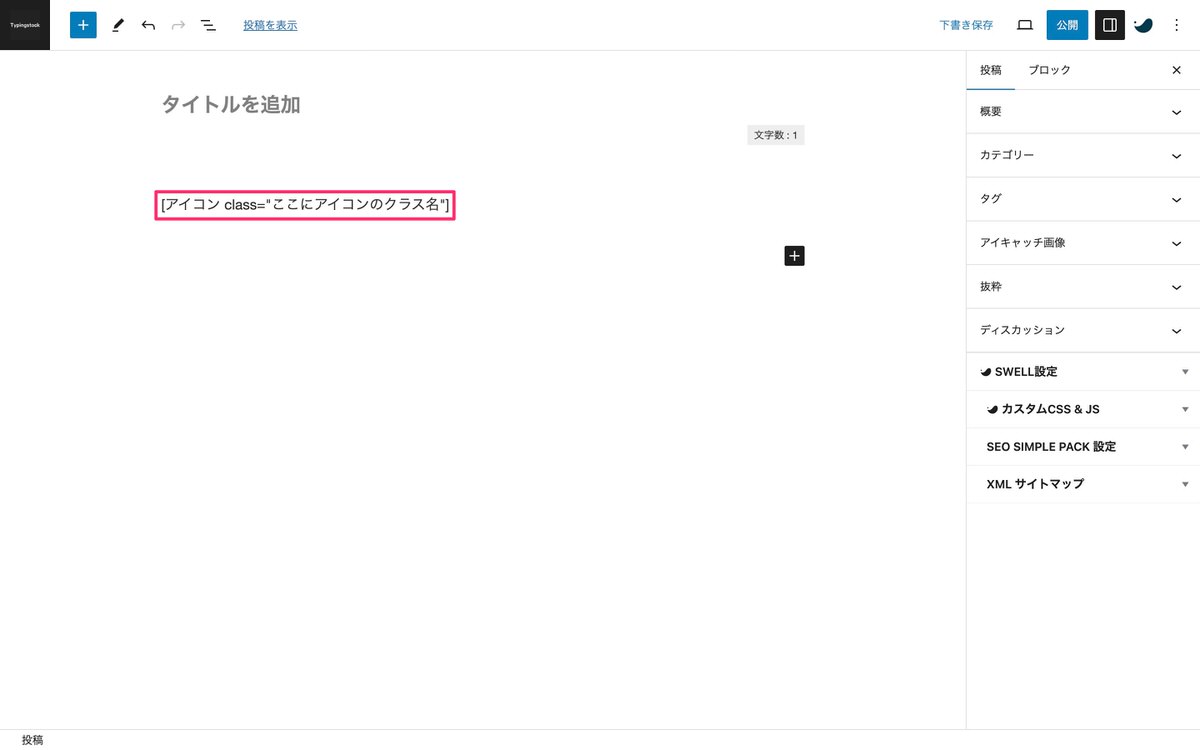
[icon class="ここにアイコンのクラス名"]
[アイコン class="ここにアイコンのクラス名"]


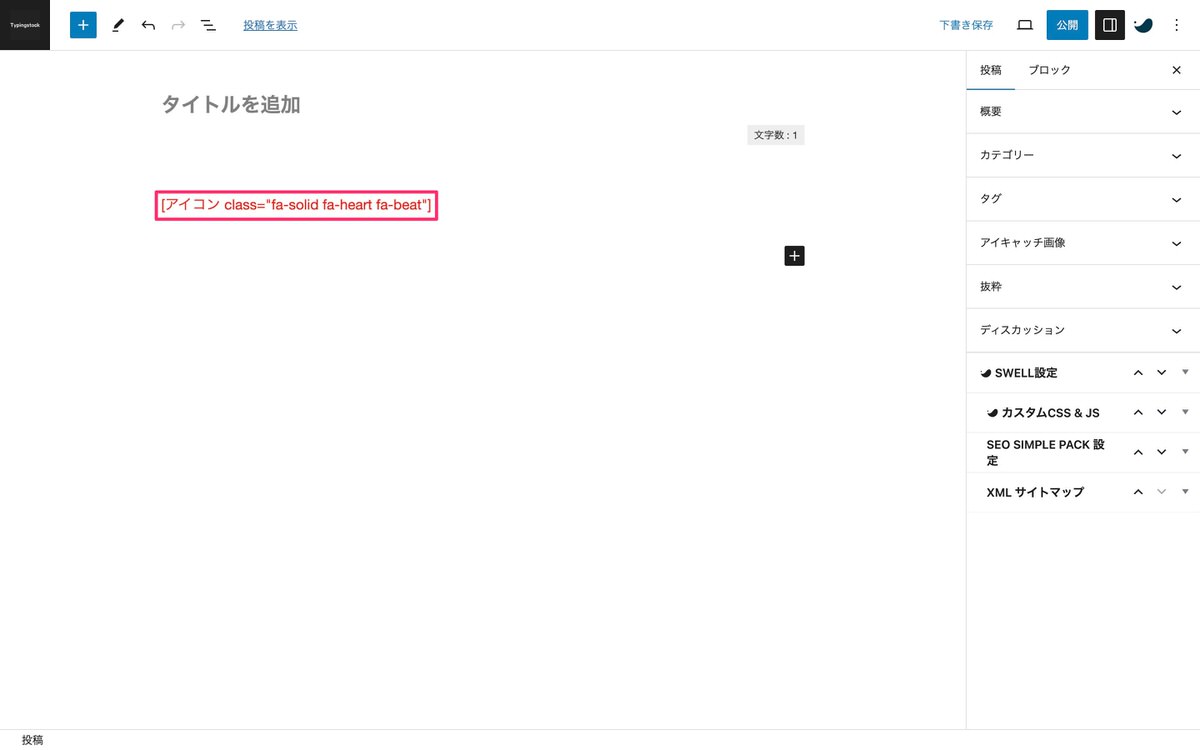
「ここにアイコンのクラス名」に先ほどのコードをコピペします。
先ほどのコードとは、「<i class=”○○“></i>」 の○○の部分です。
※ ショートコードのテキスト色を変えるとアイコンがその色で表示されます。


これでアイコンにアニメーションが付きました。
アニメーション全9パターンを一挙紹介
Beat
Beat Fade
Bounce
Fade
Flip
Shake
Spin
Spin Reverse
Spin Pulse
今回は以上です。


この記事が気に入ったら
フォローしてね!