SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイト型トップページにしたくて記事一覧を固定ページで作成したいんだけど方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
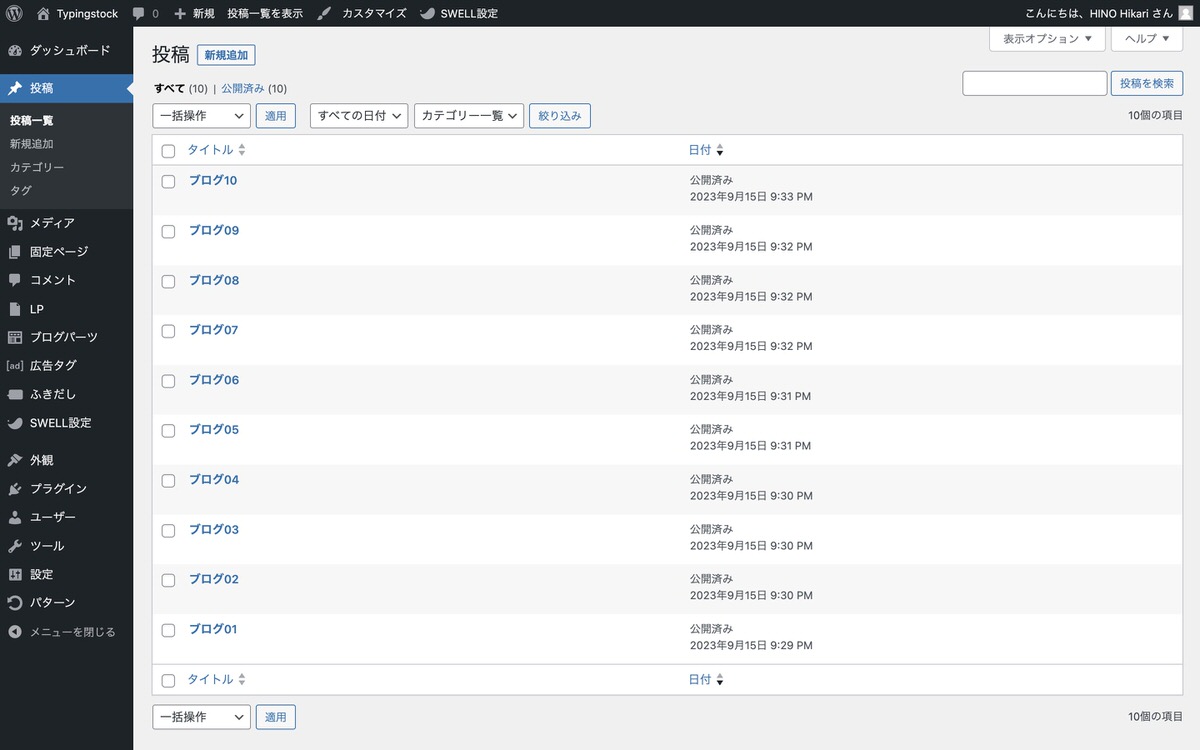
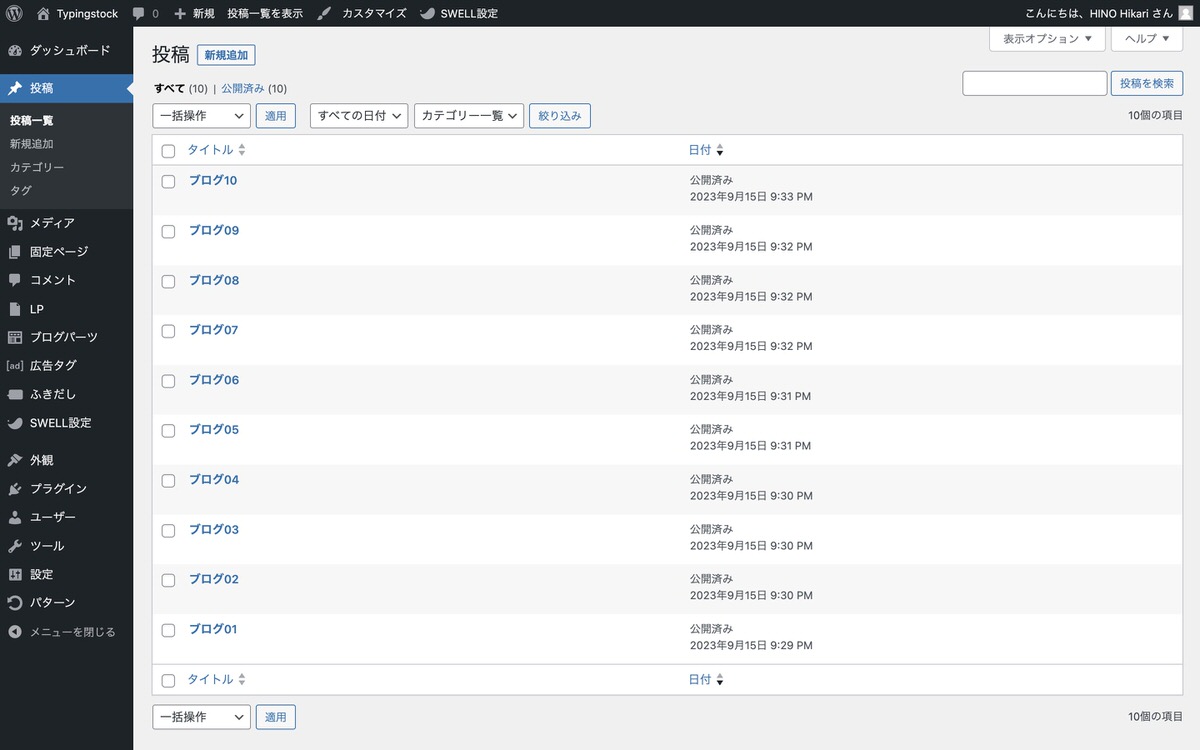
投稿で10記事用意しました。


カード型の3カラム(横並び)で9記事が表示されており、ページネーションも設置されています(2ページ目はブログ01のみ)。


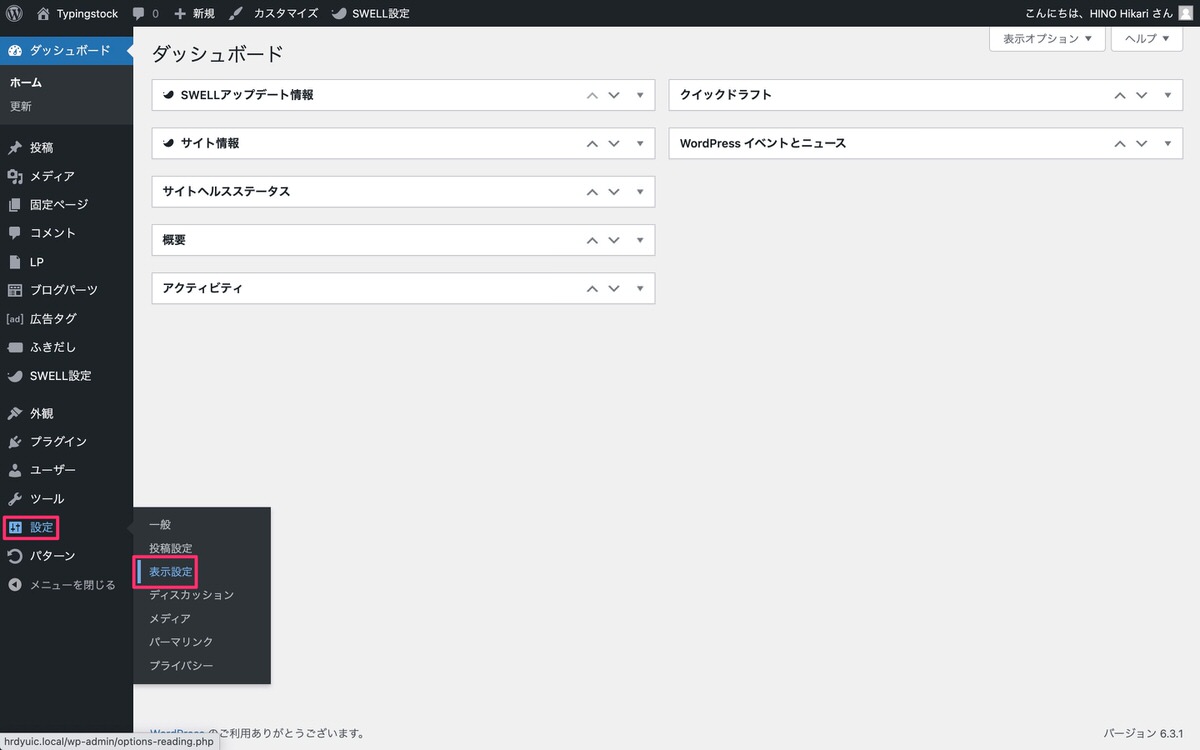
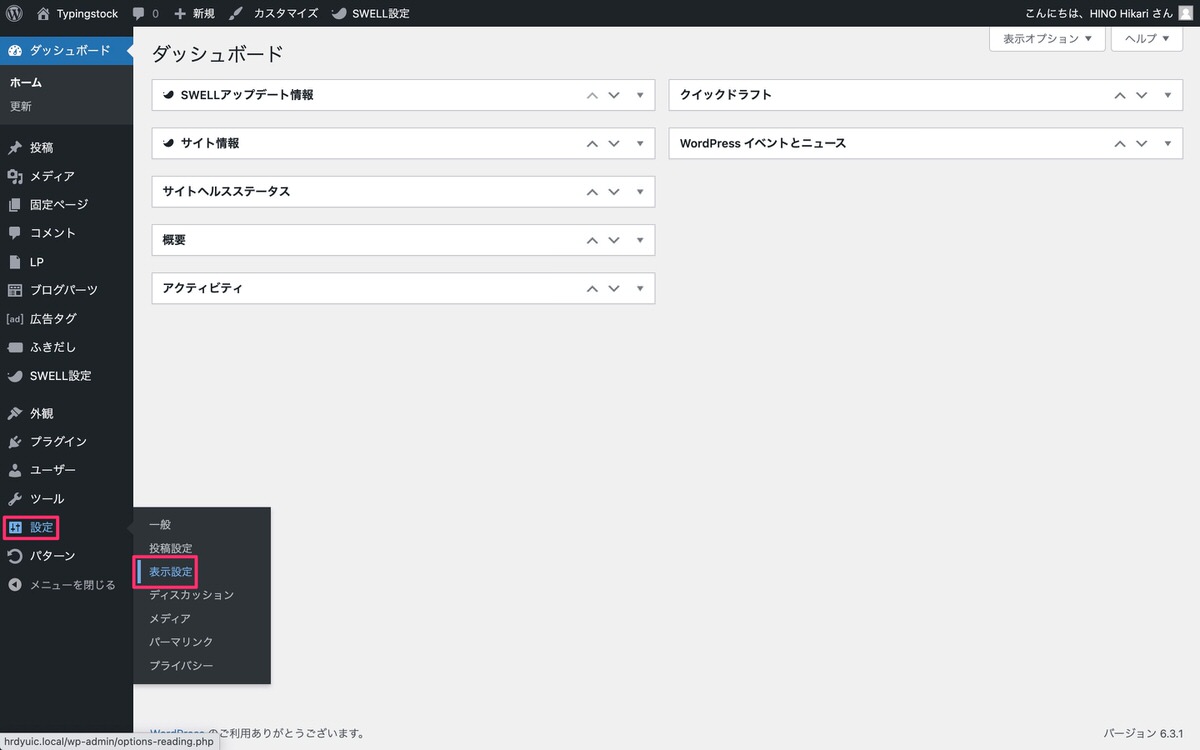
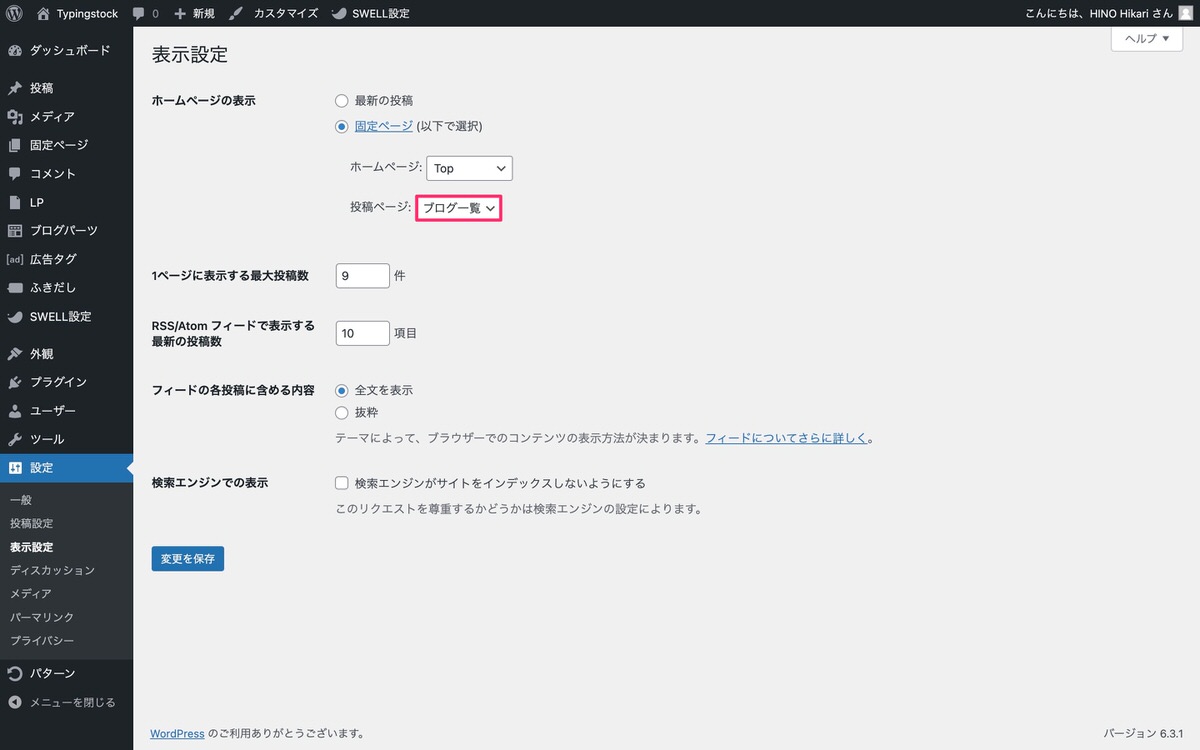
管理画面メニューから、「設定」>「表示設定」を選択します。


「表示設定」が開きました。
WordPressをインストールした時点では、こちら の設定がトップページに反映されています。


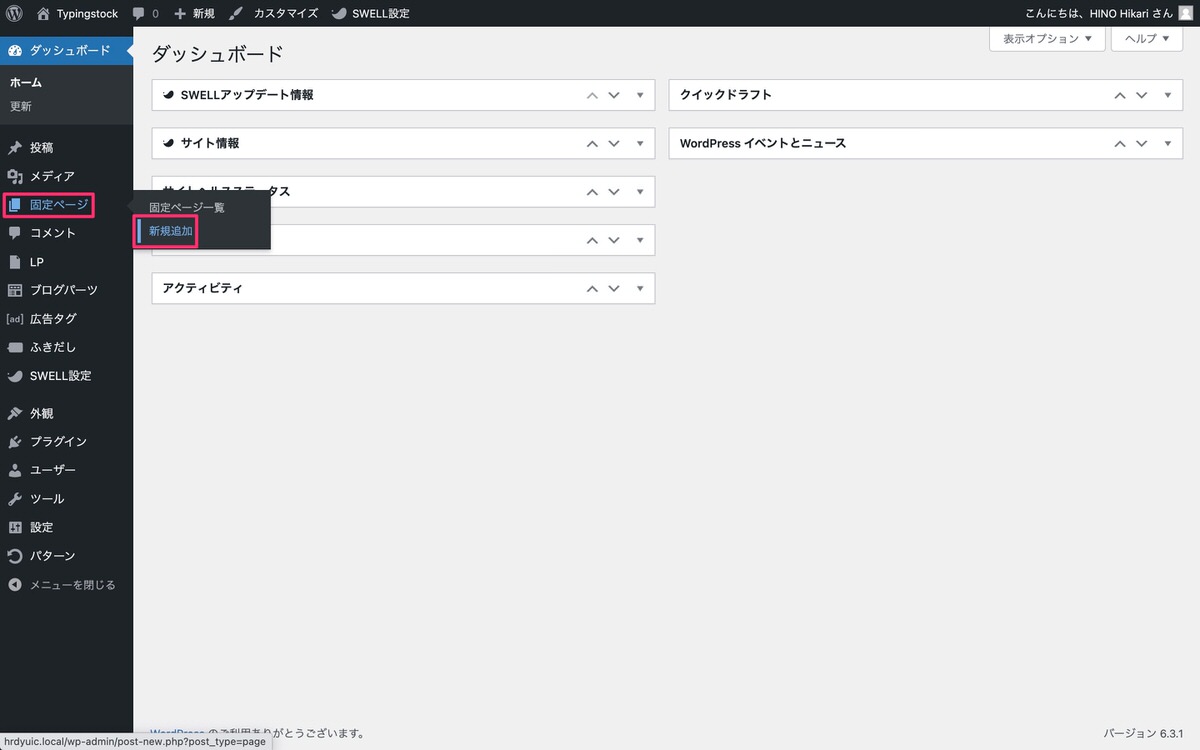
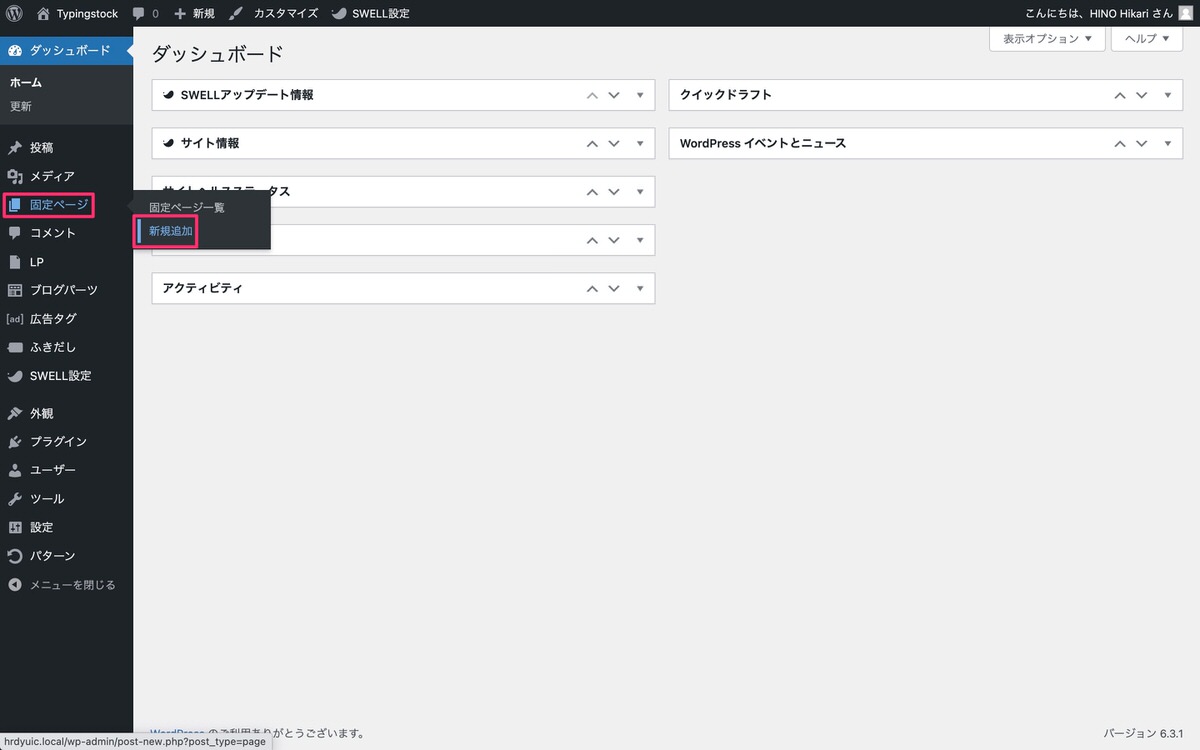
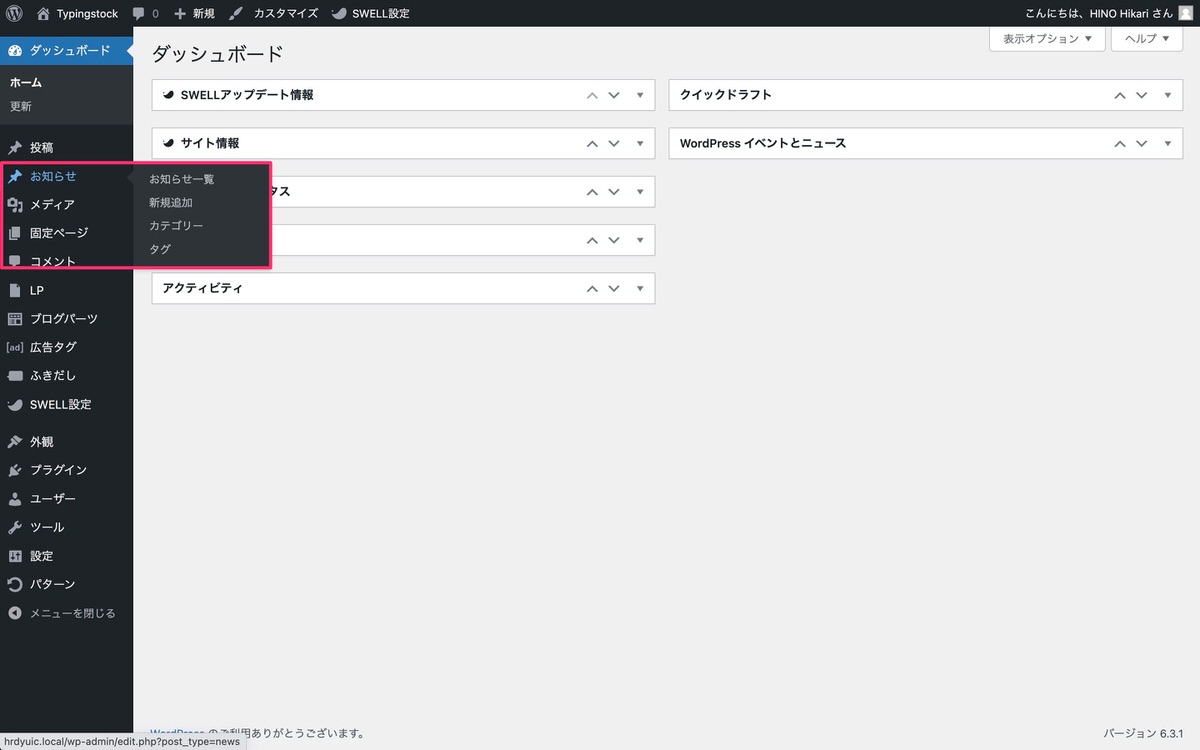
管理画面メニューから、「固定ページ」>「新規追加」を選択します。


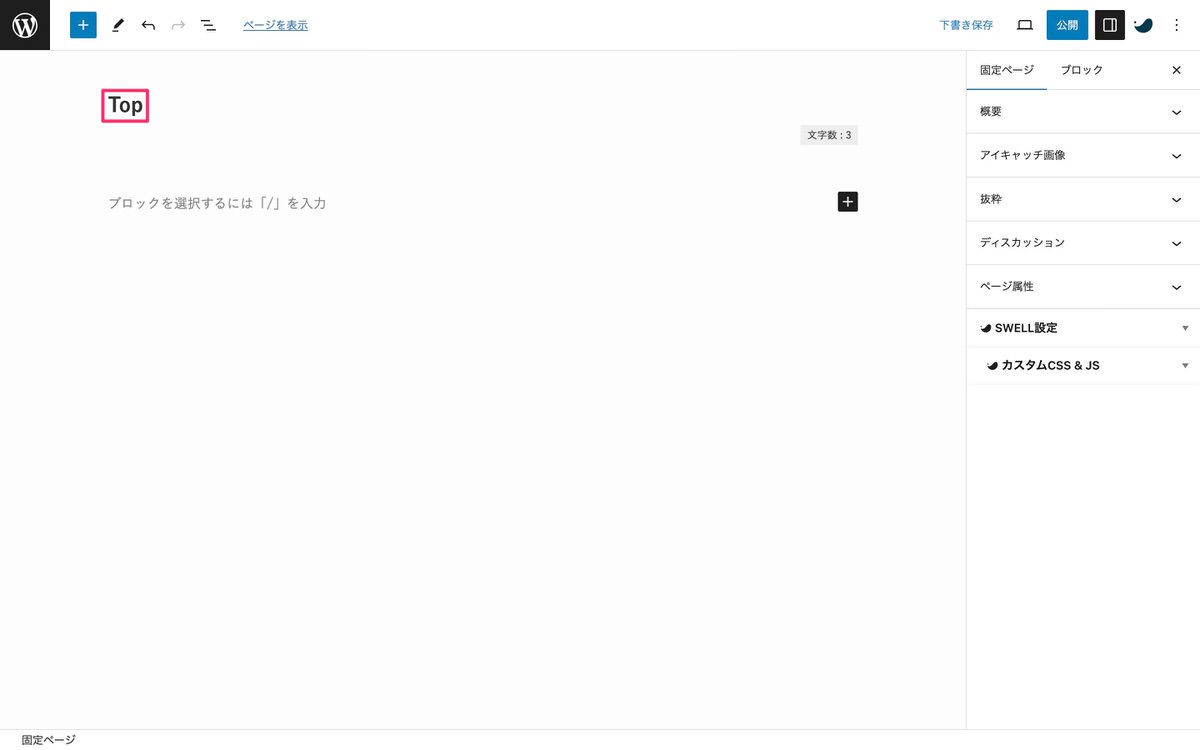
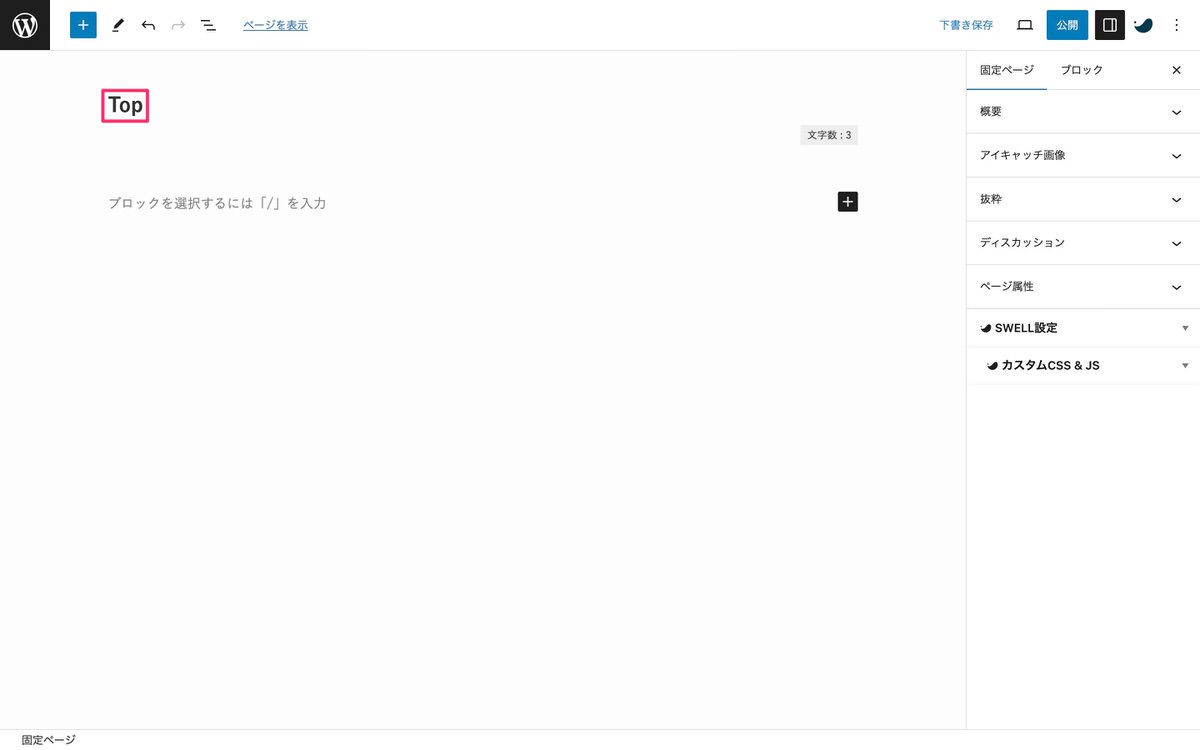
「固定ページ」が開きました。


「公開」をクリックします。
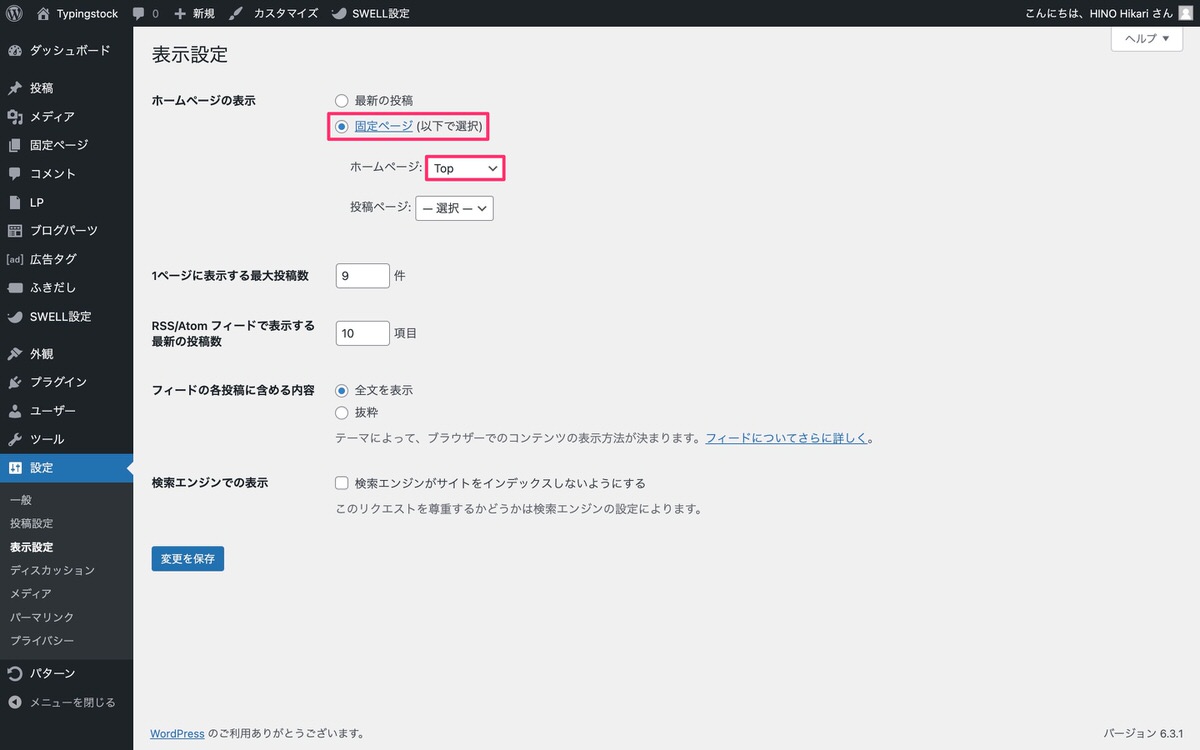
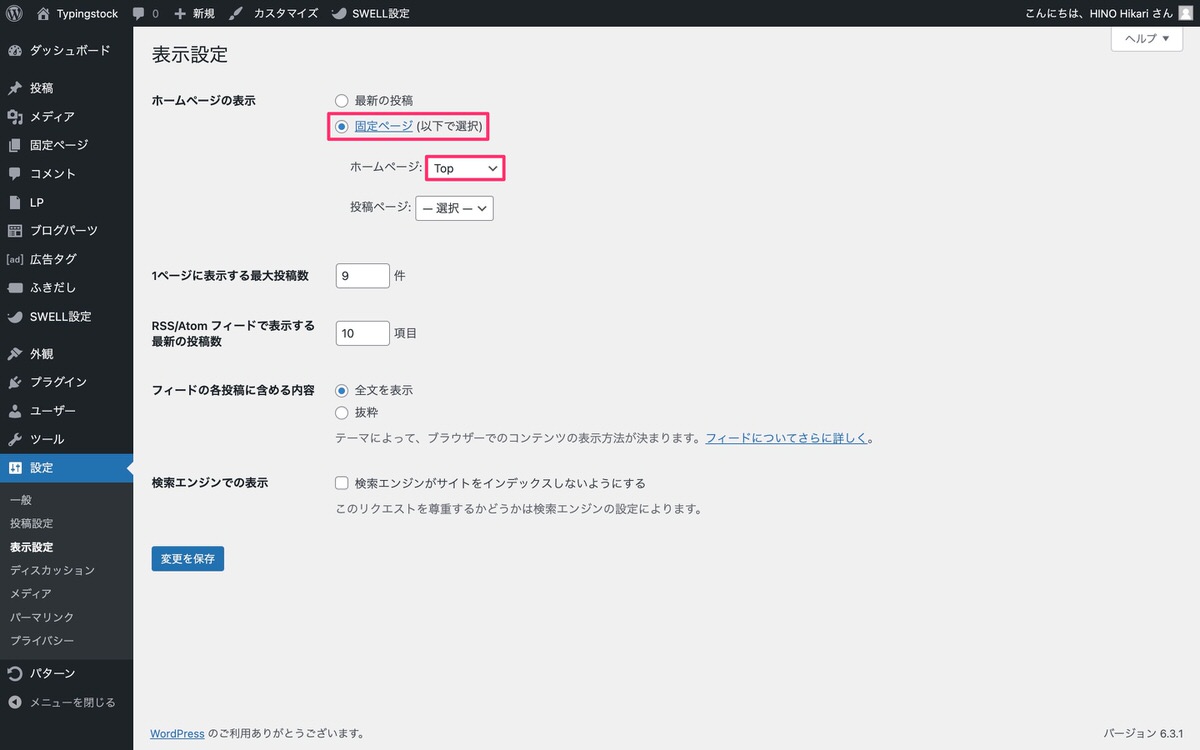
「表示設定」を開きます。


「変更を保存」をクリックします。
「固定ページ一覧」を開きます。
Topがフロントページ扱いになっています。


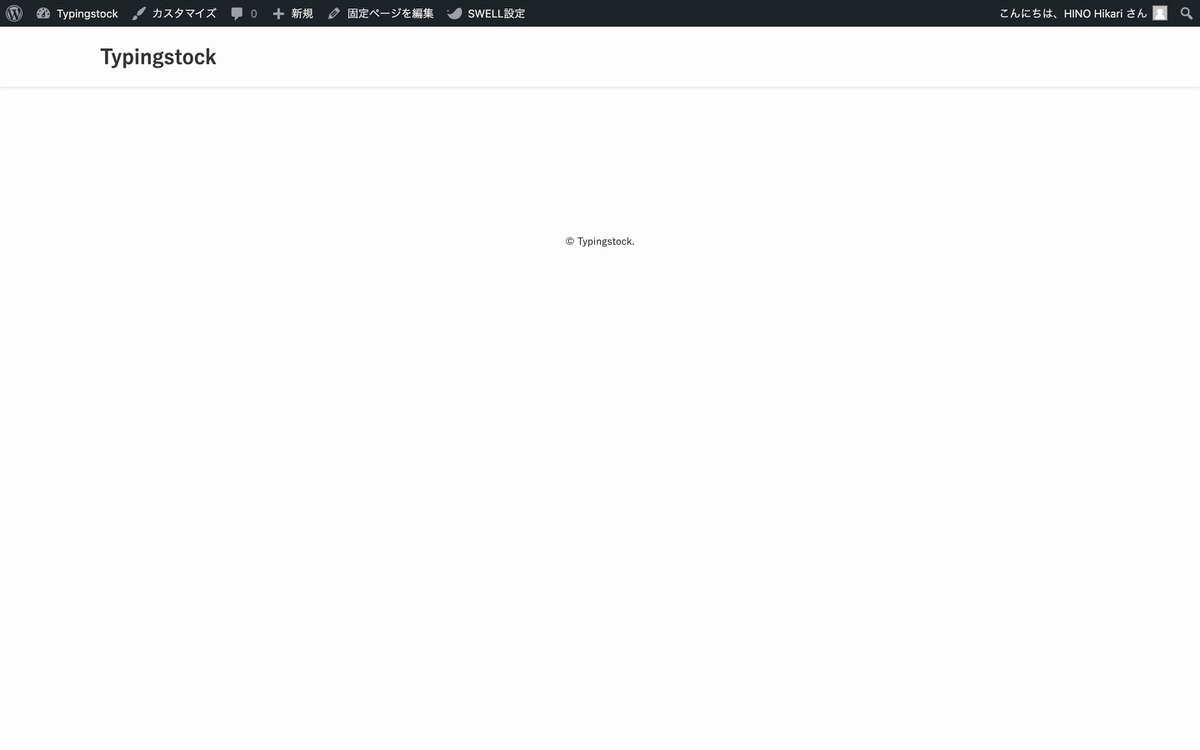
トップページを表示します。
何も表示されていません。


これは当たり前ですが、フロントページ扱いとなった固定ページ(Top)に何も書いていないからです。
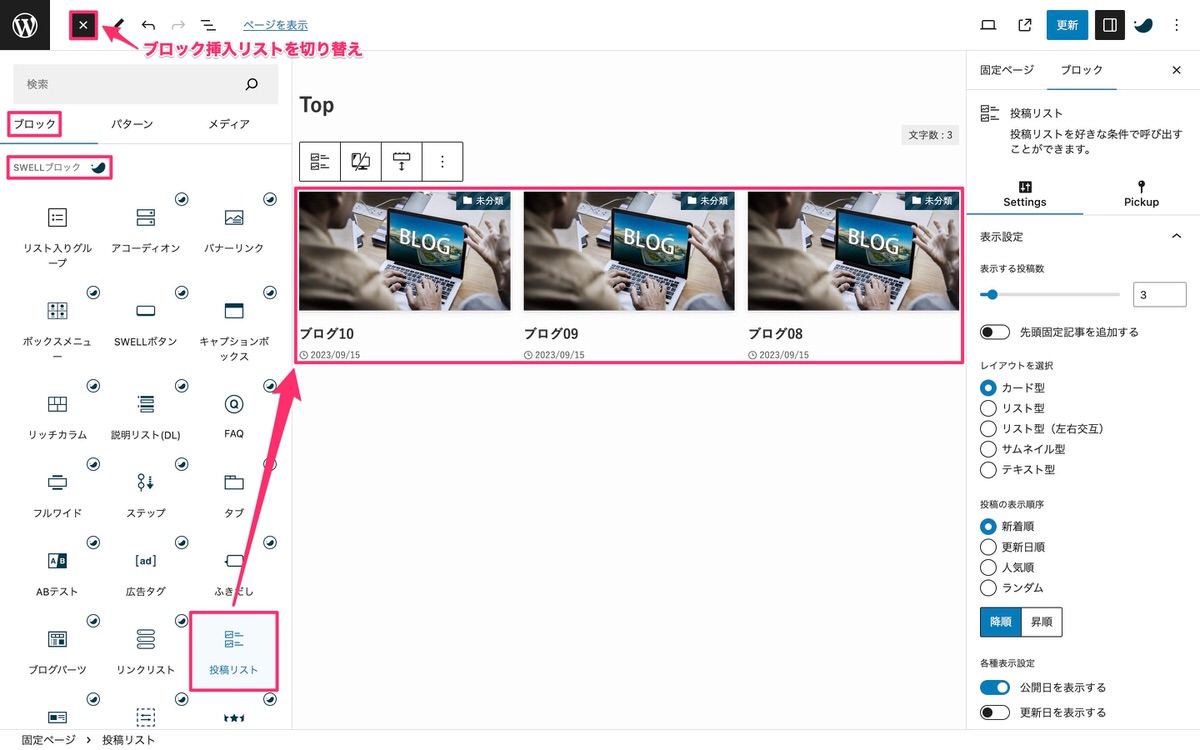
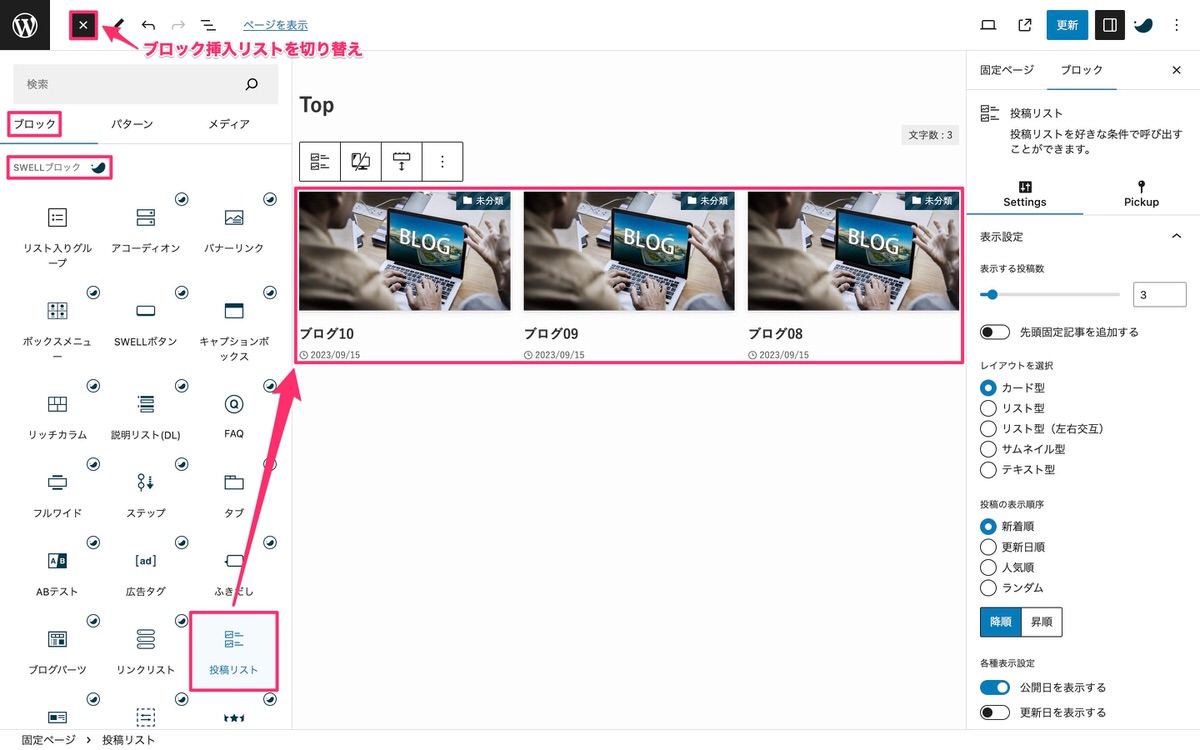
Top(フロントページ)を編集
「ブロック挿入リストを切り替え」から、「ブロック」>「SWELLブロック」>「投稿リスト」を選択します。






「更新」を忘れないように。
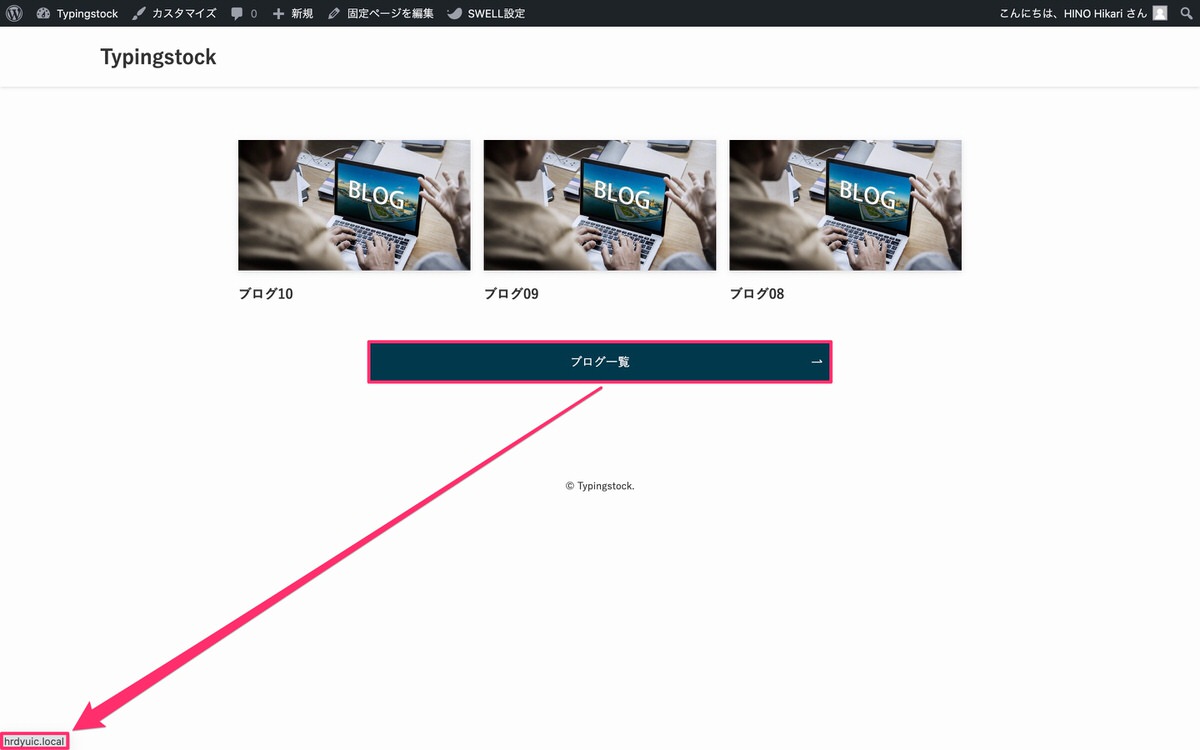
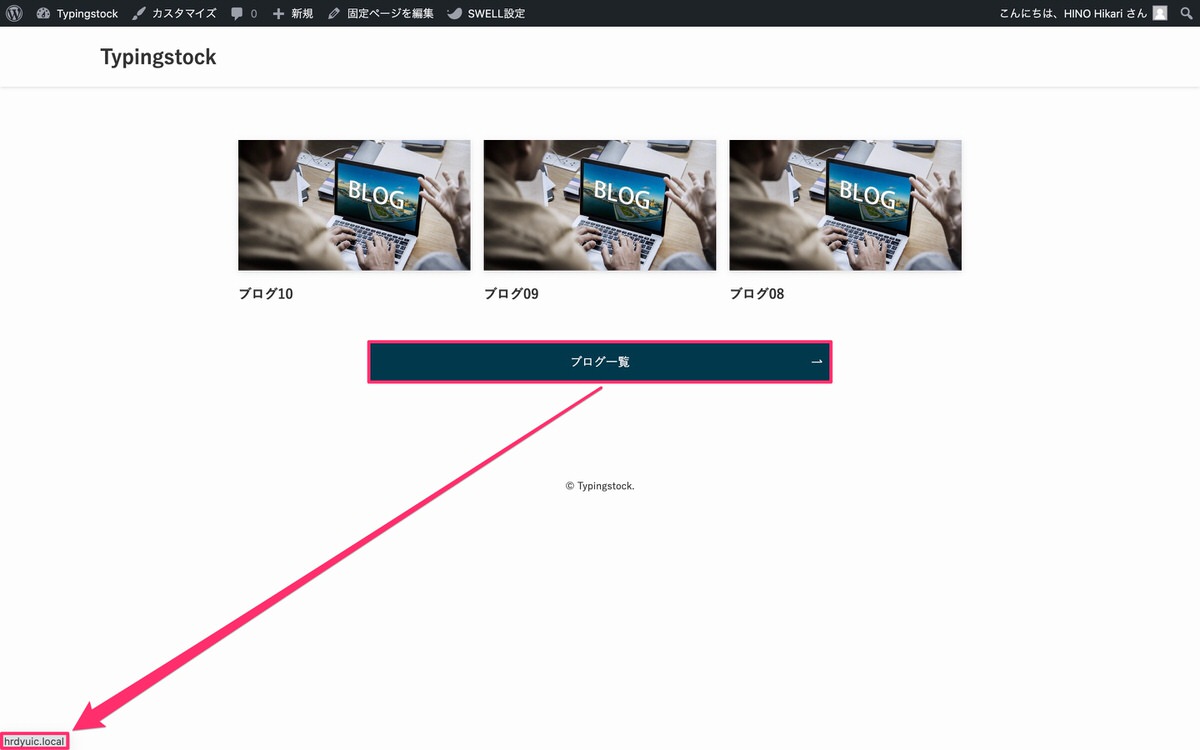
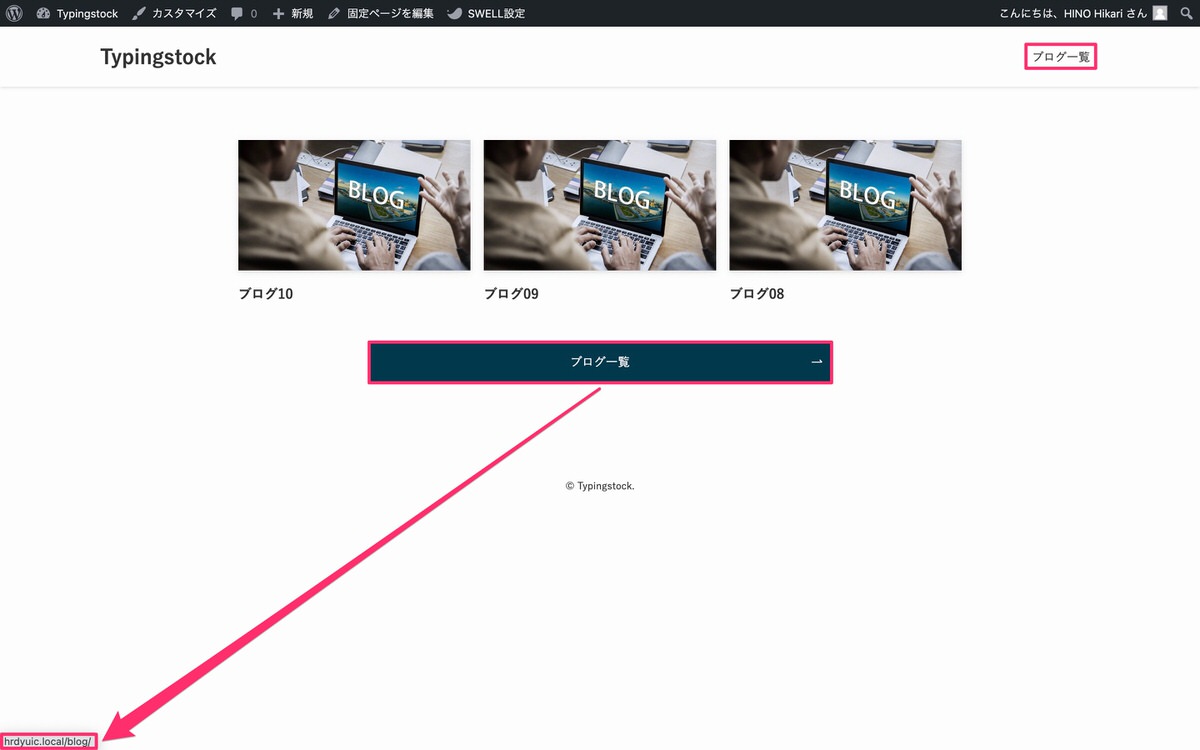
トップページを表示させます。
カード型で3カラム(横並び)表示されました。
リンク(ブログ一覧)にカーソルを乗せるとトップページのURLが表示されました。


これは、「ブログ一覧」を表示させるための固定ページが作成されていないためです。
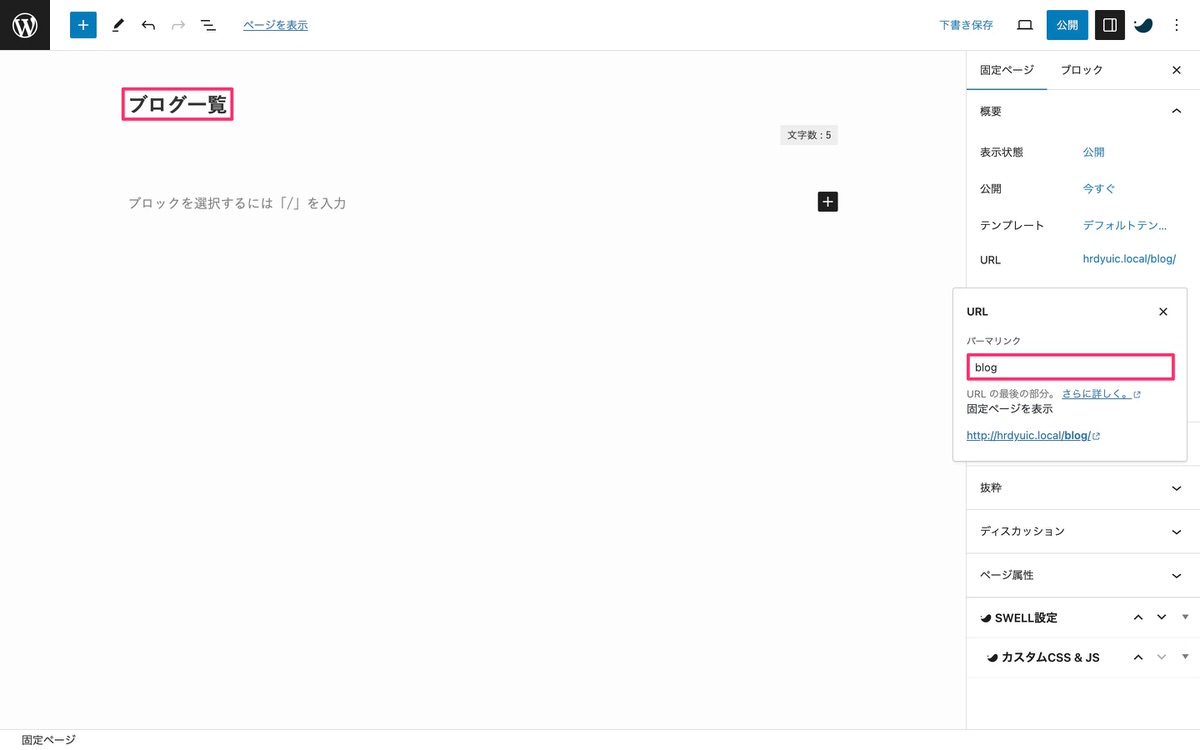
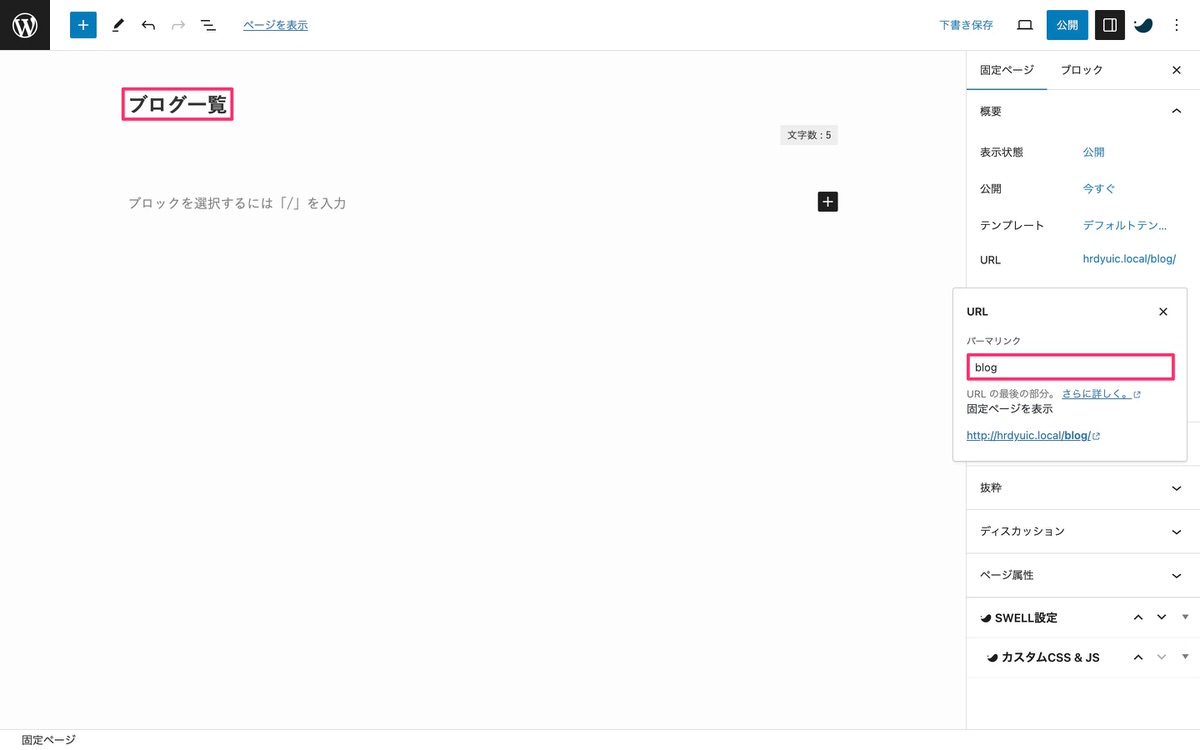
「ブログ一覧」を表示させるための固定ページを作成




「公開」をクリックします。
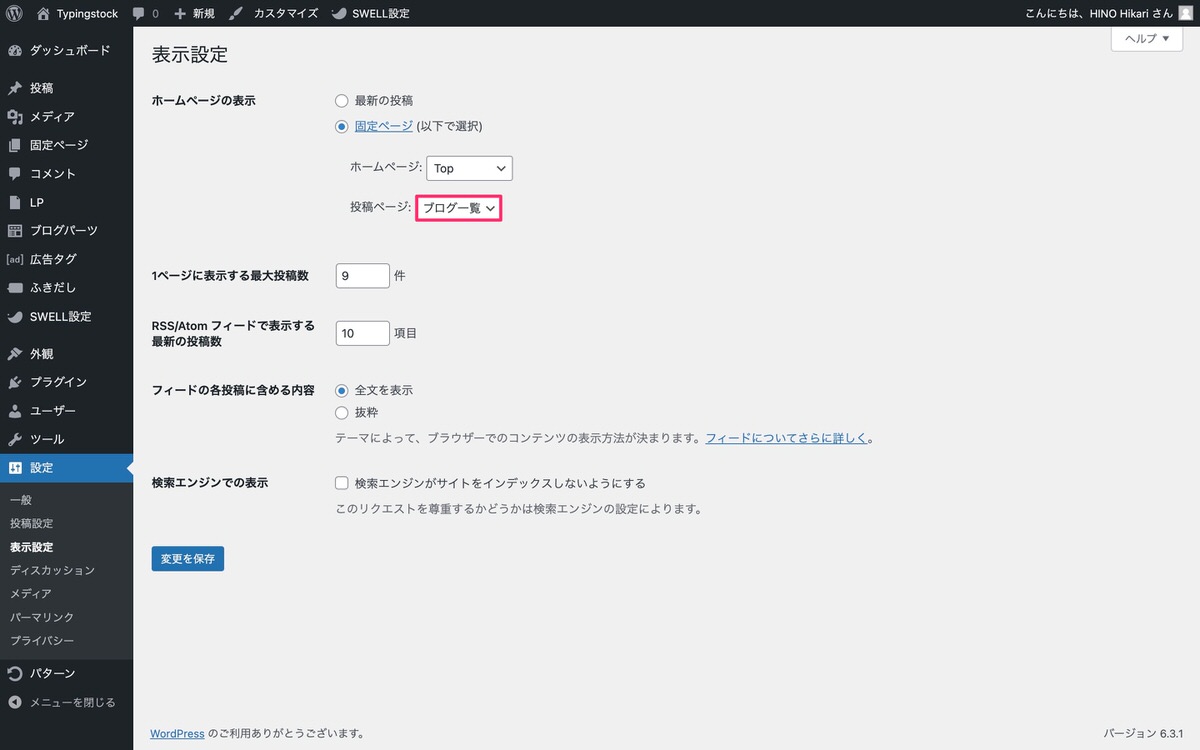
「表示設定」を開きます。


「変更を保存」を忘れないように。
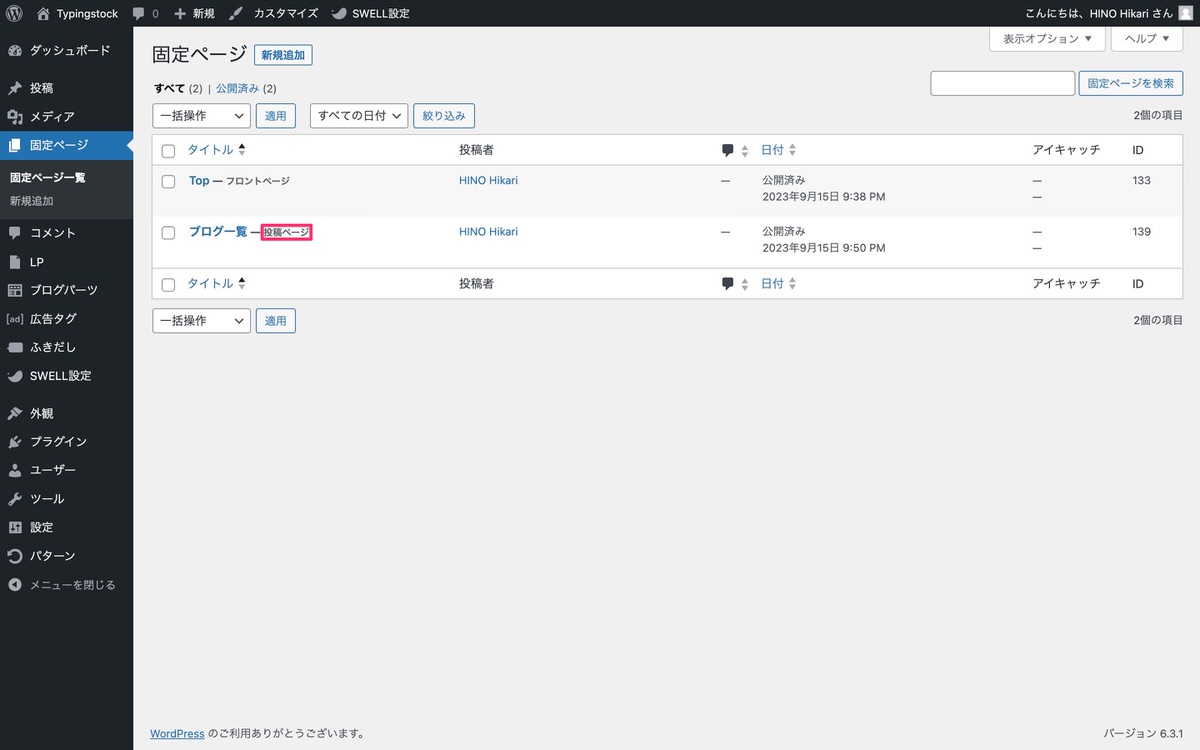
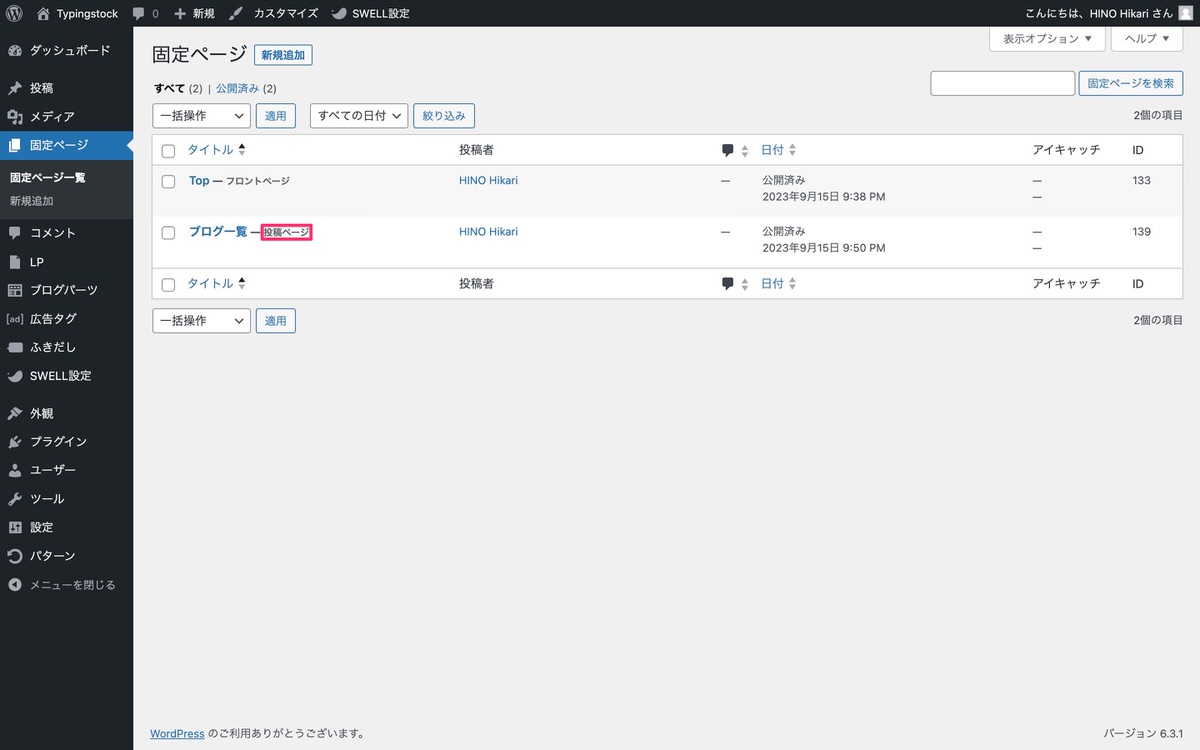
「固定ページ一覧」を表示
「ブログ一覧」が投稿ページ扱いになっています。


これで、「ブログ一覧」を表示するための準備が整いました。
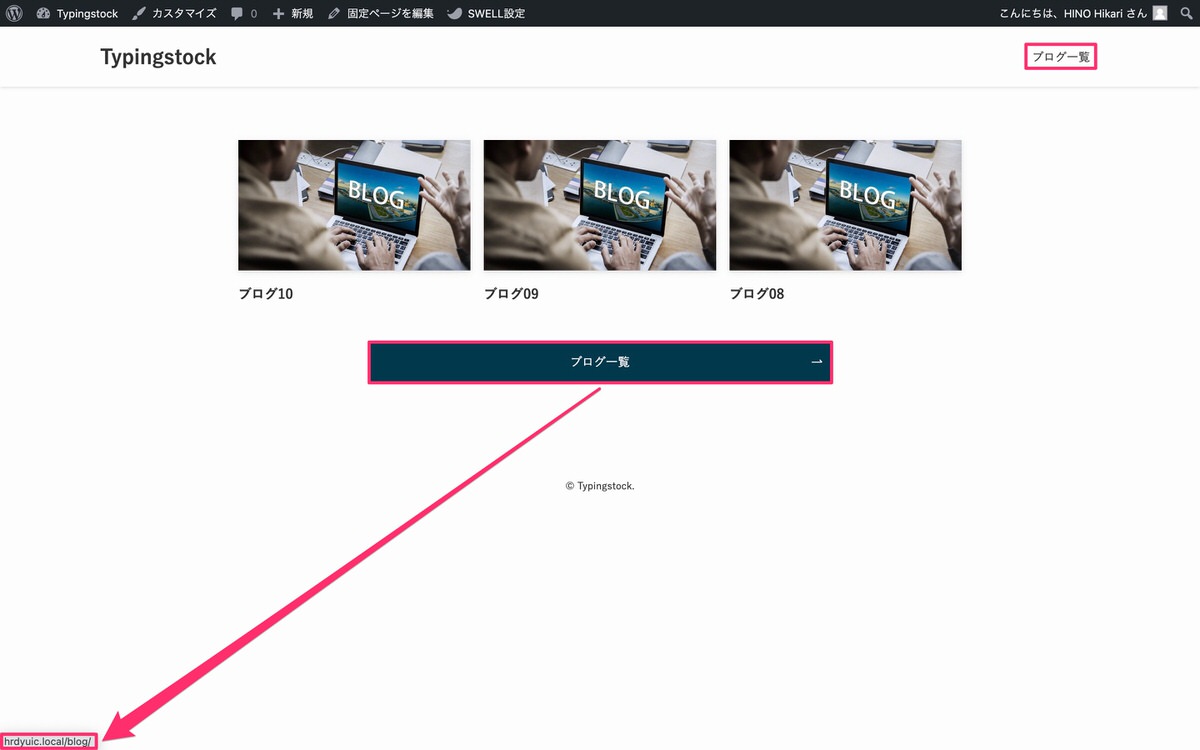
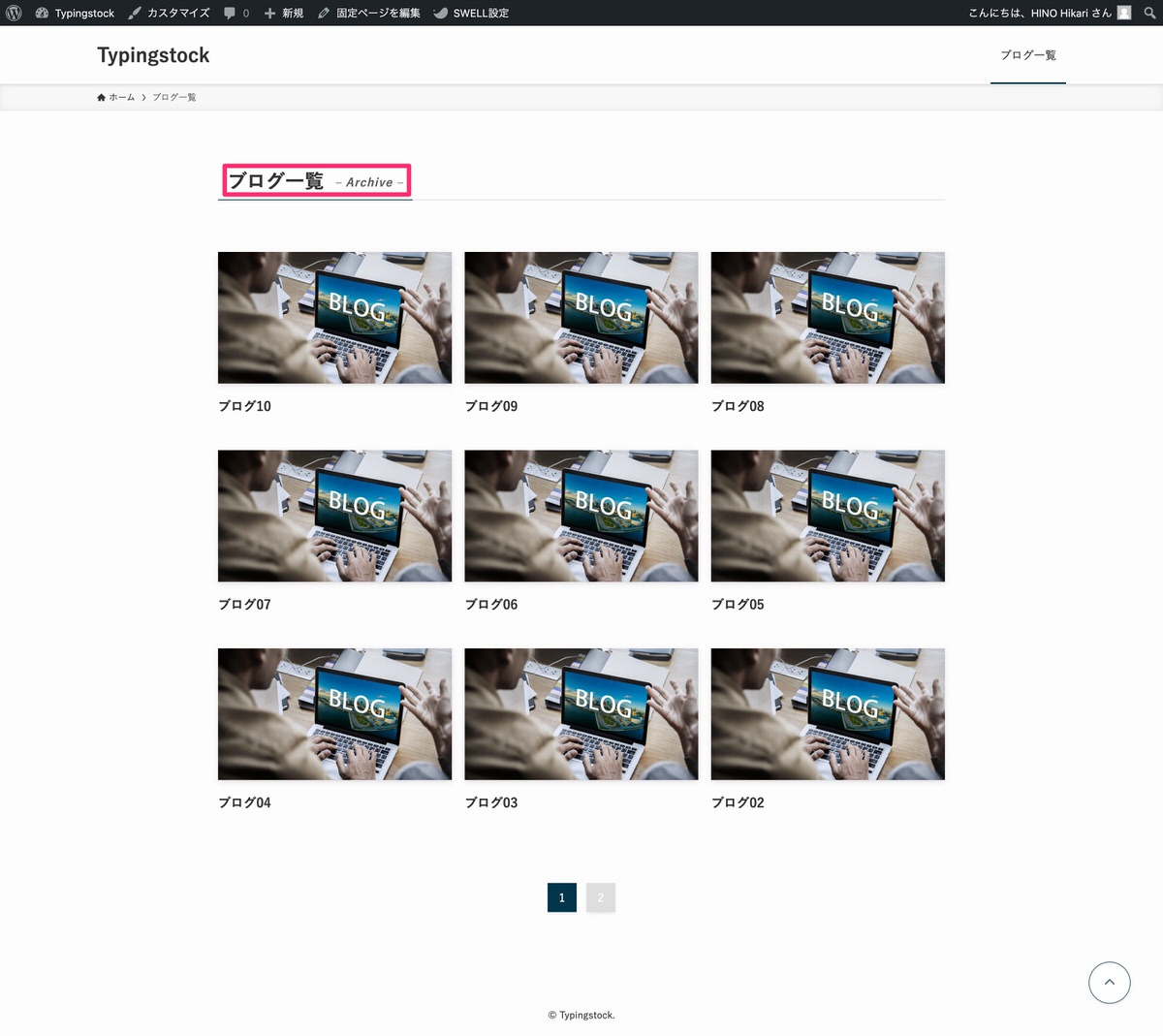
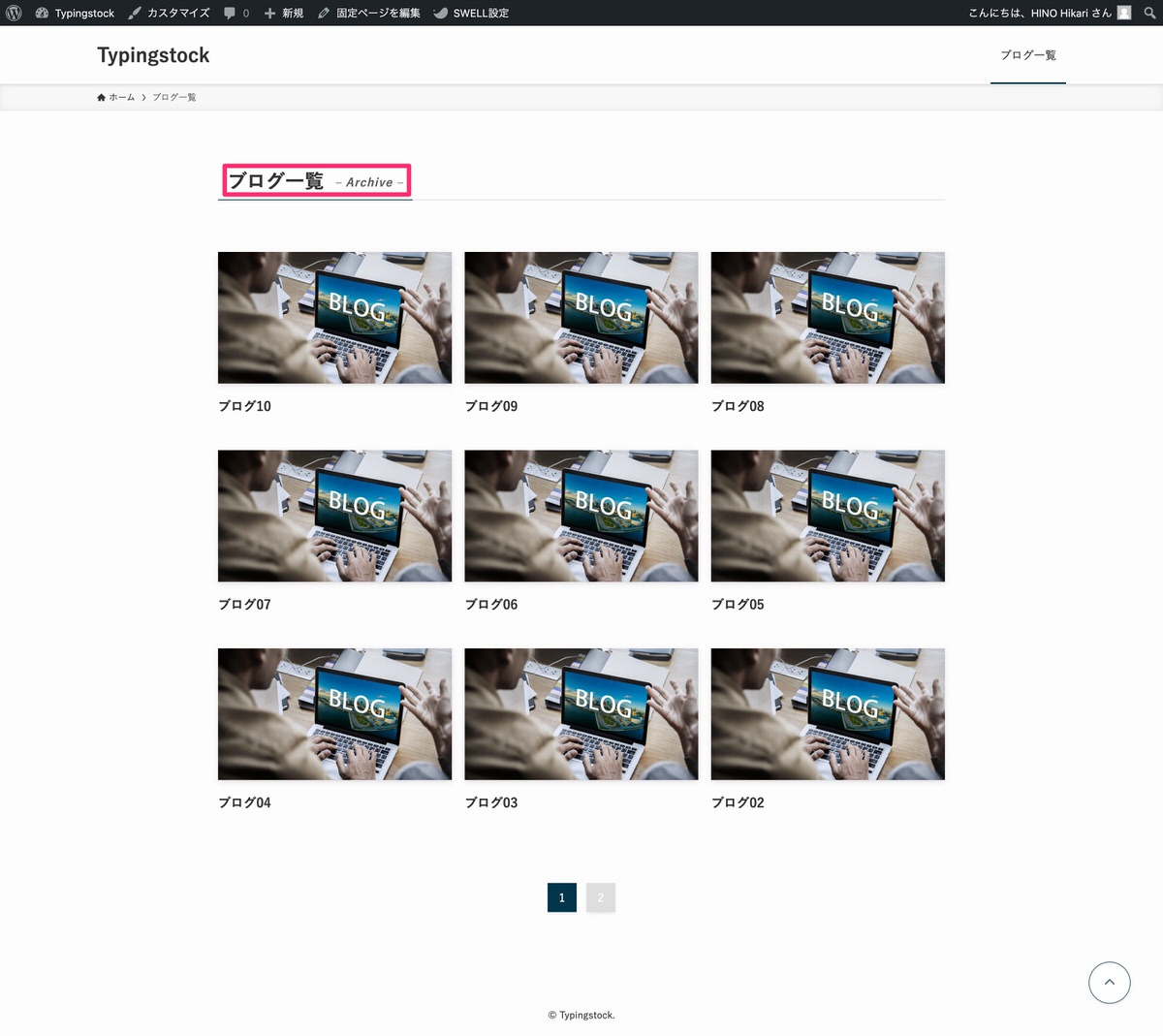
「ブログ一覧」を表示
リンクにカーソルを乗せると固定ページ(ブログ一覧)で決めたURL(サイトドメイン/blog/)が表示されています。


リンクをクリックすると「ブログ一覧」が表示されます。


デフォルト投稿タイプの記事一覧を固定ページで作成する解説は以上となります。




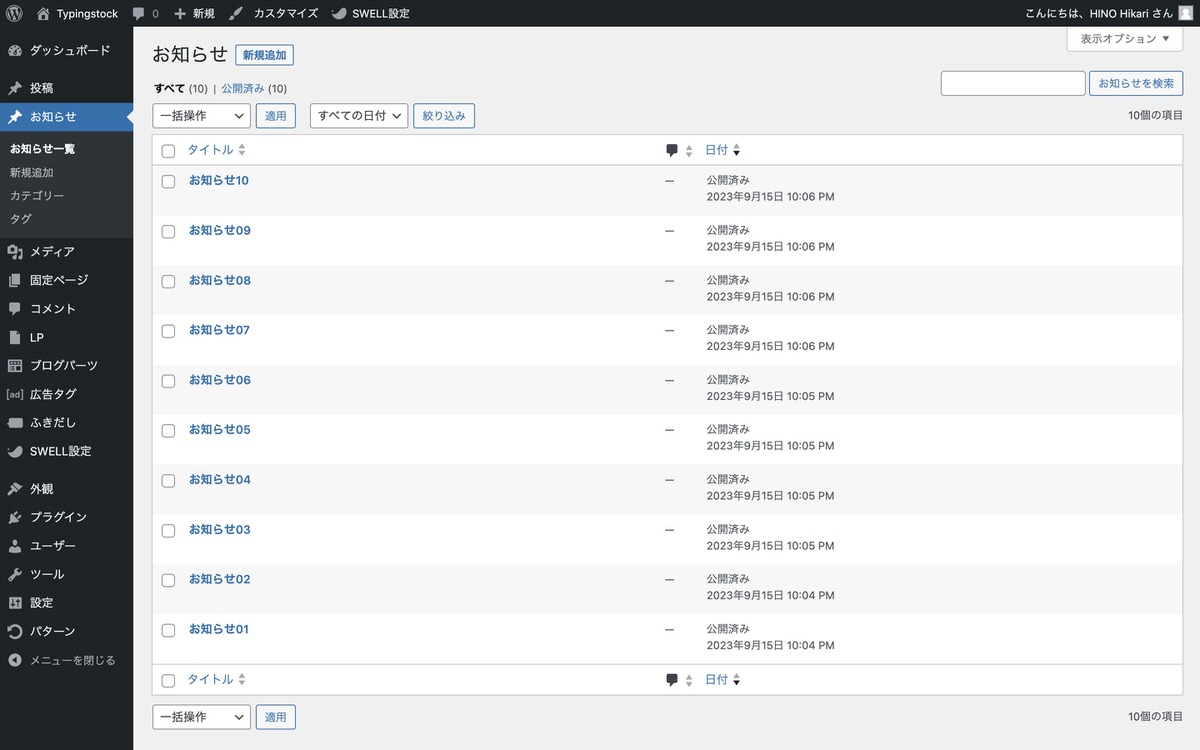
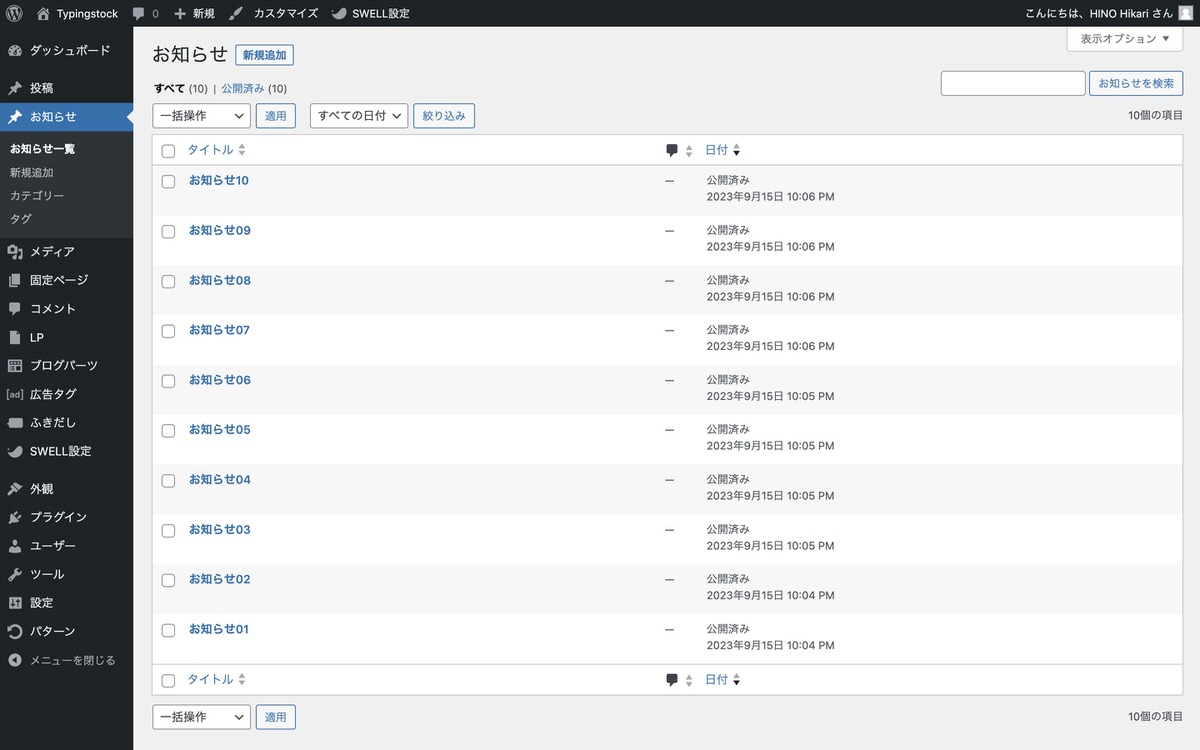
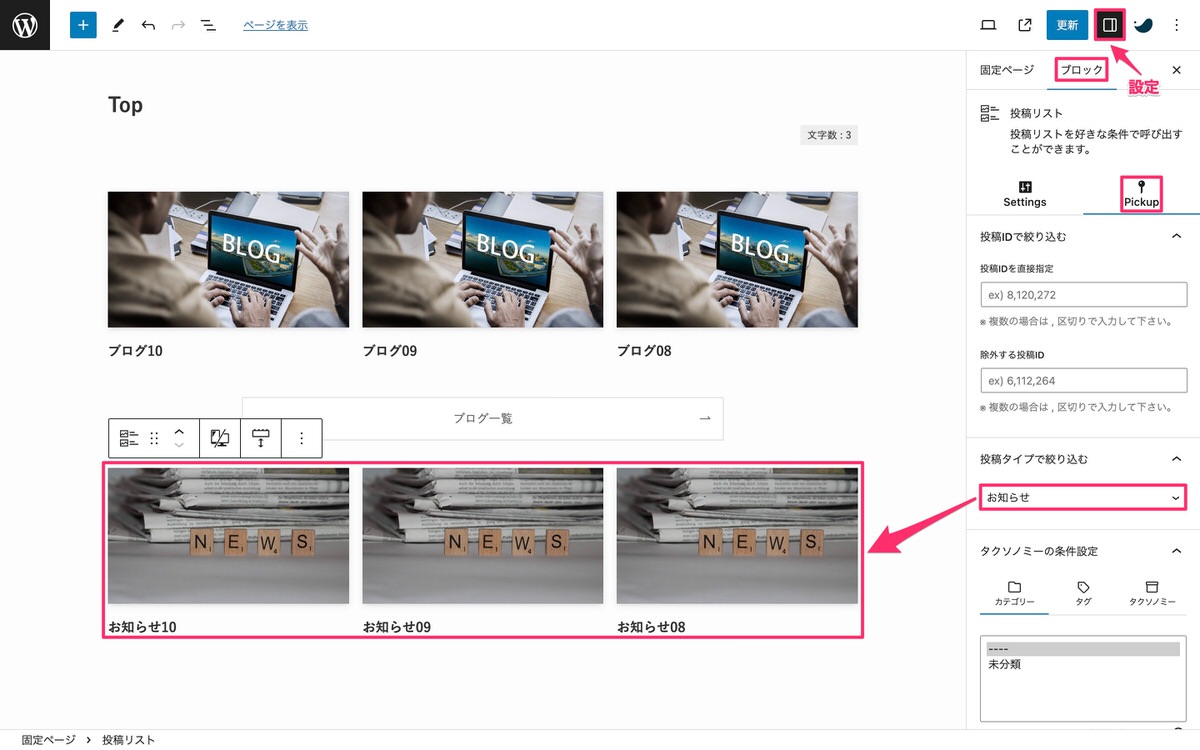
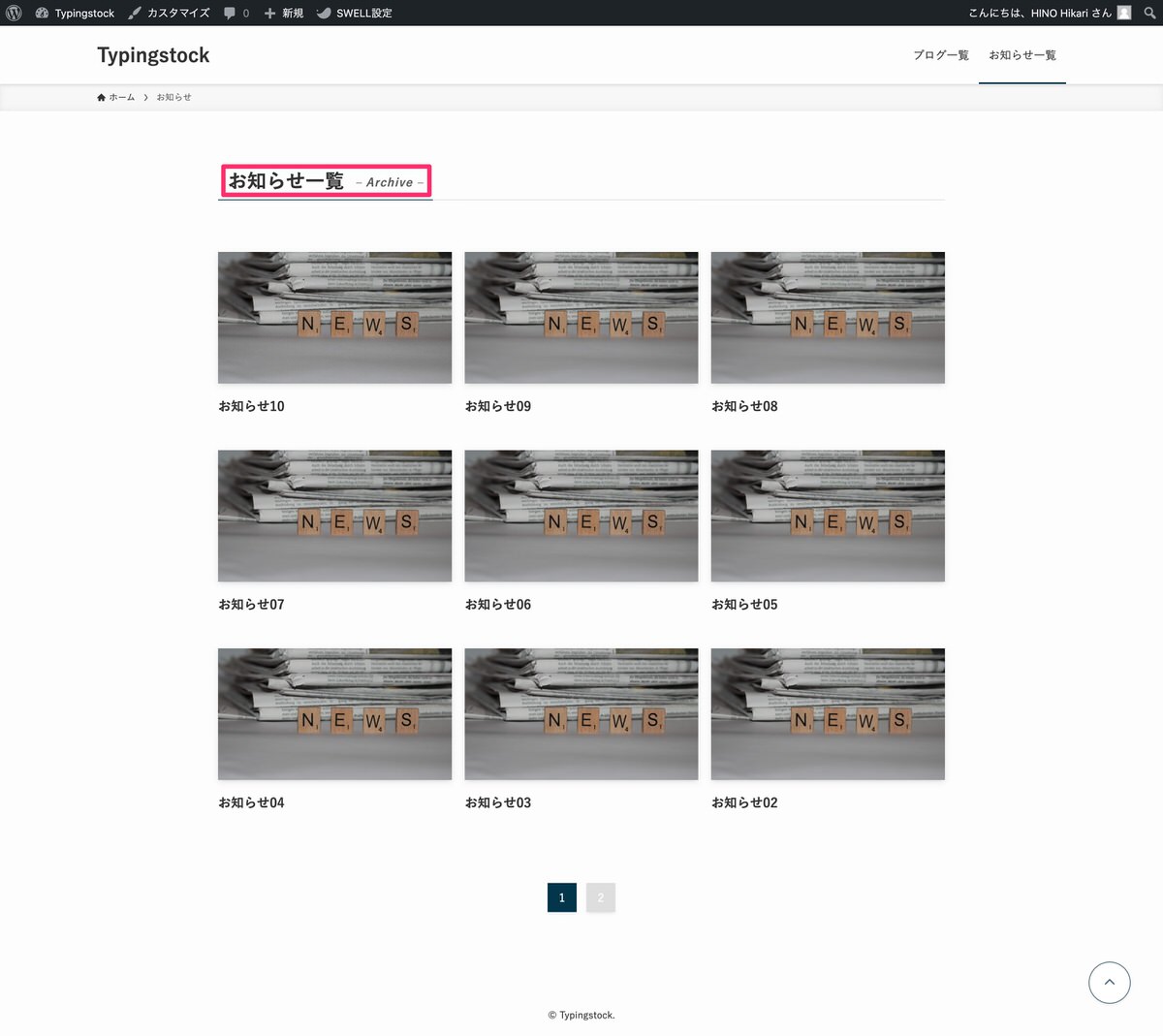
お知らせで10記事用意しました。


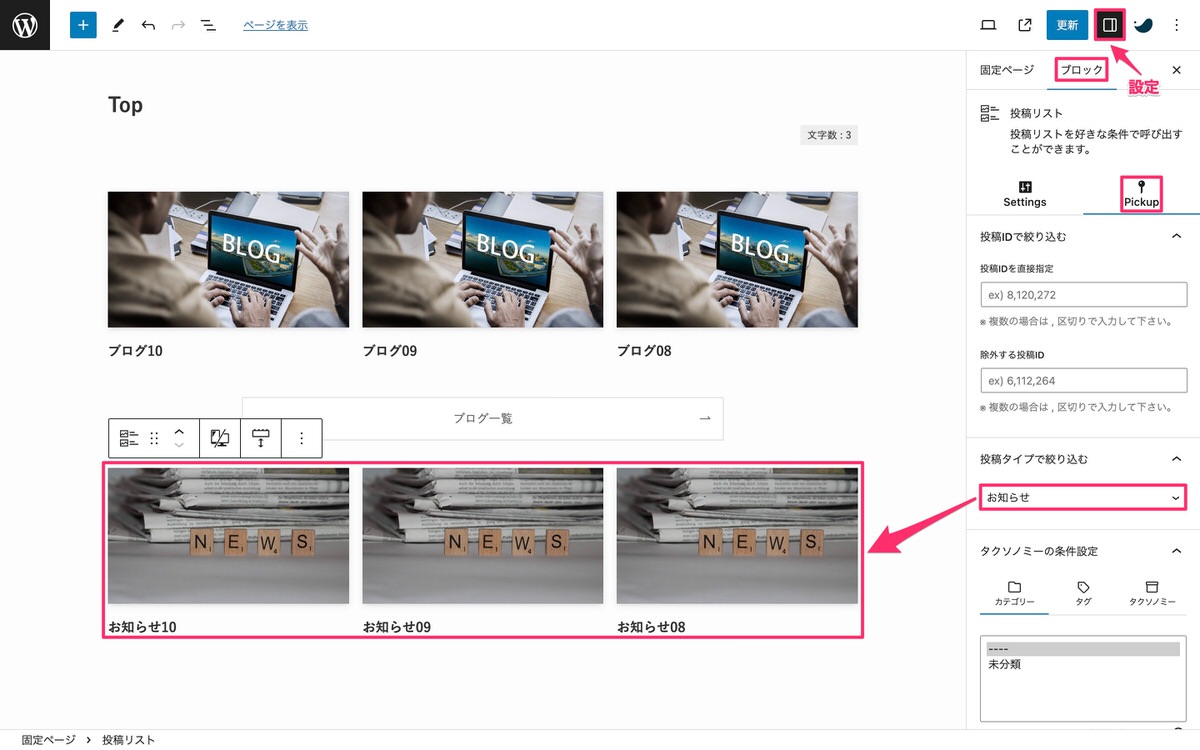
投稿リストの挿入はデフォルト投稿タイプで紹介しているので割愛しています🙇
投稿タイプで絞り込む


すると、「お知らせ」の記事へと切り替わります。
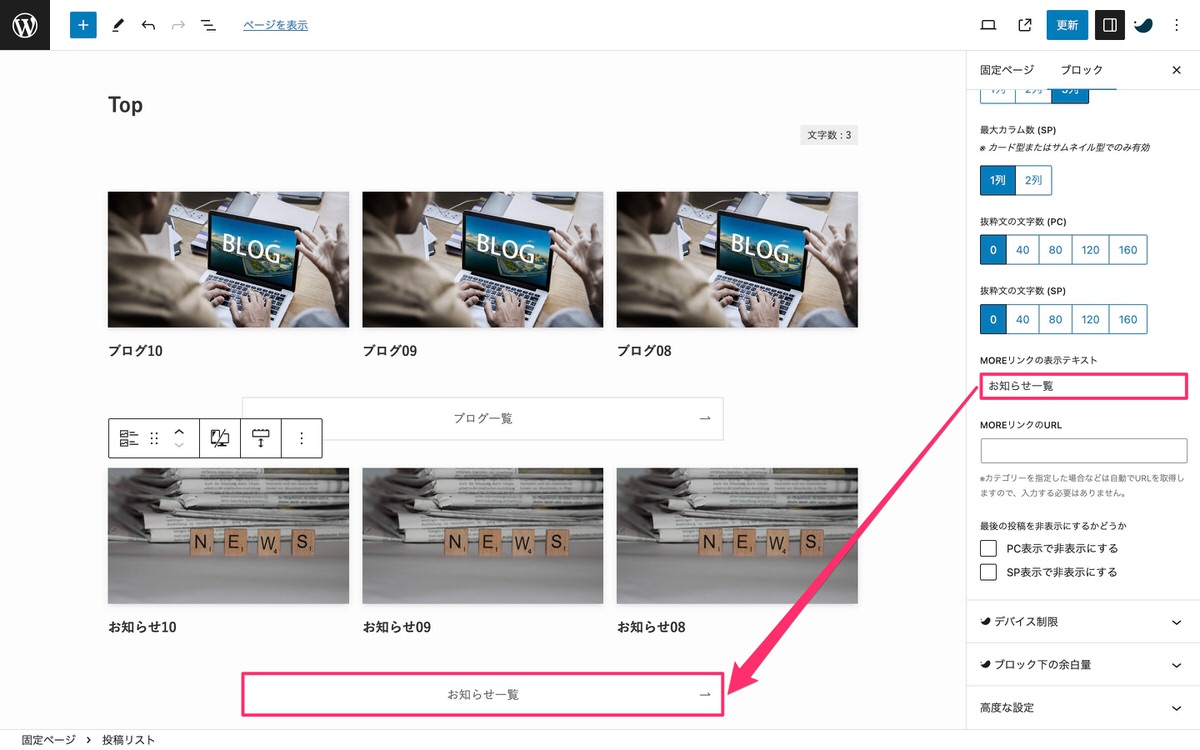
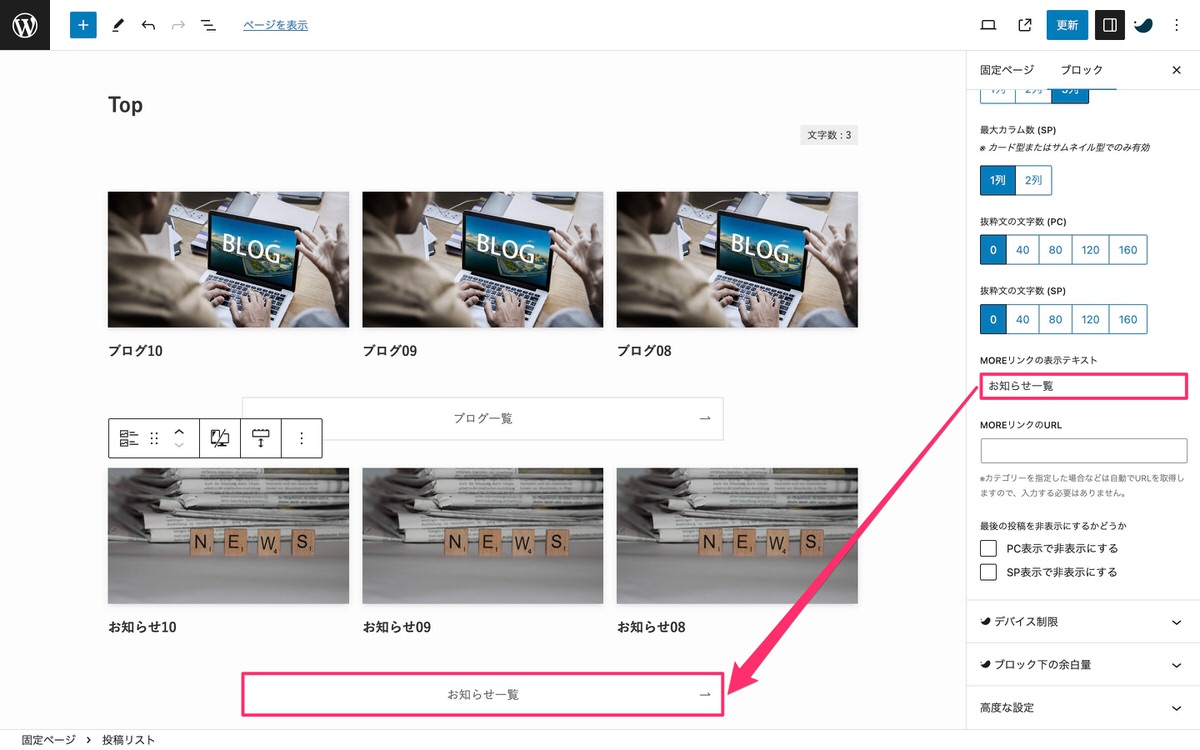
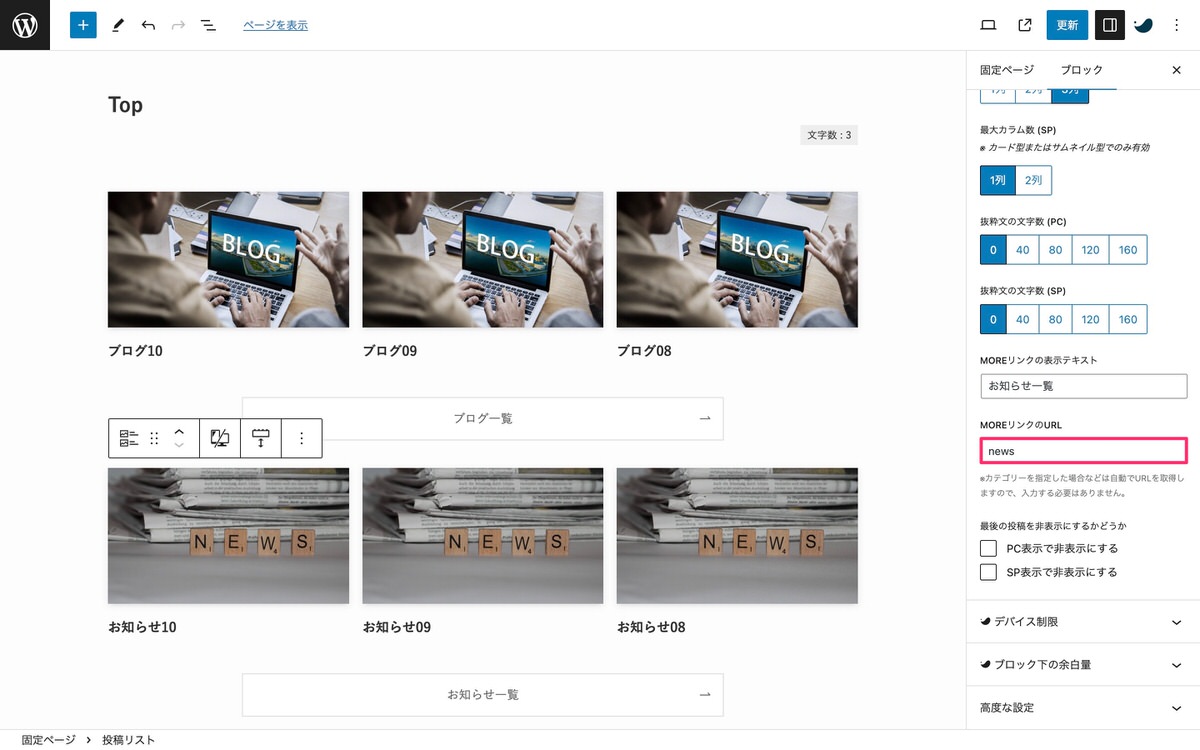
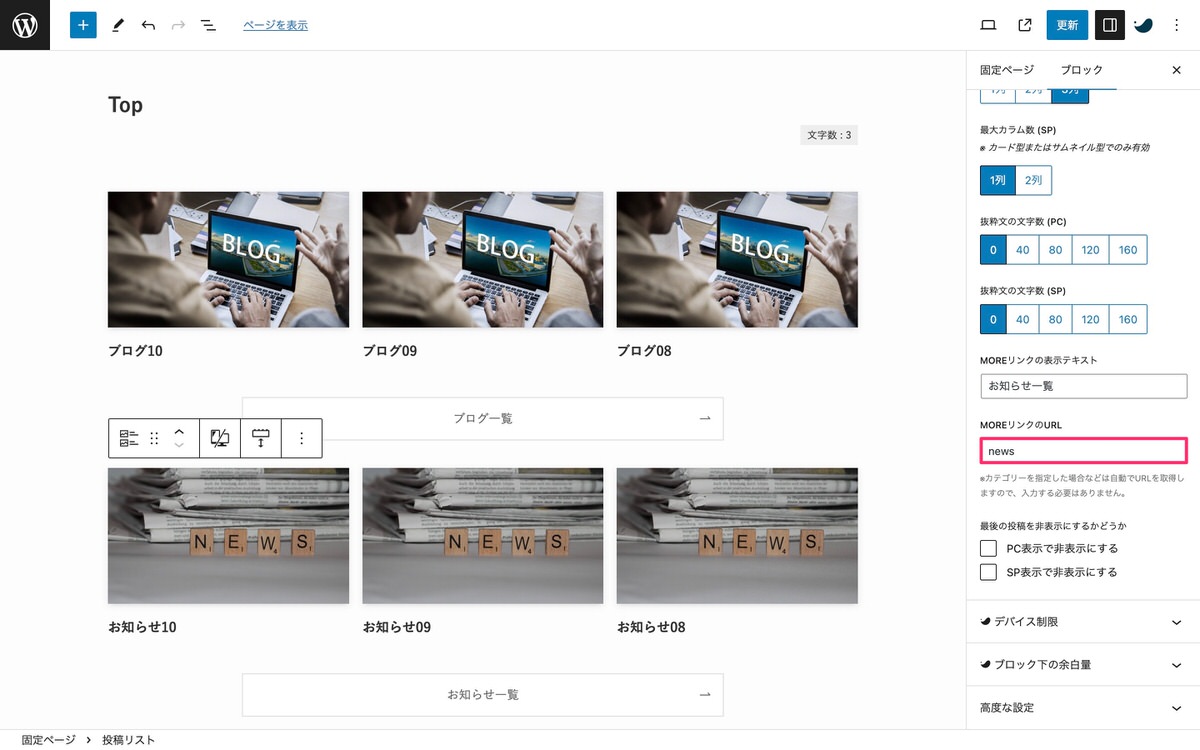
MOREリンクの表示テキスト


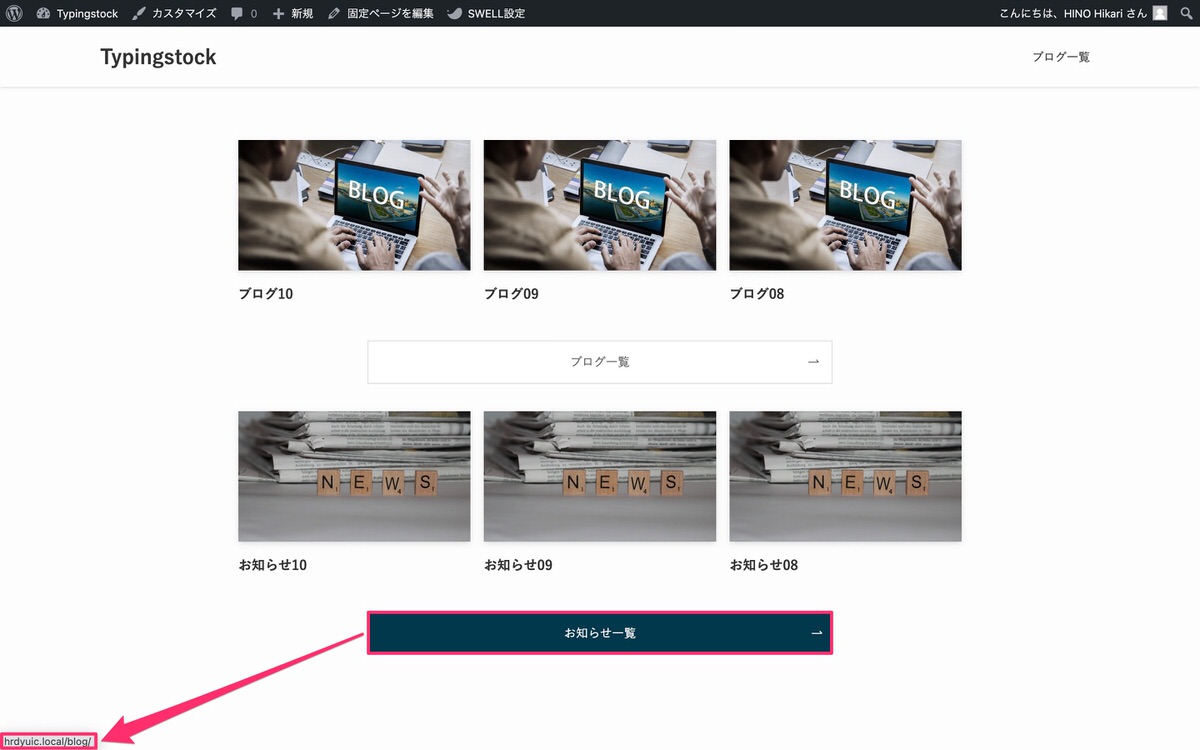
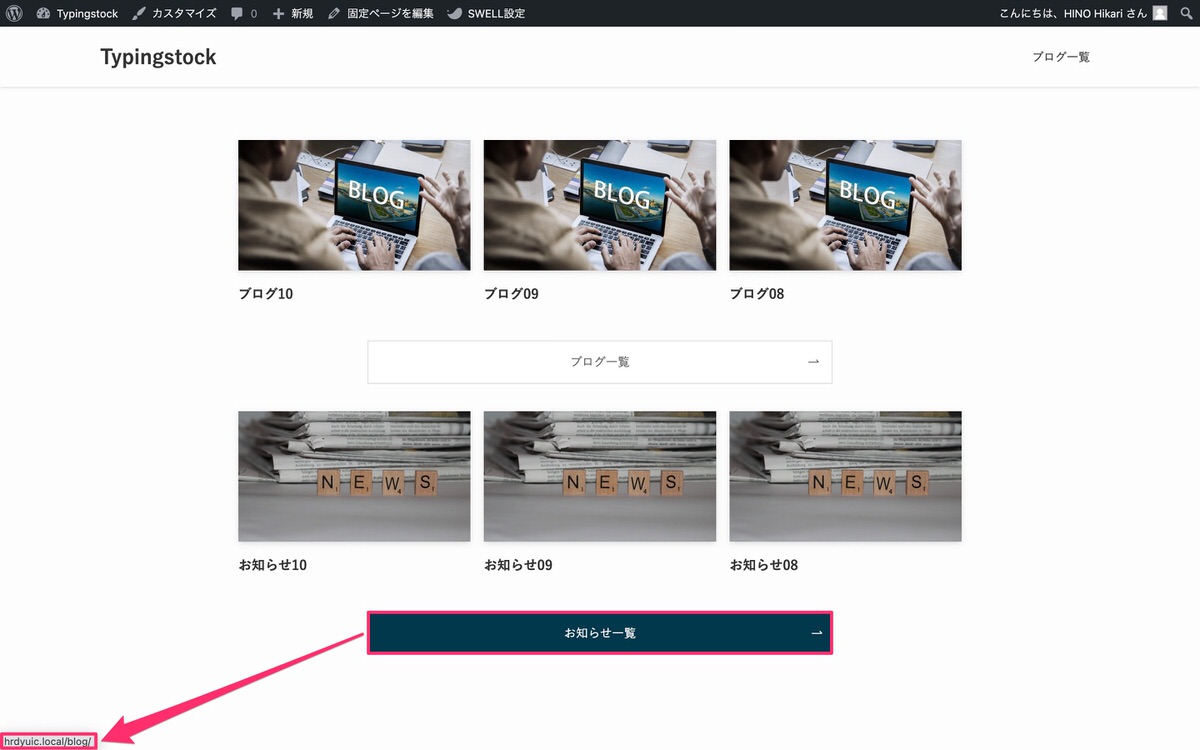
トップページを表示
リンク(お知らせ一覧)にカーソルを乗せると「ブログ一覧」のURLが表示されますが、これは固定ページで「お知らせ一覧」を作成していないためです。


固定ページで「お知らせ一覧」を作成


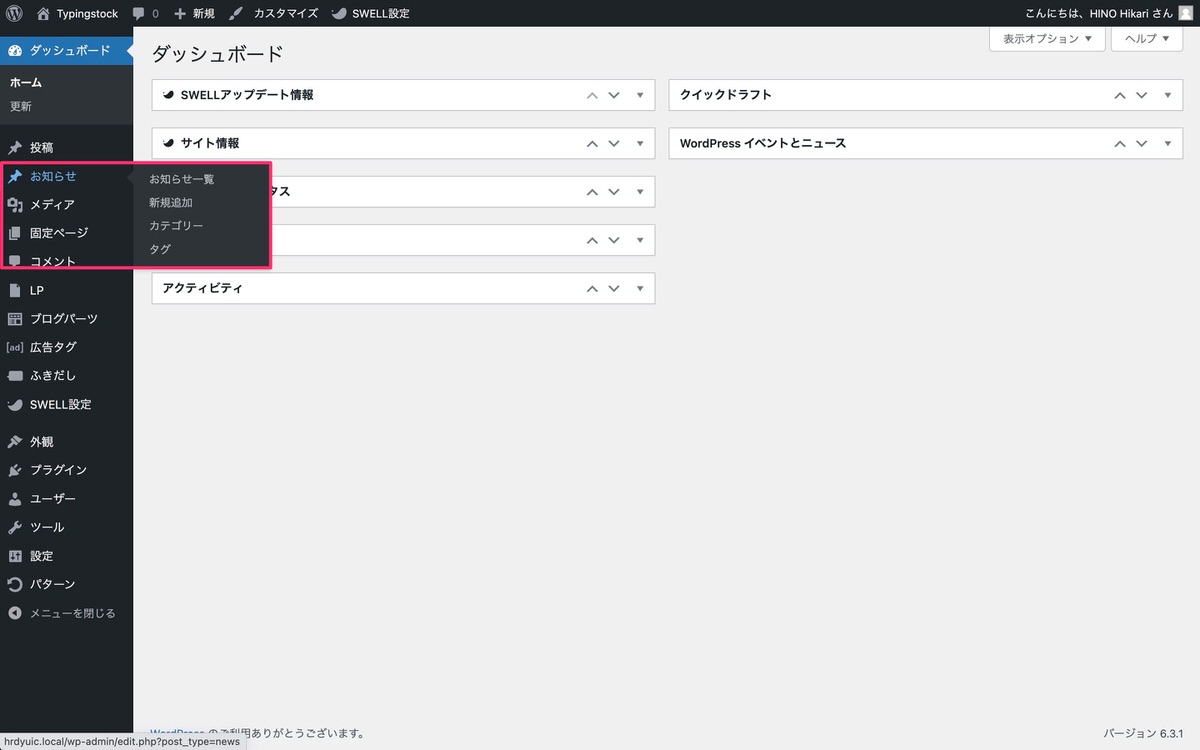
カスタム投稿タイプのスラッグとは下記画像赤枠の「news」になります。






お知らせ一覧にカーソルを乗せるとURLが「news」になっています。


リンク(お知らせ一覧)をクリックすると、お知らせ一覧ページは表示されましたが肝心の記事が表示されていません。


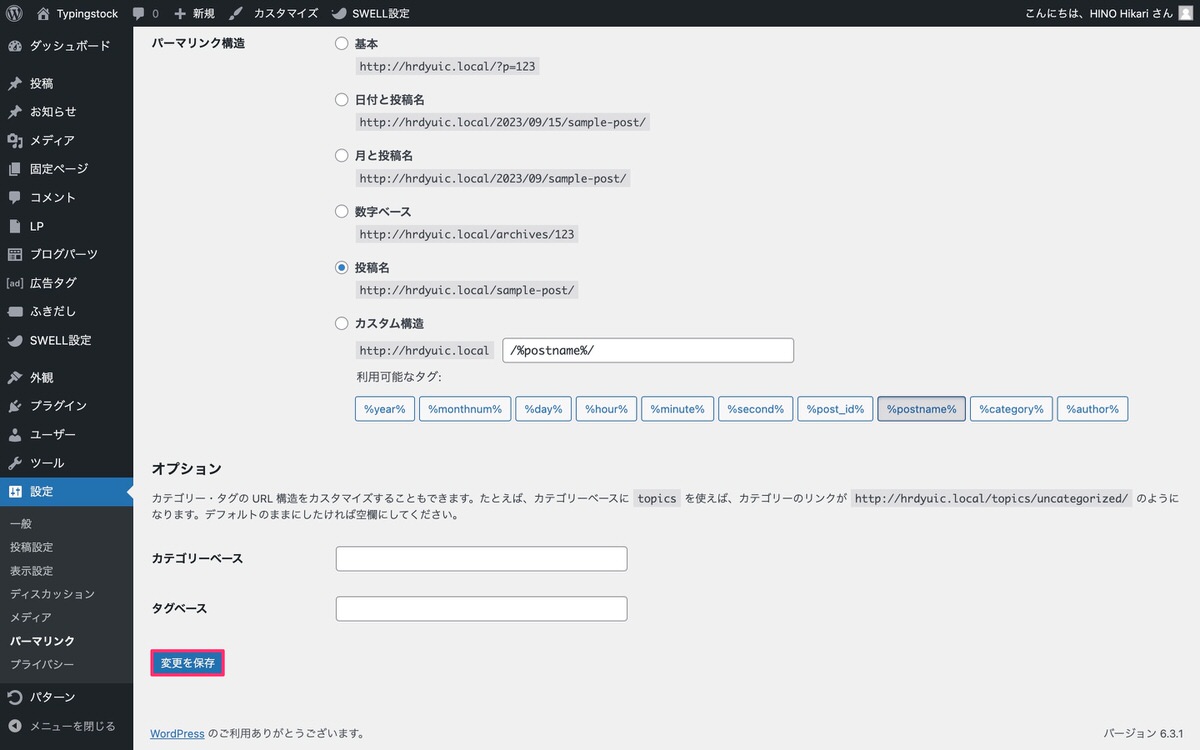
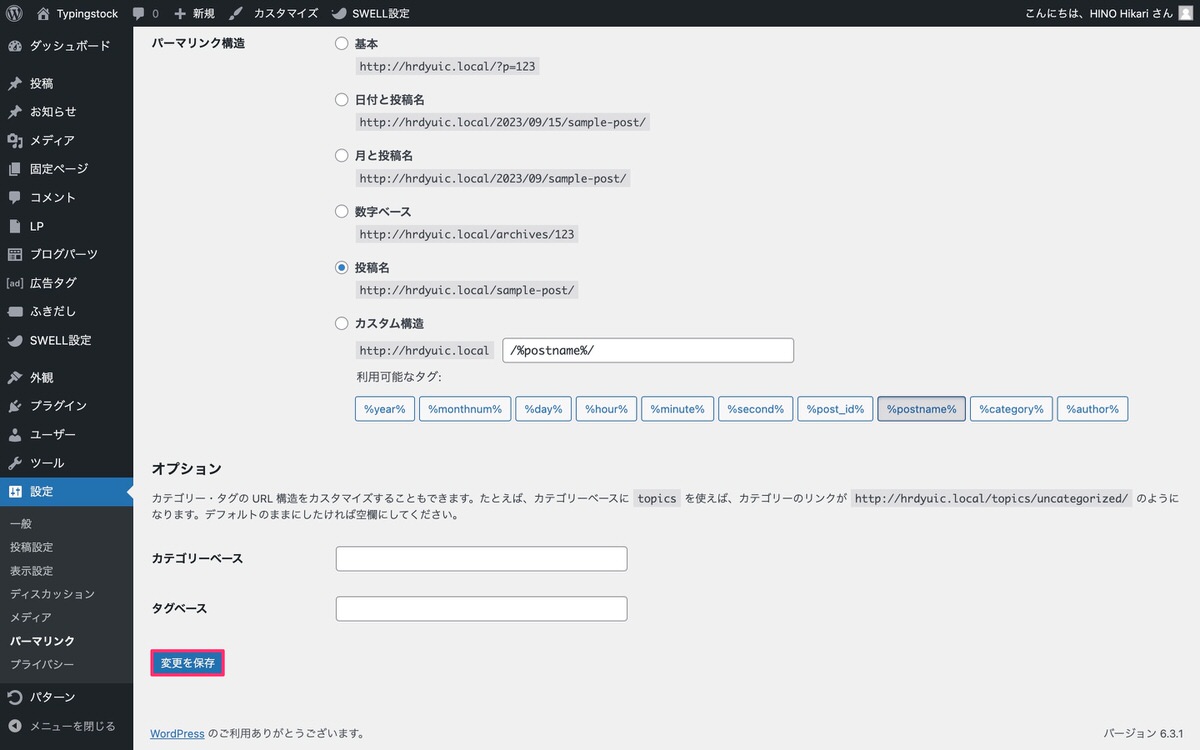
この場合は、パーマリンクの「変更を保存」をクリックします。
管理画面メニューから、「設定」>「パーマリンク」を選択します。


パーマリンク構造はいじらずに「変更を保存」をクリックします。


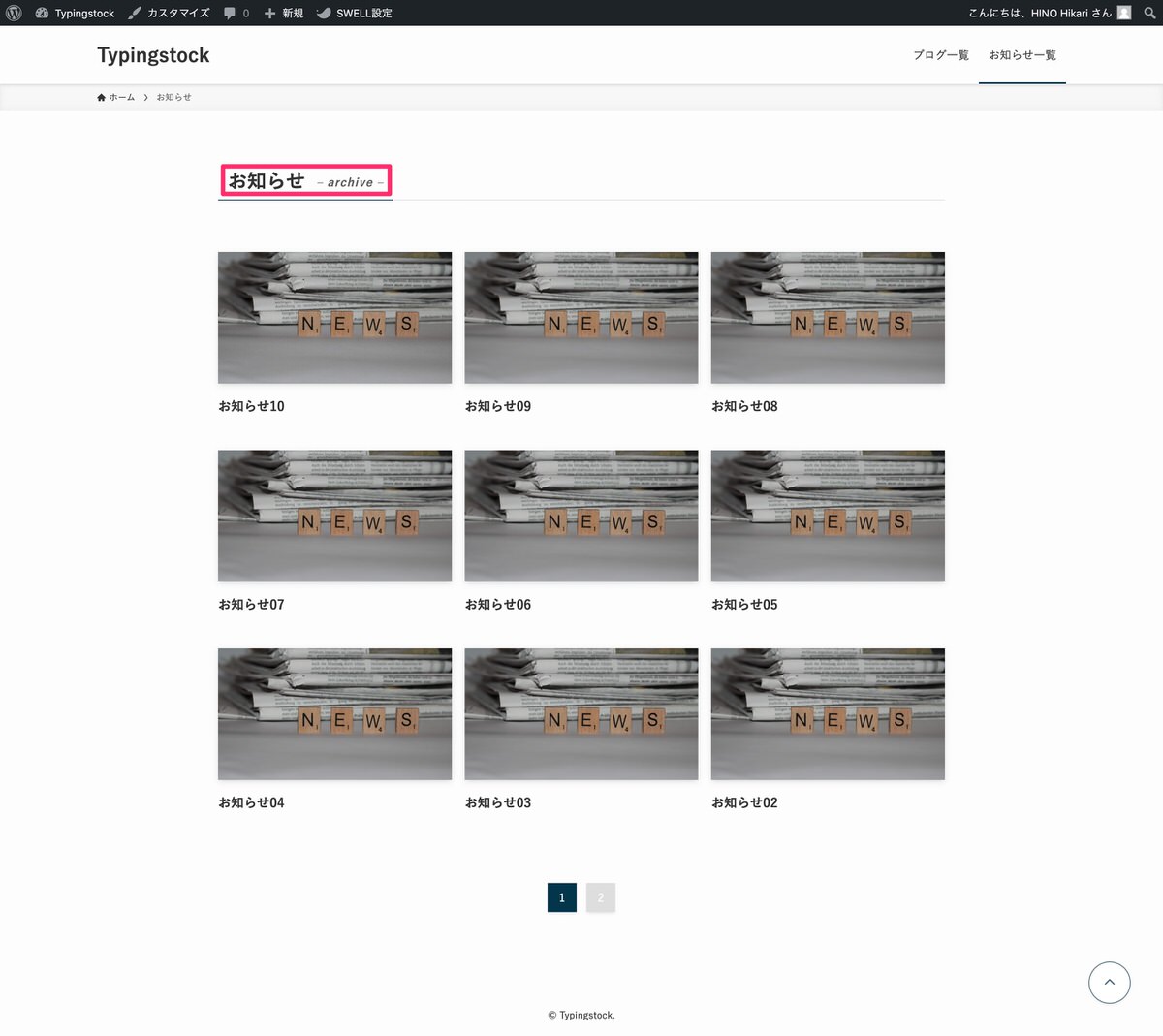
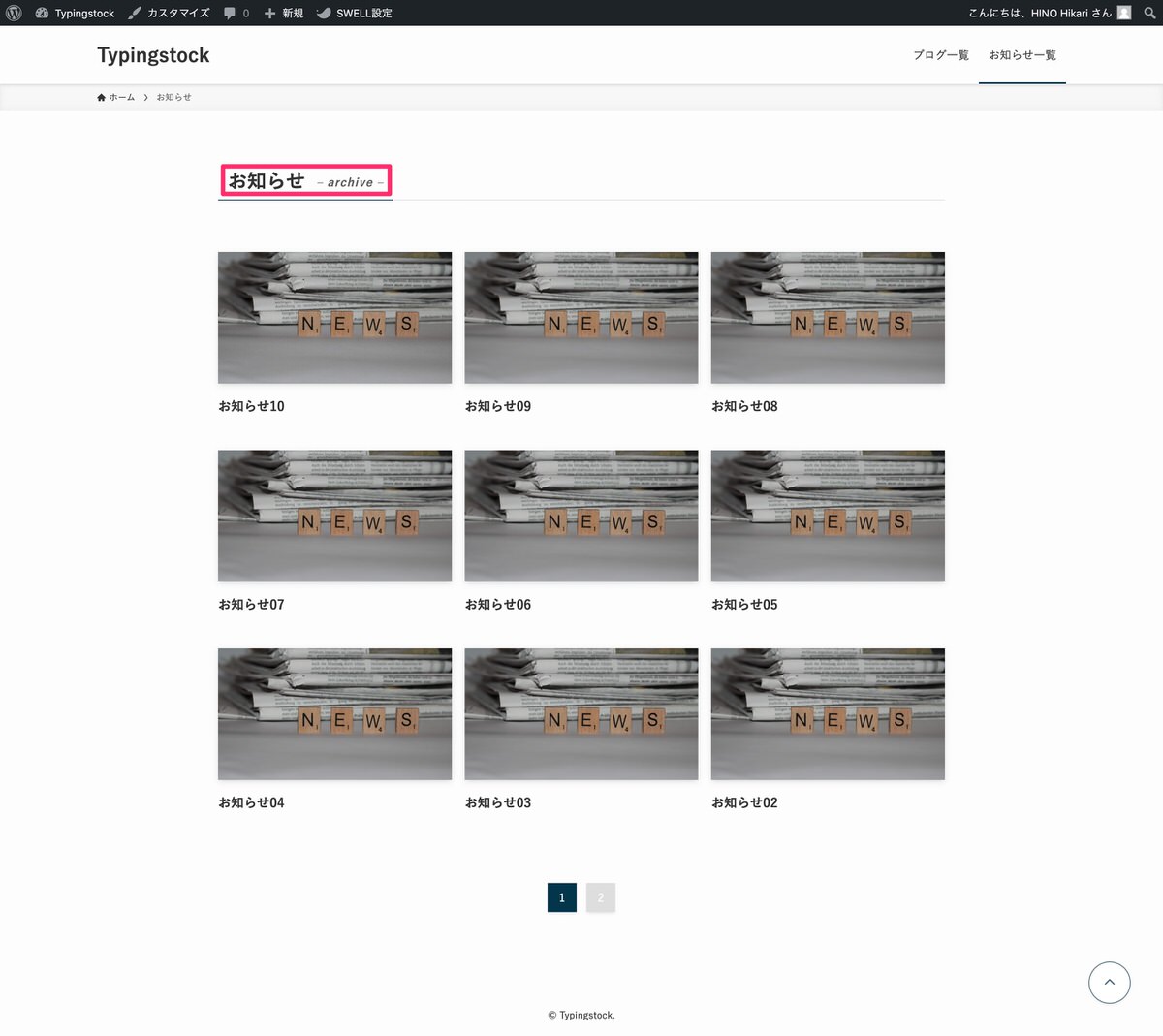
再度、「お知らせ一覧」へアクセスすると表示されます。
しかし、固定ページで決めたタイトルとサブタイトルが反映されていません。


タイトルとサブタイトルを反映させていきたいと思います。
タイトルとサブタイトルの設定
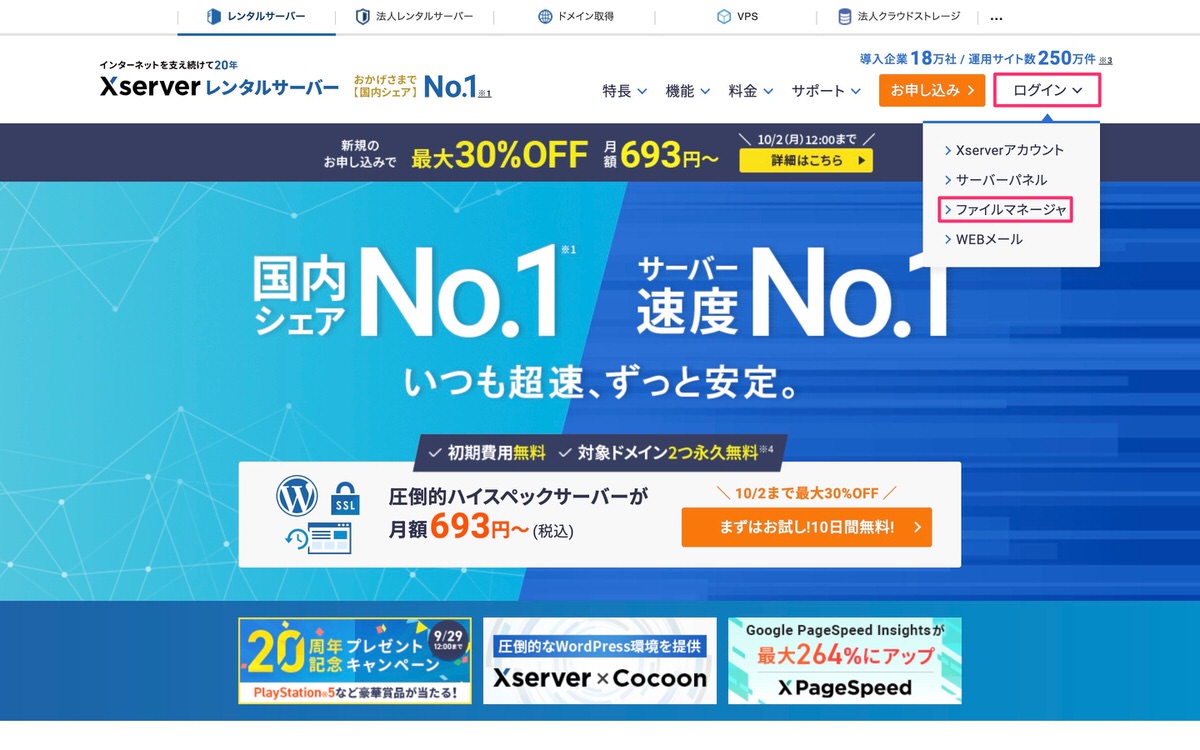
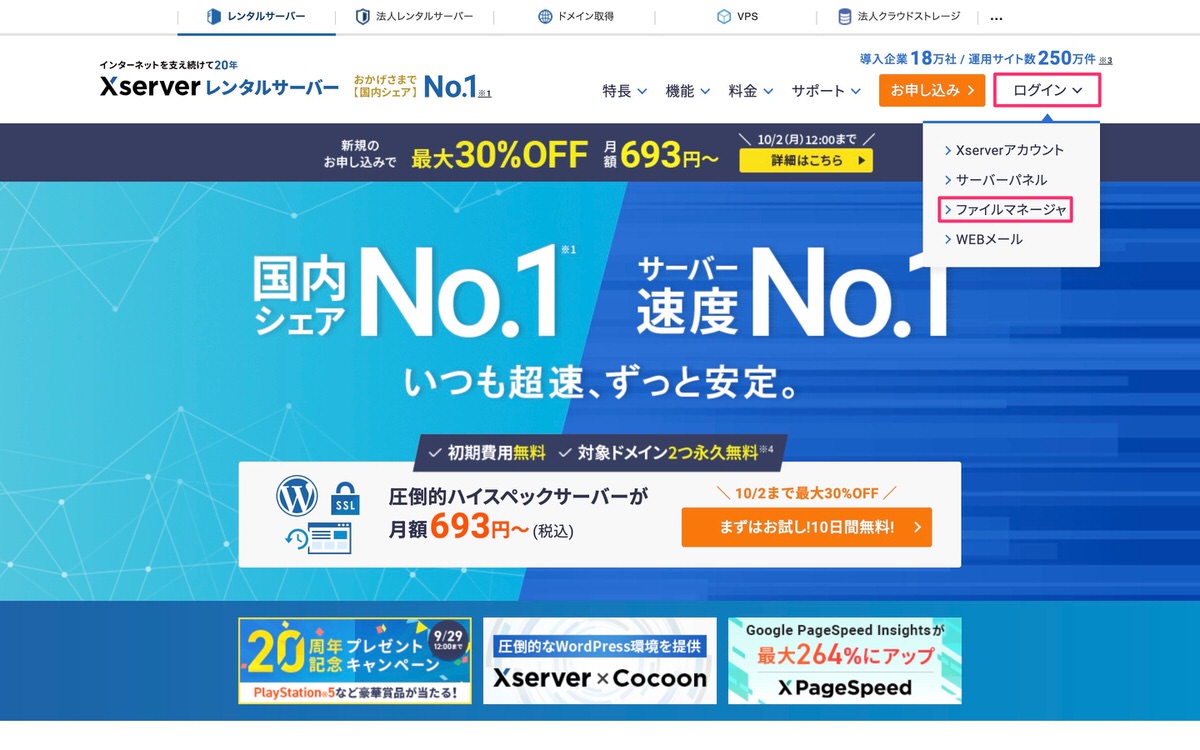
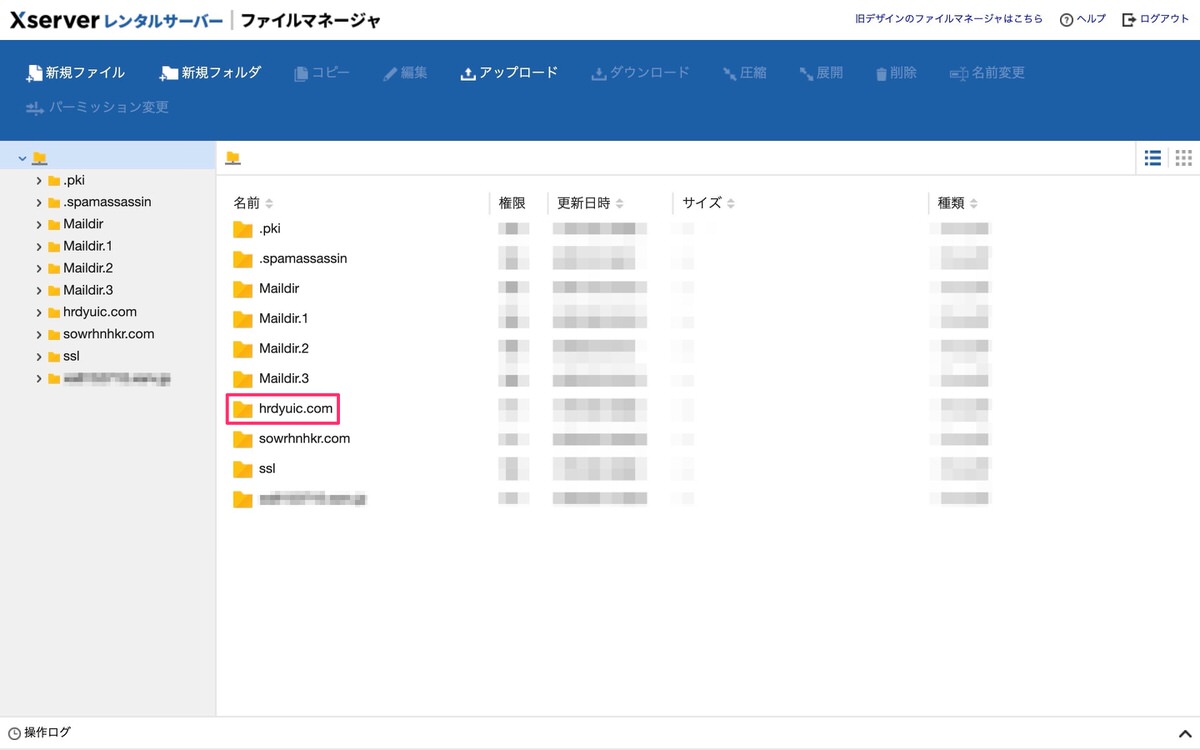
エックスサーバーにアクセスします。


トップページから、「ログイン」>「ファイルマネージャ」を選択します。


ファイルマネージャにログインします。


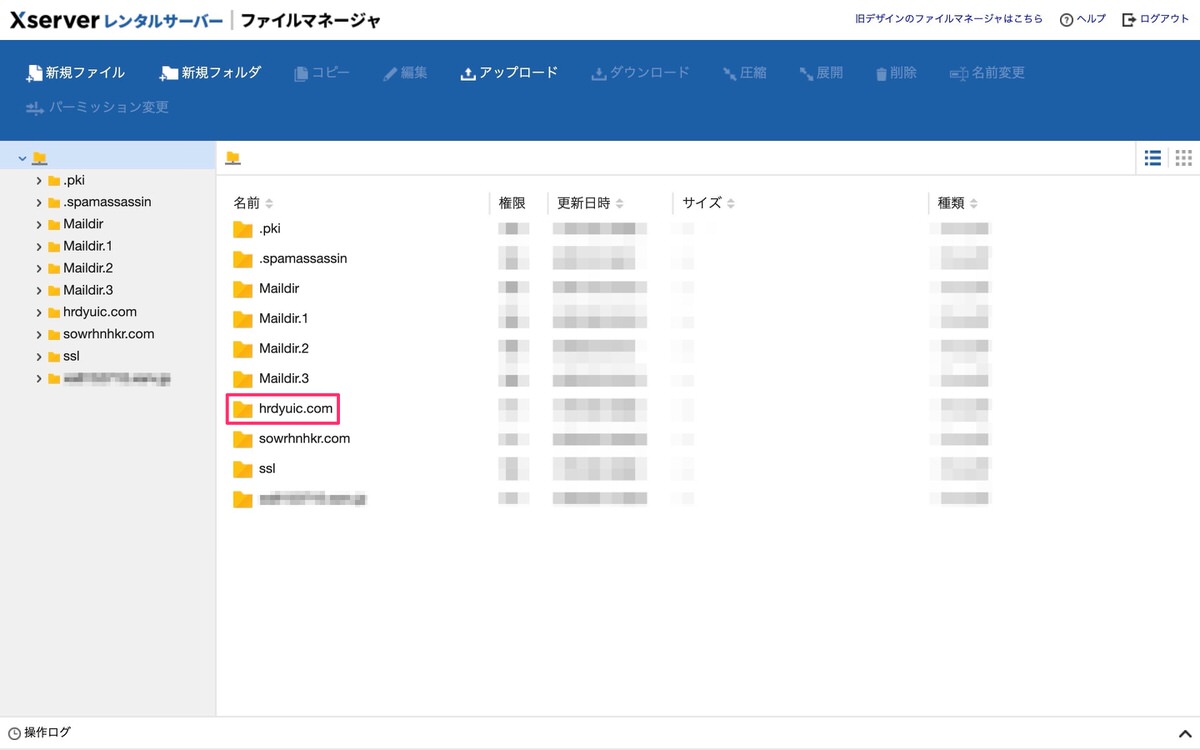
ファイルマネージャにログインしました。


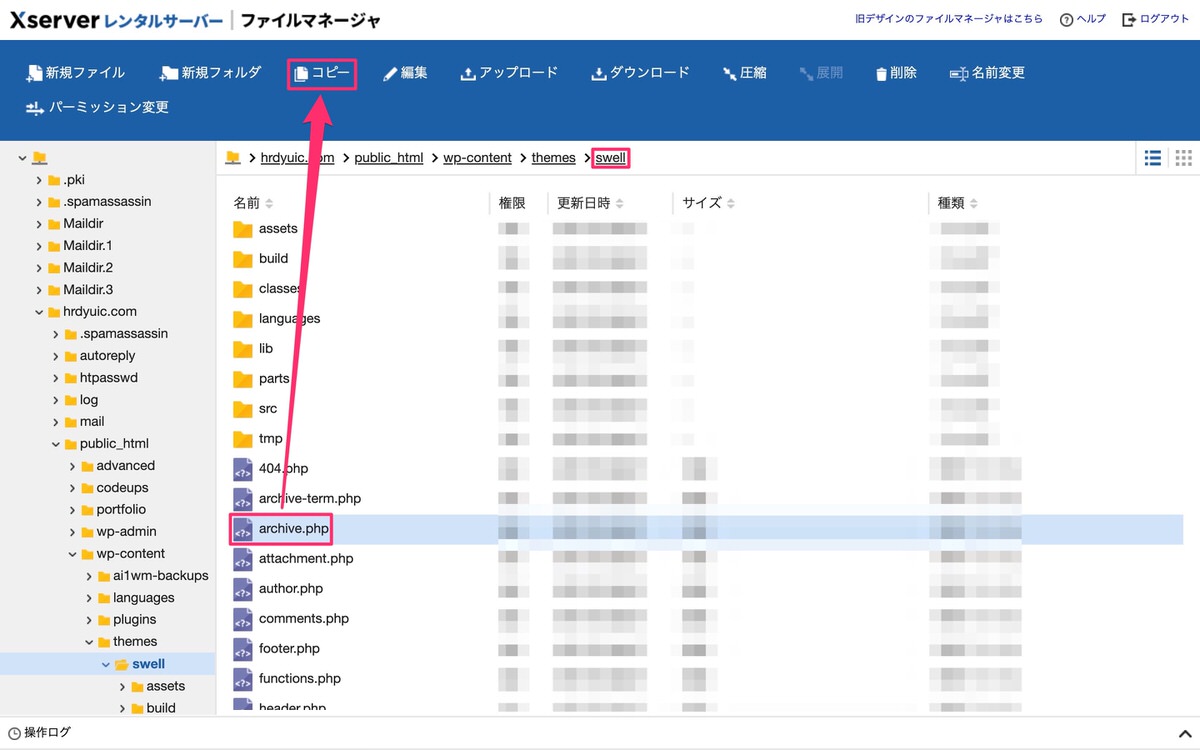
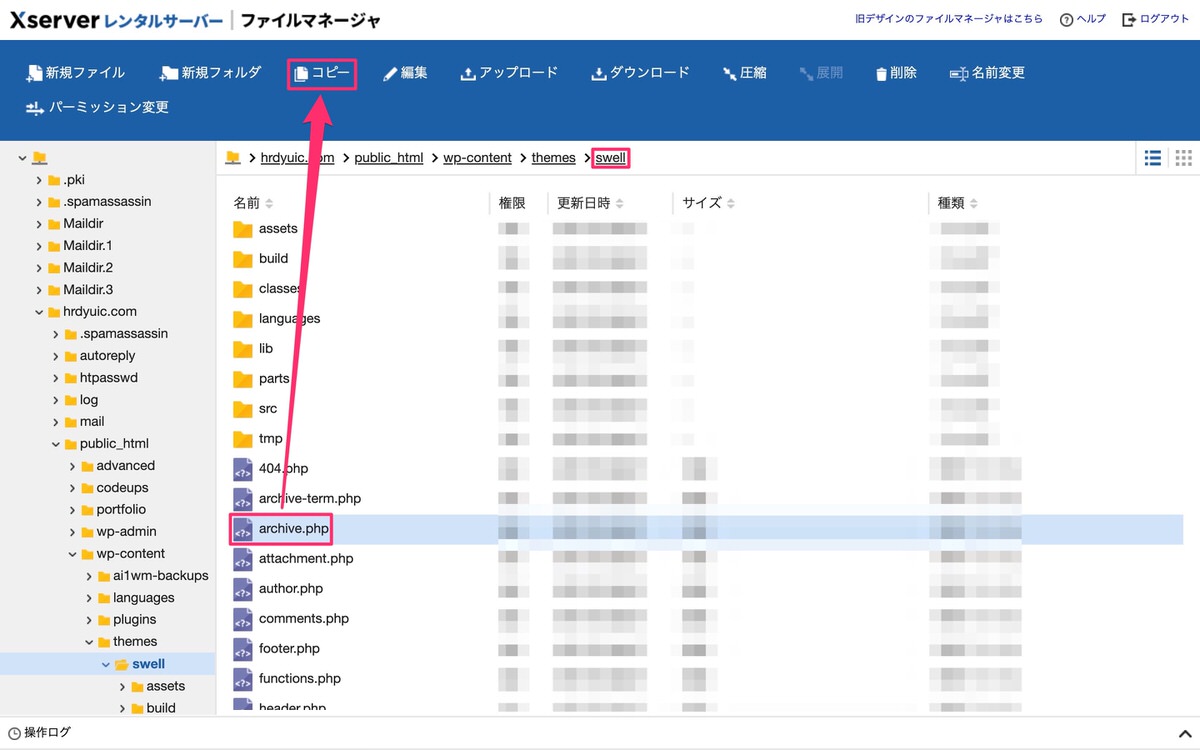
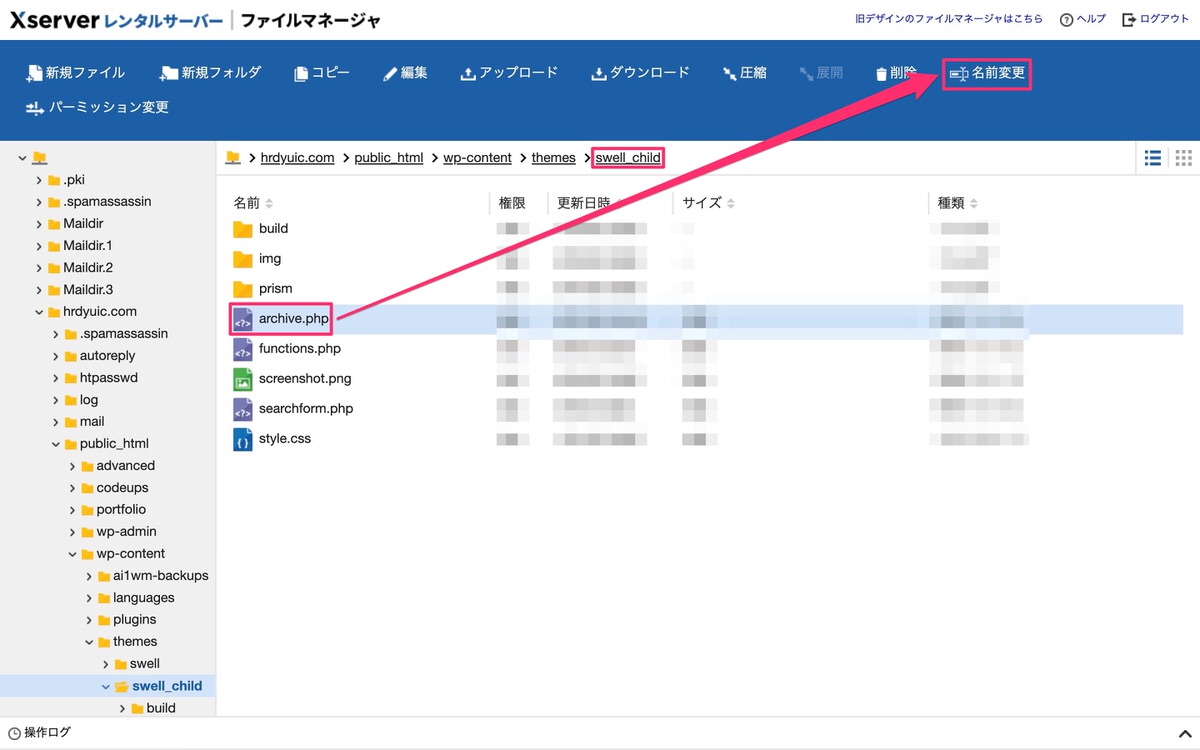
「サイトドメイン」>「public_html」>「wp-content」>「themes」>「swell」へと移動します。
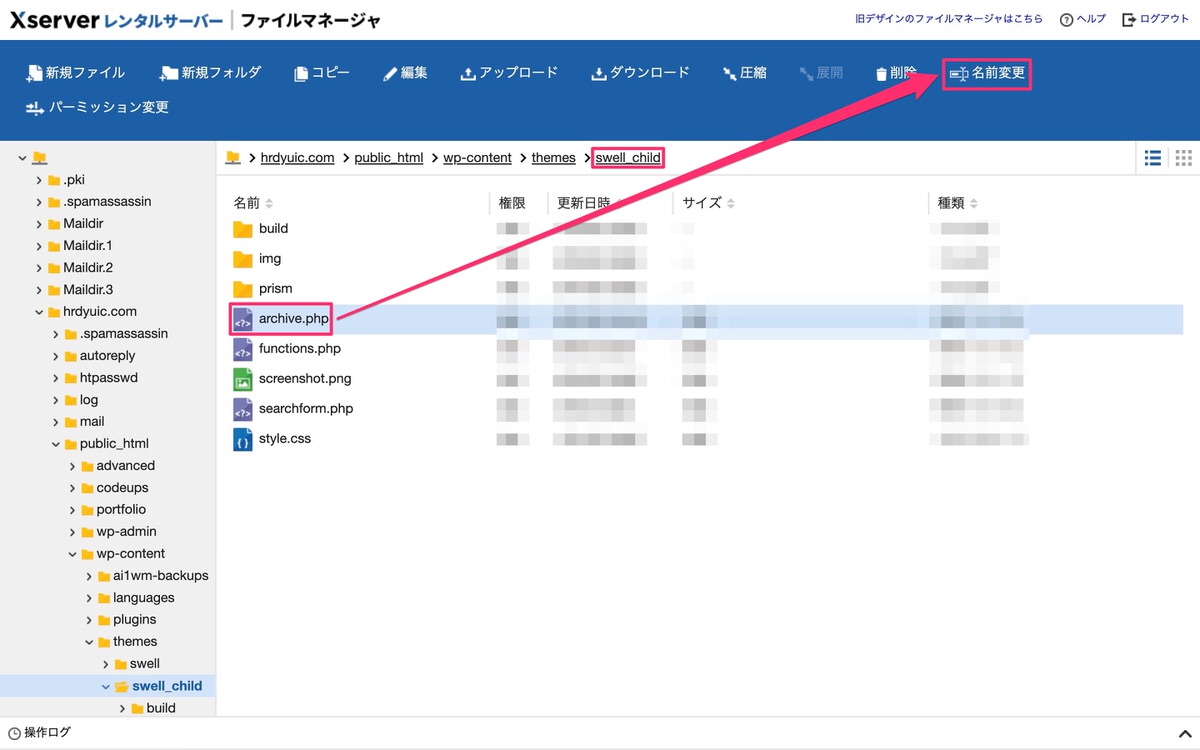
archive.phpを「swell_child」にコピーします。

「swell_child」にコピーしました。


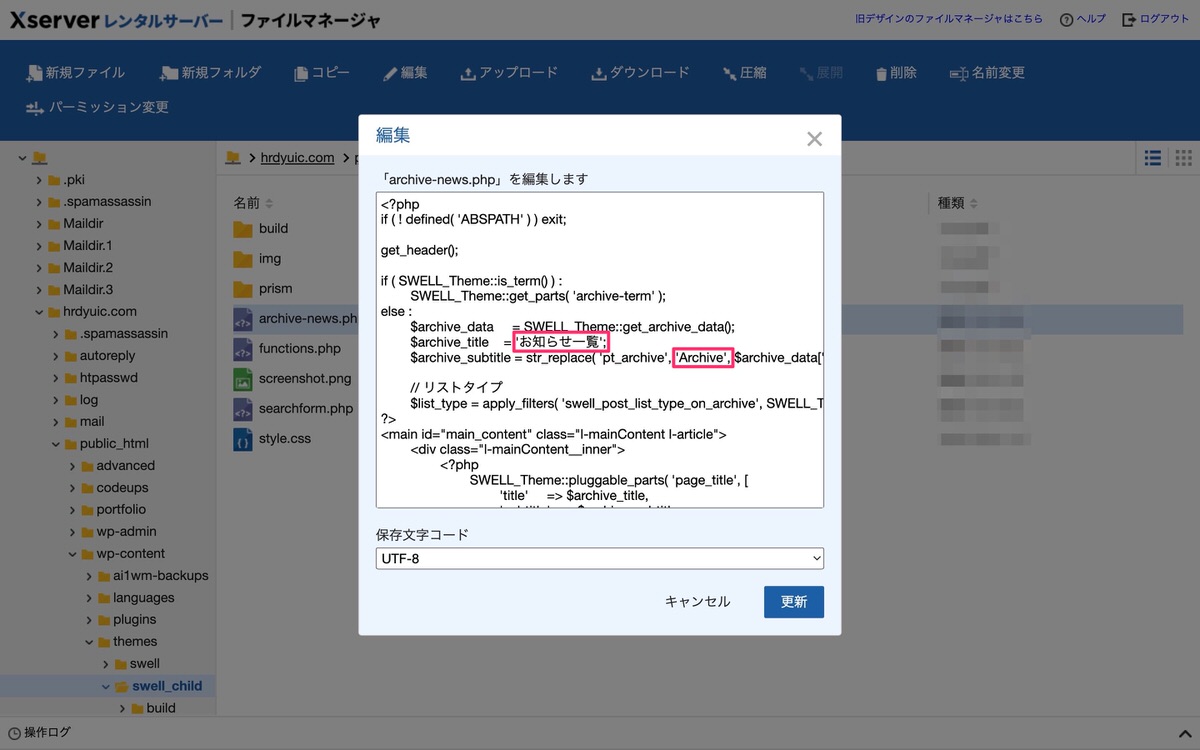
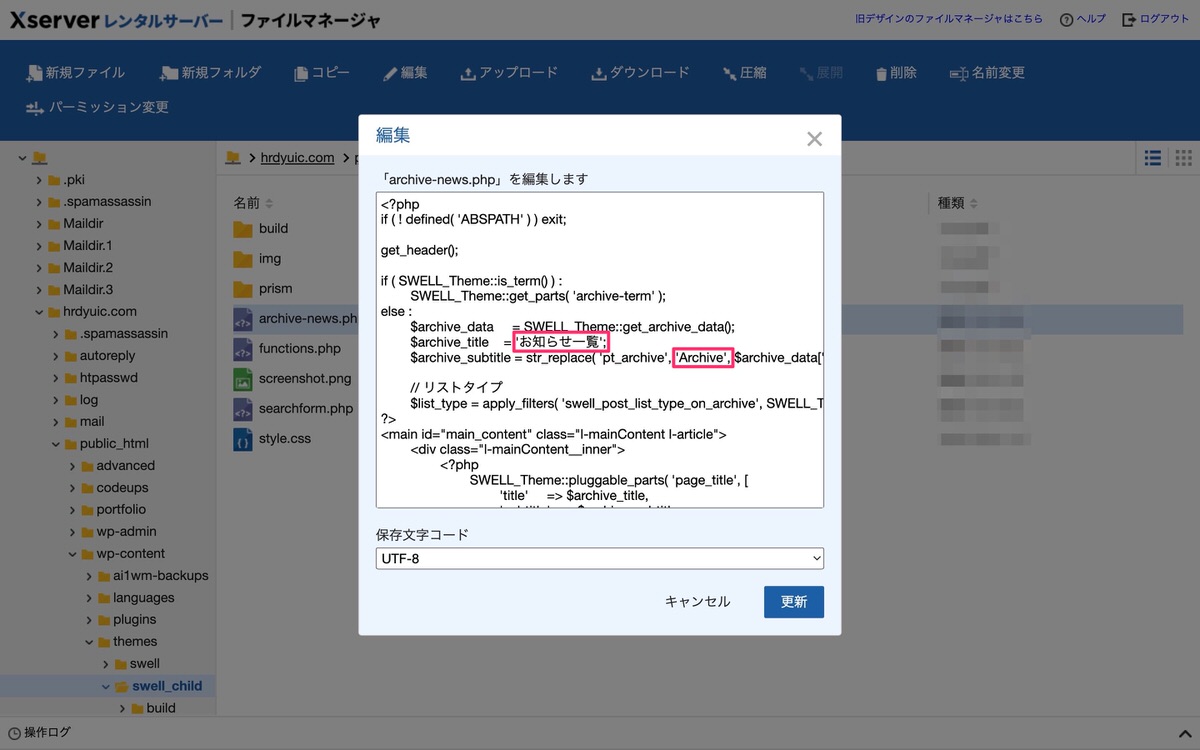
archive-news.phpを編集していきます。


編集画面を開きました。
お知らせ一覧‘; ※ お好きなタイトルでOK。Archive‘, $archive_data[‘type’] ) ※ お好きなサブタイトルでOK。

「更新」を忘れないように。
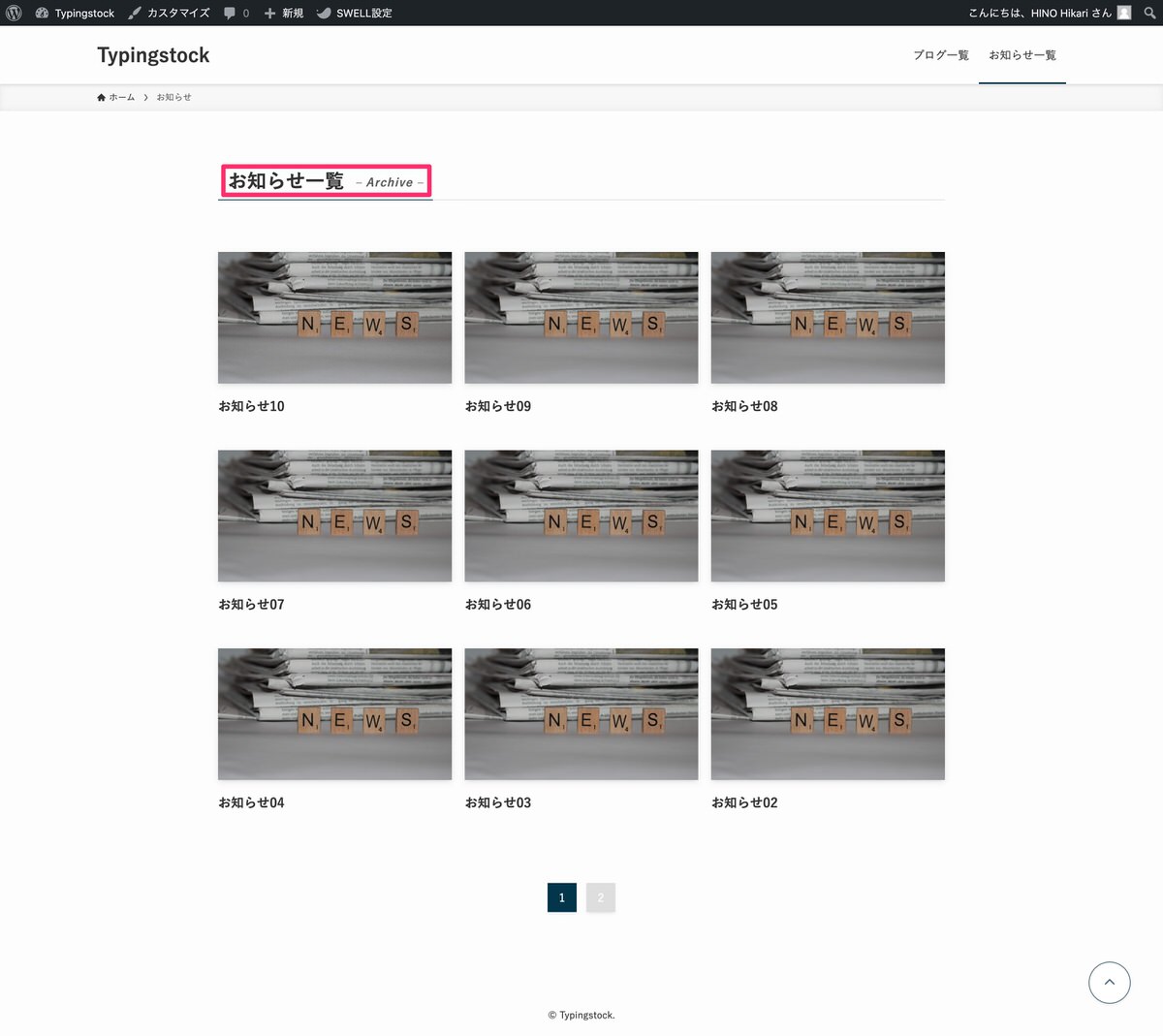
そして、「お知らせ一覧」へアクセスするとタイトルとサブタイトルが反映されています。


今回は以上です。


この記事が気に入ったら
フォローしてね!