SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイト型トップページでページをスクロールしている途中に背景画像が固定されているサイトを見かけるんだけど設定方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
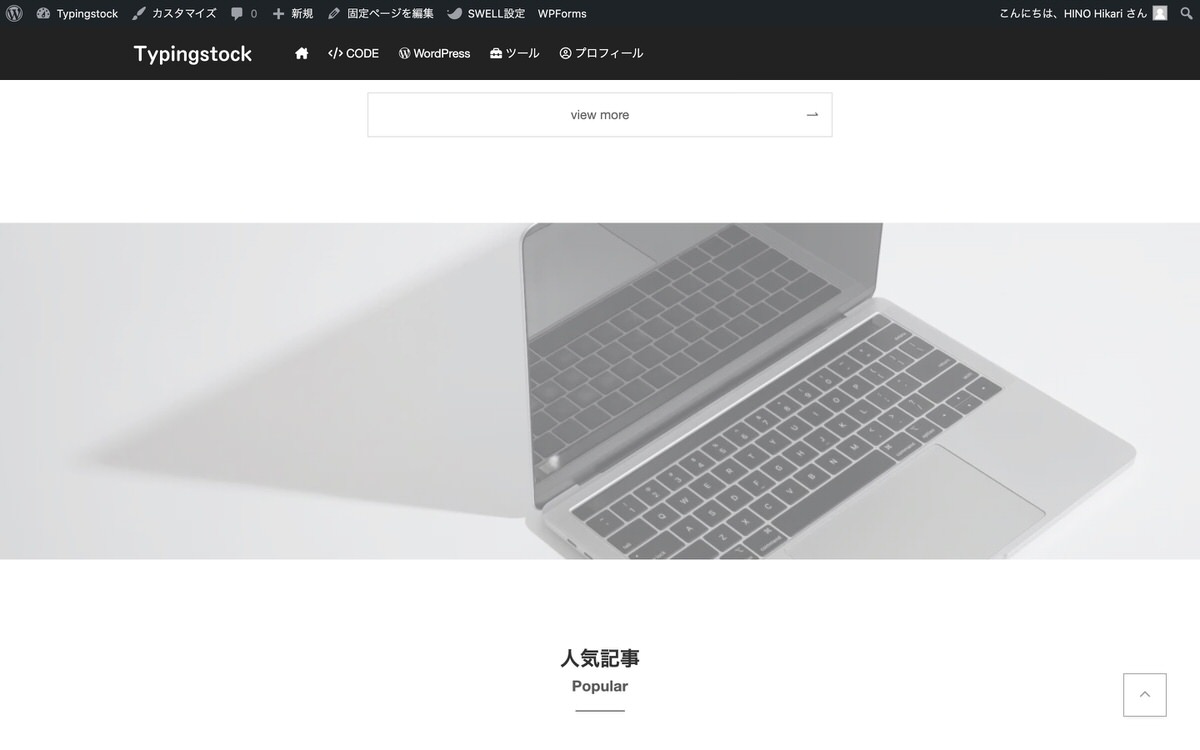
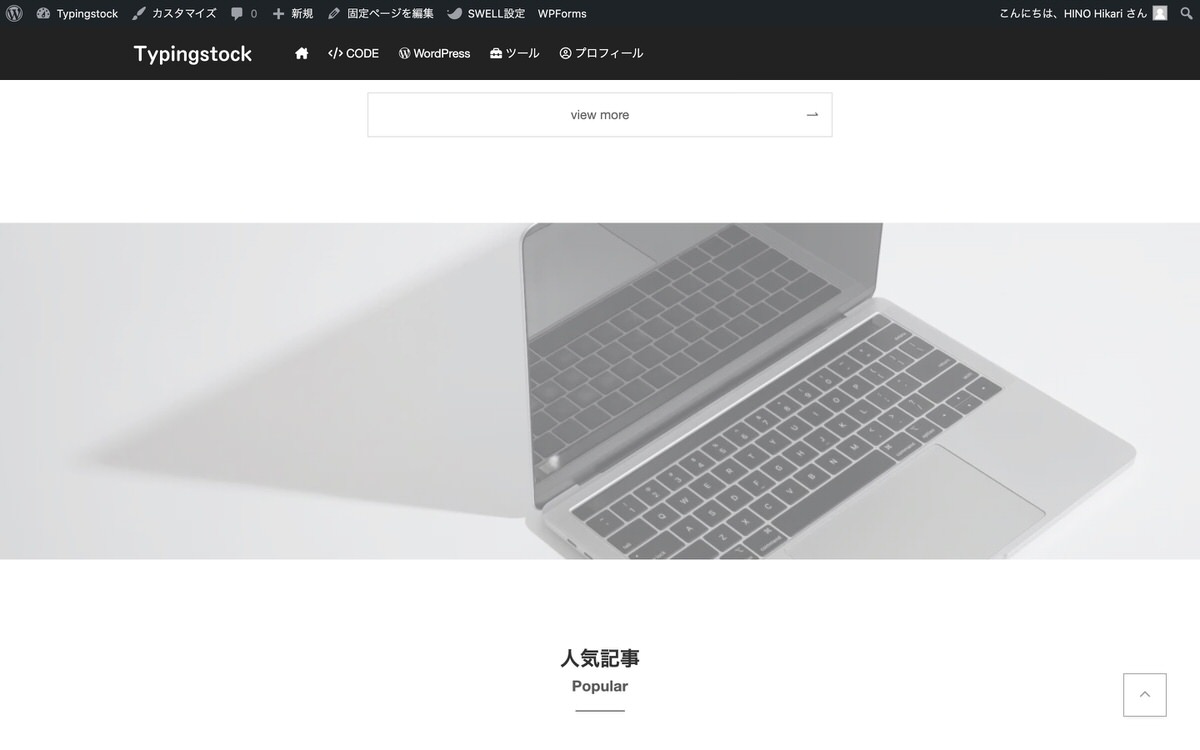
まずは完成型をご覧ください。
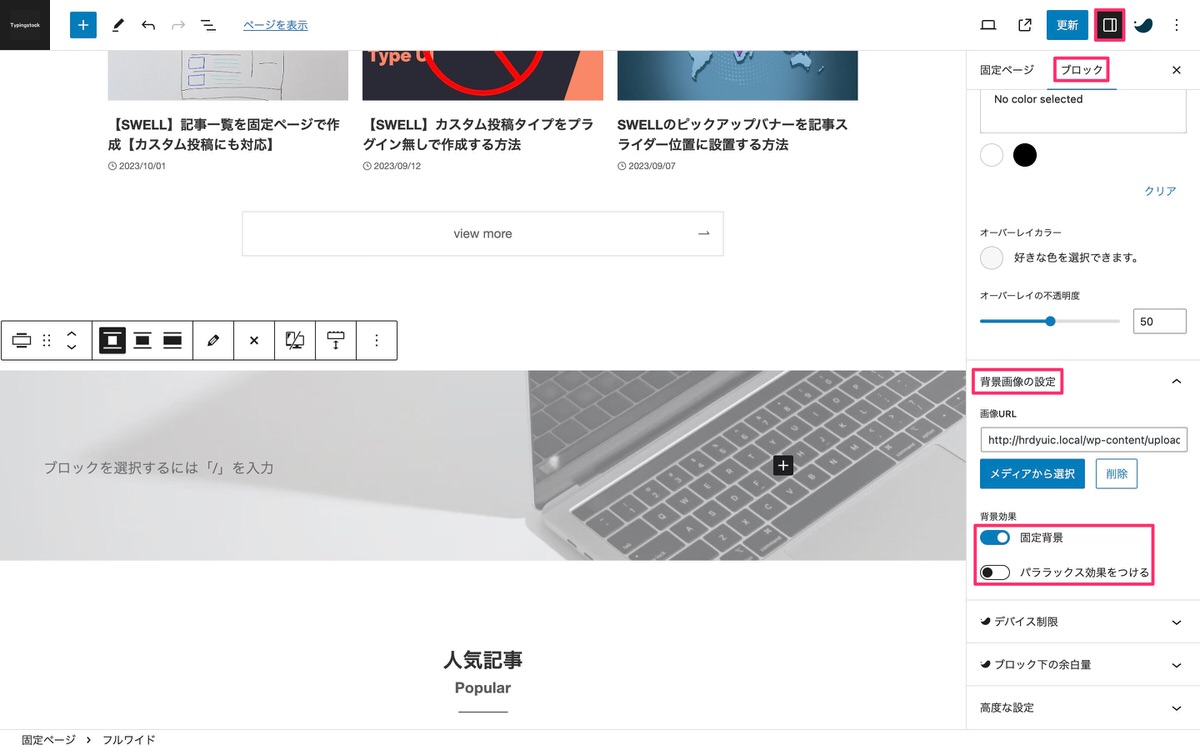
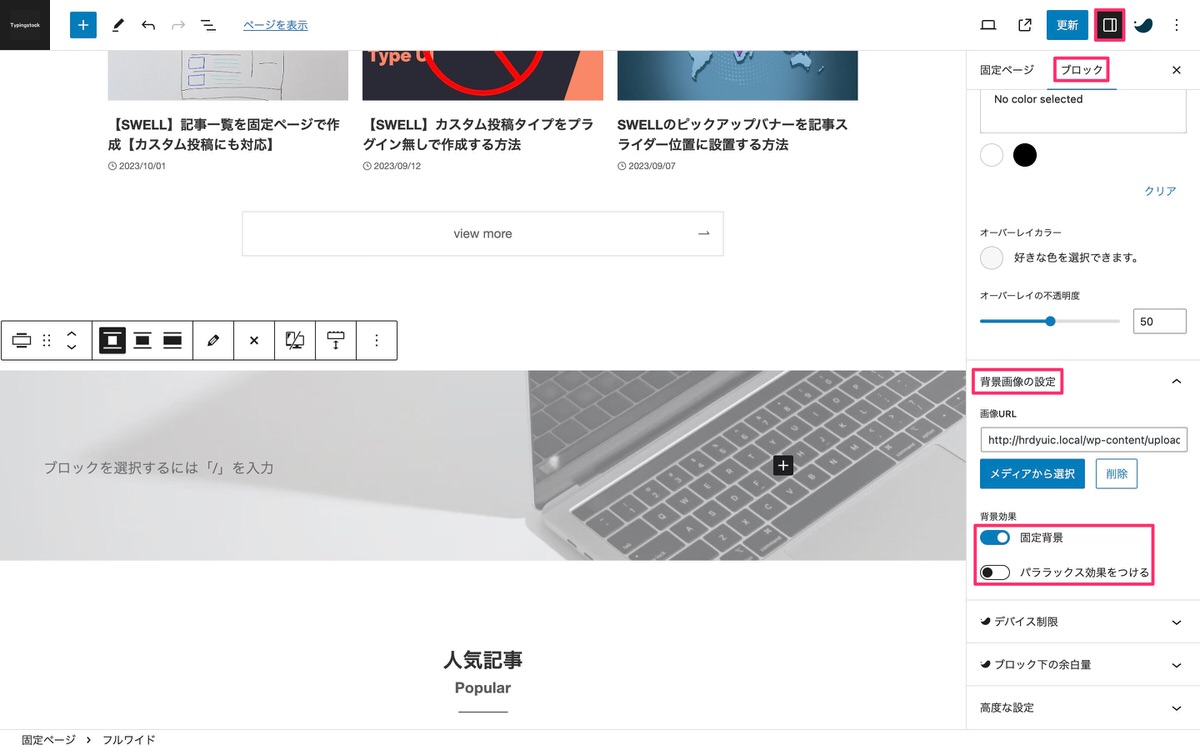
固定背景
パララックス効果をつける
「パララックス効果をつける」とどうなるのか:スクロールに合わせて背景画像が動きます。
ここから先の解説では今回の記事用に用意したサイト型トップページを使用しています。
※ 下記記事から「サイト型トップページ」の作り方が方法が分かります。


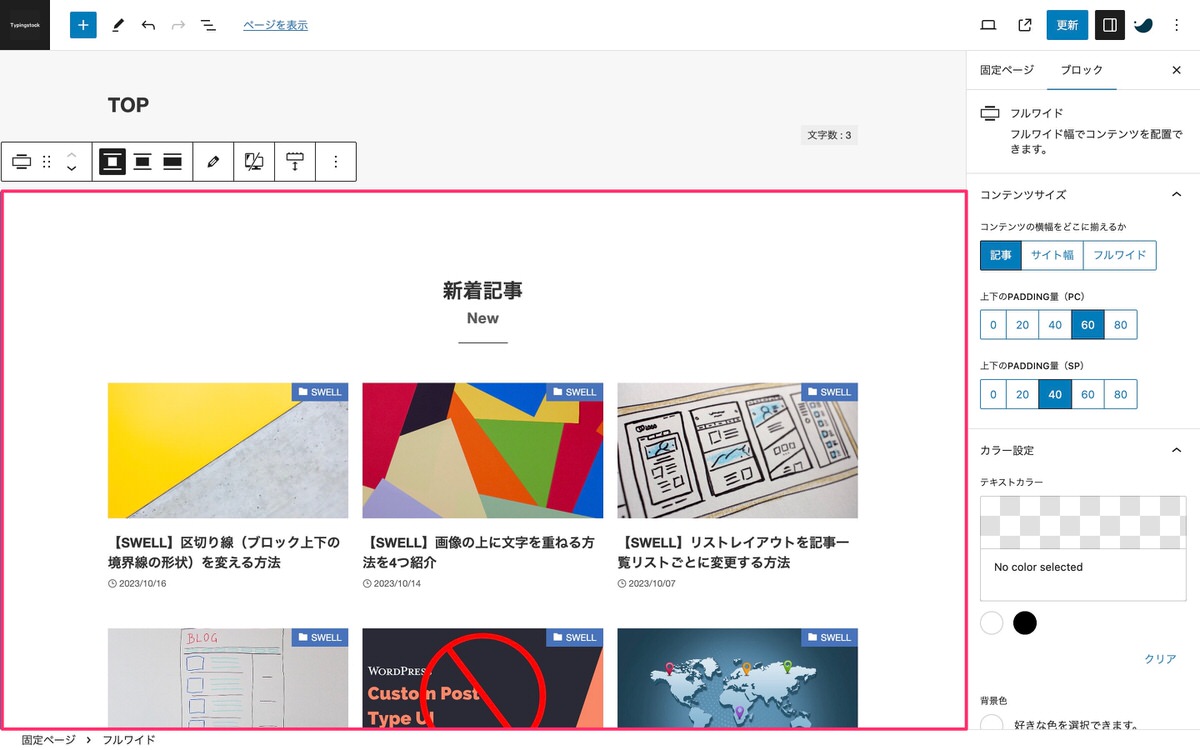
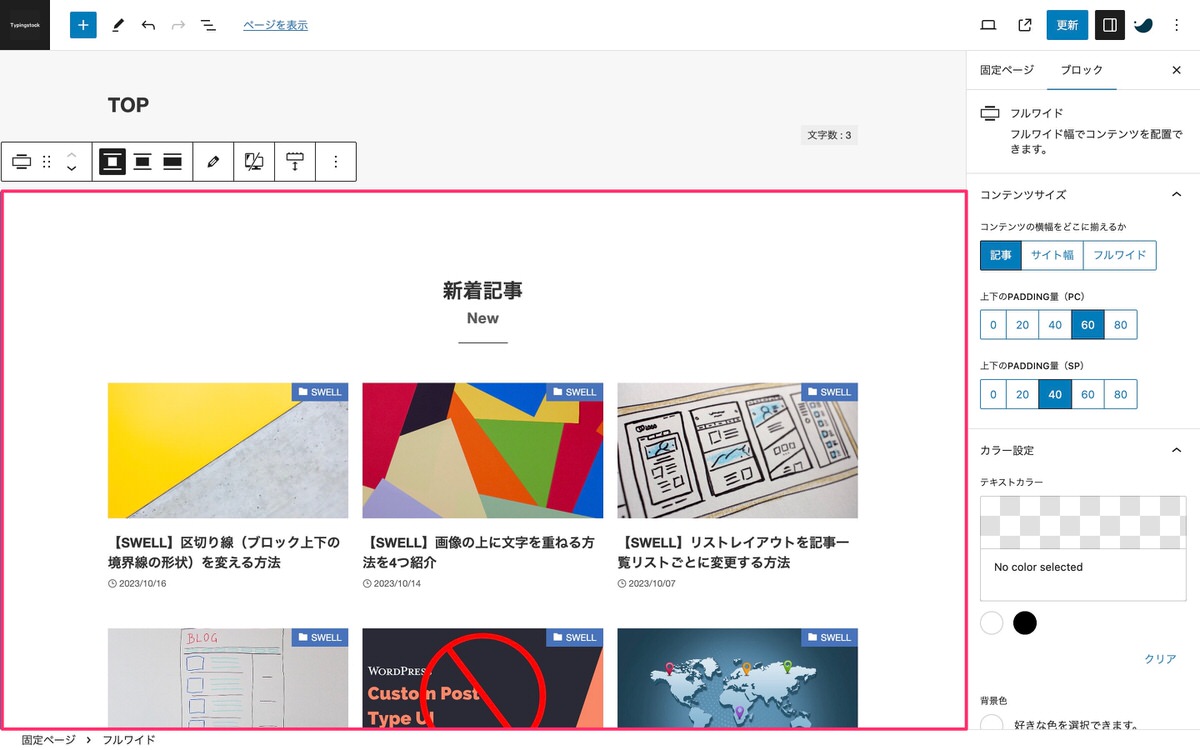
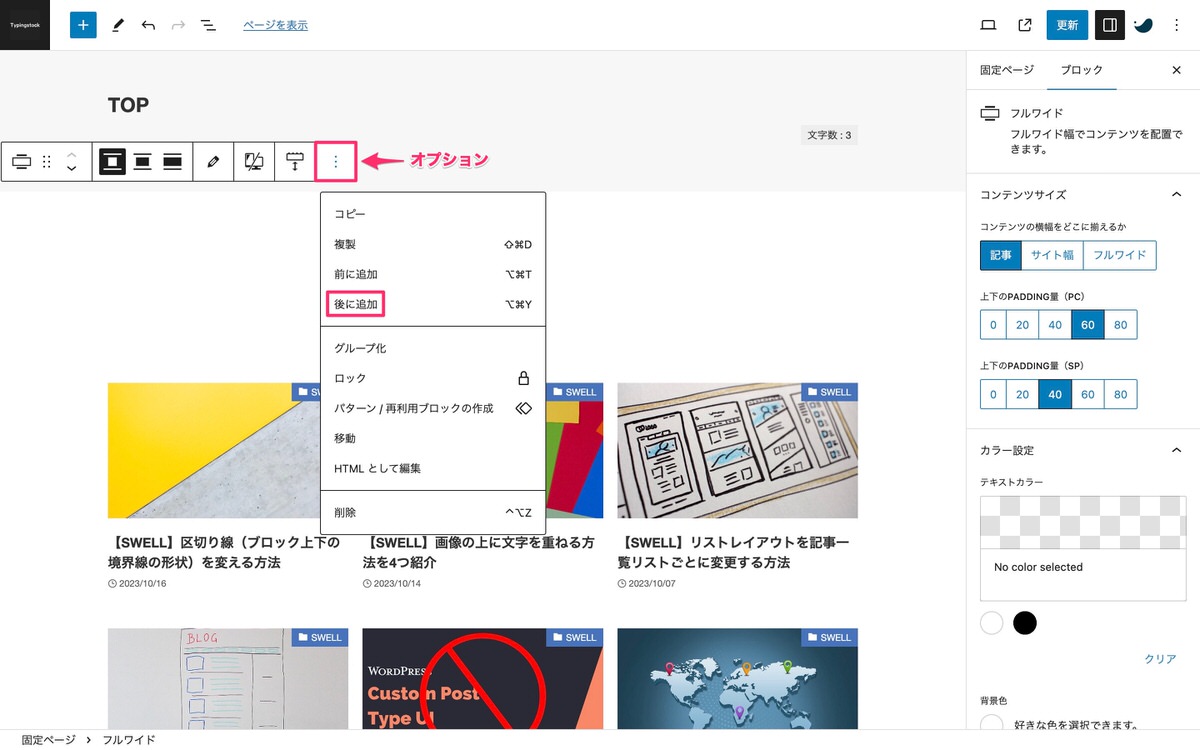
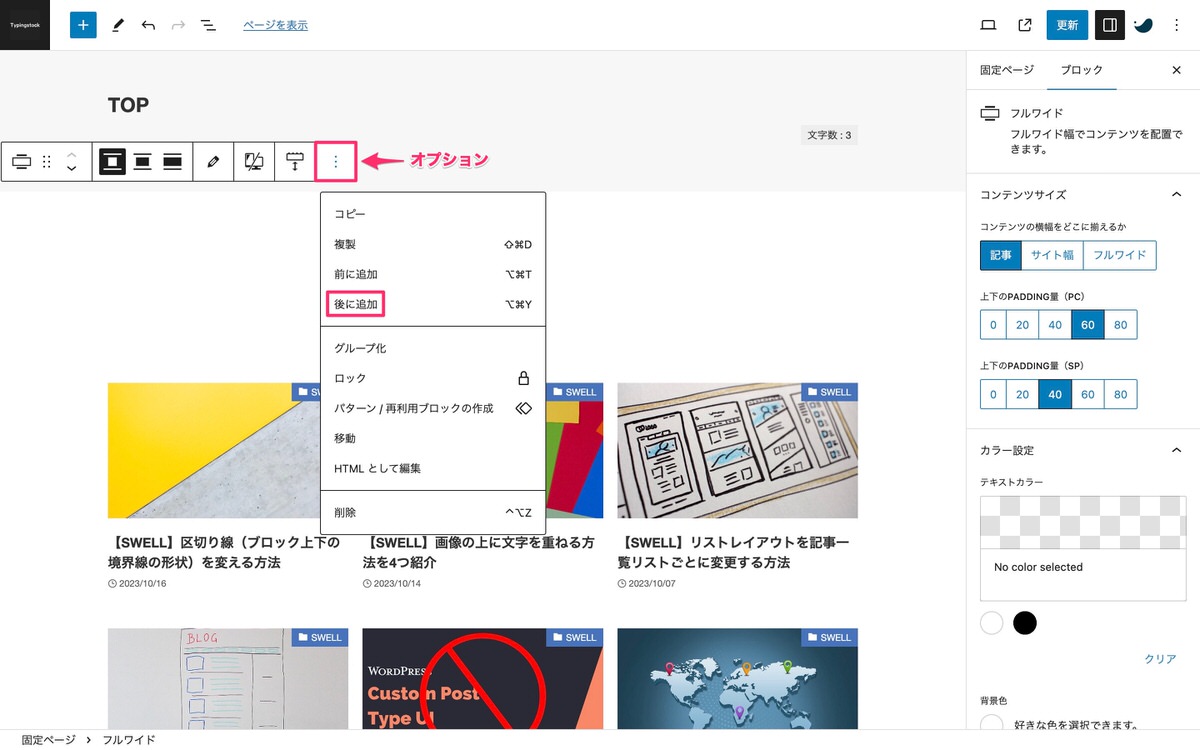
新着記事または人気記事のフルワイドをクリックします。


「オプション」>「後に追加」を選択します。


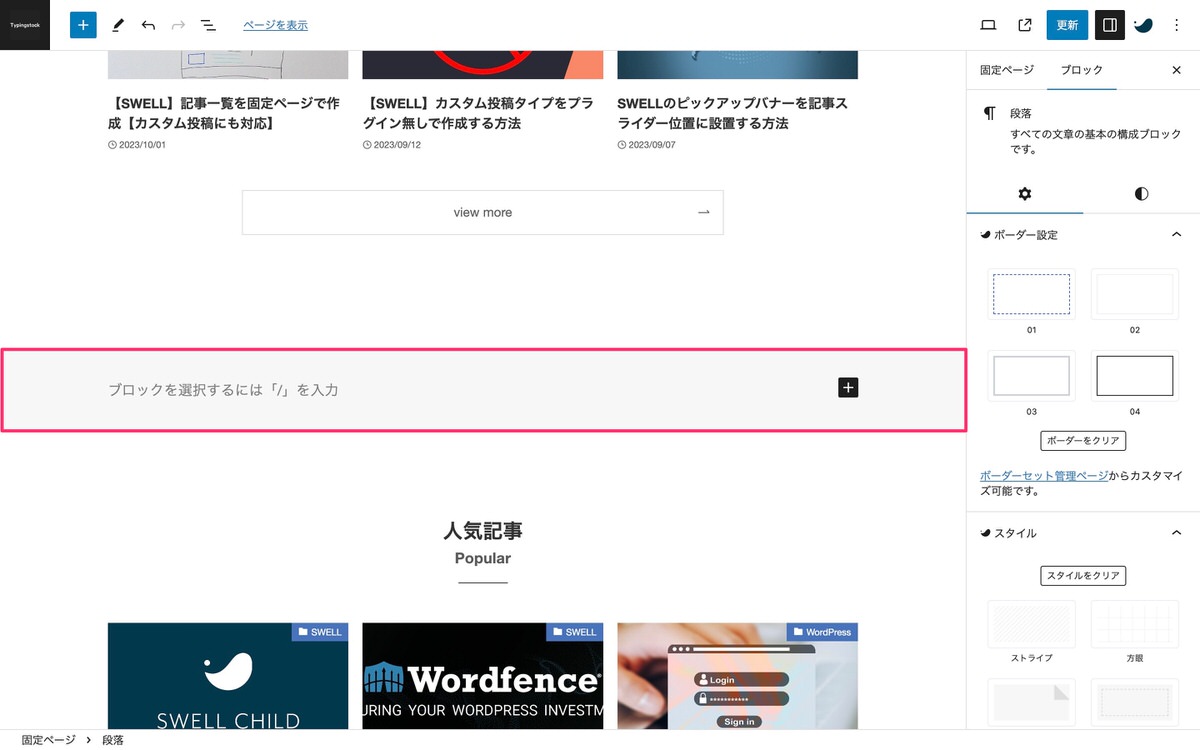
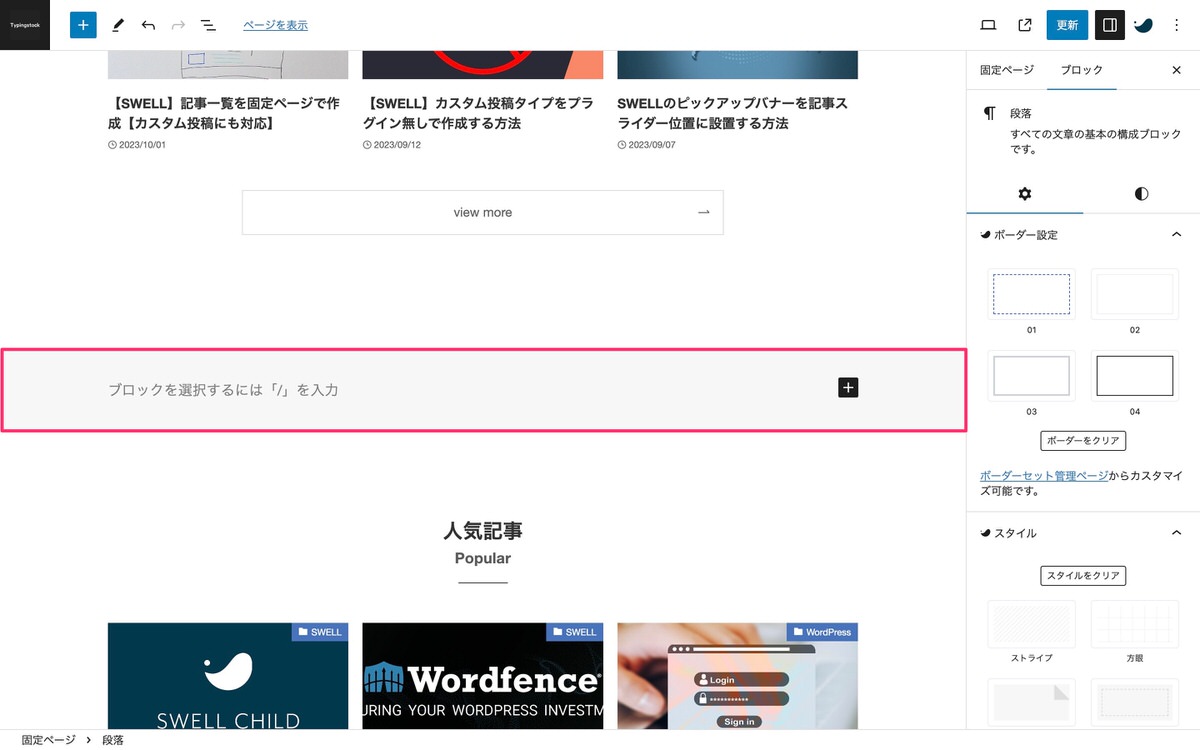
新着記事の下に「段落」が追加されました。


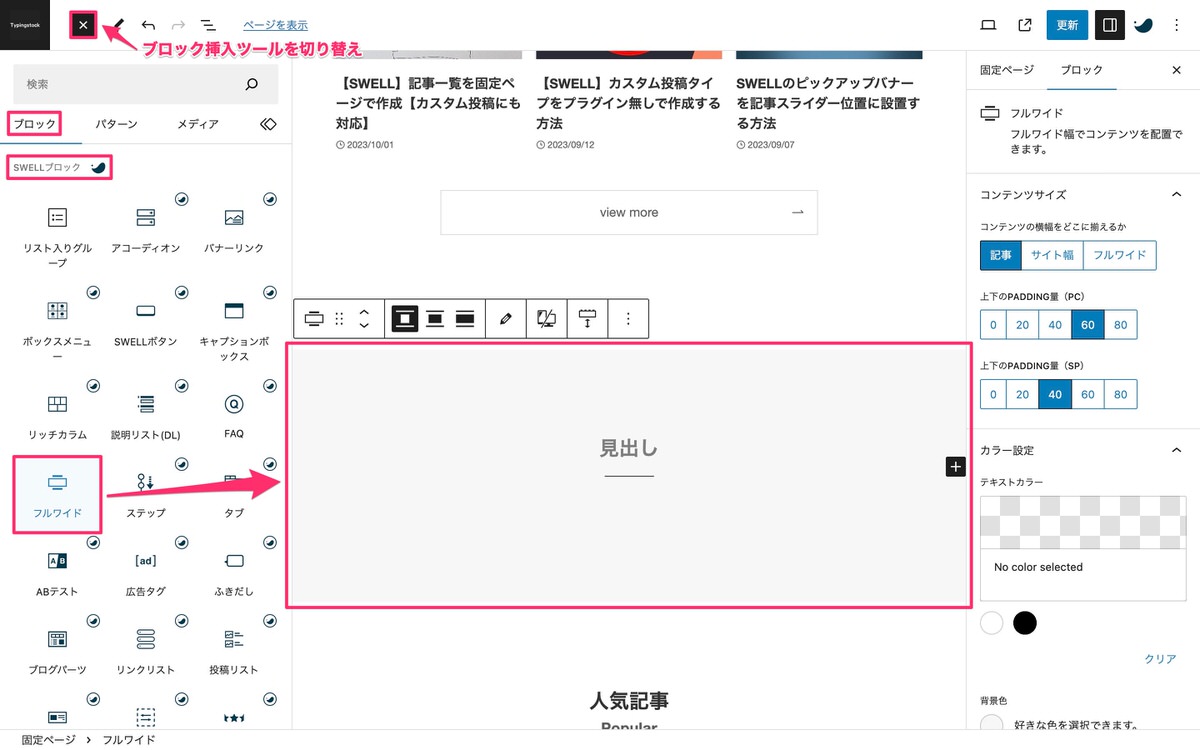
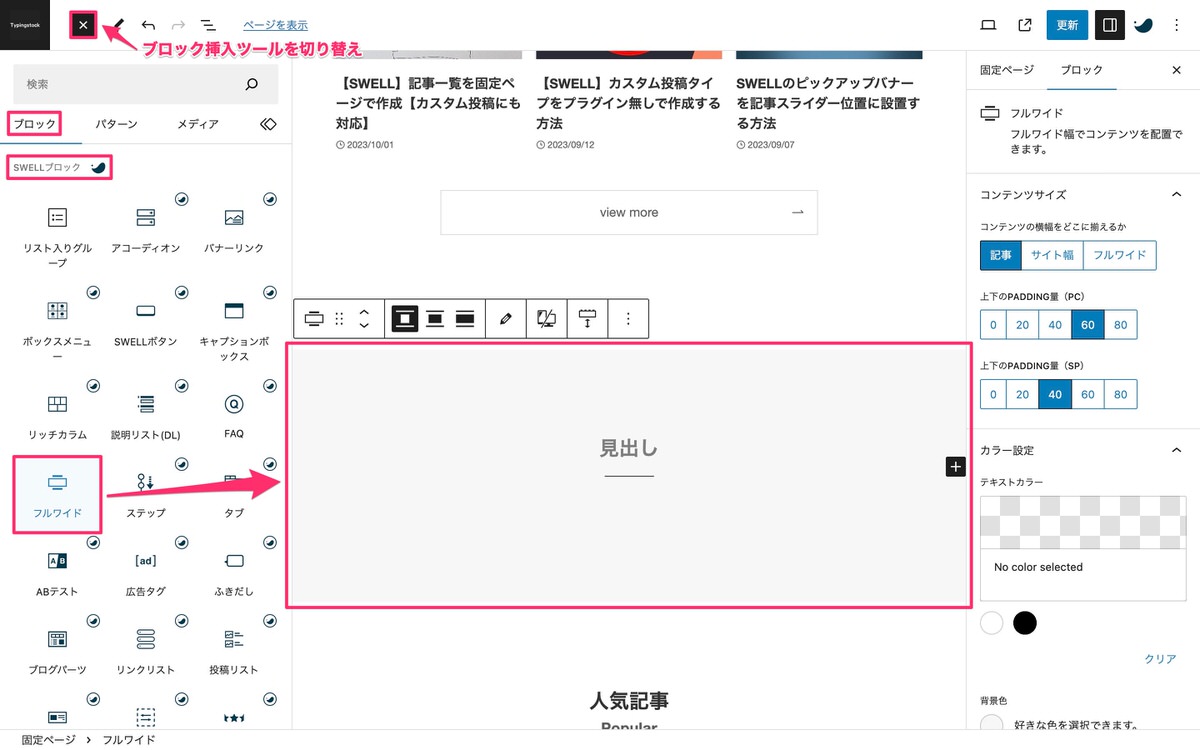
段落をクリックして、「ブロック挿入ツールを切り替え」>「SWELLブロック」>「フルワイド」を選択します。
フルワイドが挿入されました。


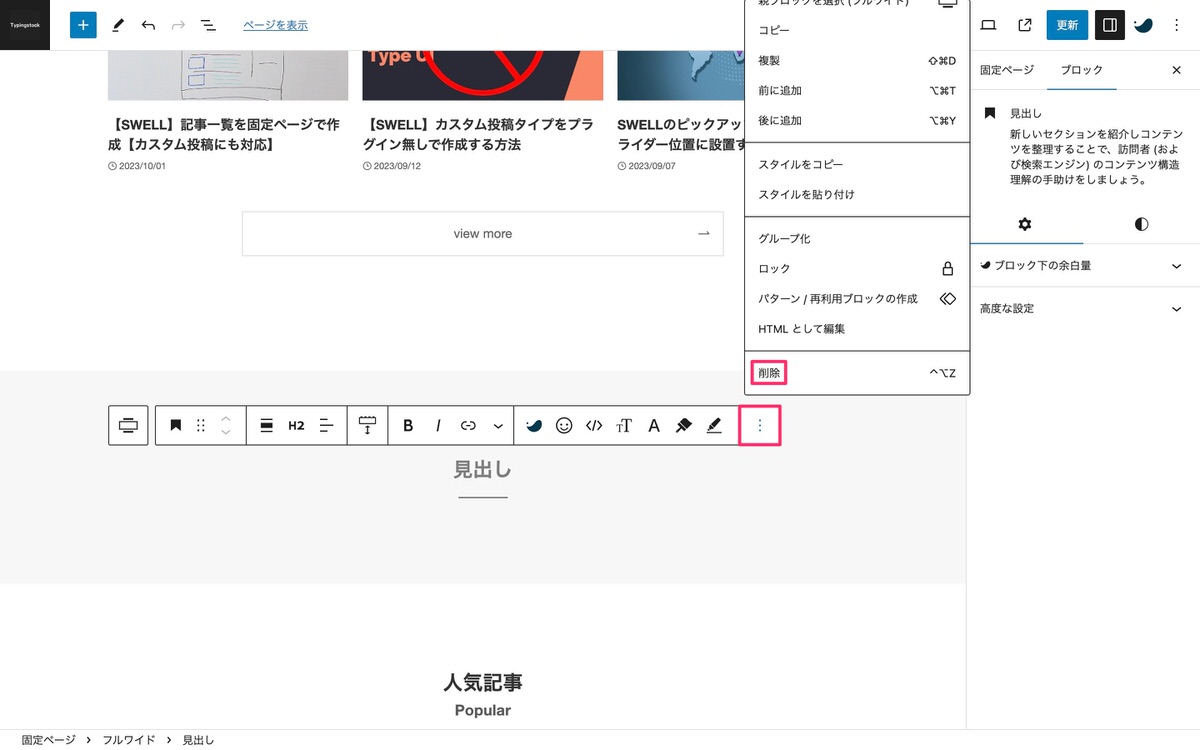
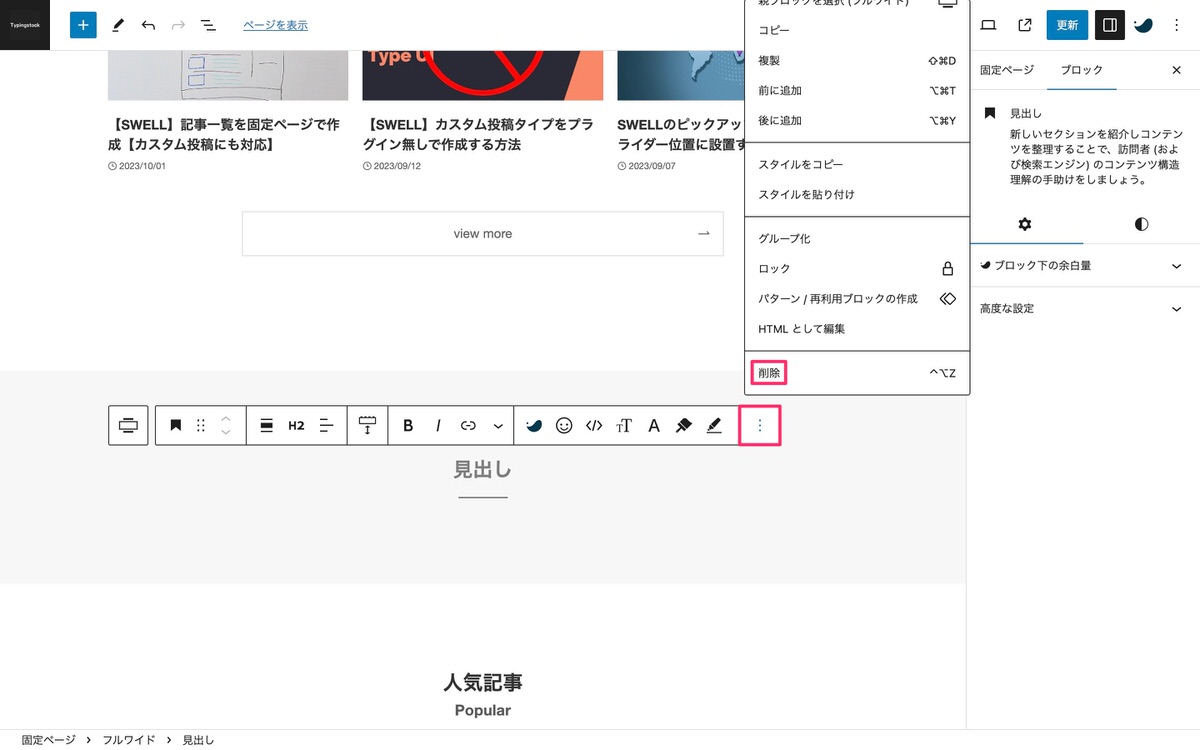
見出しをクリックして、「オプション」>「削除」で見出しを削除します。


見出しが削除されました。


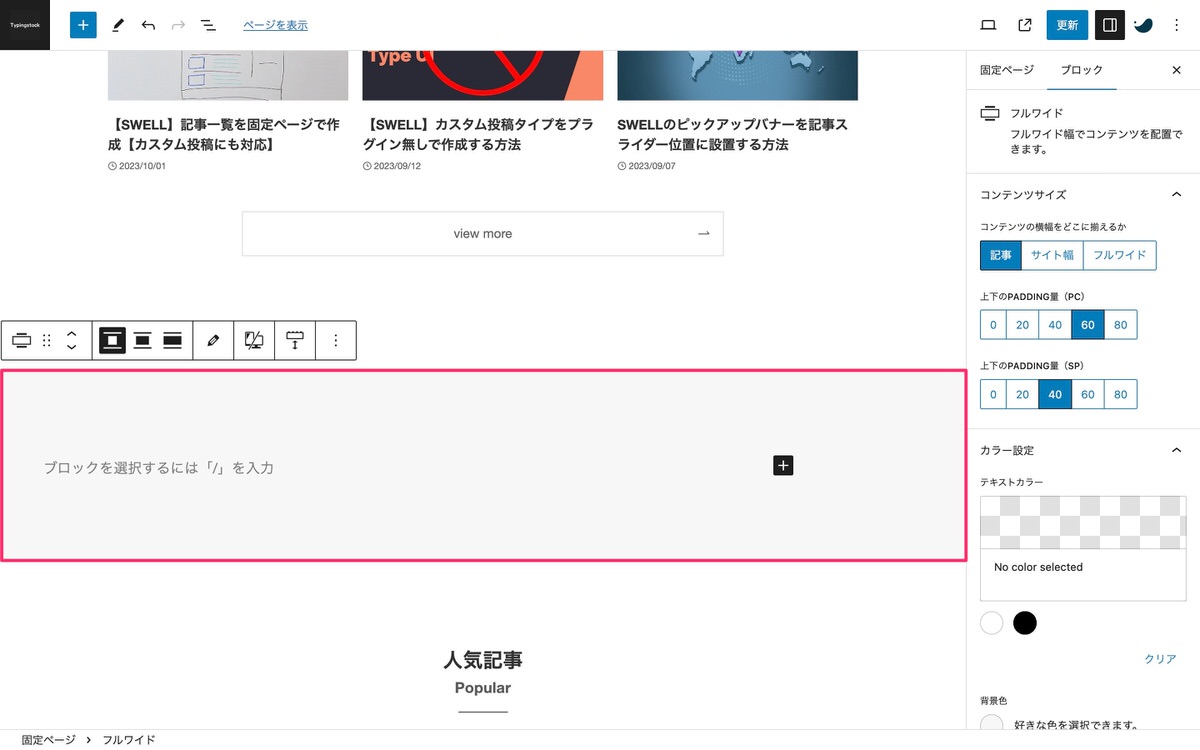
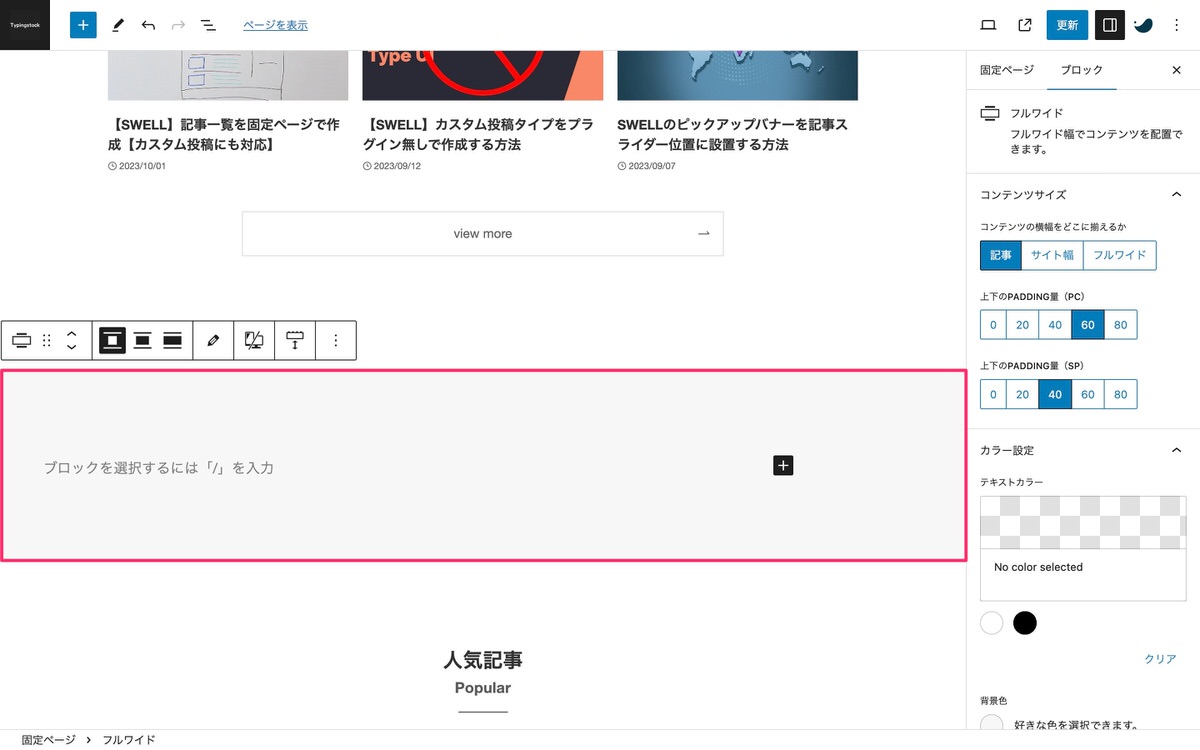
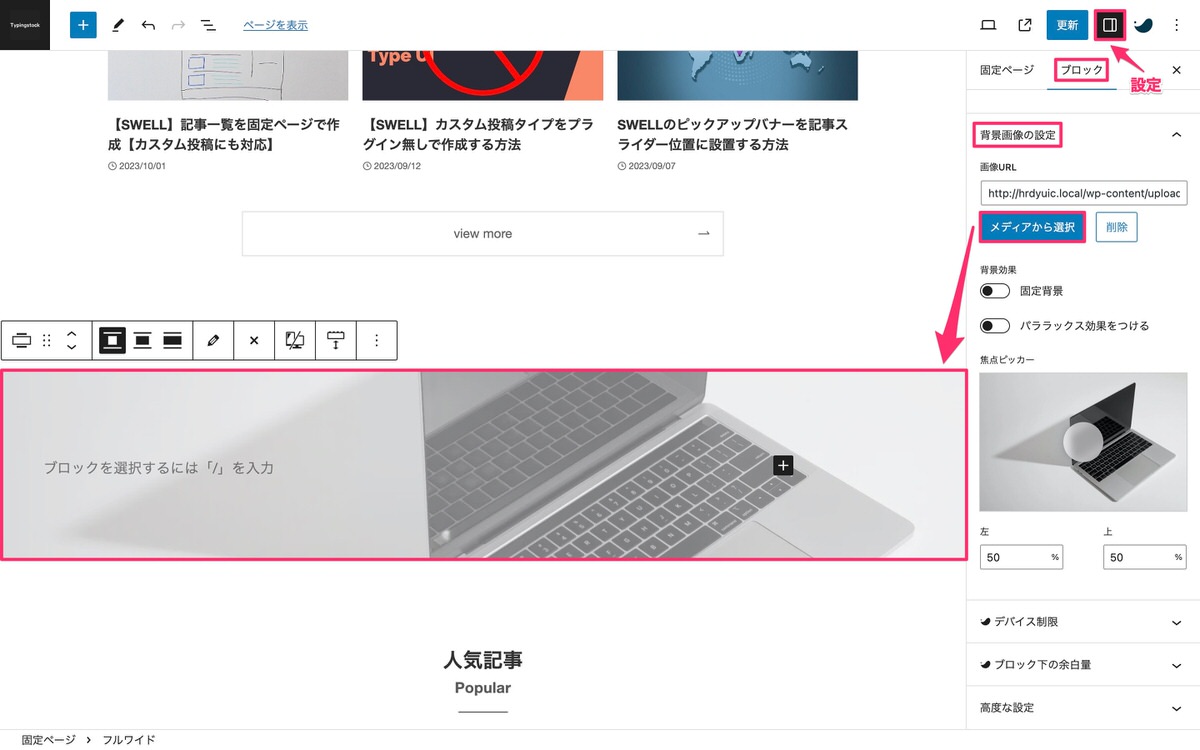
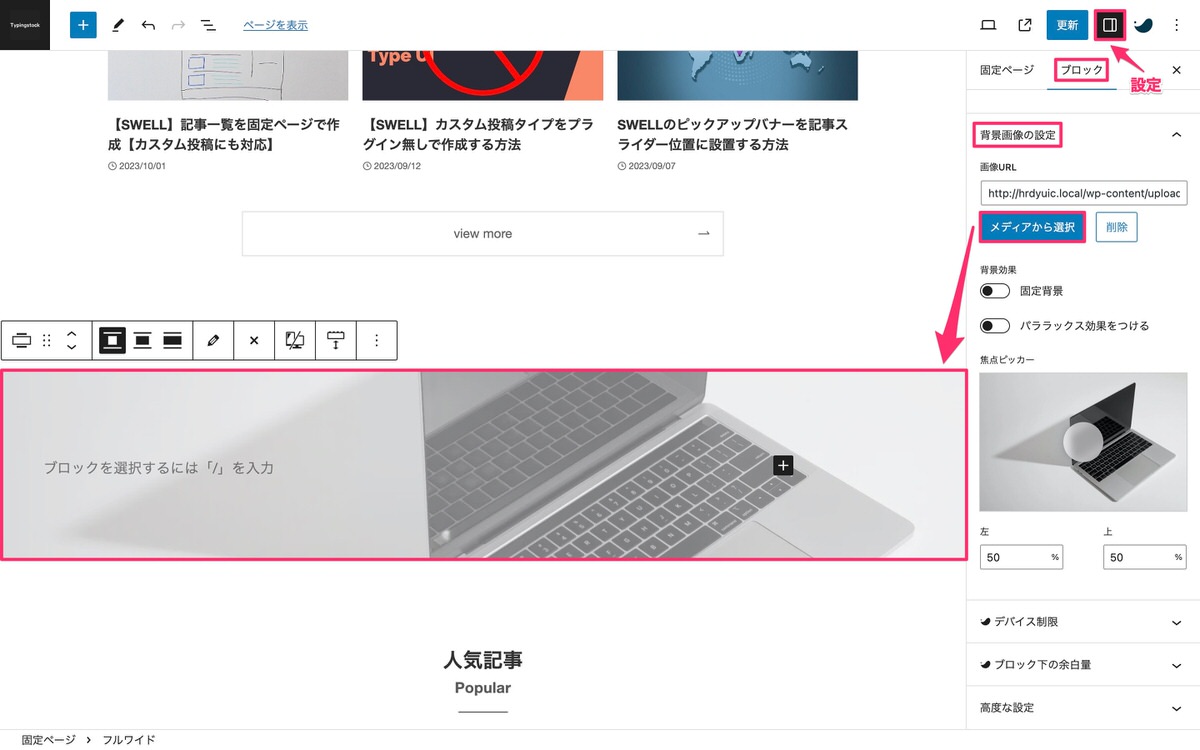
フルワイドをクリックして、「設定」>「ブロック」>「背景画像の設定」>「メディアから選択」から画像を挿入します。


フルワイドをクリックして、「設定」>「ブロック」>「背景画像の設定」を選択します。


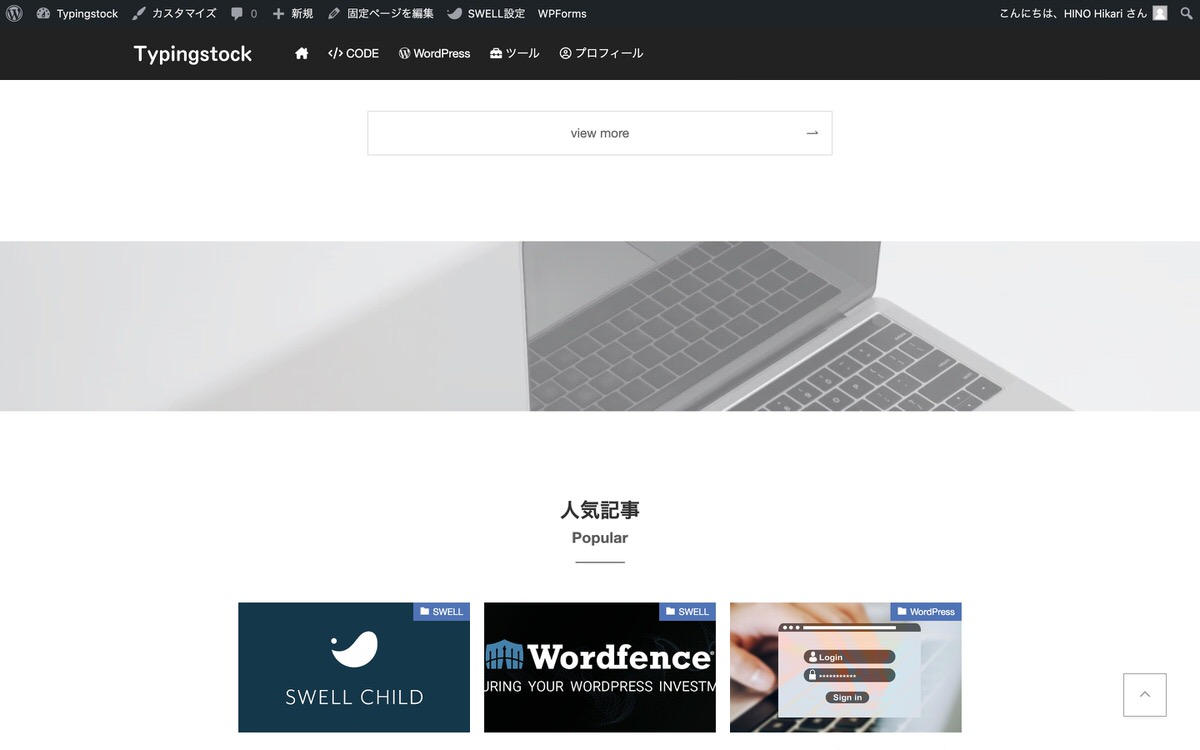
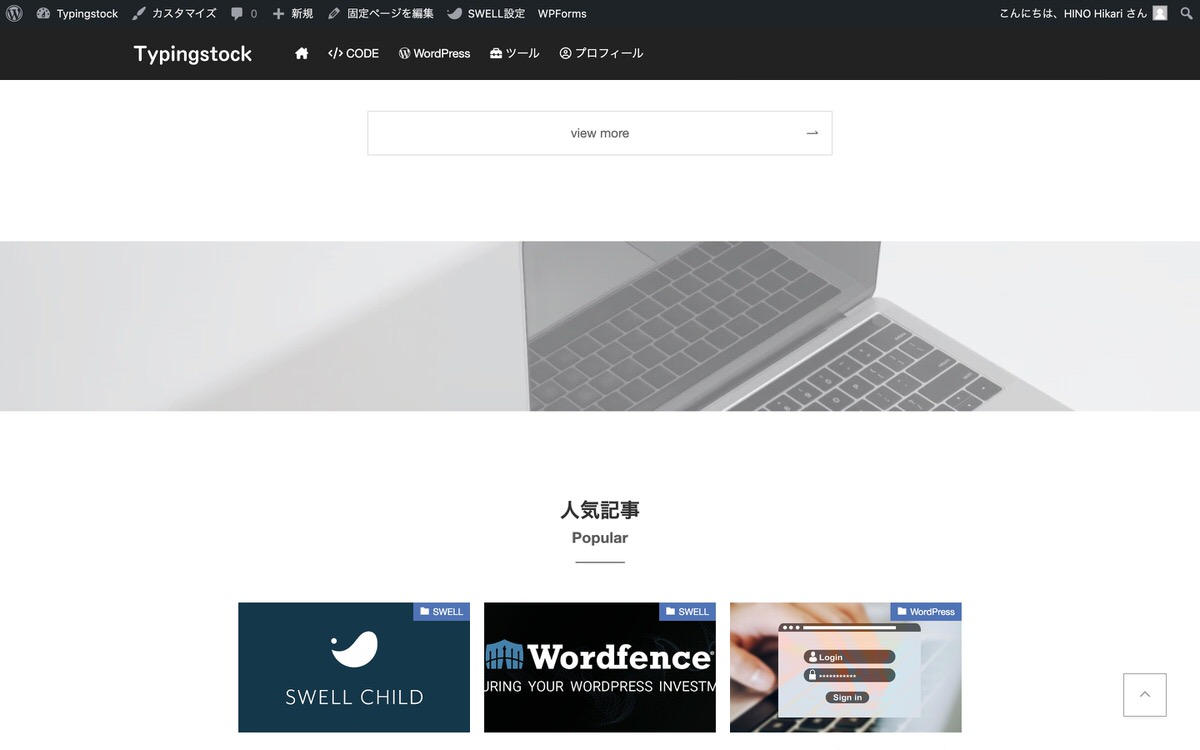
プレビュー画面で確認
背景画像にもっと高さがほしい場合は「スペーサー」を使用します。


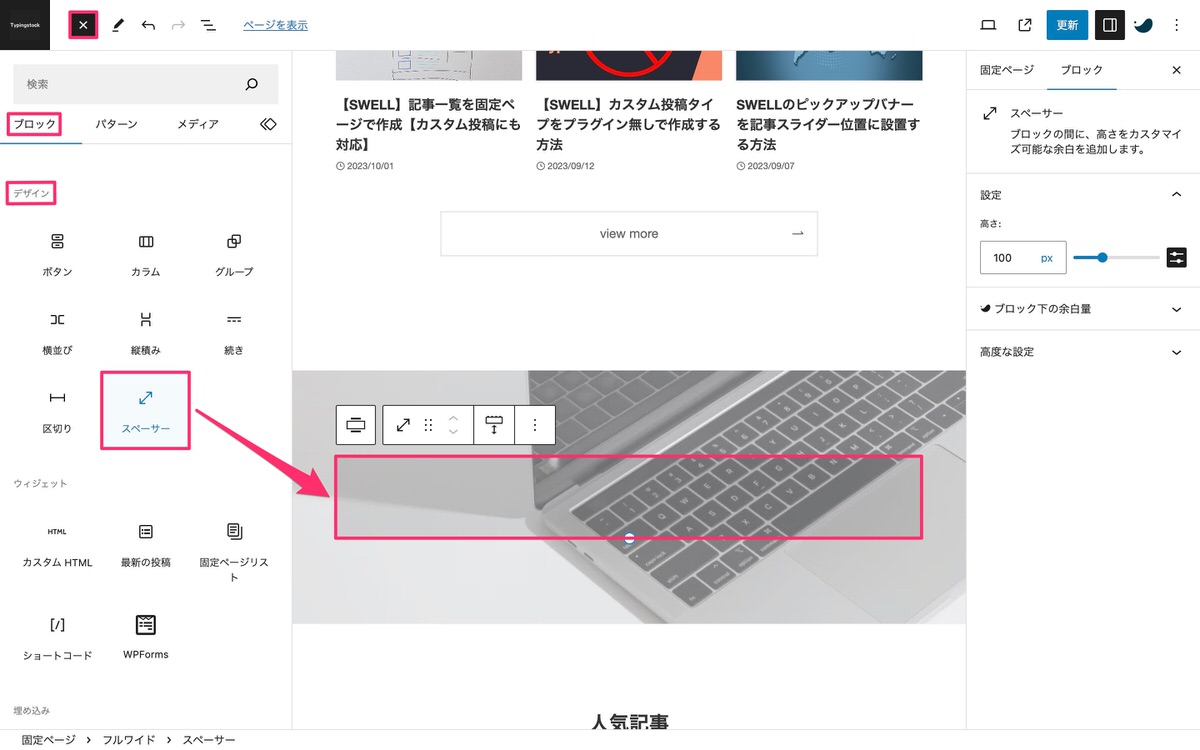
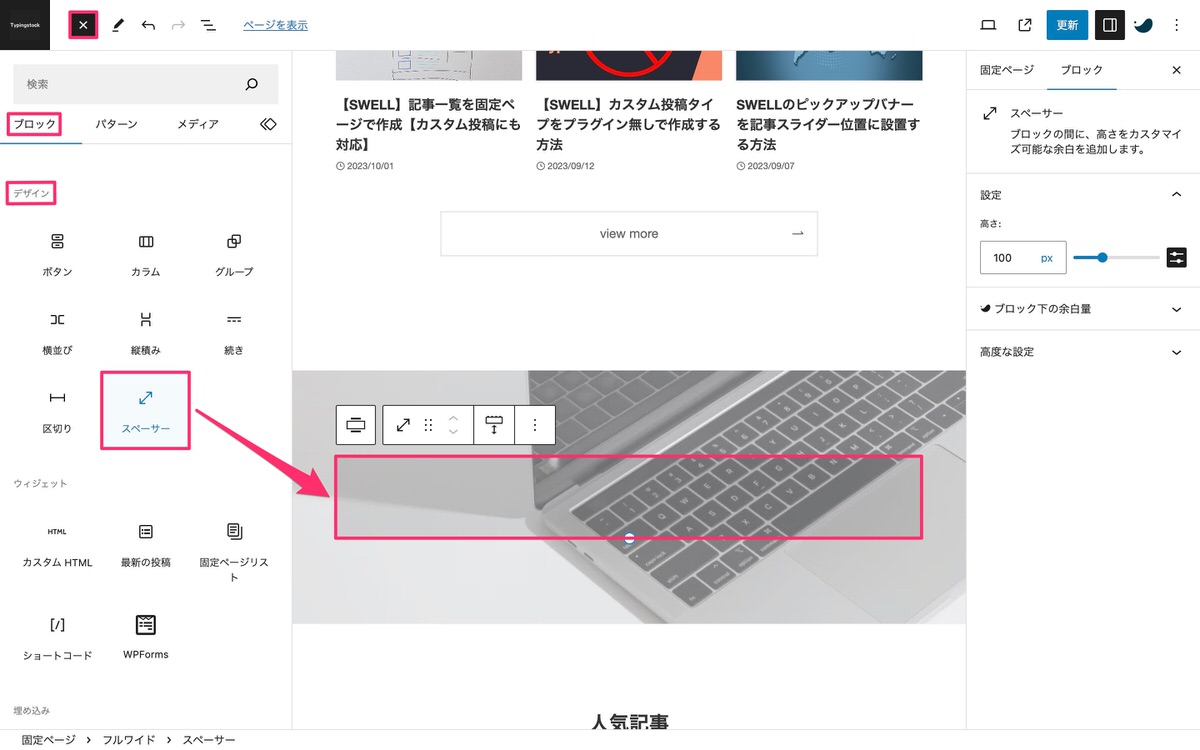
段落をクリックして、「ブロック挿入ツールを切り替え」>「ブロック」>「デザイン」>「スペーサー」を選択します。
スペーサーが挿入されました。


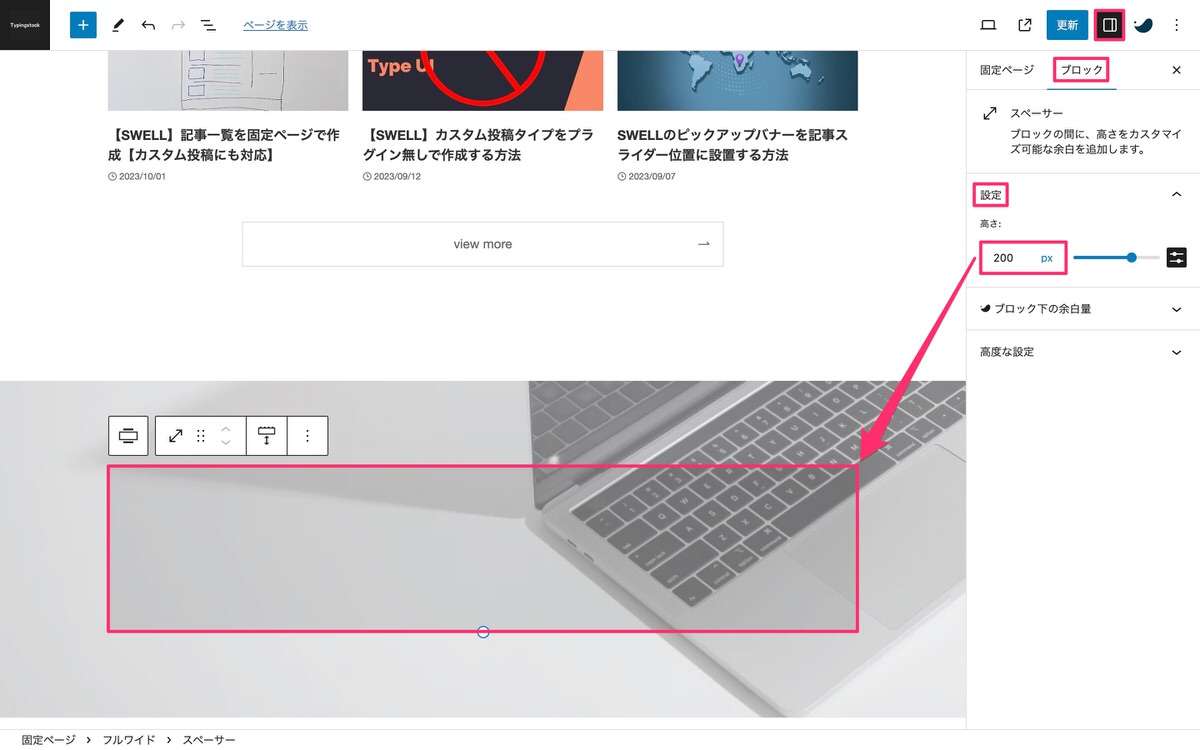
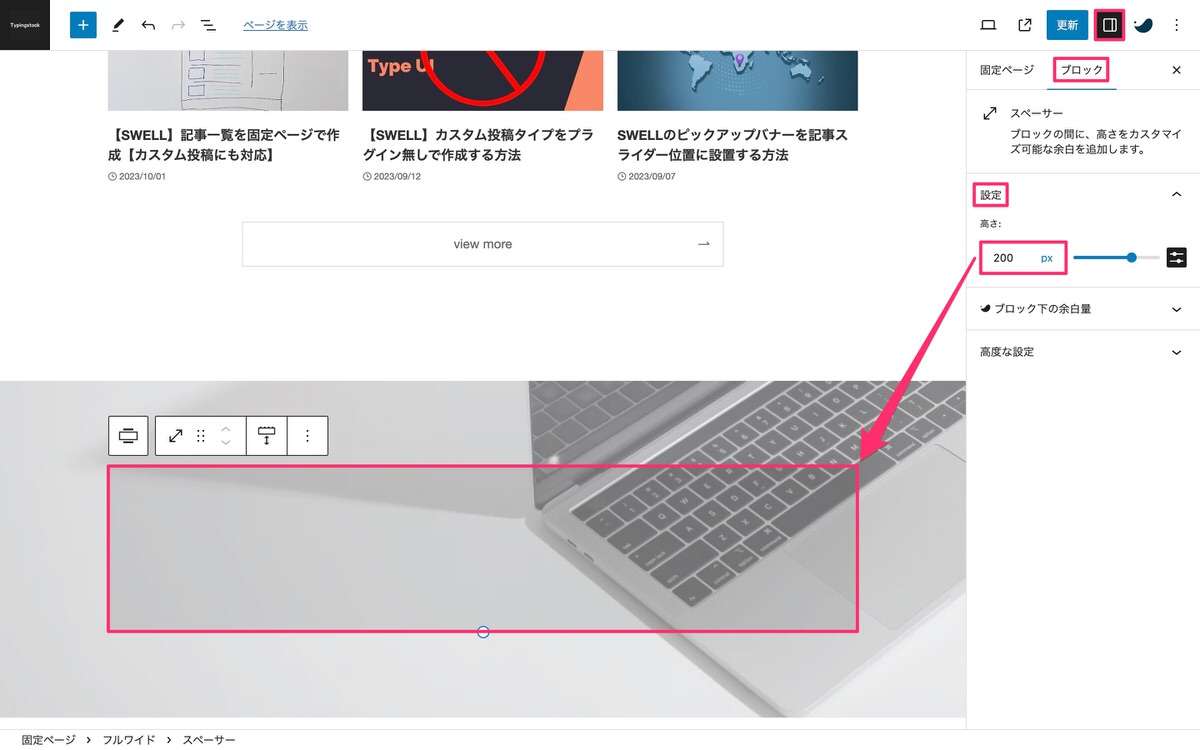
スペーサーをクリックして、「設定」>「ブロック」>「設定」を選択します。


プレビュー画面で確認
背景画像の縦幅が高くなりました。


今回は以上です。


この記事が気に入ったら
フォローしてね!