SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックのバナーリンクを使ったことがないので使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
※ 画像に文字を重ねることができ、「画像リンク」になります。
※ 画像に文字を重ねることはできますが「テキストリンク」になります。
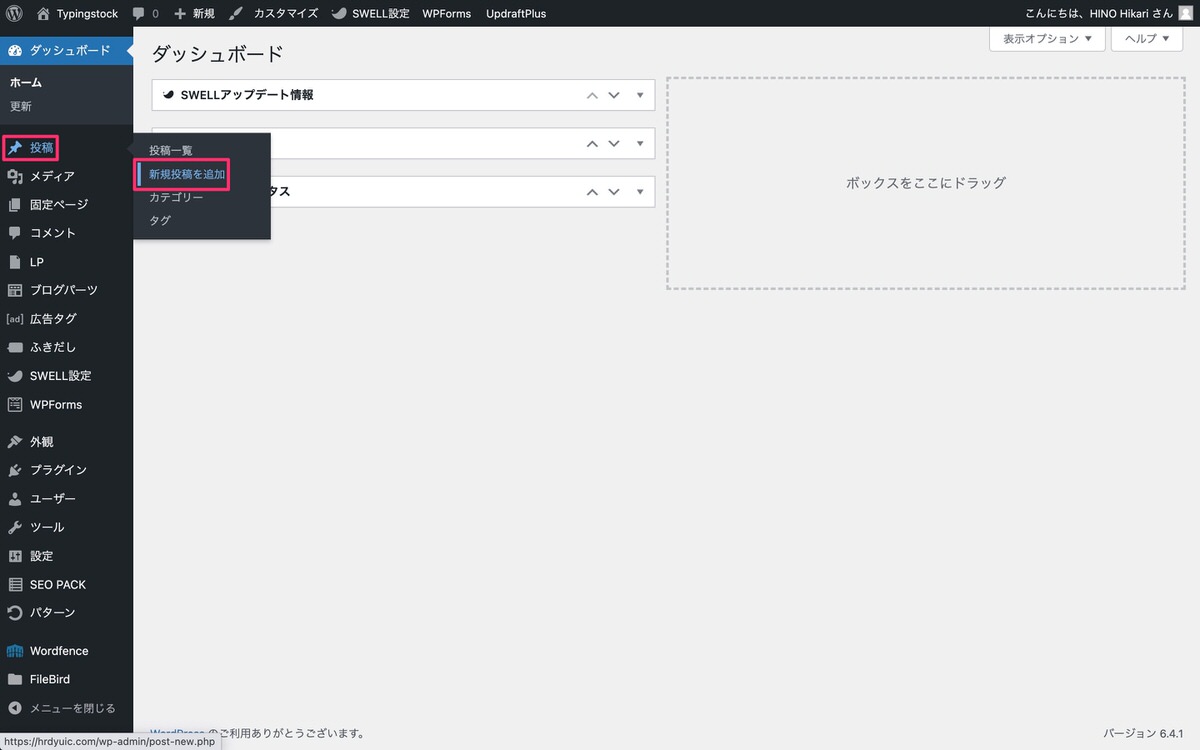
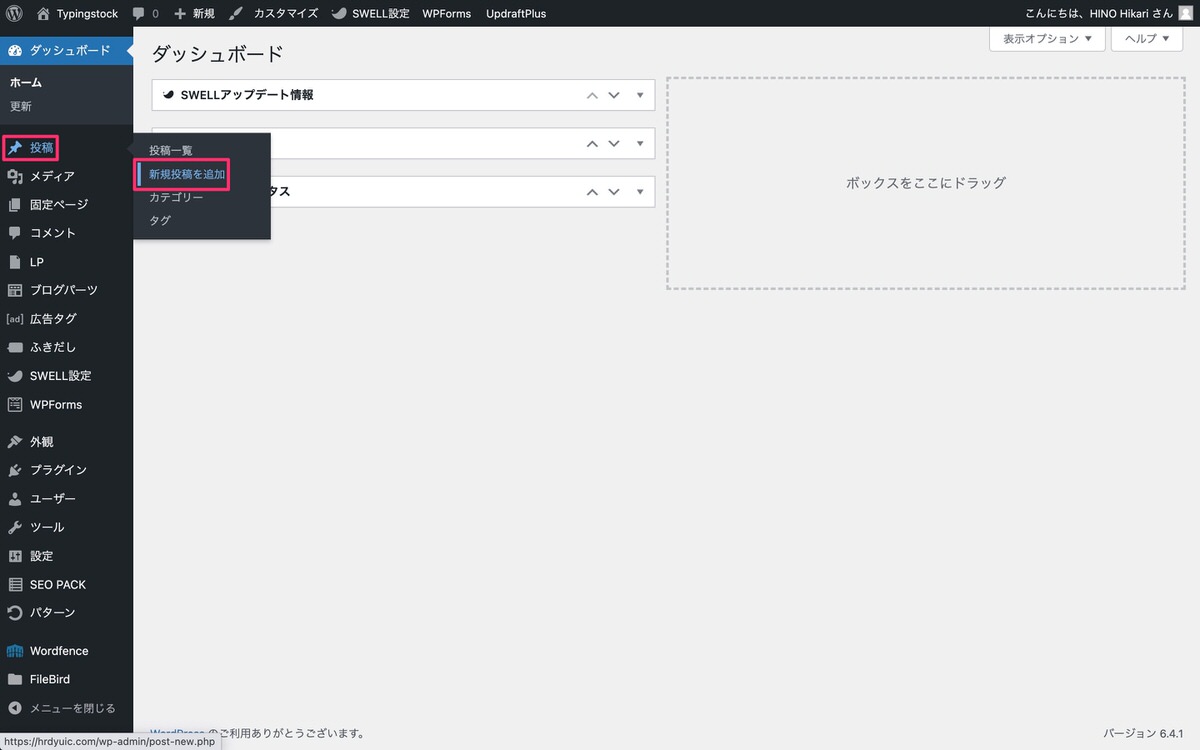
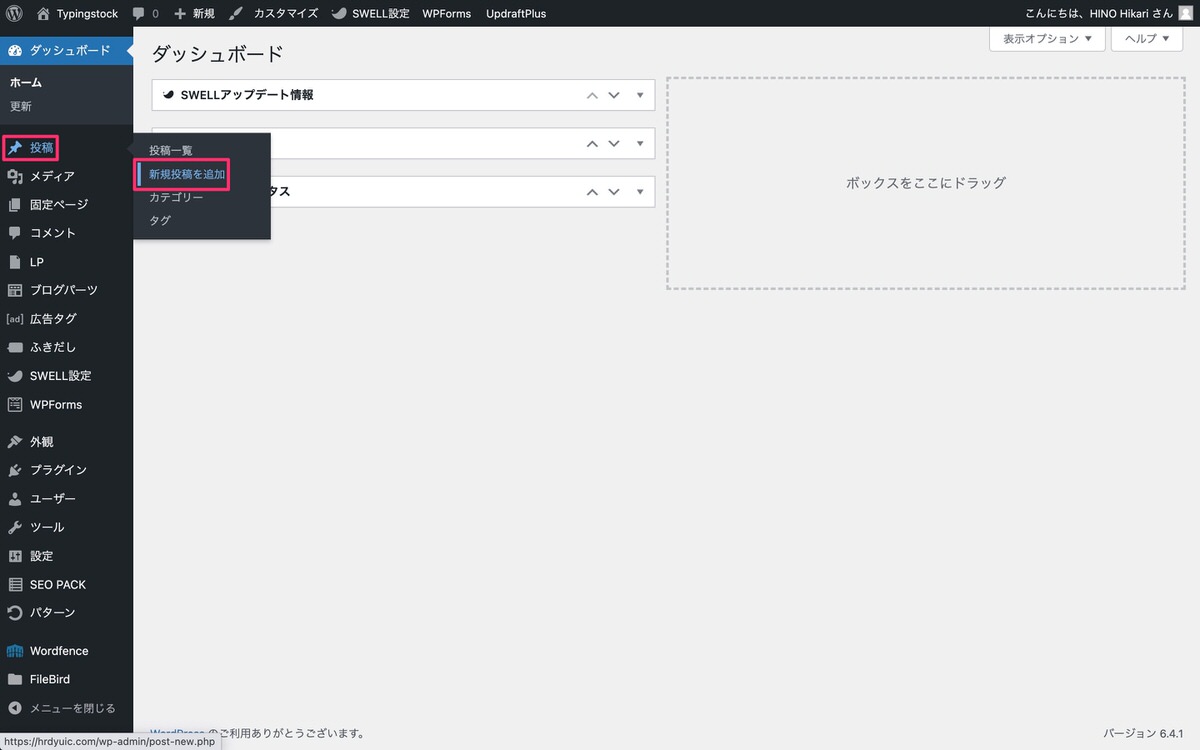
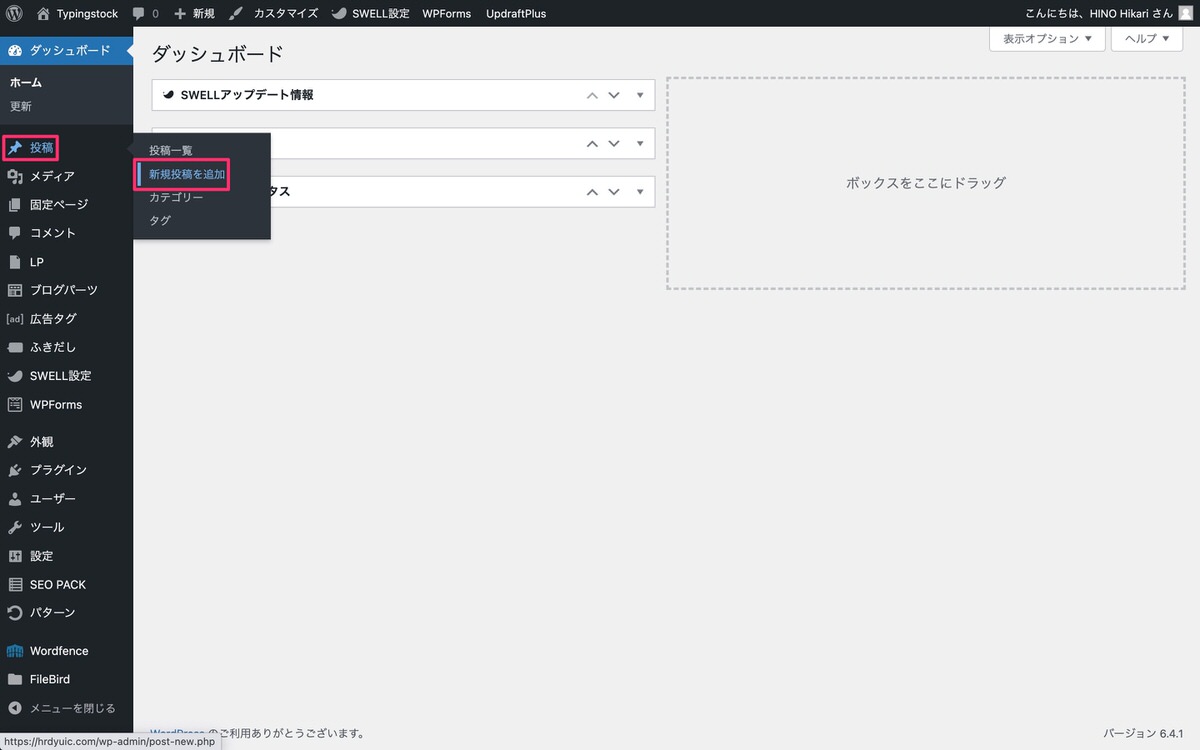
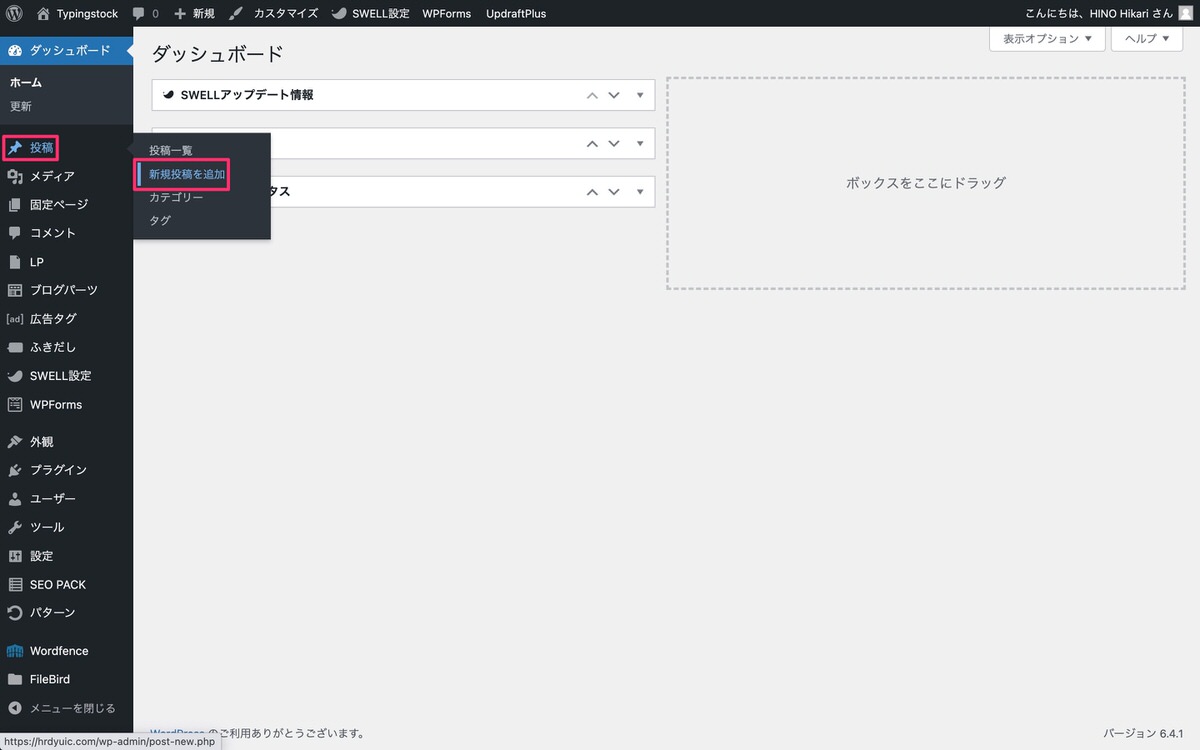
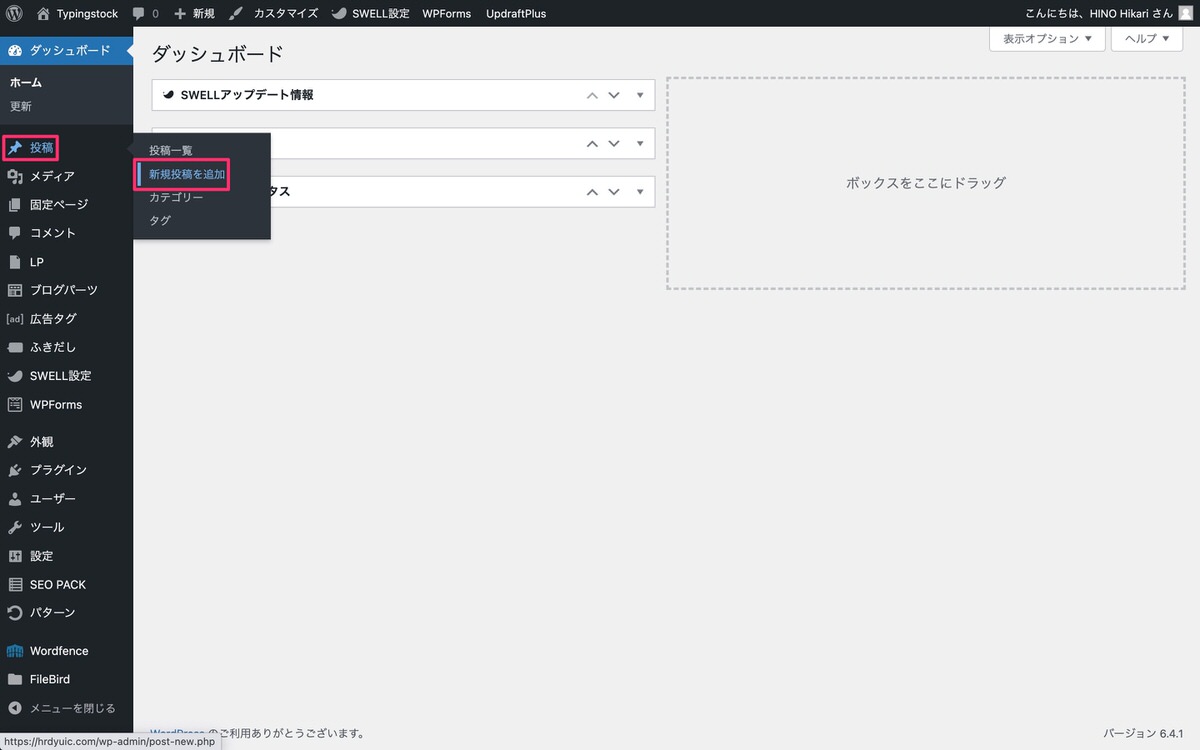
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


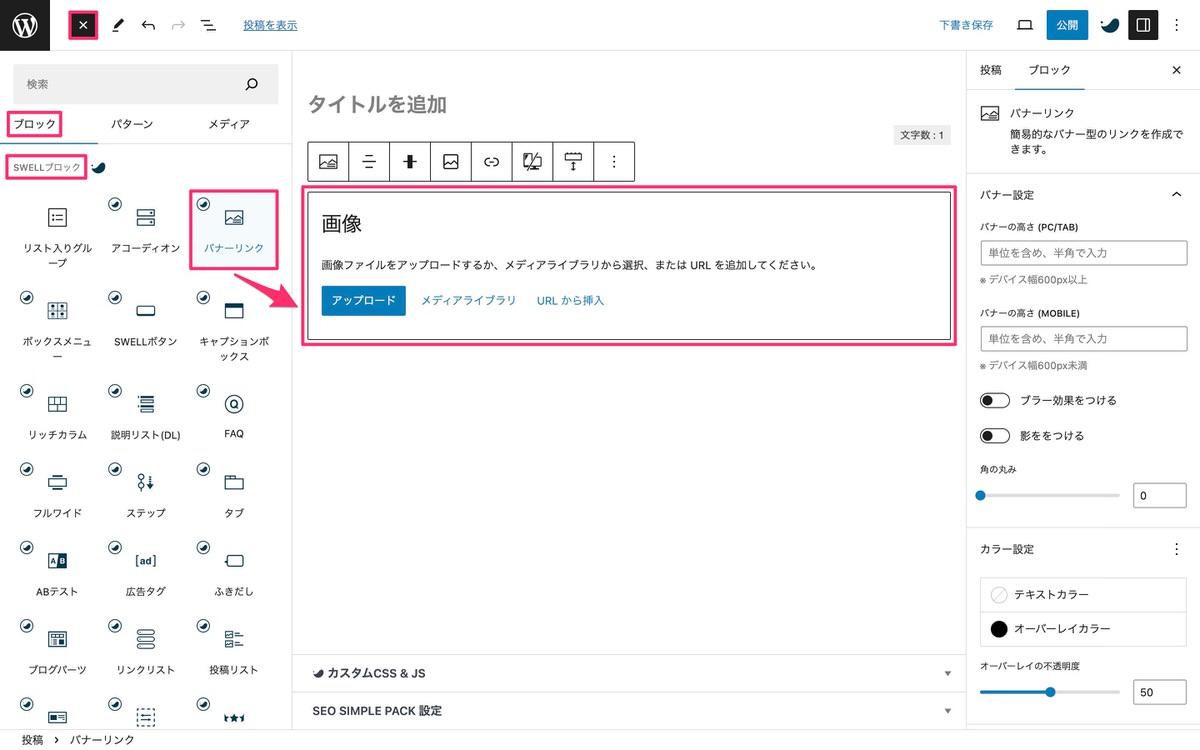
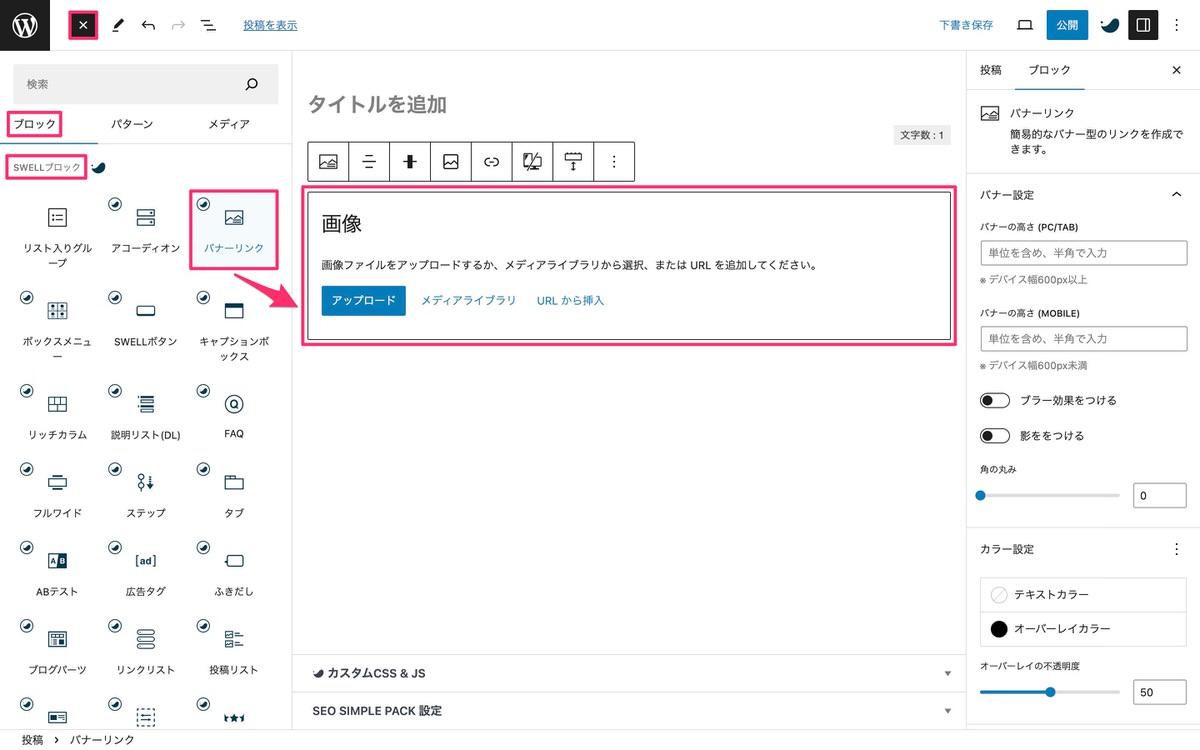
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「バナーリンク」を選択します。


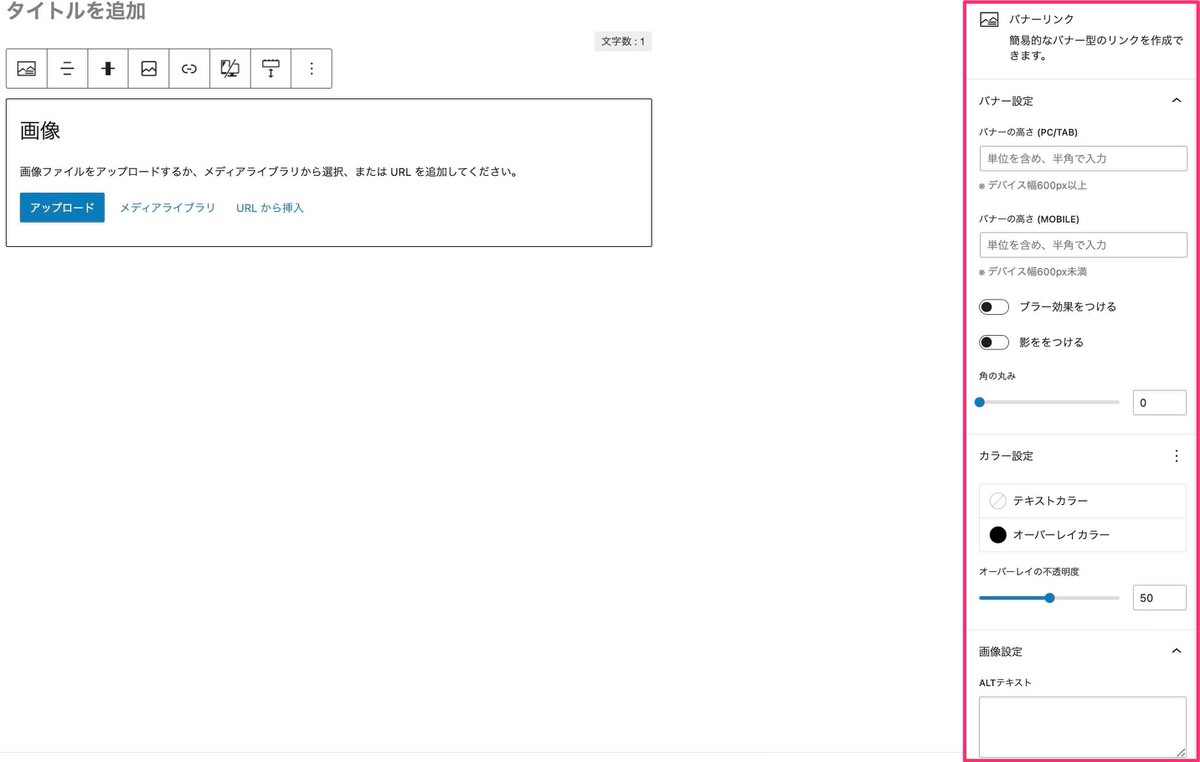
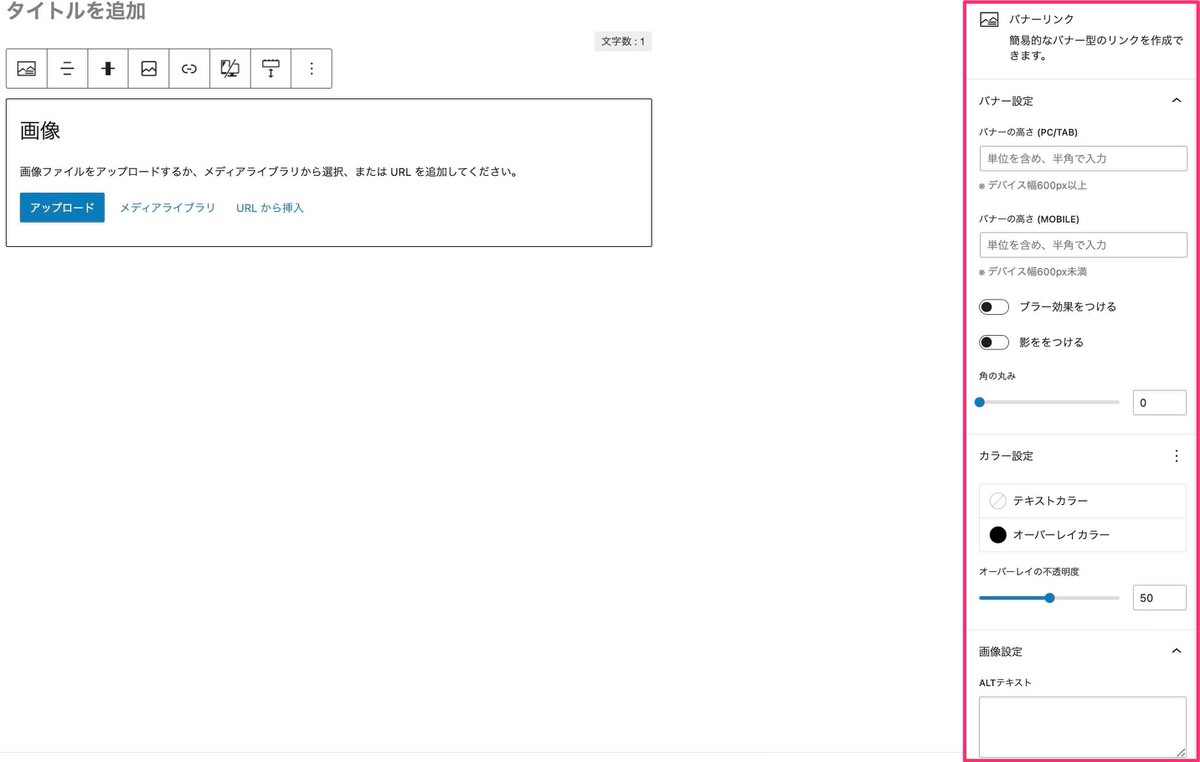
「バナーリンクブロック」が挿入されました。
赤枠の各機能について紹介していきます。


以下の順で紹介していきます。
左側が設定で、右側がその設定が反映された状態になります。
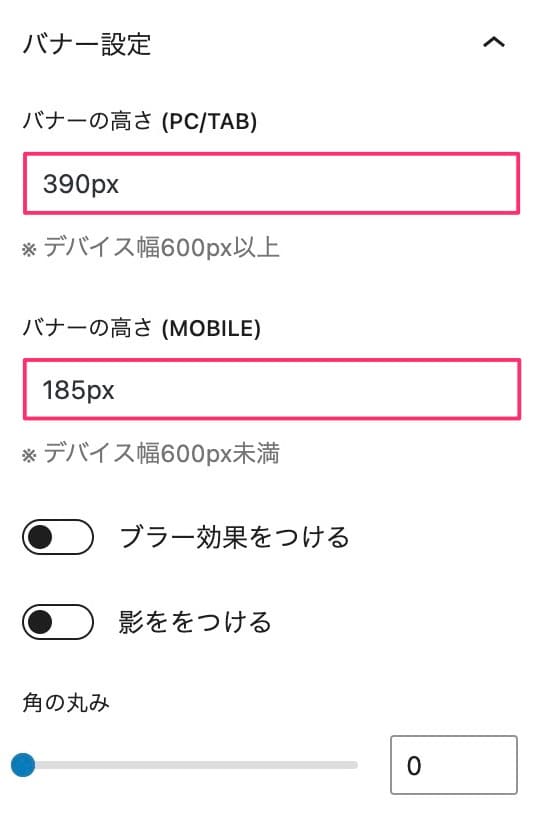
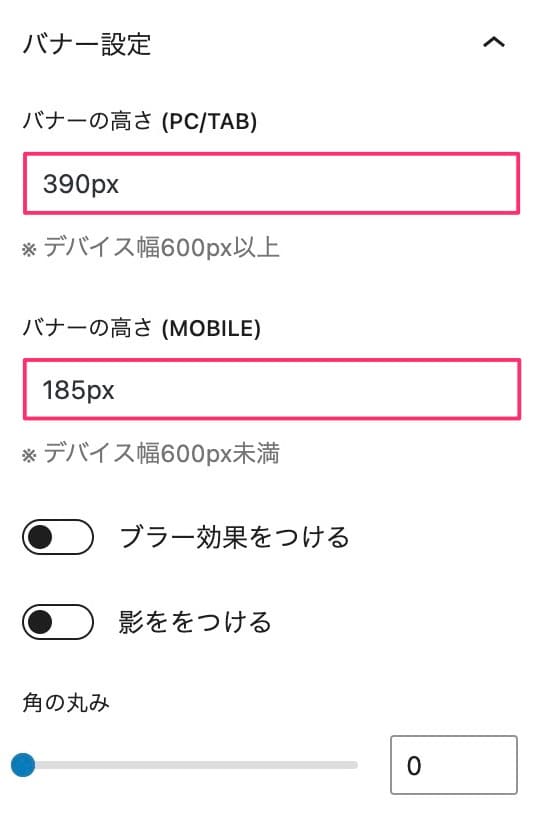
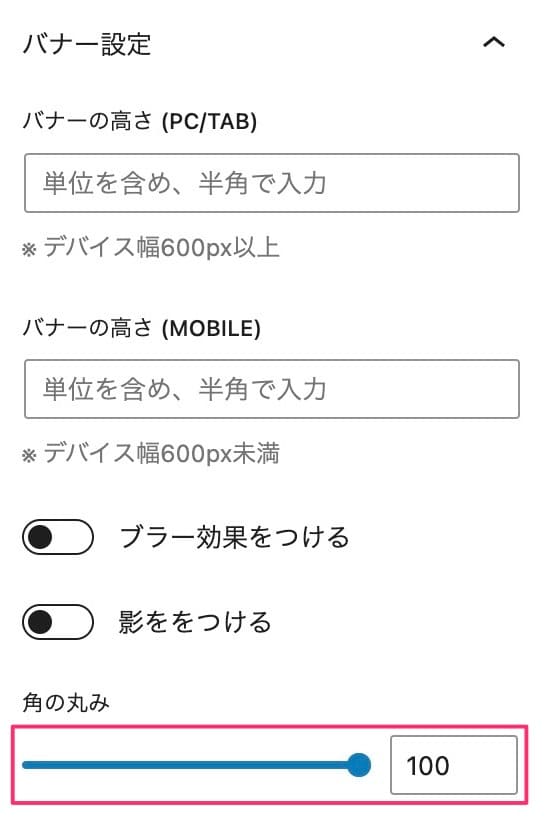
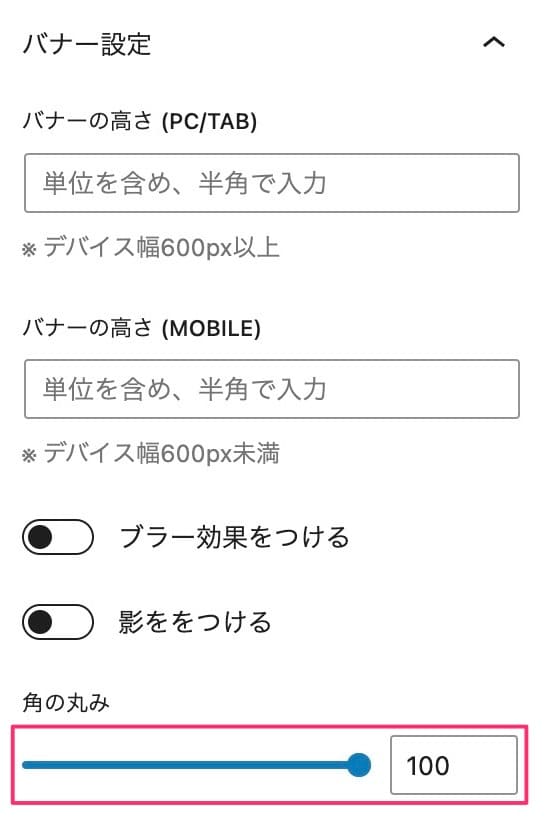
バナー設定
バナーの高さ




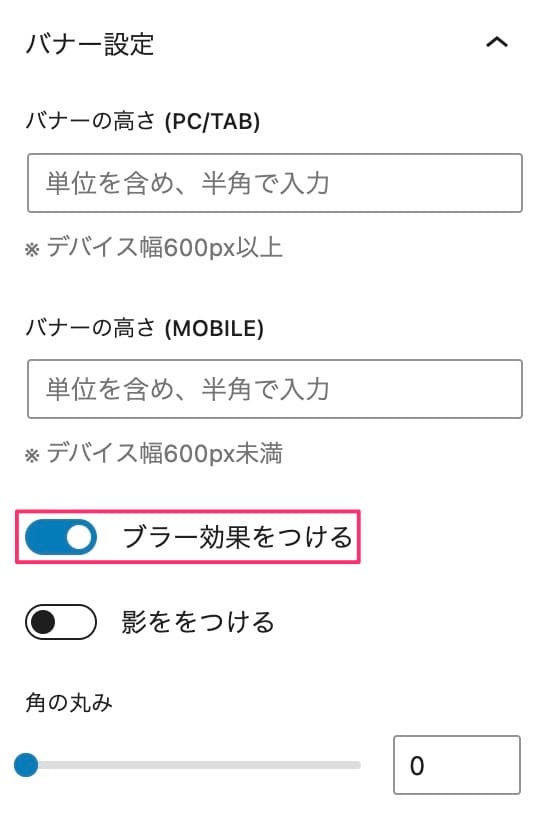
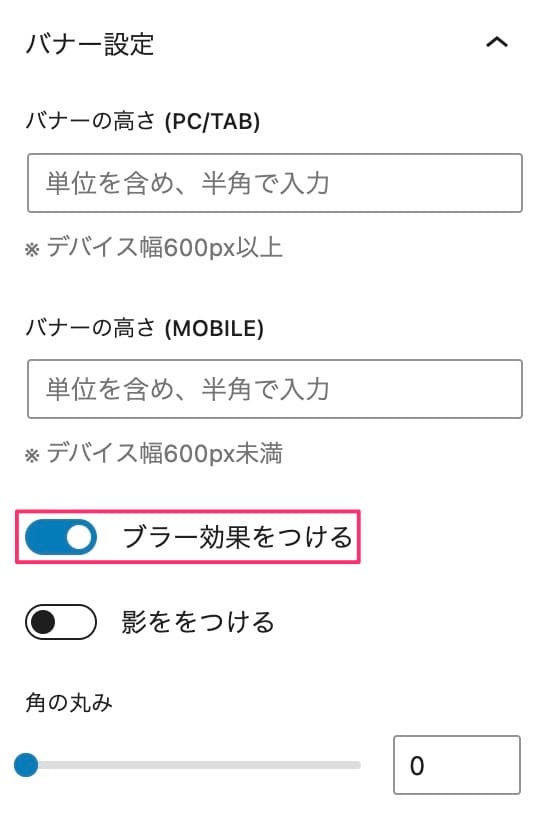
ブラー効果をつける




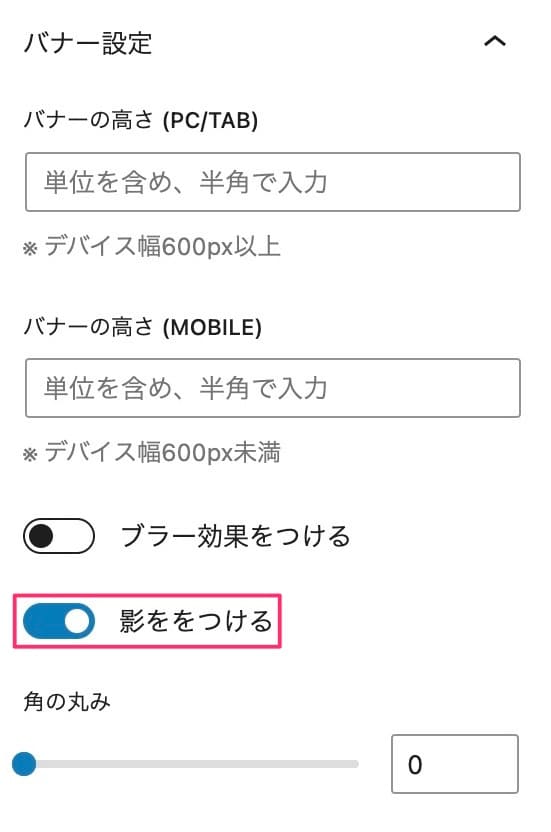
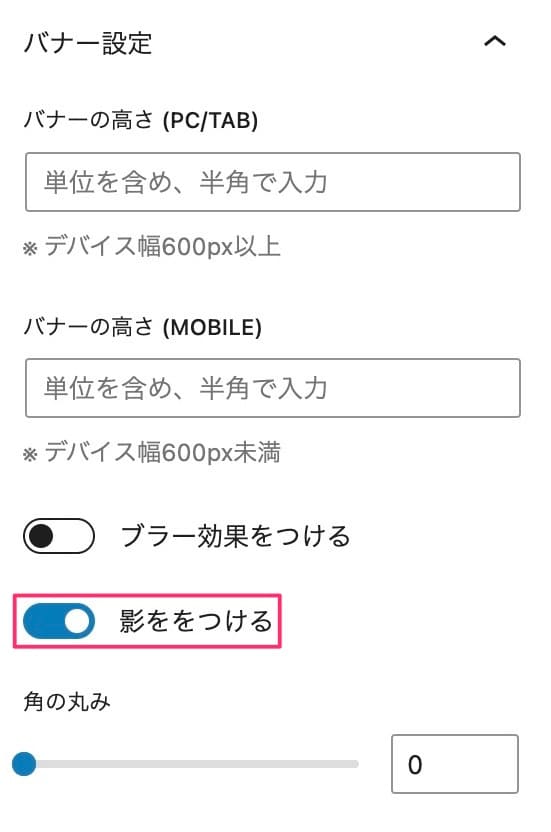
影をつける




角の丸み




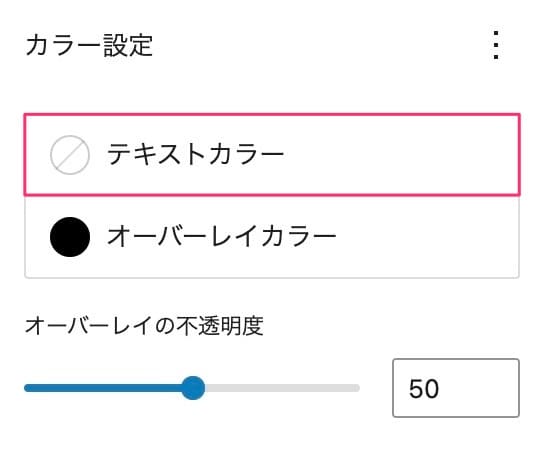
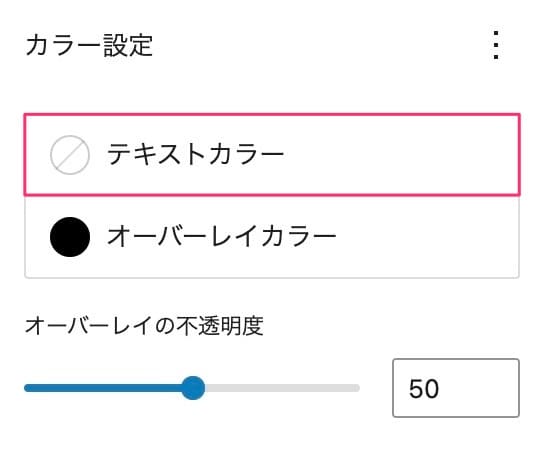
カラー設定
テキストカラー
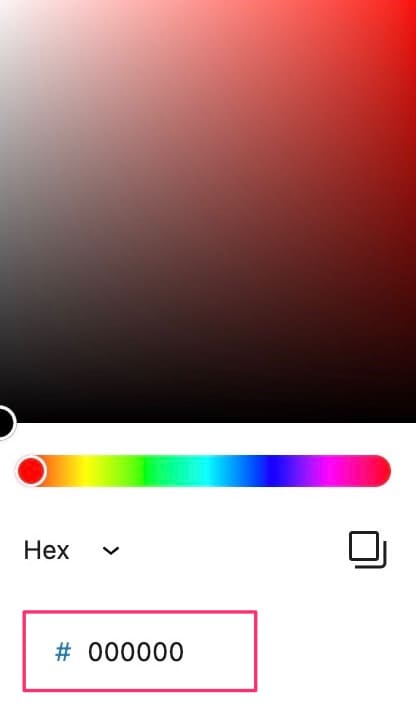
手順①:「テキストカラー」を選択します。


手順②:「赤枠」を選択します。


手順③:「カラーコード」を入力します。


これでテキストカラーが指定したカラーになります。


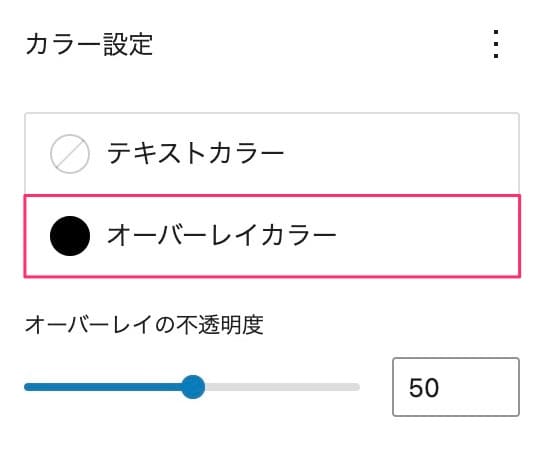
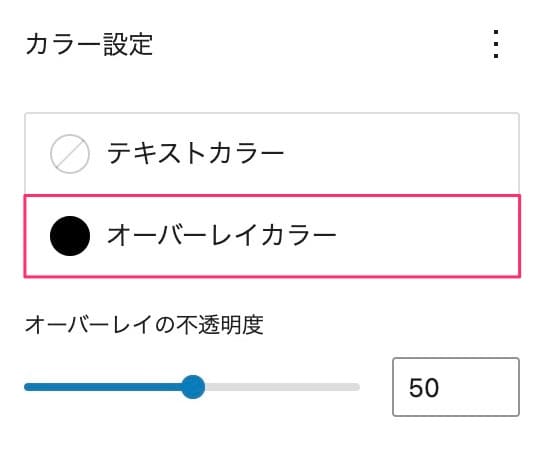
オーバーレイカラー
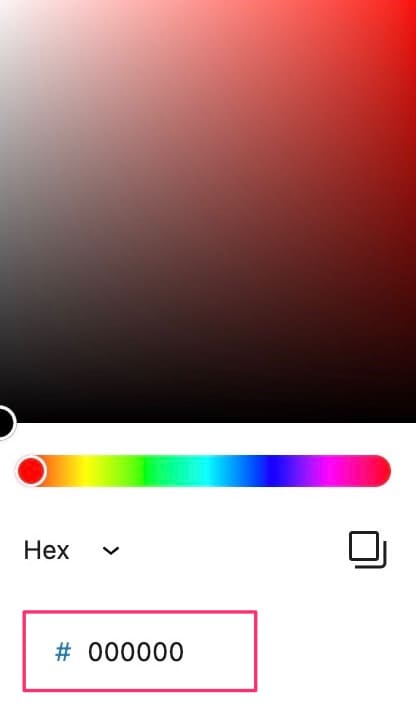
手順①:「オーバーレイカラー」を選択します。


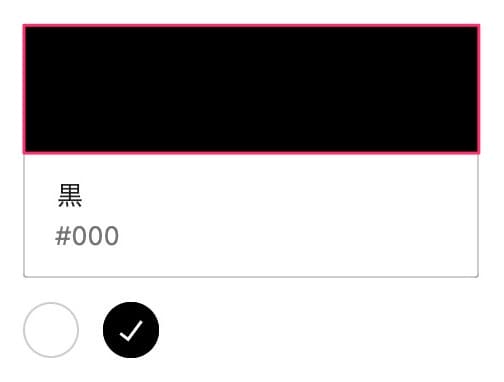
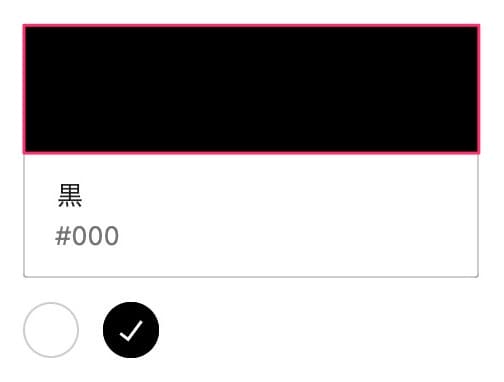
手順②:「赤枠」を選択します。


手順③:「カラーコード」を入力します。


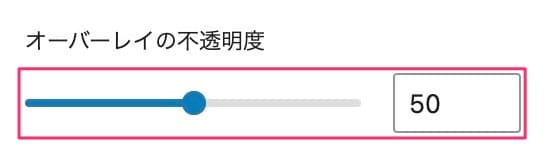
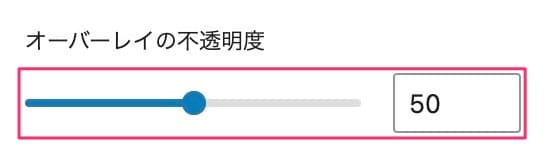
手順④:「オーバーレイの不透明度」を決めます。




画像設定
ALTテキスト




上記で紹介した機能を使って (こちら)のバナーリンクを作成しました。
※ 画像にテキストを重ねたい場合はCanva等で文字を重ねた画像を用意する必要があります。
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


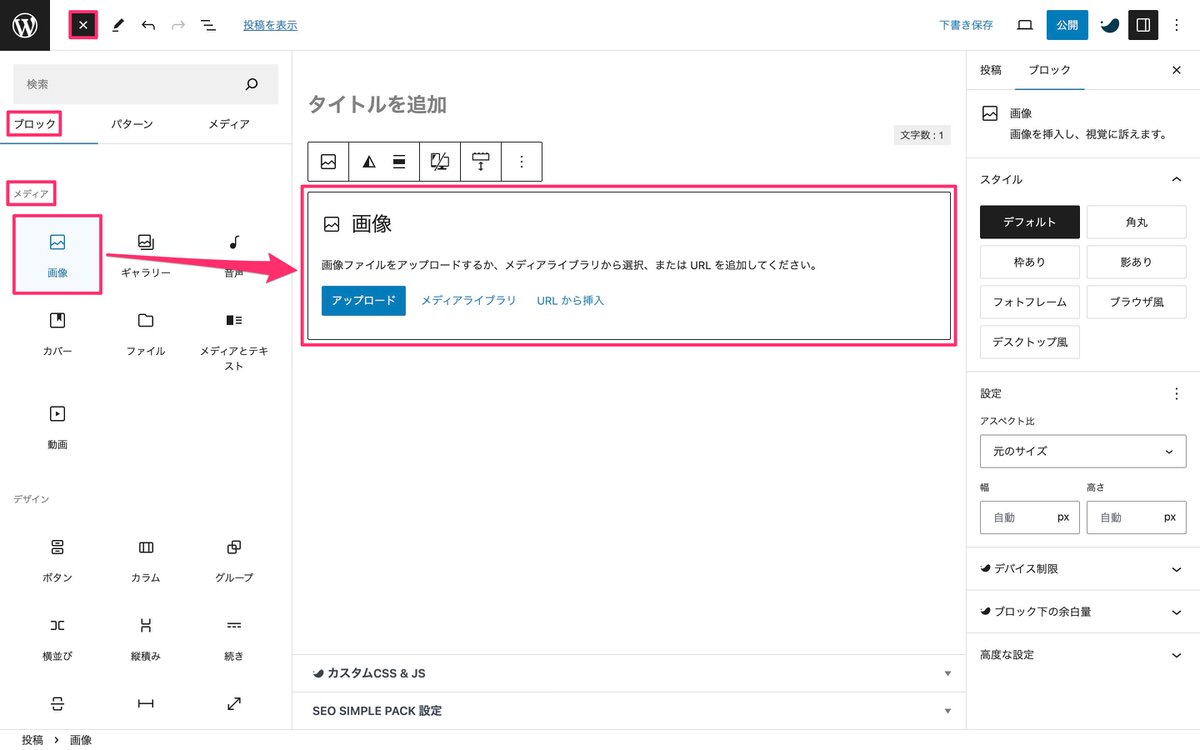
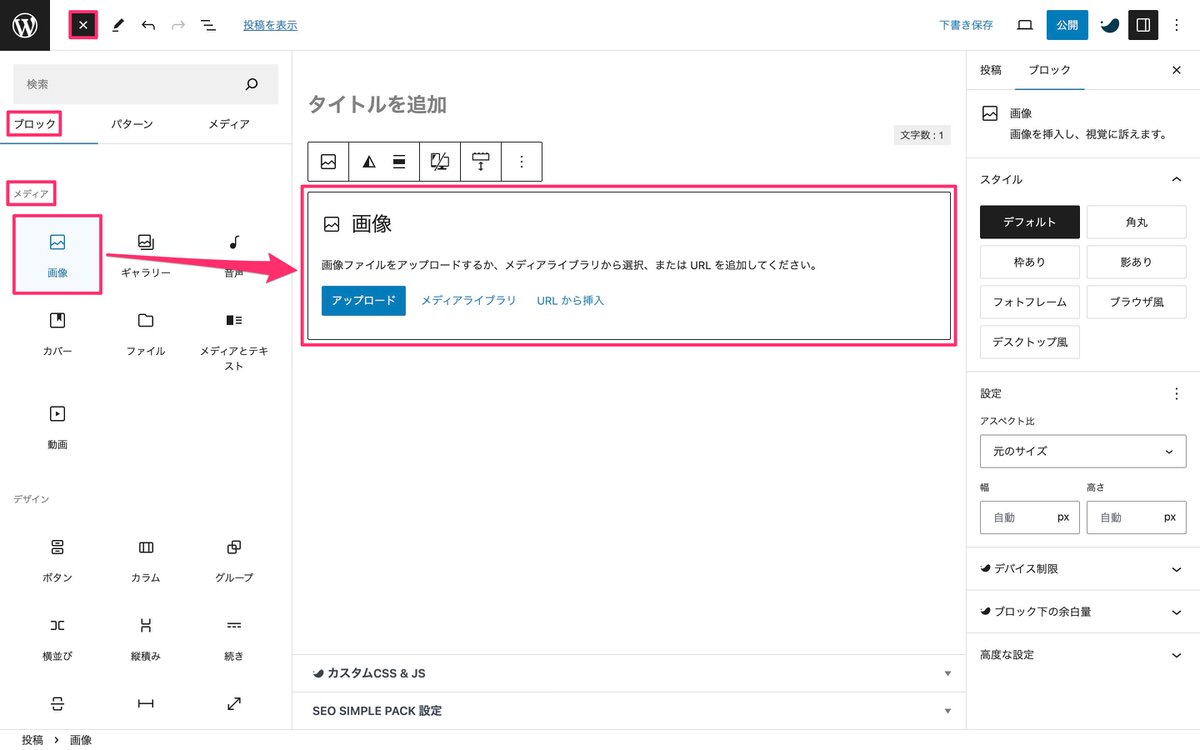
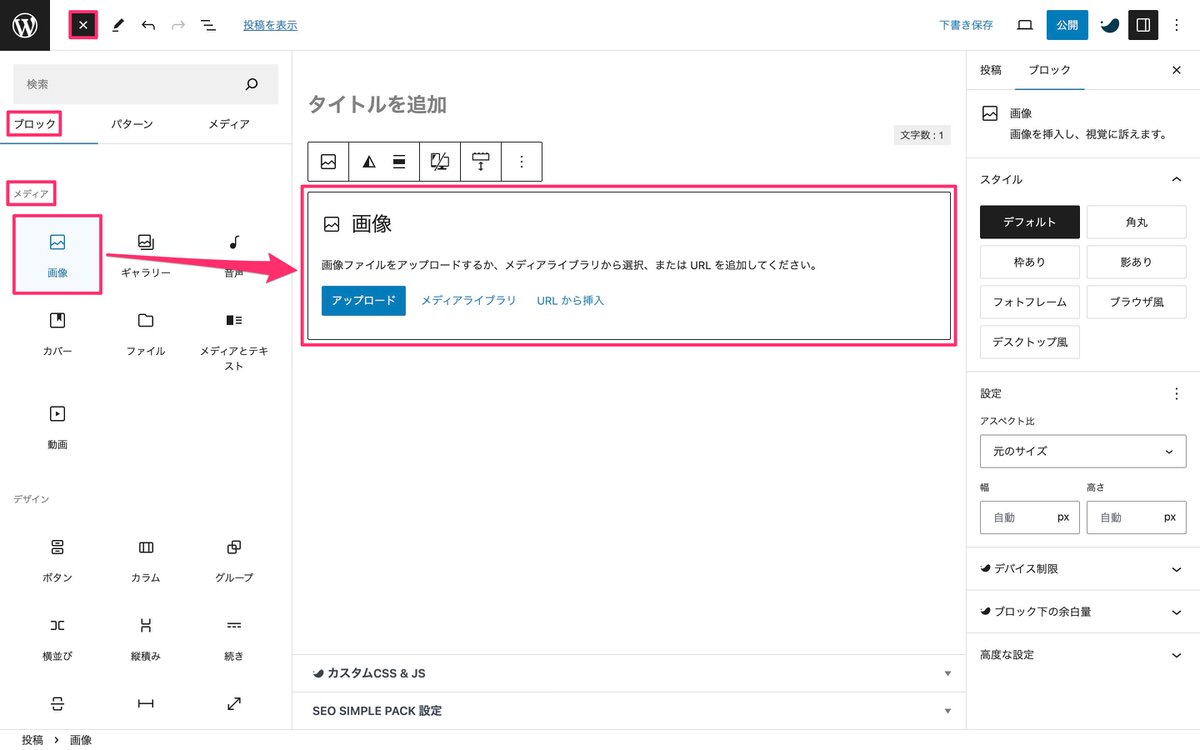
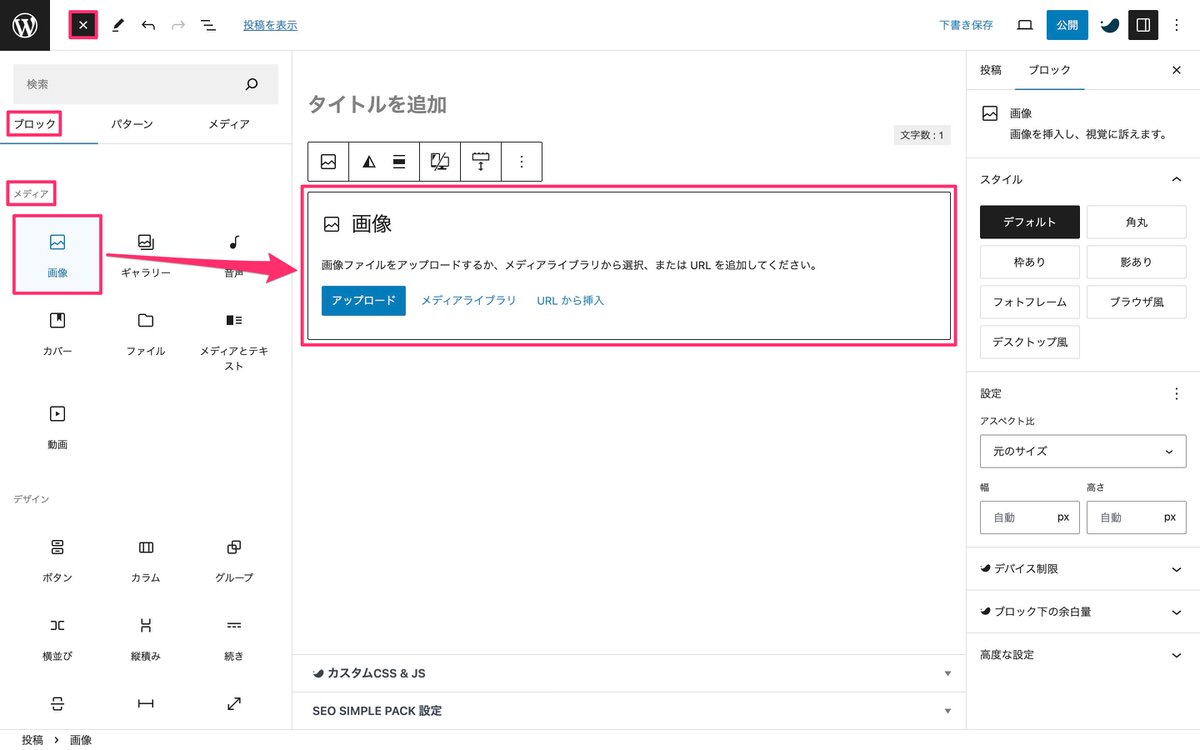
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


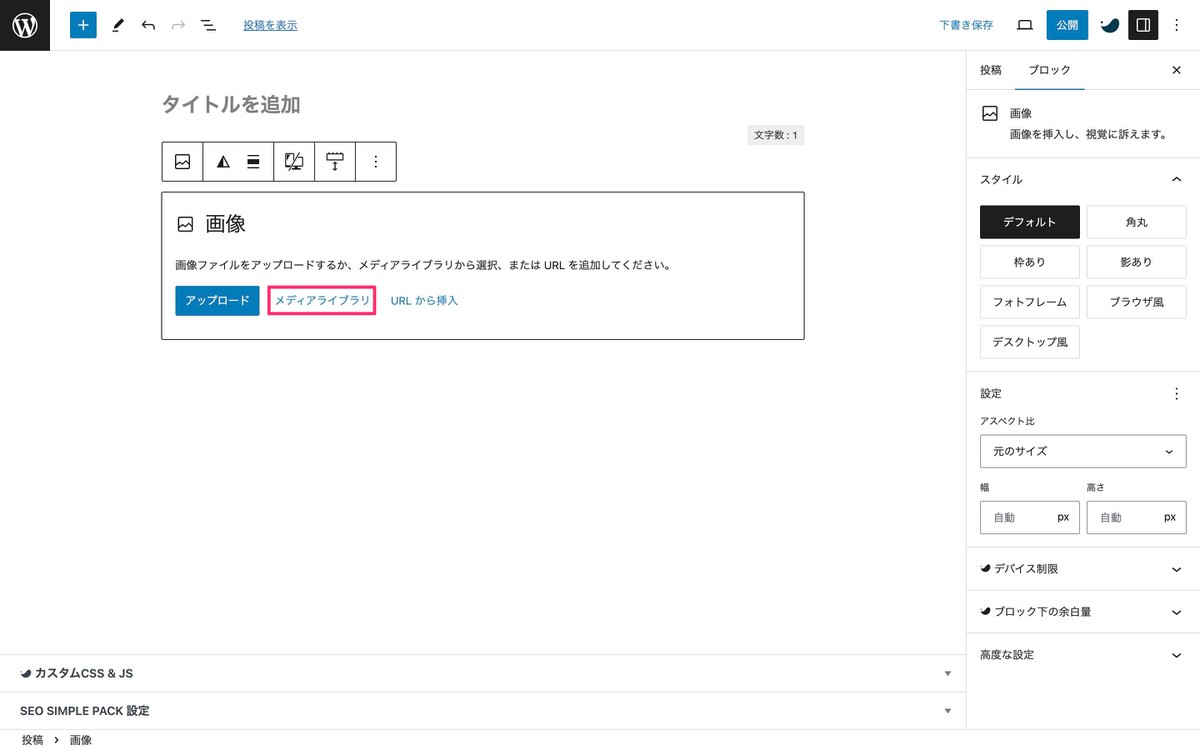
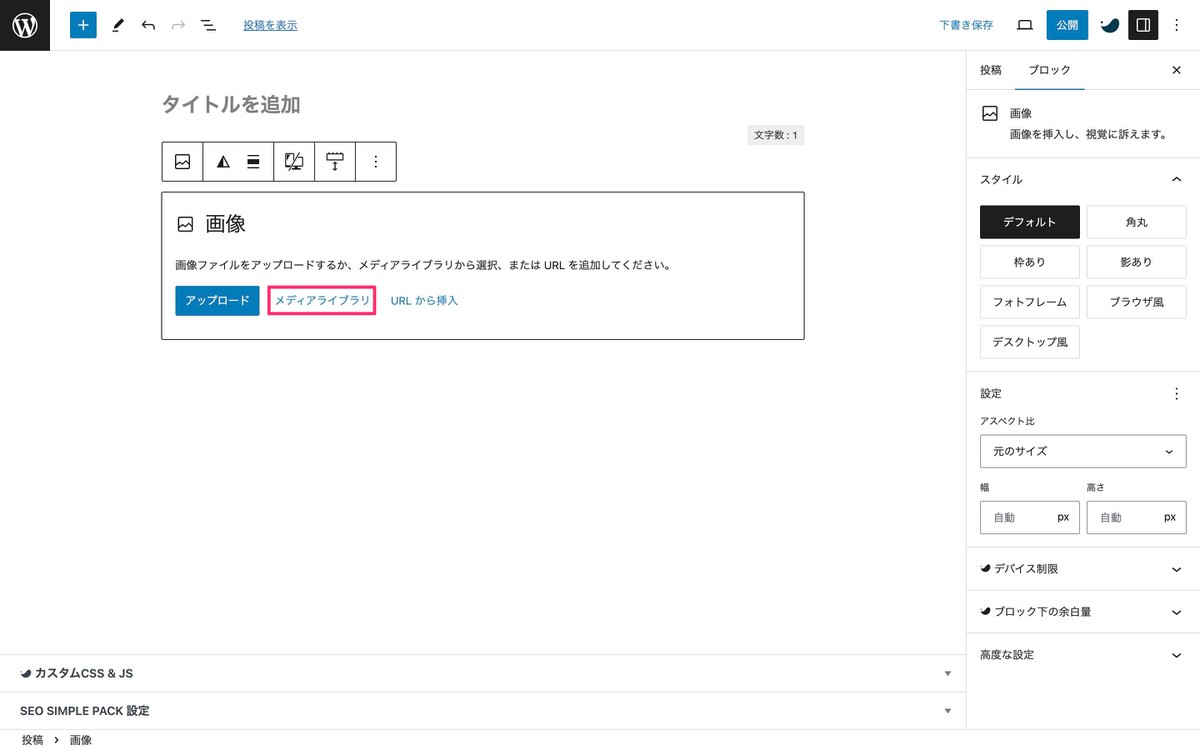
「画像ブロック」が挿入されました。
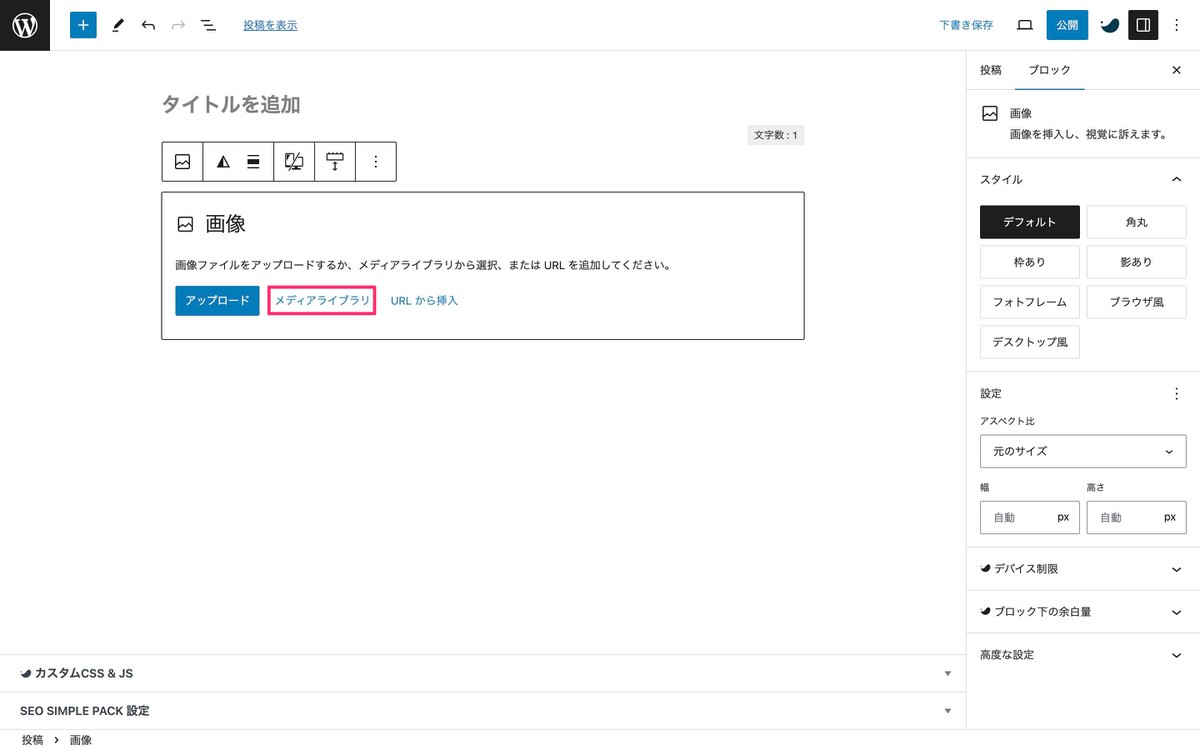
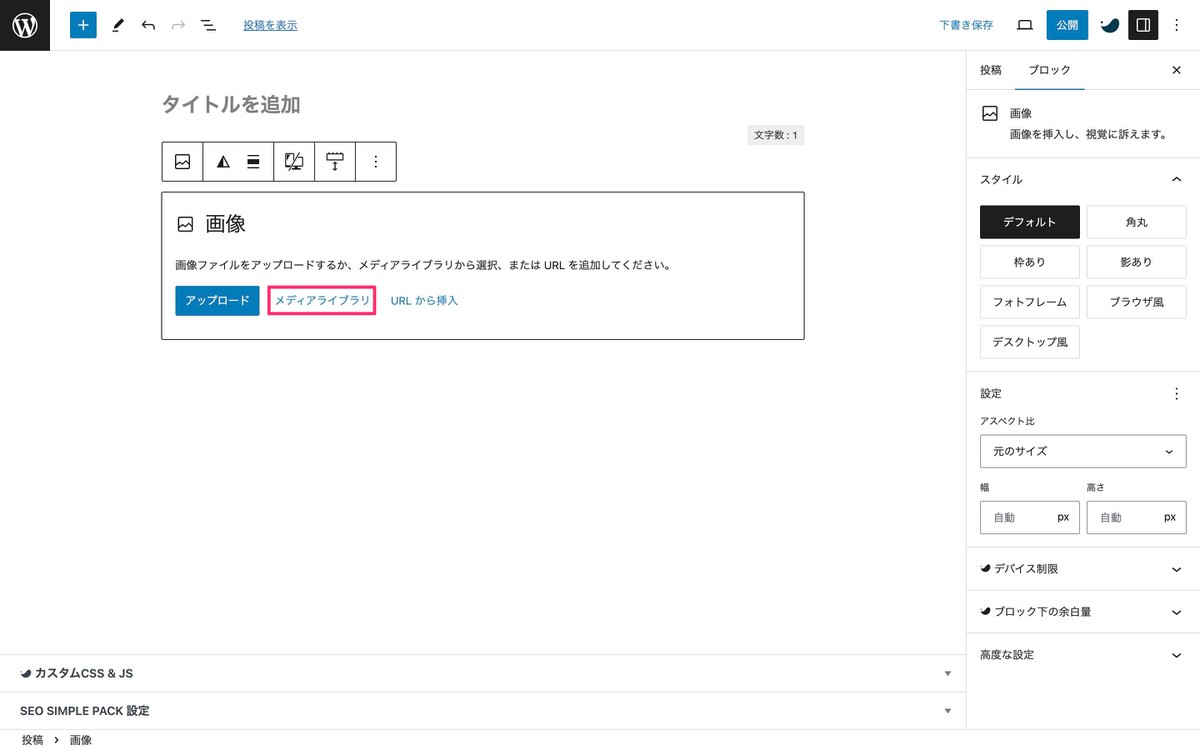
「メディアライブラリ」から画像を挿入します。


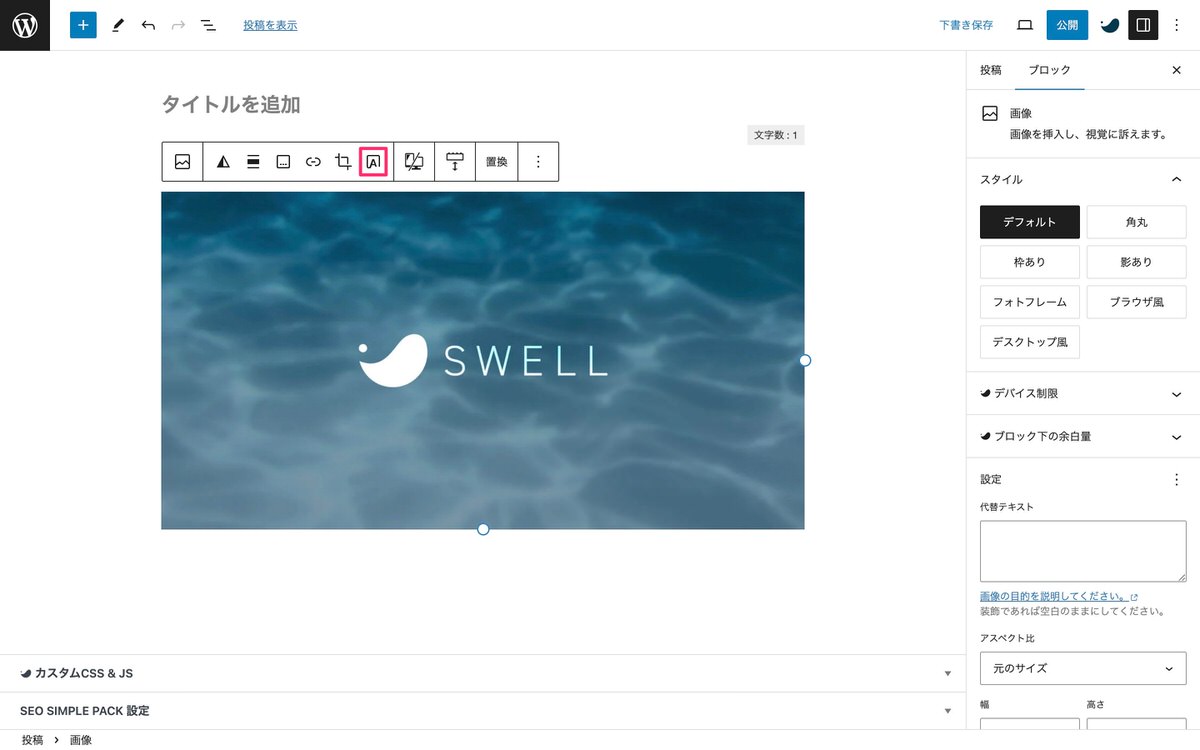
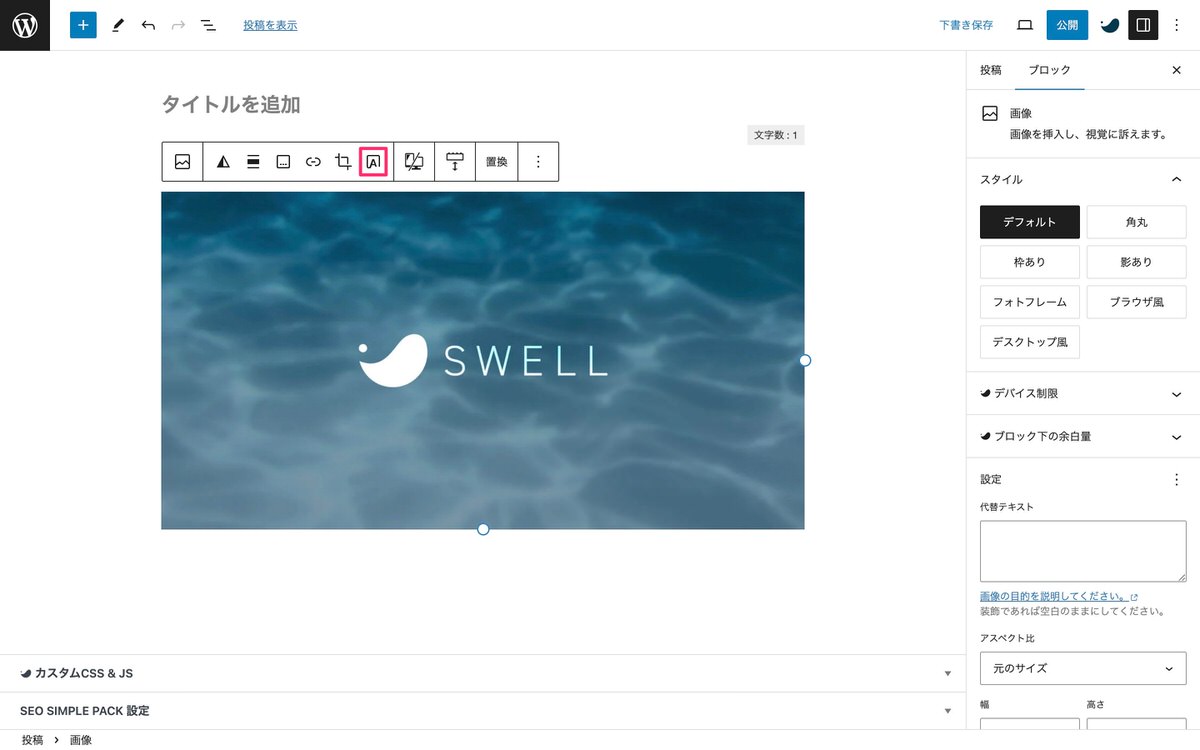
画像が挿入されました。
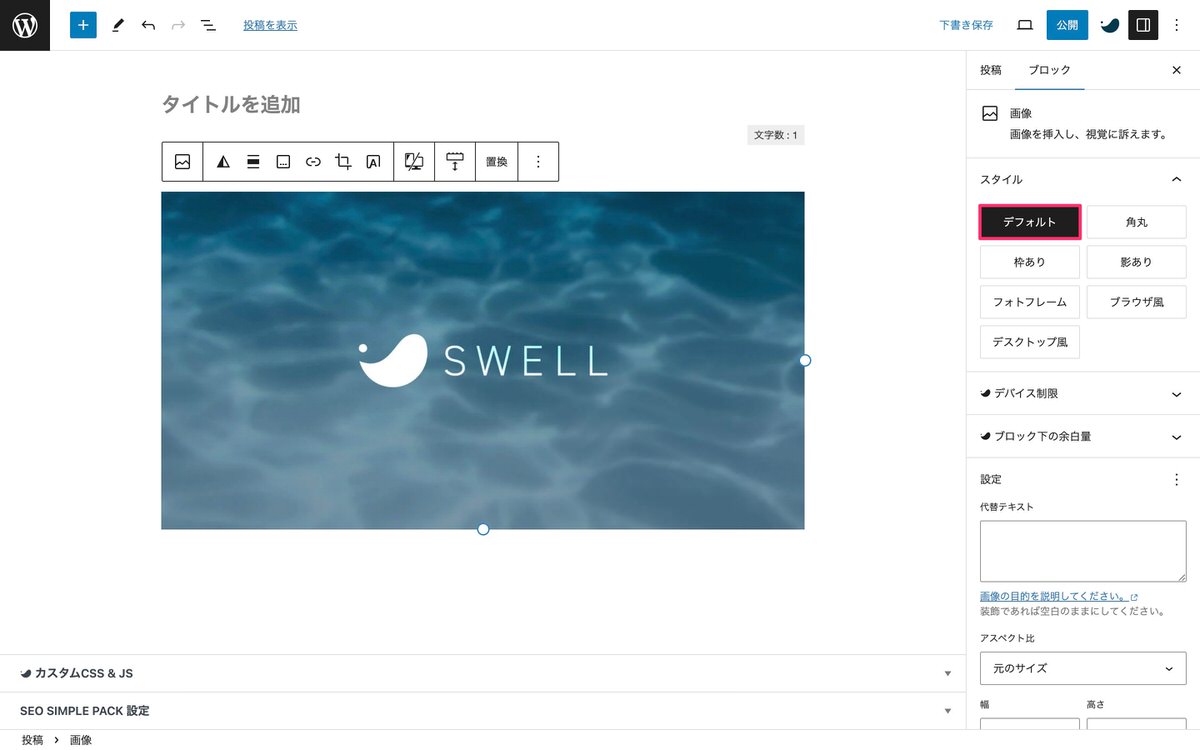
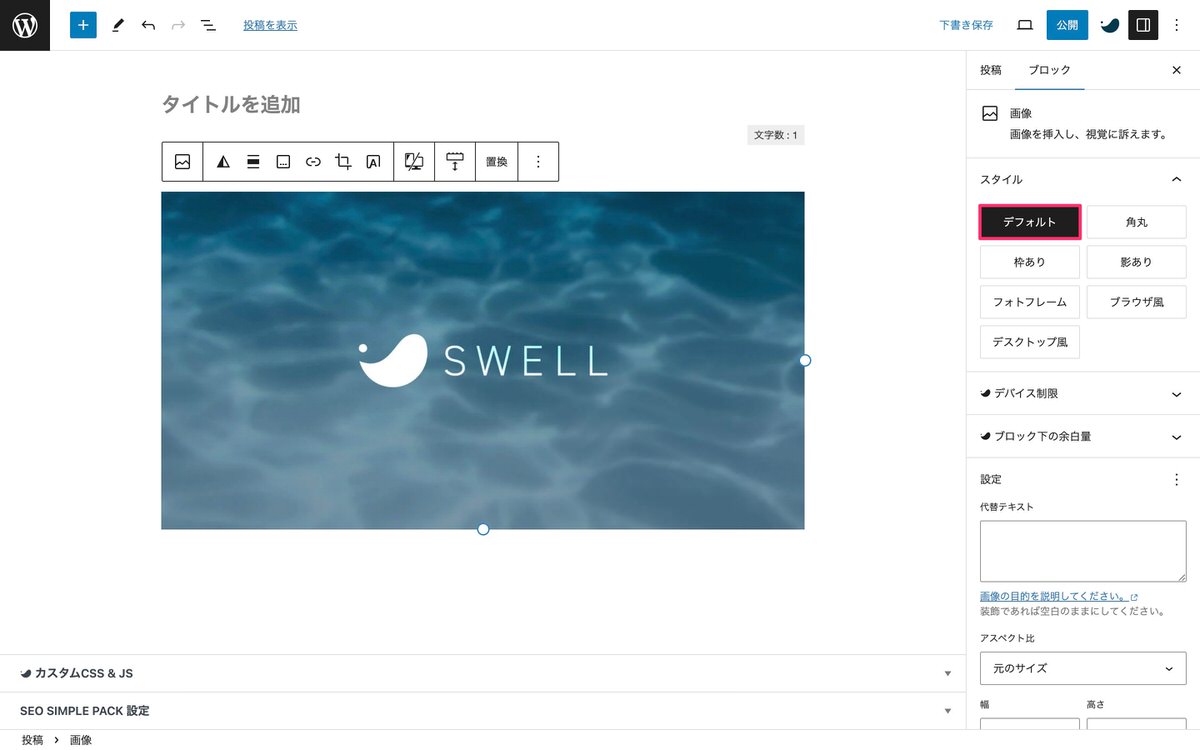
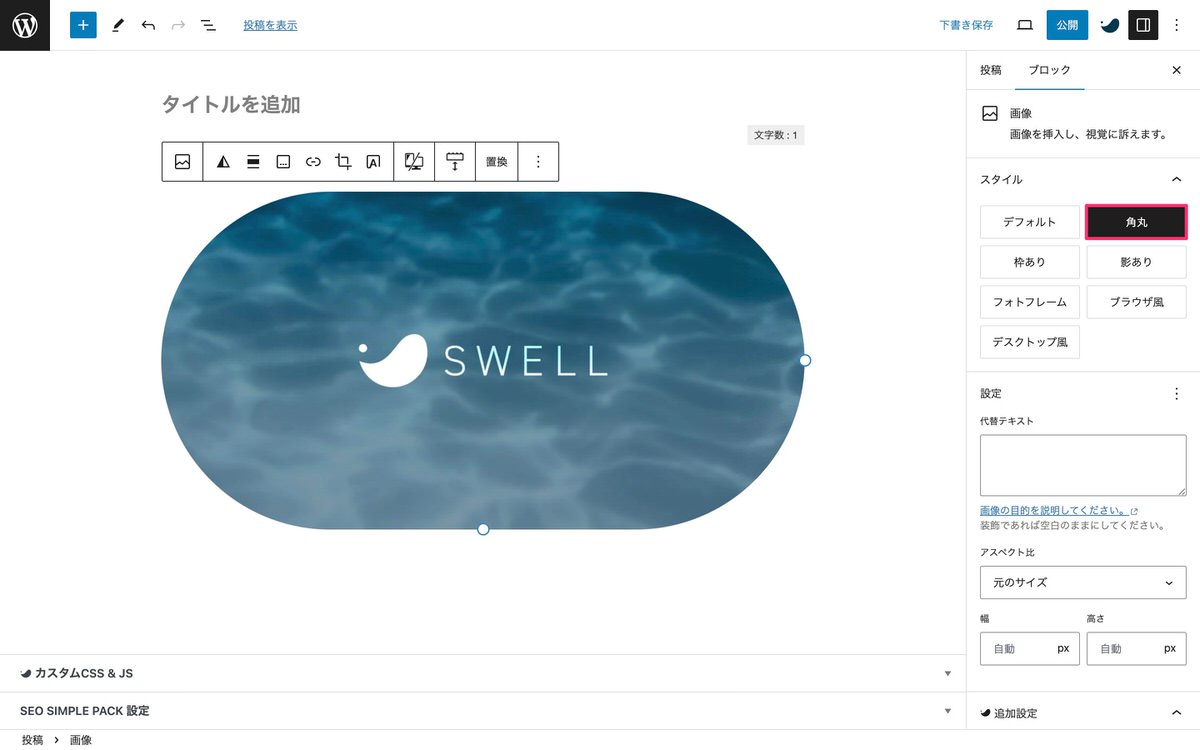
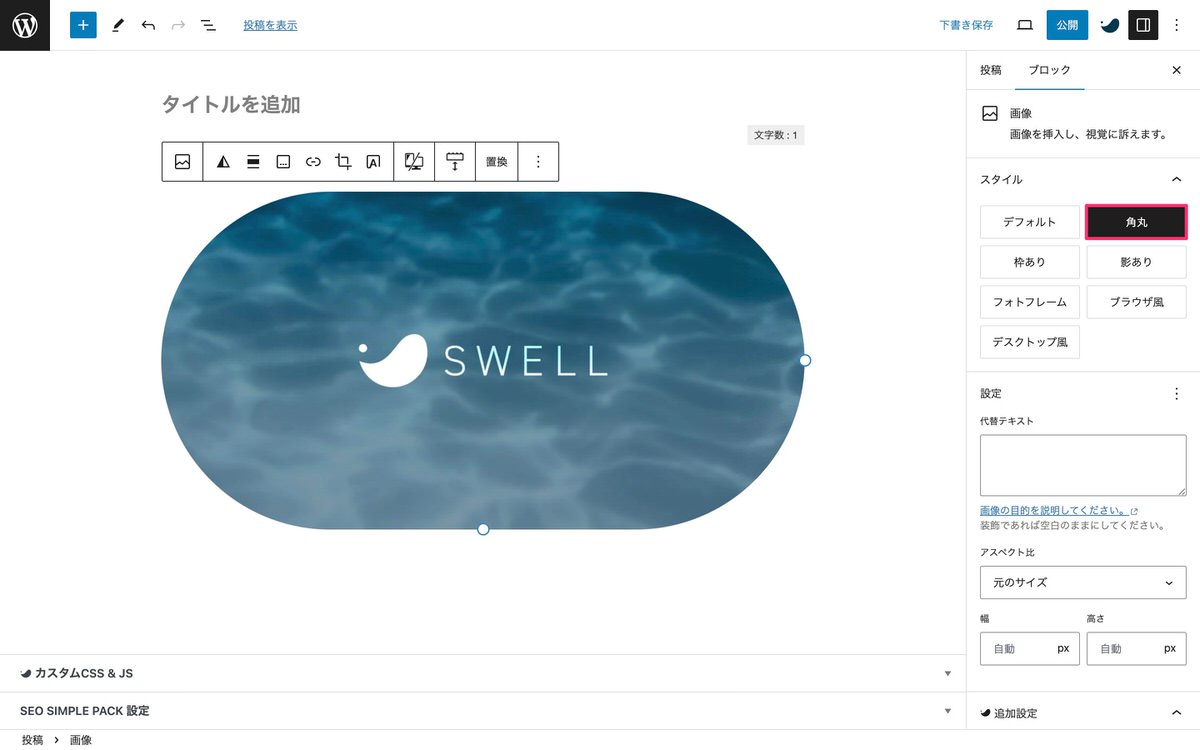
画像のスタイルを変更


(設定)から、「ブロック」>「スタイル」を開きます。


画像が角丸になりました。
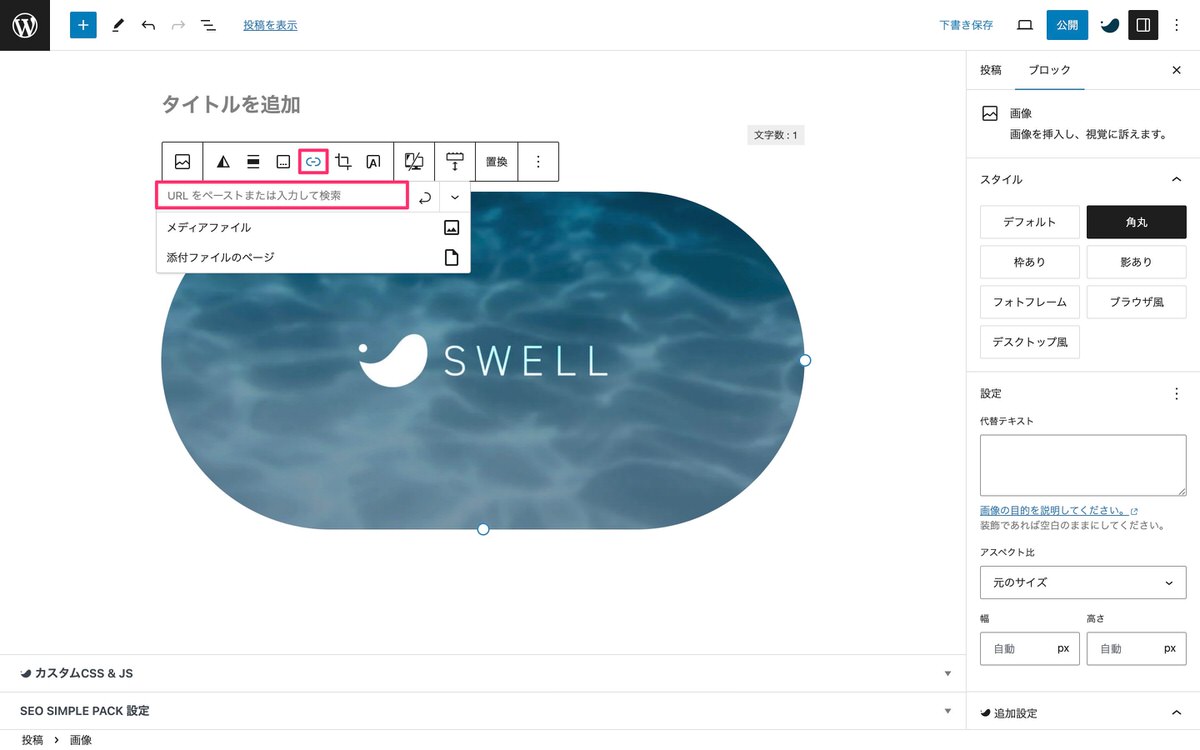
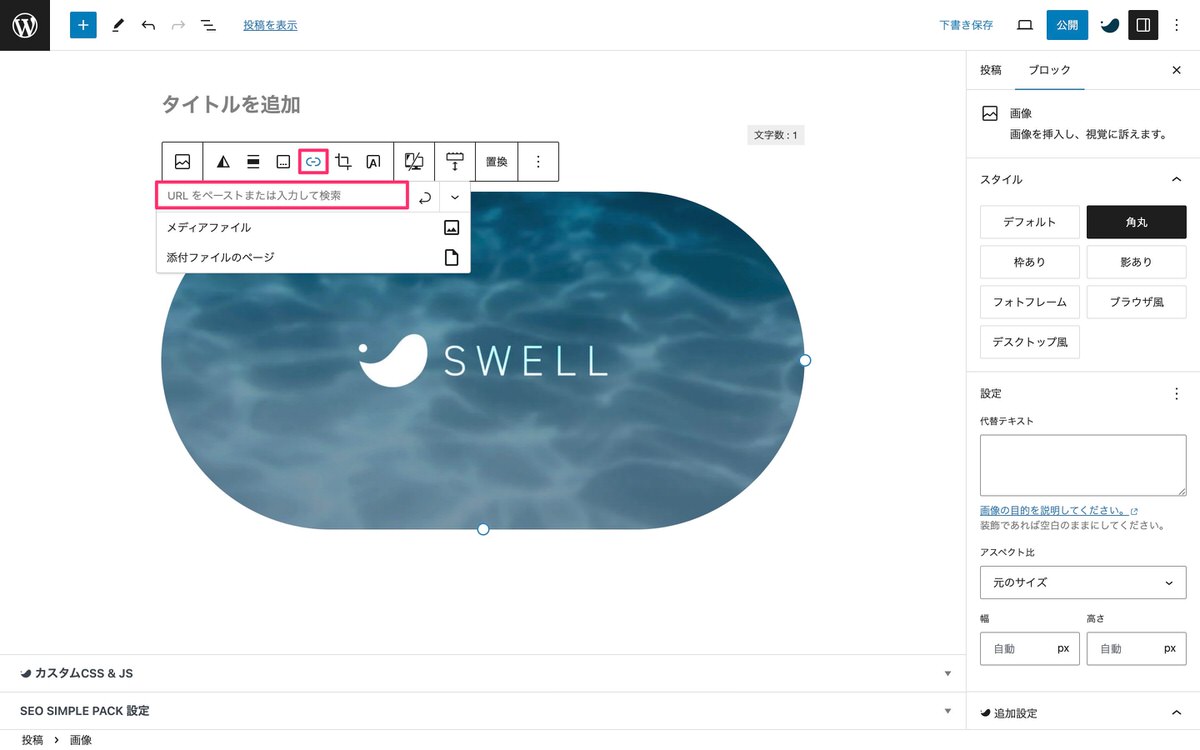
画像にリンクを貼る
トップツールバーから、「 (リンク)」を選択します。


URLをペーストまたは入力後、「 (リンク設定)」を選択します。


上記で紹介した機能を使って (こちら)のバナーリンクを作成しました。


管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


「画像ブロック」が挿入されました。
「メディアライブラリ」から画像を挿入します。


画像が挿入されました。
画像に文字を重ねる
トップツールバーから、「 (画像上にテキストを追加)」を選択します。


「画像上にテキストを追加」できるようになりました。


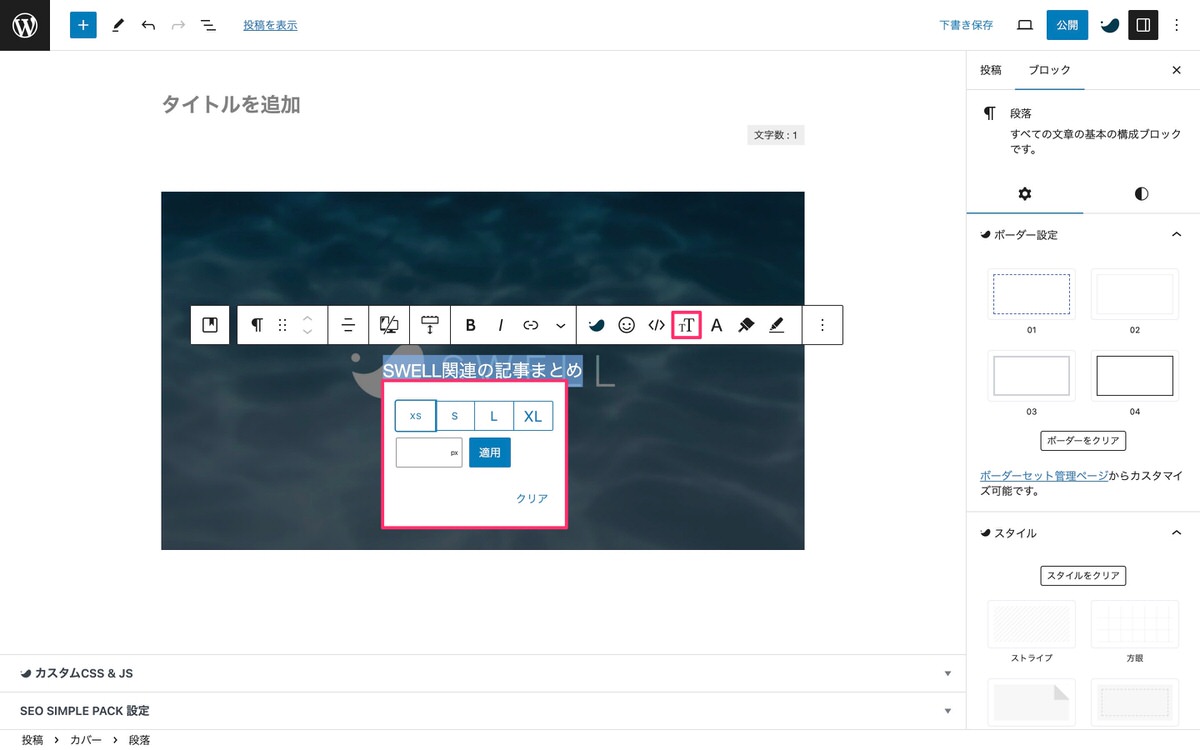
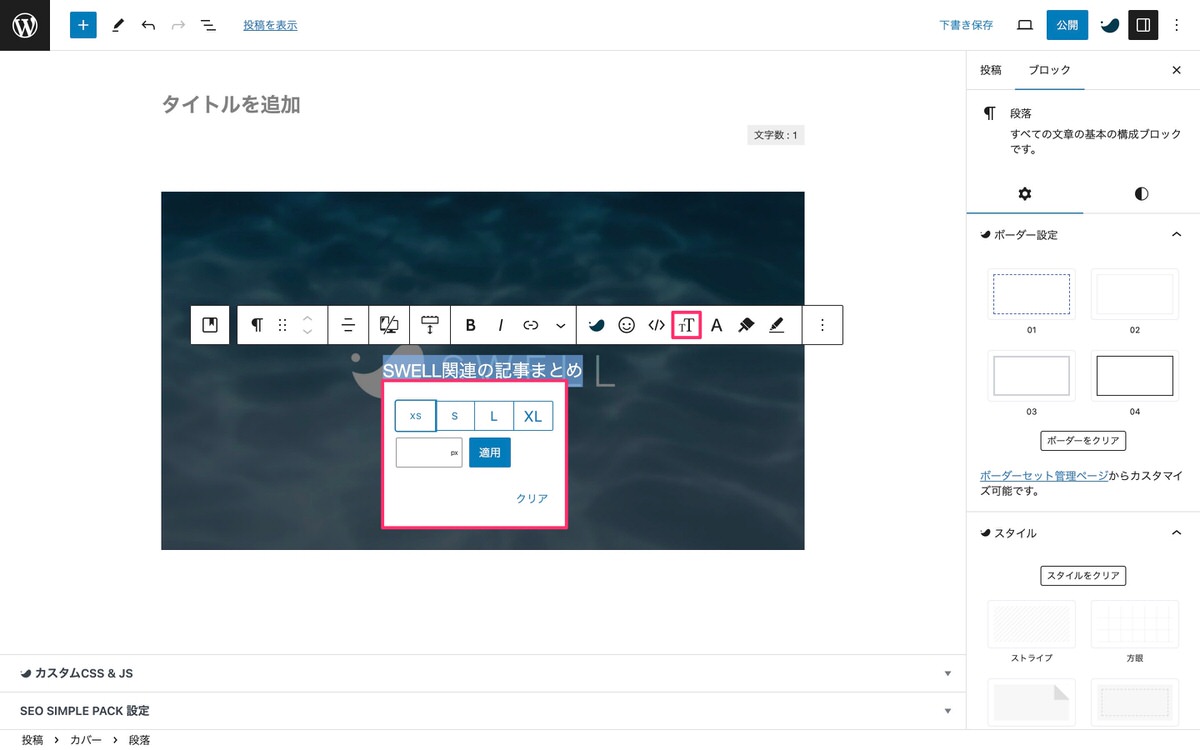
フォントサイズ
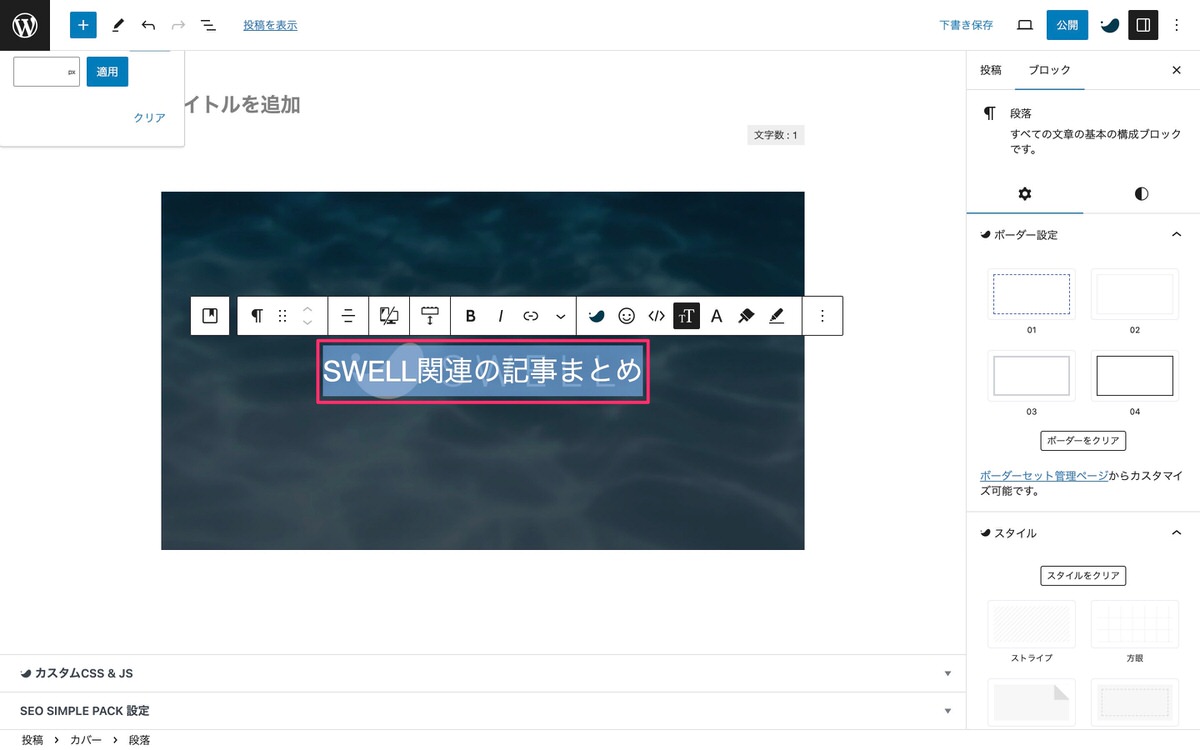
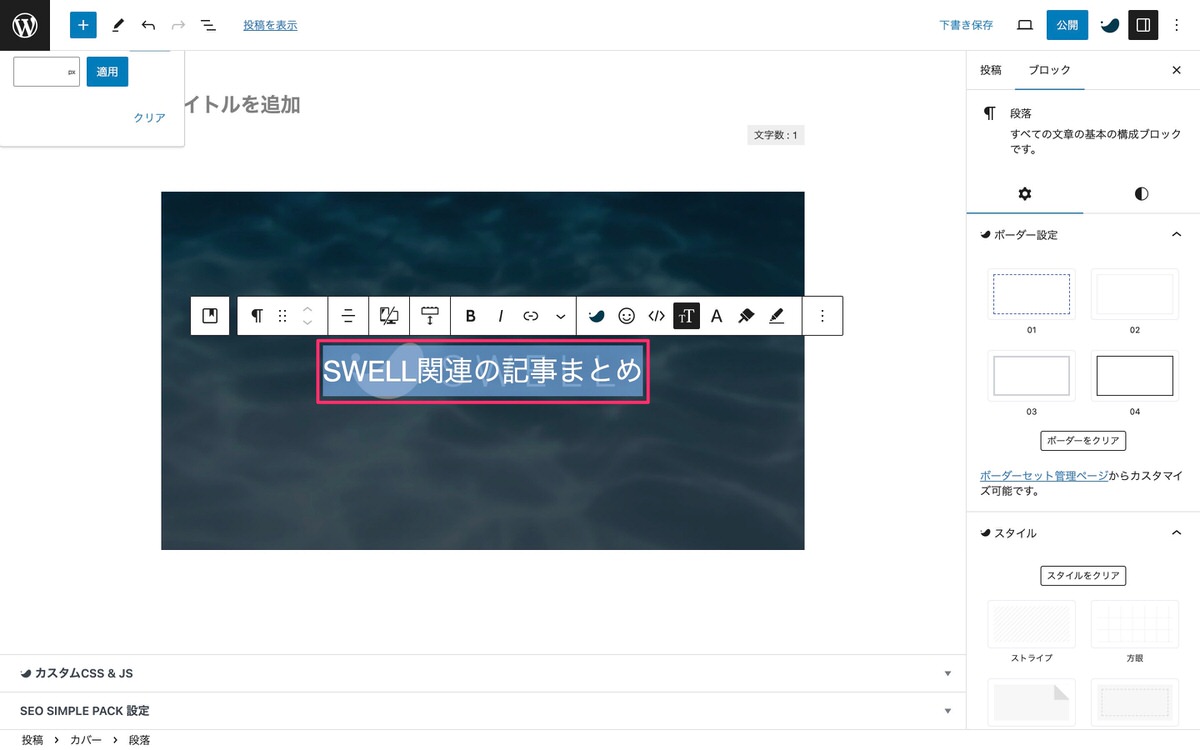
テキストを全選択後、トップツールバーの「 (フォントサイズ)」からフォントサイズを変更できます。


フォントサイズを「XL」にしました。


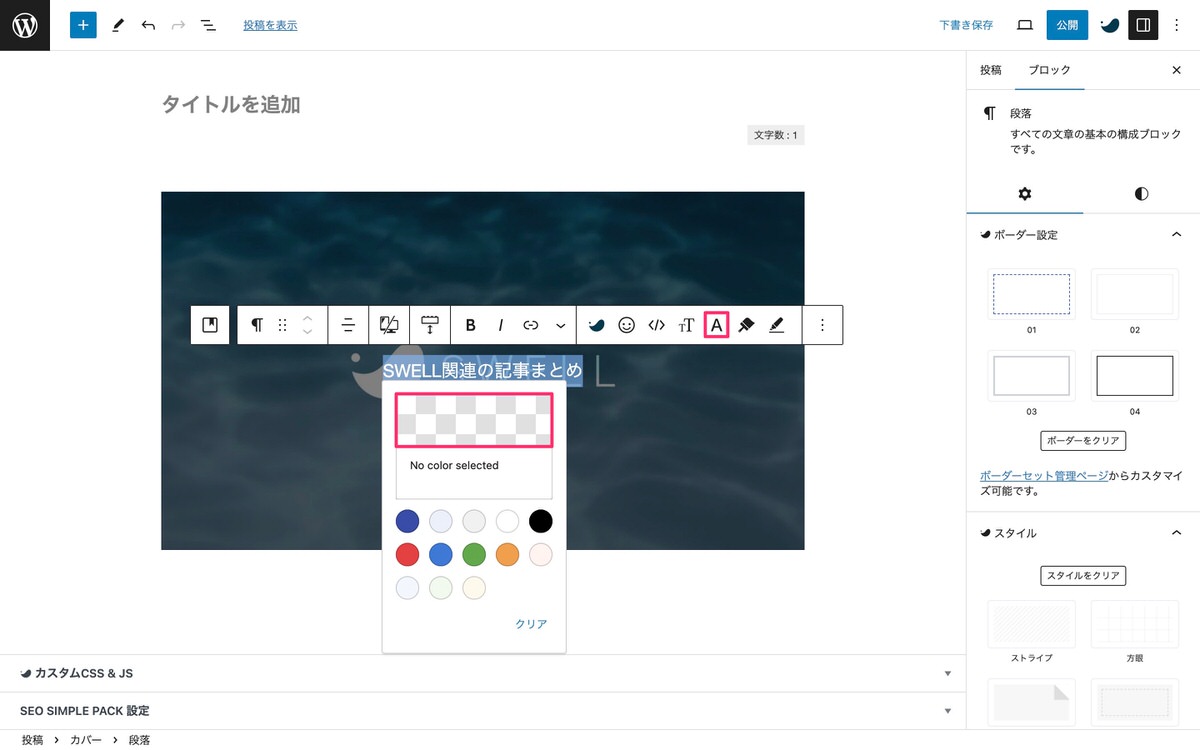
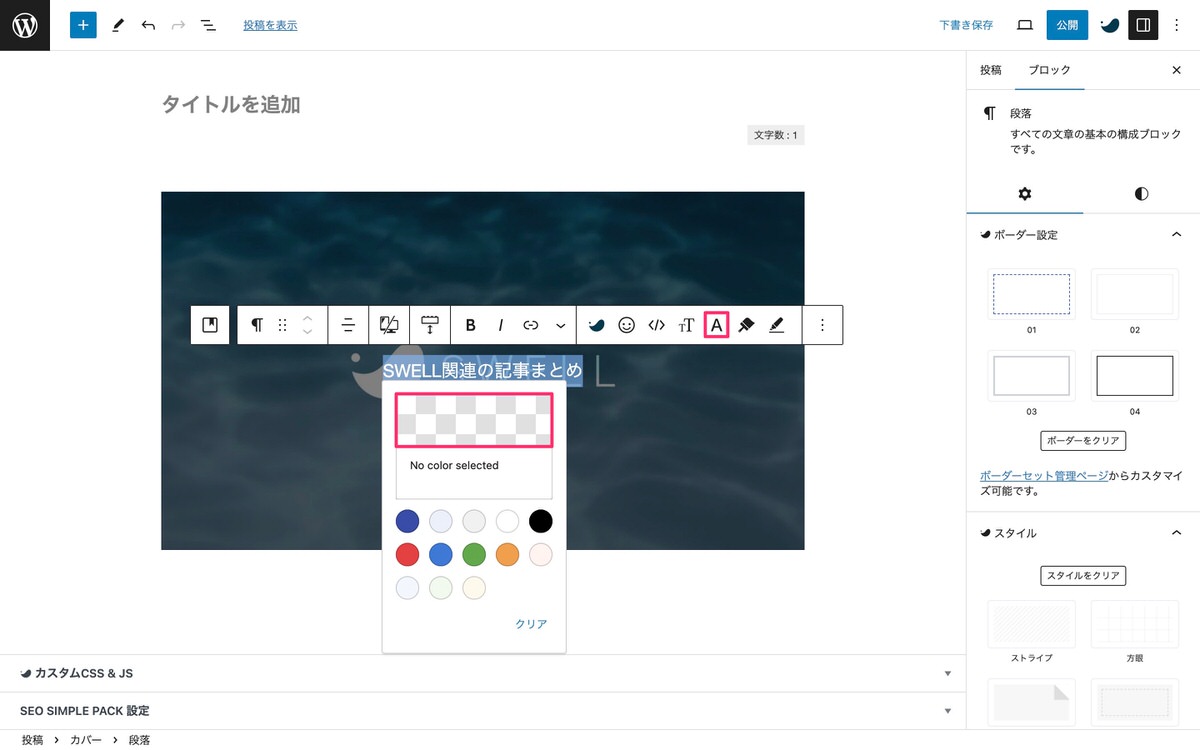
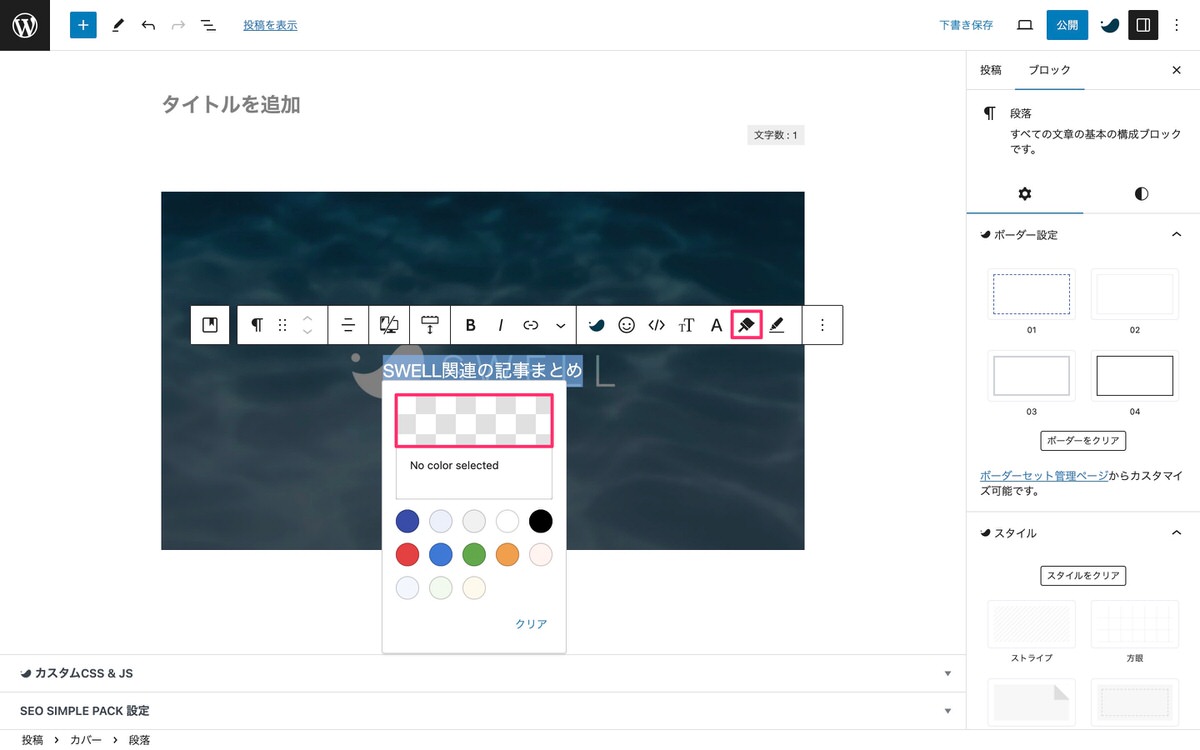
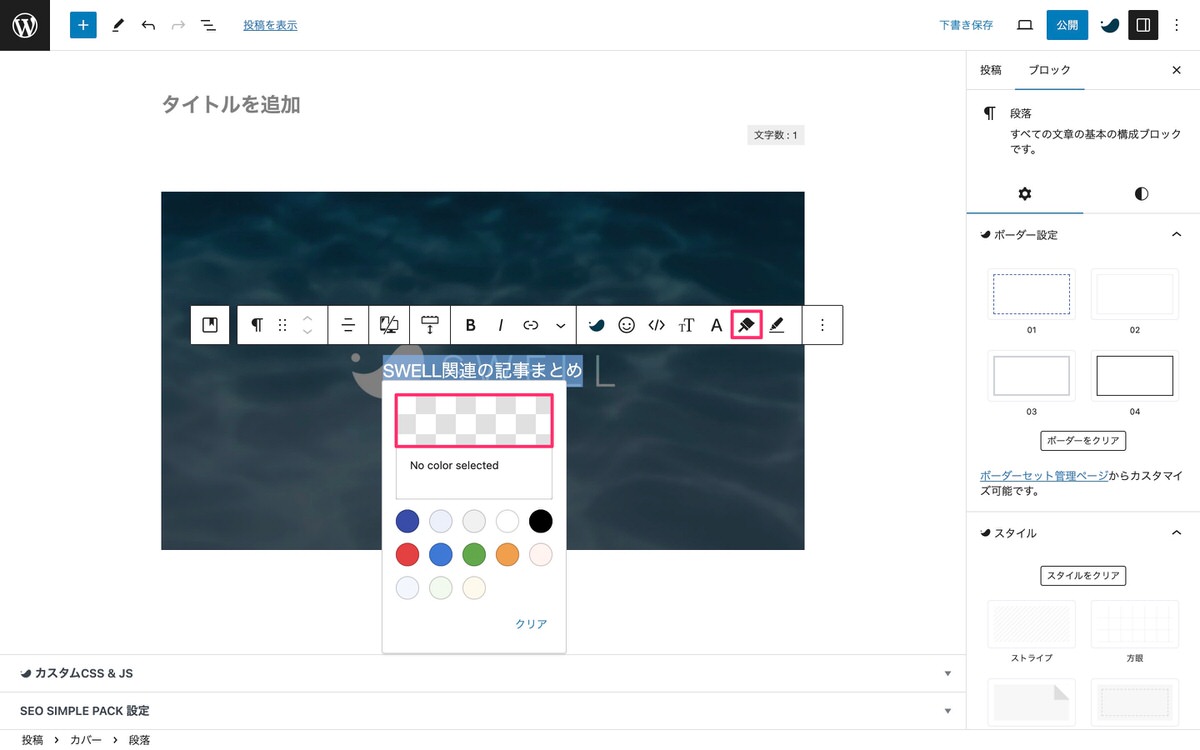
テキスト色
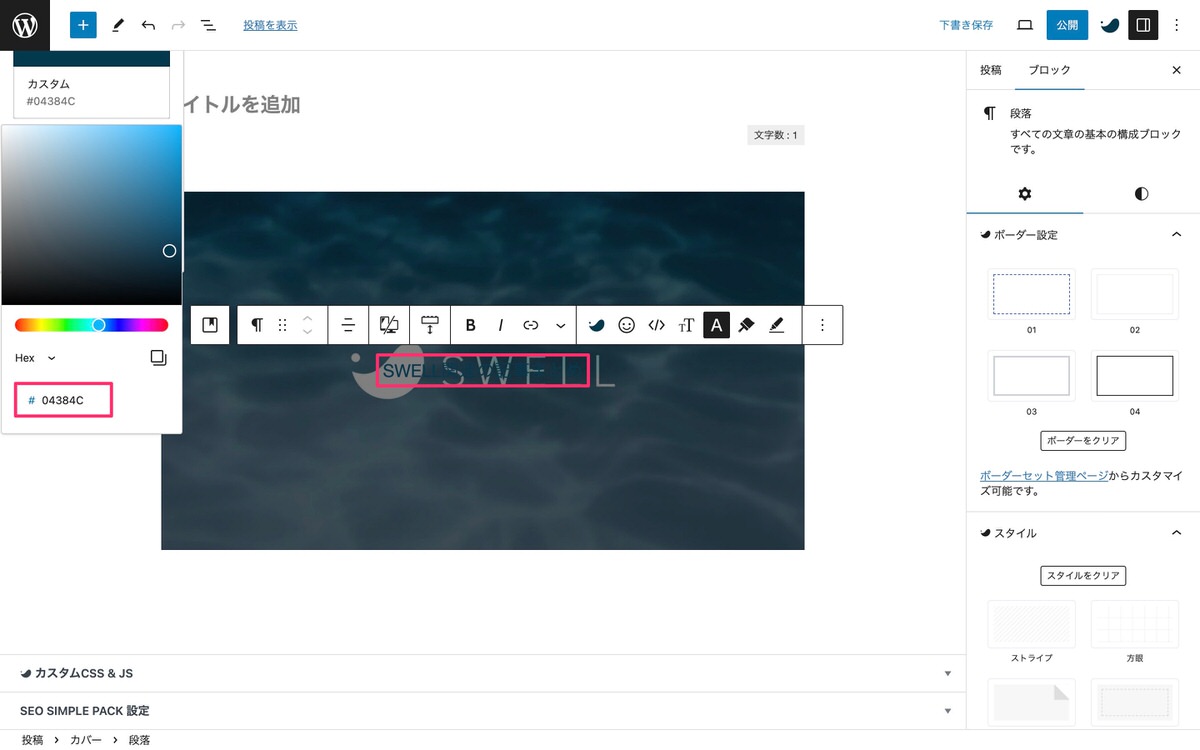
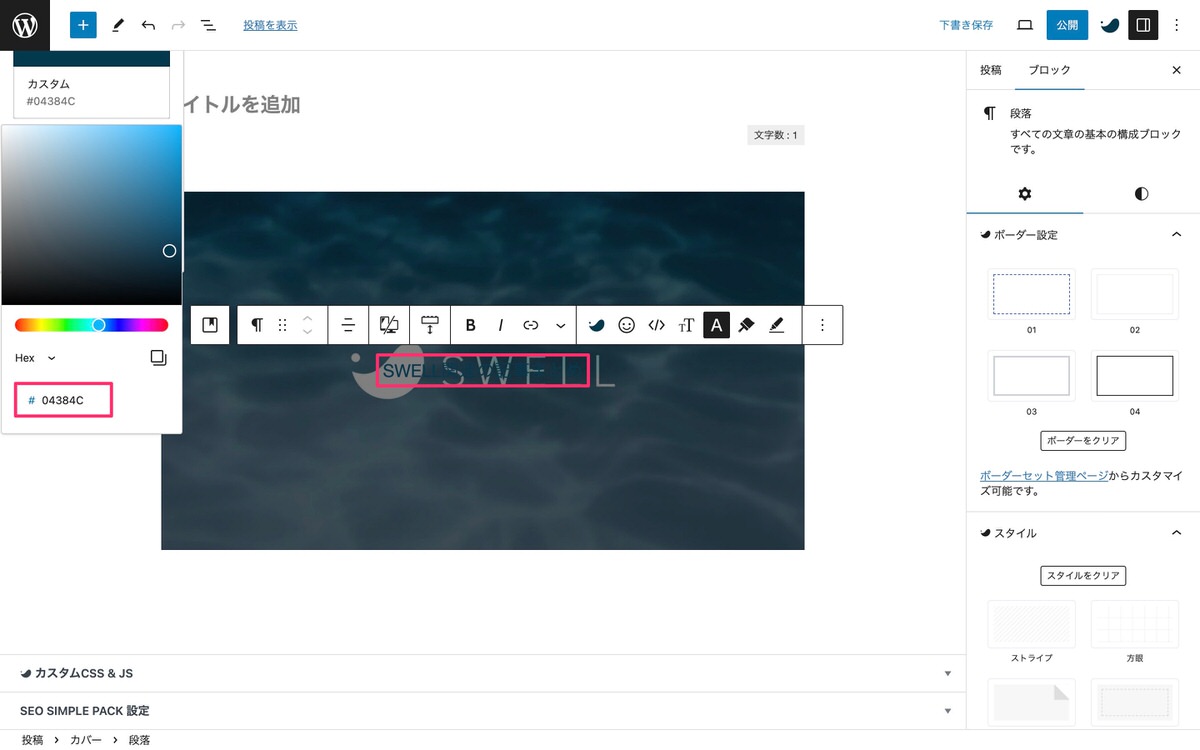
テキストを全選択後、トップツールバーの「 (テキスト色)」からテキスト色を変更できます。


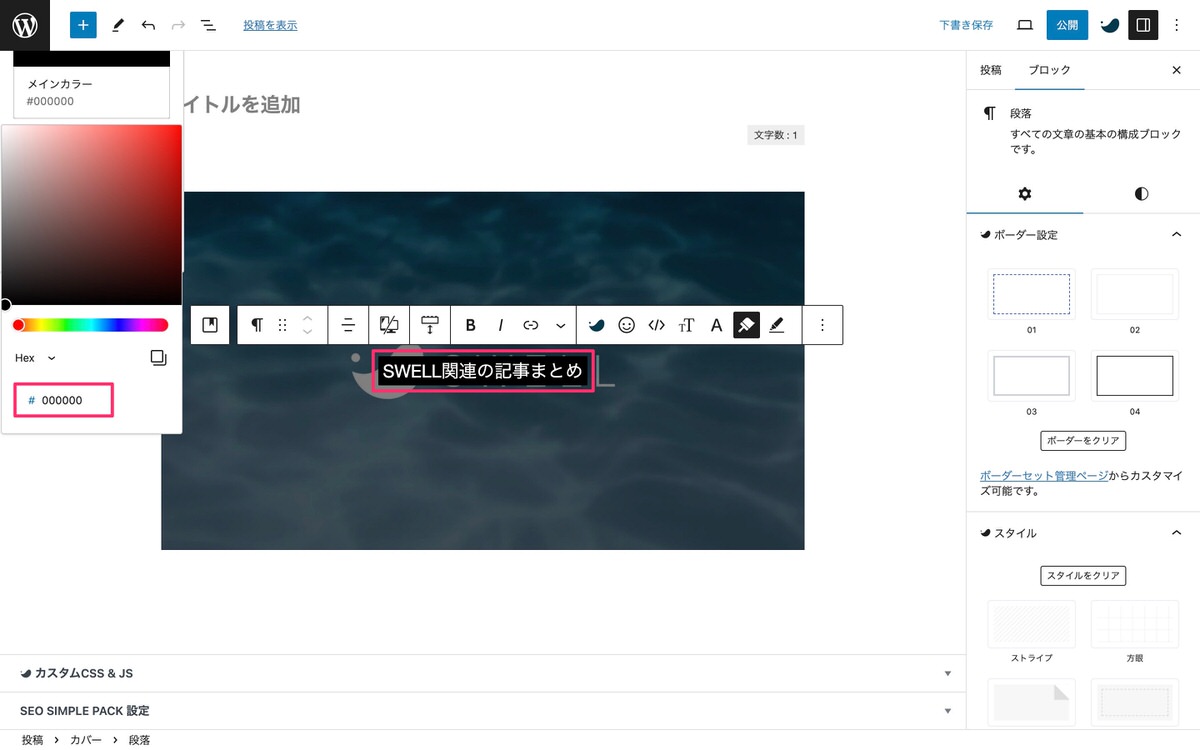
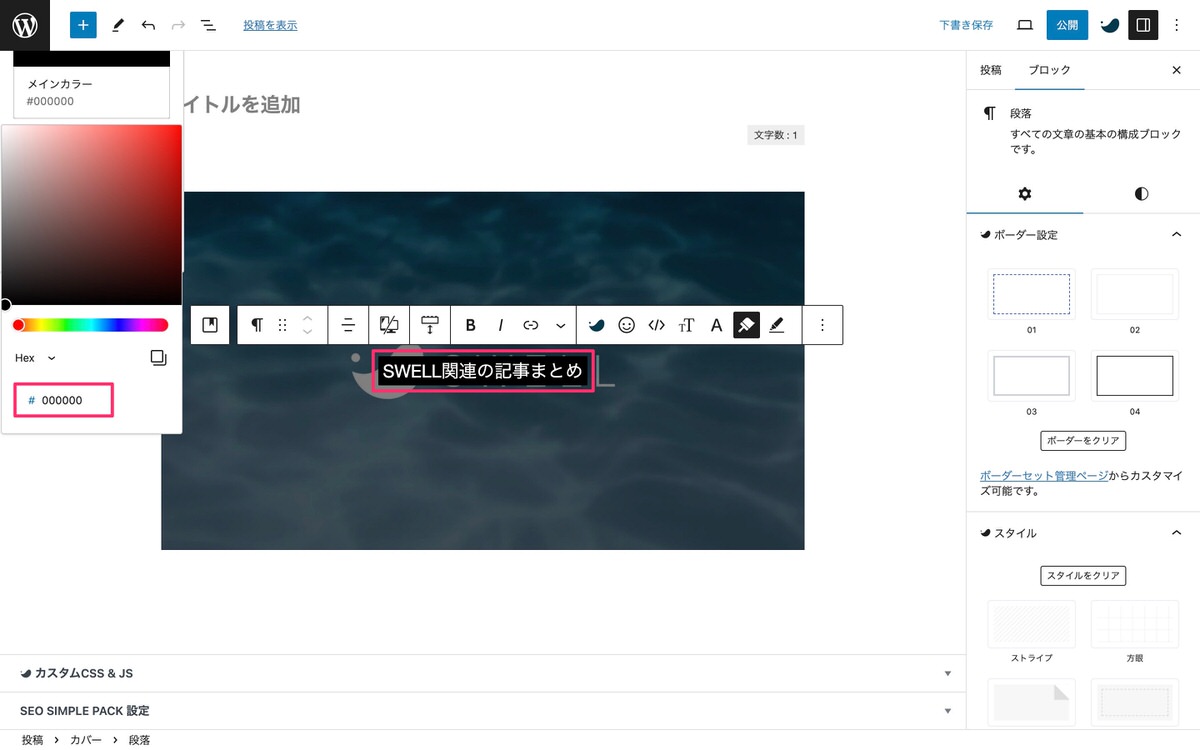
分かりにくいですが、テキスト色を「#04384C」にしました。


背景色
テキストを全選択後、トップツールバーの「 (背景色)」から背景色を変更できます。


背景色を「黒」になっています。


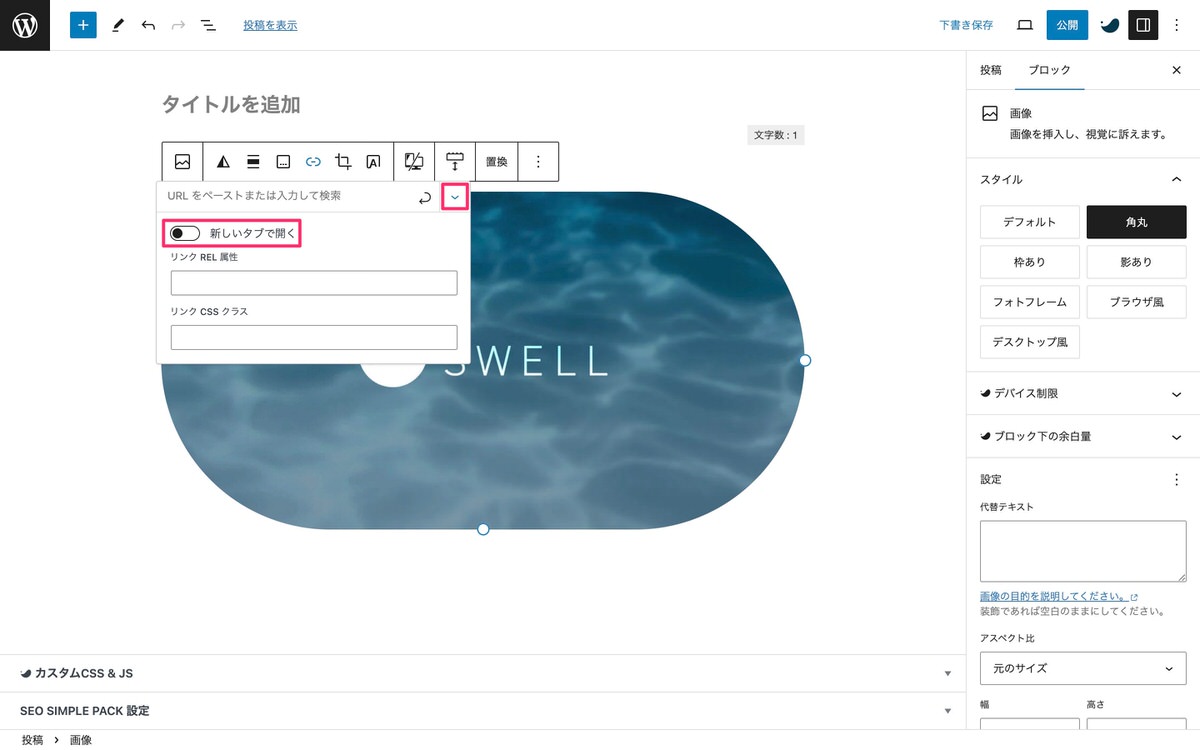
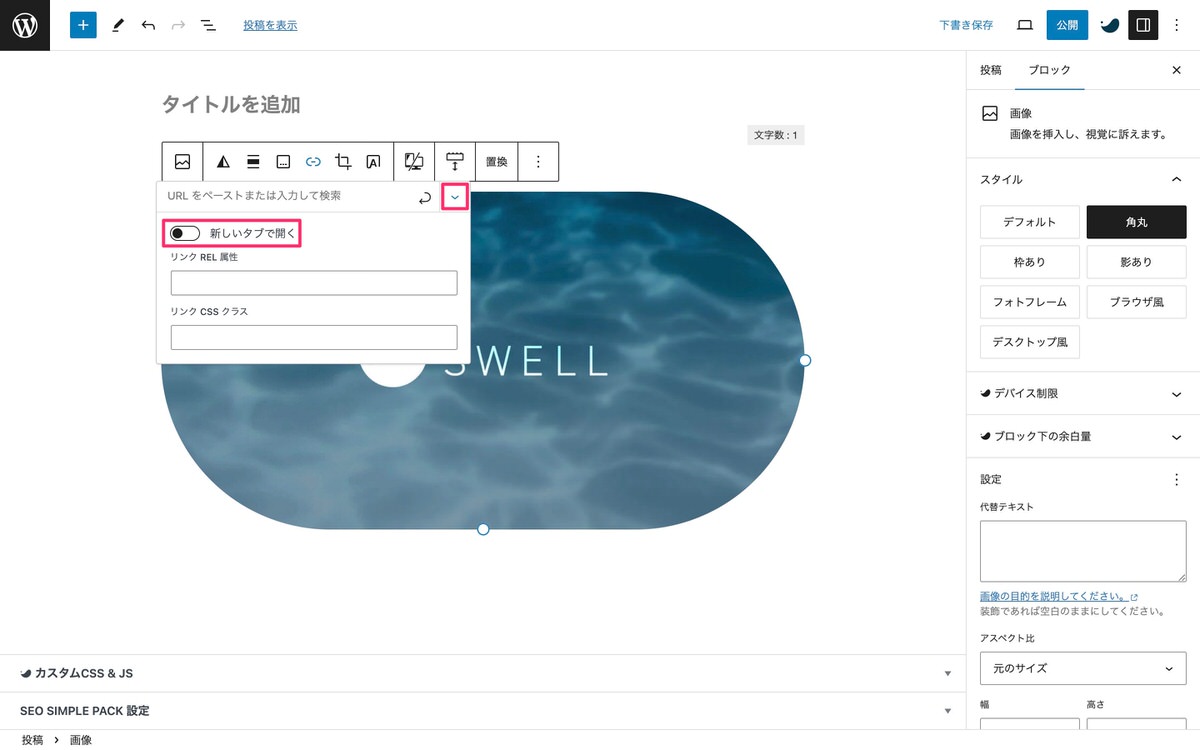
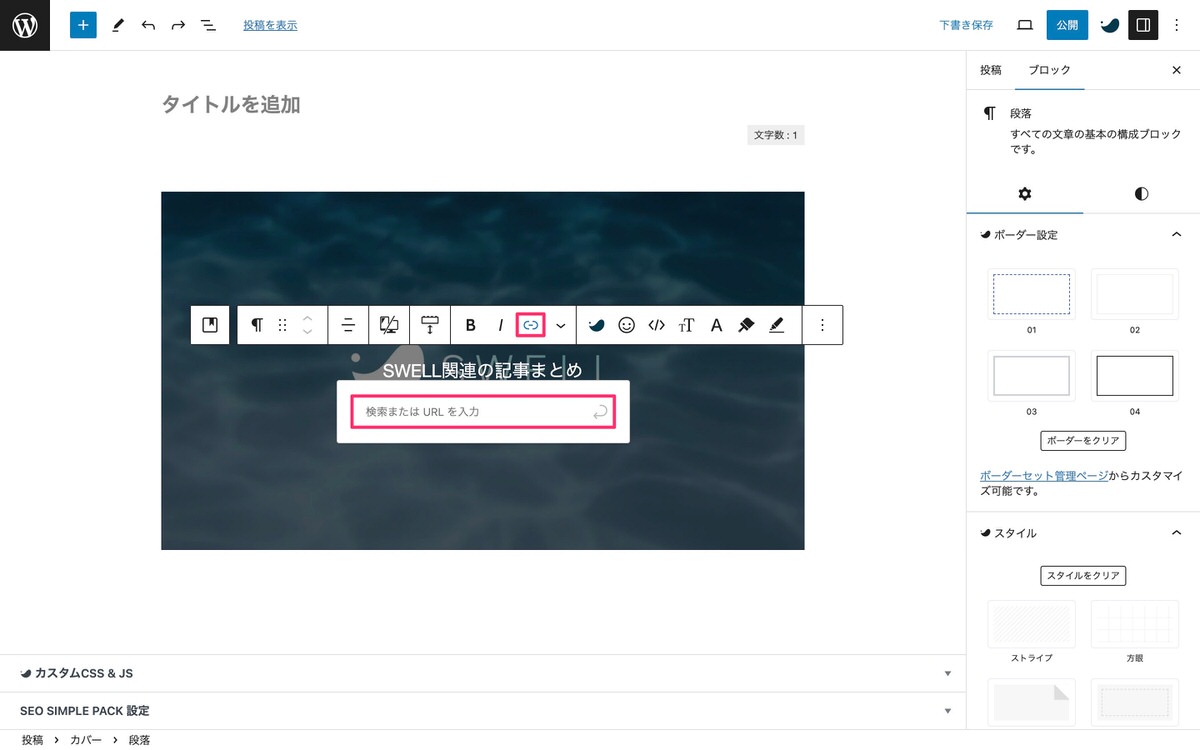
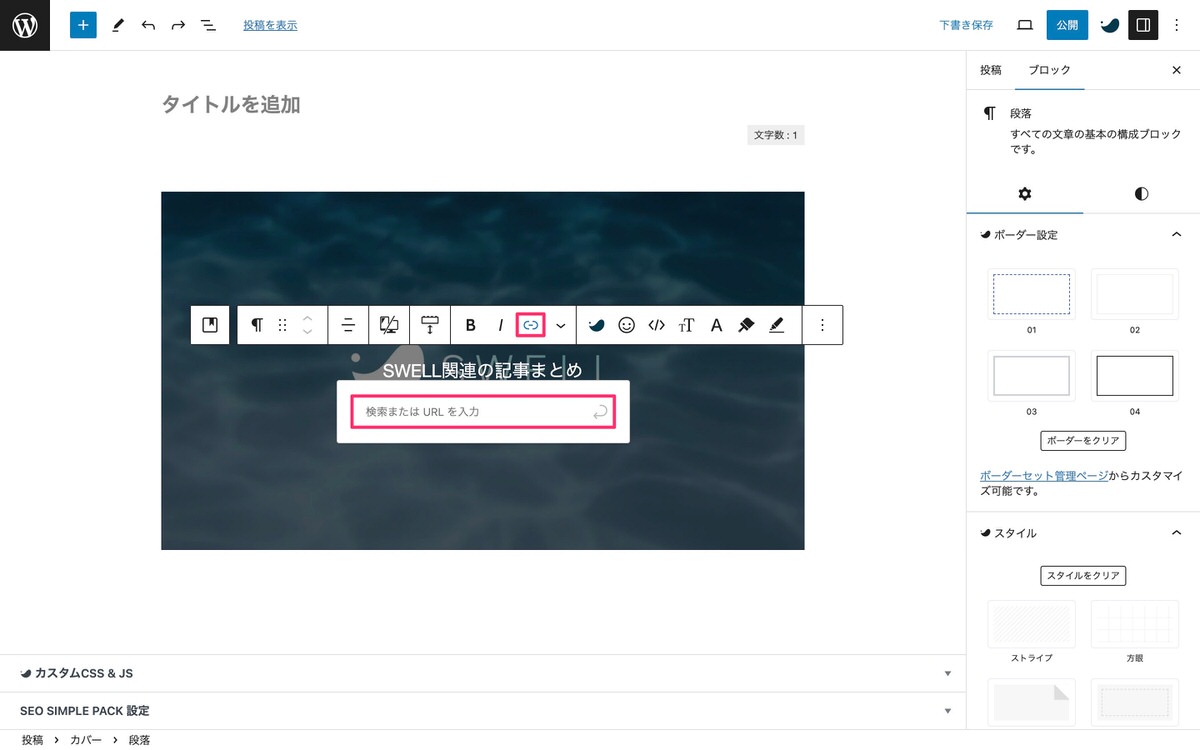
リンク
テキストを全選択後、トップツールバーの「 (リンク)」からURLをペーストまたは入力します。


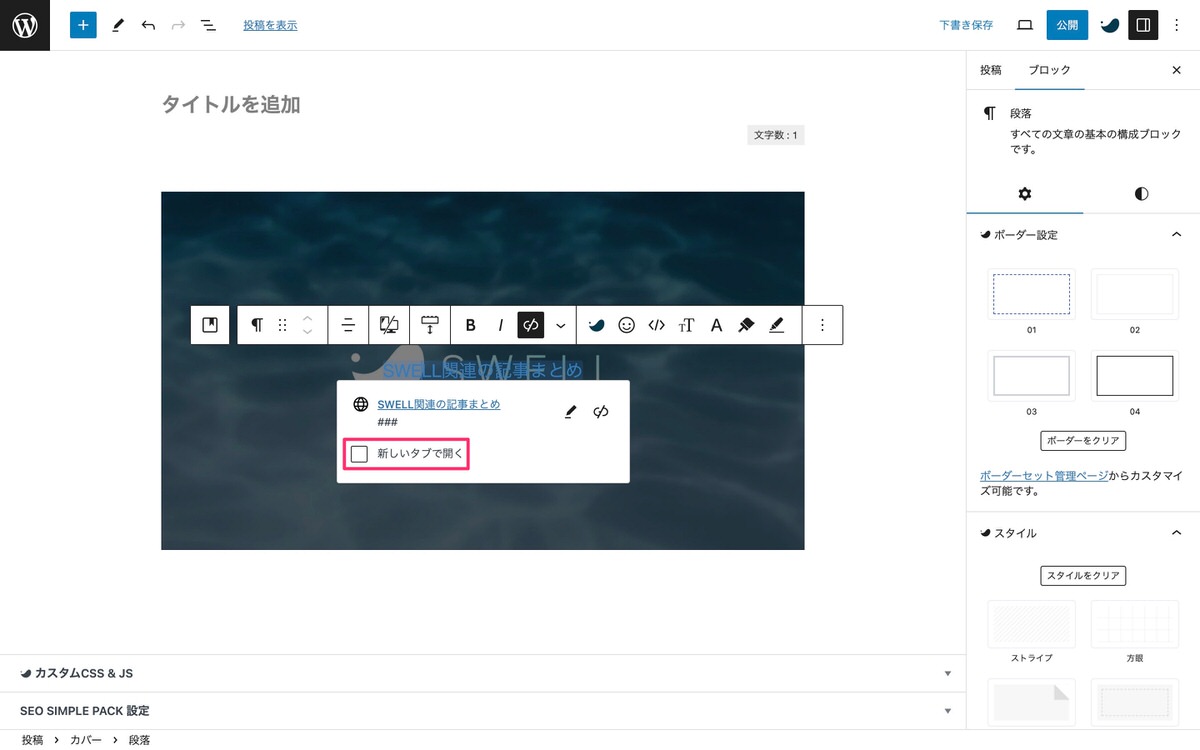
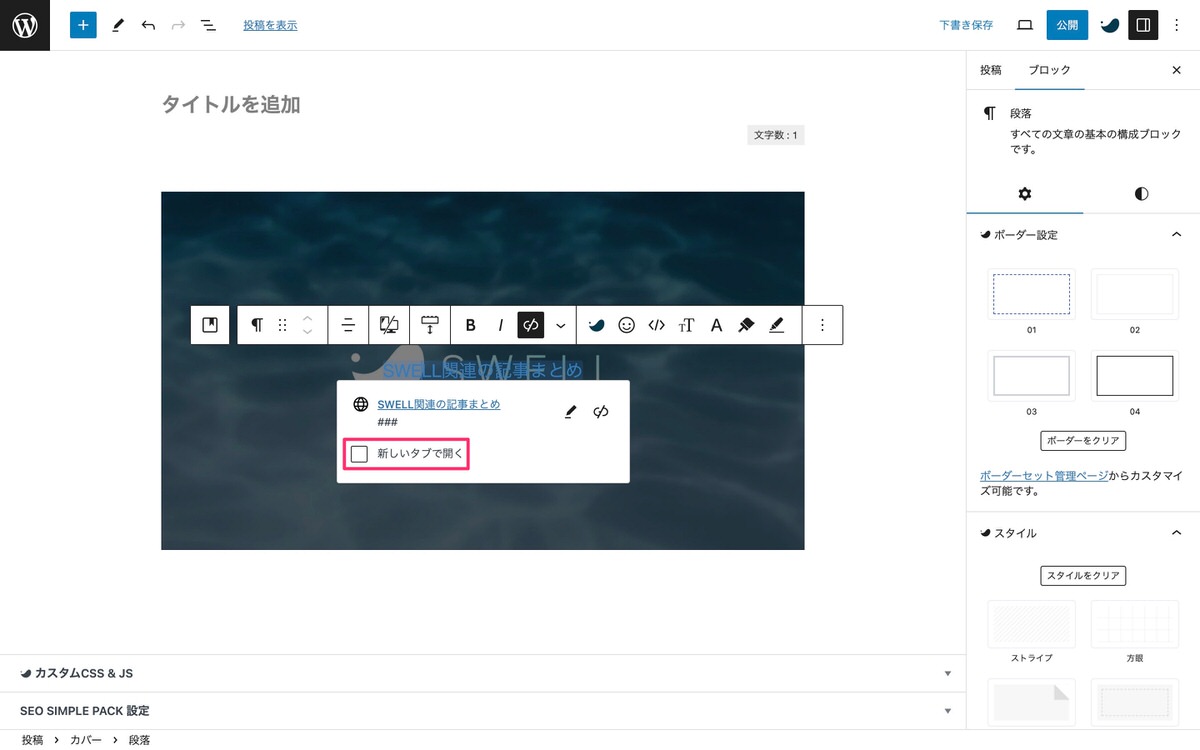
テキストがリンクへと変わった後、再度テキストし、新しいタブで開かせたい場合は「 新しいタブで開く」に「 」を入れます。


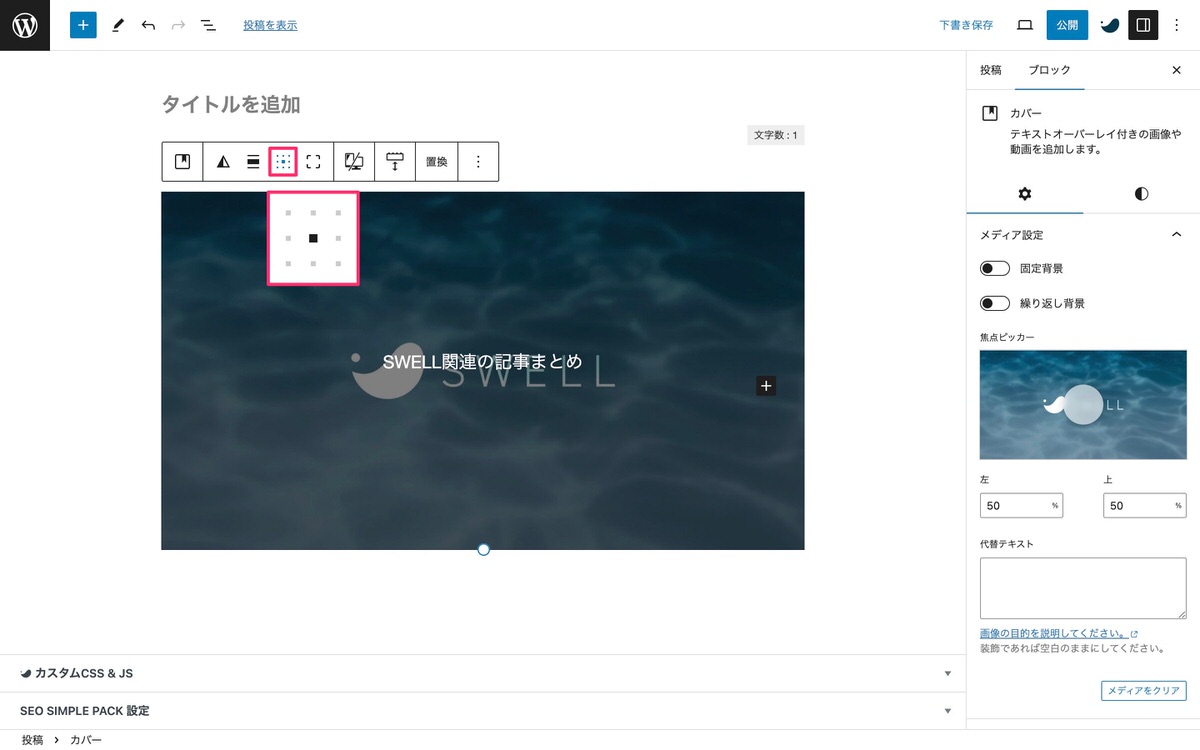
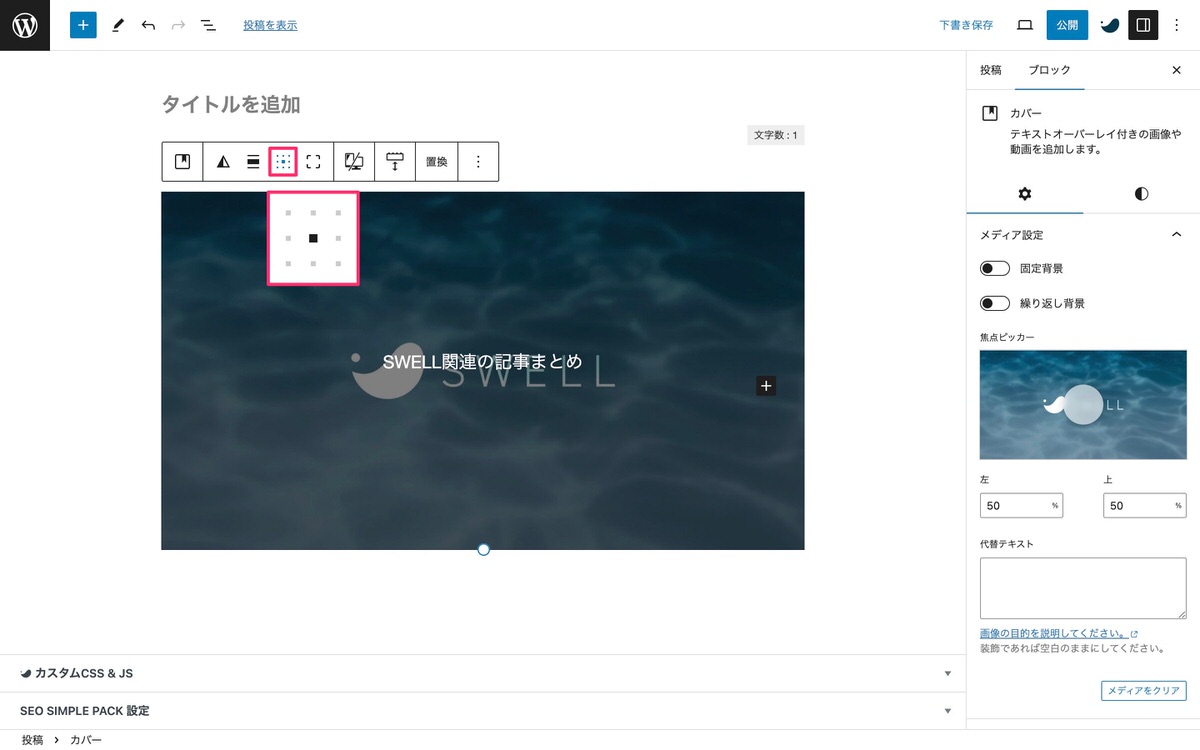
コンテンツ位置を変更
トップツールバーから、「コンテンツ位置を変更」を選択します。


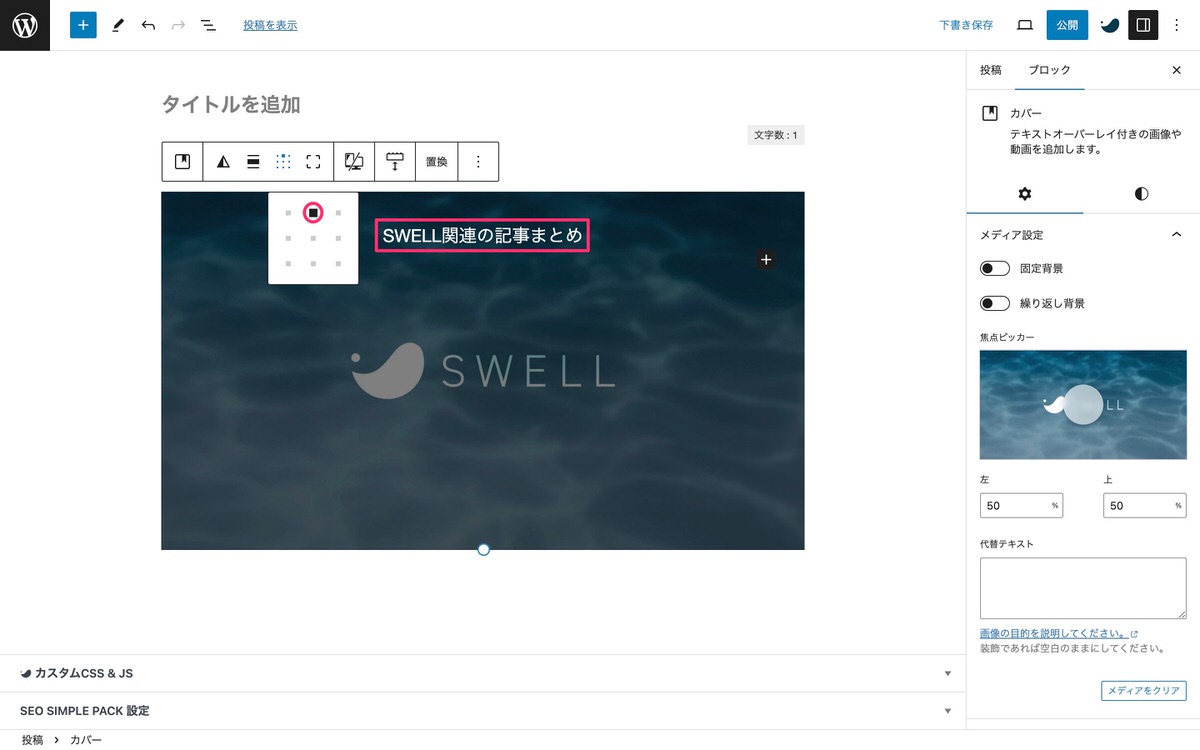
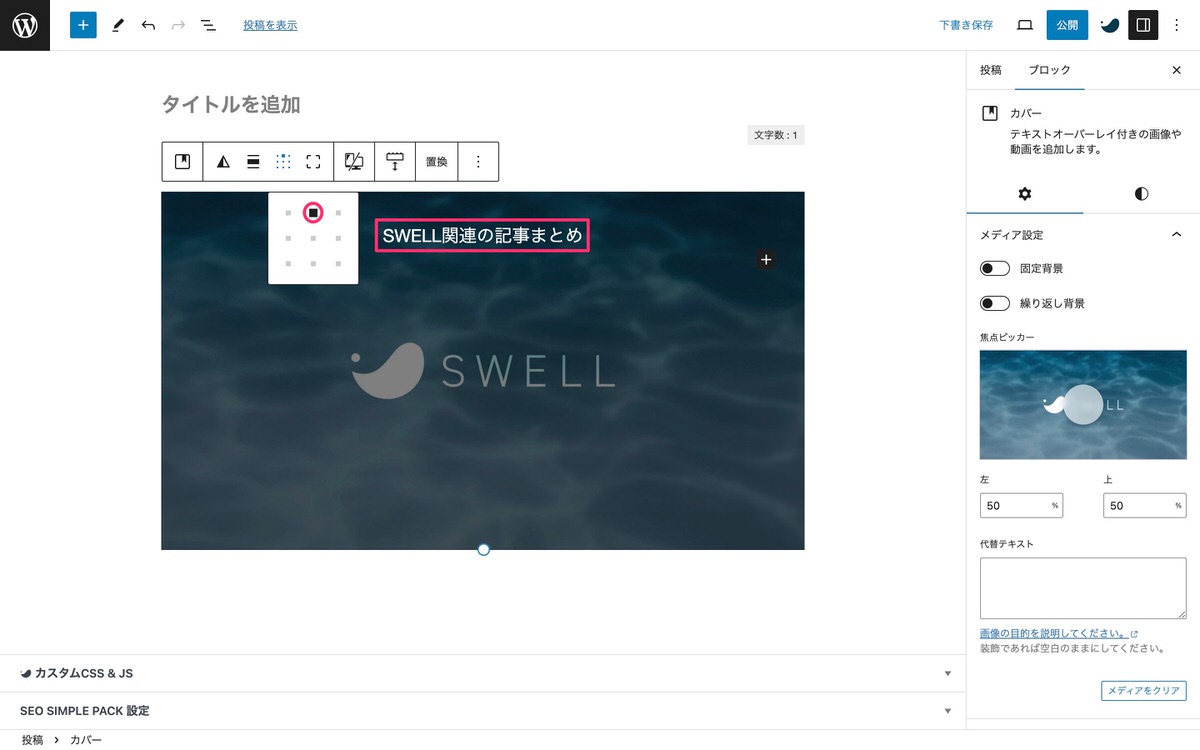
赤丸の位置を選択するとテキストの位置が中央から上方へと移動しました。


上記で紹介した機能を使って (こちら)のバナーリンクを作成しました。
今回は以上です。


この記事が気に入ったら
フォローしてね!