SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

管理画面メニューに表示されているブログパーツって一体何?使い方から何から何まで詳しく教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
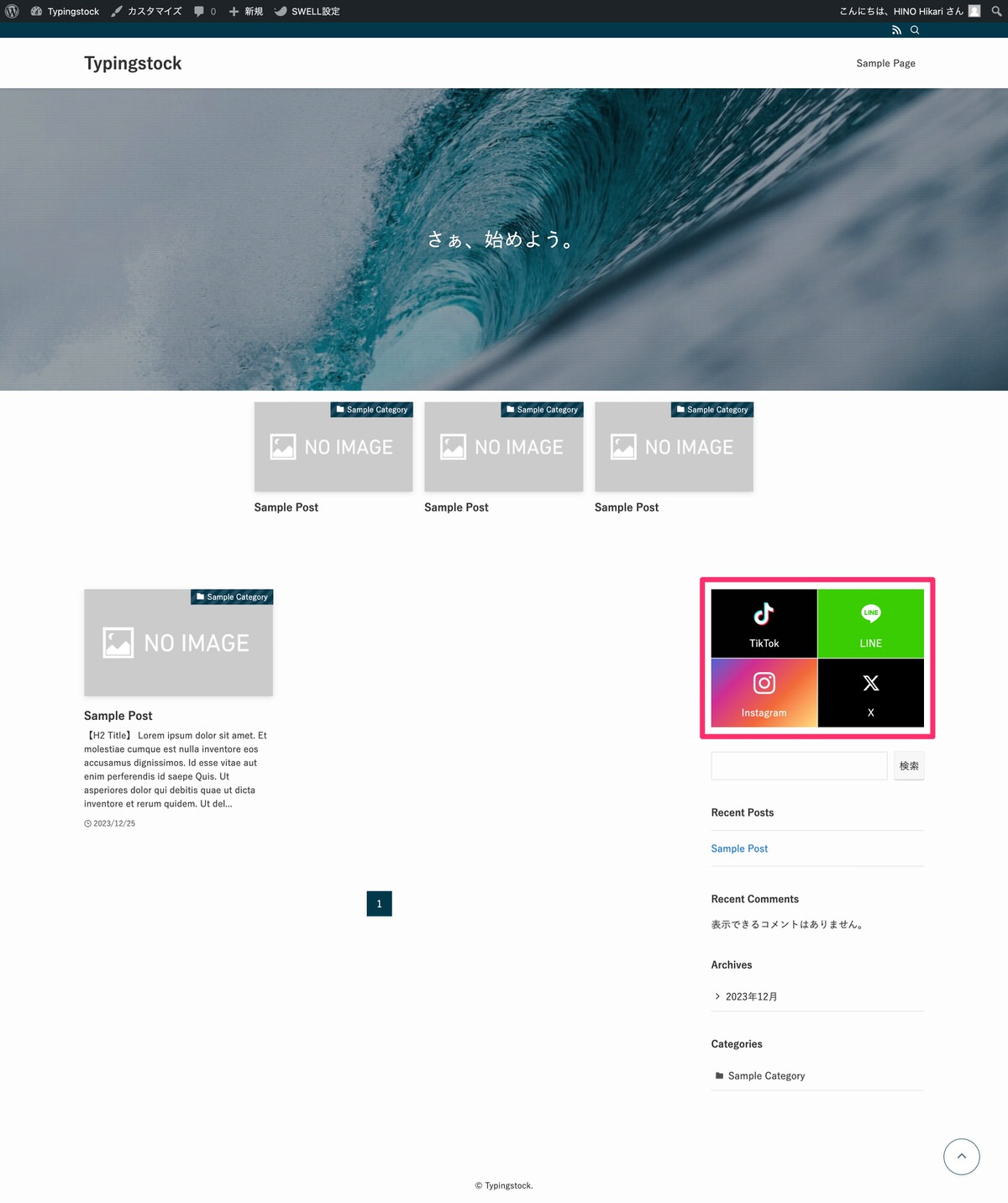
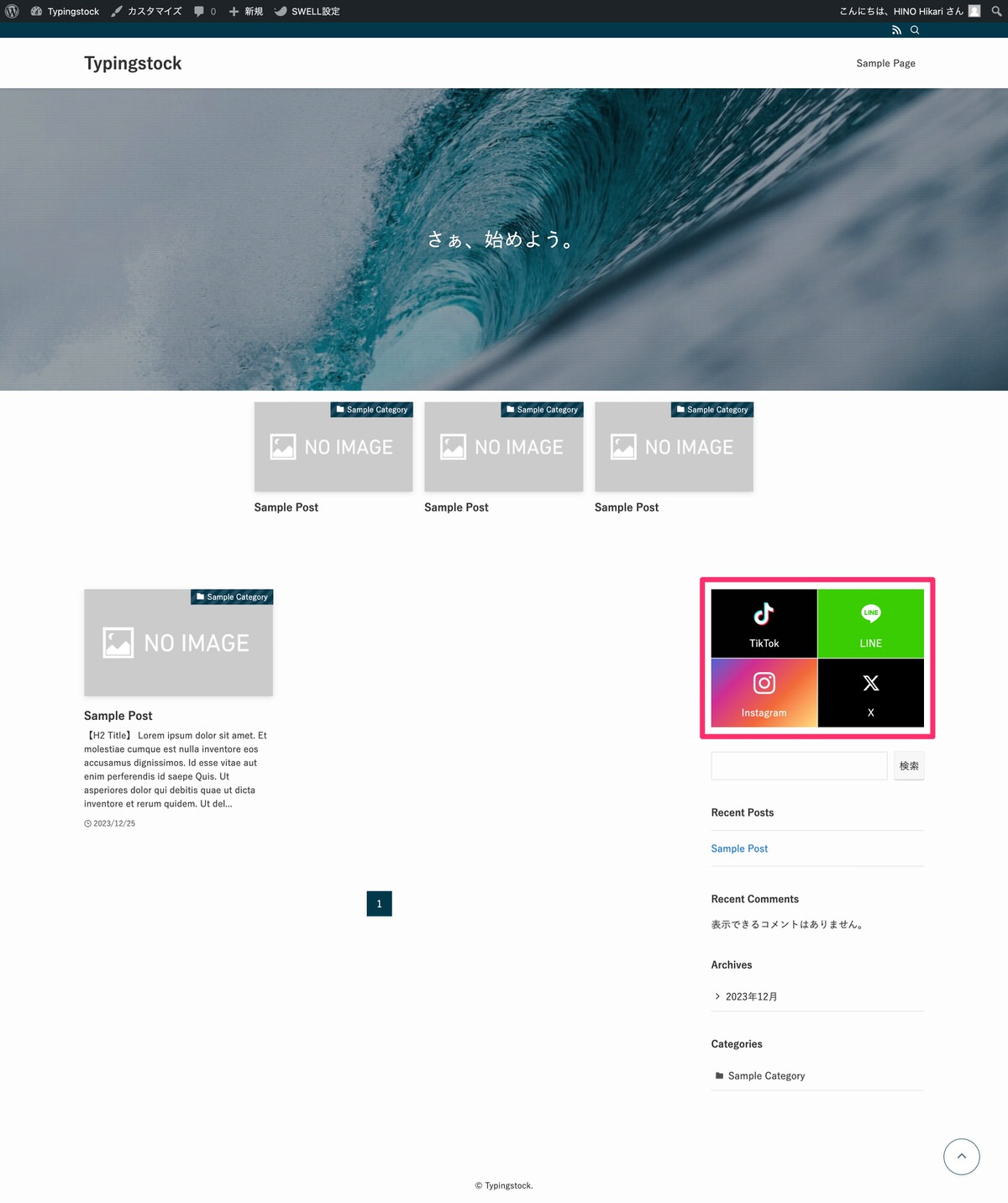
ブログパーツを使用することで、例えば、下記画像のようにサイドバーにボックスメニューで作成したSNSリンク集を実装することができます。


このようにブログパーツを使用することで出来ることの幅を広げることができます。
※ 本記事ではボックスメニューでSNSリンク集を作成するところまでは解説しておりませんので下記記事をご覧ください🙇


それでは、ブログパーツの使い方について解説していきます。
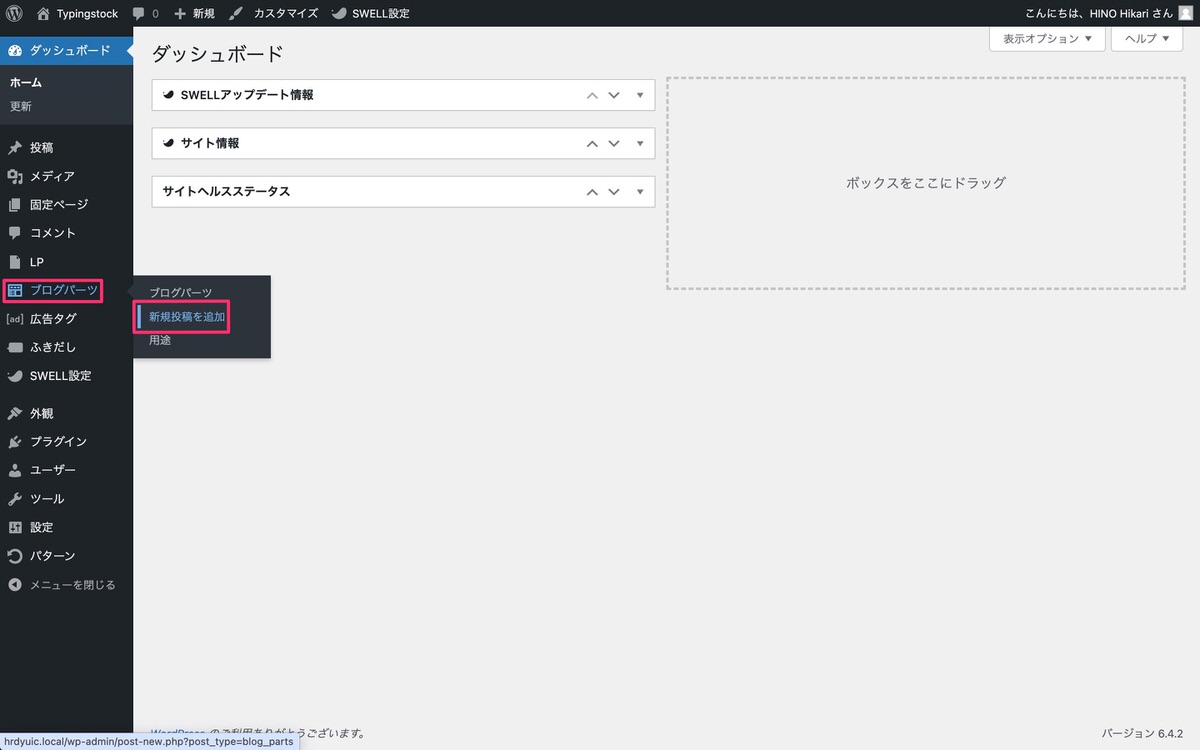
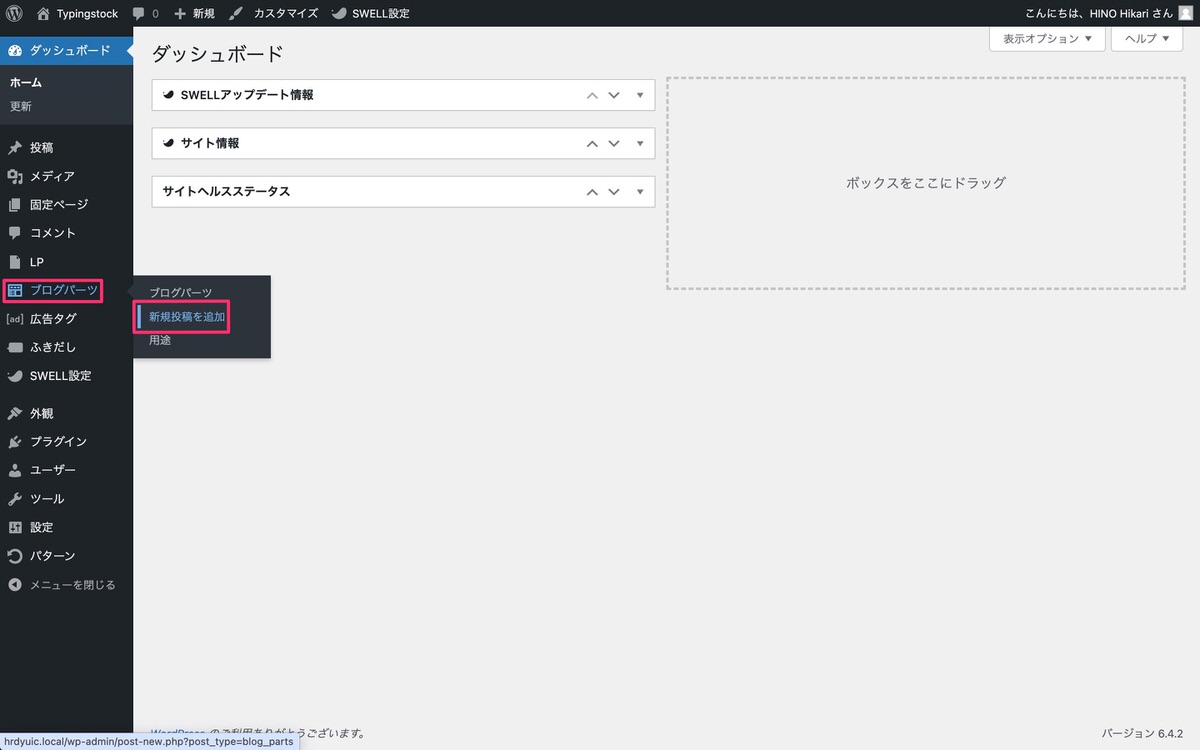
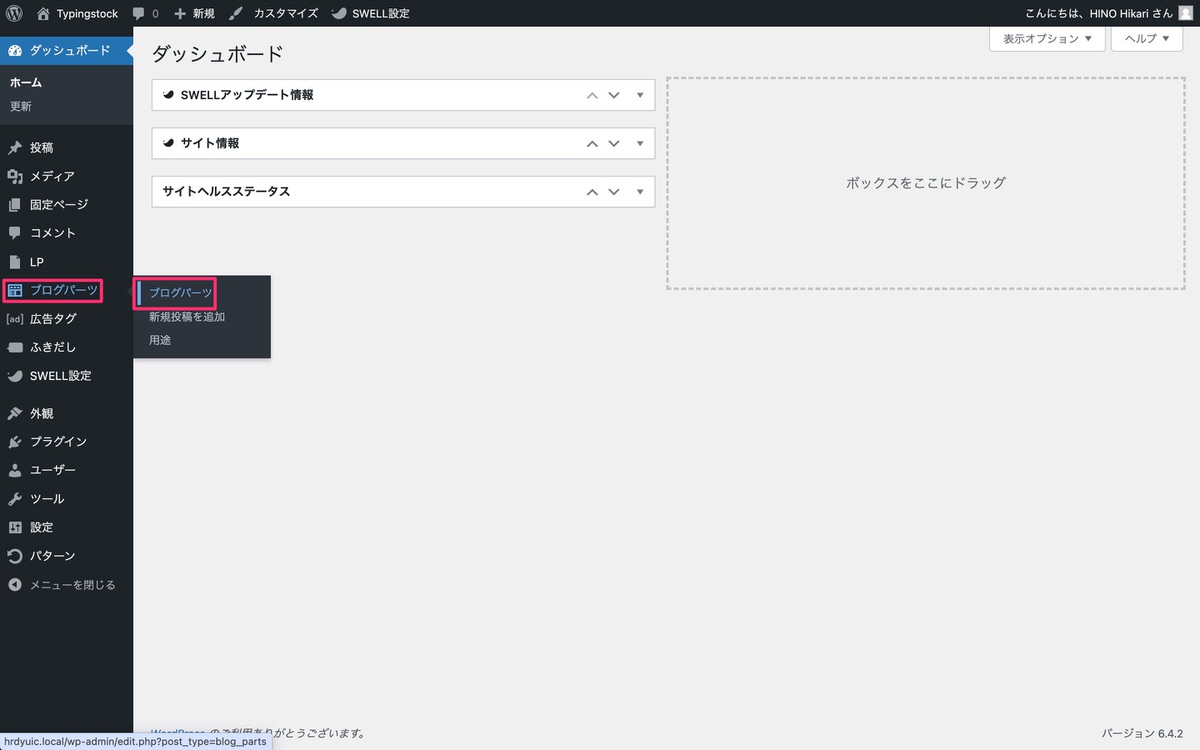
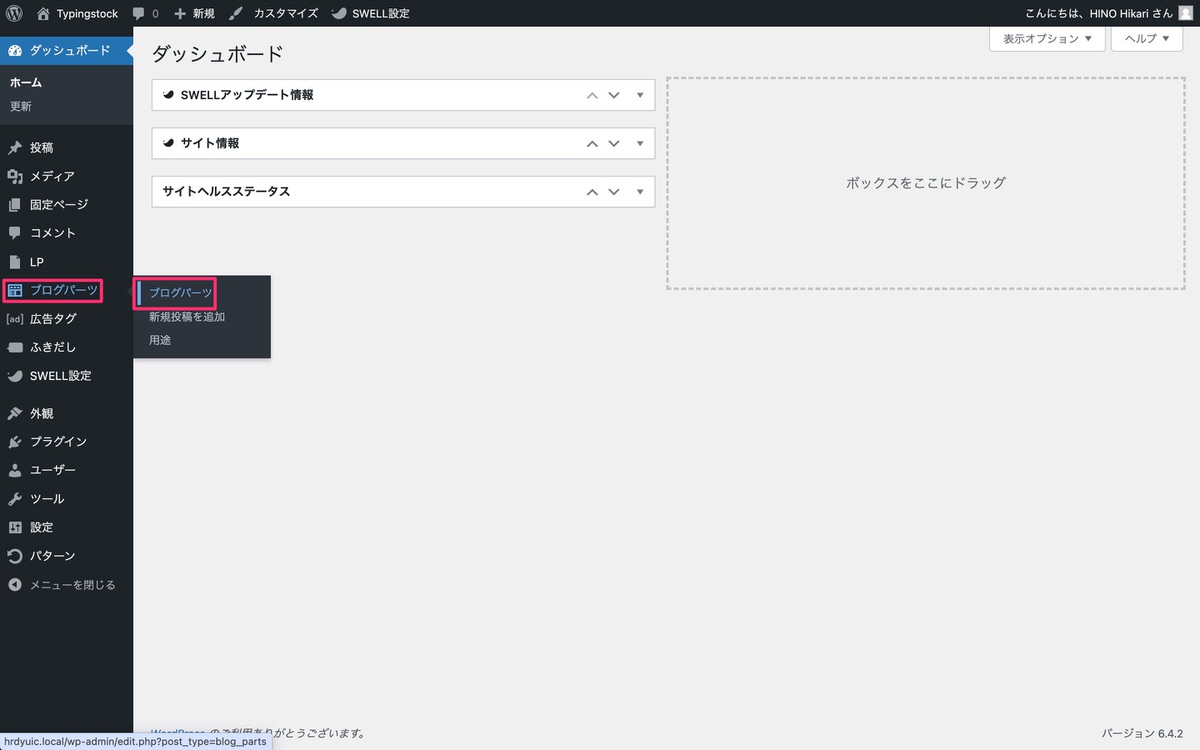
管理画面メニューから、「ブログパーツ」>「新規投稿を追加」を選択します。


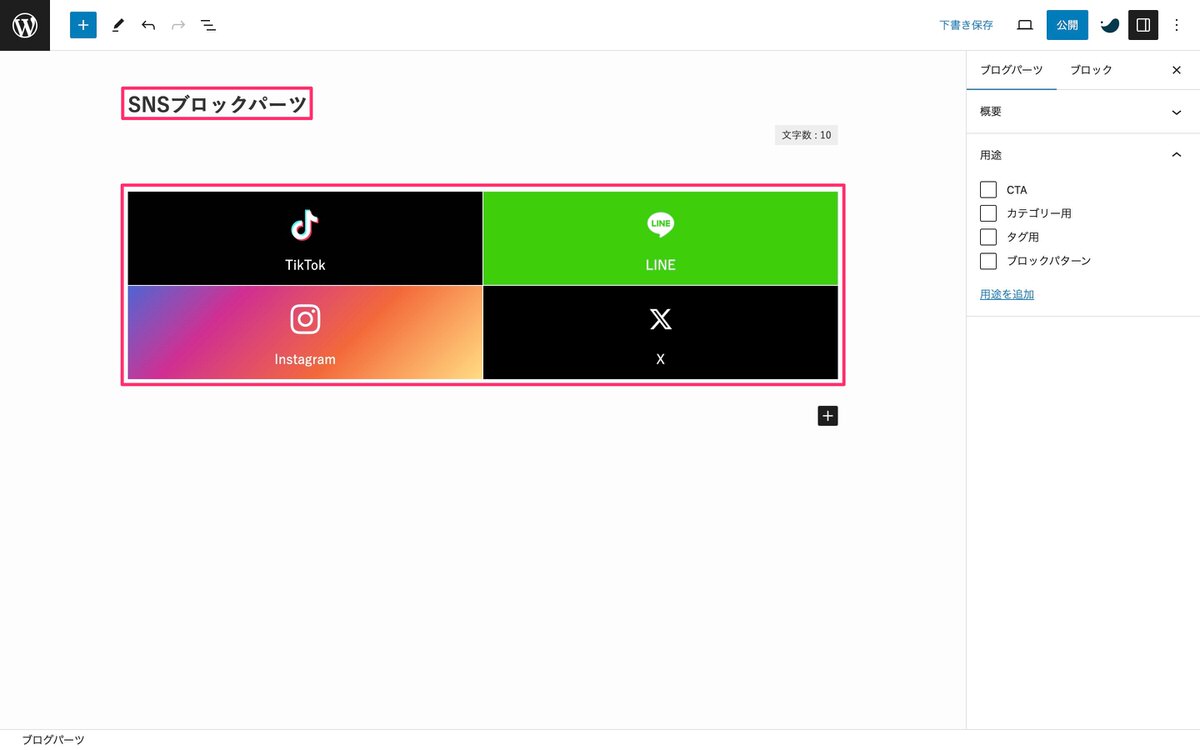
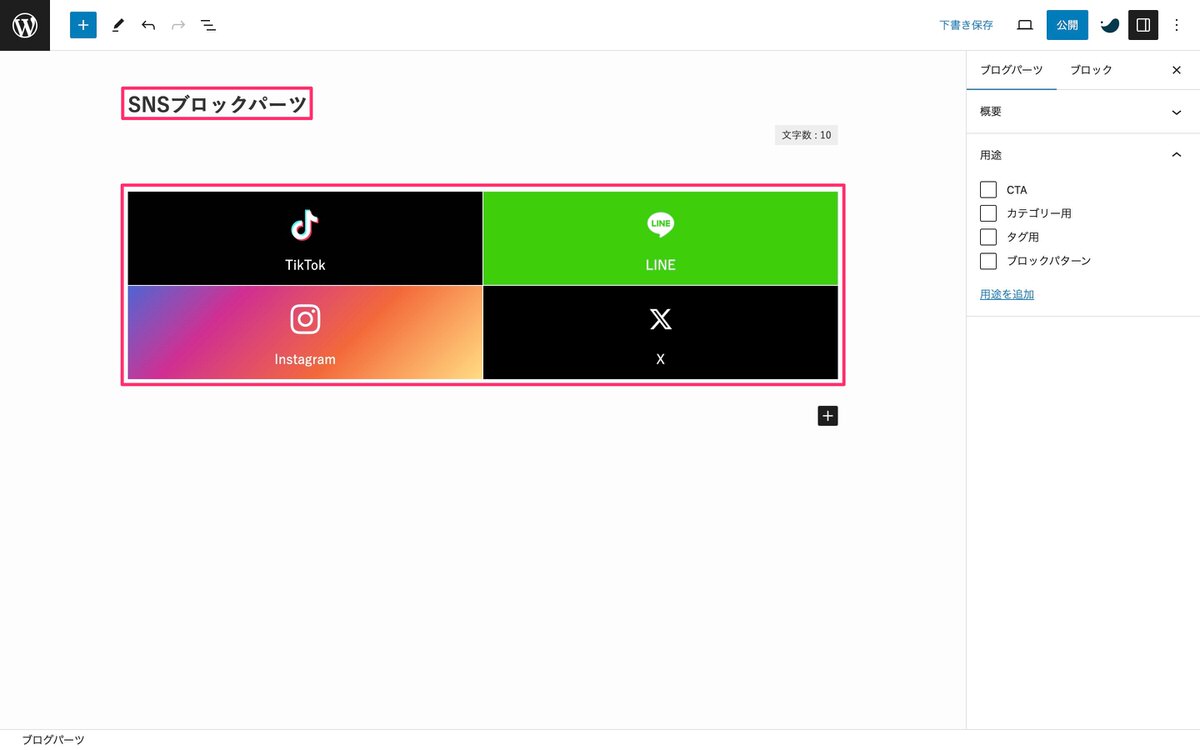
ブログパーツ名の入力とブログパーツを作成します。


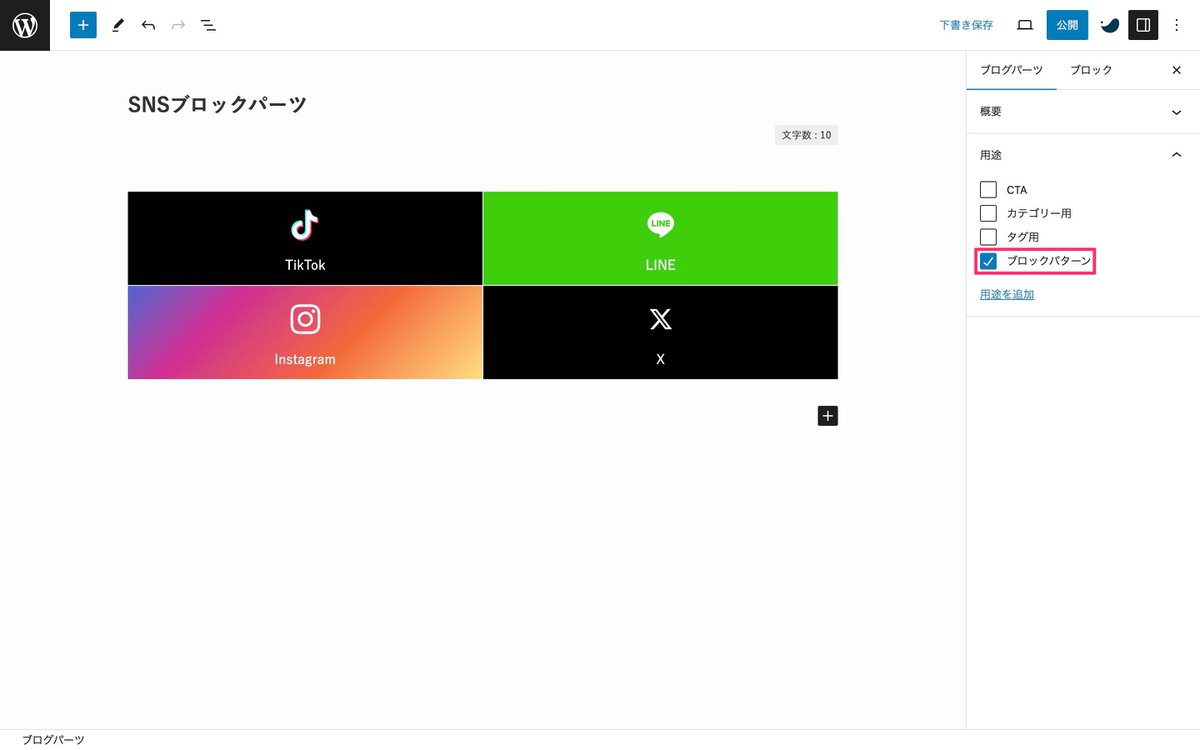
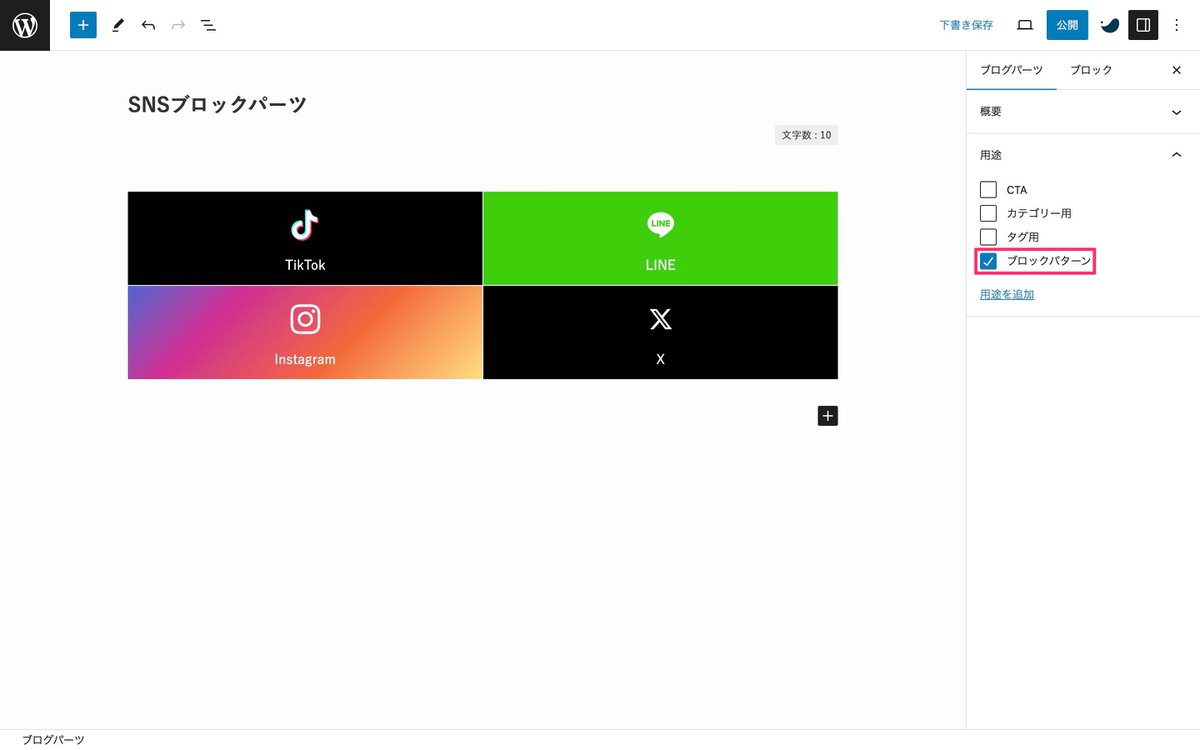
用途で「ブロックパターン」を選択して公開します。


これでブログパーツの登録は完了です。
それでは登録したブログパーツを実装していきたいと思います。
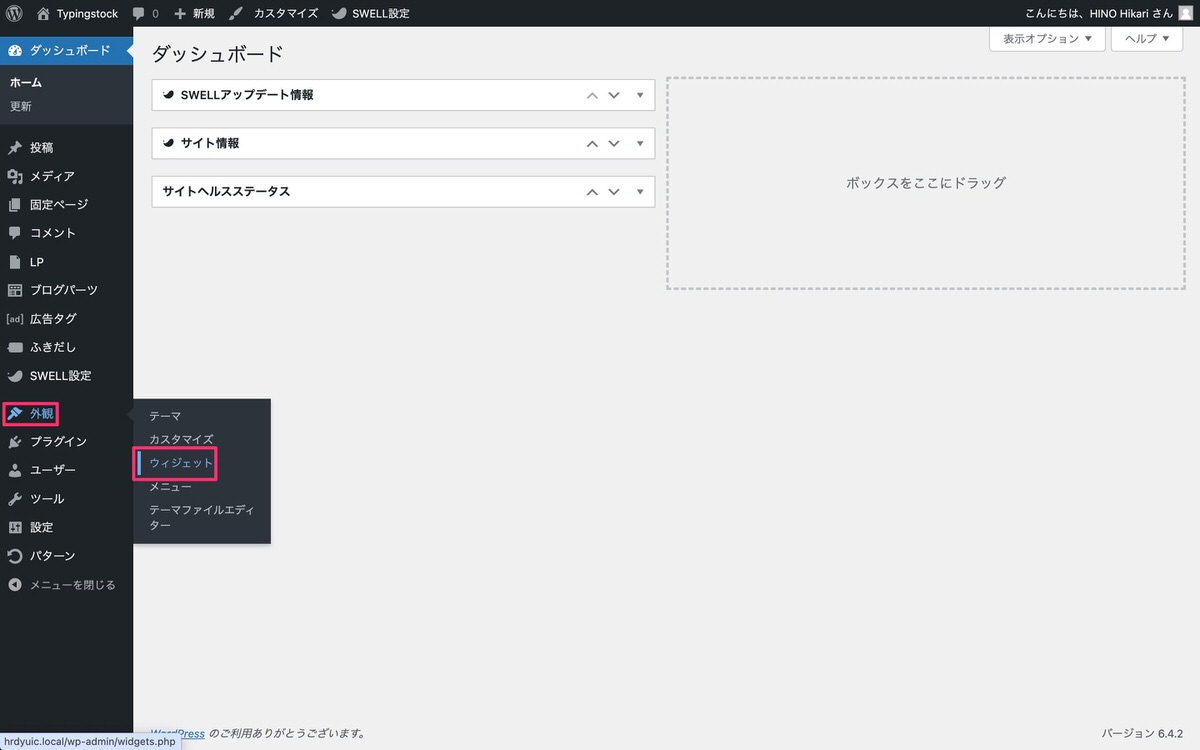
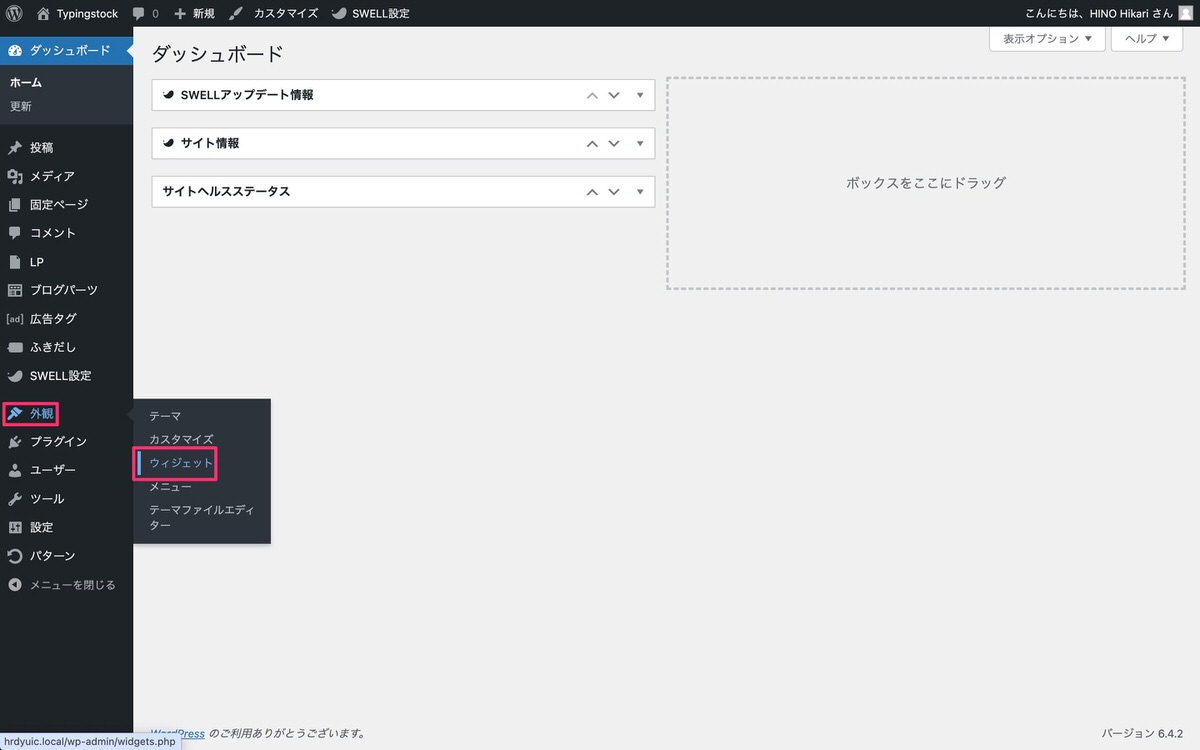
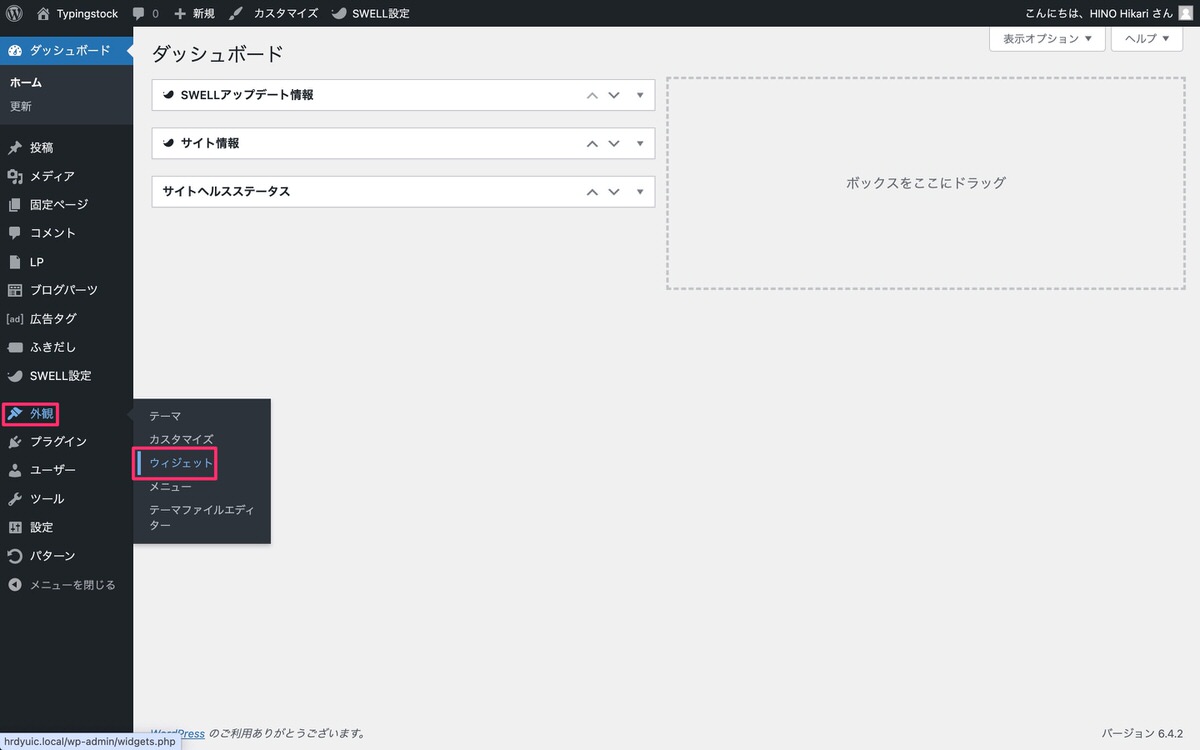
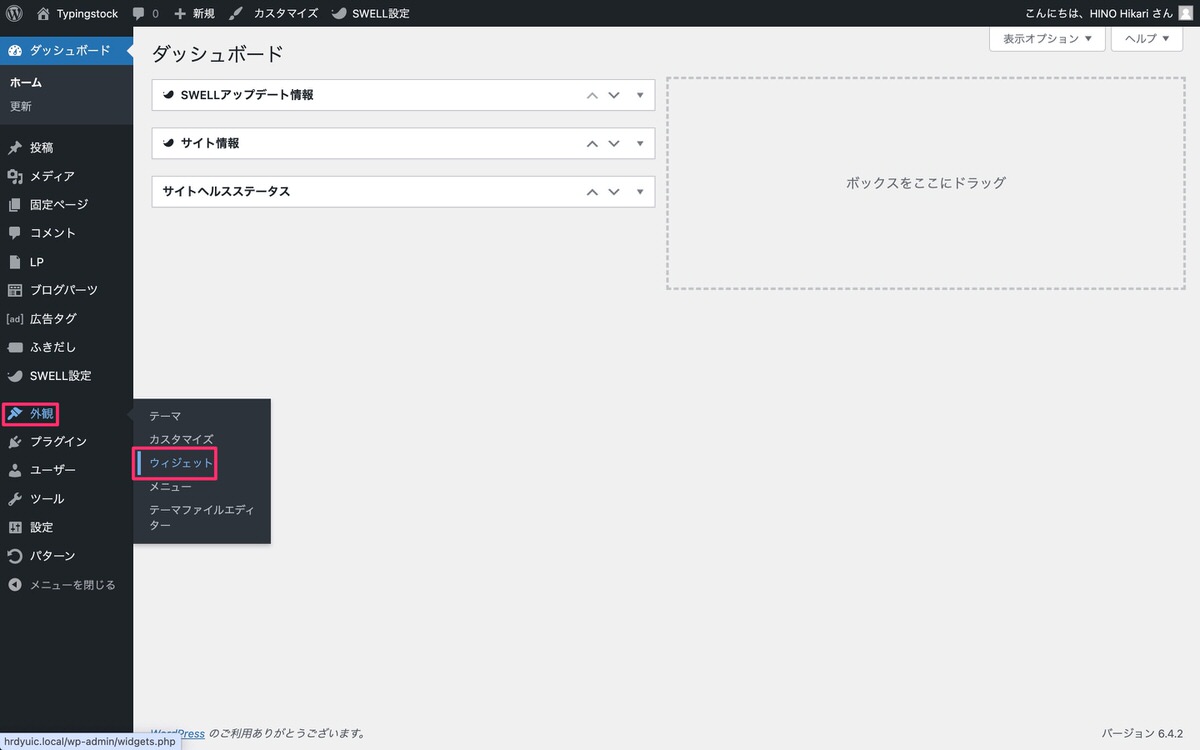
管理画面メニューから、「外観」>「ウィジェット」を選択します。


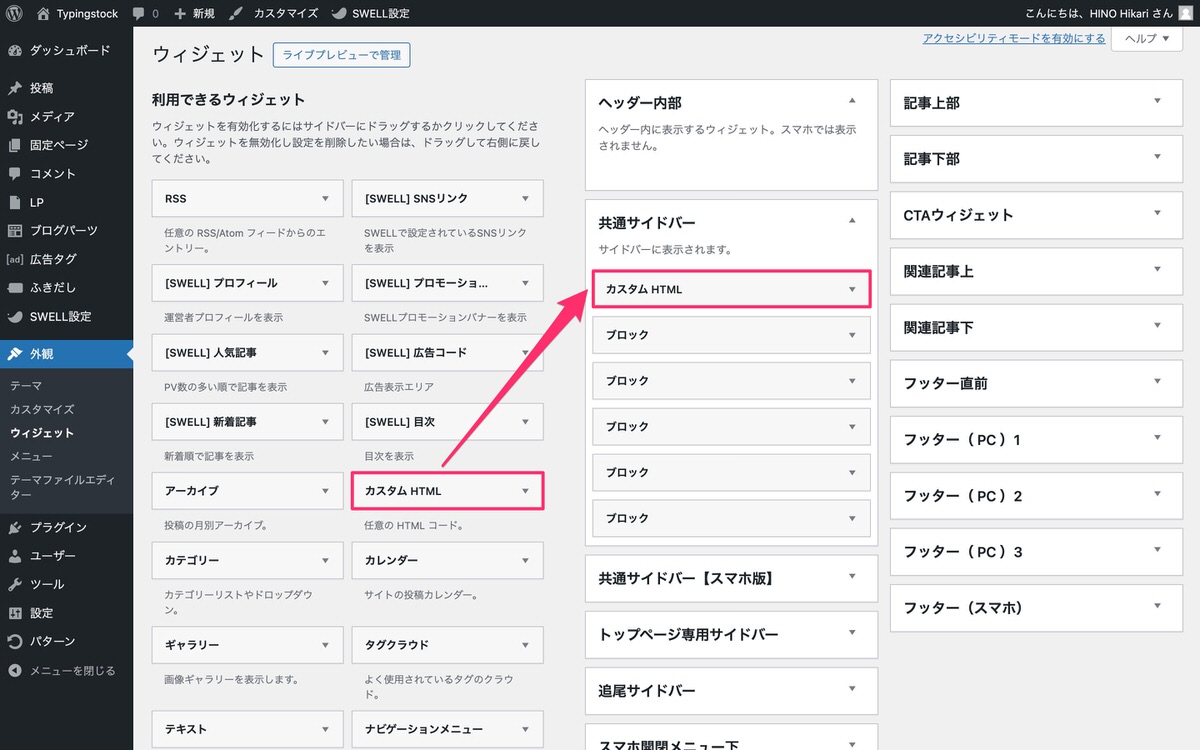
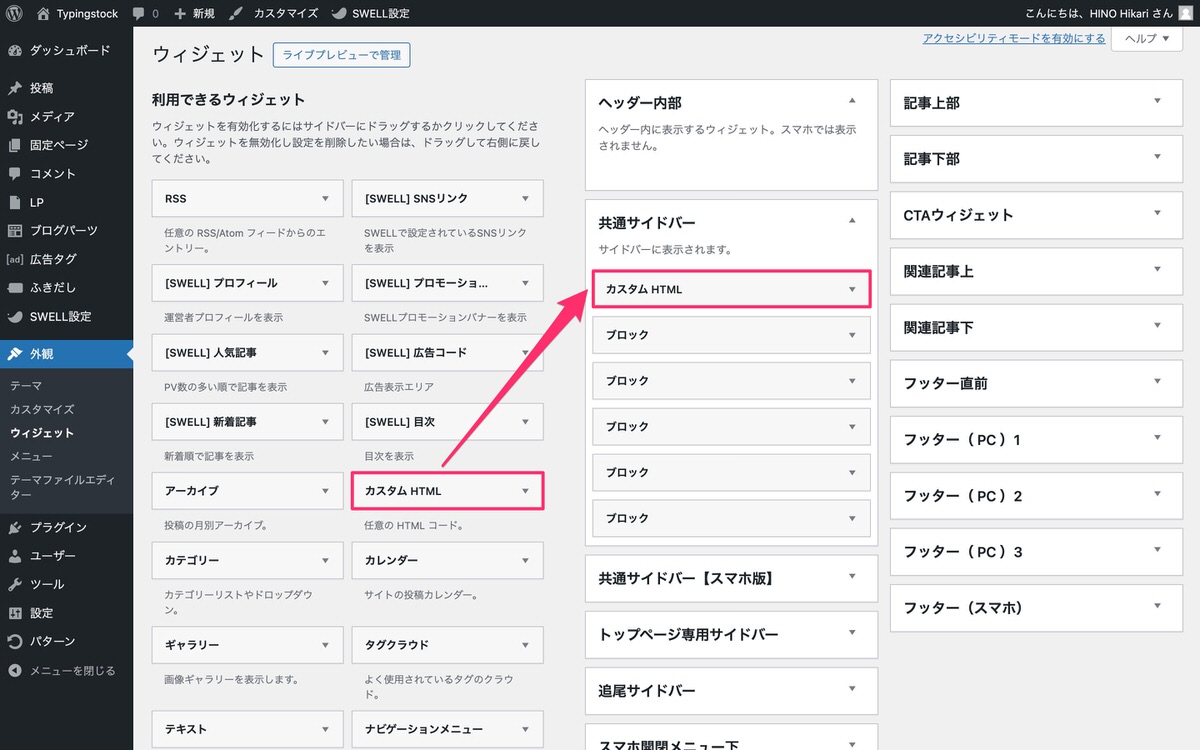
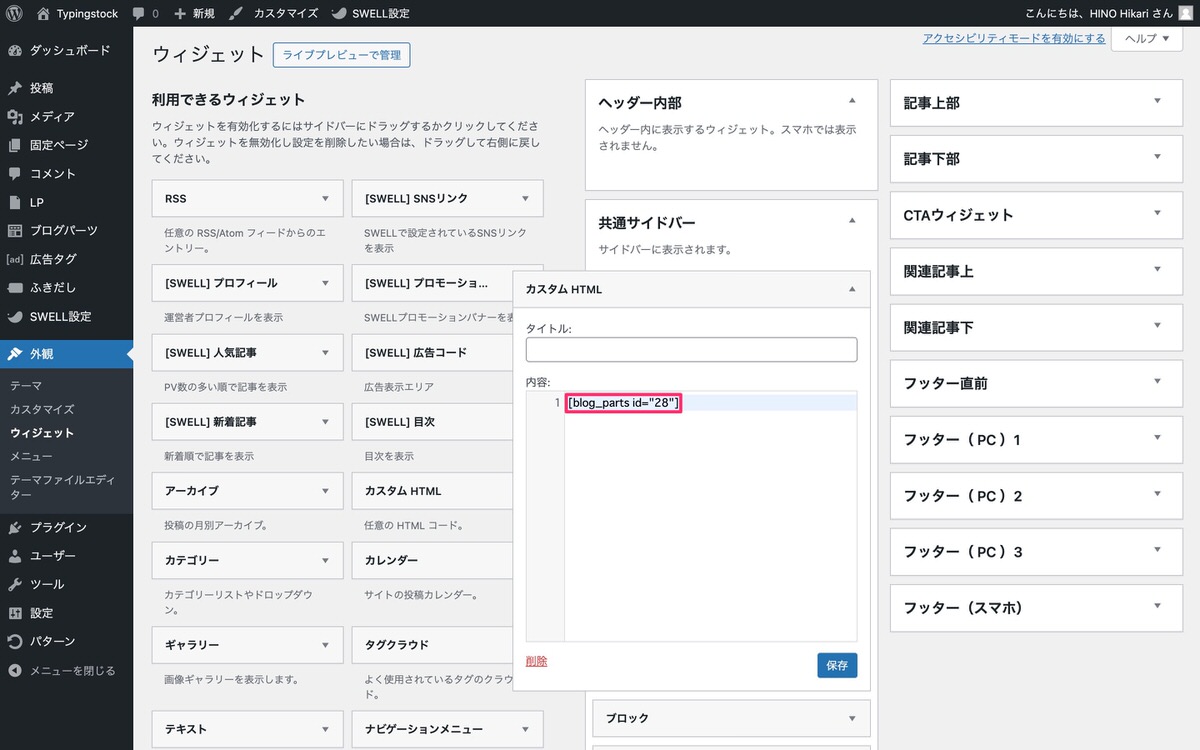
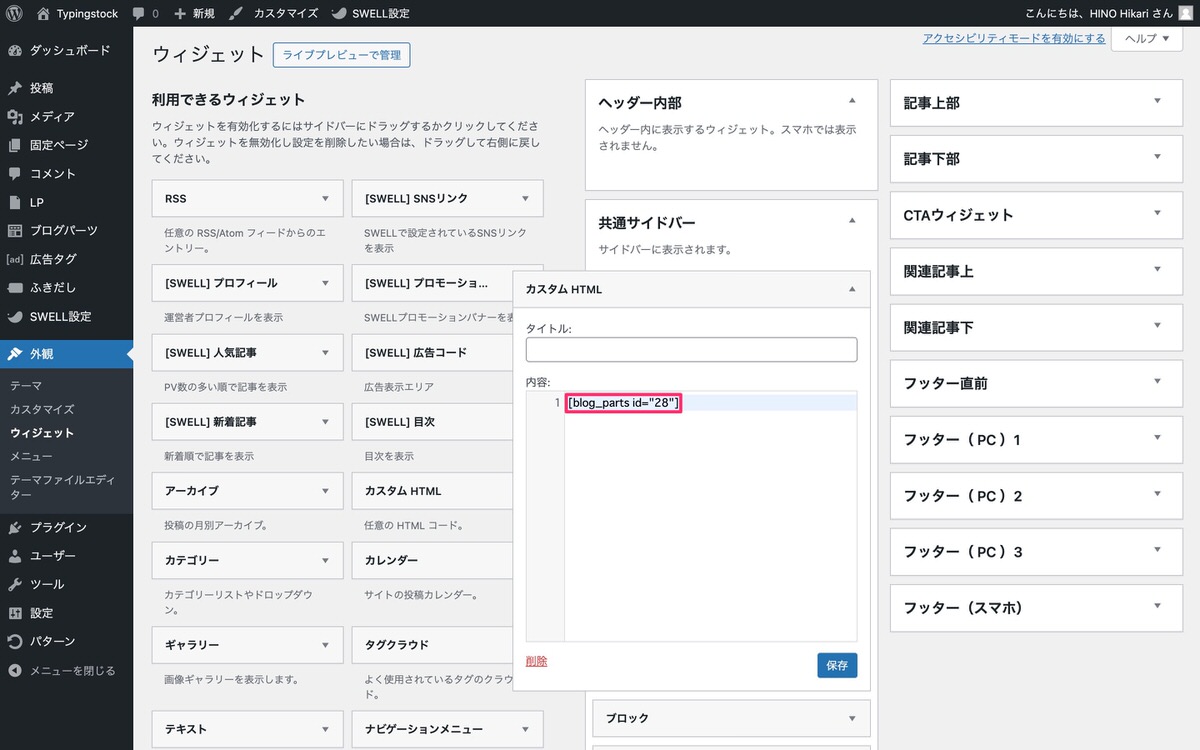
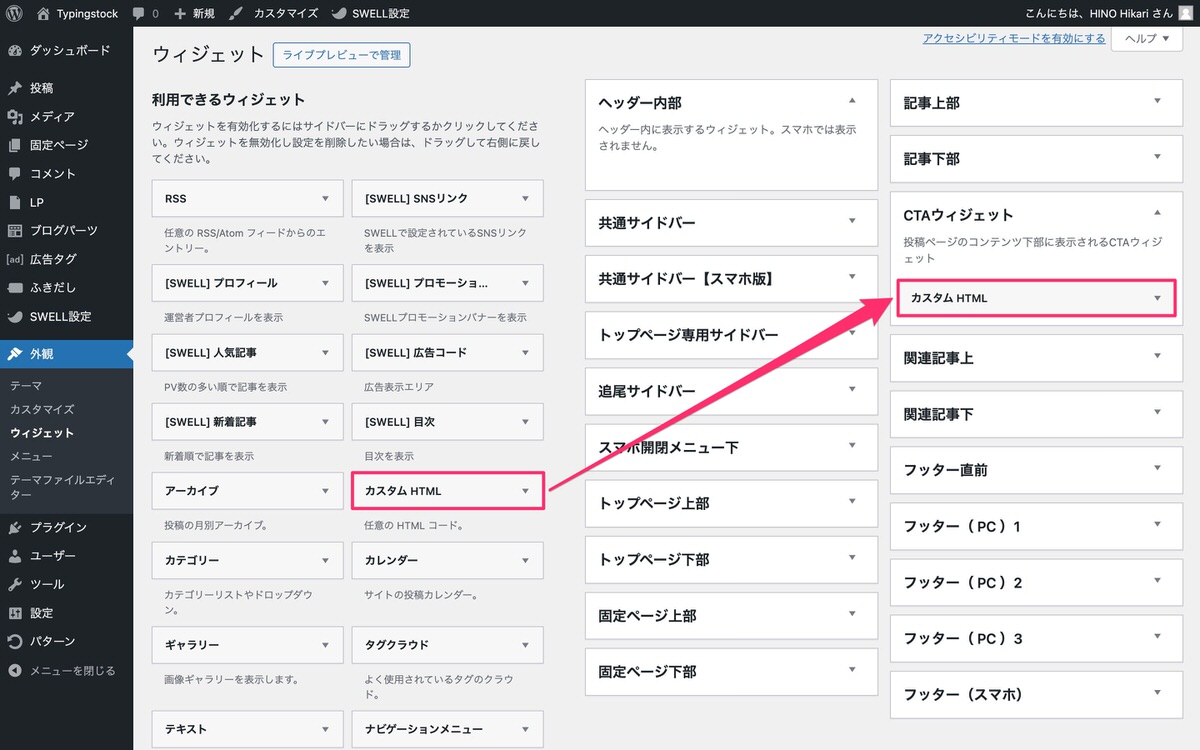
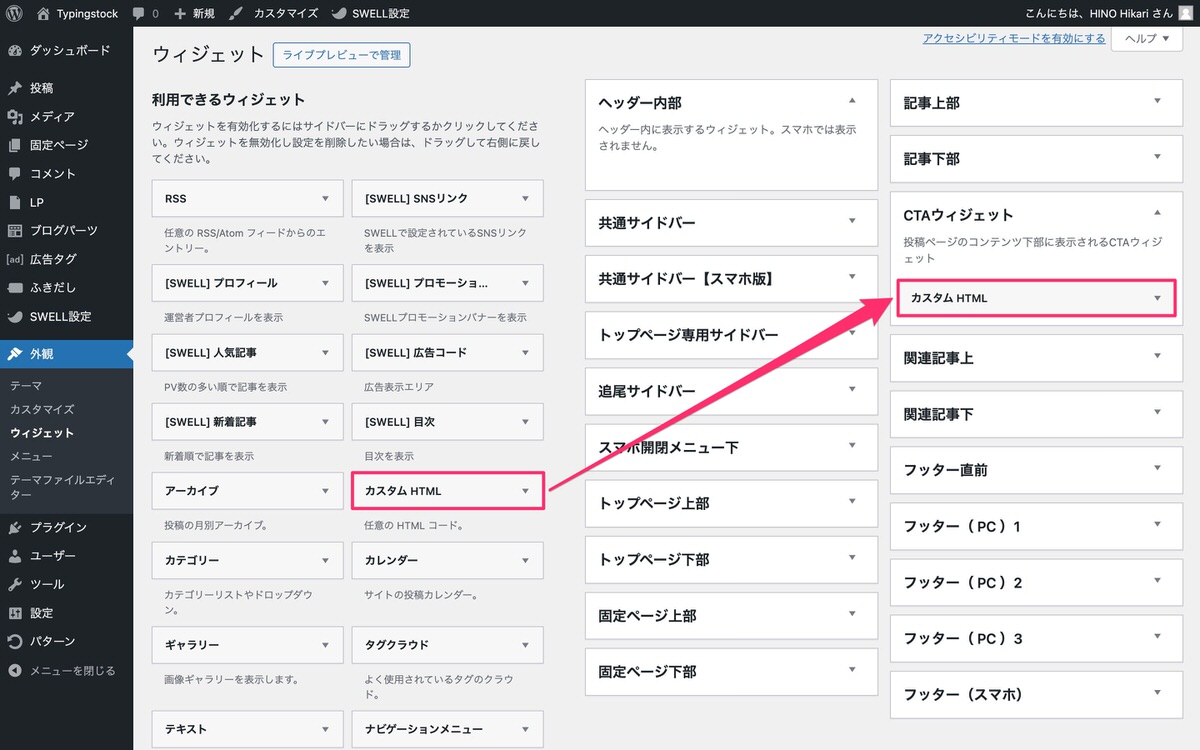
共通サイドバーに「カスタムHTML」をドラッグ&ドロップします。


カスタムHTMLを開いて「呼び出しコード」をコピペします。


「呼び出しコード」の取得方法
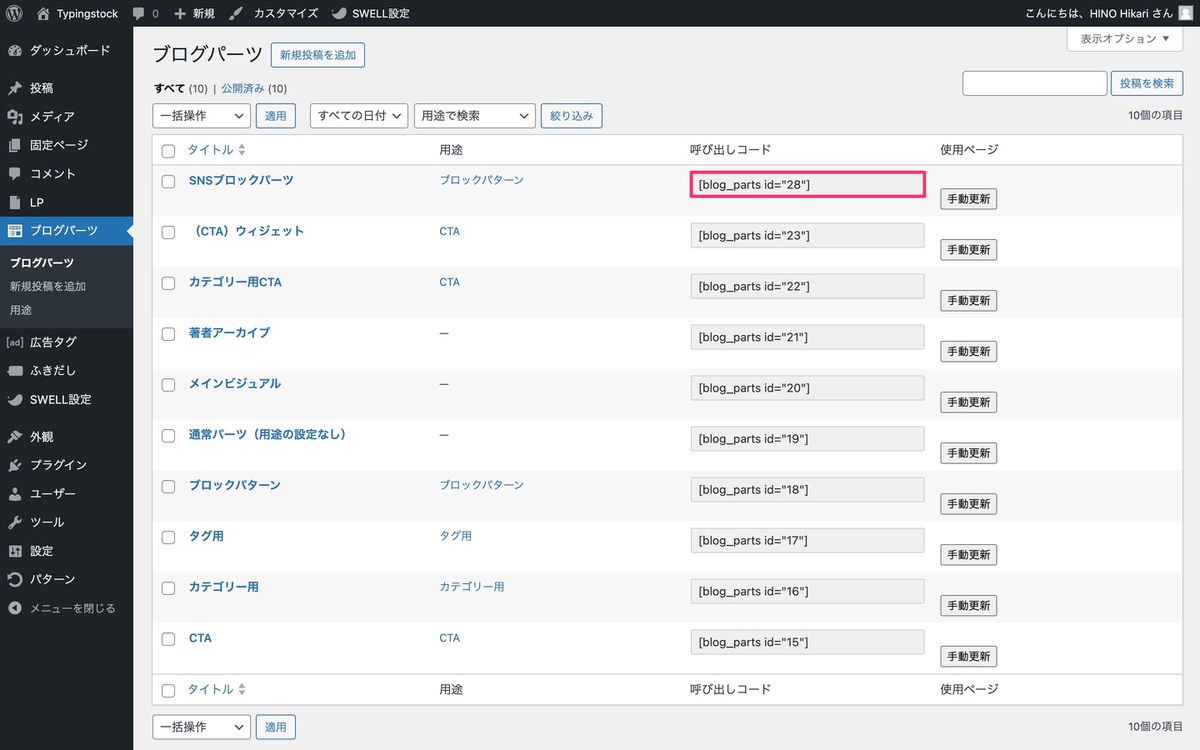
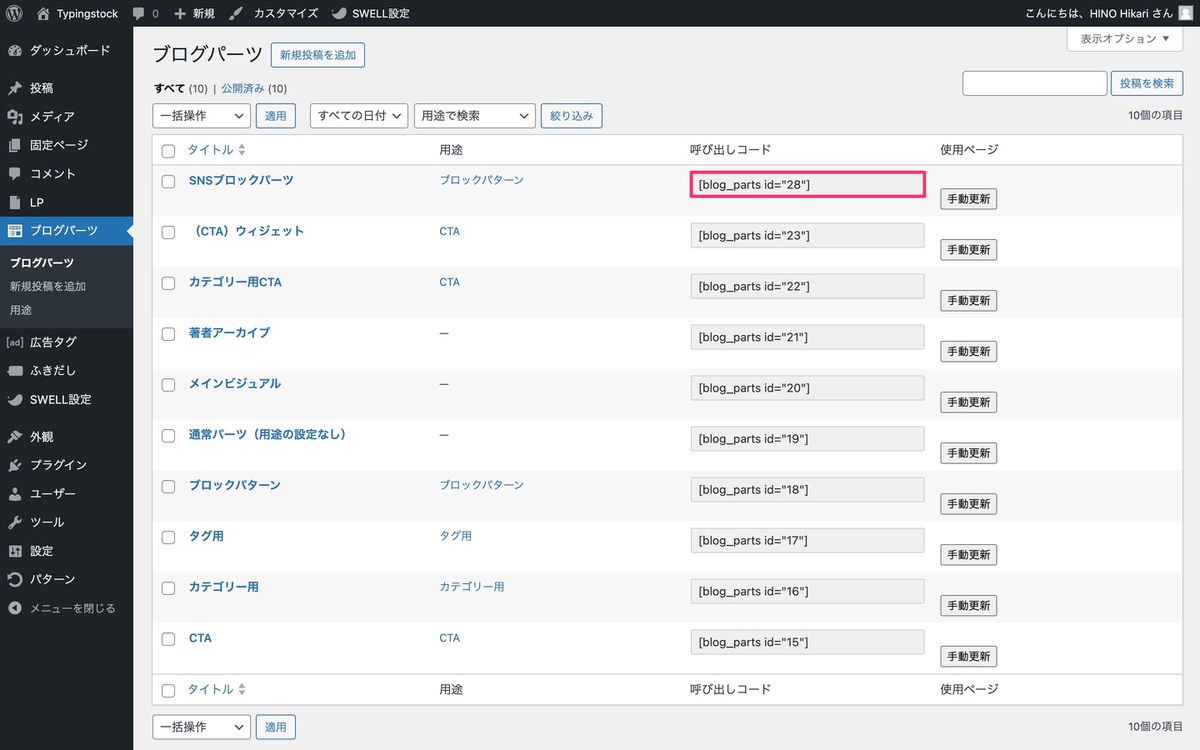
管理画面メニューから、「ブログパーツ」>「ブログパーツ」を選択します。


ブログパーツの一覧が表示され「呼び出しコード」が割り振られています。


以上の流れでサイドバーに実装例のようにブログパーツを呼び出すことができます。
「ブログパーツ」から呼び出す
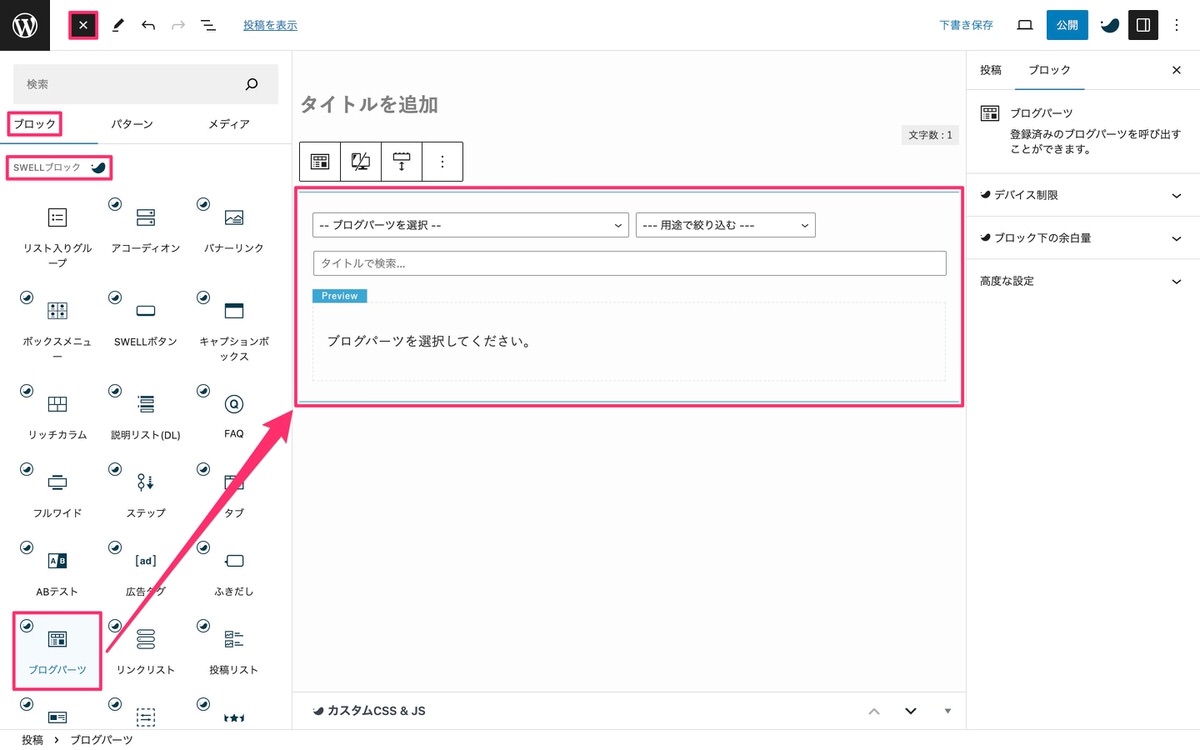
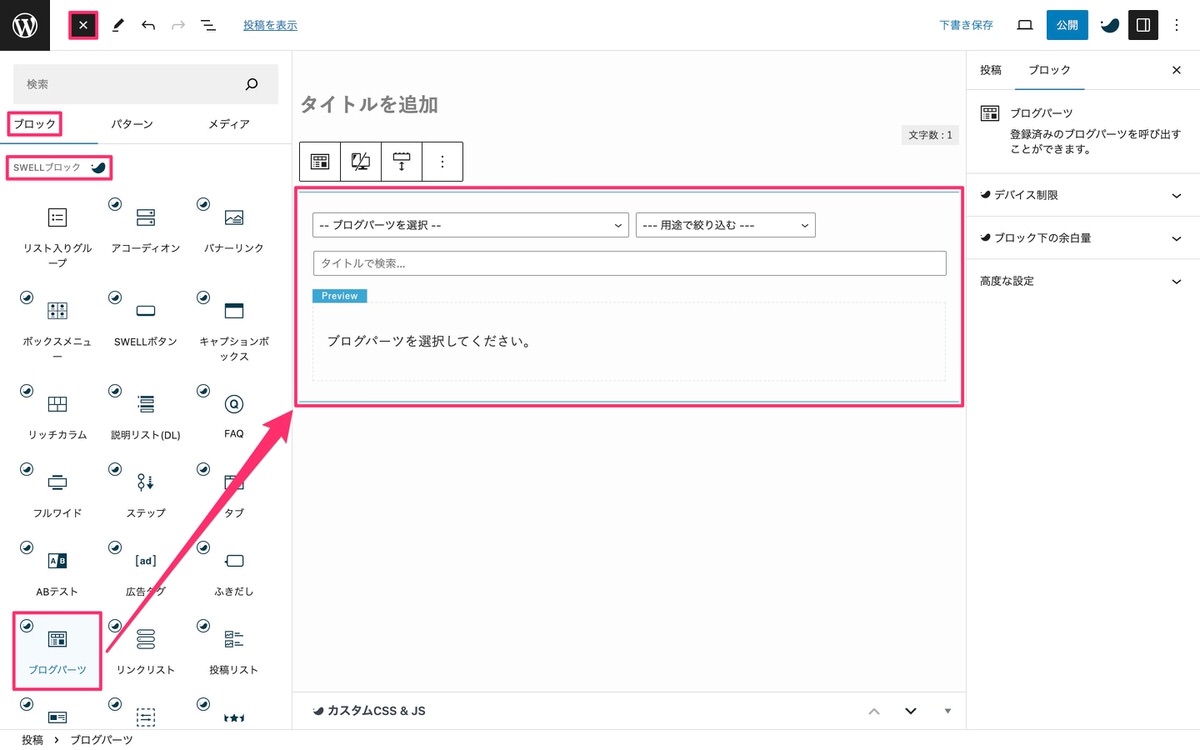
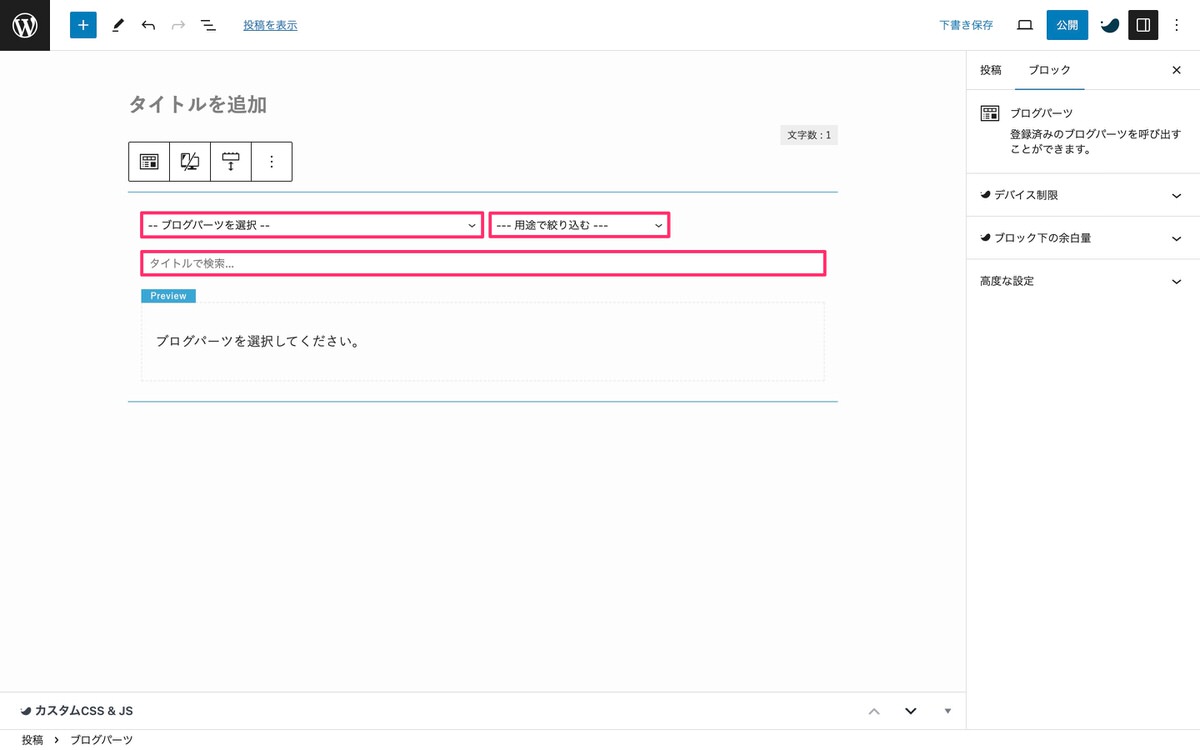
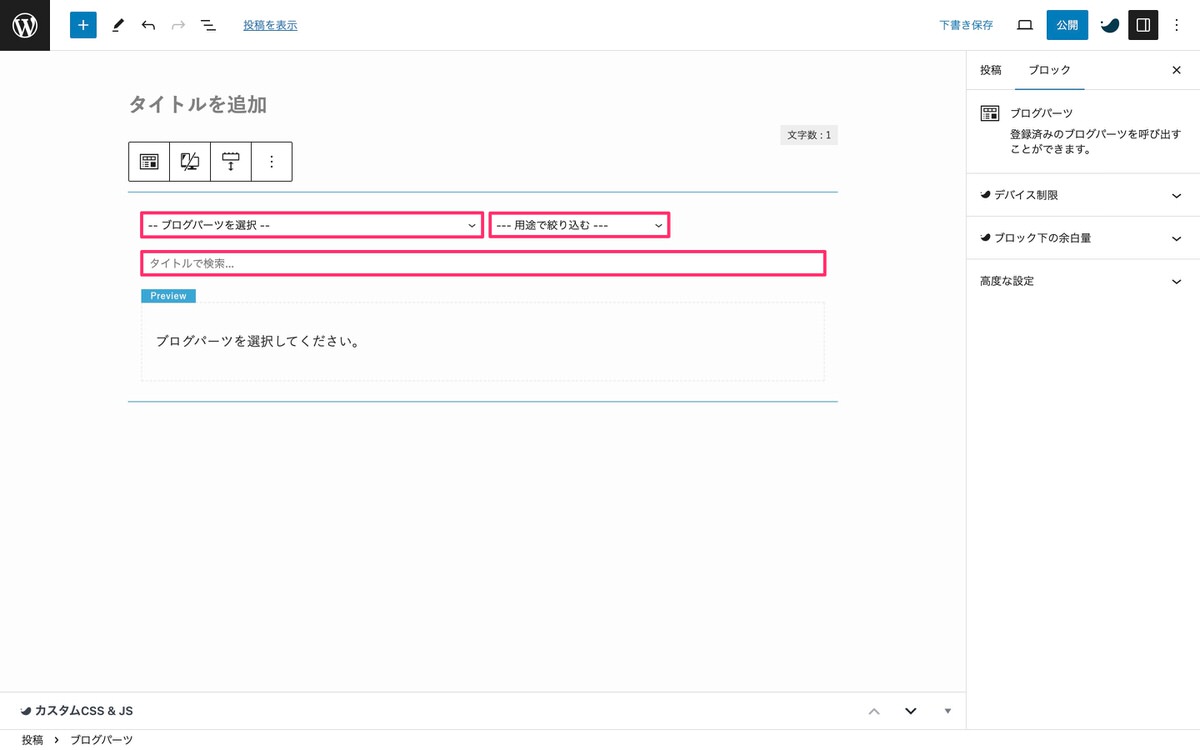
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ブログパーツ」を選択します。


「ブログパーツを選択」「用途で絞り込む」「タイトルで検索」からブログパーツを呼び出します。


使い所としては、他の記事でも同じブログパーツを使い回したい場合です。
管理画面メニューのブログパーツから編集した内容が一括で全ての記事に反映されます。
「パターン」から呼び出す
(ブロック挿入ツールを切り替え)から、「パターン」>「[SWELL]カスタムパターン」からブログパーツを呼び出します。


使い所としては、呼び出したブログパーツを記事内で編集したい場合です。元のブログパーツを上書きすることもありません。
ただし、[SWELL]カスタムパターンから呼び出すには、用途の「ブロックパターン」を選択しておく必要があります。
呼び出し方法の詳細
| 管理画面メニュー | 新規投稿を追加 | ||||
| 呼び出し方法 | ブログパーツから呼び出す | パターンから呼び出す | |||
| 用途 | CTA | 「– ブログパーツを選択 –」から呼び出せる | |||
| カテゴリー用 | |||||
| タグ用 | |||||
| ブロックパターン | 「[SWELL]カスタムパターン」から呼び出せる | ||||
| 通常パーツ(用途の設定なし) | |||||
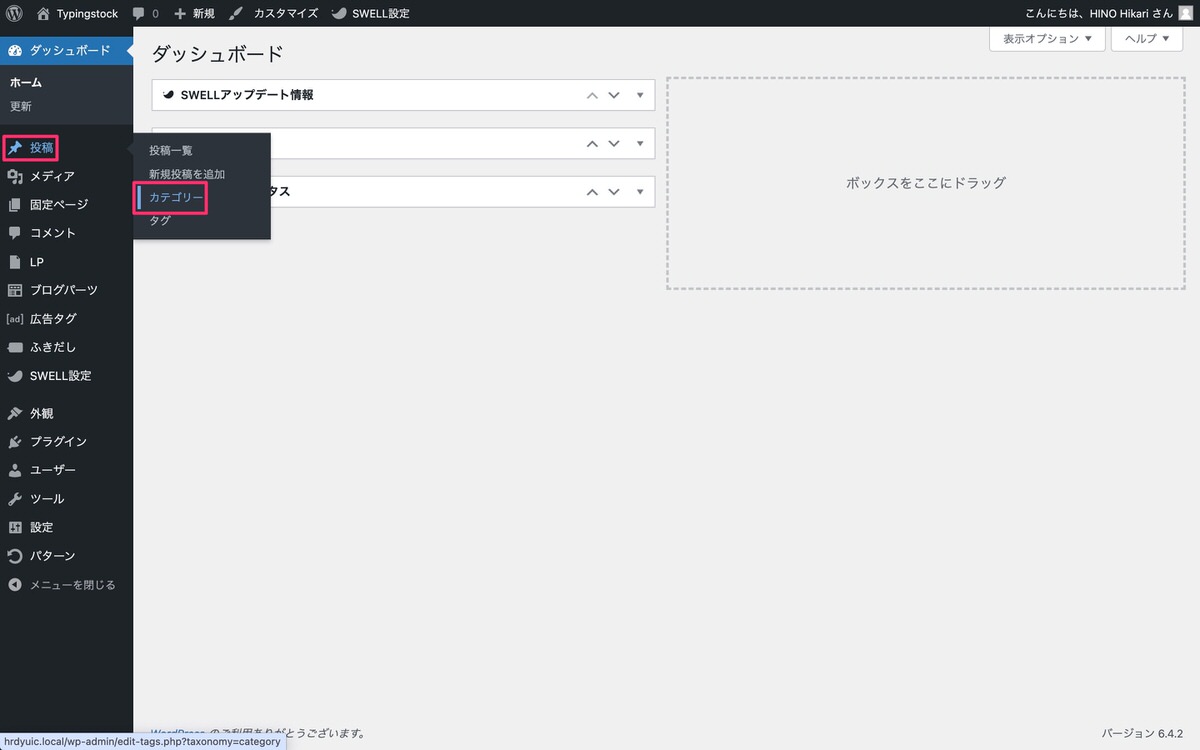
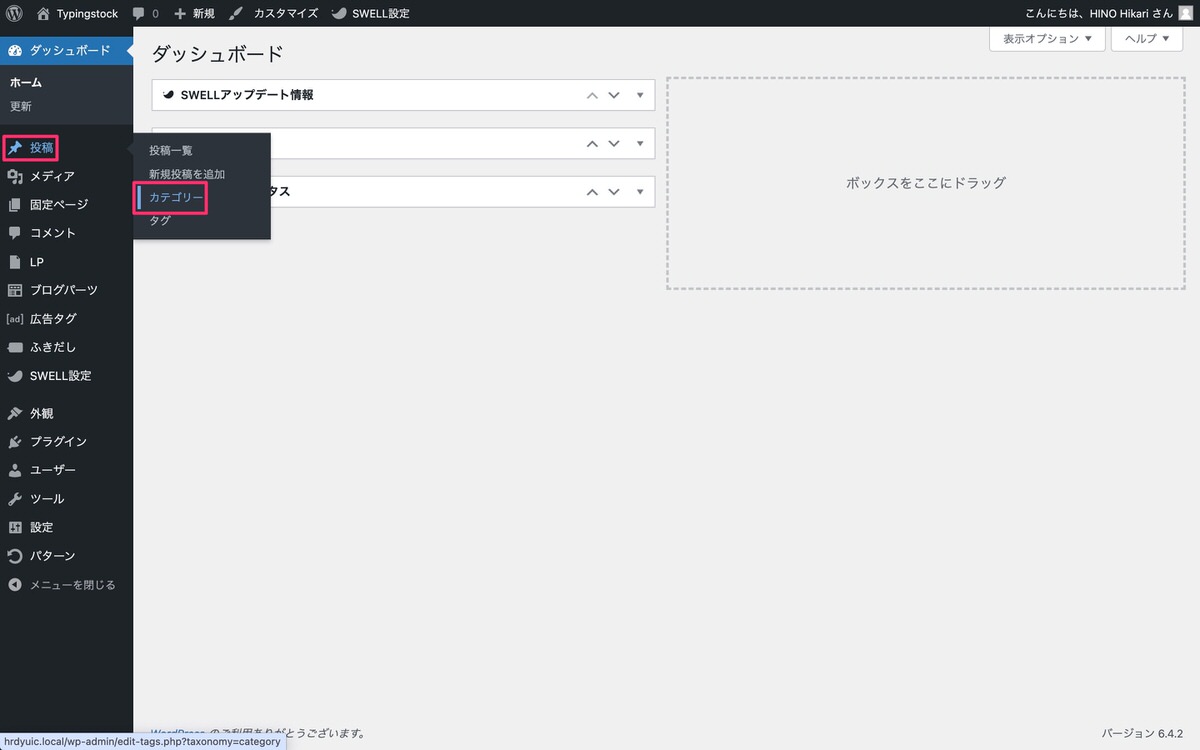
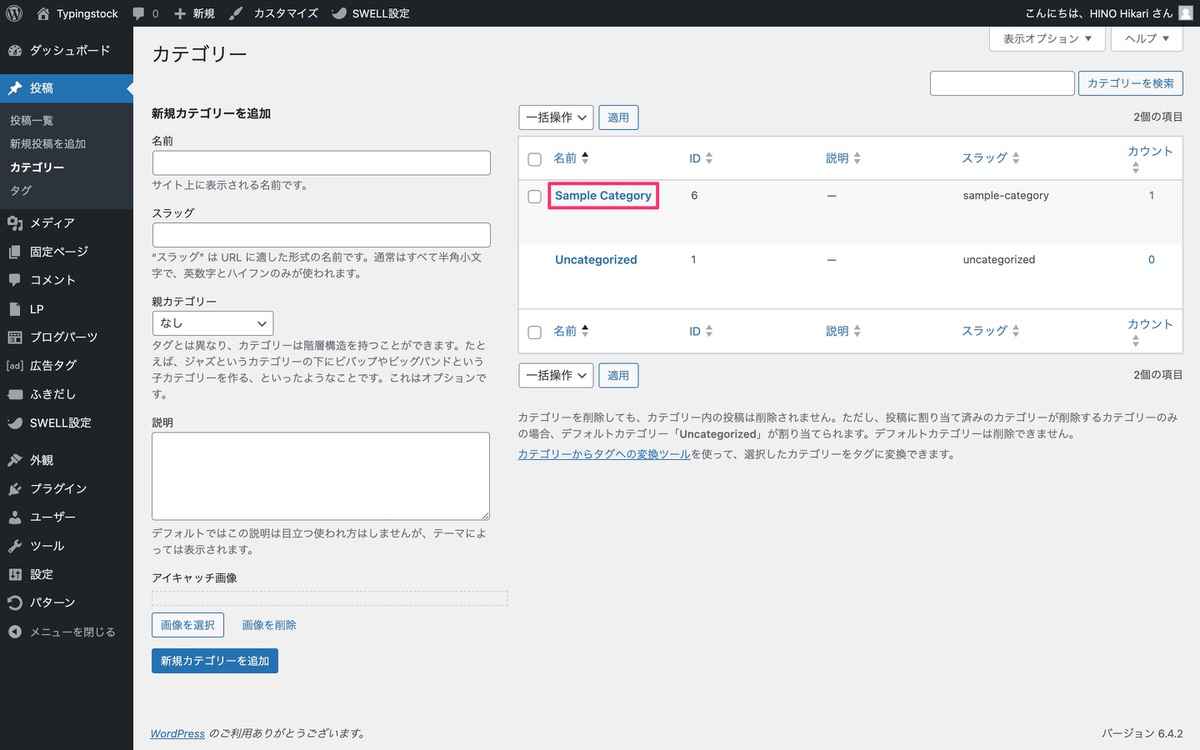
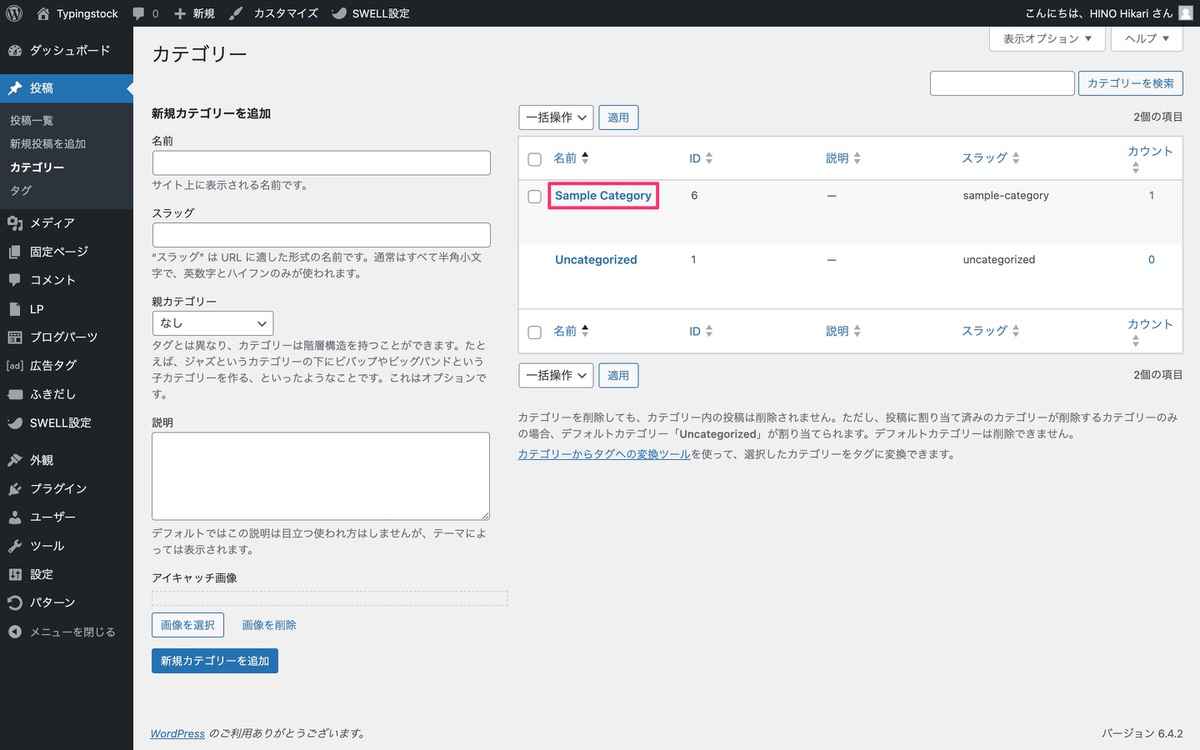
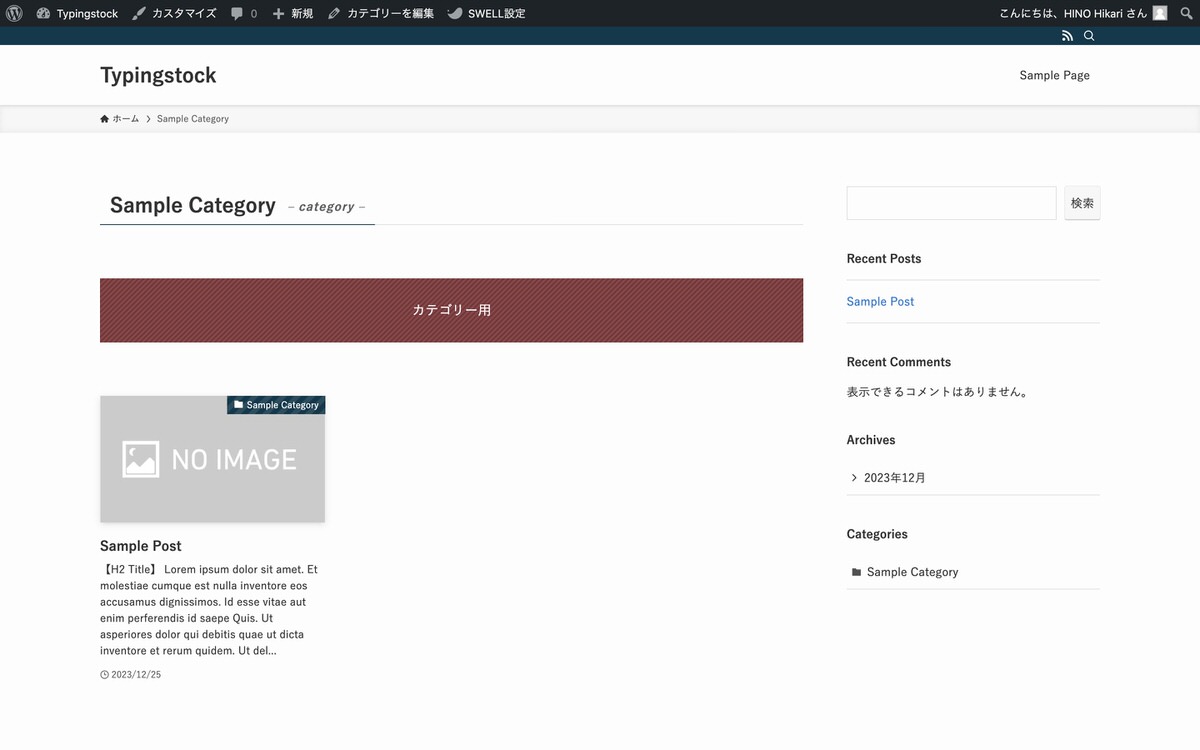
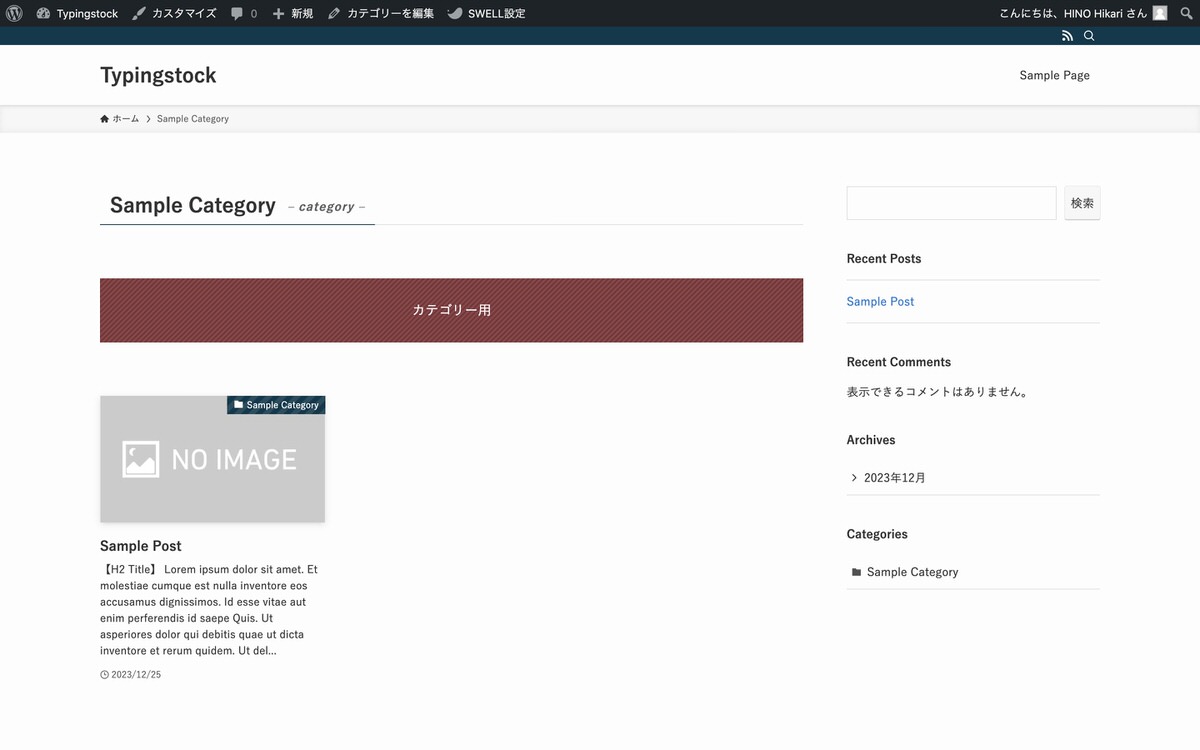
管理画面メニューから、「投稿」>「カテゴリー」を選択します。


ブログパーツを表示させたいカテゴリーを選択します。


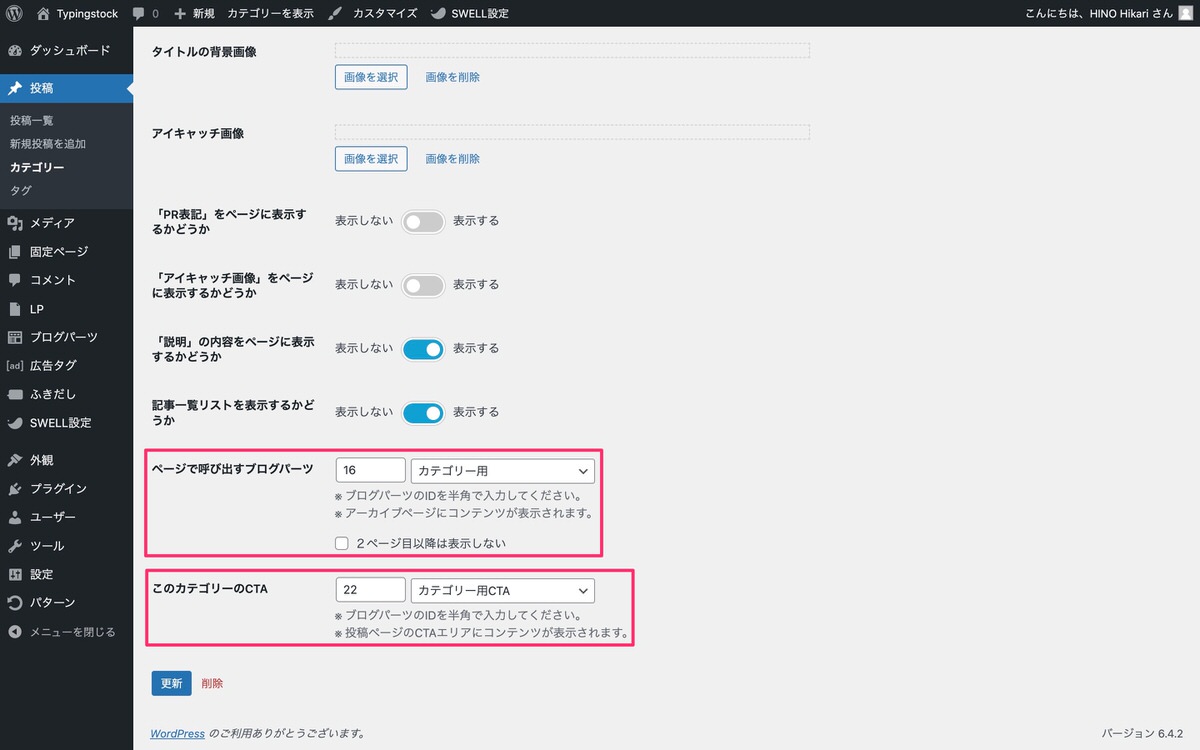
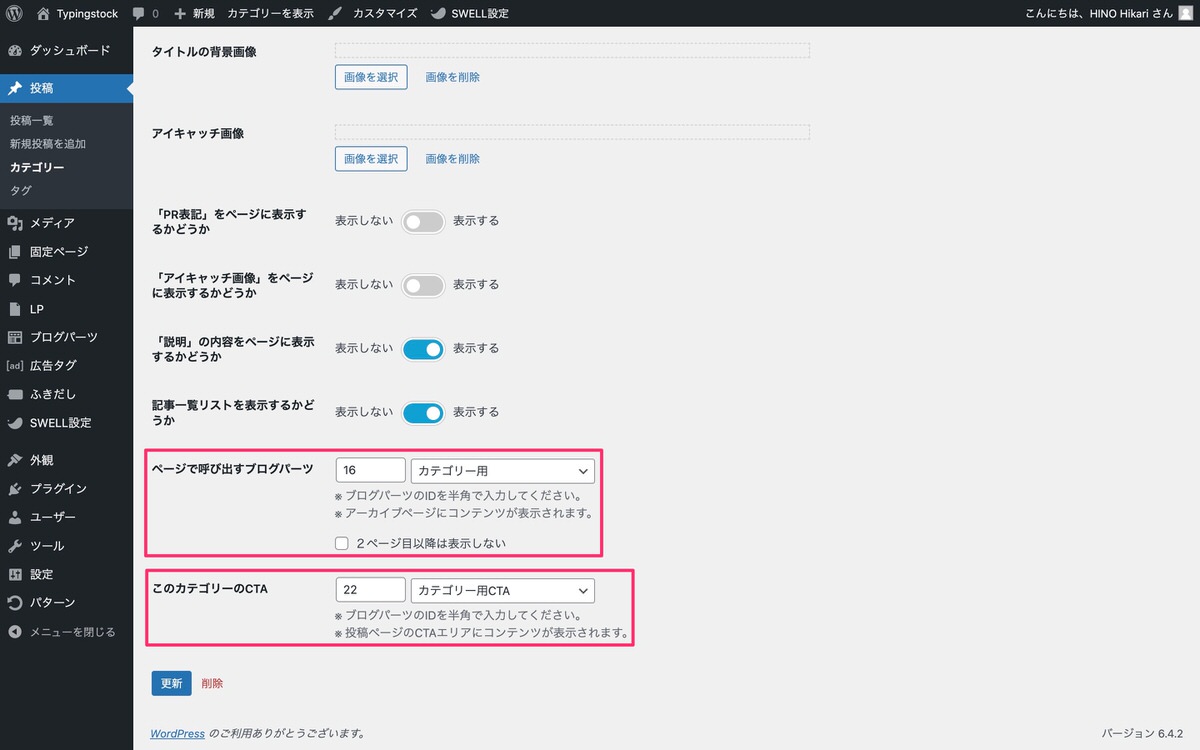
「カテゴリーを編集」から「ページで呼び出すブログパーツ」と「このカテゴリーCTA」からブログパーツを呼び出します。


呼び出し方法の詳細
| 管理画面メニュー | カテゴリー | ||||
| 呼び出し方法 | ページで呼び出すブログパーツ | このカテゴリーのCTA | |||
| IDで呼び出す | 用途から呼び出す | IDで呼び出す | 用途から呼び出す | ||
| 用途 | CTA | ||||
| カテゴリー用 | |||||
| タグ用 | |||||
| ブロックパターン | |||||
| 通常パーツ(用途の設定なし) | |||||
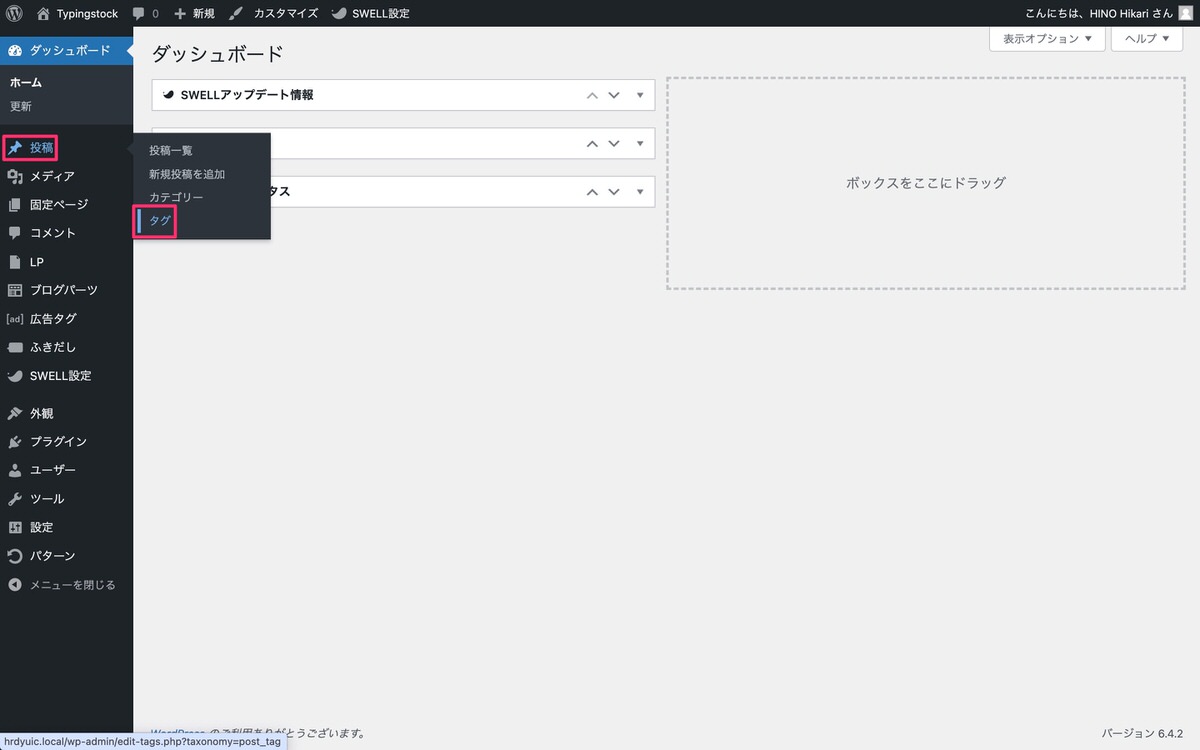
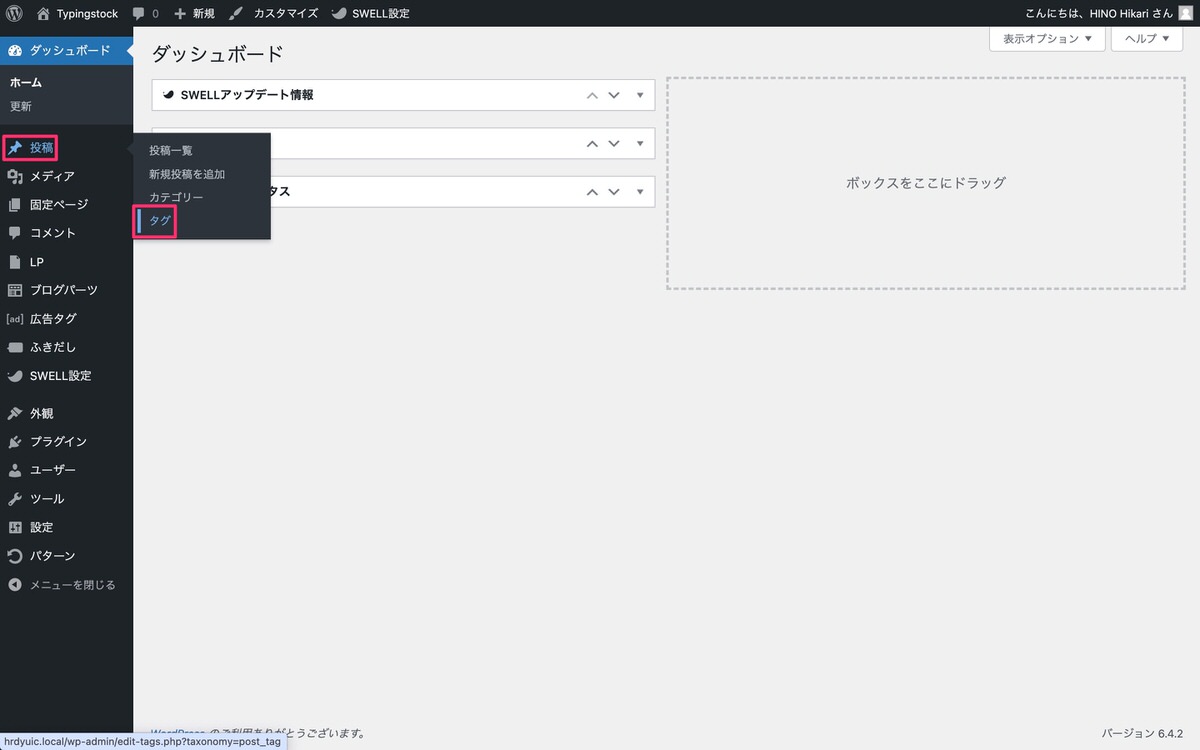
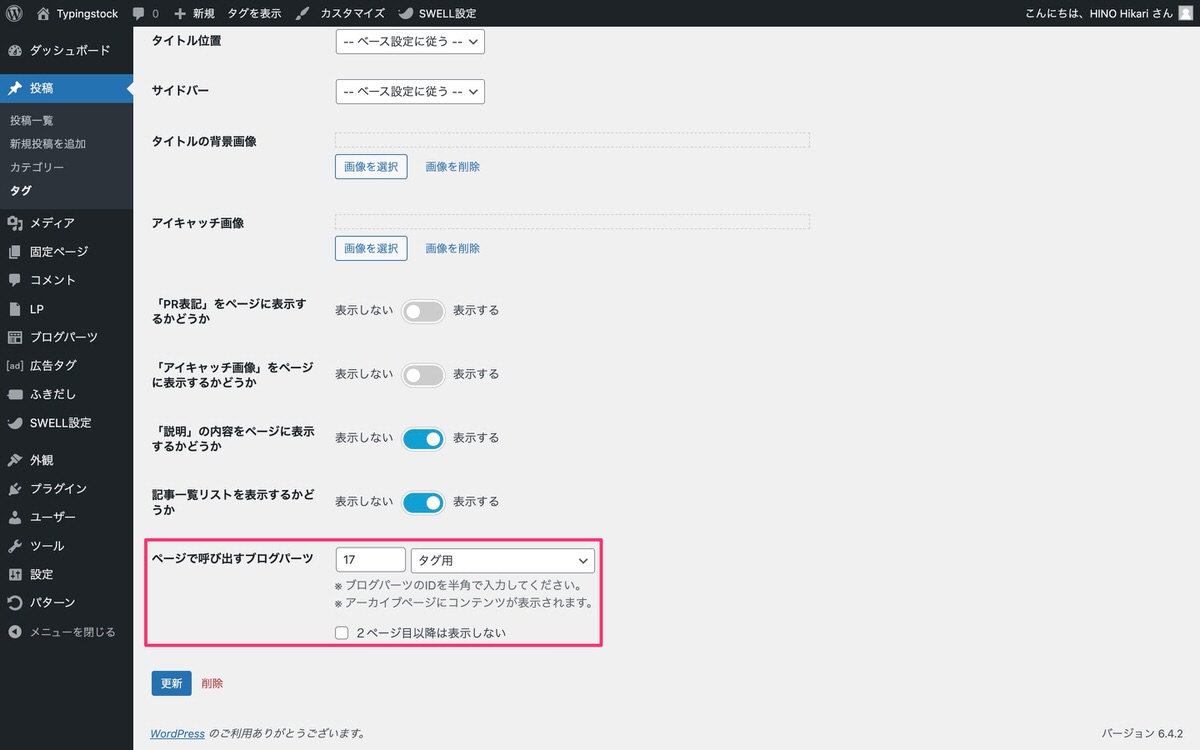
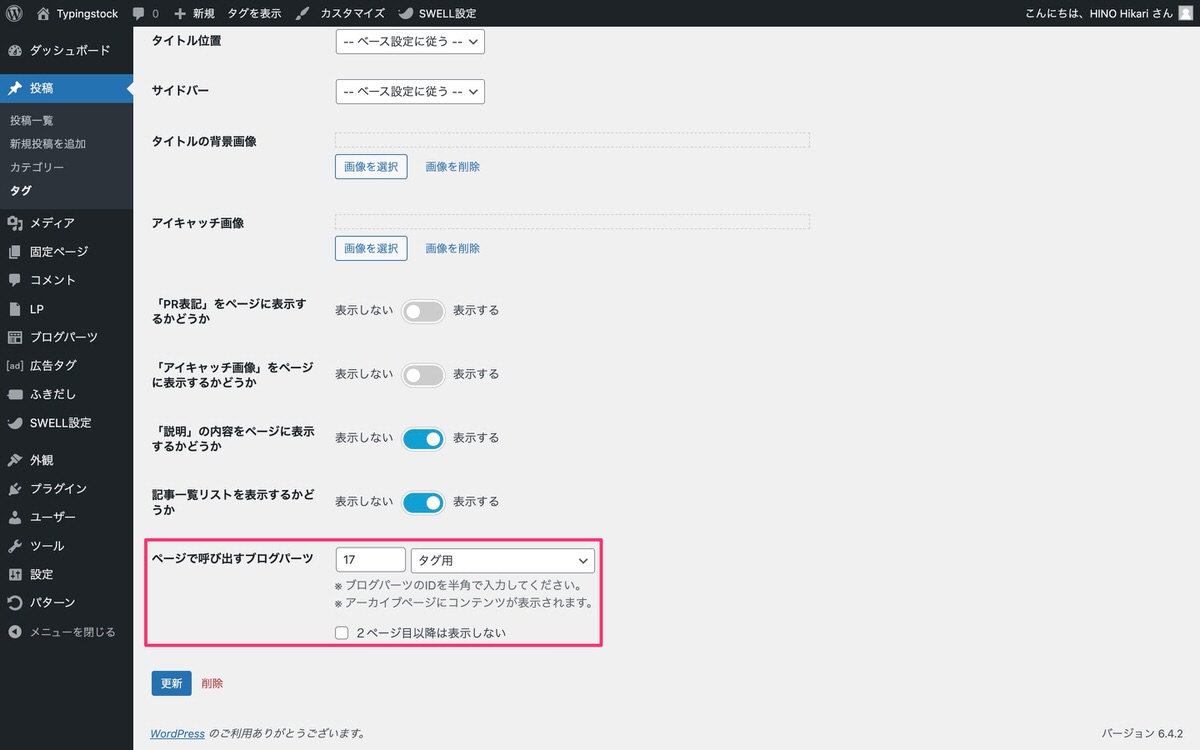
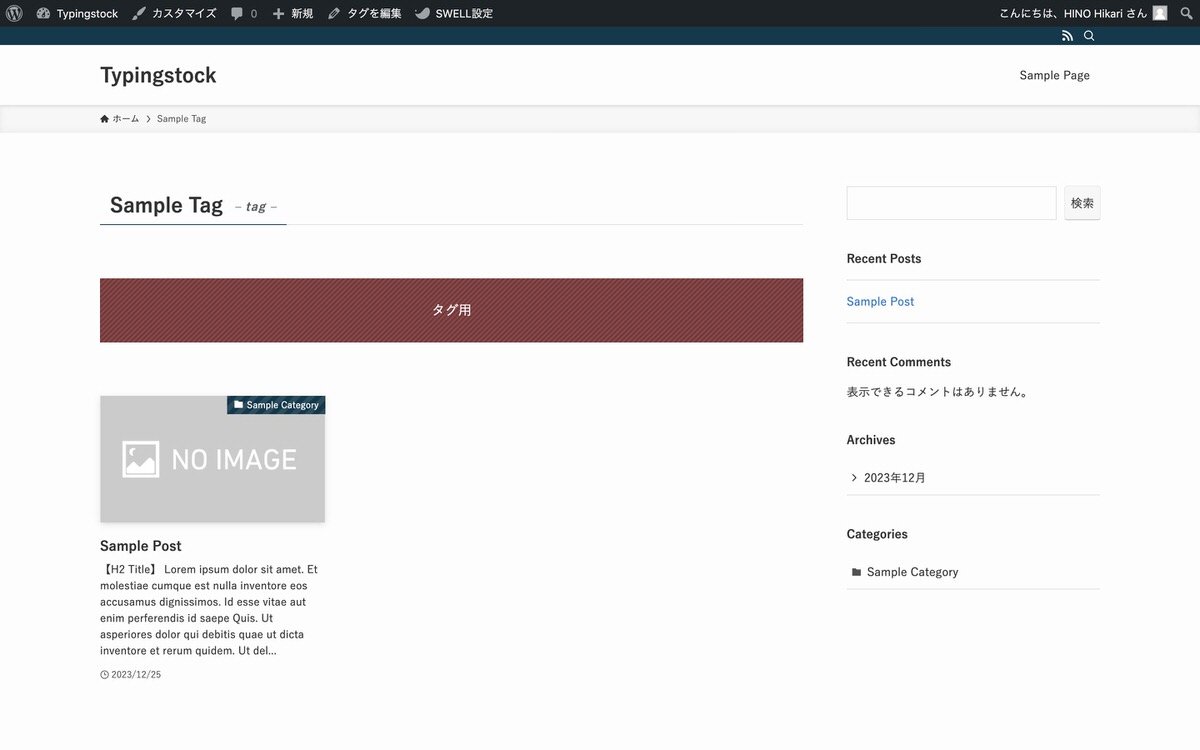
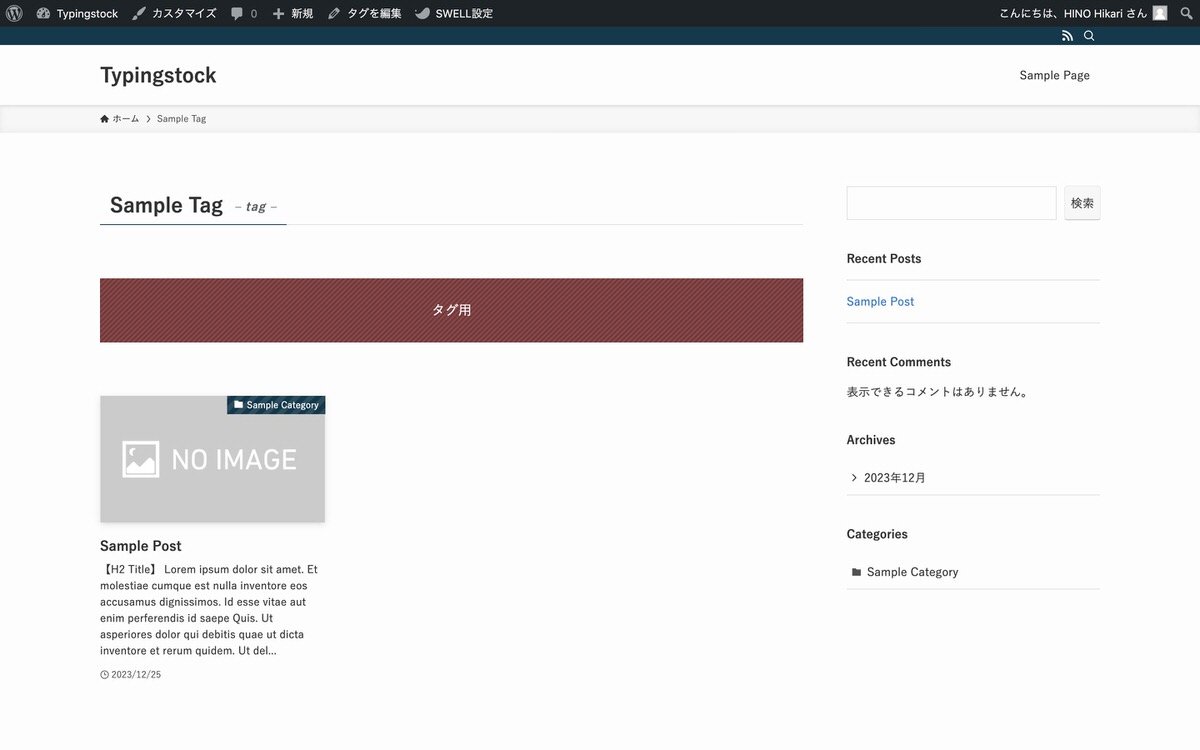
管理画面メニューから、「投稿」>「タグ」を選択します。


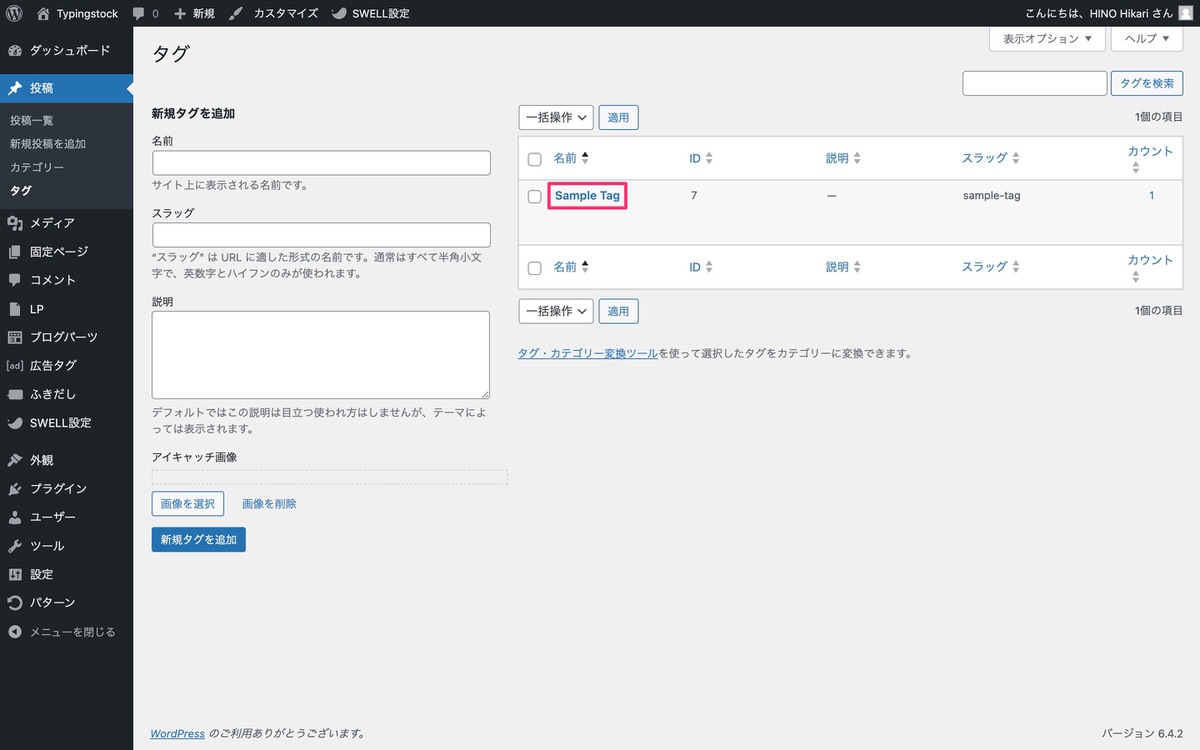
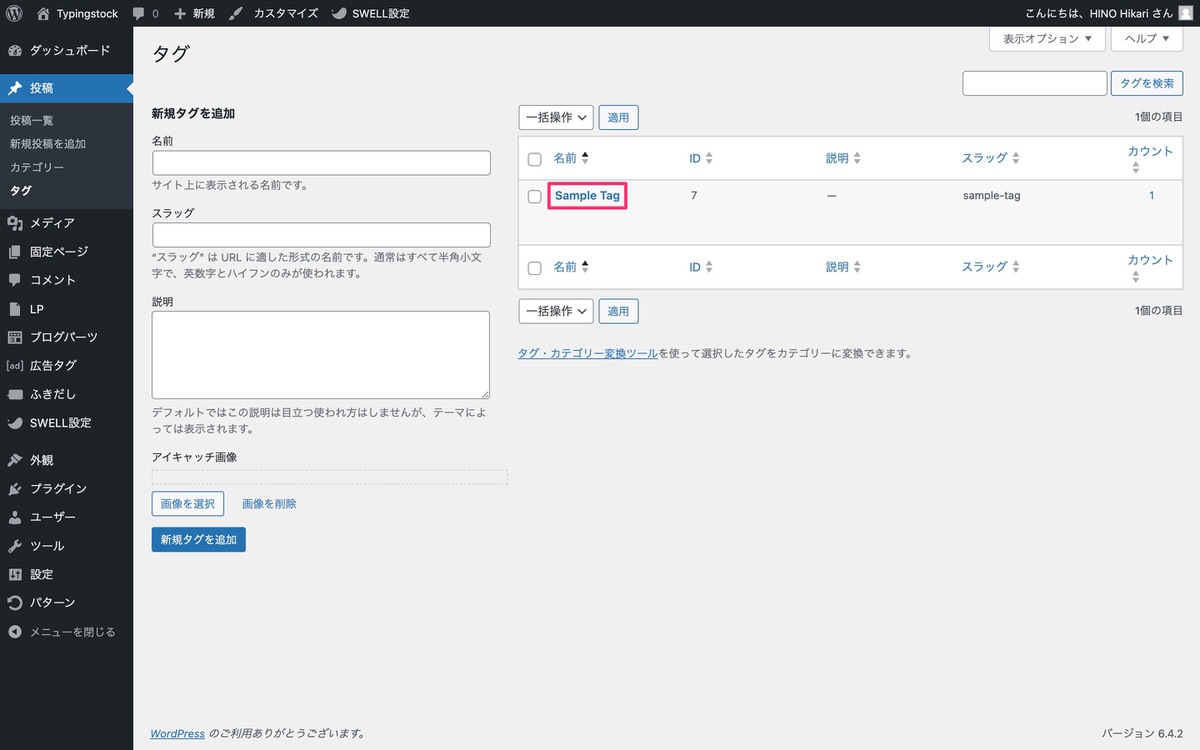
ブログパーツを表示させたいタグを選択します。


「ページで呼び出すブログパーツ」からブログパーツを呼び出します。


呼び出し方法の詳細
| 管理画面メニュー | タグ | ||
| 呼び出し方法 | IDで呼び出す | 用途から呼び出す | |
| 用途 | CTA | ||
| カテゴリー用 | |||
| タグ用 | |||
| ブロックパターン | |||
| 通常パーツ(用途の設定なし) | |||
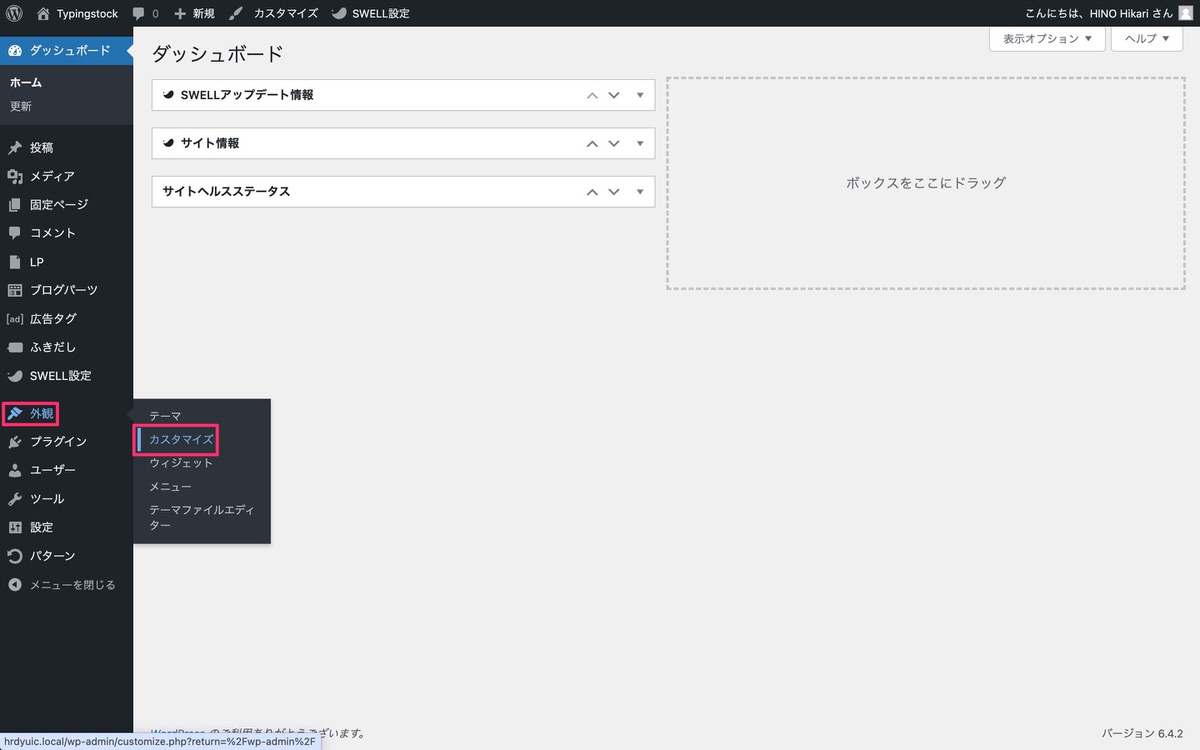
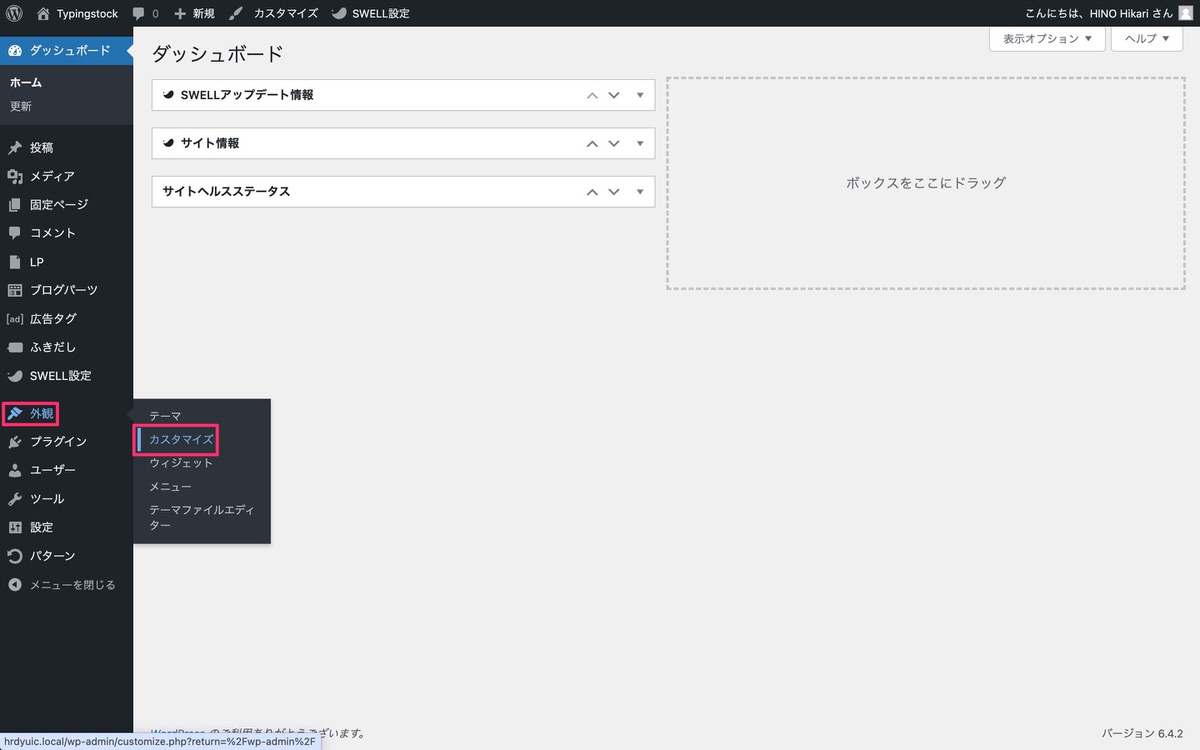
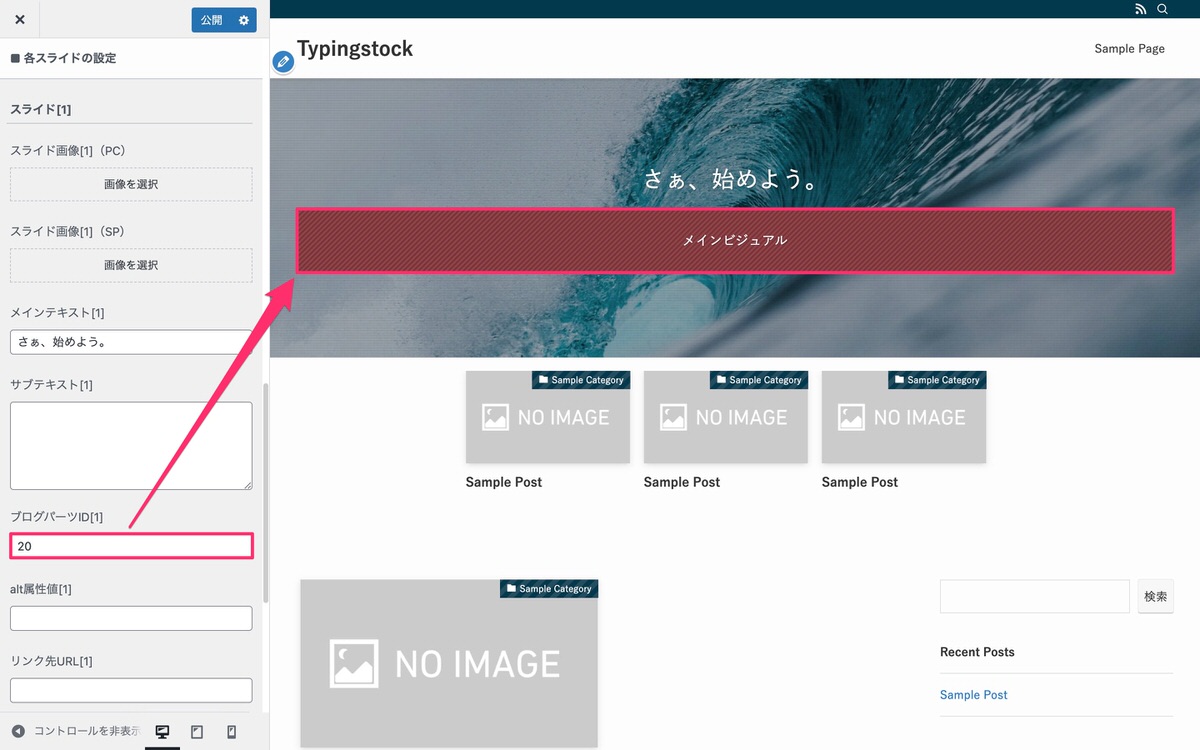
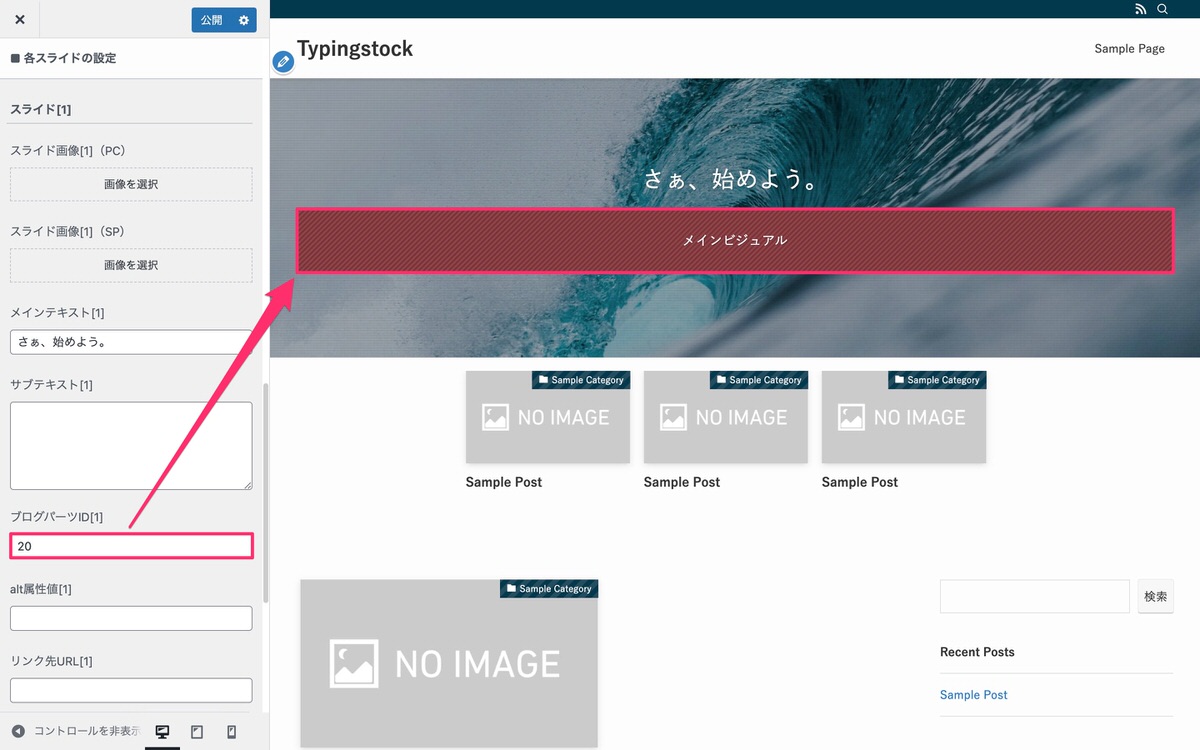
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


サイドバーから、「トップページ」を選択します。


サイドバーから、「メインビジュアル」を選択します。


サイドバーから、呼び出しコードの「id」を入力します。


呼び出し方法の詳細
| 管理画面メニュー | メインビジュアル | ||
| 呼び出し方法 | IDで呼び出す | 用途から呼び出す | |
| 用途 | CTA | ||
| カテゴリー用 | |||
| タグ用 | |||
| ブロックパターン | |||
| 通常パーツ(用途の設定なし) | |||
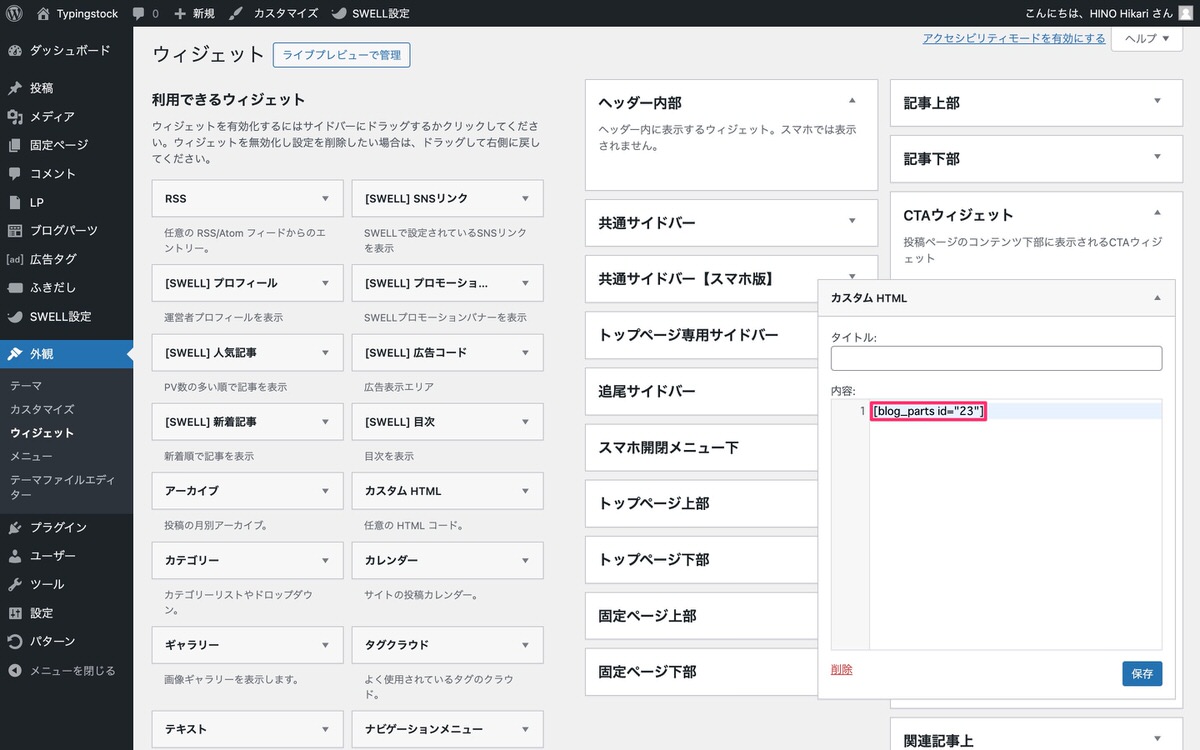
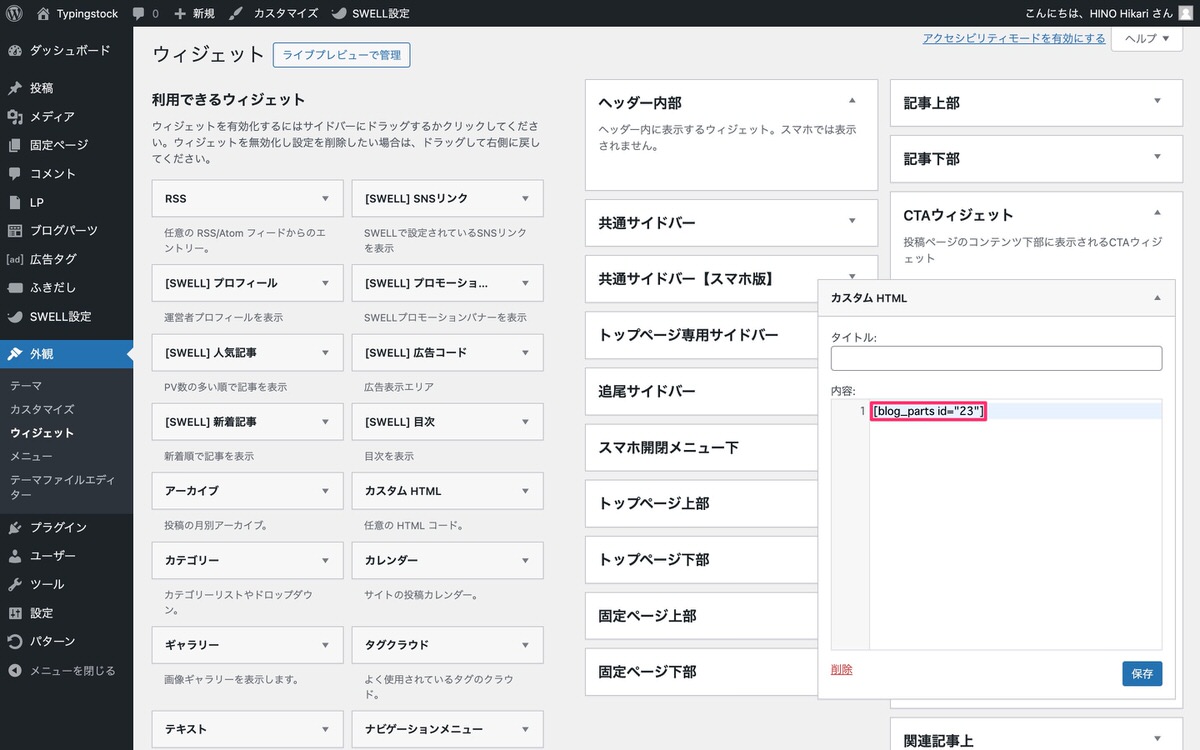
管理画面メニューから、「外観」>「ウィジェット」を選択します。


「カスタムHTML」を「CTAウィジェット」にドラッグ&ドロップします。


カスタムHTMLを開いて「呼び出しコード」をコピペします。


呼び出し方法の詳細
| 管理画面メニュー | (CTA)ウィジェット | |
| 呼び出し方法 | 呼び出しコードで呼び出す | |
| 用途 | CTA | |
| カテゴリー用 | ||
| タグ用 | ||
| ブロックパターン | ||
| 通常パーツ(用途の設定なし) | ||
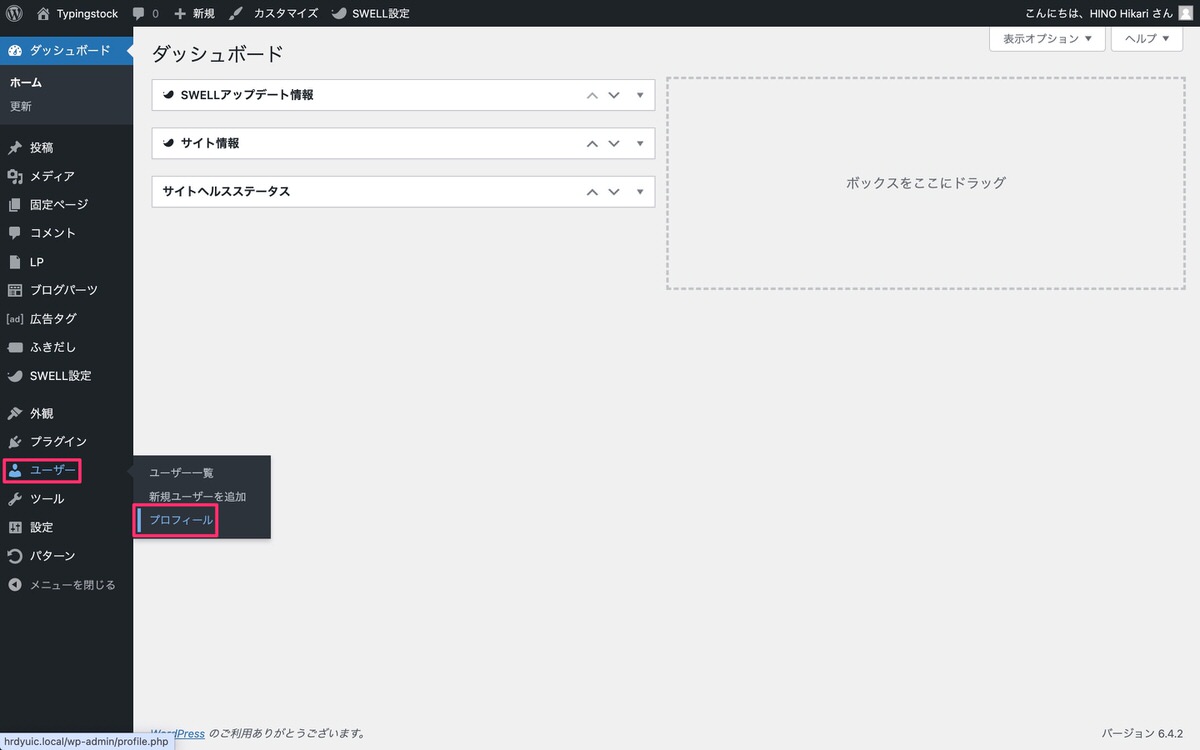
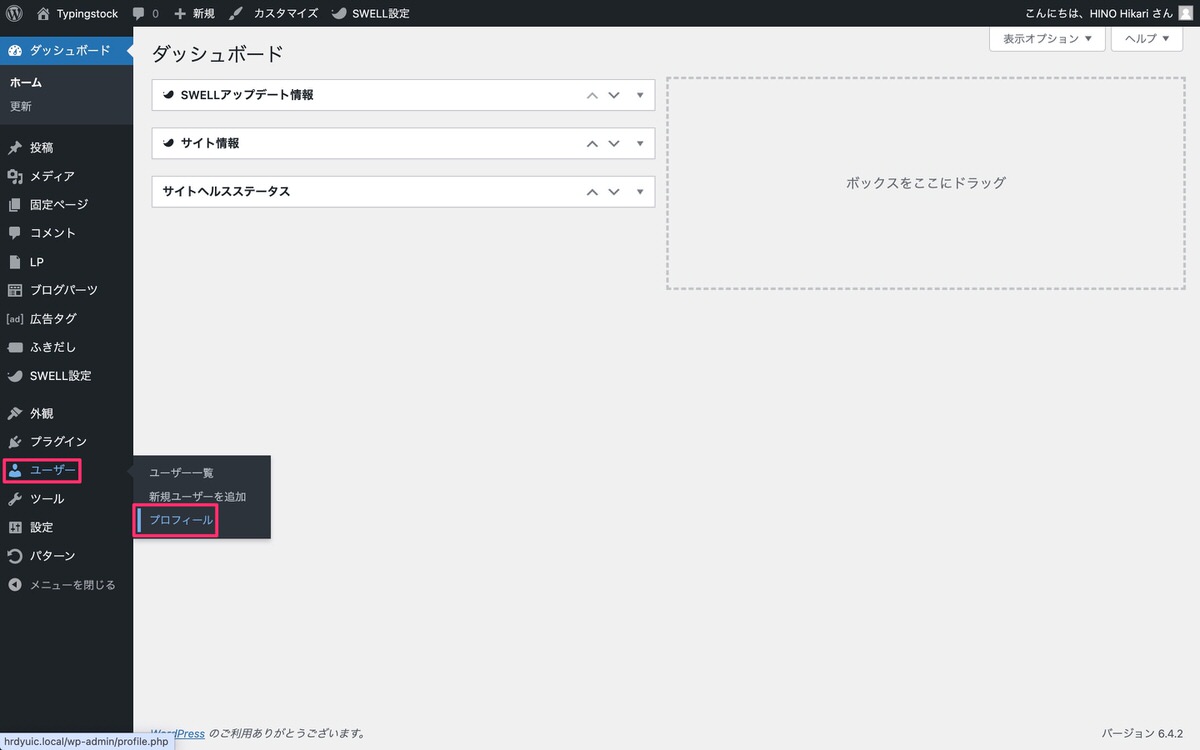
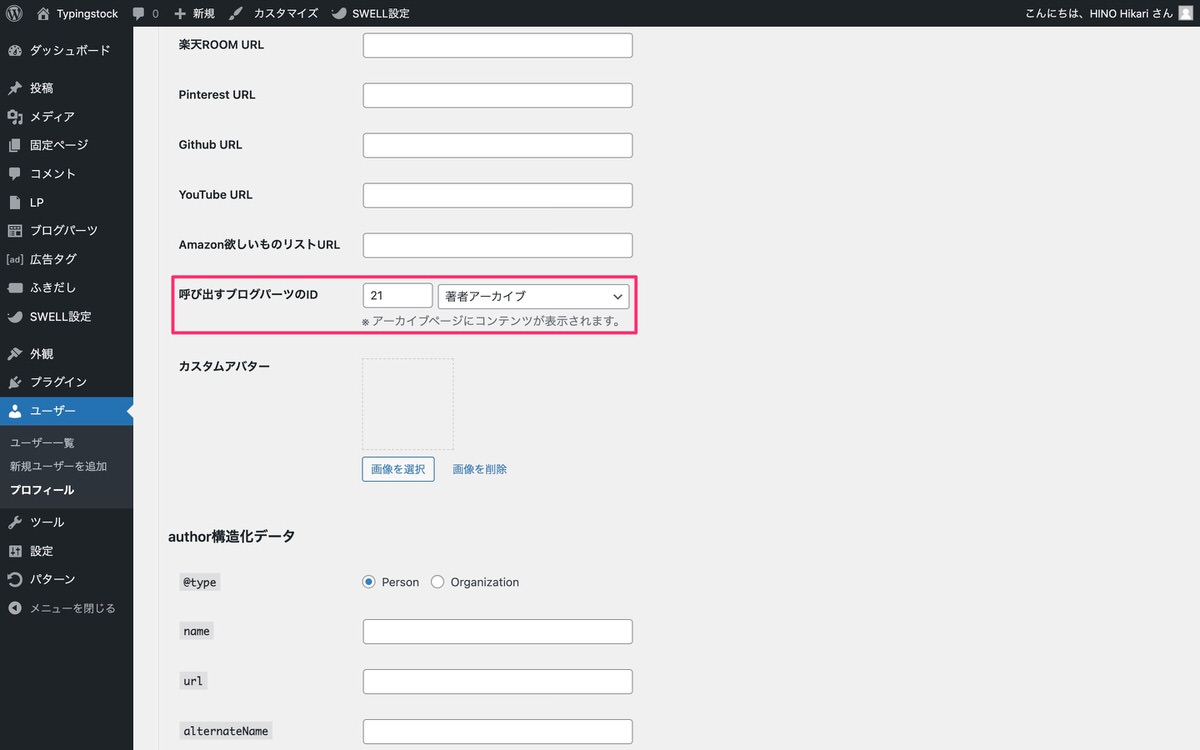
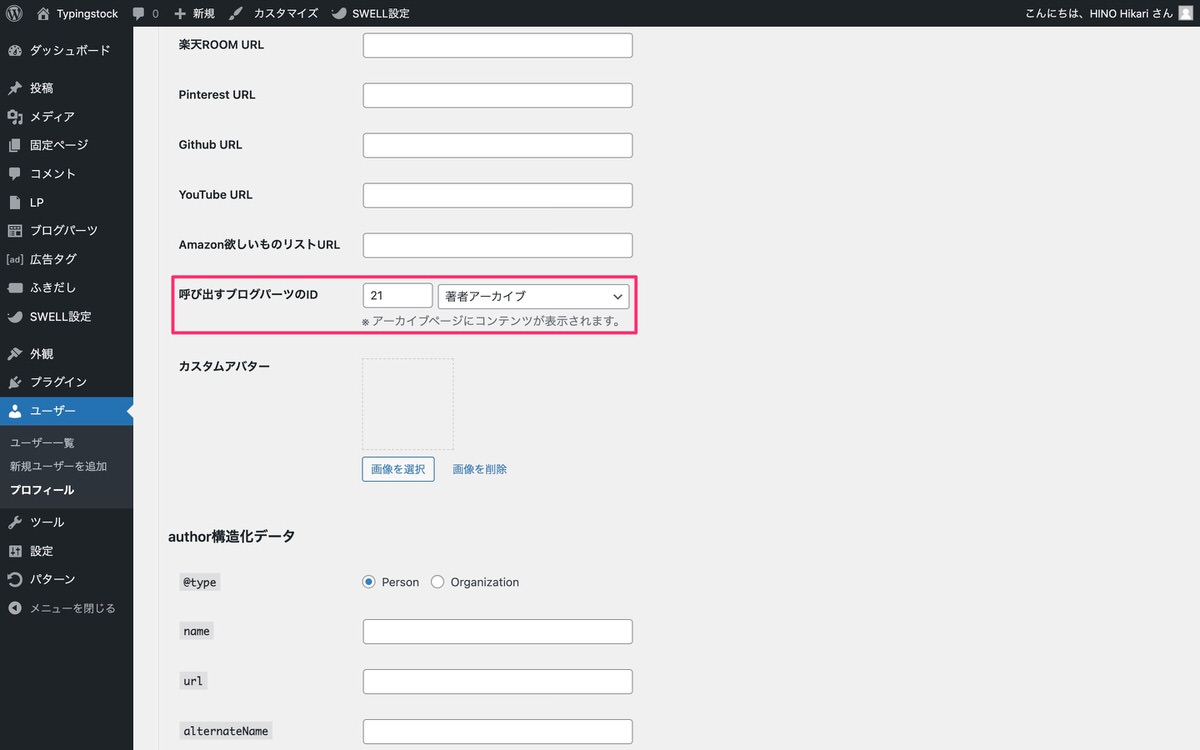
管理画面メニューから、「ユーザー」>「プロフィール」を選択します。


呼び出すブログパーツのIDから、ブログパーツを呼び出します。


呼び出し方法の詳細
| 管理画面メニュー | 著者アーカイブ | ||
| 呼び出し方法 | IDで呼び出す | 用途から呼び出す | |
| 用途 | CTA | ||
| カテゴリー用 | |||
| タグ用 | |||
| ブロックパターン | |||
| 通常パーツ(用途の設定なし) | |||
記事内であればどこにでも呼び出せます。


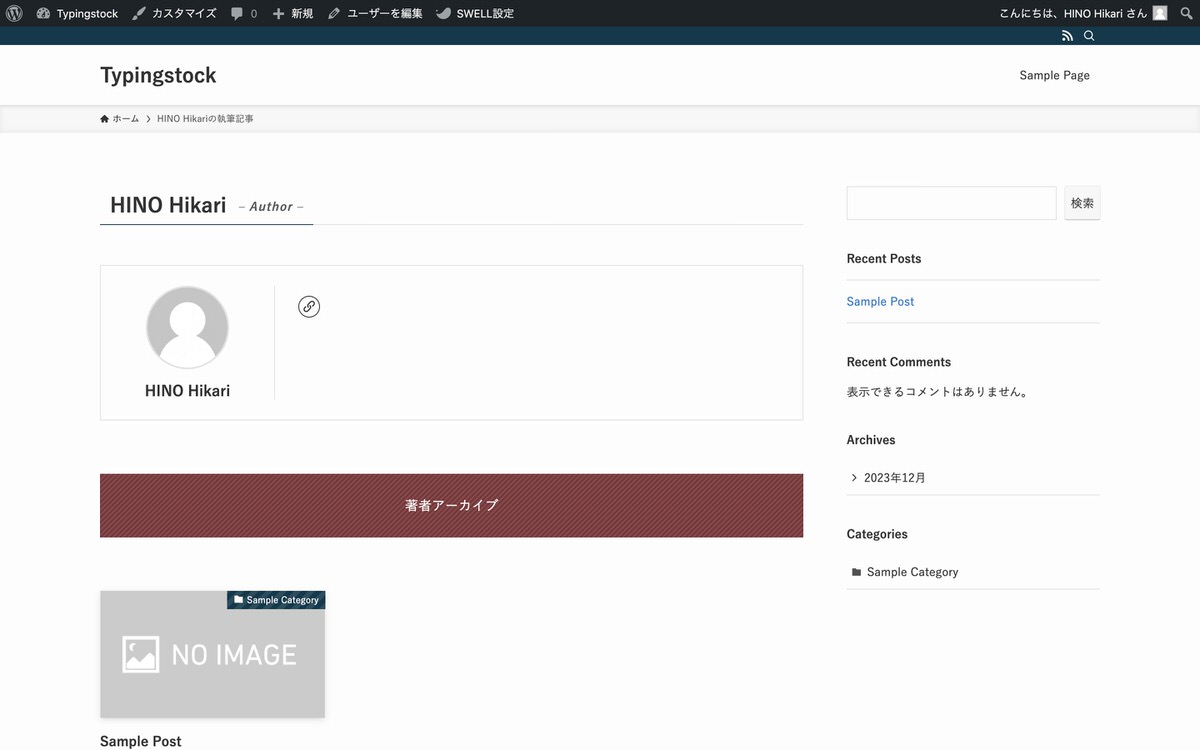
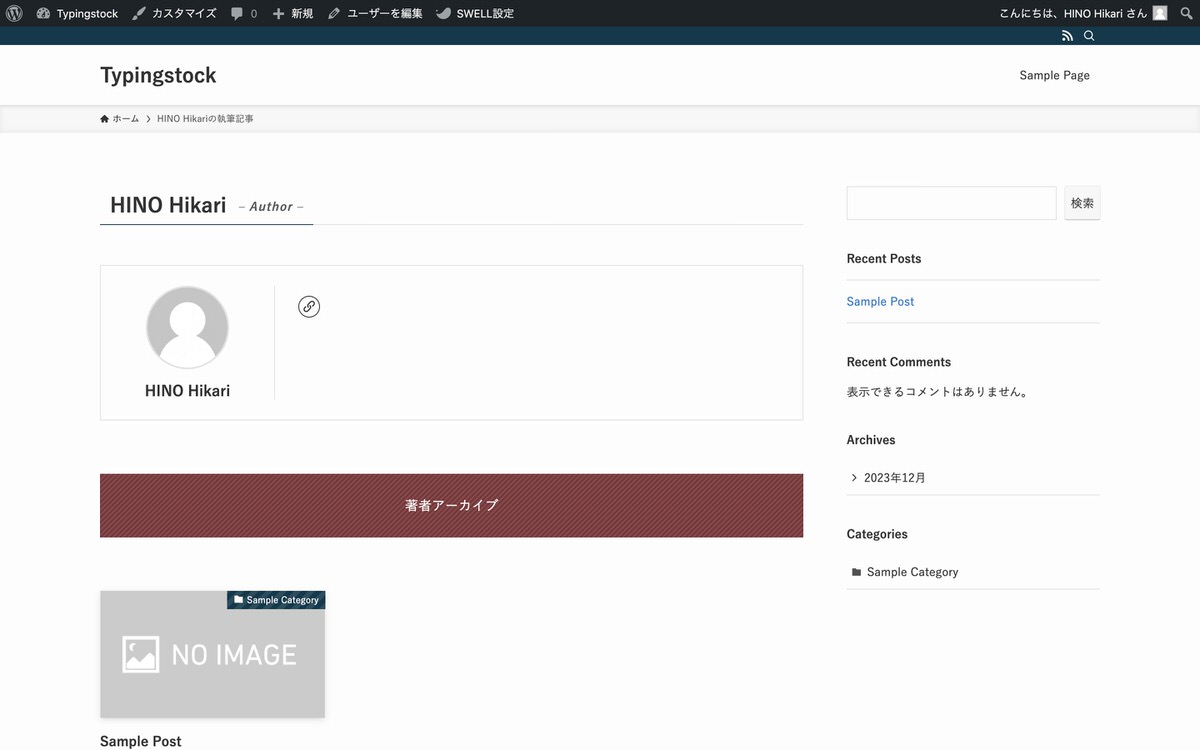
ページで呼び出すブログパーツ
「記事一覧」の上に呼び出されます。


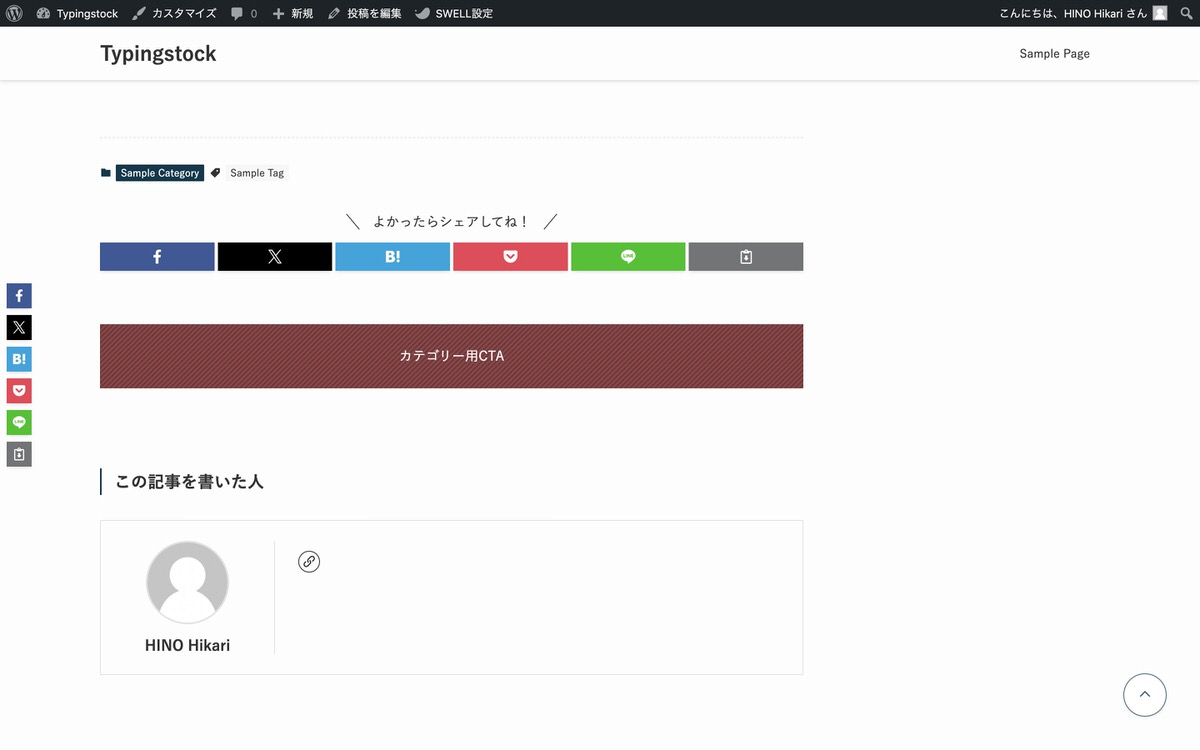
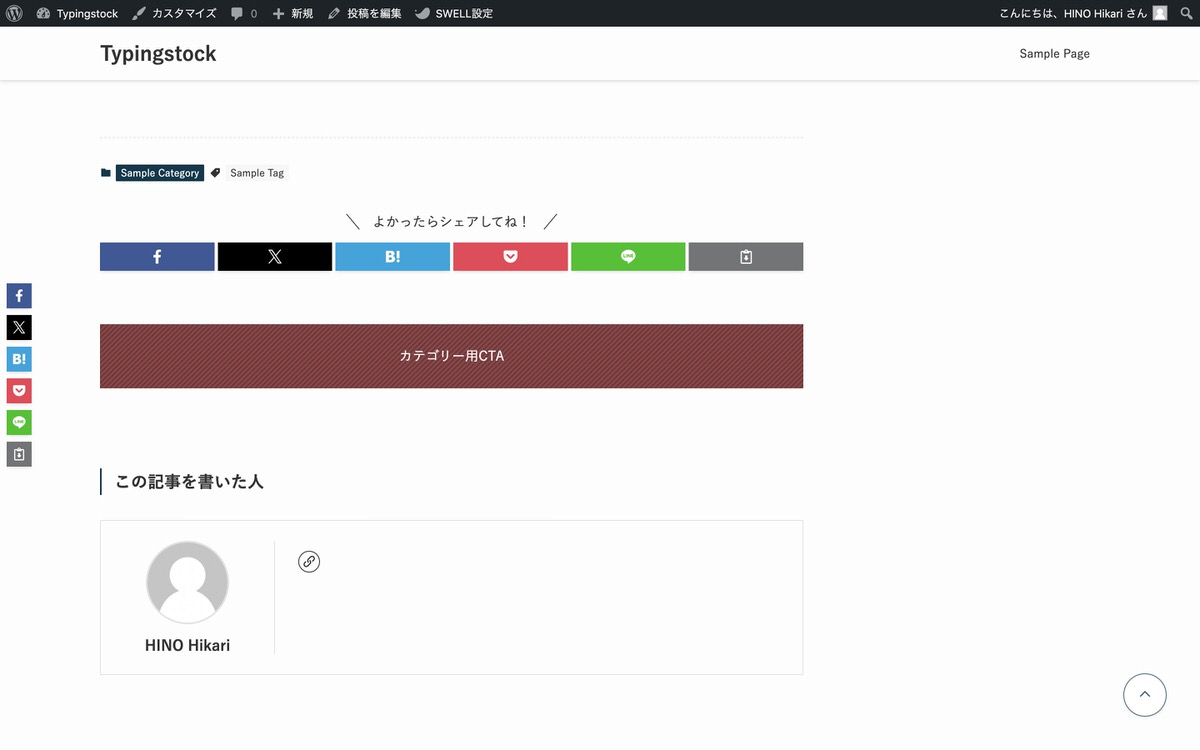
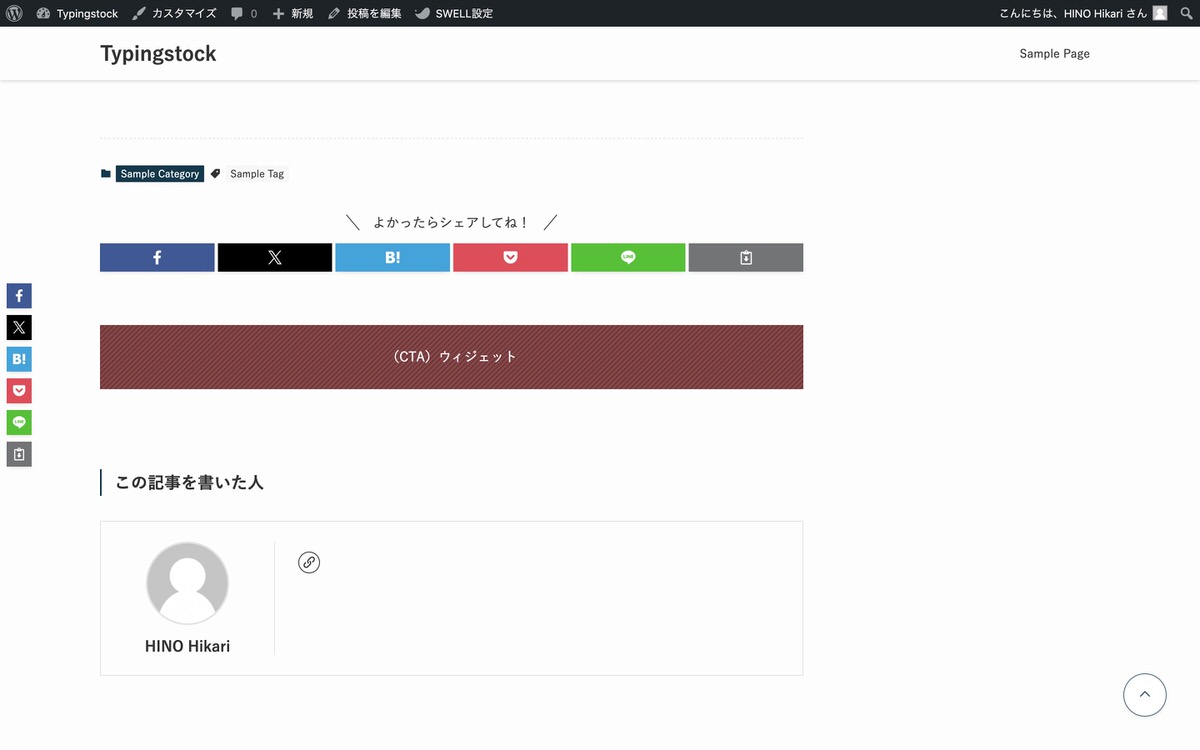
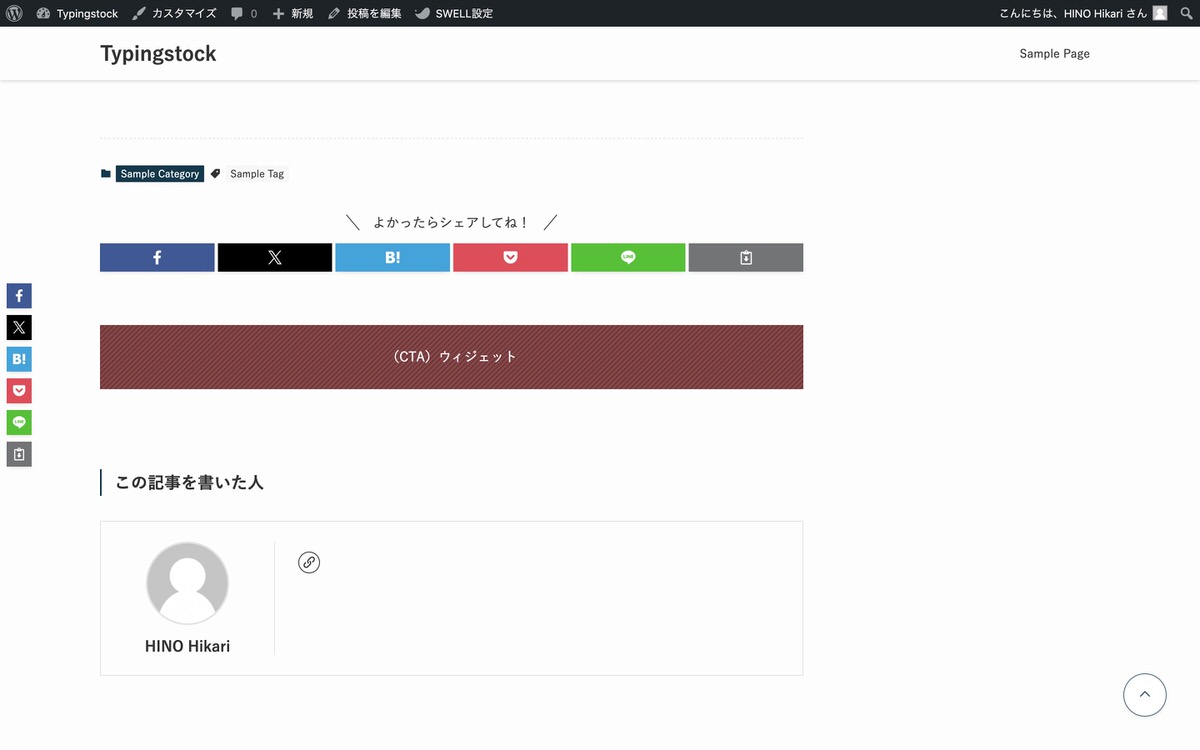
このカテゴリーのCTA
「この記事を書いた人」の上に呼び出されます。


「CTAウィジェット」より「このカテゴリーのCTA」の方が優先されて呼び出されます。
「記事一覧」の上に呼び出されます。


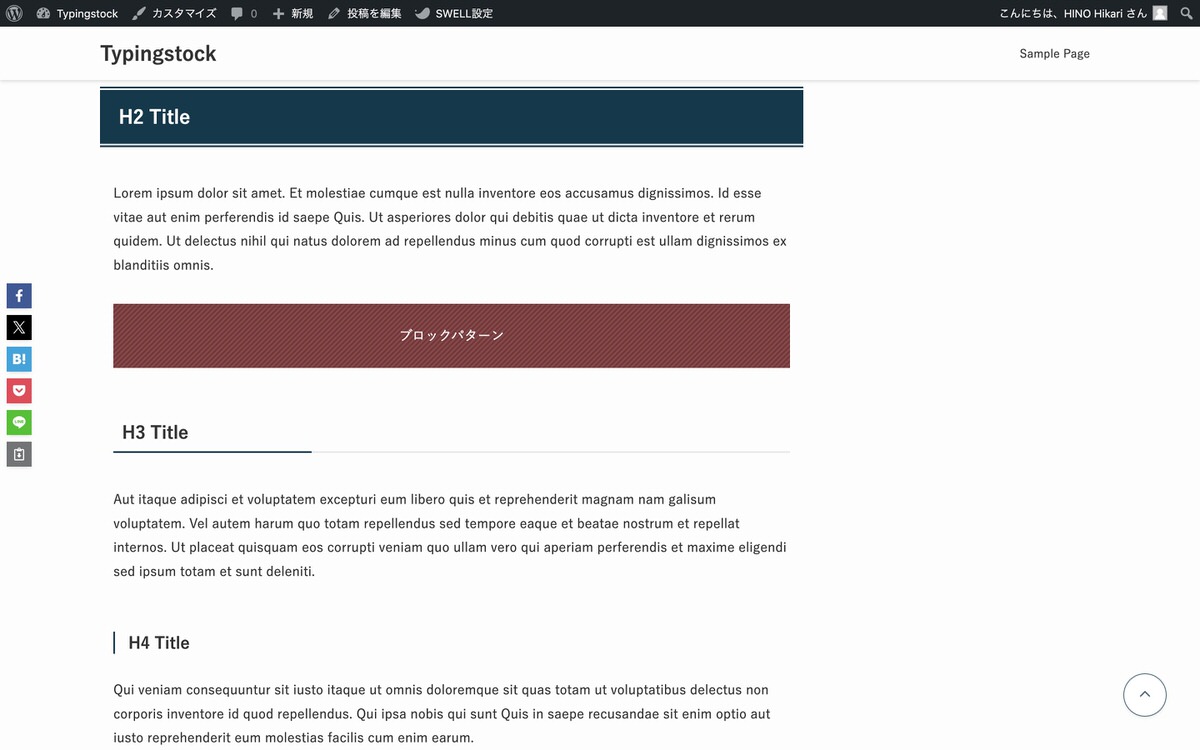
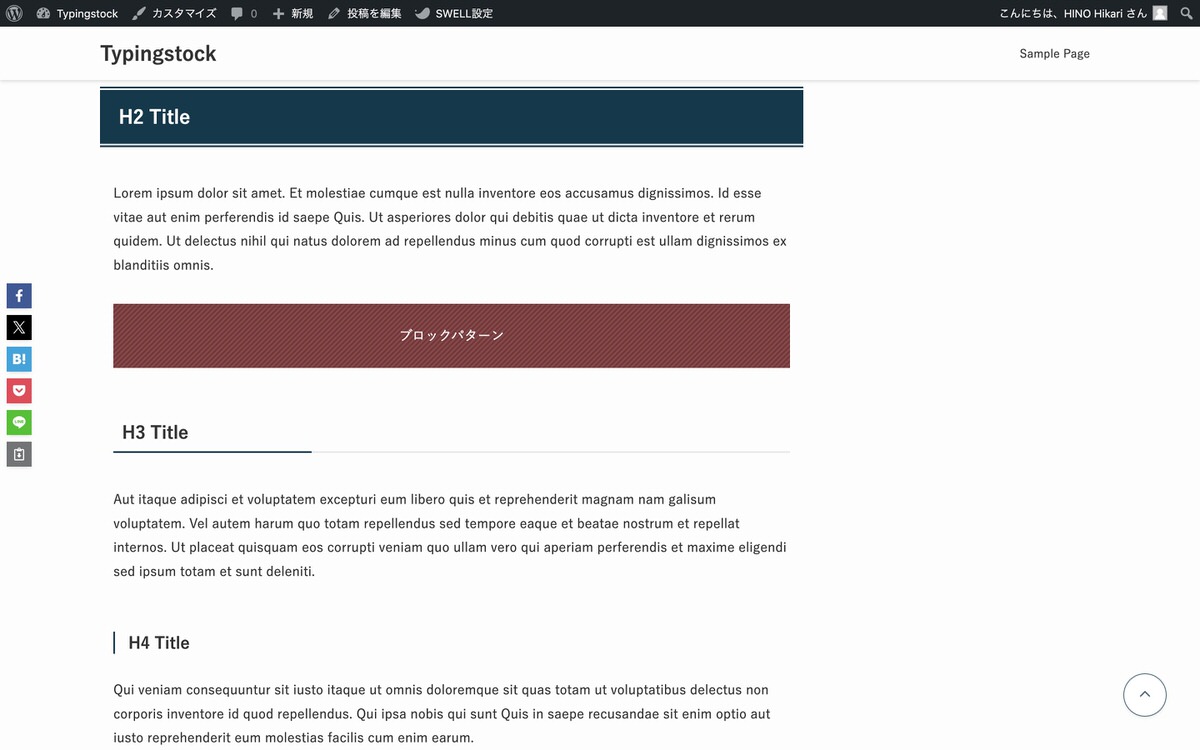
「メインビジュアル」内に呼び出されます。


「この記事を書いた人」の上に呼び出されます。


① 「CTA」とは:Call To Actionの略で「行動喚起」になります。
読者の行動を促すためにWebサイトに設置された画像やボタンなどがこれにあたります。
◯◯を運営しているWebサイトであれば、「申し込み」や「資料請求」などが該当します。
② 「(CTA)ウィジェット」について:僕が勝手に作った言葉で、「『CTAウィジェット』と、それ以外の『ウィジェット』のどちらも対象」、ということです。
「記事一覧」の上に呼び出されます。


今回は以上です。


この記事が気に入ったら
フォローしてね!