SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLのボックスメニューブロックが使いたいので詳しい使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
今回は、事前に用意した以下のボックスメニューを作りながら使い方の解説をしていきます。
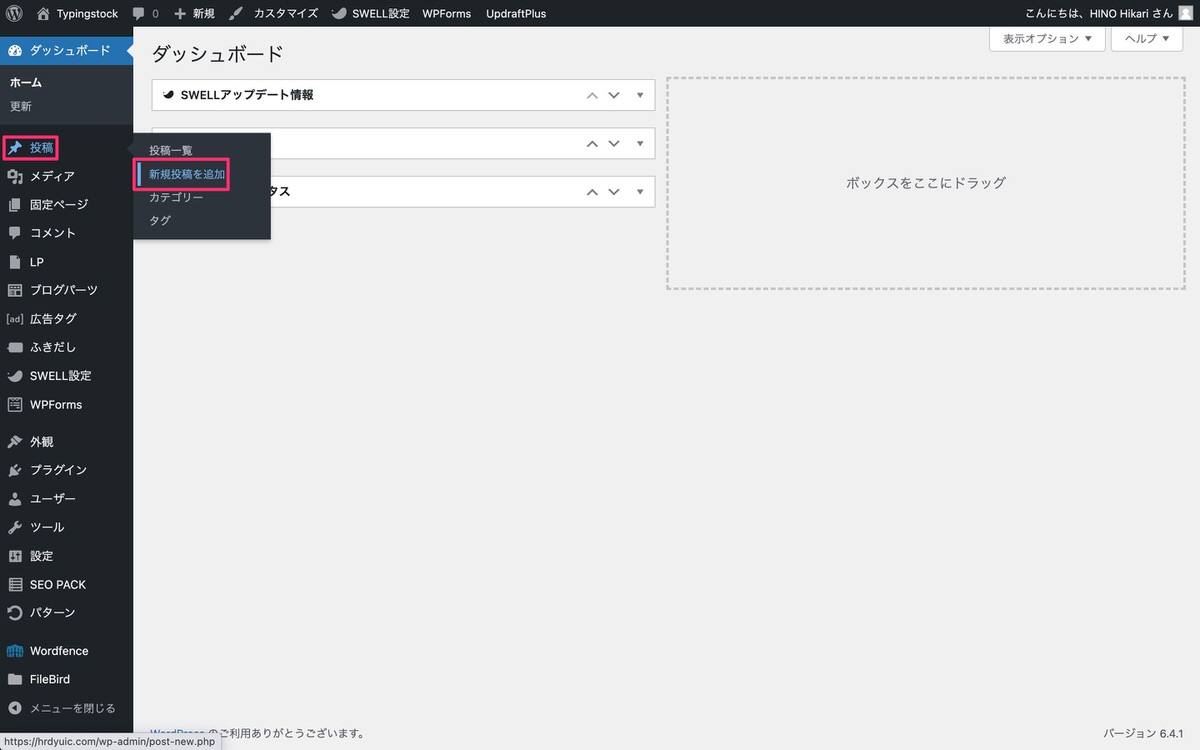
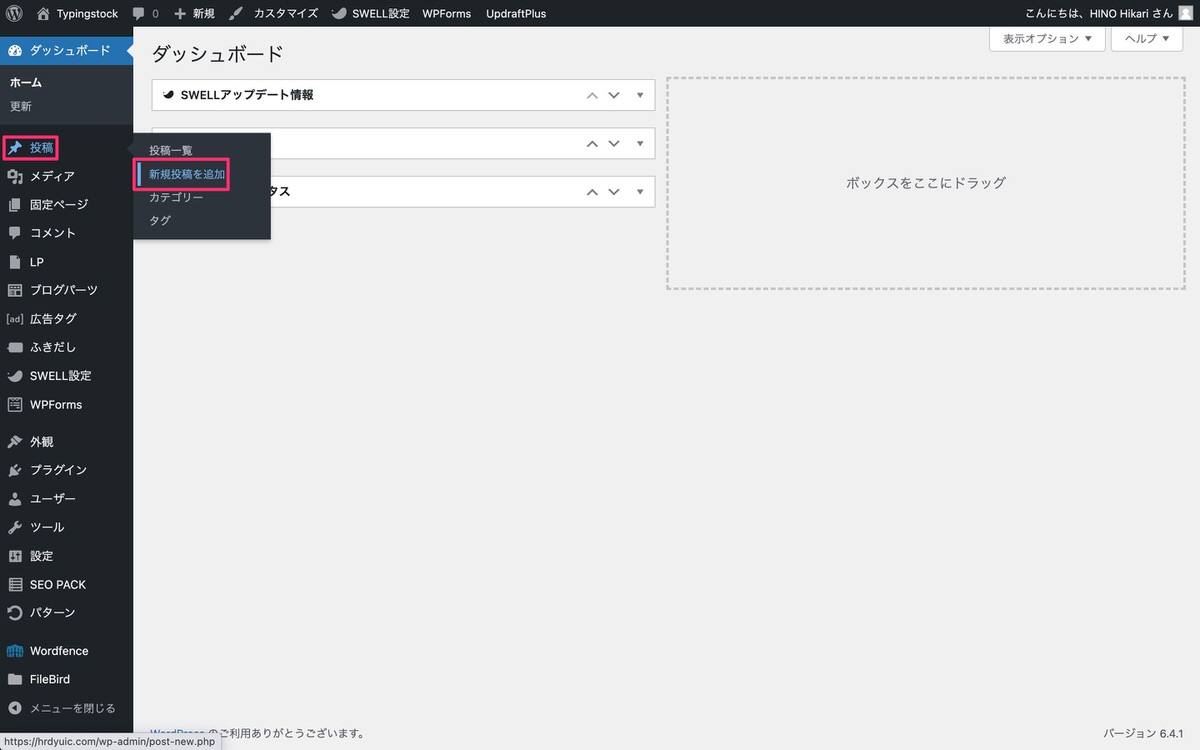
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


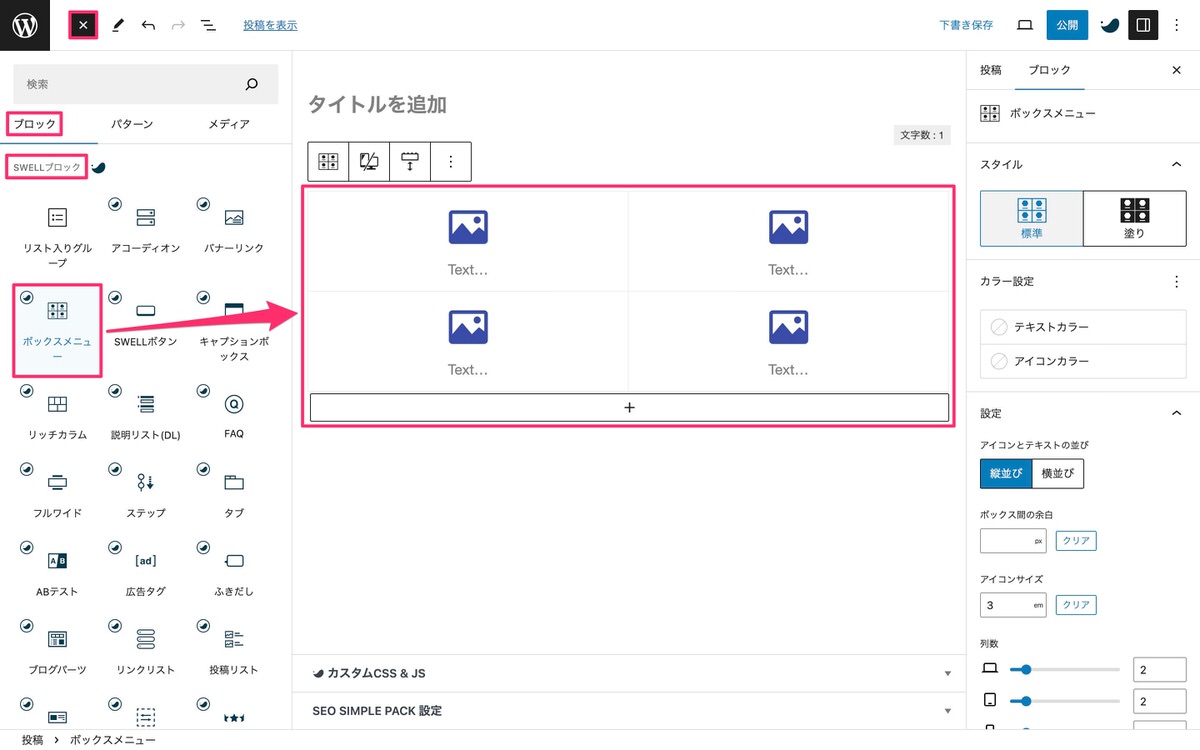
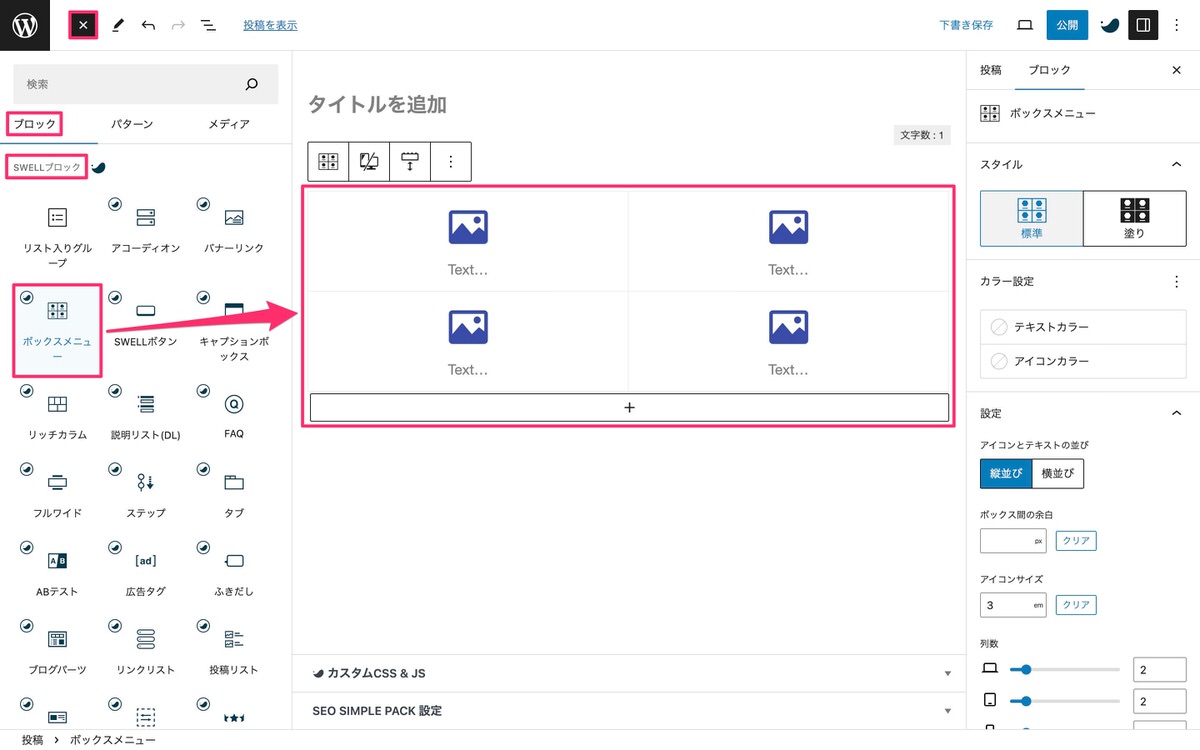
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ボックスメニュー」を選択します。


アイコンカラー
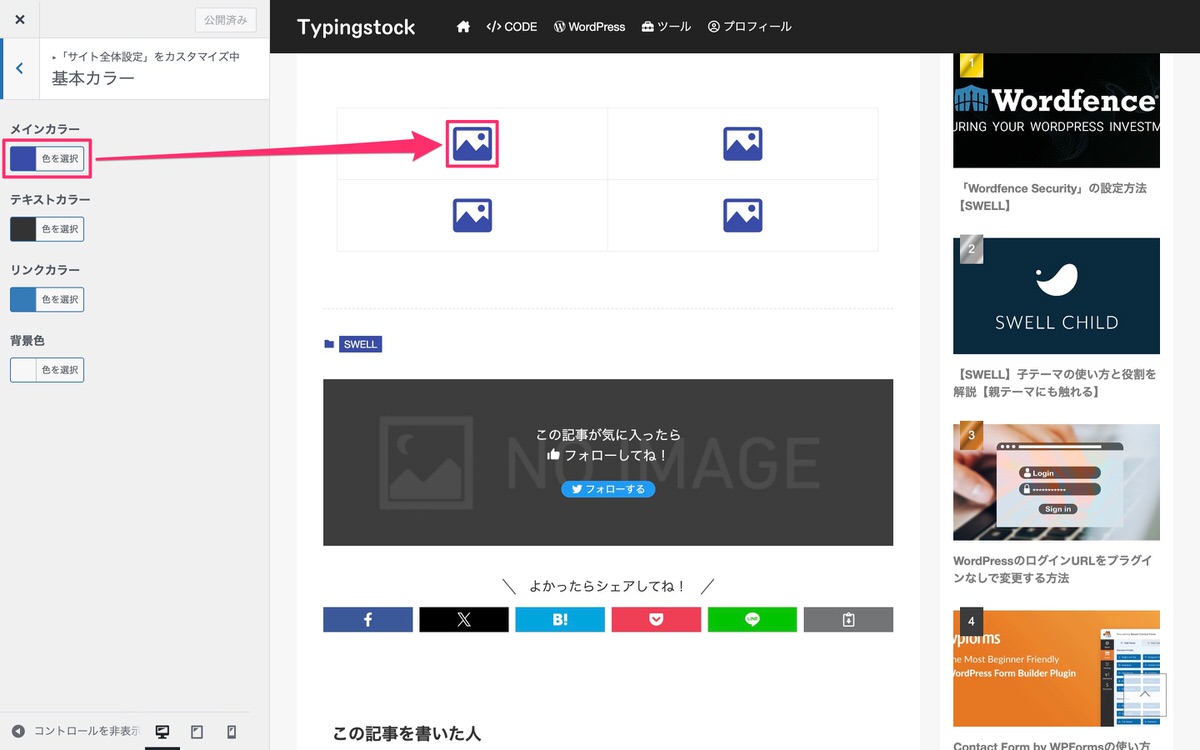
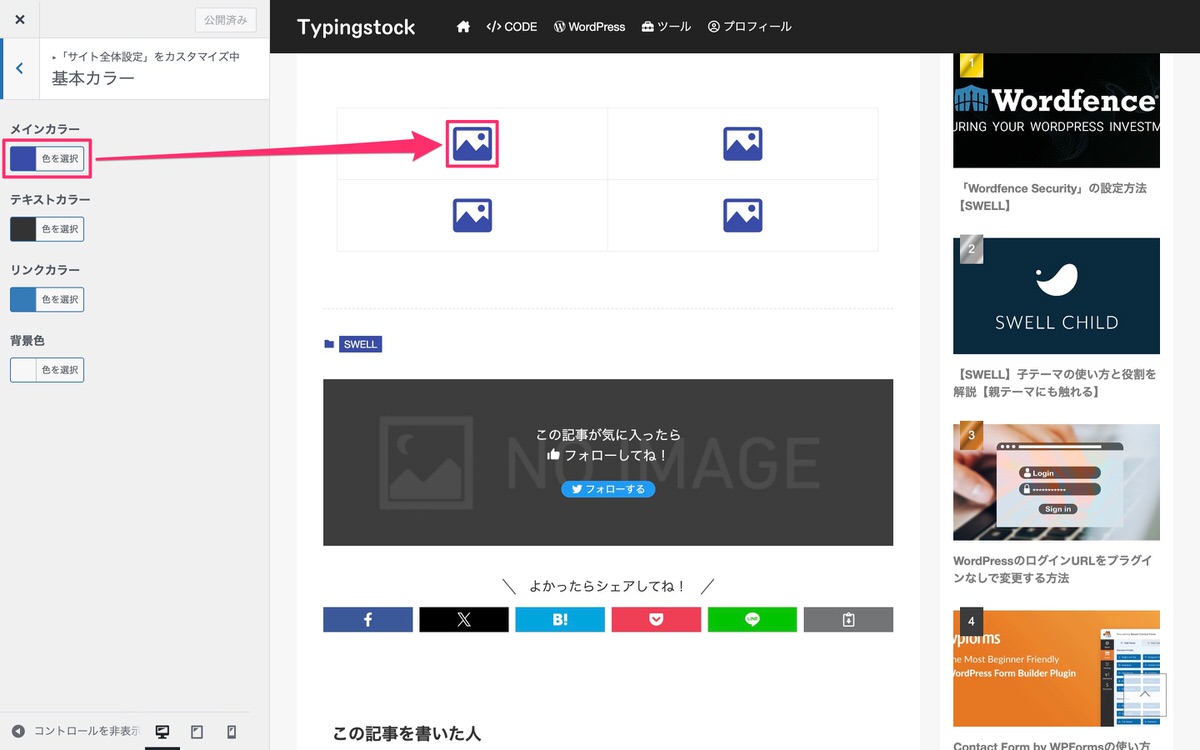
管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」へと進み、その中の「メインカラー」が反映されています。


用意するアイコン(または画像)サイズ
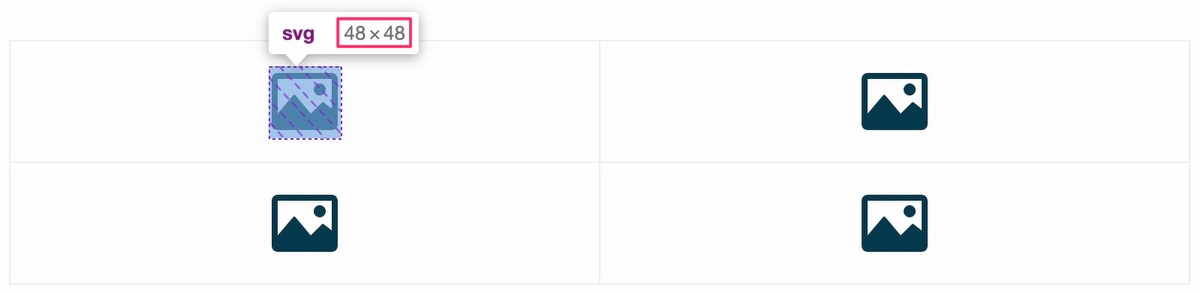
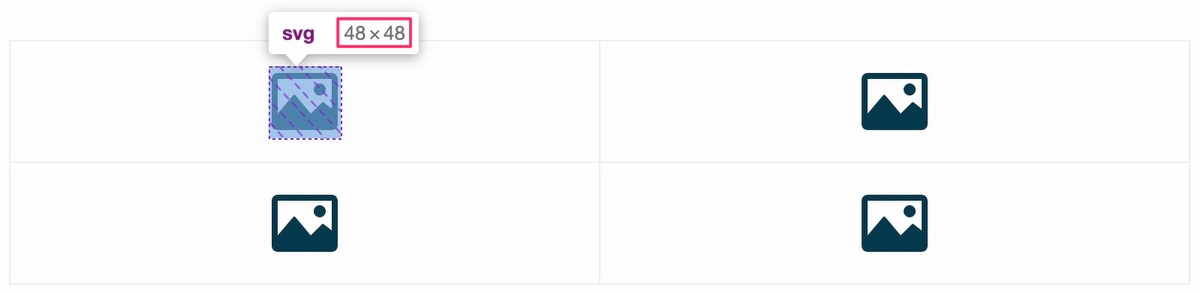
デフォルトでは、48×48のSVGアイコンが挿入されています。


SWELLが用意しているSVGアイコンを挿入
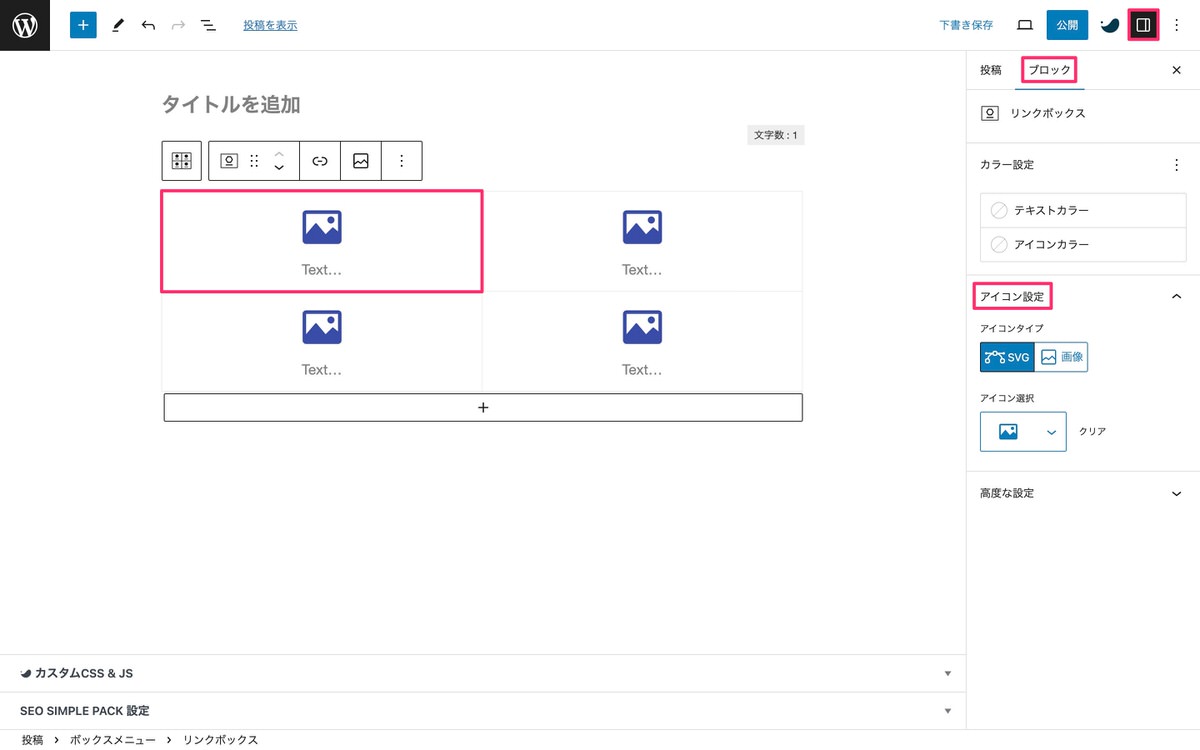
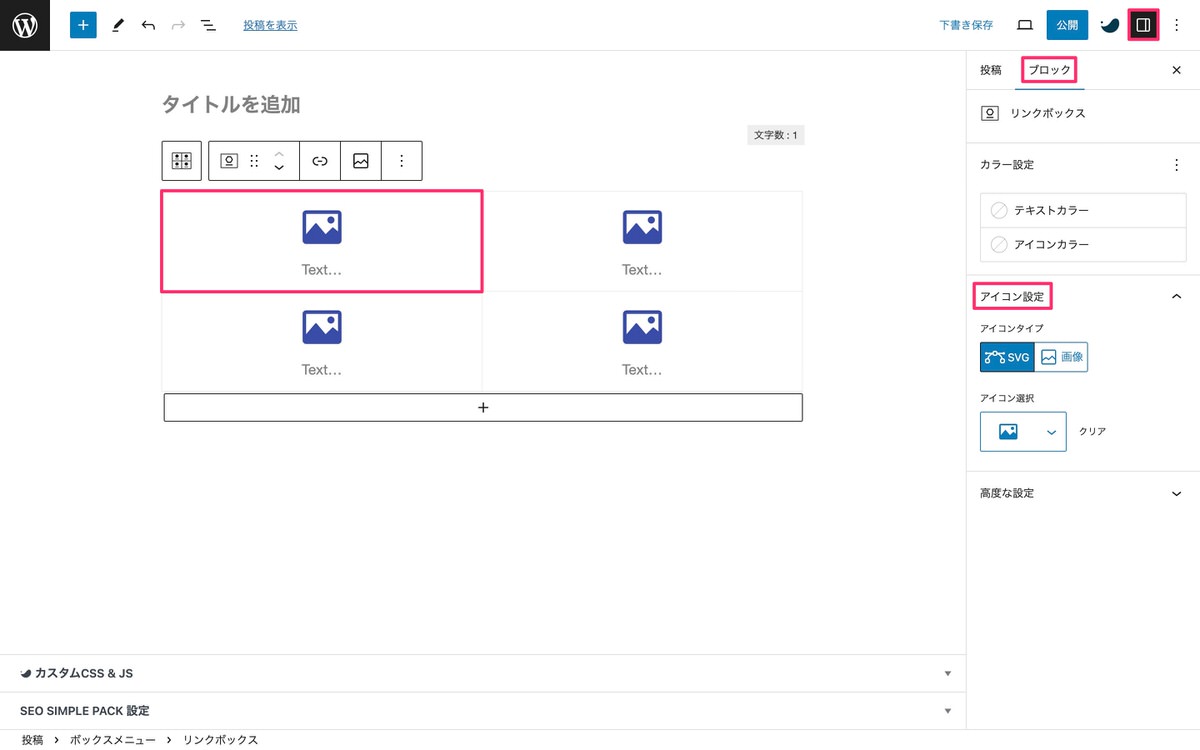
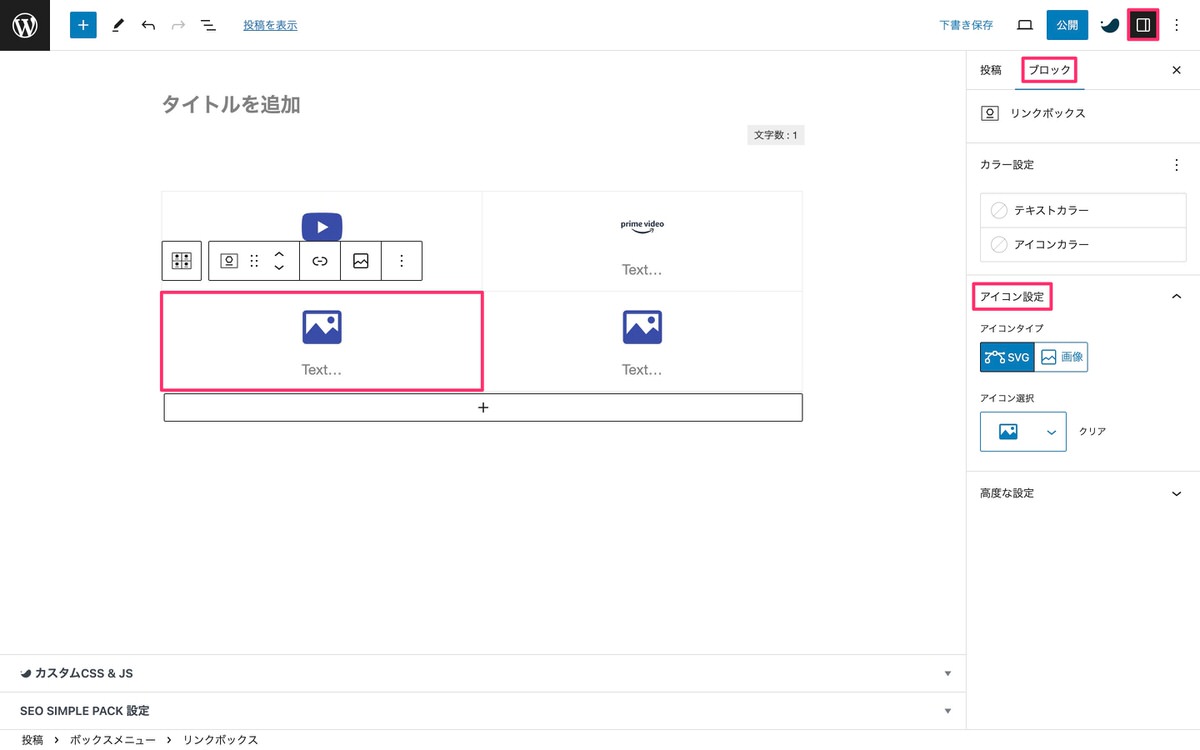
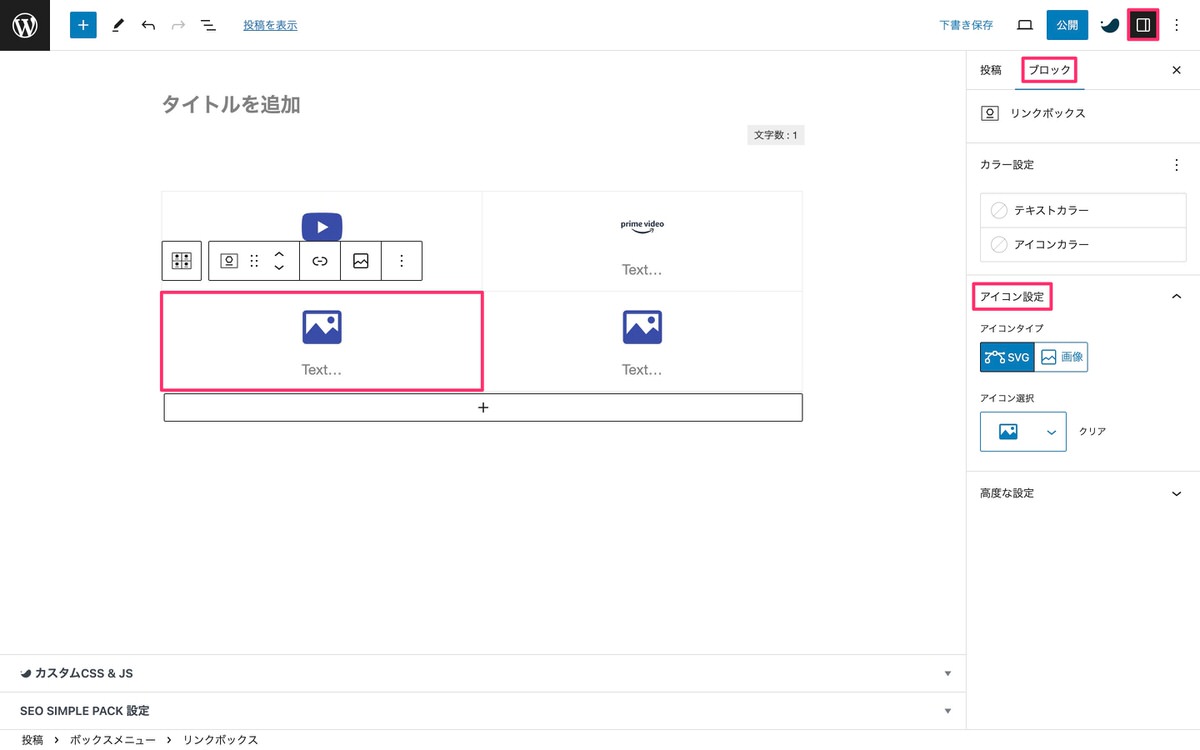
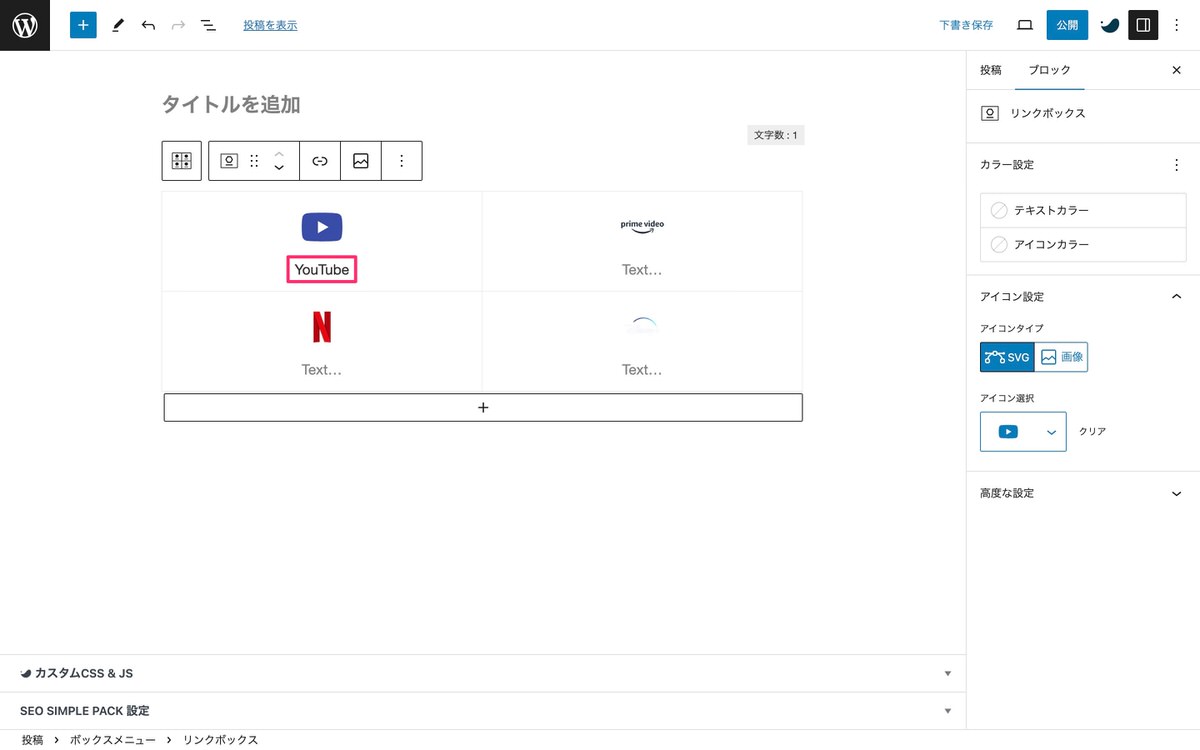
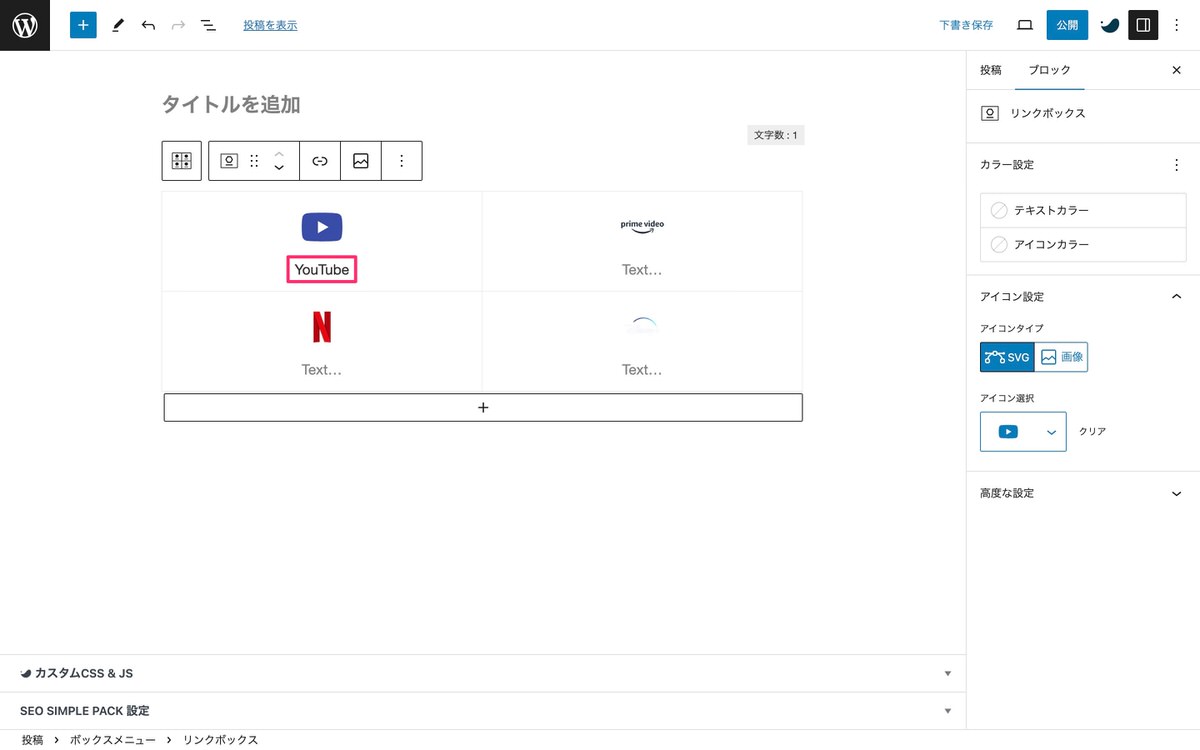
対象のリンクボックスを選択後、 (設定)から、「ブロック」>「アイコン設定」を開きます。


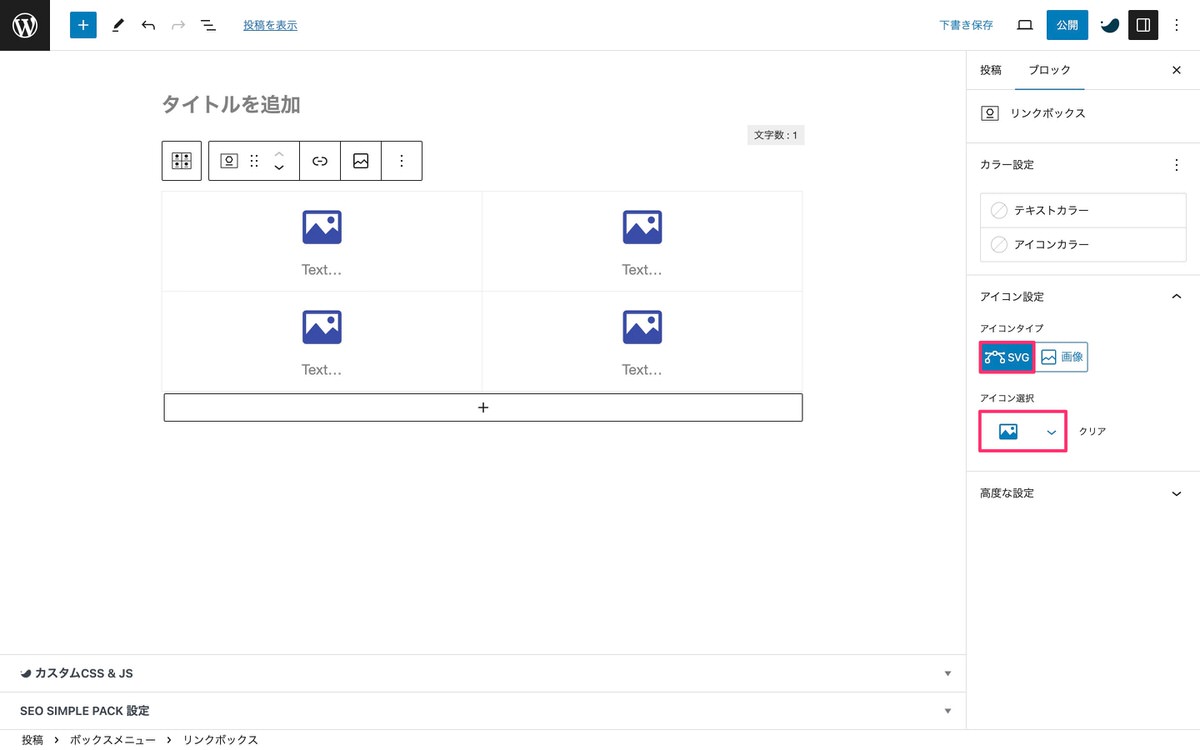
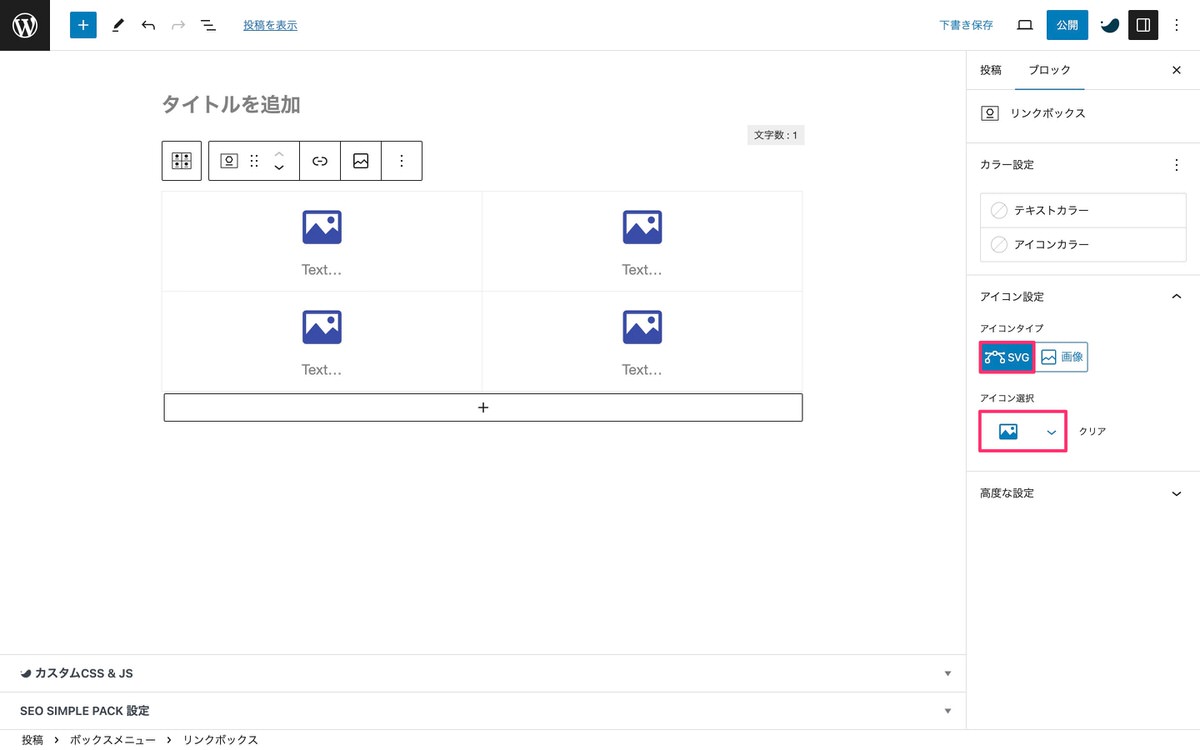
アイコン設定から、アイコンタイプで「SVG」を選択後、アイコン選択「 」をクリックします。


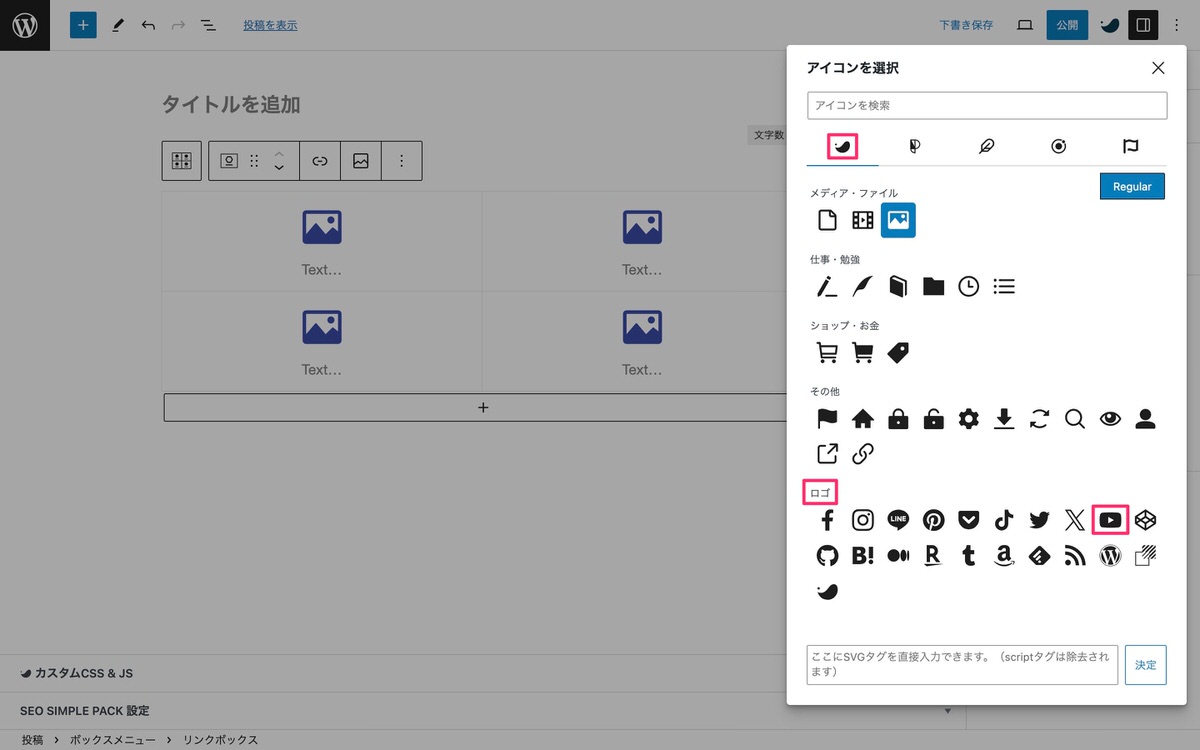
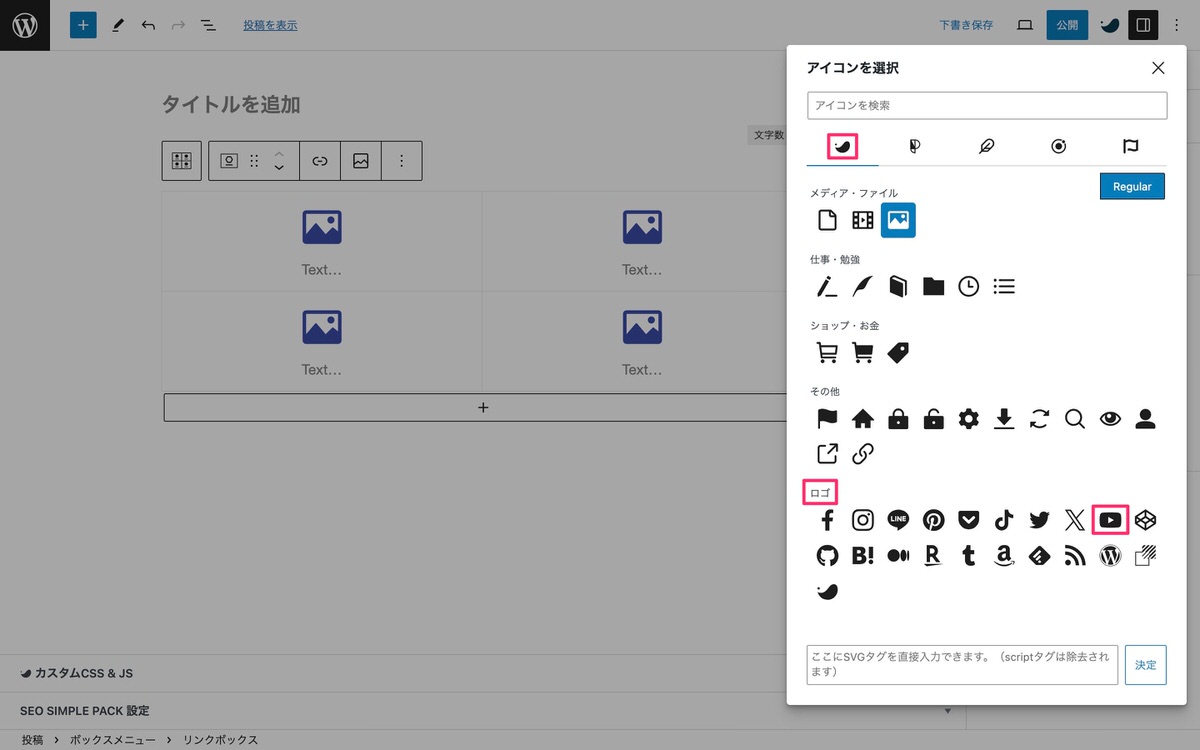
アイコンを選択から、「 」>「ロゴ」の中から「 」を選択します。


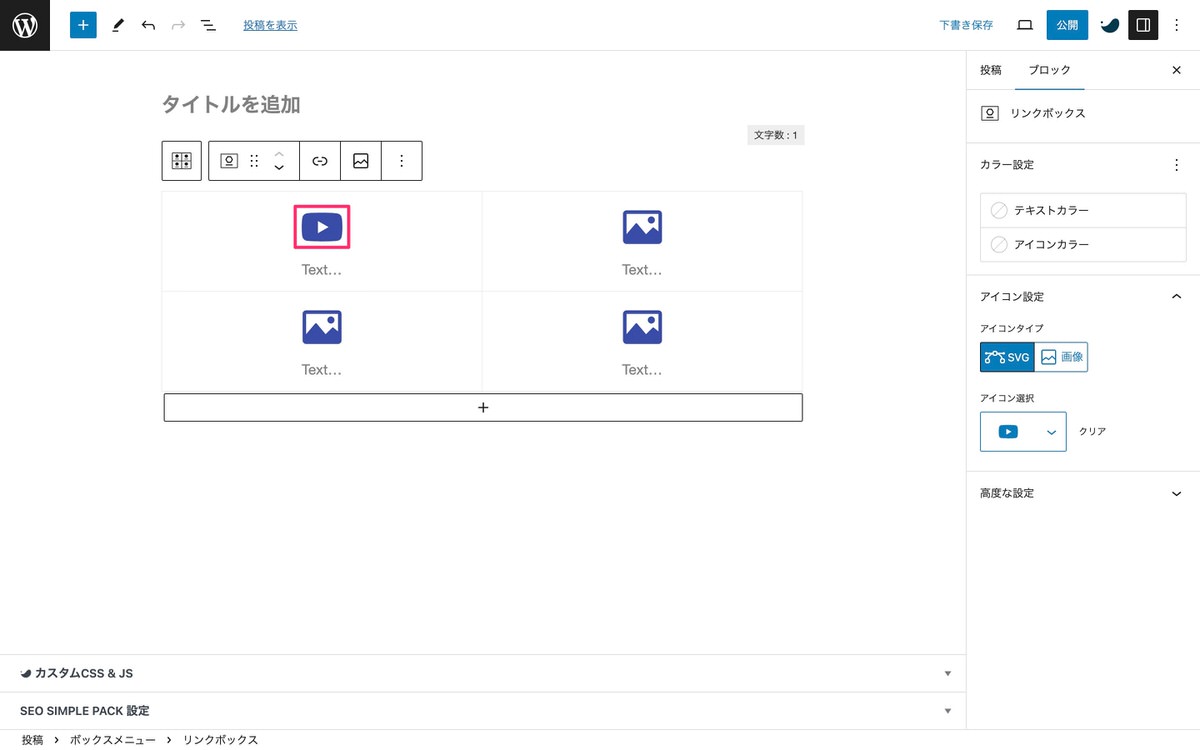
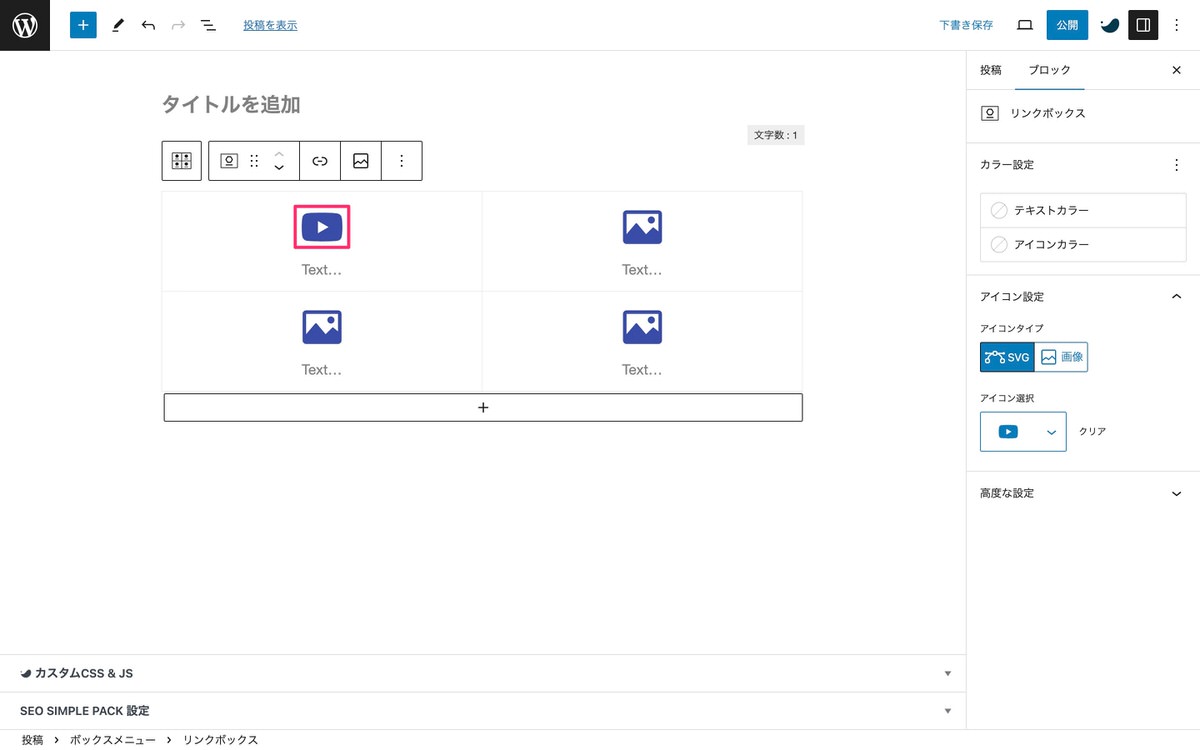
「 」が挿入されました。


自分で用意したSVGアイコンを挿入
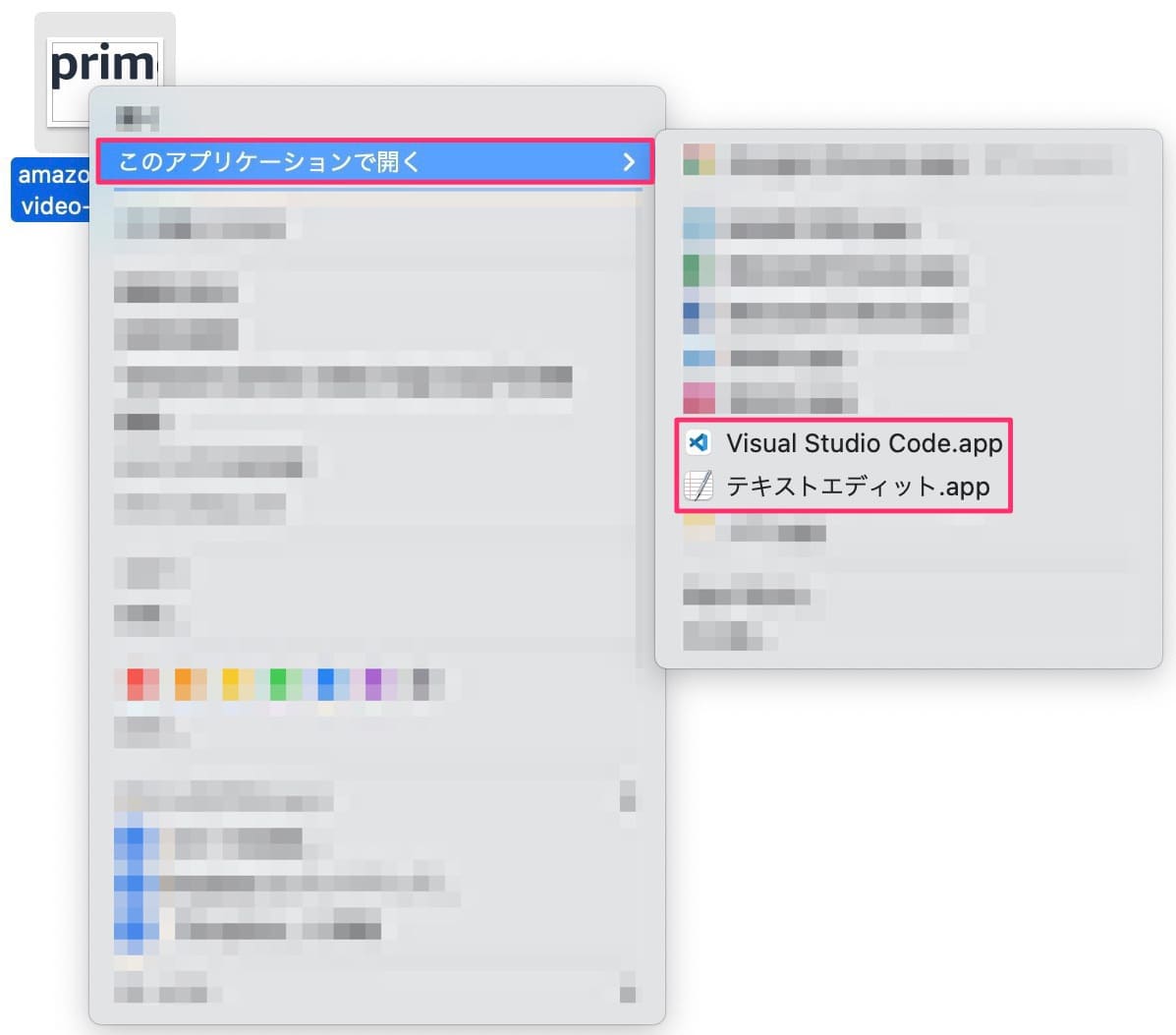
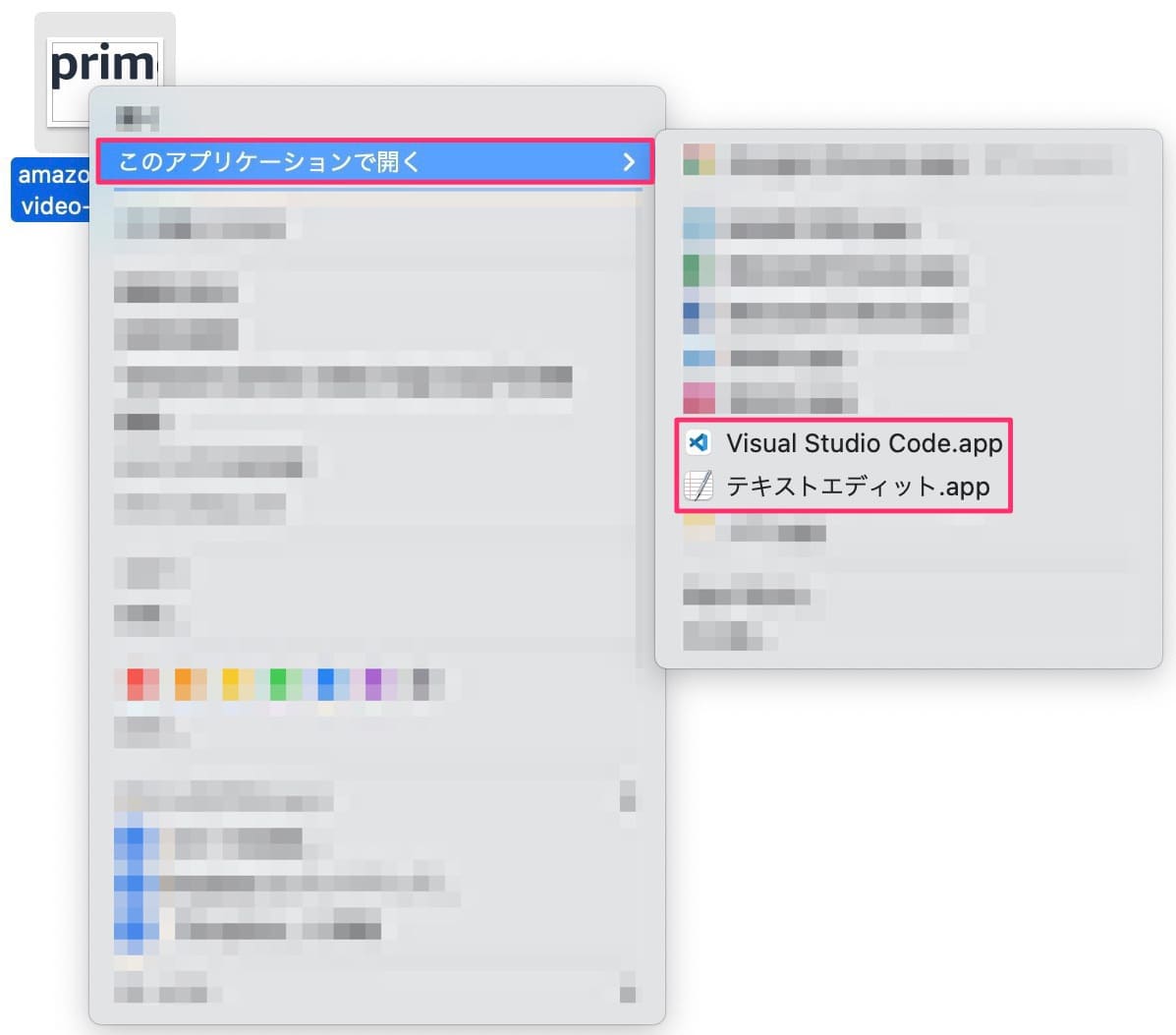
用意したSVGアイコンをテキストエディタで開きます。


表示されたSVGタグをコピーします。


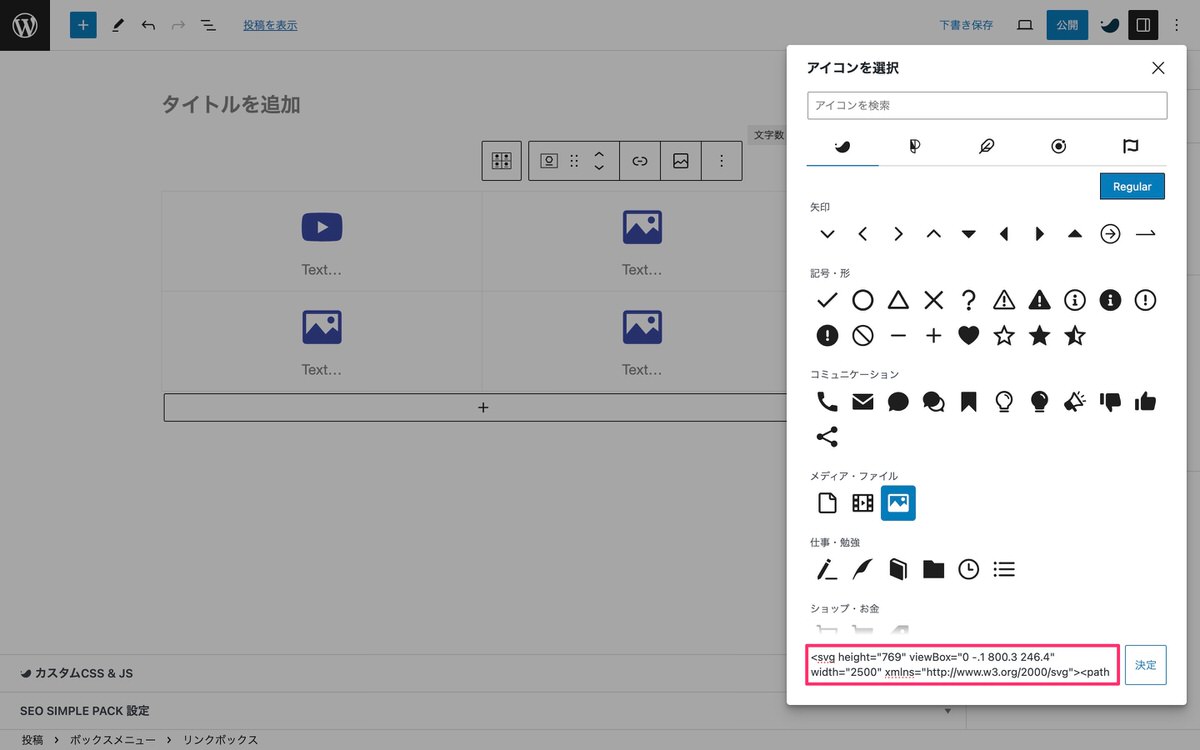
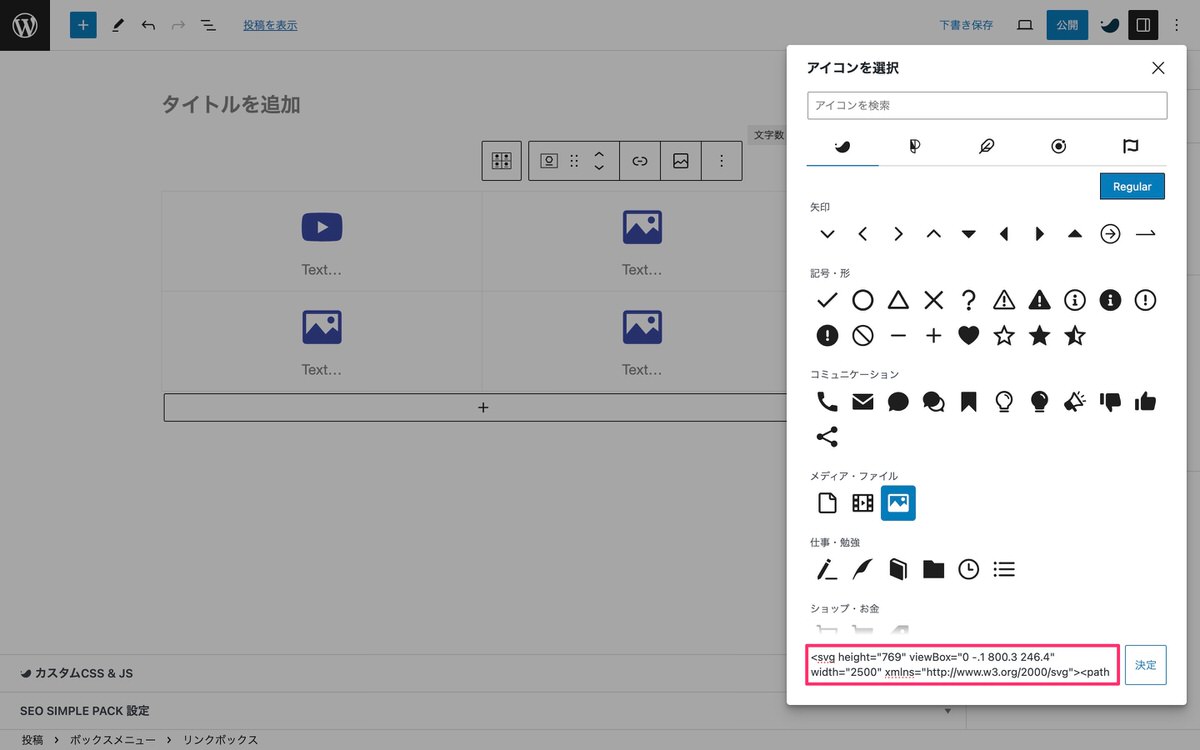
「ここにSVGタグを直接入力できます。」と記入された赤枠内にSVGタグを貼り付けます。


SVGアイコンが表示されました。


PNG画像を挿入
※ 背景透過させた画像を挿入します。
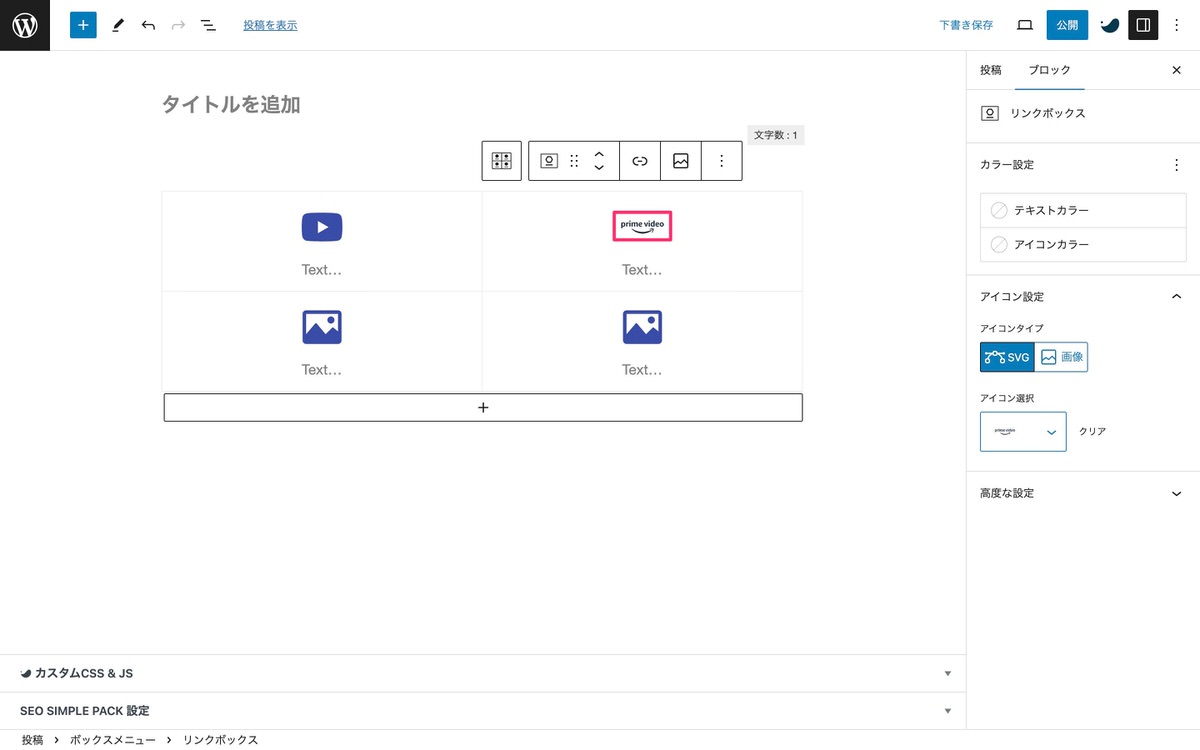
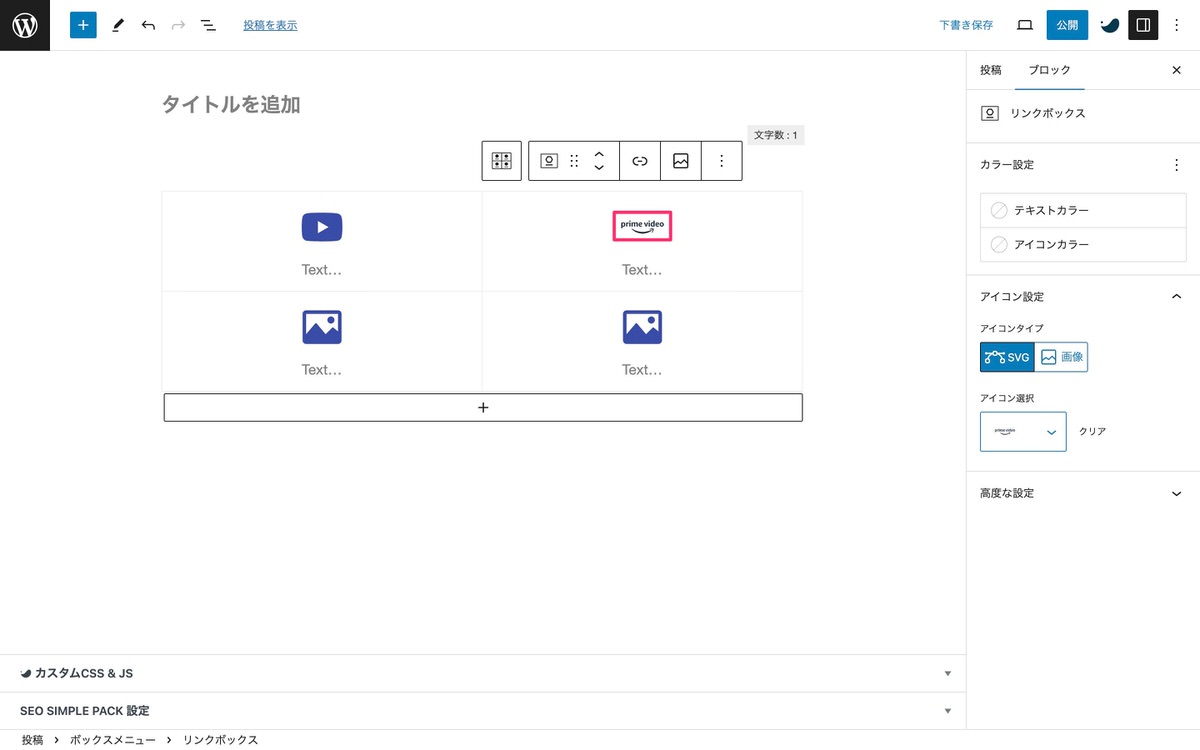
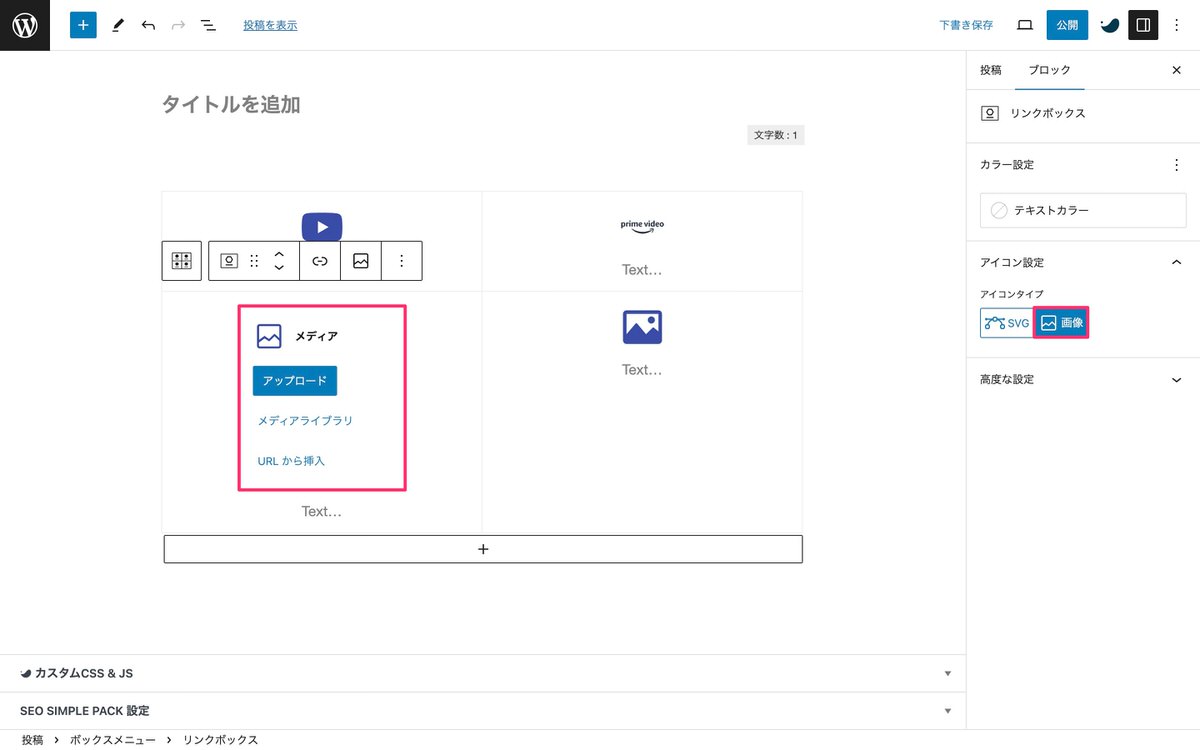
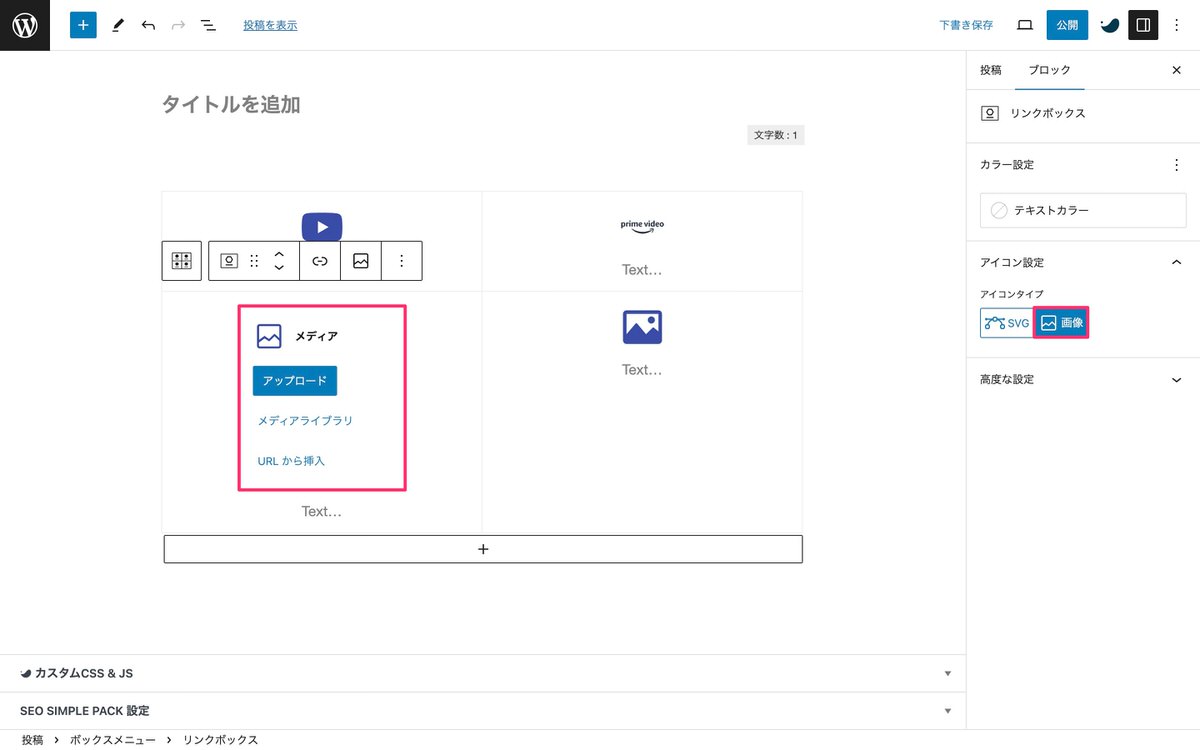
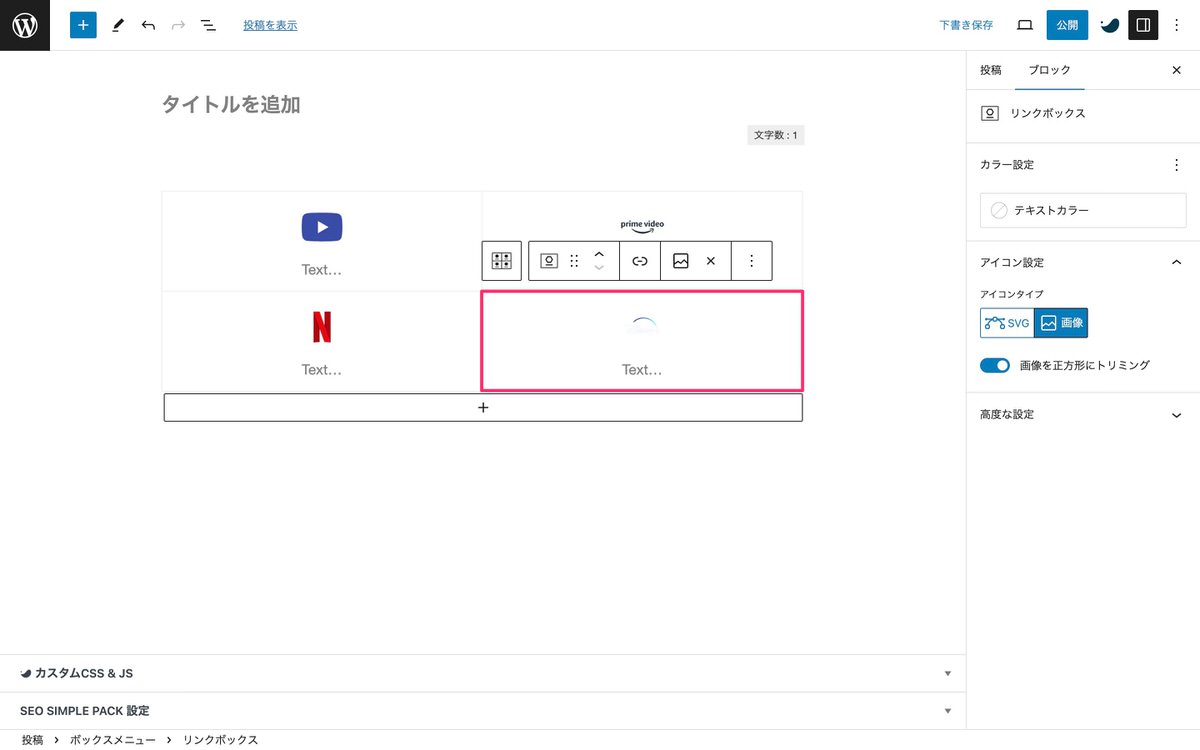
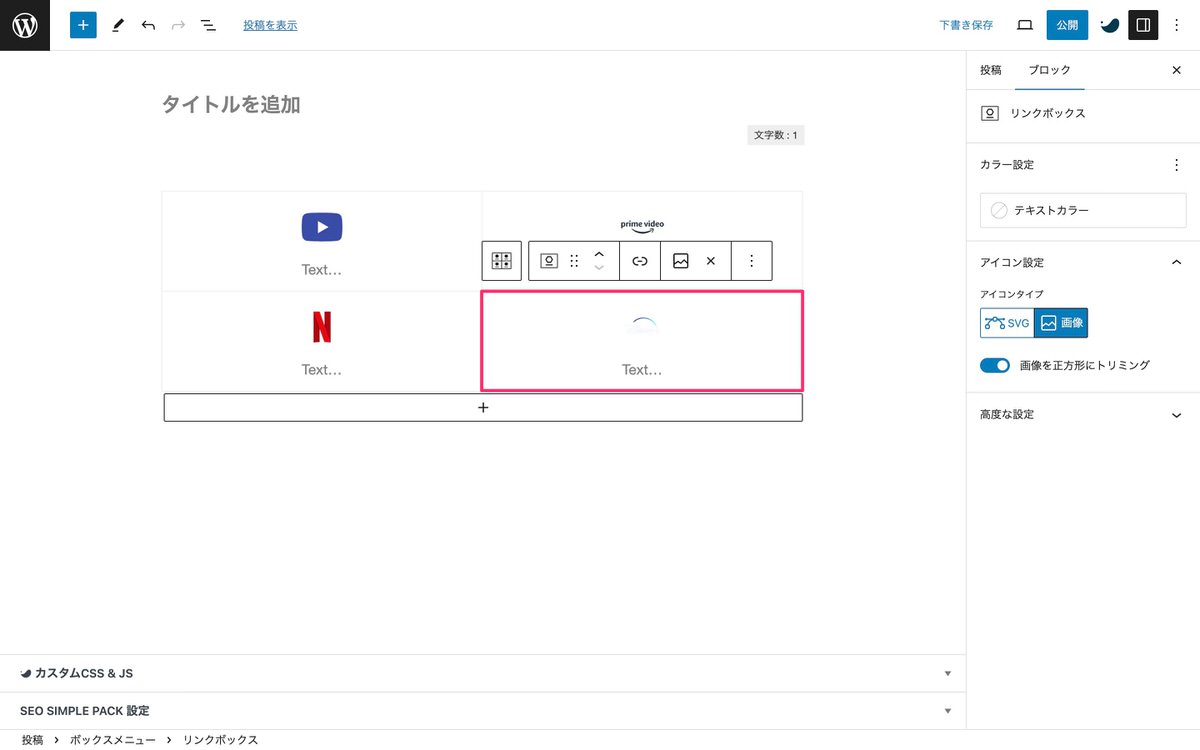
対象のリンクボックスを選択後、 (設定)から、「ブロック」>「アイコン設定」を開きます。


アイコン設定から、アイコンタイプで「画像」を選択後、「メディア」から画像を挿入します。


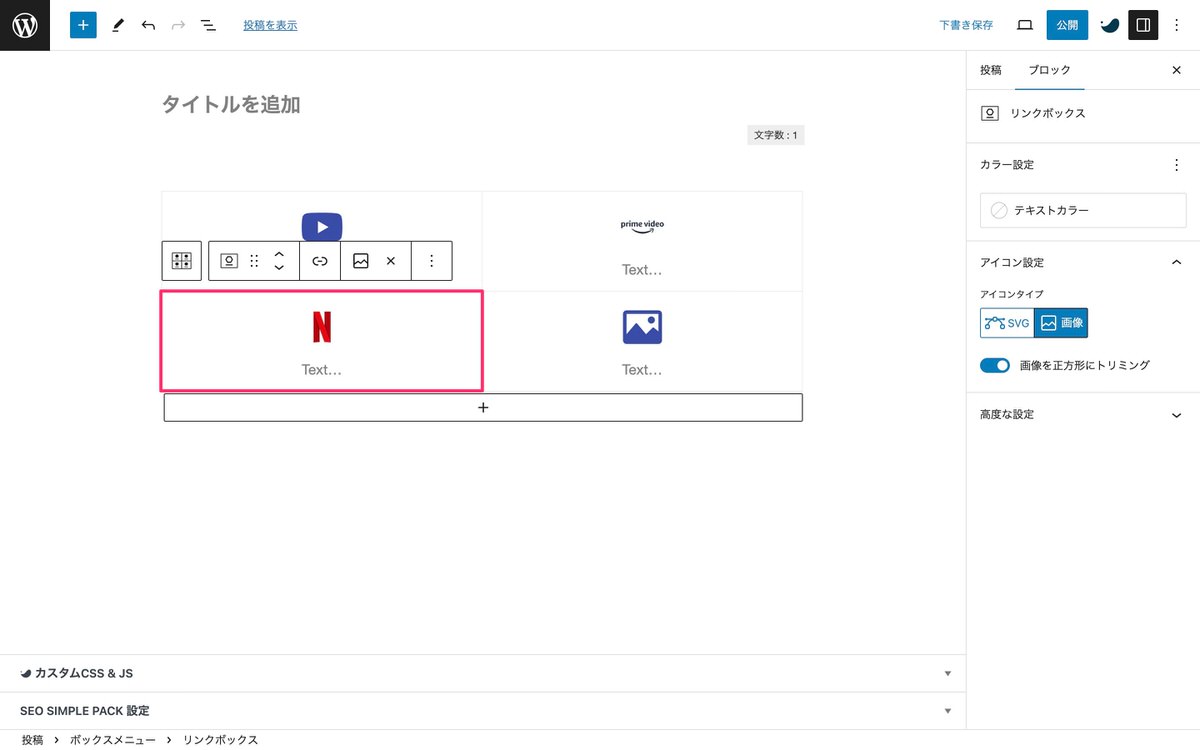
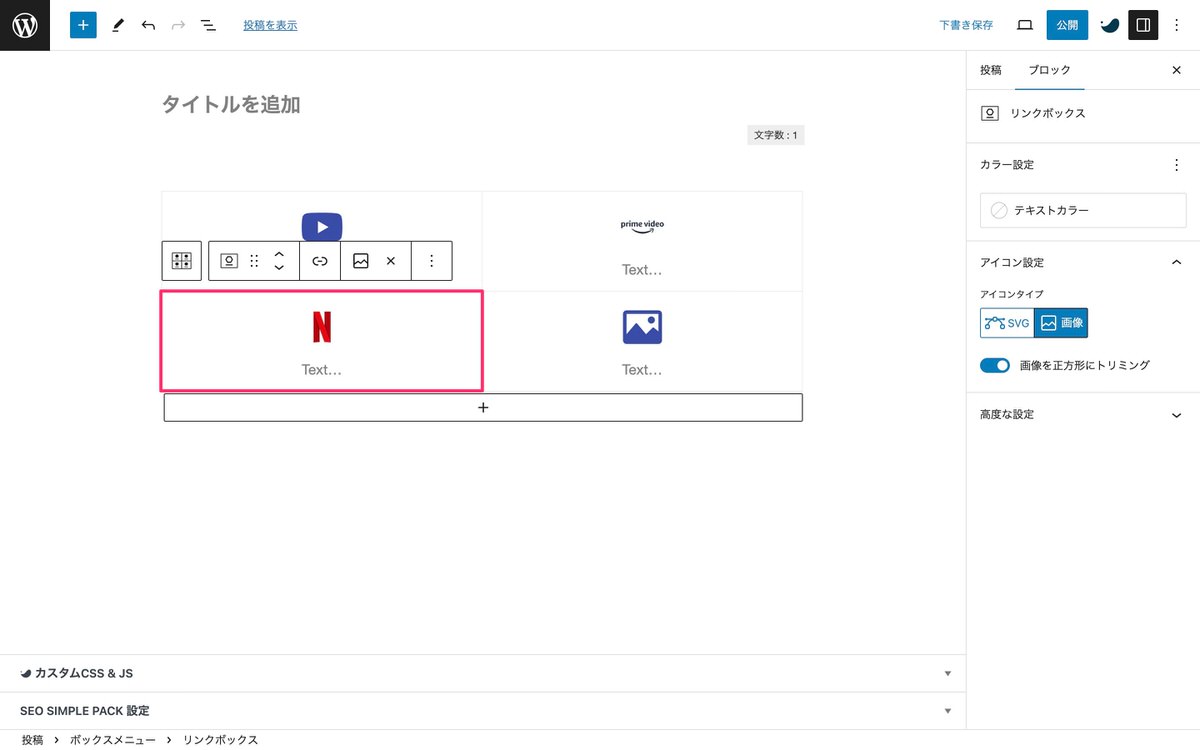
画像が挿入されました。


同じ要領で背景透過させたPNG画像を挿入します。


「Text…」にコンテンツ名を入力します。


全ての「リンクボックス」にコンテンツ名を入力しました。


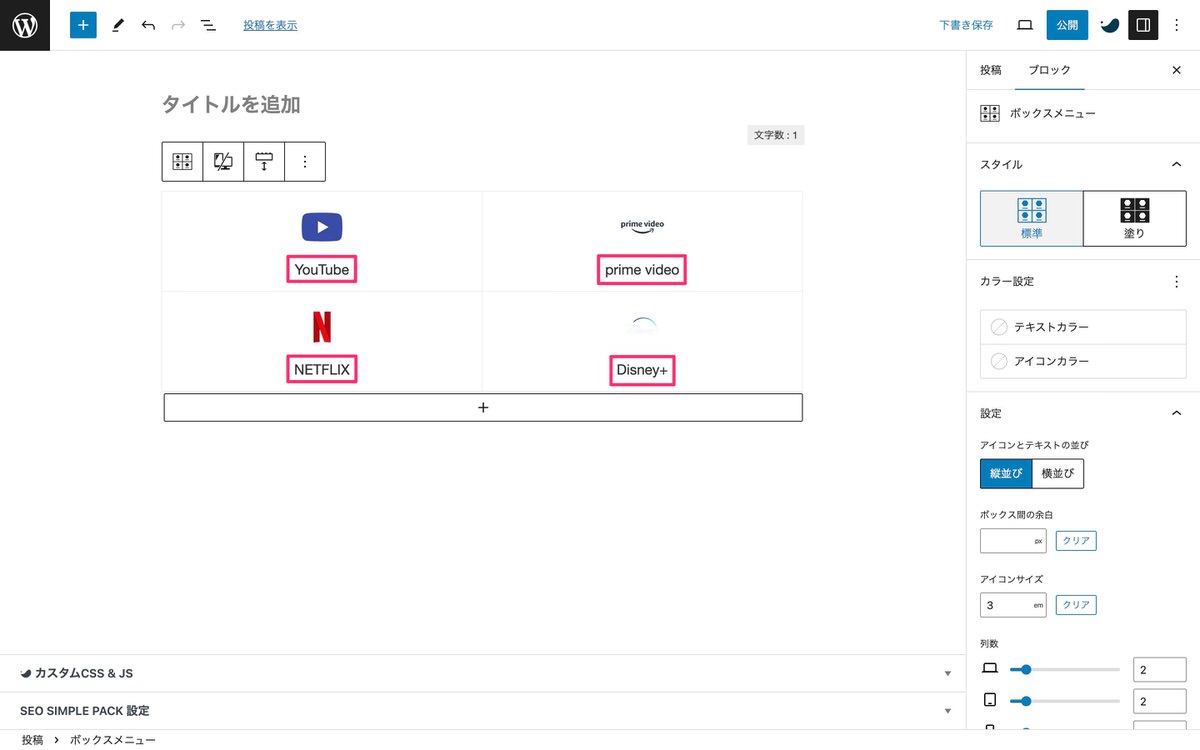
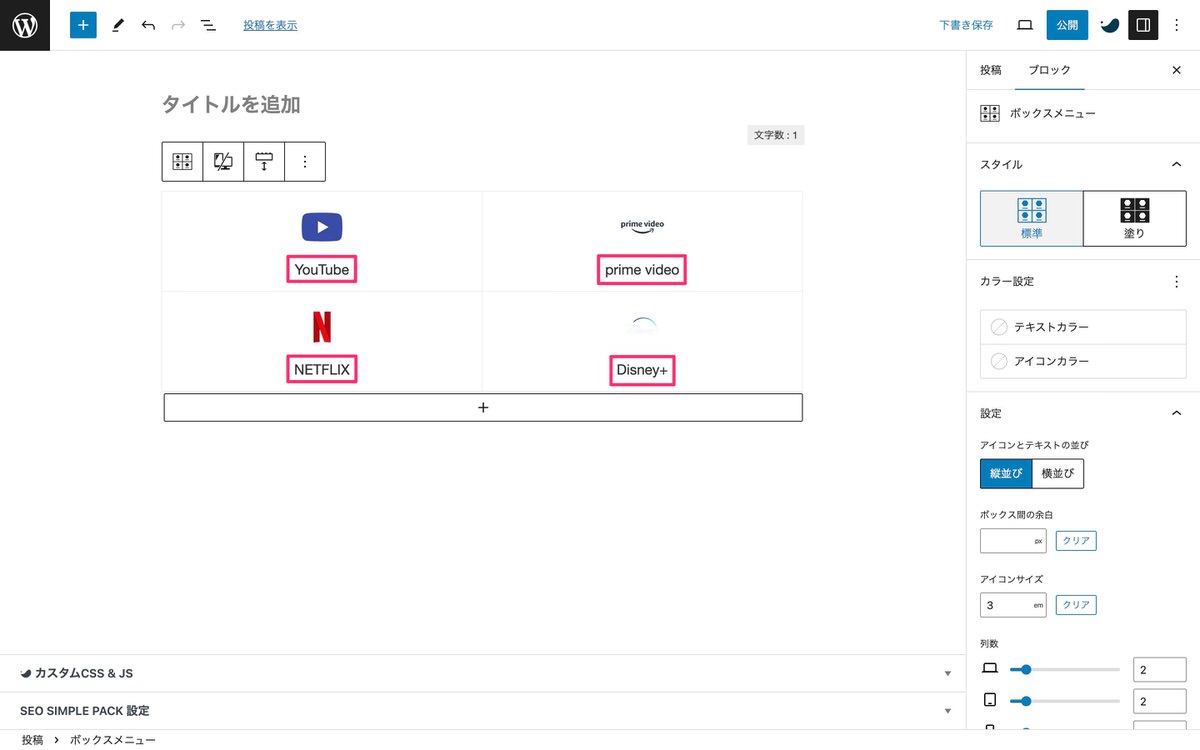
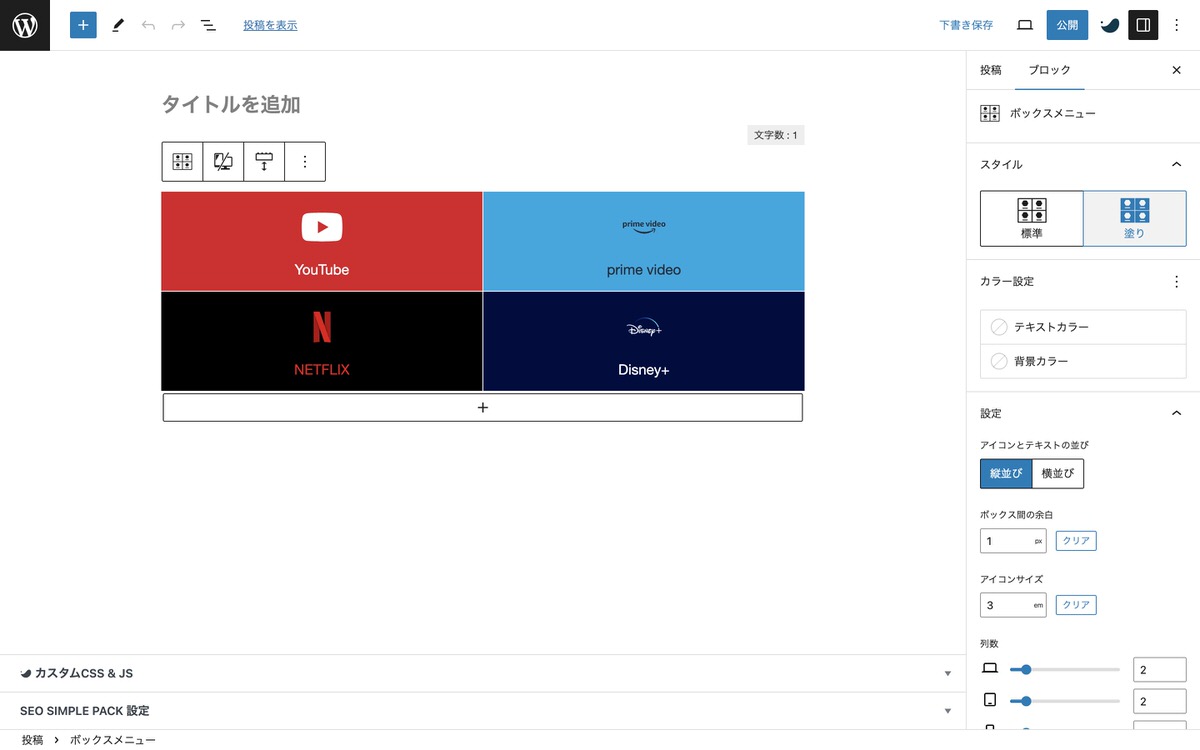
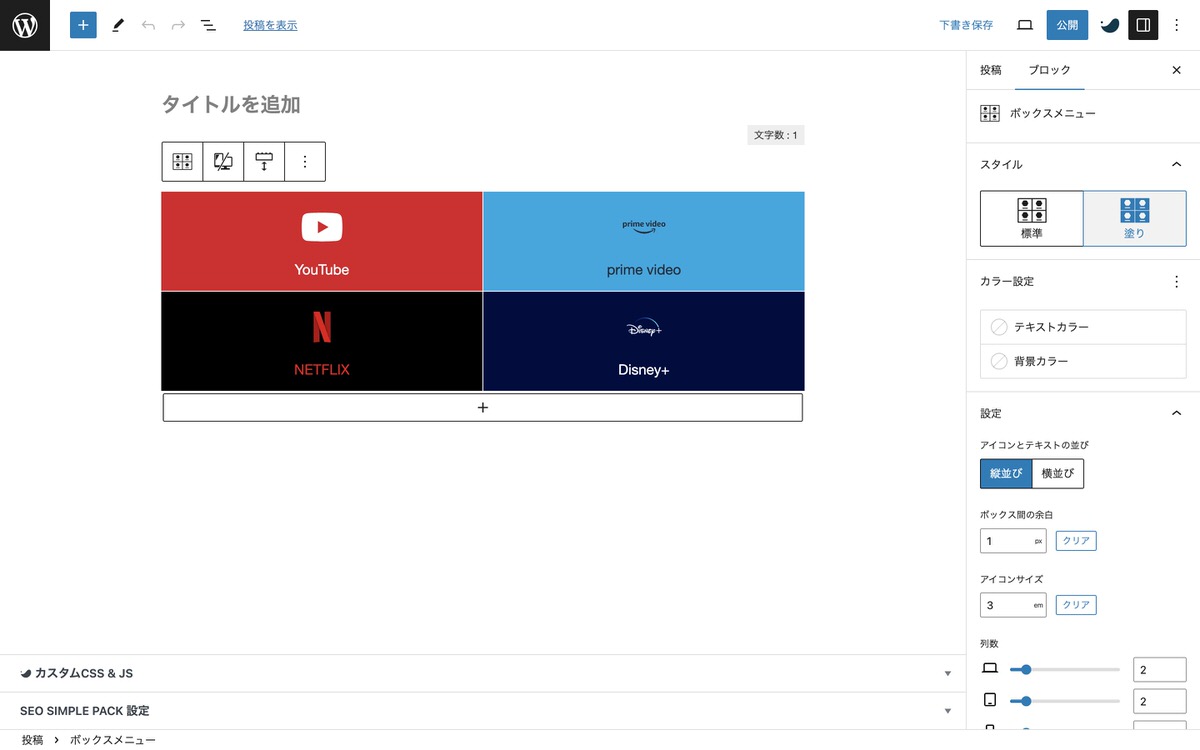
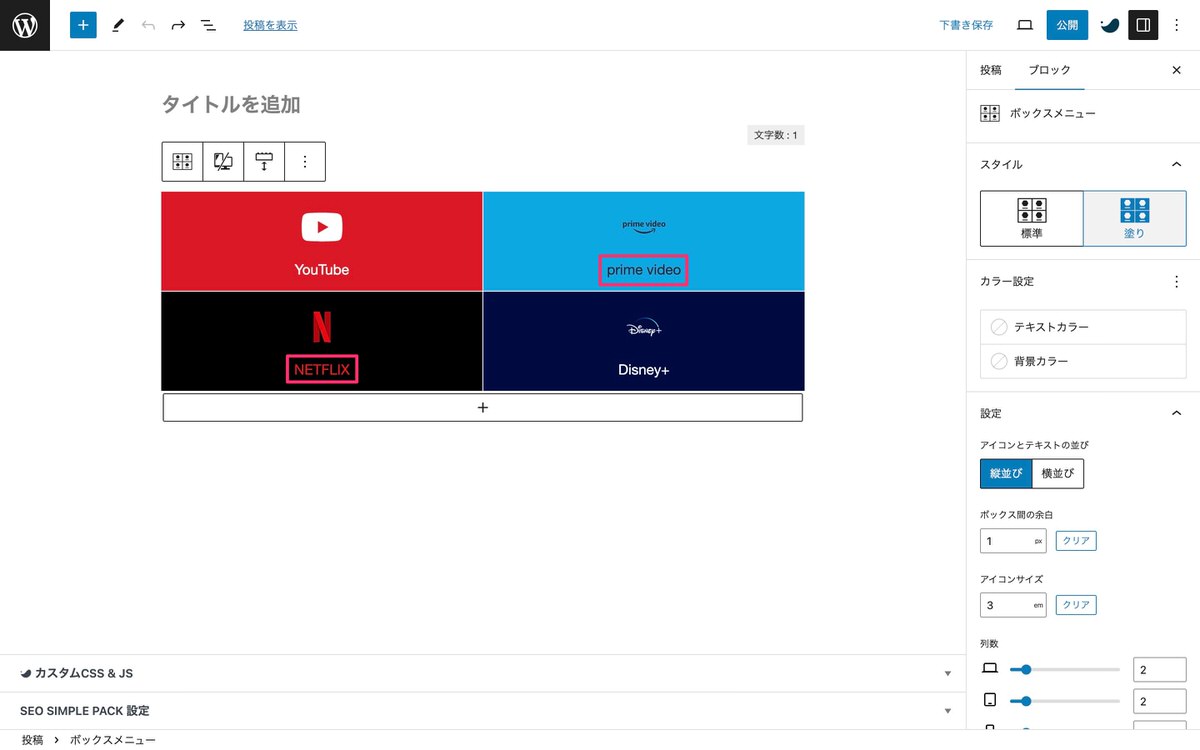
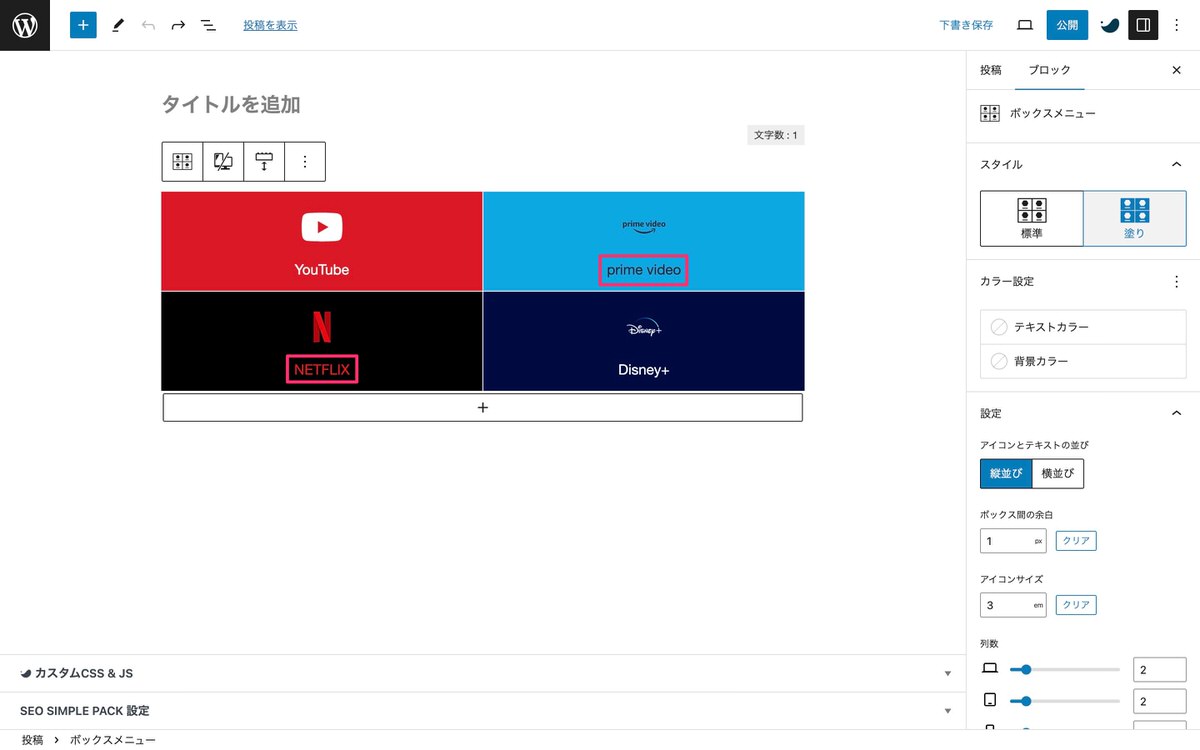
ボックスメニューを選択後、 (設定)から、「ブロック」>「スタイル」を開きます。


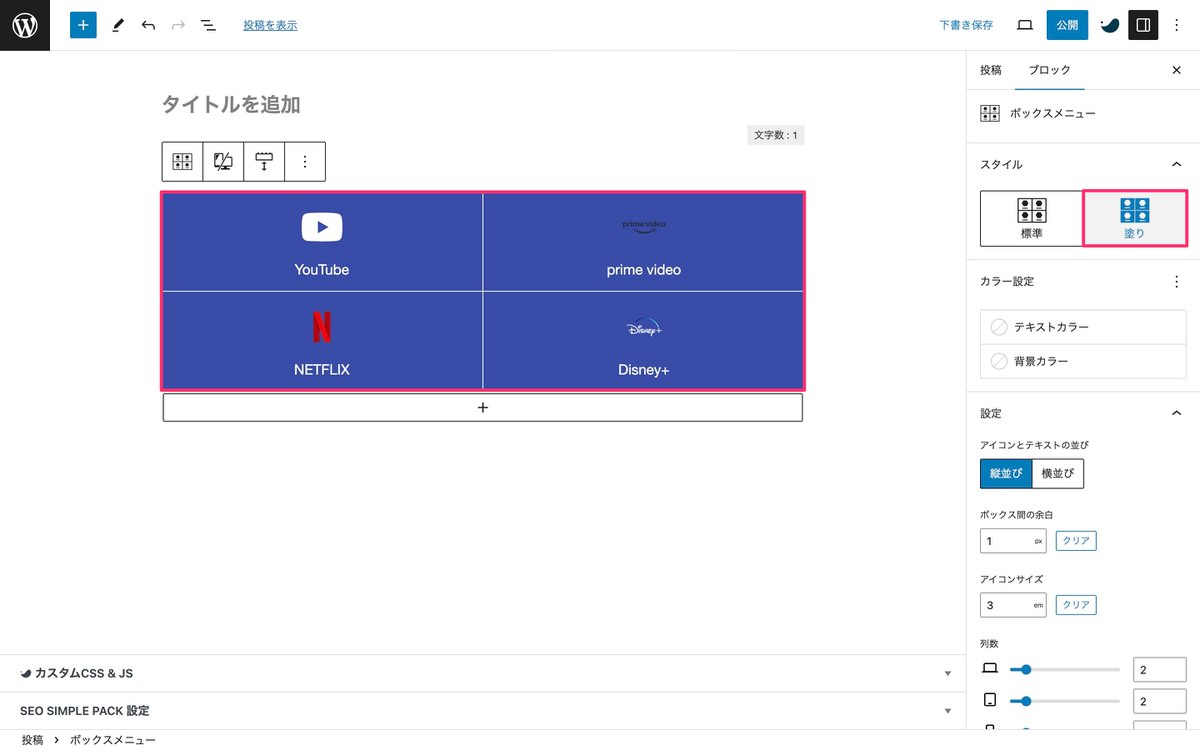
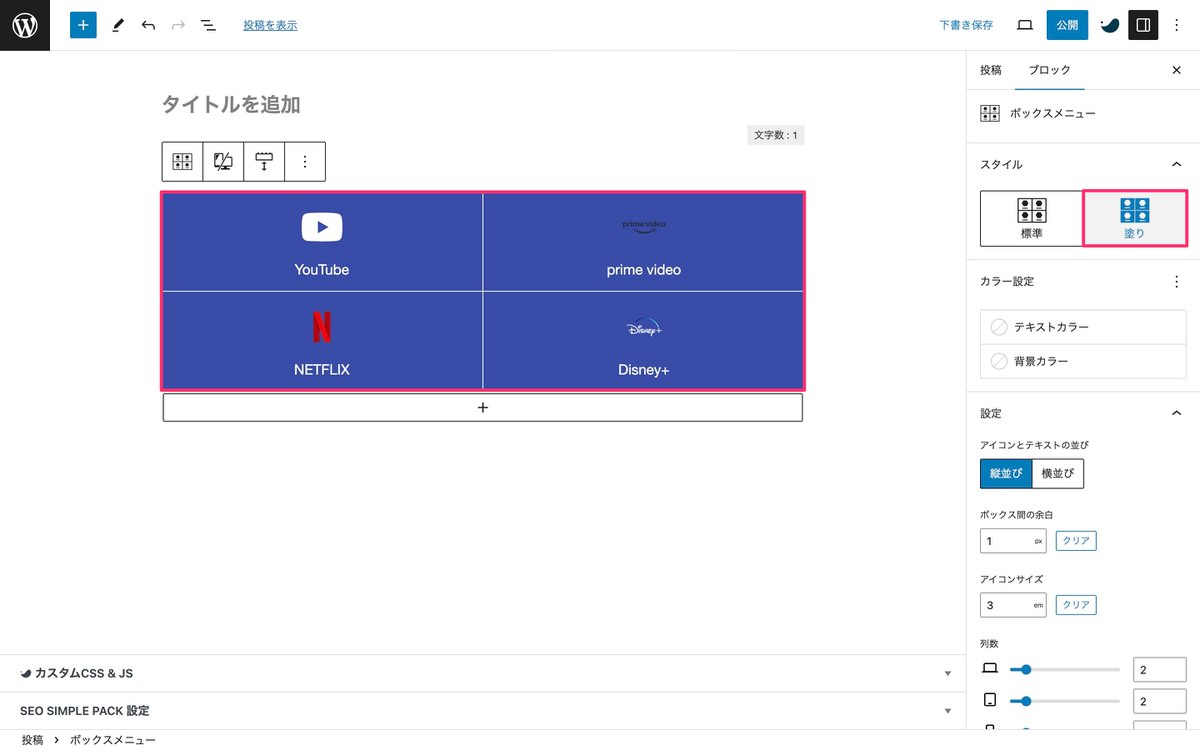
「塗り」を選択すると、背景カラーがメインカラーになります。


個別に「リンクボックス」の背景カラーを設定
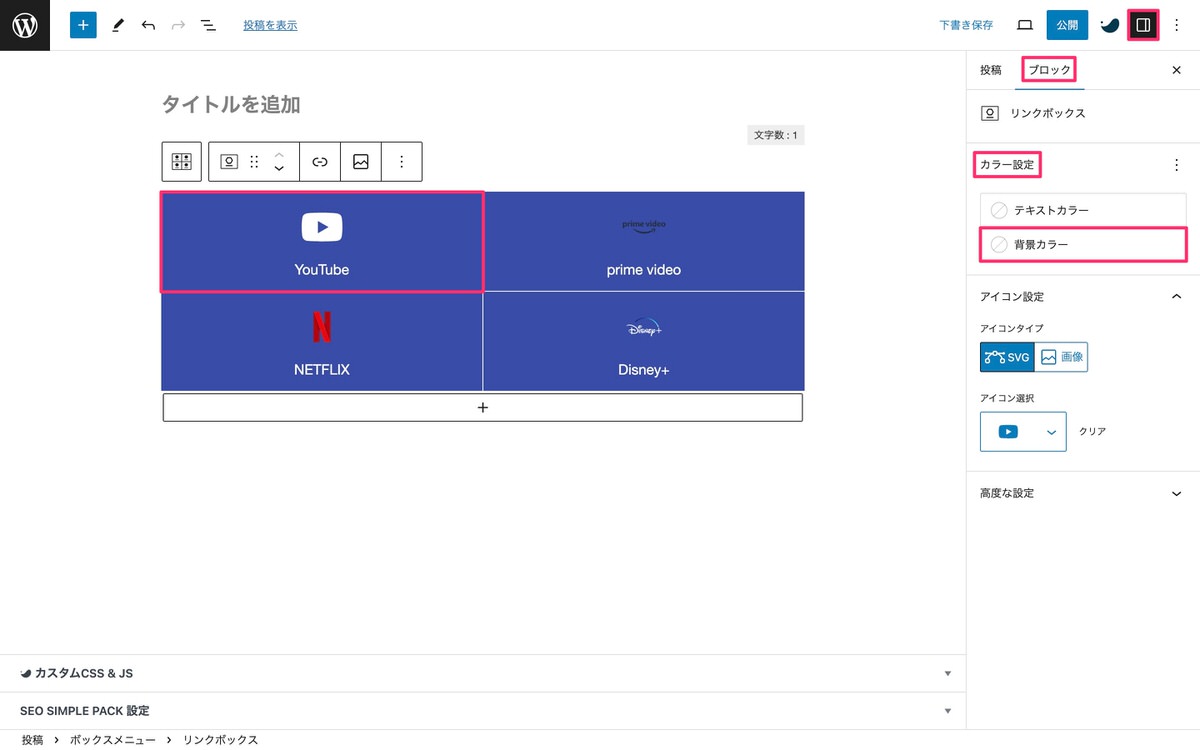
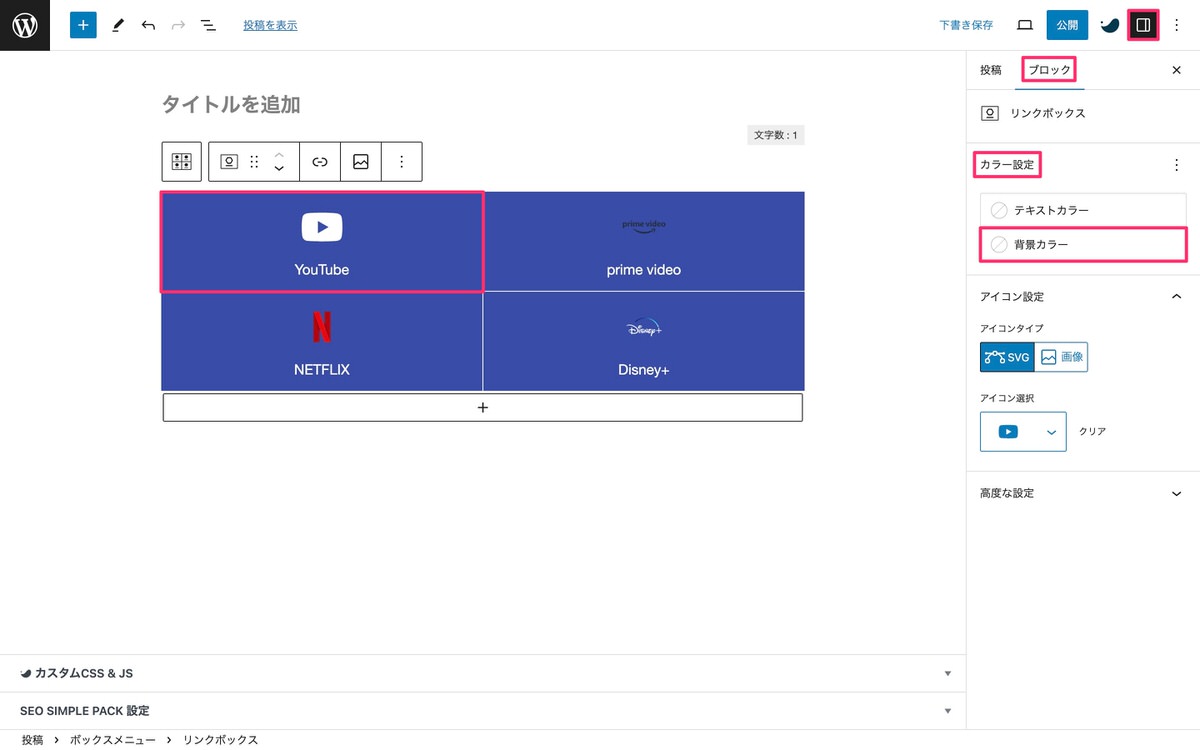
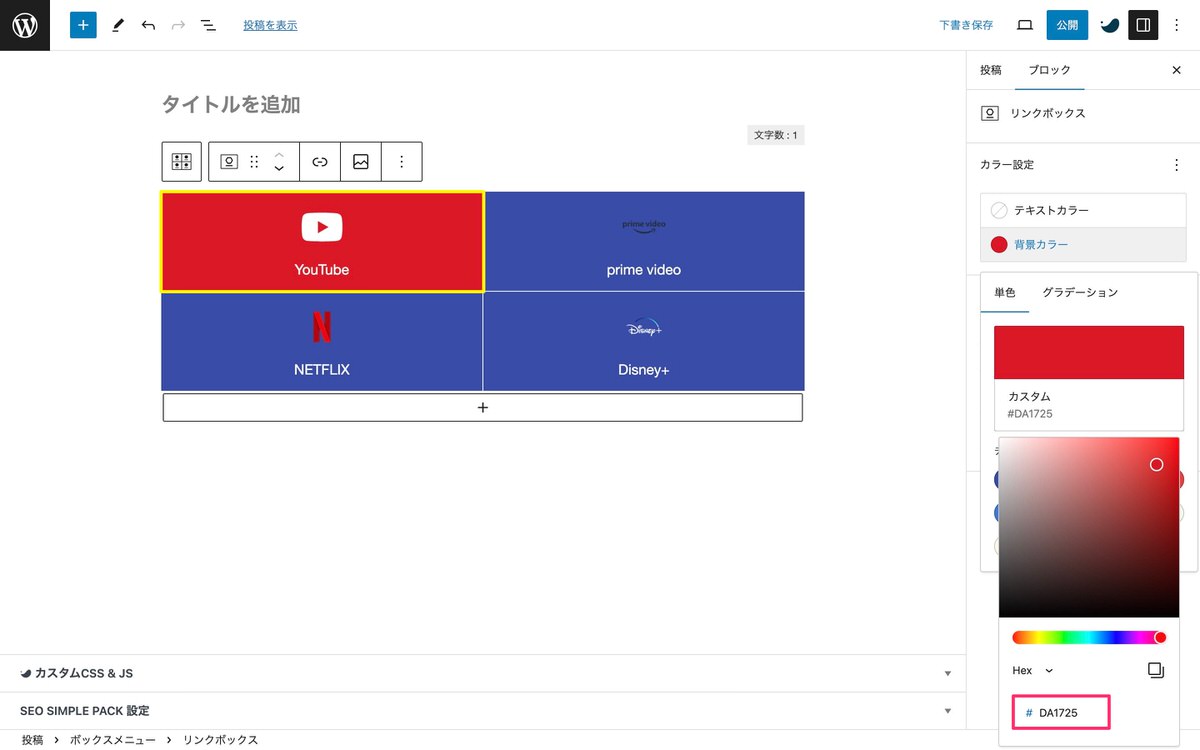
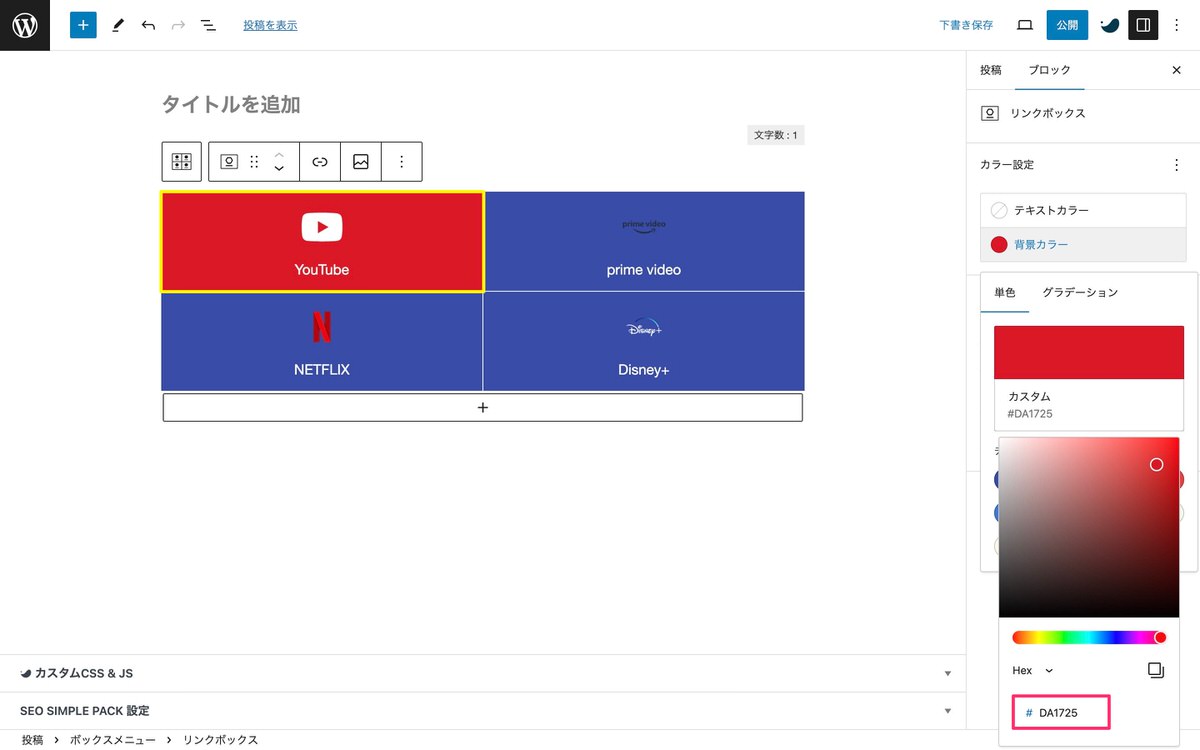
対象のリンクボックスを選択後、 (設定)から、「ブロック」>「カラー設定」へと進み「背景カラー」を選択します。


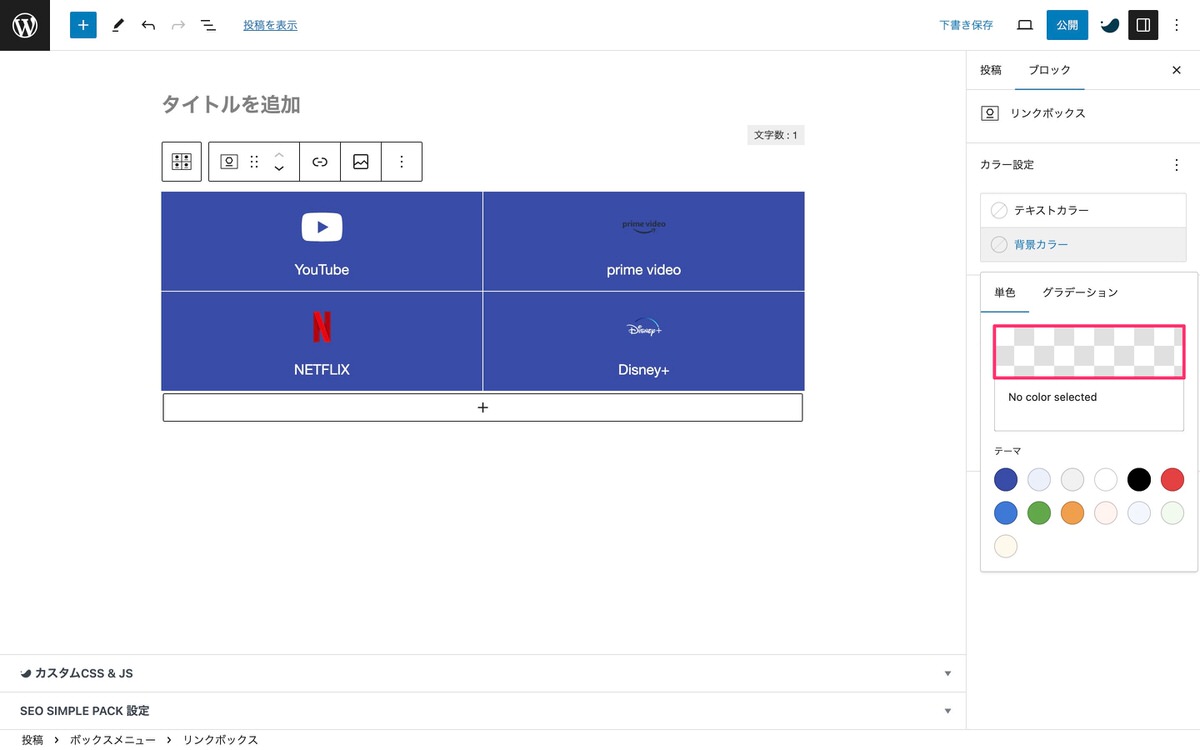
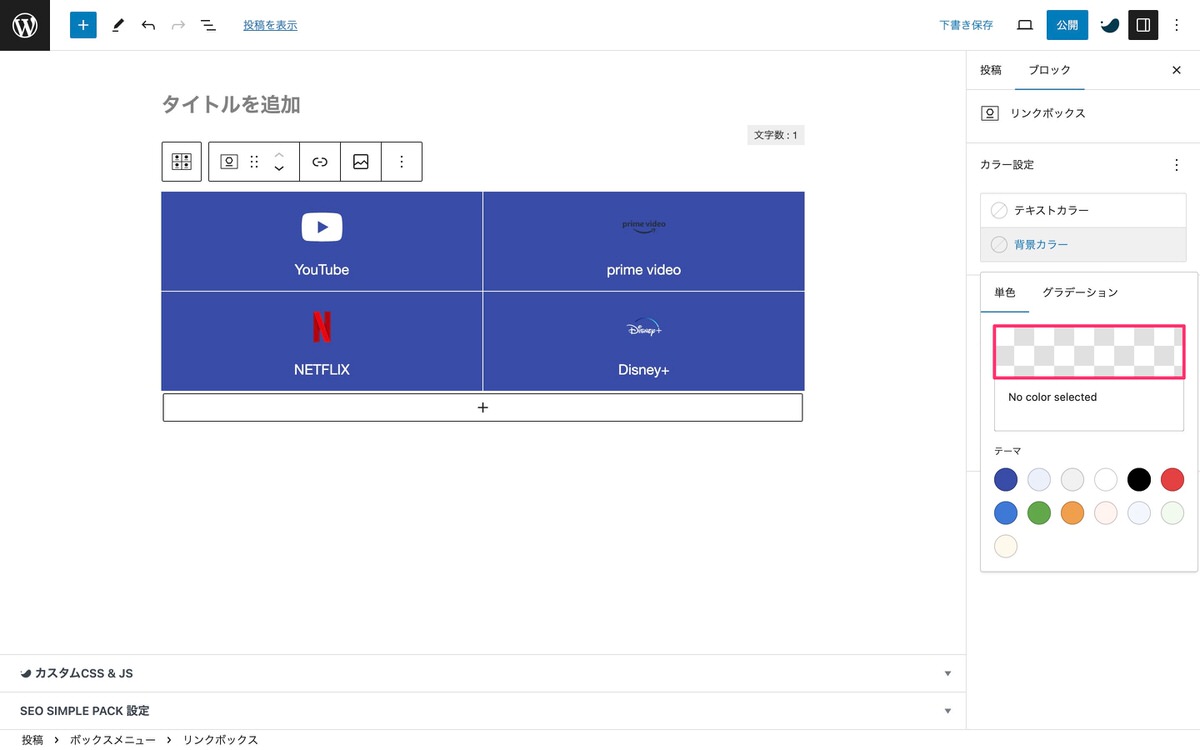
「背景カラー」を選択後、下記画像の赤枠をクリックします。


下記画像の赤枠内にカラーコードを入力するとリンクボックスの背景カラーが変わります。


同じ要領で全てのリンクボックスの背景カラーを変更します。


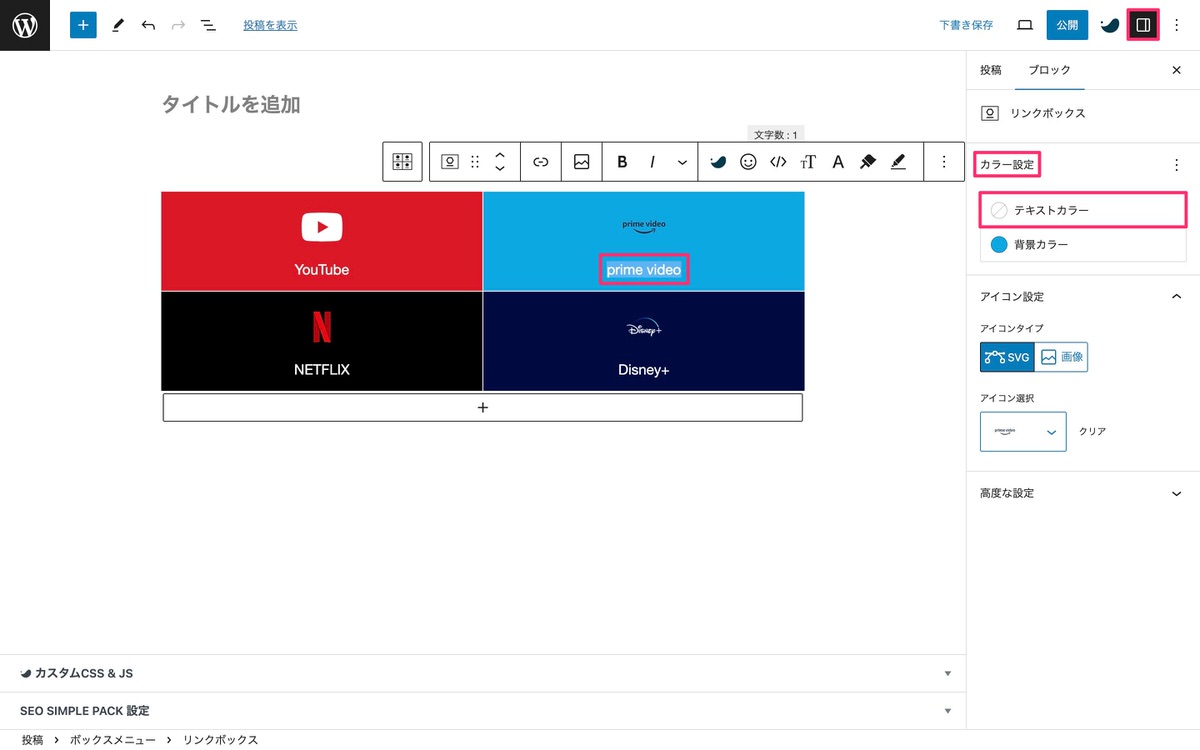
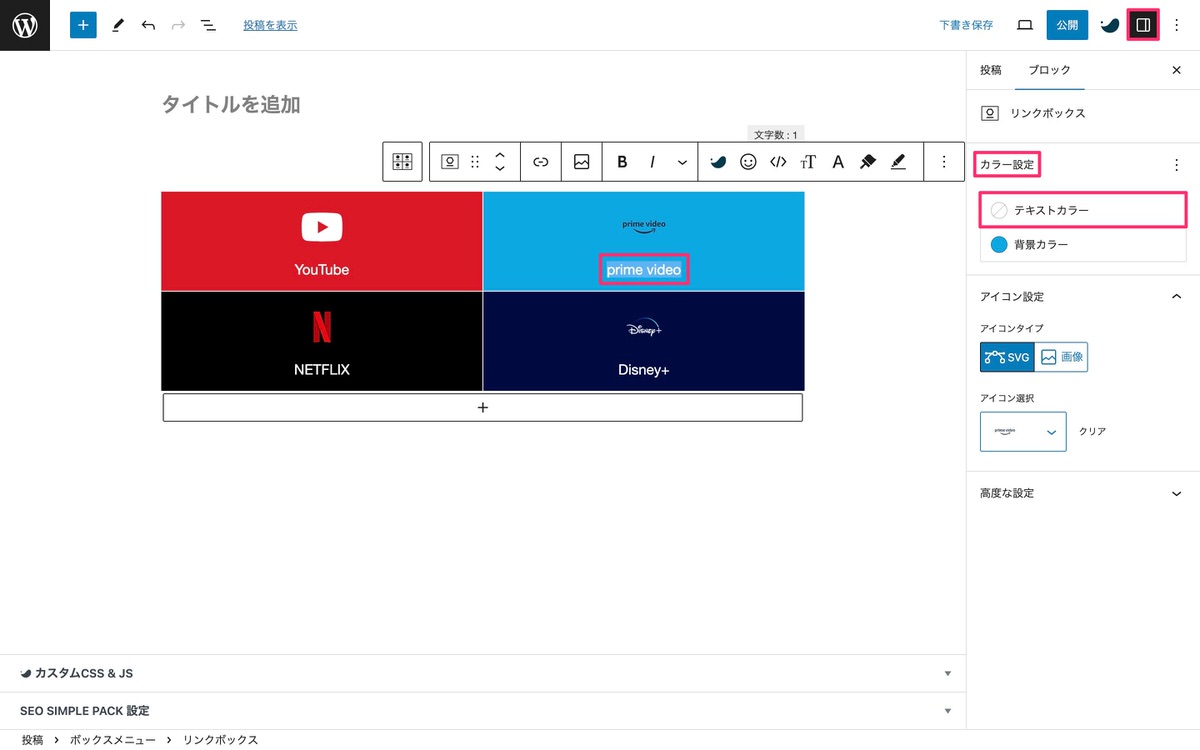
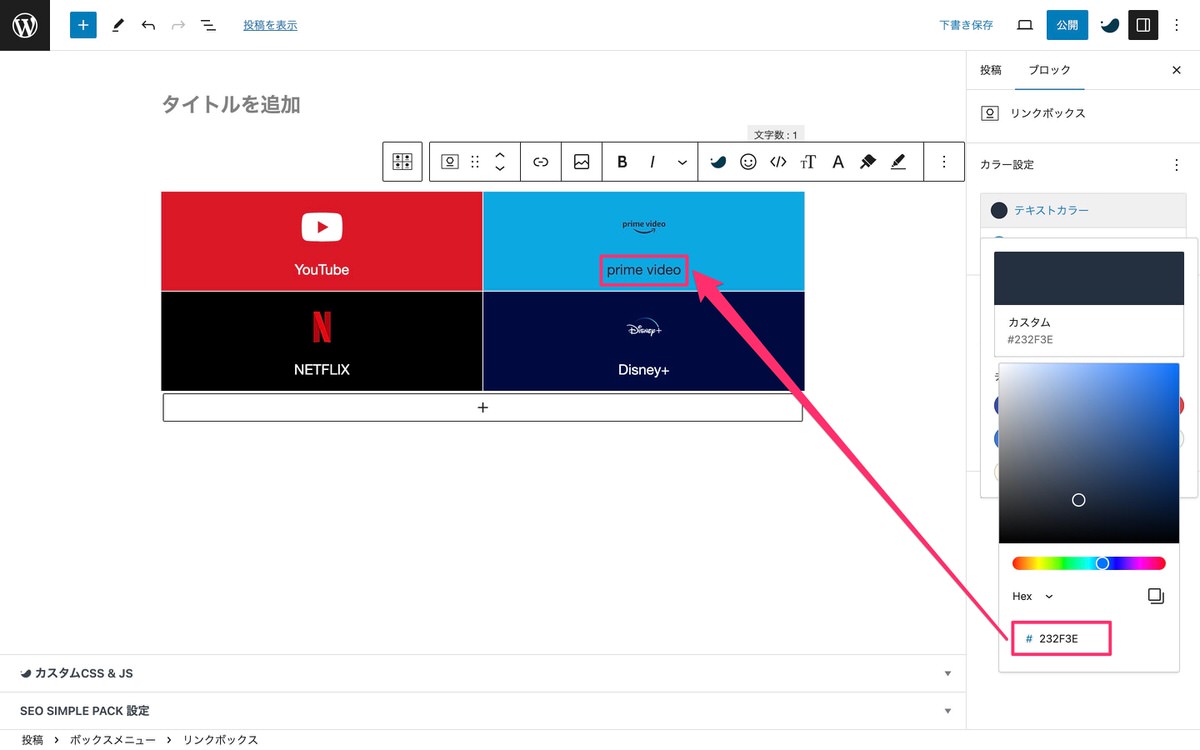
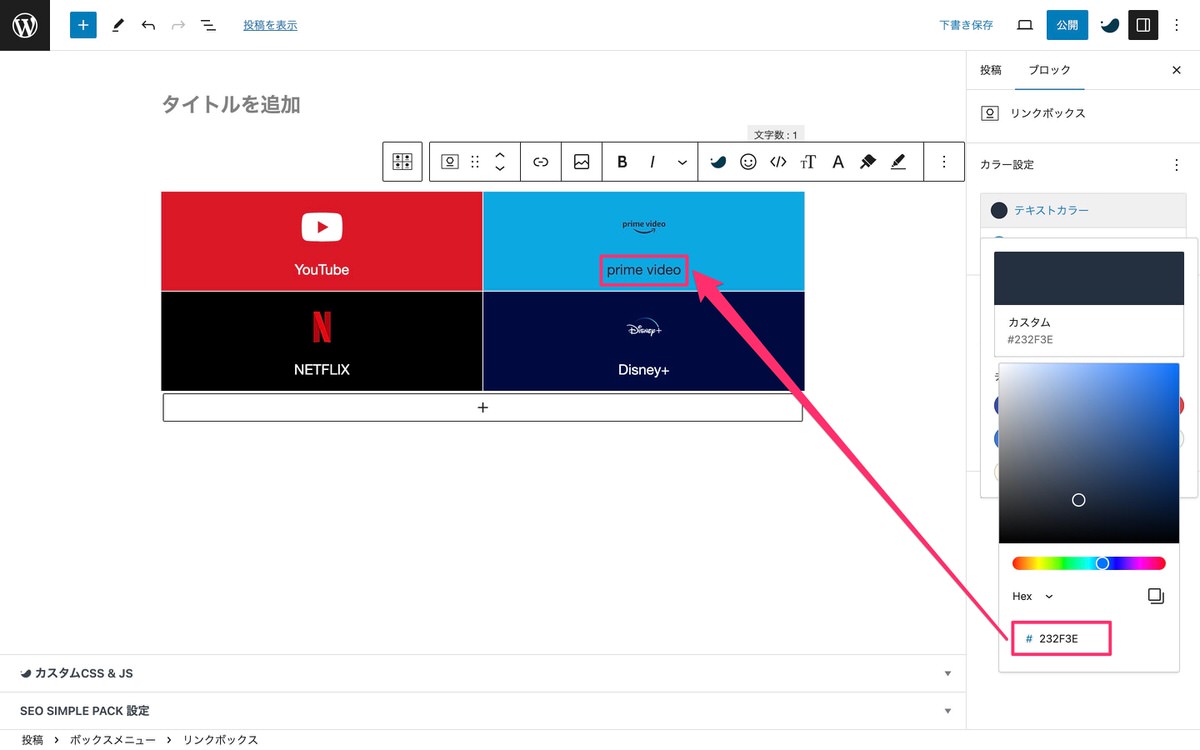
テキストを全選択後、 (設定)から、「ブロック」>「カラー設定」へと進み「テキストカラー」を選択します。


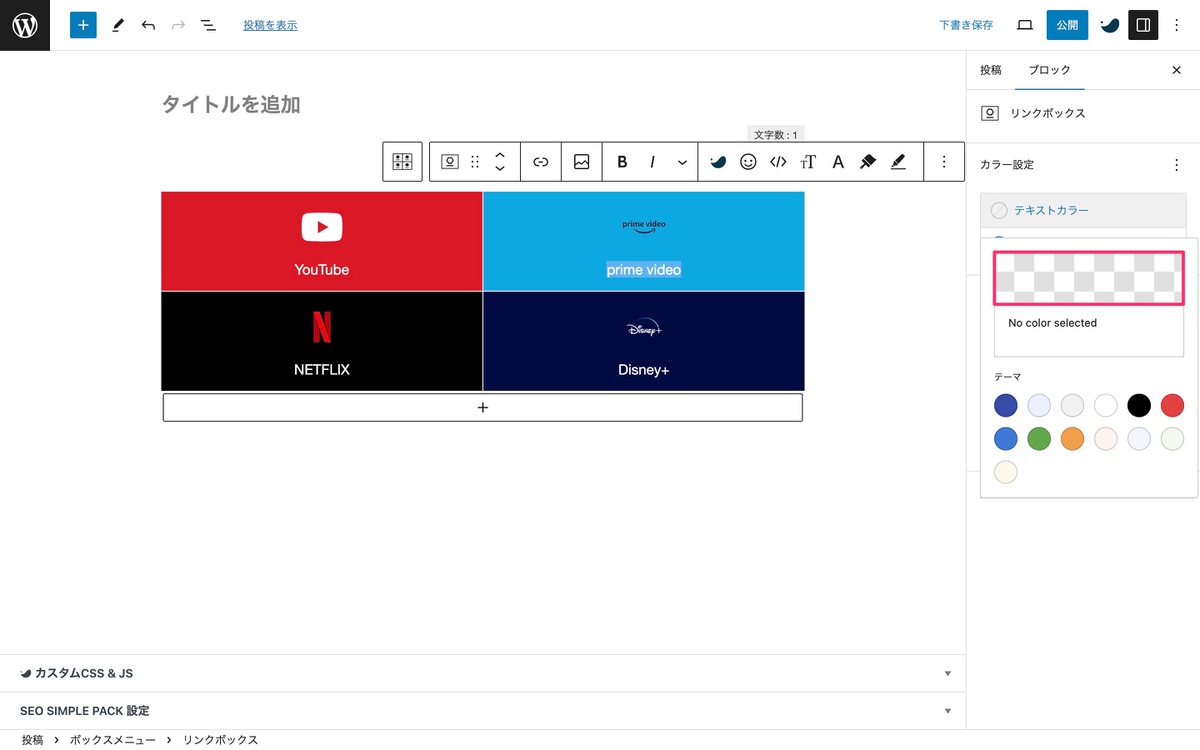
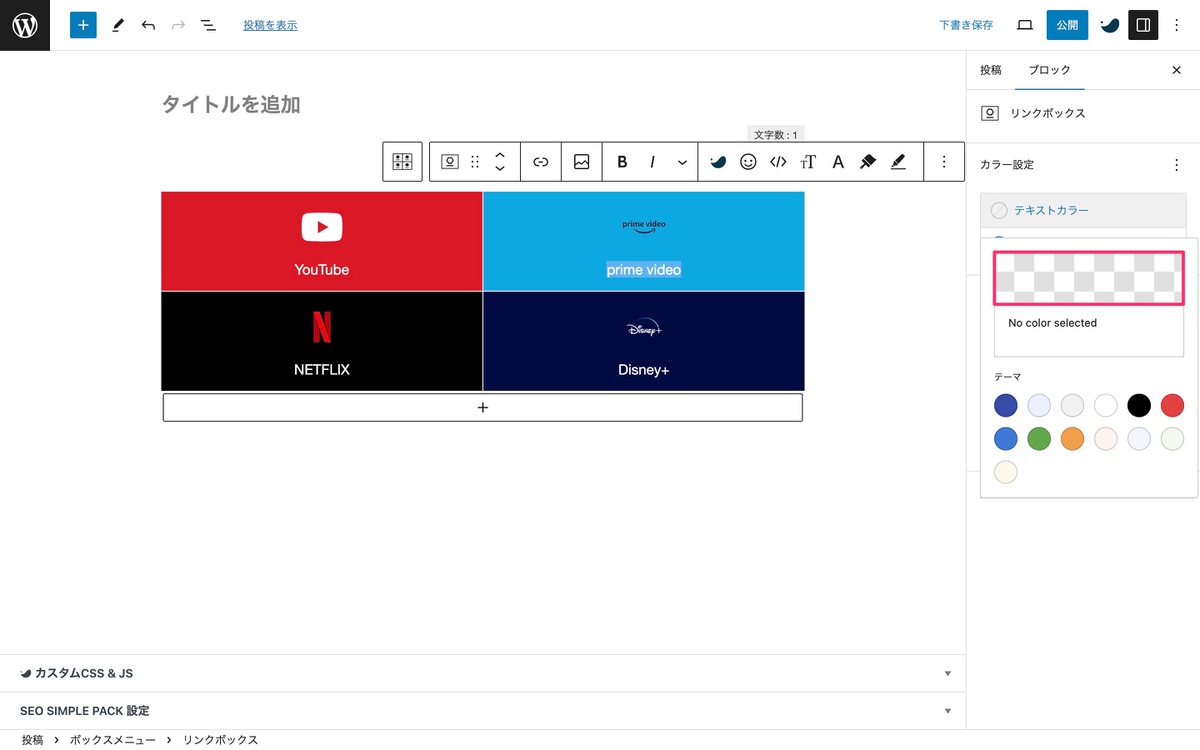
「テキストカラー」を選択後、下記画像の赤枠をクリックします。


下記画像の赤枠内にカラーコードを入力するとテキストカラーが変更されます。


同じ要領で他のテキストカラーも変更します。


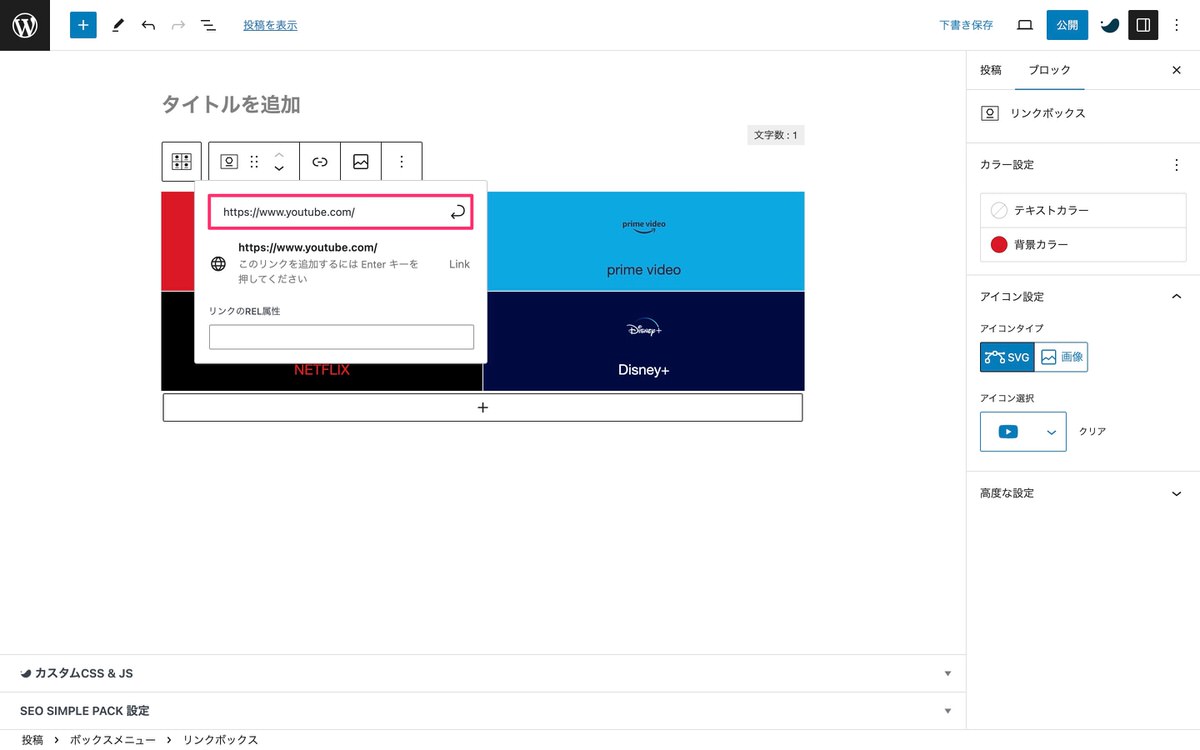
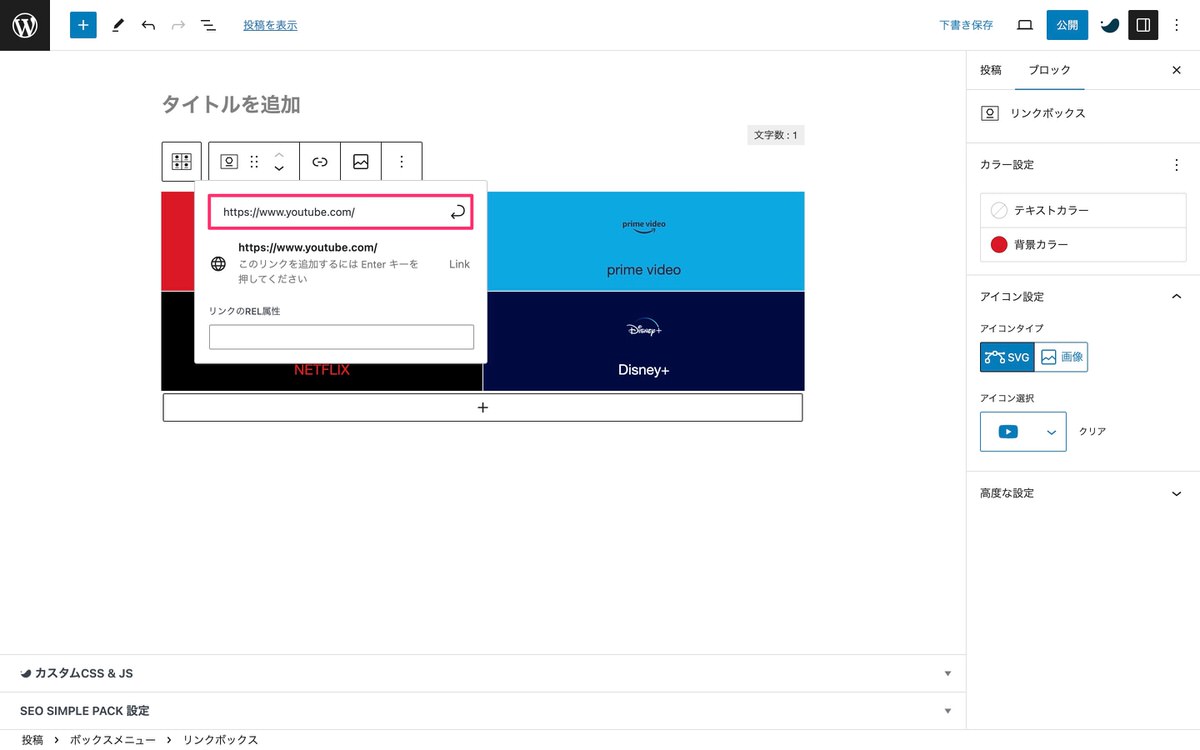
対象のリンクボックスを選択後、トップツールバーから「 (リンク)」を選択します。


「検索またはURLを入力」にURLを入力後「 」をクリックします。


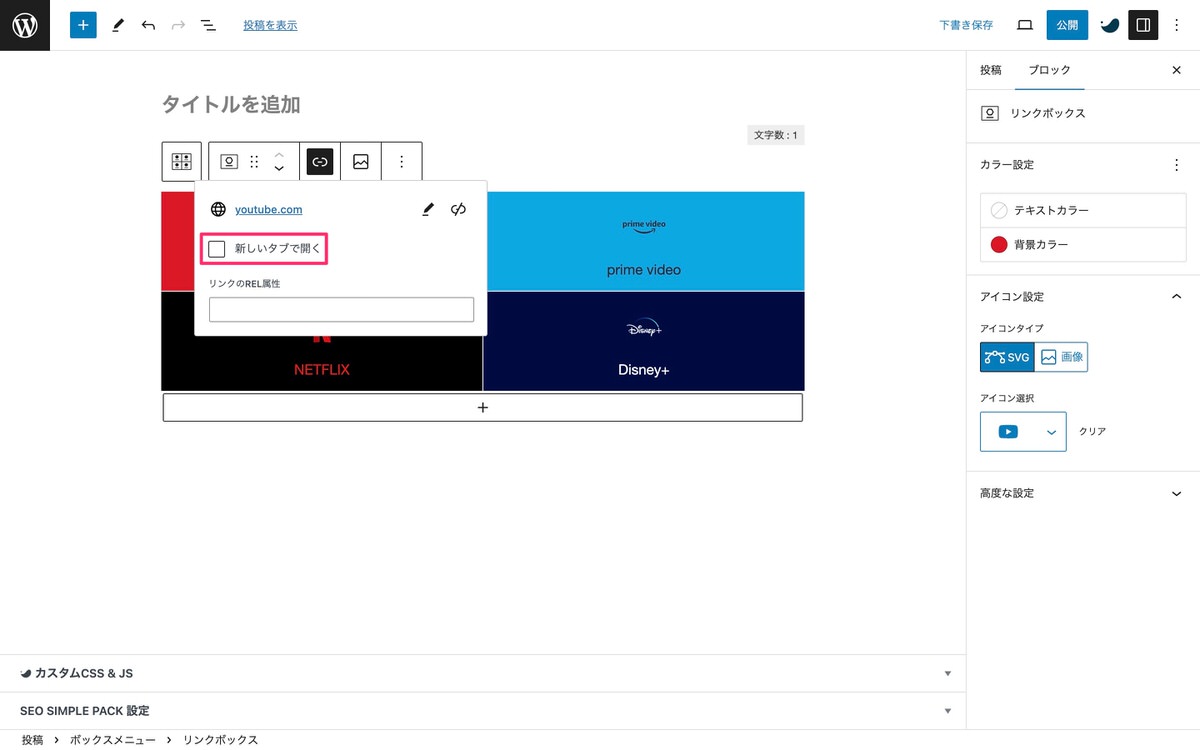
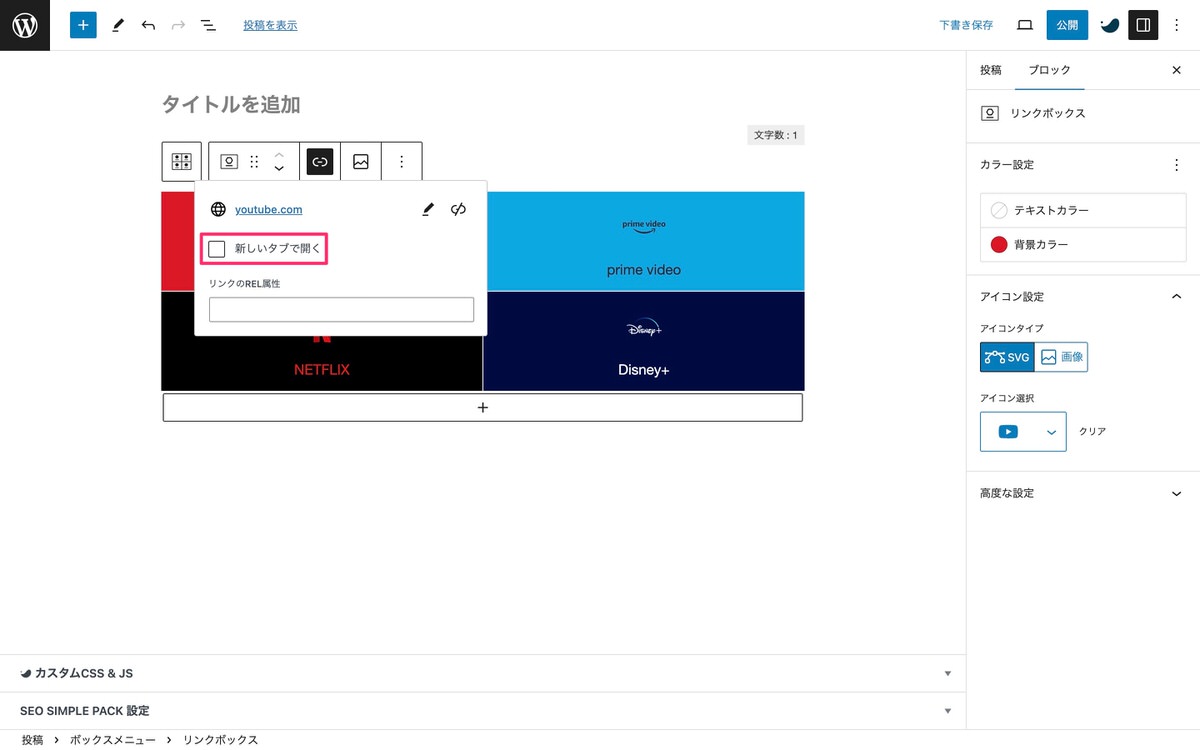
新しいタブで開かせたい場合は「 新しいタブで開く」に「 」を入れます。


これで完成です。


事前に用意した以下のボックスメニューの作り方を、これまでに解説してきた使い方と異なる点のみ解説します。
異なる点①:用意するアイコン(または画像)サイズ
デフォルトでは、360×48サイズのアイコン(または画像)を挿入できます。


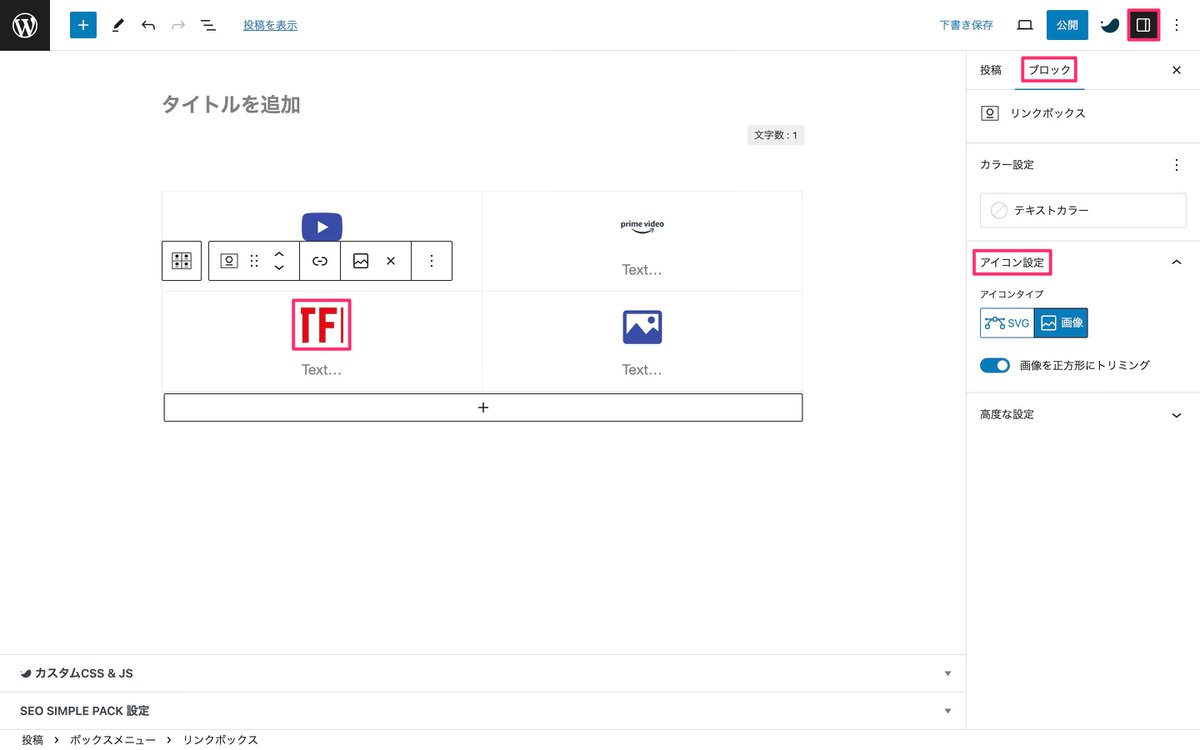
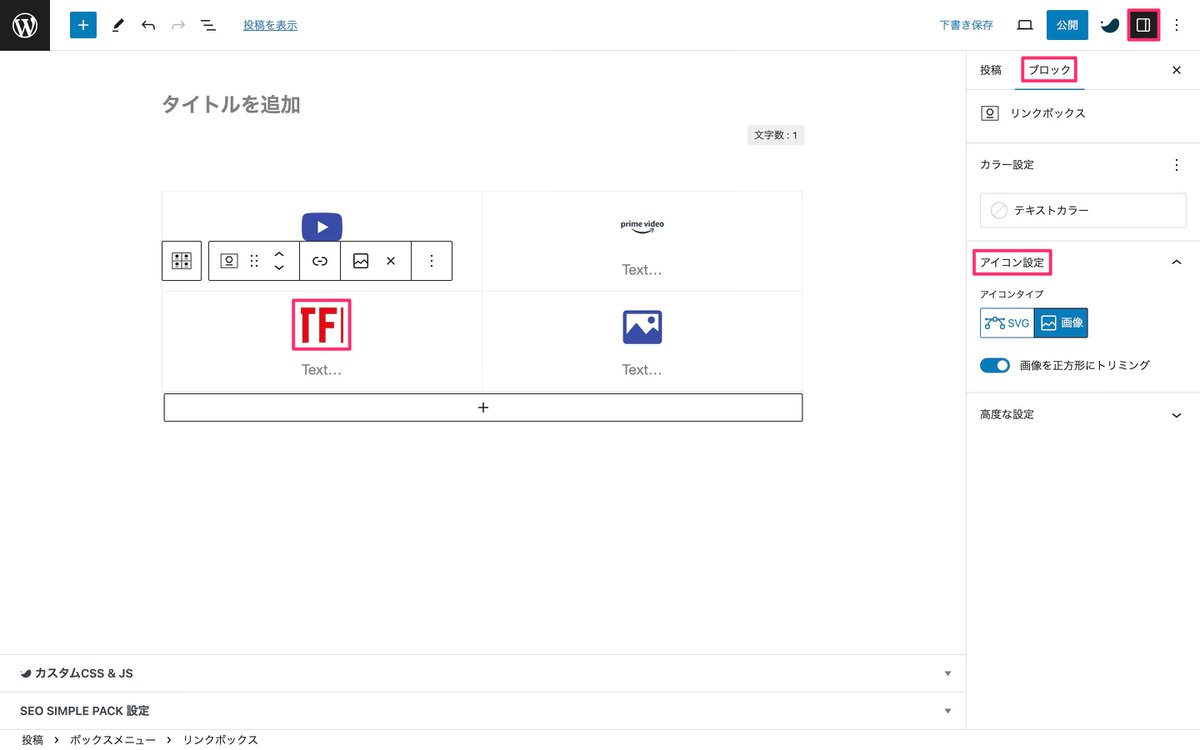
異なる点②:画像を正方形にトリミング
※ 既に長方形(横長)の画像を挿入しています。
(設定)から、「ブロック」>「アイコン設定」を開きます。


「画像を正方形にトリミング」を「OFF」にすると画像が全て表示されます。


あとの使い方は同じです。


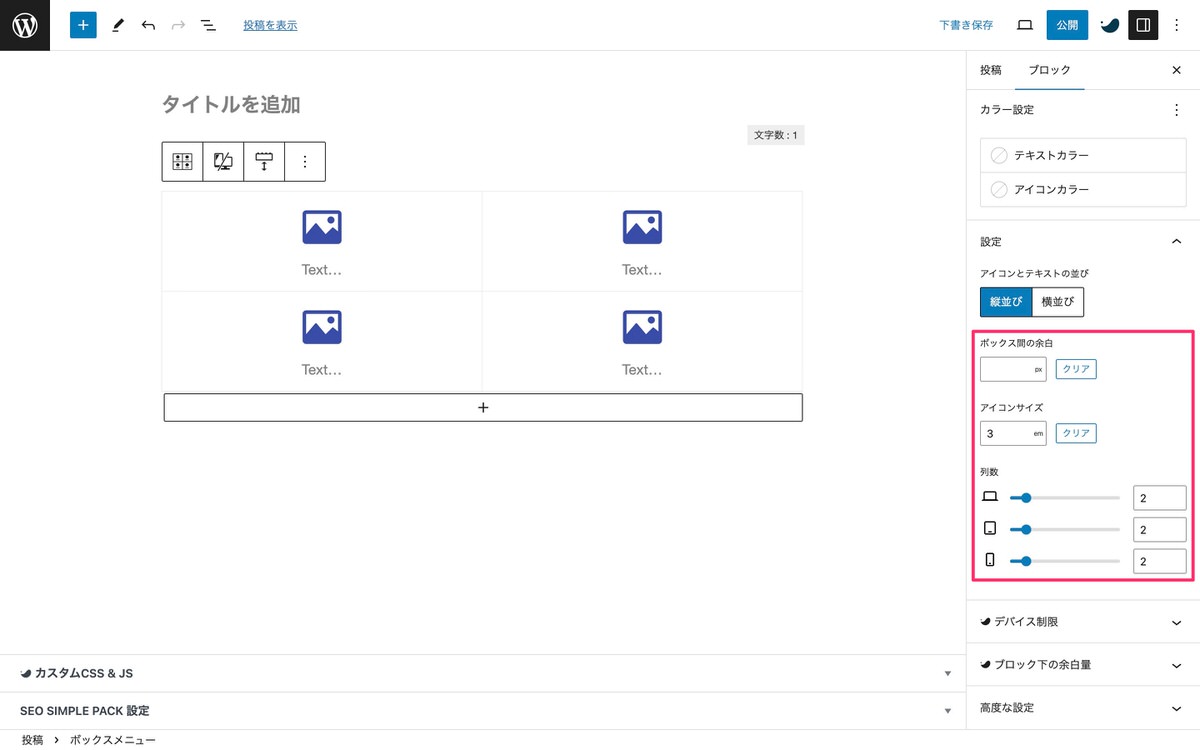
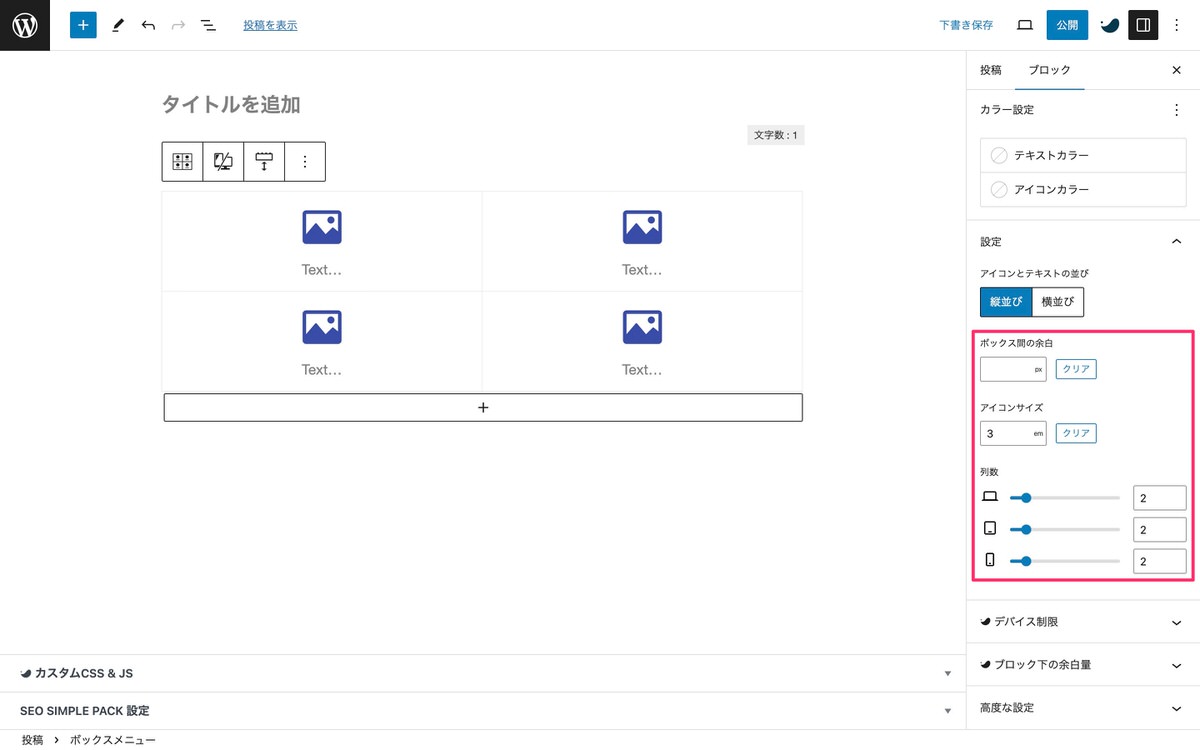
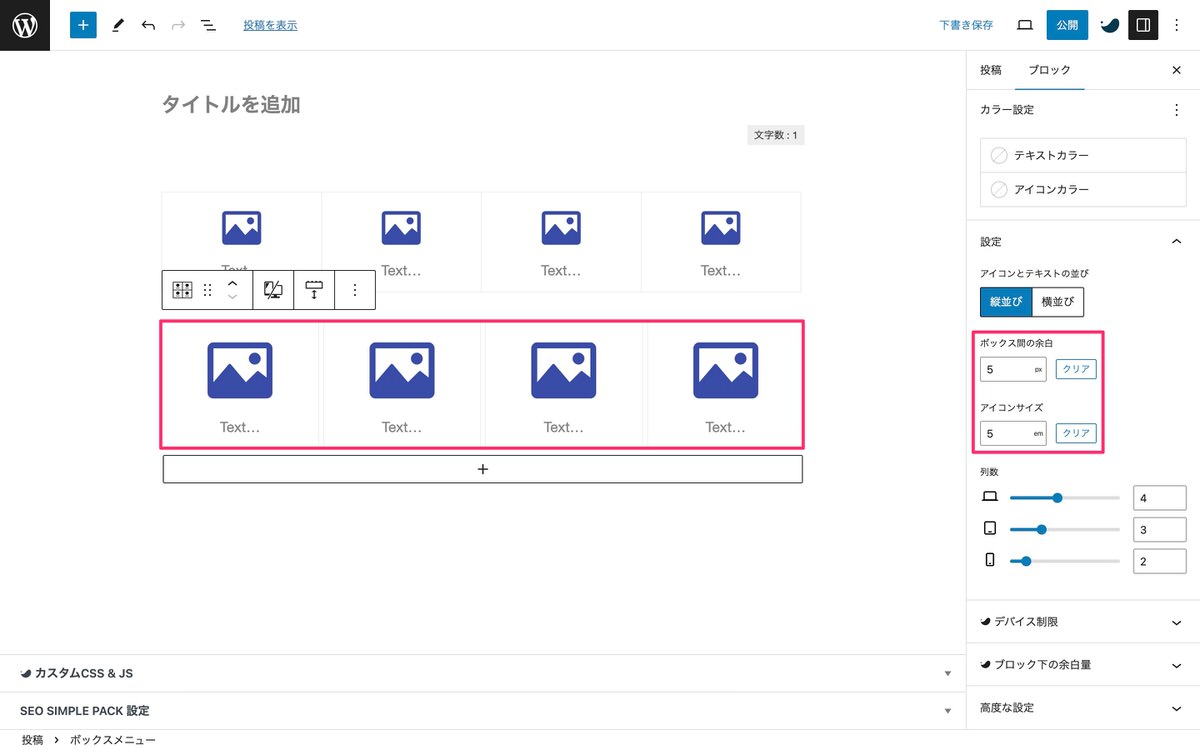
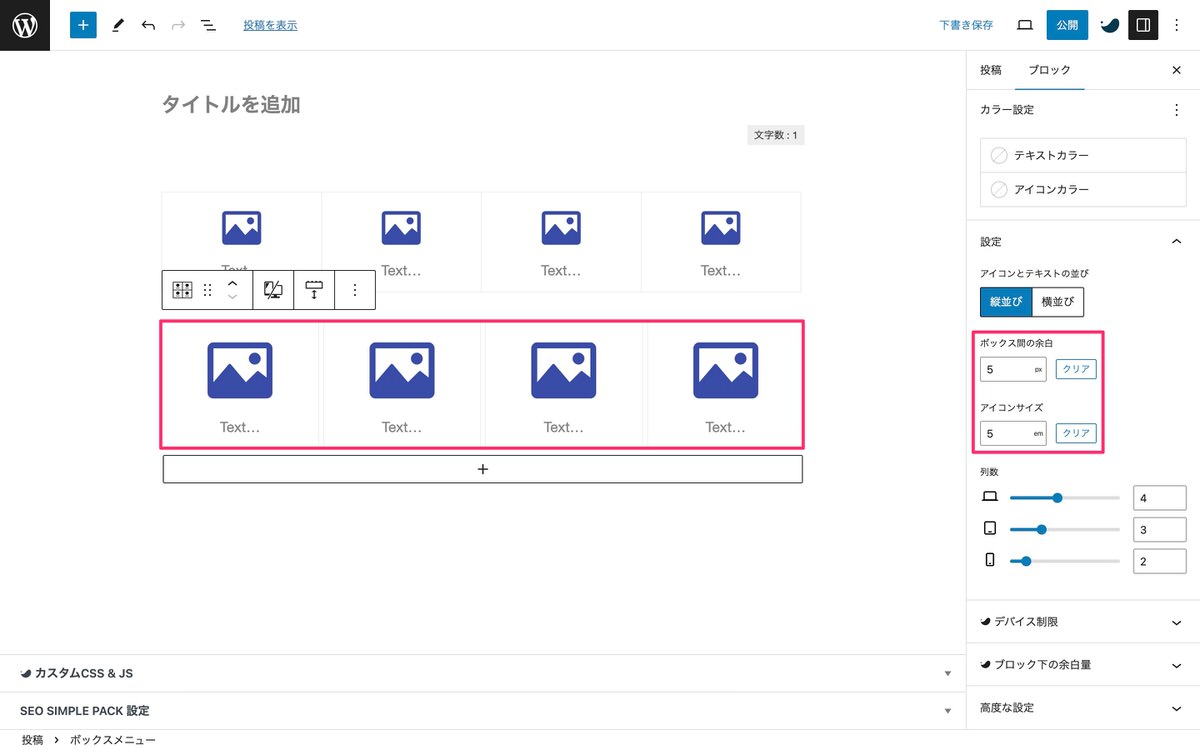
「ボックス間の余白」と「アイコンサイズ」
上段のボックスメニュー(デフォルト)
下段のボックスメニュー(カスタマイズ)


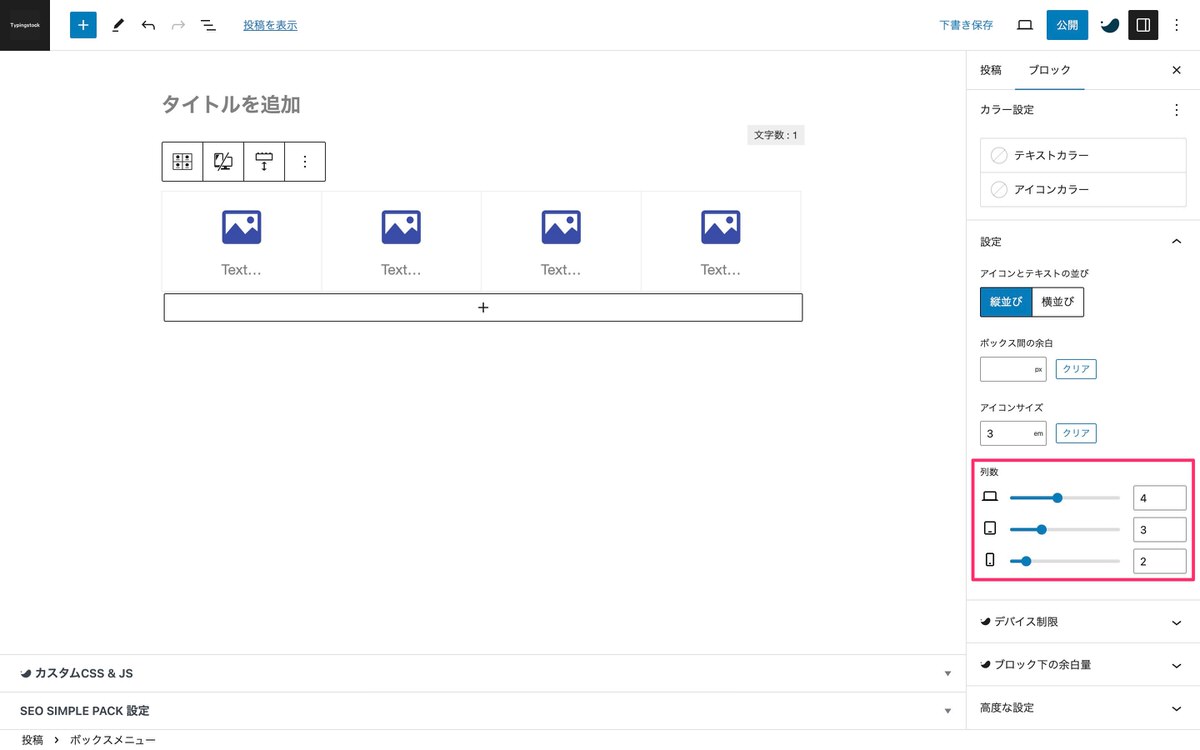
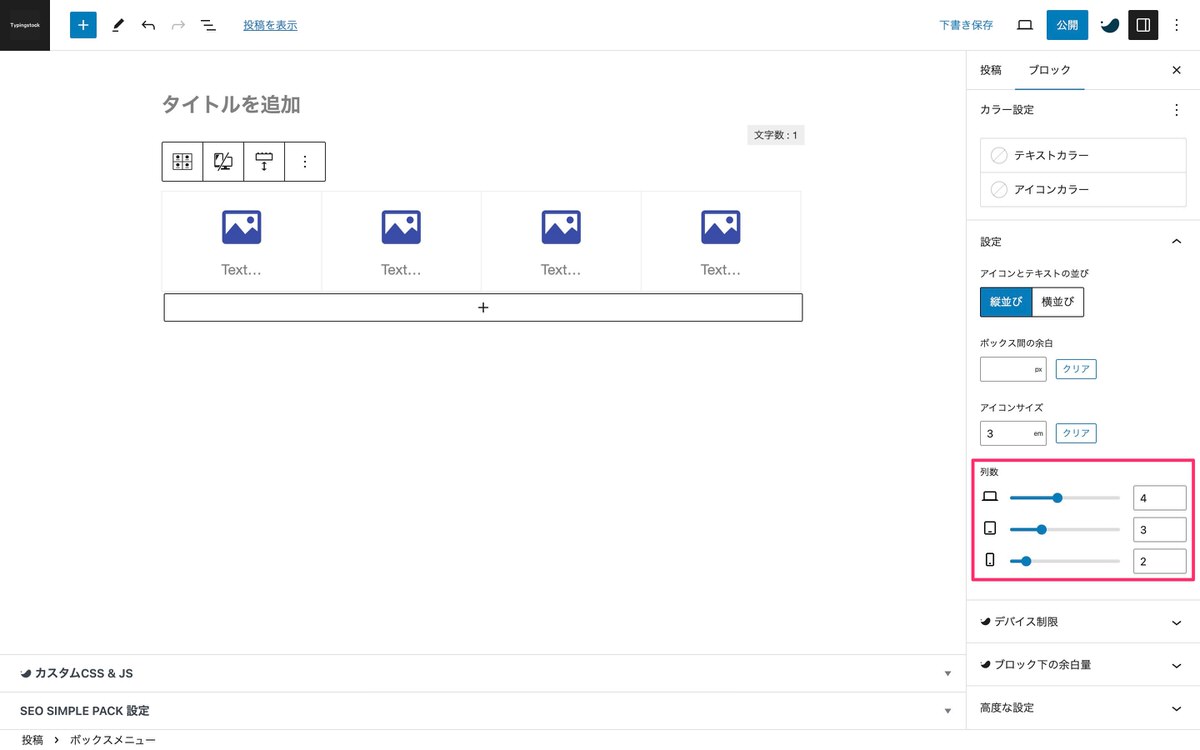
列数


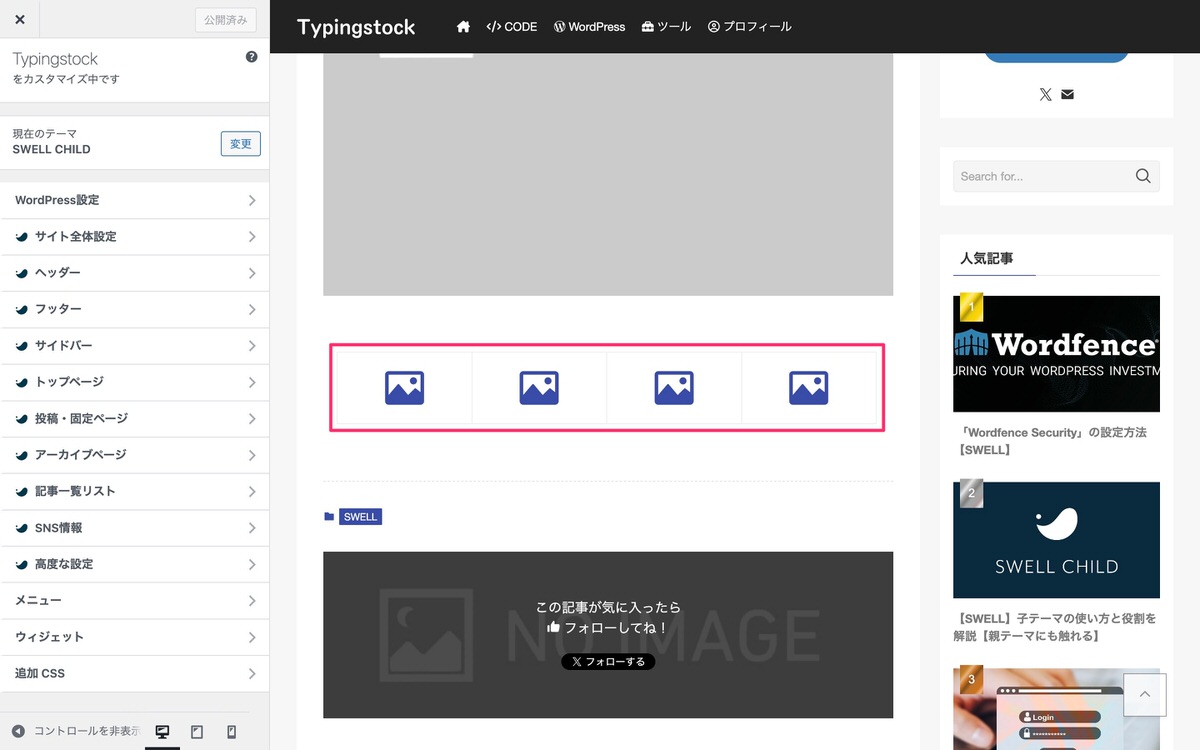
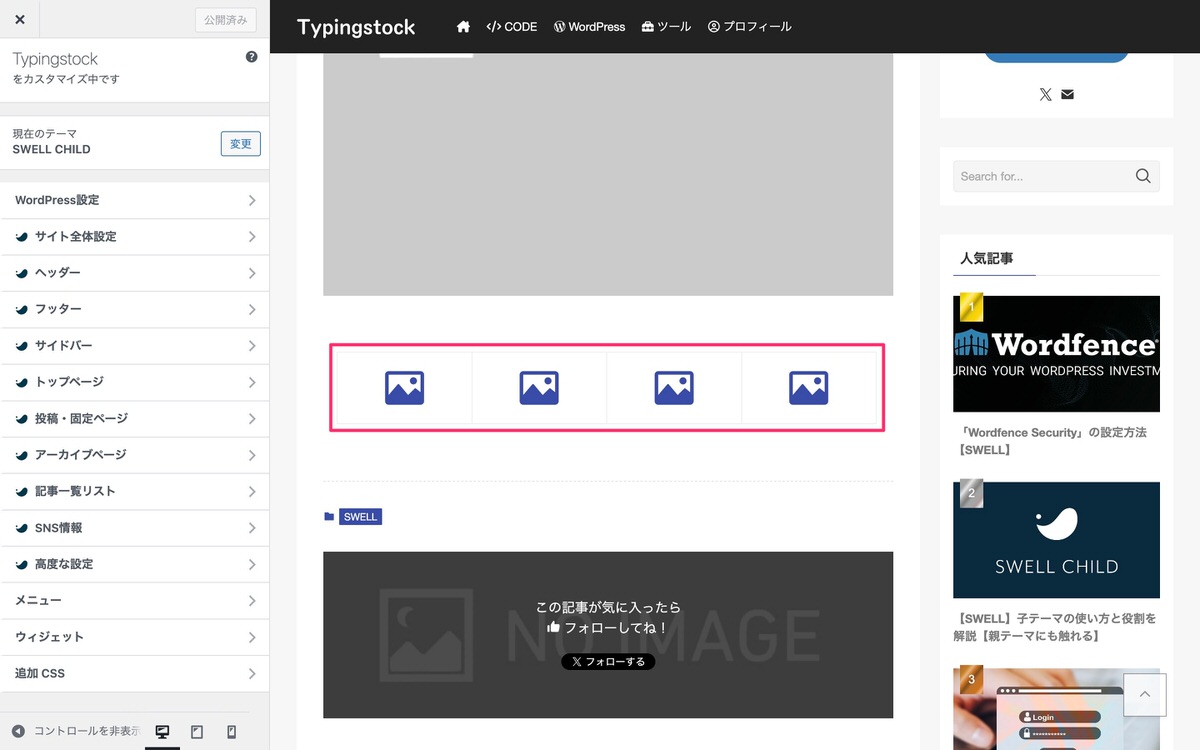
列数:4


列数:3


列数:2


今回は以上です。


この記事が気に入ったら
フォローしてね!