SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPress側で用意してくれている「コアブロック」に対してSWELL独自のカスタマイズを加えて使いやすくした「カラム」について詳しく教えてほしいです。
こういった悩みにお答えします。
本記事を読み始める前に
結論から先に言うと、WordPress側で用意してくれている「コアブロック」のカラムはSWELLブロックのひとつであるリッチカラムの下位互換です。
カラムでできる大抵のことはリッチカラムでもできます。
カラムとリッチカラムの比較表は本記事内でも登場しますが最初にも載せておきます。
それでもカラムが気になる方は、読んでみて下さい。
| カラム | リッチカラム | |
|---|---|---|
| カラム横幅 | px, %, EM, REM, VW, VHで指定可 | em, rem, px, vw, %で指定可 |
| 表示範囲に合わせて強制的に文字列を改行する | ※ 無効だと英単語の途中で改行されます。 | |
| カラム(列数) | 6列 | 8列 |
| PCでは縦に並べる | ||
| タブレットでは縦に並べる | ||
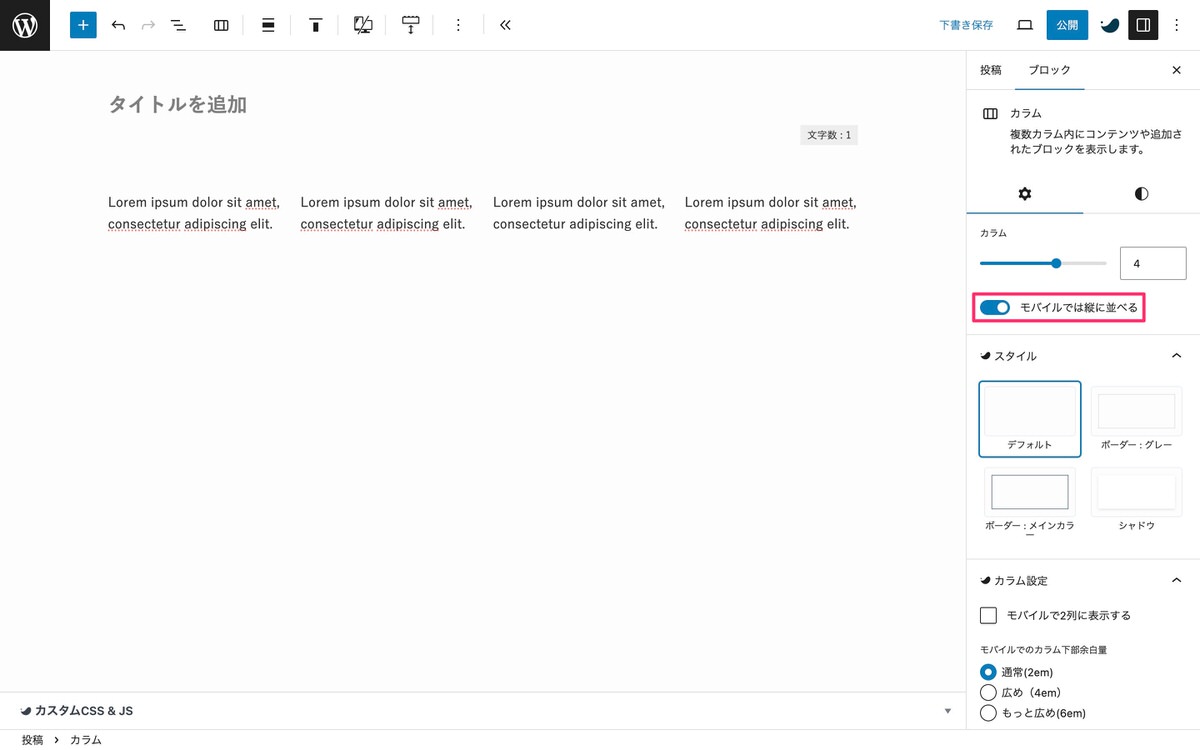
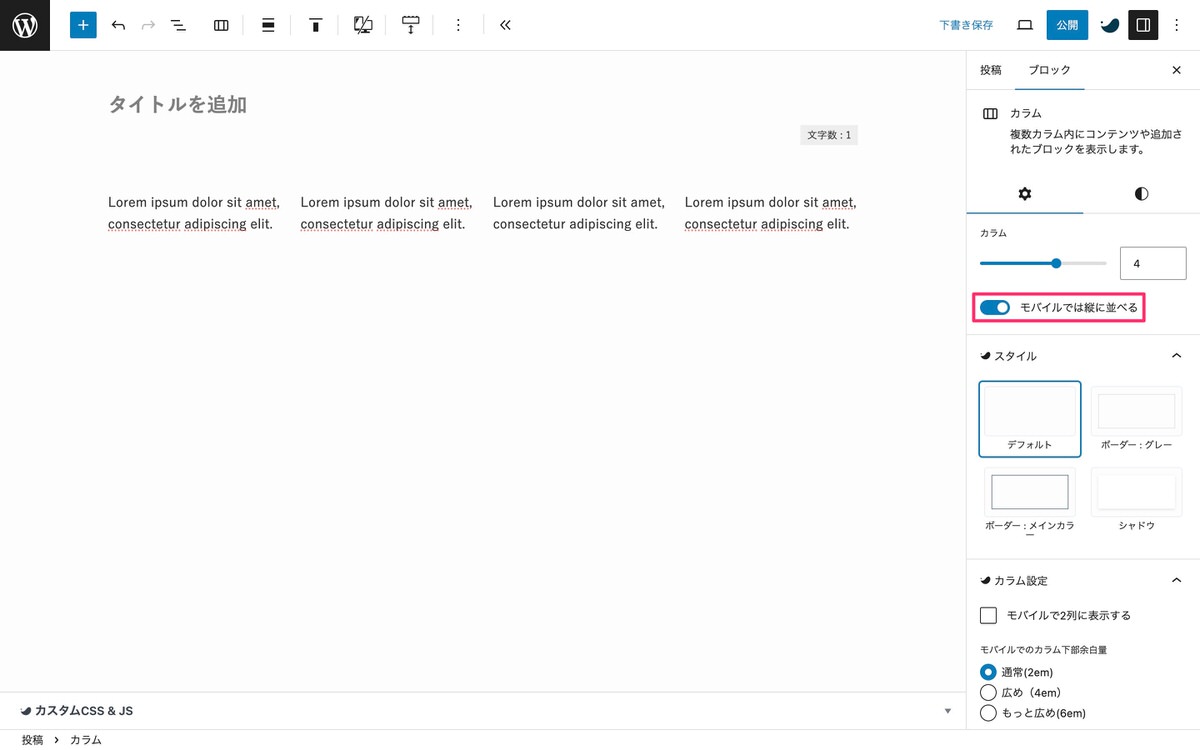
| モバイルでは縦に並べる | ||
| スタイル | 4スタイル※ デフォルト、ボーダー:グレー、ボーダー:メインカラー、シャドウ | 3スタイル※ デフォルト、ボーダー、シャドウ |
| PCで2列に表示 | ※ 8列まで可 | |
| タブレットで2列に表示 | ※ 8列まで可 | |
| モバイルで2列に表示 | ※ 8列まで可 | |
| モバイルでのカラム下部余白量 | ※ 2em, 4em, 6emで指定 | ※ PC、タブレットにも適応※ em, rem, px, vw, %で指定可 |
| カラム間の左右の余白量 | ※ em, rem, px, vw, %で指定可 | |
| 個別でのカラム上下左右の余白量 | ||
| 横スクロール |


本記事で解決できること
それでは、ご覧ください。
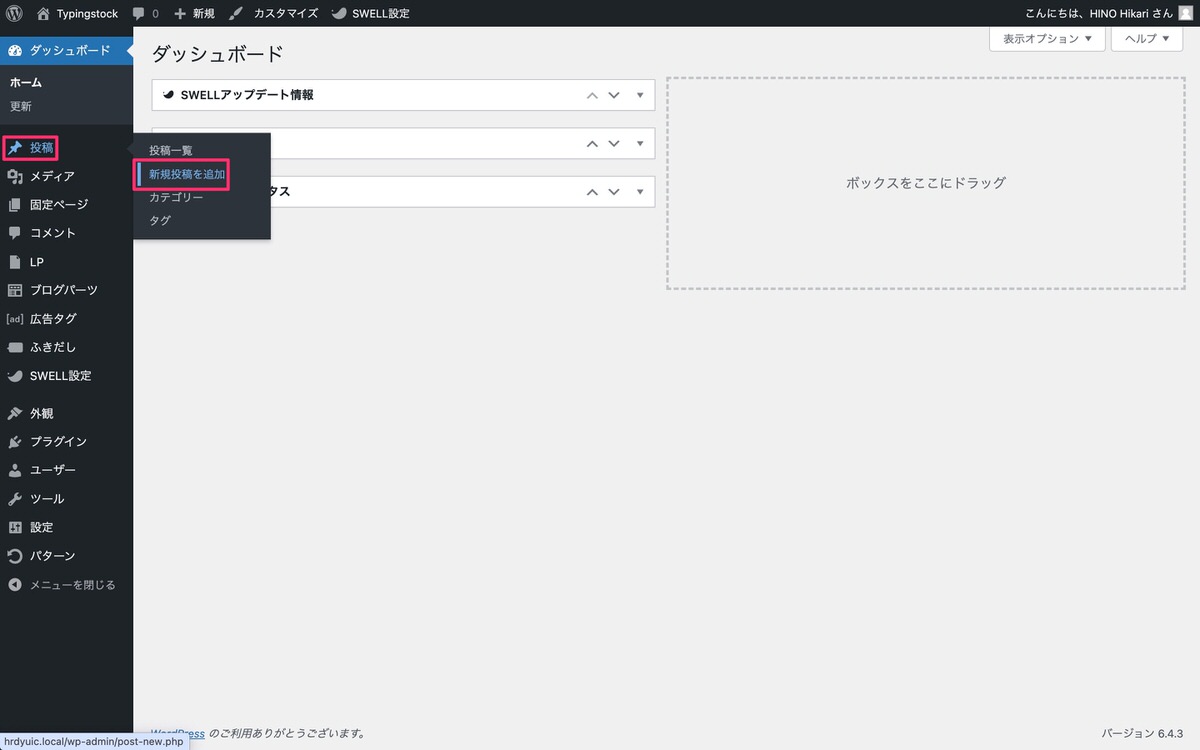
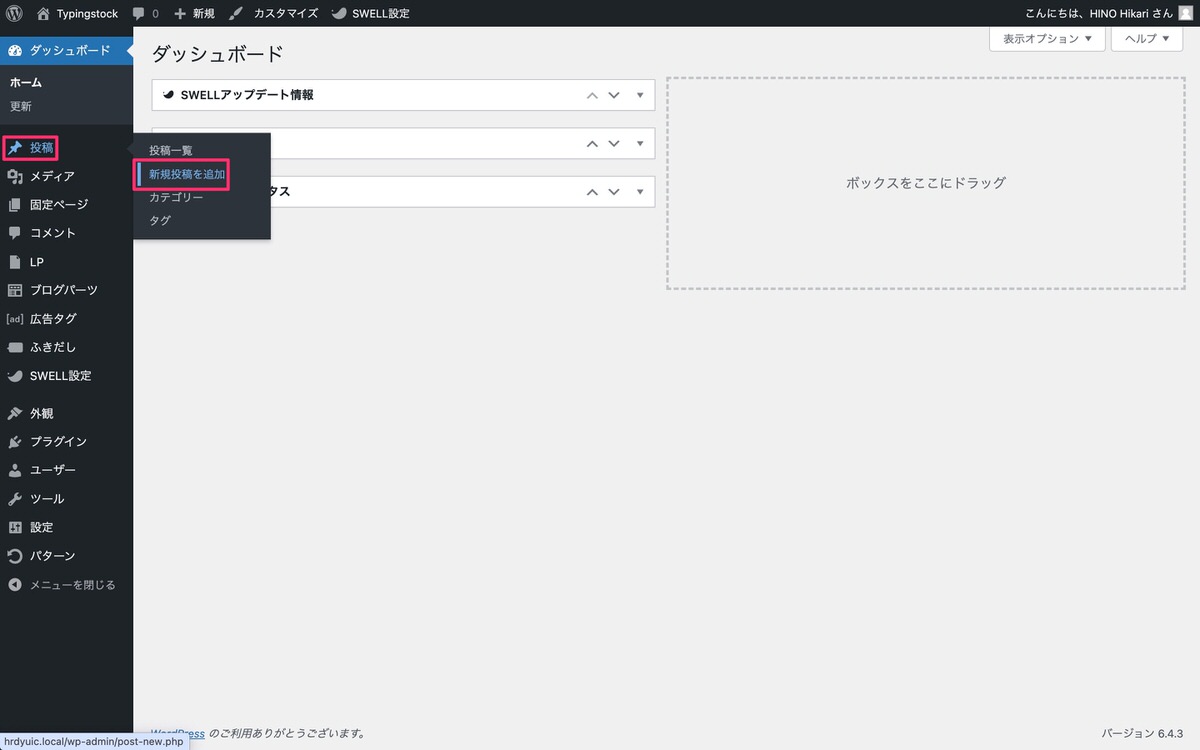
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


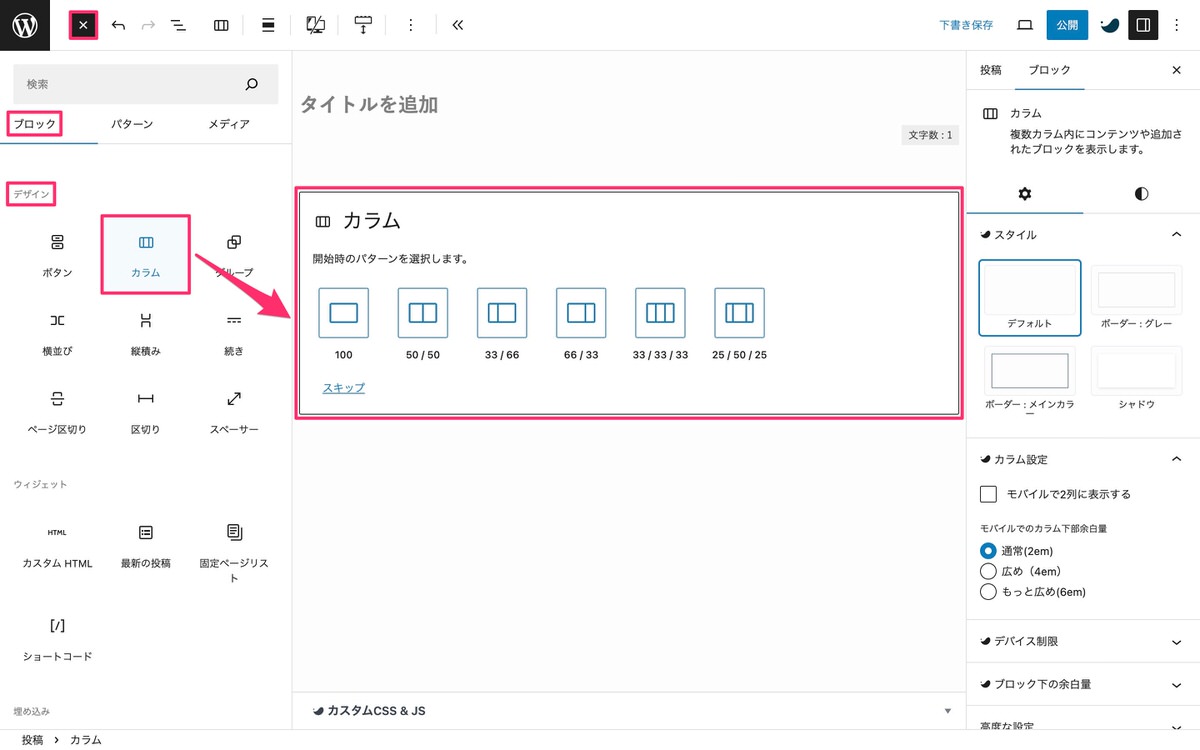
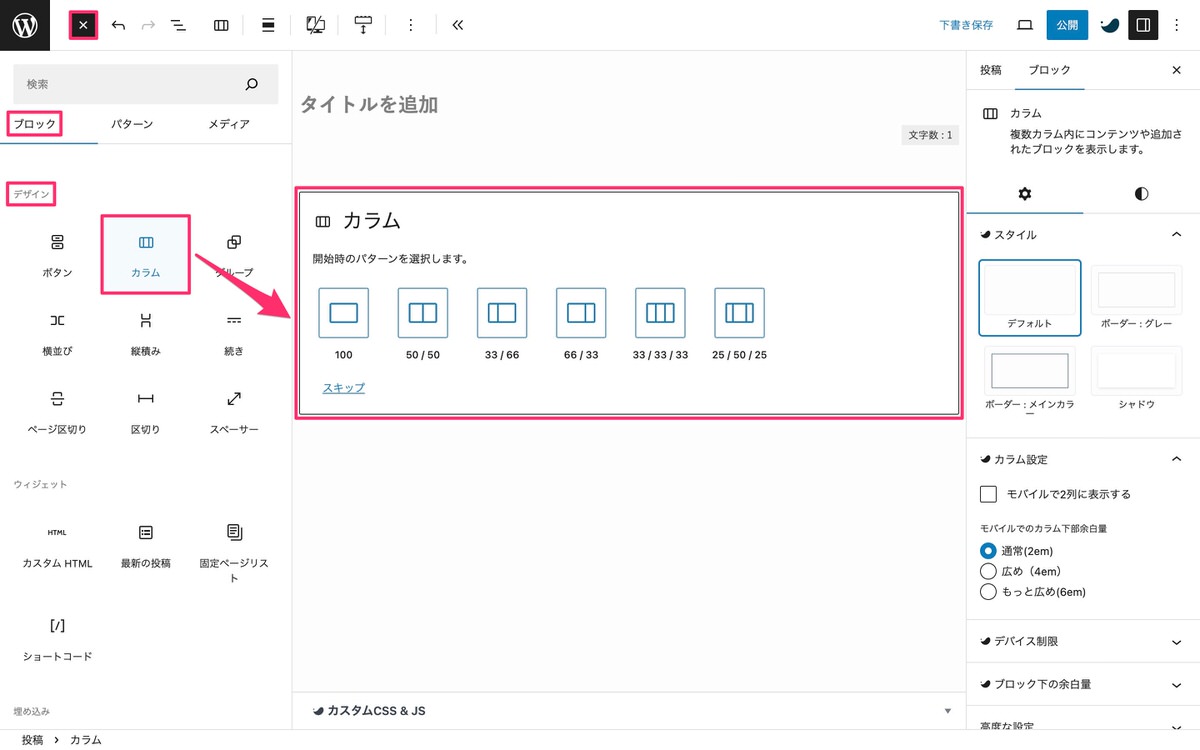
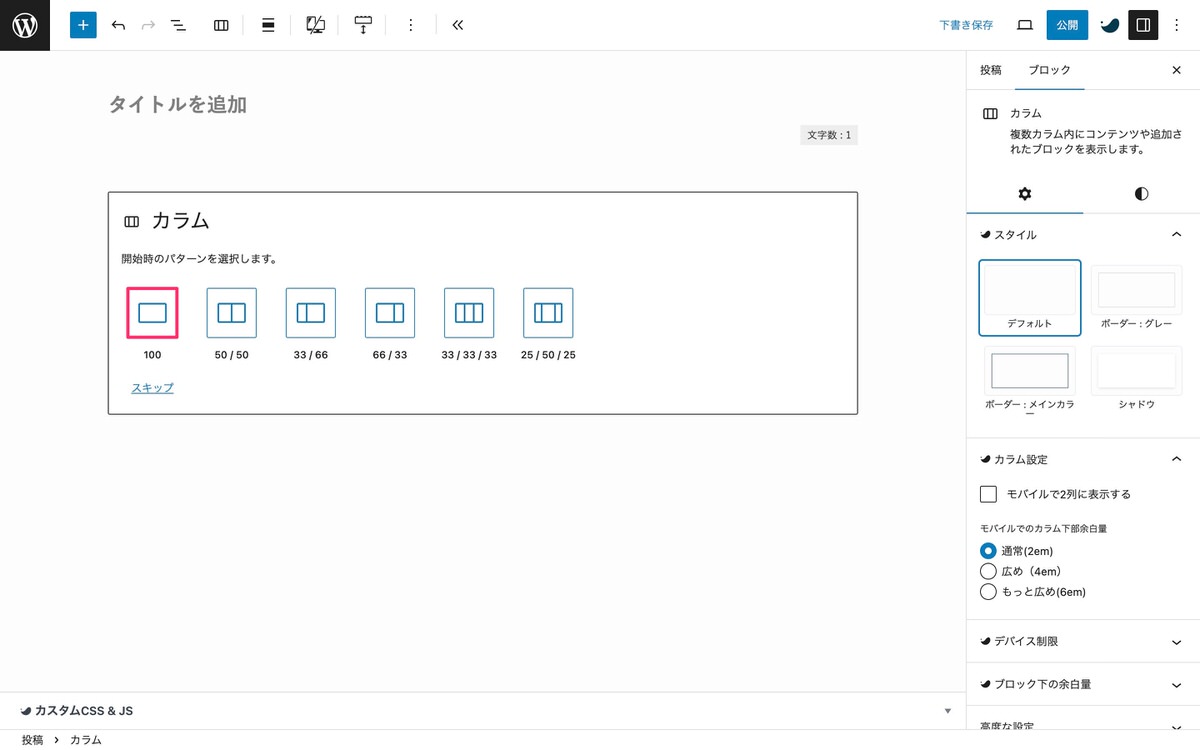
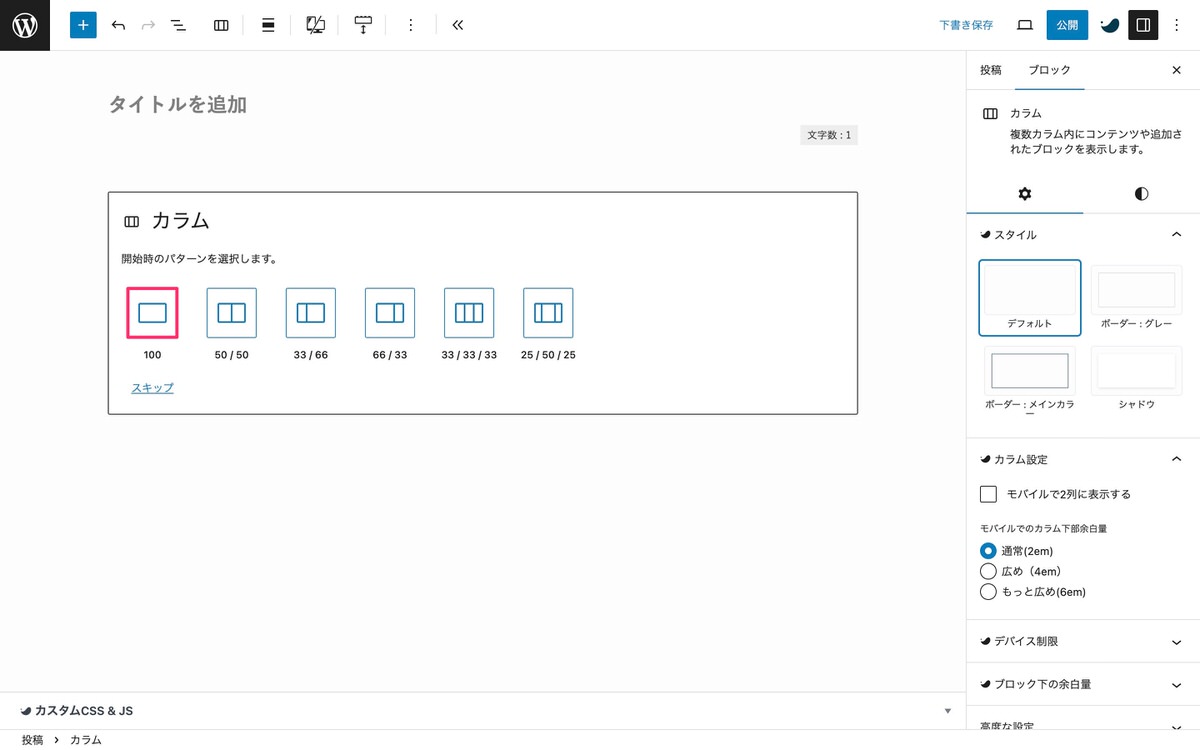
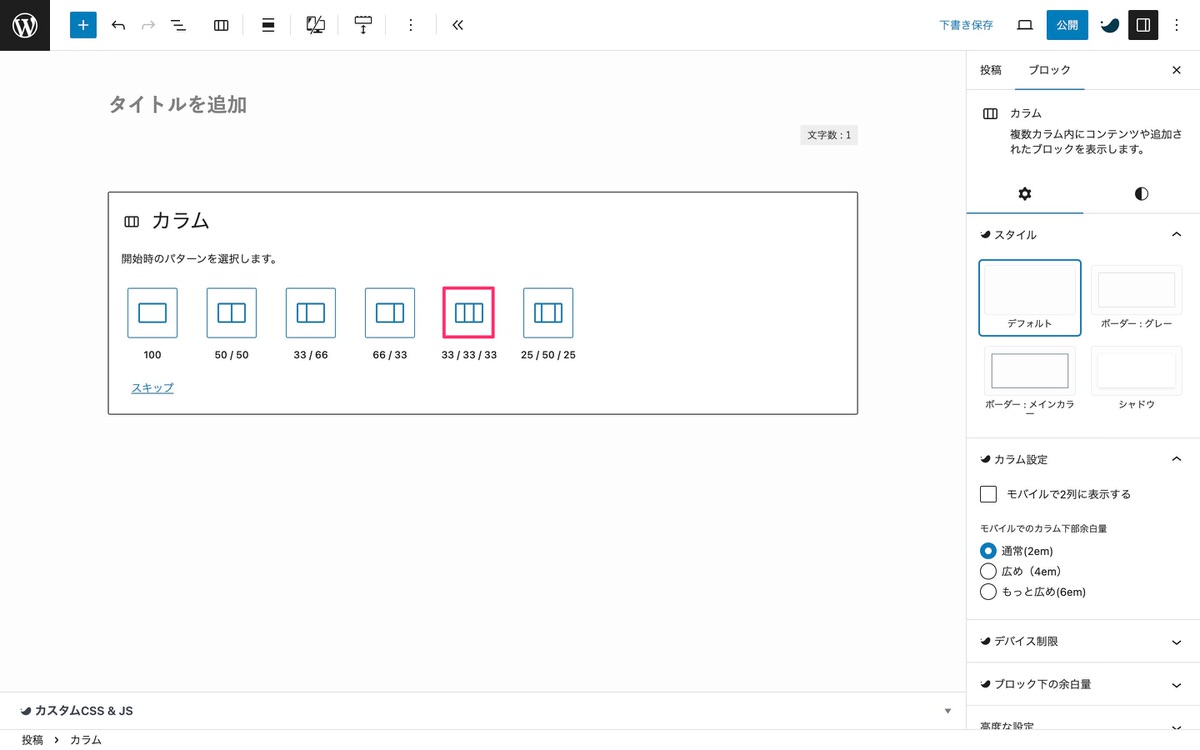
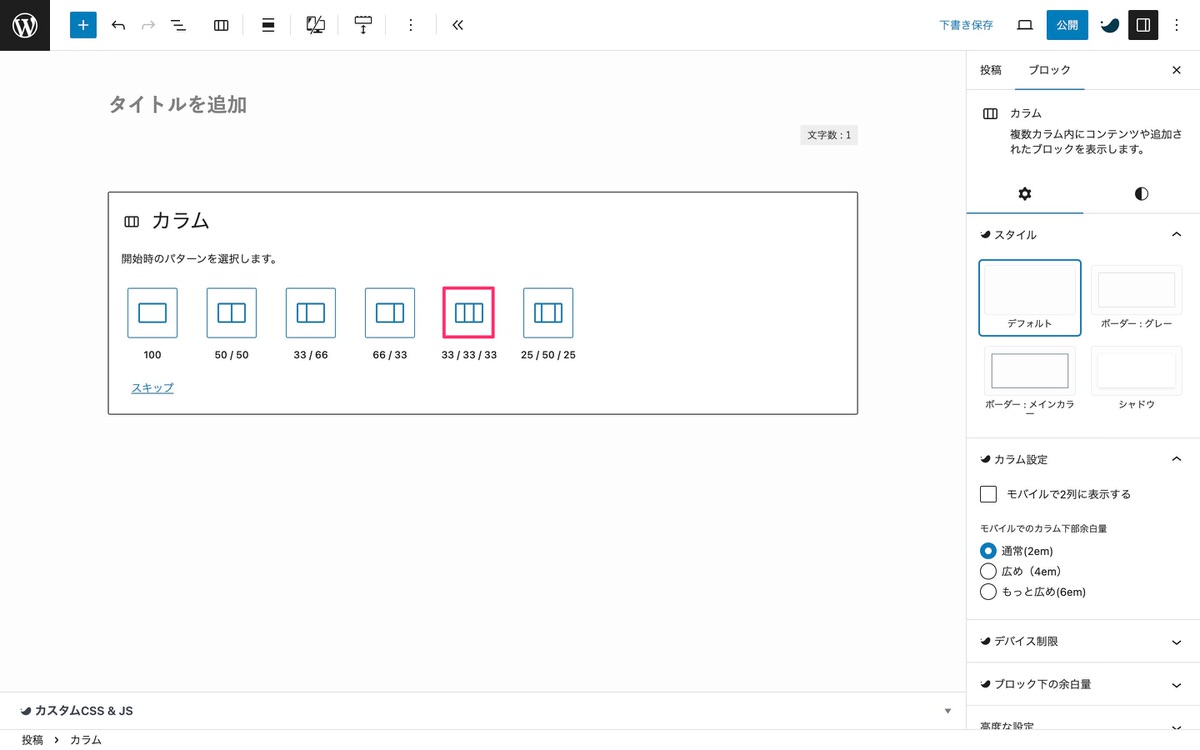
(ブロック挿入ツールを切り替え)から、「ブロック」>「デザイン」>「カラム」を選択します。


100
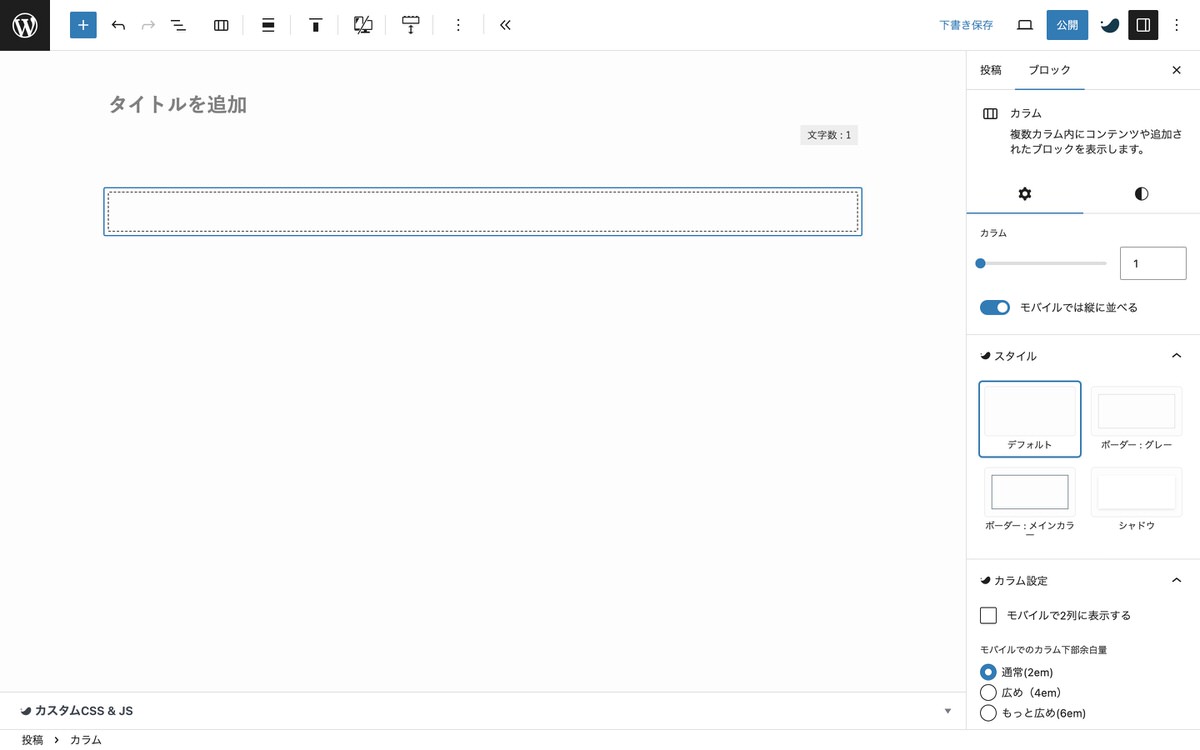
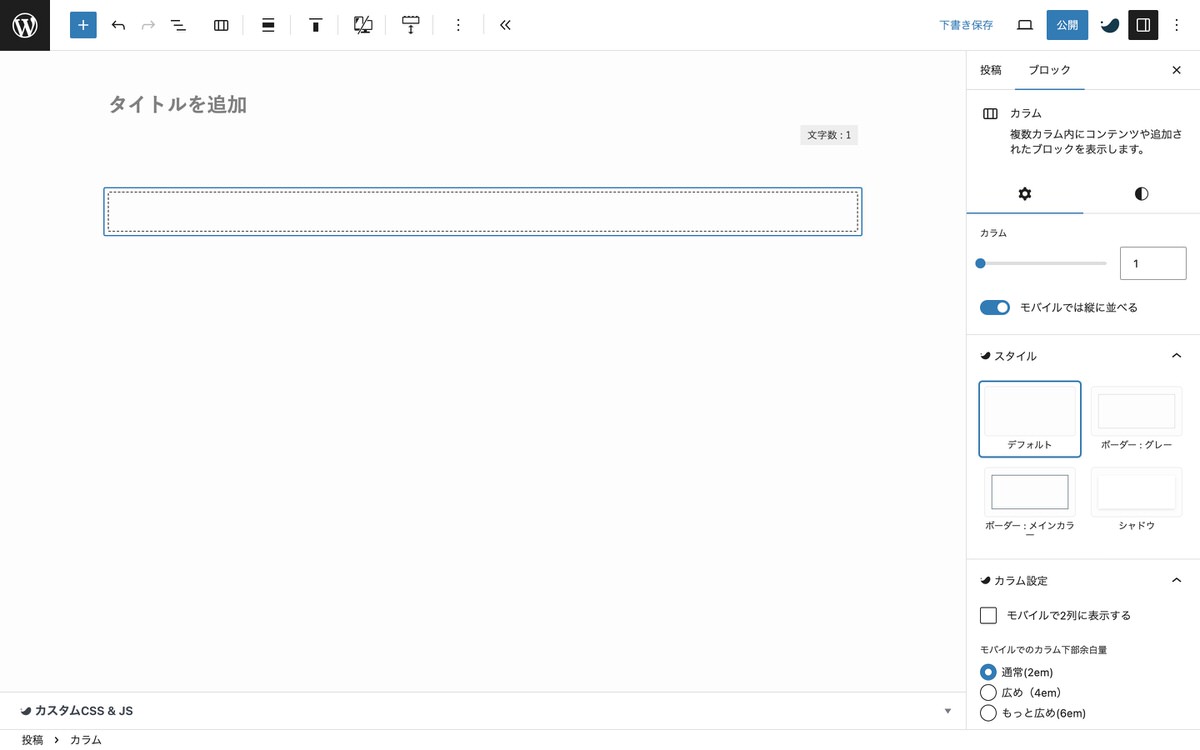
100を選択します。


幅100%で開始します。


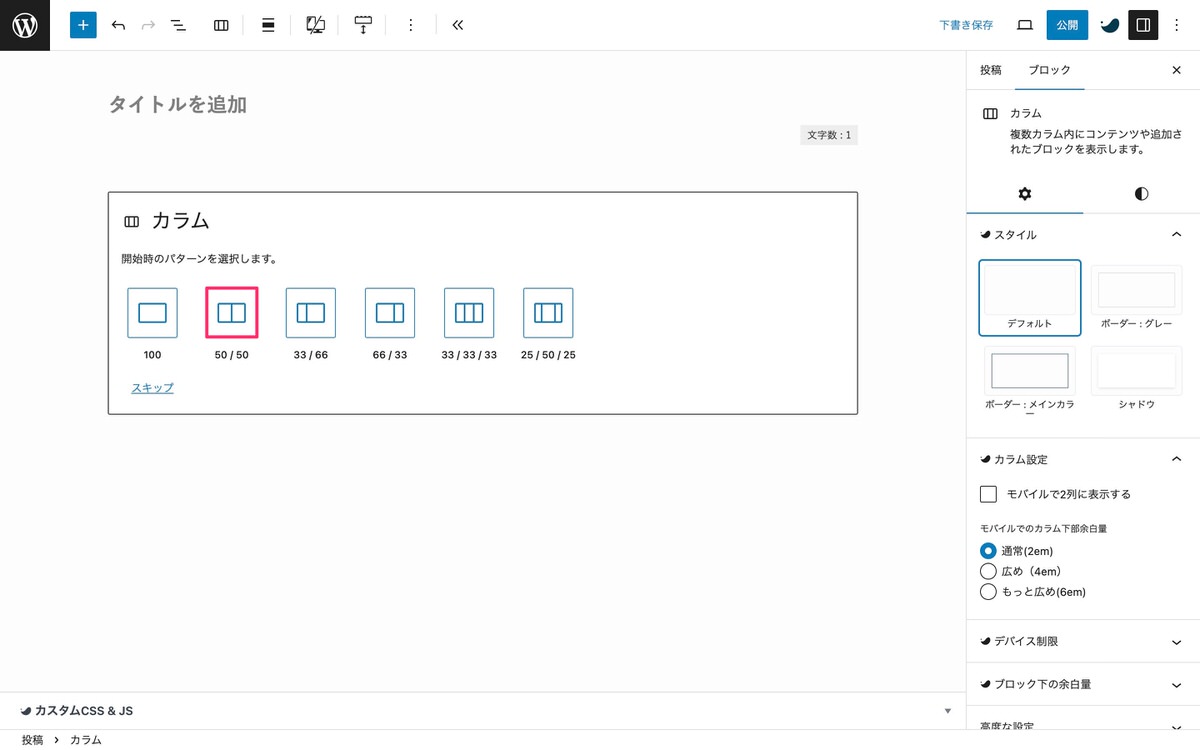
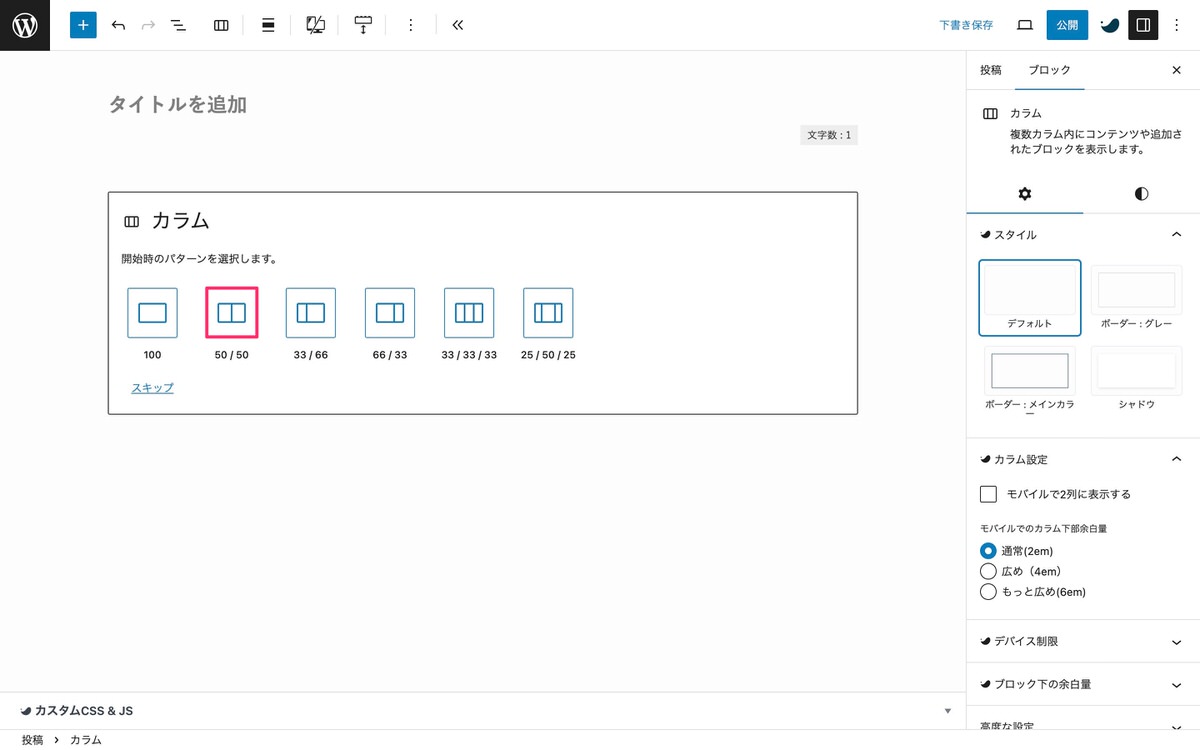
50/50
※ スキップを選択した場合は50/50で開始されます。
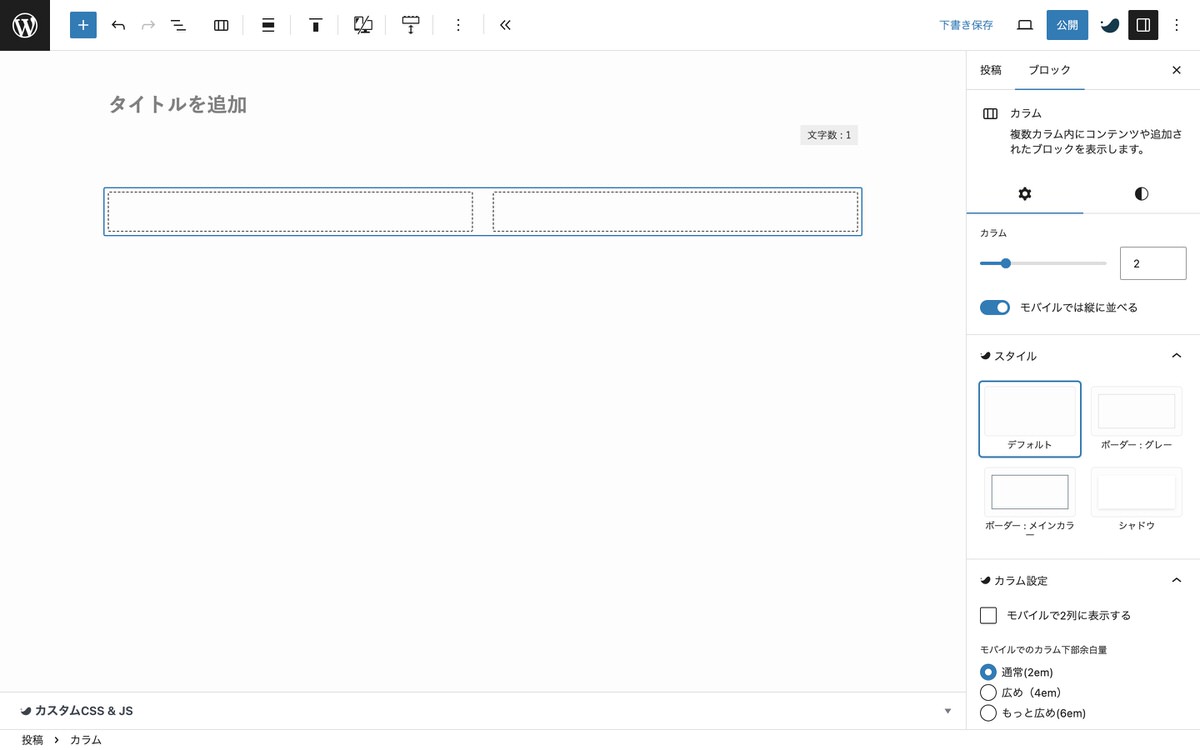
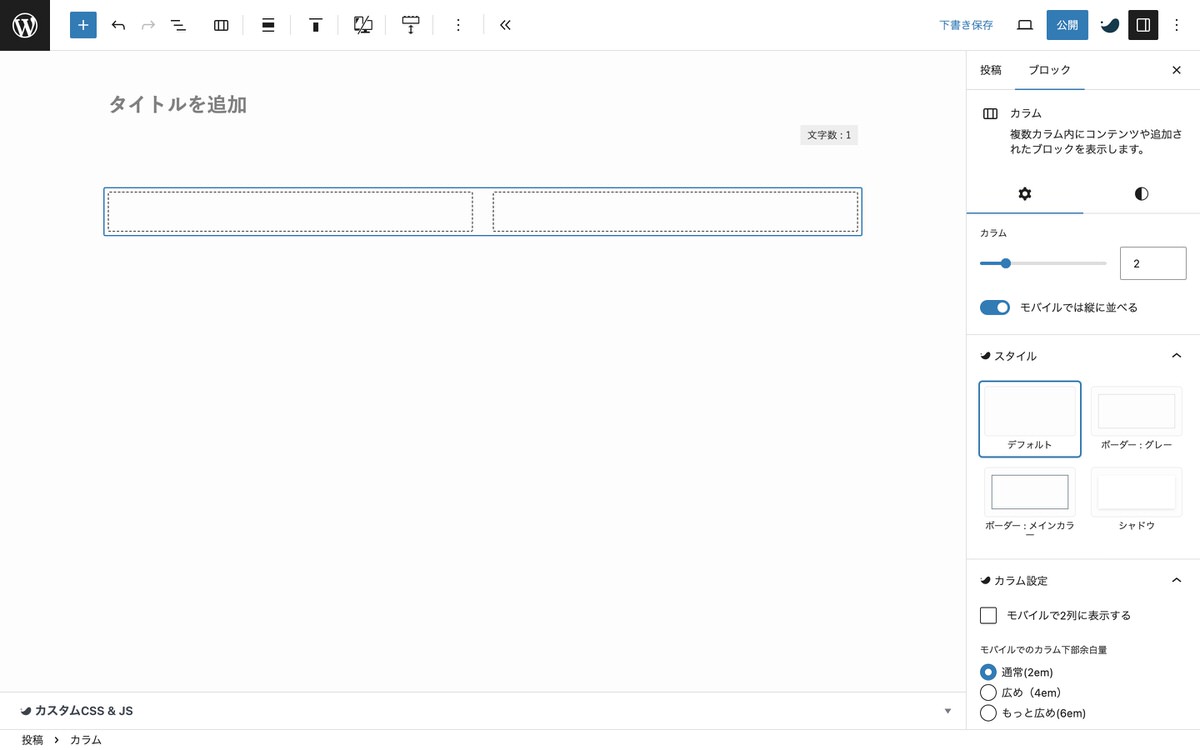
50/50を選択します。


左右幅50%で開始します。


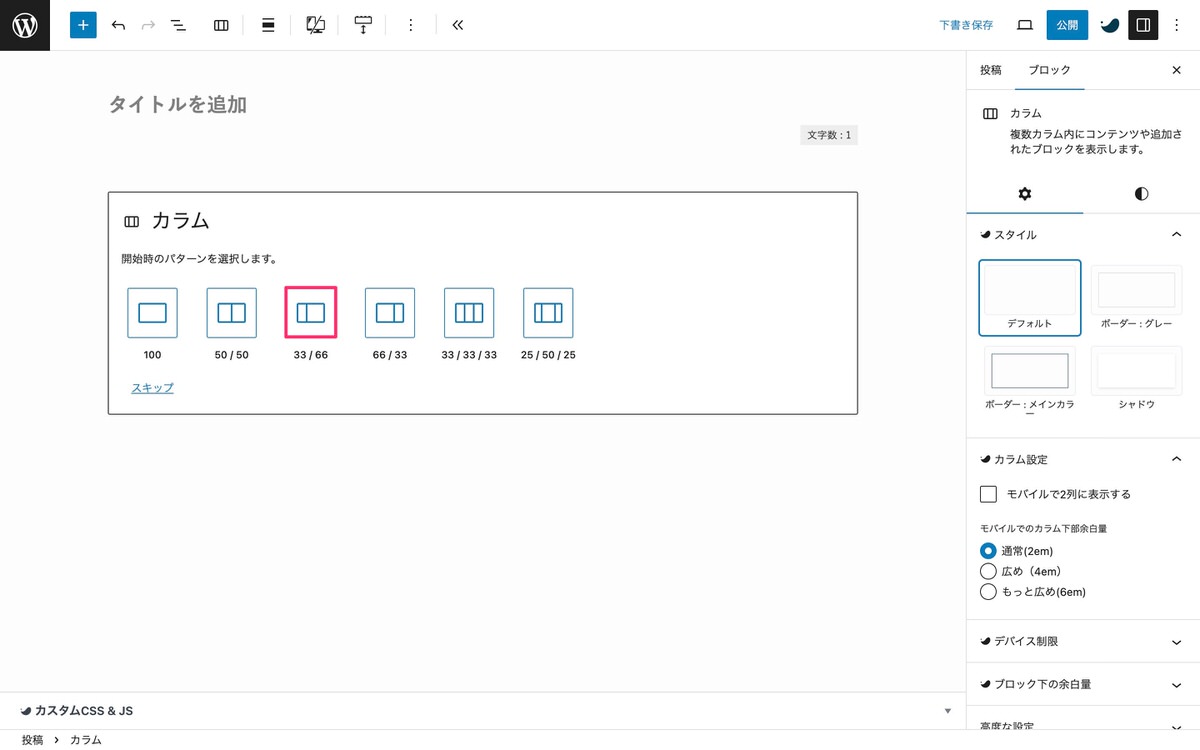
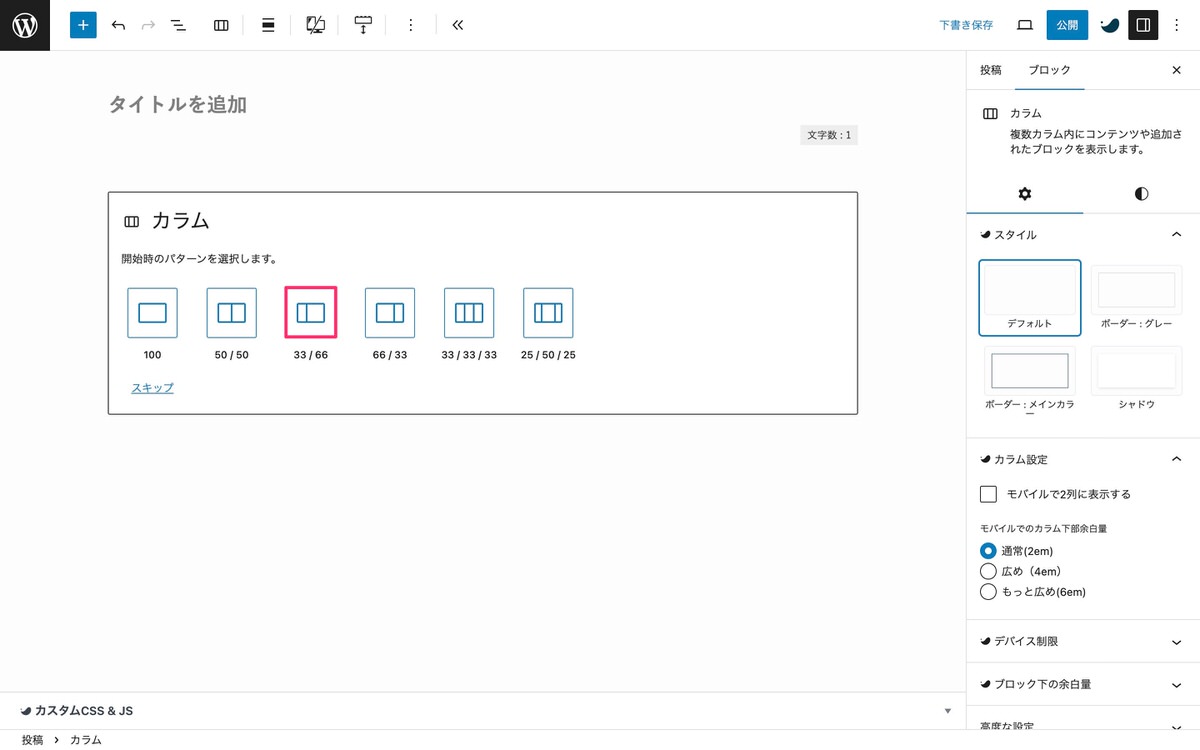
33/66
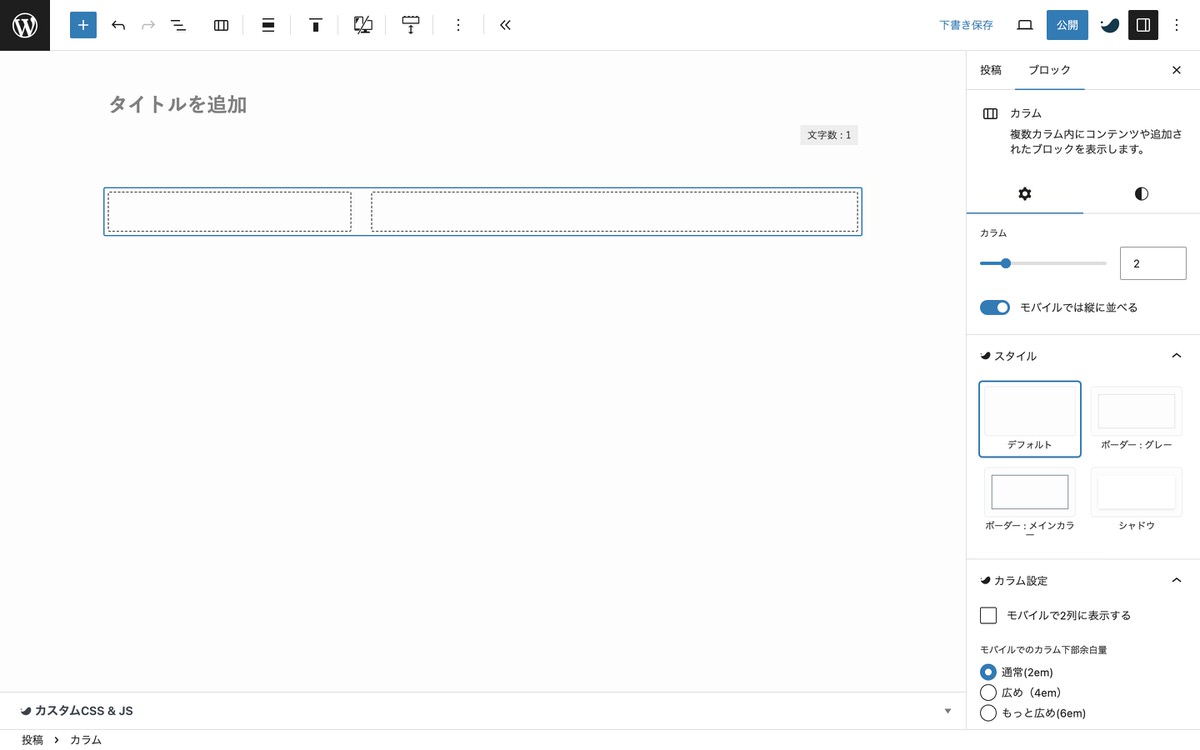
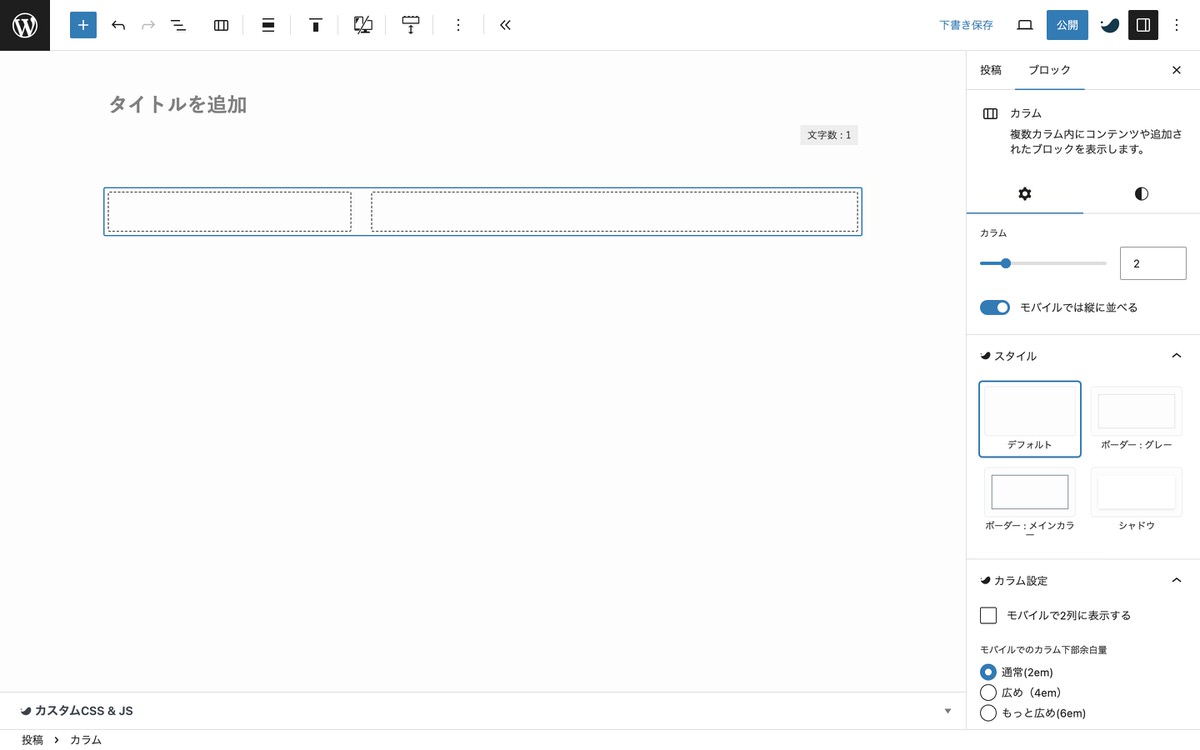
33/66を選択します。


左幅33.33%、右幅66.66%で開始します。


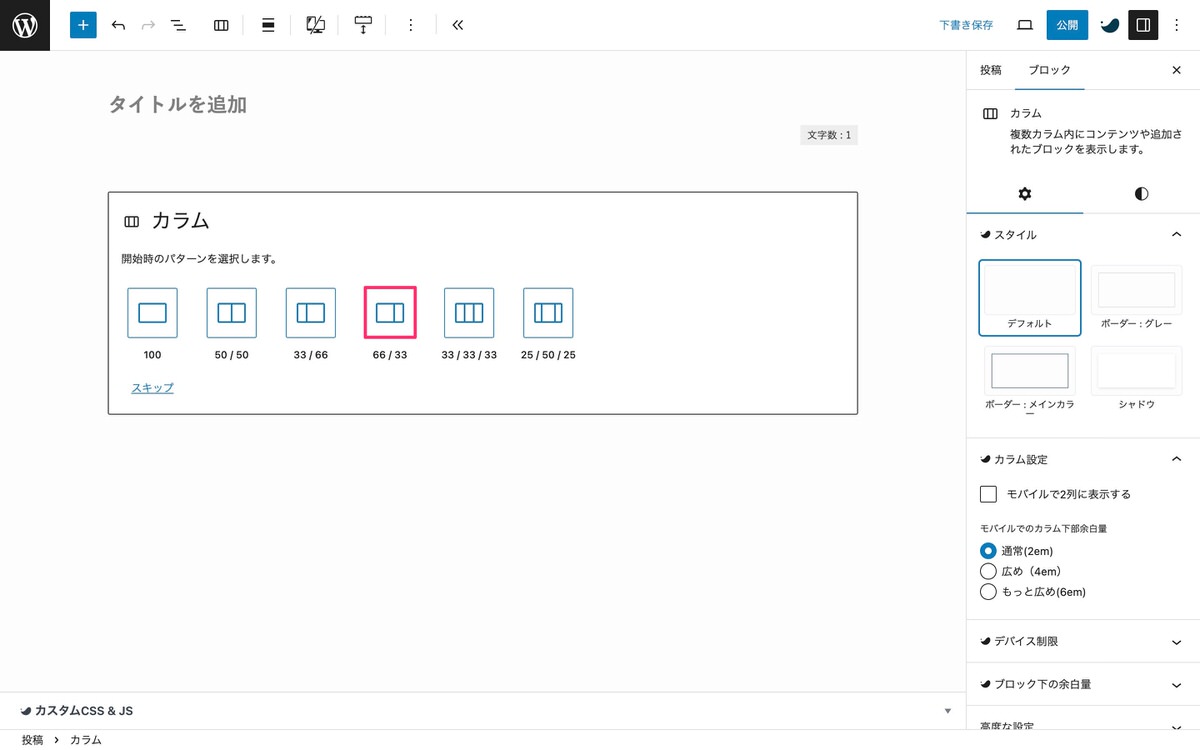
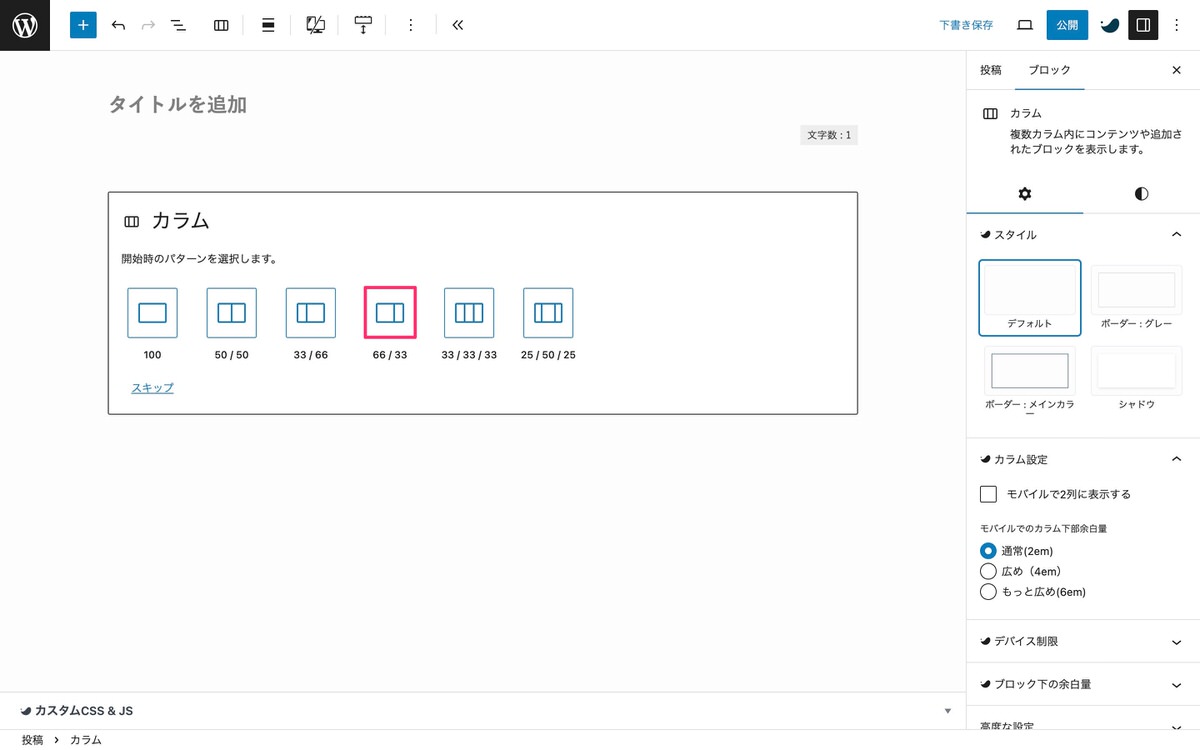
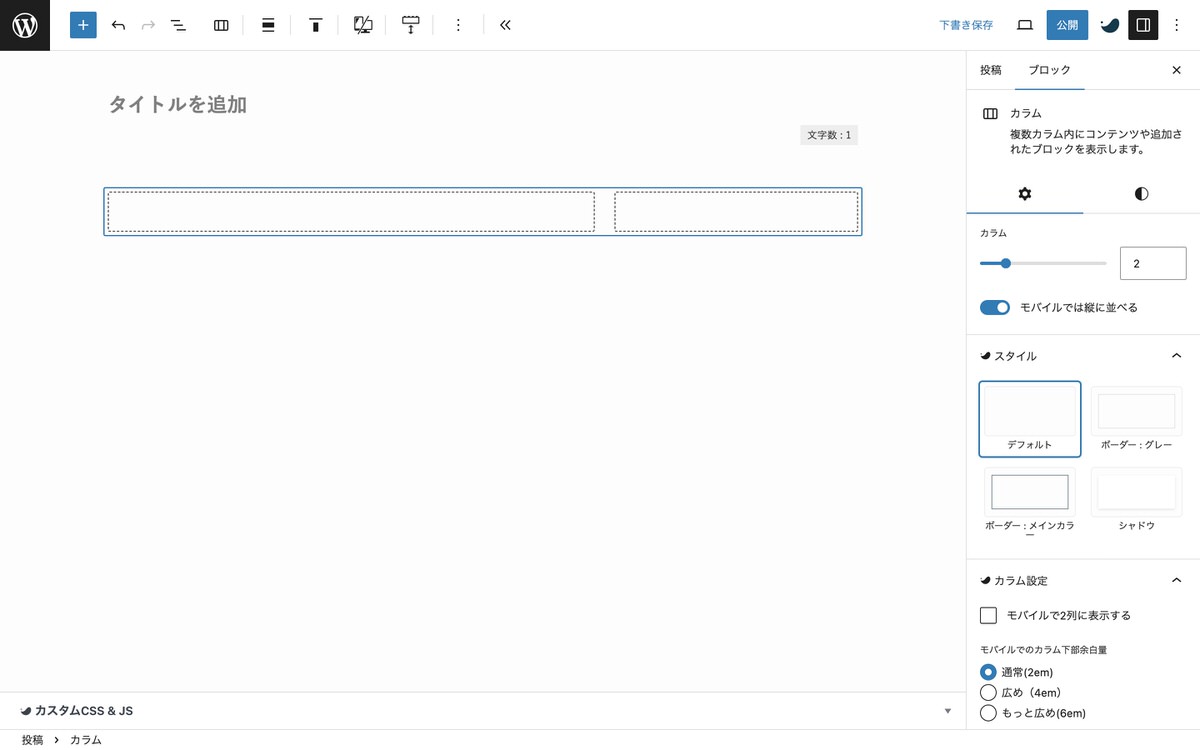
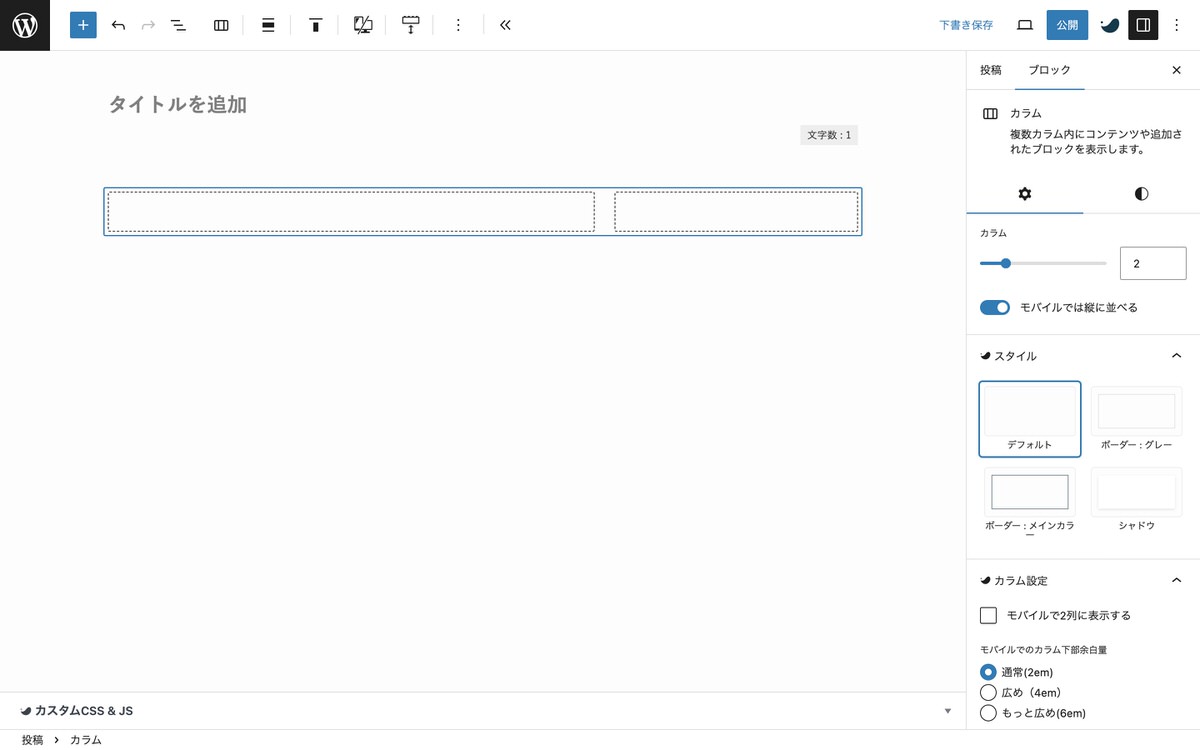
66/33
66/33を選択します。


左幅66.66%、右幅33.33%で開始します。


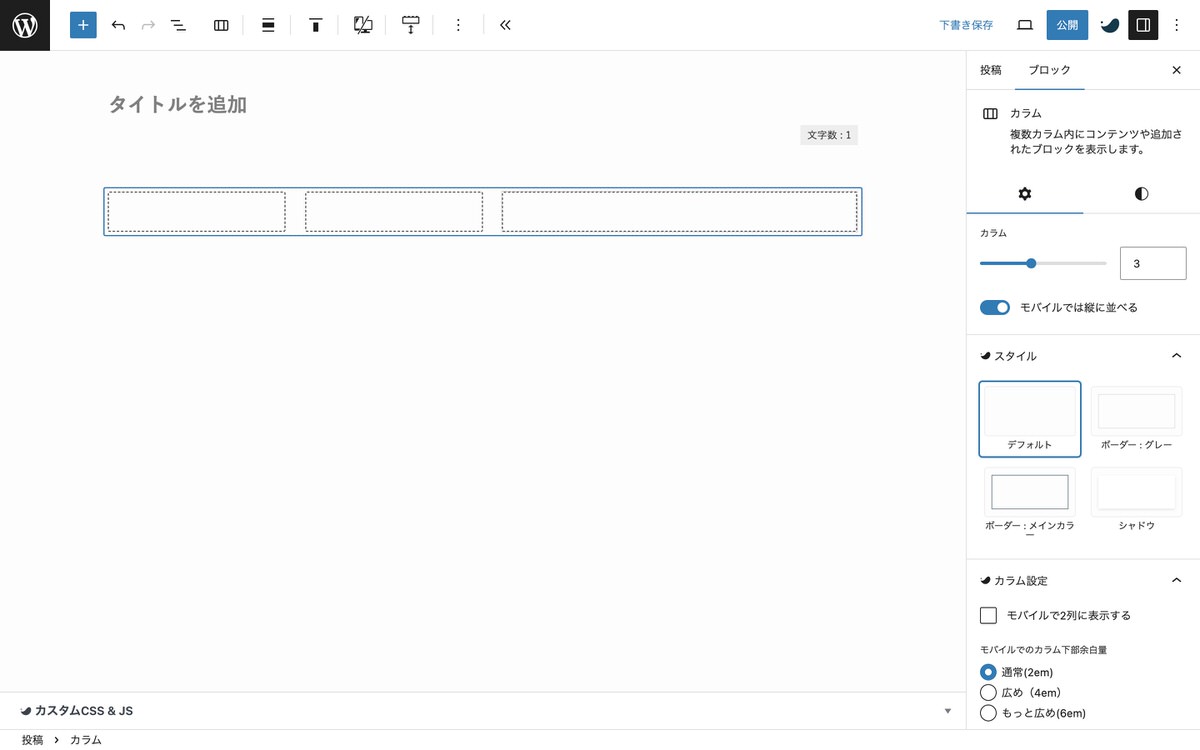
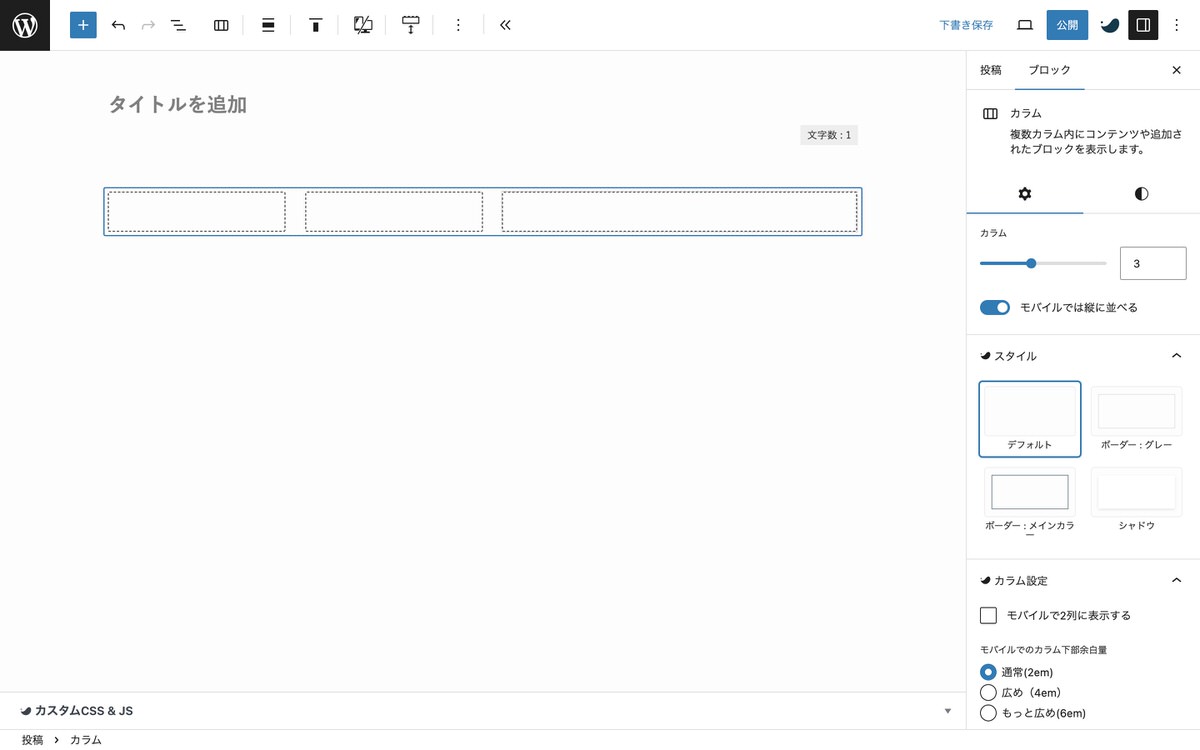
33/33/33
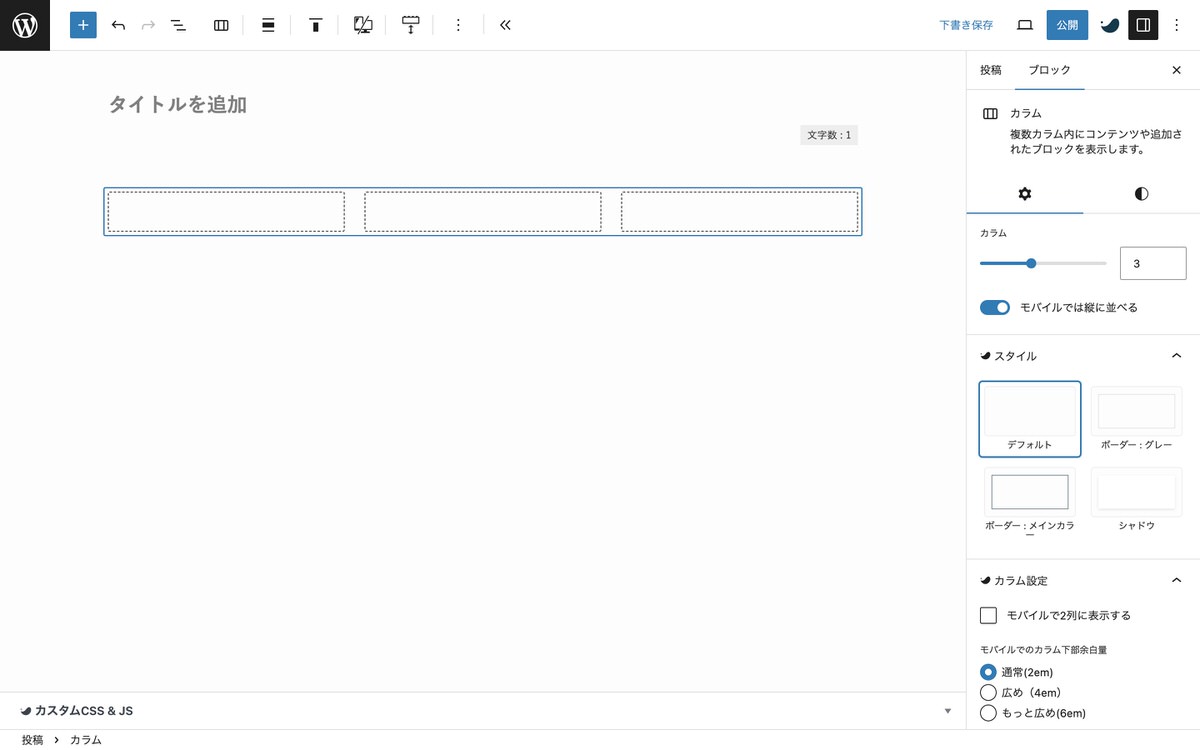
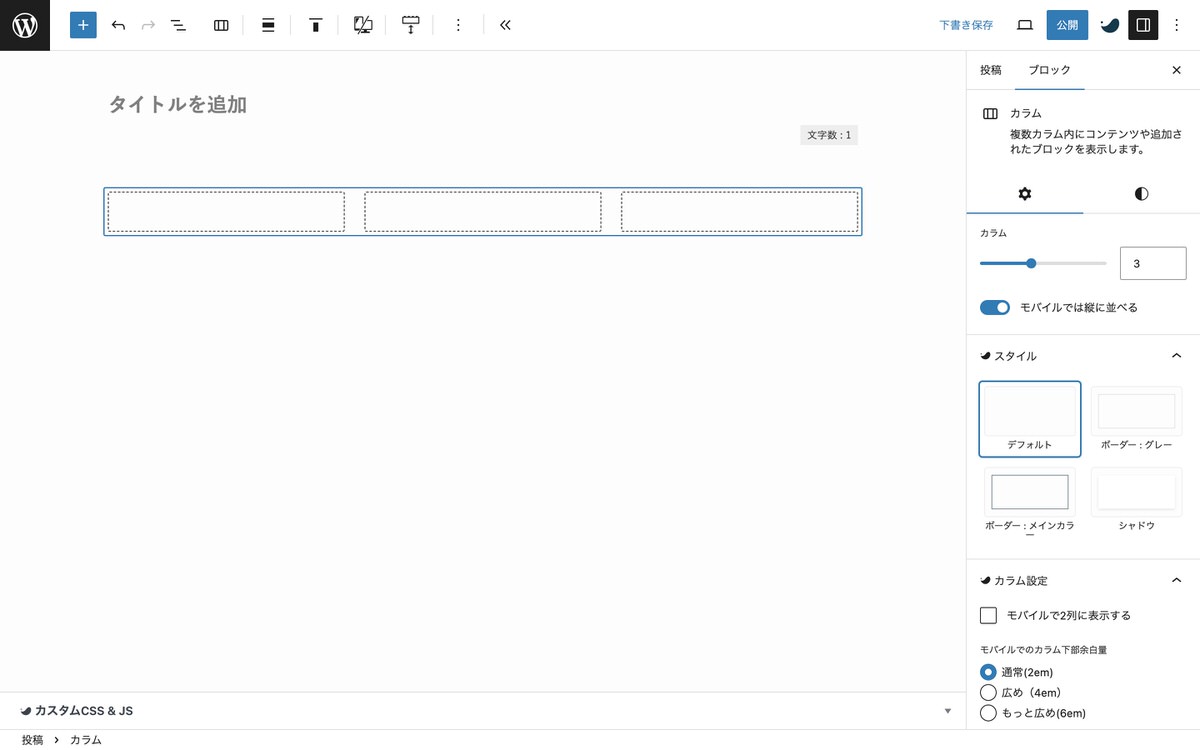
33/33/33を選択します。


左幅33.33%、中央幅33.33%、右幅33.33%で開始します。


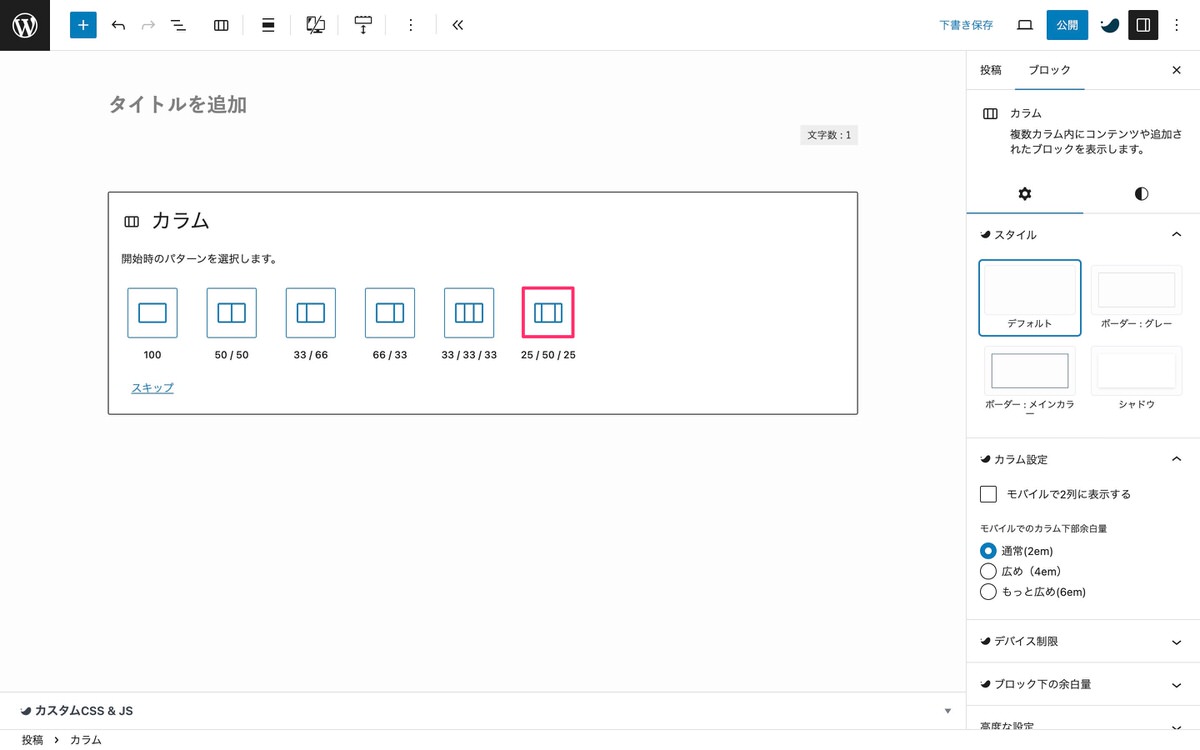
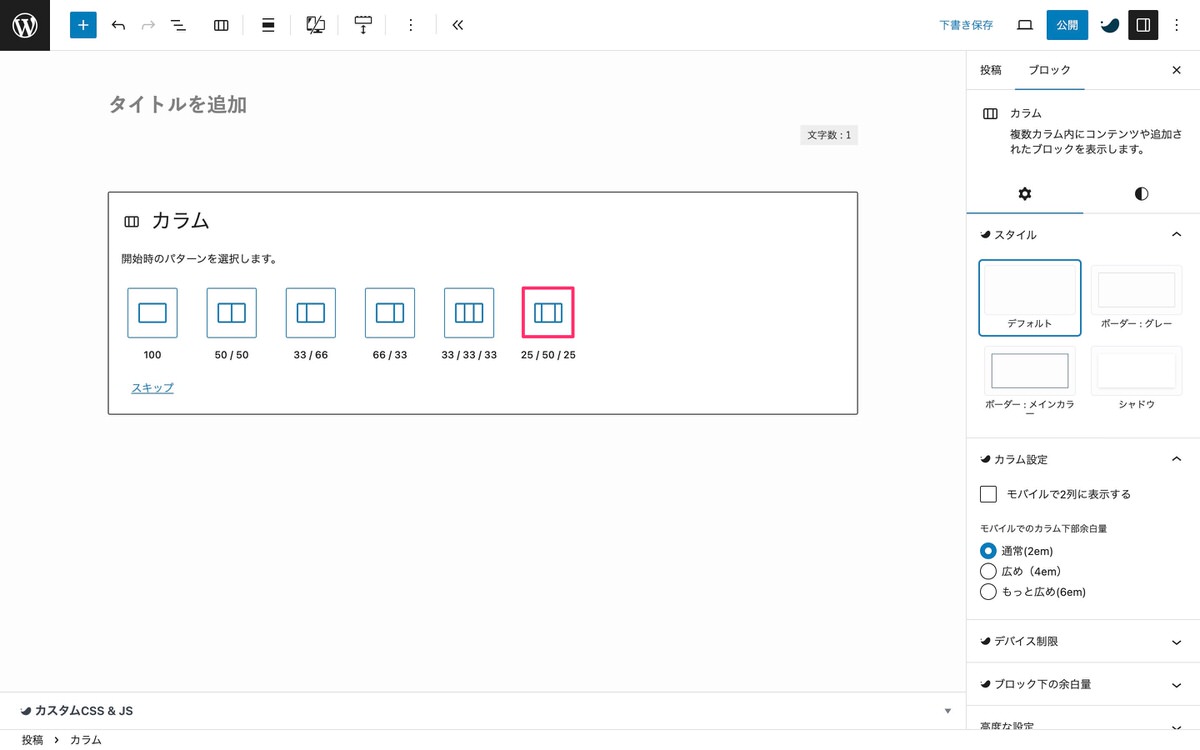
25/50/25
25/50/25を選択します。


左幅25%、中央幅50%、右幅25%で開始します。


オリジナル
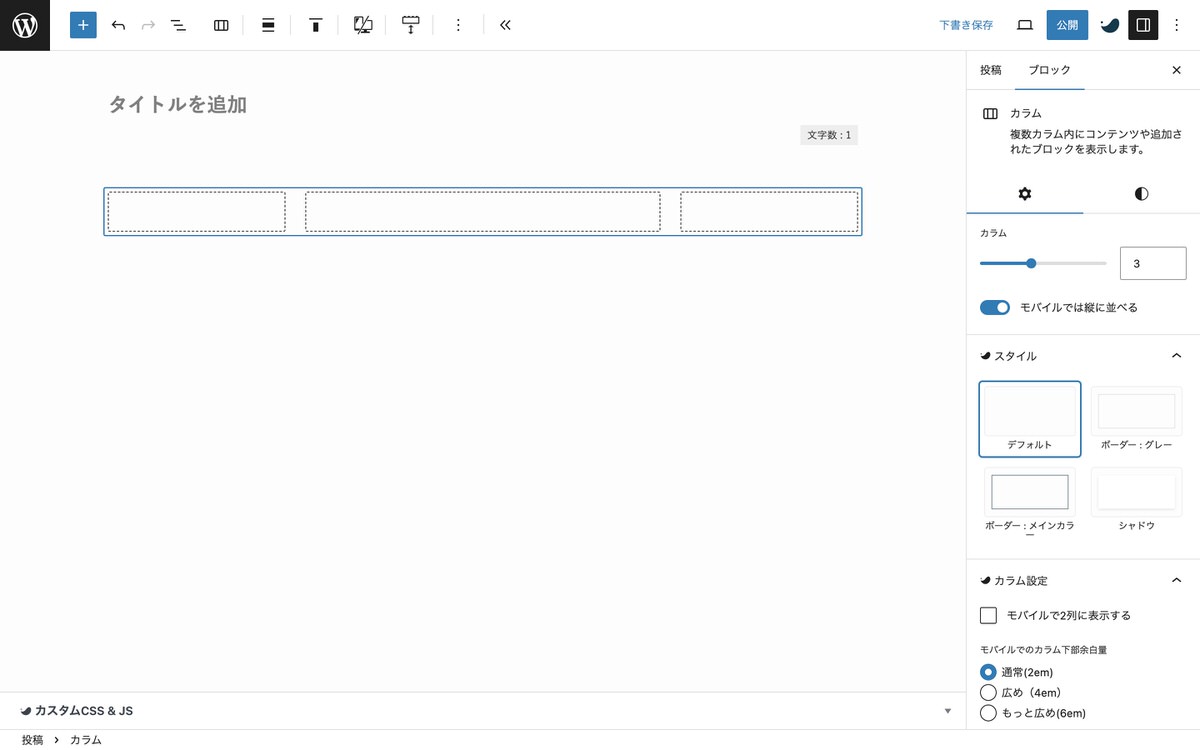
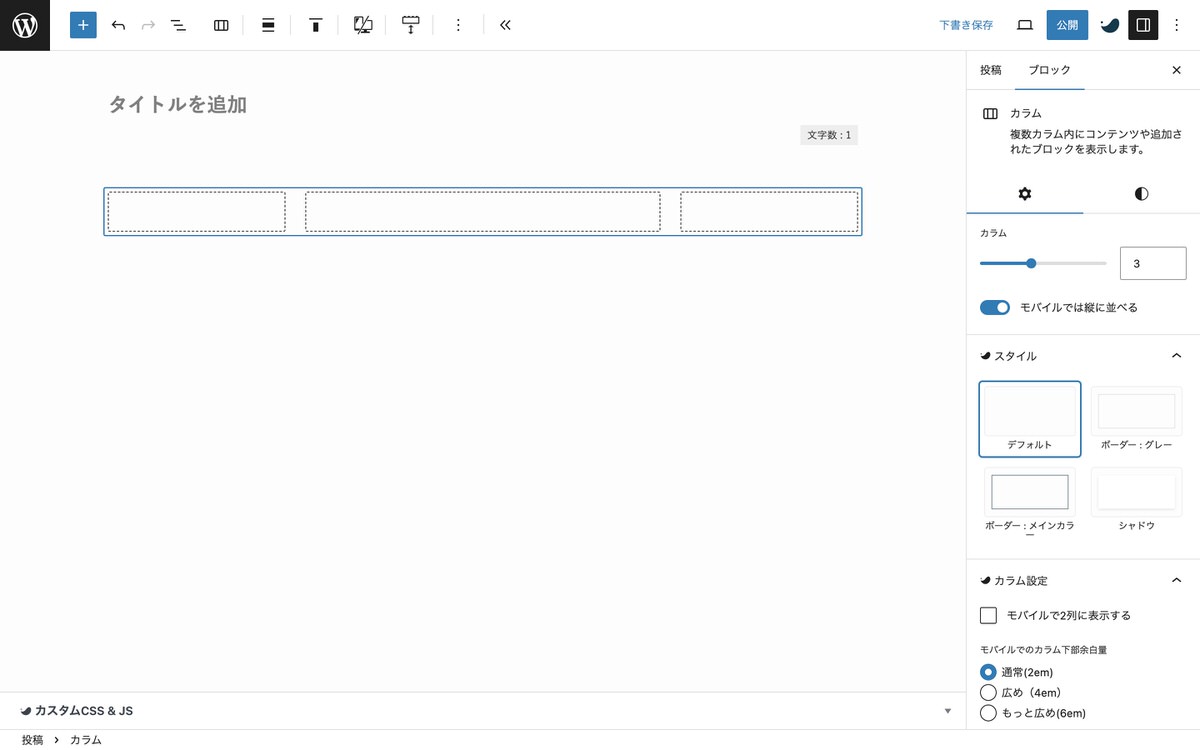
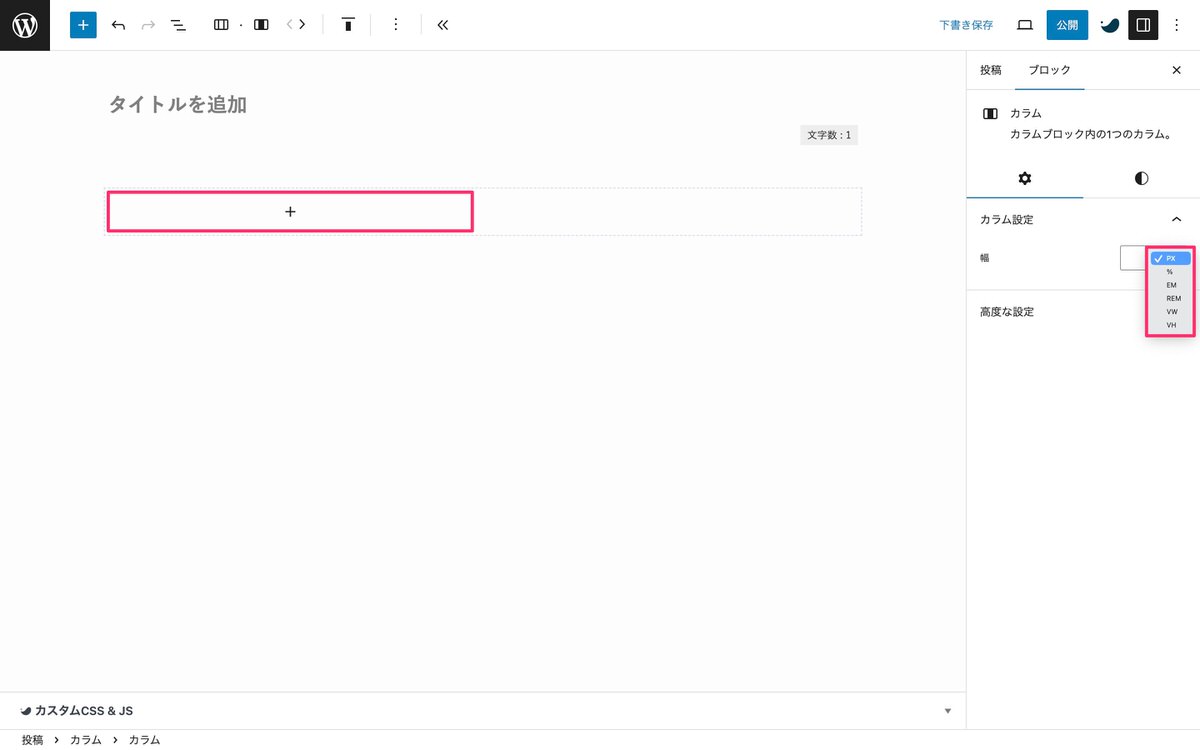
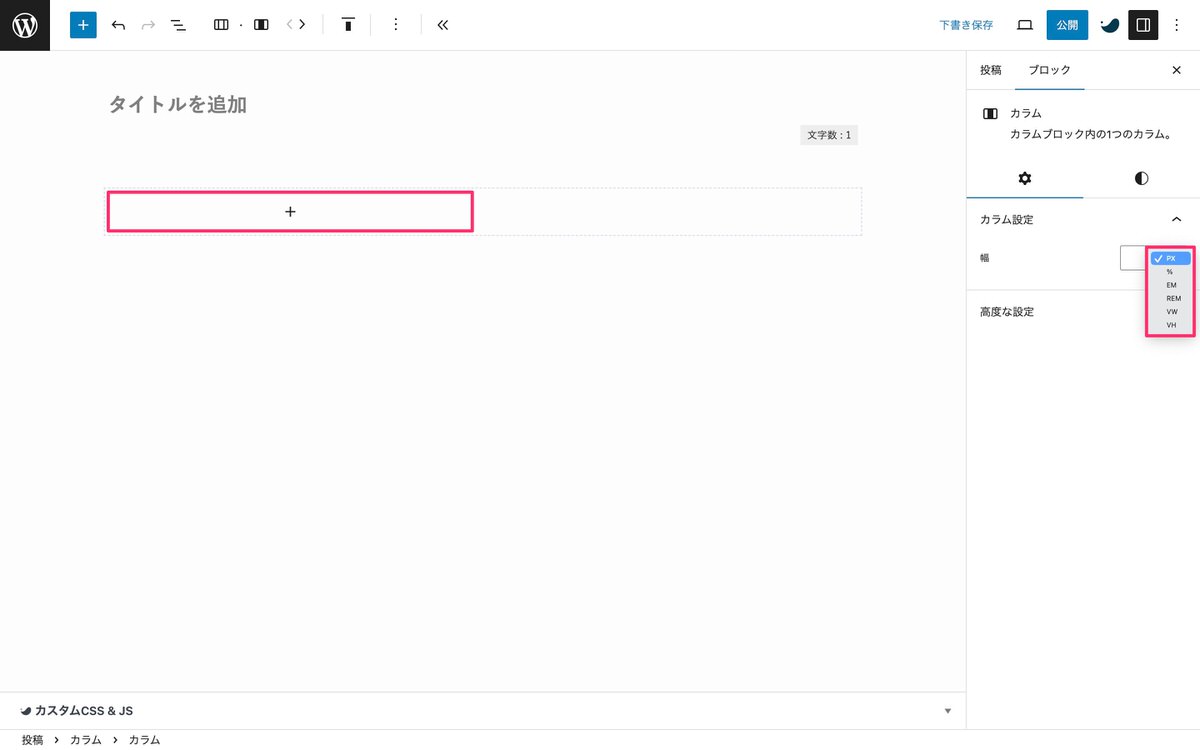
自分で幅を指定することもできます。
幅は、px、%、EM、REM、VW、VHから選択できます。


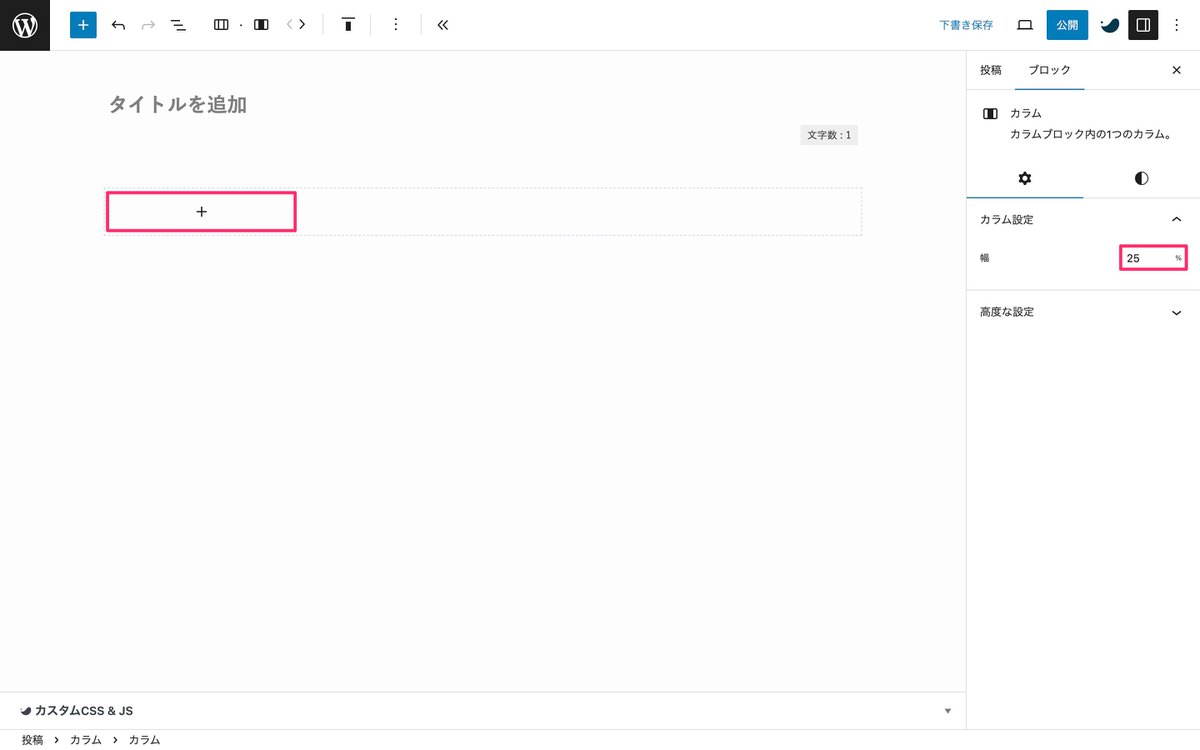
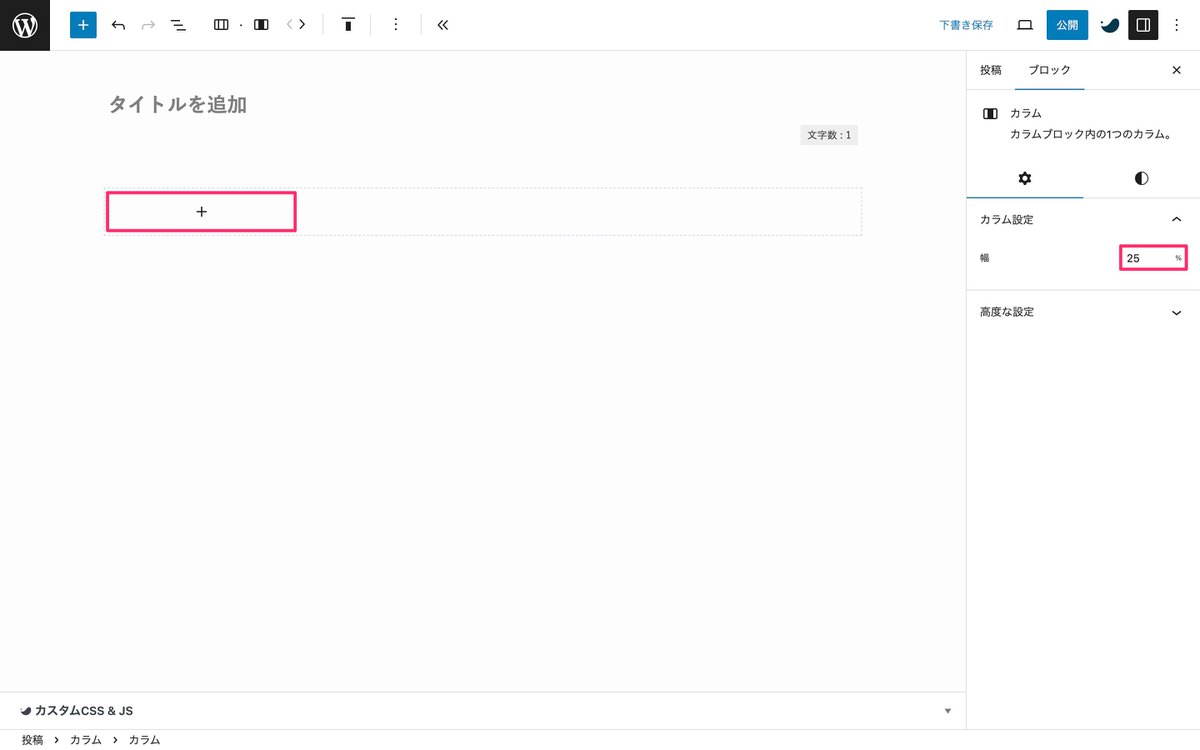
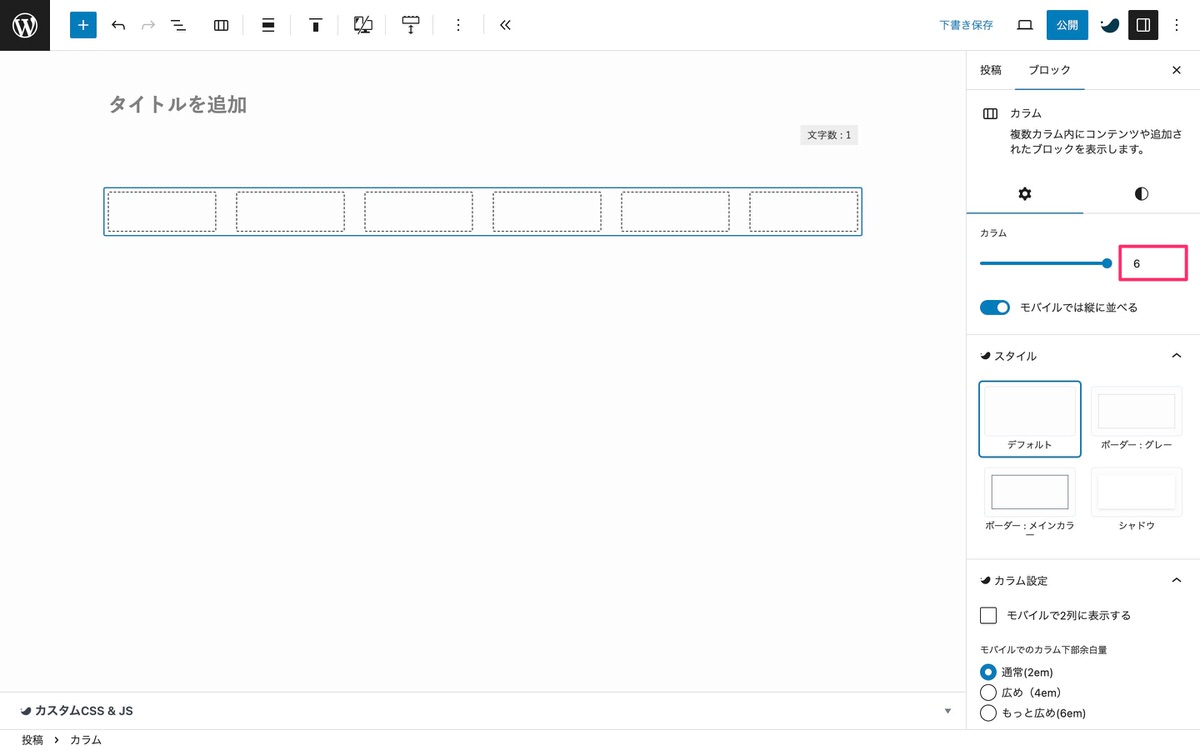
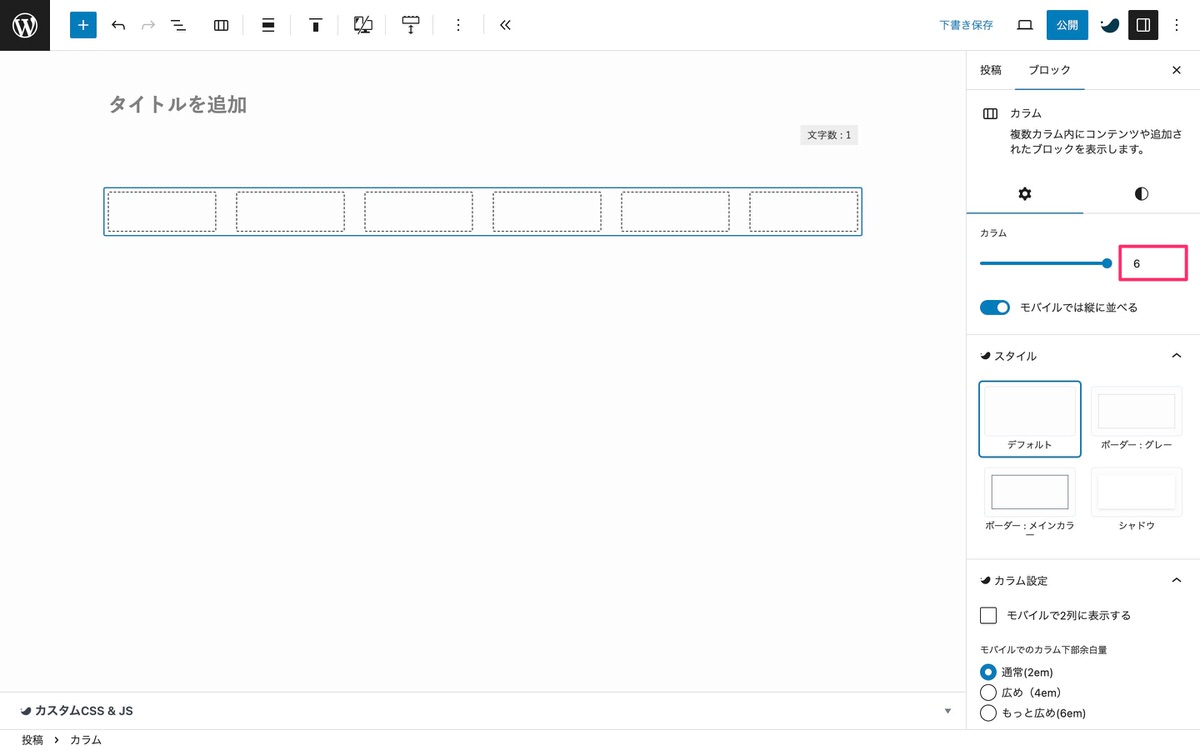
幅の変更は、カラムを選択後、数と単位を指定します。


今回は、左幅25%、中央幅25%、右幅50%で指定しました。


最大で6カラムまで増やせます。


デフォルト


ボーダー:グレー


ボーダー:メインカラー


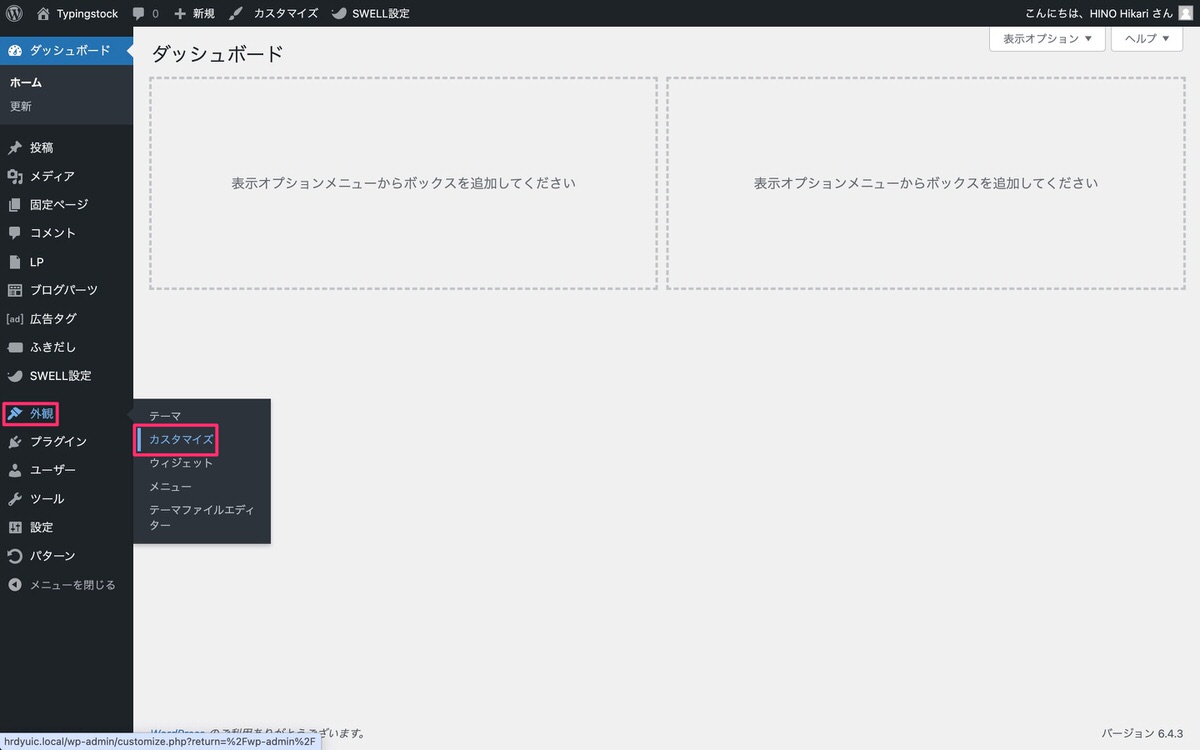
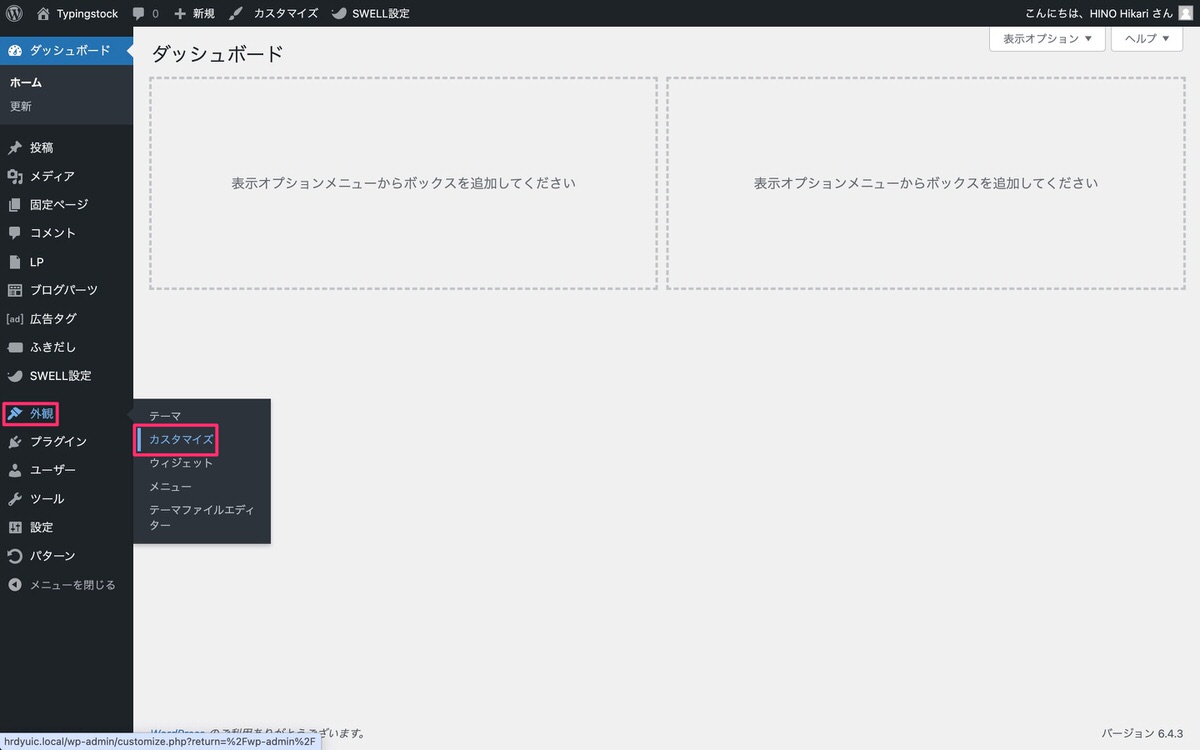
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


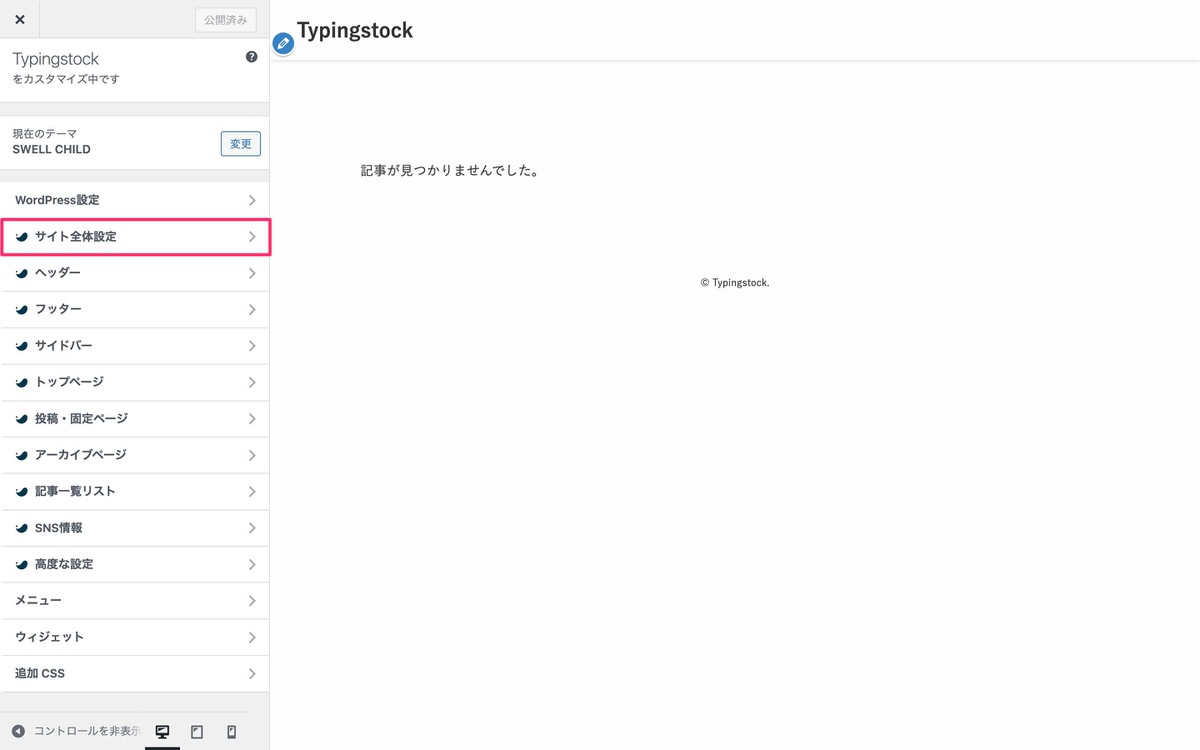
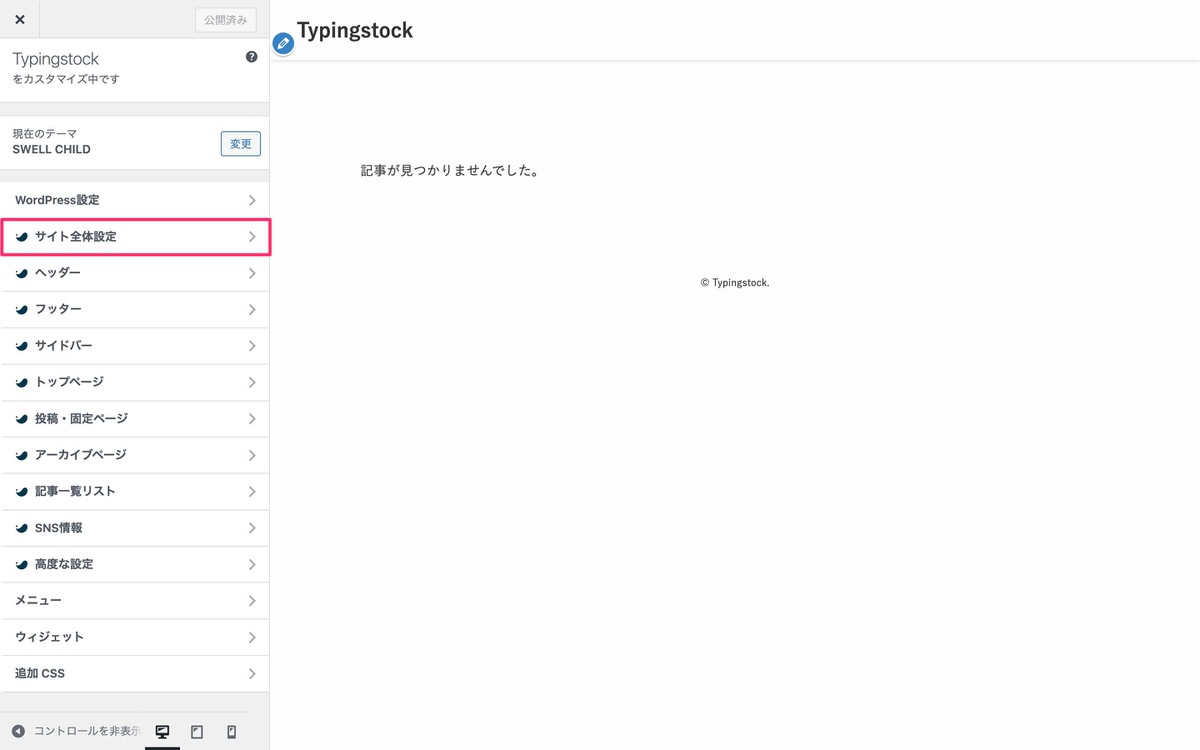
サイドバーから、「サイト全体設定」を選択します。


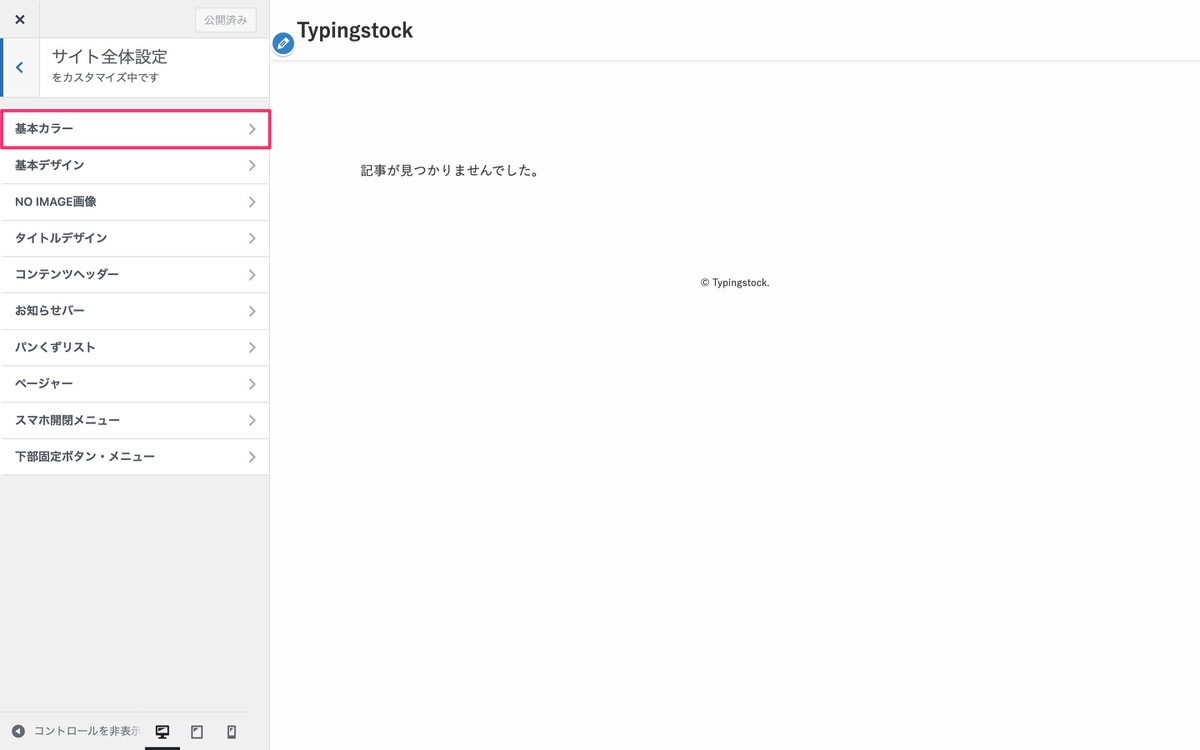
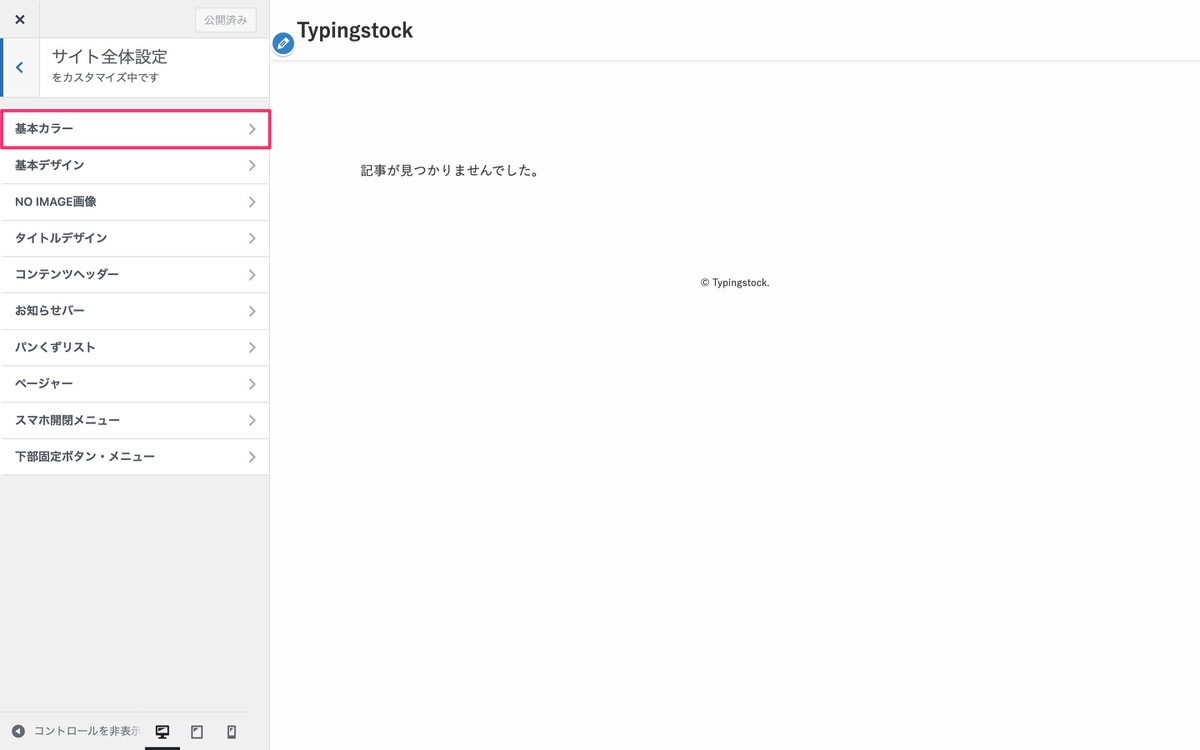
サイト全体設定から、「基本カラー」を選択します。


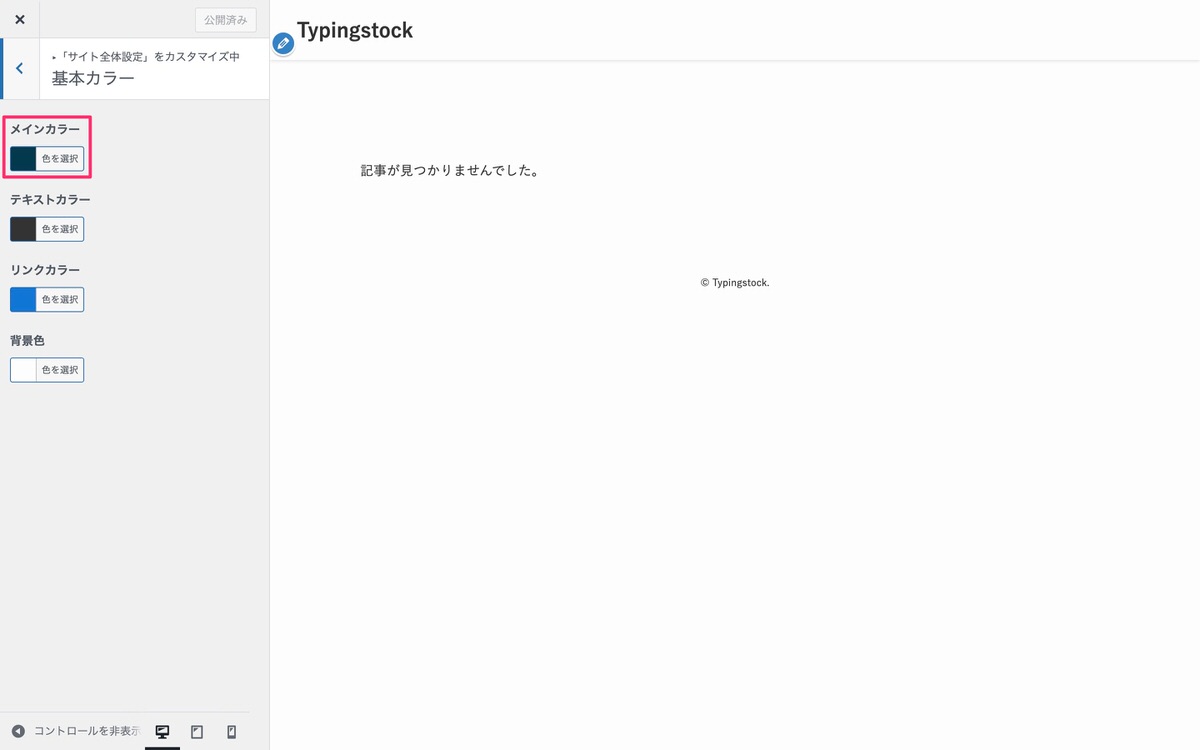
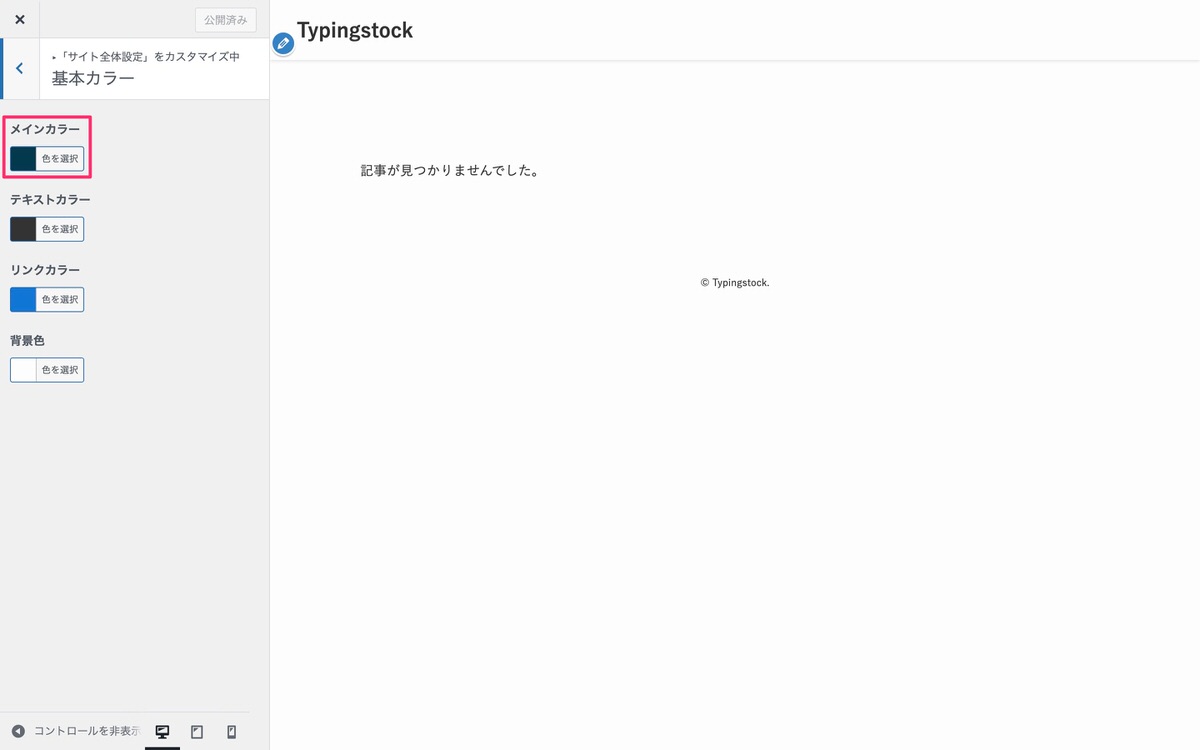
基本カラーの「メインカラー」が反映されています。


シャドウ


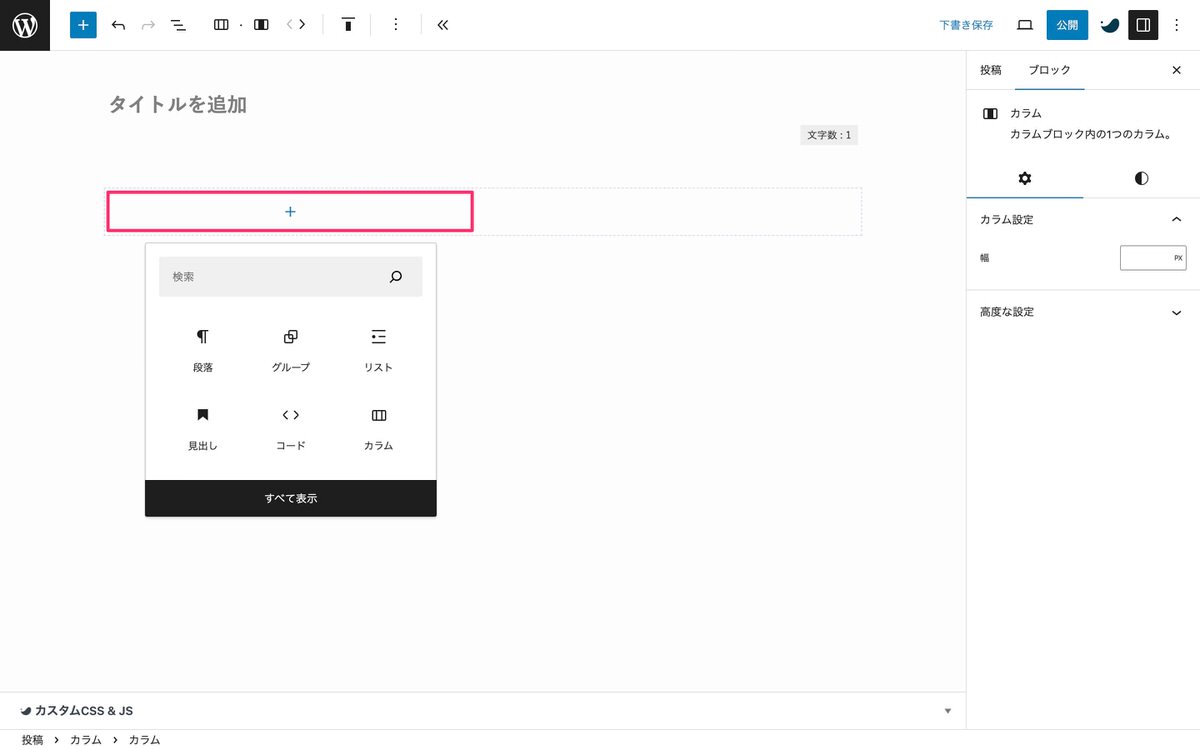
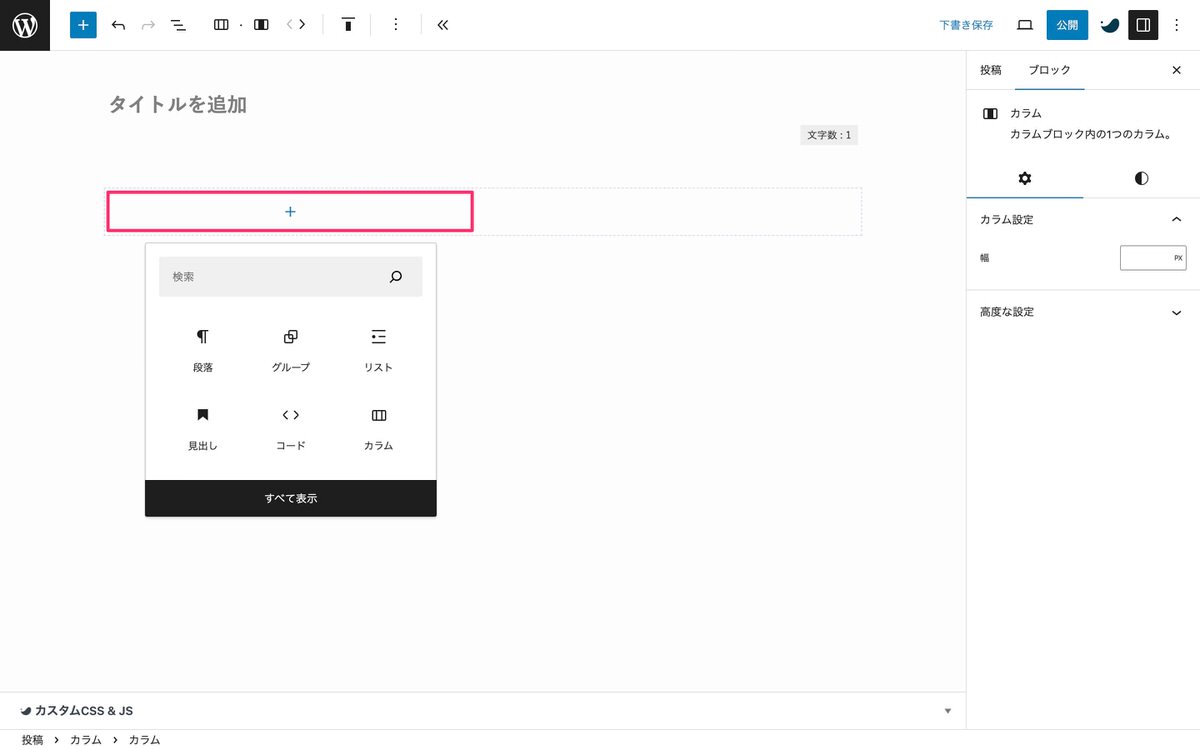
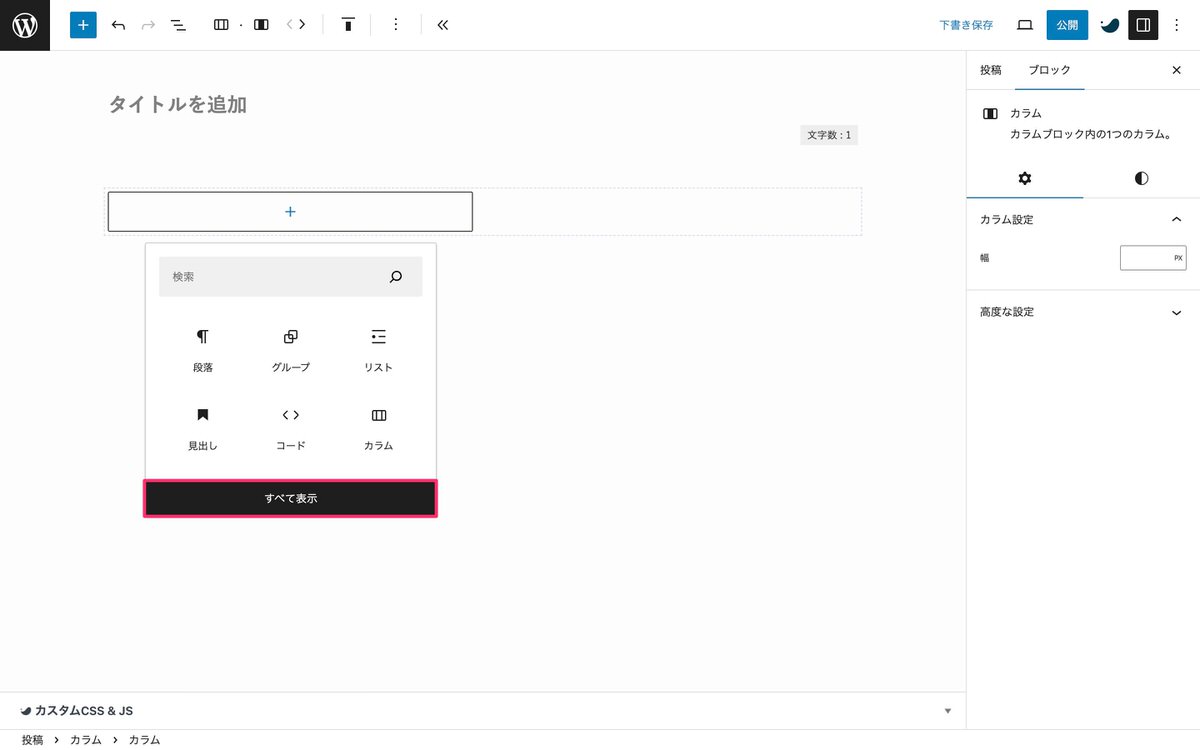
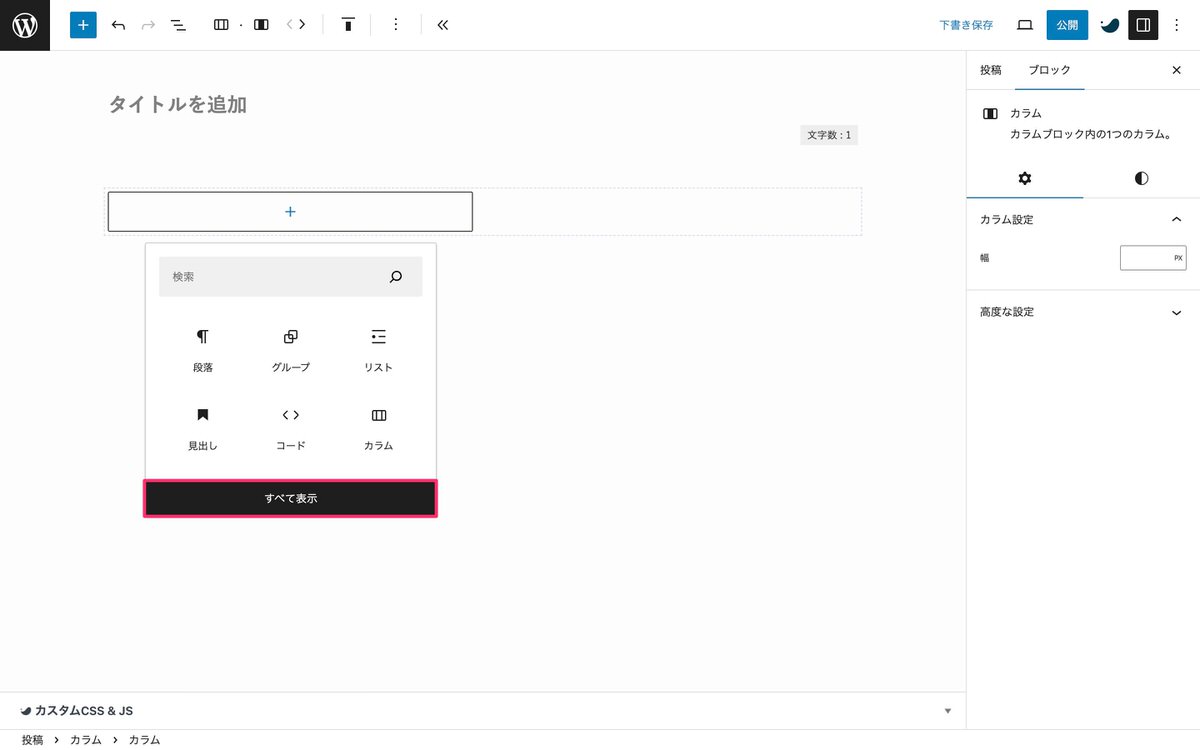
ブロックを追加を選択します。


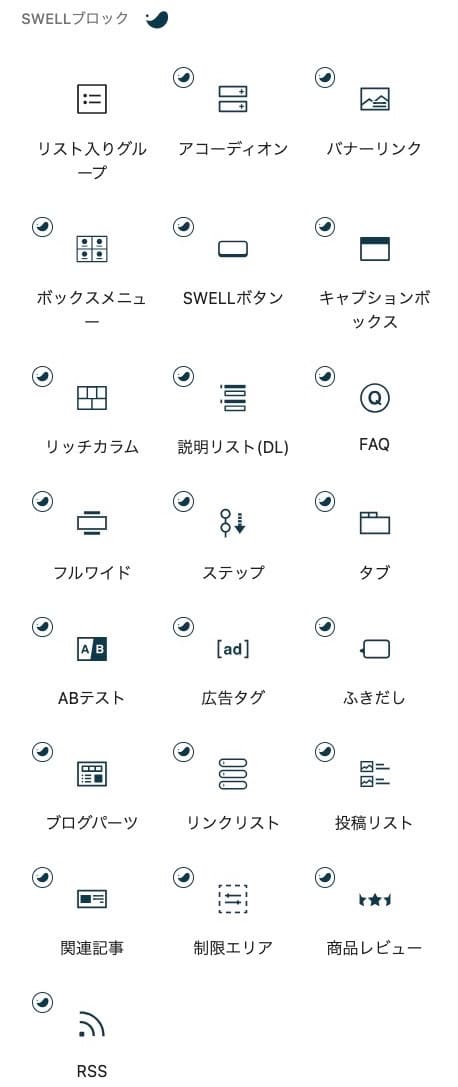
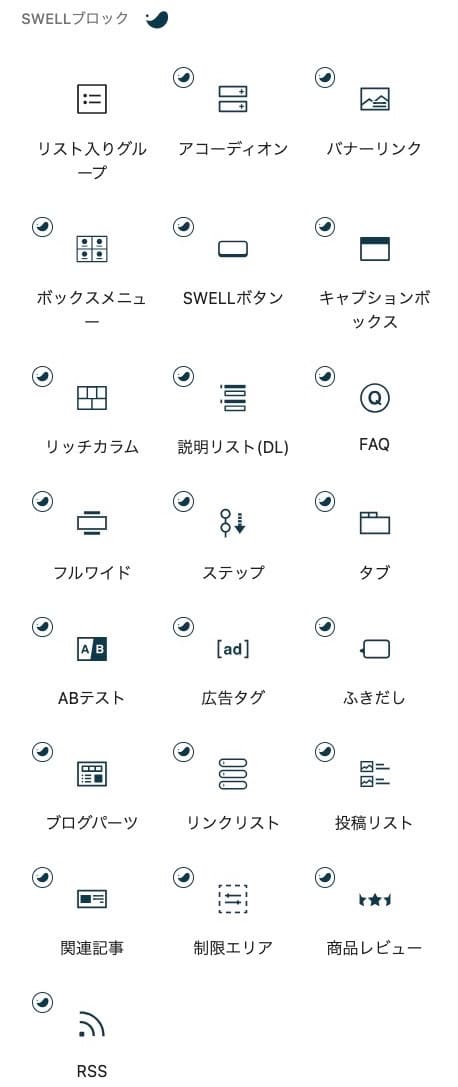
「すべて表示」を選択します。














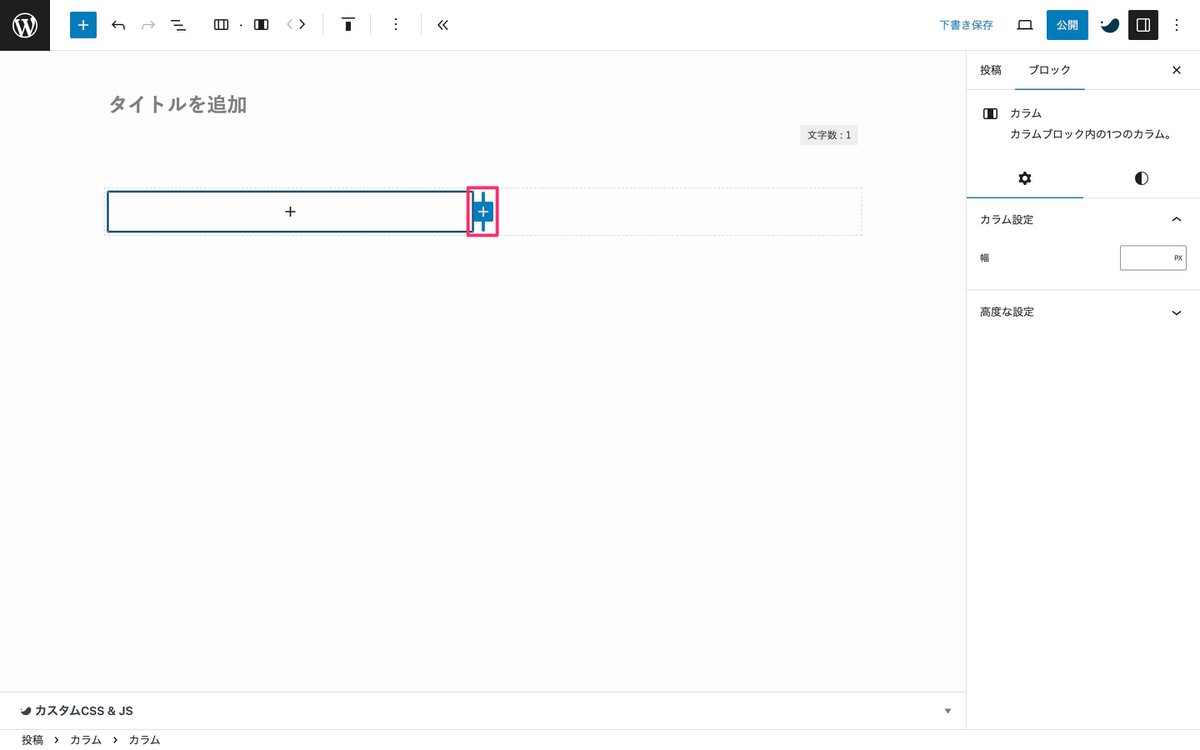
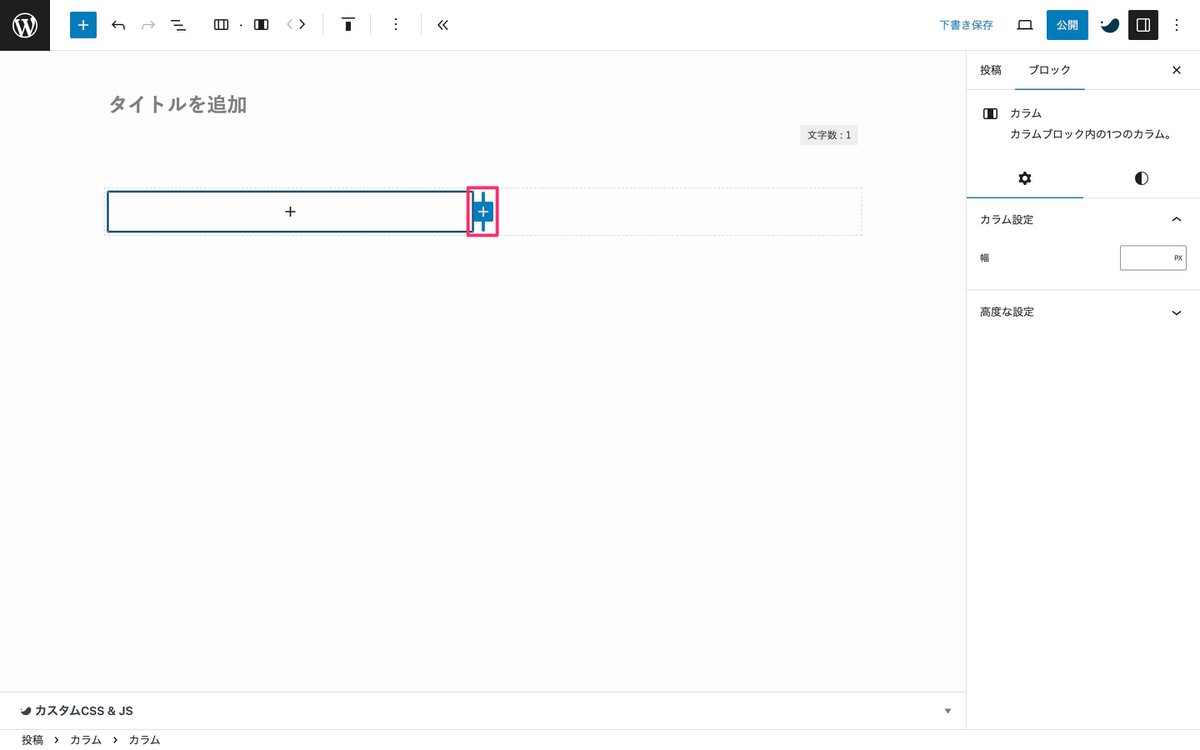
「 (カラムを追加)」からカラムを追加できます。


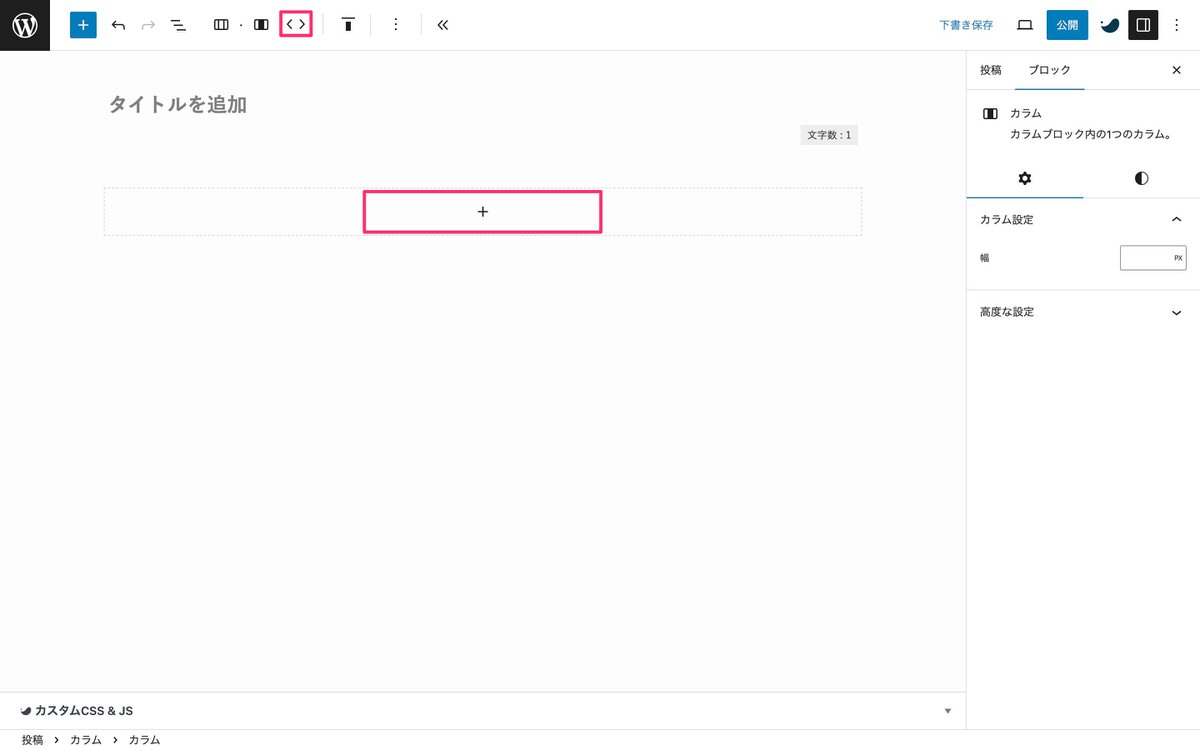
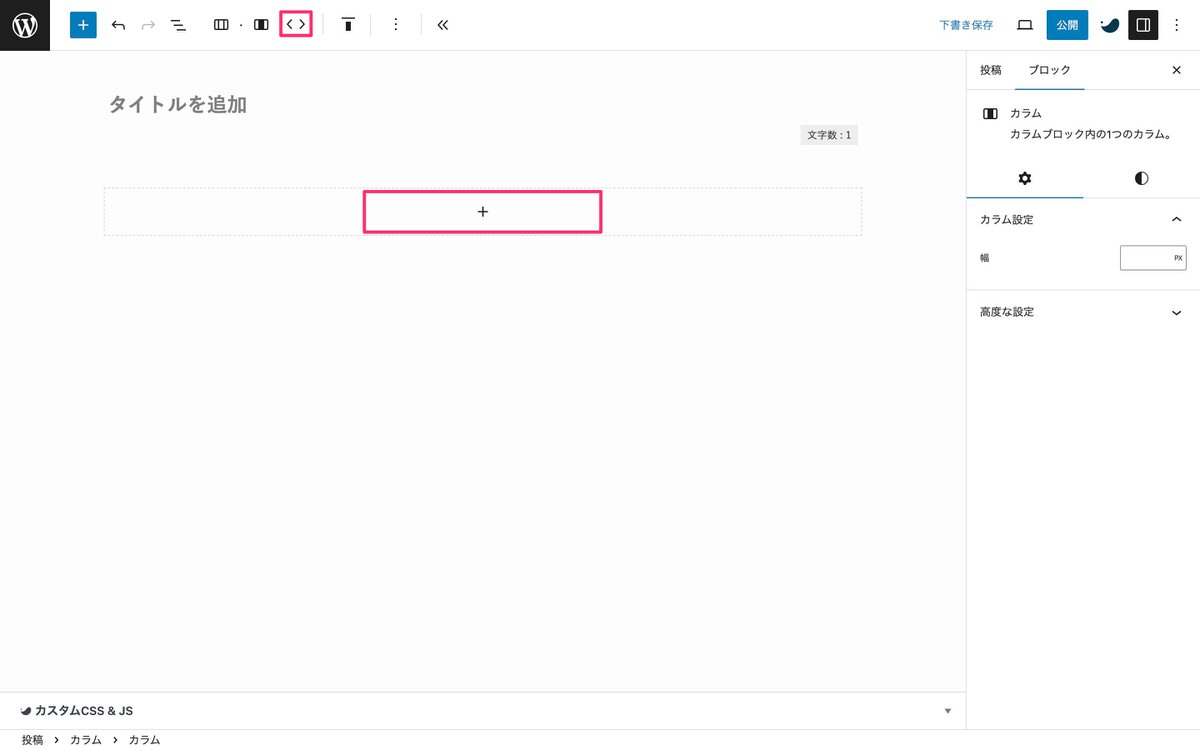
「 (左に移動) (右に移動)」からカラムを移動できます。


デフォルトでは、「有効」になっています。




デフォルトでは、 は外れています。




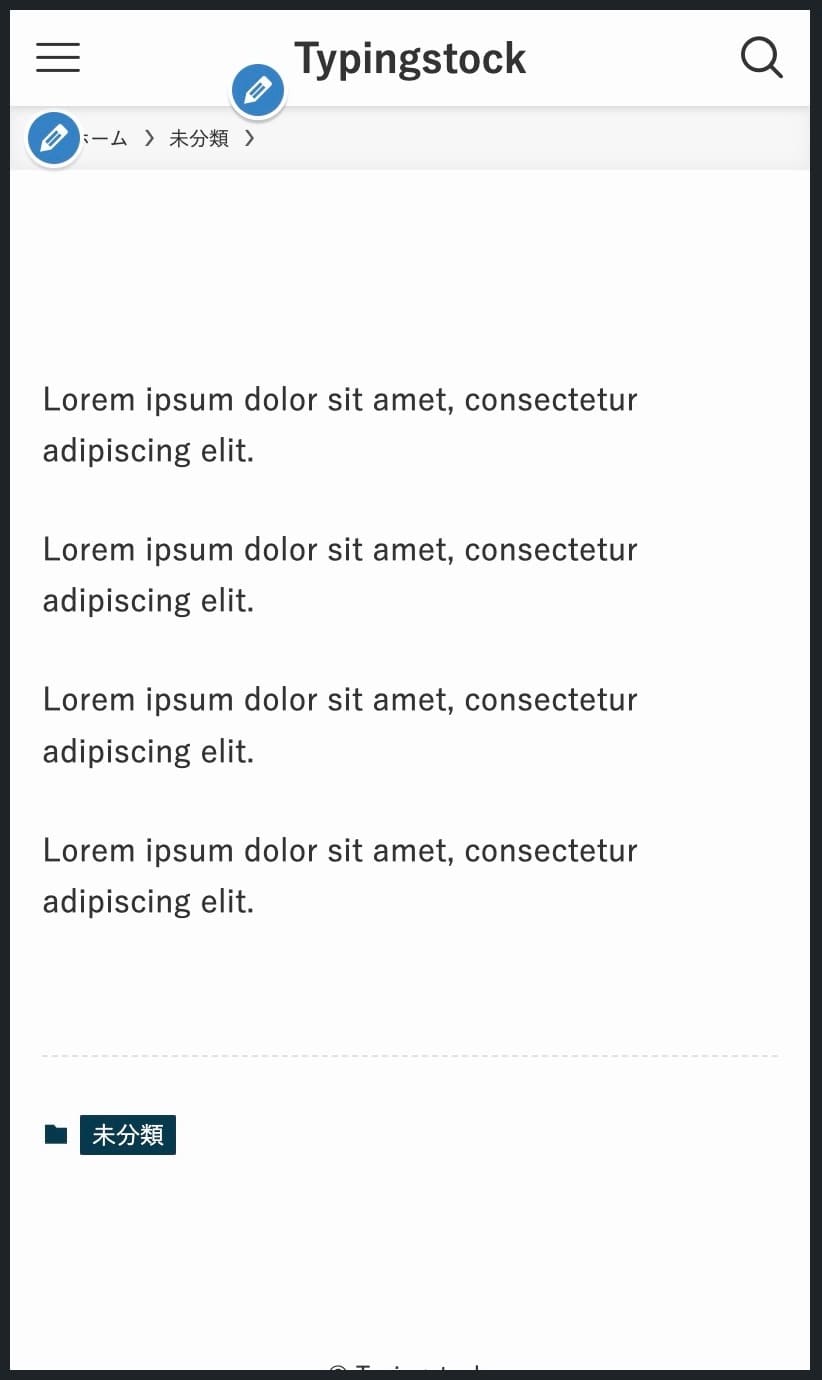
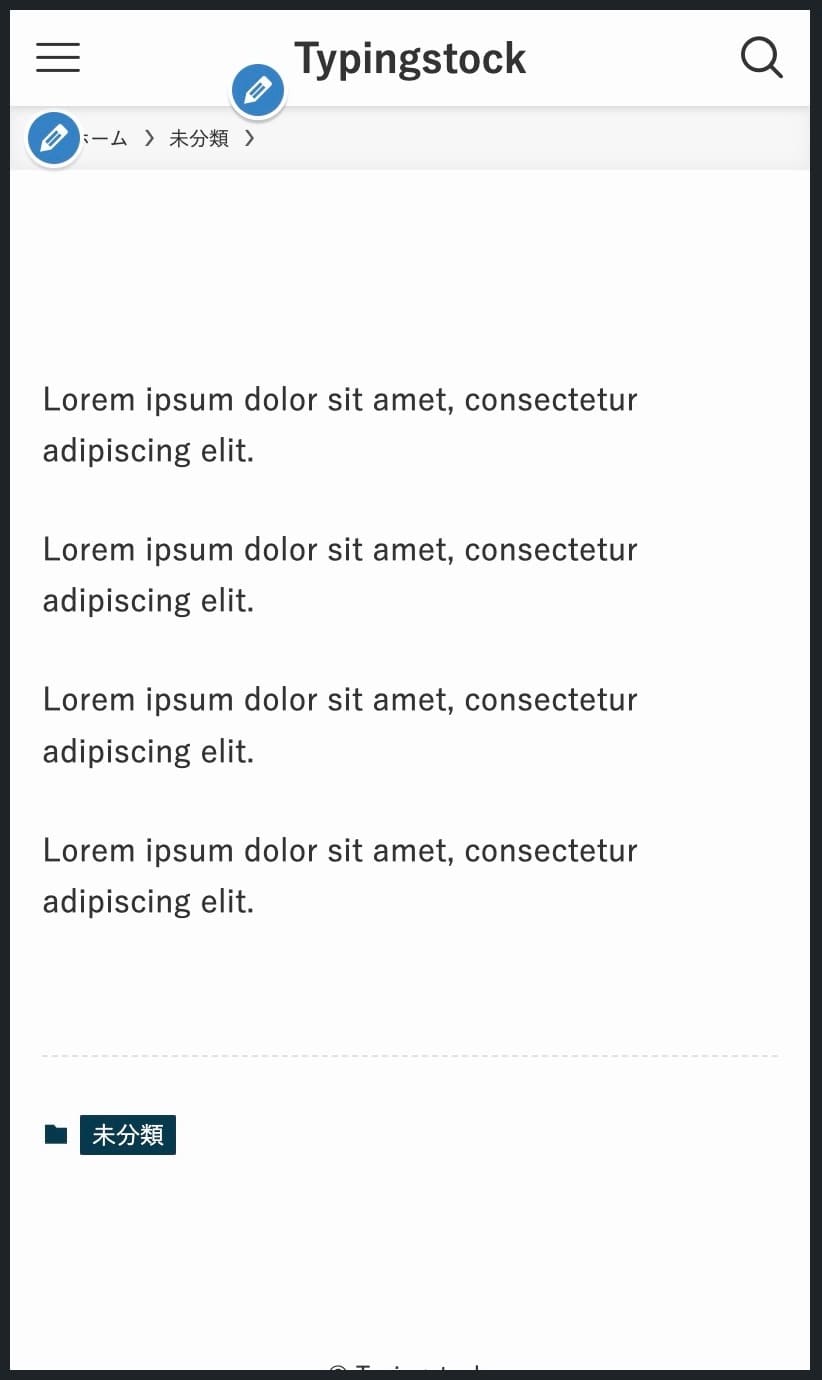
縦1列の場合
通常(2em)


広め(4em)


もっと広め(6em)


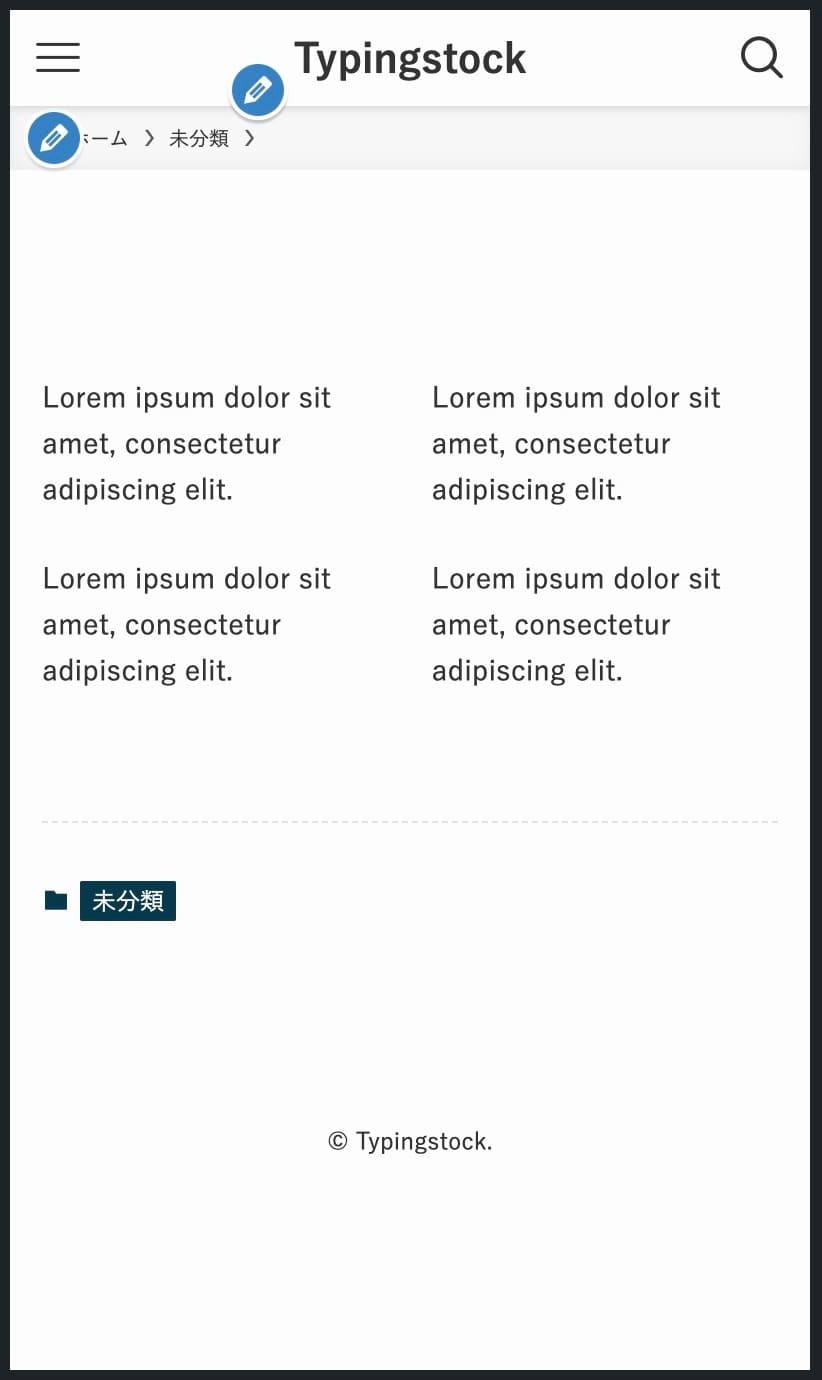
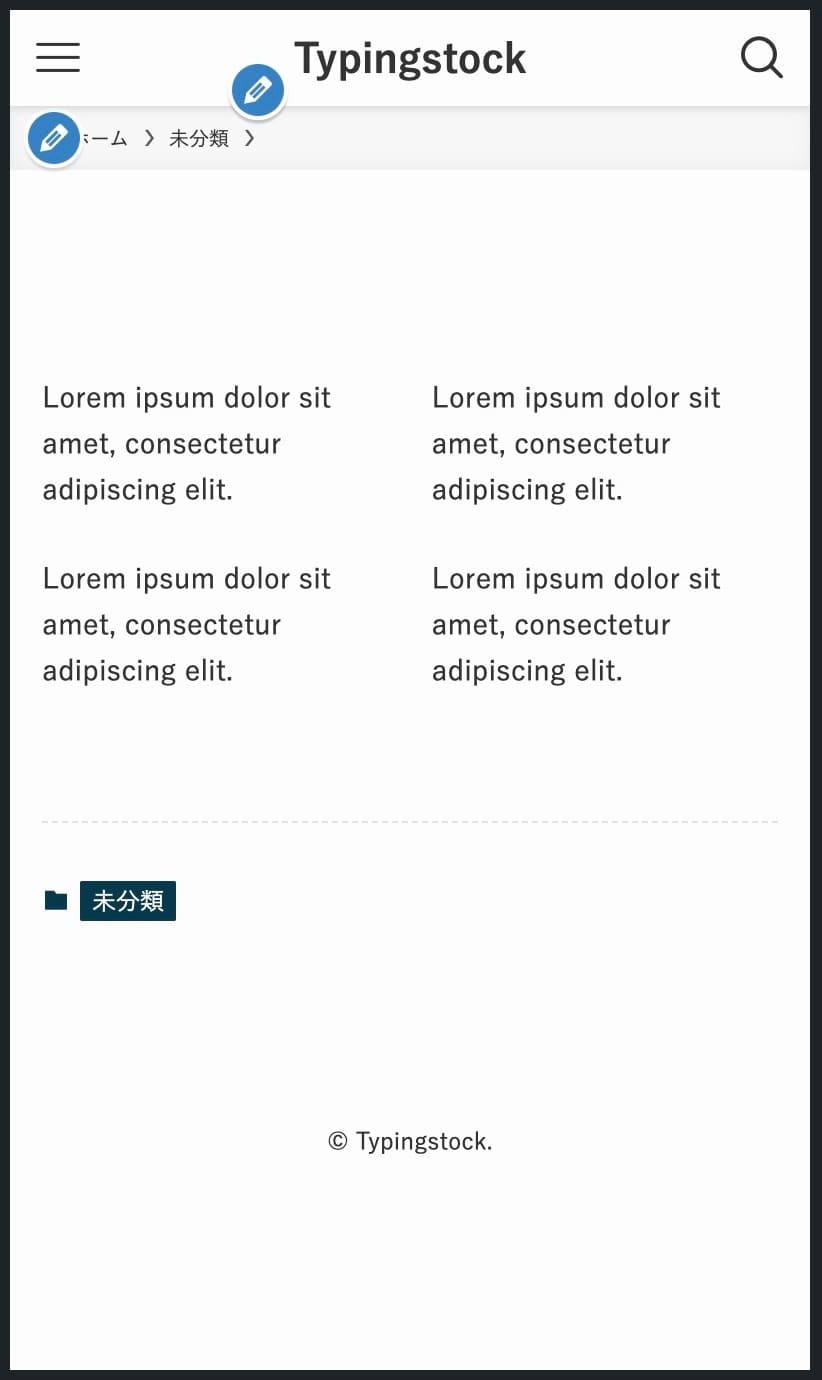
縦2列の場合
通常(2em)


広め(4em)


もっと広め(6em)


| カラム | リッチカラム | |
|---|---|---|
| カラム横幅 | px, %, EM, REM, VW, VHで指定可 | em, rem, px, vw, %で指定可 |
| 表示範囲に合わせて強制的に文字列を改行する | ※ 無効だと英単語の途中で改行されます。 | |
| カラム(列数) | 6列 | 8列 |
| PCでは縦に並べる | ||
| タブレットでは縦に並べる | ||
| モバイルでは縦に並べる | ||
| スタイル | 4スタイル※ デフォルト、ボーダー:グレー、ボーダー:メインカラー、シャドウ | 3スタイル※ デフォルト、ボーダー、シャドウ |
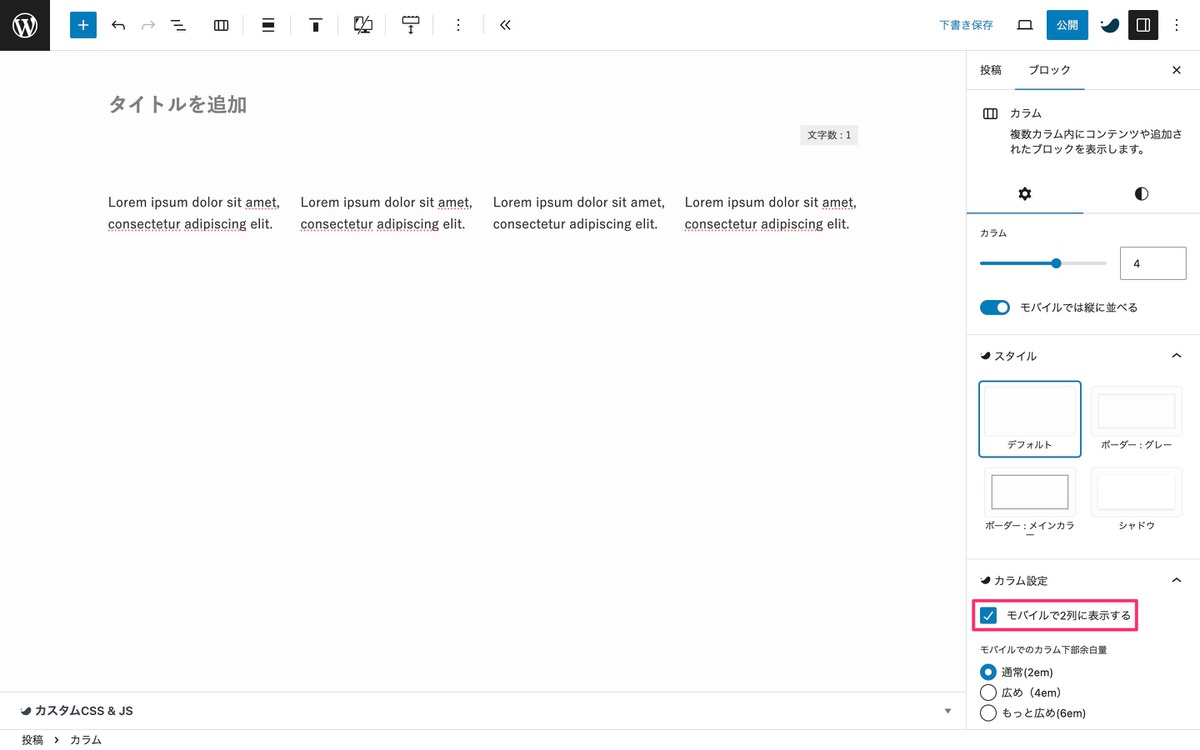
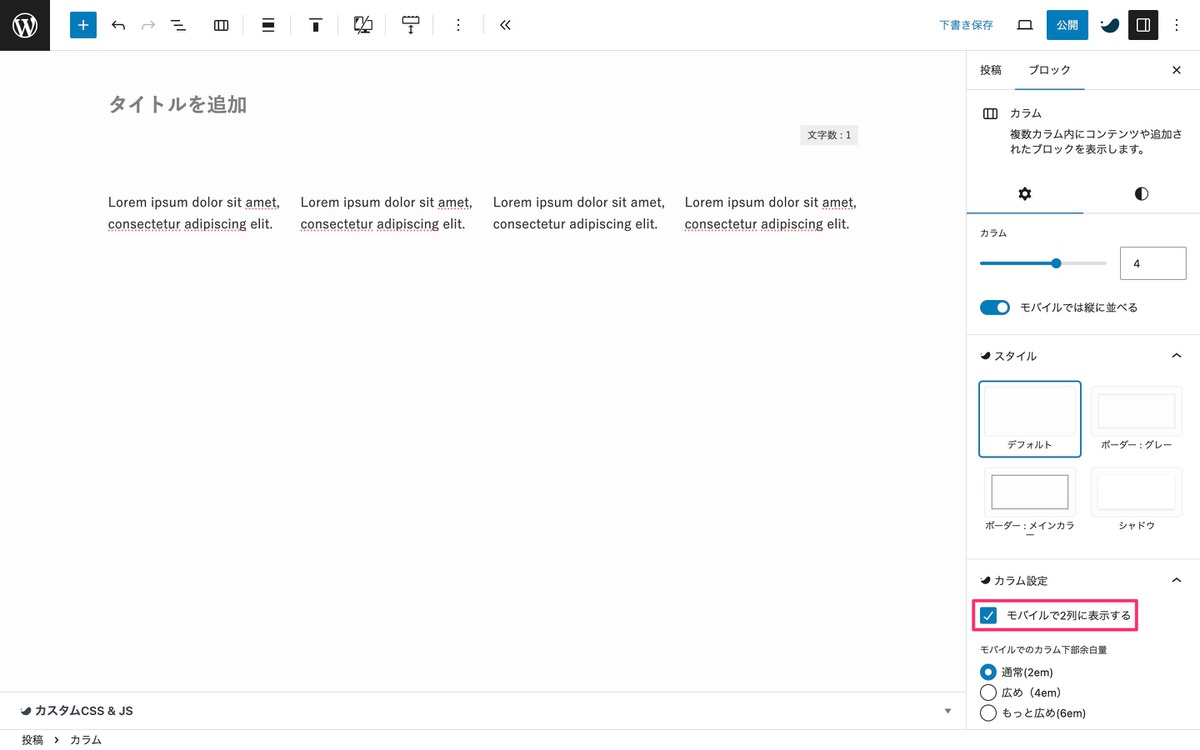
| PCで2列に表示 | ※ 8列まで可 | |
| タブレットで2列に表示 | ※ 8列まで可 | |
| モバイルで2列に表示 | ※ 8列まで可 | |
| モバイルでのカラム下部余白量 | ※ 2em, 4em, 6emで指定 | ※ PC、タブレットにも適応※ em, rem, px, vw, %で指定可 |
| カラム間の左右の余白量 | ※ em, rem, px, vw, %で指定可 | |
| 個別でのカラム上下左右の余白量 | ||
| 横スクロール |


今回は以上です。


この記事が気に入ったら
フォローしてね!