SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイトのデザインで悩んでしまい記事が書けずにいます。デモサイトで始めよと思っているのですが着せ替え方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


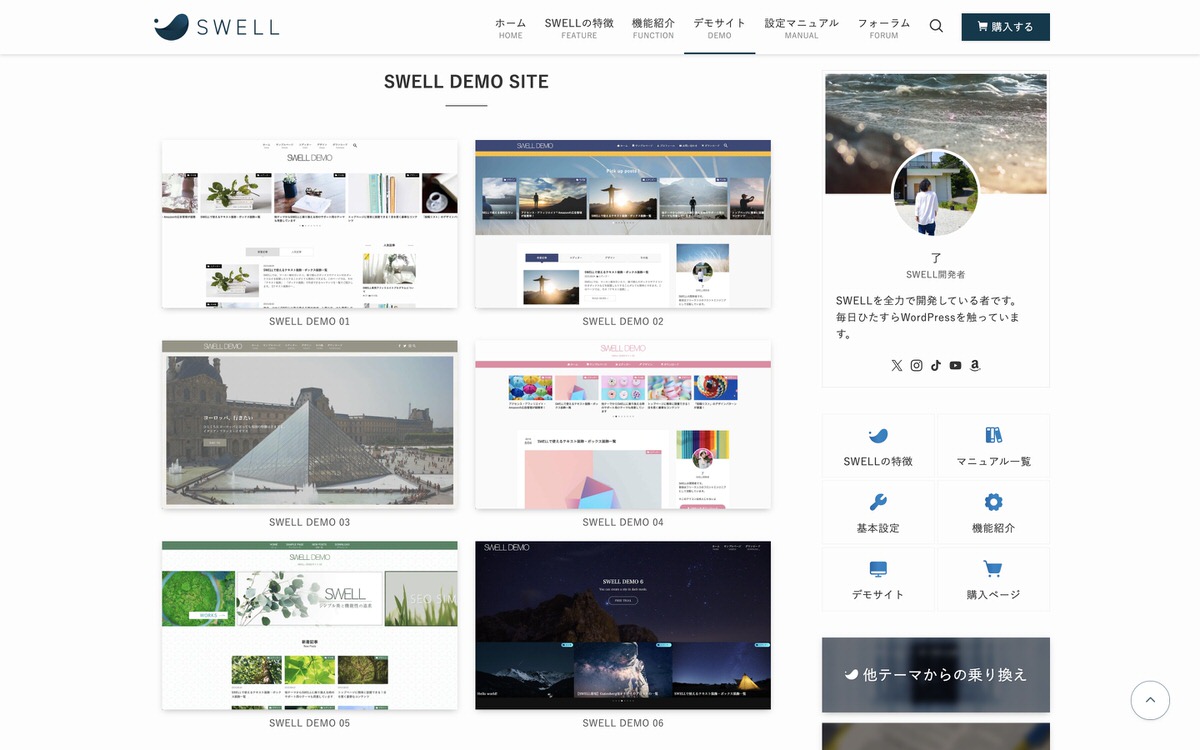
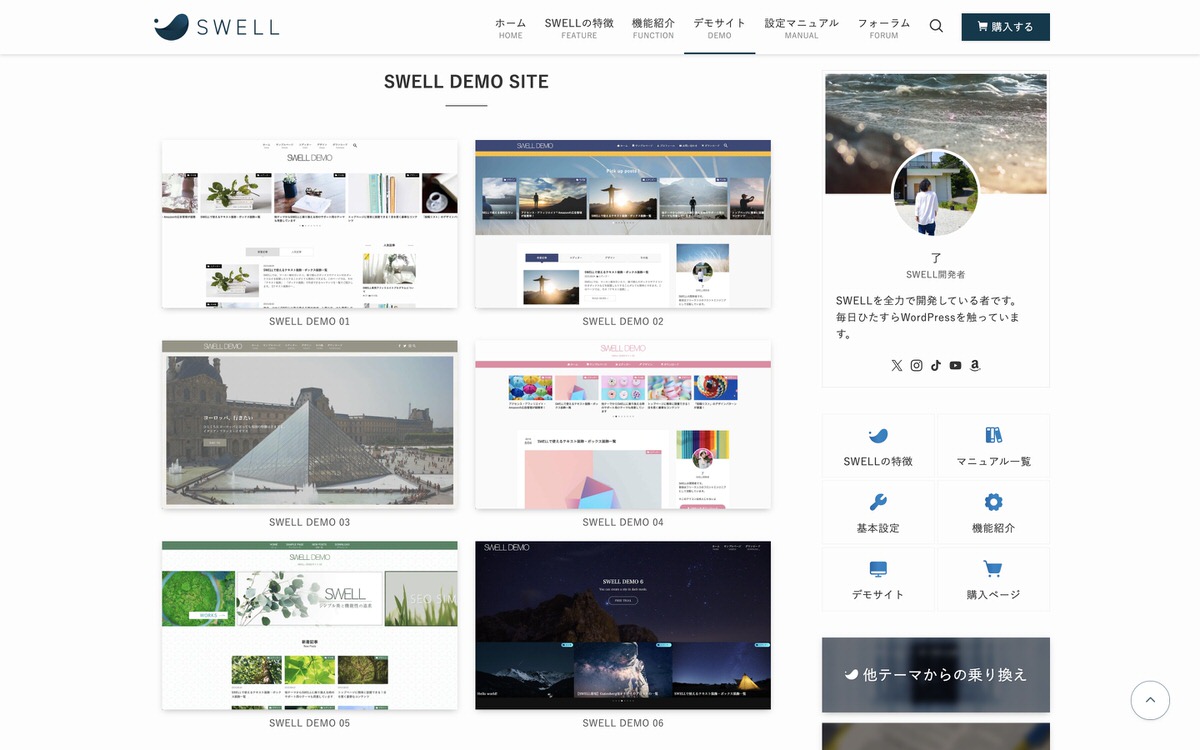
以下のリンクから、「SWELLのデモサイト一覧」に移動します。
SWELLのデモサイト一覧では、6種類のデモサイトが用意されています。
※デモサイトをクリックすると中身を確認することができます。


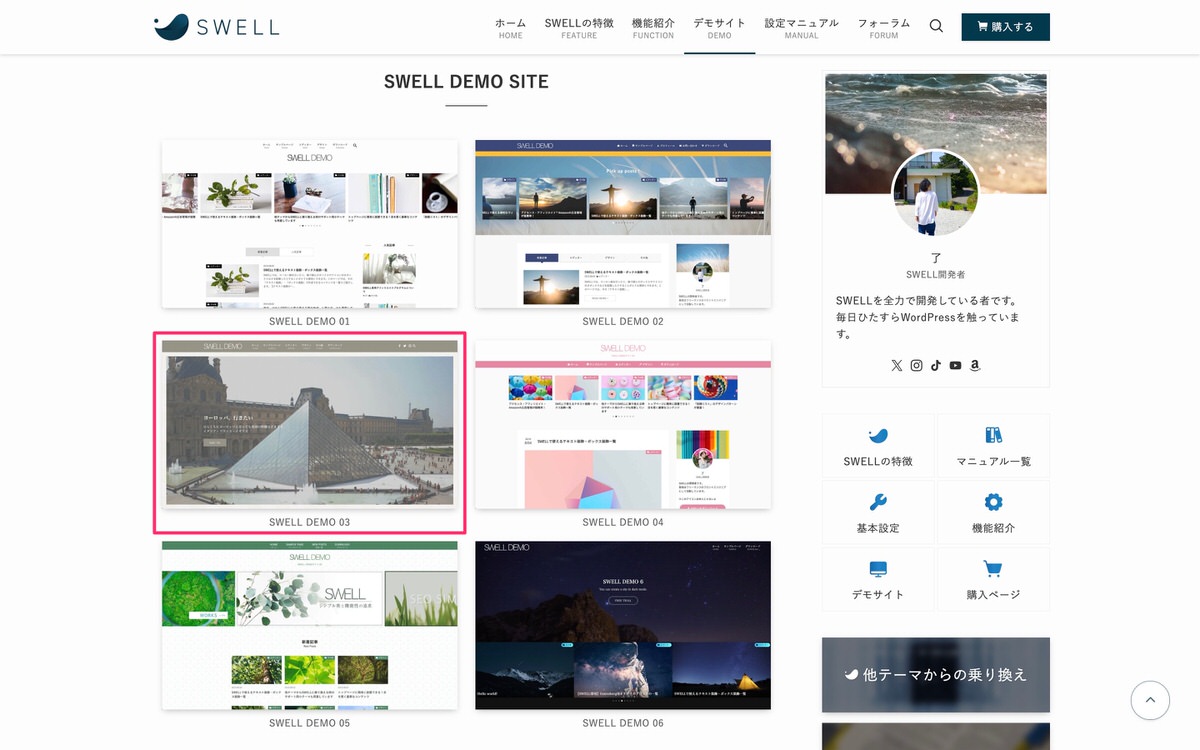
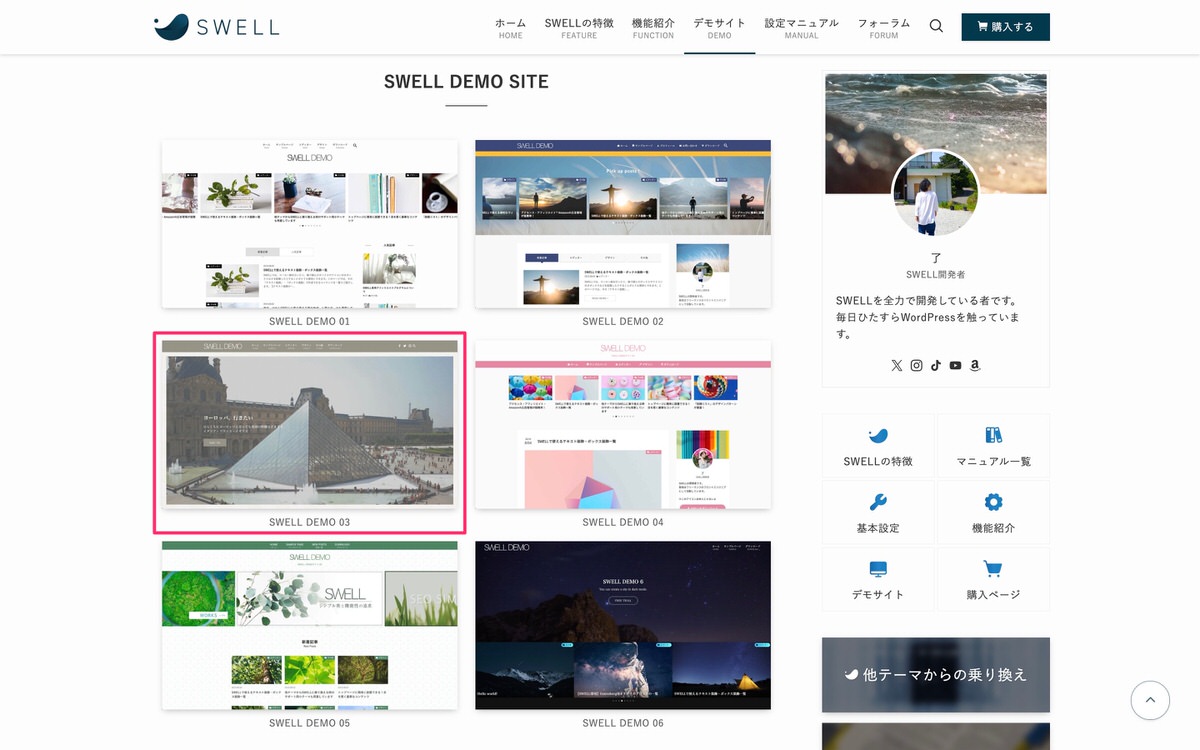
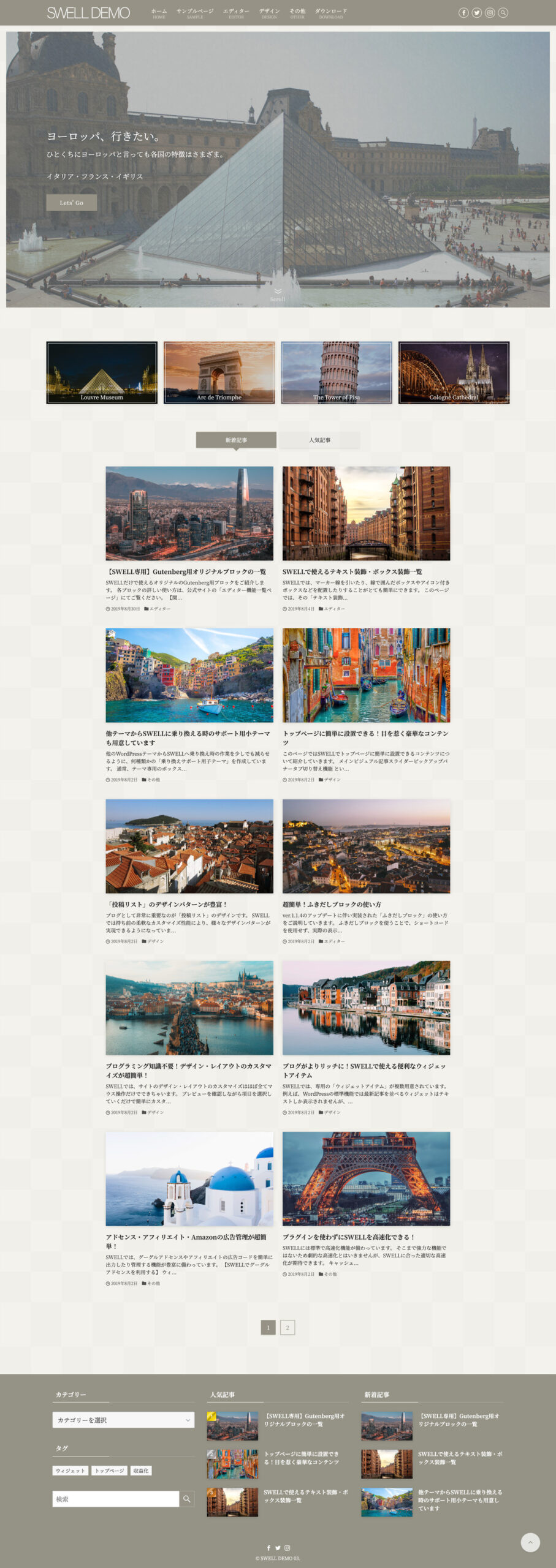
今回は、「SWELL DEMO 03」に着せ替えます。
「SWELL DEMO 03」がそっくりそのまま反映されるわけではありません。




以下のリンクから、「SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧」に移動します。
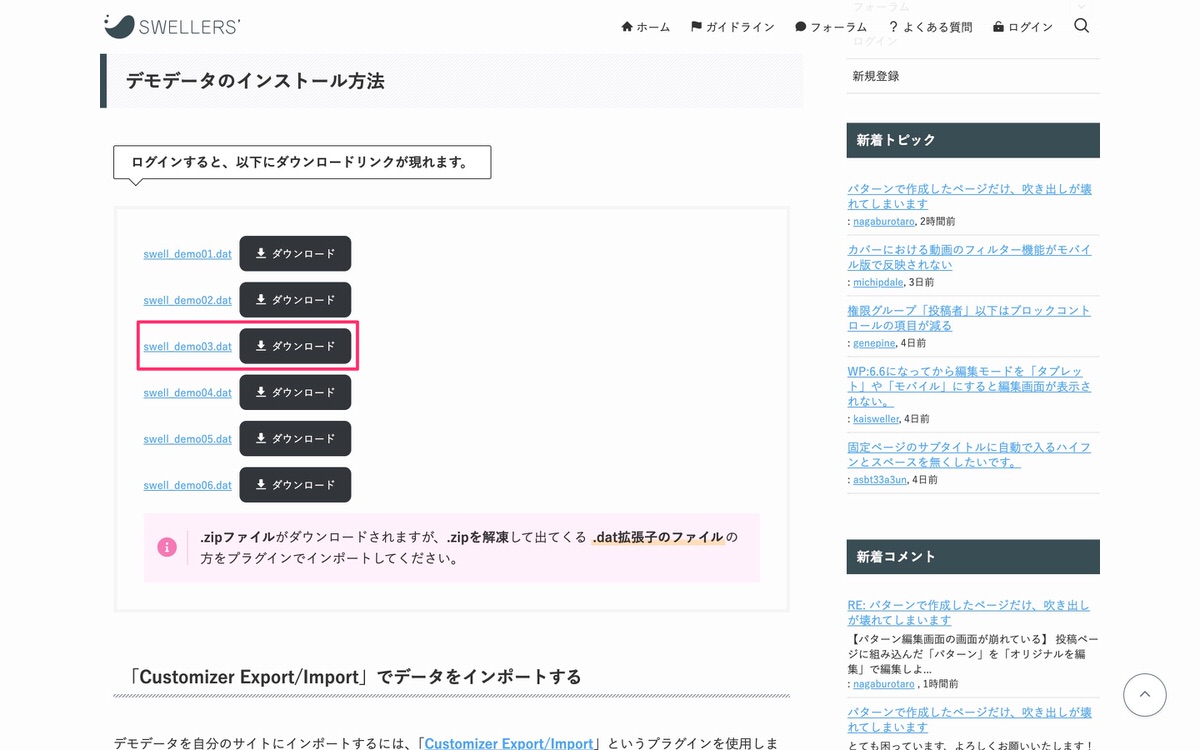
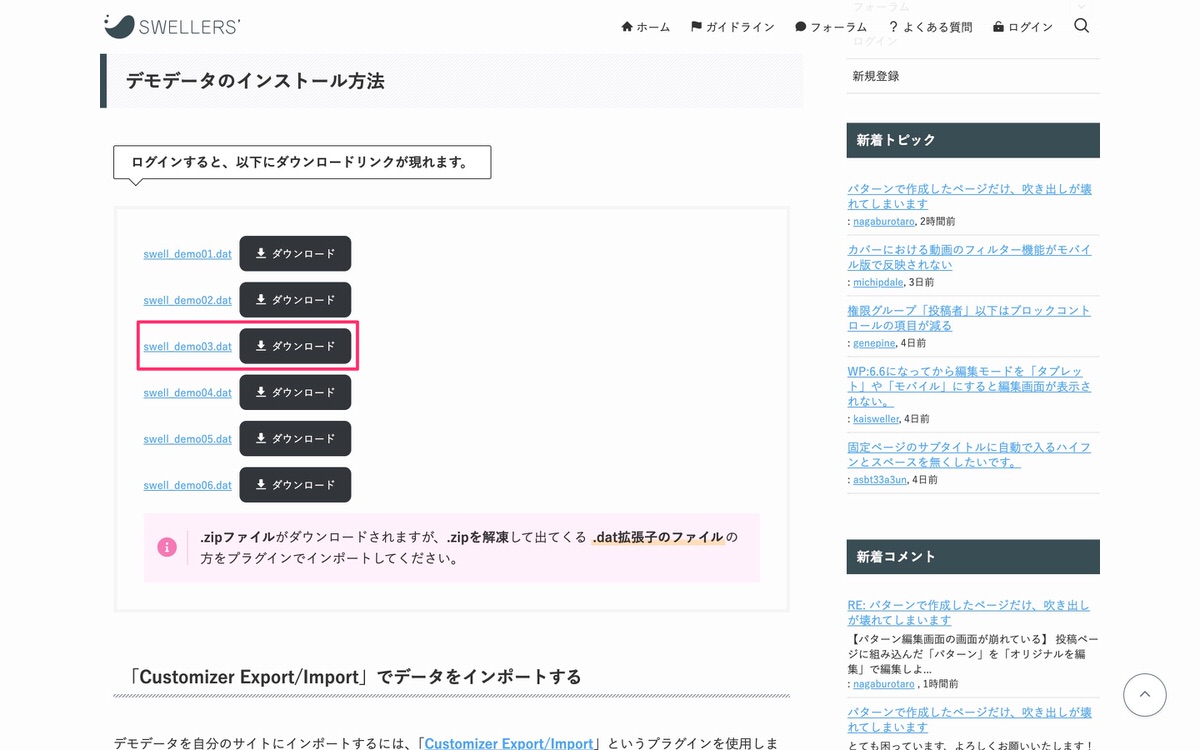
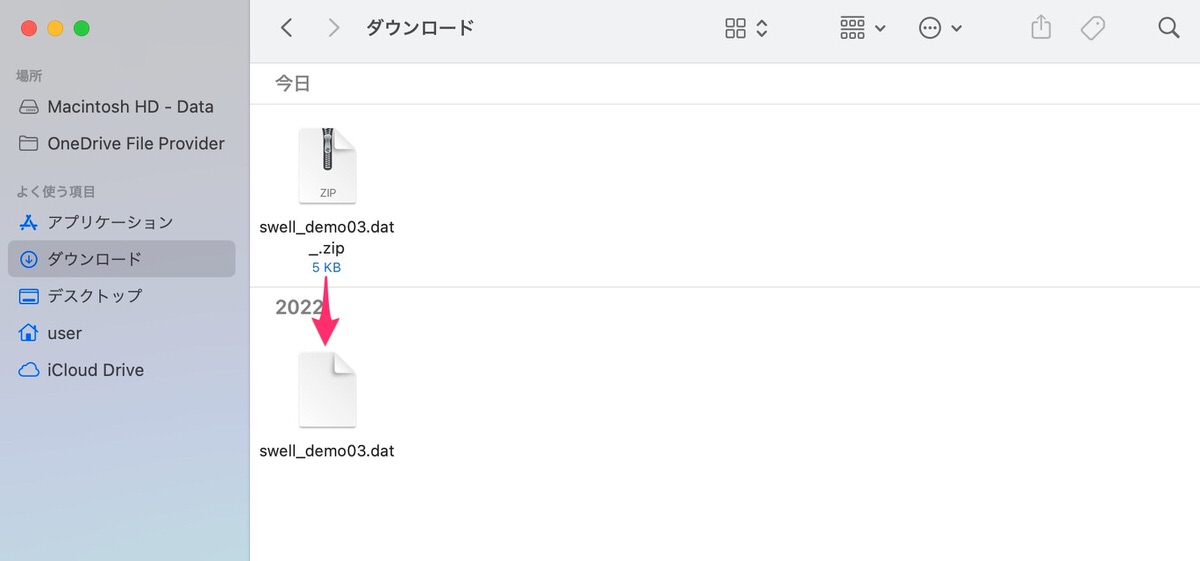
デモデータのインストール方法から、「swell_demo03.dat_.zip」ファイルをダウンロードします。


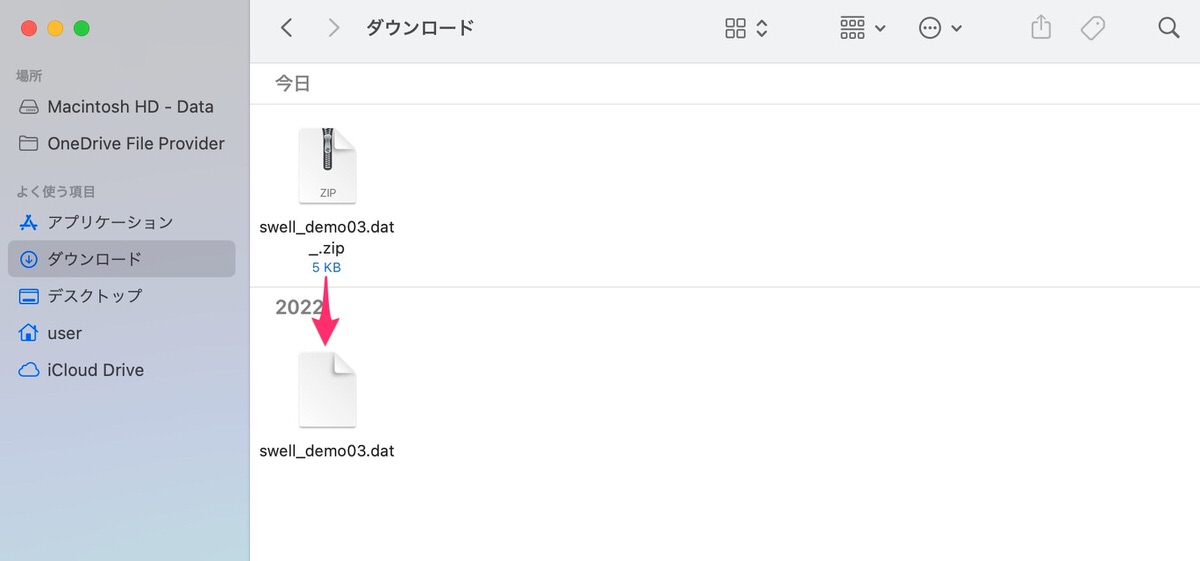
swell_demo03.dat_.zipを解凍して「swell_demo03.dat」ファイルを出します。
この「swell_demo03.dat」ファイルを使って着せ替えます。


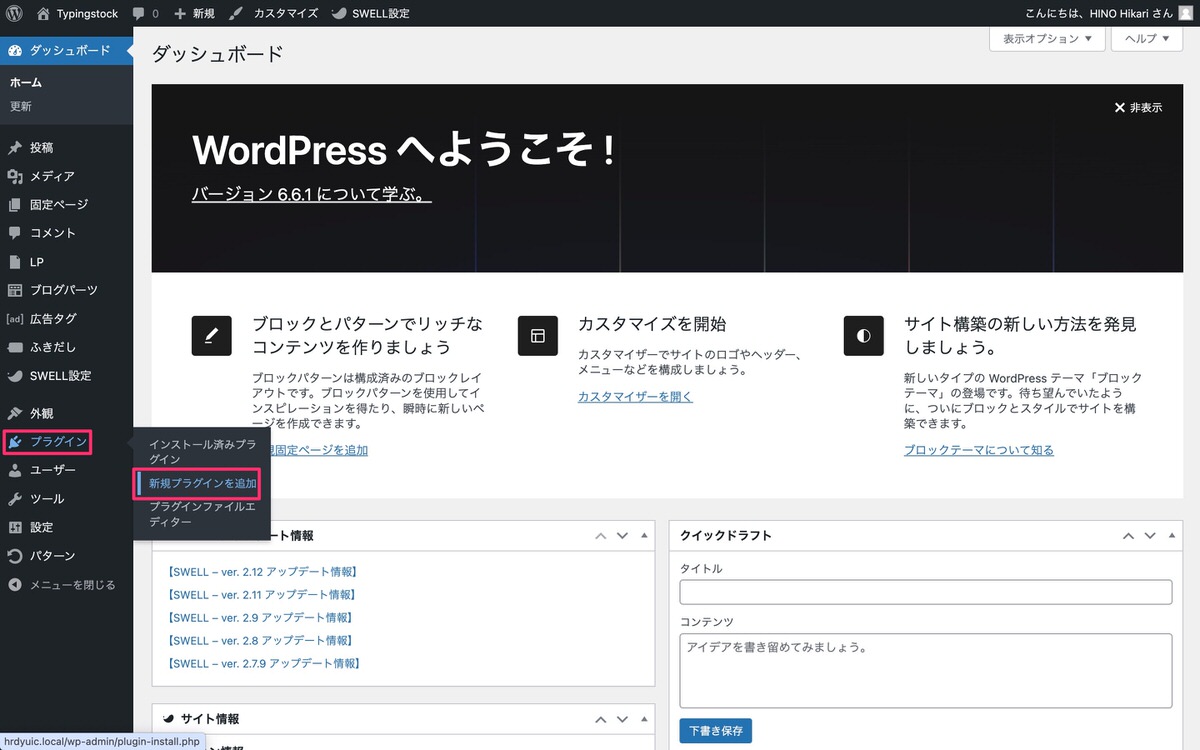
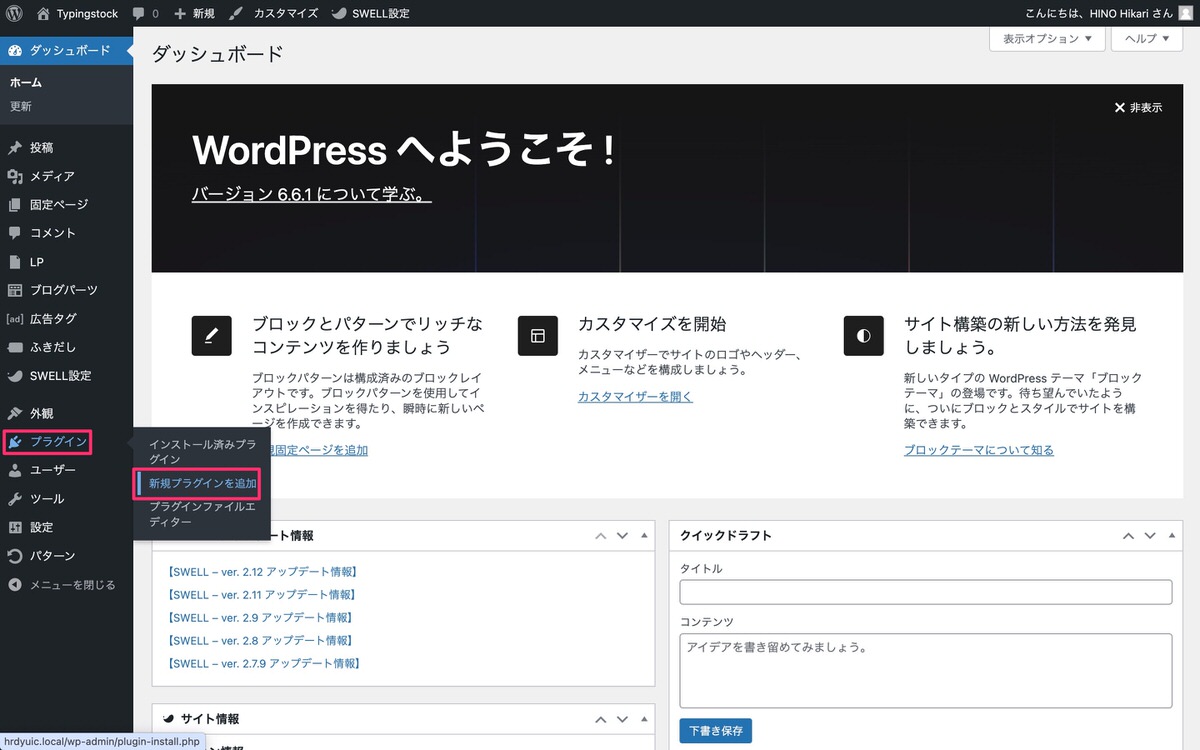
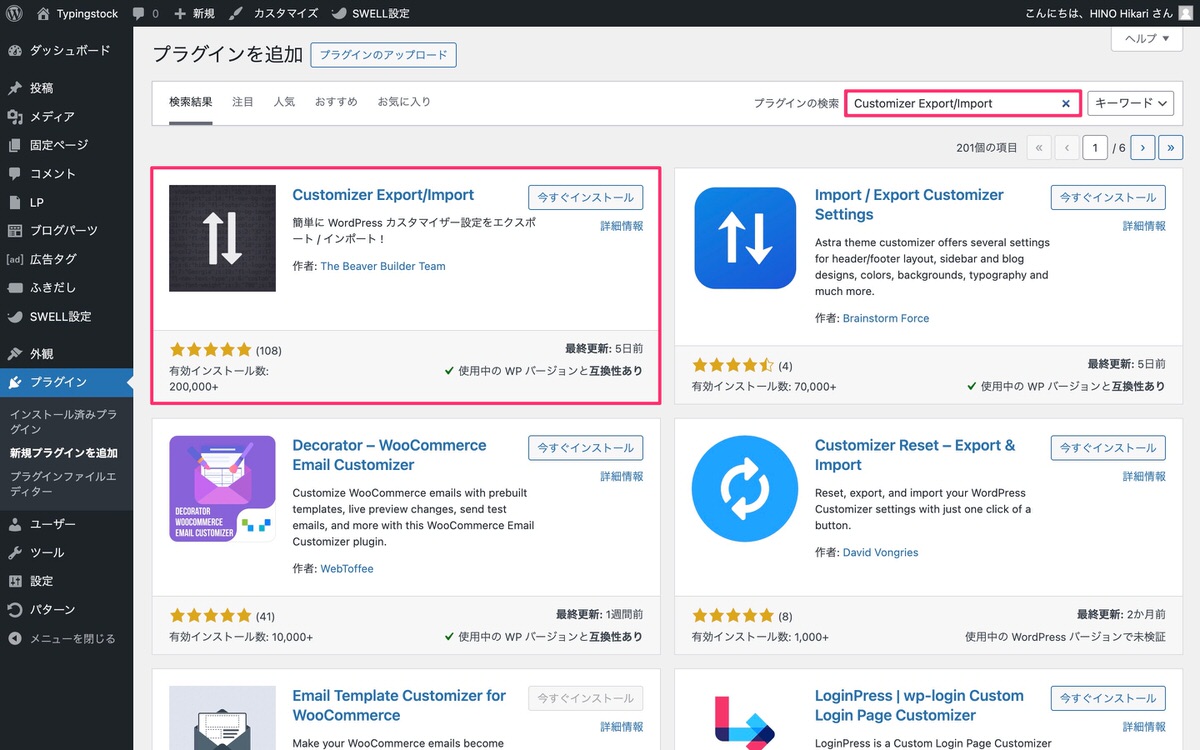
管理画面メニューから、「プラグイン」>「新規プラグインを追加」を選択します。


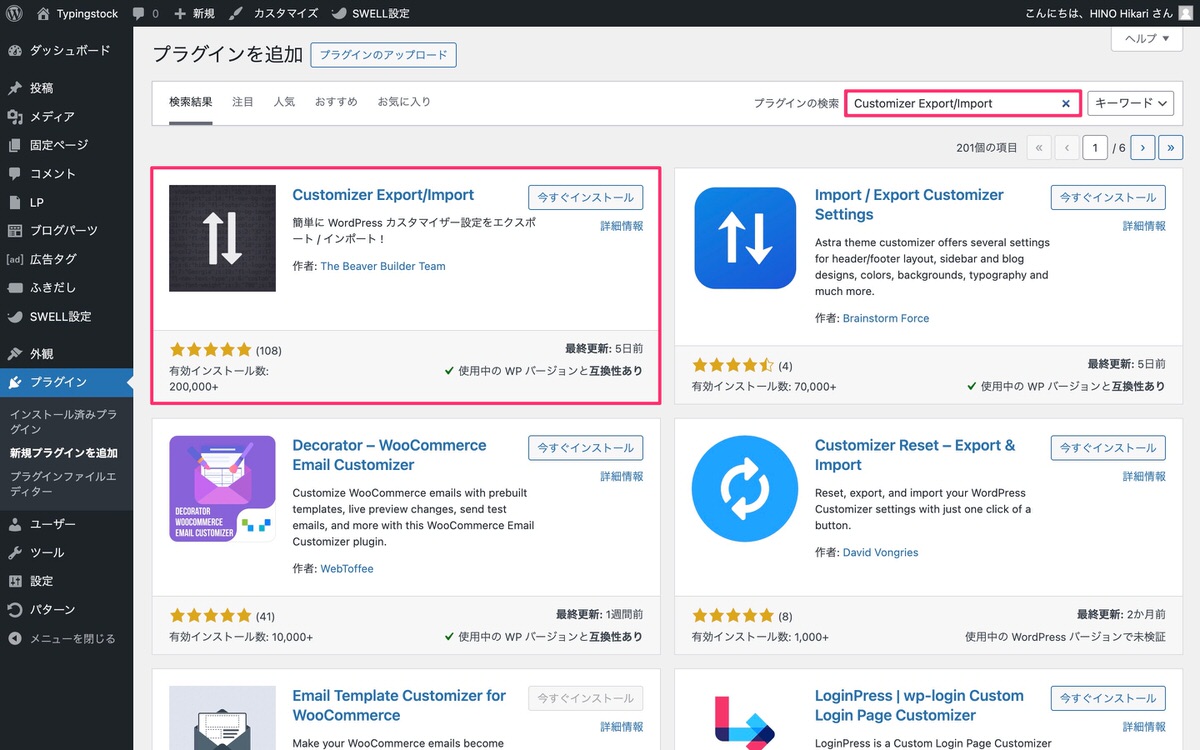
プラグインを追加から「Customizer Export/Import」を検索後、「今すぐインストール」>「有効化」します。


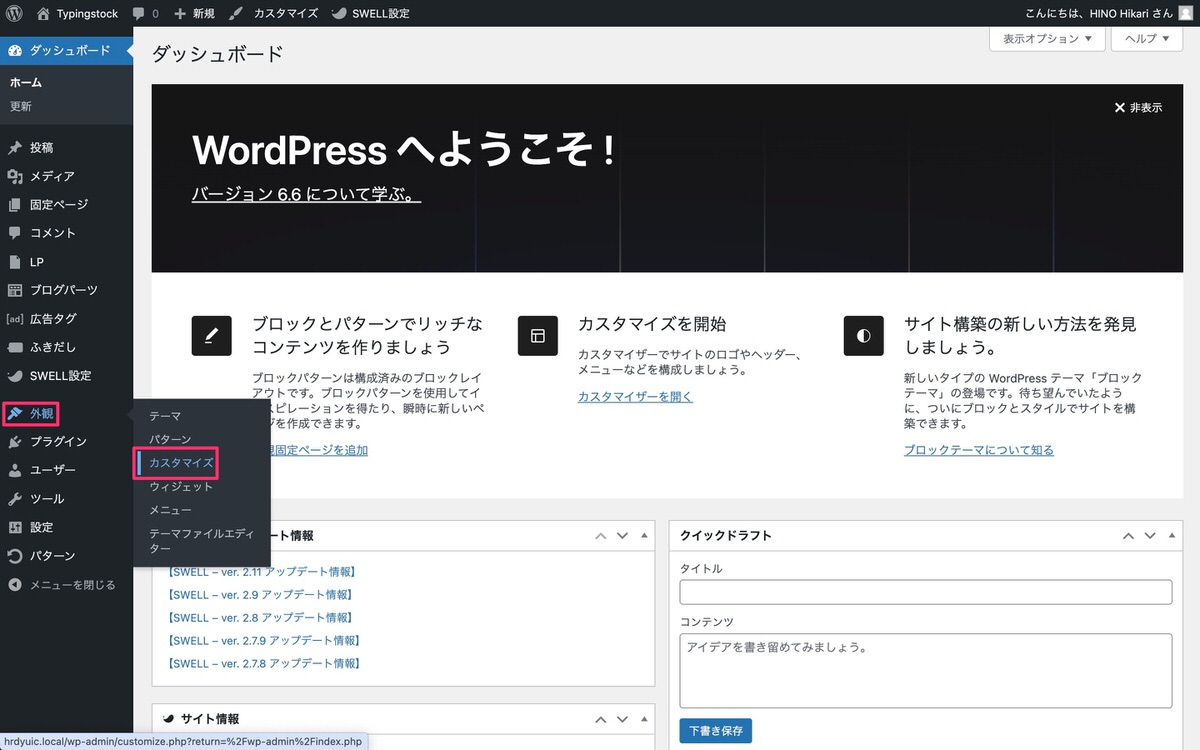
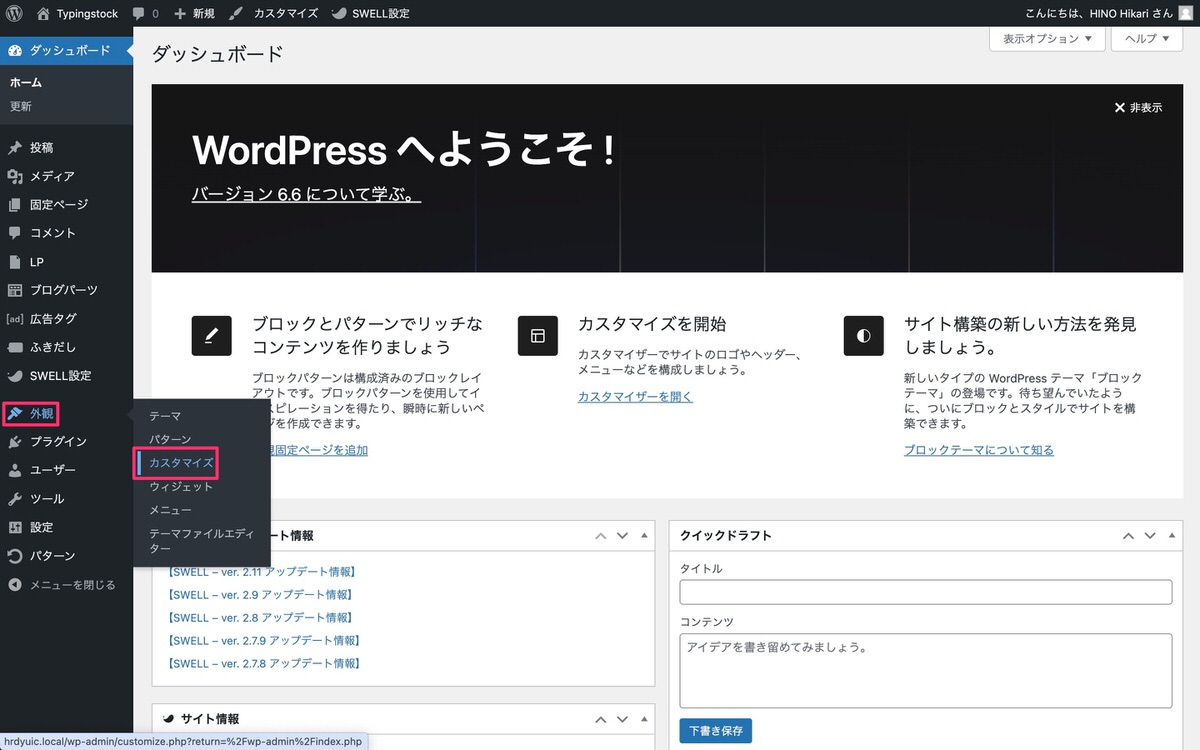
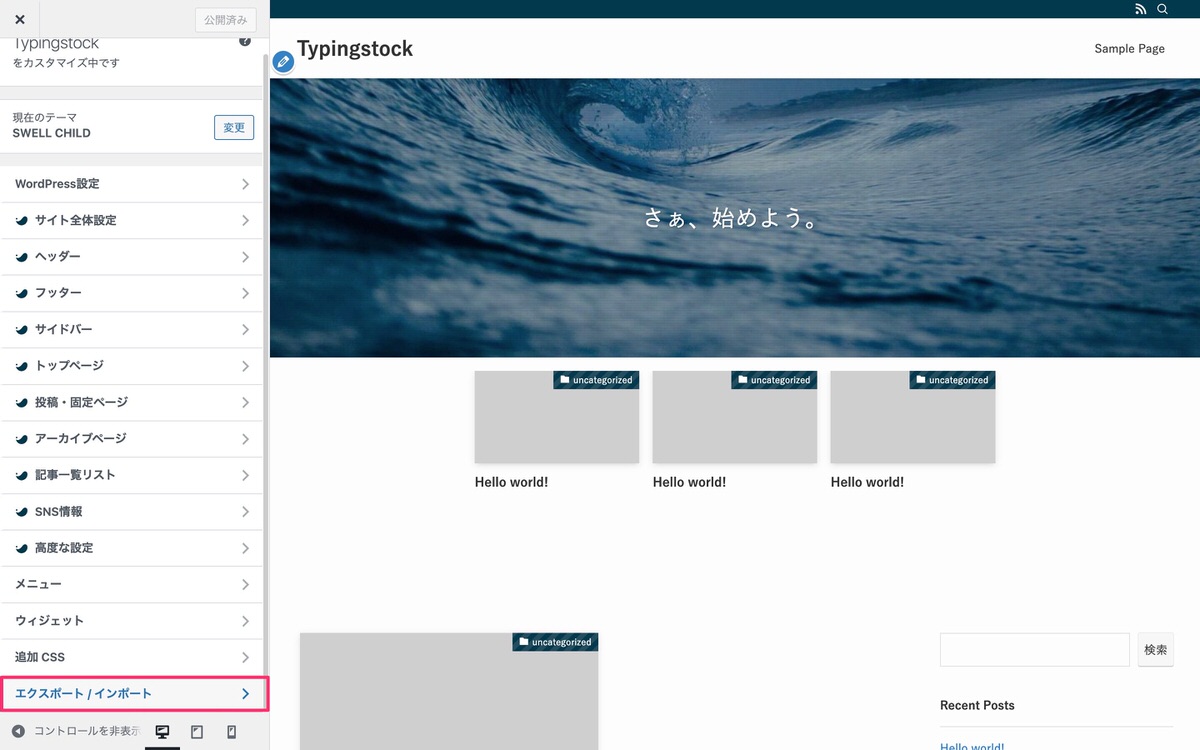
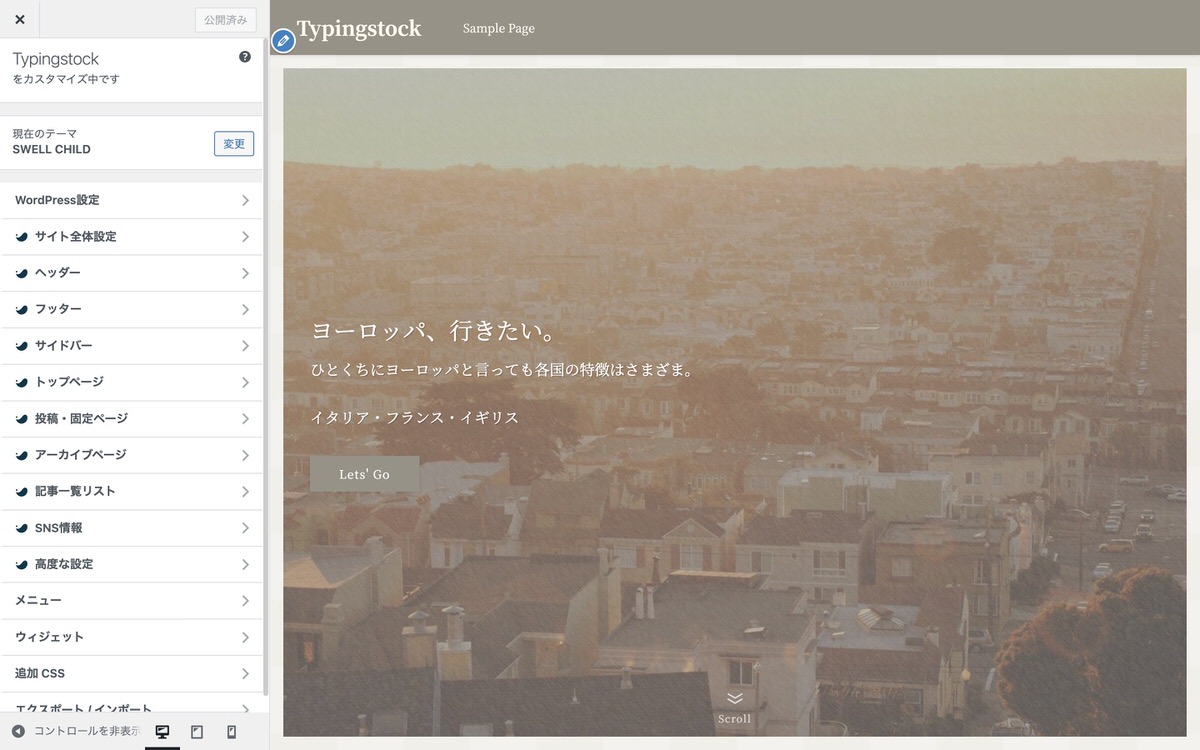
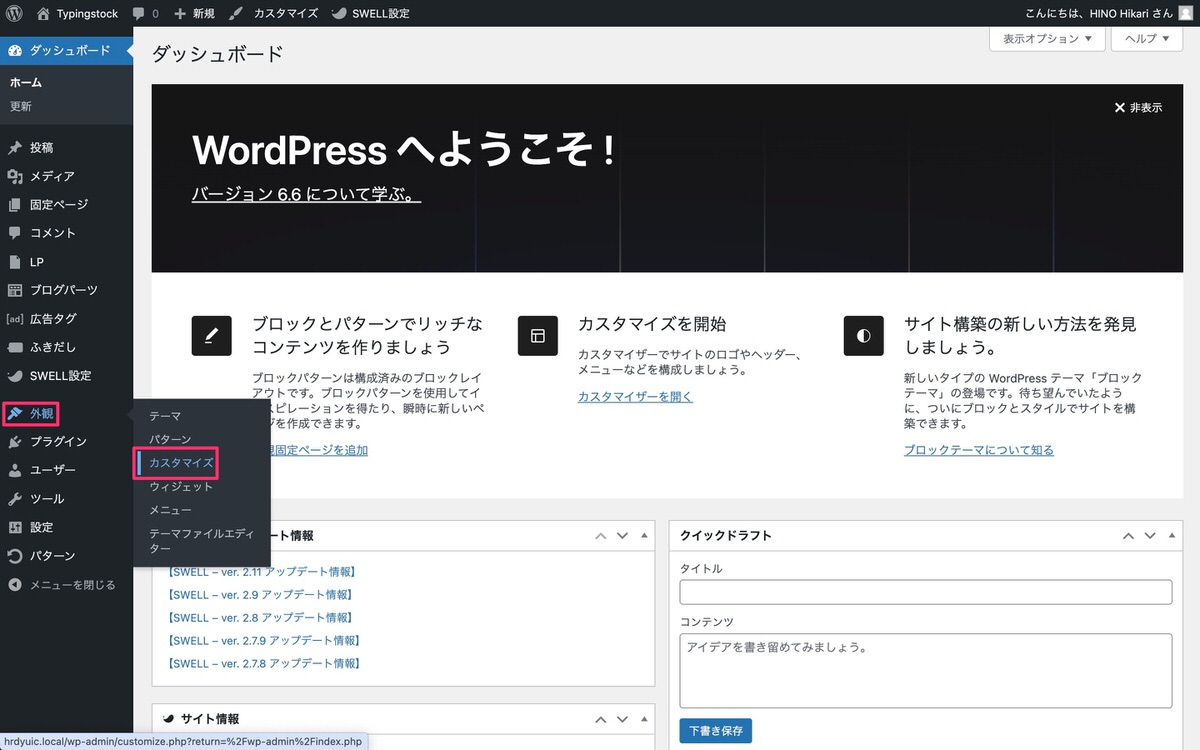
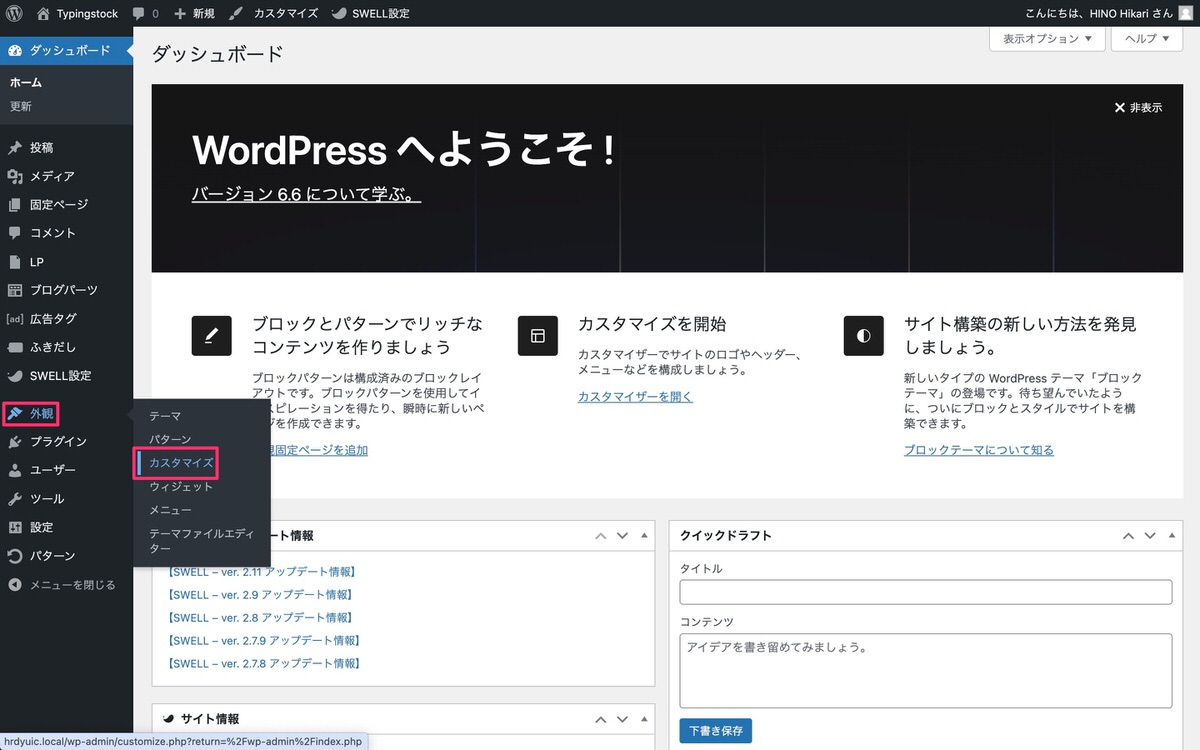
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


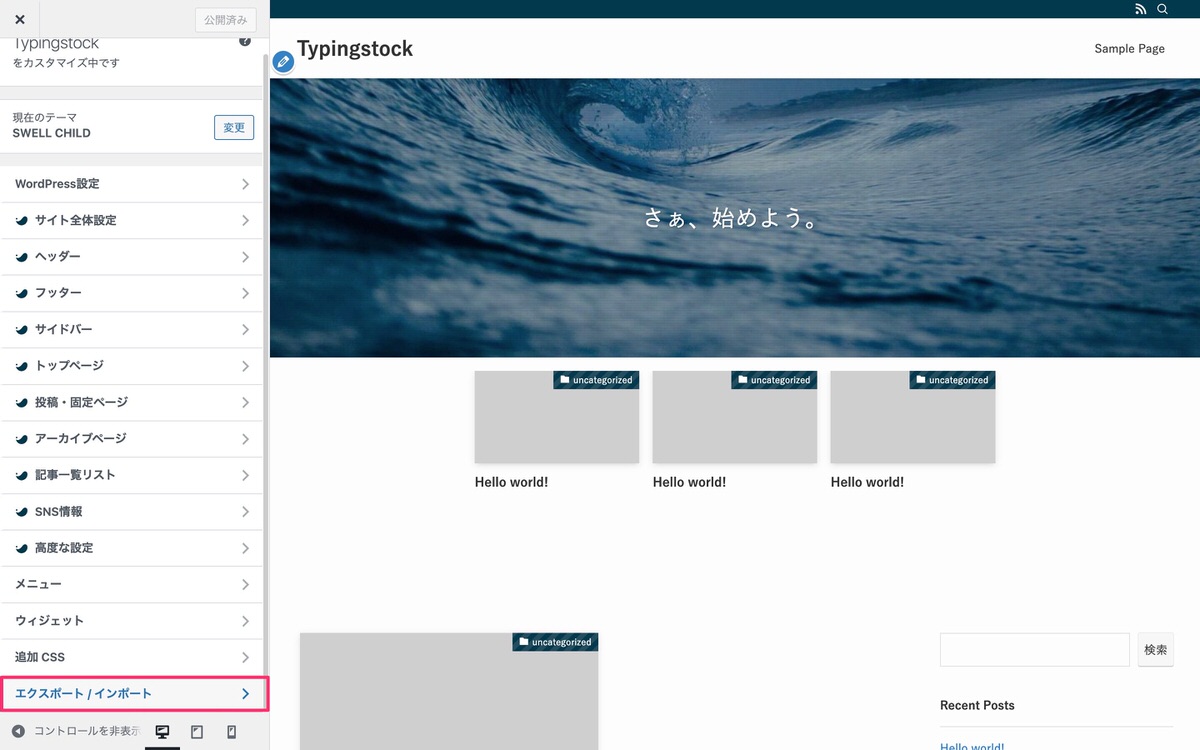
サイドバーから、「エクスポート/インポート」を選択します。


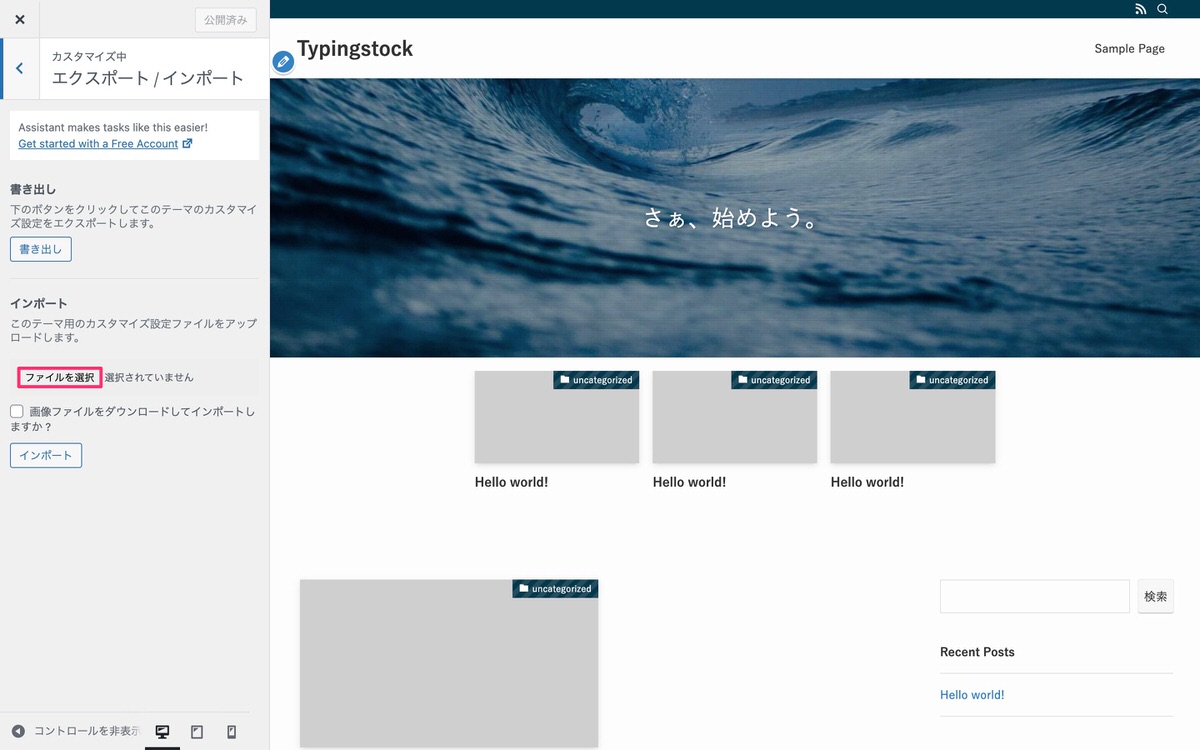
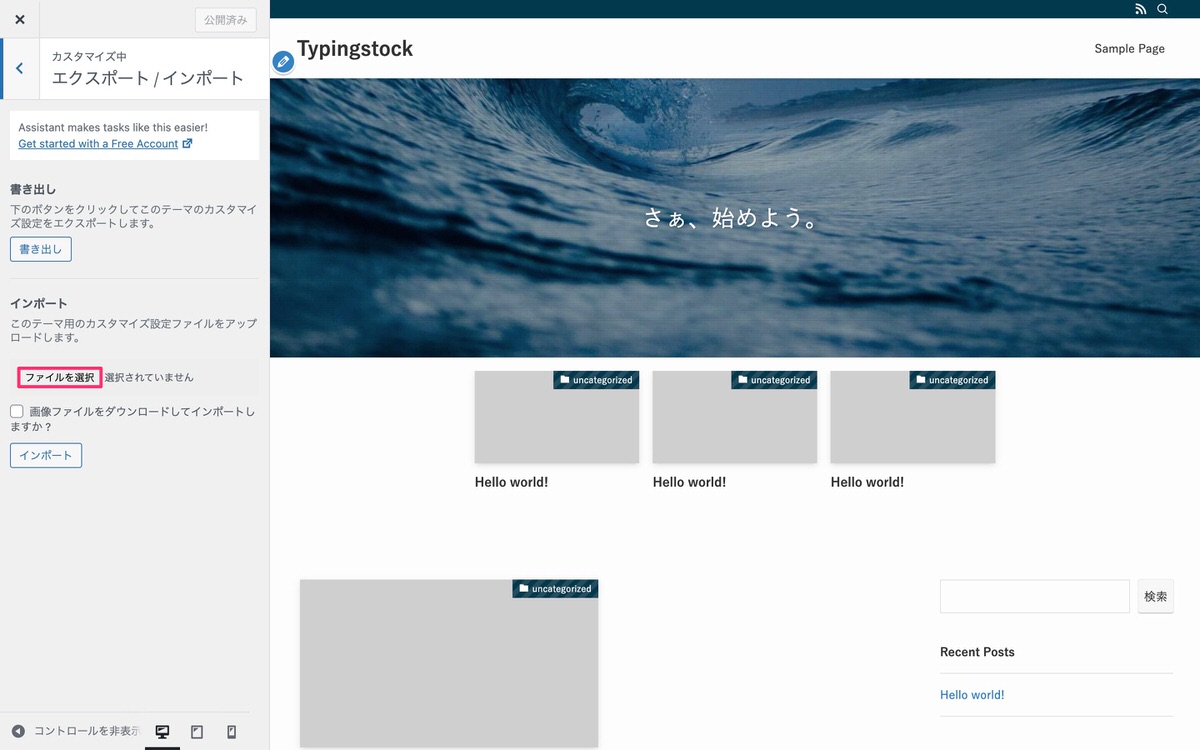
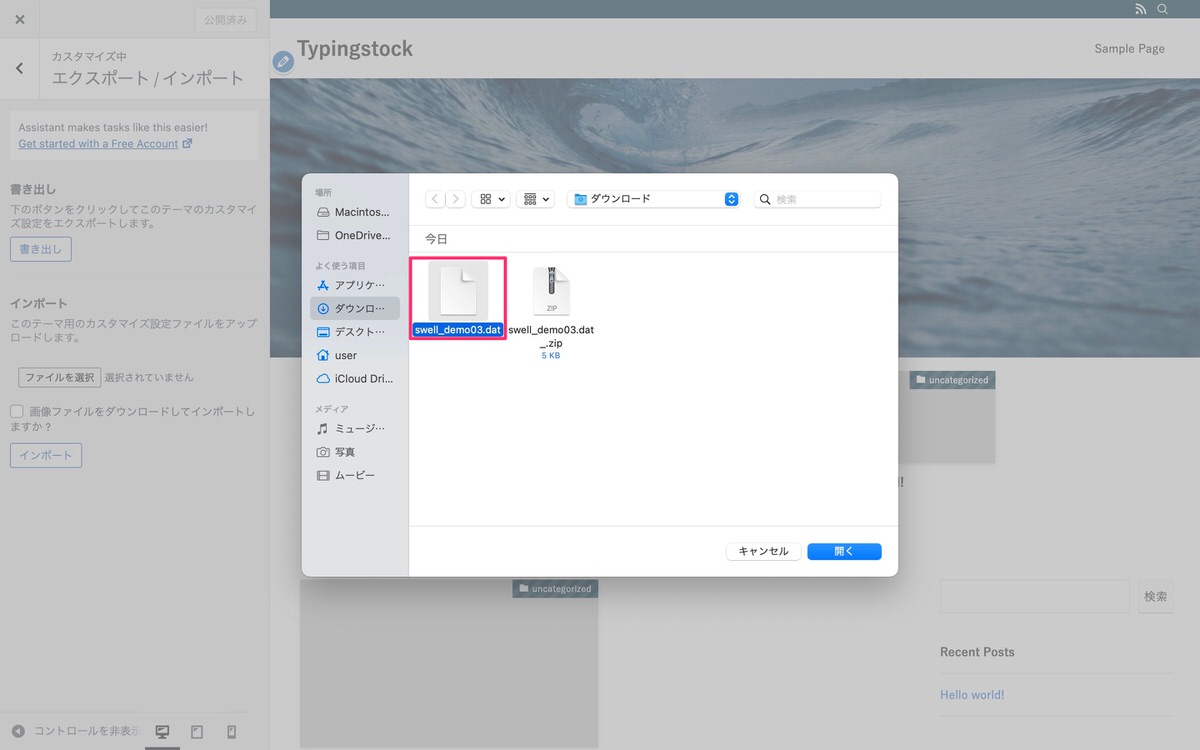
エクスポート/インポートから、「ファイルを選択」をクリックします。


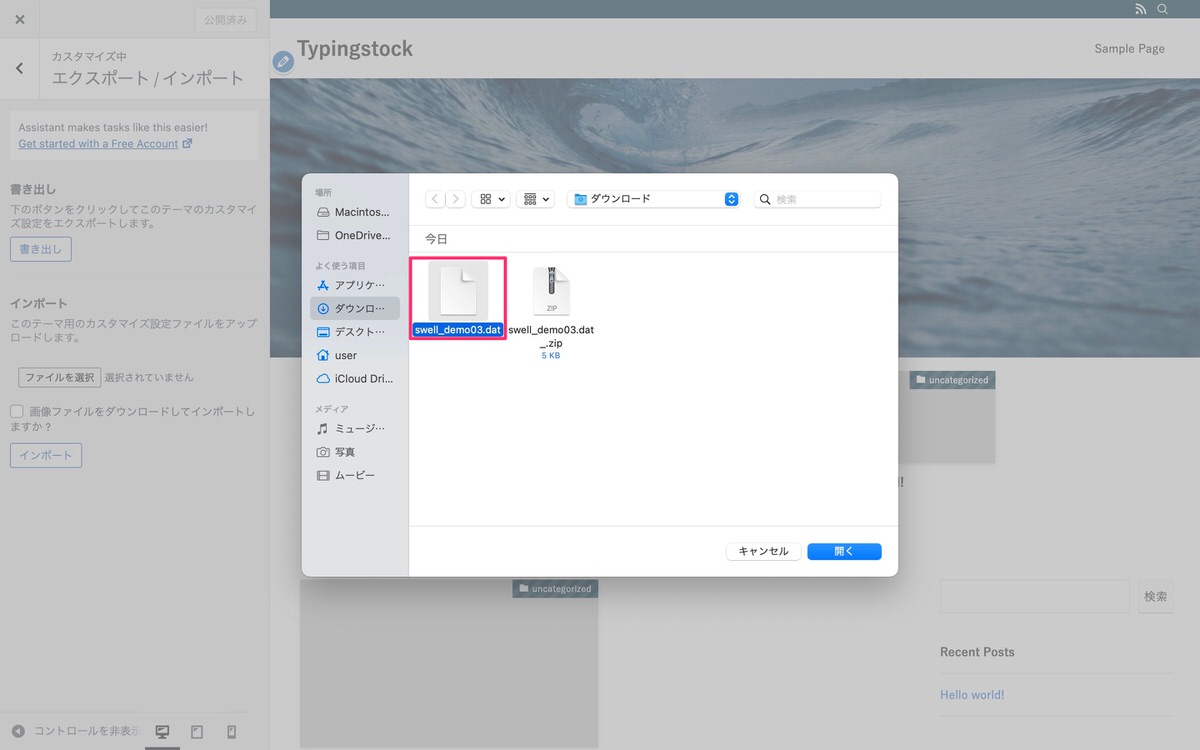
swell_demo03.datを選択して「開く」をクリックします。


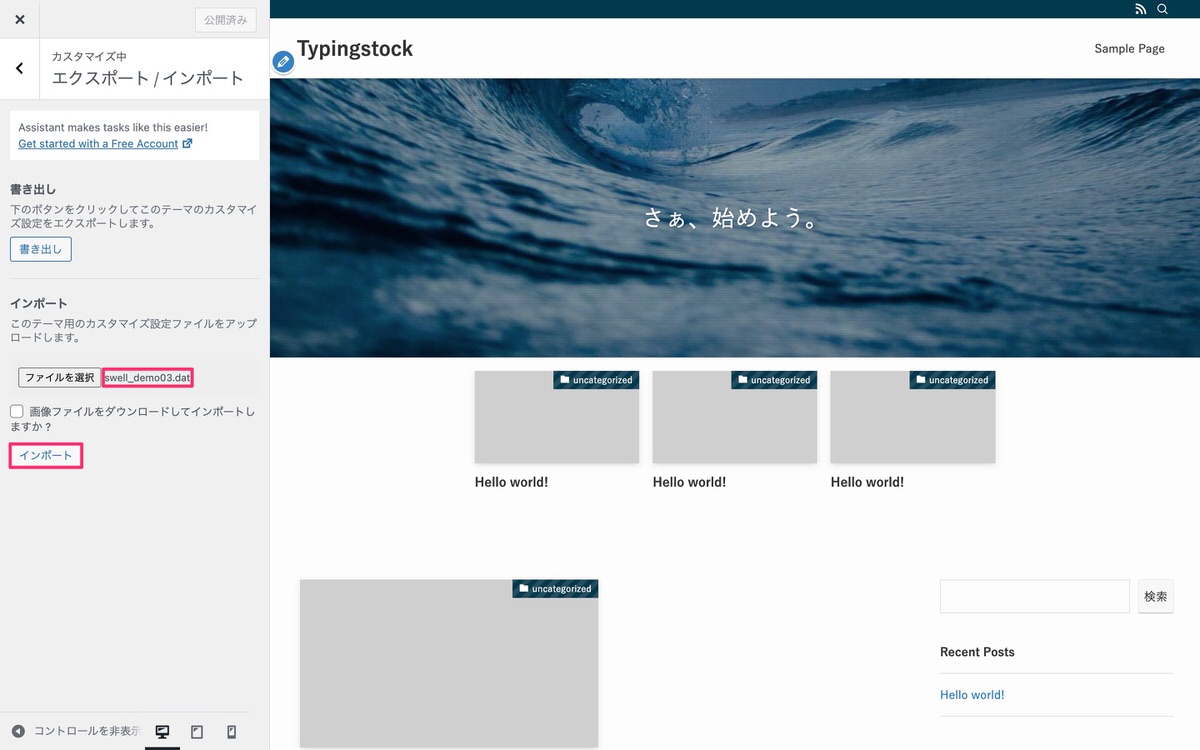
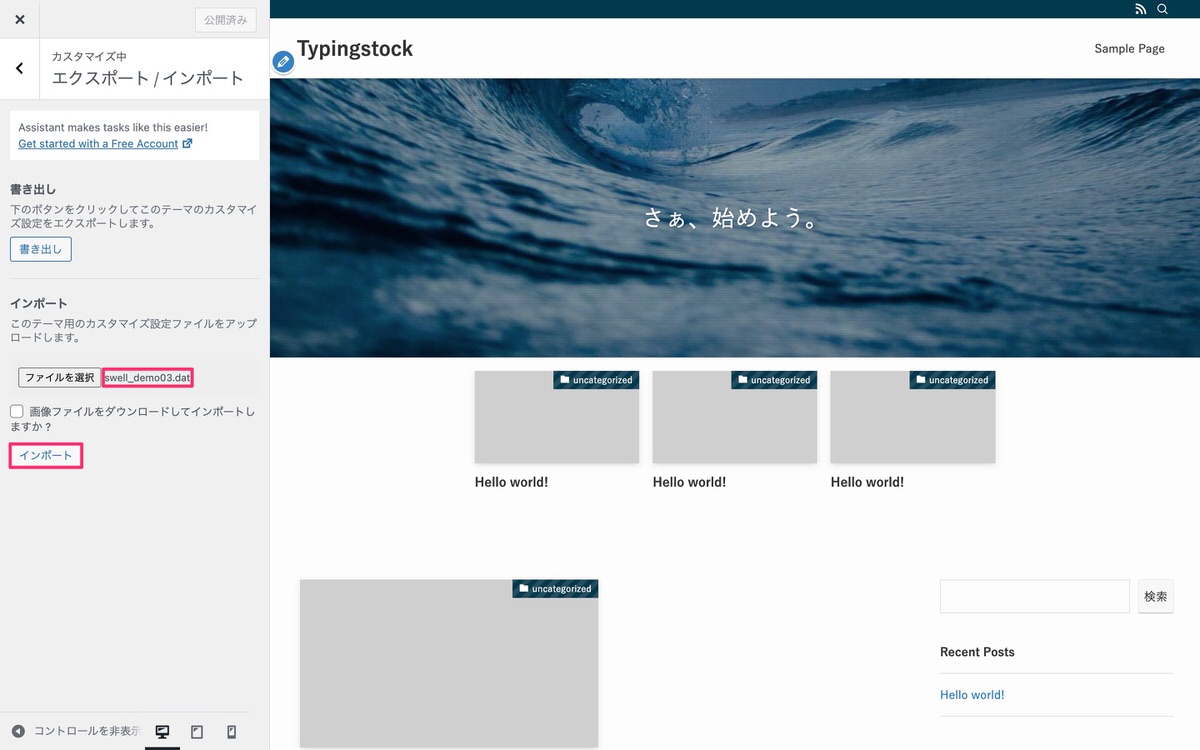
インポートをクリックします。


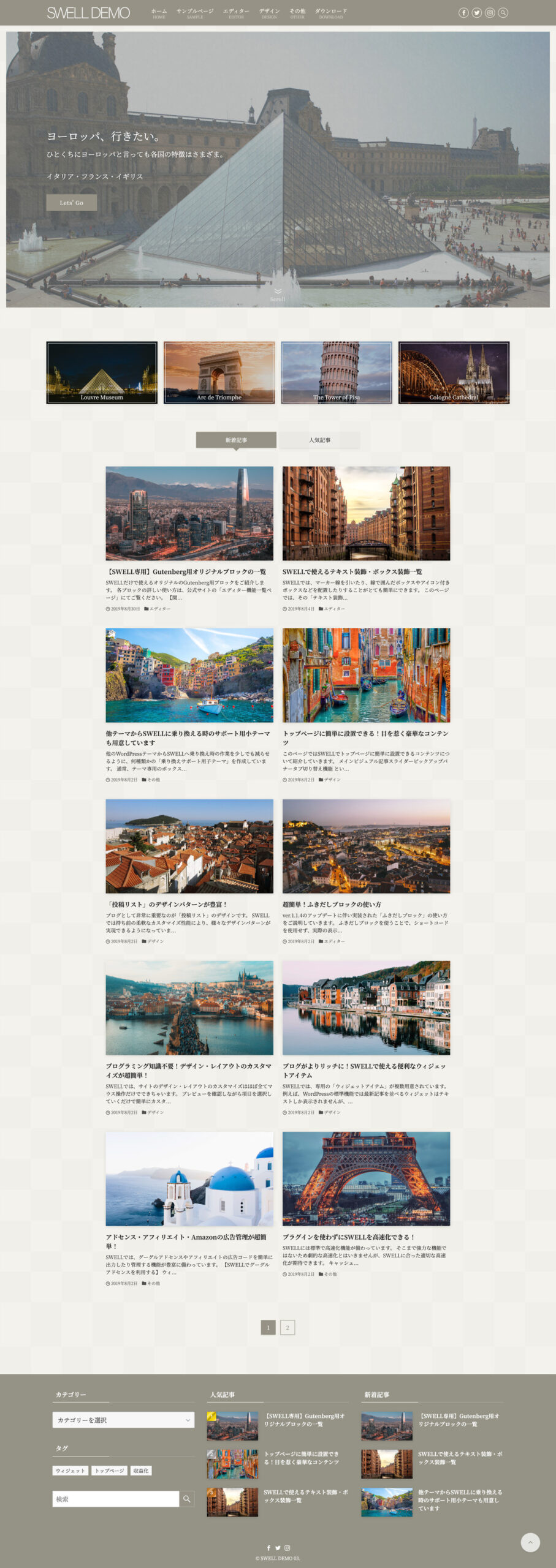
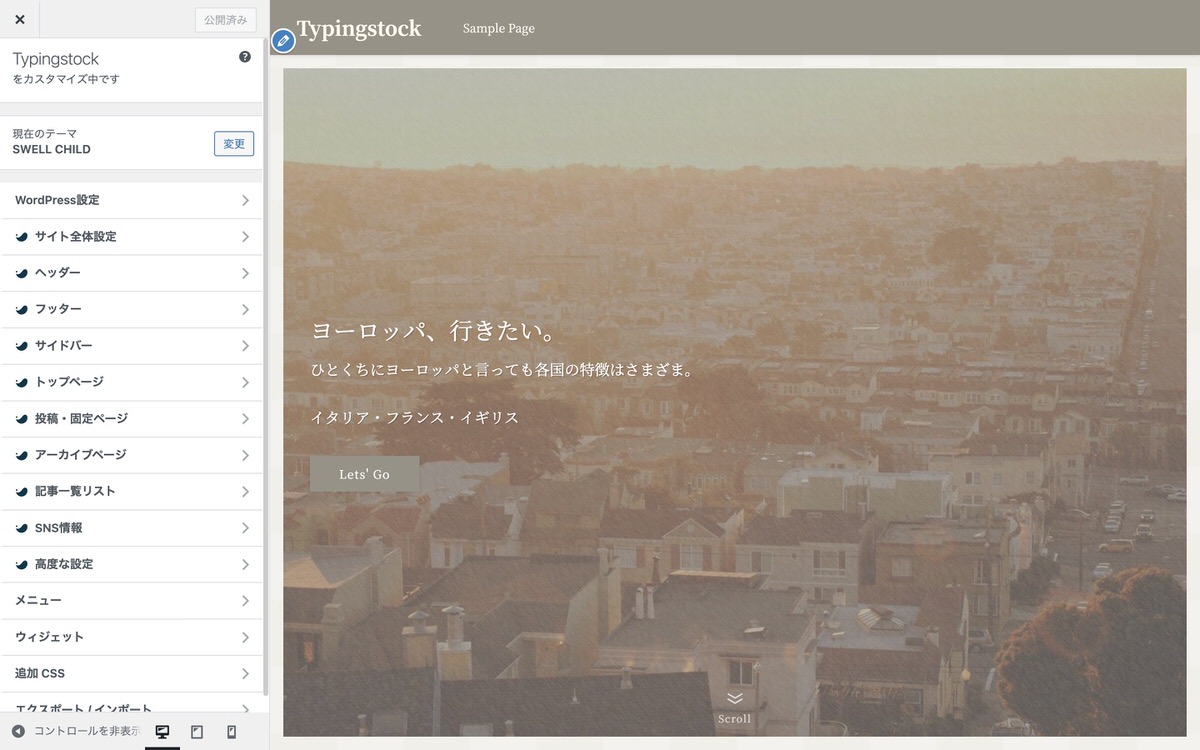
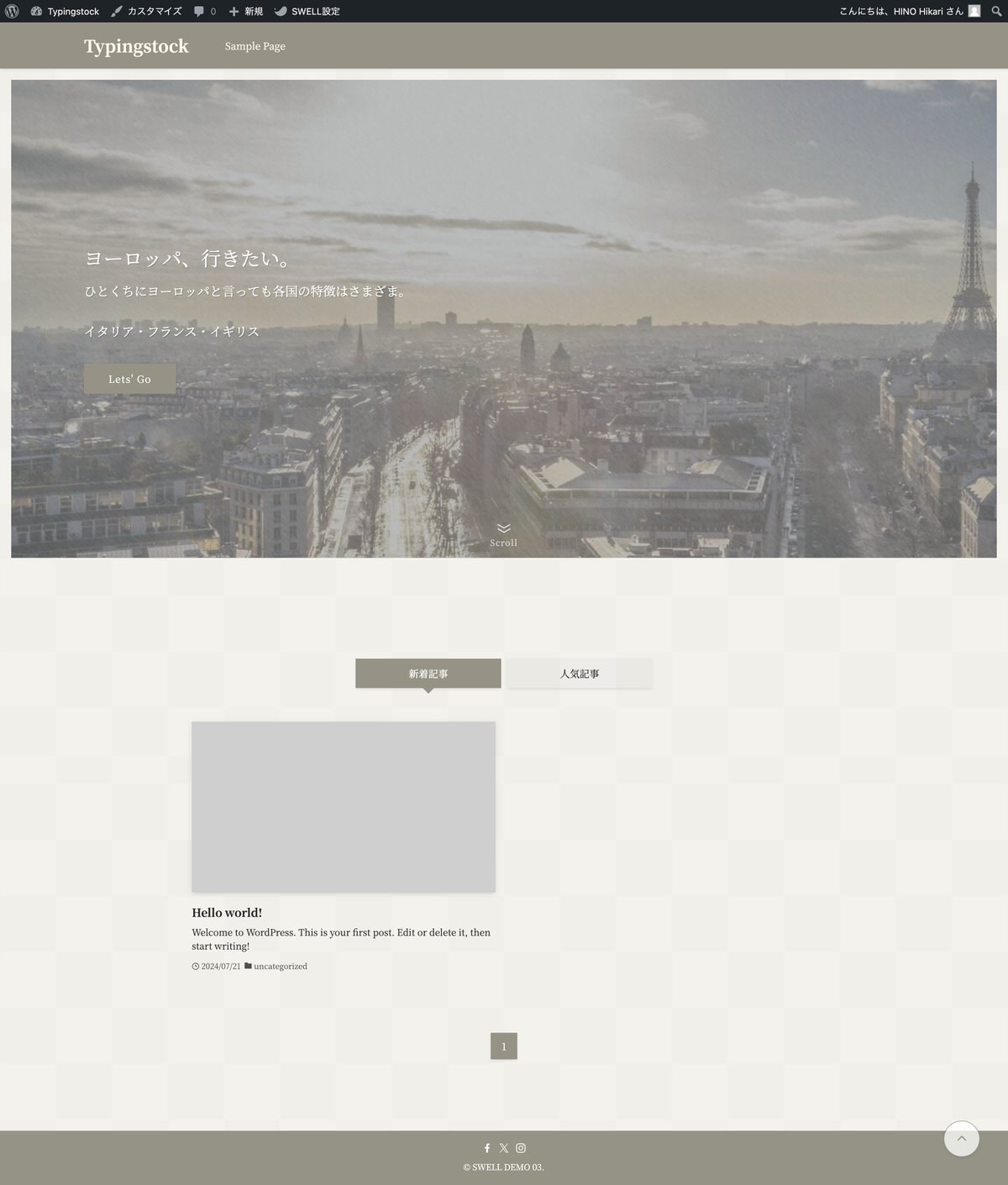
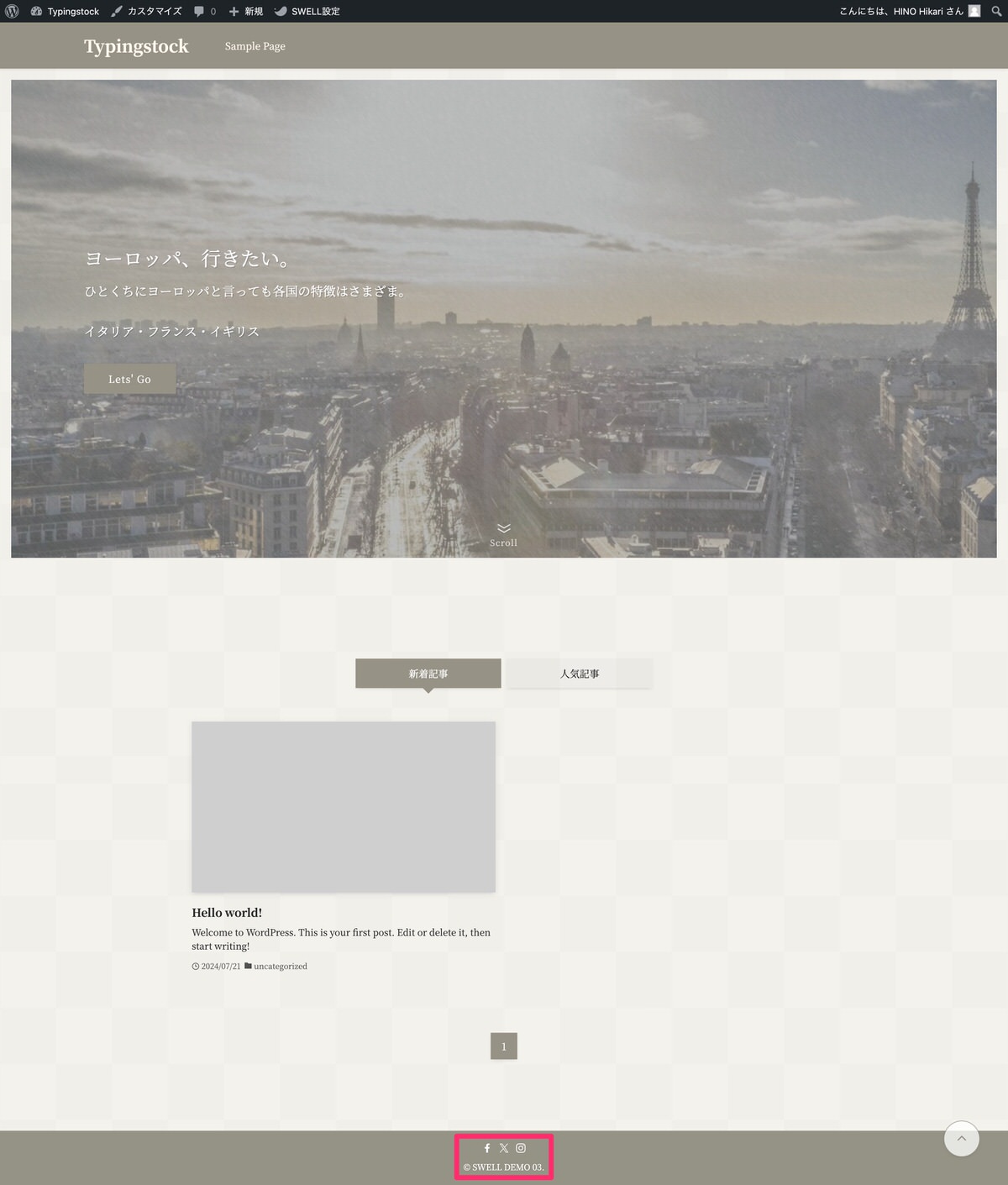
すぐにSWELL DEMO 03に着せ替わります。


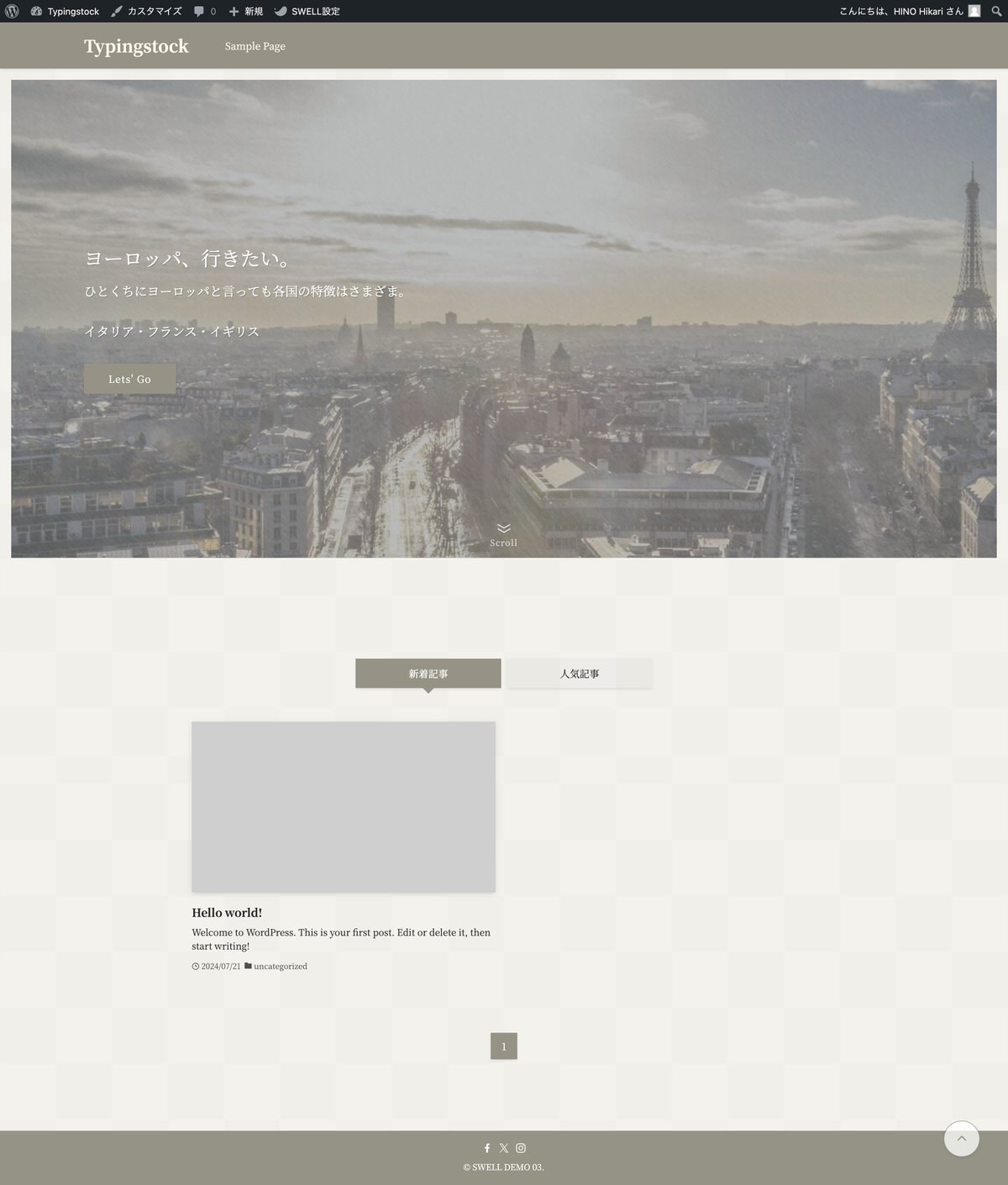
全体像です。
再度ですが、デモサイトがそっくりそのまま反映されるわけではありません。




全てのデモサイトで確認しましたが着せ替え後は以下の設定が必要です。


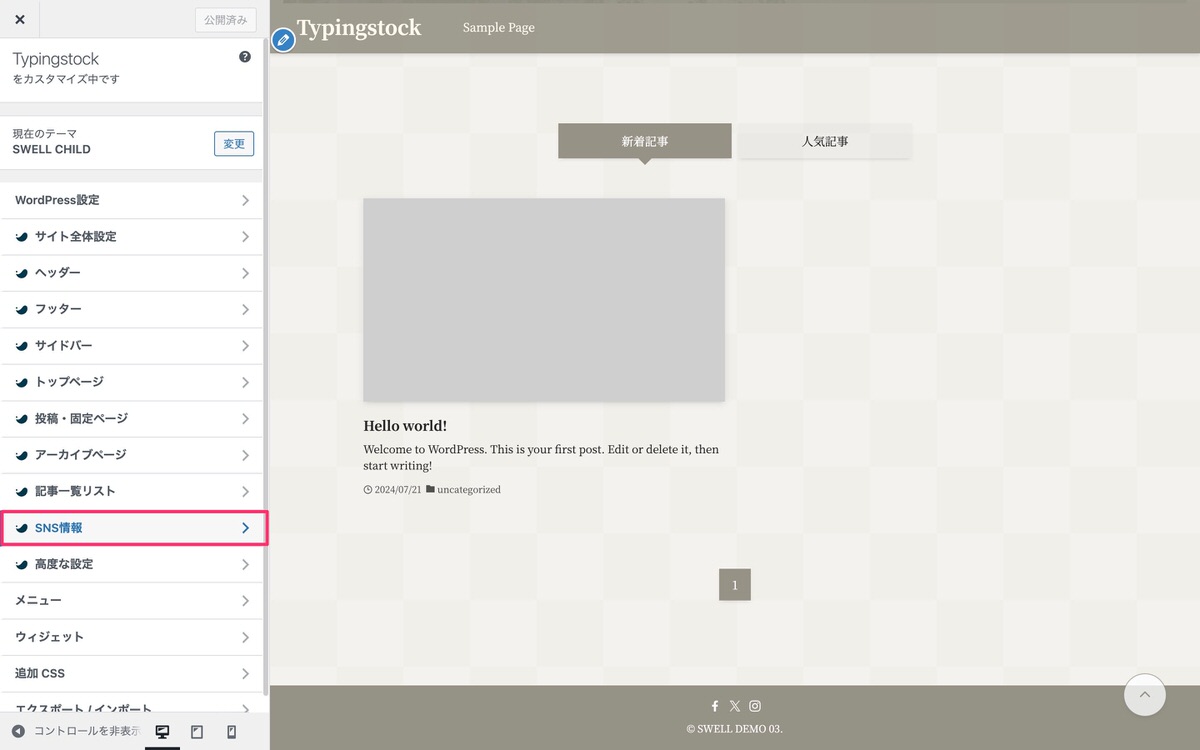
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


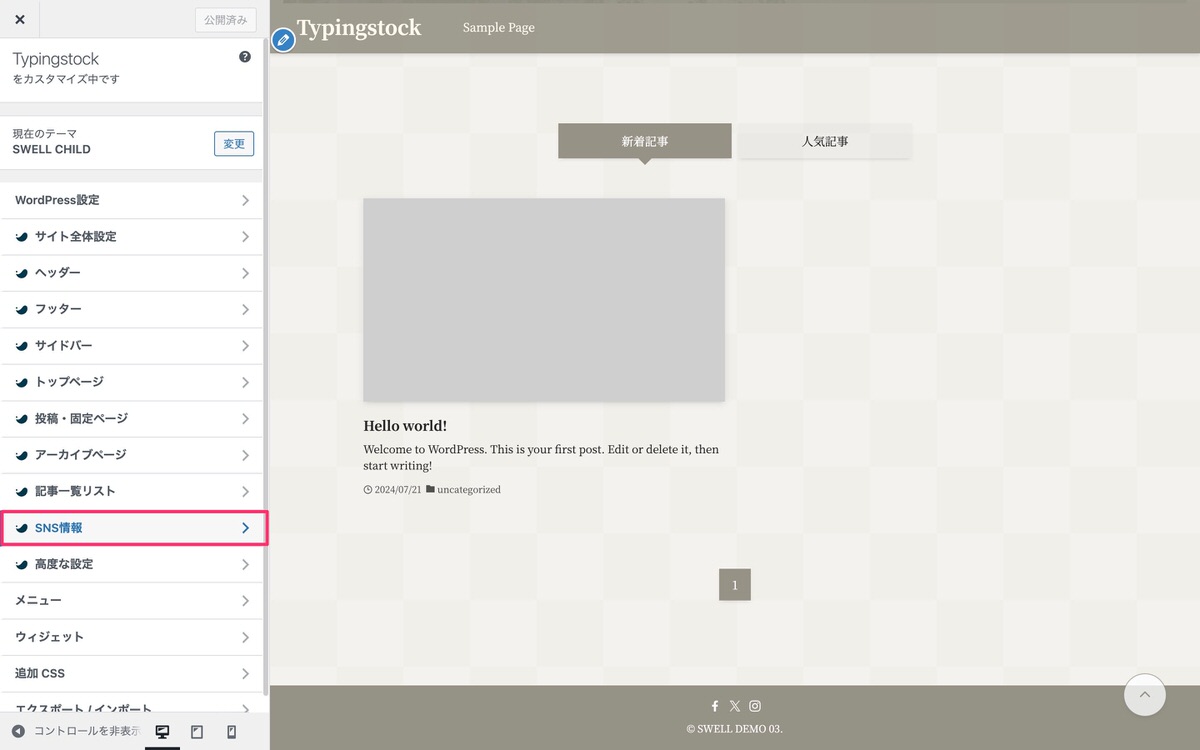
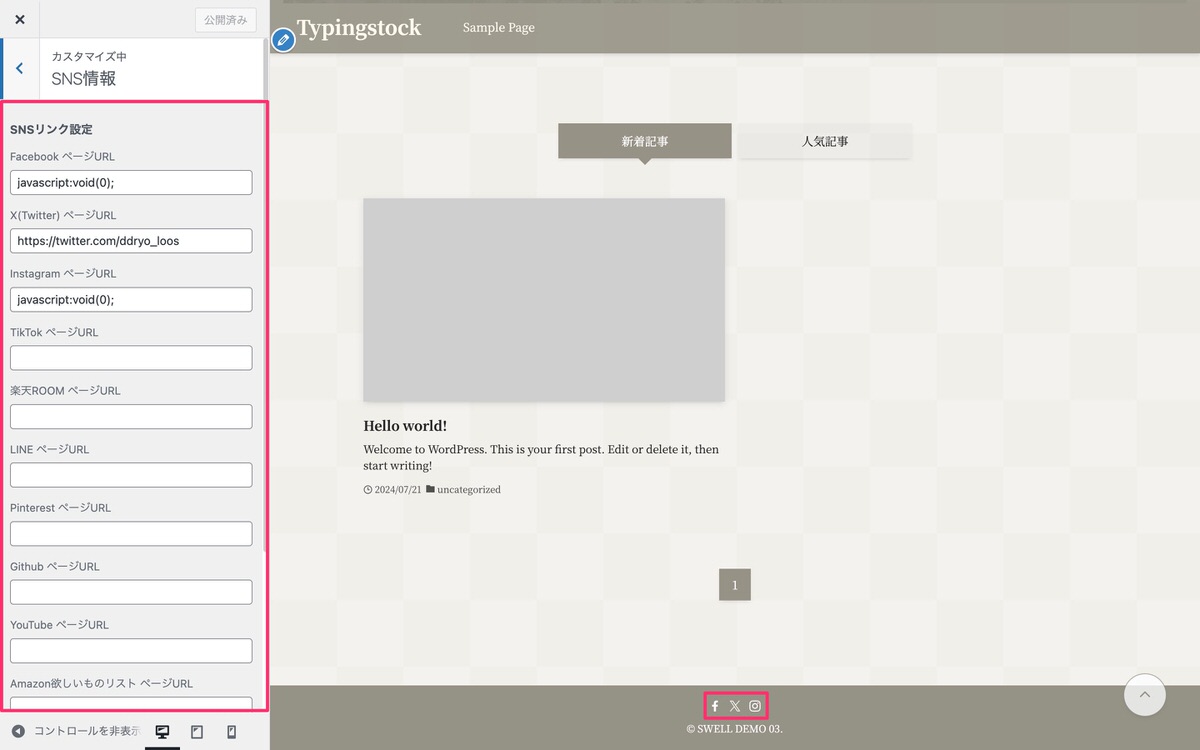
サイドバーから、「SNS情報」を選択します。


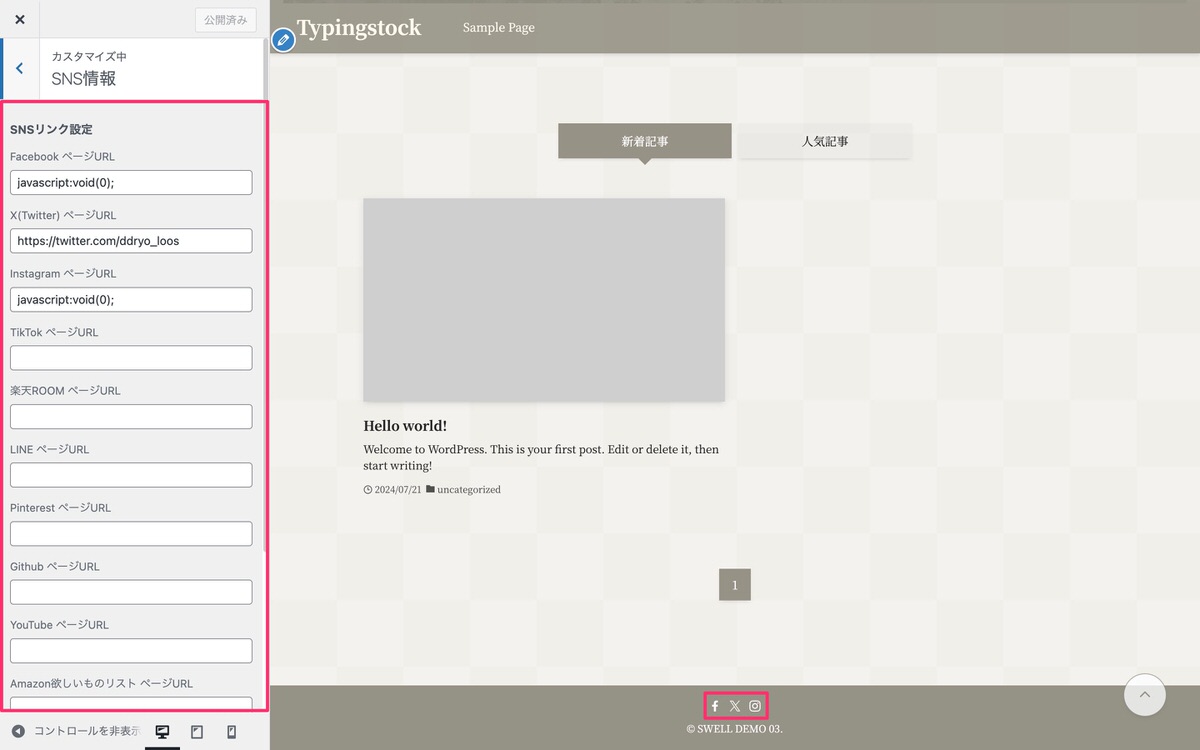
SNSリンク設定を行えます。


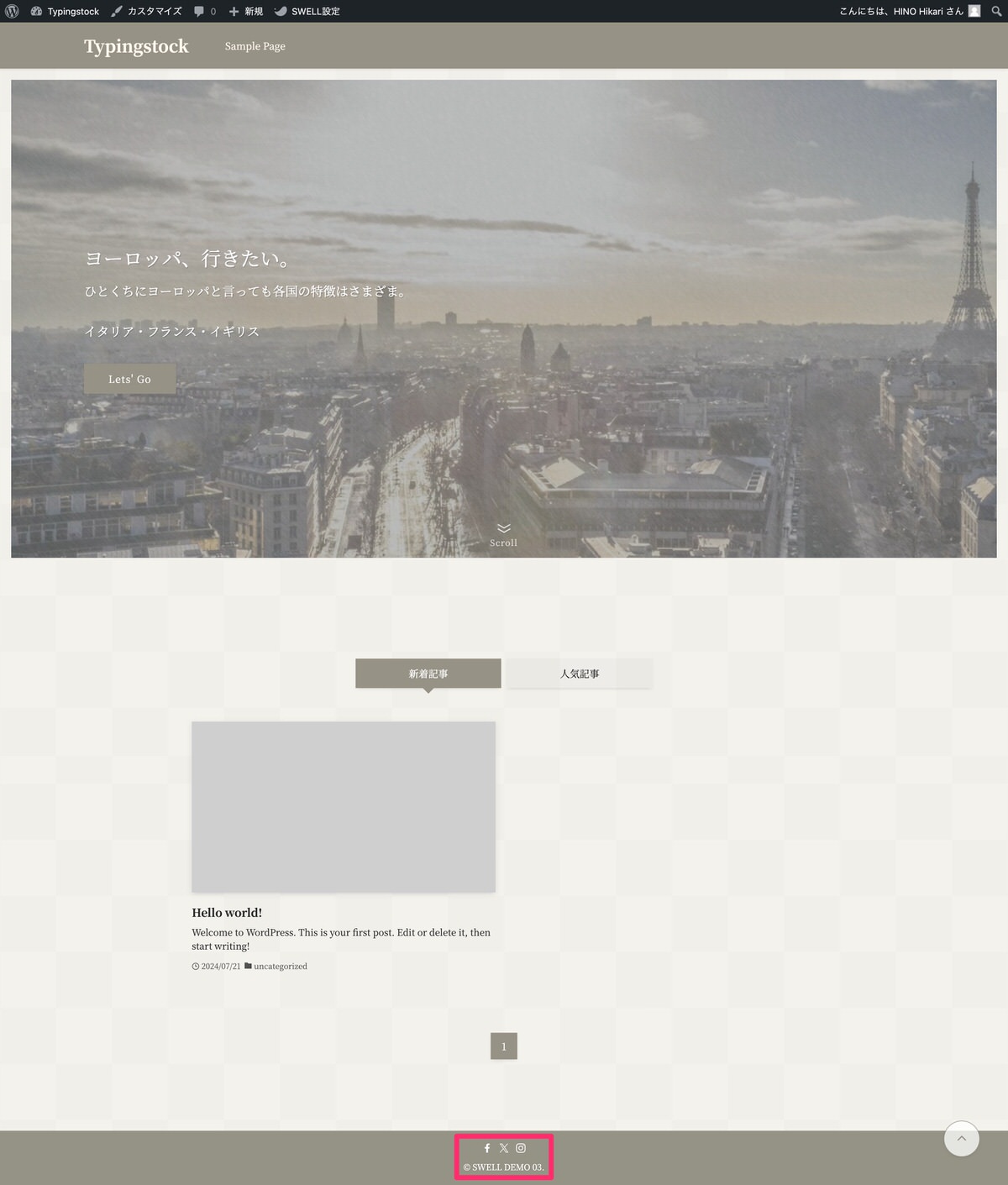
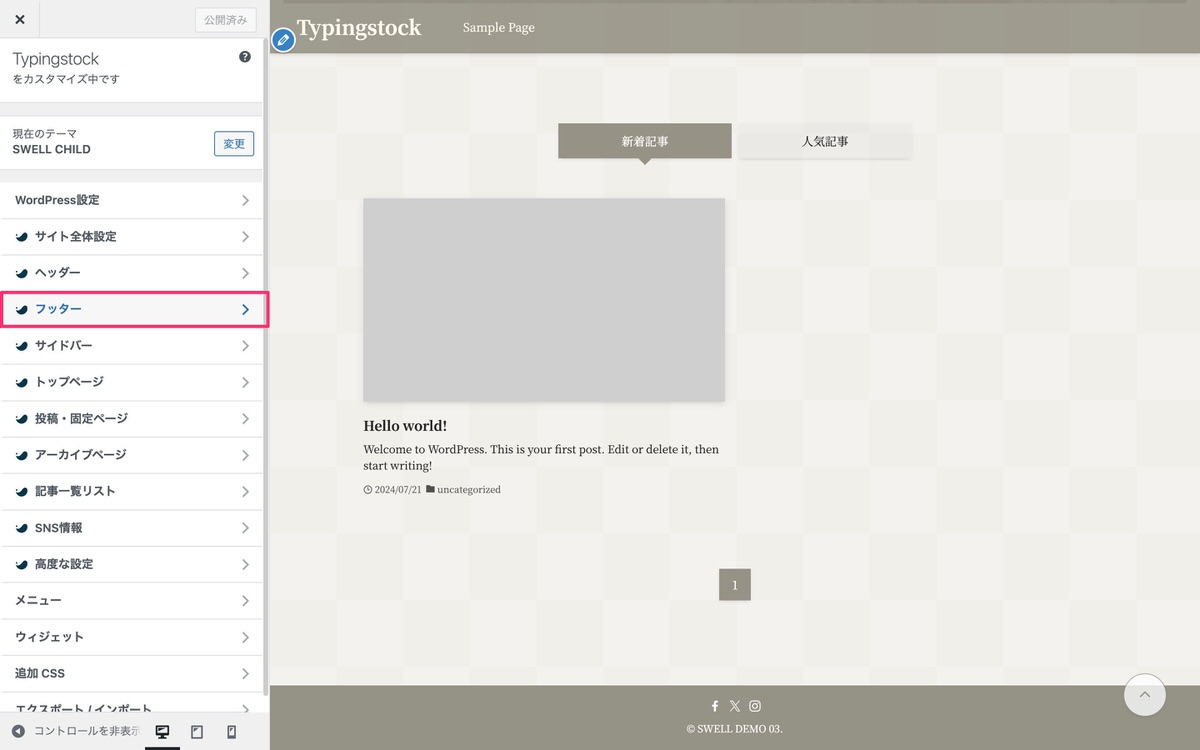
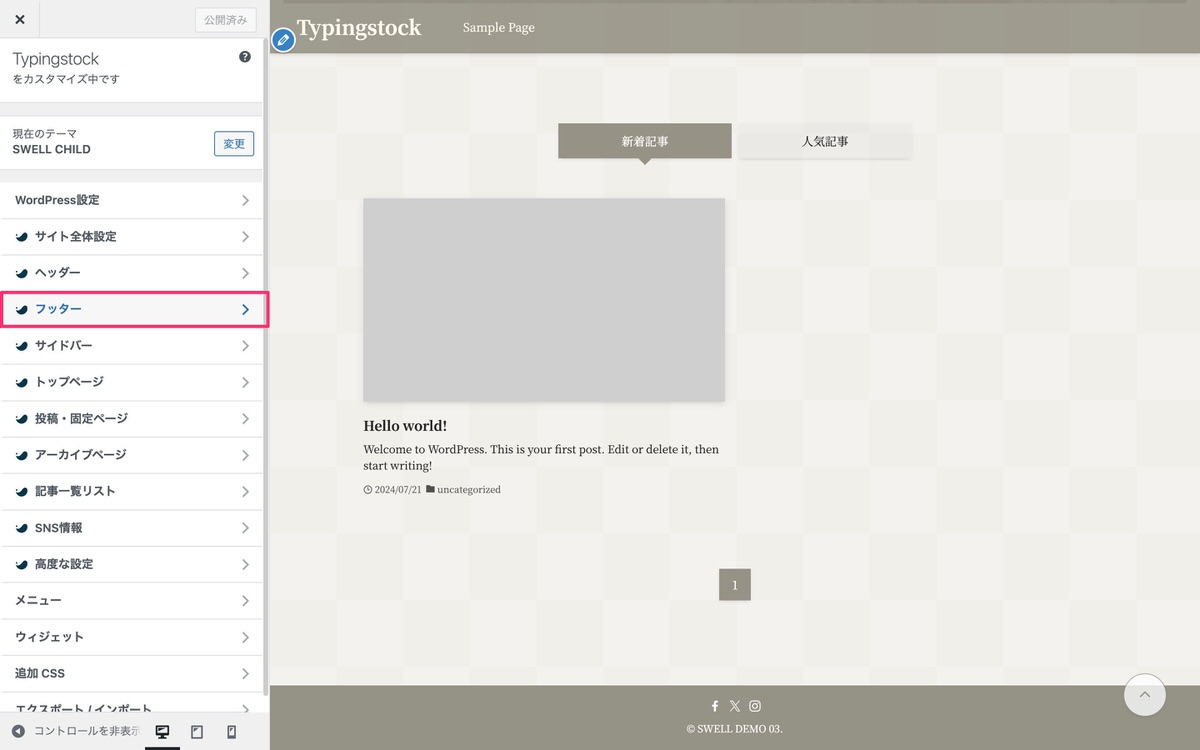
サイドバーから、「フッター」を選択します。


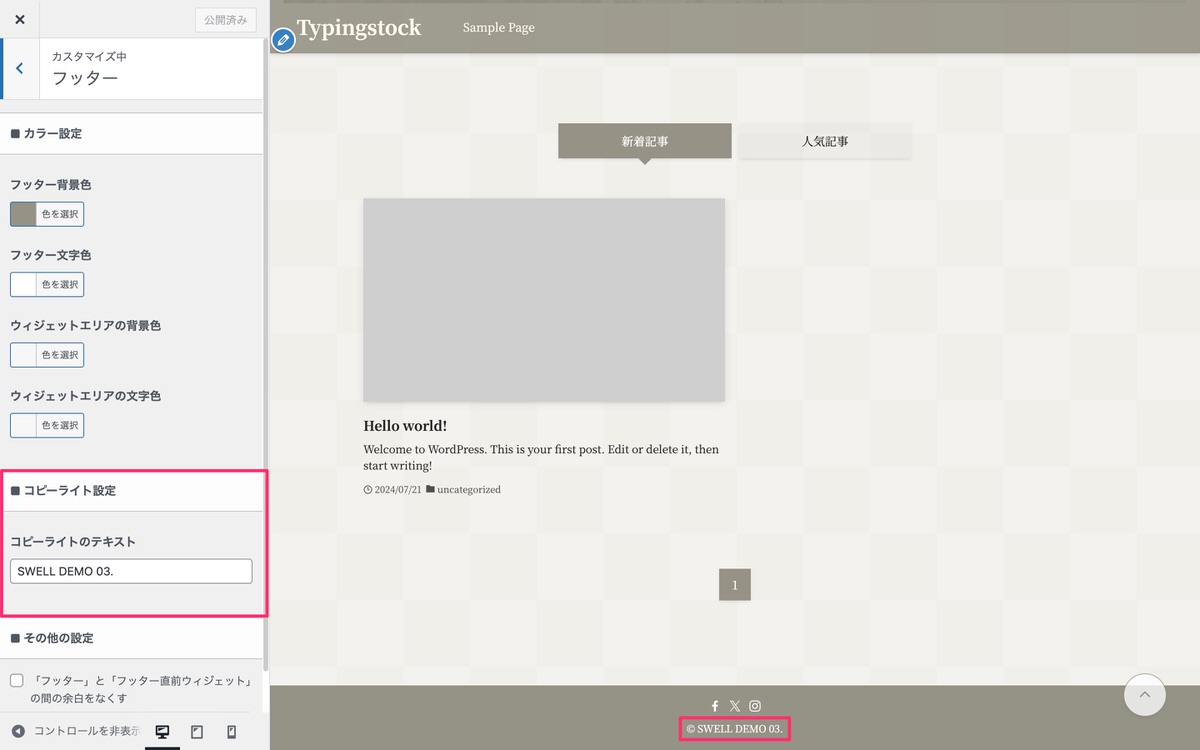
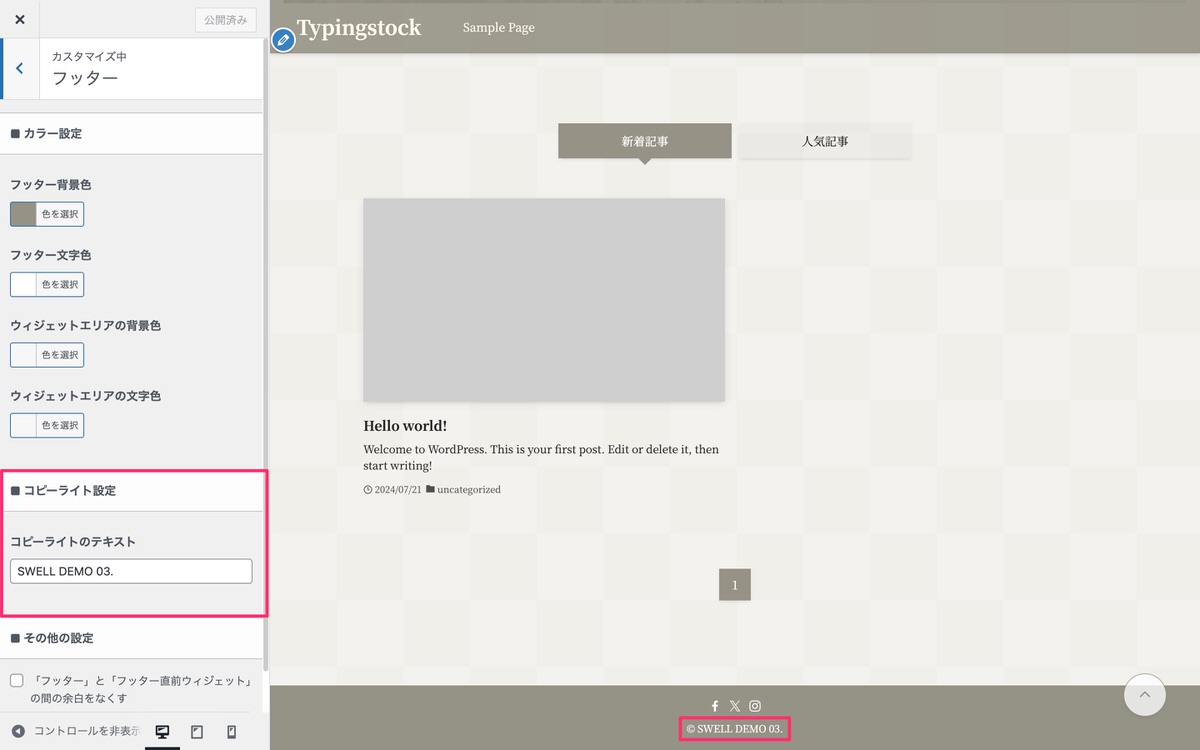
コピーライト設定から、「コピーライトのテキスト」を変更できます。


今回は以上です。


この記事が気に入ったら
フォローしてね!