SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックで用意されている「FAQブロック」の使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
頻度の多いお問い合わせ内容を「よくある質問」という形でWebサイトに設置しておくことで、Webサイトへと「お問い合わせの頻度」や「回答時間」の減少が期待できます。
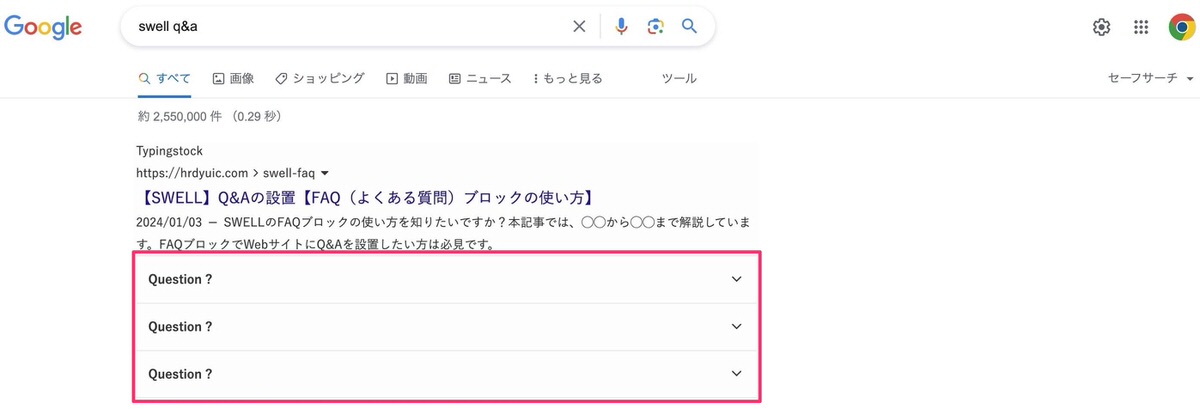
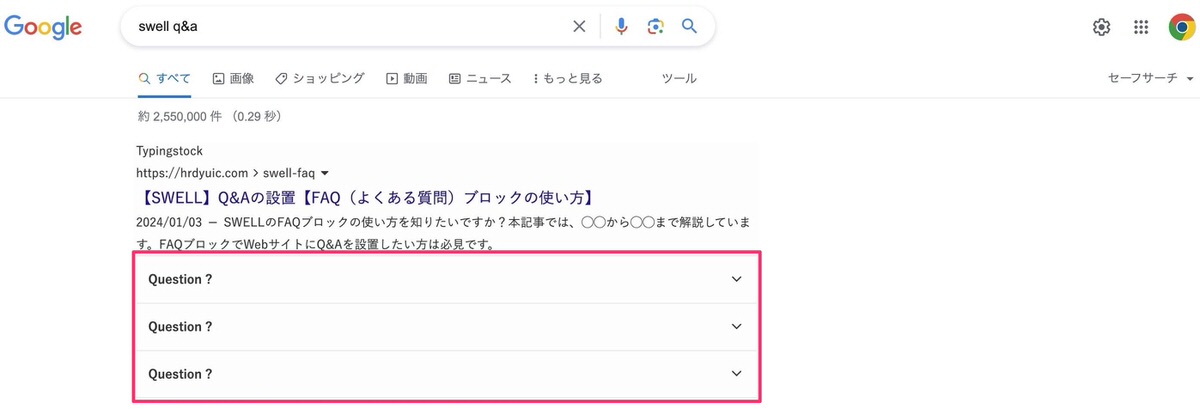
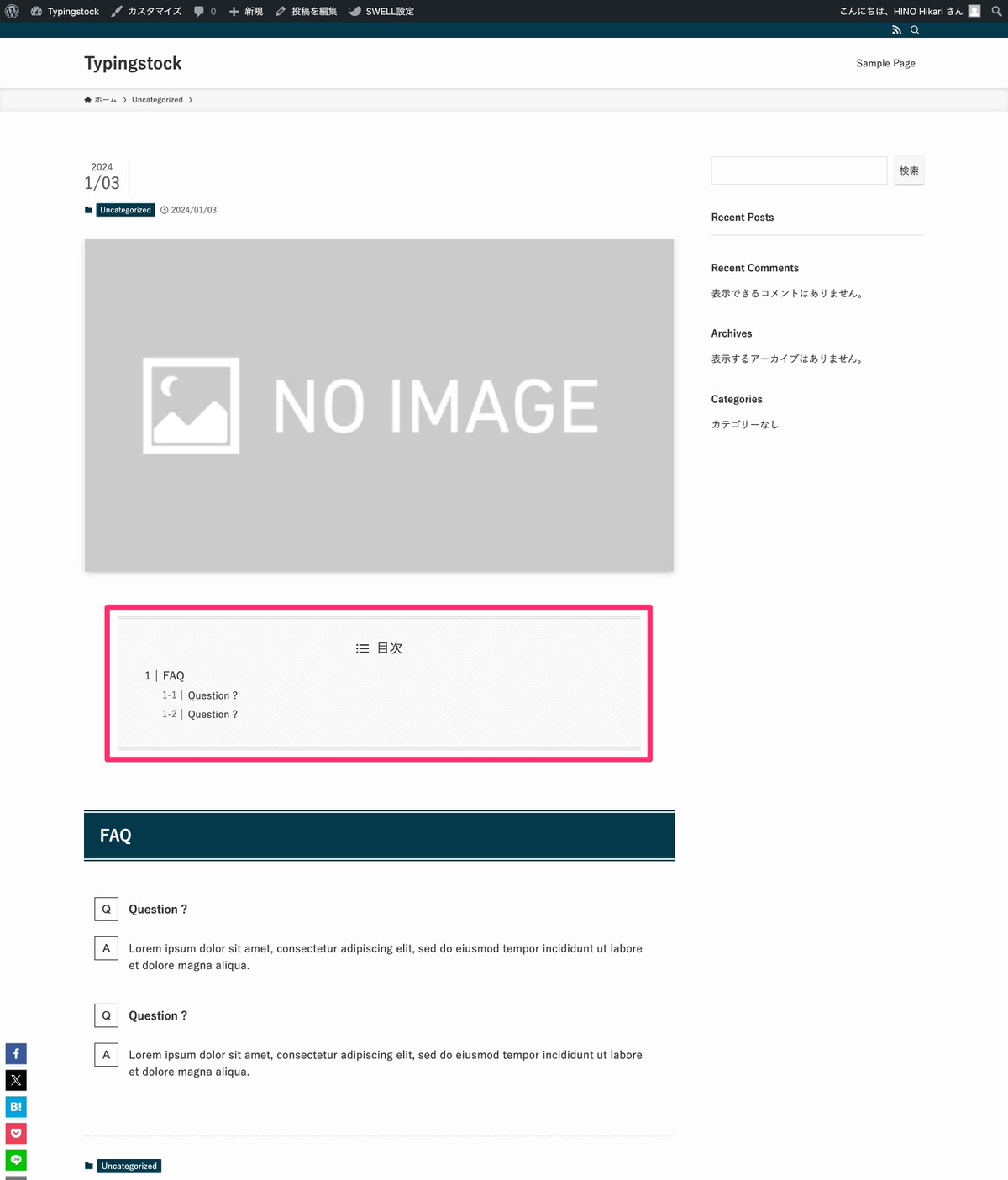
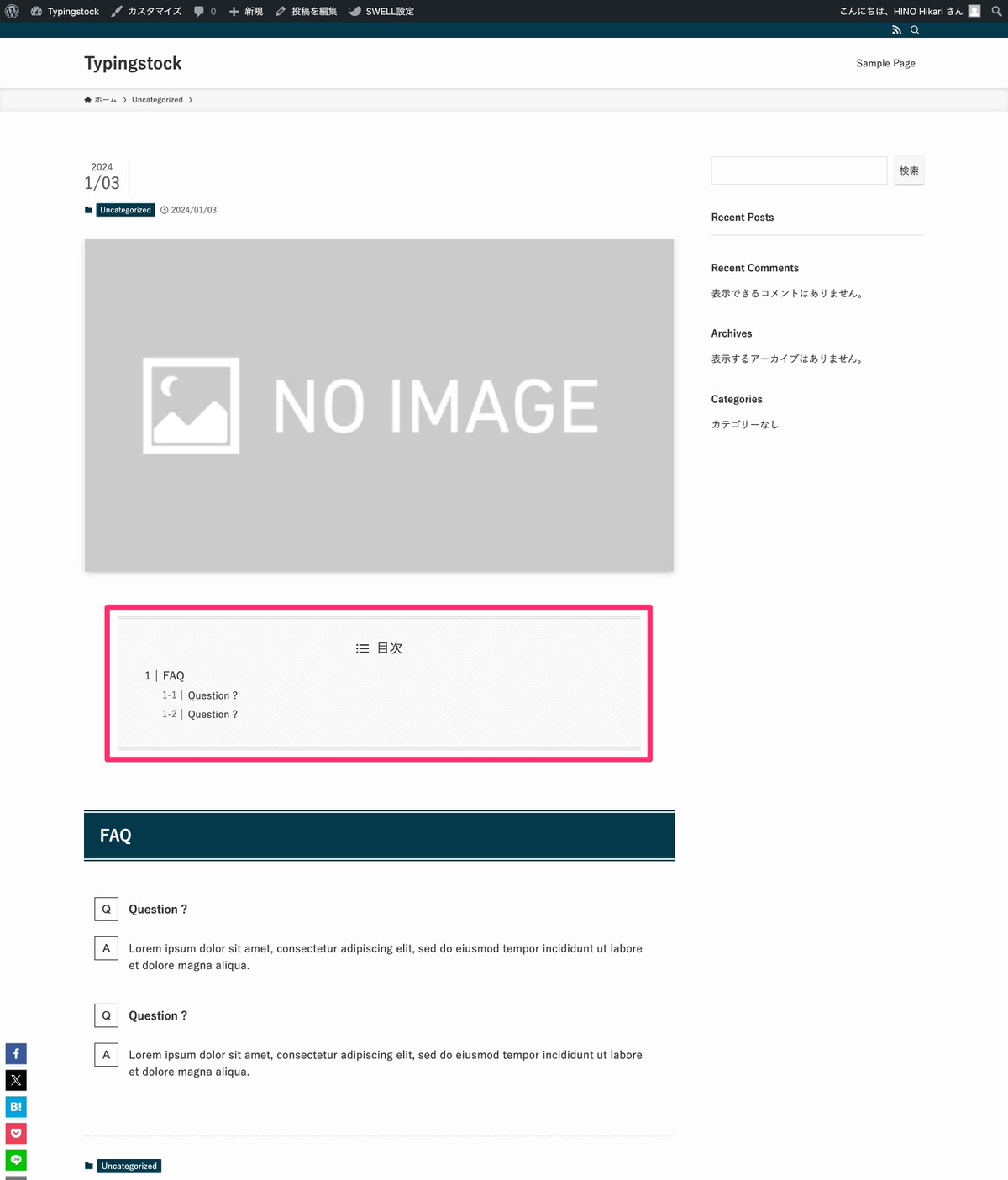
下記が「よくある質問」の一例になります。
シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマです。
最新のブロックエディター『Gutenberg』にも完全対応しています。
それでは、FAQブロックの使い方について解説していきます。
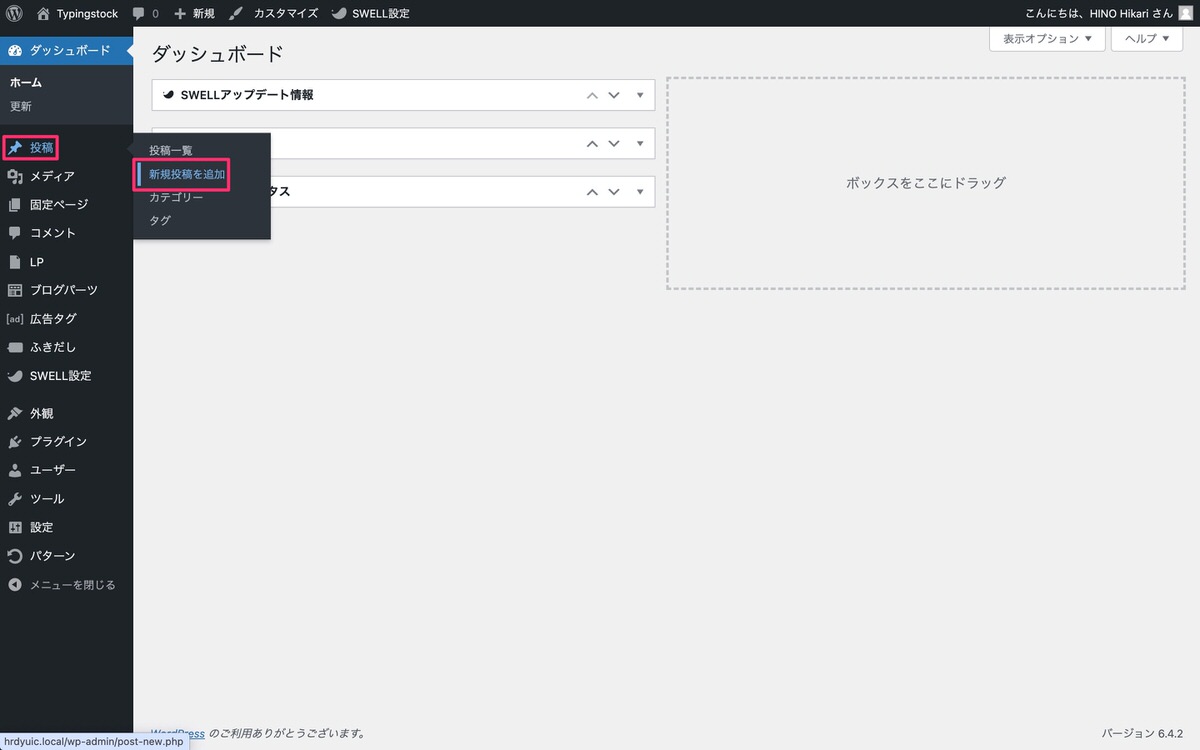
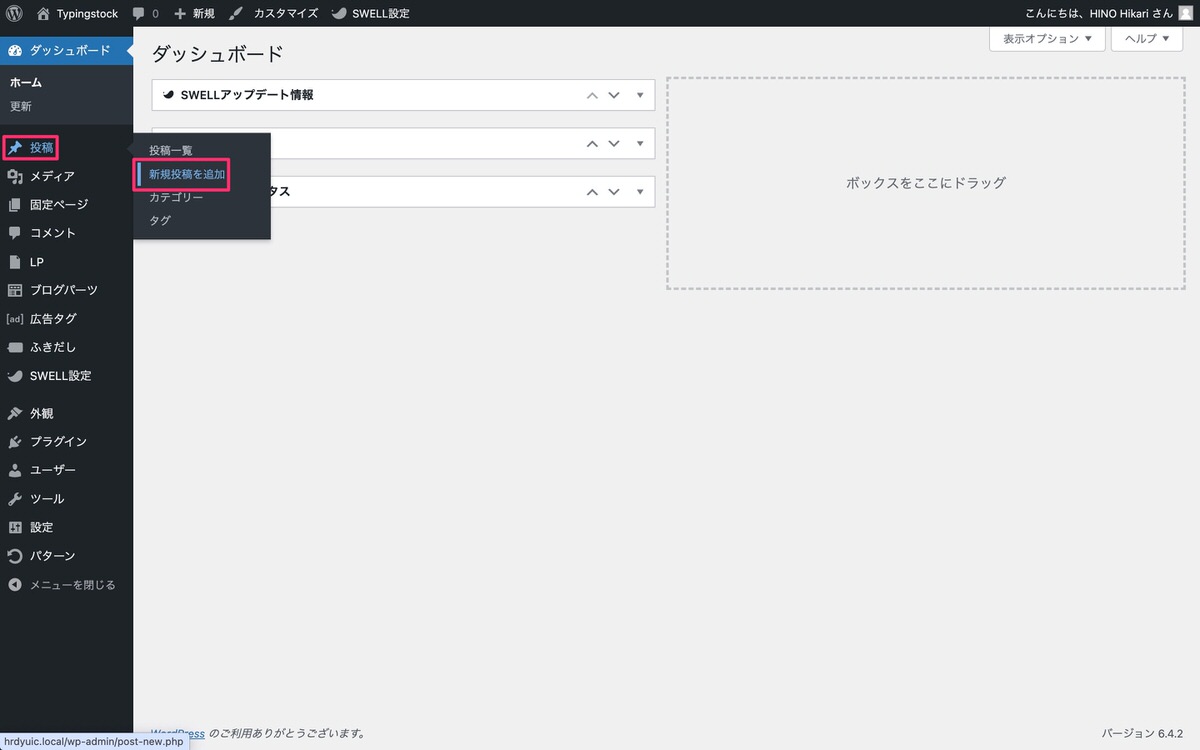
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


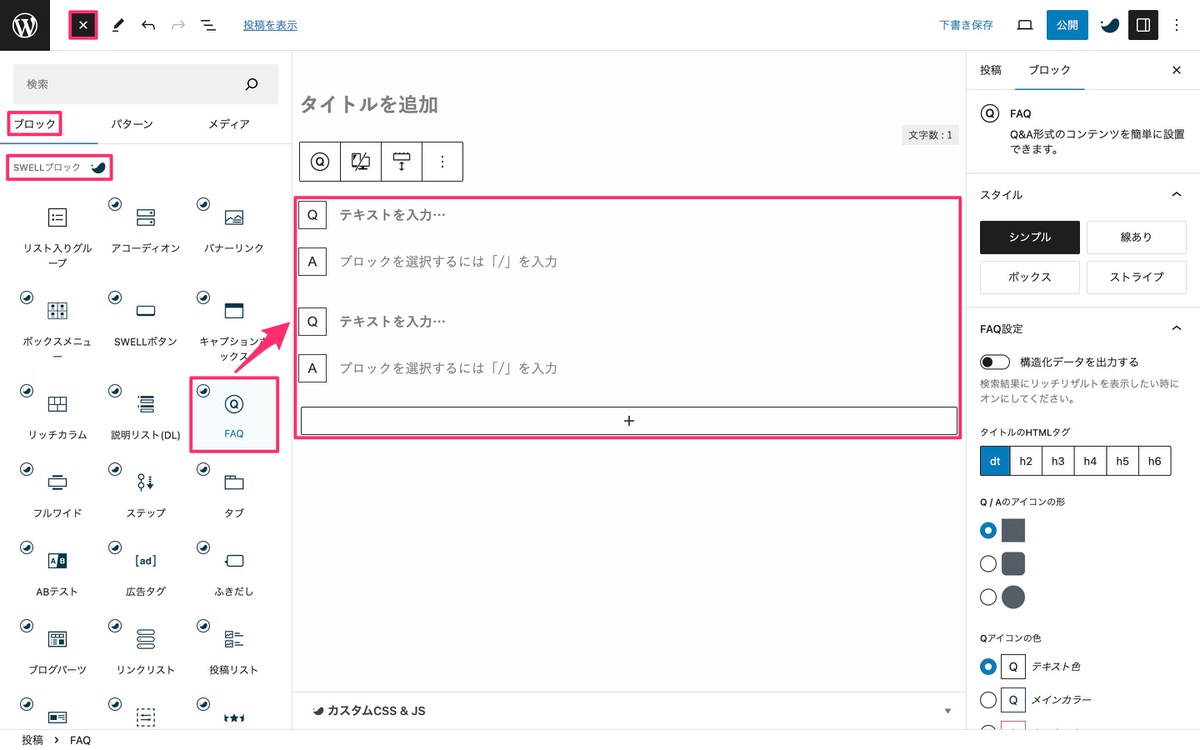
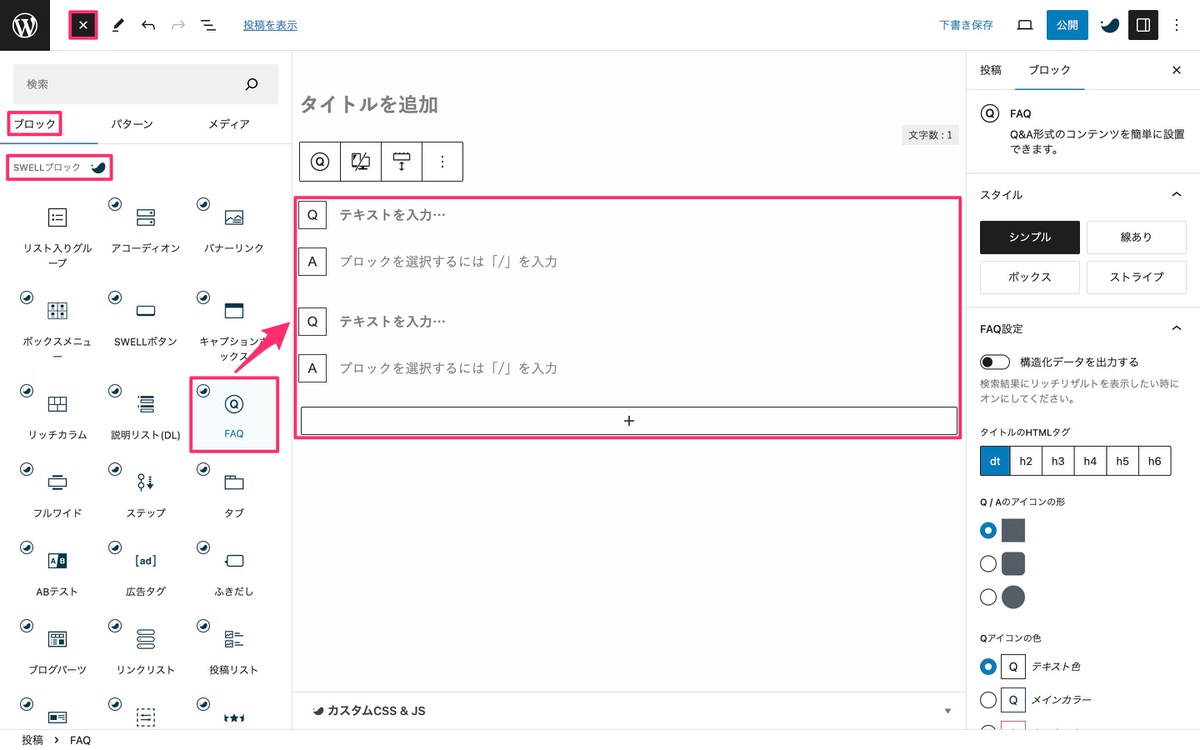
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「FAQ」を選択します。


項目を追加
(項目を追加)をクリックで「 項目」を追加することができます。


以下の4種類が用意されています。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
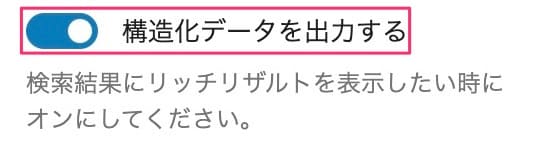
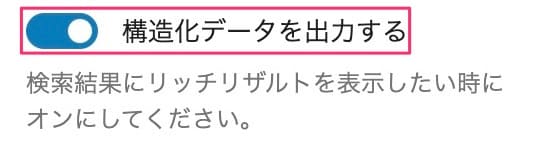
構造化データを出力する
構造化データとは、検索エンジンに正しくコンテンツの情報を伝えるもので、「構造化データを出力する」を「有効」にすることで、検索結果画面にFAQ(よくある質問)が表示されることがあります。




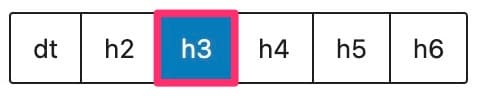
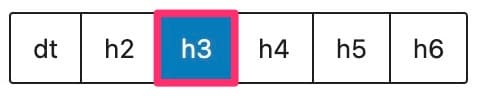
タイトルのHTMLタグ
FAQの親ブロックを選択後、「タイトルのHTMLタグ」で「h3」に変更します。
「h3」に変更することで、「Q」を見出しにすることができます。




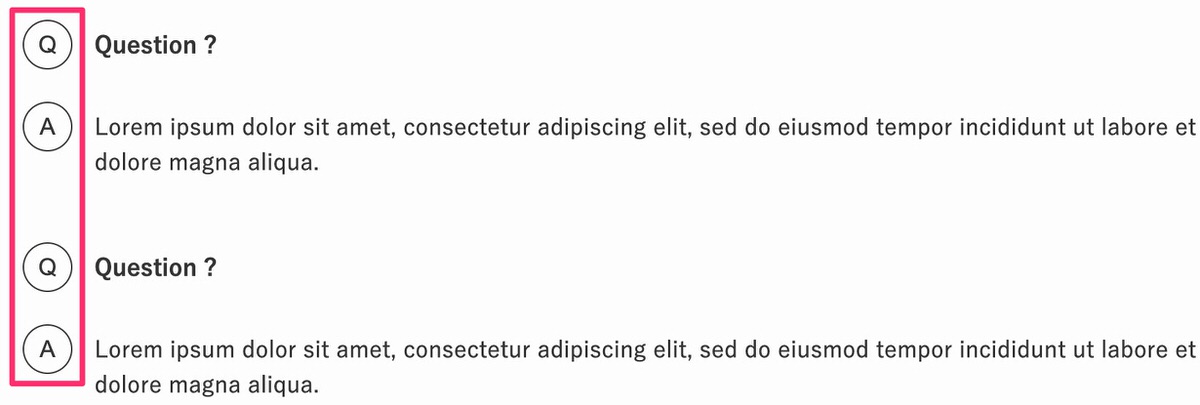
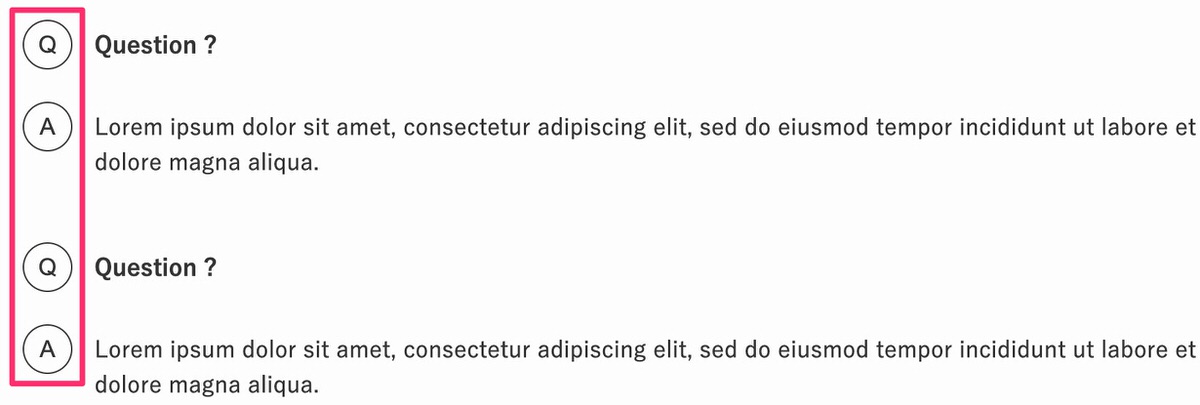
Q / Aのアイコンの形












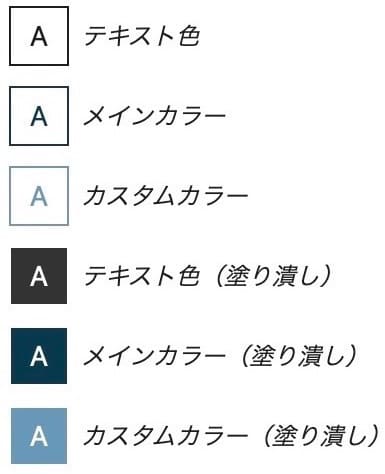
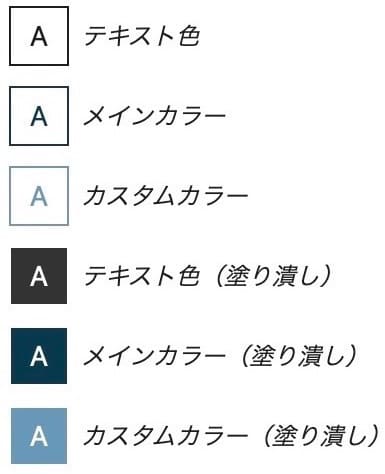
アイコンの色
Qアイコンの色
Aアイコンの色




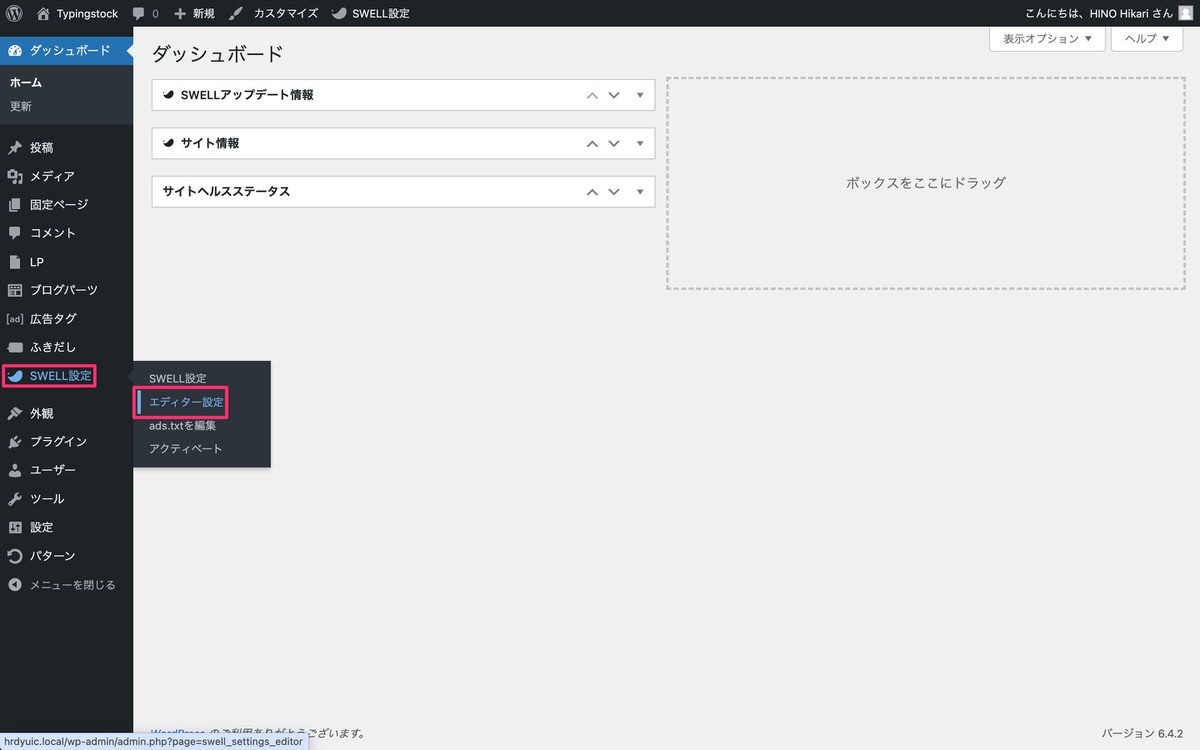
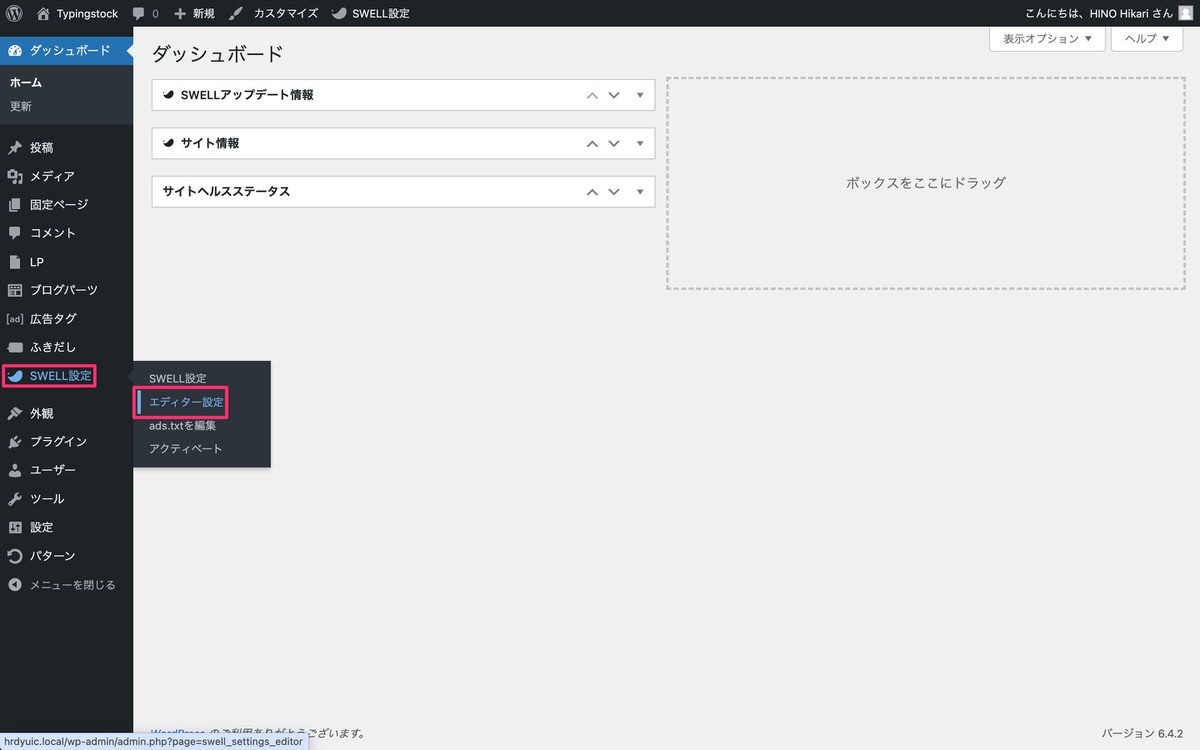
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


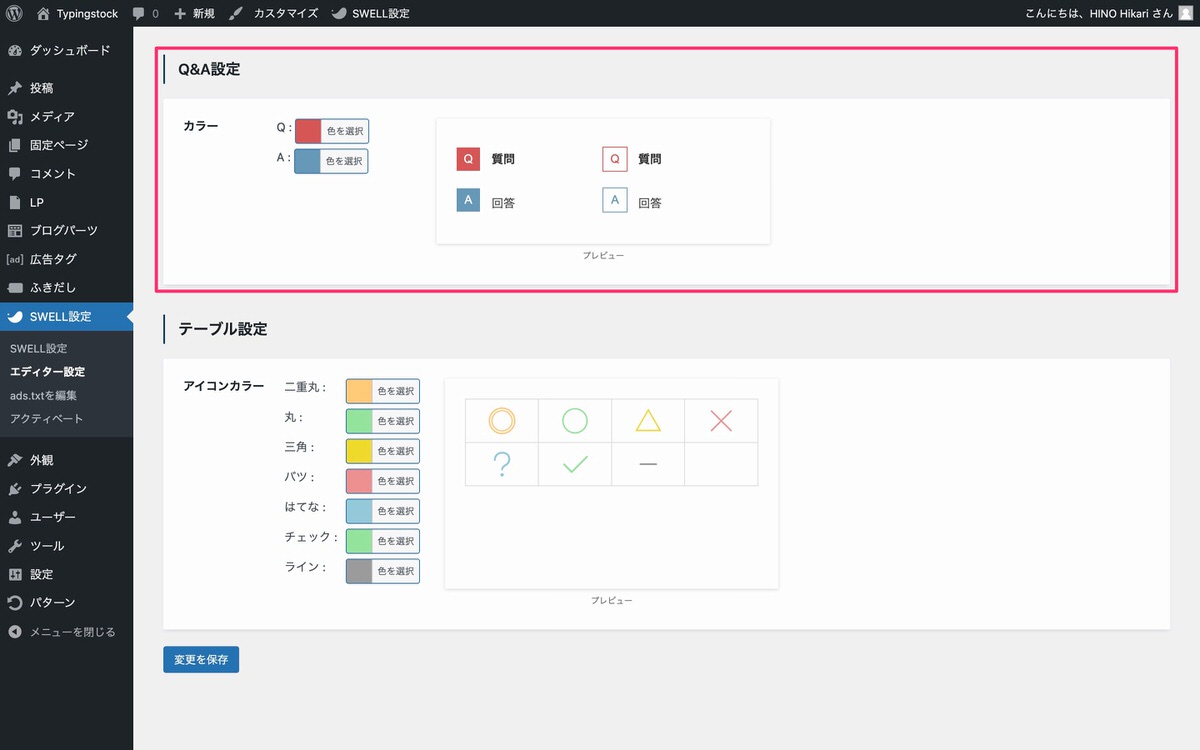
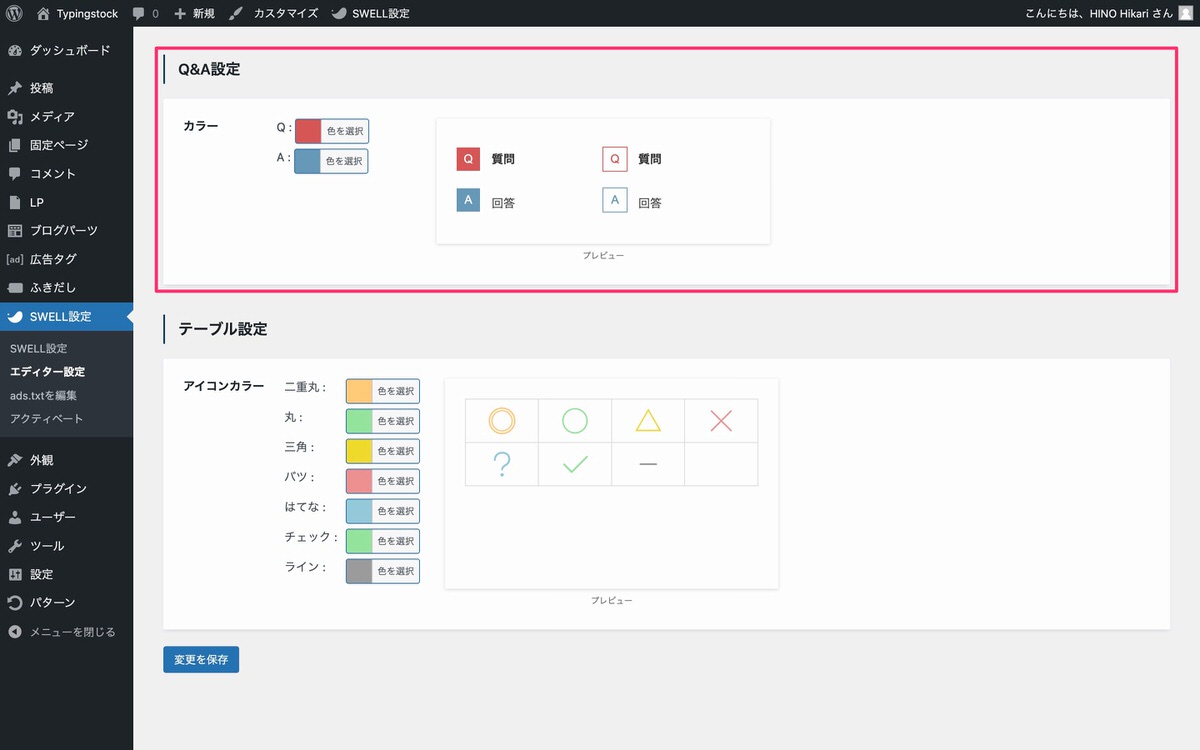
カラーセットタブ内の「Q&A設定」からカラーを変更できます。


今回は以上です。


この記事が気に入ったら
フォローしてね!