SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPress側で用意してくれている「コアブロック」の一つである「ギャラリー」の使い方について詳しく教えてほしいです。
こういった悩みにお答えます。
本記事で解決できること
是非、最後までご覧ください。
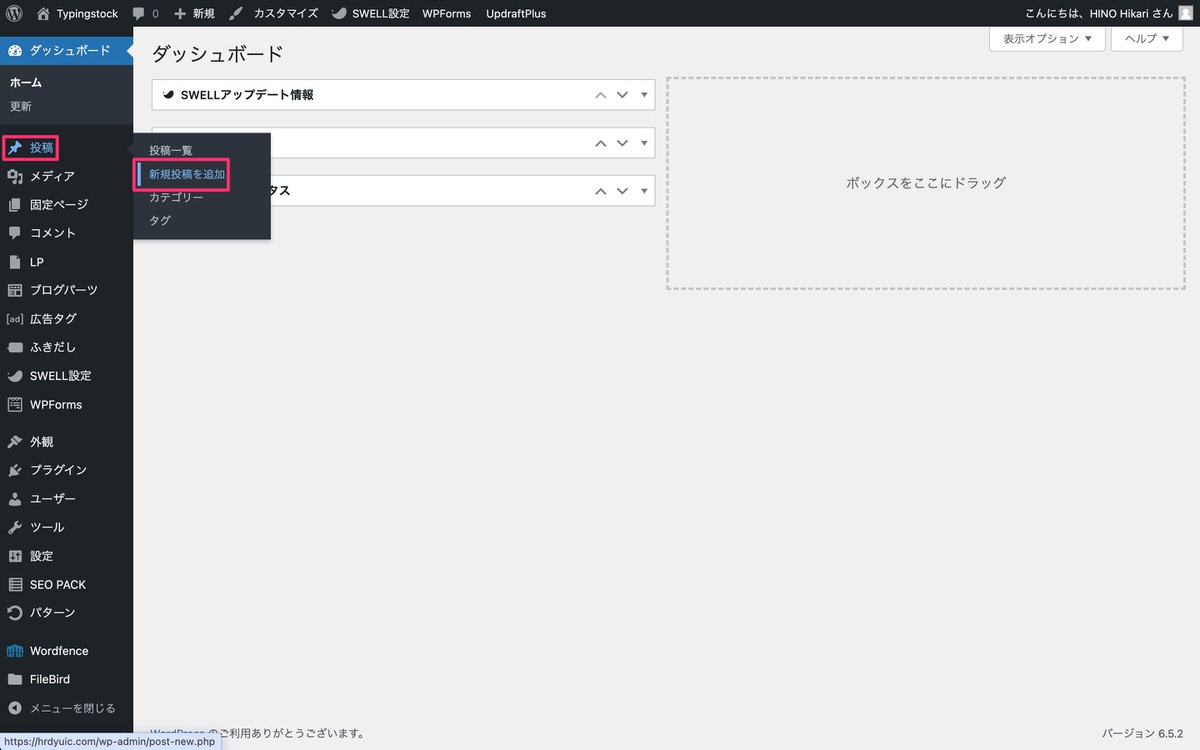
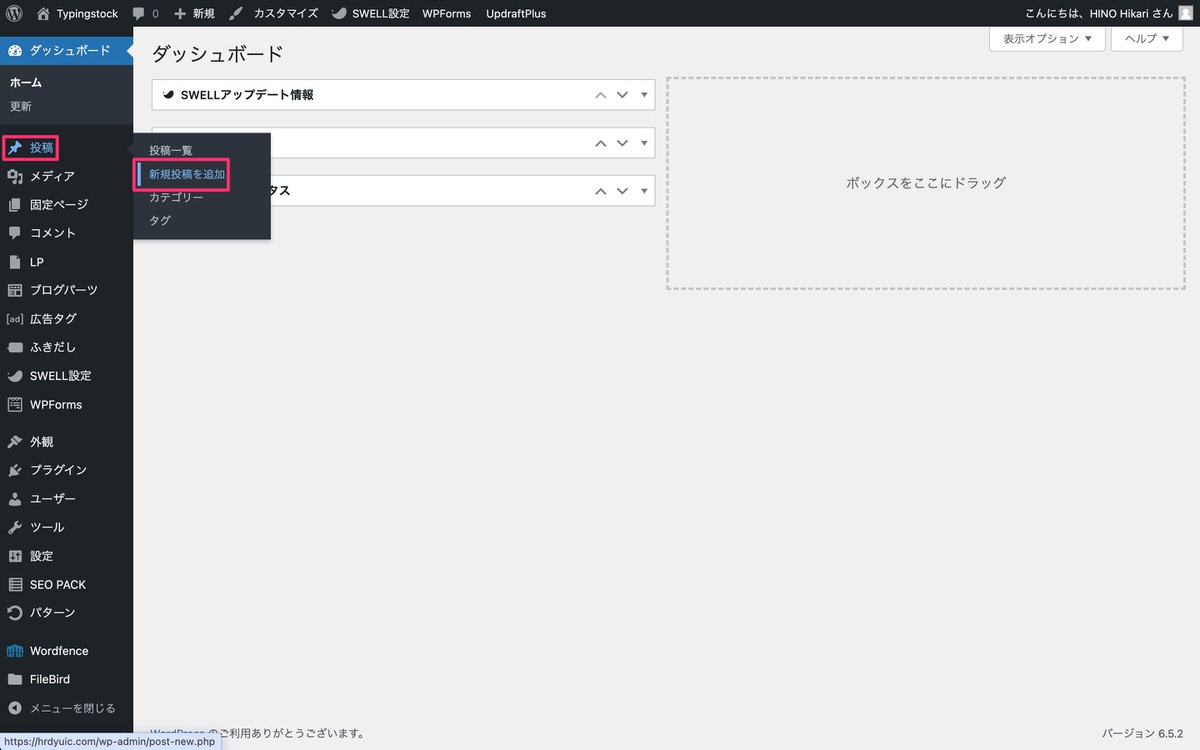
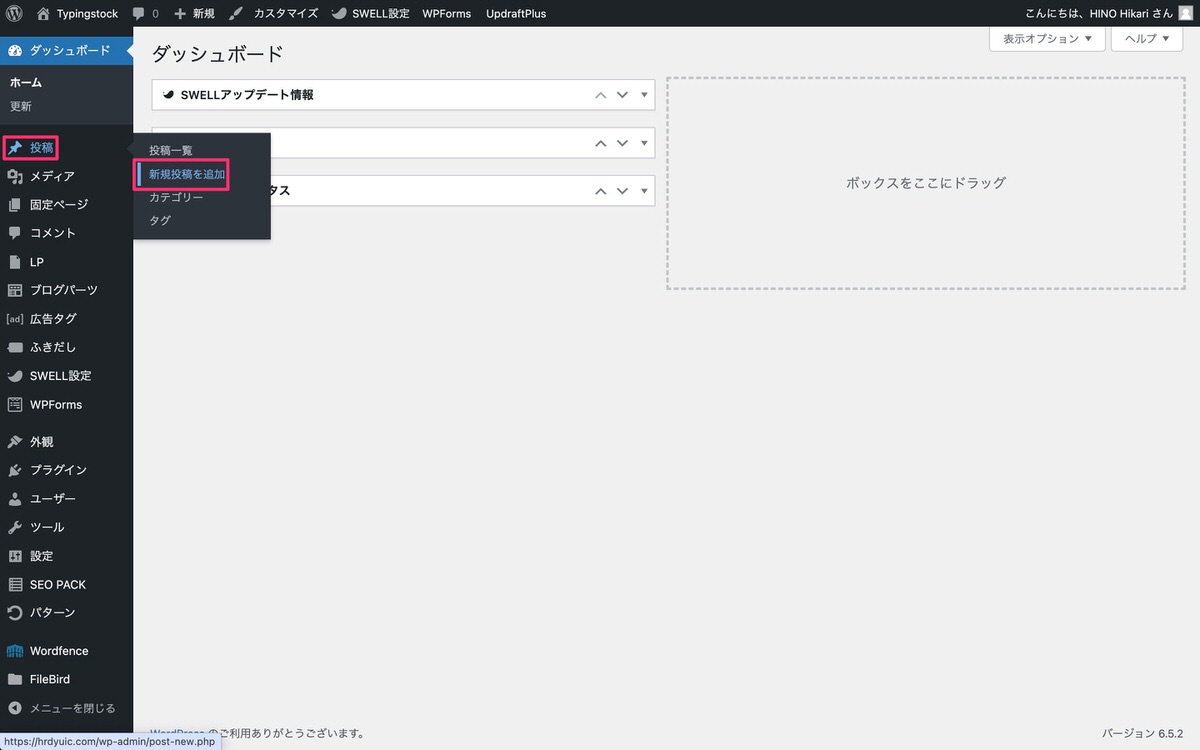
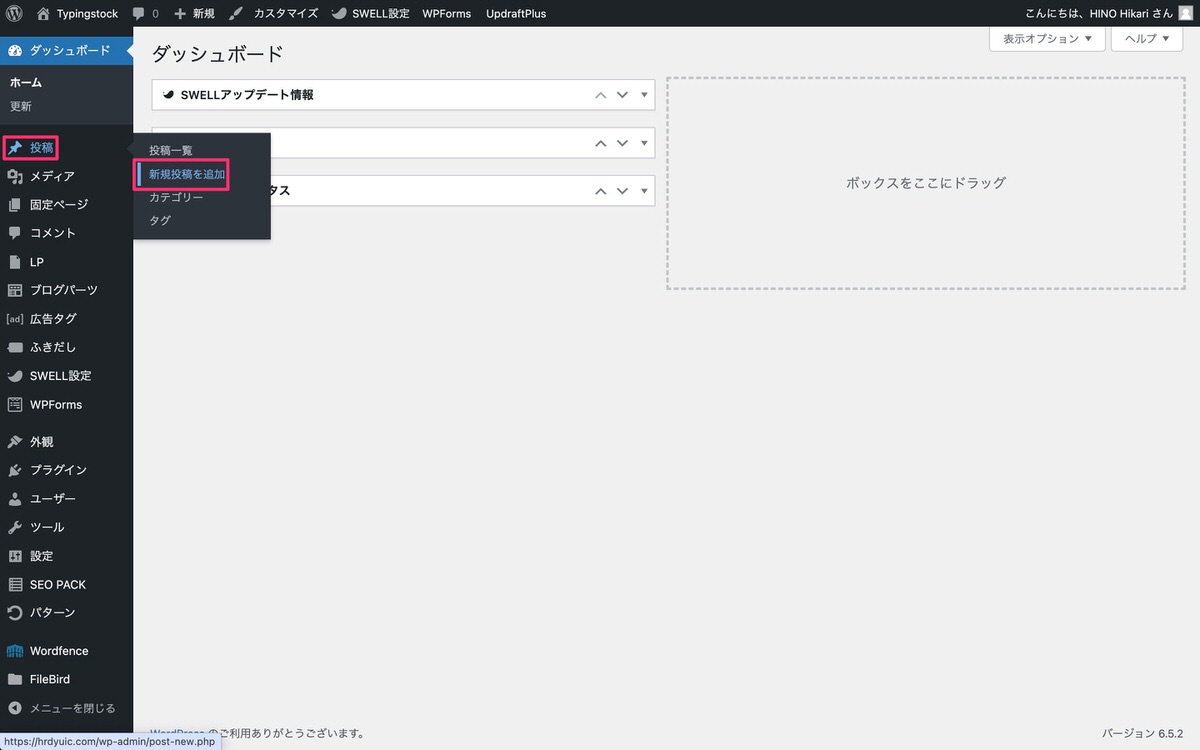
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


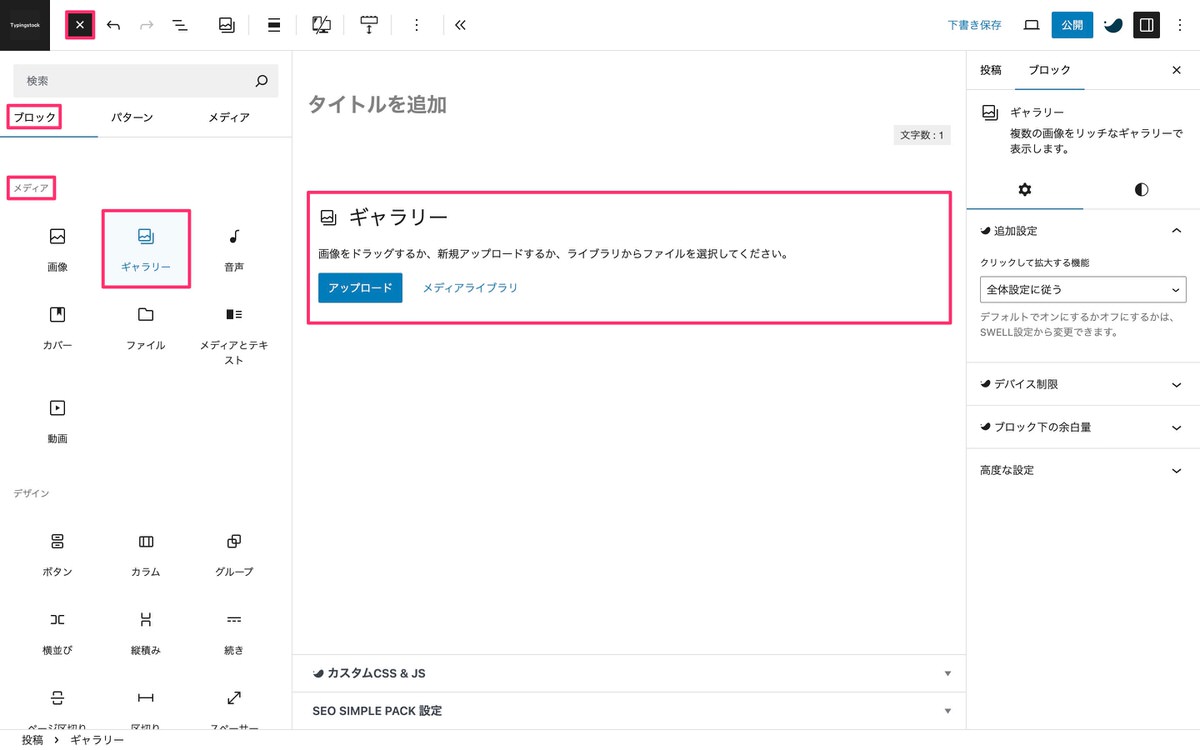
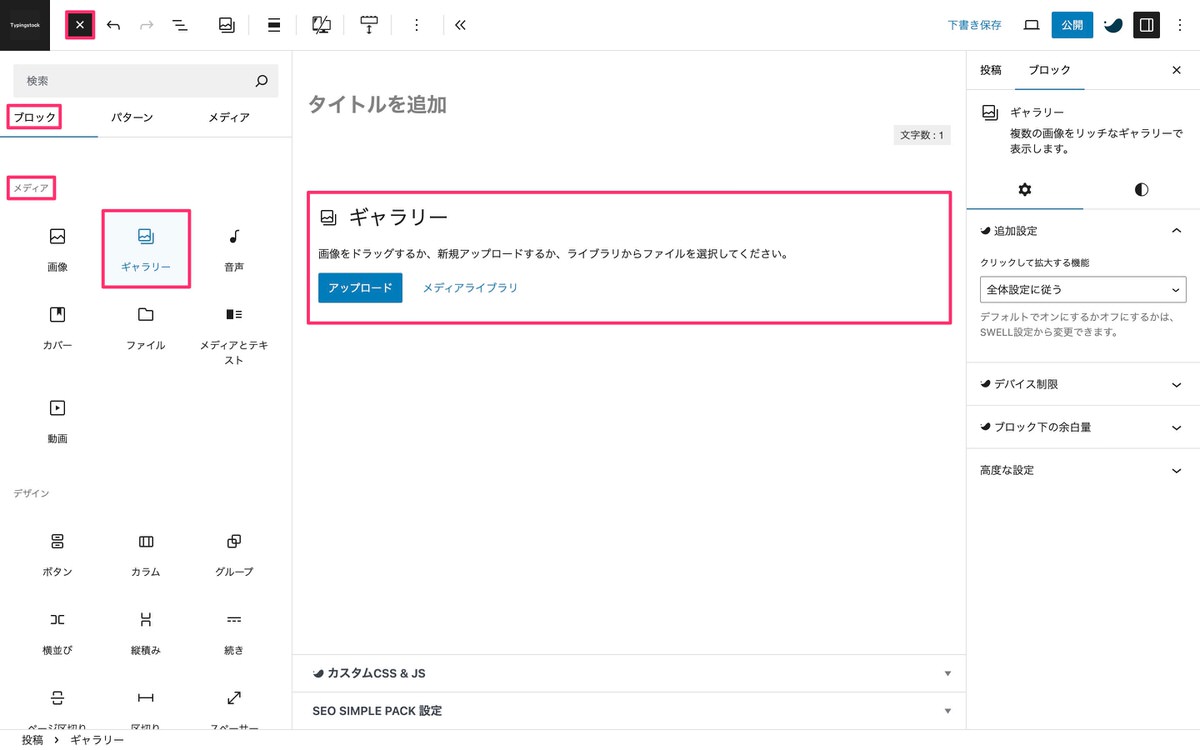
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「ギャラリー」を選択すると挿入されます。


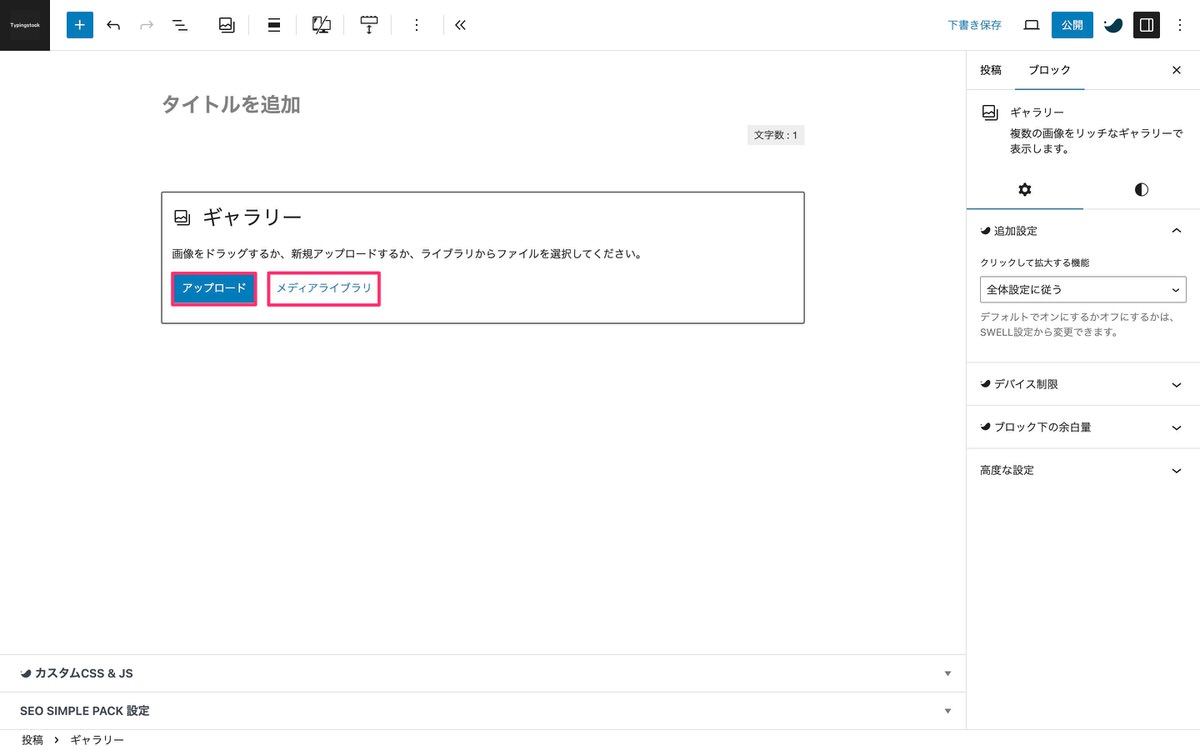
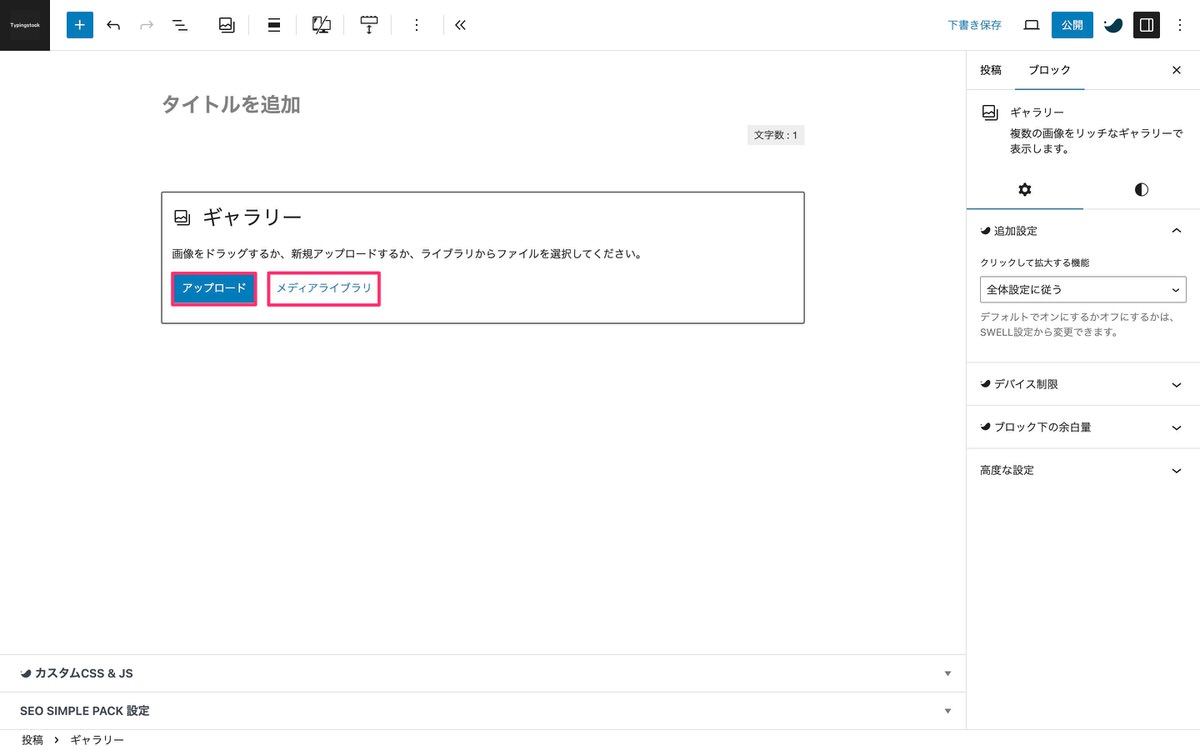
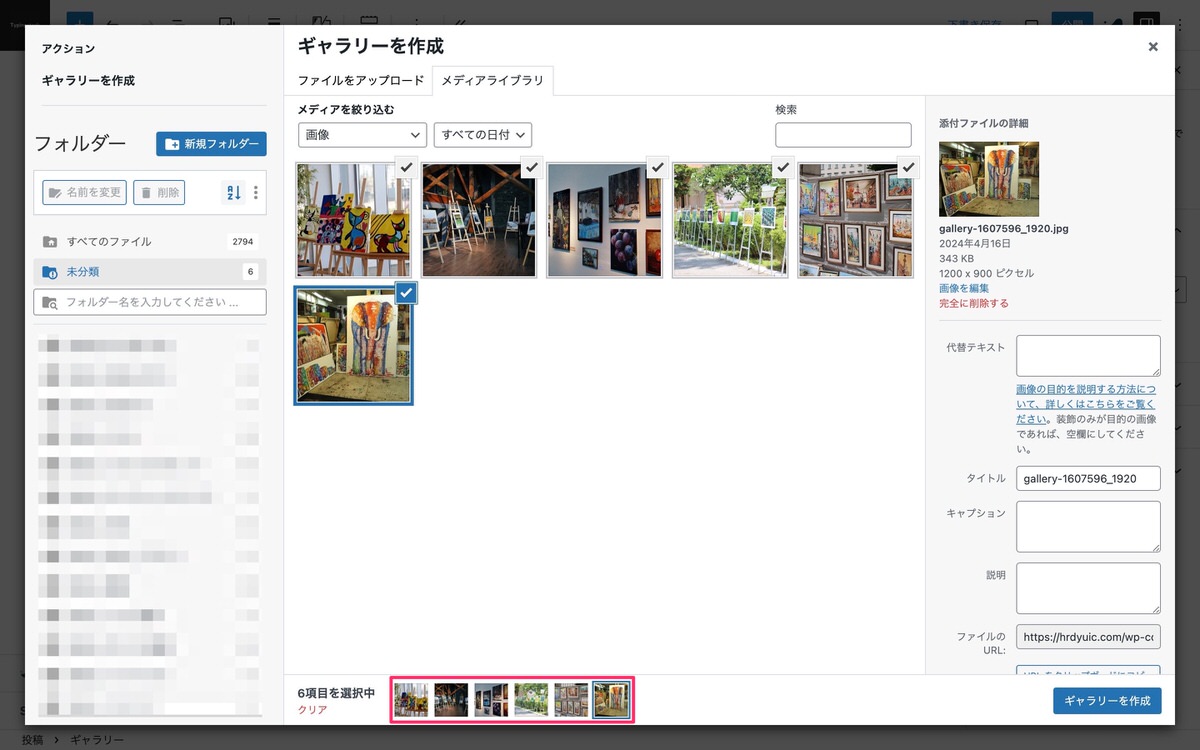
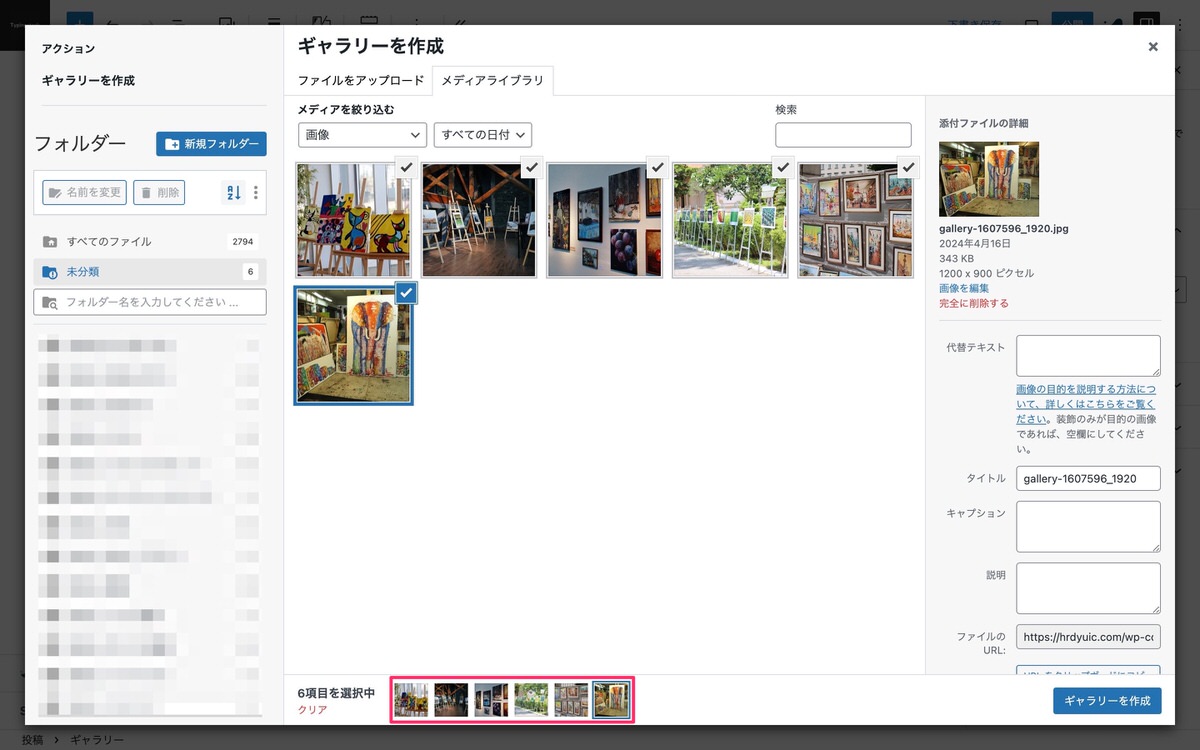
画像をドラッグするか、アップロードするか、メディアライブラリからファイルを選択します。


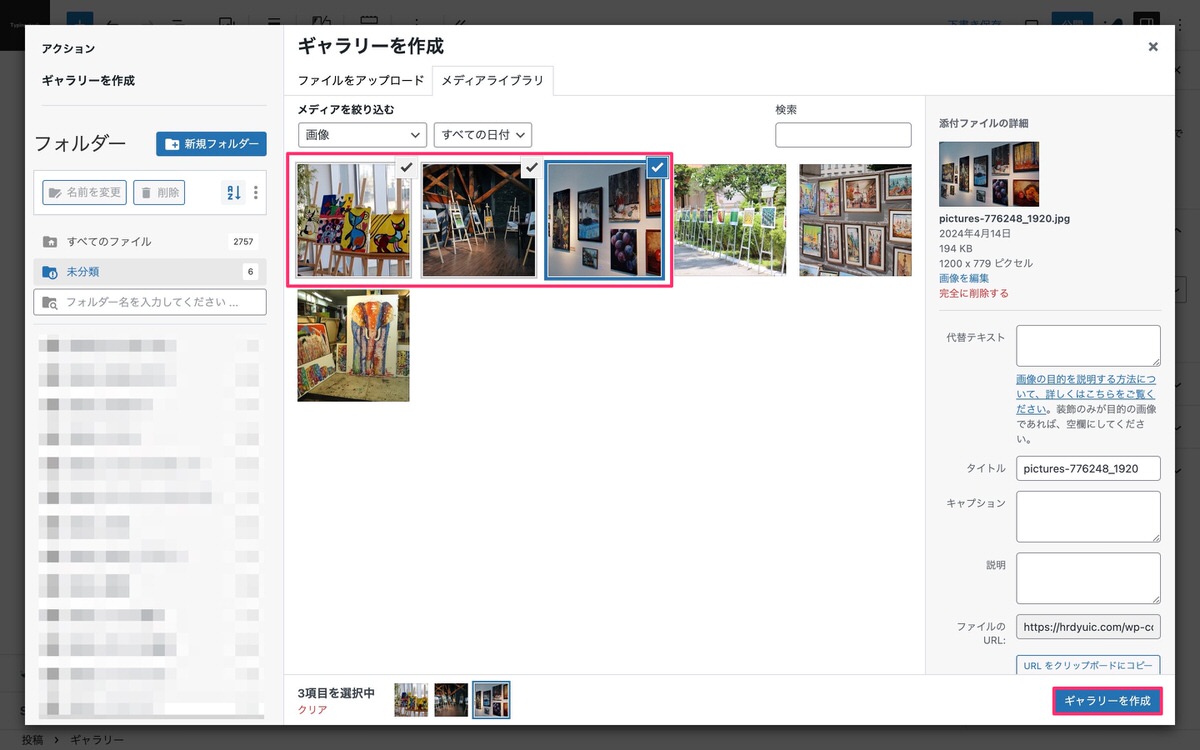
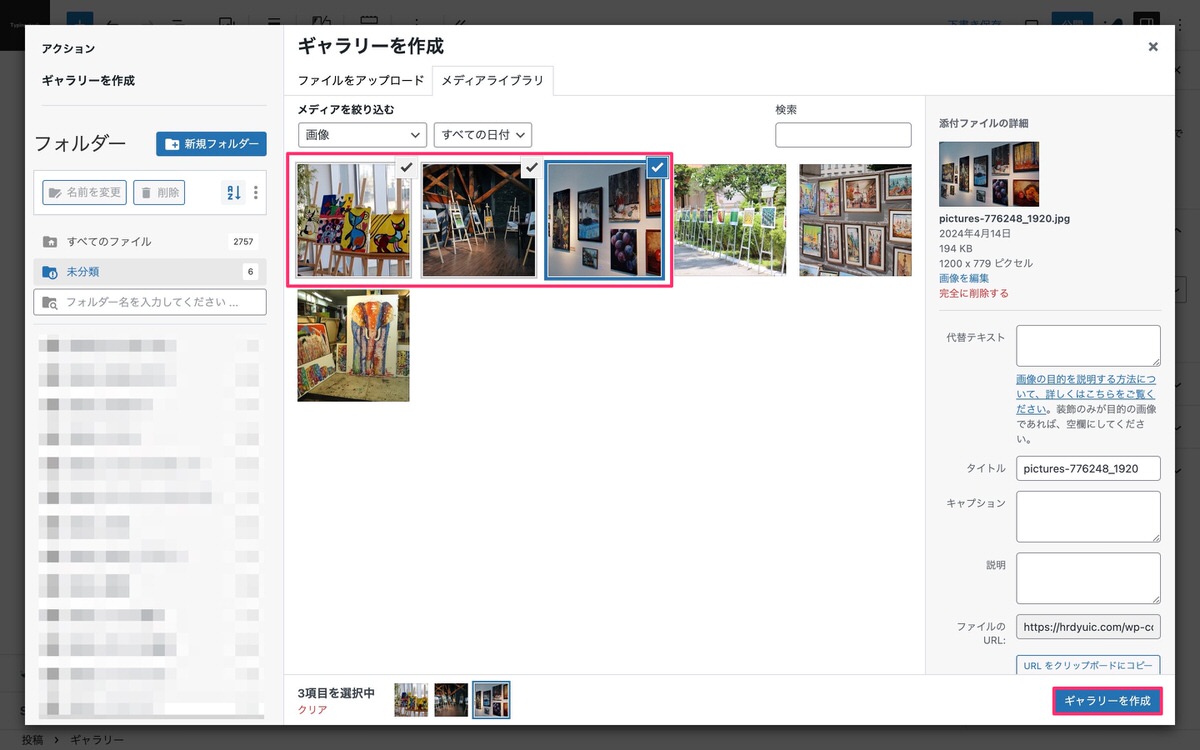
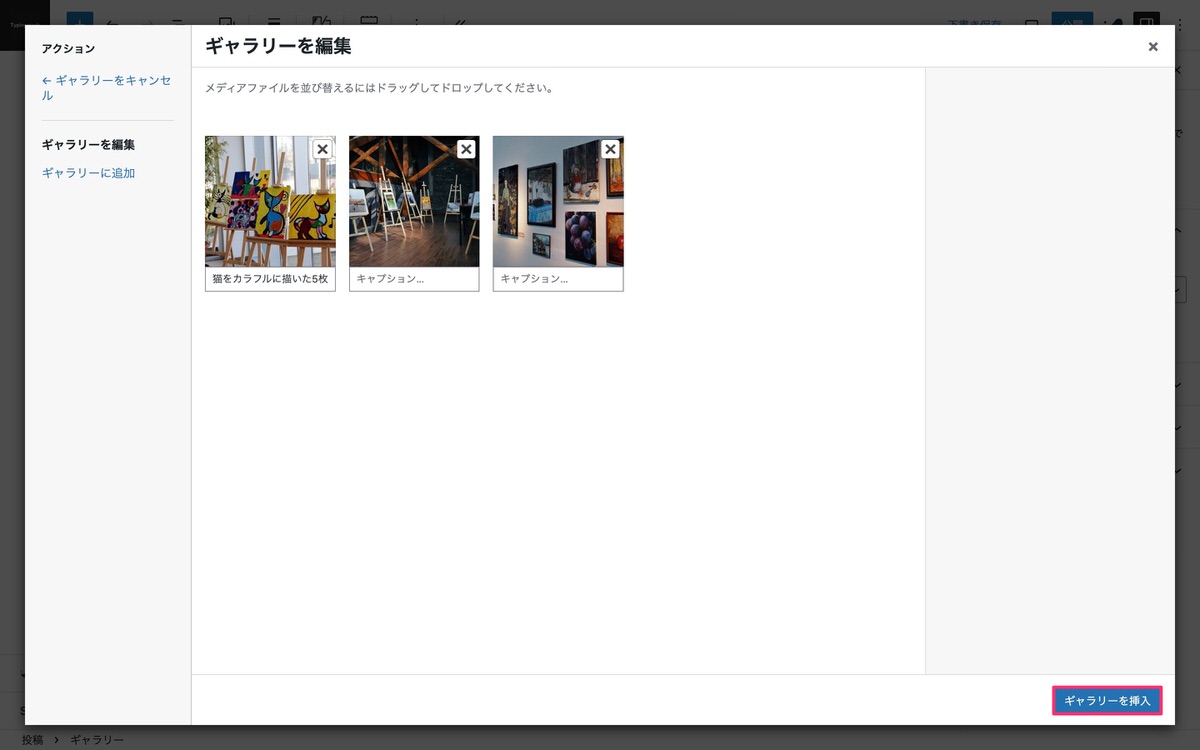
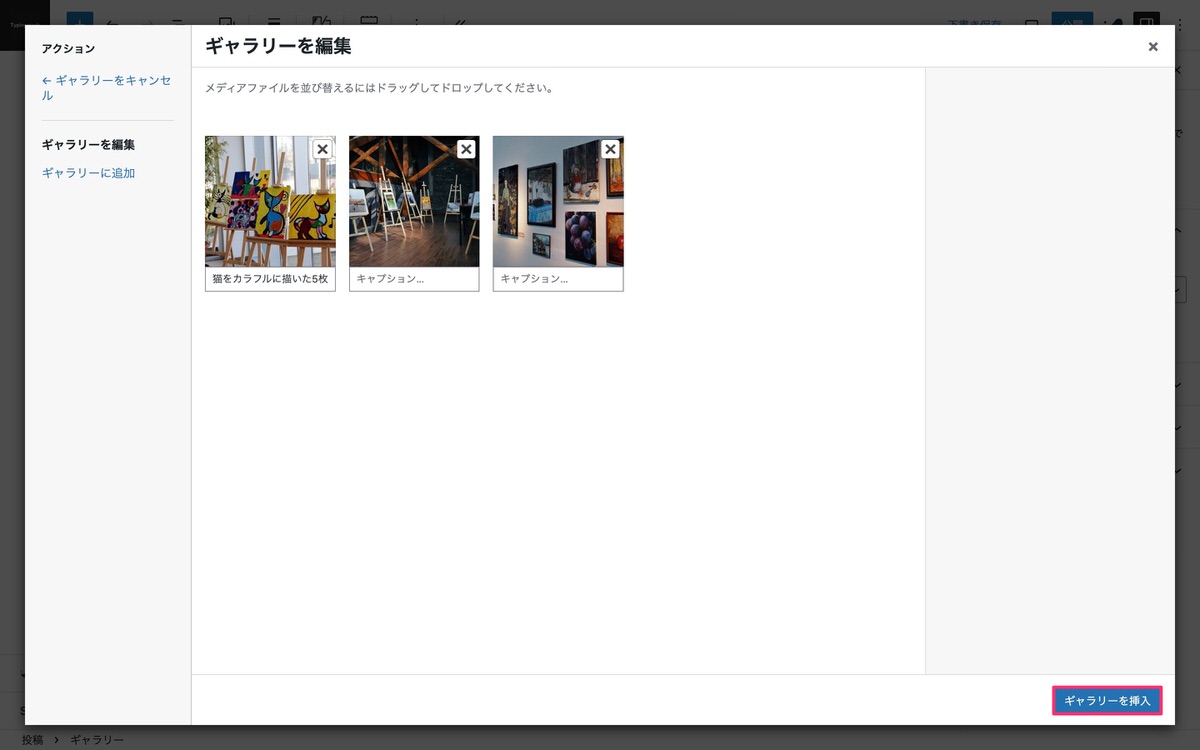
メディアライブラリの場合、ファイルを選択して「ギャラリーを作成」をクリックします。


その後、「ギャラリーを挿入」をクリックします。


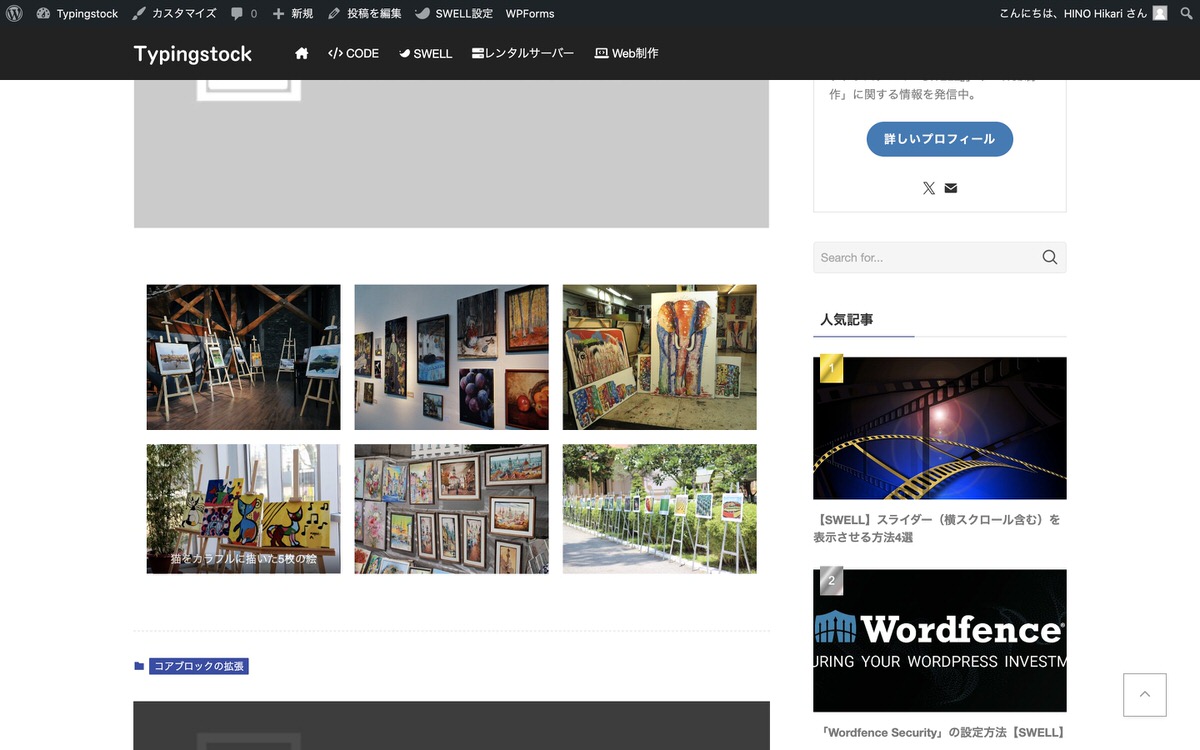
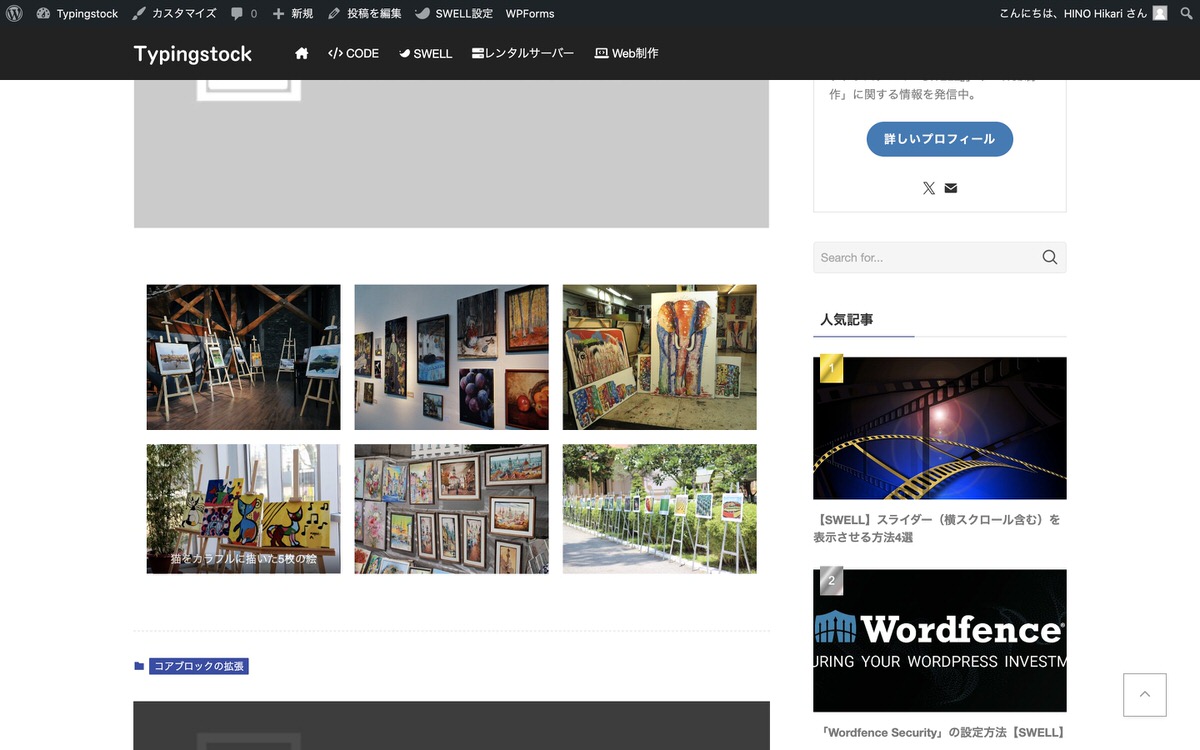
これで、ギャラリーが作成されました。


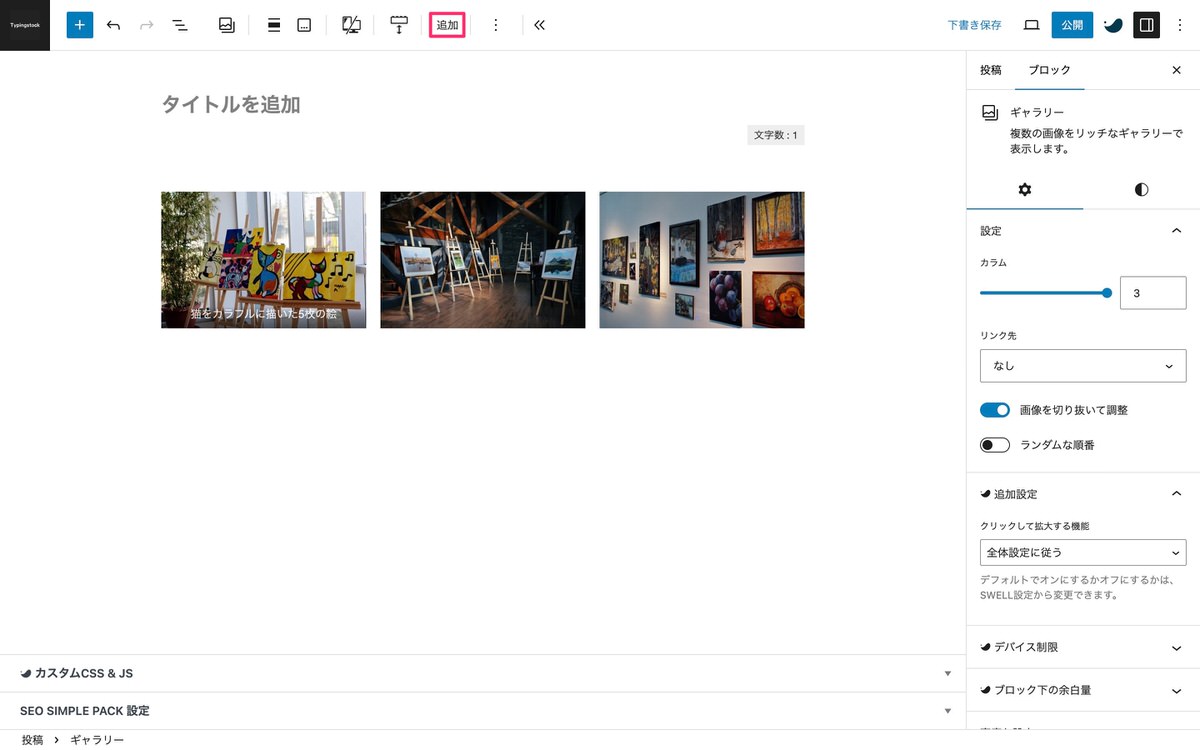
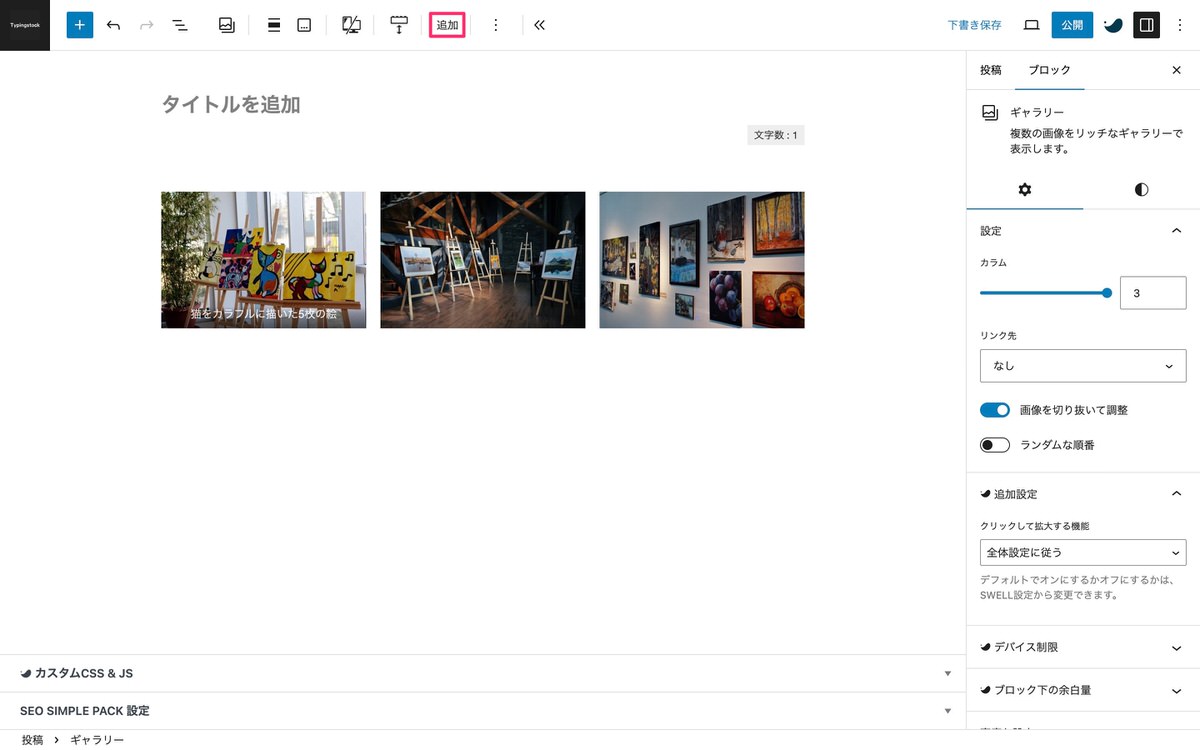
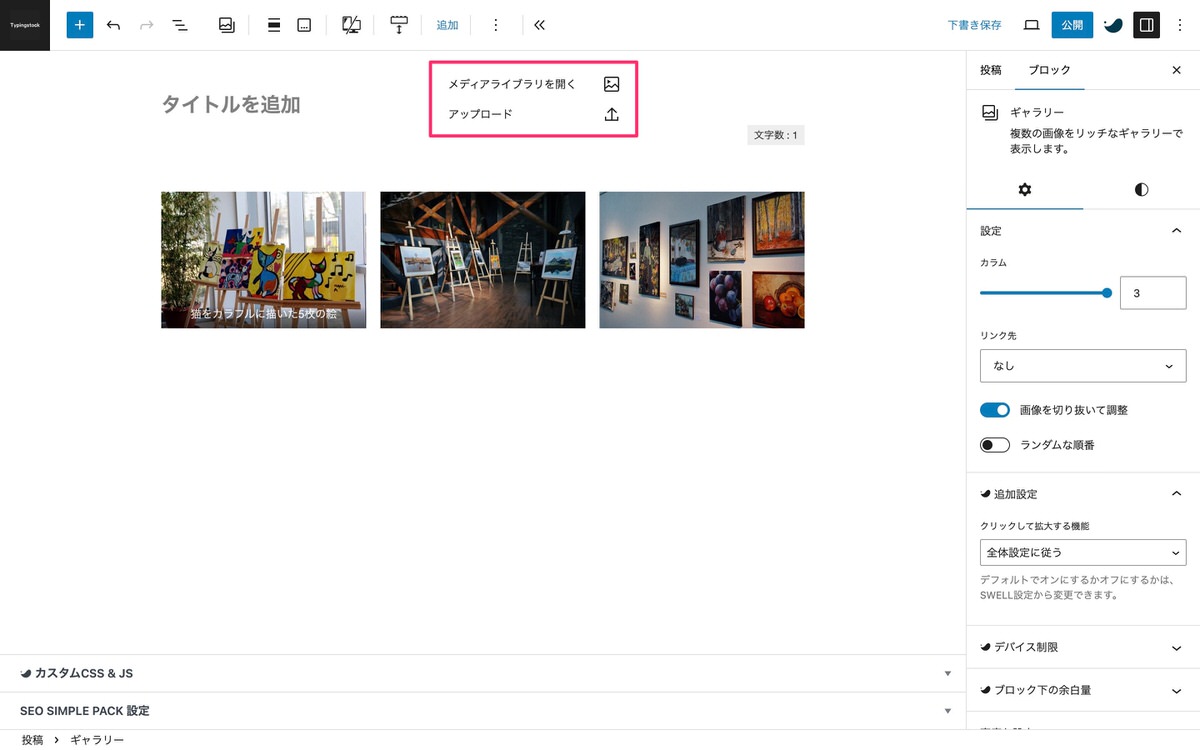
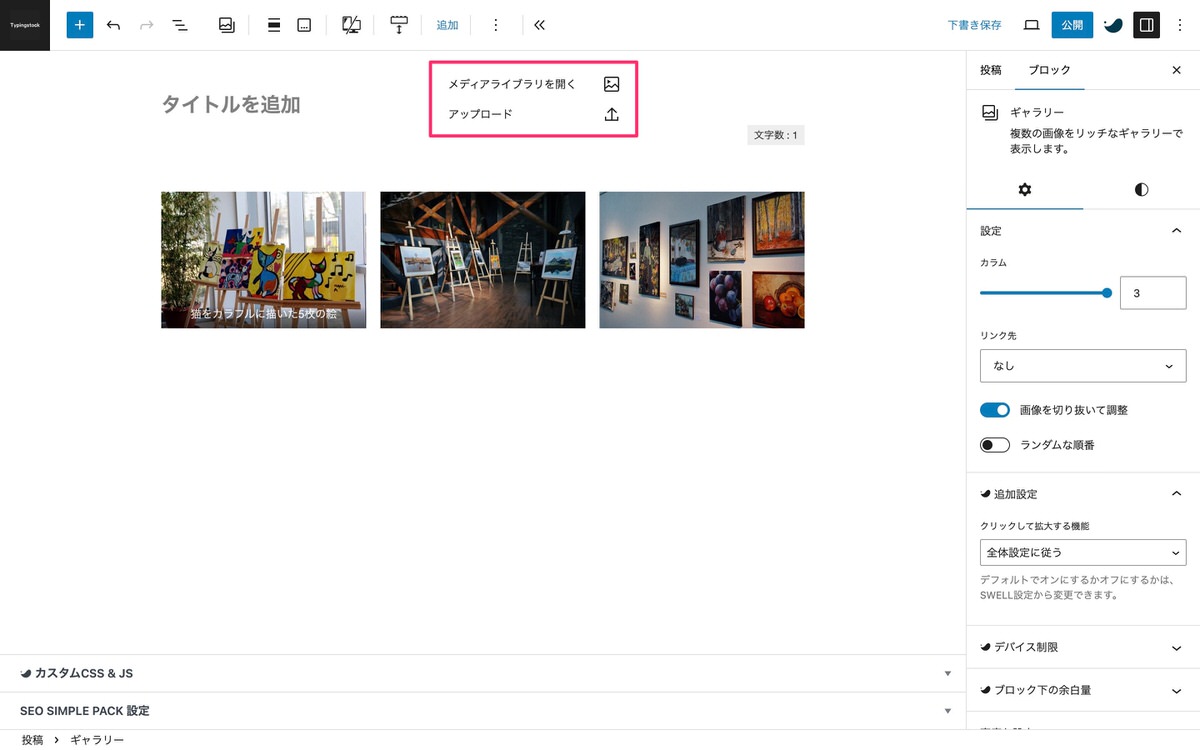
ギャラリーブロックを選択後、「追加」をクリックします。


「メディアライブラリを開く」または「アップロード」からファイルを追加できます。


ここから先の流れは「ギャラリーを作成」と同じなので割愛します🙇
ギャラリーに画像を3枚追加しました。


ファイルを選択後、 (左に移動) (右に移動)で並びを変更できます。


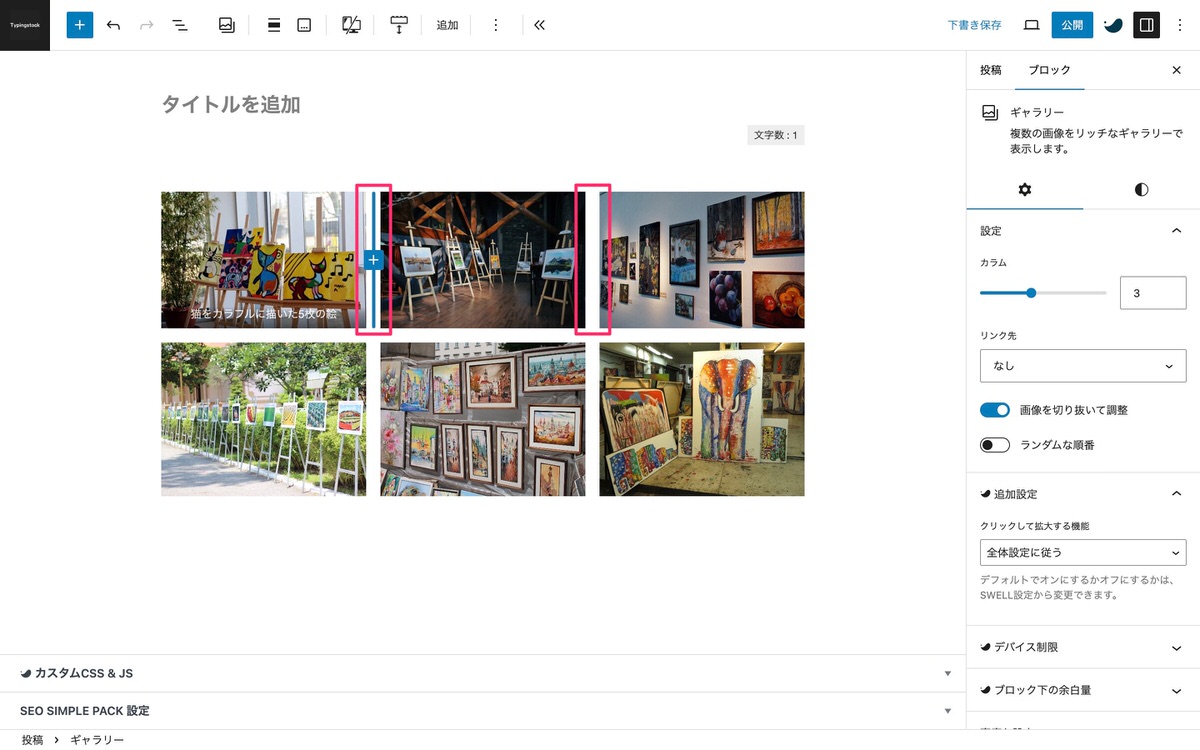
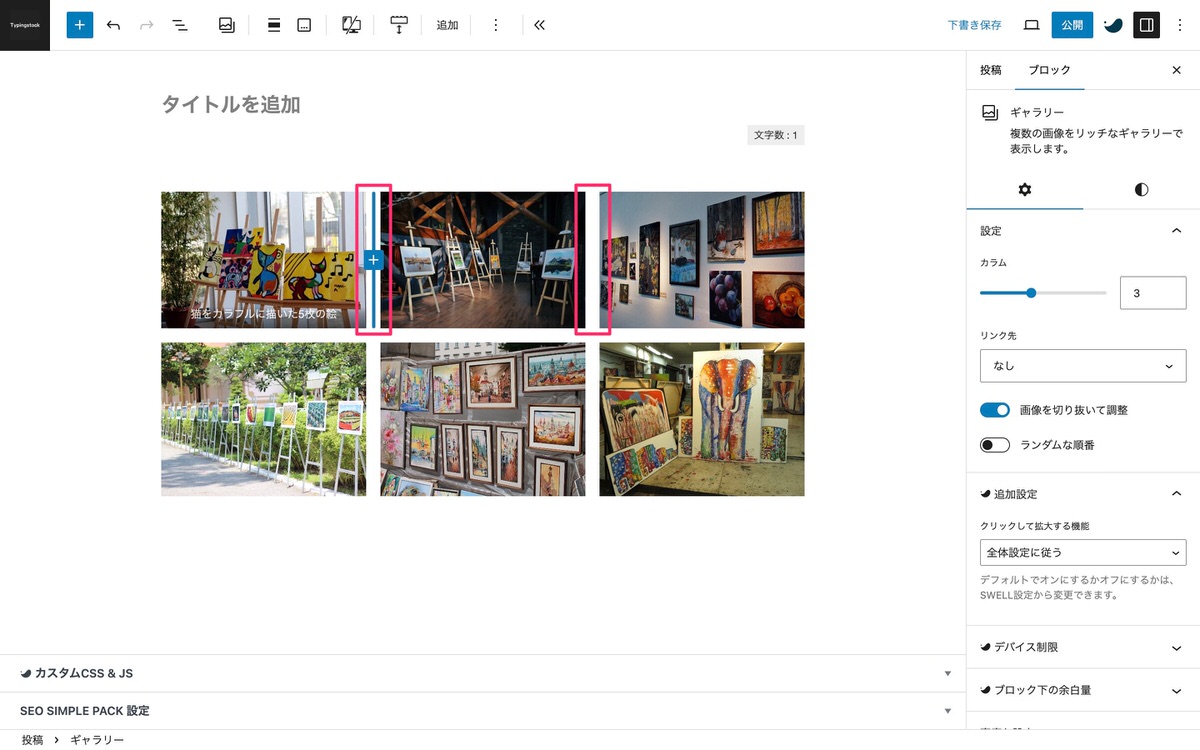
から画像を追加できます。
上段のみカーソルを乗せると (画像を追加)が表示されます。


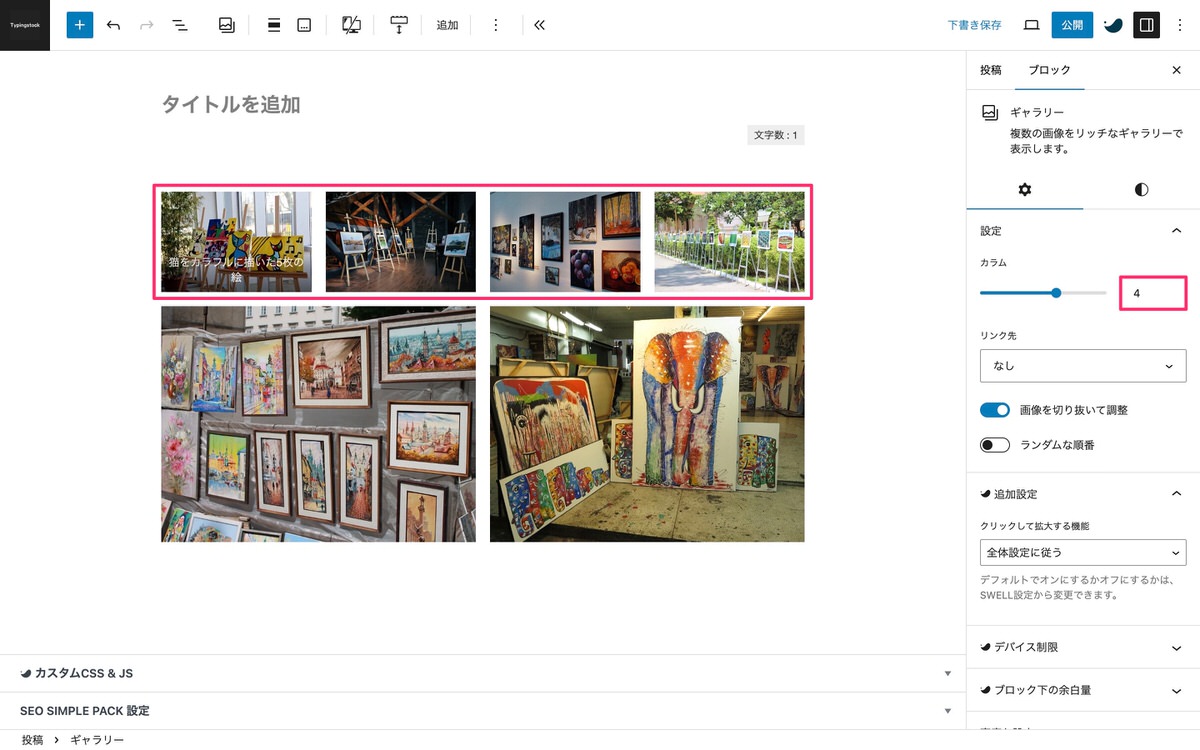
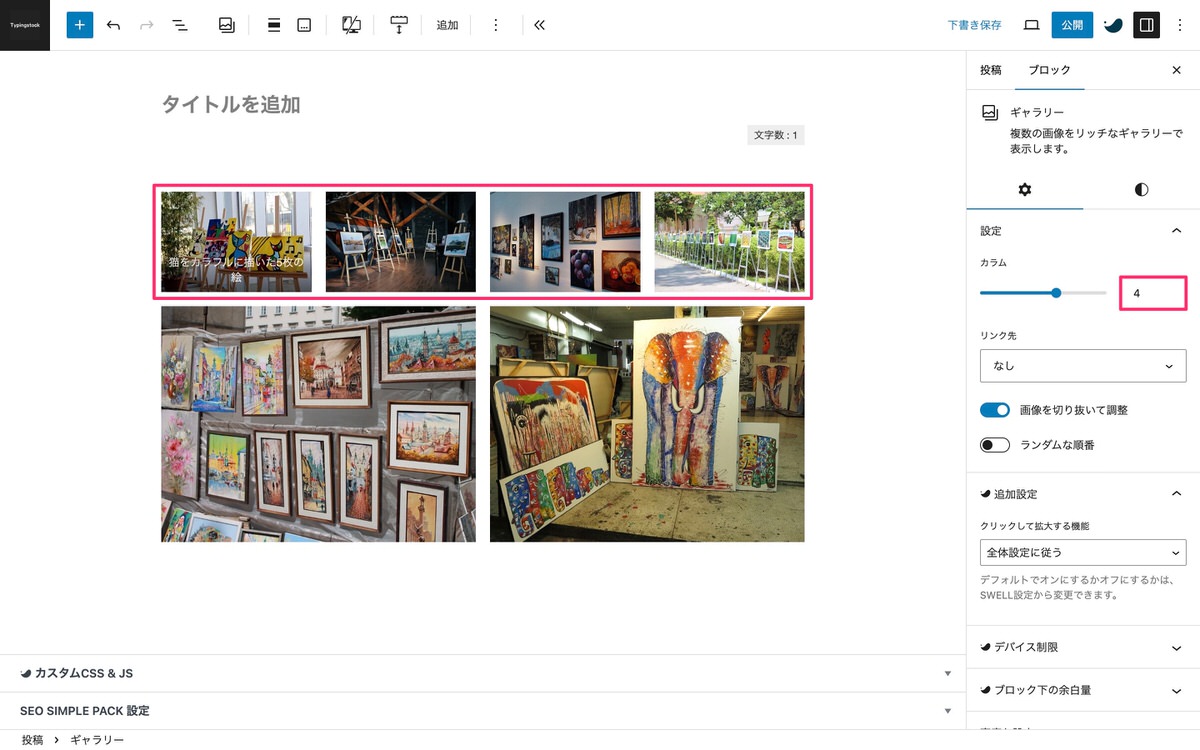
カラムは、1段目のカラム数を指します。
以降は、残った枚数に応じて均等に配置されます。
4カラム


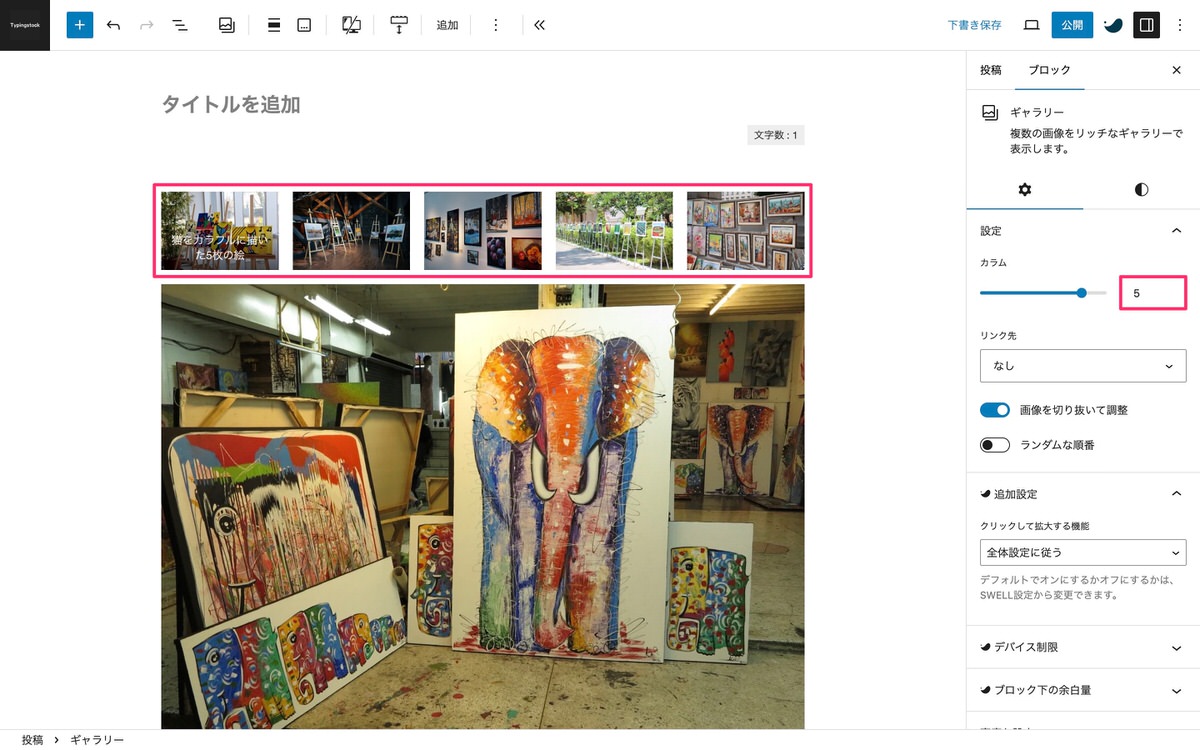
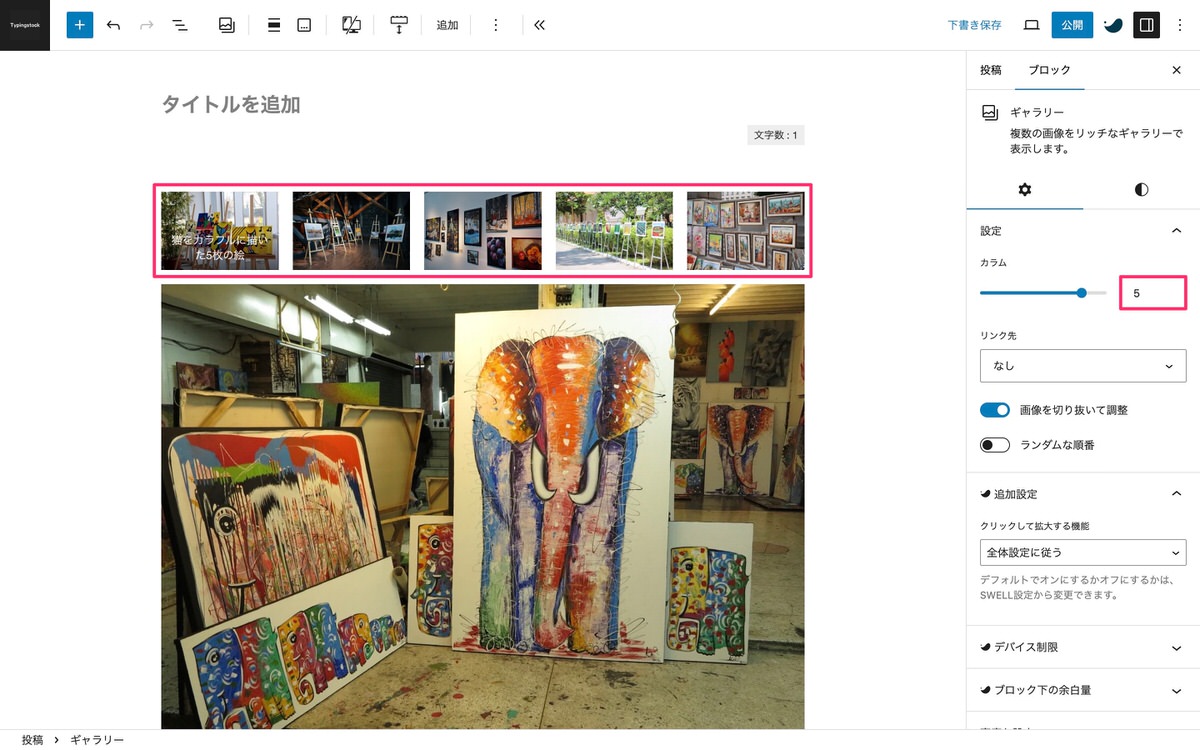
5カラム


※ 上記は、画像が6枚の場合です。
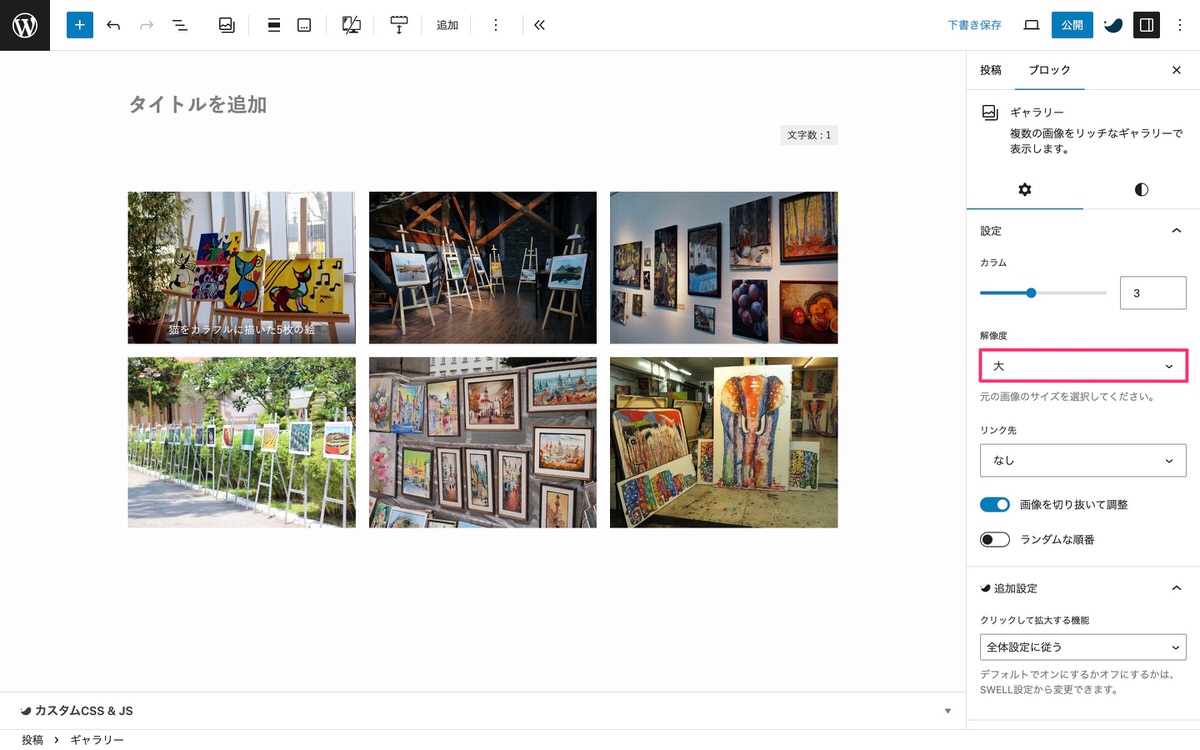
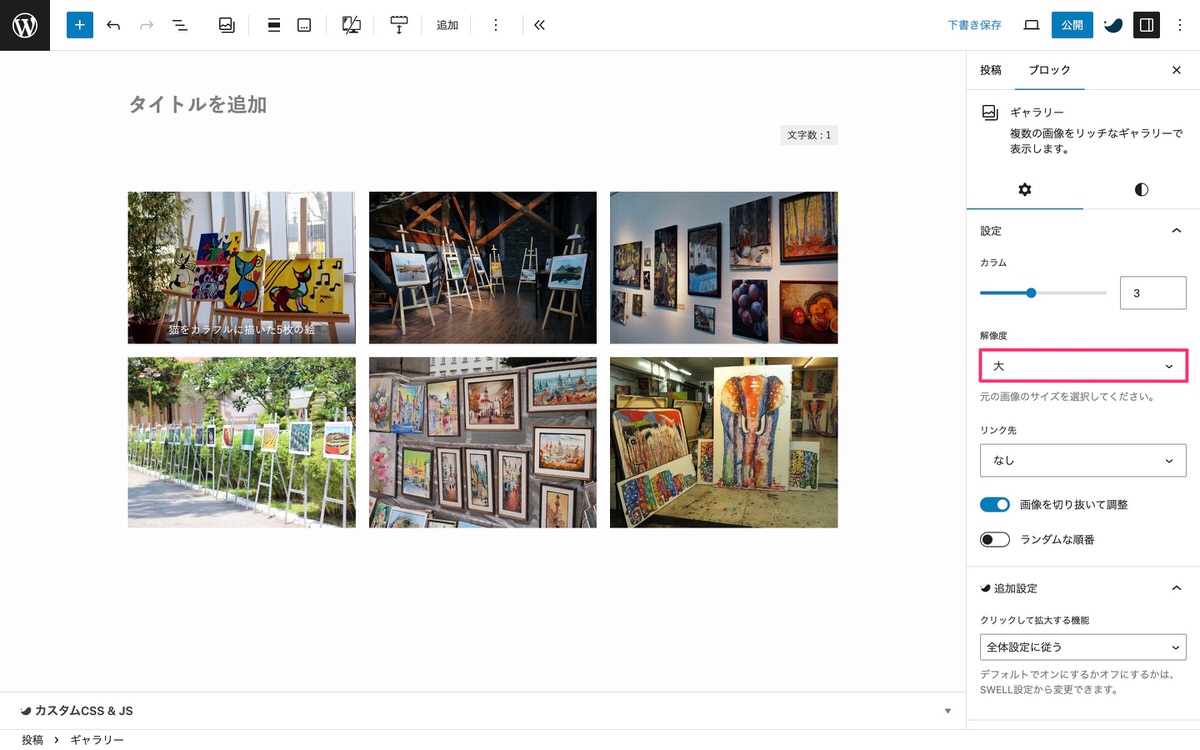
以下から選択できます。
変化が分かりにくいですが「中」を選択すると「大」に比べて解像度が落ちます。


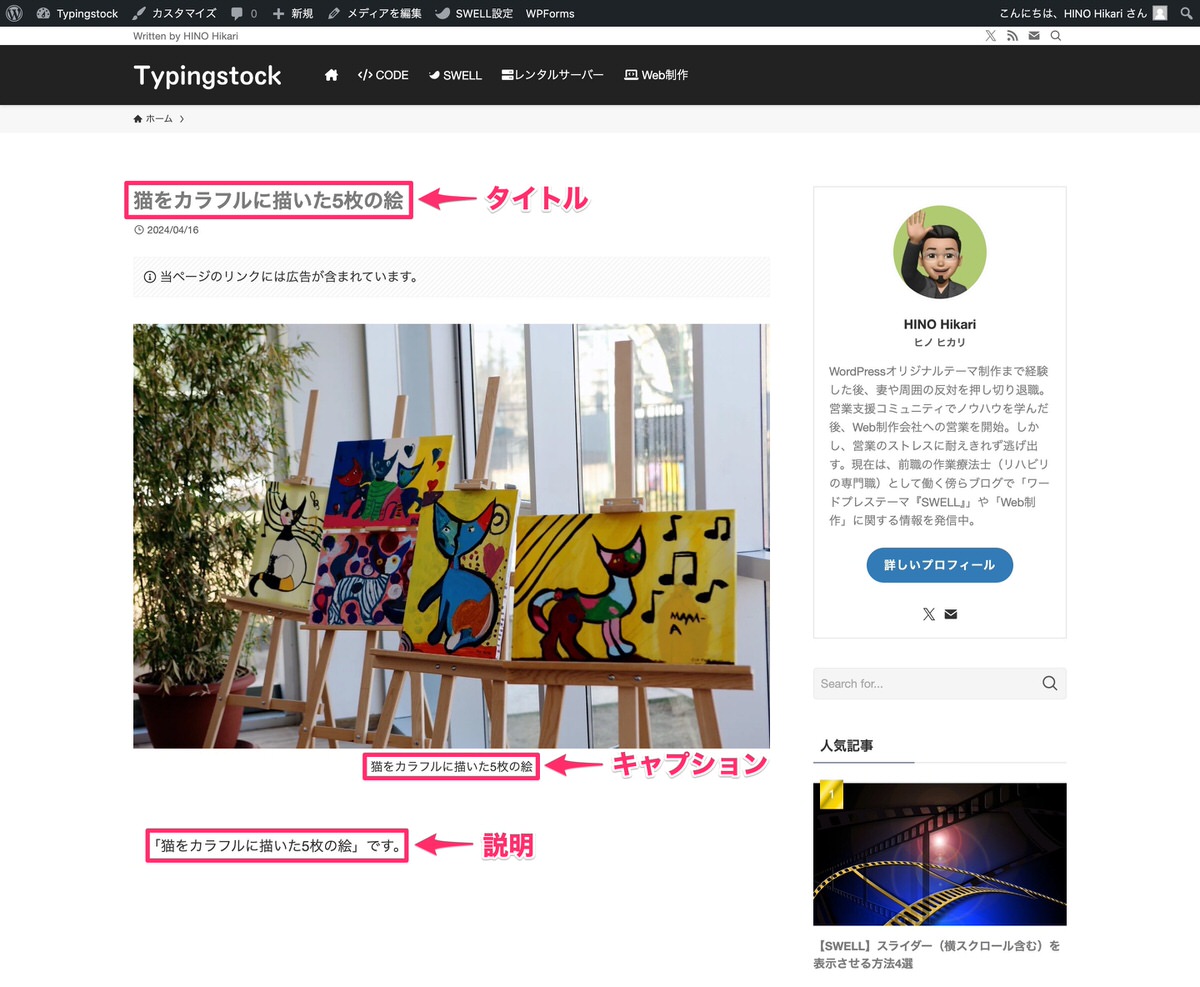
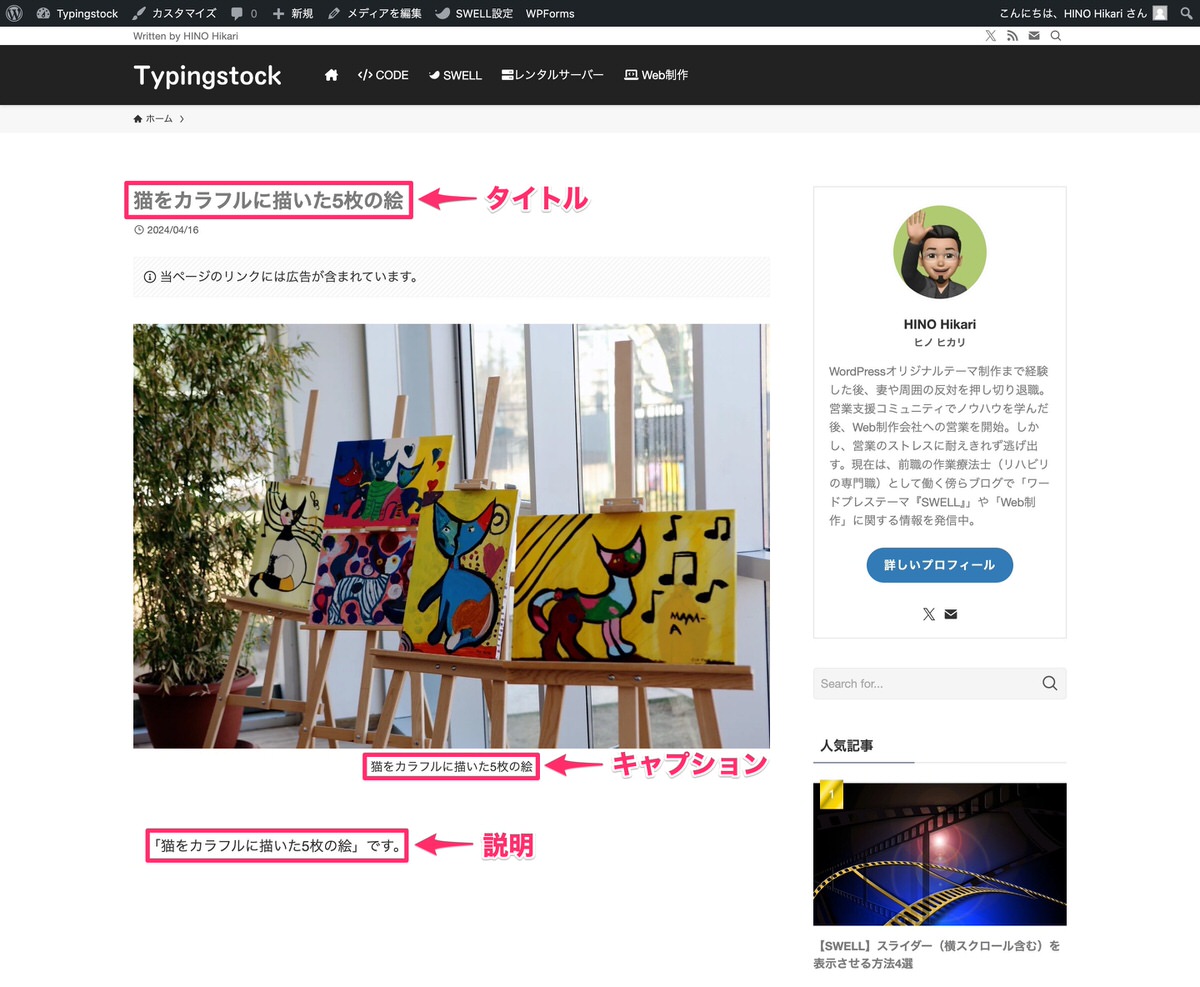
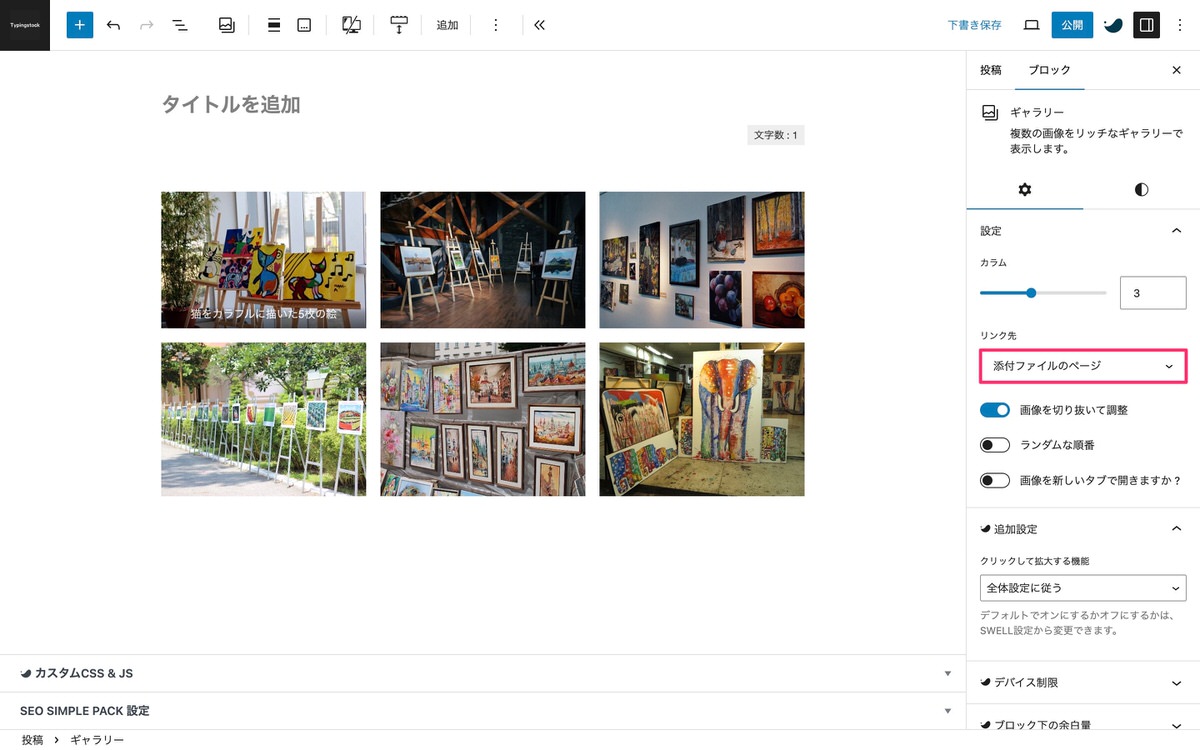
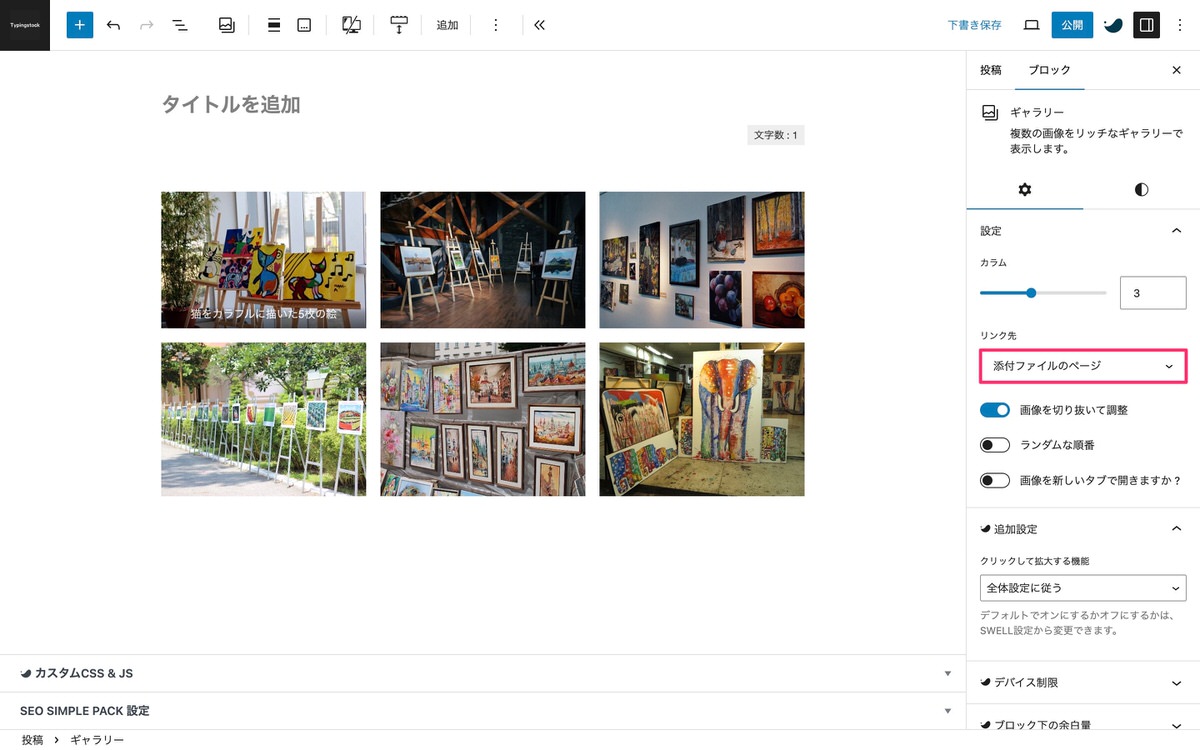
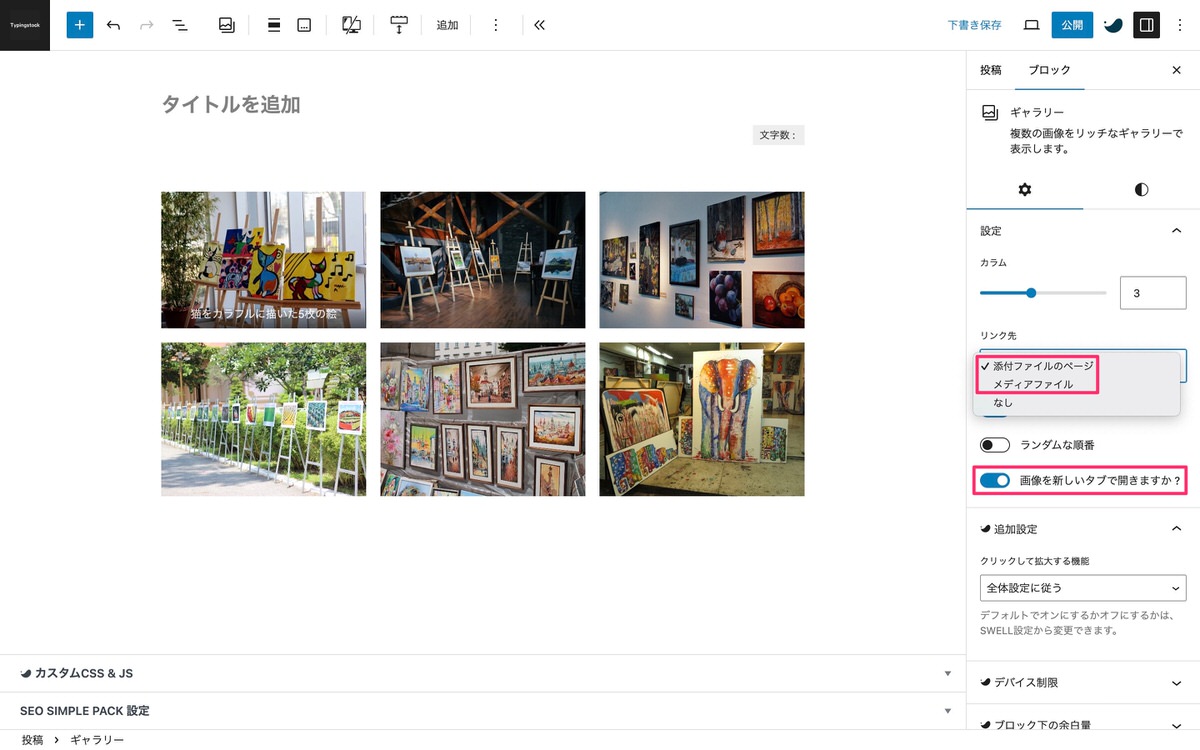
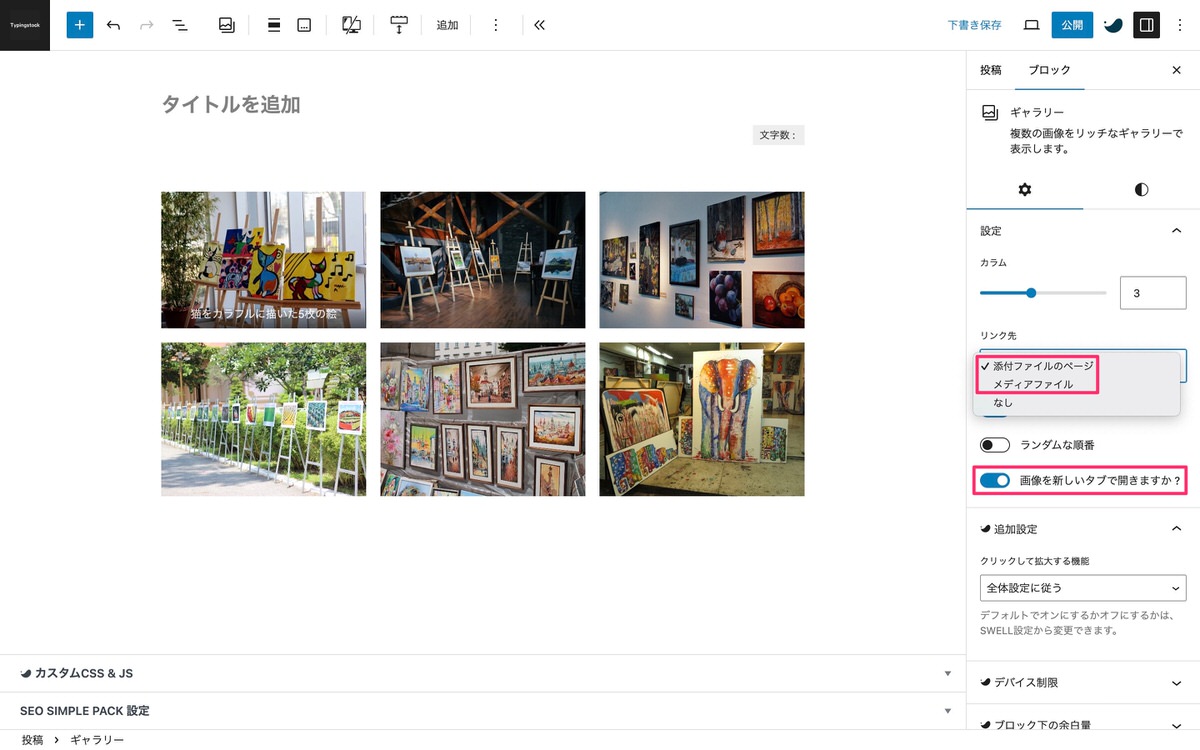
添付ファイルのページ
添付ファイルのページには以下が載っています。


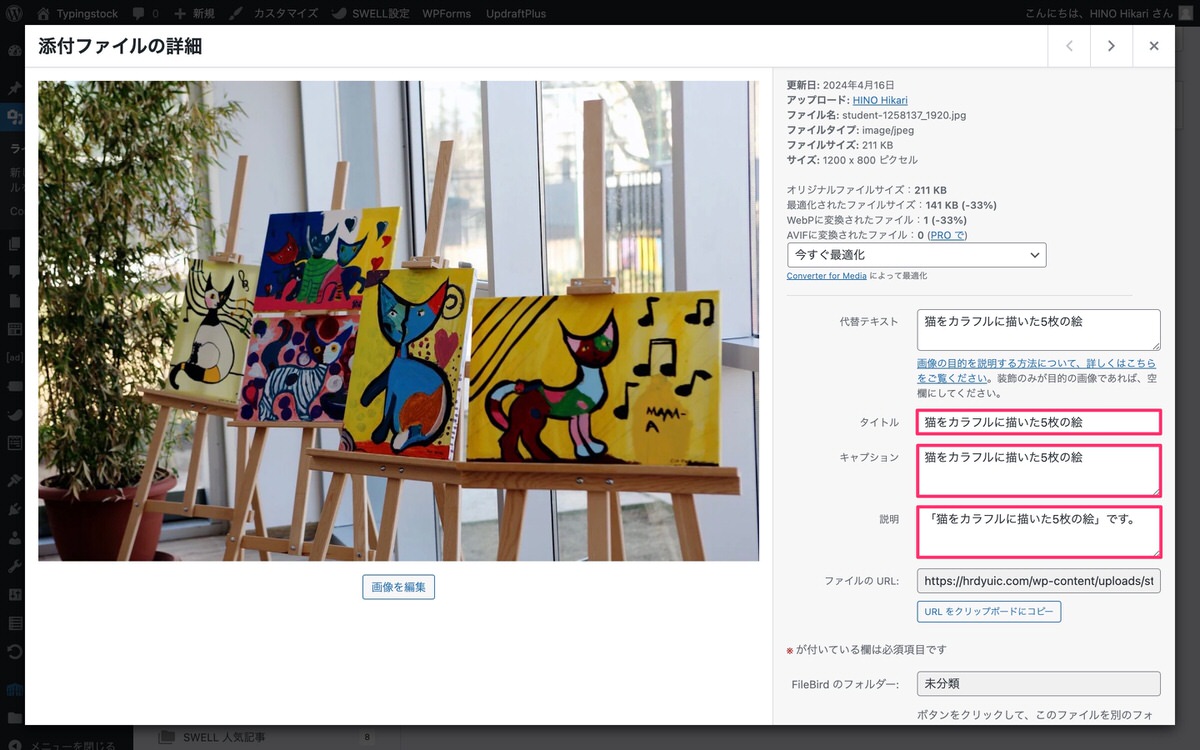
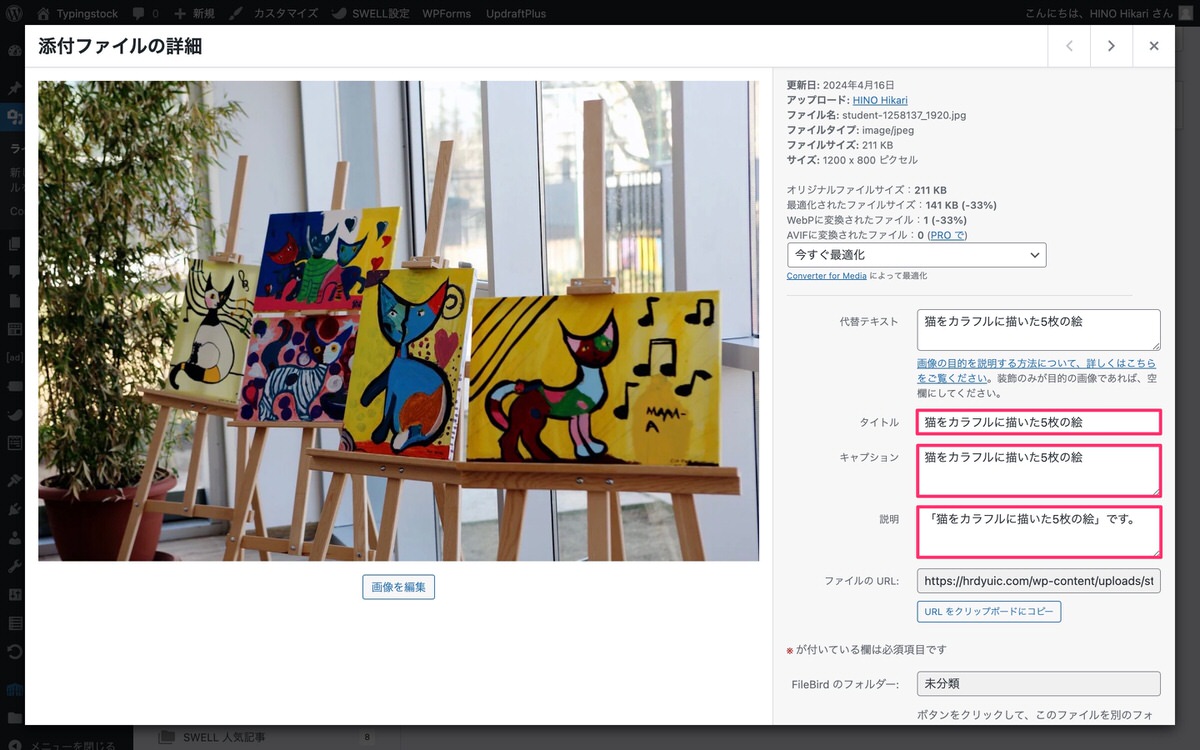
「添付ファイルの詳細」の一部が添付ファイルのページに表示されています。
添付ファイルの詳細とは
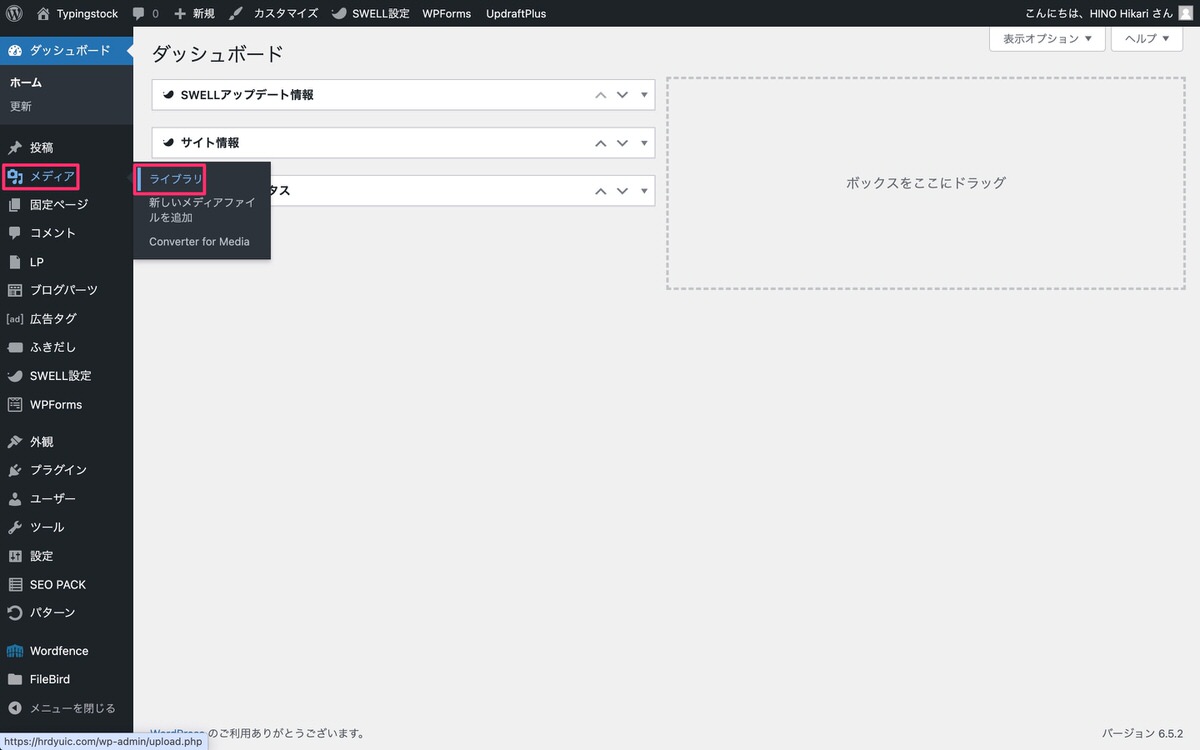
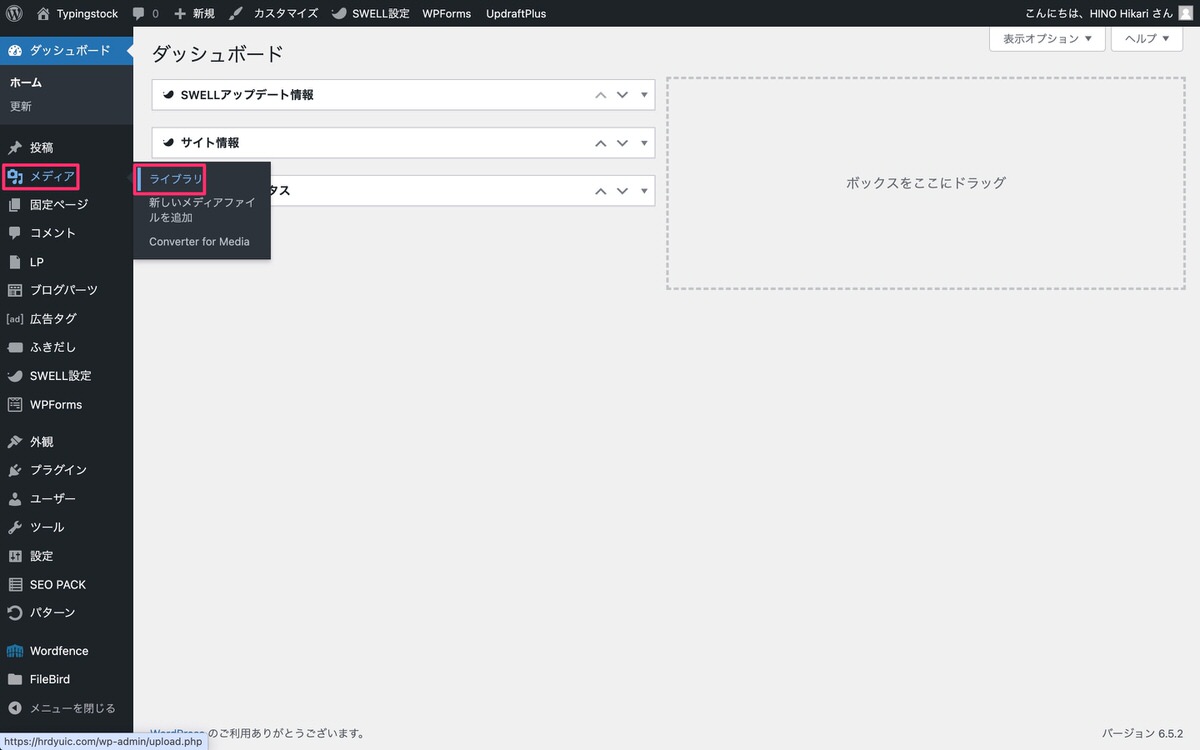
管理画面メニューから、「メディア」>「ライブラリ」を選択します。


メディアライブラリから、画像を選択します。


添付ファイルの詳細が表示され、その中に以下を入力する欄があり、添付ファイルのページに載ります。


添付ファイルのページを表示
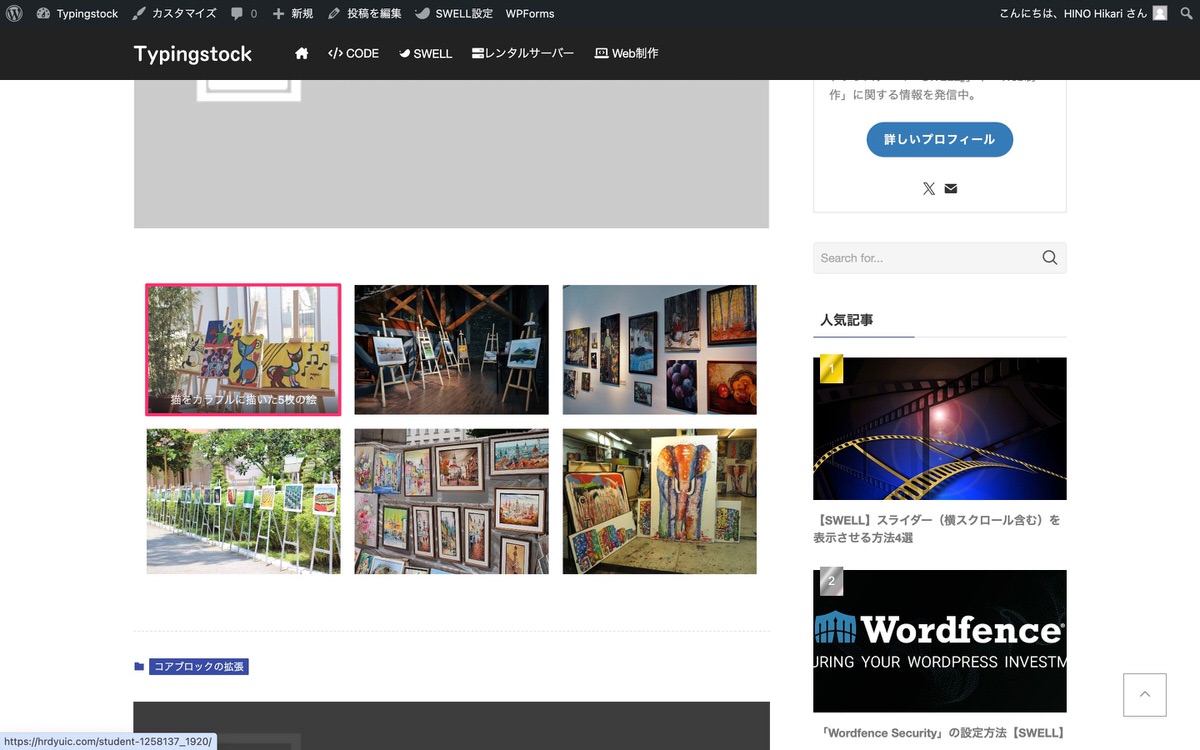
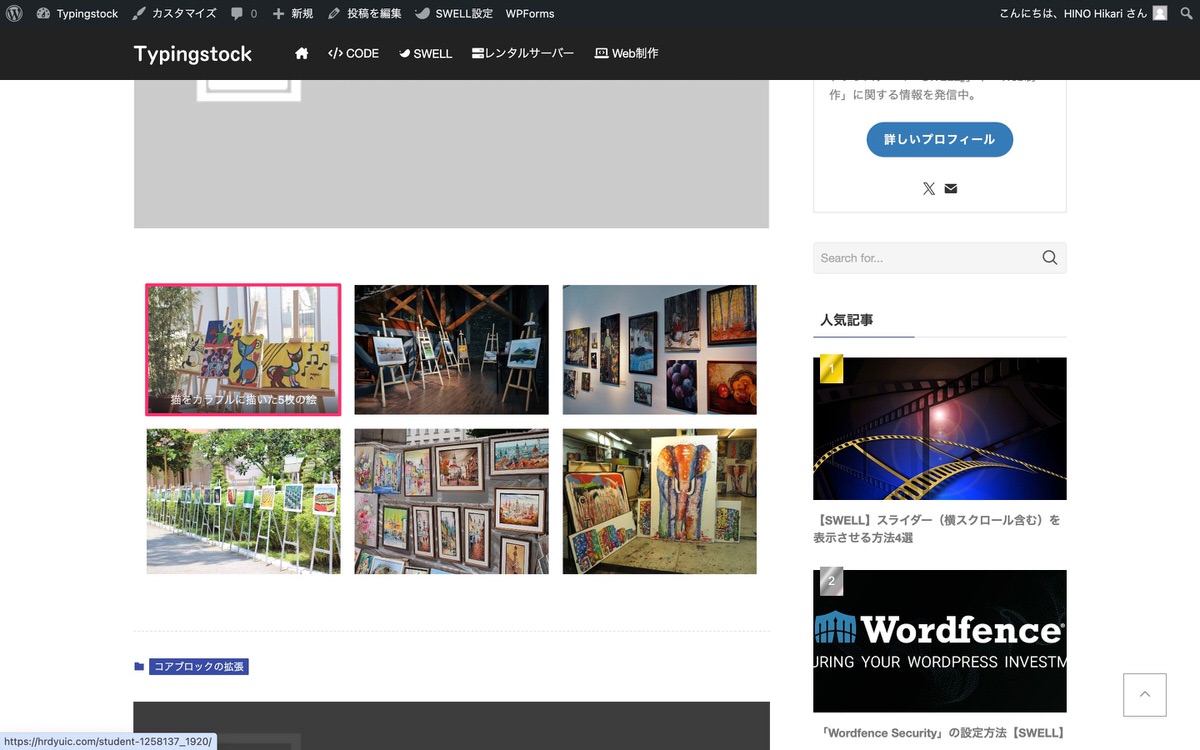
リンク先から「添付ファイルのページ」を選択後、プレビューします。


プレビューで画像をクリックすると添付ファイルのページが表示されます。


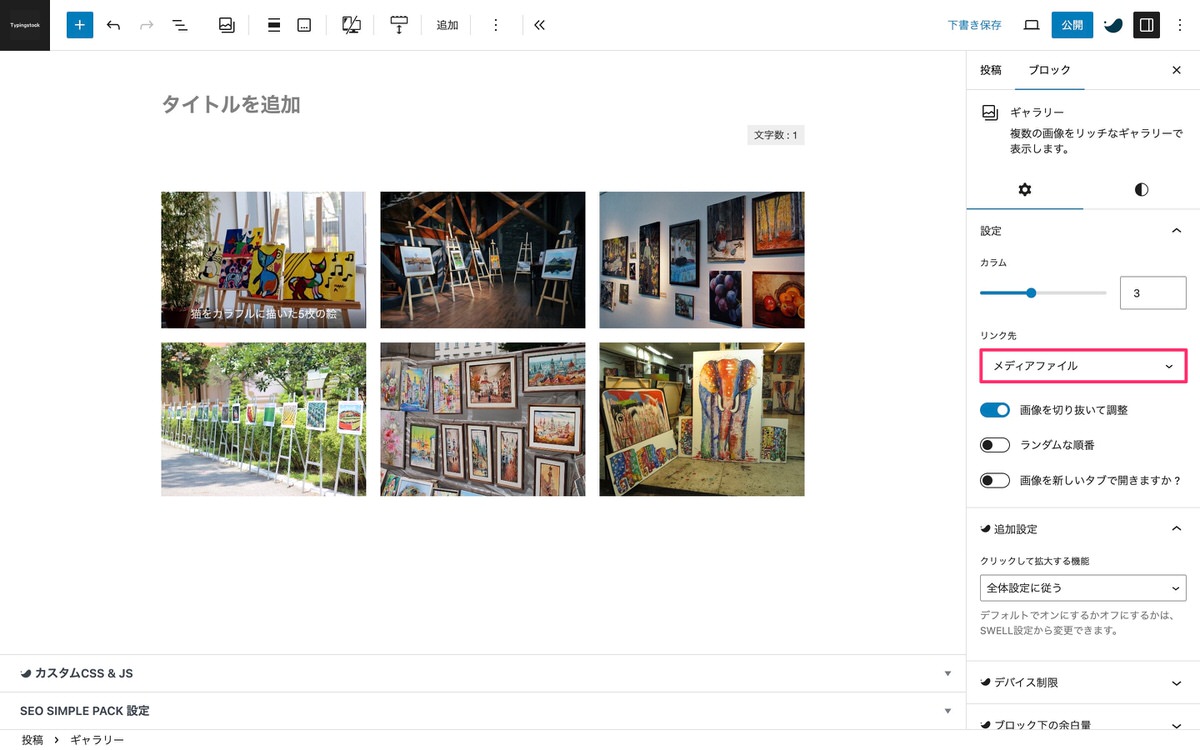
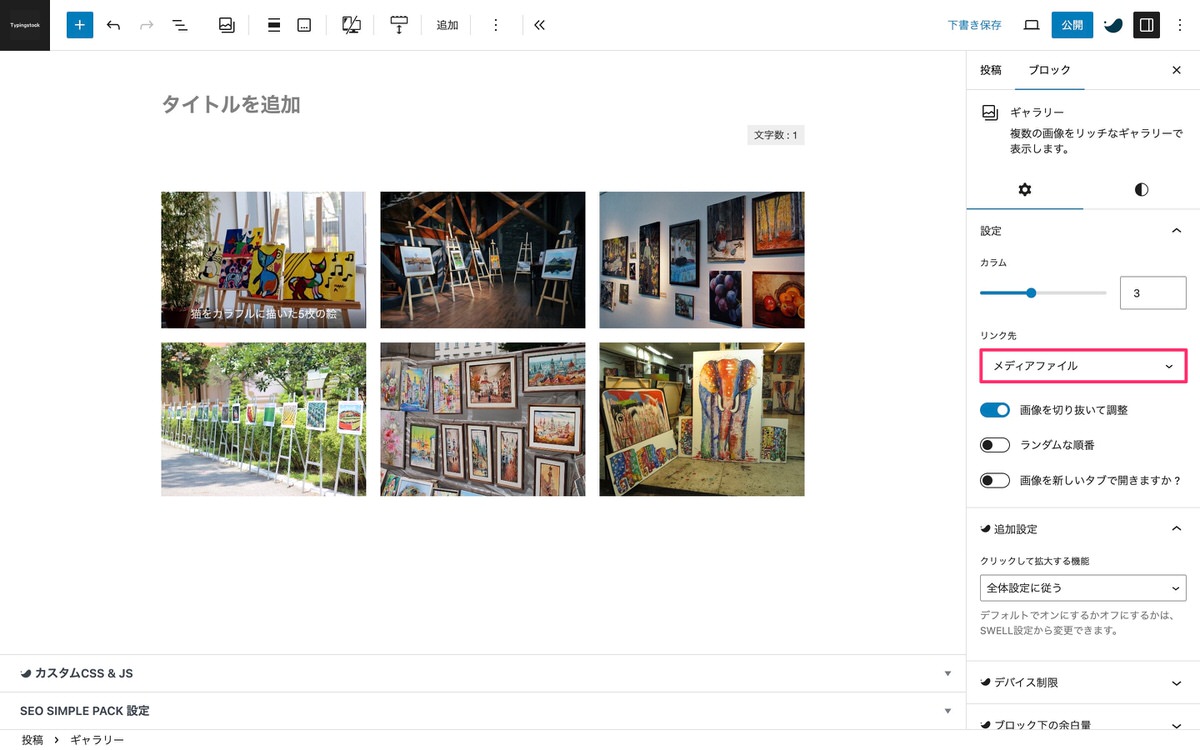
メディアファイル
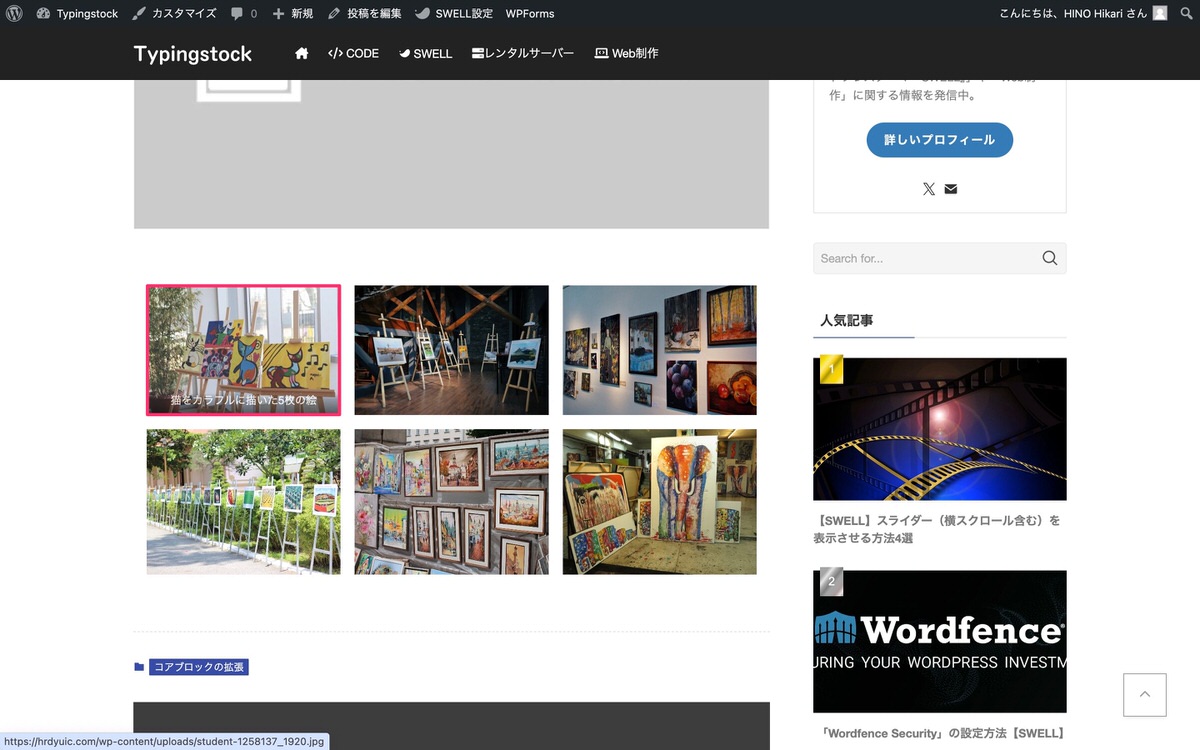
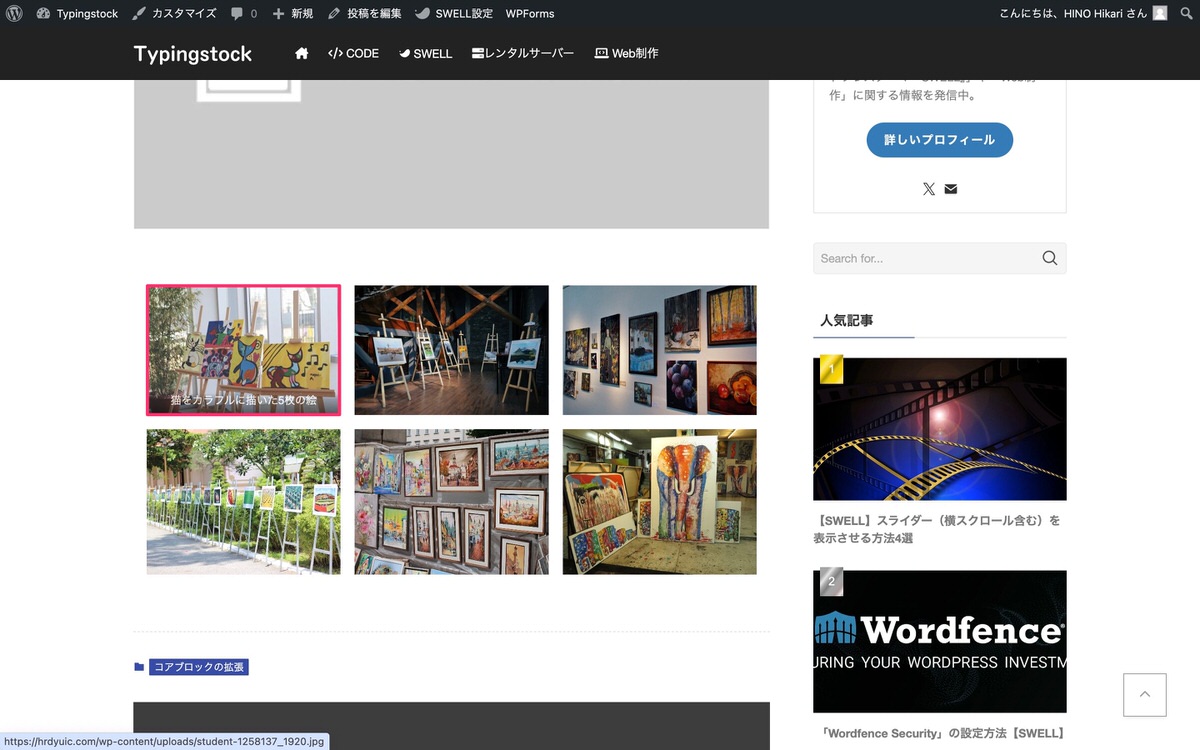
リンク先から「メディアファイル」を選択後、プレビューします。


プレビューから、画像をクリックします。


メディアファイル(画像)が表示されます。


画像を新しいタブで開く
リンク先が以下の場合、「画像を新しいタブで開きますか?」と表示されます。
「有効」にすると新しいタブで開きます。


リンク先で「添付ファイルのページ」を選択しても「メディアファイル」が開くのはナゼ
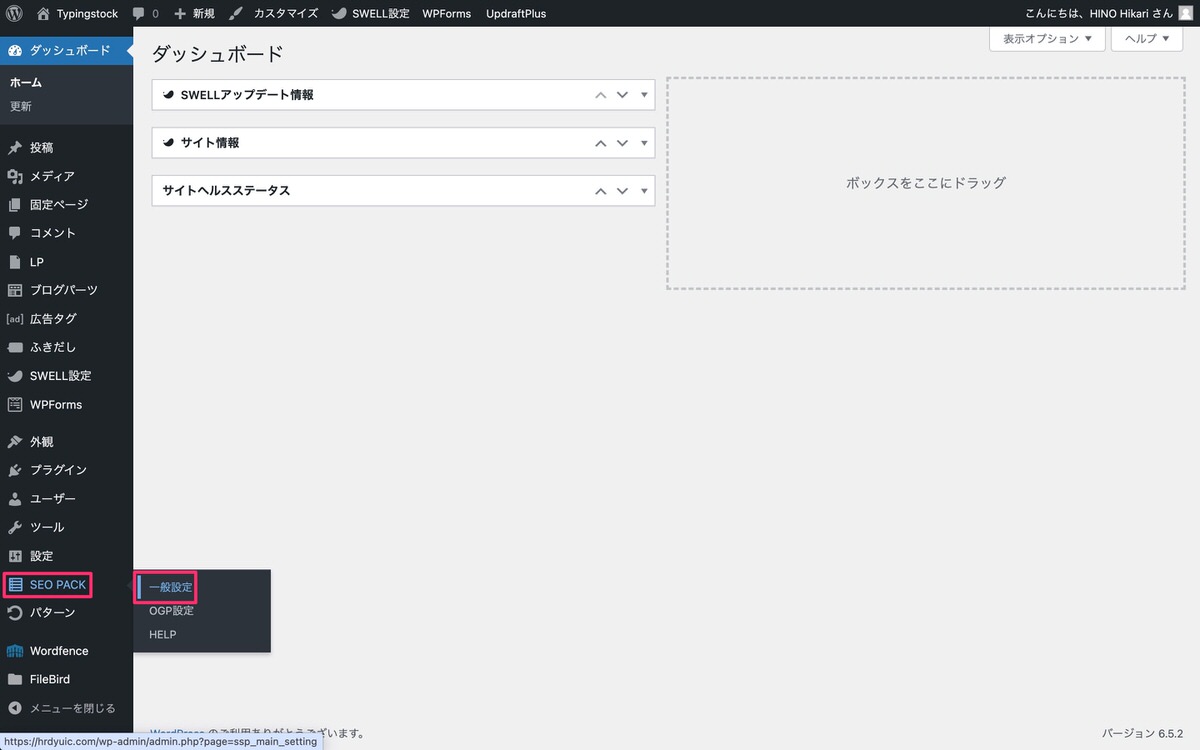
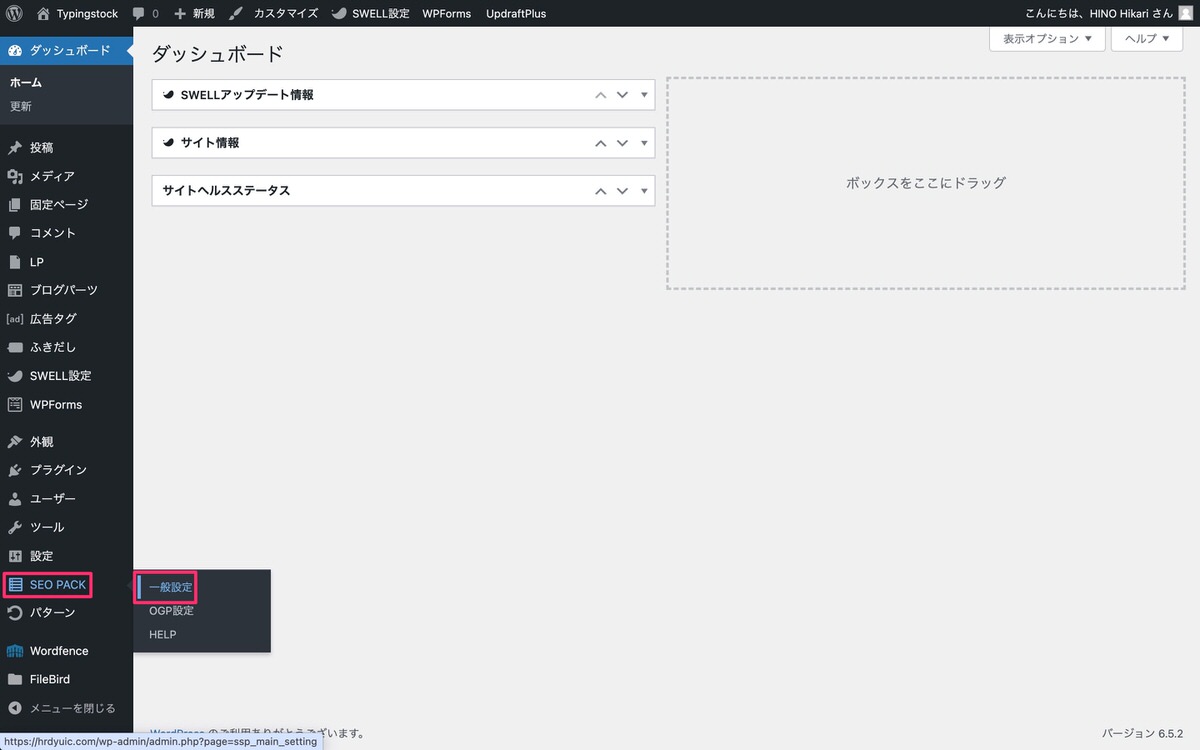
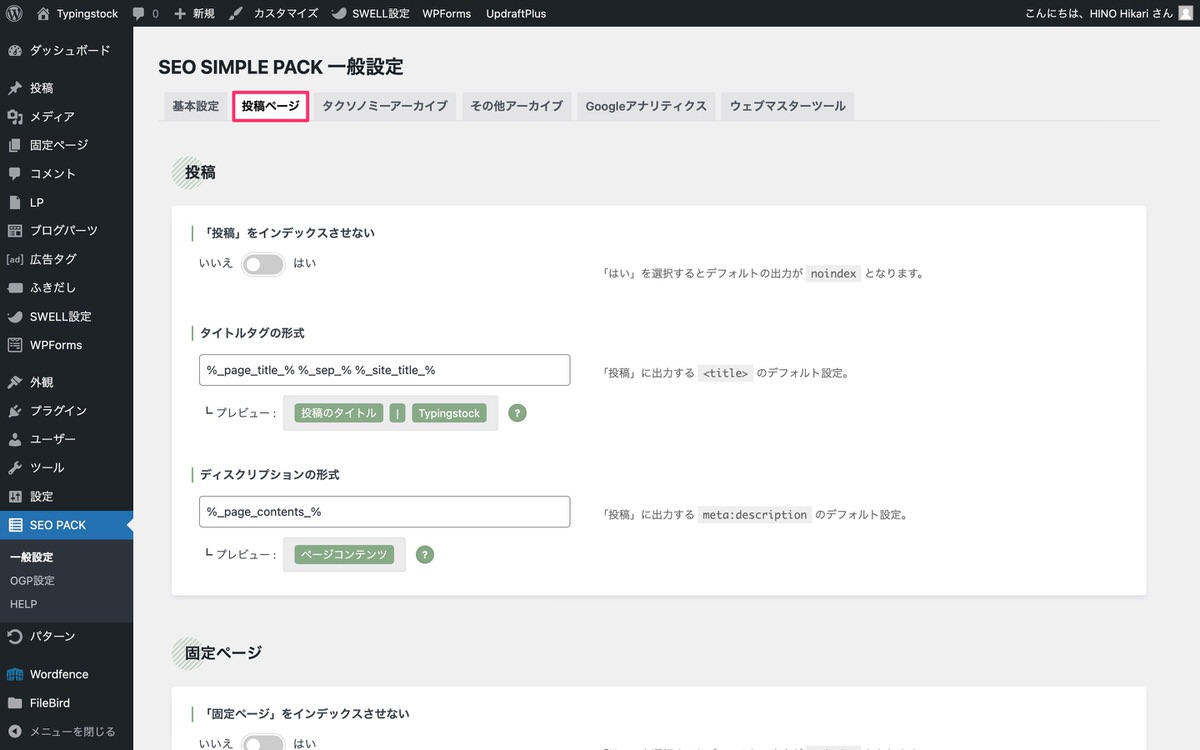
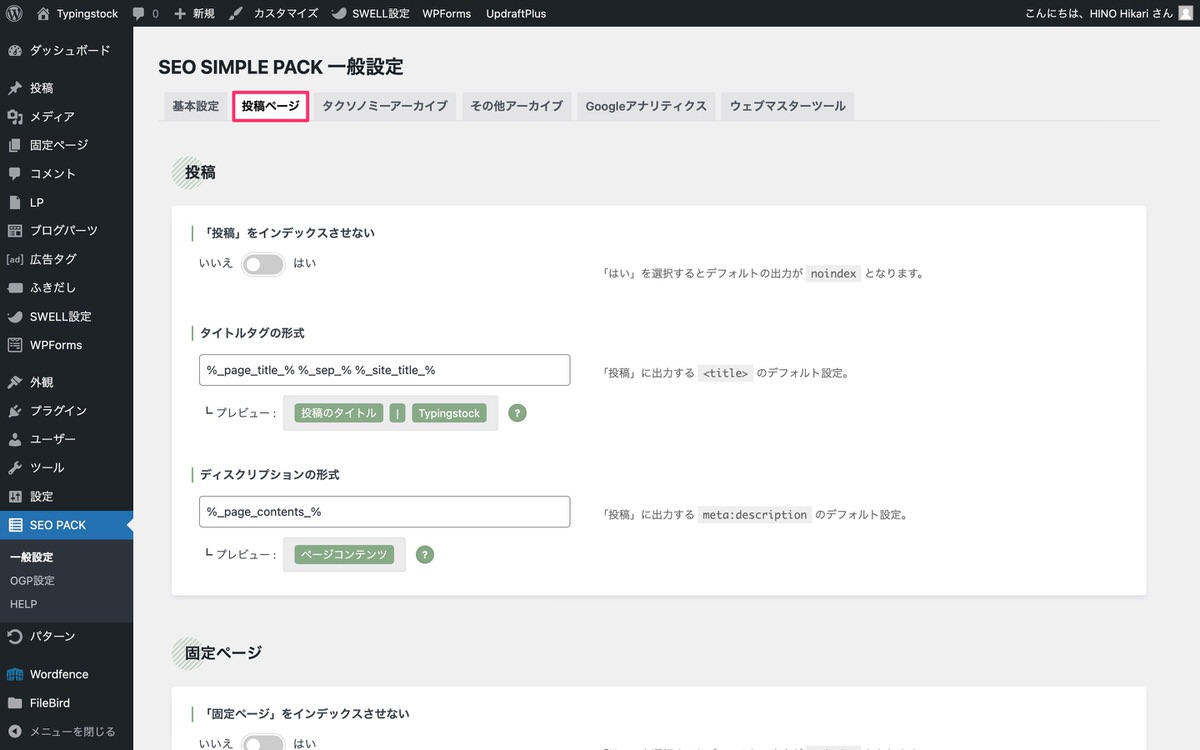
管理画面メニューから、「SEO PACK」>「一般設定」を選択します。


SEO SIMPLE PACK 一般設定から、「投稿ページ」を選択します。


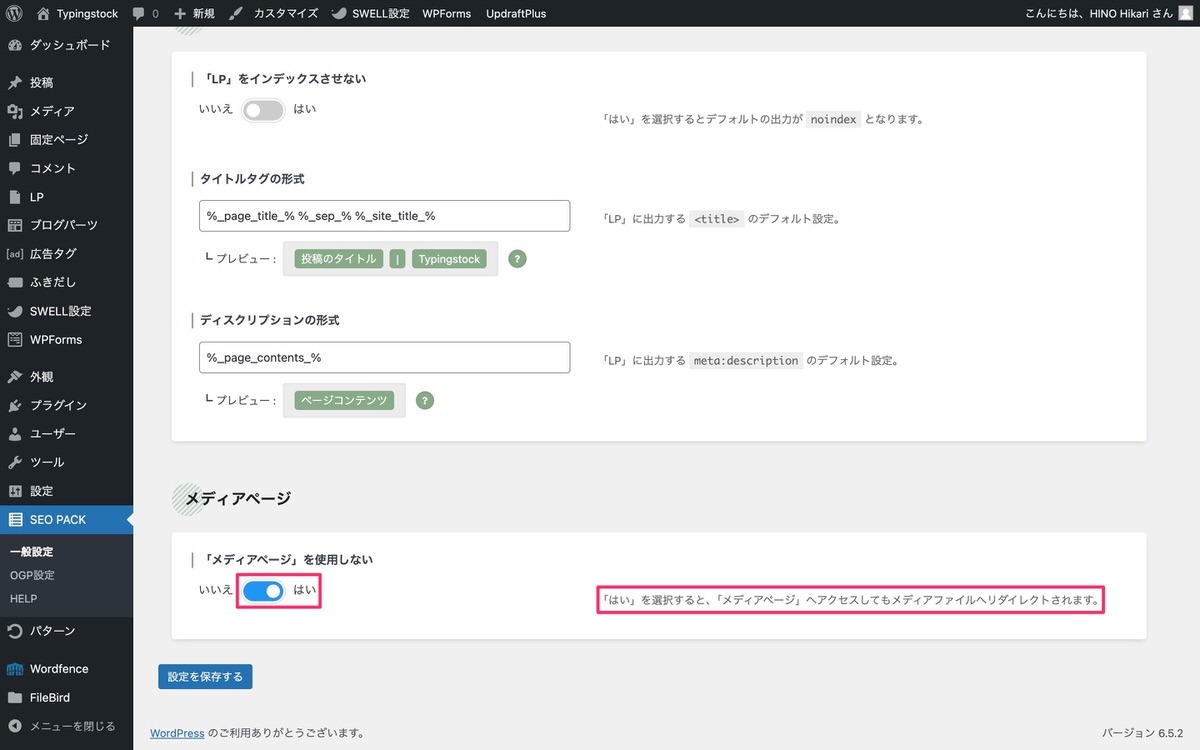
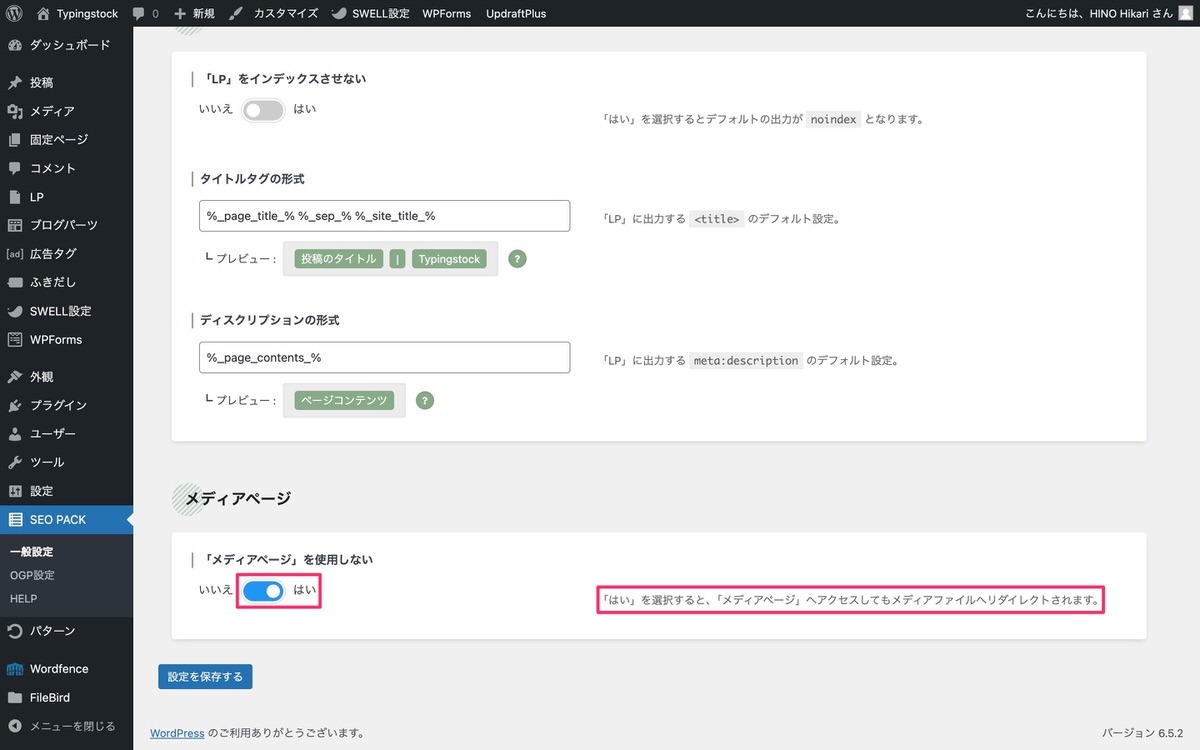
投稿ページ内の「メディアページ」を使用しない で「はい」を選択している場合は添付ファイルのページへアクセスしてもメディアファイルが開きます。


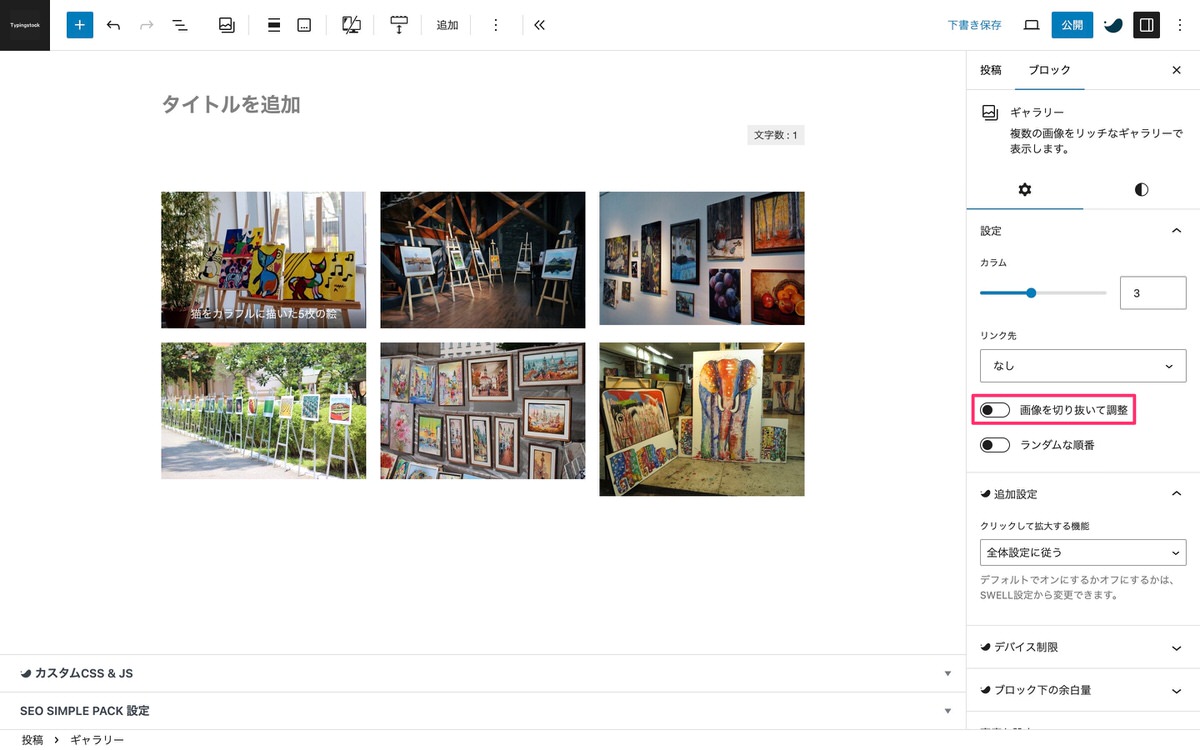
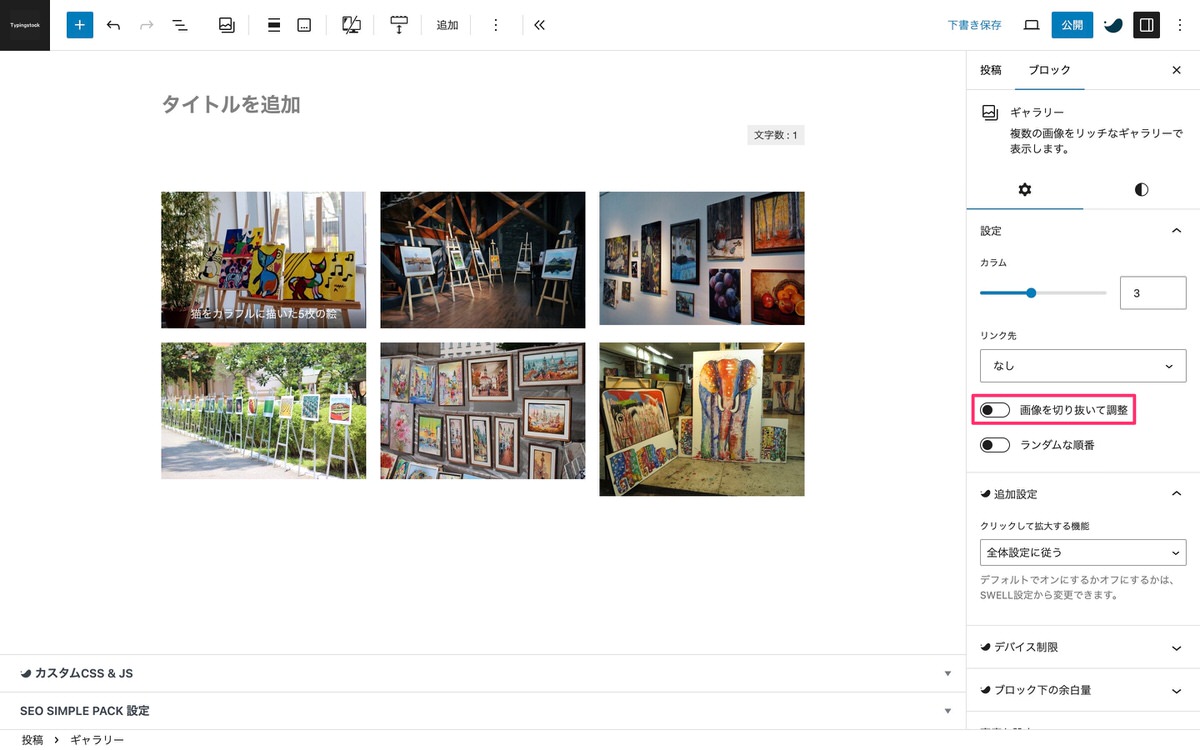
「無効」にすると画像のサイズが不均等になります。


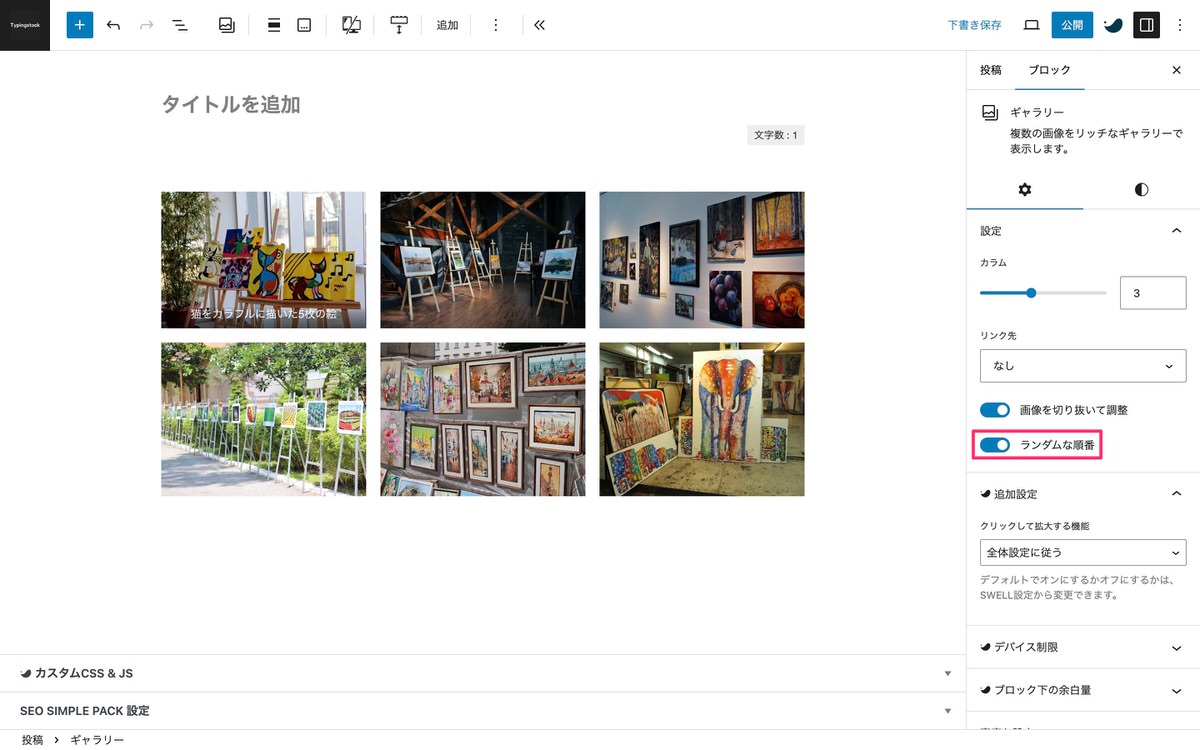
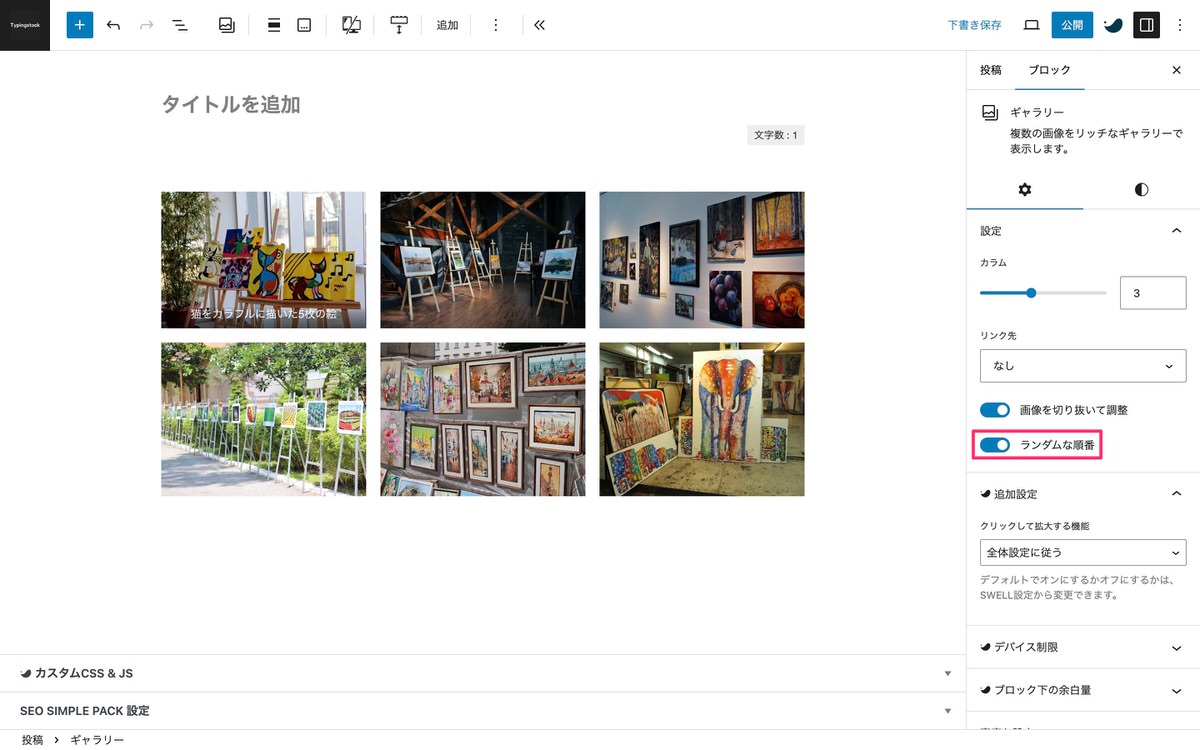
ランダムな順番を「有効」後、プレビューします。


執筆画面時とレビュー時の画像の順番が異なっています。
ページが再読み込みされる度に順番が変わります。


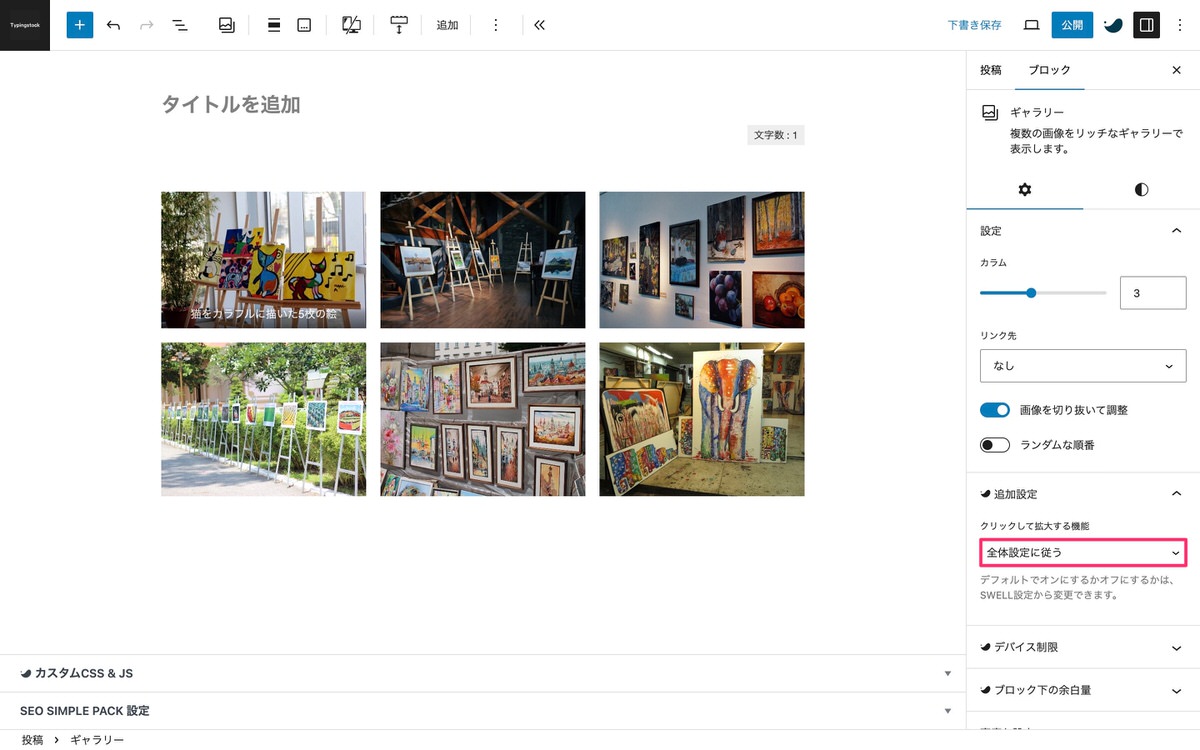
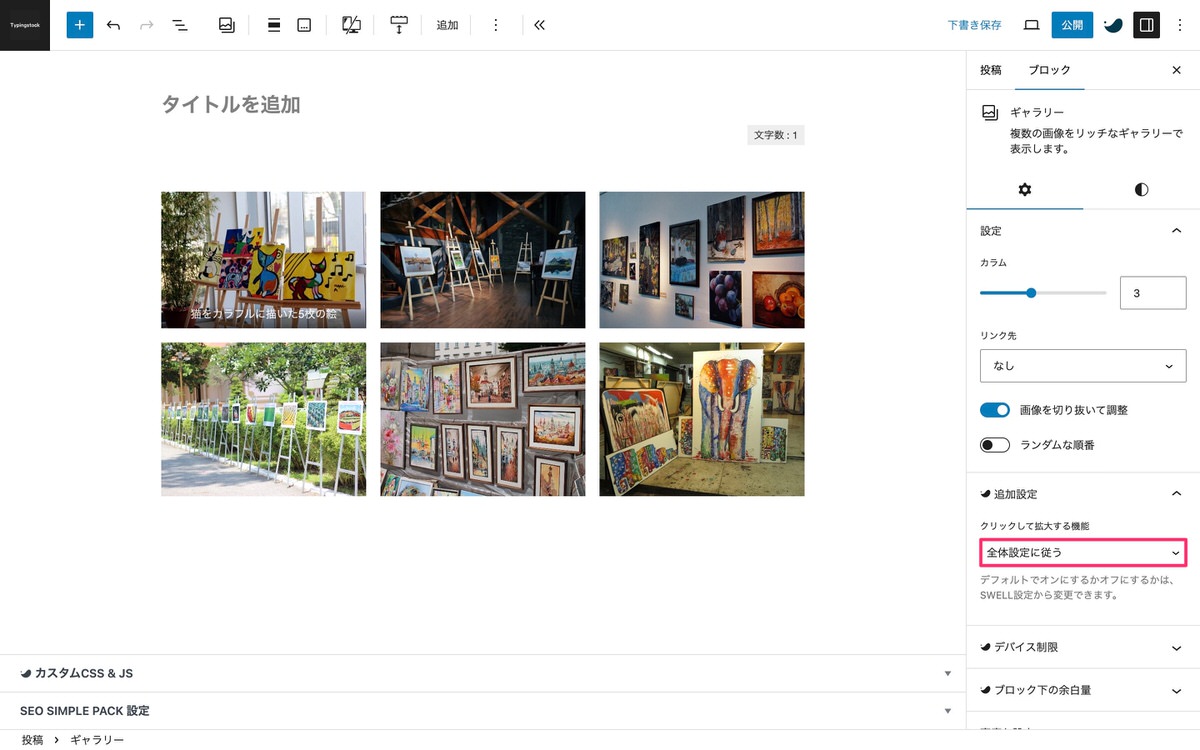
以下から選択できます。
「全体設定に従う」とは
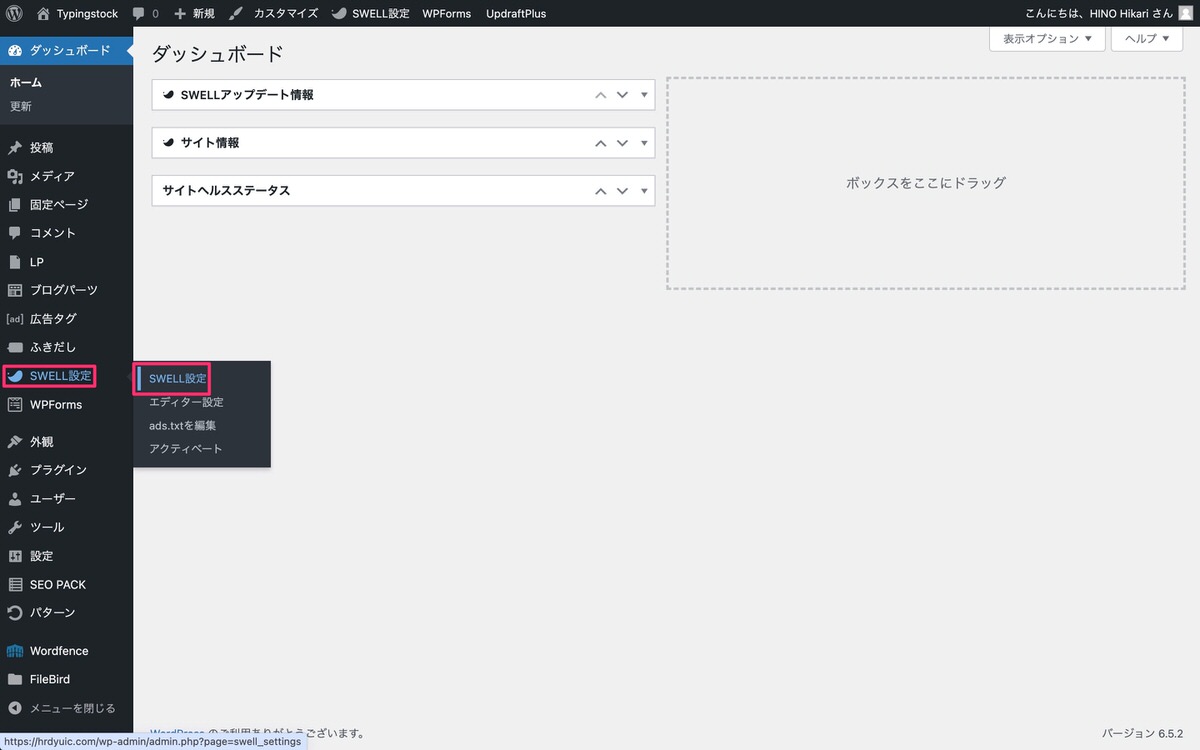
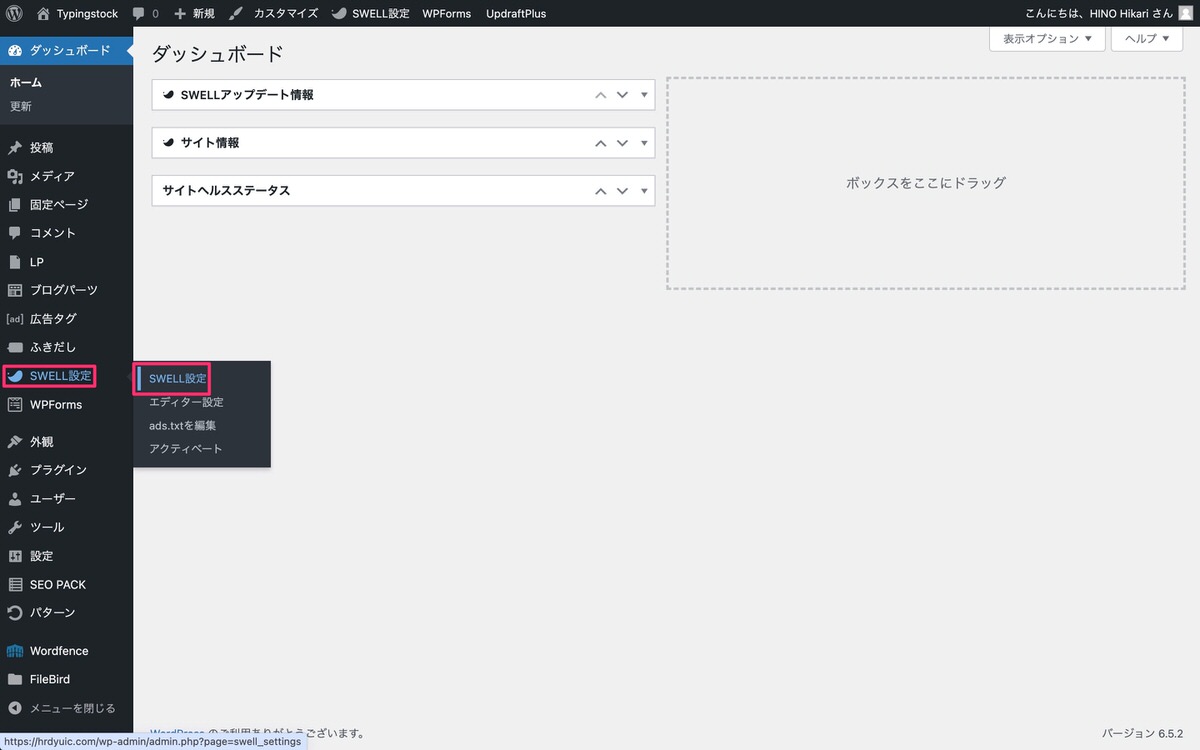
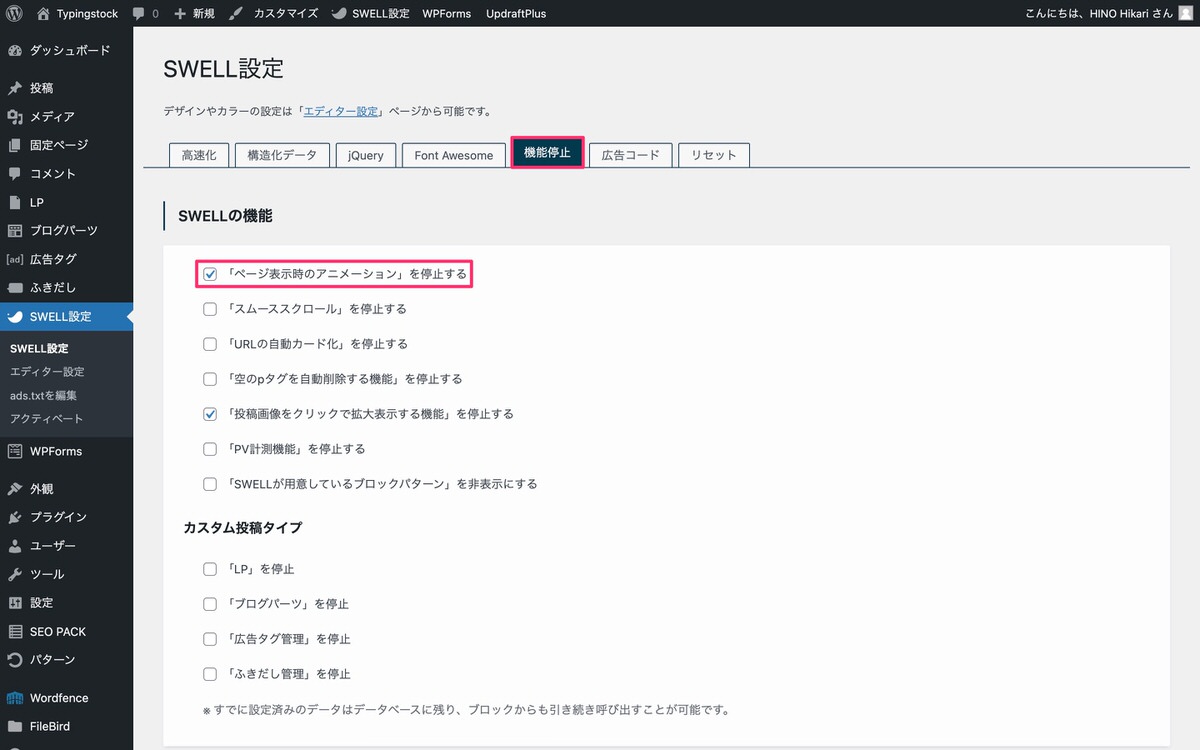
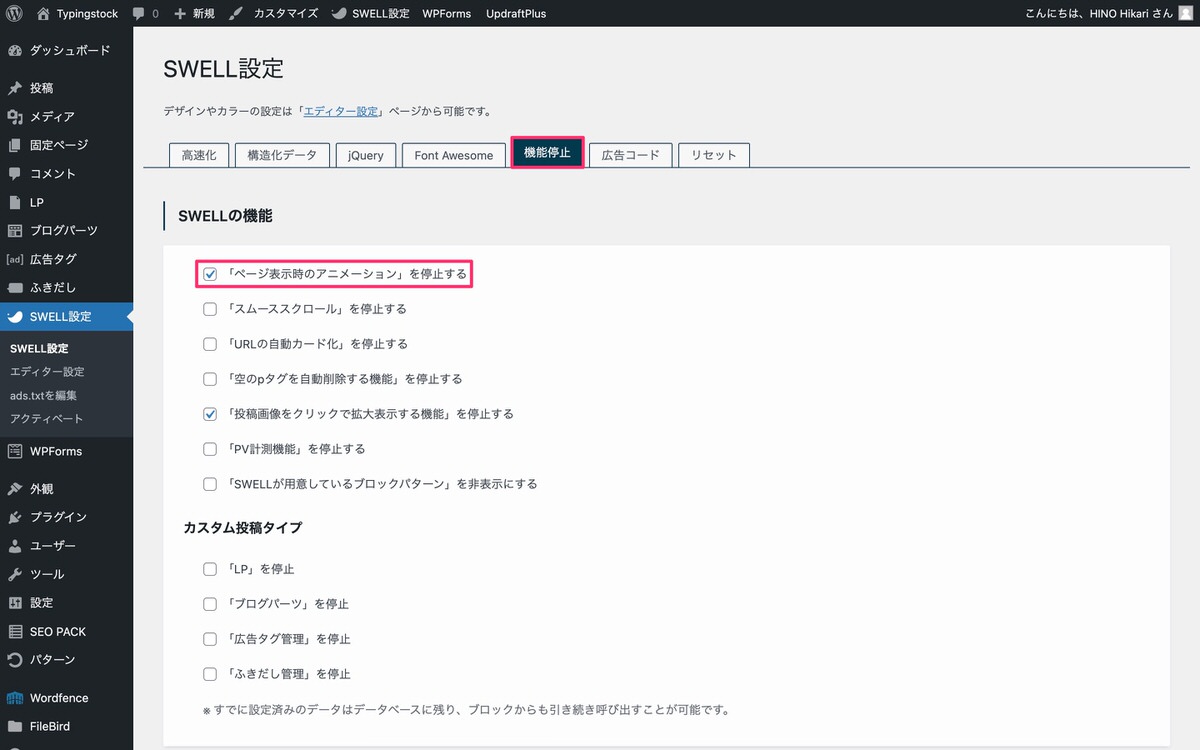
管理画面メニューから、「SWELL設定」>「SWELL設定」を選択します。


SWELL設定から、「機能停止」を選択します。
機能停止内の「ページ表示時のアニメーション」を停止するの設定に従うということです。


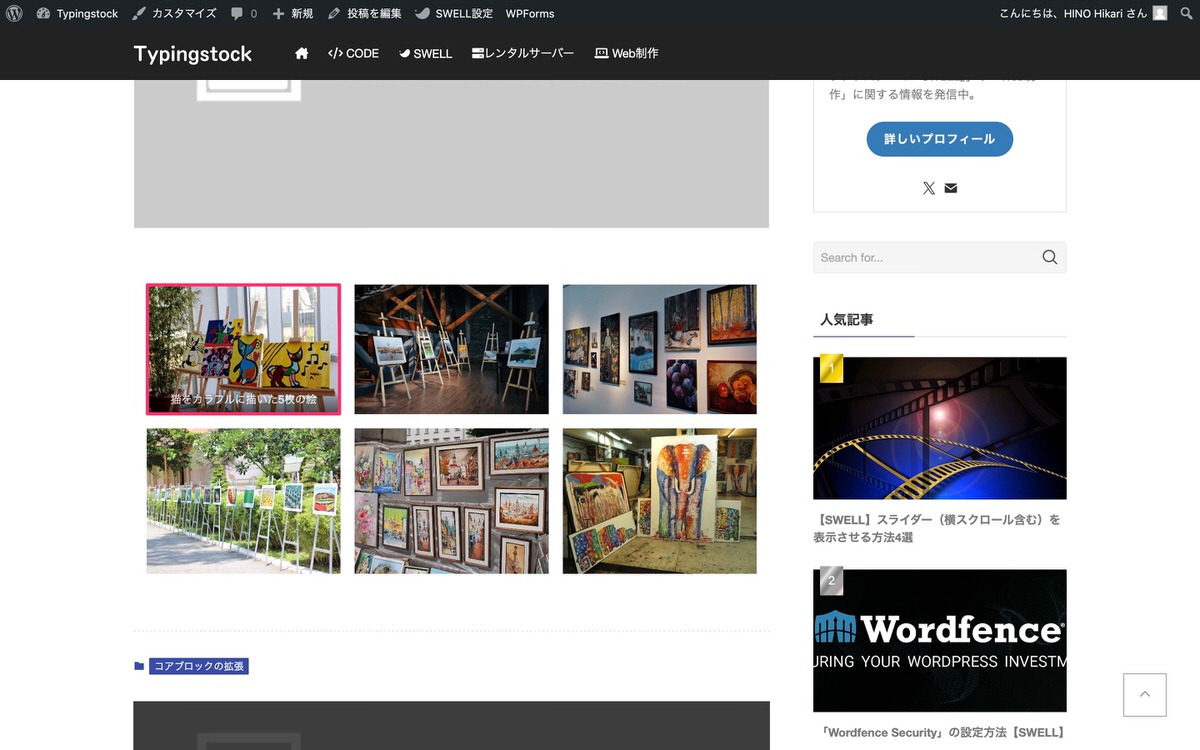
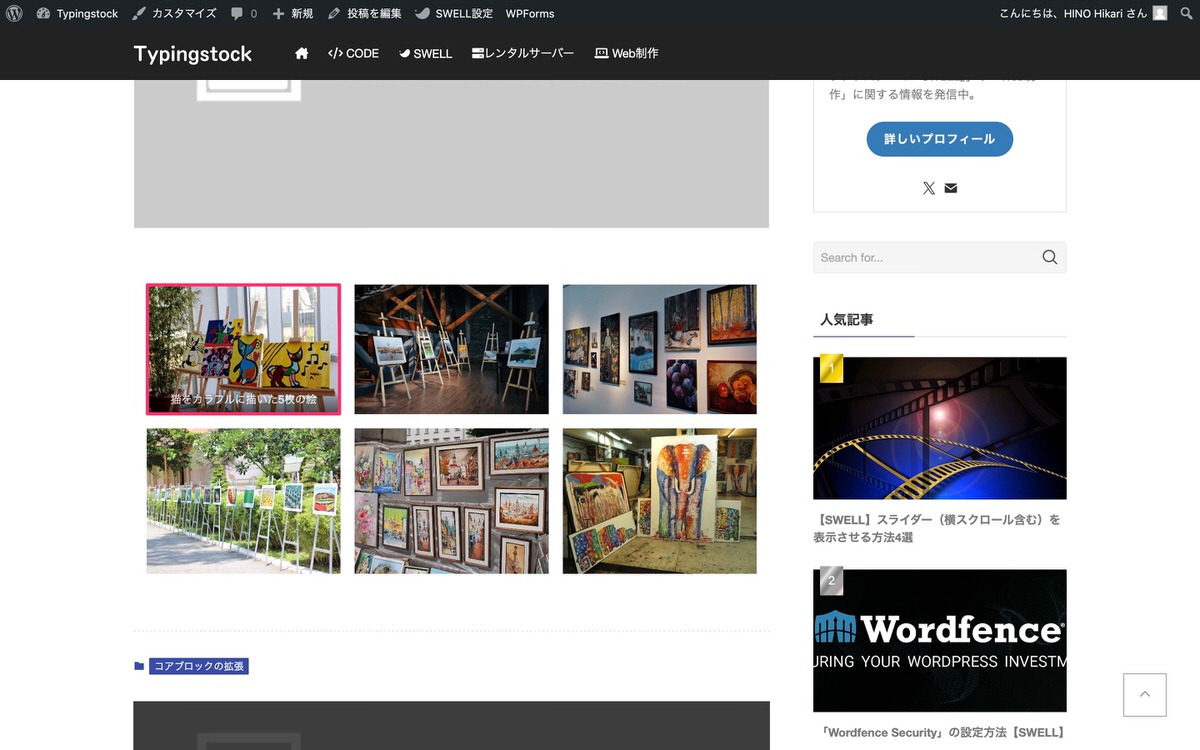
クリックして拡大する
クリックして拡大する機能から、「全体設定に従う」を選択後、プレビューします。
「ページ表示のアニメーションを停止する」の「 」を外した状態です。


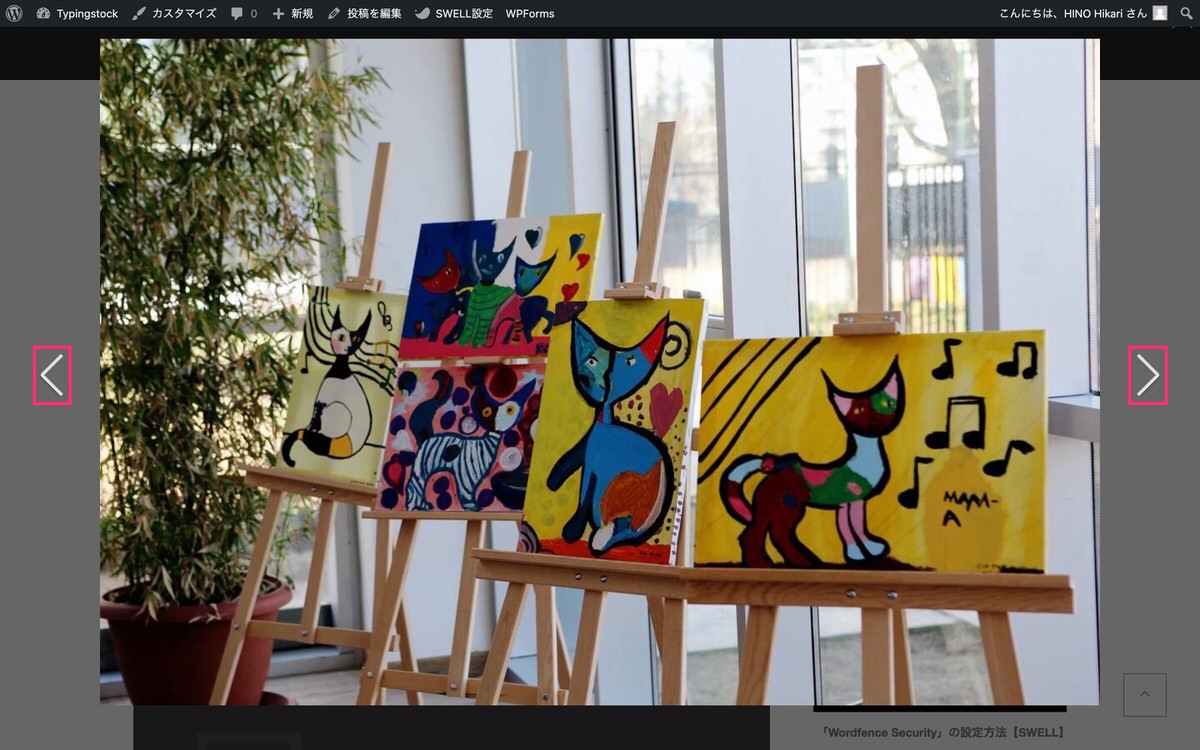
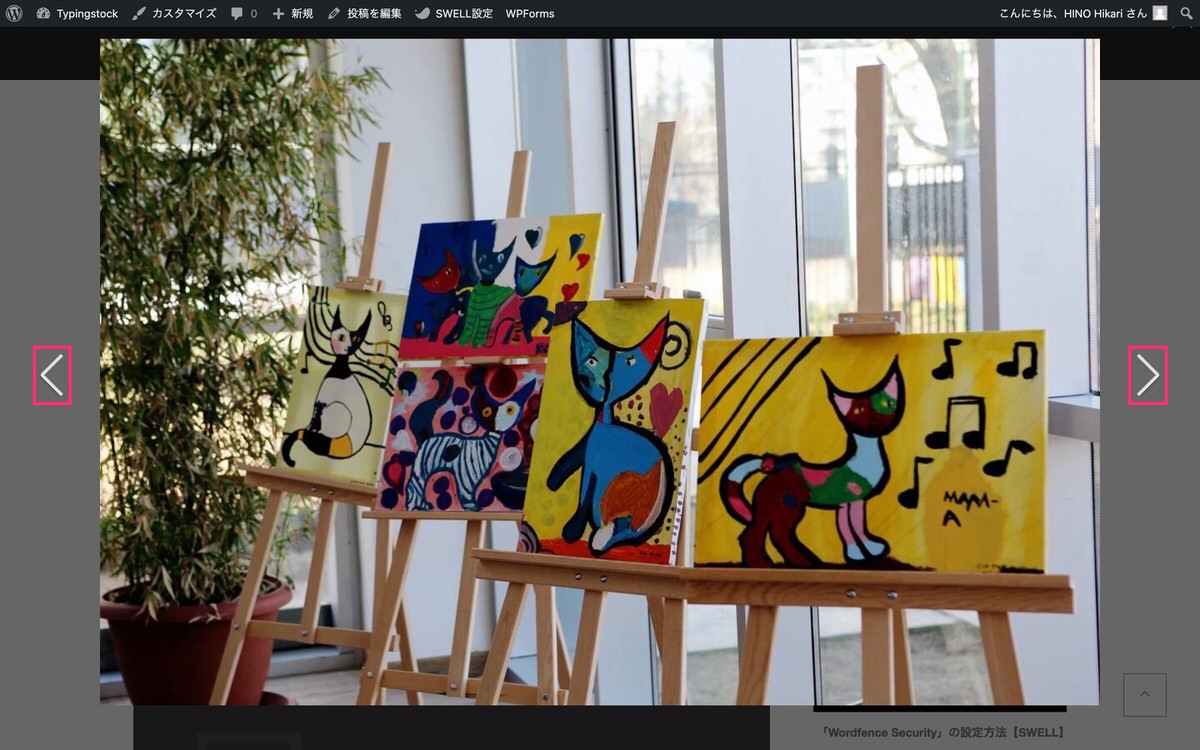
プレビュー後、画像をクリックします。


画像が拡大され、 で次の画像を表示できます。


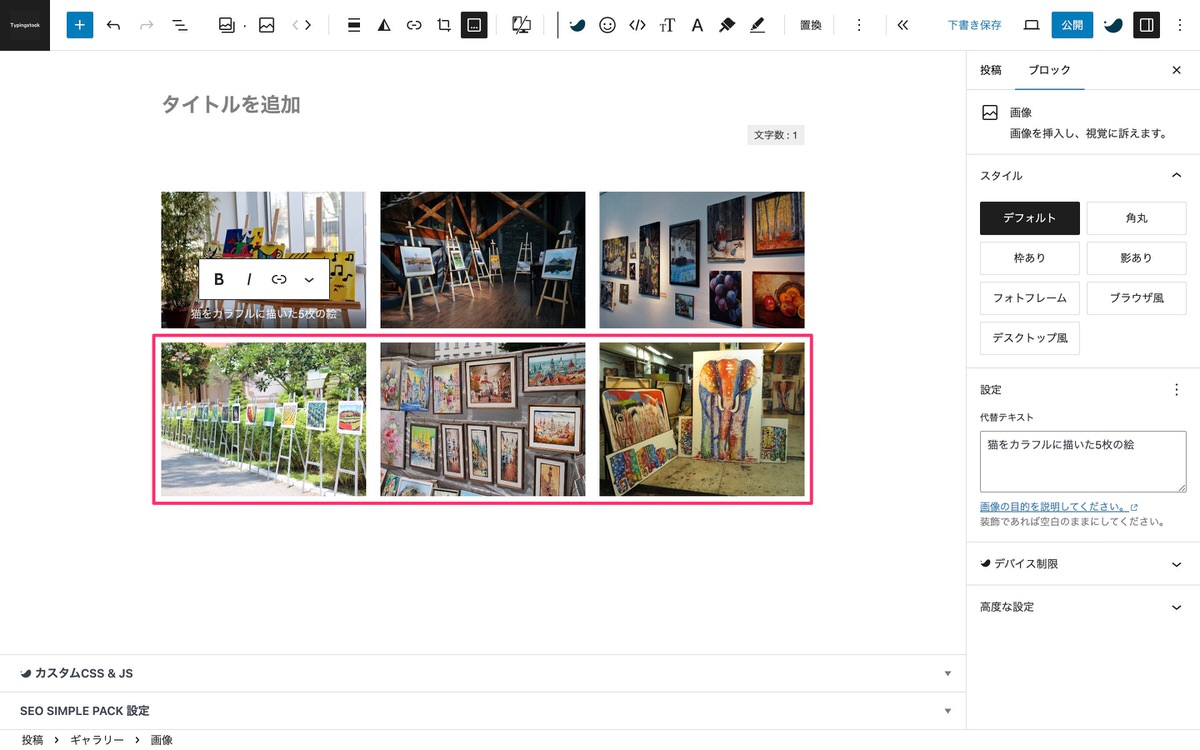
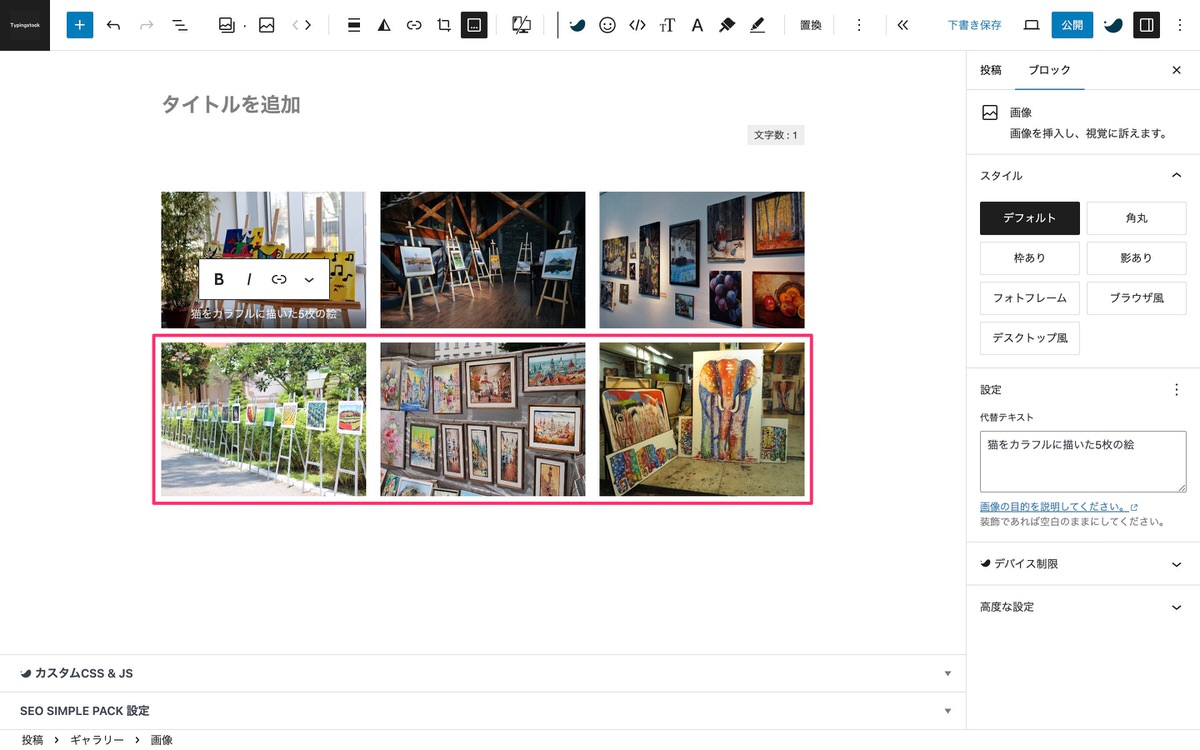
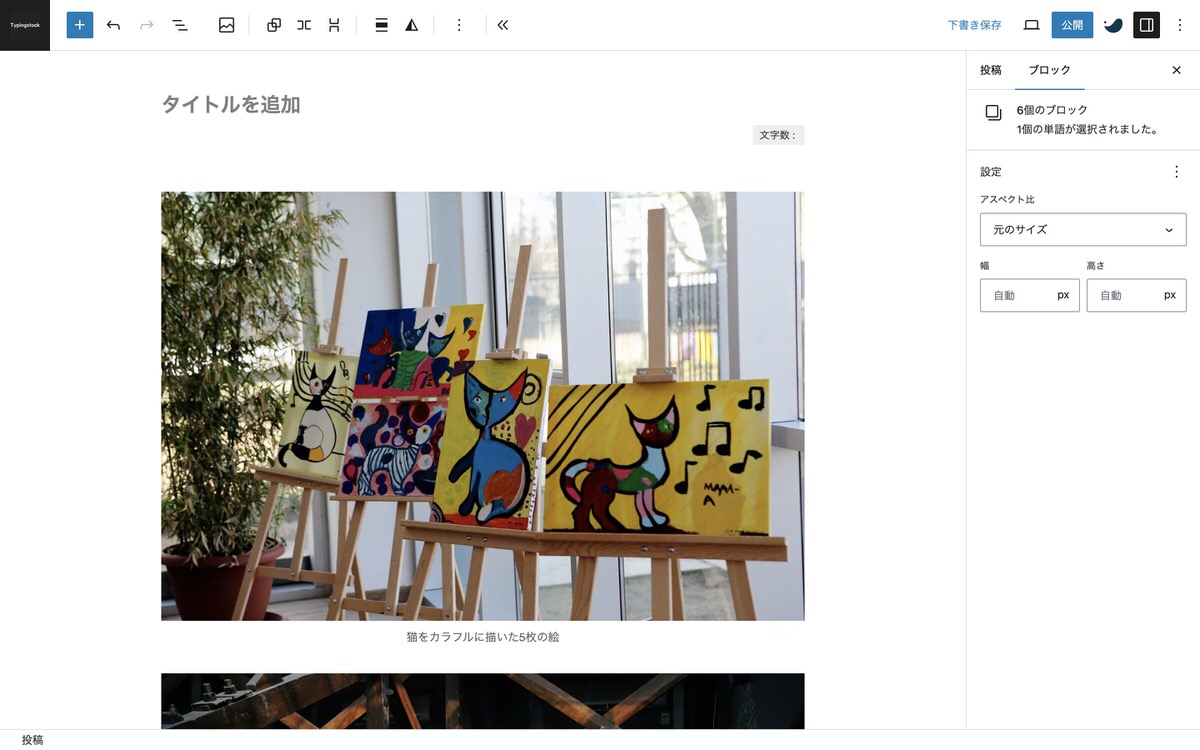
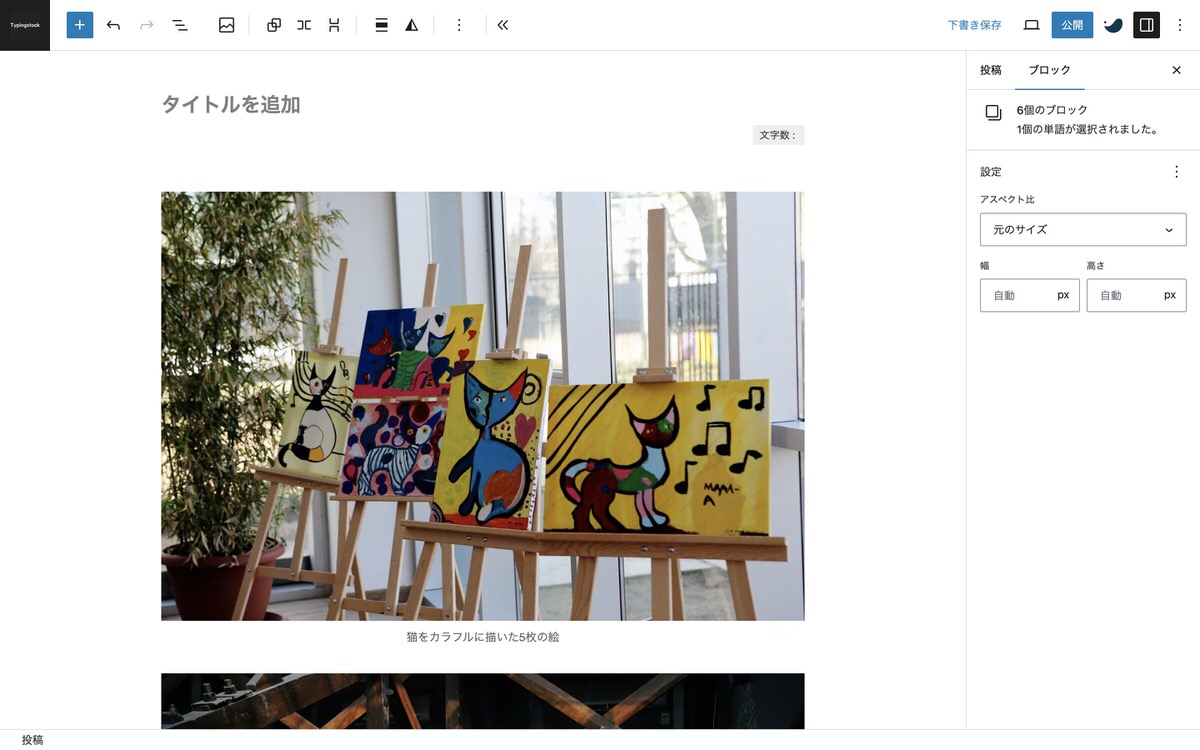
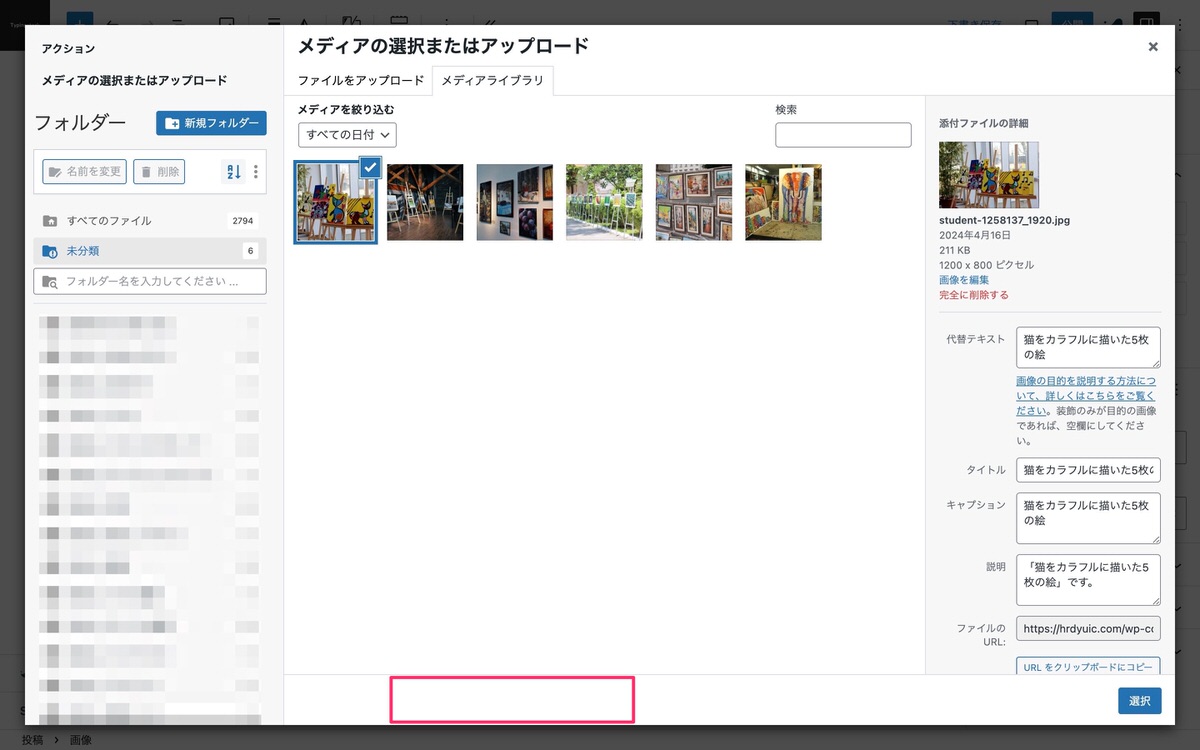
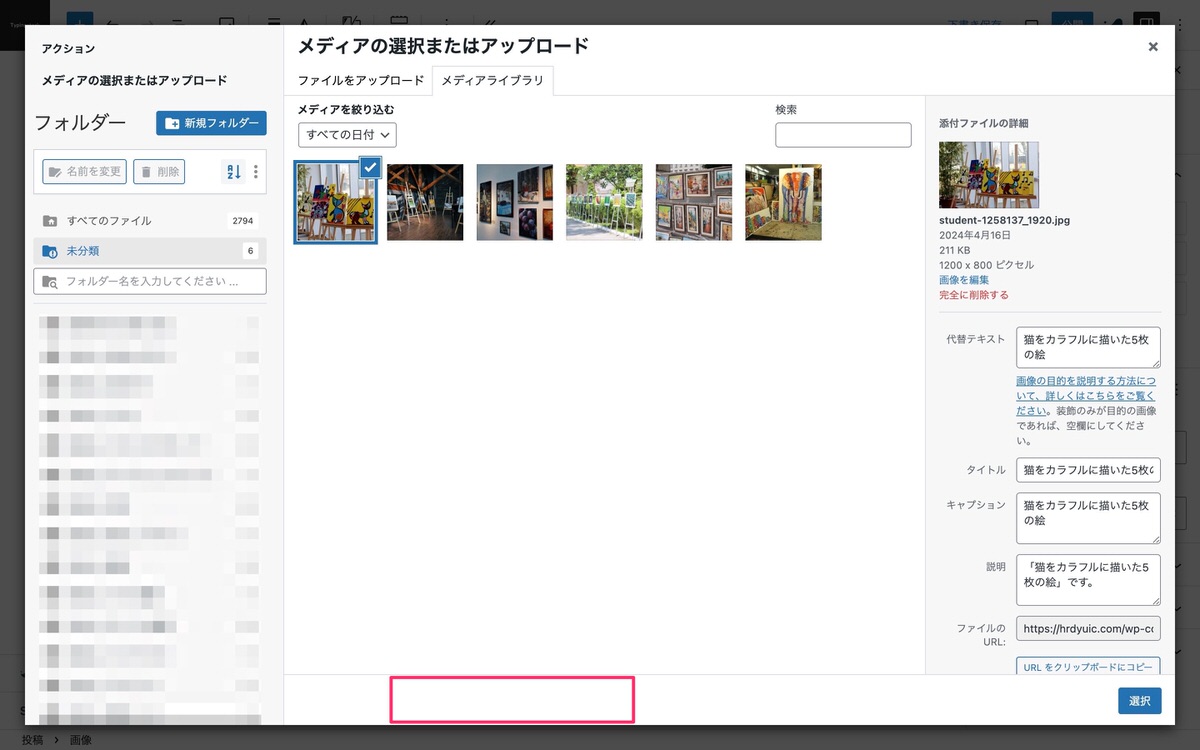
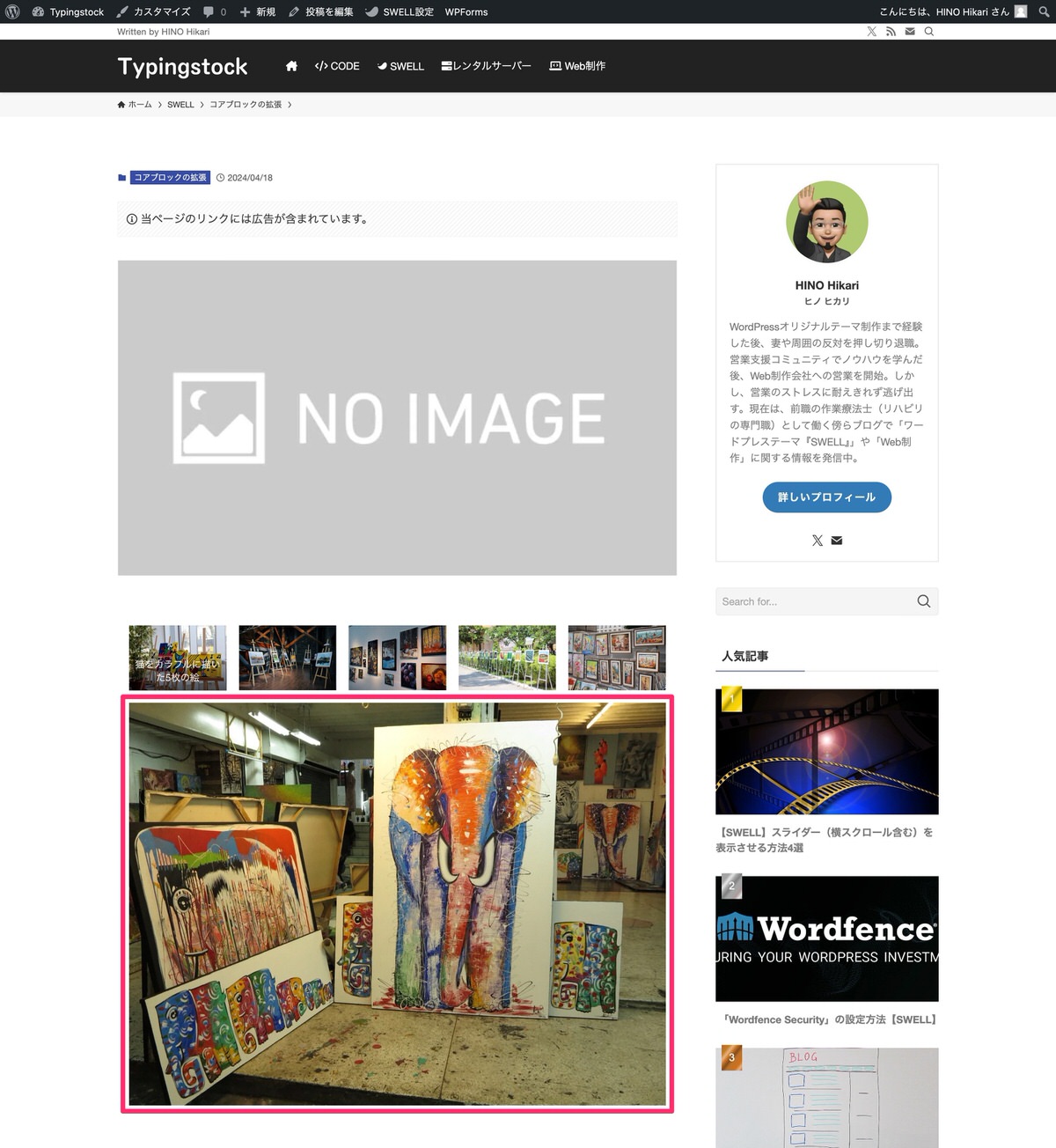
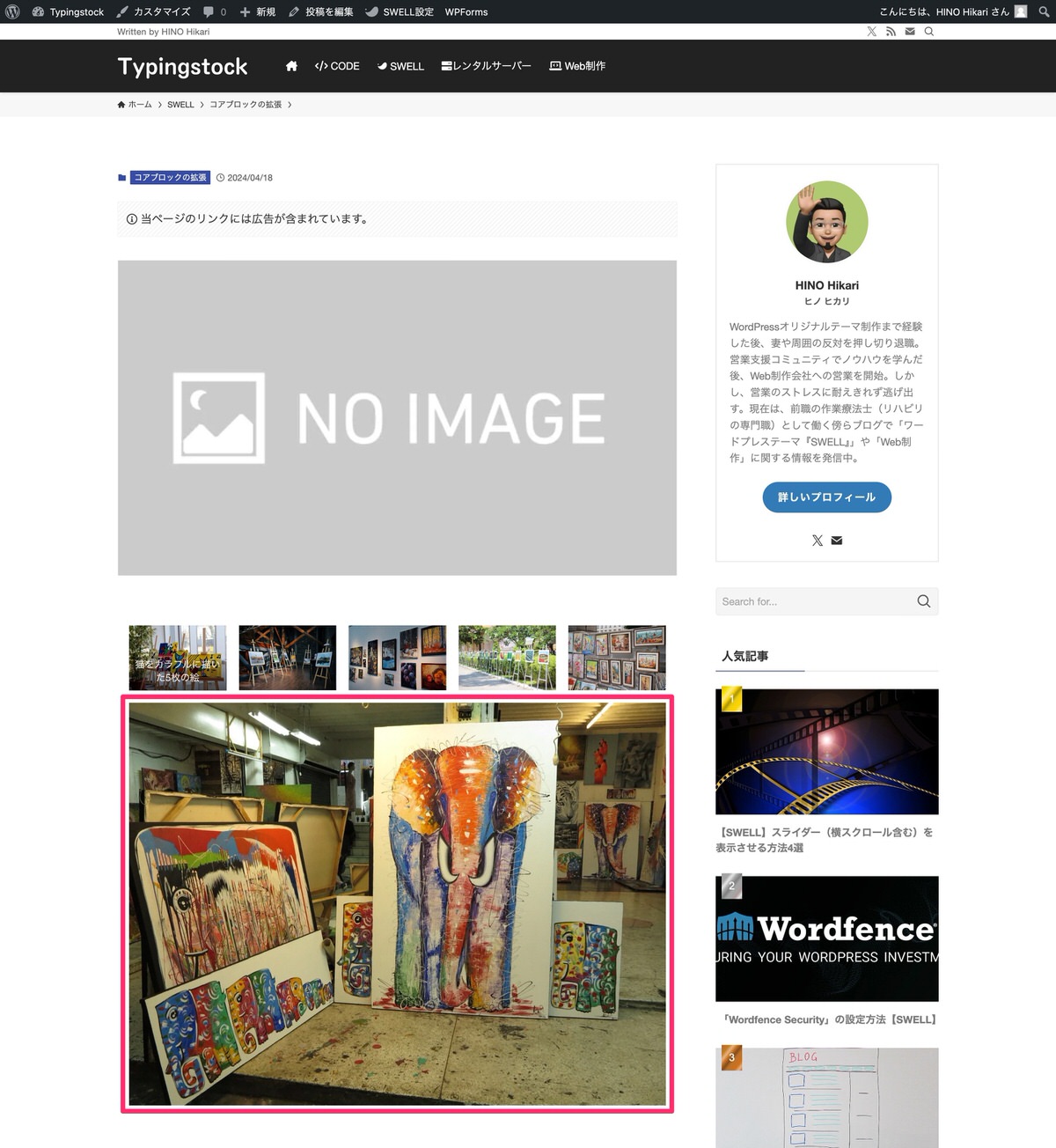
選択した画像が赤枠の位置に表示されます。


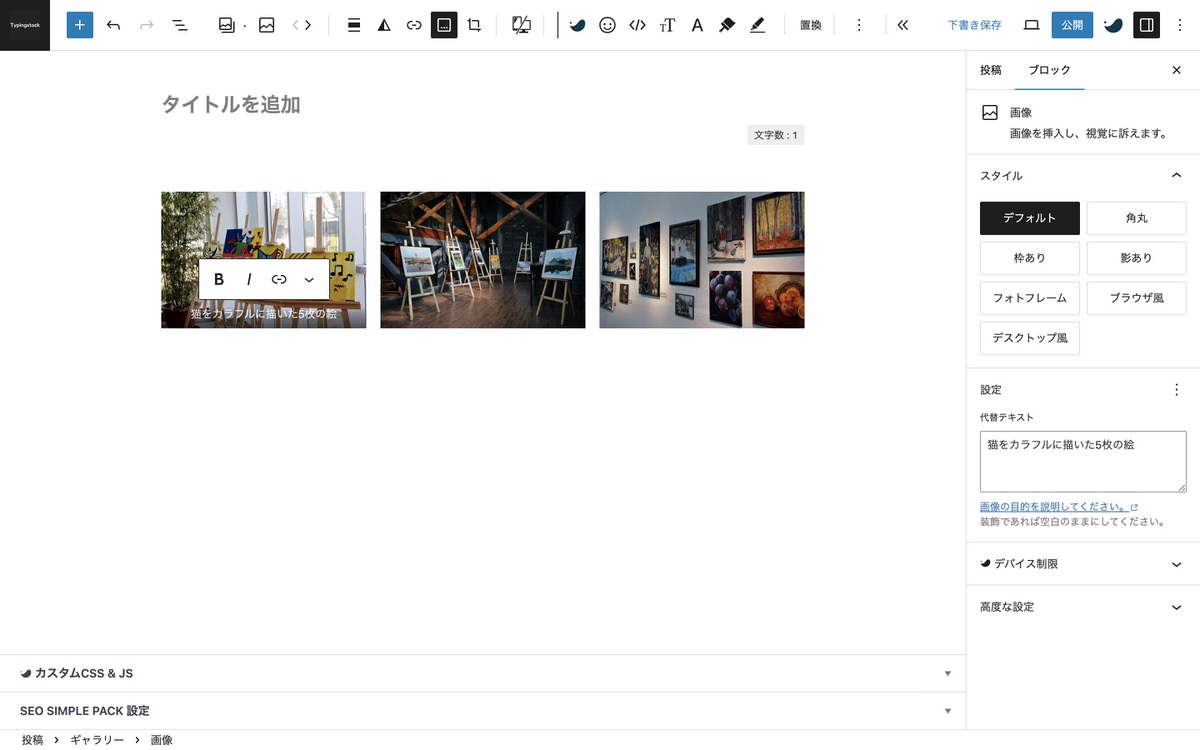
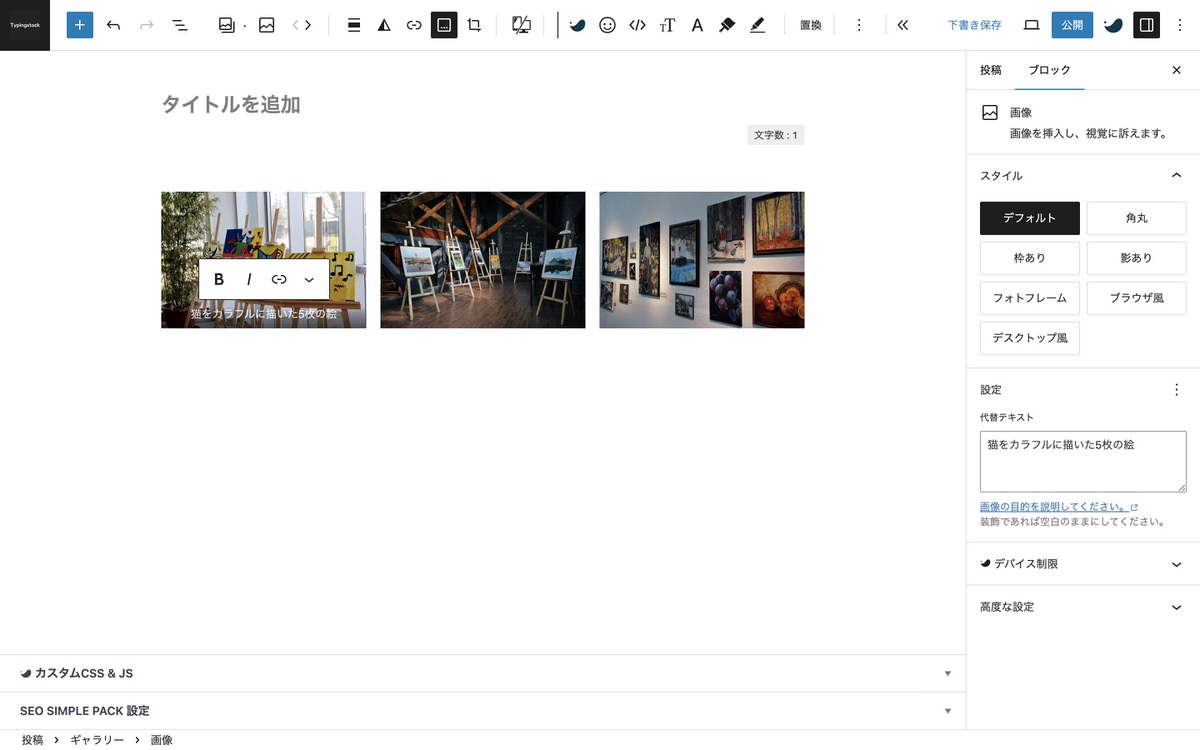
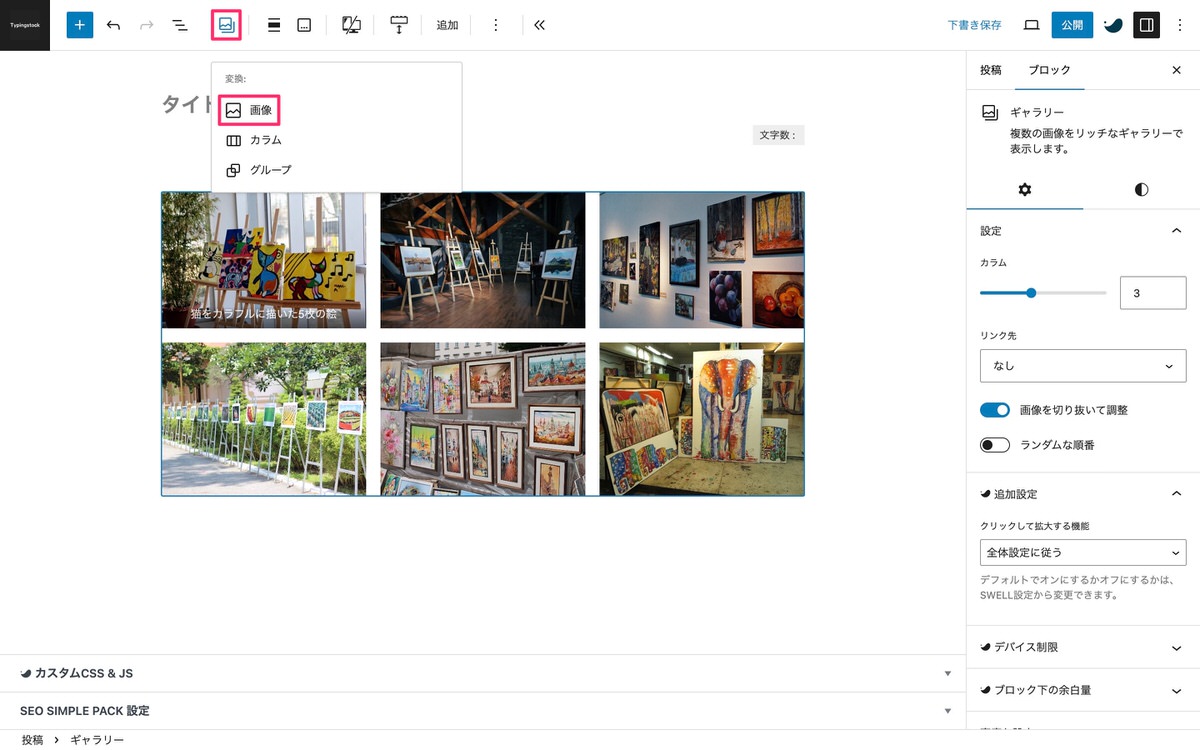
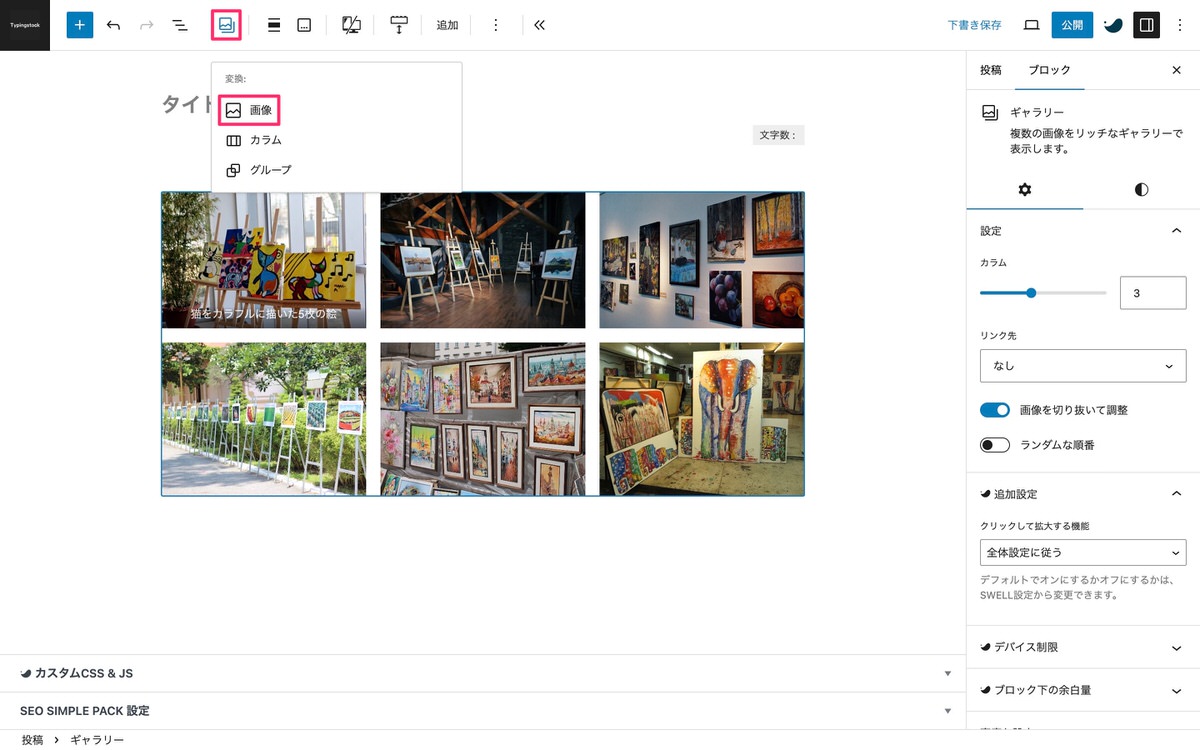
挿入後、「 (ギャラリー)」>「画像」を選択します。


挿入した画像が縦一列に並びました。


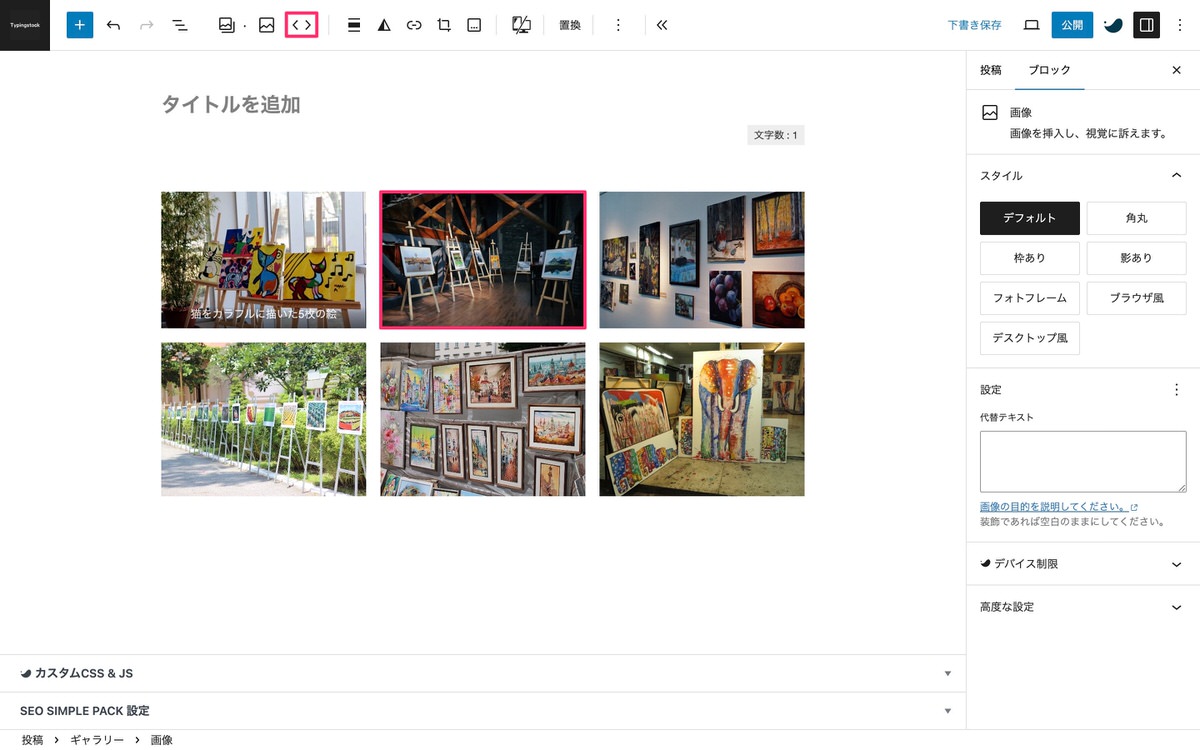
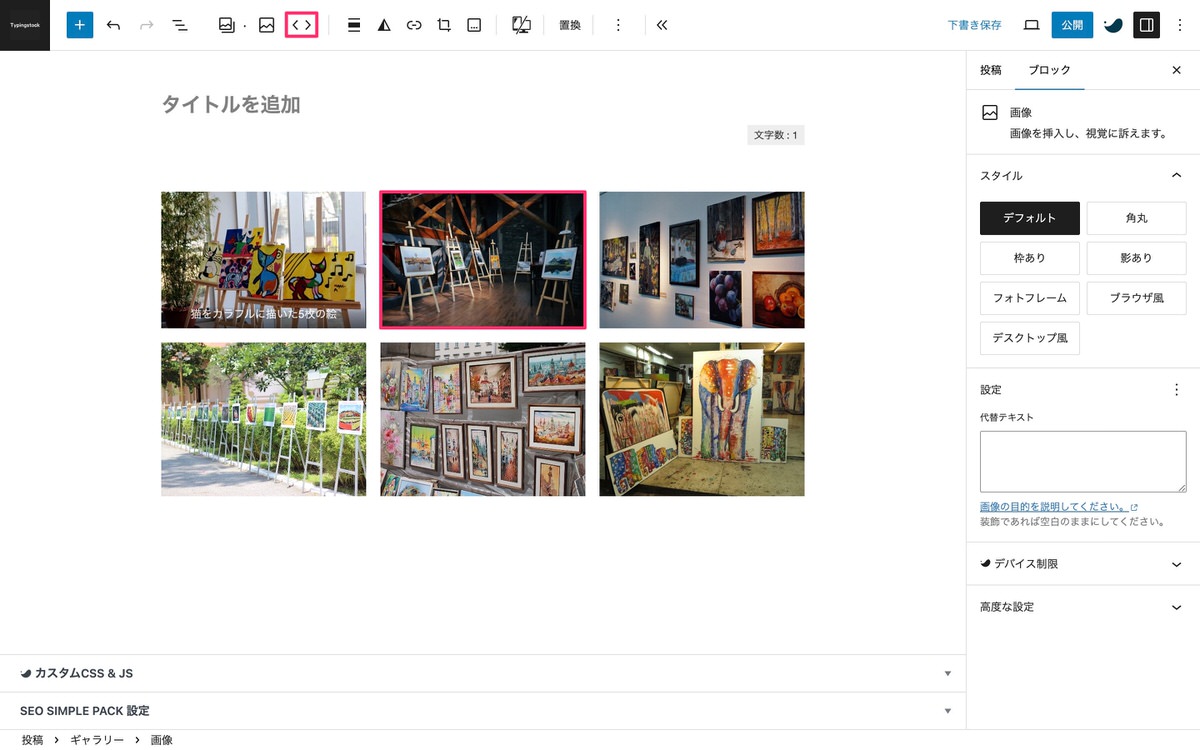
画像ブロックから挿入する場合
画像を選択しても赤枠内に画像が表示されず1枚づつしか挿入できません。


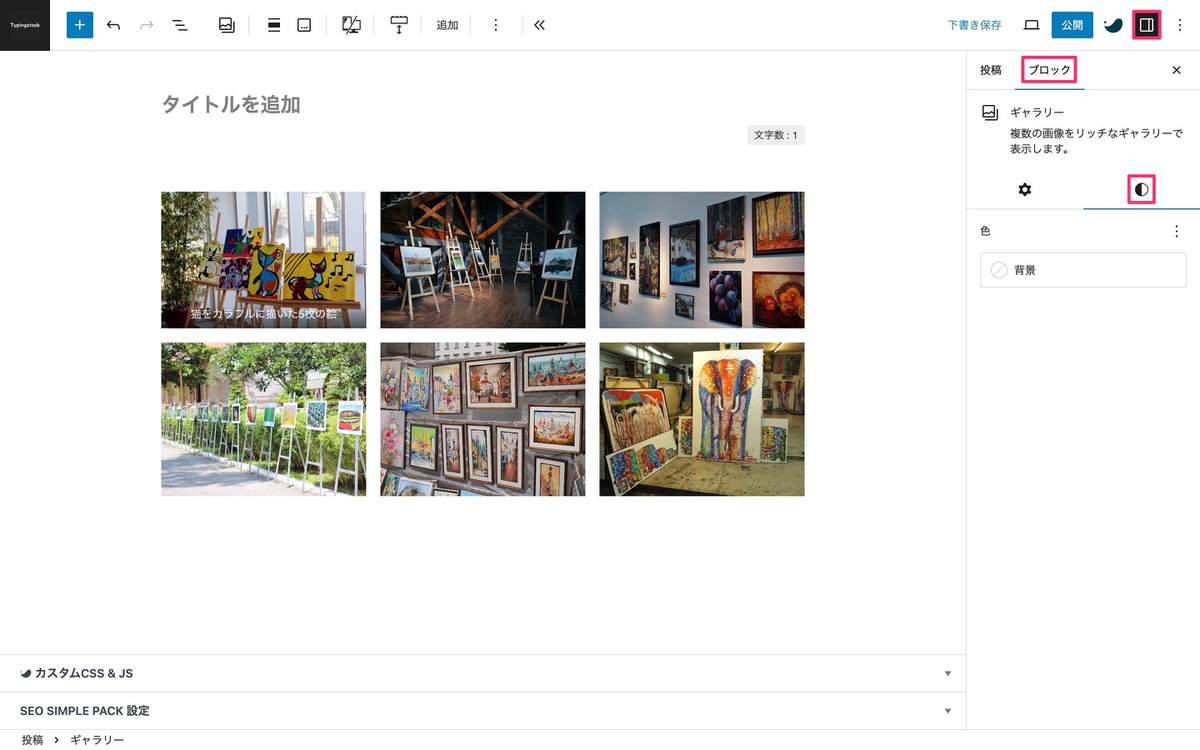
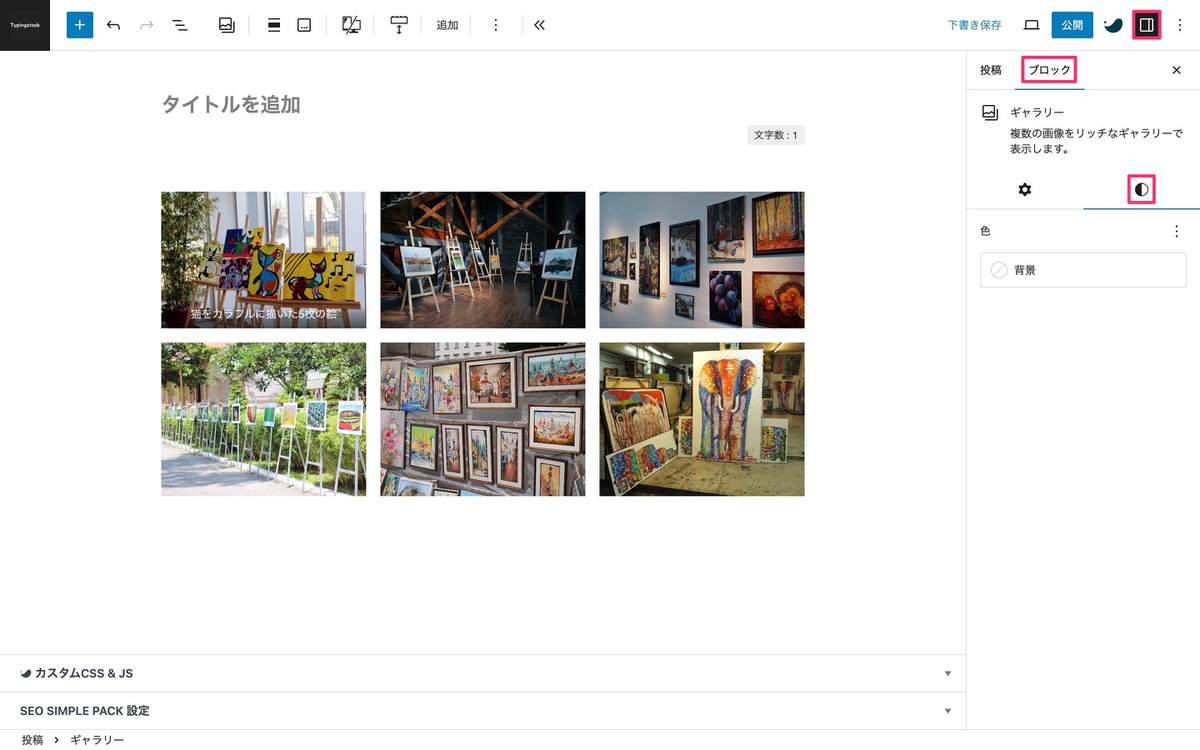
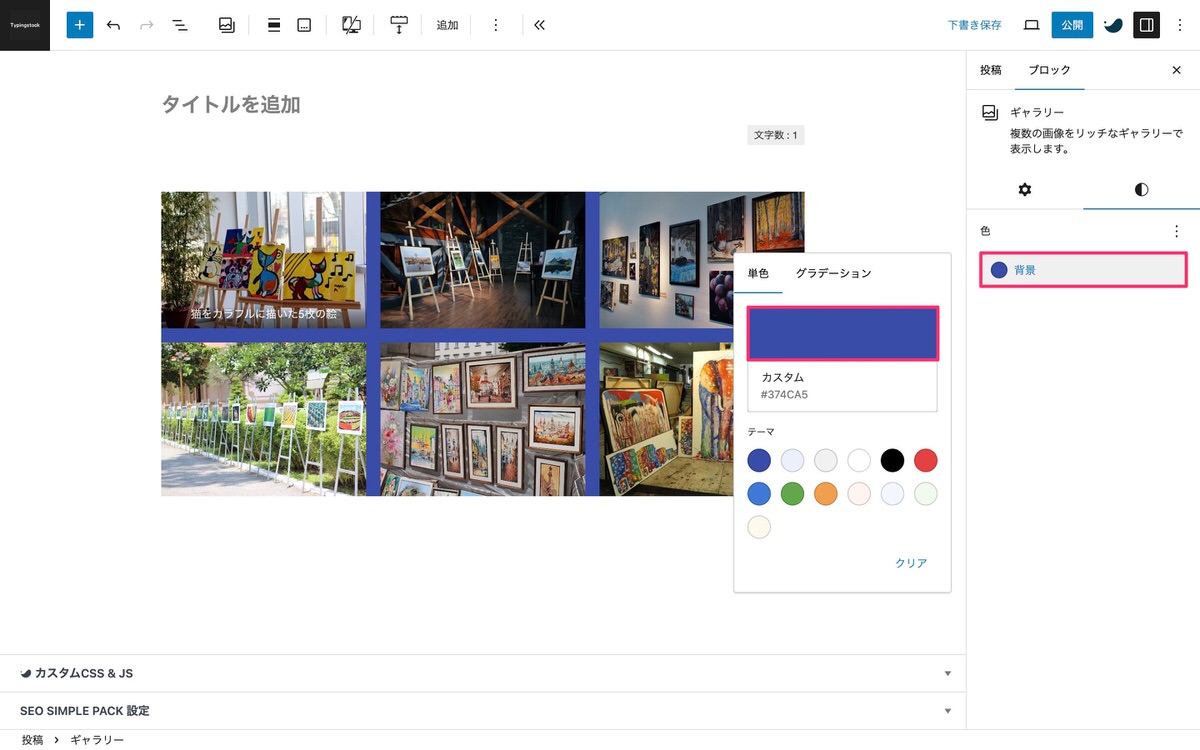
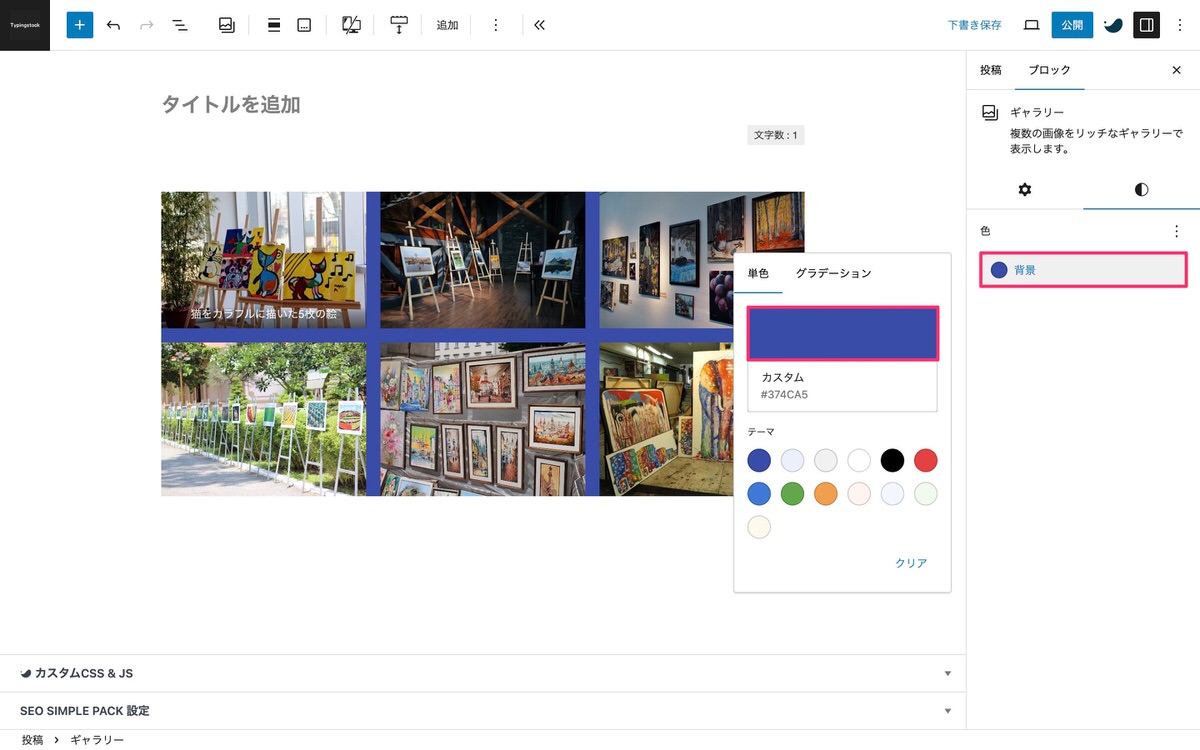
(設定)から、「ブロック」>「 (スタイル)」へと移動します。


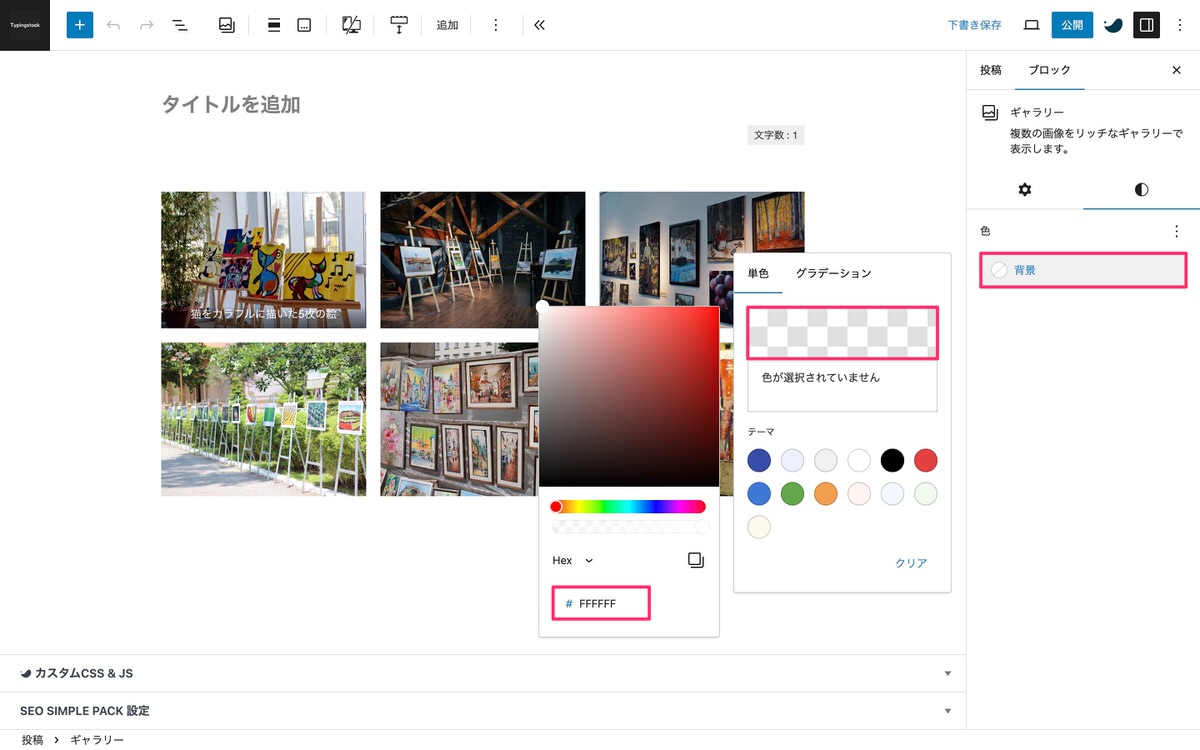
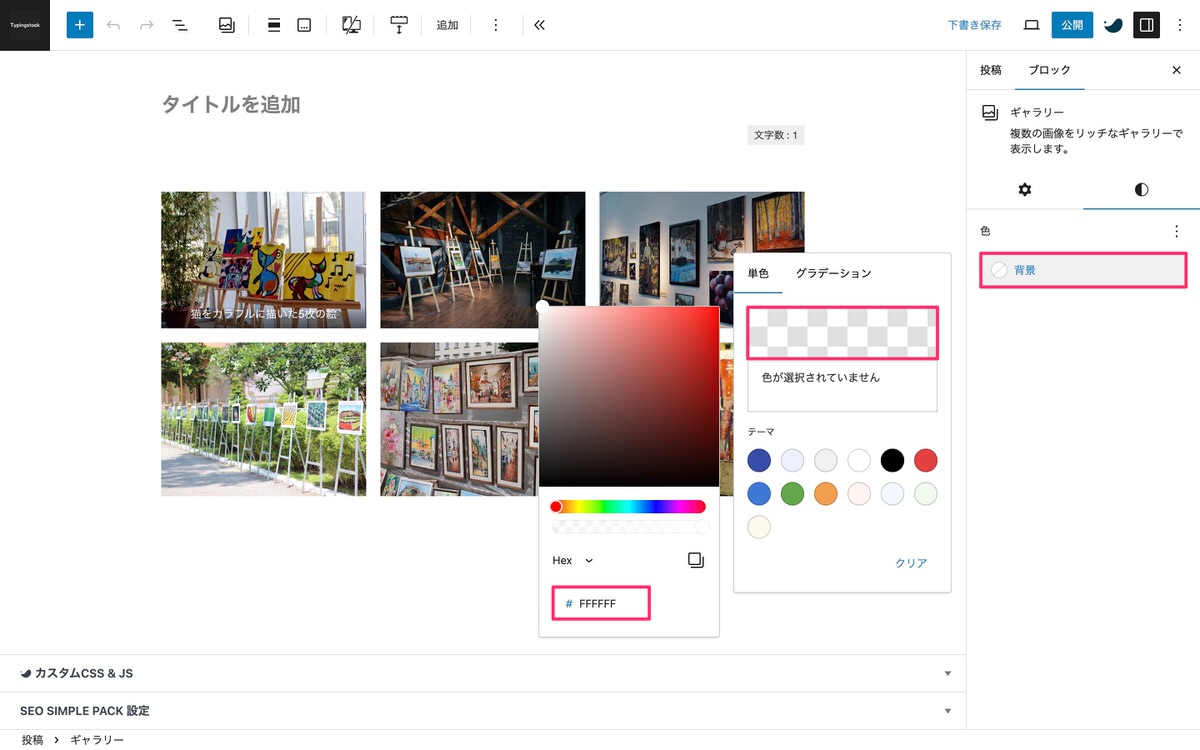
色から、「背景」>「カスタムカラーピッカー(赤枠)」>「#FFFFFF」へと進みます。


色は以下から決めることができます。


背景色が変わりました。
これから紹介するコードを以下のどちらかにコピペします。
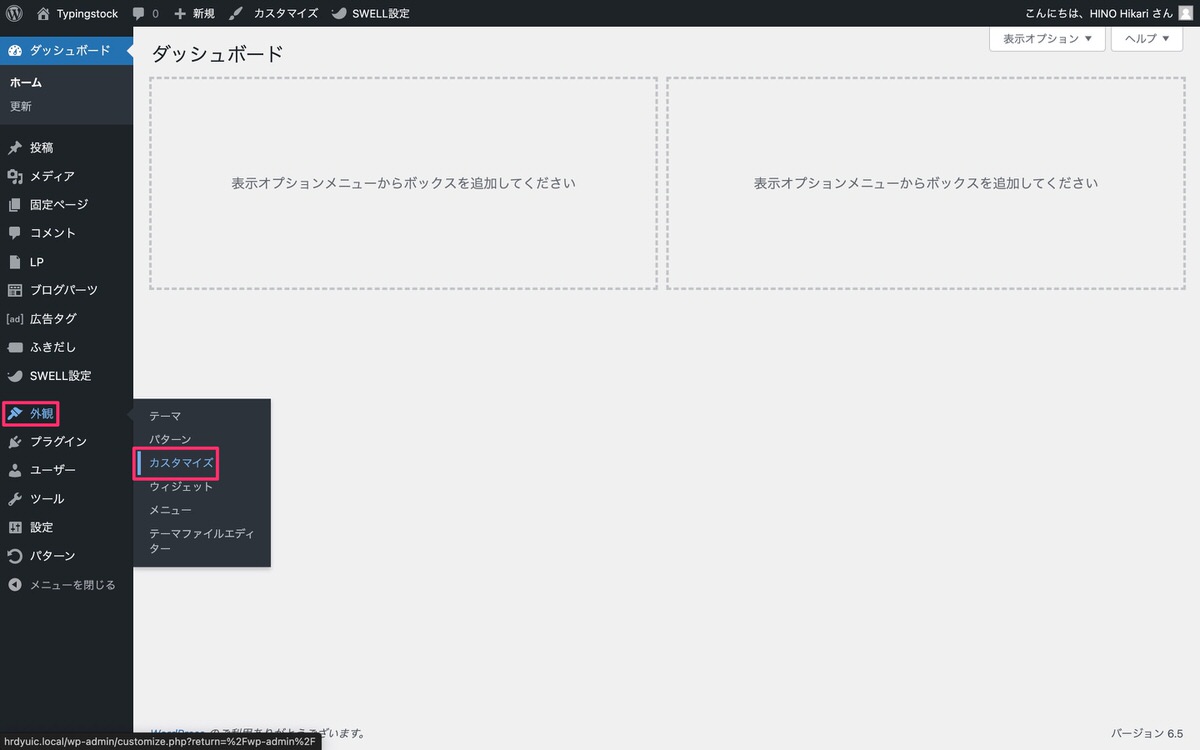
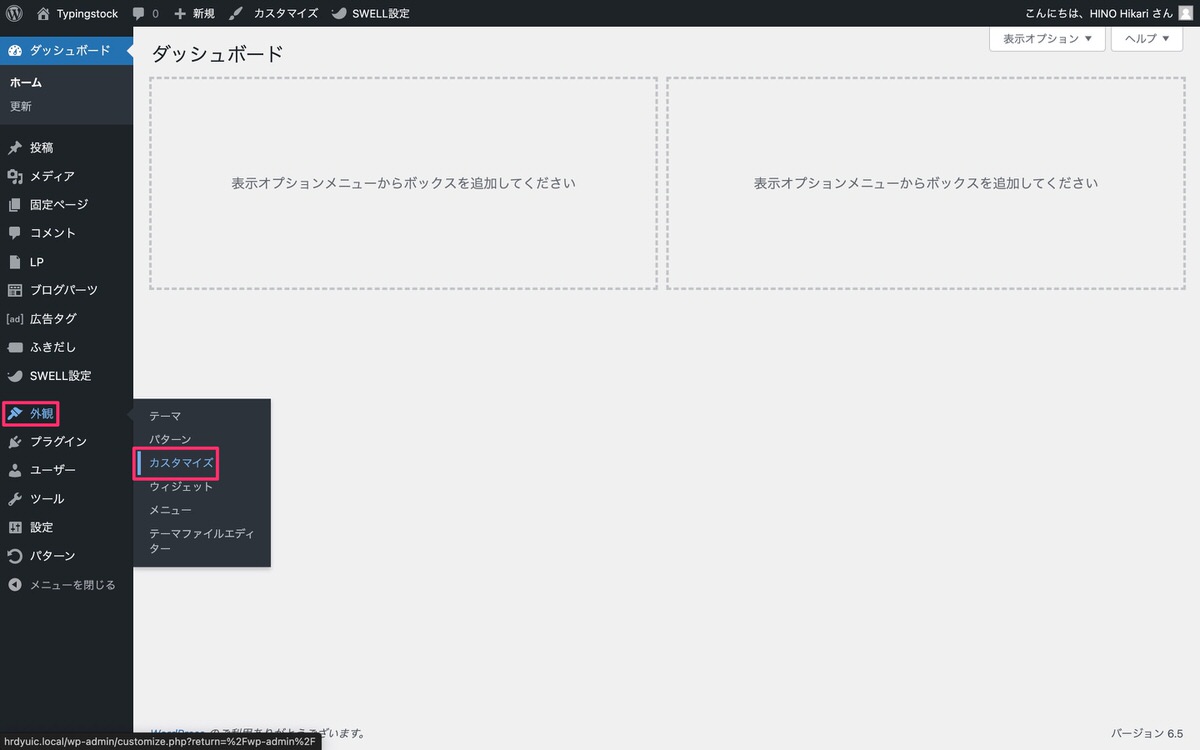
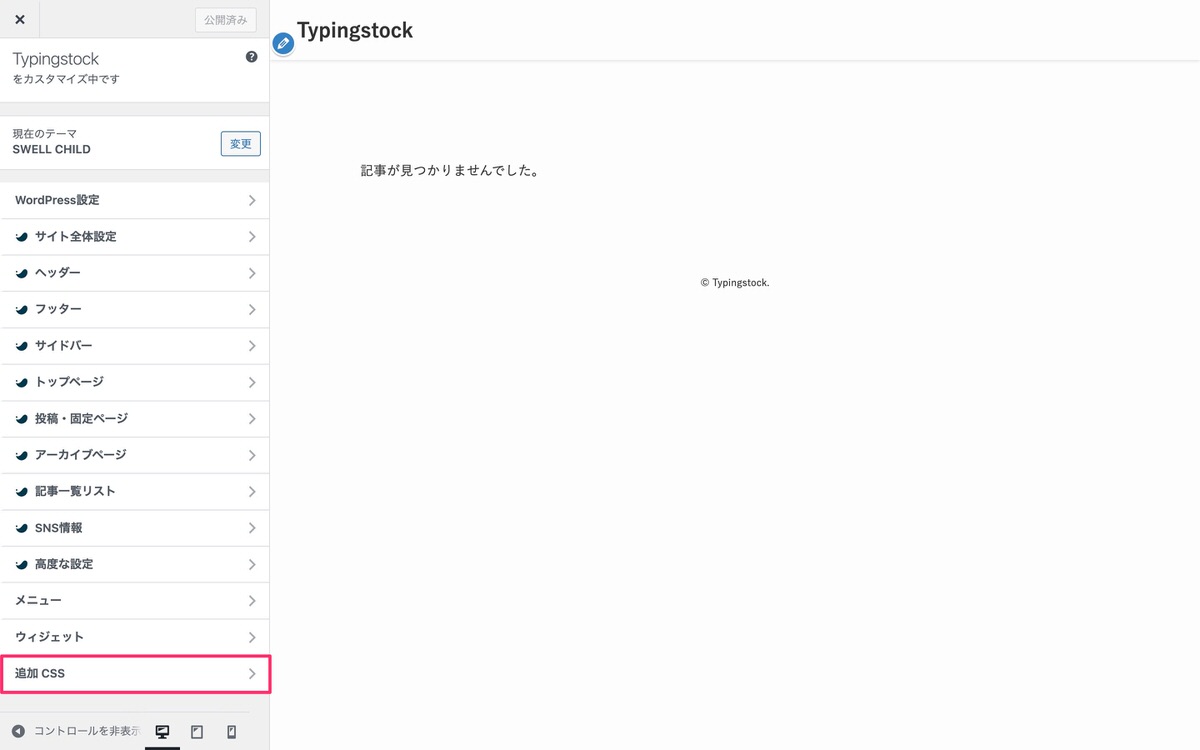
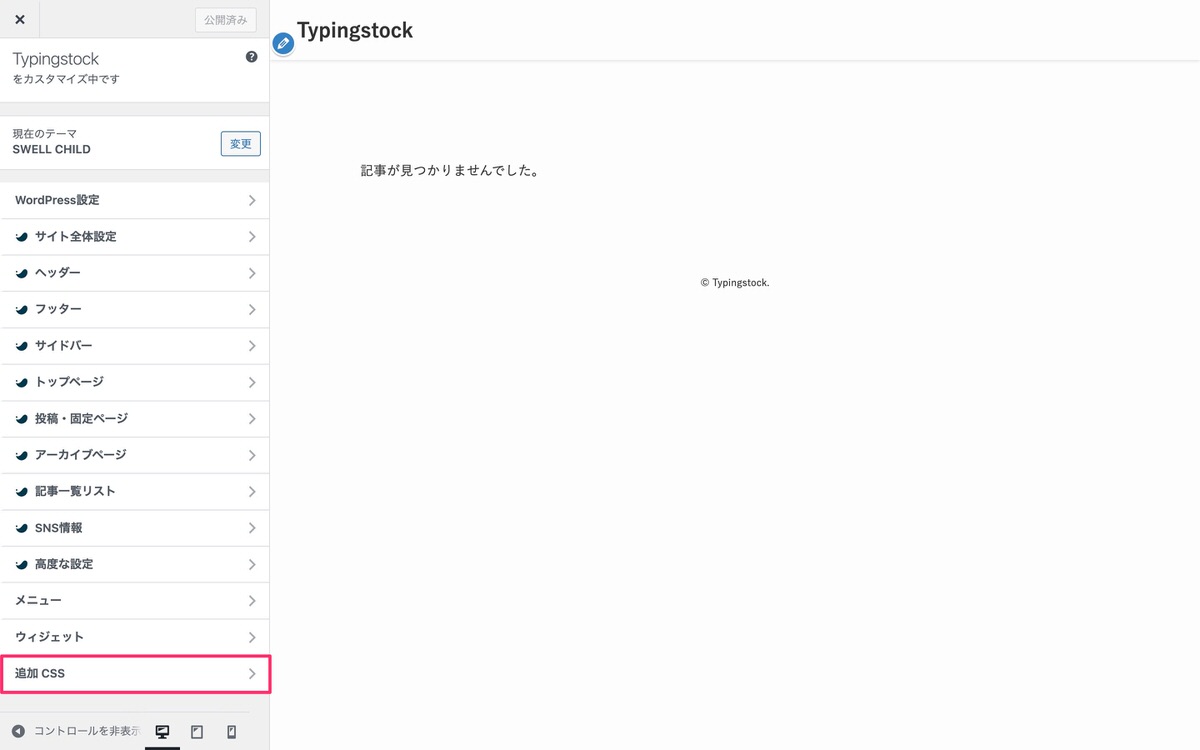
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


サイドバーから、「追加CSS」を選択します。


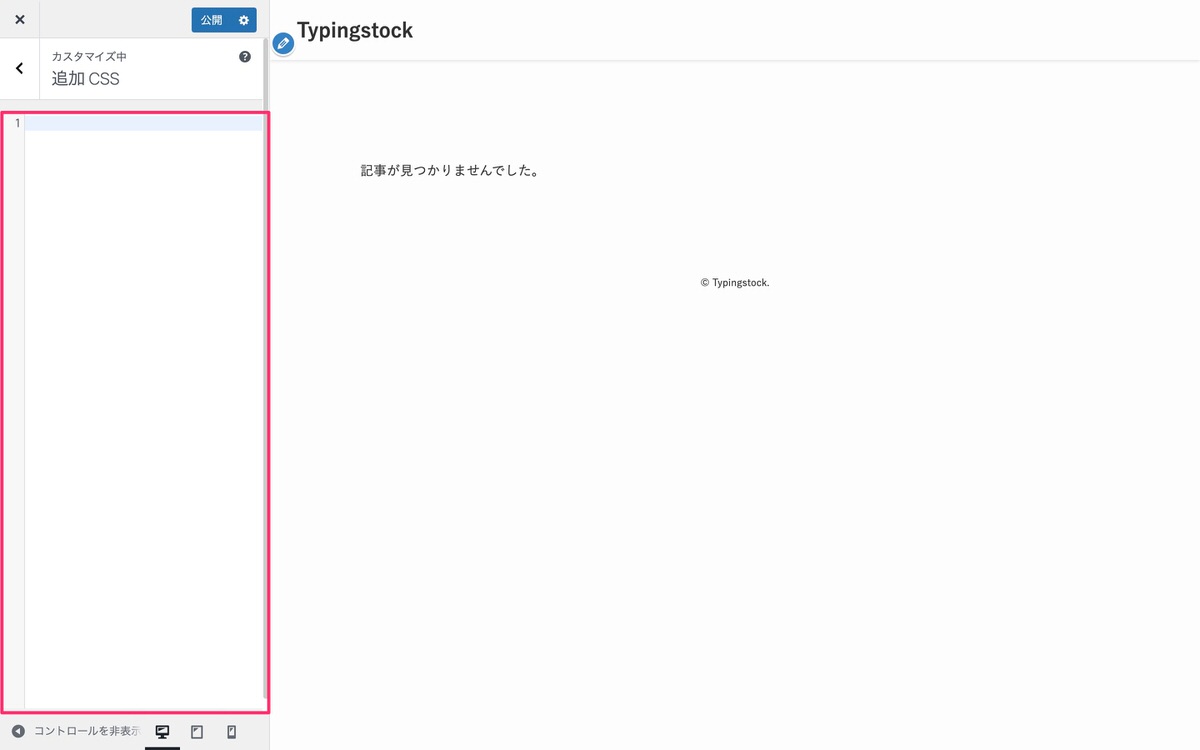
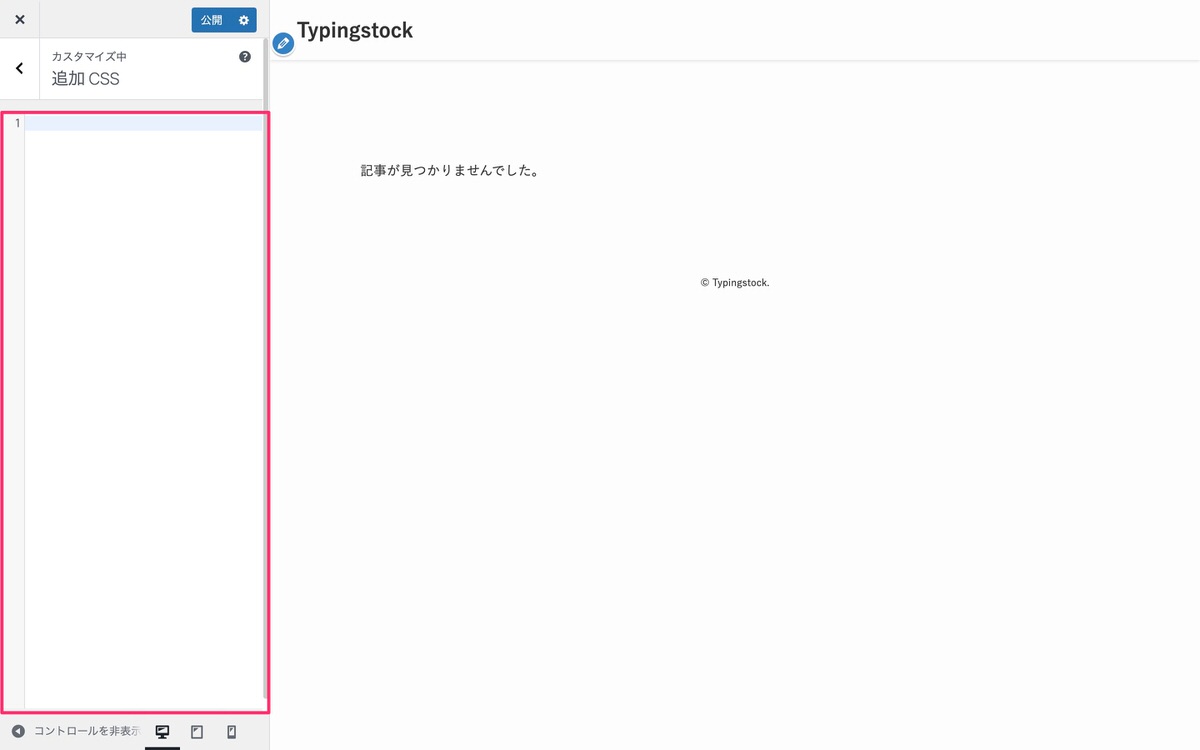
下記、赤枠内にコードを記述(コピペ)します。


管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


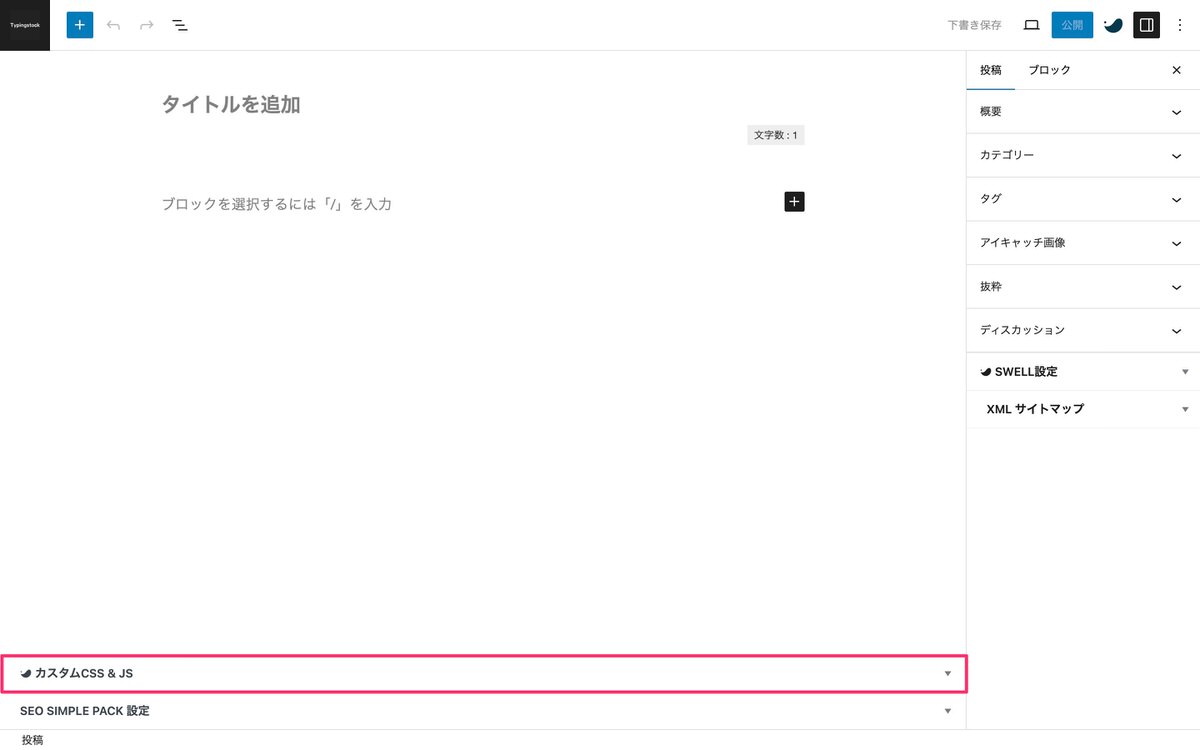
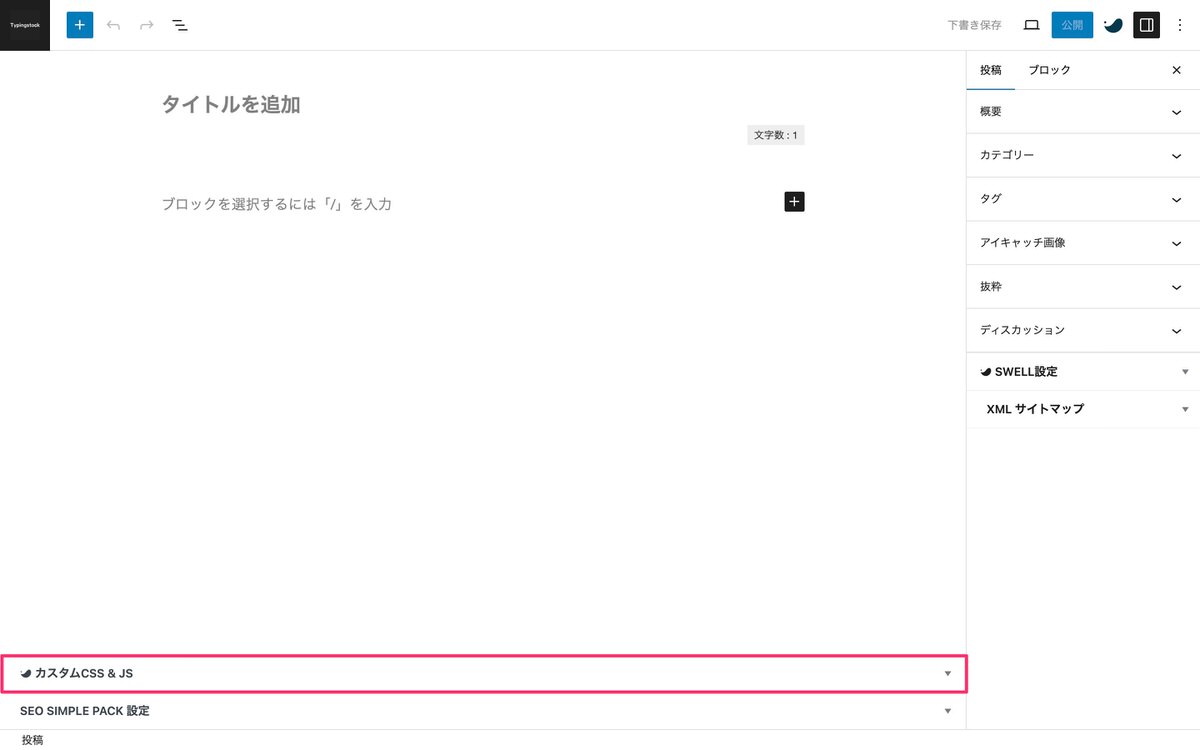
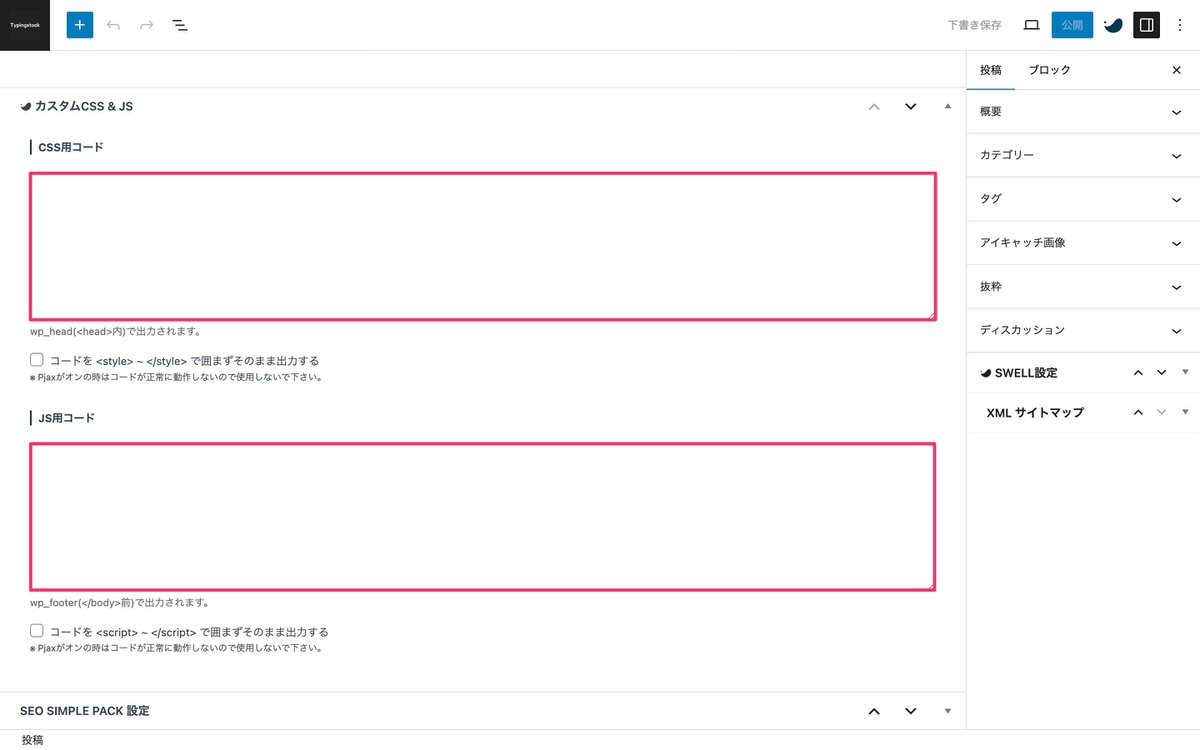
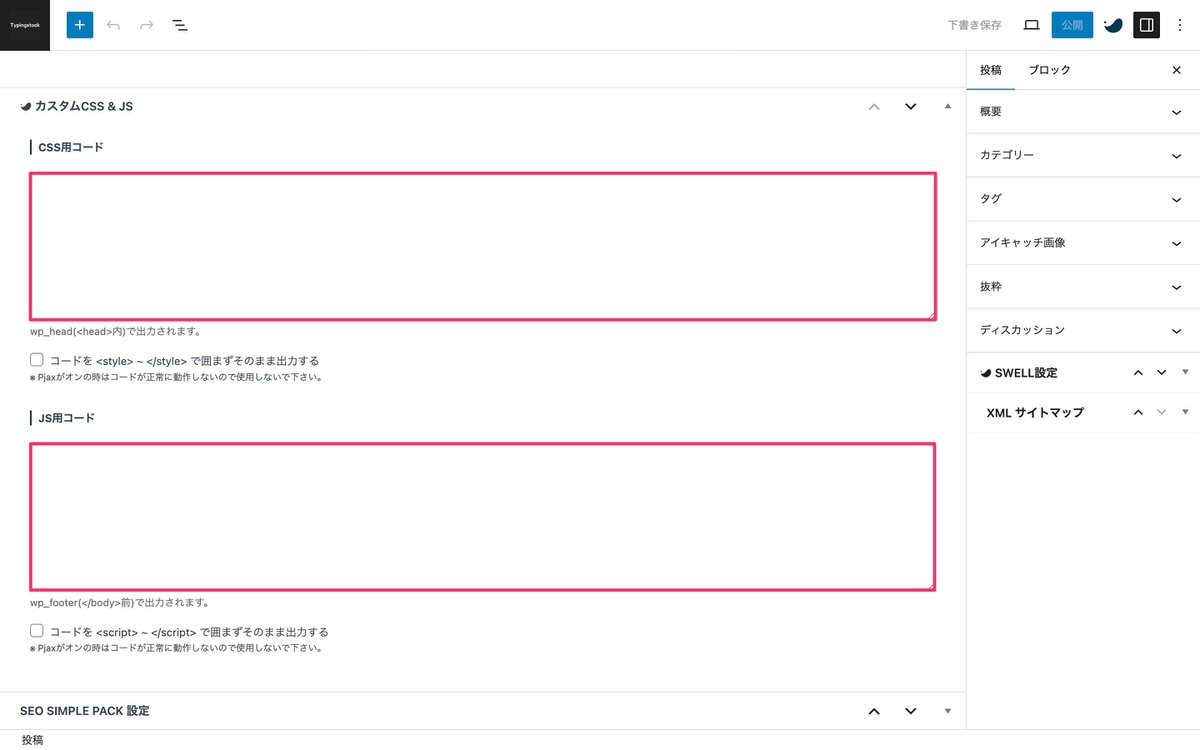
投稿から、「 カスタムCSS & JS」を開きます。


この中に「CSS用コード」および「JS用コード」を記述(コピペ)します。


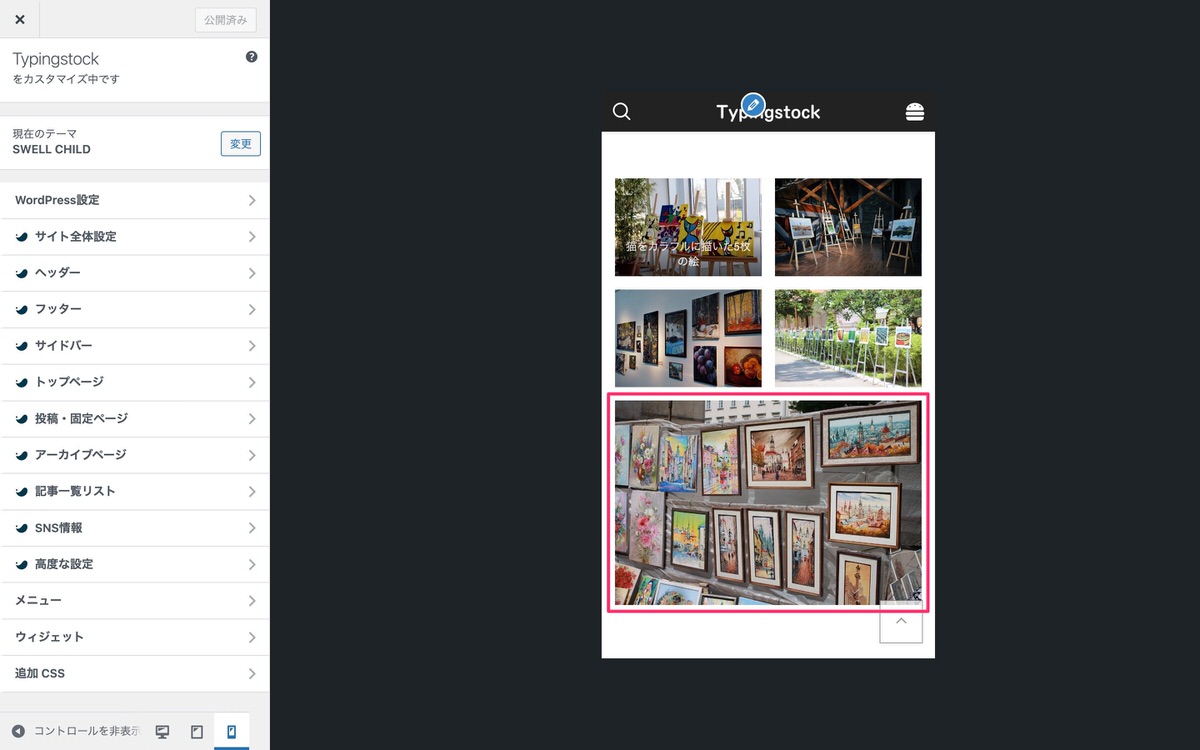
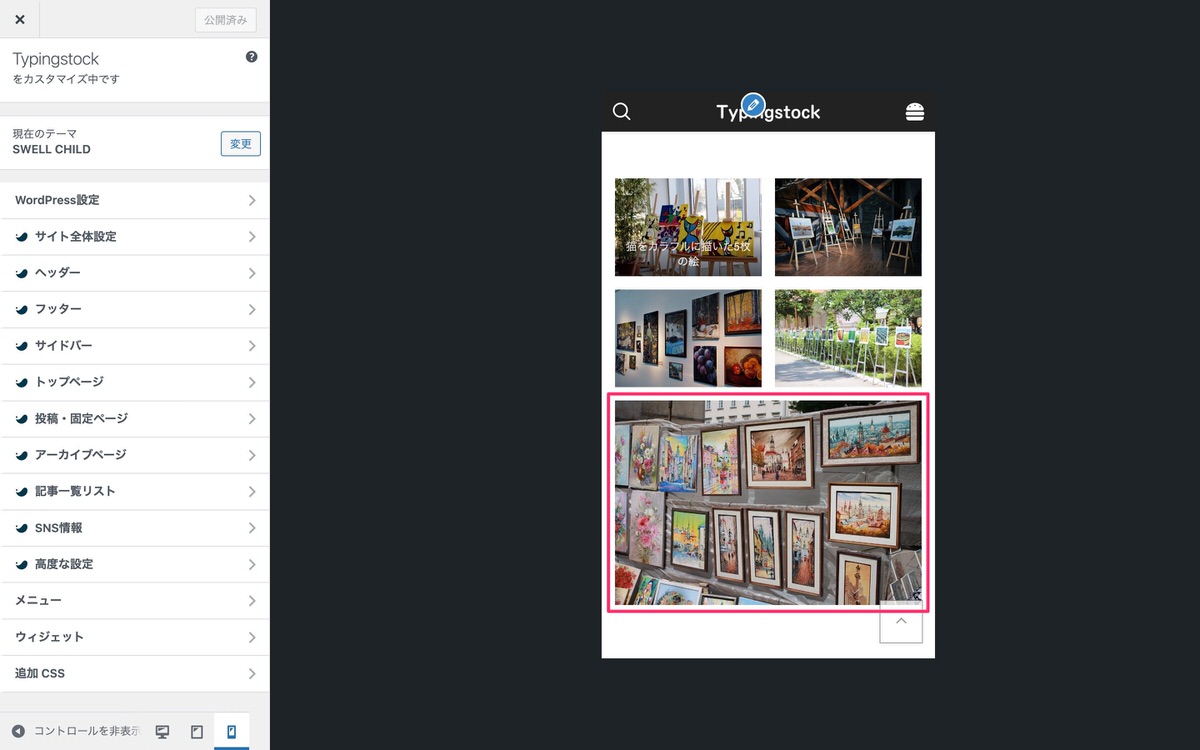
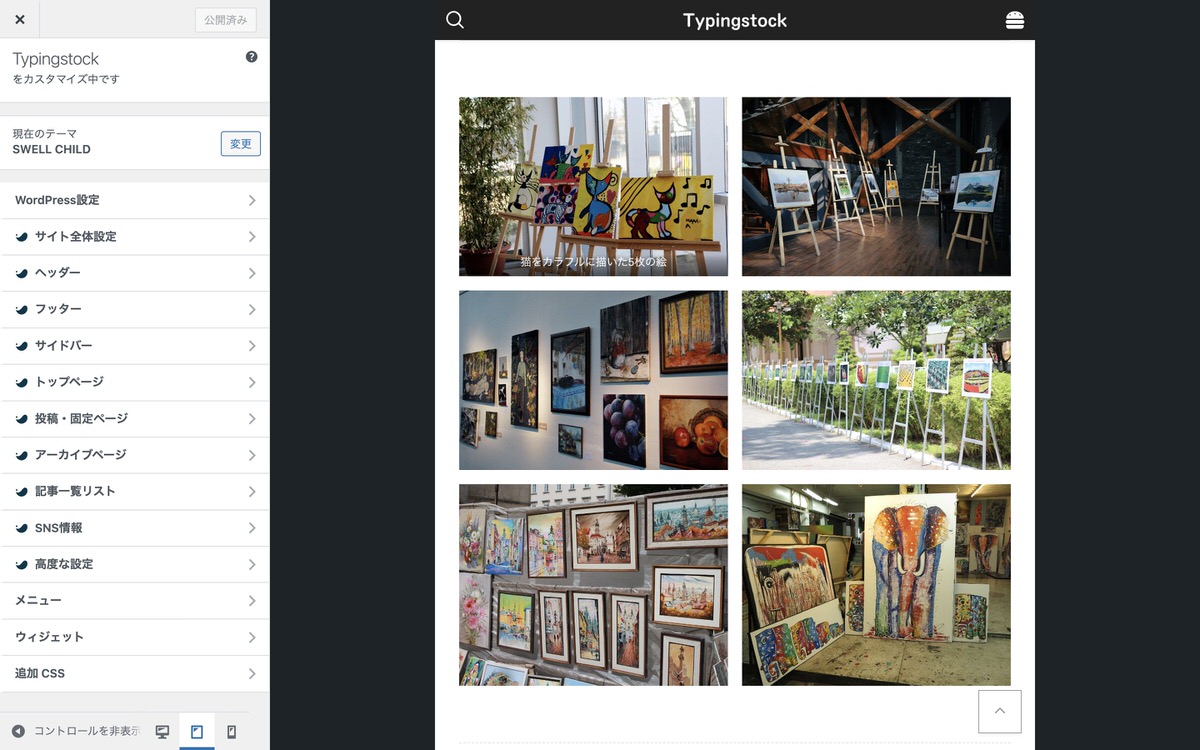
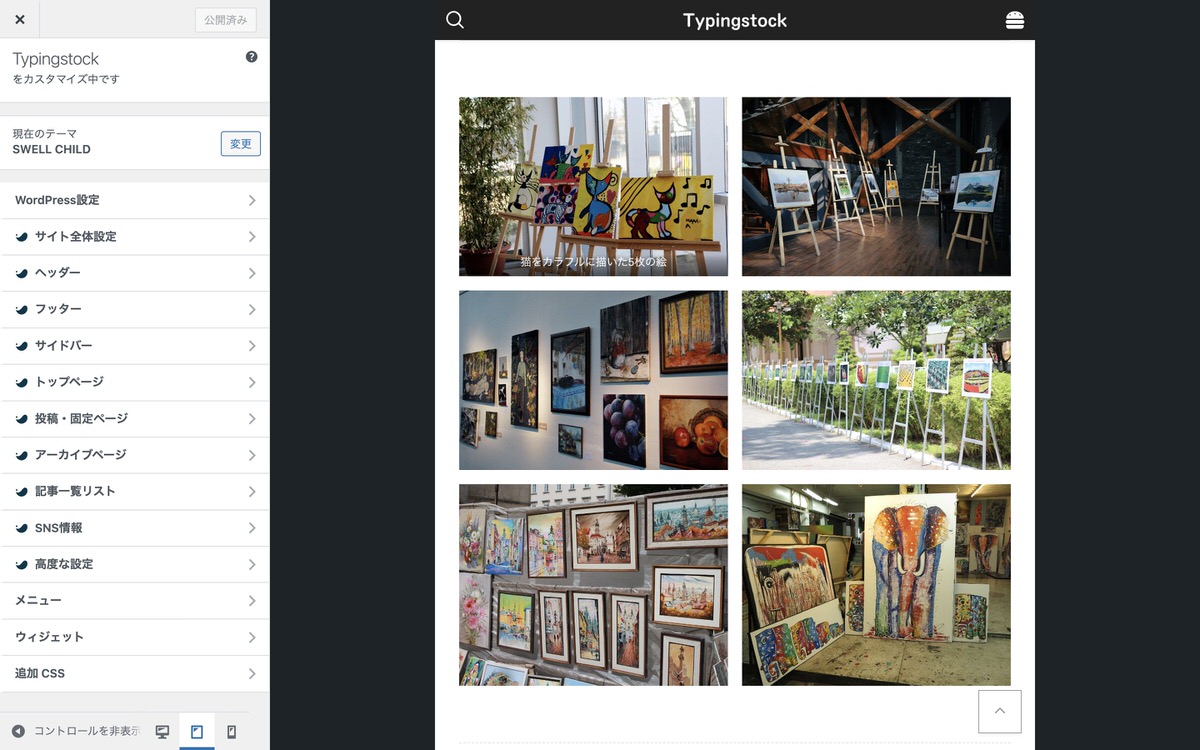
画像を6枚挿入してカラムを5にすると6枚目が幅いっぱいに表示されます。


下記のCSSコードをコピペします。
.wp-block-gallery.has-nested-images figure.wp-block-image {
flex-grow: 0;
}
画像が均等になりました。


コードをコピペしていない場合
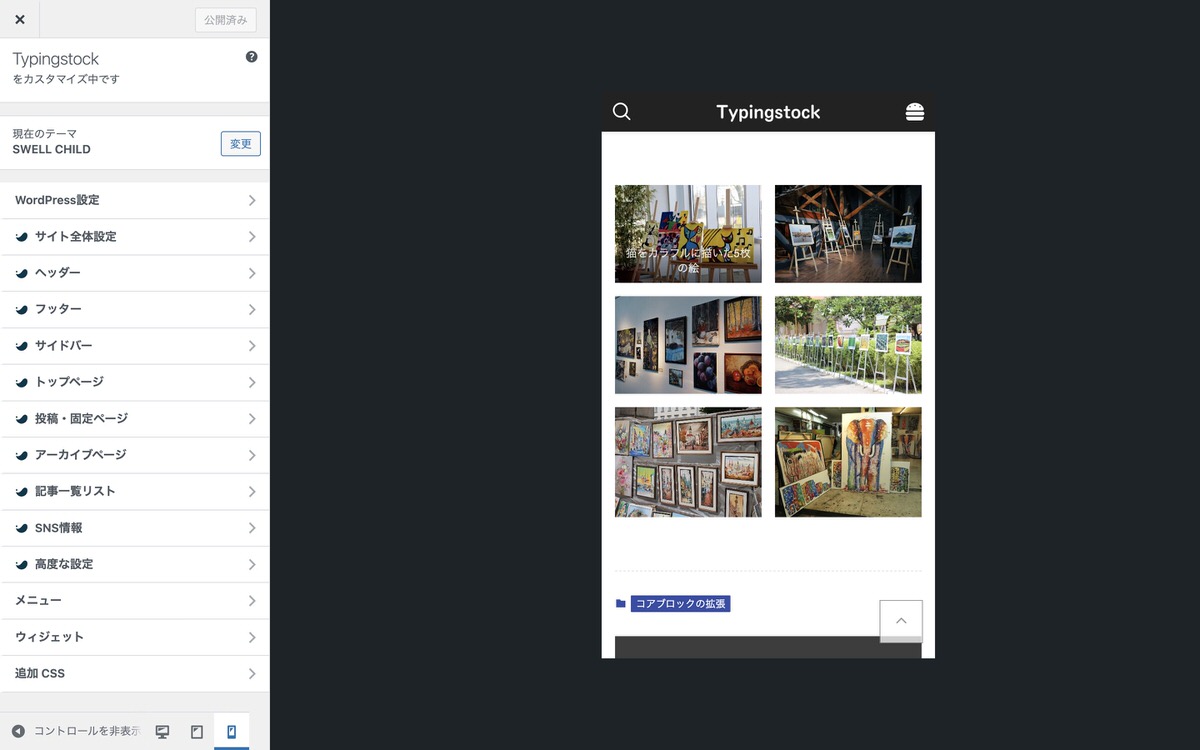
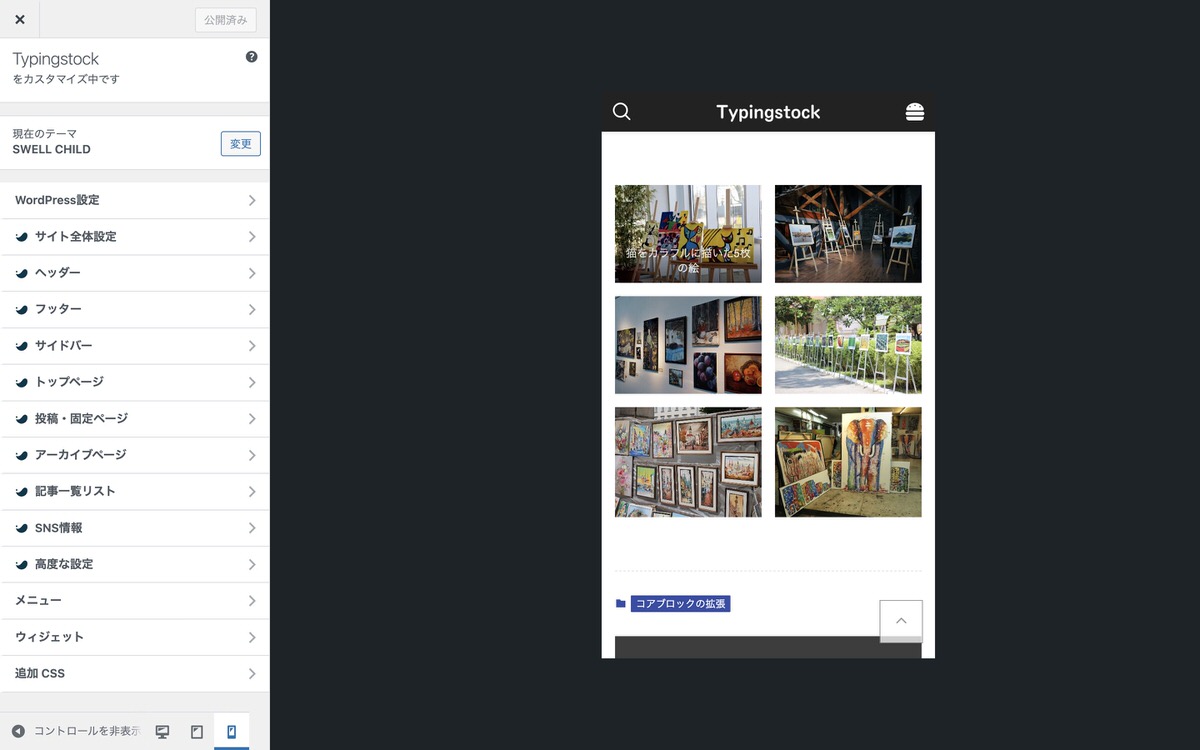
Tab/SP時に均等になりません。
Tab


SP


下記のCSSコードをコピペします。
.wp-block-gallery figure:not(:first-child) {
display: none!important;
}
画像をクリックすると拡大され、残りの画像を で表示します。












下記のCSSコードをコピペします。
@media(max-width: 959px) {
.wp-block-gallery.has-nested-images figure.wp-block-image:not(#individual-image) {
width: 100%!important;
}
}
例えば、3カラム設定の場合、PCでは3カラム、Tab/SPでは1カラム表示となります。
Tab


SP


下記コードをコピペします。
@media(max-width: 959px) {
.wp-block-gallery.has-nested-images figure.wp-block-image:not(#individual-image) {
width: calc(50% - var(--wp--style--unstable-gallery-gap, 16px) / 2)!important;
}
}
1カラム設定の場合、PC/Tab/SPで1カラム表示になりますが、Tab/SP時のみ2カラム表示となります。
Tab


SP


今回は以上です。


この記事が気に入ったら
フォローしてね!