SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLのグループ化の使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
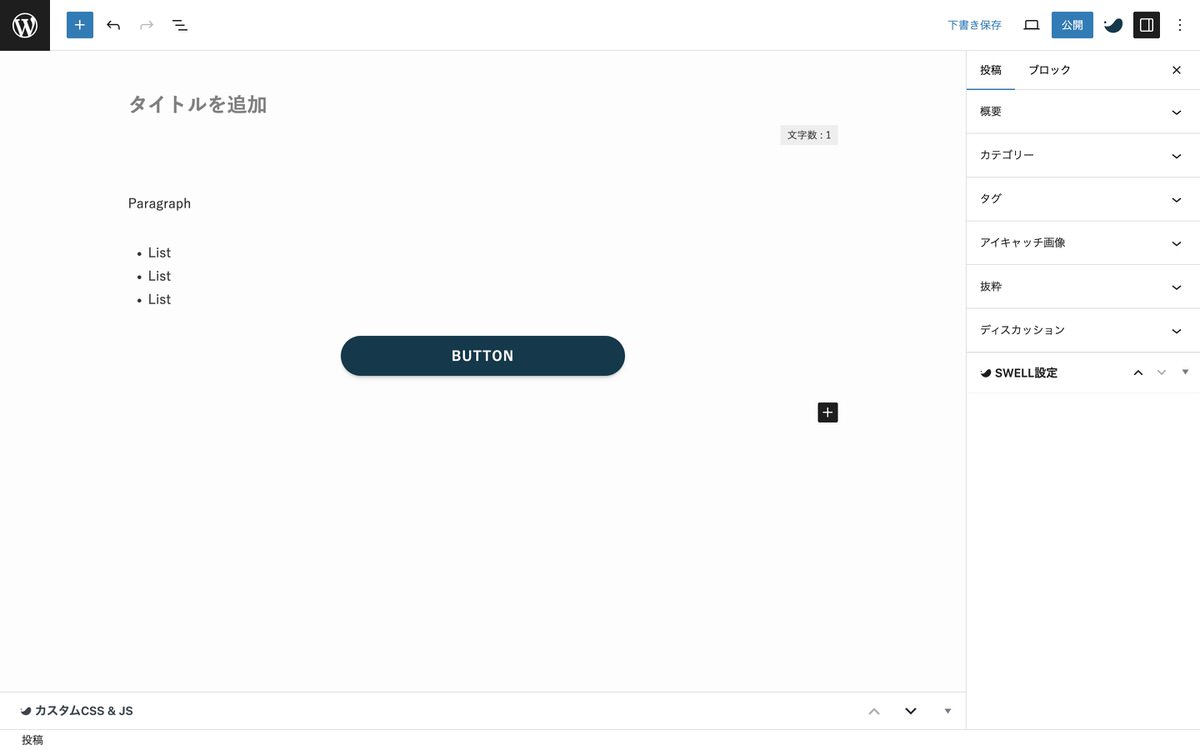
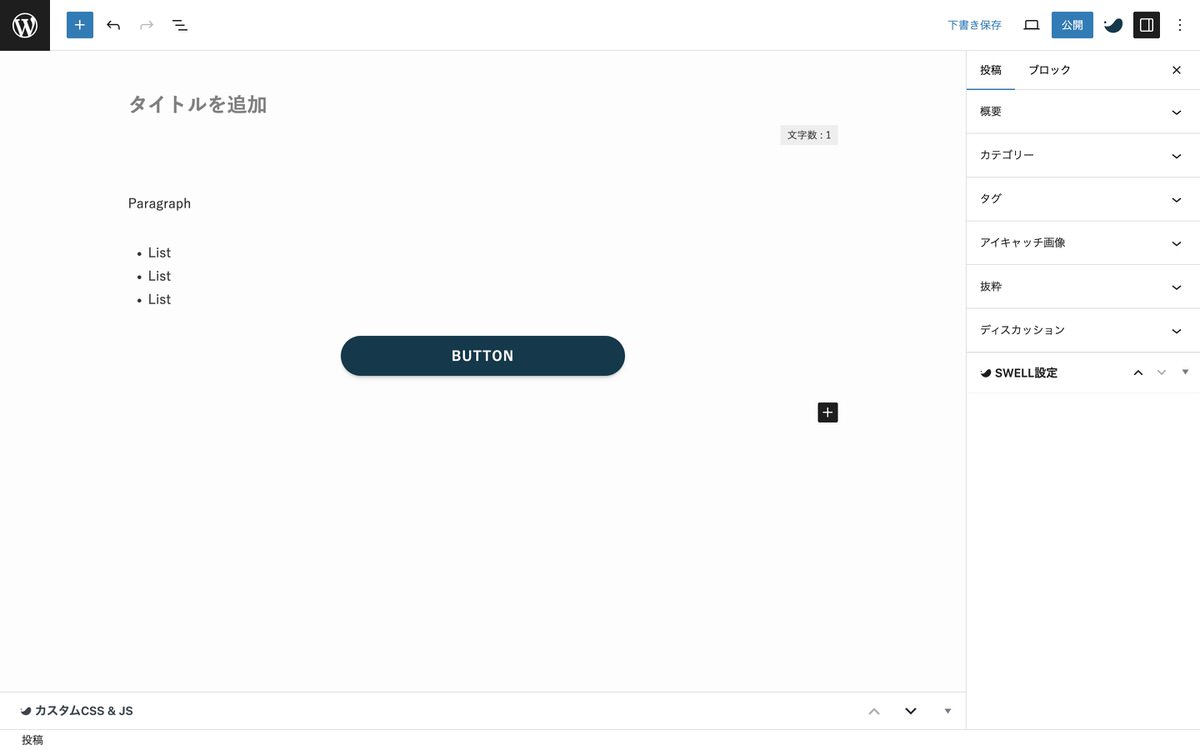
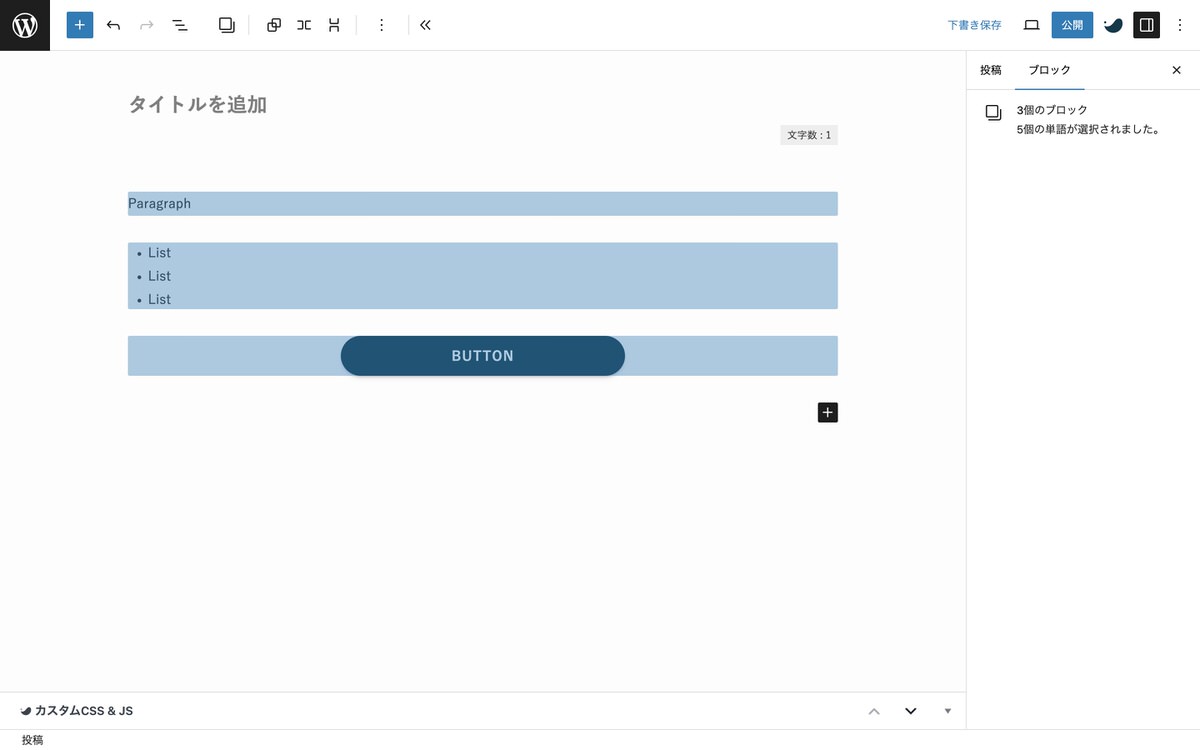
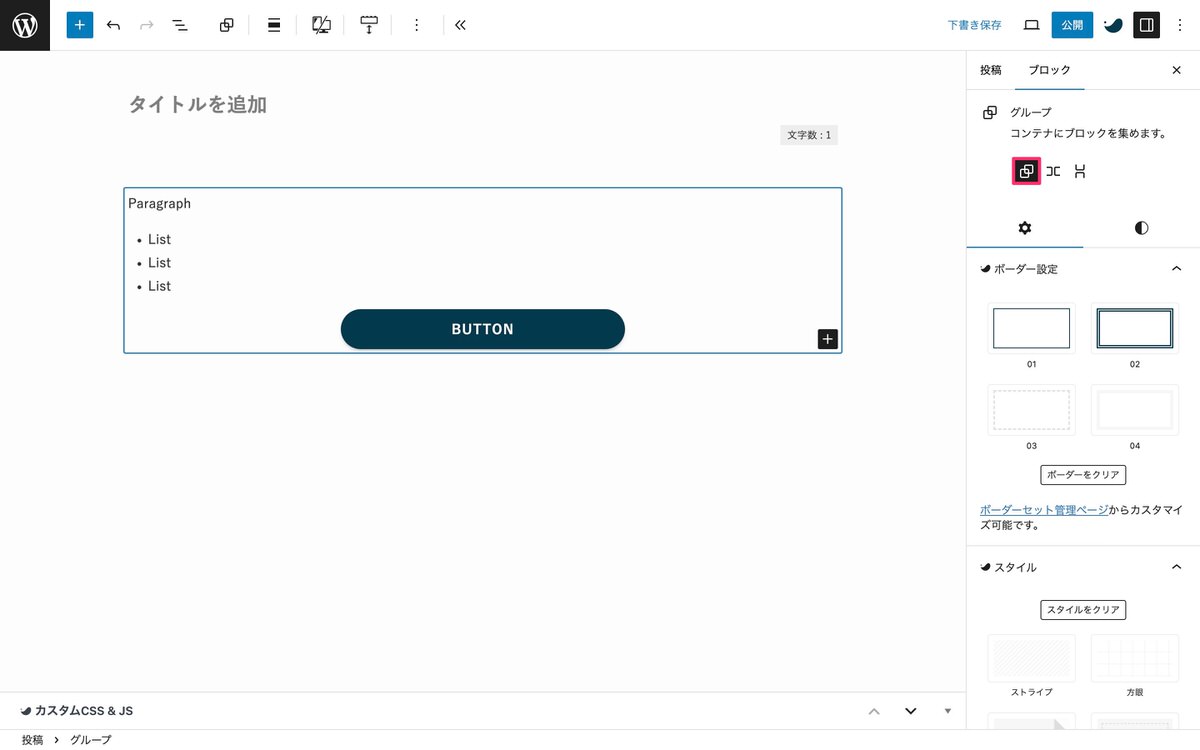
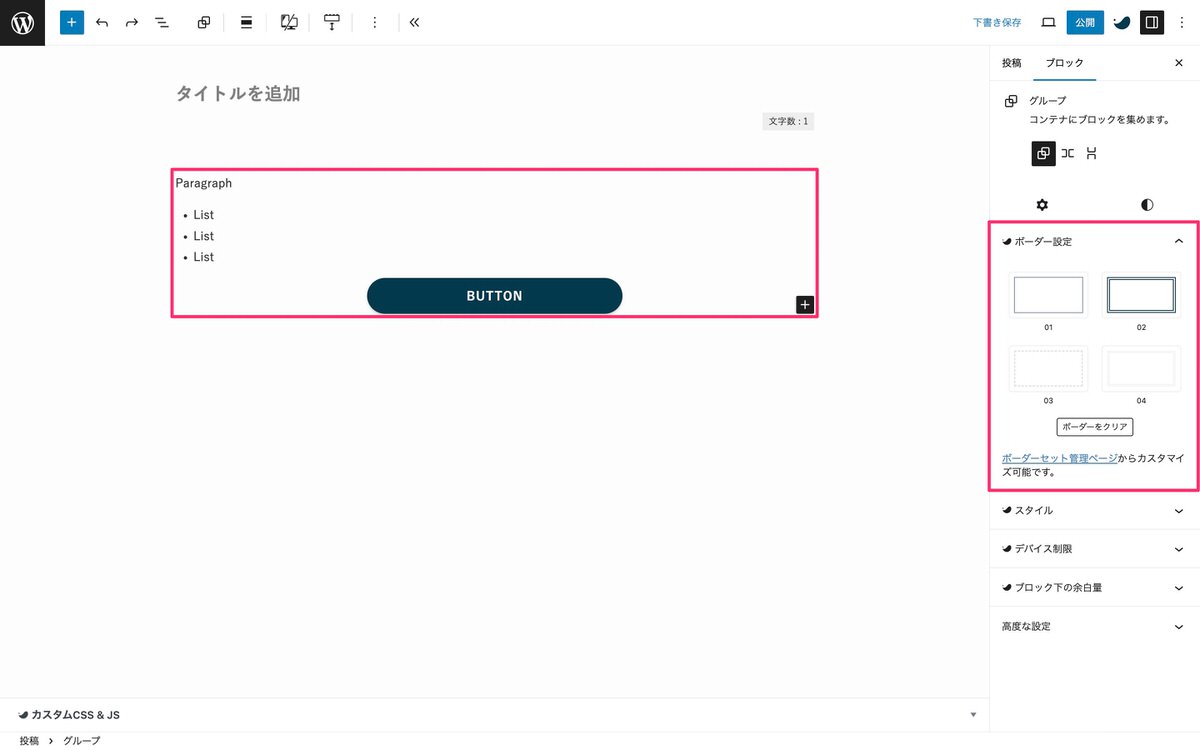
上から順に以下のブロックを挿入しました。


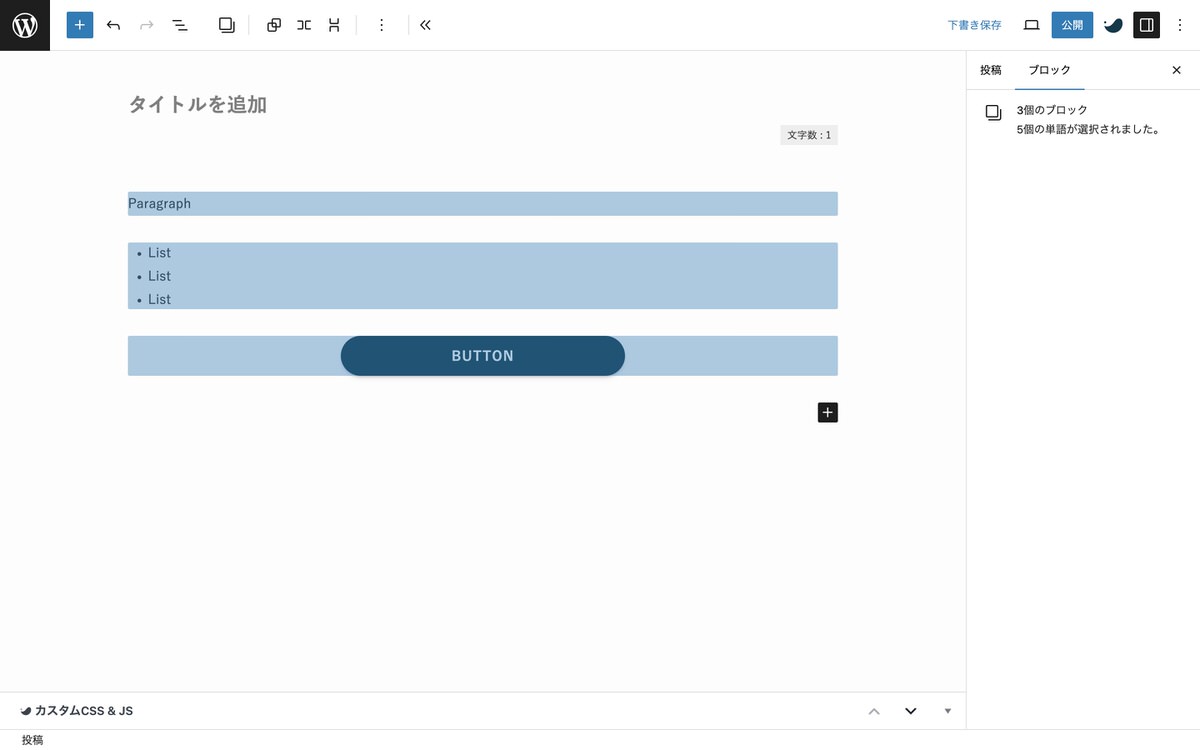
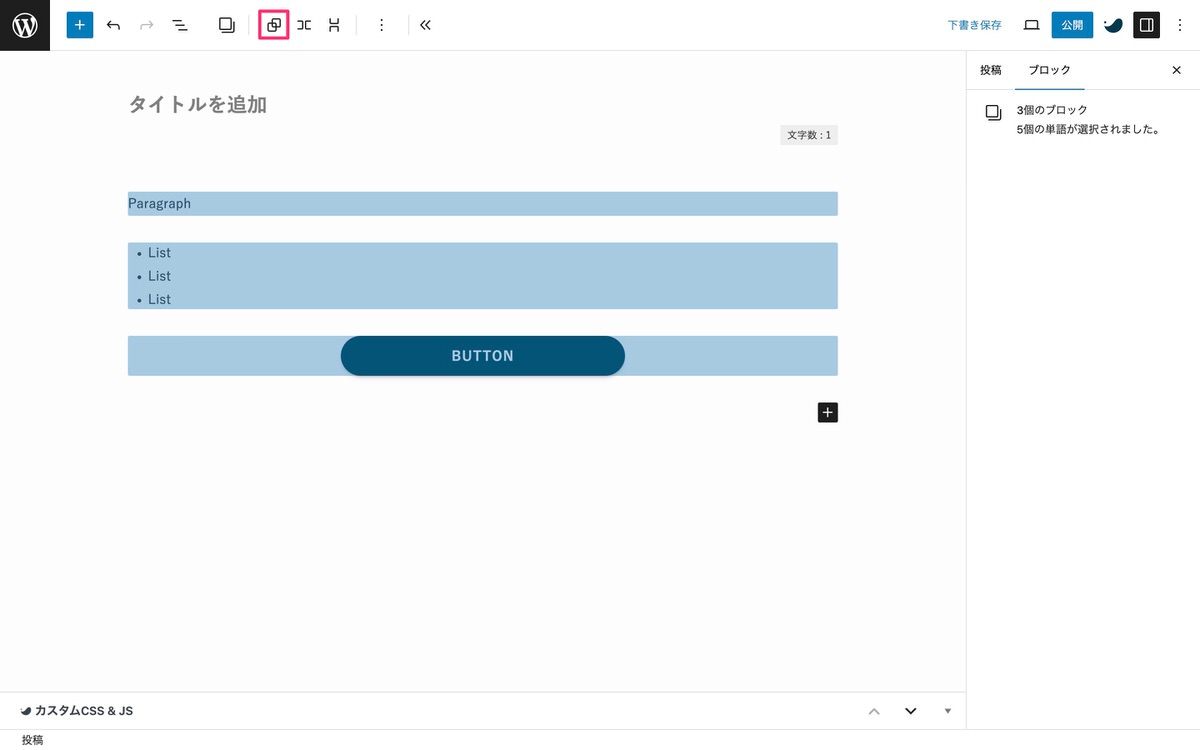
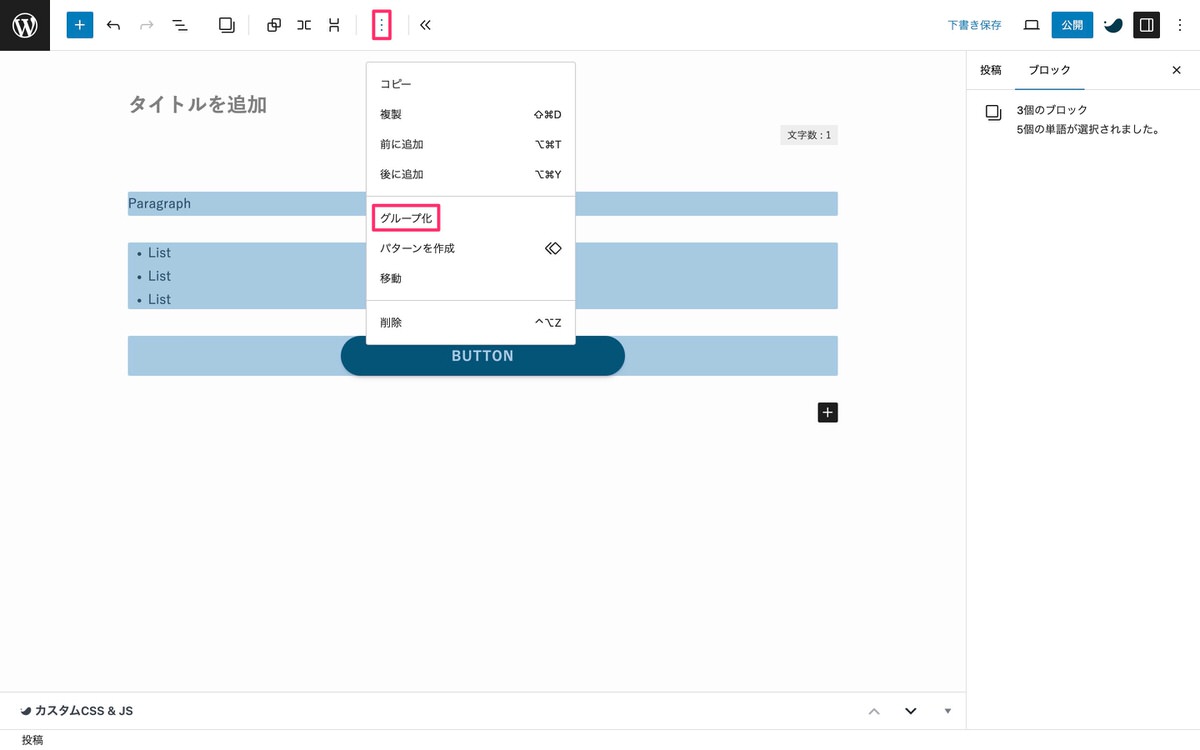
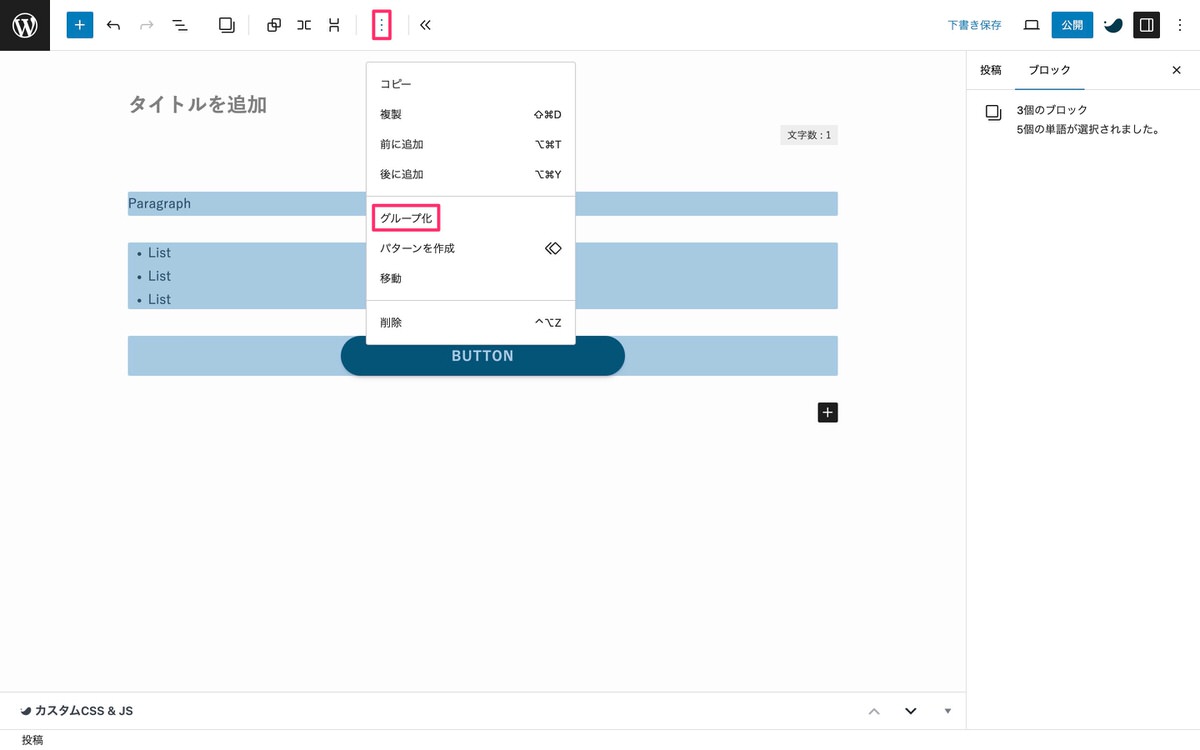
グループ化したいブロックを選択します。


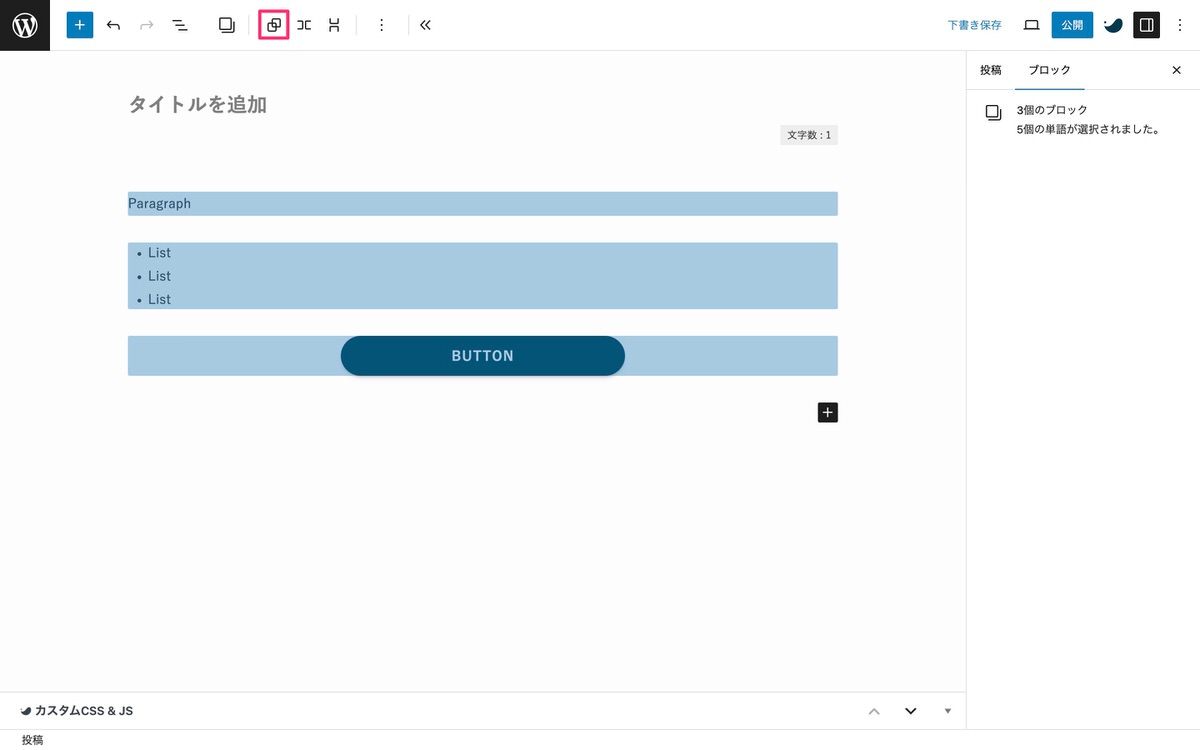
(グループ化)を選択します。


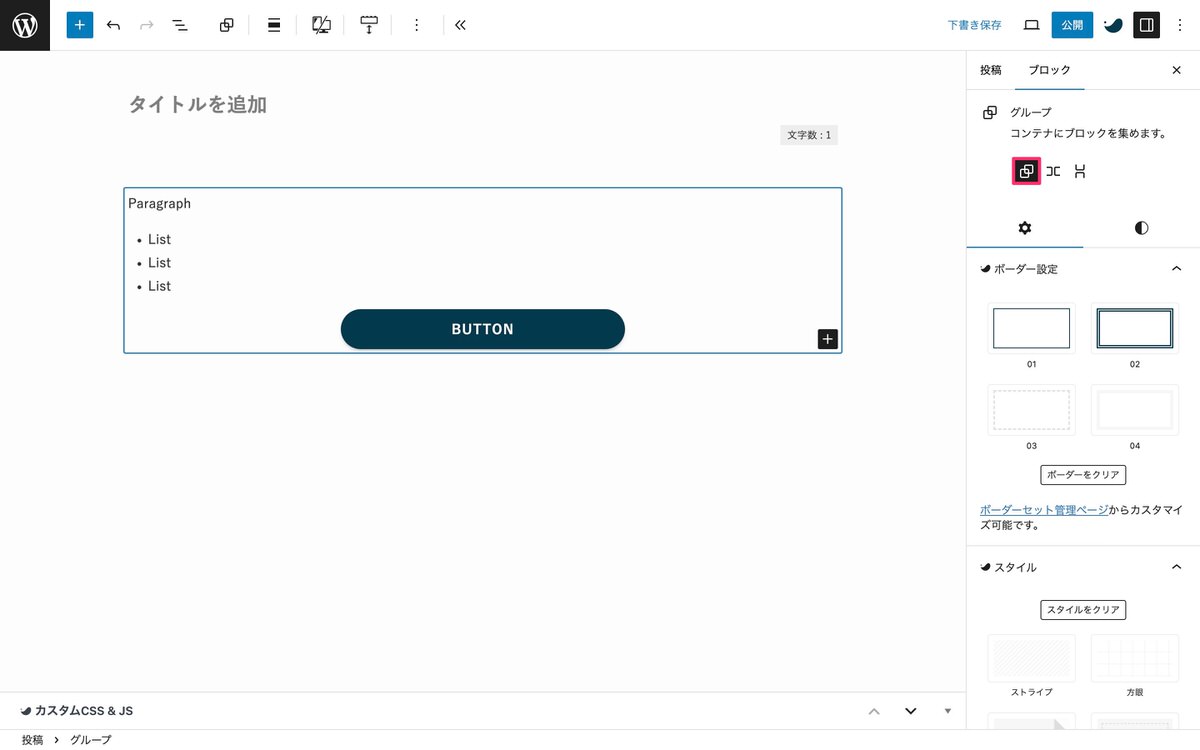
グループ化されました。


グループ化したいブロックを選択後、ブロックツールバーから、「 (オプション)」>「グループ化」を選択しても同じようにグループ化できます。


ブロック化とは逆で、先に用意したグループブロックの中にブロックを集めます。
個人的に使う場面はないかなぁとか思っていますので気になる方のみ開いてご覧ください。
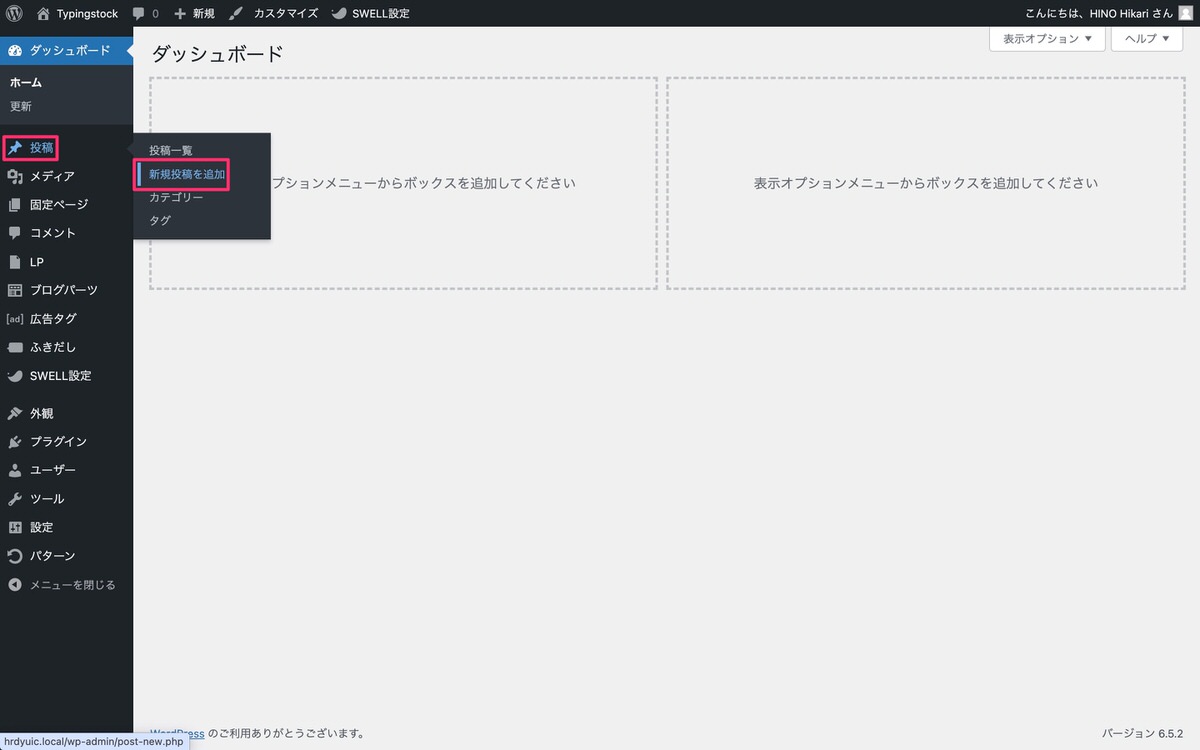
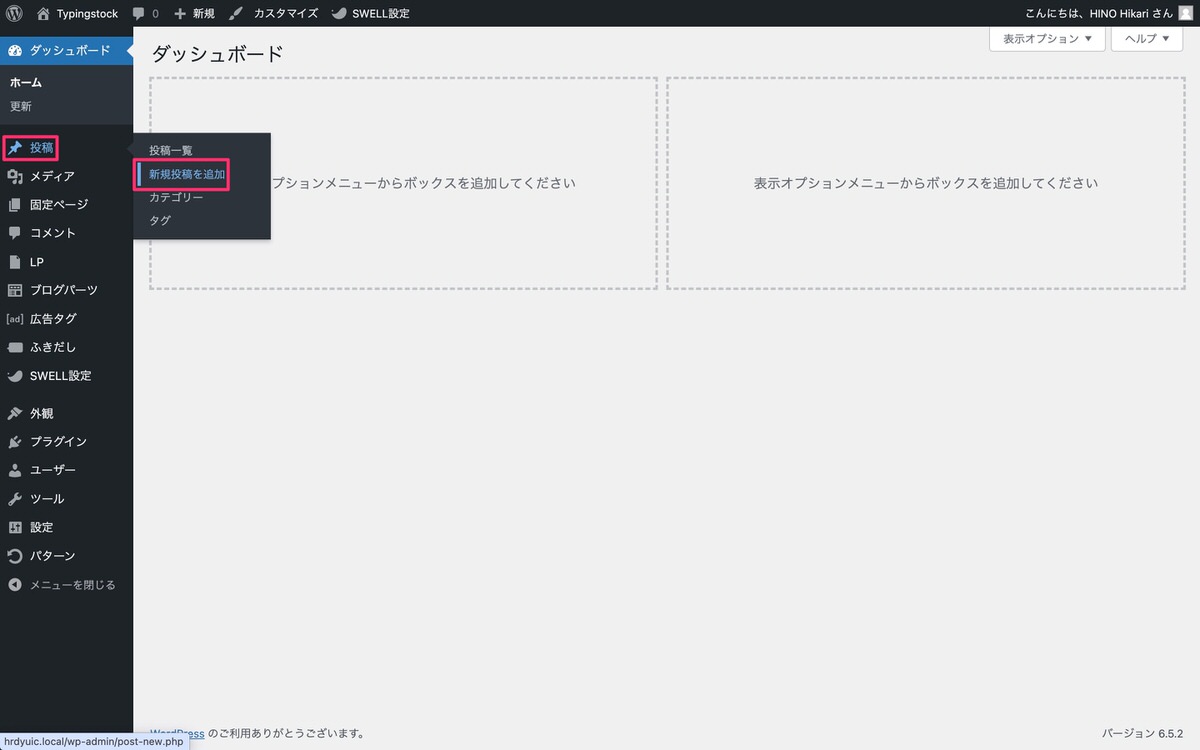
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


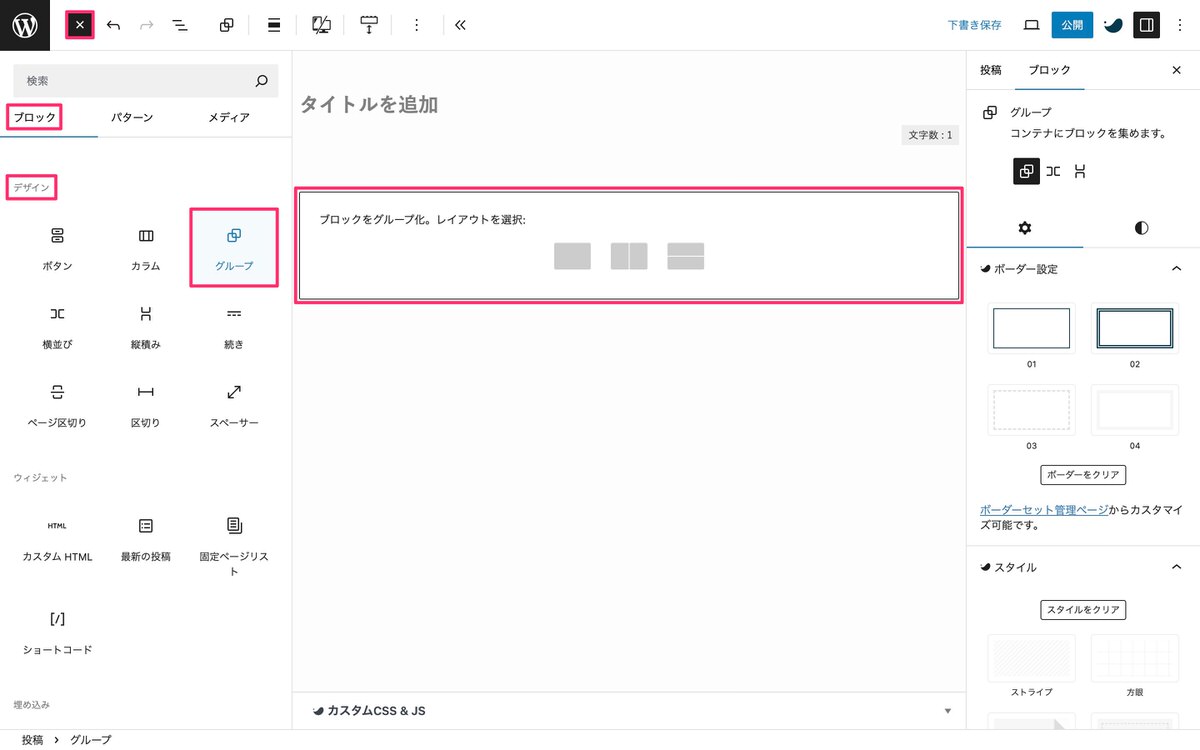
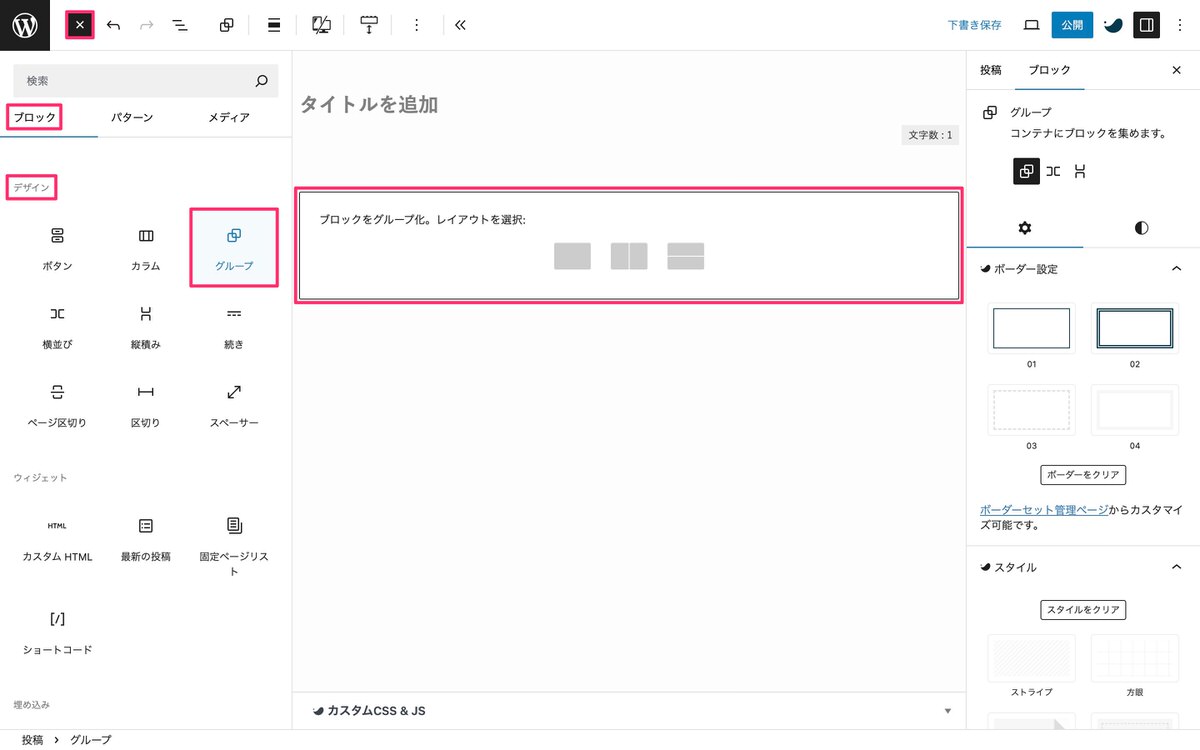
(ブロック挿入ツールを切り替え)から、「ブロック」>「デザイン」>「グループ」を選択します。


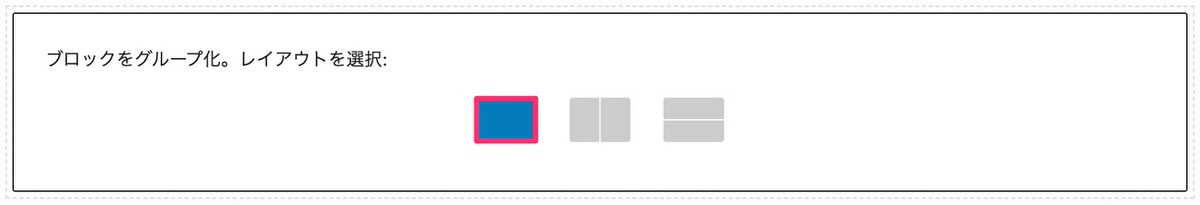
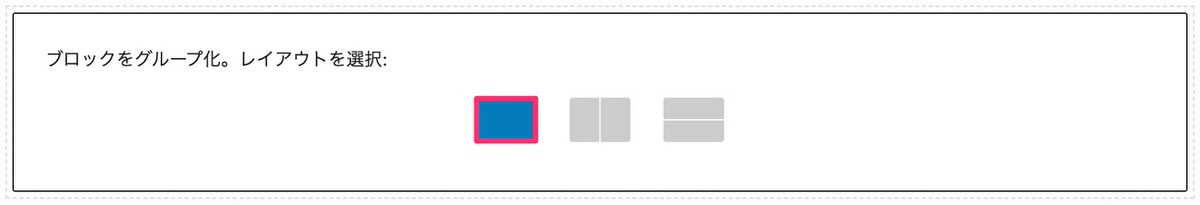
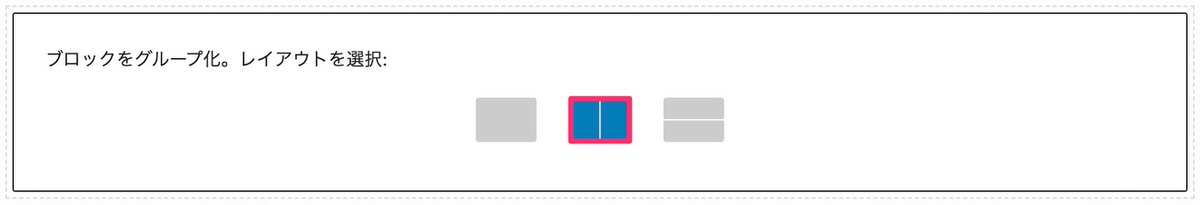
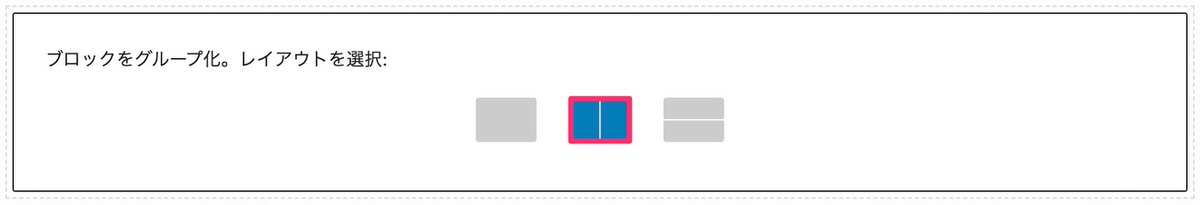
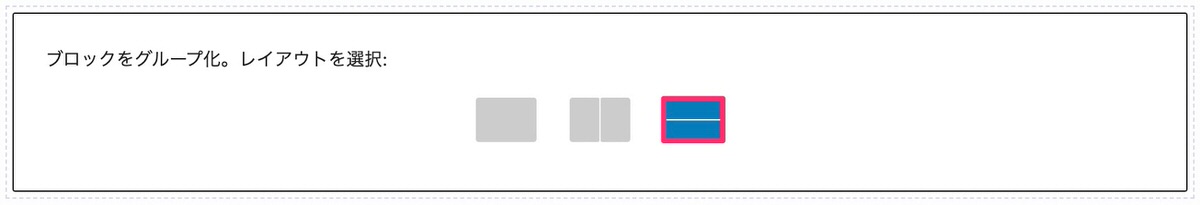
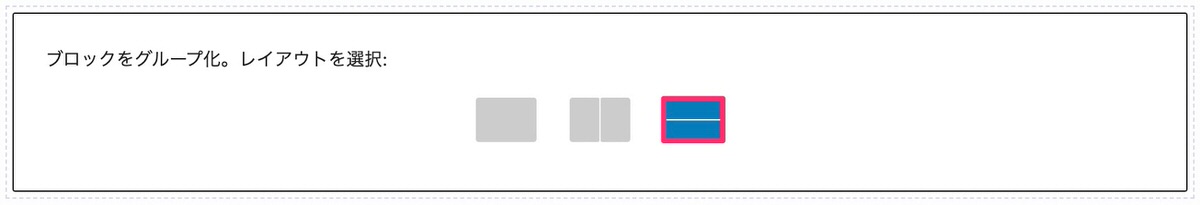
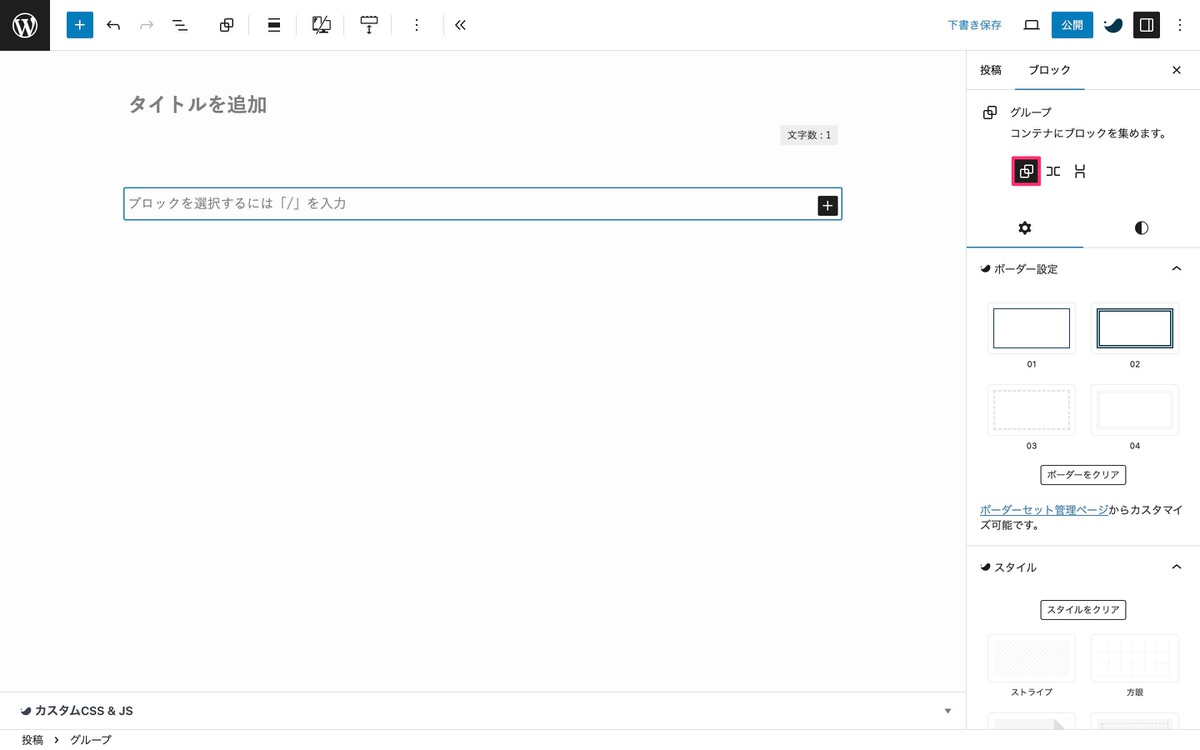
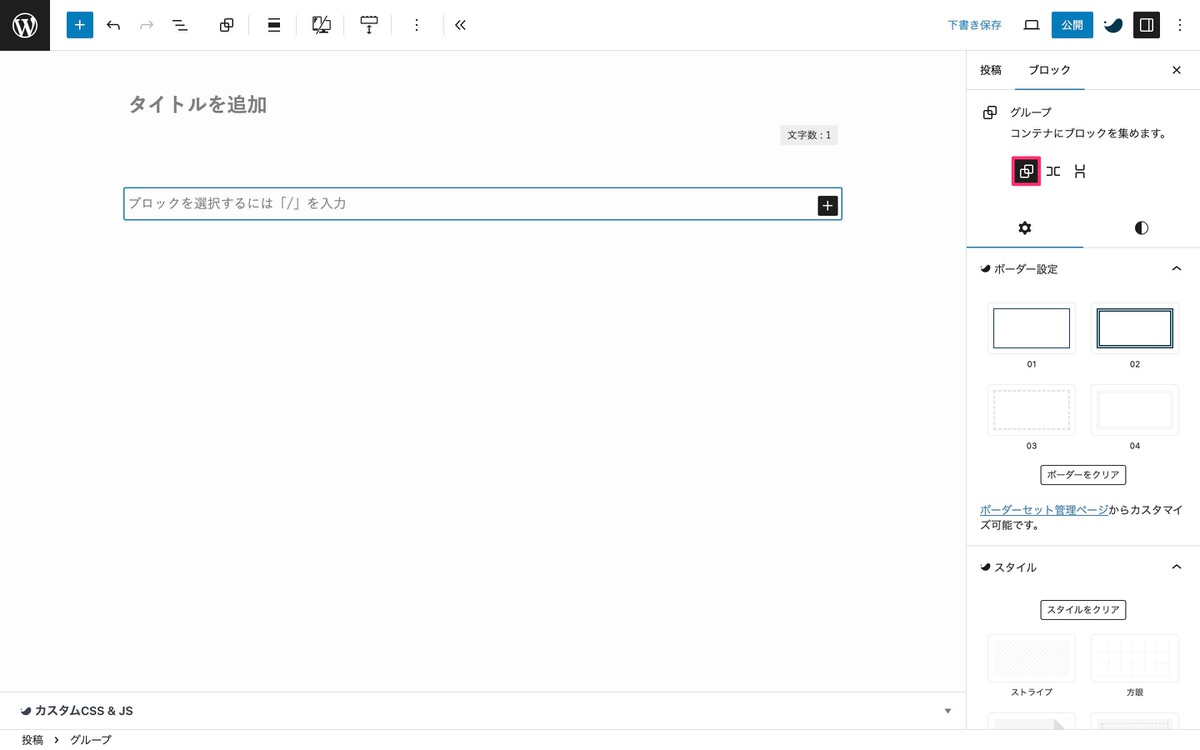
レイアウトを選択します。
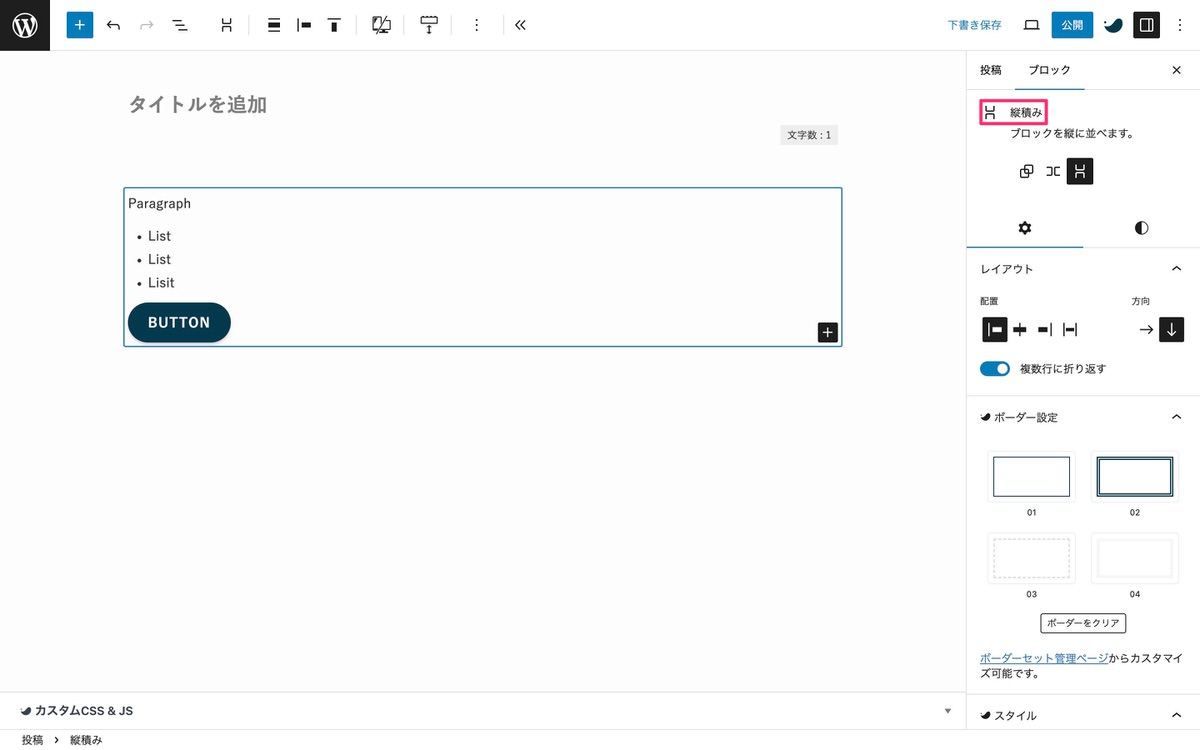
グループ化


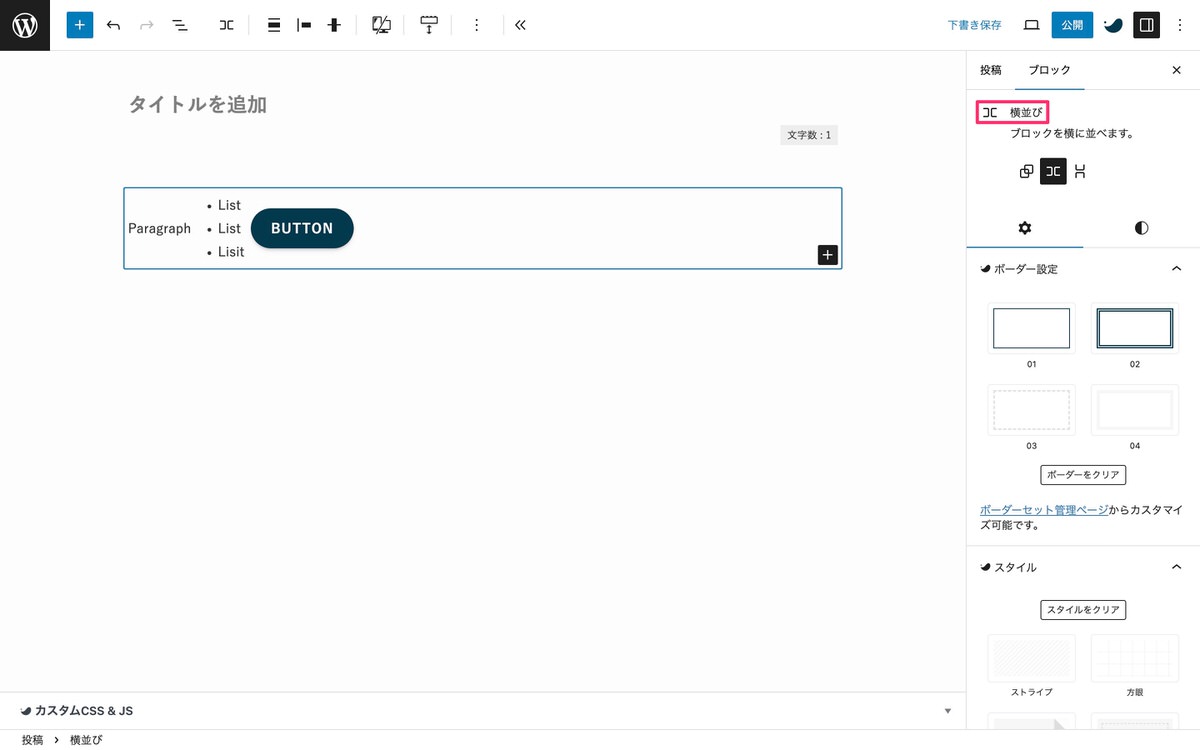
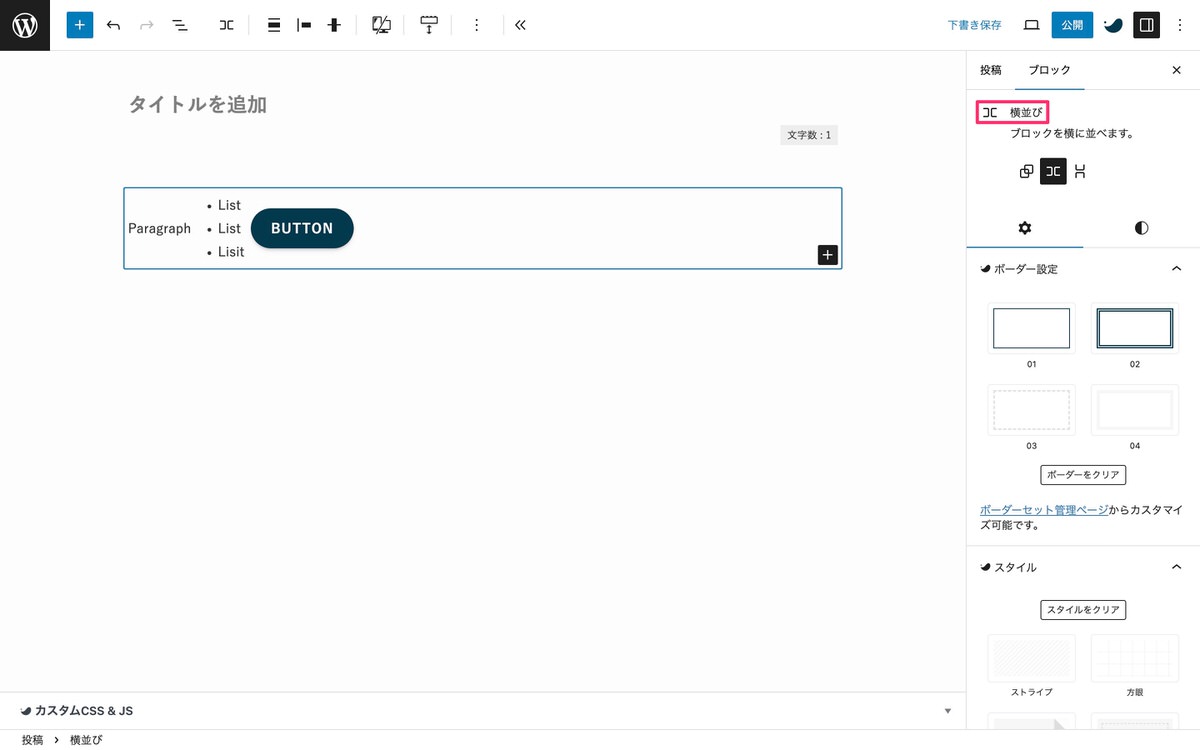
横並び


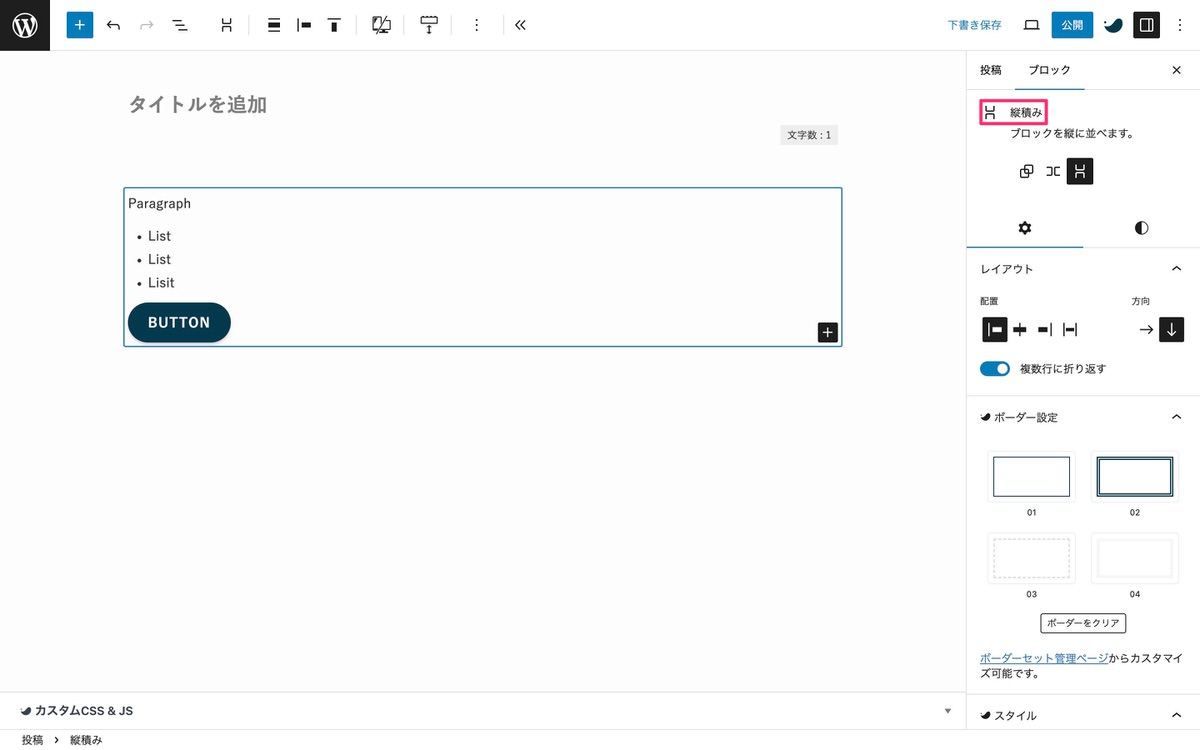
縦積み


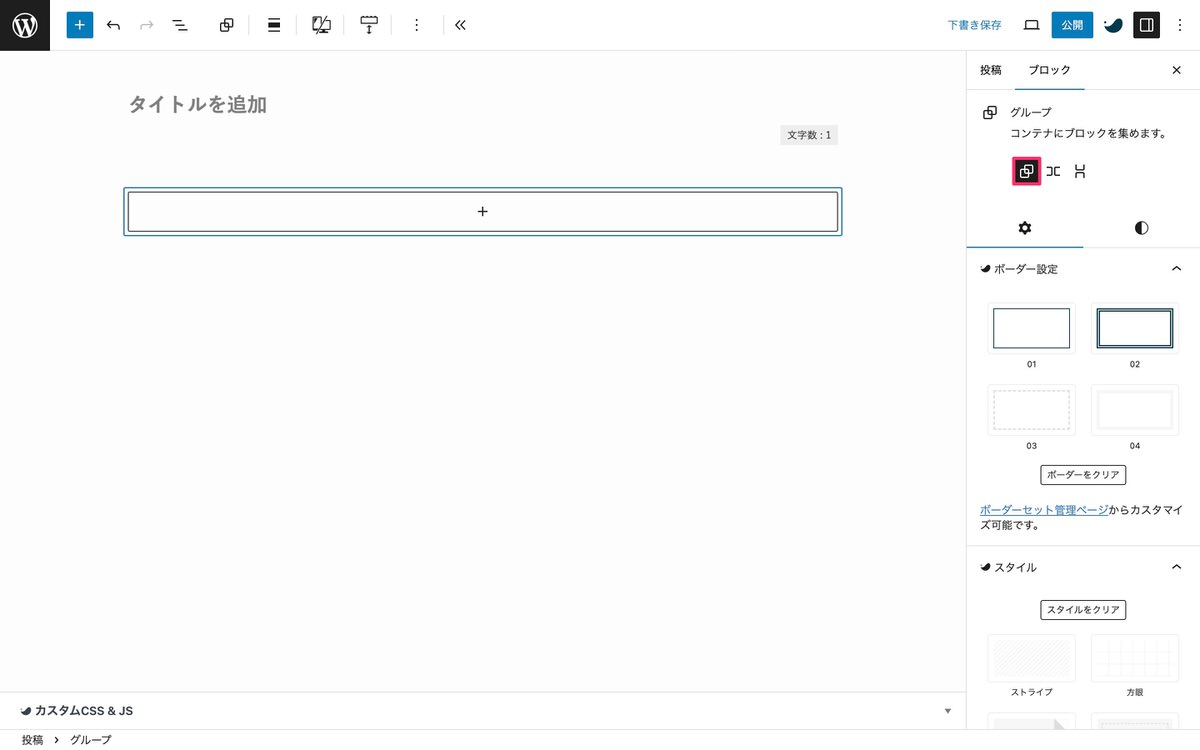
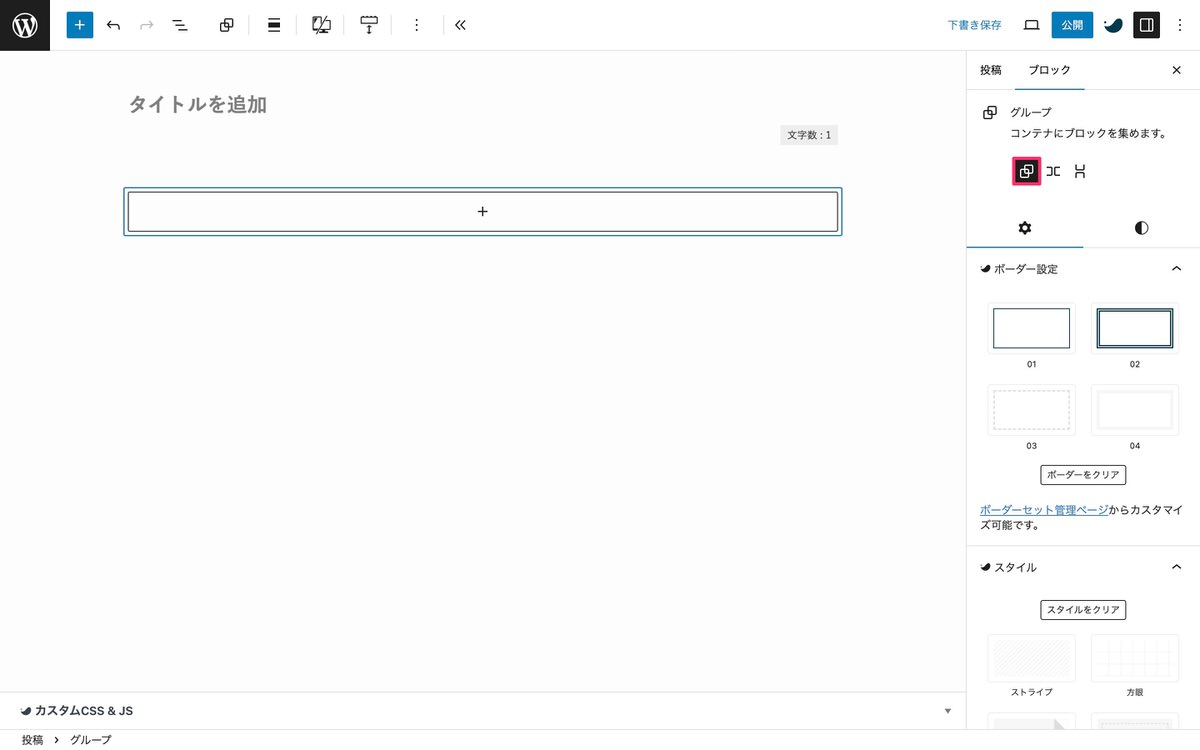
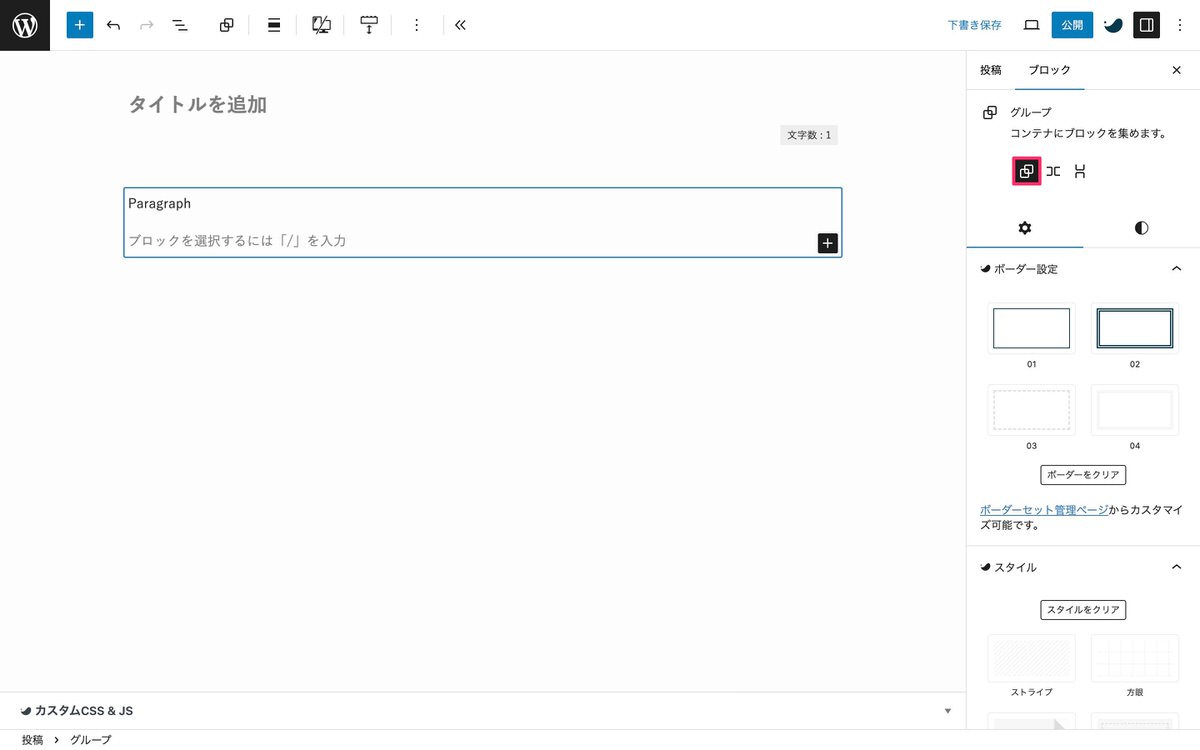
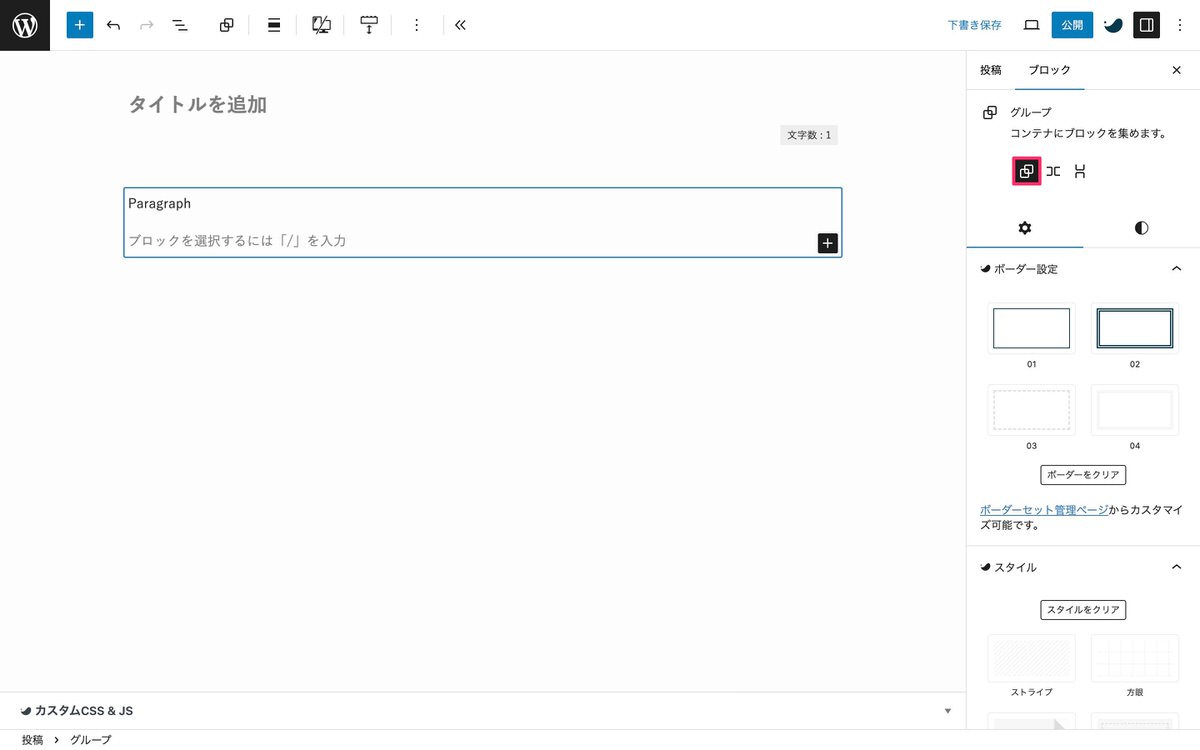
グループ化を選択しました。


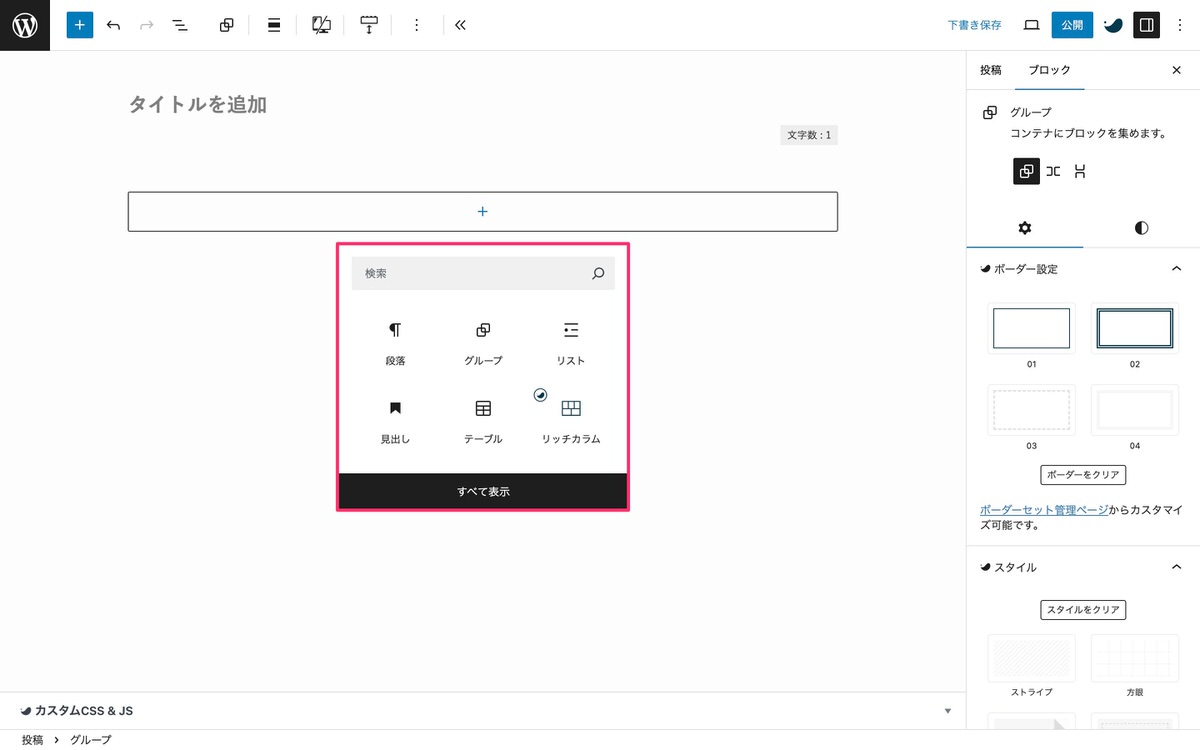
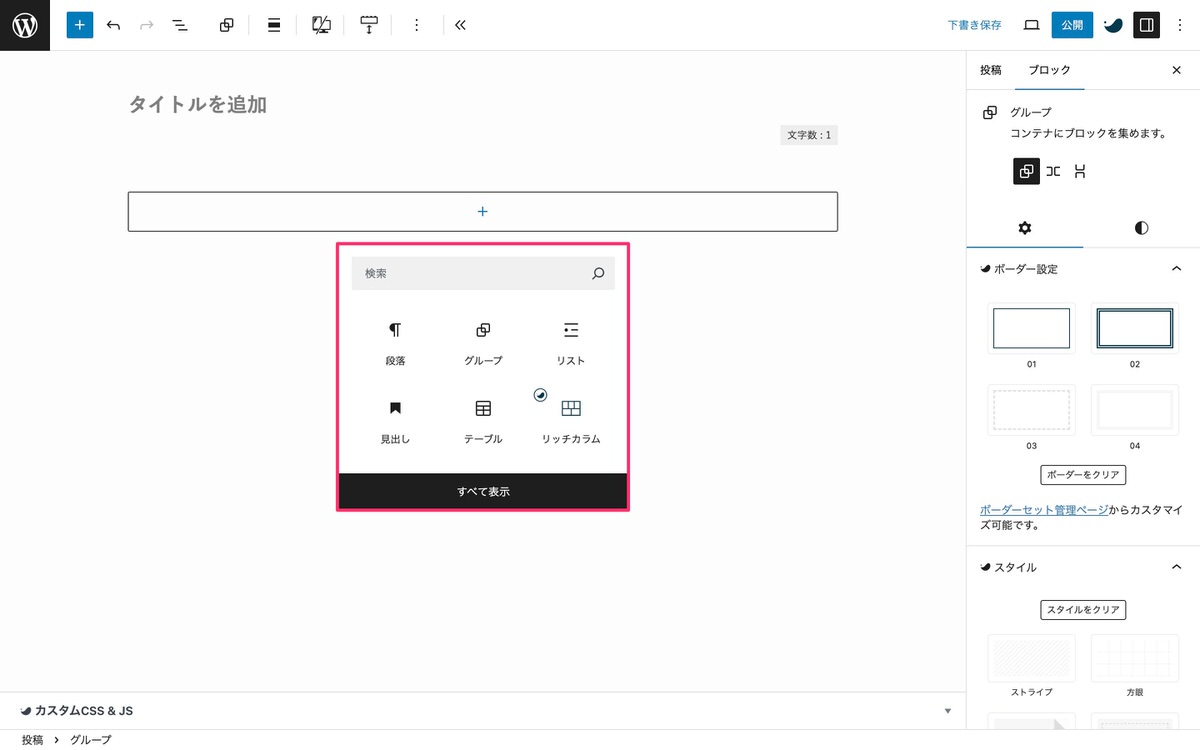
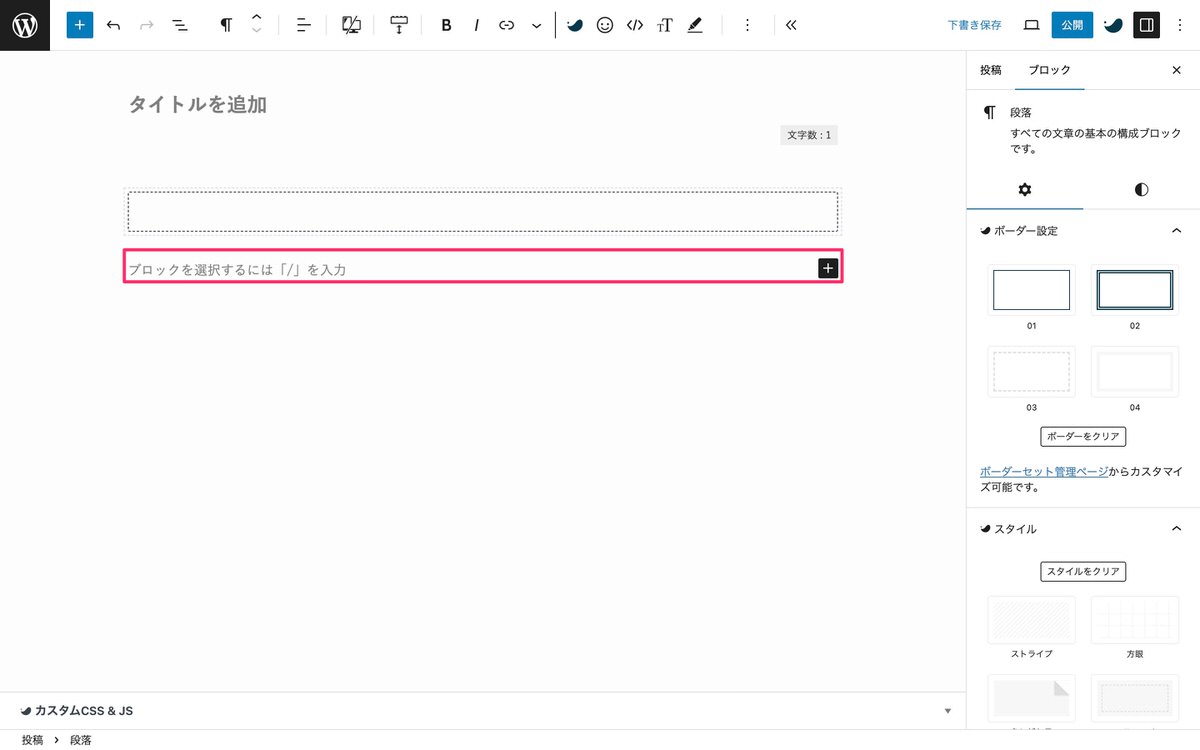
(ブロックを追加)をクリックするとブロック挿入ツールの一部が表示されます。


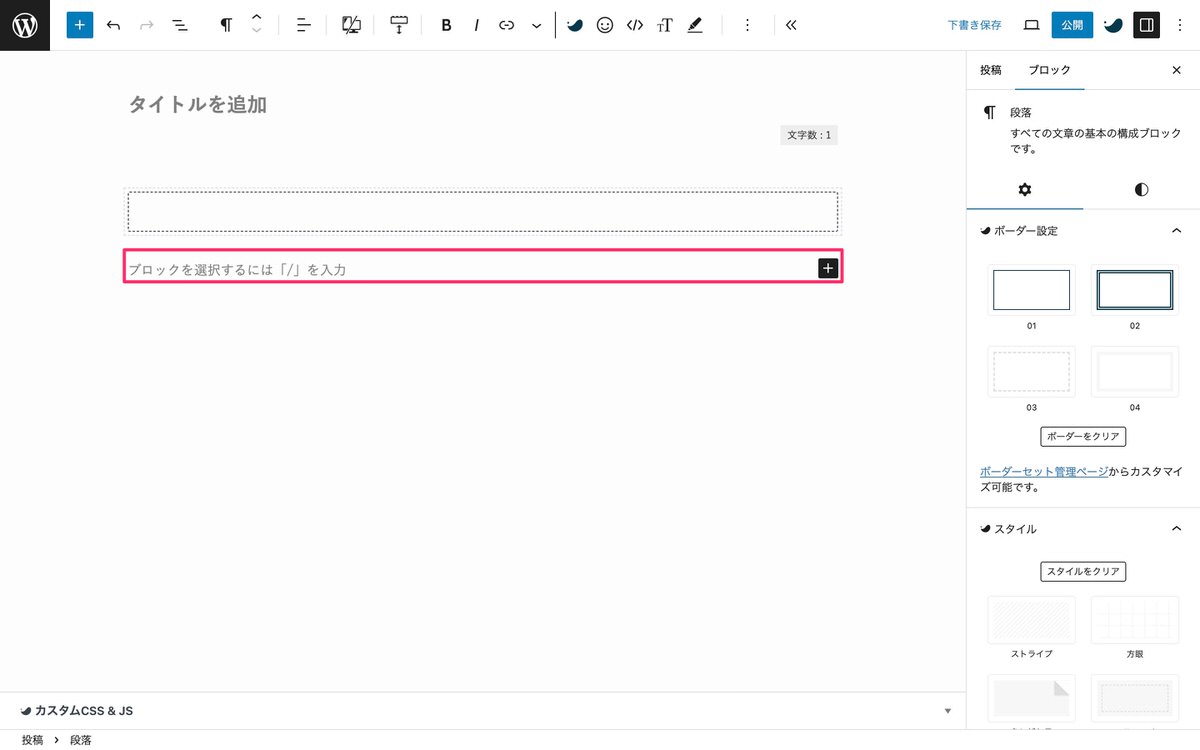
段落を選択しました。


テキストを入力せずに改行するとグループブロックの外に出ます。


テキストの入力後だとグループブロック内で改行されます。


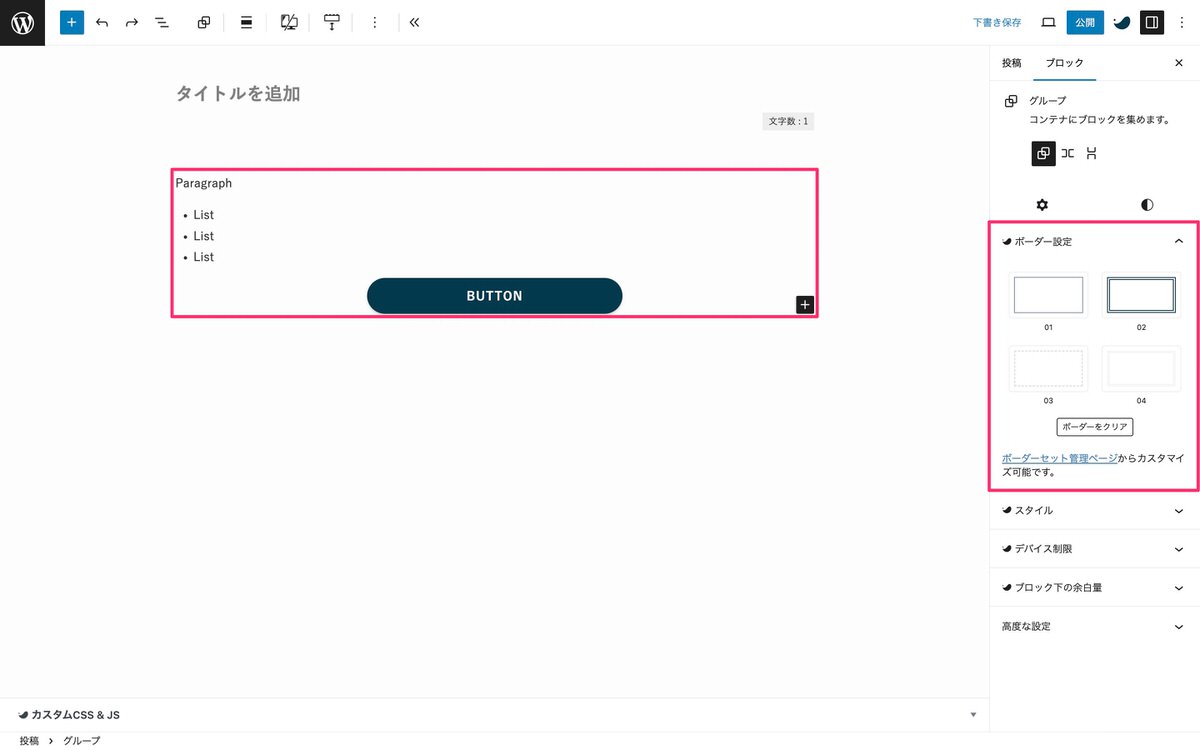
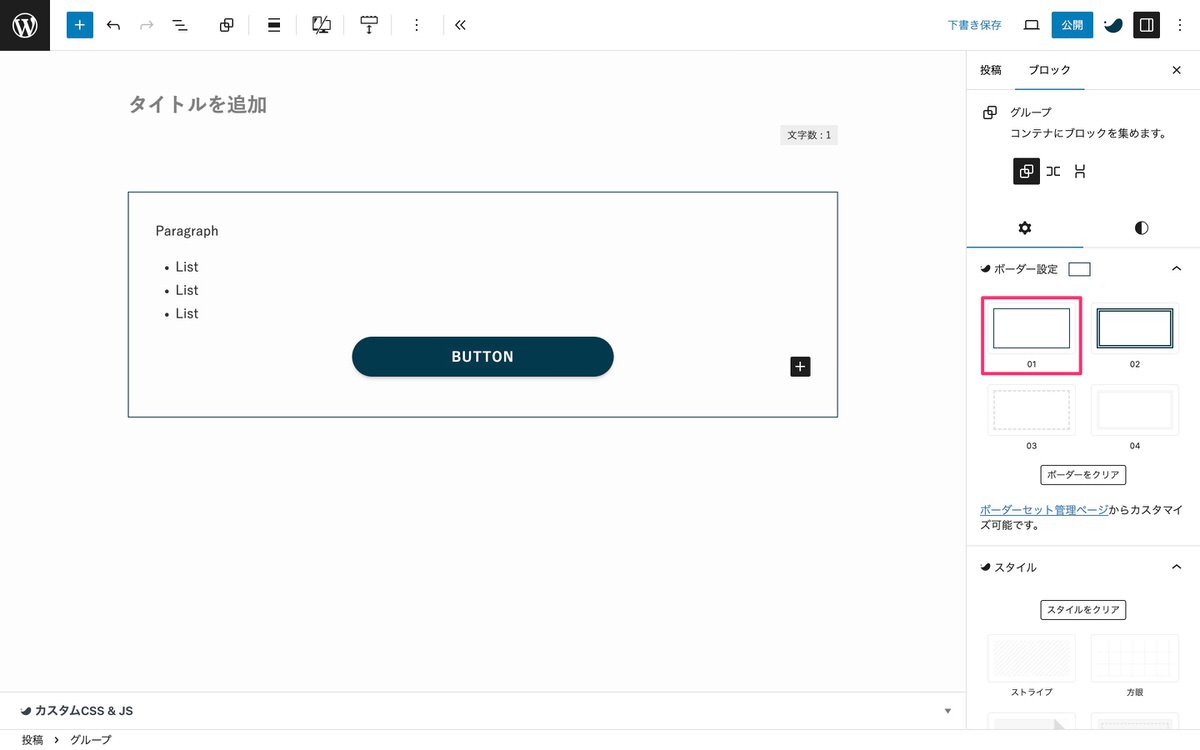
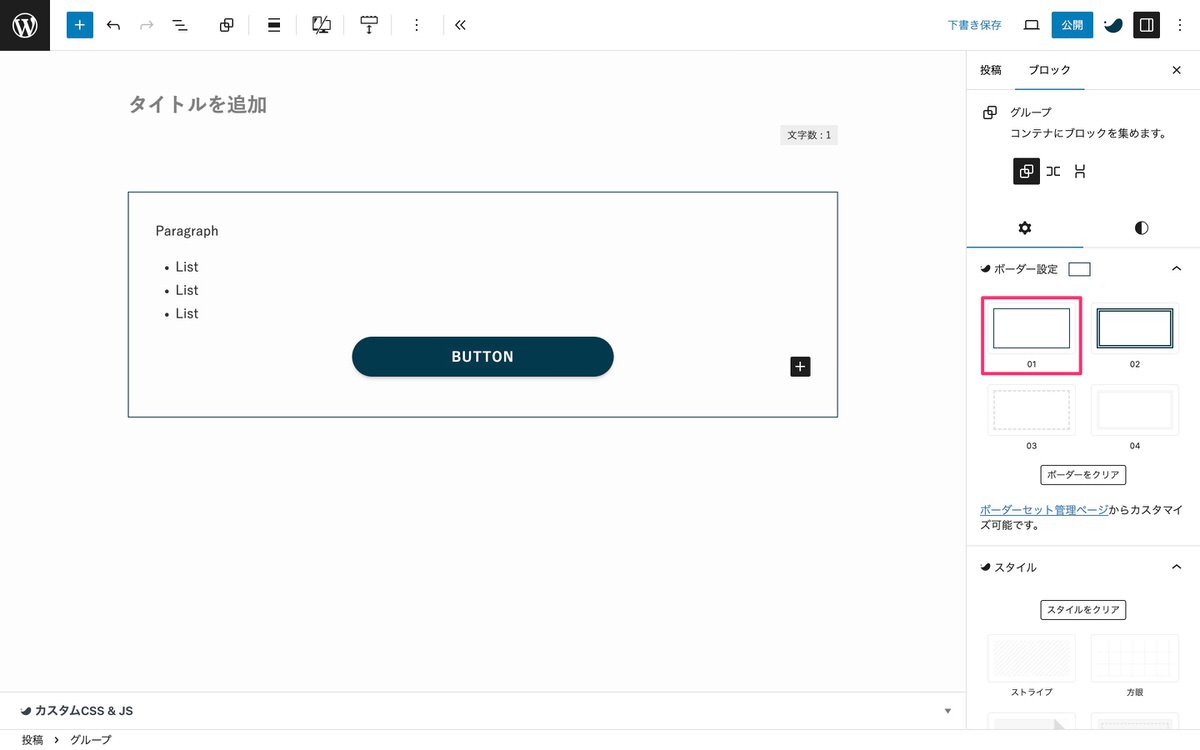
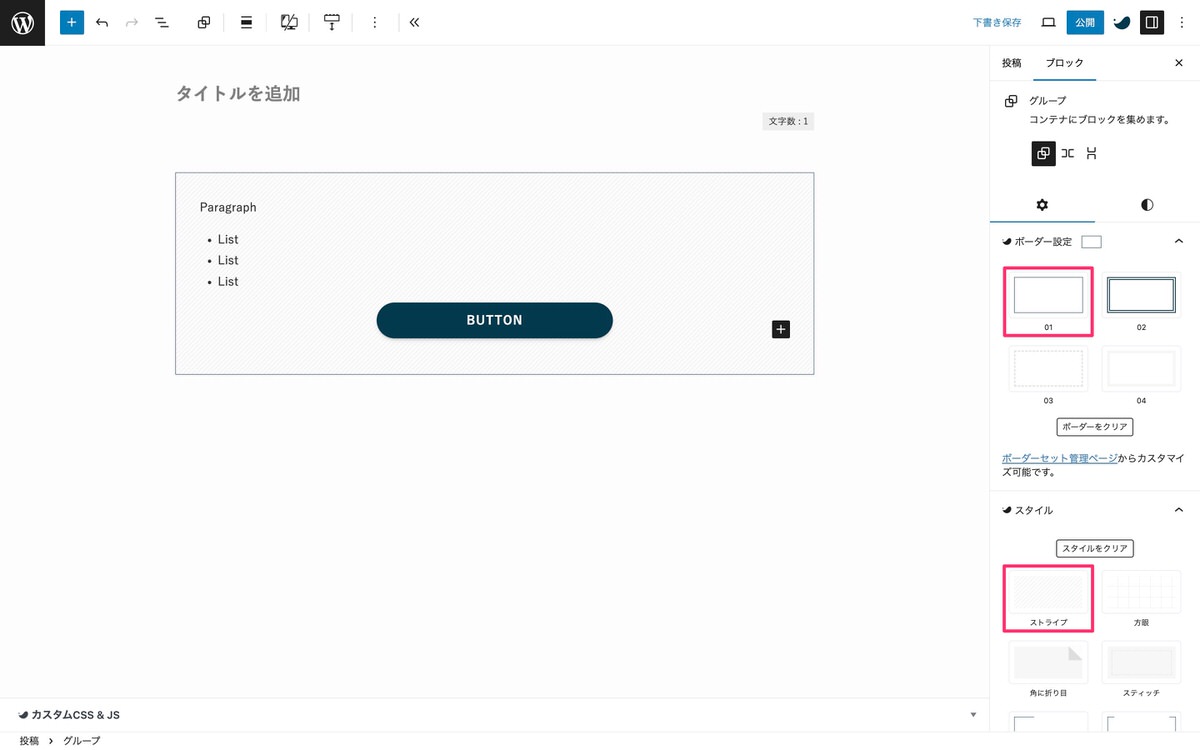
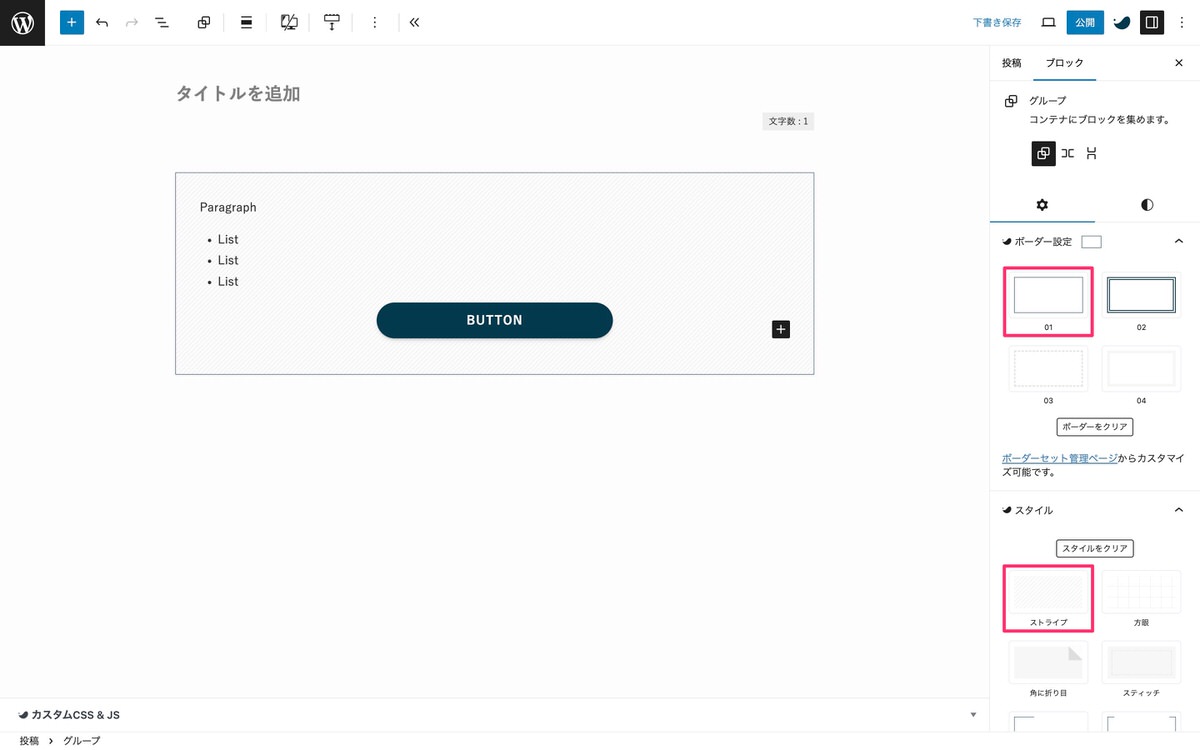
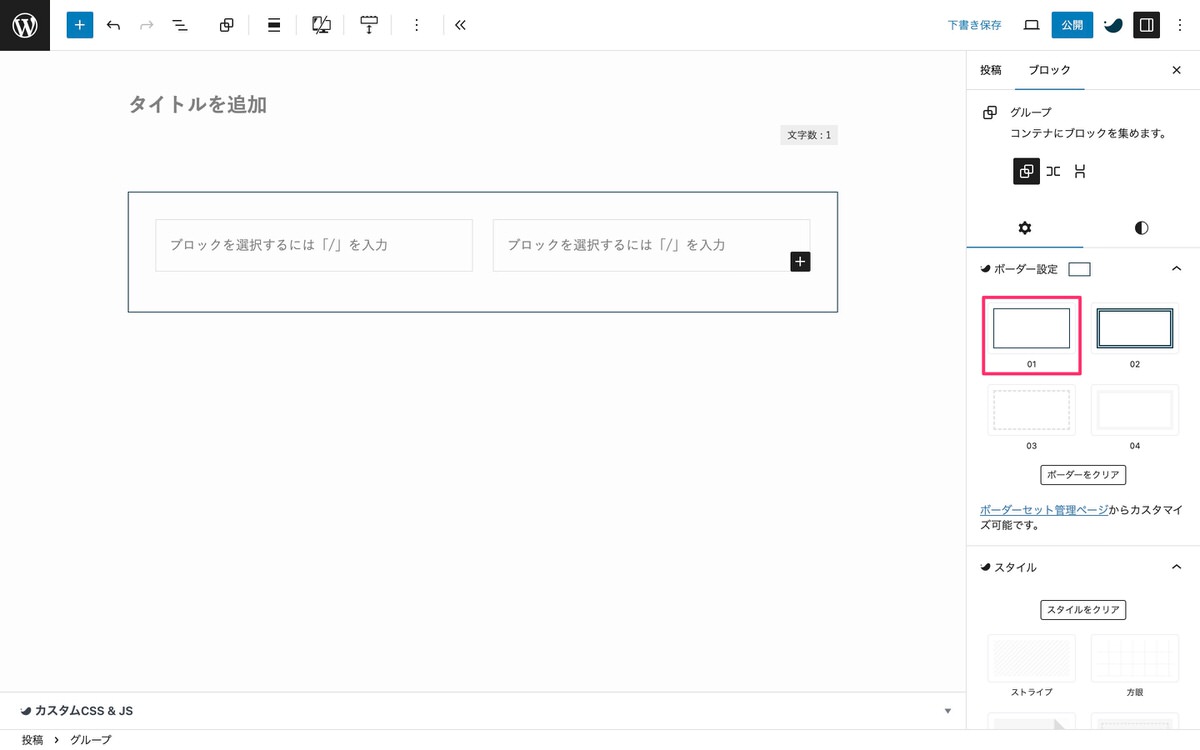
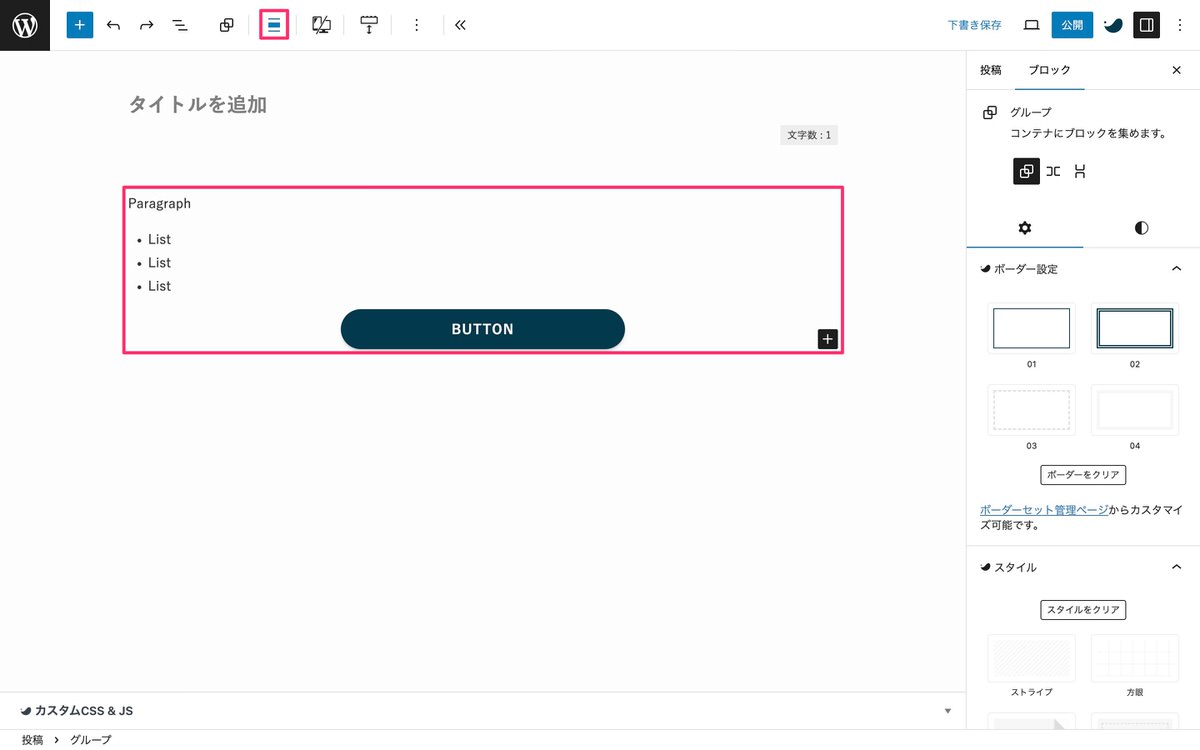
ボーダー設定
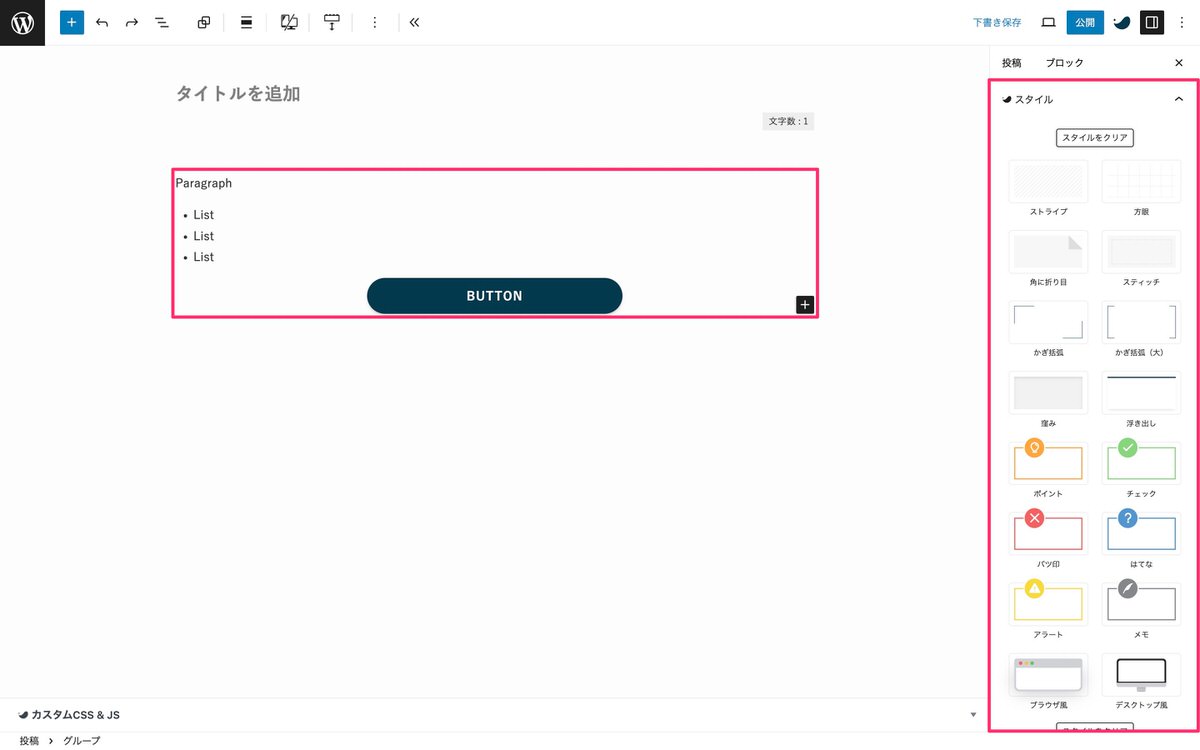
グループを選択すると自動的にボーダー設定が表示されます。


ボーダー設定から、「01」を選択するとグループ化したブロックに適応されます。


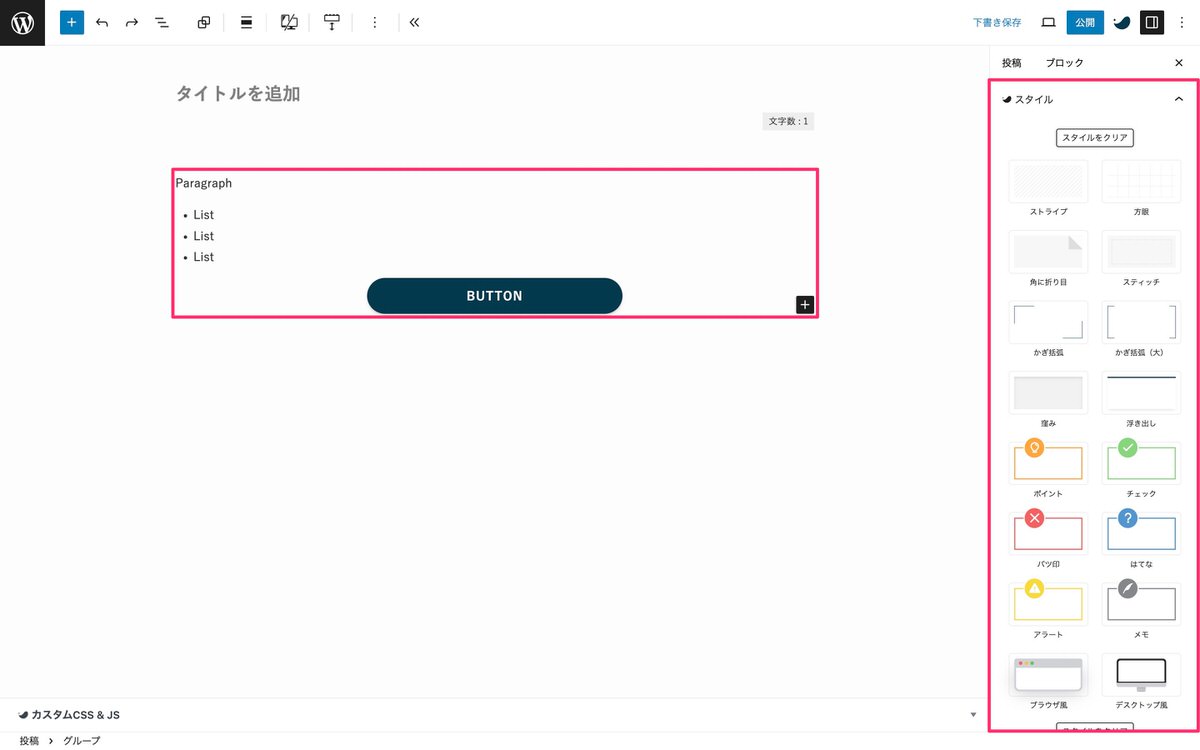
スタイル
グループを選択すると自動的にスタイルが表示されます。


スタイルから、「ポイント」を選択するとグループ化したブロックに適応されます。


ボーダー設定 スタイルの組み合わせ
ボーダー設定とスタイルを選択するとグループ化したブロックに適応されます。


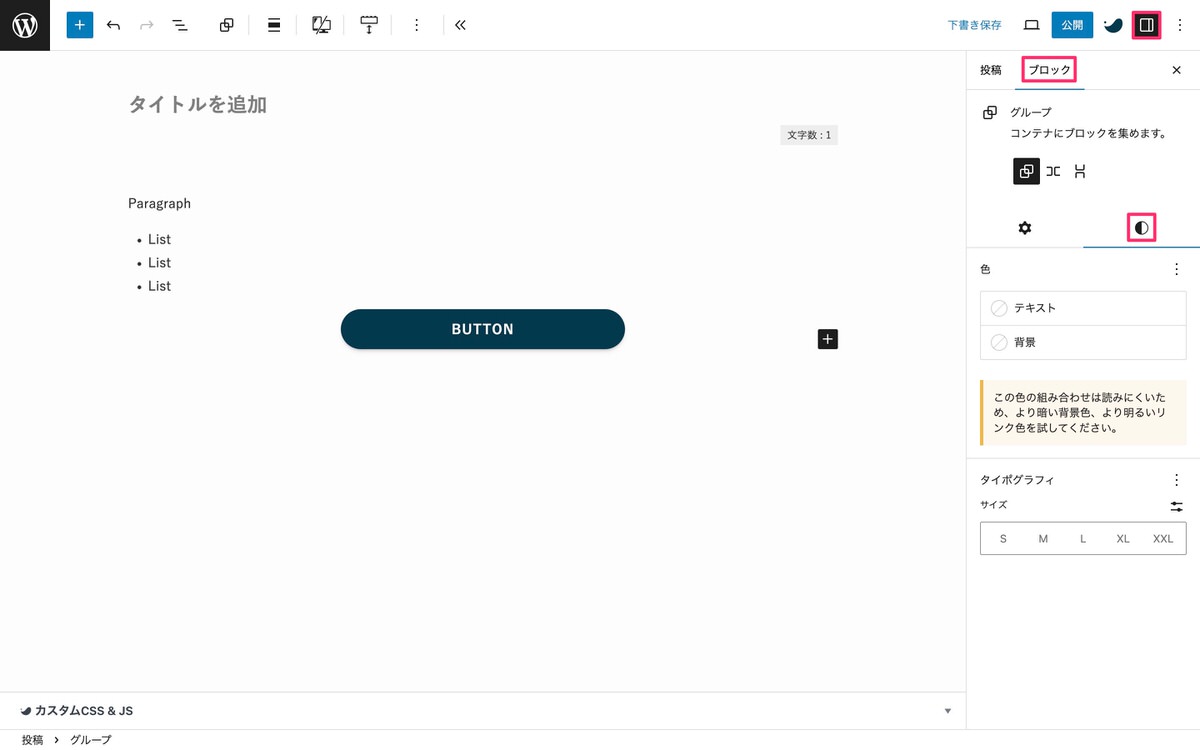
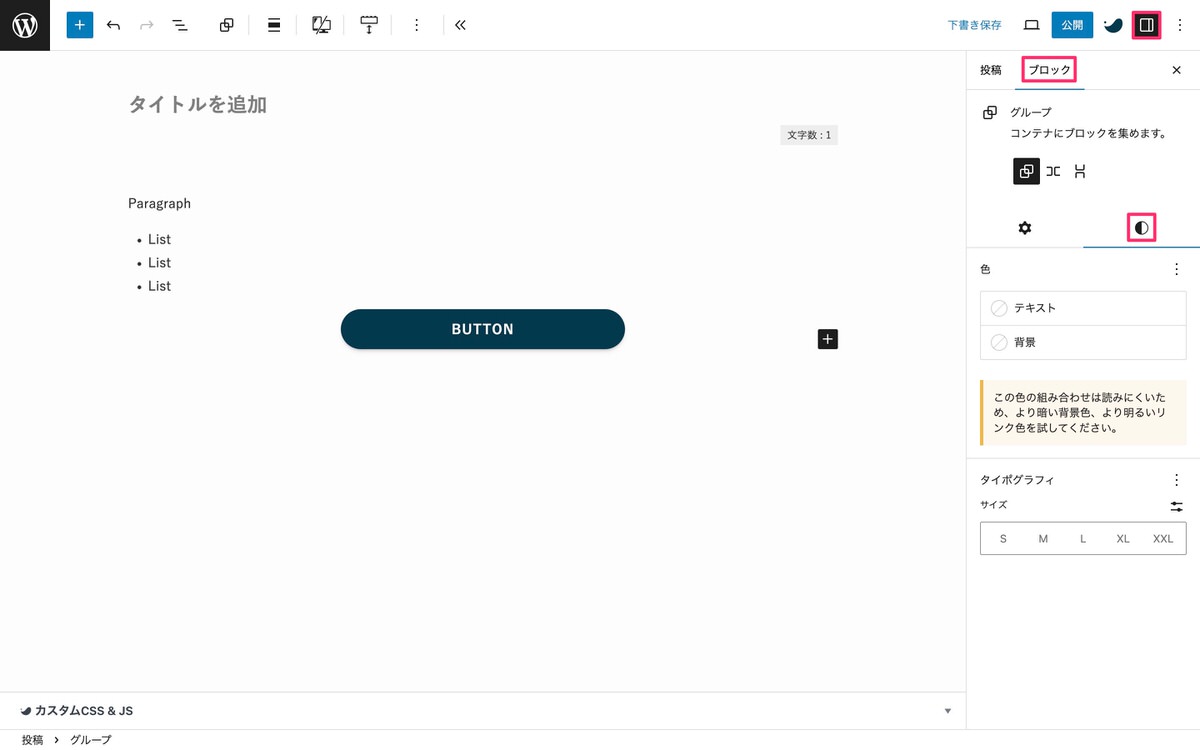
(設定)から、「ブロック」>「 (スタイル)」を選択します。


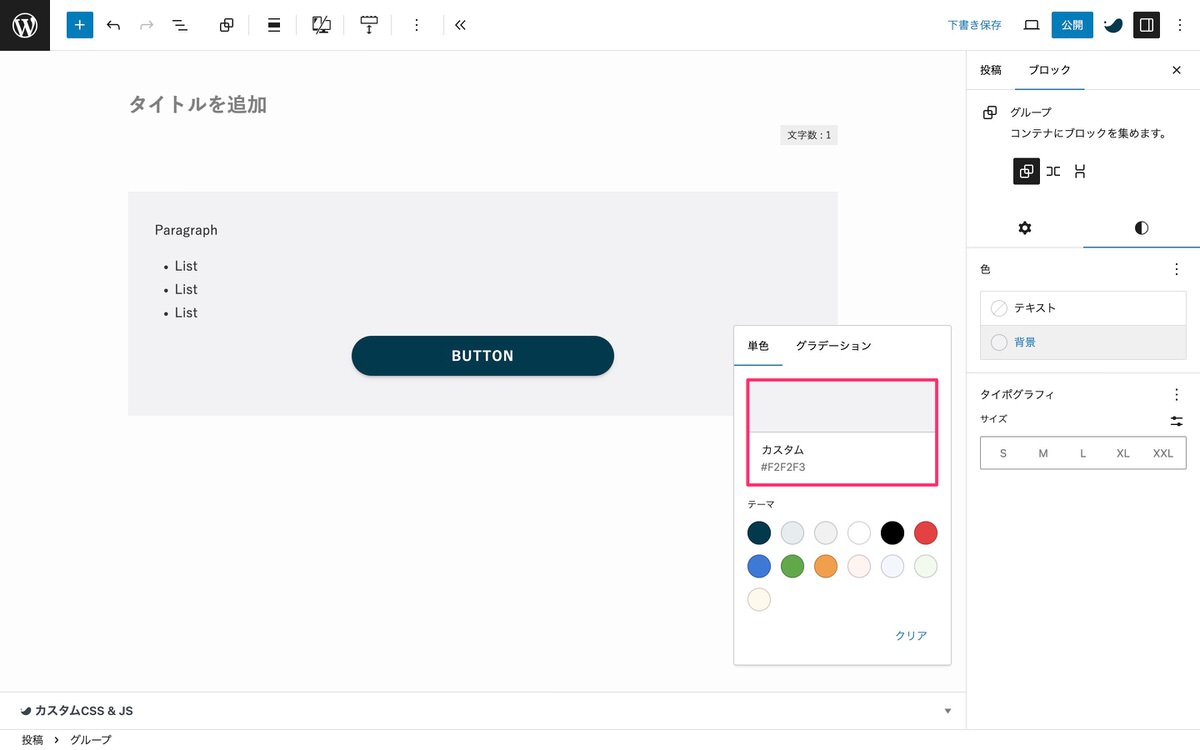
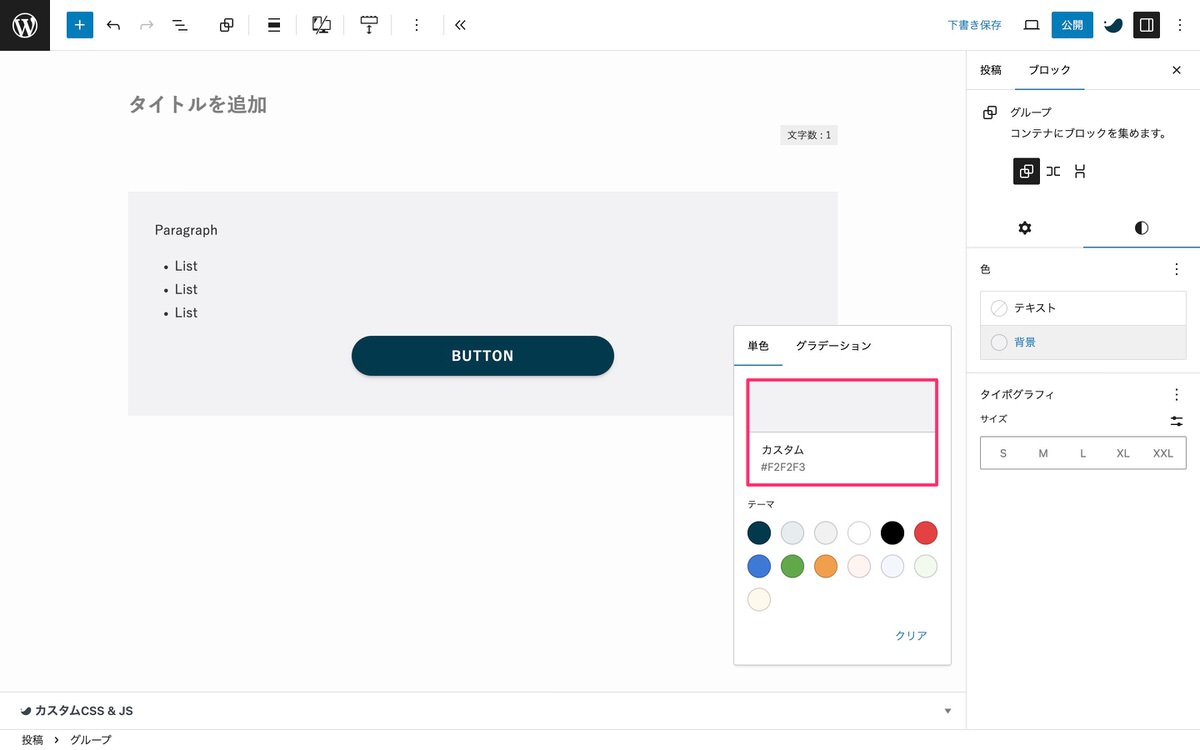
色から、「背景」>「カスタムカラーピッカー」を開き、以下から色を決めます。


カラーコードを入力すると背景色が付きます。


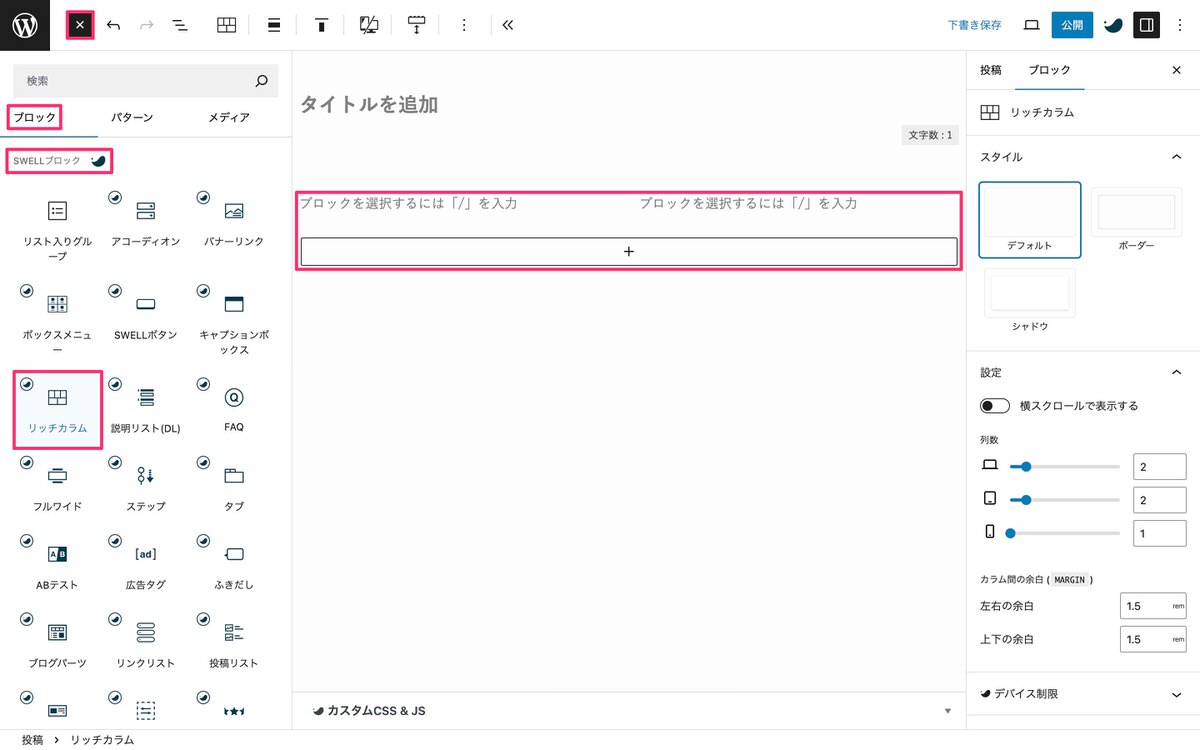
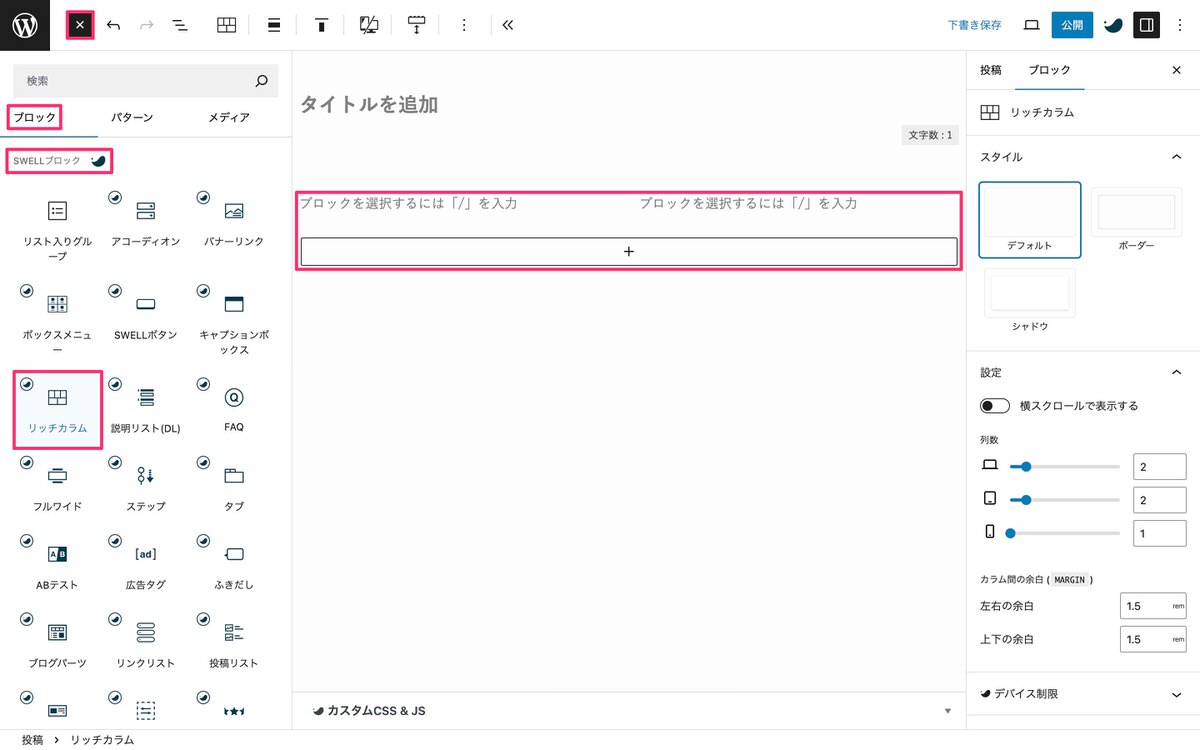
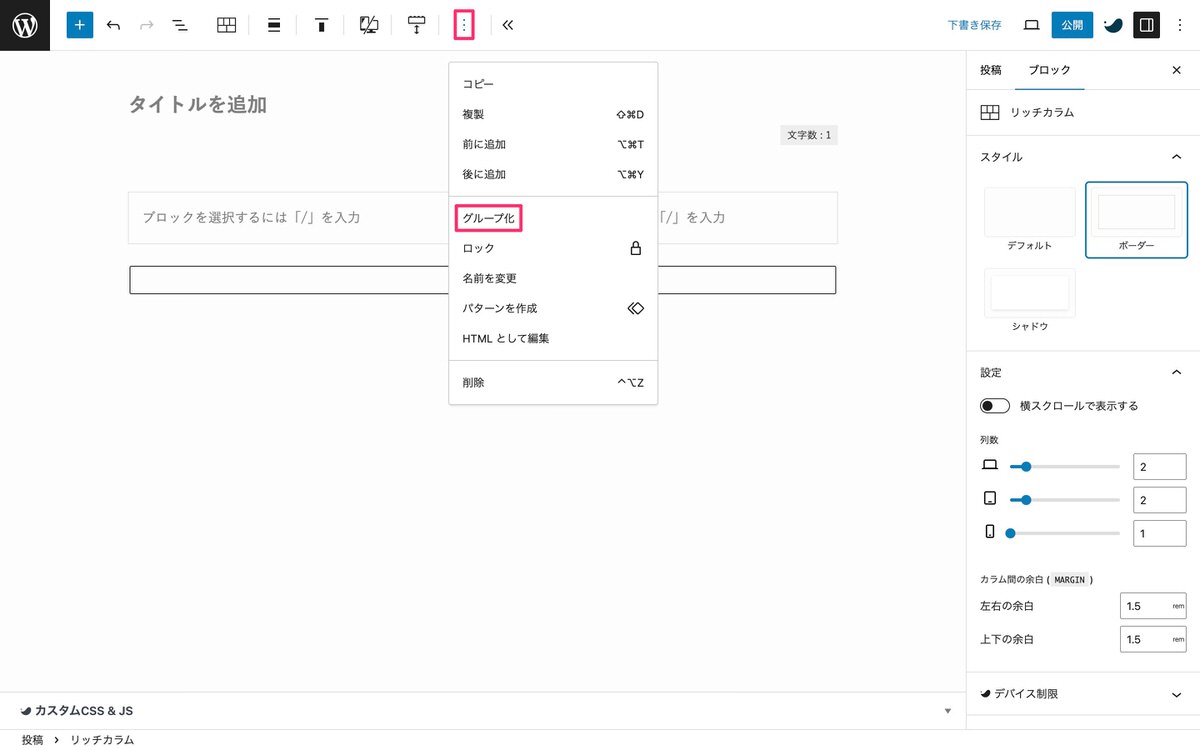
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リッチカラム」を選択します。


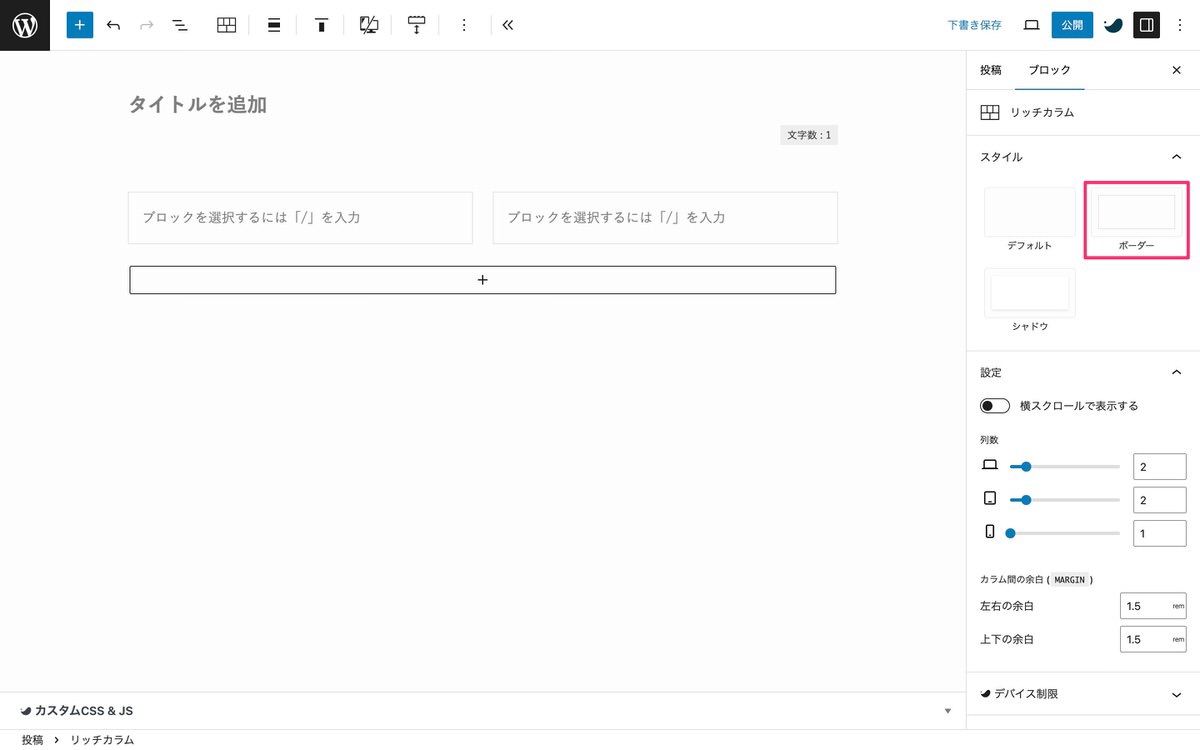
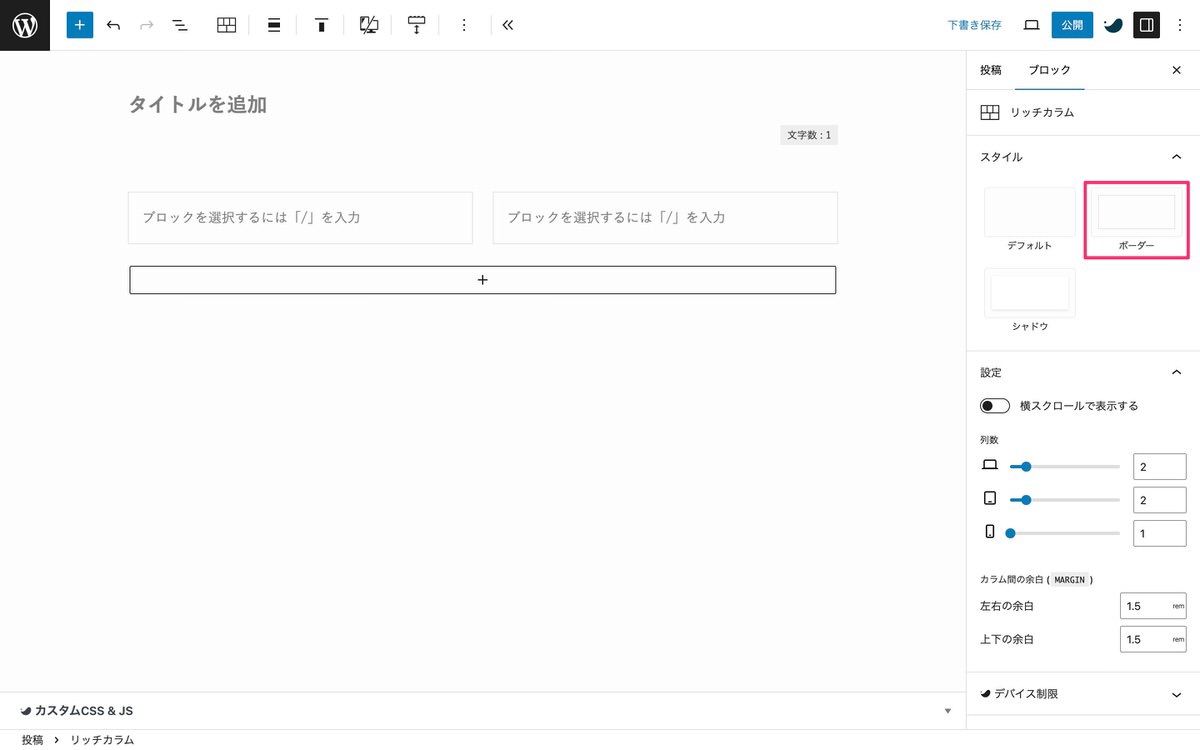
スタイルから、ボーダーを選択すると適応されます。


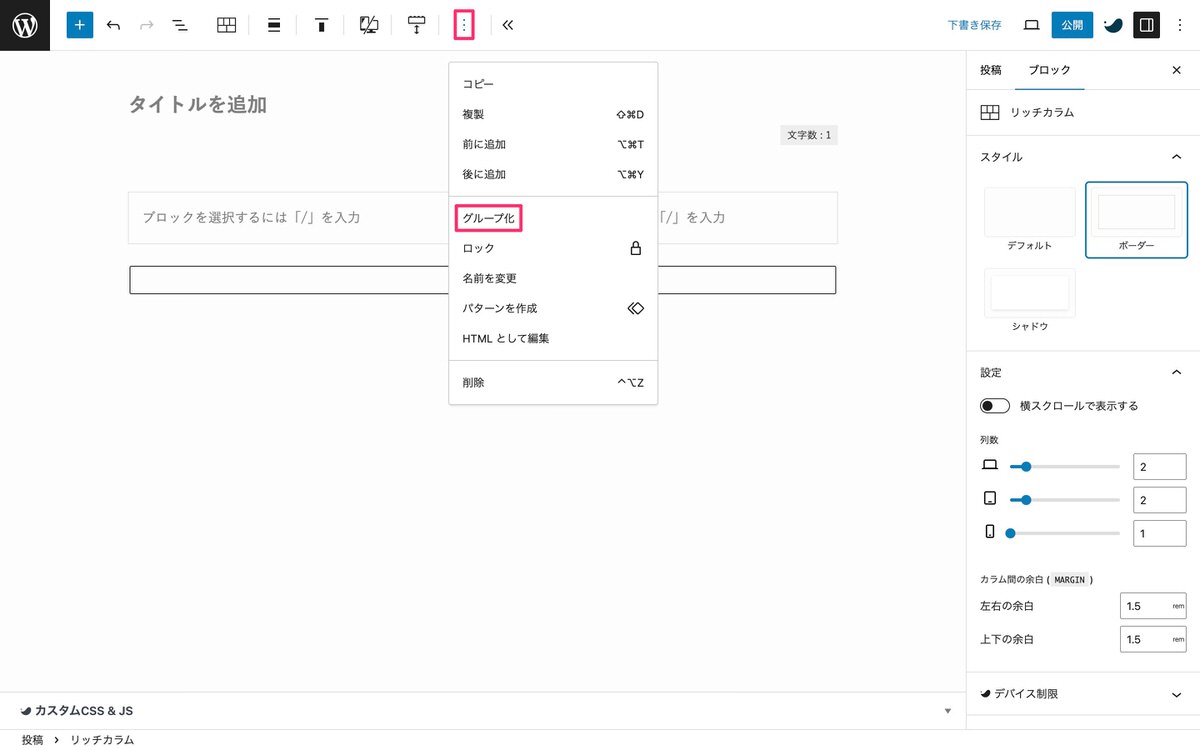
ブロックツールバーから、「オプション」>「グループ化」を選択します。


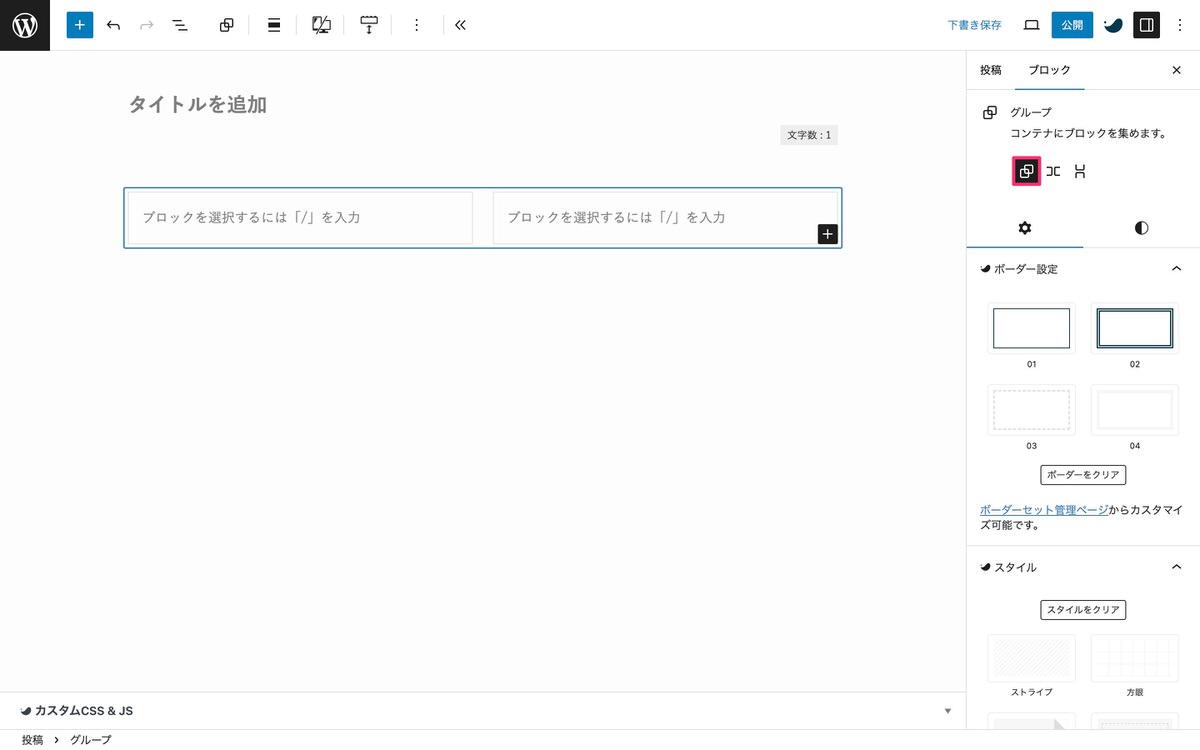
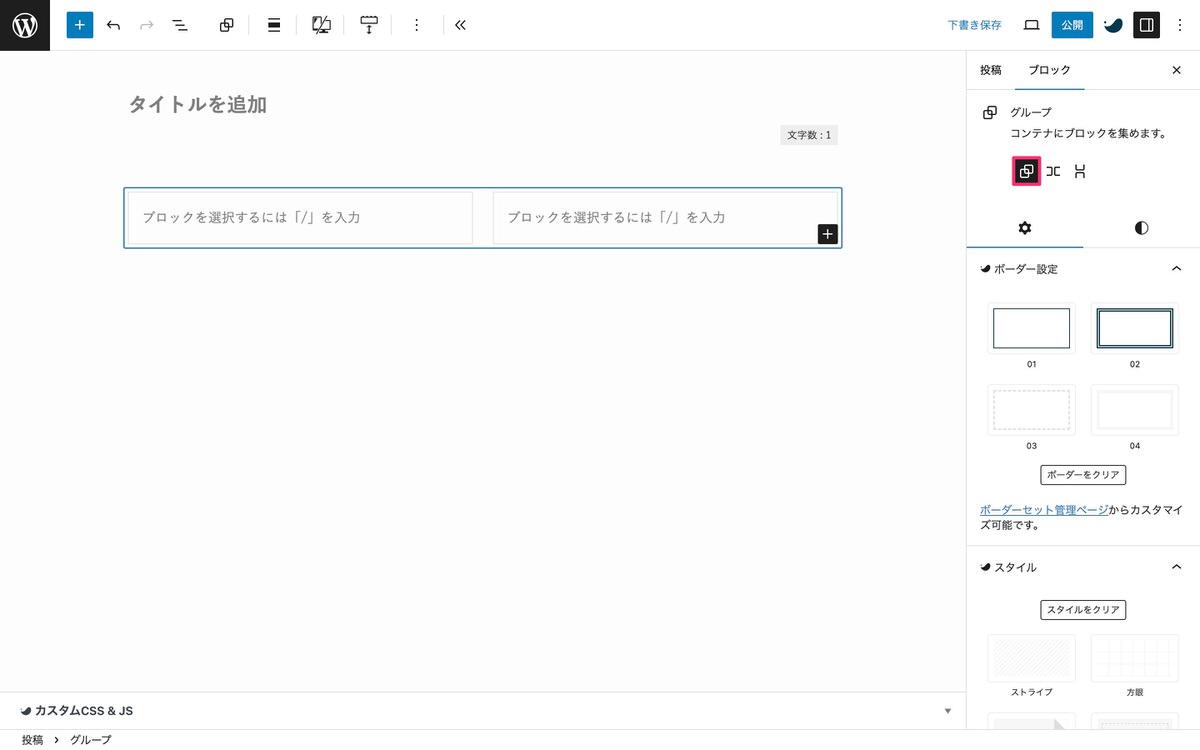
リッチカラムがグループ化されました。


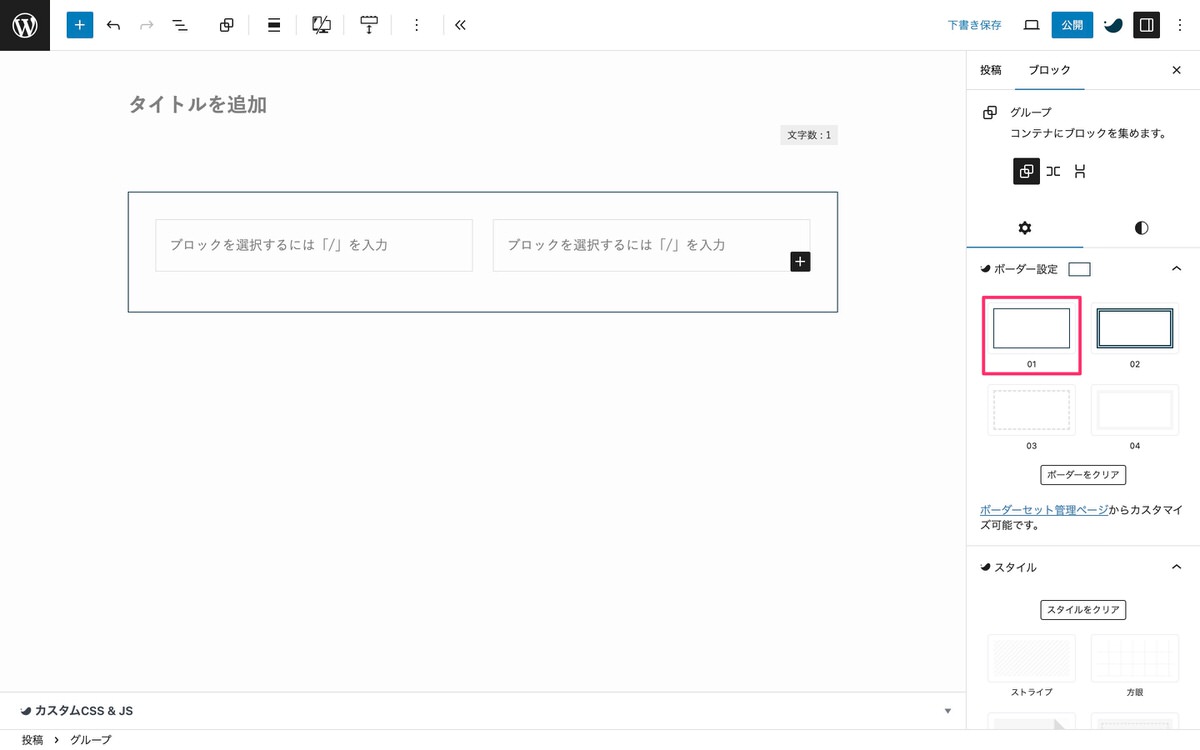
グループ化したブロックを選択すると自動的にボーダー設定が表示されますので「01」を選択するとリッチカラムの外側にボーダーが付きます。


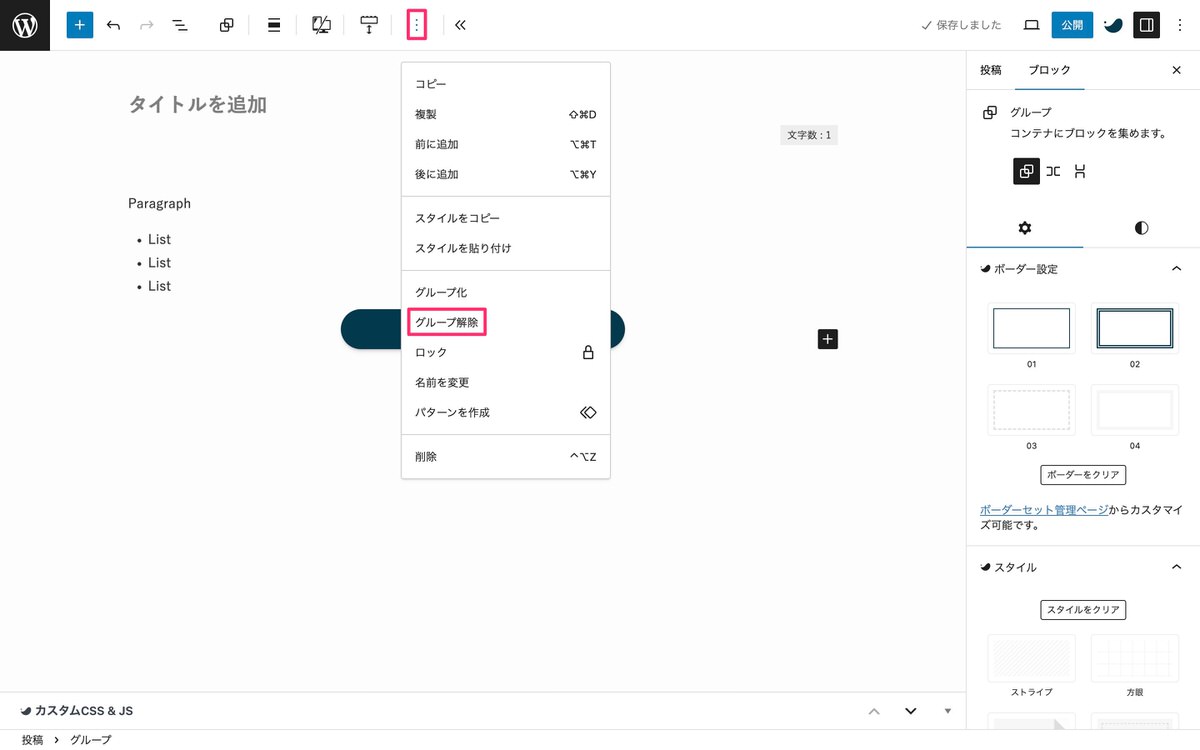
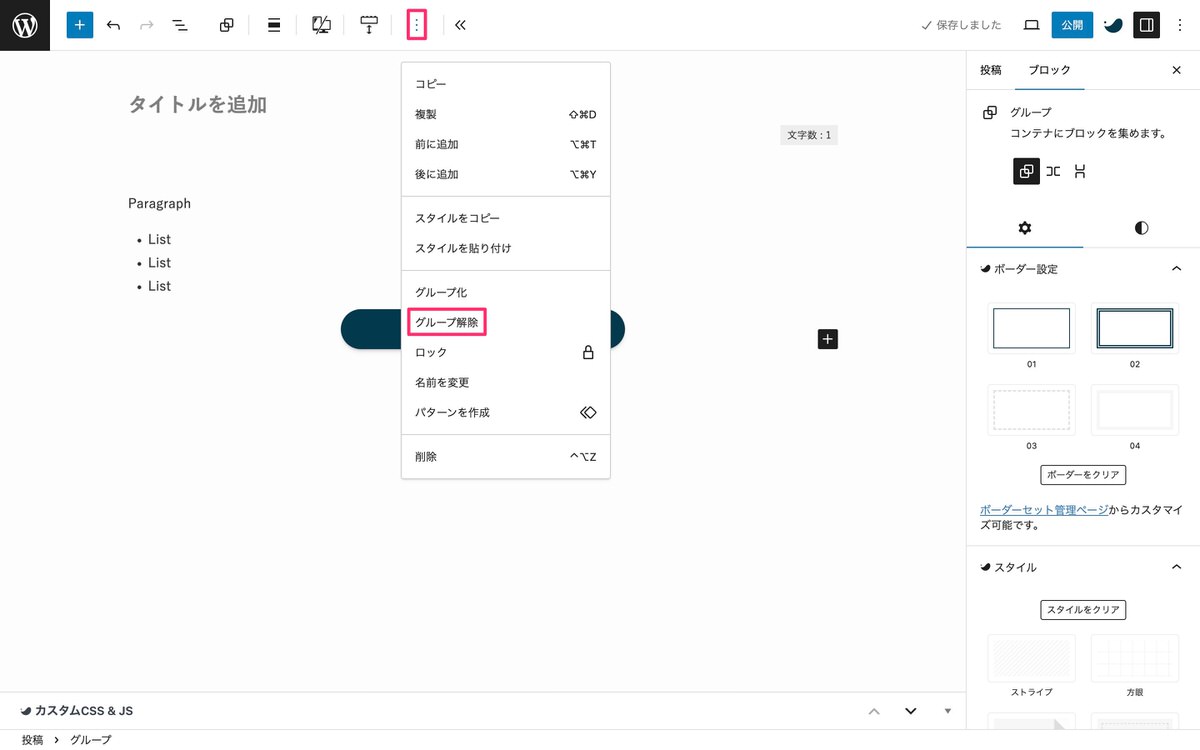
ブロックツールバーから、「オプション」>「グループ解除」を選択します。


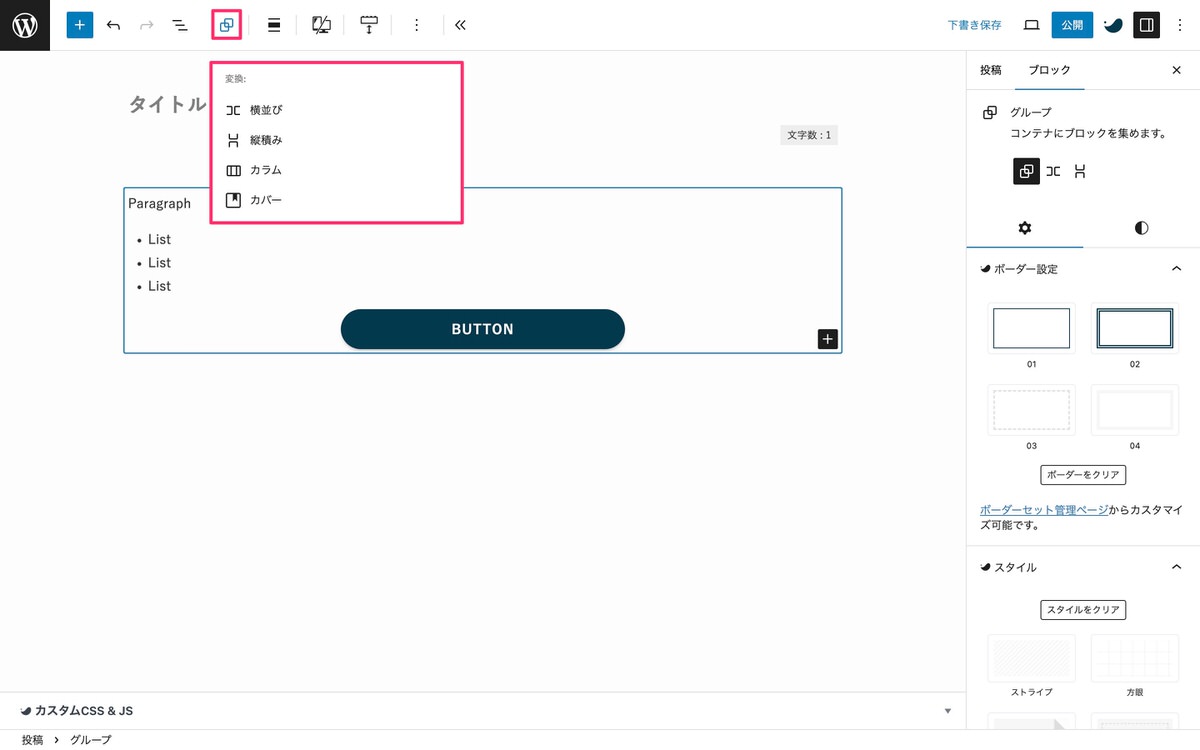
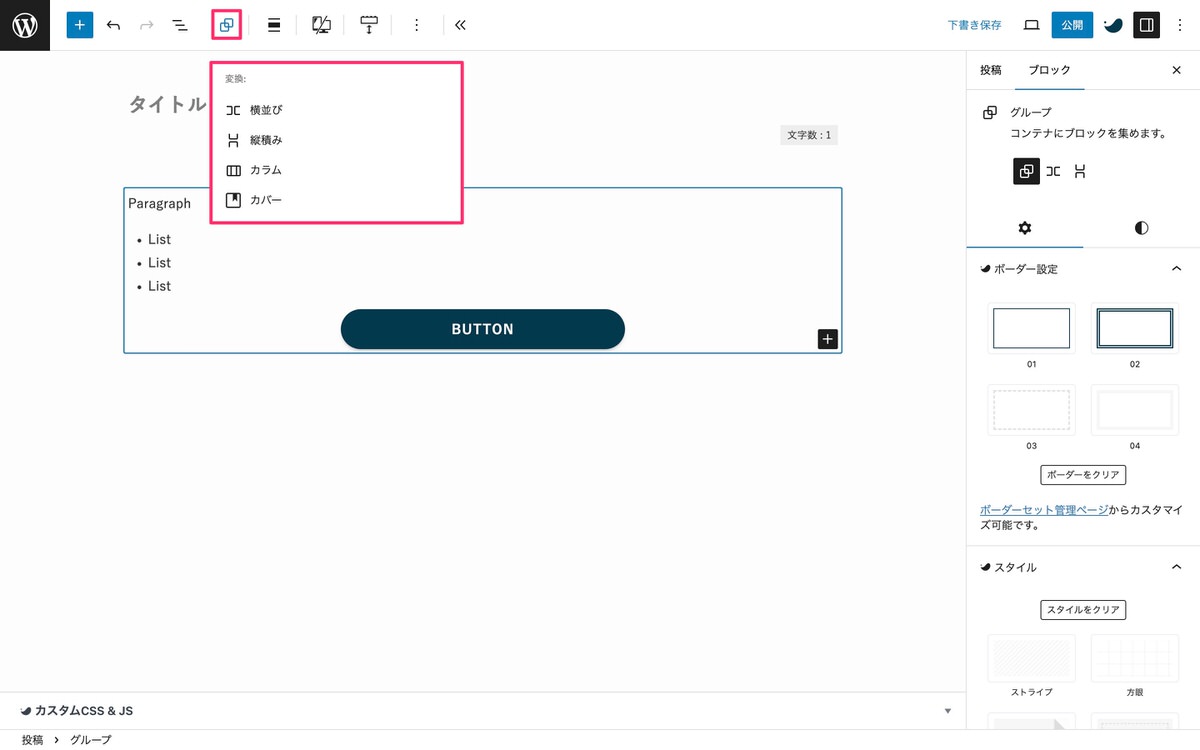
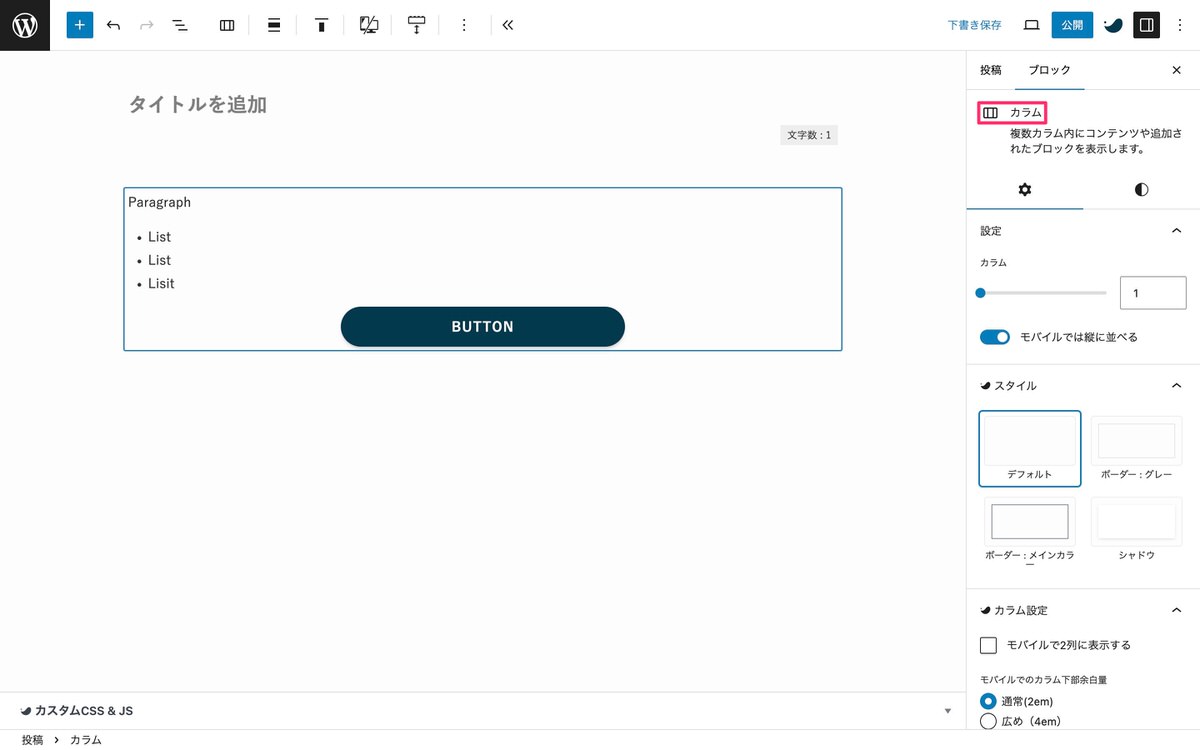
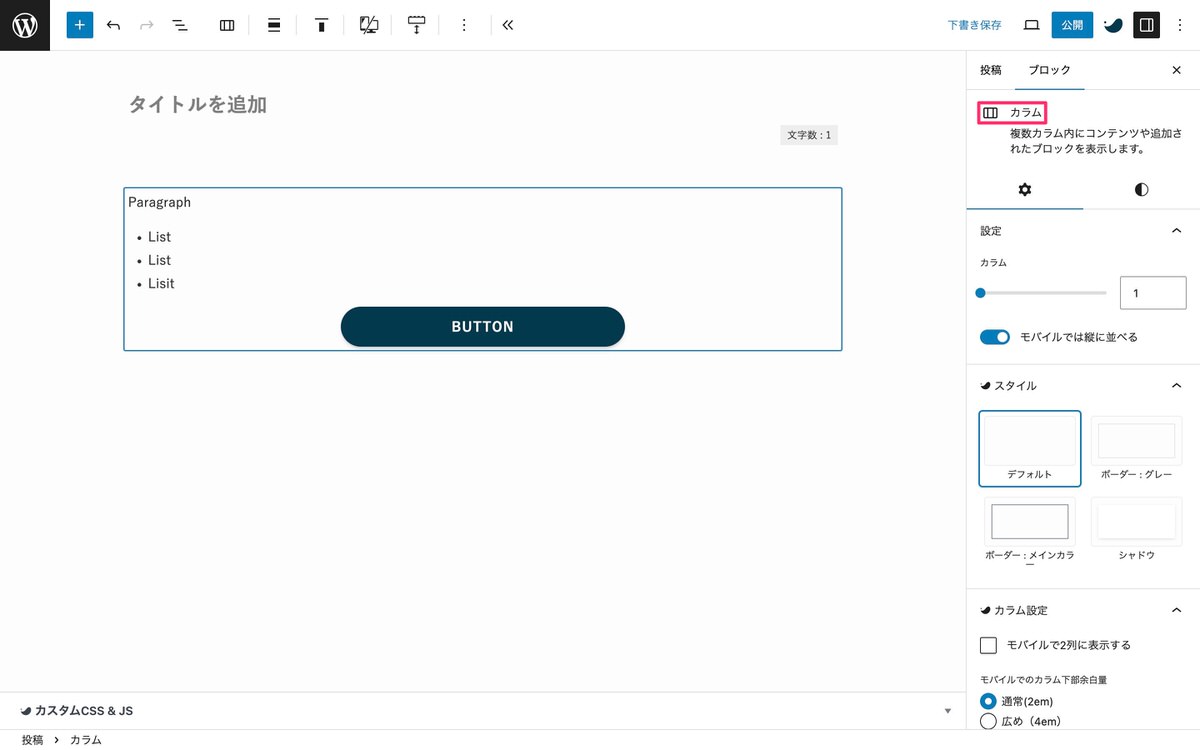
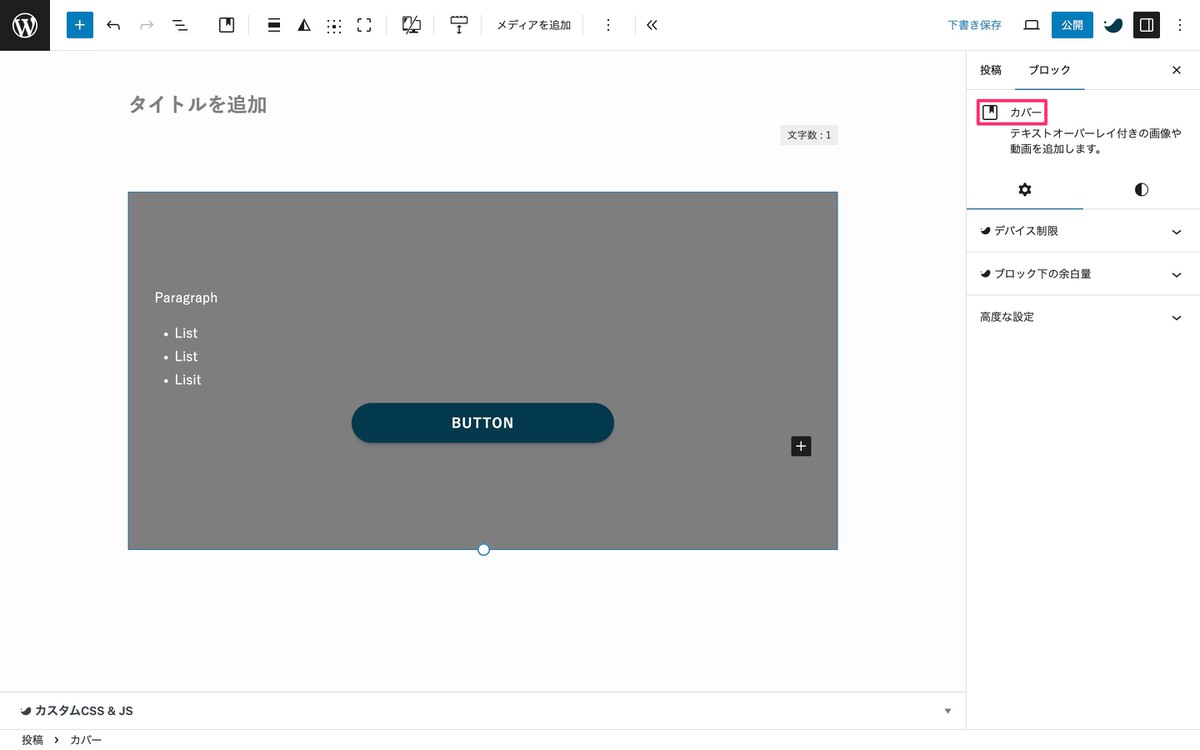
(グループ)から以下に変換できます。


以下のタブから変換後の状態を確認できます。








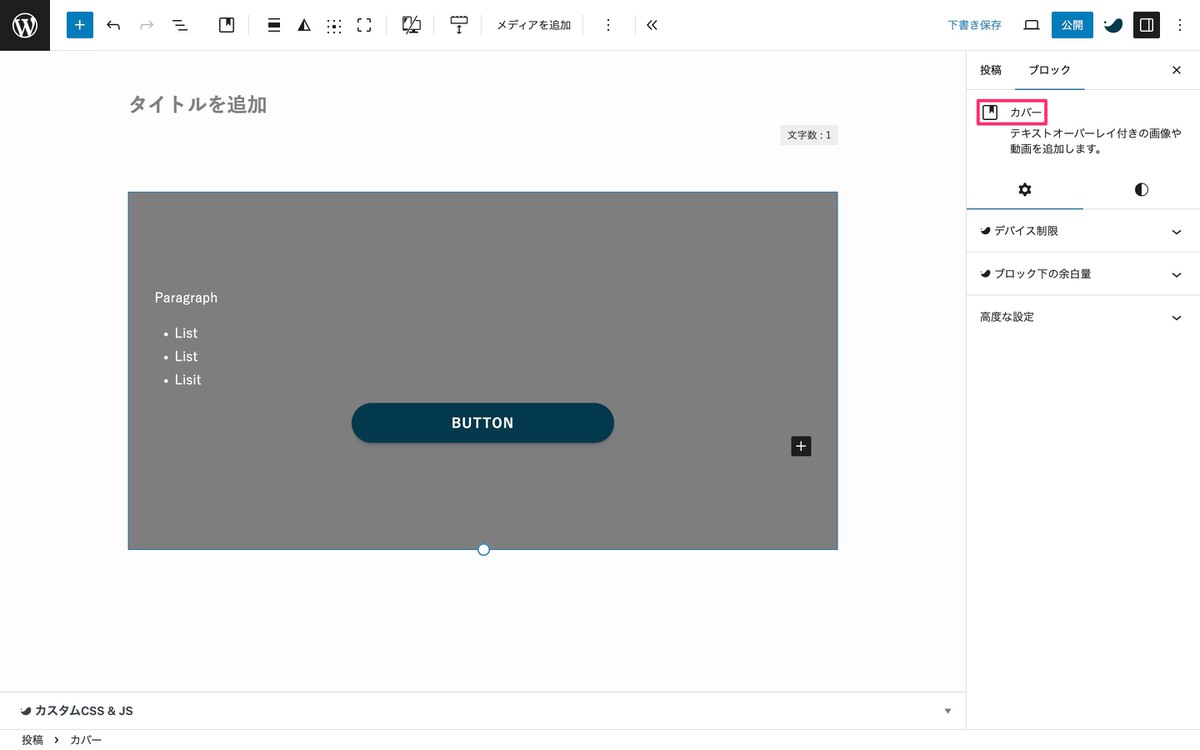
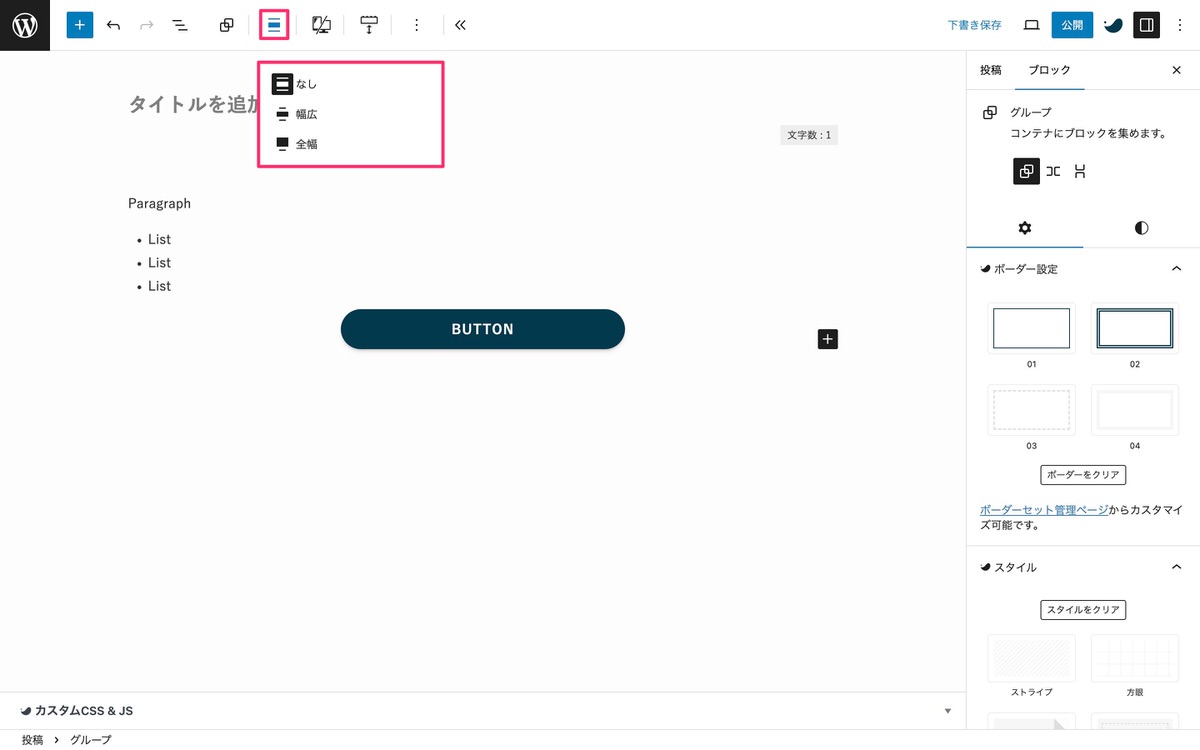
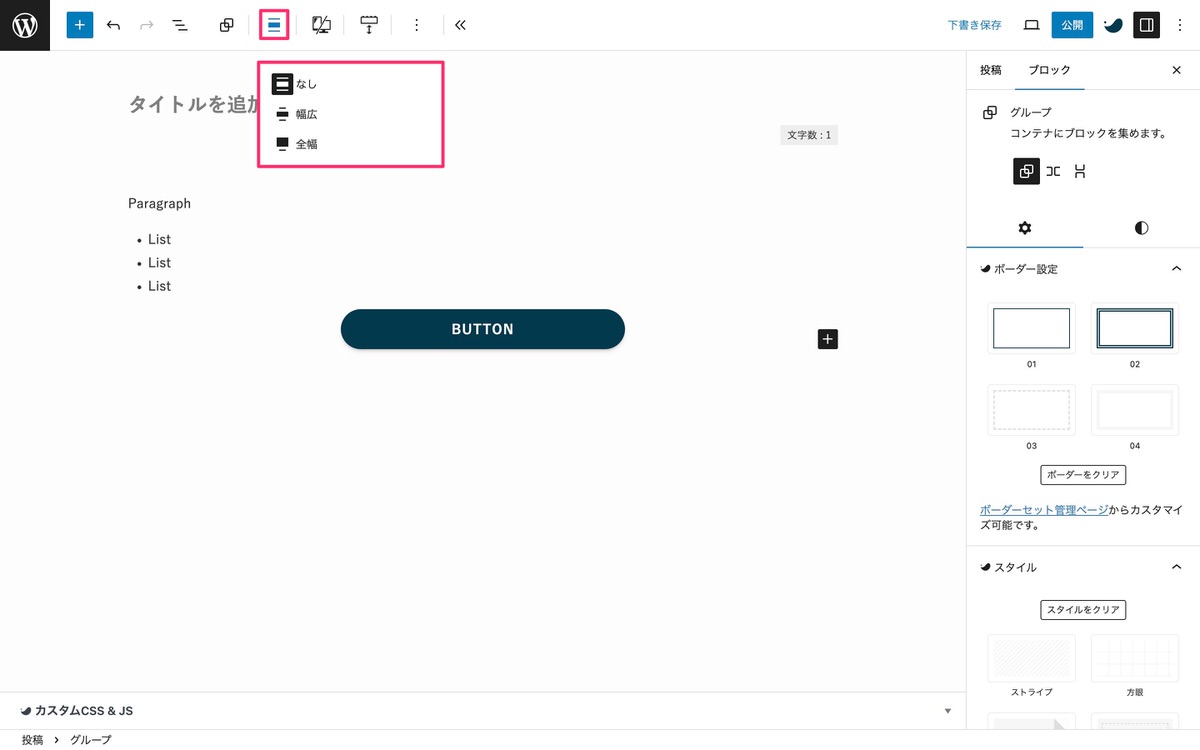
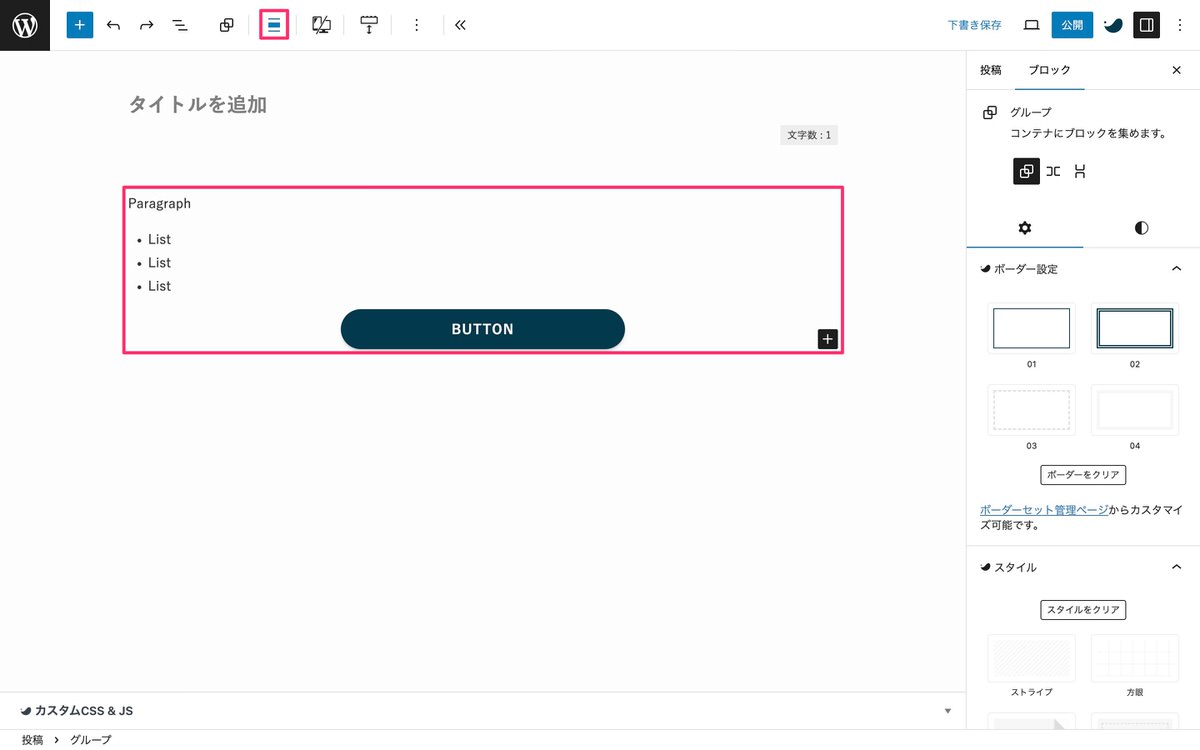
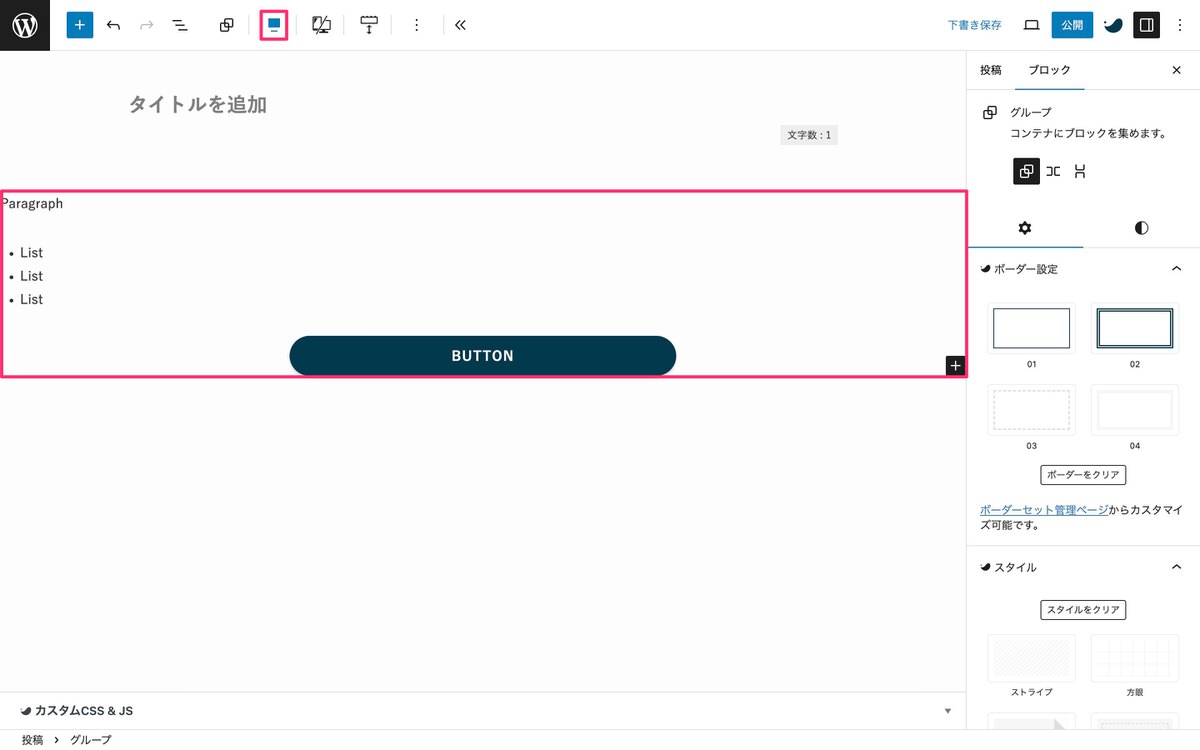
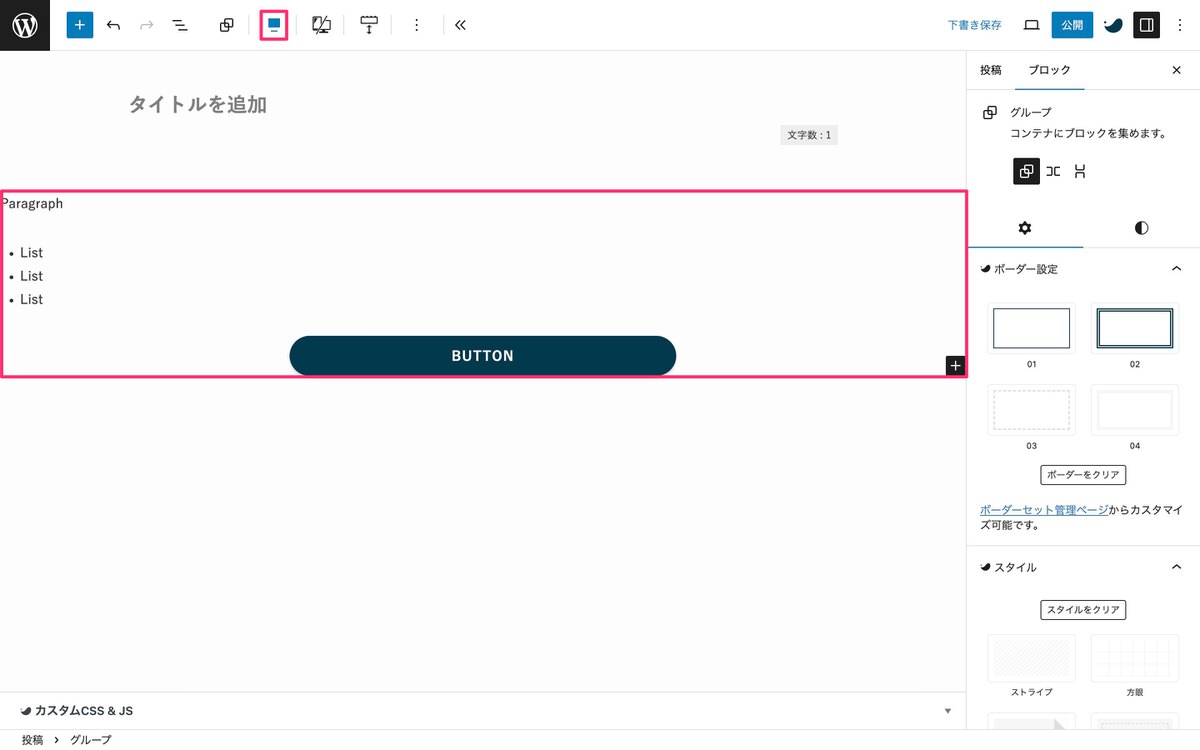
(配置)から以下の幅を選択できます。


以下のタブから幅を確認できます。






今回は以上です。


この記事が気に入ったら
フォローしてね!