SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPress側で用意してくれている「コアブロック」の見出しに対してSWELL独自のカスタマイズを加えて使いやすくした「見出しのデザイン」について詳しく教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
帯


塗り潰し


左に縦線


左に2色のブロック


付箋風


付箋風(ストライプ)


ステッチ


ステッチ(薄)


ふきだし風


上下に線


1文字目にアクセント


装飾なし


2色の下線(メイン・グレー)


2色の下線(メイン・薄メイン)


下線(メインカラー)


下線(グラデーション)


下線(ストライプ)


左に縦線


左に2色のブロック


装飾なし


左に縦線


チェックアイコン


装飾なし


装飾なし


下に線


左右に線


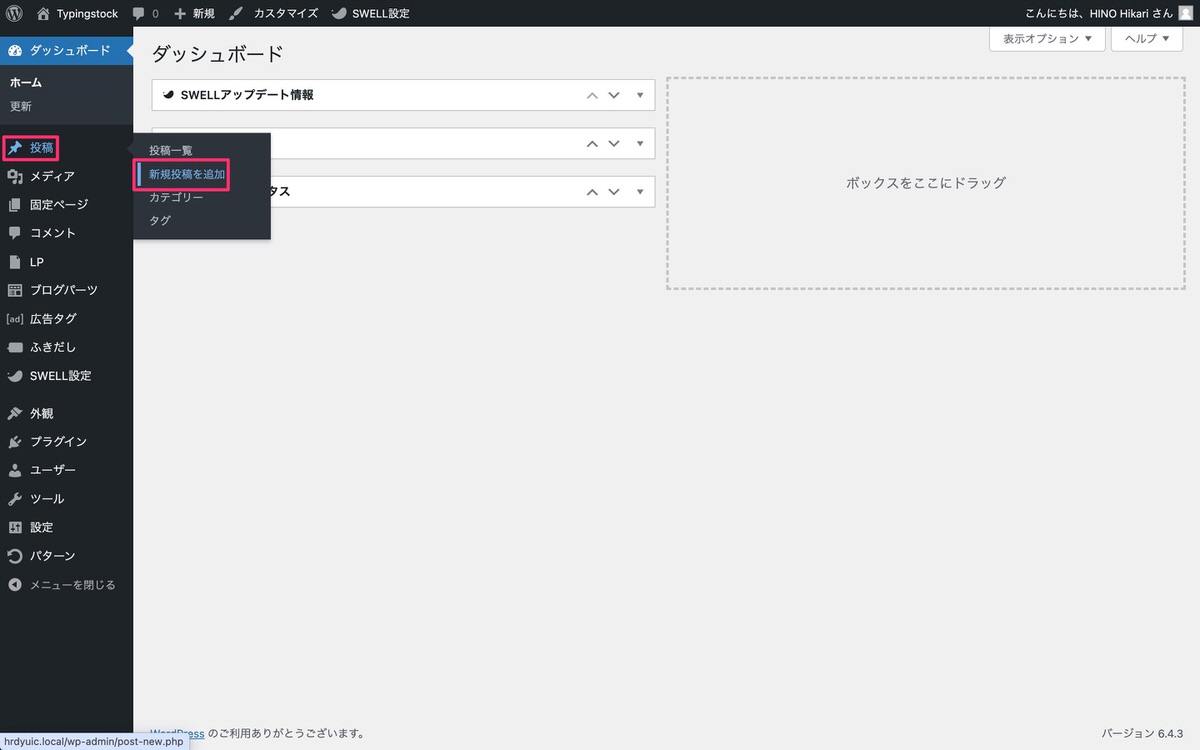
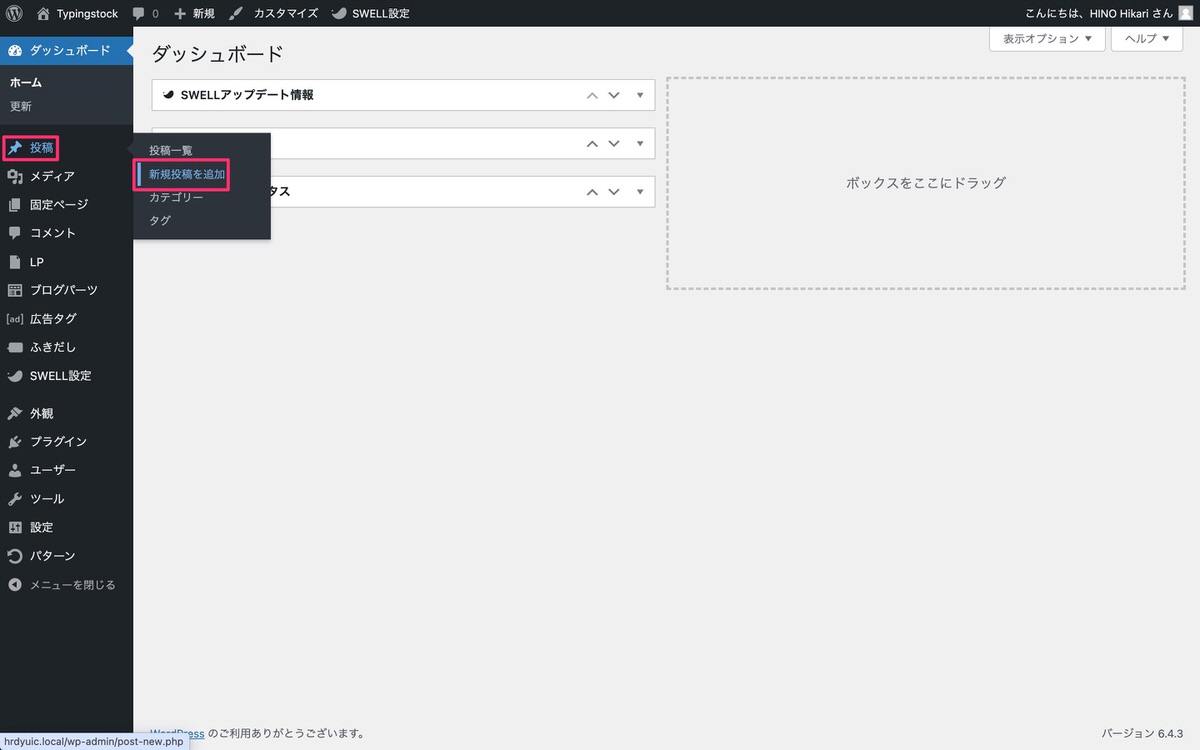
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


見出しの挿入方法
(ブロック挿入ツールを切り替え)から、「ブロック」>「テキスト」>「見出し」を選択します。


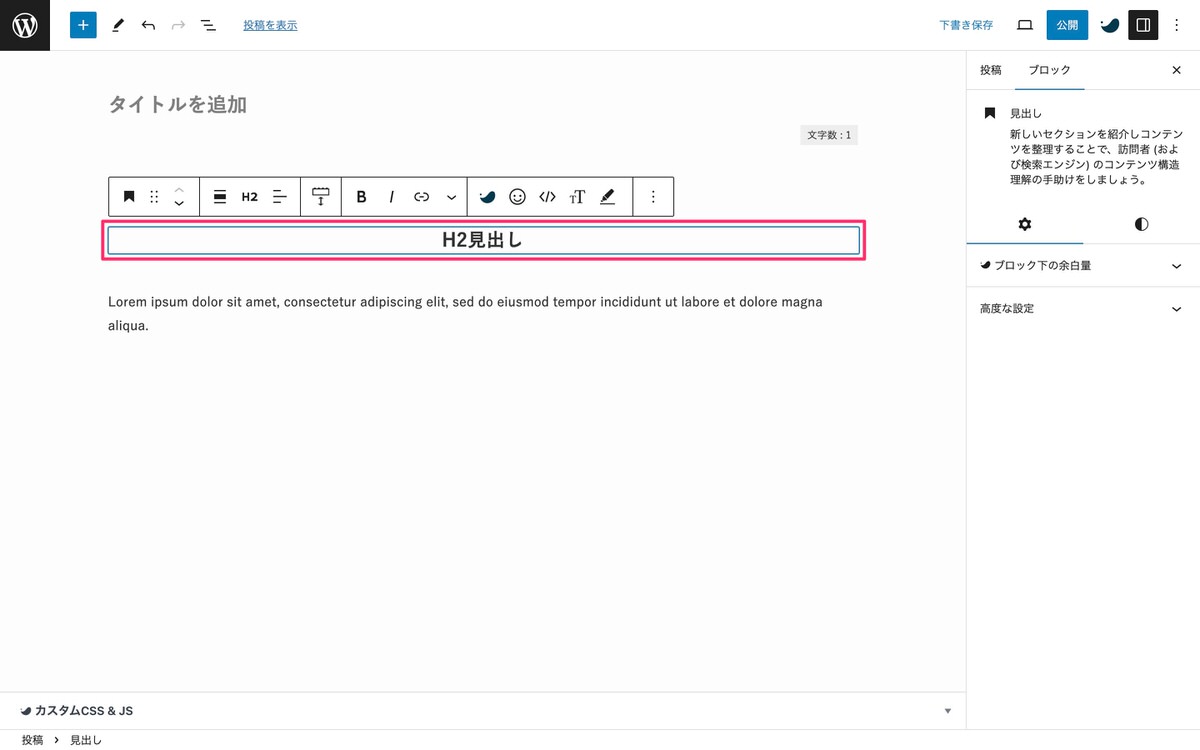
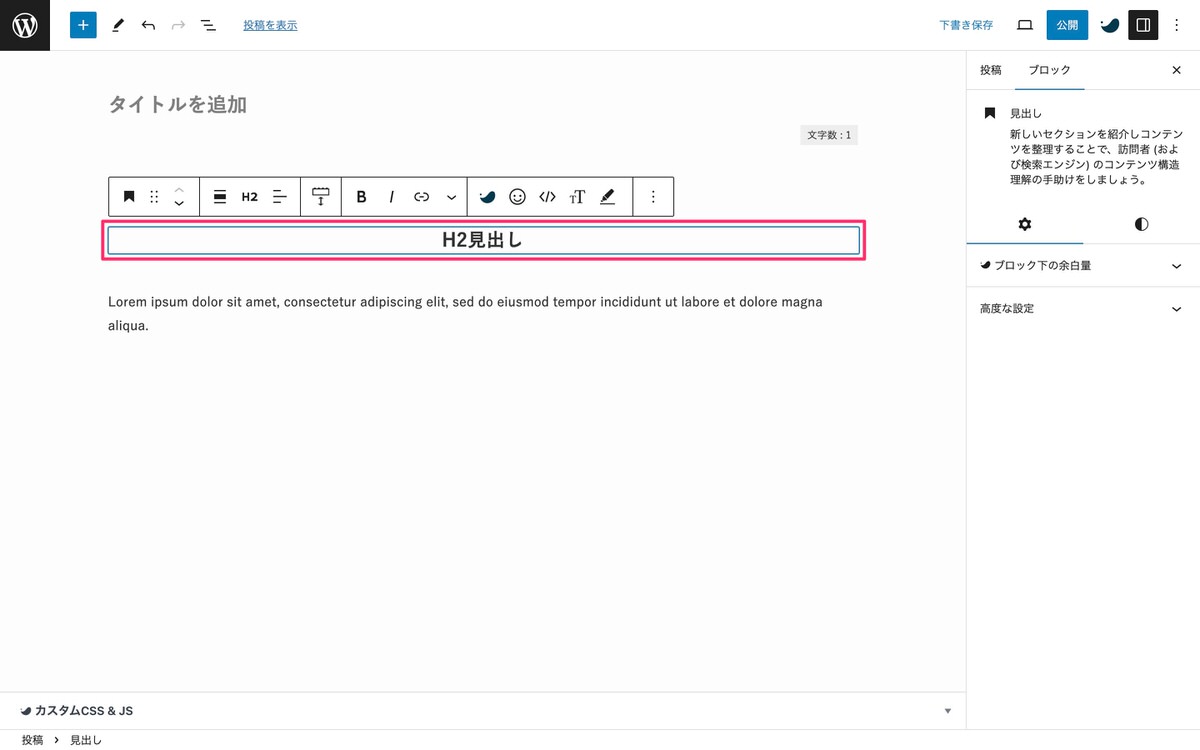
見出しが挿入されました。
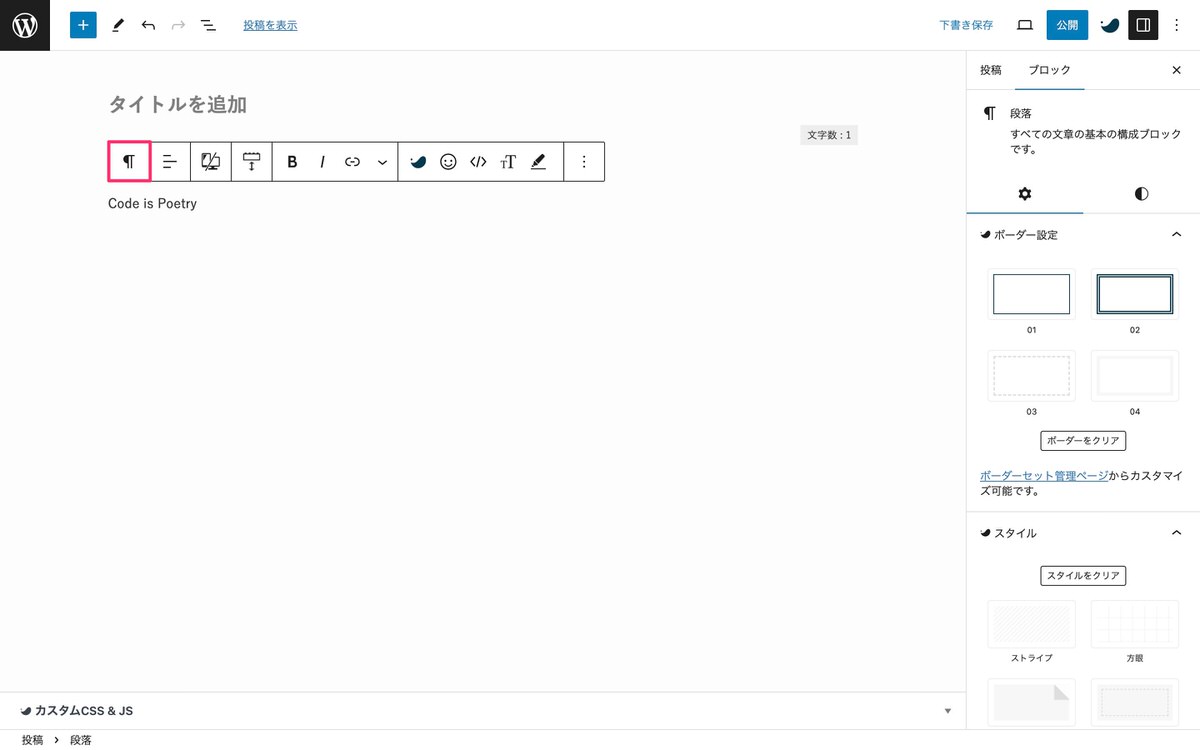
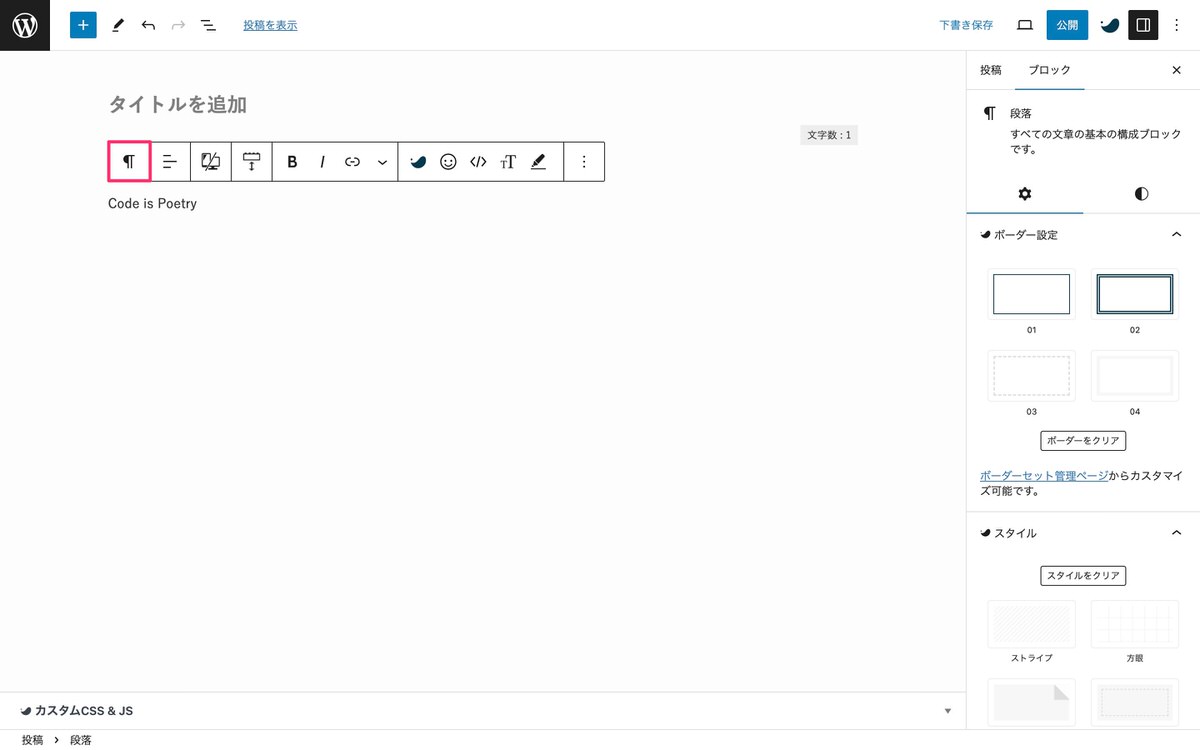
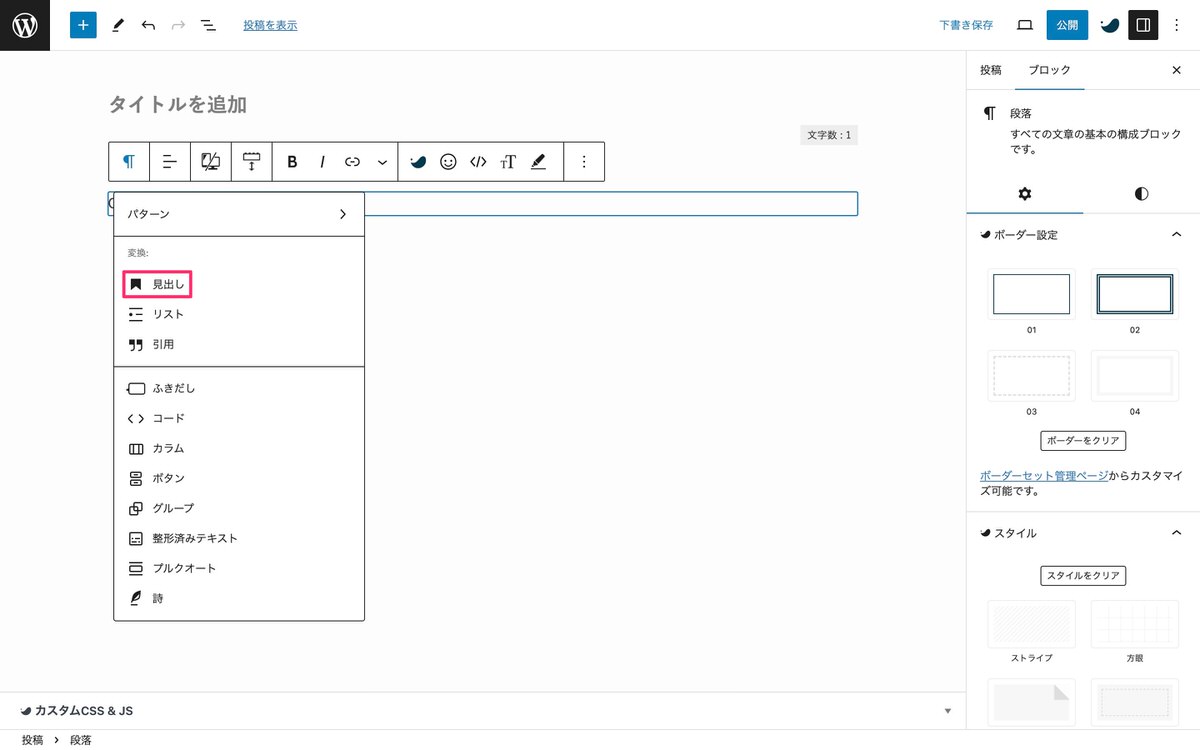
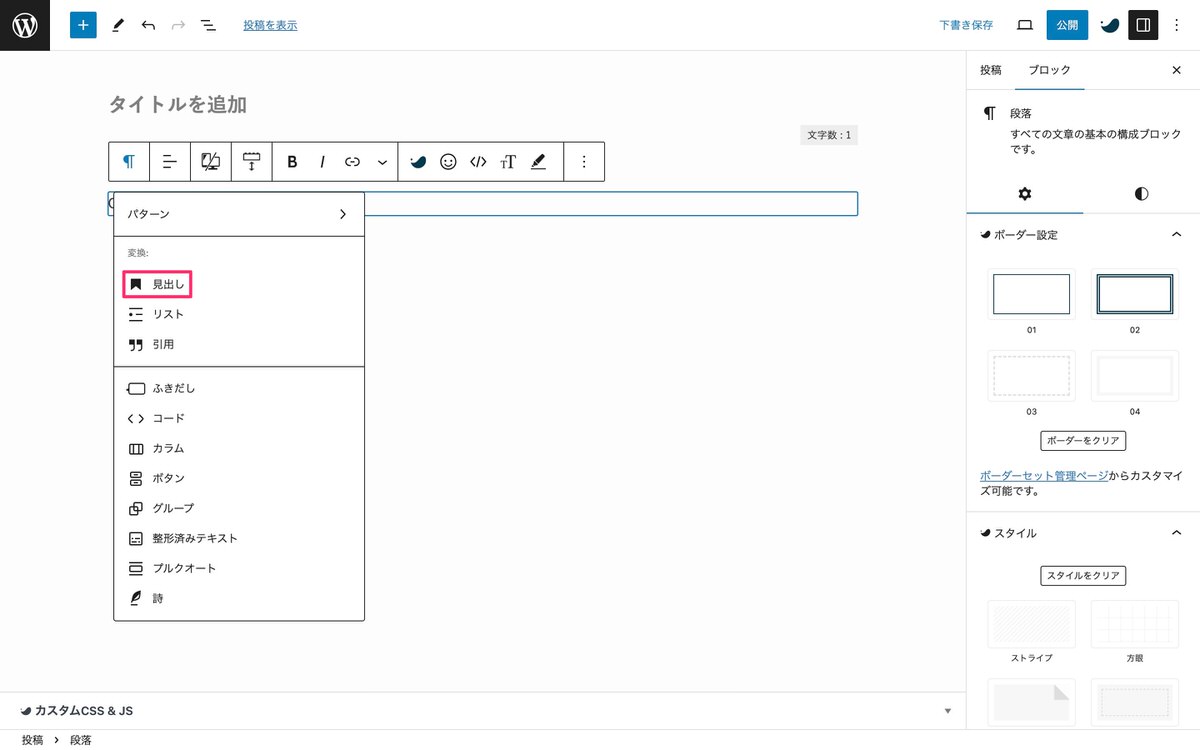
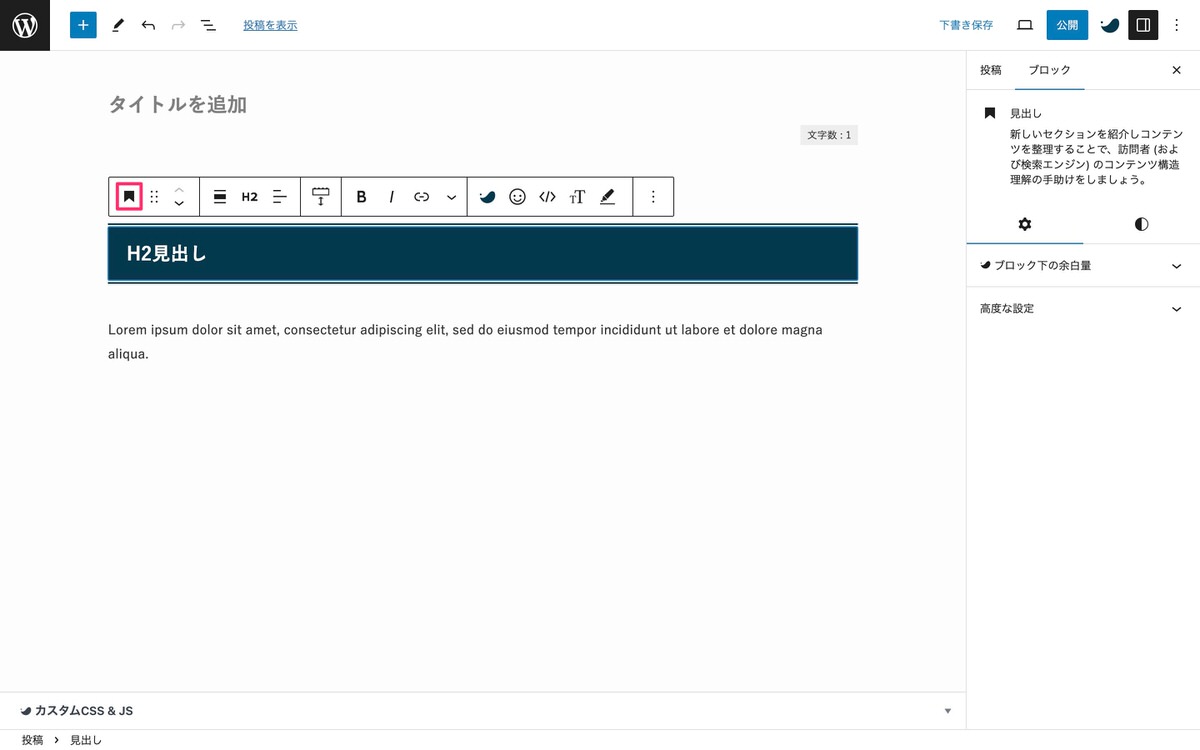
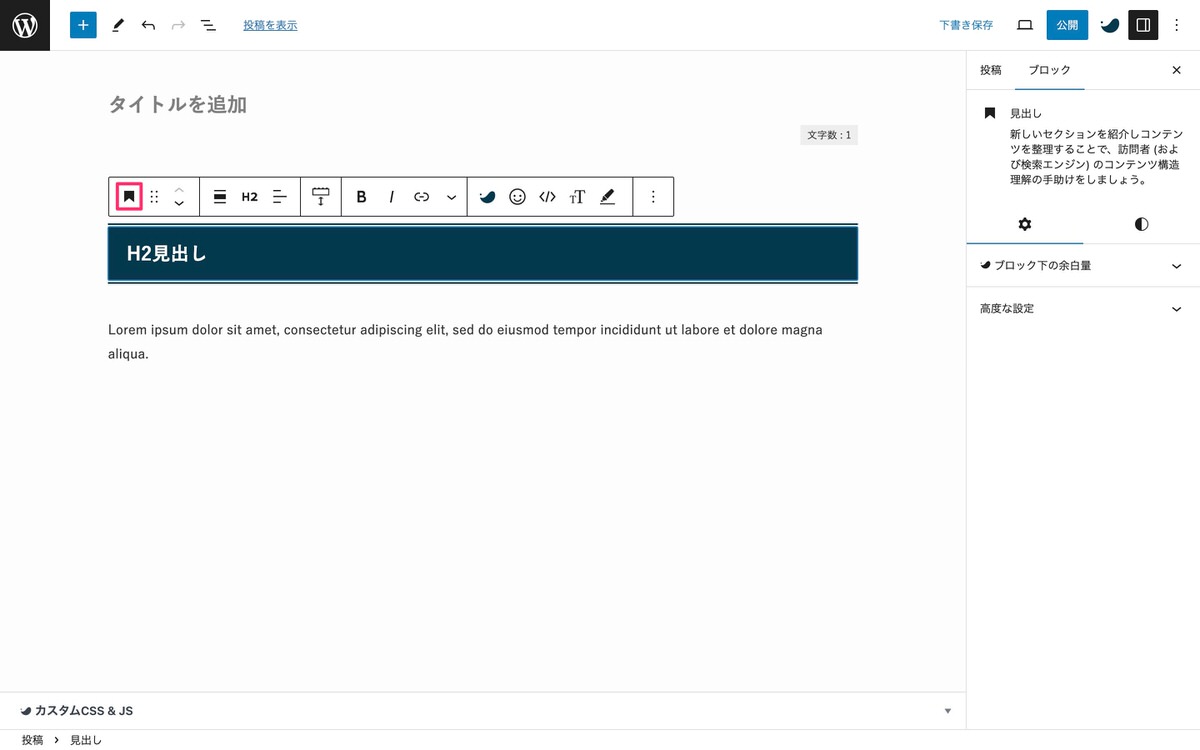
テキストを入力後、赤枠を選択します。


「見出し」を選択するとテキストから見出しへと変換されます。


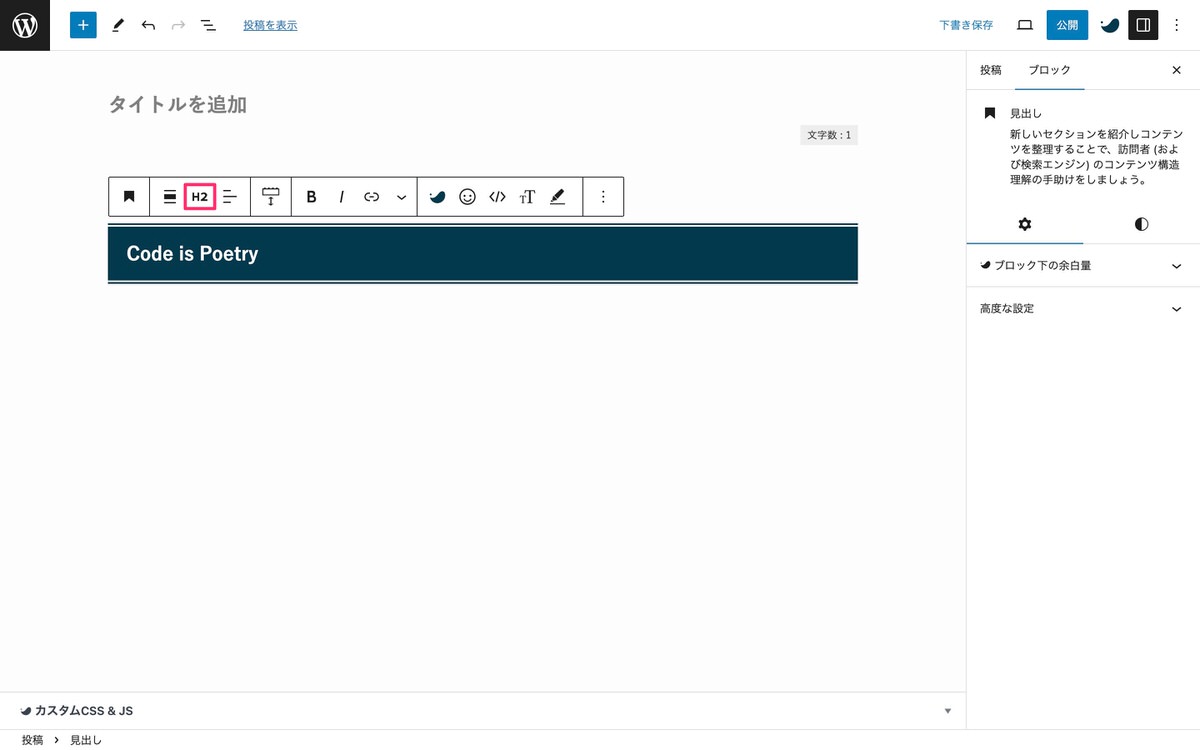
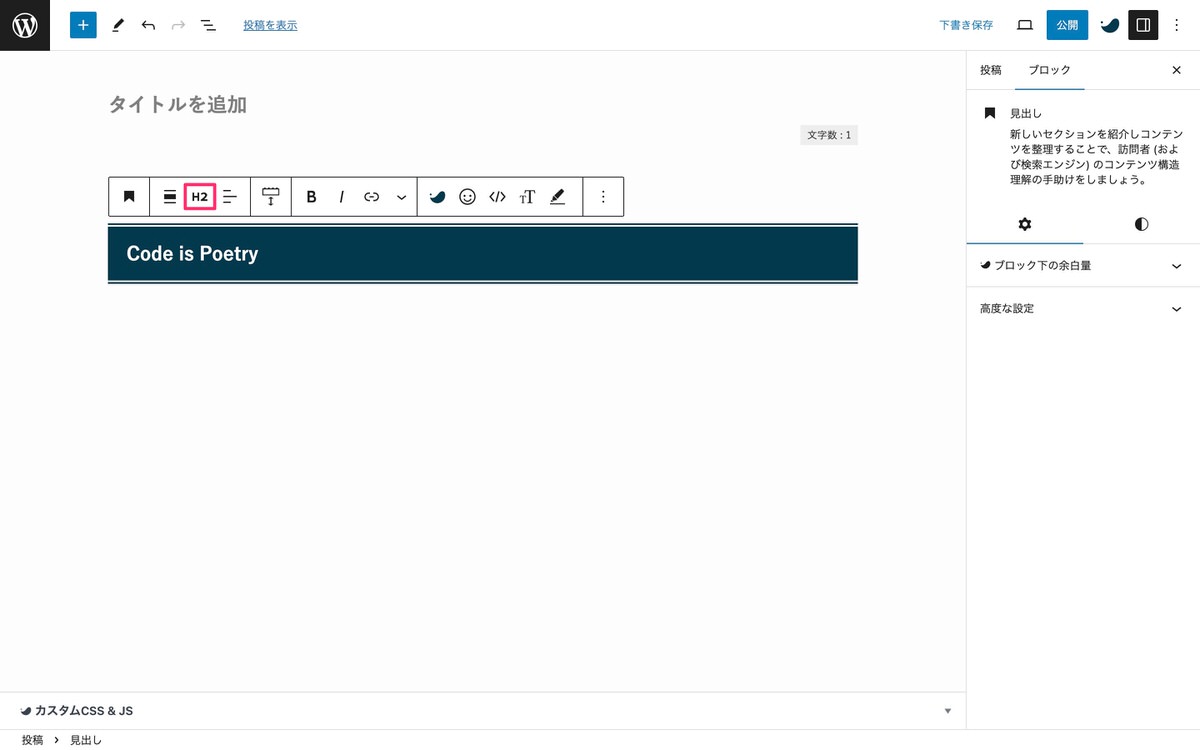
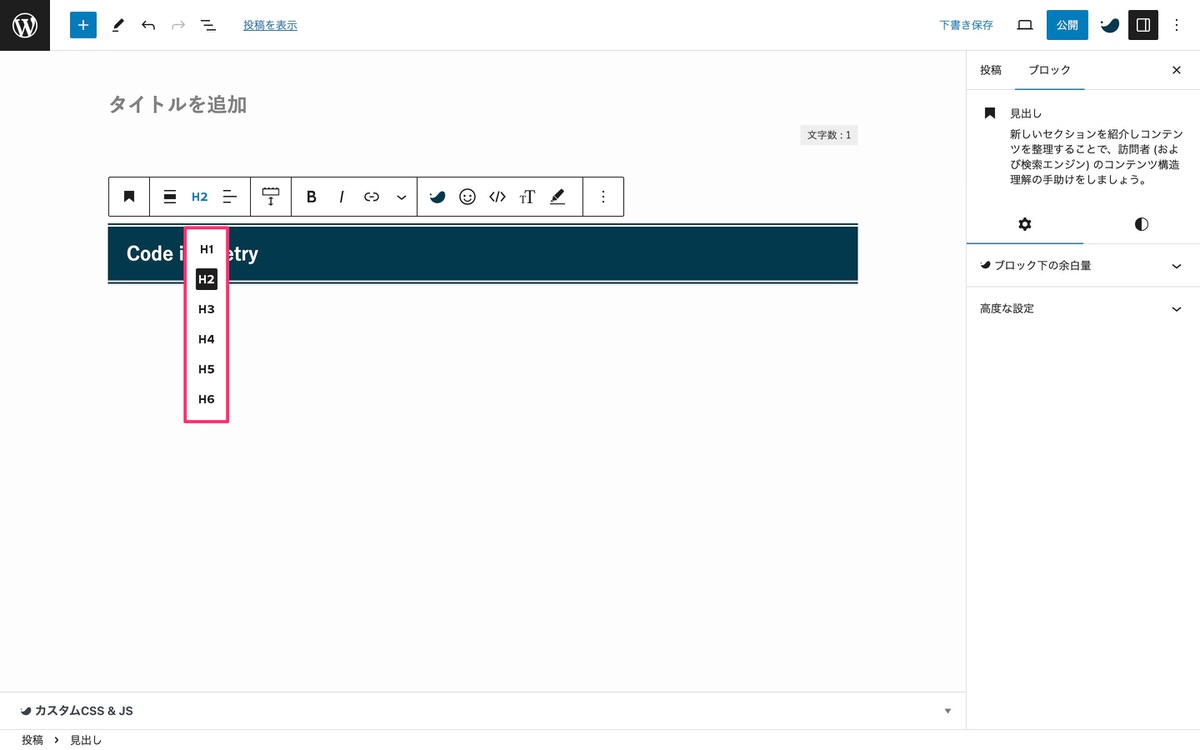
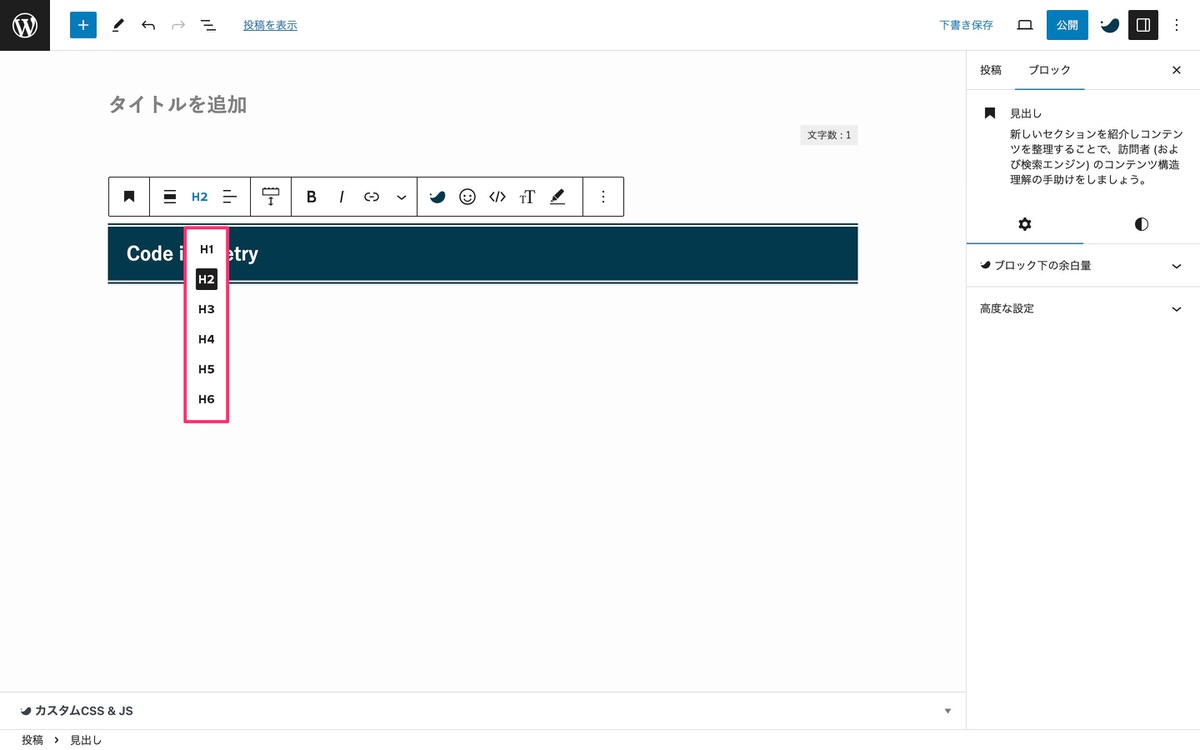
H2を選択します。


H2以外への見出しにも変更できます。


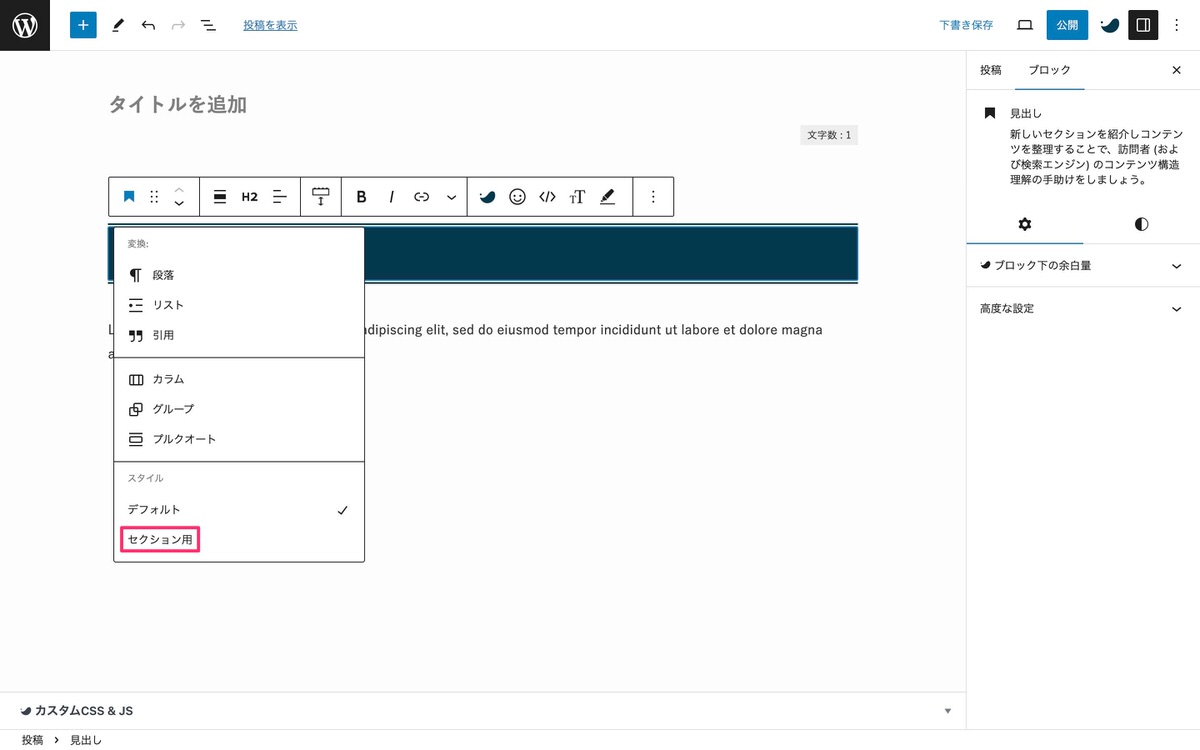
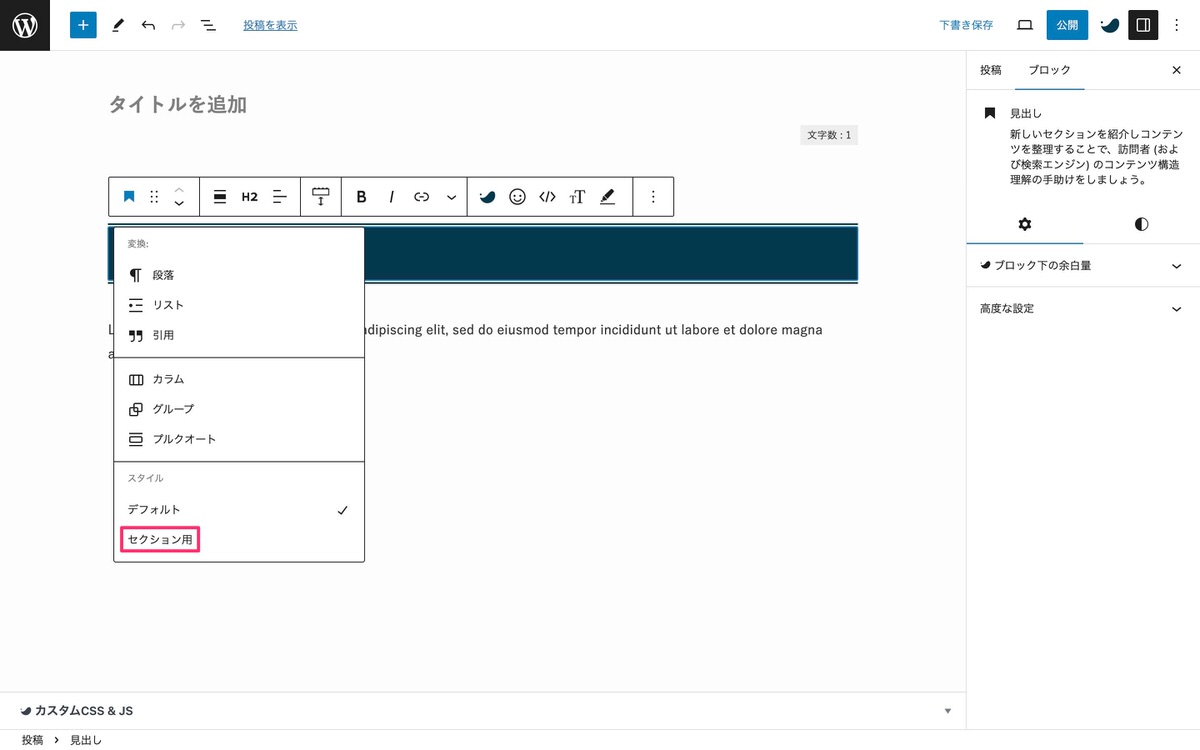
ブロックツールバーから、 (見出し)を選択します。


「セッション用」を選択します。


セッション用見出しに変更されました。


以下のデザイン設定が行えます。
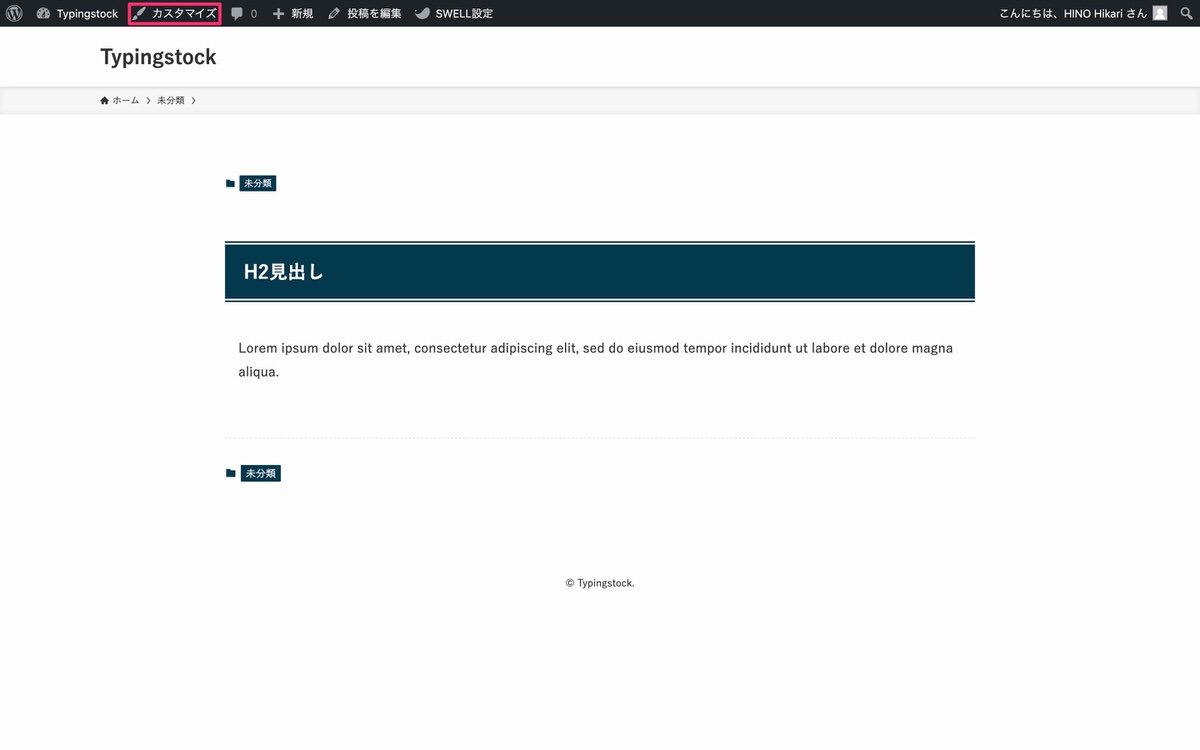
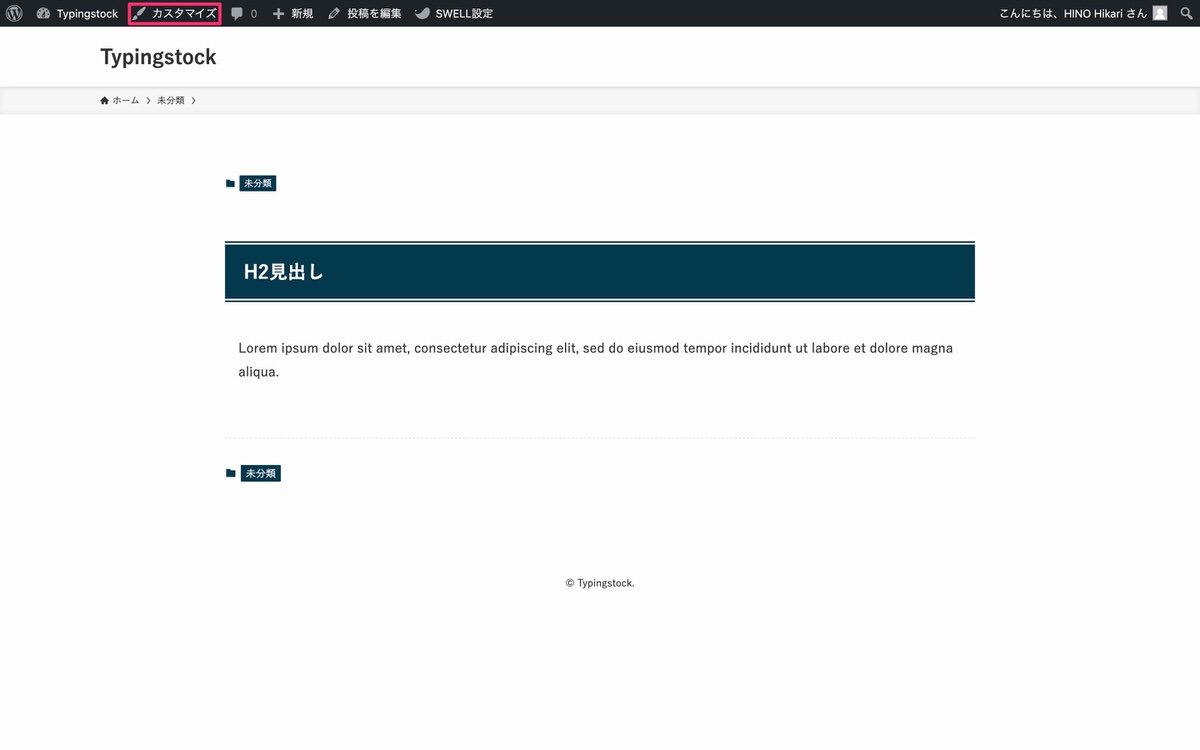
ツールバーから、「カスタマイズ」を選択します。


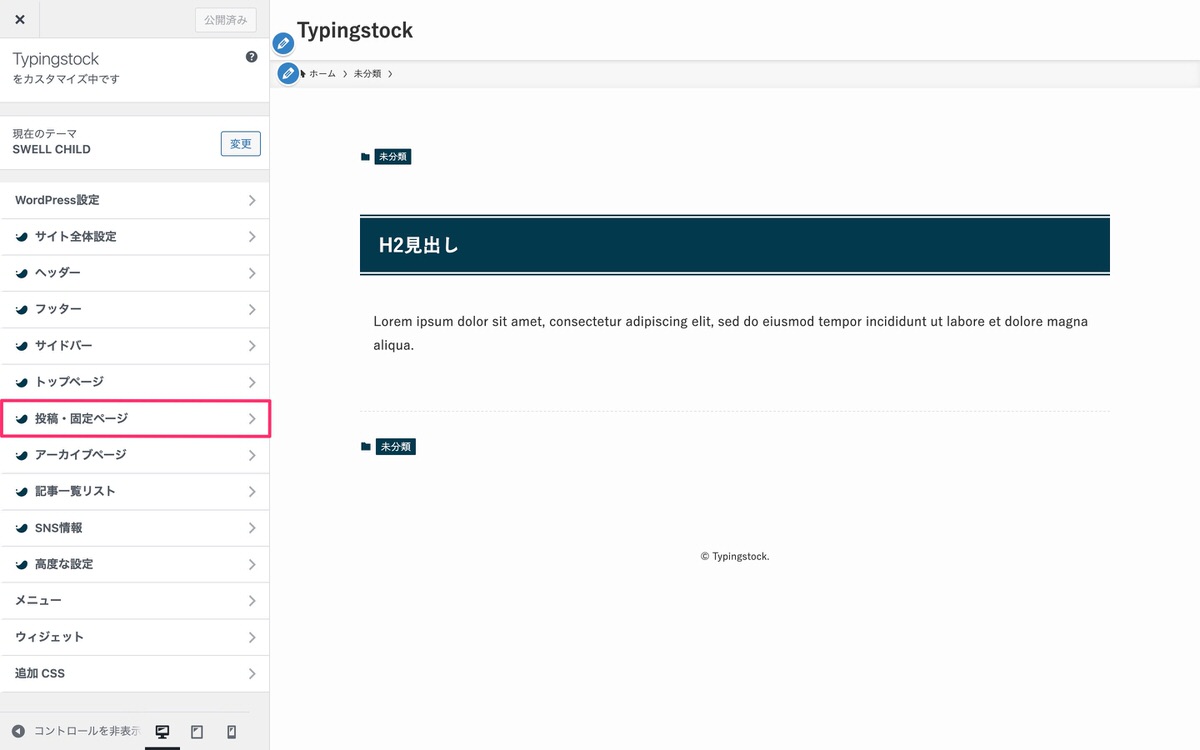
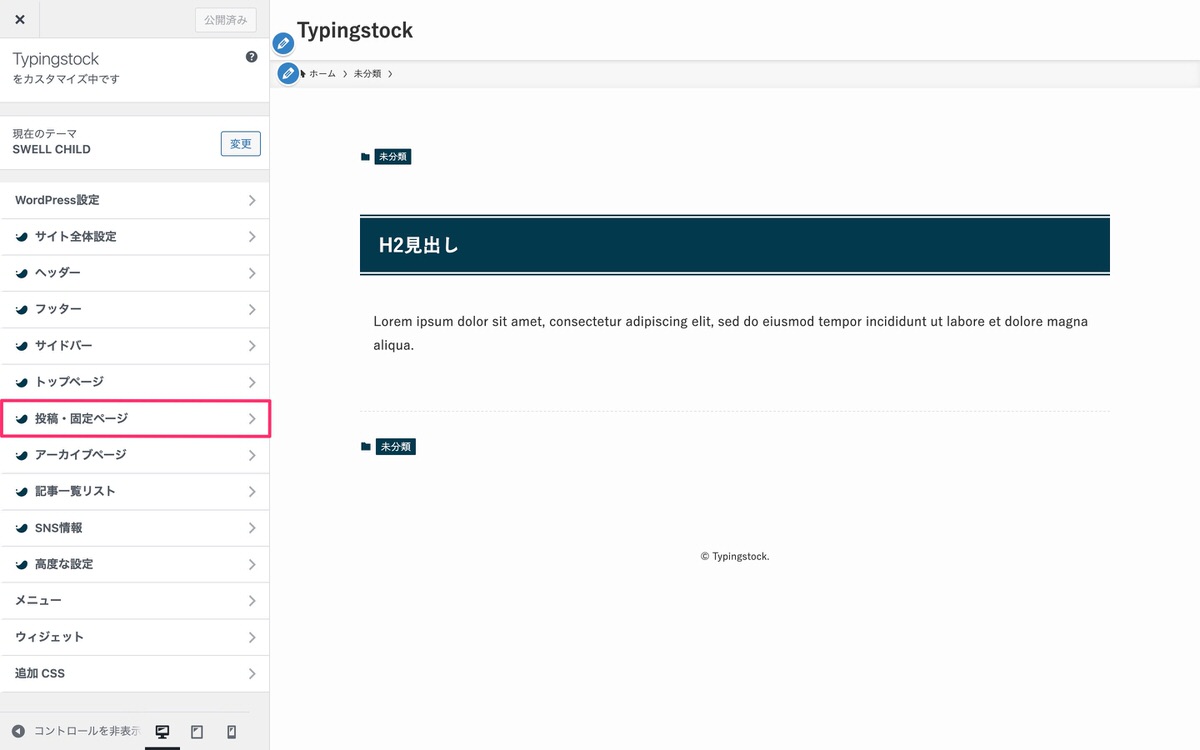
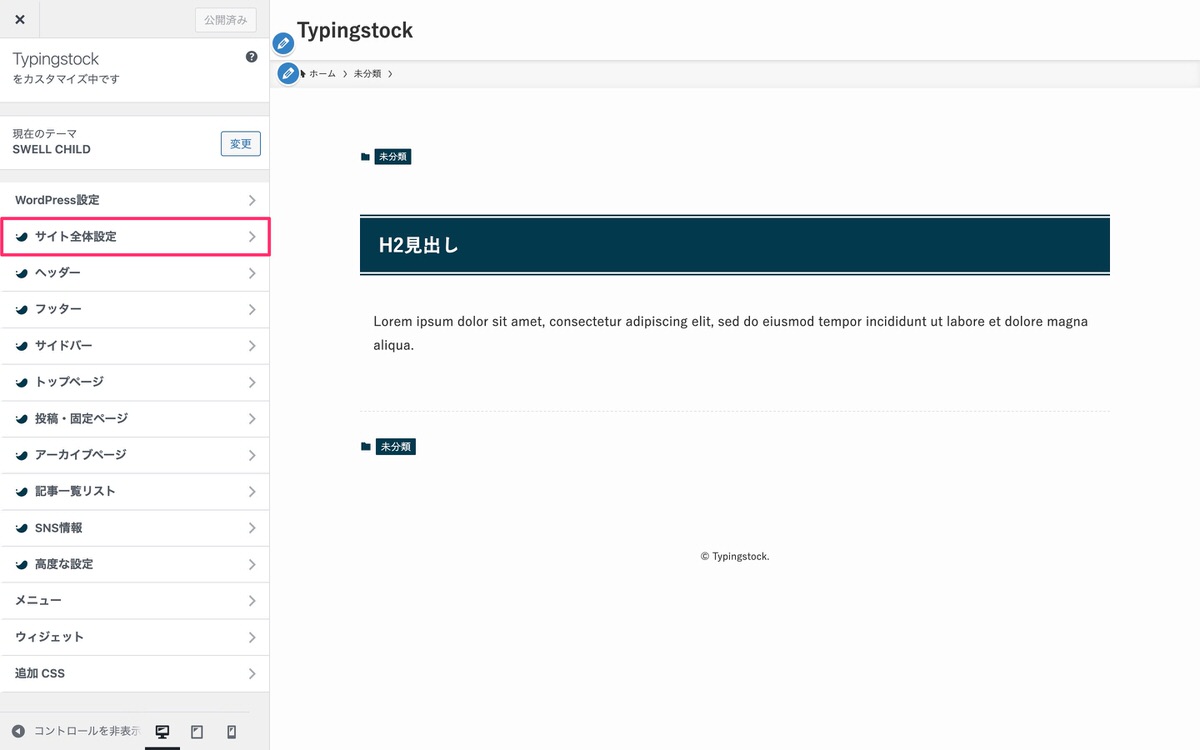
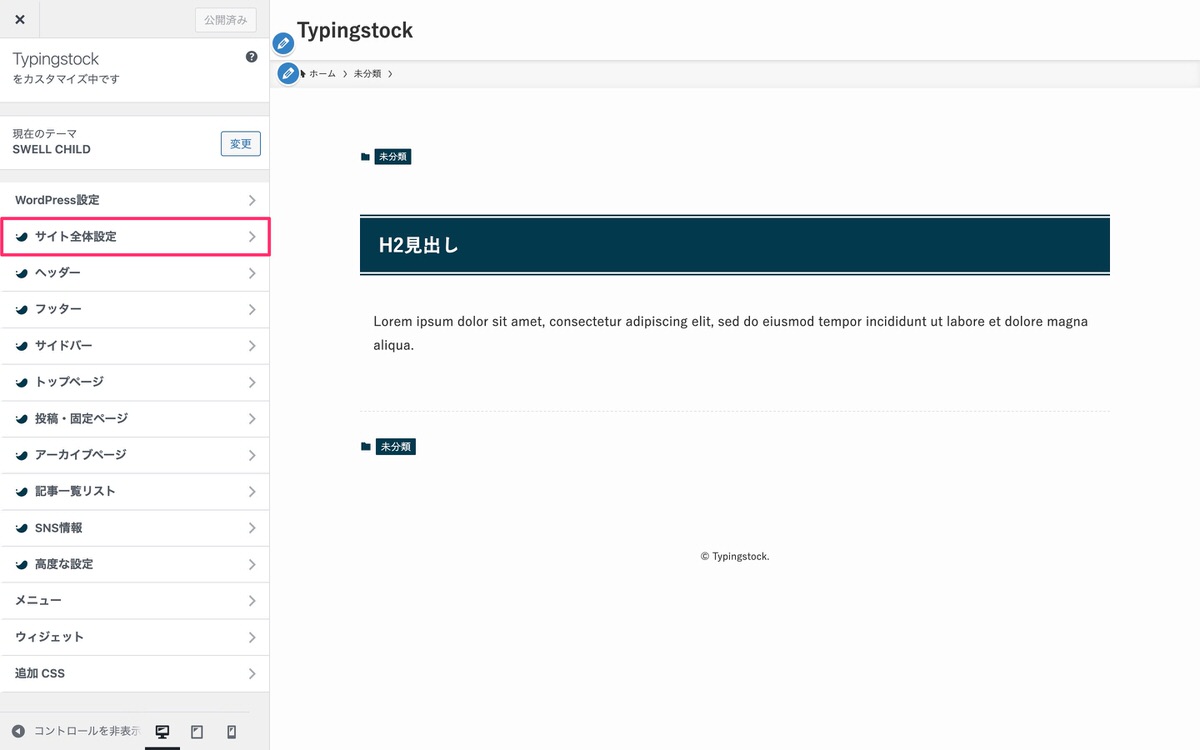
「投稿・固定ページ」を選択します。


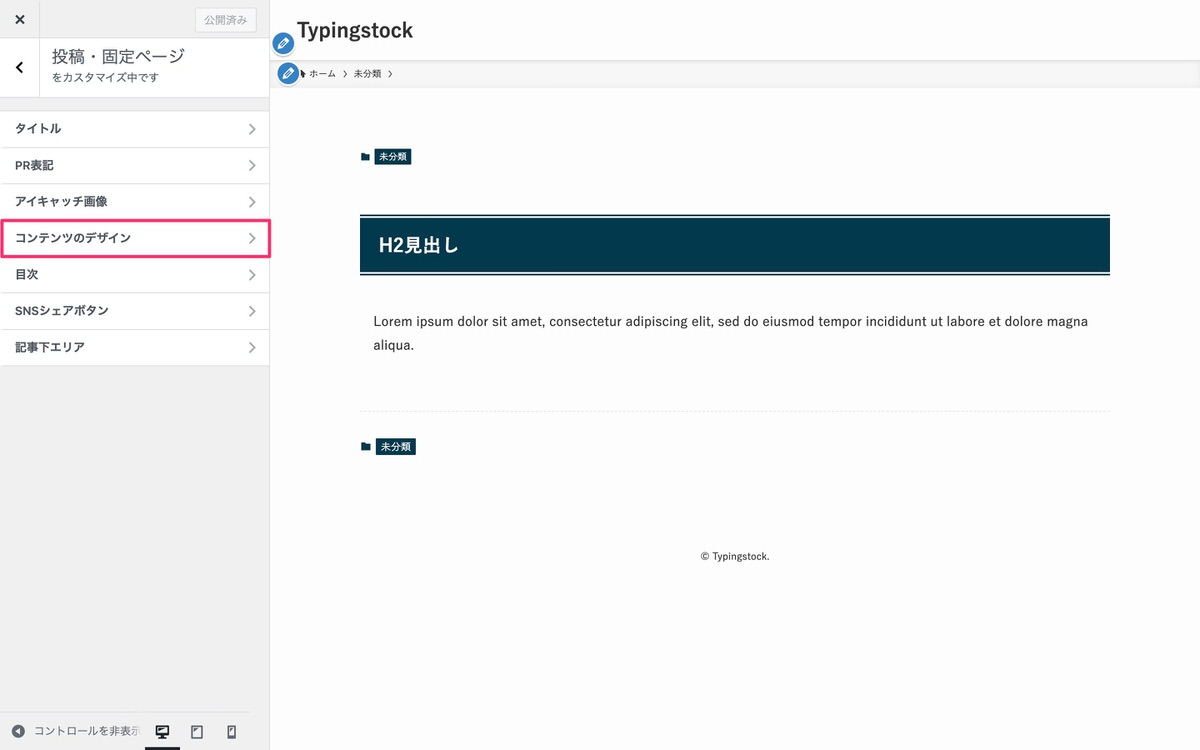
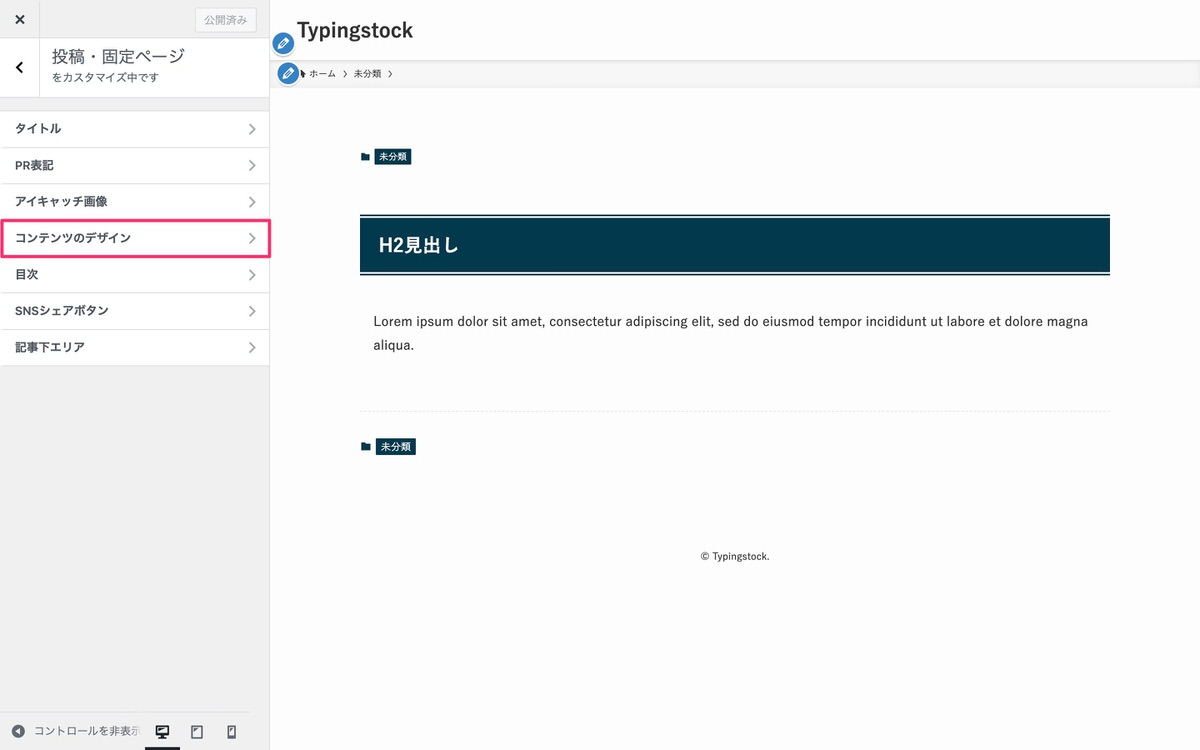
「コンテンツのデザイン」を選択します。


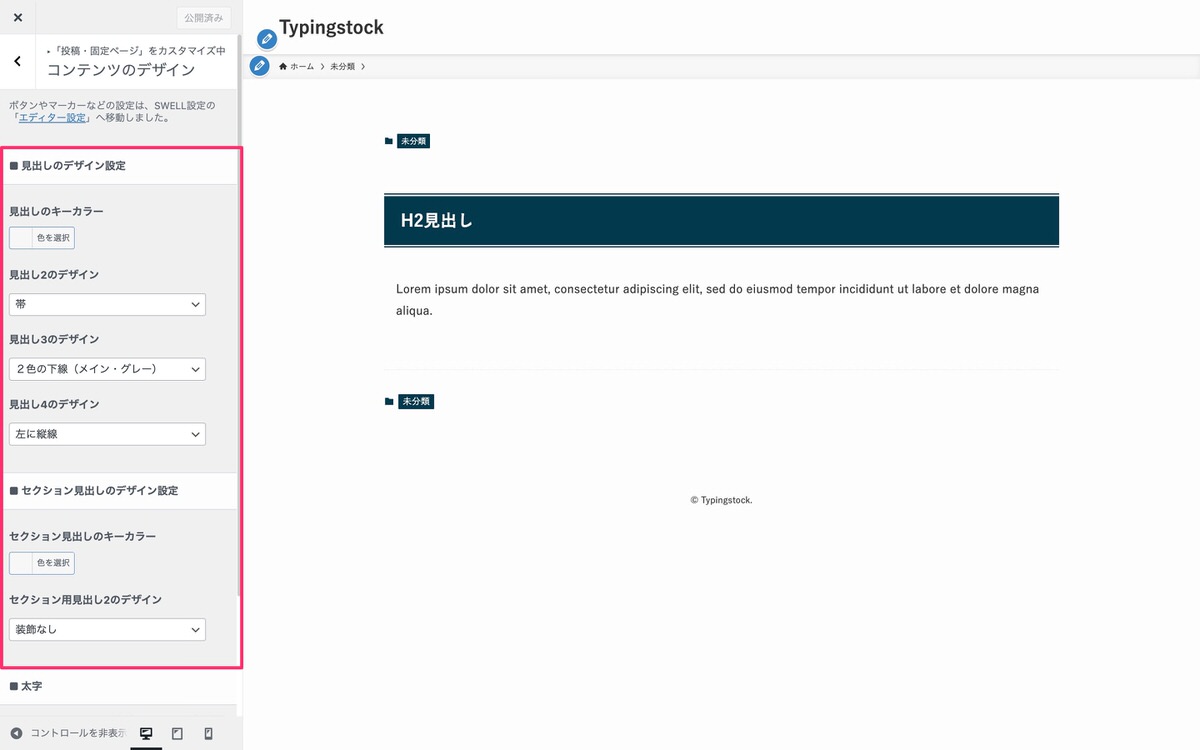
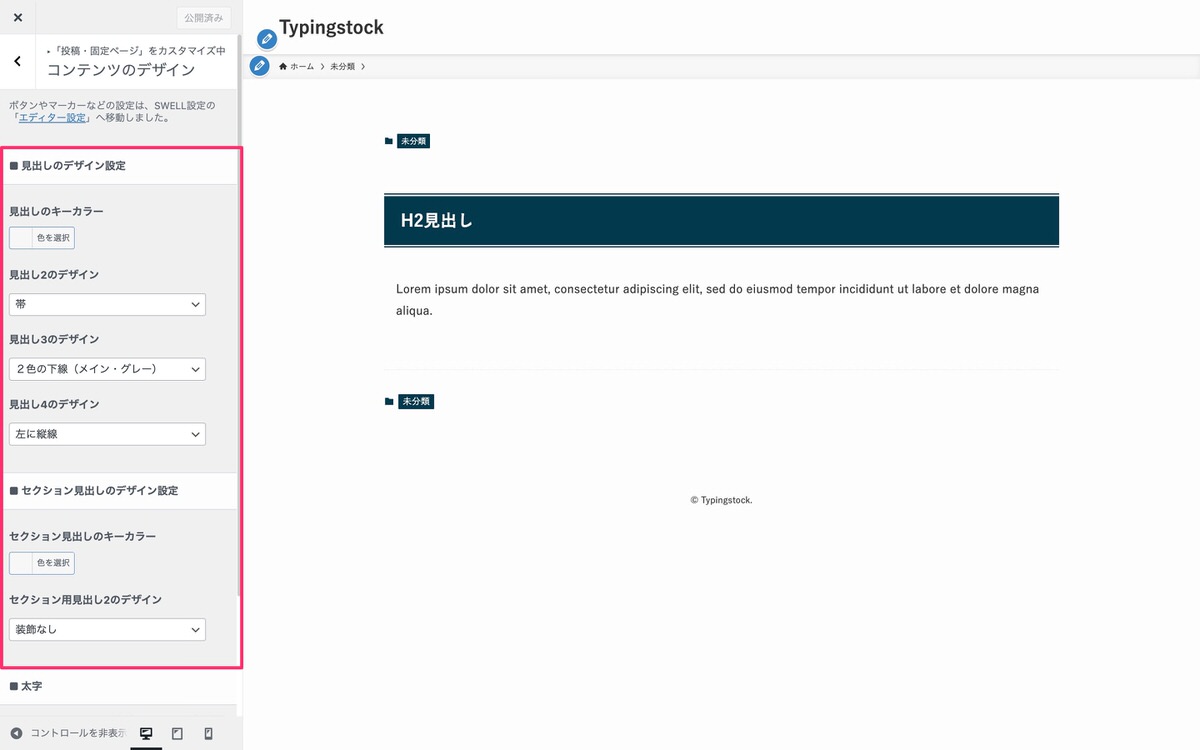
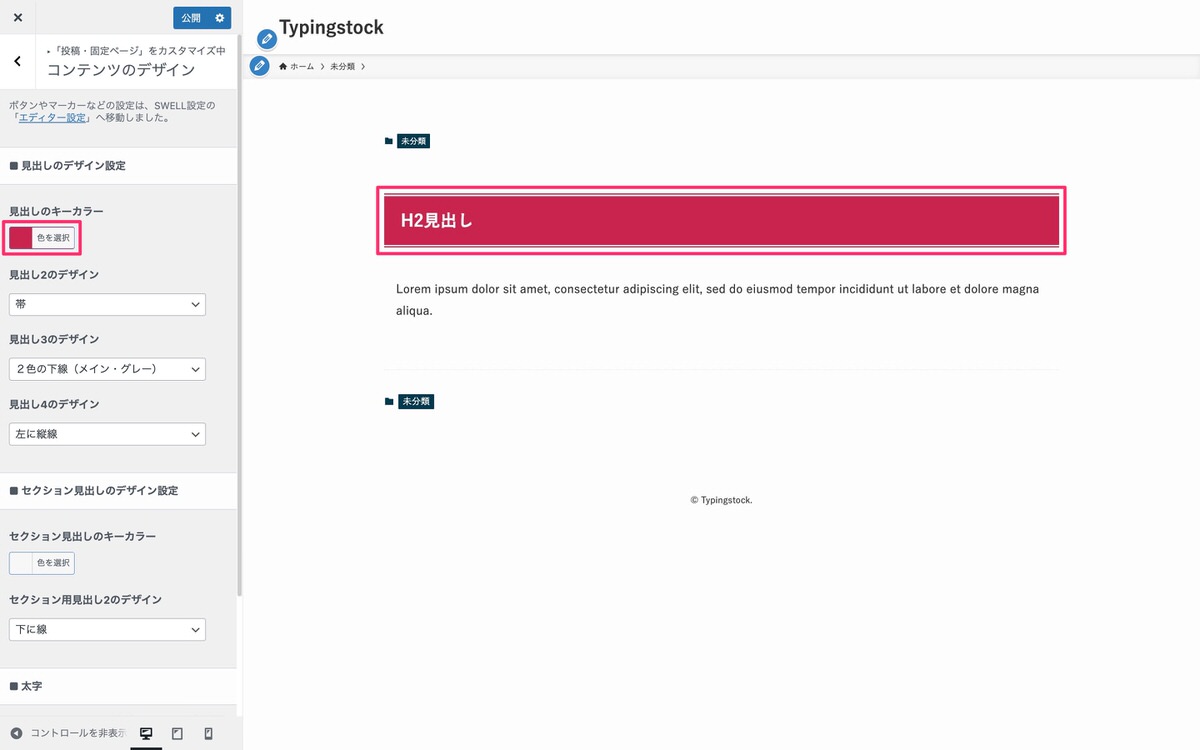
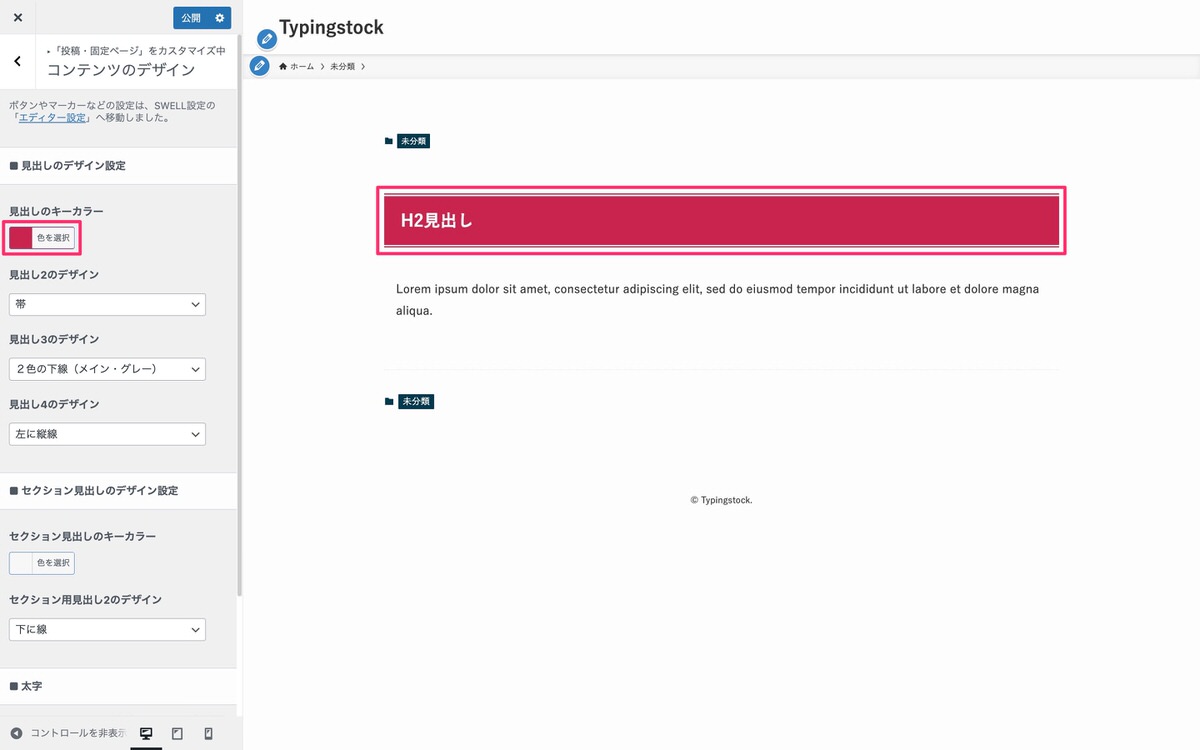
下記の赤枠内からデザイン設定が行えます。


以下のデザインカラーの設定方法を解説します。
見出し
見出しのデザインカラー設定は以下から行えます。
「基本カラー」から行う
ツールバーから、「カスタマイズ」を選択します。


「サイト全体設定」を選択します。


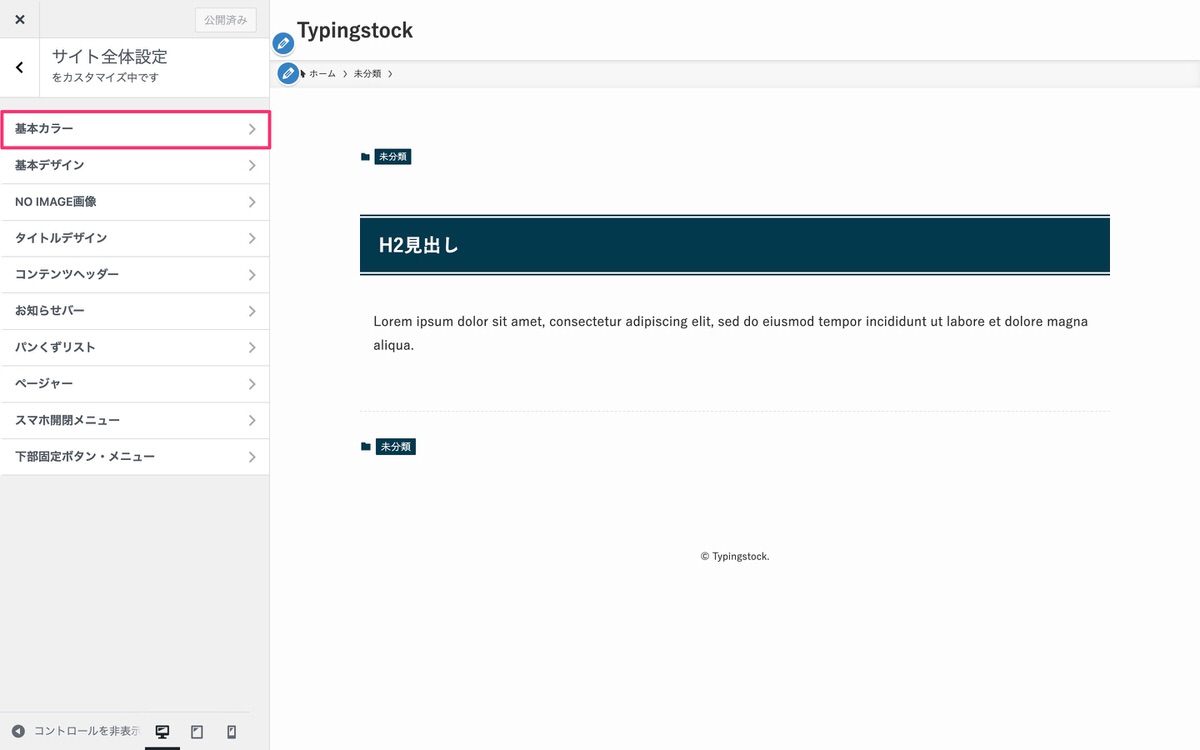
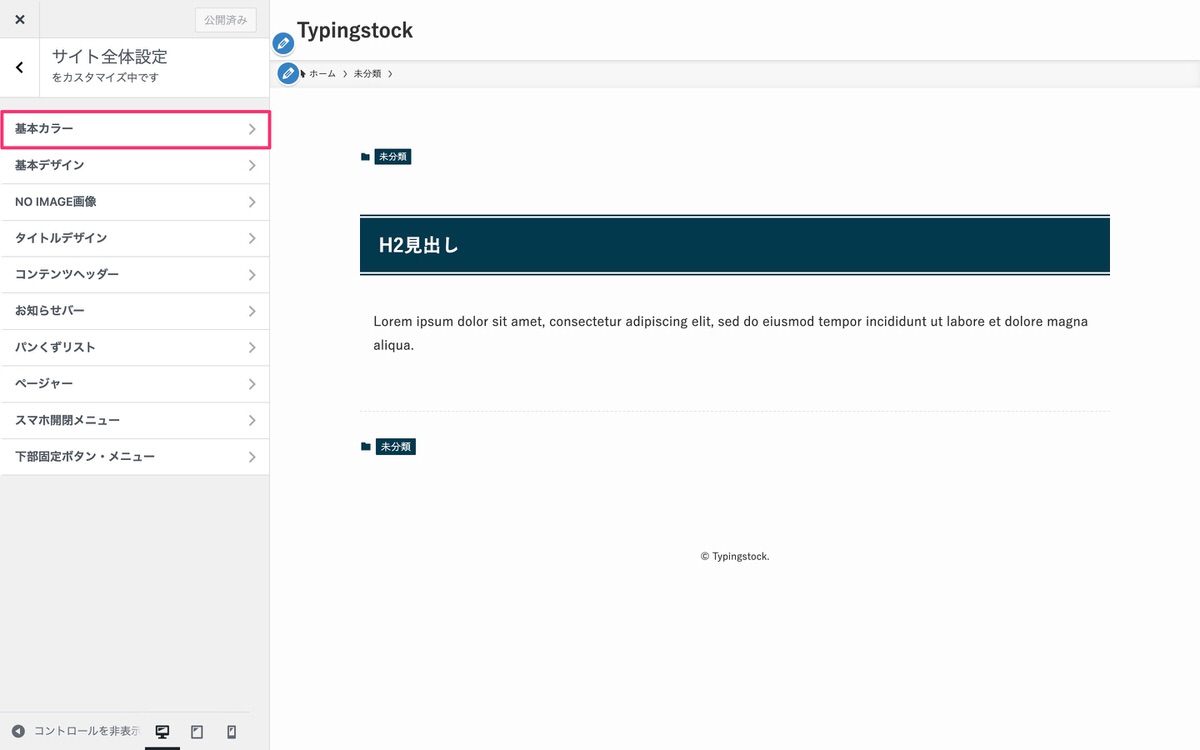
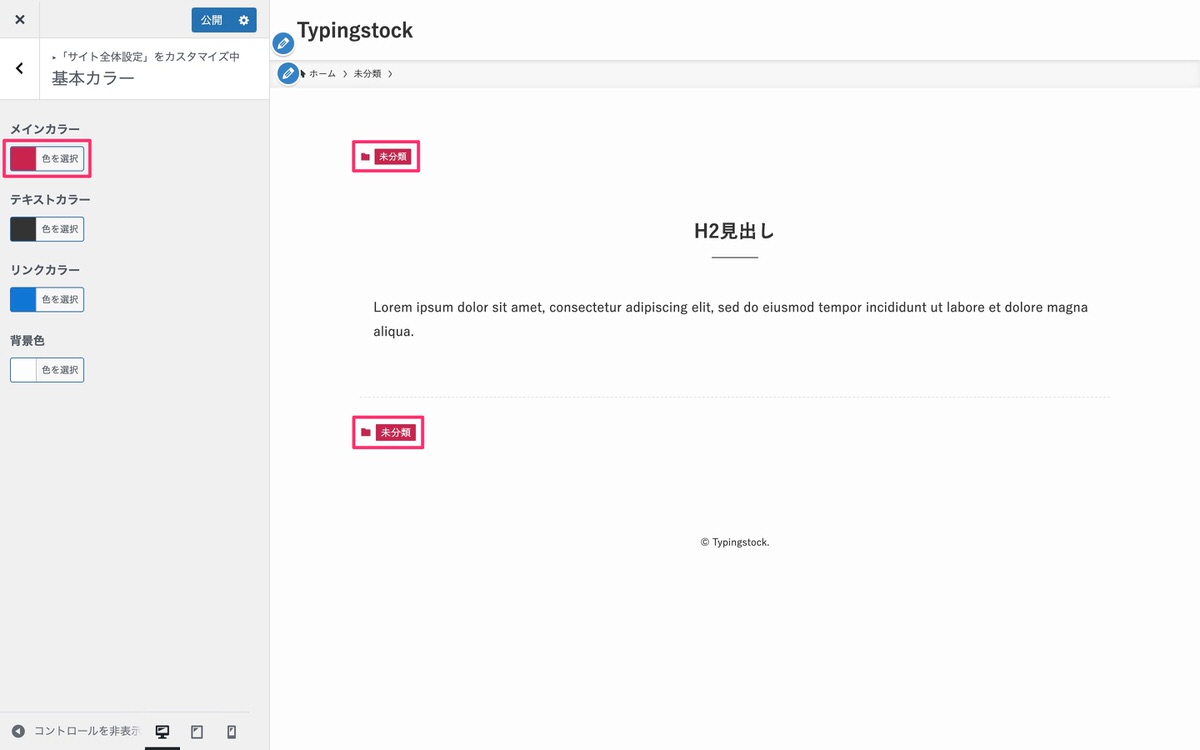
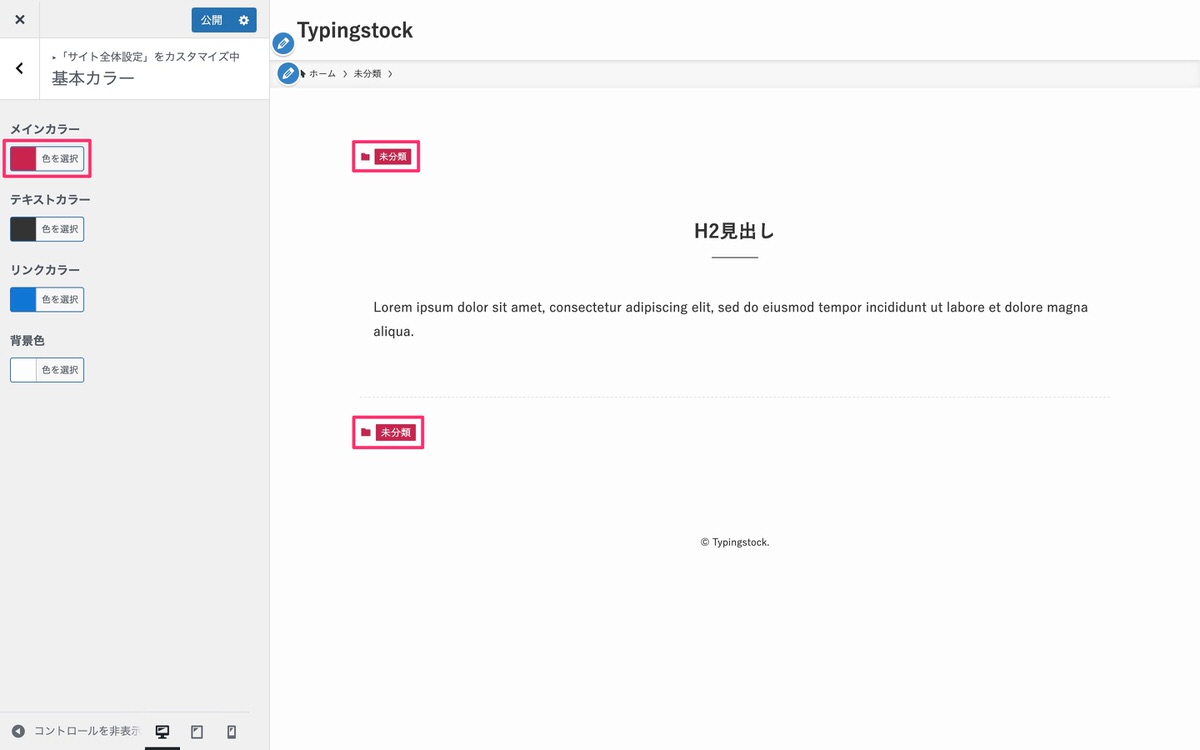
「基本カラー」を選択します。


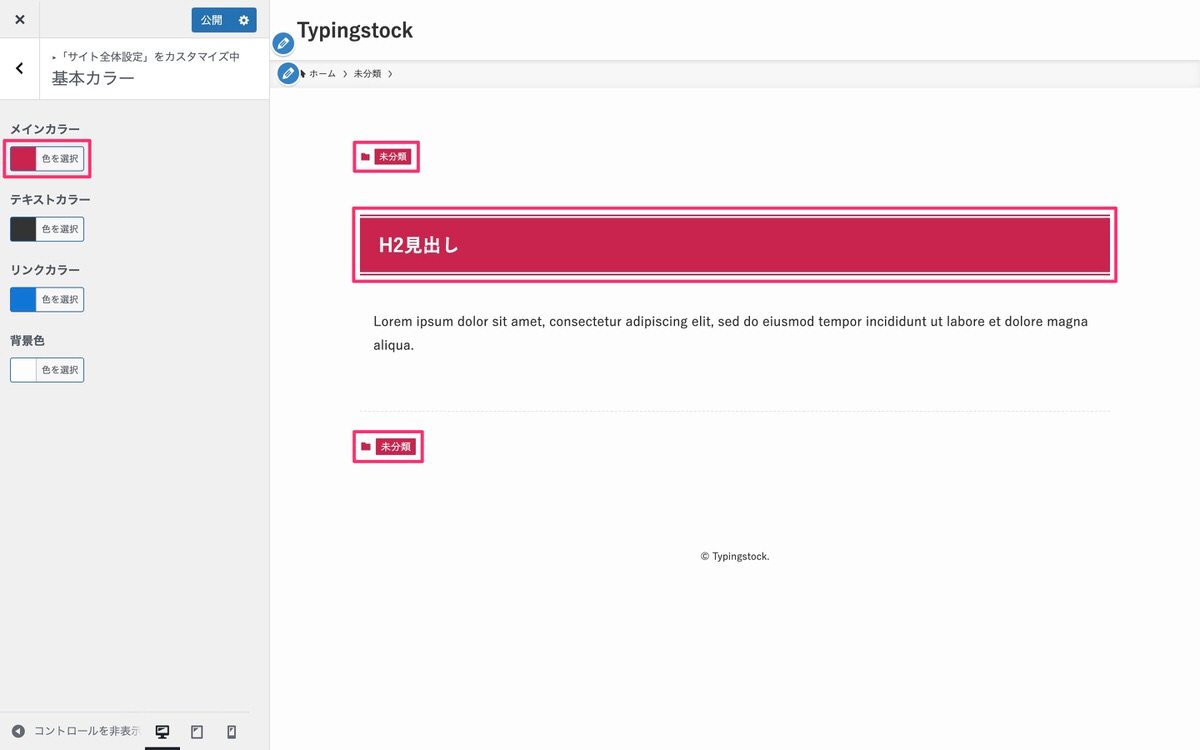
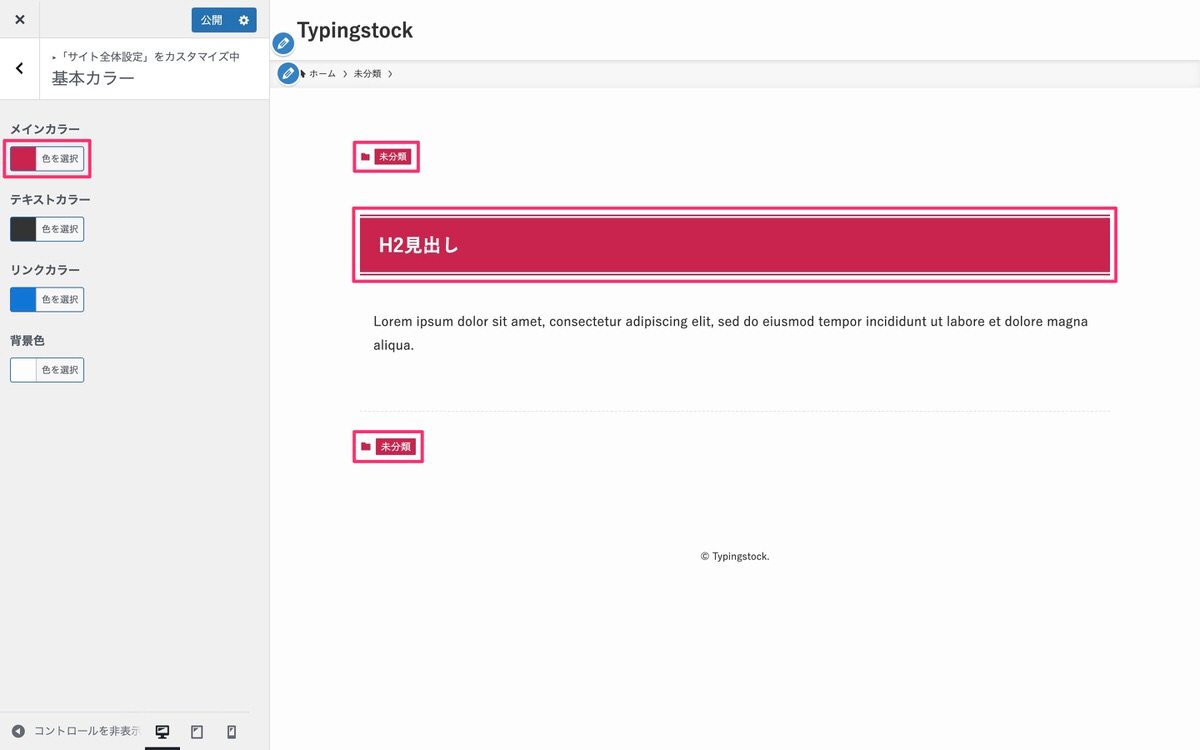
メインカラーを選択すると、見出しのデザイン以外にもメインカラーが反映されます。


「コンテンツのデザイン」から行う
見出しのデザイン設定からキーカラーを選択すると、見出しのデザインのみにキーカラーが反映されます。


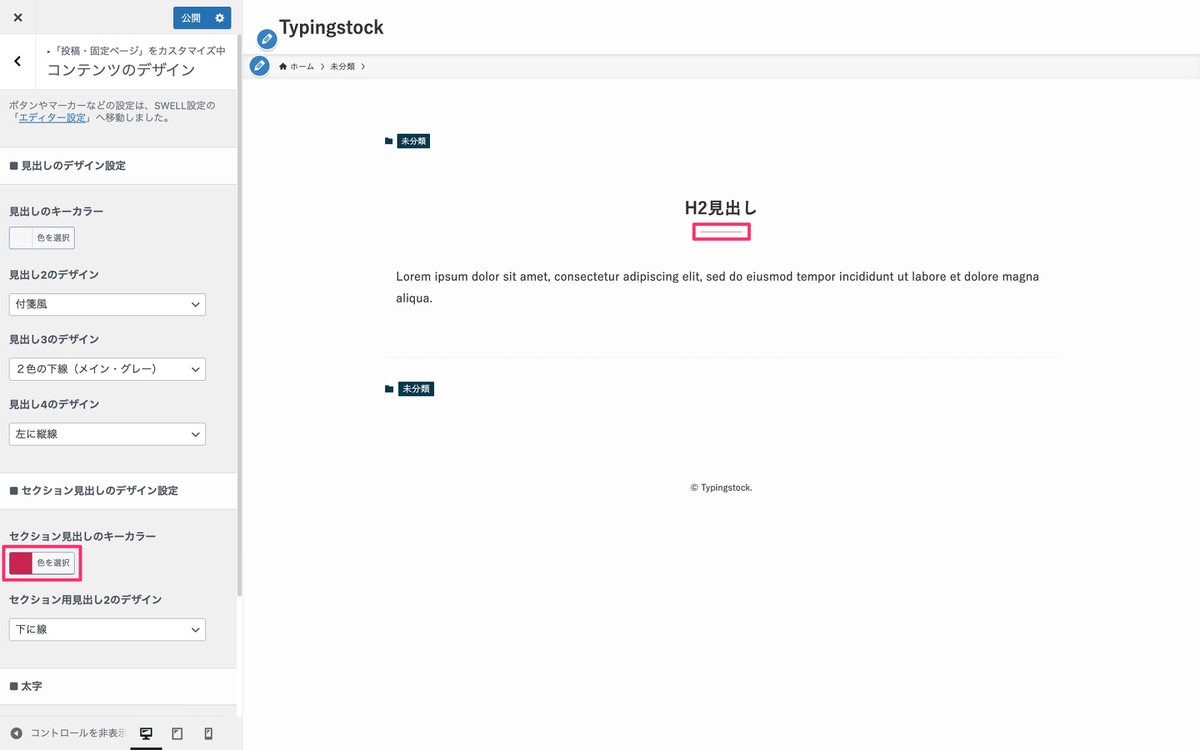
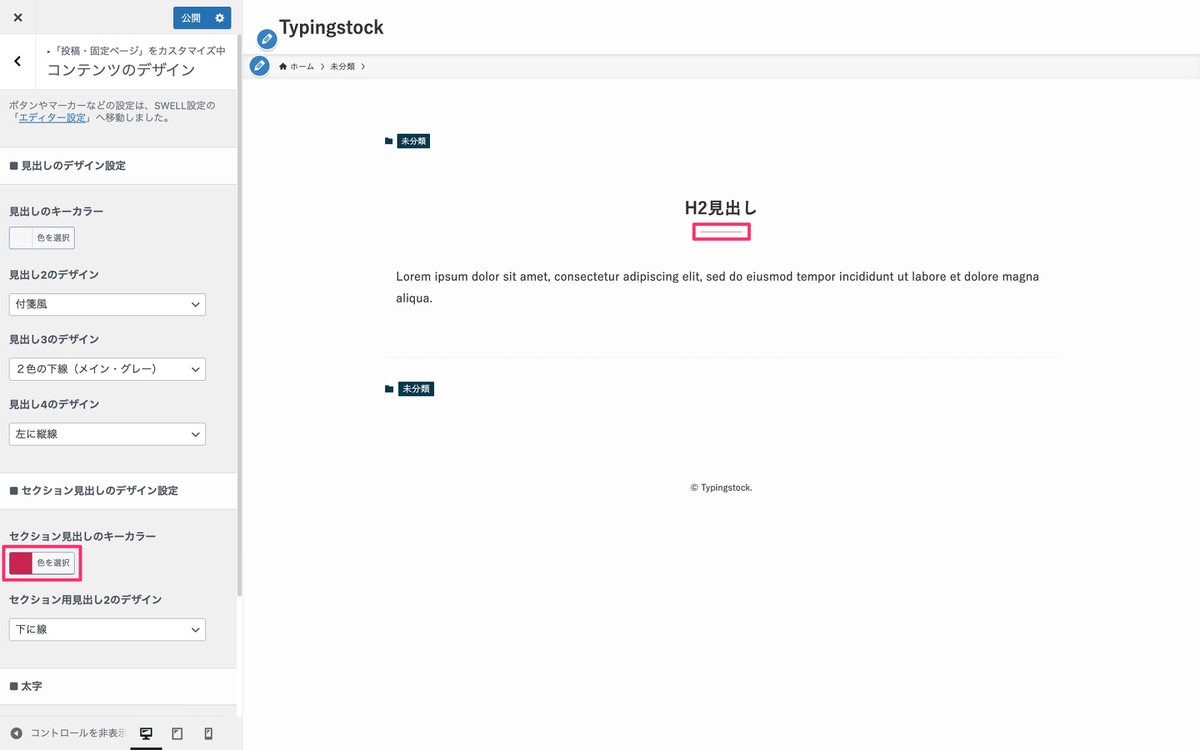
セクション用見出し
セッション用見出しのデザインカラーは以下から設定が行えます。
「基本カラー」から行う
セクション用見出しのデザインにメインカラーは反映されません。


「コンテンツのデザイン」から行う
セッション用見出しのデザイン設定からキーカラーを選択すると、セッション用見出しのデザインのみにキーカラーが反映されます。


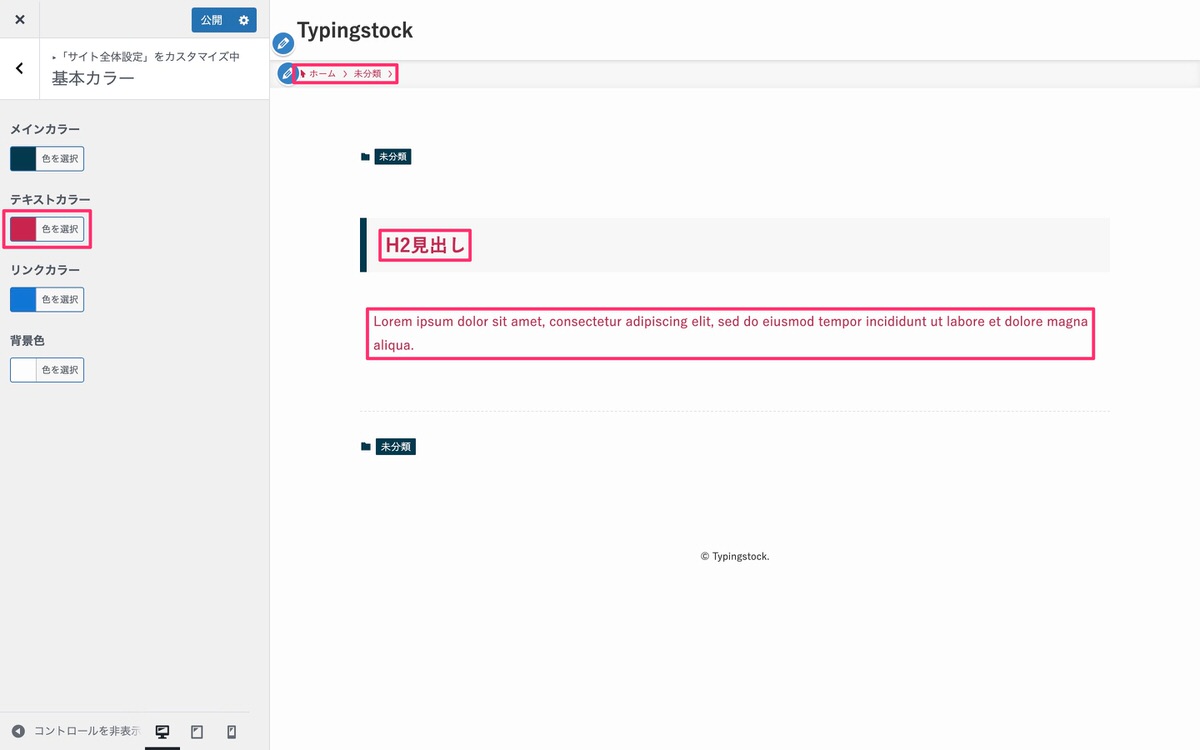
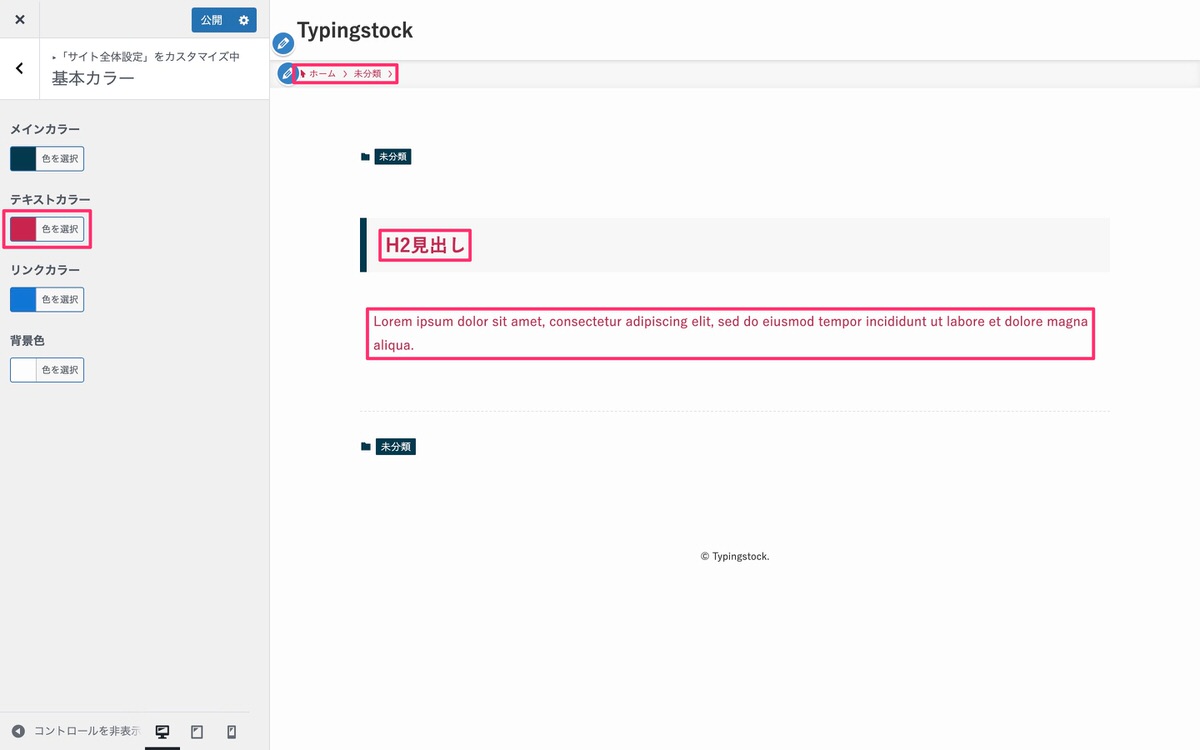
以下の文字色の設定方法を解説します。
見出し
基本カラーからテキストカラーを選択後、見出しの文字以外の部分にも色が反映されます。


見出しの文字のみに色を反映させる
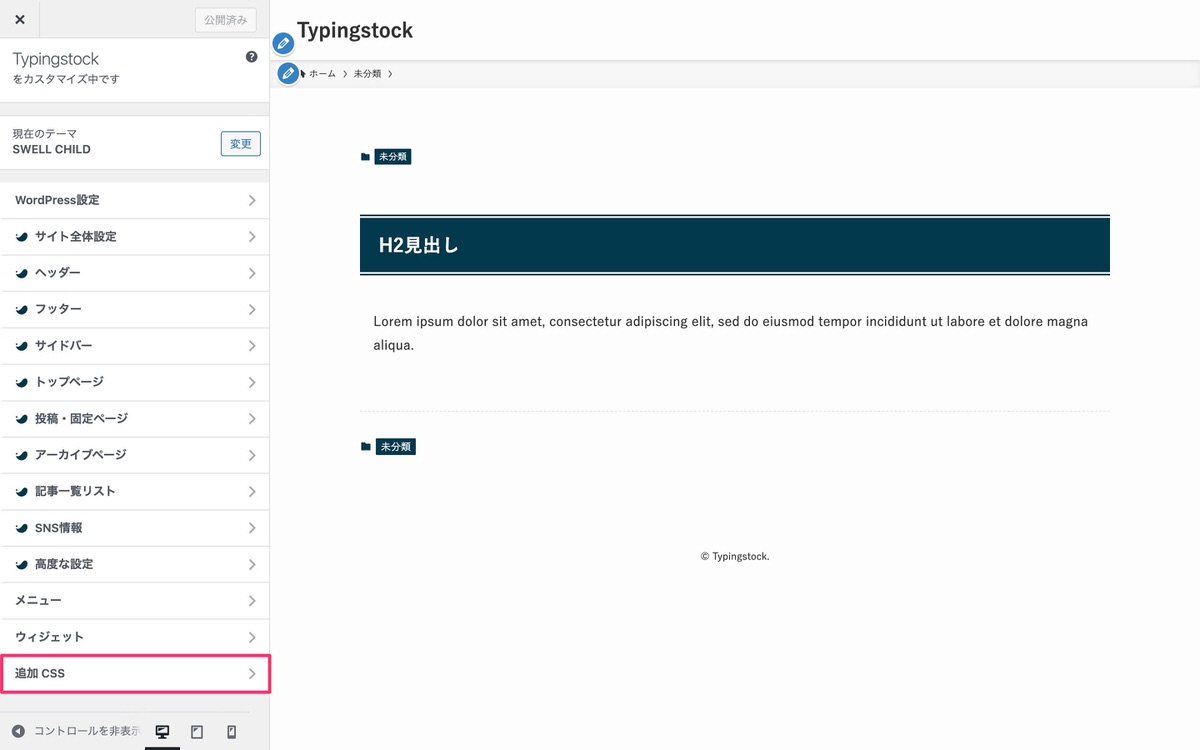
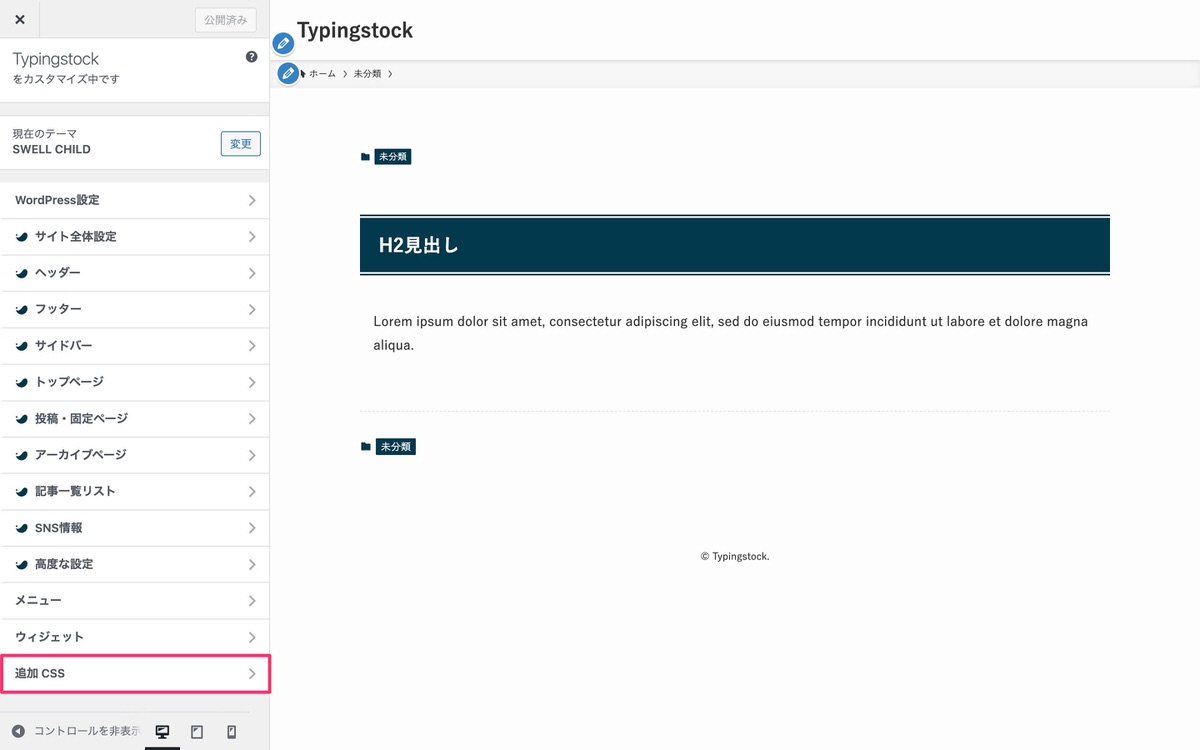
ツールバーから、「カスタマイズ」>「追加CSS」を選択します。


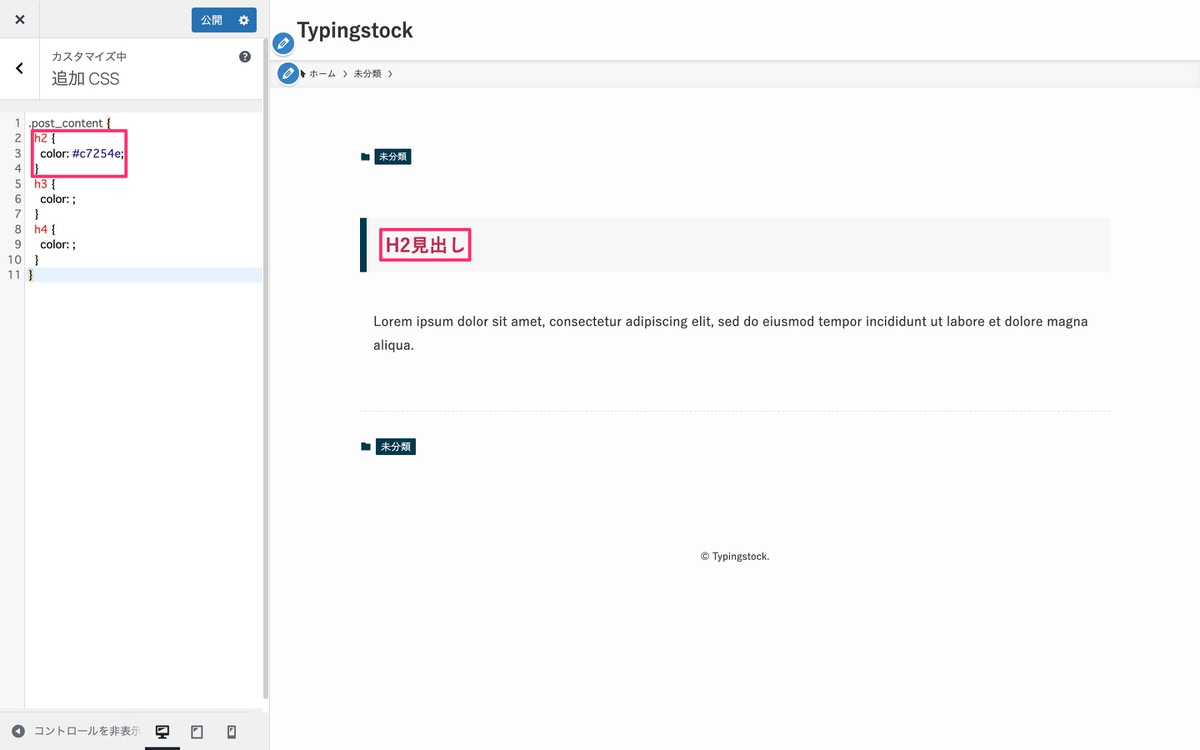
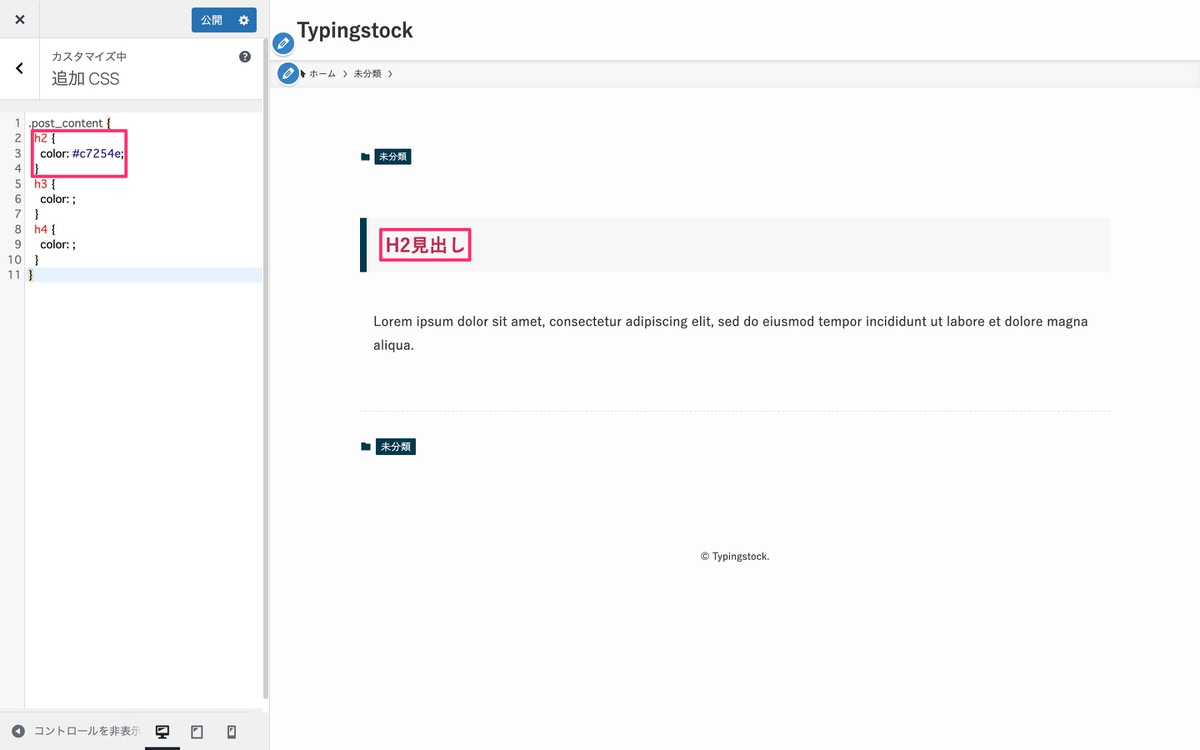
以下のコードを追加CSSにコピペ後、カラーコードを入力すると、見出しの文字のみに色が反映されます。
.post_content {
h2 {
color: ここにカラーコードを入力します。;
}
h3 {
color: ここにカラーコードを入力します。;
}
h4 {
color: ここにカラーコードを入力します。;
}
}


セクション用見出し
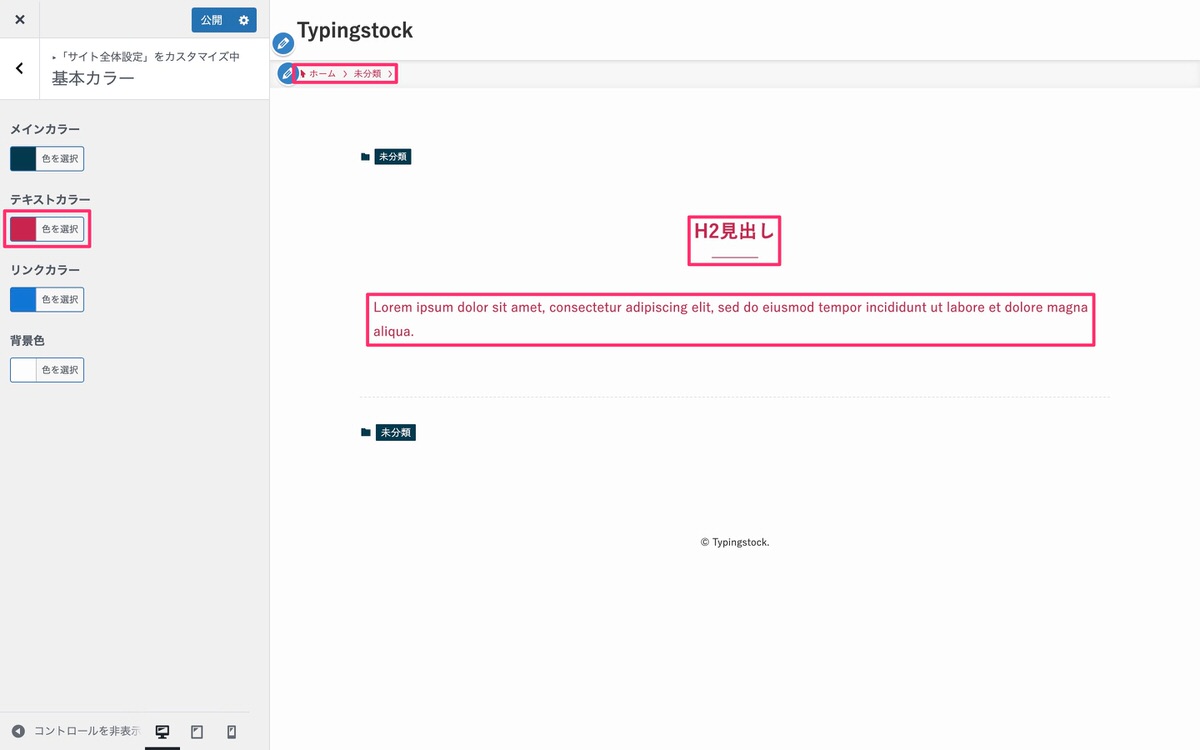
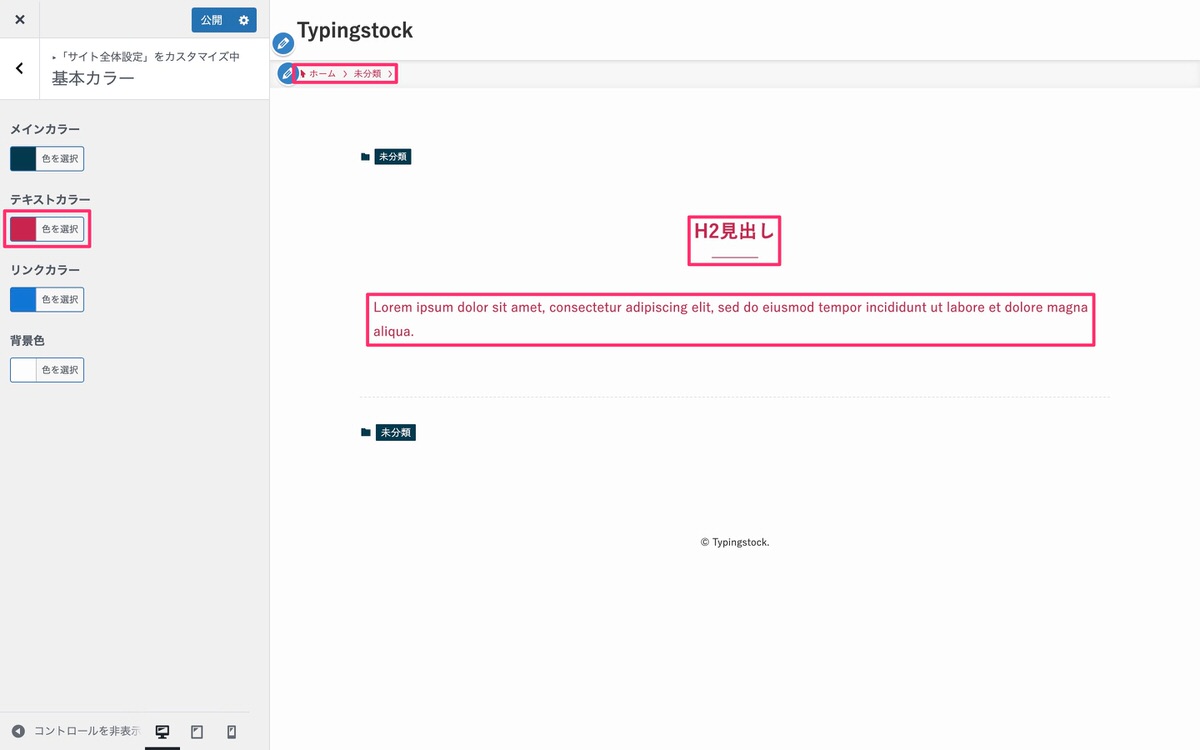
基本カラーからテキストカラーを選択後、セッション用見出しの文字以外の部分にも色が反映されます。


セッション用見出しの文字と下の線のみに色を反映させる
以下コードを追加CSSにコピペ後、カラーコードを入力すると、セッション用見出しの文字と下の線のみに色が反映されます。
.post_content .is-style-section_ttl {
color: ここにカラーコードを入力します。;
}


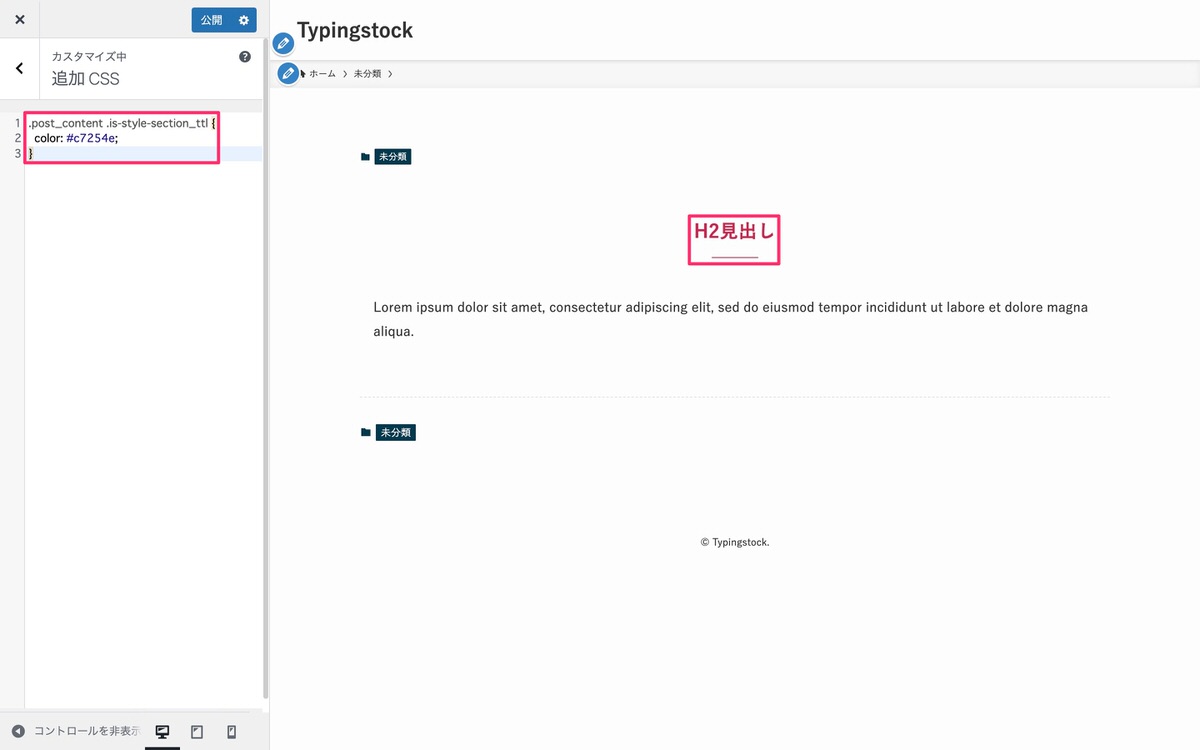
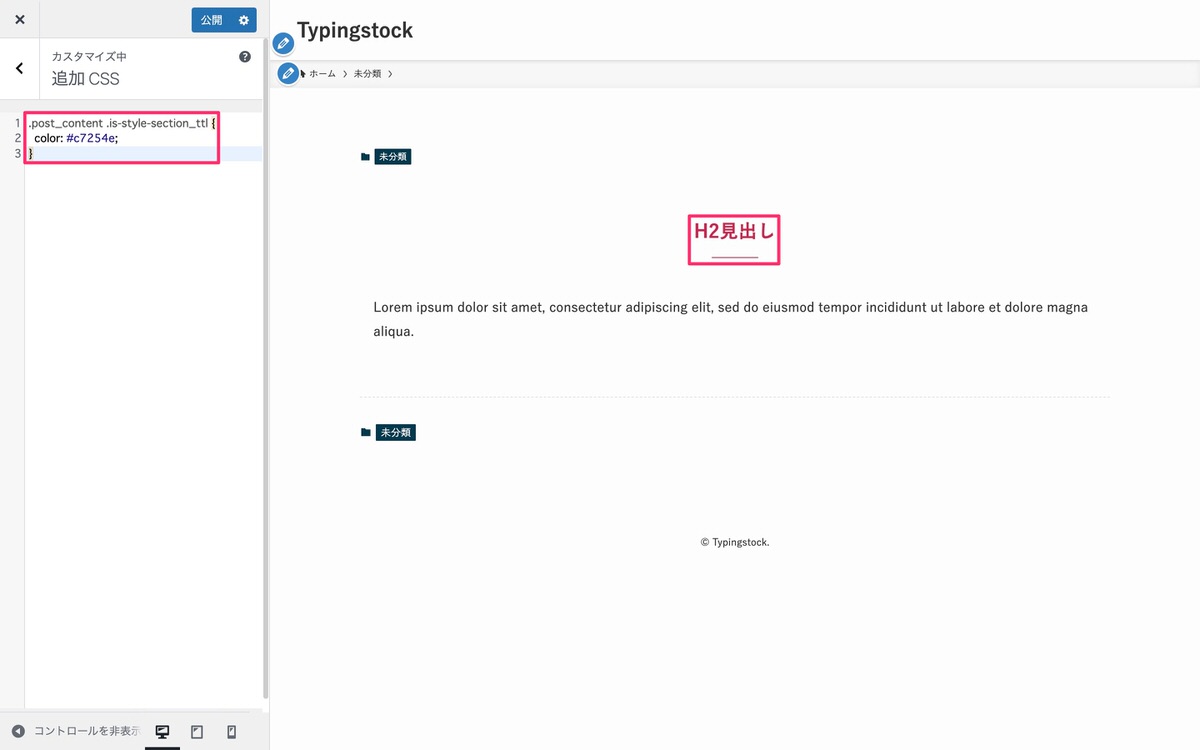
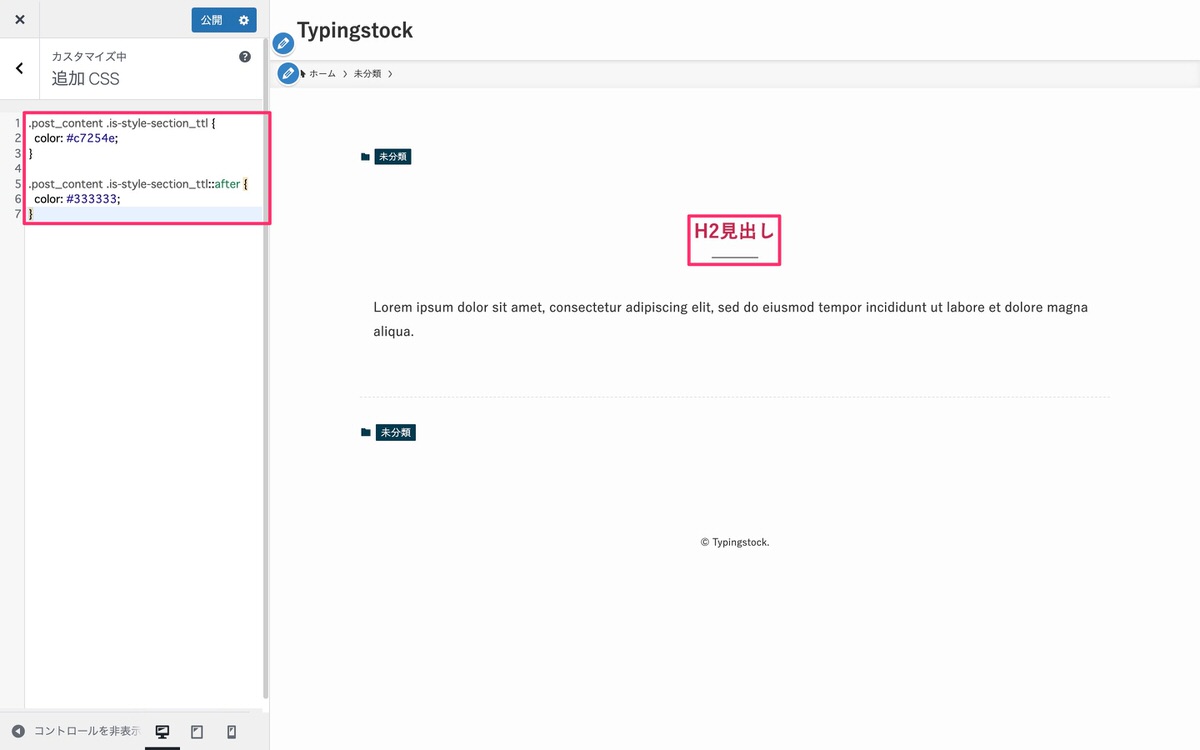
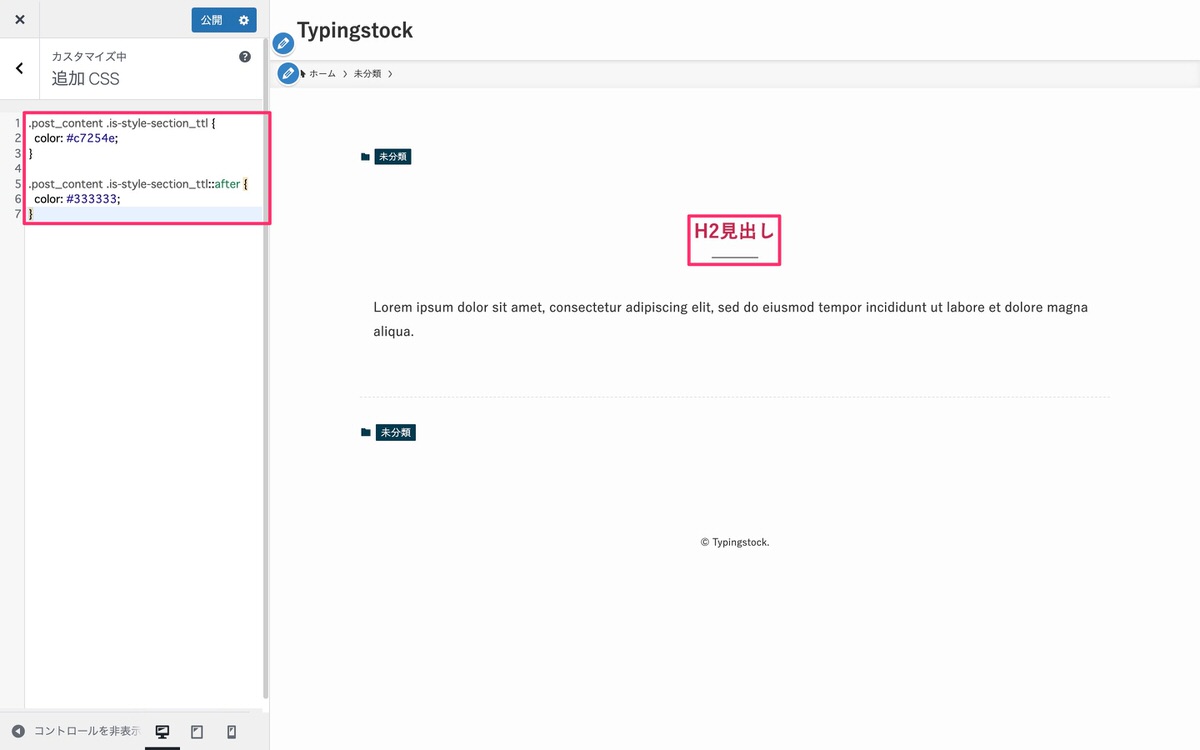
セッション用見出しの文字のみに色を反映させる
下記コードでは、セッション用見出しの文字のみに色が反映されます。
.post_content .is-style-section_ttl {
color: ここにカラーコードを入力します。;
}
.post_content .is-style-section_ttl::after {
color: ここに「下の線」の色のカラーコードを入力します。;
}


今回は以上です。


この記事が気に入ったら
フォローしてね!