SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLのデフォルトおよびカスタム投稿タイプの記事一覧リストのリストレイアウトが全て一緒になってしまいます。記事一覧リストごとにリストレイアウトを変更する方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
下記の流れで解説していきます。
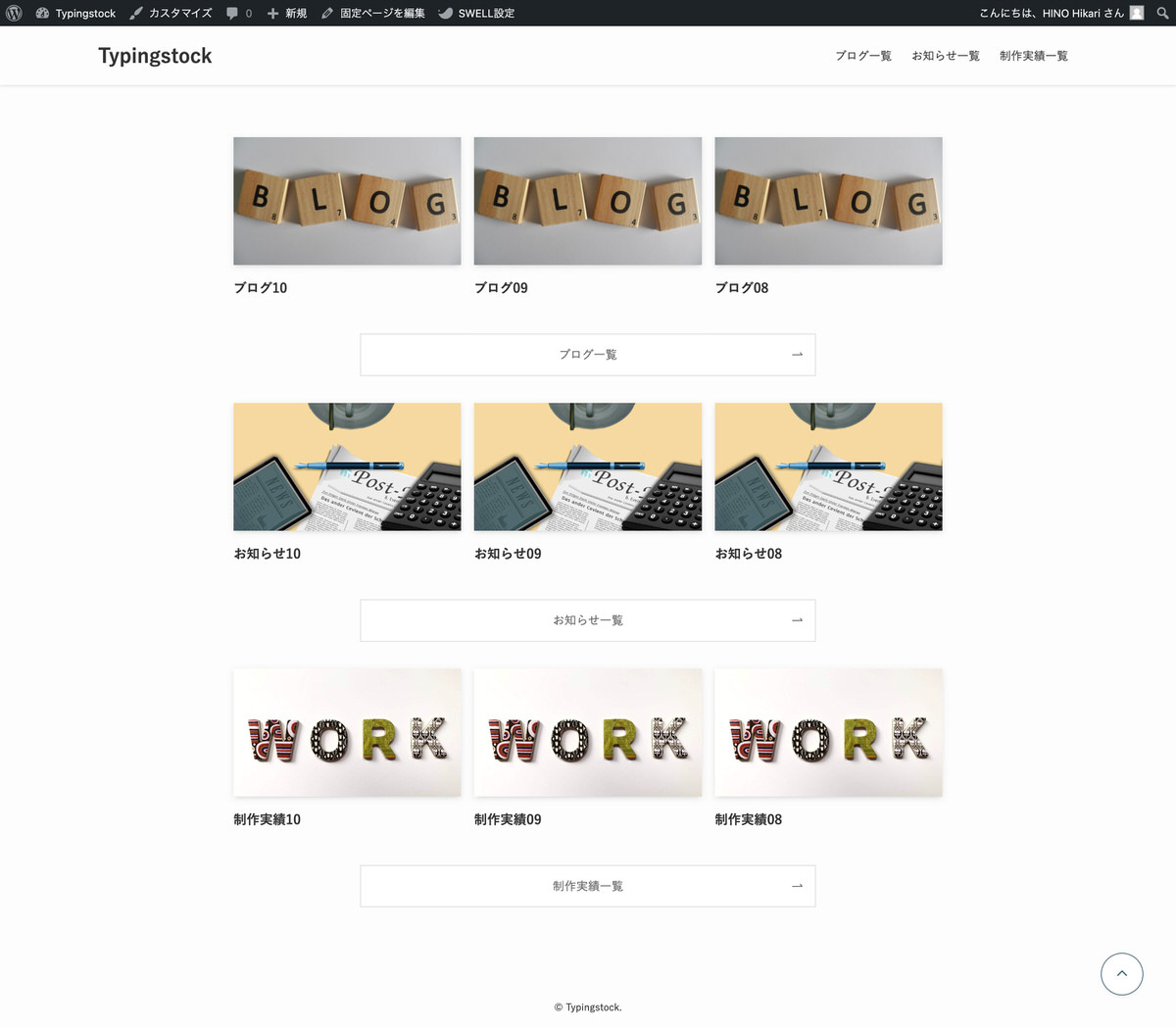
サイト型トップページを用意


※ 下記記事を参考にすることで上記のような「サイト型トップページ」が作成できます。


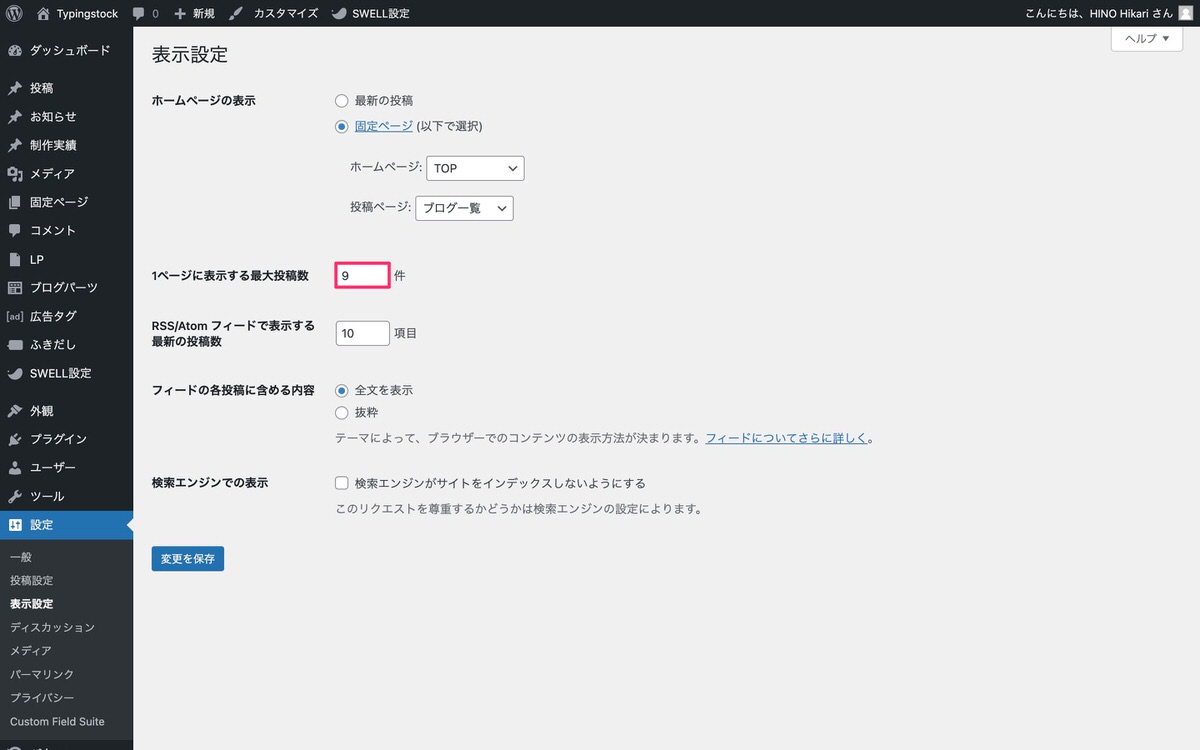
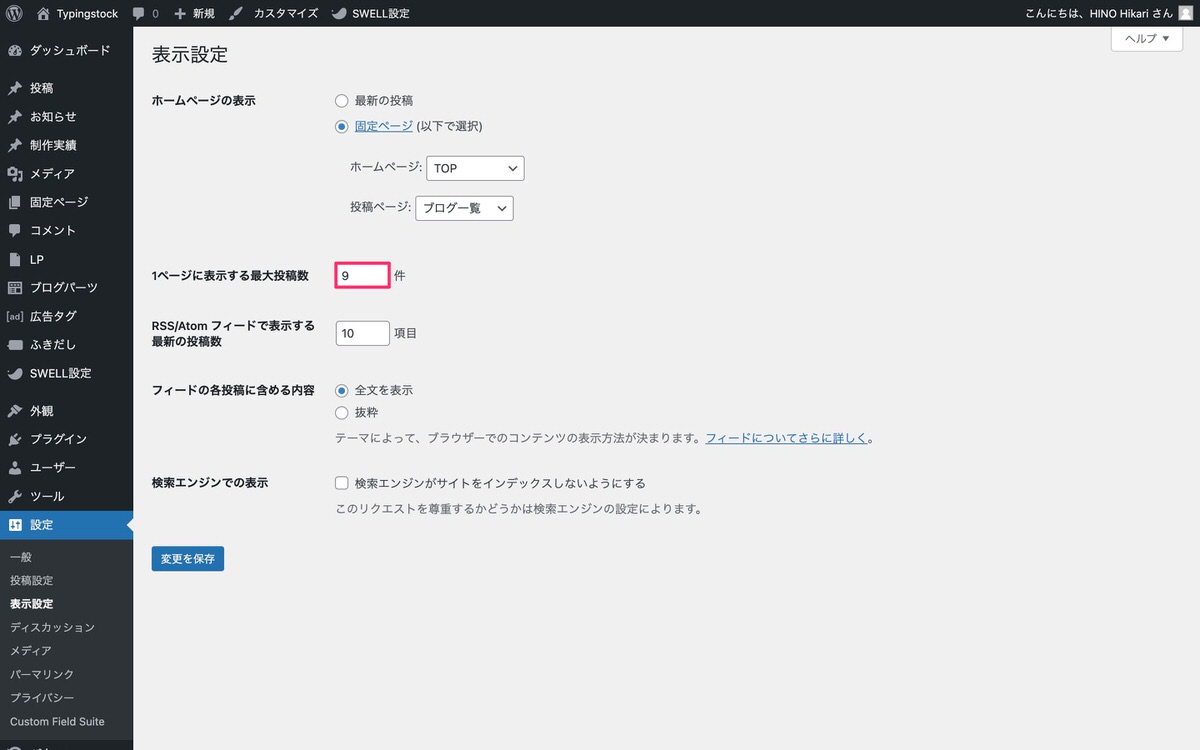
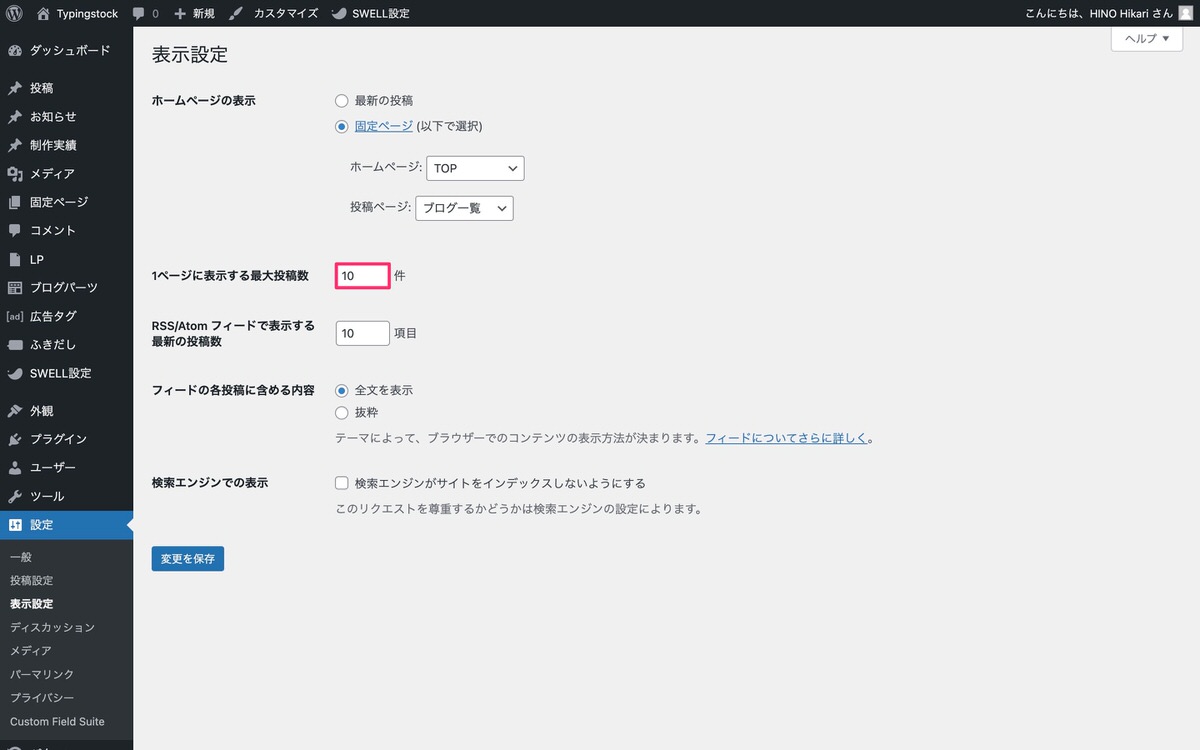
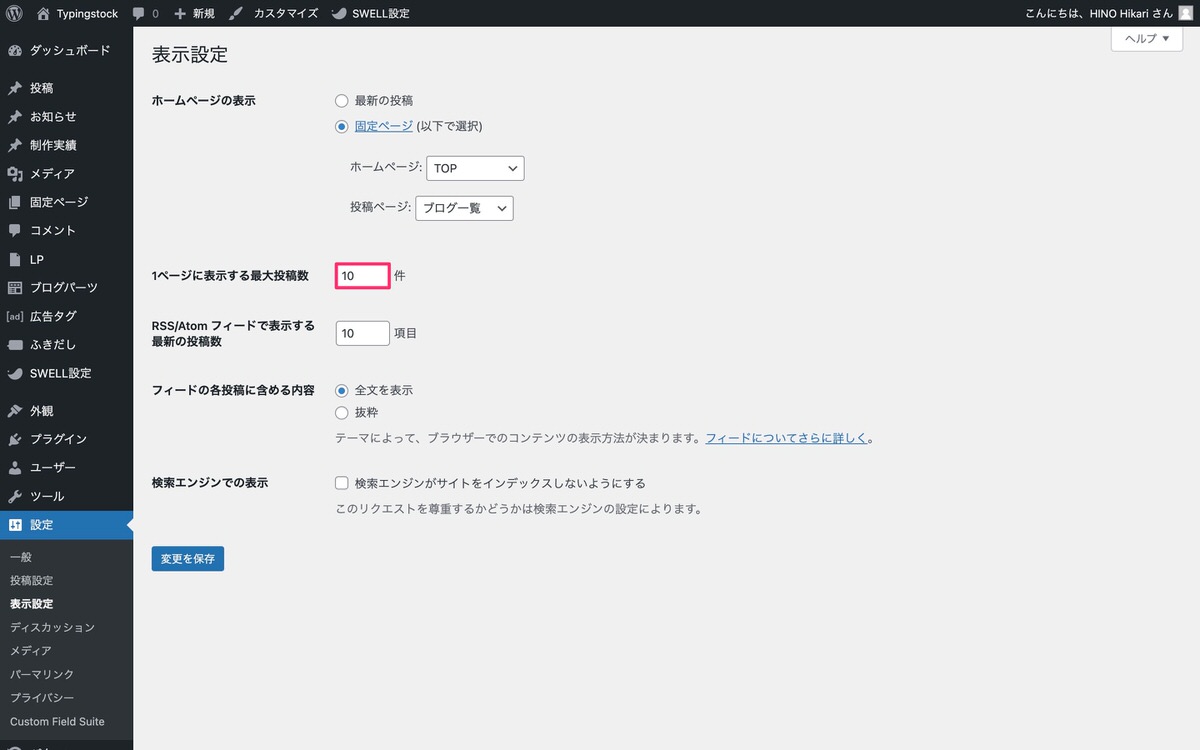
1ページに表示する最大投稿数の設定
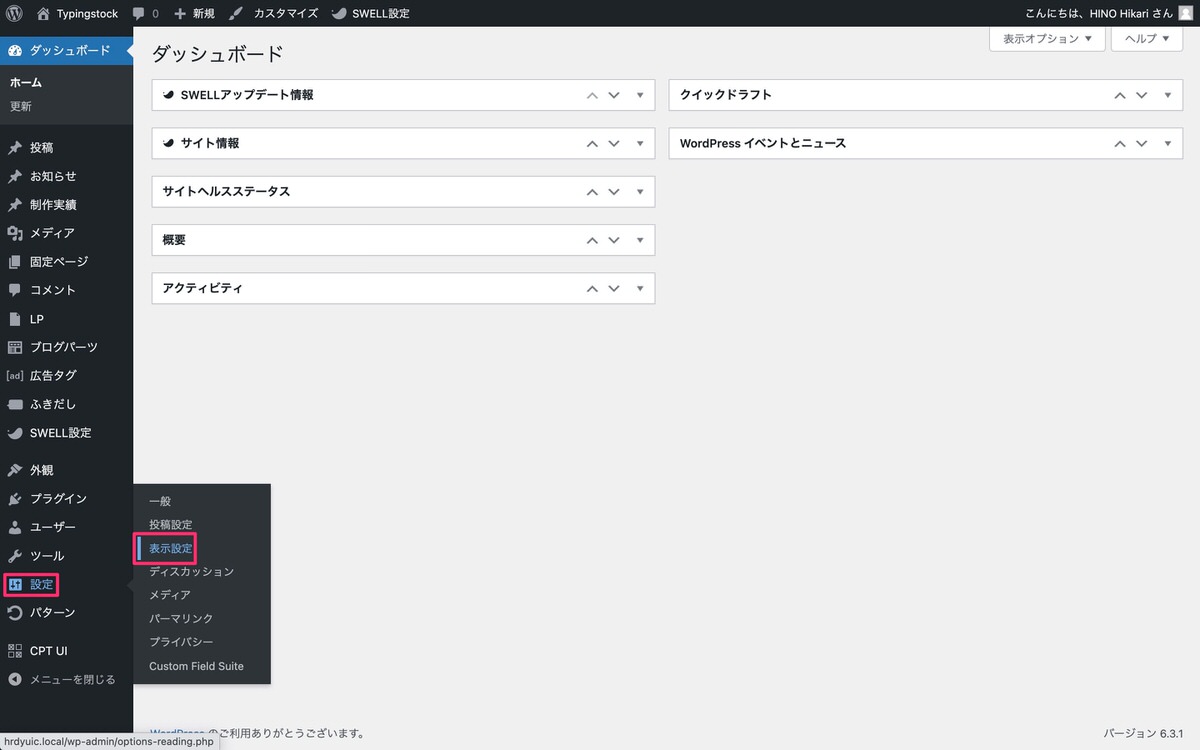
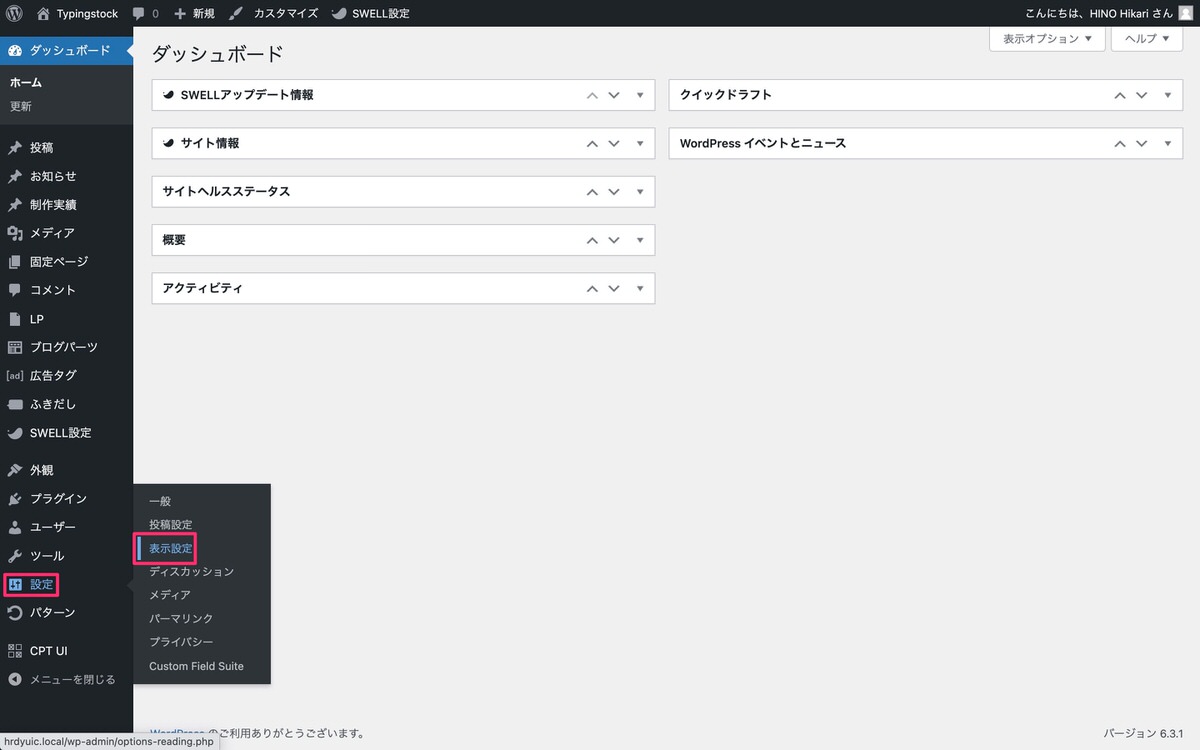
管理画面メニューから、「設定」>「表示設定」を選択します。


「9件」に変更します。


記事一覧リストの「リストレイアウト」および「最大カラム数」の設定
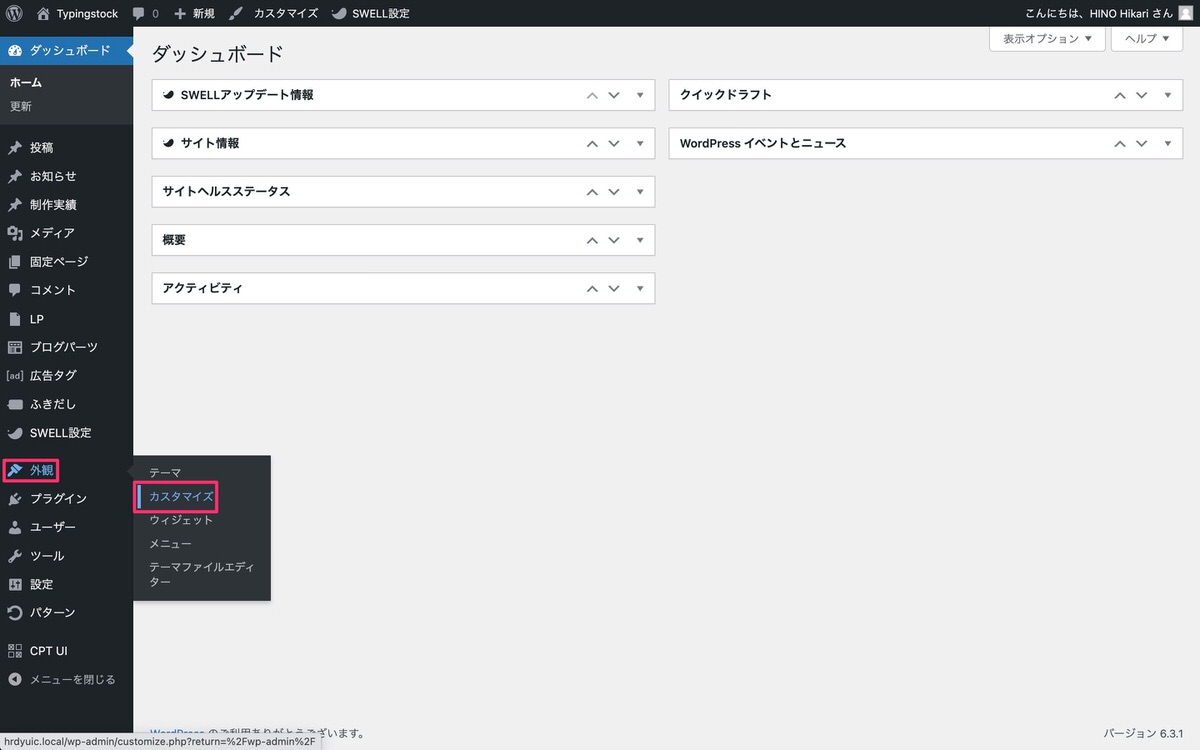
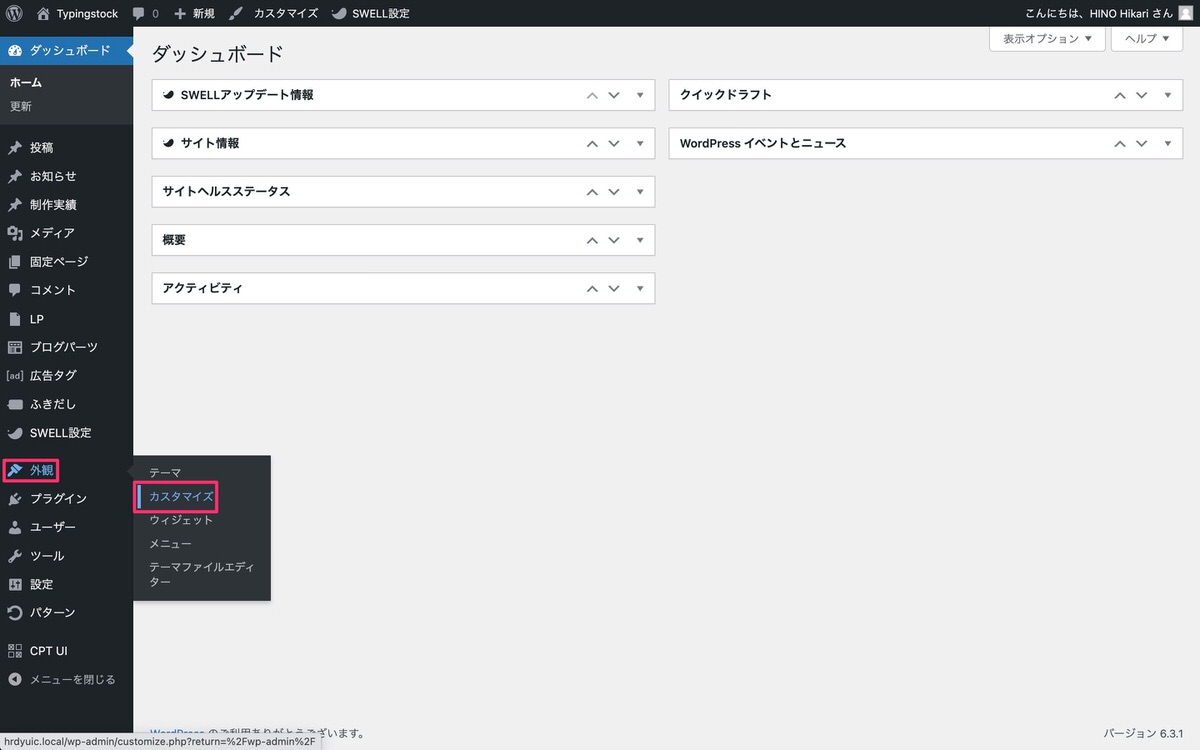
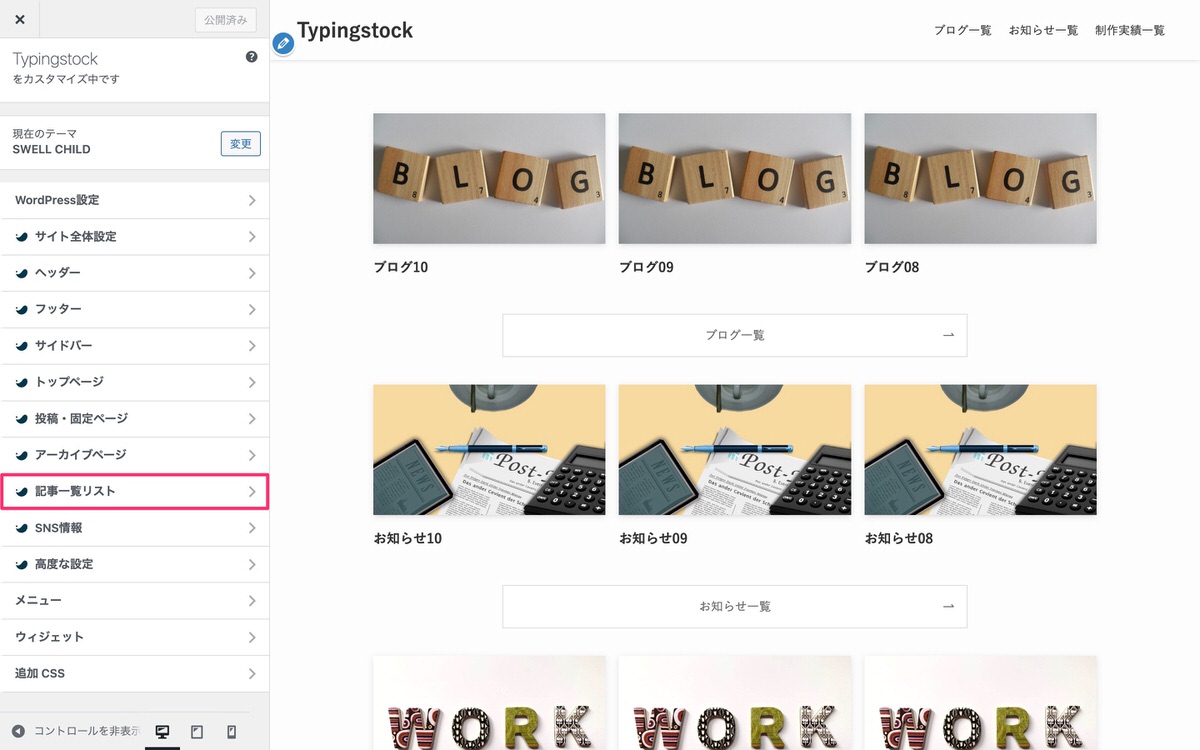
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


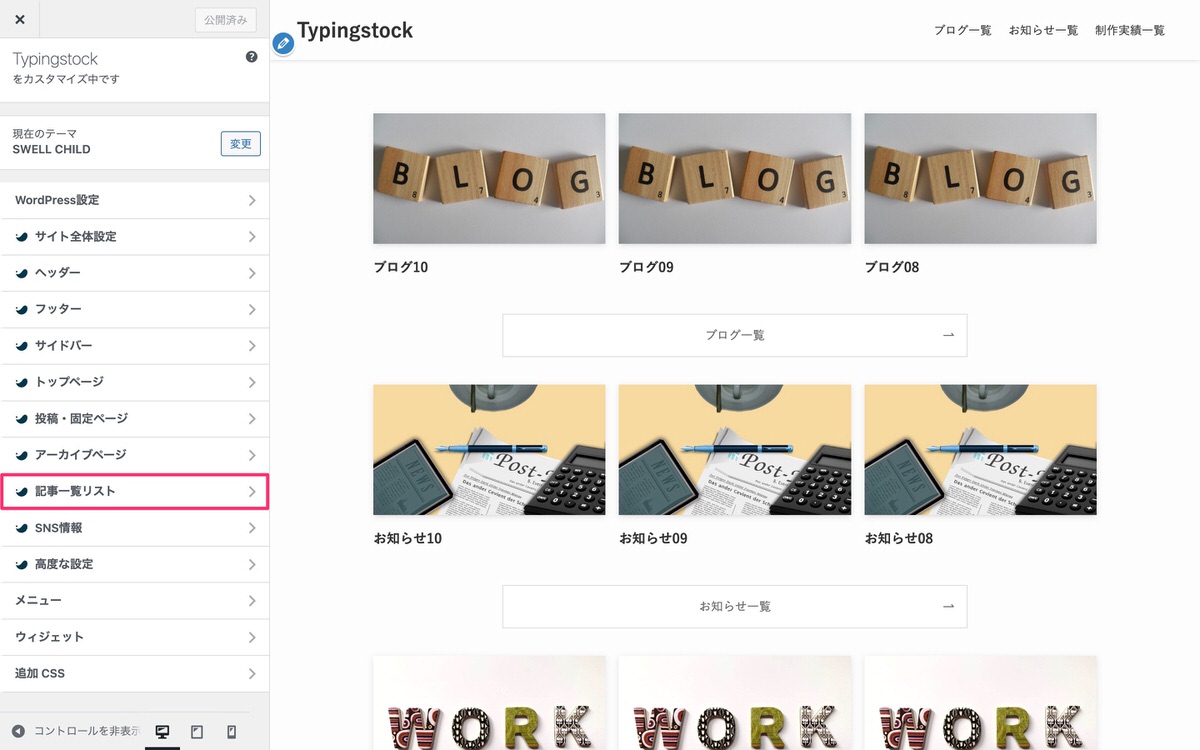
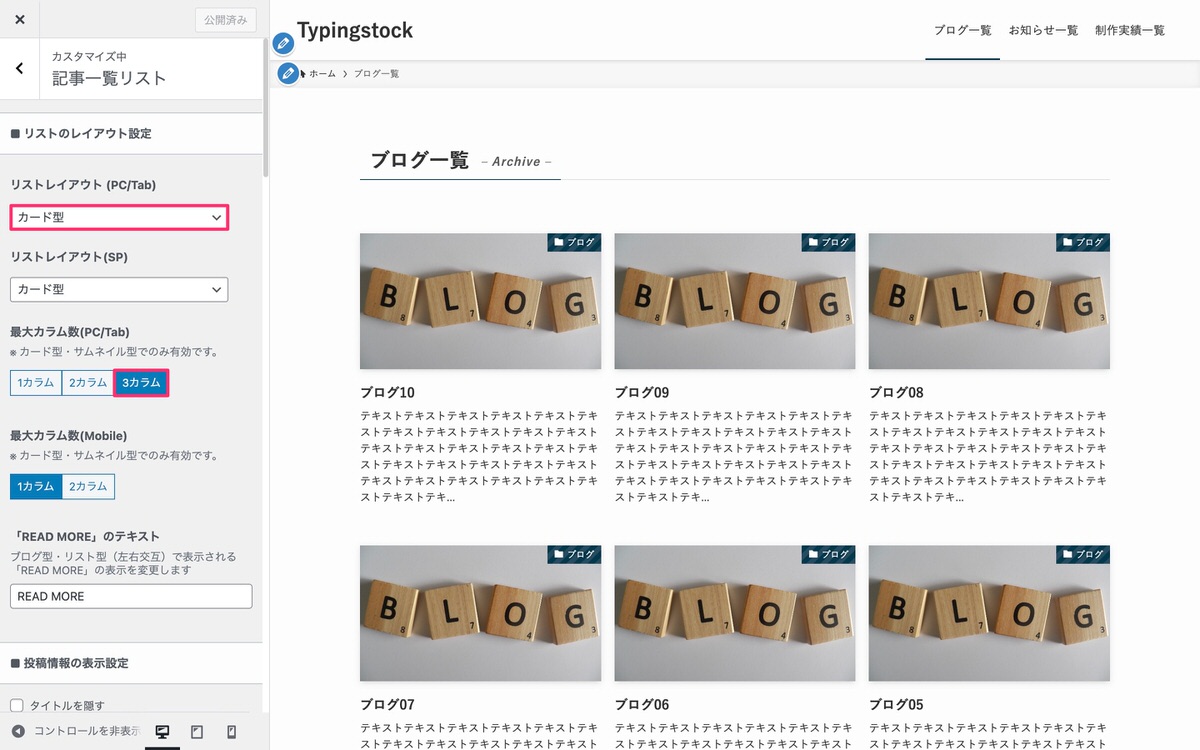
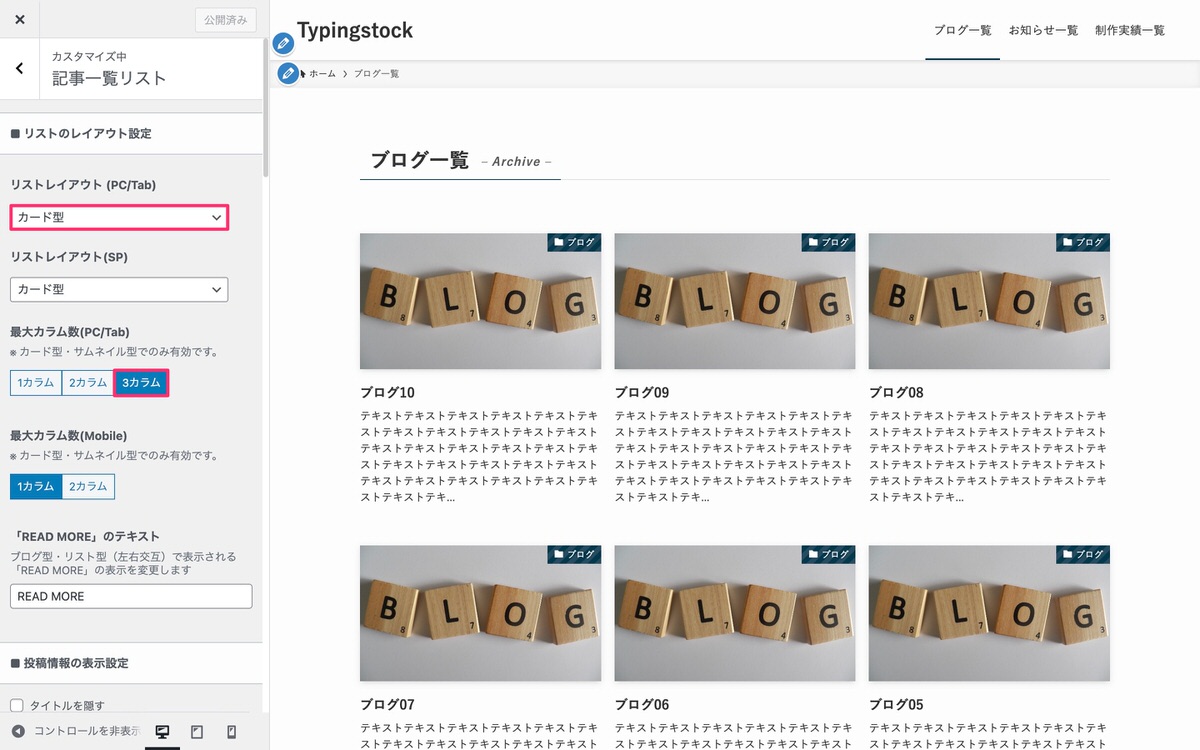
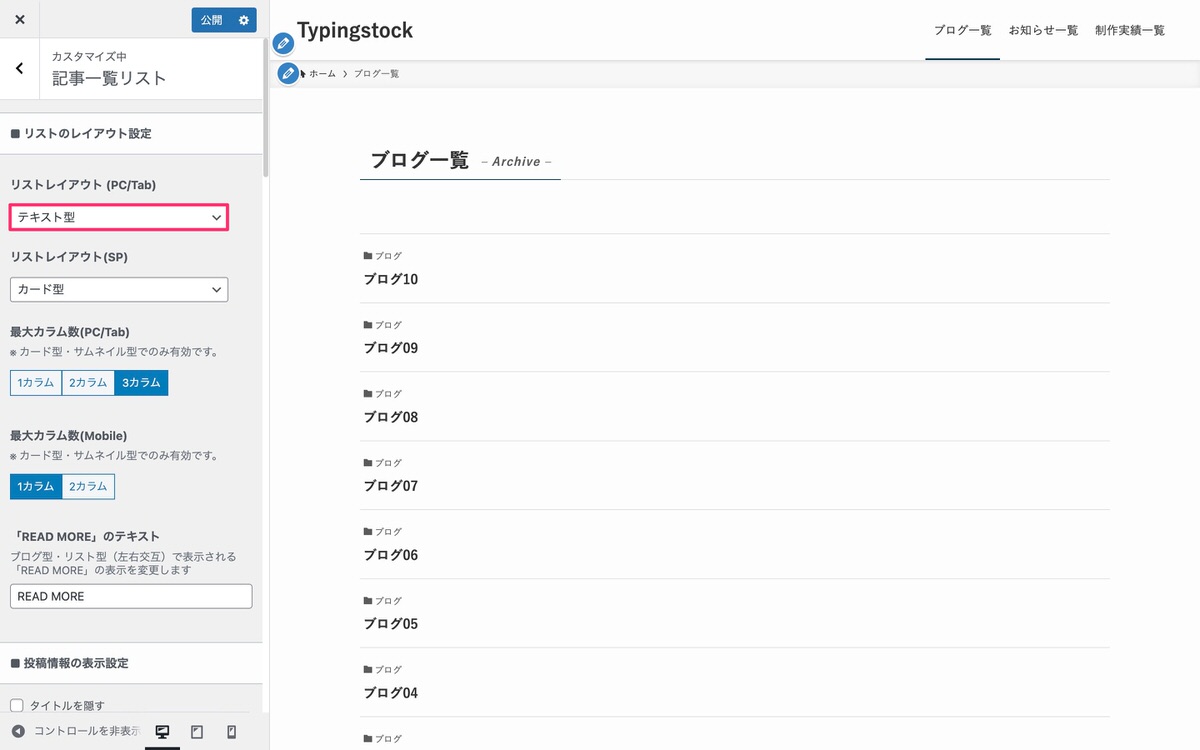
「記事一覧リスト」を選択します。


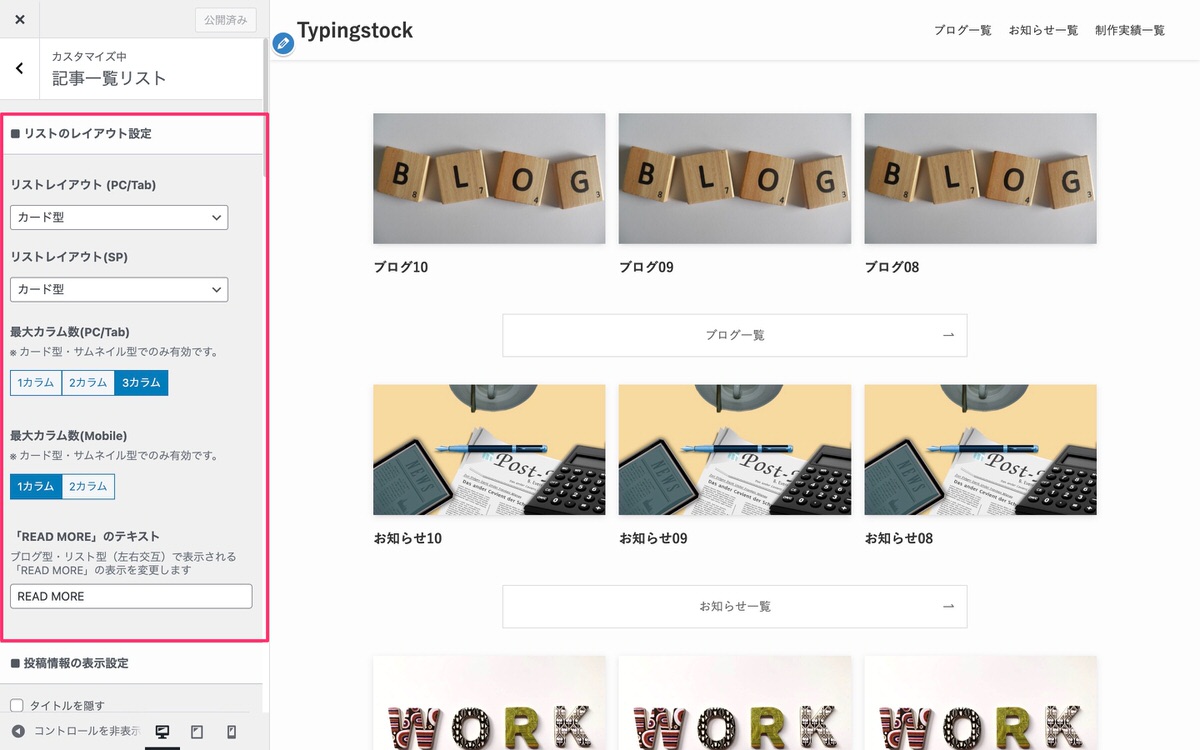
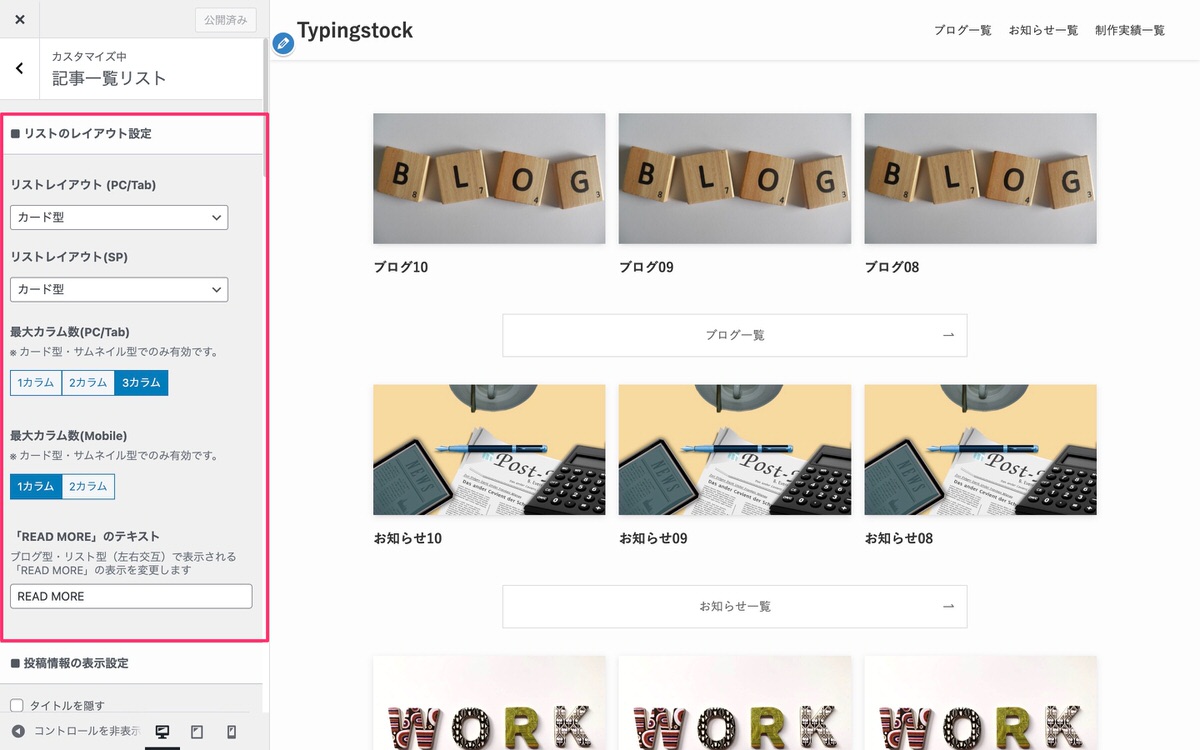
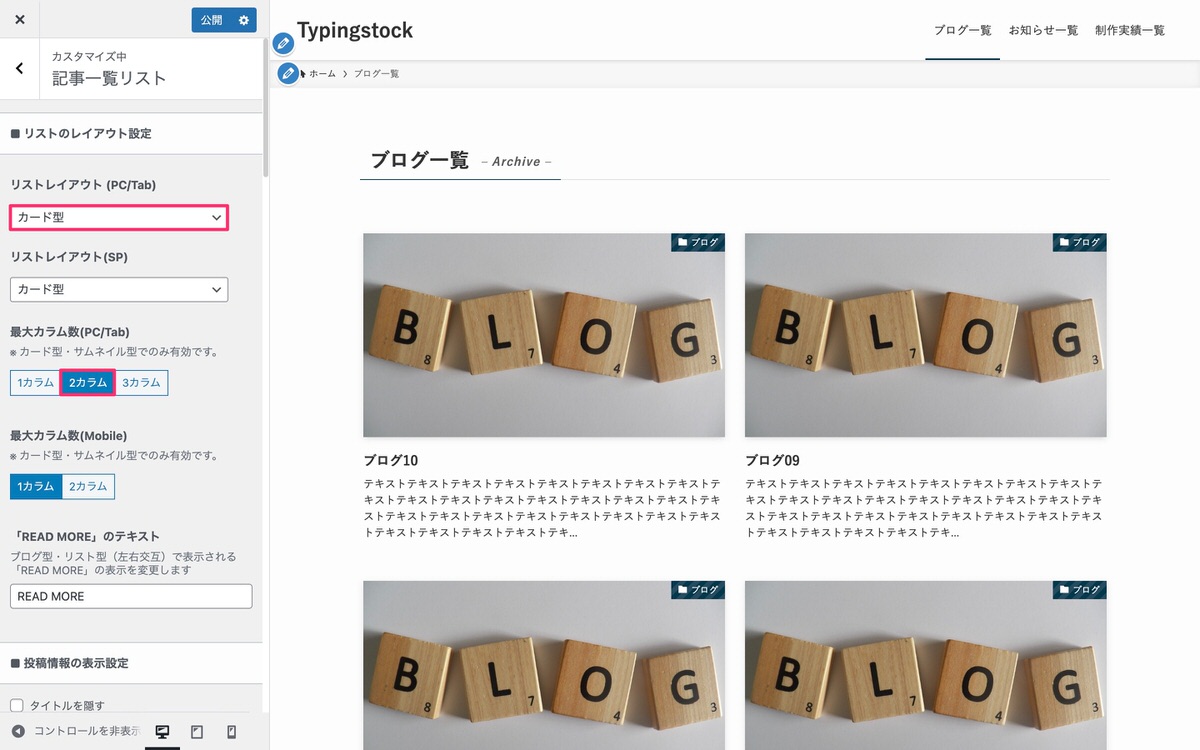
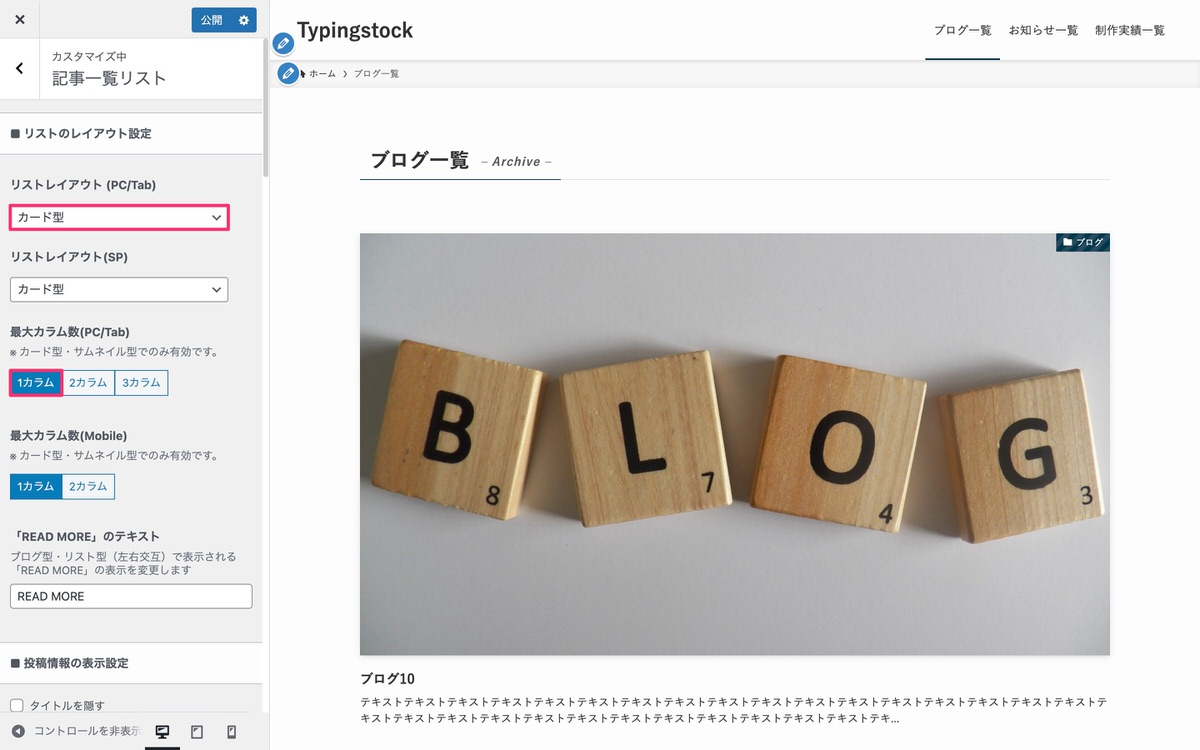
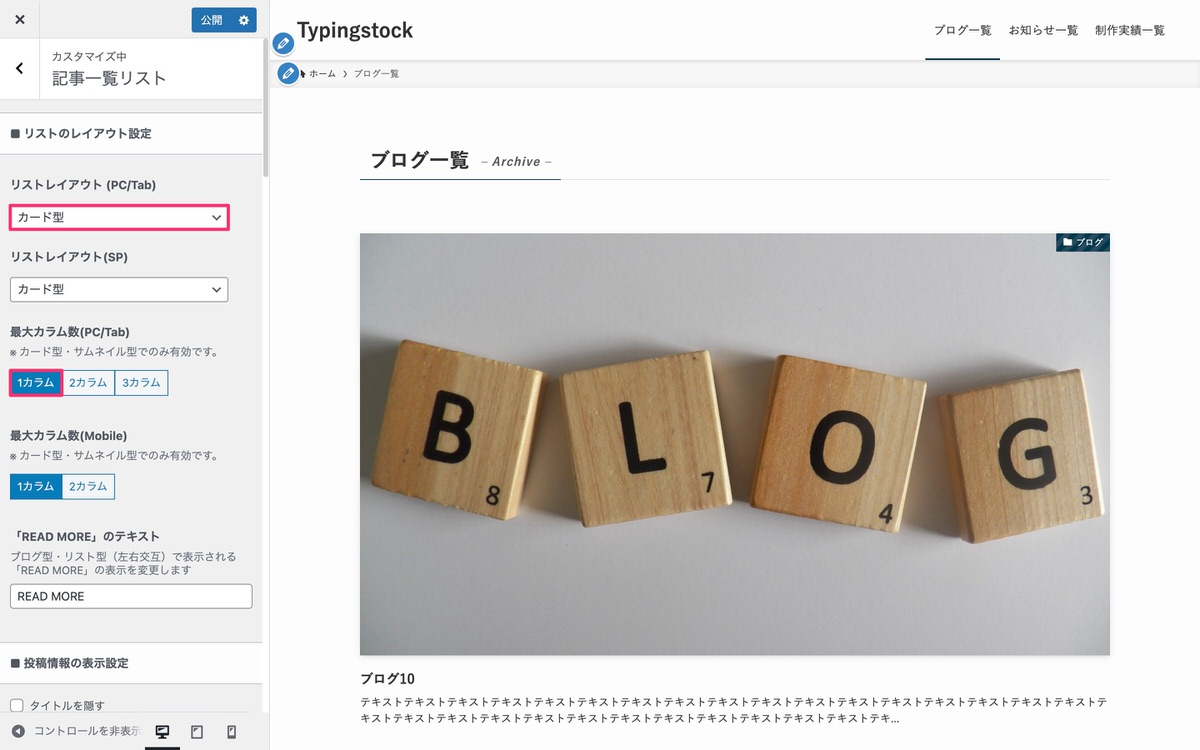
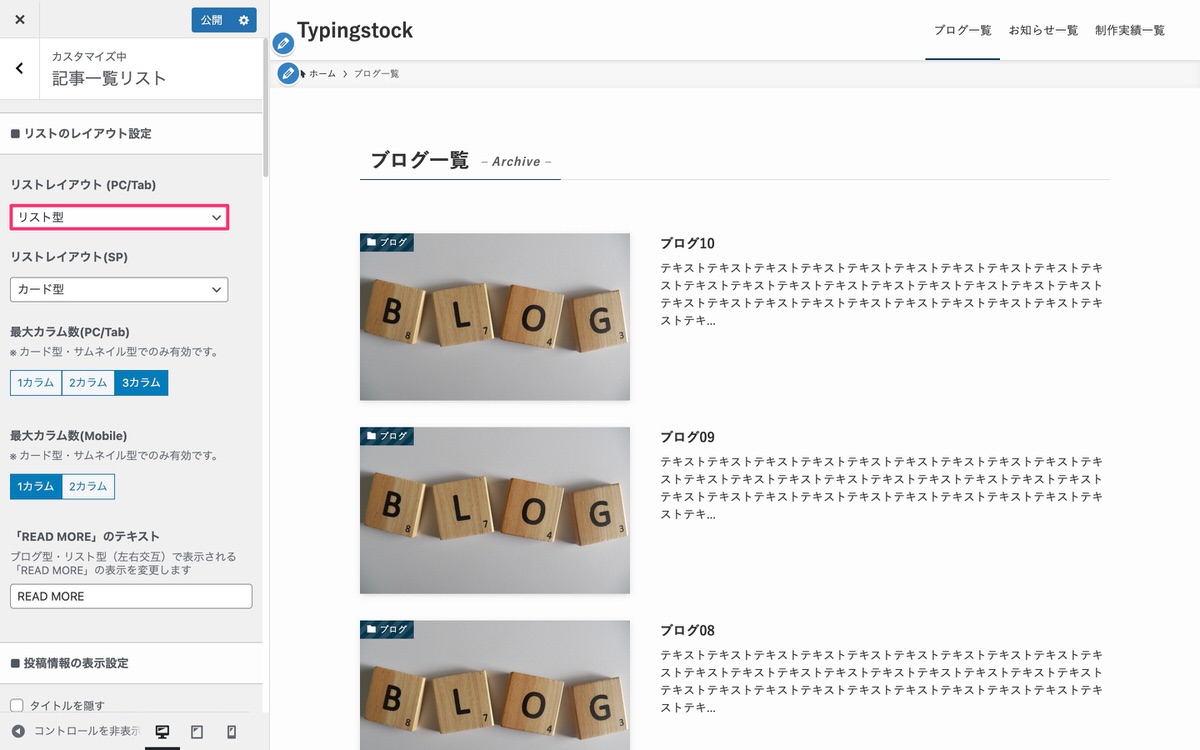
リストレイアウトおよび最大カラム数を下記に設定します。
※ リストレイアウト(PC/Tab)を例に解説します。


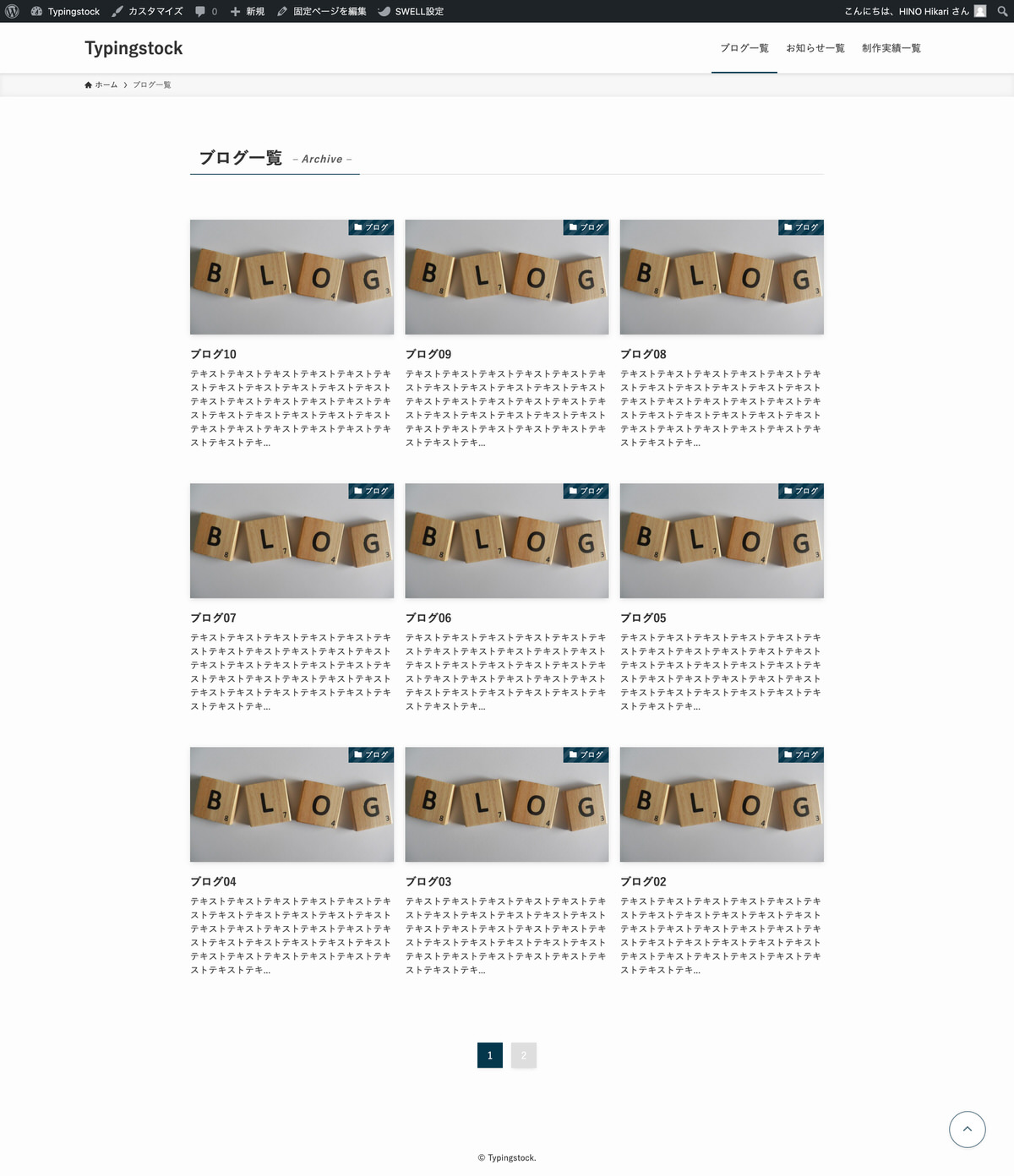
表示確認
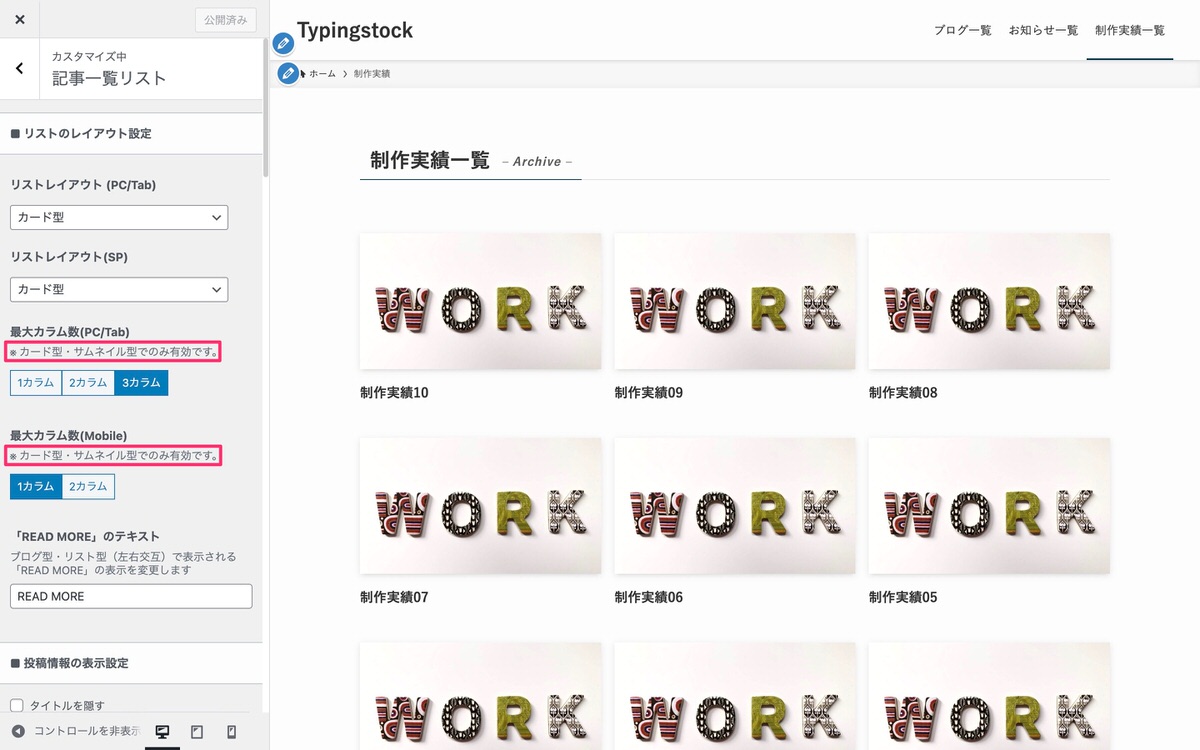
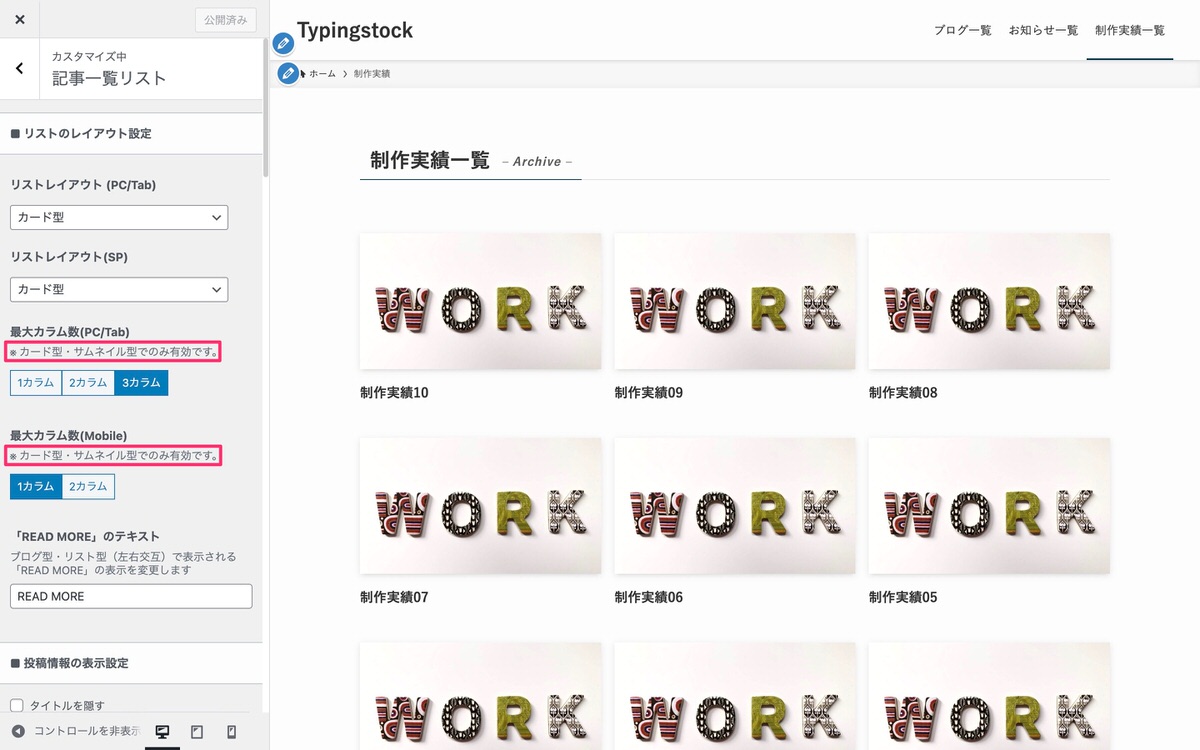
タブを切り替えて頂くと分かりますが1ページに表示する最大投稿数が「9件」、最大カラム数が「3カラム」になっています。






以上より、通常(functions.phpや追加CSSを編集していない場合)は、デフォルトおよびカスタム投稿タイプの記事一覧リスト全てに「ここまで行ってきた設定」が反映されます。
1ページに表示する最大投稿数の設定
「10件」にします。


記事一覧リストごとにリストレイアウトを変更
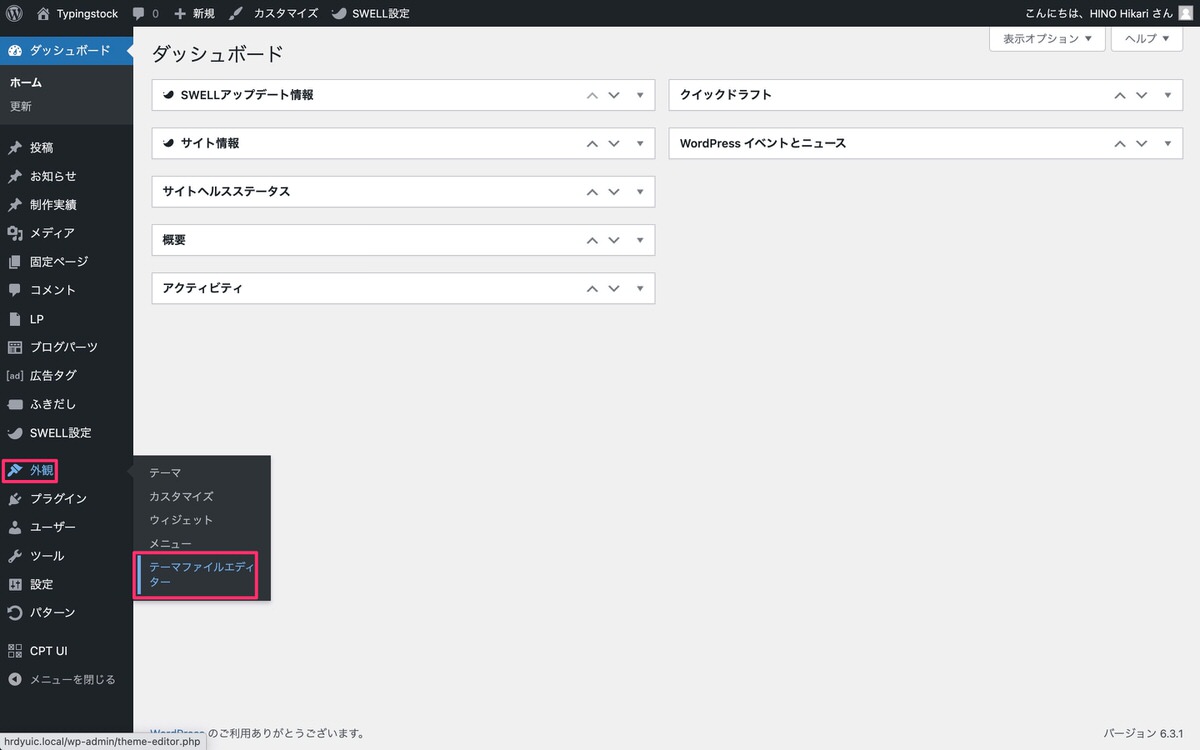
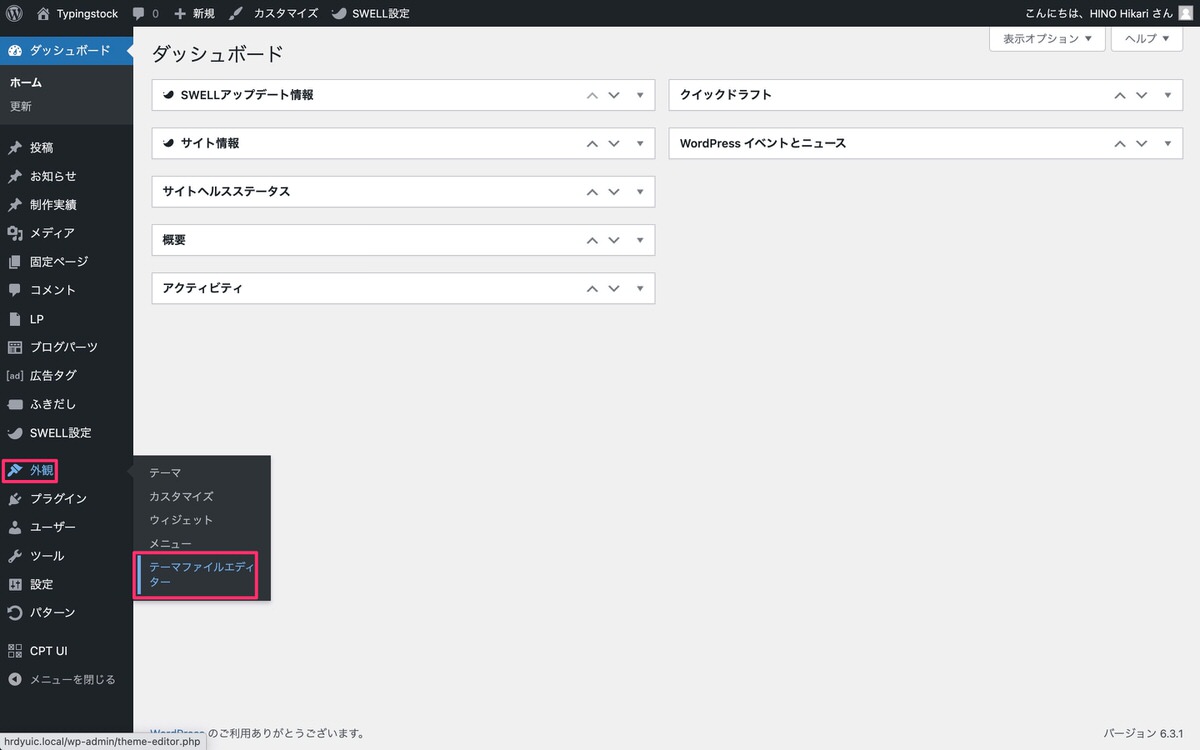
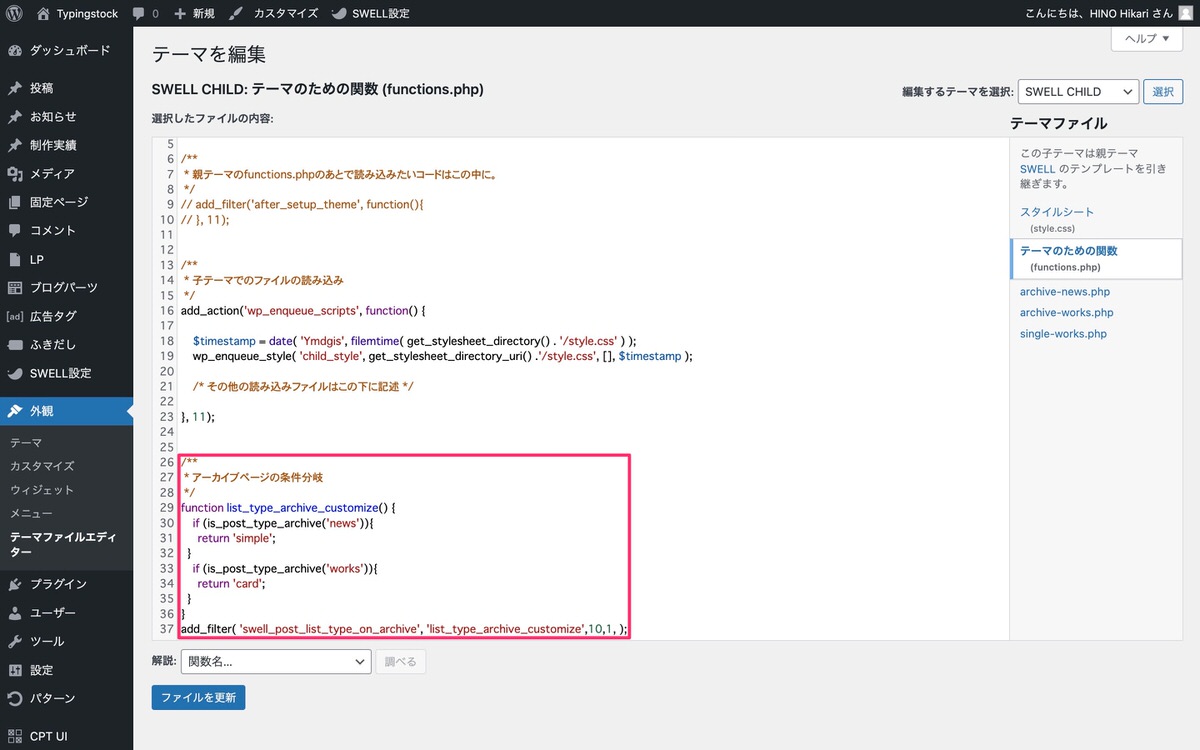
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


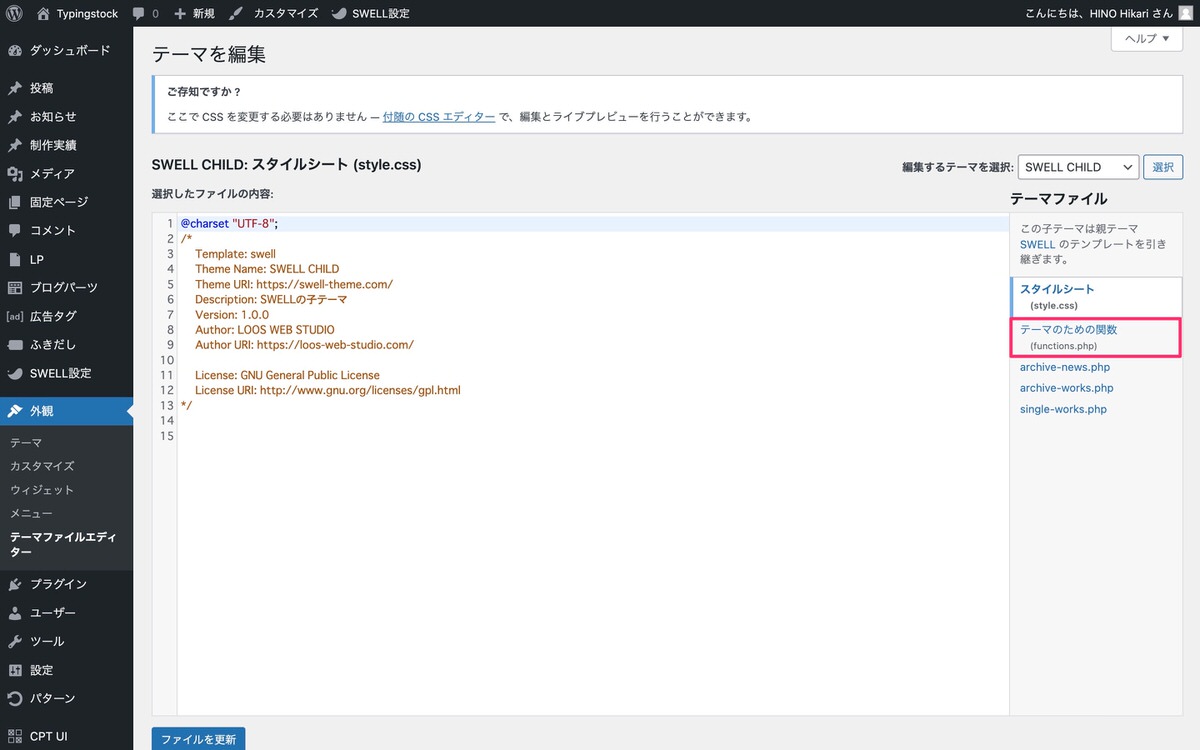
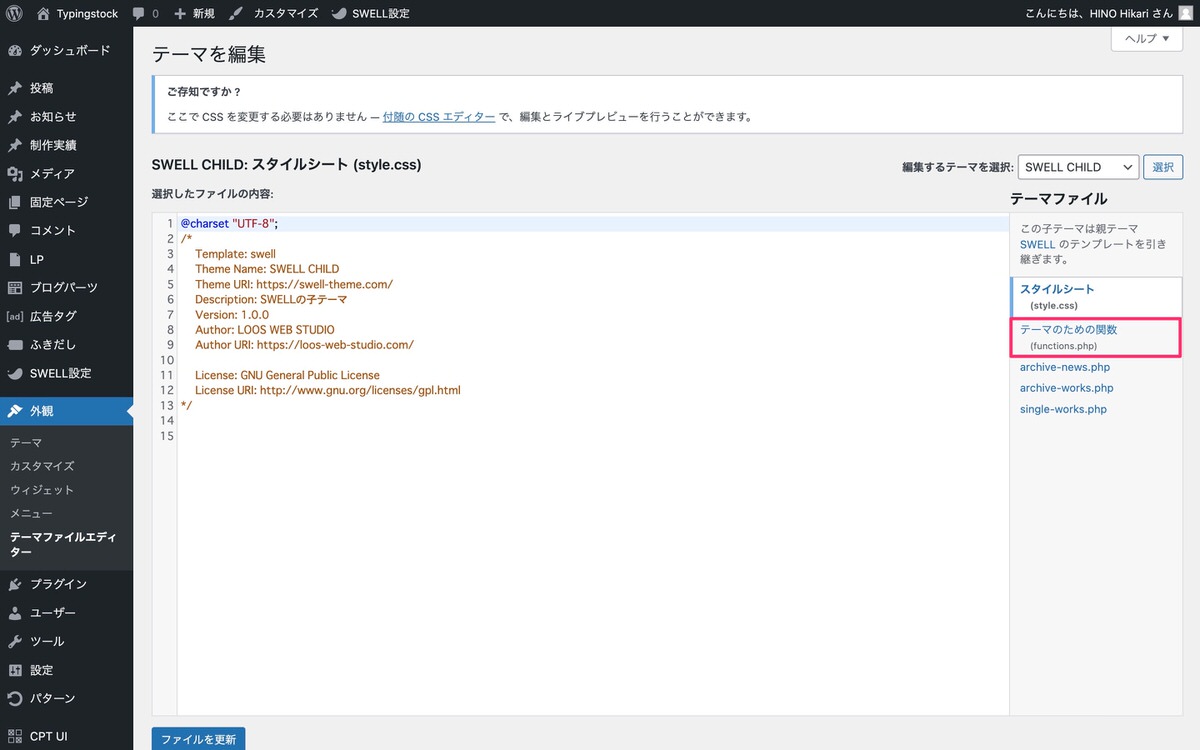
子テーマフォルダ内の「テーマのための関数(functions.php)」を選択します。


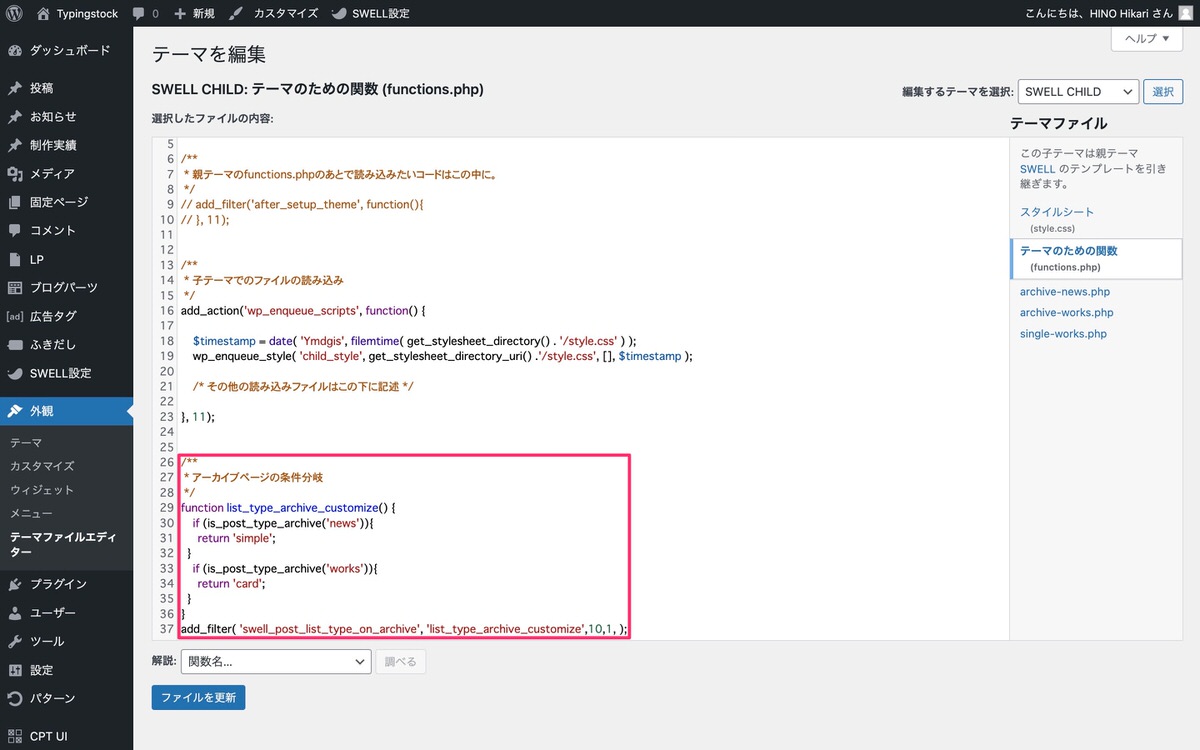
下記コードをfunctions.phpに追加します。
/**
* アーカイブページの条件分岐
*/
function list_type_archive_customize() {
if (is_post_type_archive('news')){ // 「news」はカスタム投稿タイプのスラッグです。
return 'simple'; // simple:リストレイアウトのテキスト型
}
if (is_post_type_archive('works')){ // 「works」はカスタム投稿タイプのスラッグです。
return 'card'; // card:リストレイアウトのカード型
}
}
add_filter( 'swell_post_list_type_on_archive', 'list_type_archive_customize',10,1, );
下記画像が上記コードを追加した場面になります。


リストレイアウトは下記を参考しています。
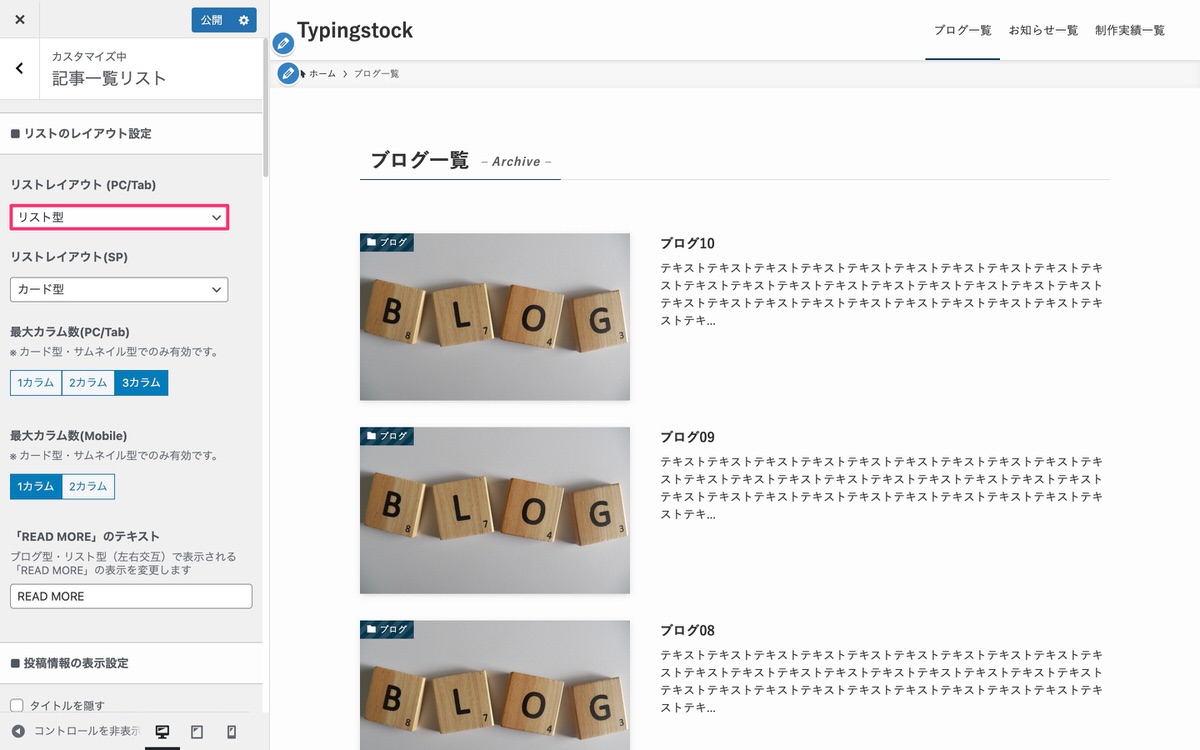
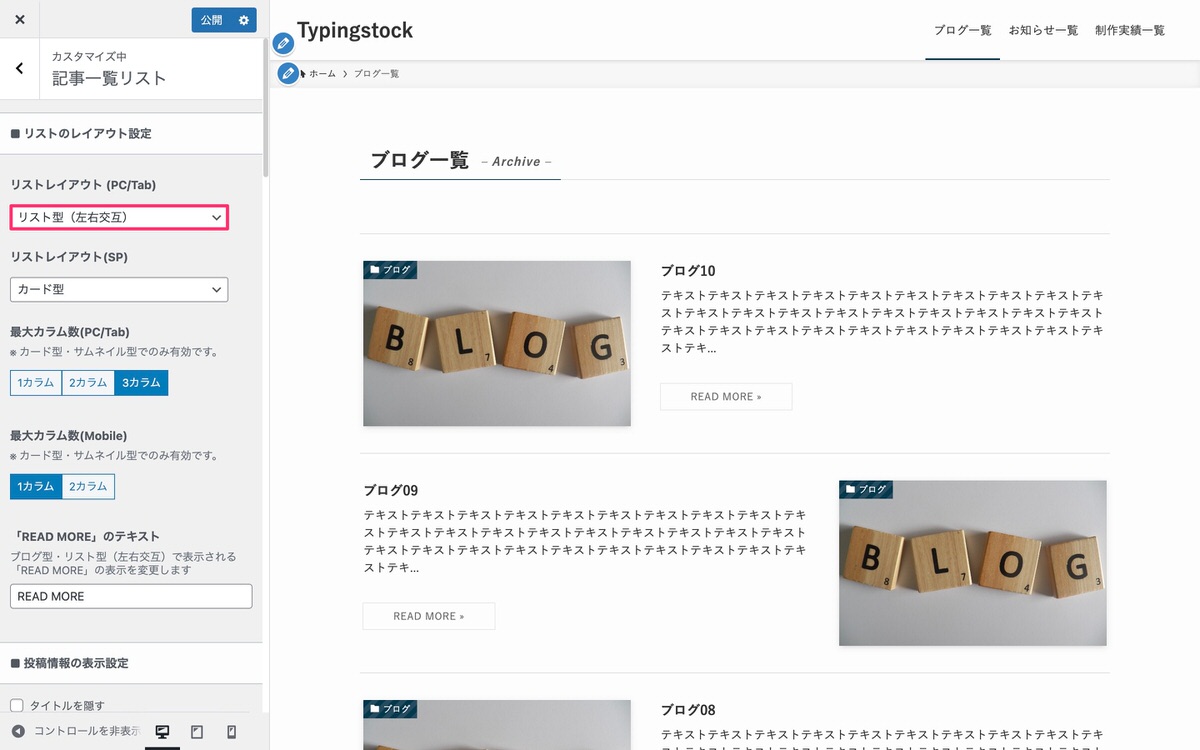
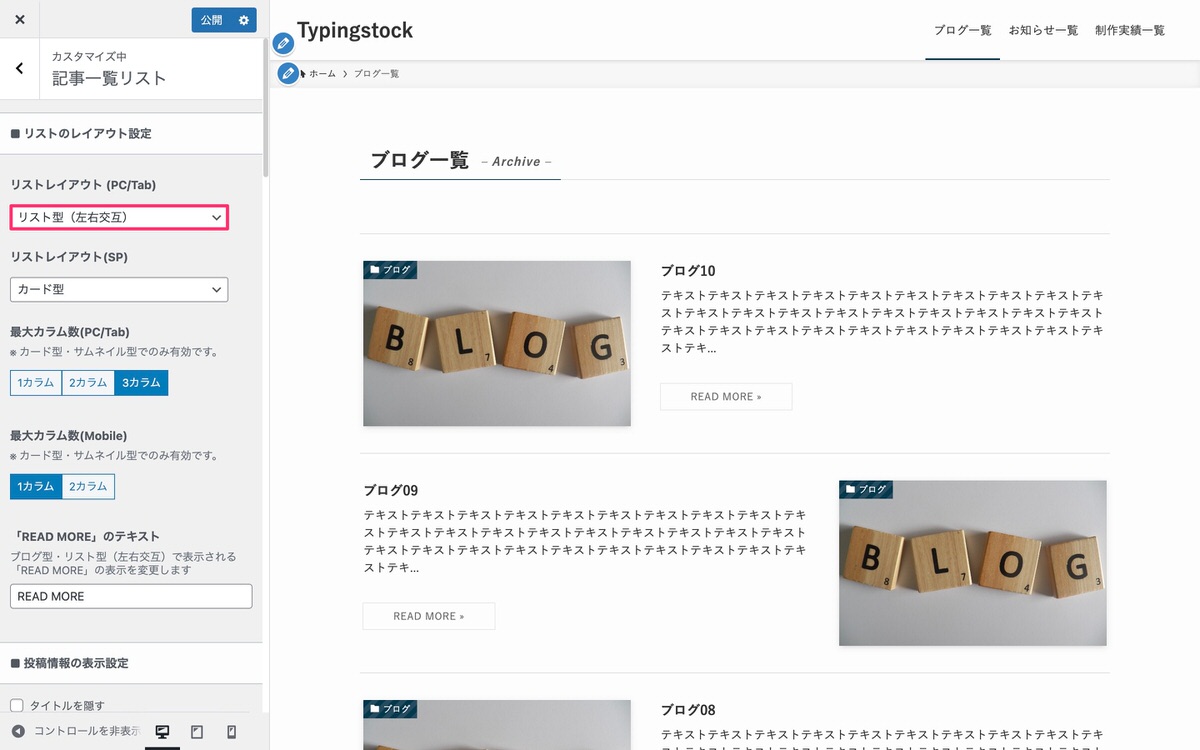
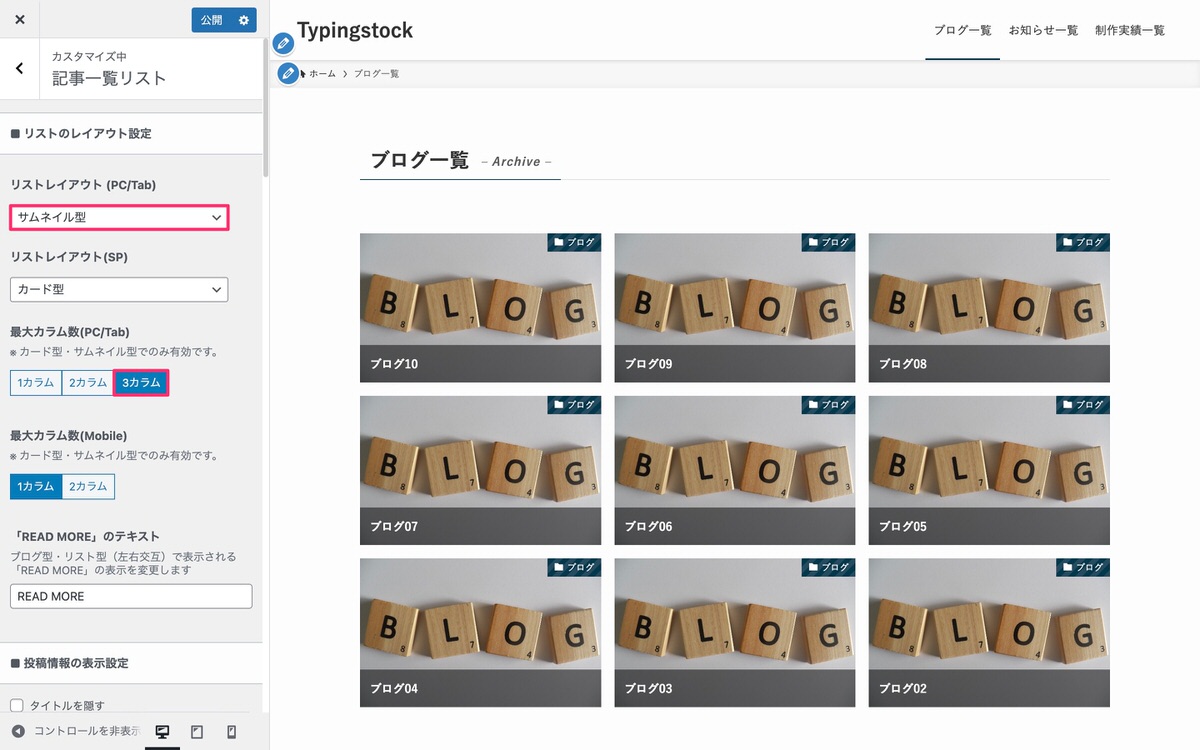
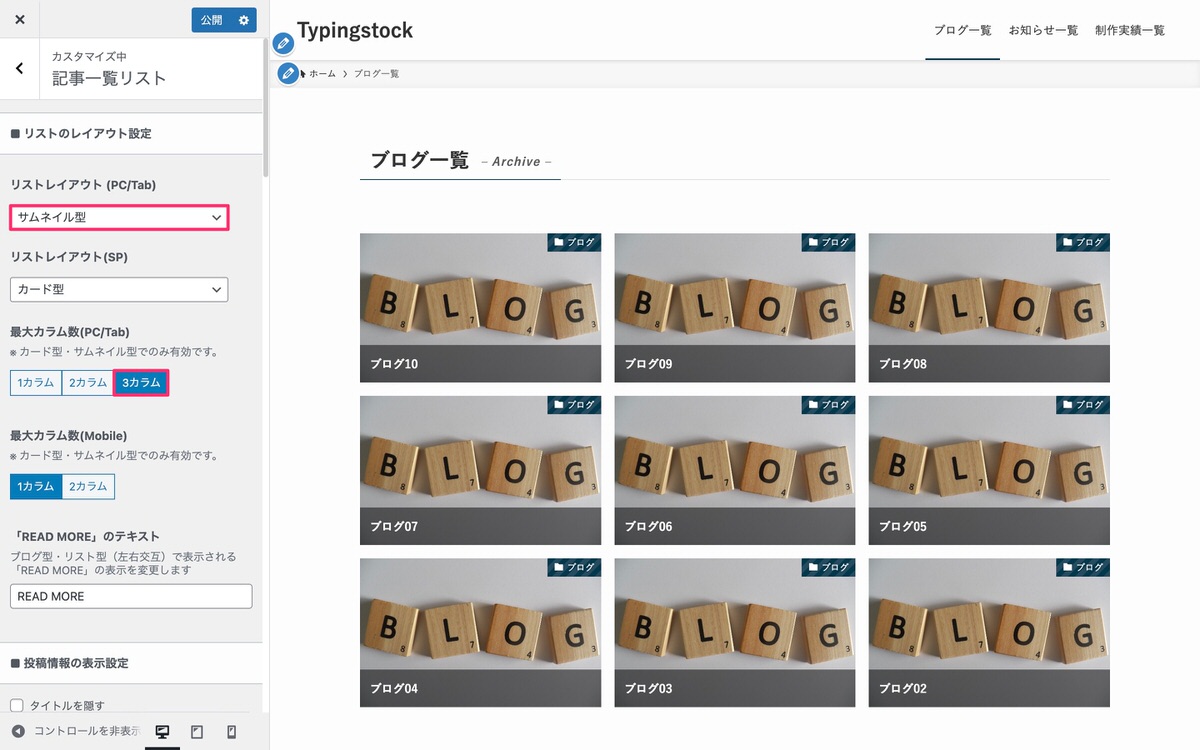
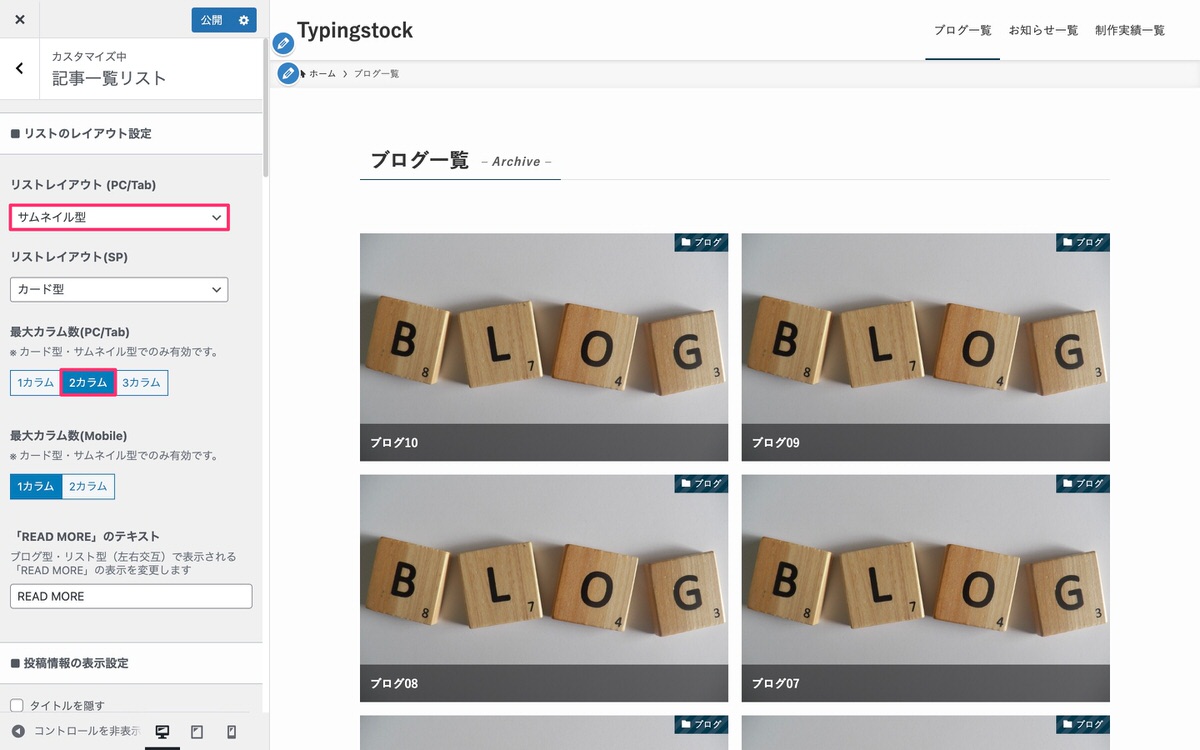
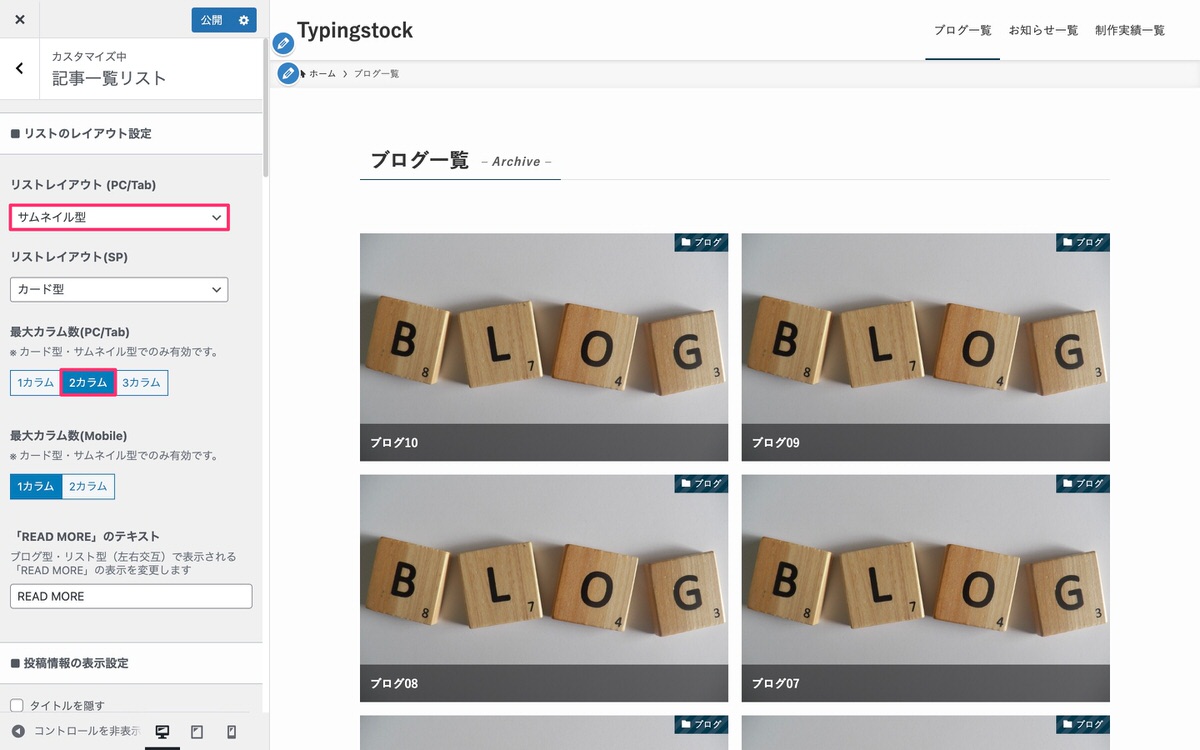
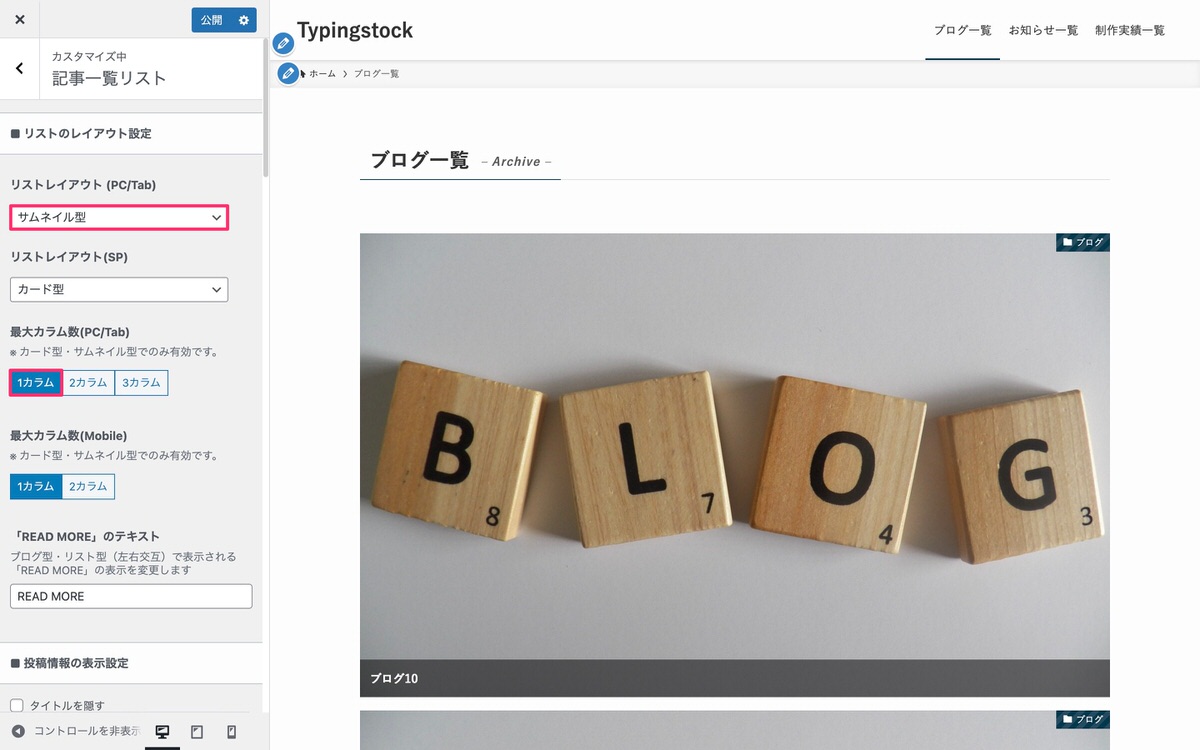
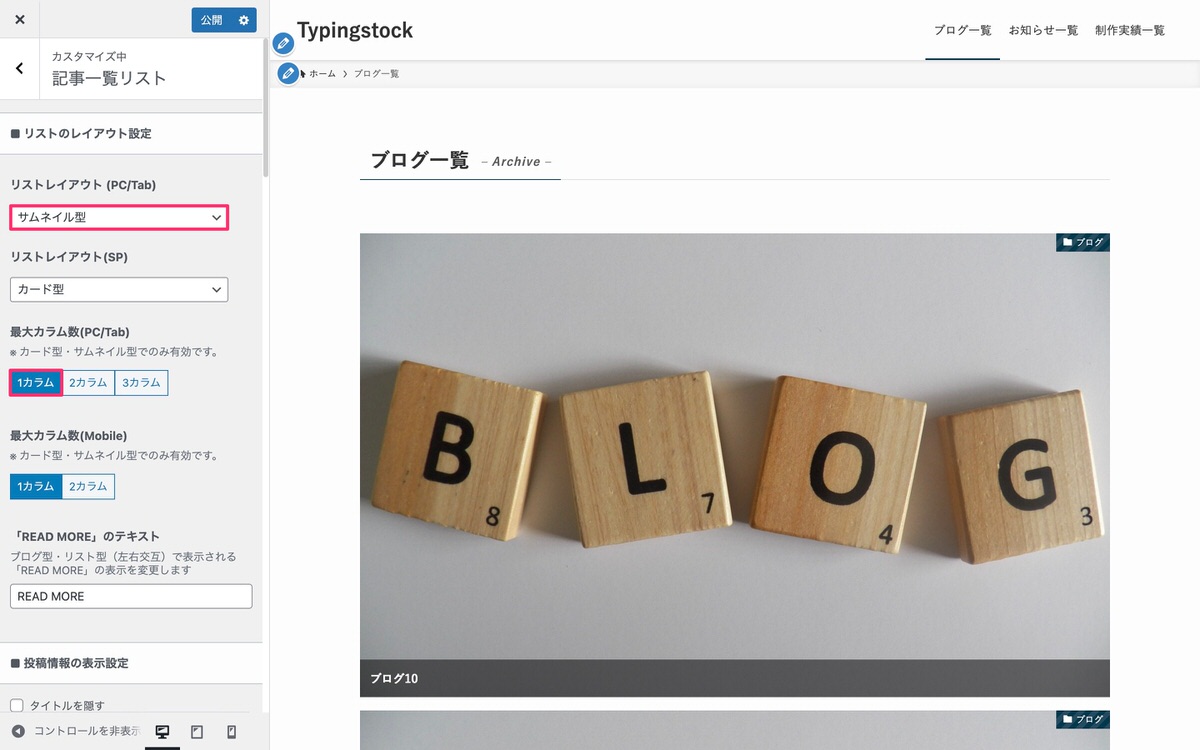
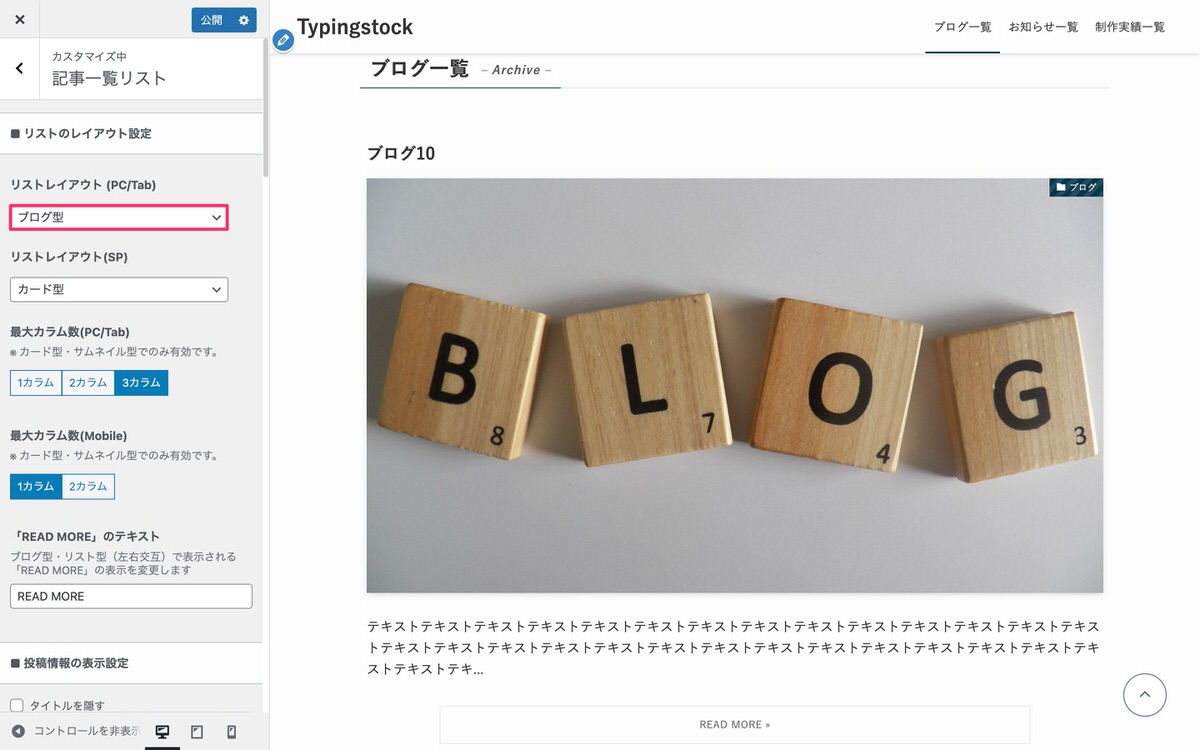
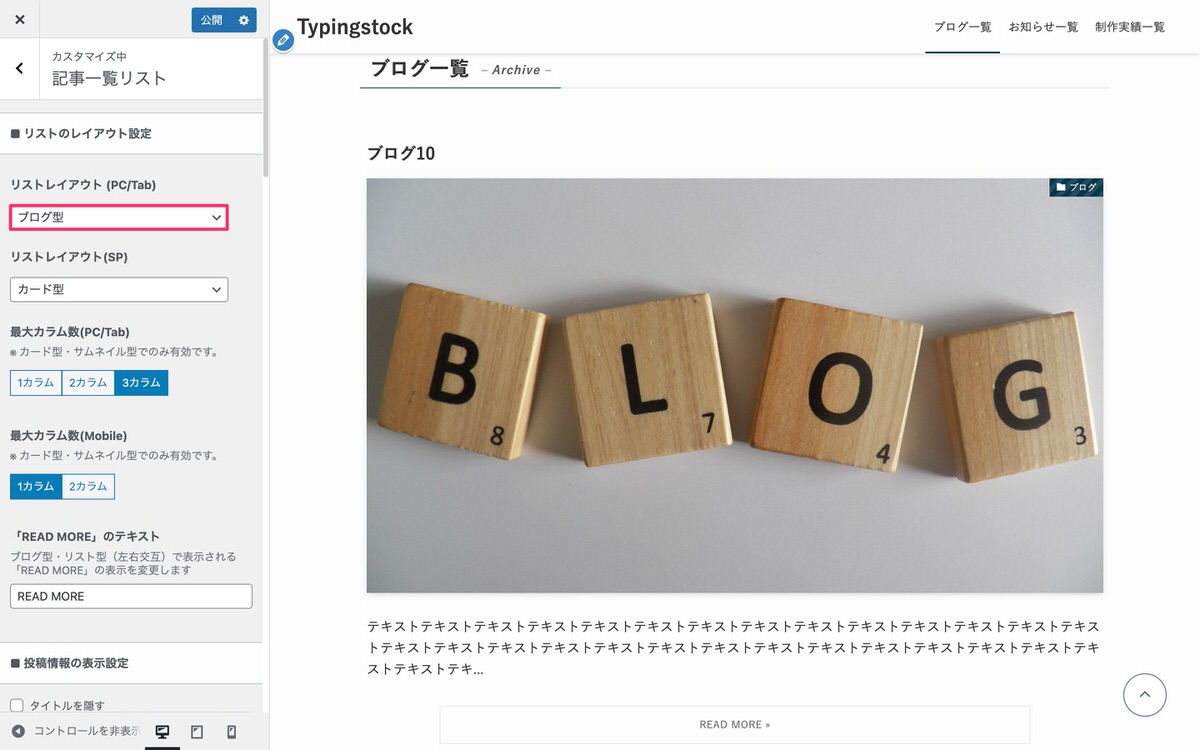
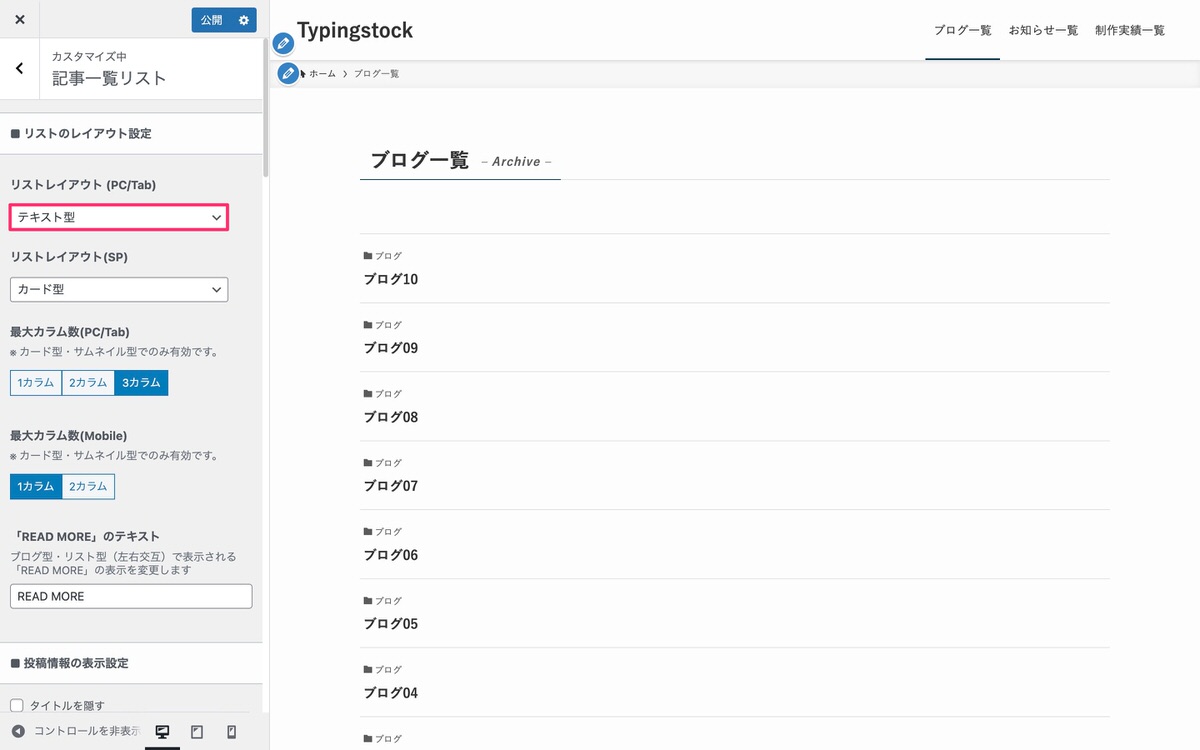
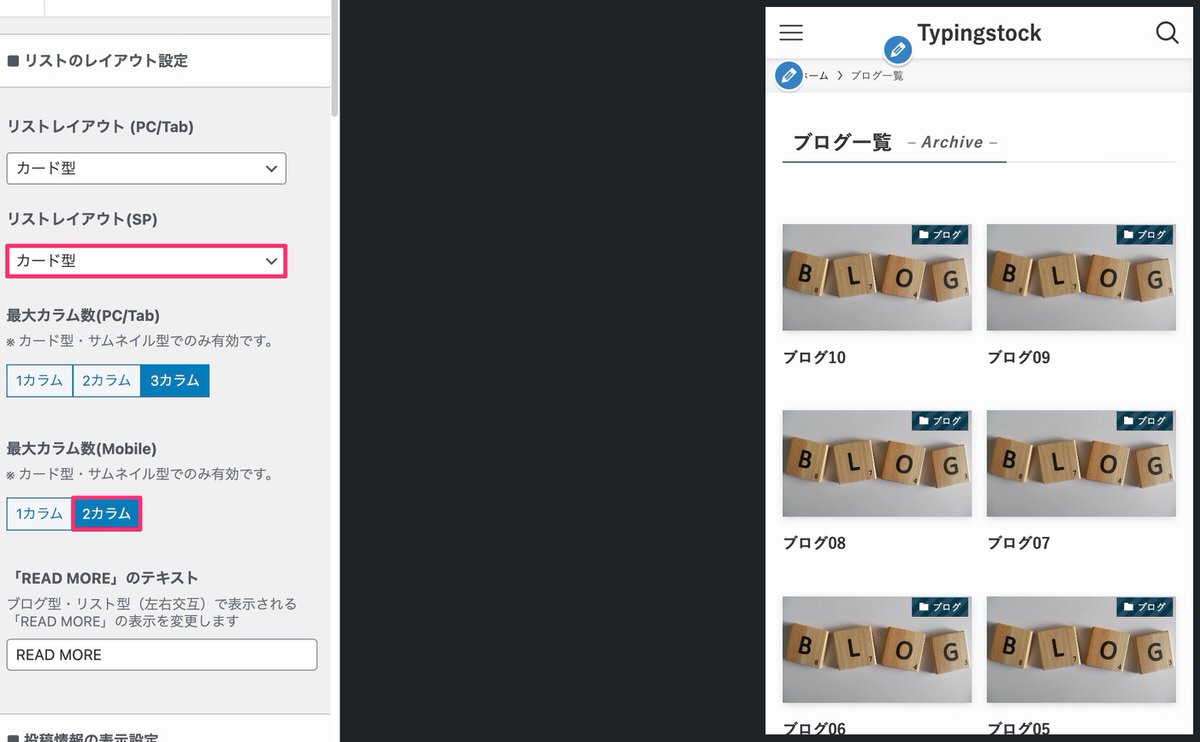
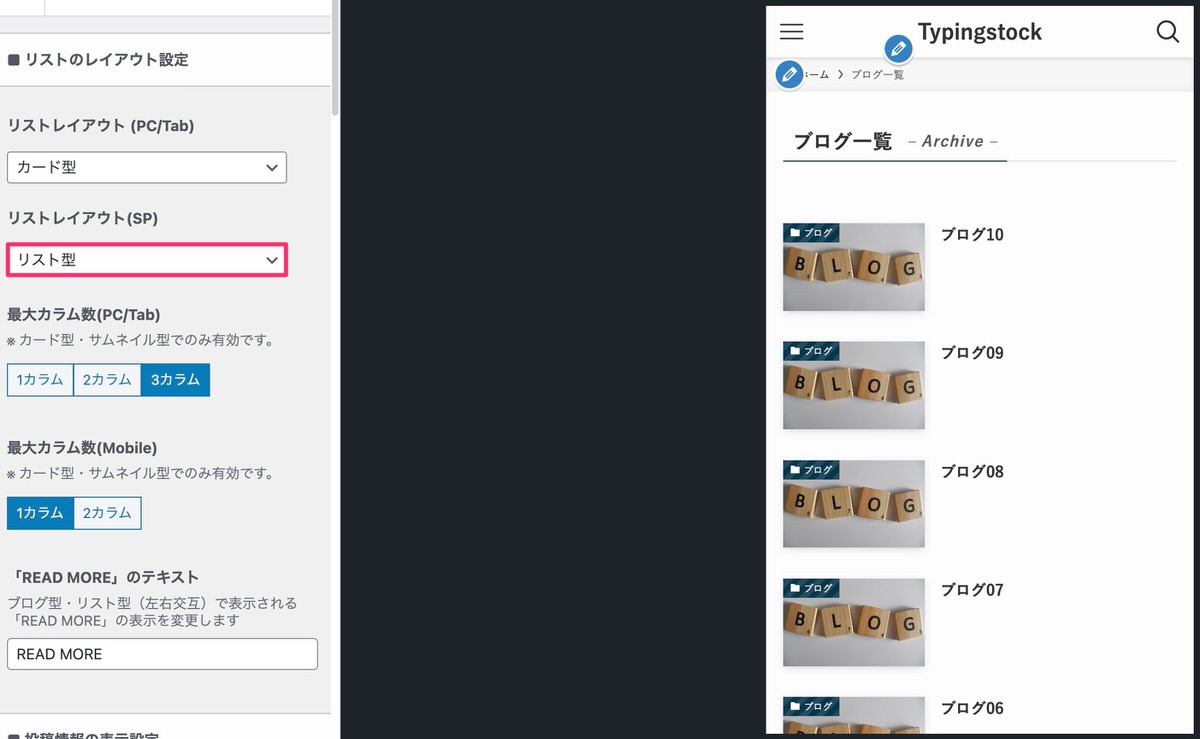
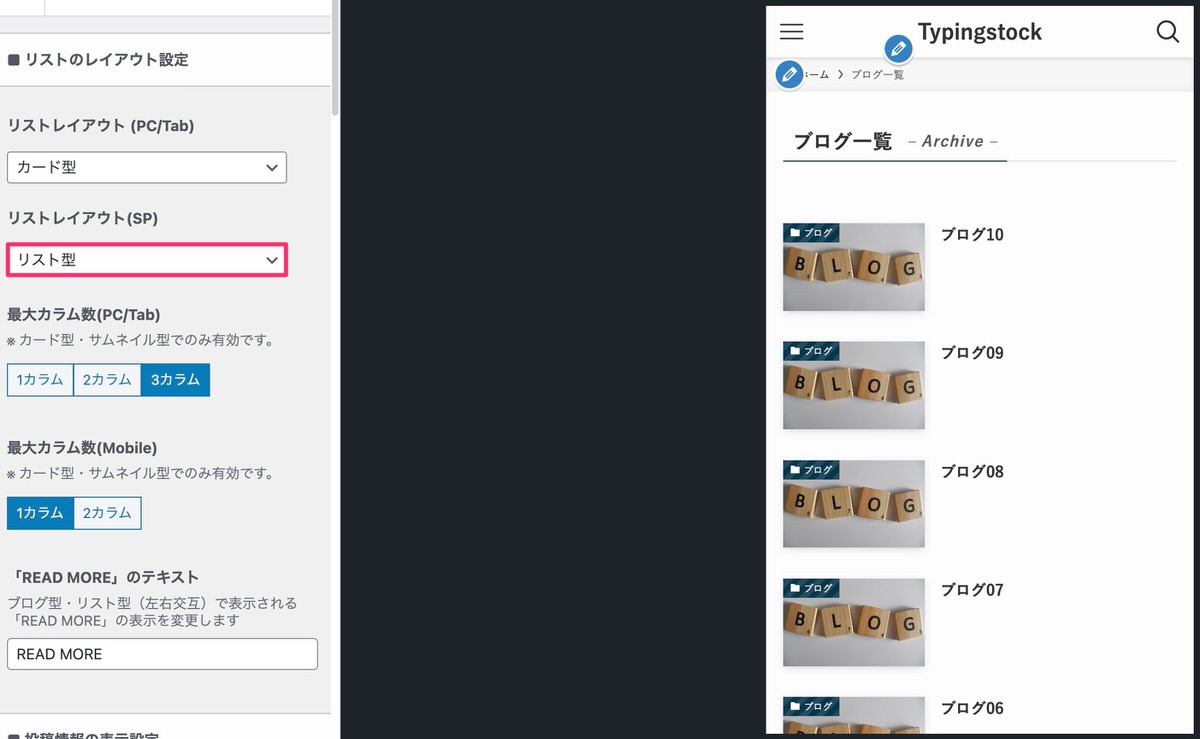
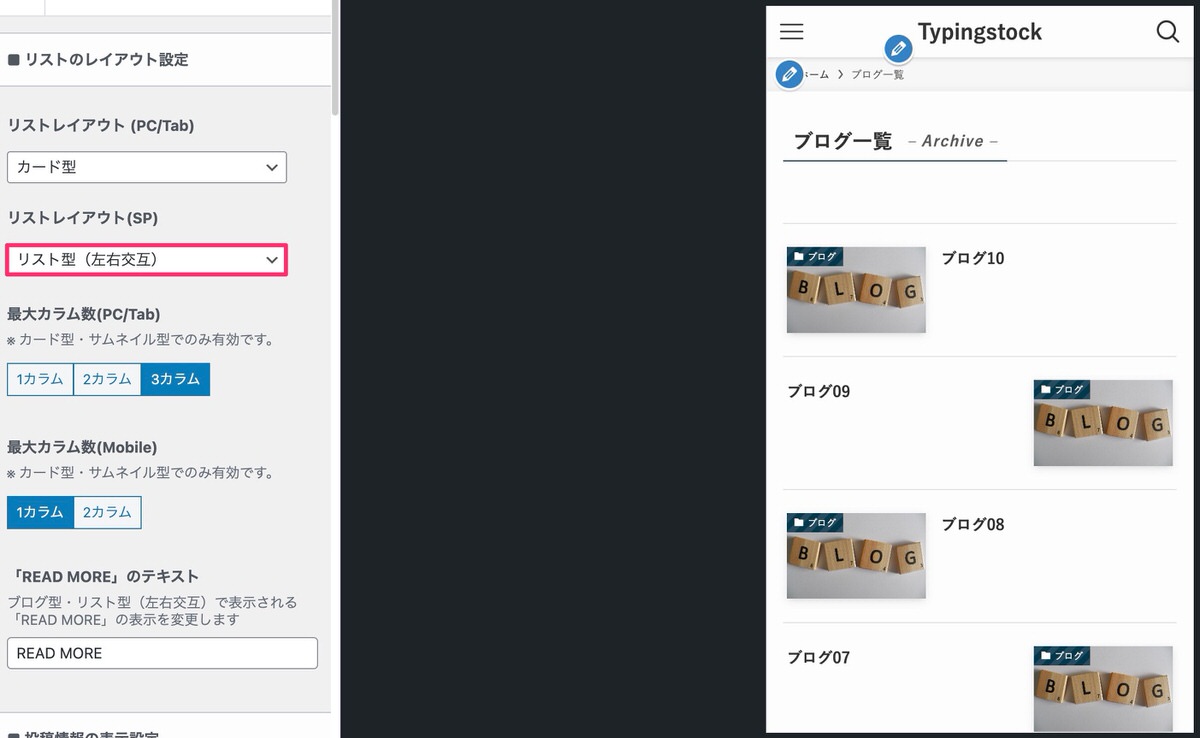
リストレイアウトを視覚的に確認
リストレイアウト(PC/Tab)
3カラム


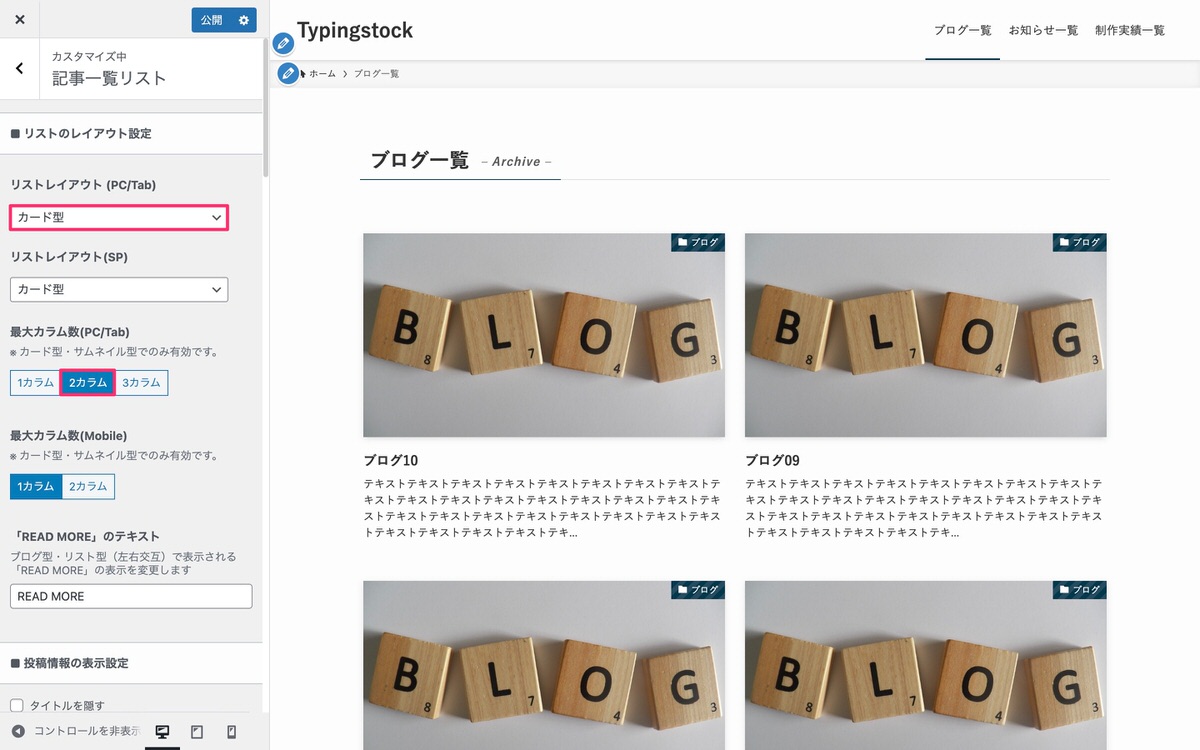
2カラム


1カラム






1カラム


2カラム


1カラム






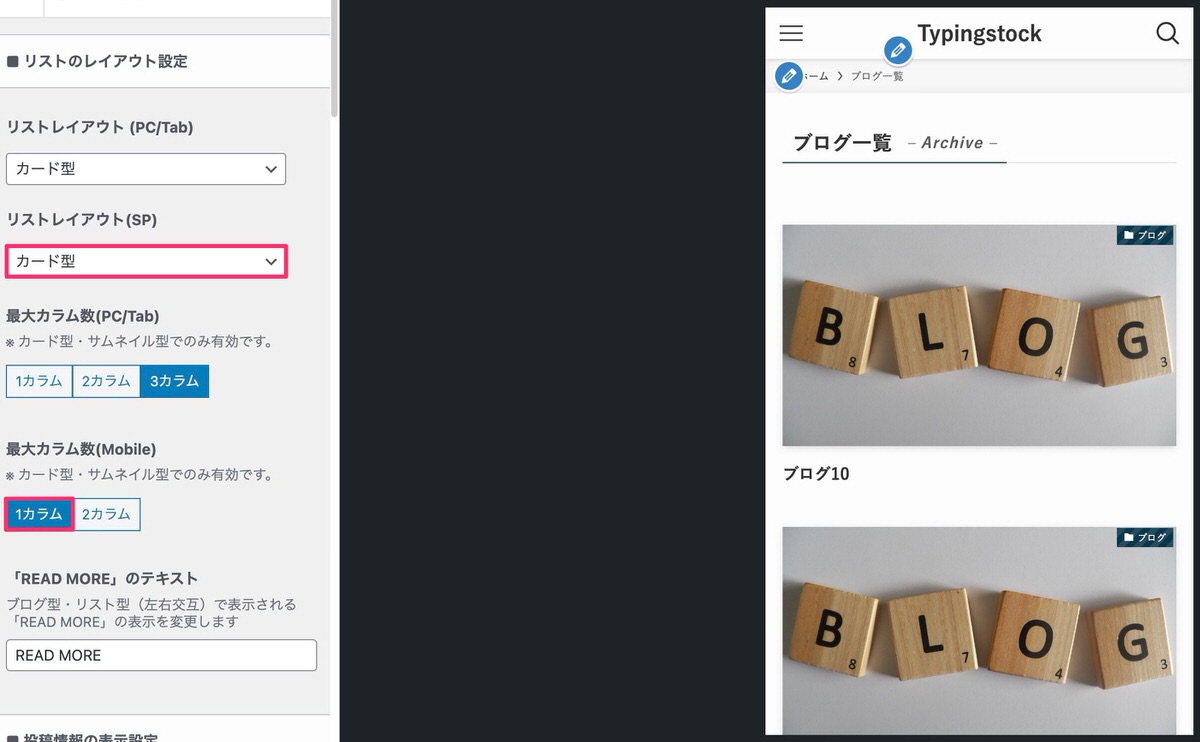
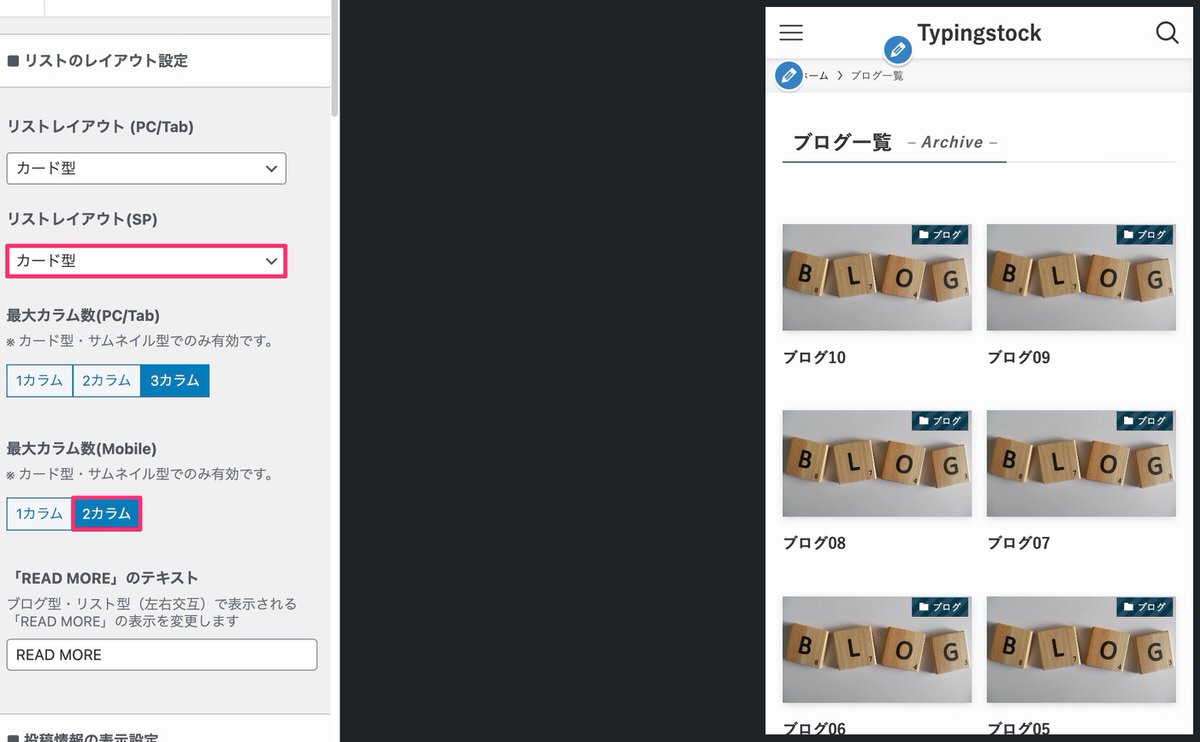
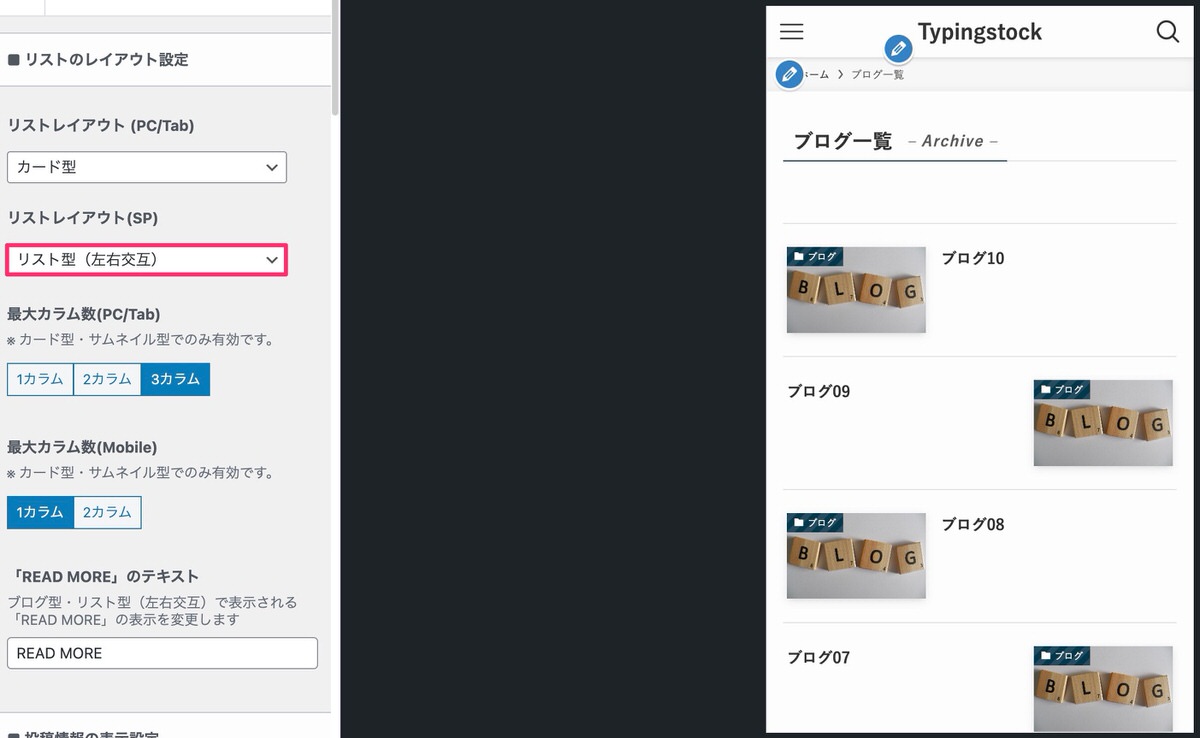
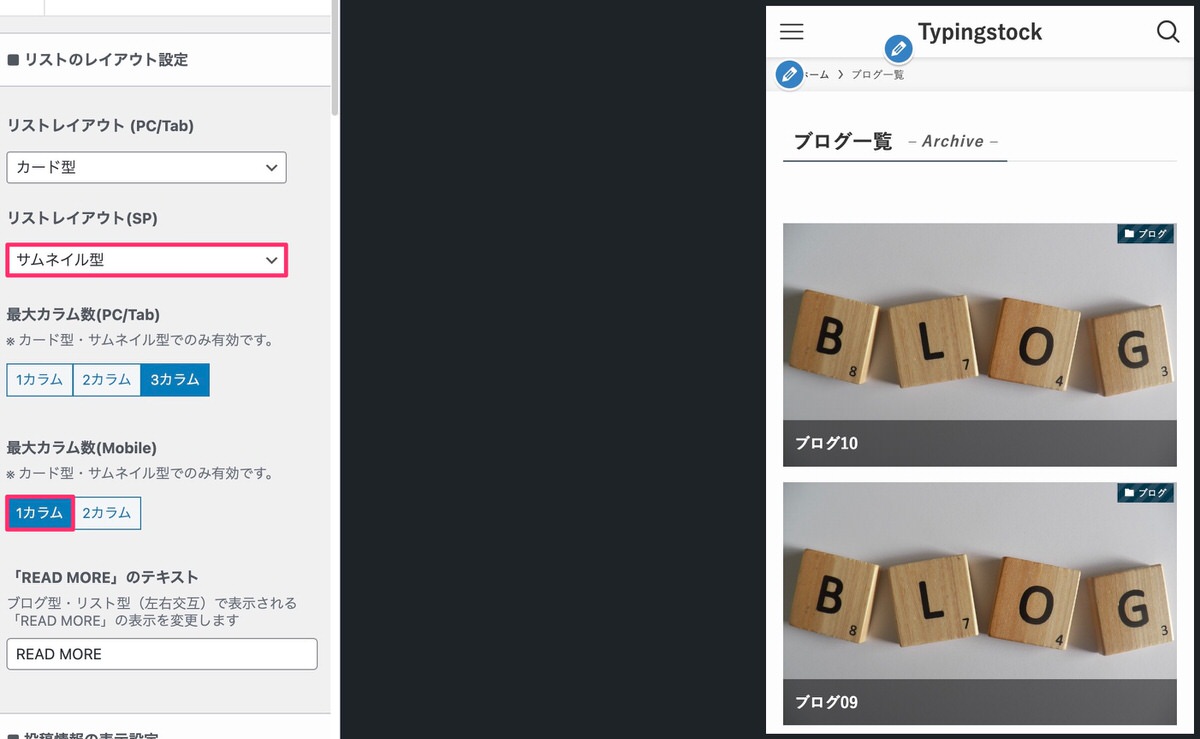
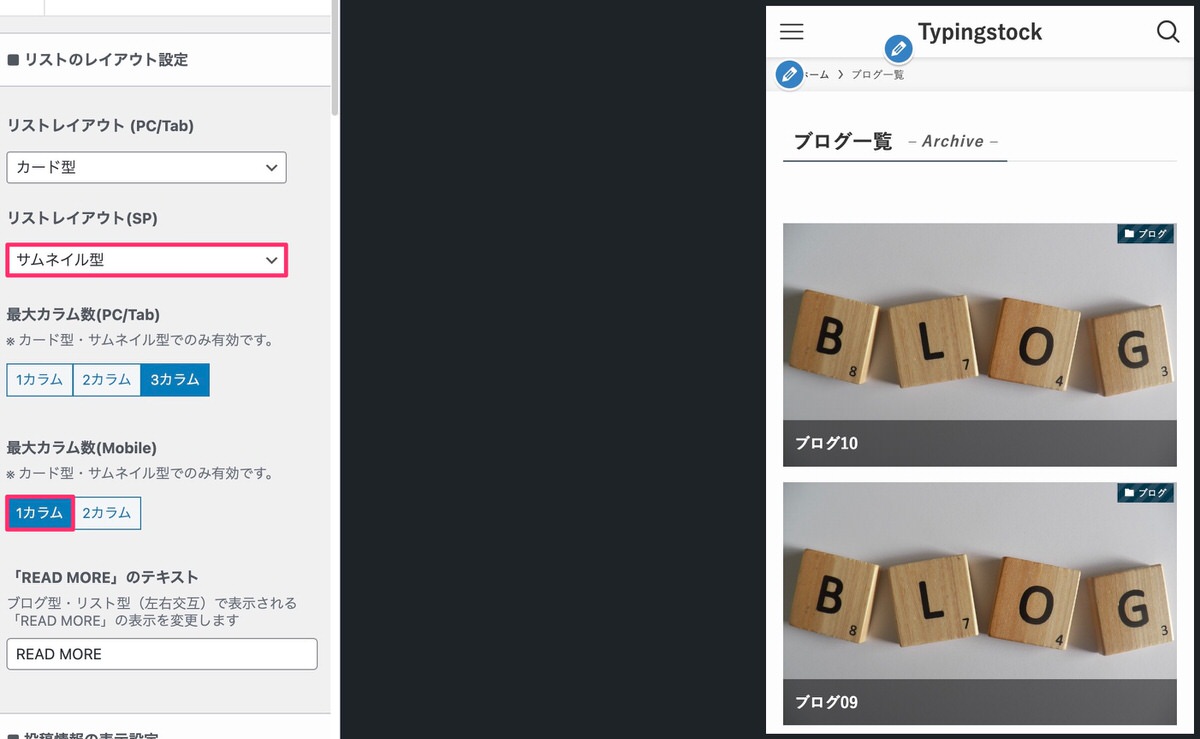
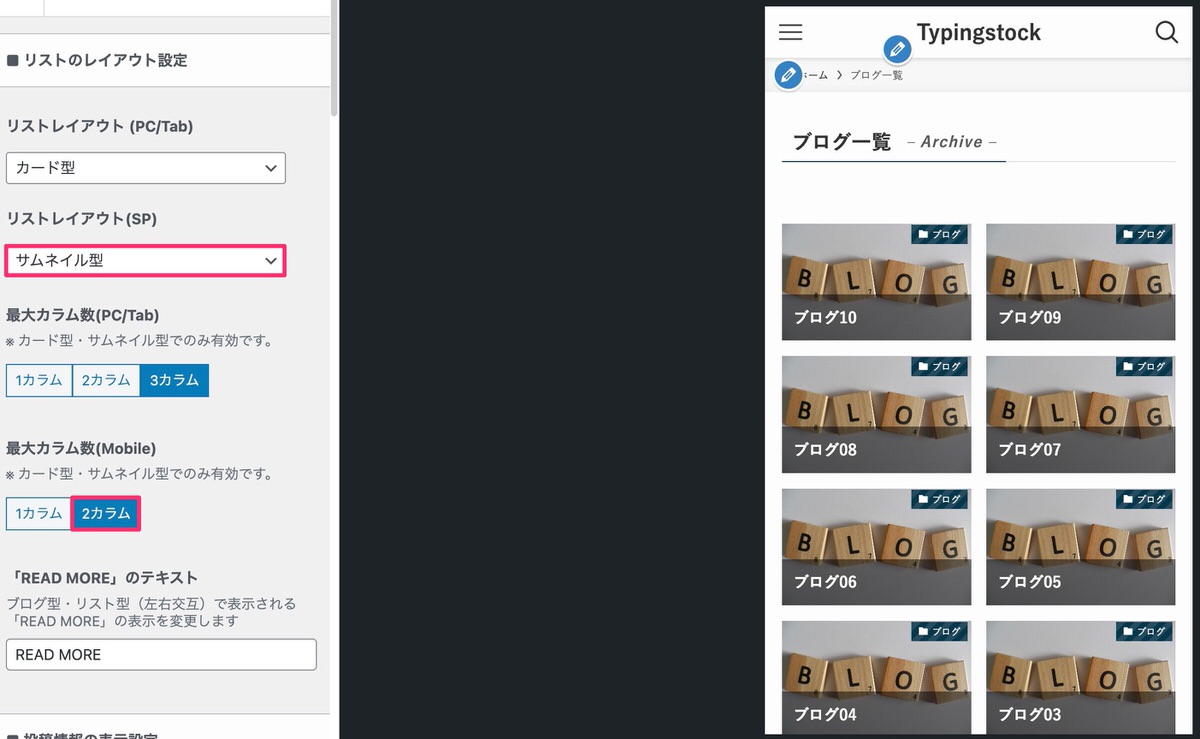
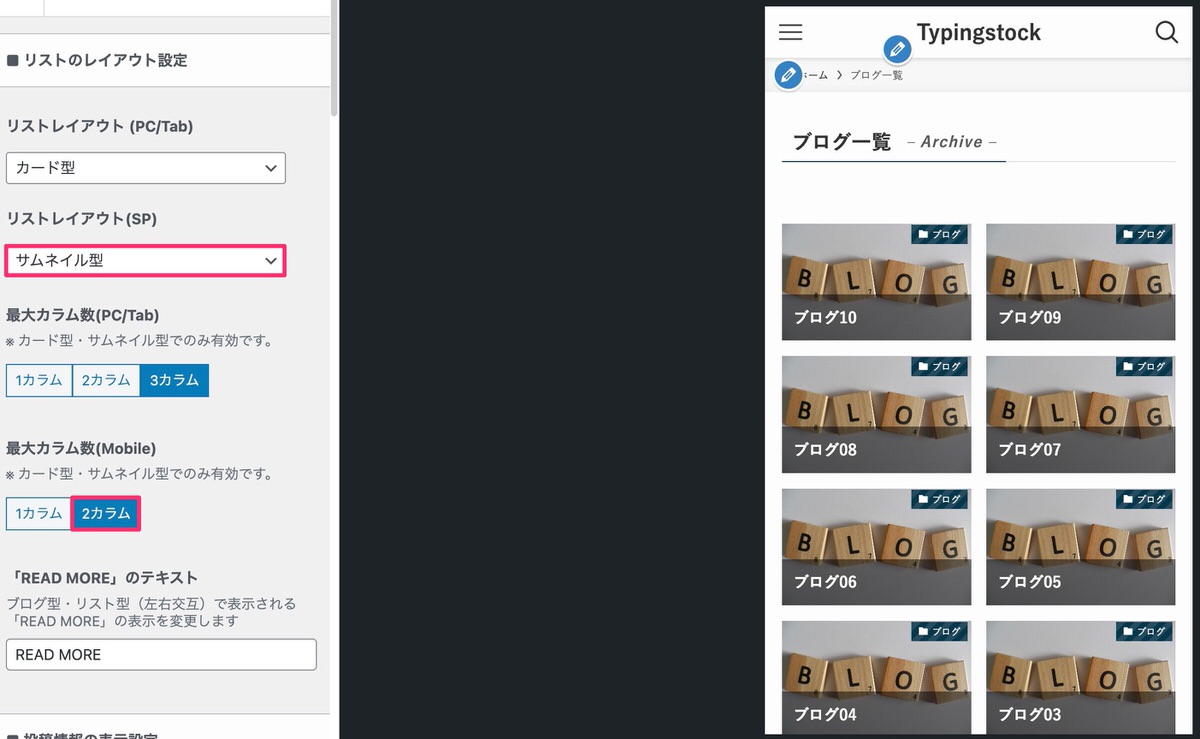
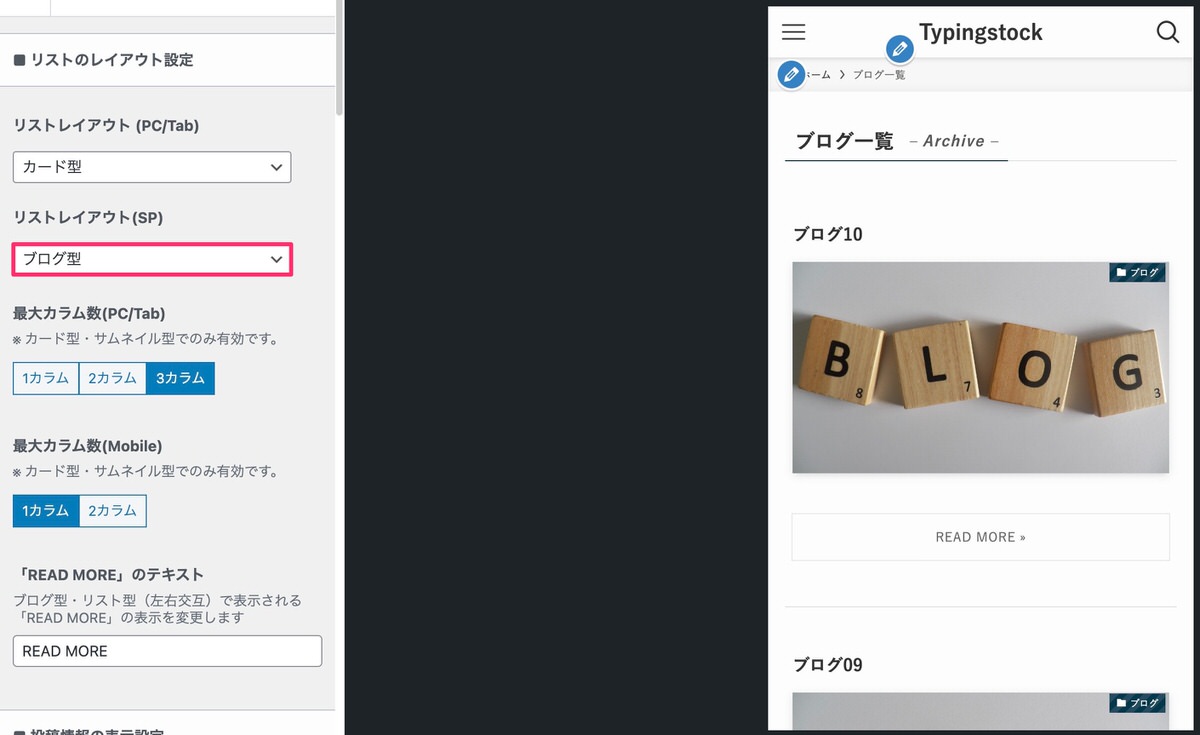
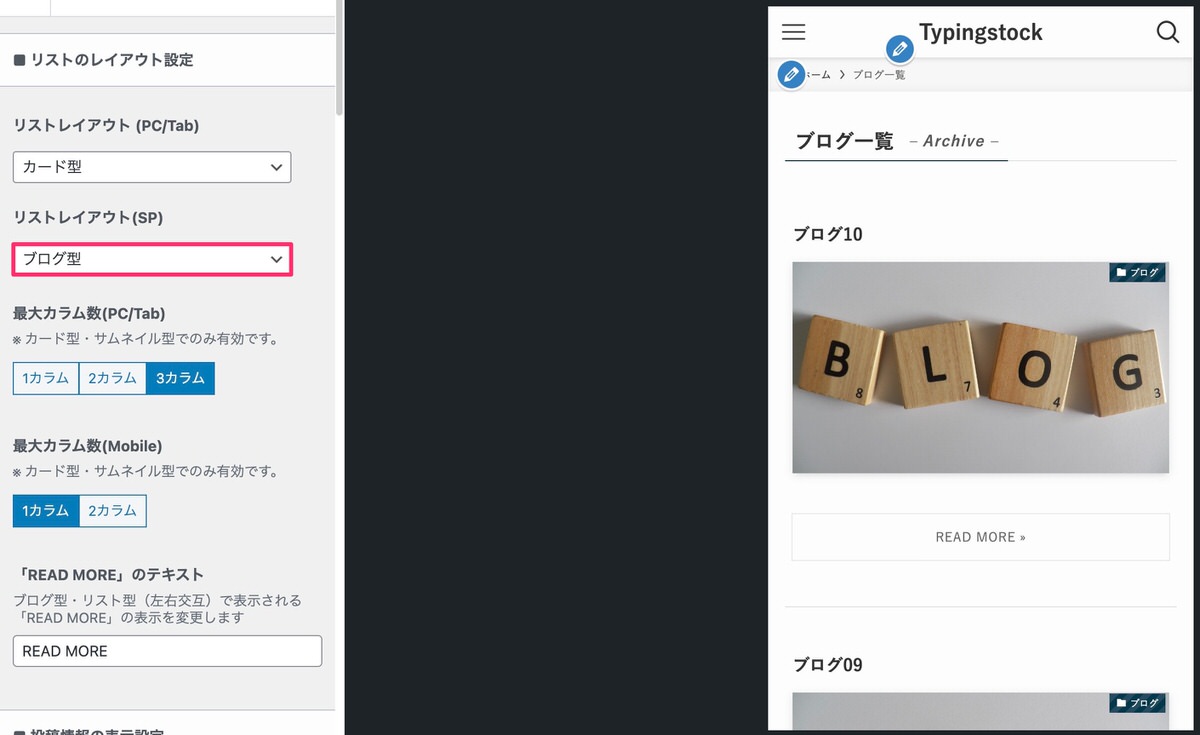
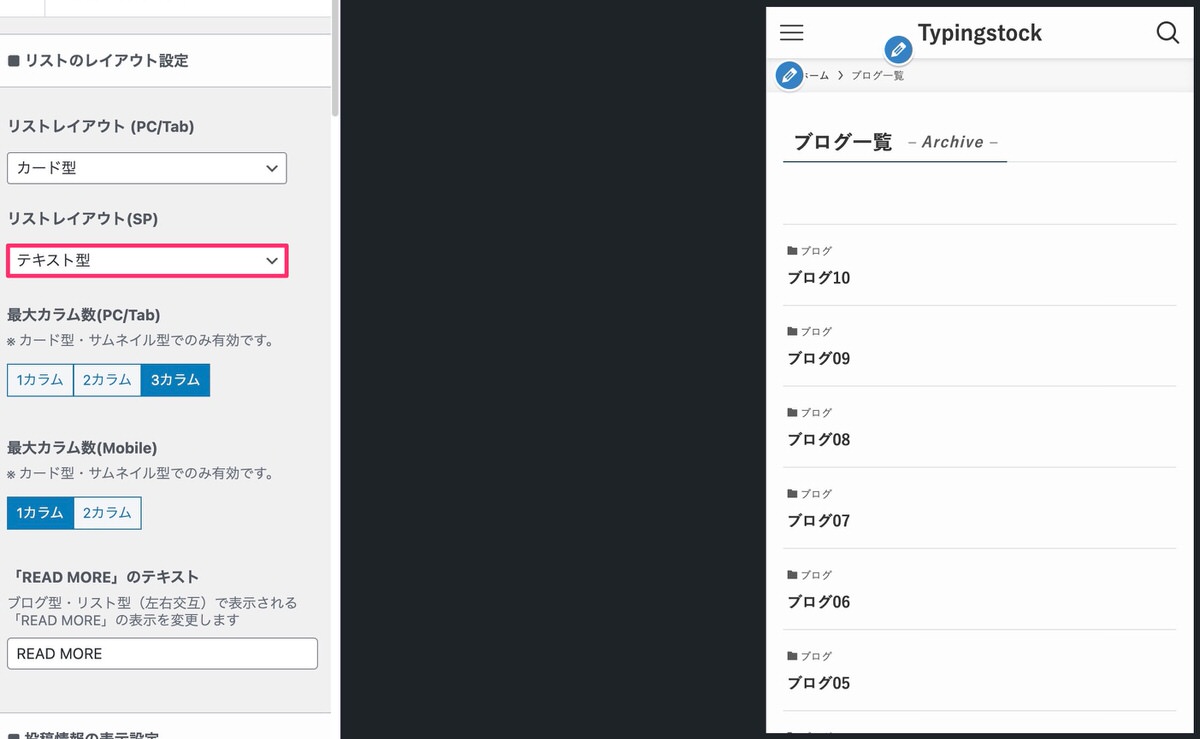
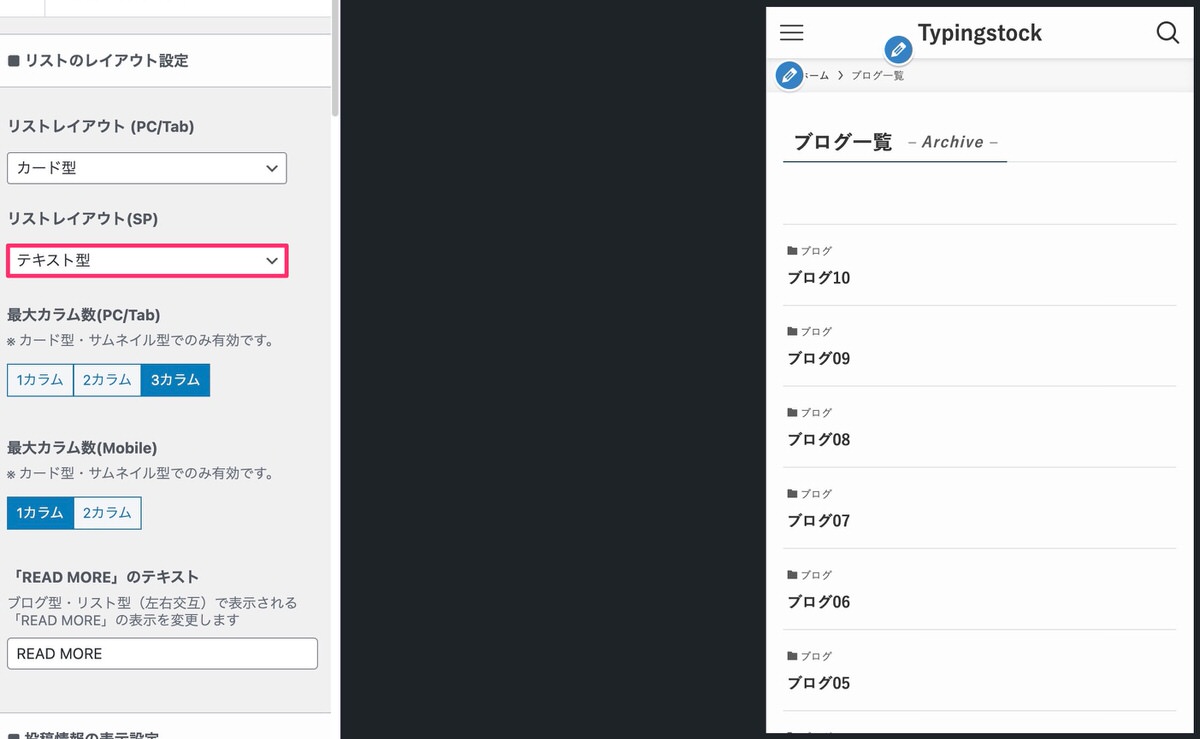
リストレイアウト(SP)
1カラム


2カラム






1カラム


2カラム






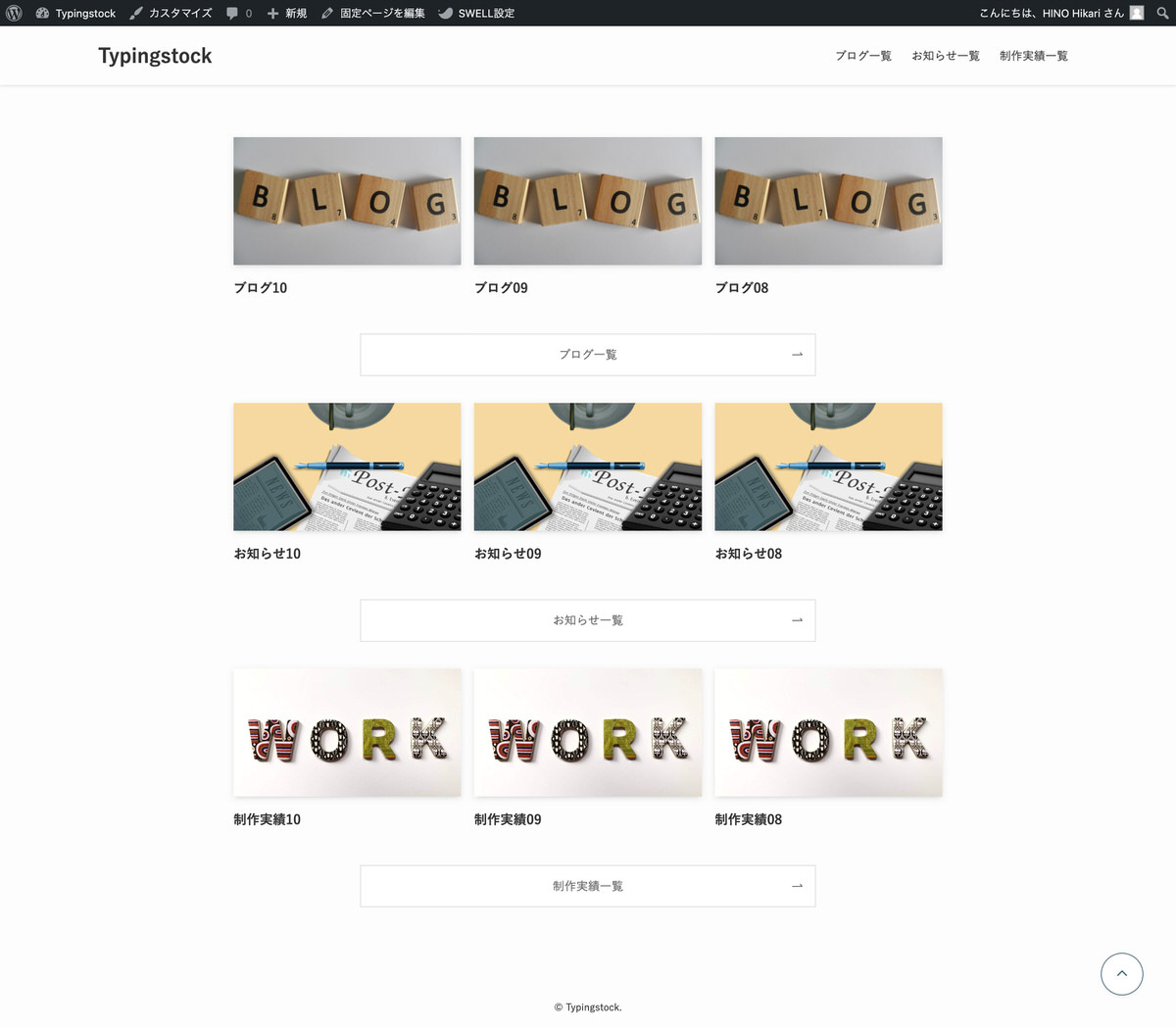
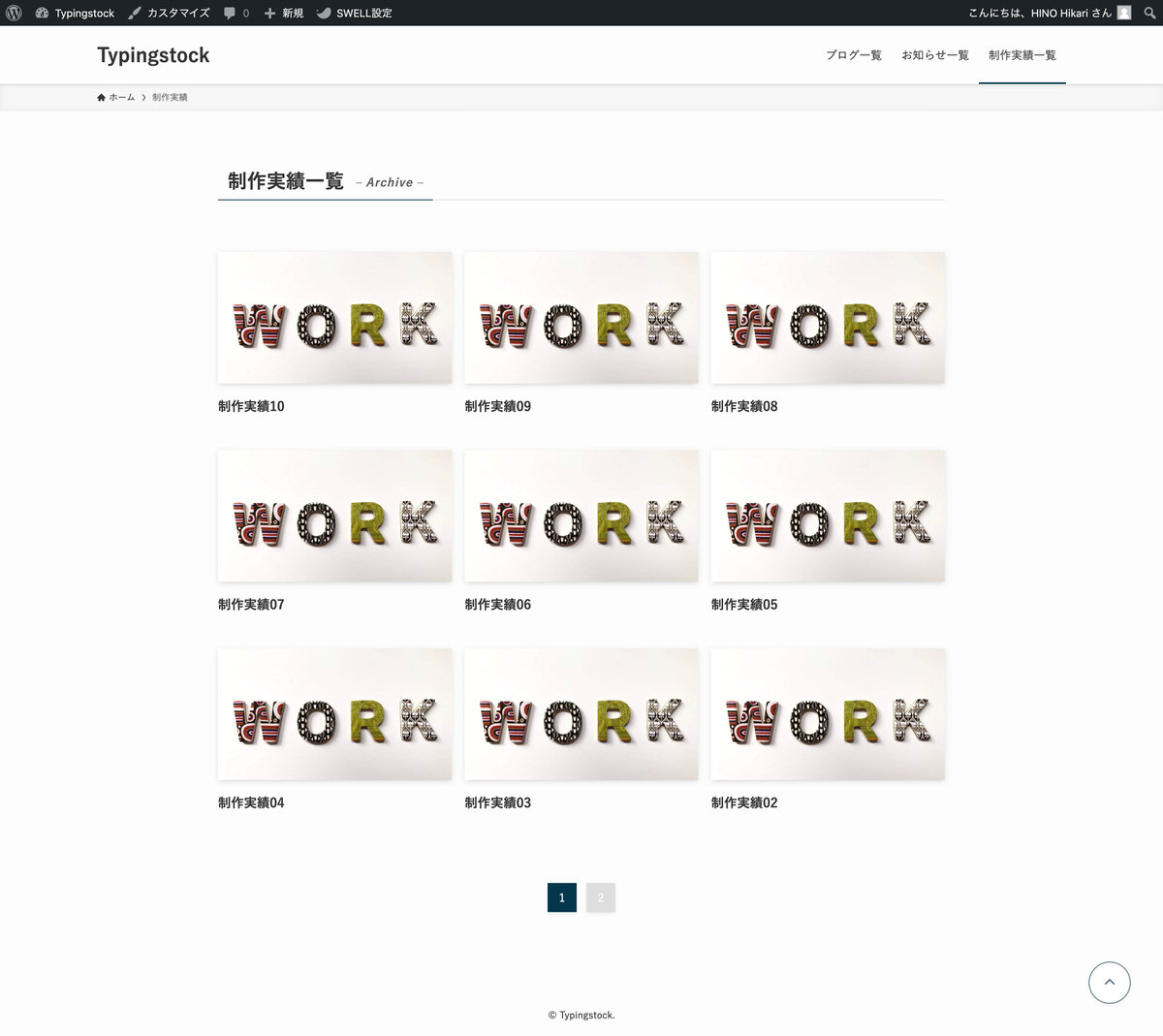
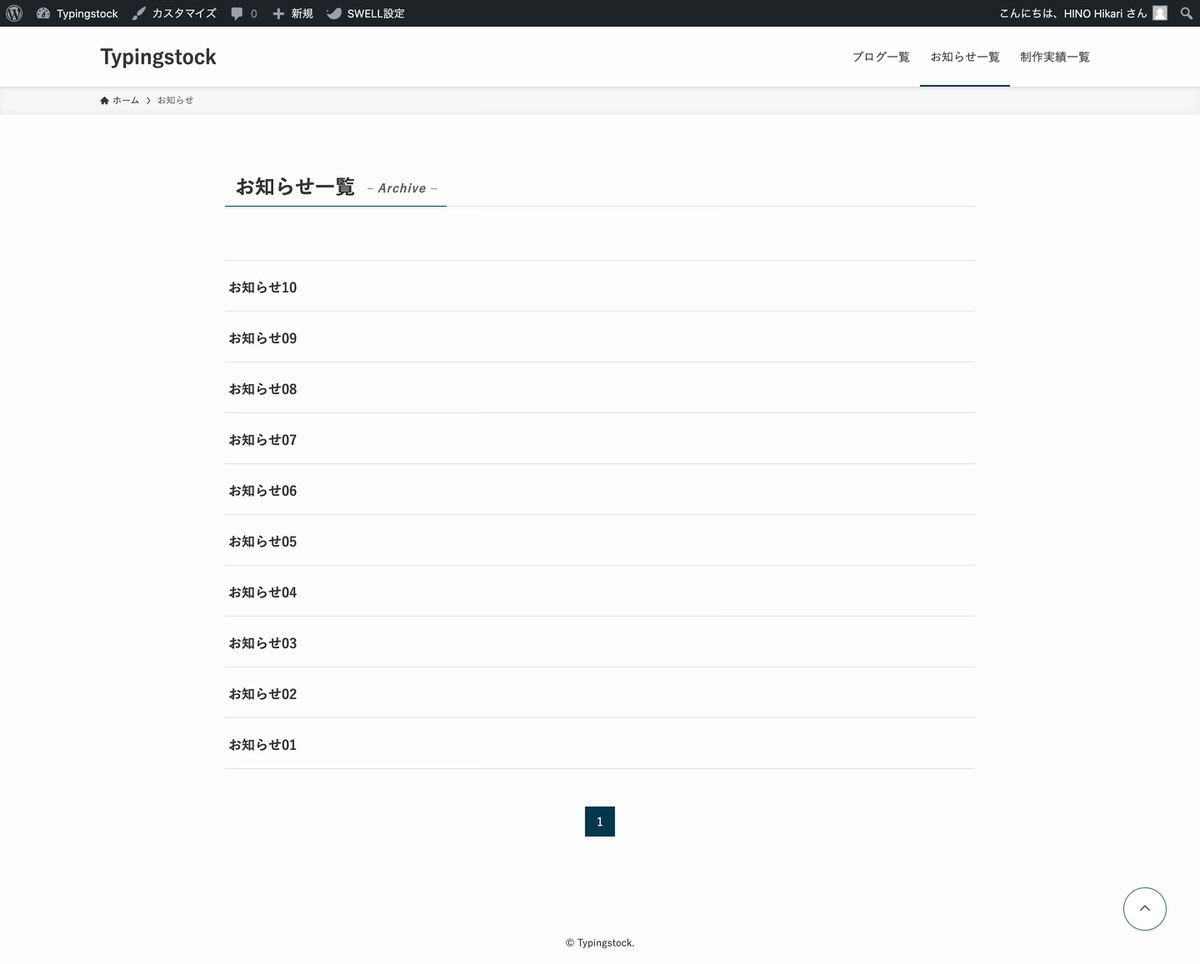
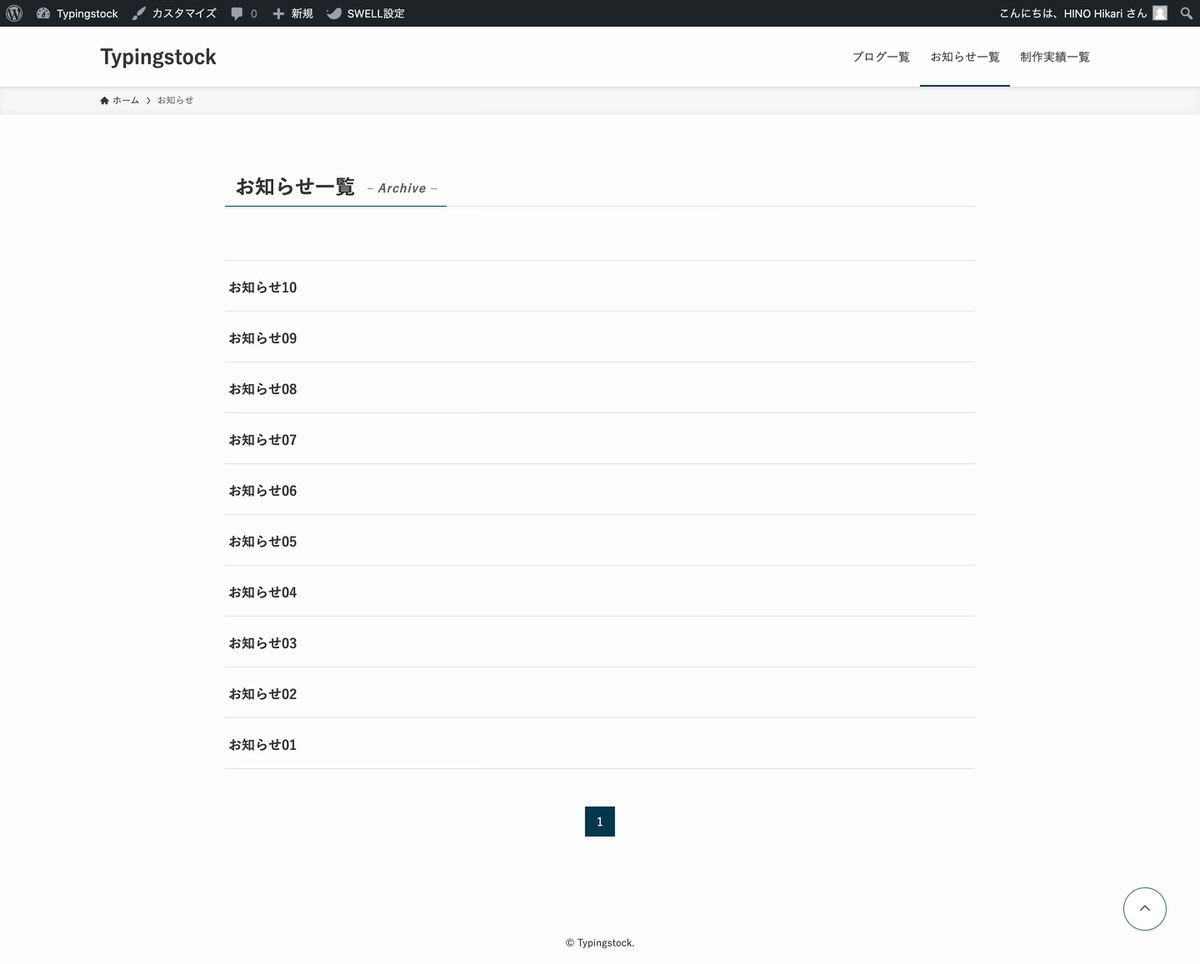
表示確認
| 記事一覧リスト | リストレイアウト | 1ページに表示する最大投稿数 |
|---|---|---|
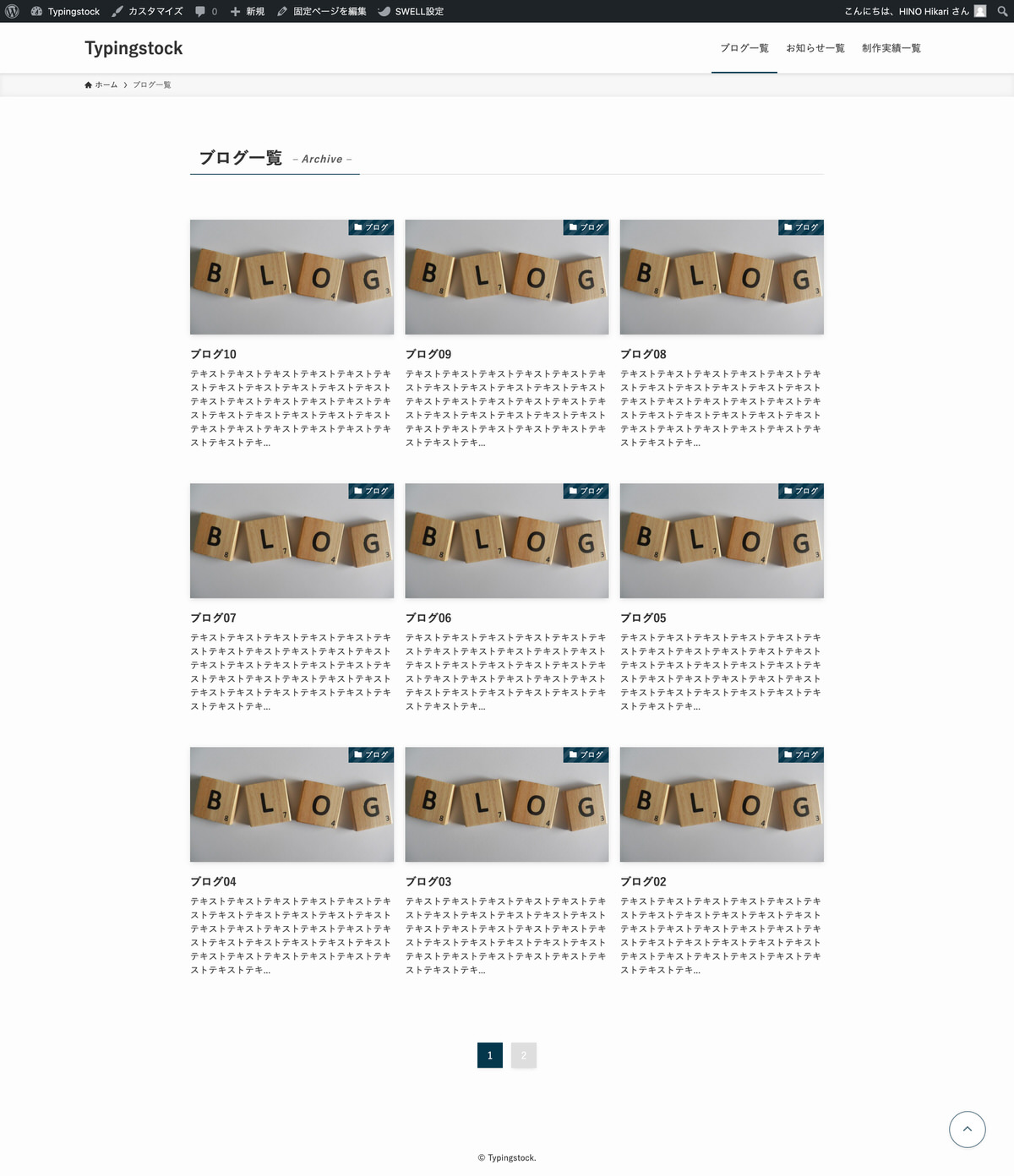
| ブログ一覧 | ブログ型 | 10件 |
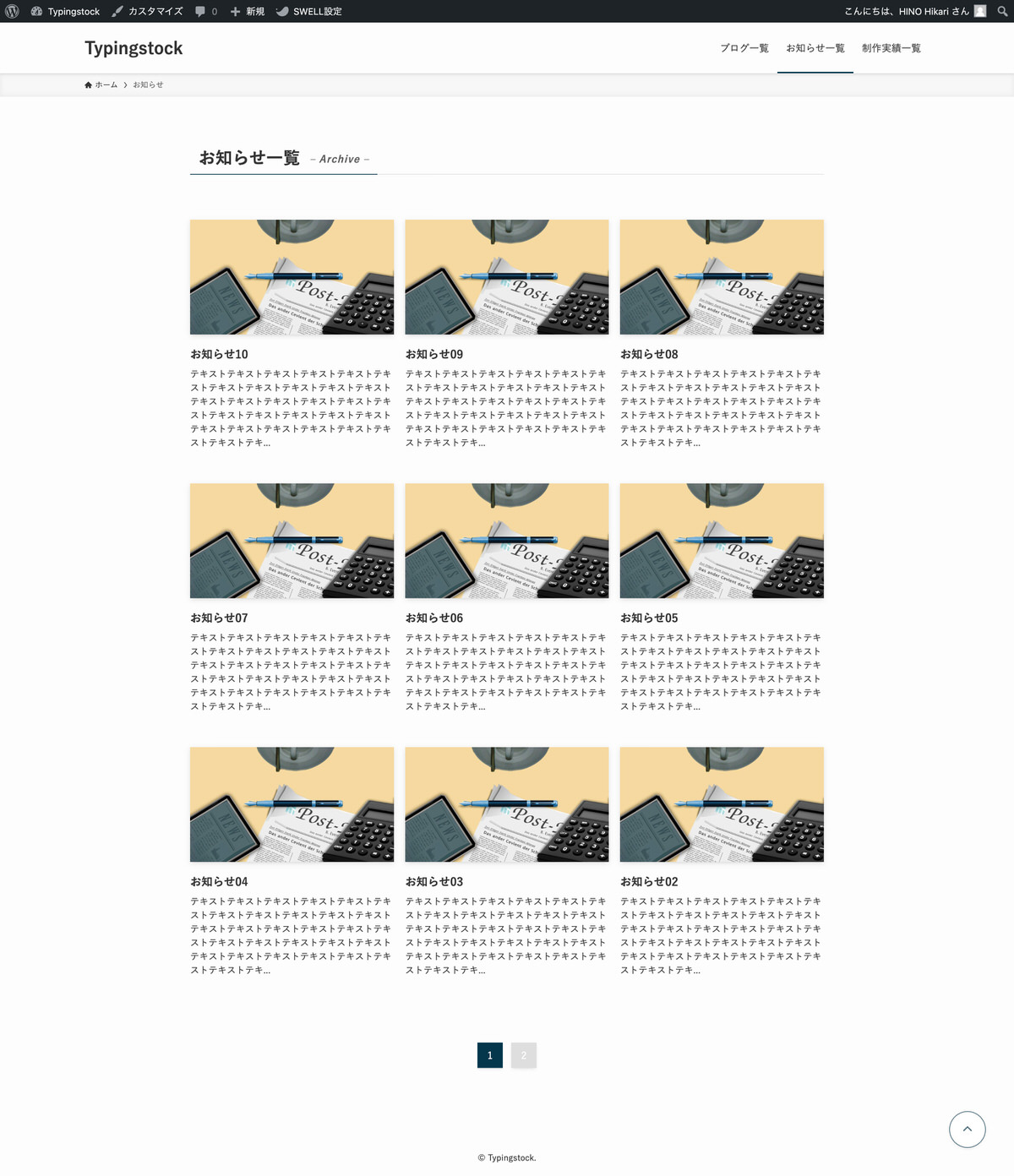
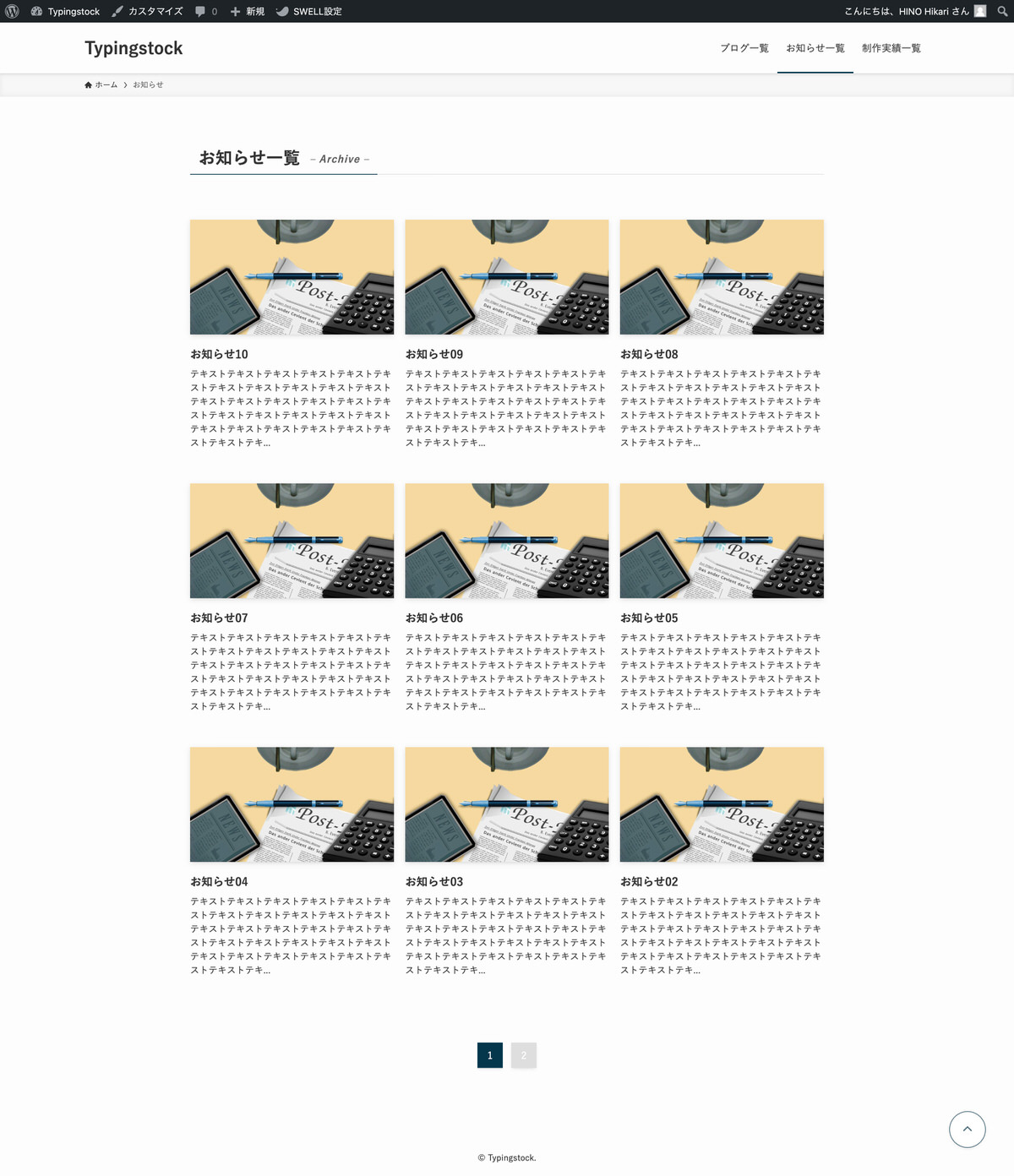
| お知らせ一覧 | テキスト型 | 10件 |
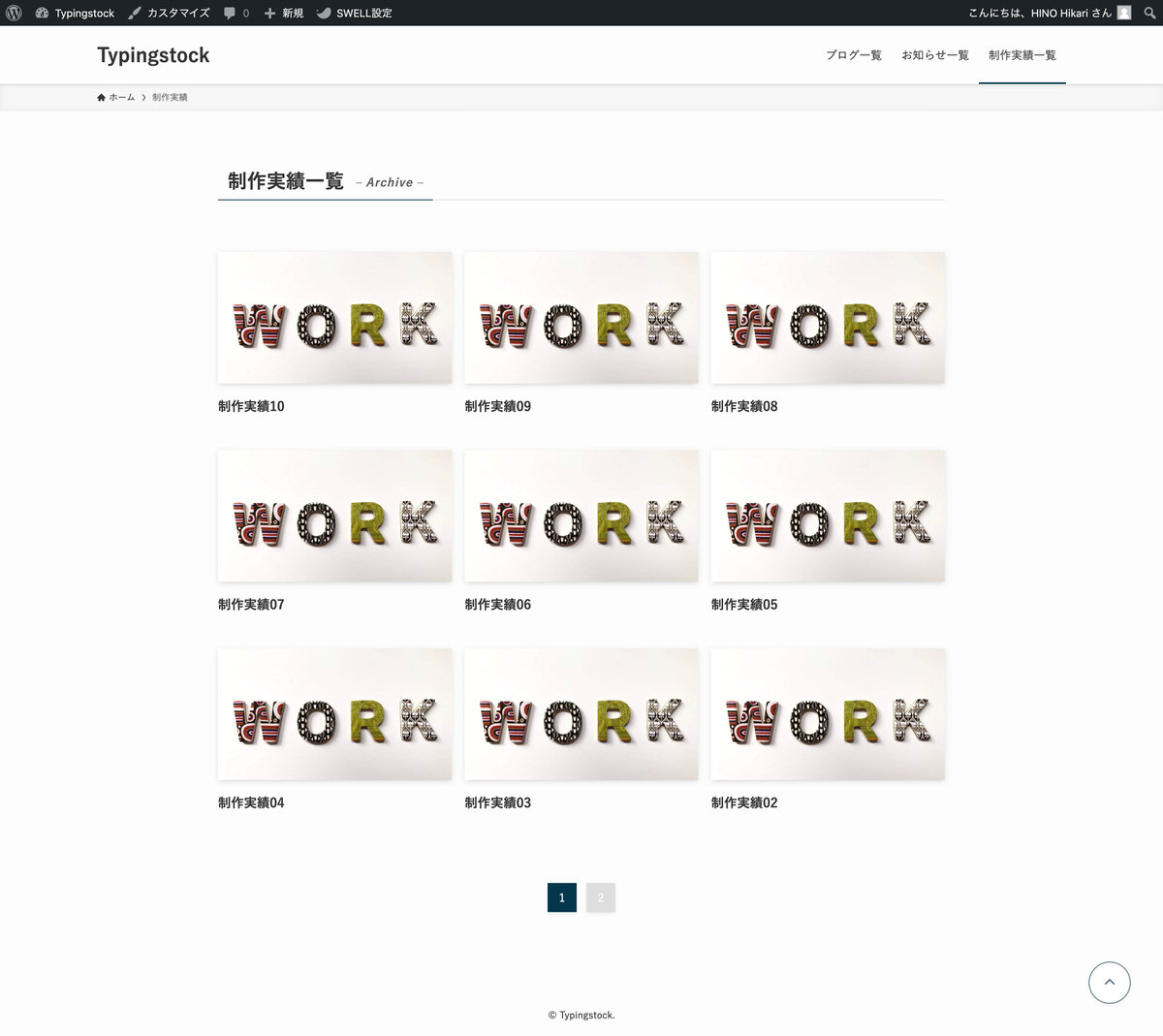
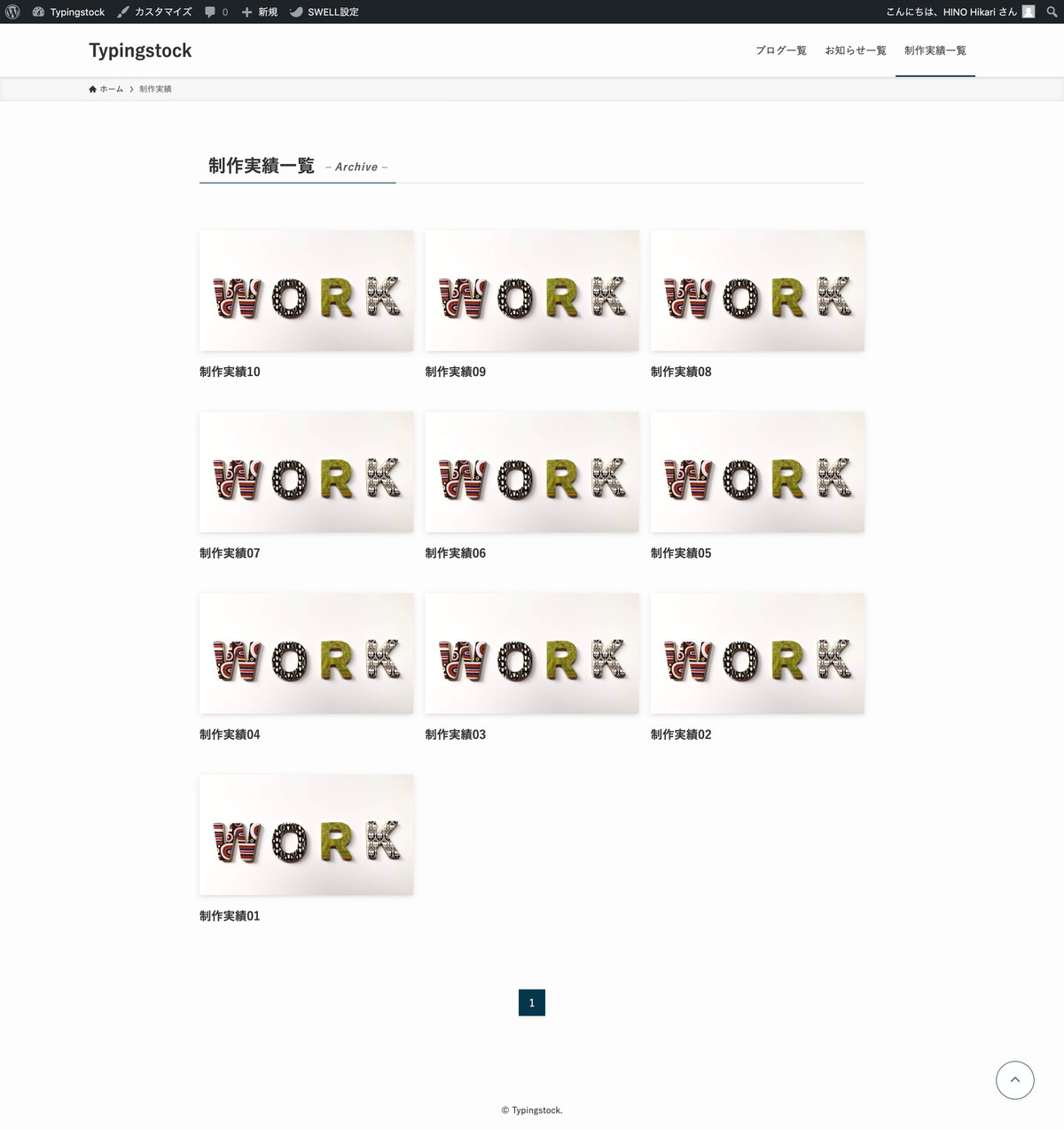
| 制作実績一覧 | カード型 | 10件 |
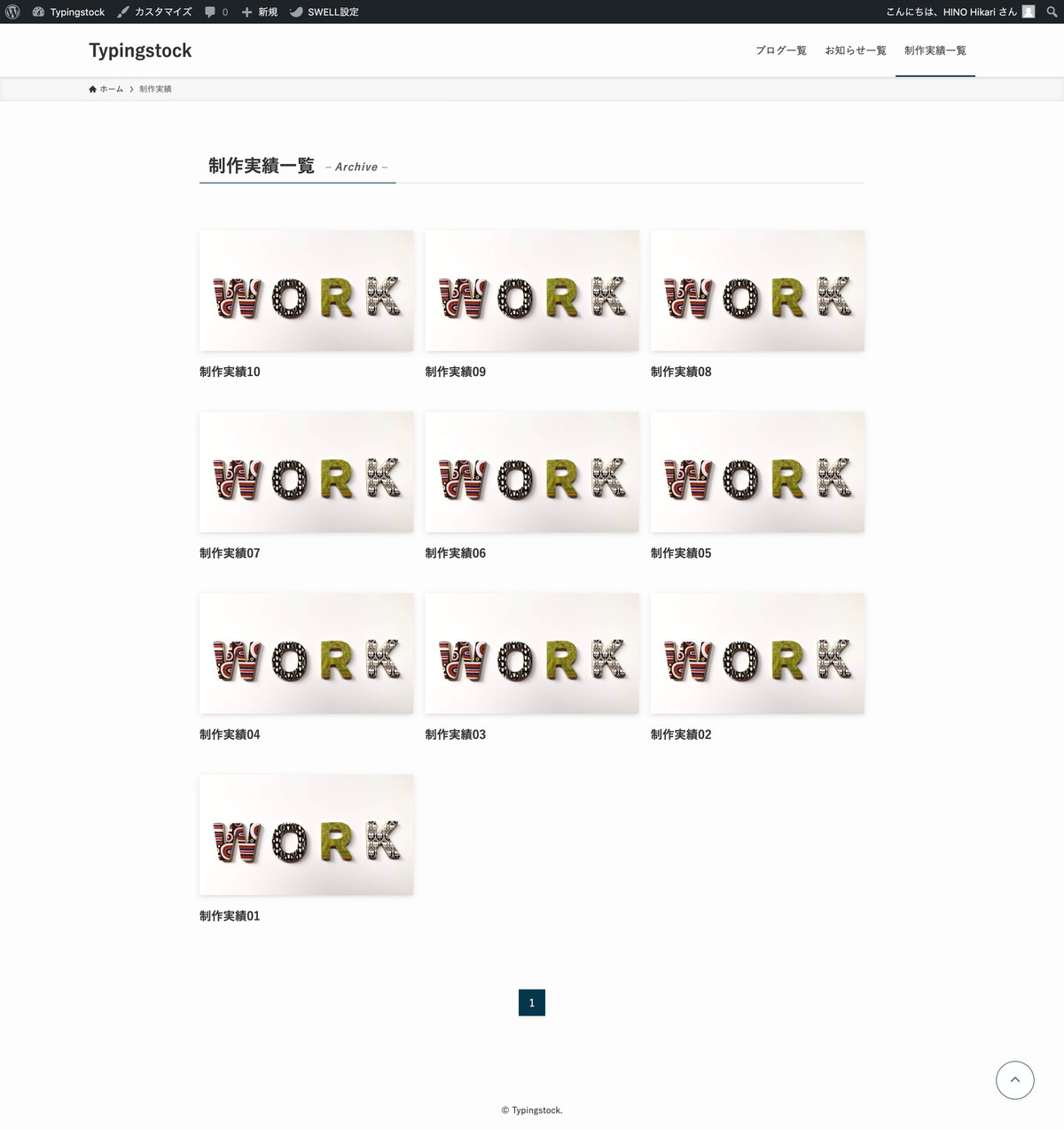
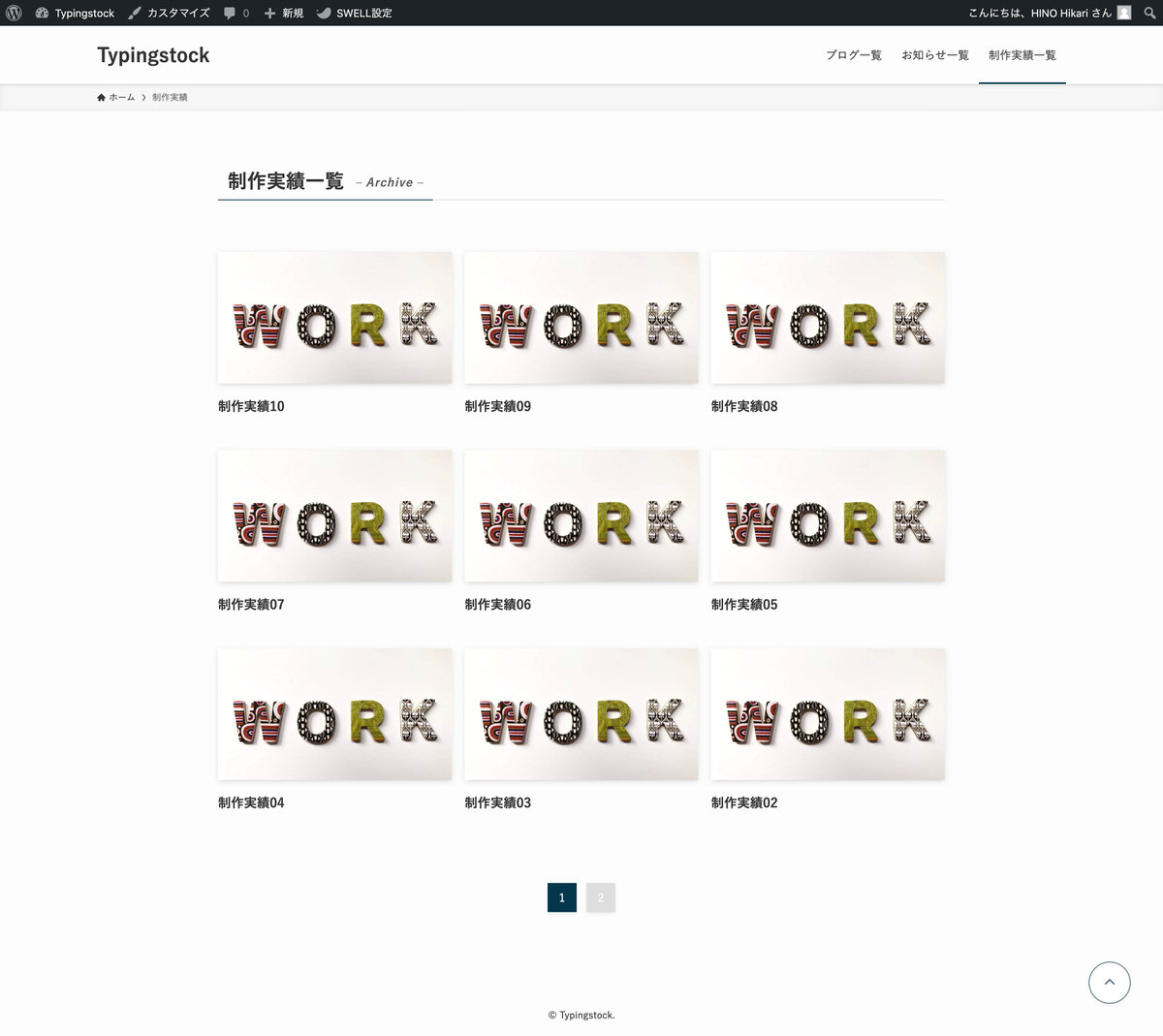
制作実績一覧に関しては1ページに表示する最大投稿数が「9件」の方がレイアウト的にキレイです。


〜途中省略〜






下記コードをfunctions.phpに追加することで制作実績一覧のみ1ページに表示する最大投稿数を「9件」に変更することができます。
/**
* カスタム投稿タイプ【制作実績の表示件数を9件にする】
*/
function change_pre_get_posts_works( $query ){
if (is_admin() || ! $query->is_main_query()){
return;
}
if($query -> is_post_type_archive('works')){ // 「works」はカスタム投稿タイプのスラッグです。
$query -> set('posts_per_page',9); // 表示件数:9件
$query -> set('order','DESC'); // DESC:新着順 / ASC:古い順
}
}
add_action('pre_get_posts', 'change_pre_get_posts_works');
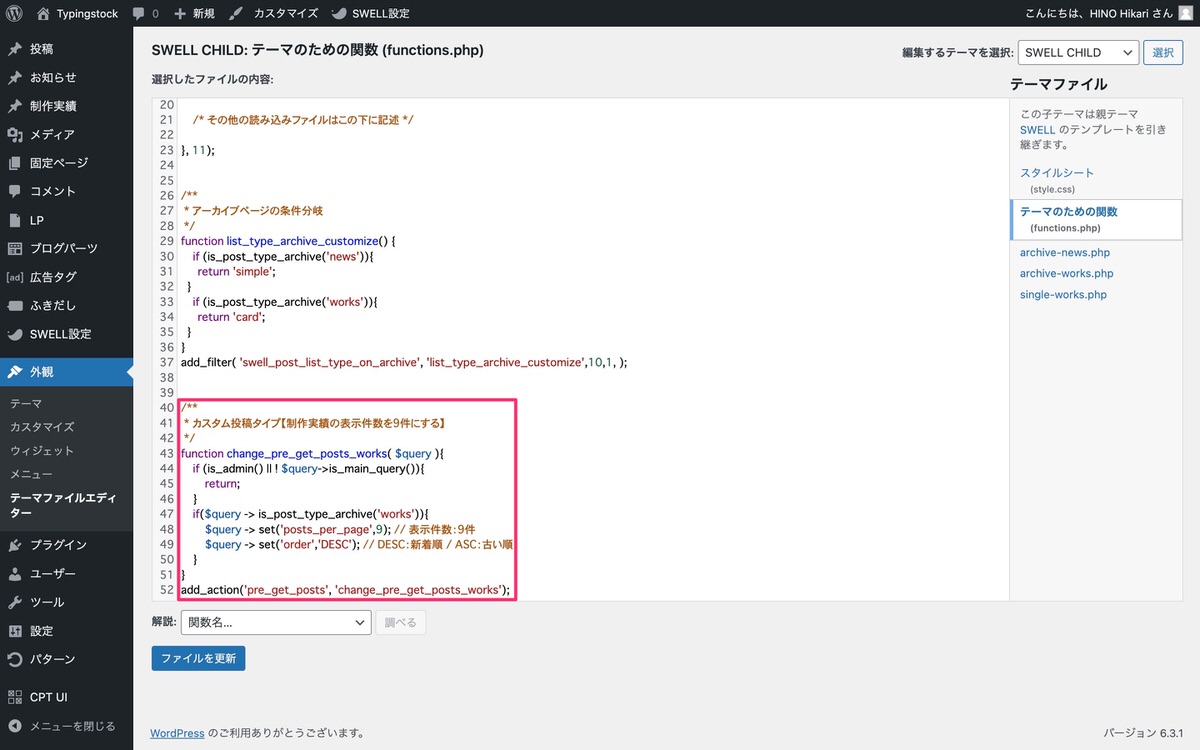
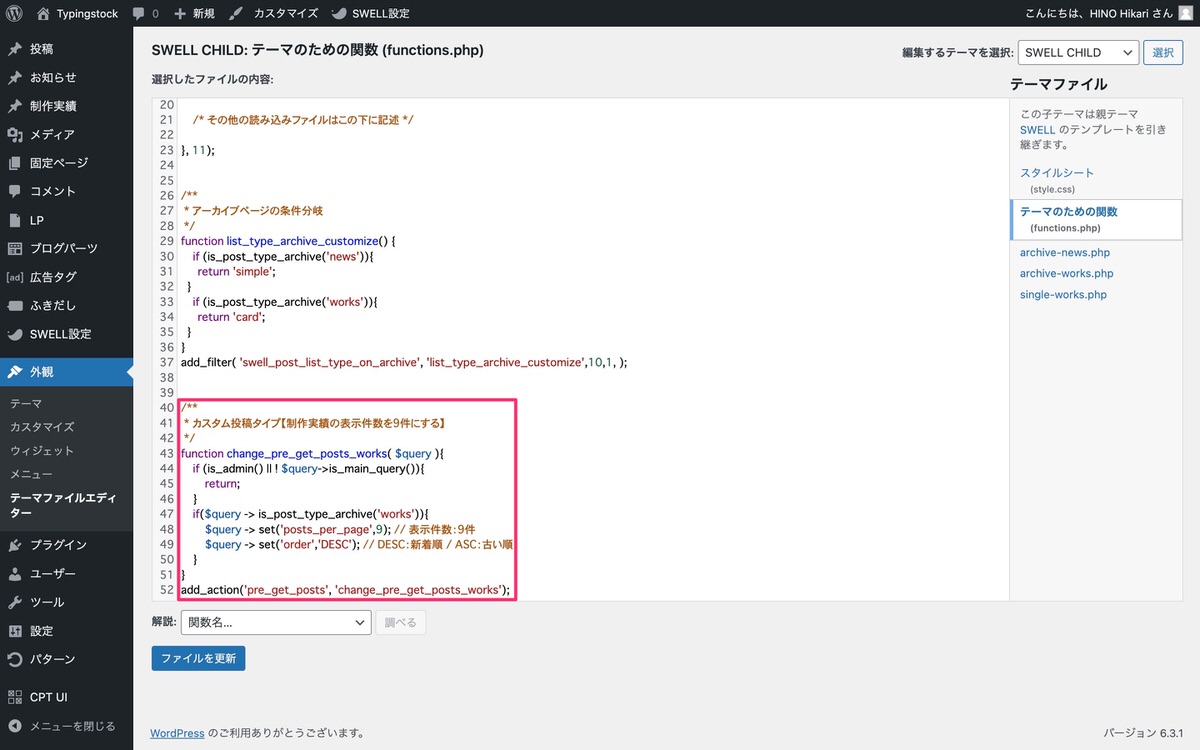
下記画像が上記コードを追加した場面になります。


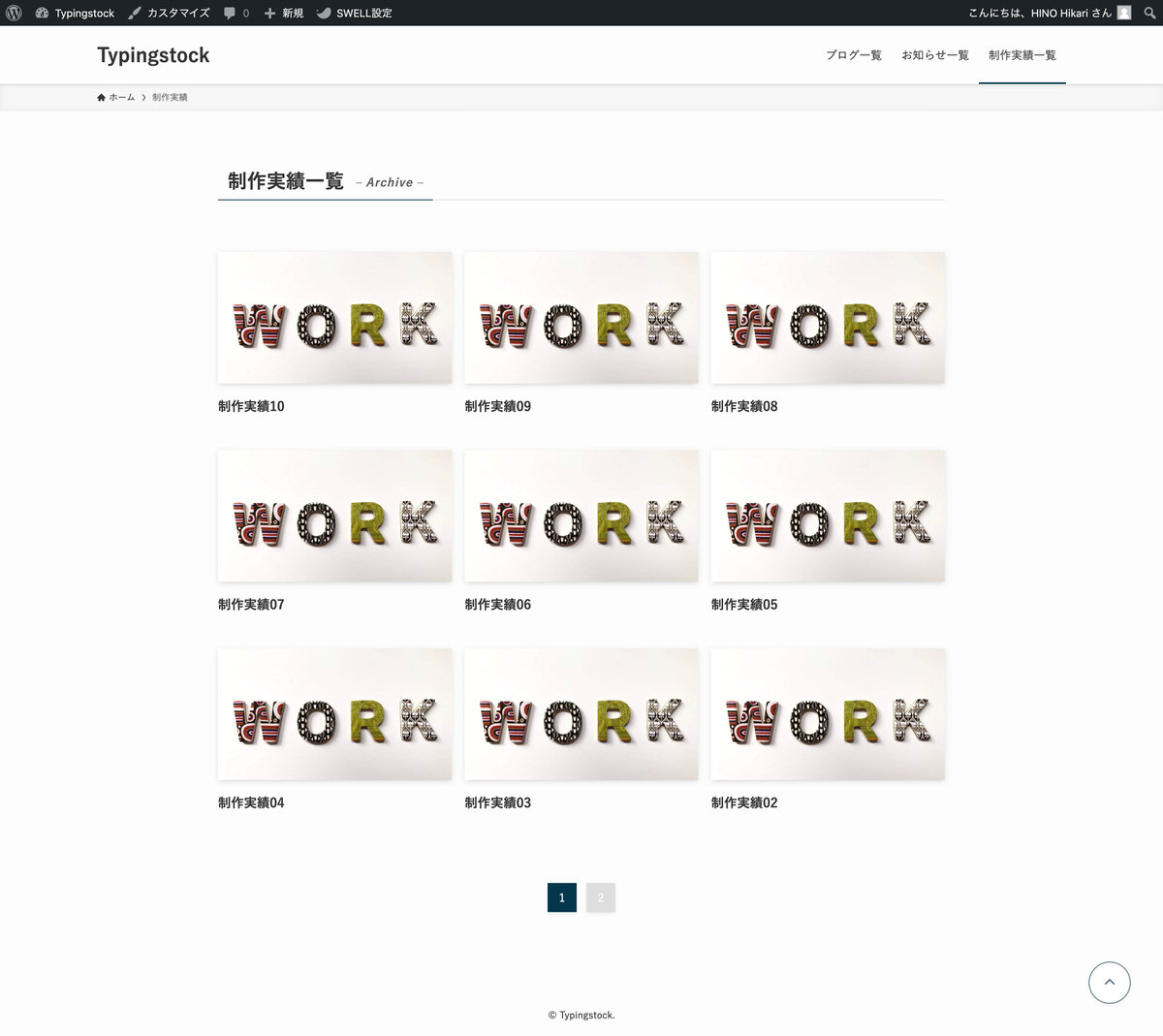
1ページに表示する最大投稿数が「9件」になりました。


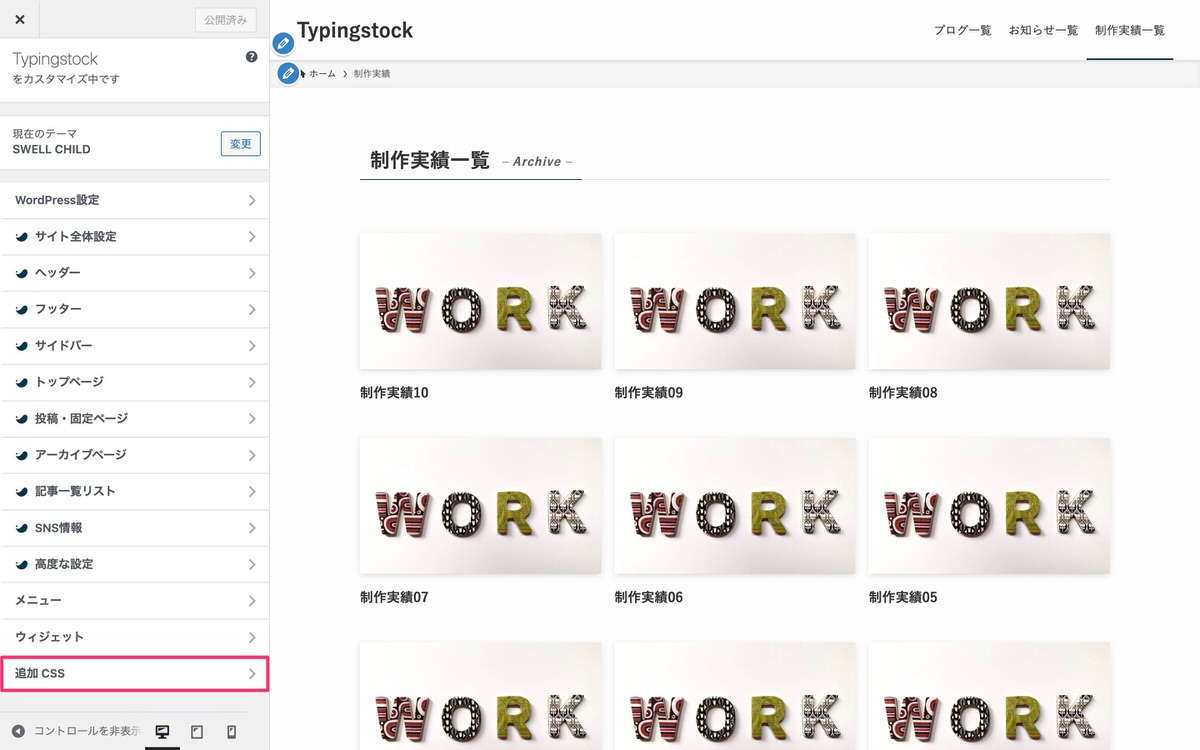
例)制作実績一覧


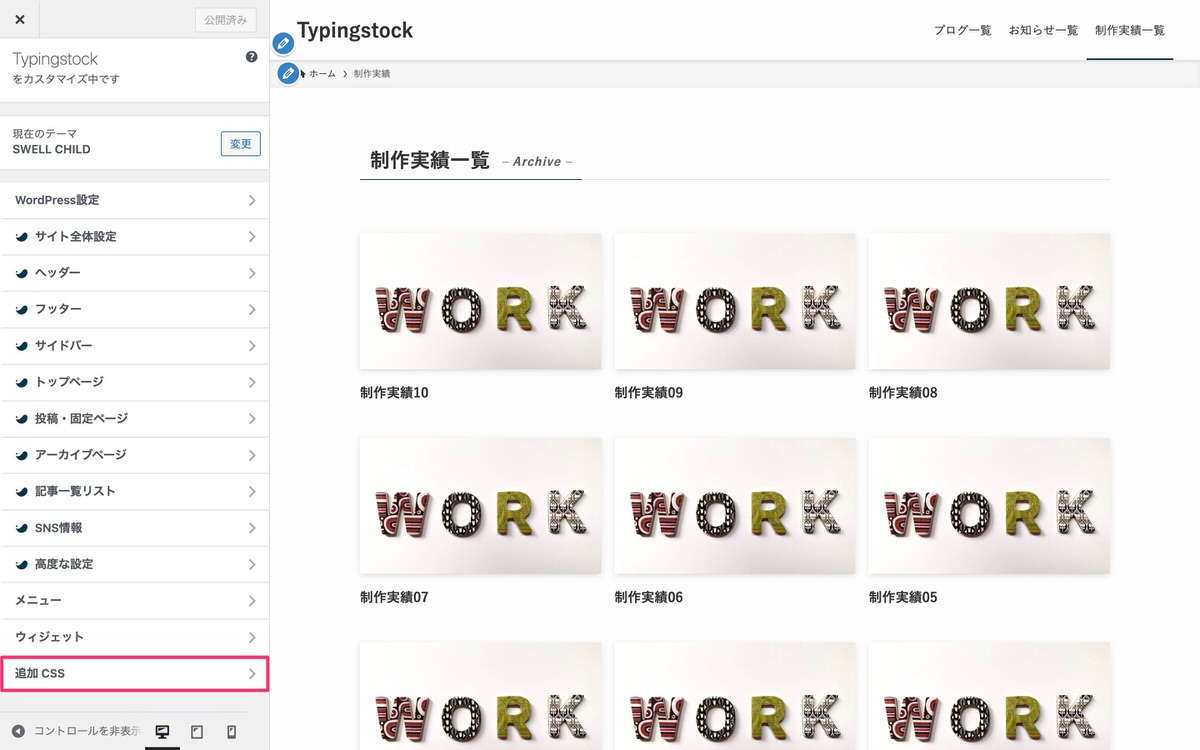
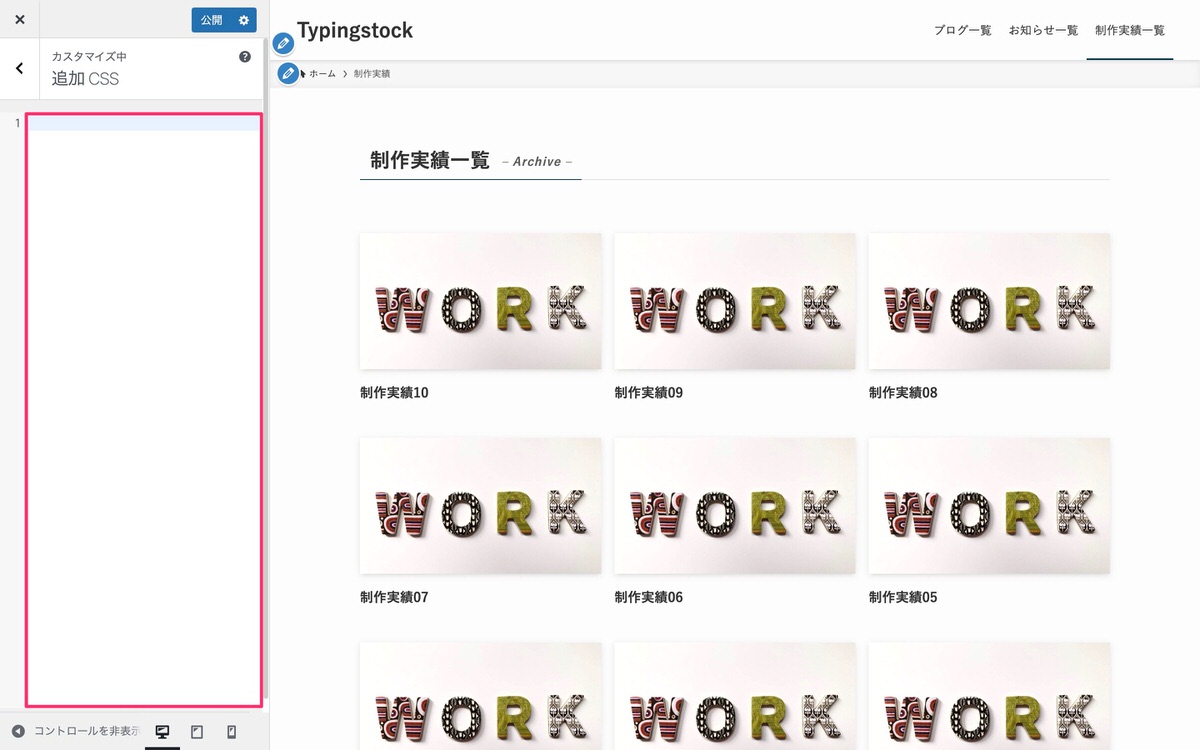
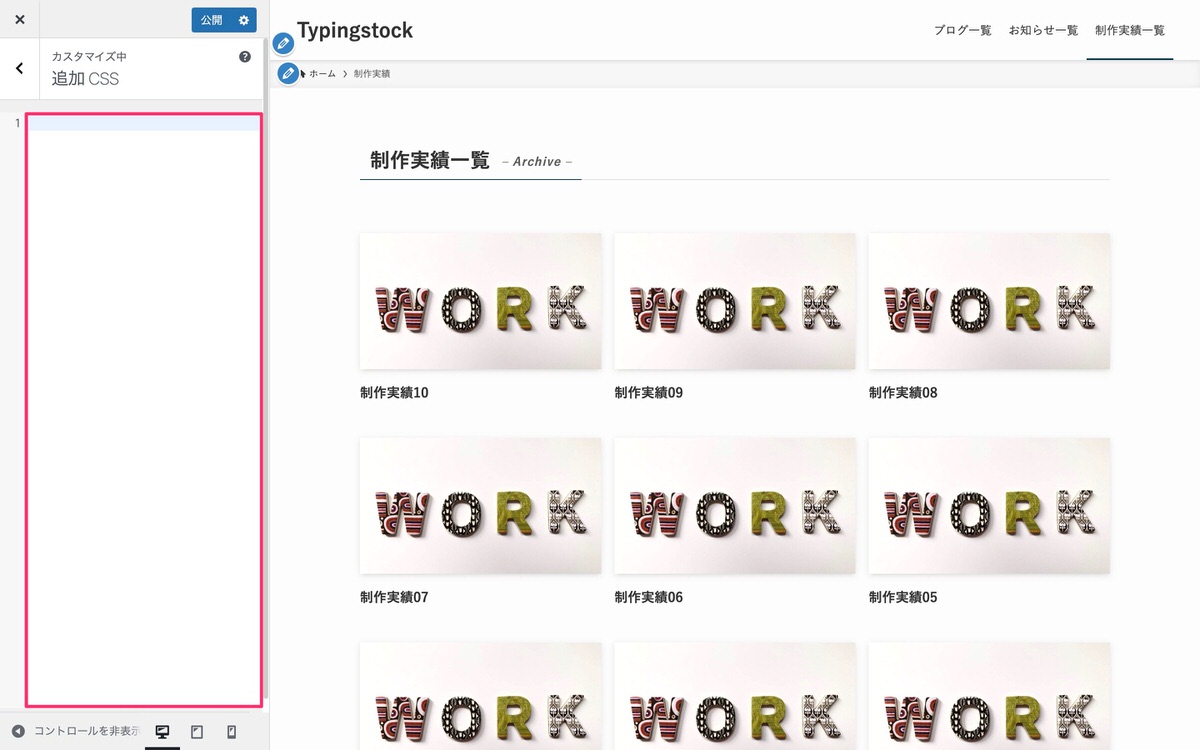
管理画面メニューから、「外観」>「カスタマイズ」>「追加CSS」を選択します。


赤枠内にコードを追加することで「最大カラム数」を変更することができます。


最大カラム数の変更方法(PC/Tab)
下記コードを追加CSSにコピペします。
/**
* 最大カラム数(PC/Tab)
*/
@media(min-width: 1020px) {
.post-type-archive-works .p-postList__item { /* 「works」の部分はカスタム投稿タイプのスラッグにする。 */
width: ○○%!important;
}
}
○○の部分に下記の数字を入力することでカラム数を変更できます。
最大カラム数の変更方法(Mobile)
下記コードを追加CSSにコピペします。
/**
* 最大カラム数(Mobile)
*/
@media not all and (min-width: 600px) {
.post-type-archive-works .p-postList__item { /* 「works」の部分はカスタム投稿タイプのスラッグにする。 */
width: ○○%!important;
}
}
○○の部分に下記の数字を入力することでカラム数を変更できます。
今回は以上です。


この記事が気に入ったら
フォローしてね!