【SWELL】マーカーのデザイン設定方法【非表示時の解決策も紹介】

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。
あわせて読みたい
SWELLの購入とインストール方法を解説
SWELLの購入とインストール方法を知りたいですか?本記事では、会員登録やDiscordコミュニティへの参加方法、SWELLを使うために必須な認証方法、未使用テーマを削除する理由まで解説しています。SWELLを使いたい方は是非ご覧ください。
こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。
SWELLのマーカーのデザイン設定方法、マーカーの引き方、ブロックツールバーにマーカーを表示させる方法などを教えてほしいです。
こういった悩みにお答えします。
- マーカーのデザイン設定方法
- マーカーの引き方
- ブロックツールバーにマーカーを表示させる方法
是非、最後までご覧ください。
目次
【SWELL】マーカーのデザイン設定方法
エディター設定からマーカー設定を行う
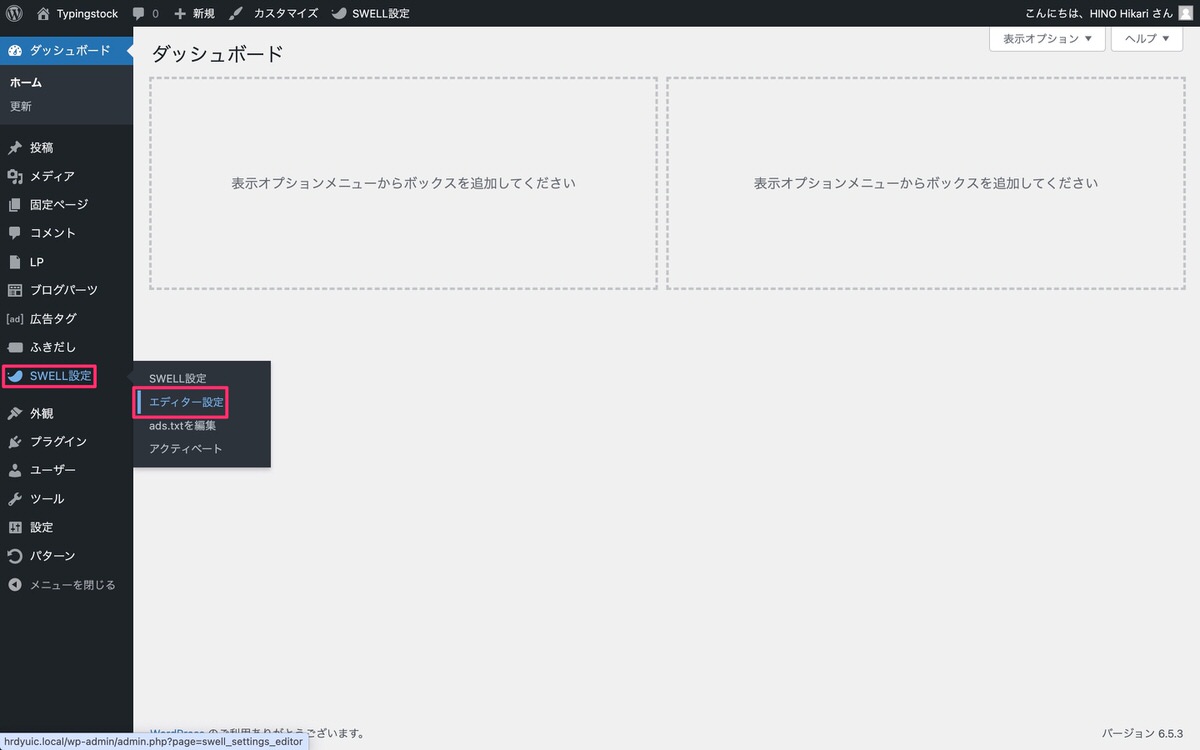
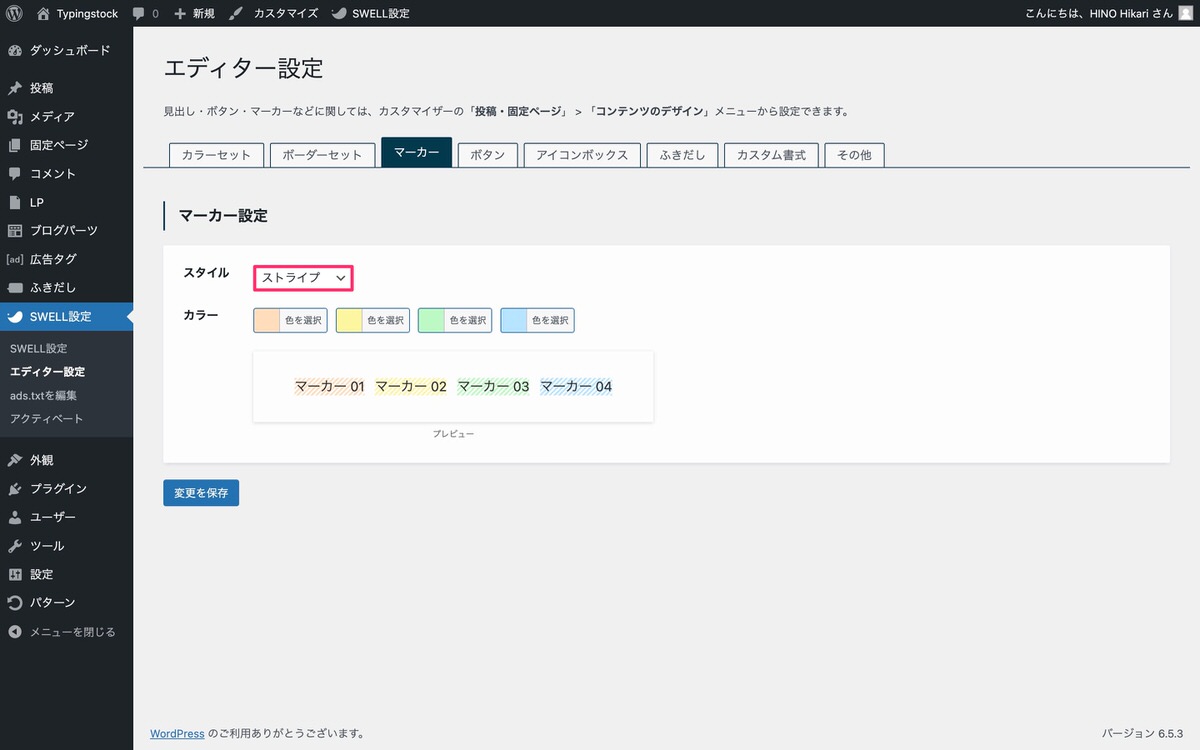
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。

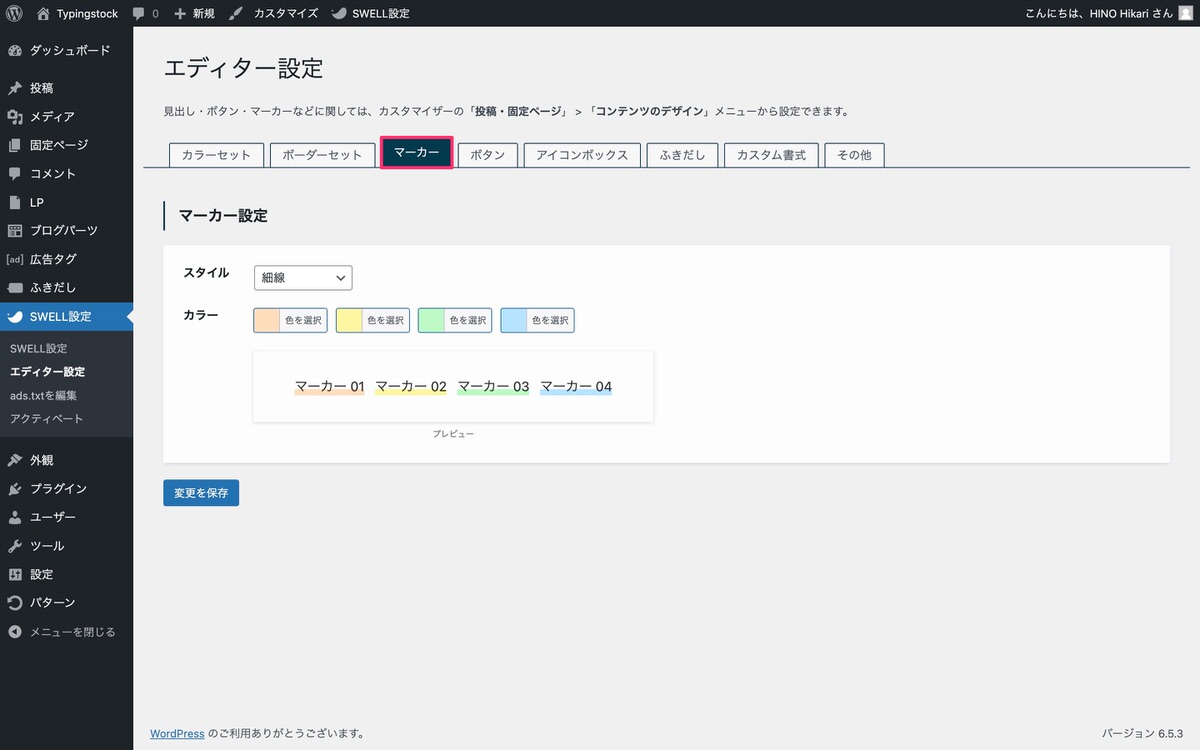
エディター設定から、「マーカー」を選択します。

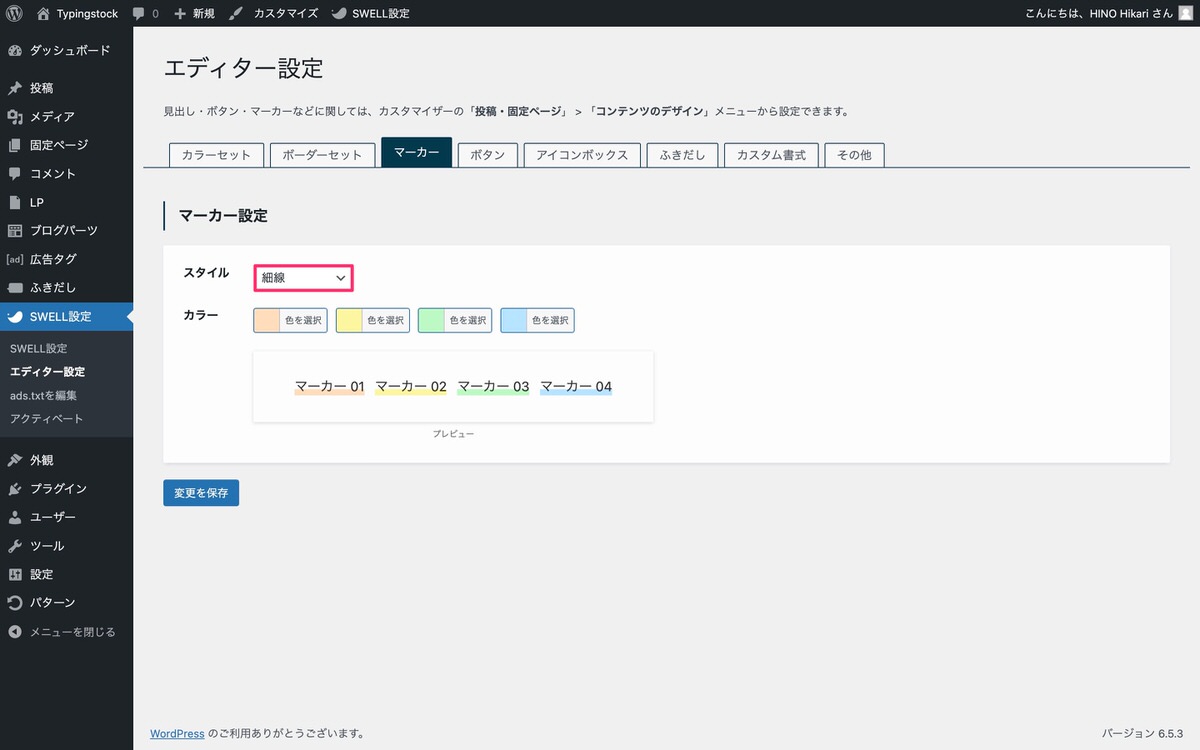
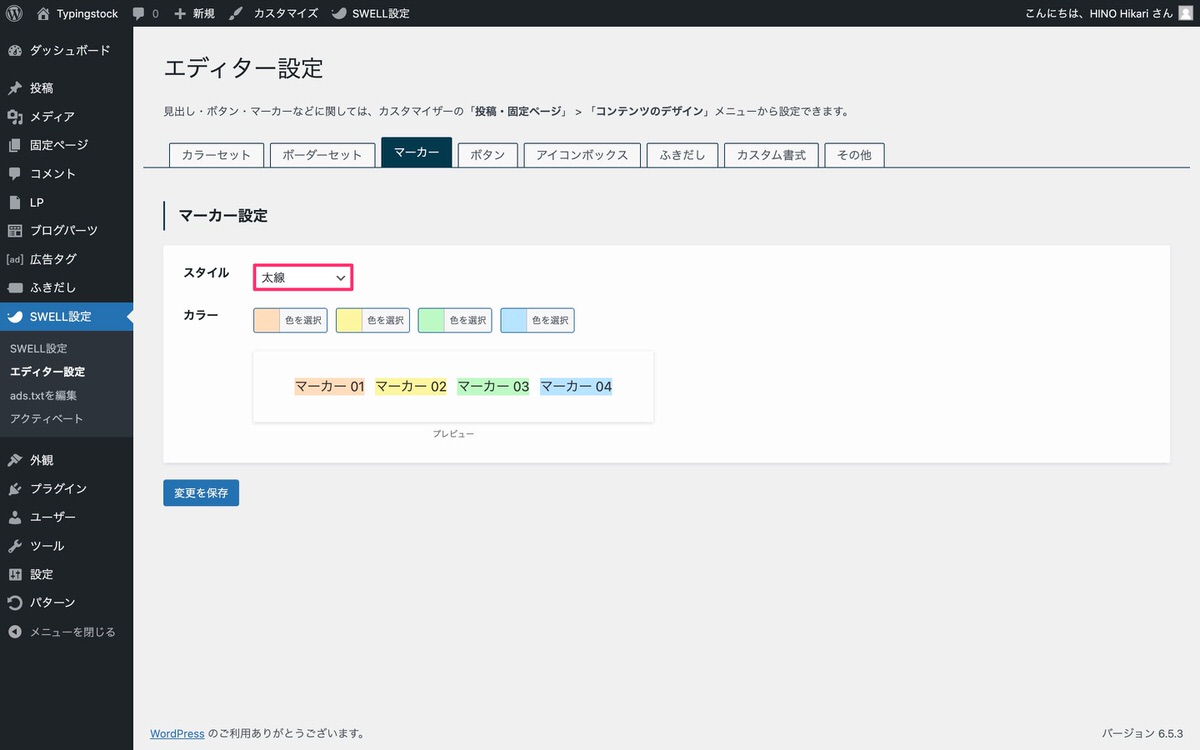
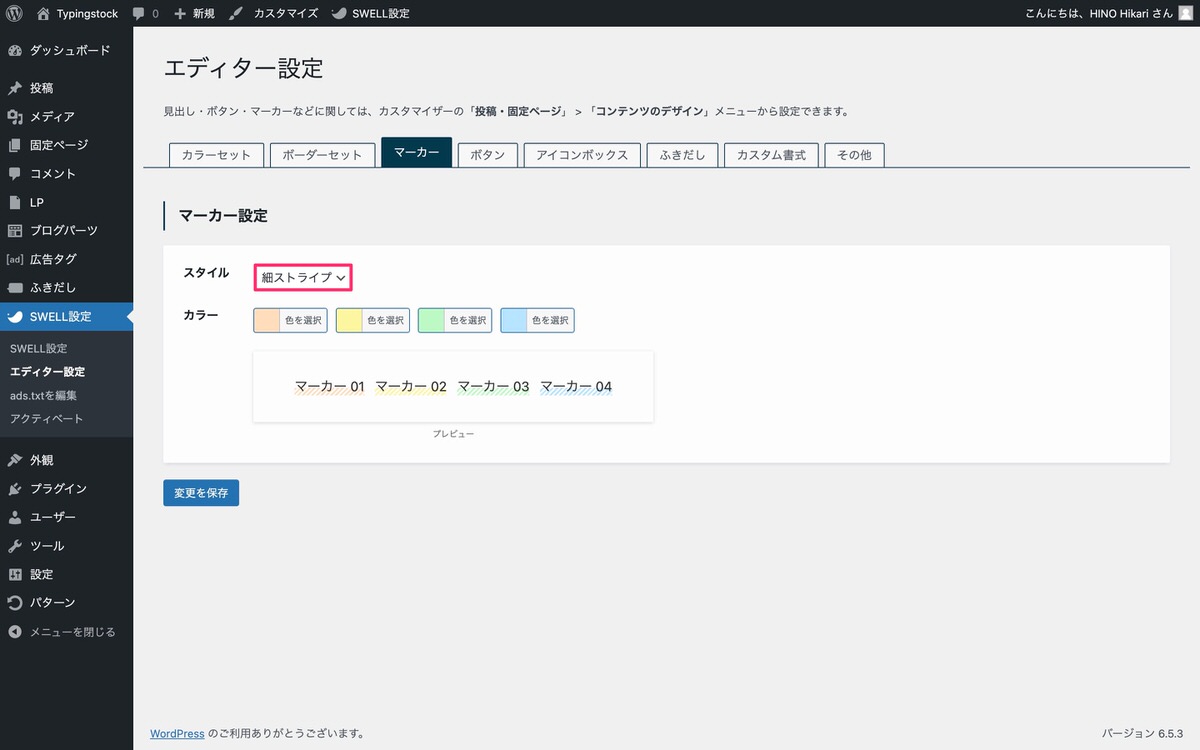
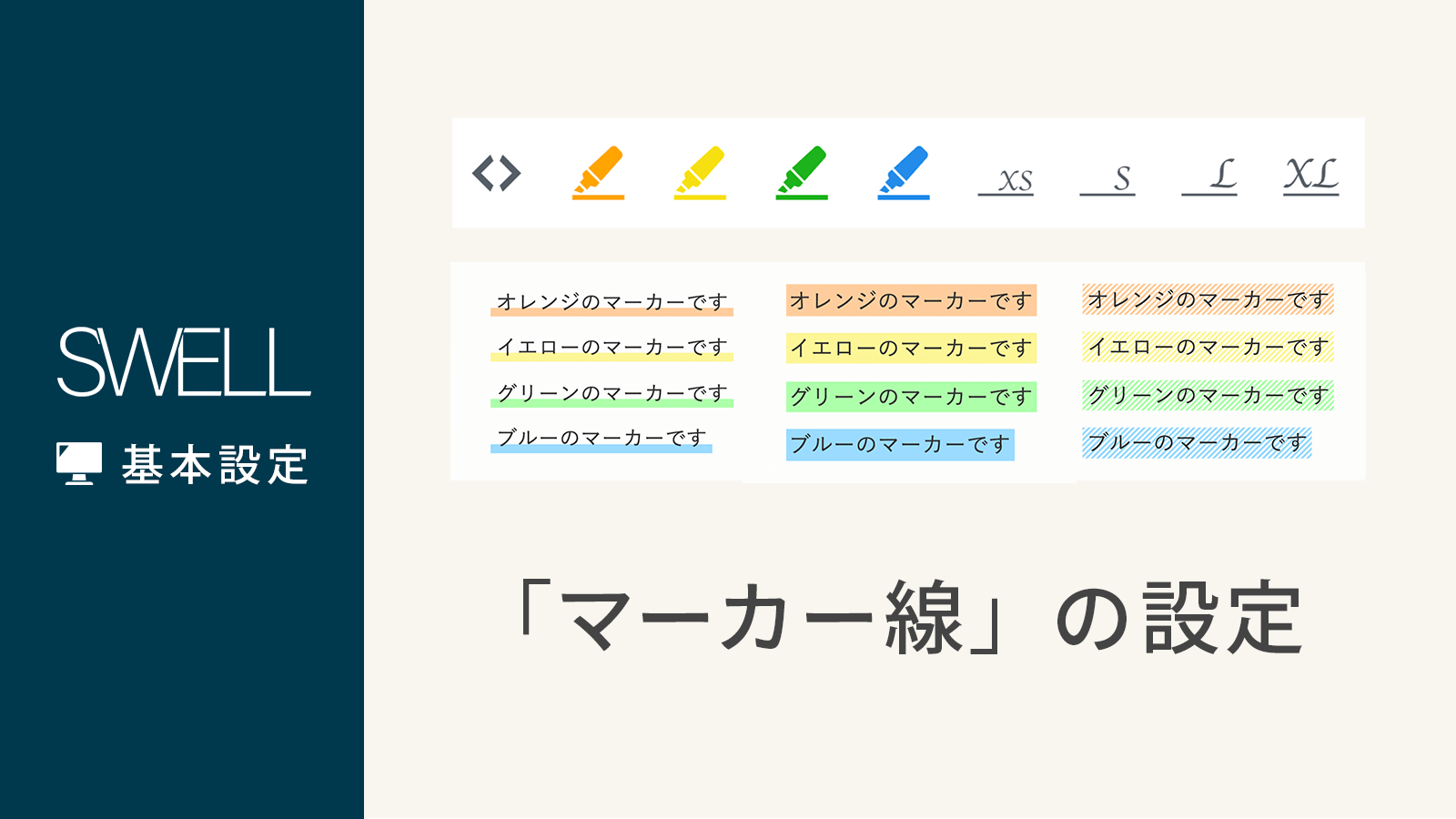
以下の4種類からスタイルの選択と4つのカラーを用意できます。
マーカーを引く
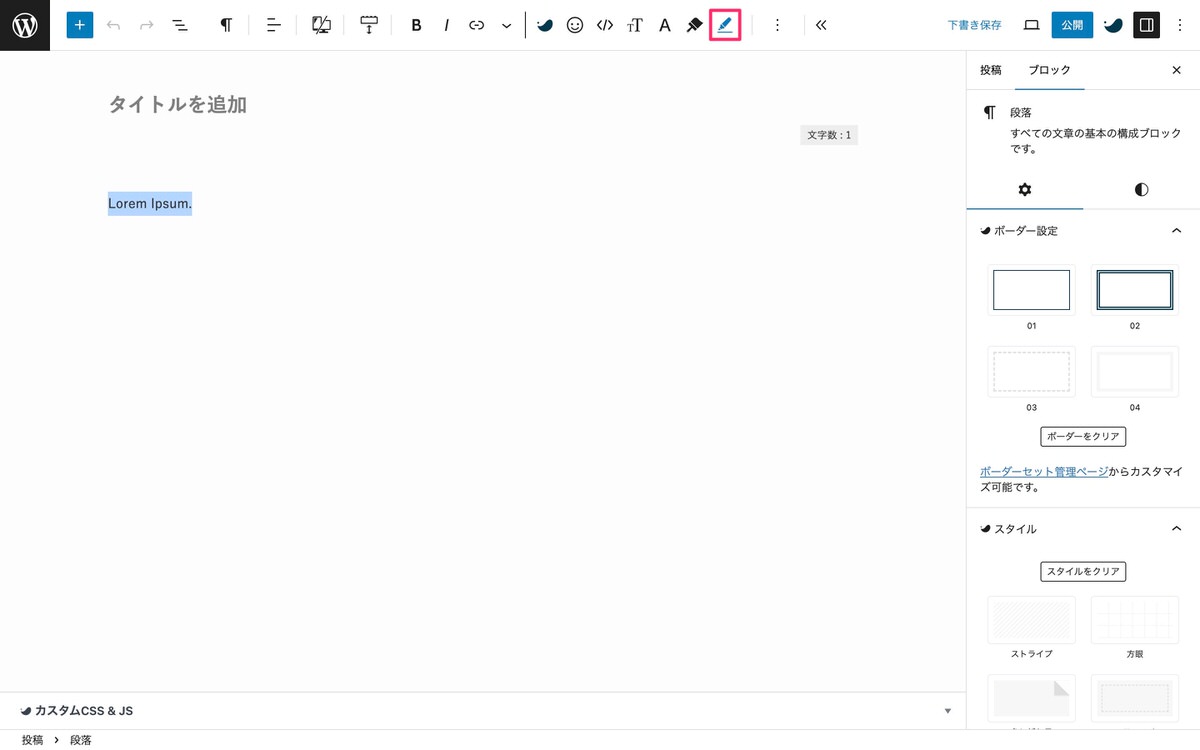
マーカーを引きたいテキストを全選択後、 (マーカー)をクリックします。

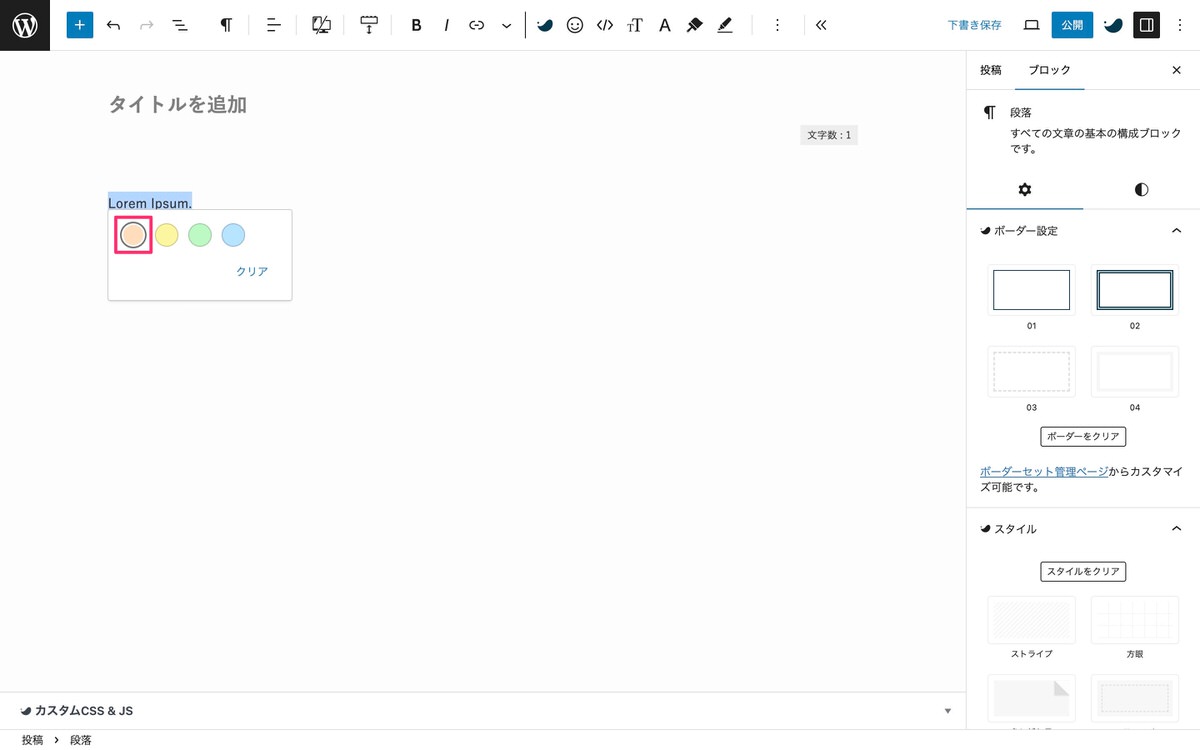
4パターンの中から色を選択します。

選択した色とマーカー設定で決めたスタイルが反映されます。

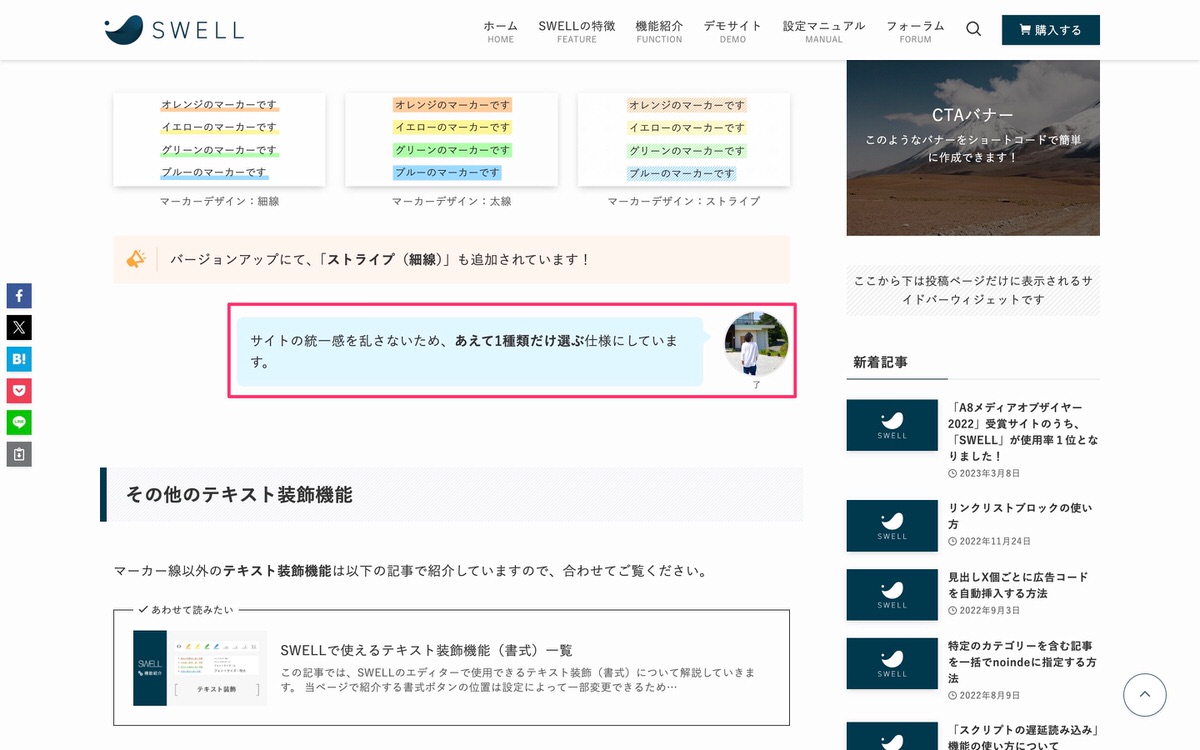
以下にも記載されていますが、使用できるスタイルは1種類です。

SWELL
SWELLで使える「マーカー線」のデザイン設定方法 | WordPressテーマ SWELL
この記事では、SWELLで使える「マーカー線」機能のデザイン設定方法について解説していきます。 マーカー線のデザインの設定方法 SWELLで利用できるマーカーのデザインは、...
【SWELL】ブロックツールバーにマーカーを表示させる方法
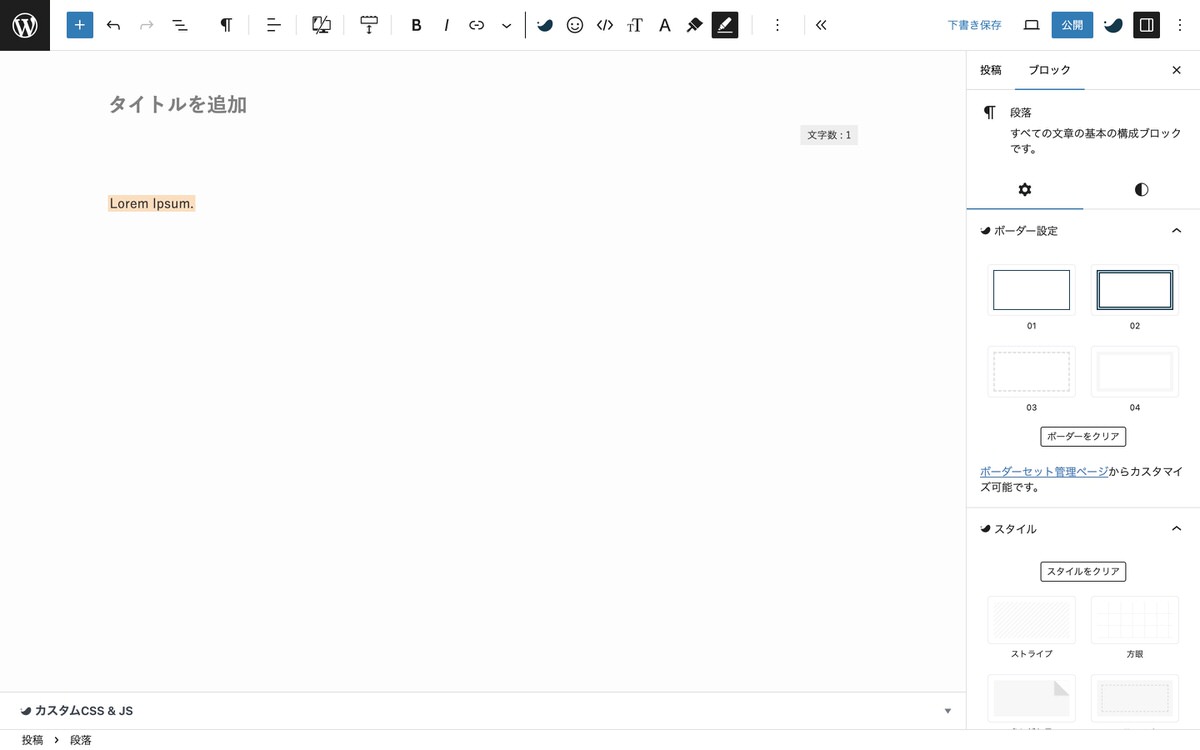
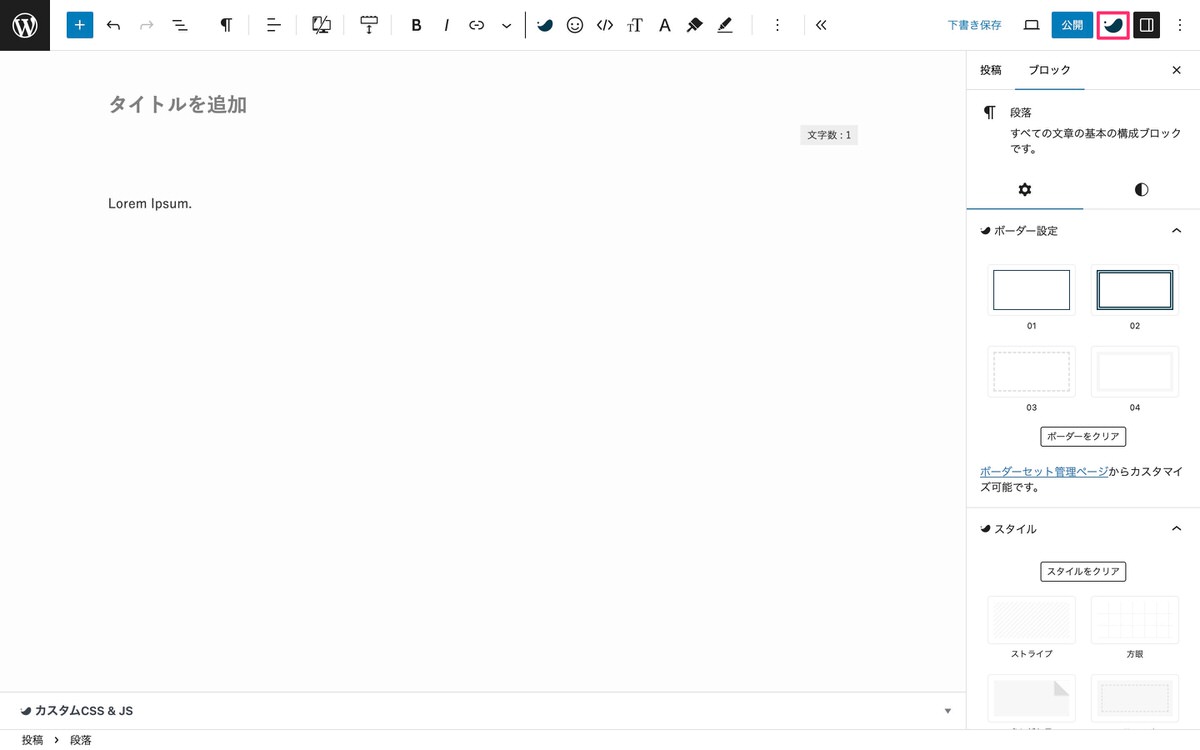
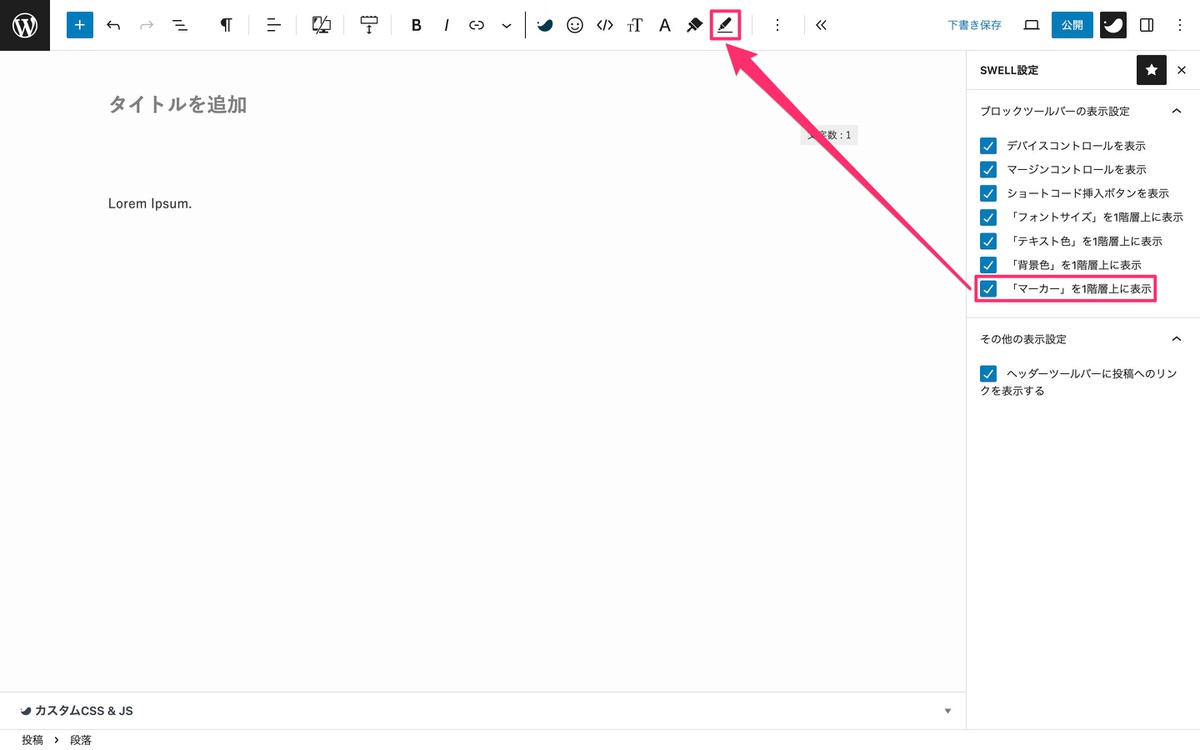
(SWELL設定)を選択します。

(SWELL設定)から、「マーカー」を1階層上に表示にチェックを入れるとマーカーがブロックツールバーに表示されます。

今回は以上です。