SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

横並びになった画像とテキストの状態から「画像の上に文字を重ねる」方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
こちらで横並びになった画像とテキストの状態から「画像の上に文字を重ねる」方法が分かります。
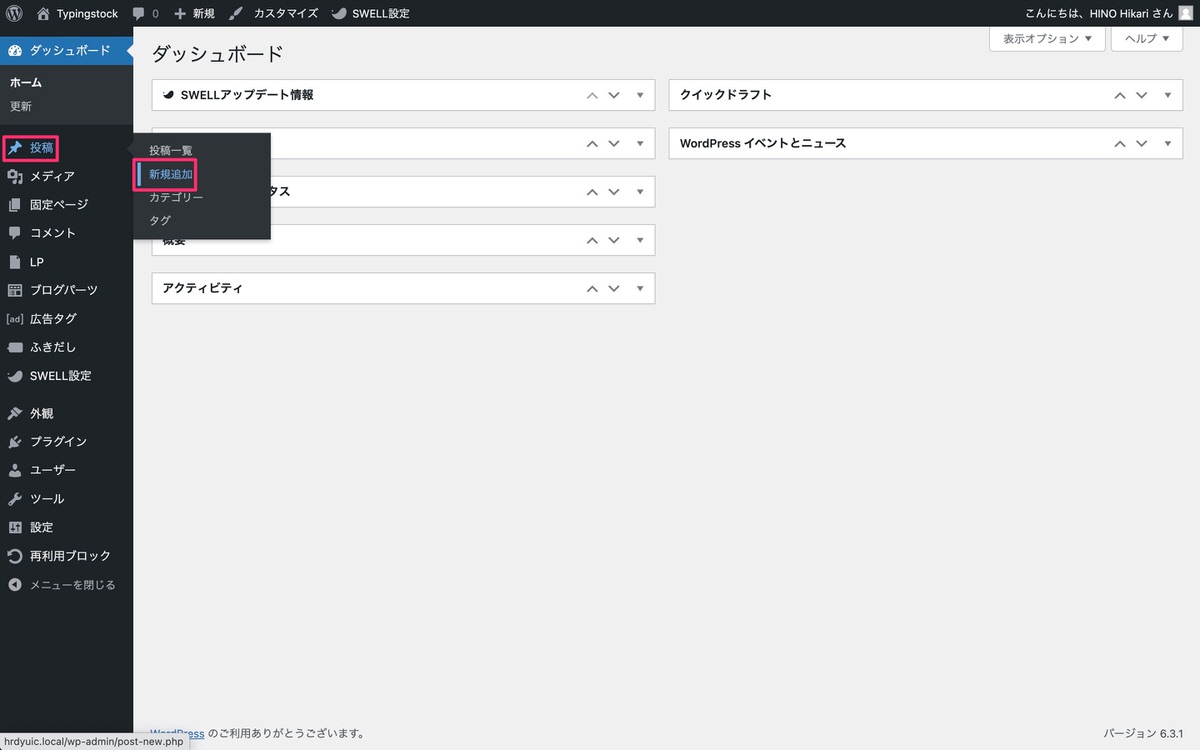
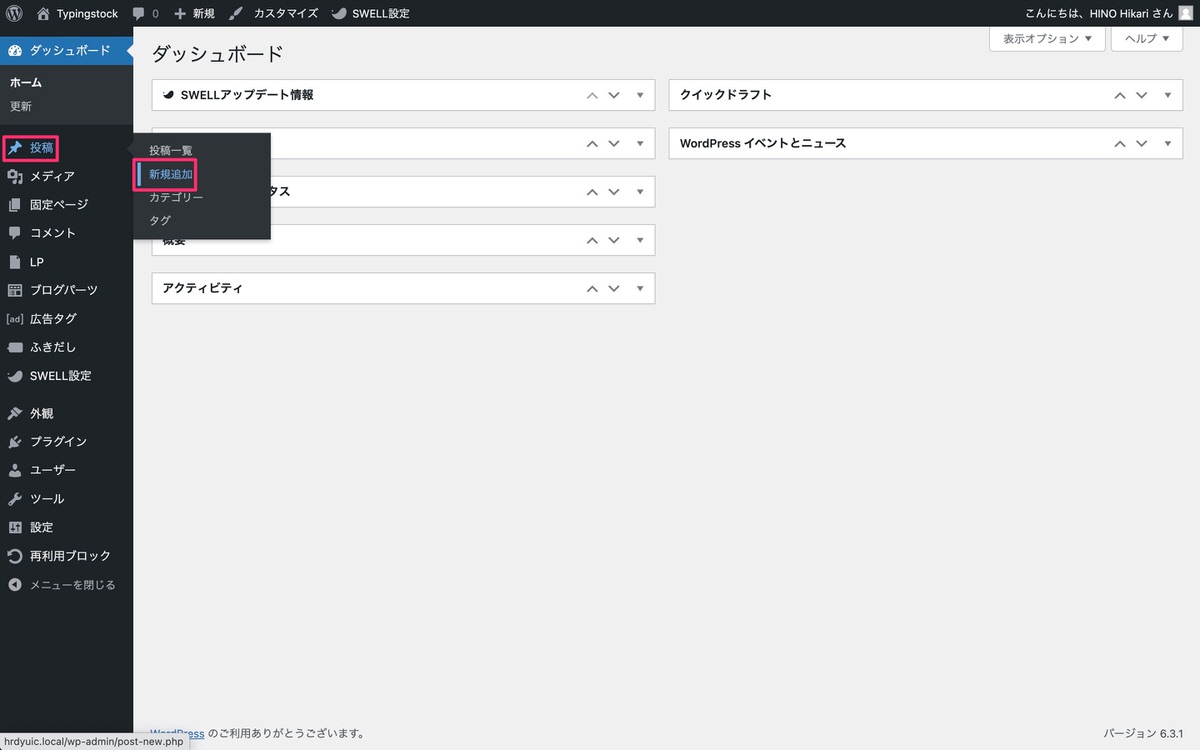
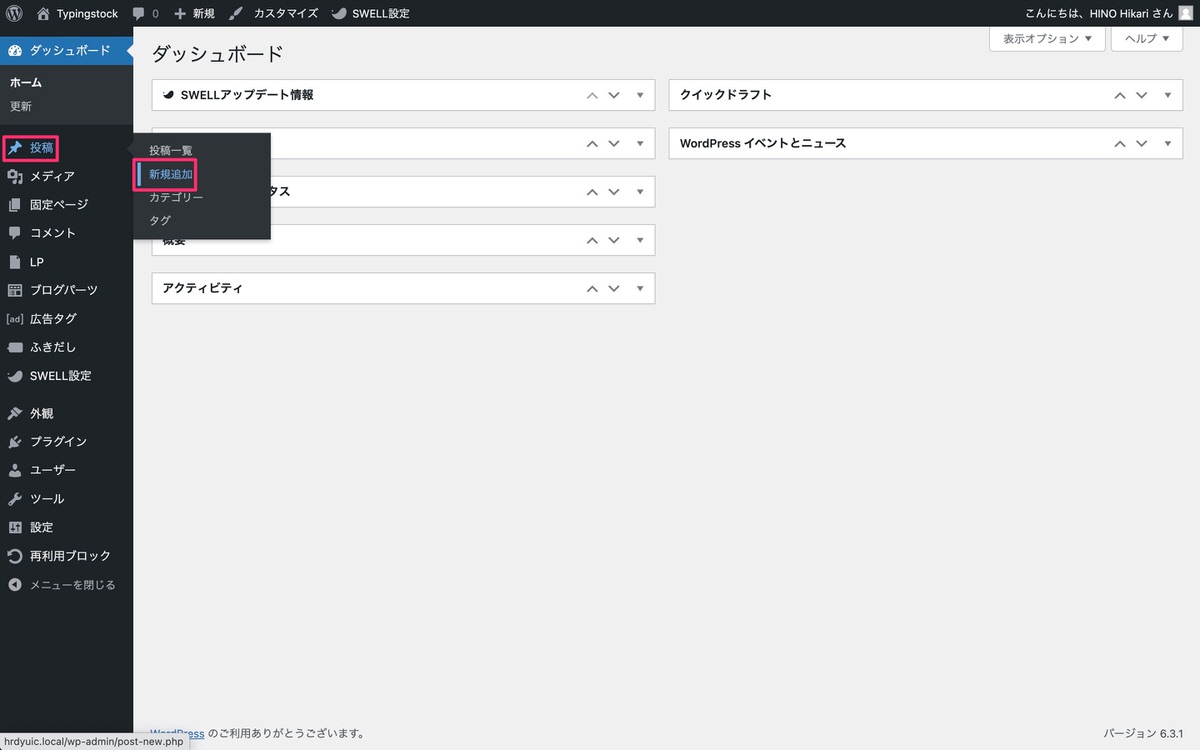
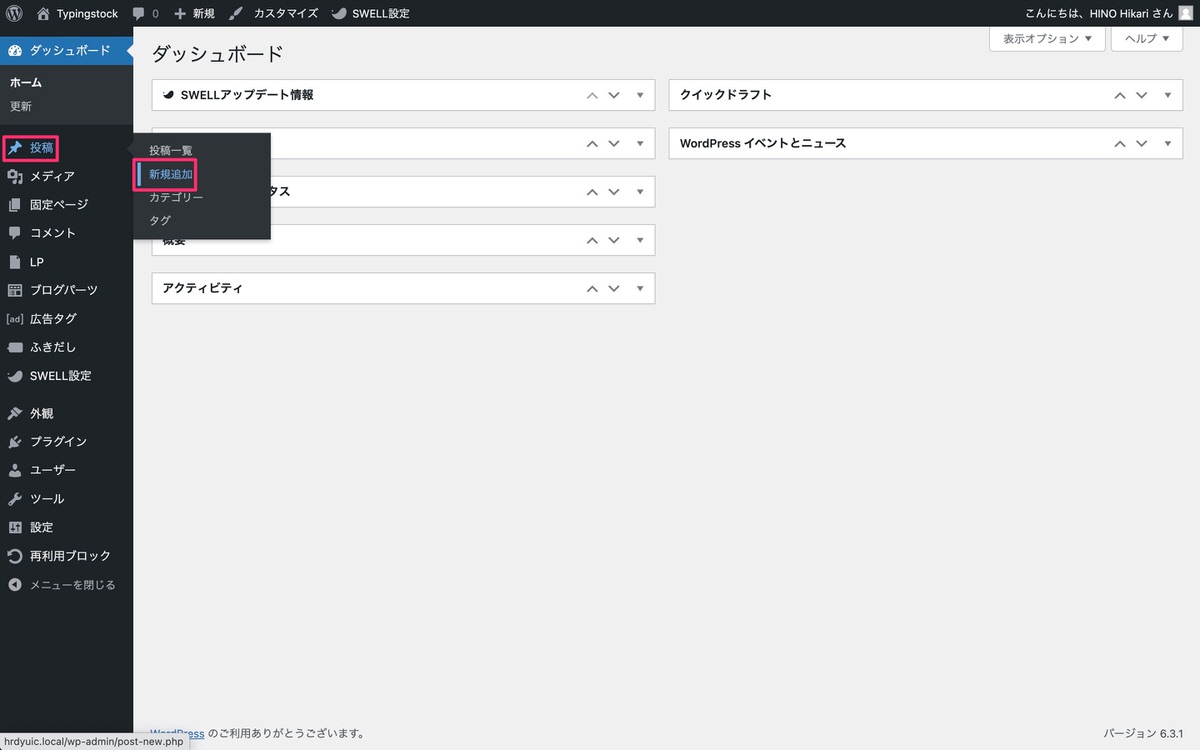
管理画面メニューから、「投稿」>「新規追加」を選択します。


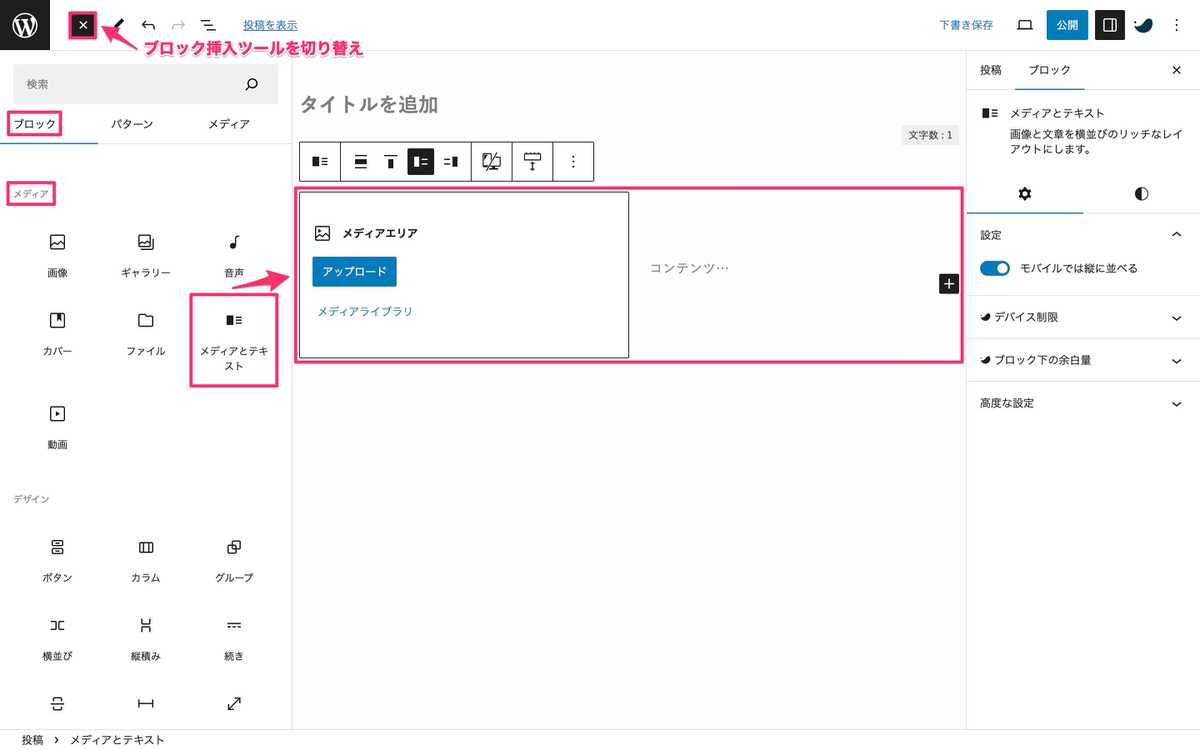
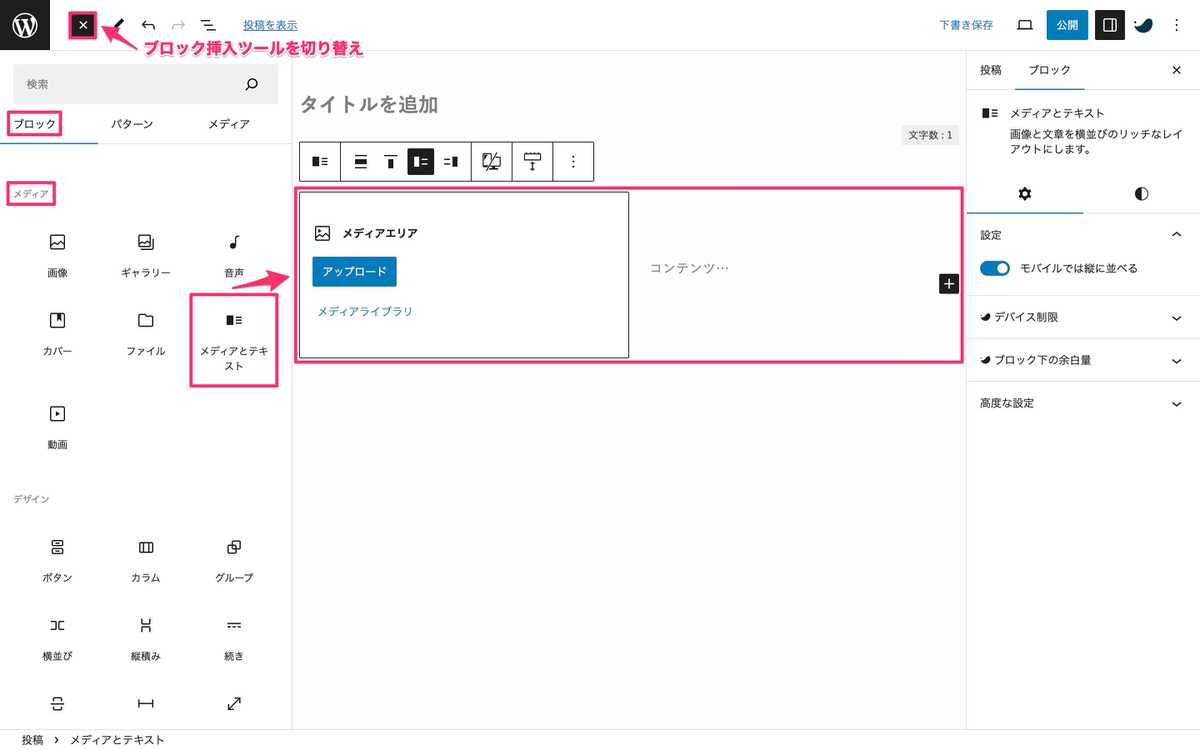
「ブロック挿入ツールを切り替え」>「ブロック」>「メディア」>「メディアとテキスト」を選択します。
「メディアとテキスト」が挿入されました。


「メディアエリア」に画像を挿入、「コンテンツ•••」にテキストを入力します。


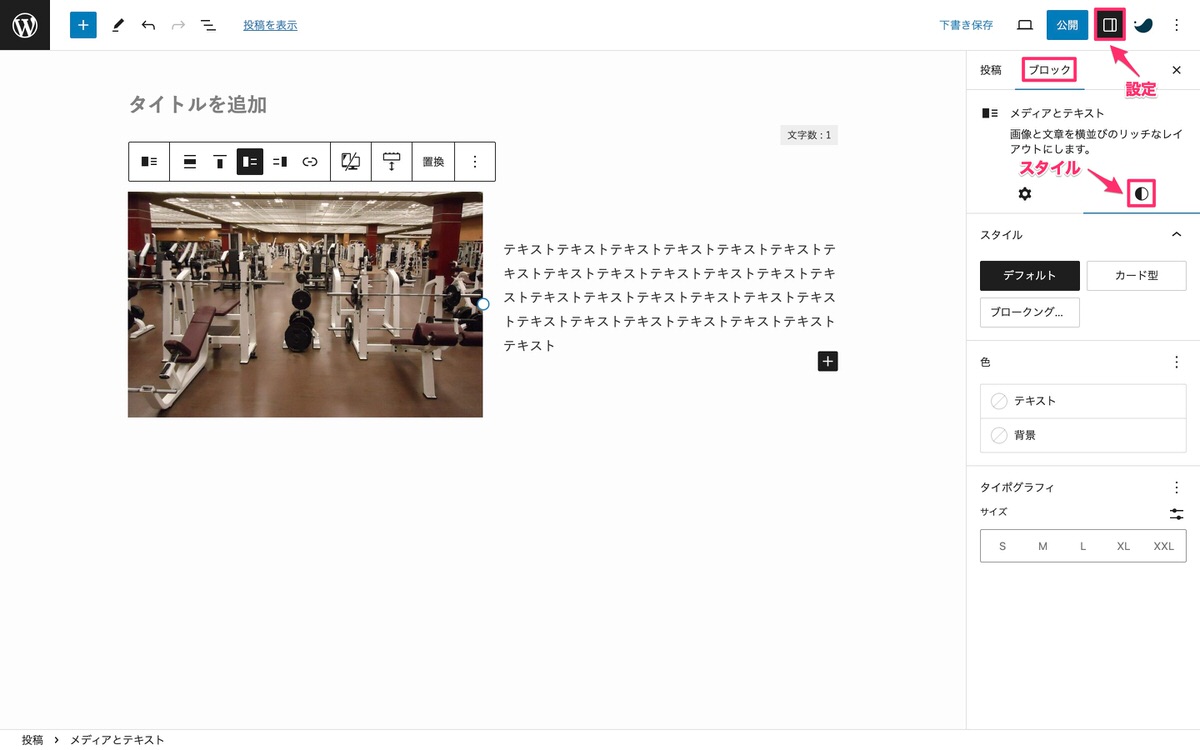
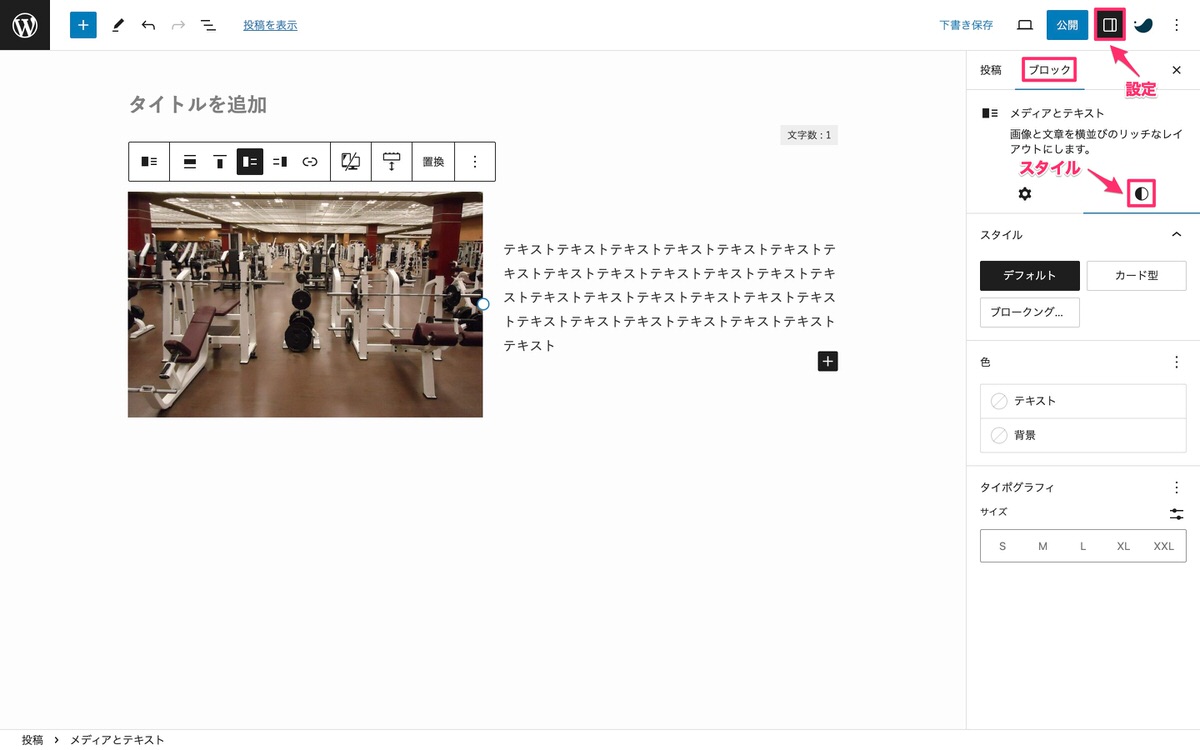
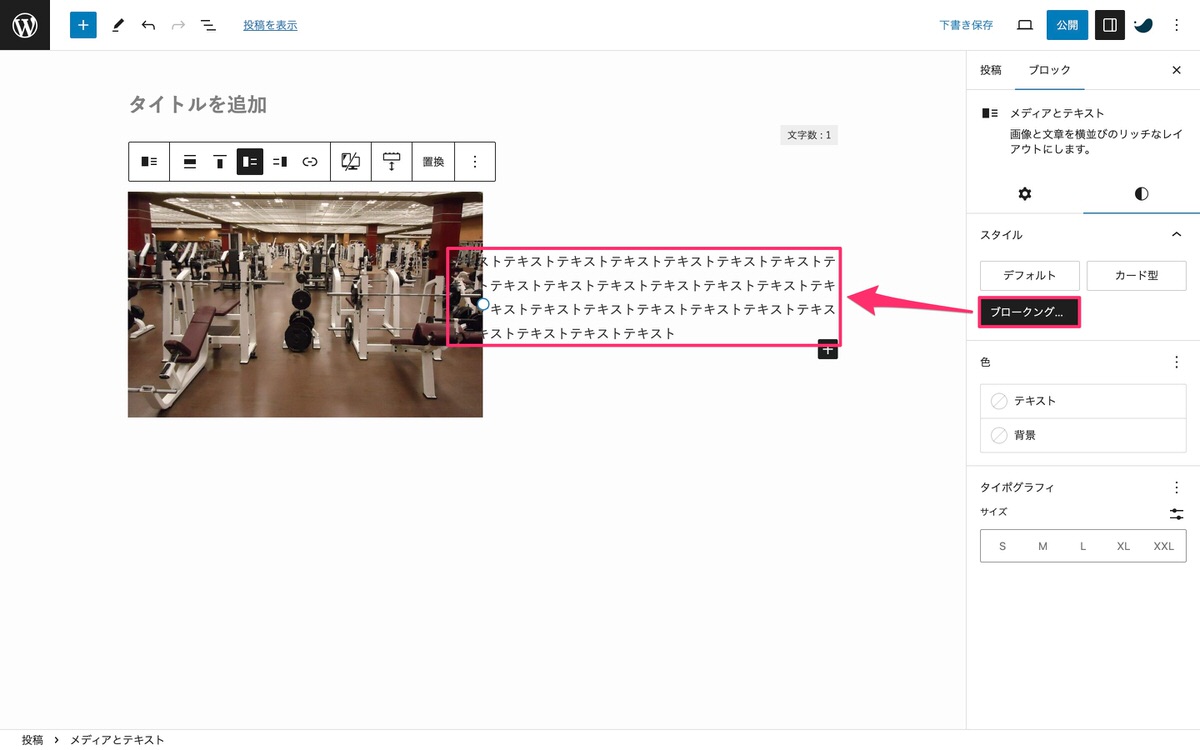
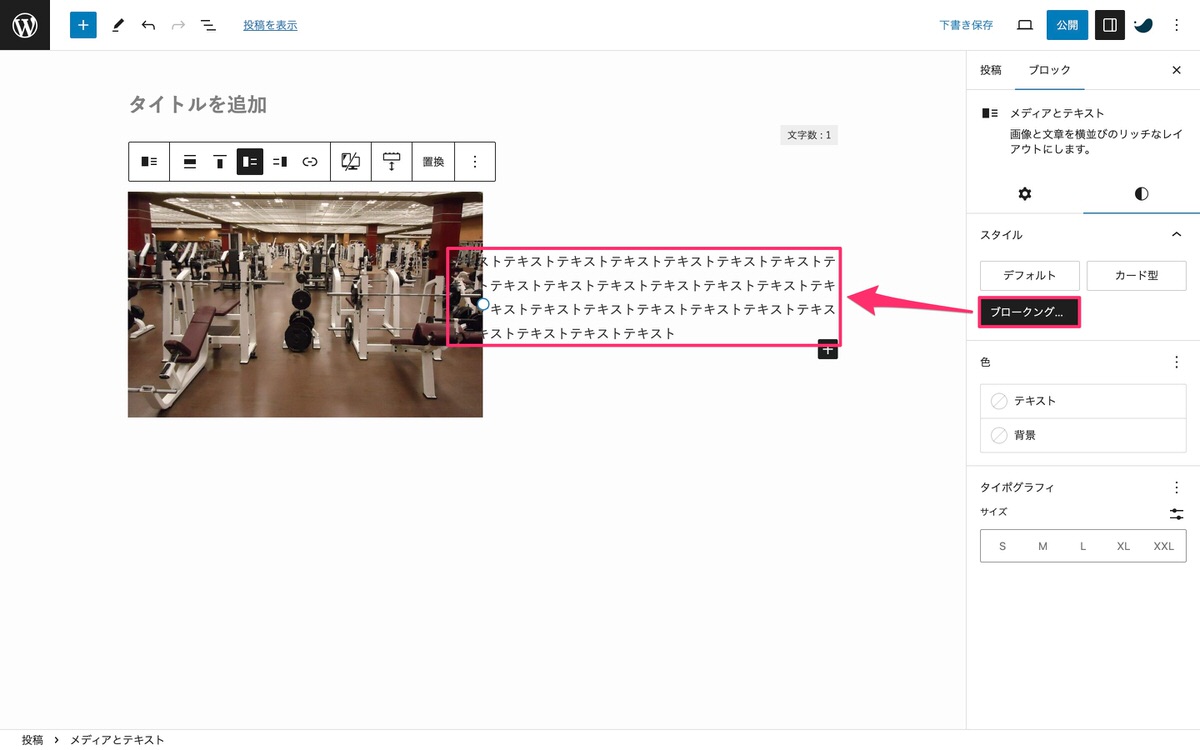
挿入した「メディアとテキスト」をクリック後、「設定」>「ブロック」>「スタイル」を選択します。


スタイルから「ブロークングリッド」を選択すると画像の上にテキストが重なります。


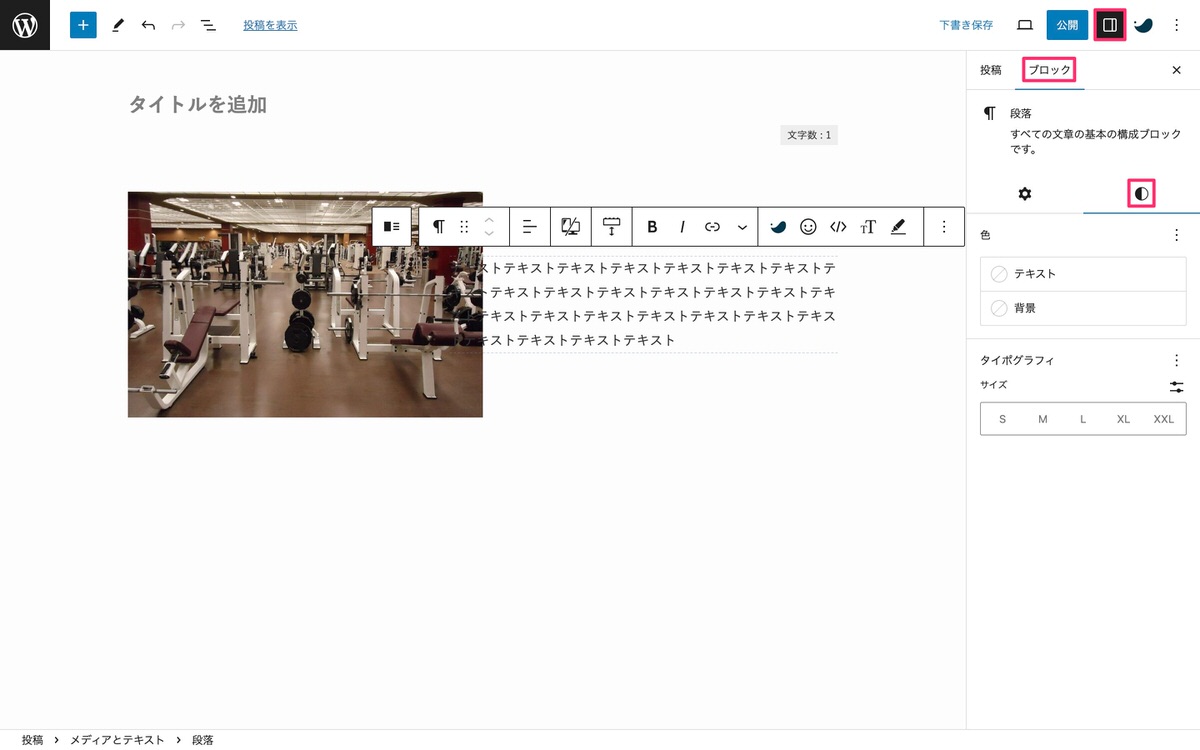
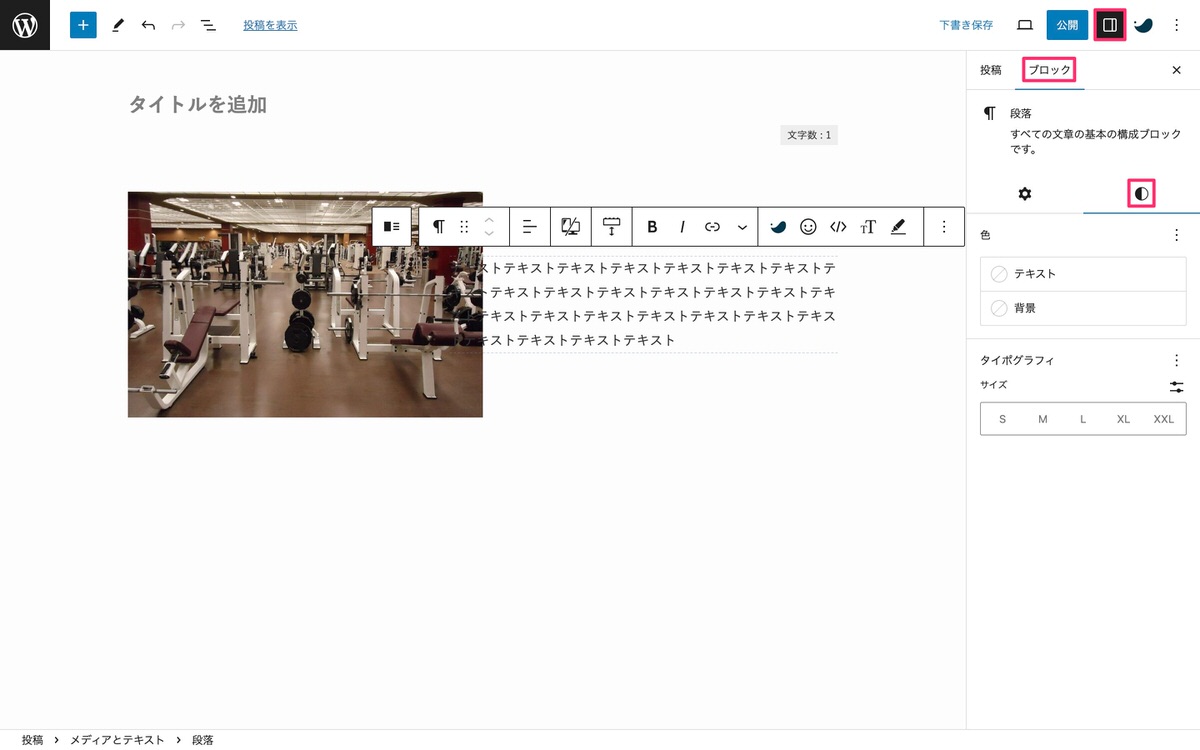
重なった文字をクリック後、「設定」>「ブロック」>「スタイル」を選択します。


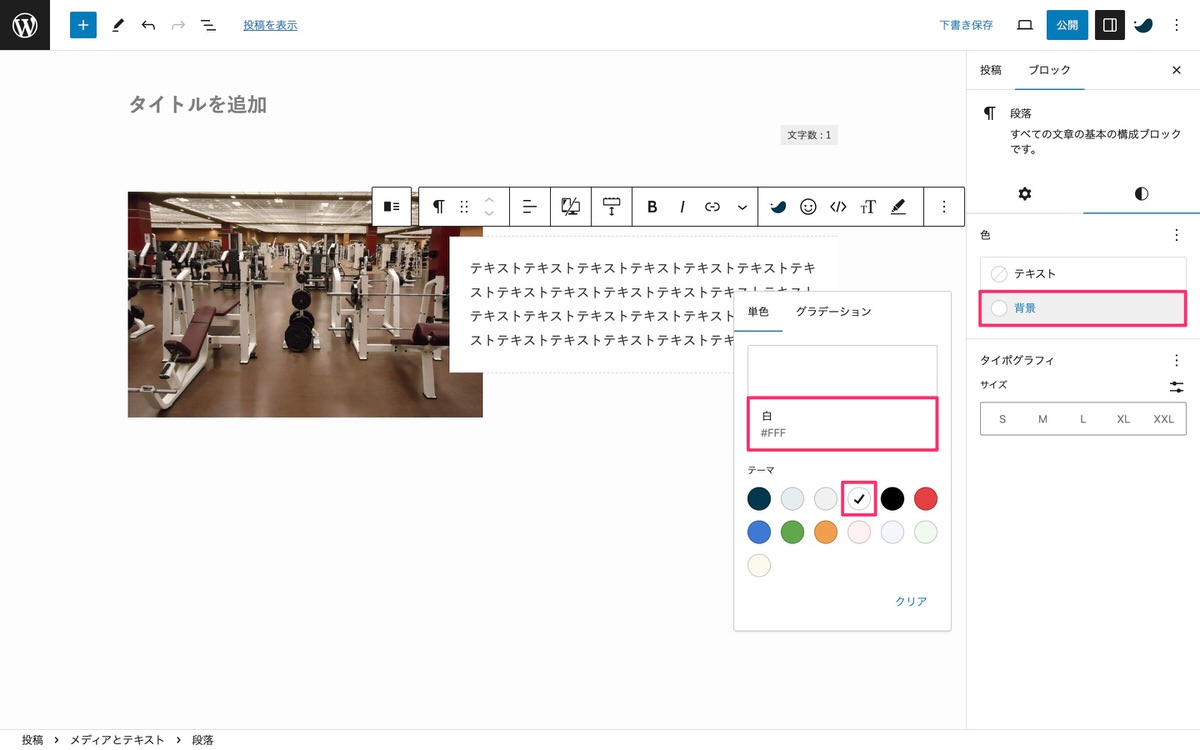
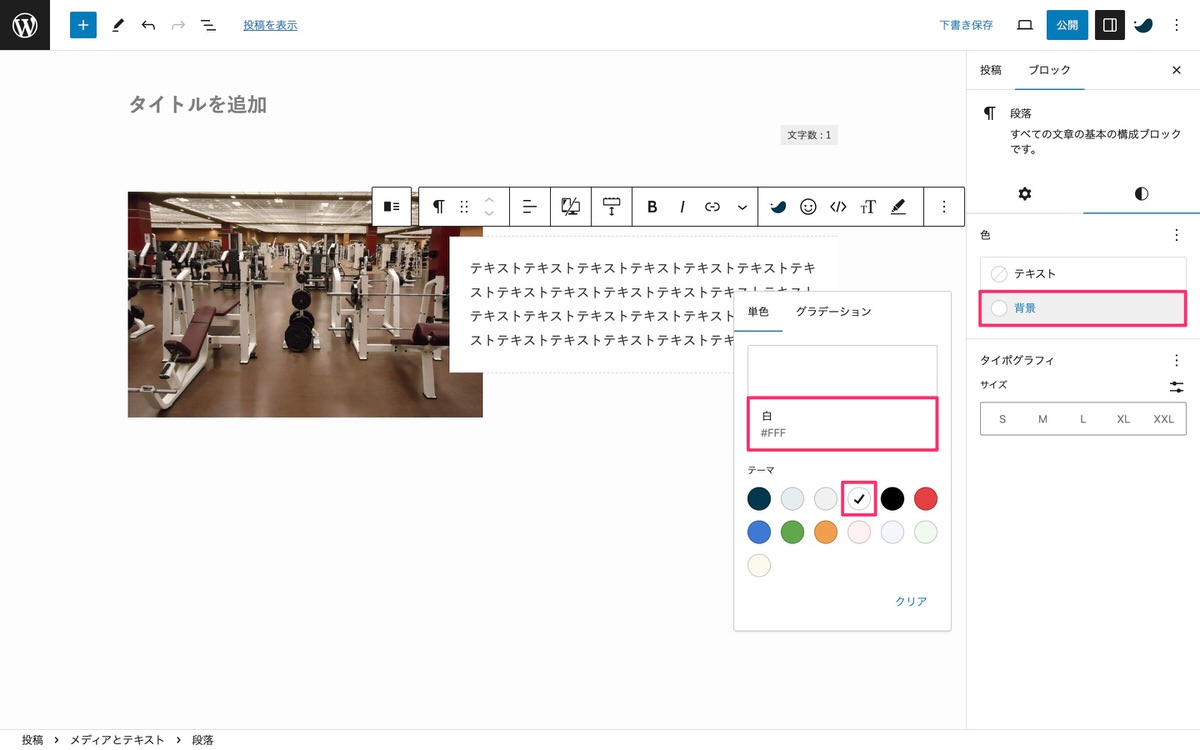
色から「背景」選択して背景色を決めます。
背景を「白」にしました。


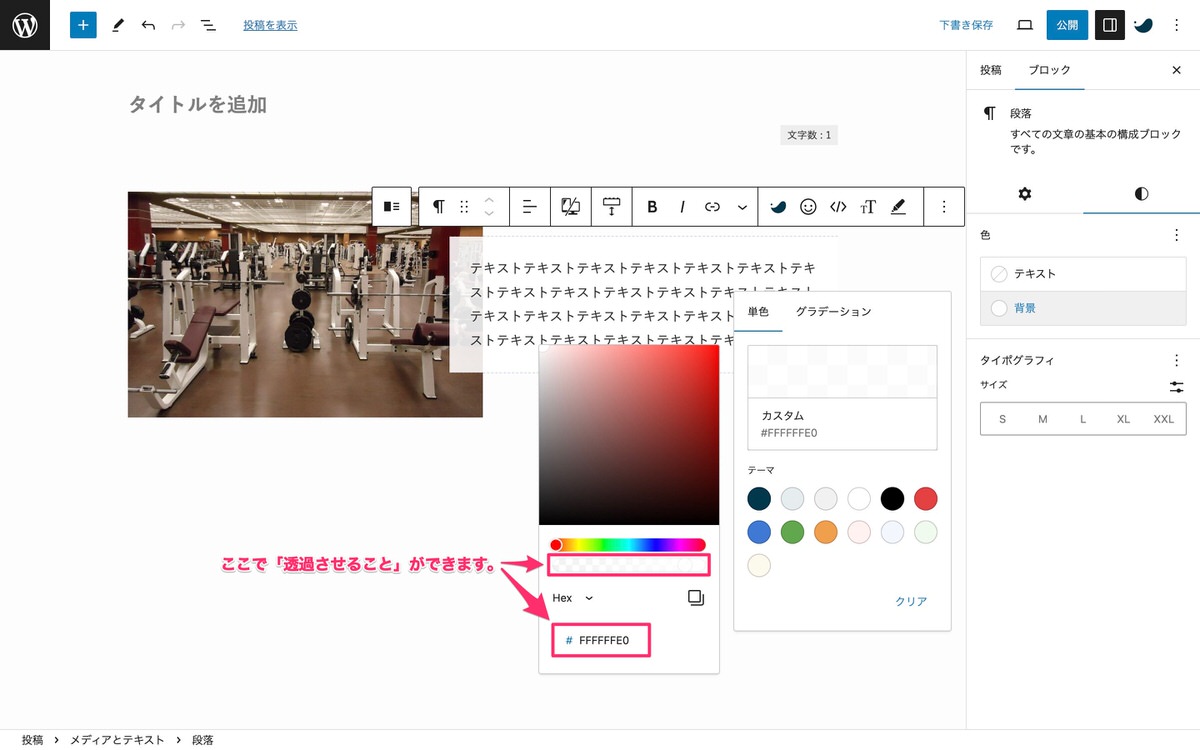
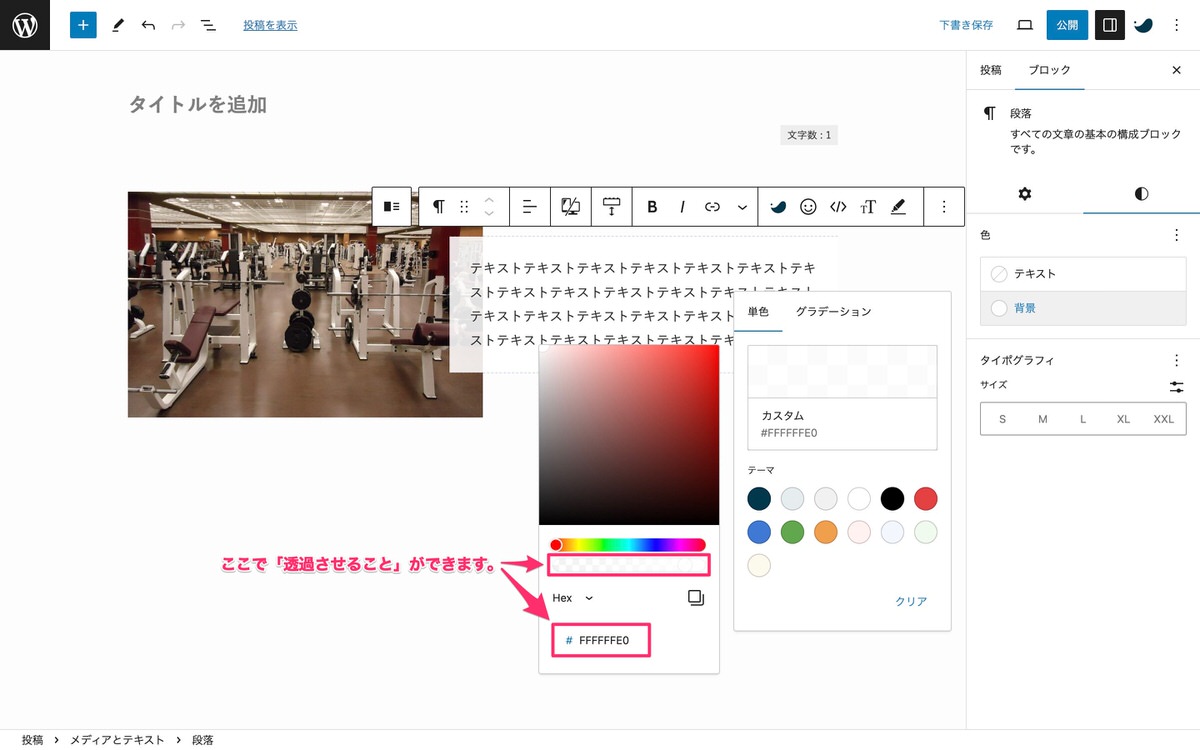
その後、背景色を「透過」させます。


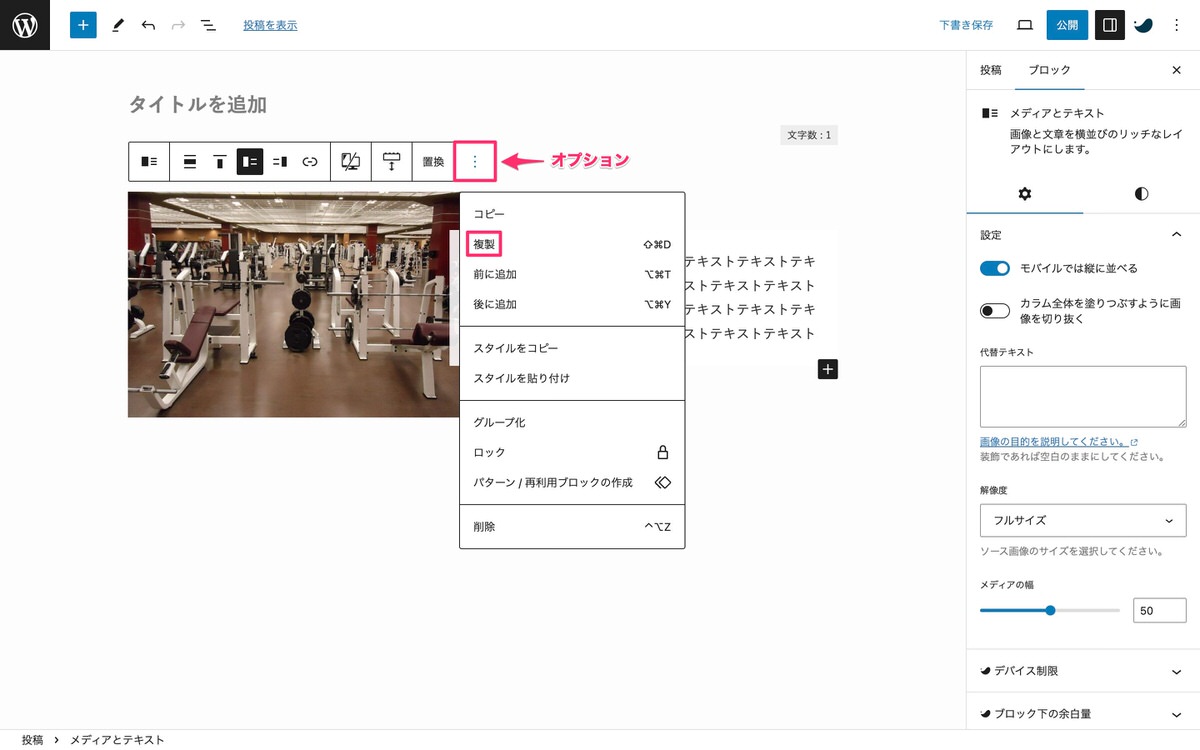
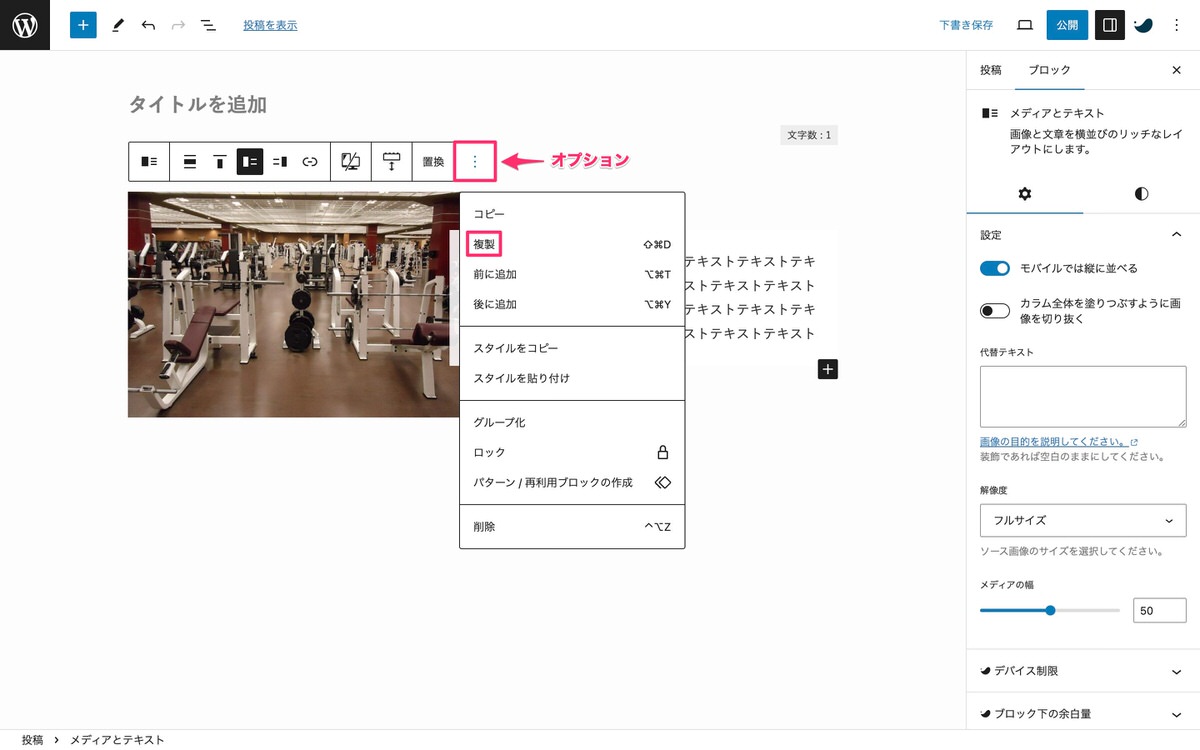
挿入した「メディアとテキスト」をクリック後、「オプション」>「複製」を選択します。


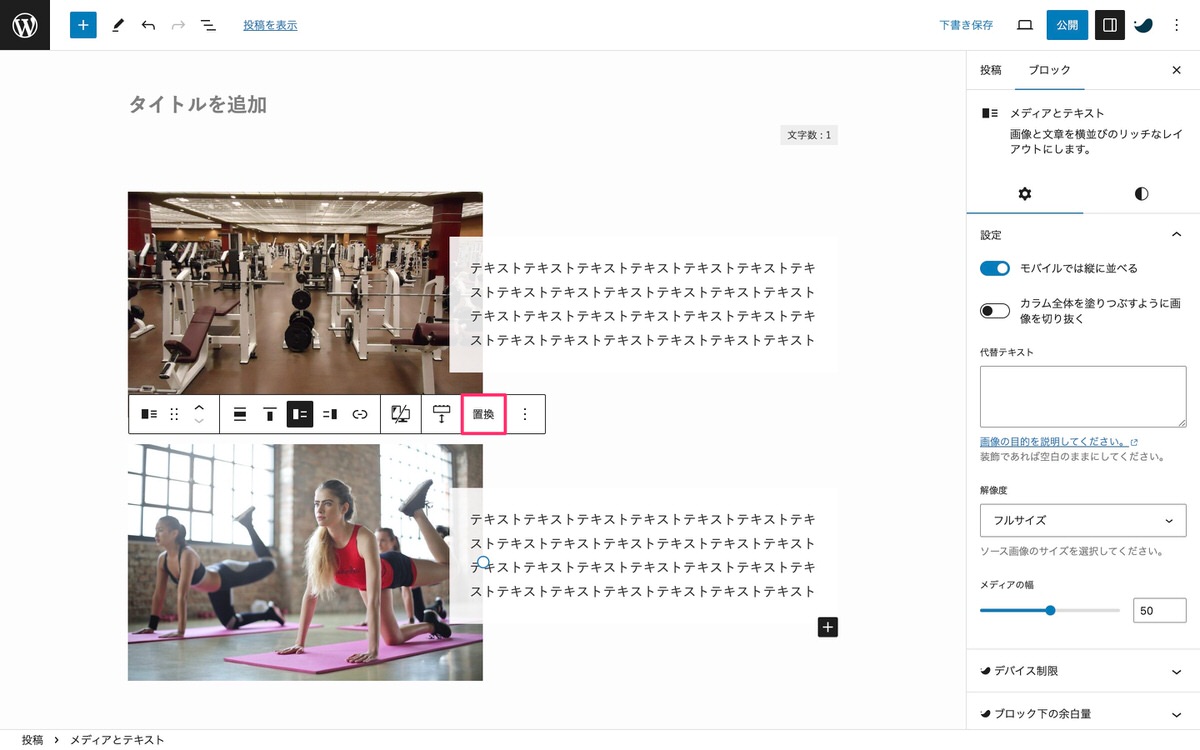
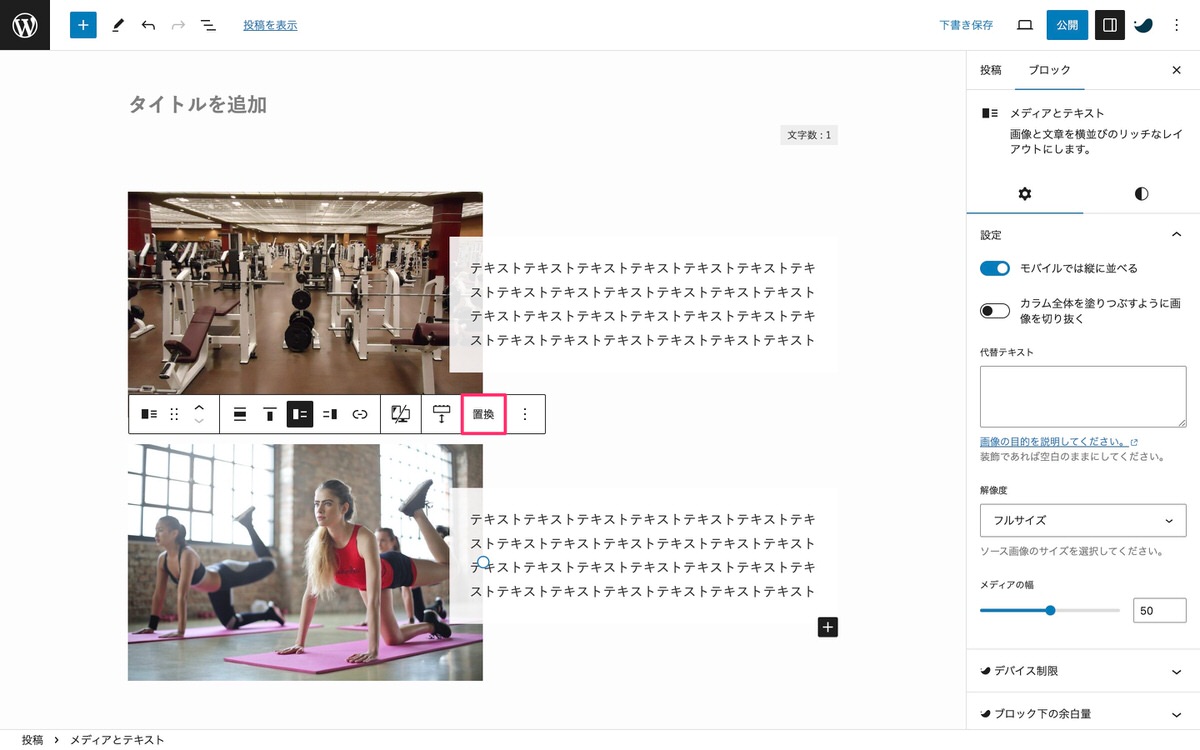
複製後、「置換」で画像を変更します。


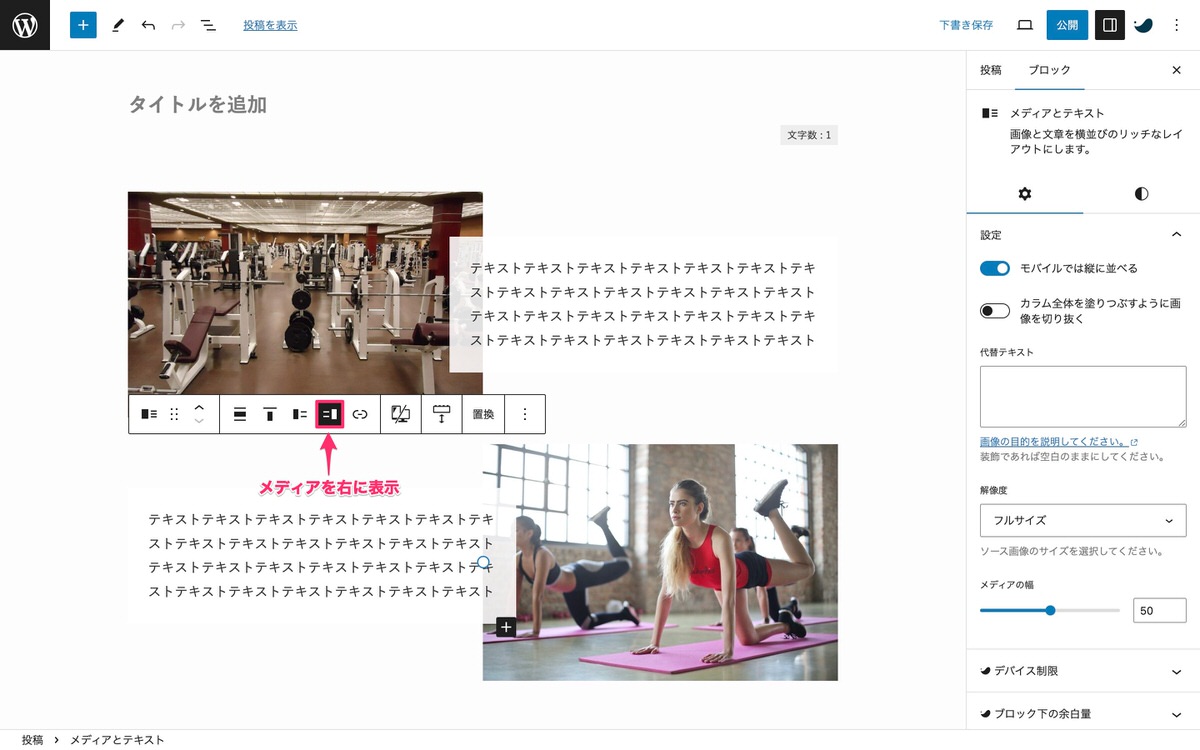
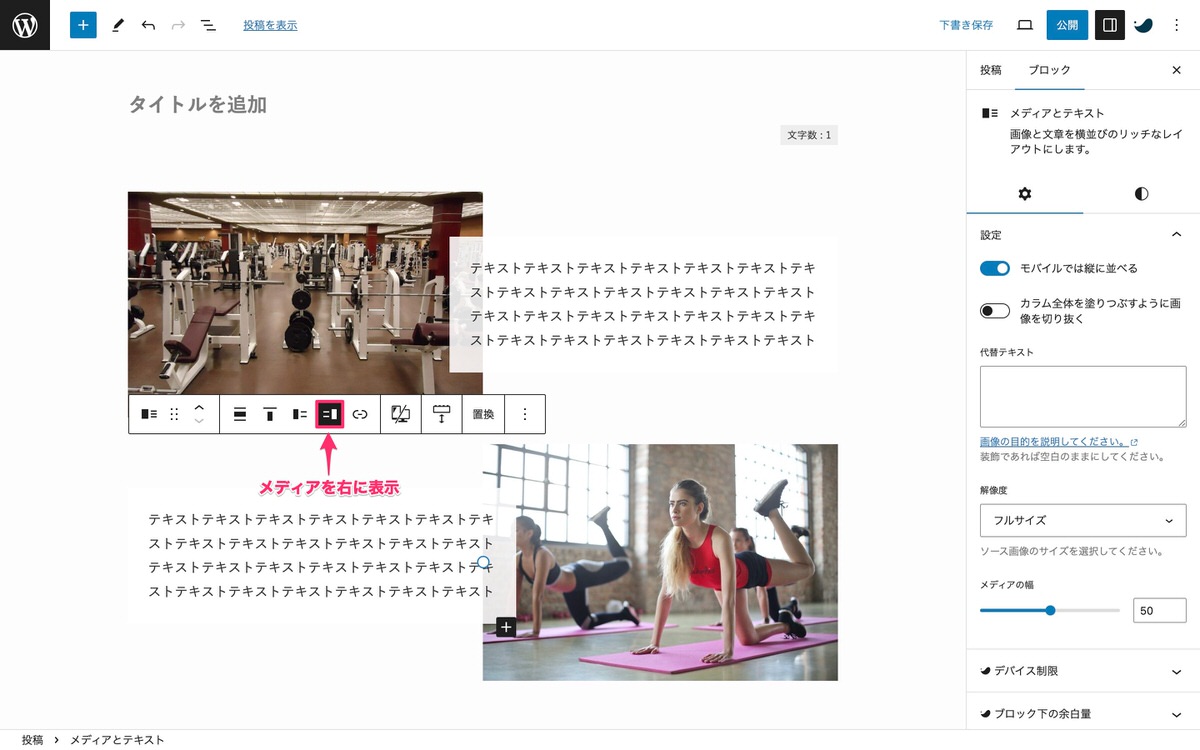
「メディアを右に表示」で画像とテキストの位置を入れ替えます。


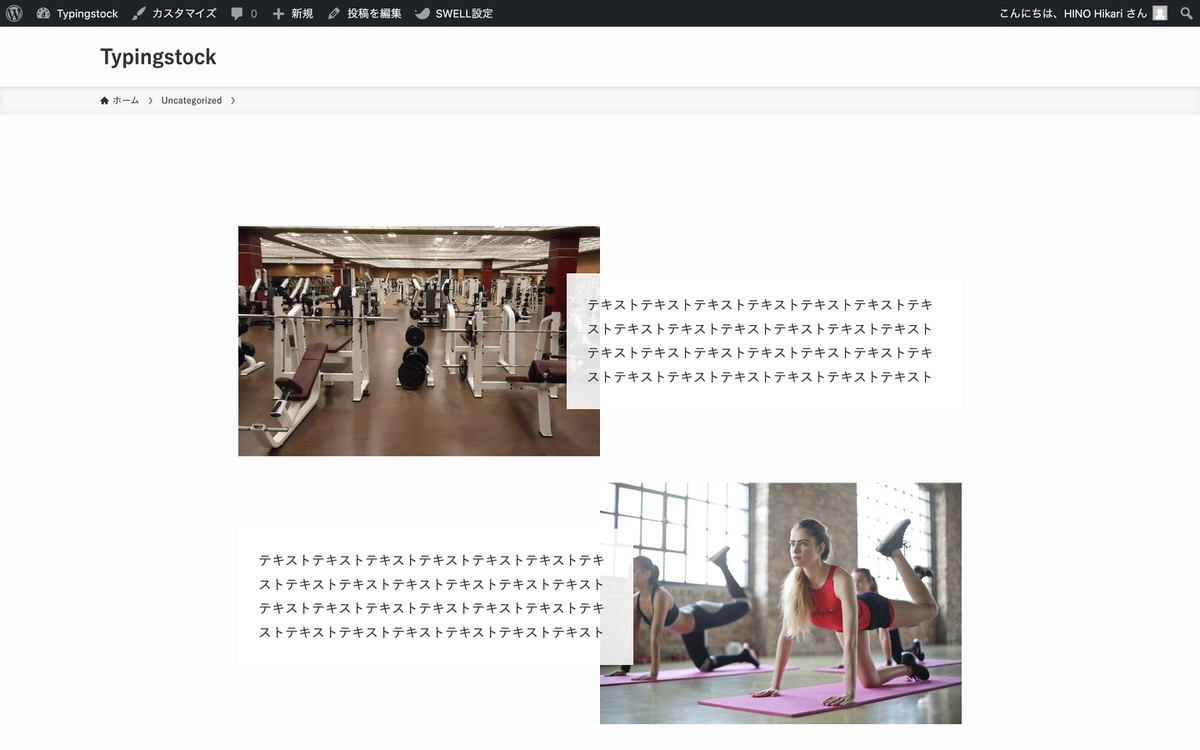
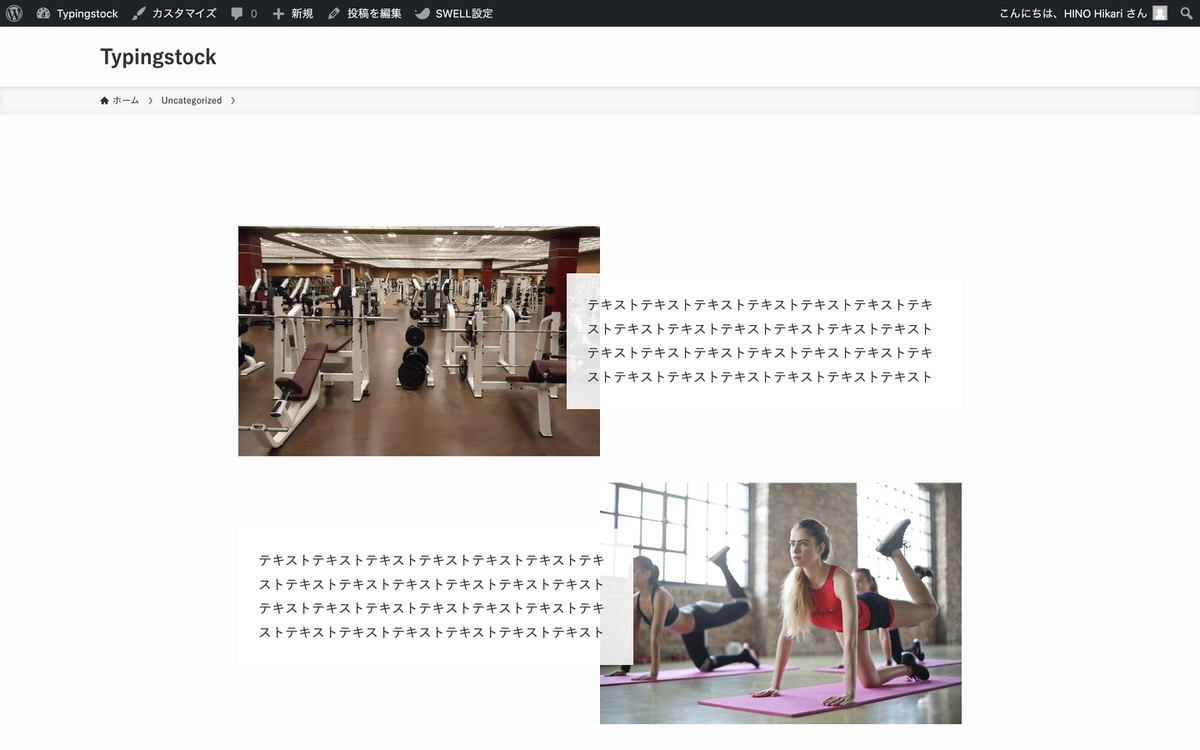
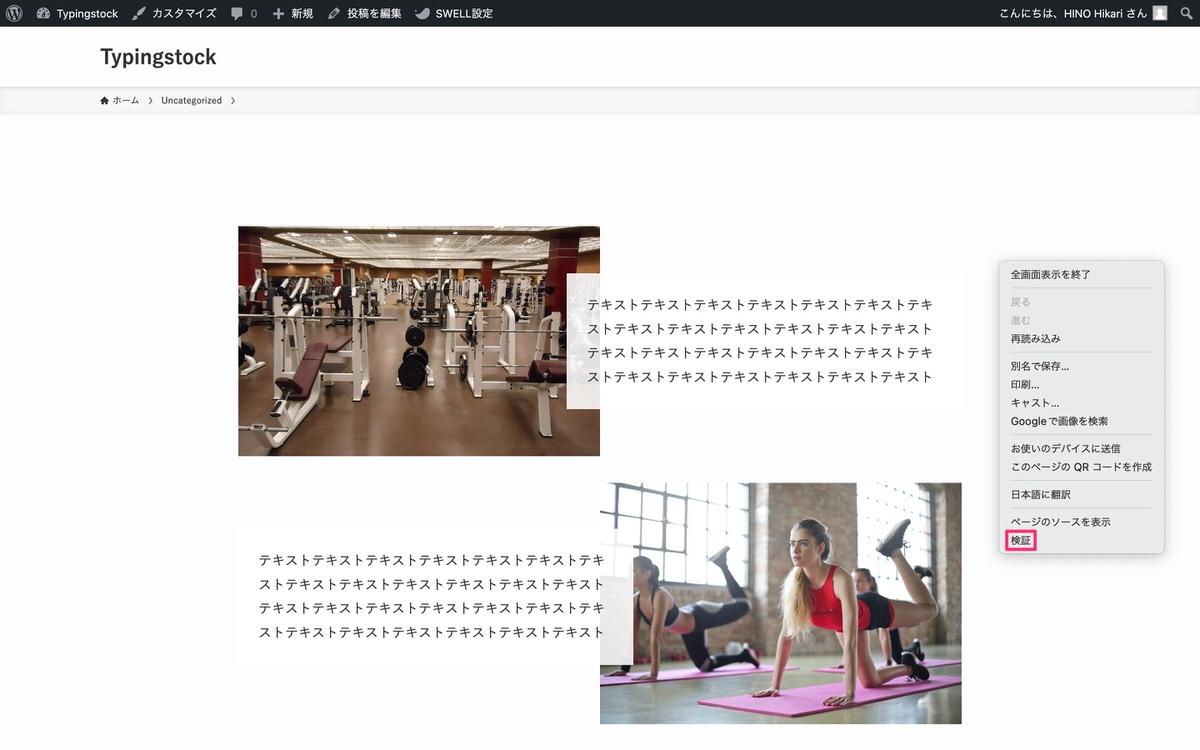
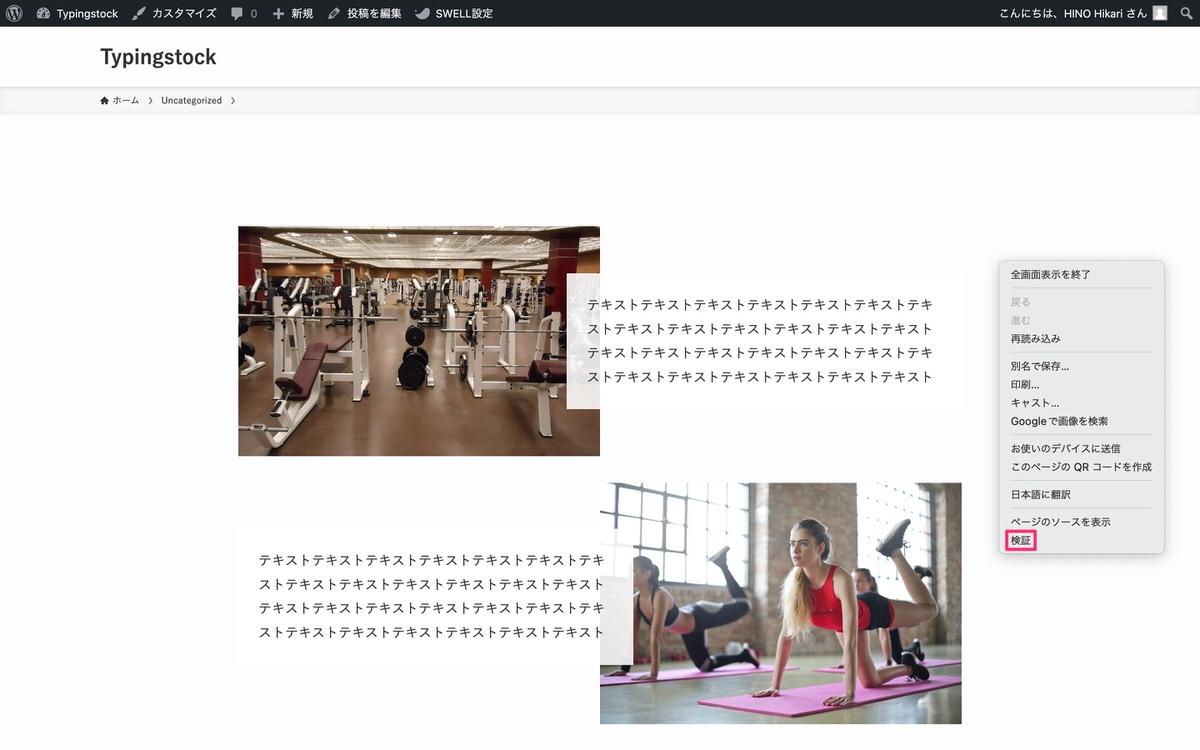
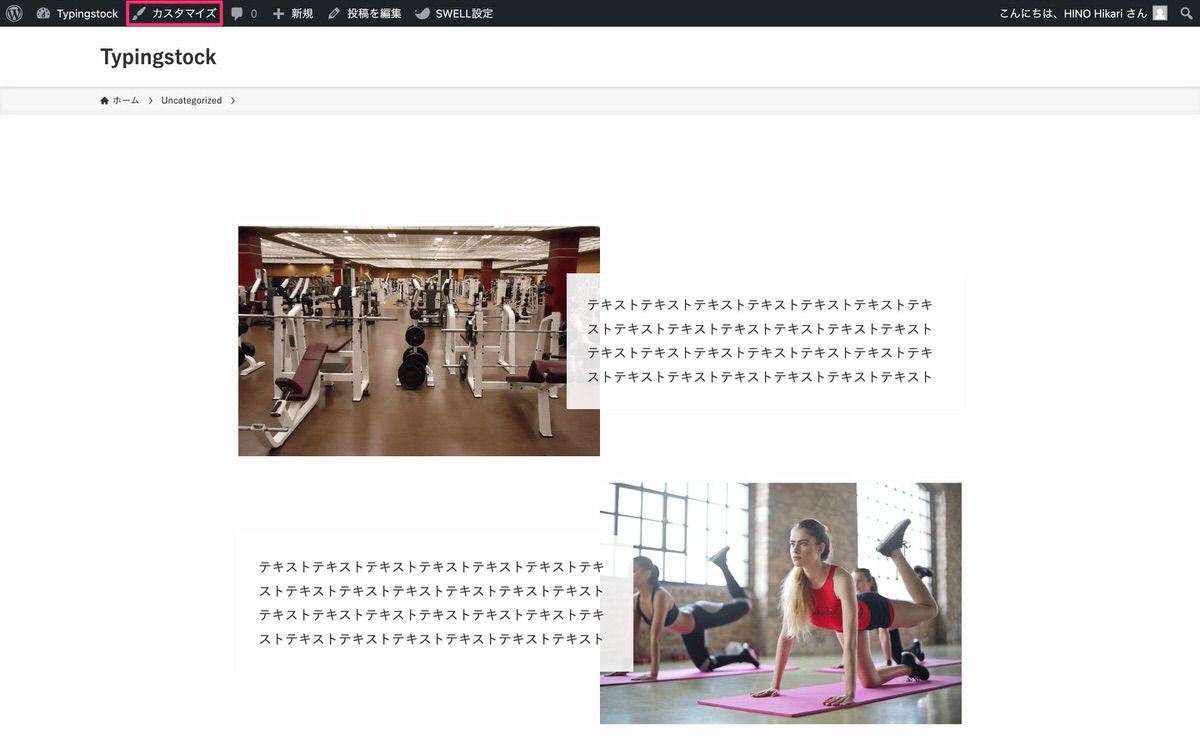
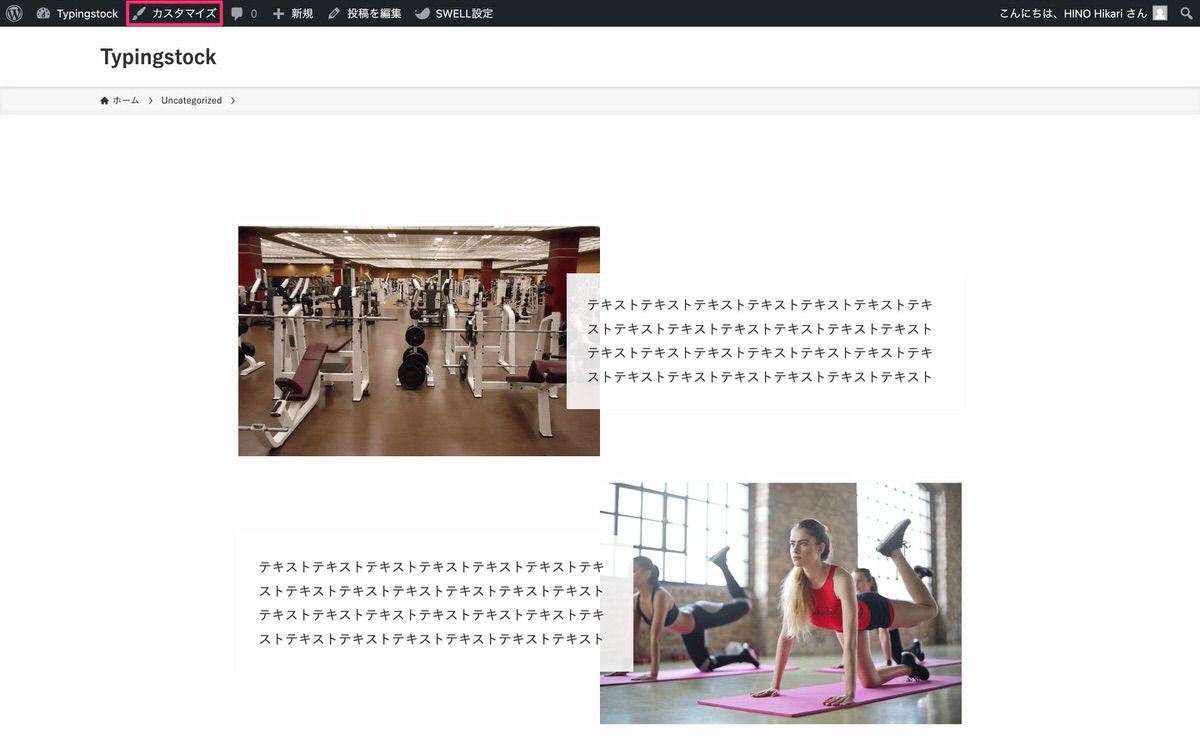
表示確認
分かりにくいですが、上下の「メディアとテキスト」を見比べて頂くと下の「メディアとテキスト」ではテキストが画像に対して上下中央配置されていません。


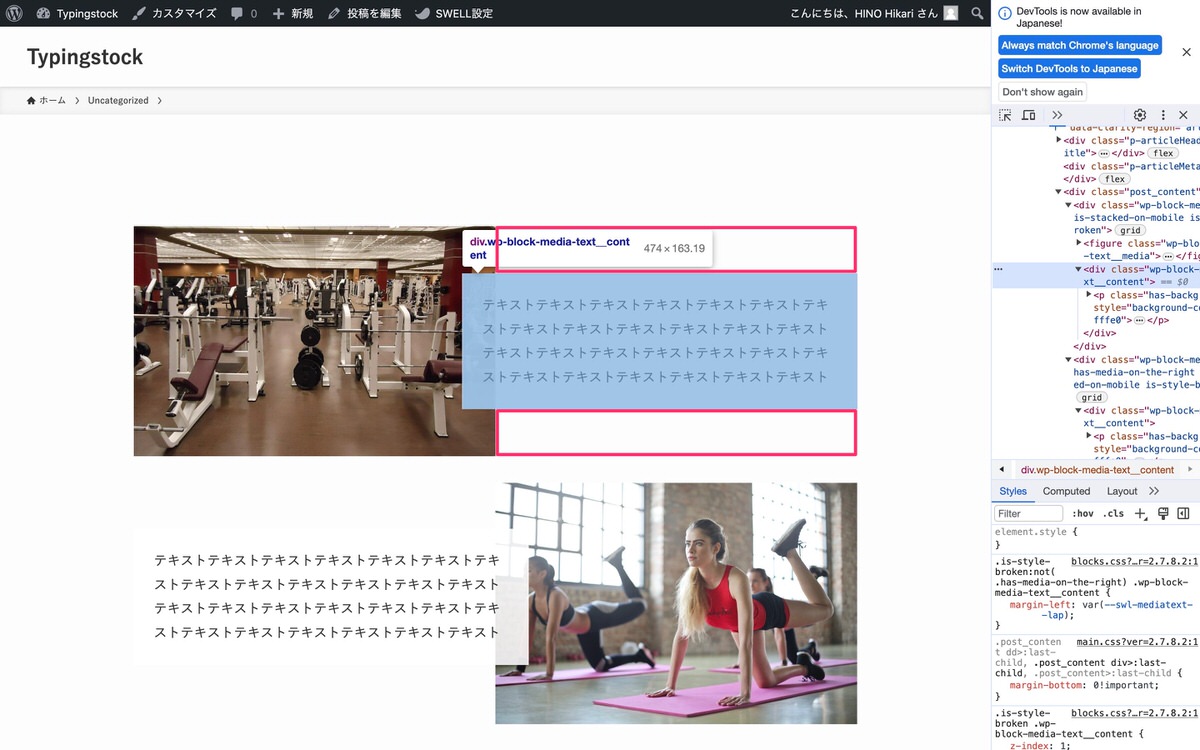
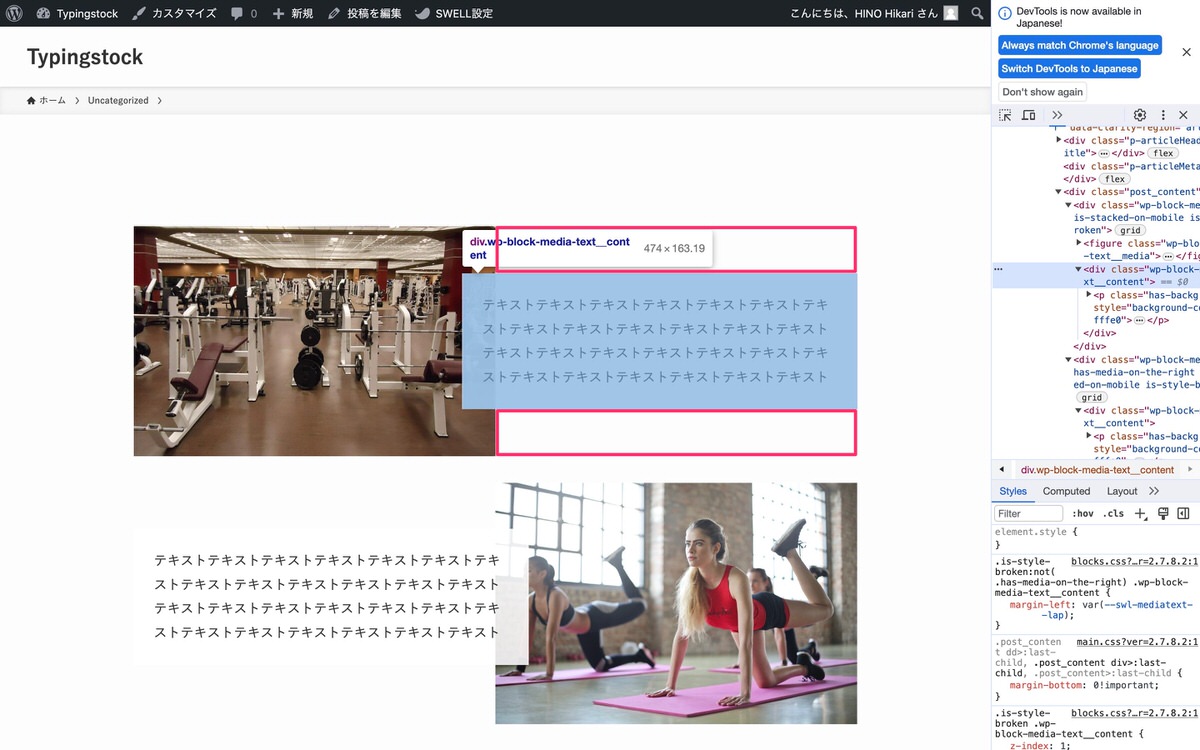
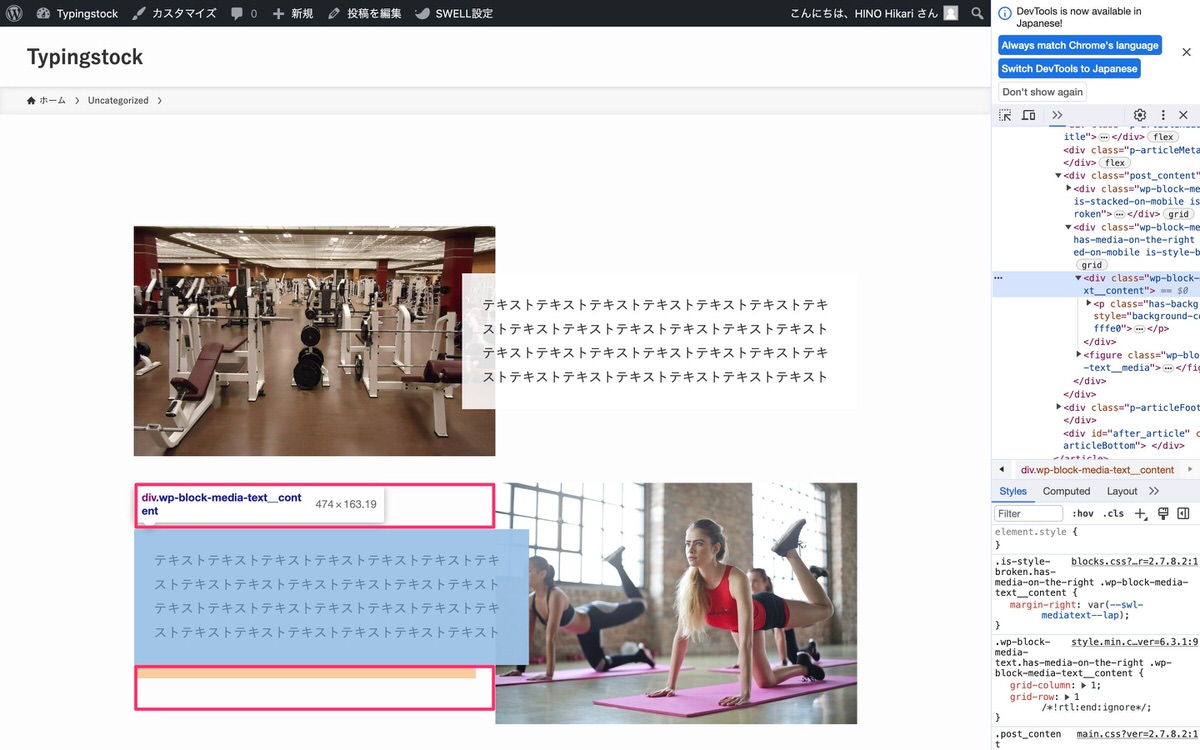
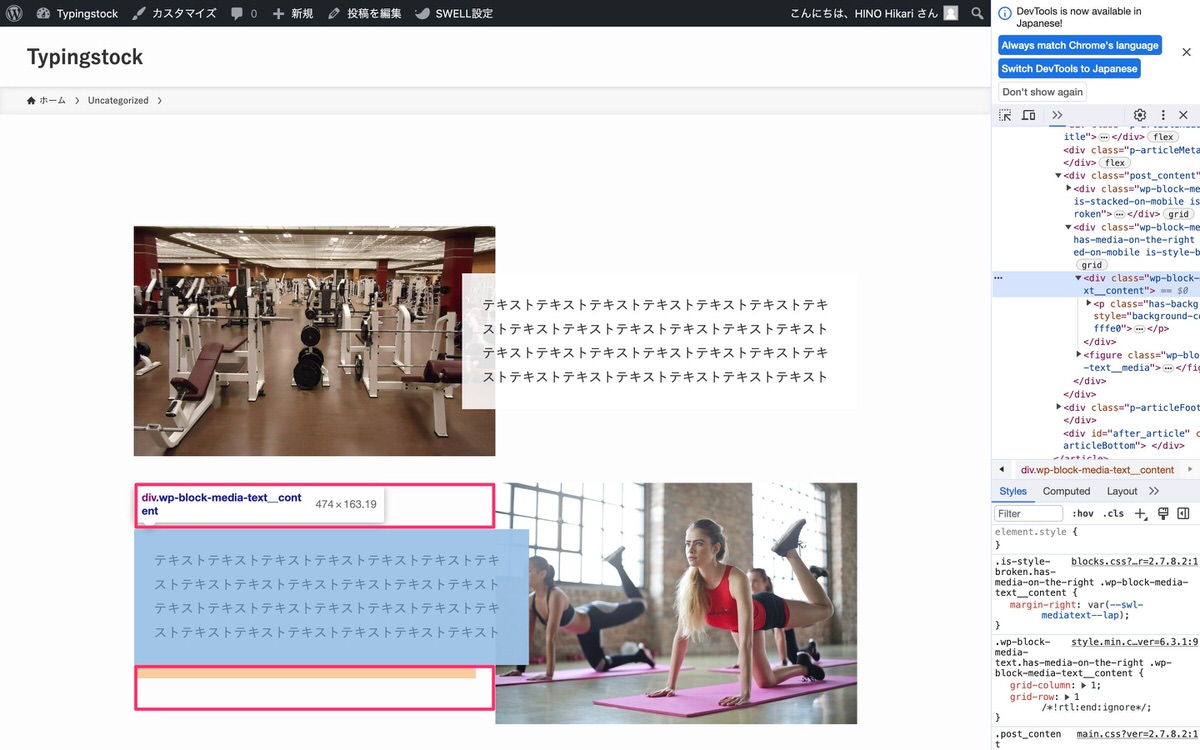
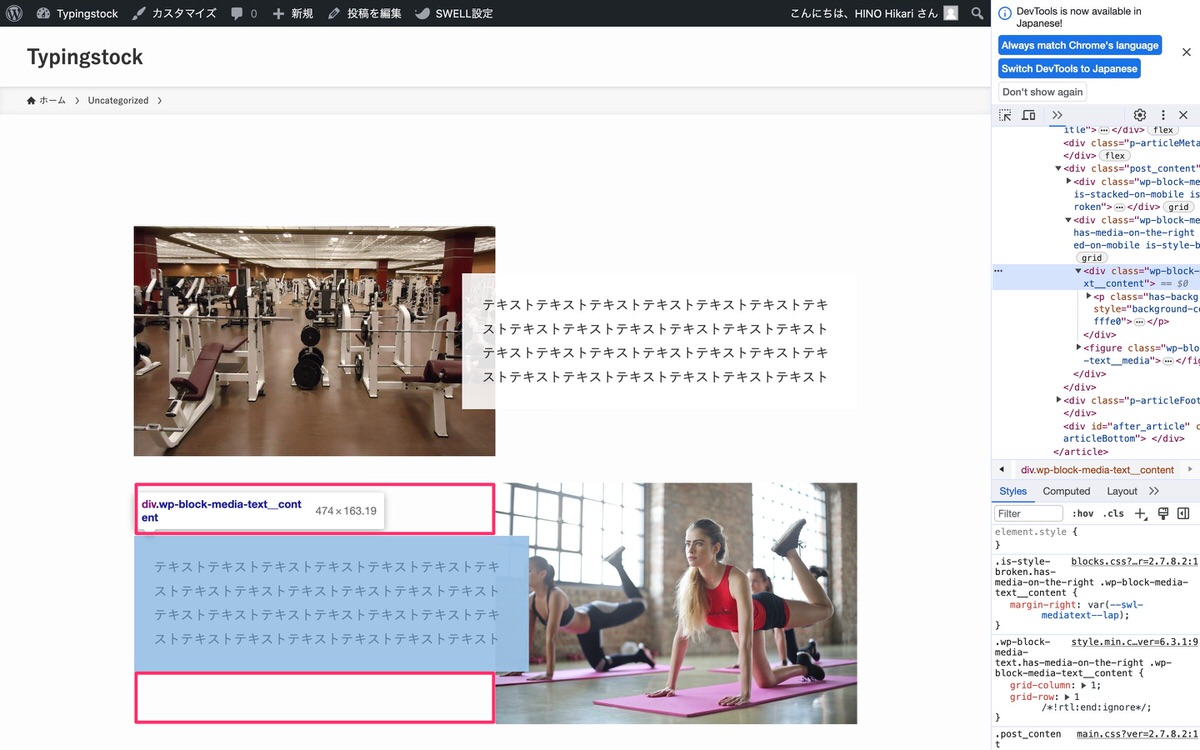
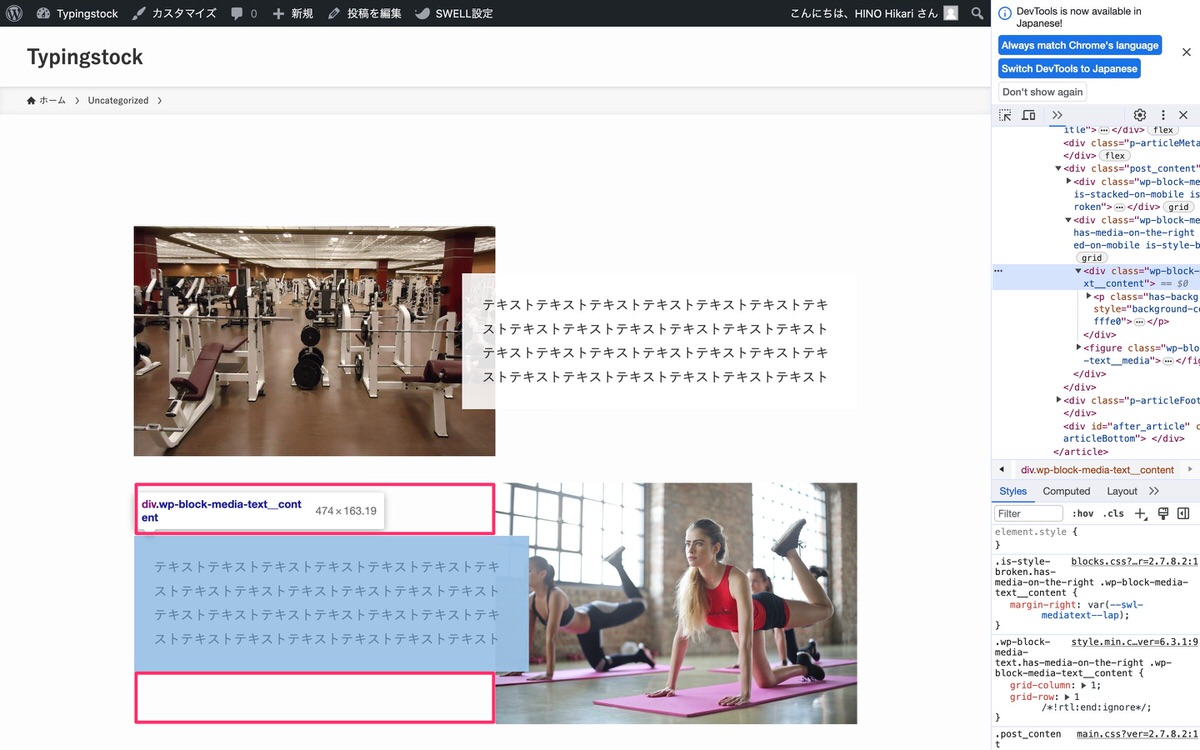
検証ツールで確認


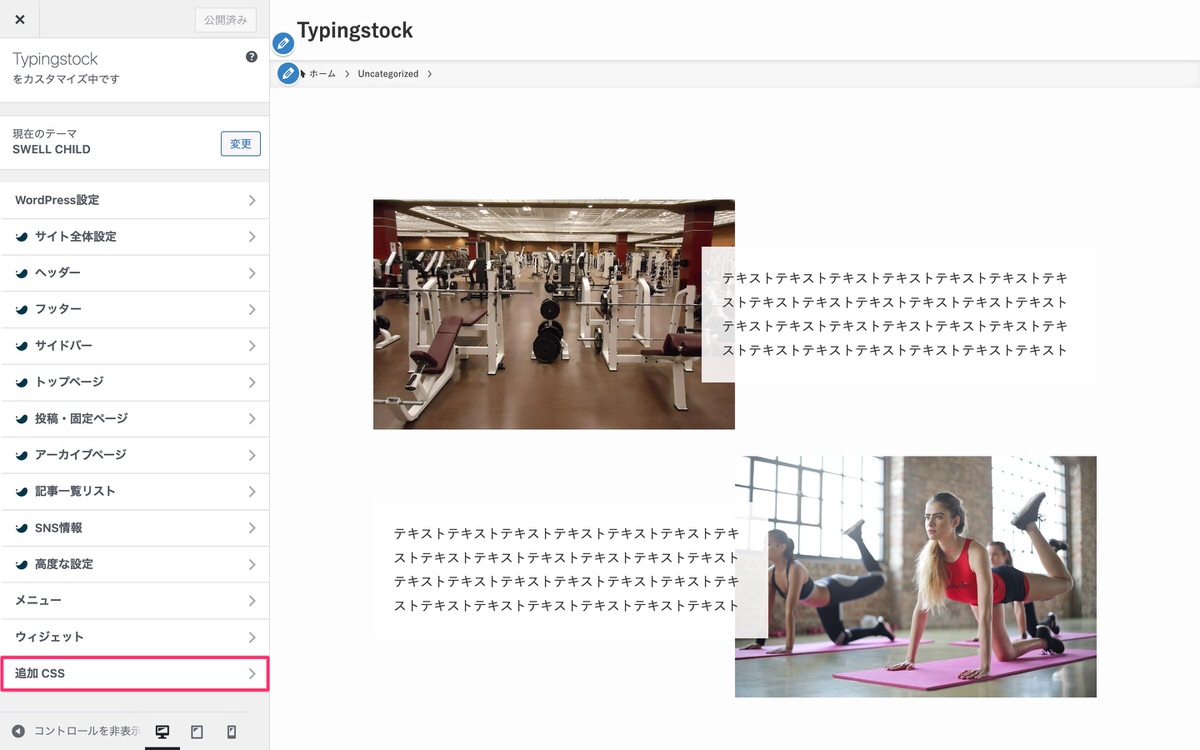
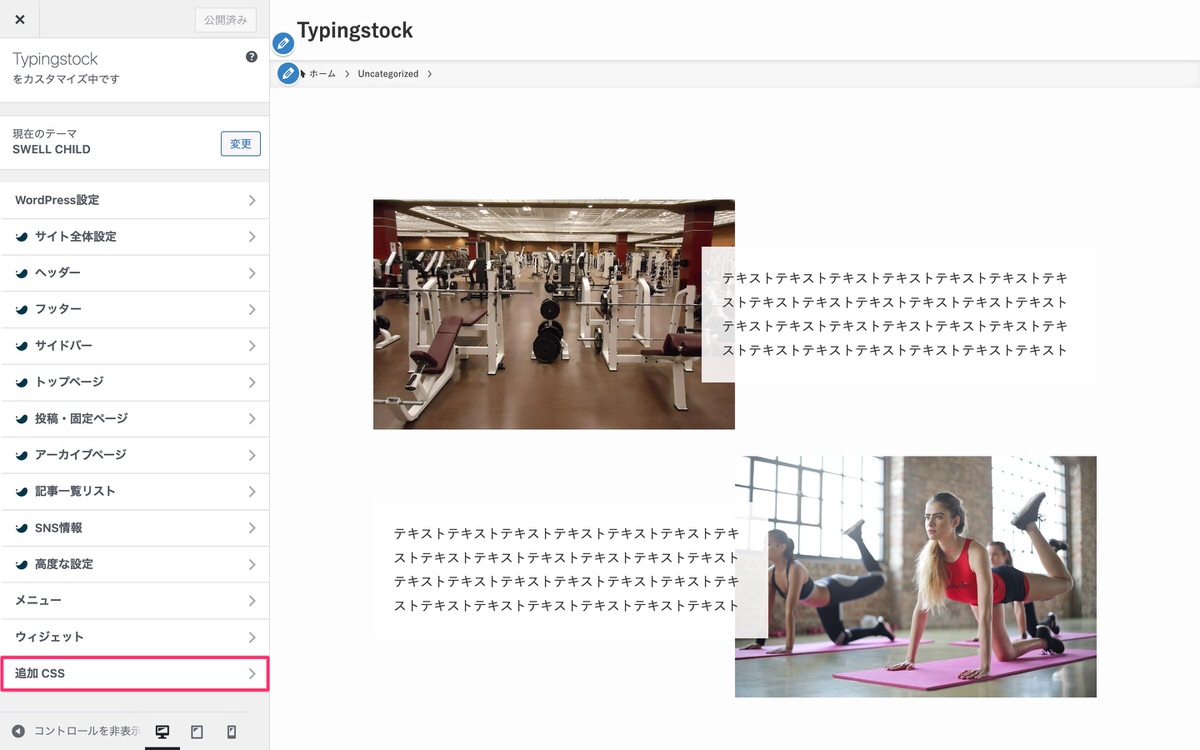
下記画像(メディアを左に表示)では、メディアにmargin-bottomがついていないためテキストが画像に対して上下中央配置になっています。


一方、下記画像(メディアを右に表示)では、メディア下にmargin-bottom(オレンジ色)がついており、これによってテキストが画像に対して上下中央配置ではなくなっています。


テキストを画像に対して上下中央配置にしていきます。
「カスタマイズ」を選択します。


「追加CSS」を選択します。


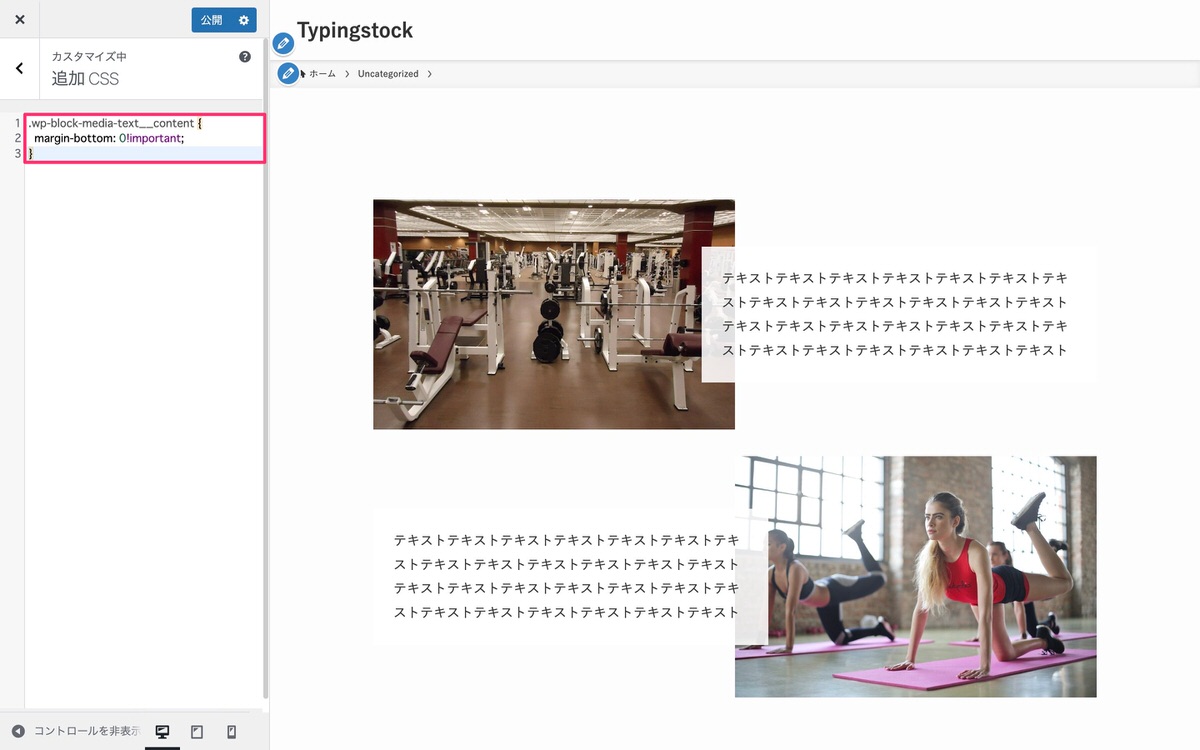
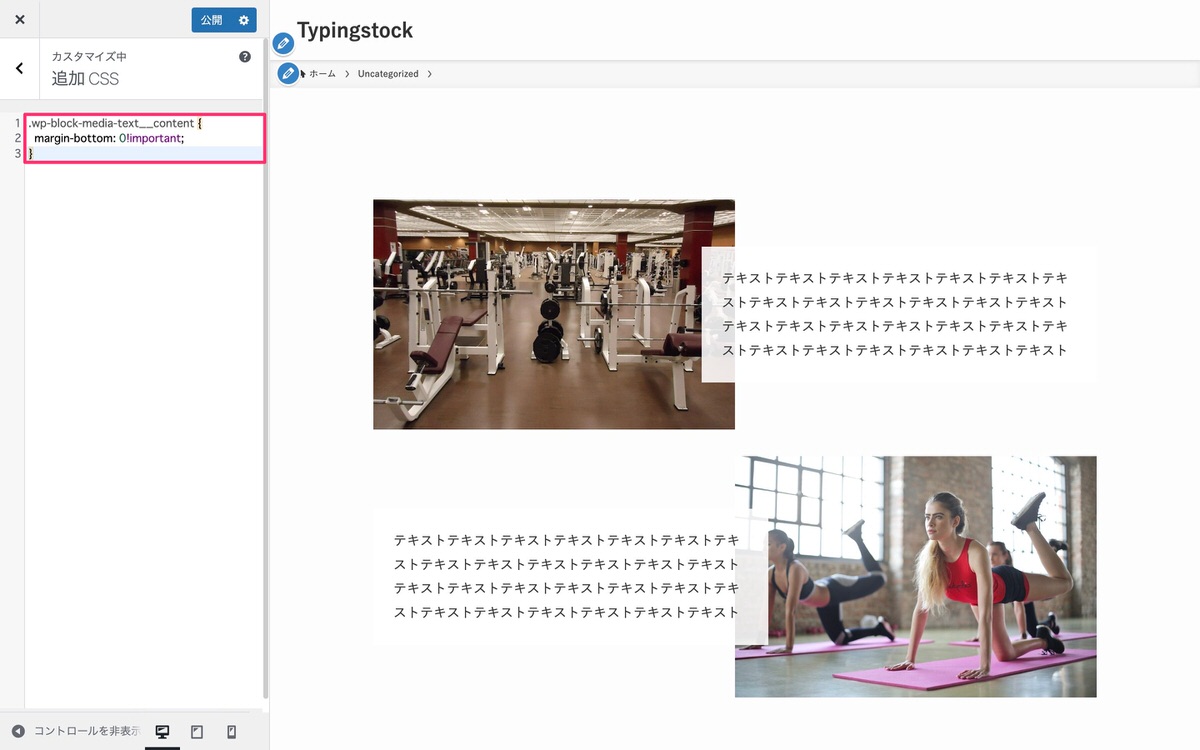
下記コードを追加CSSにコピペします。
.wp-block-media-text__content {
margin-bottom: 0!important;
}


これで、メディア下のmargin-bottomが無くなりテキストが画像に対して上下中央配置になります。


管理画面メニューから、「投稿」>「新規追加」を選択します。


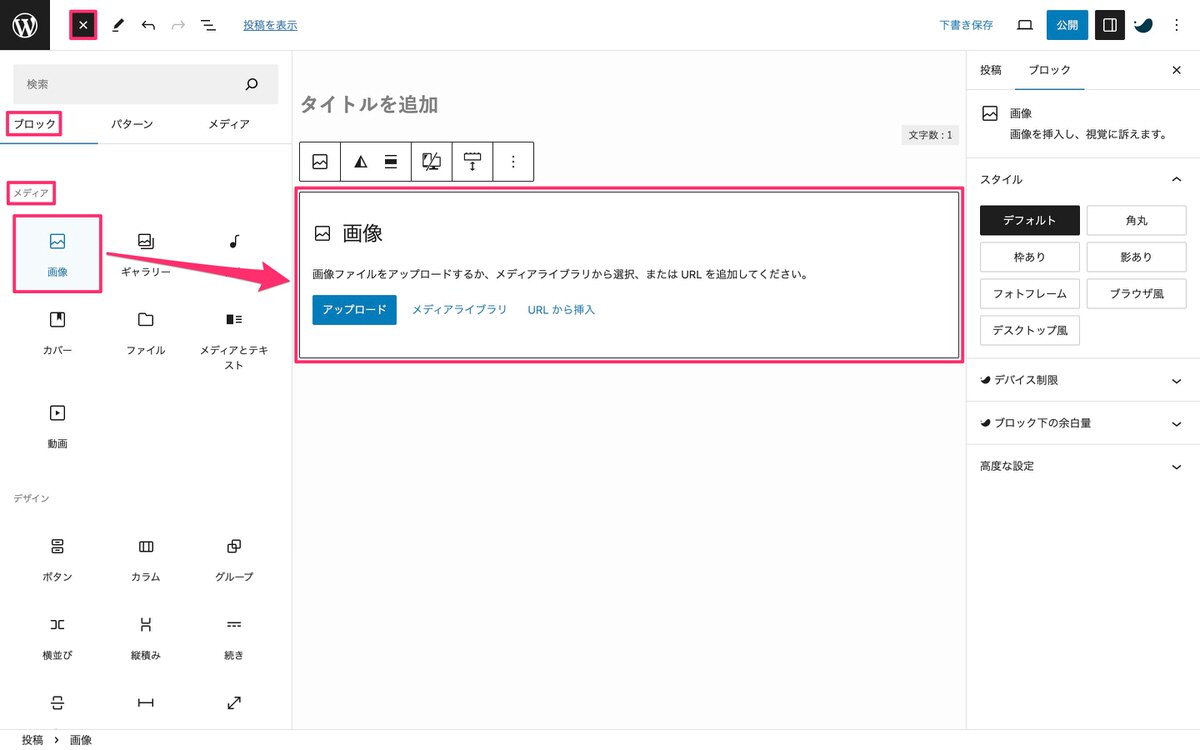
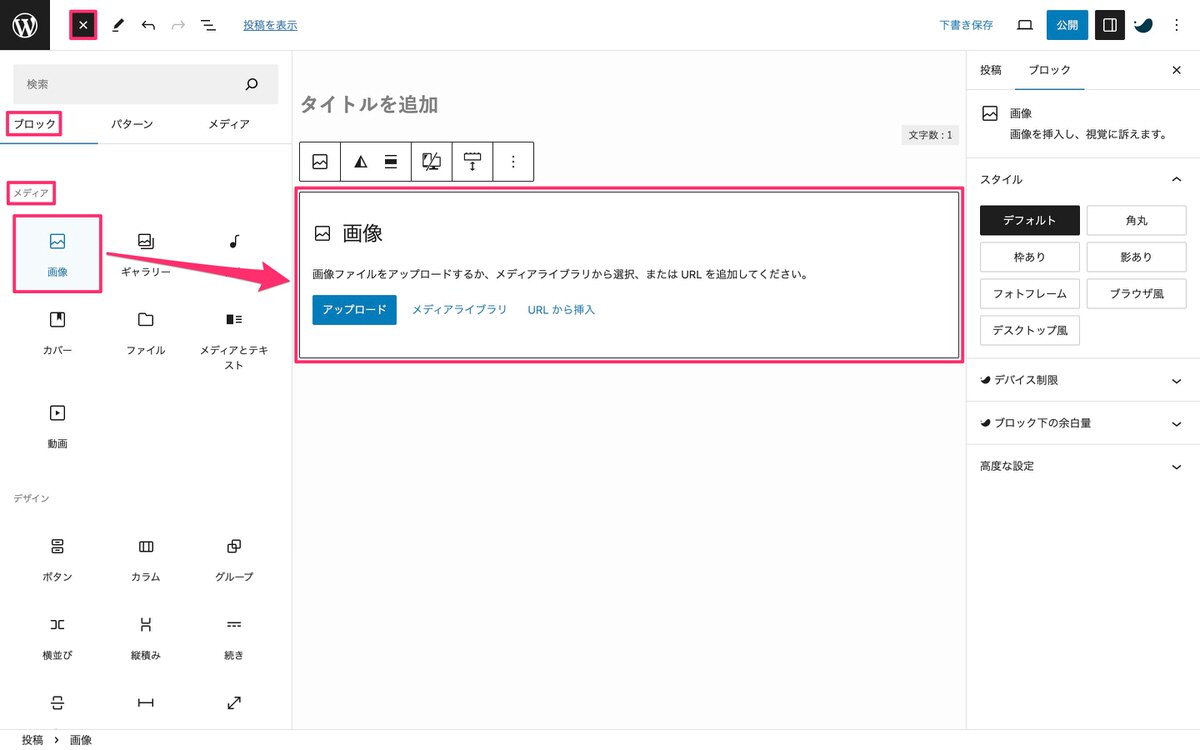
「ブロック挿入ツールを切り替え」>「ブロック」>「メディア」>「画像」を選択します。


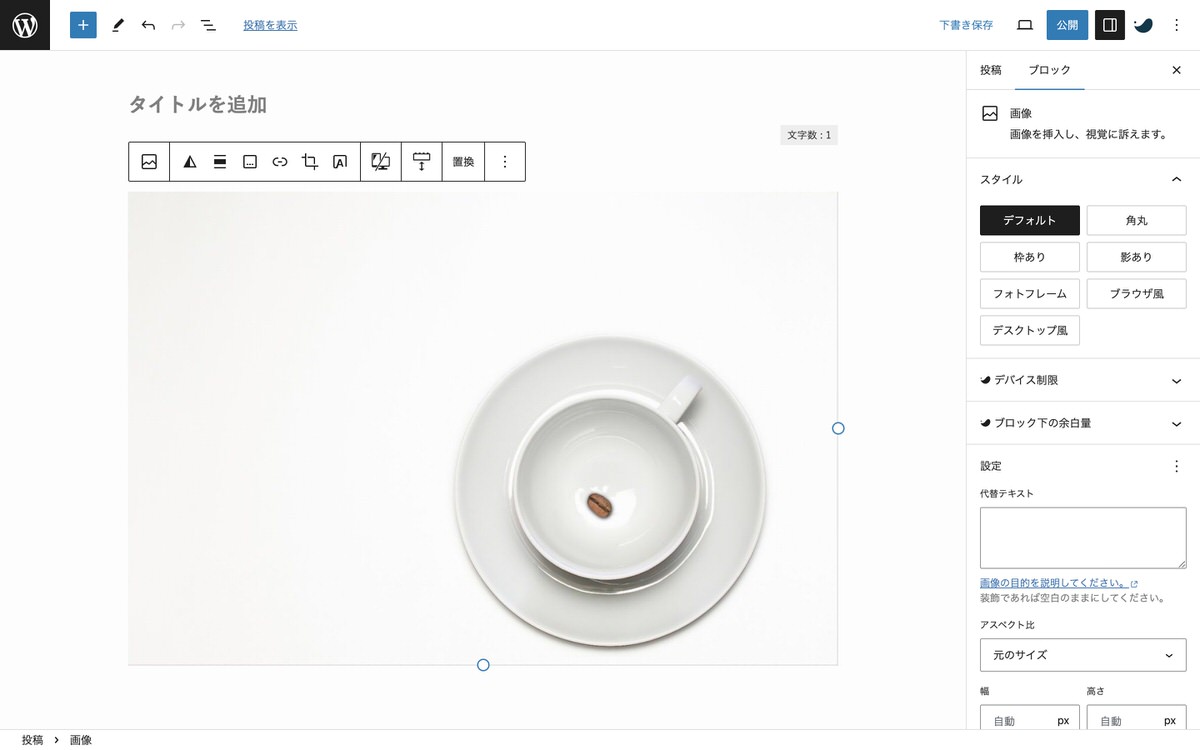
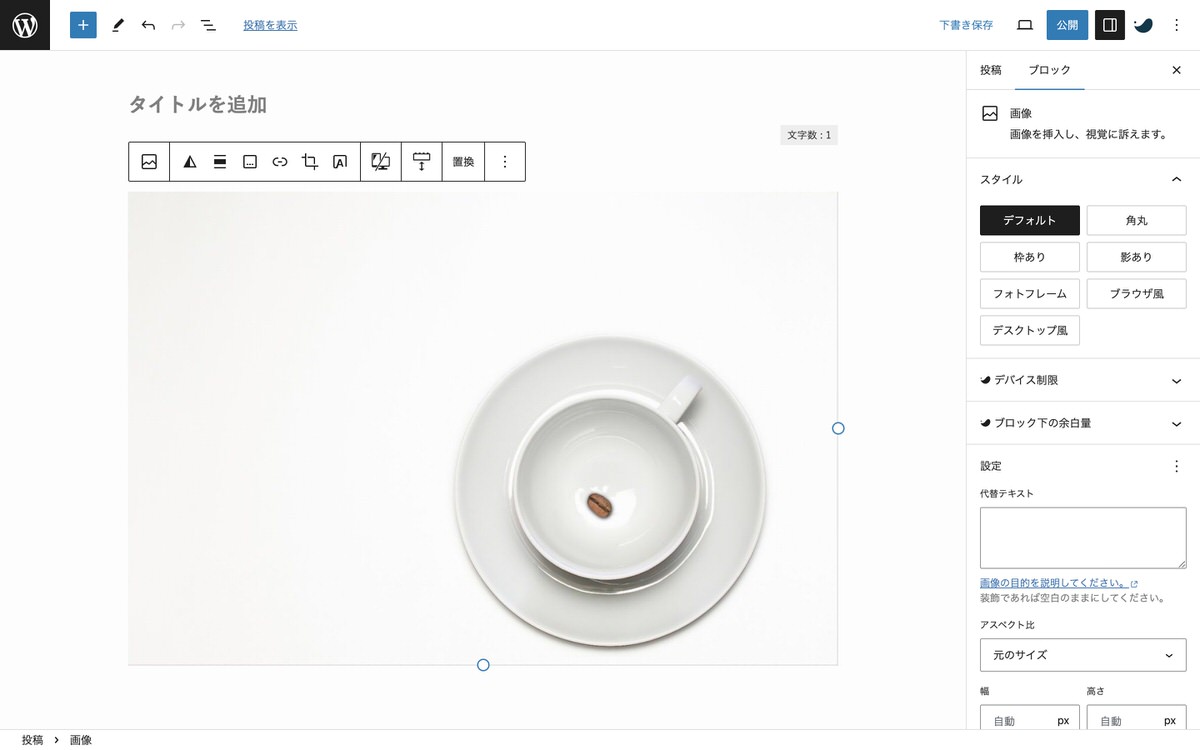
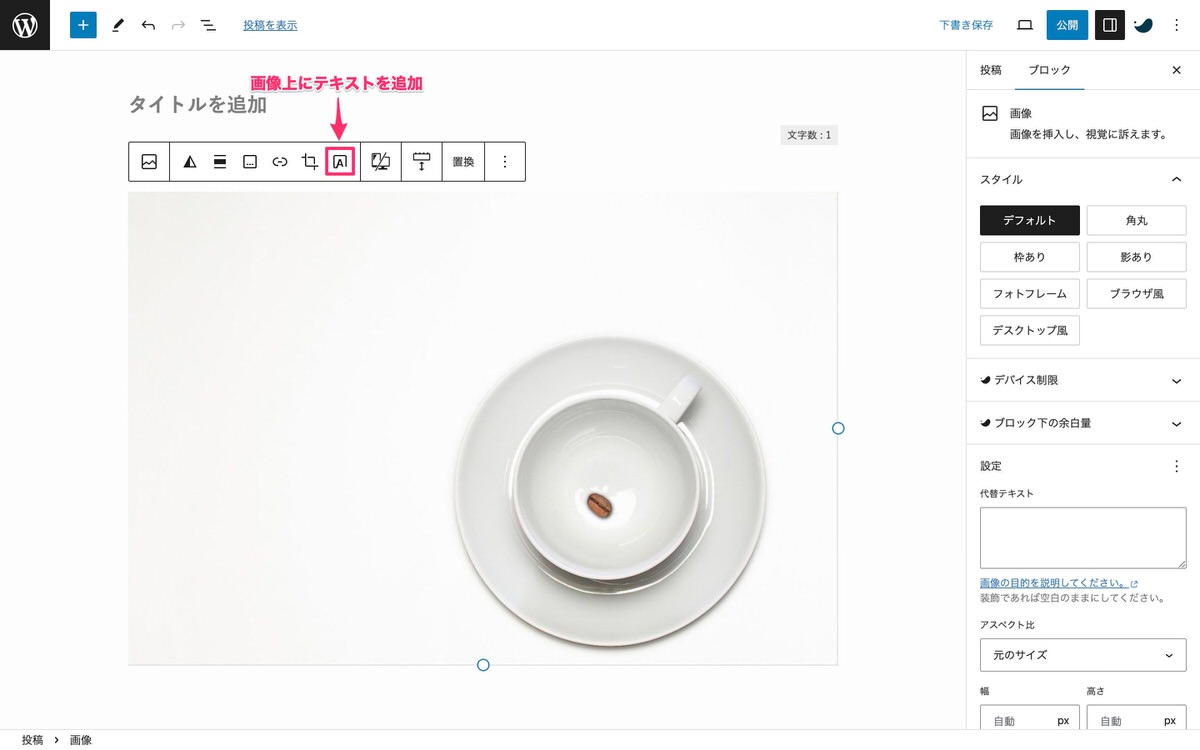
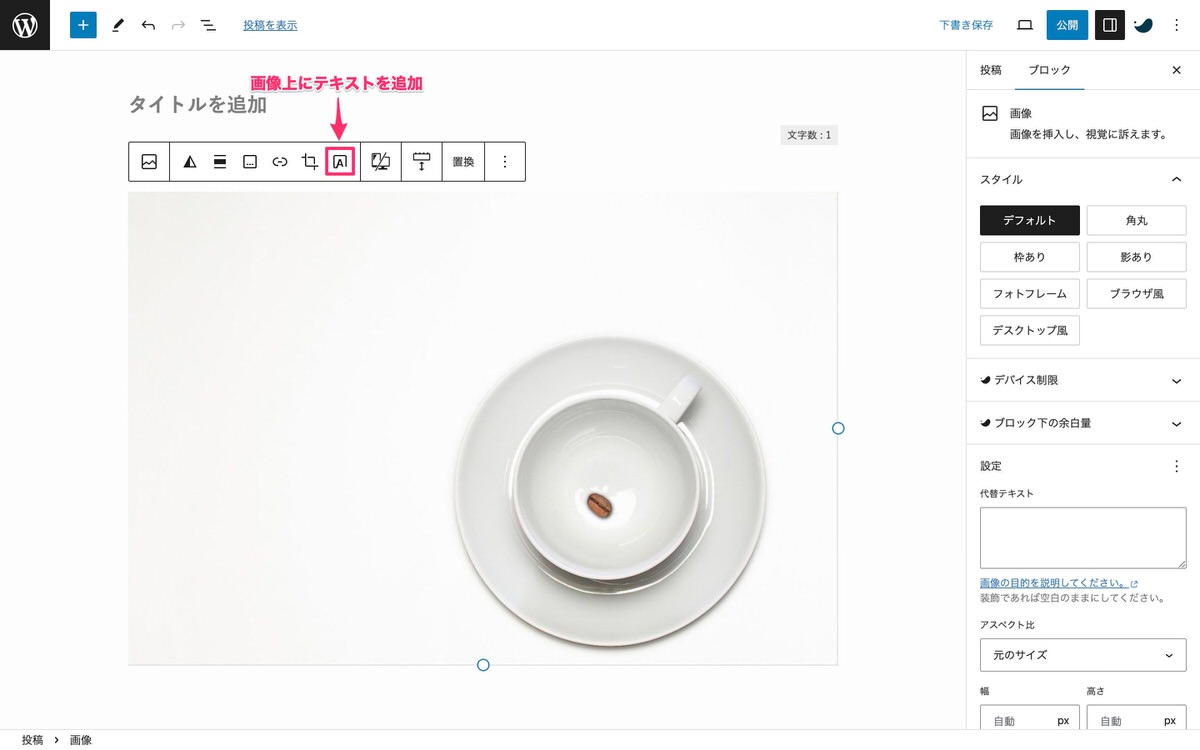
挿入した「画像」をクリックして画像を選択します。


挿入した「画像」をクリック後、「画像上にテキストを追加」を選択します。


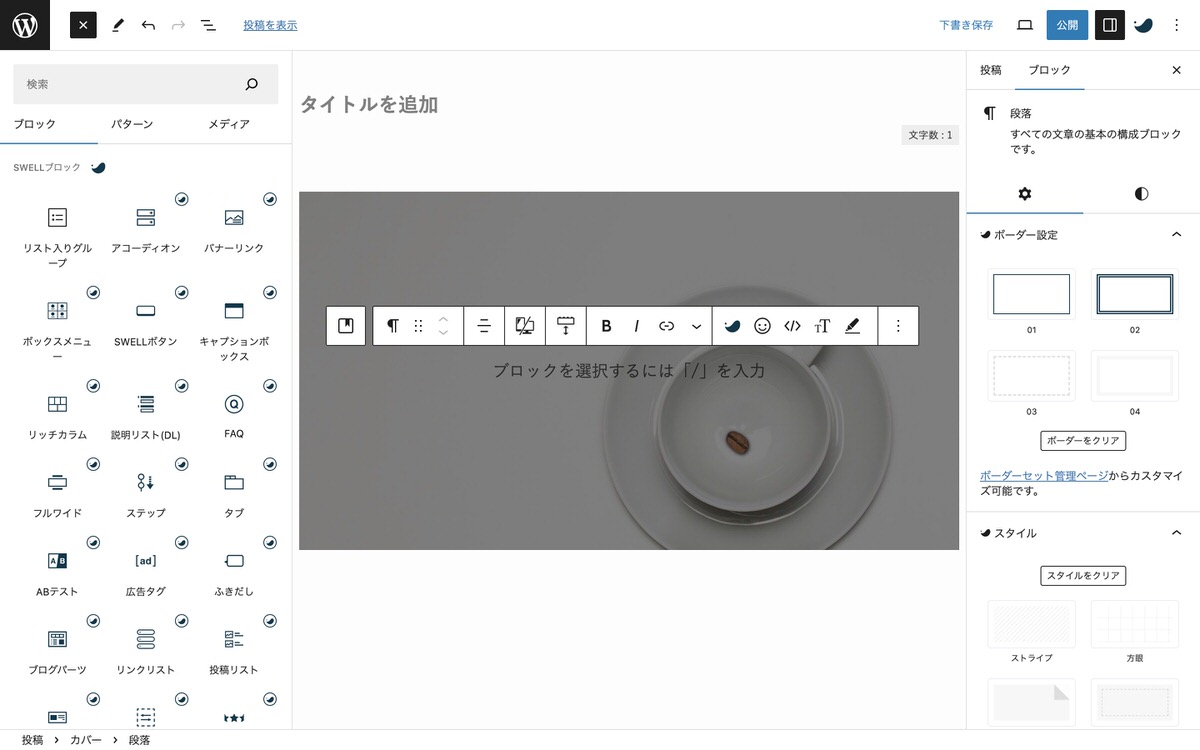
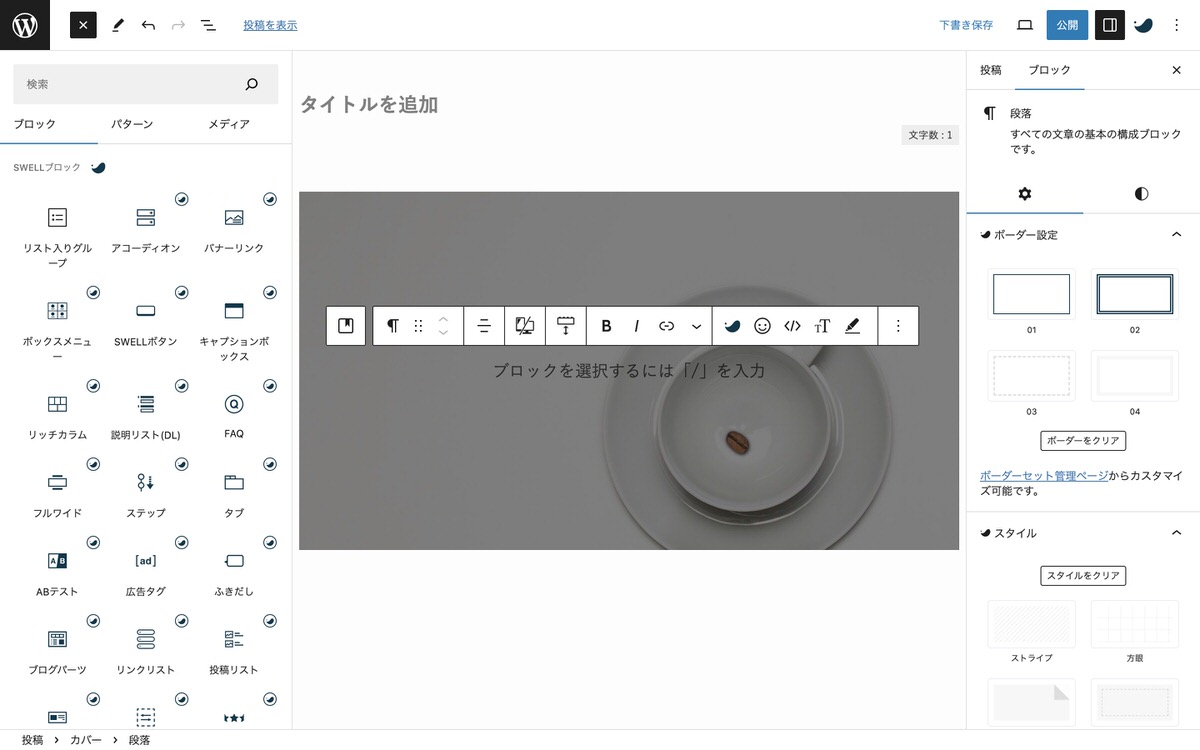
これで画像の上にテキストや「ブロック挿入ツールを切り替え」からブロックを重ねることができます。


「フルワイド」はLPや固定ページで使用するシーンが多いかと思いますので固定ページで解説していきます。
管理画面メニューから、「固定ページ」>「新規追加」を選択します。


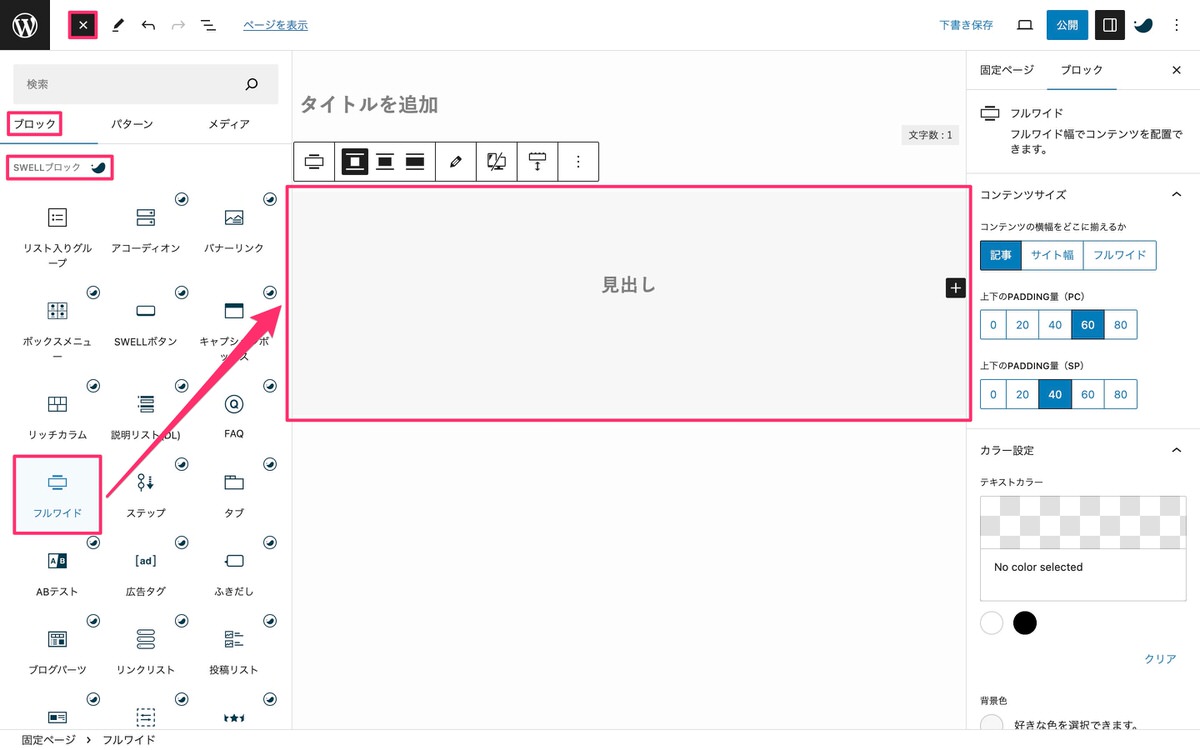
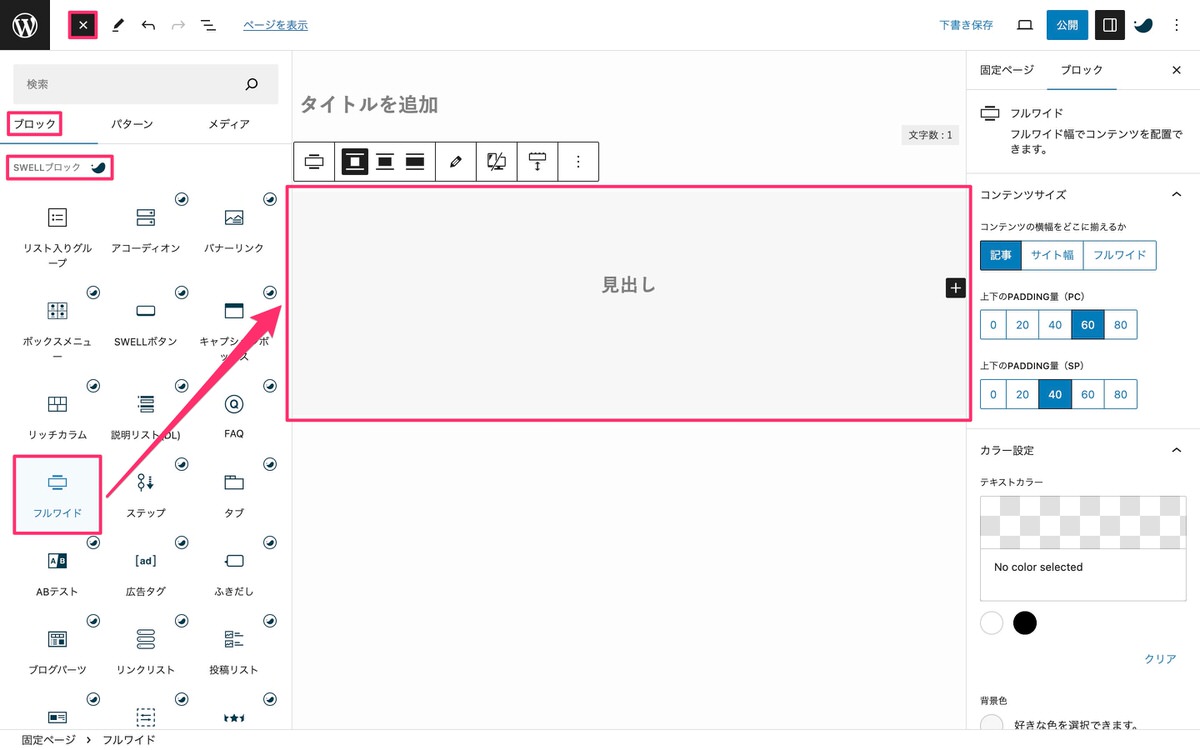
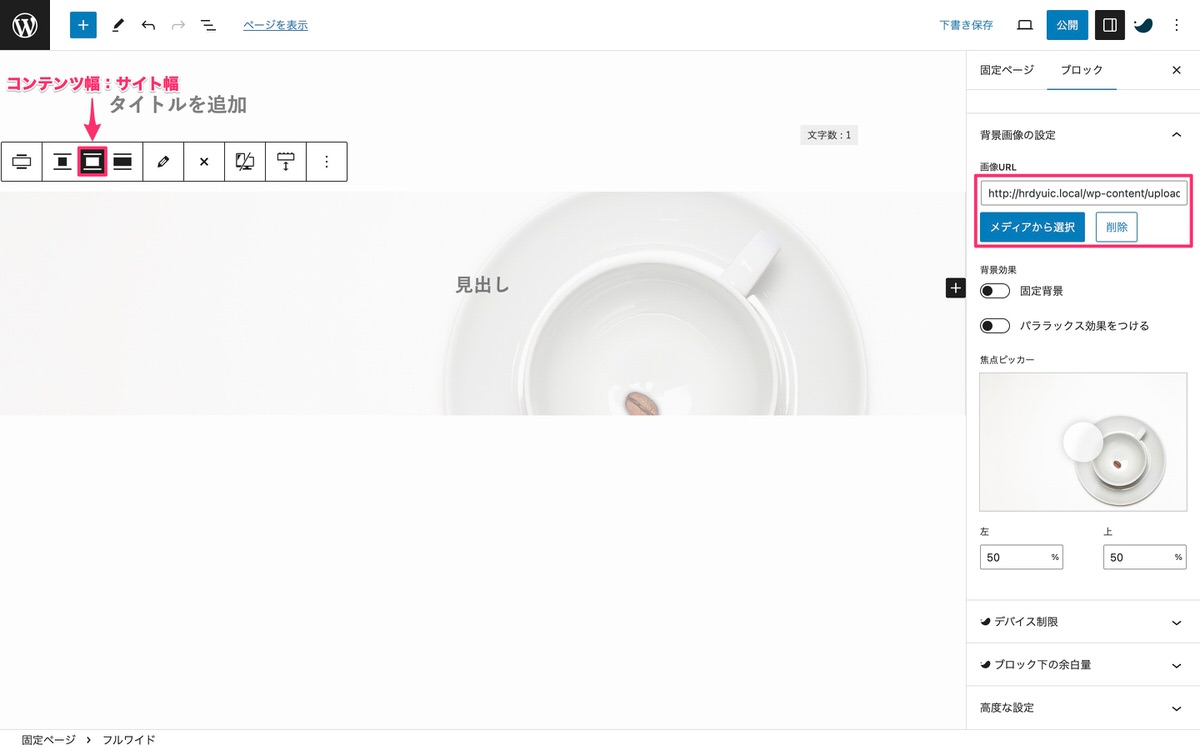
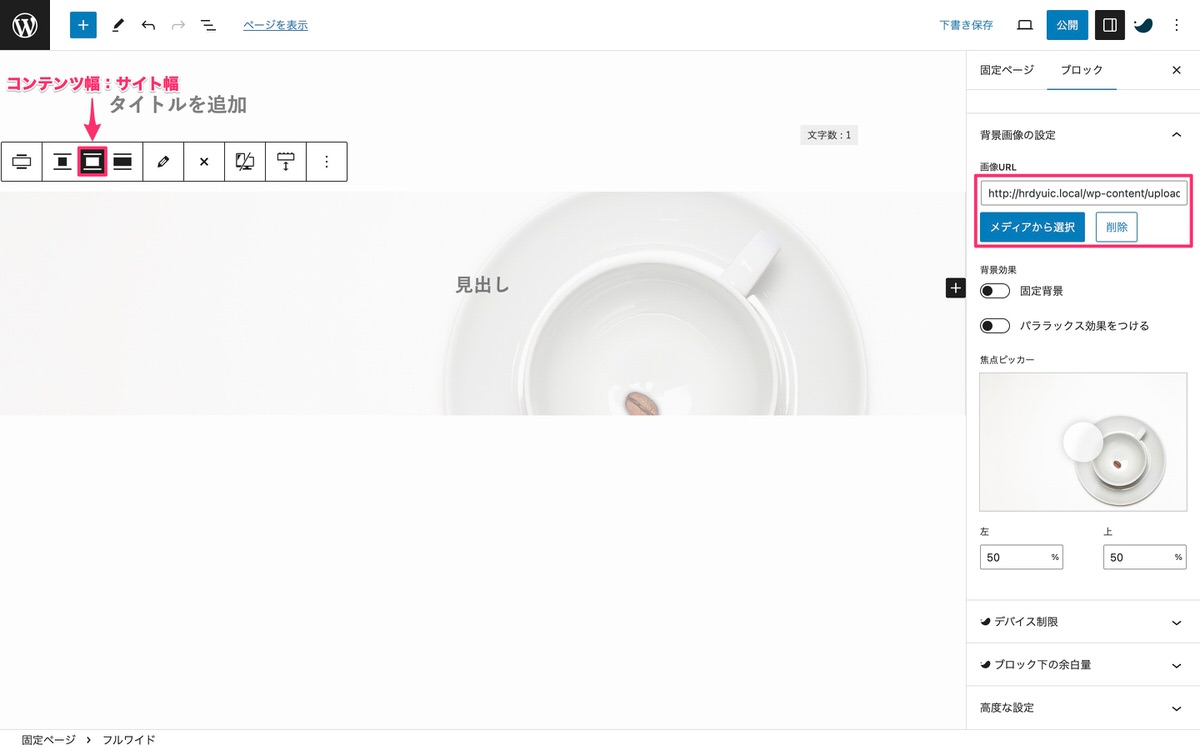
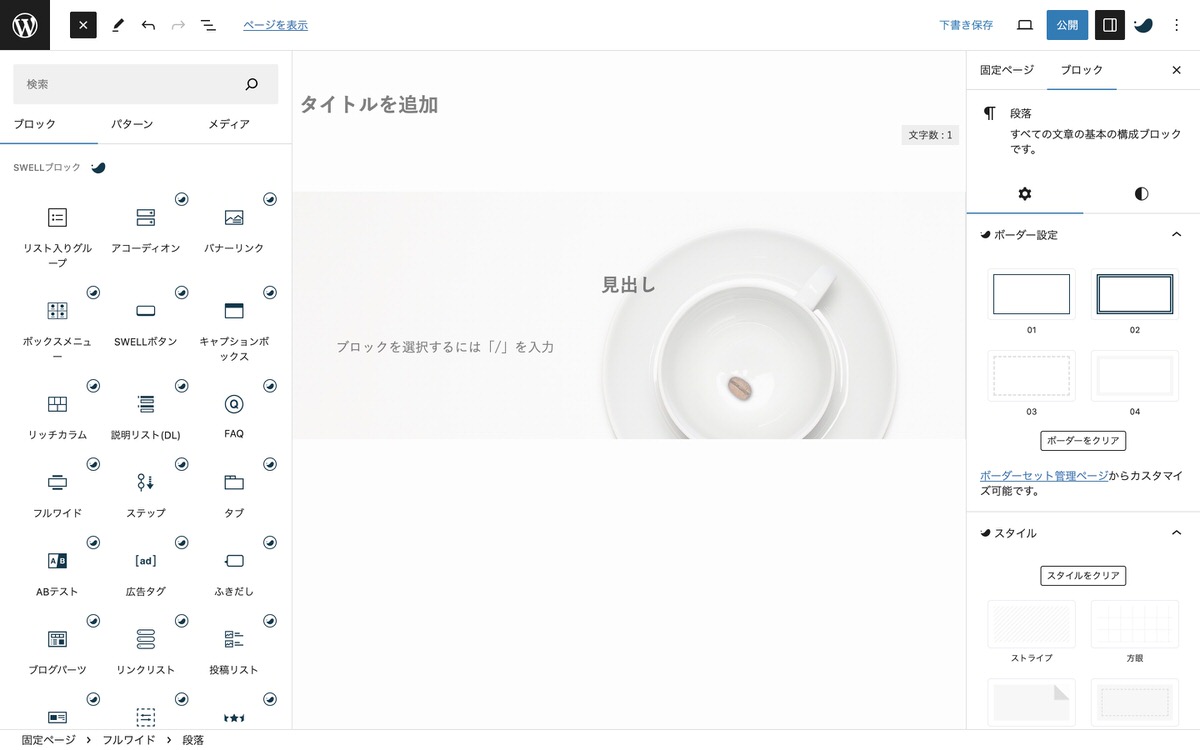
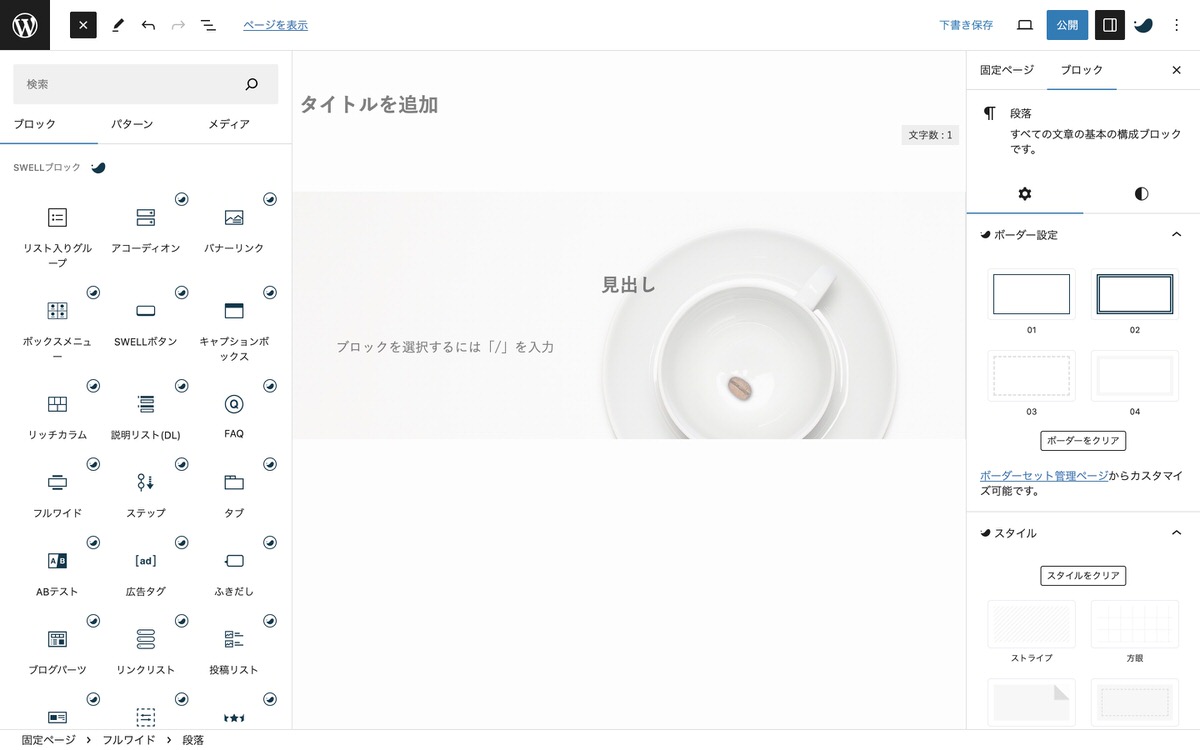
「ブロック挿入ツールを切り替え」>「ブロック」>「SWELLブロック」>「フルワイド」を選択します。


挿入した「フルワイド」をクリック後、「設定」>「ブロック」から下記を選択します。


挿入された背景画像の上にタイトルや「ブロック挿入ツールを切り替え」からブロックを重ねることができます。


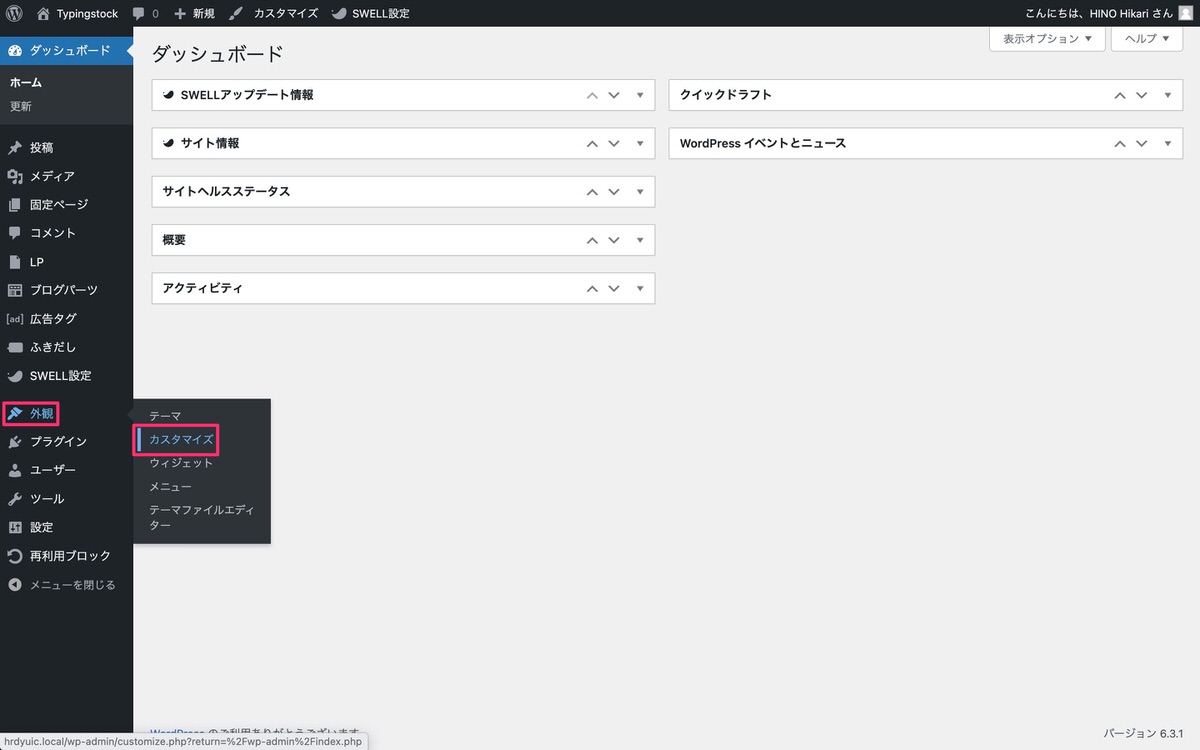
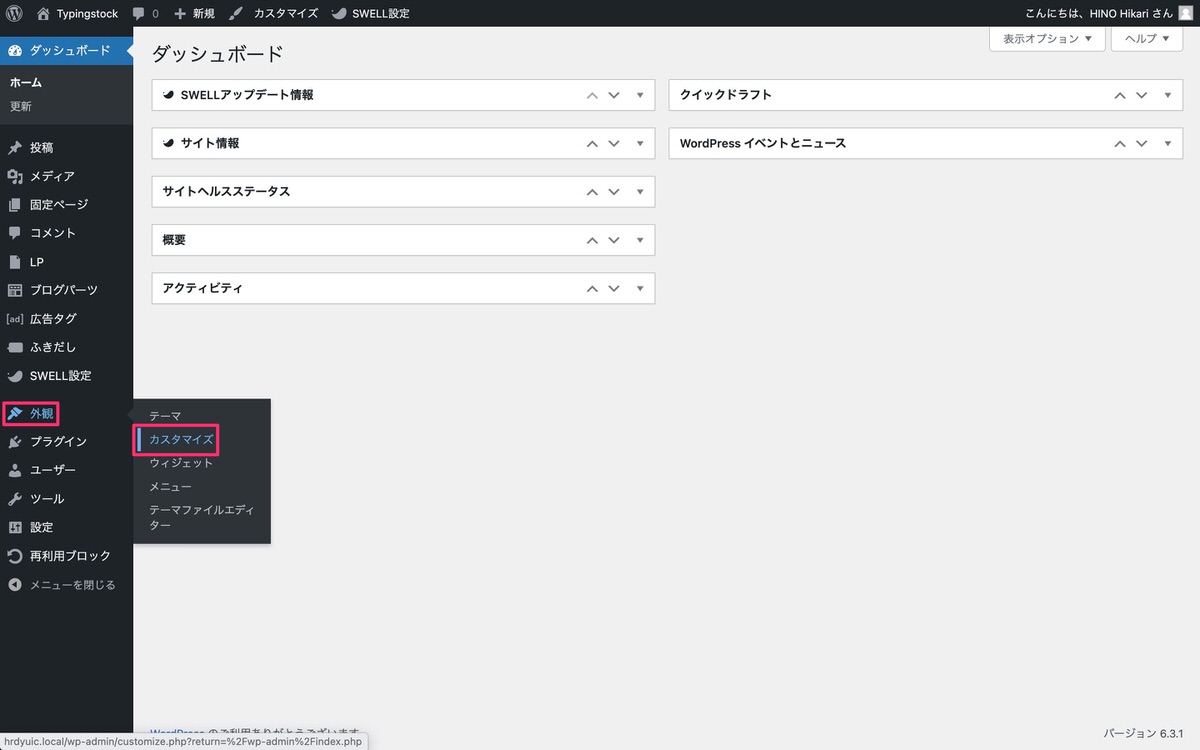
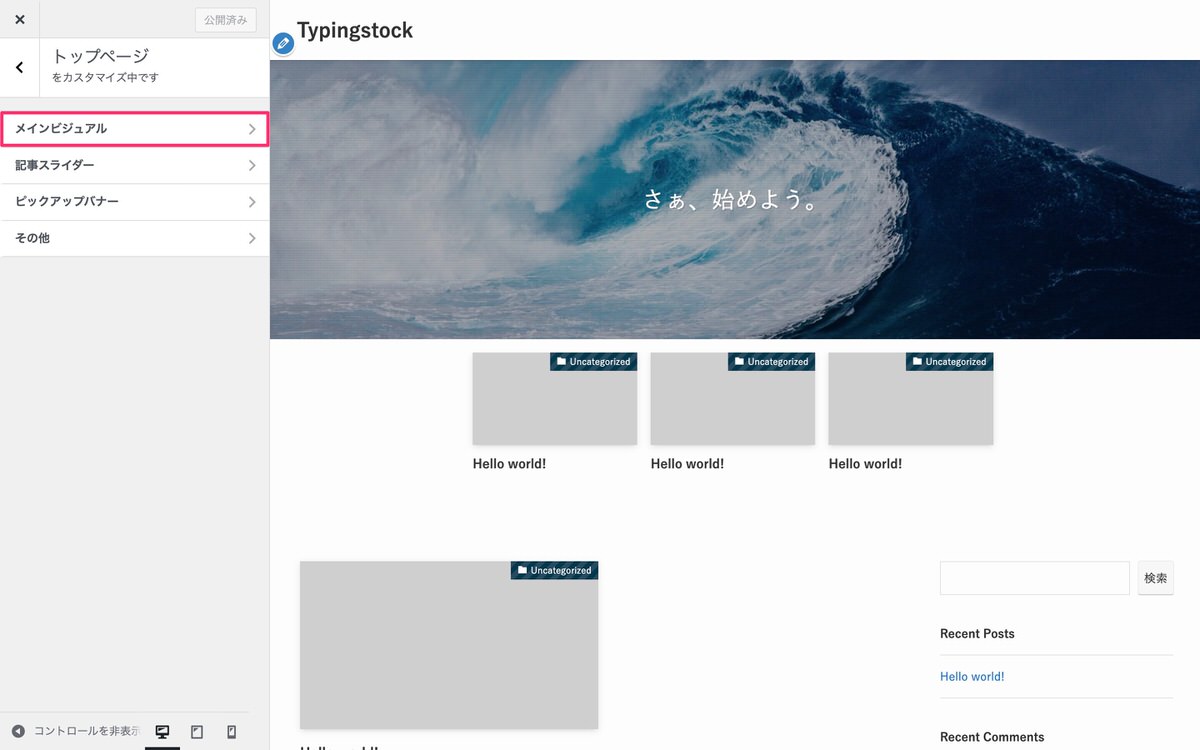
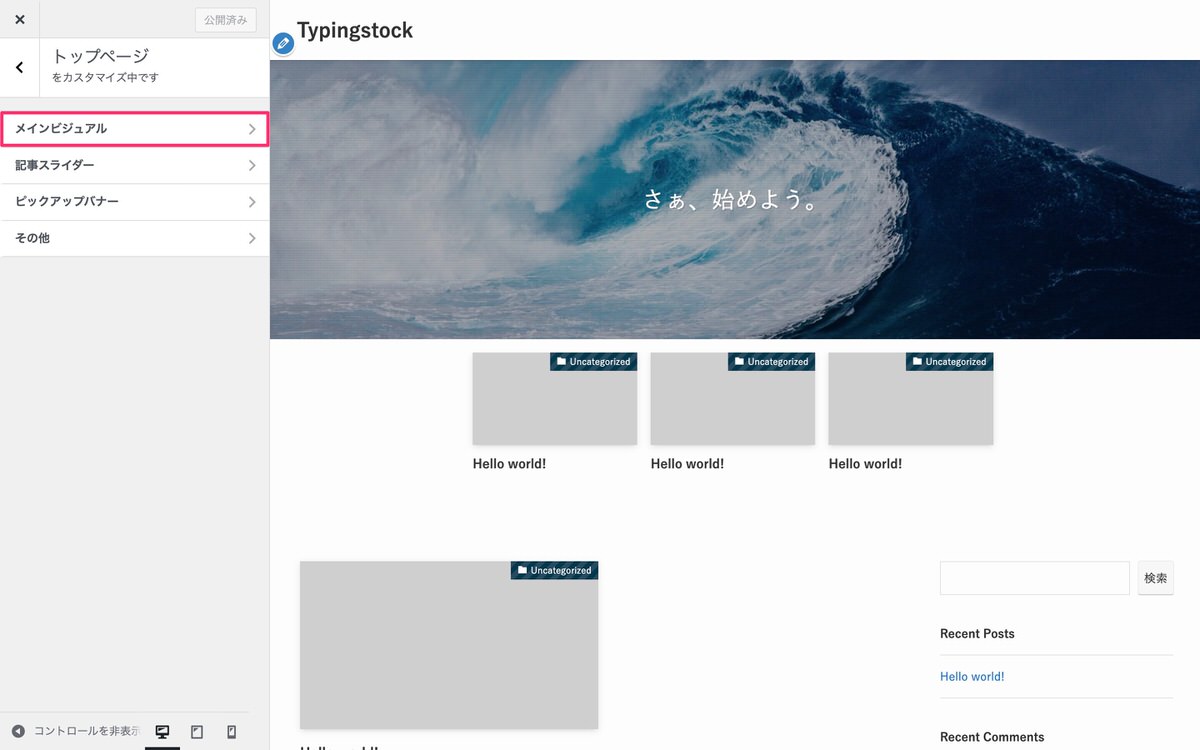
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


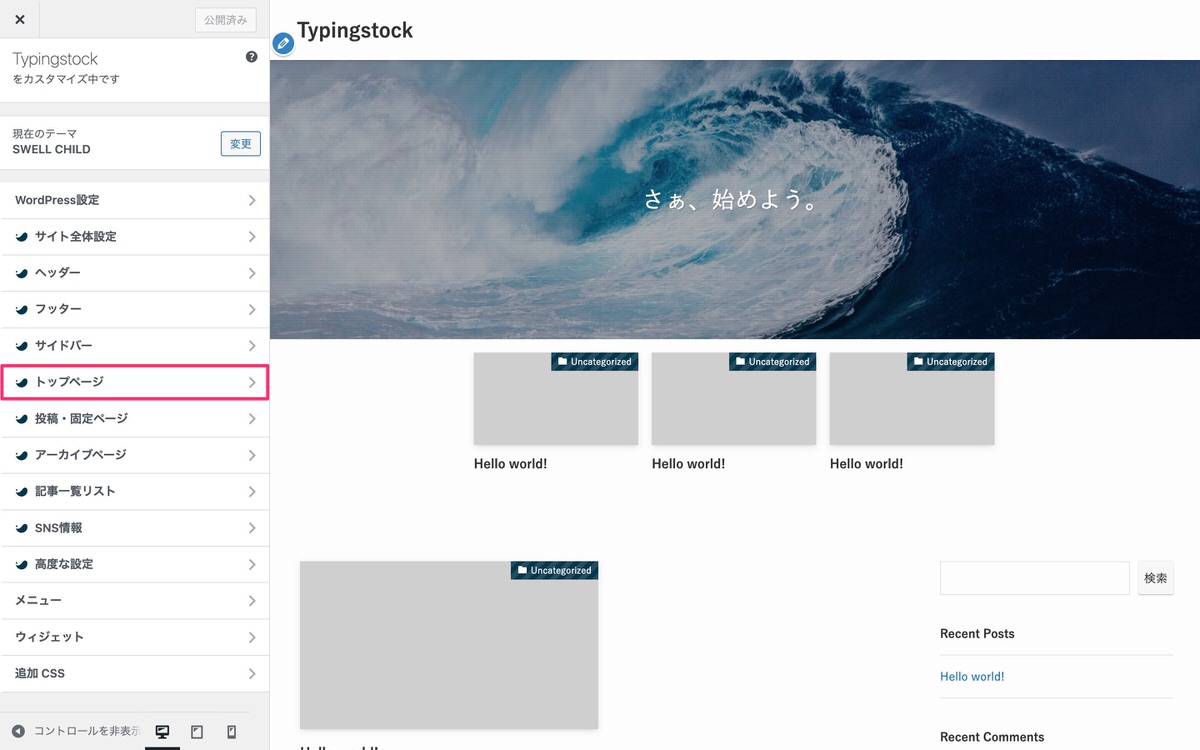
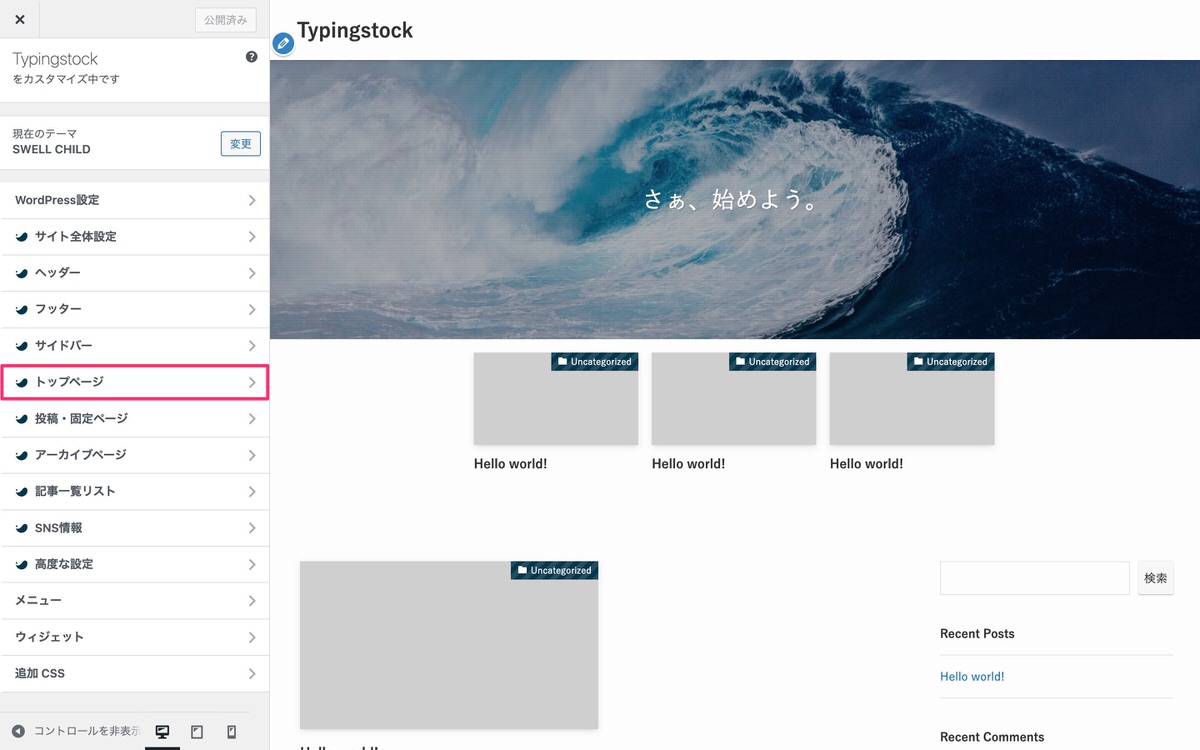
「トップページ」を選択します。


「メインビジュアル」を選択します。


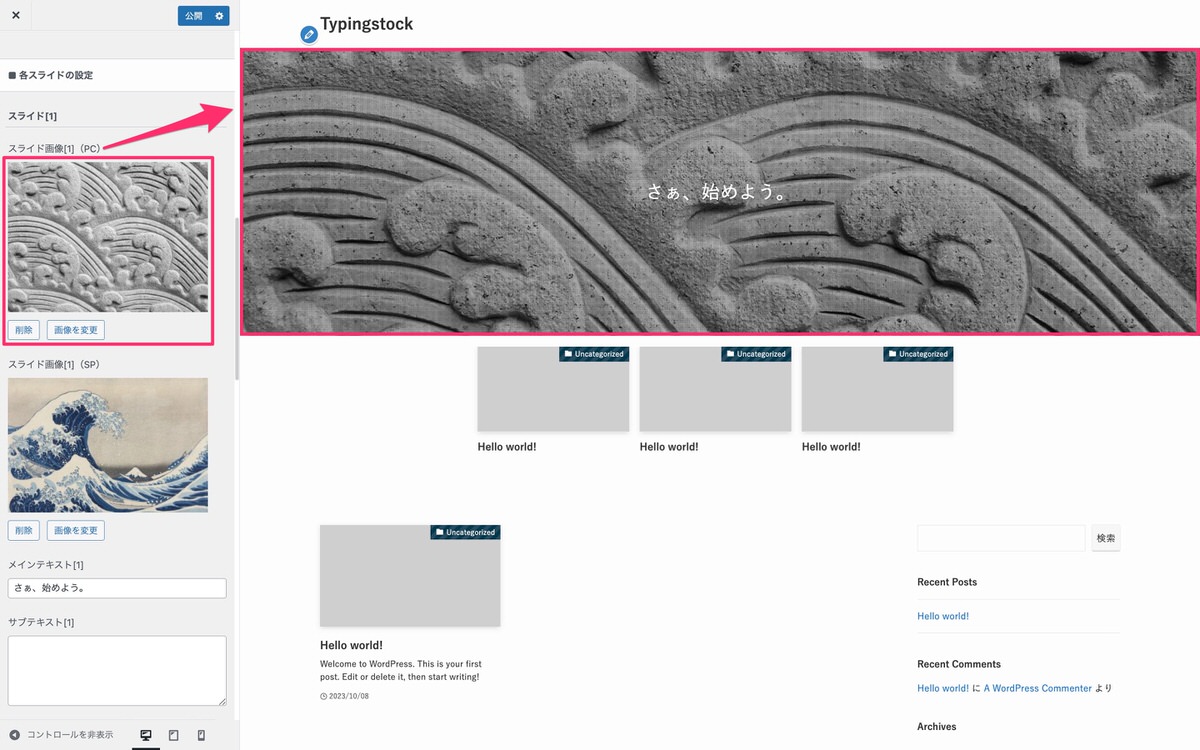
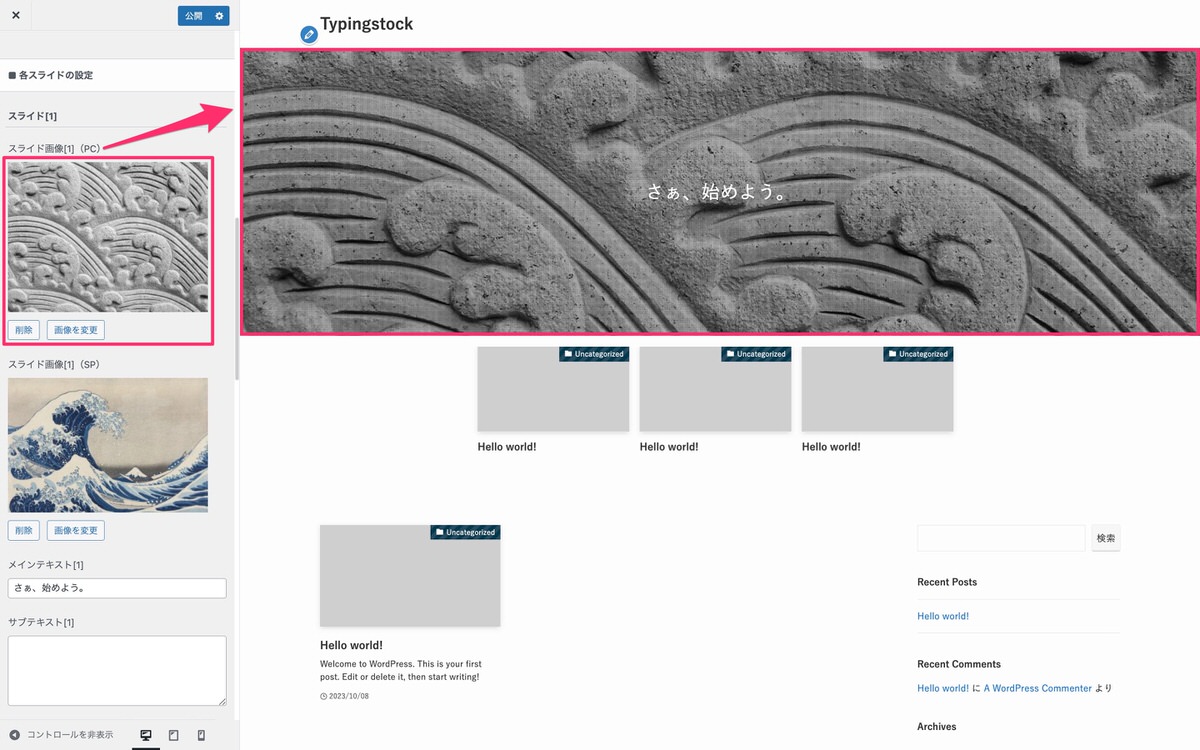
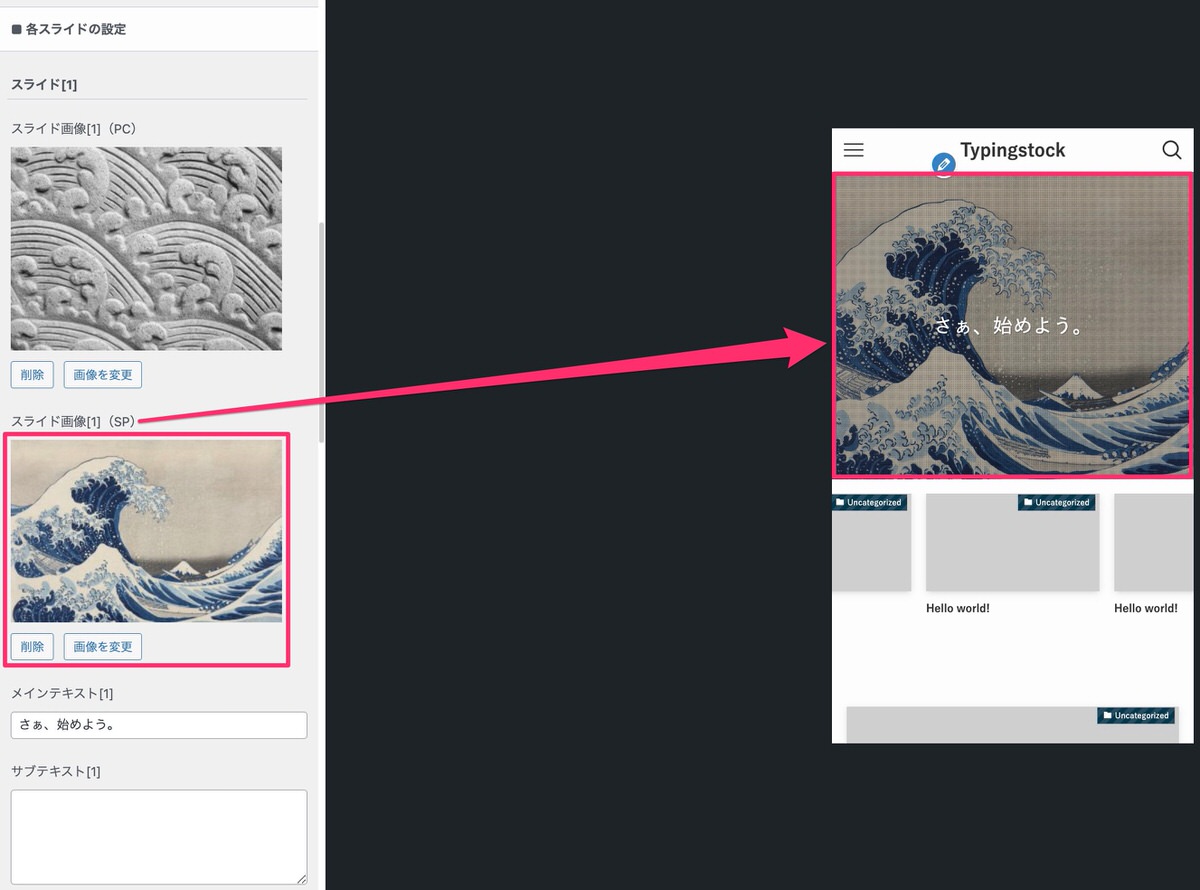
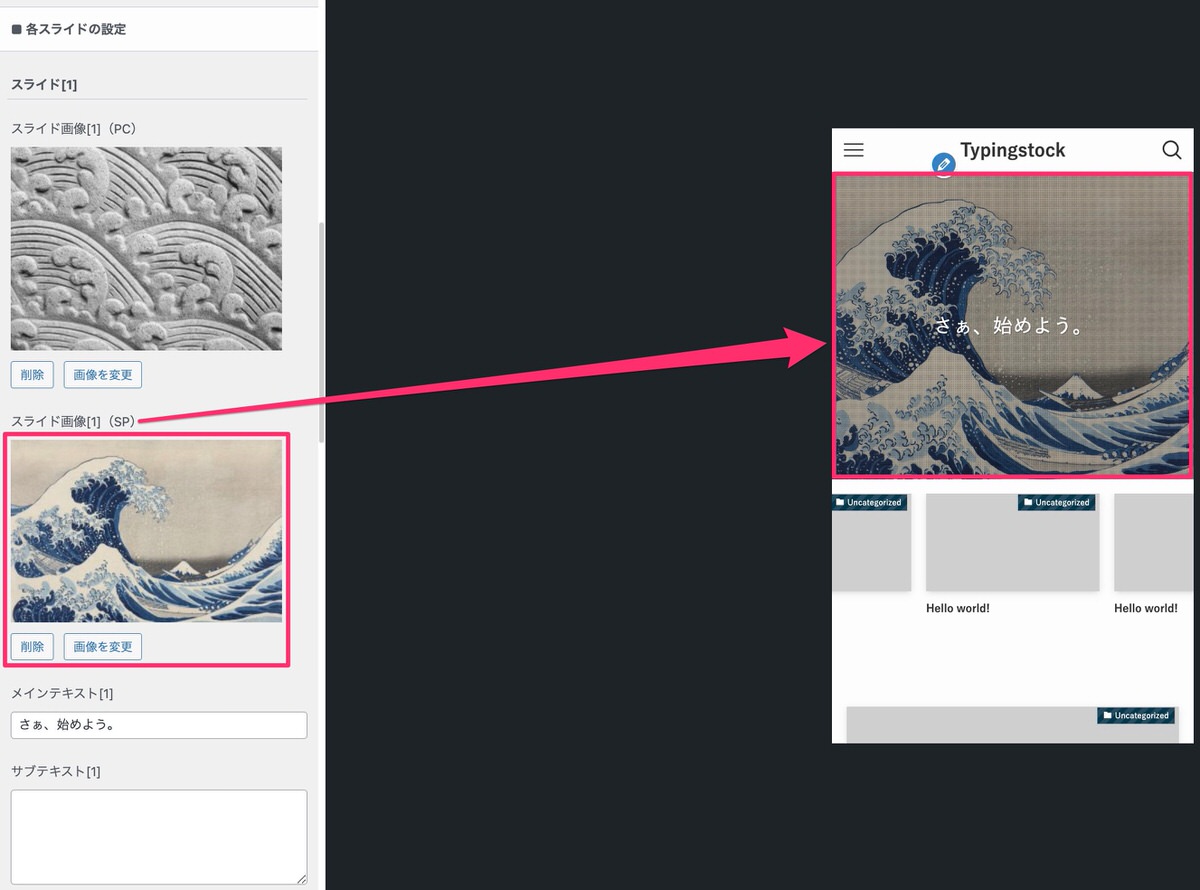
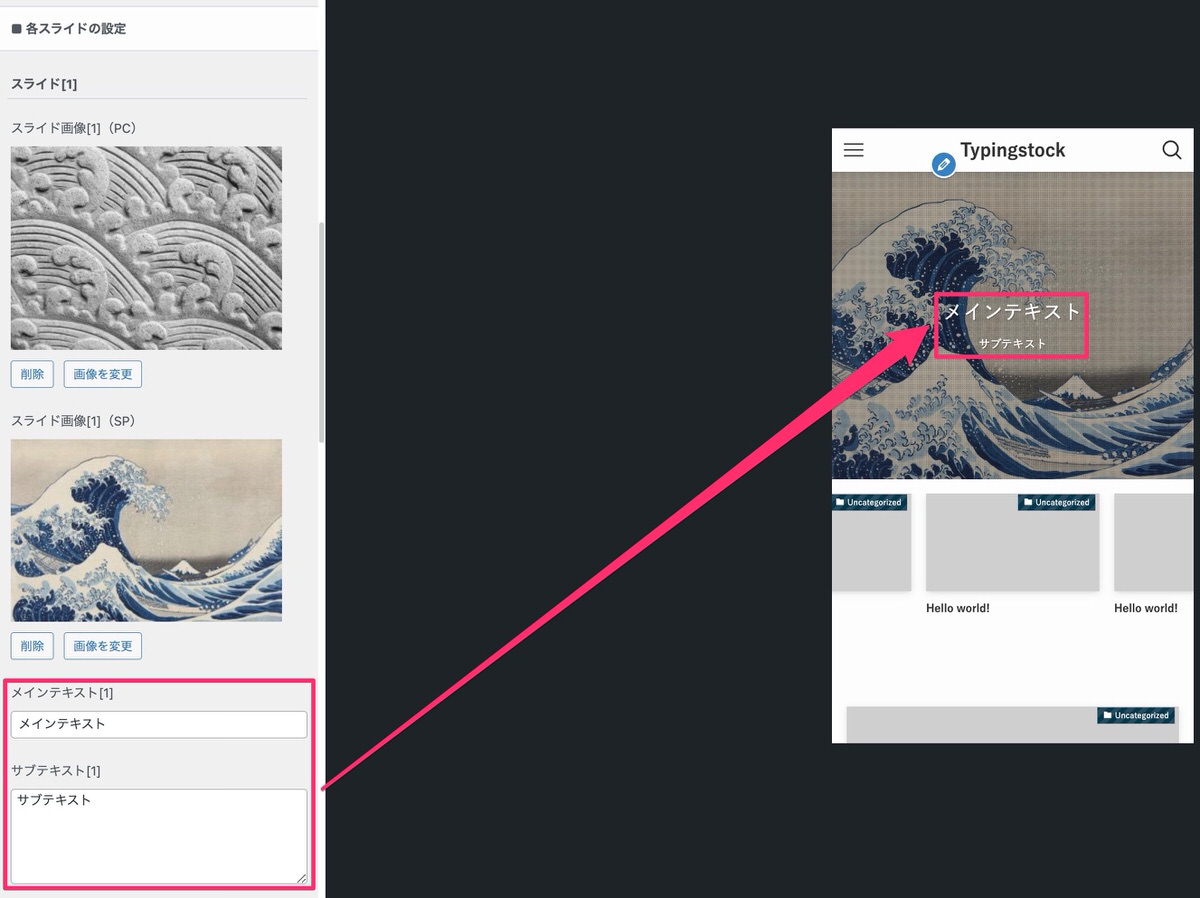
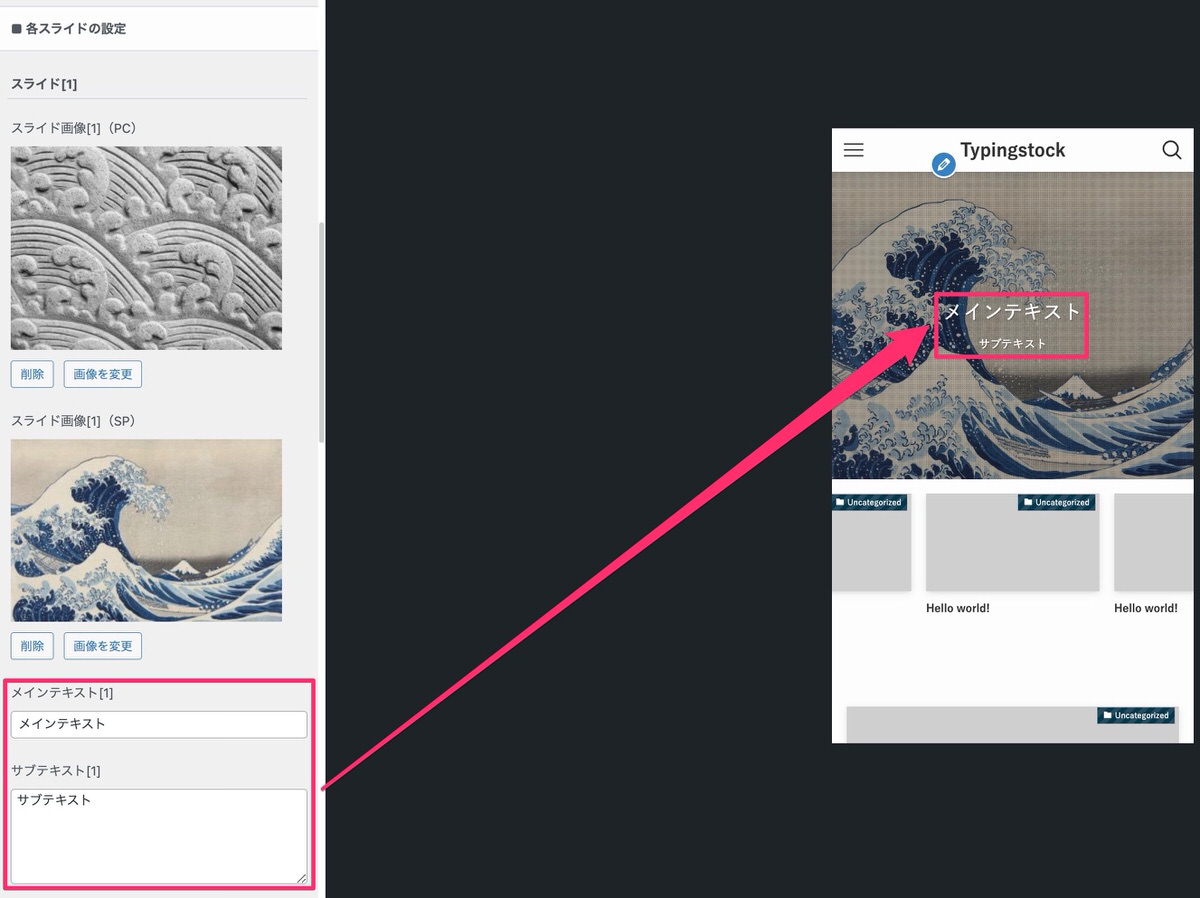
「各スライドの設定」までスクロールします。
「画像を選択」から画像を挿入します。
スライド画像[1](PC)


スライド画像[1](SP)


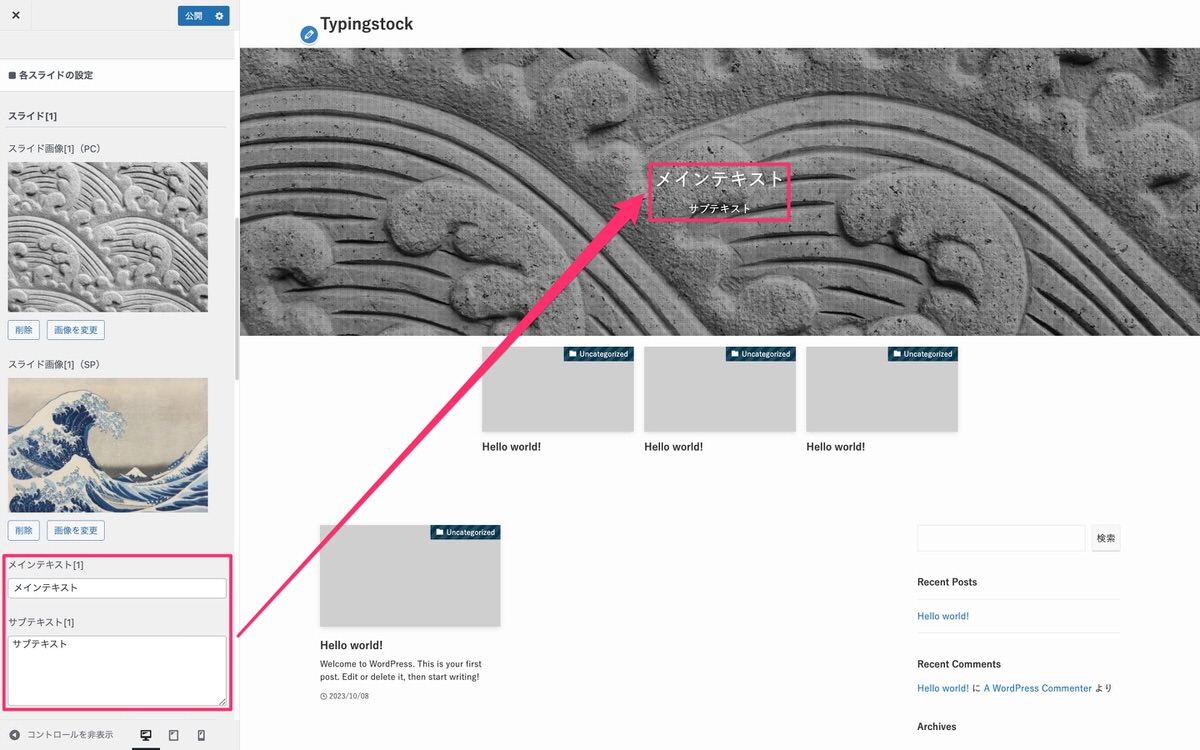
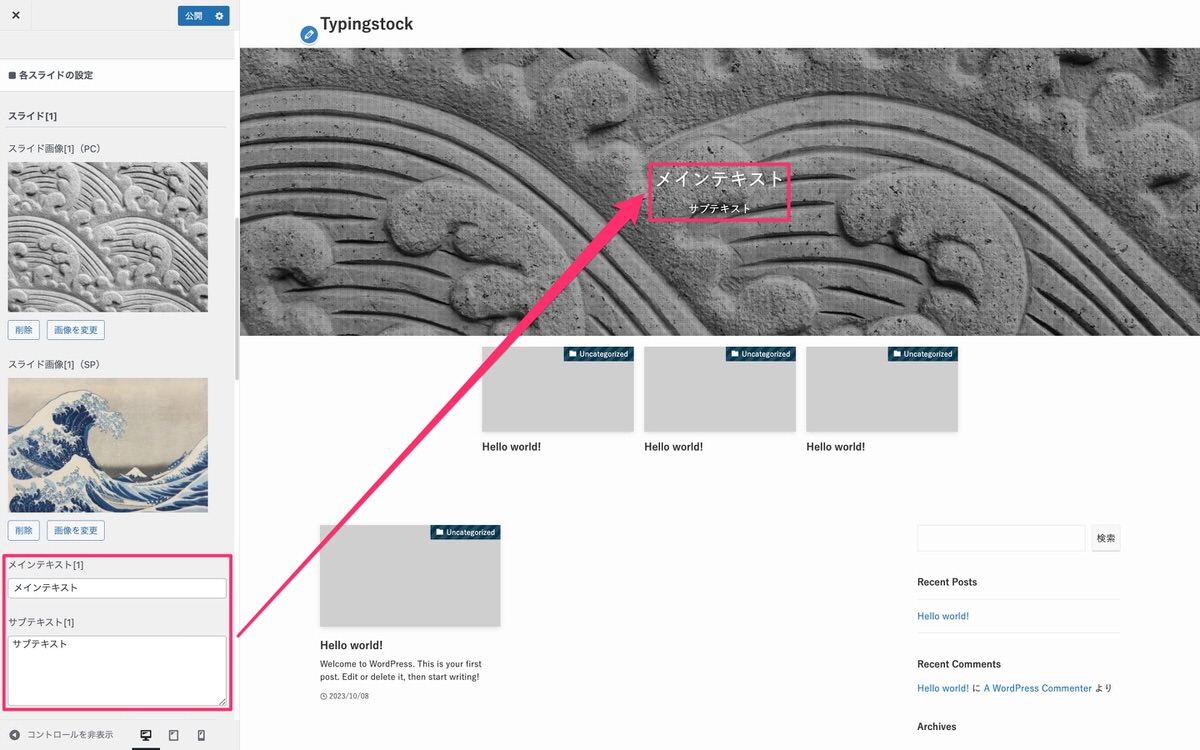
メインテキストやサブテキストを入力します。
すると、画像の上に文字が重なります。
スライド画像[1](PC)


スライド画像[1](SP)


今回の記事を参考にしつつ色々と触ってみることで実装の幅を増やして頂ければと思います。
今回は以上です。


この記事が気に入ったら
フォローしてね!