SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイト全体に背景画像や背景色を設定したいんだけど方法が分かりません。
こういった悩みに答えます。
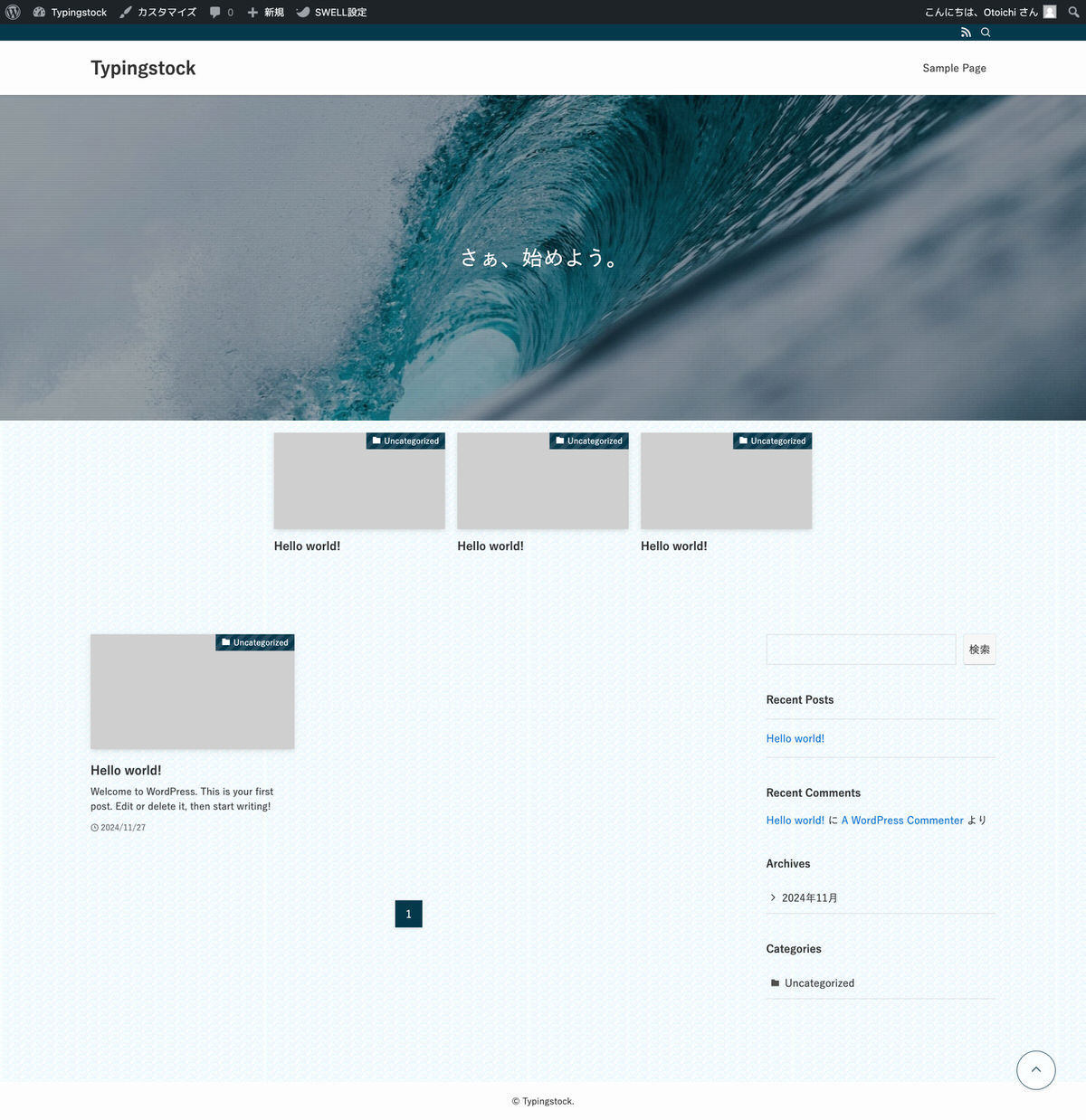
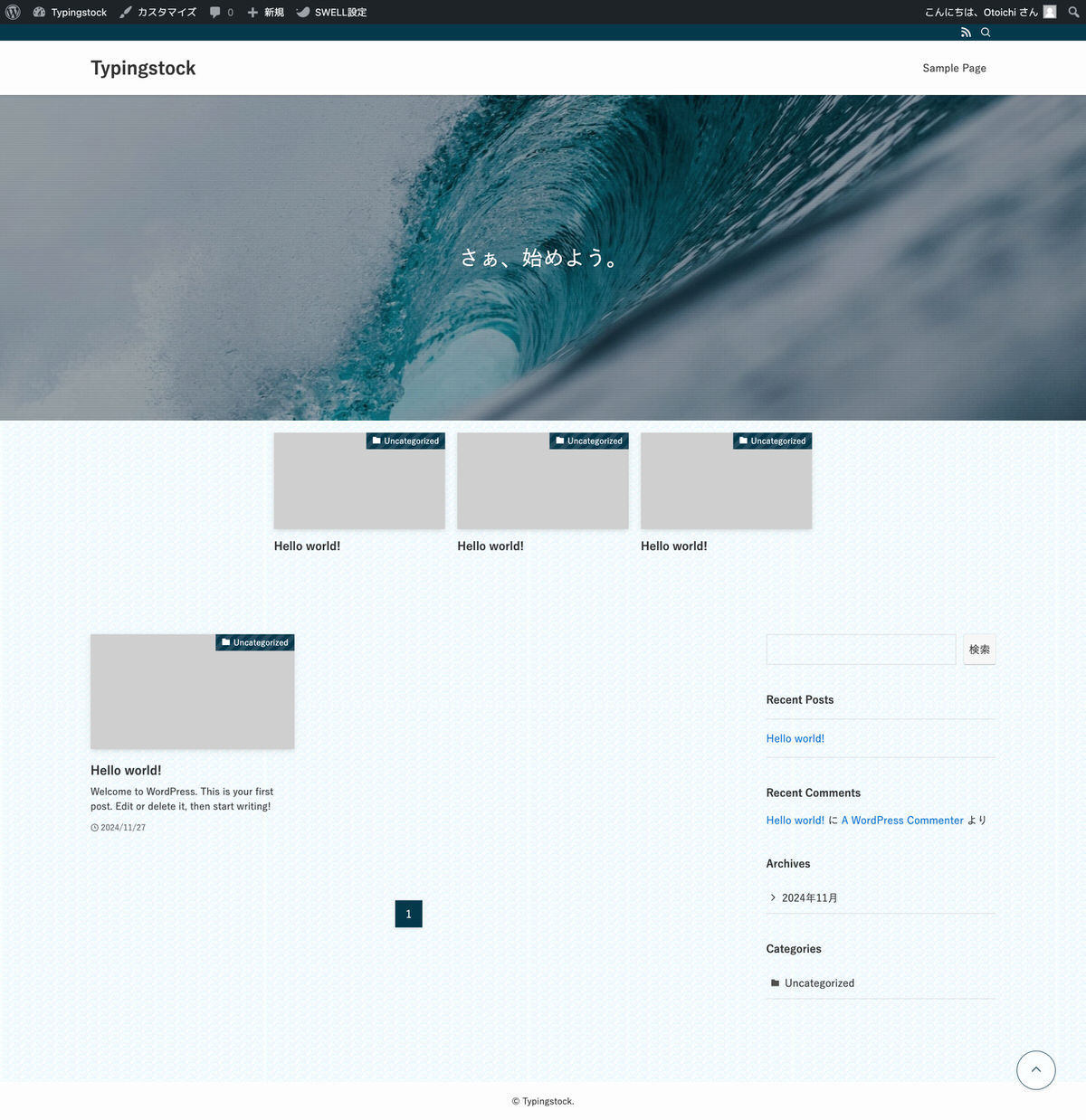
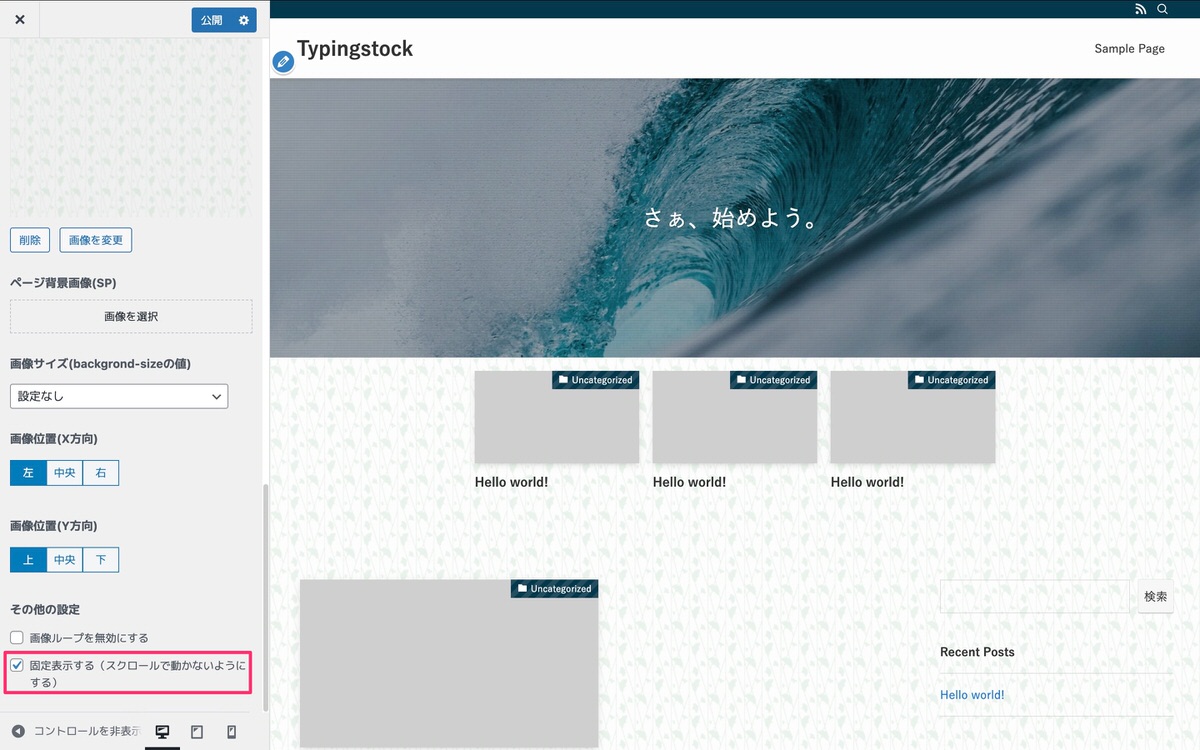
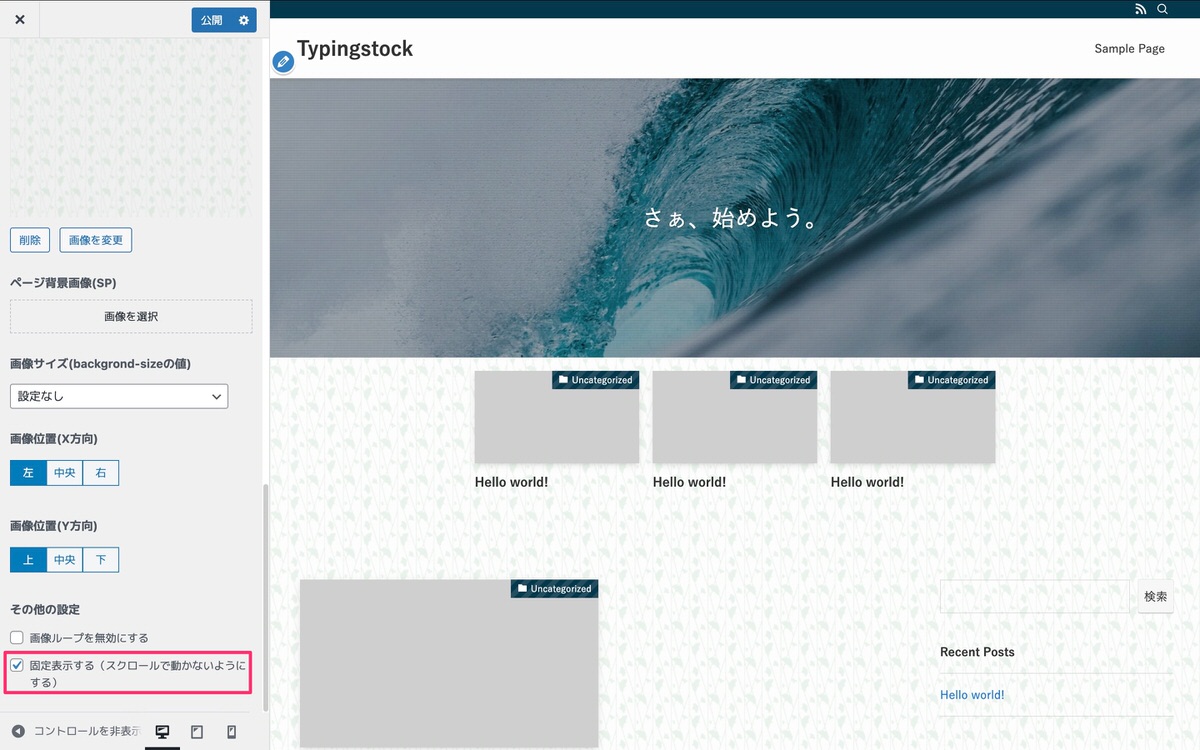
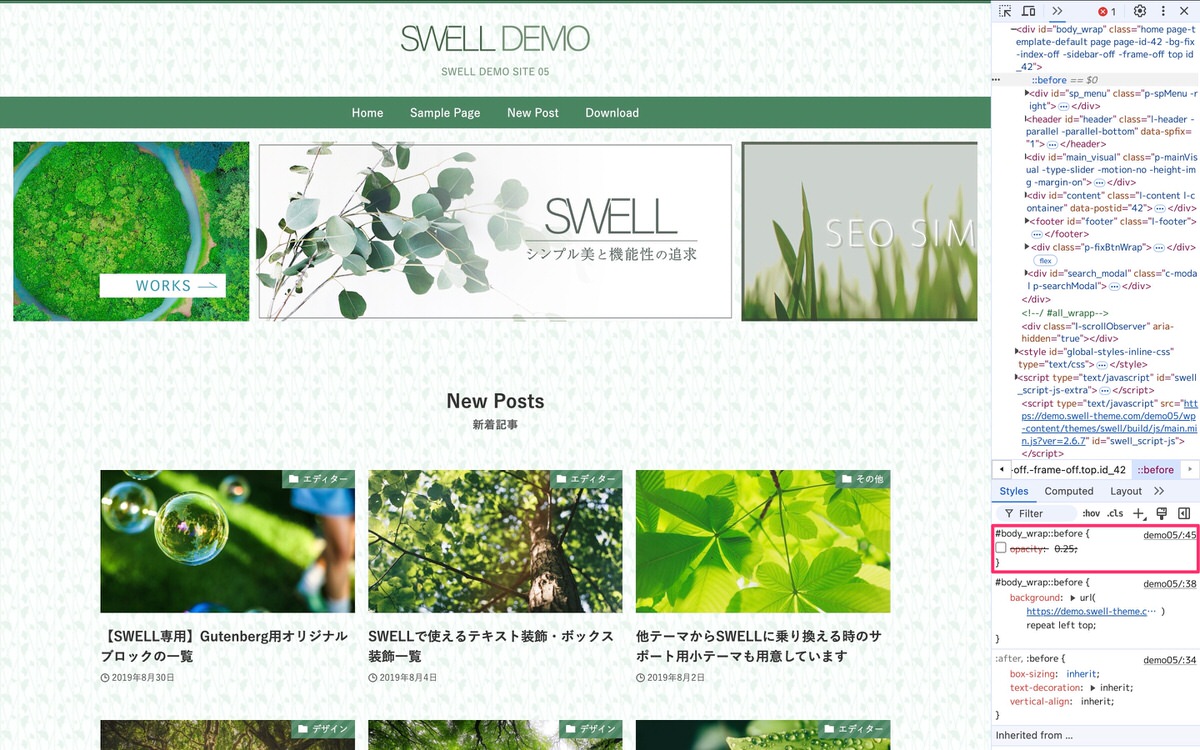
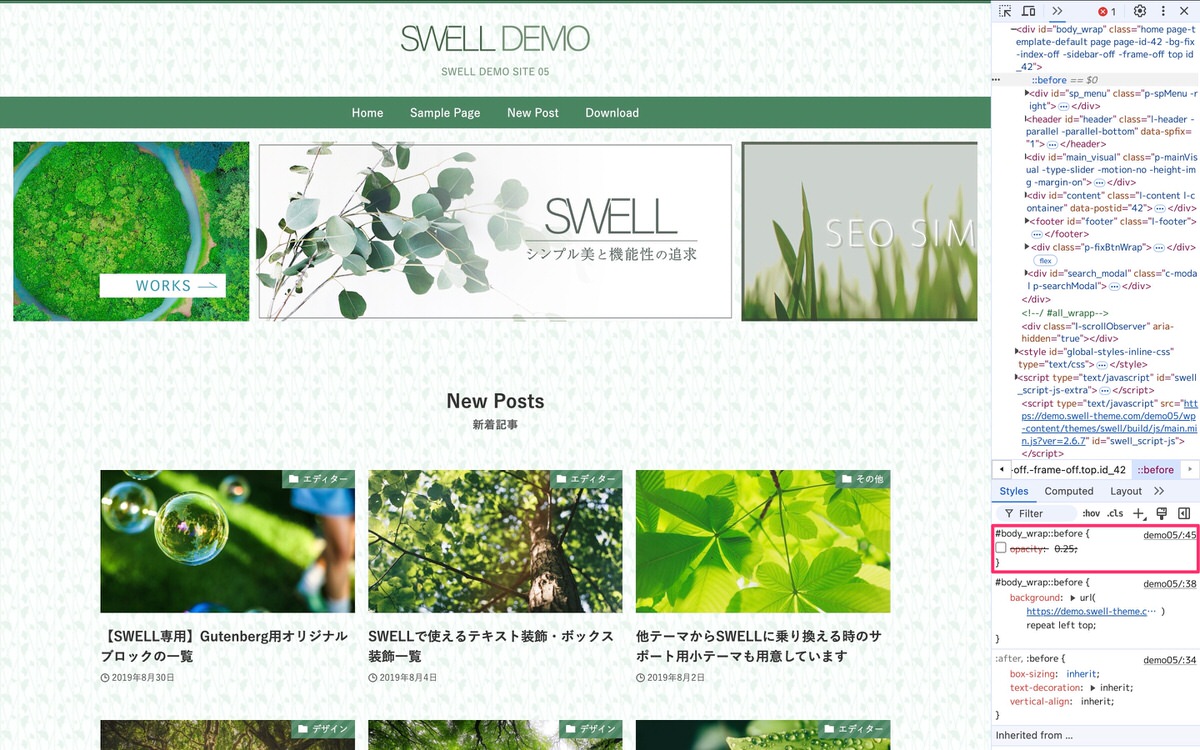
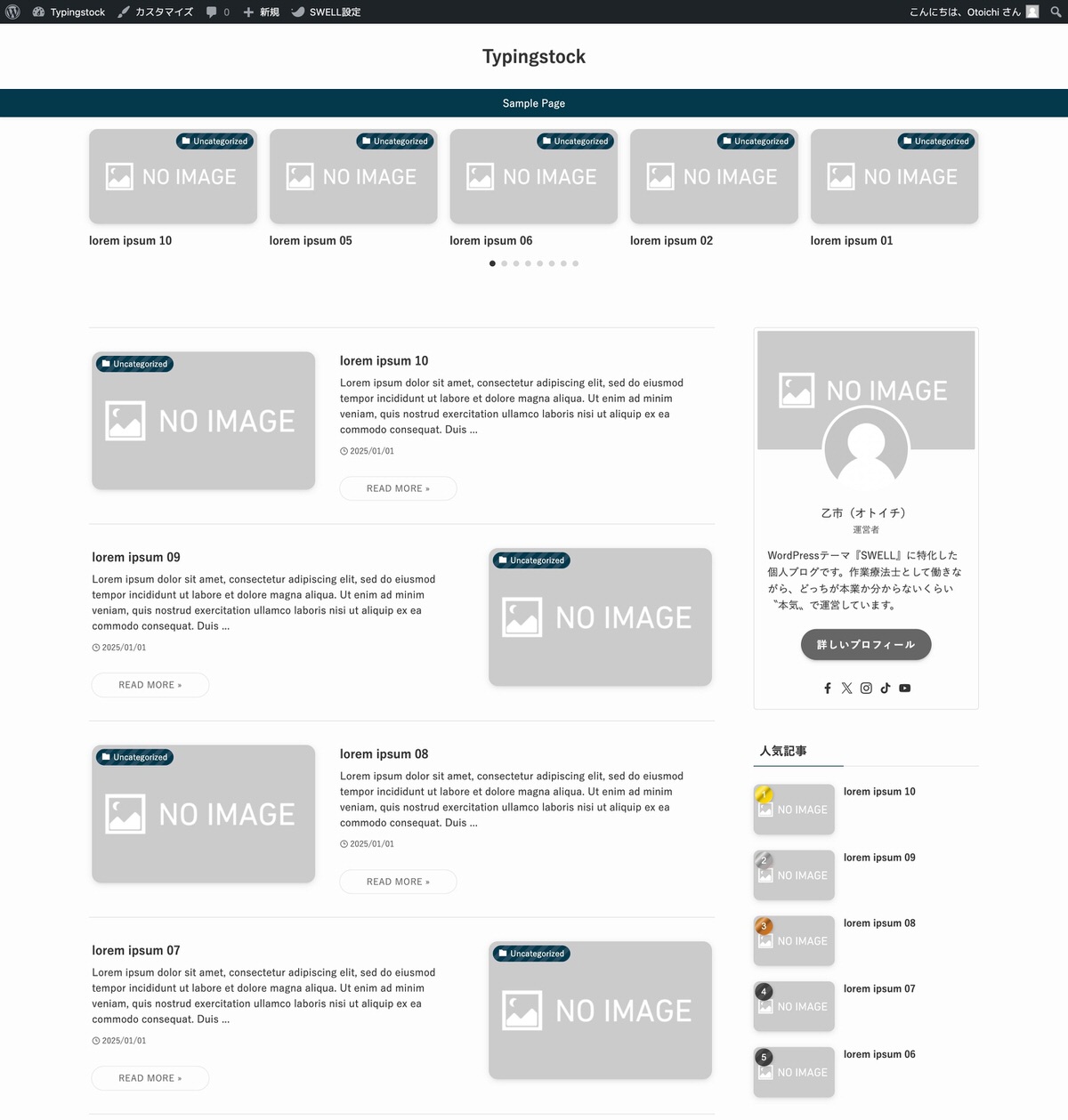
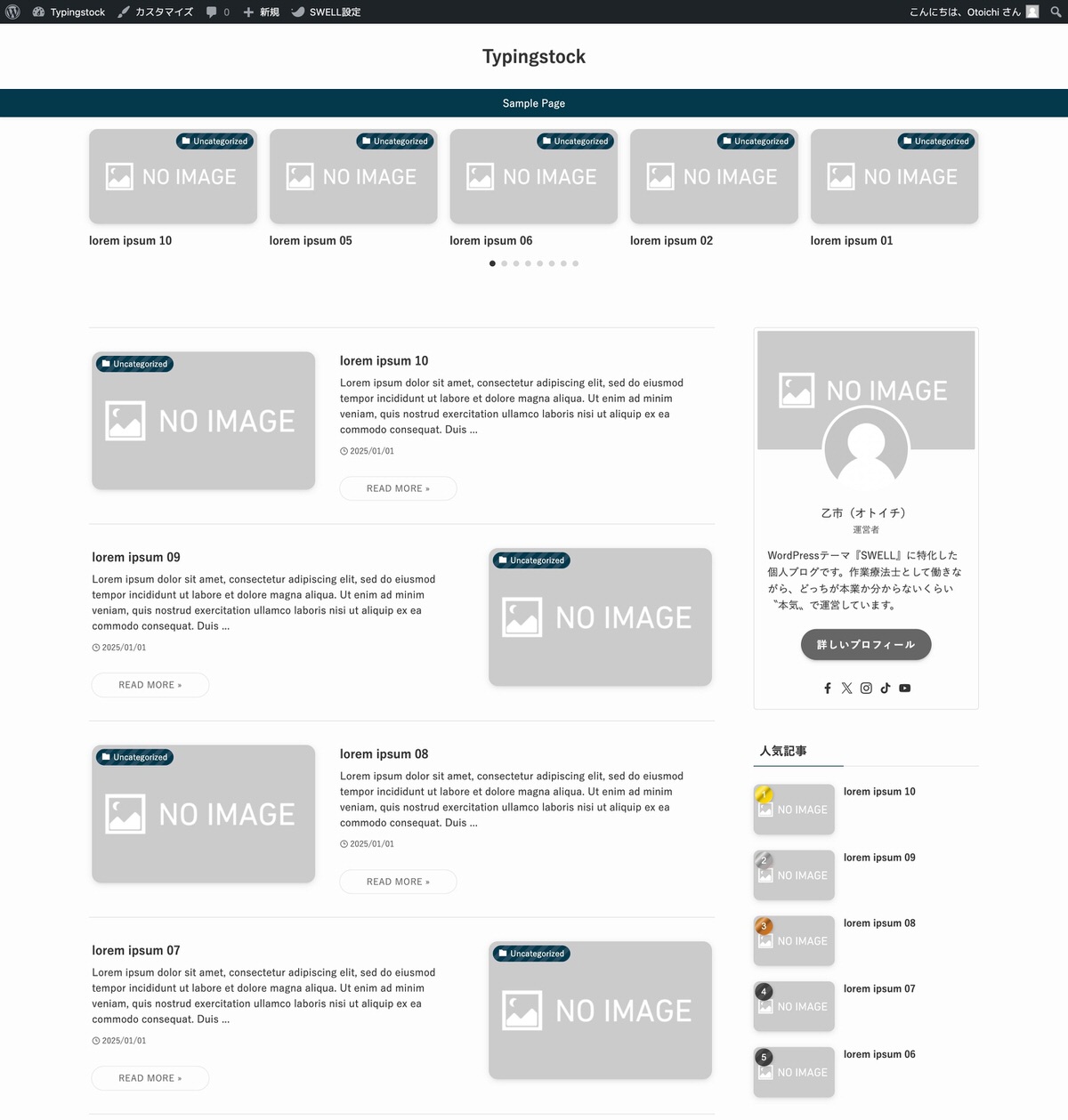
今回の記事を読むことで以下のようにサイト全体に背景画像を設定できるようになります。
トップページのみ掲載していますが、全ページ(例えば、投稿ページや固定ページetc…)に反映されています。


本記事で解決できること


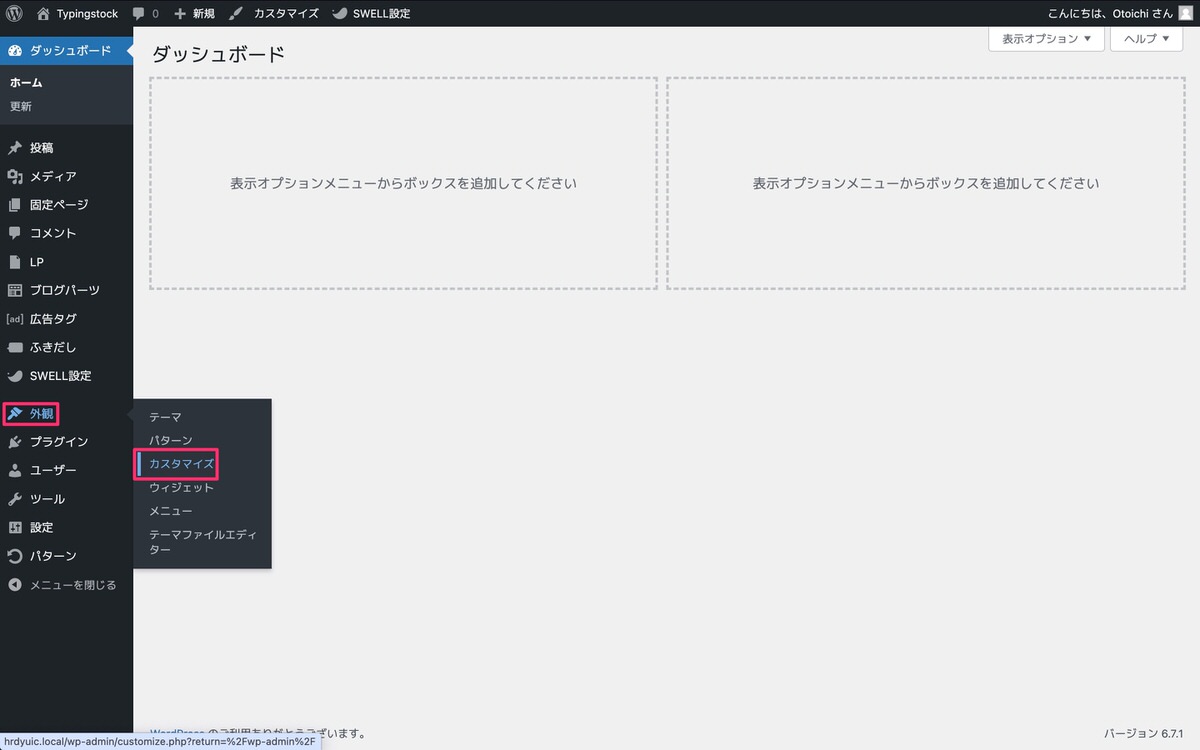
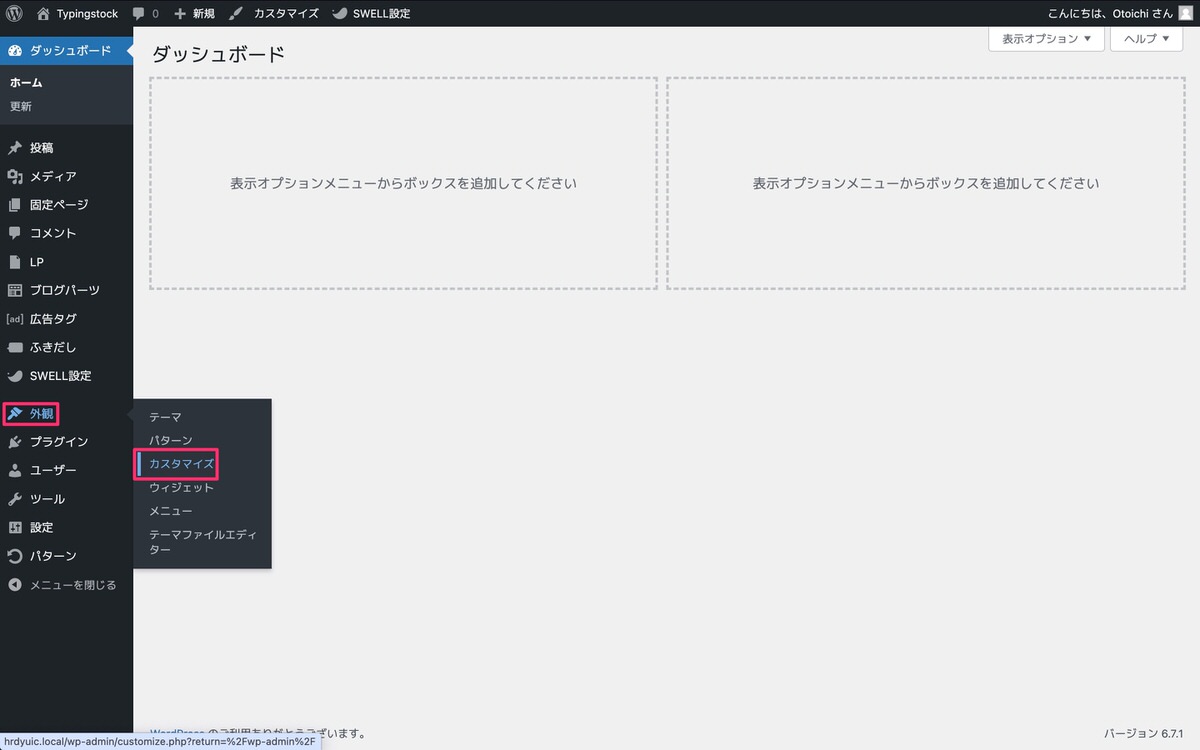
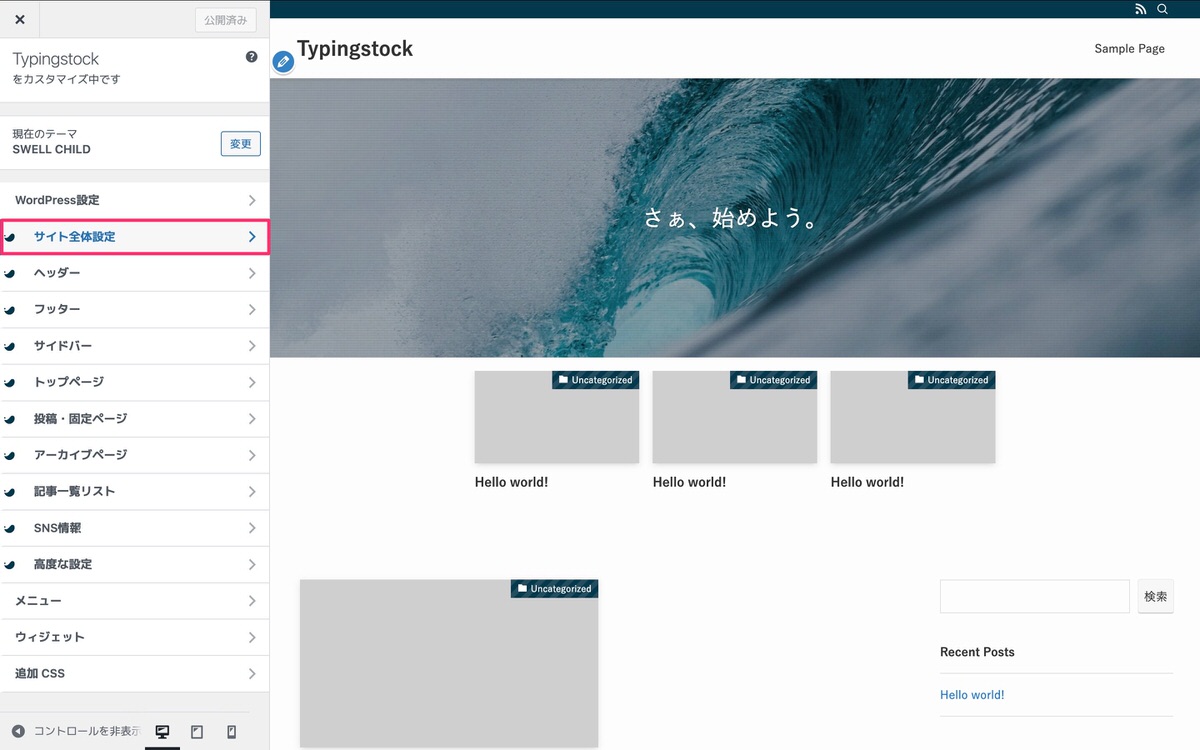
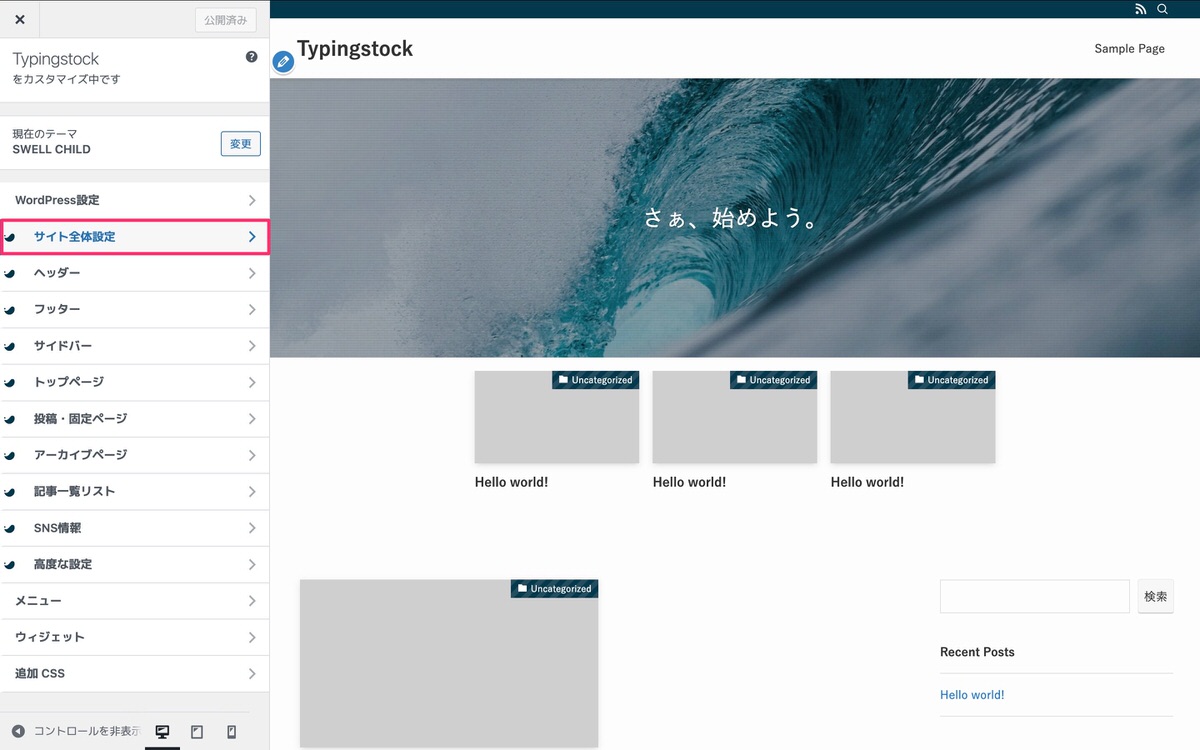
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


サイドバーから、「サイト全体設定」を選択します。


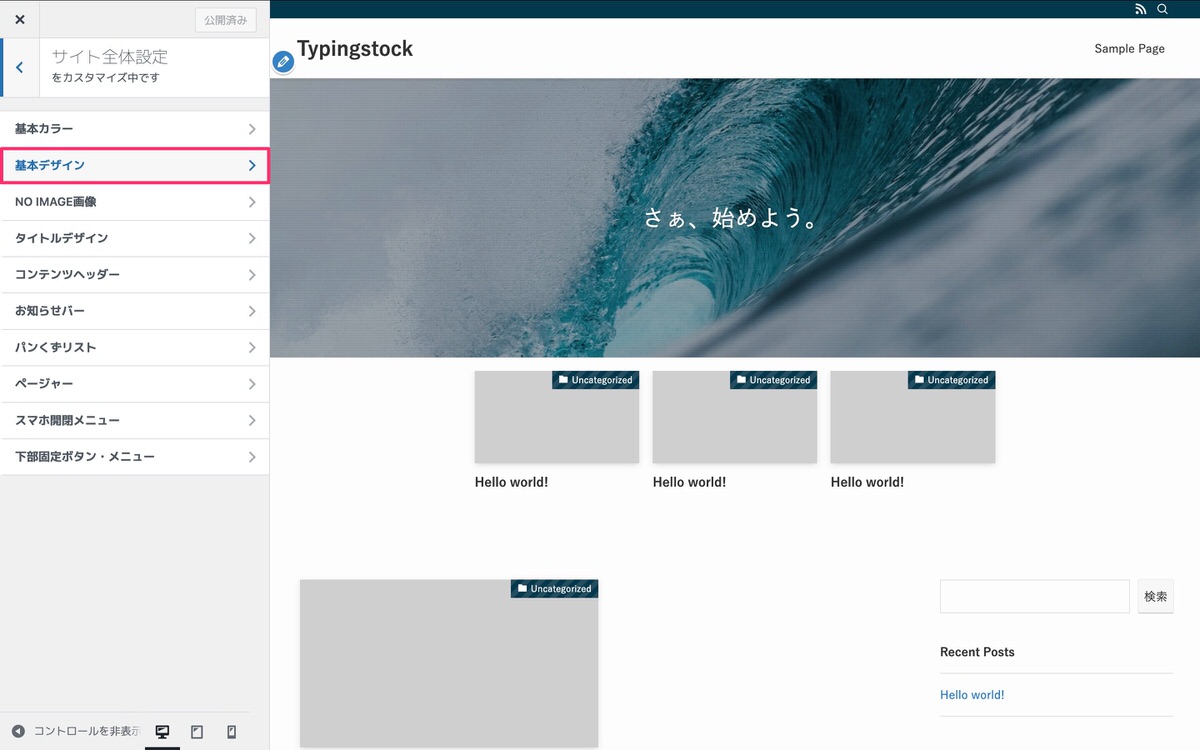
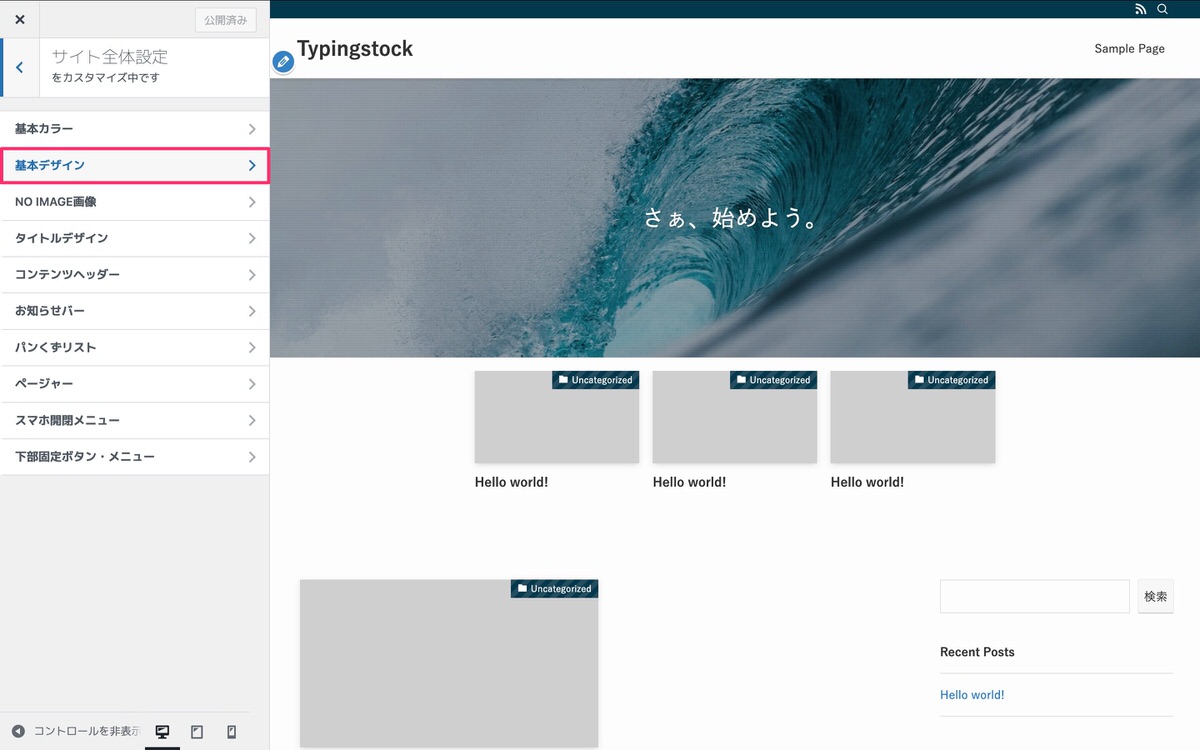
サイト全体設定から、「基本デザイン」を選択します。


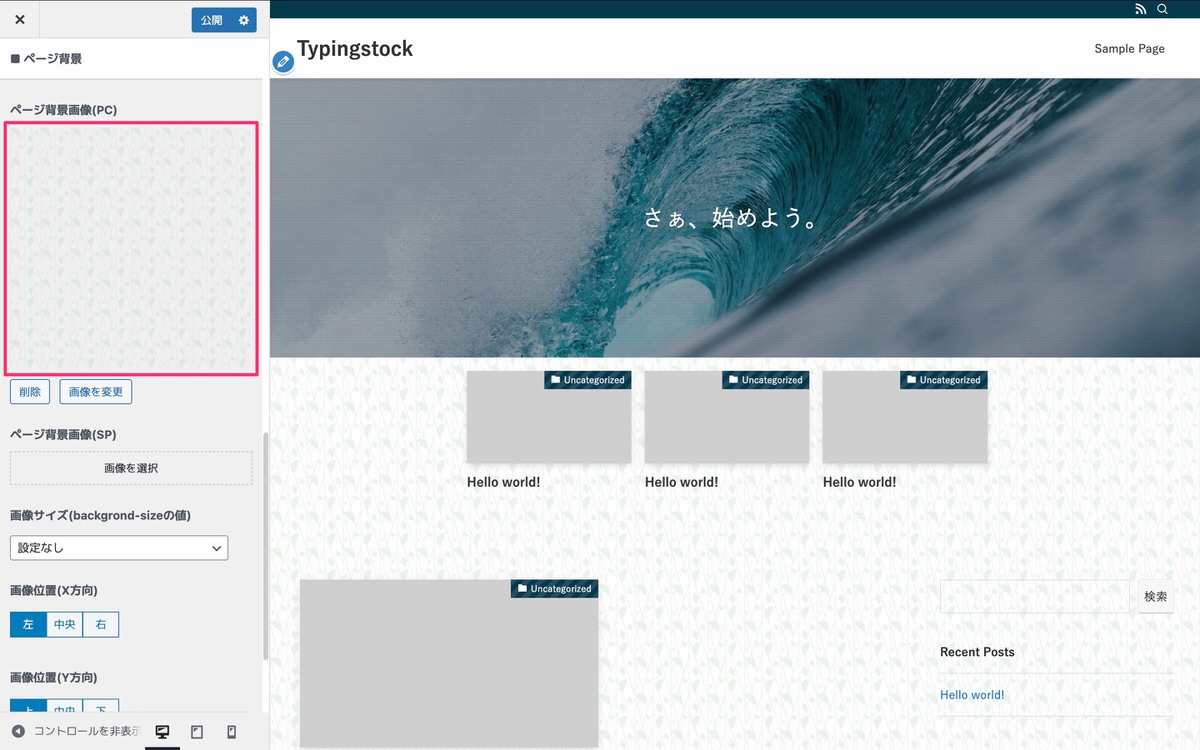
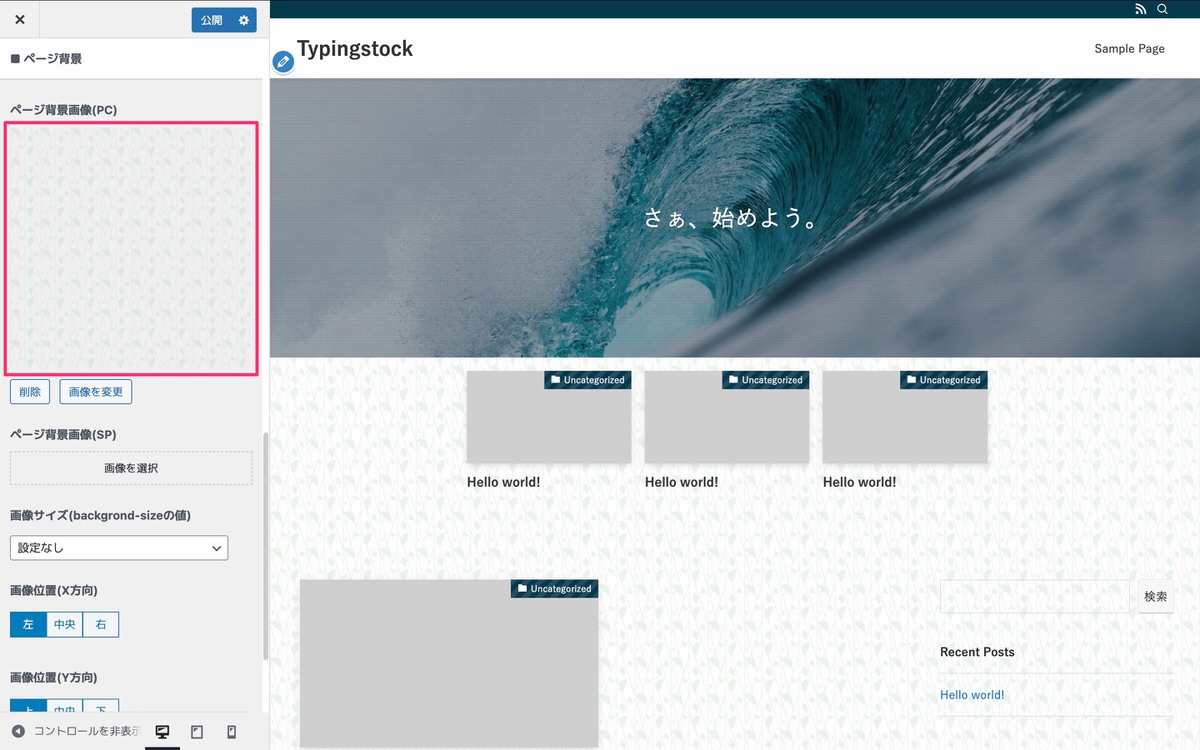
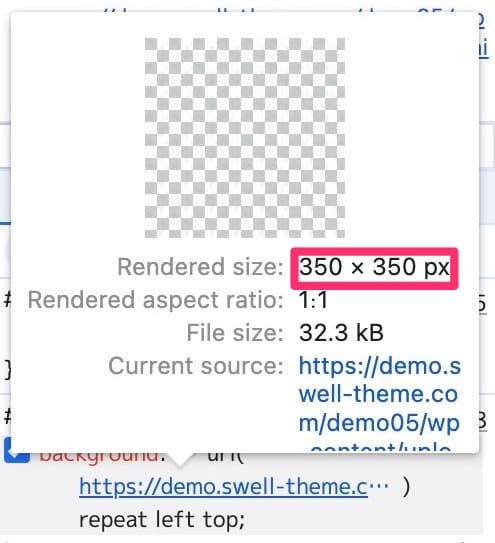
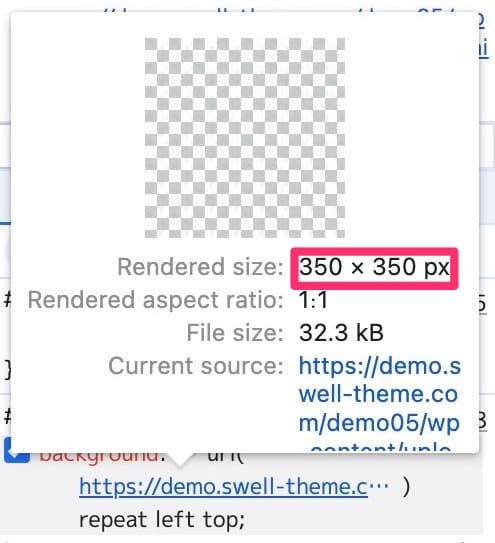
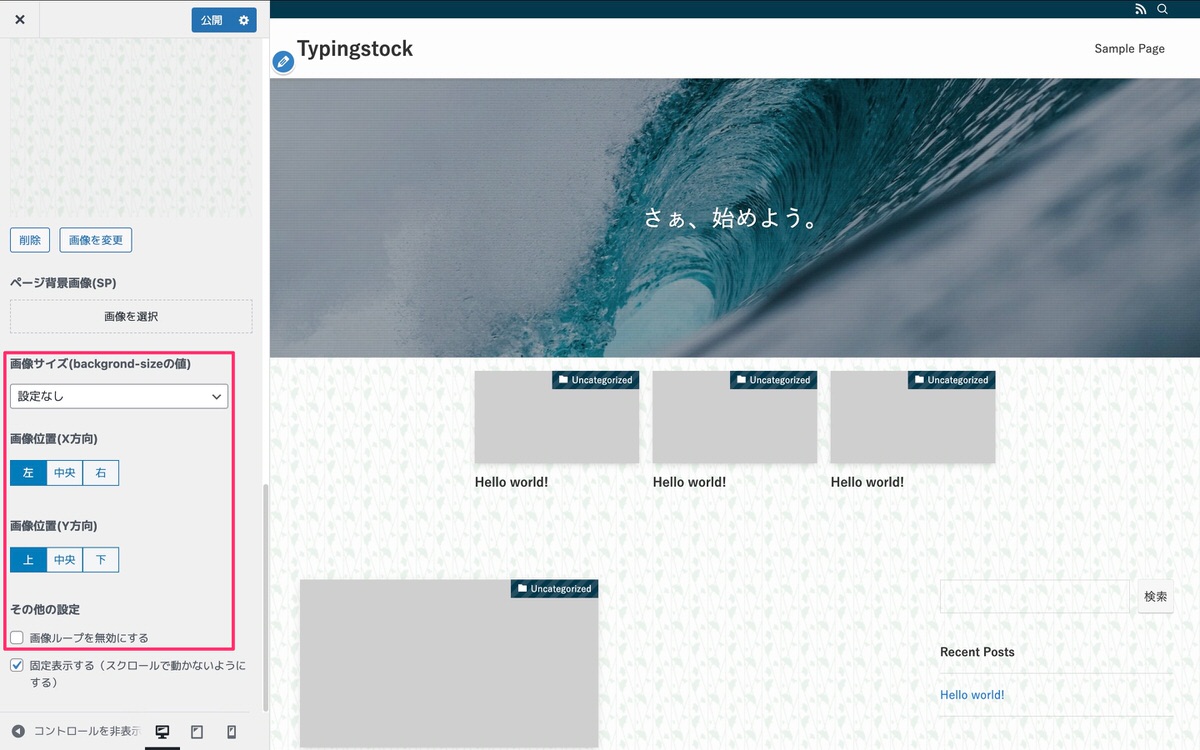
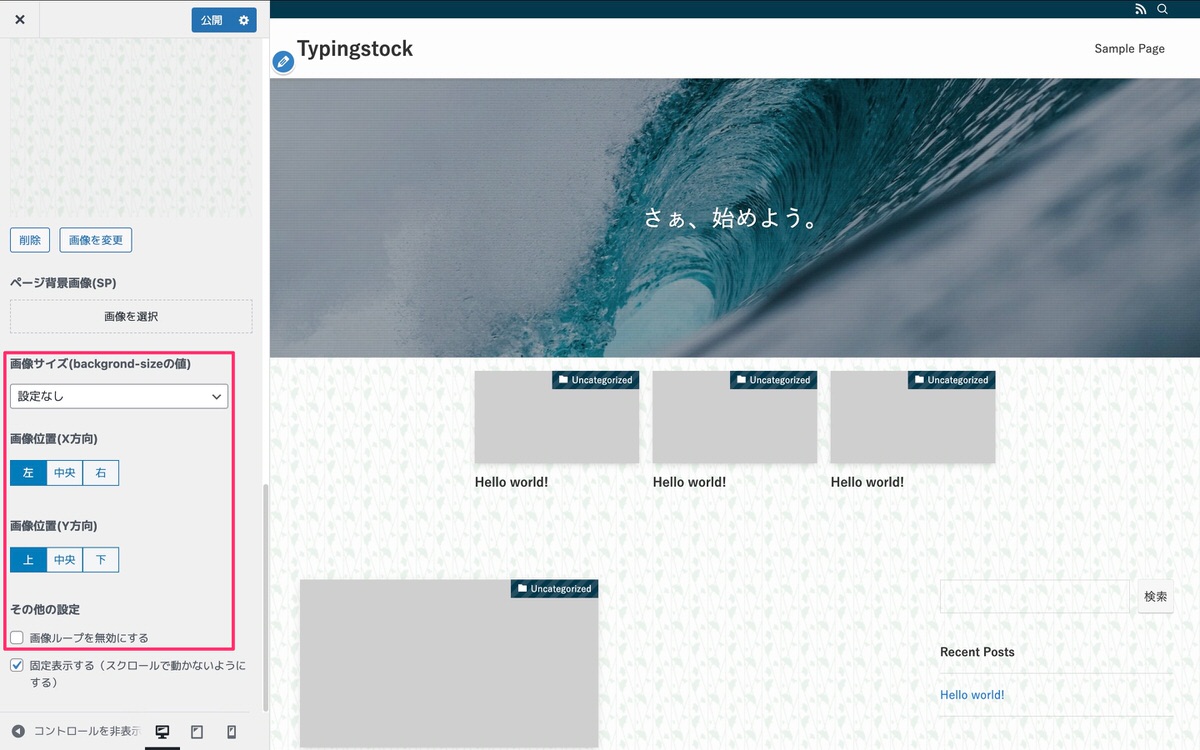
基本デザインの「ページ背景画像」から、画像を選択します。


画像は、SWELL DEMO SITE 05で使用されているものをそのまま使っています。デモサイトを見た方は分かると思いますがデモサイトと同じ画像を使っているのにデモサイトの背景画像と違って見えているはずです。理由は後ほど解説します。
画像サイズは、350 x 350pxの正方形ですが違ってもOKです。




その他の設定から、固定表示する(スクロールで動かないようにする)にチェックを入れます。


チェックを入れない時と入れた時の違い
チェックなし(背景画像とコンテンツが一緒に動いている)
チェックあり(固定された背景画像の上をコンテンツが動いている)
背景画像の透明度を設定する
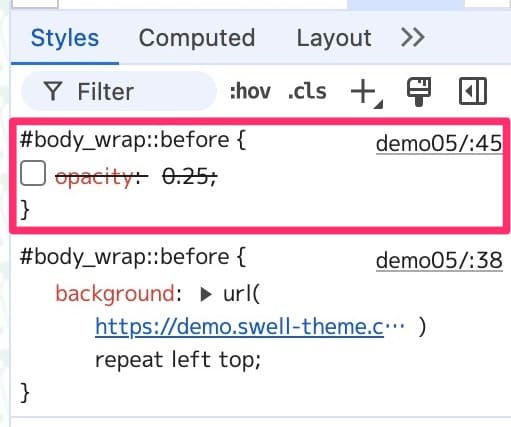
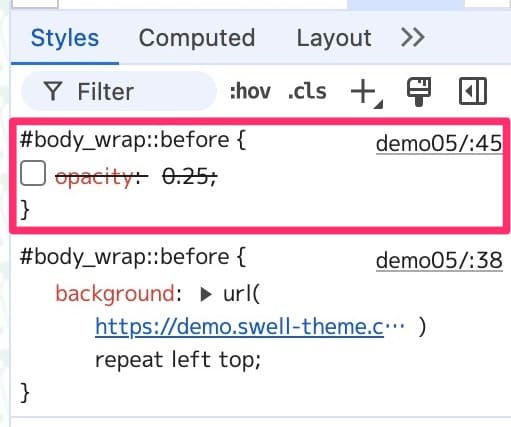
サイドバーから、「追加CSS」を開きます。


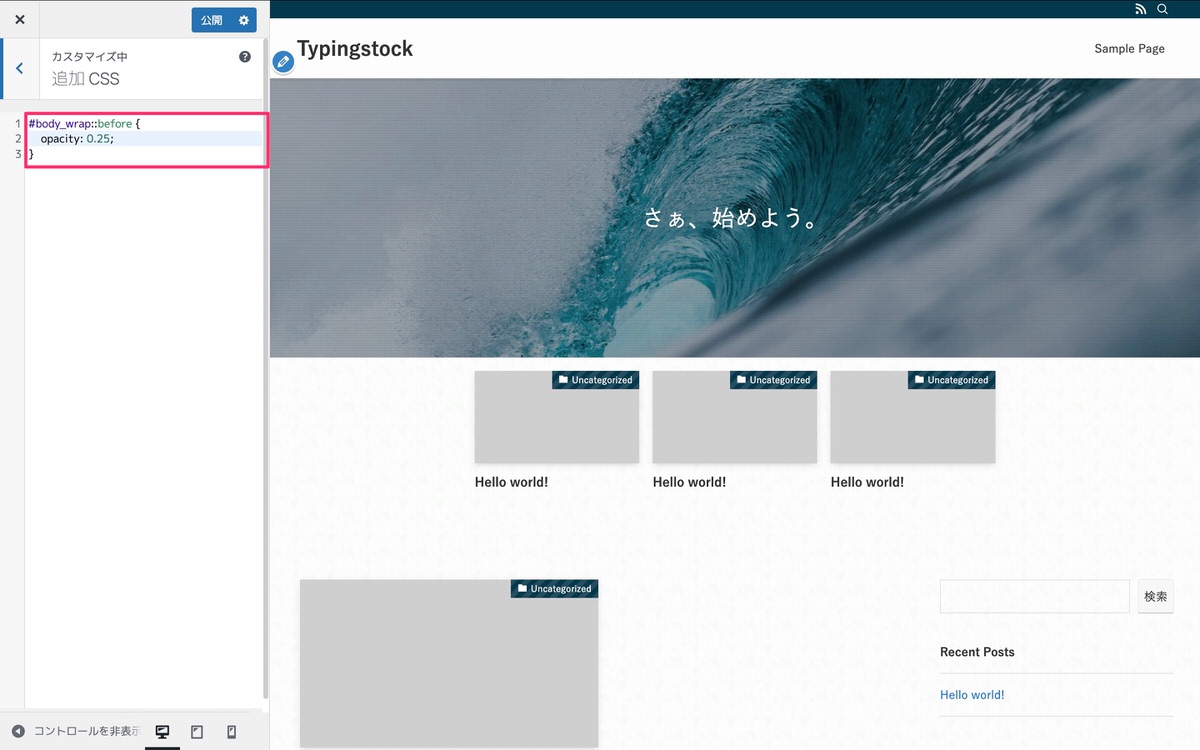
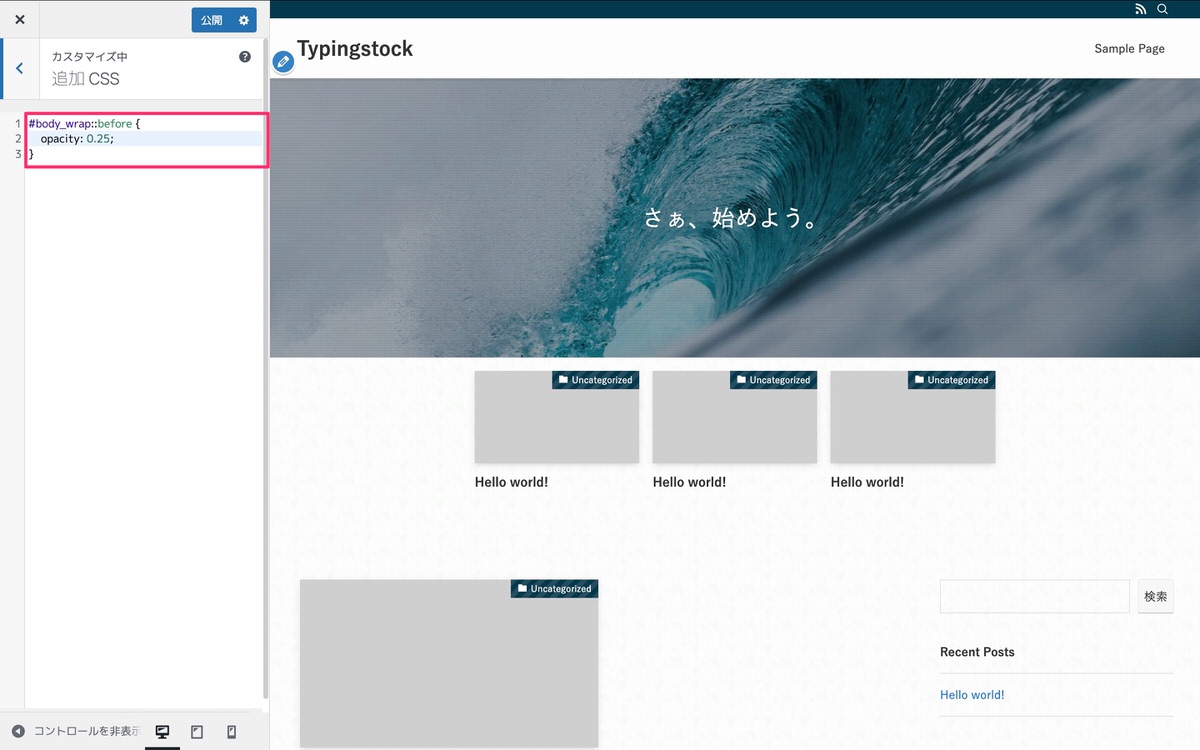
以下のコードを追加CSSにコピペすると背景画像が透過されます。
#body_wrap::before {
opacity: 0.25;
}


デモサイトでもこのコードが当たっており、無効にするとデモサイトの背景画像の透過が解除されます。




注意点
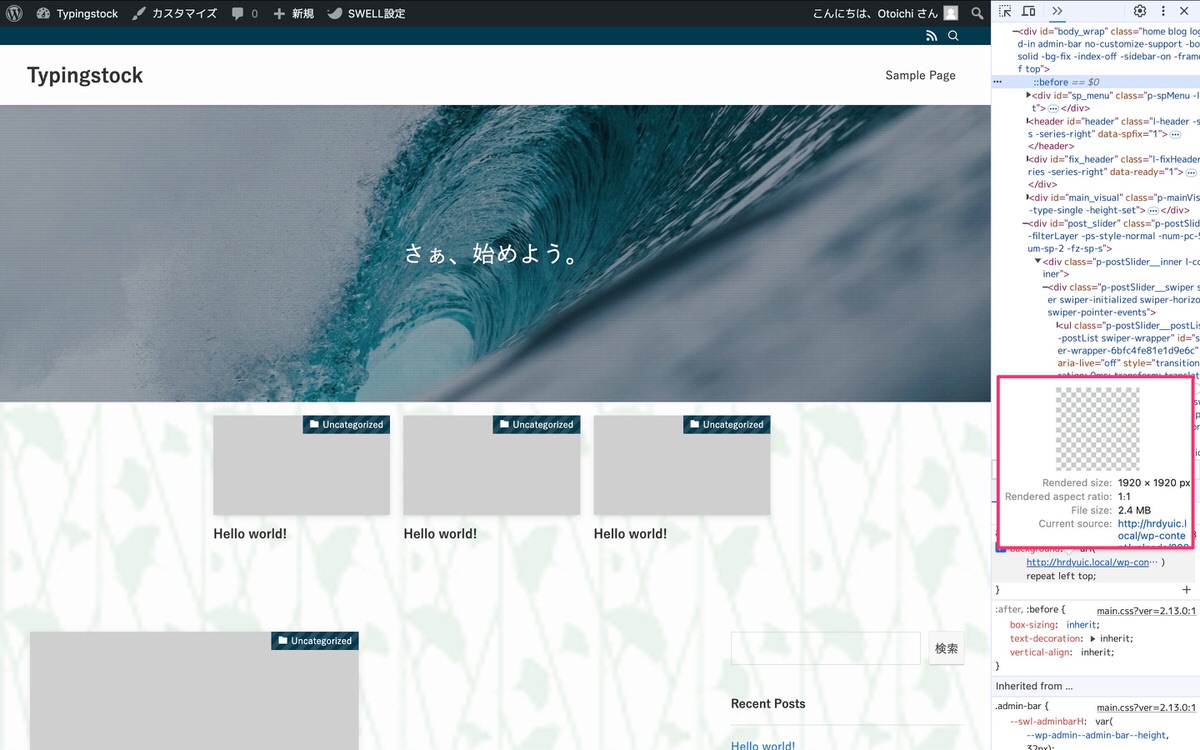
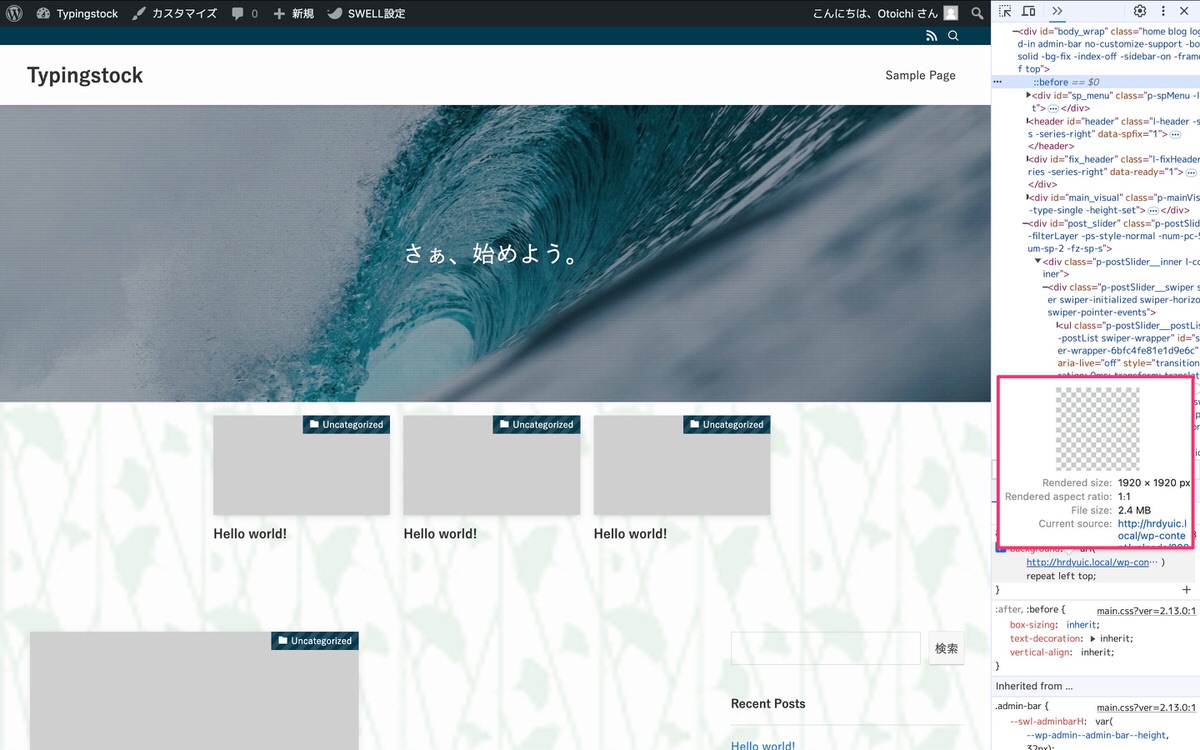
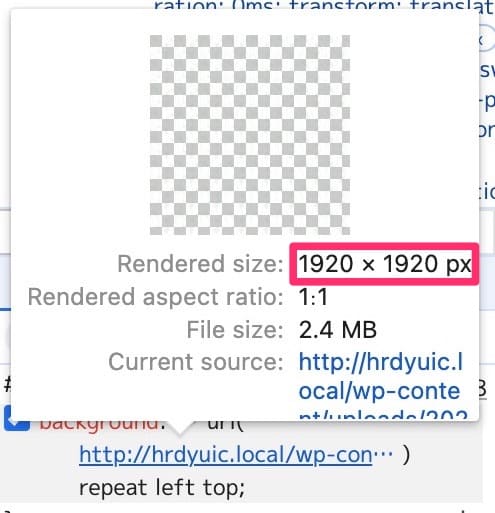
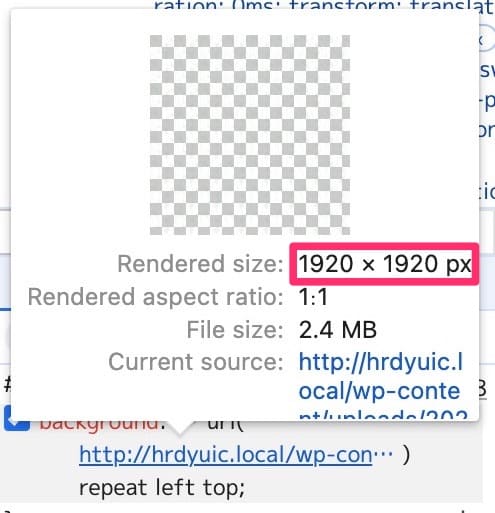
画像サイズを350 x 350px → 1920 x 1920pxに変更して背景画像に設定するとデザインが拡大して表示されます。




今回のようにサイト全体に背景画像を設定する場合、以下は特にあたることはないので気にしなくてOKです。


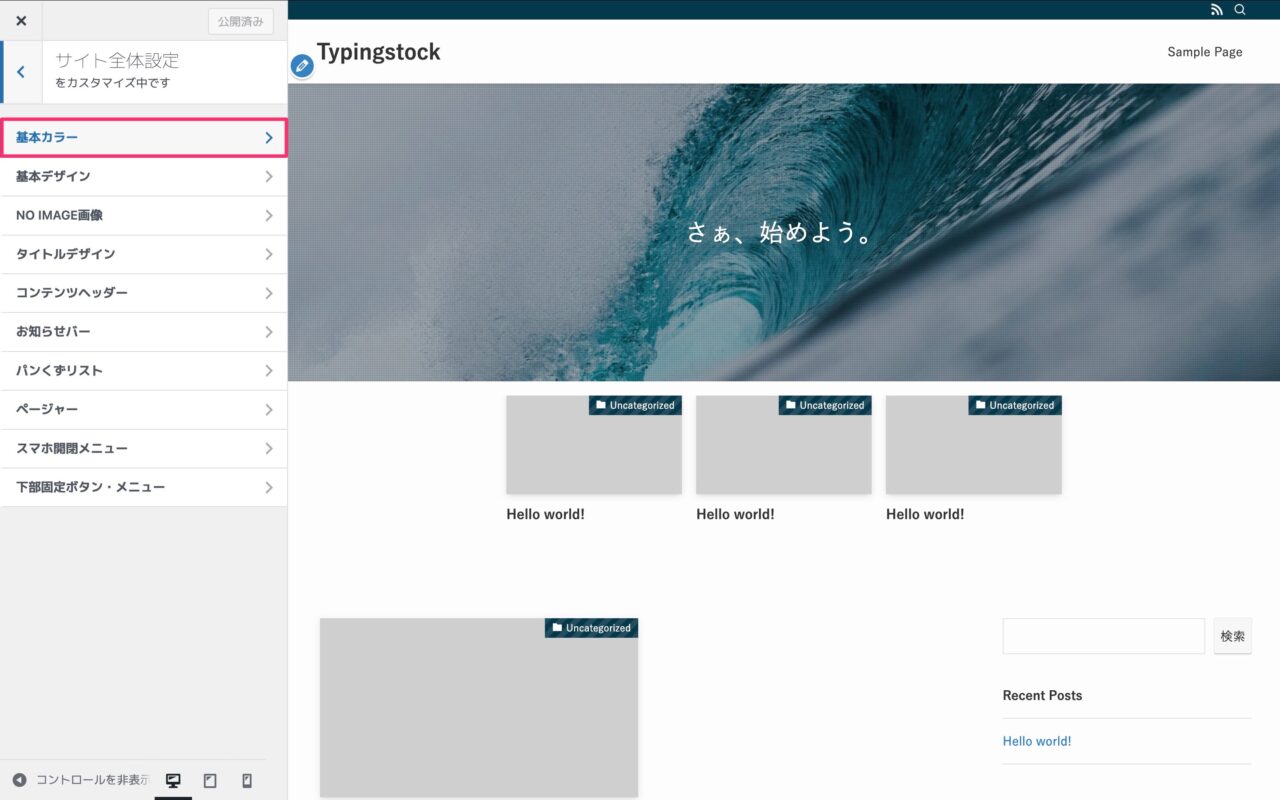
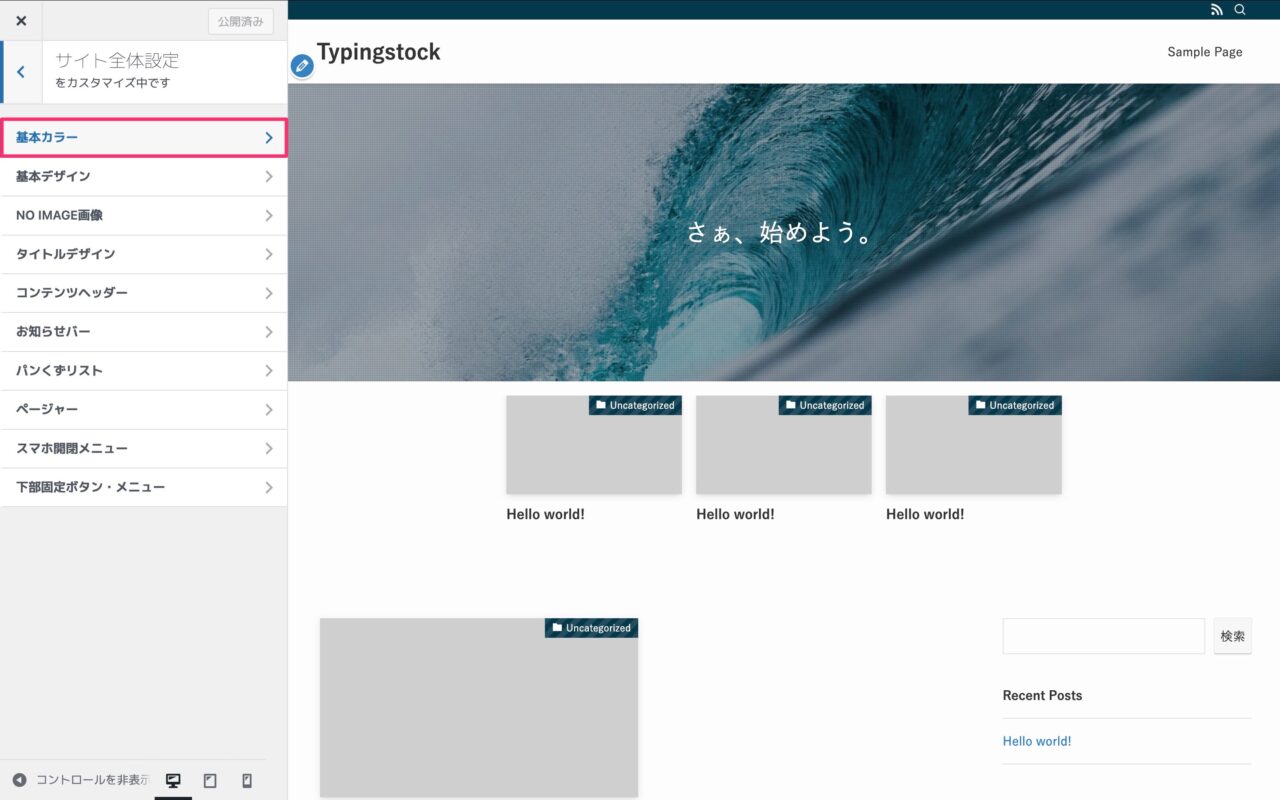
管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」を選択した後からの解説となります。
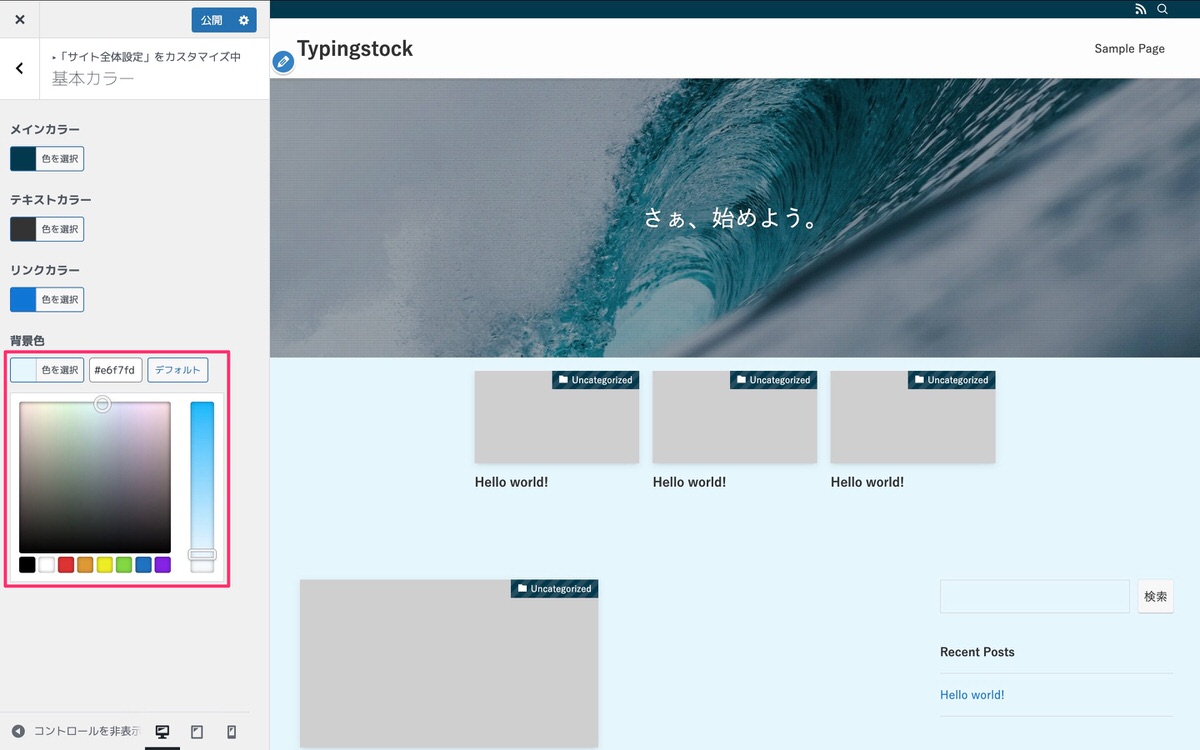
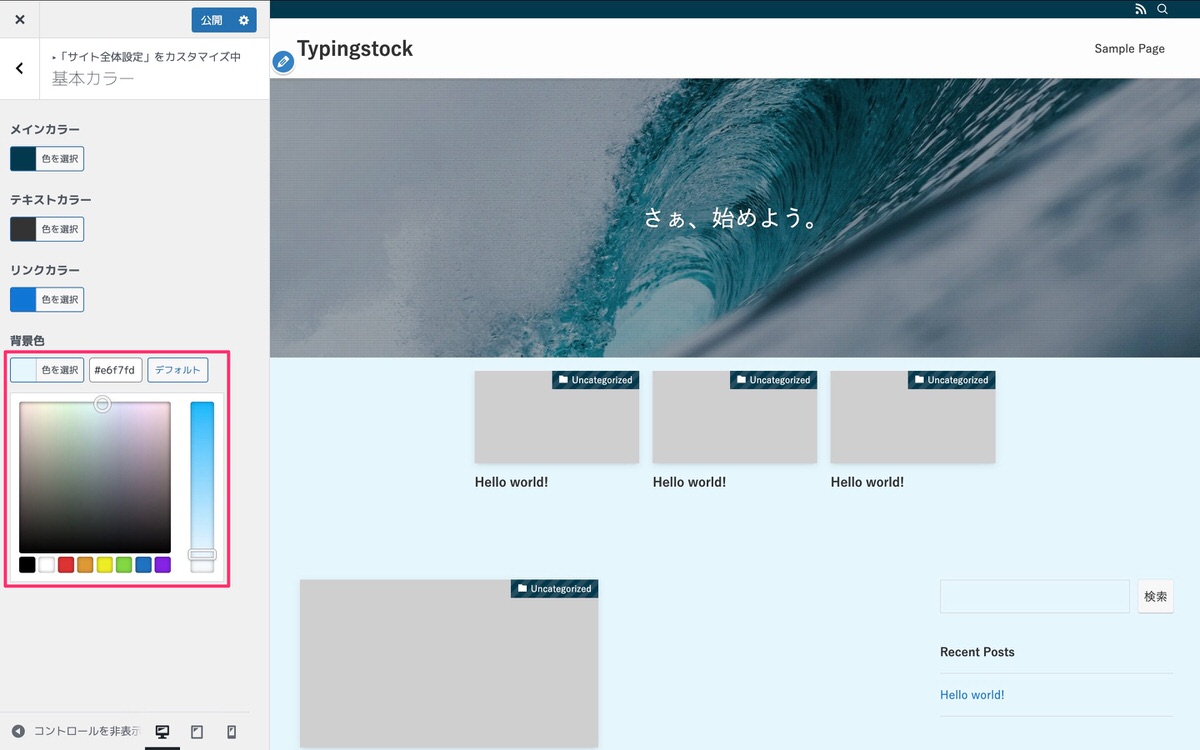
サイト全体設定から、「基本カラー」を選択します。


背景色から、色を選択するとサイト全体に背景色が設定されます。


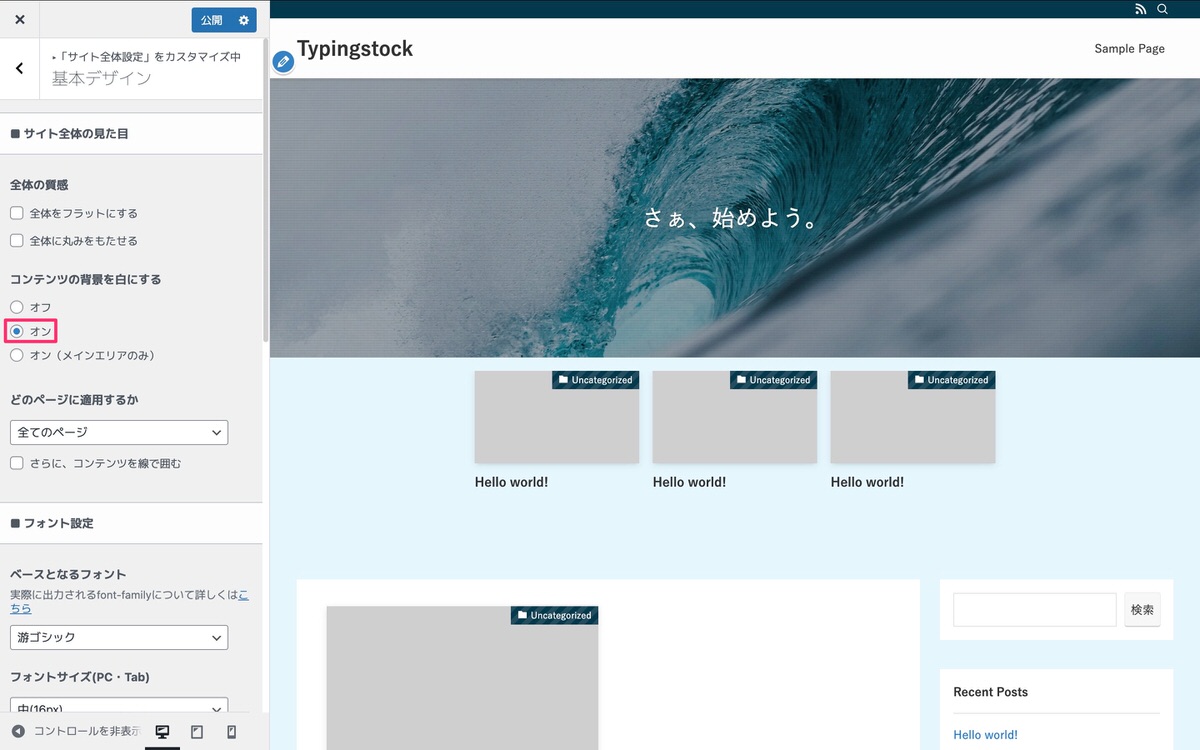
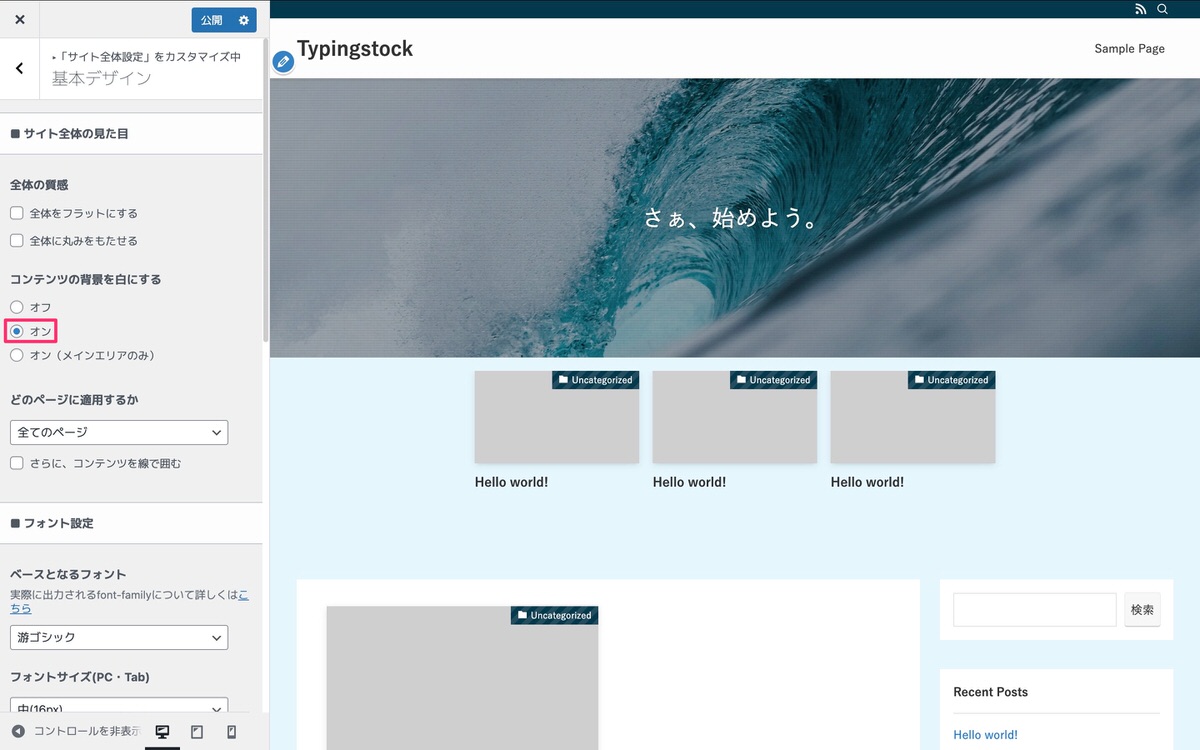
管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」を選択した後からの解説となります。
コンテンツの背景を白にする
デフォルトは「オフ」です。
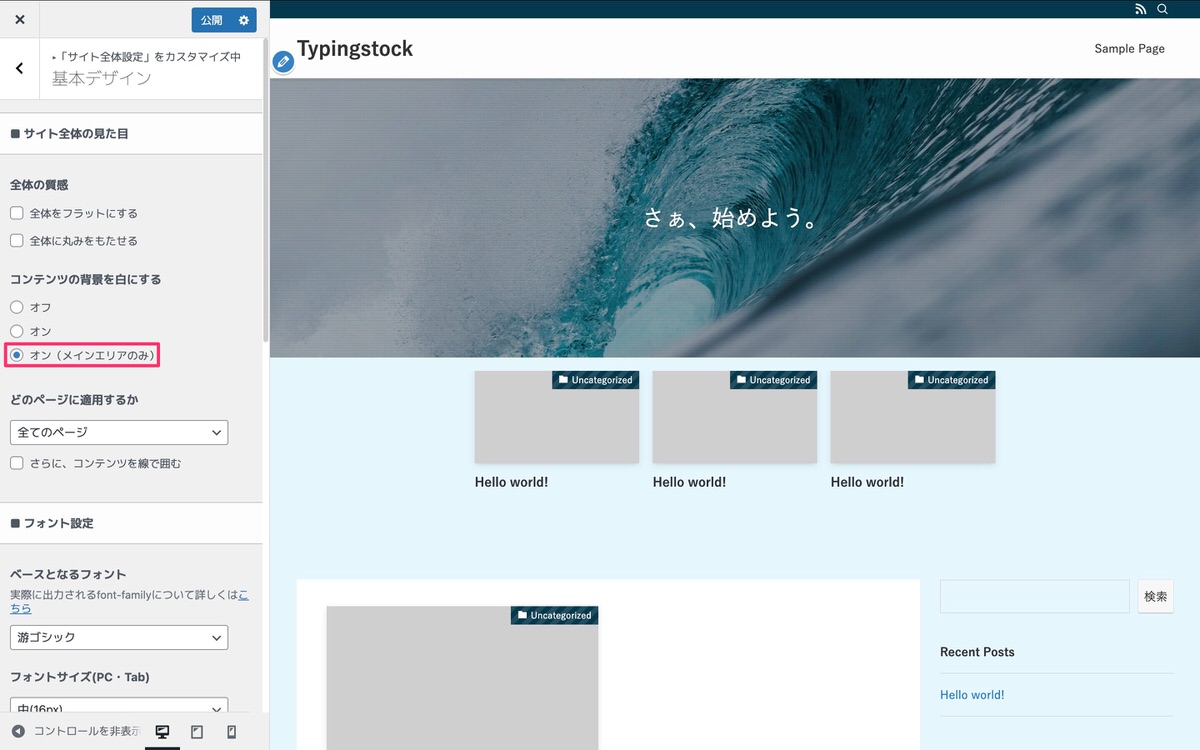
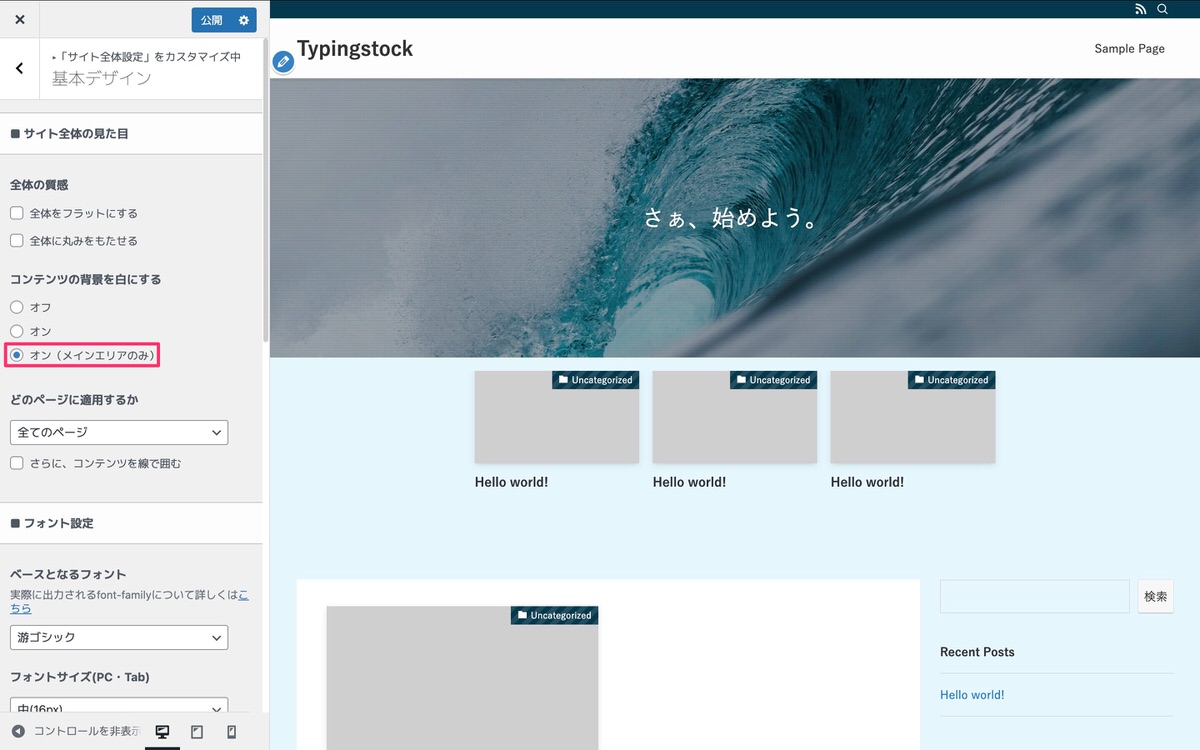
「オン」にするとメインエリアとサイドバーの背景が白になります。


「オン(メインエリアのみ)」にチェックを入れるとメインエリアのみ背景が白になります。


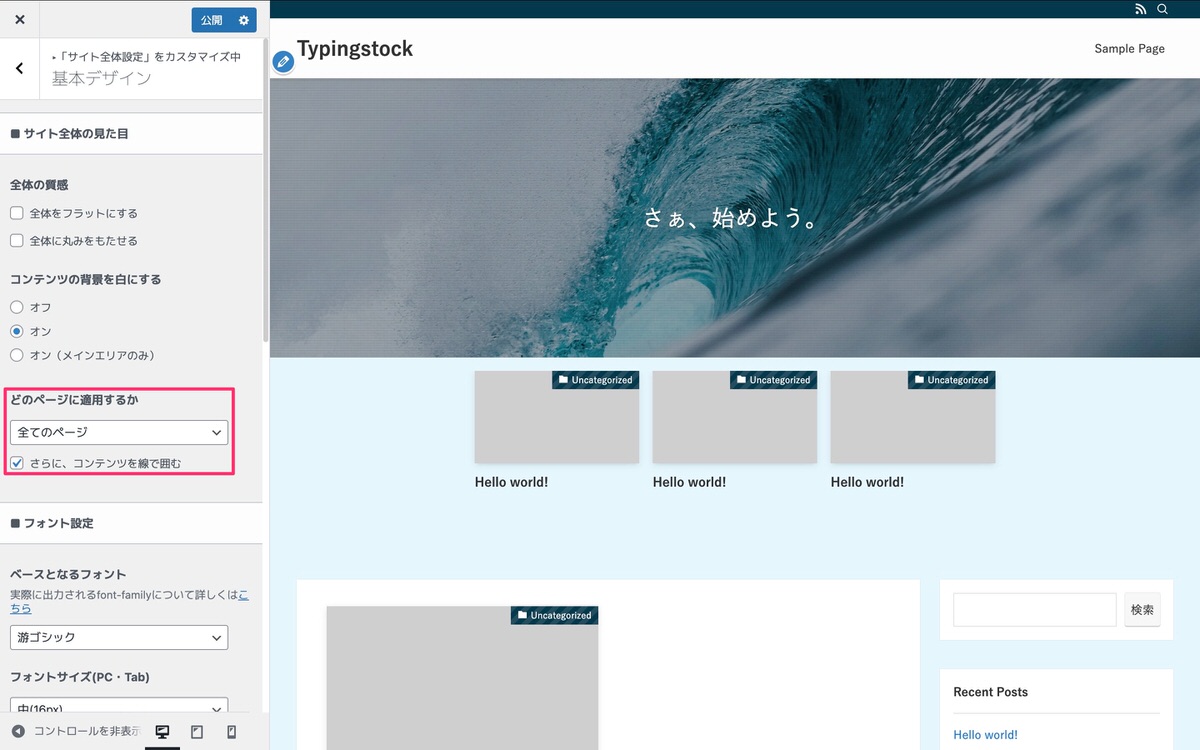
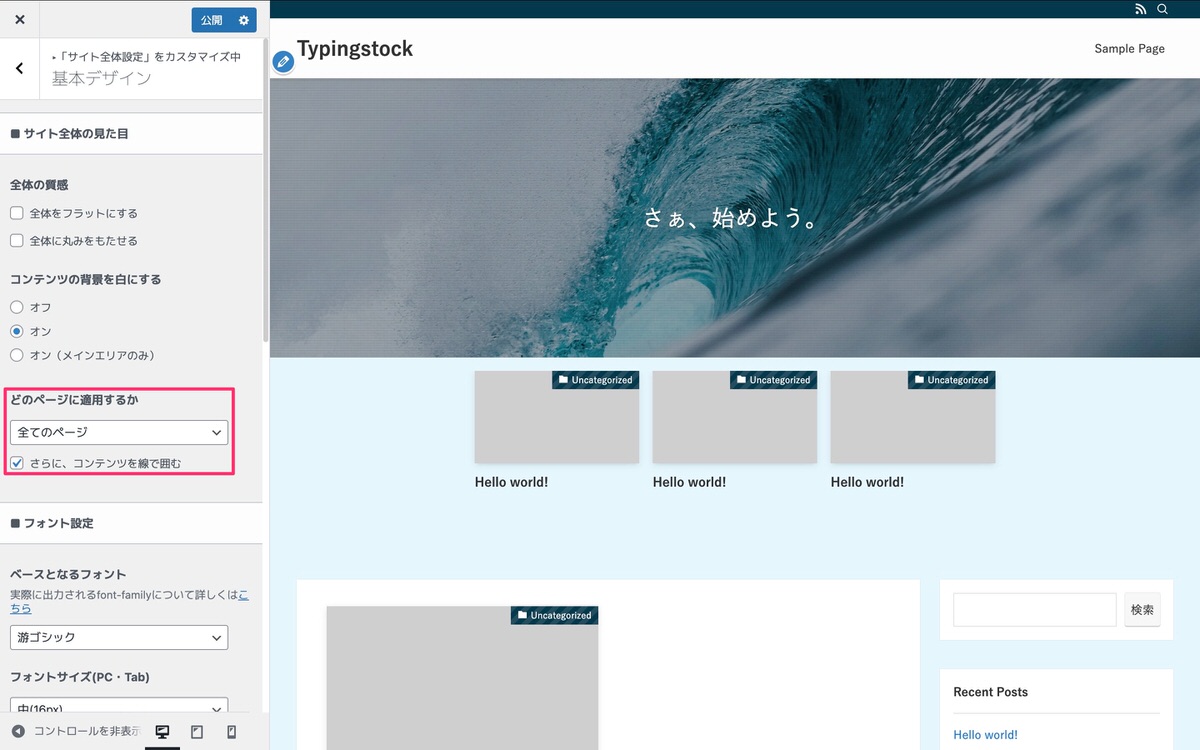
どのページに適用するか
「オン」または「オン(メインエリアのみ)」を選択した場合に出現します。
以下の選択肢が用意されています。「さらに、コンテンツを線で囲む」にチェックを入れると背景が白の縁に線がつきます。


管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」を選択した後からの解説となります。
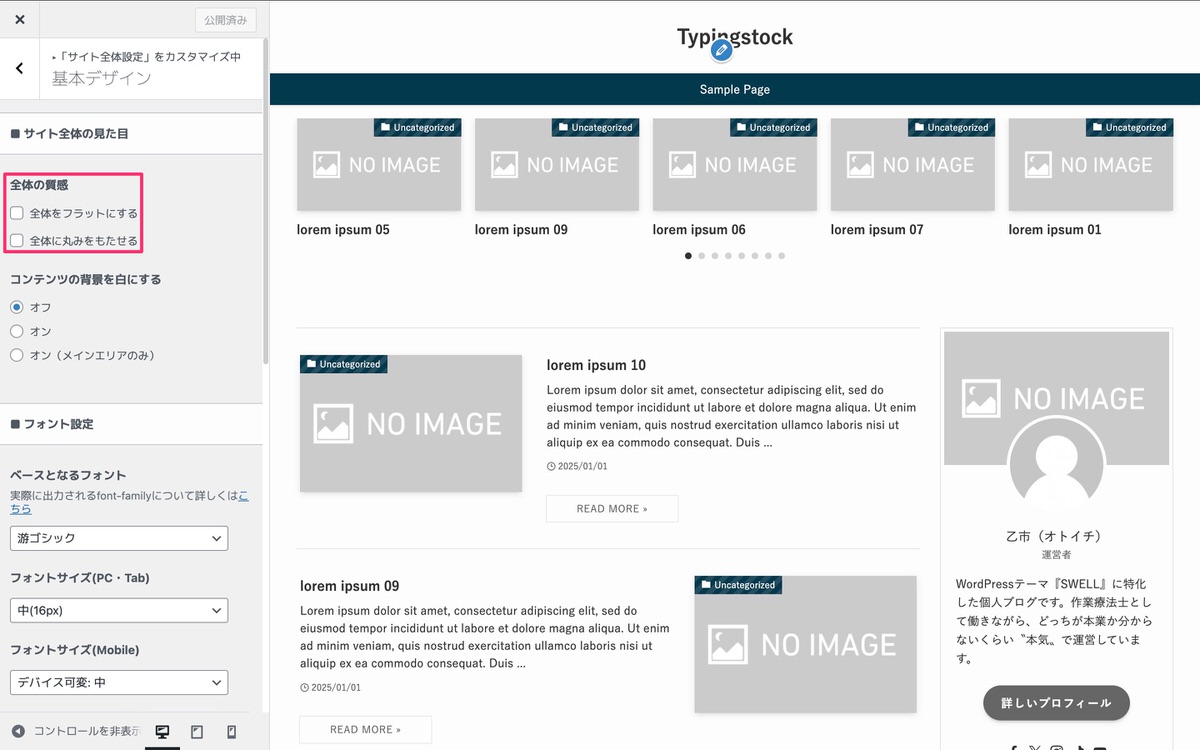
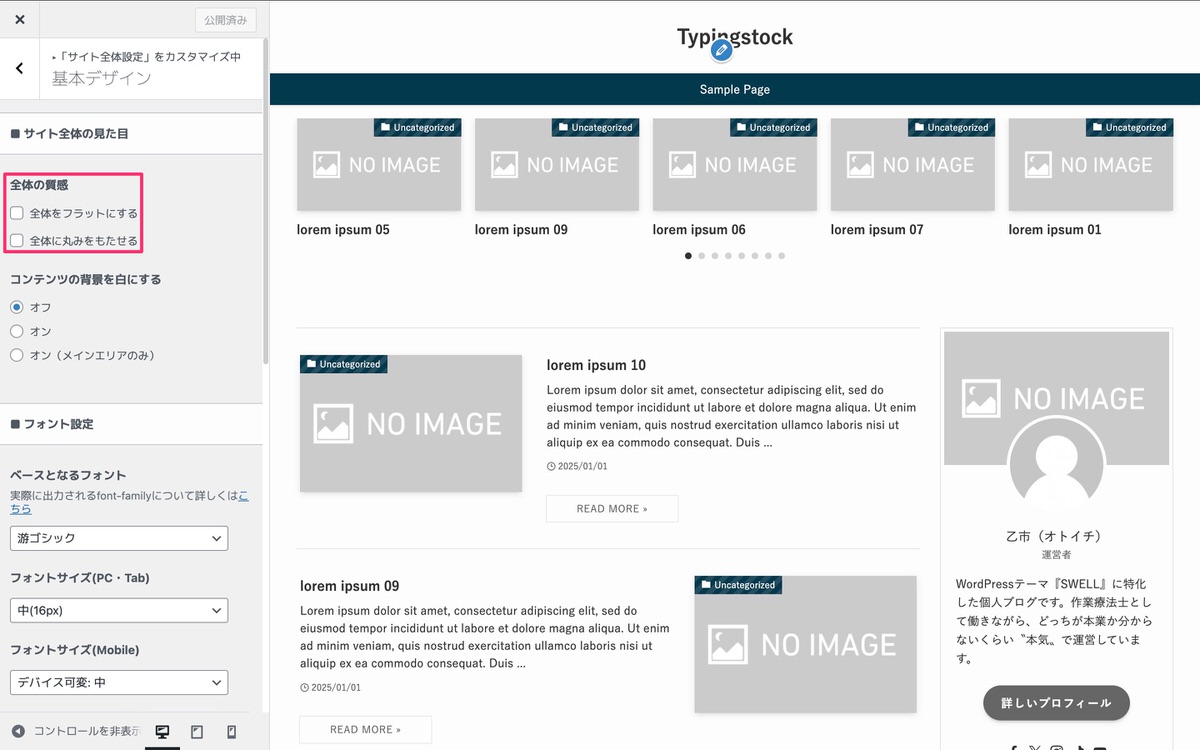
以下の選択肢が用意されています。


全体をフラットにする
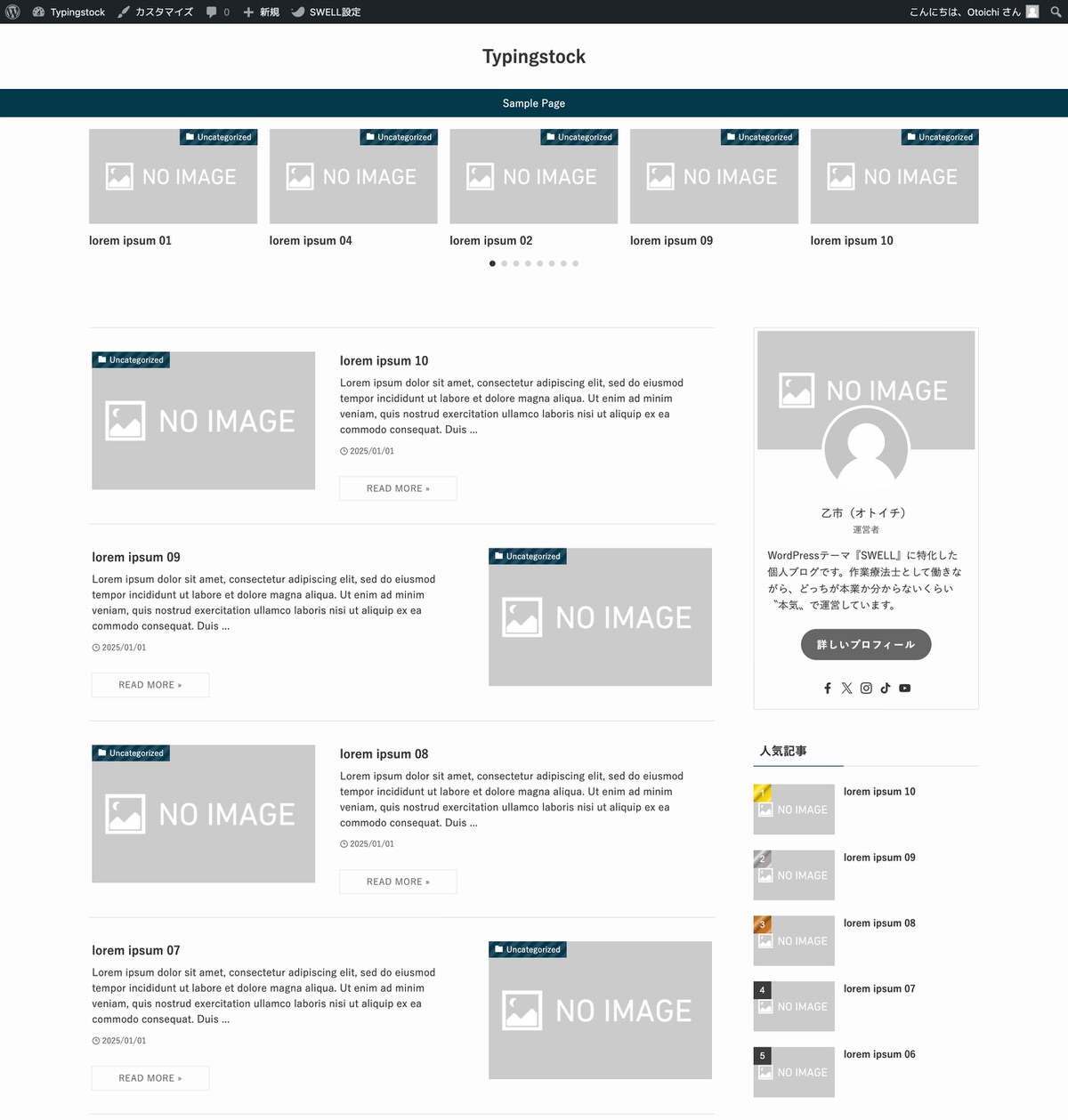
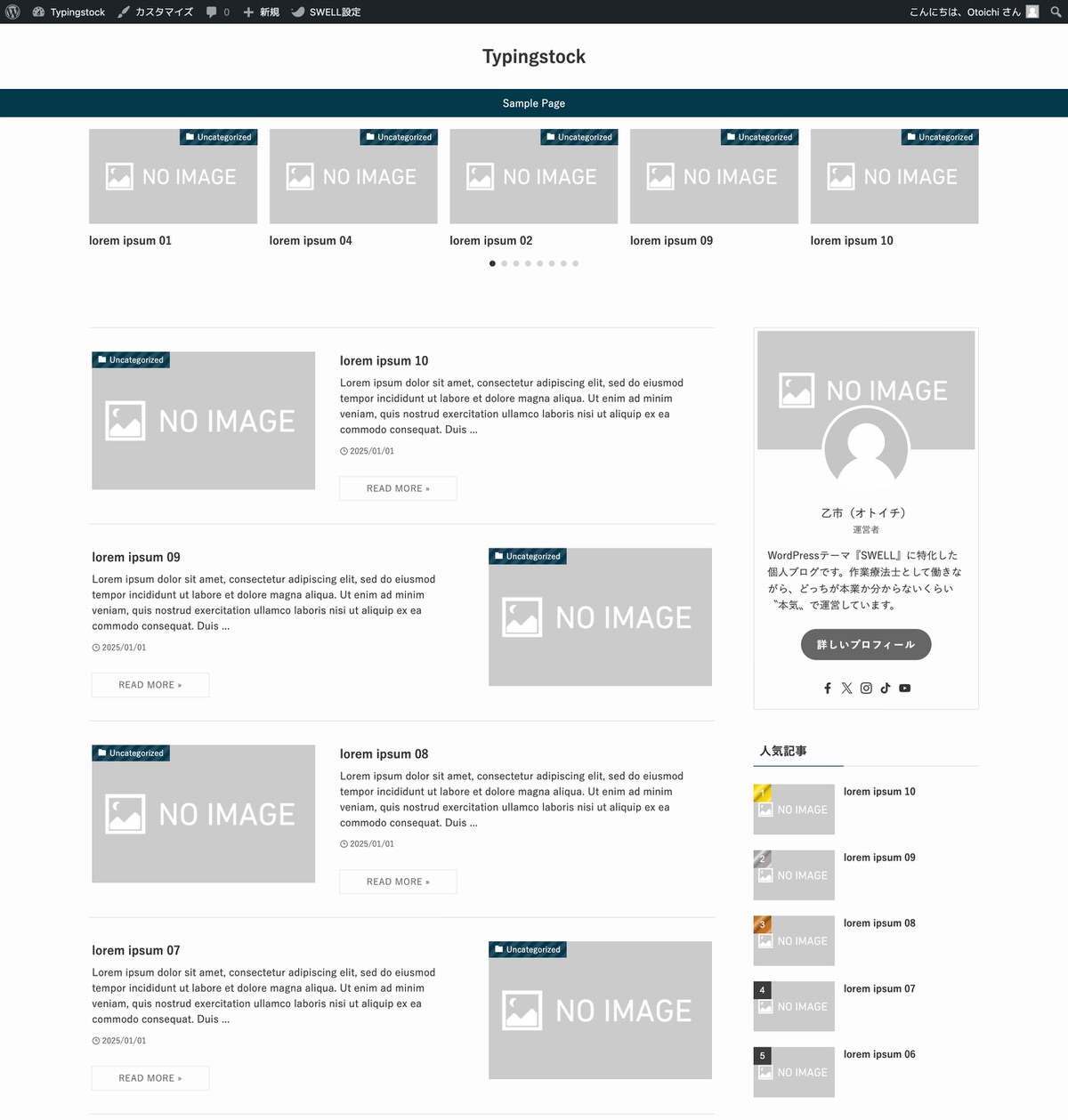
チェックをオンにすると、記事スライダーや記事一覧リスト(投稿リスト)、人気記事のサムネイル画像などデフォルトでついている影がなくなります。


全体に丸みをもたせる
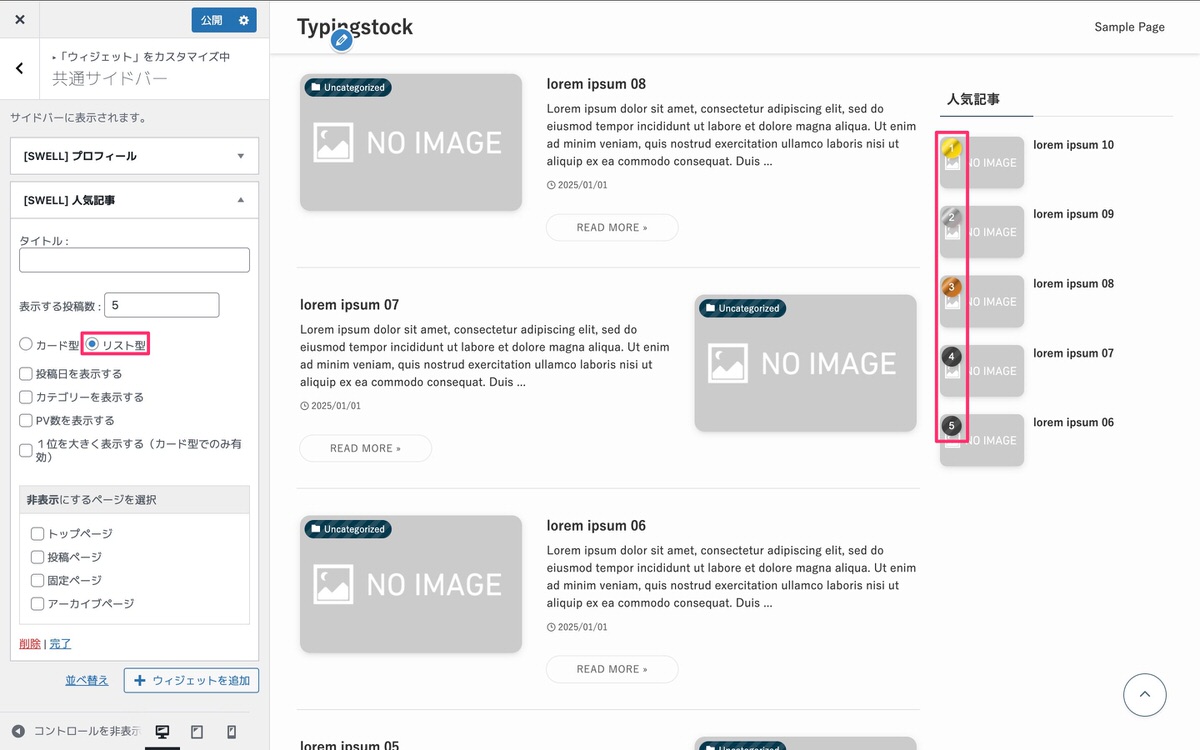
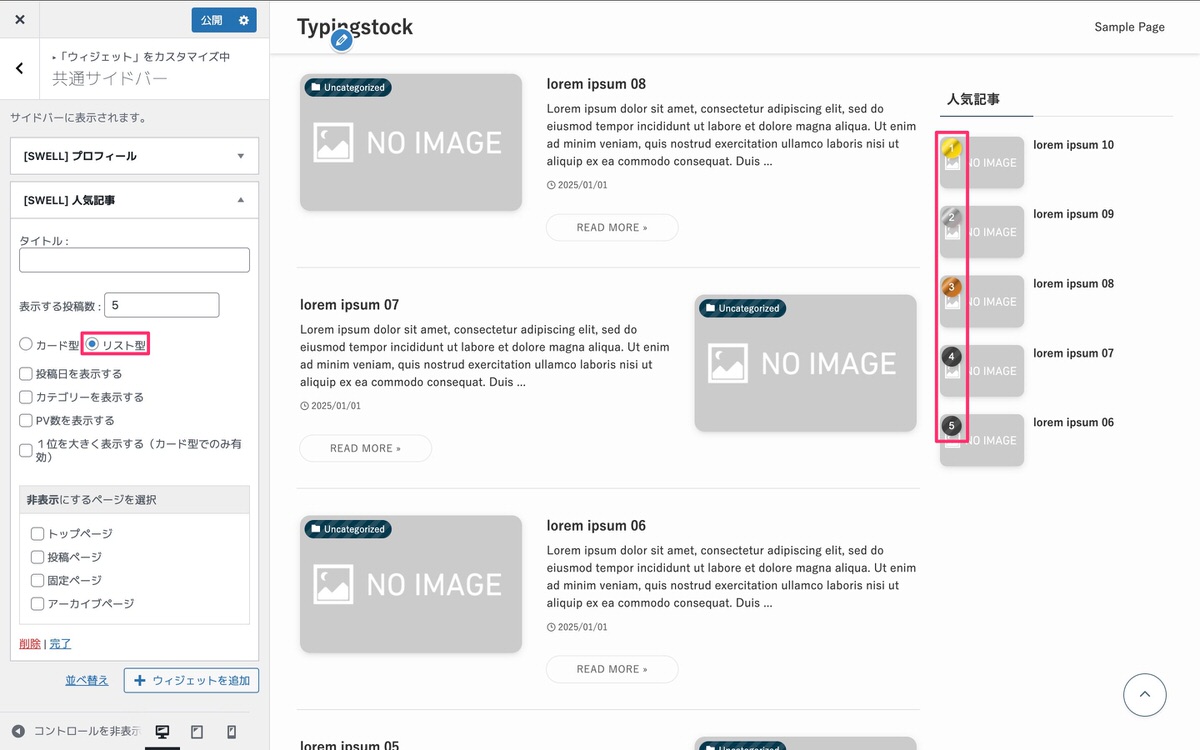
チェックをオンにすると、記事スライダーや記事一覧リスト(投稿リスト)のサムネイル画像、プロフィールなどのコンテンツを囲った枠線、READ MOREボタンやカテゴリー、人気記事の順位など様々な箇所が丸みを帯びたデザインに変化します。


人気記事では、リスト型にすると順位まで丸みを帯びたデザインに変化します。
カード型では、順位までは丸みを帯びません。


今回は以上です。


この記事が気に入ったら
フォローしてね!