SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ページャーのカスタマイズ画面からでは背景色や文字色、枠線の色を変更できません。変更する方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


ページャーにはメインカラーが反映されており、ページャーのみを変更することができません。変更は追加CSSにコードを書く必要があり、今回はそのコードを紹介します。
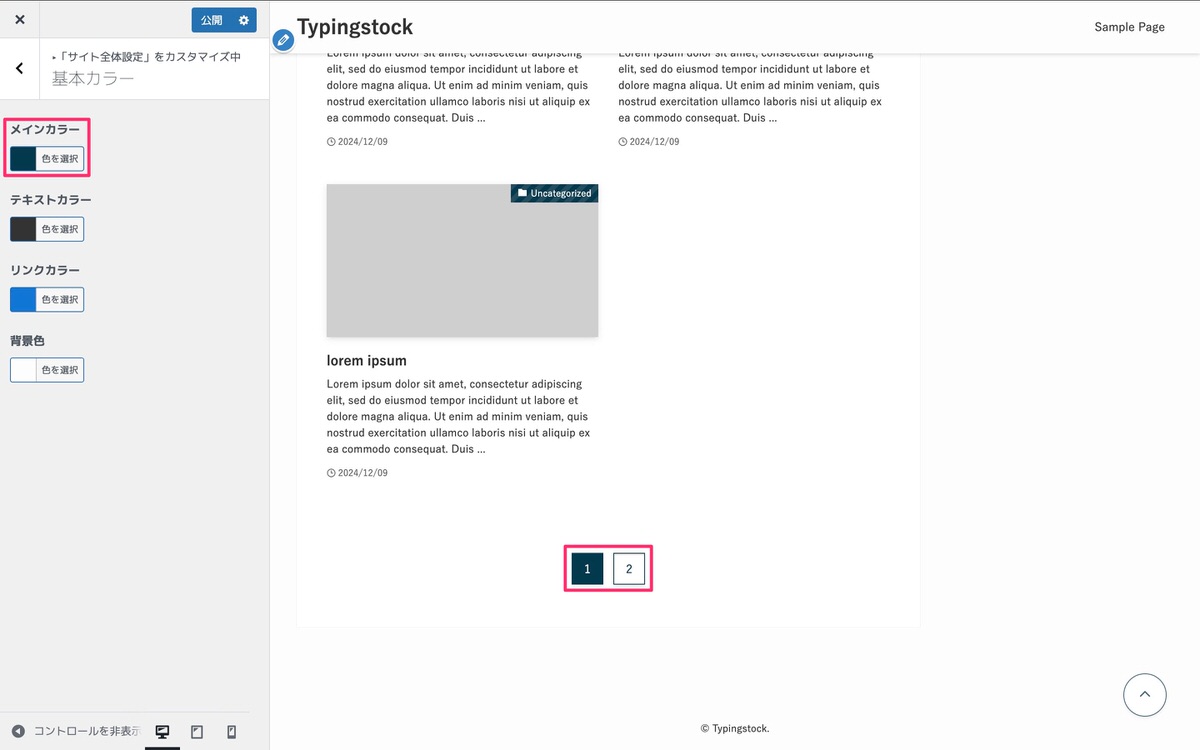
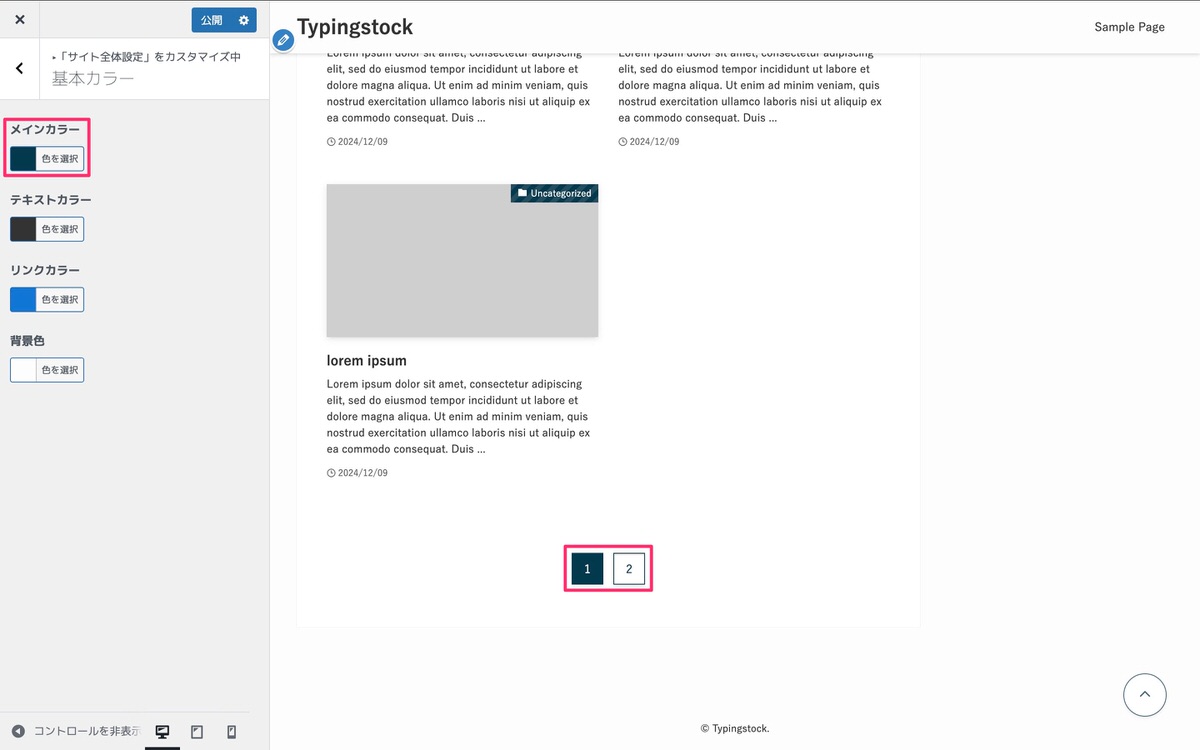
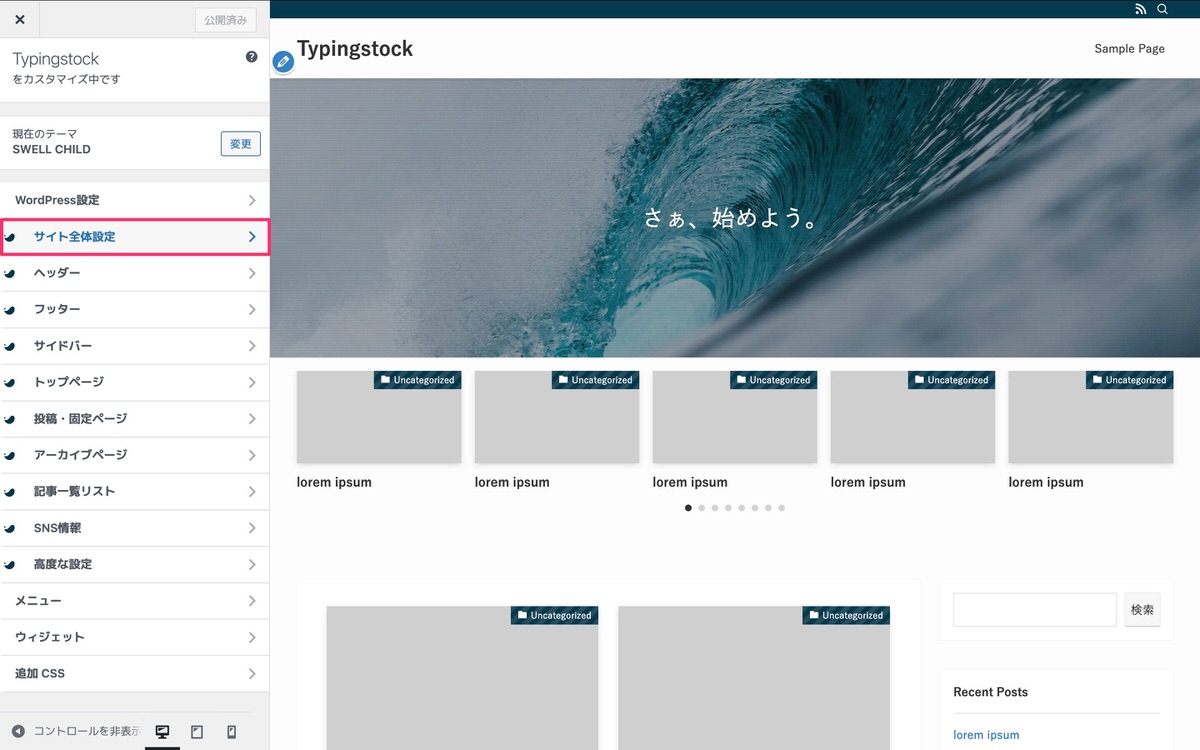
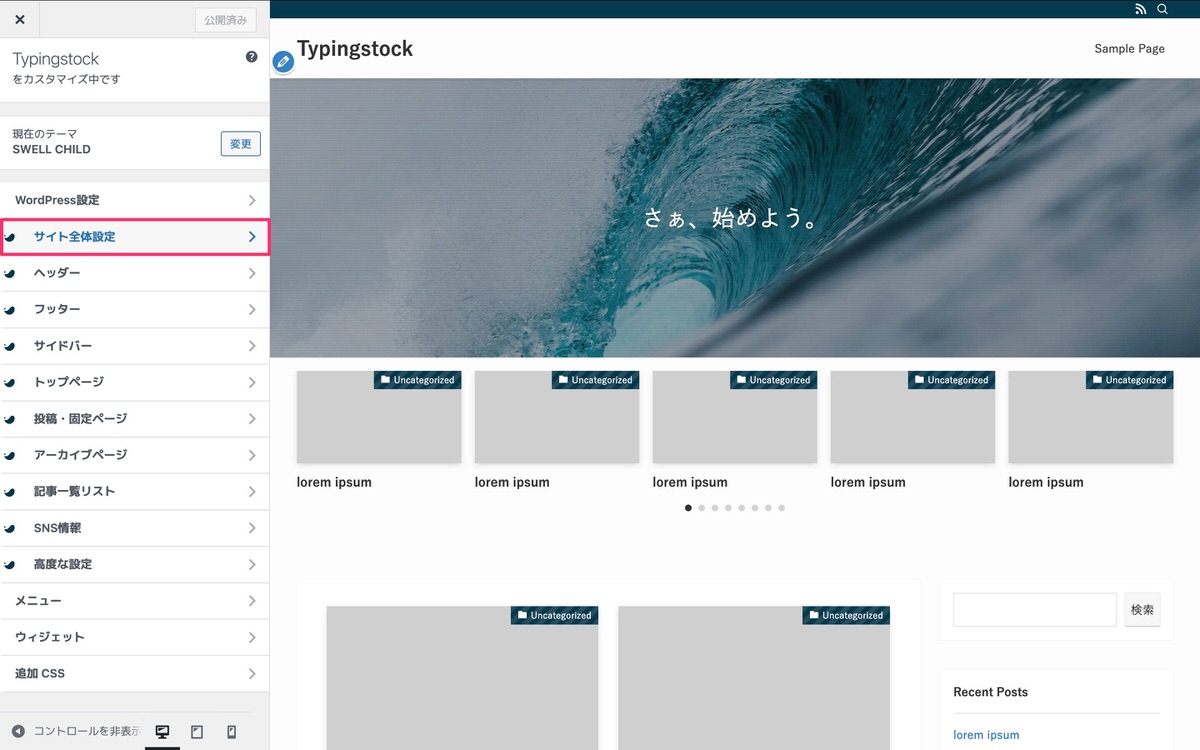
以下は管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」を開いています。


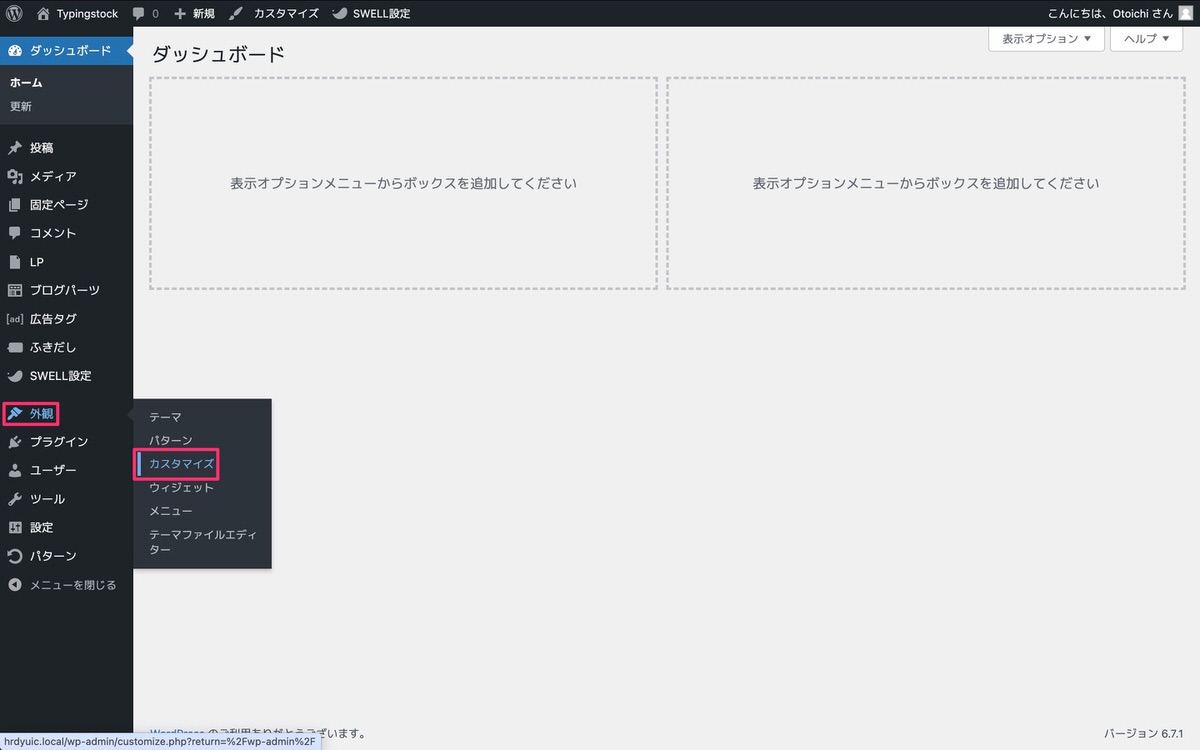
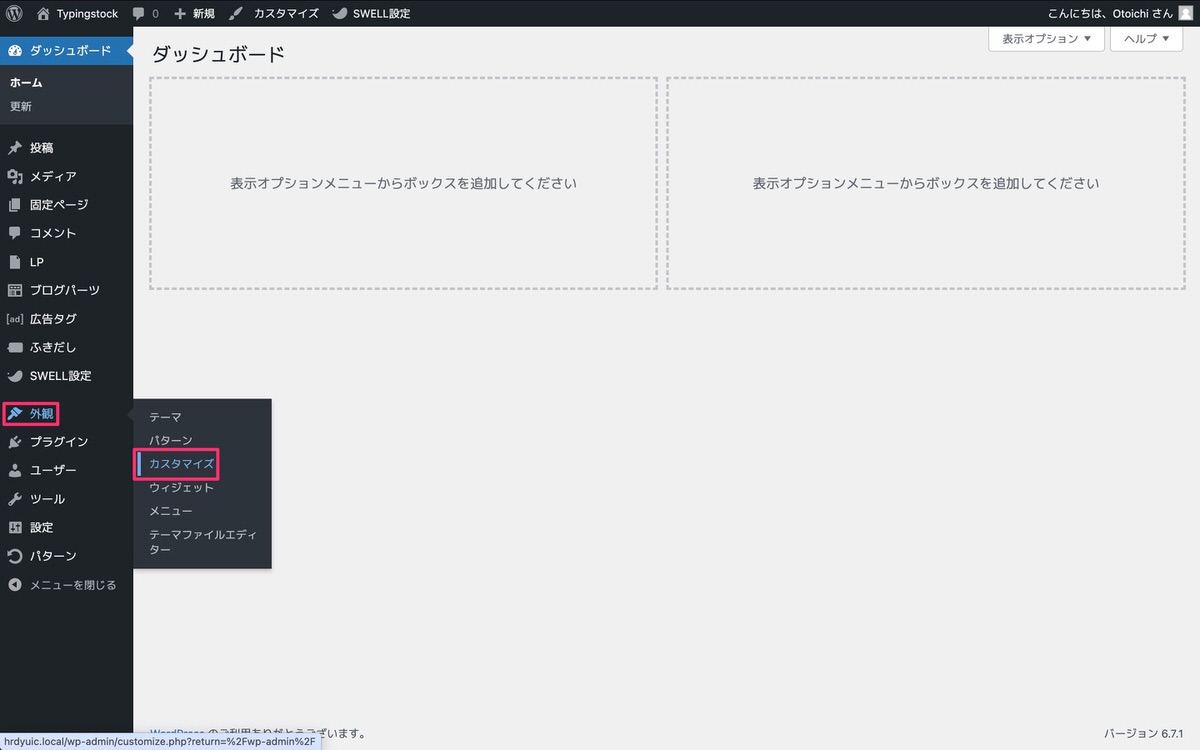
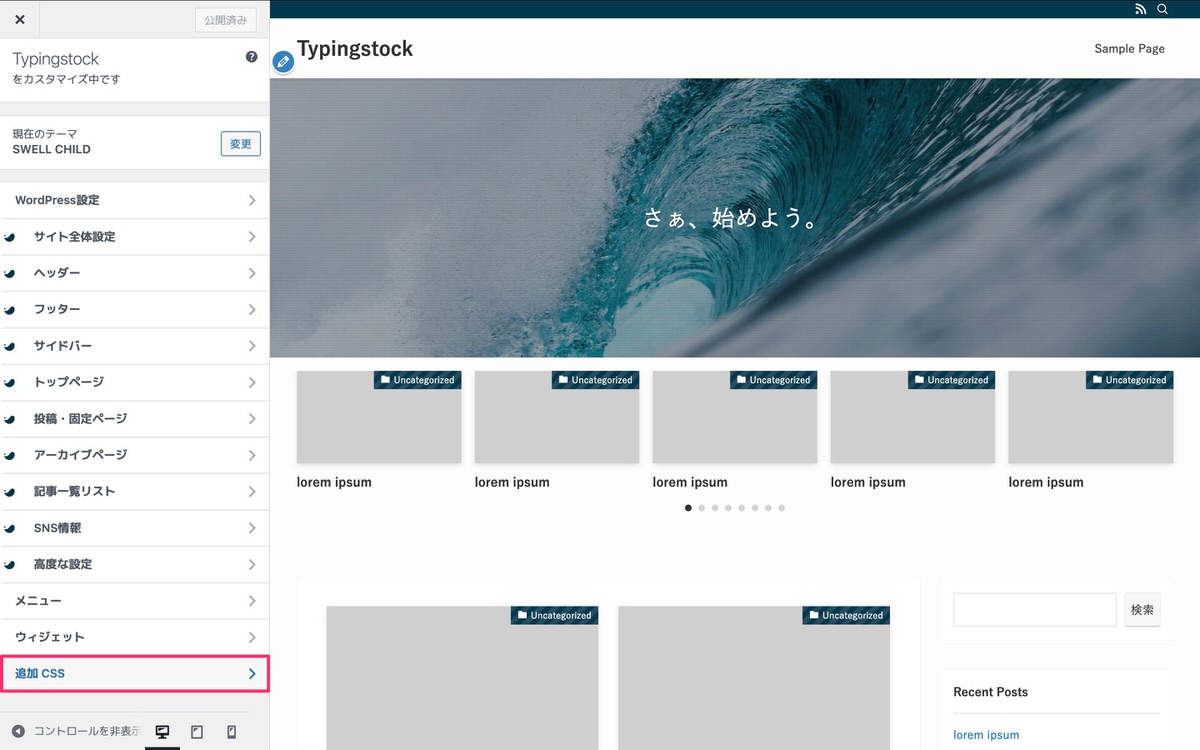
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


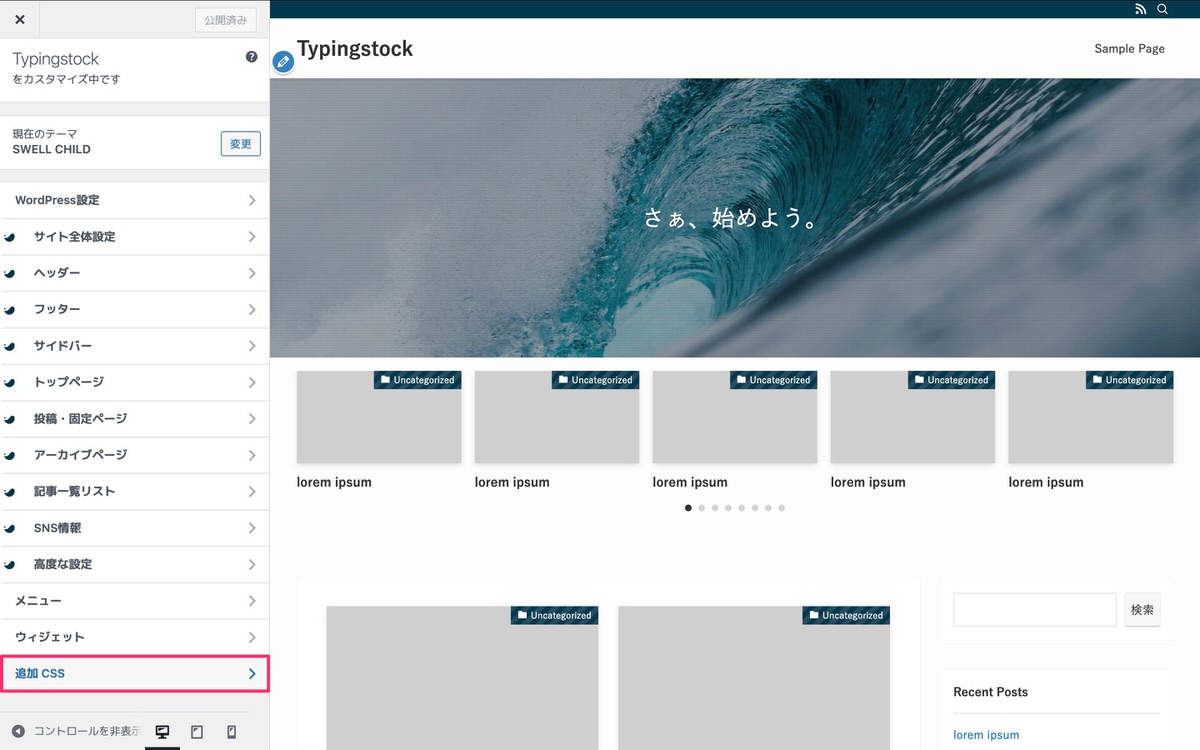
サイドバーから、「追加CSS」を選択します。


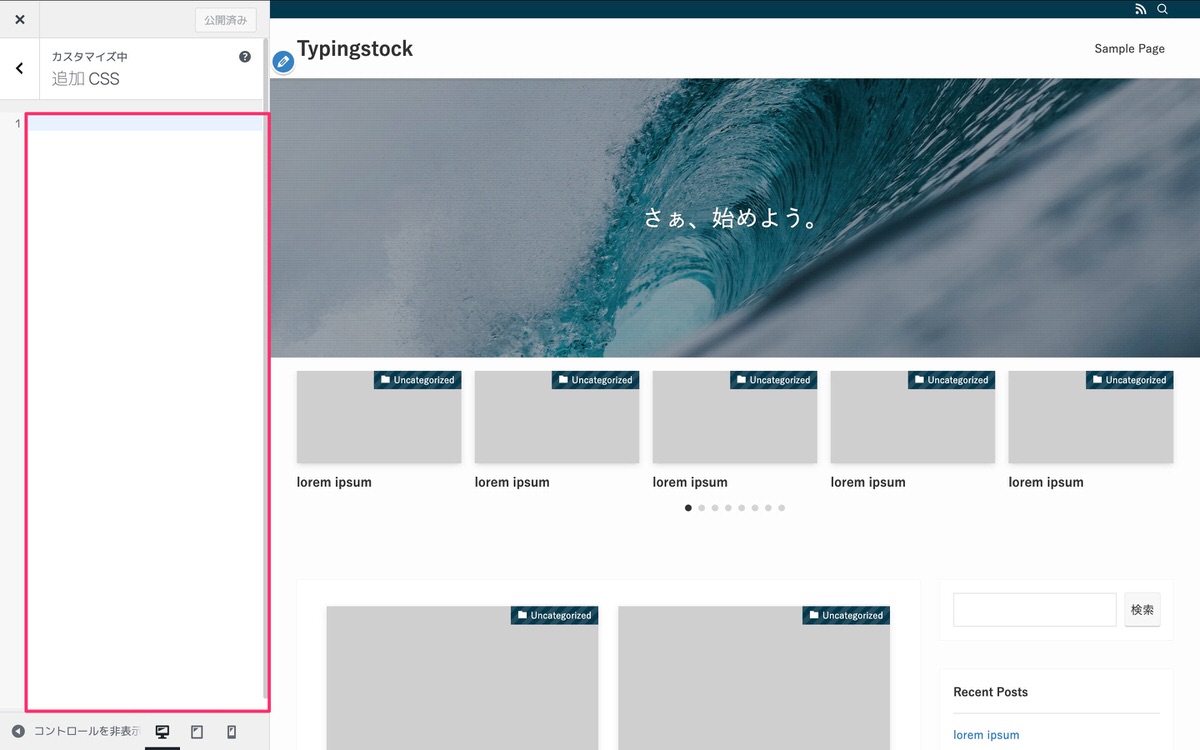
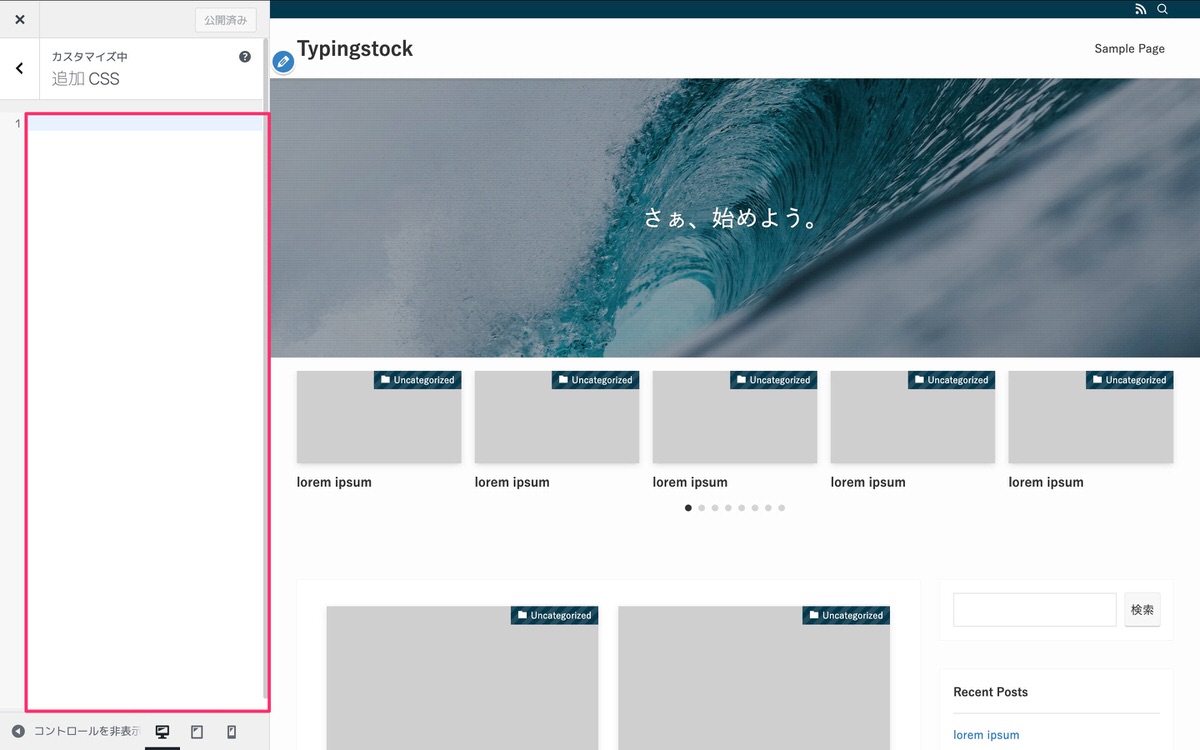
以下の赤枠にコードを書いていきます。


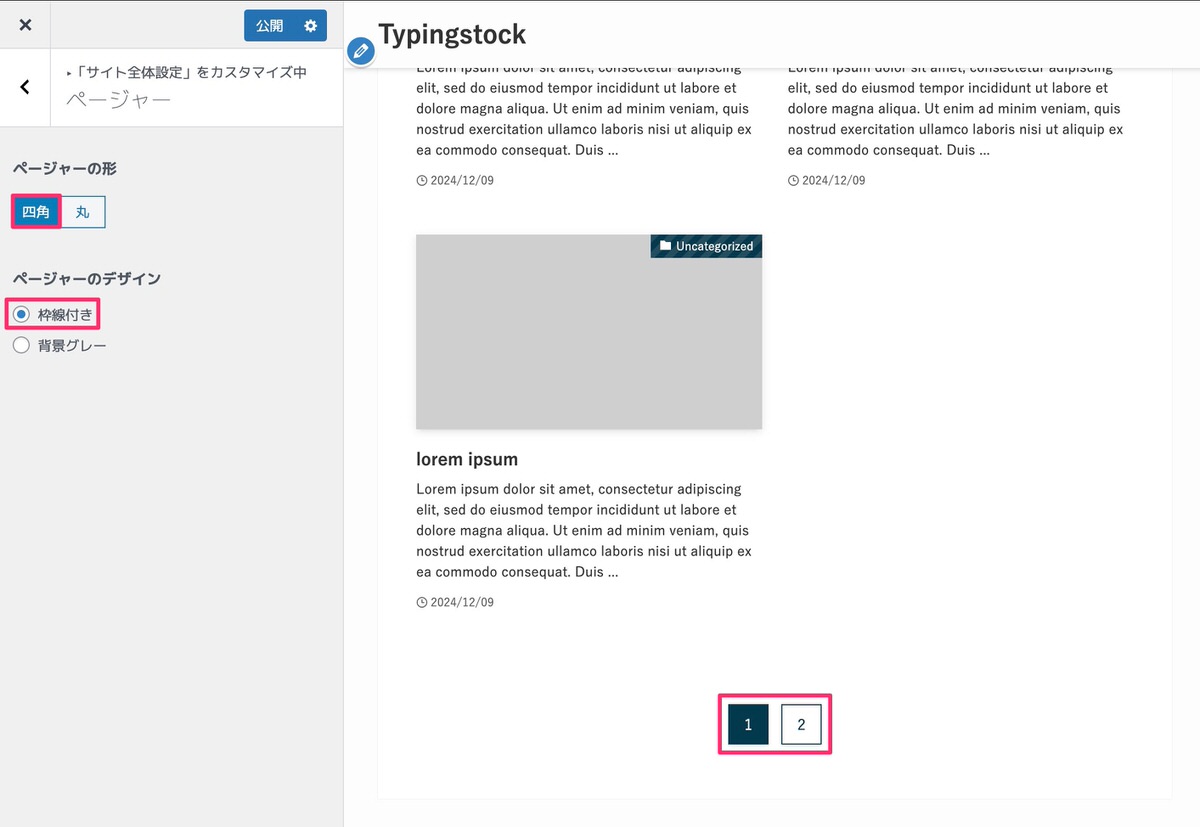
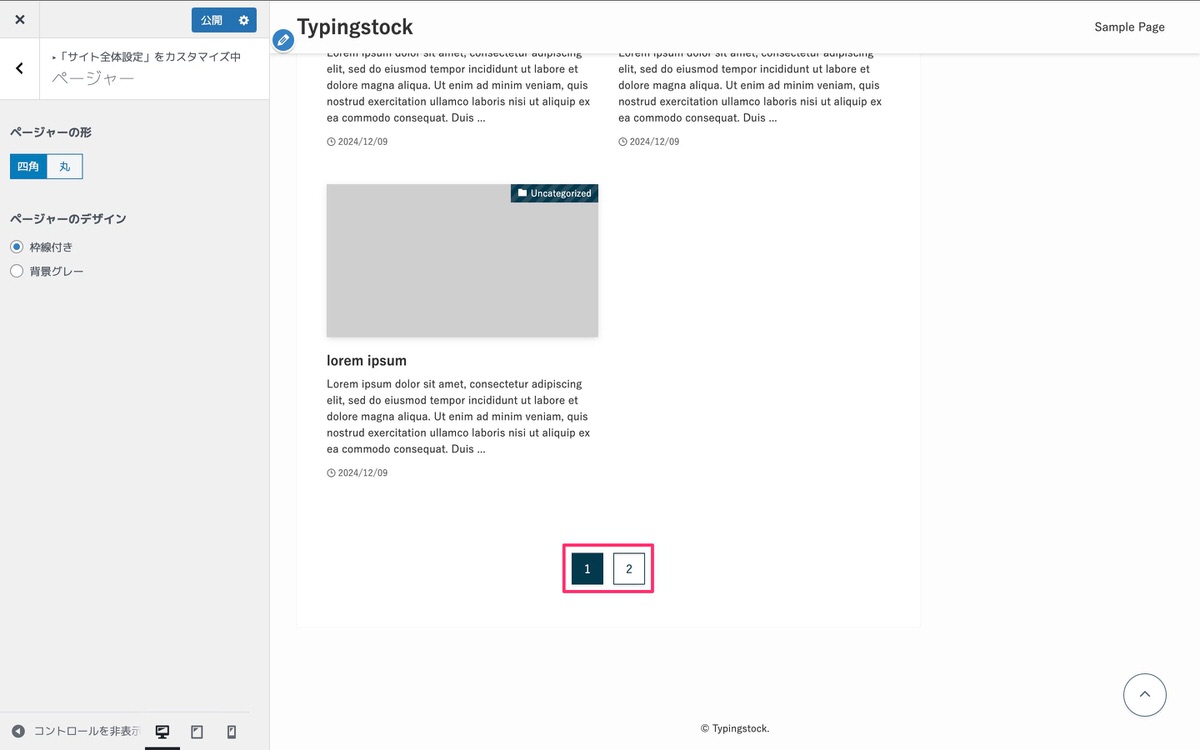
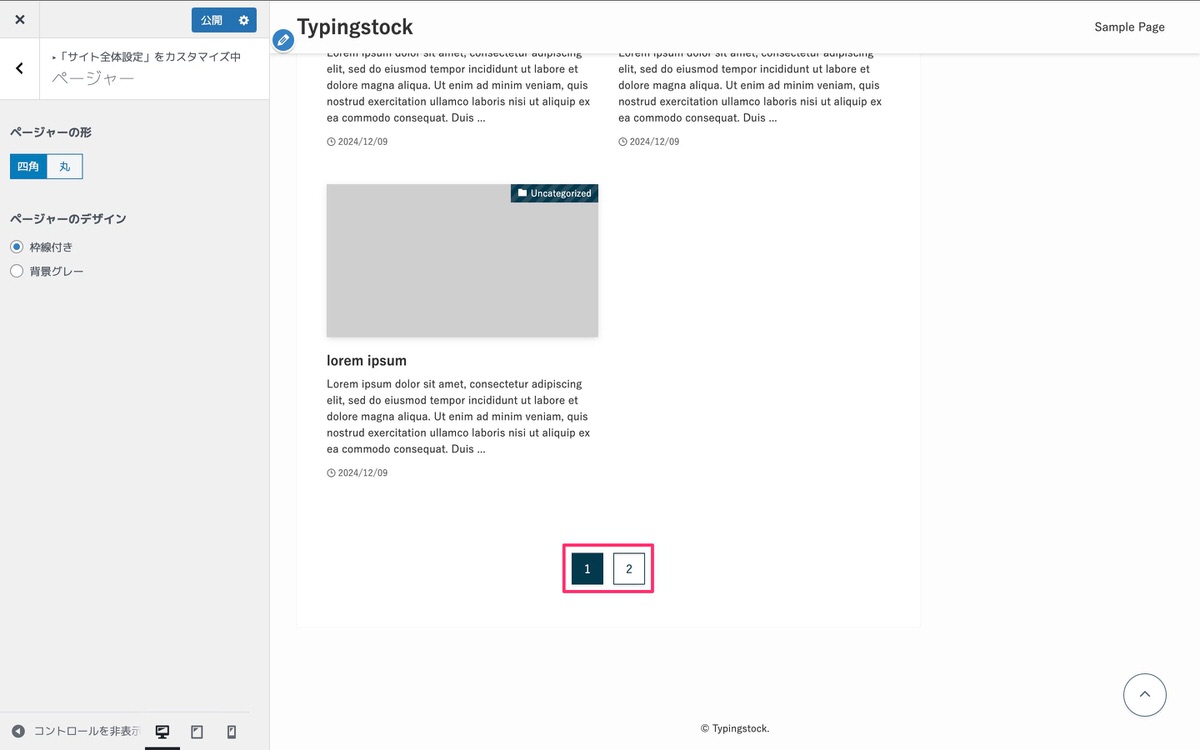
解説するにあたって設定を以下にしています。
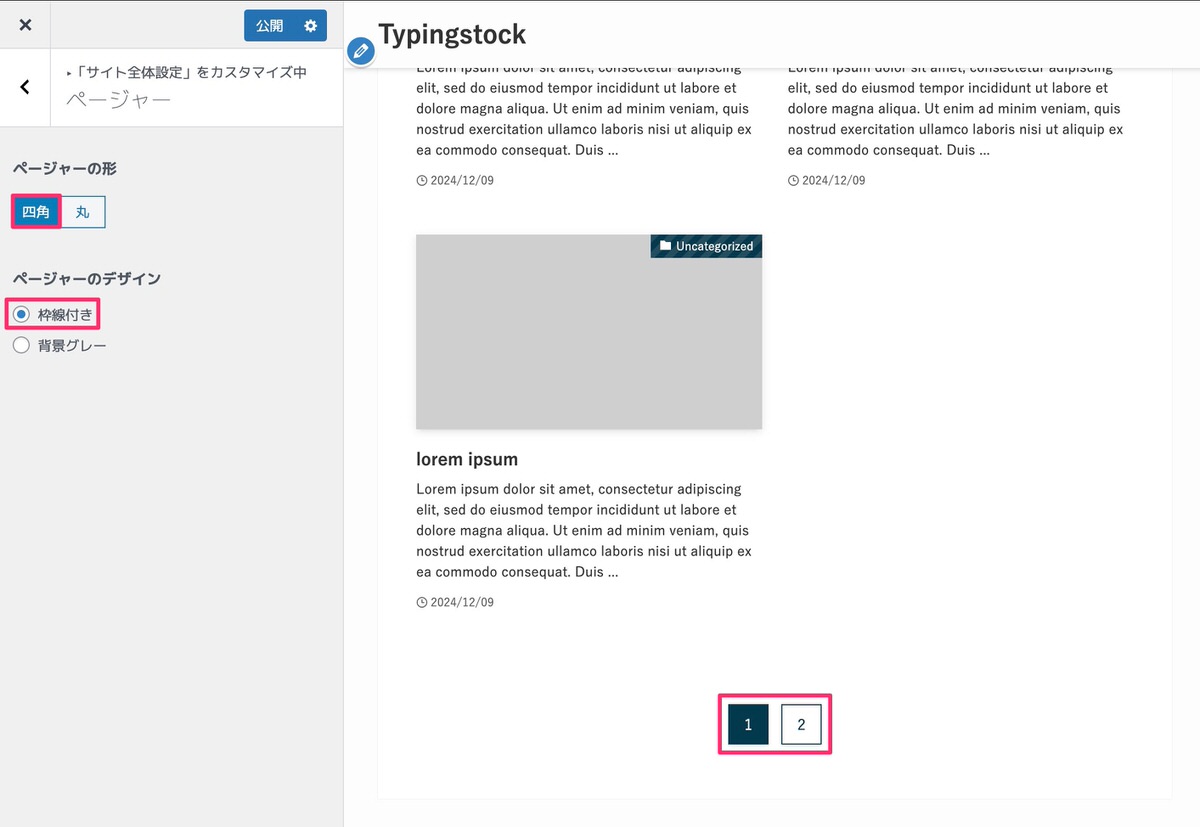
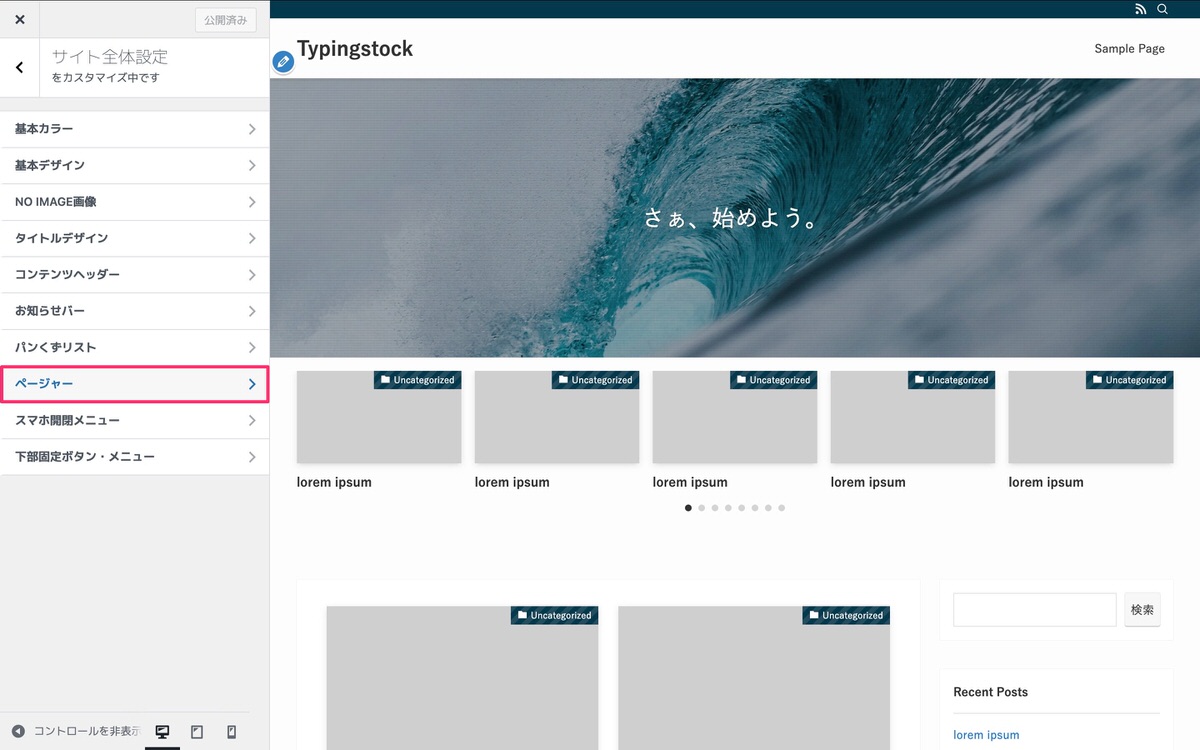
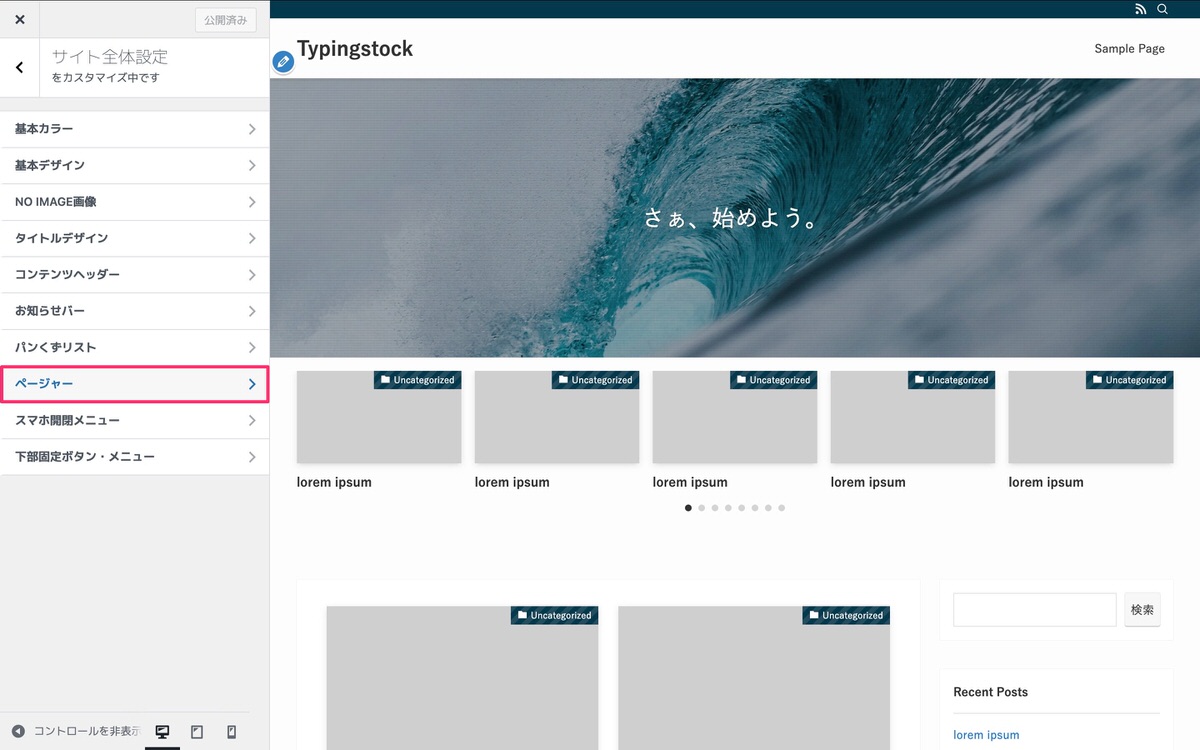
画像は管理画面メニューから、「外観」>「カスタマイズ」>「サイト全体設定」>「ページャー」を開いています。


以下のコードを追加CSSにコピペすることでページャーの背景色や文字色、枠線の色を変更することができます。
変更箇所を#0dbaffで表示させています。
アクティブなページャーの背景色を変更する
[class*=page-numbers].current {
background-color: ここにカラーコードを入力;
}


アクティブなページャーの文字色を変更する
[class*=page-numbers].current {
color: ここにカラーコードを入力;
}


ページャーの背景色を変更する
[class*=page-numbers]:hover {
background-color: ここにカラーコードを入力;
}


ページャーの文字色を変更する
[class*=page-numbers]:hover {
color: ここにカラーコードを入力;
}


マウスを乗せた時の背景色を変更する
[class*="page-numbers"] {
background-color: ここにカラーコードを入力;
}


マウスを乗せた時の文字色を変更する
[class*="page-numbers"] {
color: ここにカラーコードを入力;
}


ページャーの枠線の色を変更する
[class*="page-numbers"] {
border: solid 1px #0dbaff;
}
※ページャーのデザインで「背景グレー」を選択時は、枠線がつきます。つけない場合はコード不要です。


※目立つように枠線の太さを3pxにしています。


管理画面メニューから、「外観」>「カスタマイズ」までは開いています。
サイドバーから、「サイト全体設定」を選択します。


サイト全体設定から、「ページャー」を選択します。


ページャーから、以下の設定が行えます。


今回は以上です。


この記事が気に入ったら
フォローしてね!