SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ピックアップバナーを設置したいんだけど設置方法が分からないので教えてほしいです。
こういった悩みにお答えします。
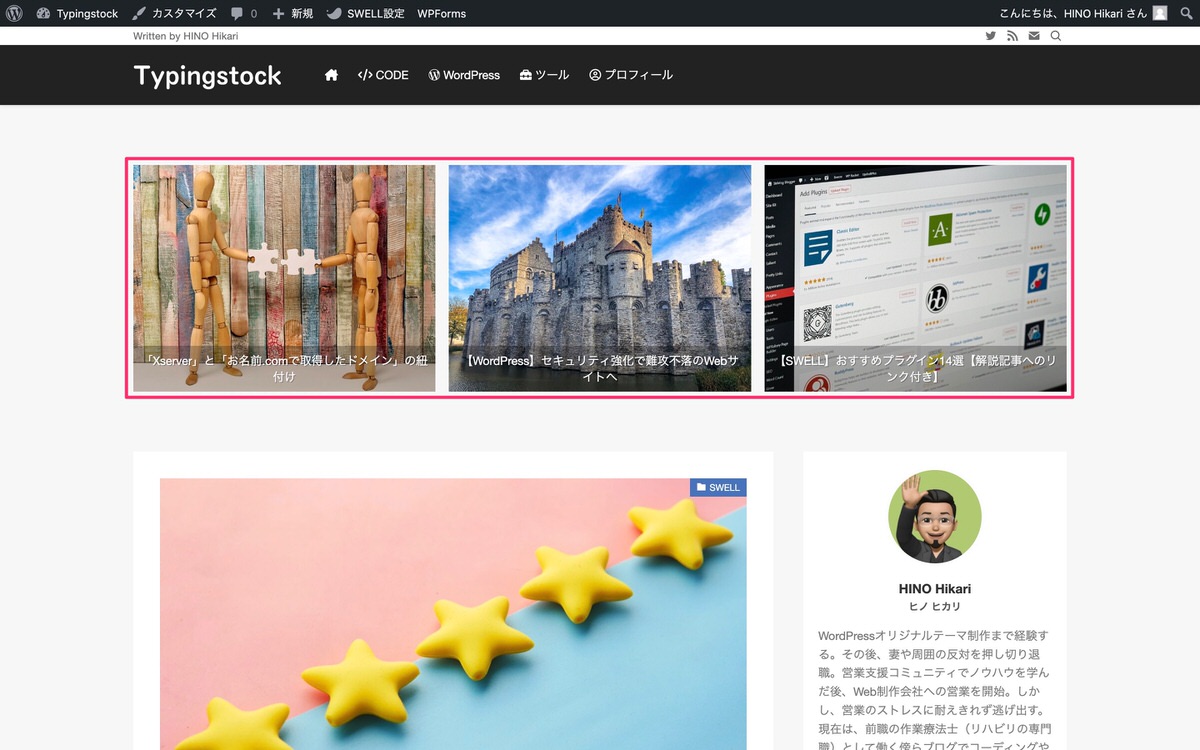
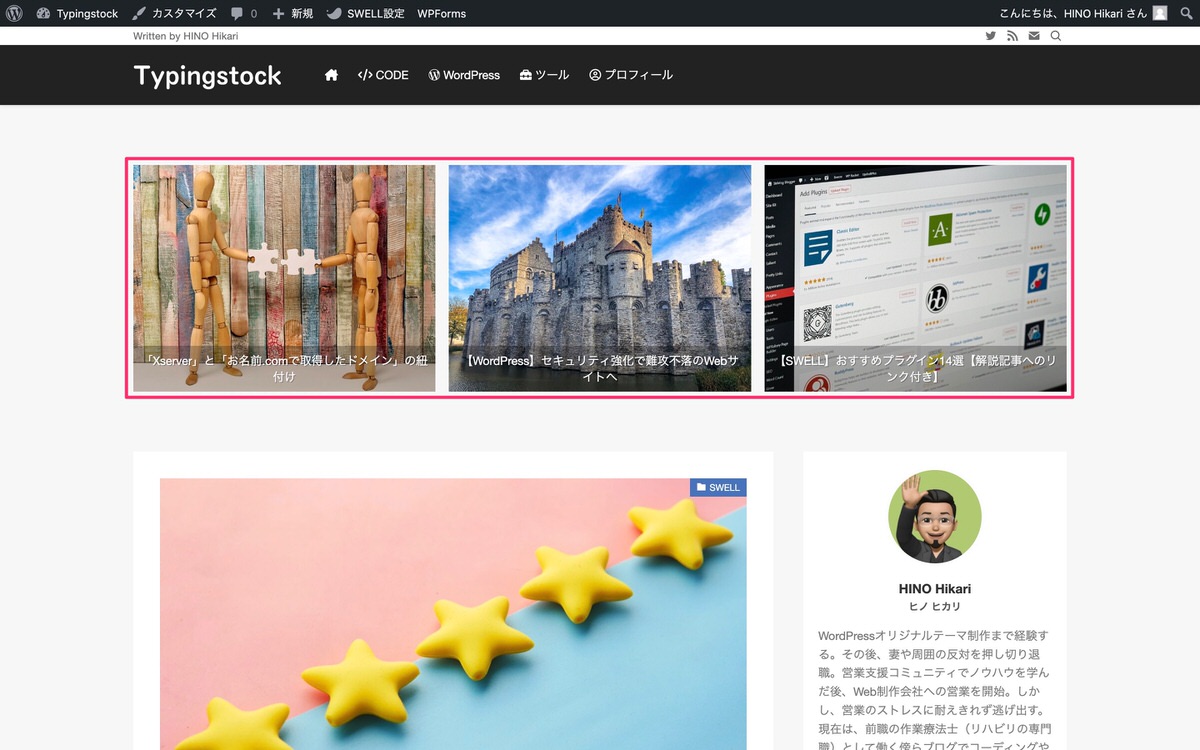
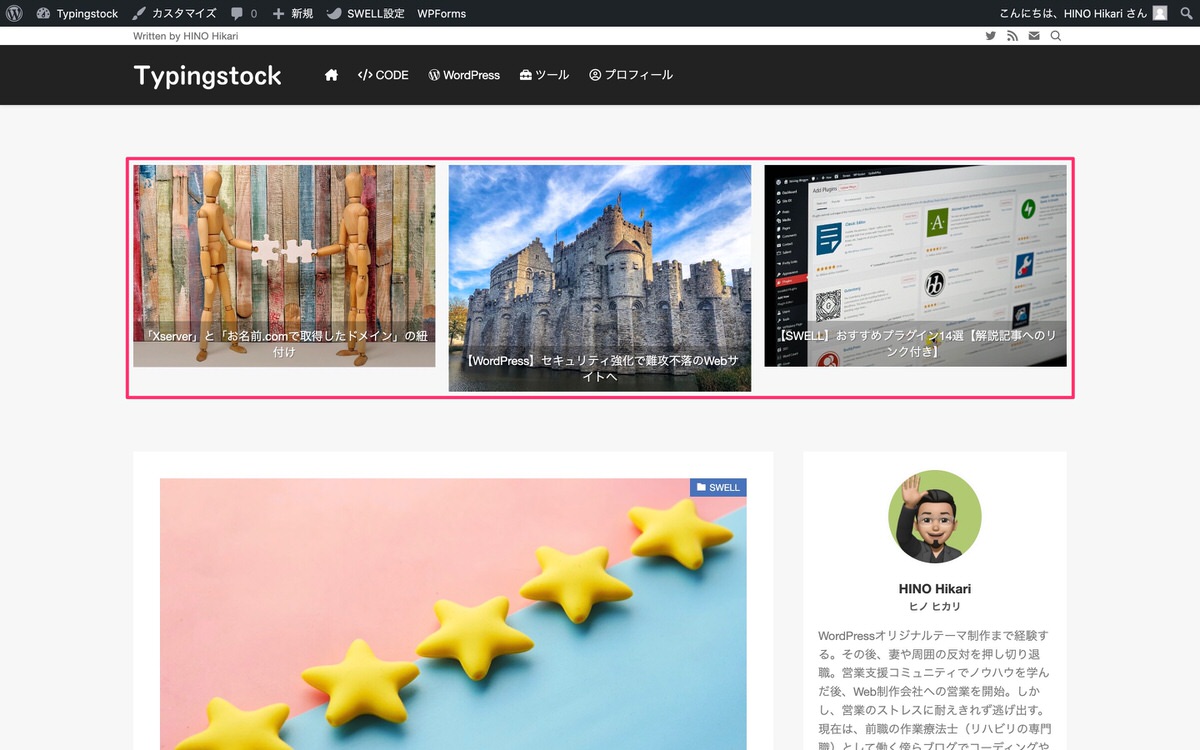
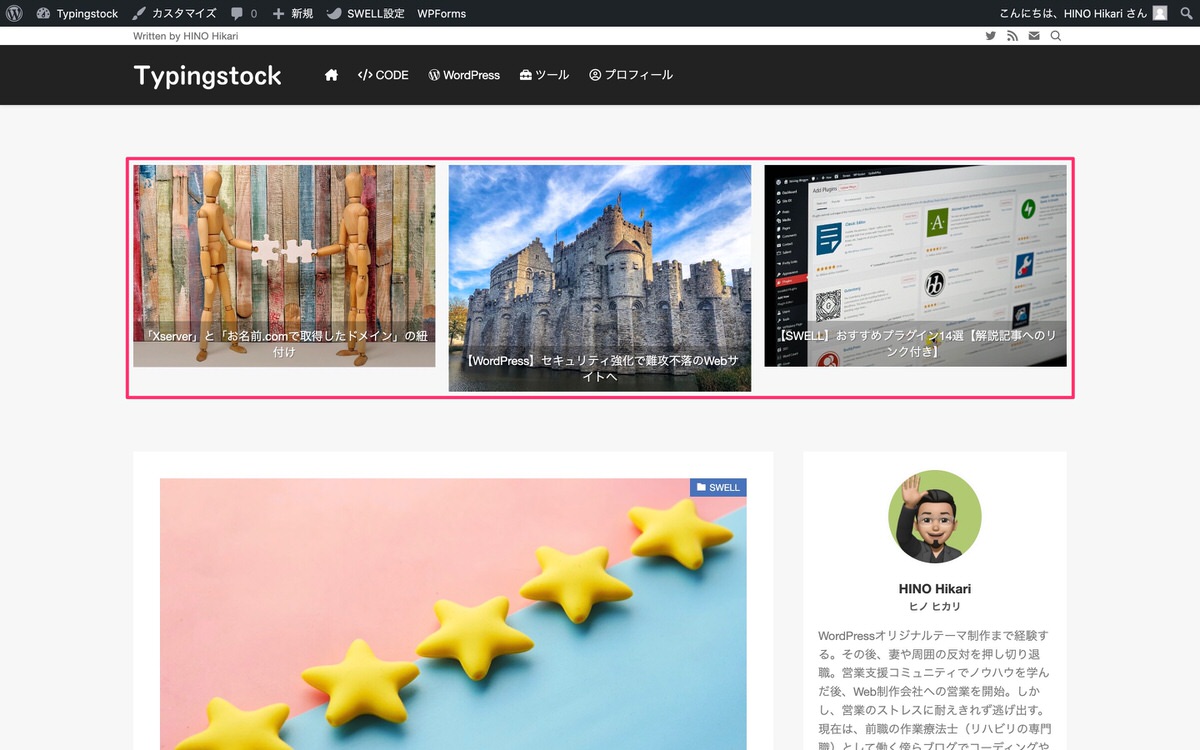
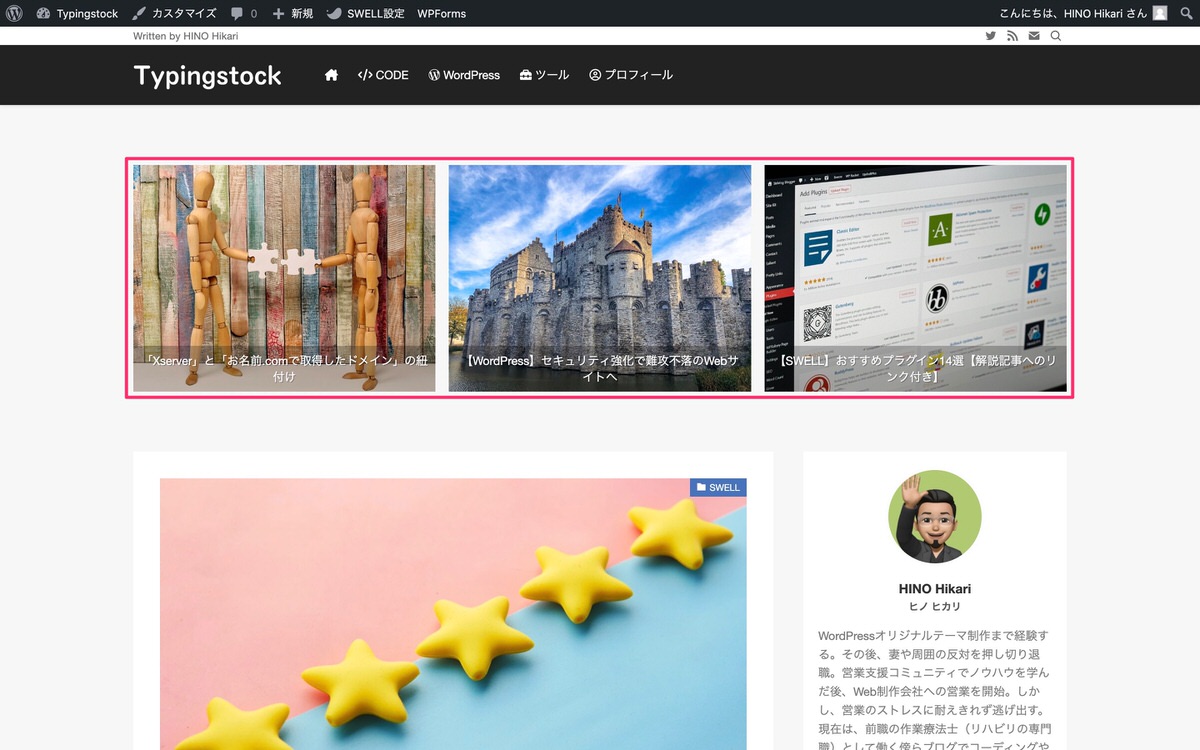
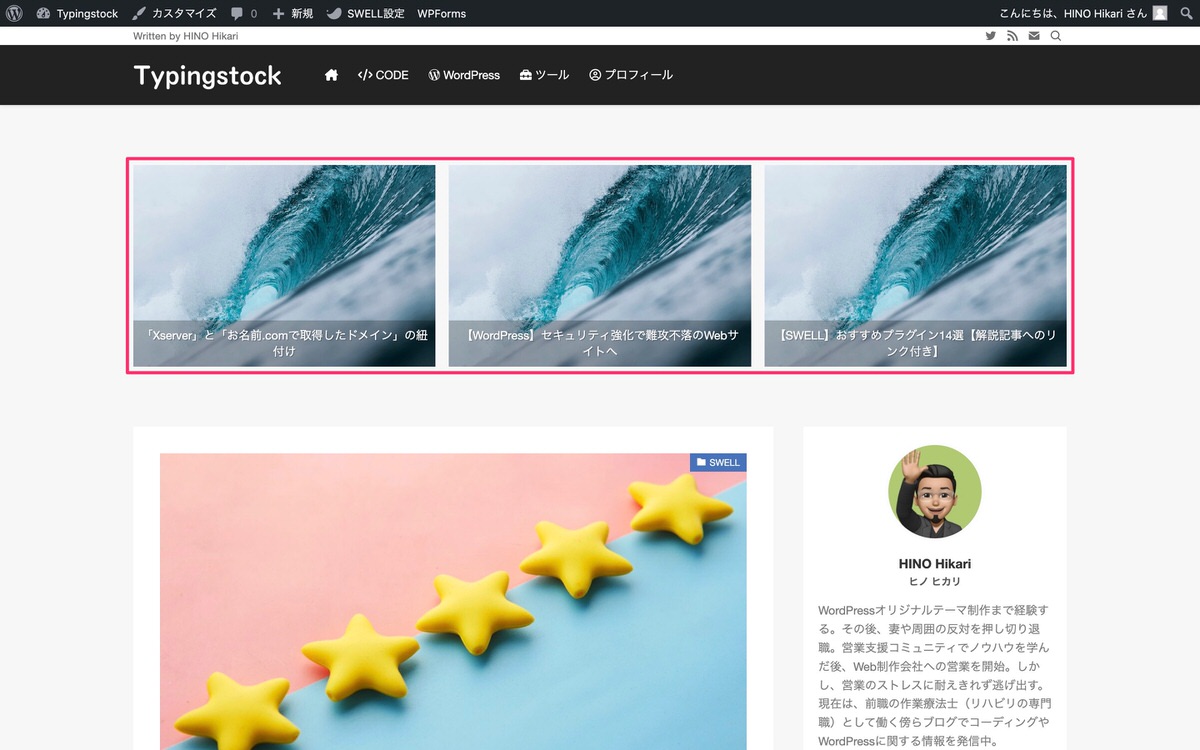
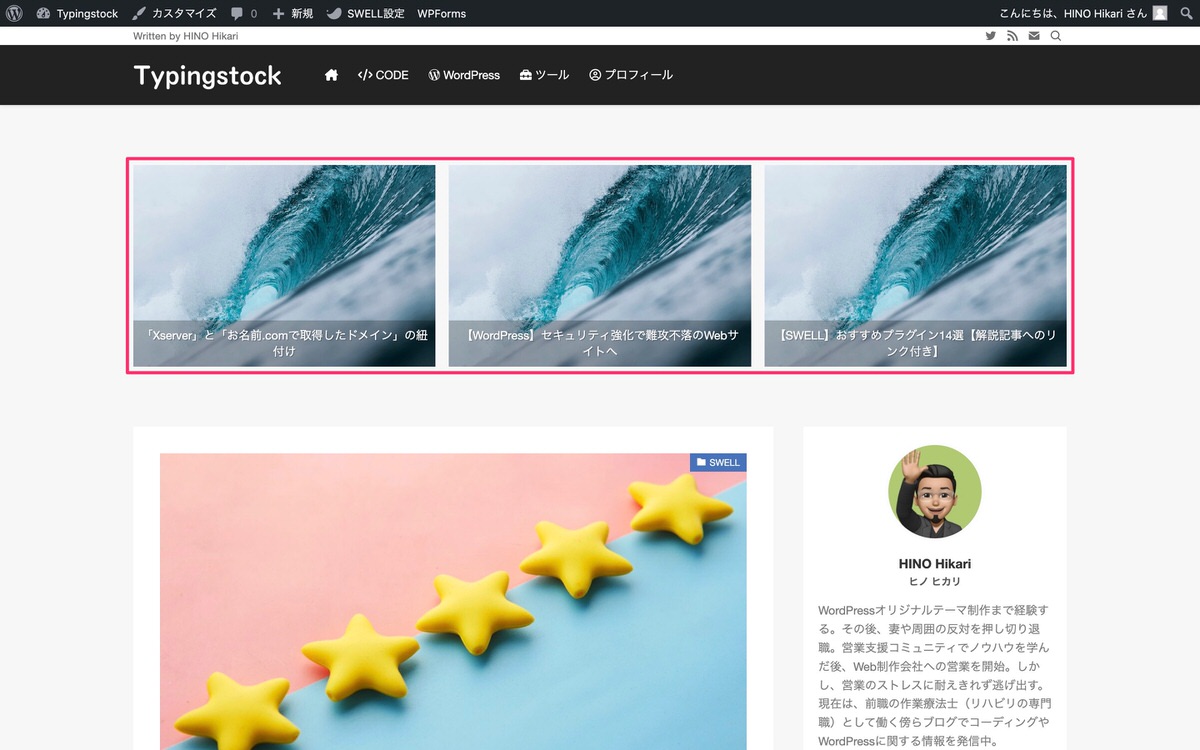
今回の記事を読むことで以下のようなピックアップバナーを設置できるようになります。


本記事で解決できること


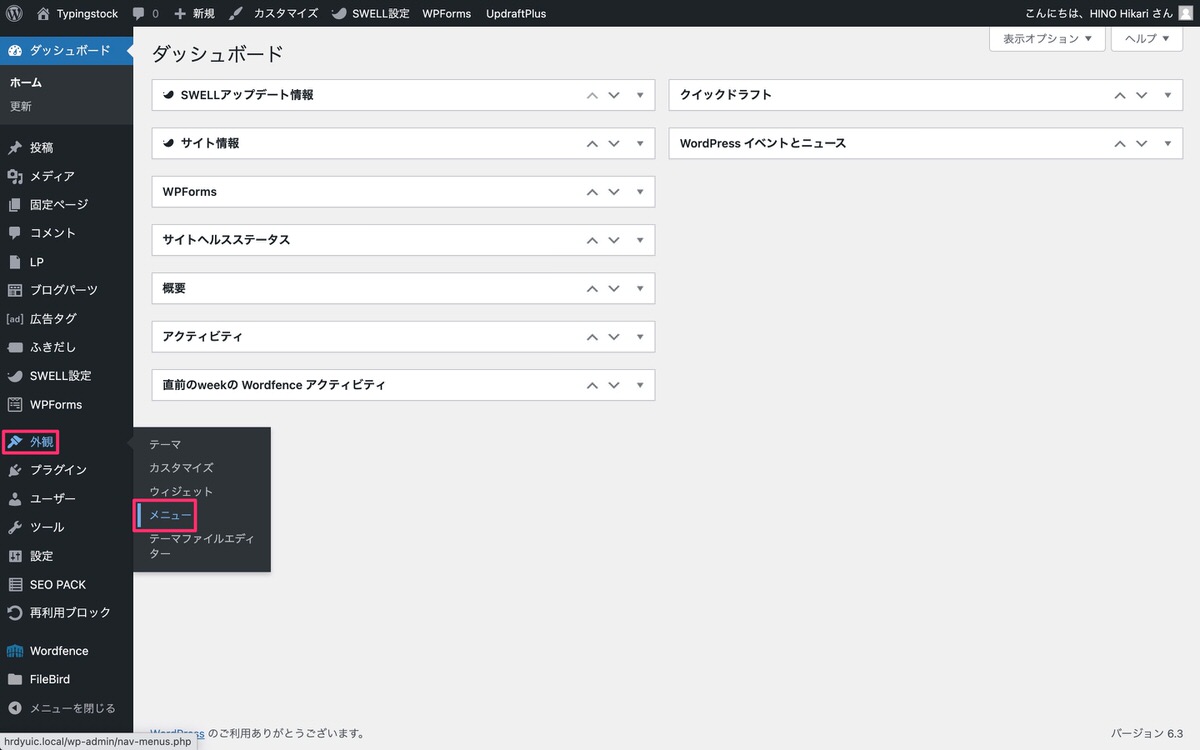
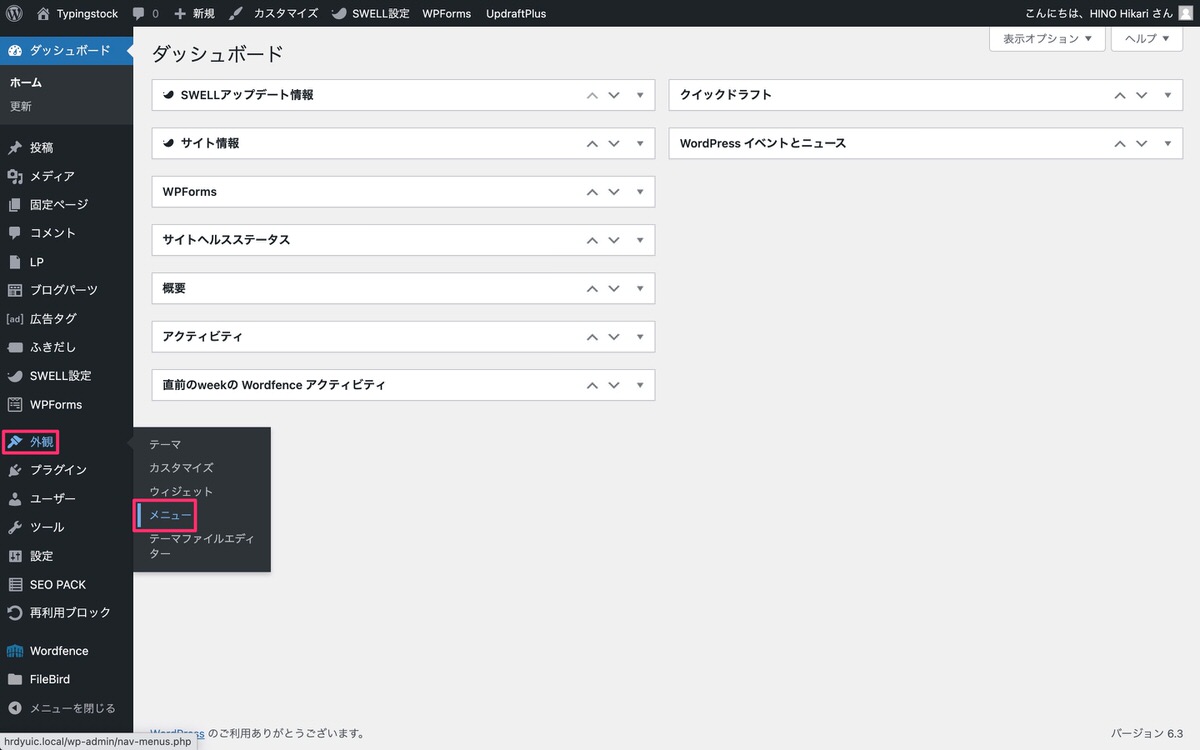
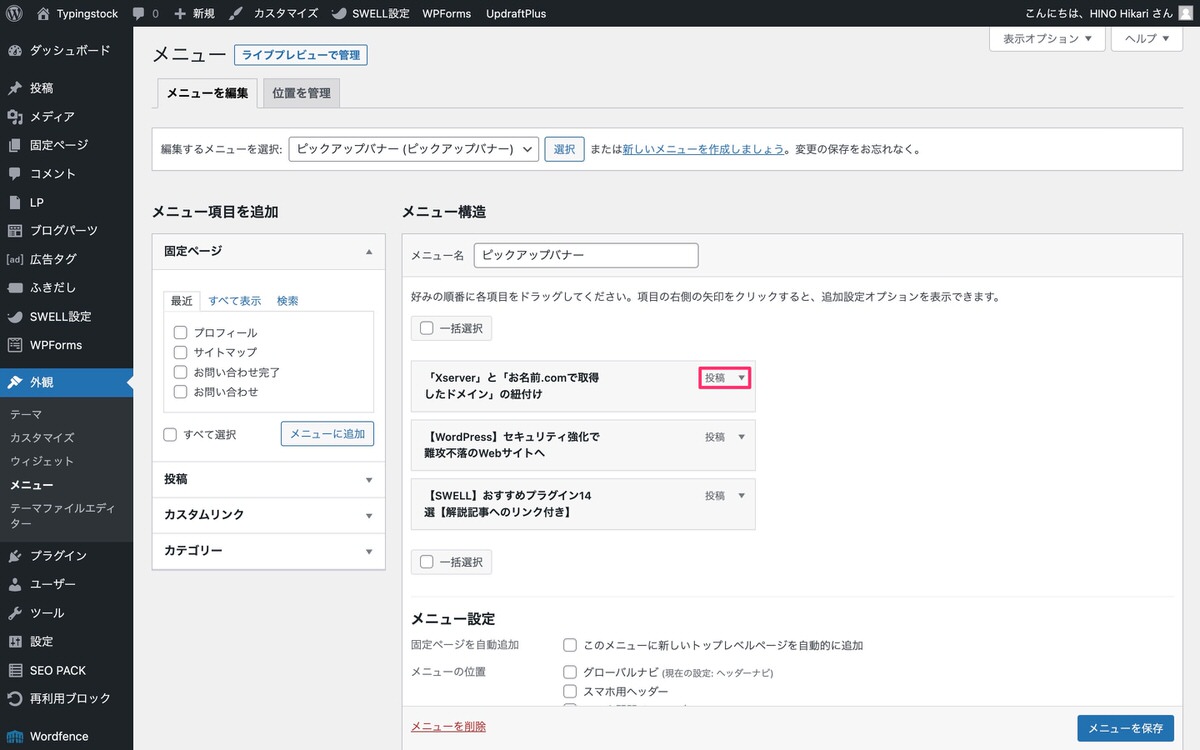
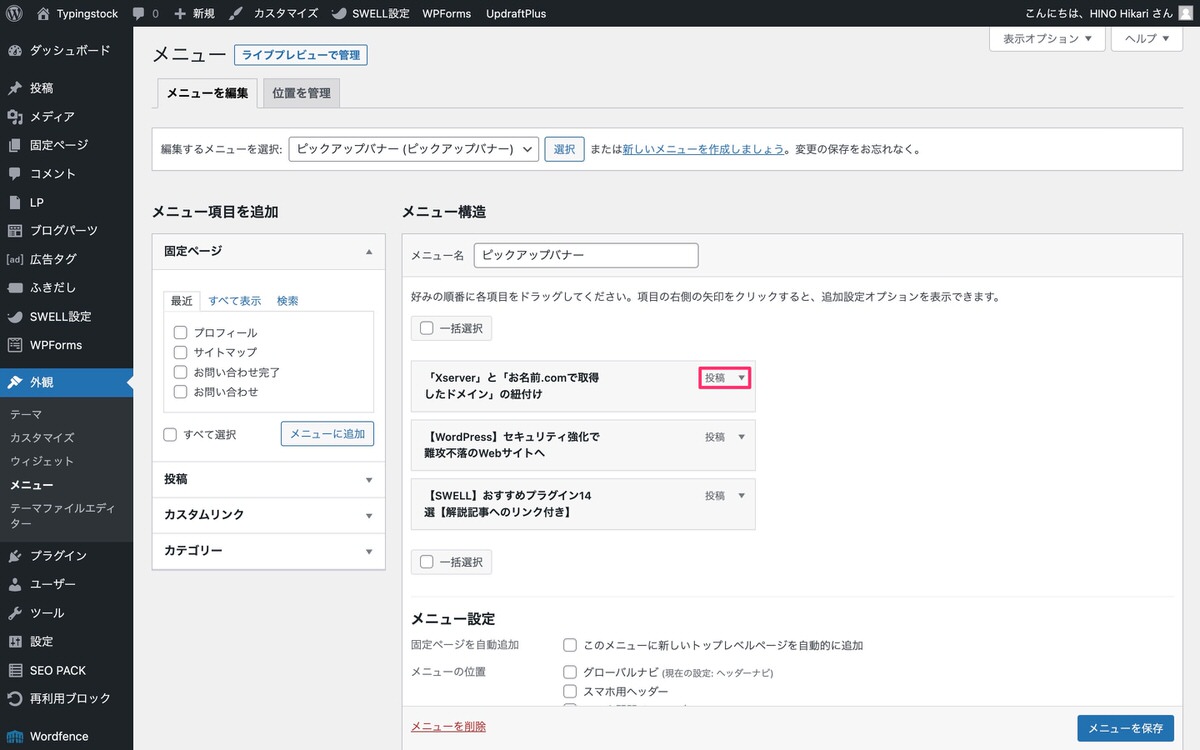
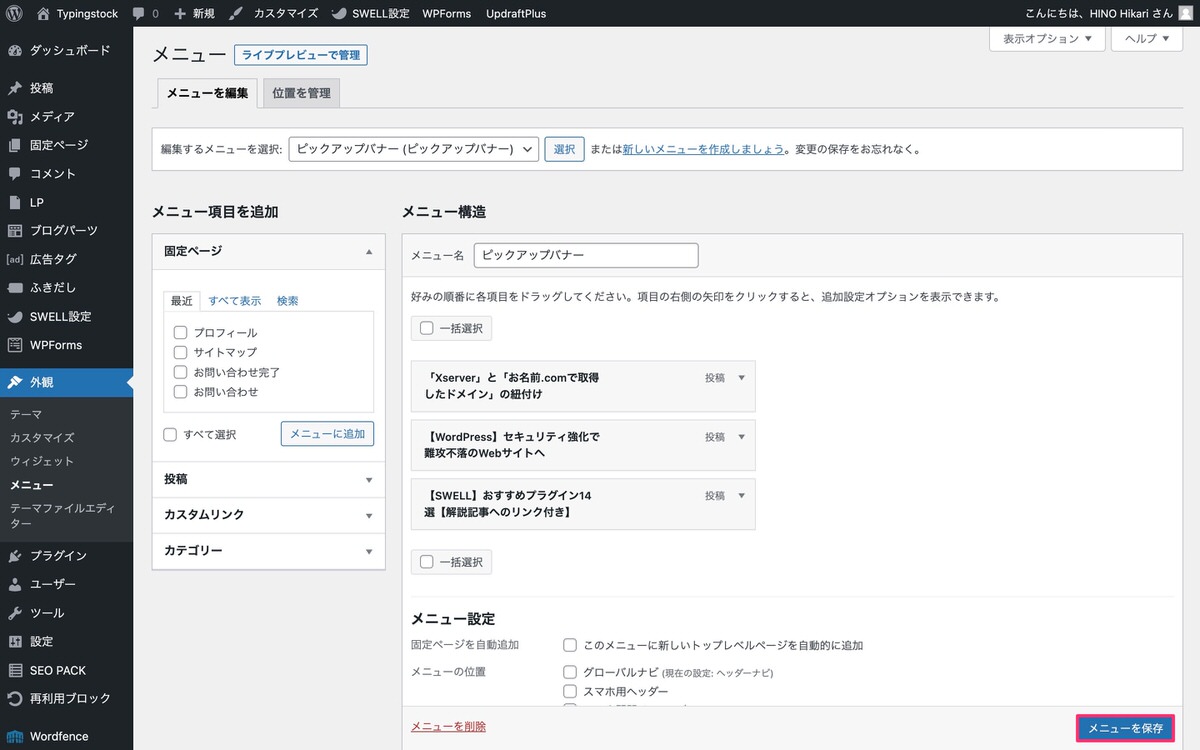
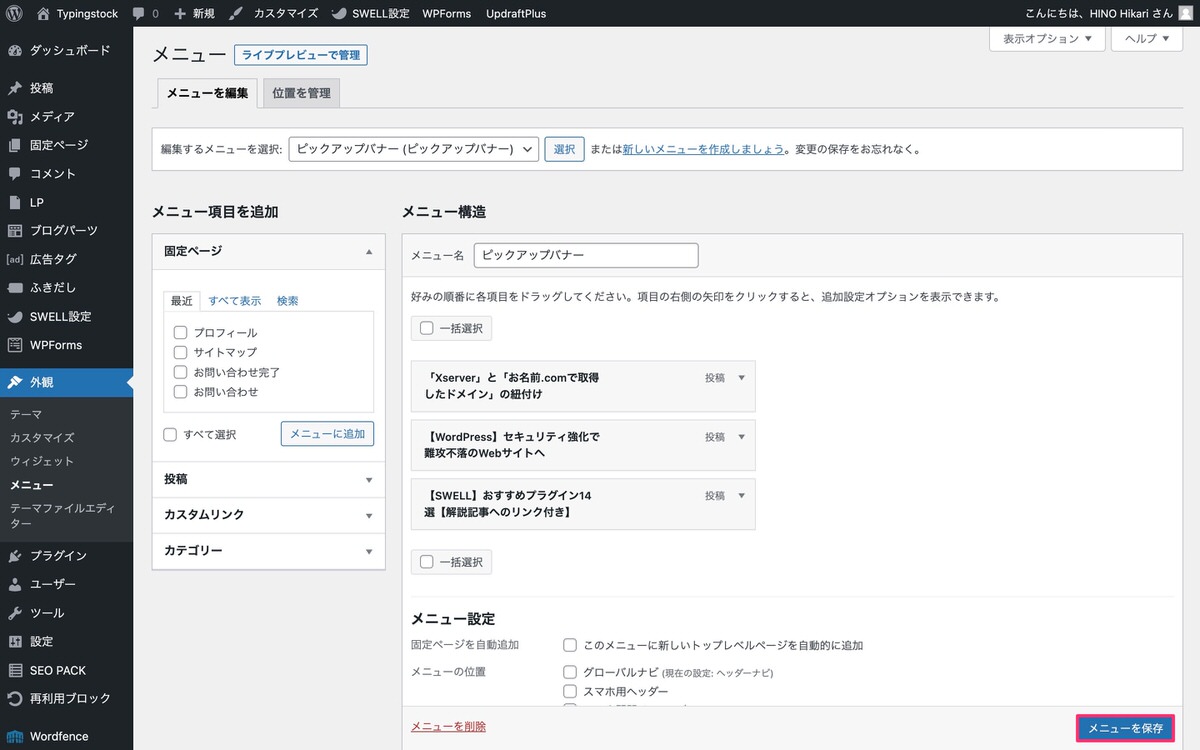
管理画面メニューから、「外観」>「メニュー」を選択します。


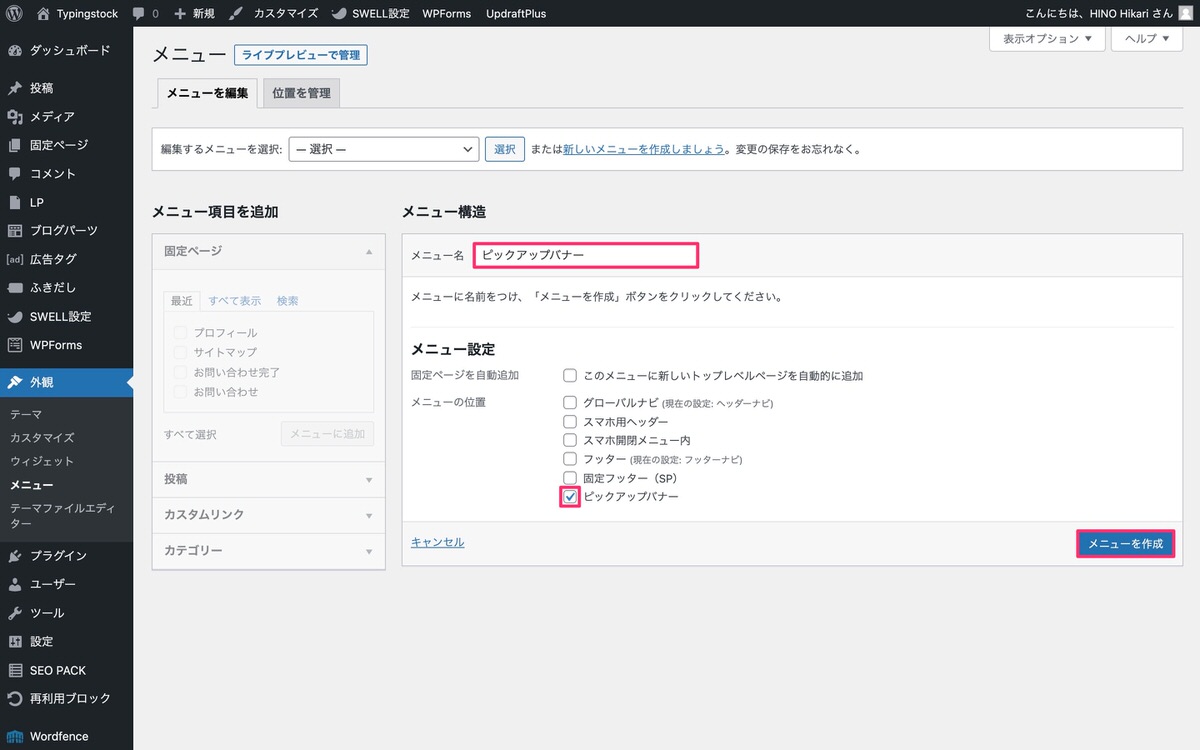
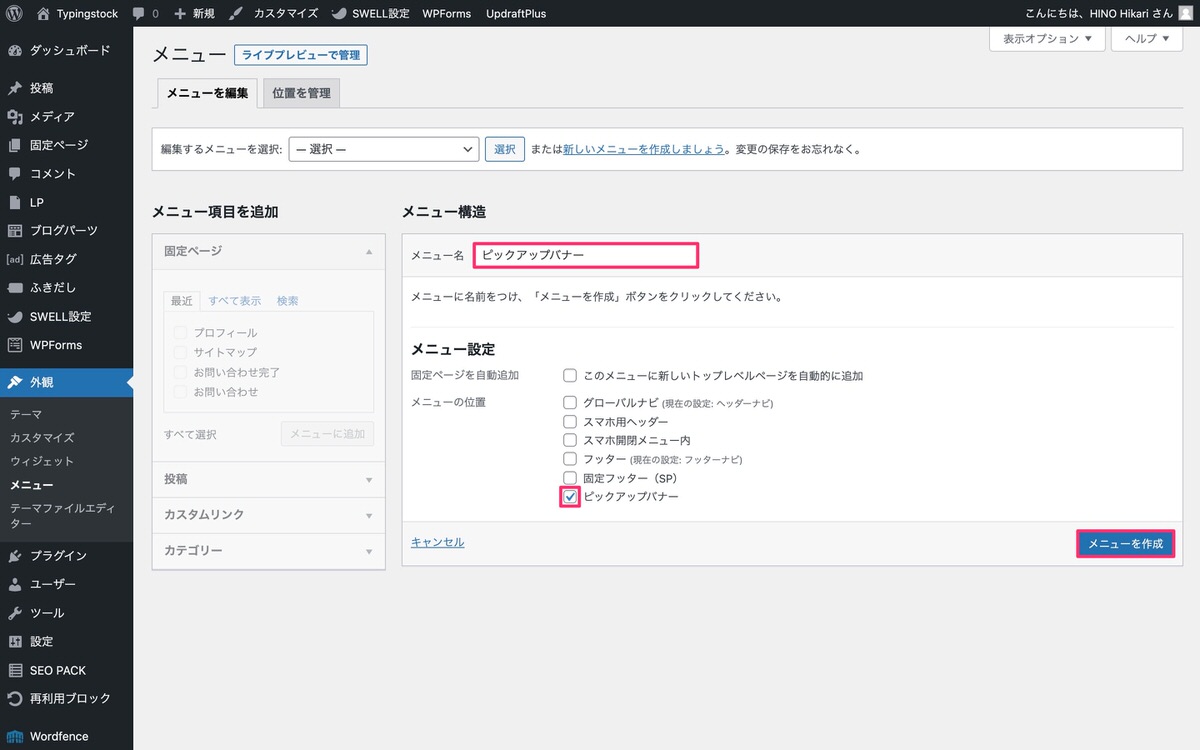
メニューから、以下の設定を行い「メニューを作成」をクリックします。


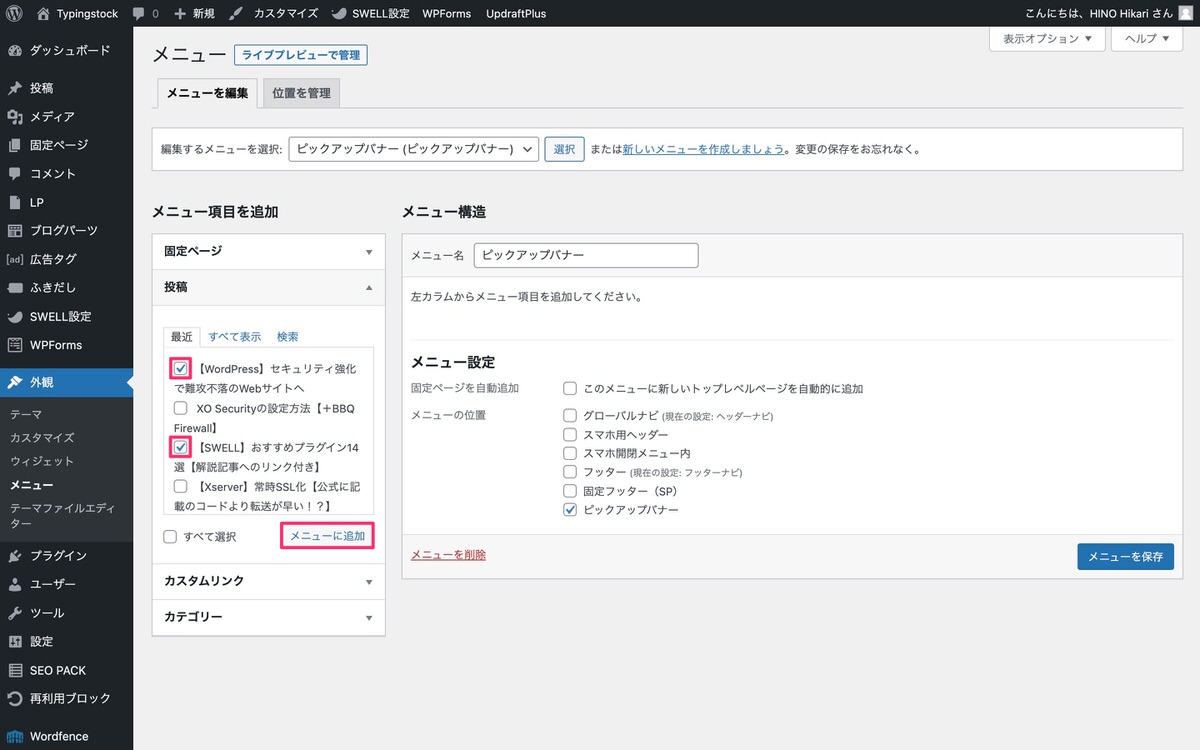
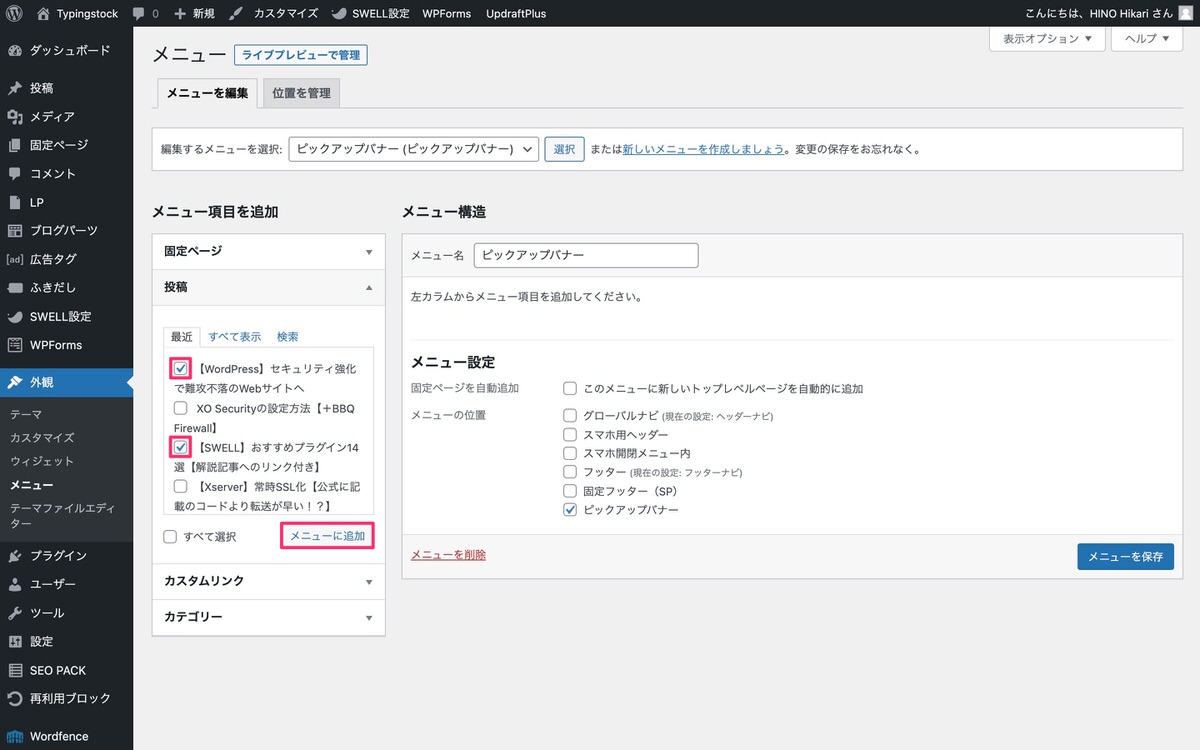
メニュー項目を追加から、追加したい記事を選択後「メニューに追加」をクリックします。


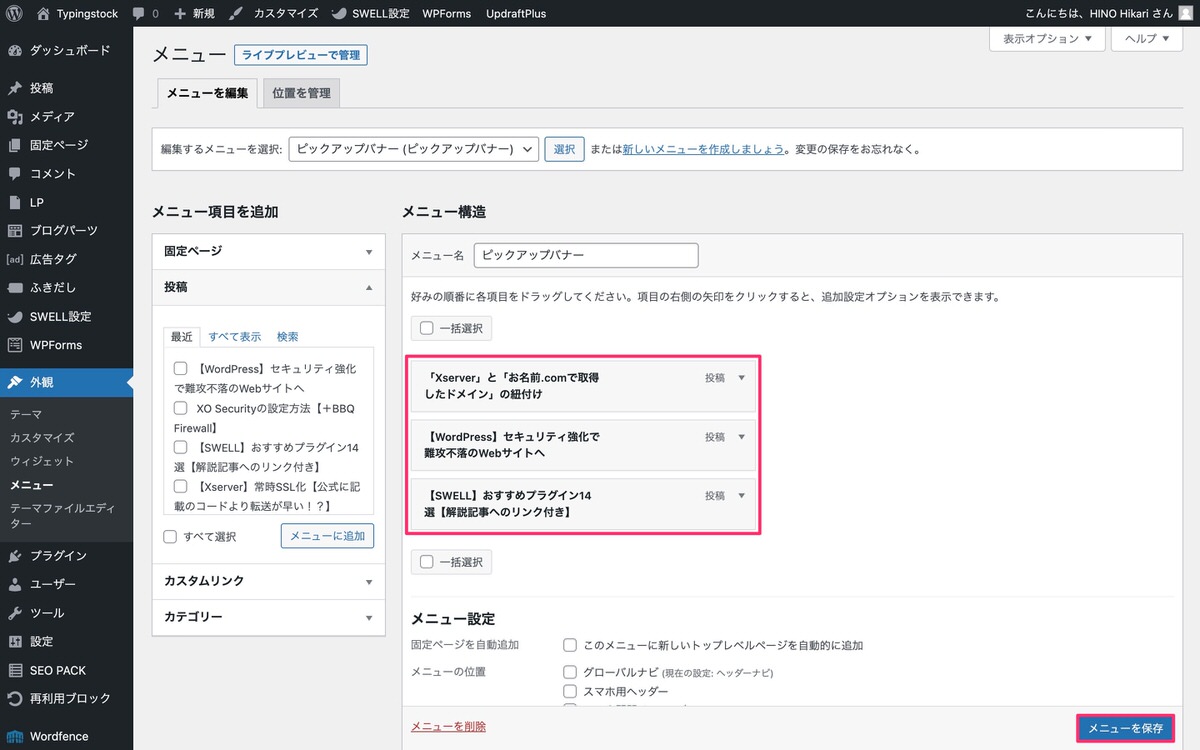
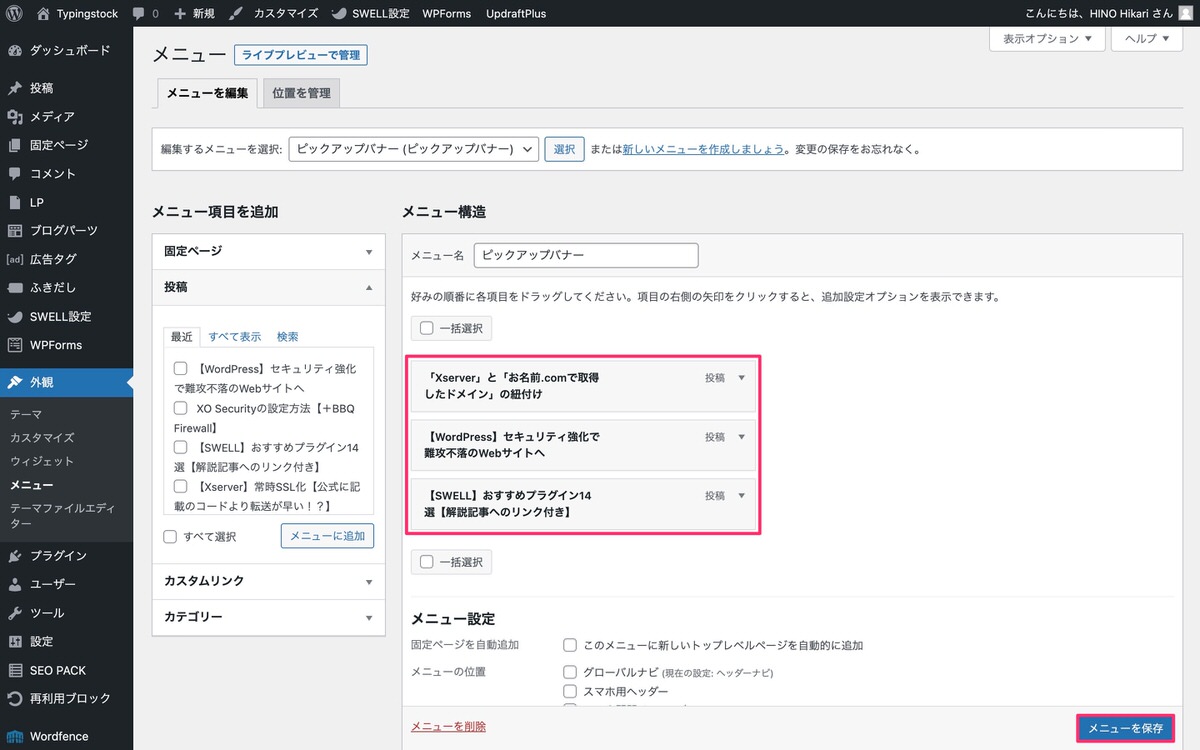
メニュー構造にメニュー項目が追加された後「メニューを保存」をクリックします。


これでピックアップバナーの設置は完了です。次に、表示崩れが起きているので修正していきます。


対策①:異なったサイズの画像でも表示崩れが起きないようにする
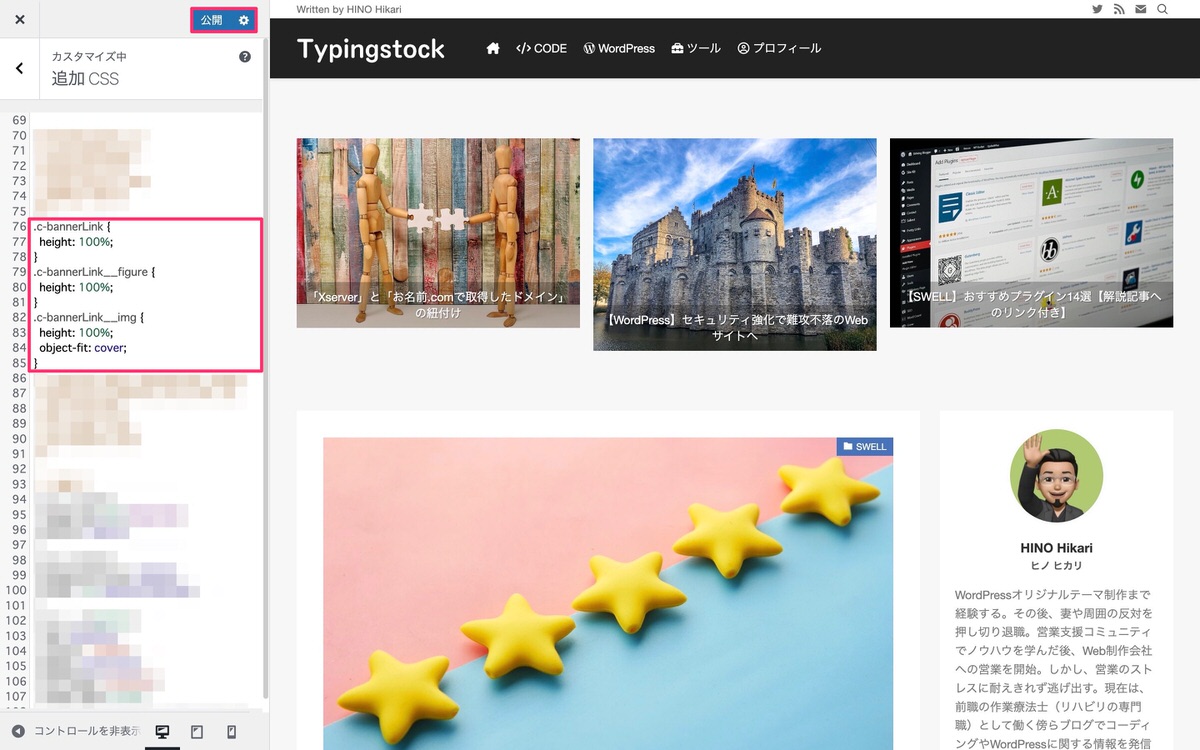
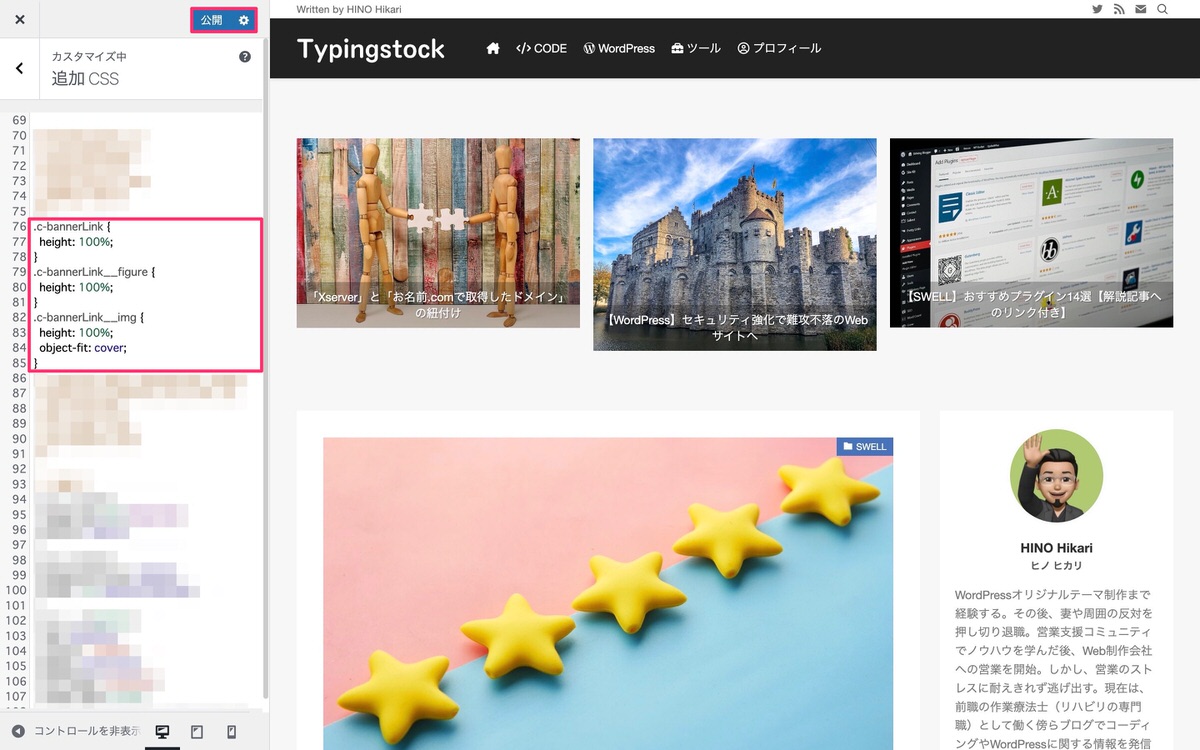
管理画面メニューの「外観」>「カスタマイズ」>「追加CSS」に以下コードをコピペします。
.c-bannerLink {
height: 100%;
}
.c-bannerLink__figure {
height: 100%;
}
.c-bannerLink__img {
height: 100%;
object-fit: cover;
}
コードをコピペ後「公開」をクリックします。


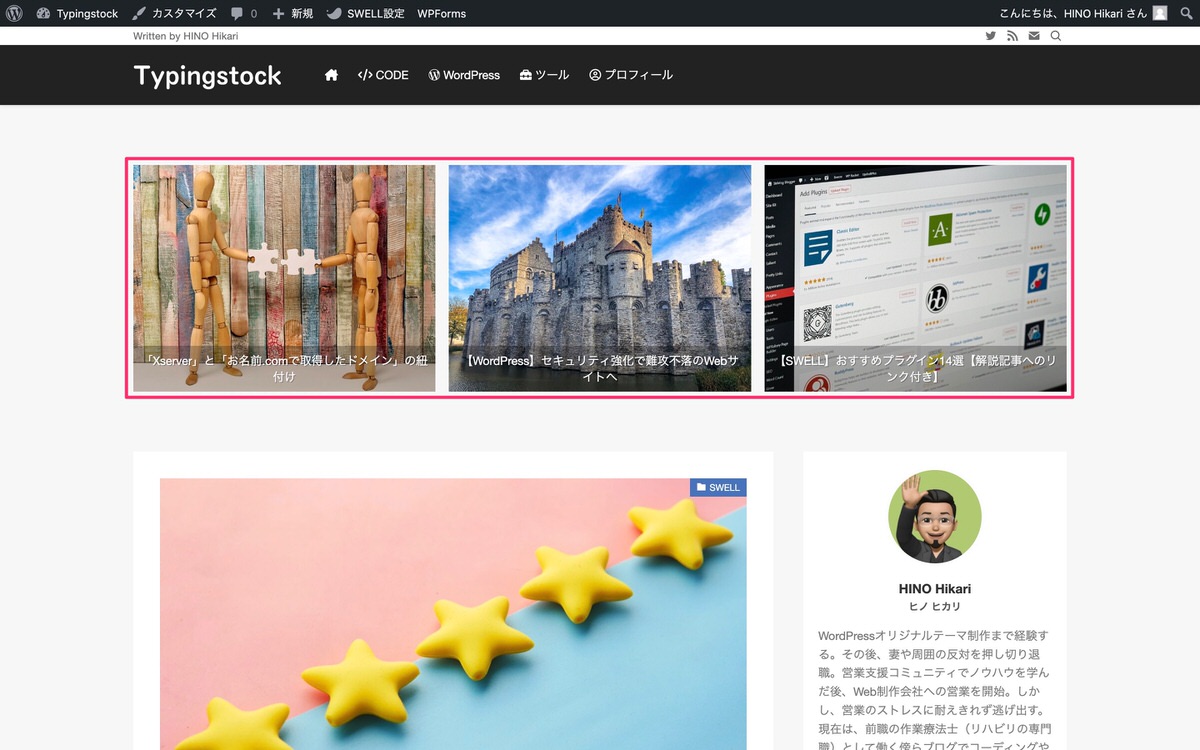
これで表示崩れが改善されます。


対策②:同じサイズの画像を用意する
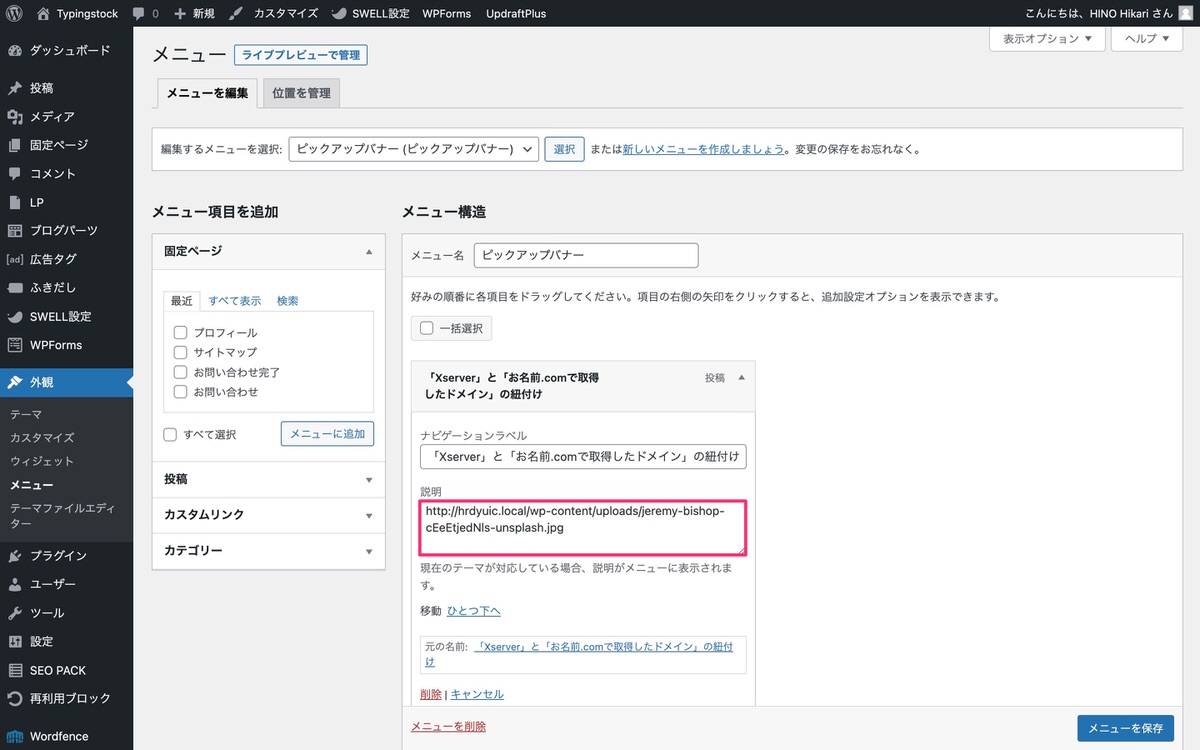
ピックアップバナーのメニュー項目(赤枠)を開きます。


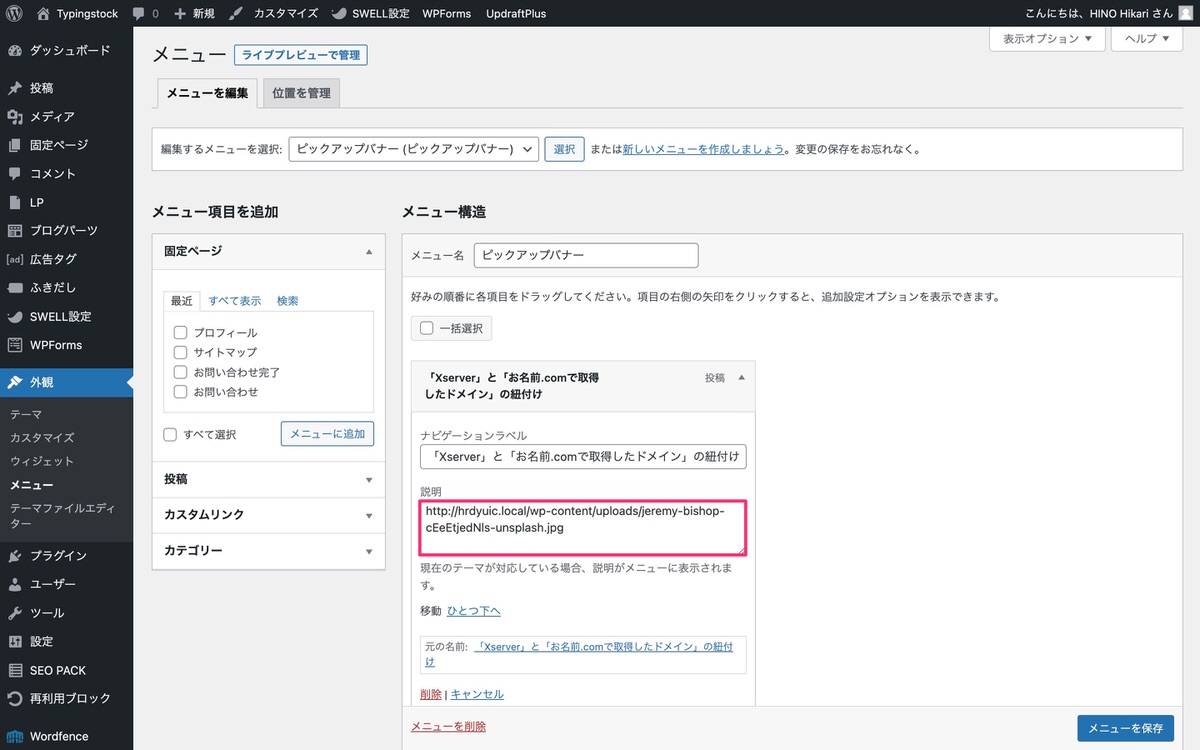
「説明」に画像のURLを貼り付けます。


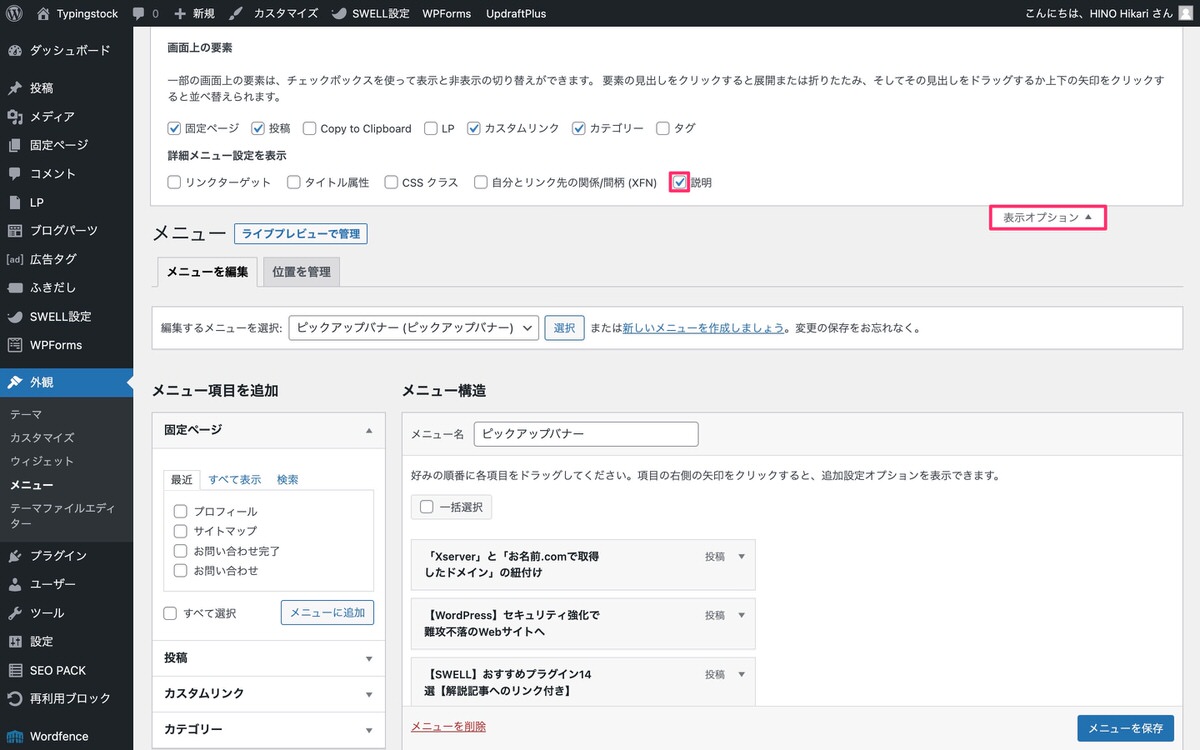
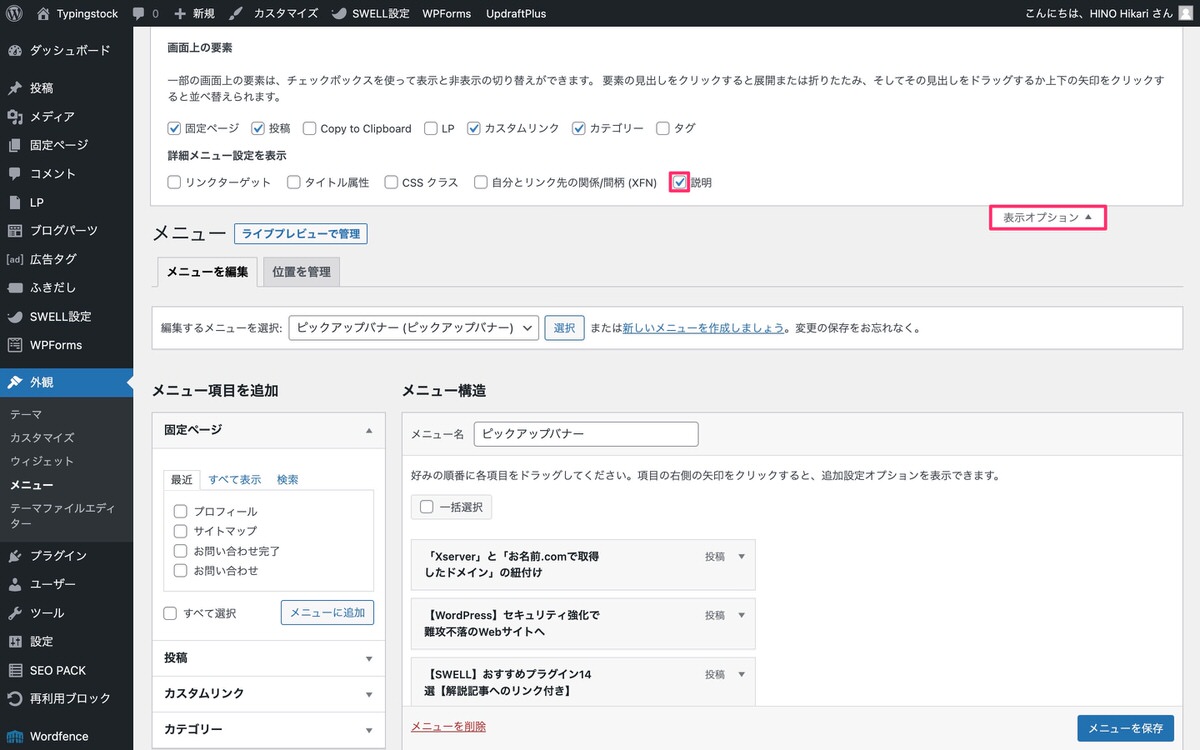
「説明」がない場合は、表示オプションを開き「説明」にチェックを入れると表示されます。


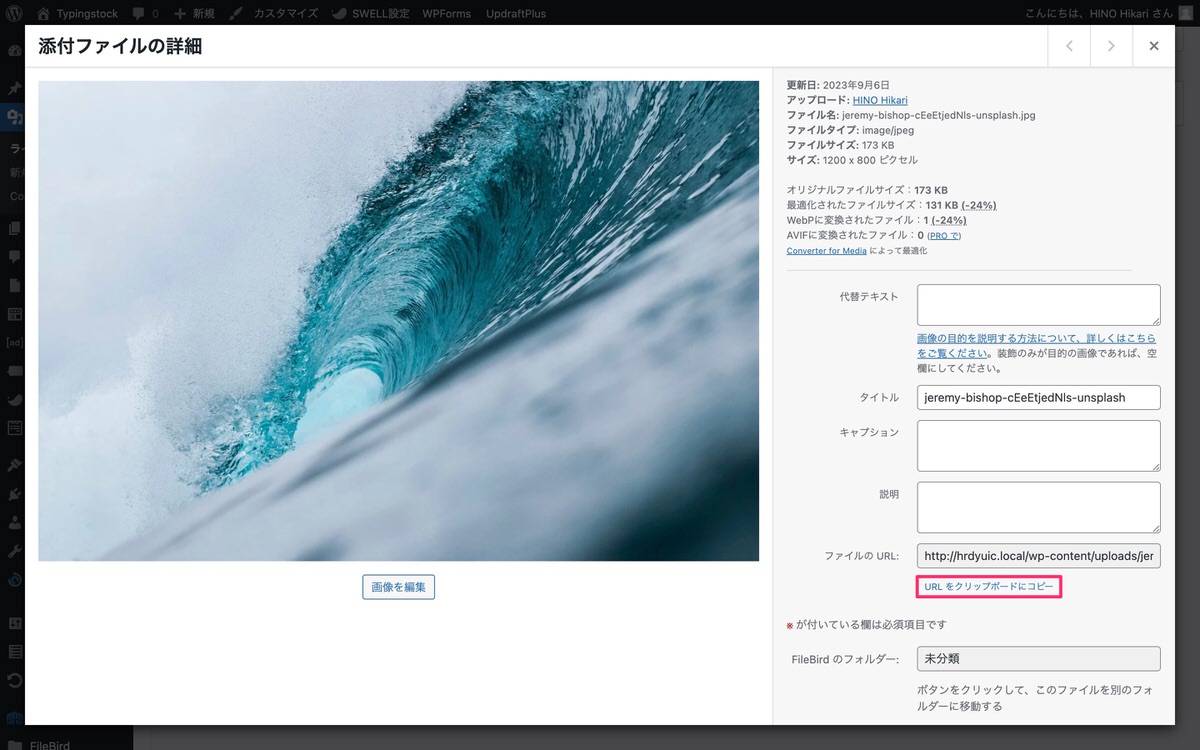
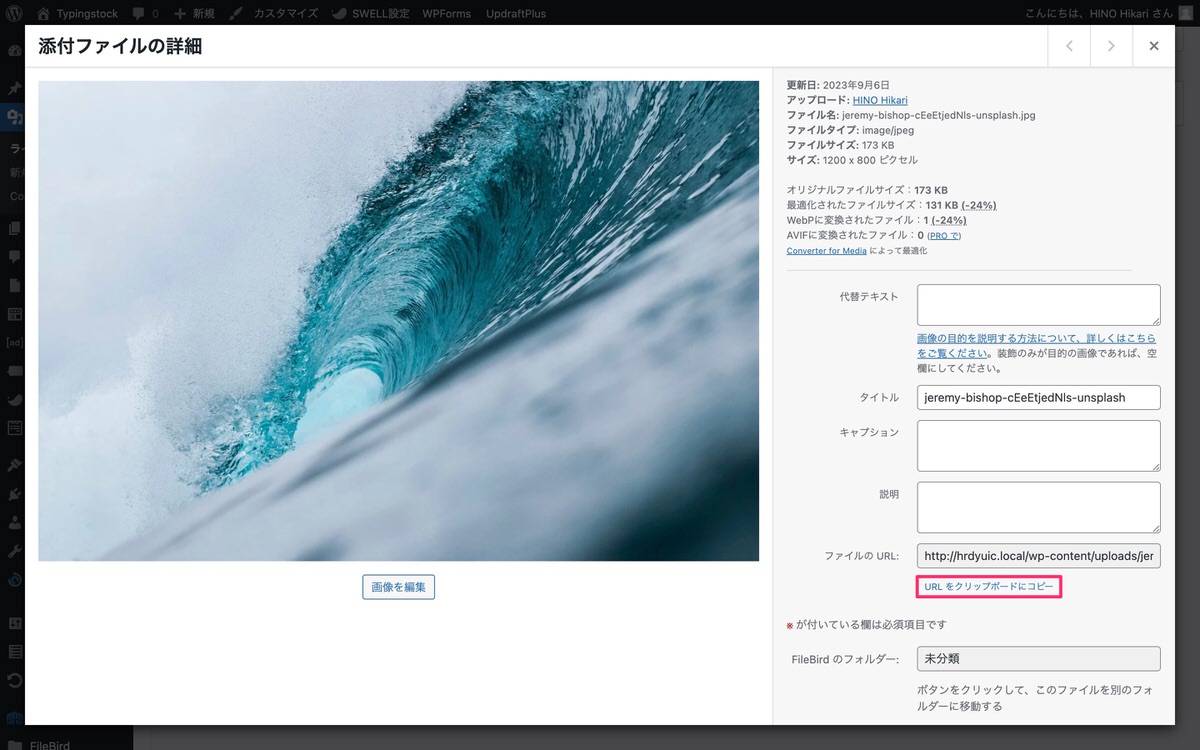
画像のURLは、管理画面メニューの「メディア」>「ライブラリ」から画像を選択後、URLをクリップボードにコピーをクリックします。


全てのメニュー項目に画像のURLを貼り付けた後「メニューを保存」をクリックします。


これで表示崩れは起きません。


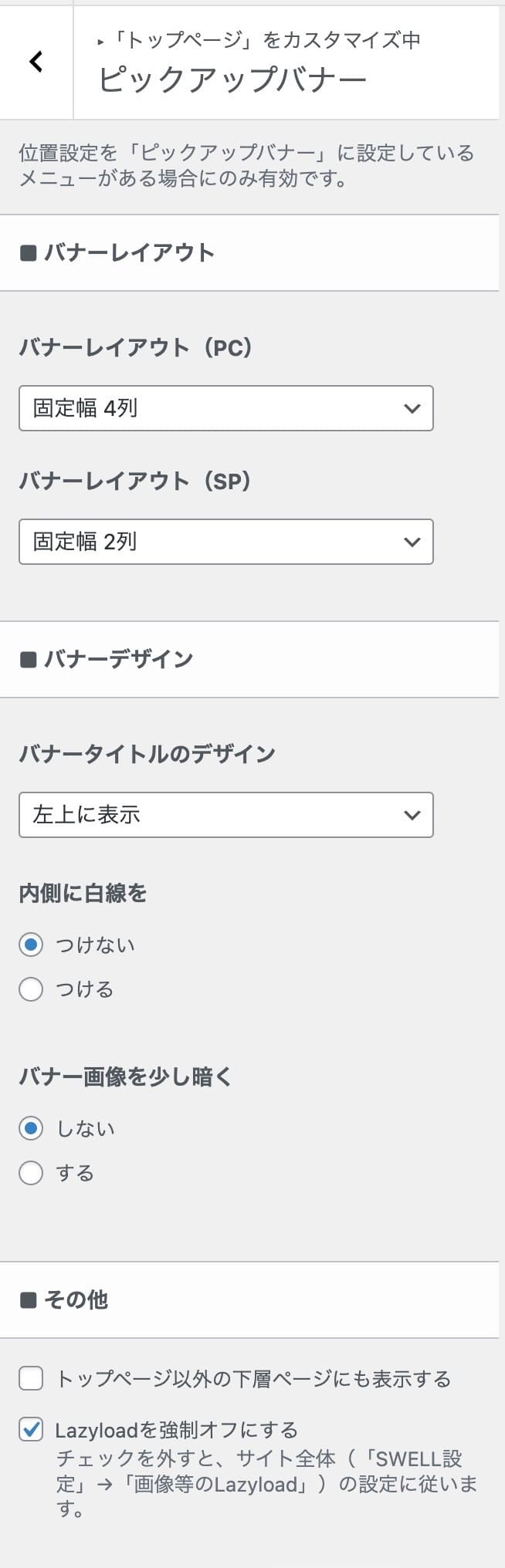
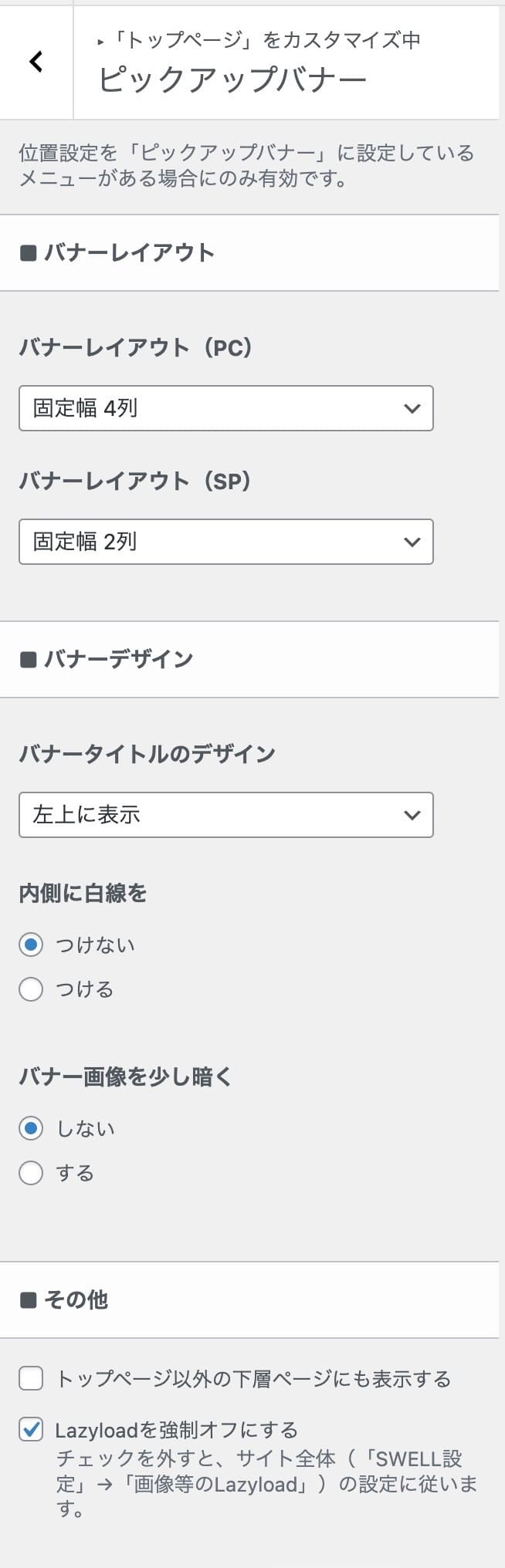
管理画面メニューの「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」からカスタマイズが行えます。


今回は以上です。


この記事が気に入ったら
フォローしてね!