SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ブログカードを「関連記事ブロックで表示させる」と「本文に記事URLを貼って表示させる」違いを教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


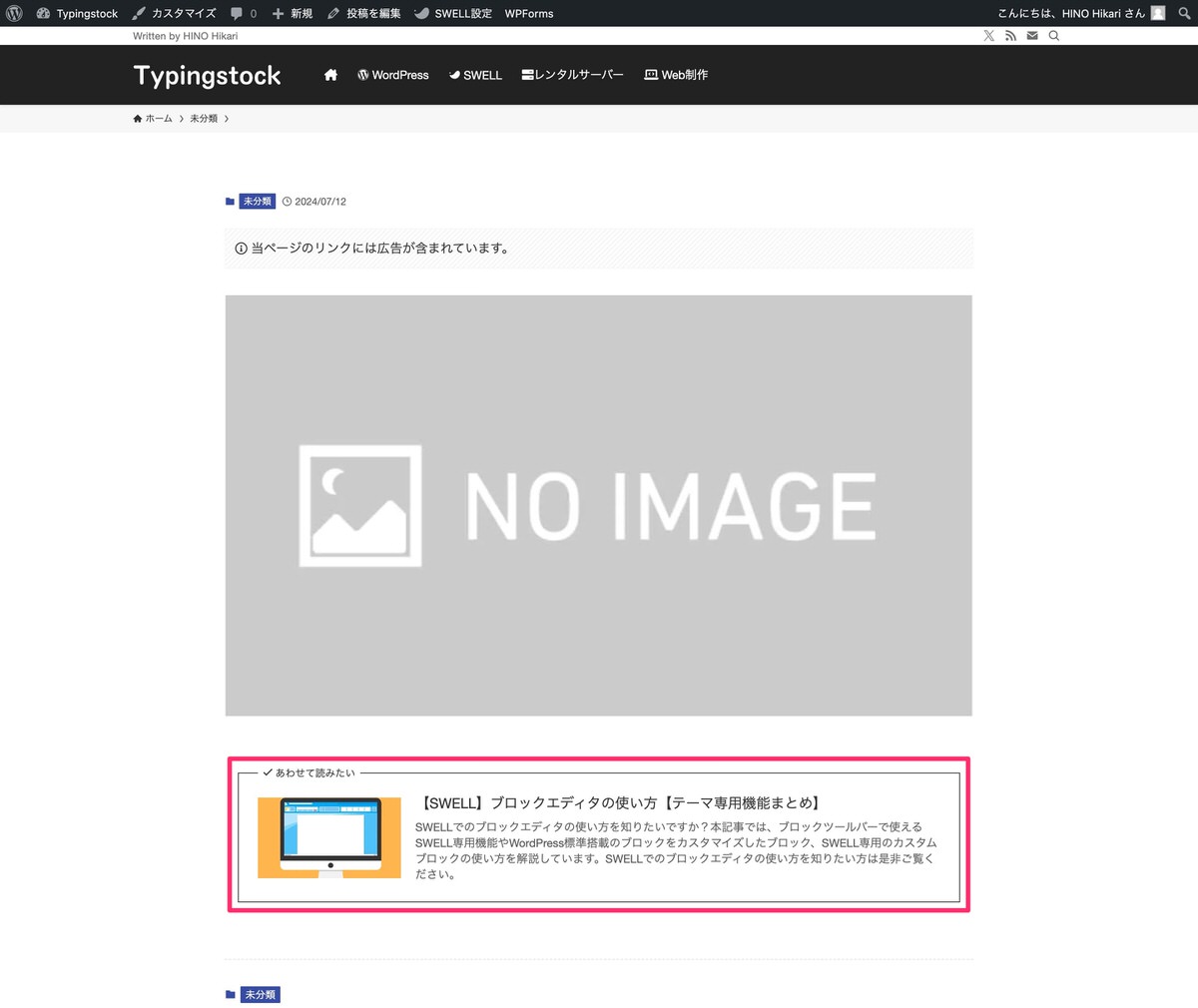
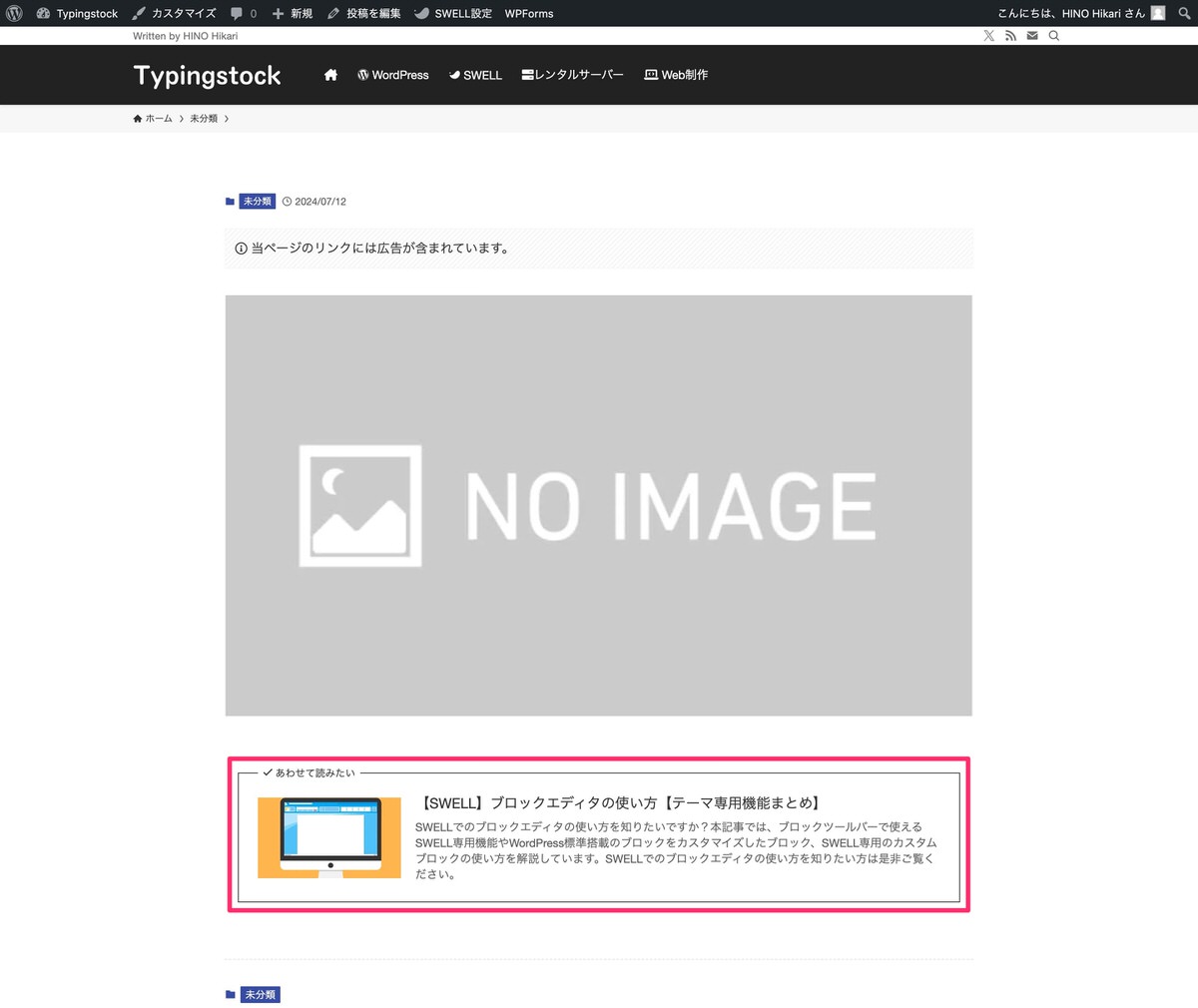
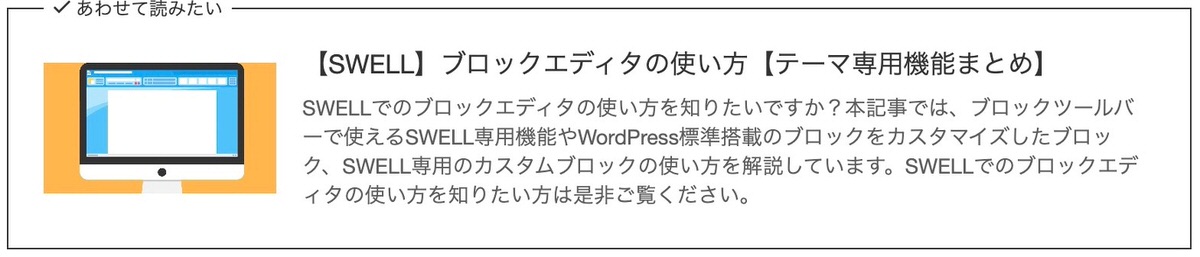
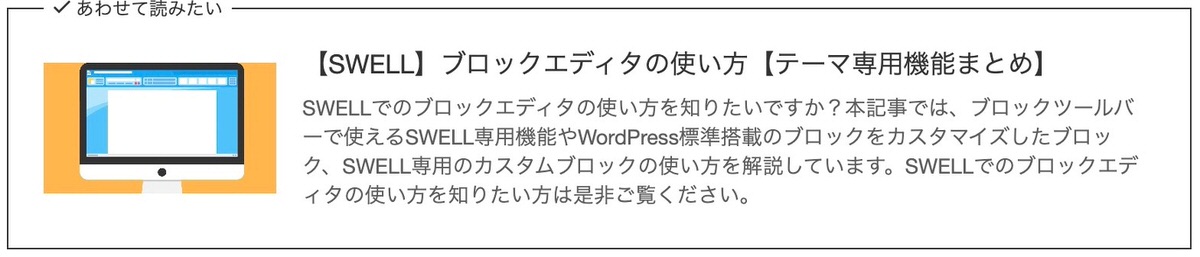
記事を読んでいると以下のようなブログカードを目にすることがあると思いますが、SWELLではこのブログカードを関連記事ブロックで設置できます。


※ブログカードのタイプ(見た目)を決めます。
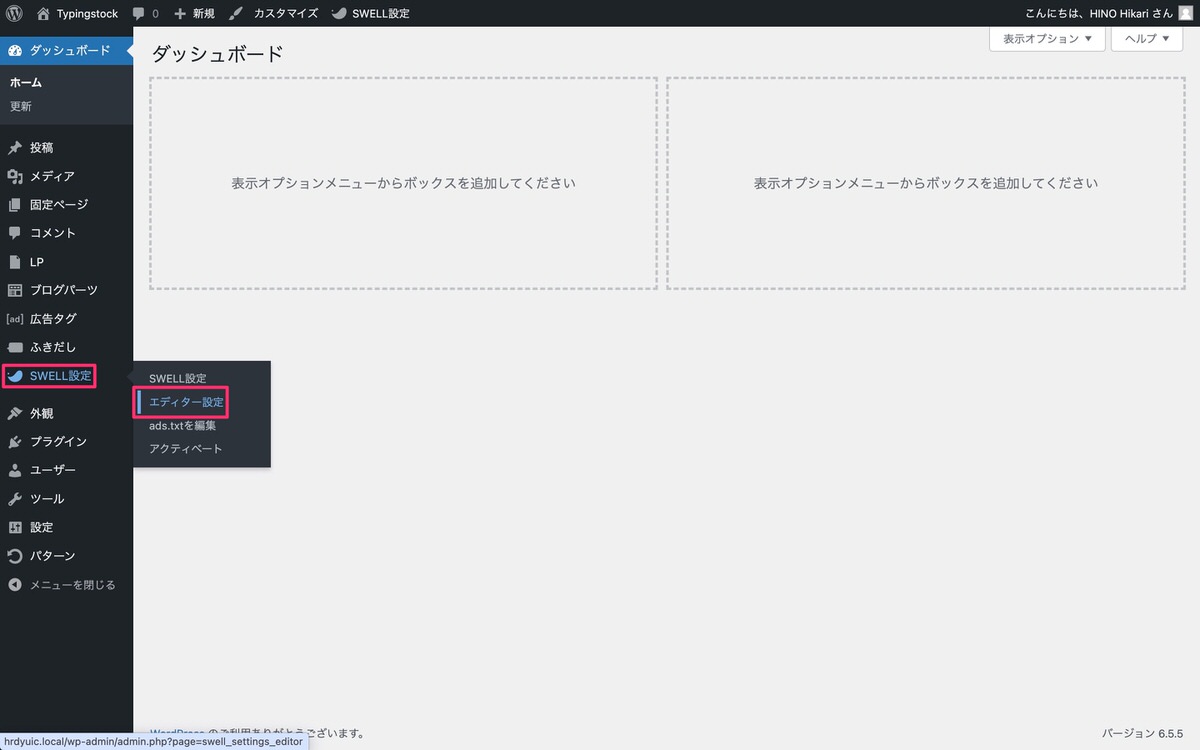
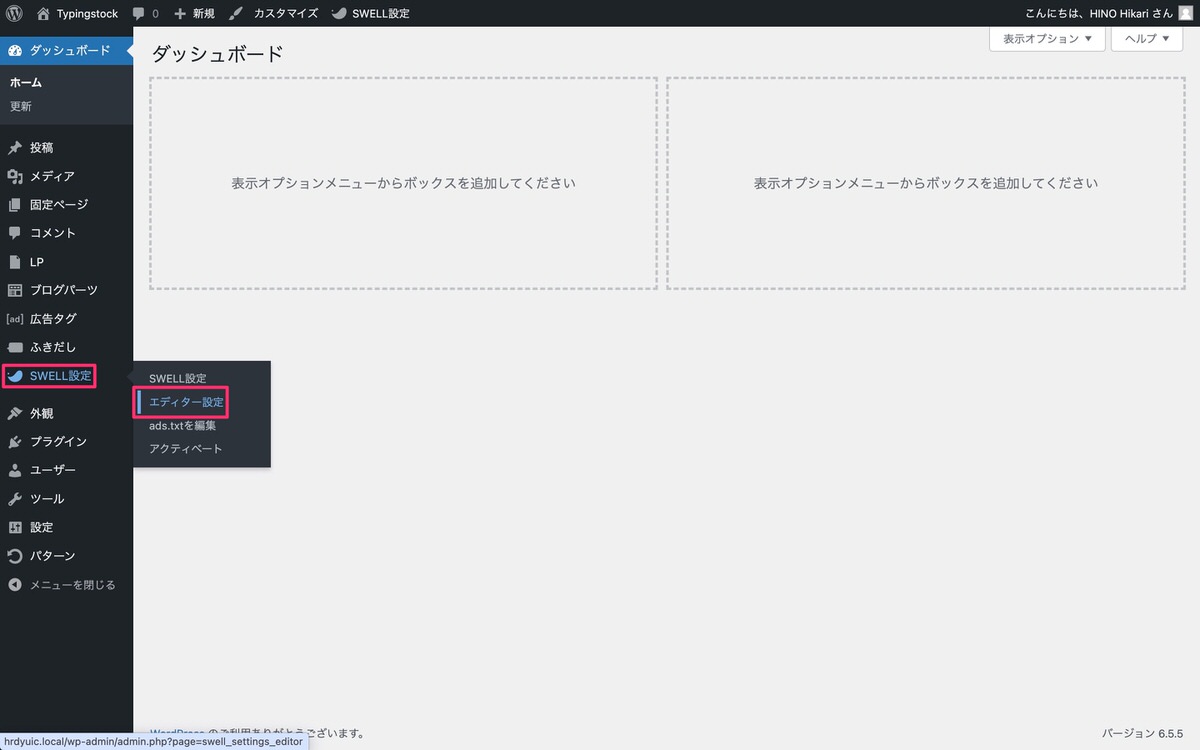
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


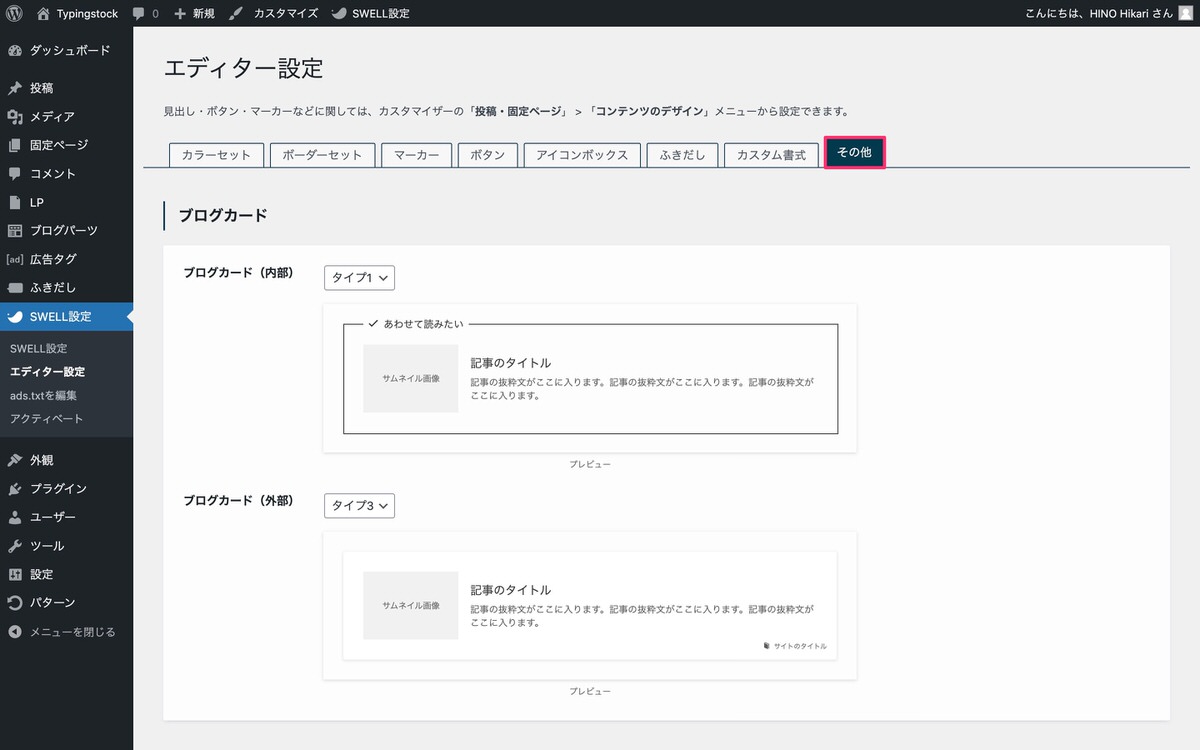
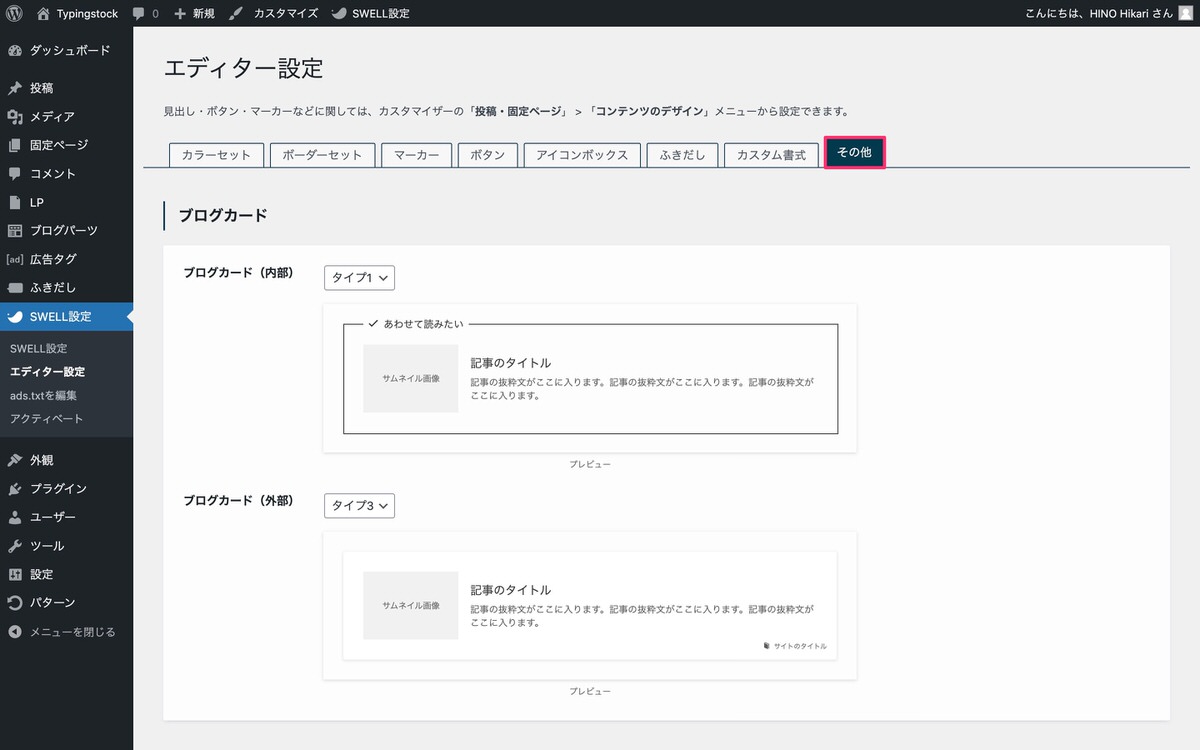
エディター設定から、「その他」を選択します。


ブログカード(内部)
※内部 = 自サイトの記事
タイプ1 ※今回の解説で使用


タイプ2


タイプ3


ブログカード(外部)
※外部 = 他サイトの記事
タイプ1


タイプ2


タイプ3 ※今回の解説で使用


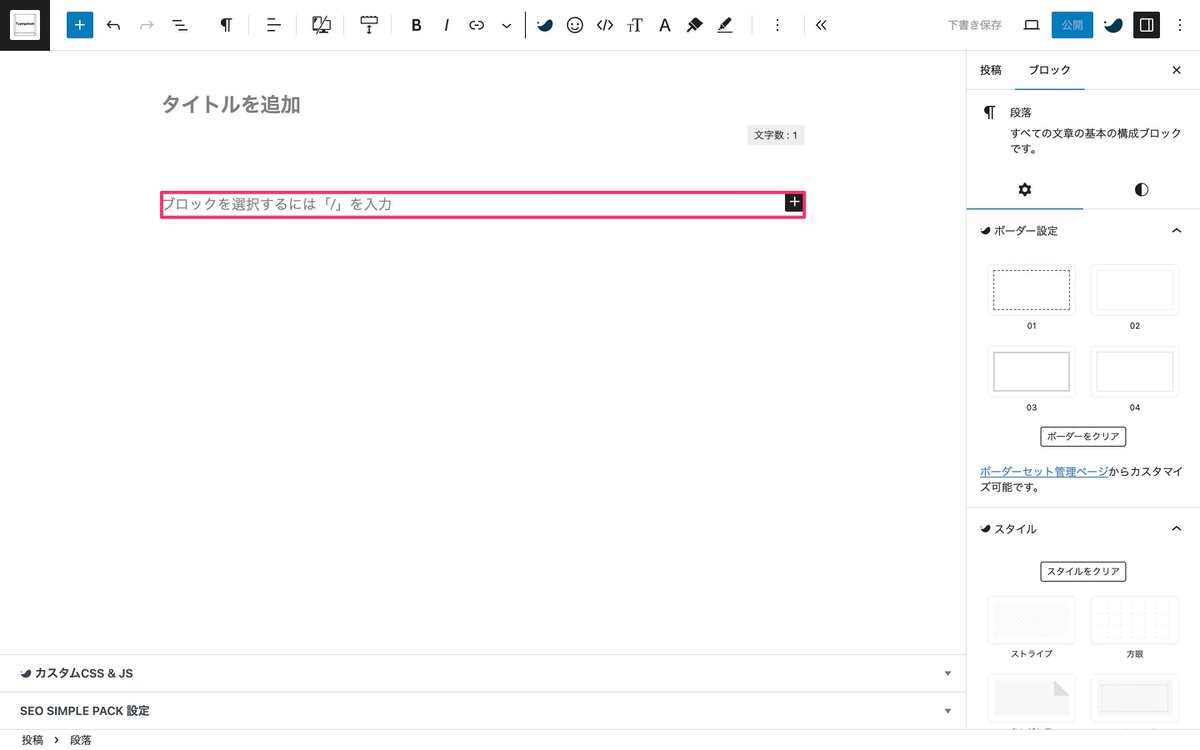
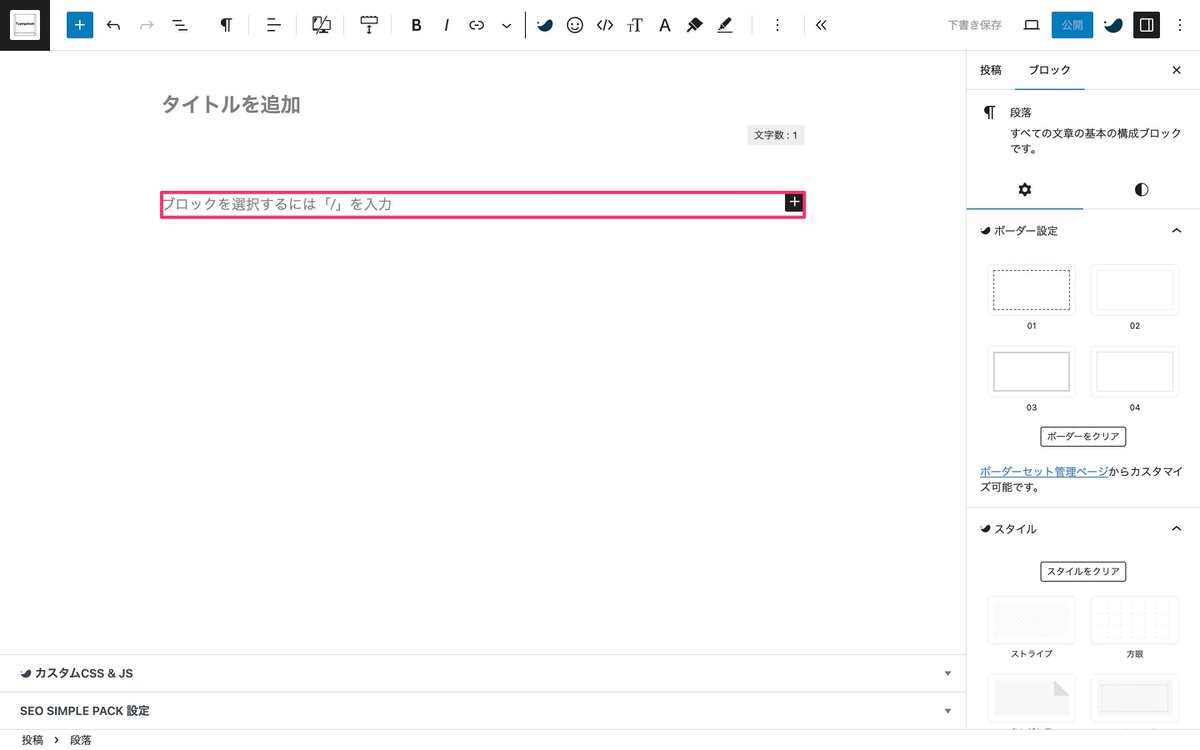
関連記事ブロックを挿入
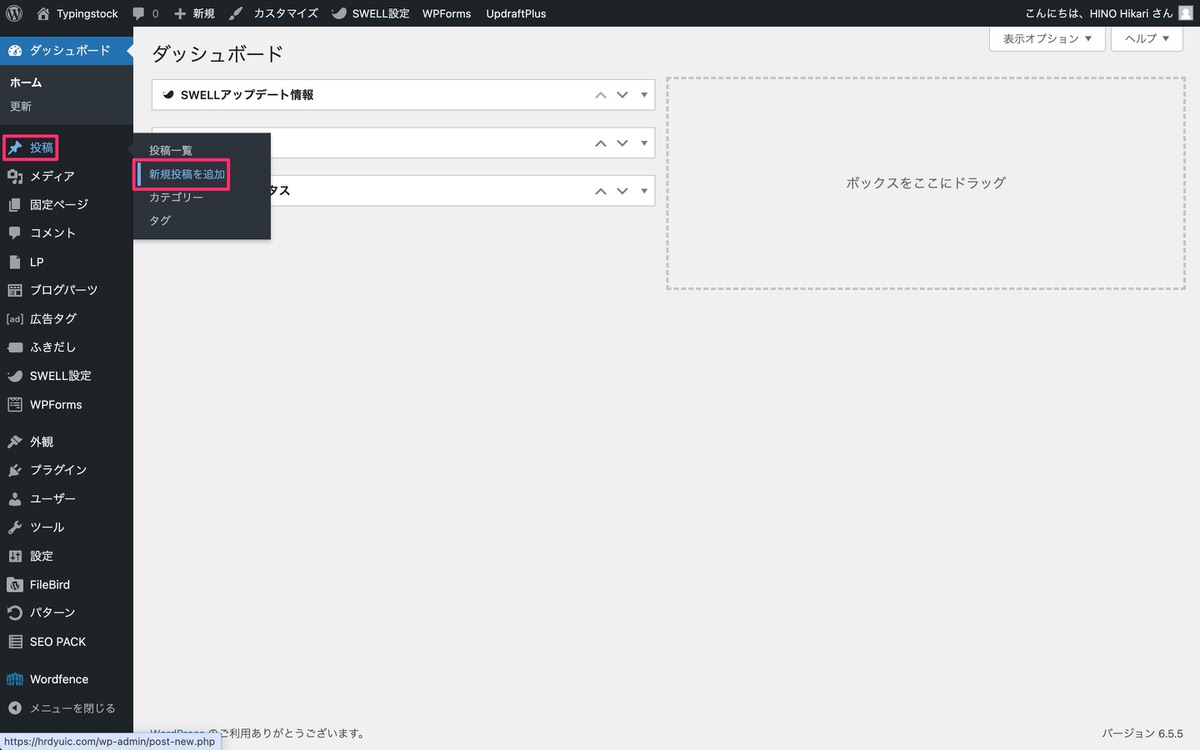
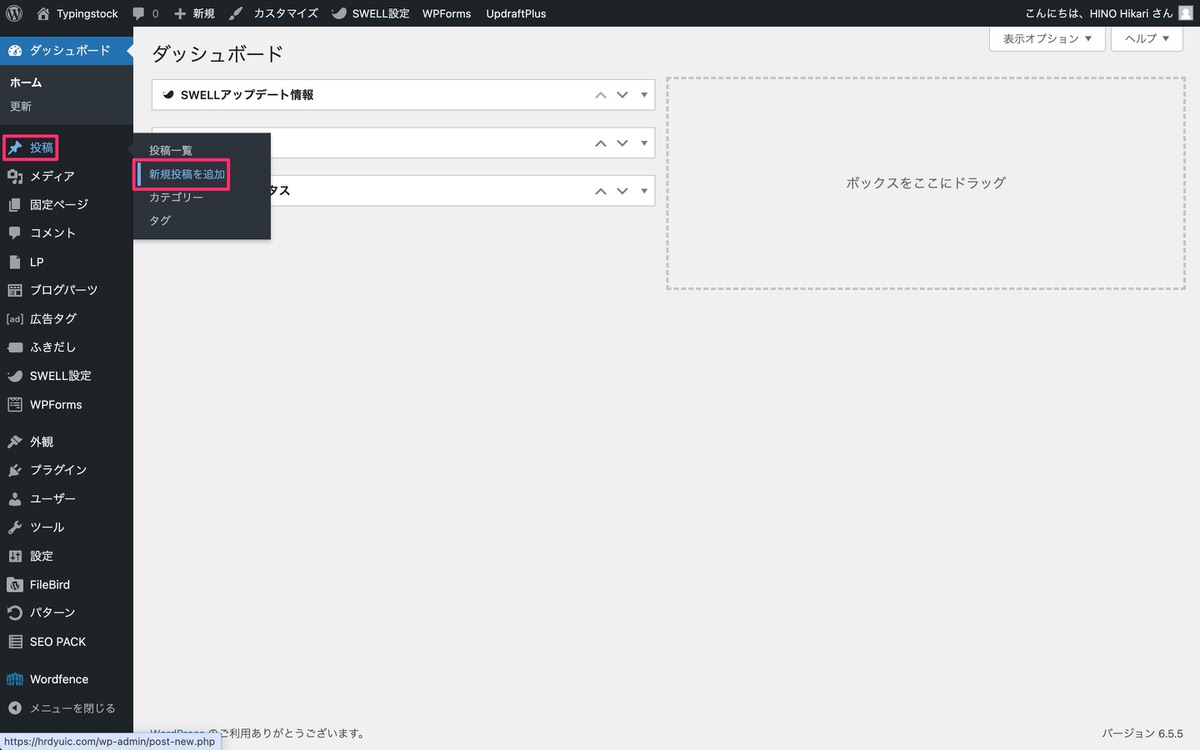
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


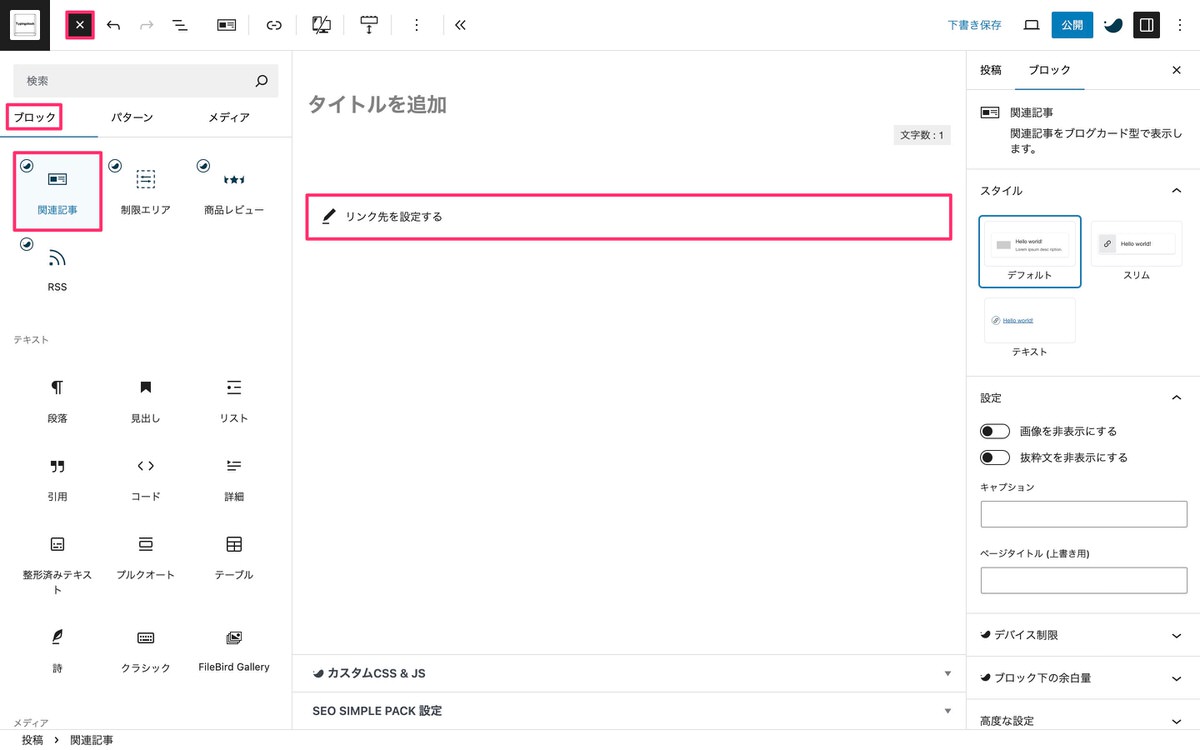
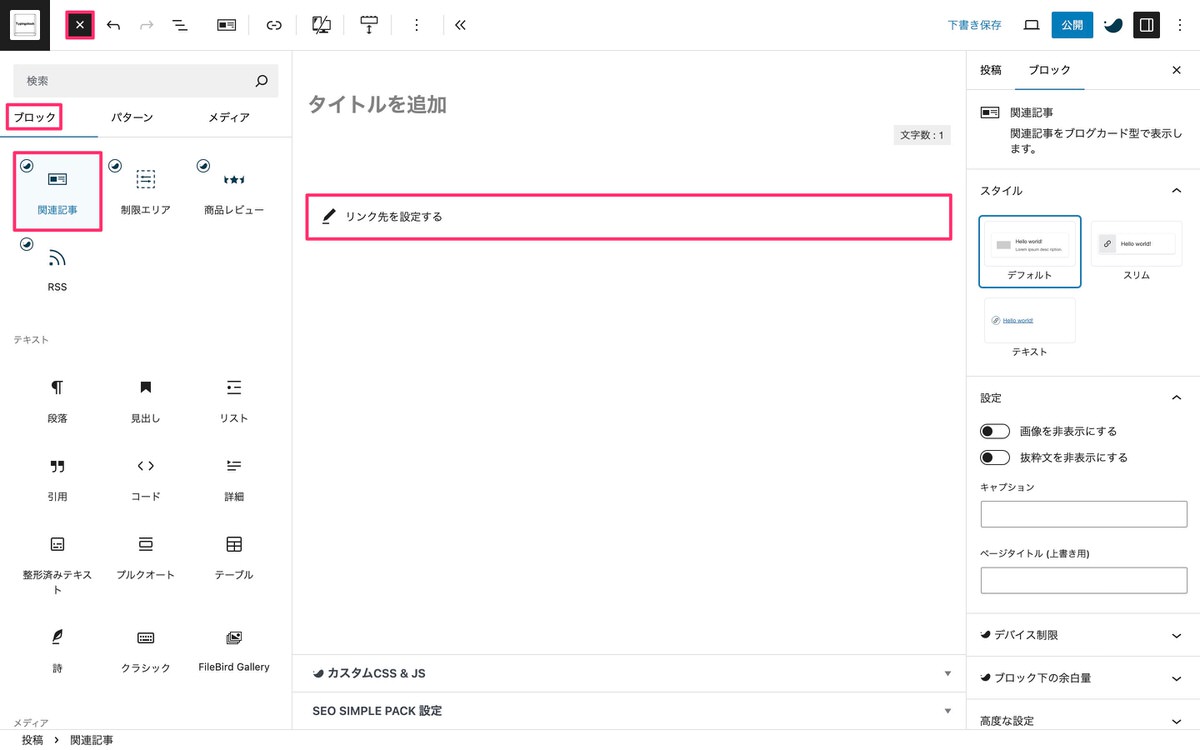
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「関連記事」を選択します。


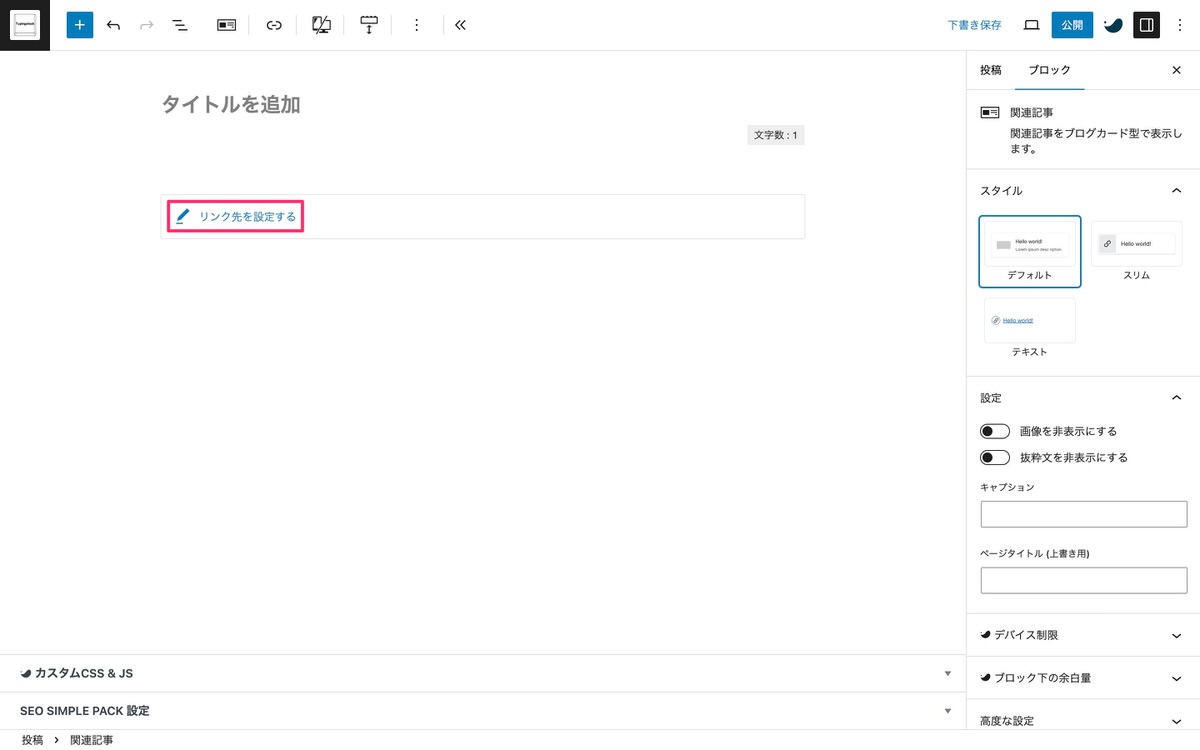
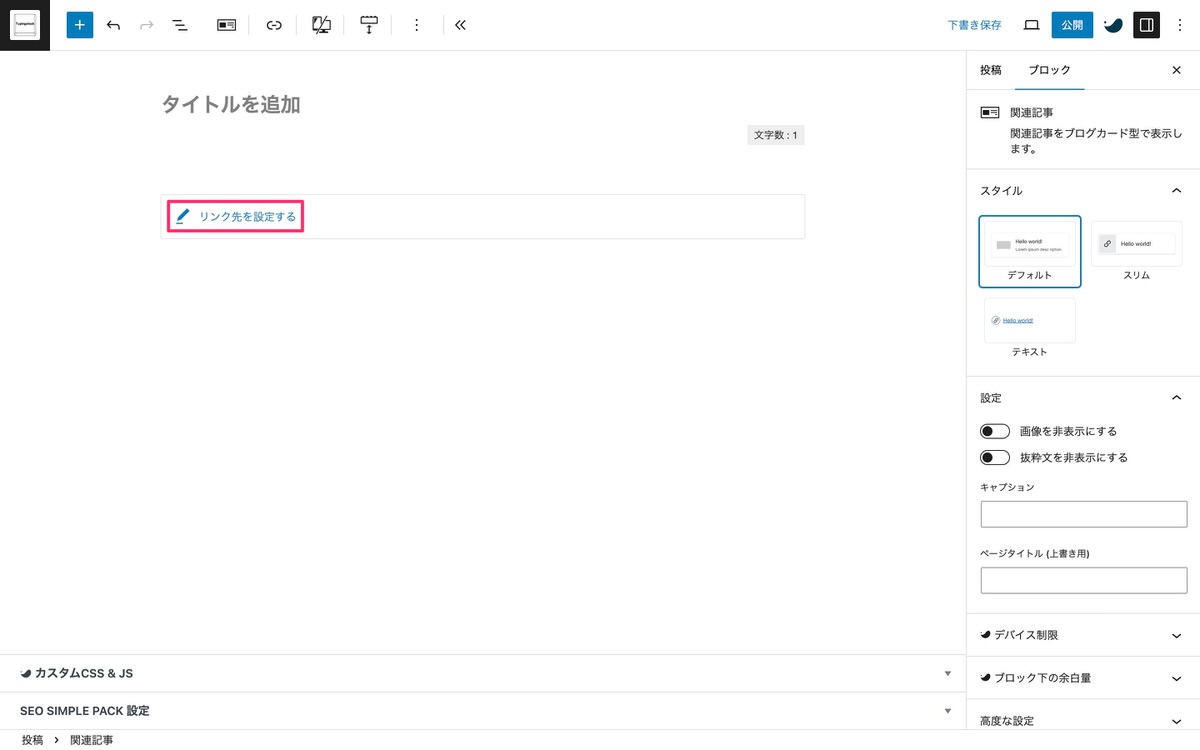
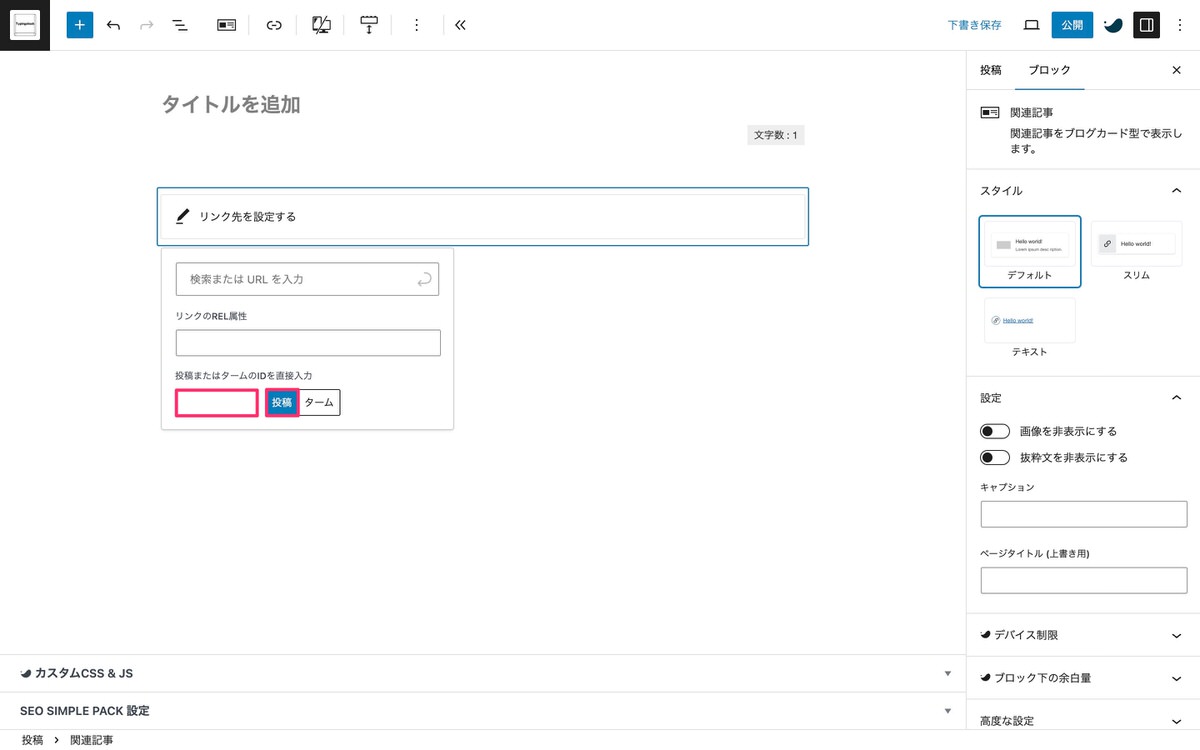
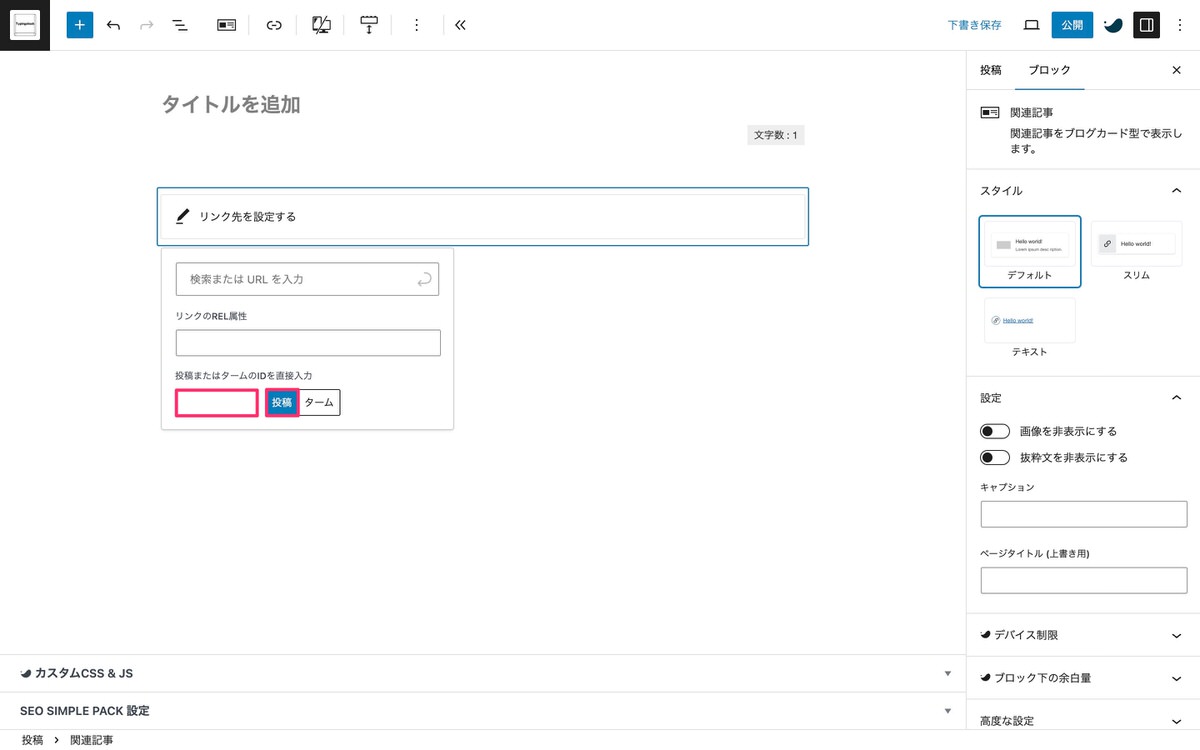
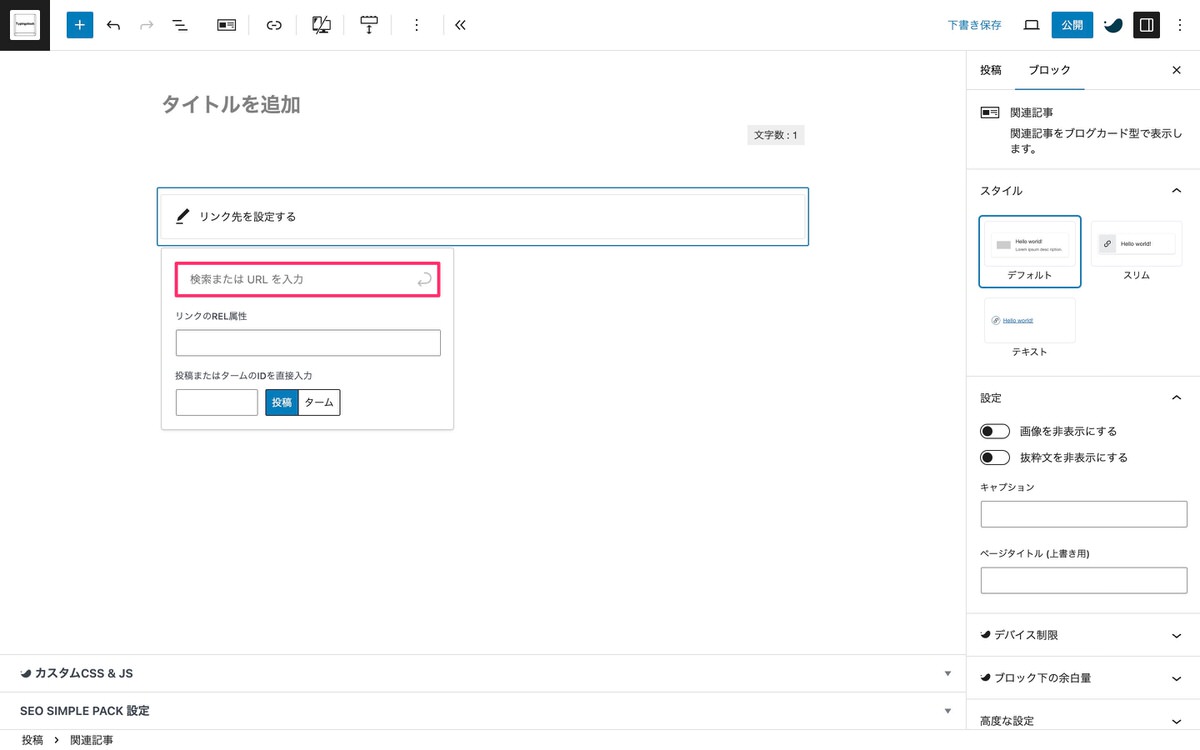
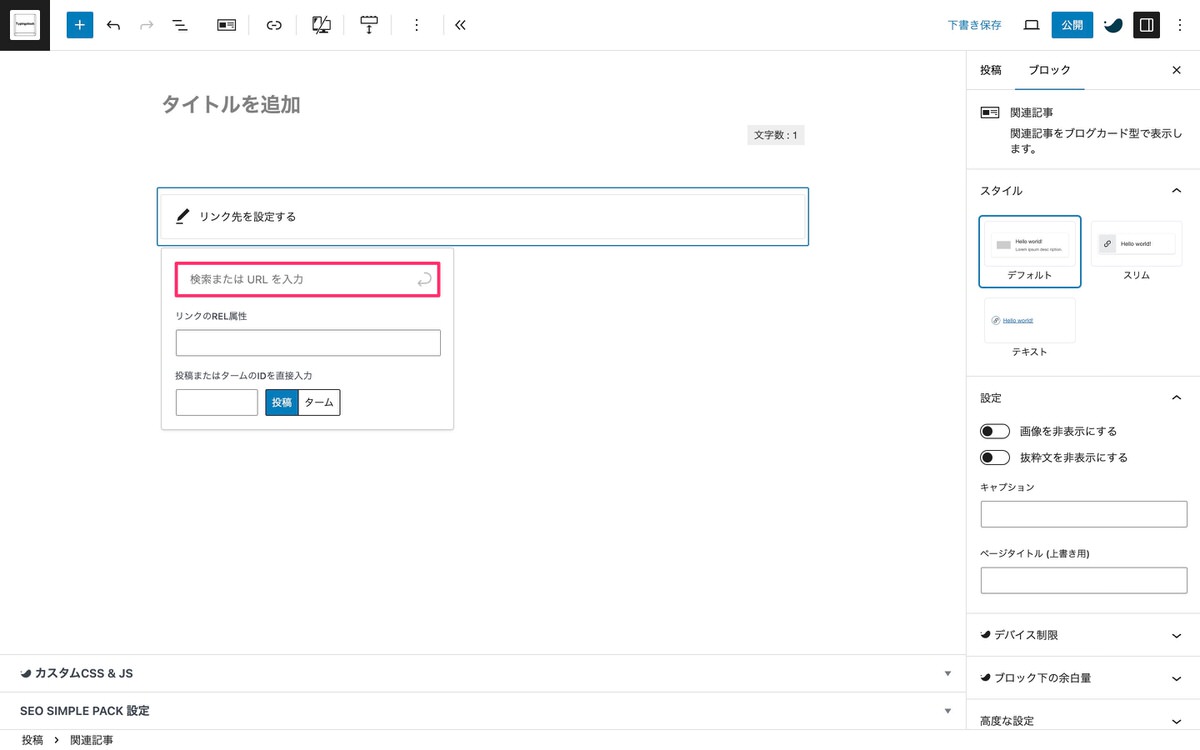
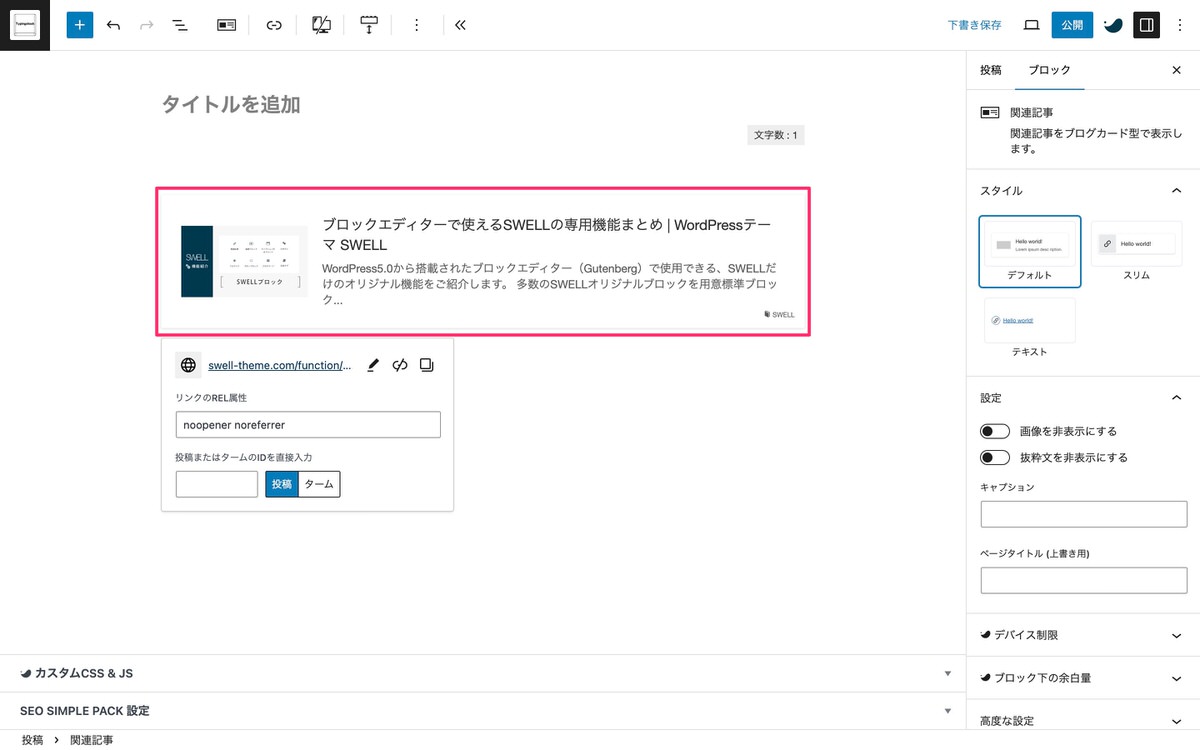
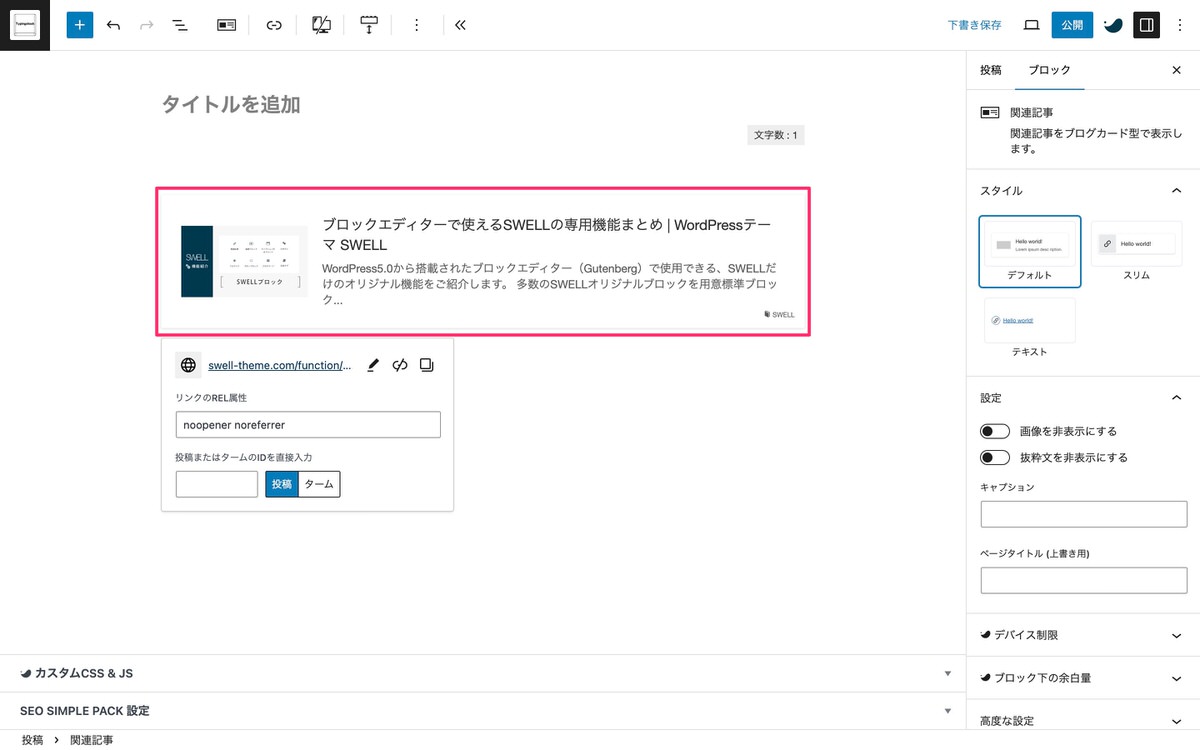
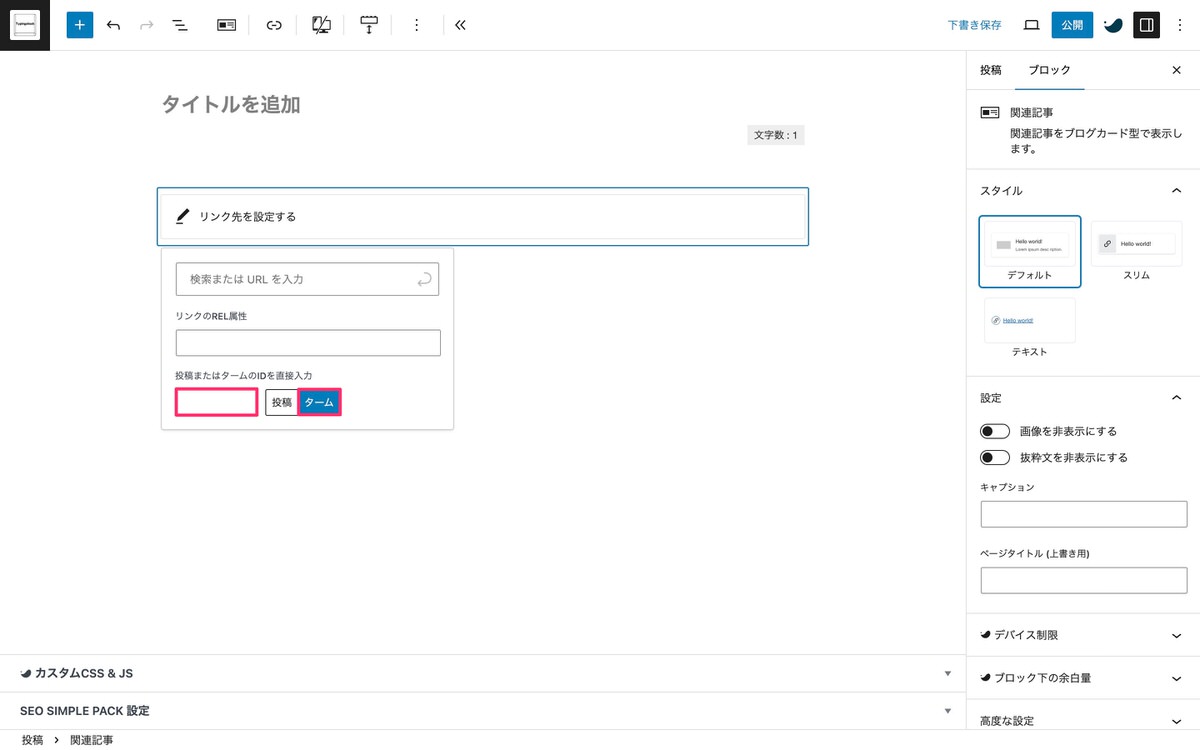
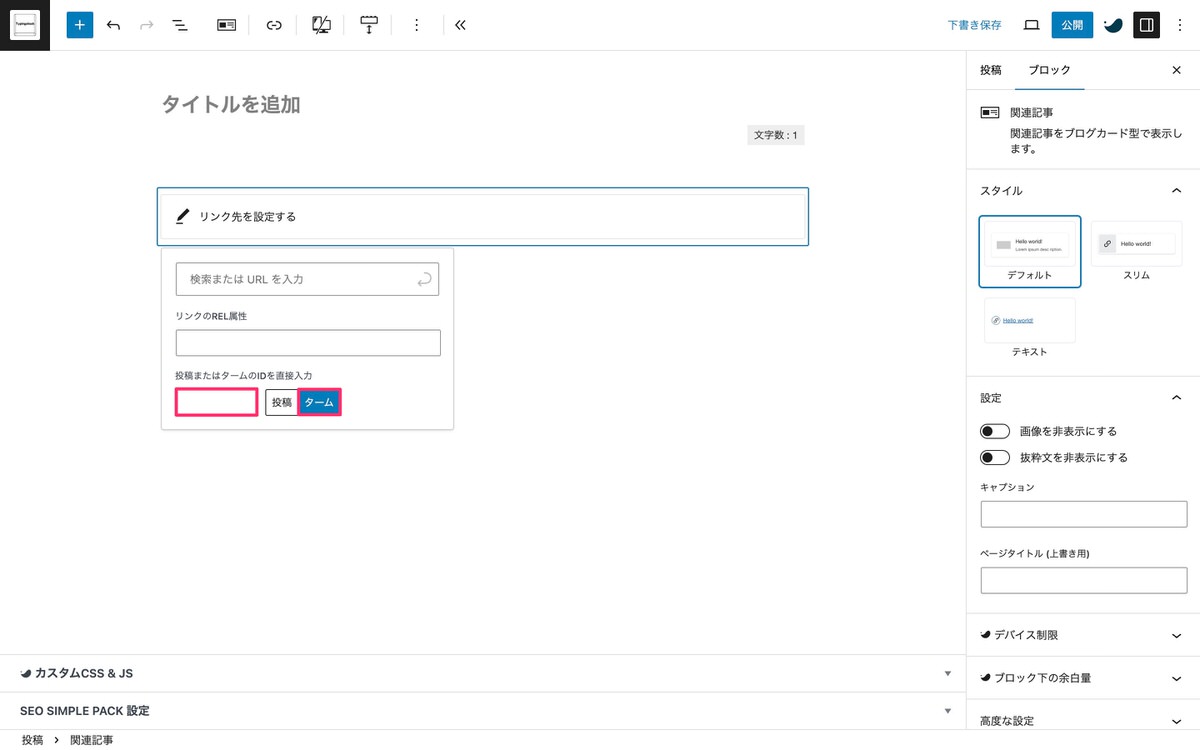
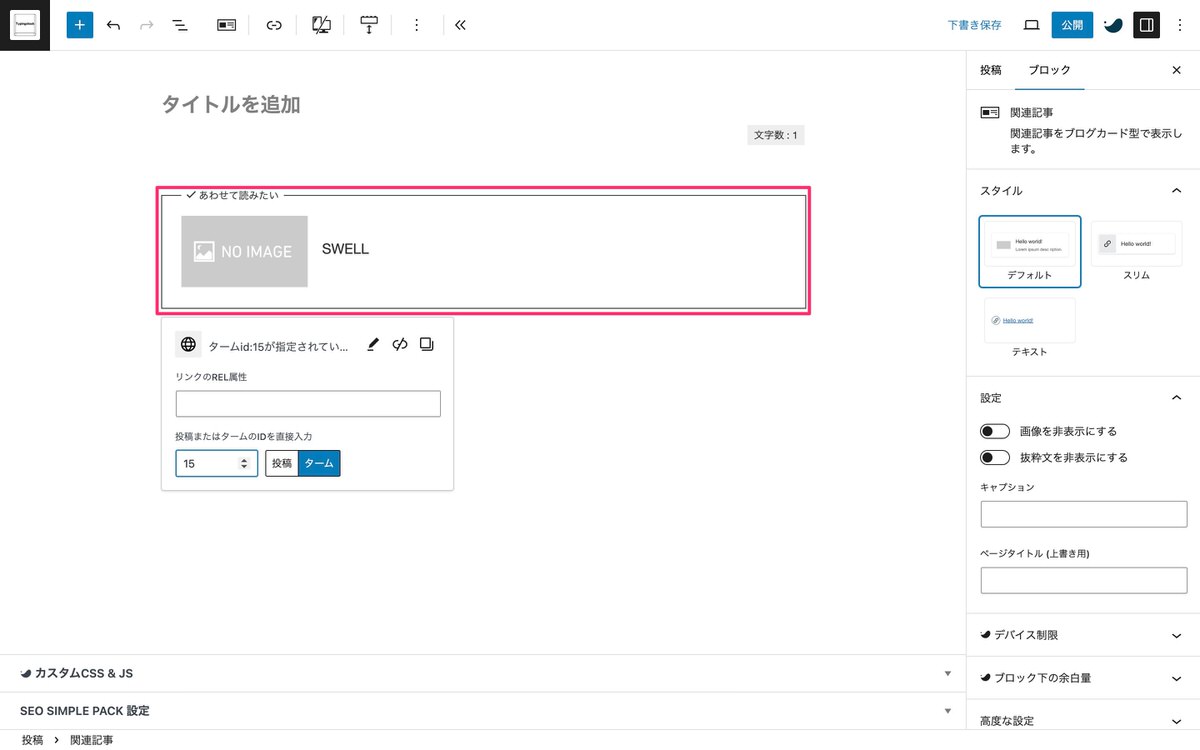
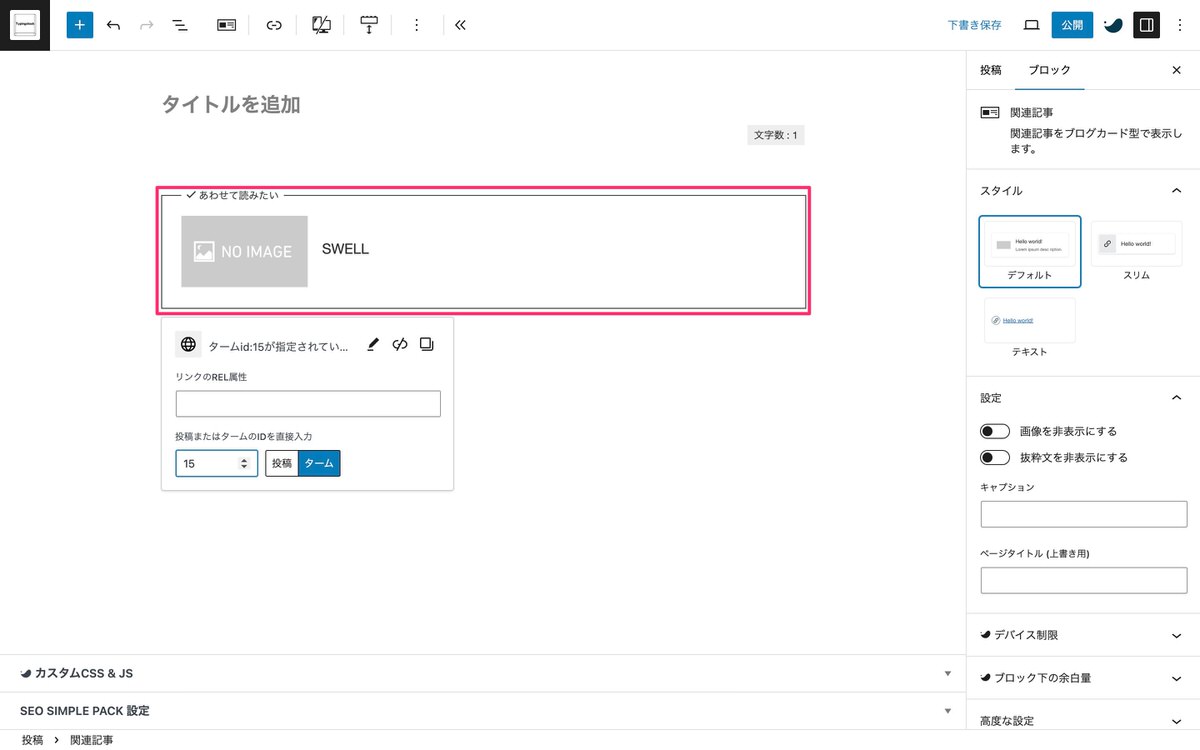
関連記事ブロックから、「リンク先を設定する」をクリックします。


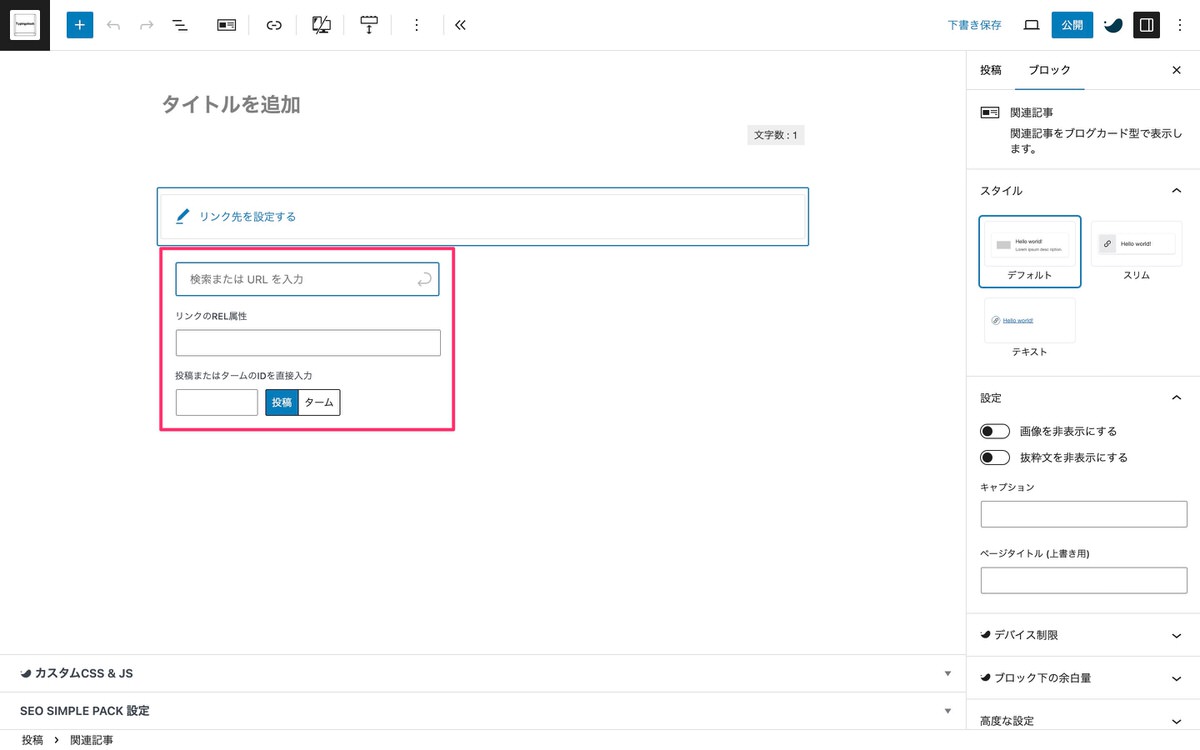
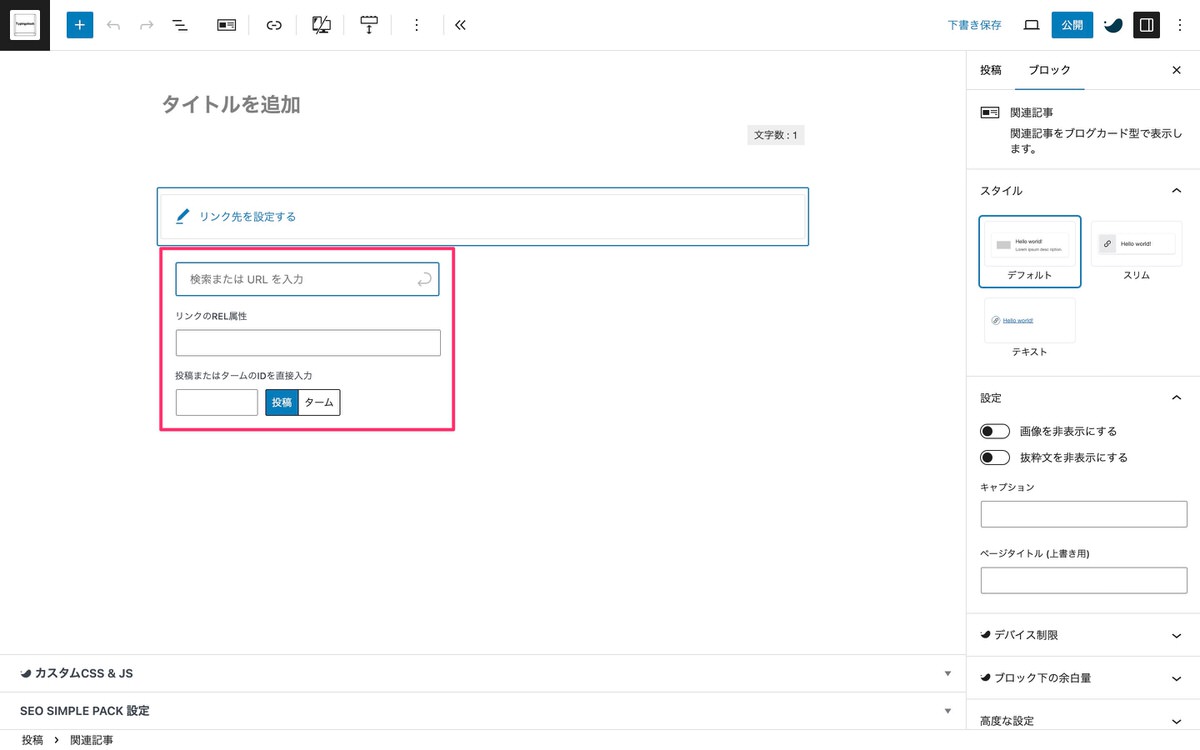
下記、赤枠内にURLや投稿・タームIDを入力してブログカードを表示させます。


タームとは
※当サイトを例に解説
| タクソノミー | ターム |
|---|---|
| カテゴリー | WordPress SWELL レンタルサーバー Web制作 |
| タグ | SWELLでカスタマイズされた代表的なWP標準搭載ブロック SWELL専用のカスタムブロック SWELL推奨プラグイン |
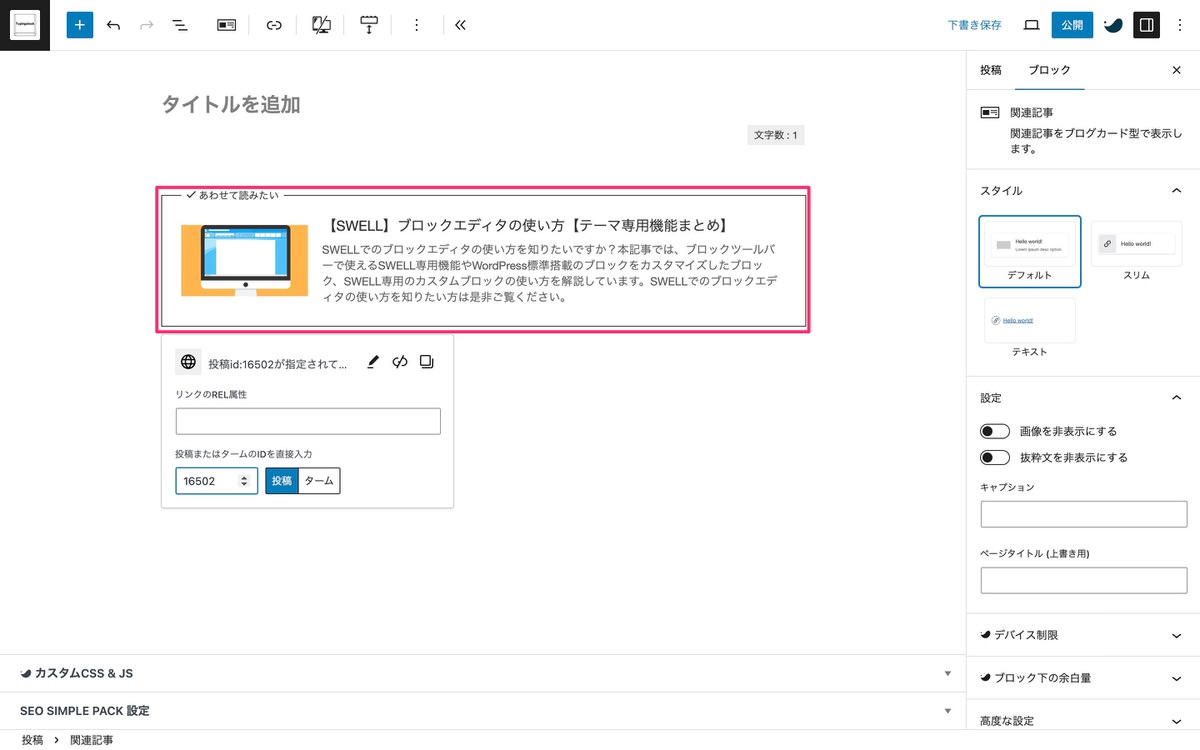
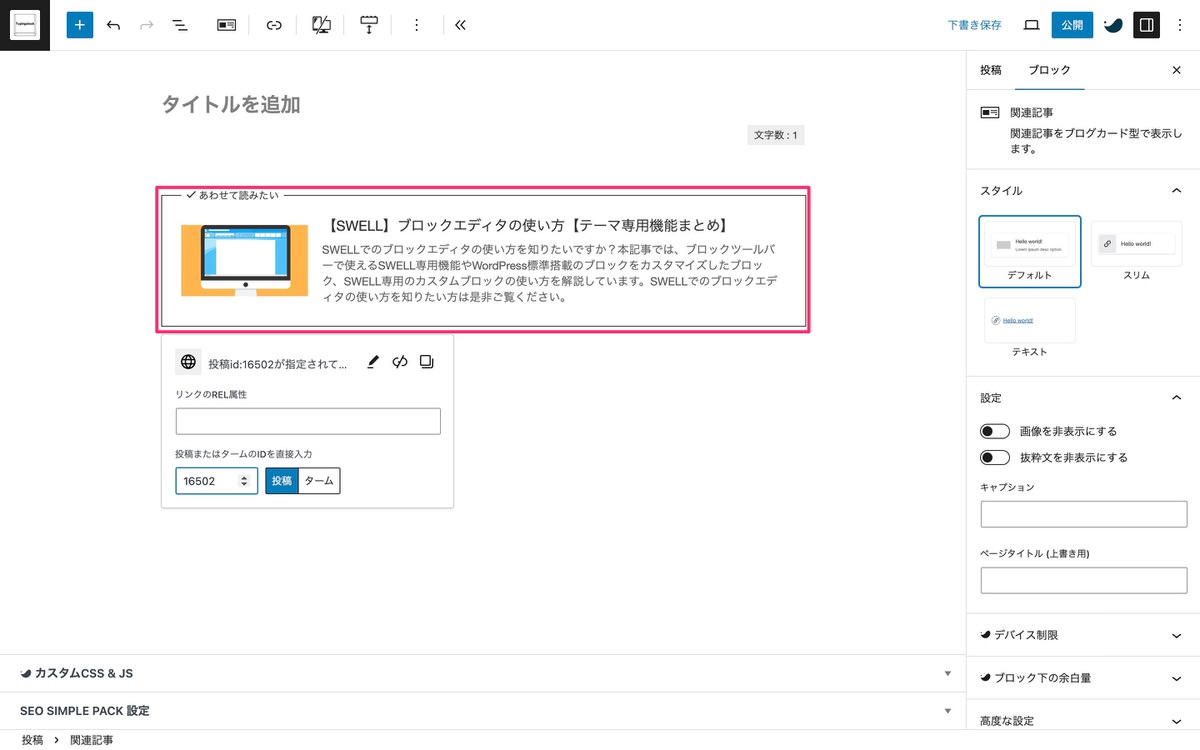
関連記事ブロックでブログカード(内部)を表示させる


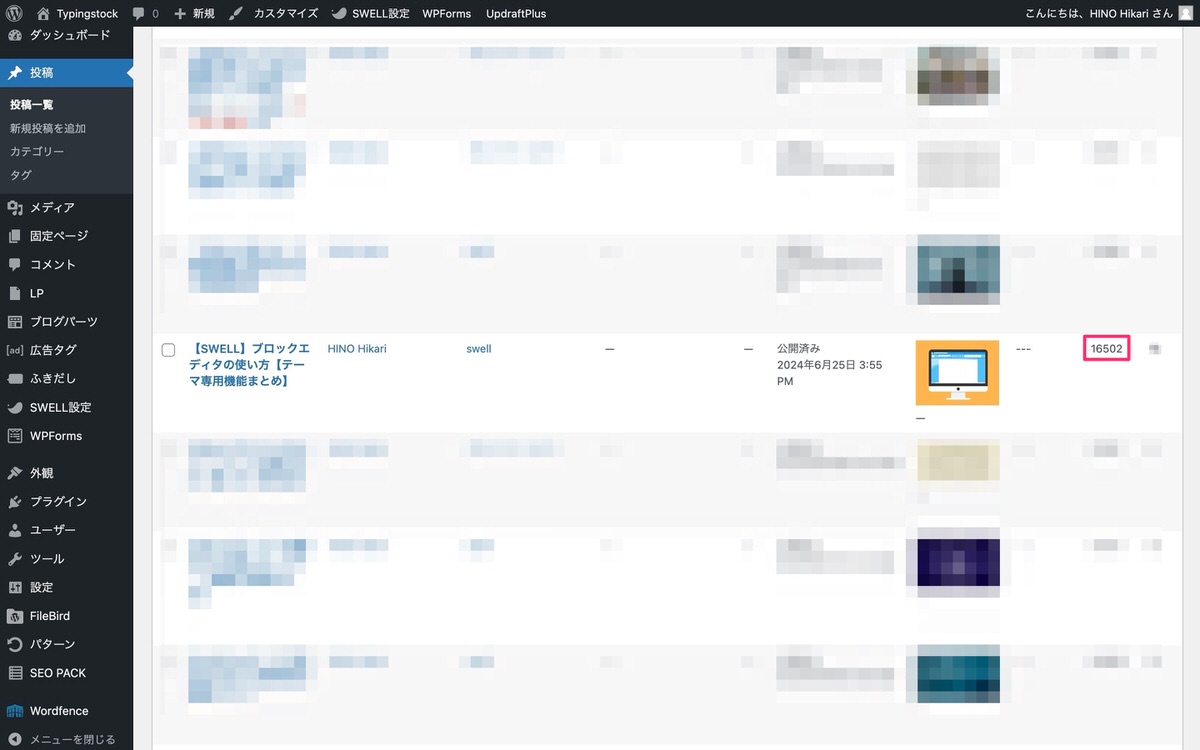
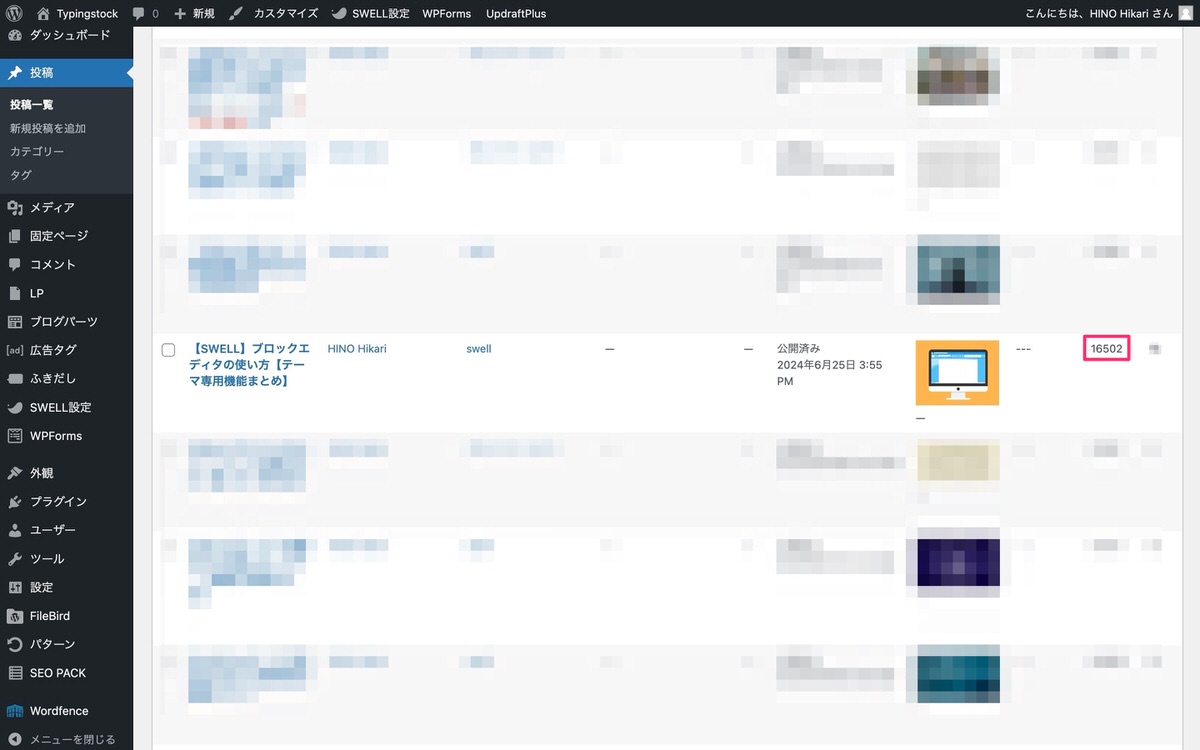
投稿IDは、投稿一覧から確認できます。


ブログカード(内部)が表示されました。


本文に記事URLを貼ってブログカード(内部)を表示させる
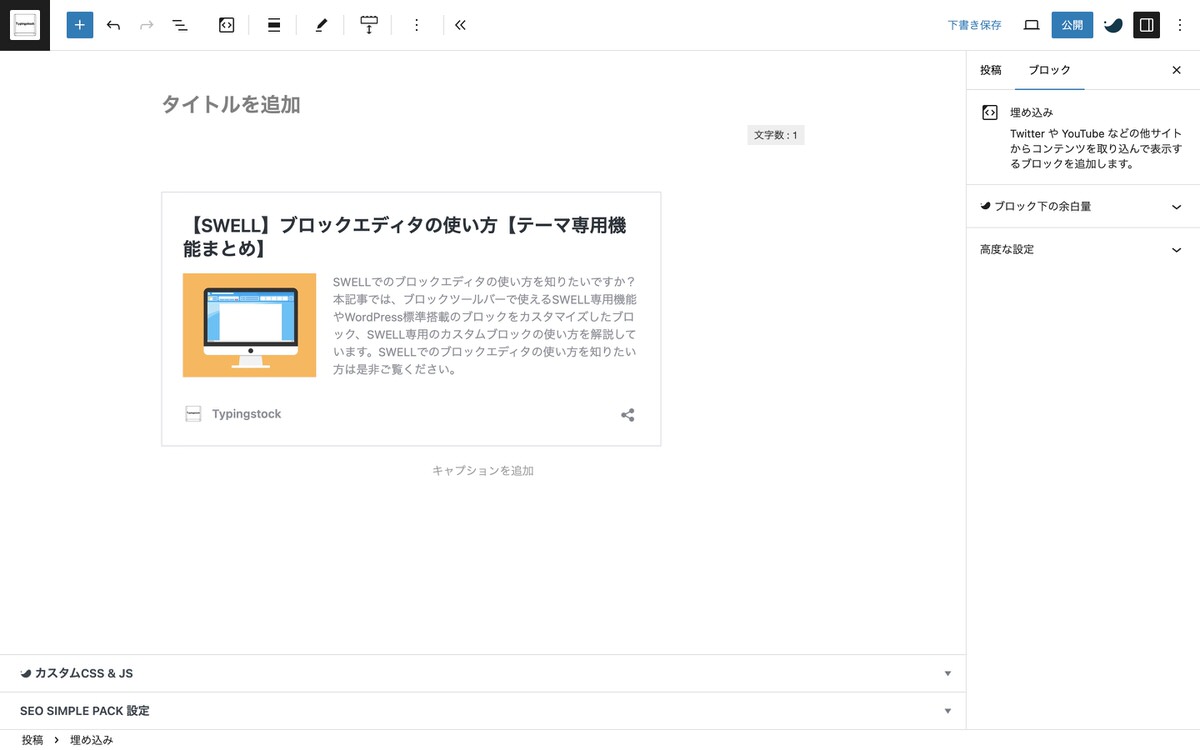
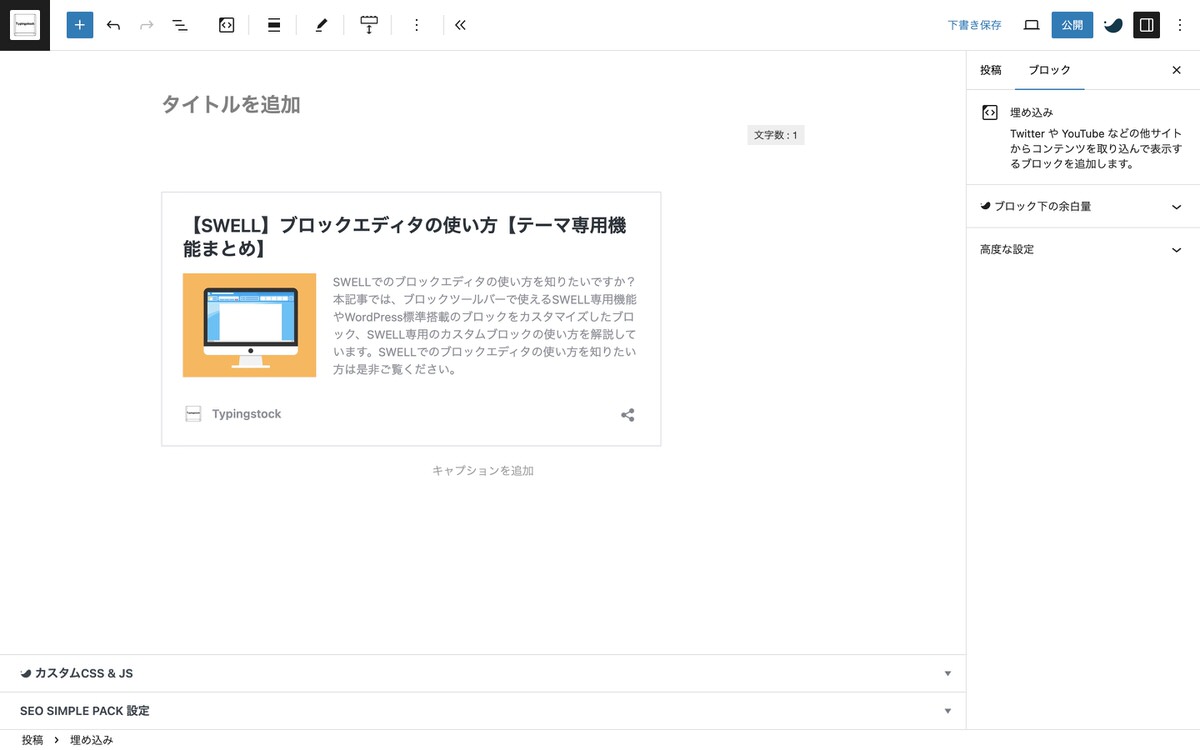
下記、赤枠内に記事URLをコピペします。


記事URLをコピーします。


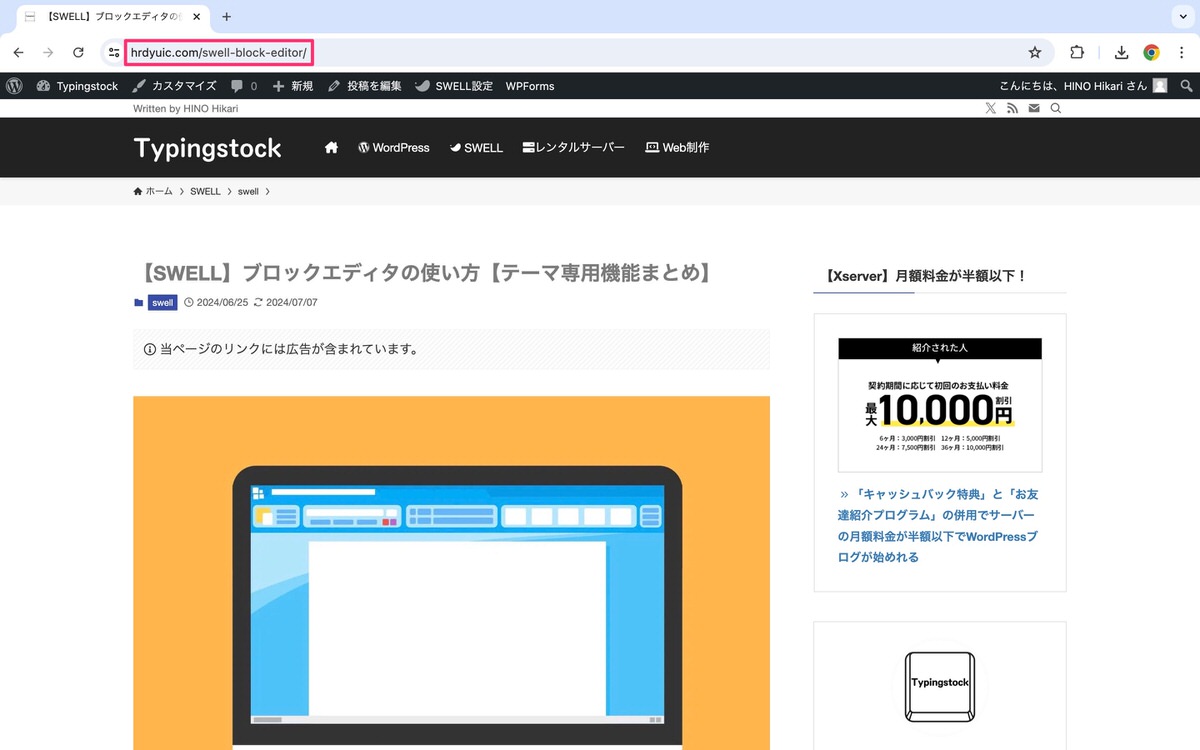
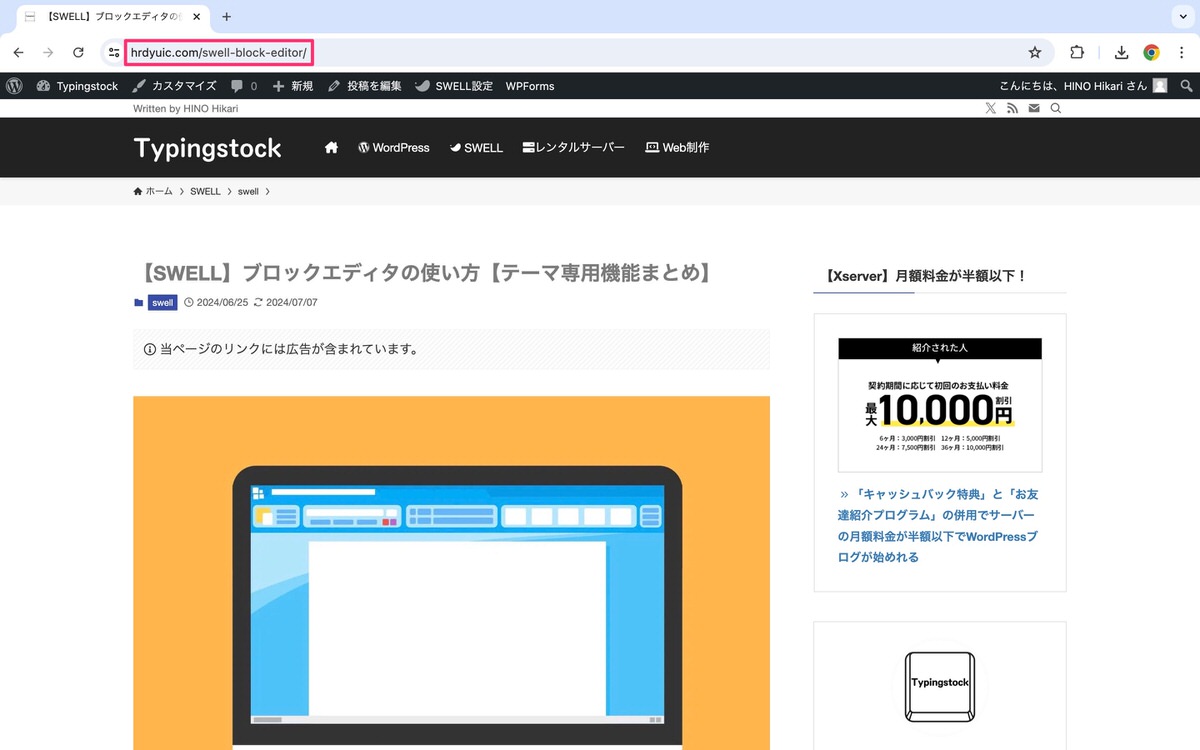
記事URLをペーストするとブログカードが表示されます。


プレビューするとブログカード(内部)として表示されています。


関連記事ブロックでブログカード(外部)を表示させる


記事URLをコピーします。


ペースト後、 (送信)をクリックするとブログカードが表示されます。


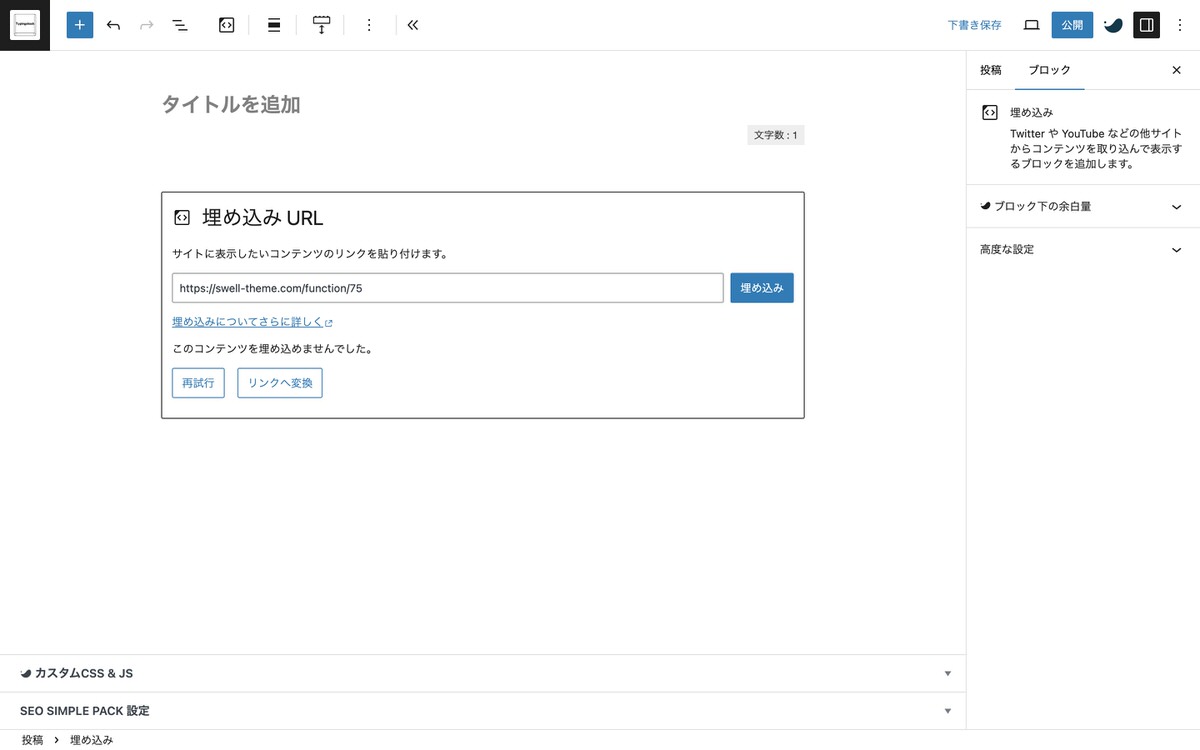
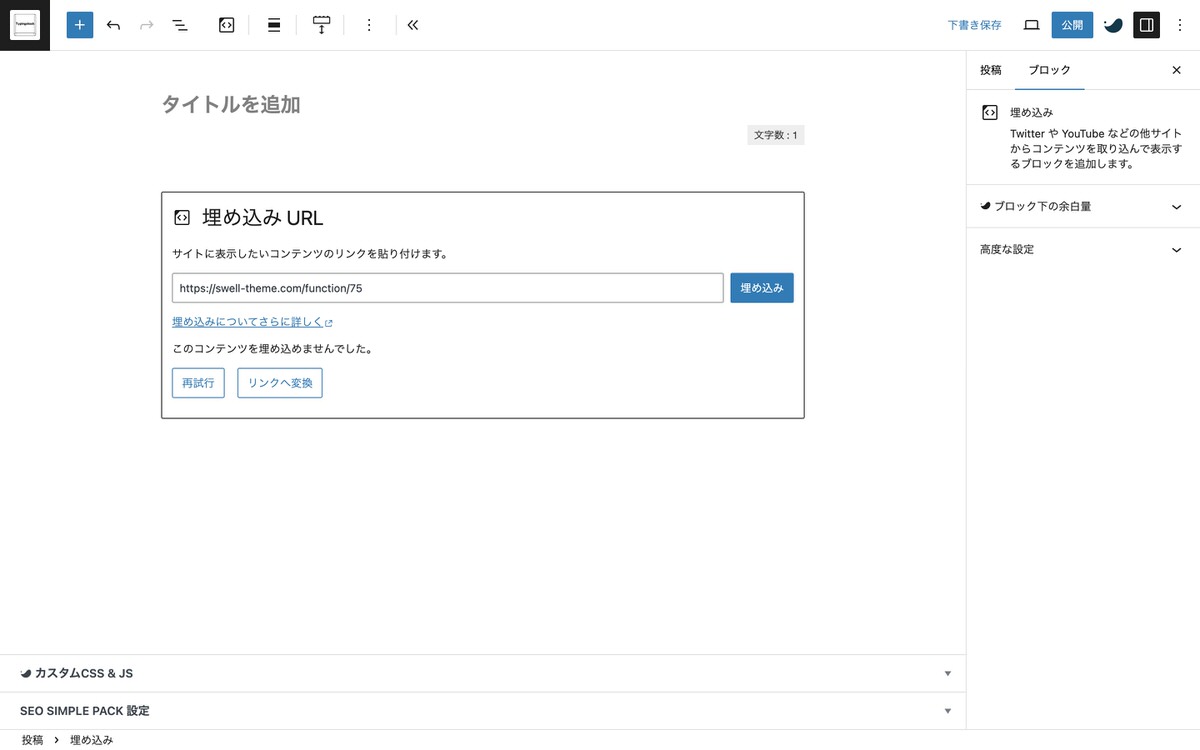
本文に記事URLを貼ってブログカード(外部)を表示させる
記事URLをコピペする方法は既に解説しているので割愛しています。
関連記事ブロックを使った時とは異なり以下のように表示されます。


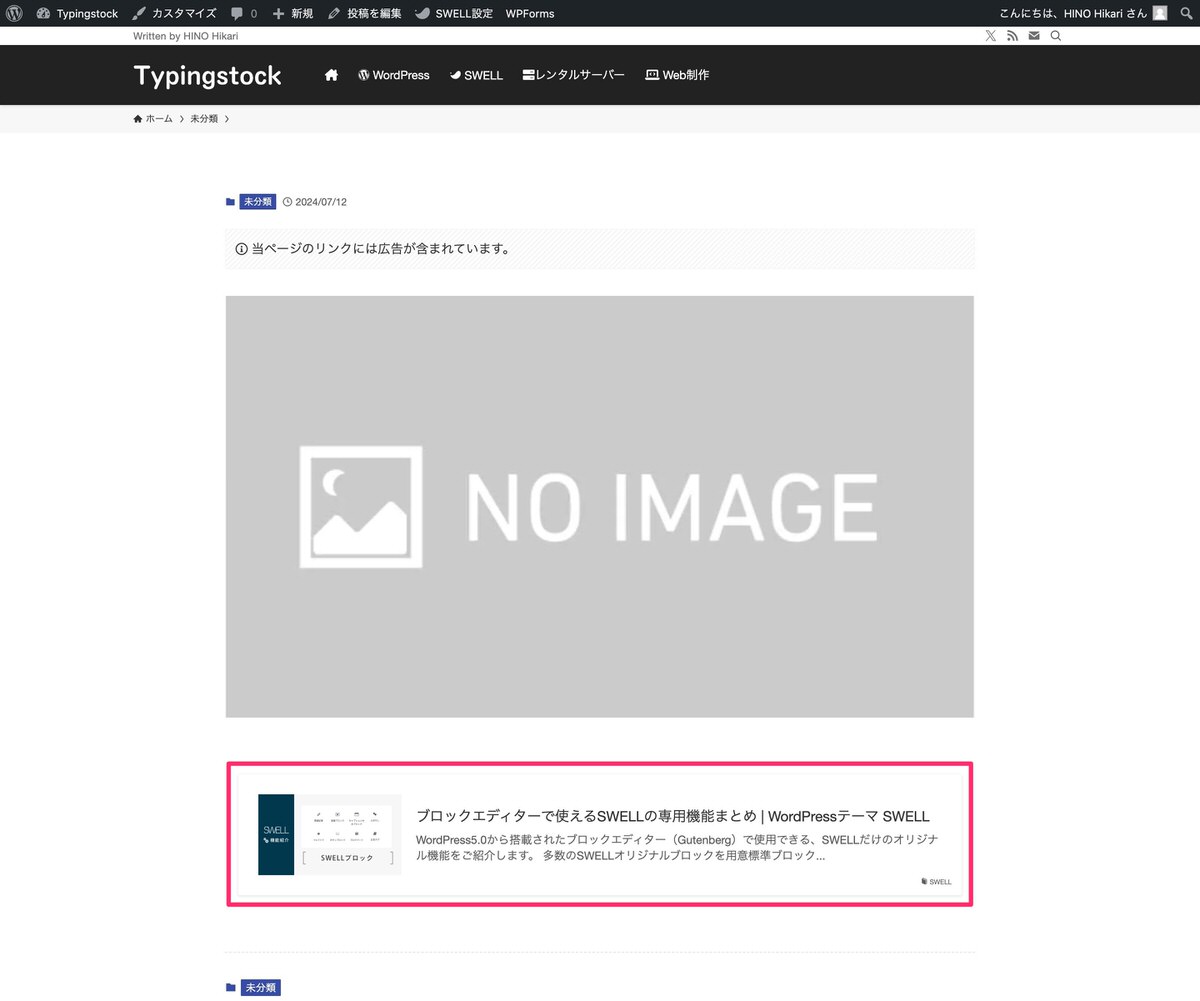
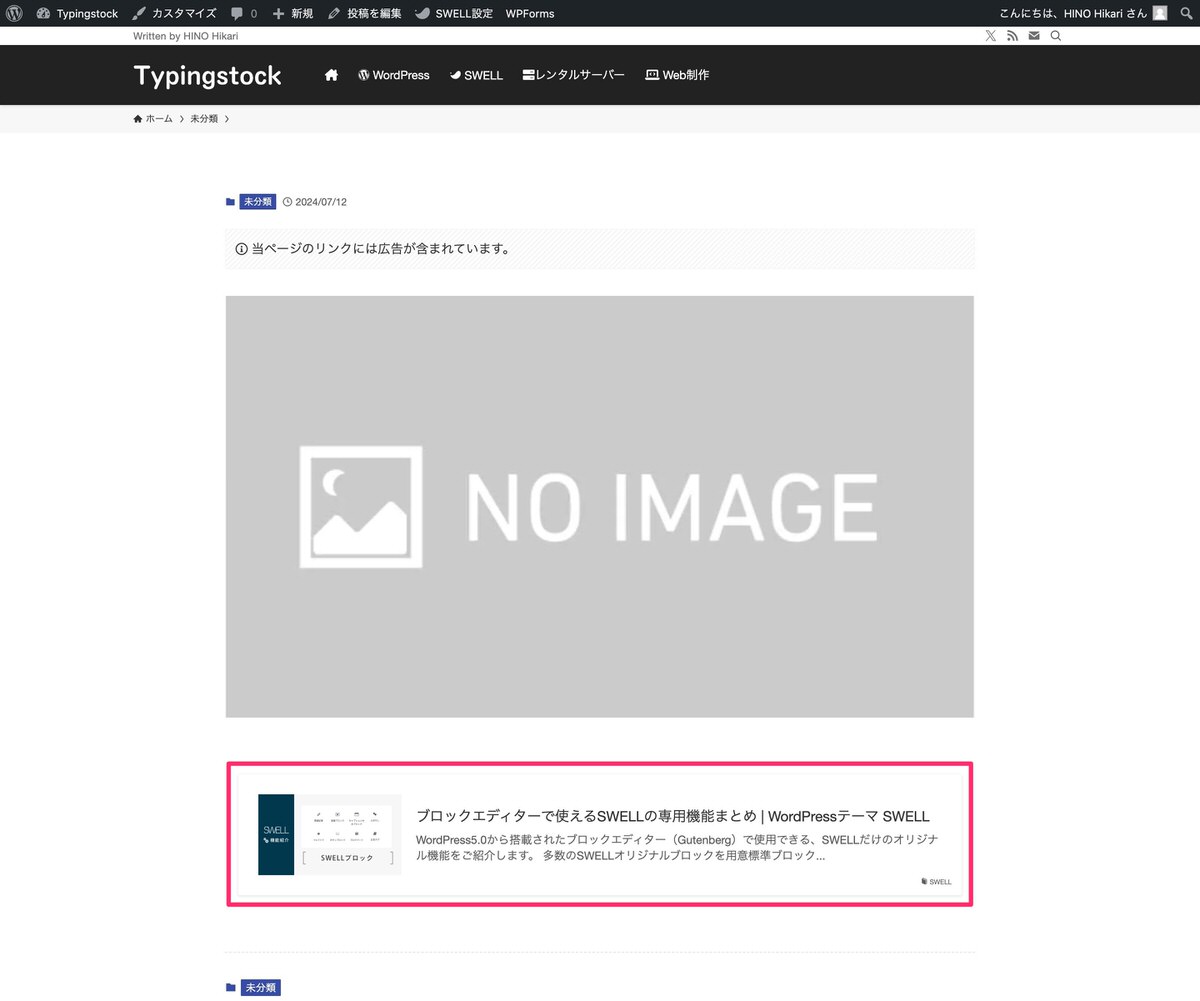
プレビューするとブログカードが表示されます。


関連記事ブロックでタームをブログカードで表示させる


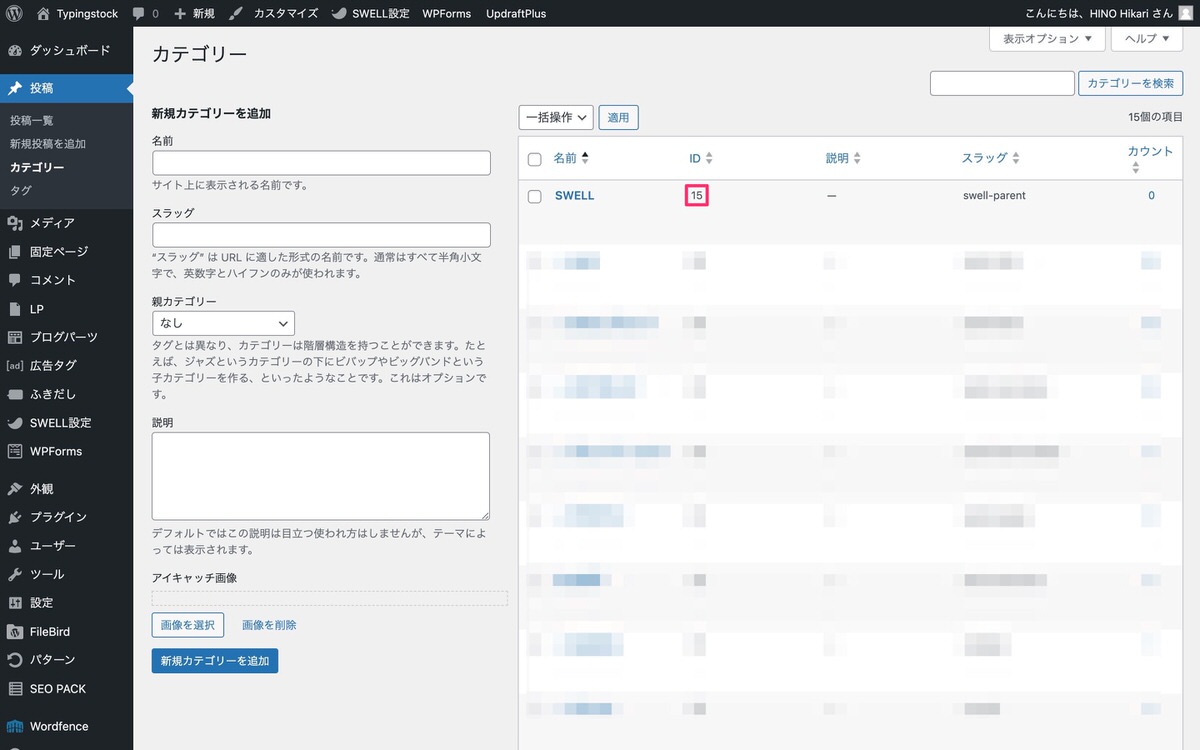
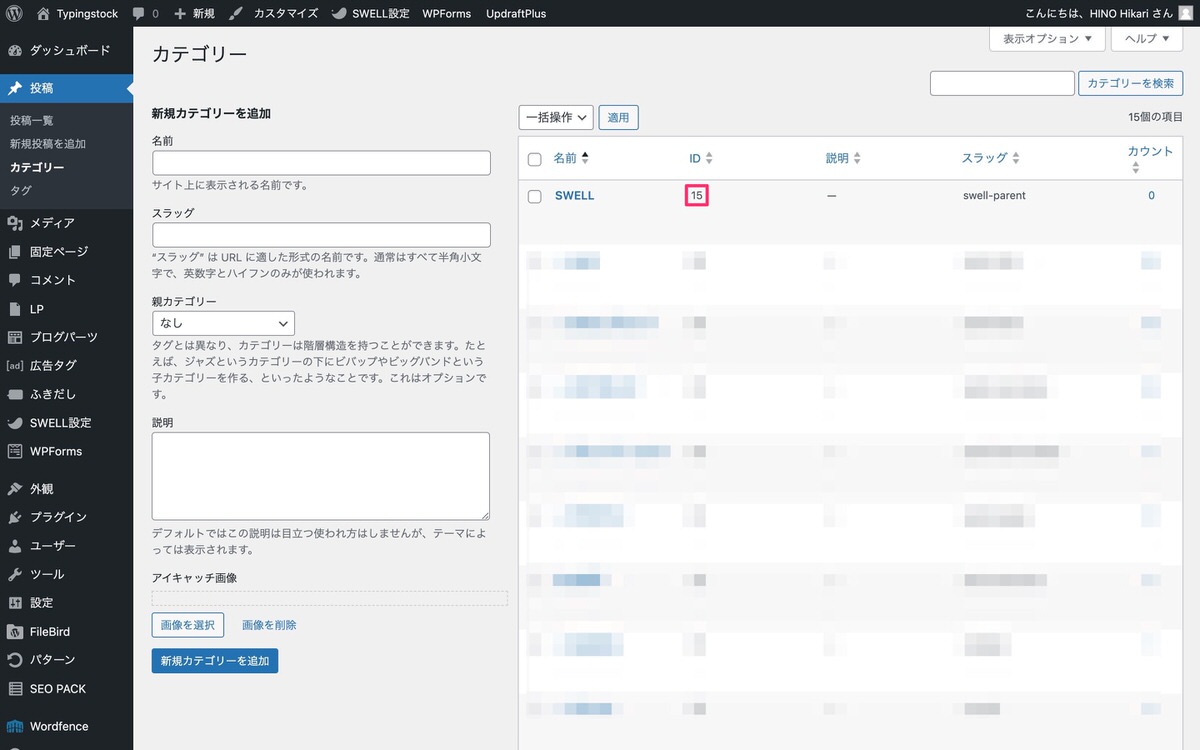
タームIDは、カテゴリーまたはタグから確認できます。


タームのブログカードが表示されます。


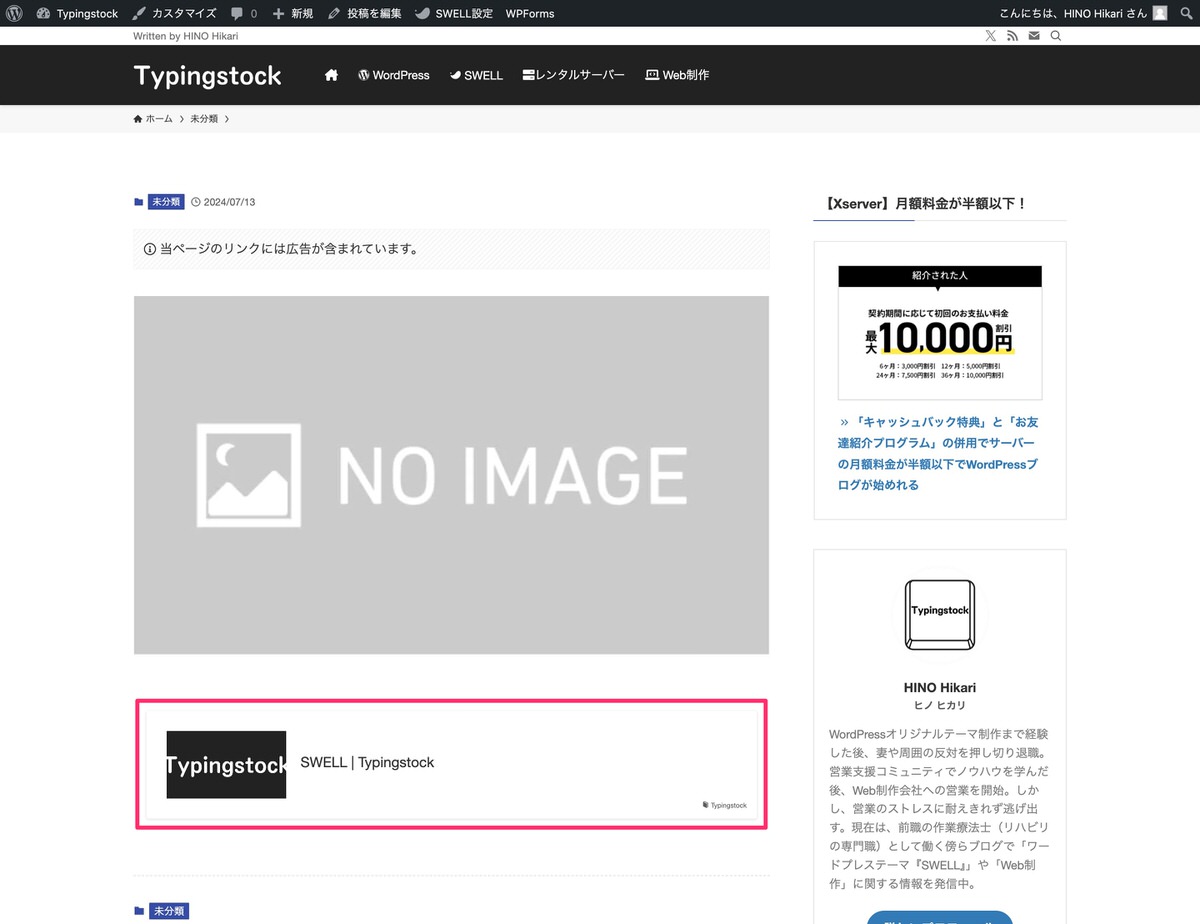
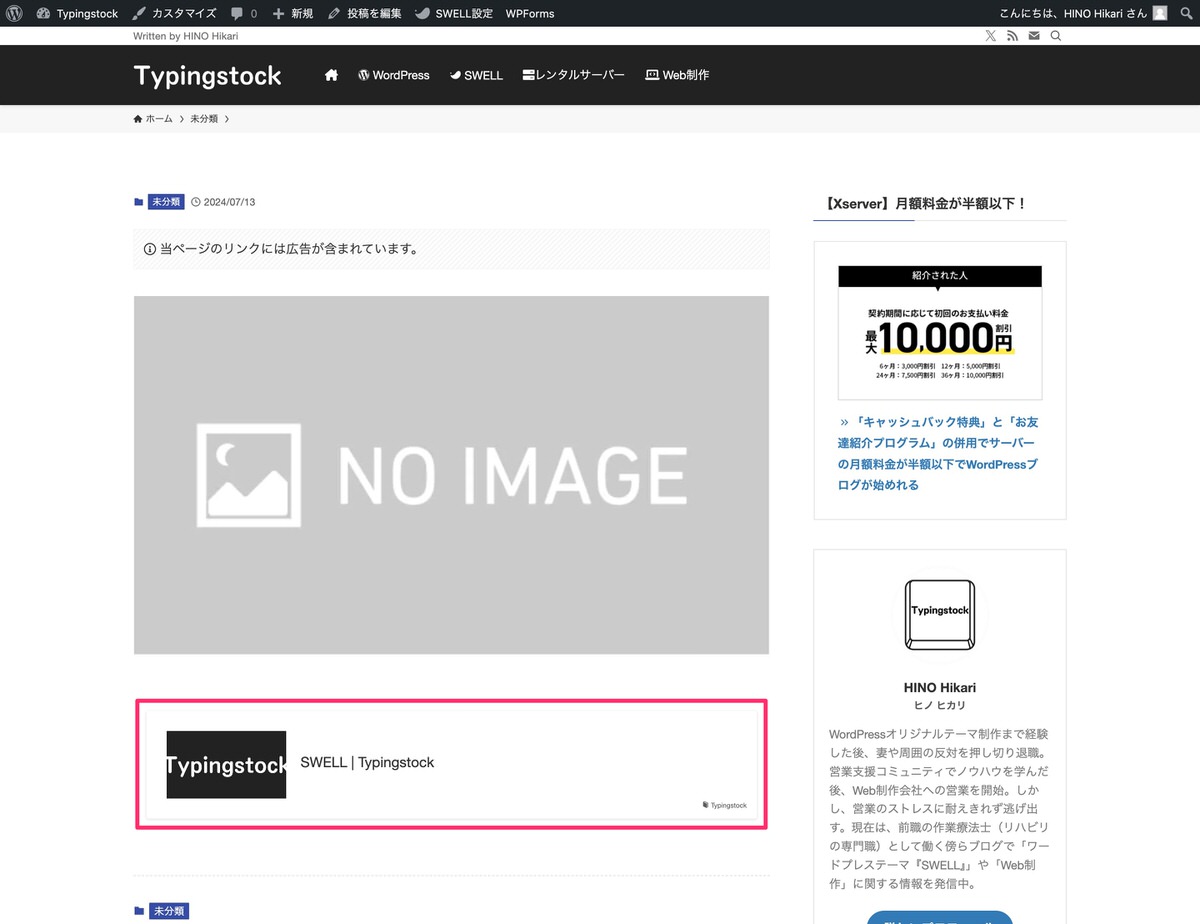
本文にタームURLを貼ってブログカードを表示させる
記事URLをコピペする方法は既に解説しているので割愛しています。
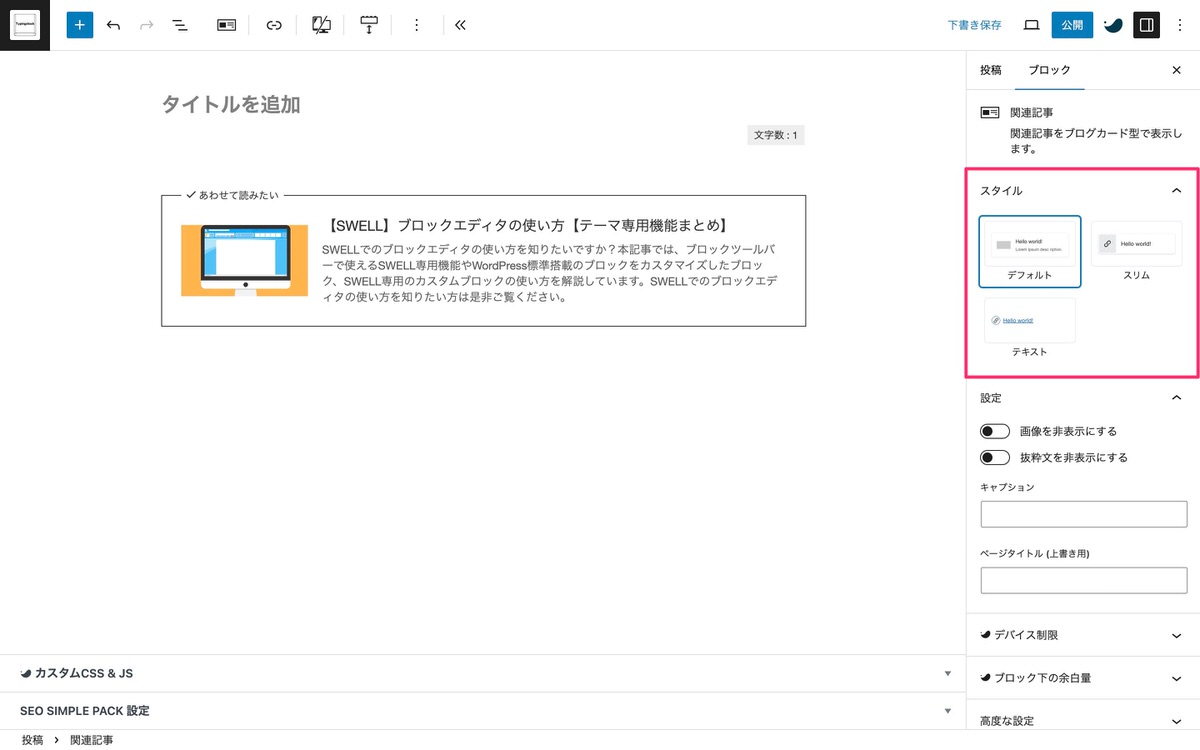
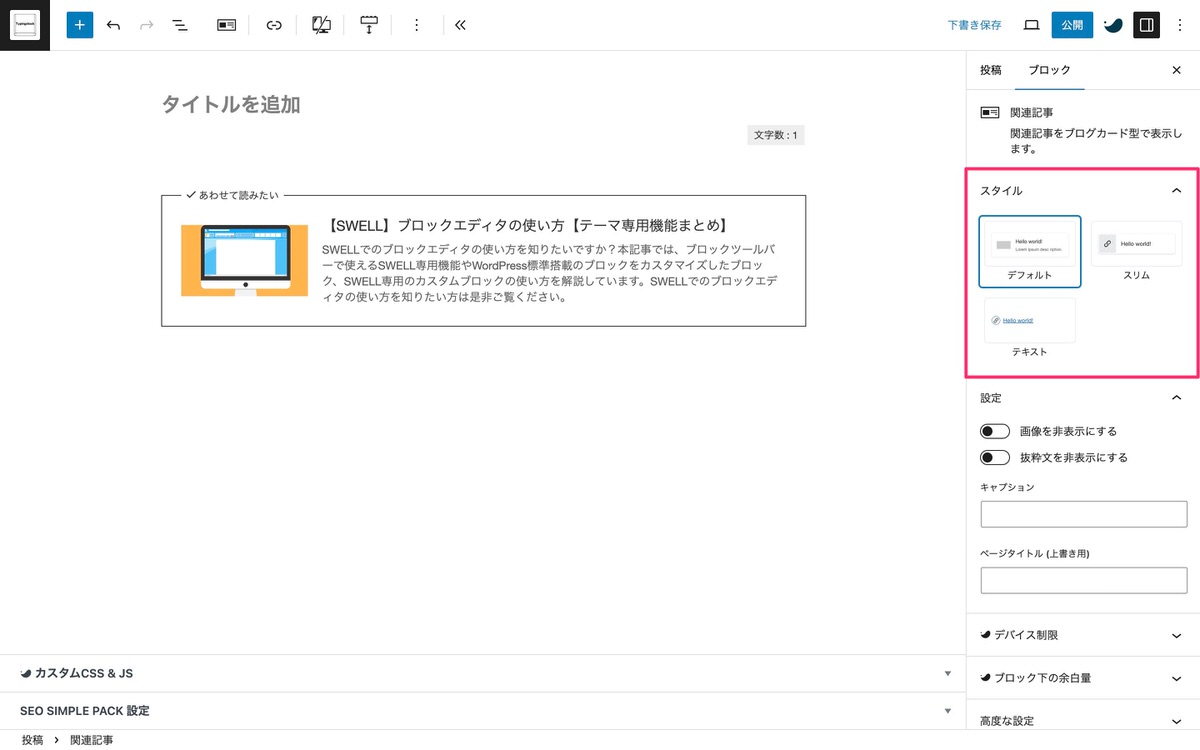
プレビューするとブログカードは表示されますが、関連記事ブロックを使った時と見た目が異なります。






デフォルト


スリム


テキスト


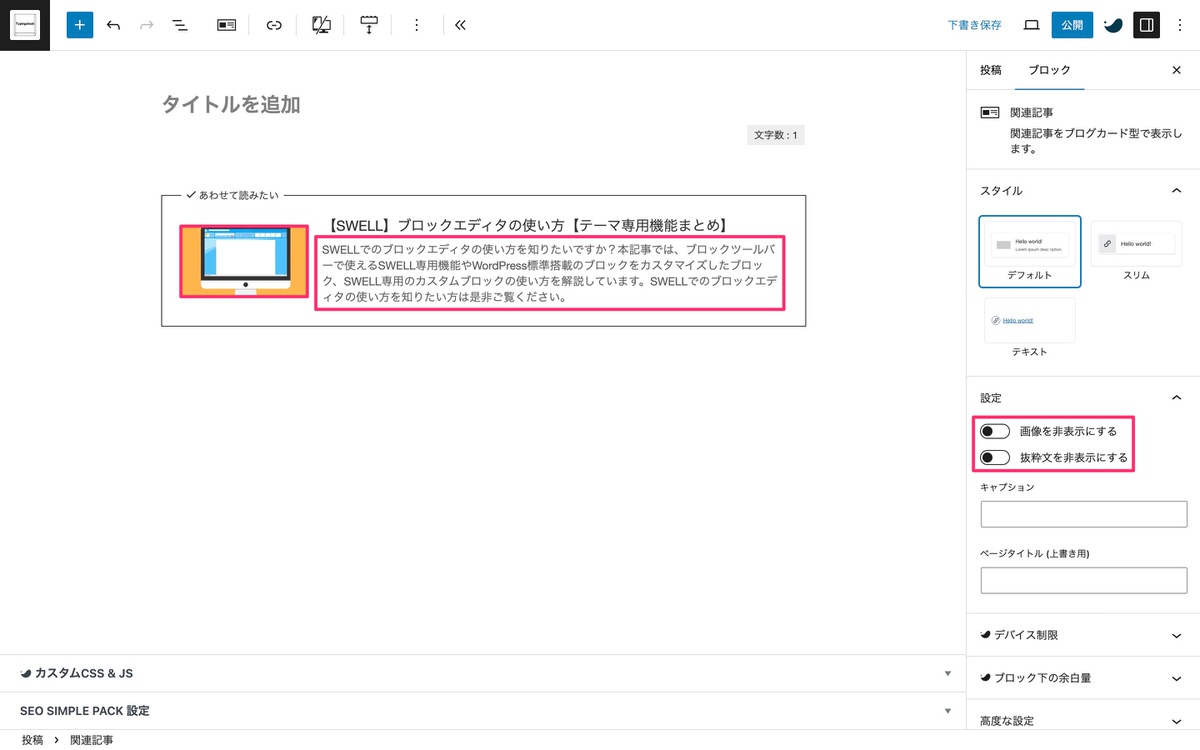
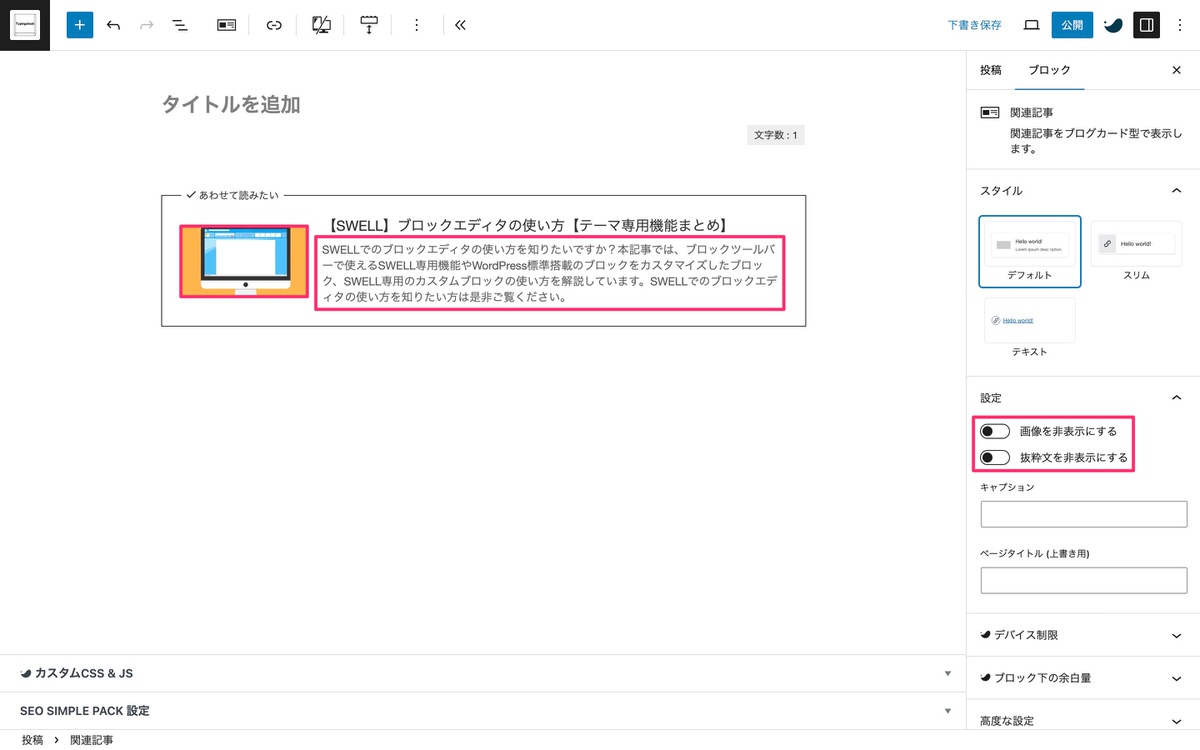
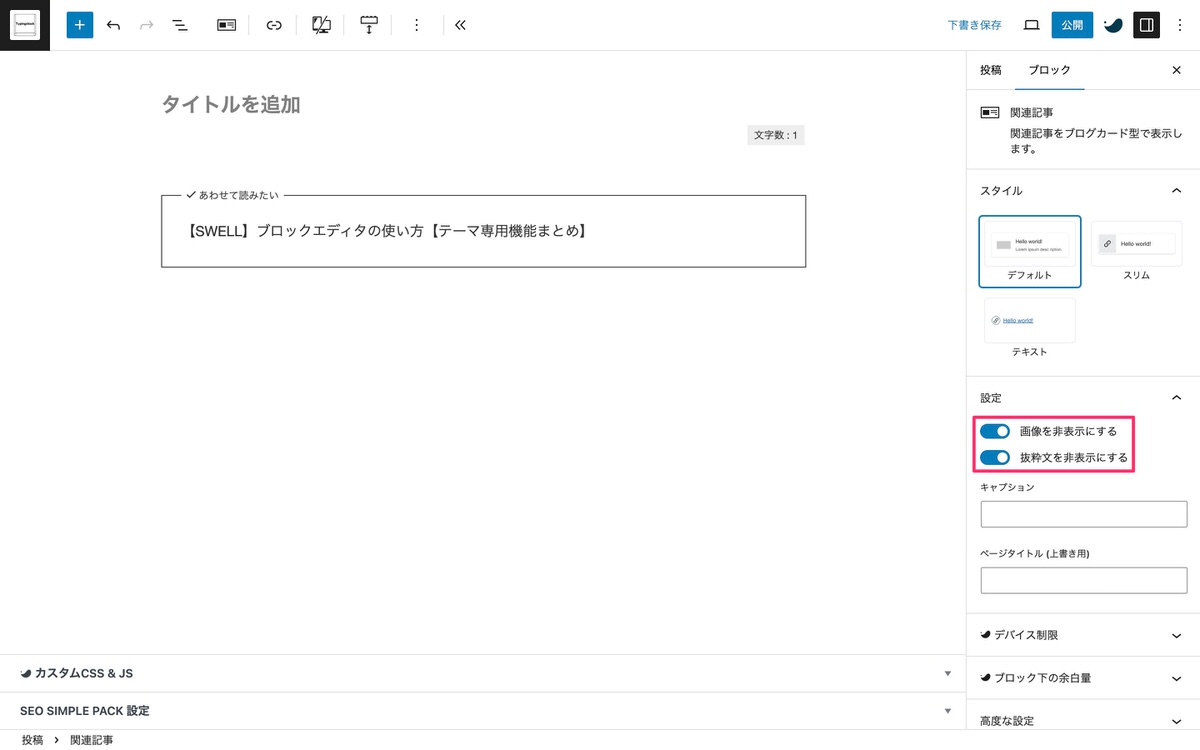
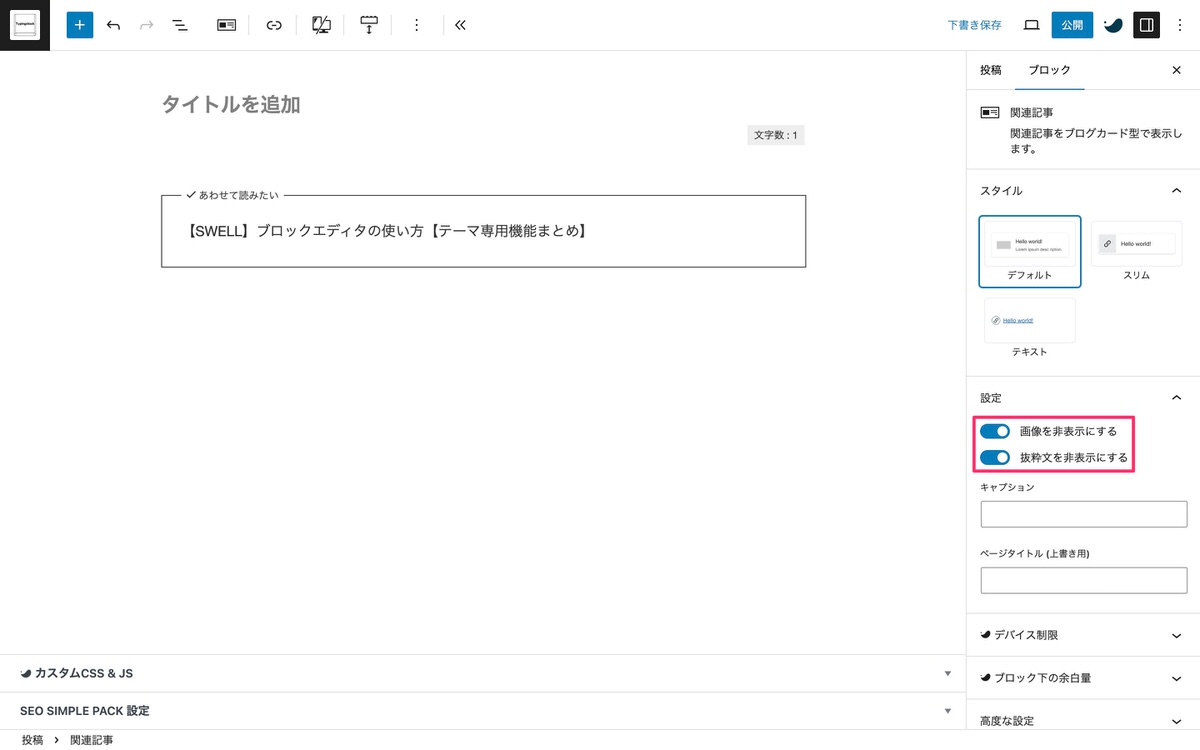
画像・抜粋文の表示・非表示を設定


「ON」にすると画像と抜粋文が非表示になります。


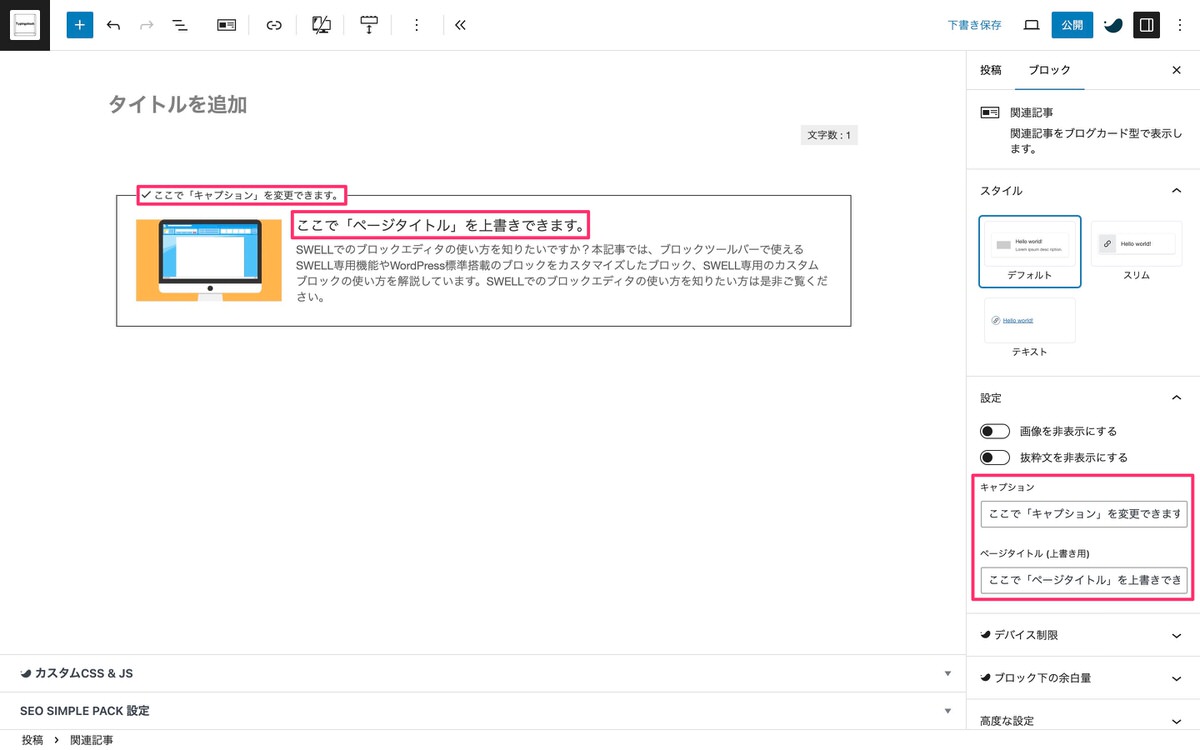
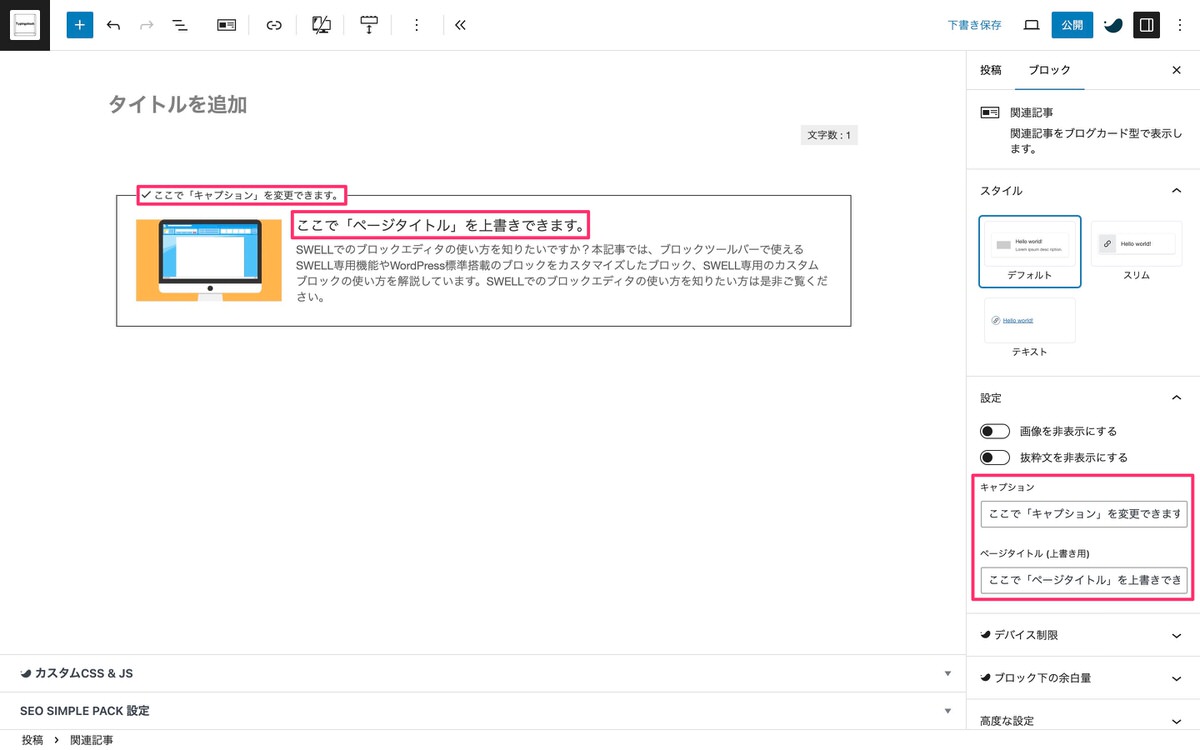
キャプション・ページタイトルの上書き設定


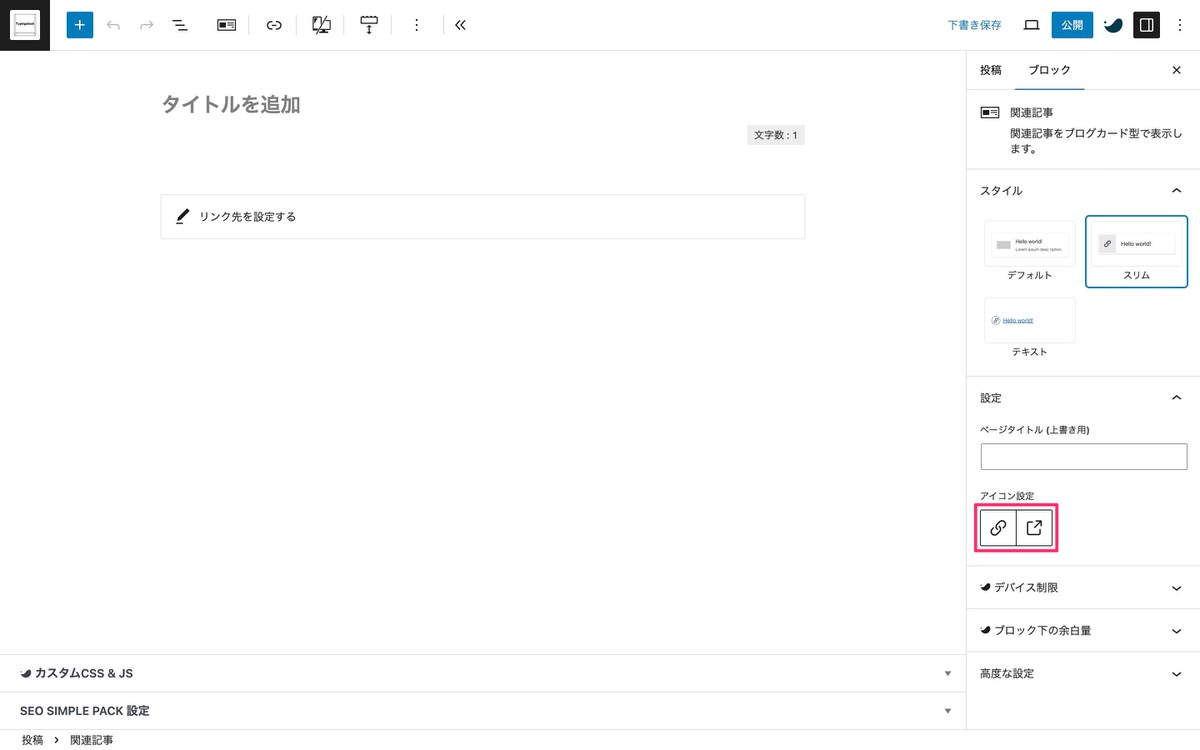
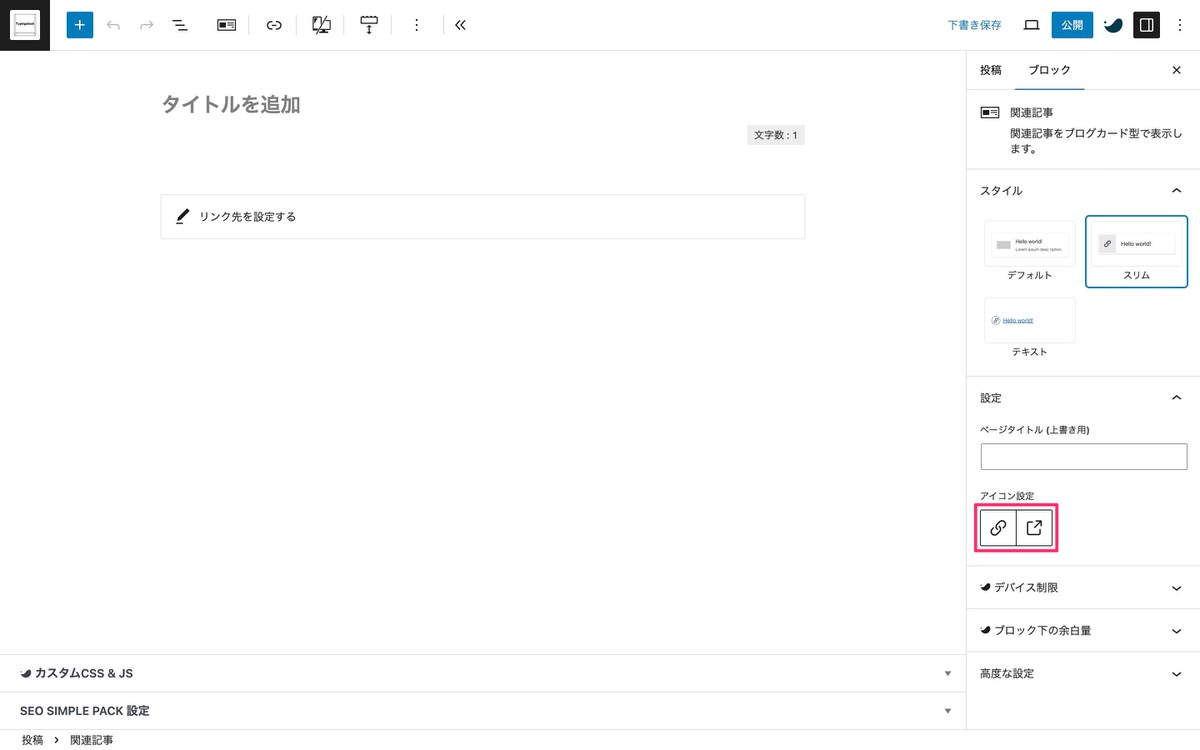
アイコン
※アイコンを内部リンクと外部リンクで使い分けることができます。




| 項目 | 関連記事ブロック | 本文に記事URLを貼る |
|---|---|---|
| スタイルの変更 | ||
| 画像を非表示にする | ||
| 抜粋文を非表示にする | ||
| キャプションの上書き | ||
| ページタイトルの上書き | ||
| アイコンの設定 | ||
| デバイス制限 | ||
| ブロック下の余白量 | ||
| 高度な設定 |
今回は以上です。


この記事が気に入ったら
フォローしてね!