SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロック「ふきだし」の使い方と画像がイイ感じに表示されないので画像サイズについても教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
以下の順で解説していきます。
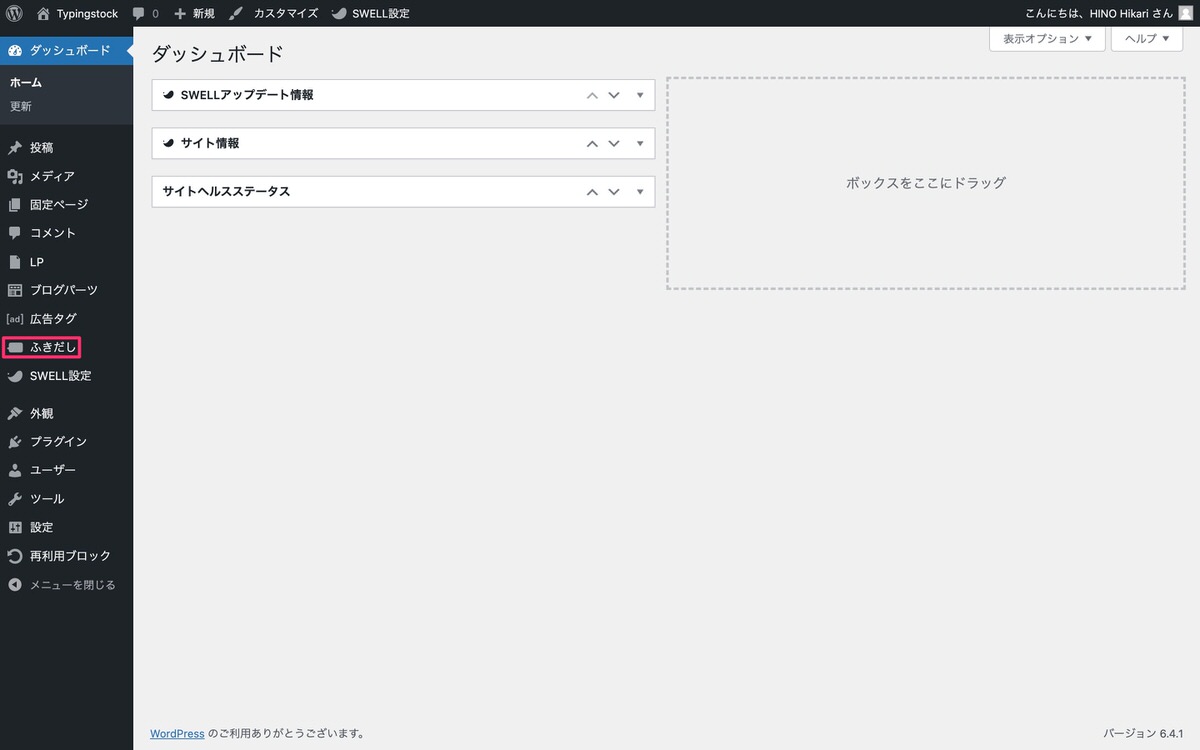
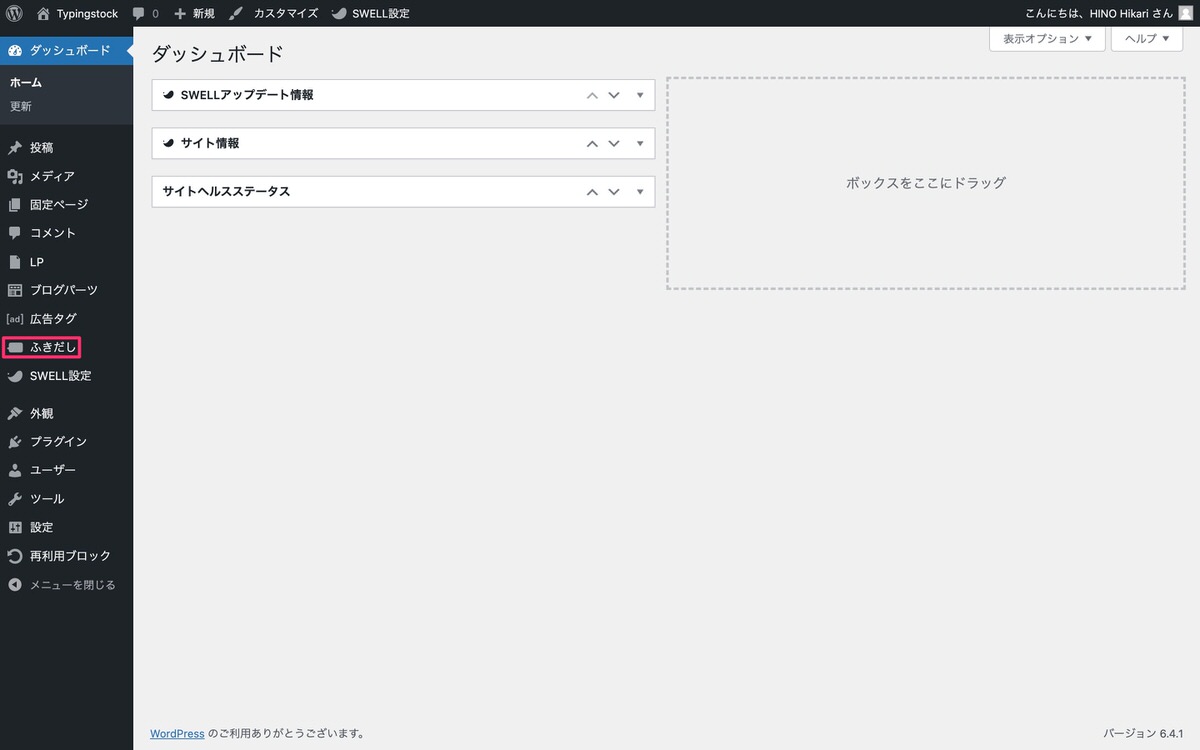
管理画面メニューから、「ふきだし」を選択します。


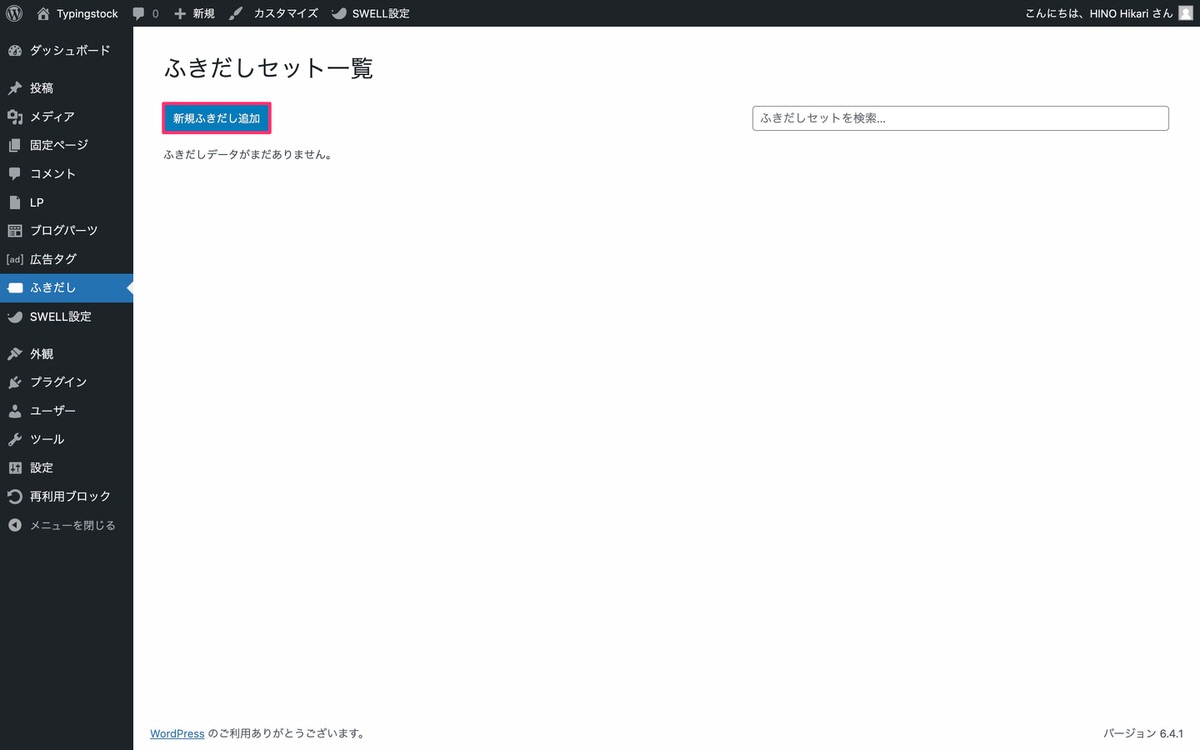
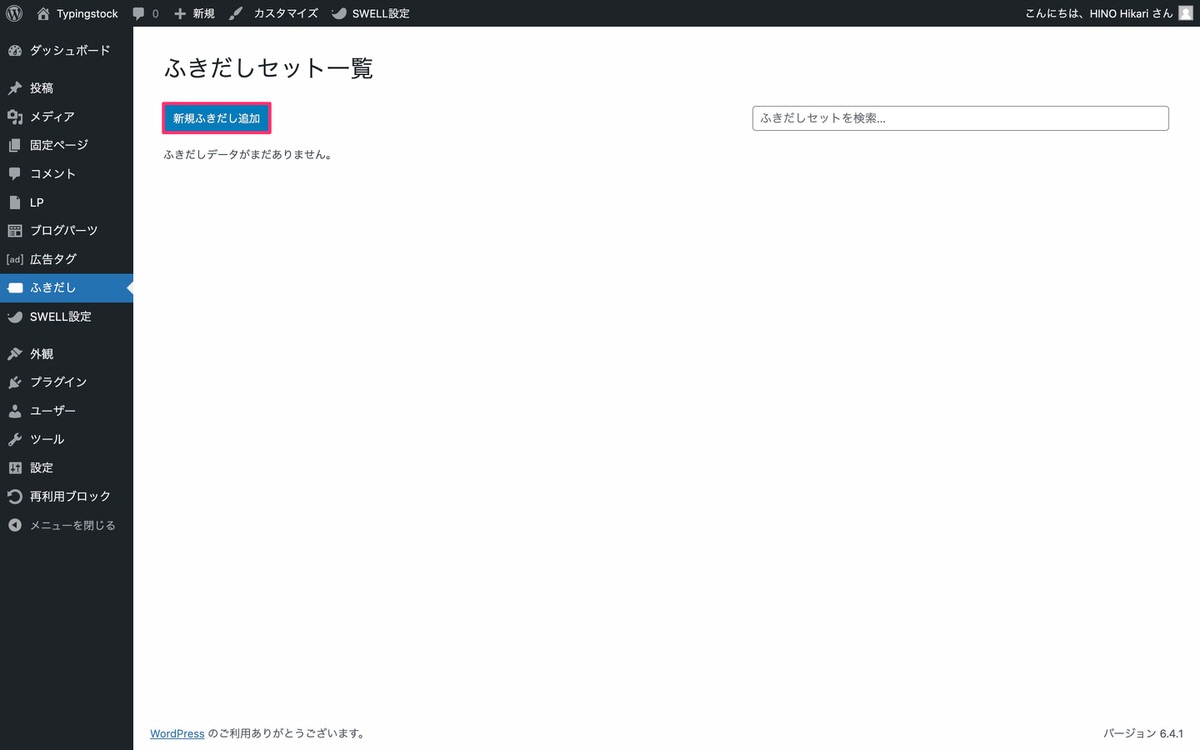
吹き出しセット一覧から、「新規ふきだし追加」を選択します。


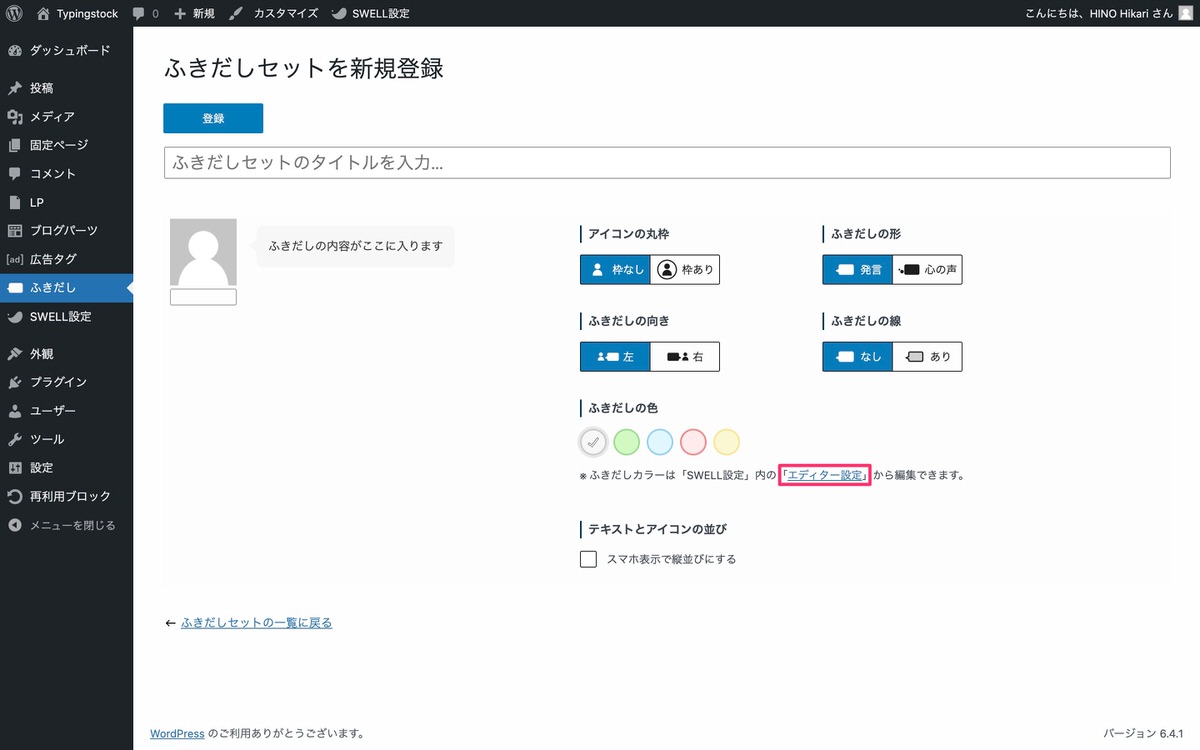
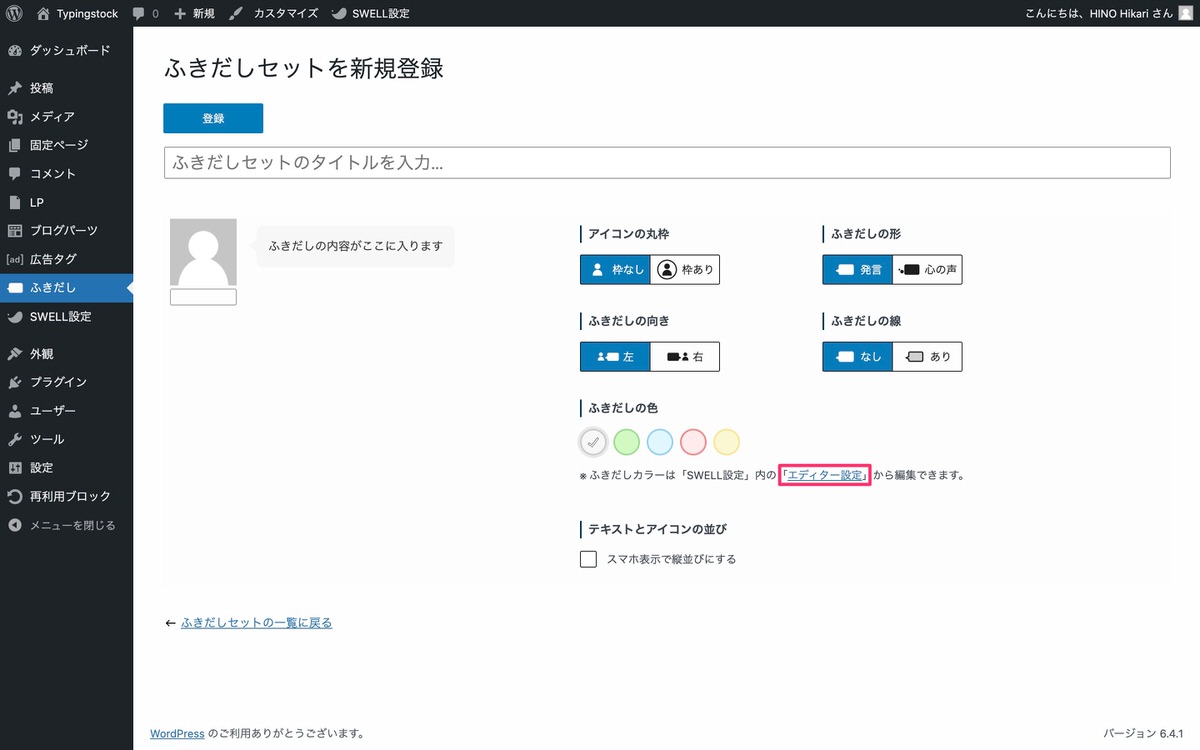
ふきだしセットを新規登録から、以下を決めます。


上記項目は投稿画面からでも変更することができるので、どこまで設定するかは作成者の好みによると思います。
ふきだしの色を編集
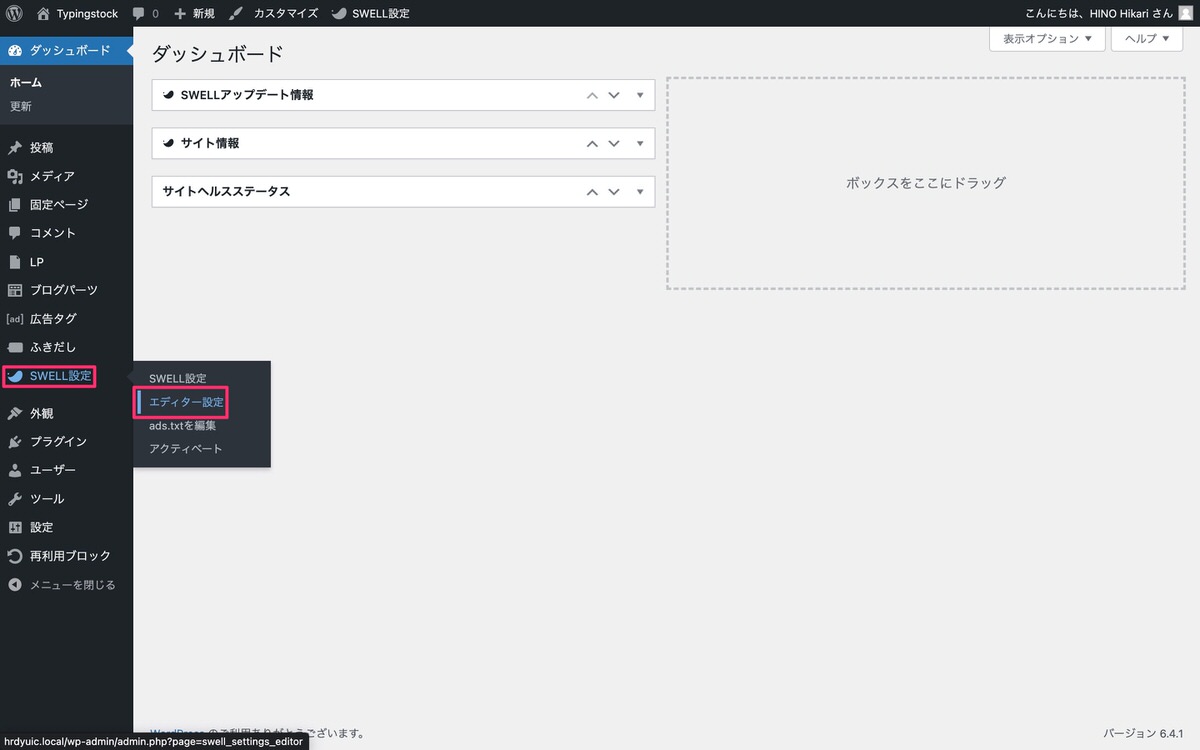
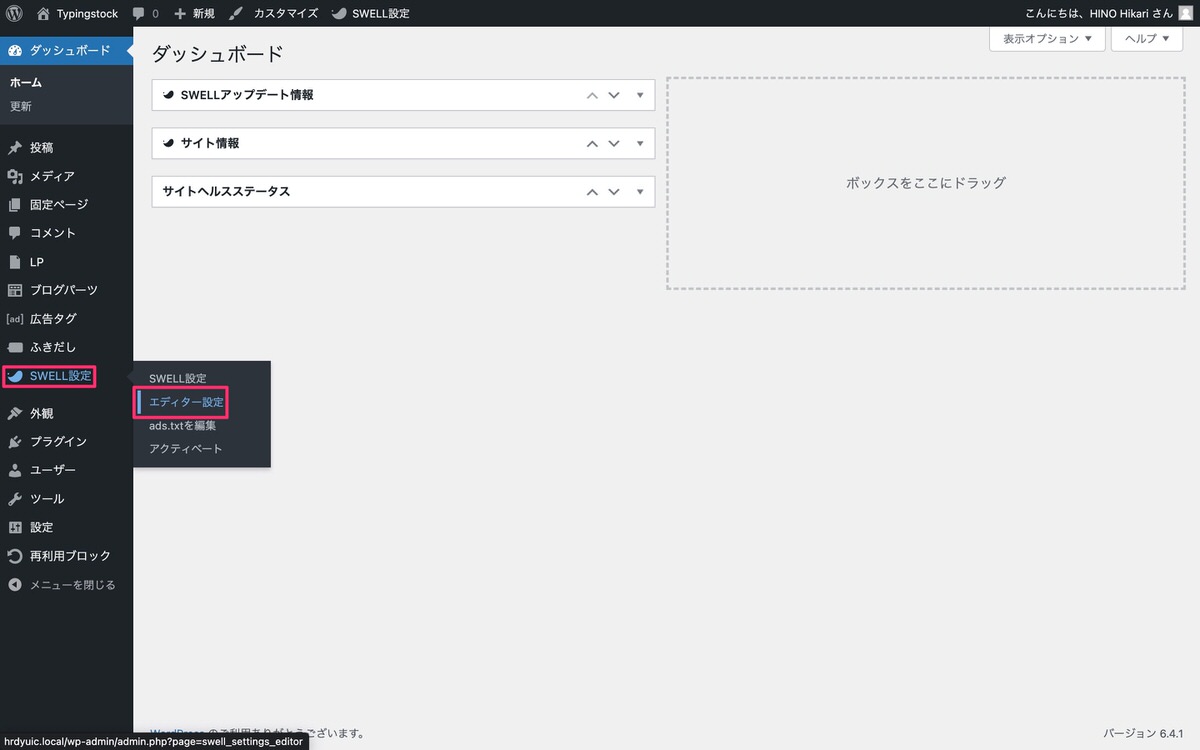
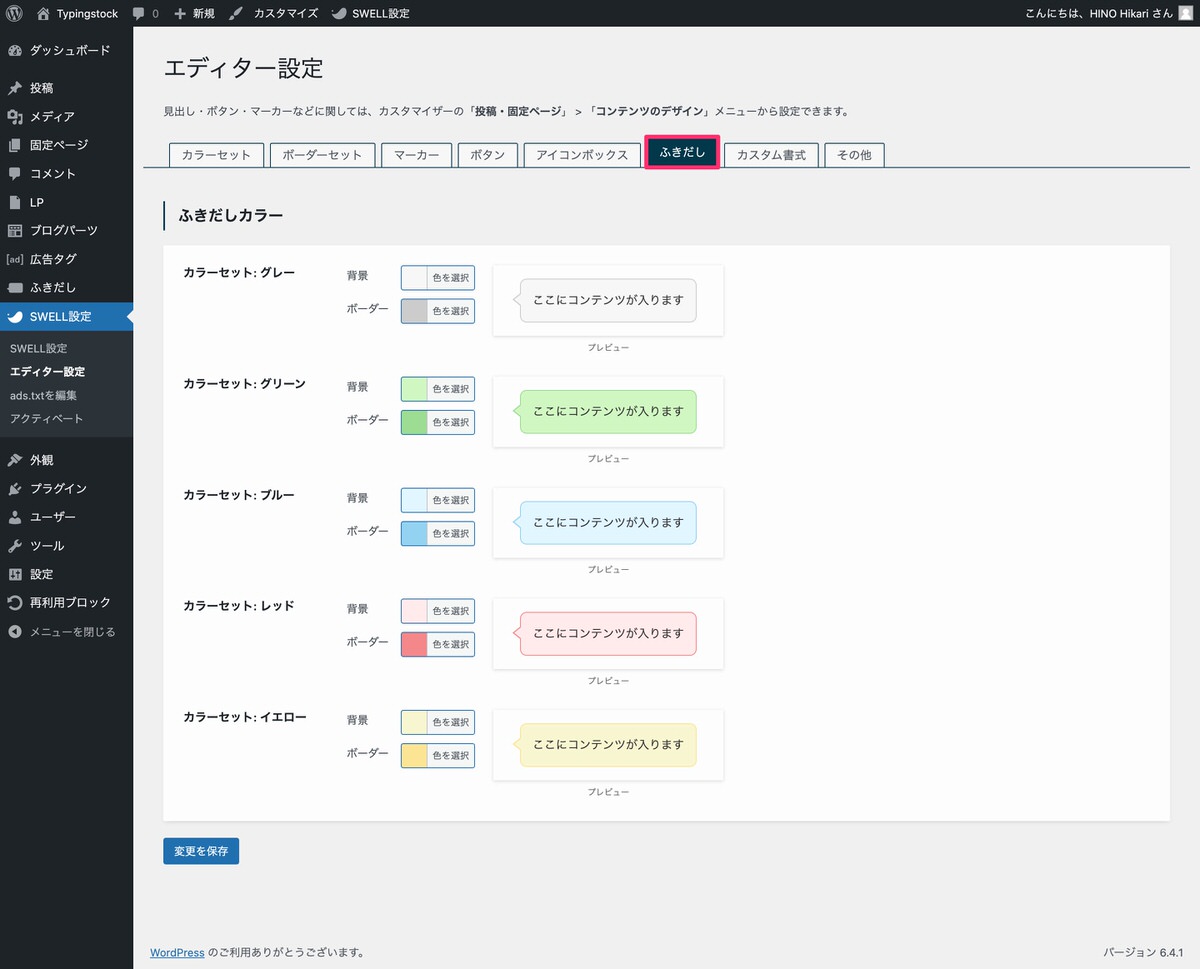
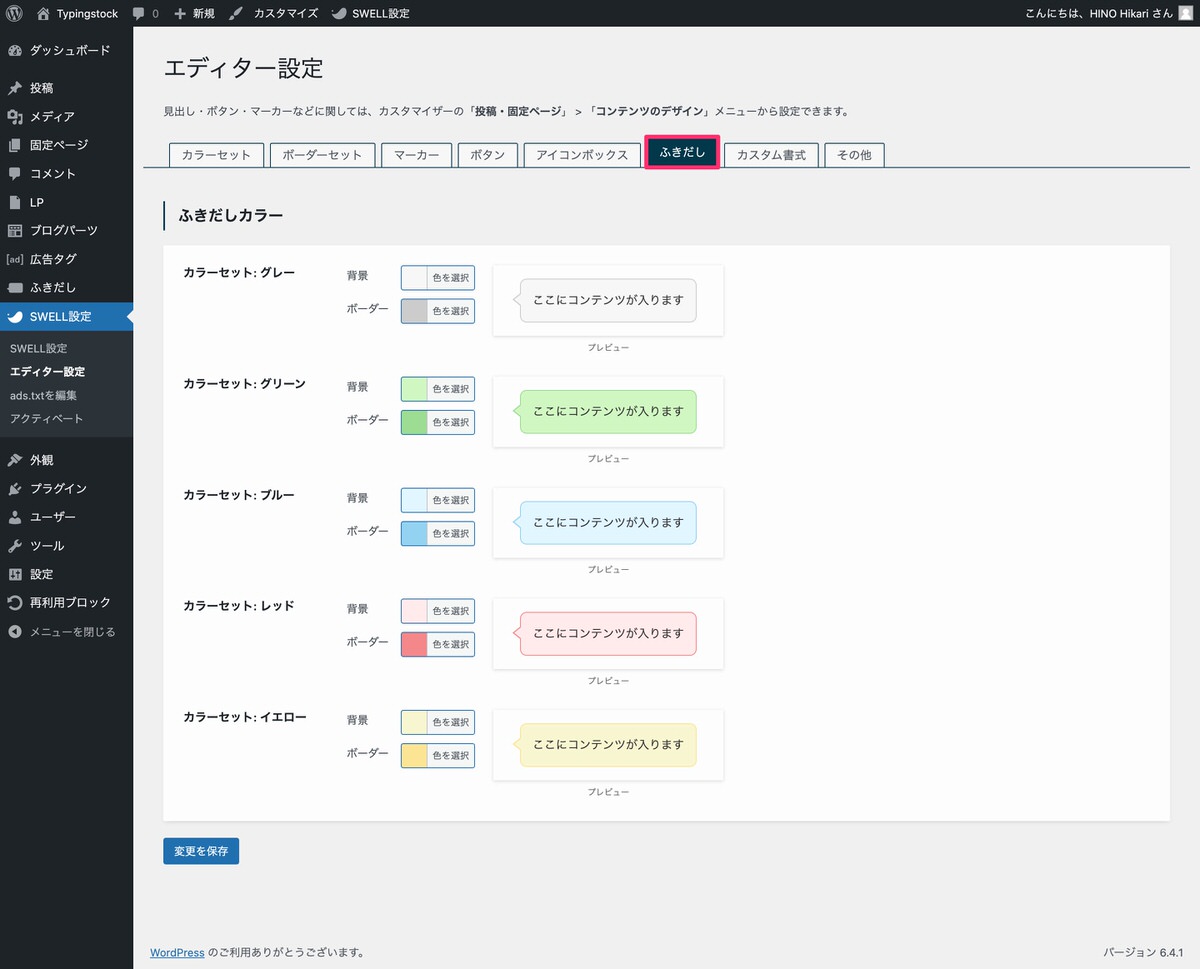
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


エディター設定から、「ふきだし」タブを選択します。


ここでふきだしの色を編集することができます。
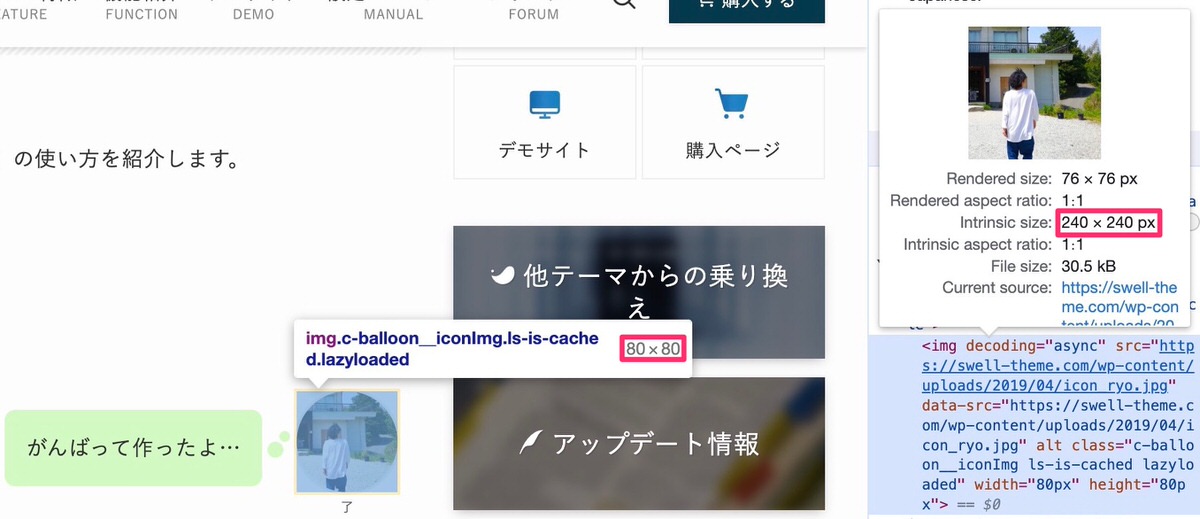
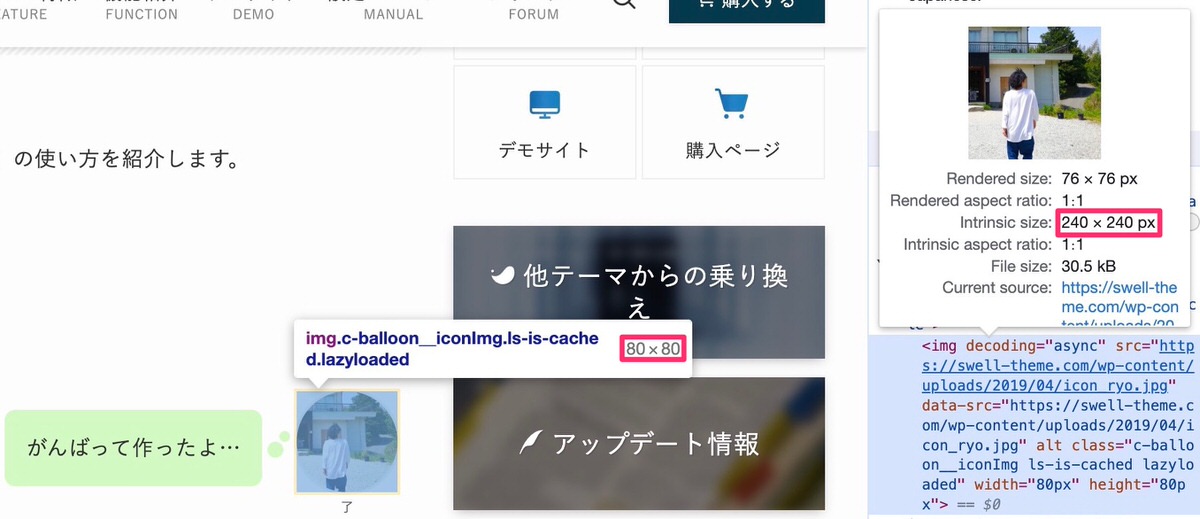
結論から先に言うと、画像サイズは「240×240」の正方形です。
理由は単純で開発者が240×240の画像を使っているからです。


「80x80」は画像が表示される領域で、丸枠にしなければこの領域で画像が表示されます(予想ですが、「80x80」の3倍で240x240の画像を使用しているのではないかと思います)。
極端ですが、実験として「800x800」の画像を用意して試しましたが問題ありませんでした笑
実例紹介
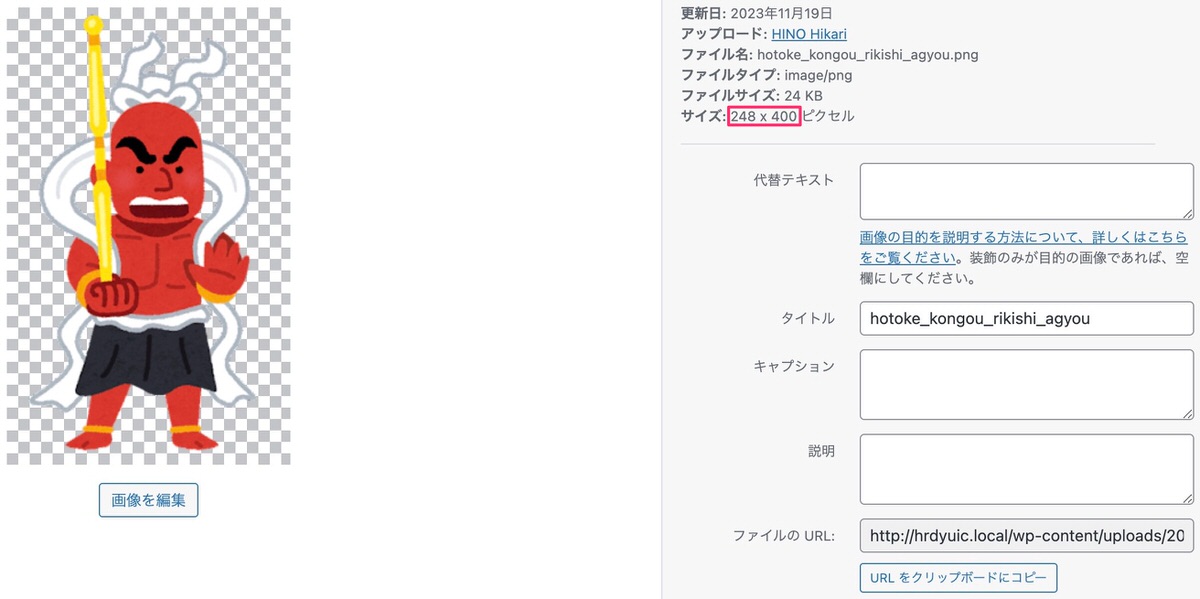
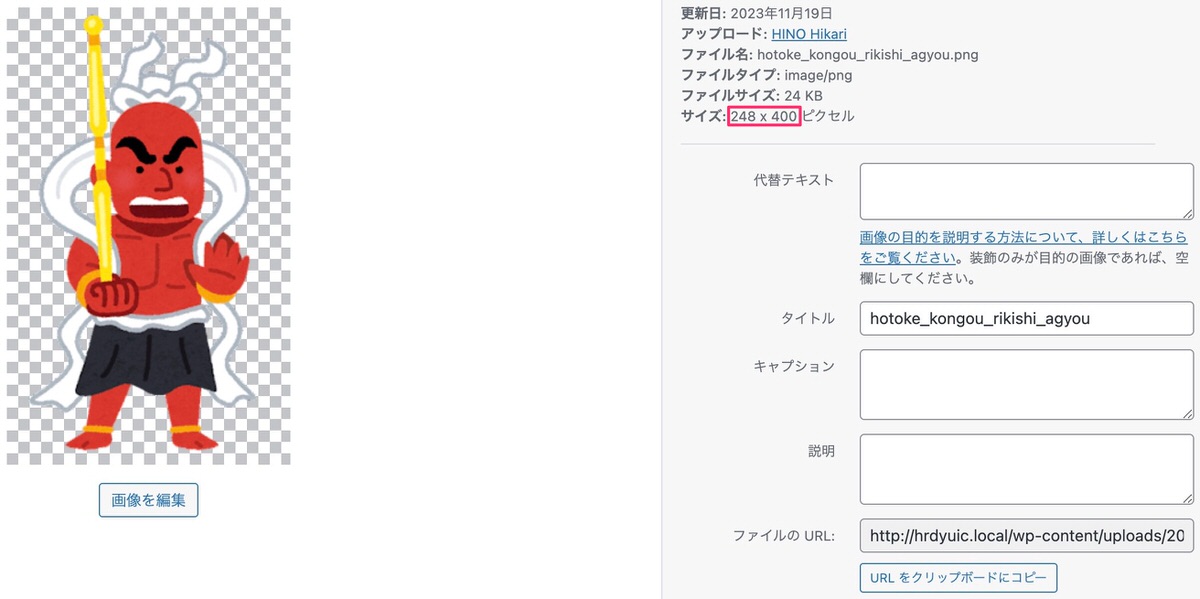
用意した画像サイズ「248×400」


縦長だと枠なしでも全身が「80×80」の領域に収まりません。


丸枠にしても同様です。


用意した画像サイズ「400×248」


縦長と同様、横長でも枠なしでは全身が「80×80」の領域に収まりません。


丸枠にしても同様です。


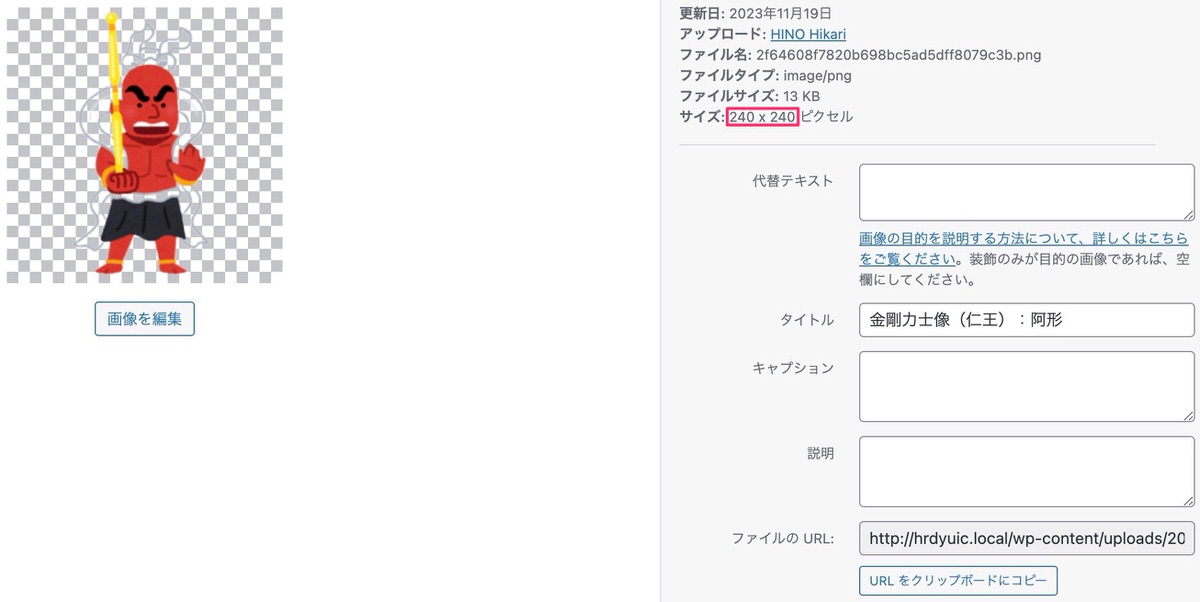
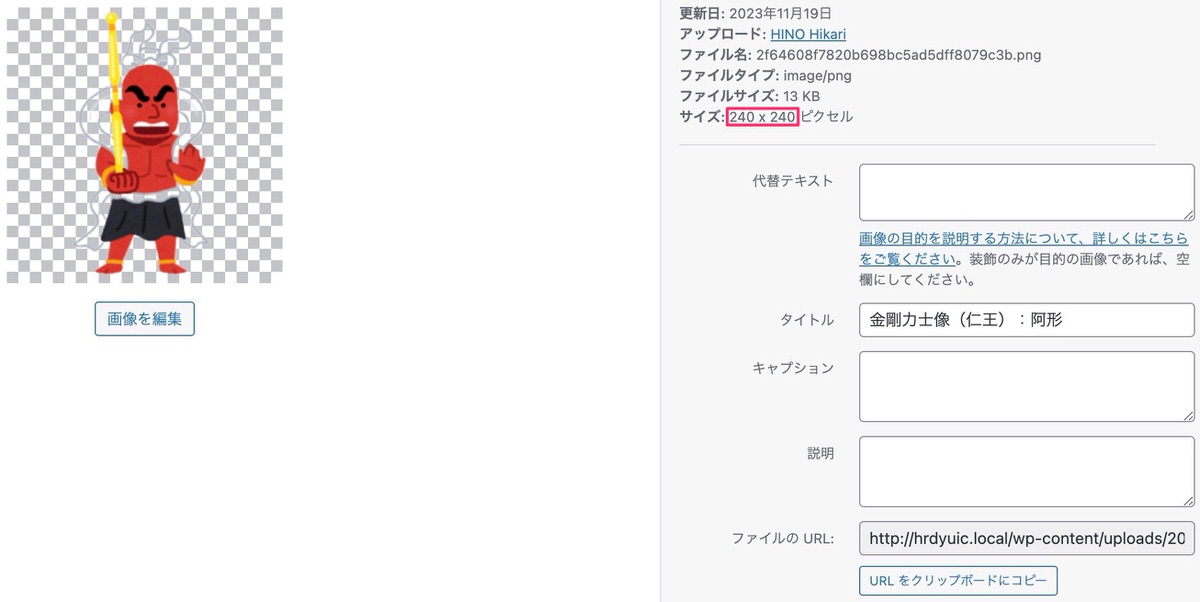
用意した画像サイズ「240×240」


「240×240」だと全身が「80×80」の領域に収まります。


丸枠にしても同様です。


正方形の画像(背景透過)作成に使用しているツール
画像作成
背景透過
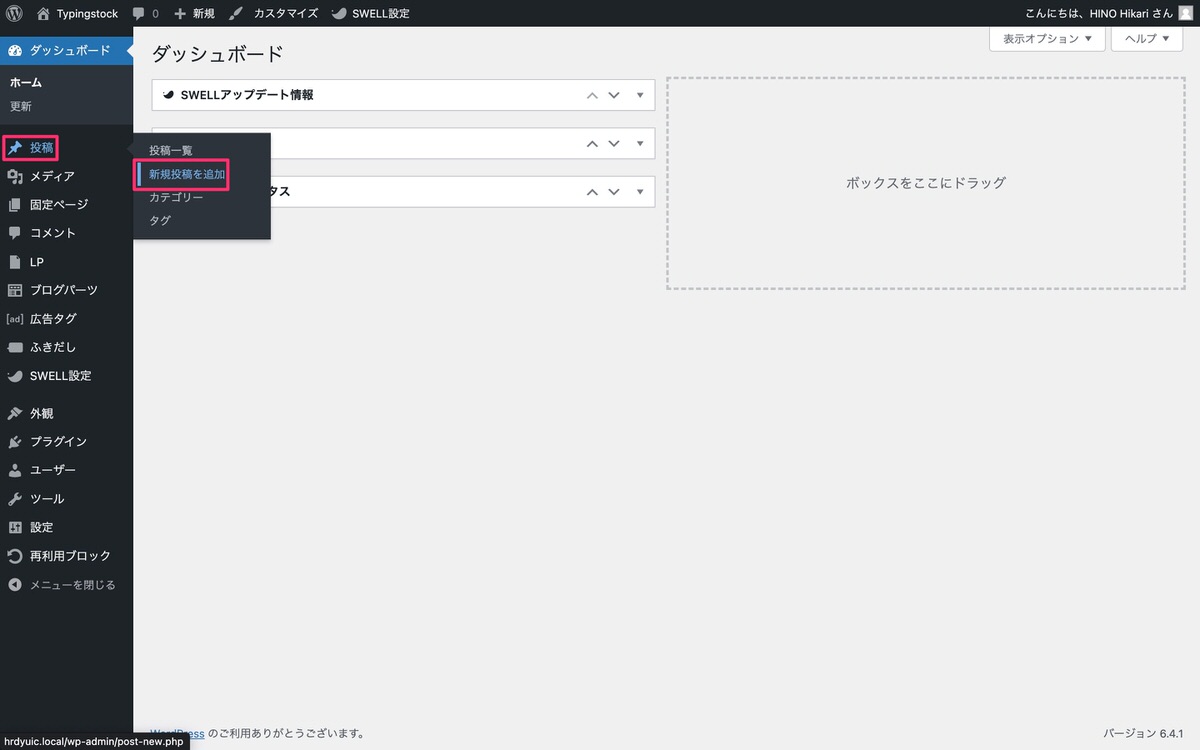
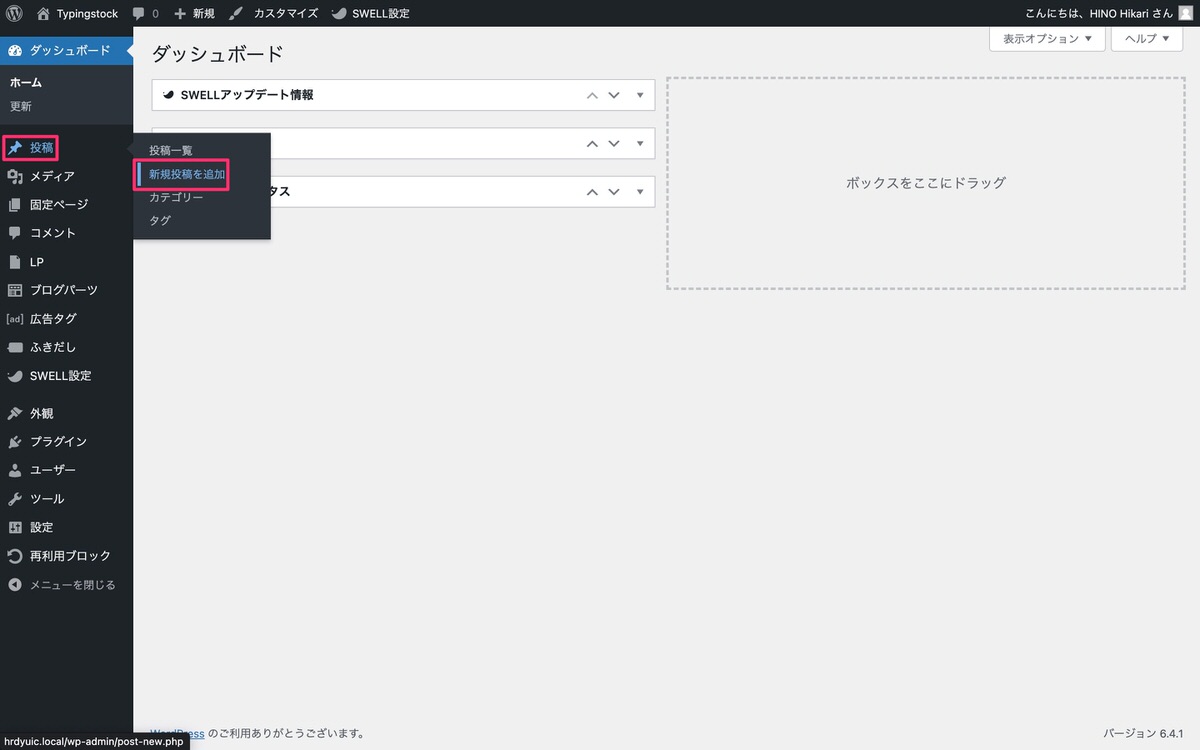
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


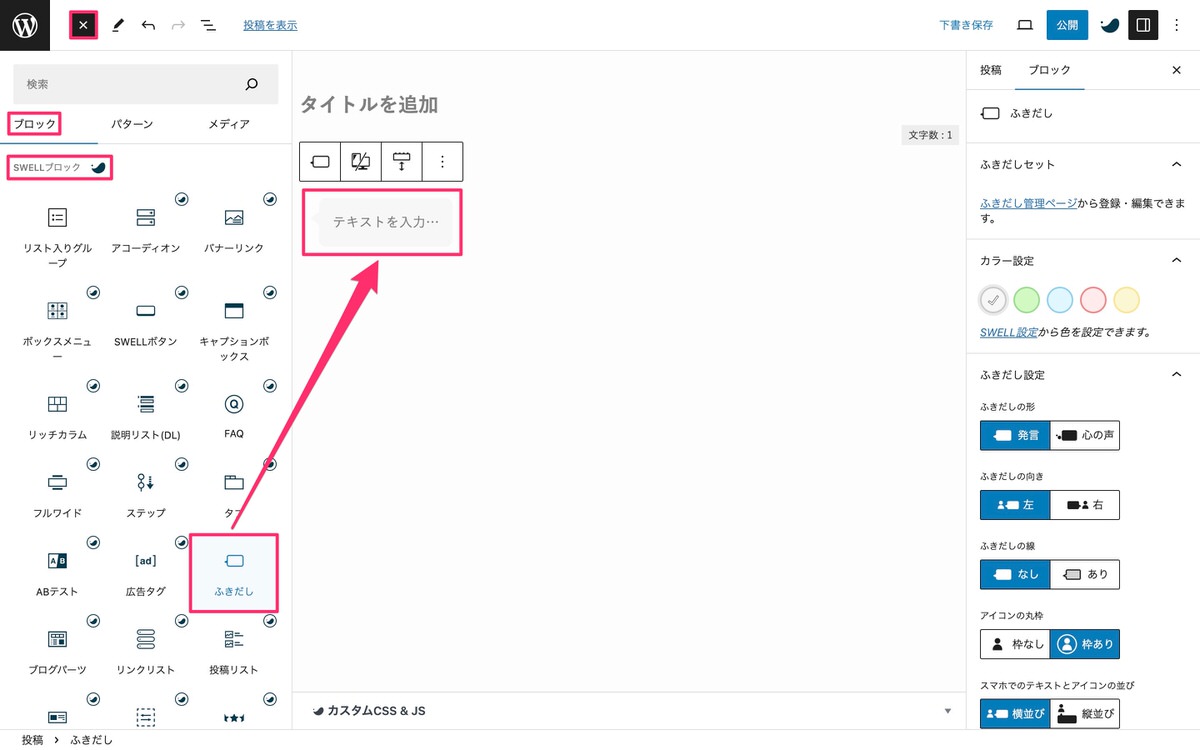
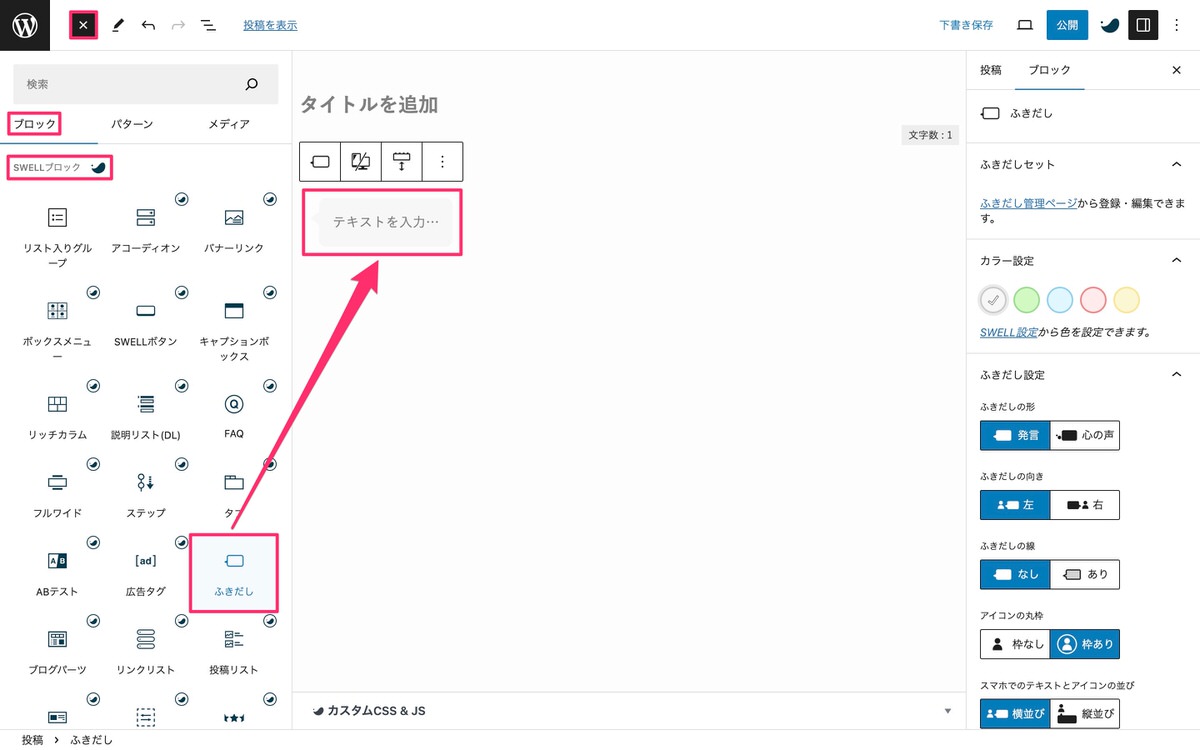
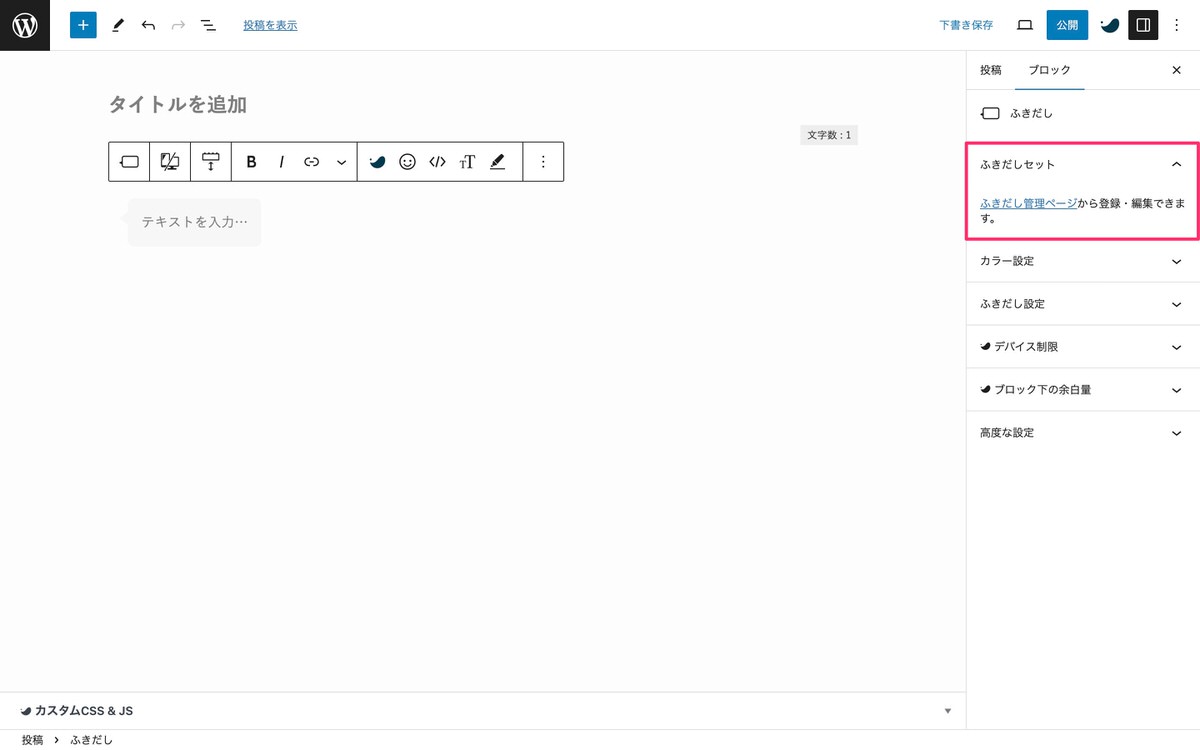
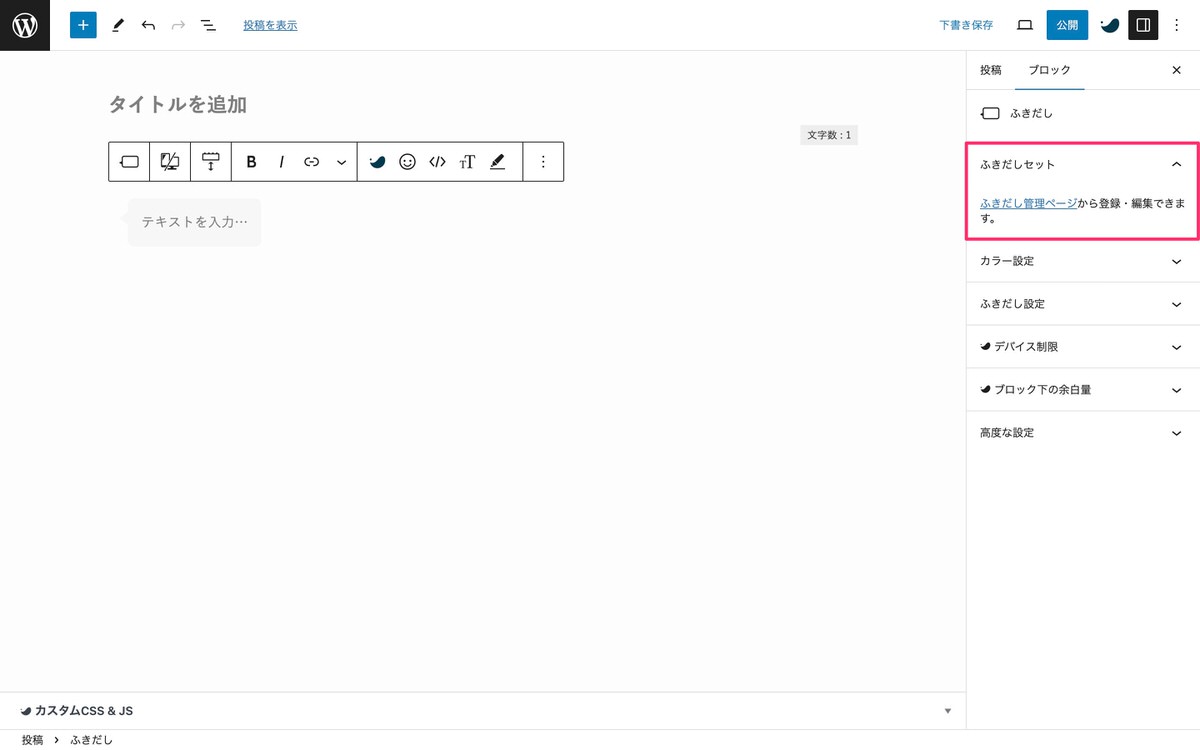
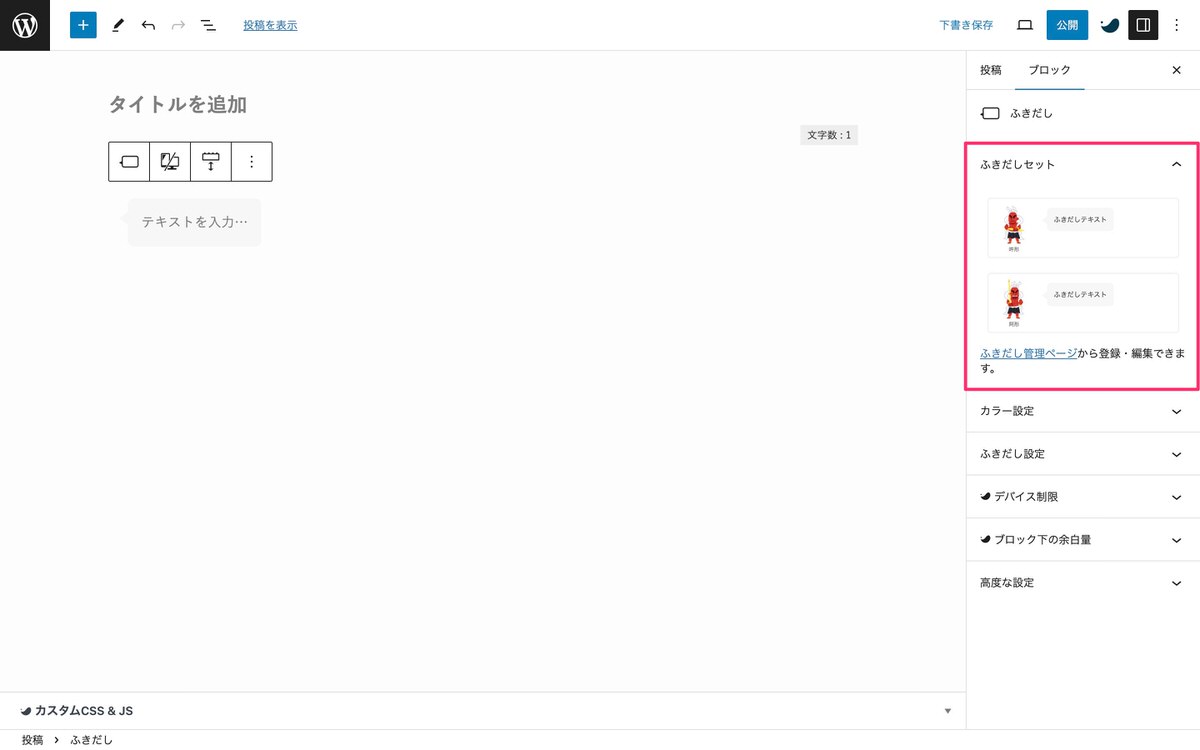
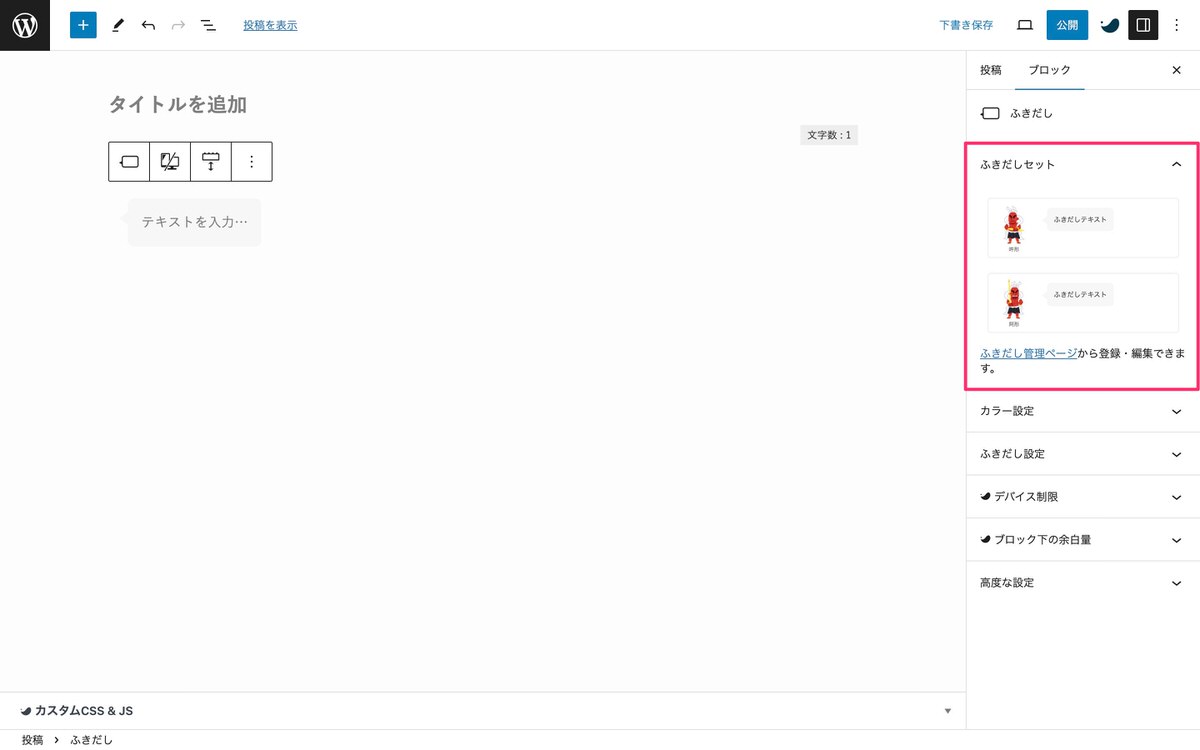
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ふきだし」を選択します。


「ふきだし管理ページ」から「ふきだしセット」を登録することもできます。


順番は好みによると思いますが、今回は上から順に作成していきます。
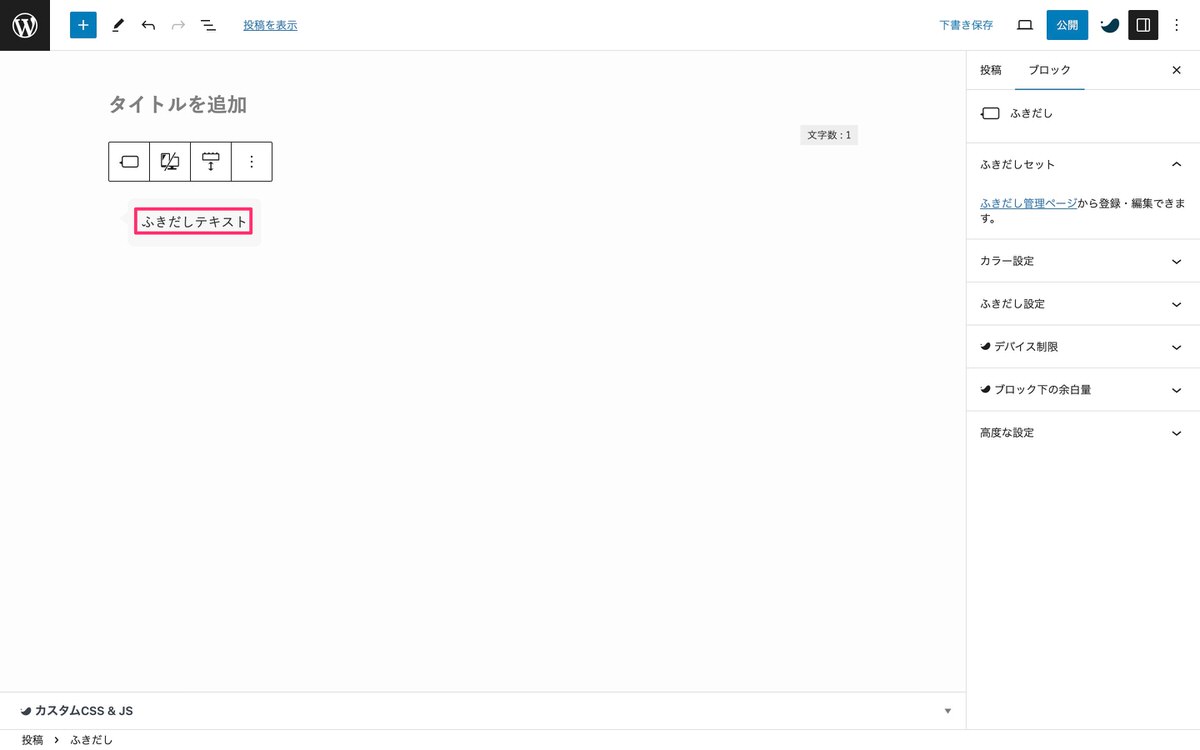
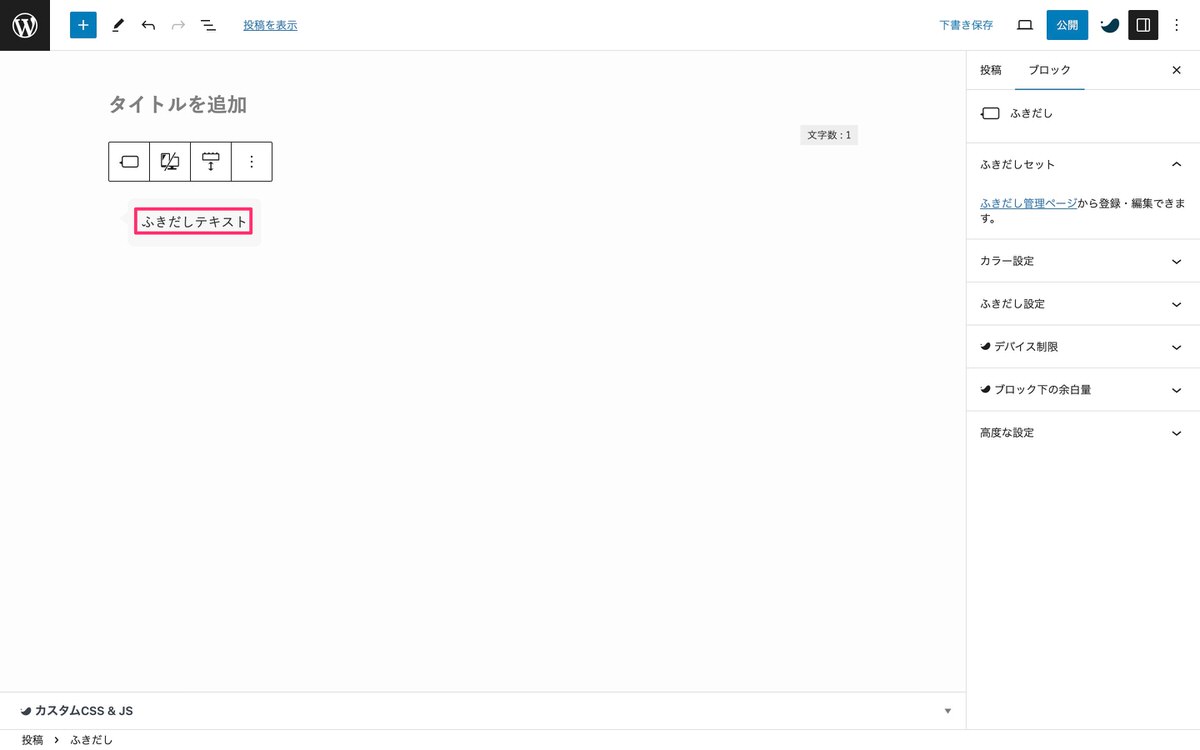
テキストを入力します。


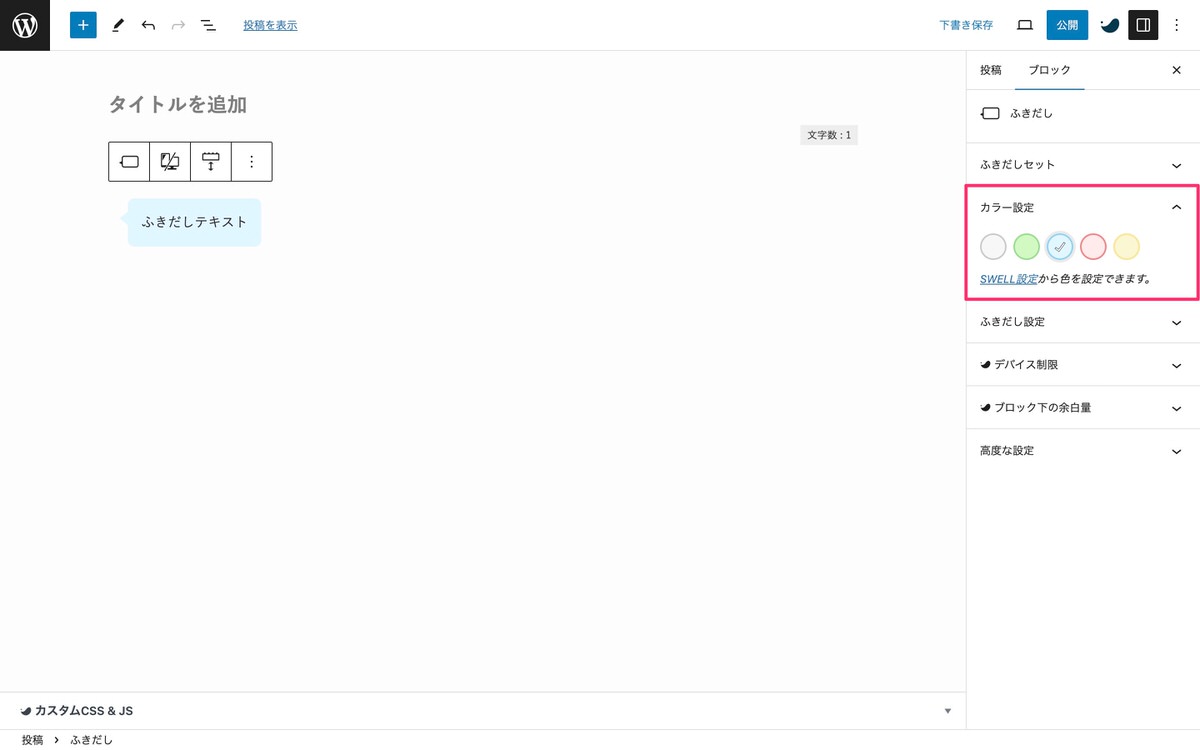
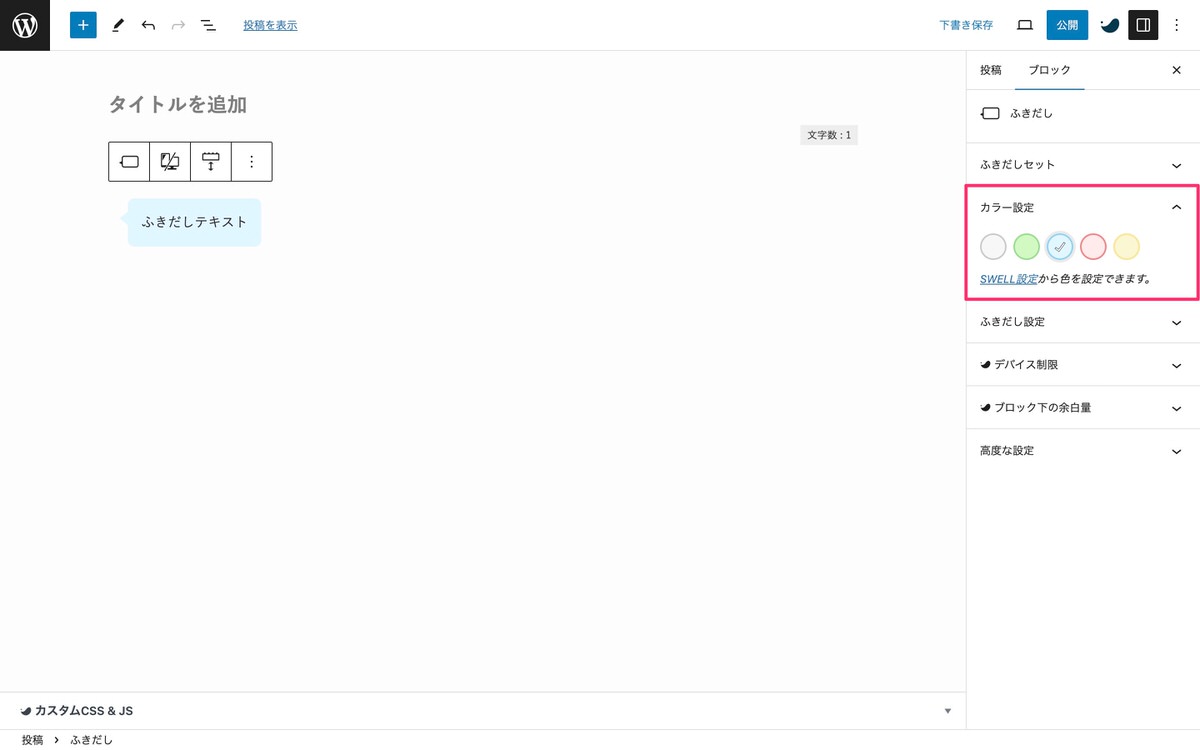
「カラー設定」からふきだしの色を決めます。


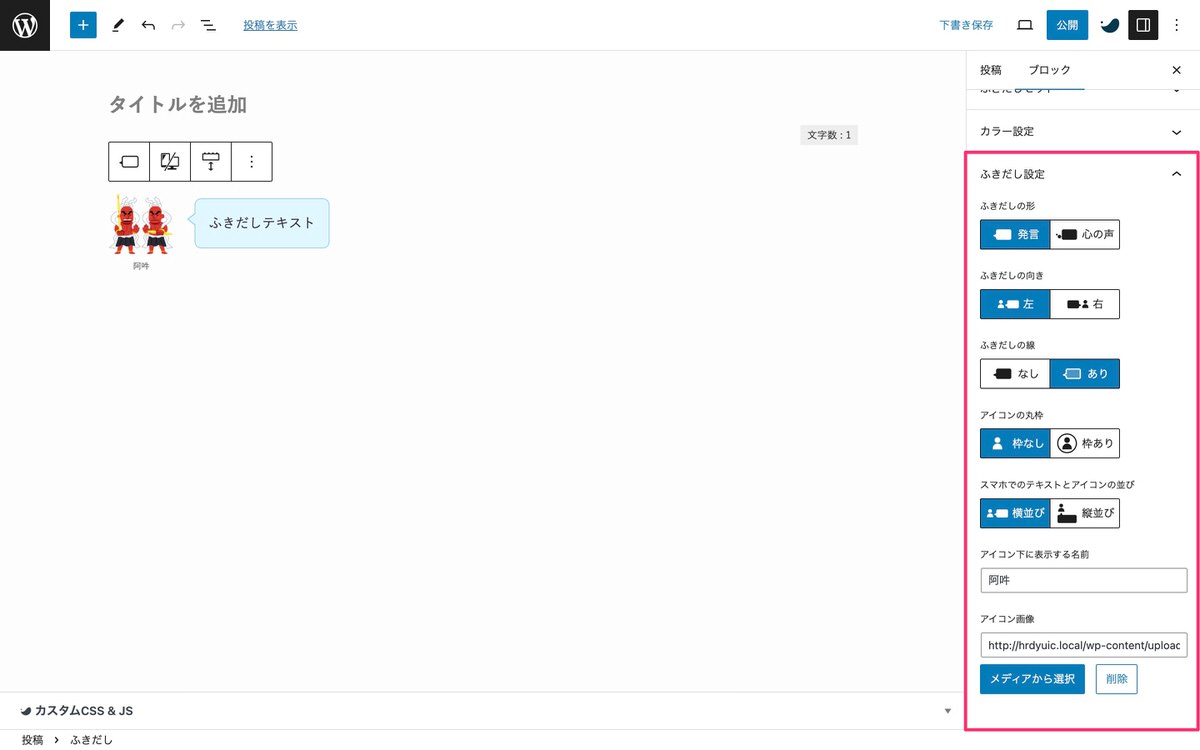
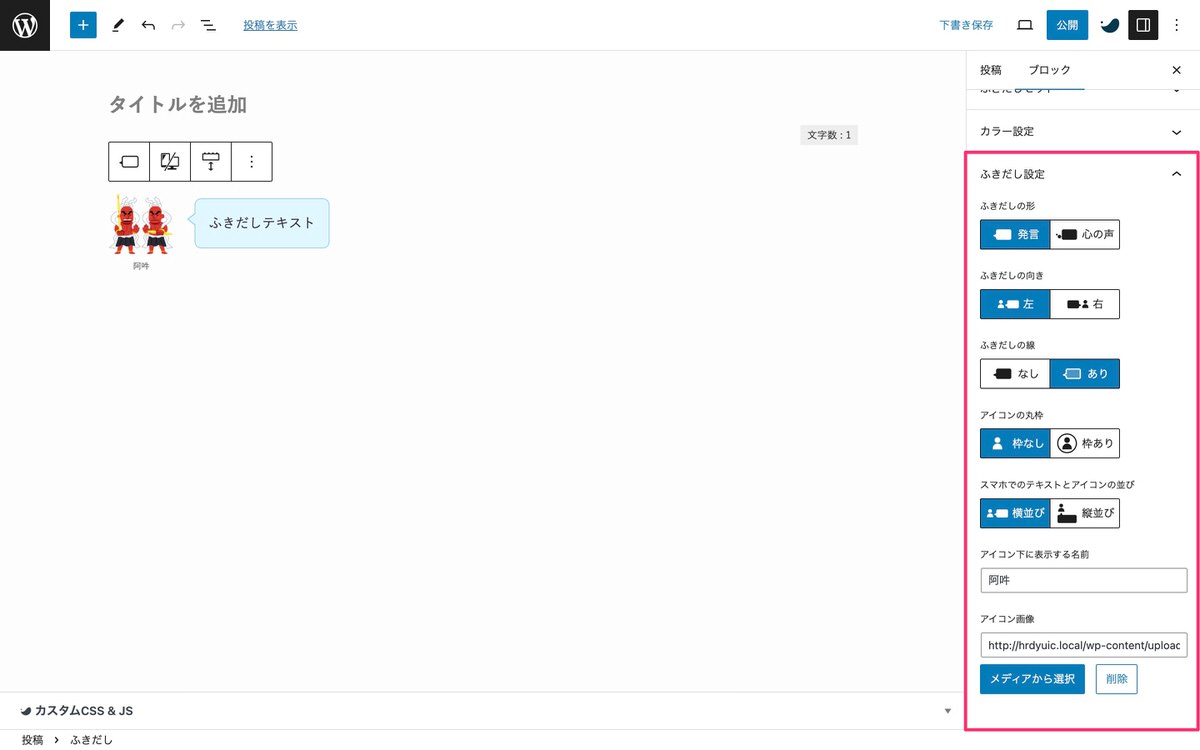
「ふきだし設定」から以下を決めます。


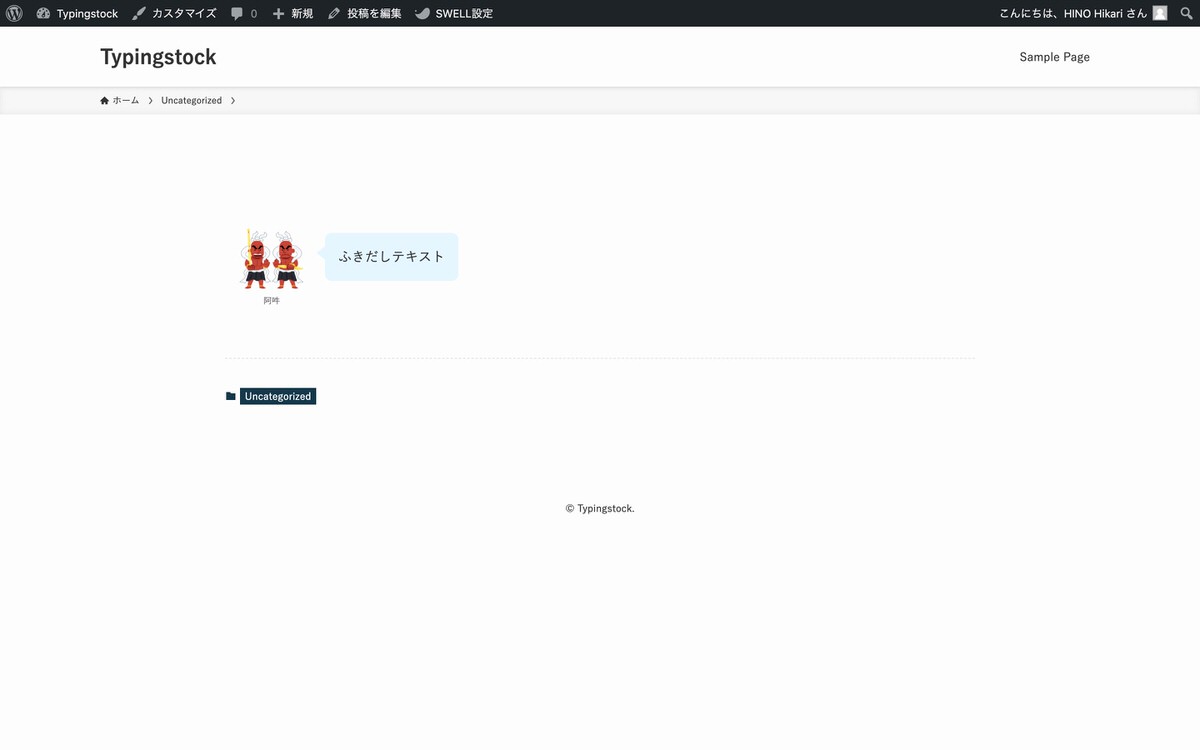
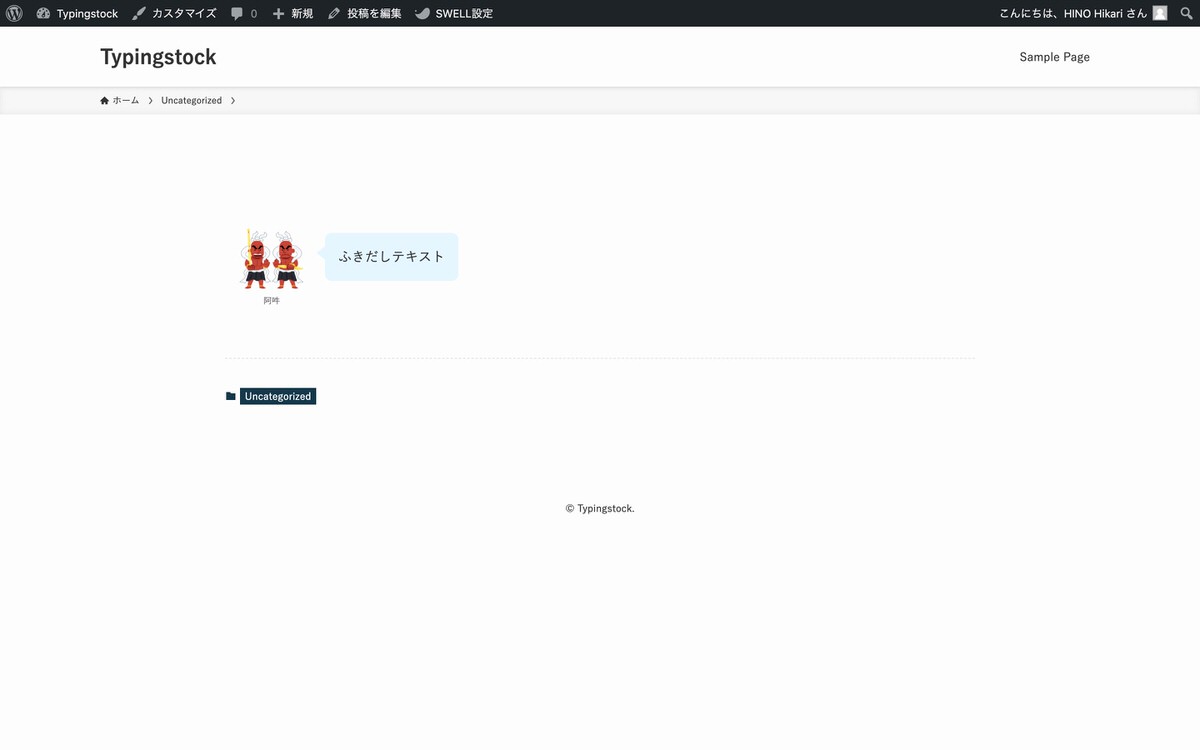
「投稿を表示」または「 (プレビュー)>新しいタブでプレビュー」を選択します。


このように表示されました。
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ふきだし」を選択した後からの解説となります。
「ふきだしセット」からふきだしを選択します。


ここから先の作成方法は既に投稿画面から「ふきだし」を作成する方法で解説していますので割愛しています。
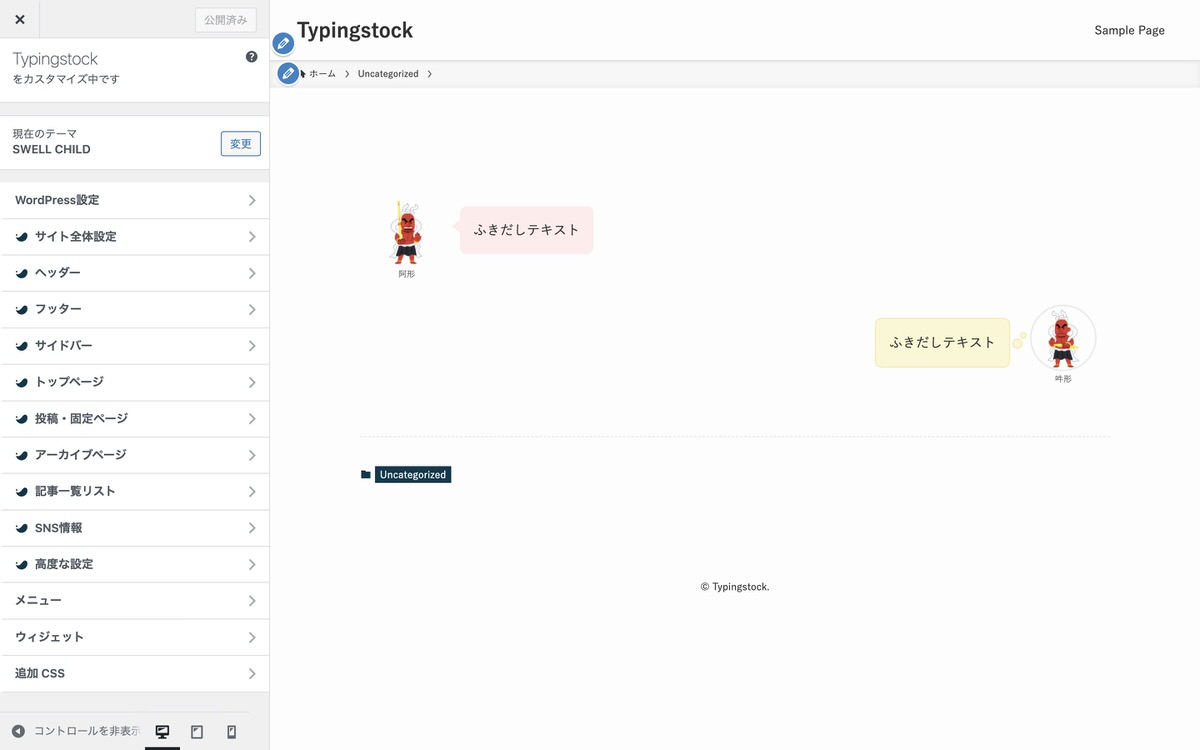
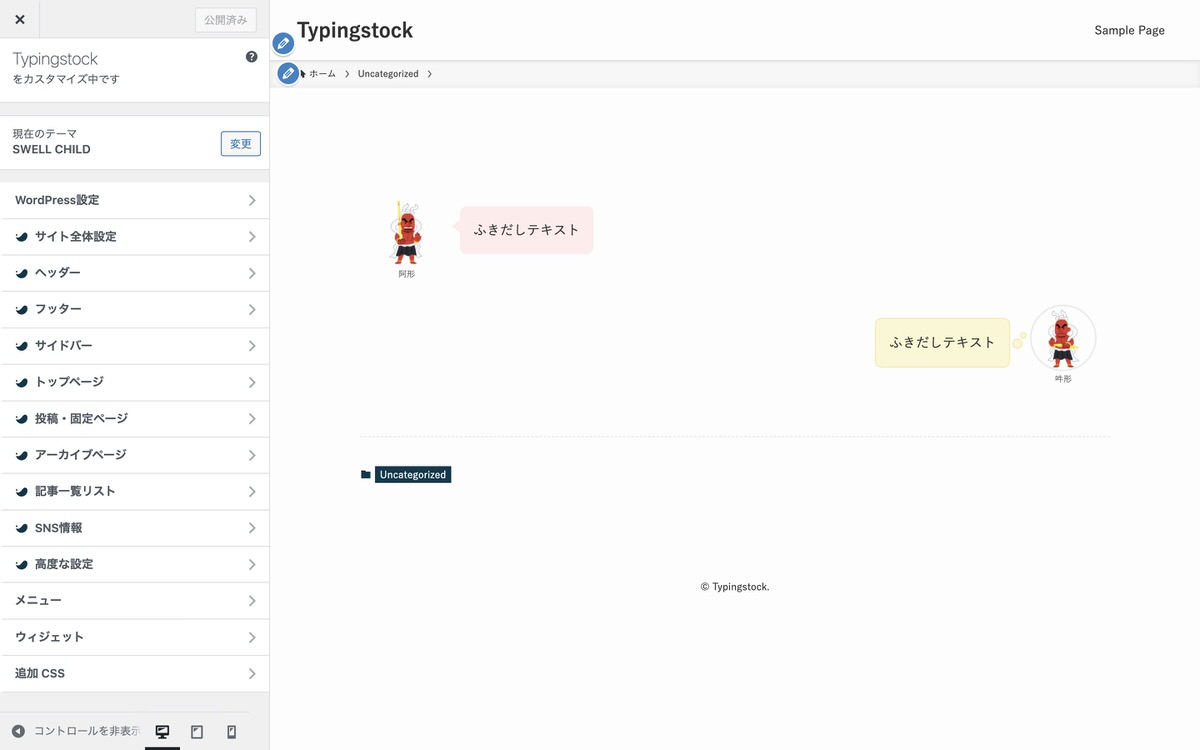
表示確認
パソコン


このように会話形式にすることもできます。
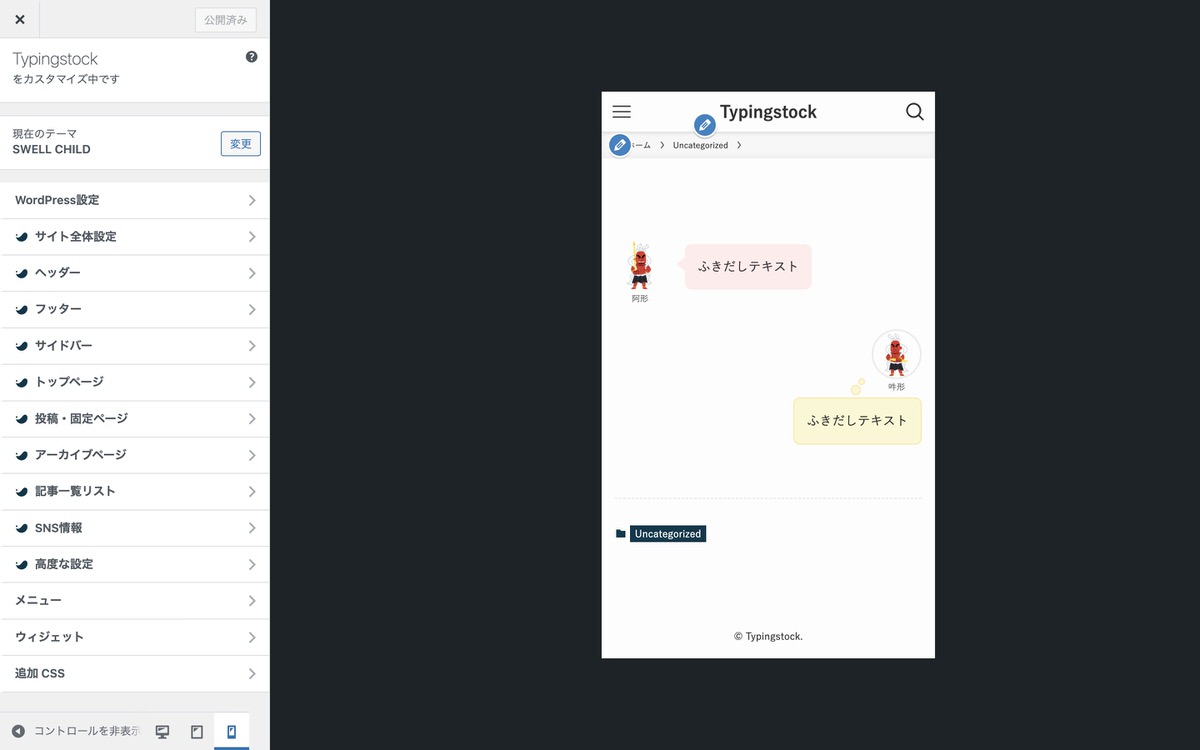
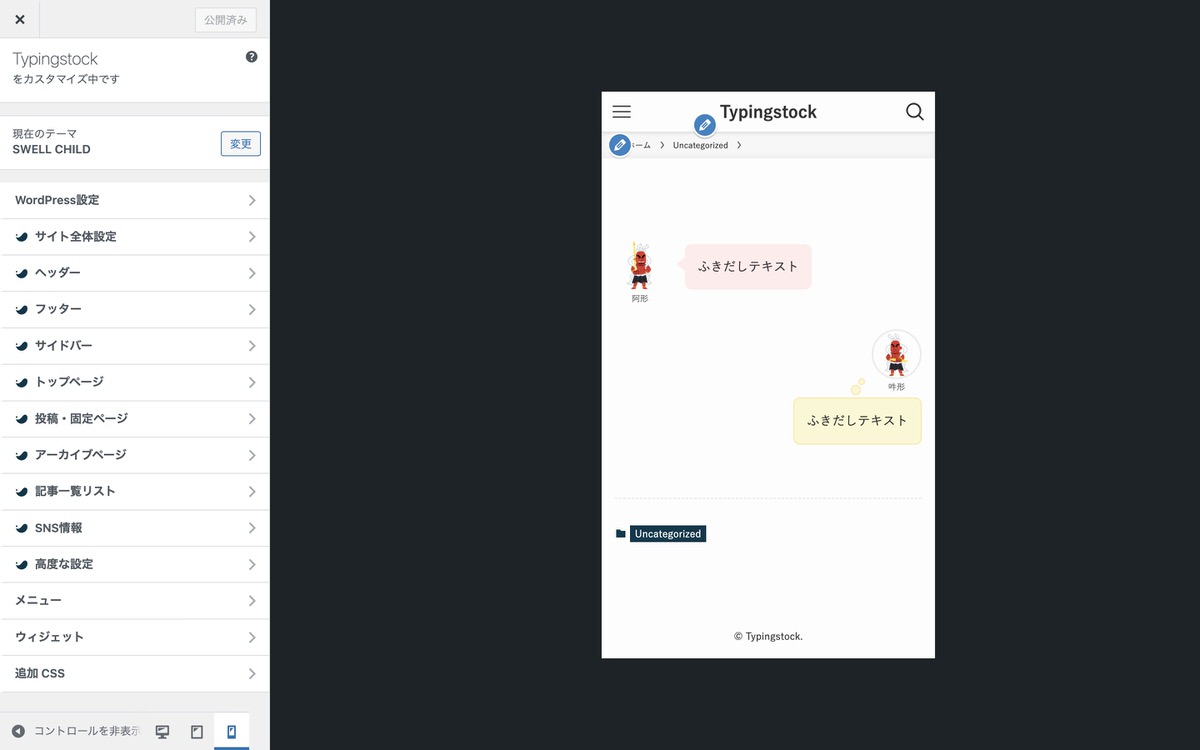
スマホ
下段のふきだしでは「スマホでのテキストとアイコンの並び」にチェックを入れているためテキストとスマホでは縦並びになっています。


今回は以上です。


この記事が気に入ったら
フォローしてね!