SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックで用意されている「ステップ」の使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
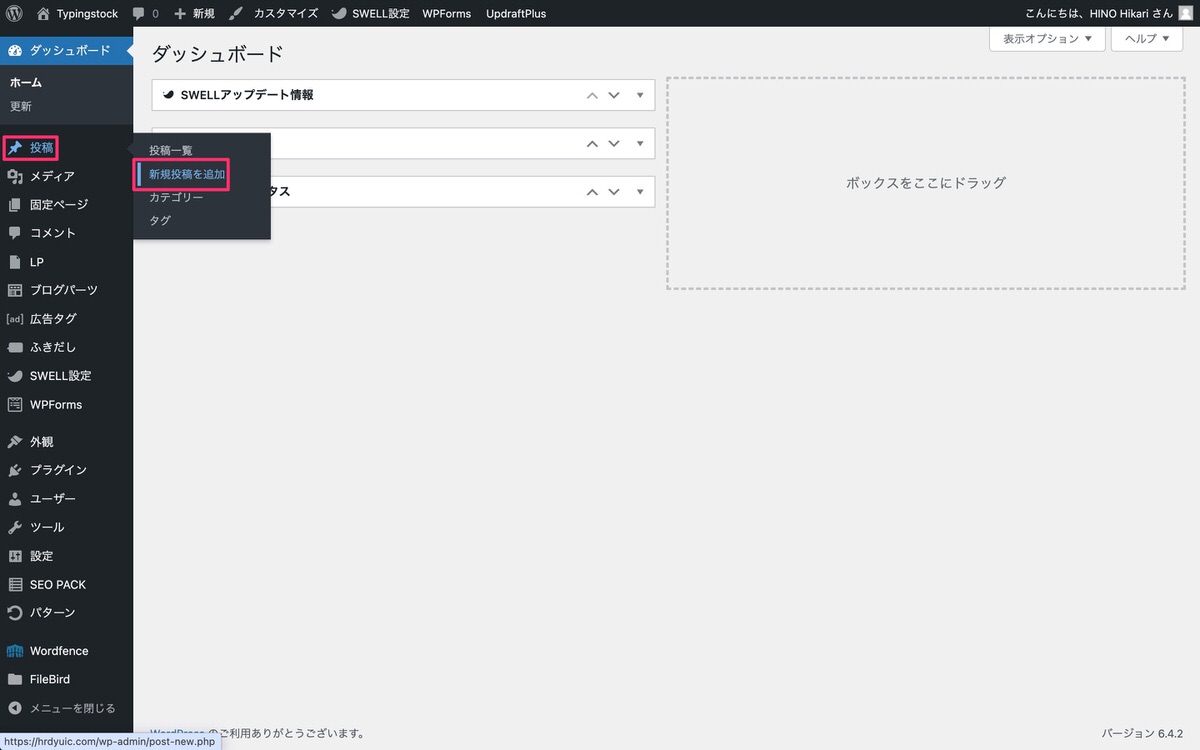
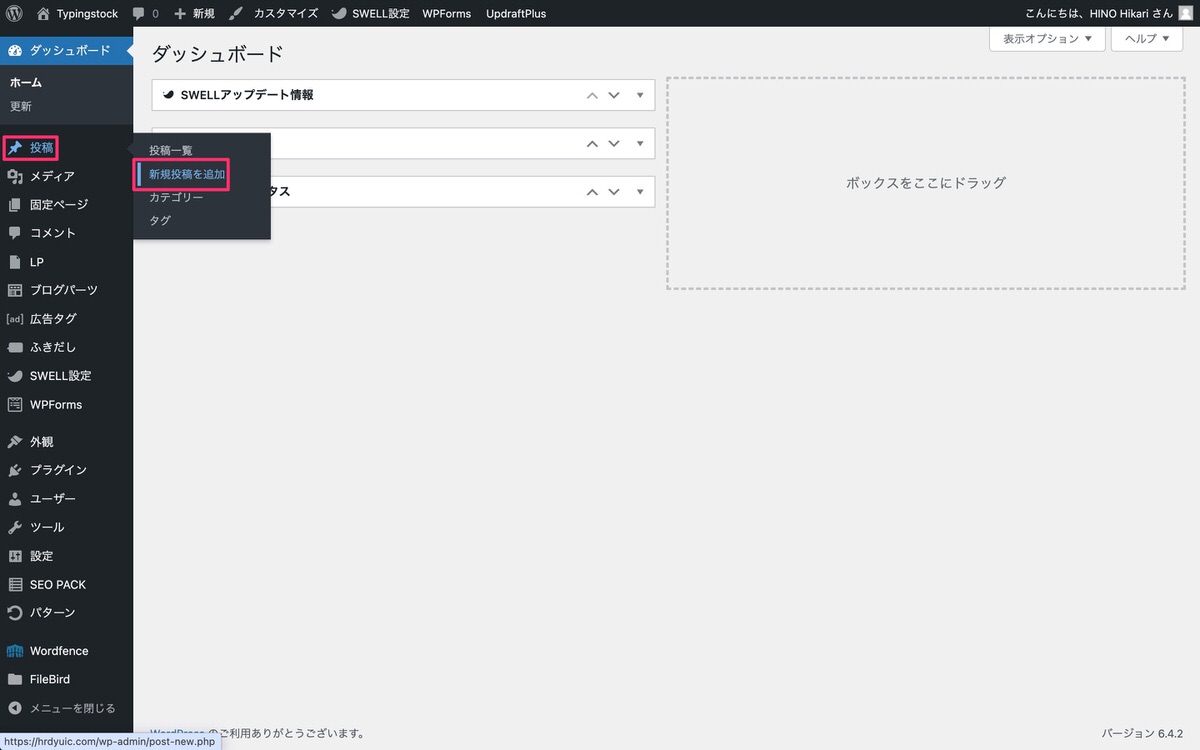
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


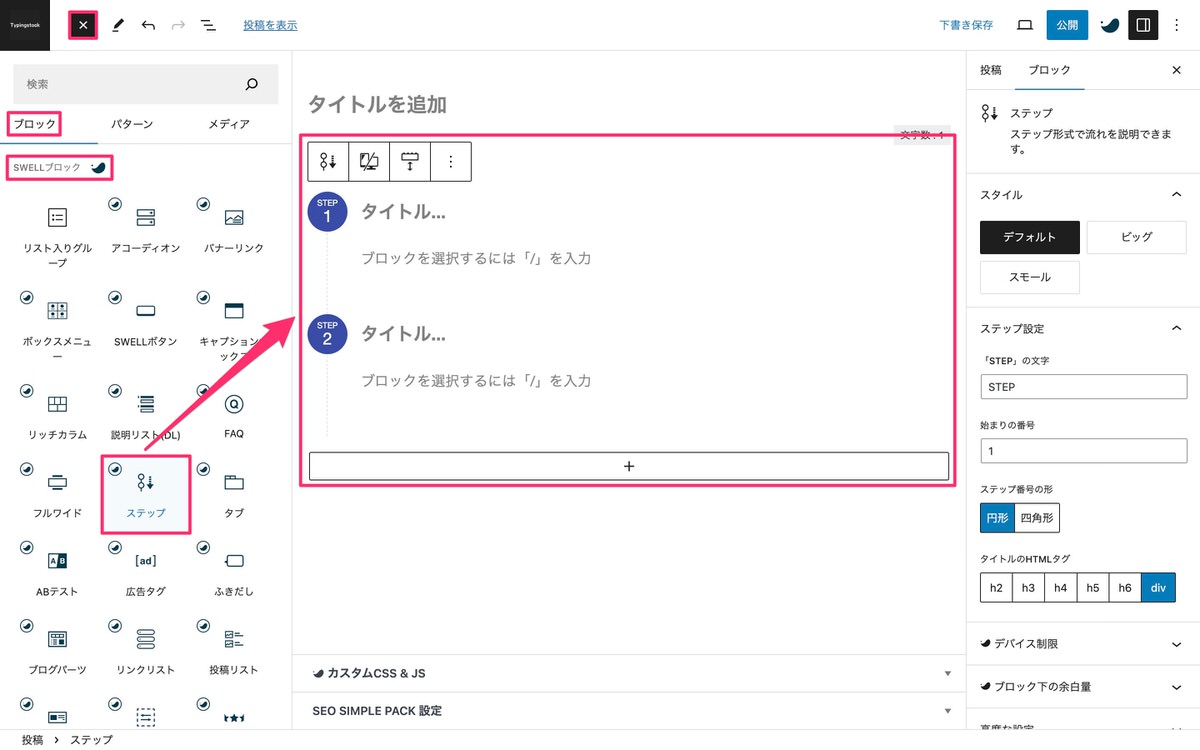
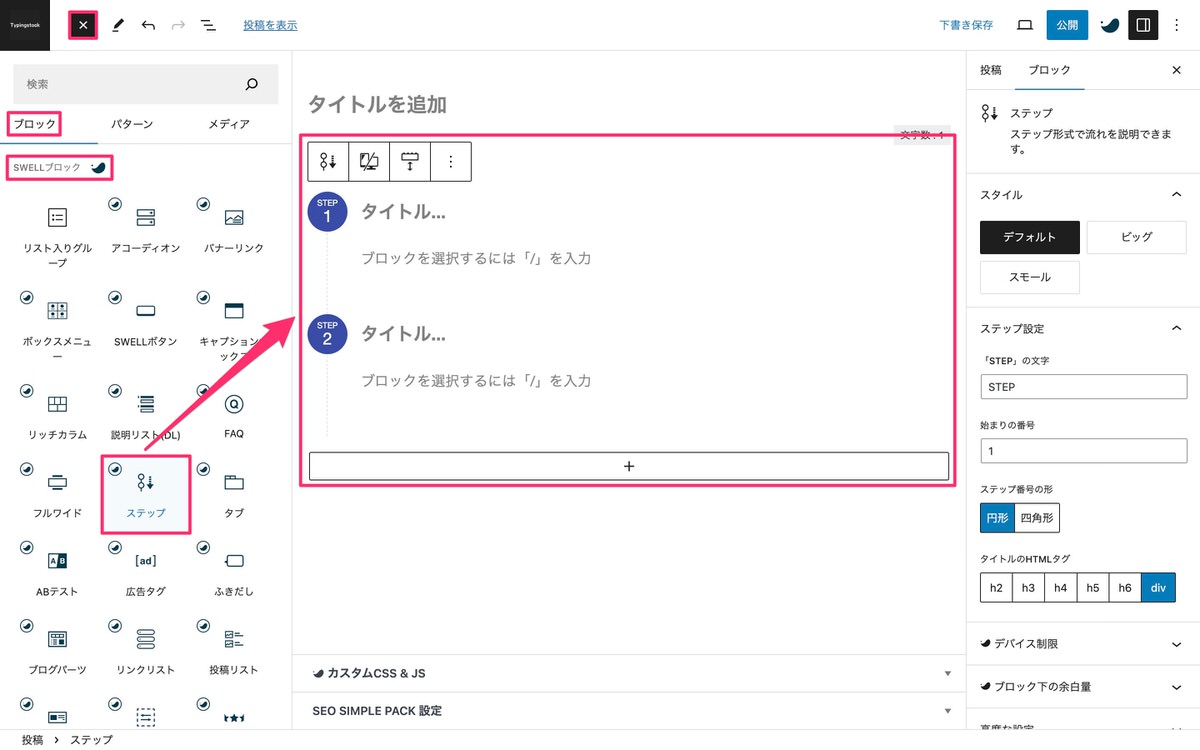
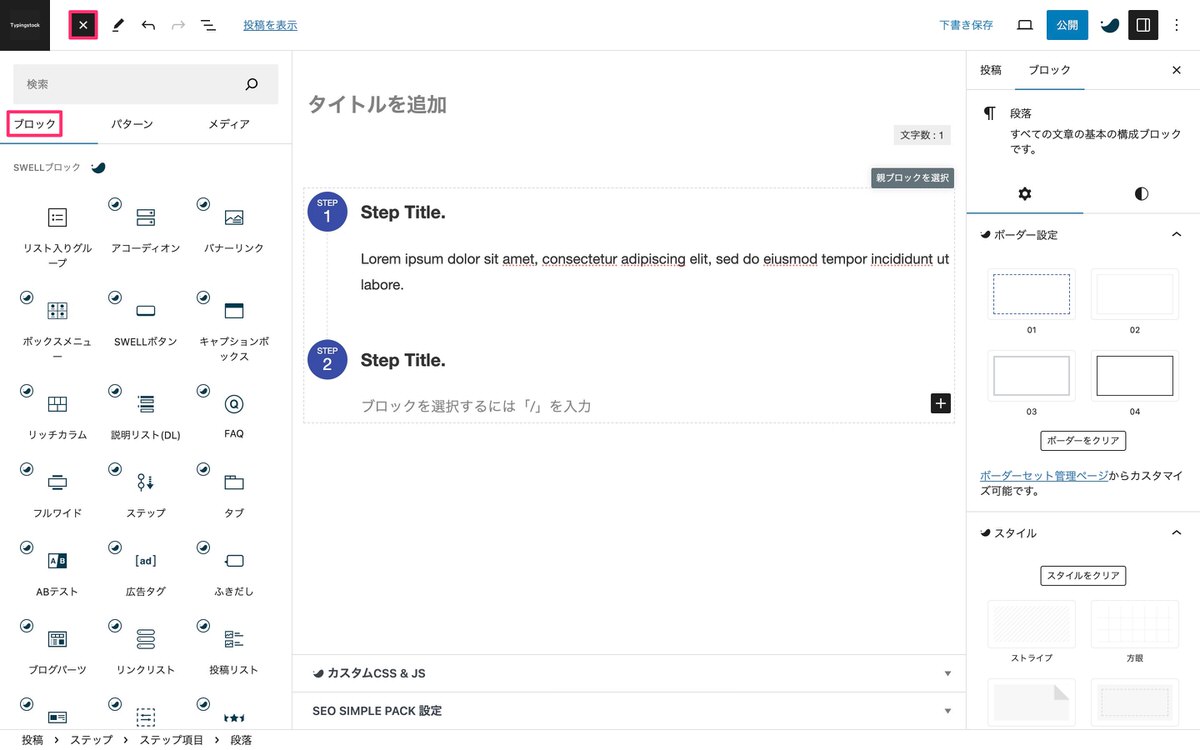
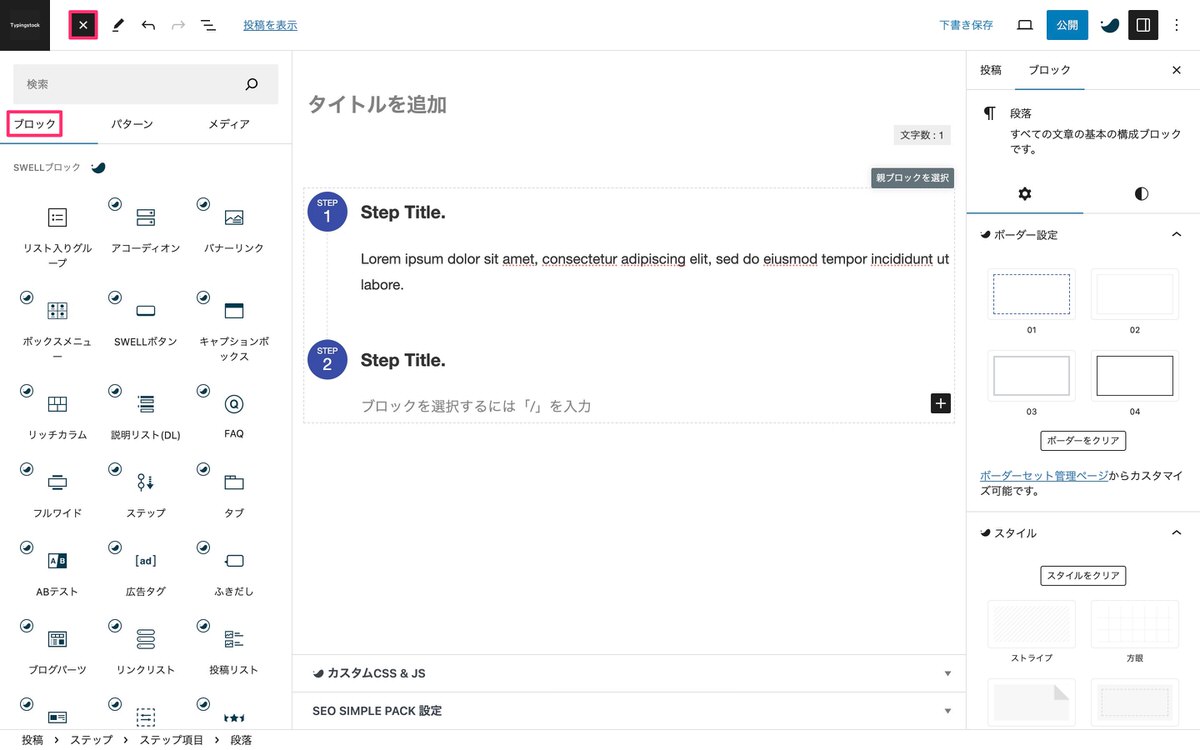
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ステップ」を選択します。




全ブロックを挿入
テキストだけでなく全ブロックを挿入することもできます。


開くと全ブロックを見ることができます!












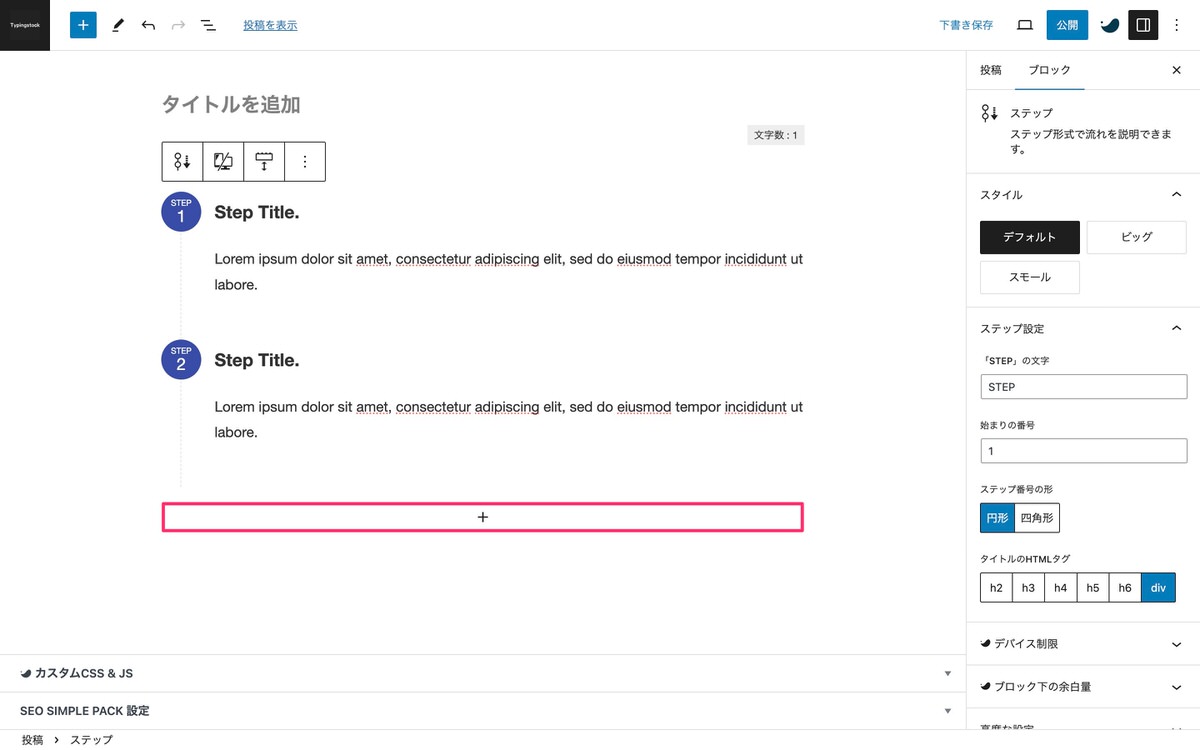
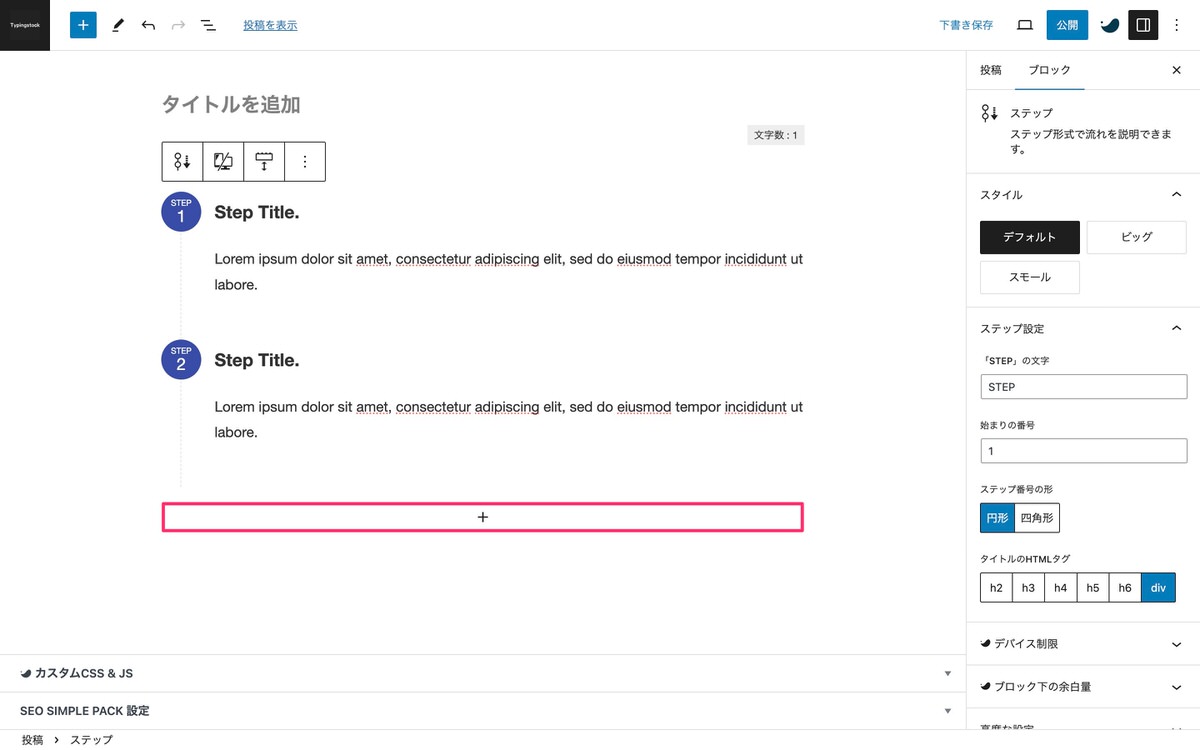
をクリックで「ステップ項目を追加」できます。


※ 設定は、ステップ(親ブロック)を選択すると行えます。
スタイル
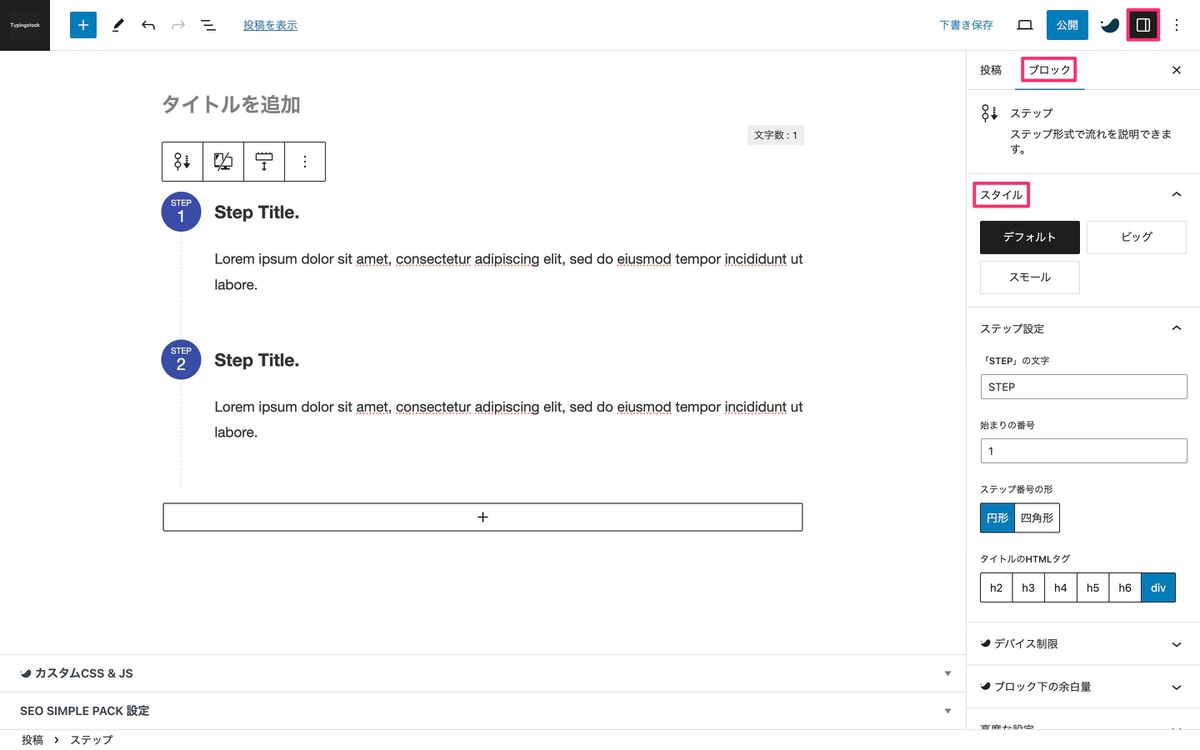
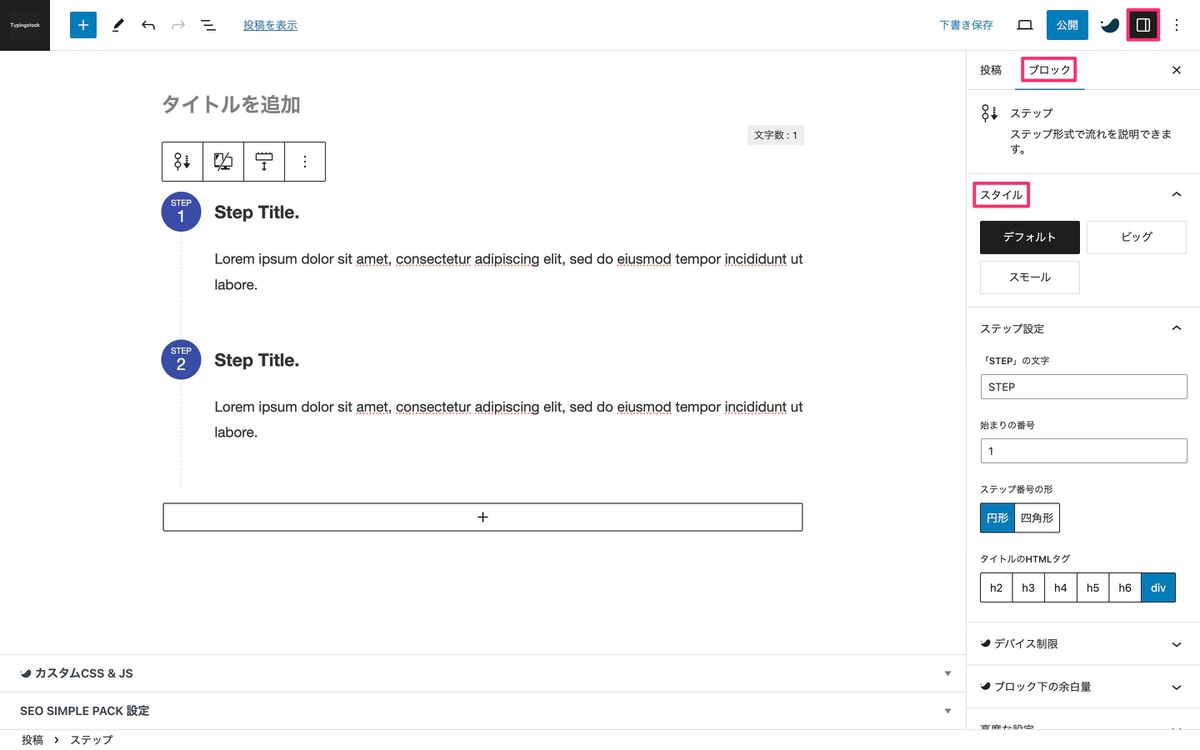
(設定)から、「ブロック」>「スタイル」を選択します。


デフォルト
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
ビッグ
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
スモール
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
ステップ設定
(設定)から、「ブロック」>「ステップ設定」を選択します。


以下の設定が行えます。
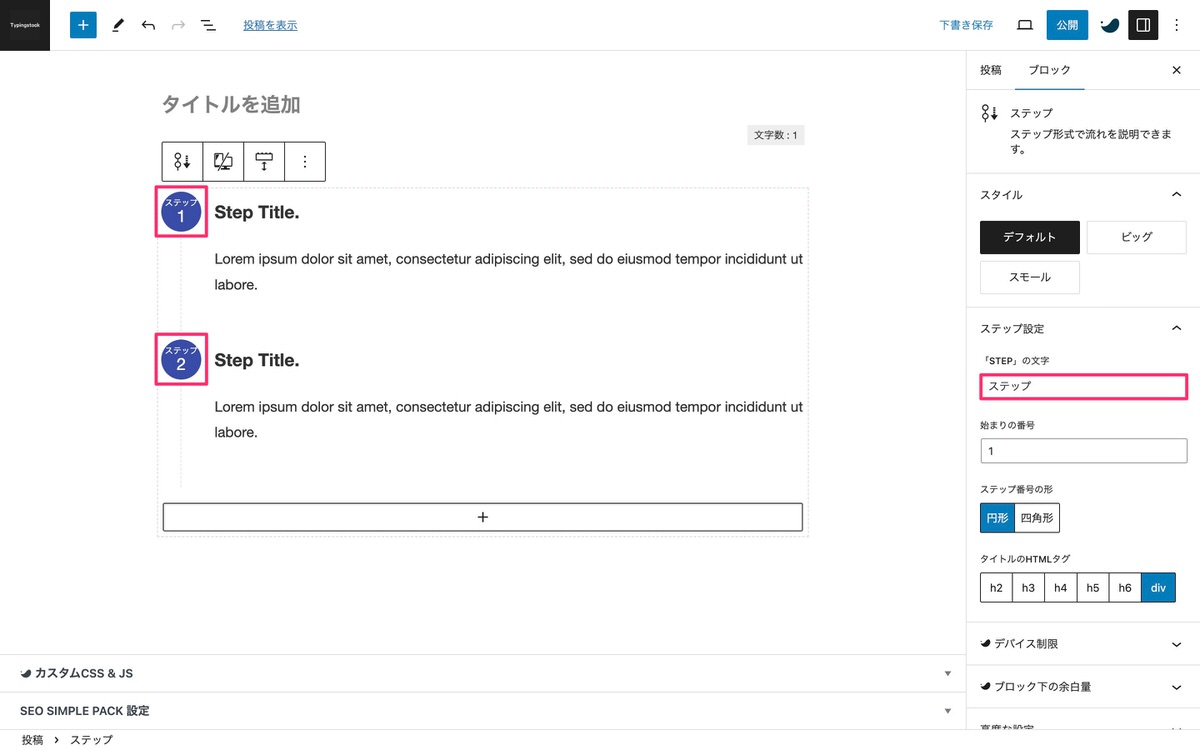
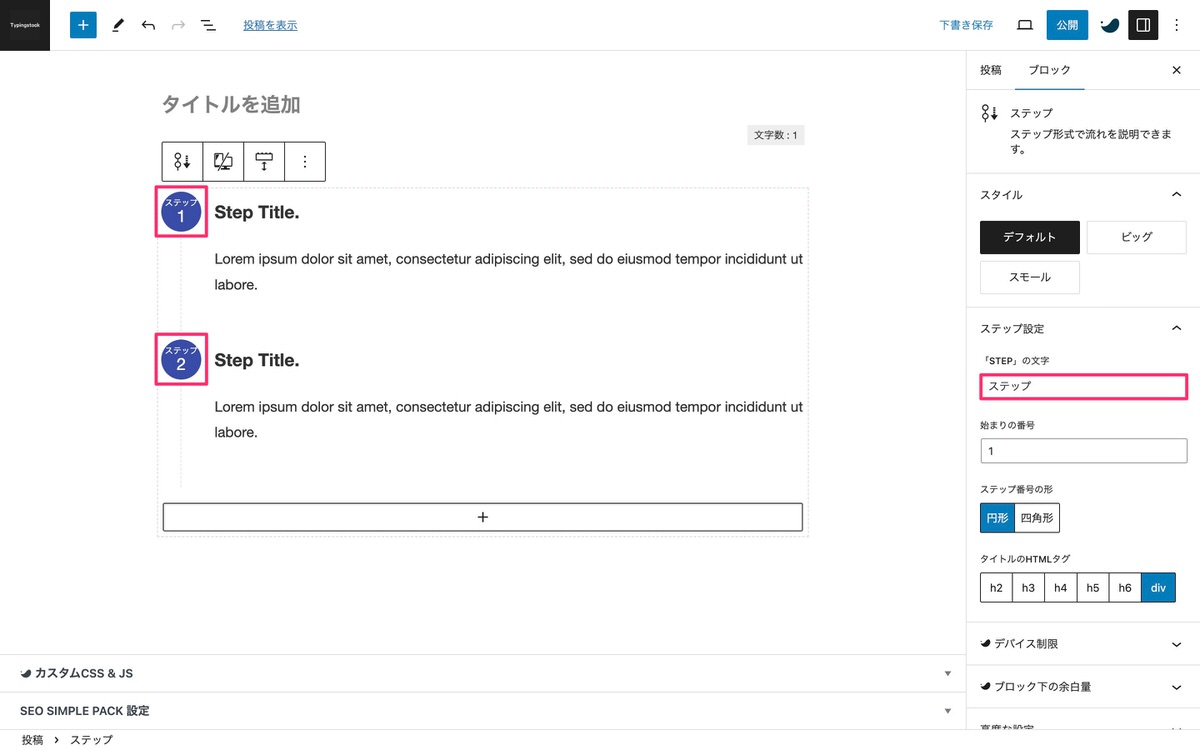
「STEP」の文字
「STEP」から「ステップ」へとテキストが変わっています。


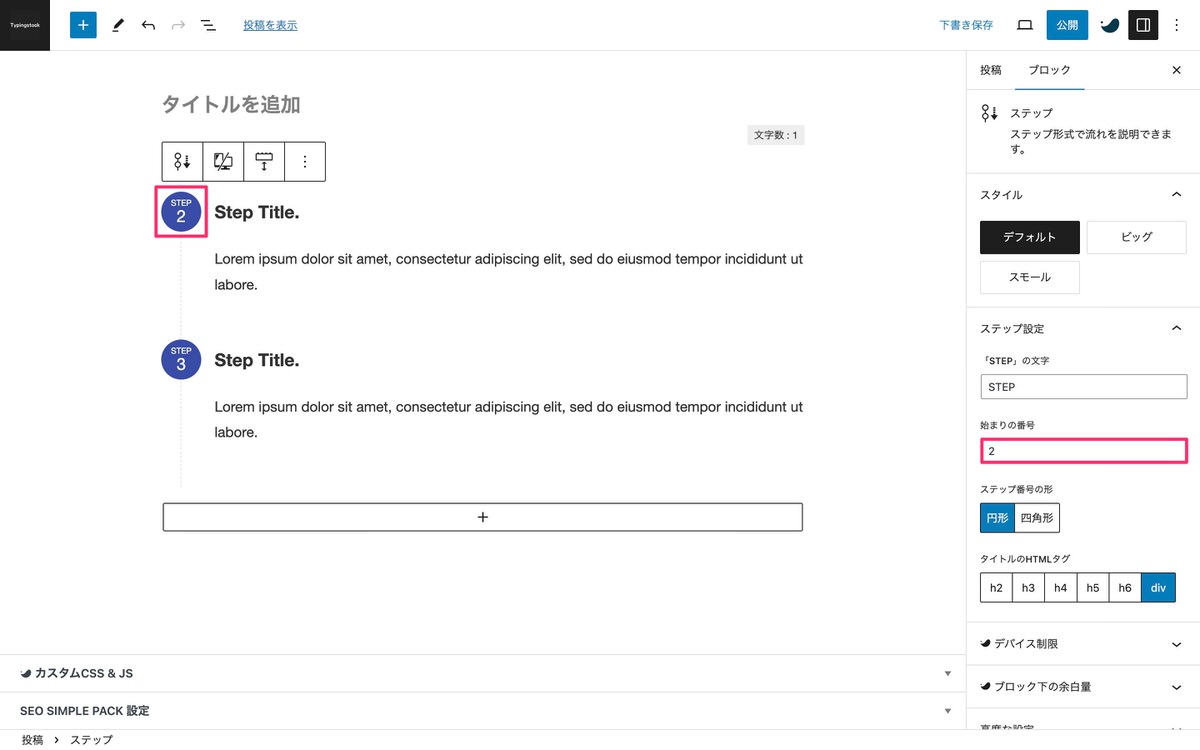
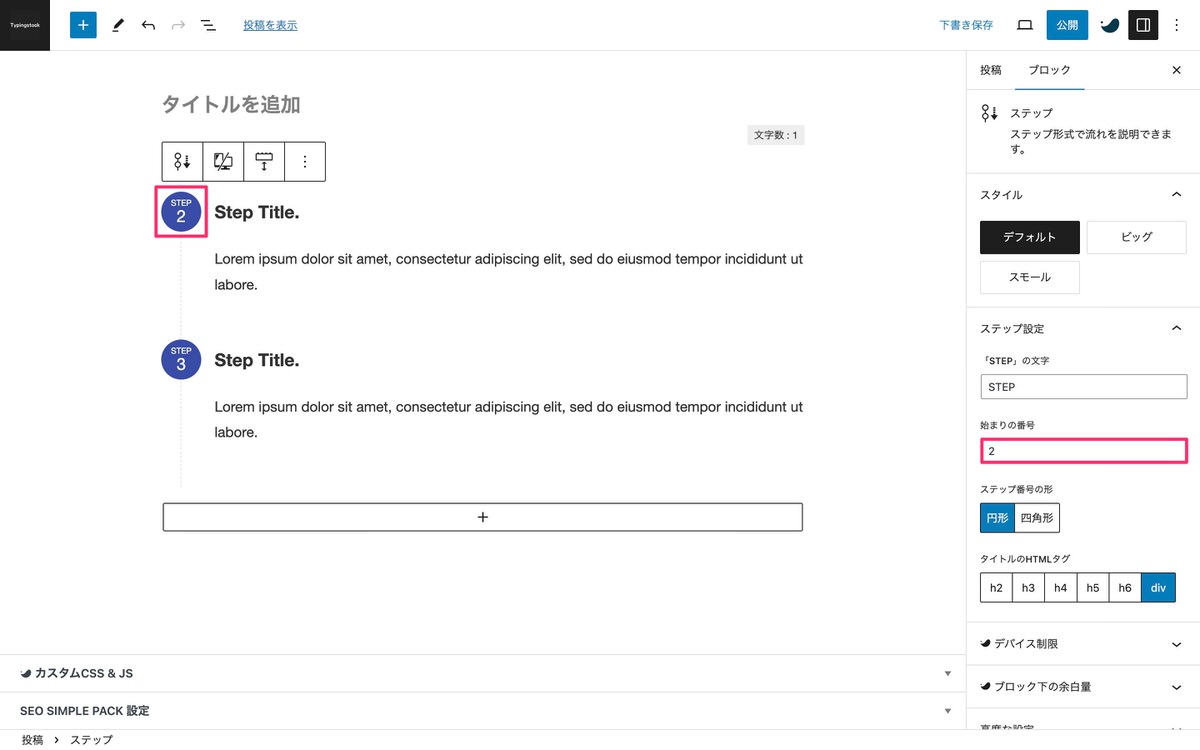
始まりの番号
「STEP 1」ではなく「STEP 2」から始まっています。


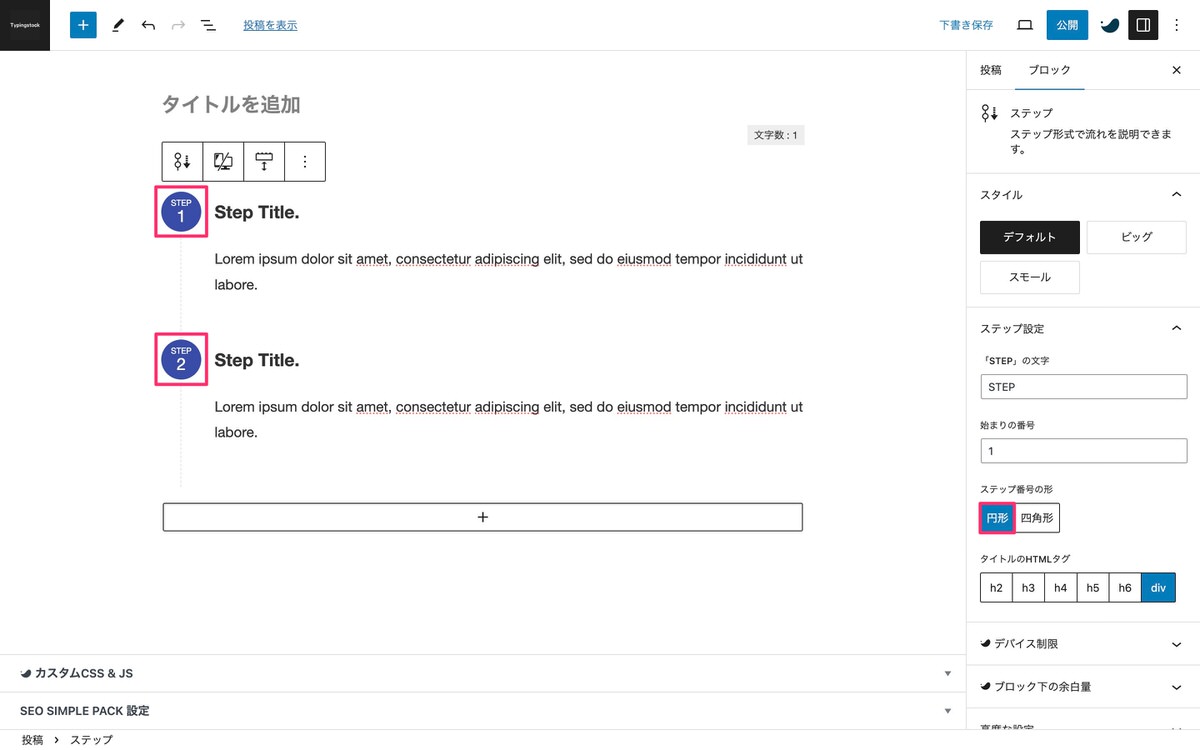
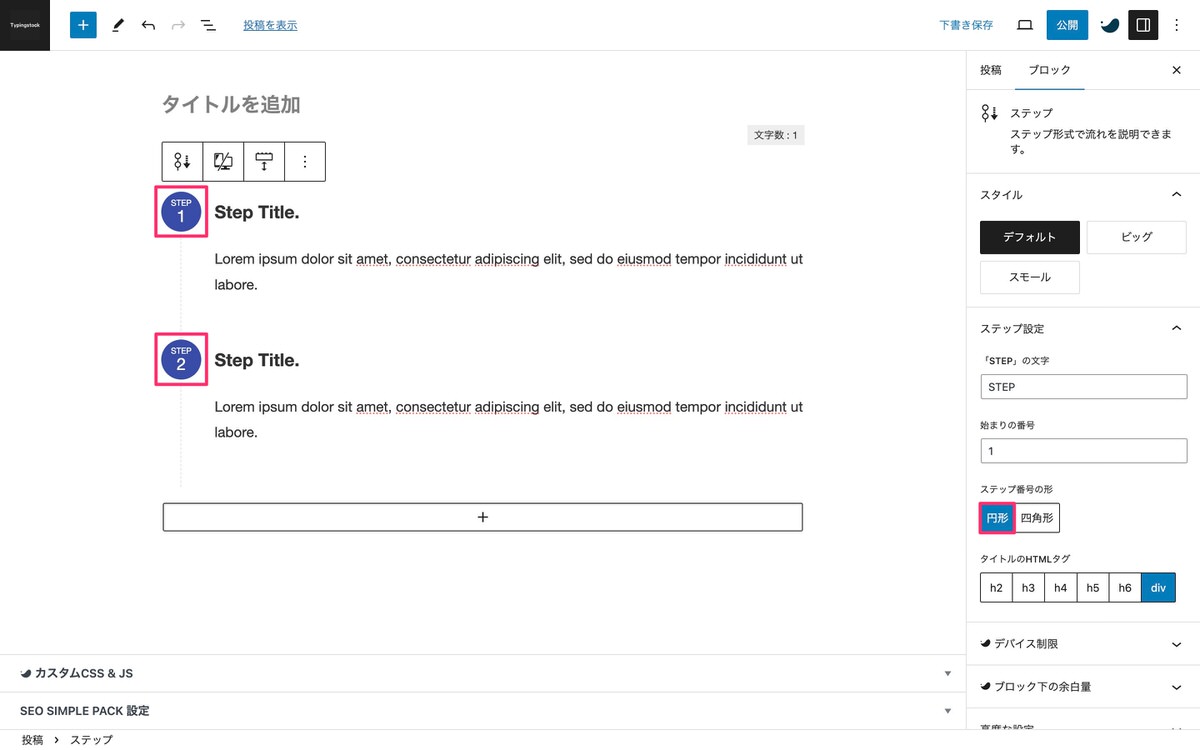
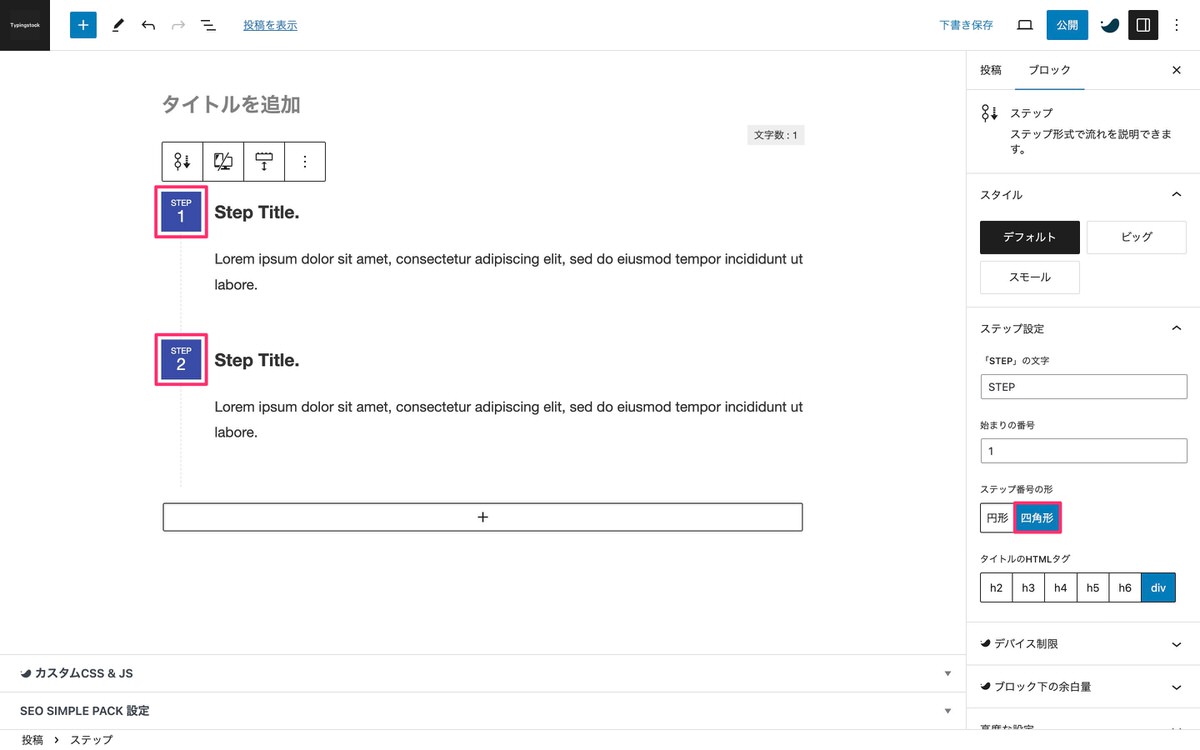
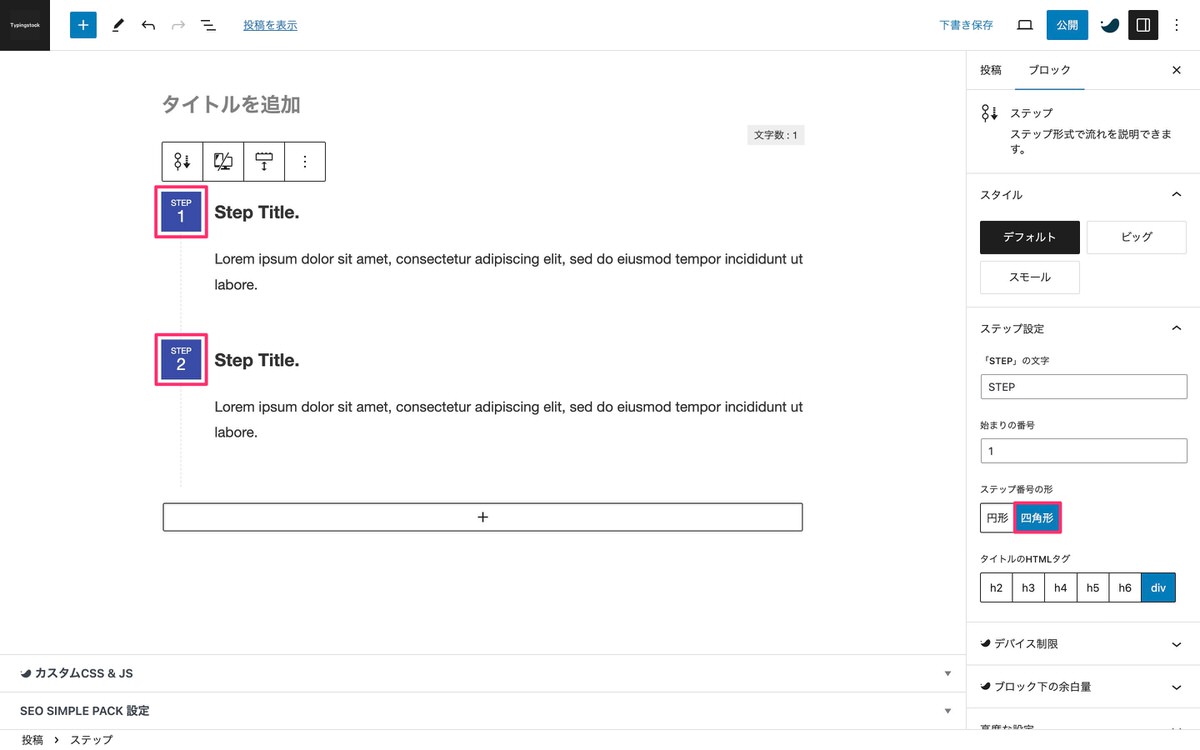
ステップ番号の形
円形


四角形


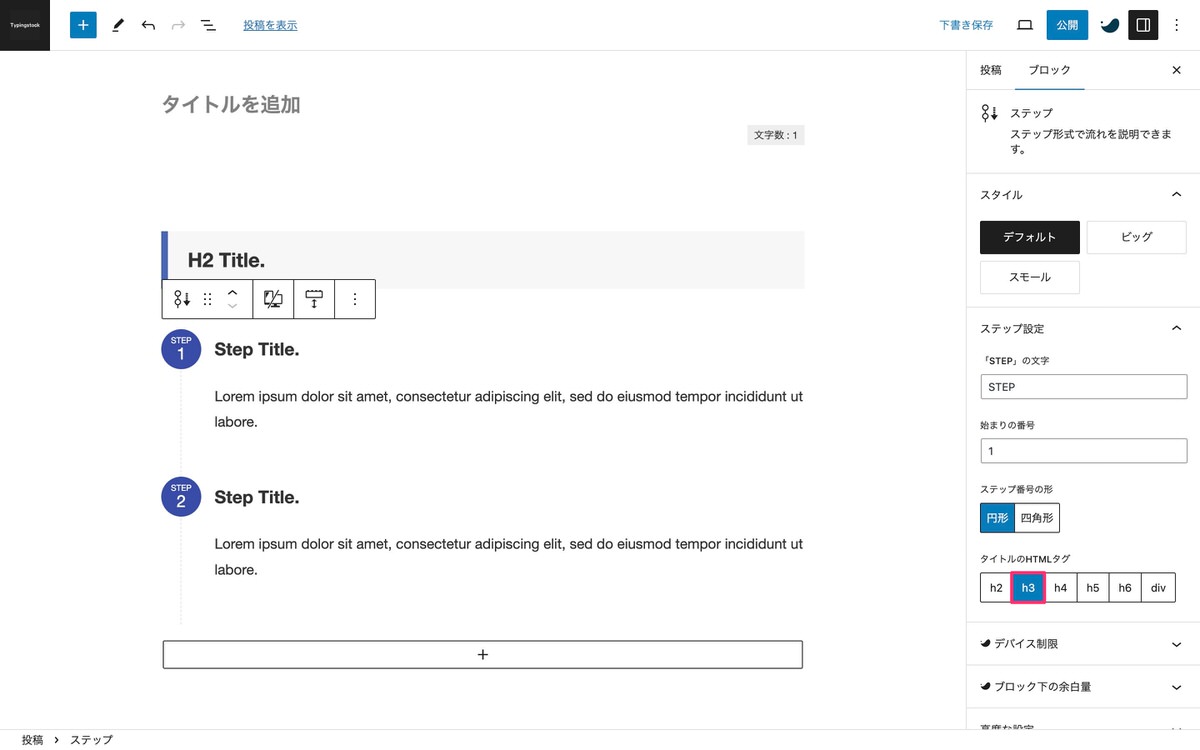
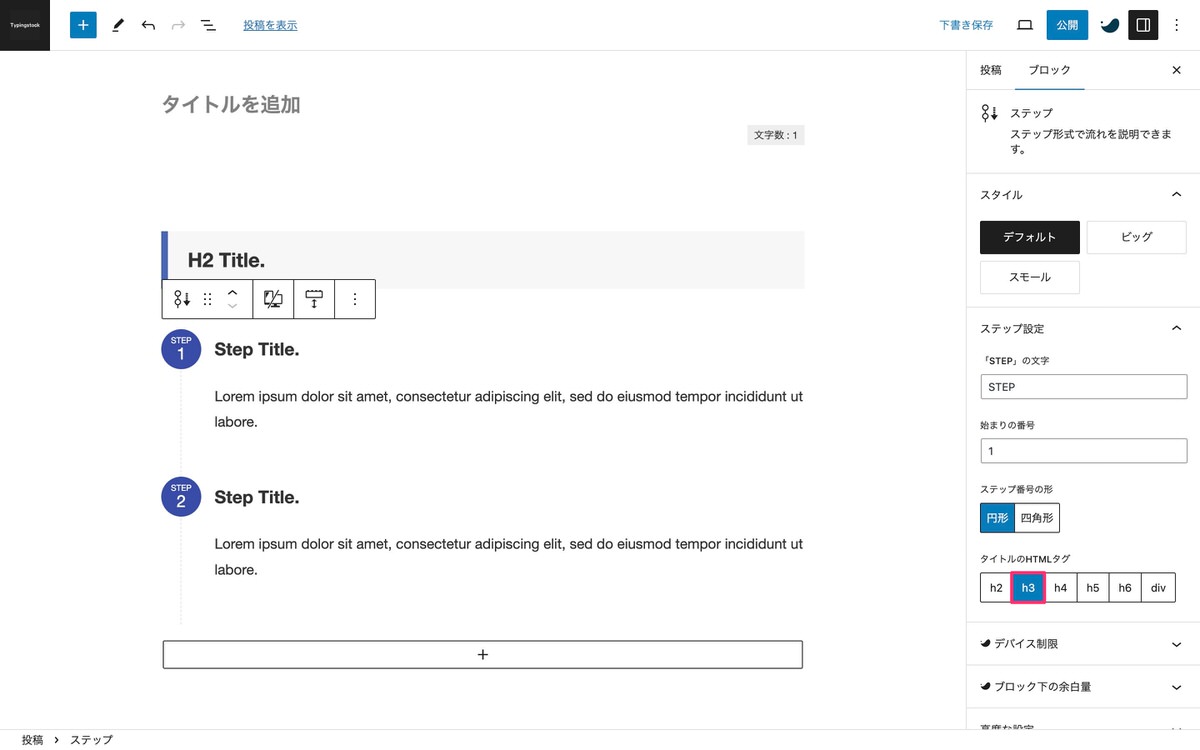
タイトルのHTMLタグ
「div」から「h3」に変更します。


ステップ項目のタイトルを目次に見出しとして表示させることができます。


※ 設定は、ステップ項目(子ブロック)を選択すると行えます。
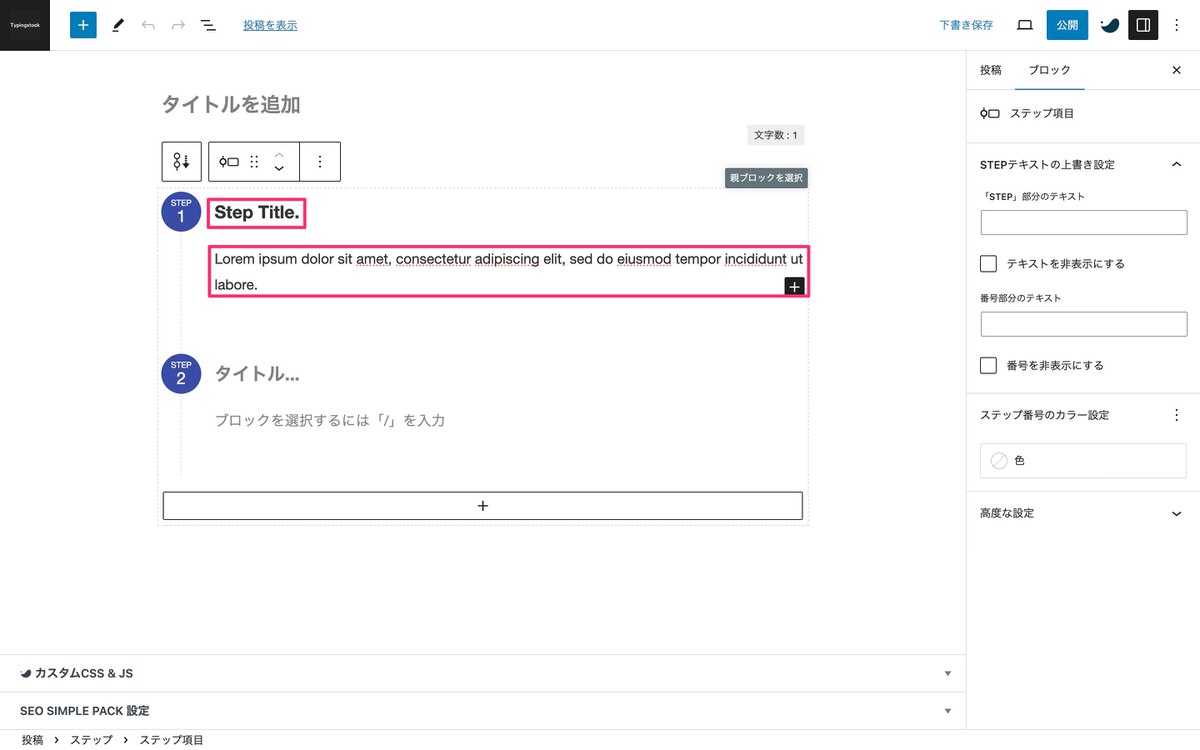
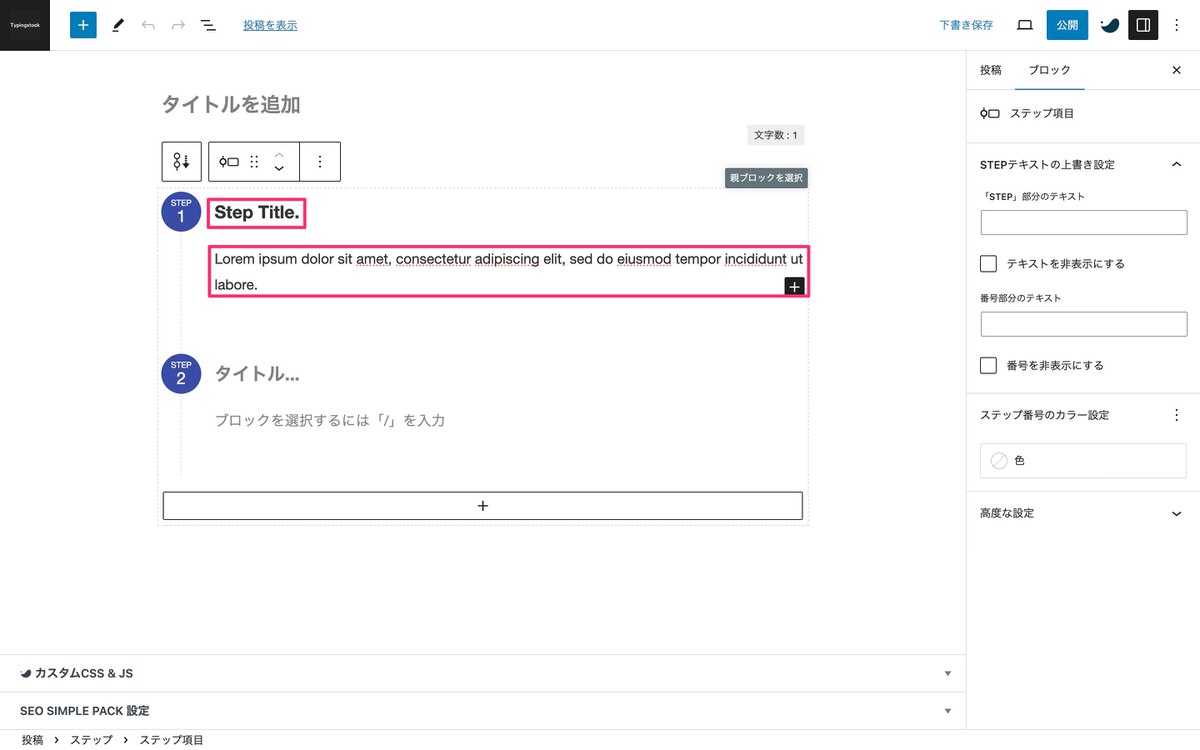
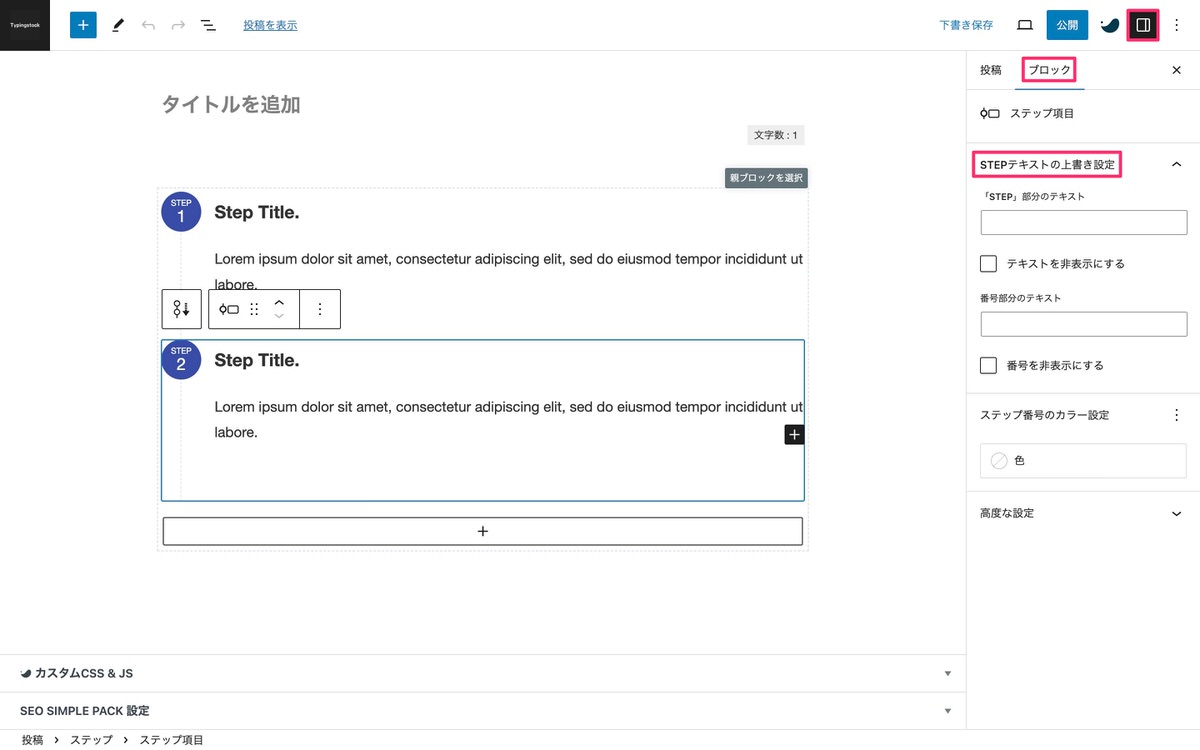
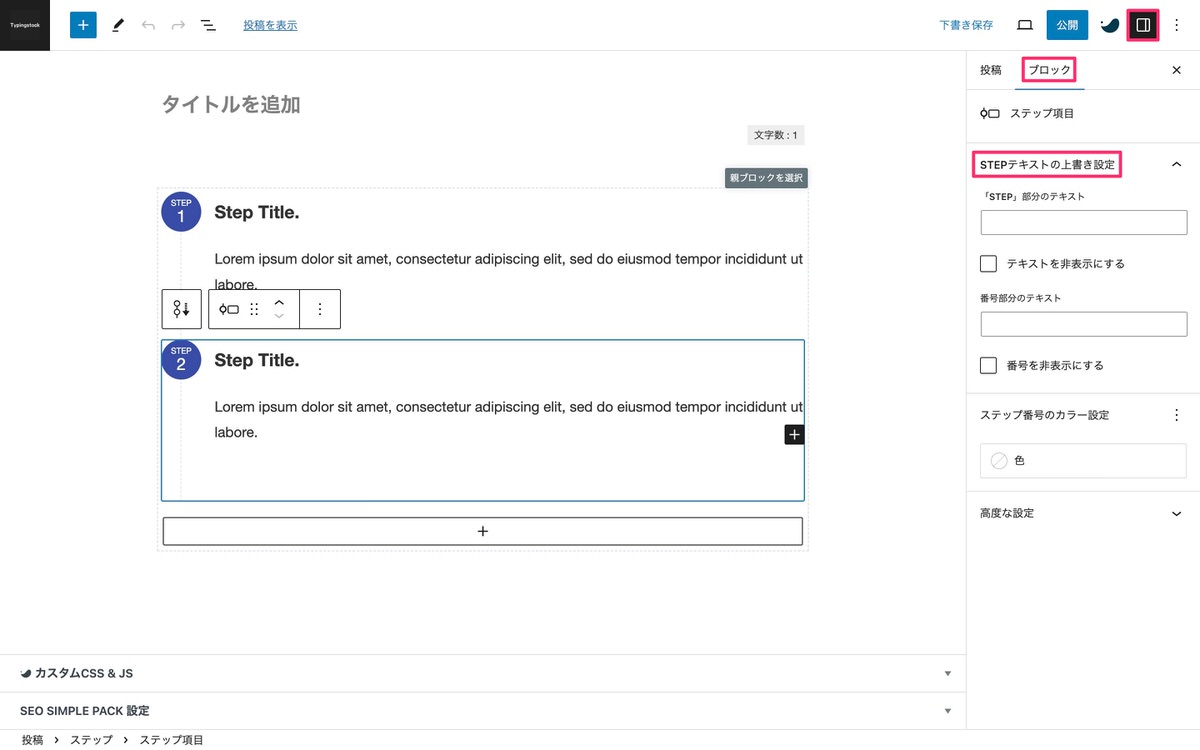
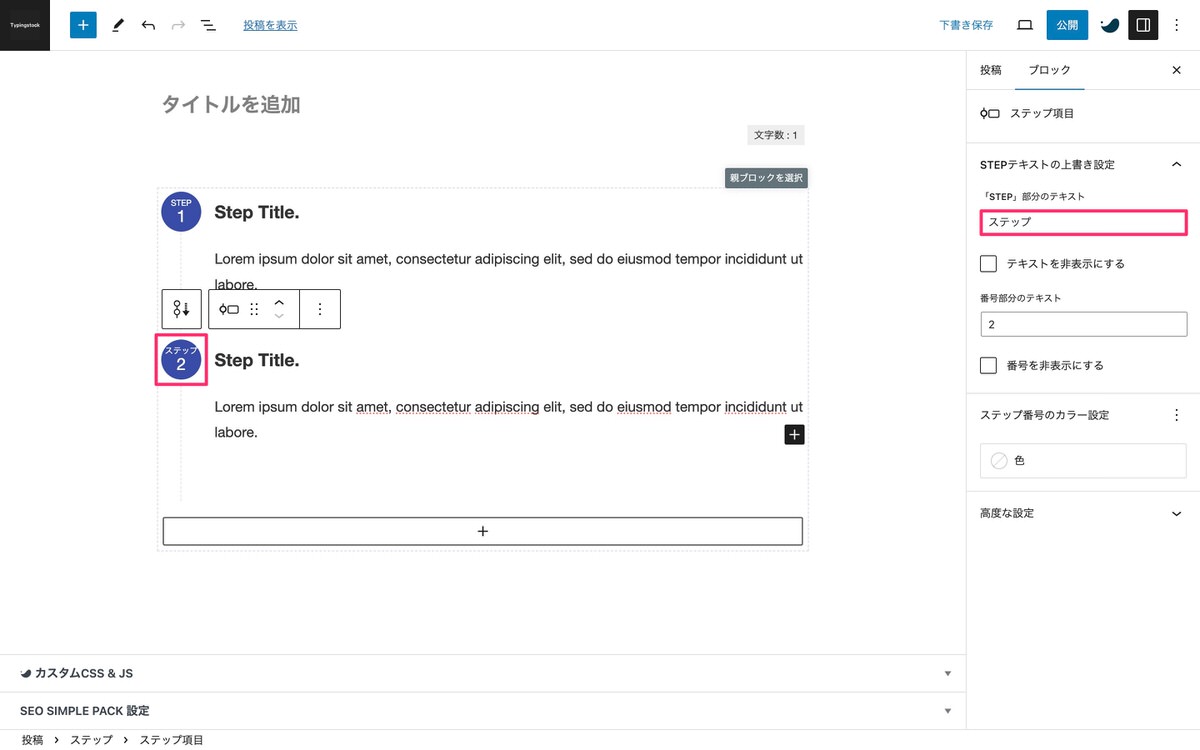
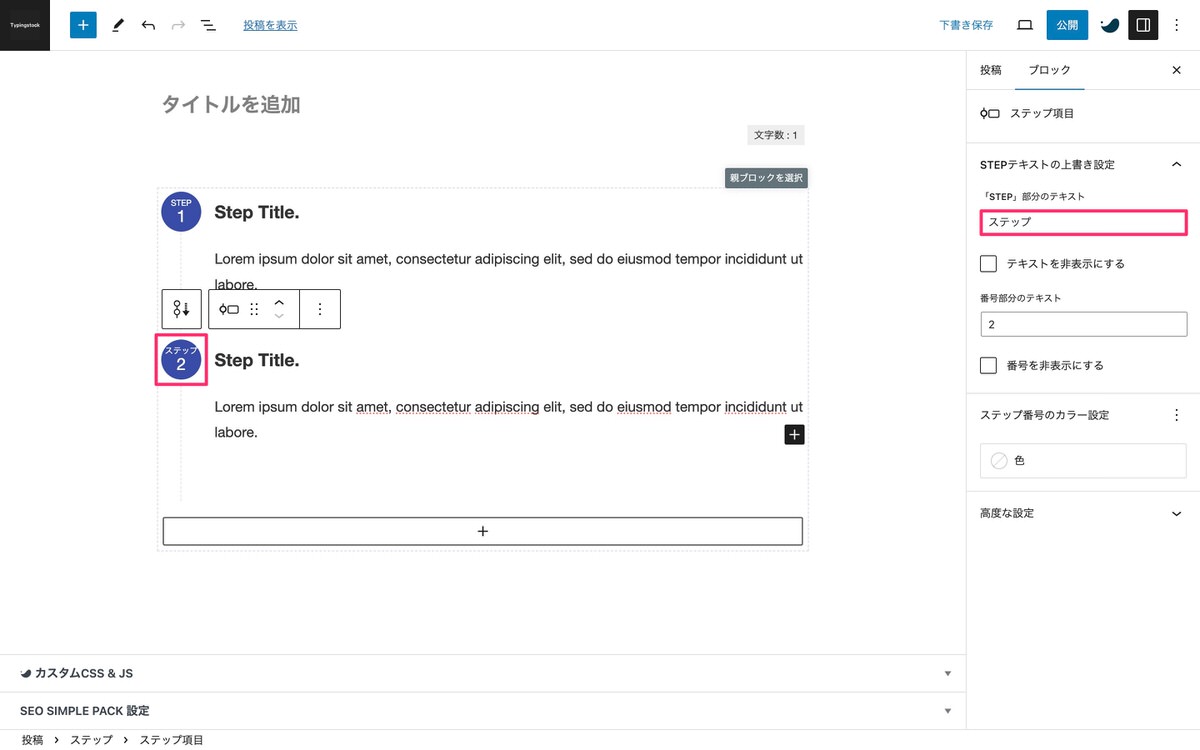
STEPテキストの上書き設定
(設定)から、「ブロック」>「STEPテキストの上書き設定」を選択します。


以下の設定が行えます。 ※ 個別に設定を行うことができます。
「STEP」部分のテキスト
「STEP 2」のみテキストが「ステップ」に変わっています。


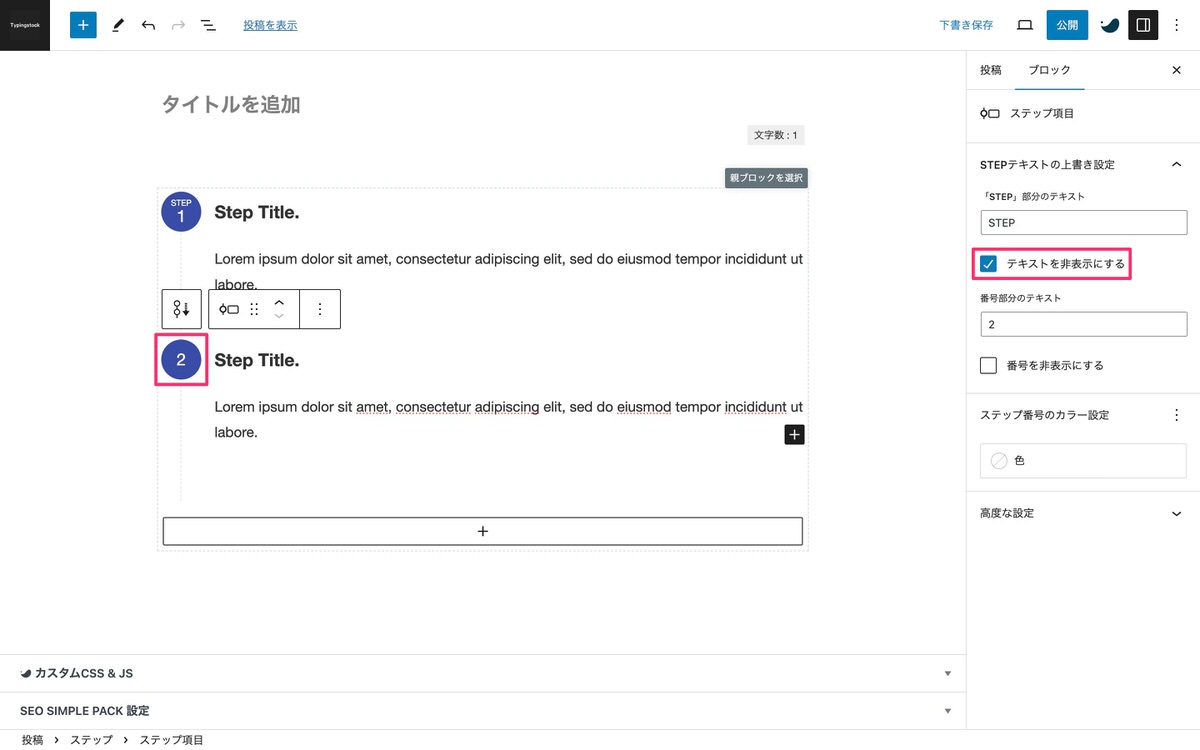
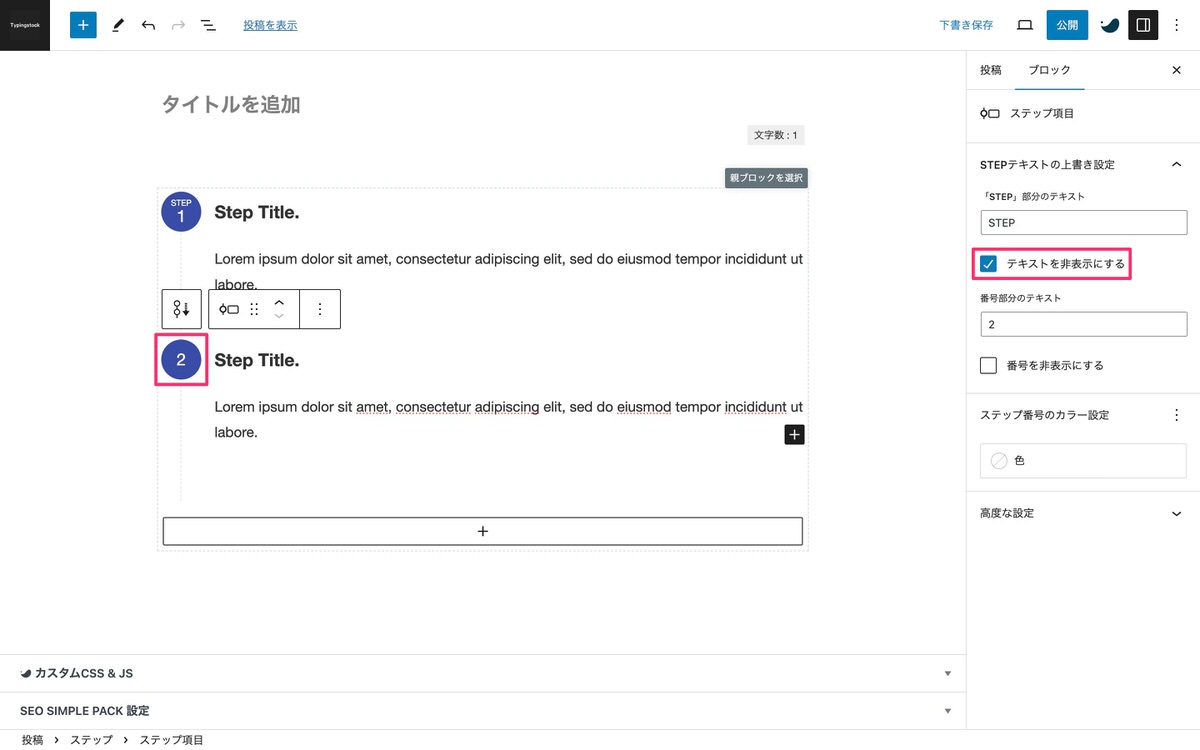
テキストを非表示にする
「STEP 2」の「STEP」が非表示になっています。


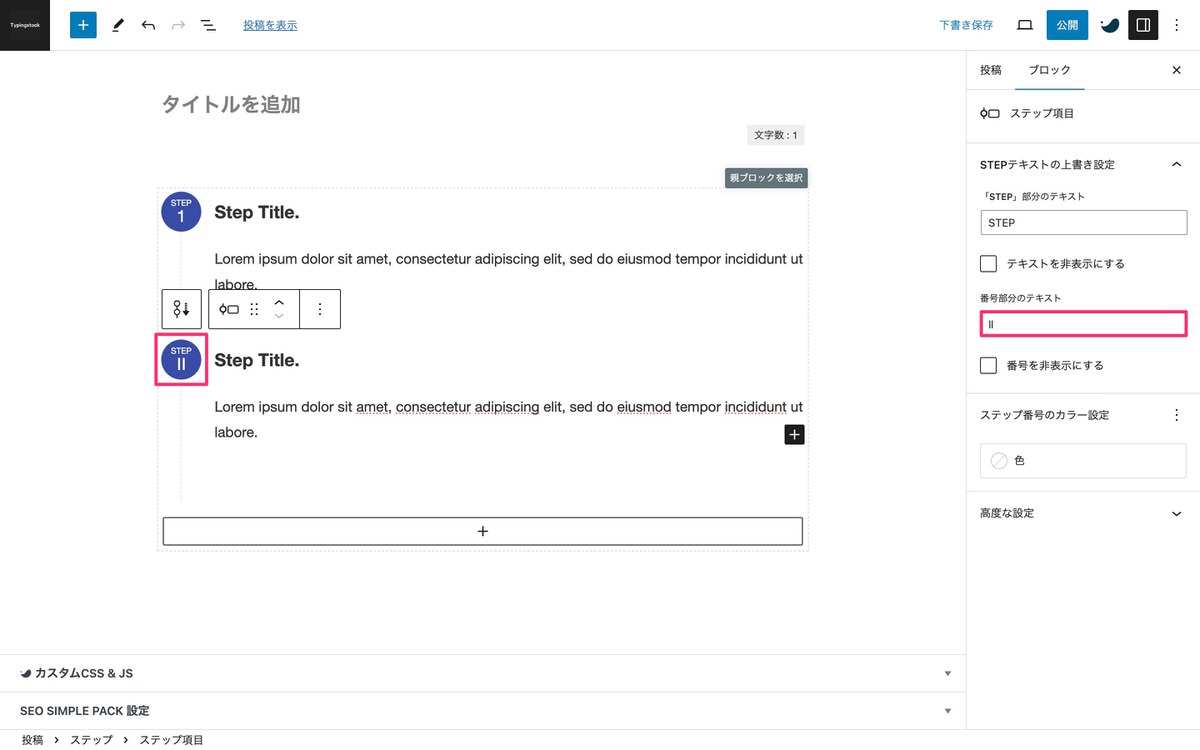
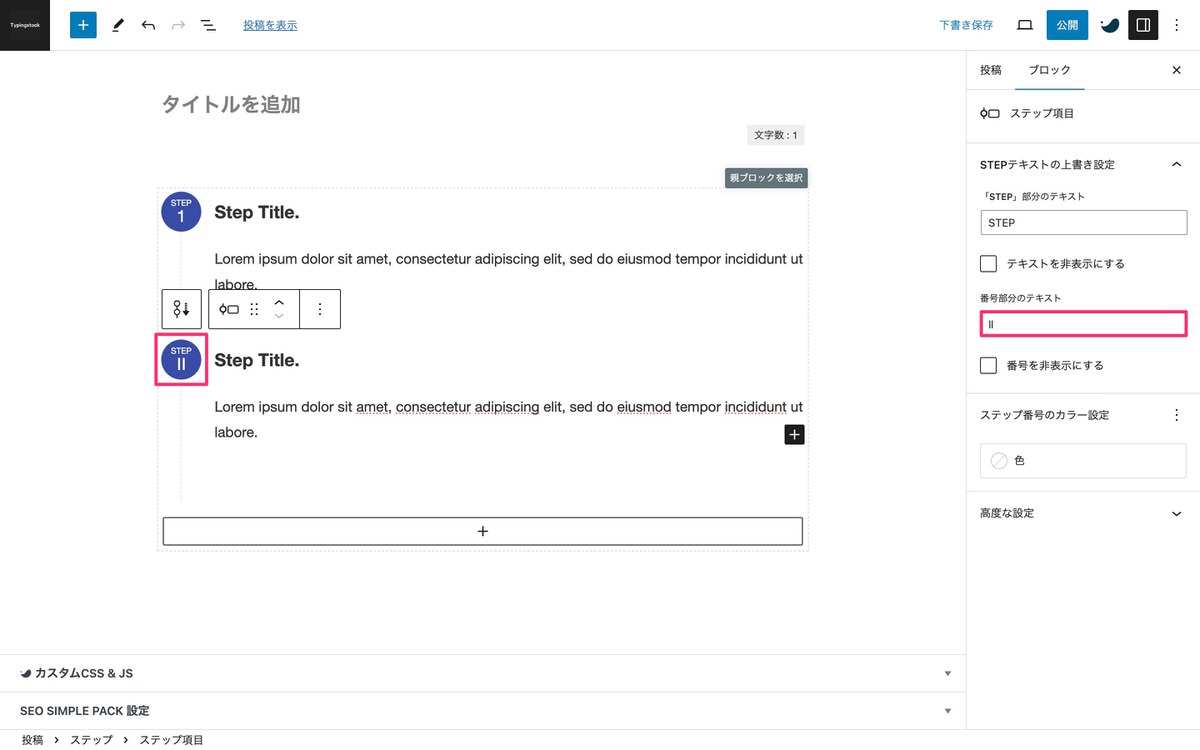
番号部分のテキスト
「STEP 2」から「STEP Ⅱ」へと数字が変わっています。


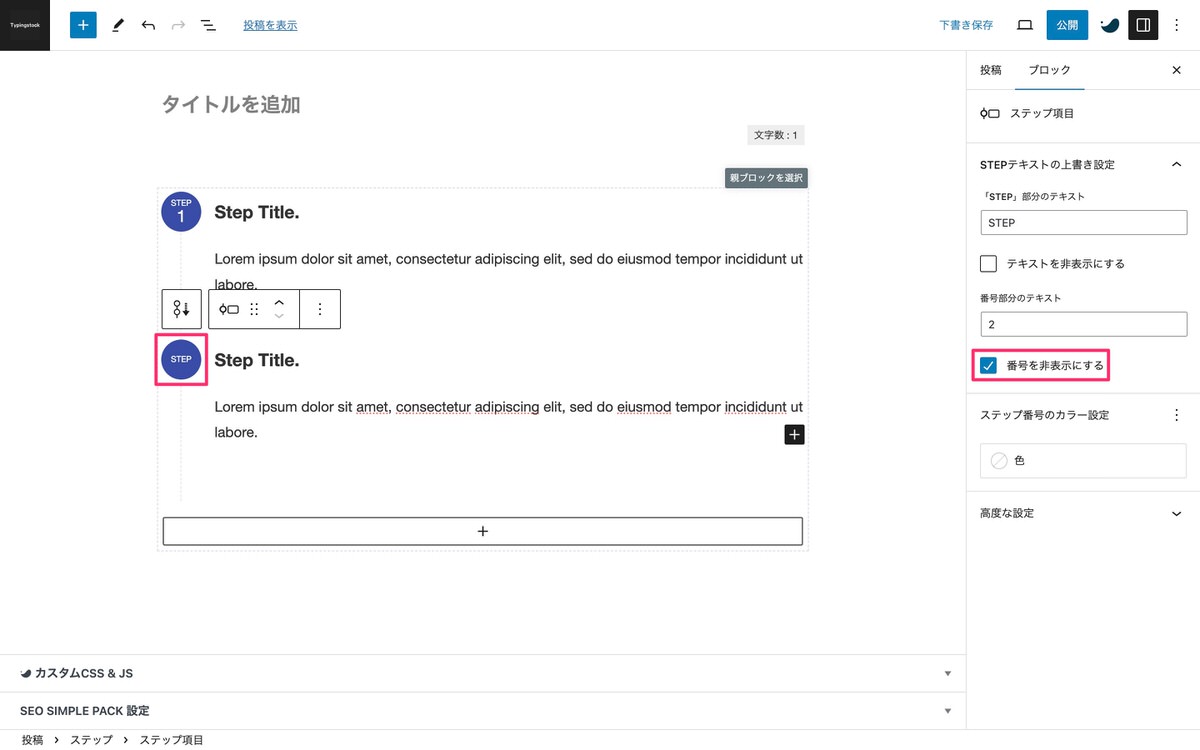
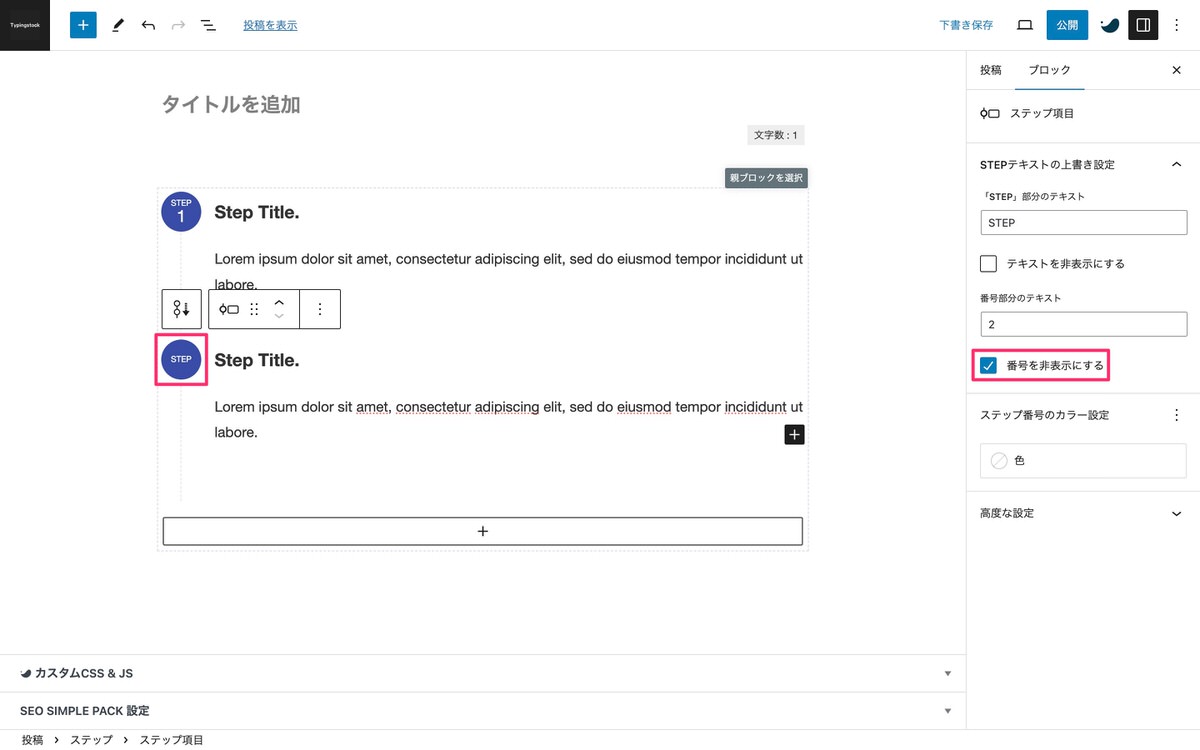
番号を非表示にする
「STEP 2」の数字が非表示になっています。


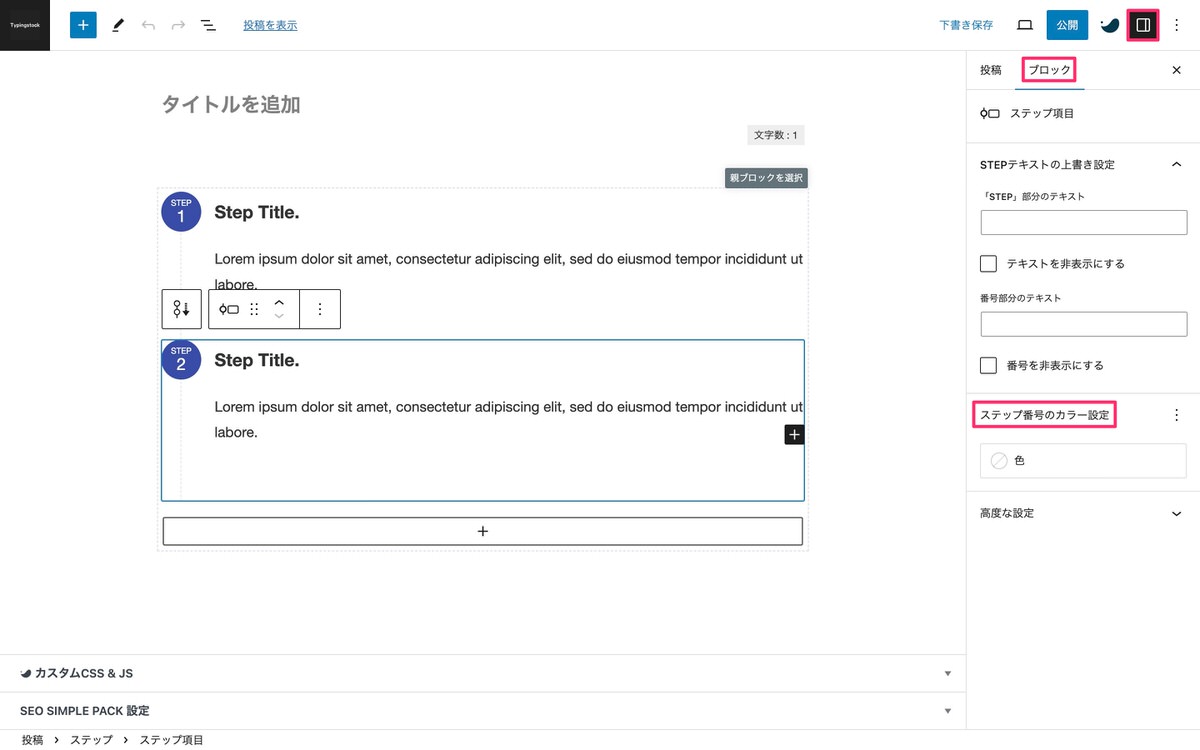
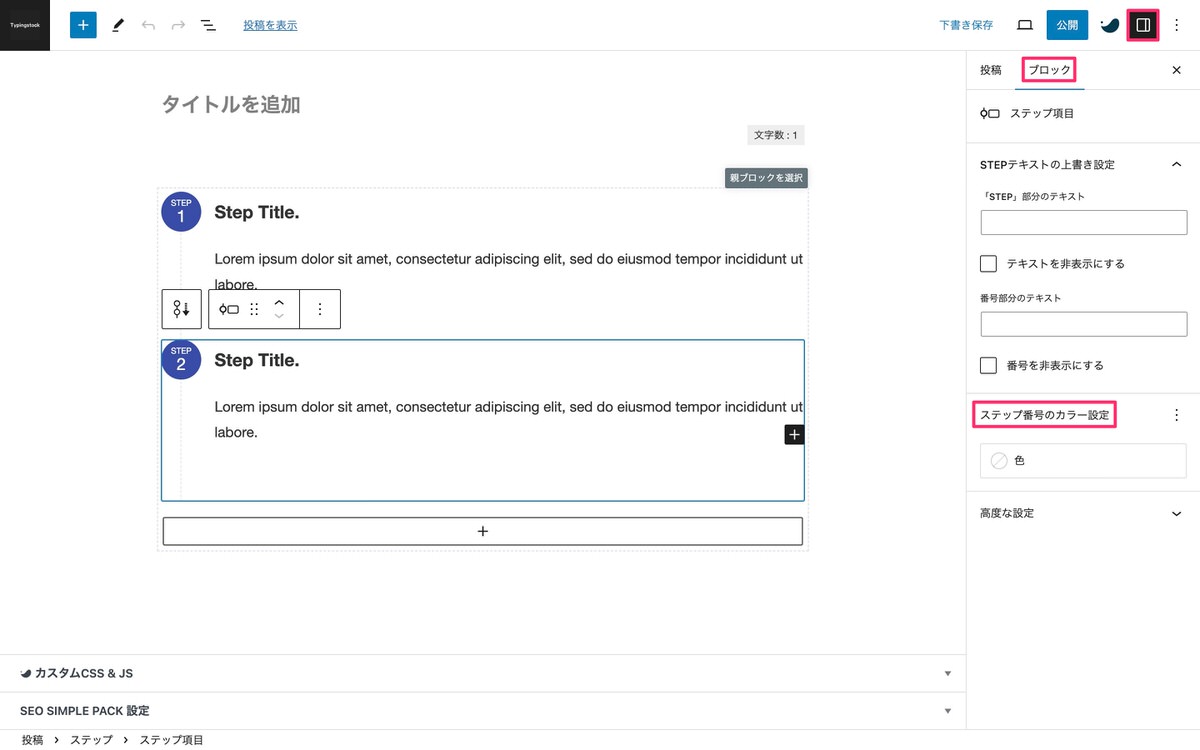
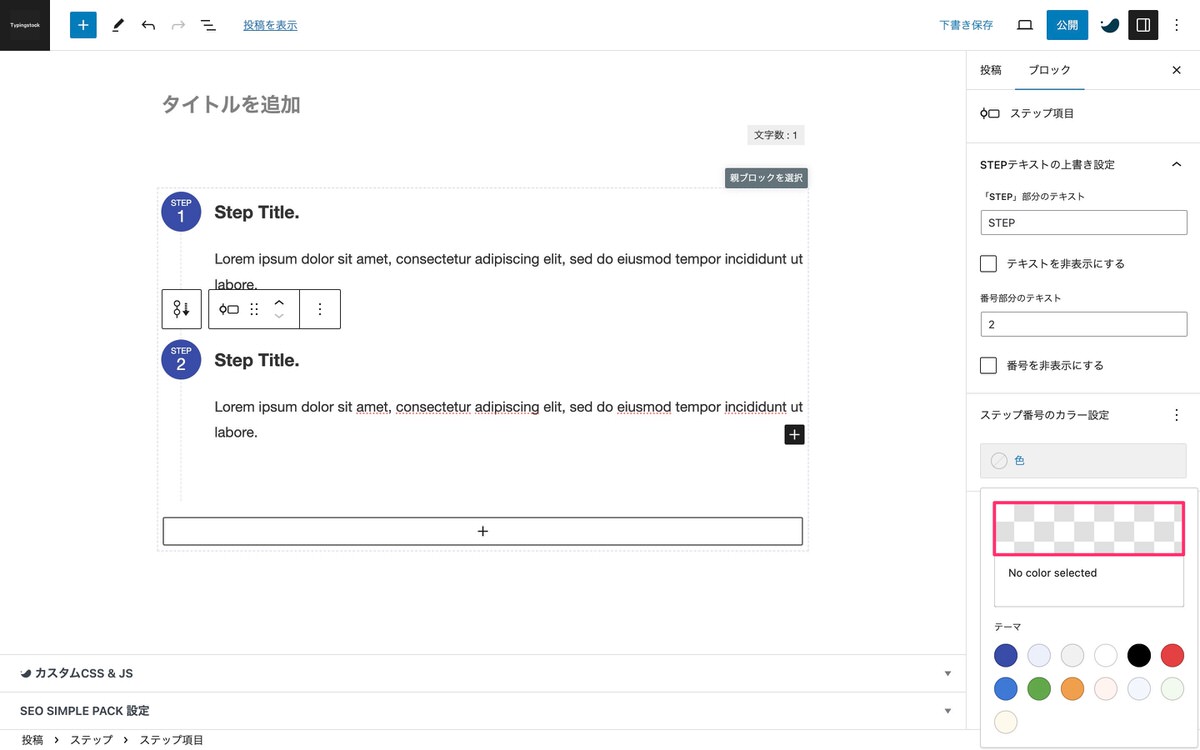
ステップ番号のカラー設定
以下から色を決めることができます。
(設定)から、「ブロック」>「ステップ番号のカラー設定」を選択します。


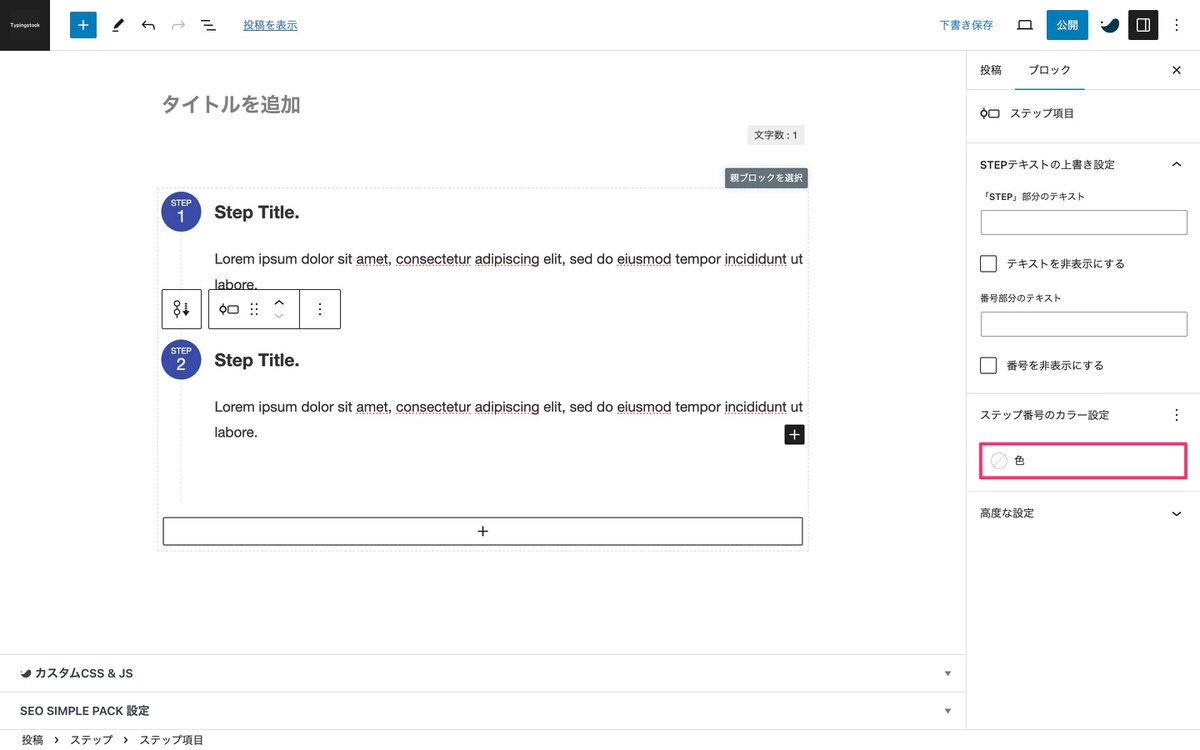
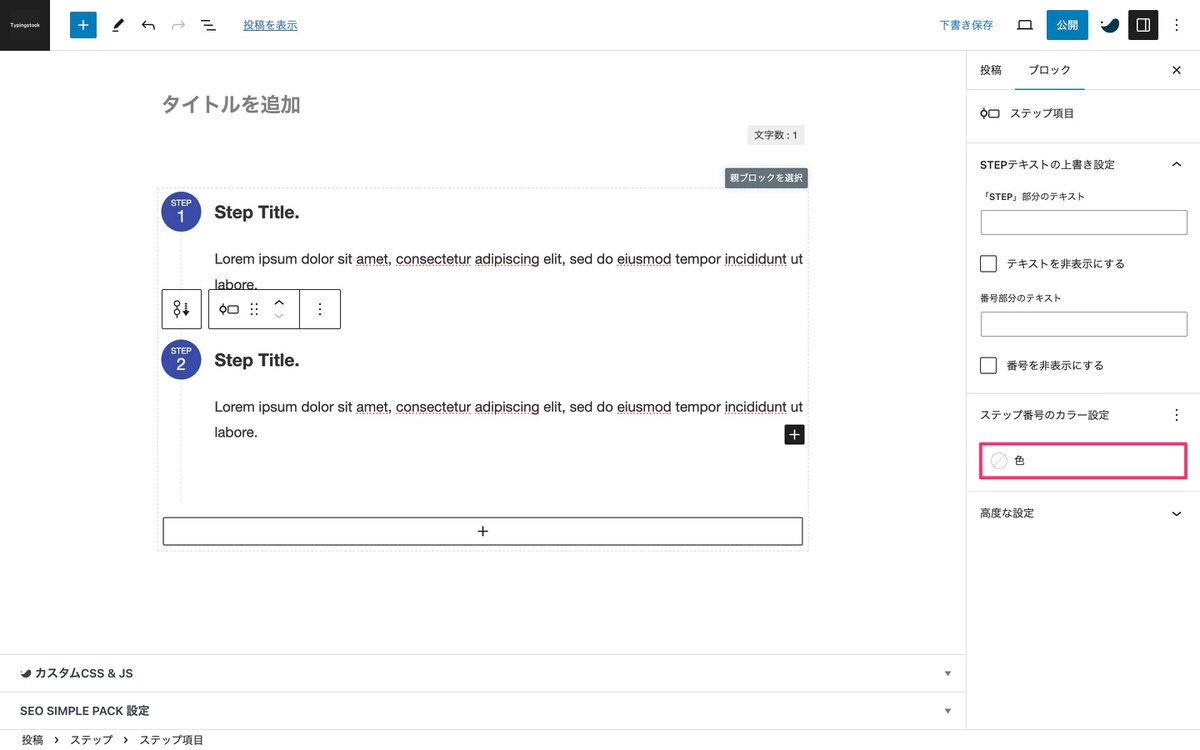
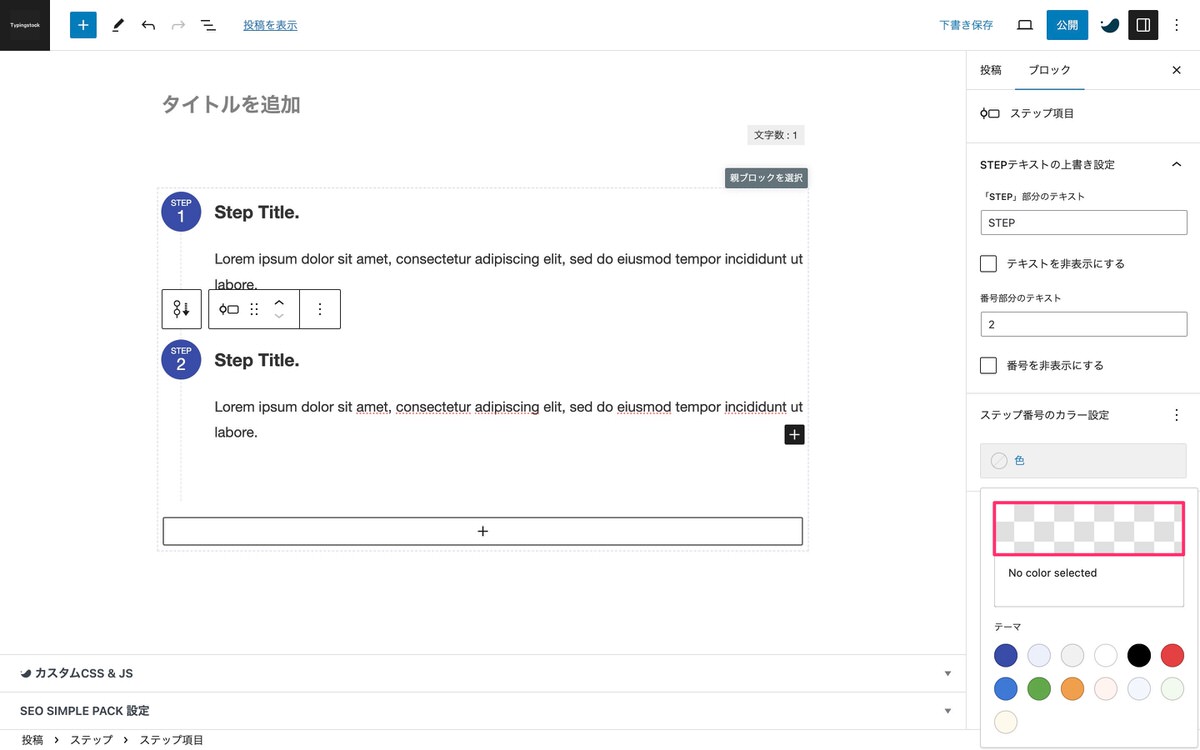
「色」を選択します。


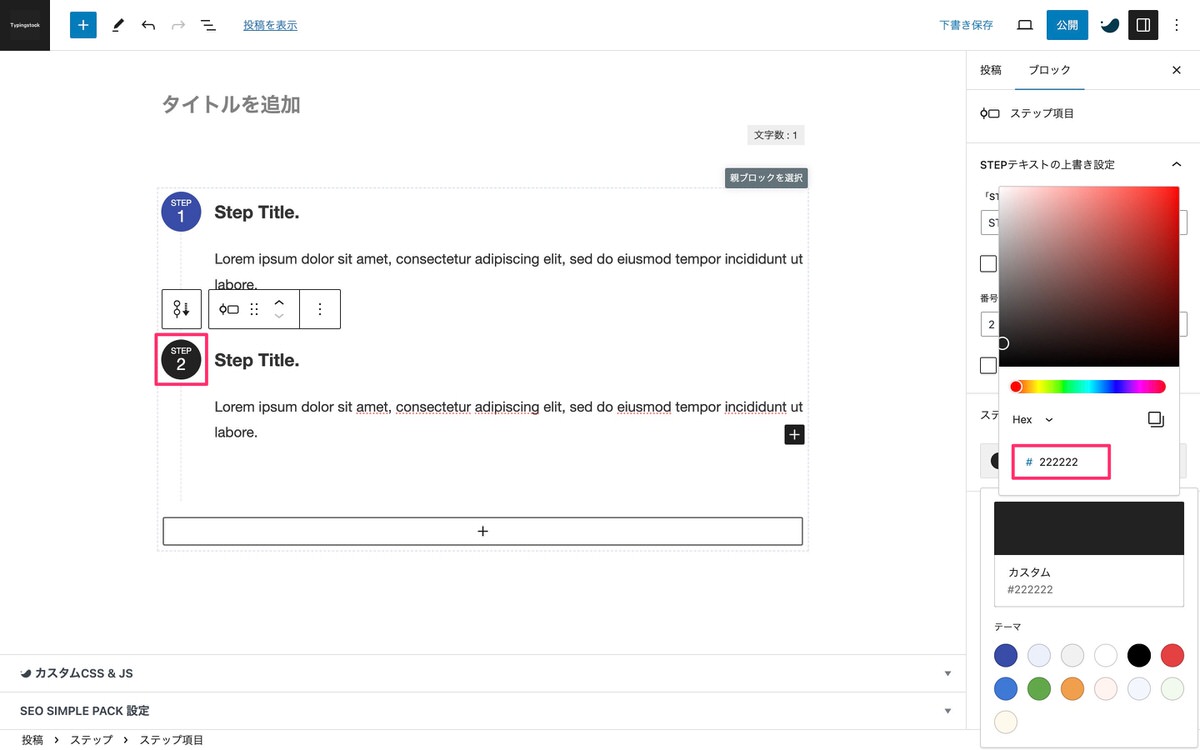
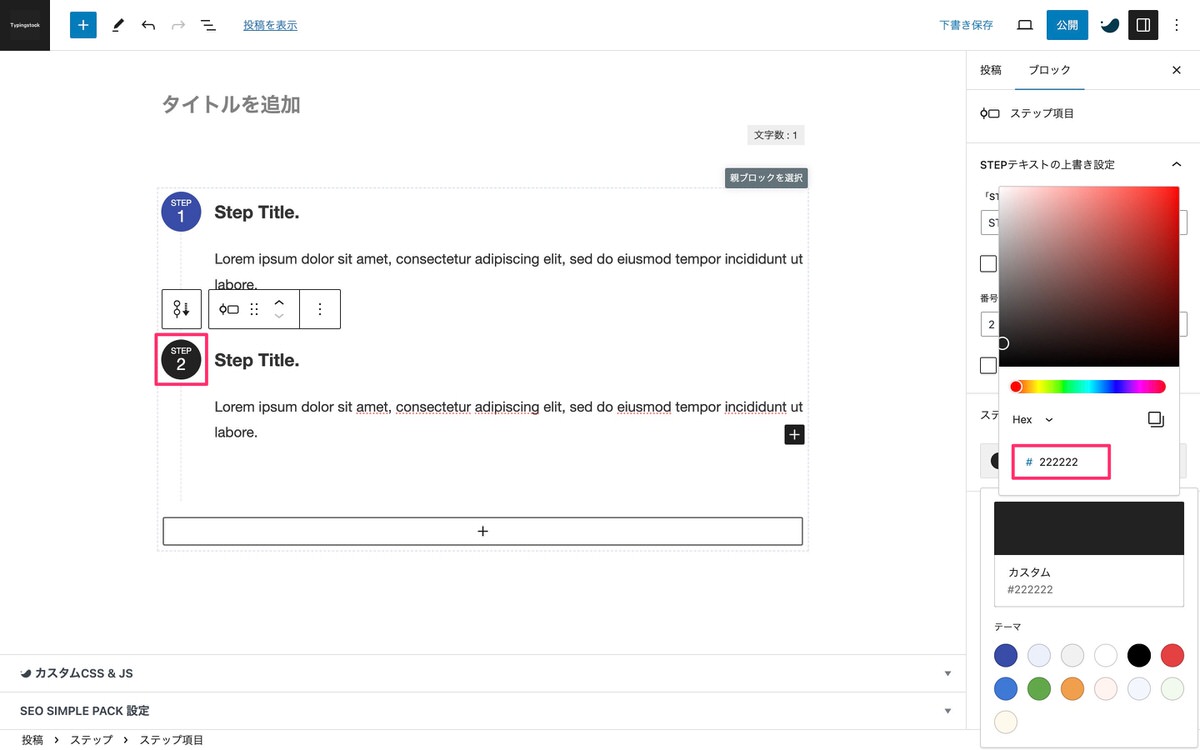
下記赤枠を選択します。


下記赤枠にカラーコードを入力することで色が変わります。


今回は以上です。


この記事が気に入ったら
フォローしてね!