SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLでは「テーブルブロック」で使えるオリジナル機能が豊富で使い方が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
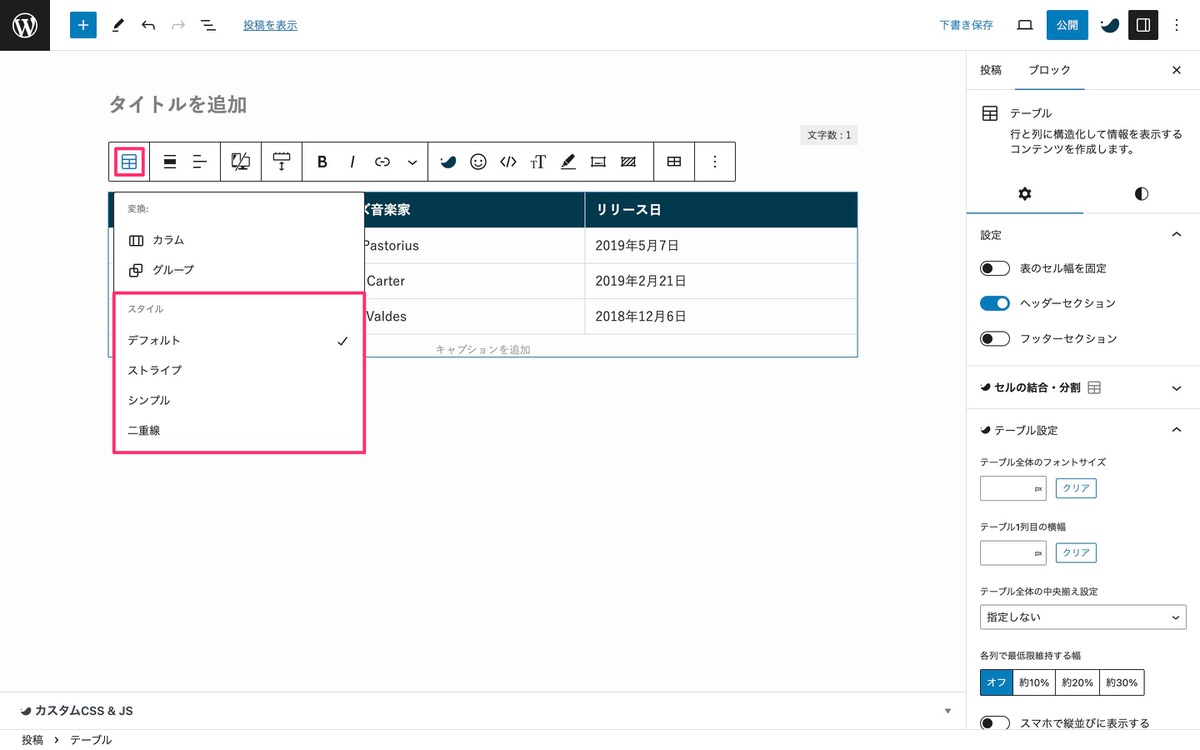
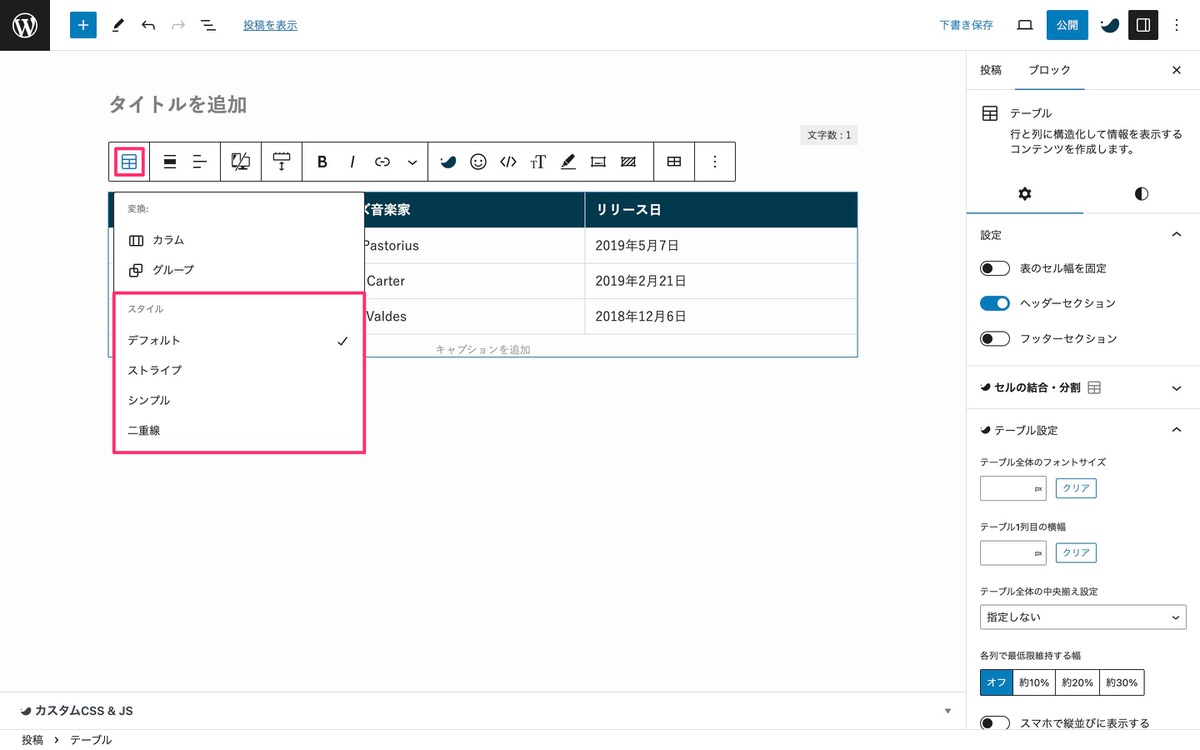
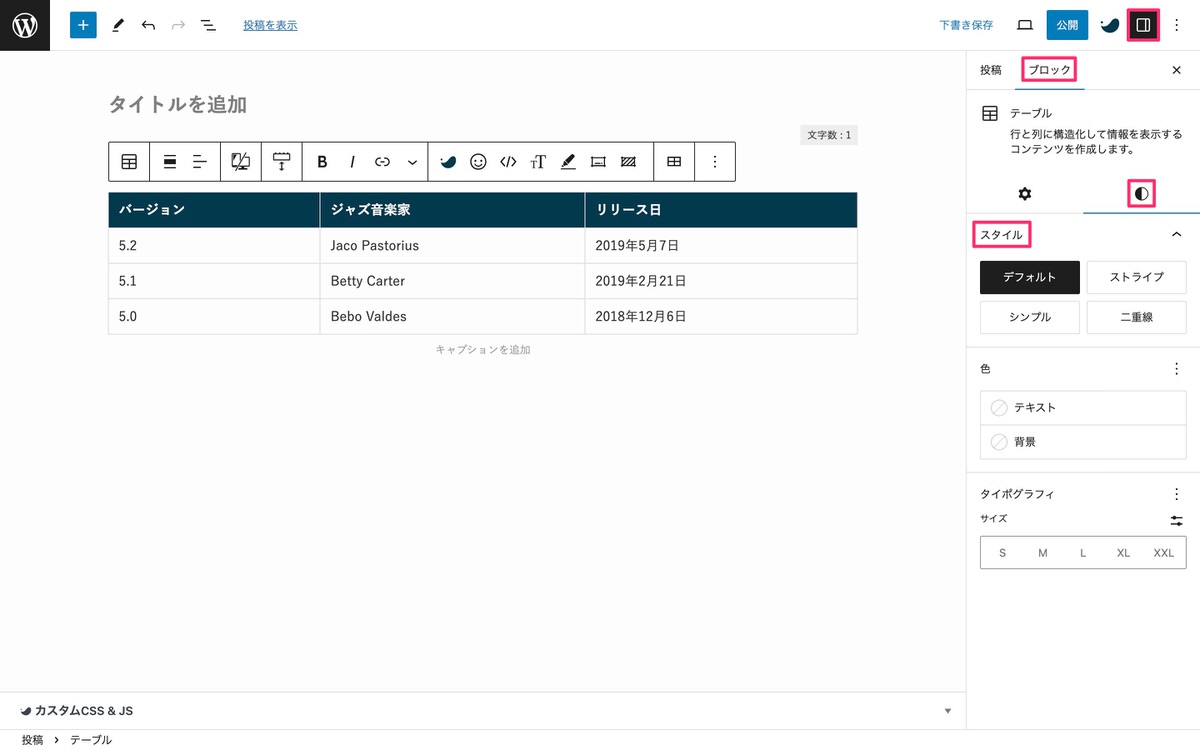
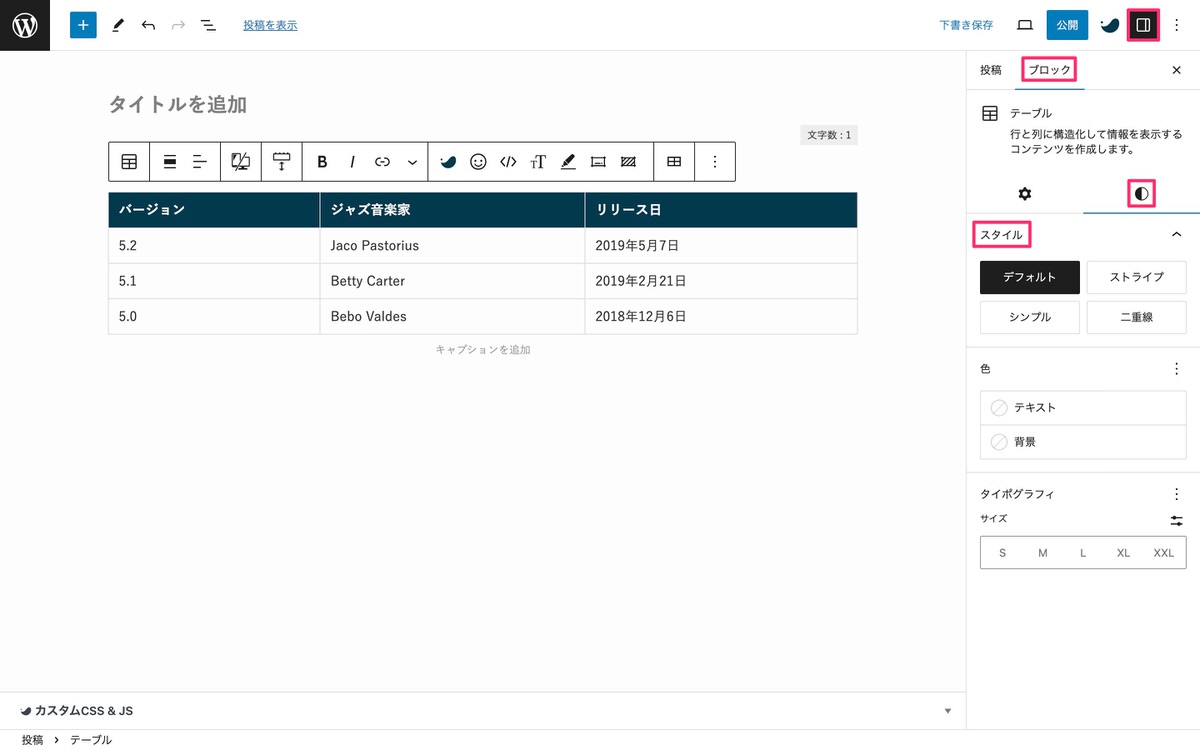
スタイルの変更方法
(テーブル)を選択後、「スタイル」から変更できます。


(設定)>「ブロック」>「 (スタイル)」>「スタイル」から変更できます。


| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 | |
テーブルの挿入方法
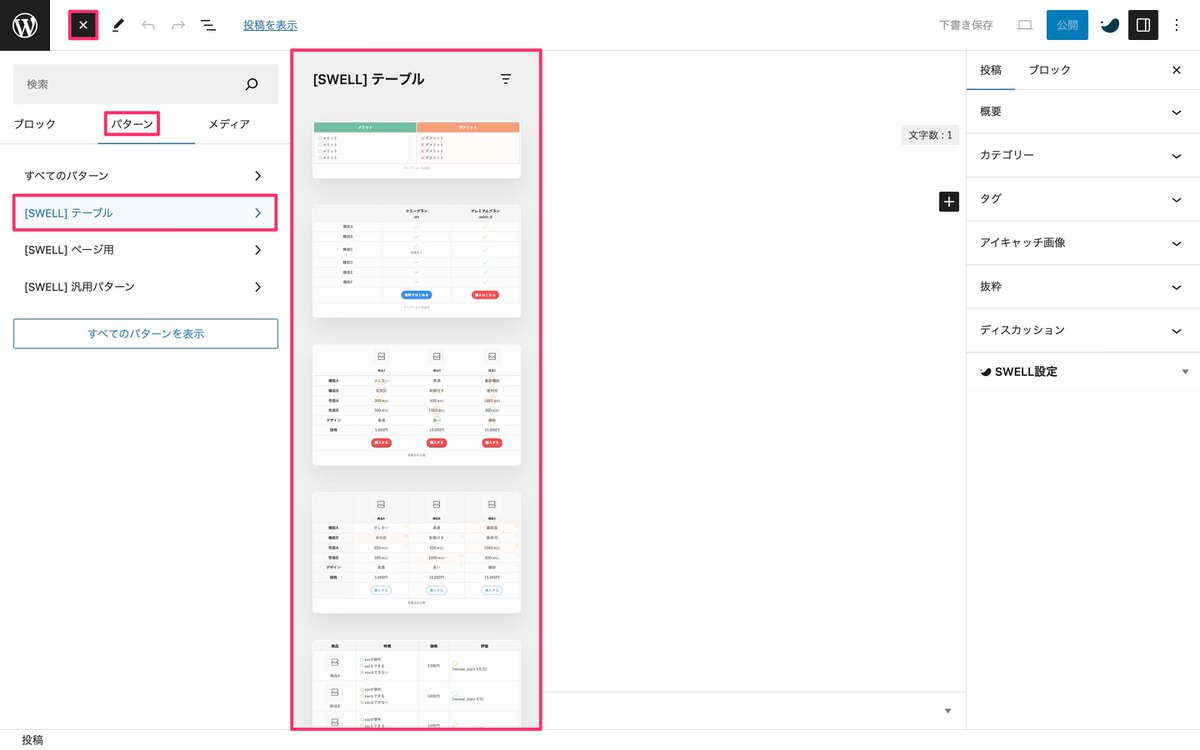
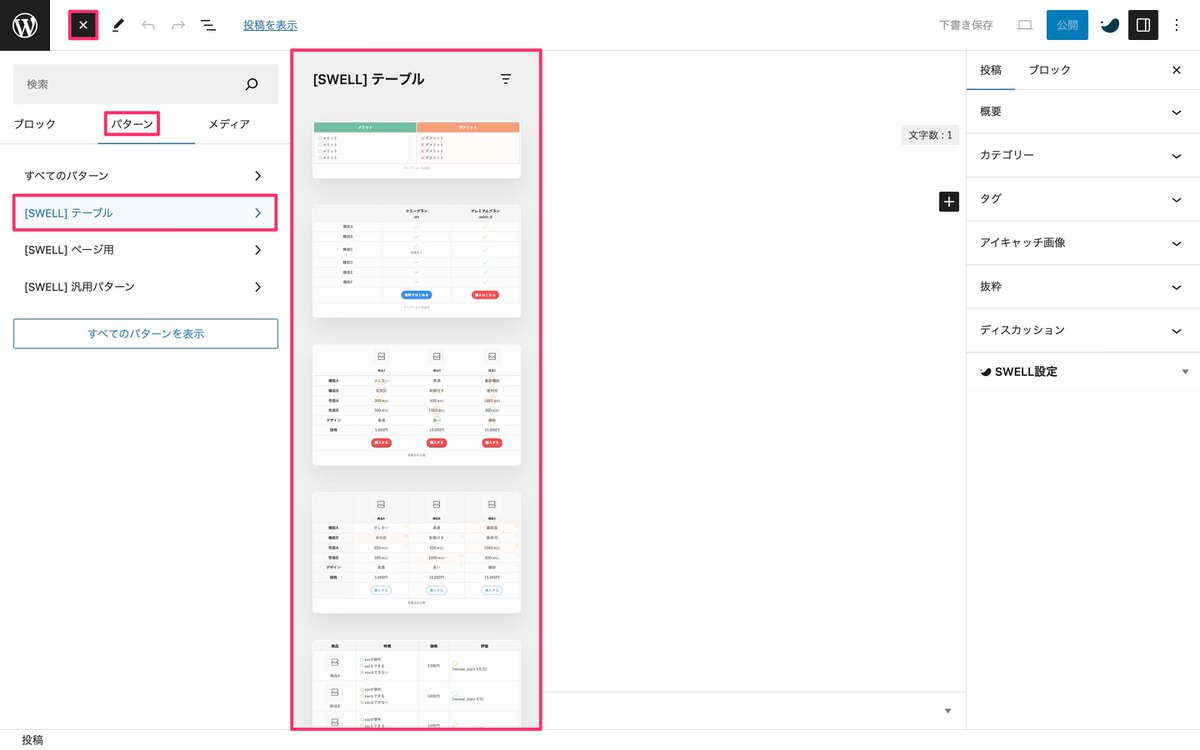
(ブロック挿入ツールを切り替え)から、「パターン」>「[SWELL]テーブル」を選択します。


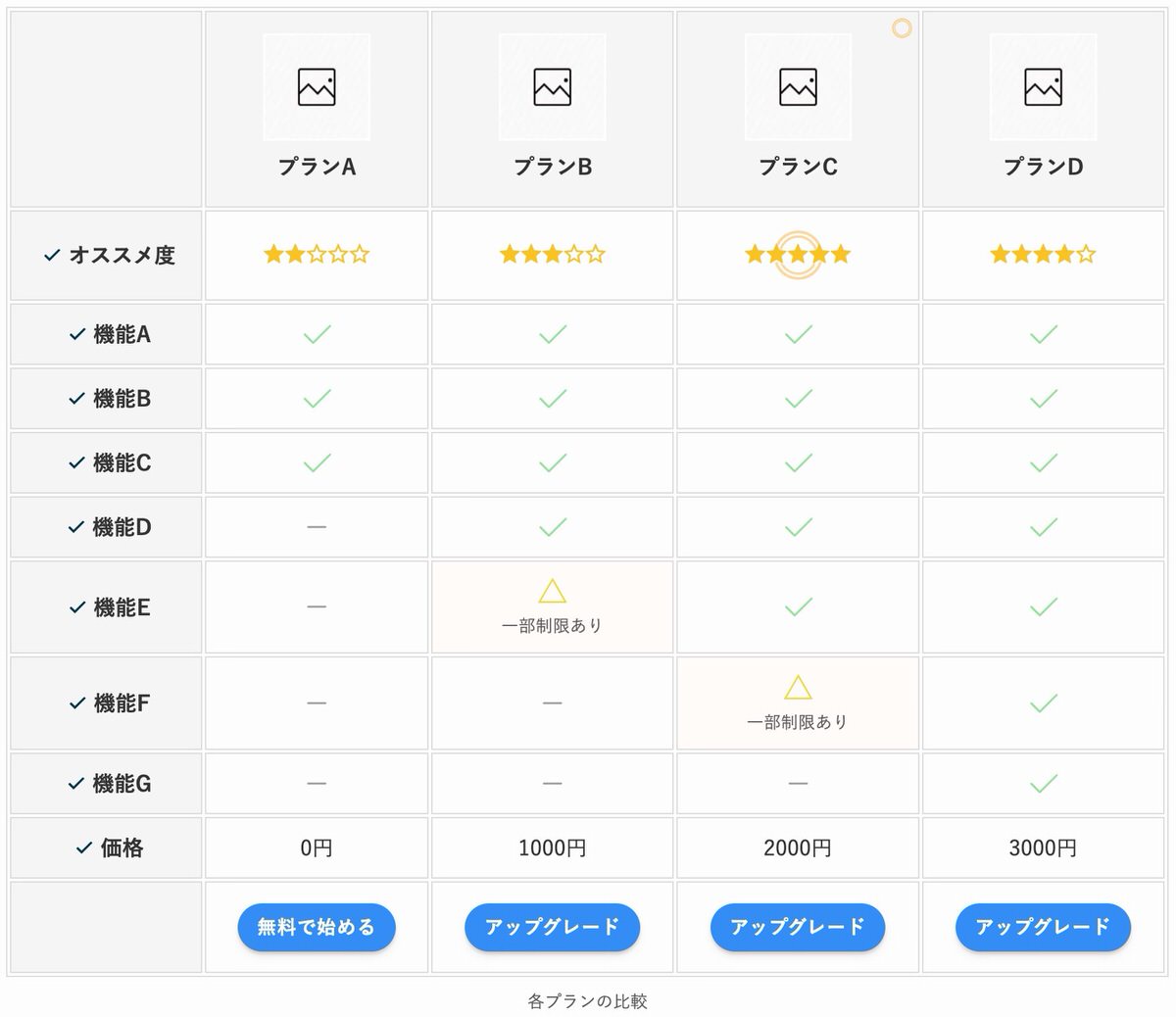
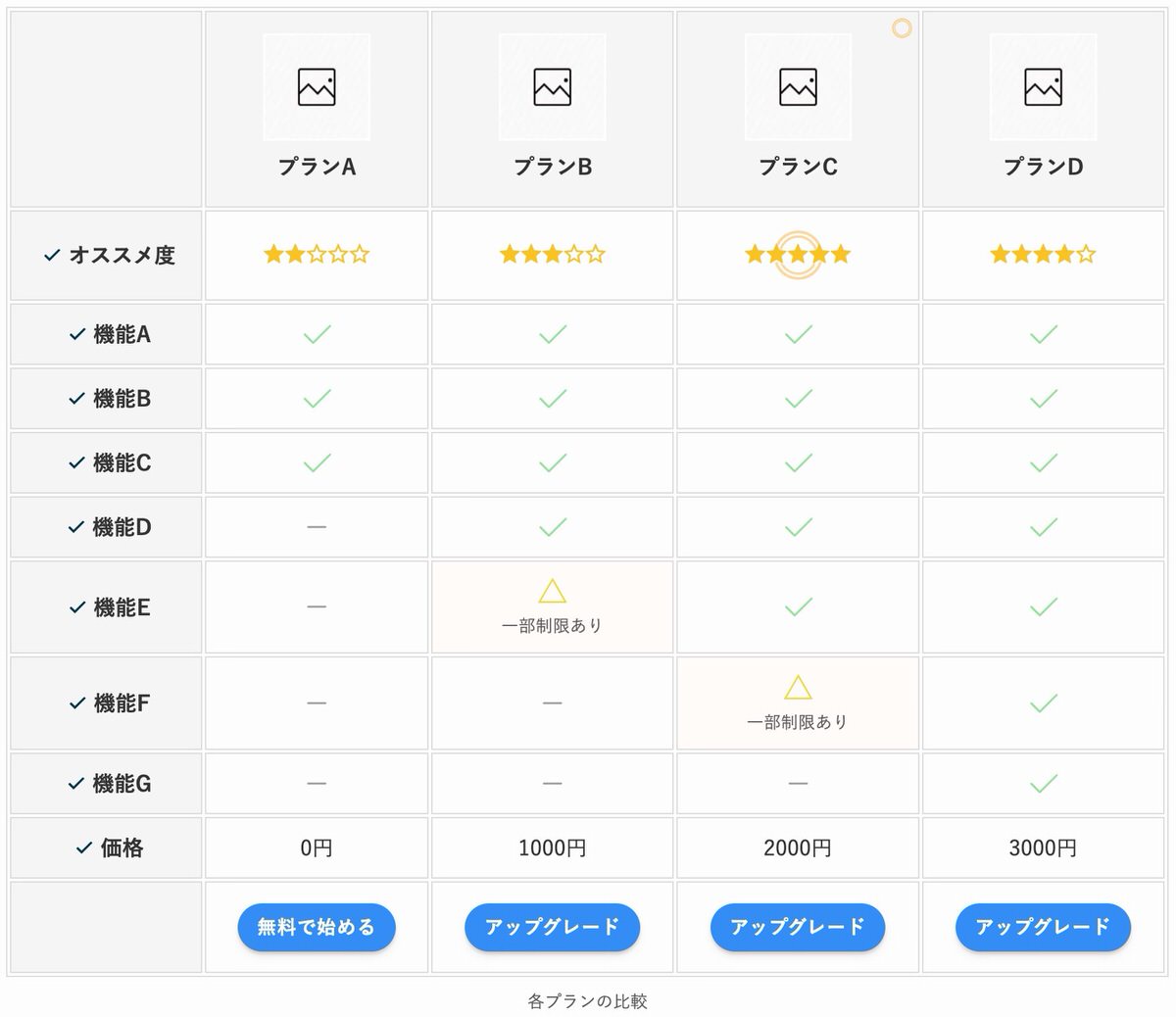
※「WordPress」と「[SWELL]テーブル」で用意されている機能を全て盛り込んだ表となっています。


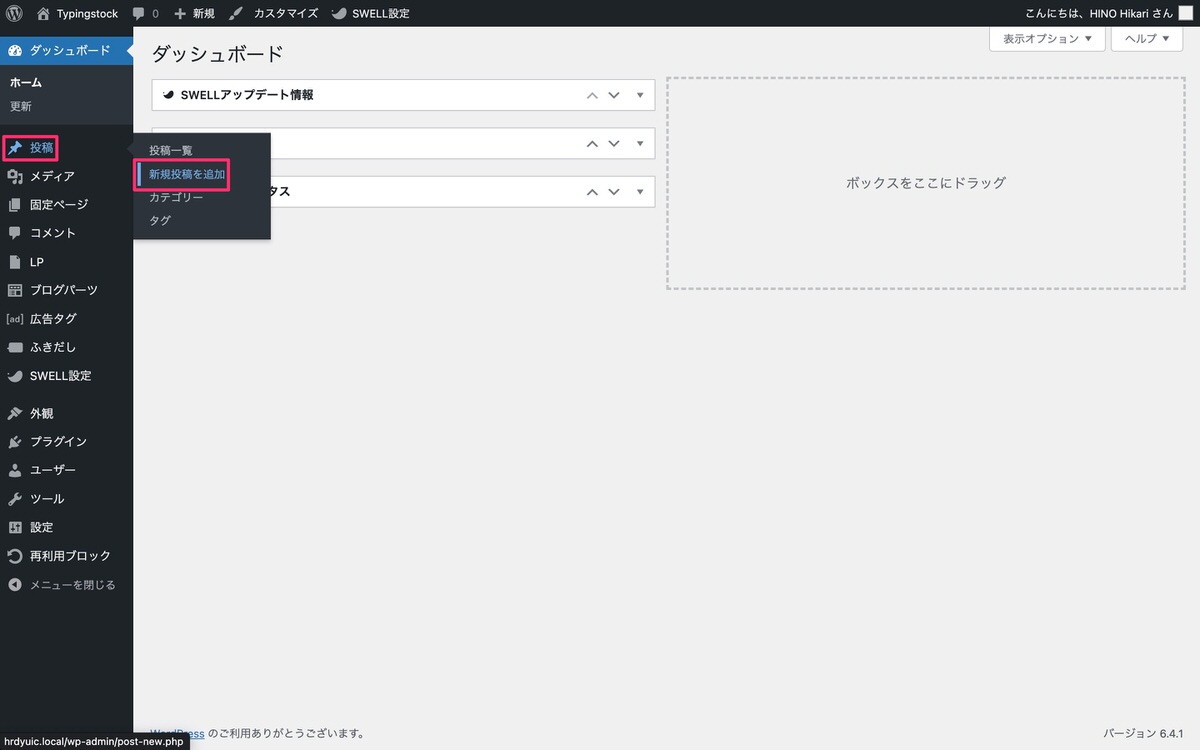
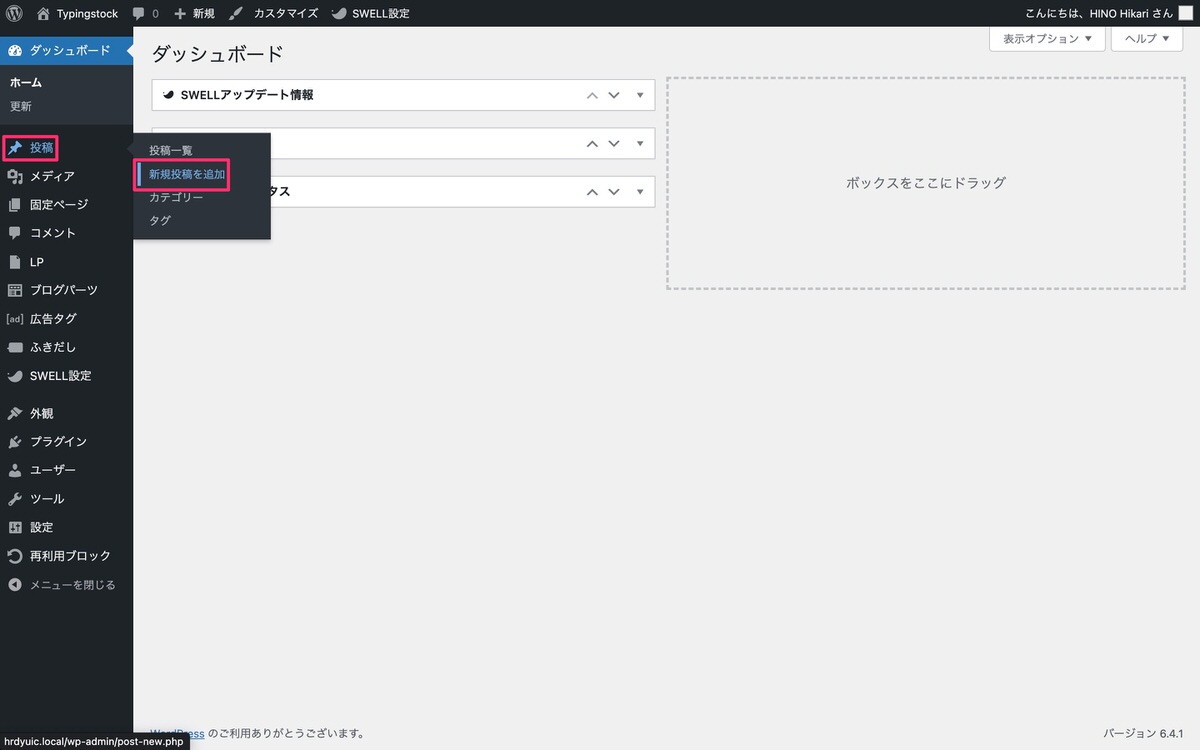
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


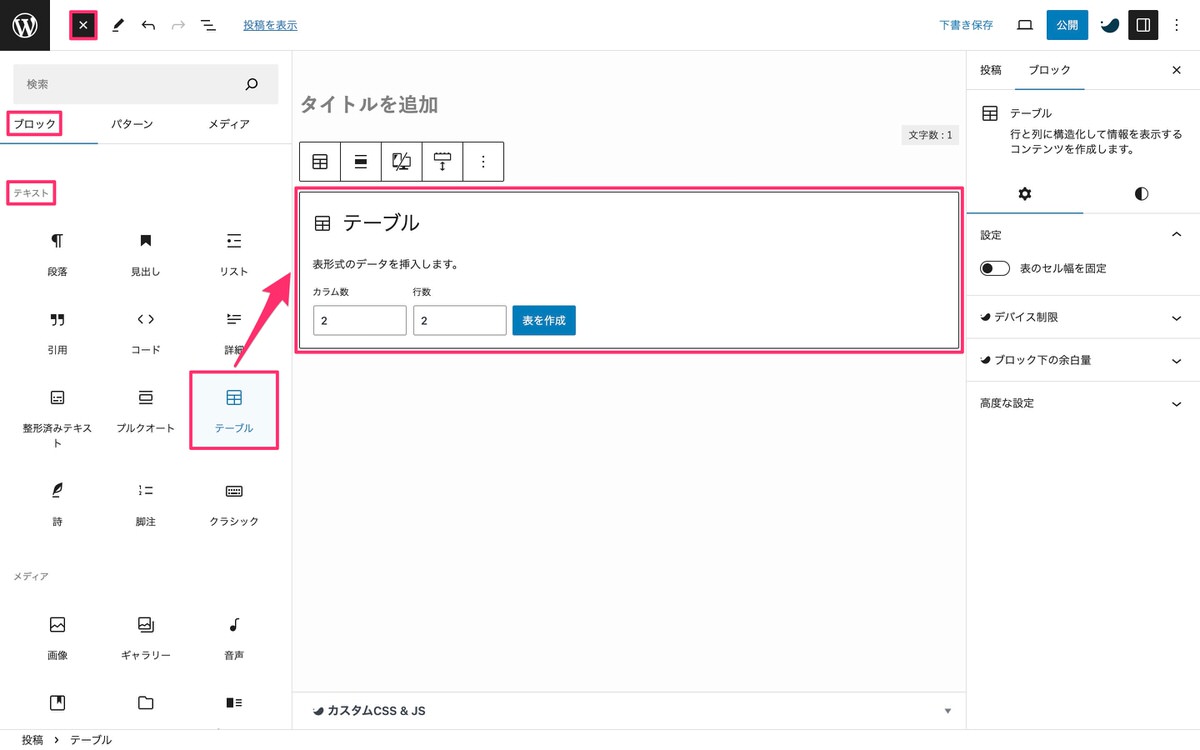
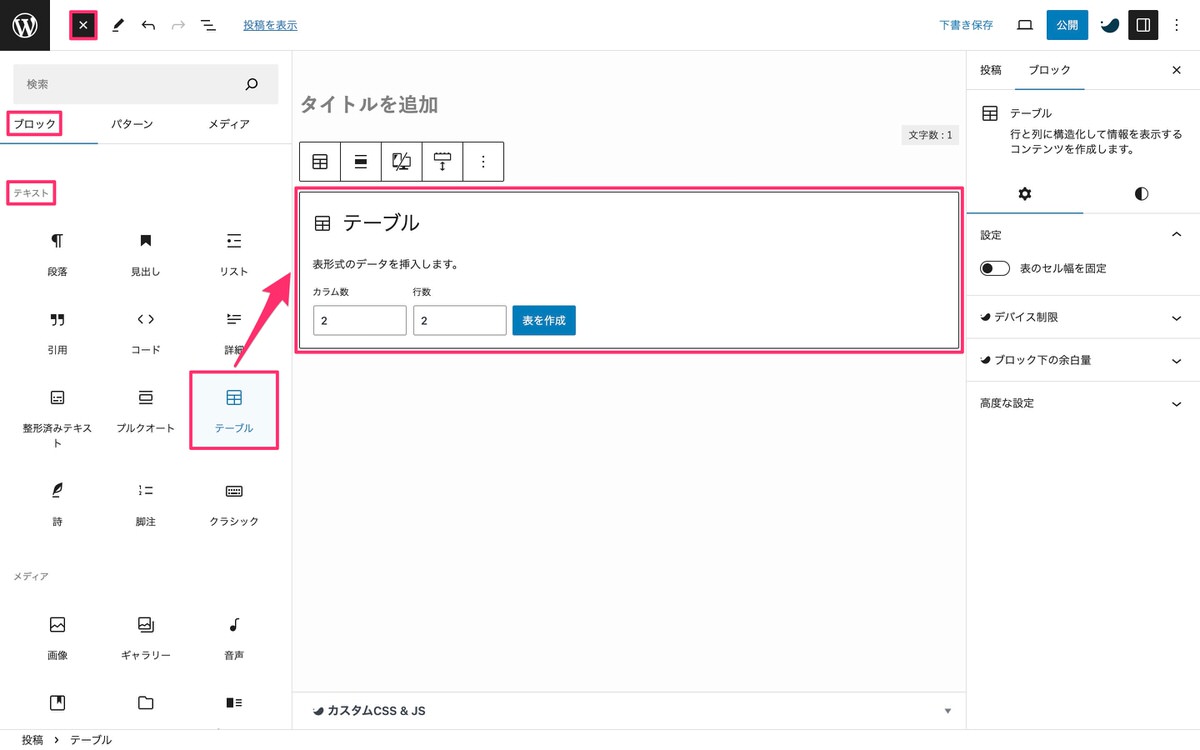
(ブロック挿入ツールを切り替え)から、「ブロック」>「テキスト」>「テーブル」を選択します。


表形式のデータを挿入します。


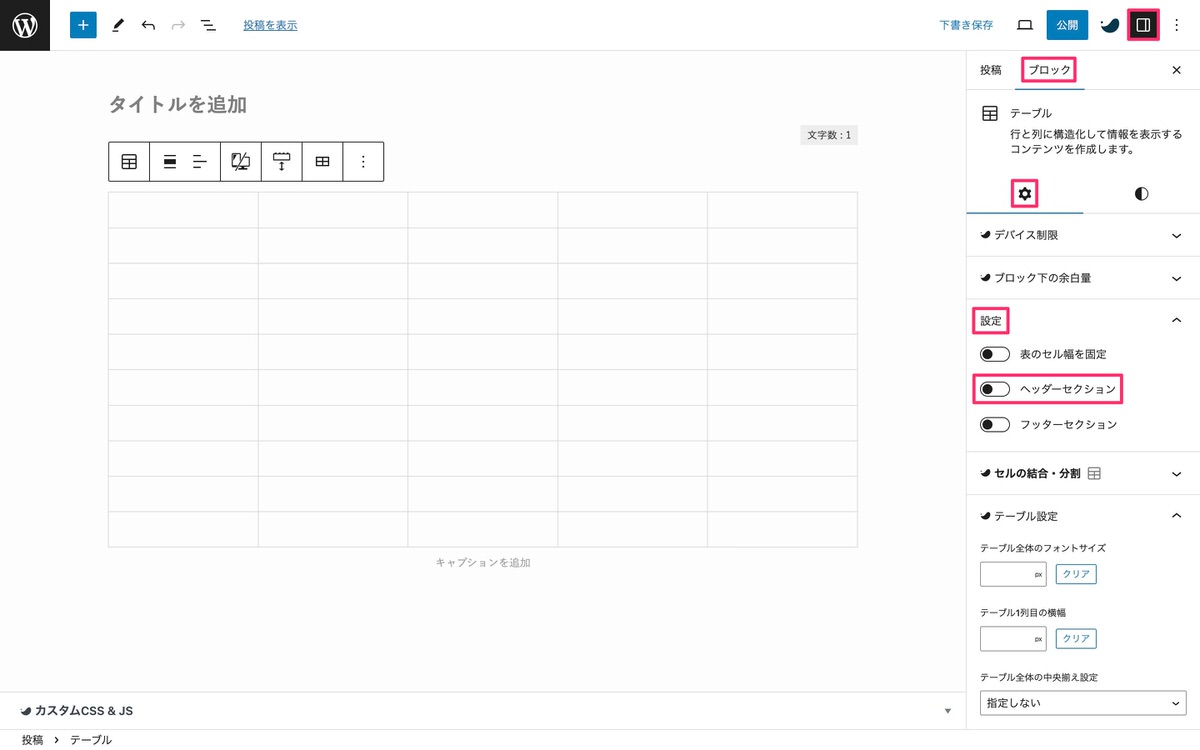
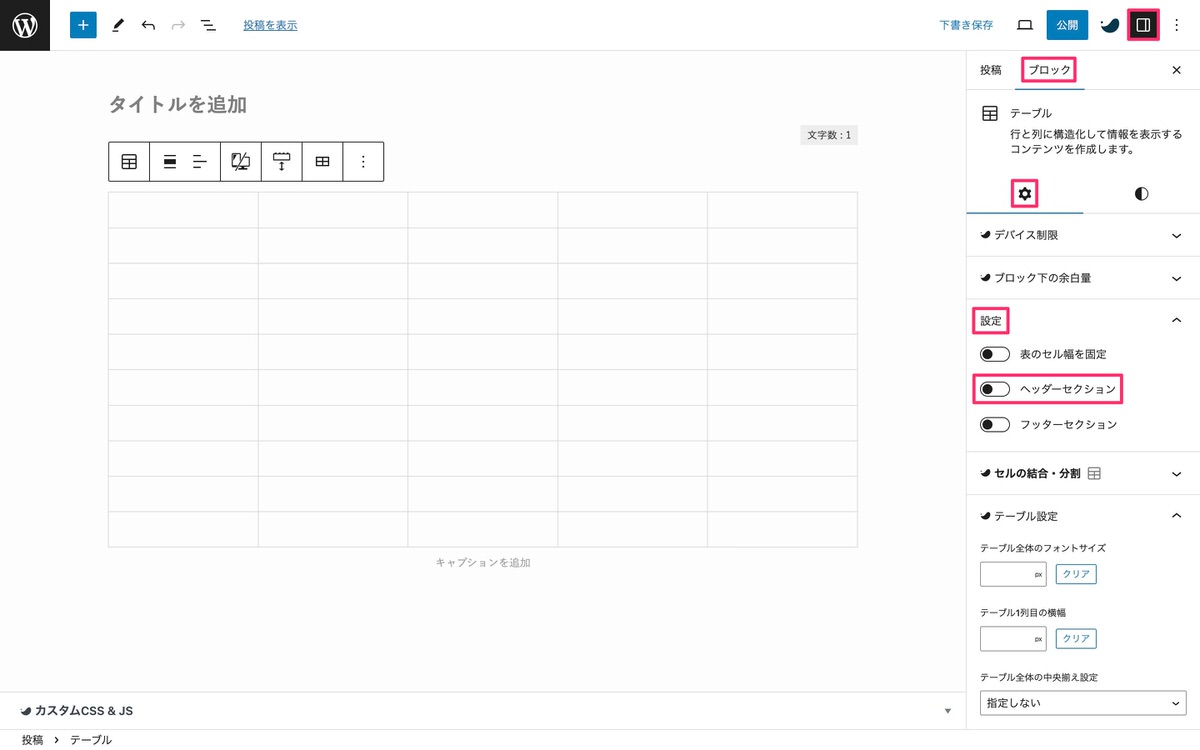
(設定)から、「ブロック」>「 (設定)」>「設定」を開きます。


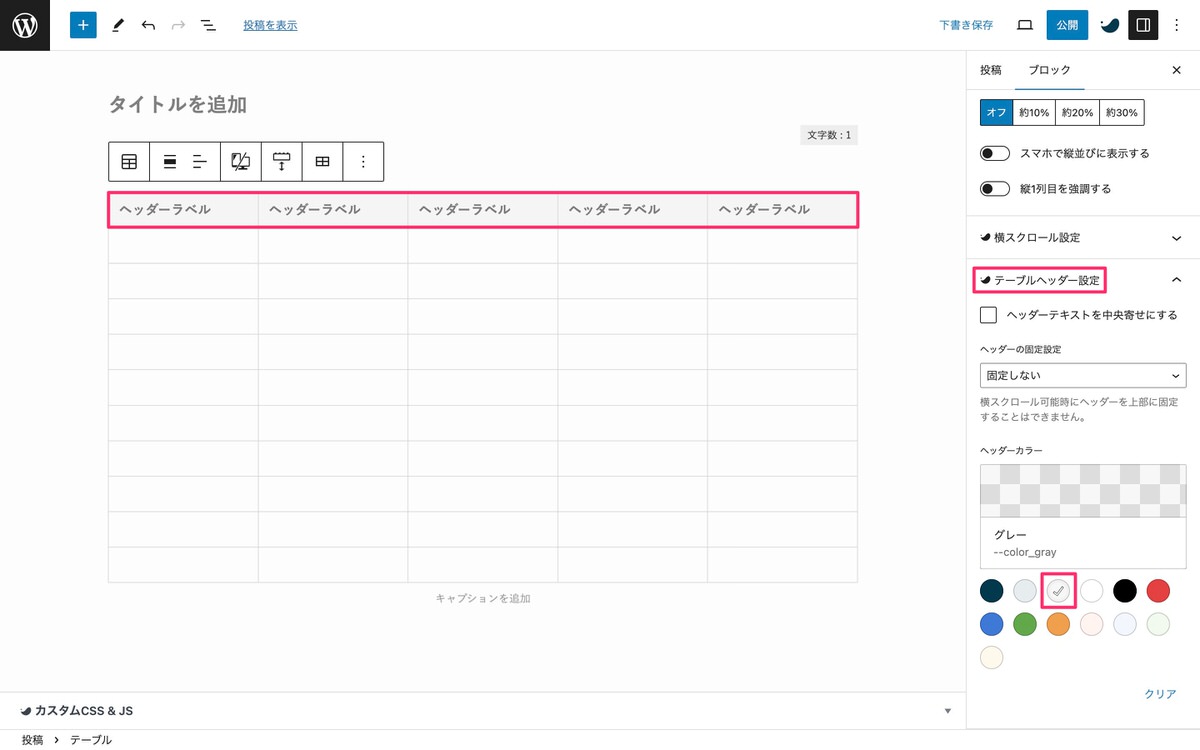
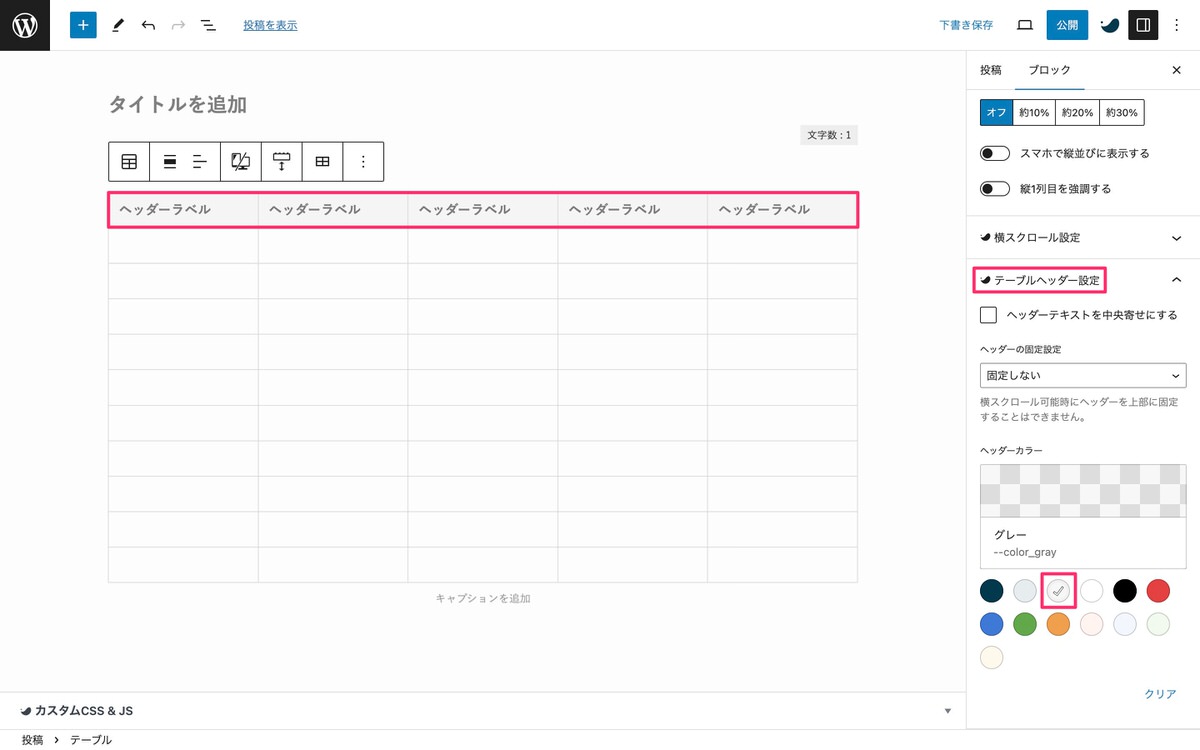
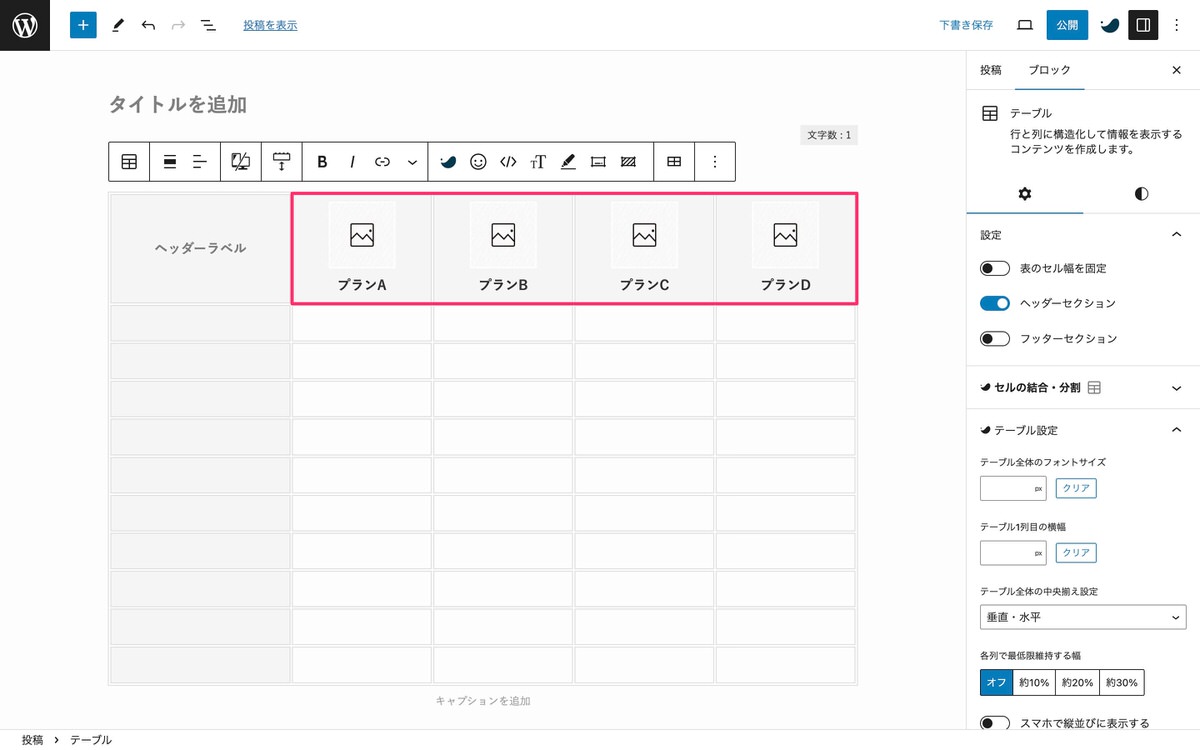
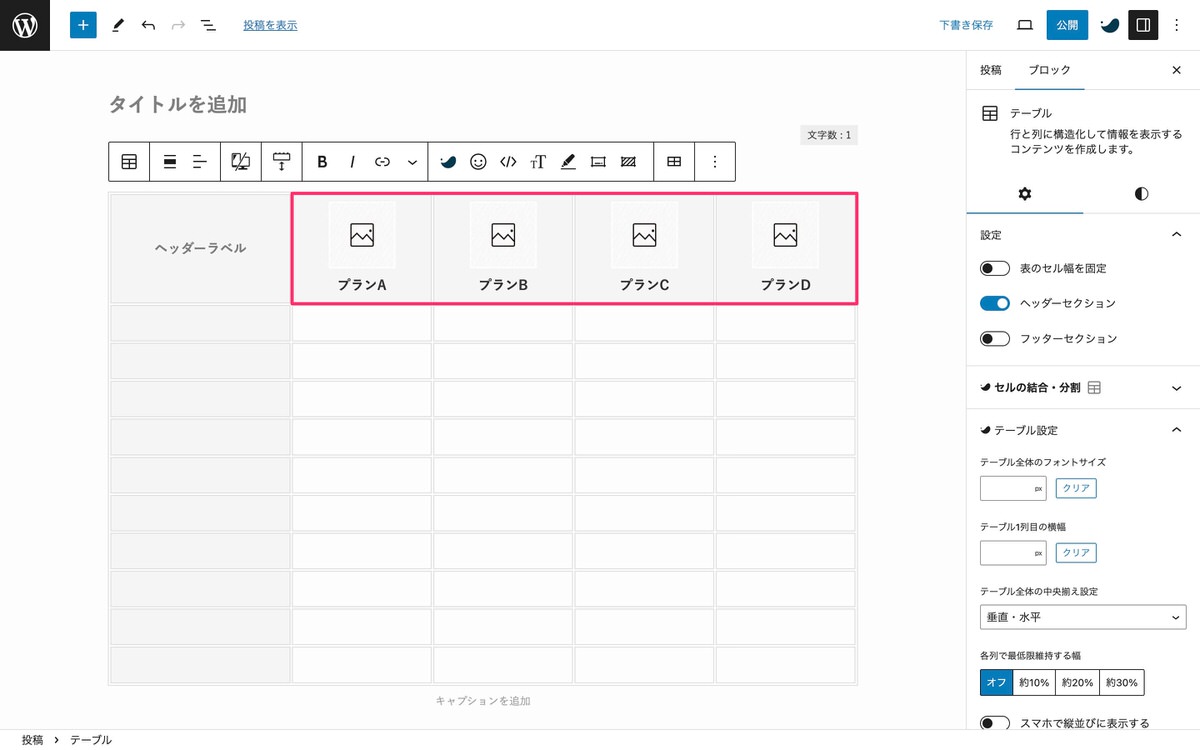
ヘッダーセクションを有効にすると自動的に「テーブルヘッダー設定」へとスクロールします。


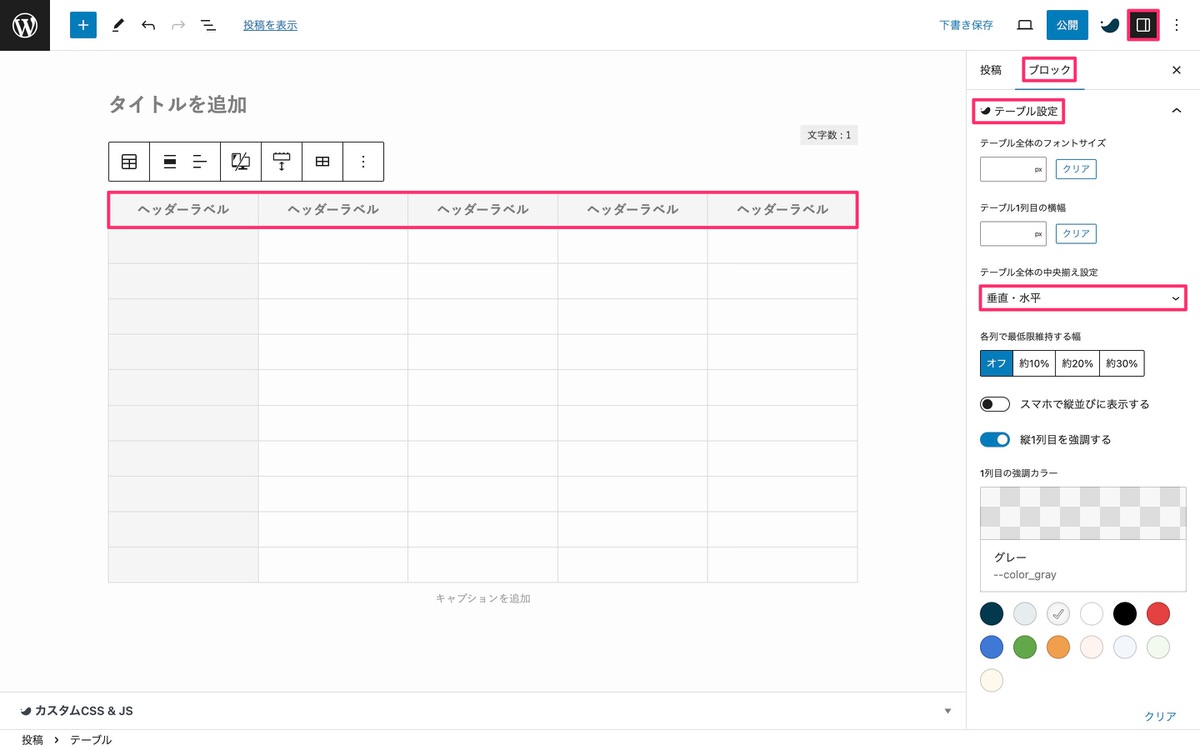
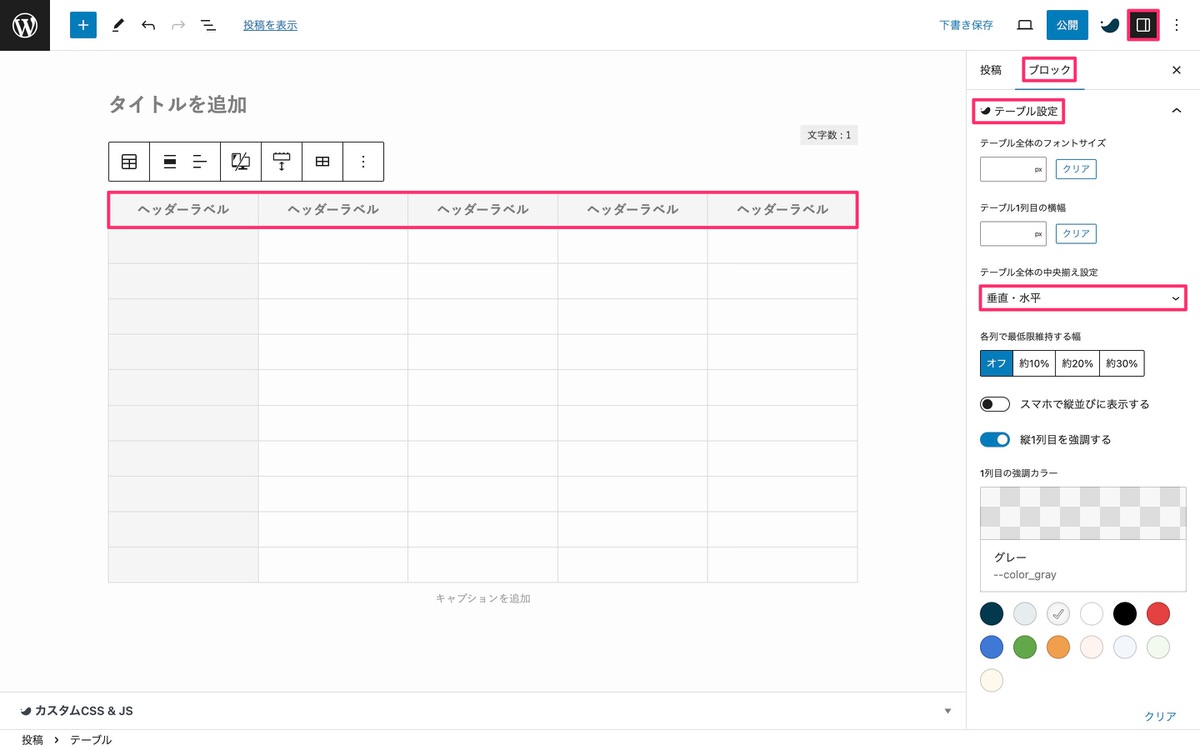
(設定)から、「ブロック」>「 (設定)」>「テーブル設定」を開きます。


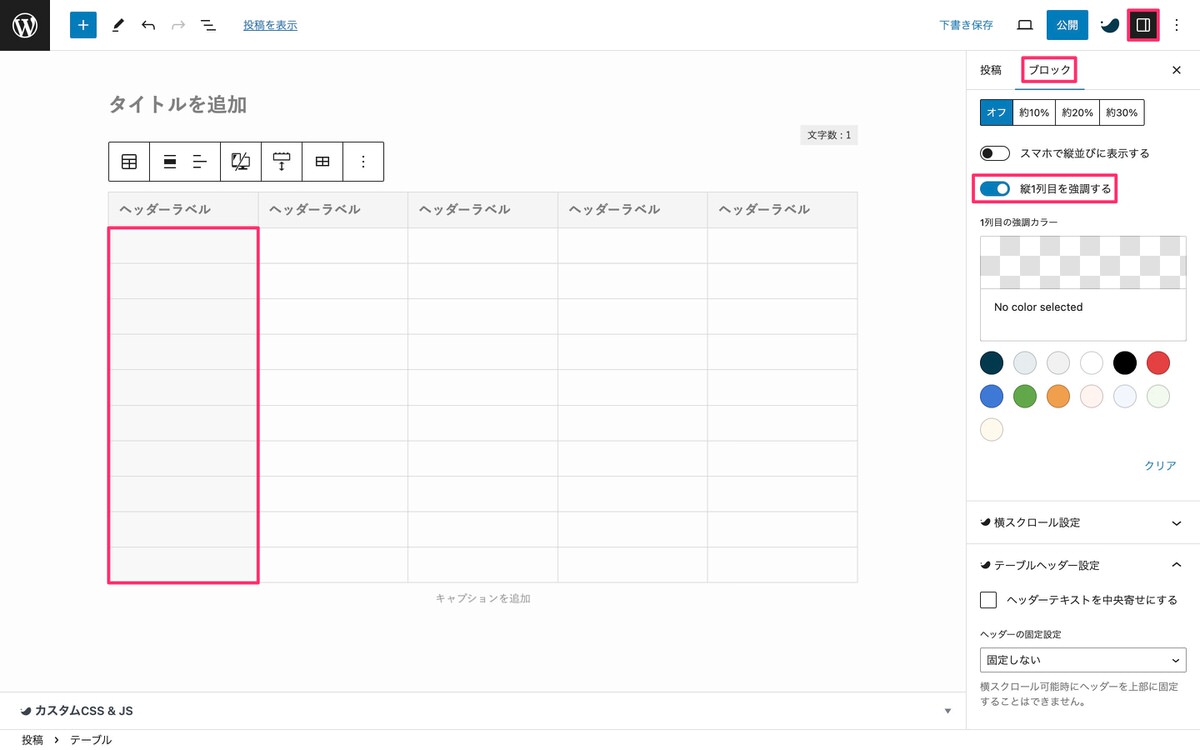
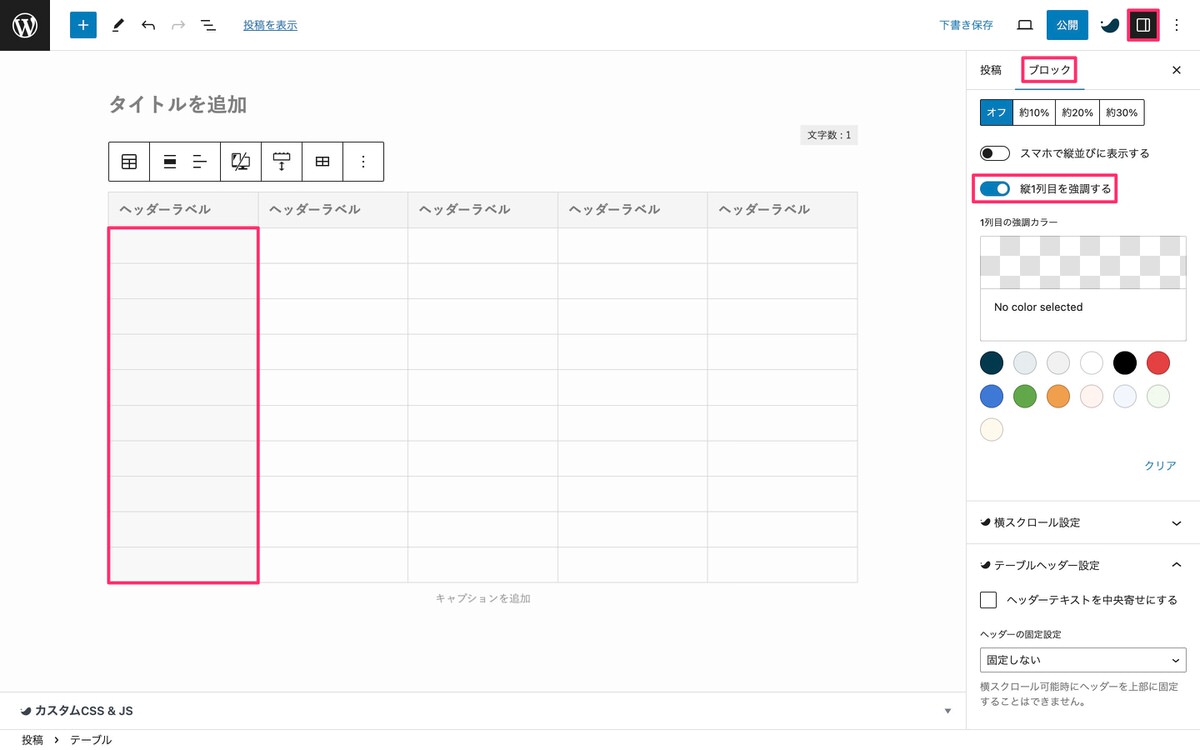
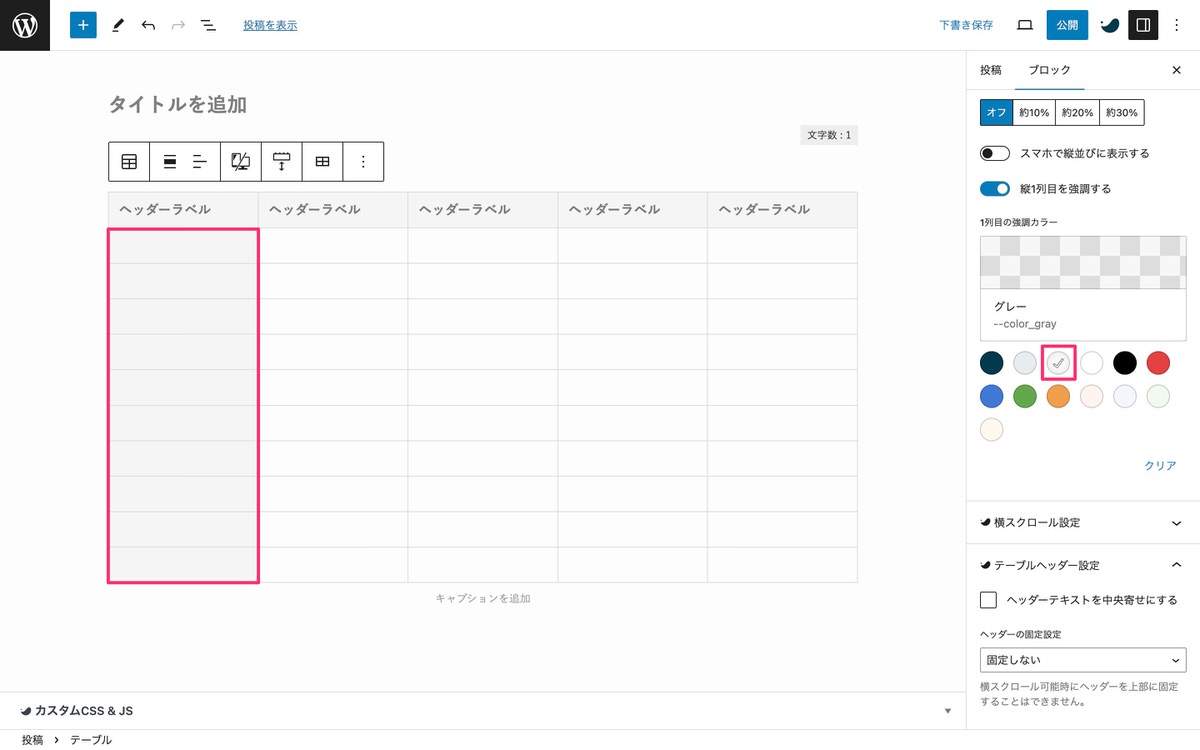
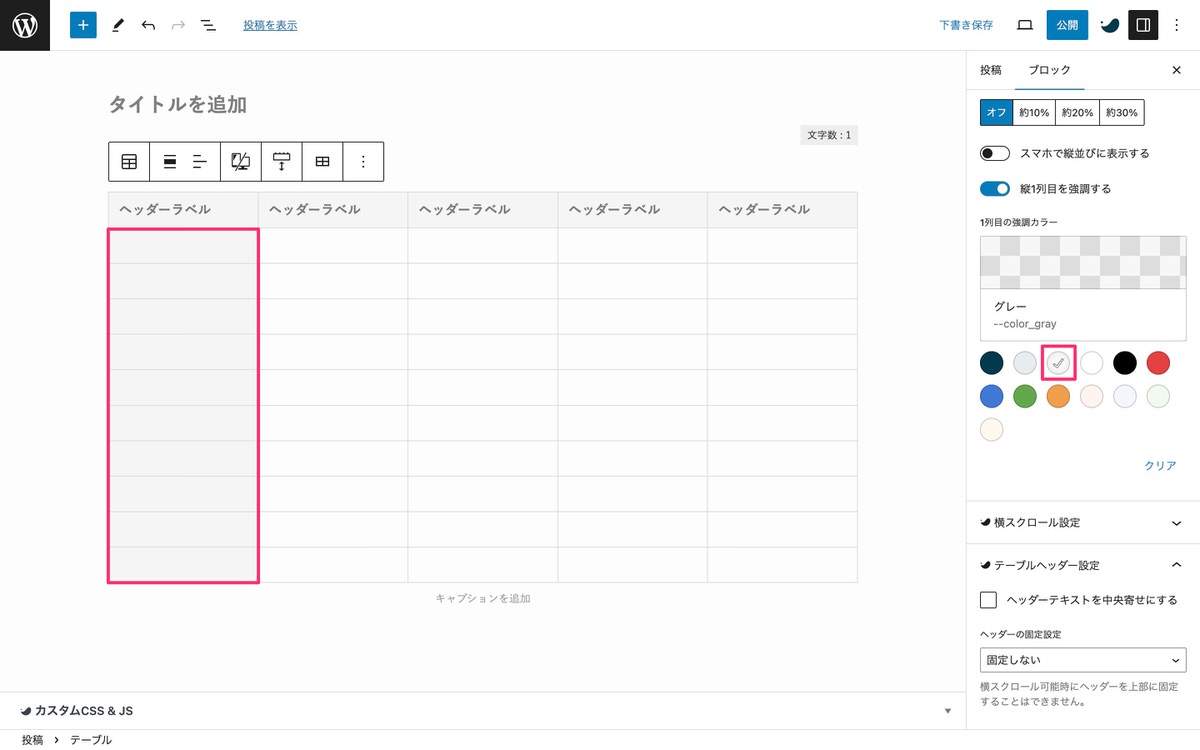
縦1列目を協調した後、以下を選択します。


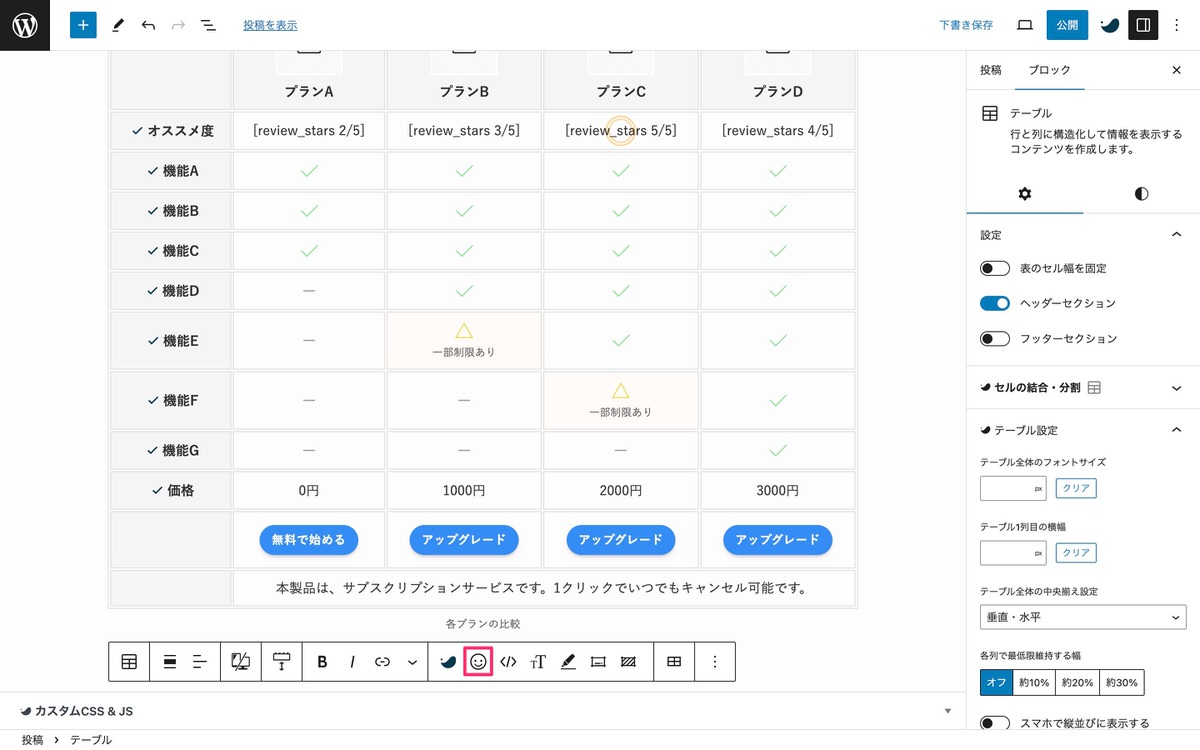
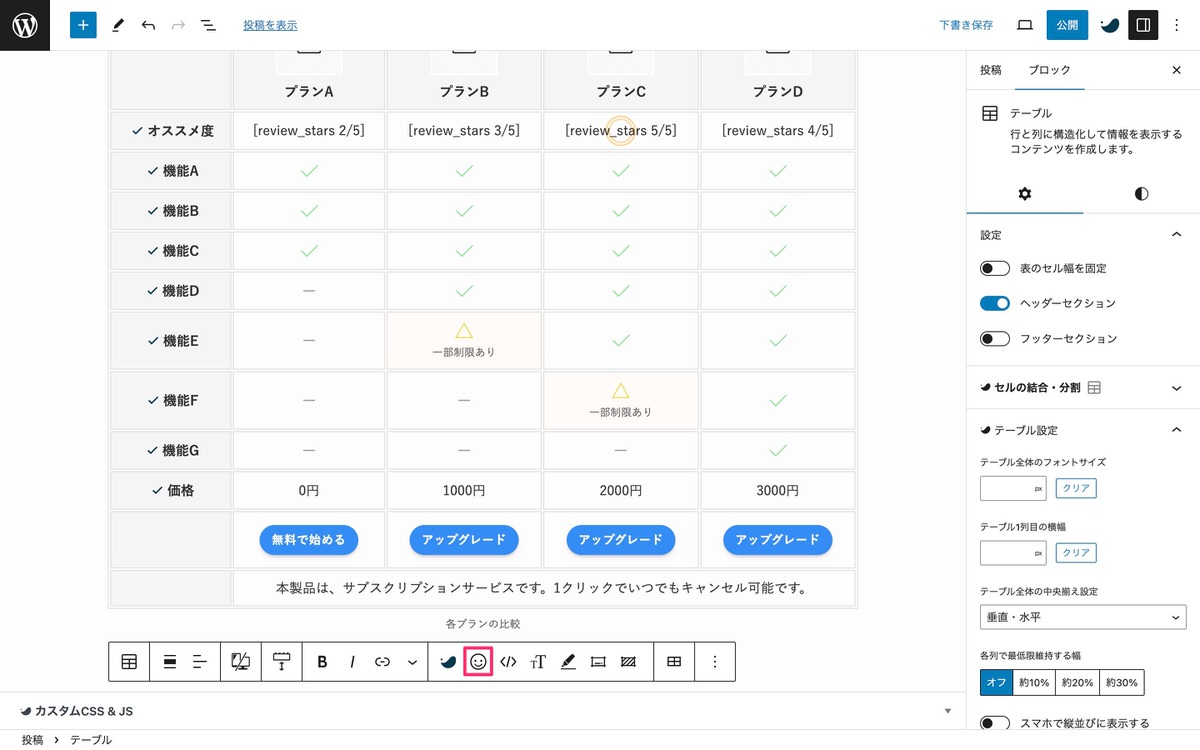
(設定)から、「ブロック」>「 (設定)」>「テーブル設定」を開きます。


これで入力した全てのテキストが垂直・水平の中央揃えになります。
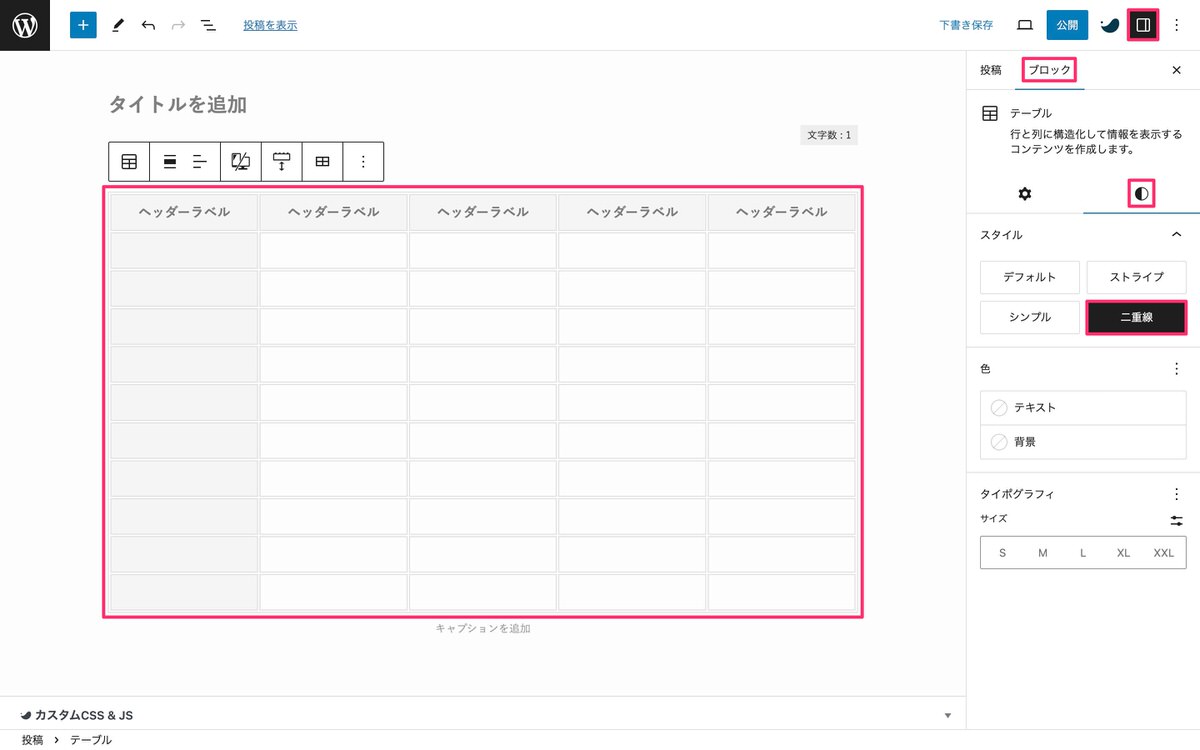
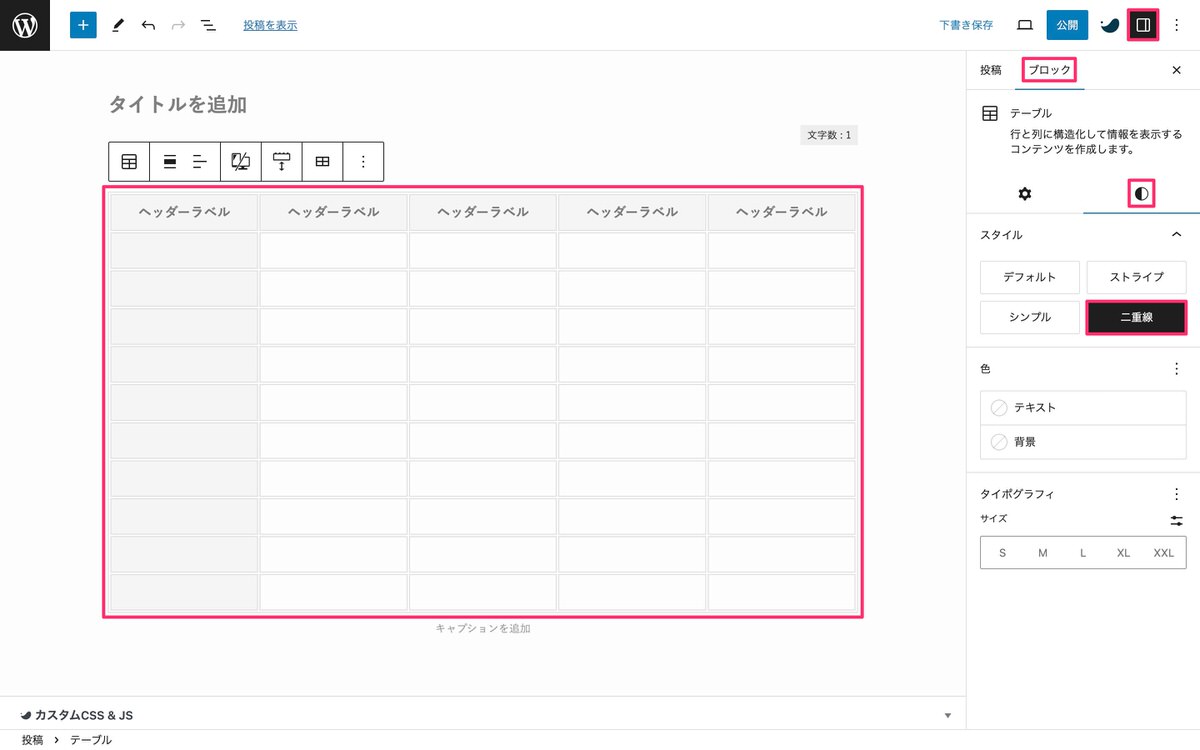
(設定)から、「ブロック」>「 (スタイル)」>「スタイル」を開きます。


テーブルの線が全て二重線になり、これで外観は完成です。
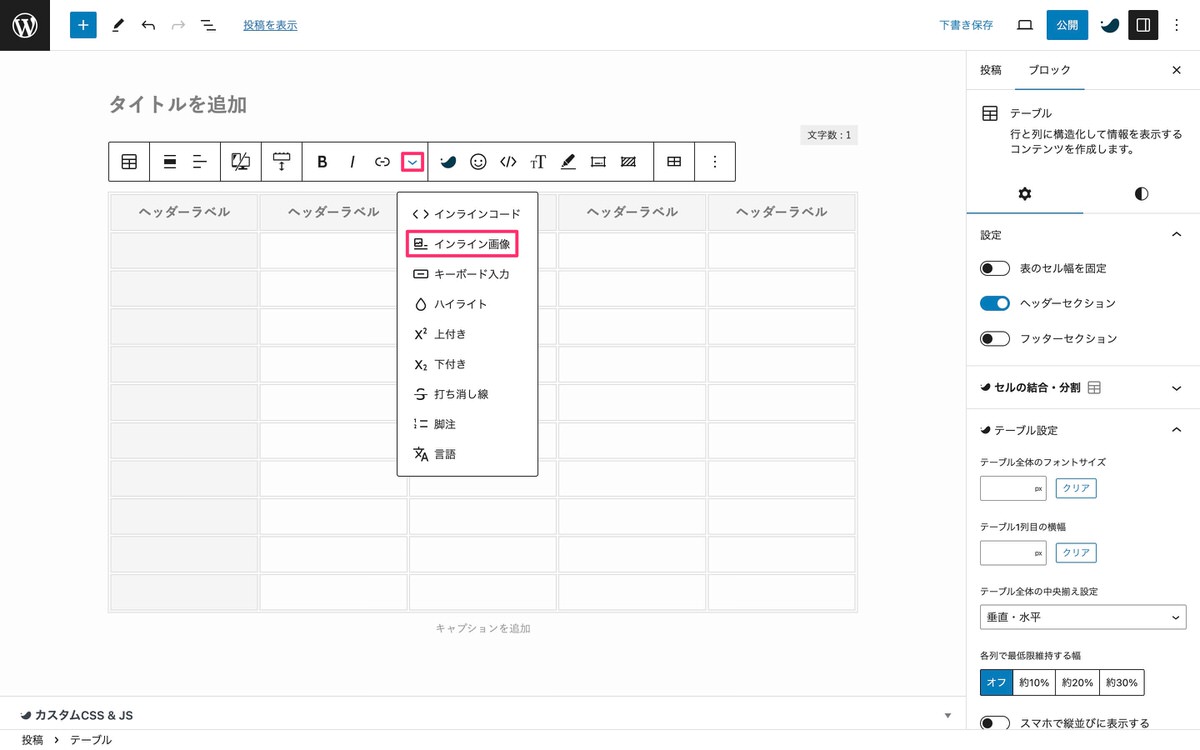
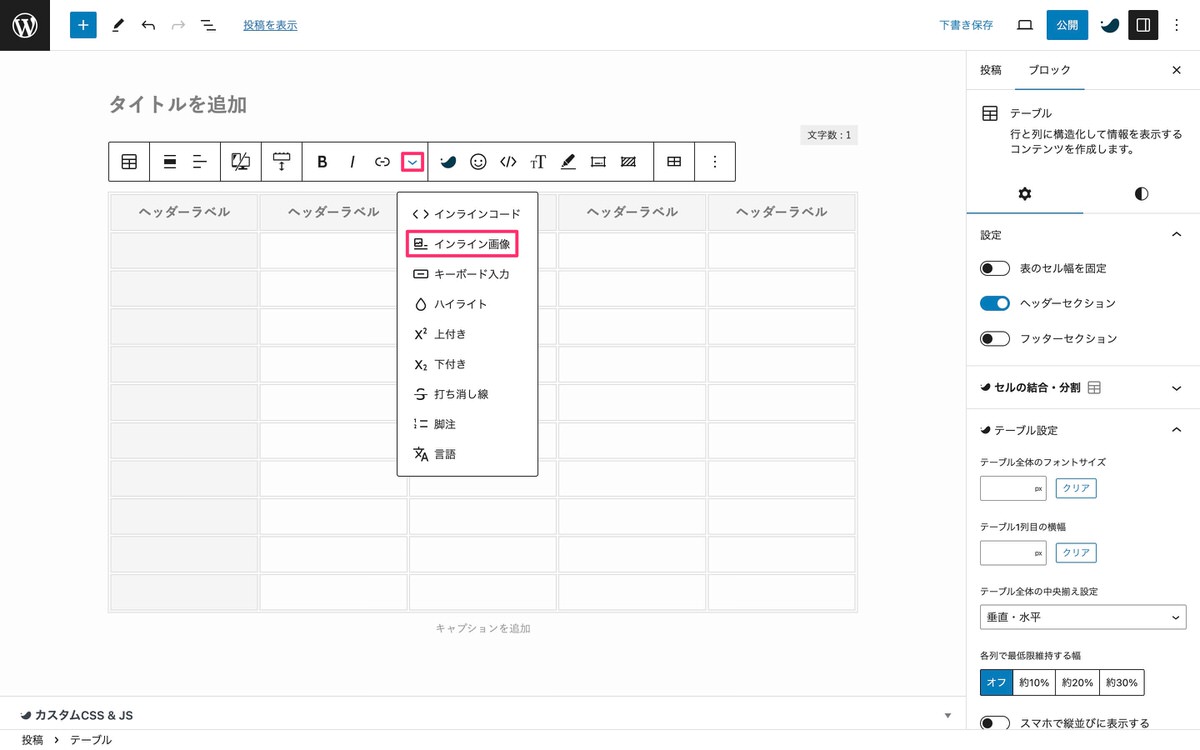
トップツールバーから、「 (さらに表示)」>「インライン画像」を選択します。


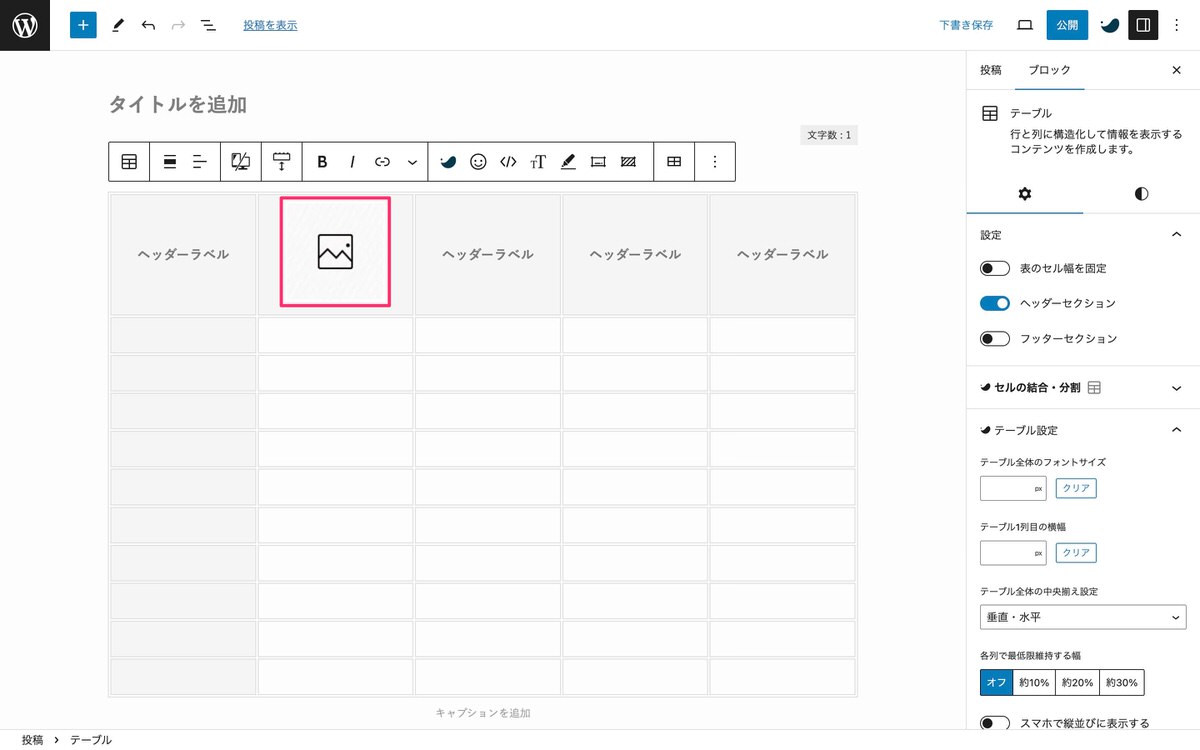
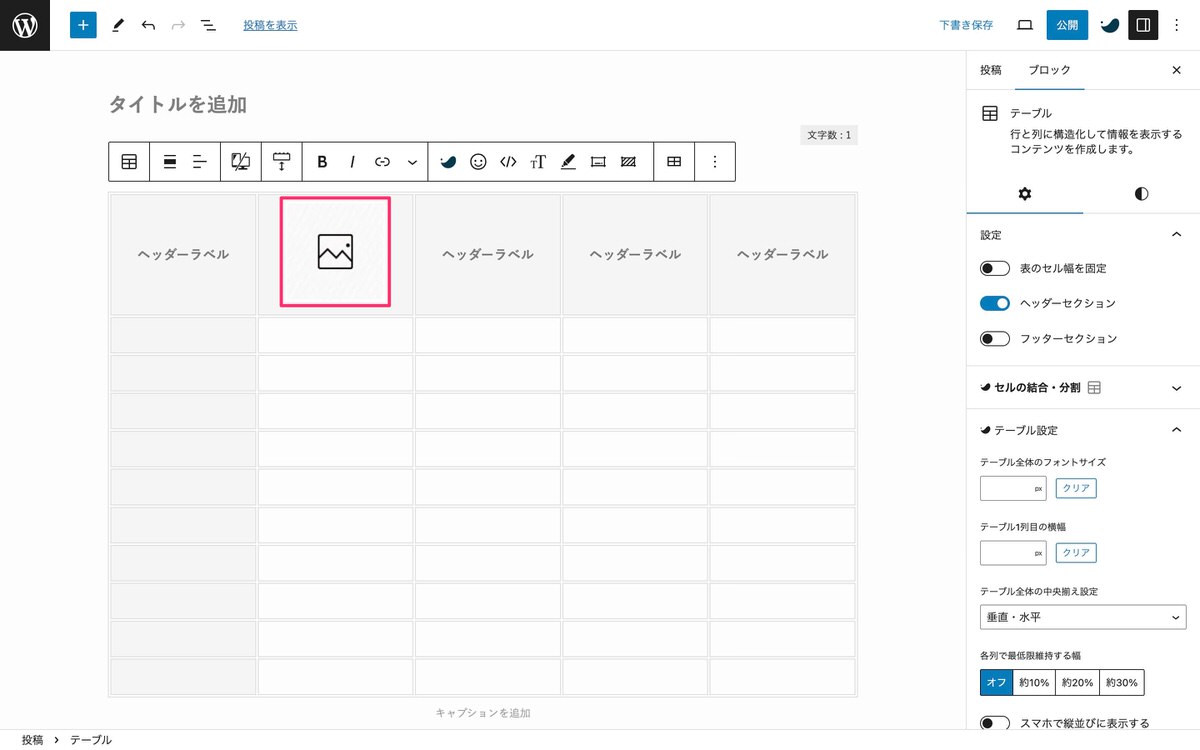
「メディアライブラリ」から画像を選択します。


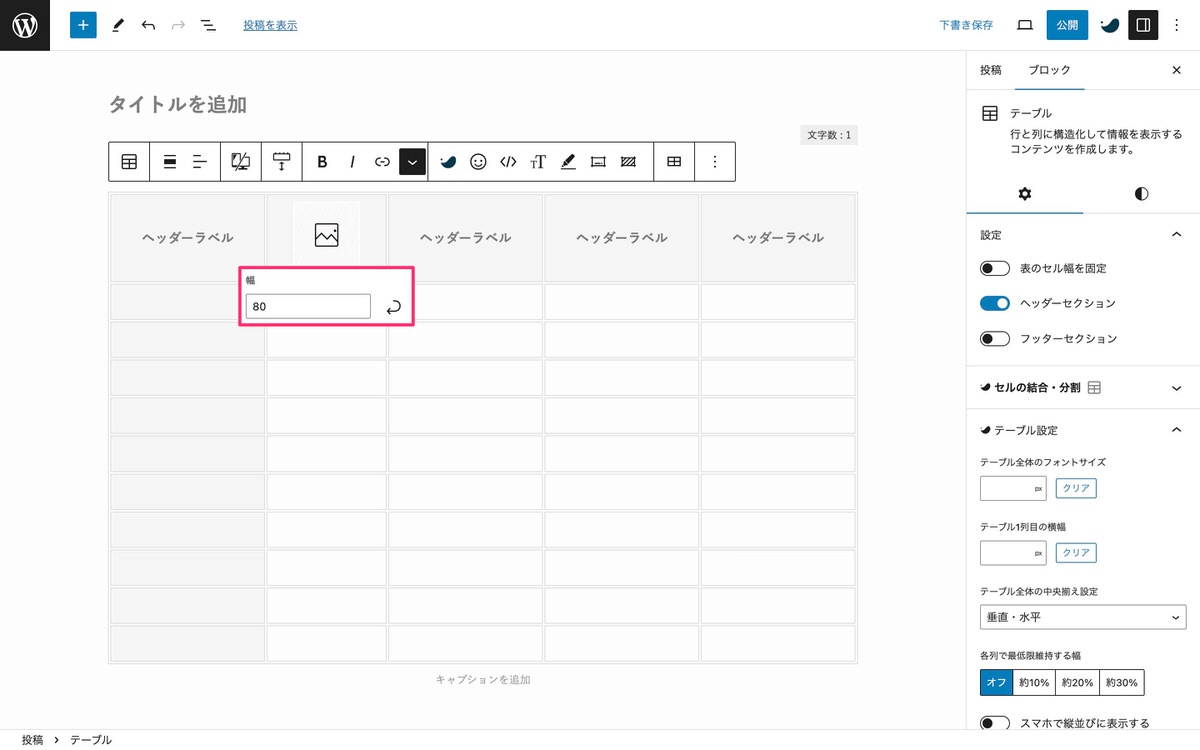
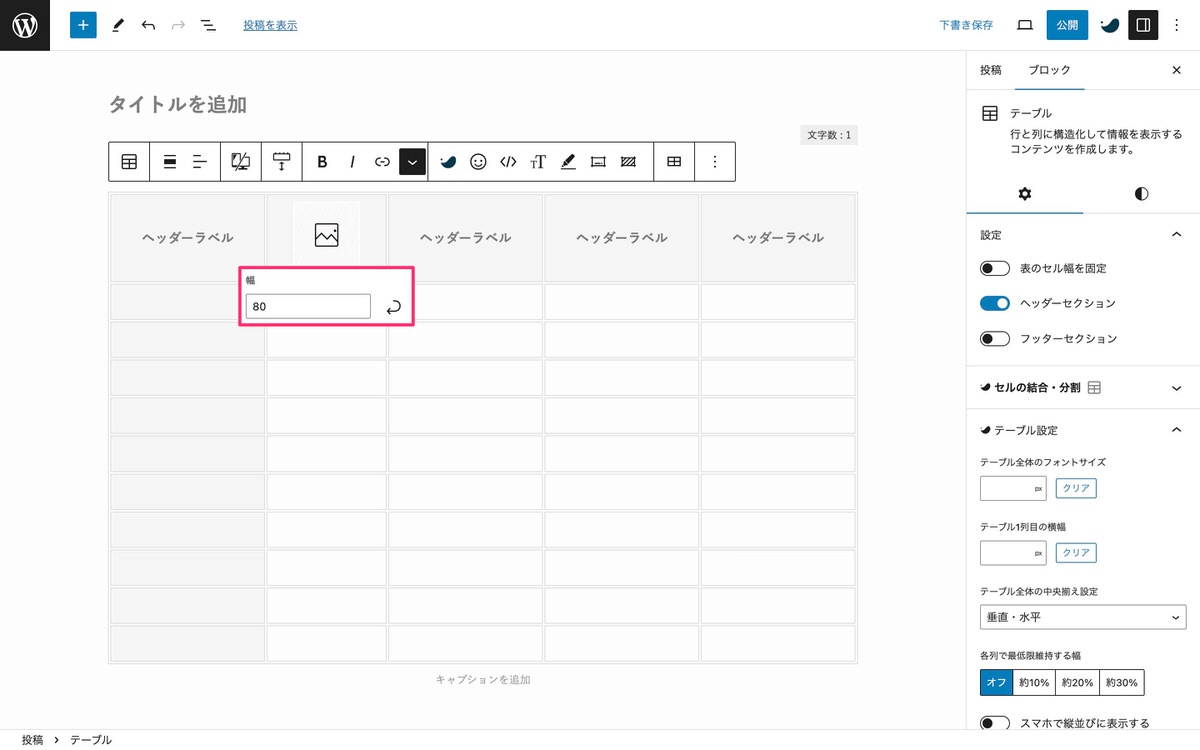
画像の幅を変更します。


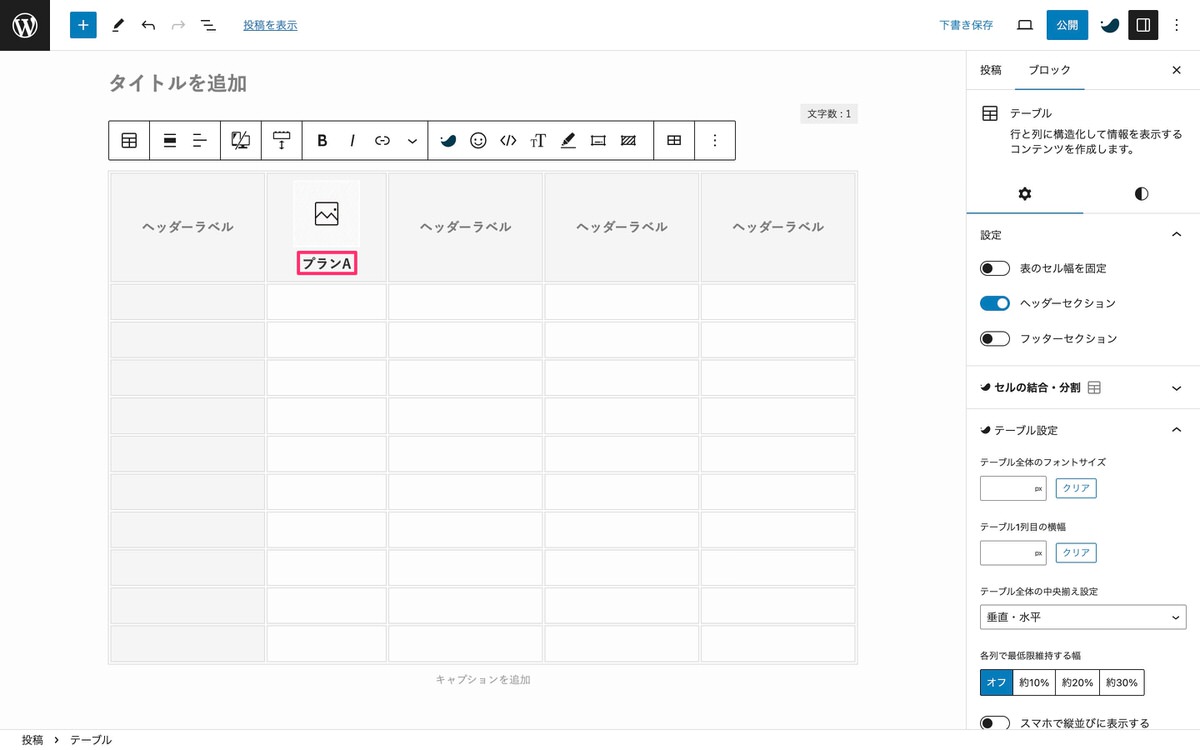
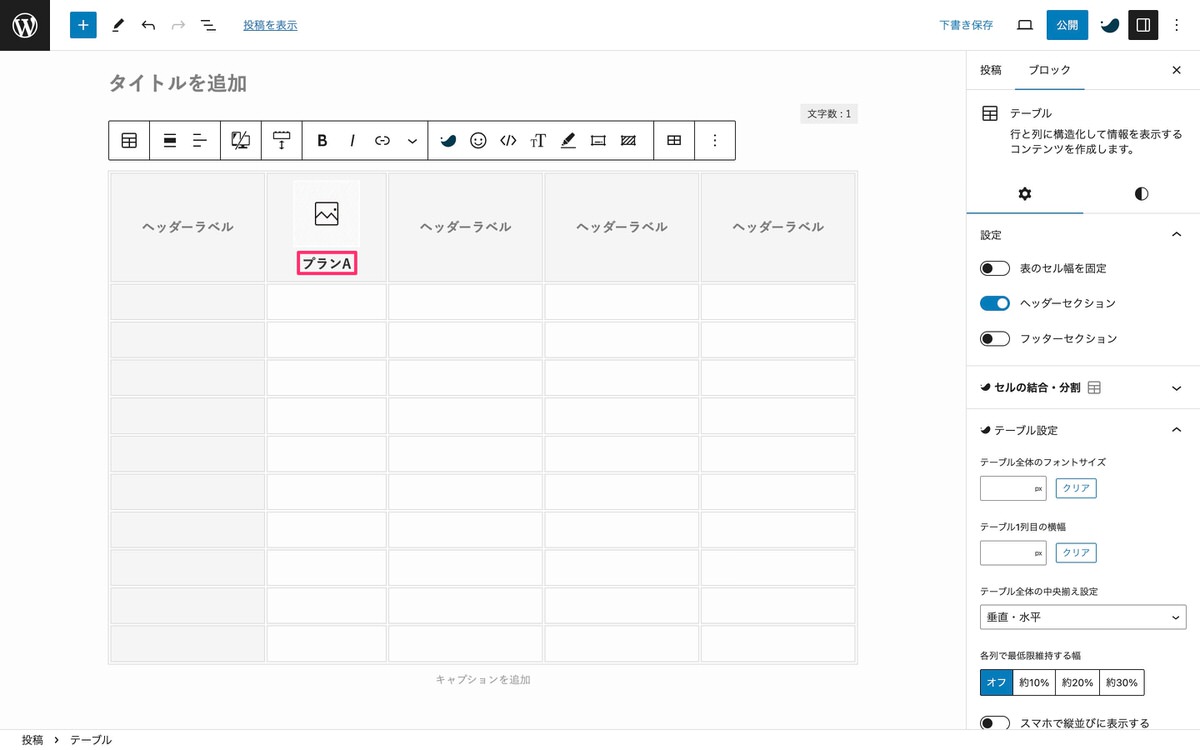
改行してテキストを入力します。


以上を繰り返して全てのヘッダーセッションを完成させます。


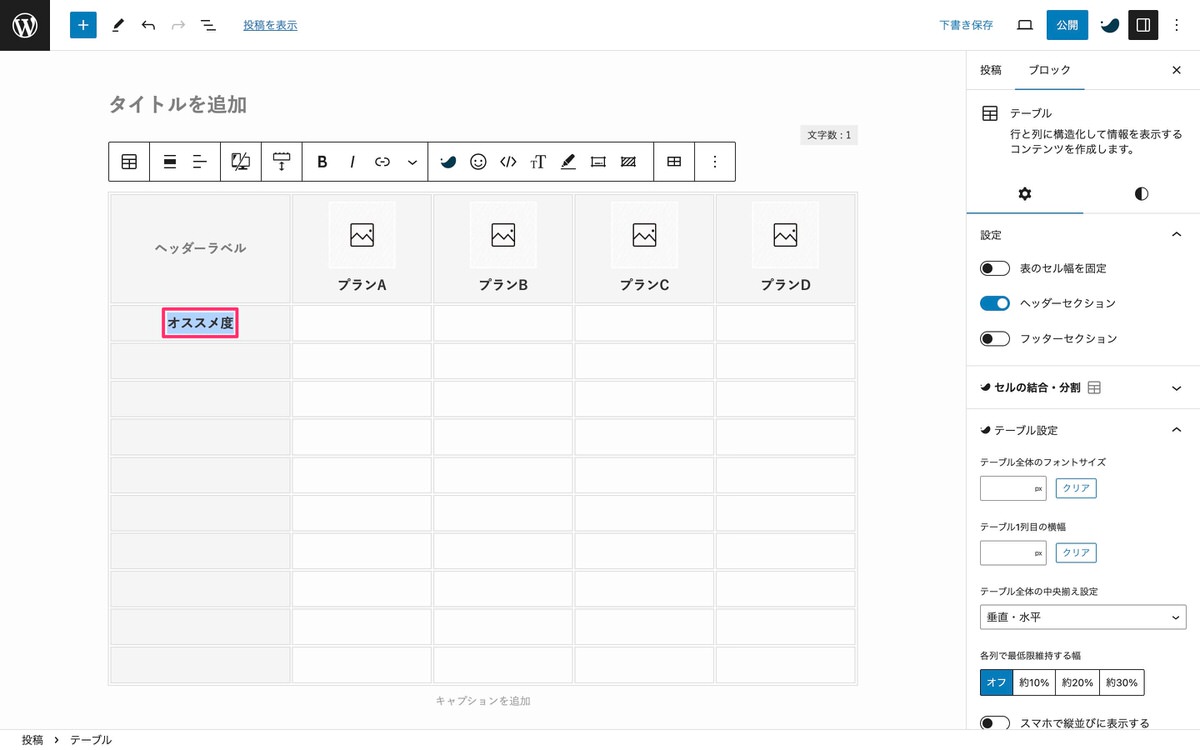
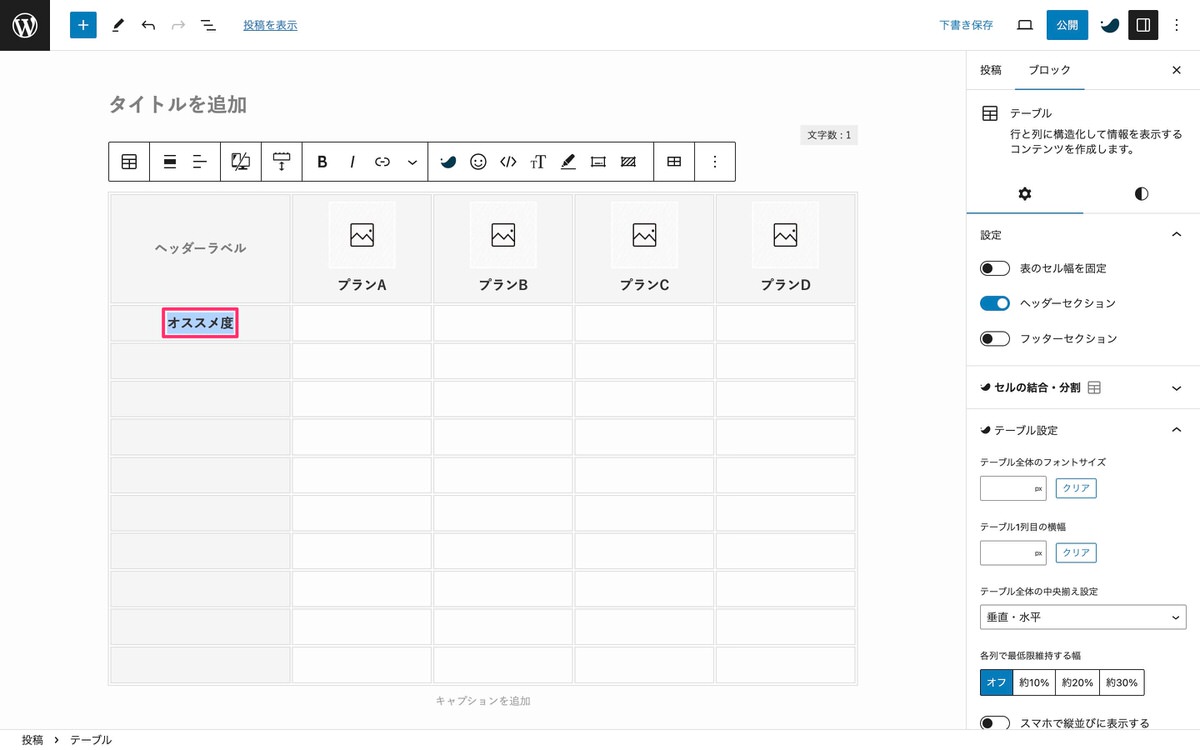
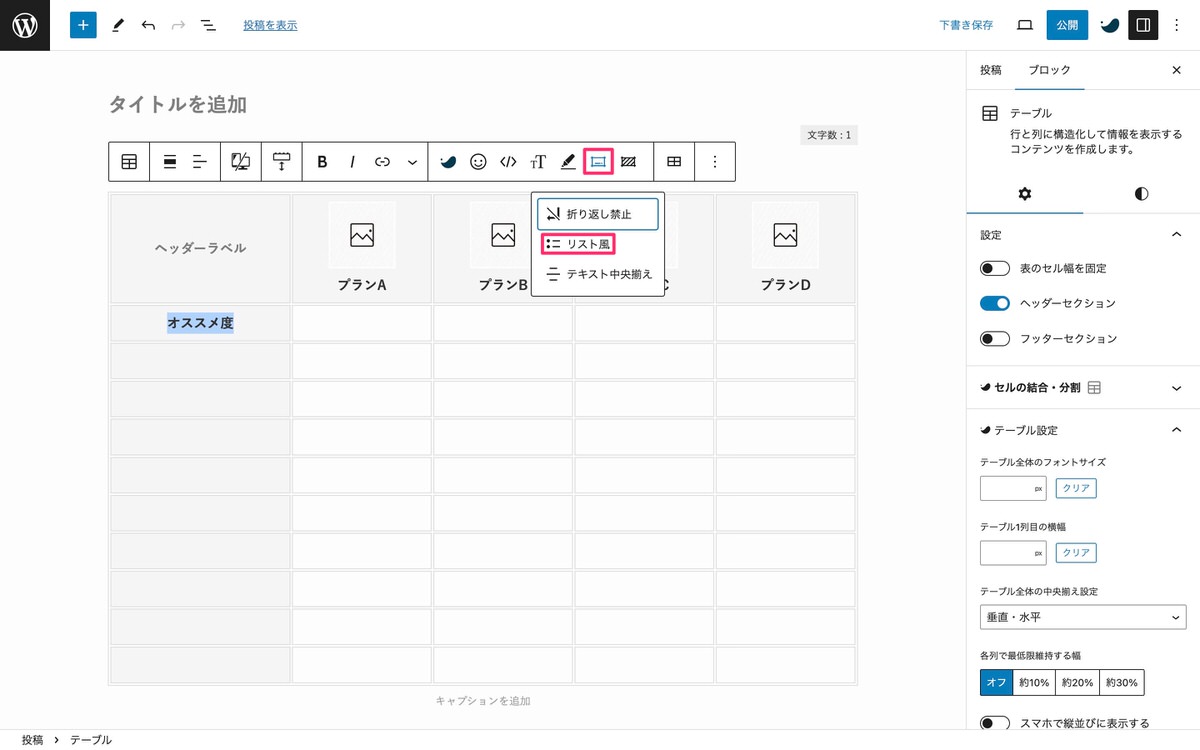
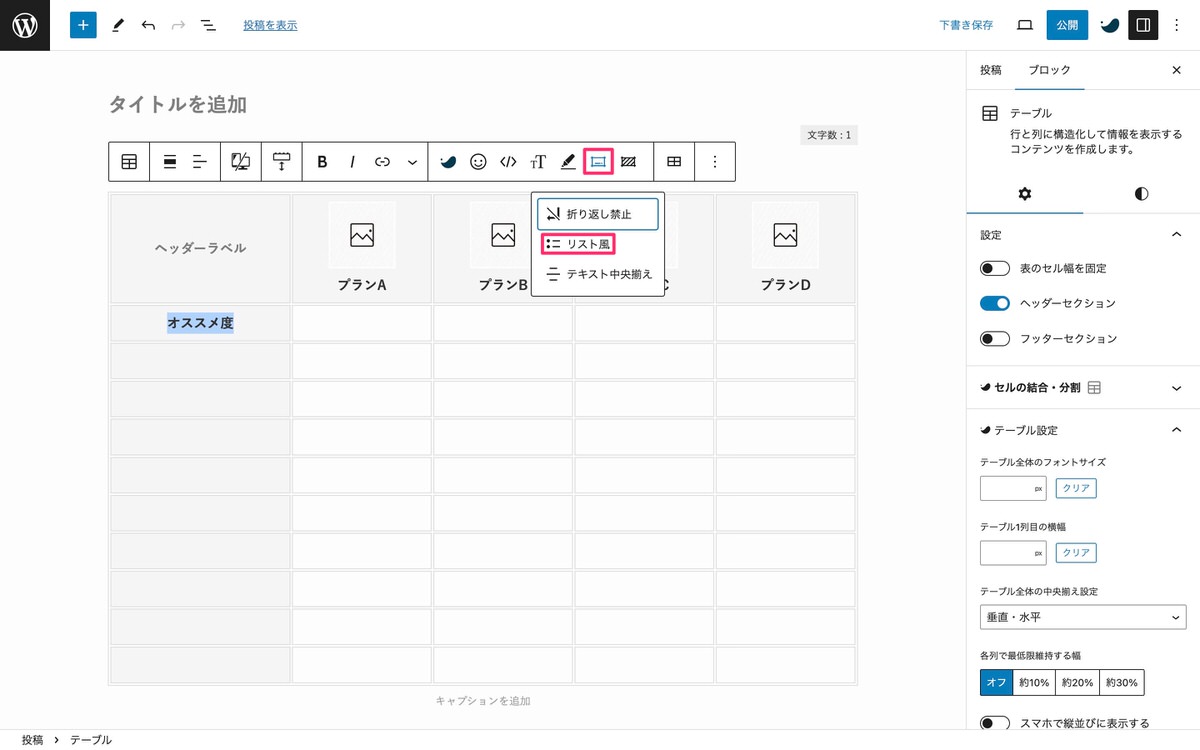
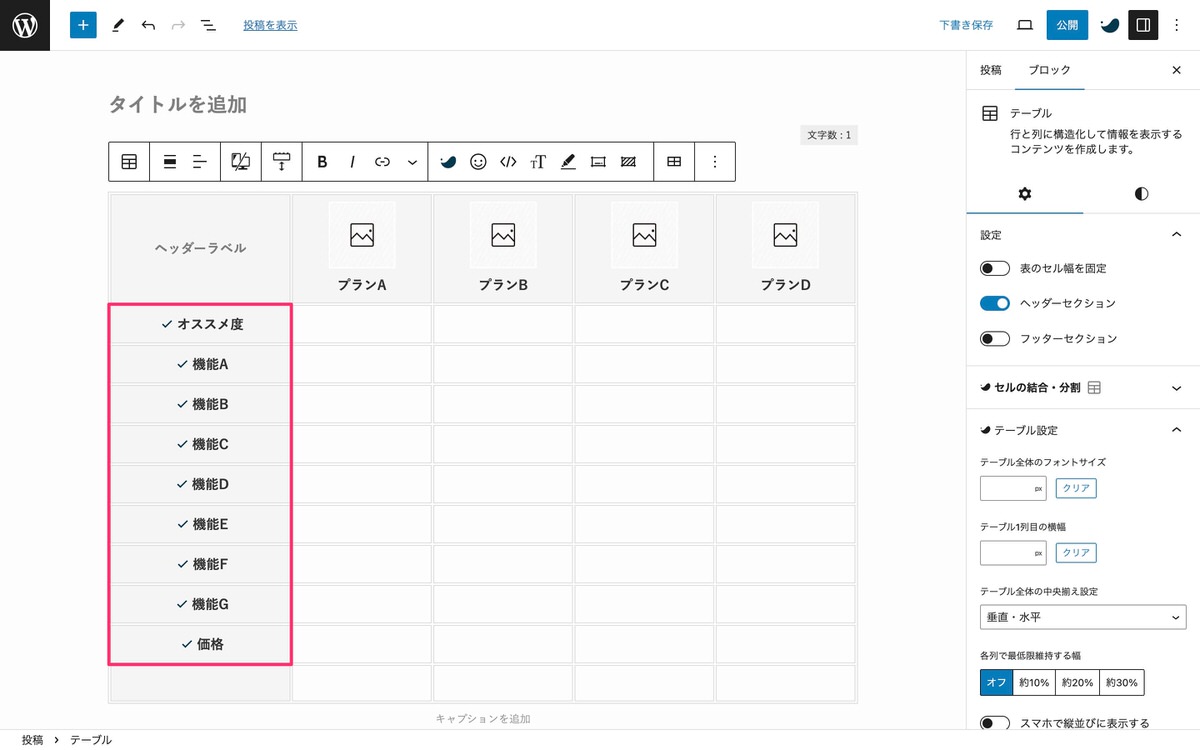
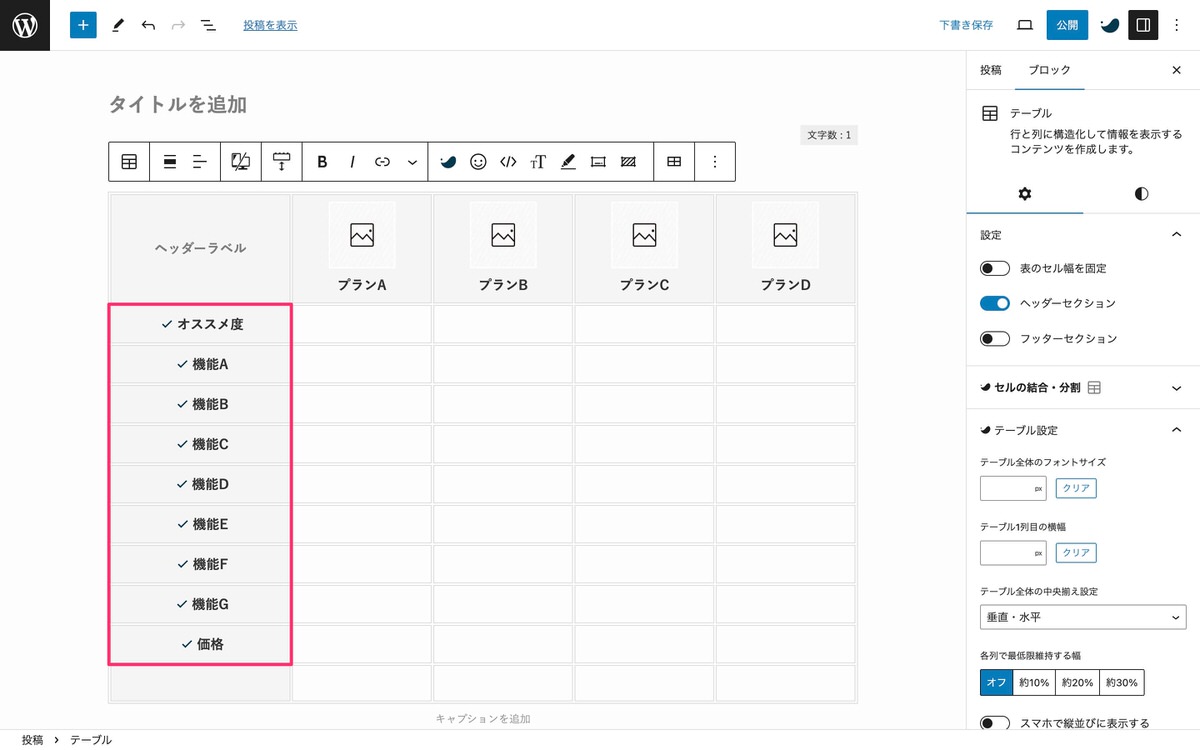
テキストを入力して全選択します。


トップツールバーから、「 (テーブル内書式)」>「リスト風」を選択します。


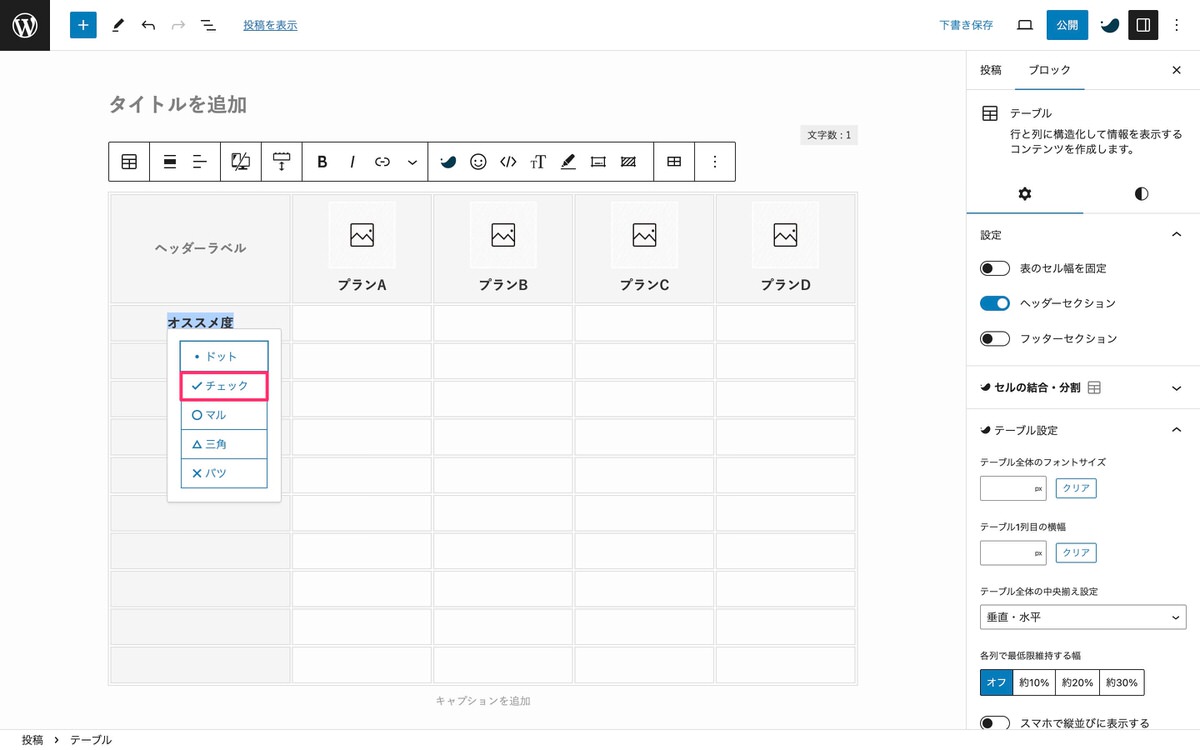
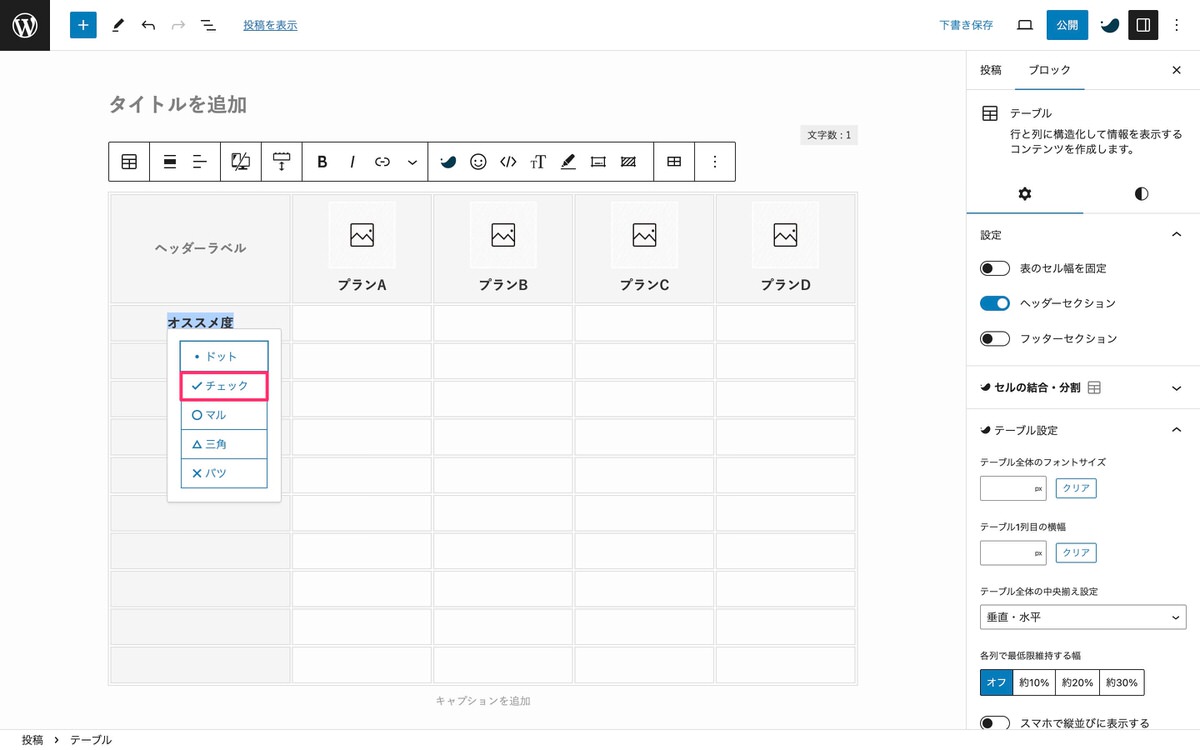
候補の中から「 チェック」を選択します。


以上を繰り返して縦1列目を完成させます。


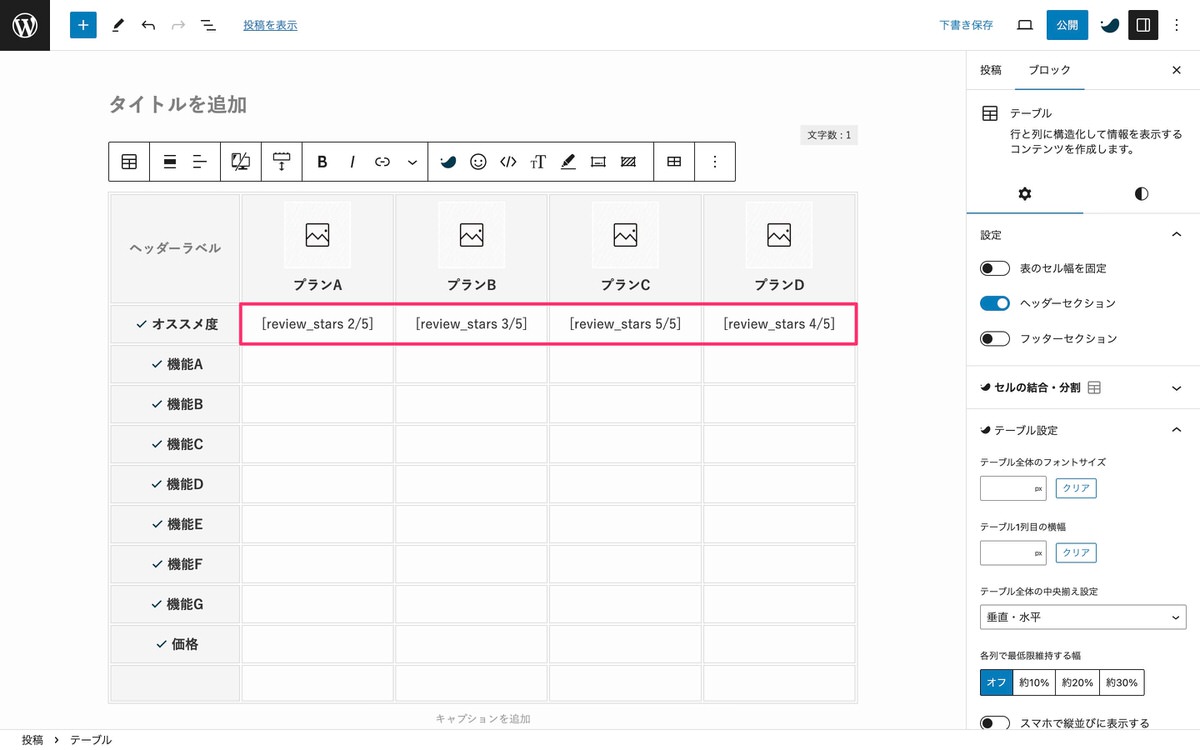
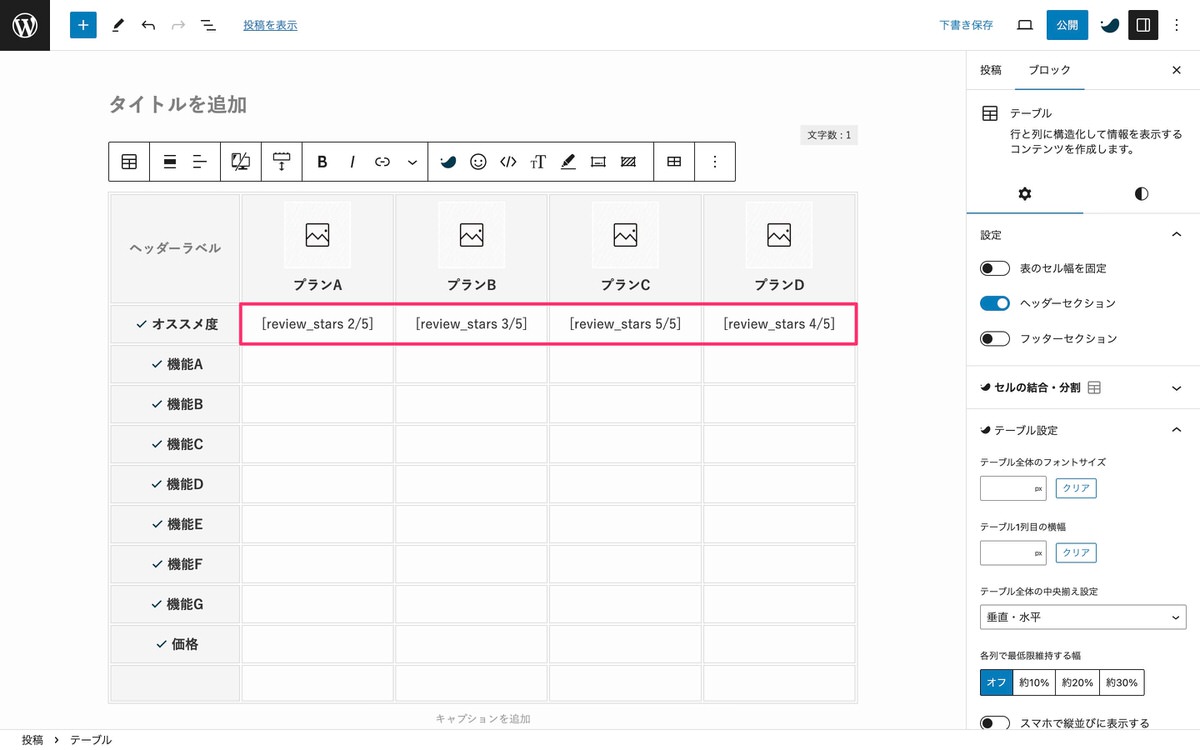
ショートコード[review_stars ○/5]を全てのプランにコピペ後、「 /5」の「 」部分のみ数字を変更します。


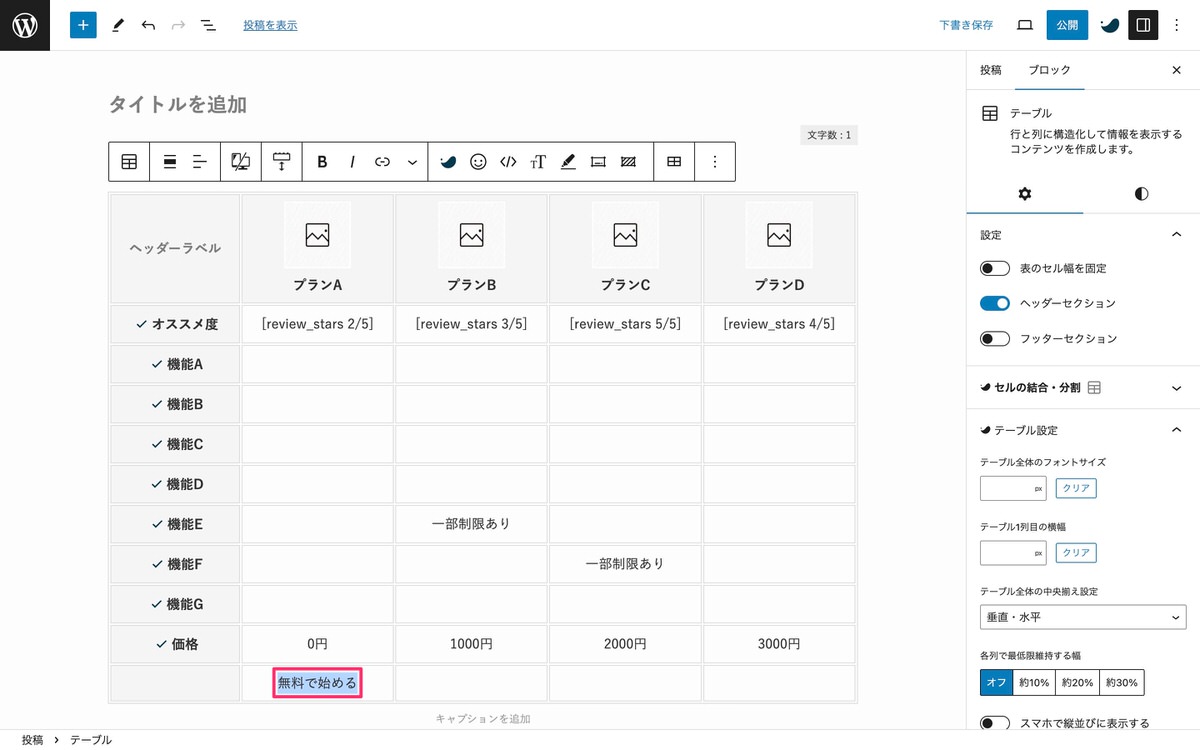
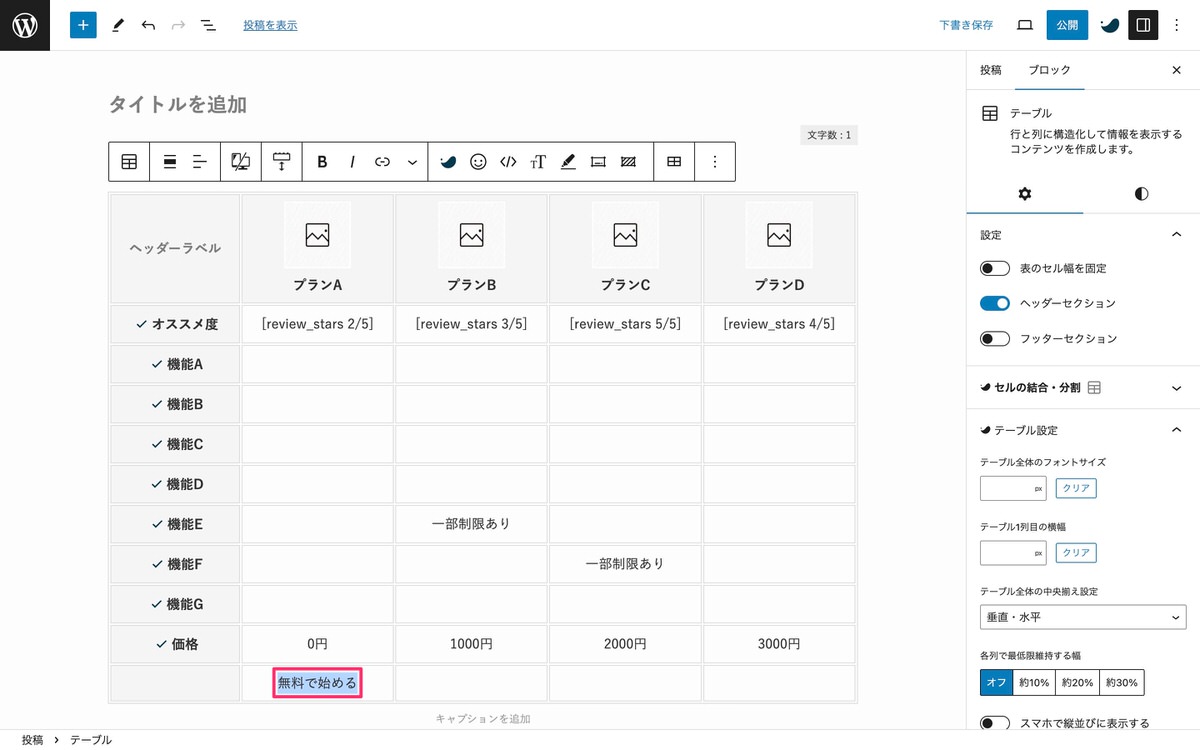
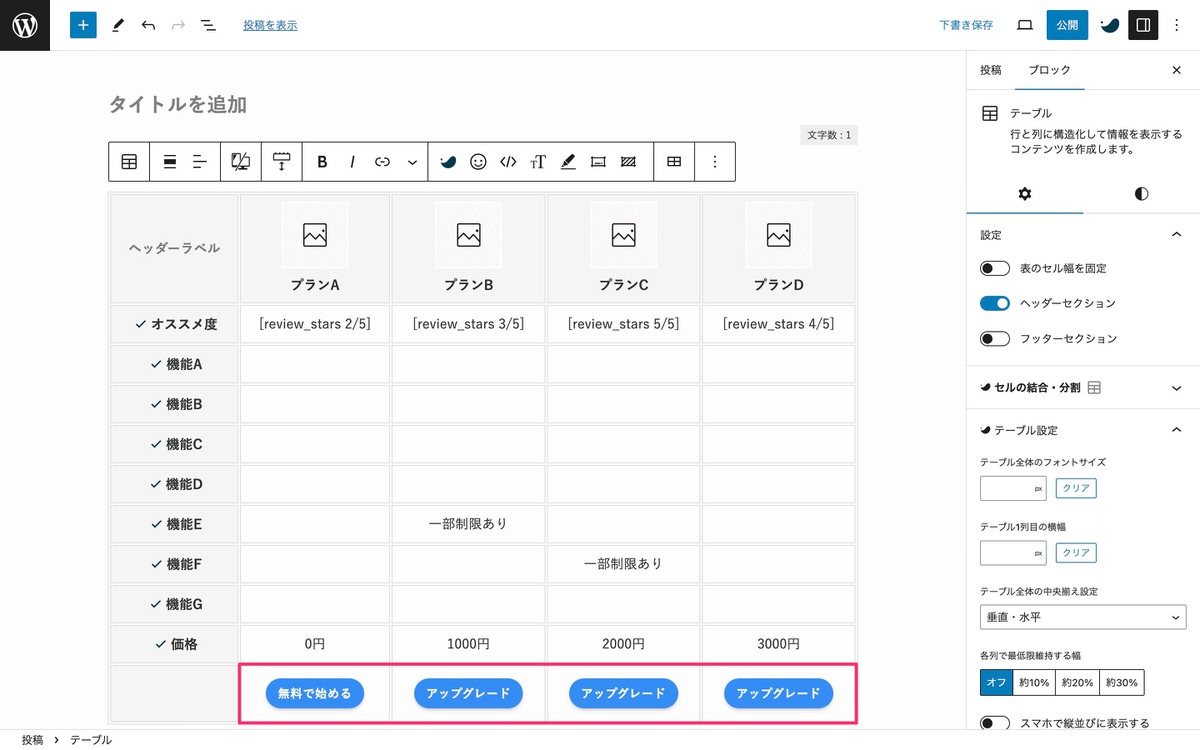
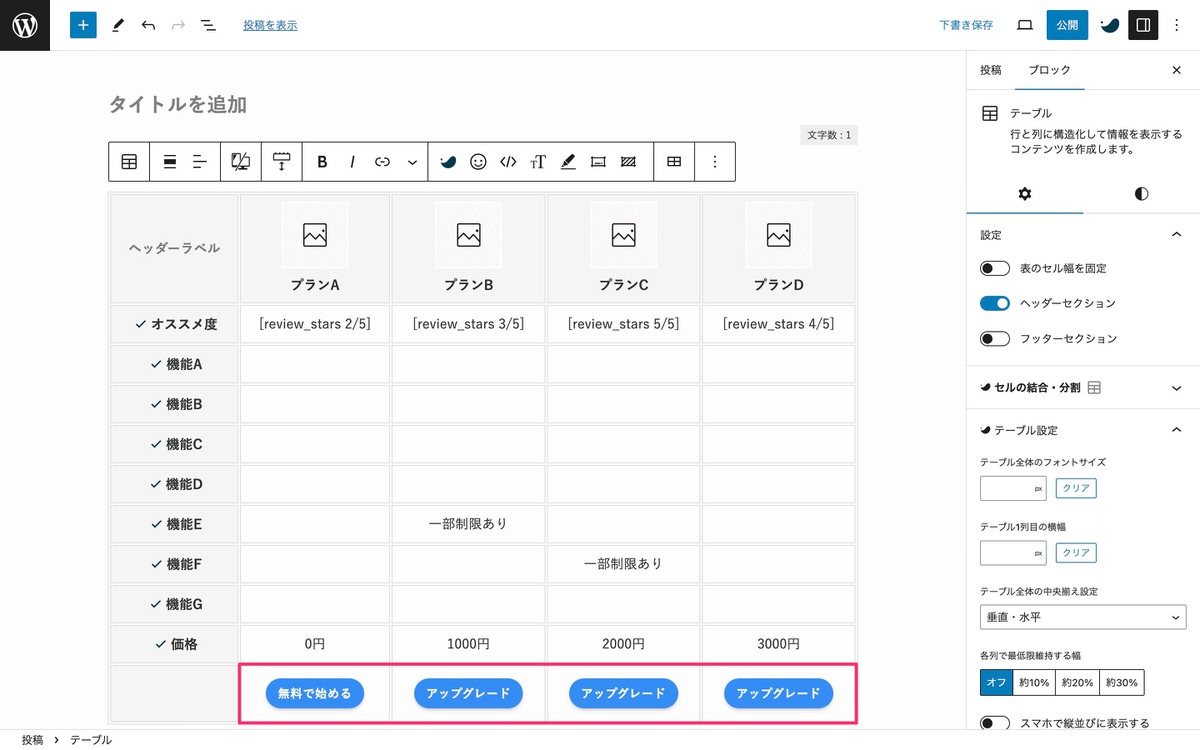
テキストを入力します。


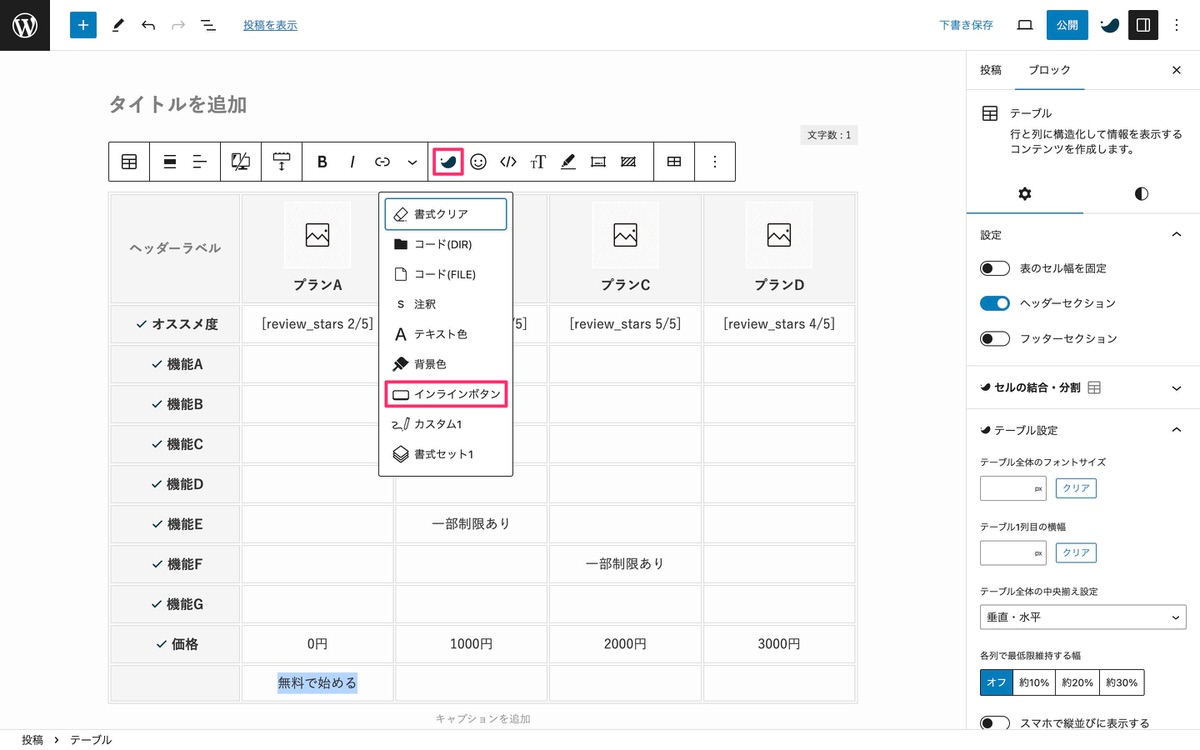
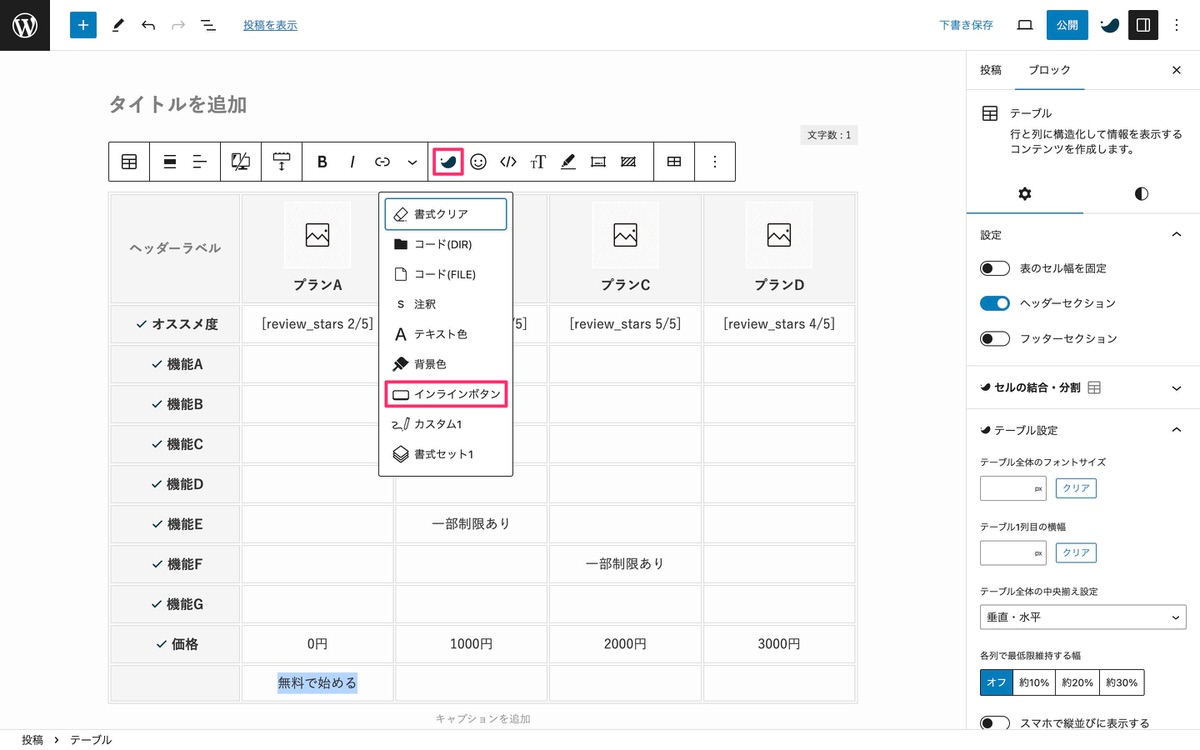
テキストを入力後、全選択します。


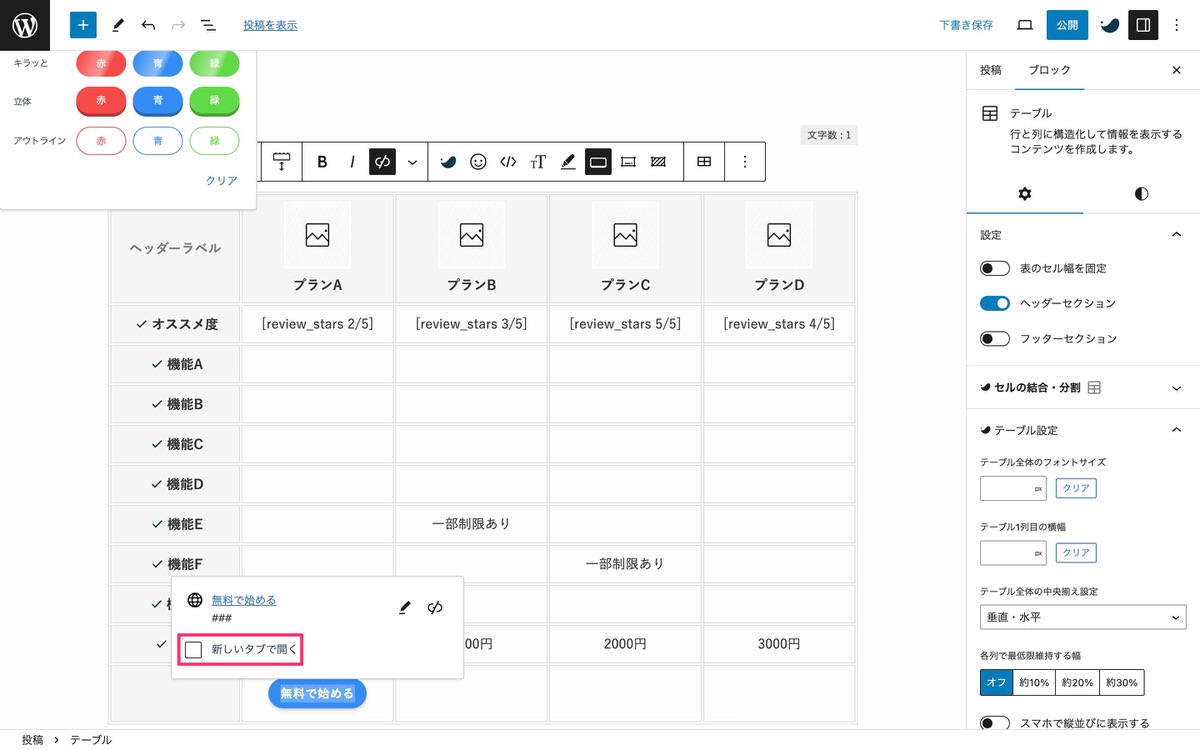
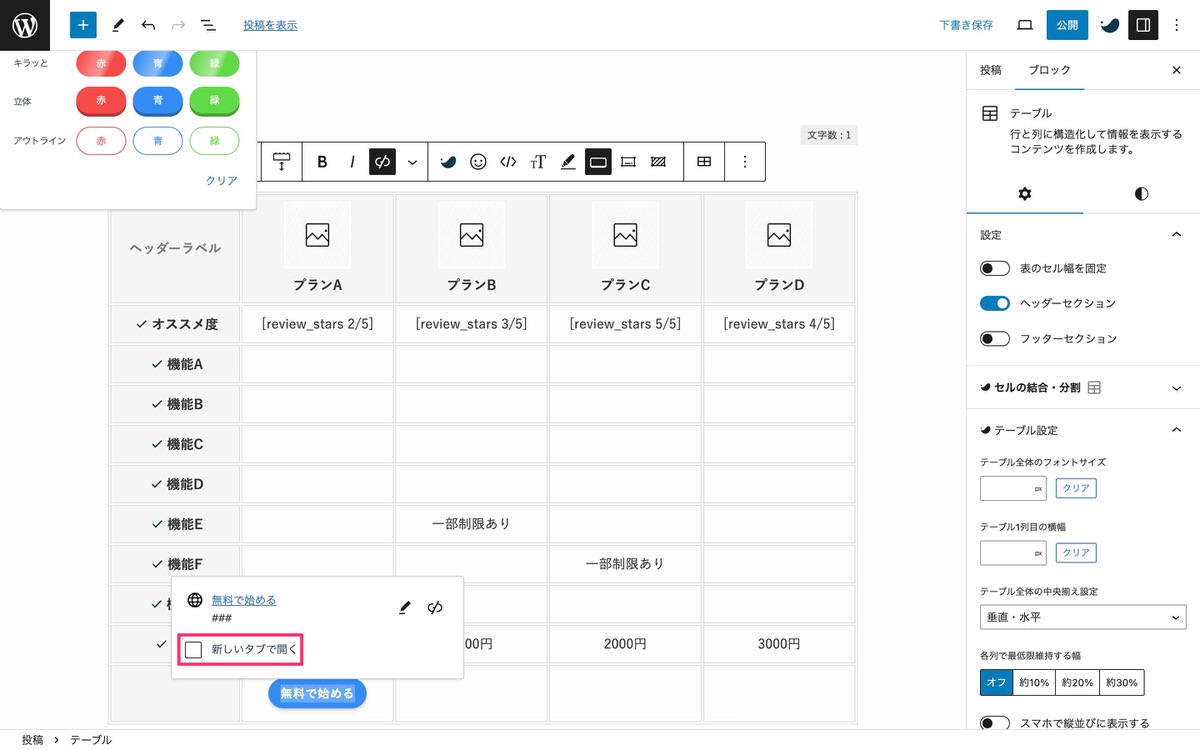
トップツールバーから、「 (SWELL装飾)」>「インラインボタン」を選択します。


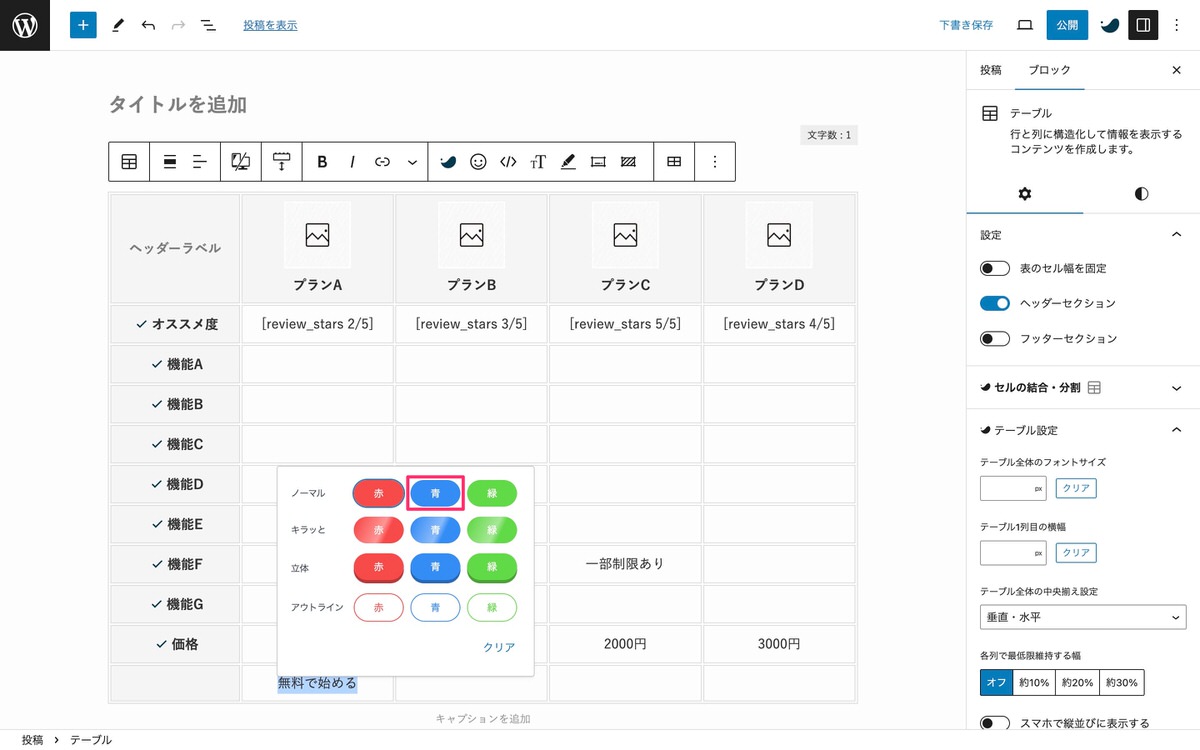
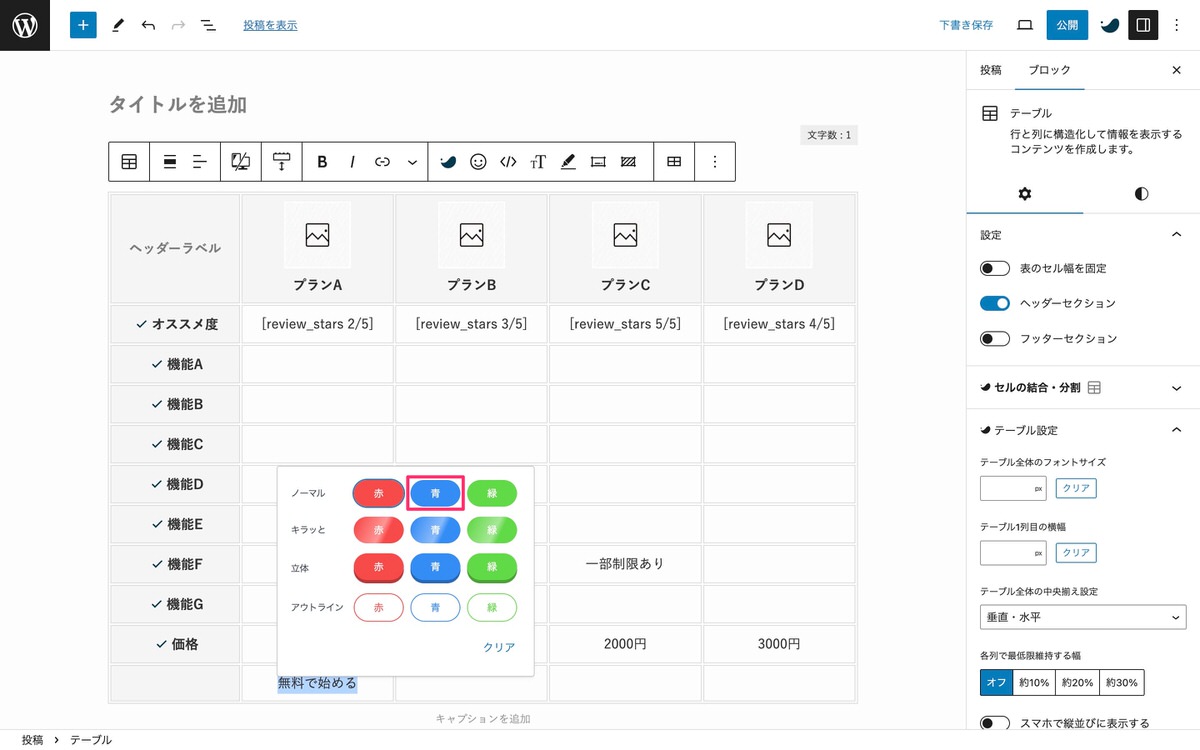
候補の中から「ノーマル(青)」を選択します。


「新しいタブで開く」にチェックを入れて完成です。


以上を繰り返して全てのプランにボタンを設置します。


「SWELLボタン」のスタイル(デザイン)変更方法
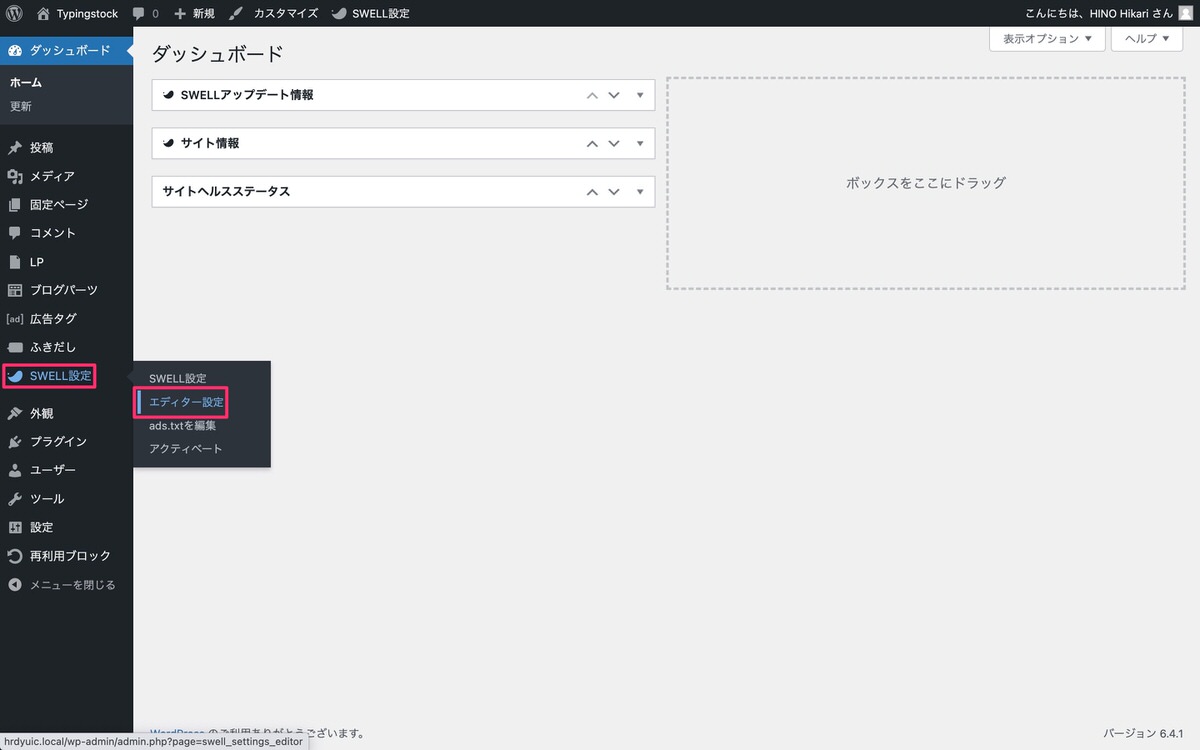
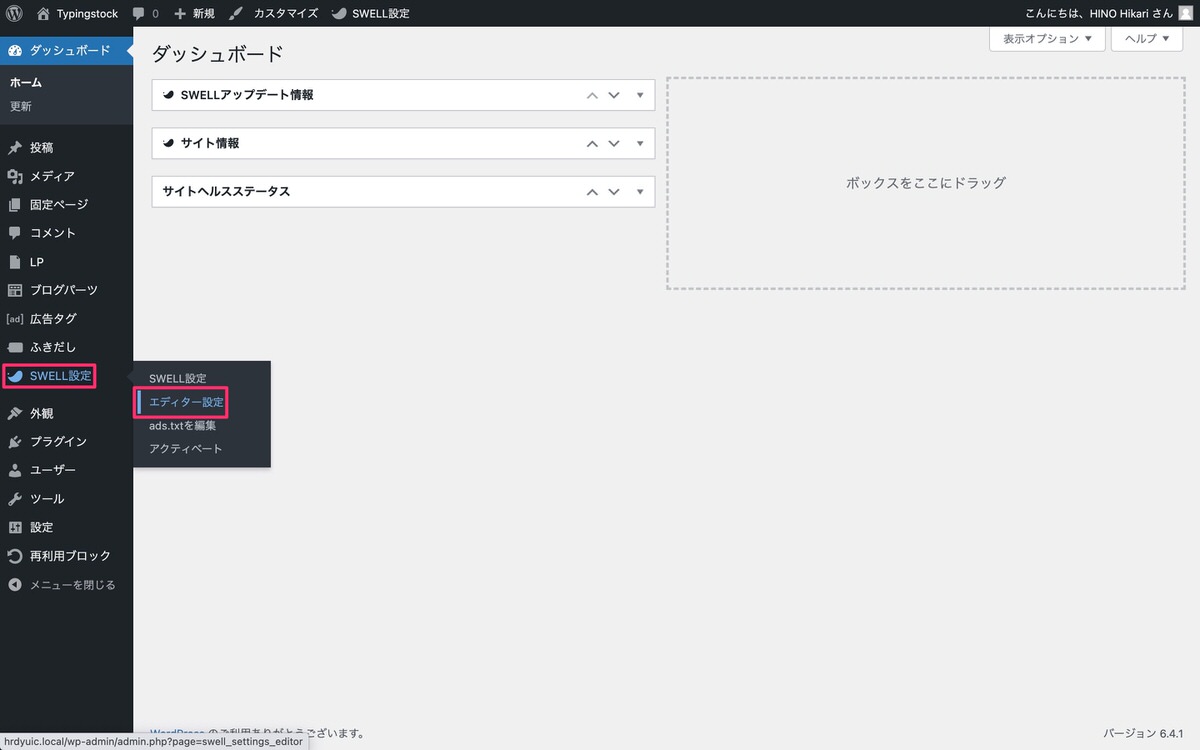
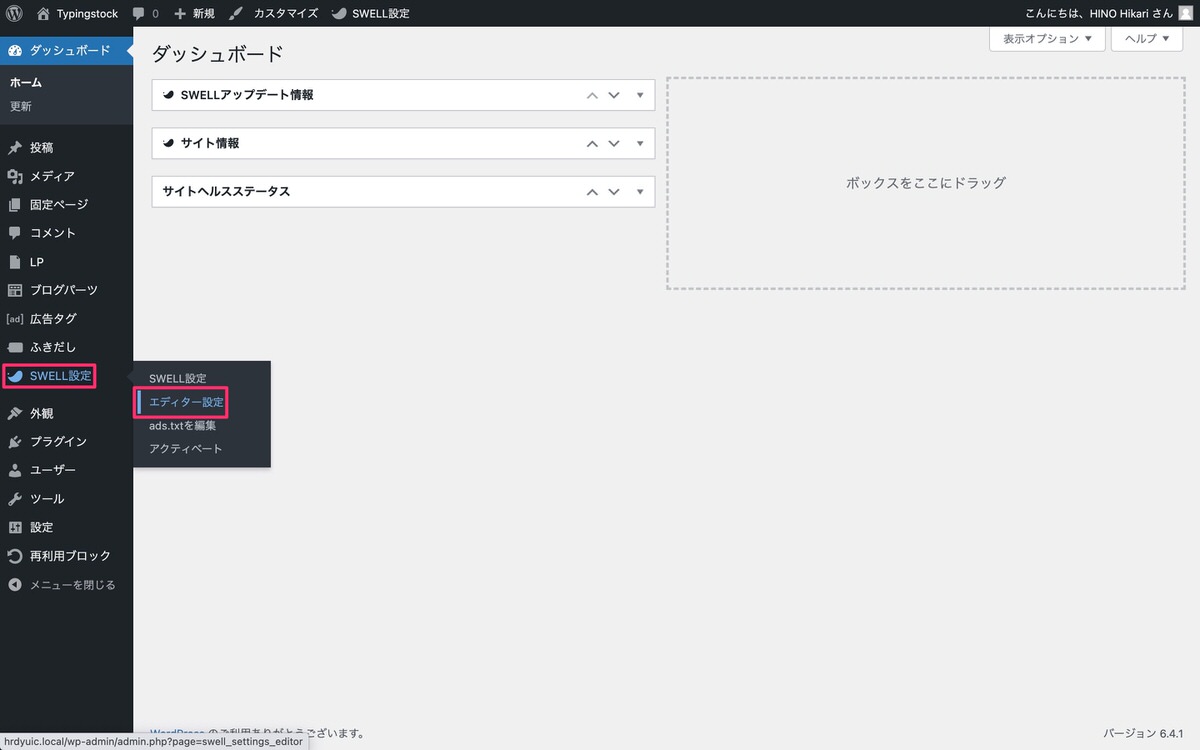
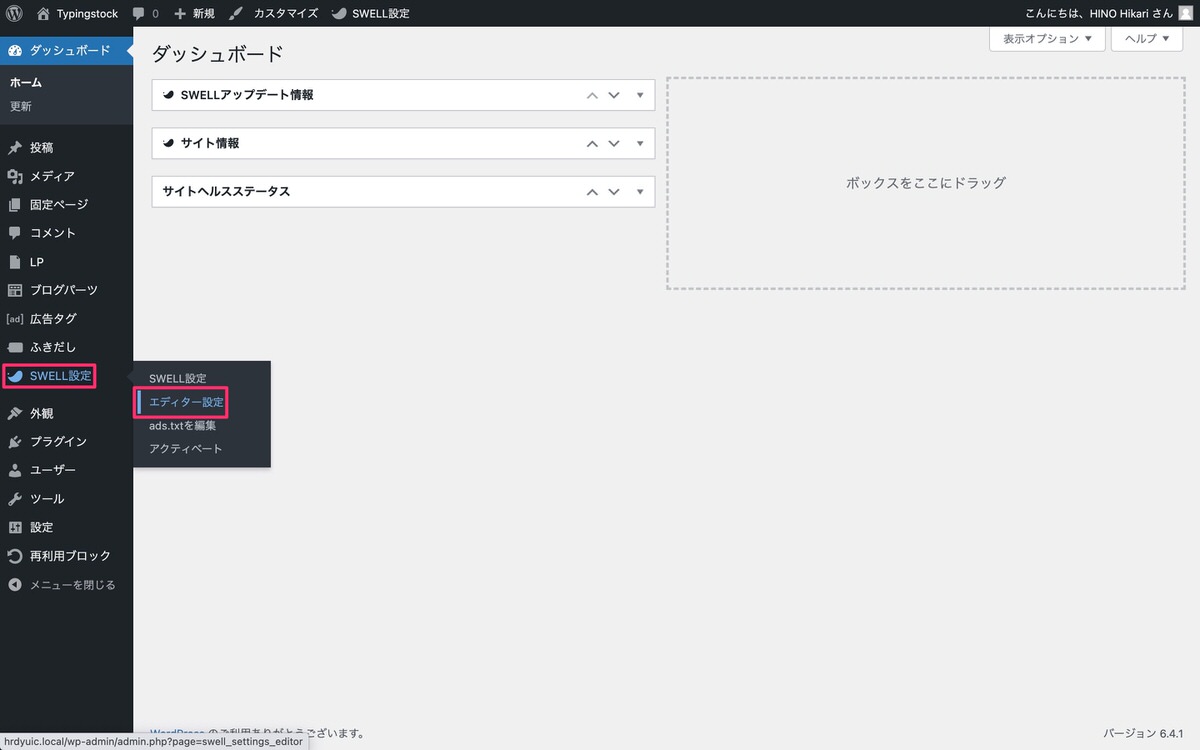
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


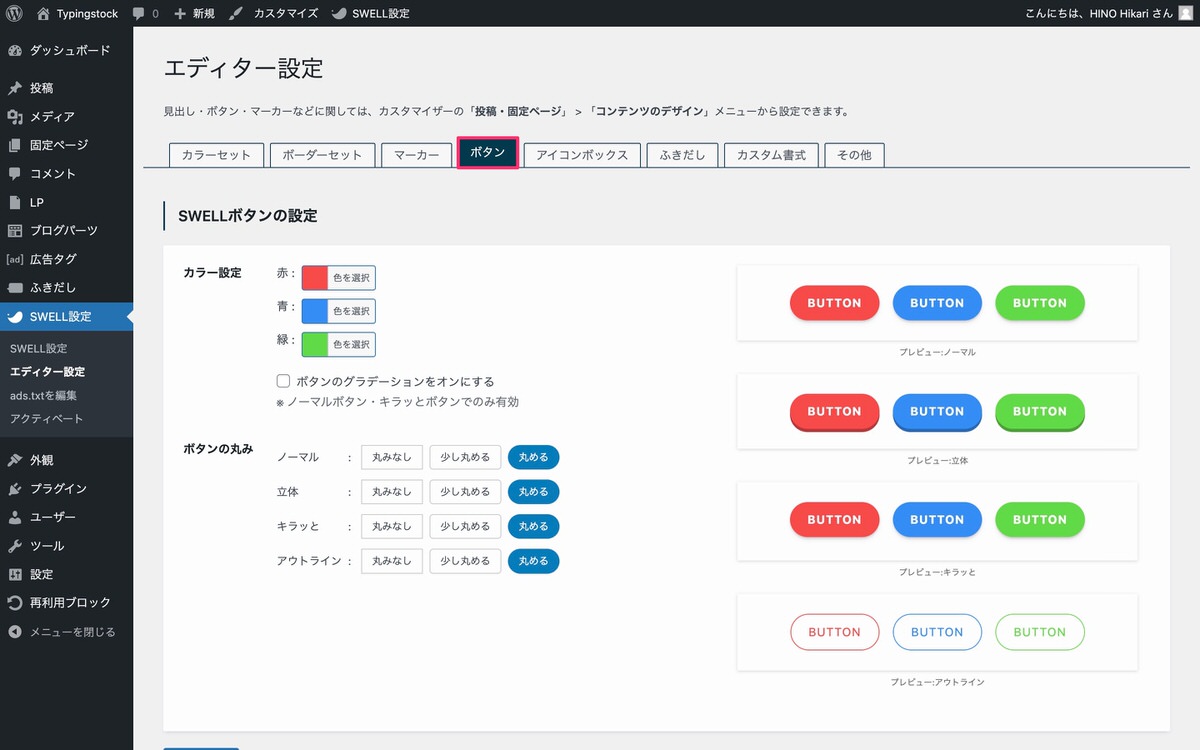
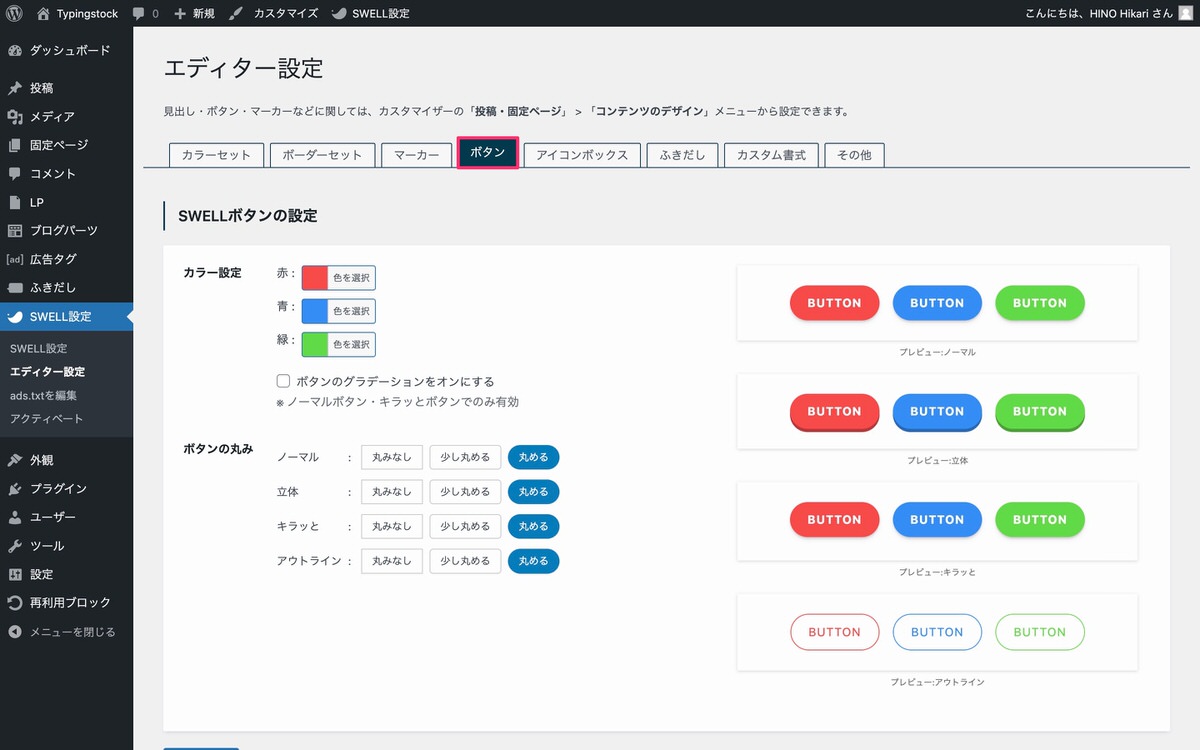
エディター設定から、「ボタン」へと切り替えます。


ここでボタンのスタイルを変更できます。
プランC
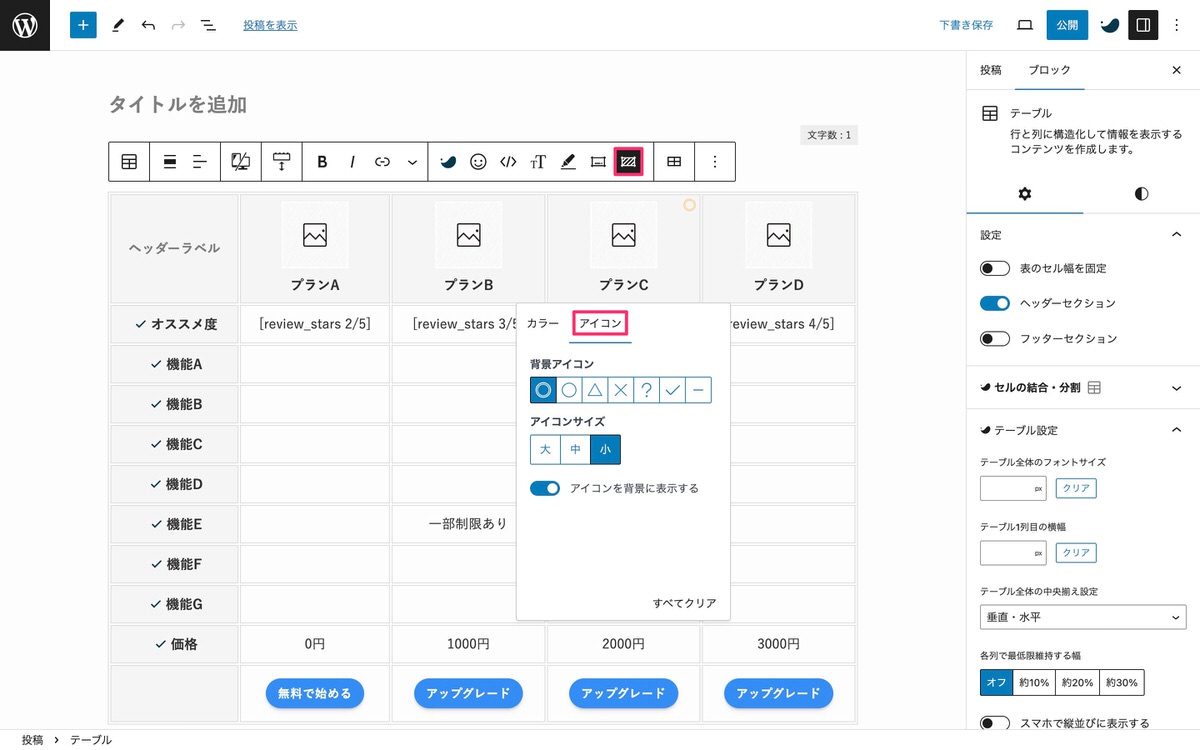
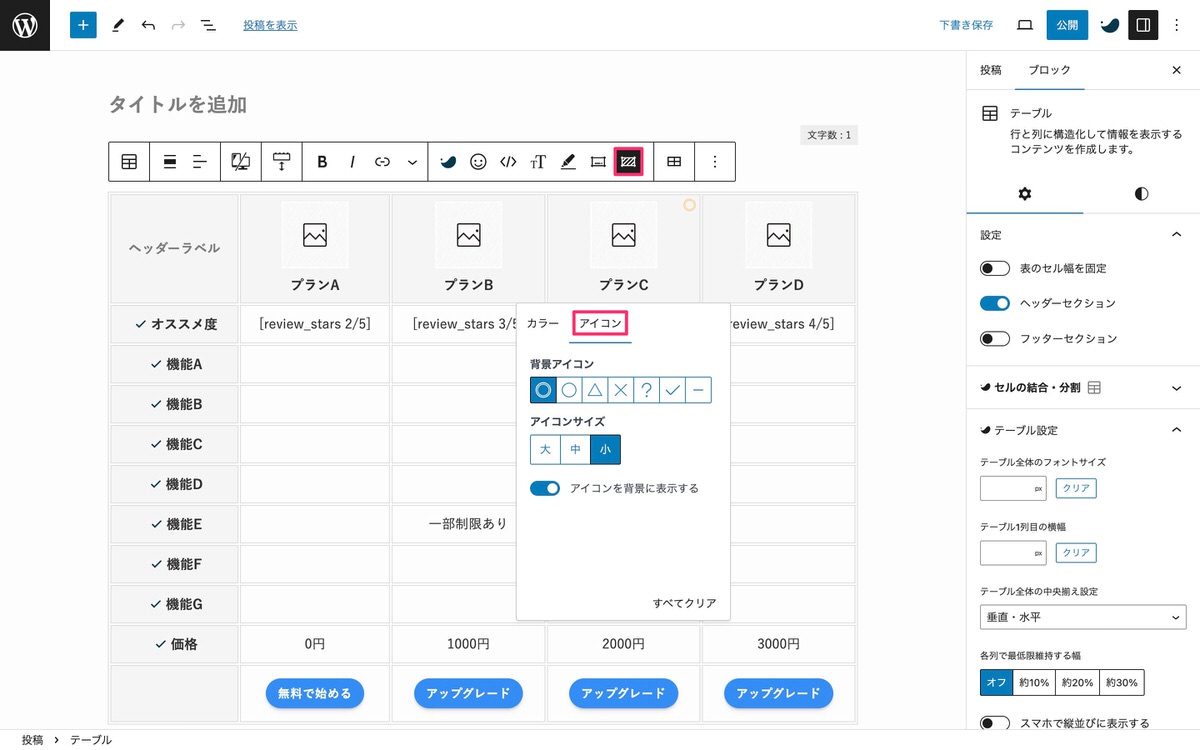
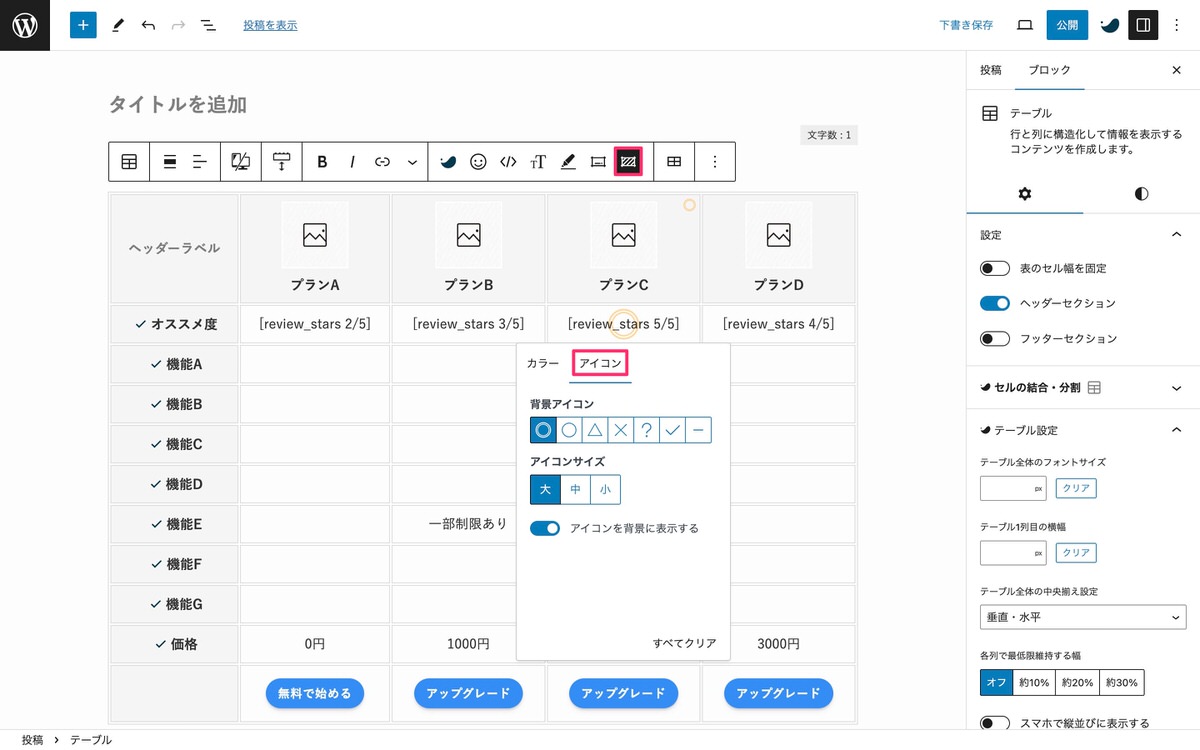
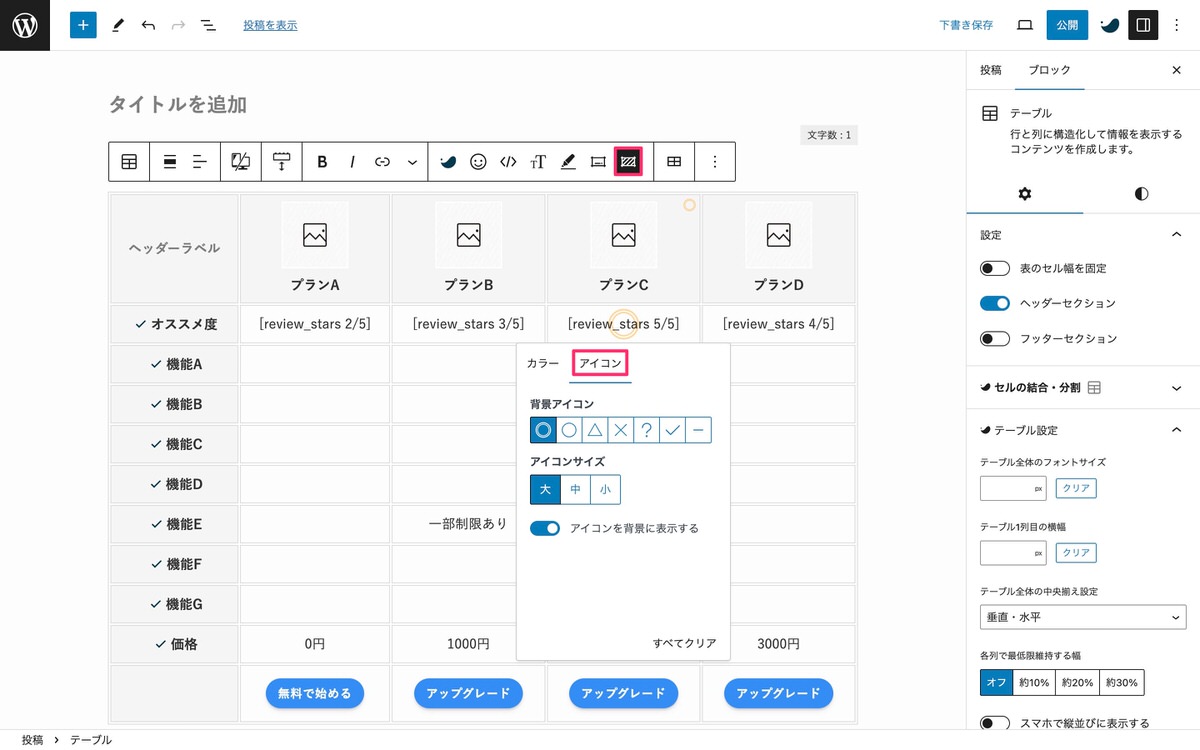
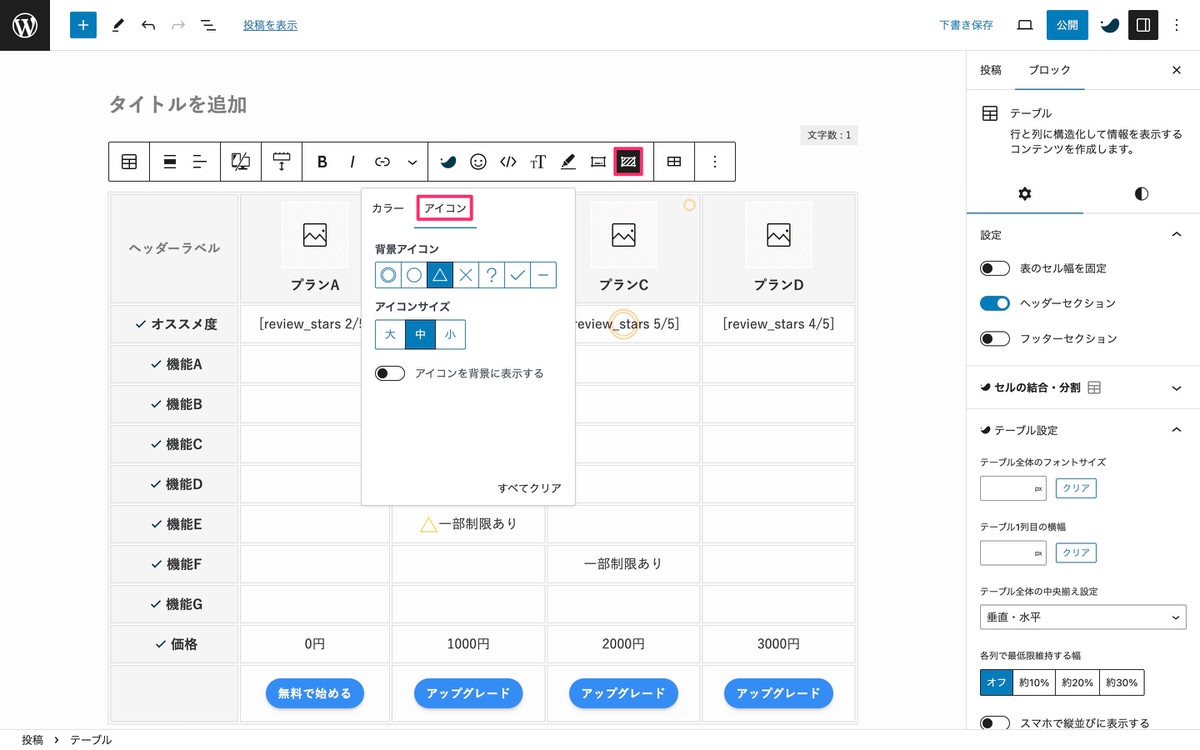
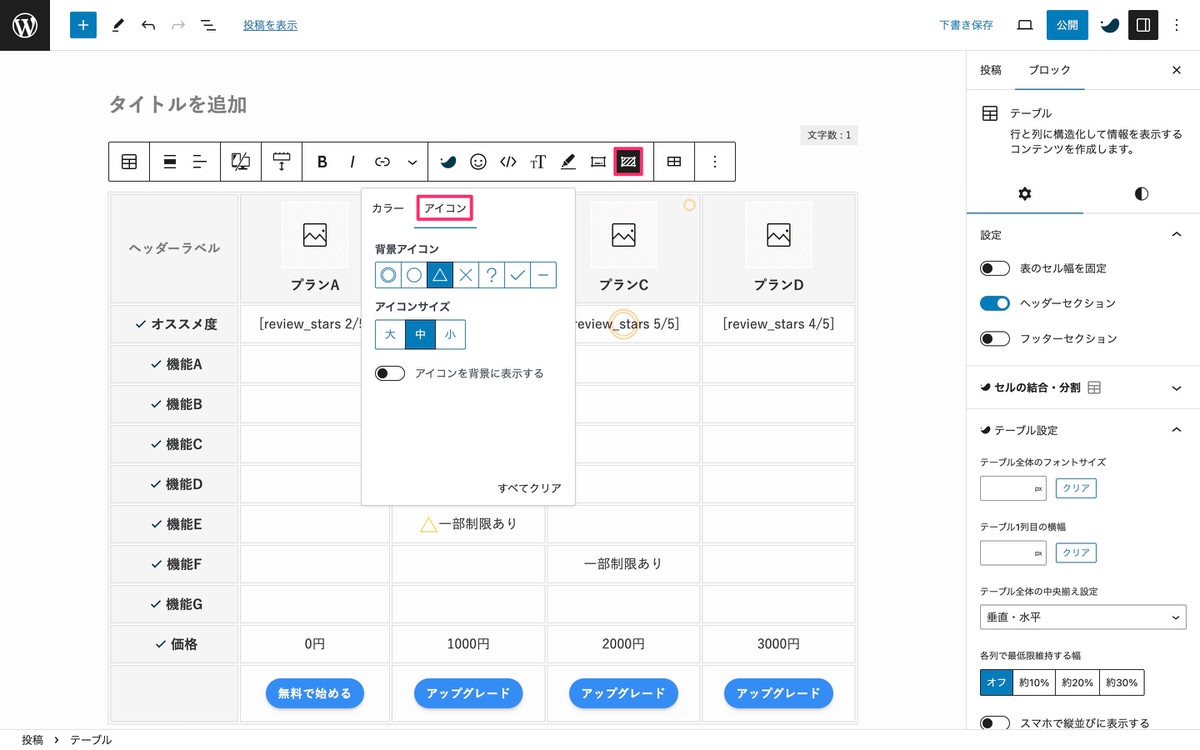
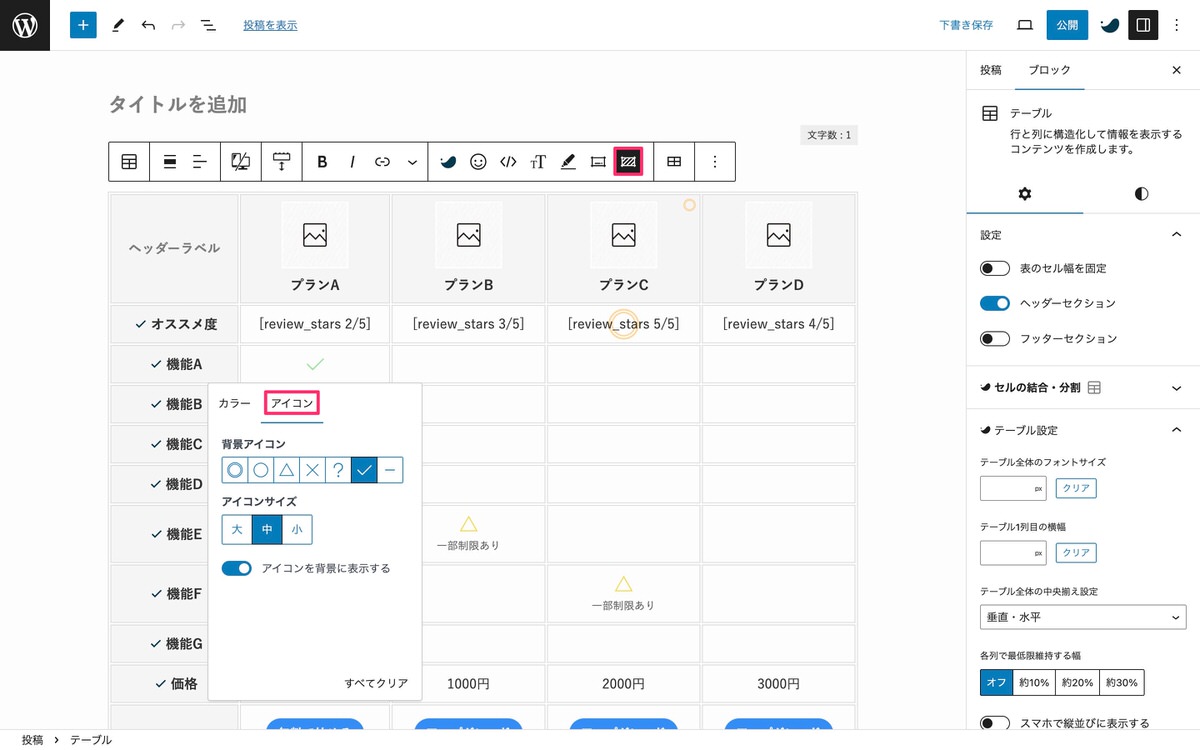
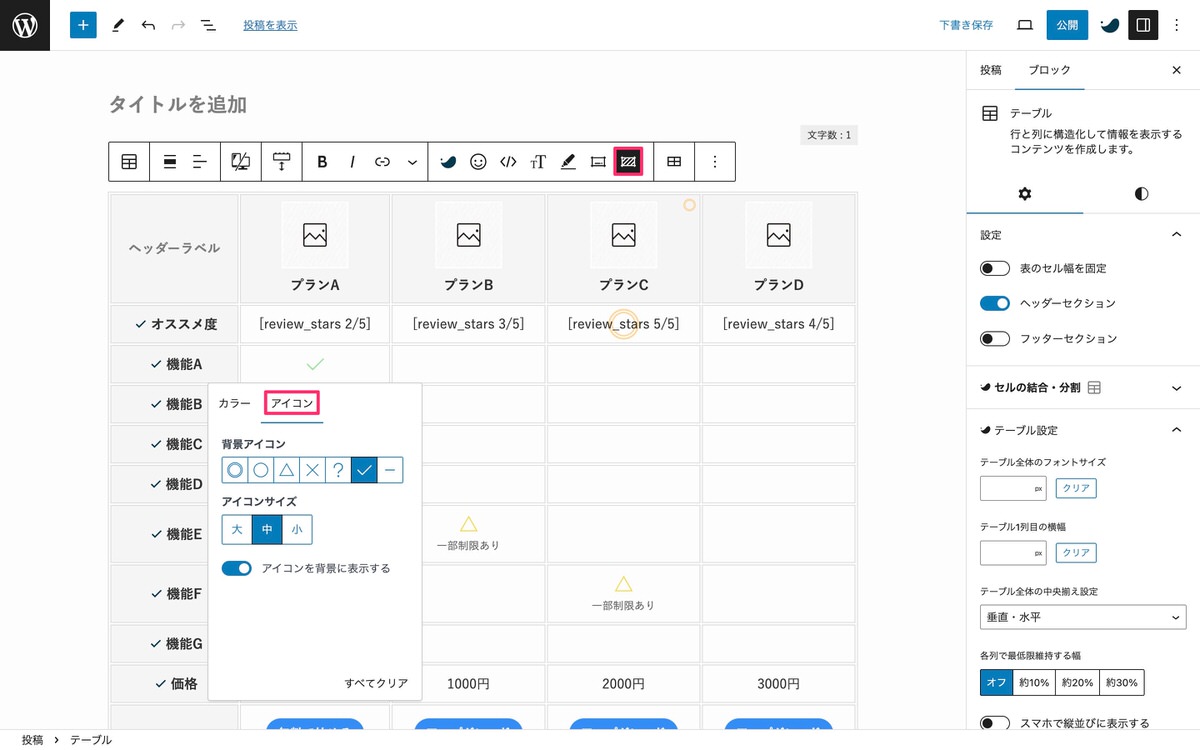
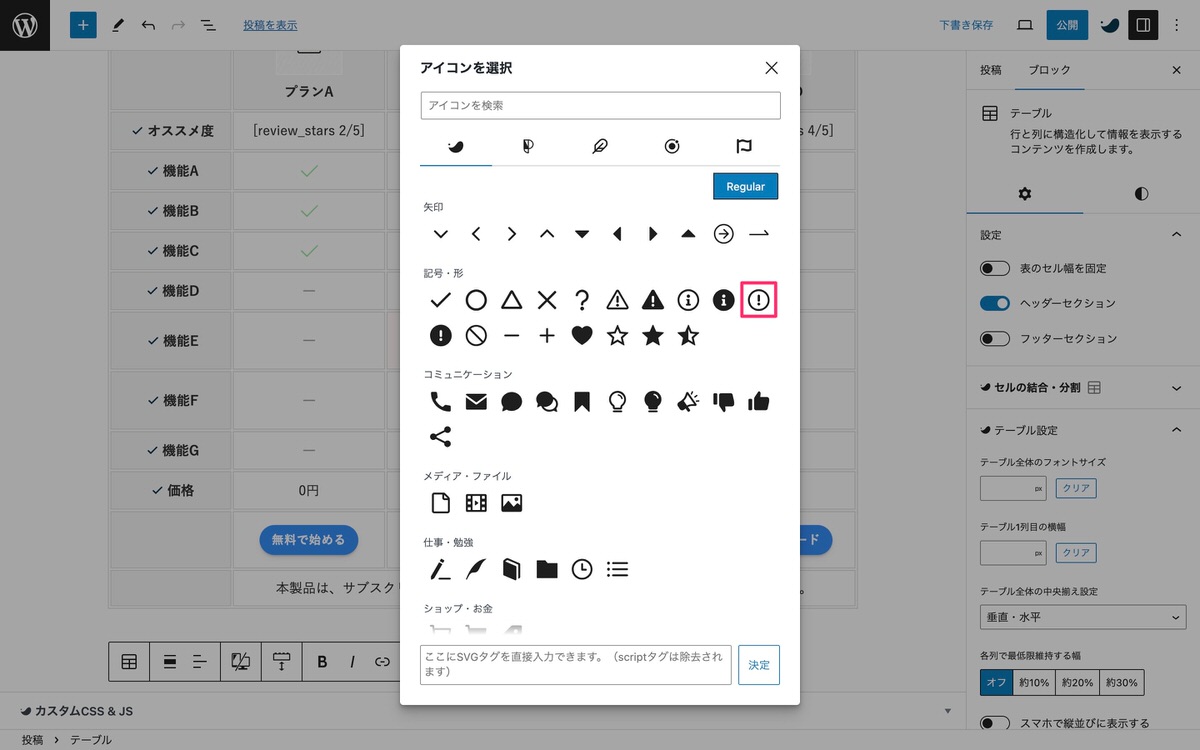
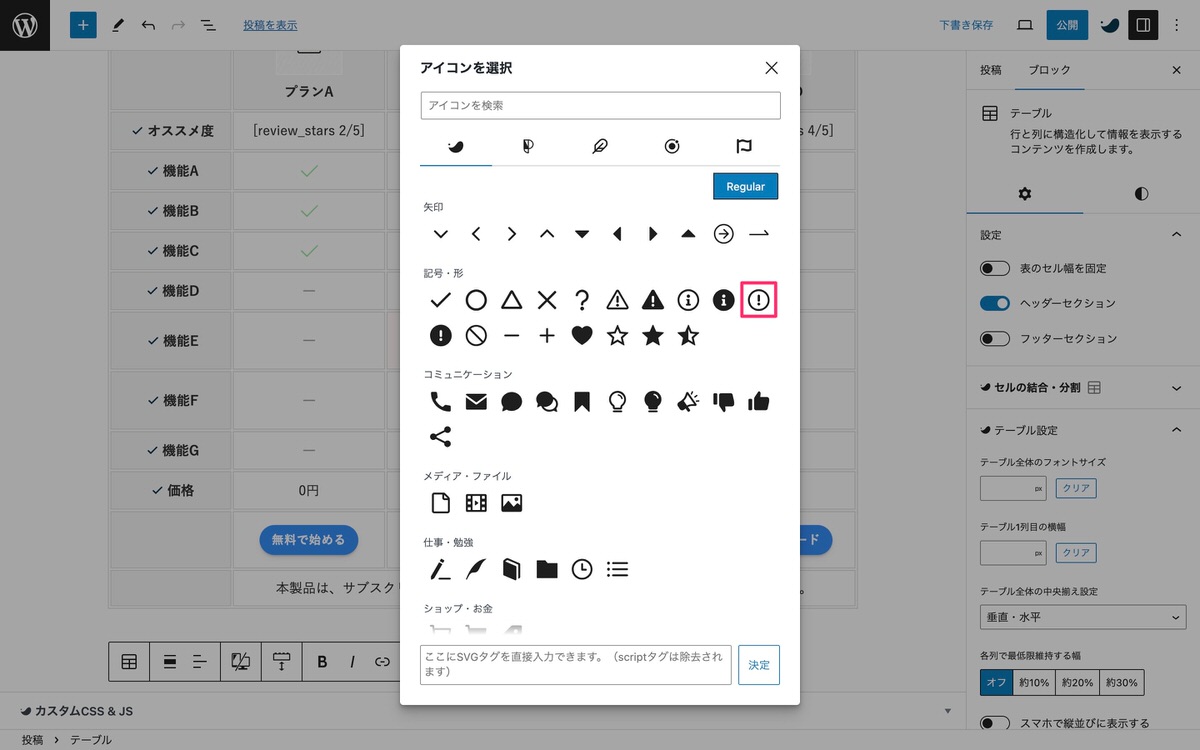
トップツールバーの「 (セル背景)」>「アイコン」から以下を選択します。


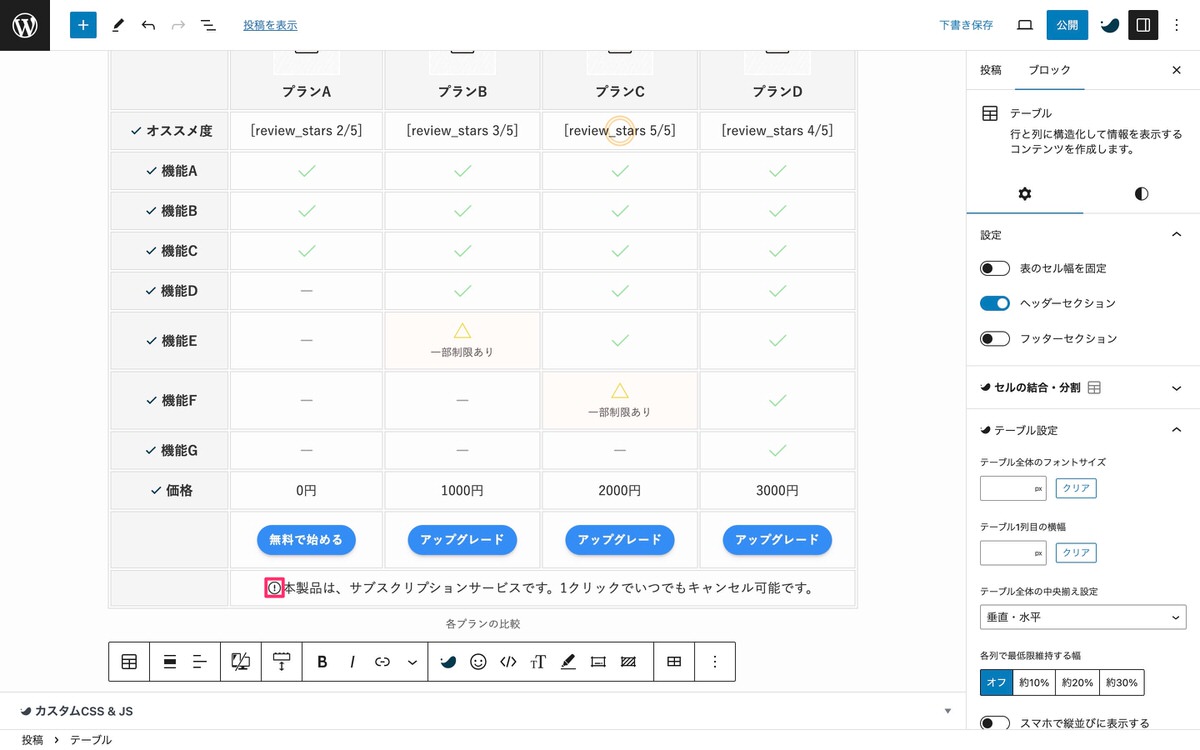
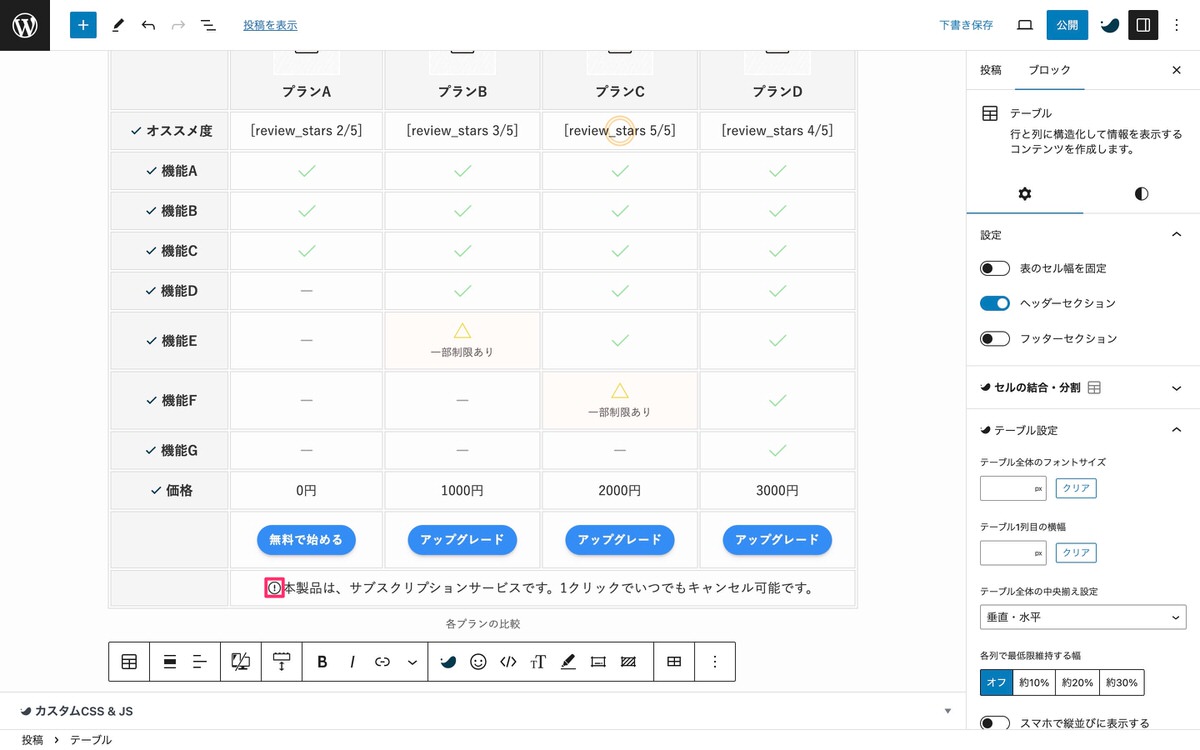
分かりにくいですが画像の右斜め上に「◎」が表示されています。
[review_stars 5/5]
トップツールバーの「 (セル背景)」>「アイコン」から以下を選択します。


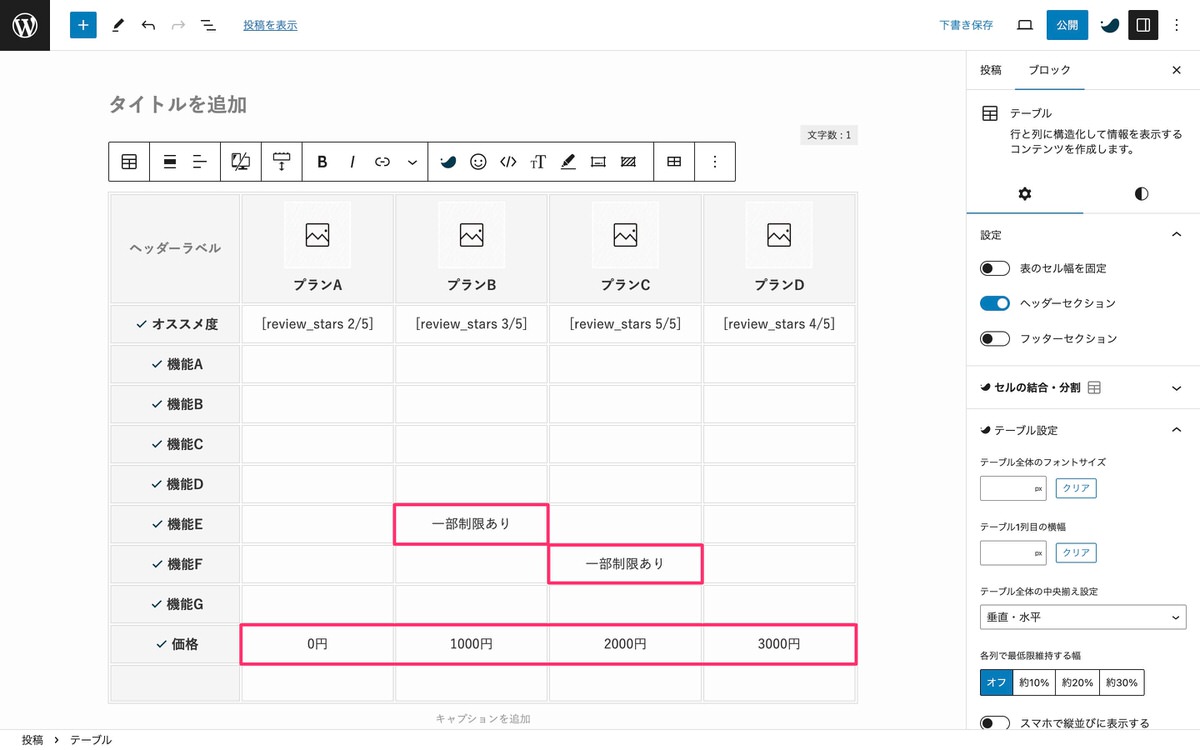
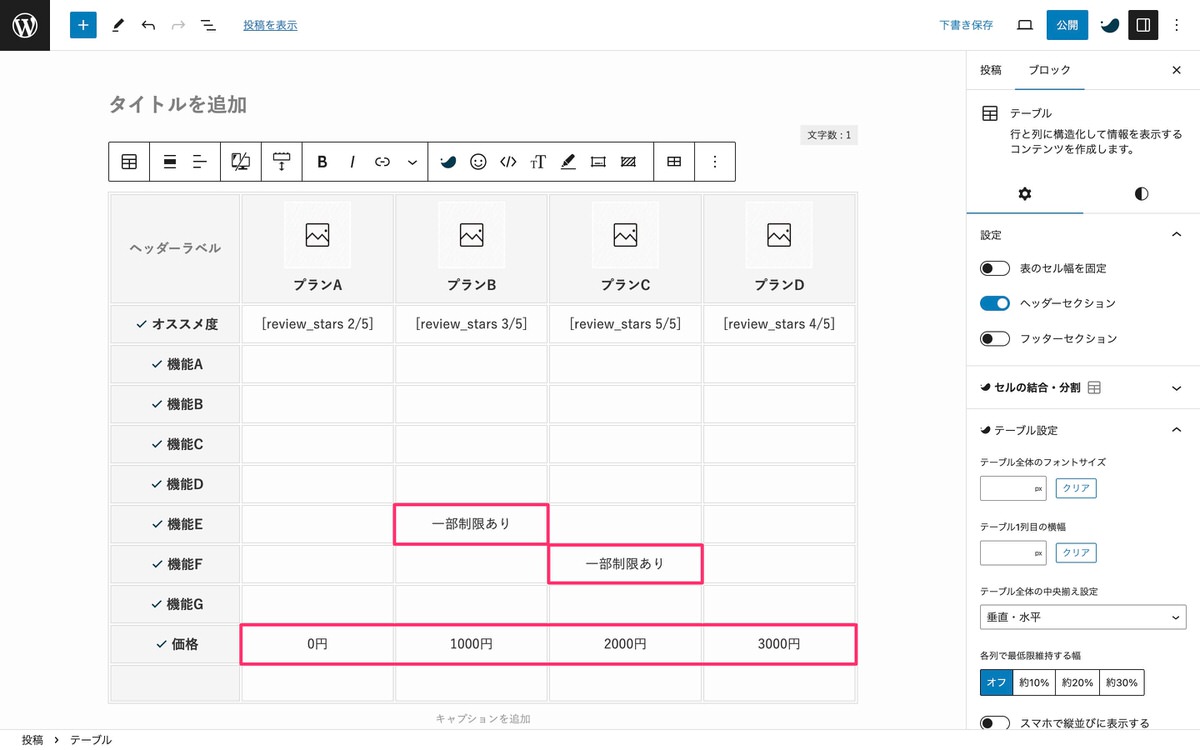
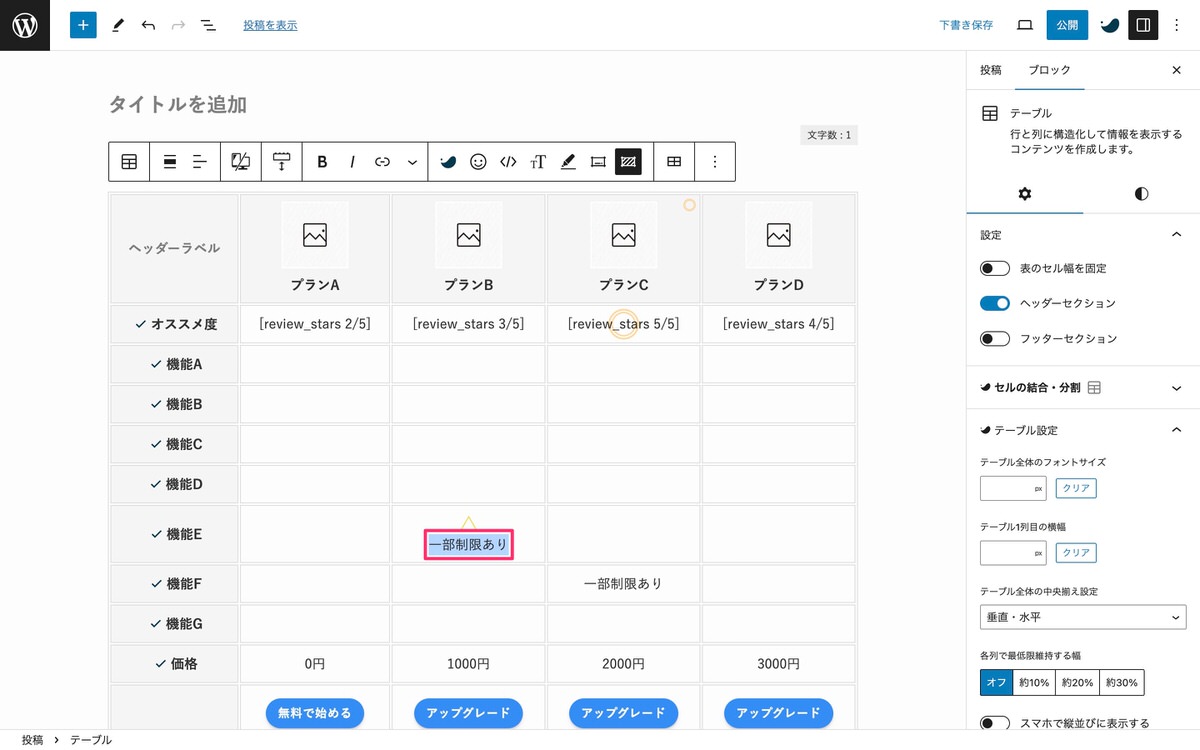
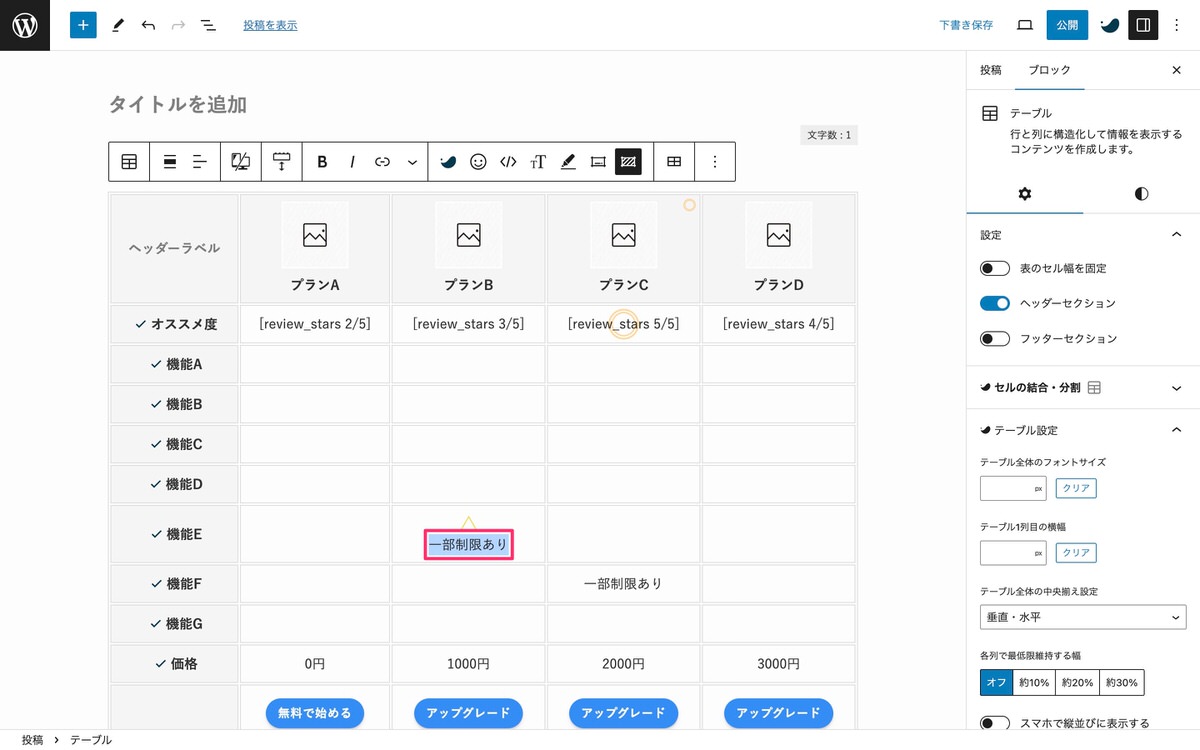
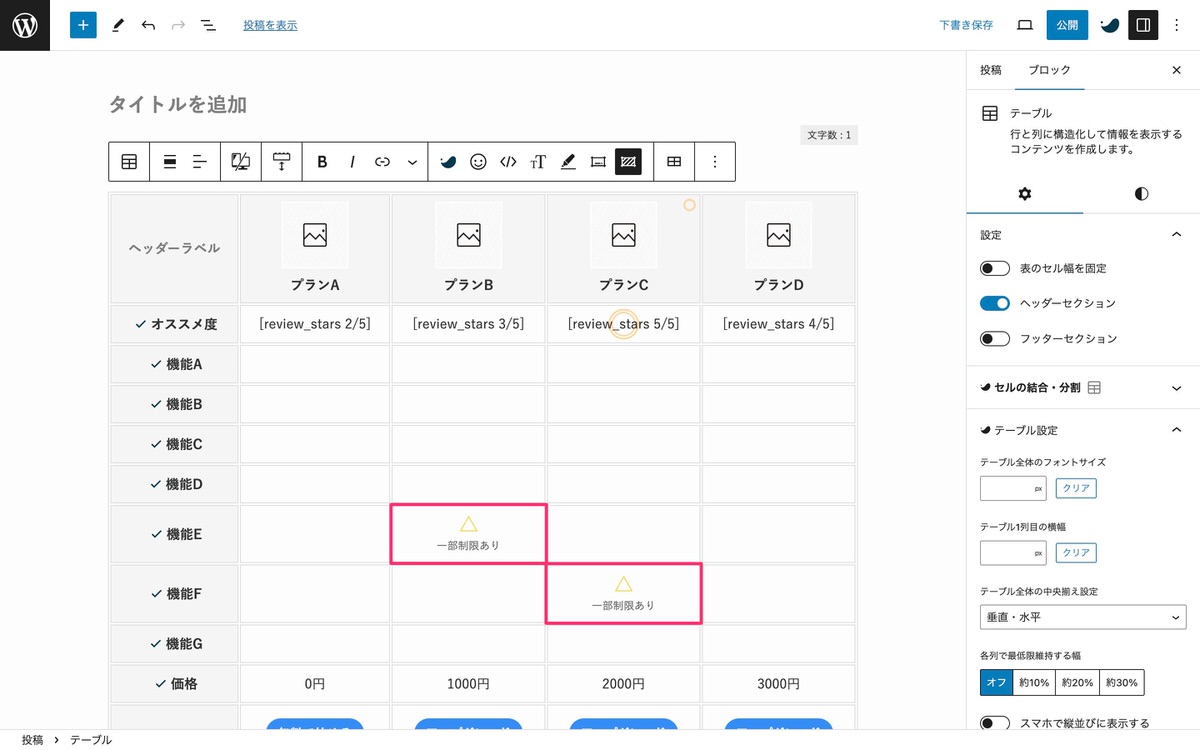
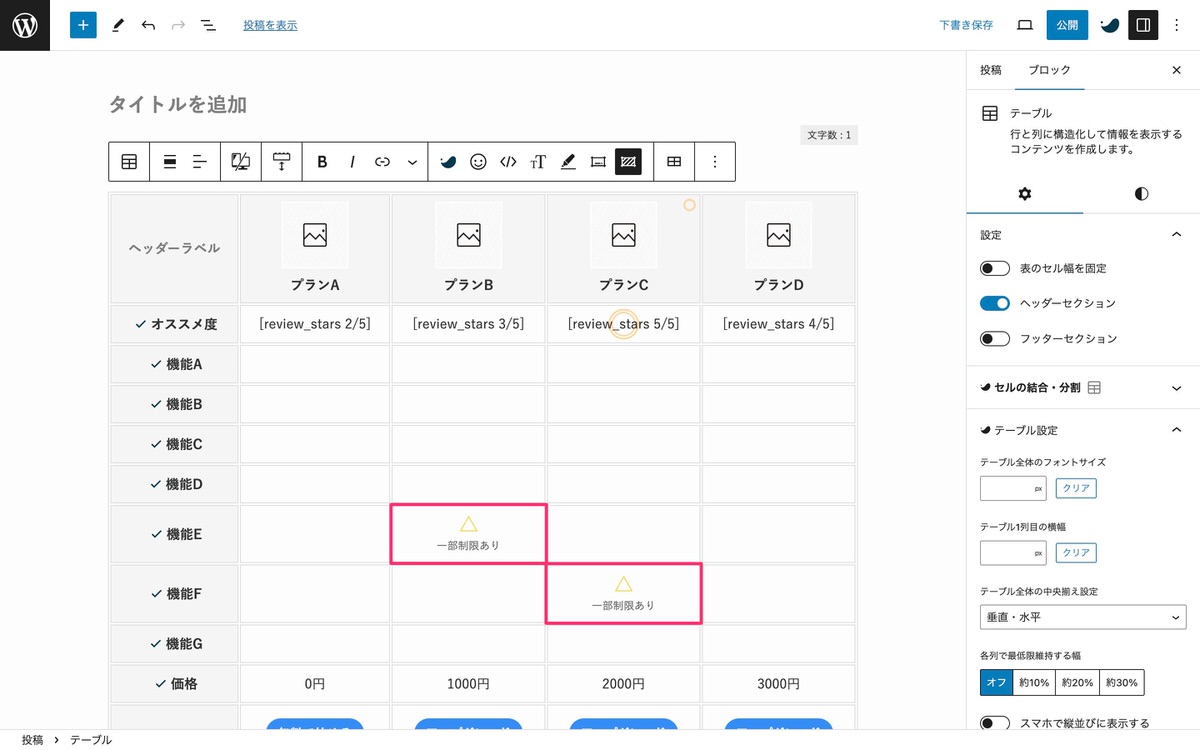
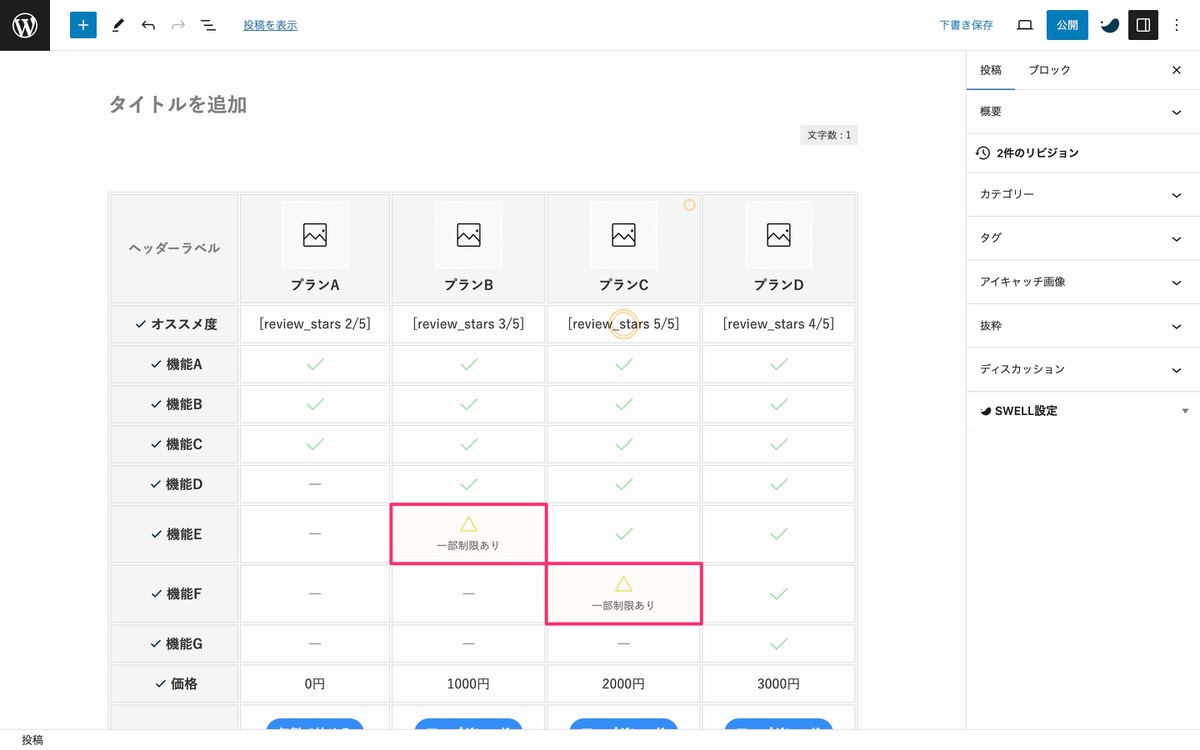
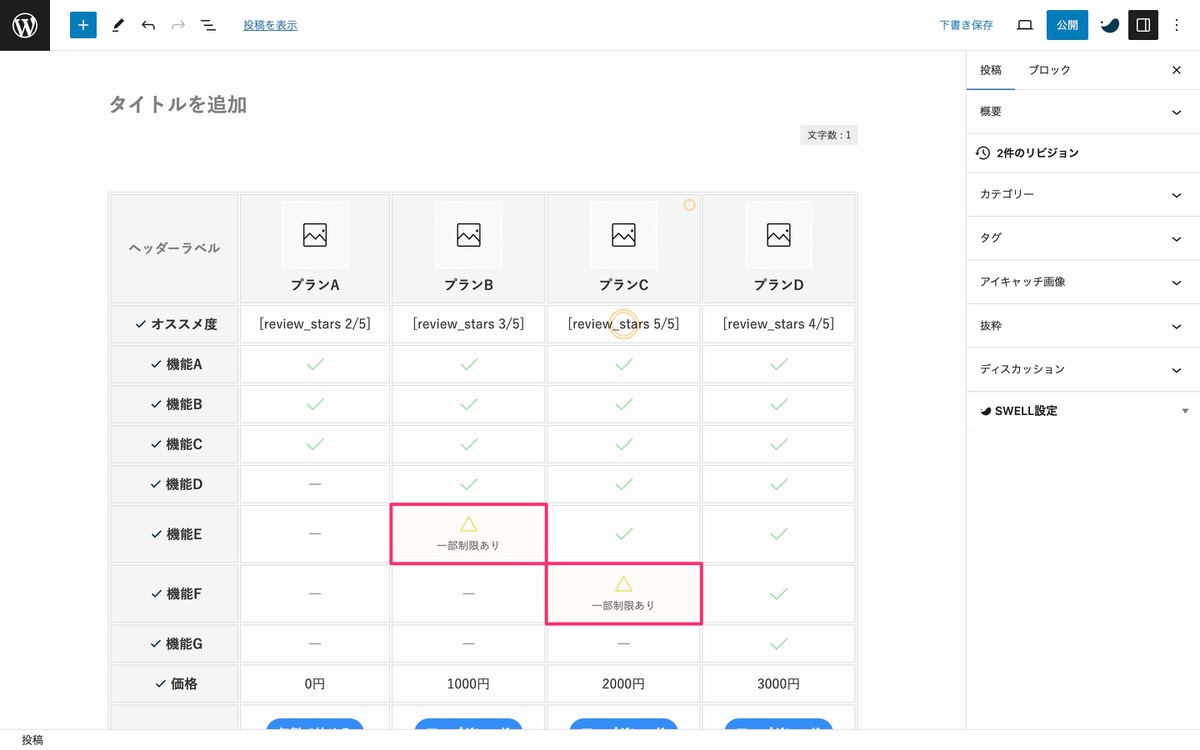
一部制限あり
トップツールバーの「 (セル背景)」>「アイコン」から以下を選択します。


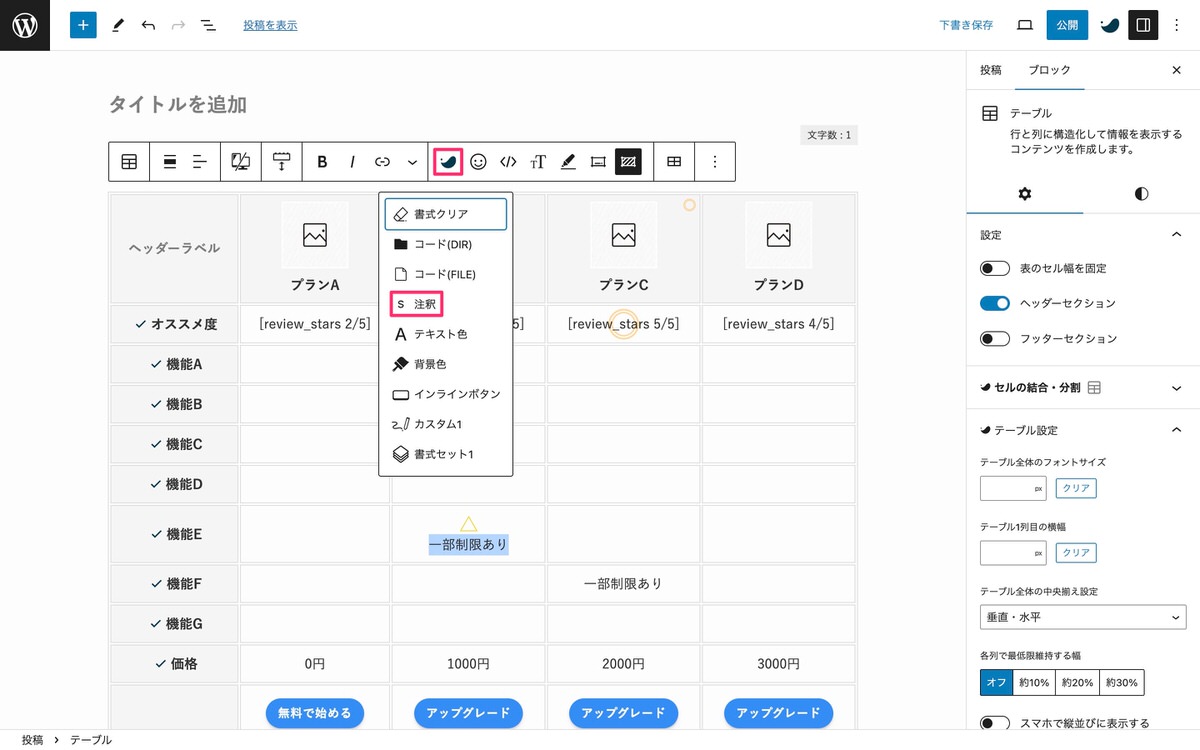
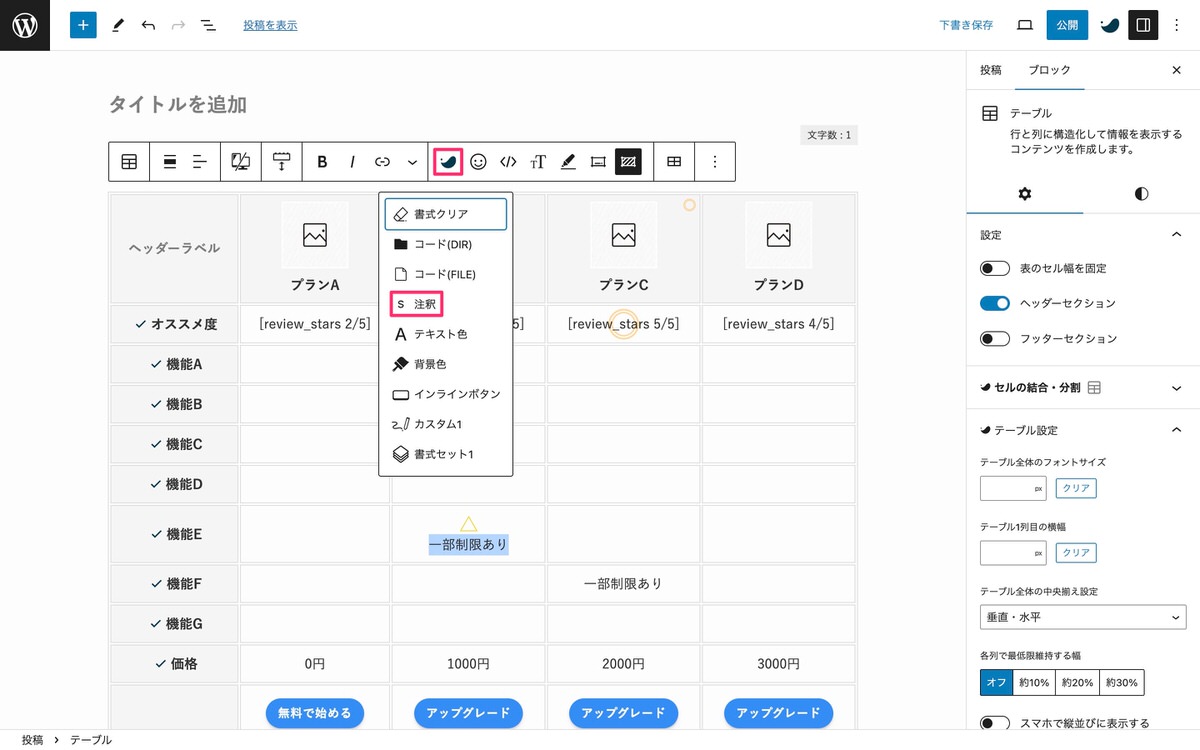
その後、改行して全選択します。


トップツールバーから、「 (SWELL装飾)」>「注釈」を選択します。


同様の手順をもう一方にも行います。


分かりにくいですがテキストサイズが小さくなっています。
残りの空セル
トップツールバーの「 (セル背景)」>「アイコン」から以下を選択します。


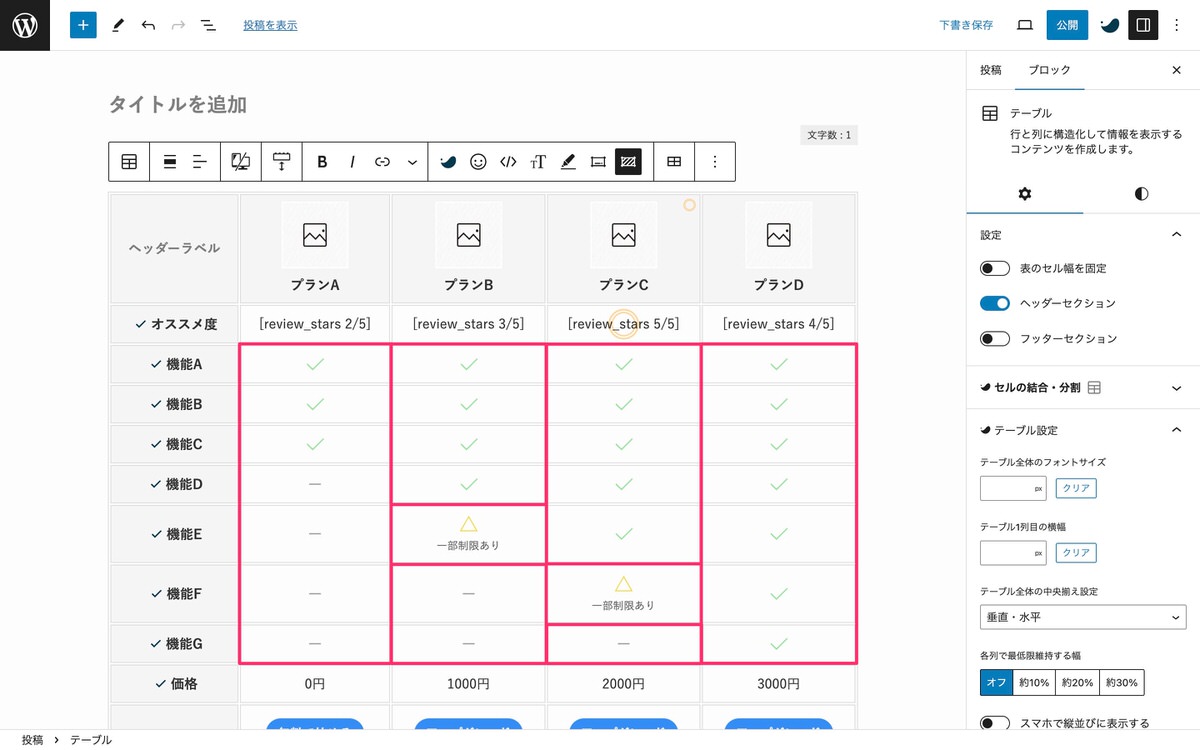
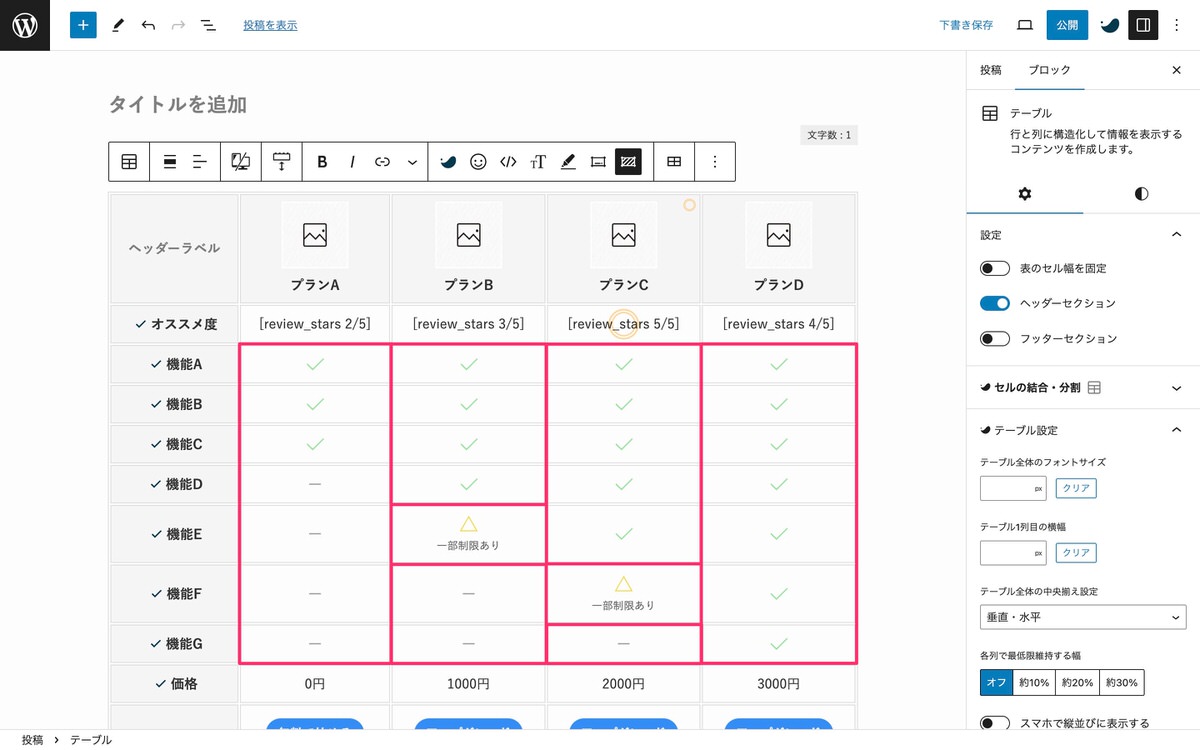
以上を繰り返して全ての空セルに背景アイコンを表示させます。


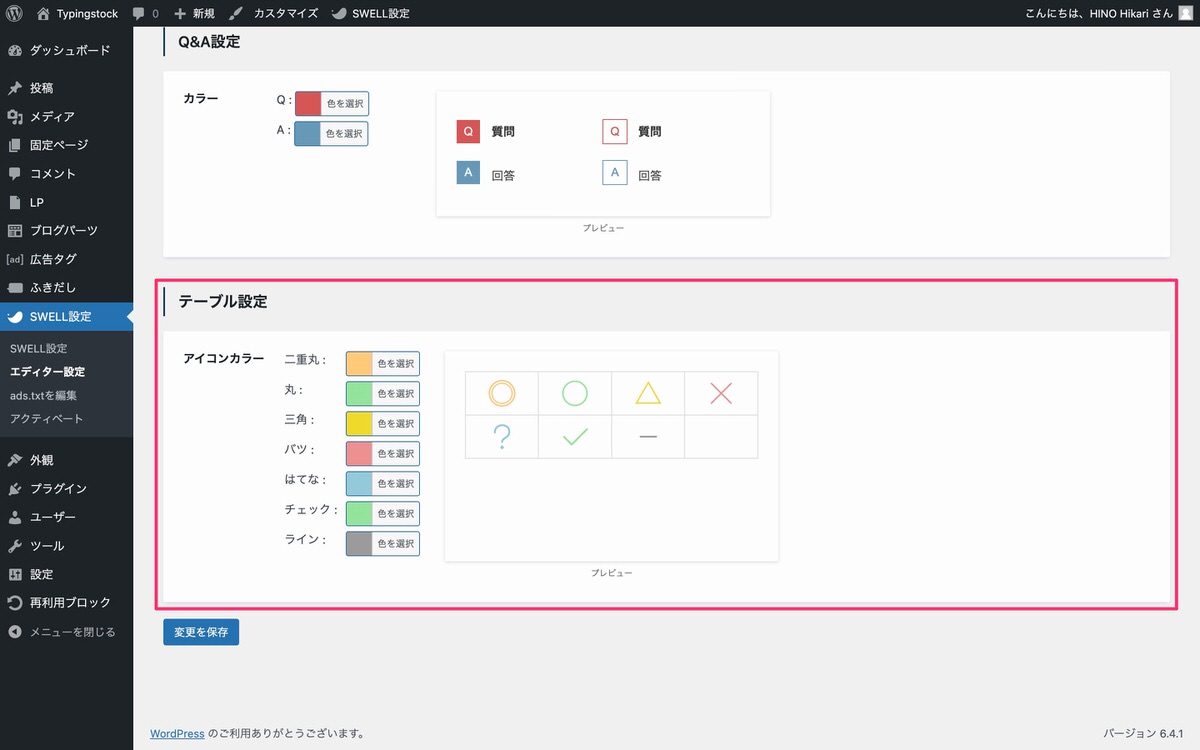
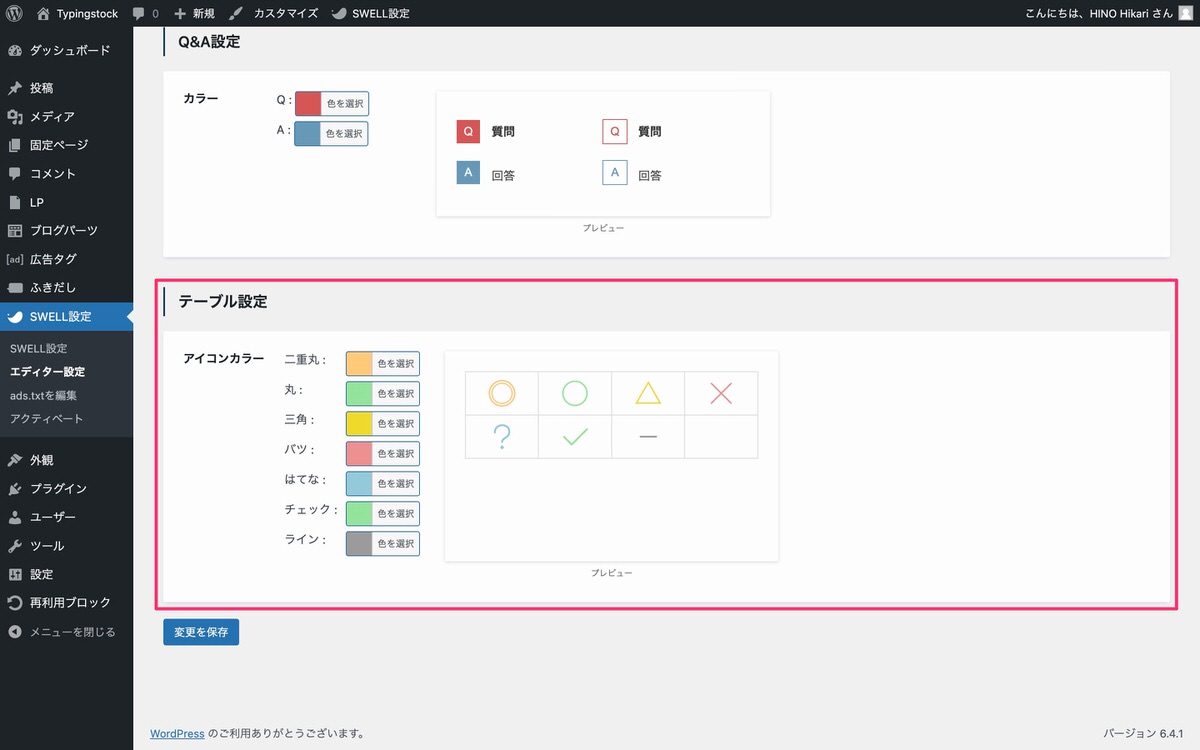
アイコンカラーの変更方法
管理画面メニューから、「SWELL設定」>「エディター設定」を選択します。


エディター設定から、「カラーセット」を下へスクロールすると「テーブル設定」があります。


ここでアイコンカラーを変更することができます。
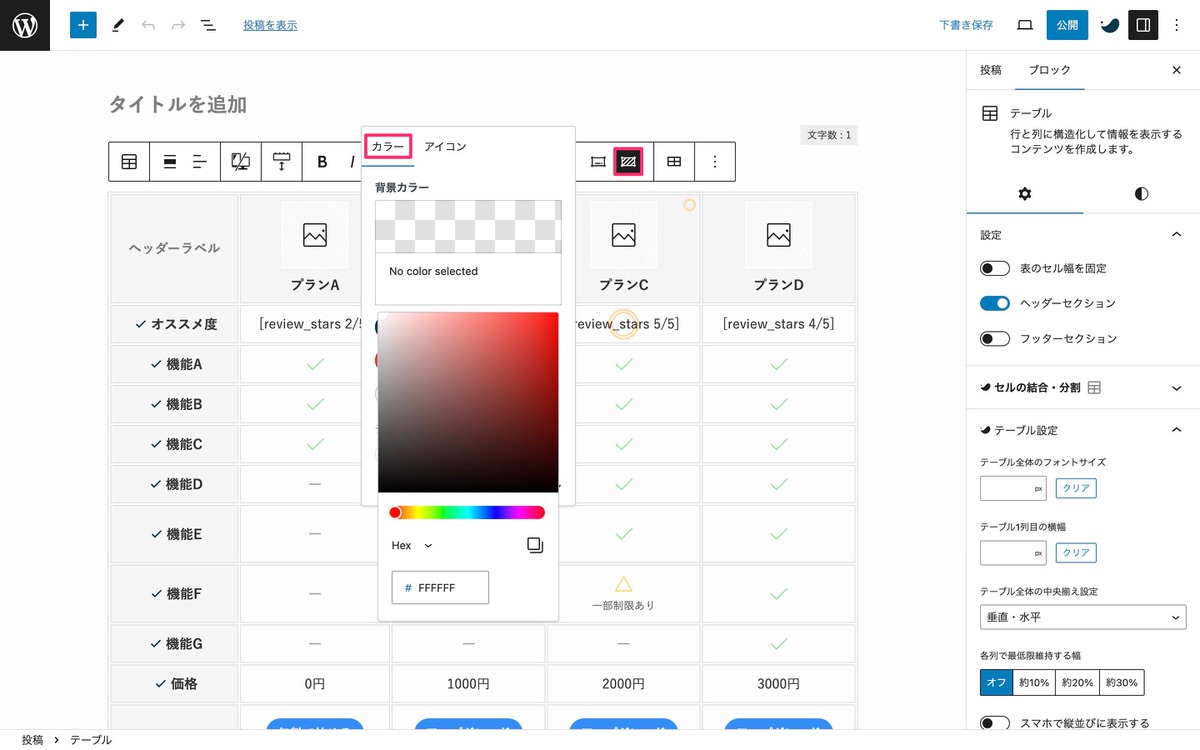
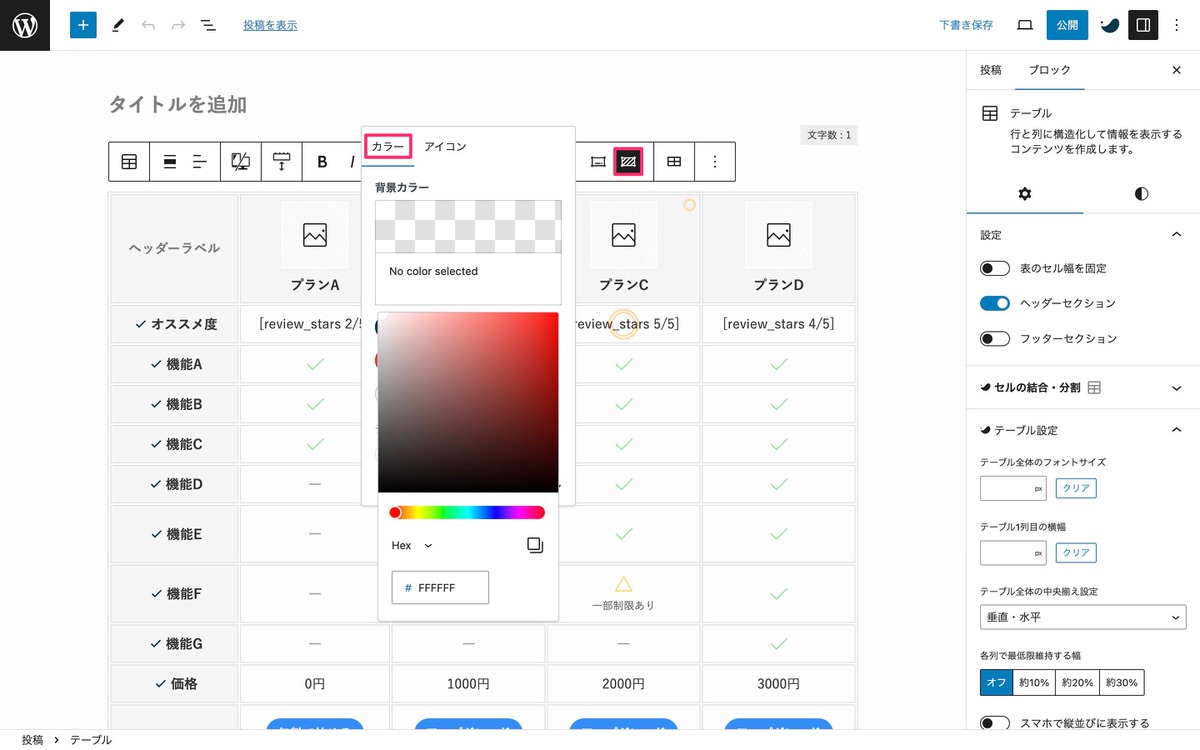
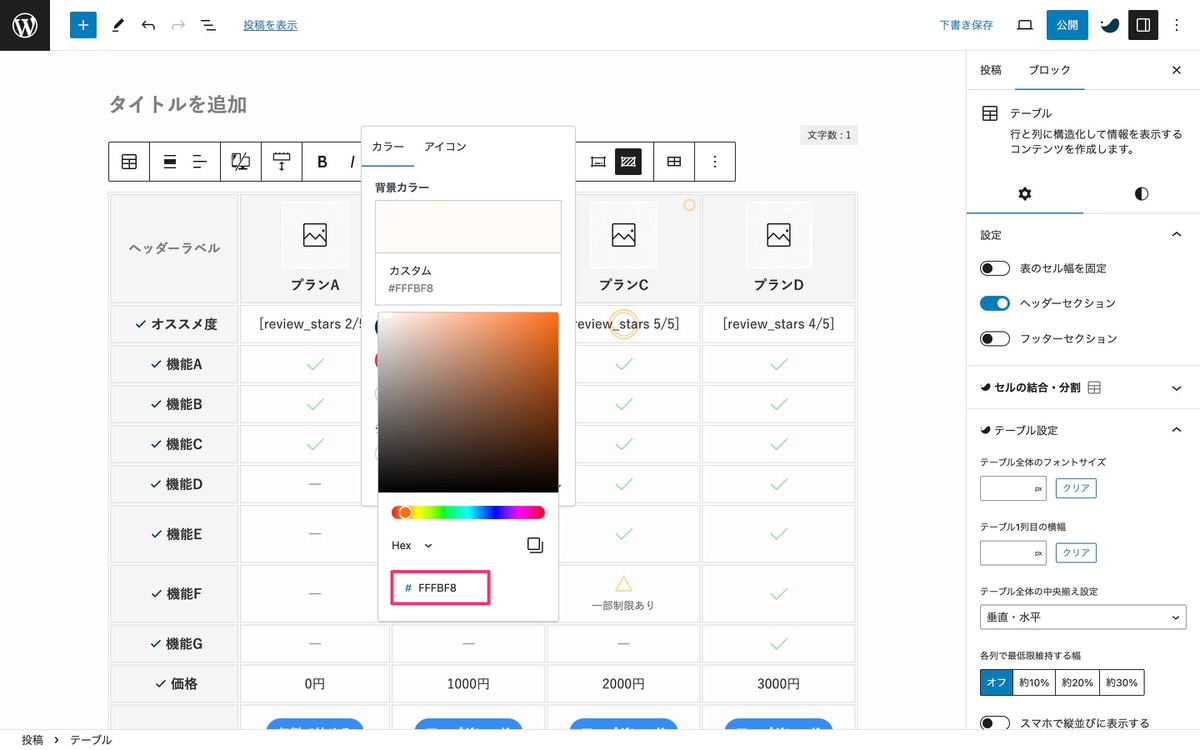
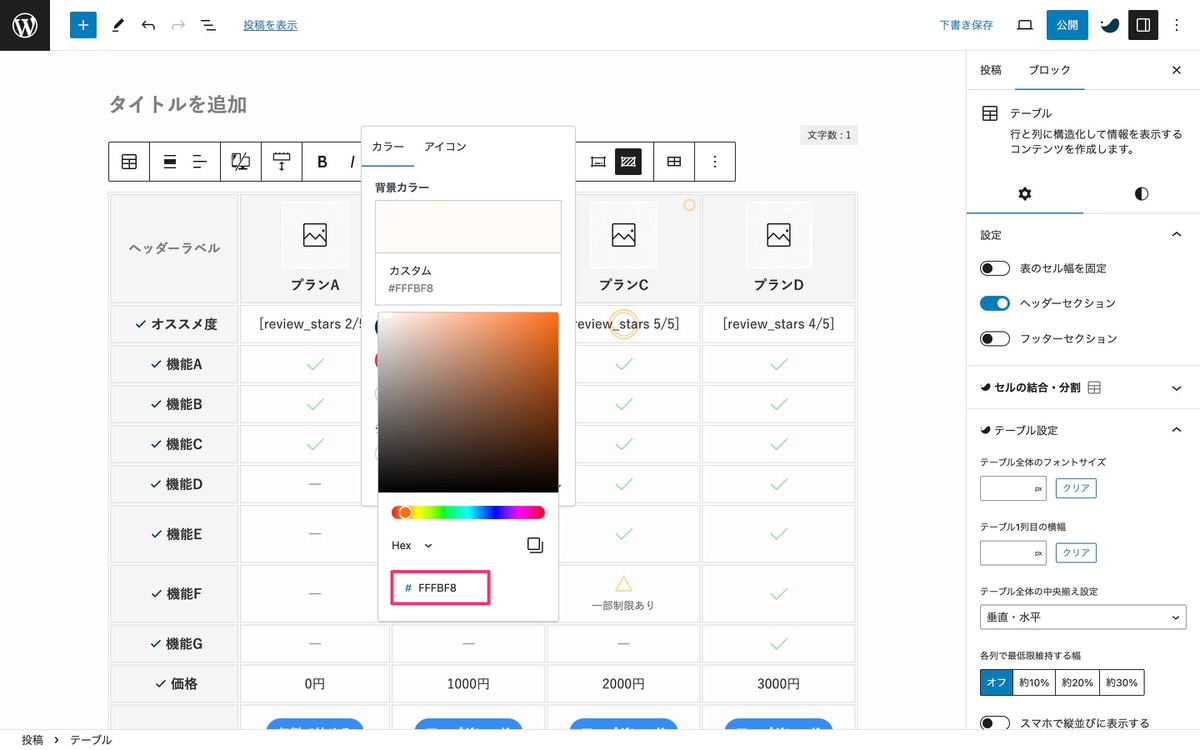
「一部制限あり」のセルを選択後、トップツールバーから「 (セル背景)」>「カラー」を選択します。


背景色を指定します。


同様の手順をもう一方にも行います。


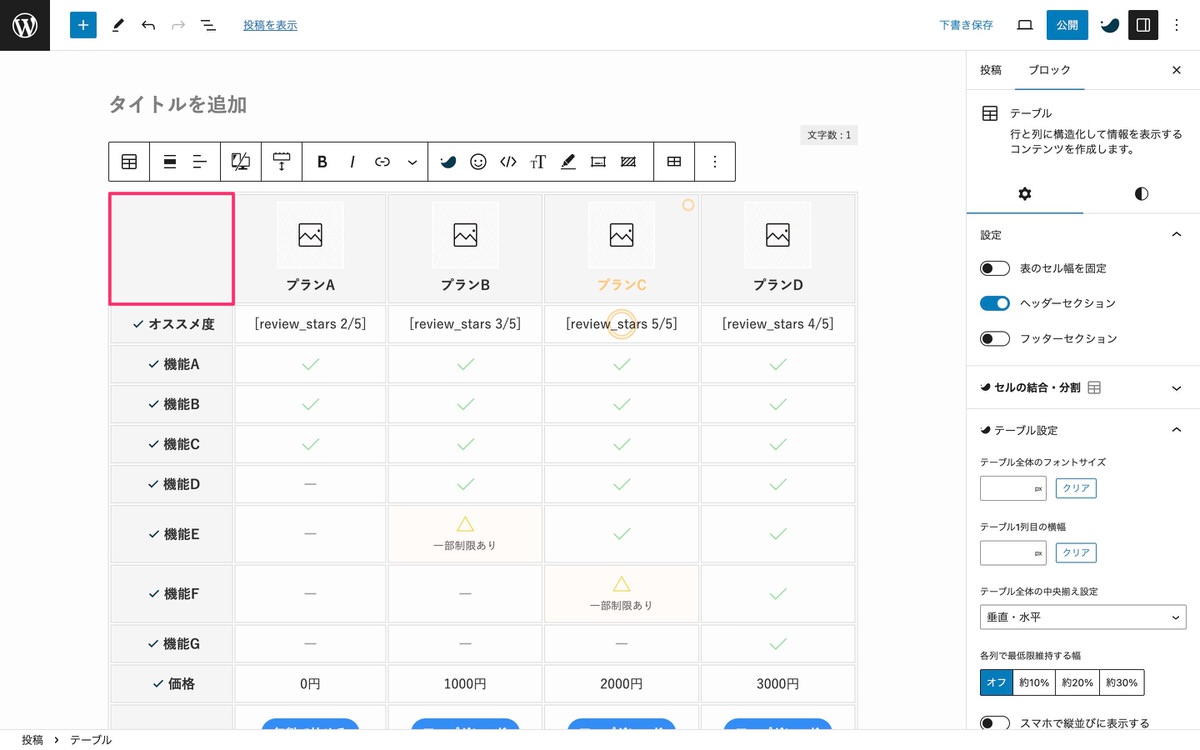
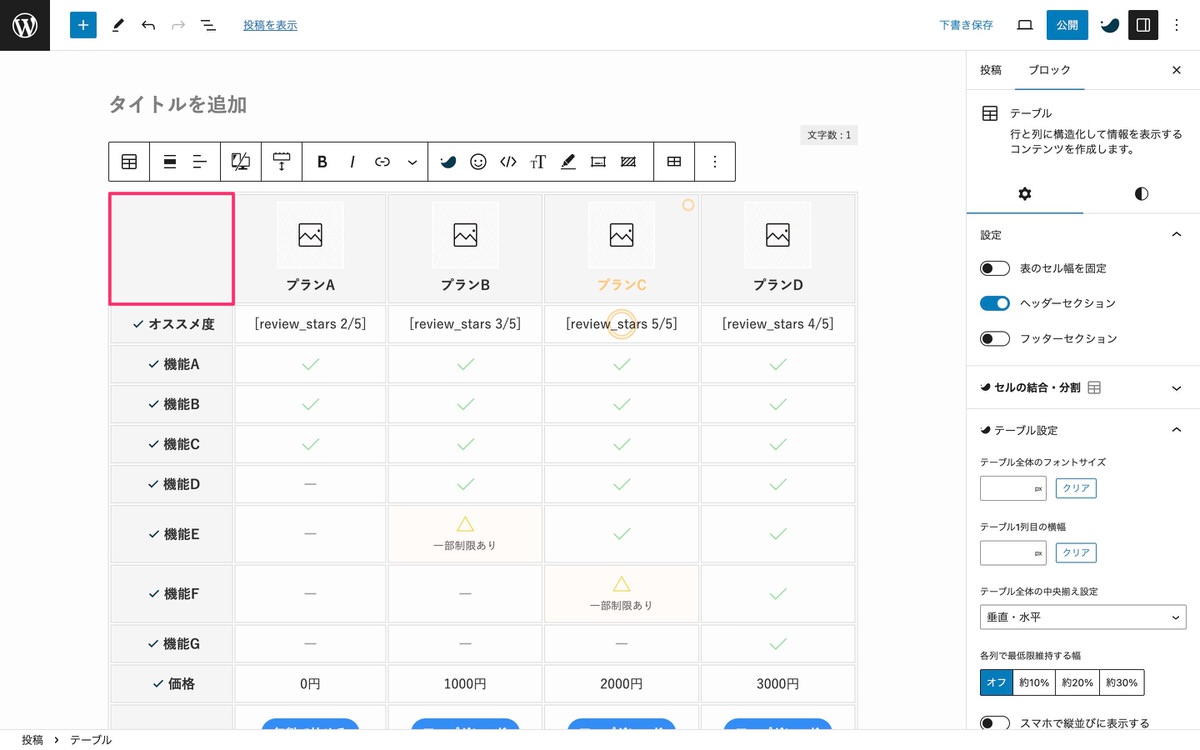
ヘッダーラベルと書かれた文字上で「スペースキー」をクリックすると消えます。


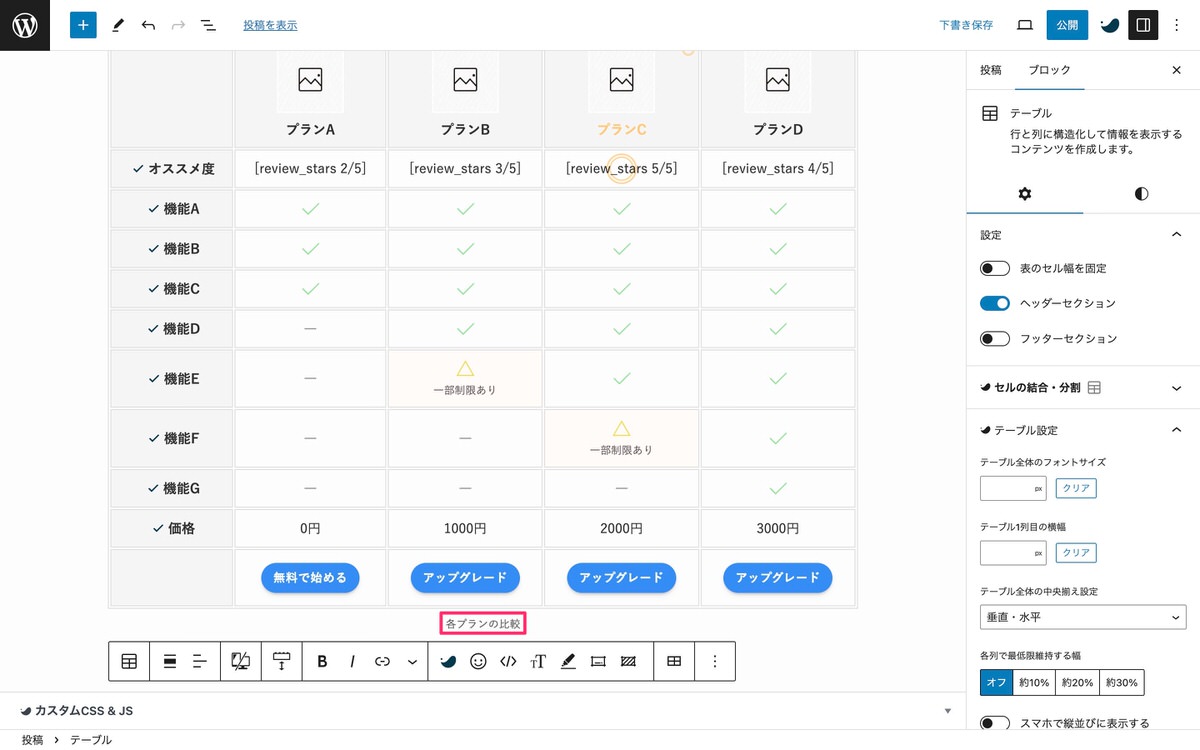
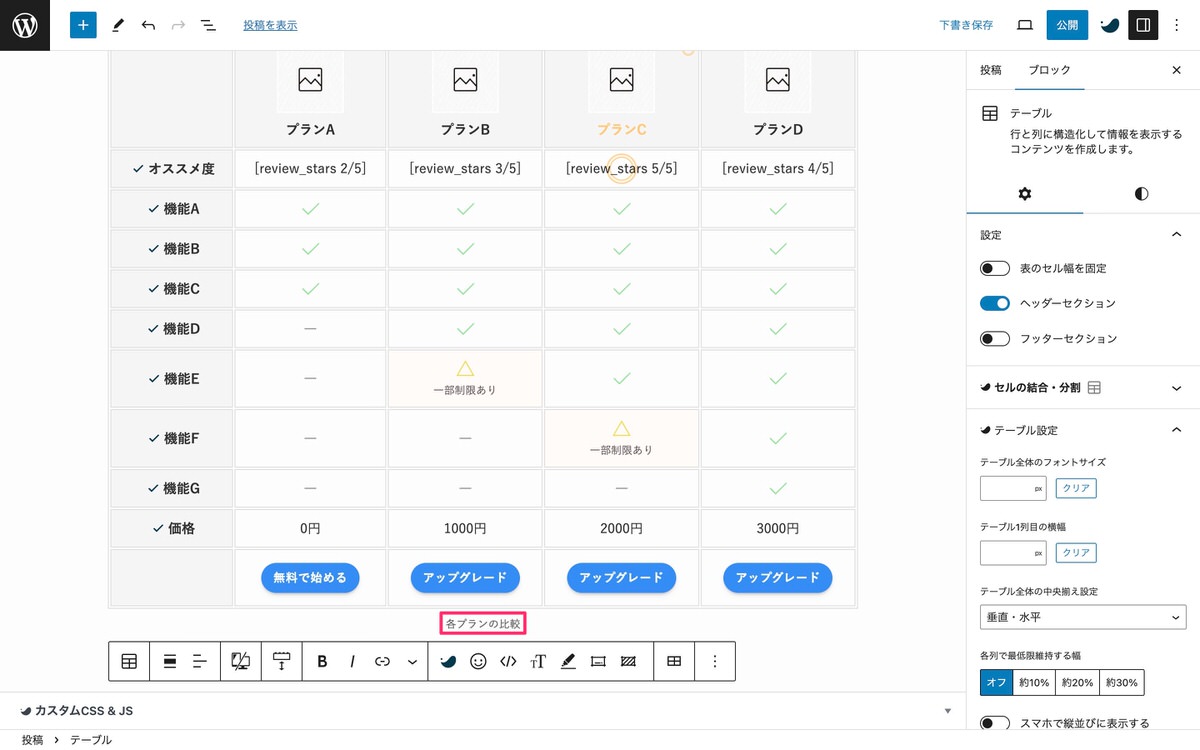
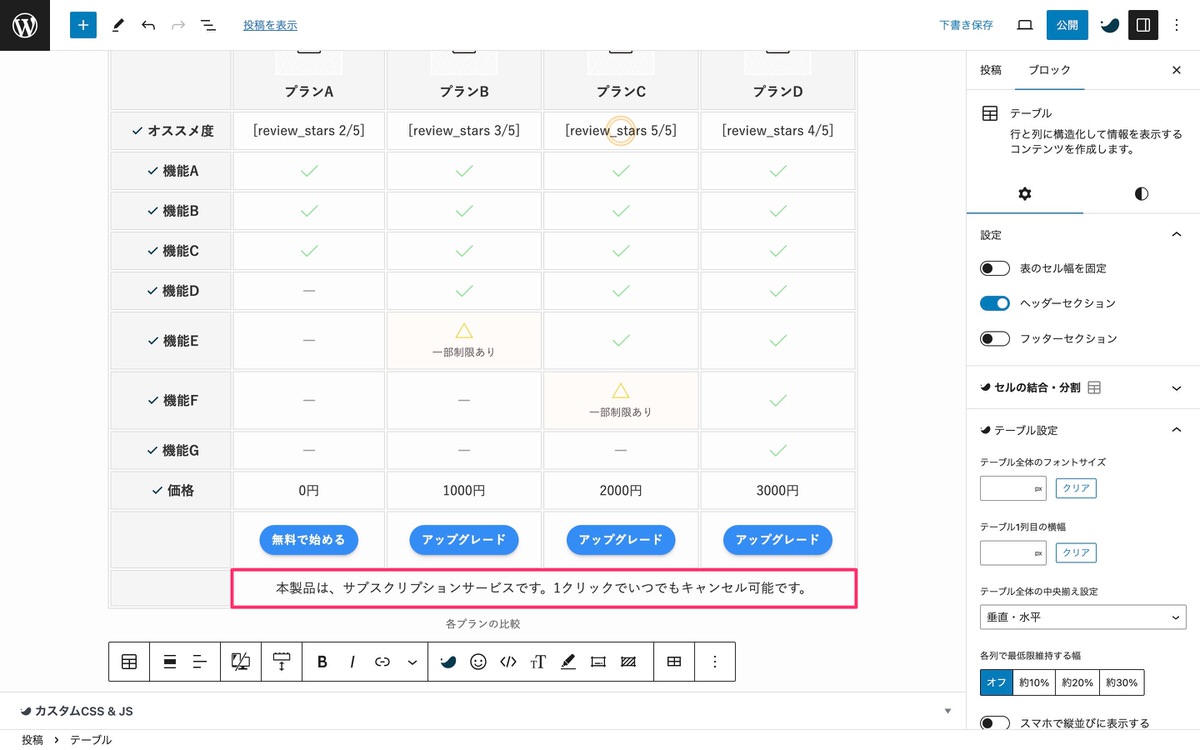
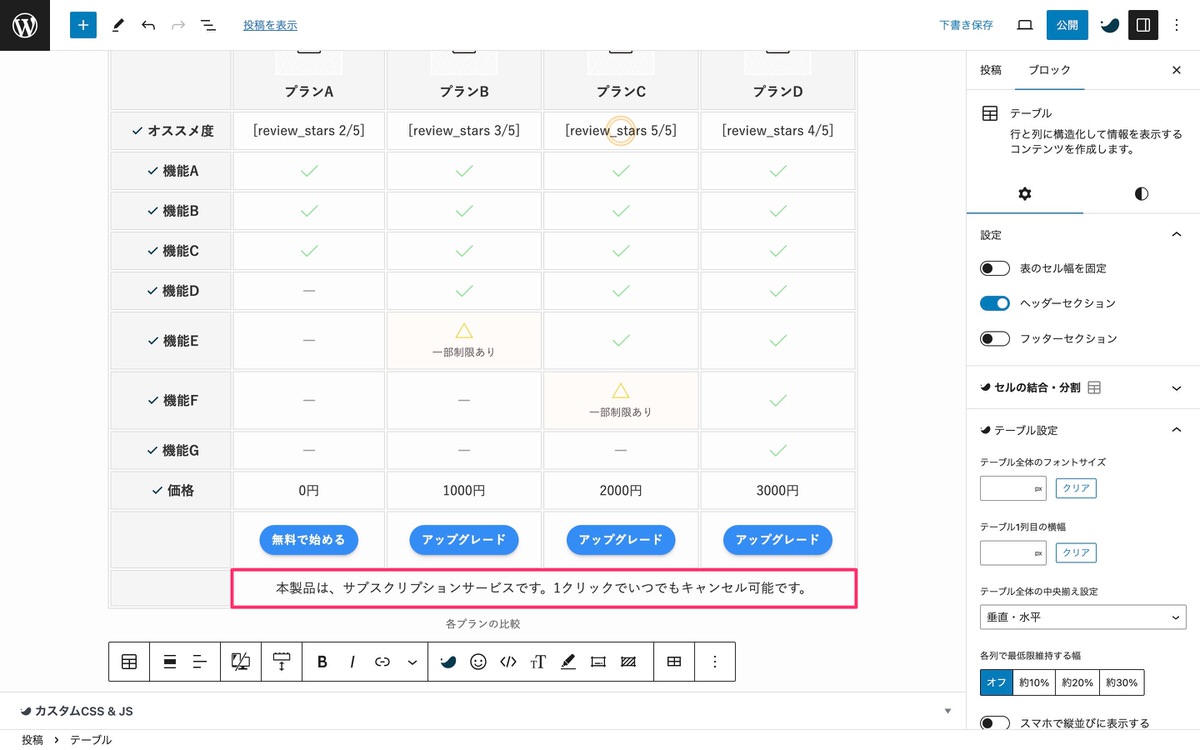
「キャプションを追加」に表の説明を入力します。


これで表の完成です。
以下の5つを紹介します。
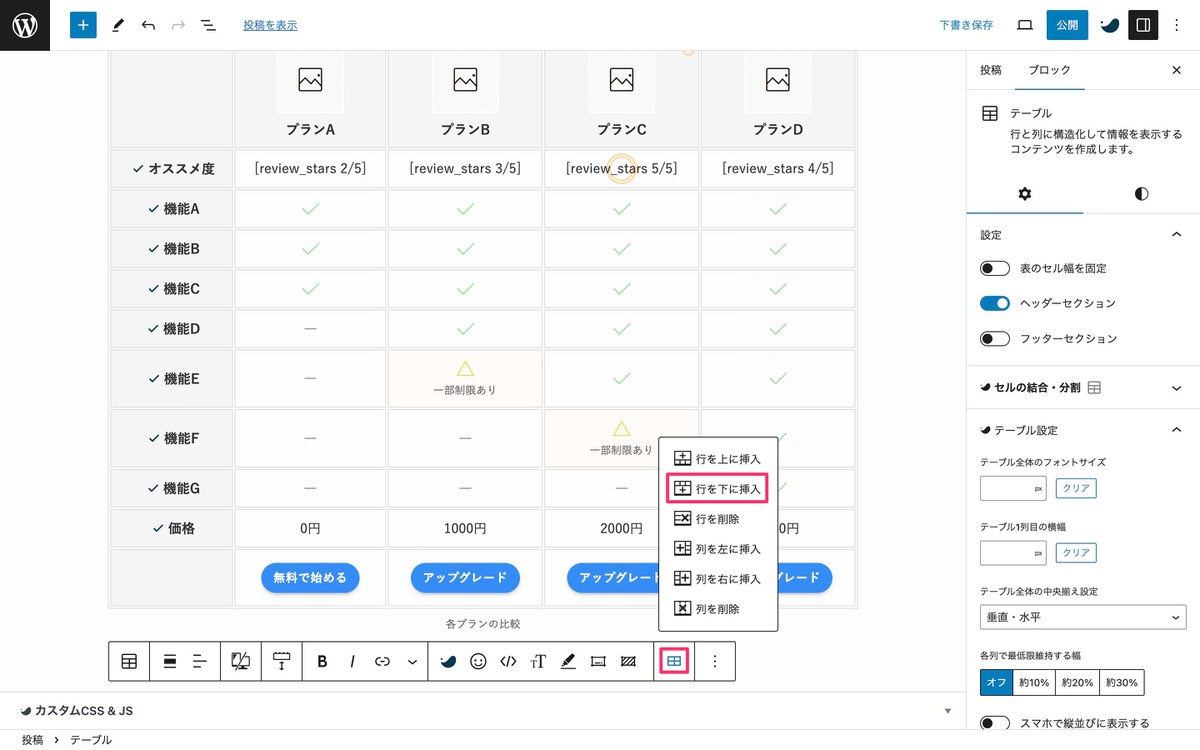
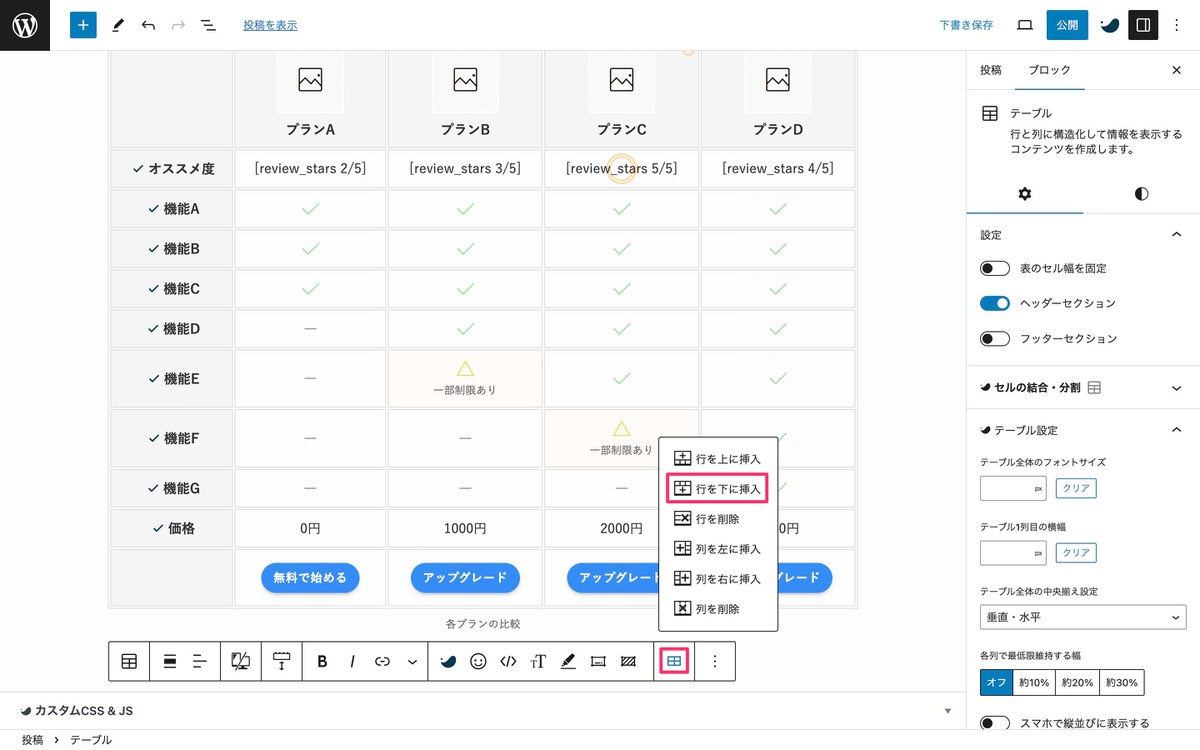
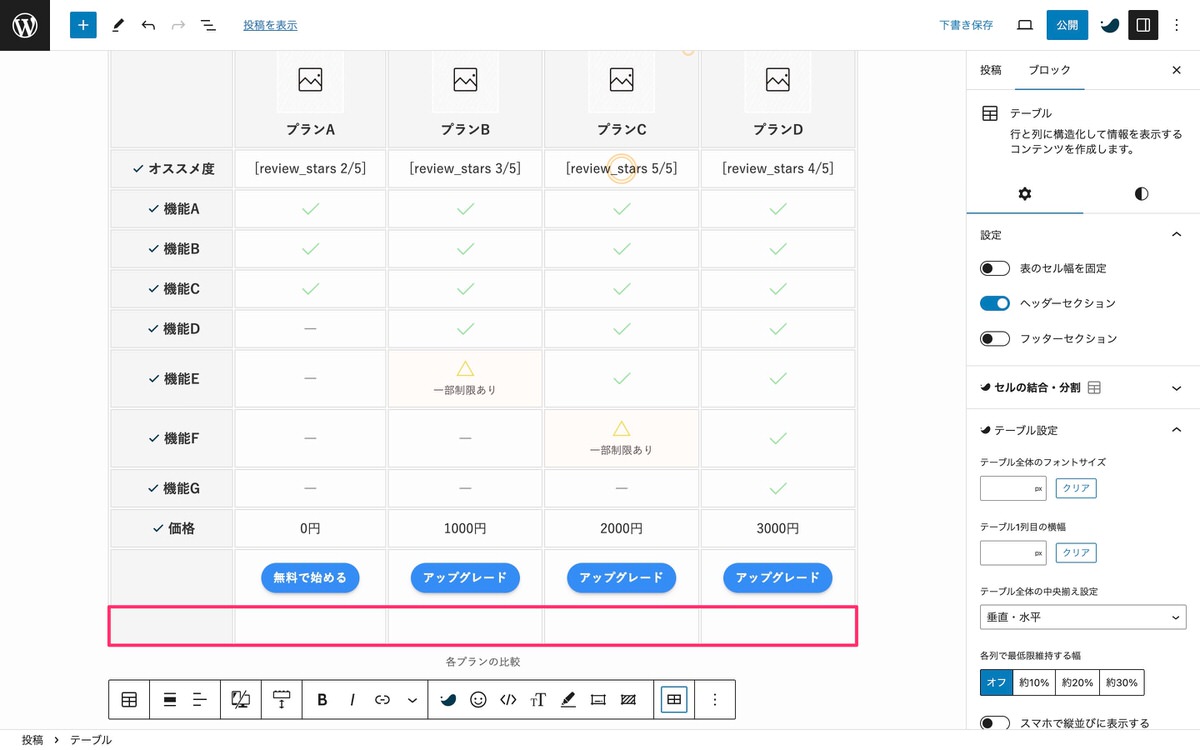
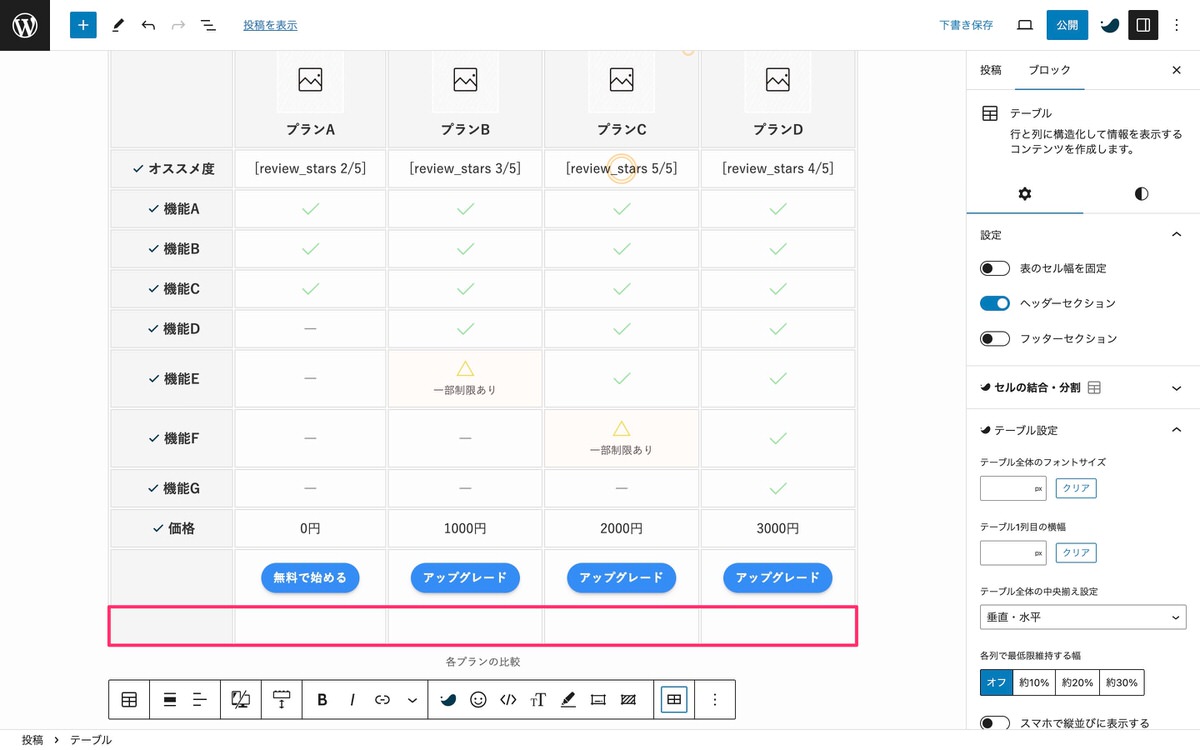
トップツールバーから、「 (表を編集)」>「行を下に挿入」を選択します。


行が挿入されました。
※「列」を挿入することもできます。


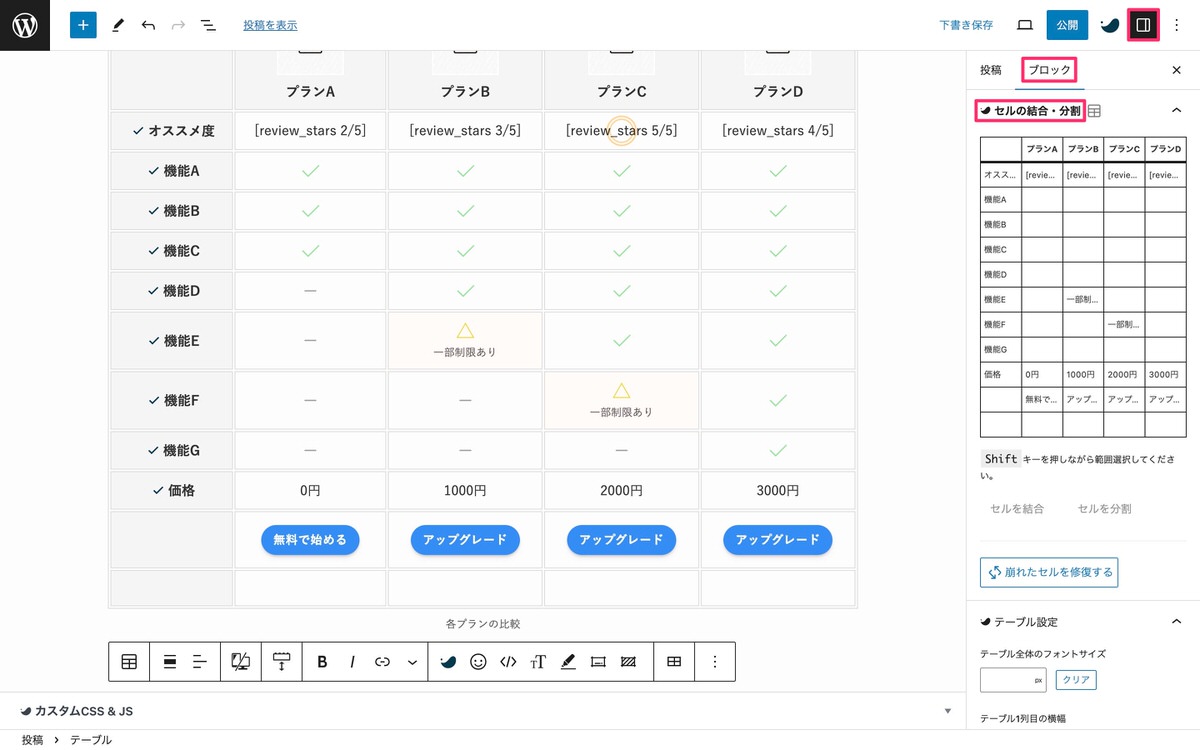
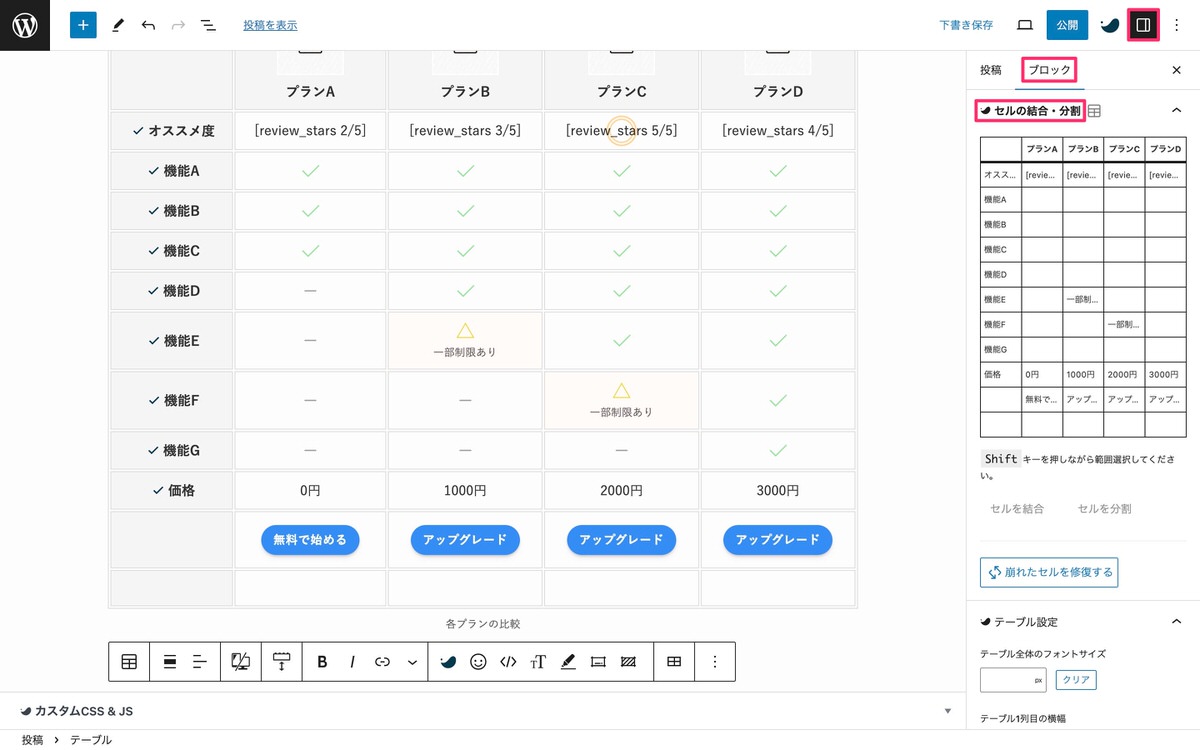
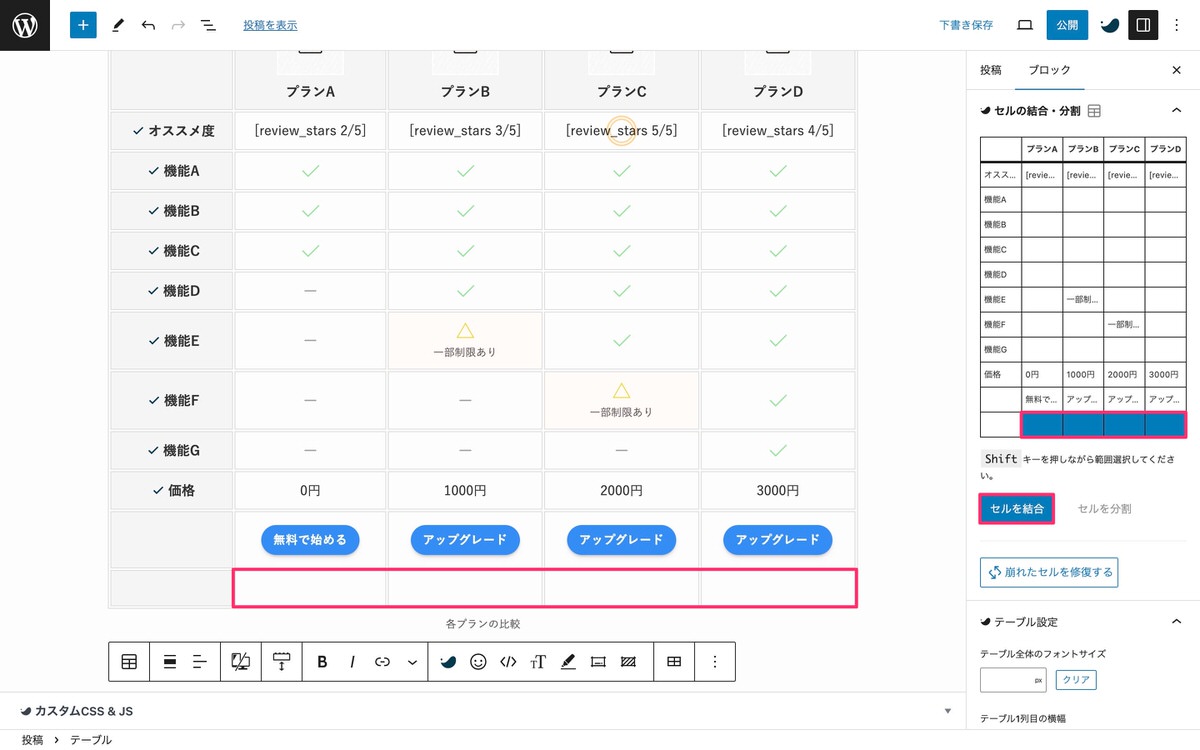
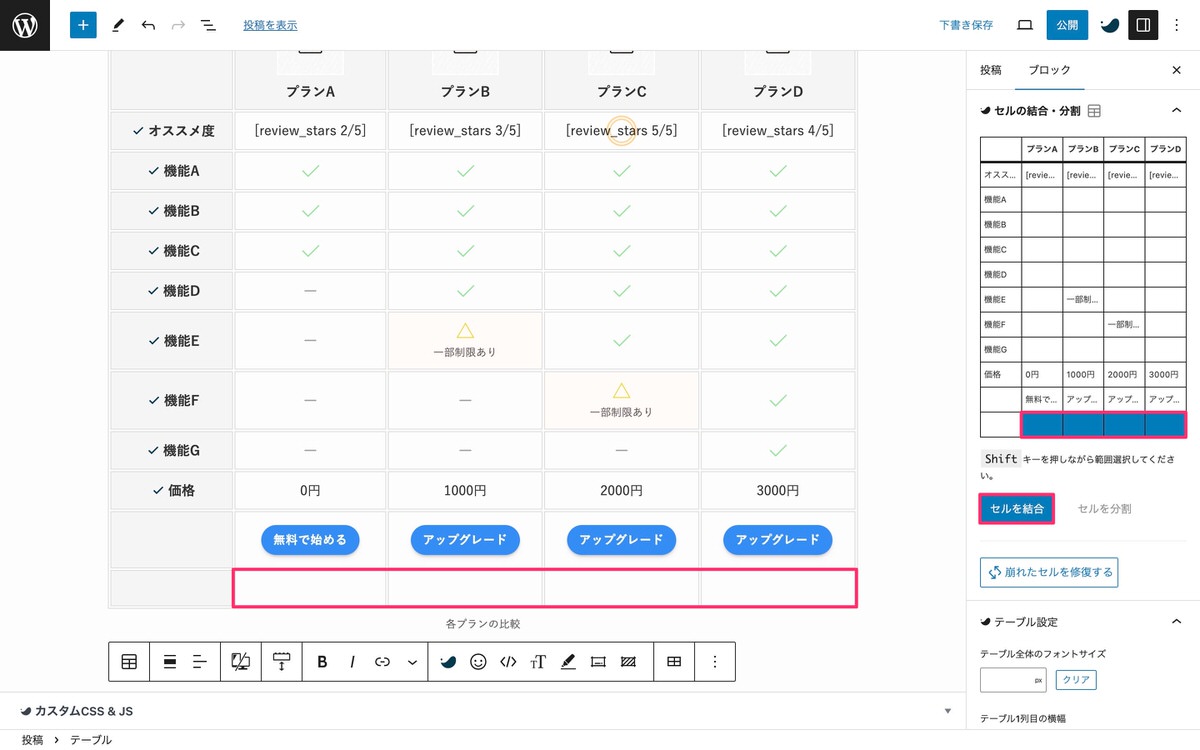
(設定)から、「ブロック」>「 (設定)」>「セルの結合・分割」を開きます。


結合する範囲を選択後、「セルを結合」をクリックします。


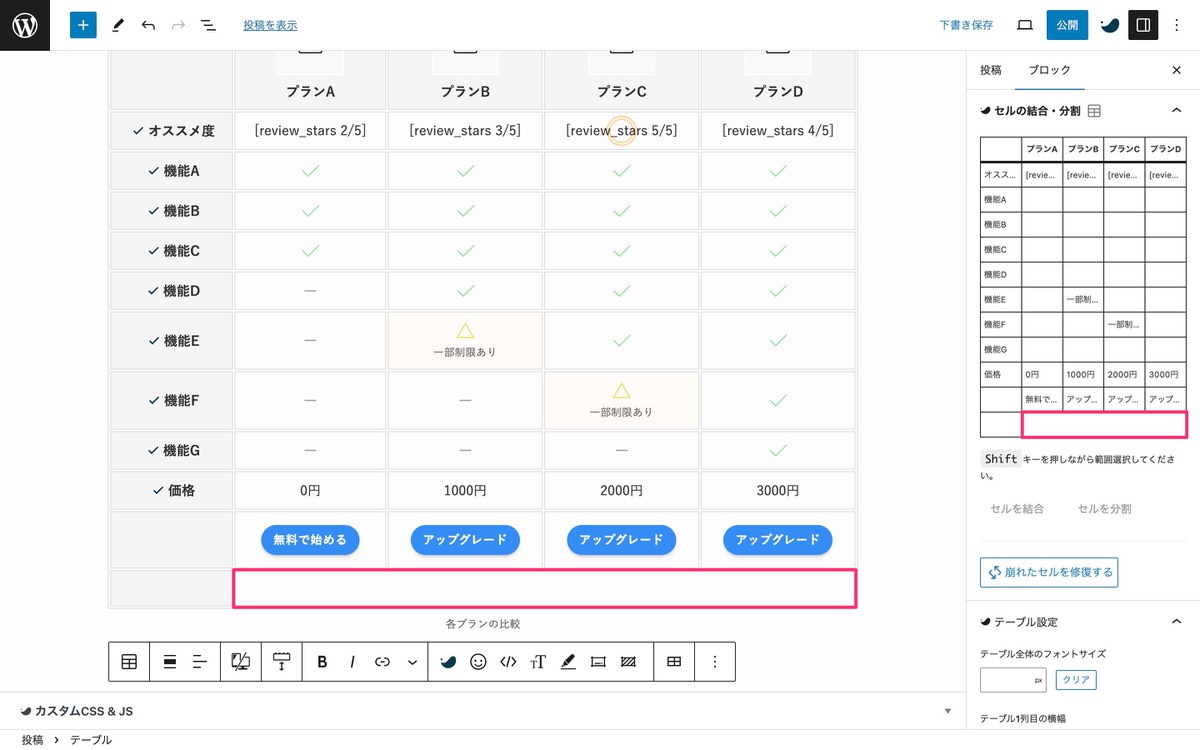
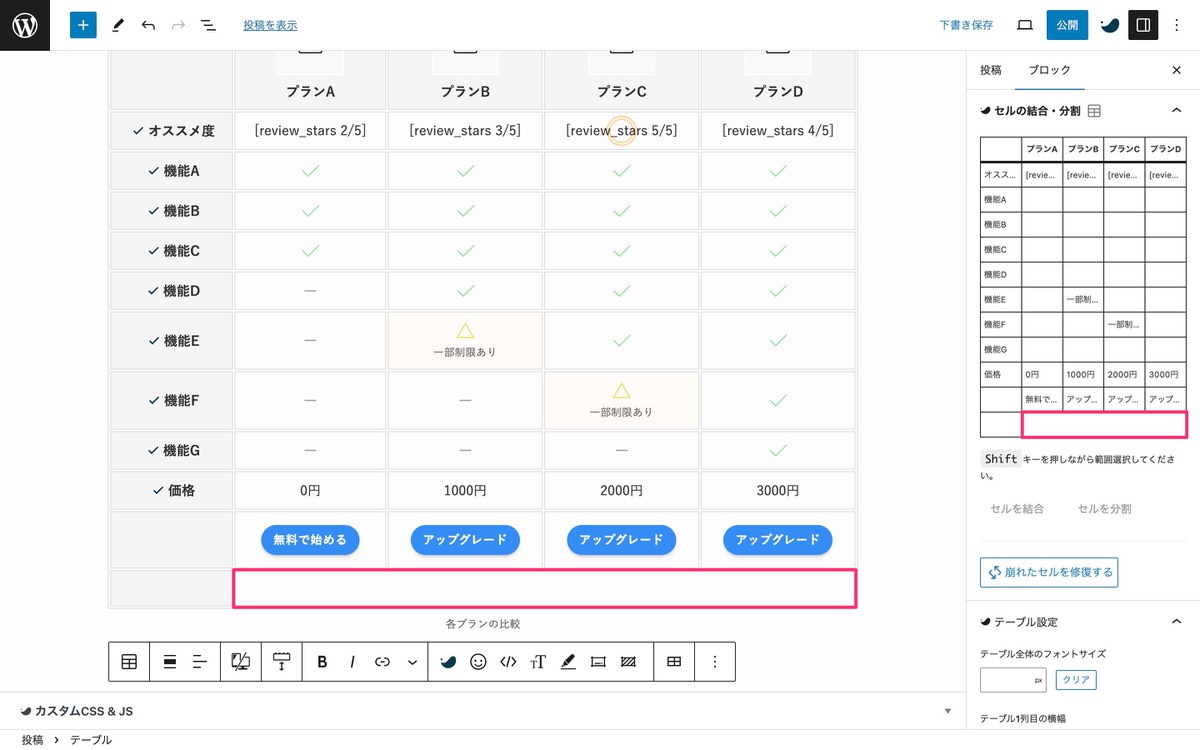
セルが結合されました。


セル結合部にテキストを入力します。


トップツールバーから、「 (アイコン)」を選択します。


「アイコンを選択」から「 」を選択します。


アイコンが挿入されました。


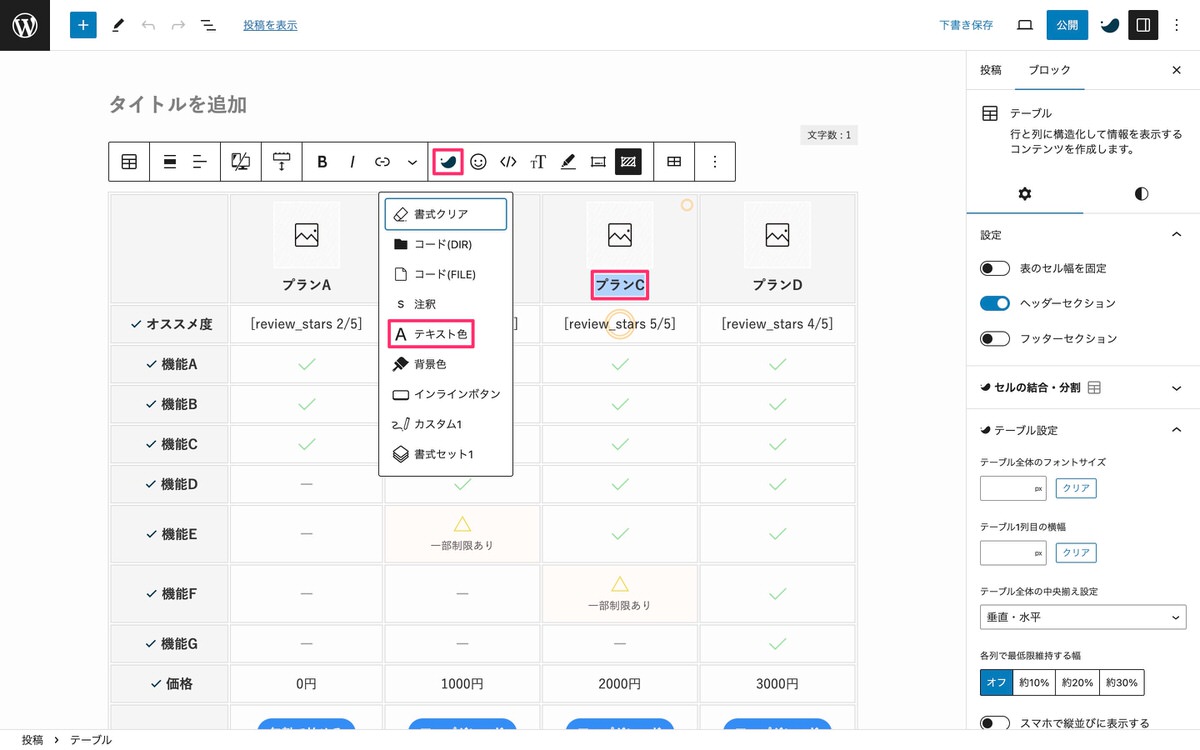
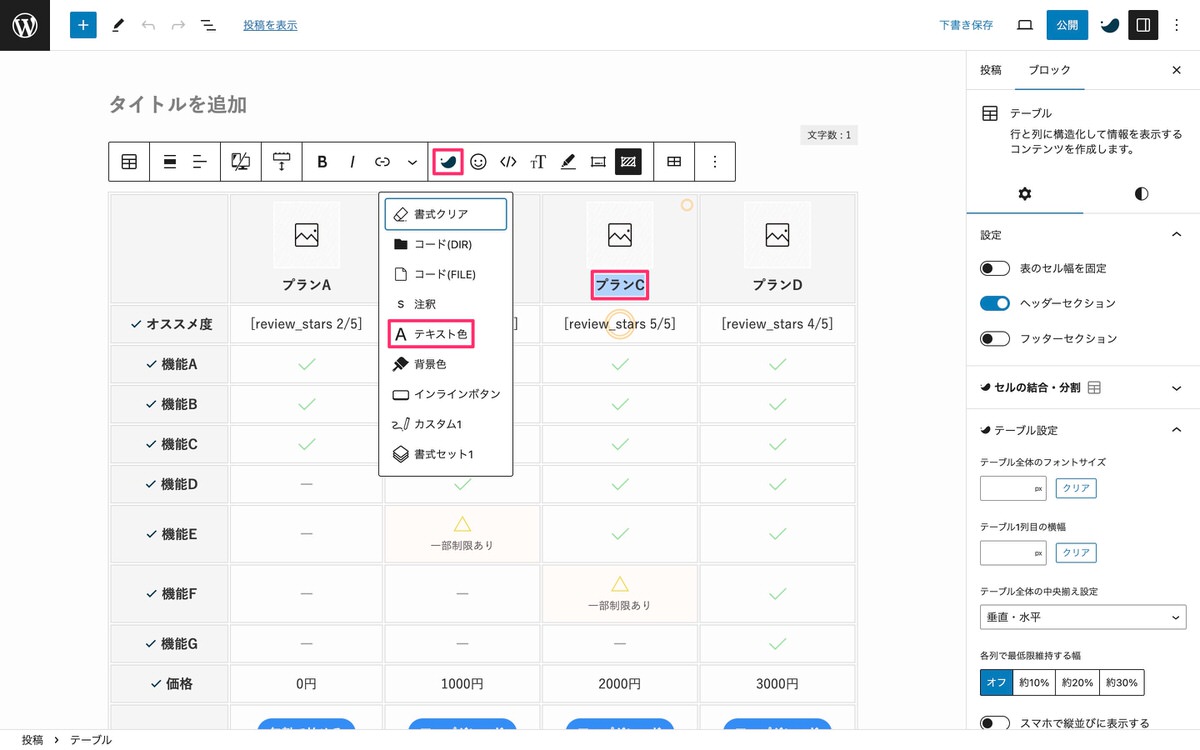
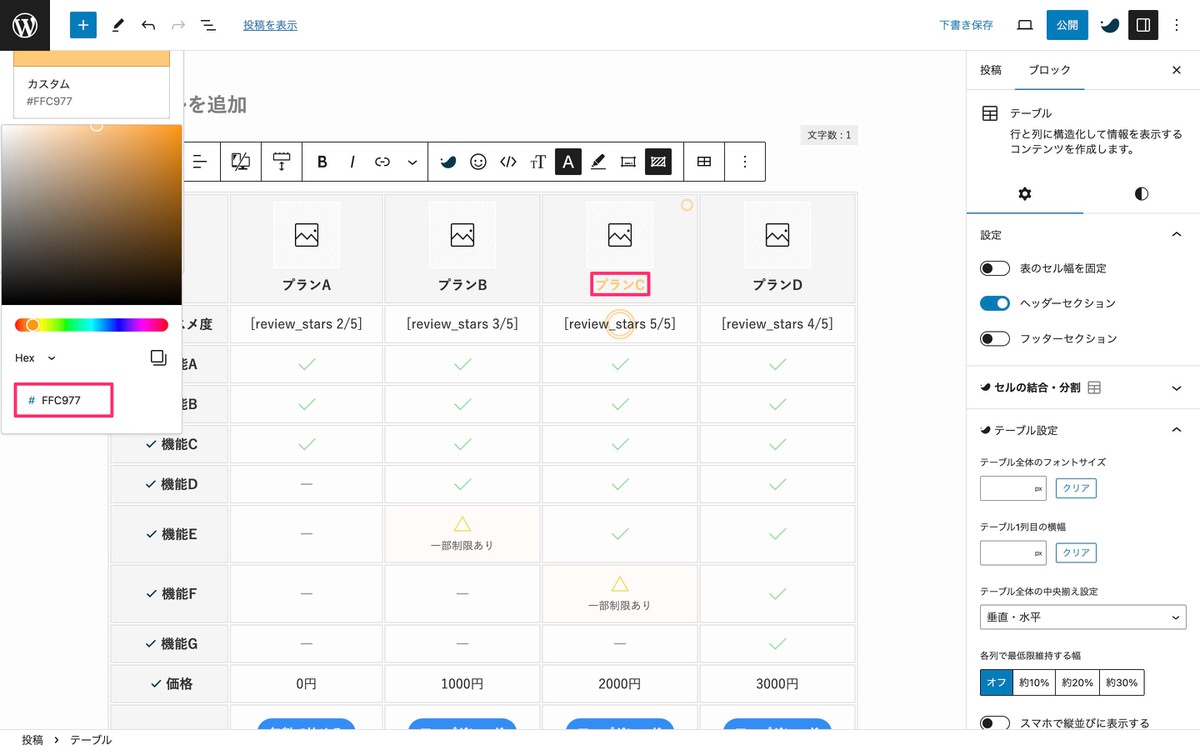
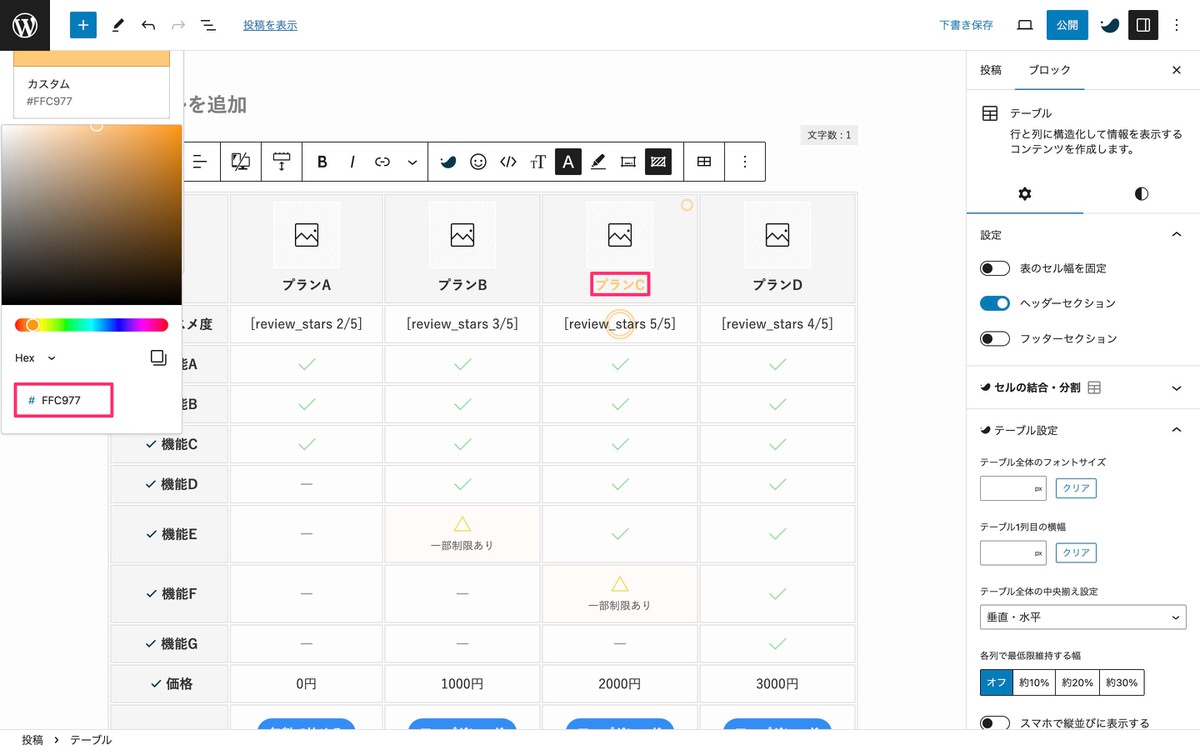
テキスト(プランC)を全選択後、トップツールバーから「 (SWELL装飾)」>「テキスト色」を選択します。


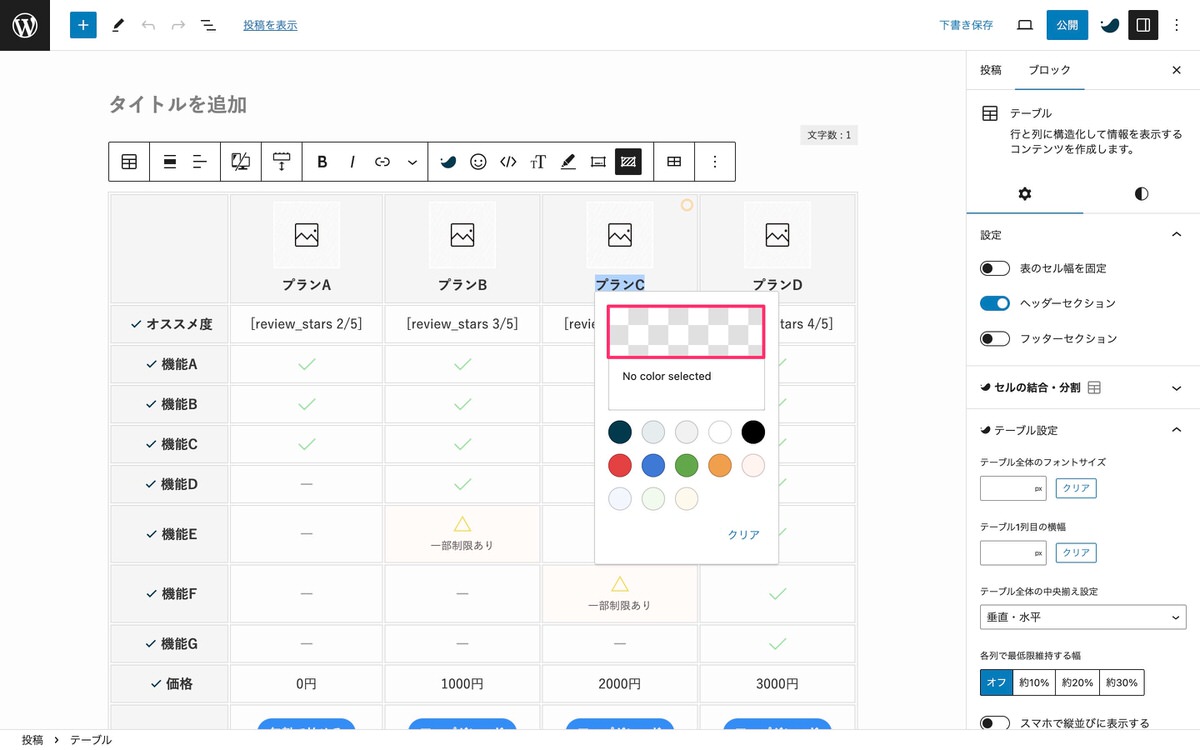
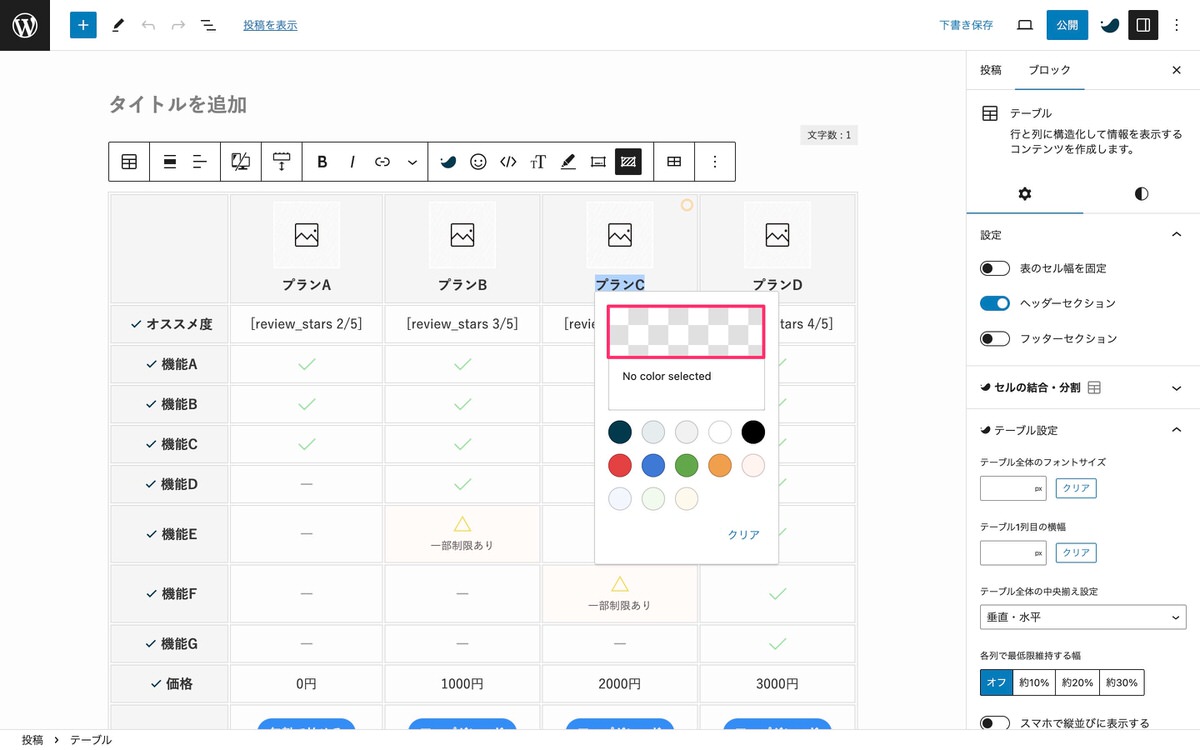
赤で囲っている部分をクリックします。


カラーコードを入力するとテキスト色が変わります。


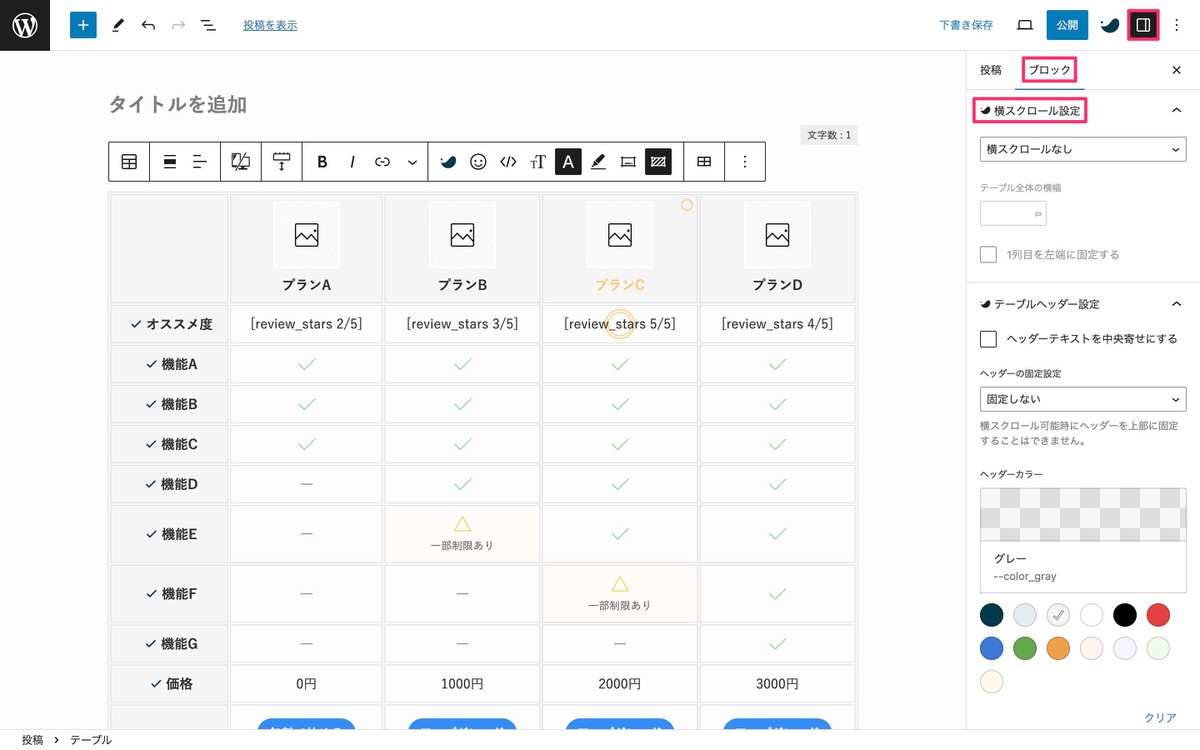
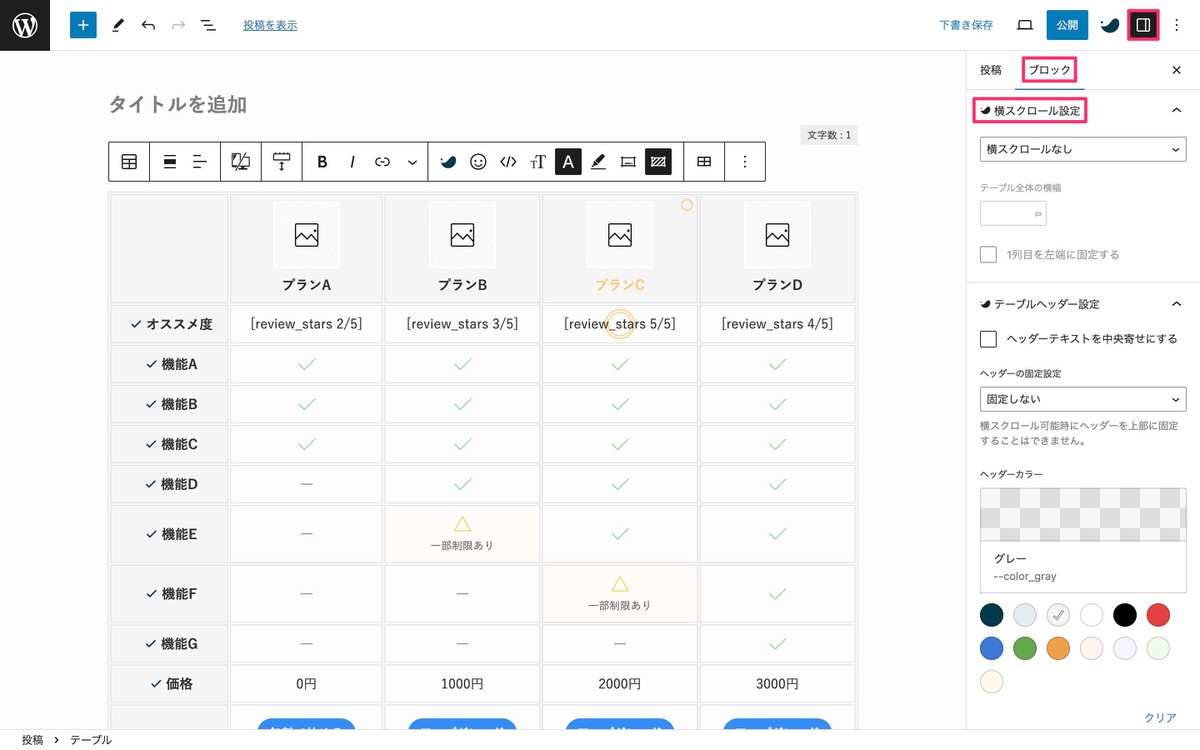
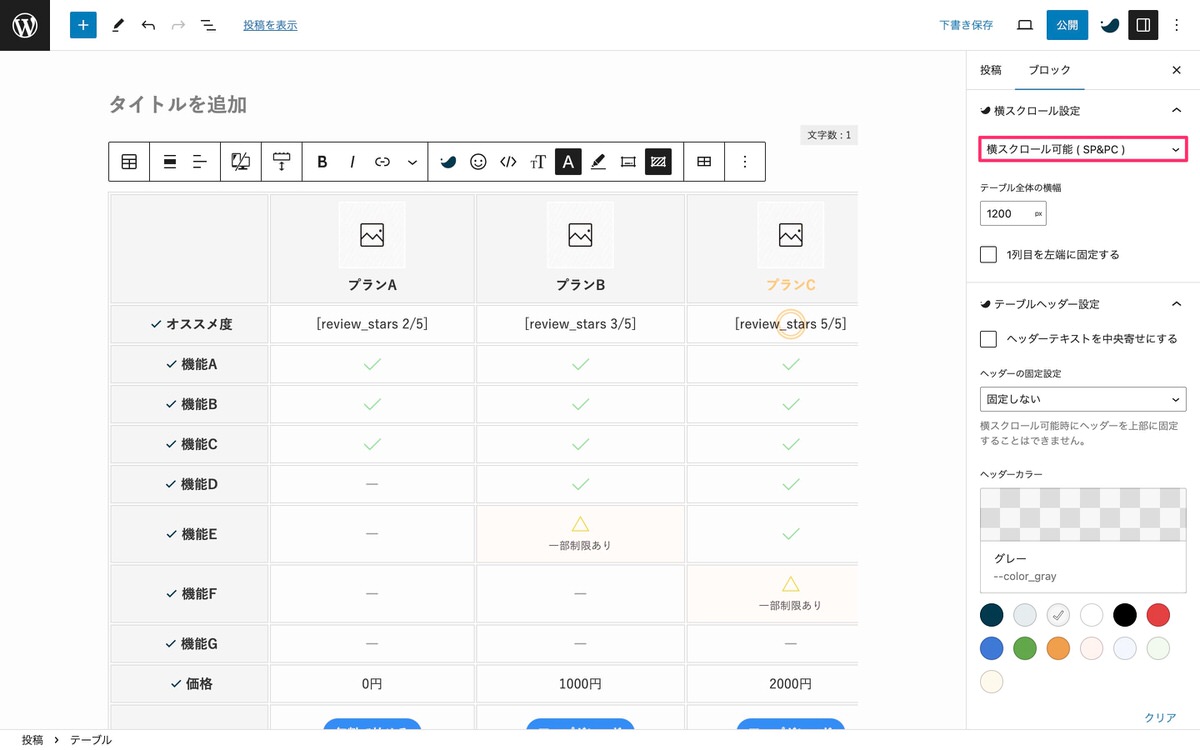
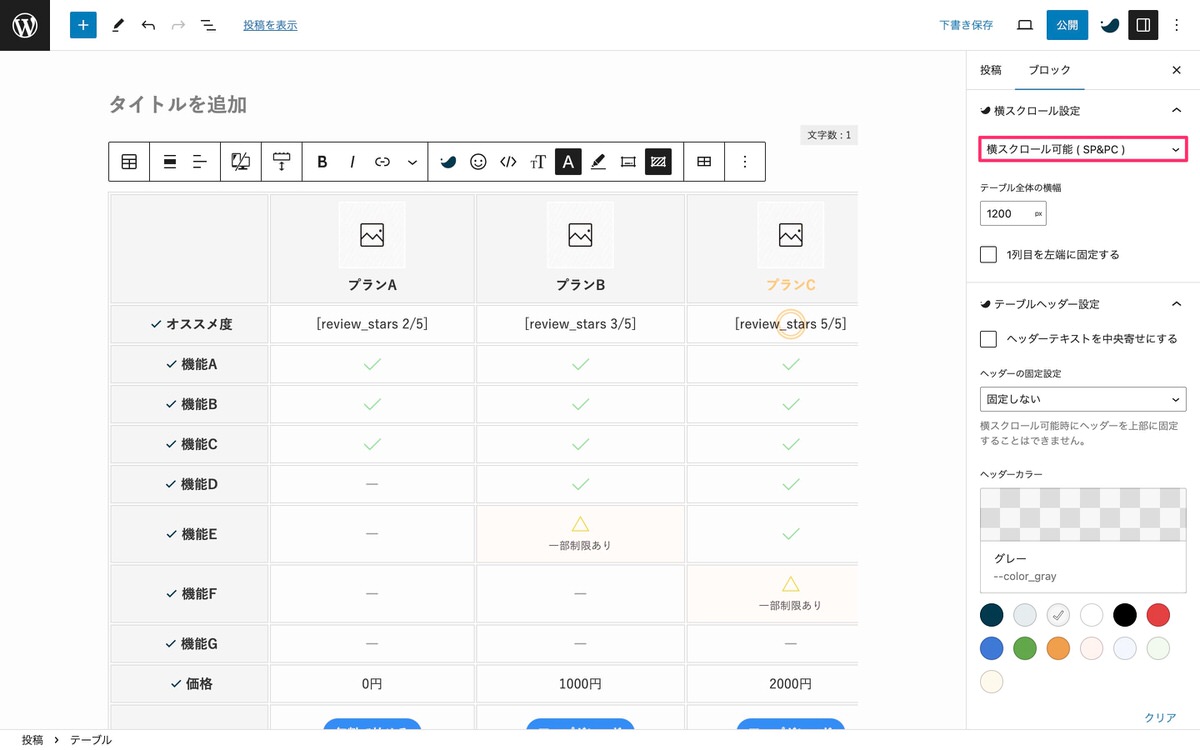
(設定)から、「ブロック」>「 (設定)」>「横スクロール設定」を開きます。


「横スクロール可能(PC&SP)」を選択します。


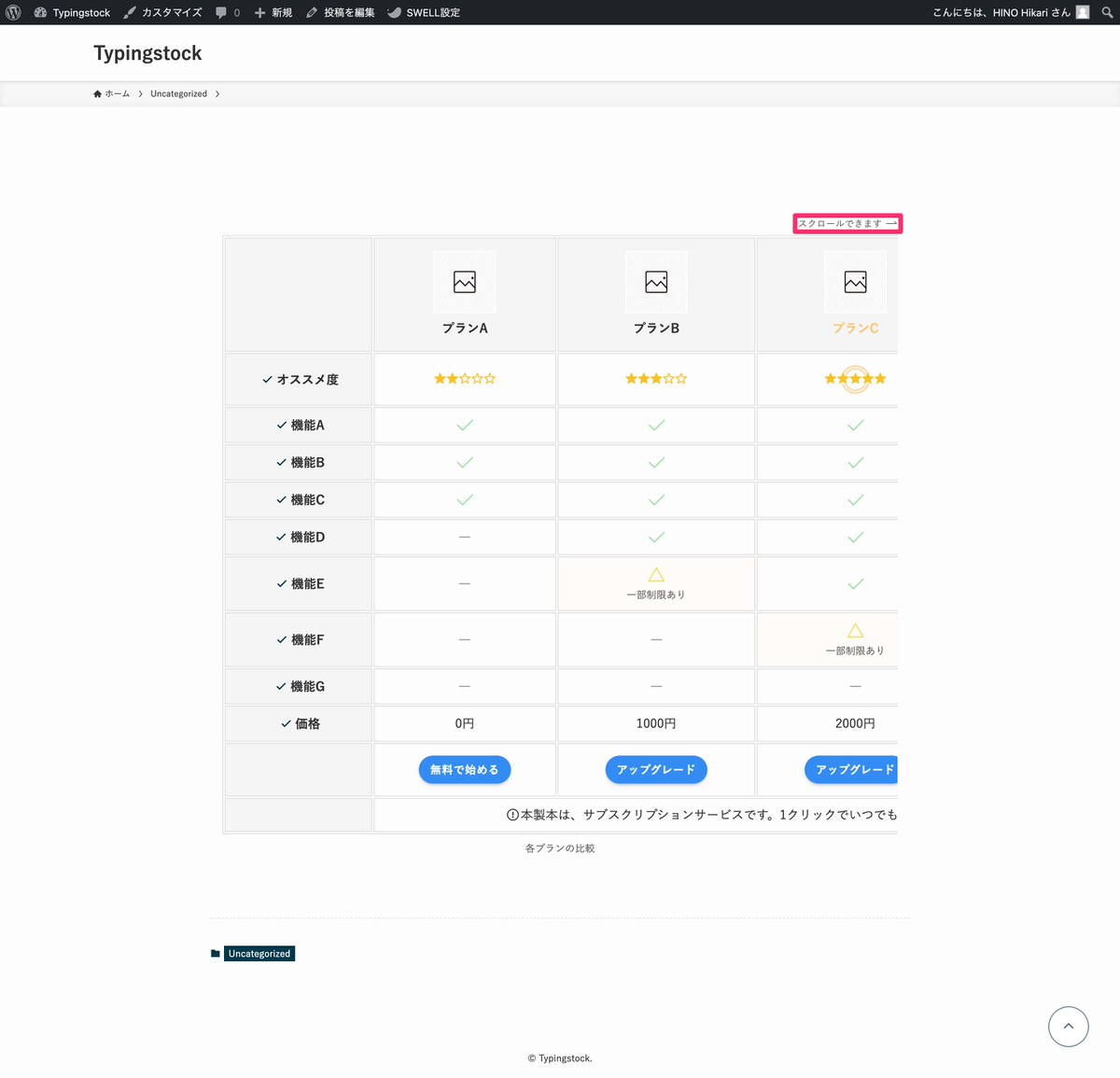
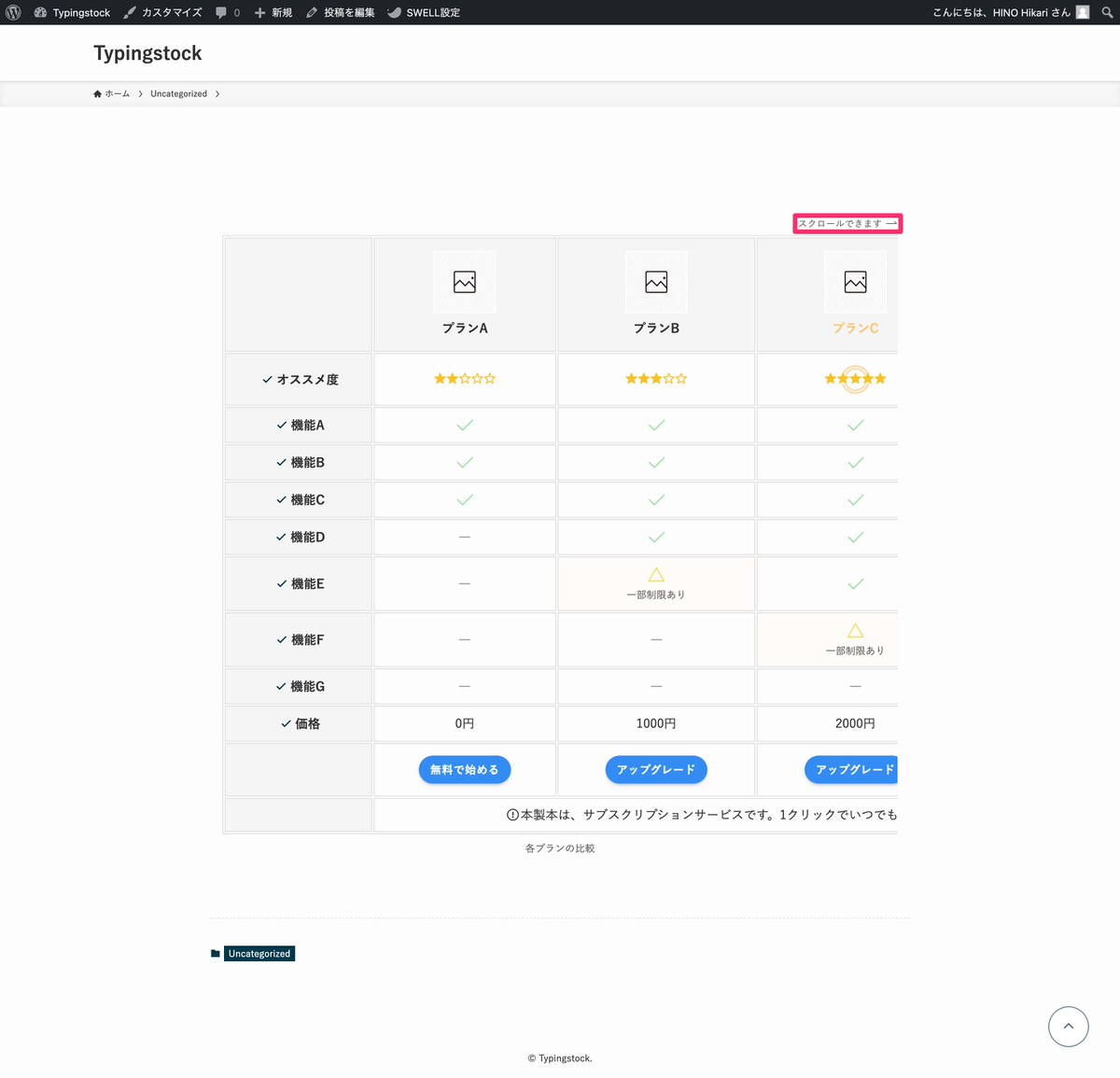
「投稿を表示」または「 (プレビュー)> 新しいタブでプレビュー 」からプレビューします。
「スクロールできます 」と表示されており、横スクロールが可能になっています。


今回は以上です。


この記事が気に入ったら
フォローしてね!