SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

トップページの記事スライダーをカスタマイズする方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
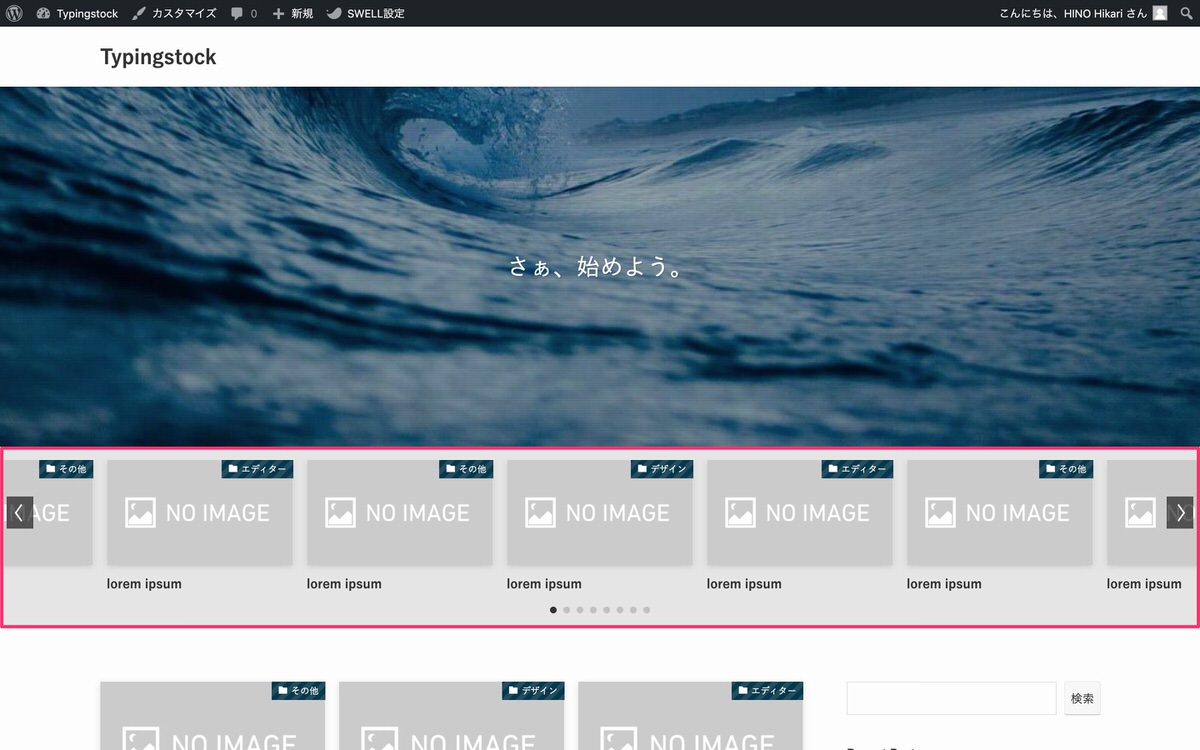
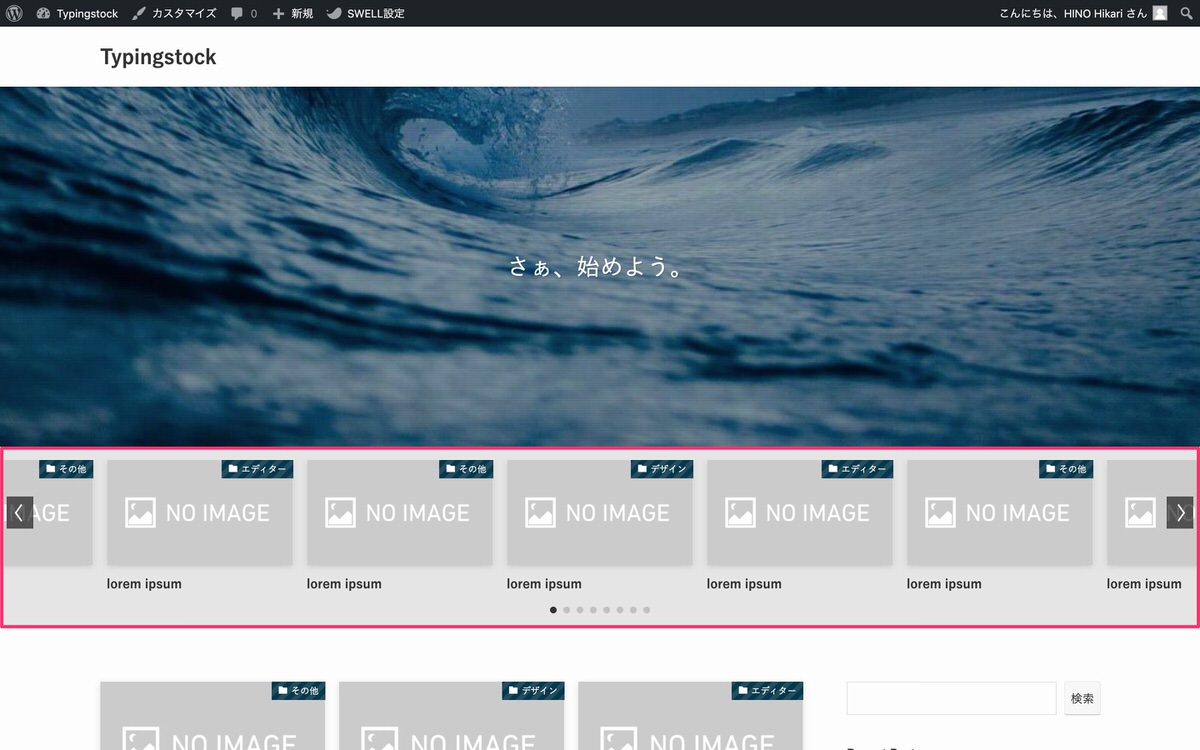
本記事を読むことで例えば以下のような記事スライダーを設置できるようになります。


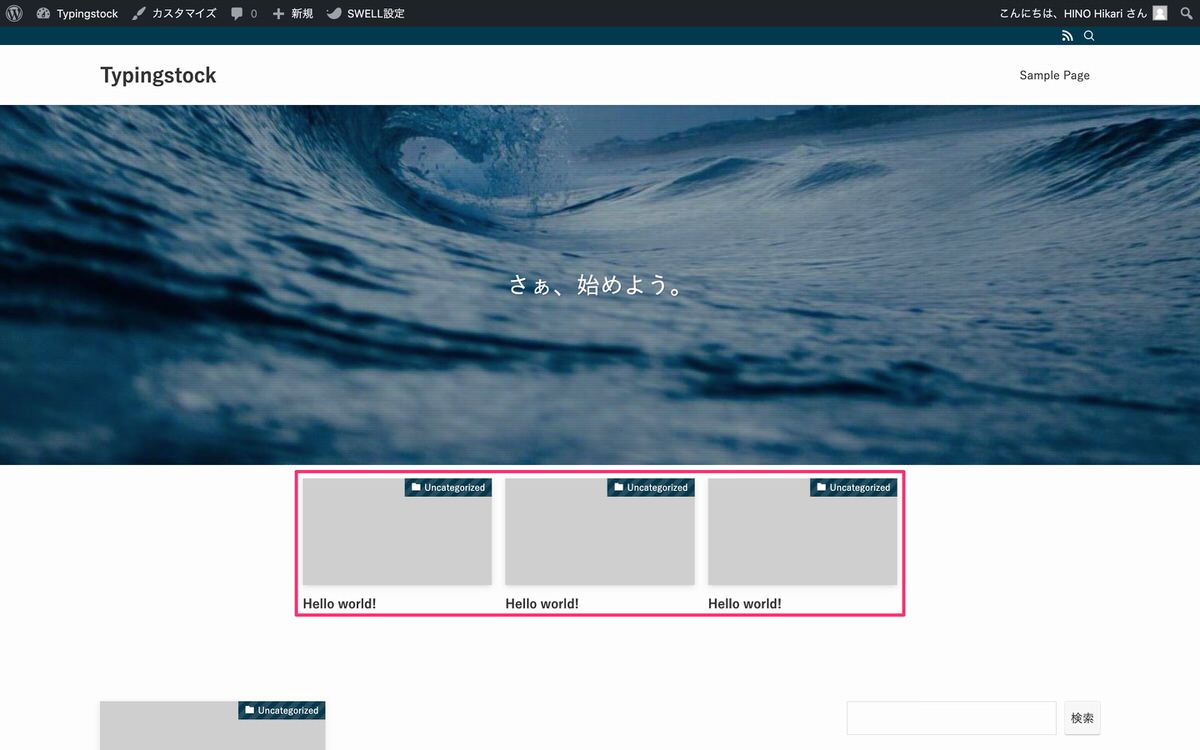
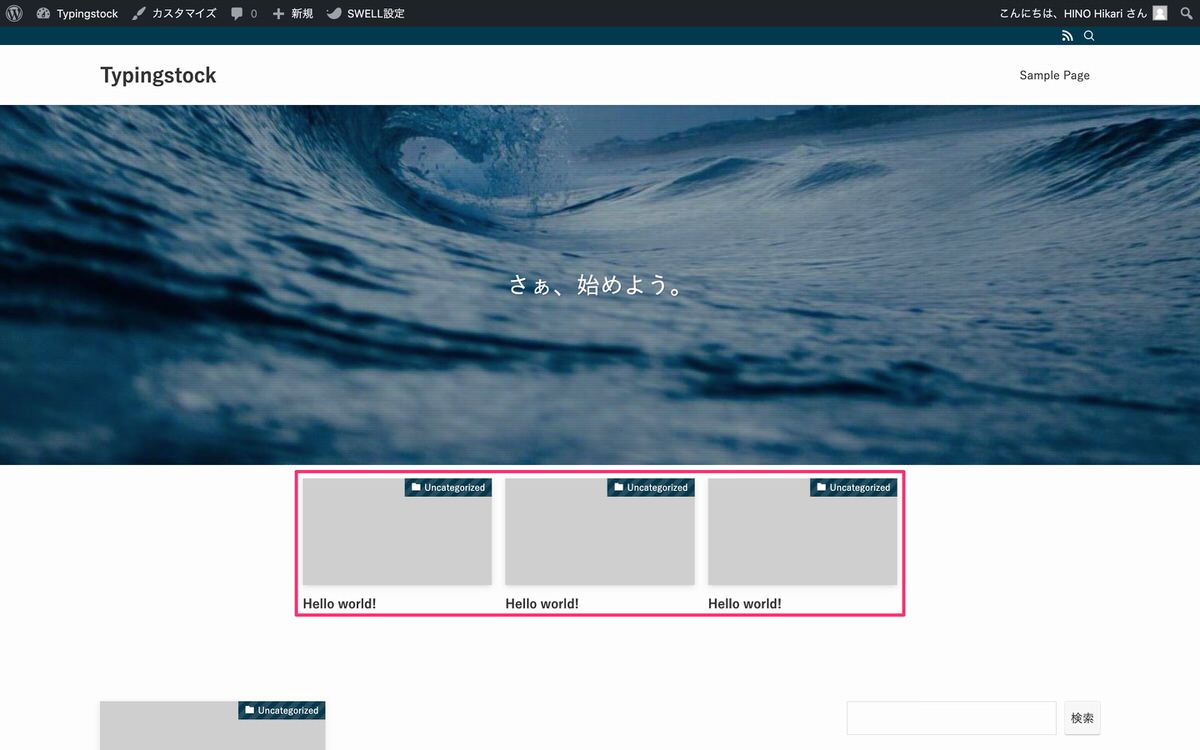
WordPressブログ開設直後にSWELLを有効化した記事スライダーは以下の通りです。




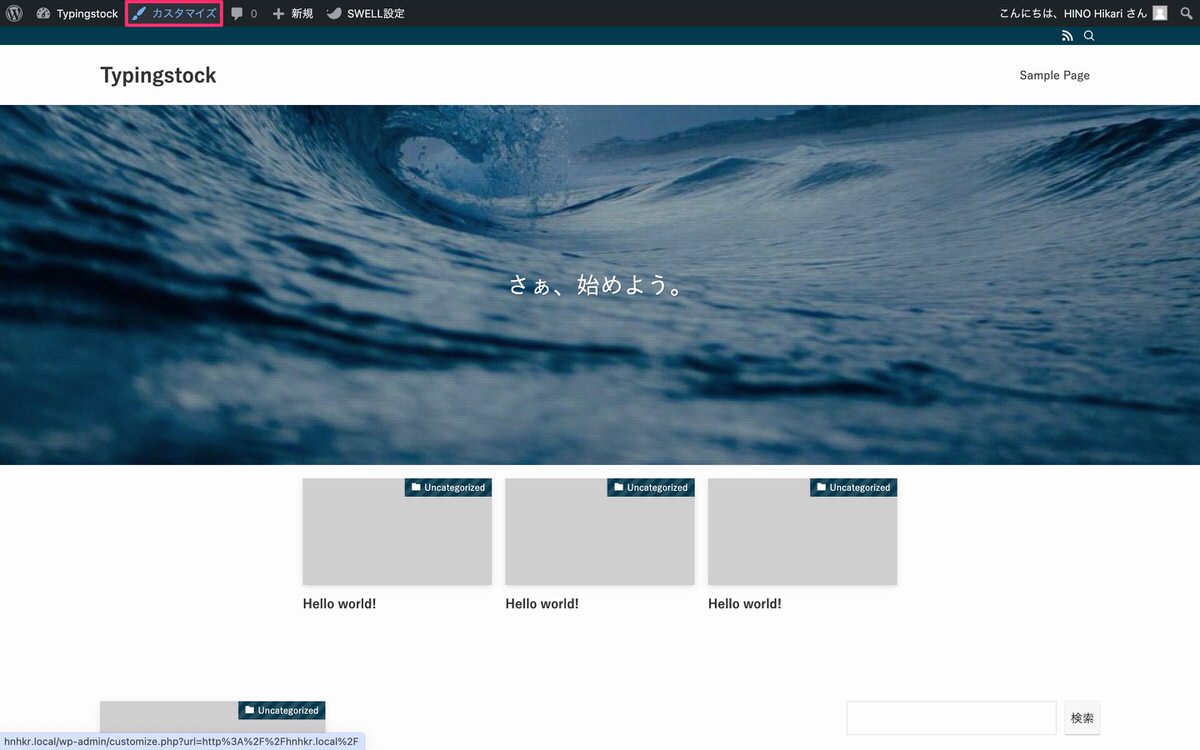
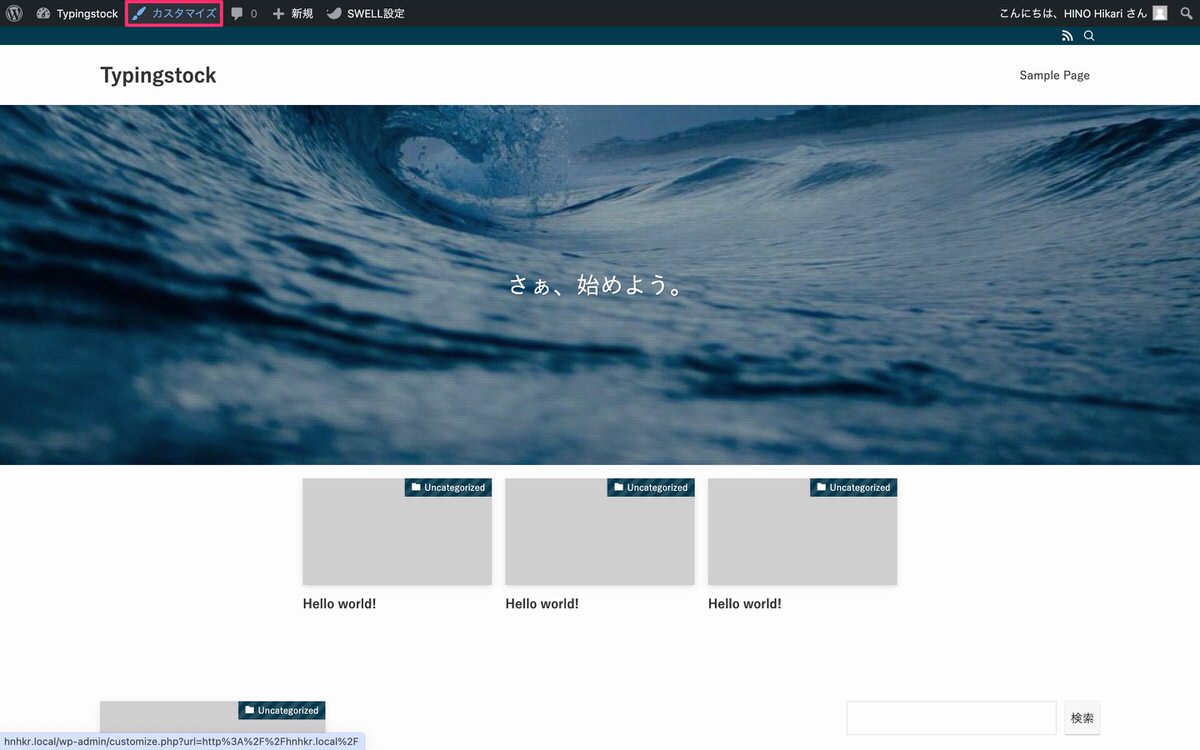
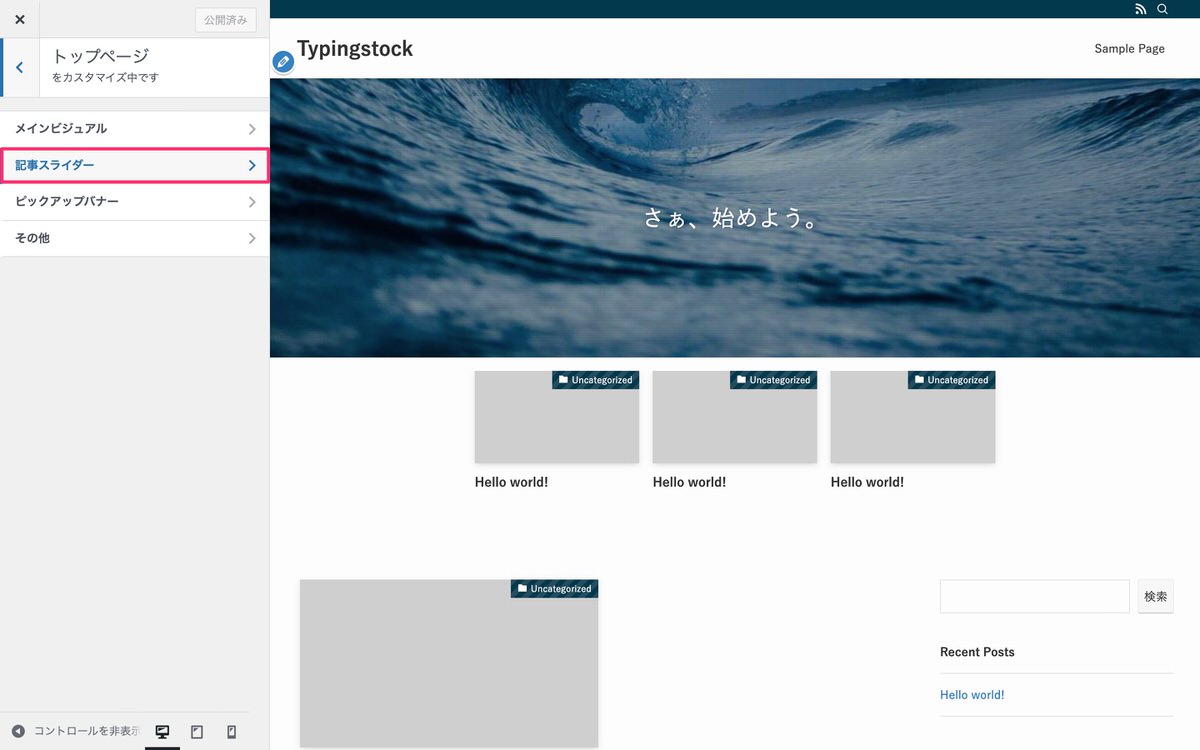
管理バーから、「カスタマイズ」を選択します。


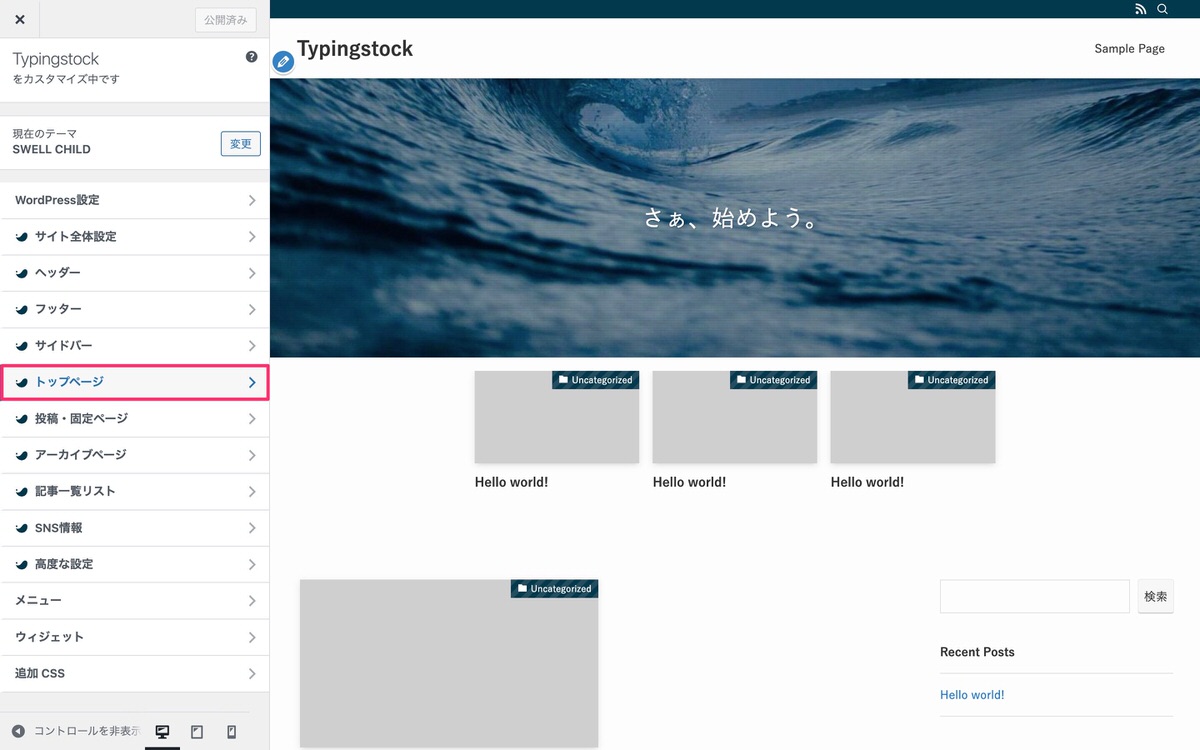
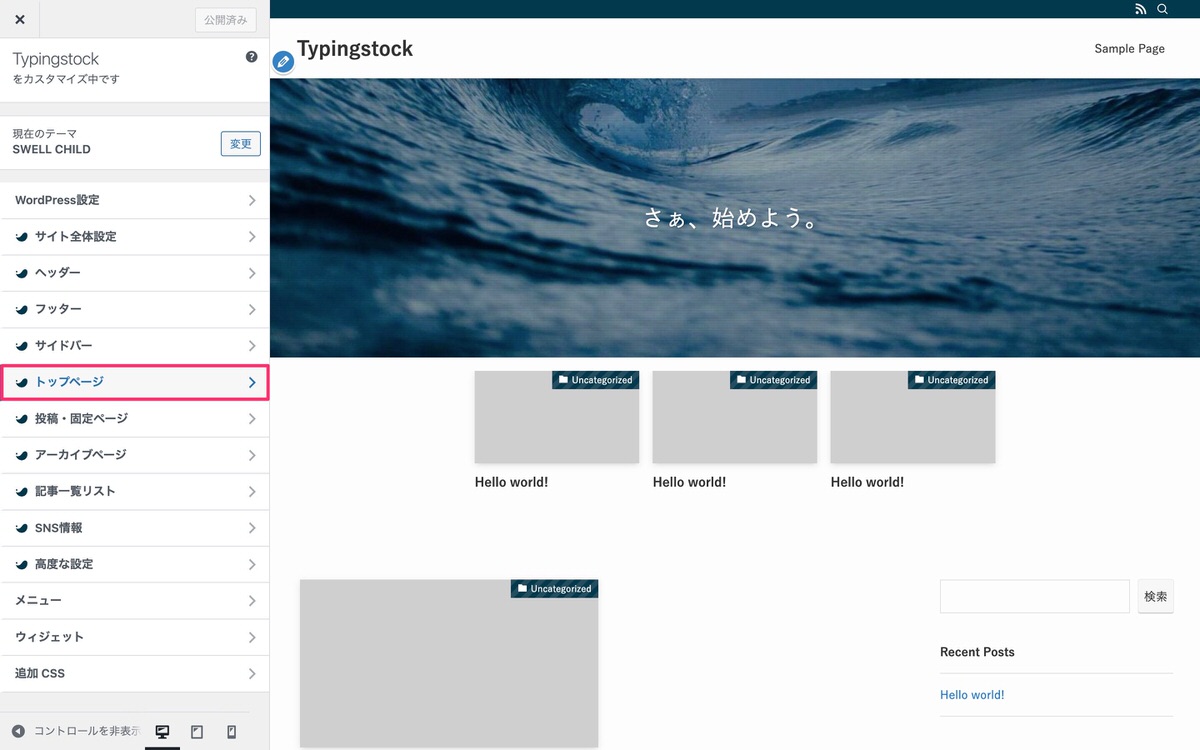
サイドバーから、「トップページ」を選択します。


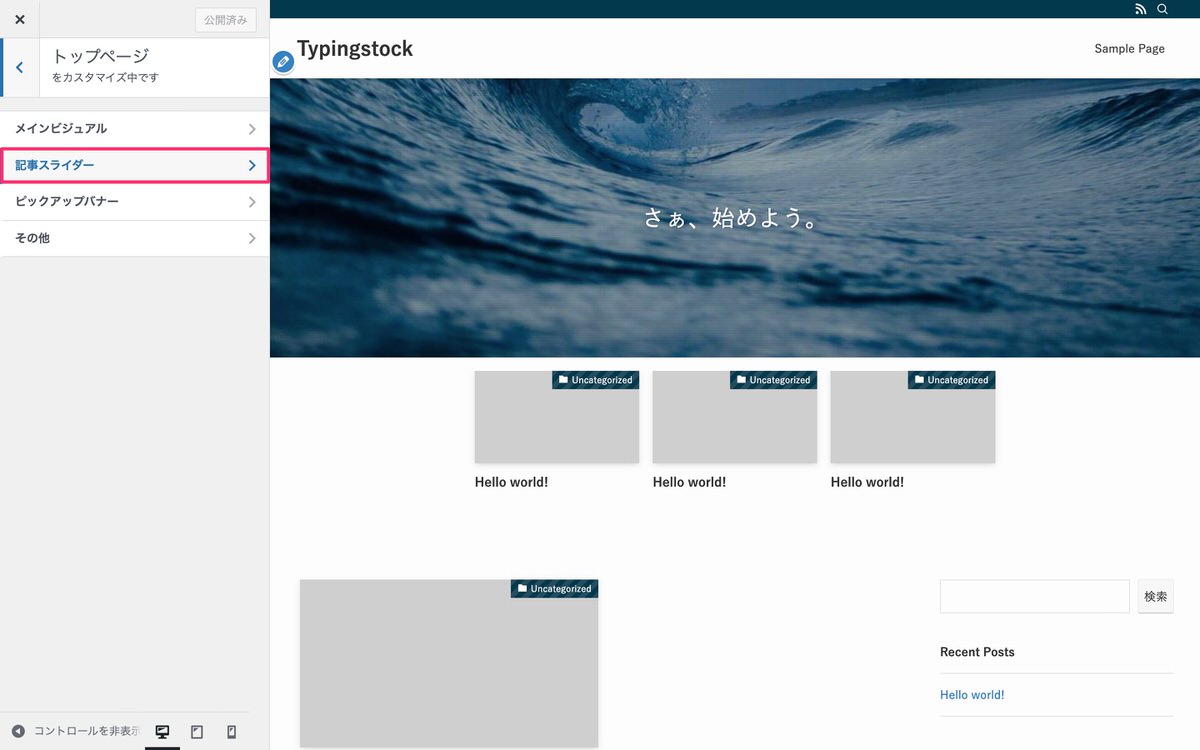
「記事スライダー」を選択します。


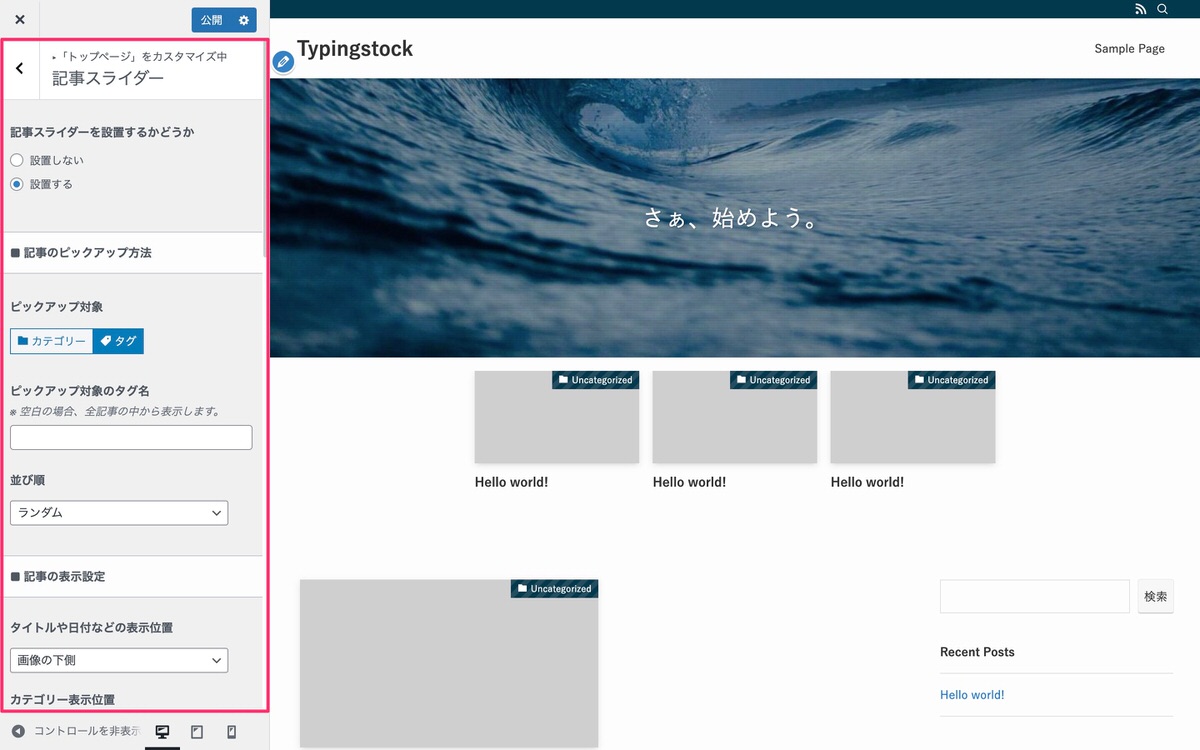
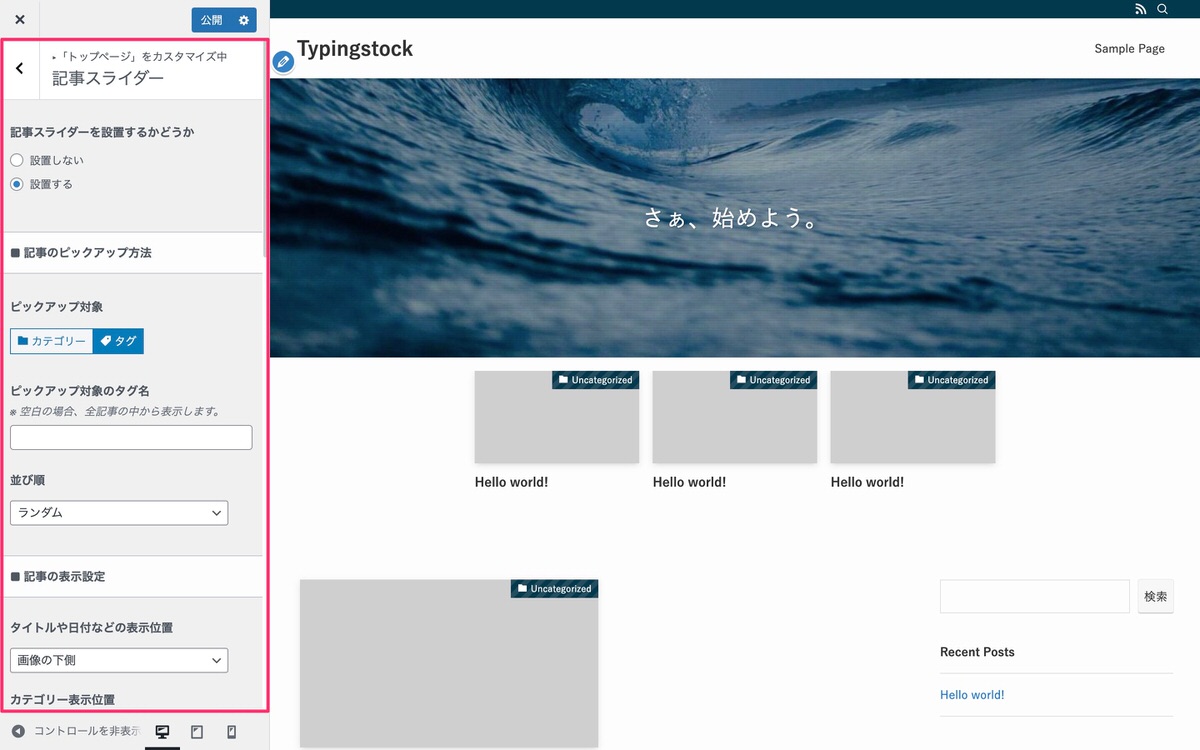
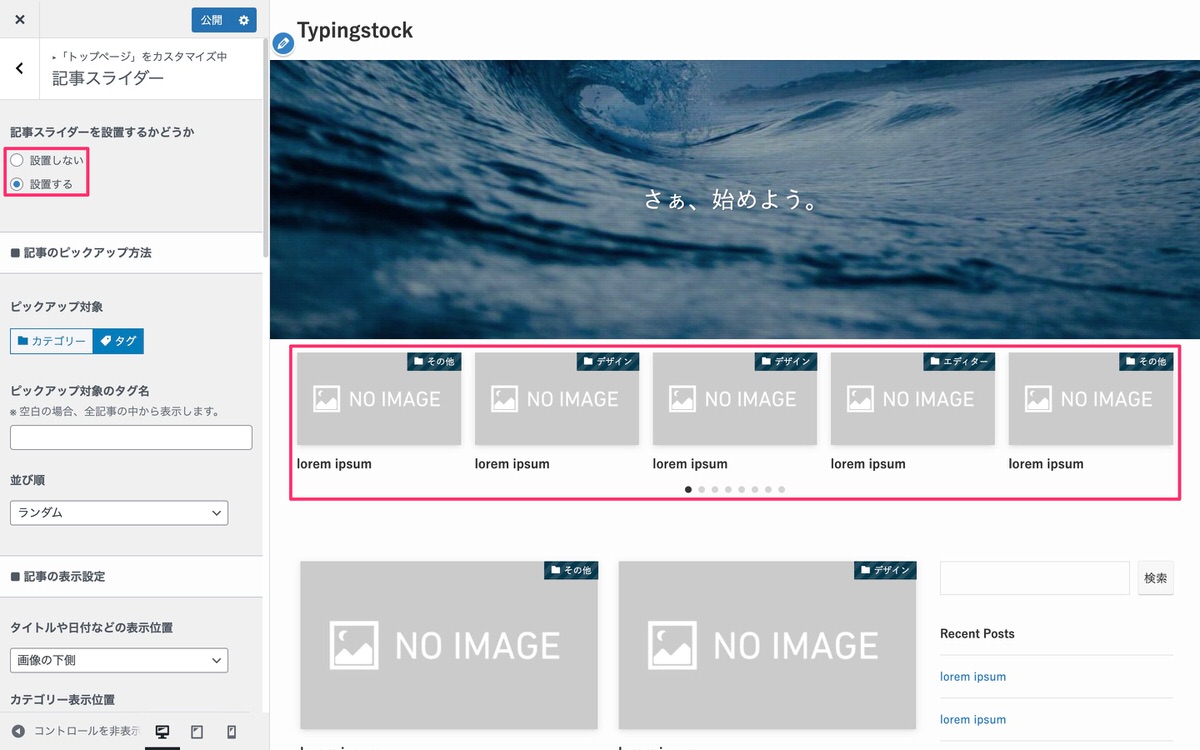
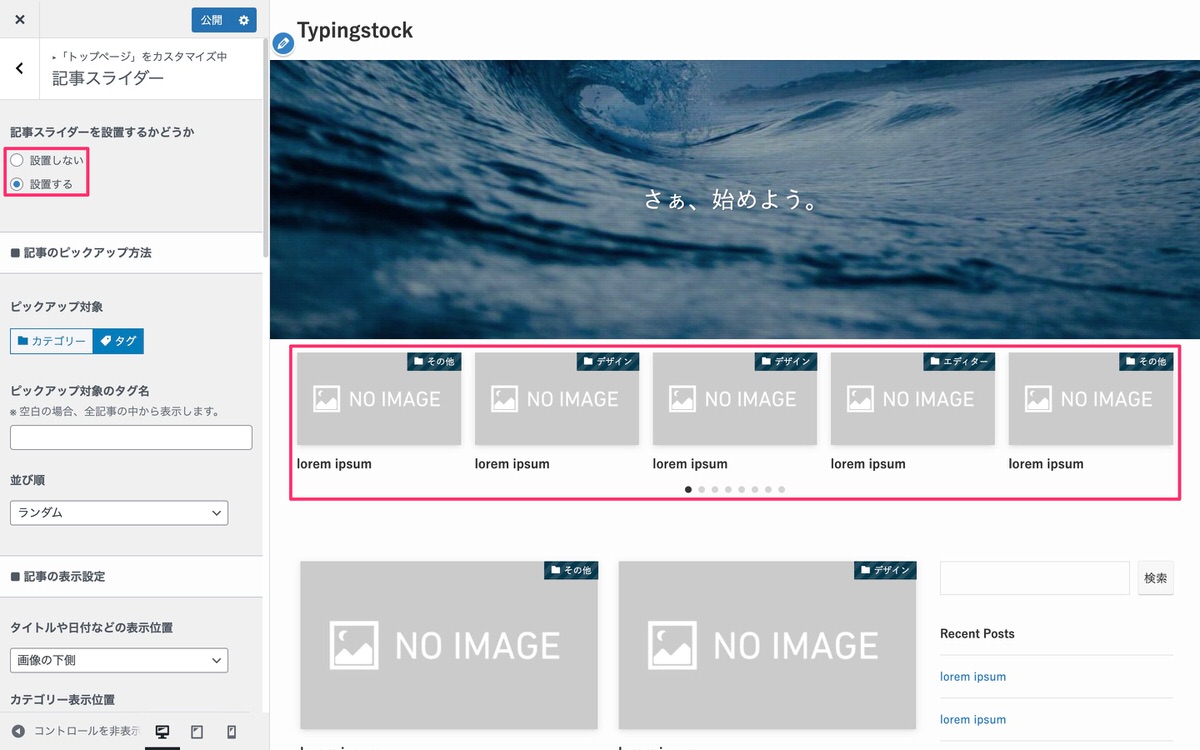
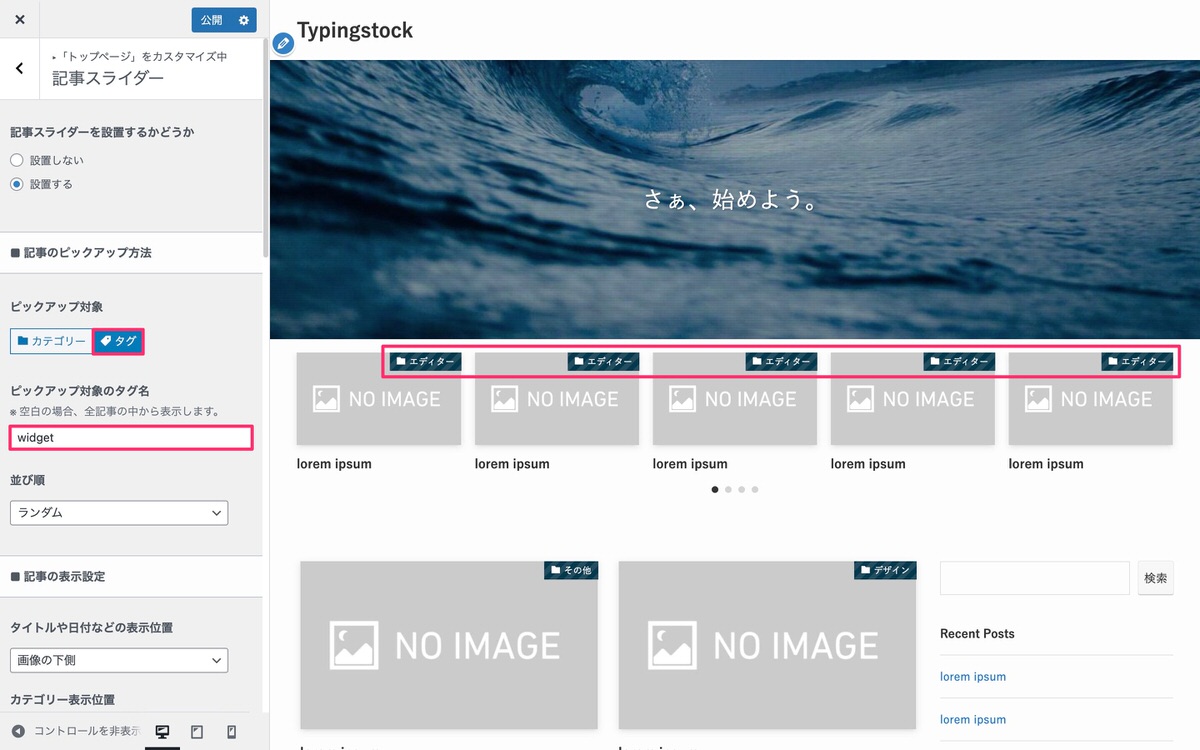
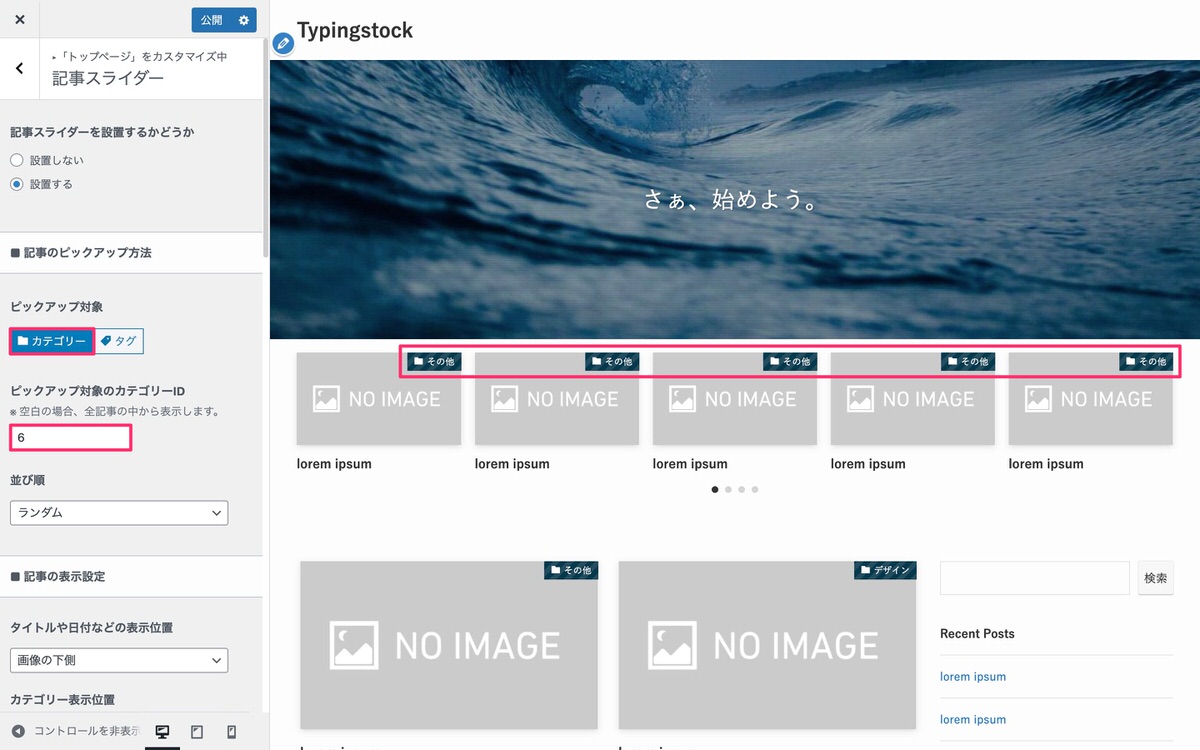
記事スライダーのカスタマイズ画面が表示されました。


では、ここからカスタマイズ方法について解説していきます。


以下の順で解説してきます。
以下の選択肢が用意されています。


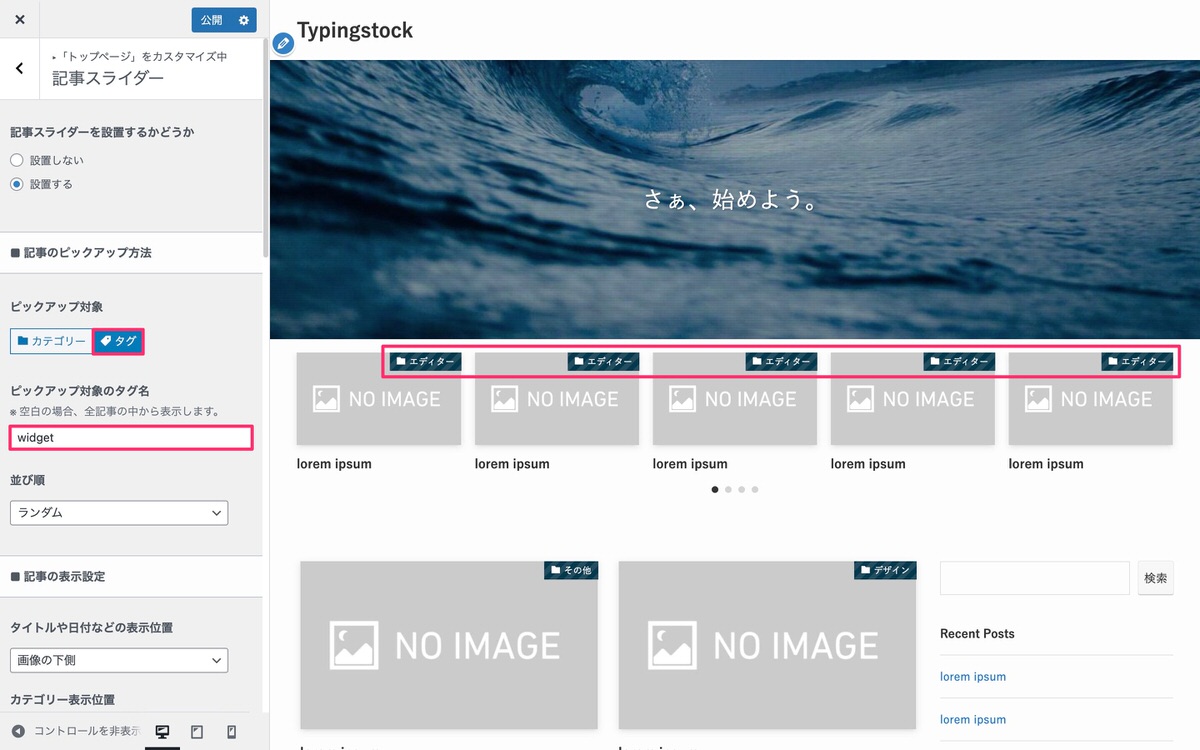
ピックアップ対象で「タグ」をした場合
結論から先に言うと、スラッグと紐づいているカテゴリーが表示されます。


スラッグとは
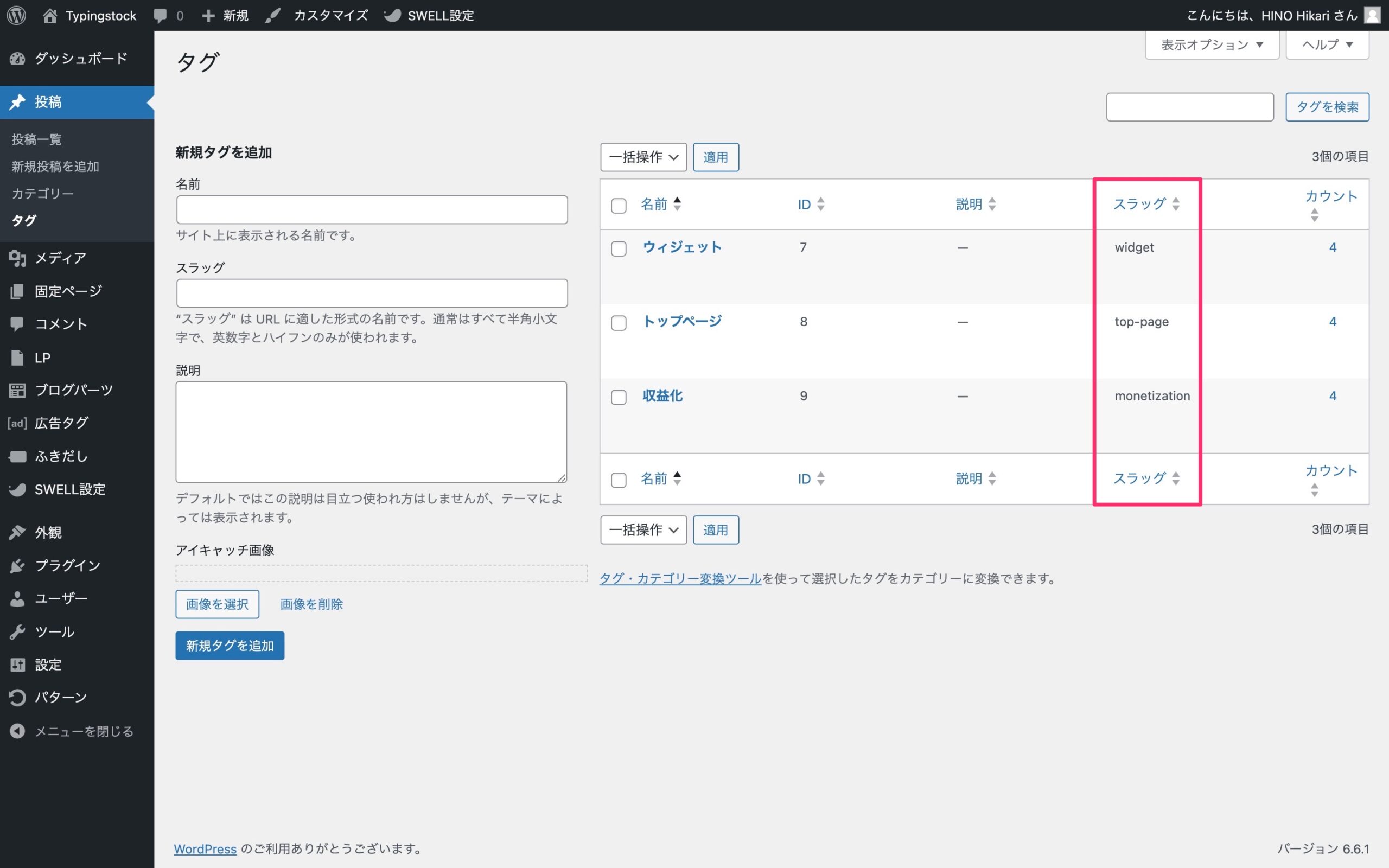
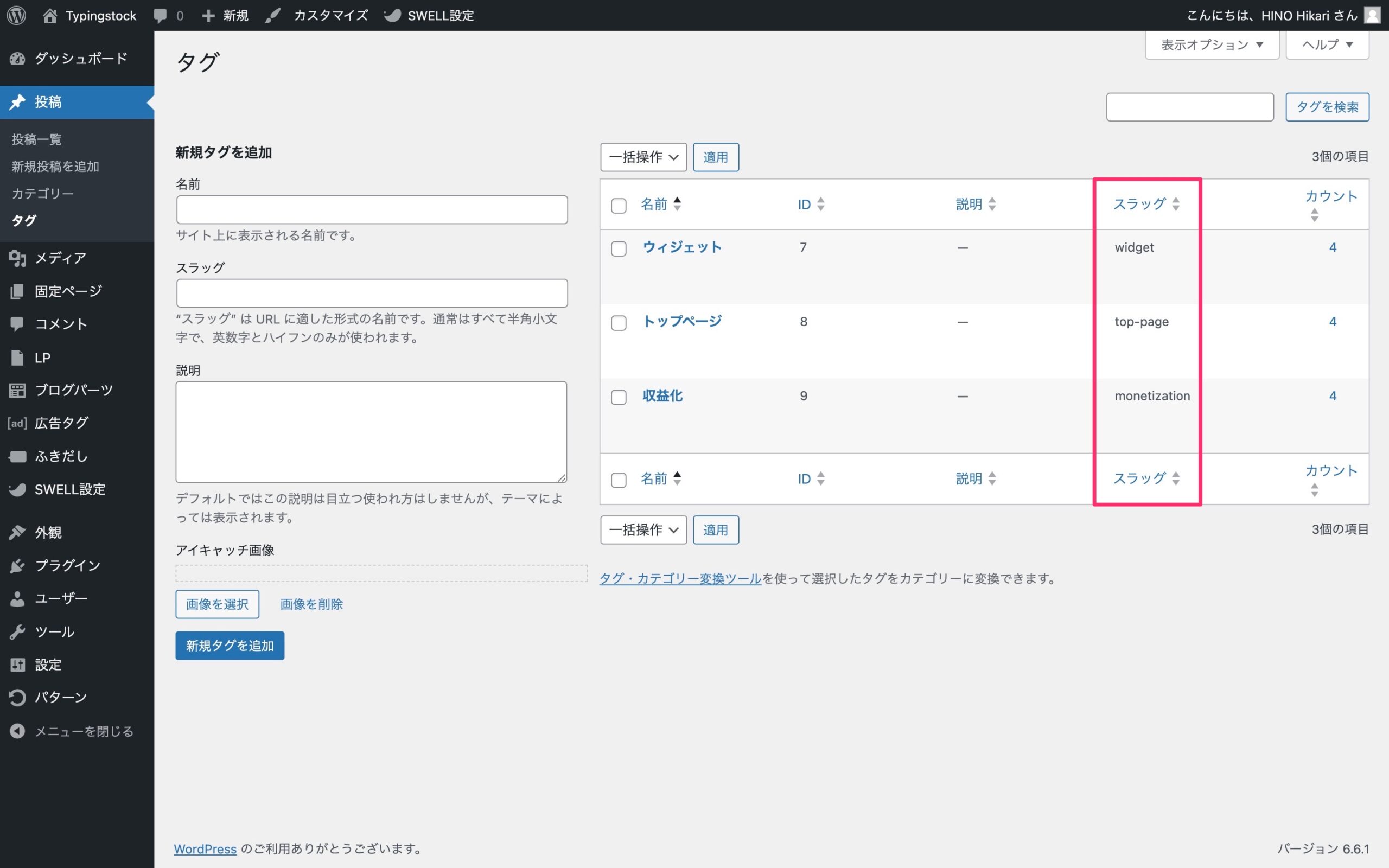
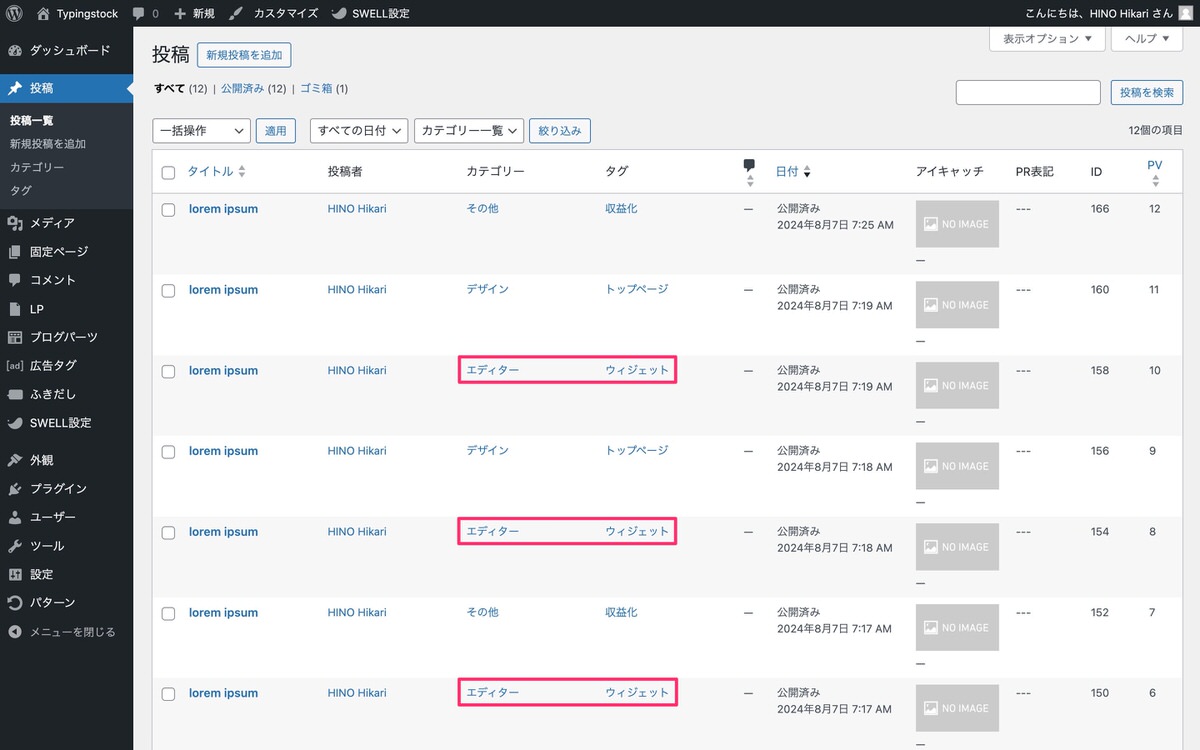
管理画面メニューから、「投稿」>「タグ」を選択するとタグ一覧が表示されます。
赤枠がスラッグです(例:ウィジェットのwidgetがスラッグになります)。


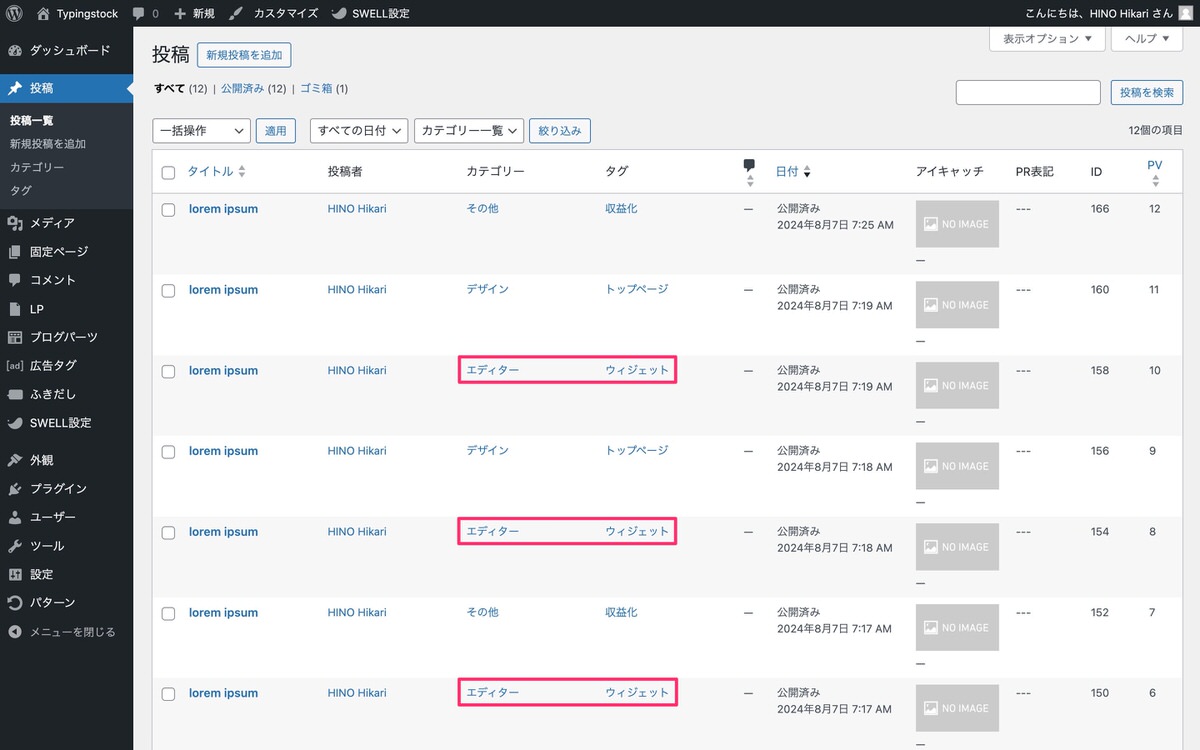
スラッグと紐づいているカテゴリーとは
赤枠のように、先ほどのウィジェット(タグ)のスラッグ(widget)と紐づいているエディター(カテゴリー)が表示されています。


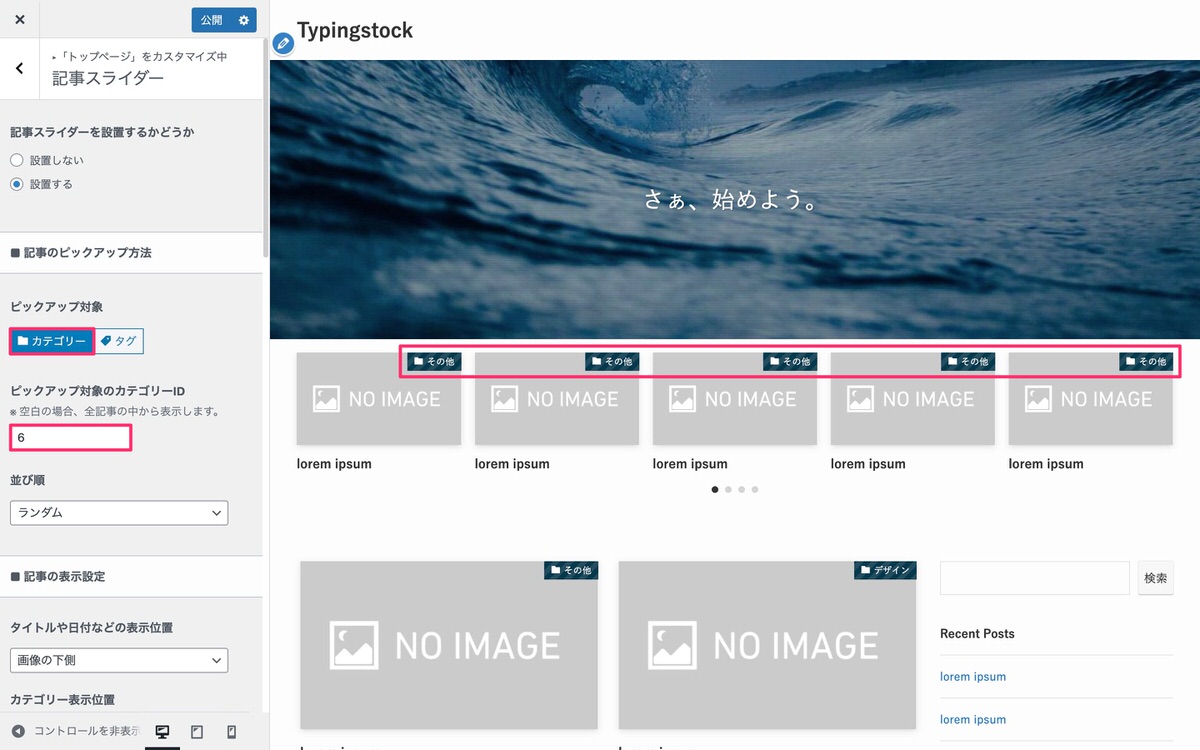
ピックアップ対象で「カテゴリー」を選択した場合
IDと紐づいたカテゴリーが表示されています。


カテゴリーIDとは
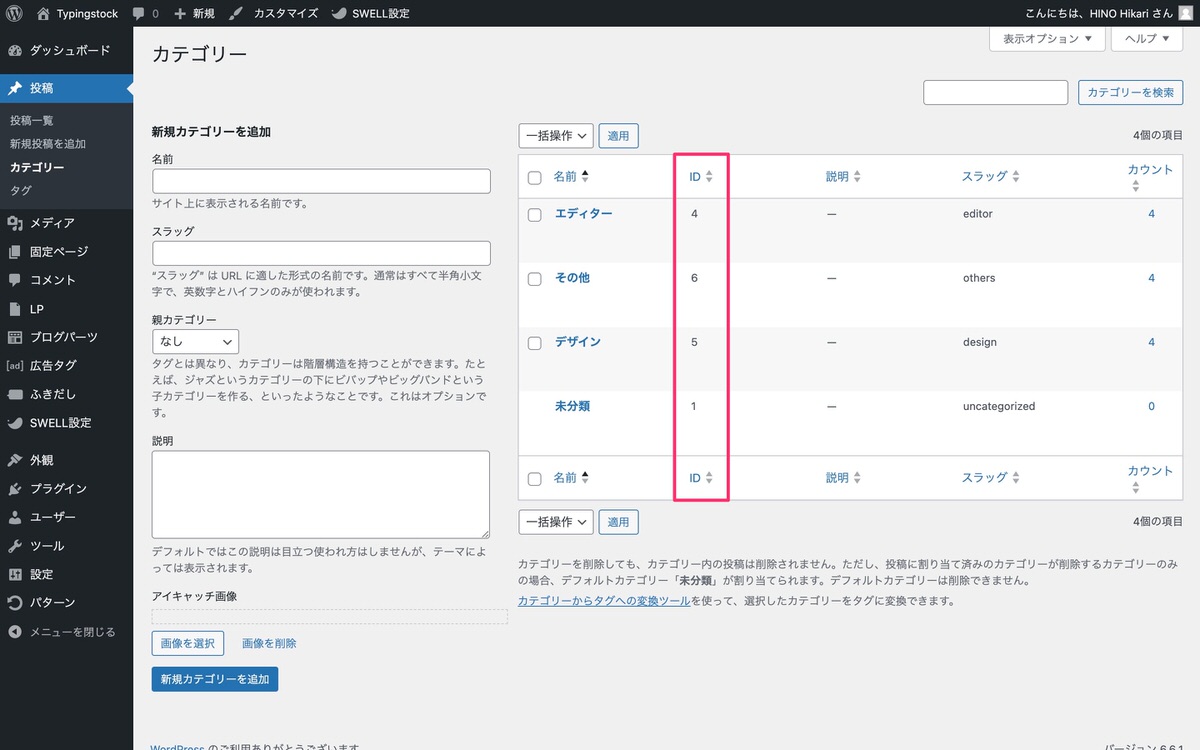
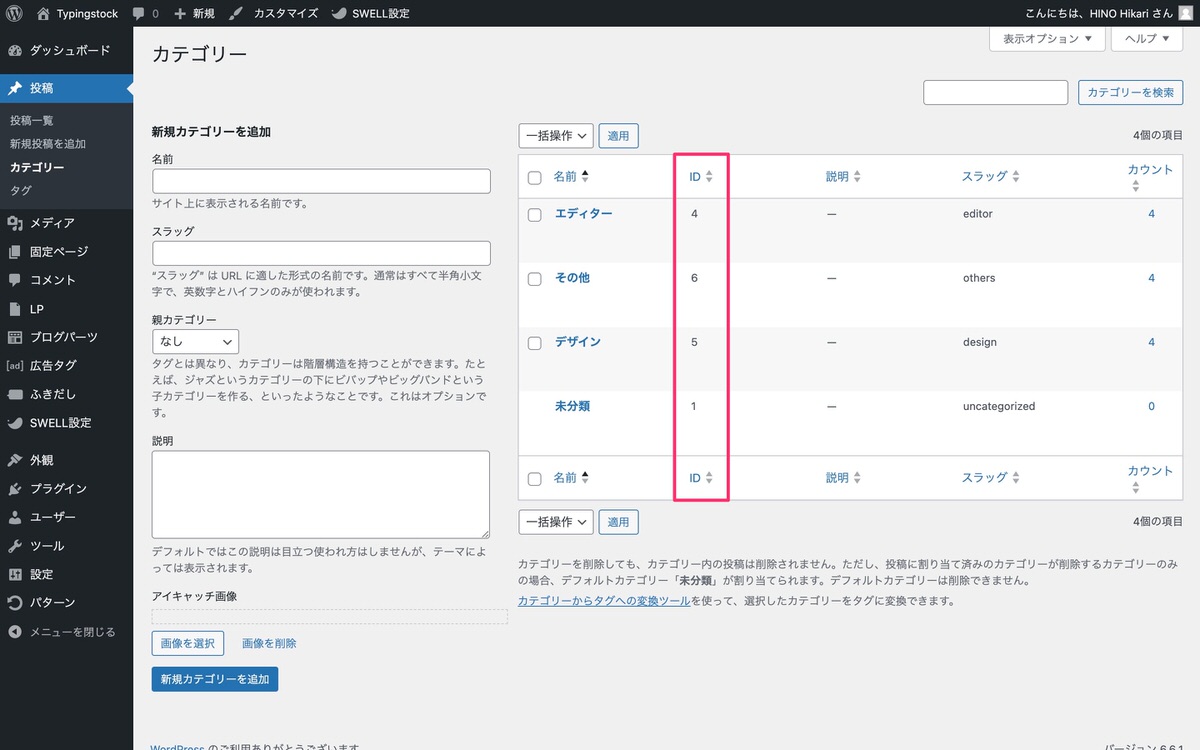
管理画面メニューから、「投稿」>「カテゴリー」を選択するとカテゴリー一覧が表示されます。
赤枠がカテゴリーIDです(例:その他の6がカテゴリーIDになります)。


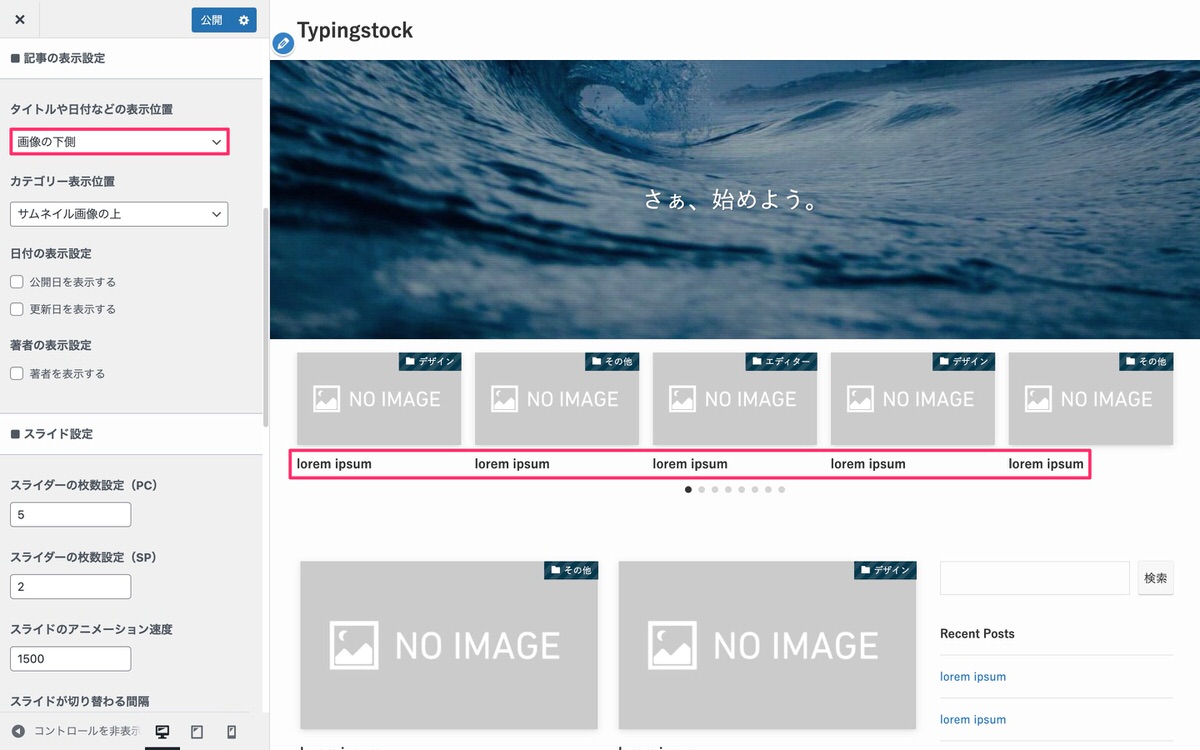
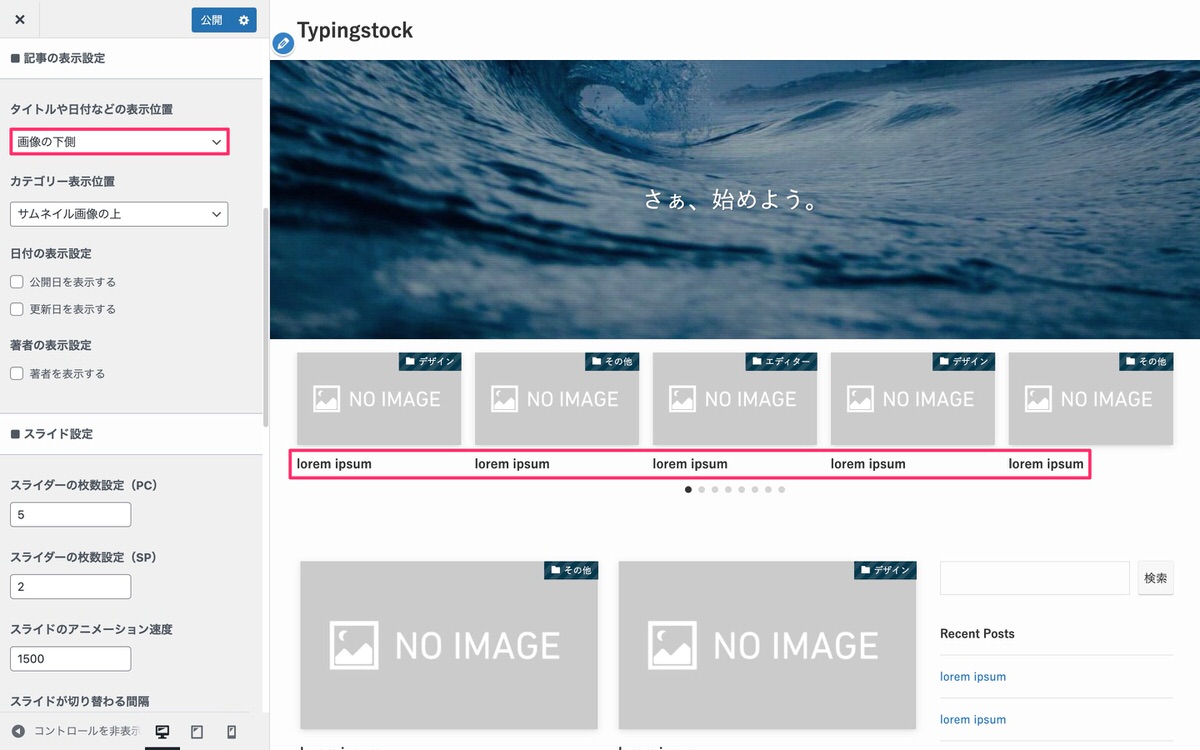
タイトルや日付
以下の選択肢が用意されています。


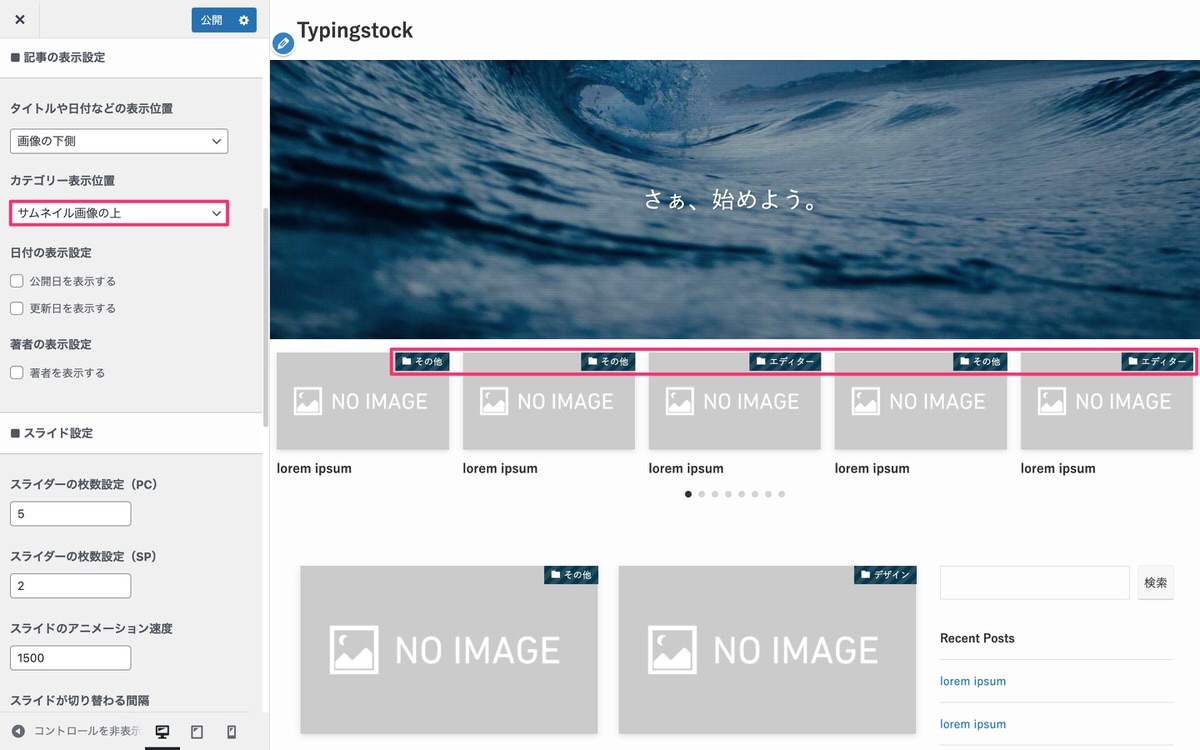
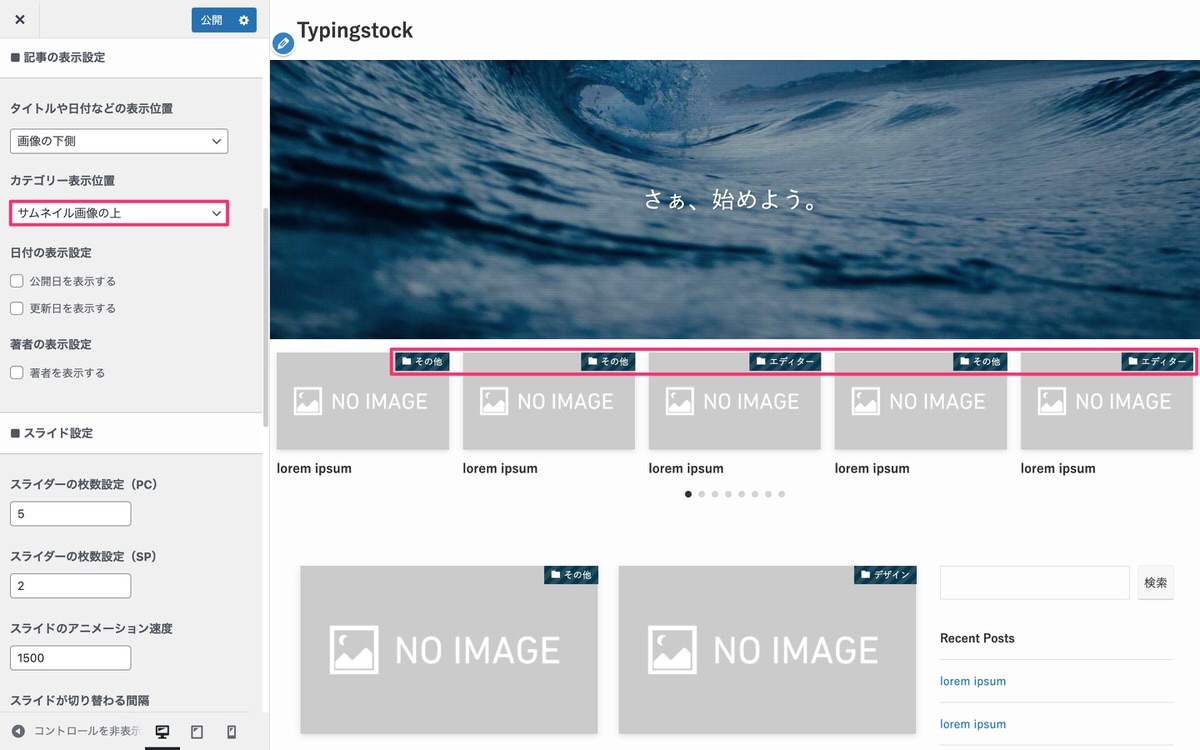
カテゴリー表示位置
以下の選択肢が用意されています。


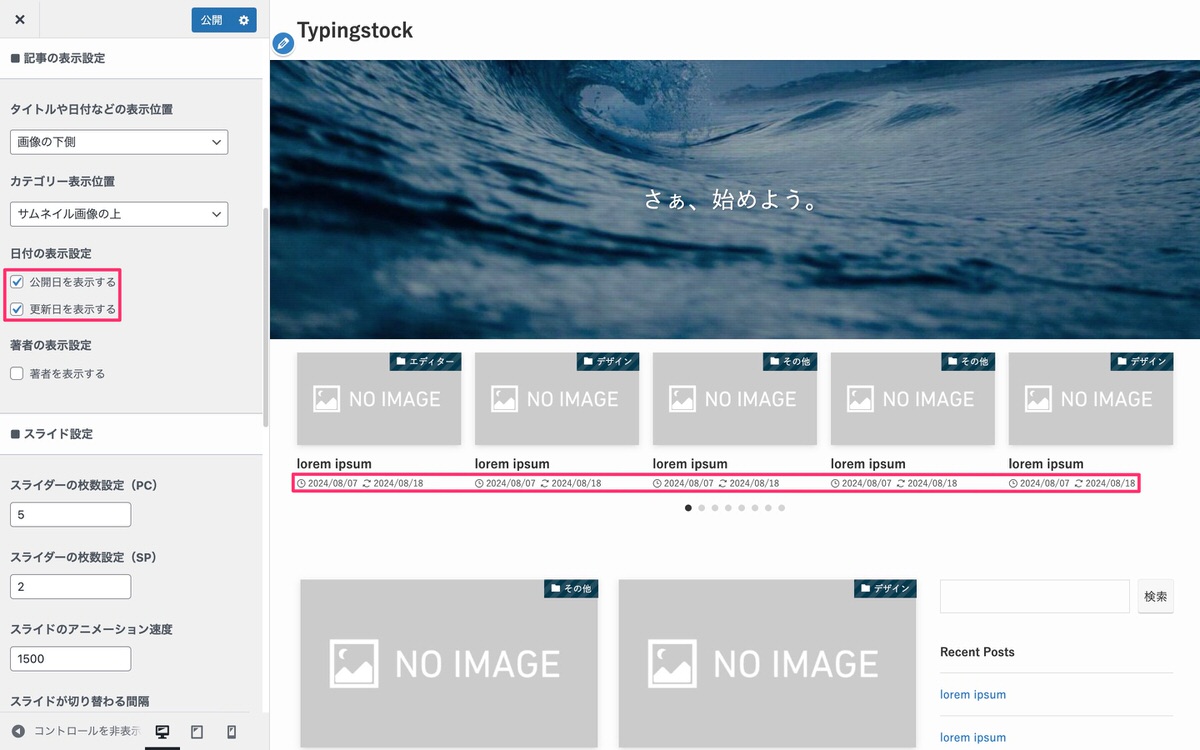
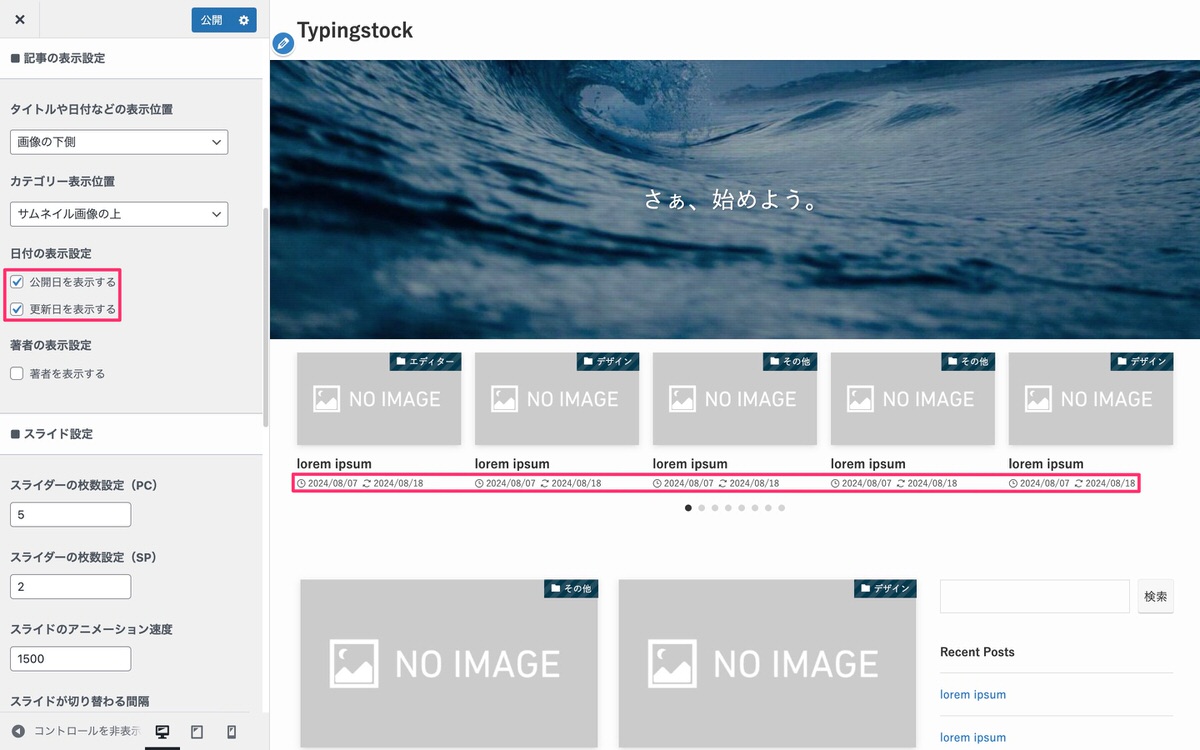
日付の表示設定
以下の選択肢が用意されています。


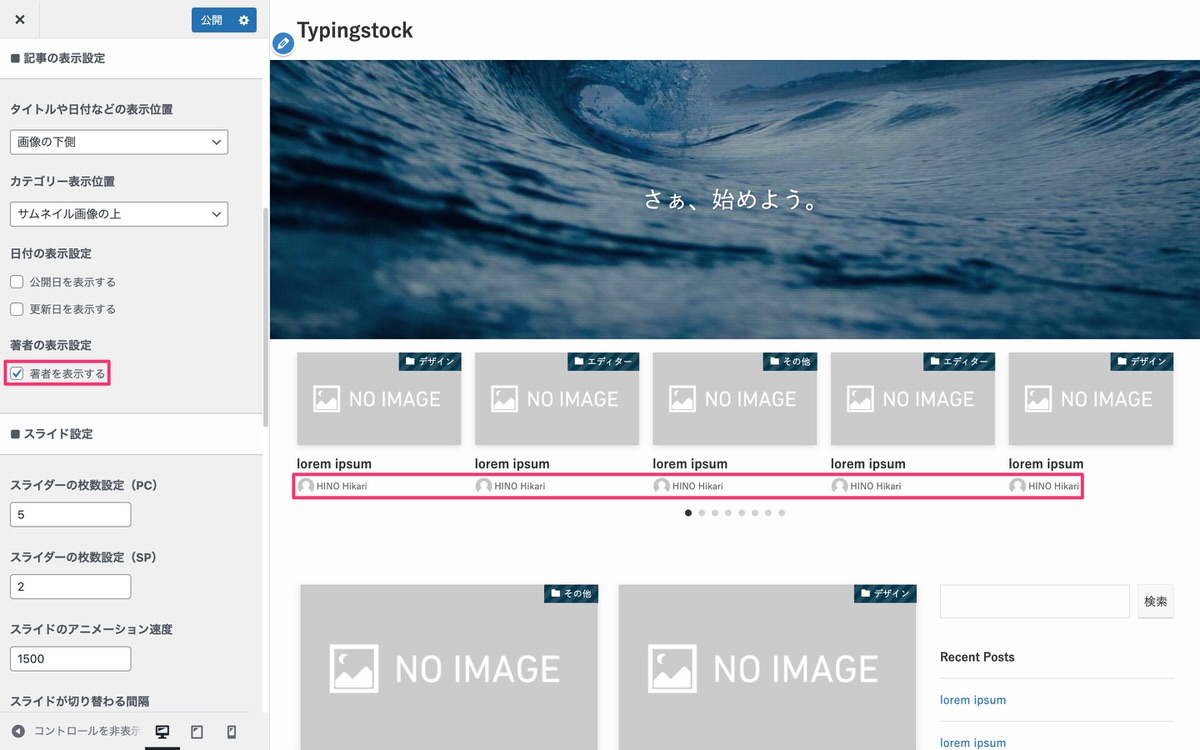
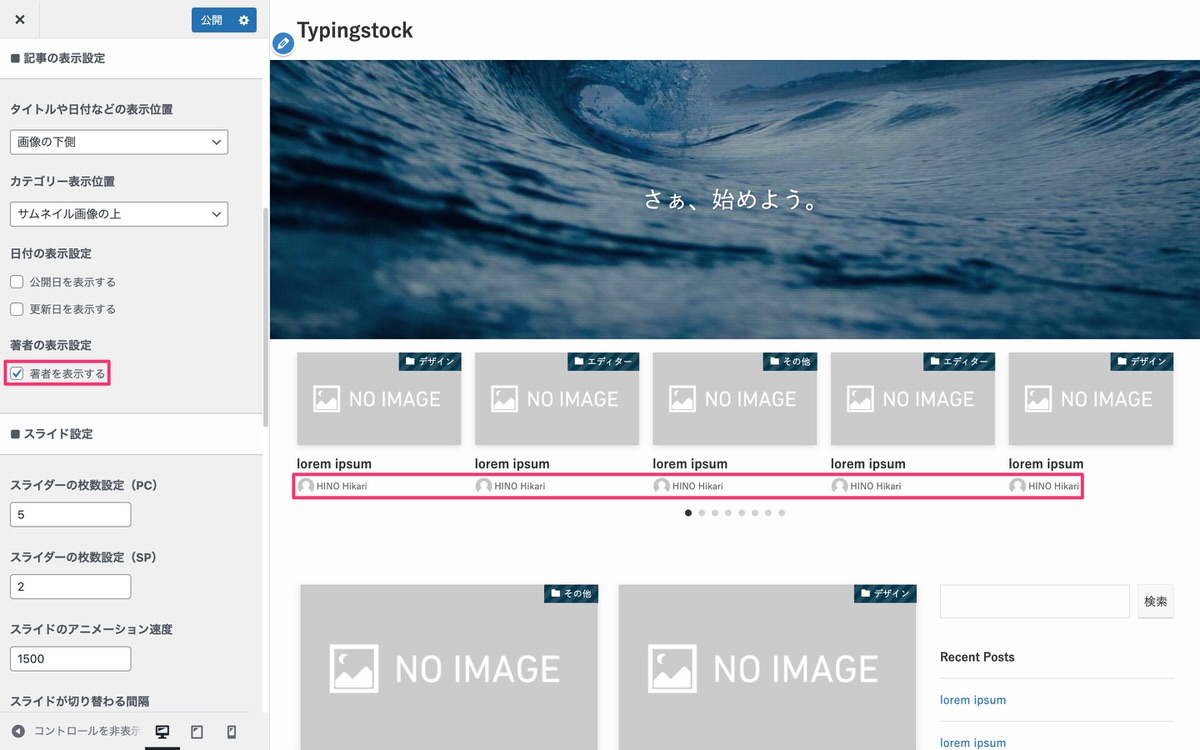
著者の表示設定
「著者を表示する」にチェックを入れると著者名が表示されます。


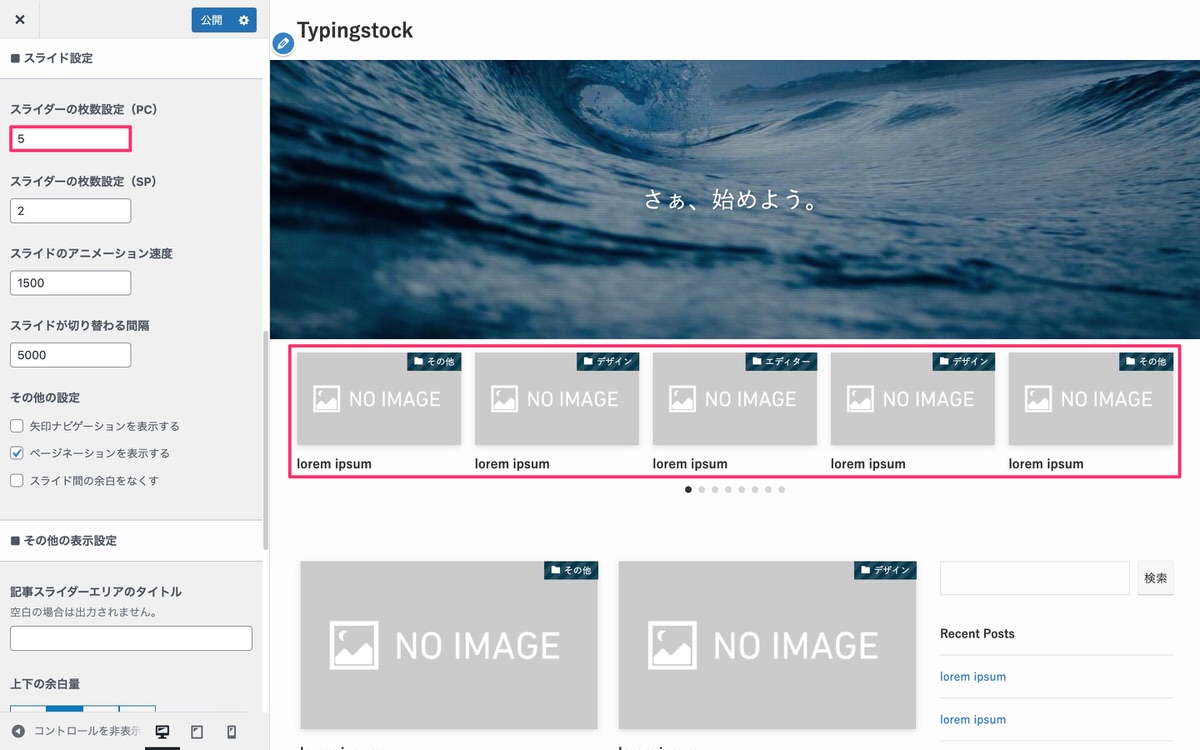
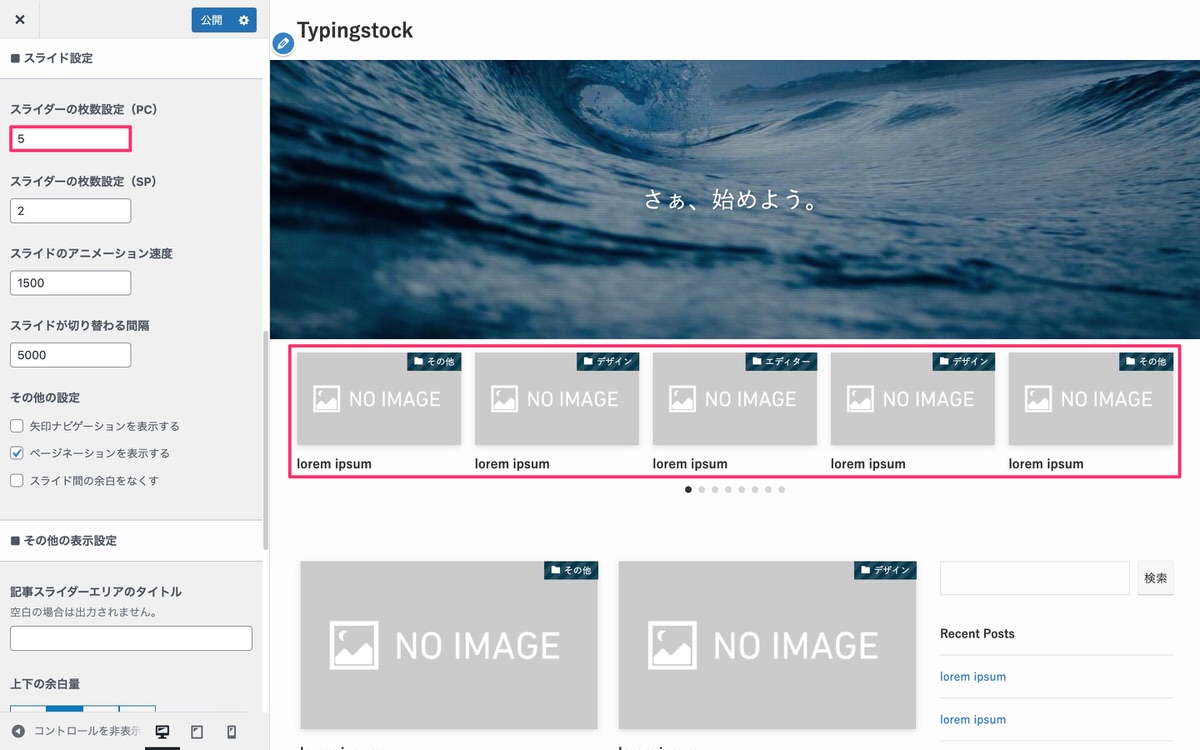
スライダーの枚数設定(PC)
枚数は「1〜6枚」の範囲で設定できます。


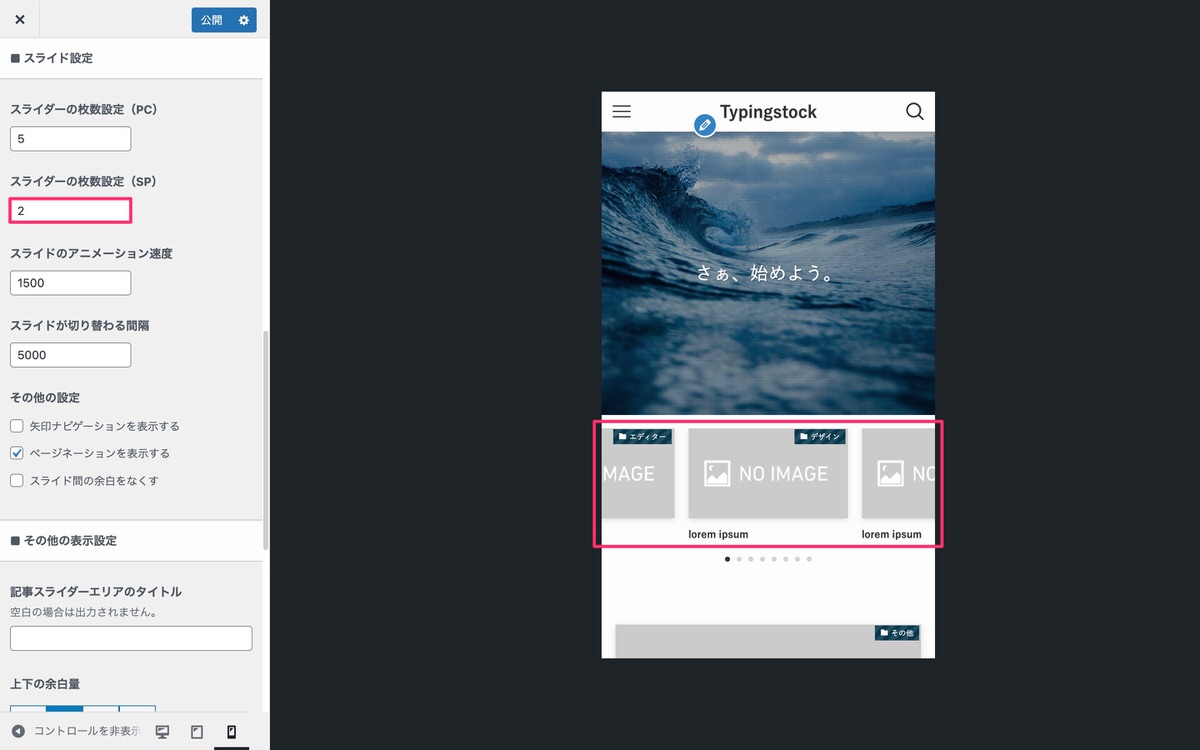
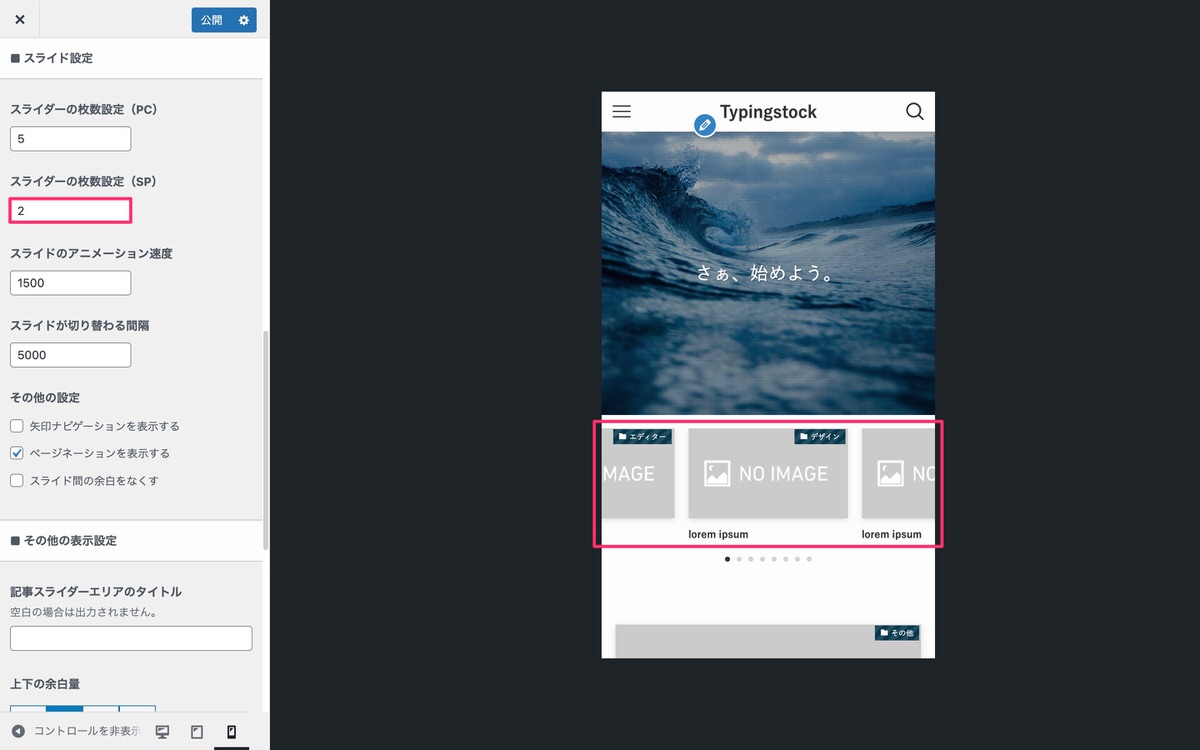
スライダーの枚数設定(SP)
枚数は「1〜3枚」の範囲で設定できます。


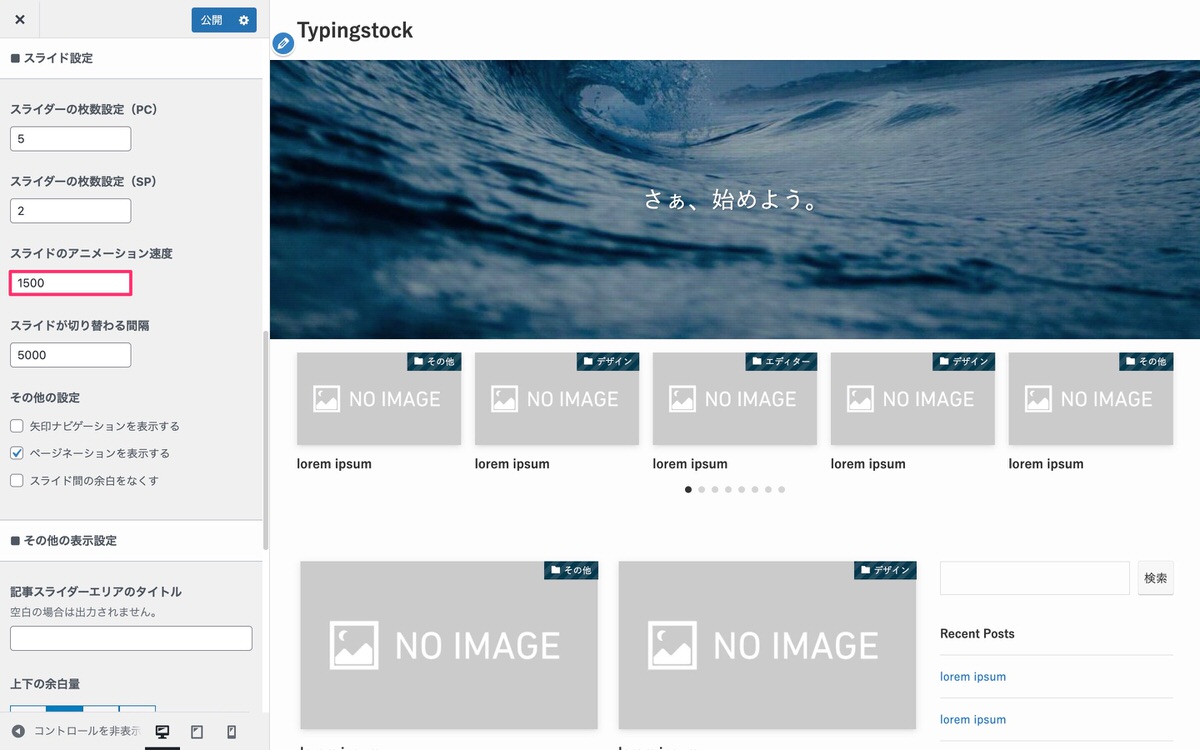
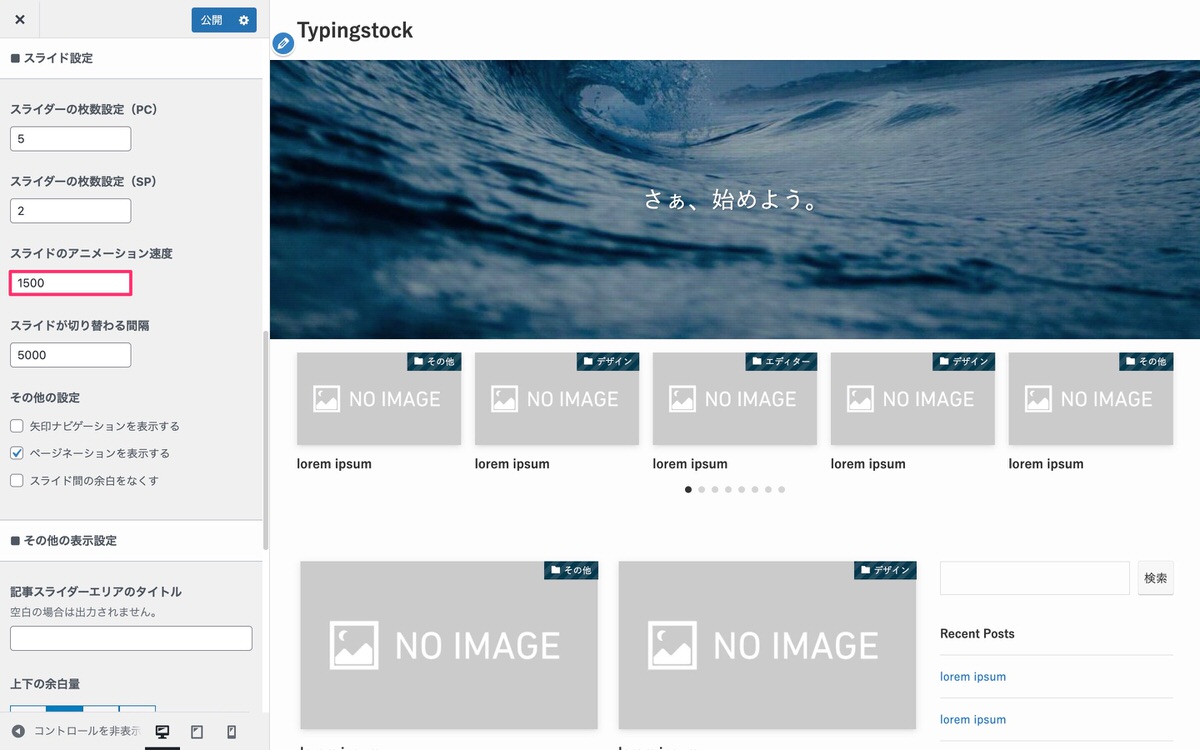
スライドのアニメーション速度
新幹線に例えると、新幹線が走る速さのことです。


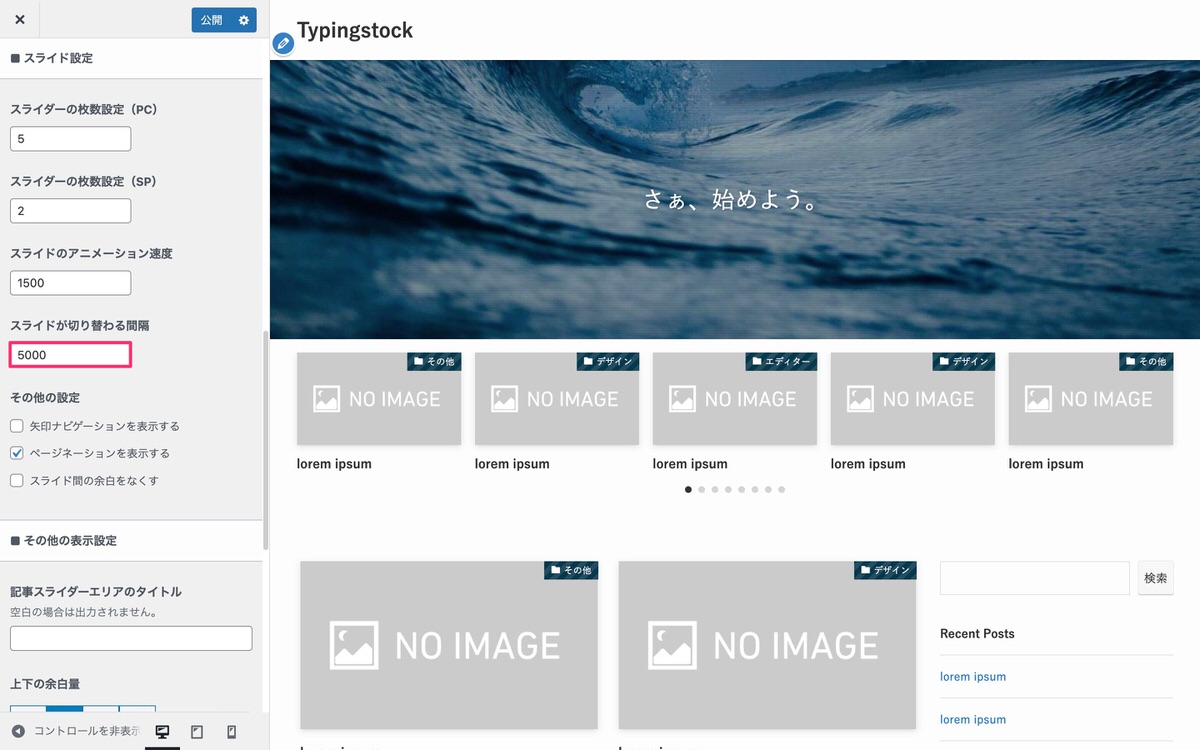
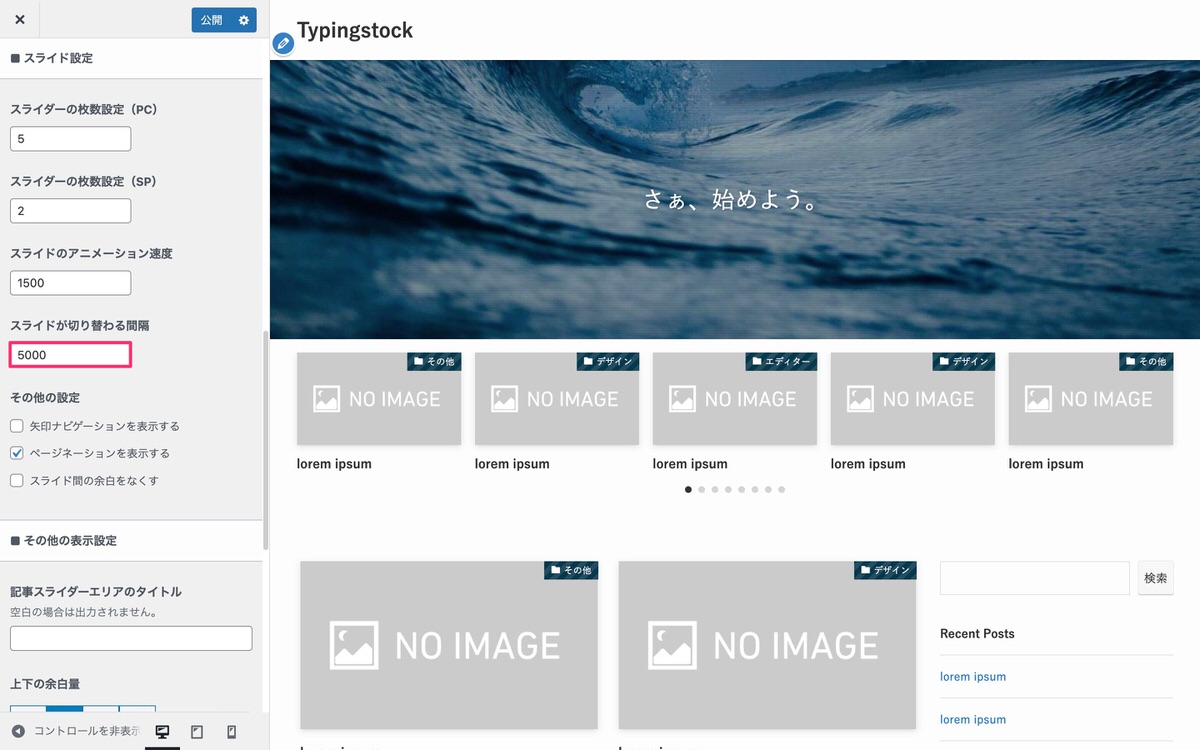
スライドが切り替わる間隔
新幹線に例えると、ホームに停車している長さのことです。


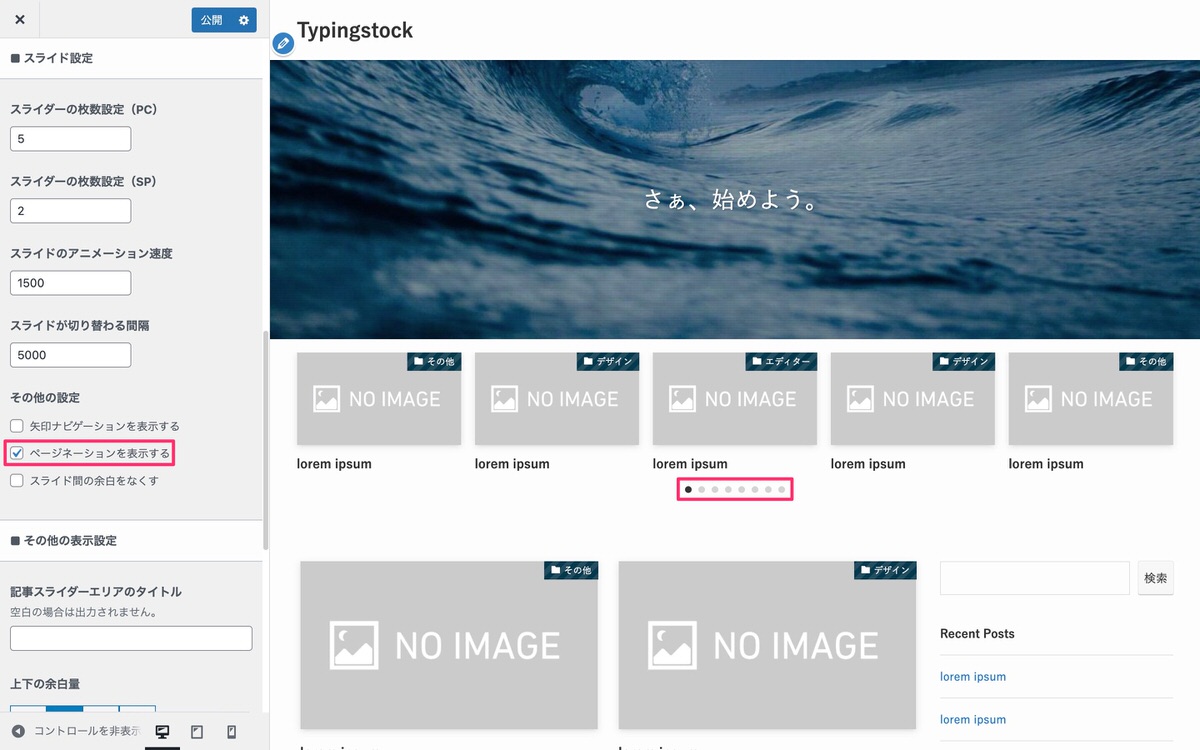
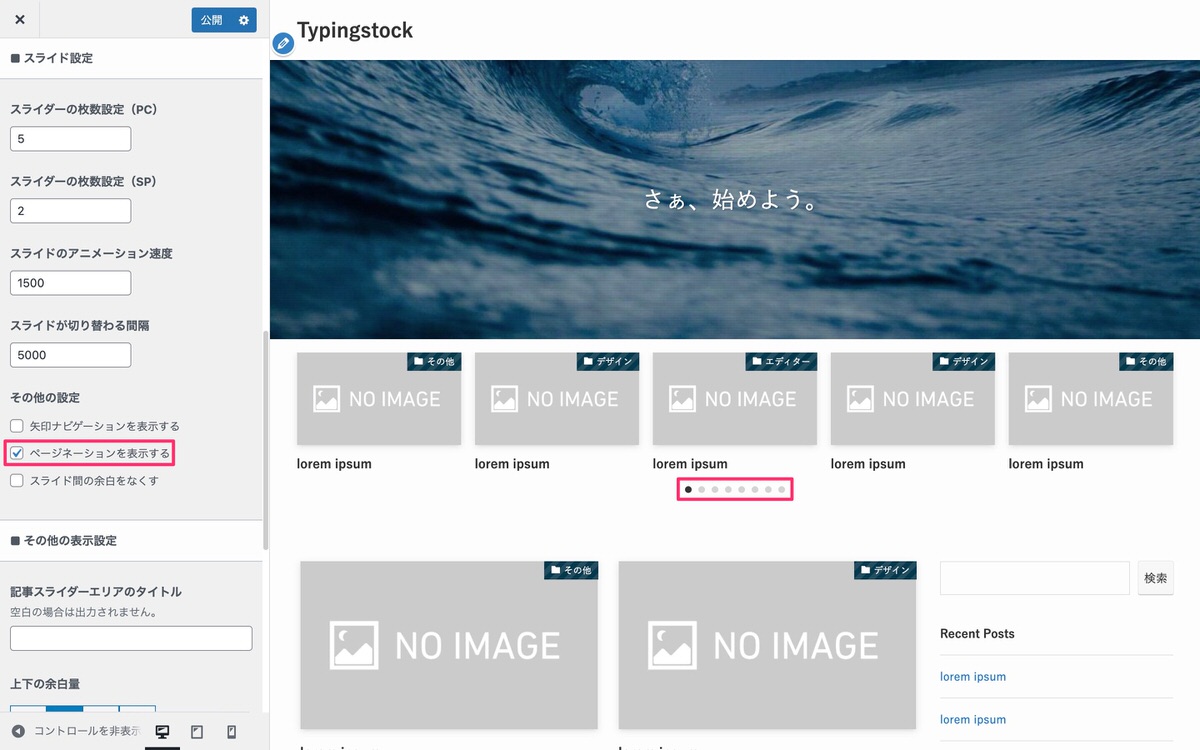
ページネーションを表示する
デフォルトでは、チェックが付いています。


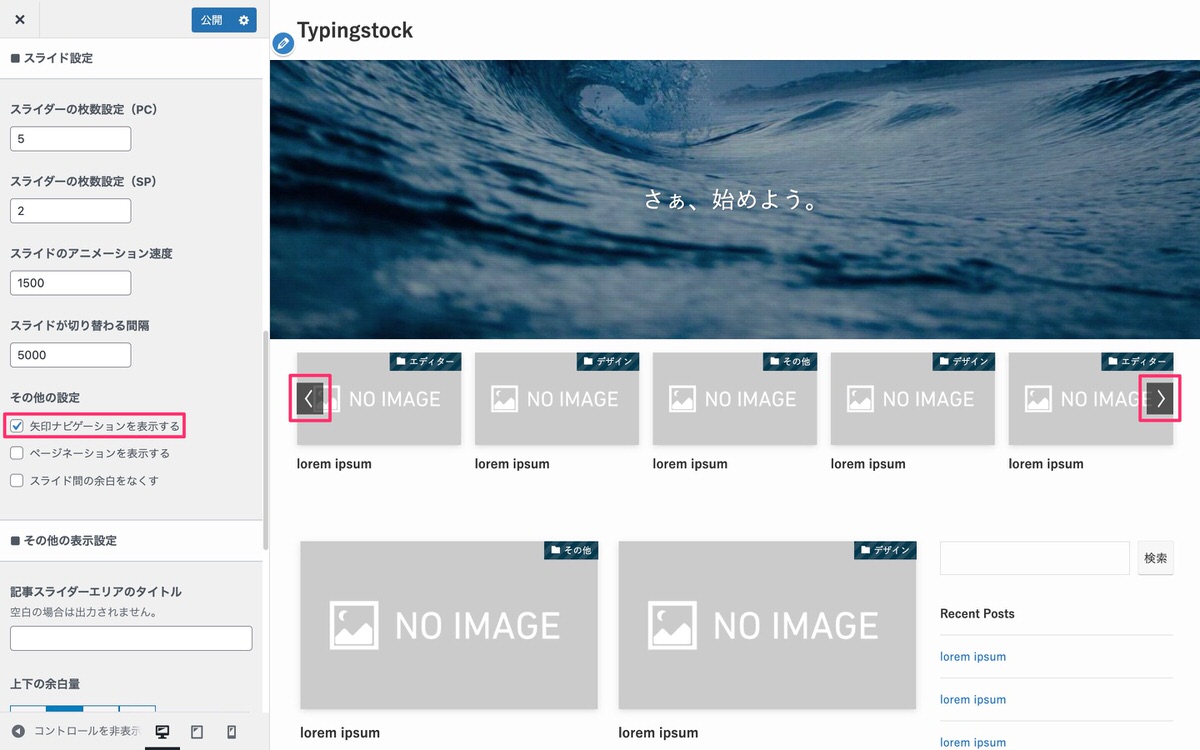
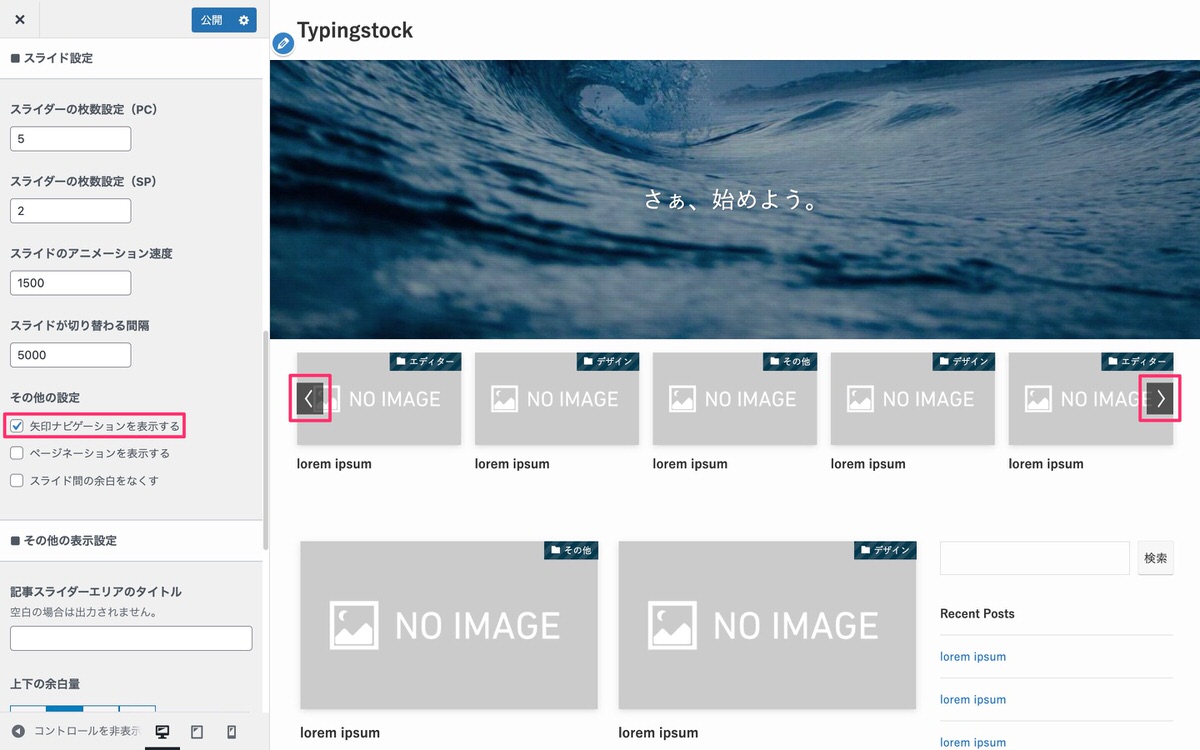
矢印ナビゲーションを表示する
デフォルトでは、チェックが外れています。


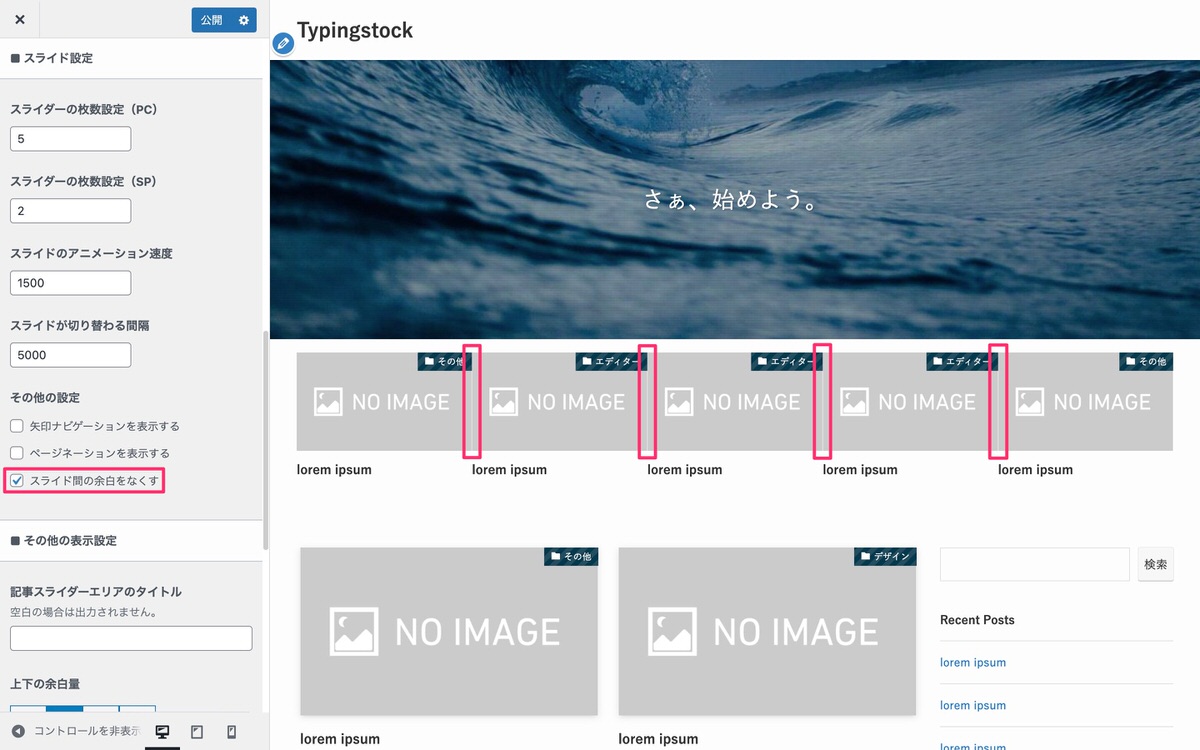
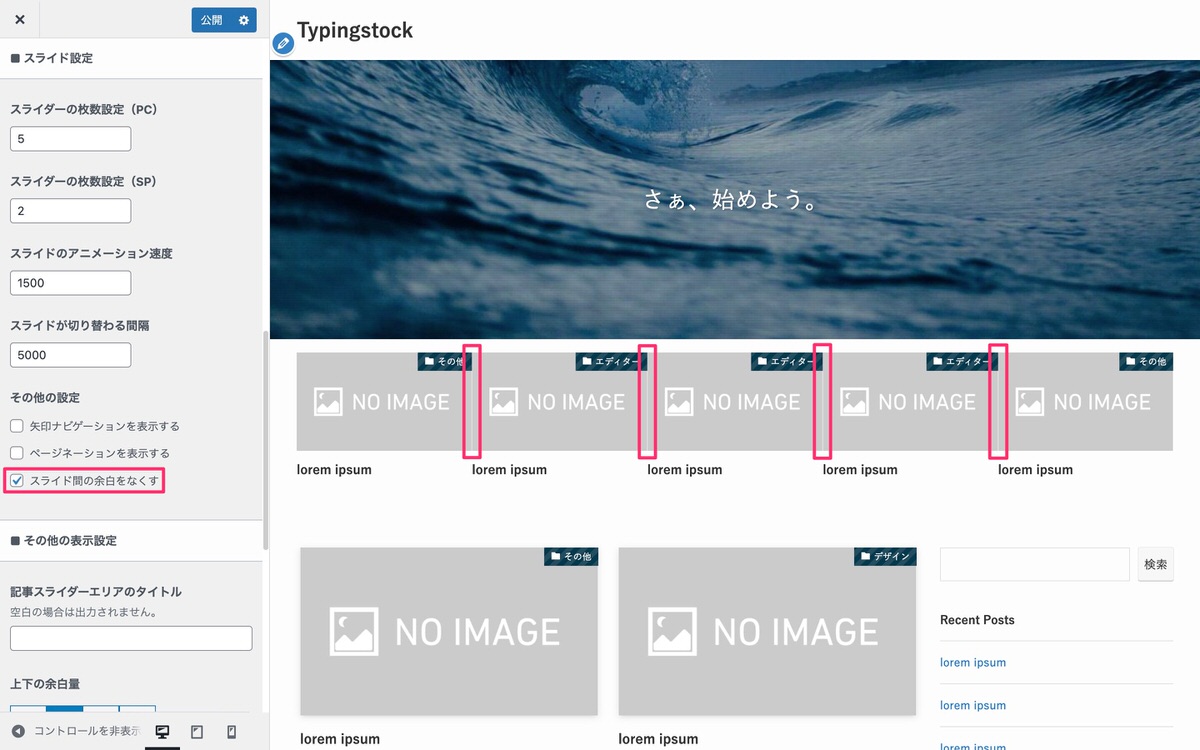
スライド間の余白をなくす
デフォルトでは、チェックが外れています。


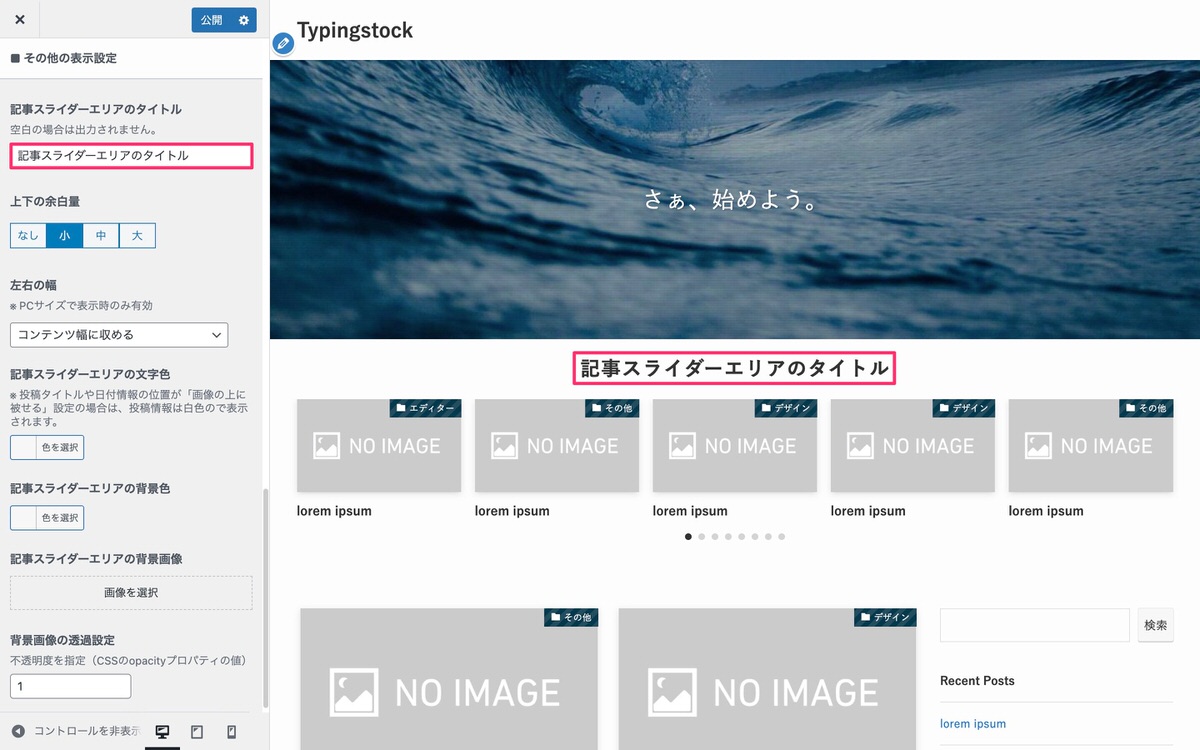
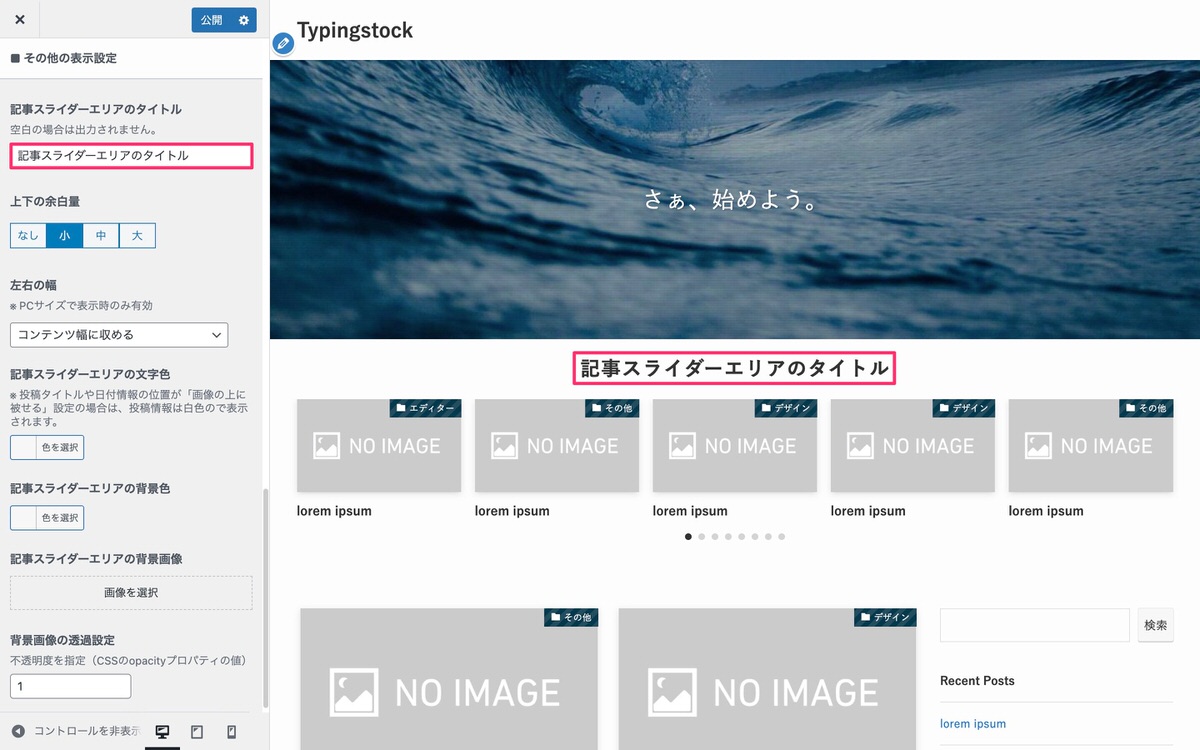
記事スライダーの上部にタイトルが表示されます。


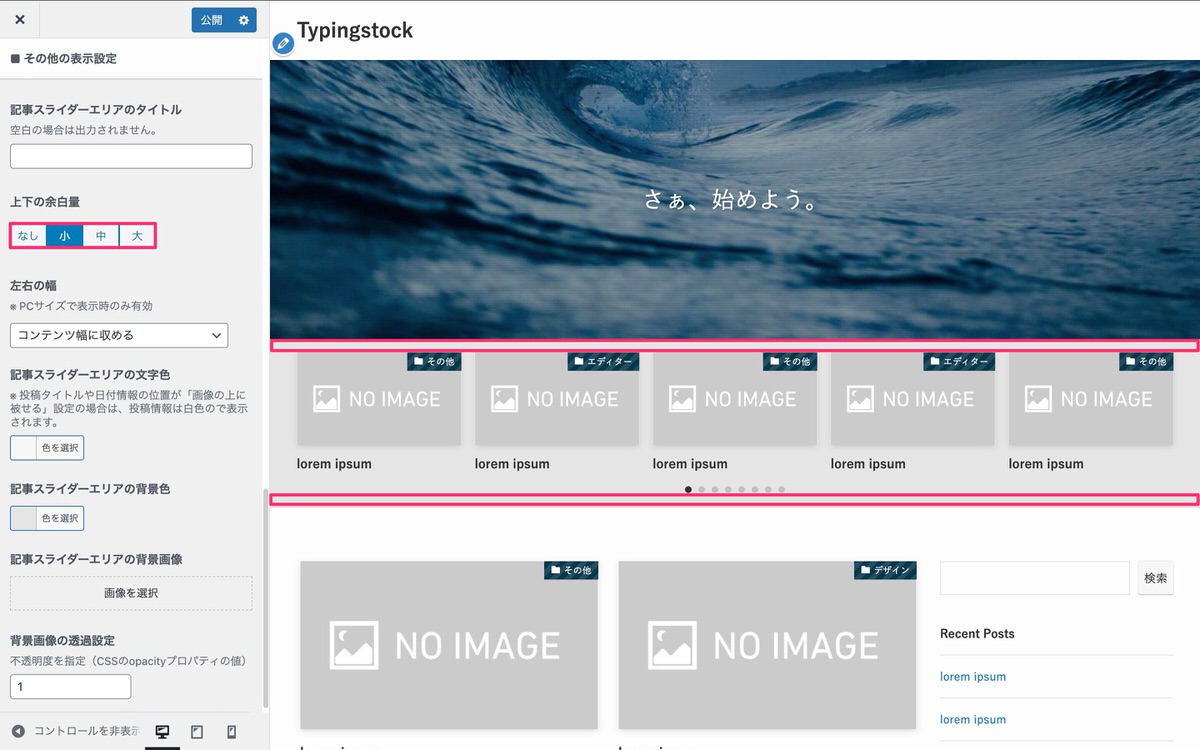
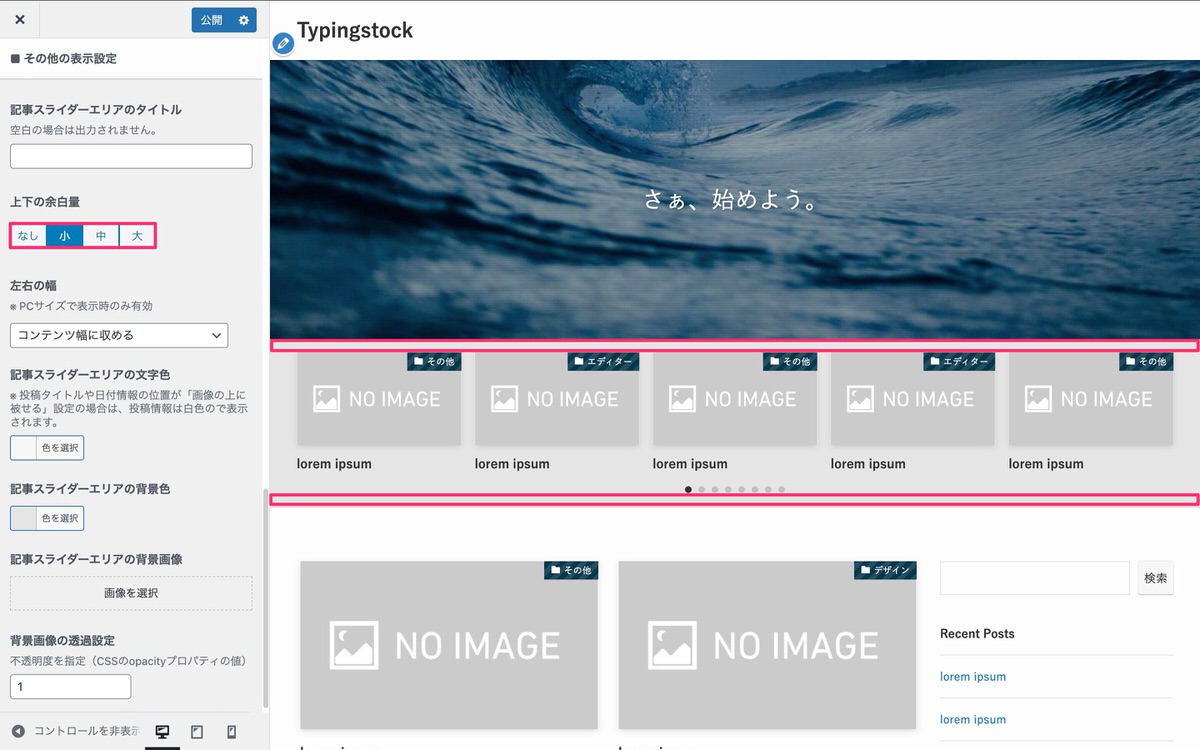
上下の余白量
以下の選択肢が用意されています。
赤枠の余白量が変わります。


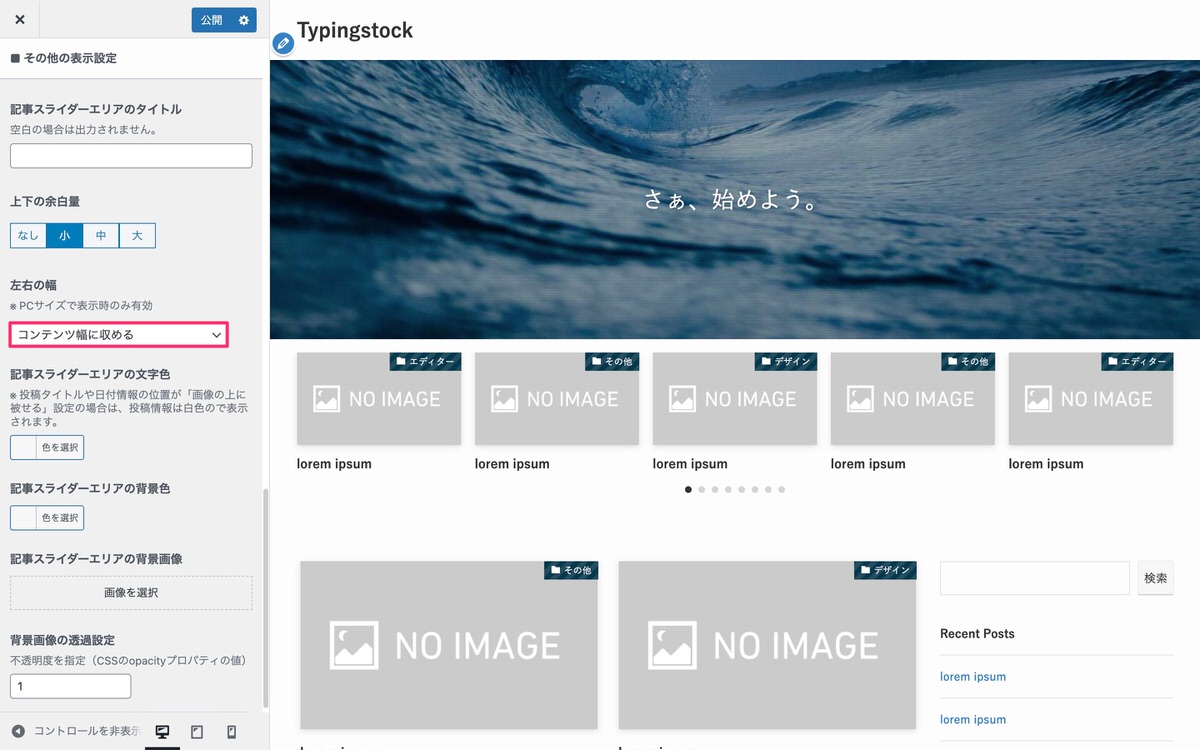
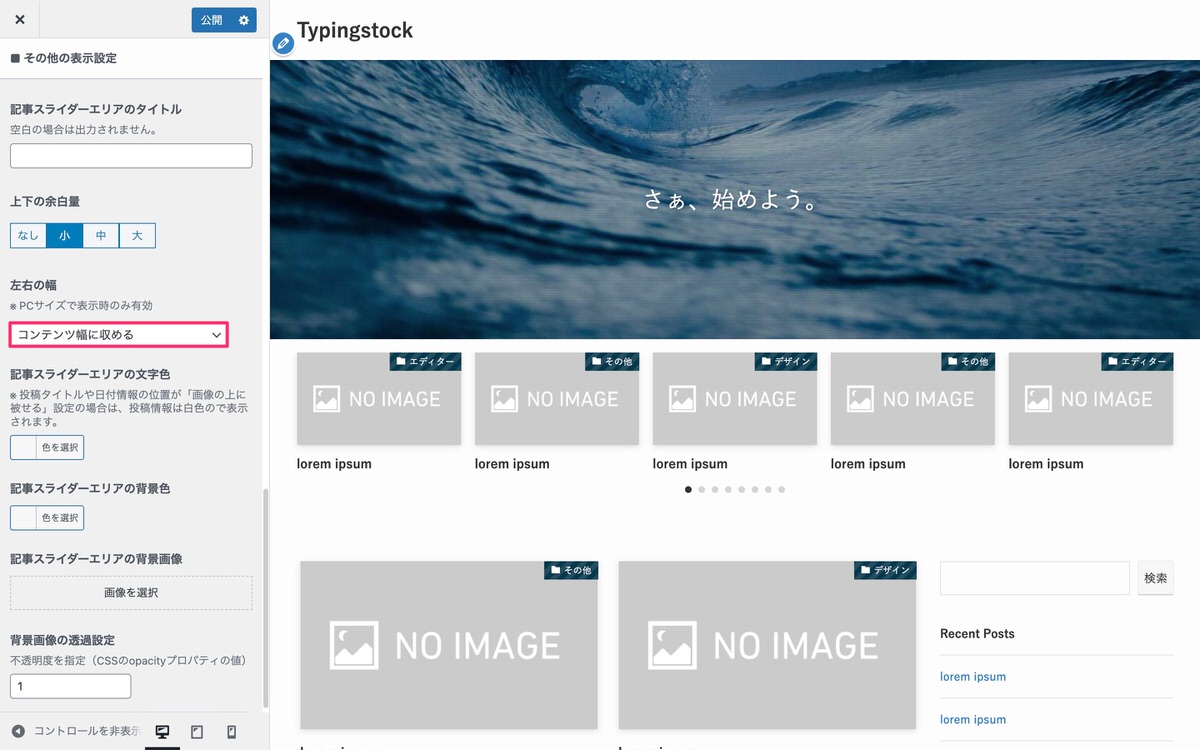
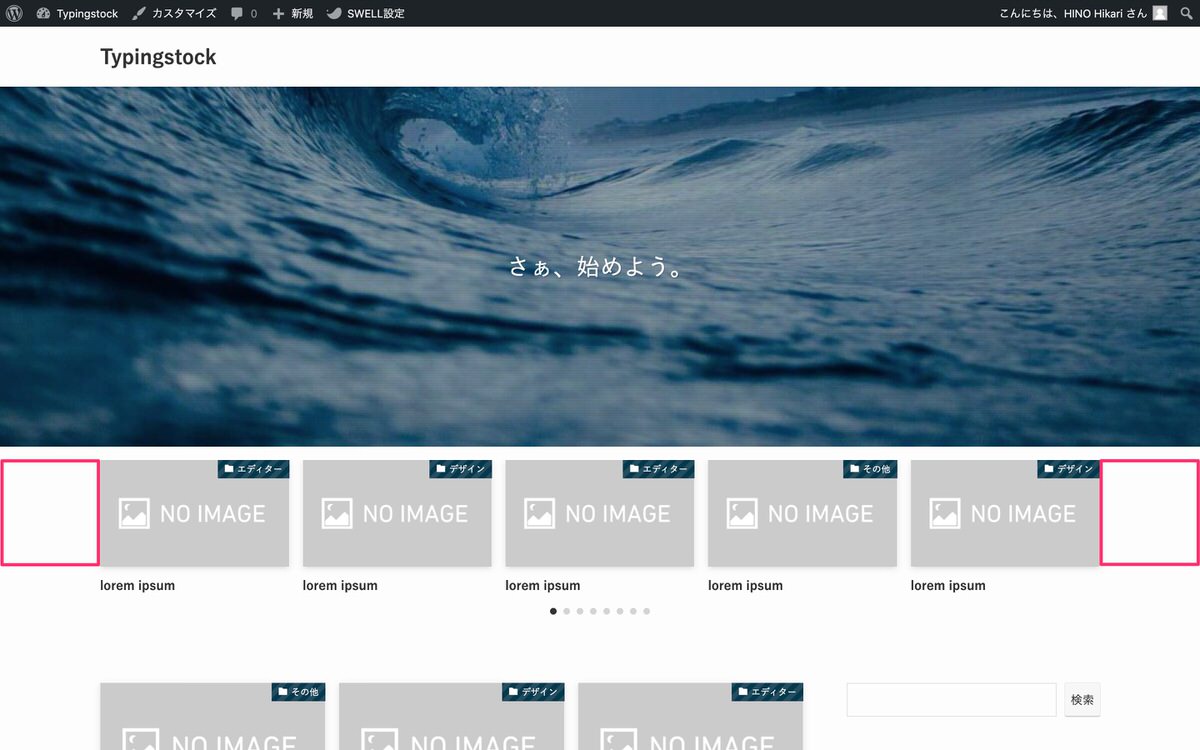
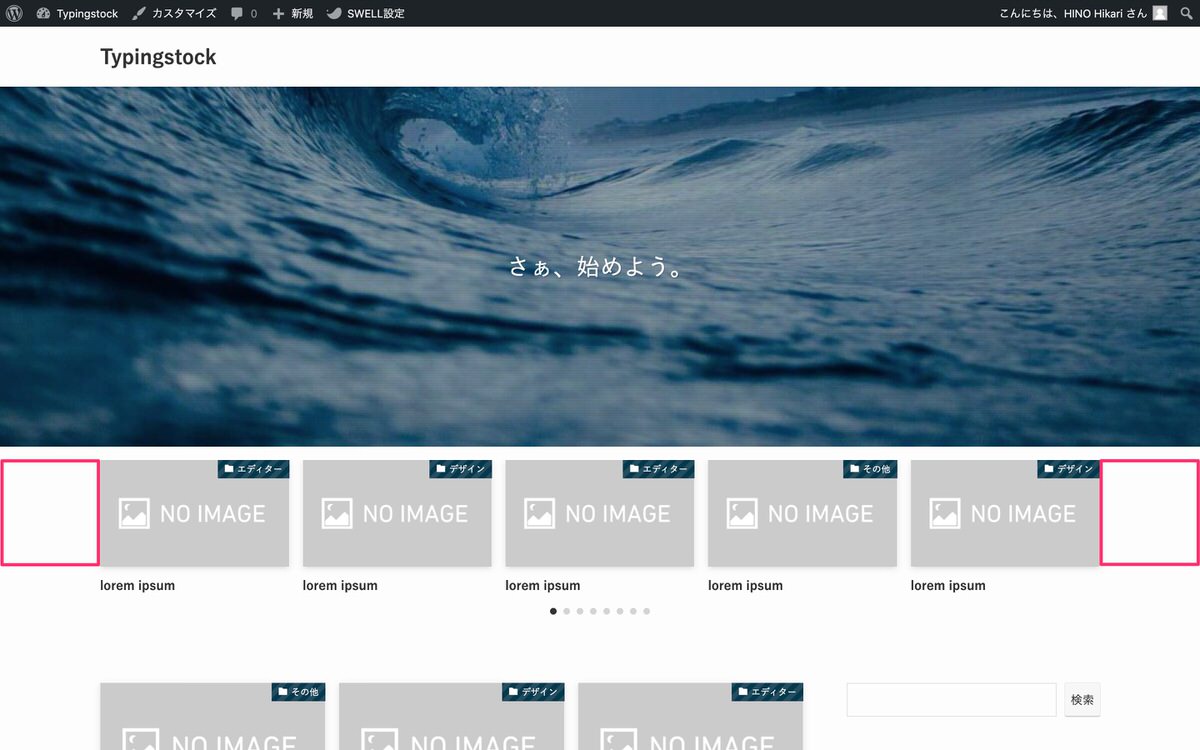
左右の幅
以下の選択肢が用意されています。


赤枠の余白幅が変わります。


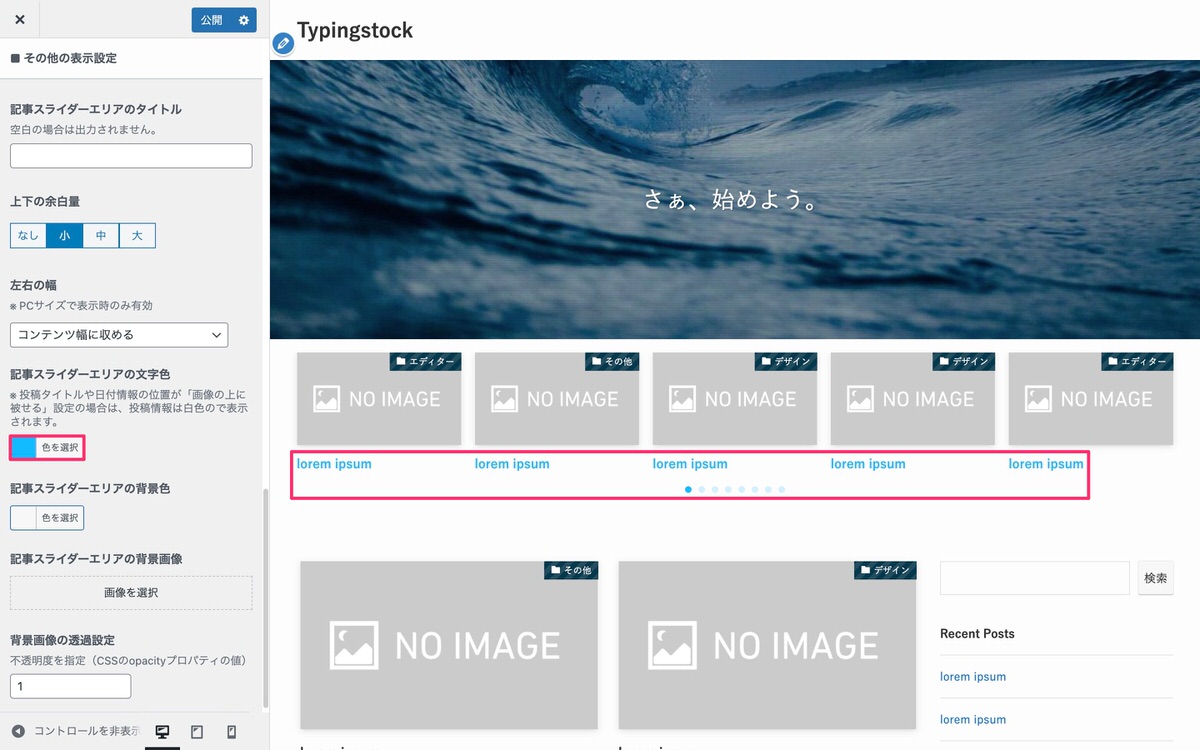
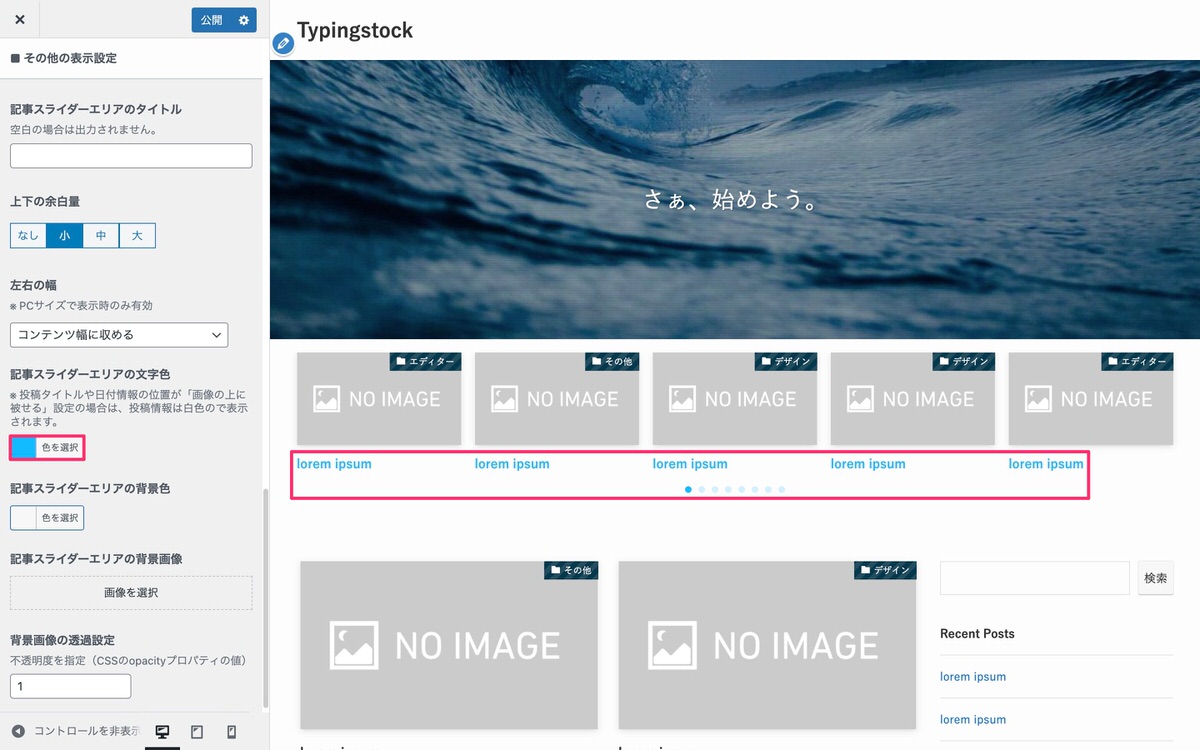
文字色
文字色を変更すると、ページネーションも同色になります。


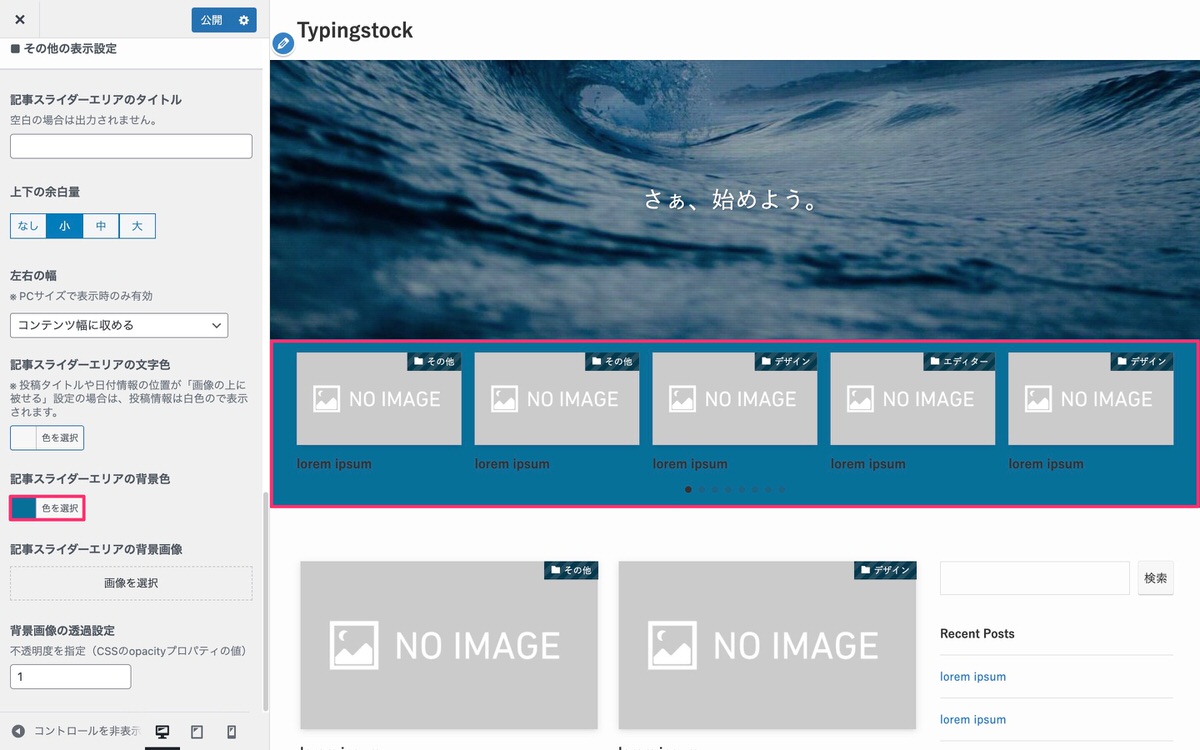
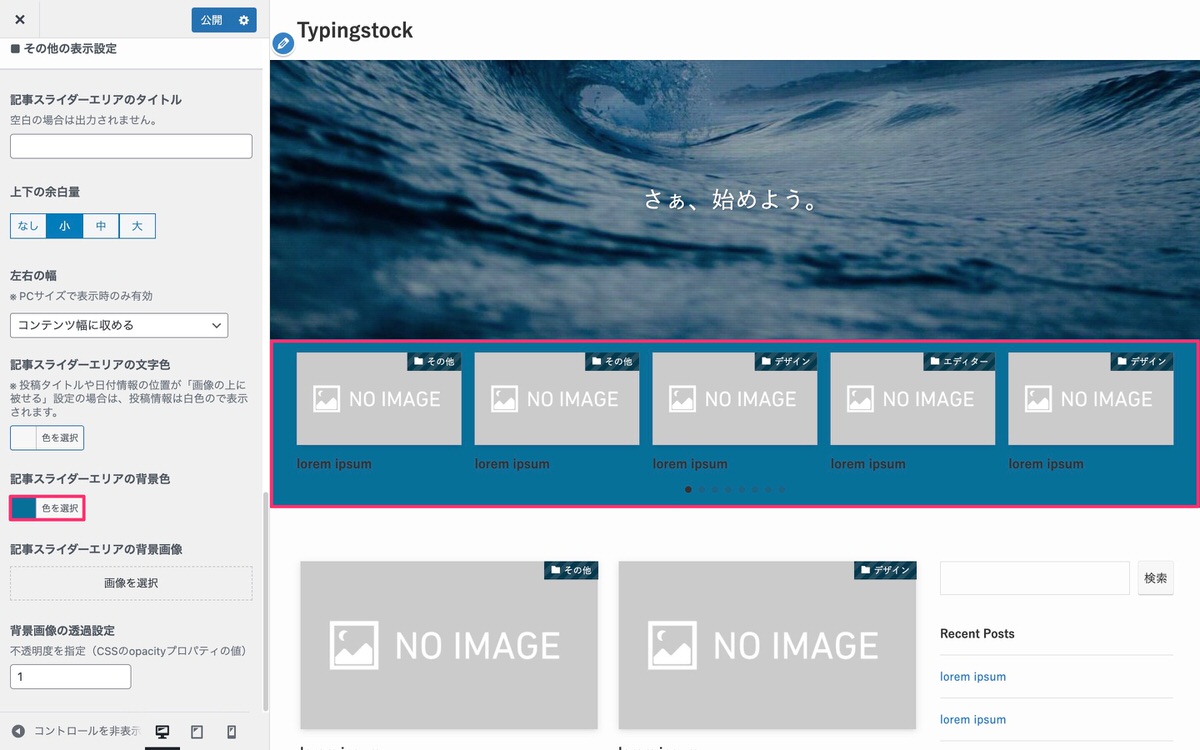
背景色
以下が背景色が適応されるエリアになります。


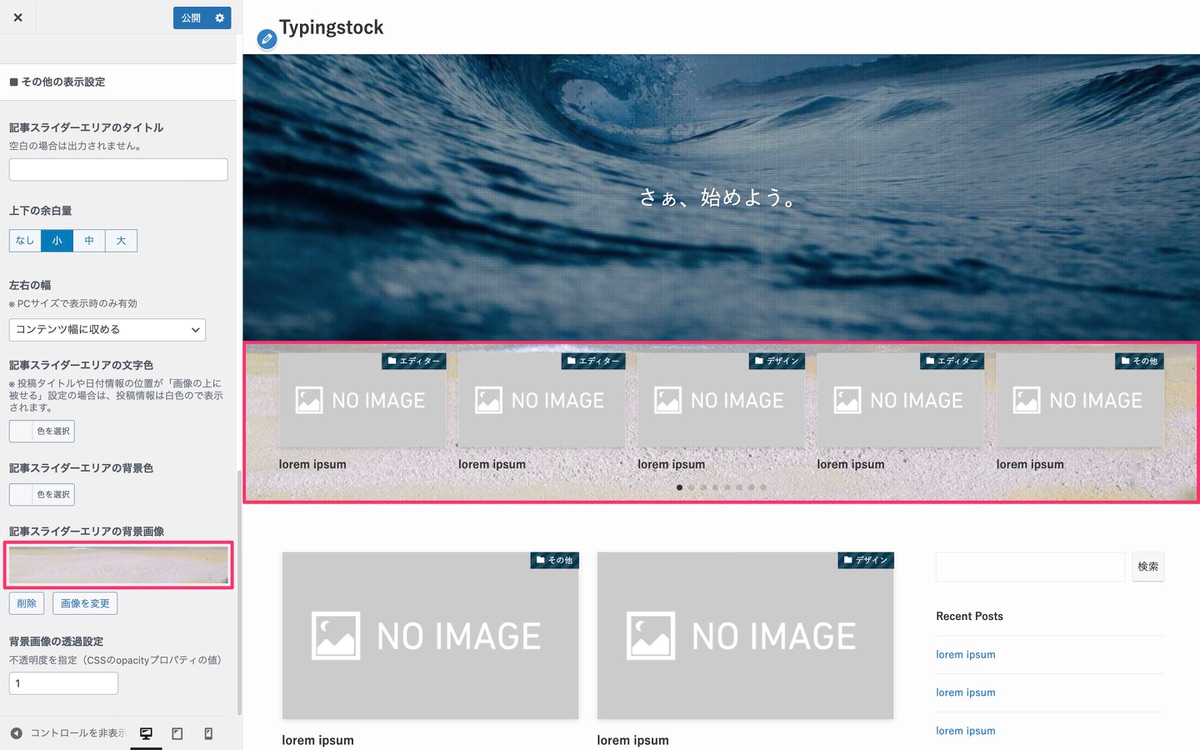
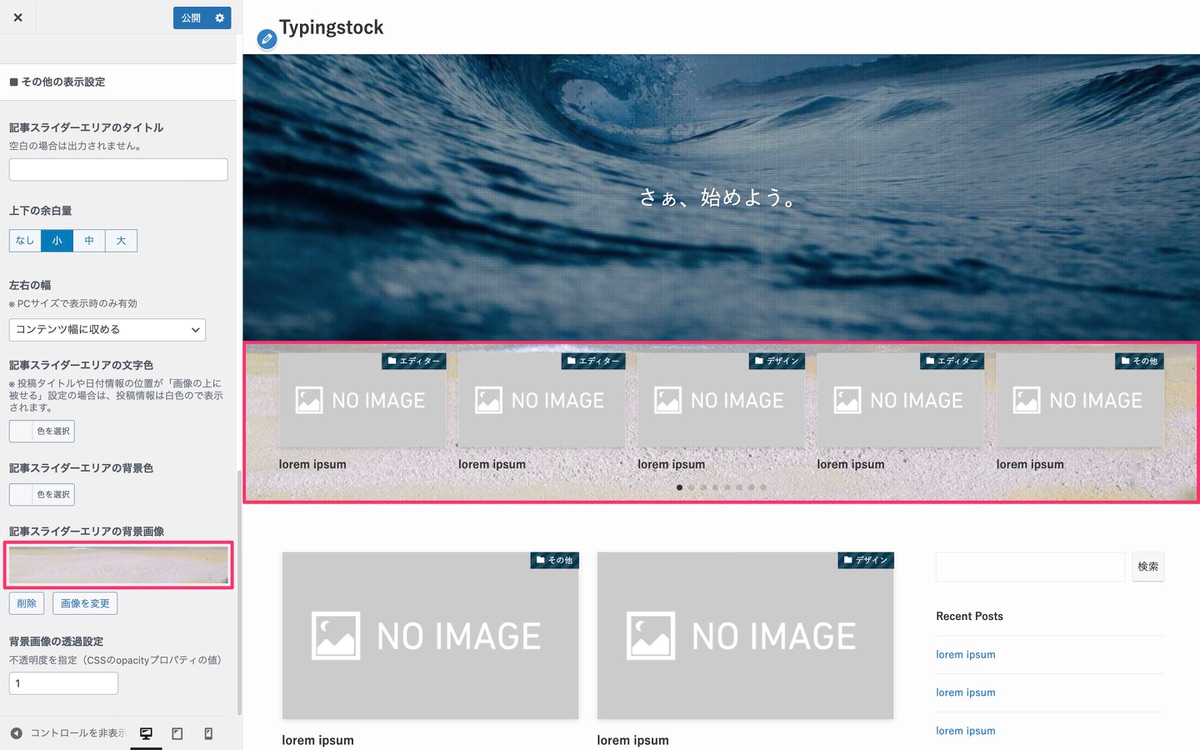
記事スライダーエリアの背景画像
画像を選択から、背景画像を挿入できます。


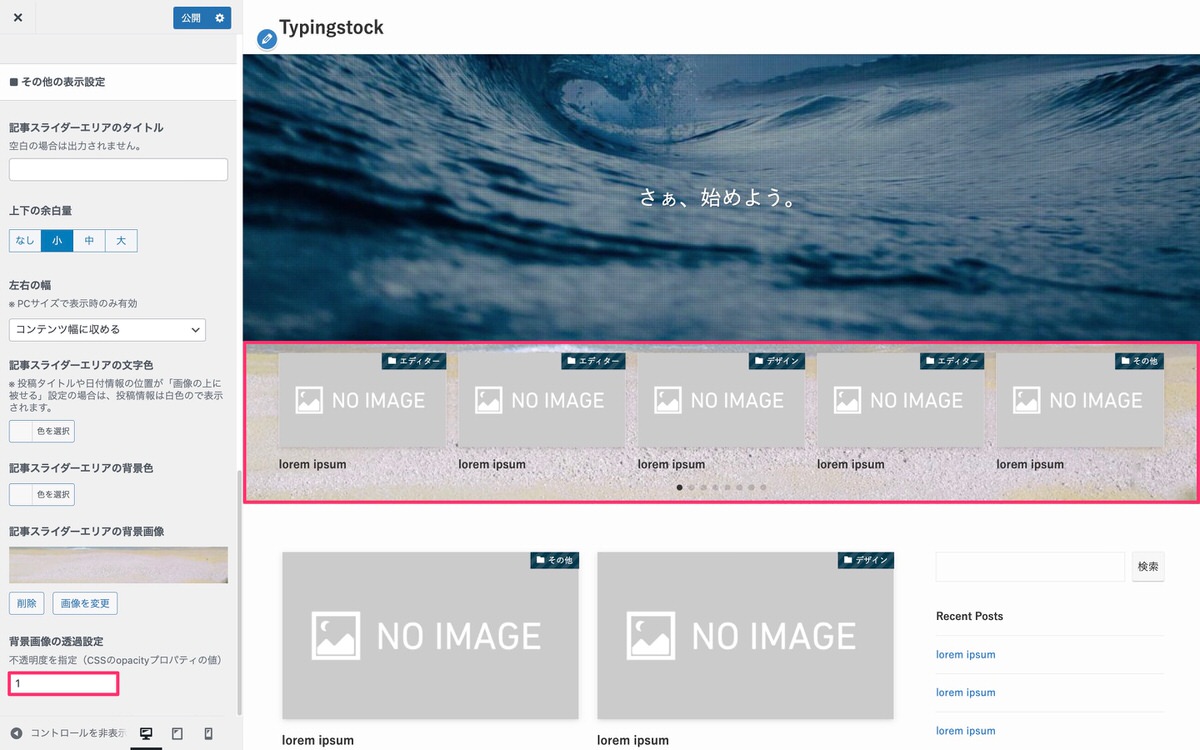
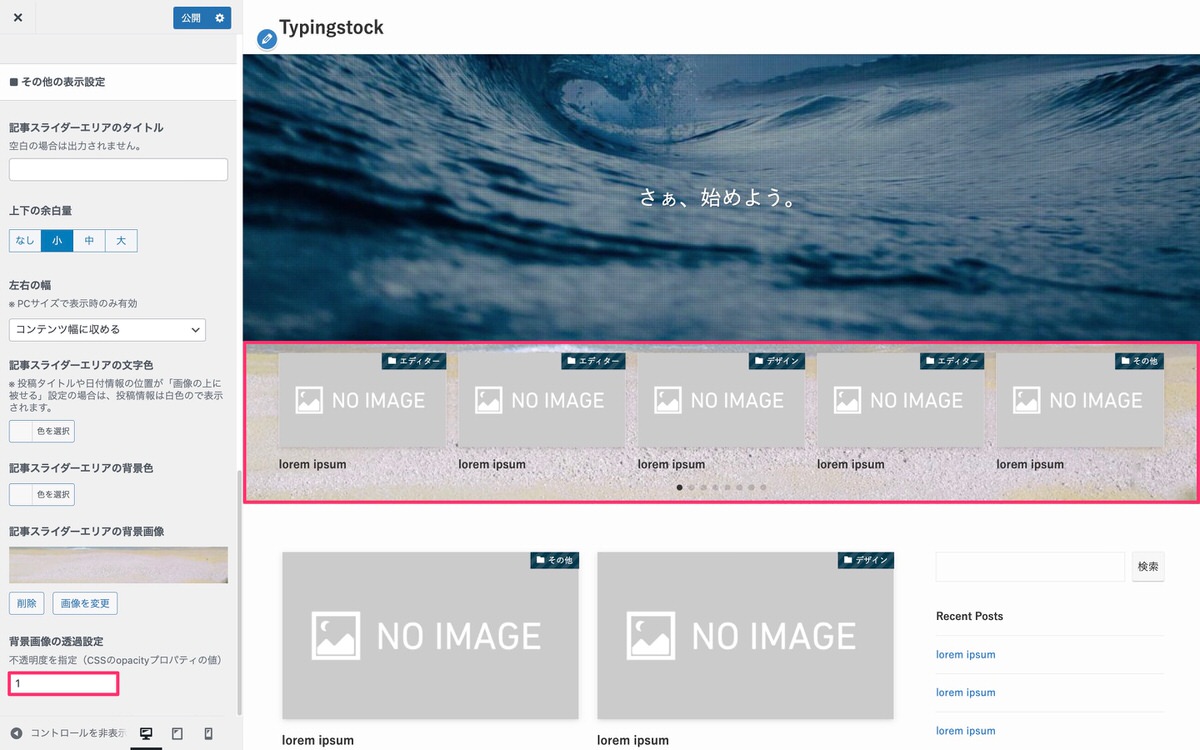
背景画像の透過設定
1が透過していない状態で値が小さくなる程、画像が透過されていきます。


今回は以上です。


この記事が気に入ったら
フォローしてね!