【SWELL】区切り線(ブロック上下の境界線の形状)を変える方法

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。
あわせて読みたい
SWELLの購入とインストール方法を解説
SWELLの購入とインストール方法を知りたいですか?本記事では、会員登録やDiscordコミュニティへの参加方法、SWELLを使うために必須な認証方法、未使用テーマを削除する理由まで解説しています。SWELLを使いたい方は是非ご覧ください。
こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。
ブロック間の区切り線の形状を変える方法を教えてほしいです。
こういった悩みにお答えします。
- 区切り線(ブロック上下の境界線の形状)を変える方法
是非、最後までご覧ください。
目次
【SWELL】区切り線(ブロック上下の境界線の形状)を変える方法
以下の順に解説していきます。
- 本来の「区切り(線)」とは
- 今回紹介する「区切り線(ブロック上下の境界線の形状)」とは
- 実際に「区切り線(ブロック上下の境界線の形状)」を変える
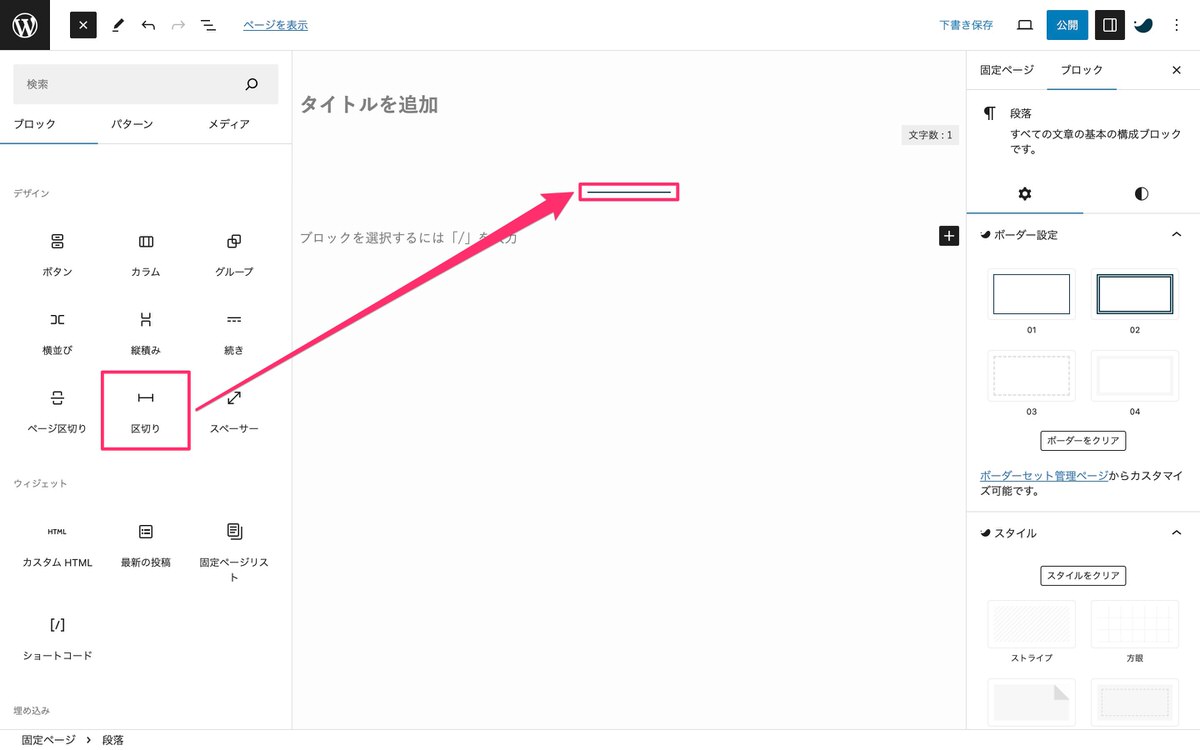
本来の区切り(線)とは
「ブロック挿入ツールを切り替え」>「ブロック」>「デザイン」内にある「区切り」のことです。

今回紹介する区切り線(ブロック上下の境界線の形状)とは
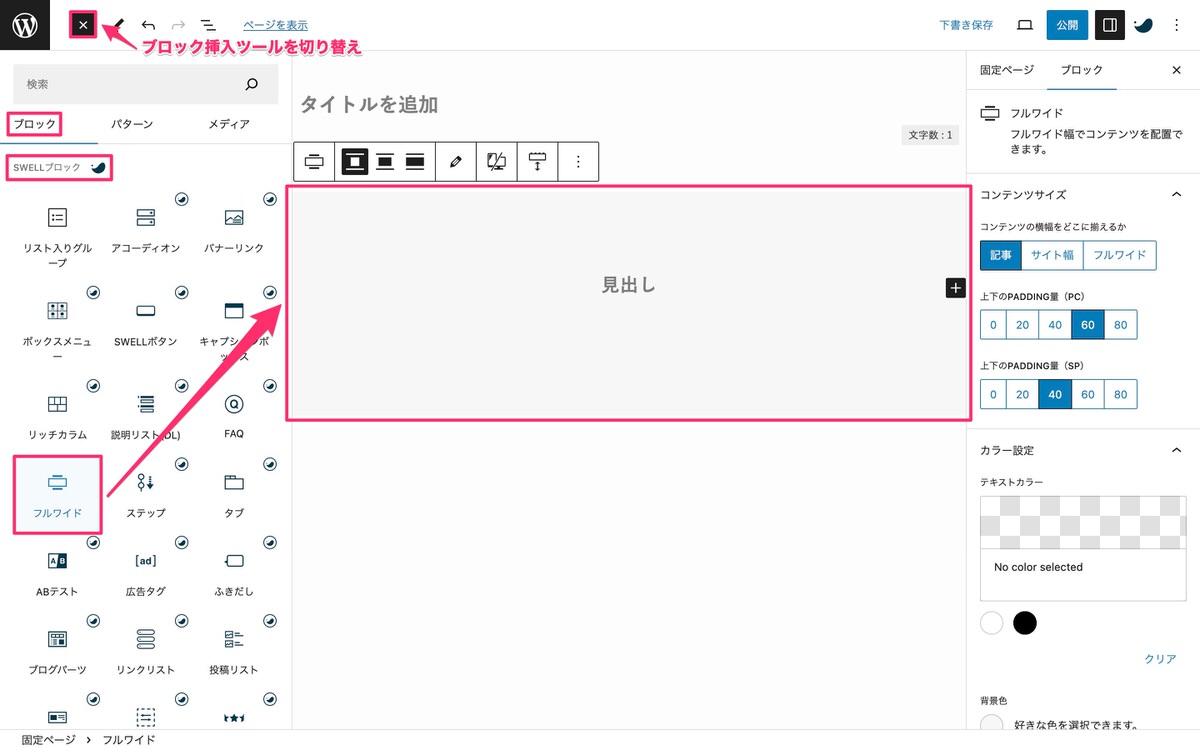
「ブロック挿入ツールを切り替え」>「ブロック」>「SWELLブロック」内にある「フルワイド」、こちらのブロック上下の境界線(上下の青線)のことです。

実際に区切り線(ブロック上下の境界線の形状)を変える
今回紹介する区切り線(ブロック上下の境界線の形状)を使う場面は、サイト型のトップページであったり、固定ページ、LP(ランディングページ)だと思いますので、固定ページで作成していきます。
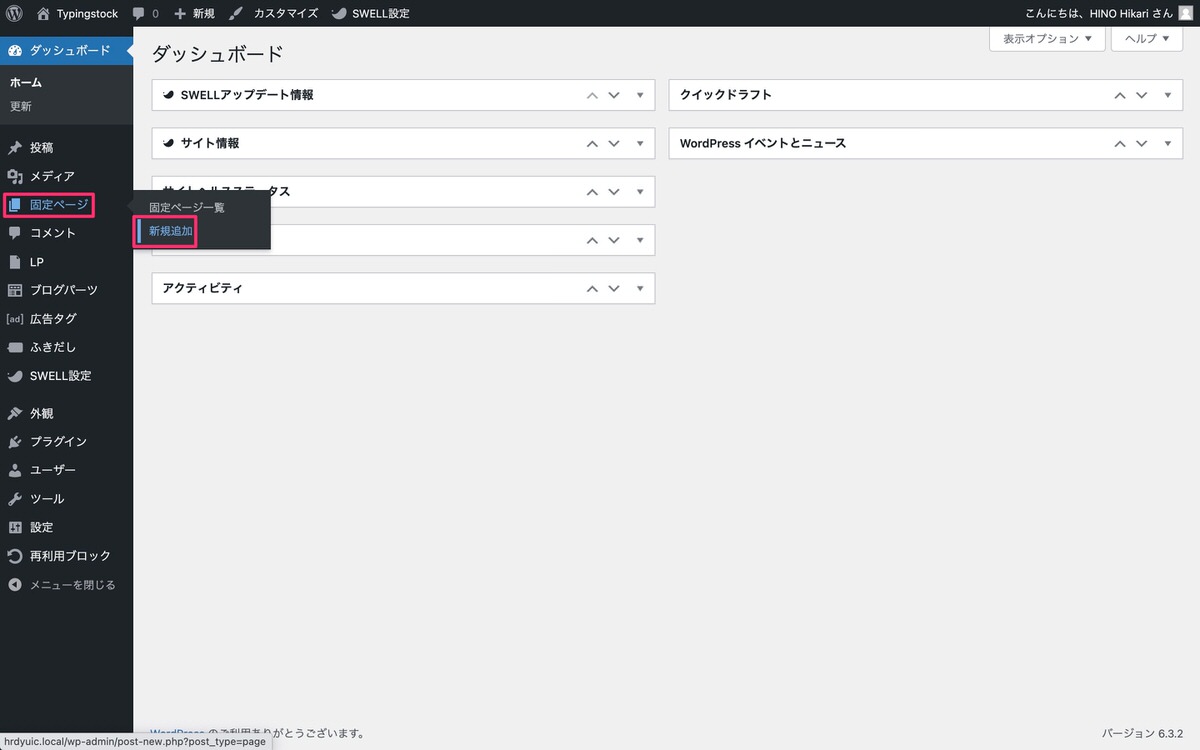
管理画面メニューから、「固定ページ」>「新規追加」を選択します。

「ブロック挿入ツールを切り替え」>「ブロック」>「SWELLブロック」>「フルワイド」を選択します。

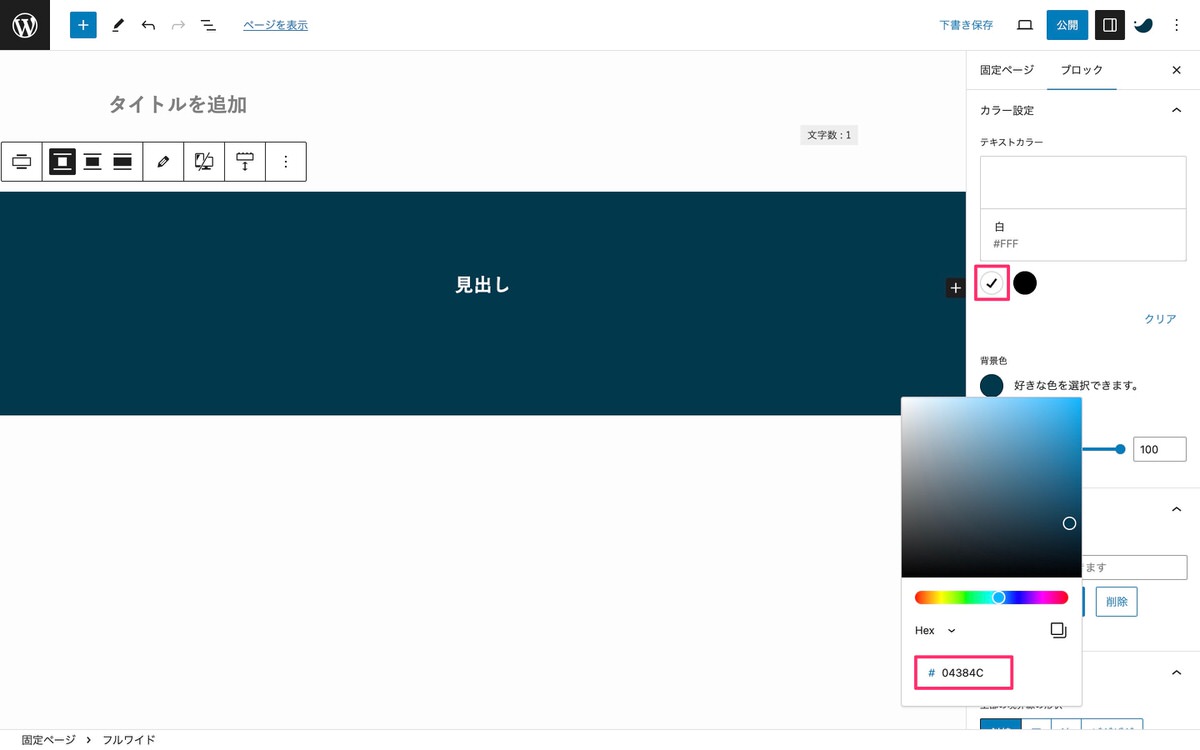
フルワイドの「テキストカラー」と「背景色」を決めます。
※ ブロックの形状を分かりやすくするためです。
- テキストカラー:白(#FFF)
- 背景色:#04384C

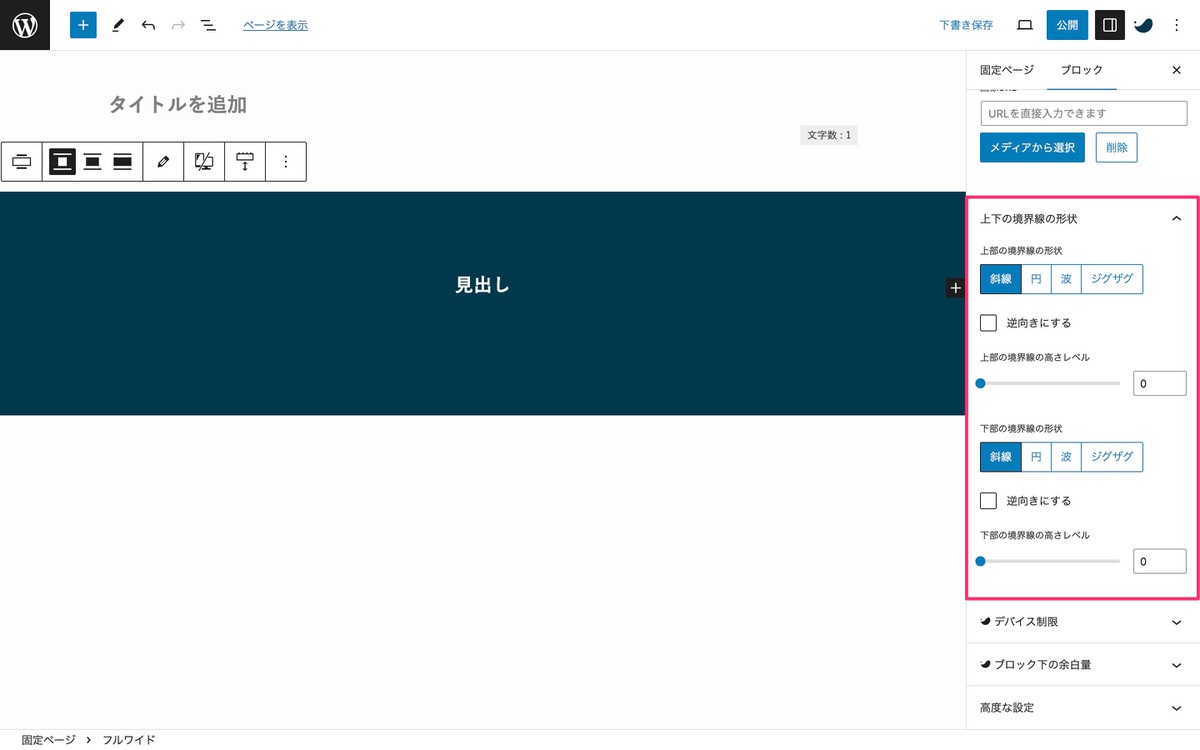
フルワイドの上下の境界線の形状を変える
画像の赤枠内を調整して上下の境界線の形状を変えます。

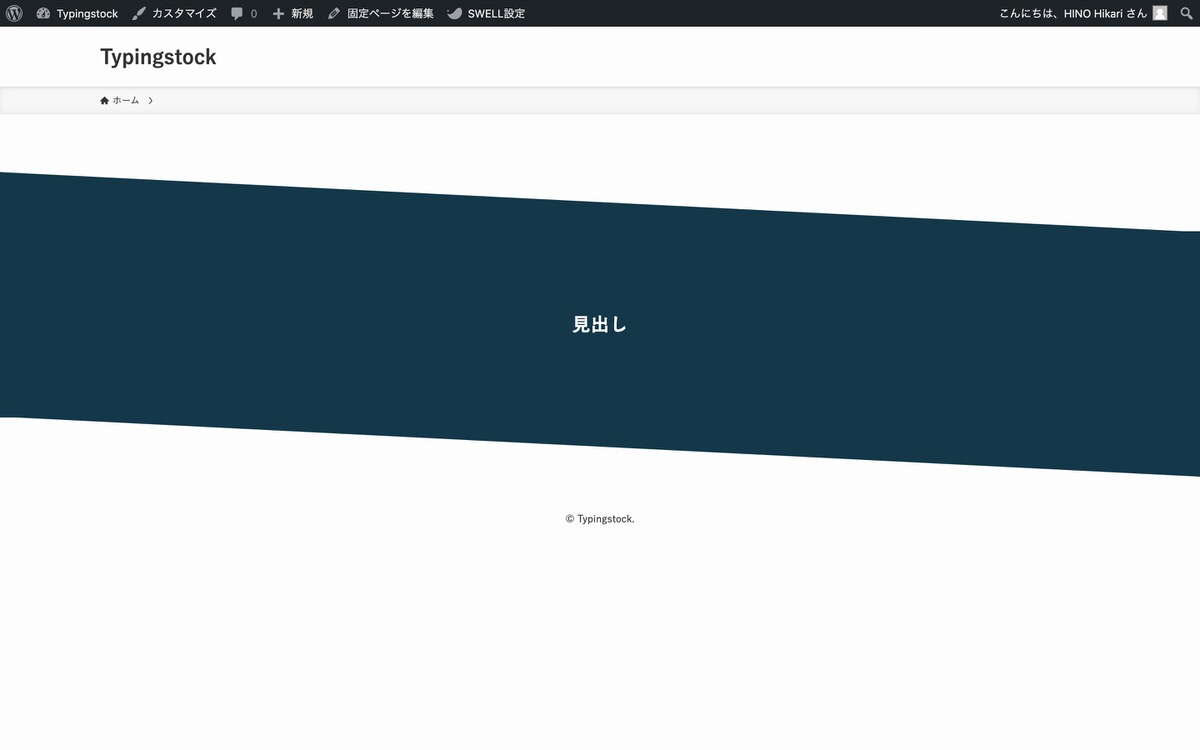
具体例
※タブ内の画像はプレビュー画面で確認しています。
- 上部の境界線の形状:斜線
- 上部の境界線のレベルの高さ:5
- 下部の境界線の形状:斜線
- 下部の境界線のレベルの高さ:5

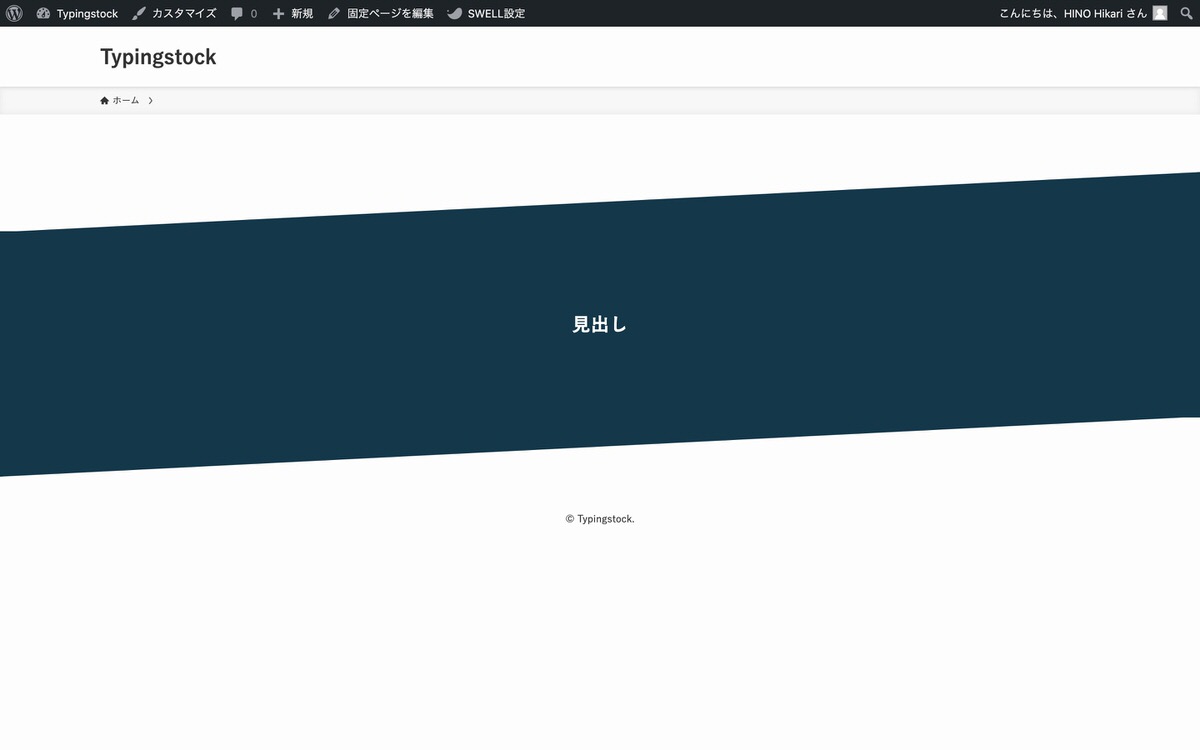
- 上部の境界線の形状:「 逆向きにする」にチェックを入れます。
- 下部の境界線の形状:「 逆向きにする」にチェックを入れます。

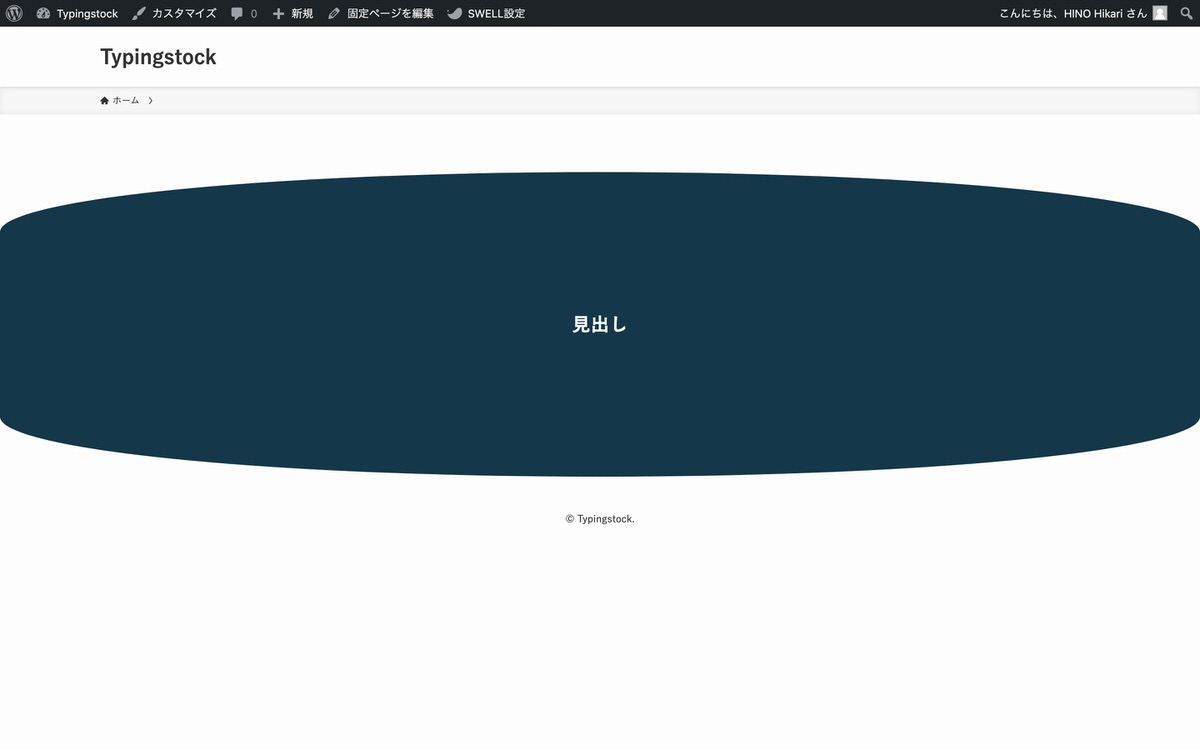
- 上部の境界線の形状:円
- 上部の境界線のレベルの高さ:5
- 下部の境界線の形状:円
- 下部の境界線のレベルの高さ:5

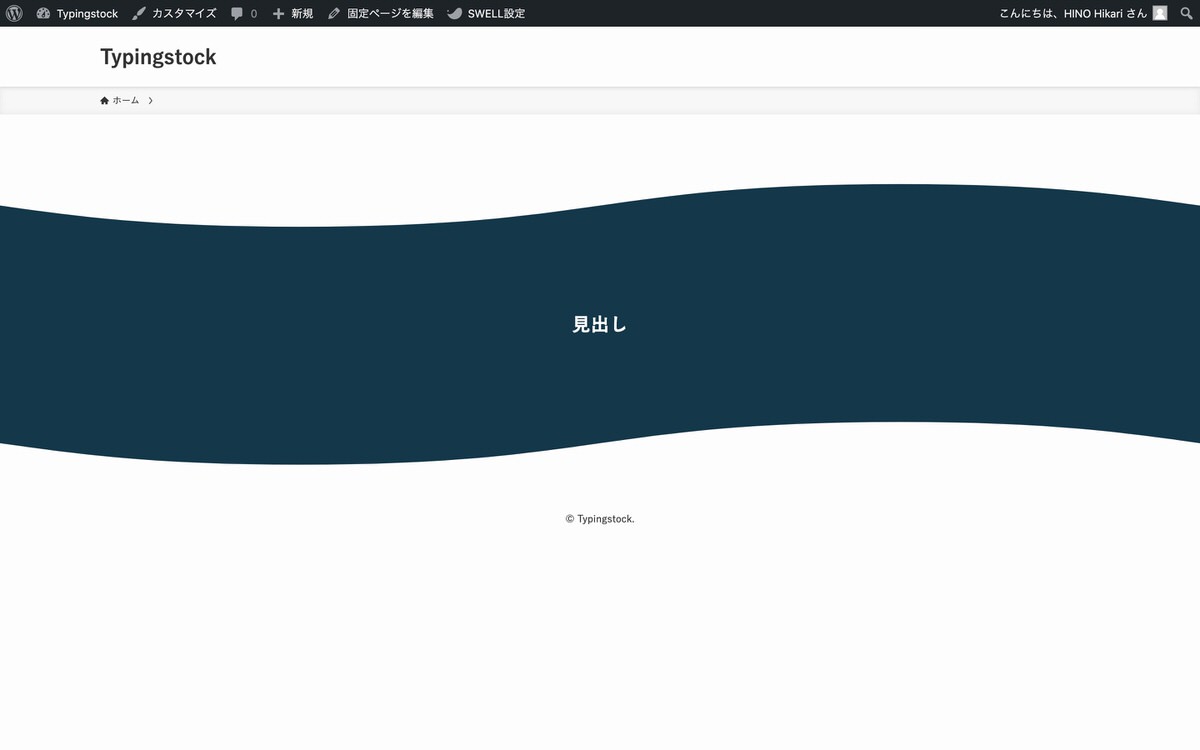
- 上部の境界線の形状:波
- 上部の境界線のレベルの高さ:5
- 下部の境界線の形状:波
- 下部の境界線のレベルの高さ:5

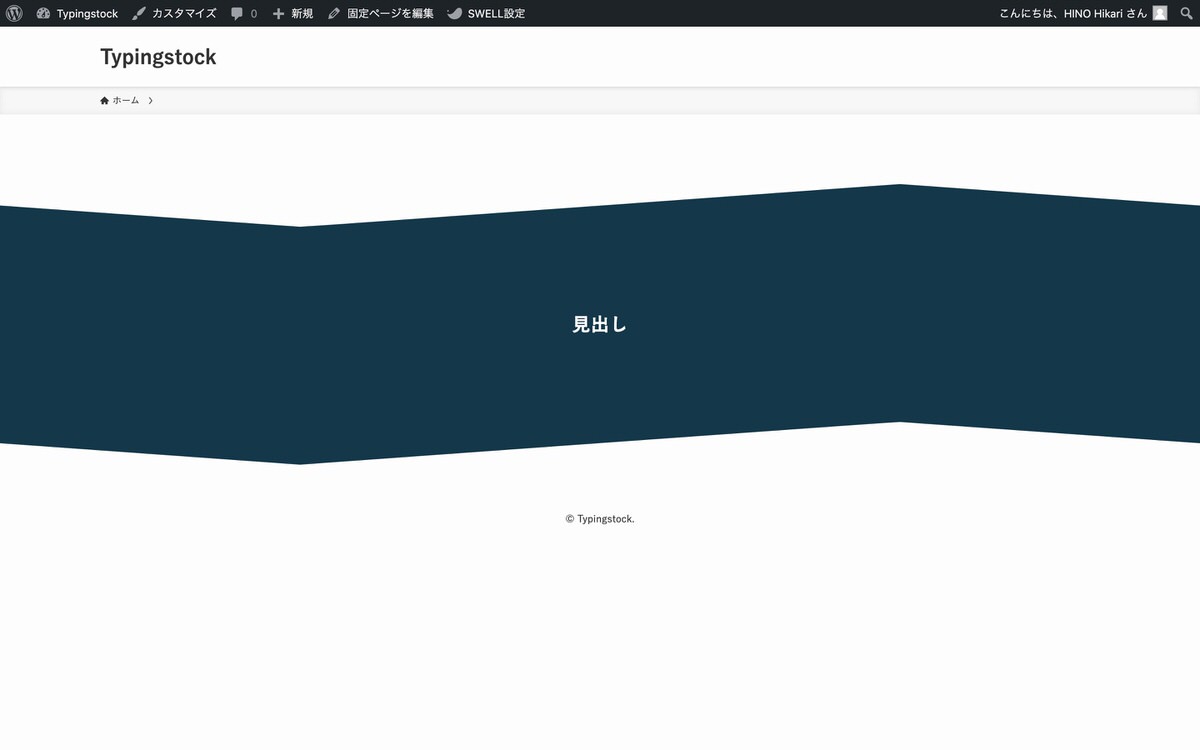
- 上部の境界線の形状:ジグザグ
- 上部の境界線のレベルの高さ:5
- 下部の境界線の形状:ジグザグ
- 下部の境界線のレベルの高さ:5

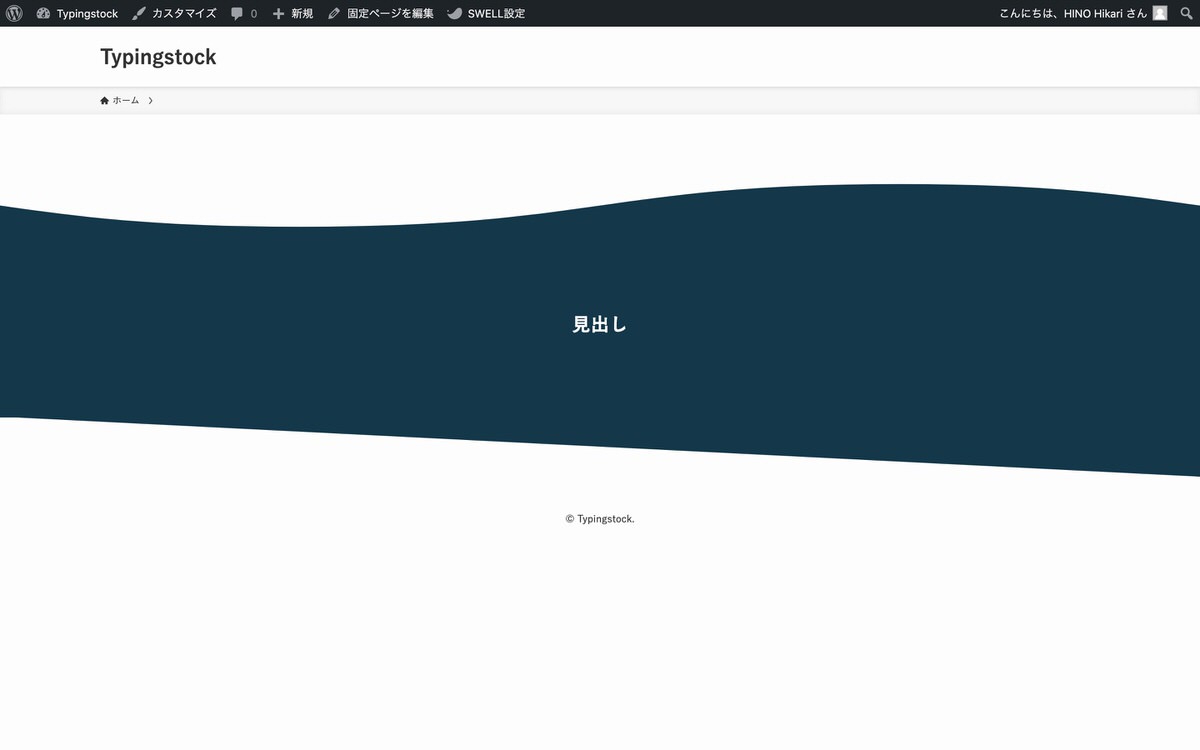
- 上部の境界線の形状:波
- 上部の境界線のレベルの高さ:5
- 下部の境界線の形状:斜線
- 下部の境界線のレベルの高さ:5

今回の記事を参考にしつつ色々と触ってみることで実装の幅を増やして頂ければと思います。
今回は以上です。