ウィジェットの利用を考えています。ウィジェットを設置した時にどこにどのように表示されるのか教えてほしいです。
こういった悩みにお答えします。
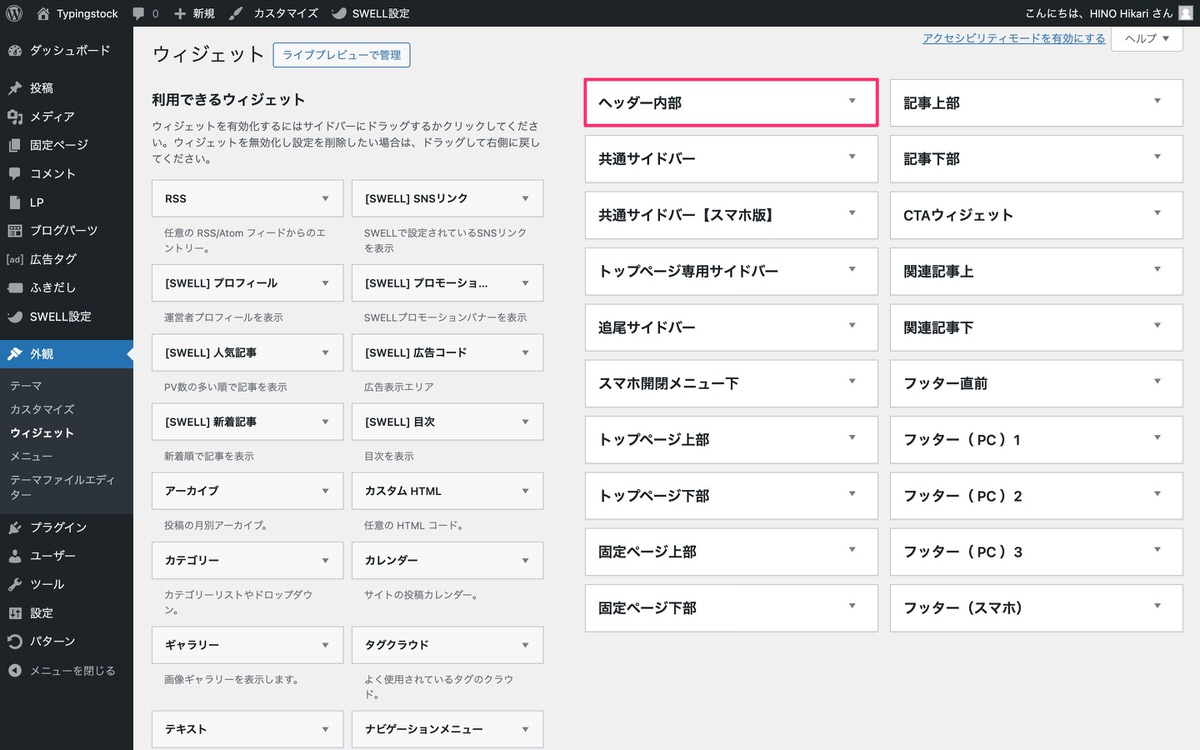
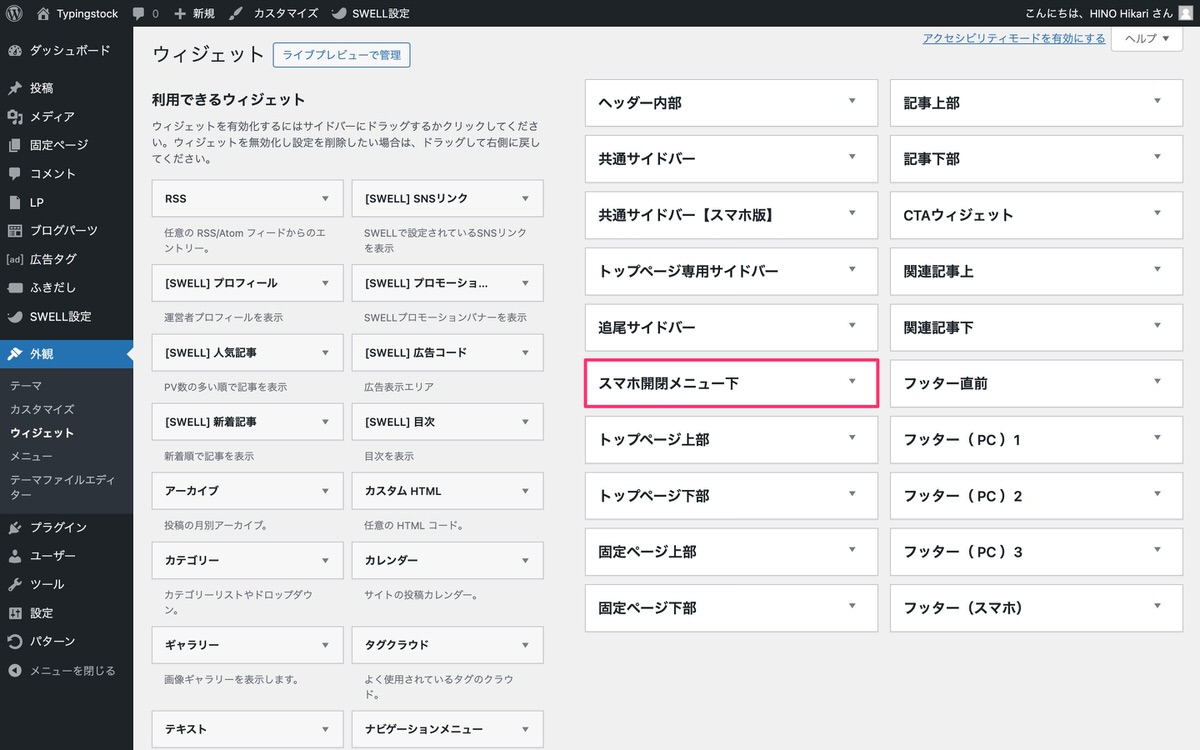
- ウィジェットを設置できる全20エリア
- スクロールに伴う追従ヘッダーと追尾サイドバーの表示の変化
- PCとスマホ時の表示の違い
是非、最後までご覧ください。
目次
【SWELL】ウィジェットを設置できる場所一覧【全20エリア】
ヘッダー用のウィジェットエリア

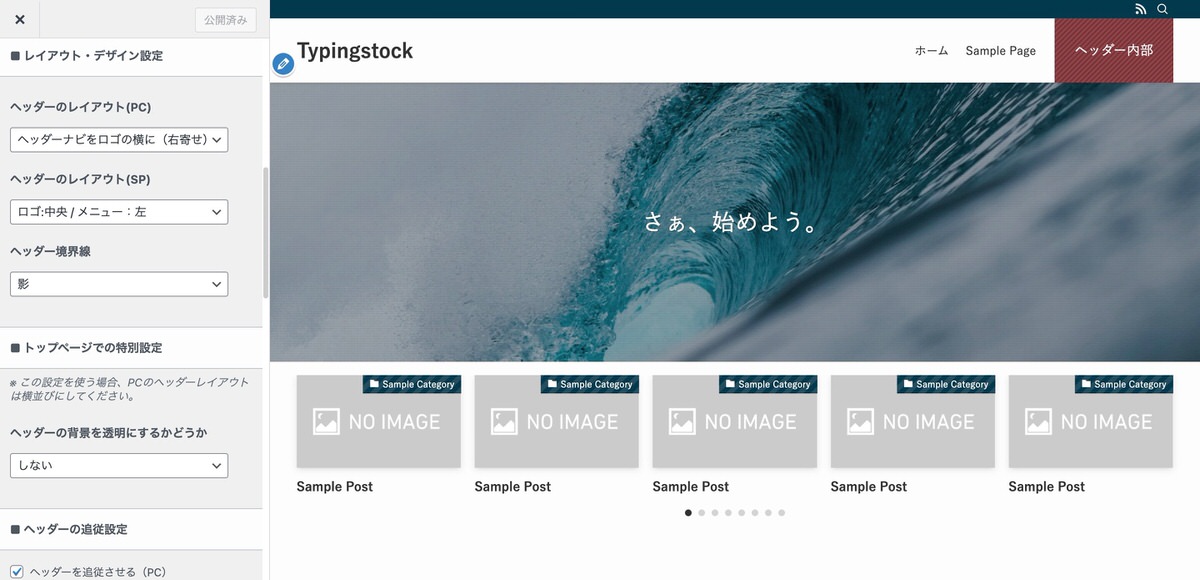
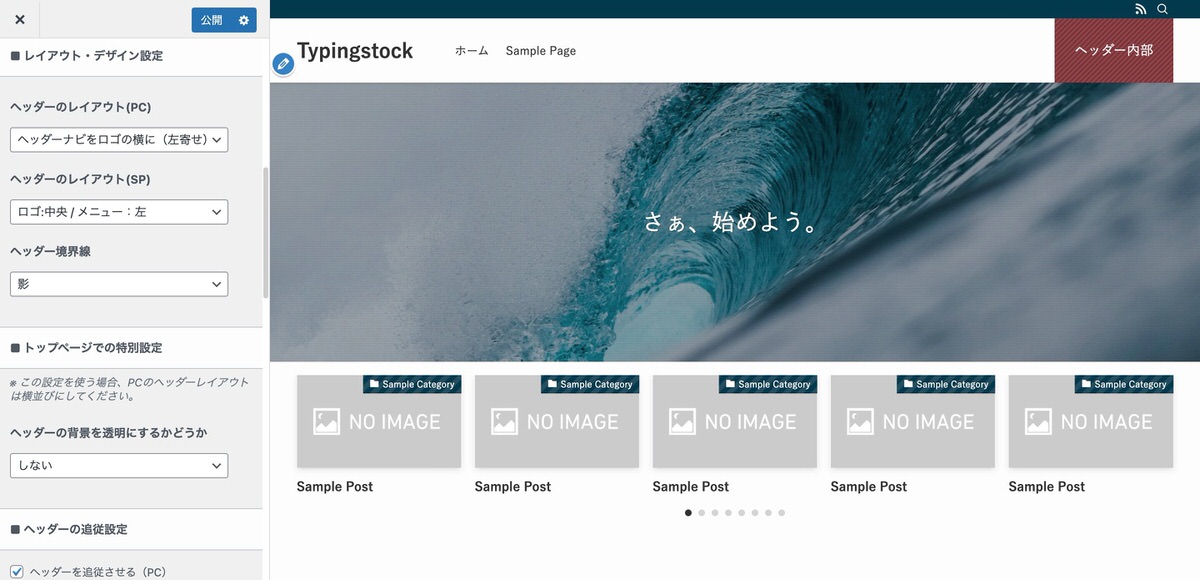
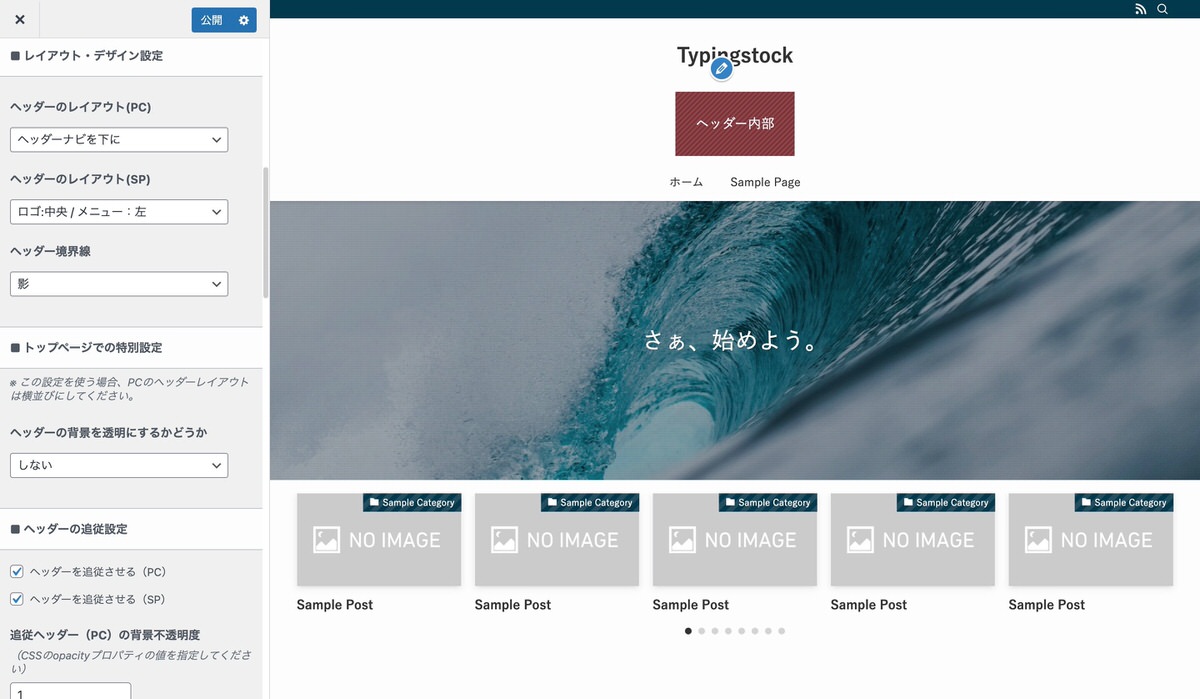
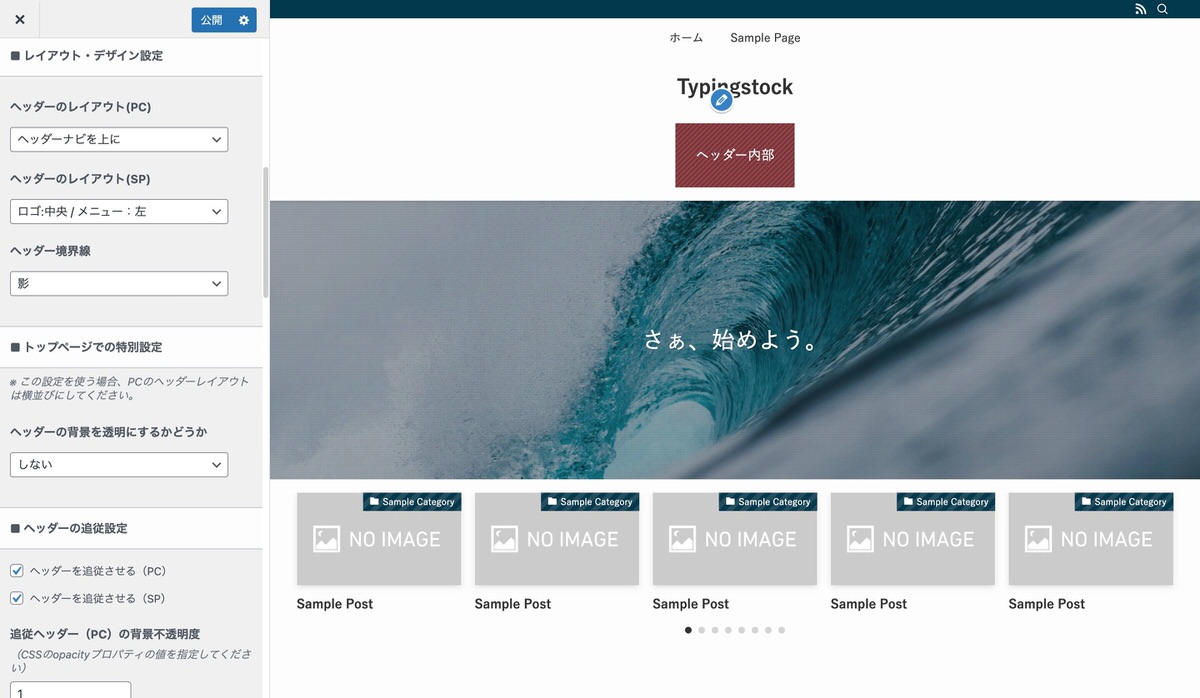
ヘッダーのレイアウト(PC)
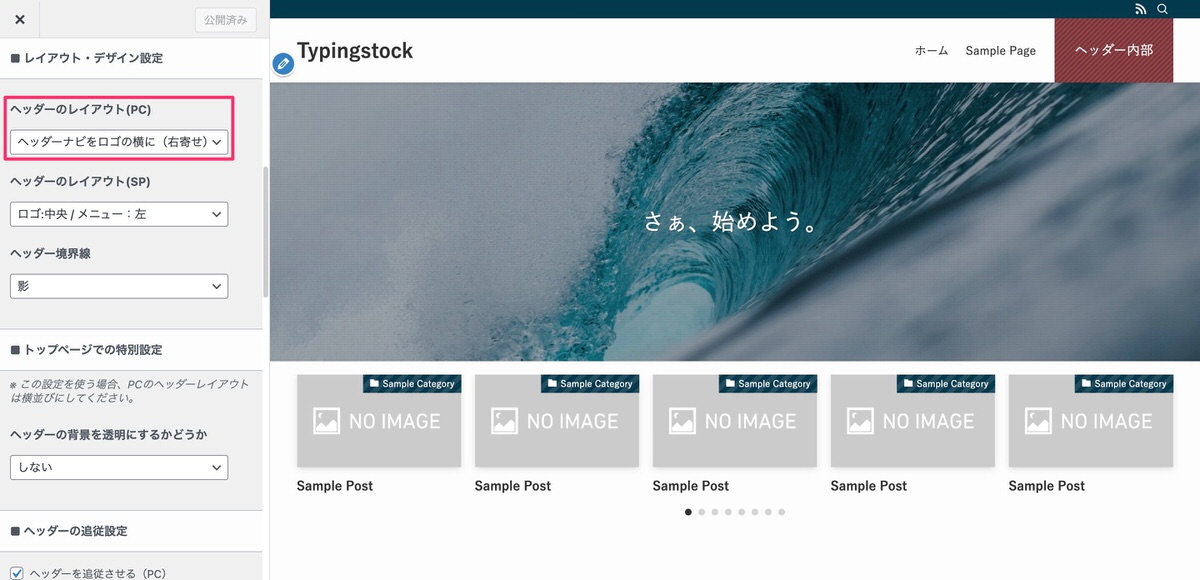
レイアウトが横並びの場合、追従ヘッダー時にも同じウィジェットが表示されます。
レイアウトが縦並びの場合、追従ヘッダー時はウィジェットが非表示になります。
ヘッダーのレイアウト設定
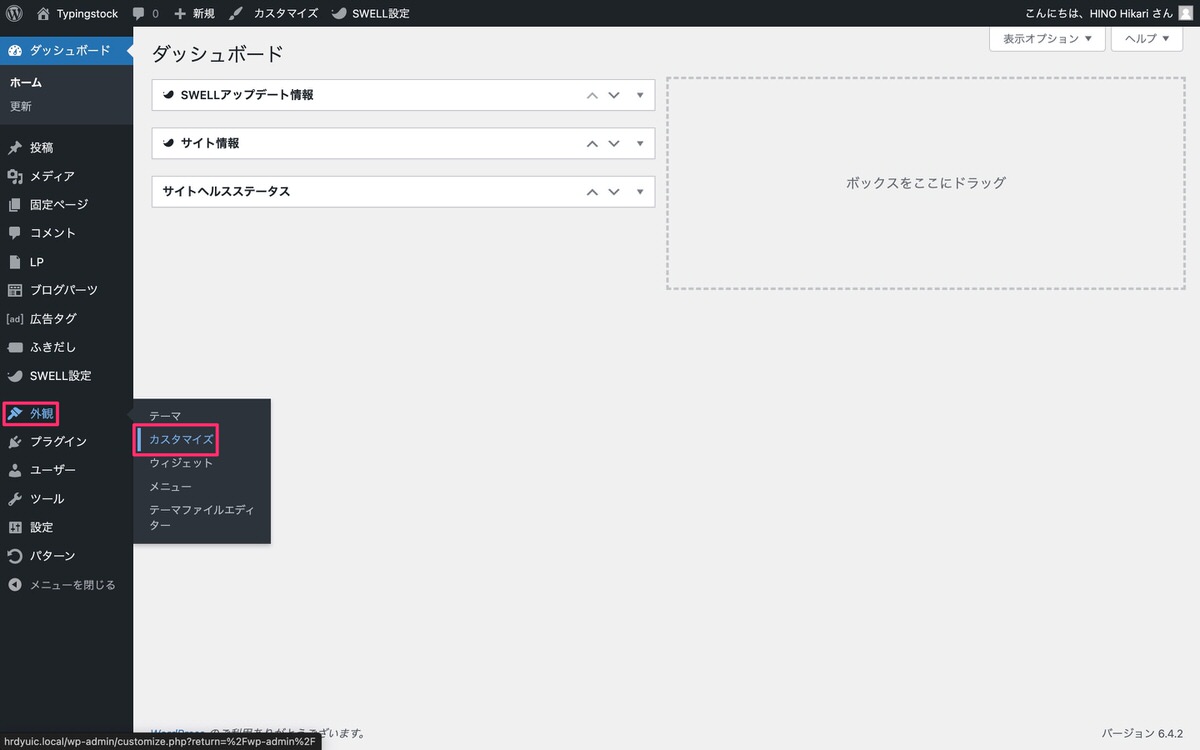
手順
管理画面メニューから、「外観」>「カスタマイズ」を選択します。
手順
レイアウト・デザイン設定からヘッダーレイアウトを探します。
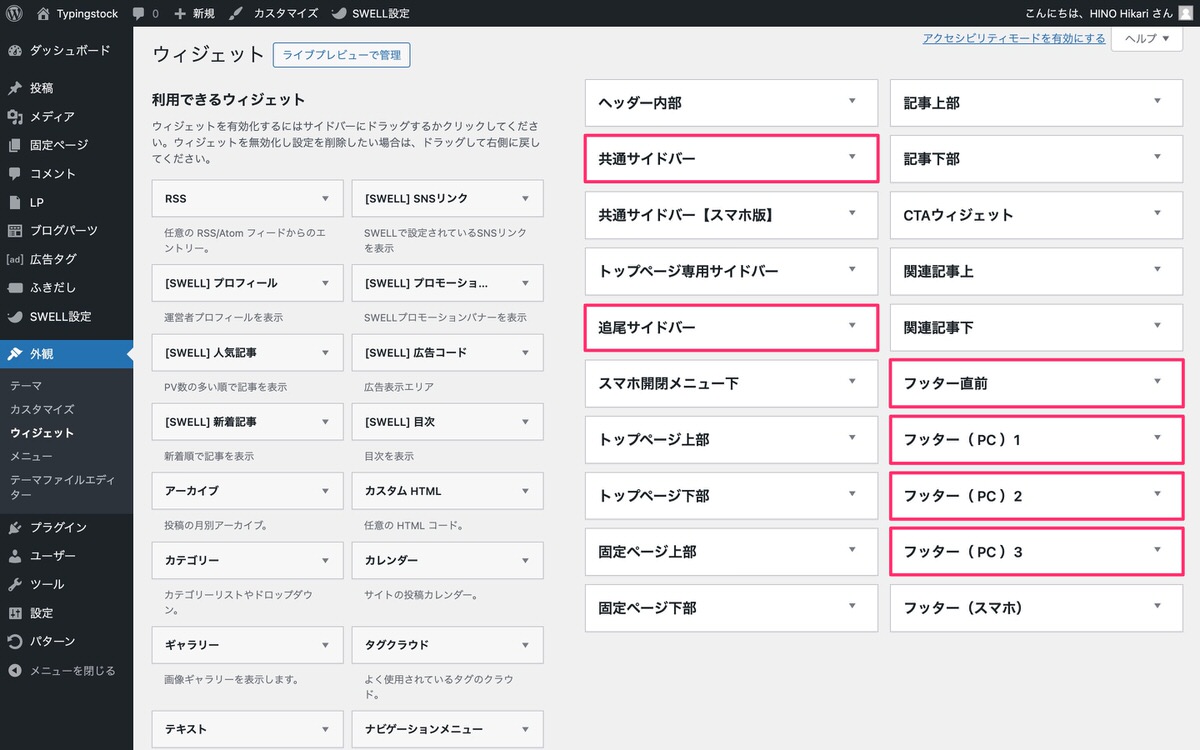
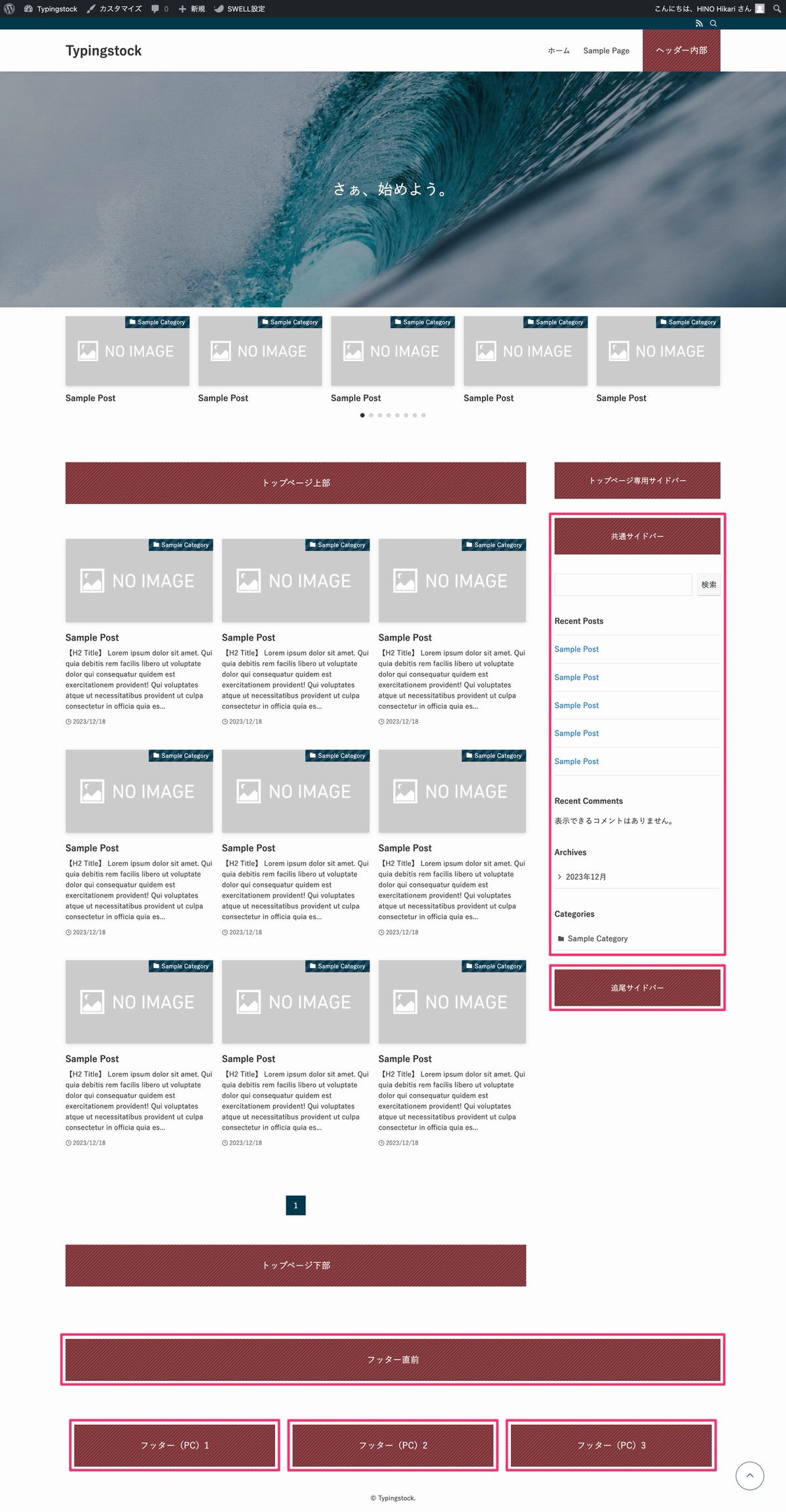
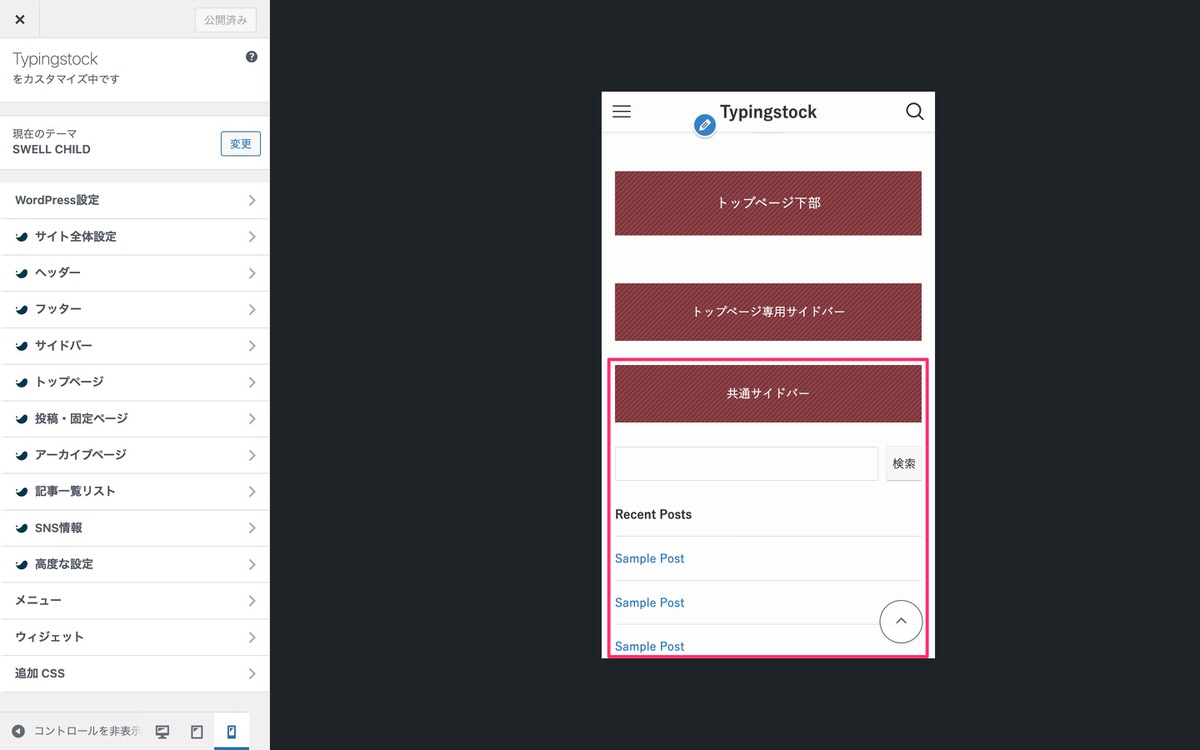
全ページ共通のウィジェットエリア
※ サイドバーを非表示にしているページは、「共通サイドバー」「追尾サイドバー」は表示されません。


追尾サイドバー
※ 追尾サイドバーにウィジェットの[SWELL]目次のみを設置している場合、目次が表示されるページのみ追尾サイドバーが表示されます。
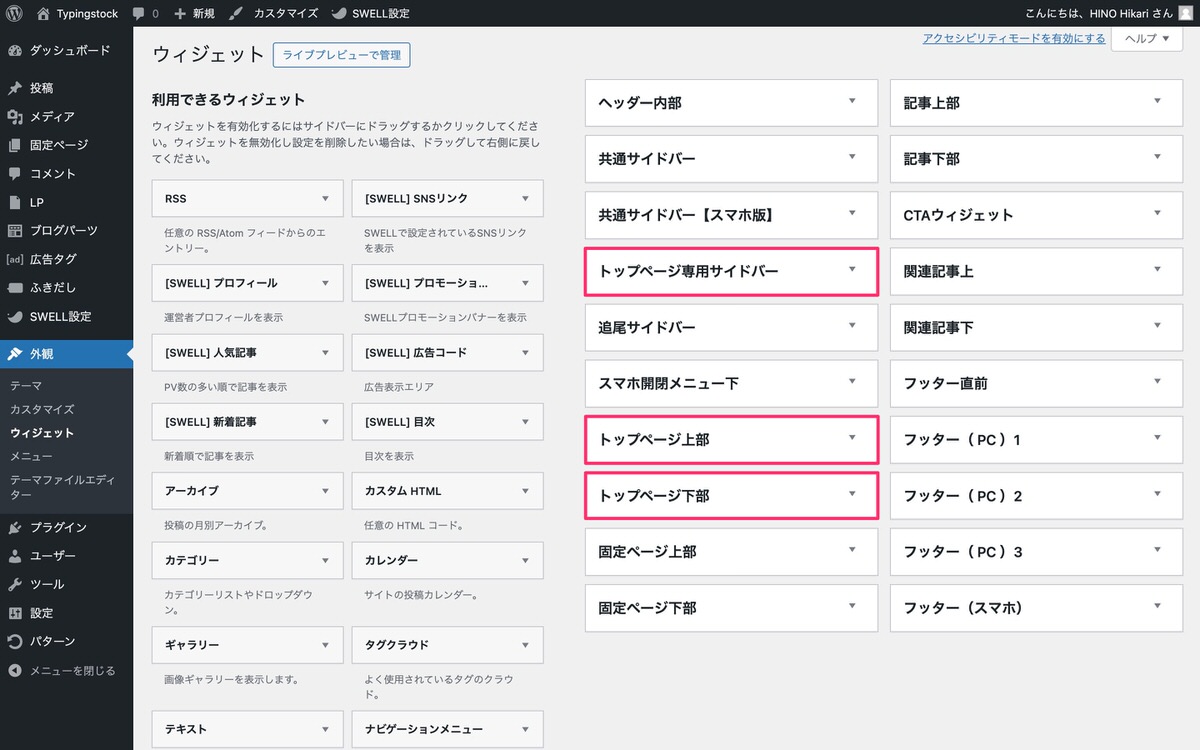
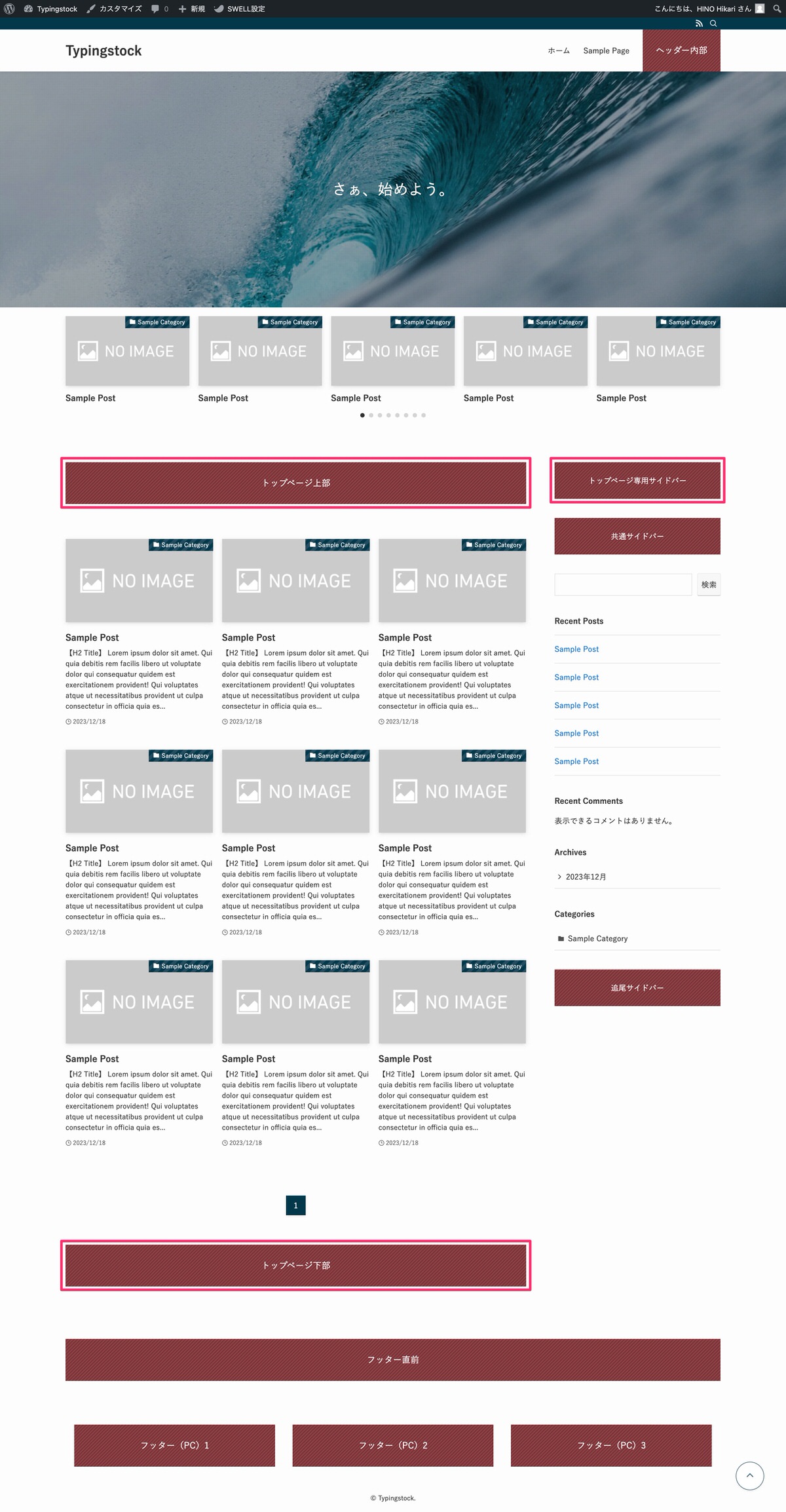
トップページ用のウィジェットエリア

トップページ

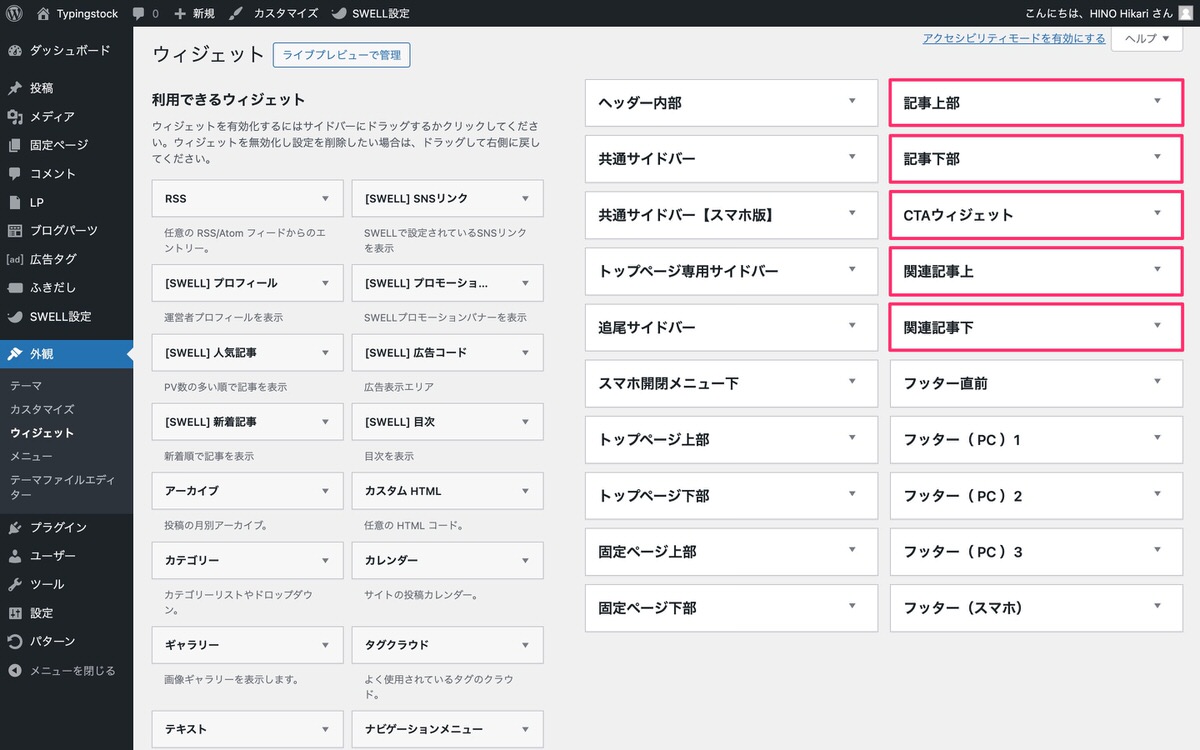
投稿ページ用のウィジェットエリア

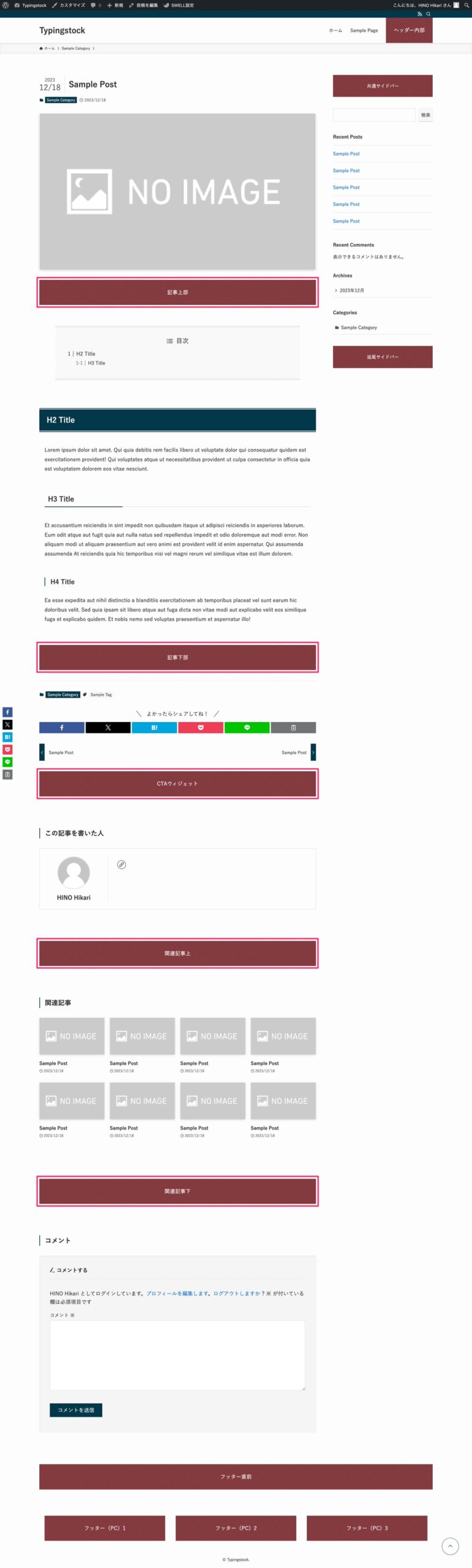
投稿ページ

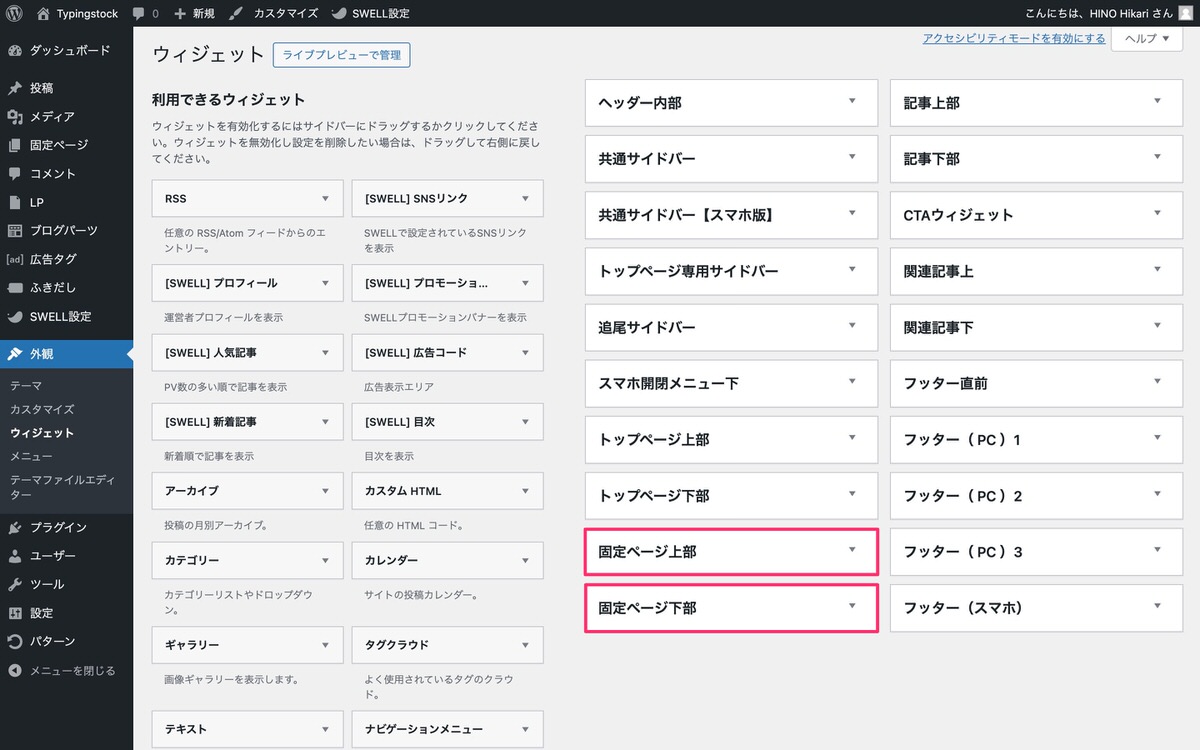
固定ページ用のウィジェットエリア

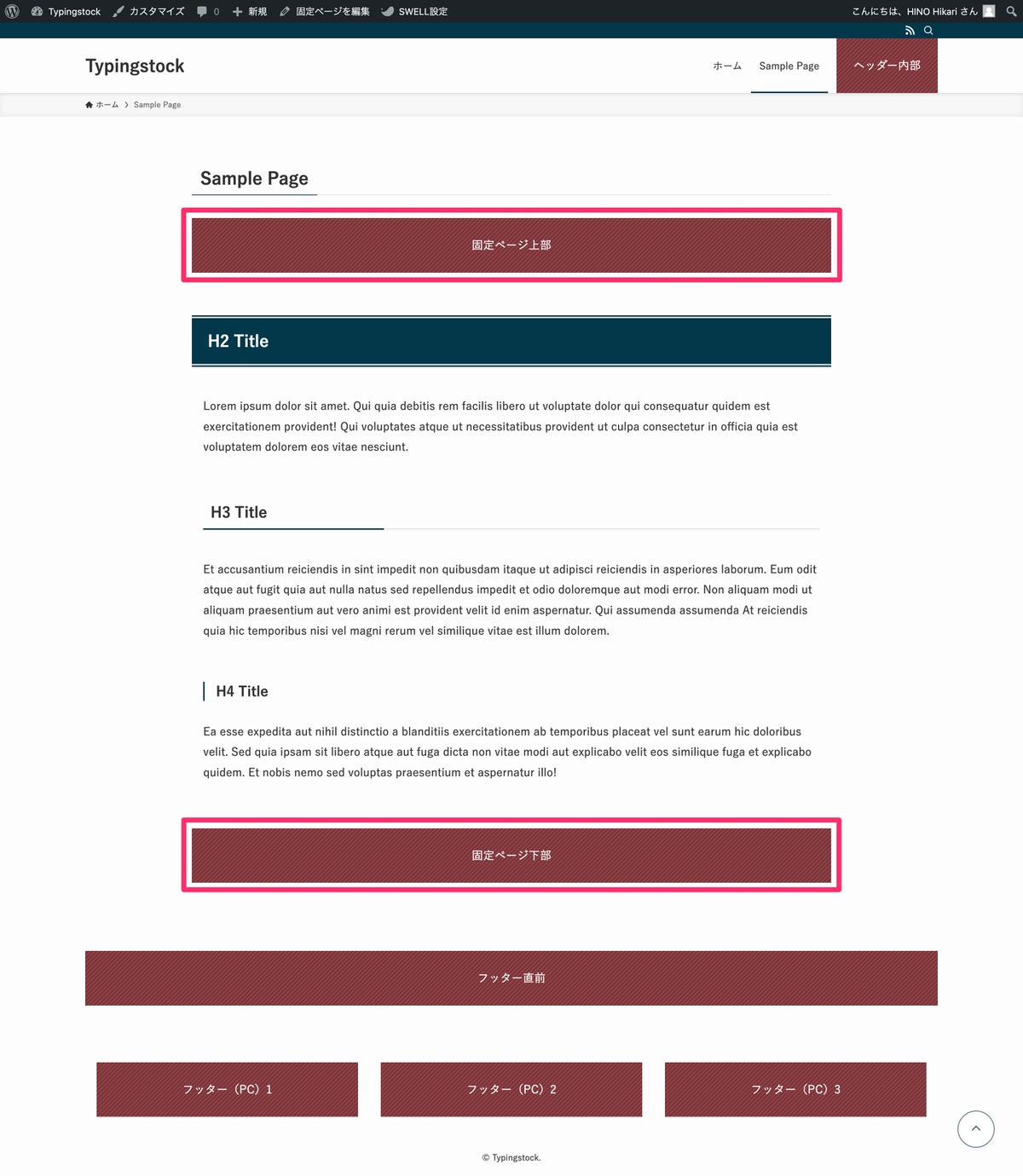
固定ページ

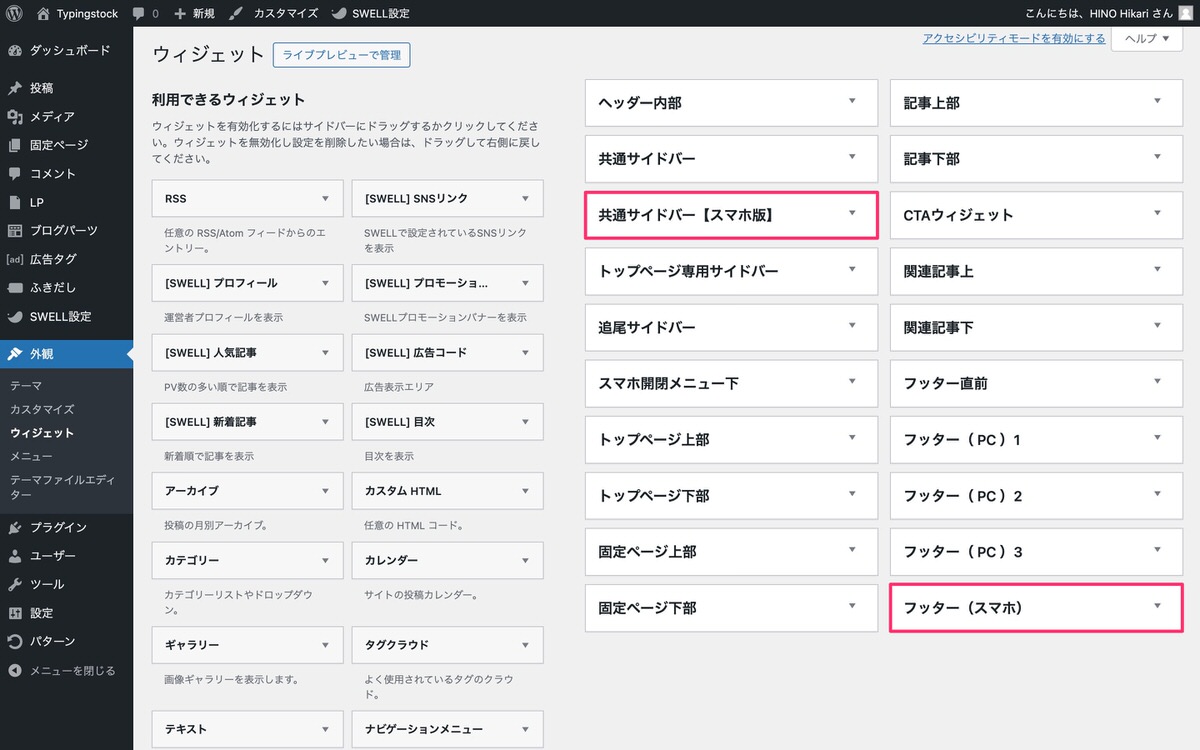
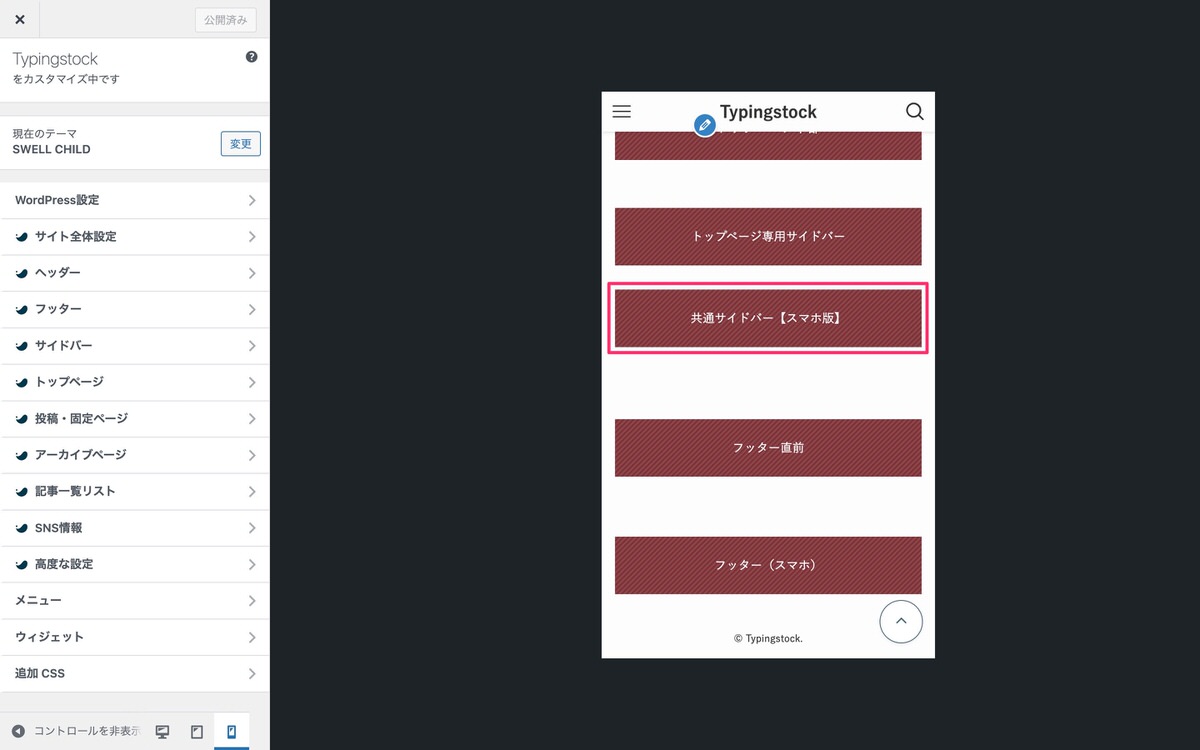
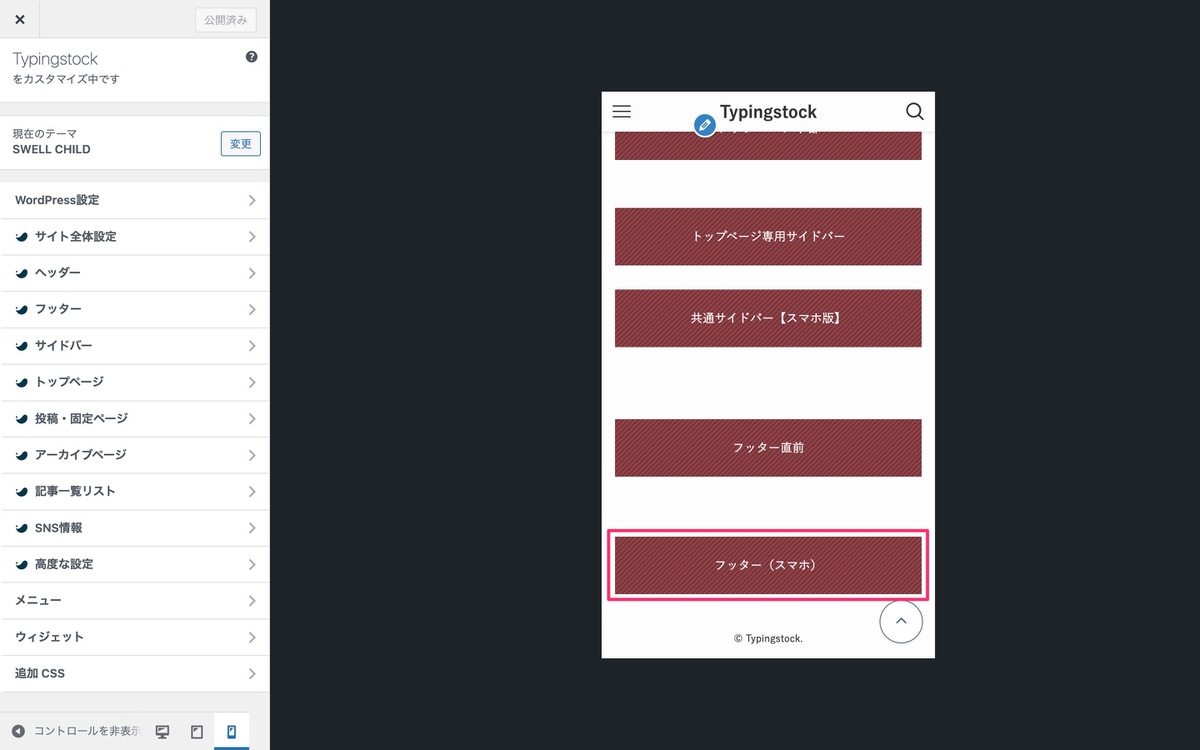
スマホ用のウィジェットエリア

共通サイドバー【スマホ版】
「共通サイドバー【スマホ版】」を設置すると「共通サイドバー」がスマホでのみ上書きされます。
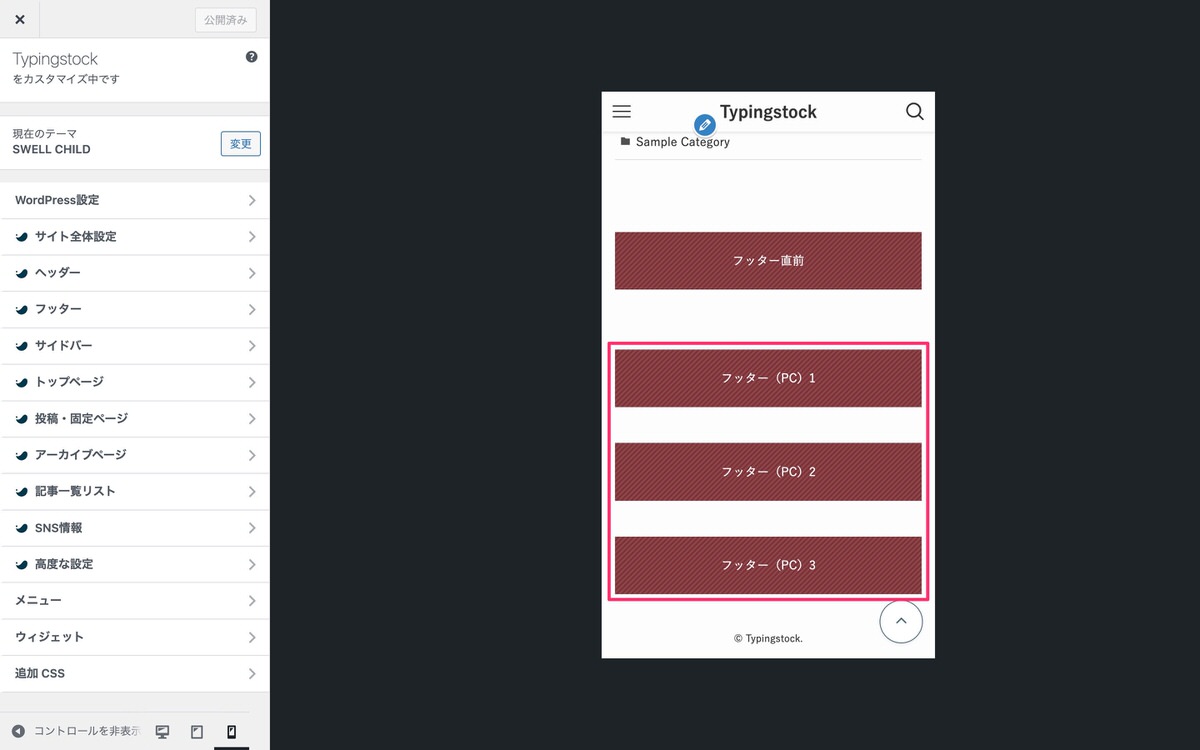
フッター(スマホ)
「フッター(スマホ)」を設置するとスマホでのみ「フッター(PC)1〜3」が非表示になります。
スマホ開閉メニュー用のウィジェットエリア

スマホ開閉メニュー
※ メニューの下に表示されます。

今回は以上です。