SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

動画でWeb制作の勉強をしている時に講師の方はwindowsを使っていたんだけどフォルダ上で「右クリック」>「Codeで開く」を選択するとVSCodeでフォルダの中身が全て展開されて表示されたんだけどMacでも同じことができるんだろうか?
こういった悩みにお答えします。
結論:Macでもwindowsの「Codeで開く」と同じようなことはできます。
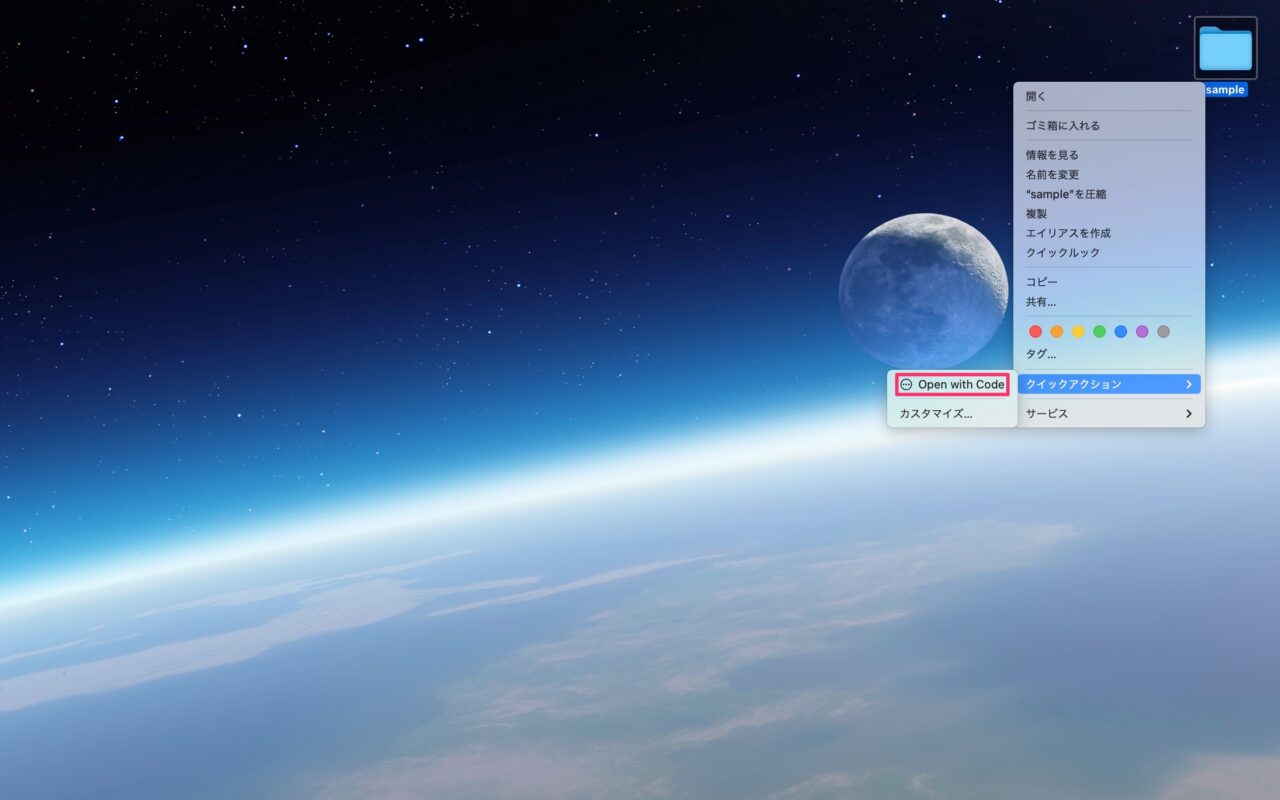
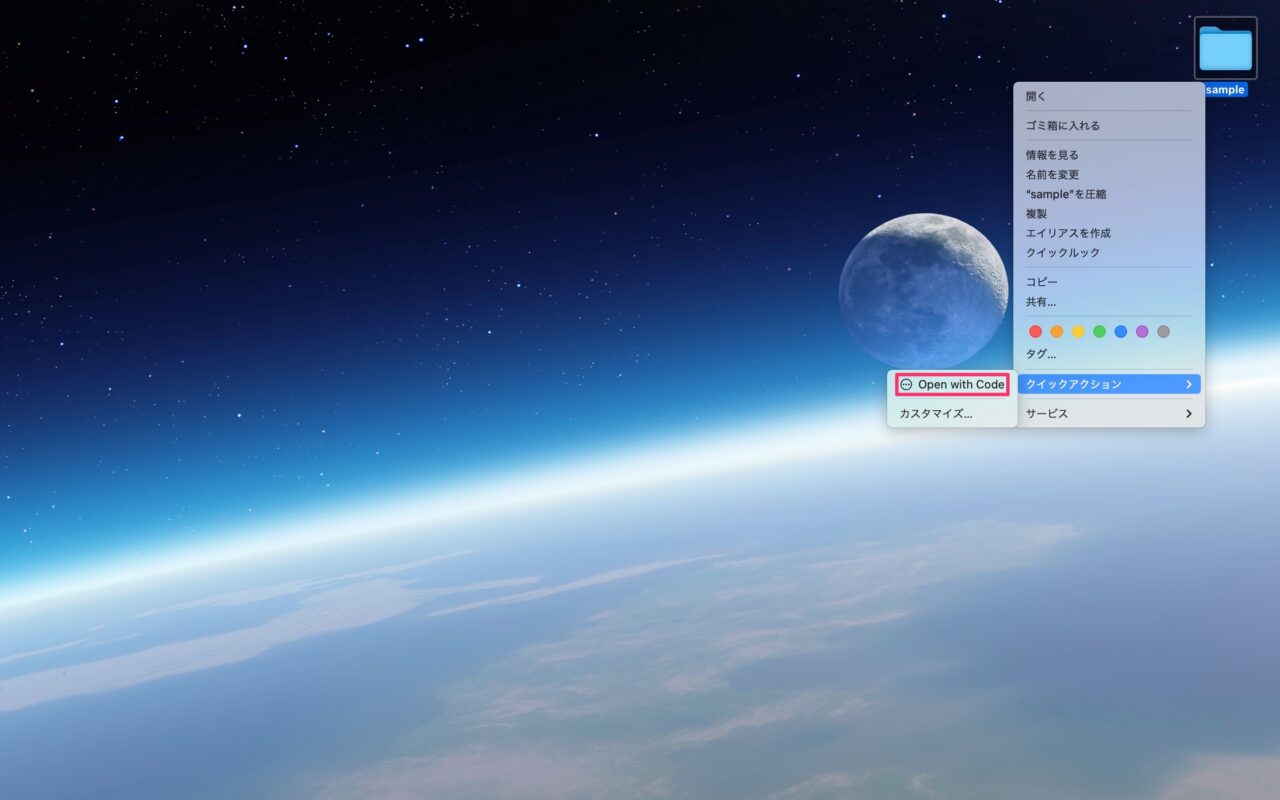
※下記画像が実際に僕が設定している画面になります。
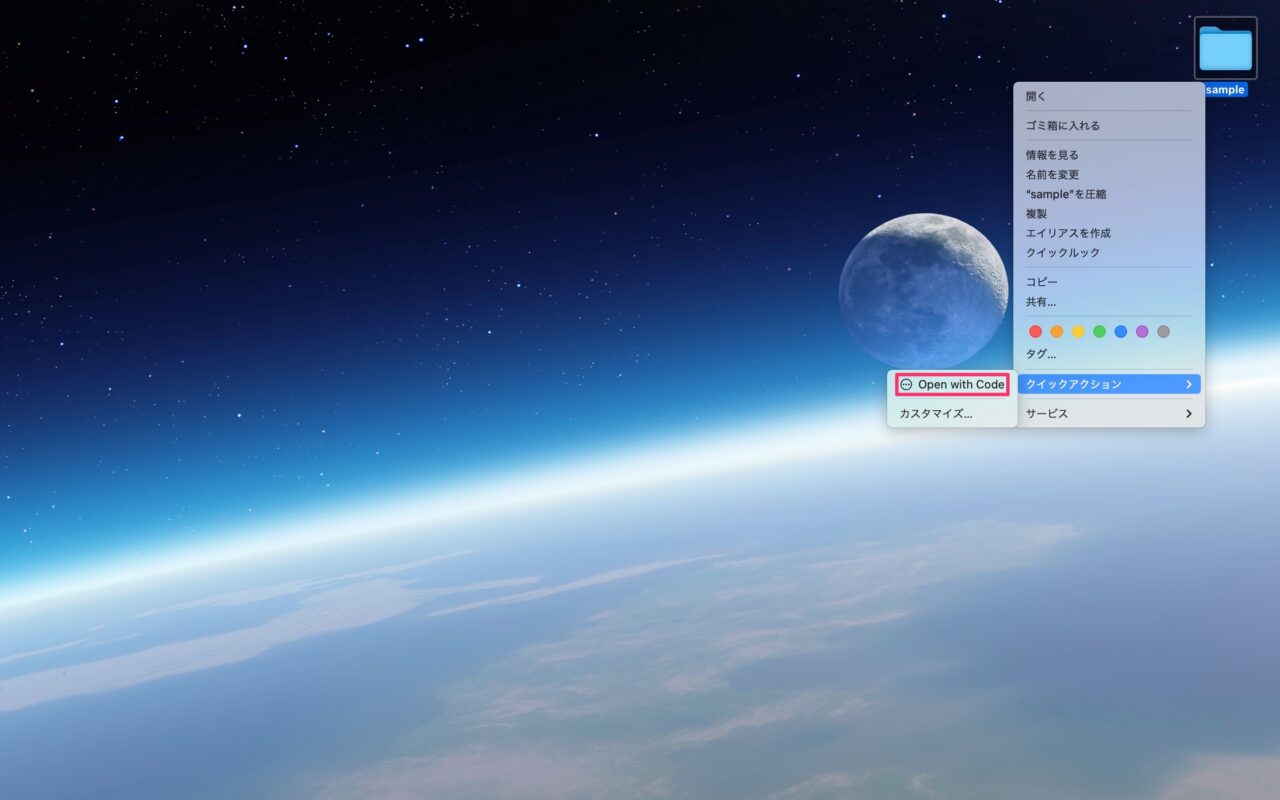
フォルダからでもファイルからでも「クイックアクション」>「Open with Code」でVSCodeで開くことができます。


本記事で解決できること




是非、最後までご覧ください。
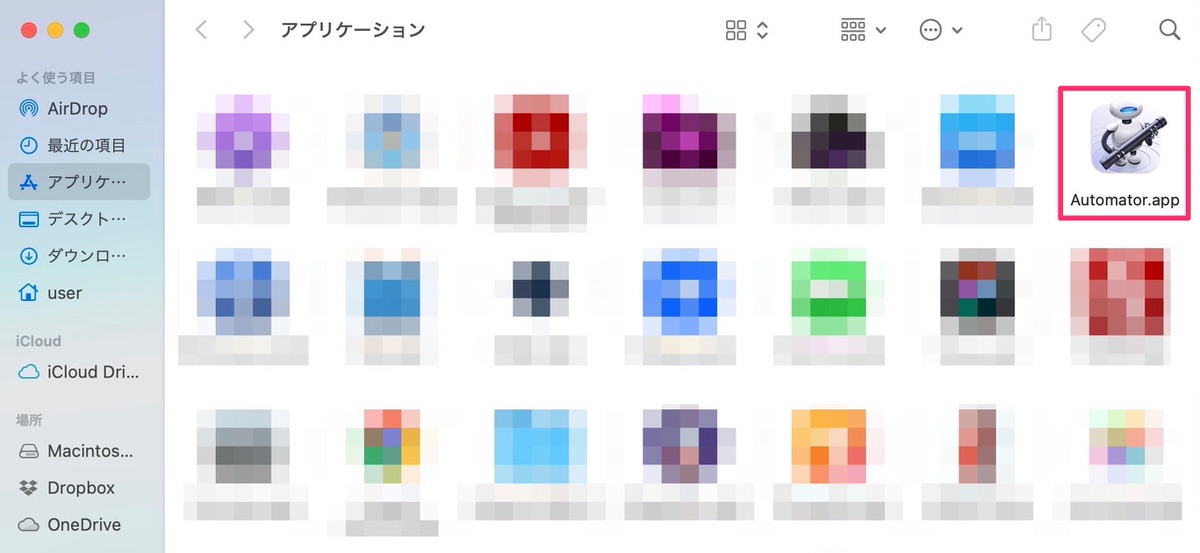
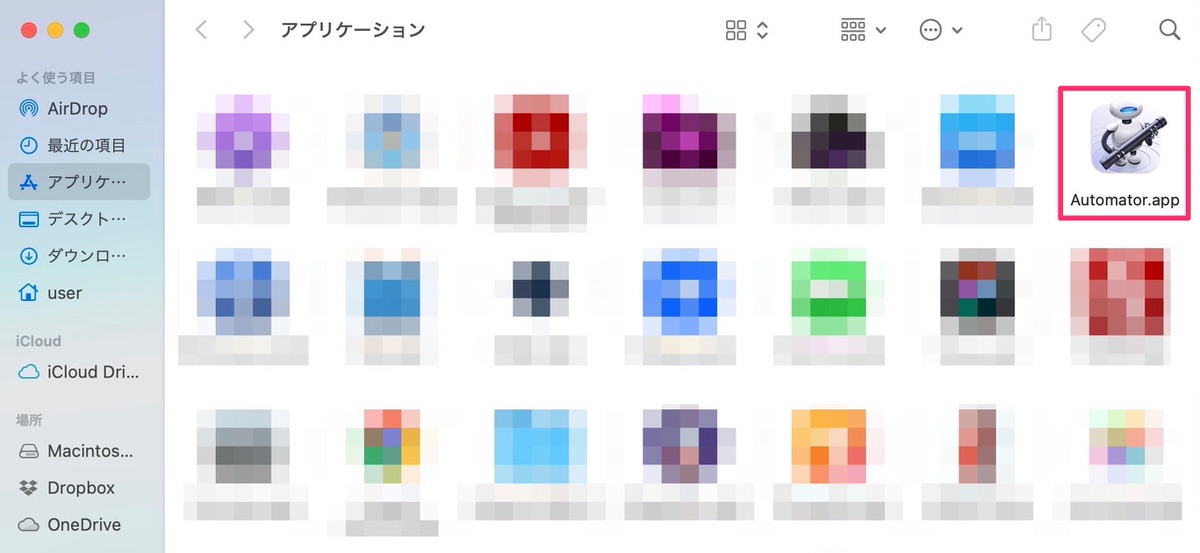
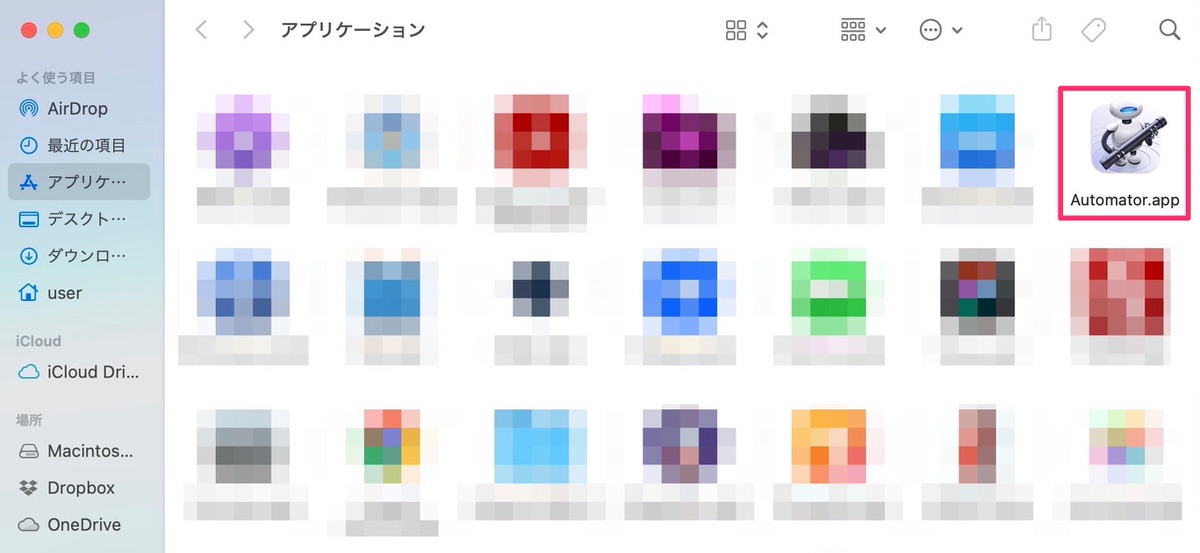
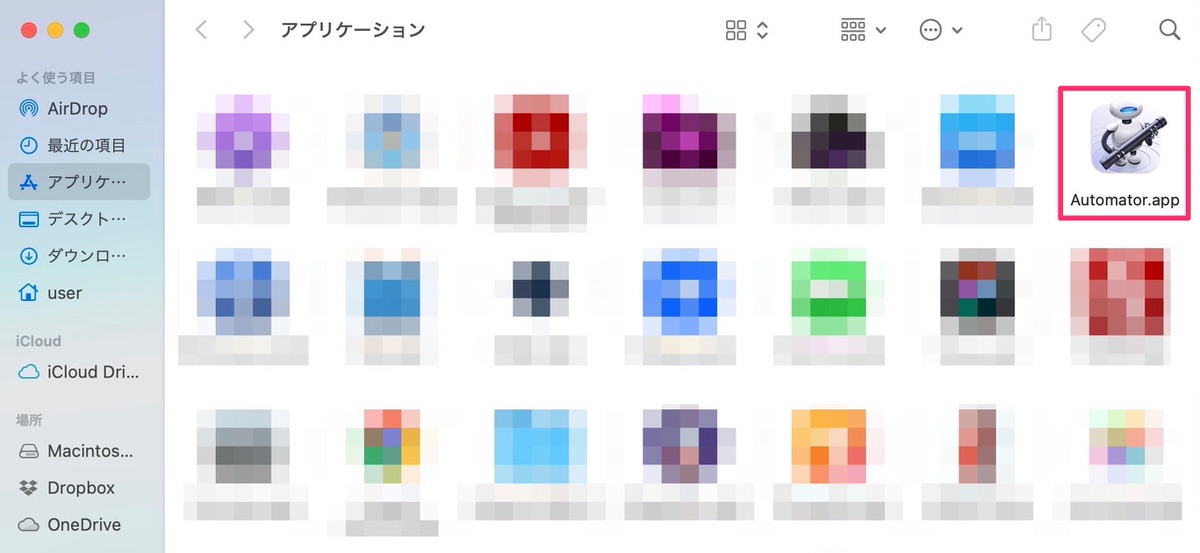
冒頭で紹介した「クイックアクション」>「Open with Code」は下記画像の「Automator.app」で作成しています。
作成していなければMacにデフォルトでは「Open with Code」に似た機能はありません(たぶん)。


では早速、作成していきたいと思います。
「Finder」>「アプリケーション」>「Automator.app」を選択します。


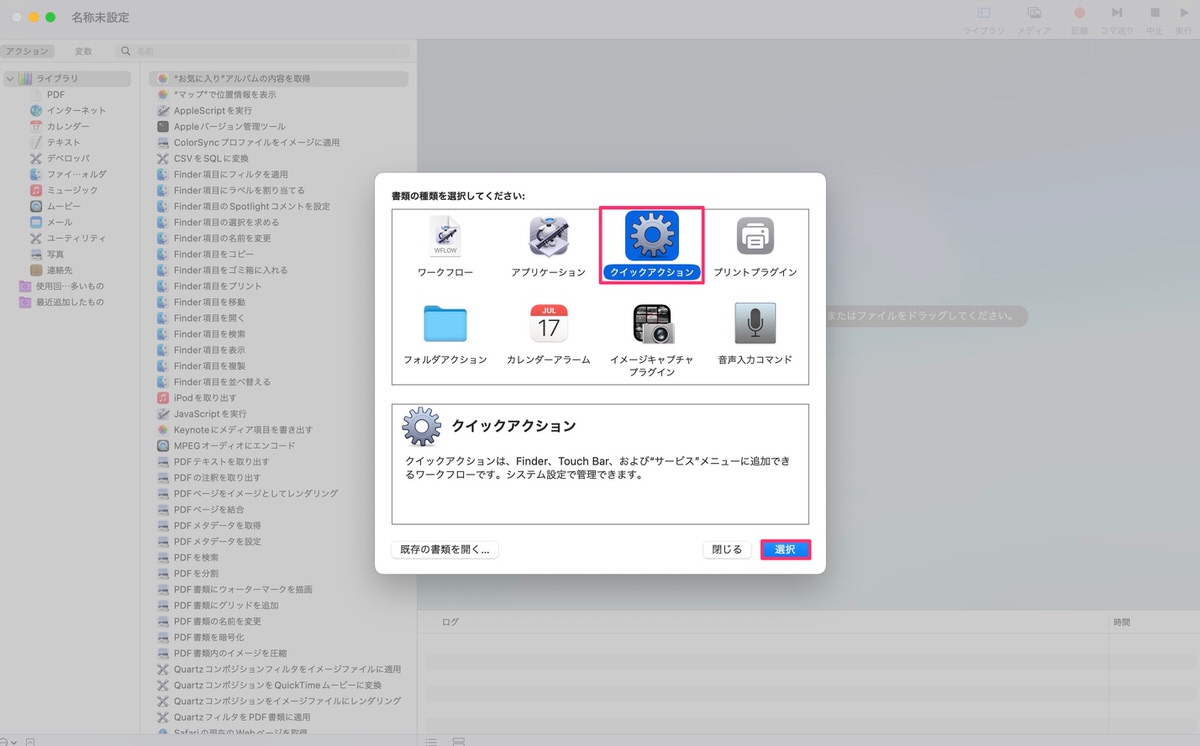
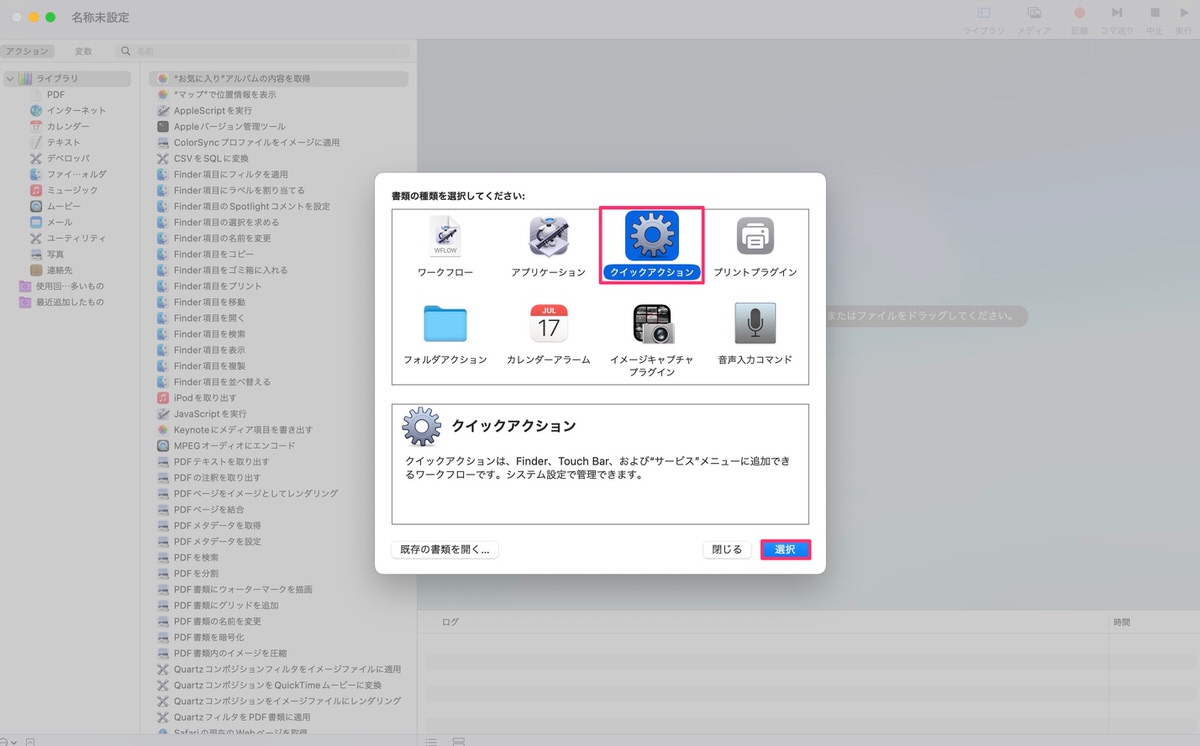
「Automator.app」が開きました。
「クイックアクション」を選択して「選択」をクリックします。


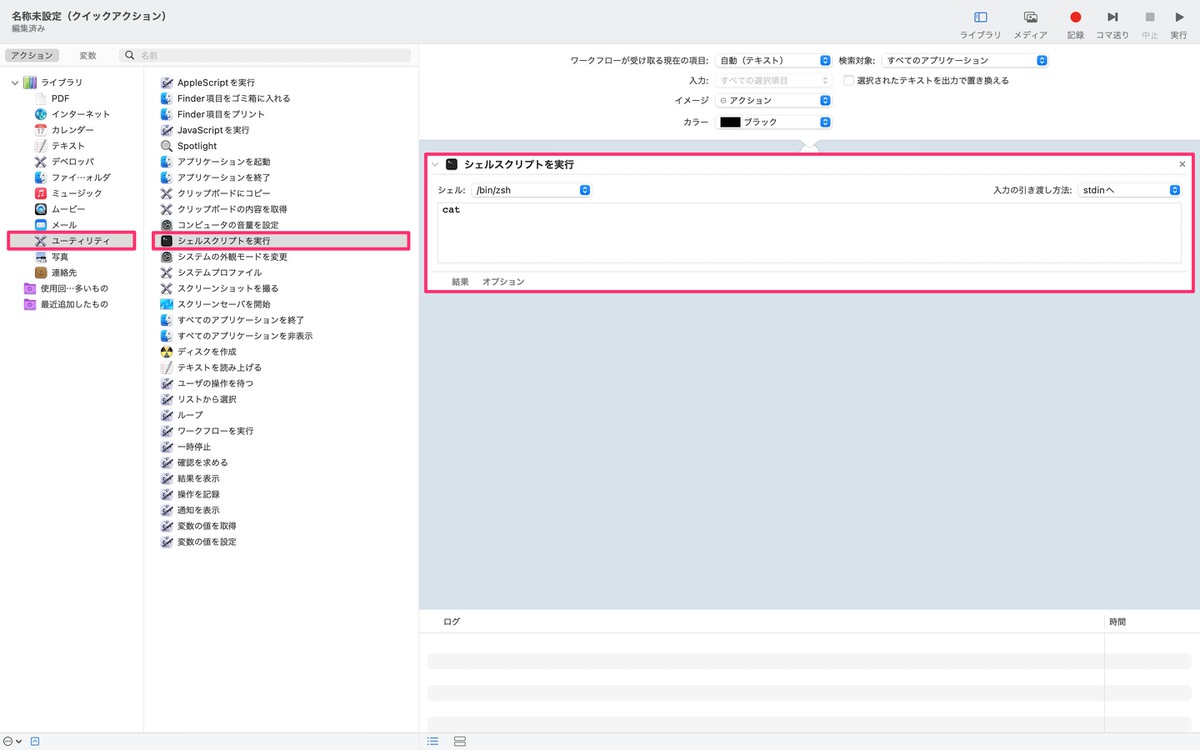
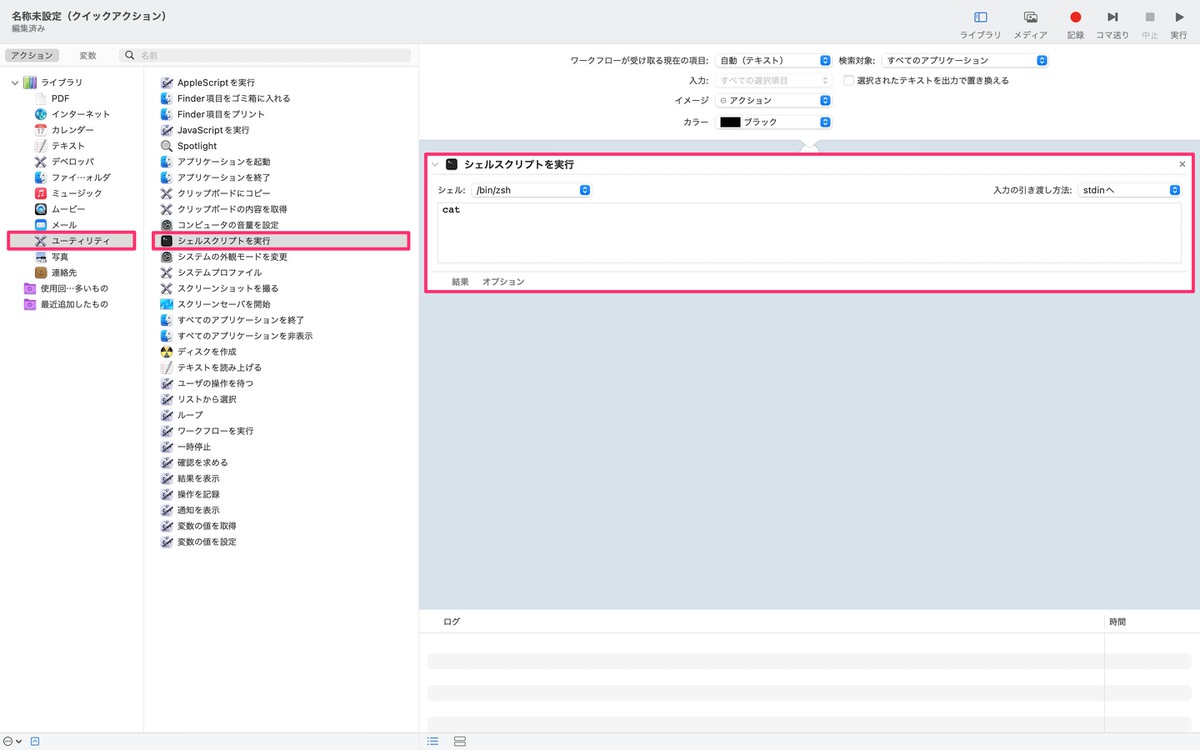
クイックアクションが開きました。
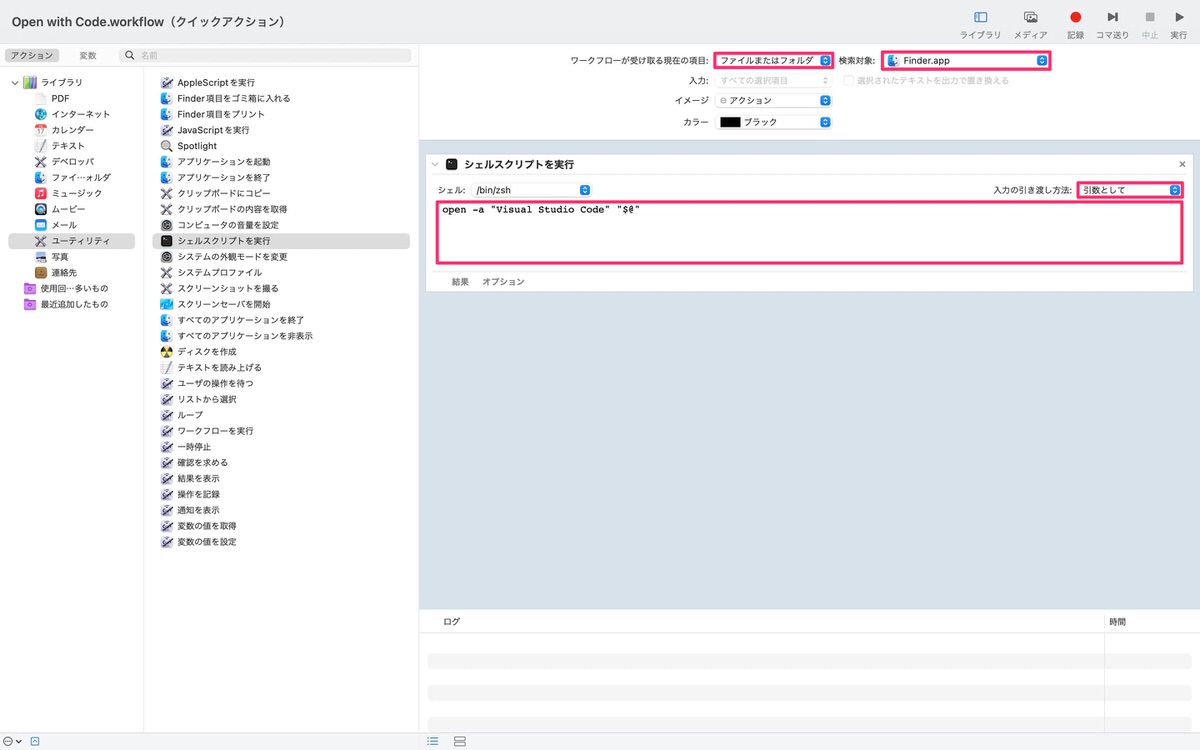
「ユーティリティ」>「シェルスクリプトを実行」を「ワークフローを作成するには、・・・」にドラッグします。


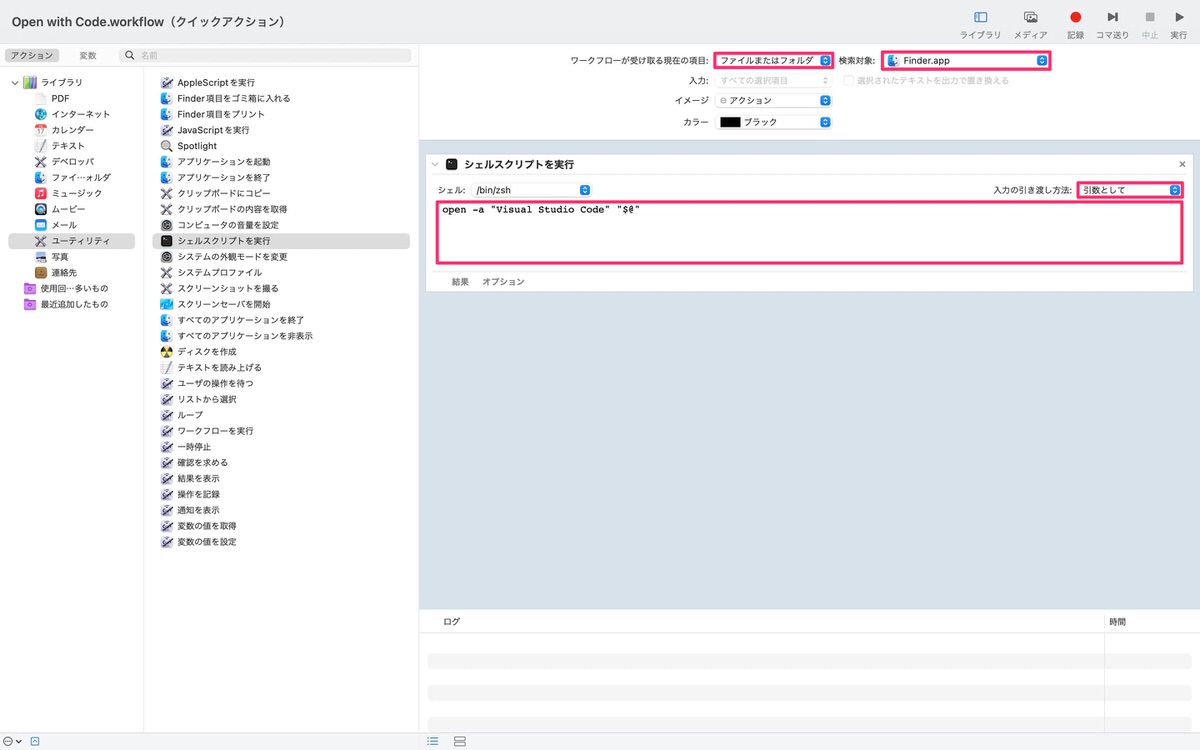
各設定の変更をします。
open -a "Visual Studio Code" "$@"


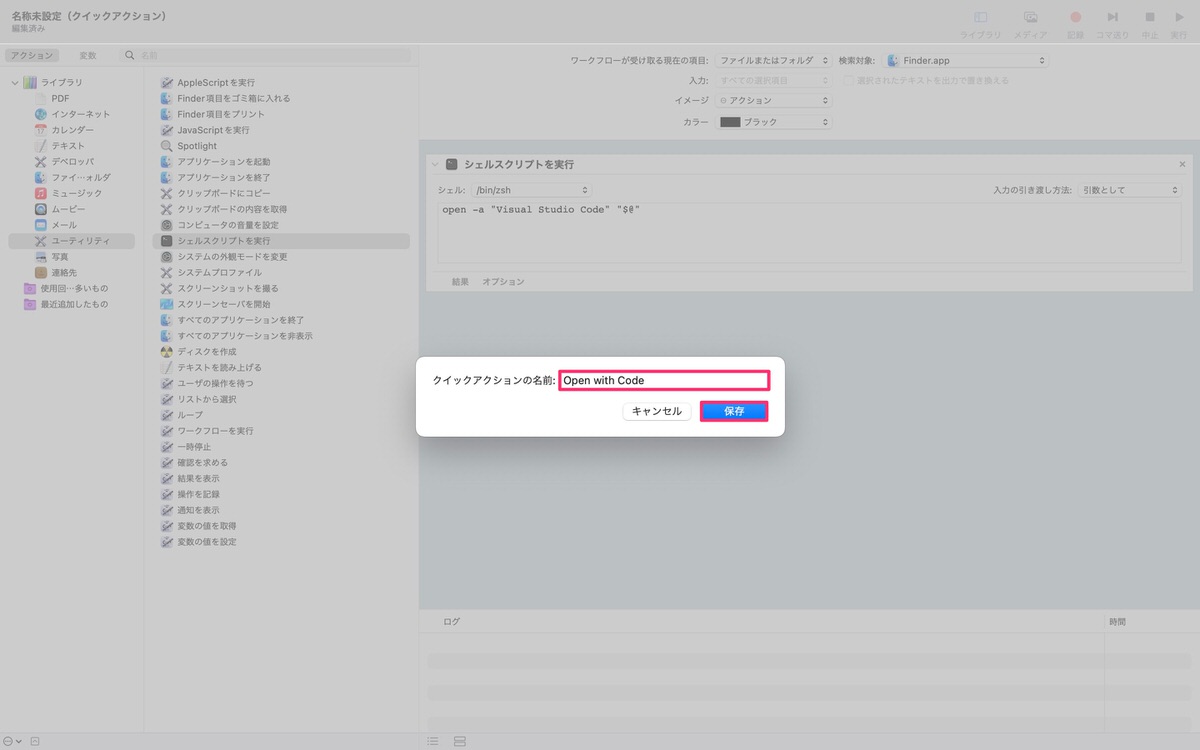
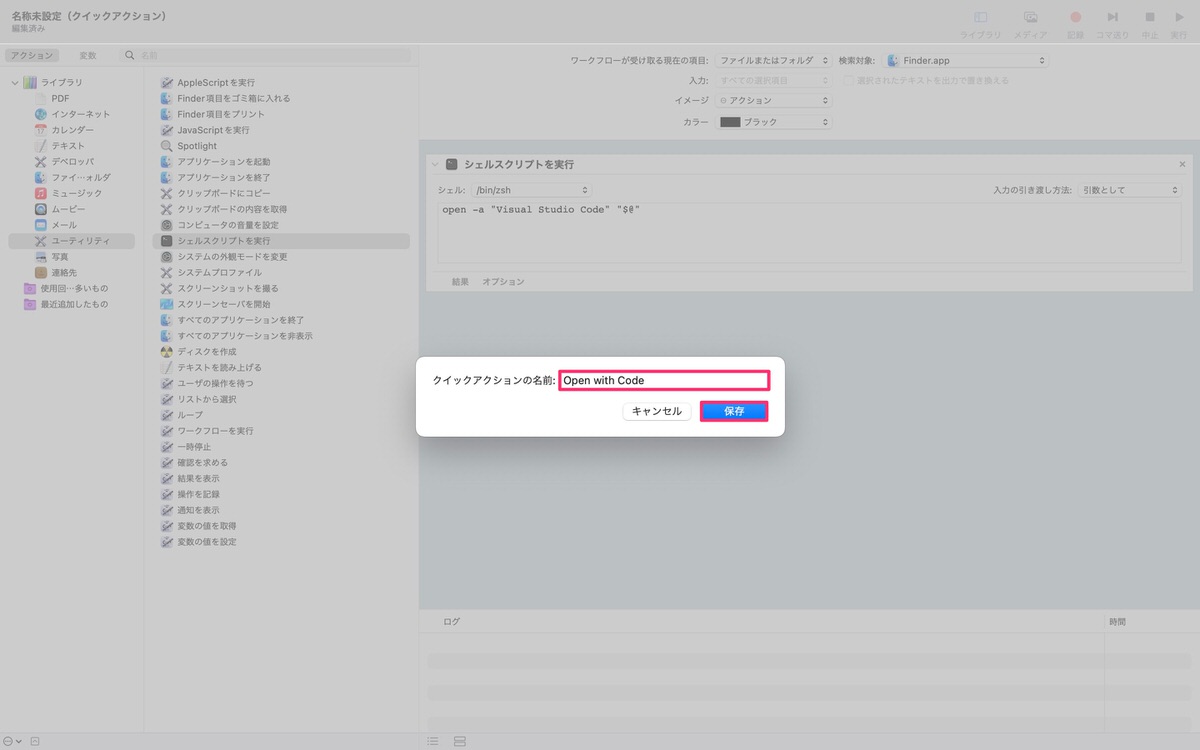
⌘Sで下記画面が表示されますので「クイックアクションの名前」を決めて「保存」をクリックします。 ※名前は何でもOKです。


これでフォルダを「クイックアクション」>「Open with Code」を選択するとでVSCodeで開けるようになりました。
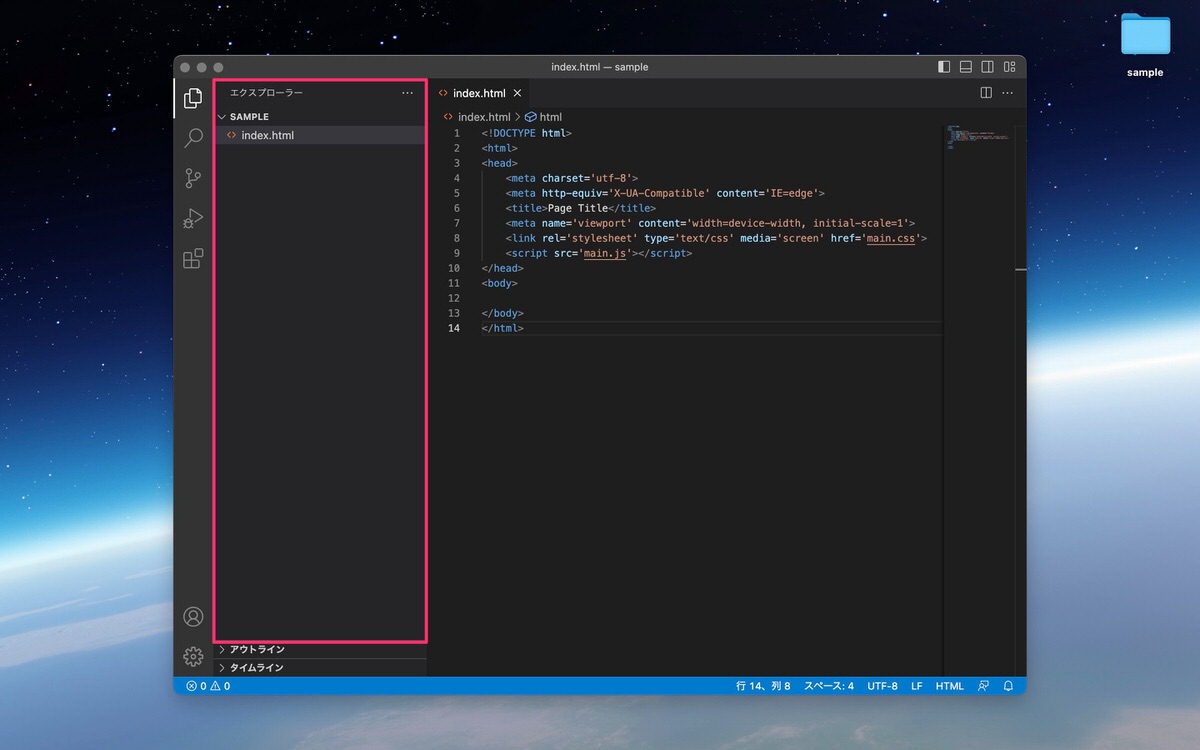
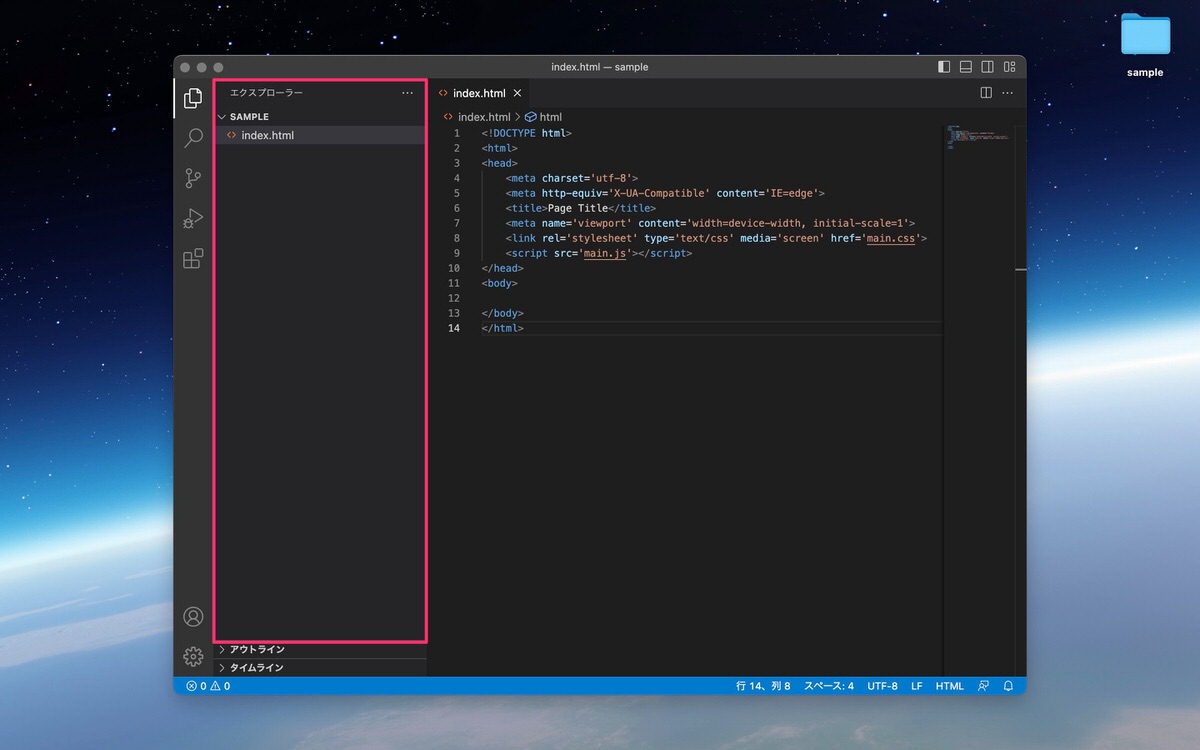
フォルダを開いてみます。
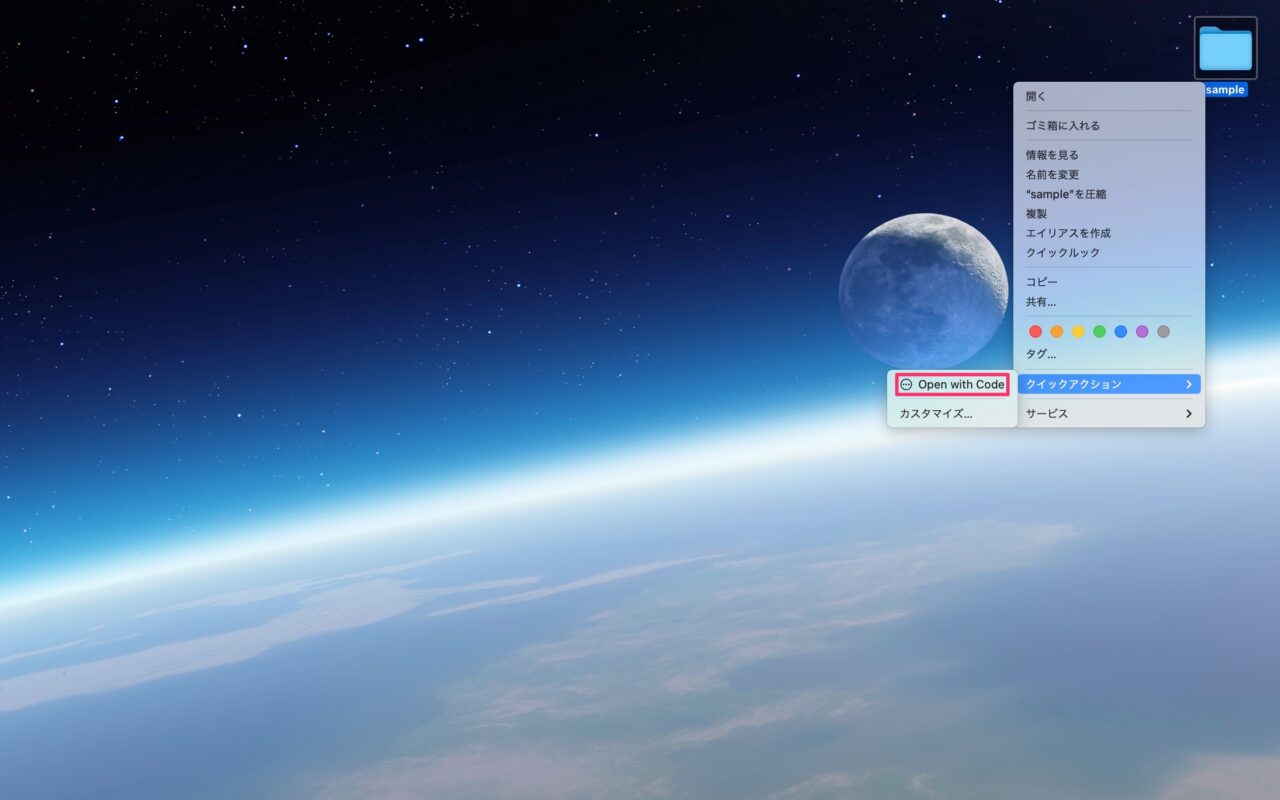
フォルダ上で右クリック後、「クイックアクション」>「Open with Code」を選択します。


下記画像の赤枠にsampleフォルダとその中に入っているファイル(index.html)が表示されています。


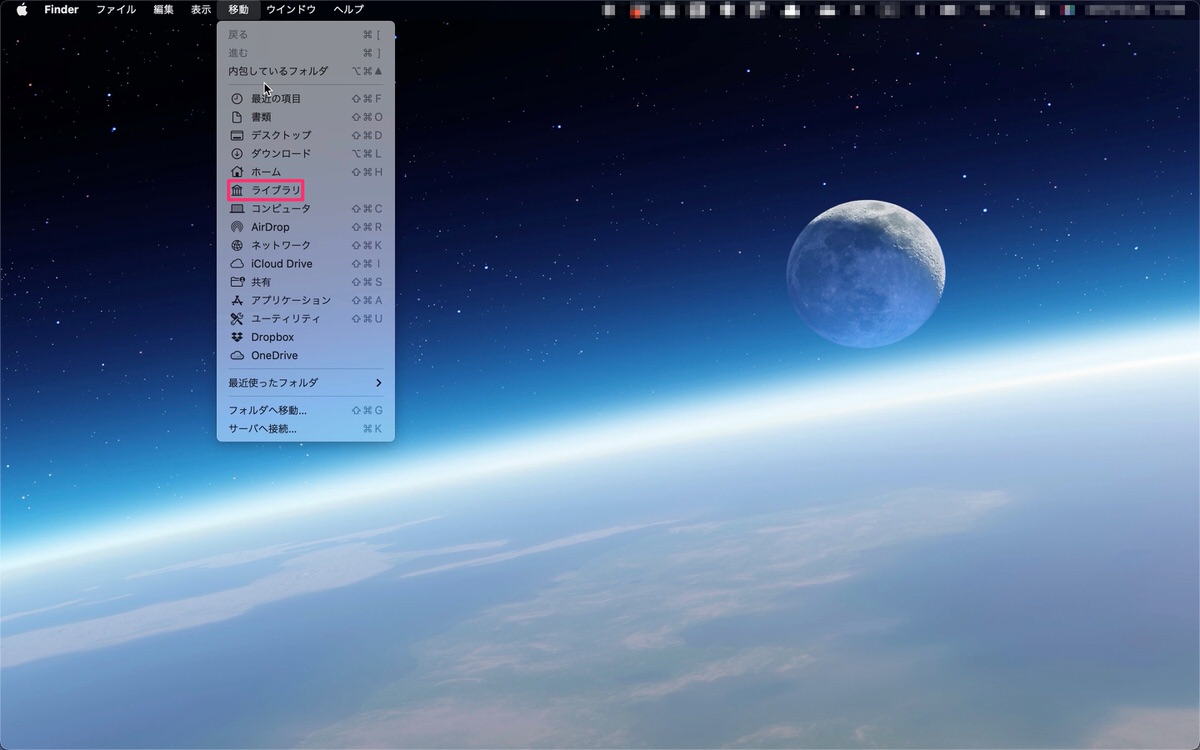
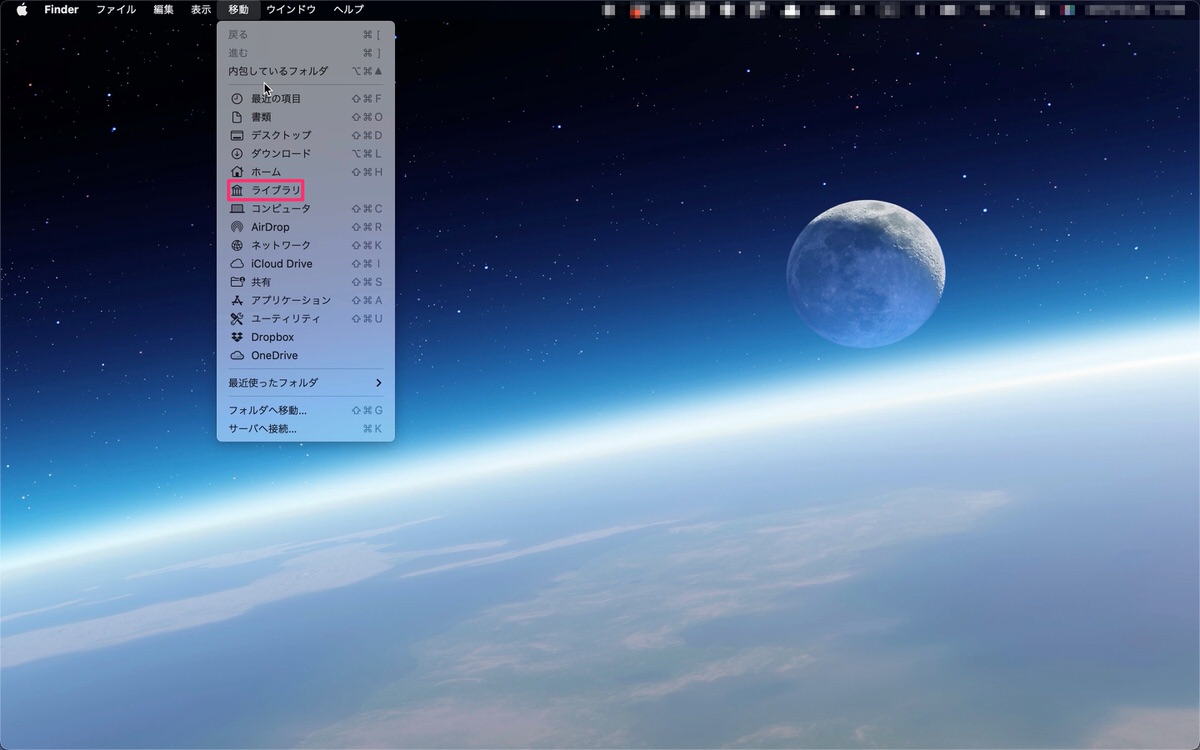
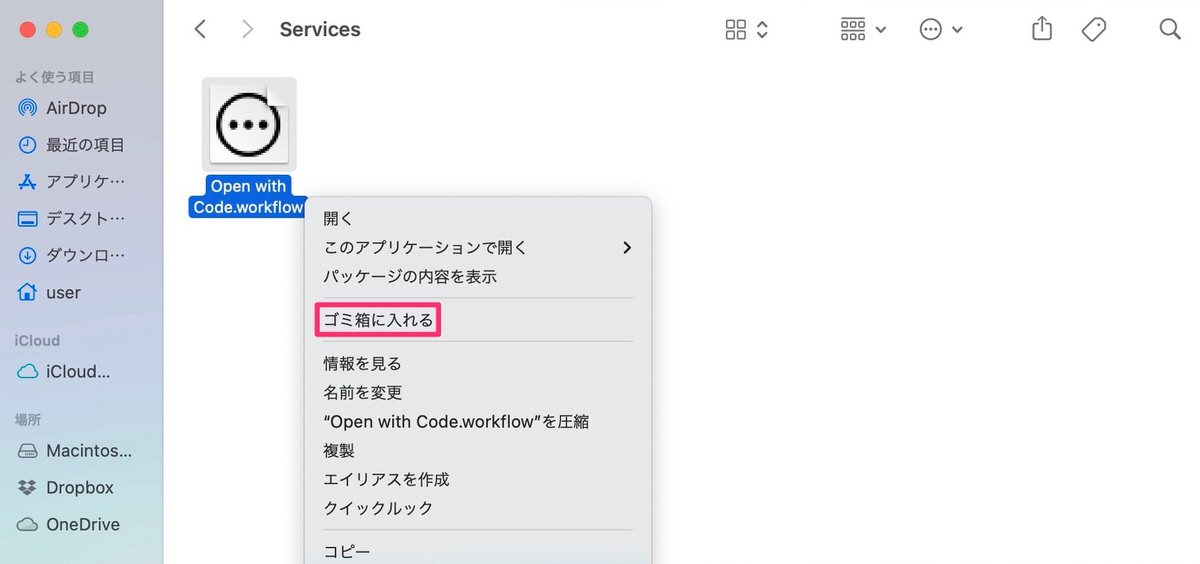
「ライブラリ」に移動します。
「Finder」>「移動」で「optionキー」を押すと「ライブラリ」が表示されますので選択します。


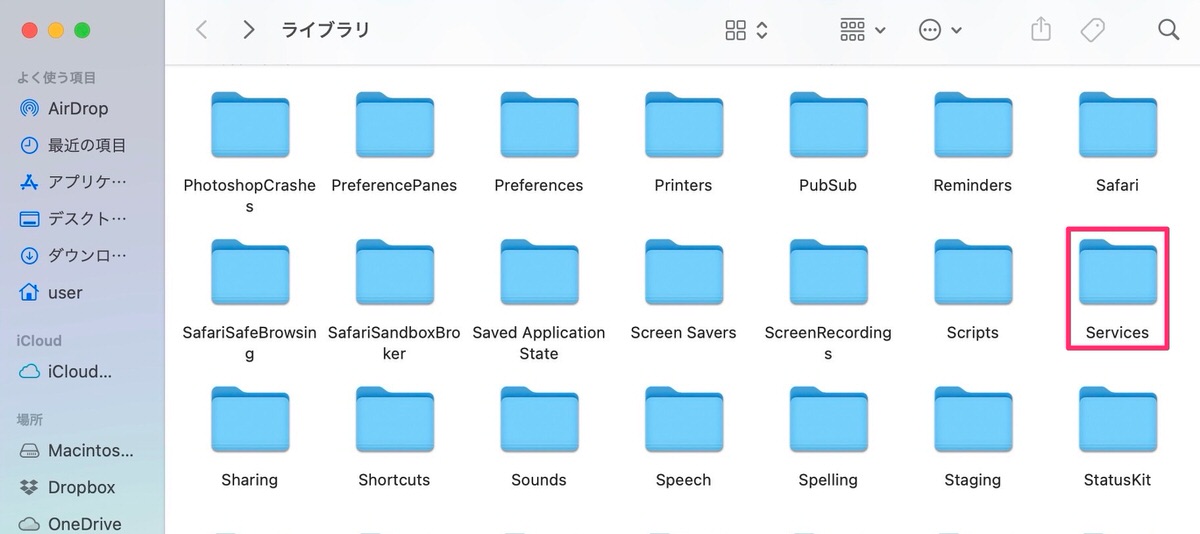
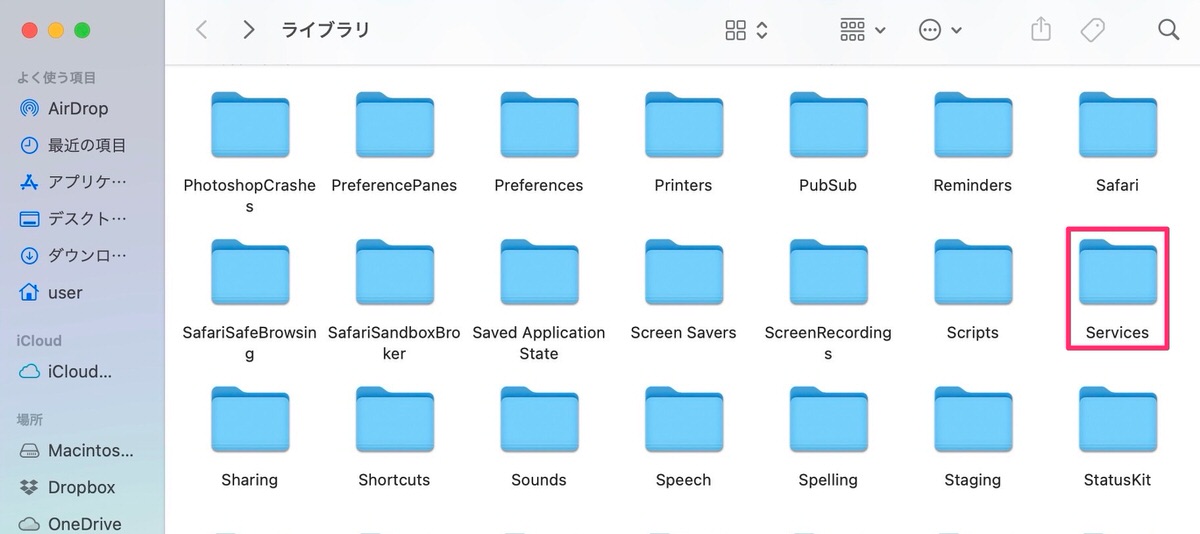
「ライブラリ」に移動しました。
その中の「Server」フォルダを開きます。


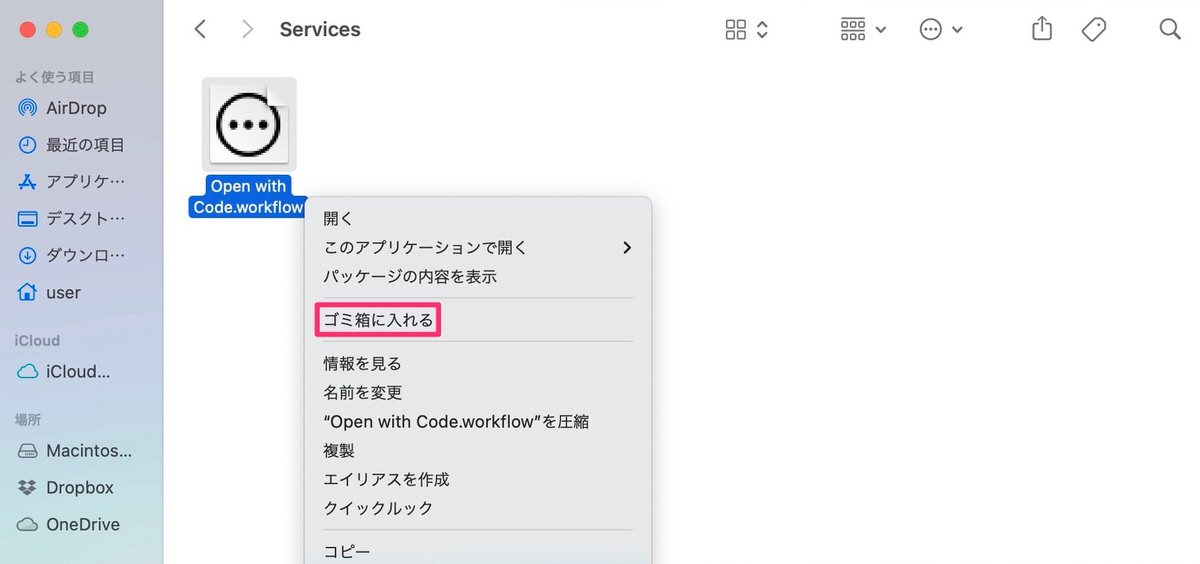
すると作成した「ワークフロー」が入っていますので「ゴミ箱に入れる」で削除することができます。


今回は以上です。


この記事が気に入ったら
フォローしてね!