SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

プラグインやオリジナルサイト制作などのテスト環境用としてMAMPでWordPressのローカル環境を構築したいんだけど方法が分からない。
こういった悩みにお答えします。
※本記事はMacを使用して解説しております🙇♂️
本記事で解決できること
是非、最後までご覧ください。
MAMPの公式サイトにアクセスします。
「Free Download」を選択します。


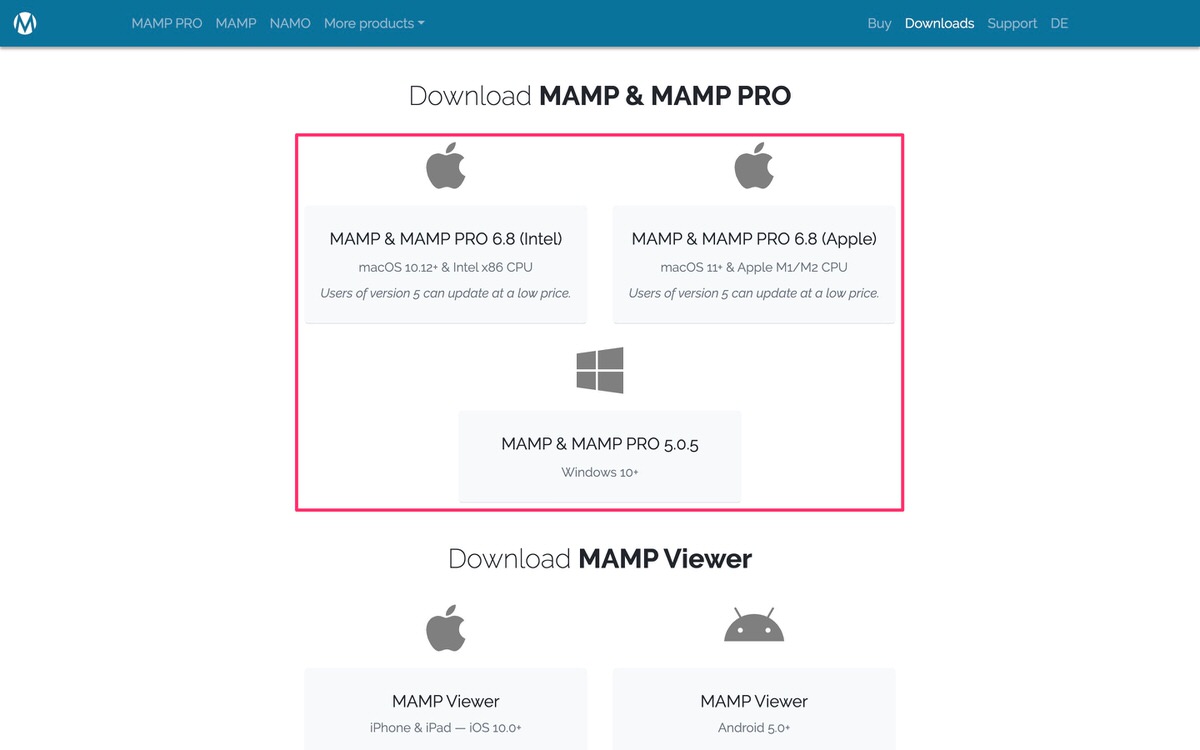
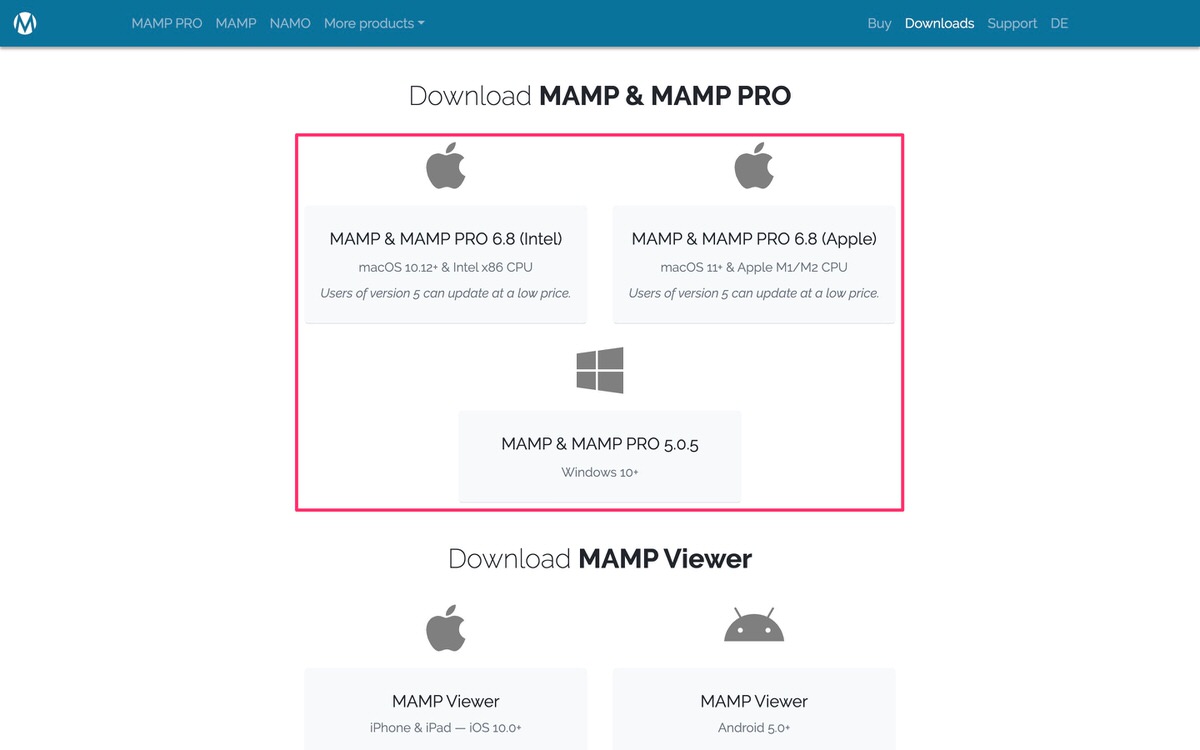
自分の環境に合ったOSを選択します。


「Download」が開始されます。


ダウンロード終了後、赤枠をクリックするとインストールに移ります。
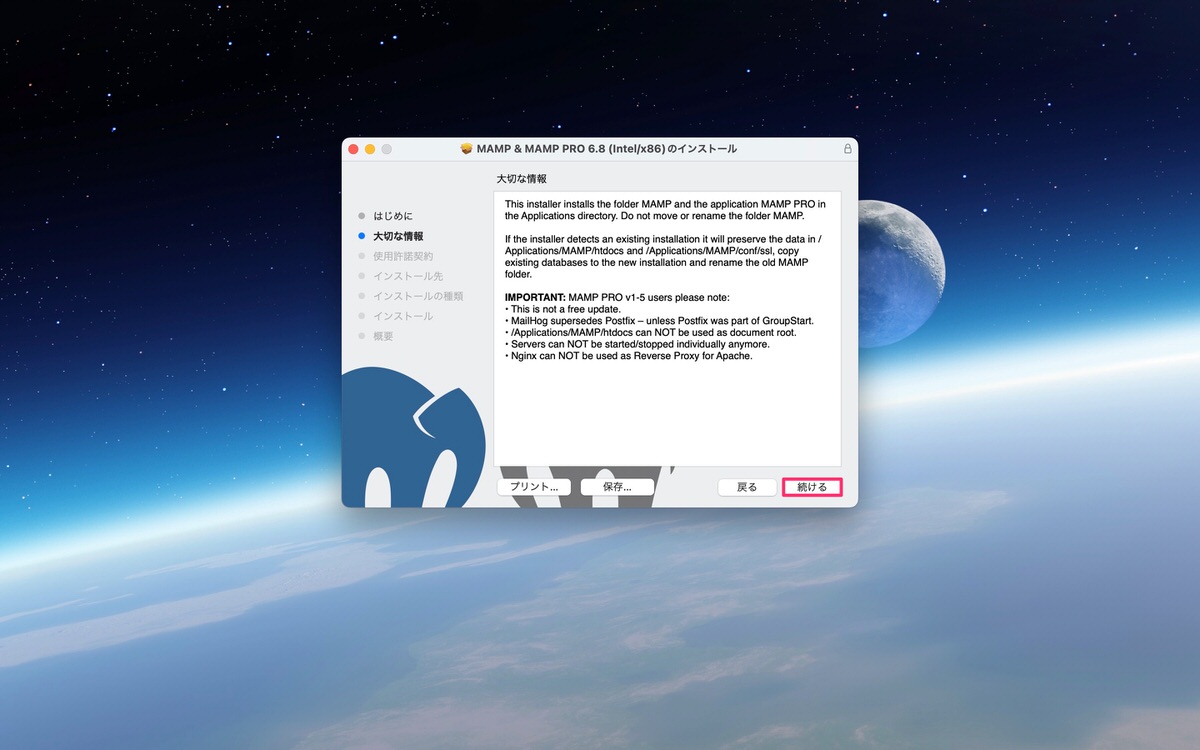
「続ける」をクリックします。


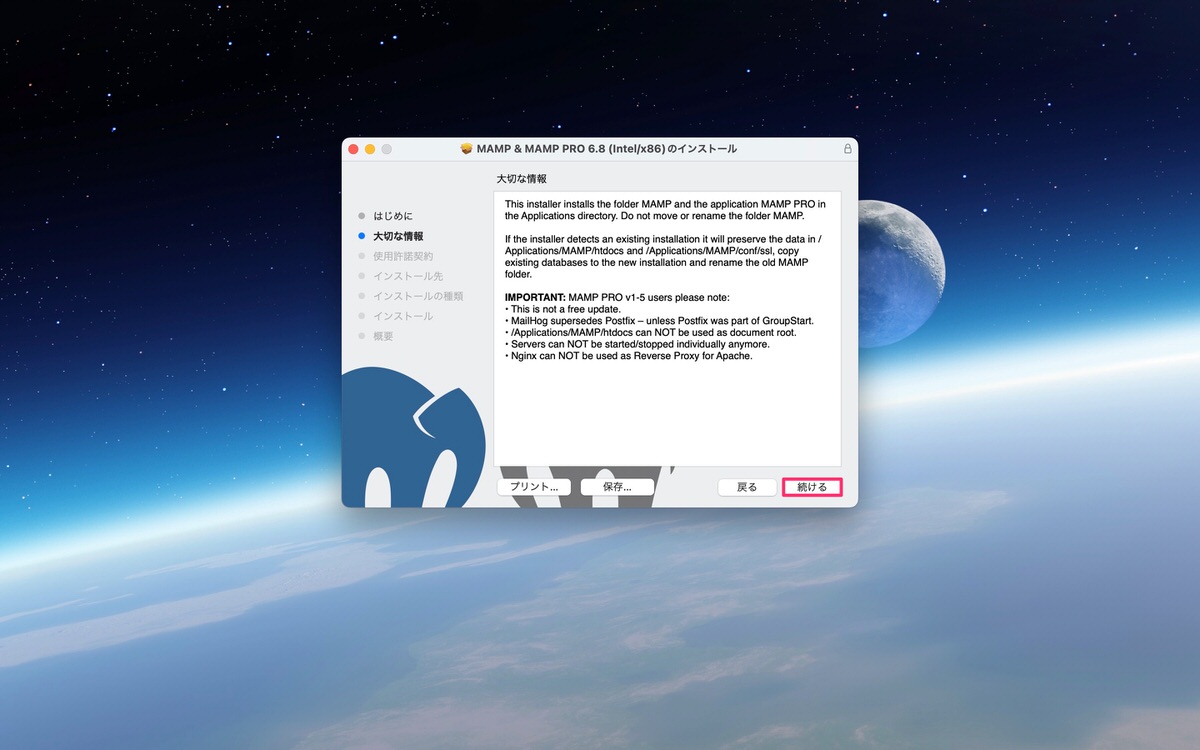
「続ける」をクリックします。


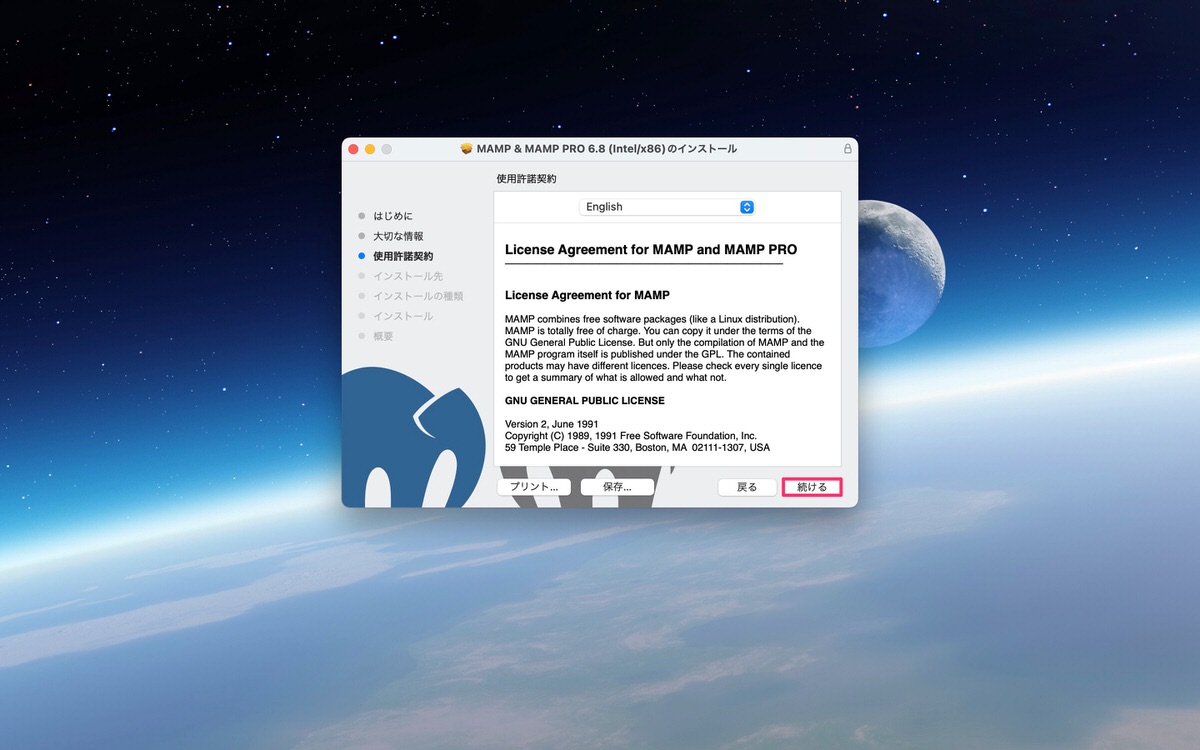
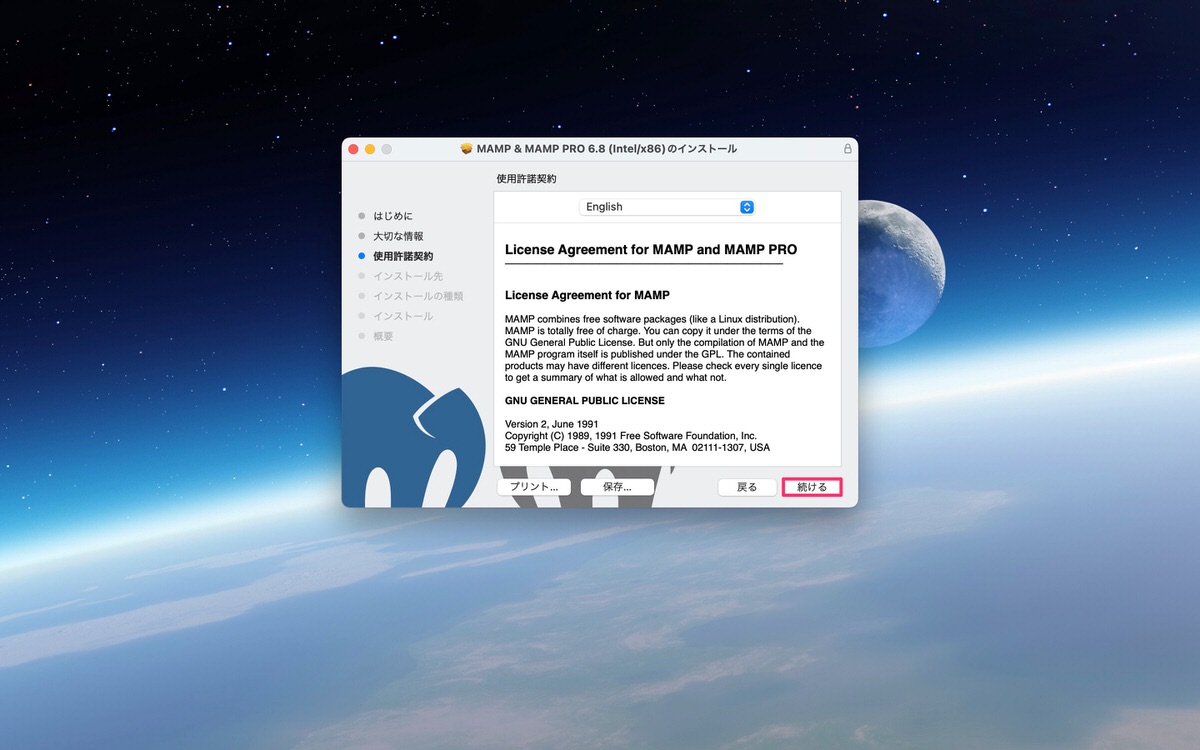
「続ける」をクリックします。


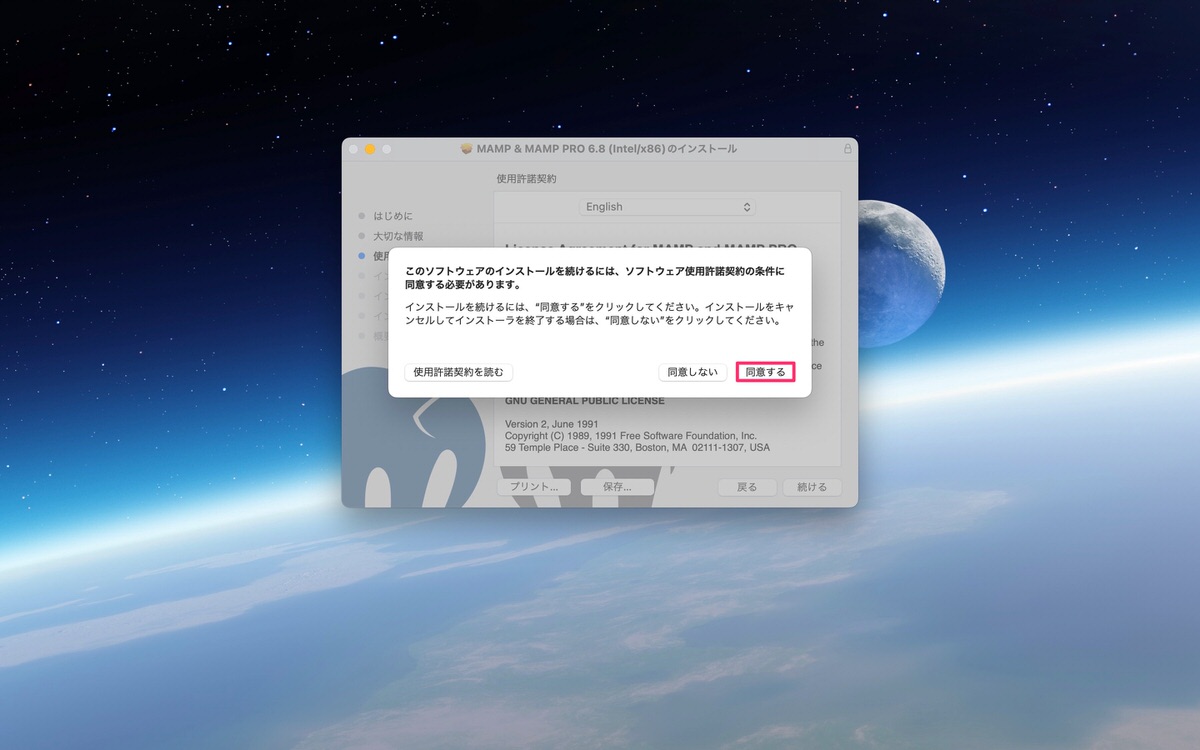
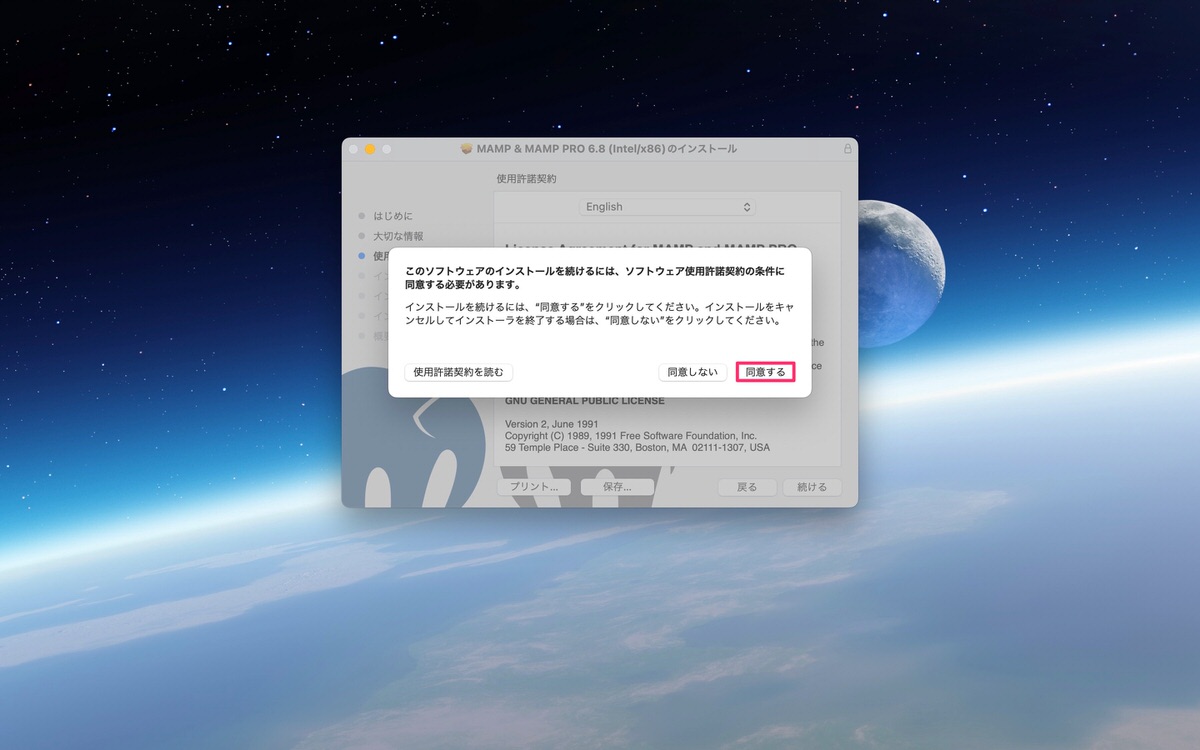
下記画面が表示されるので「同意する」をクリックします。


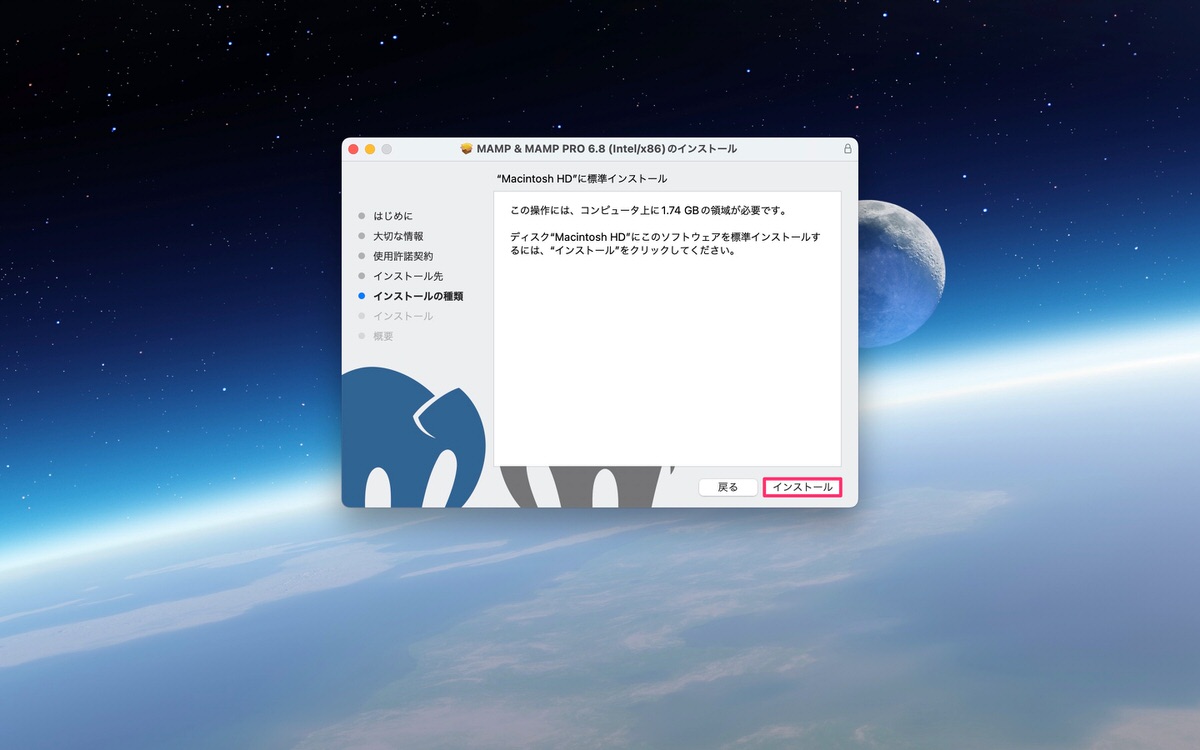
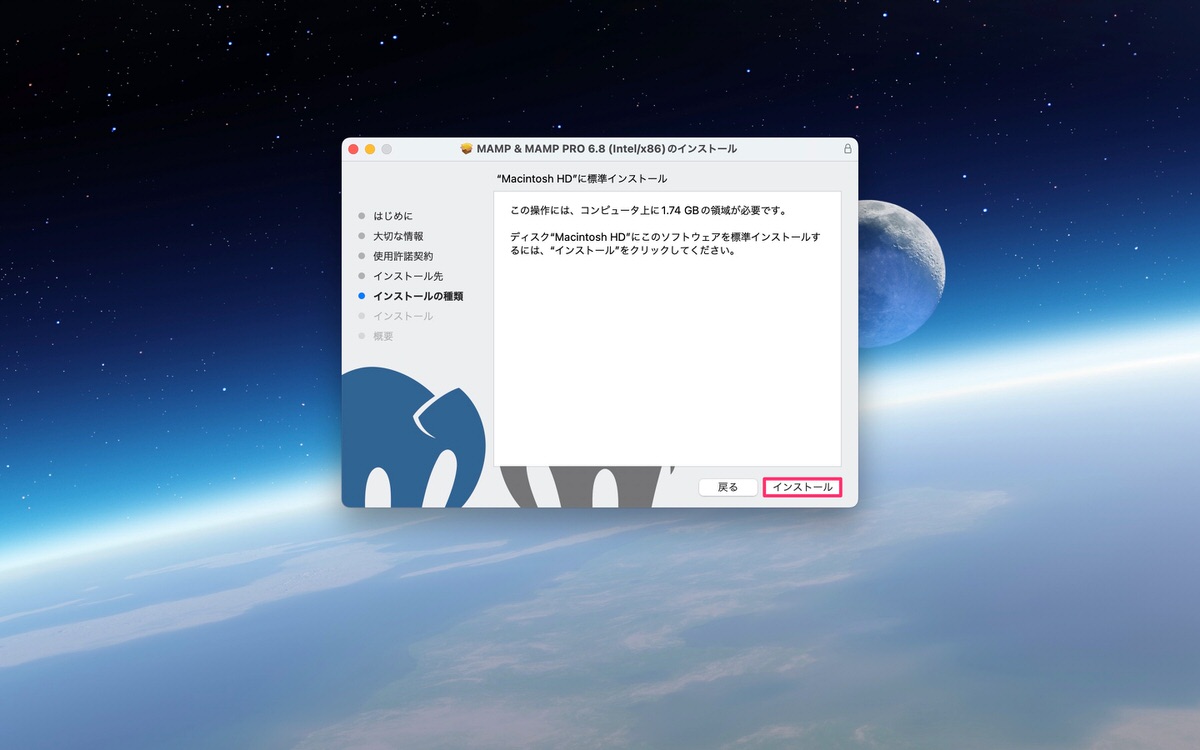
「インストール」をクリックします。


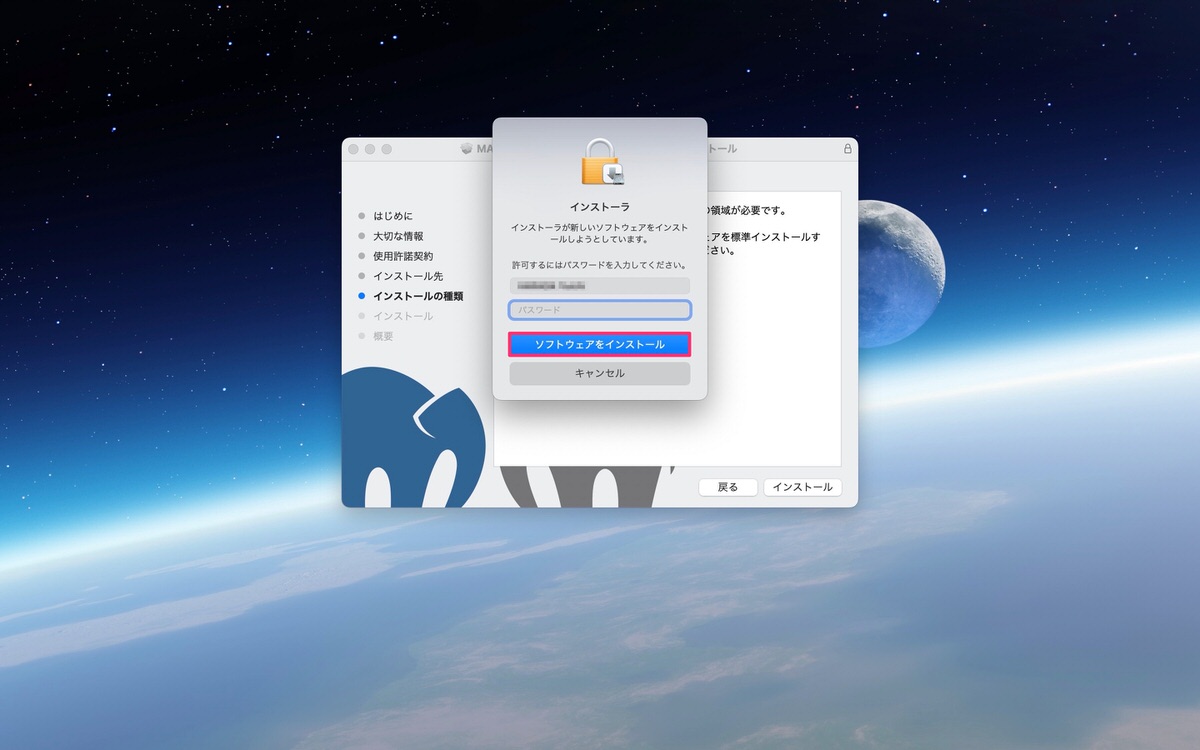
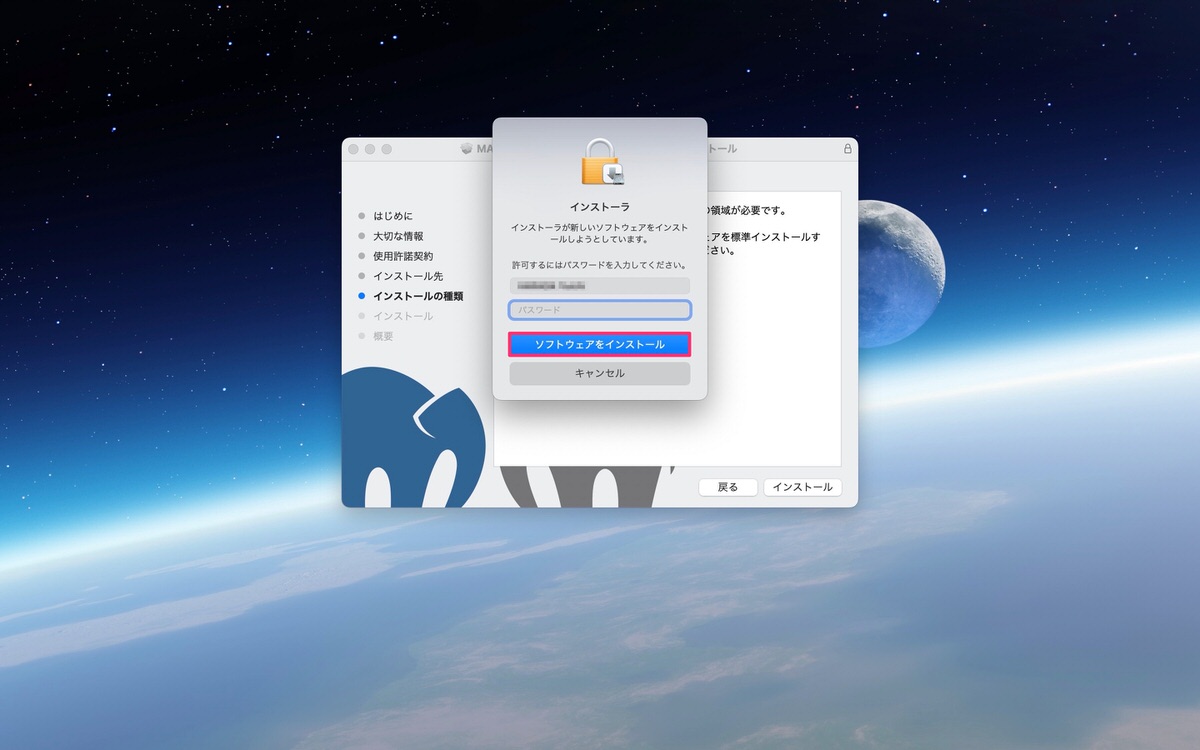
インストールをクリックすると下記画面が表示されるためパスワードを入力して「ソフトウェアをインストール」をクリックするとインストールが開始されます。
※パスワードはPCにログインする際のパスワードと同じです。


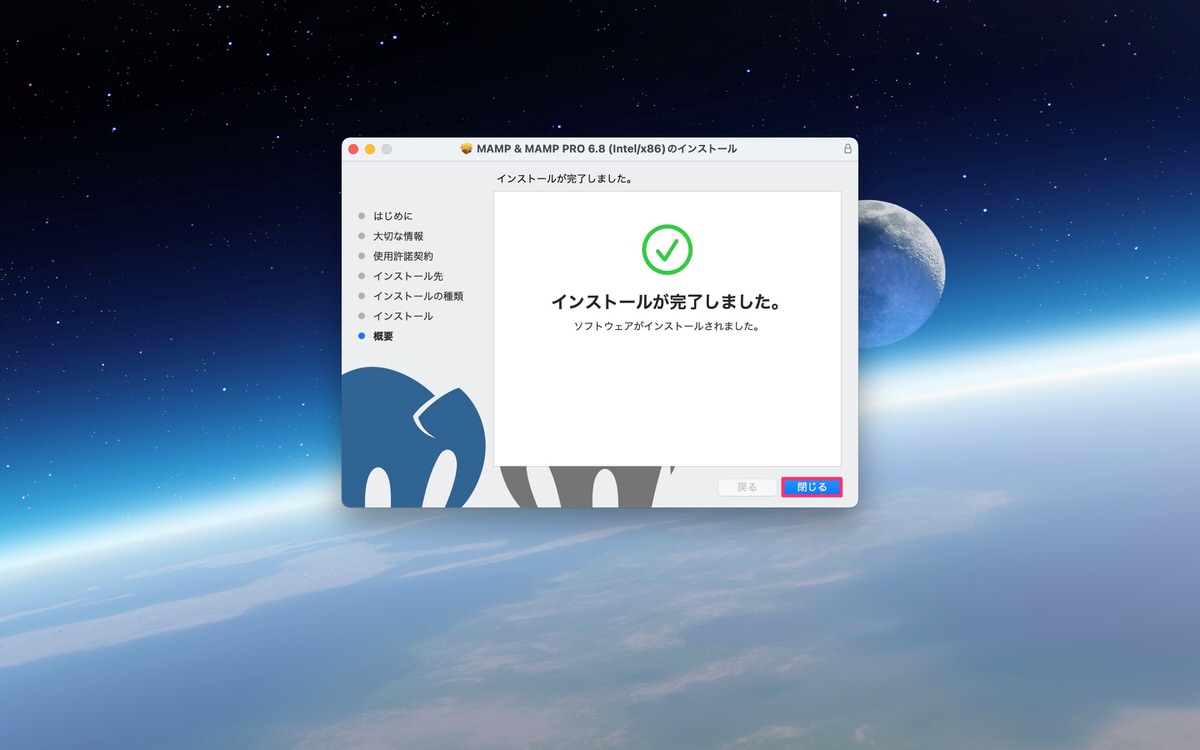
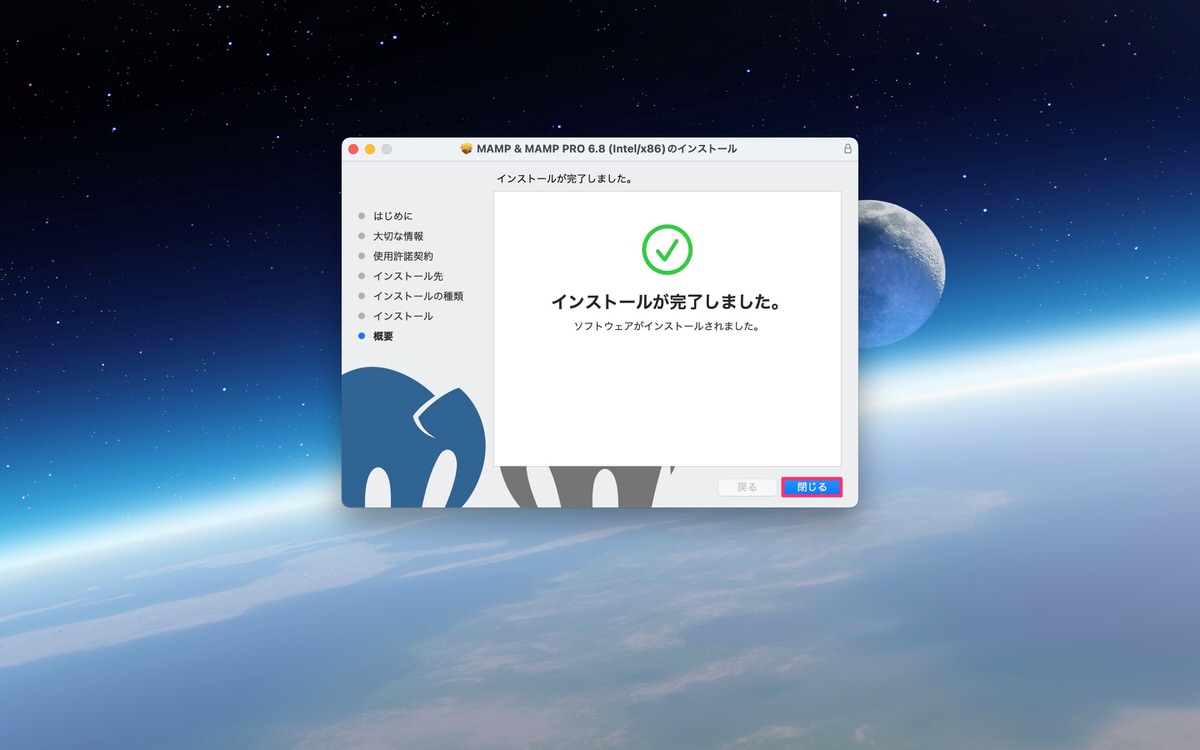
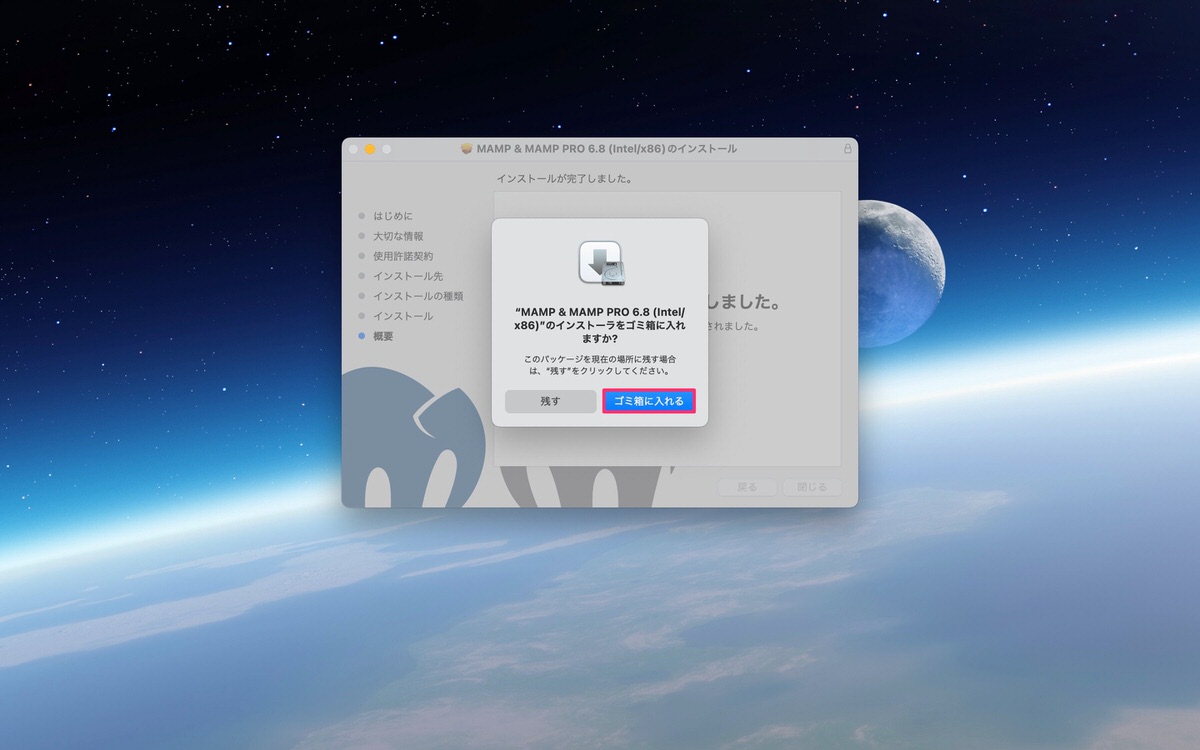
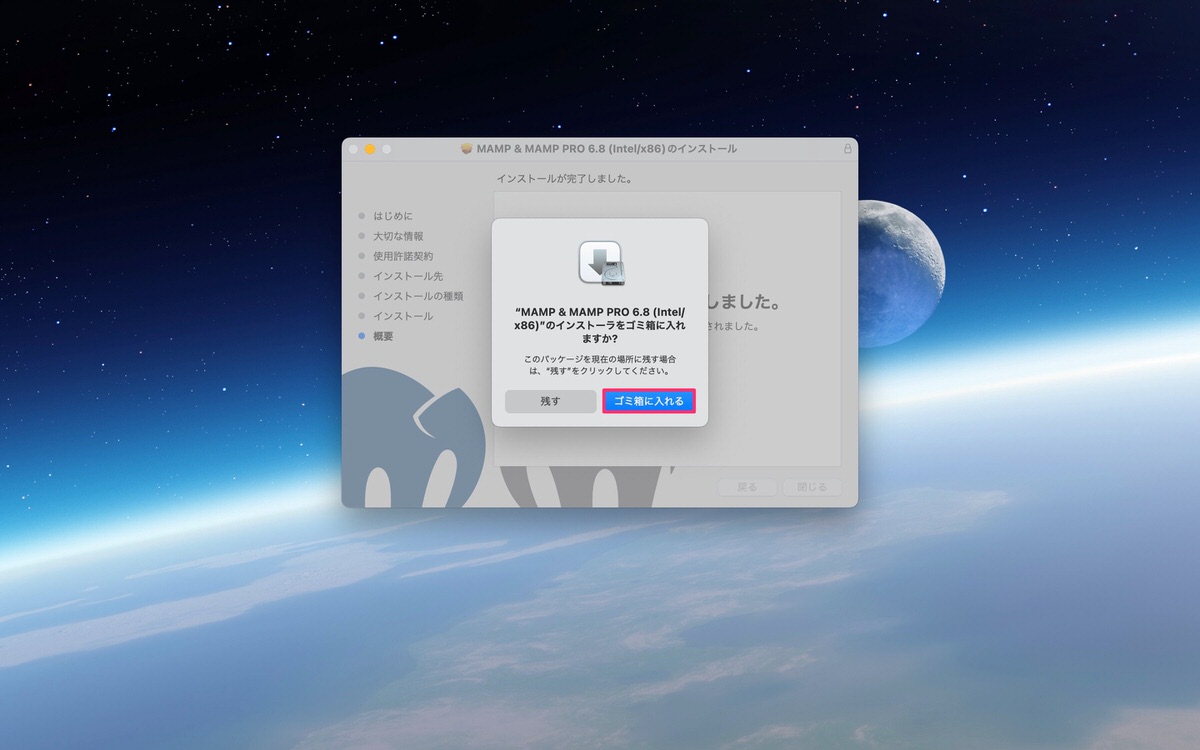
インストールが完了すると下記画面が表示されるため「閉じる」をクリックします。


閉じるをクリックすると下記画面が表示されるため「ゴミ箱に入れる」をクリックします。


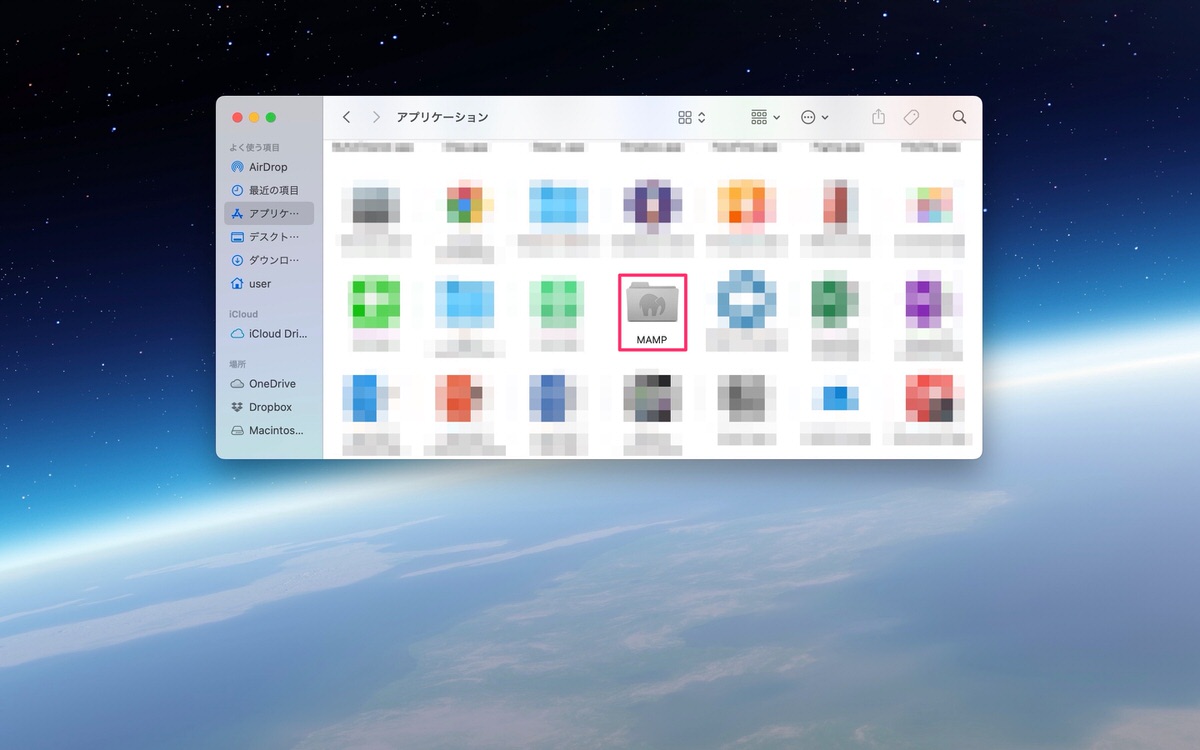
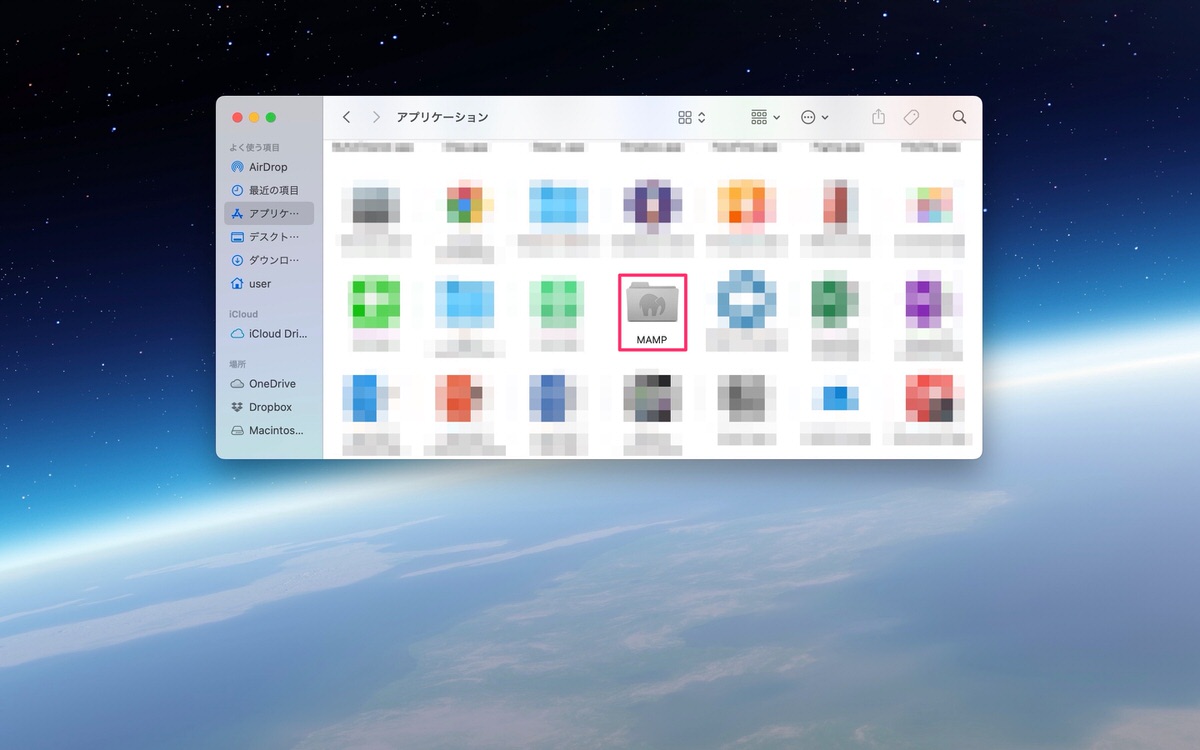
Finderから、「アプリケーション」を選択します。
「MAMP」をダブルクリックします。


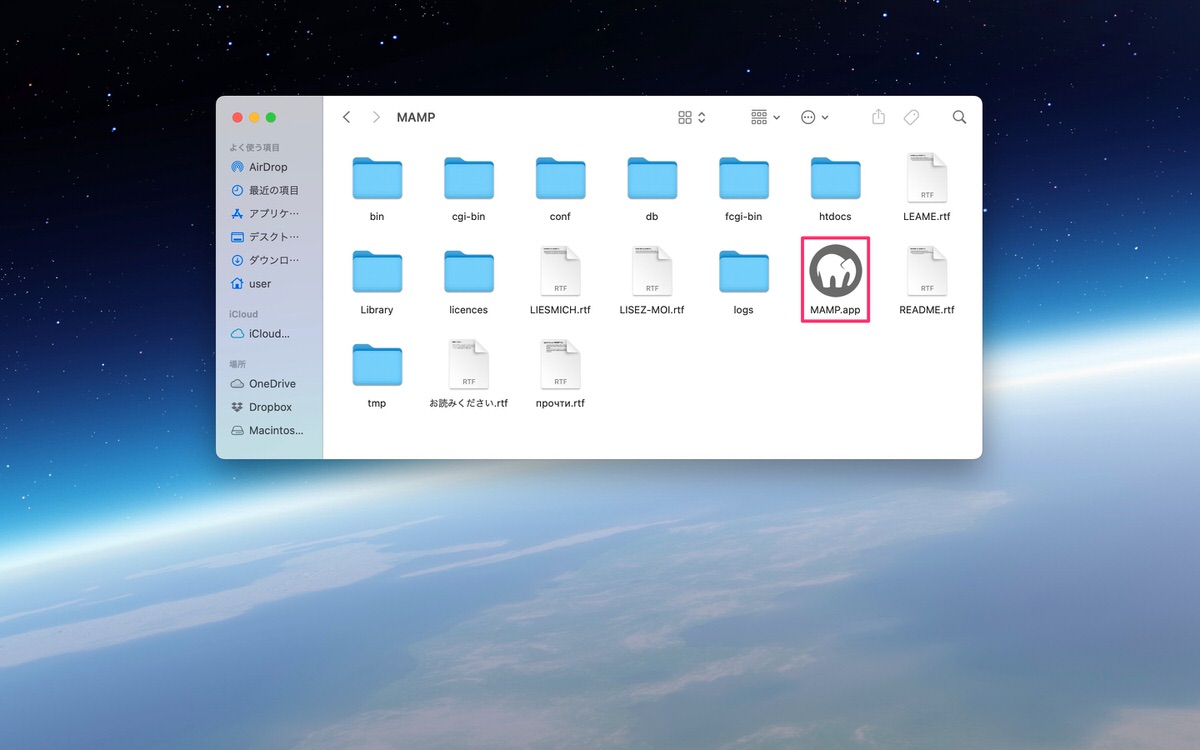
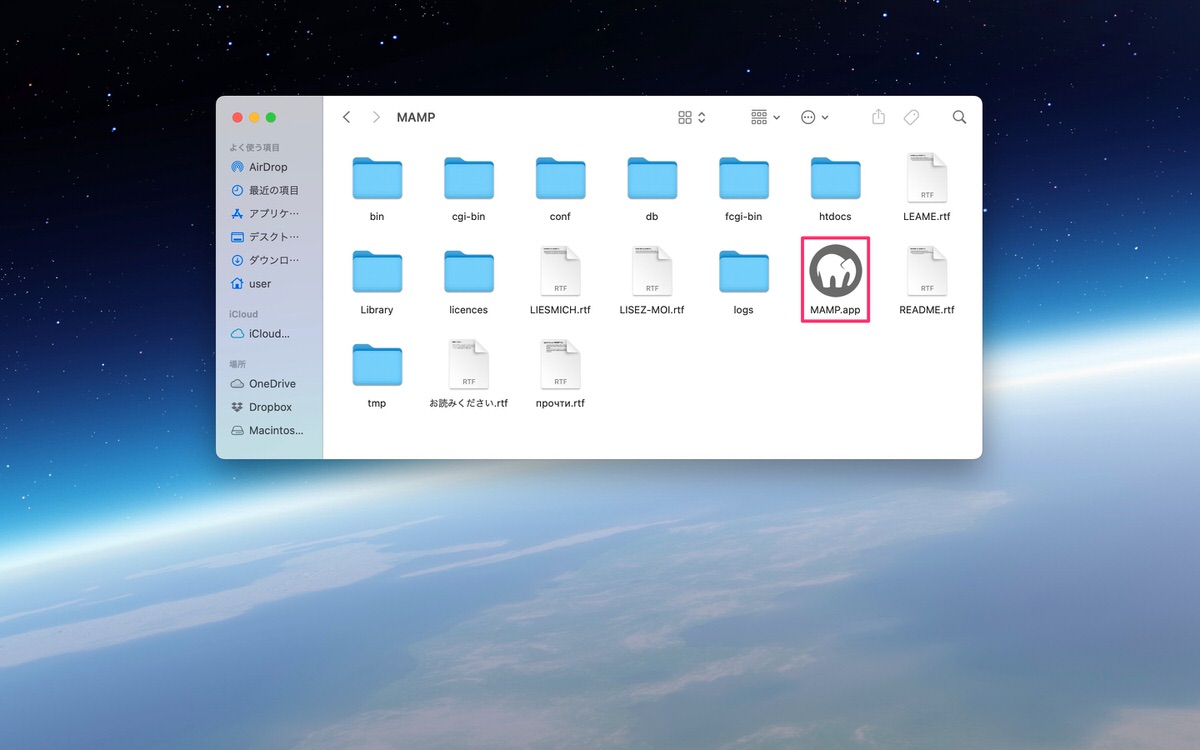
MAMPフォルダが開きました。
「MAMP.app」をダブルクリックします。


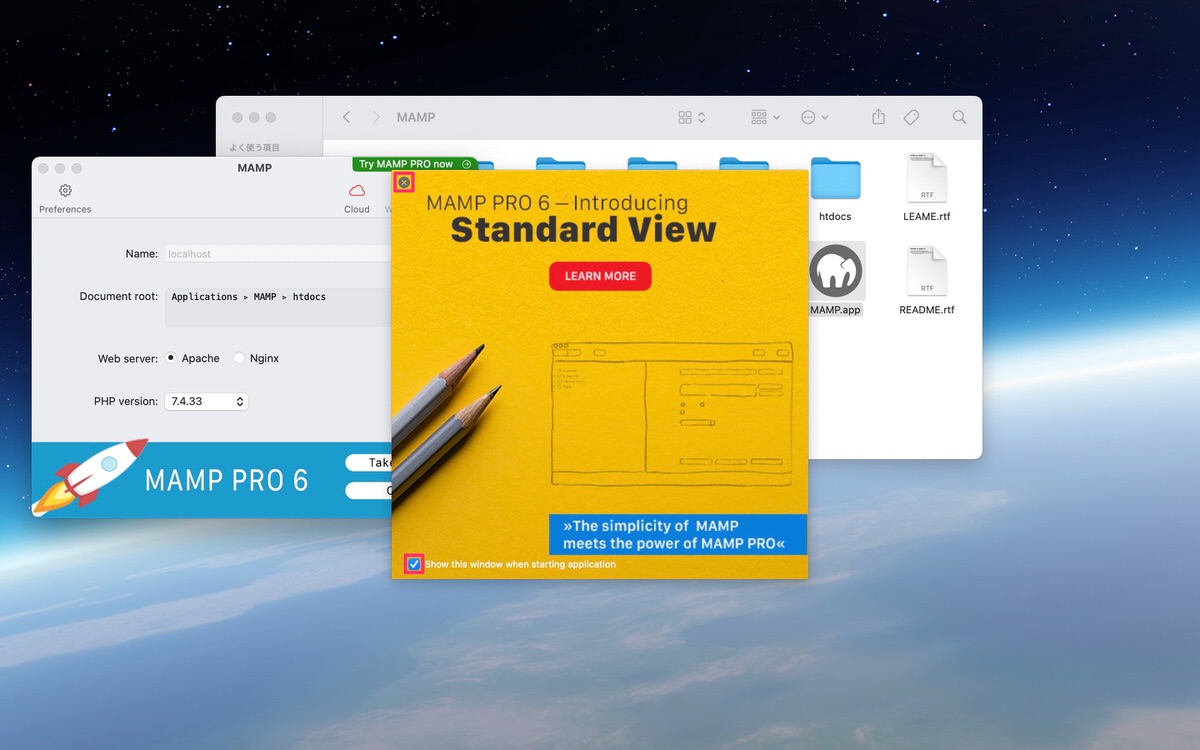
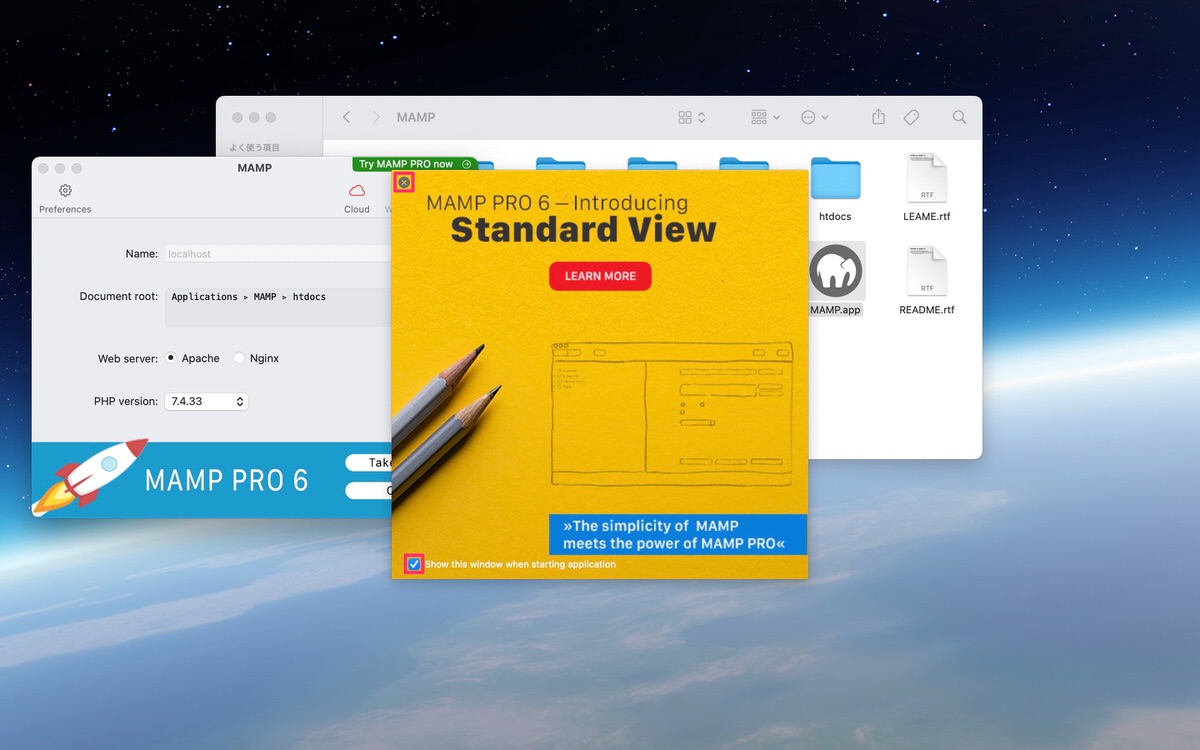
「MAMP PRO 6 − Introducing」が表示されます。
show this window when starting application(アプリケーションの起動時にこのウィンドウを表示する)のチェックを外し「 」で閉じます。


これでMAMPが使えるようになりました。
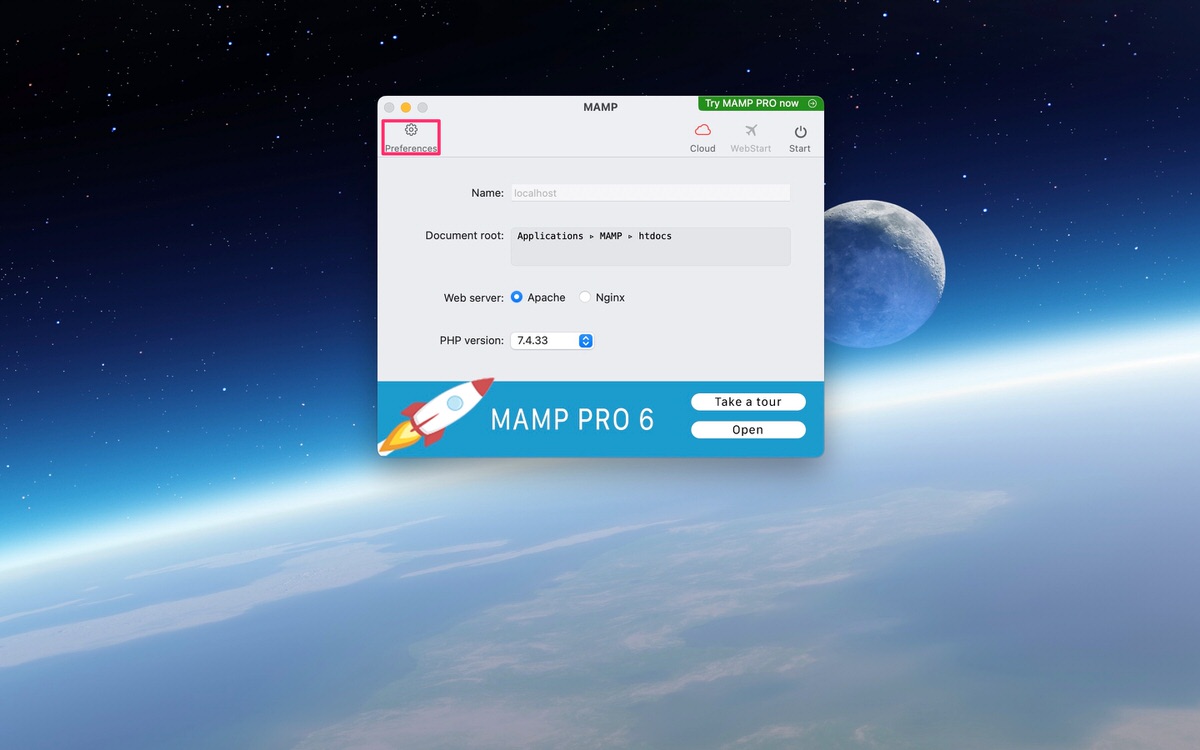
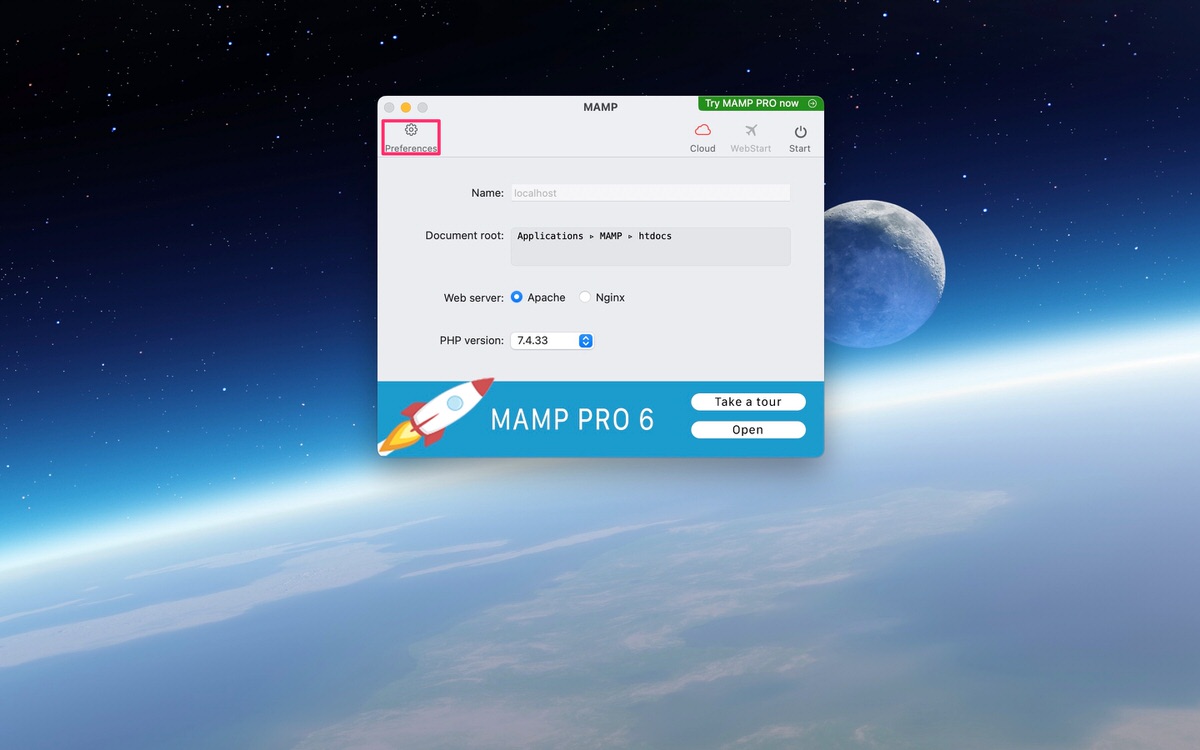
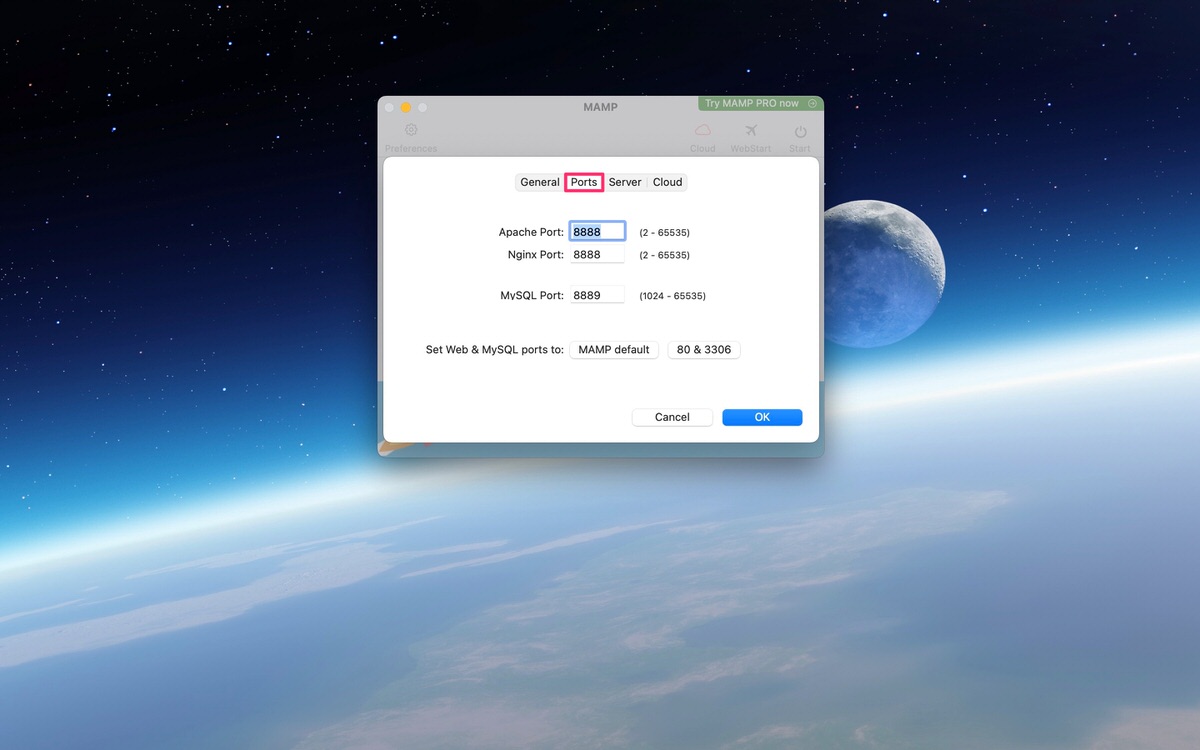
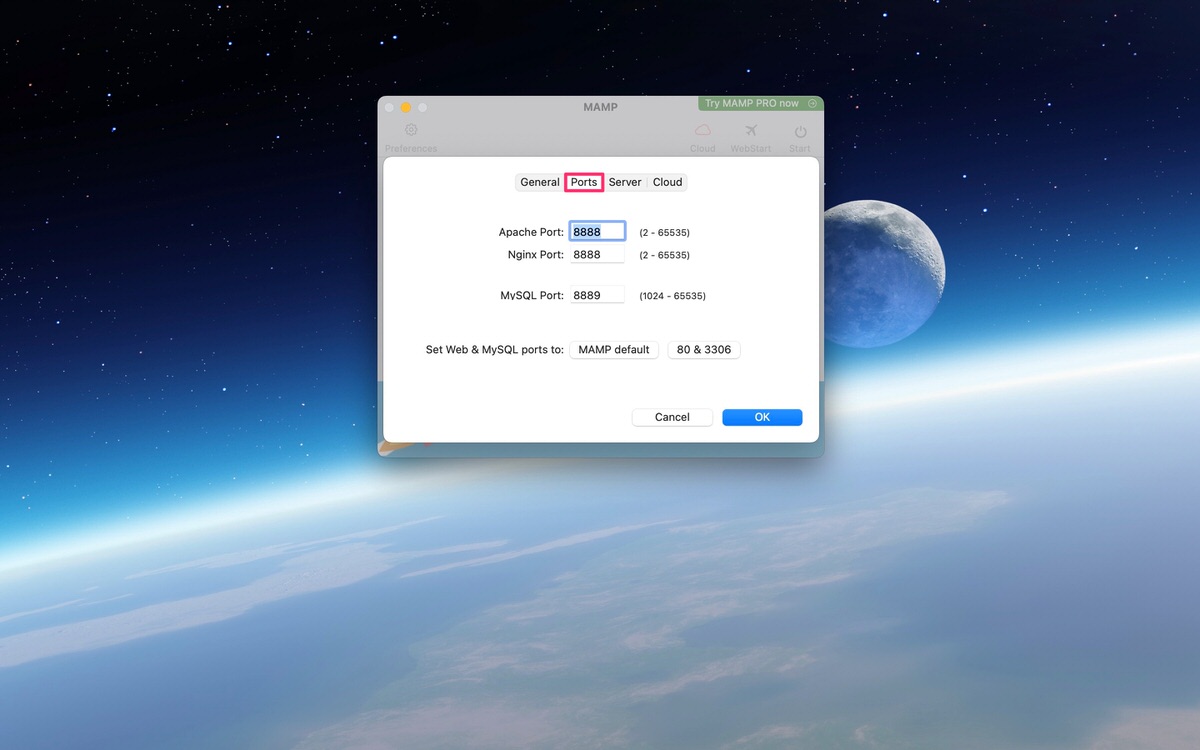
「Preferences」をクリックします。


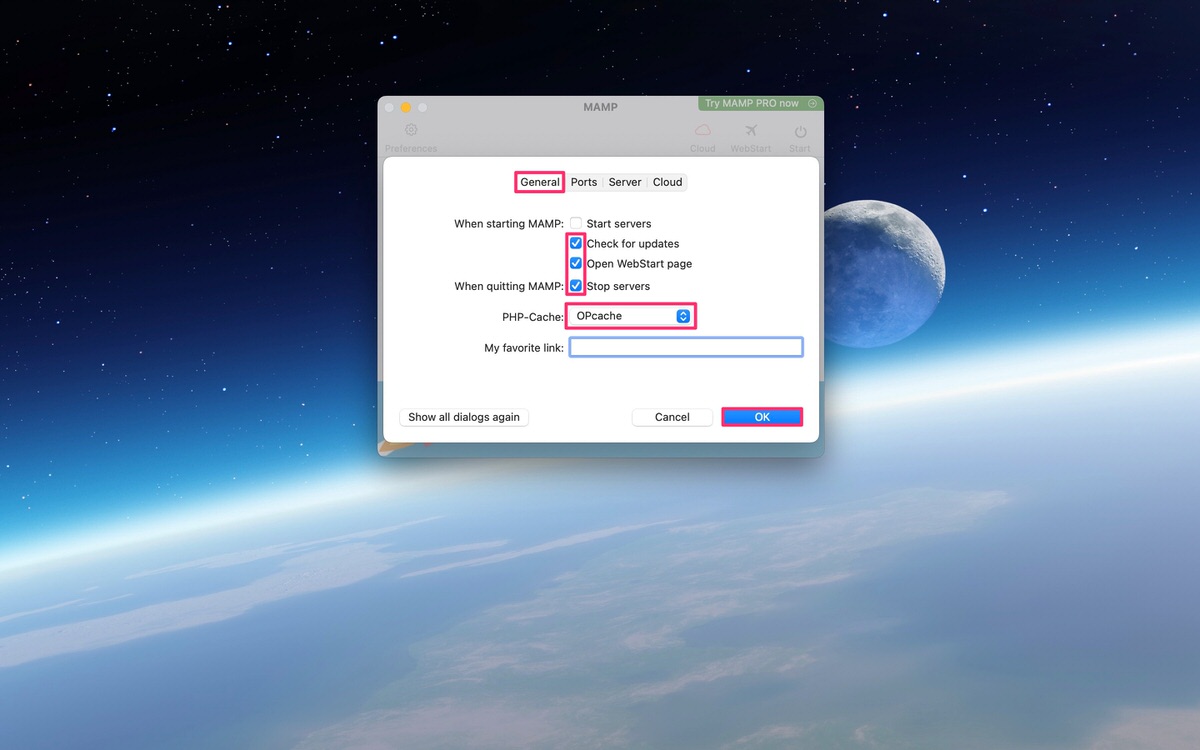
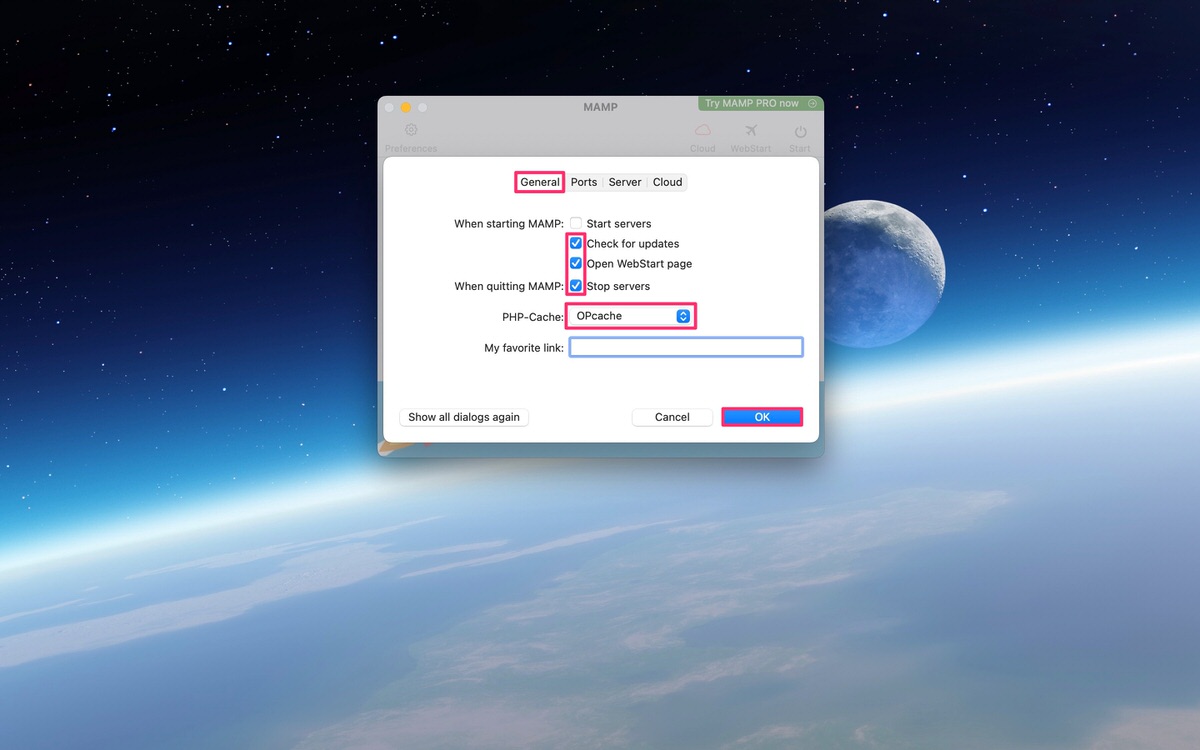
※下記画面がデフォルトです。
下記を参考に自分好みにカスタマイズしてみて下さい。


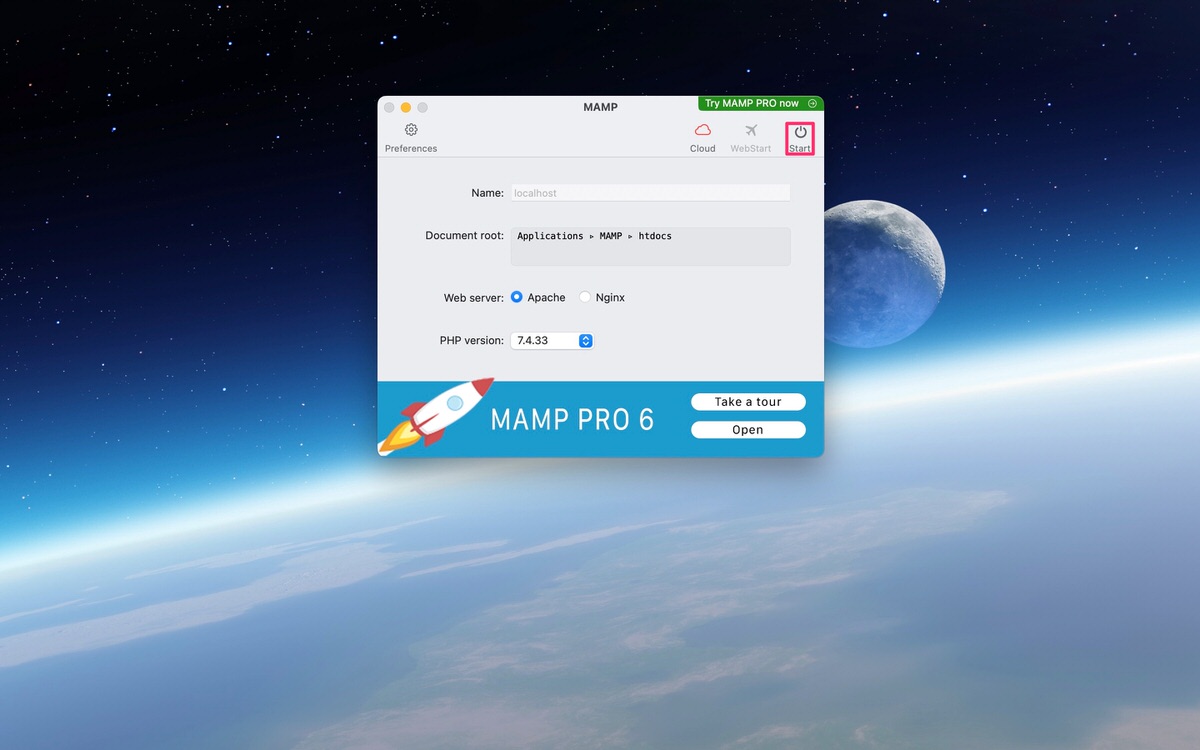
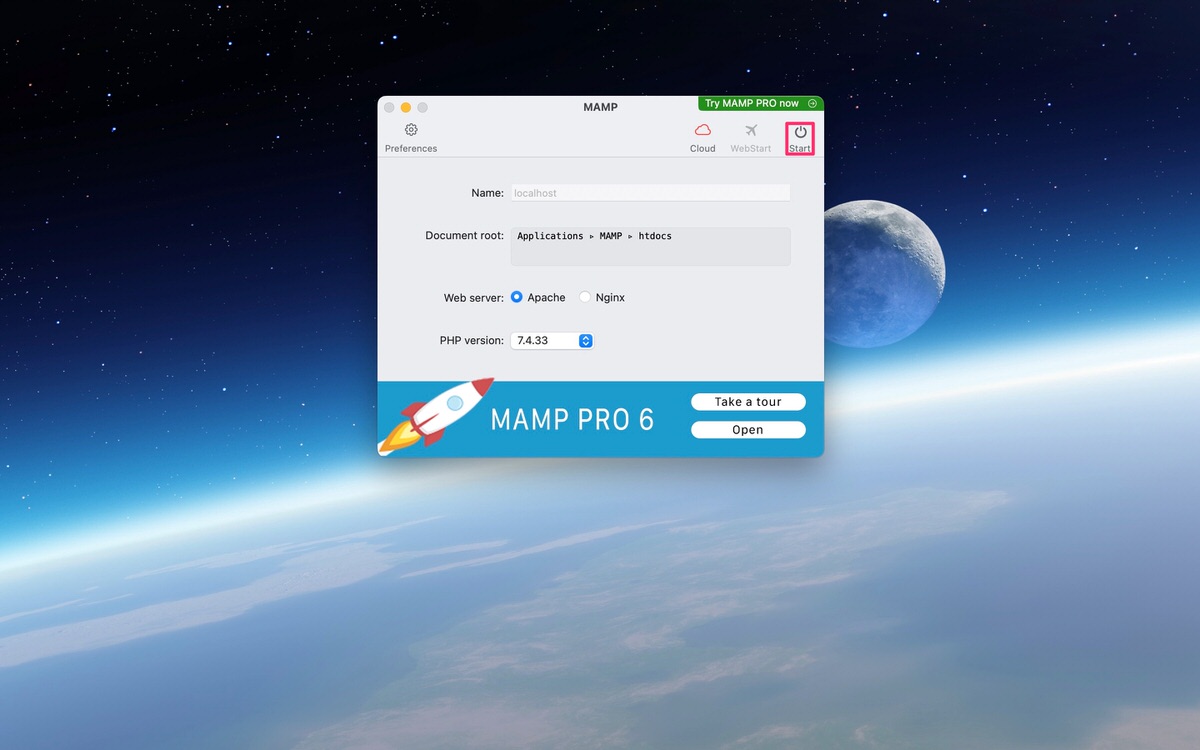
MAMPのトップページ(下記画像)


デフォルトでOKです。


後ほど解説します。


デフォルトでOKです。


「Start」をクリックします。


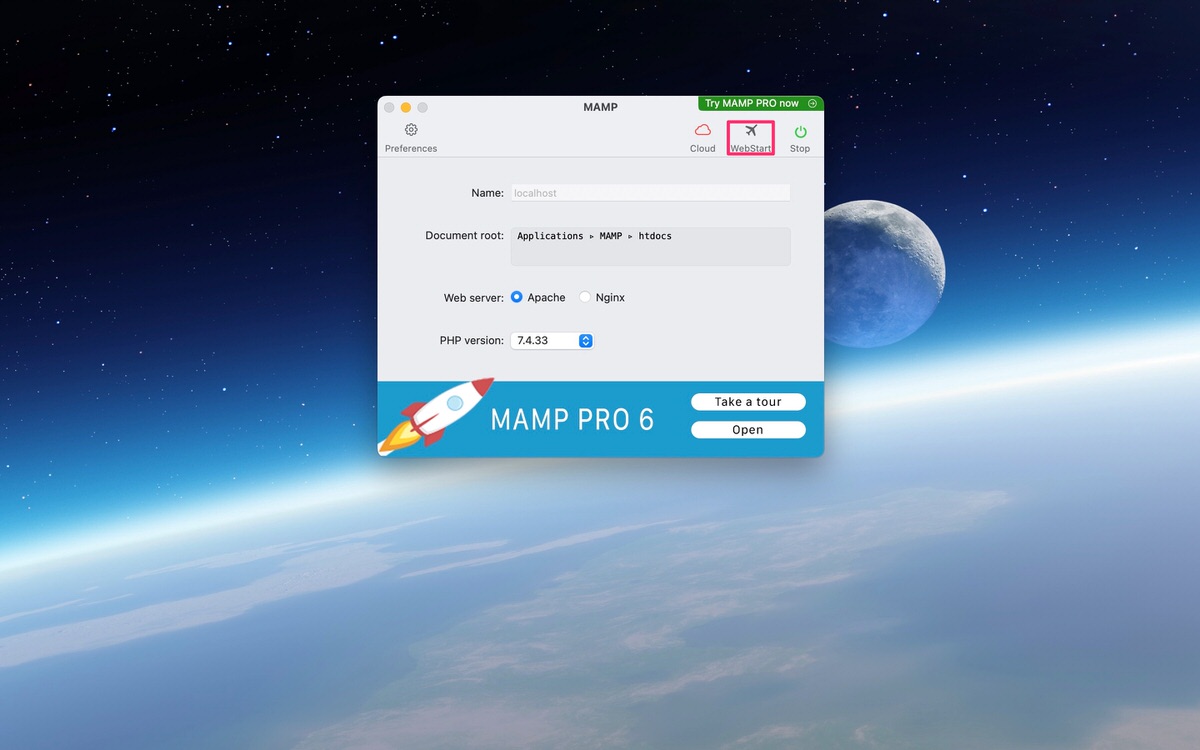
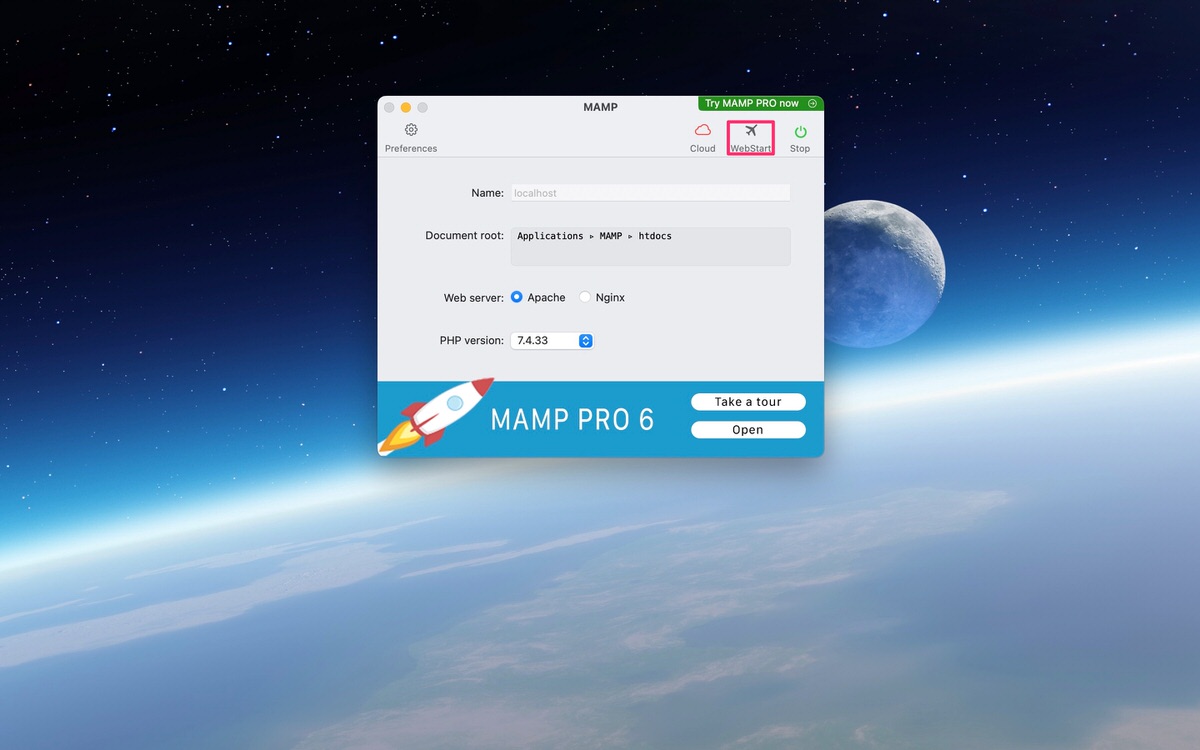
「WebStart」がクリック可能になりました。
「WebStart」をクリックします。または、自動的にMAMPのトップページに移動します。


MAMPのトップページが表示されます。
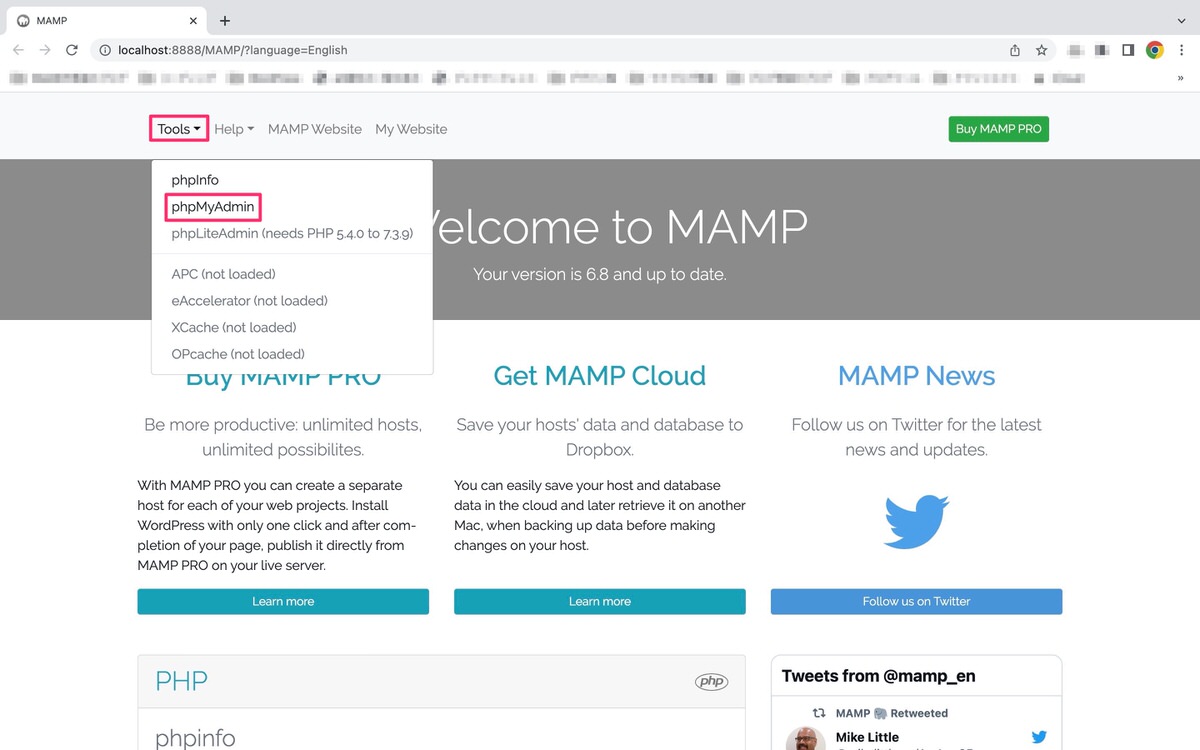
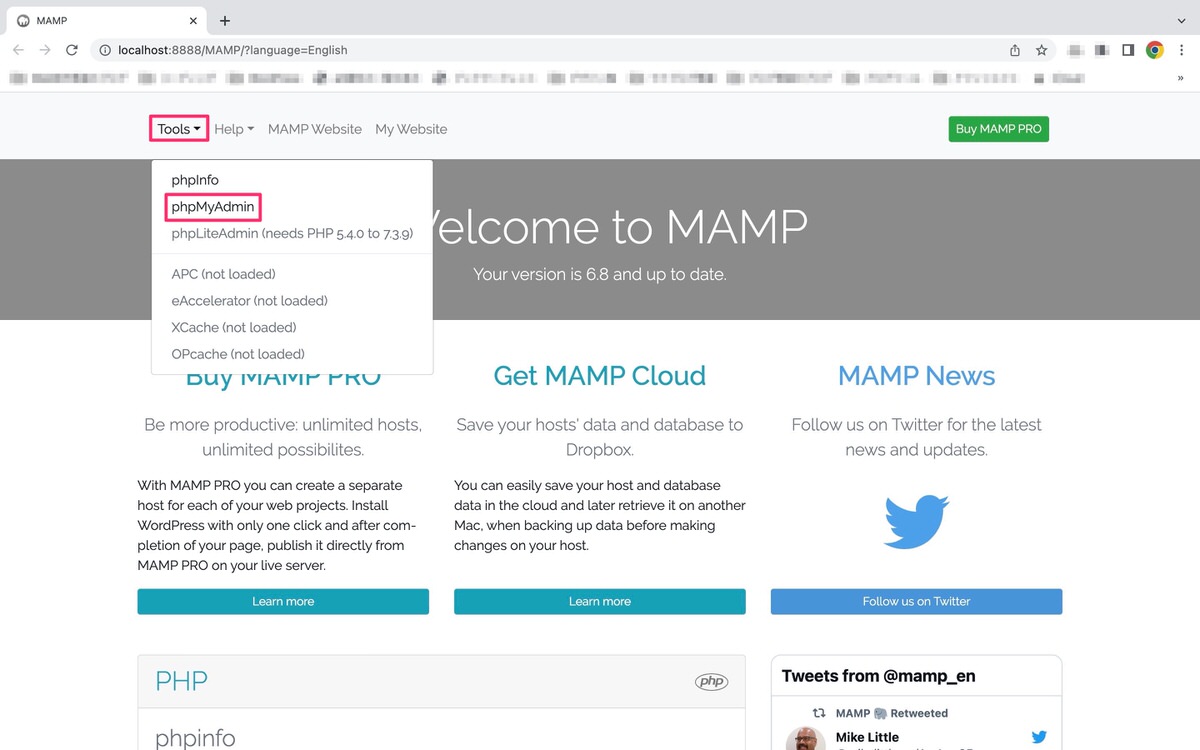
「Tools」>「phpMyAdmin」を選択します。


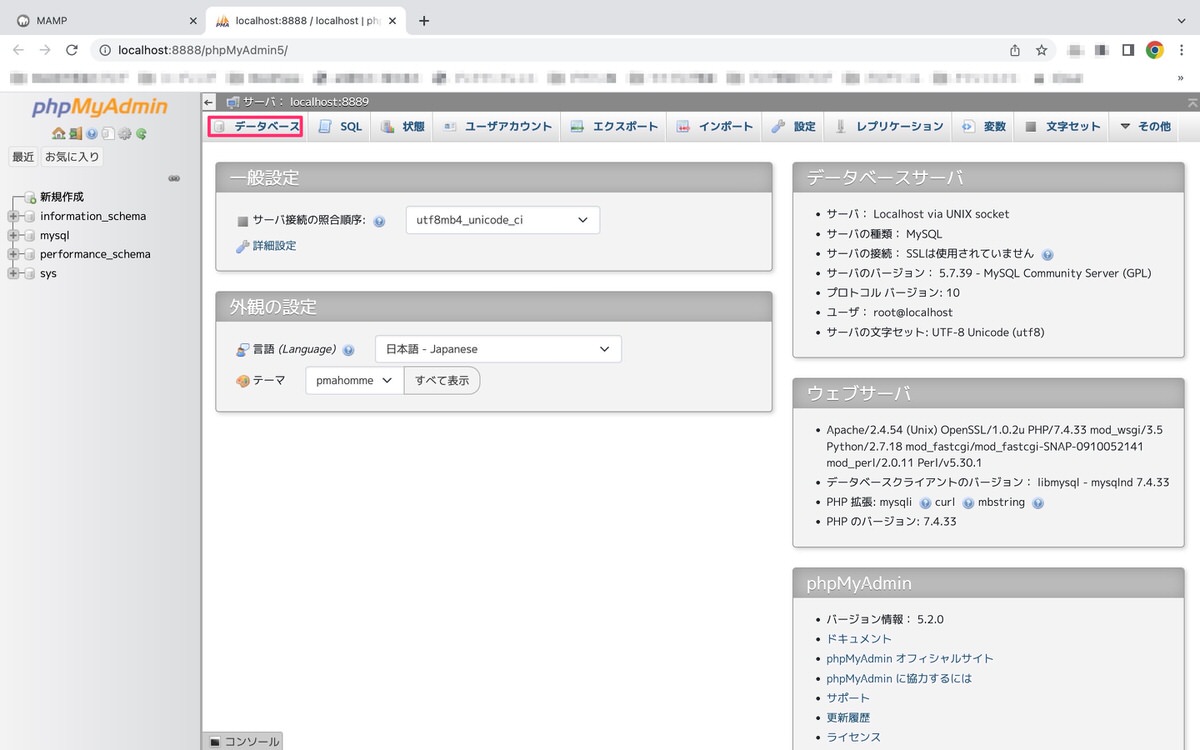
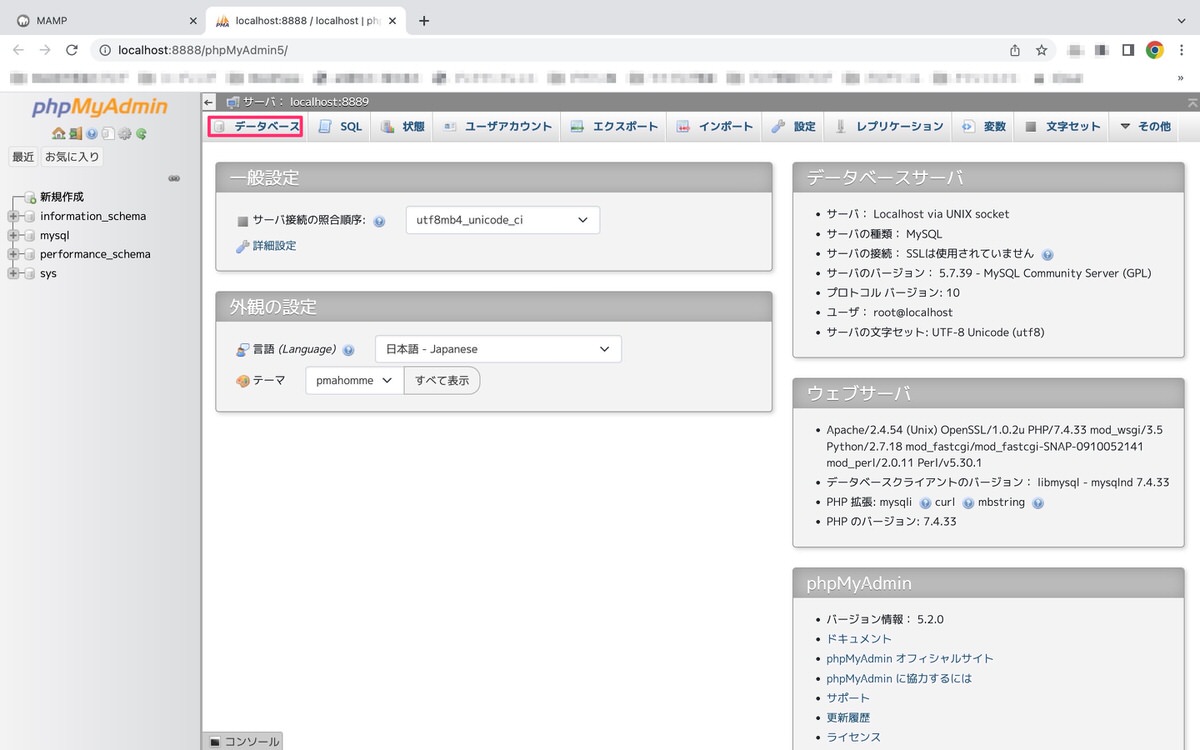
「phpMyAdmin」が表示されます。
「データベース」を選択します。


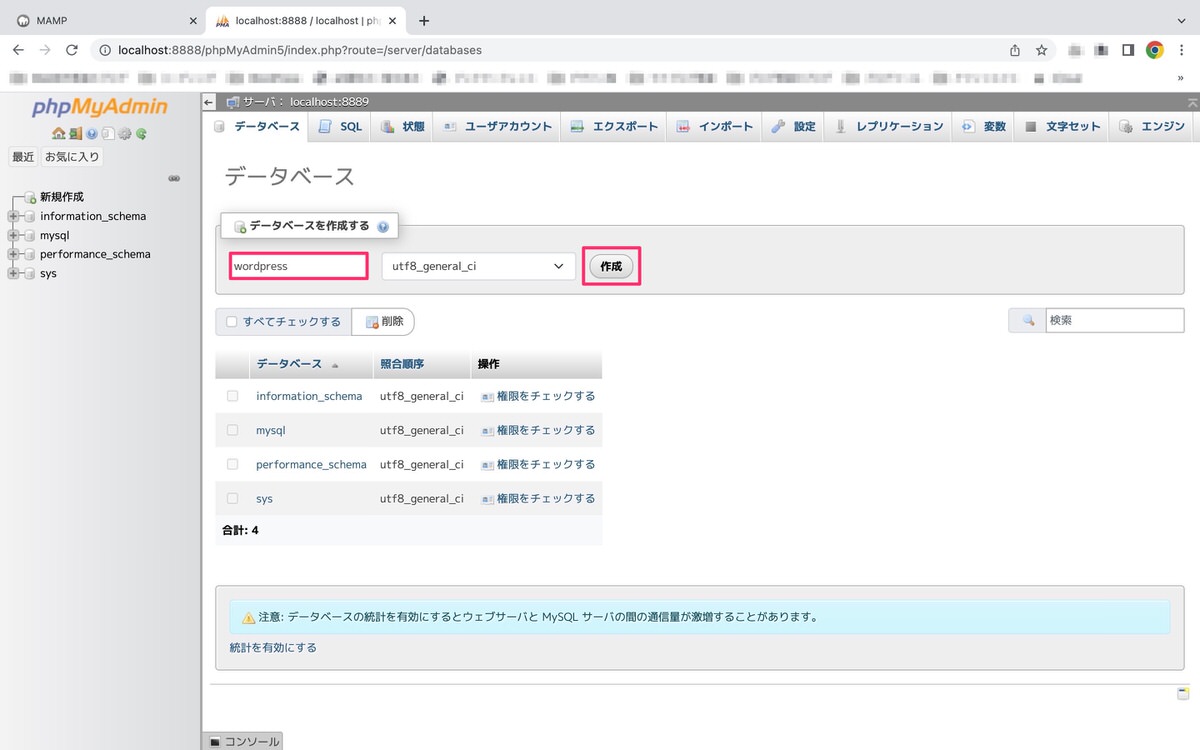
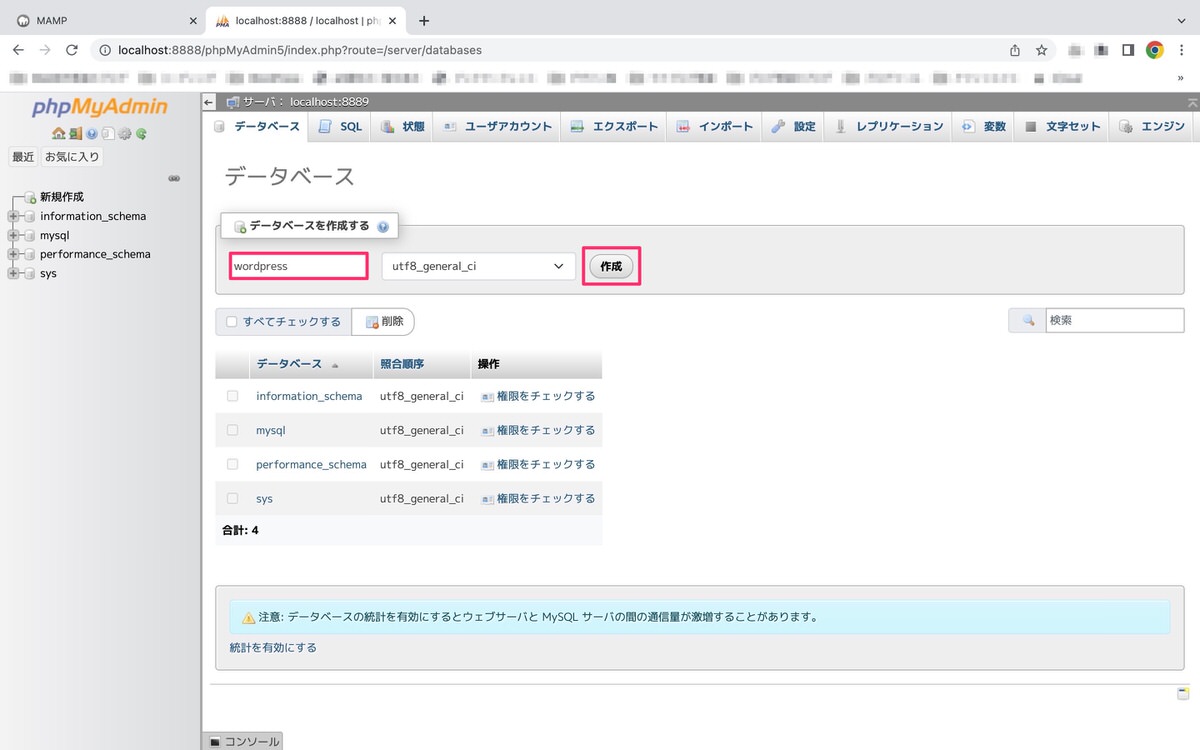
データベースを作成する画面が表示されます。
「データベース名」を入力後、「作成」をクリックします。


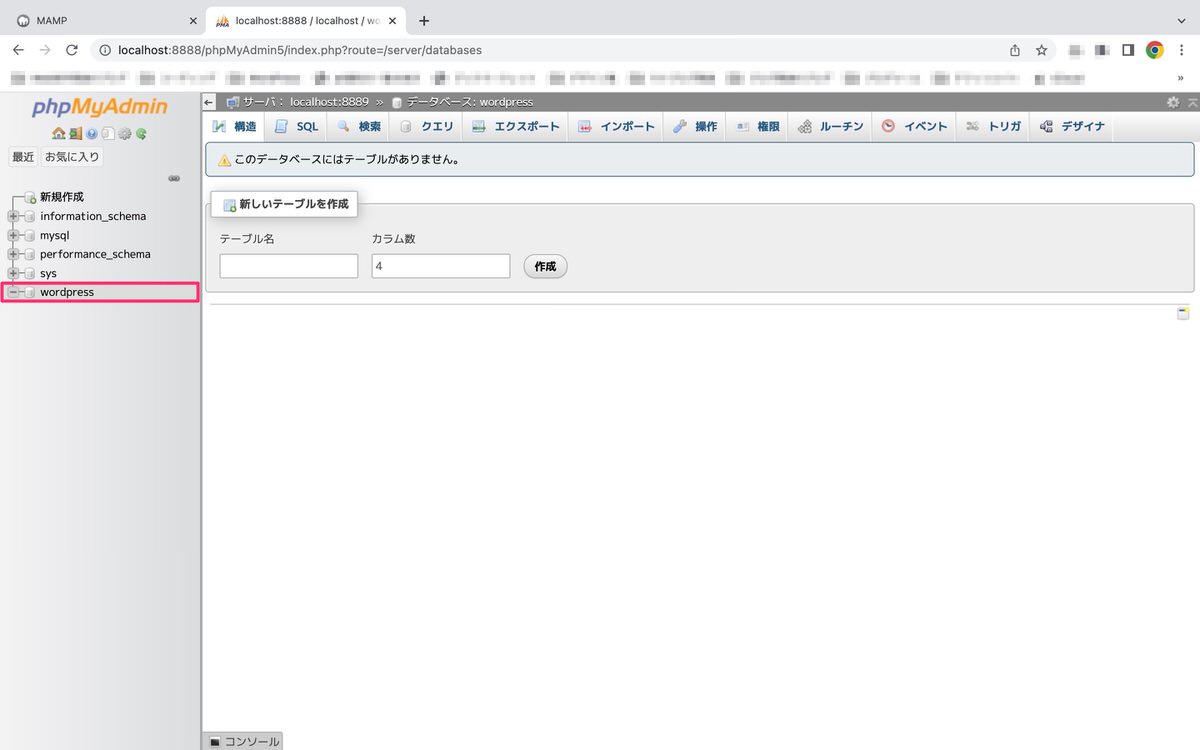
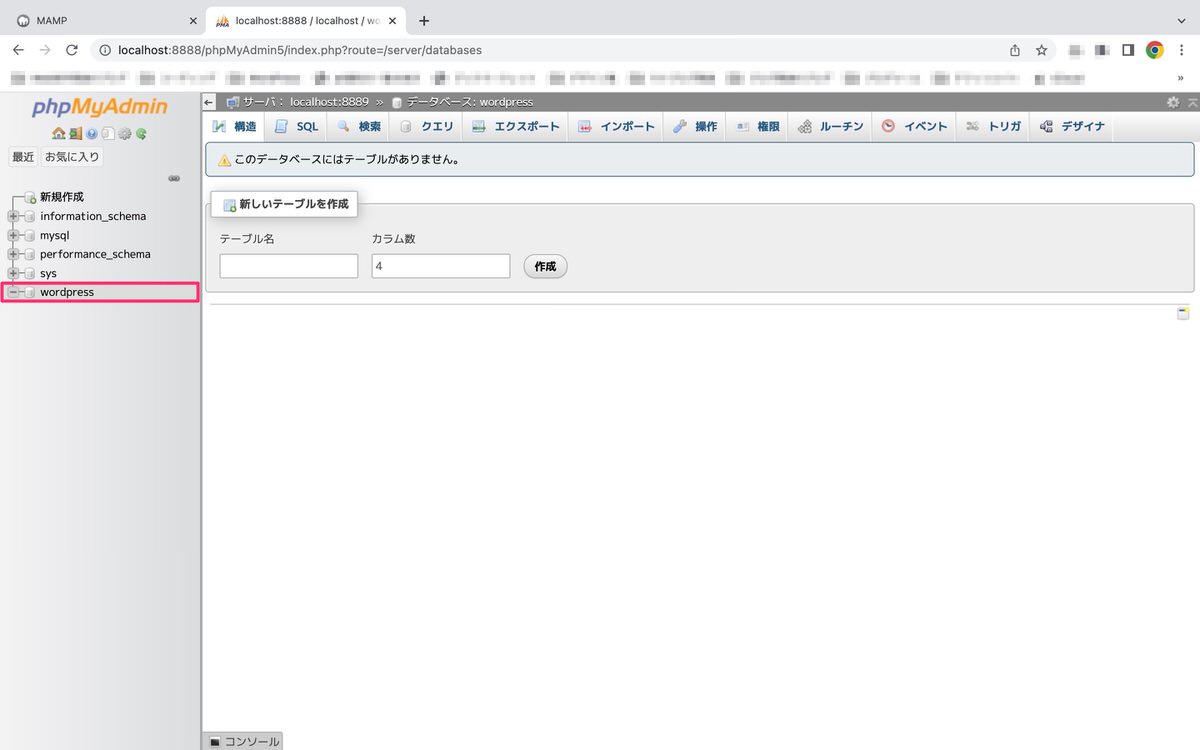
データベースが作成されました(下記画像)。


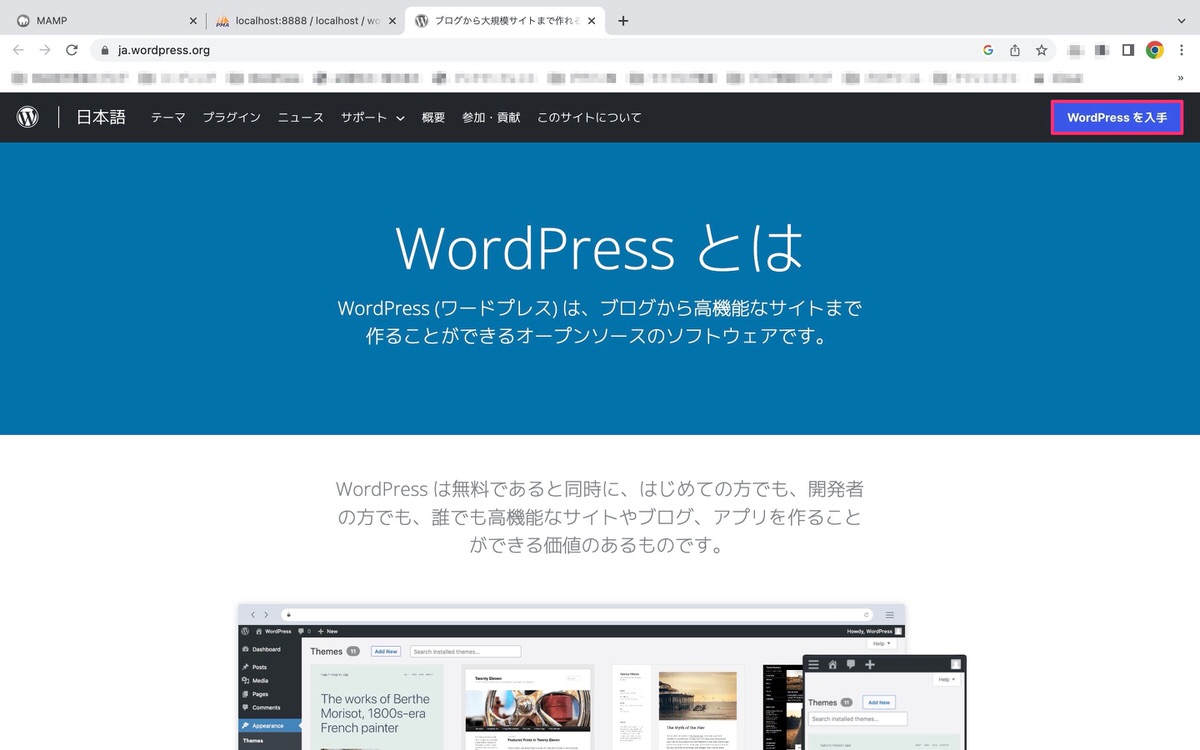
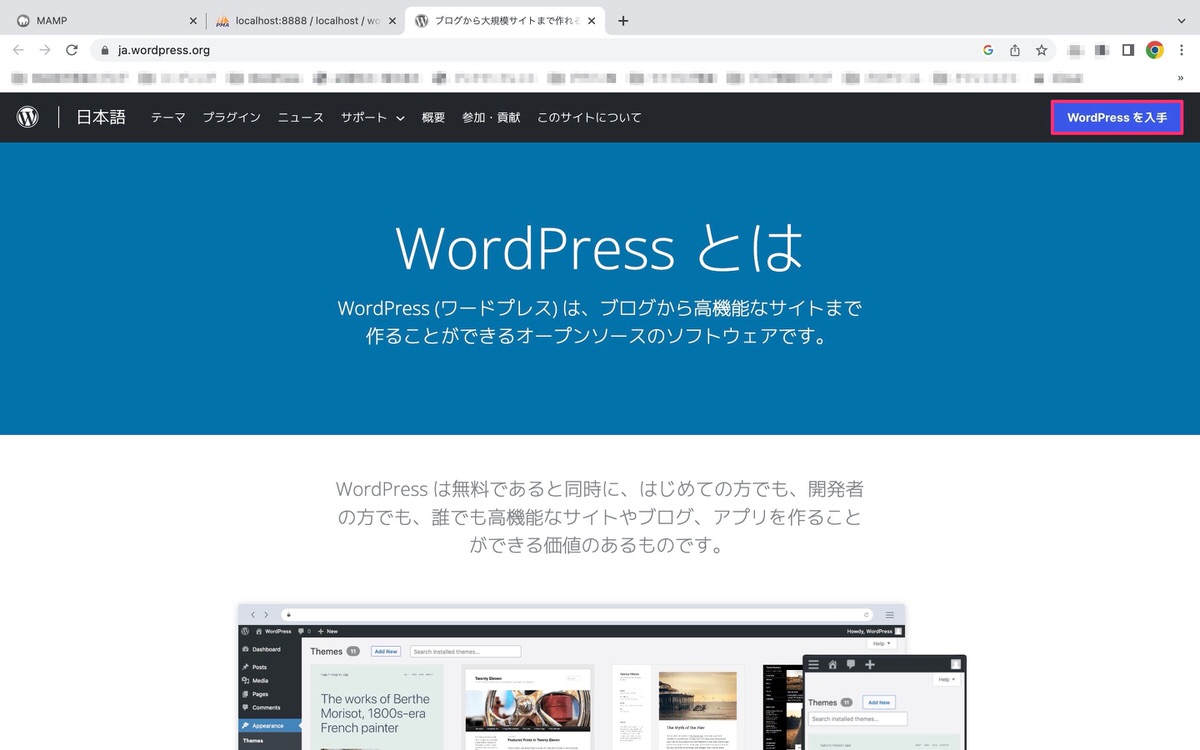
「WordPress.org」のトップページにアクセスします。
トップページが表示されました。
「WordPressを入手」をクリックします。


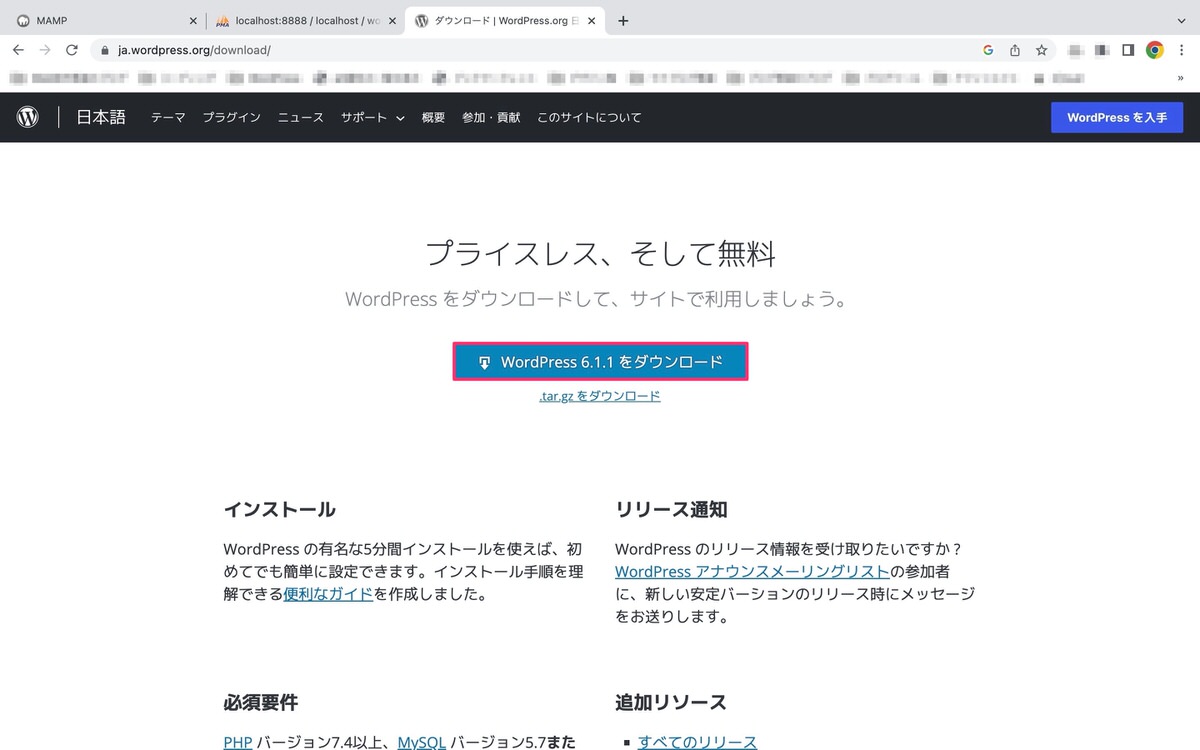
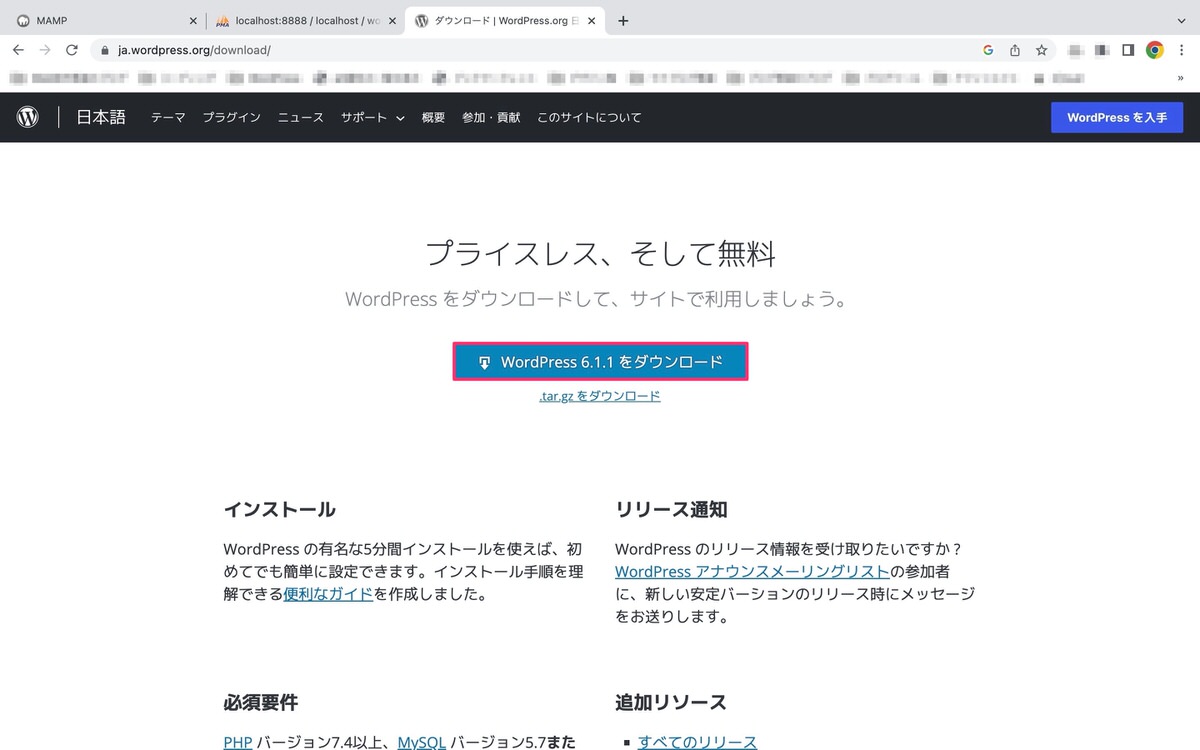
ダウンロードページに移動します。
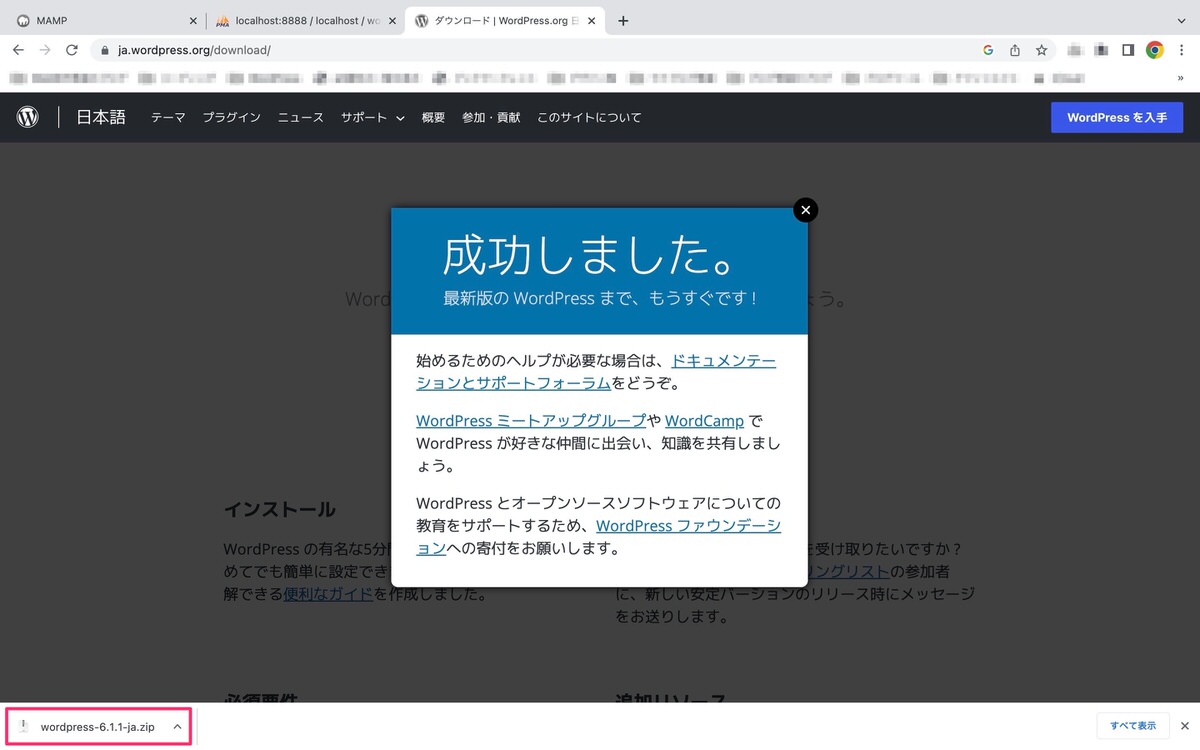
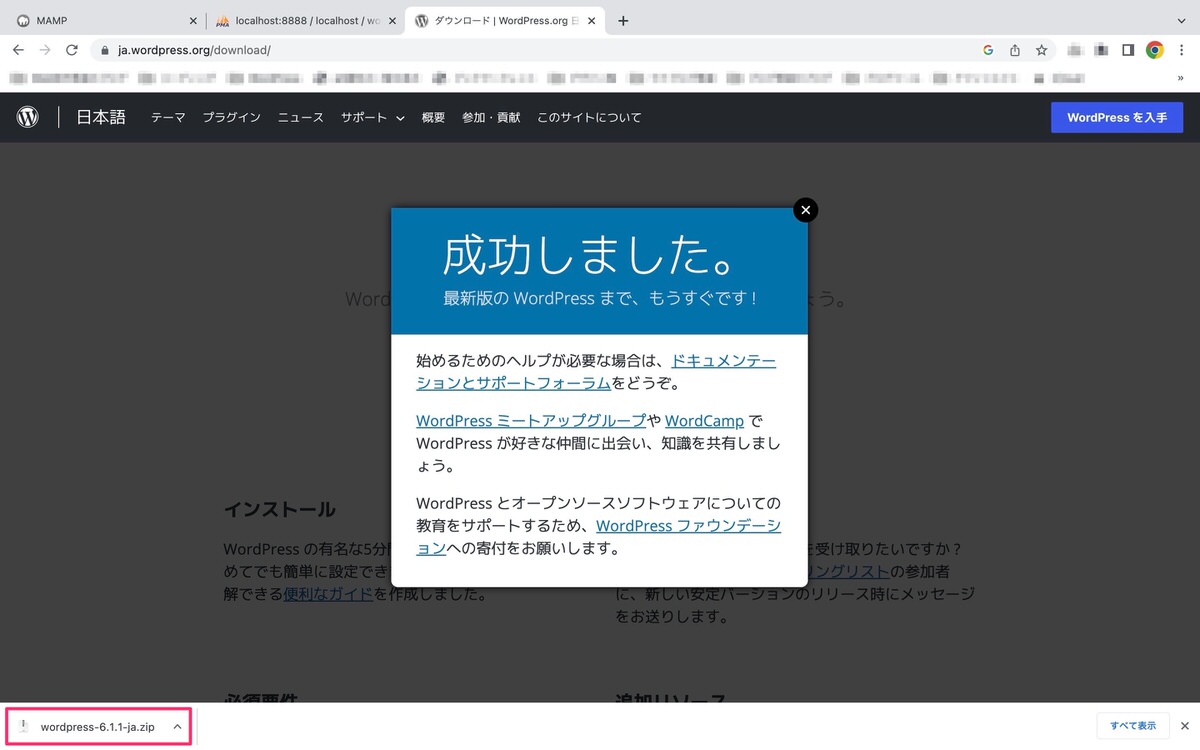
ページを下にスクロールしていくとダウンロードボタンが出現しますのでクリックでダウンロードが開始されます。


ダウンロード成功後、下記画像の赤枠をクリックします。


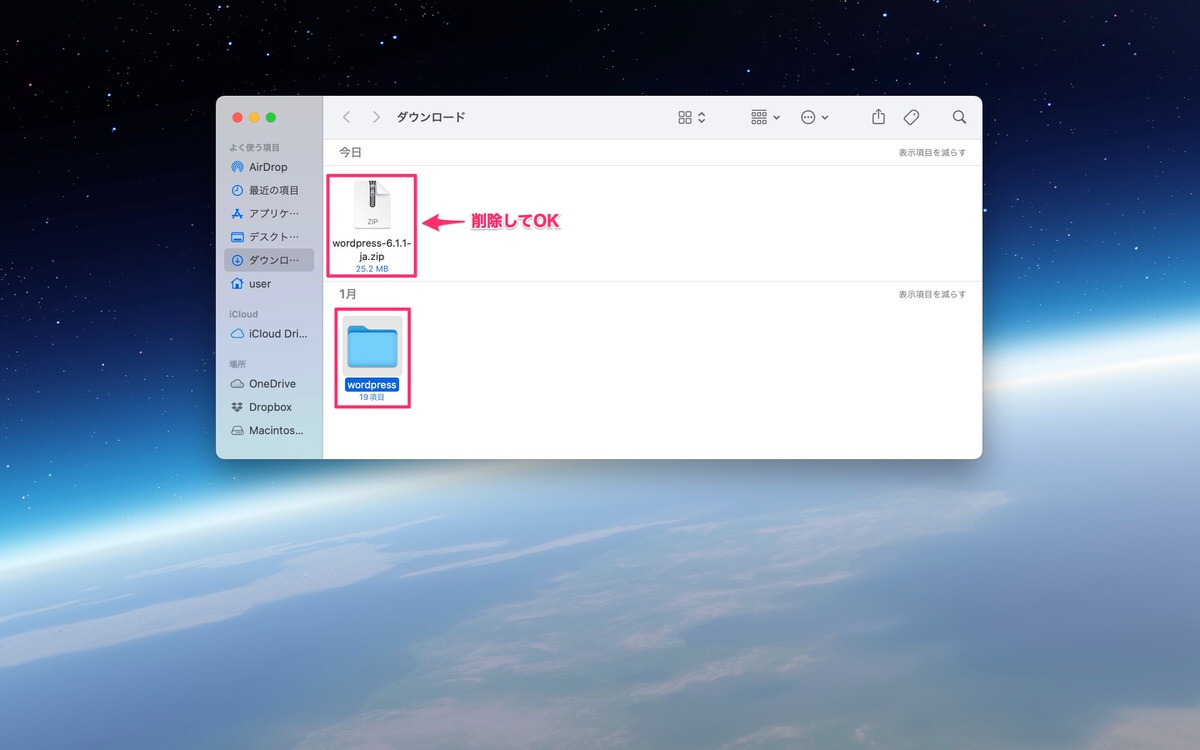
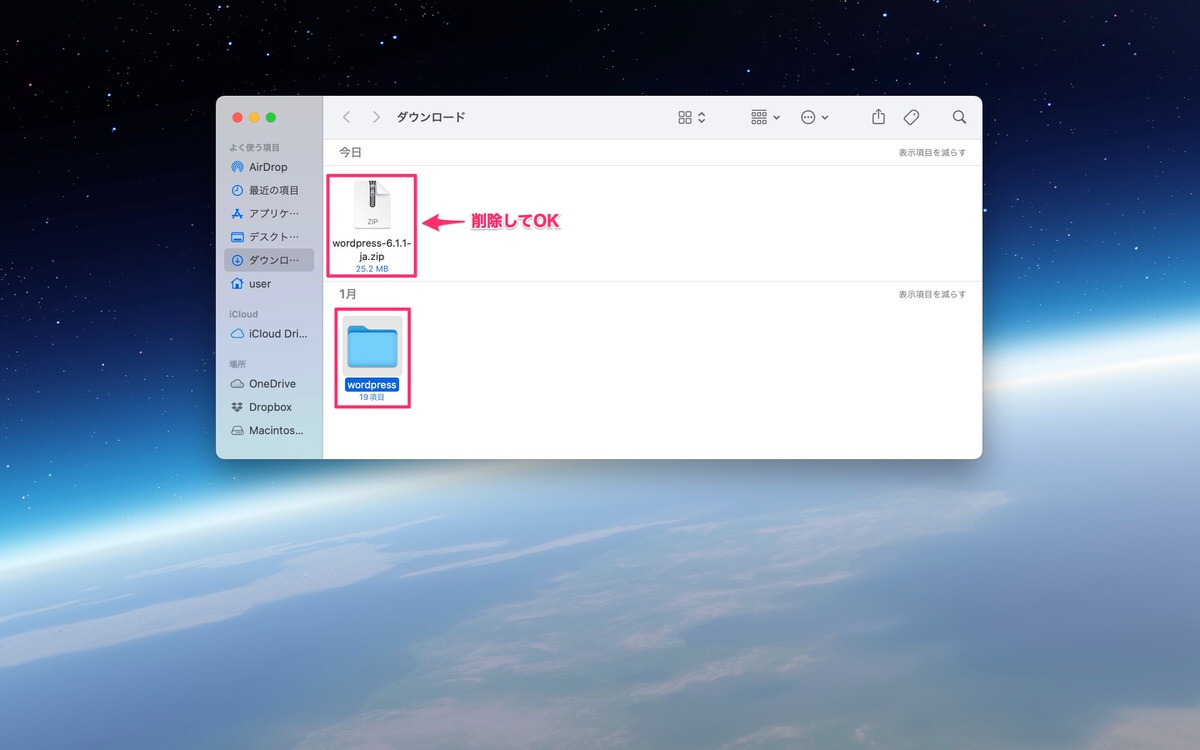
上記赤枠をクリック後にzipファイルに入っていたWordPressフォルダが展開されました(下記画像)。


このWordPressフォルダを移動させていきます。
Finderから、「アプリケーション」を選択します。
アプリケーション内にあるMAMPフォルダを開きます。


MAMPフォルダが開きました。
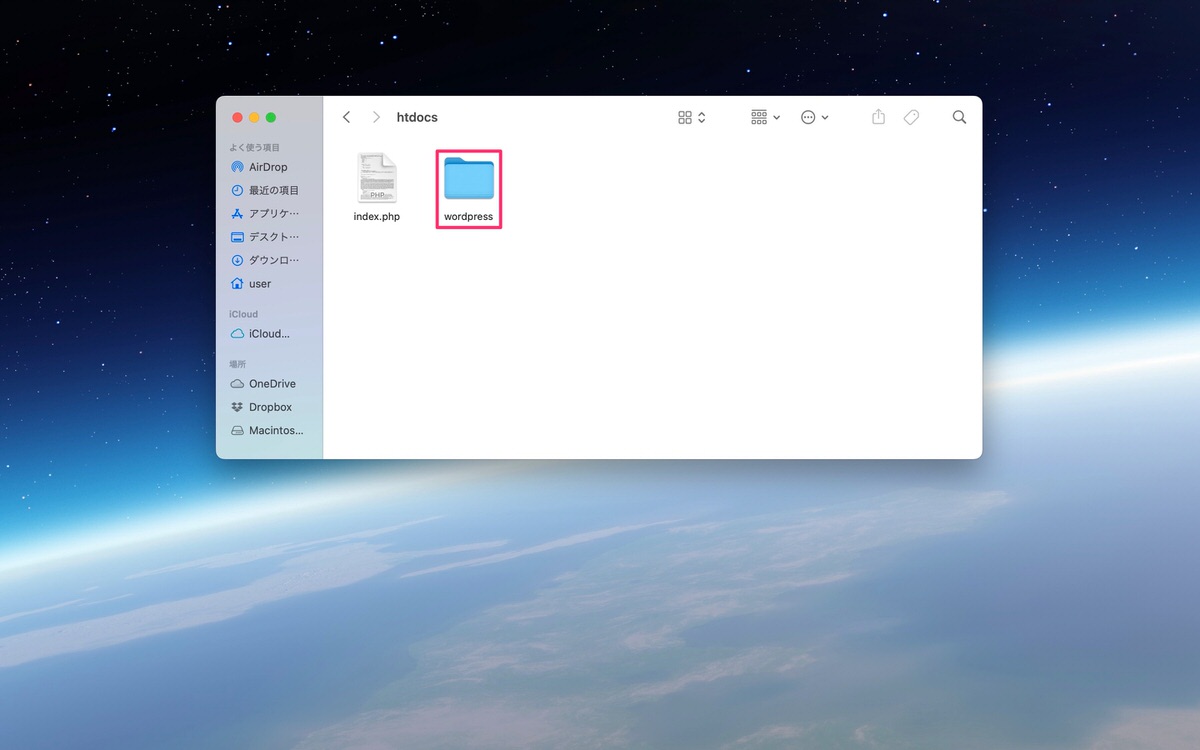
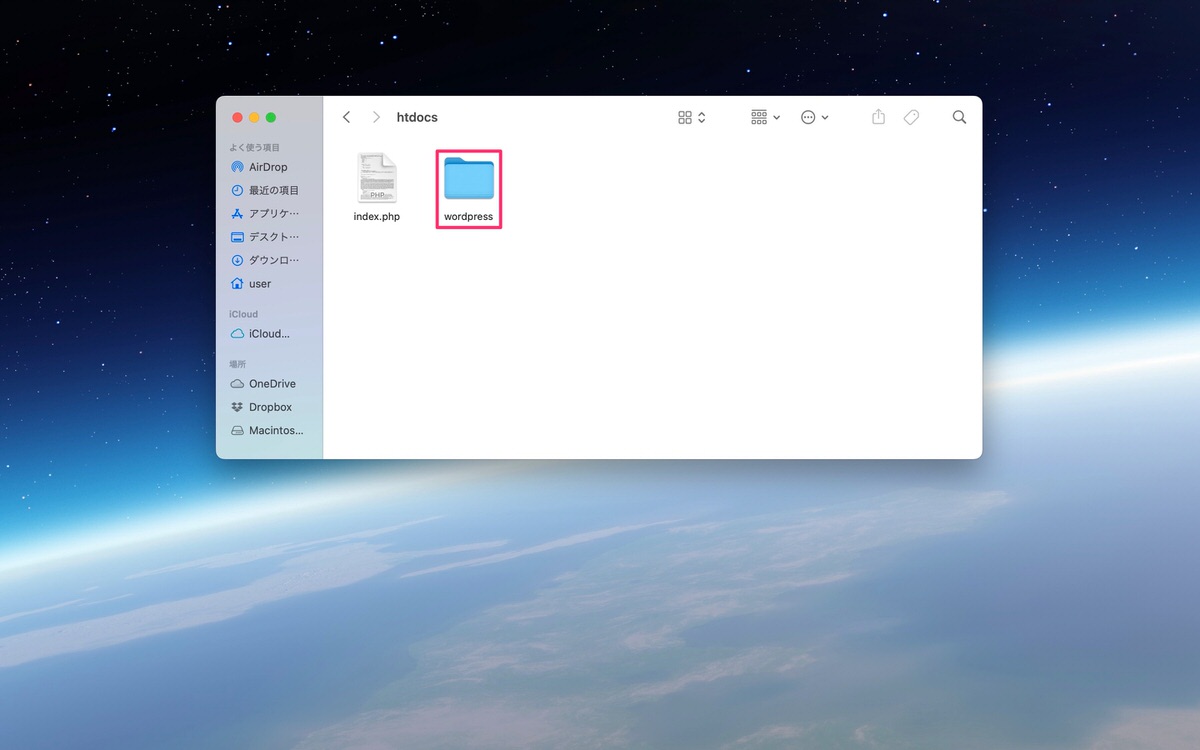
htdocsフォルダの中に先ほどのWordPressフォルダを移動(またはコピペ)します。


htdocsフォルダ内にWordPressフォルダを移動しました(下記画像)。


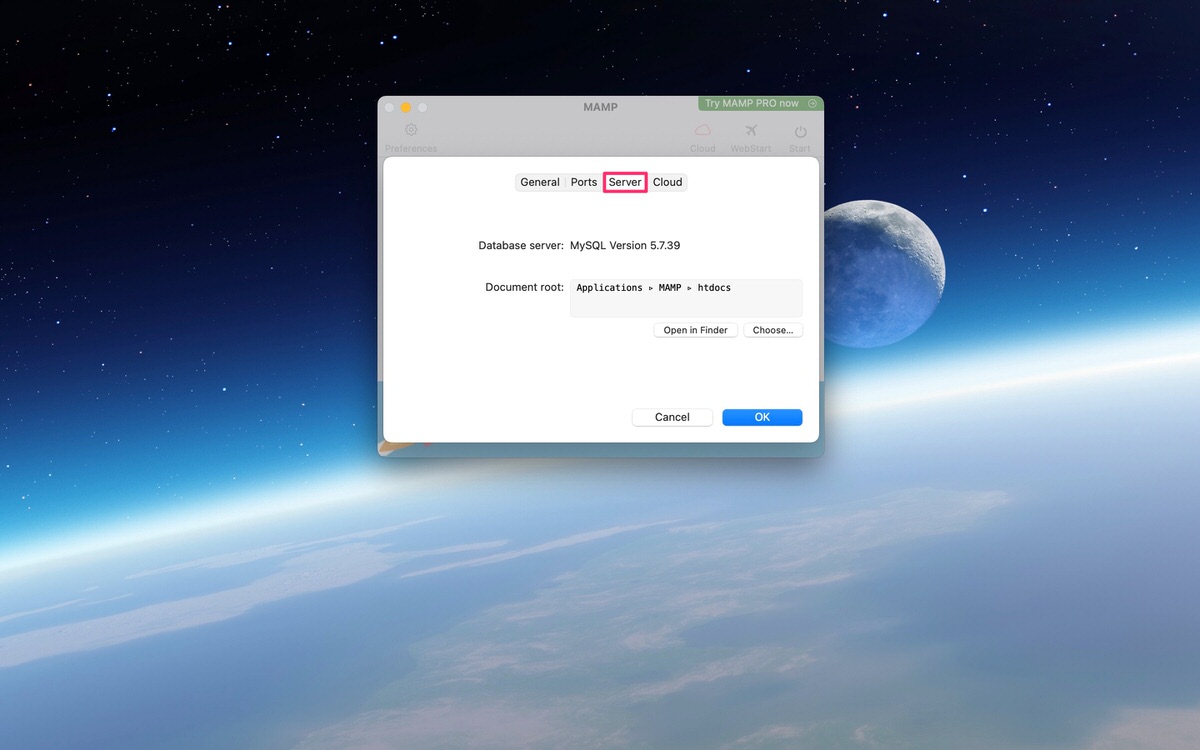
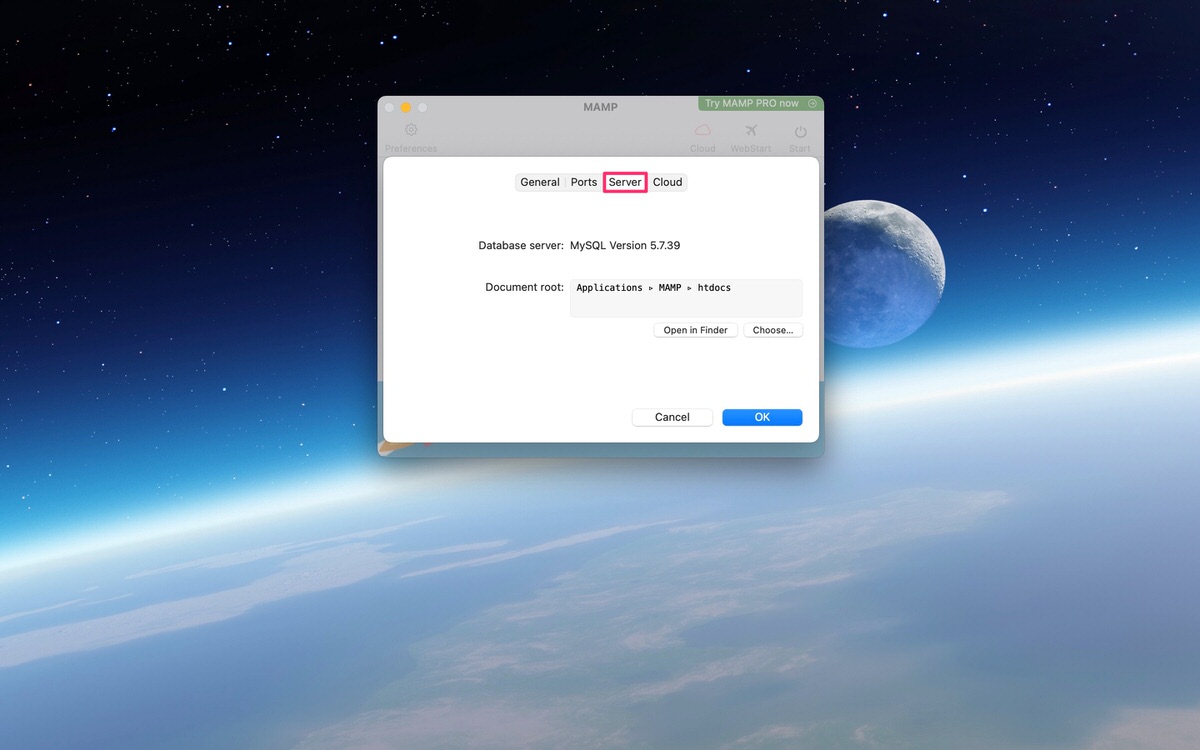
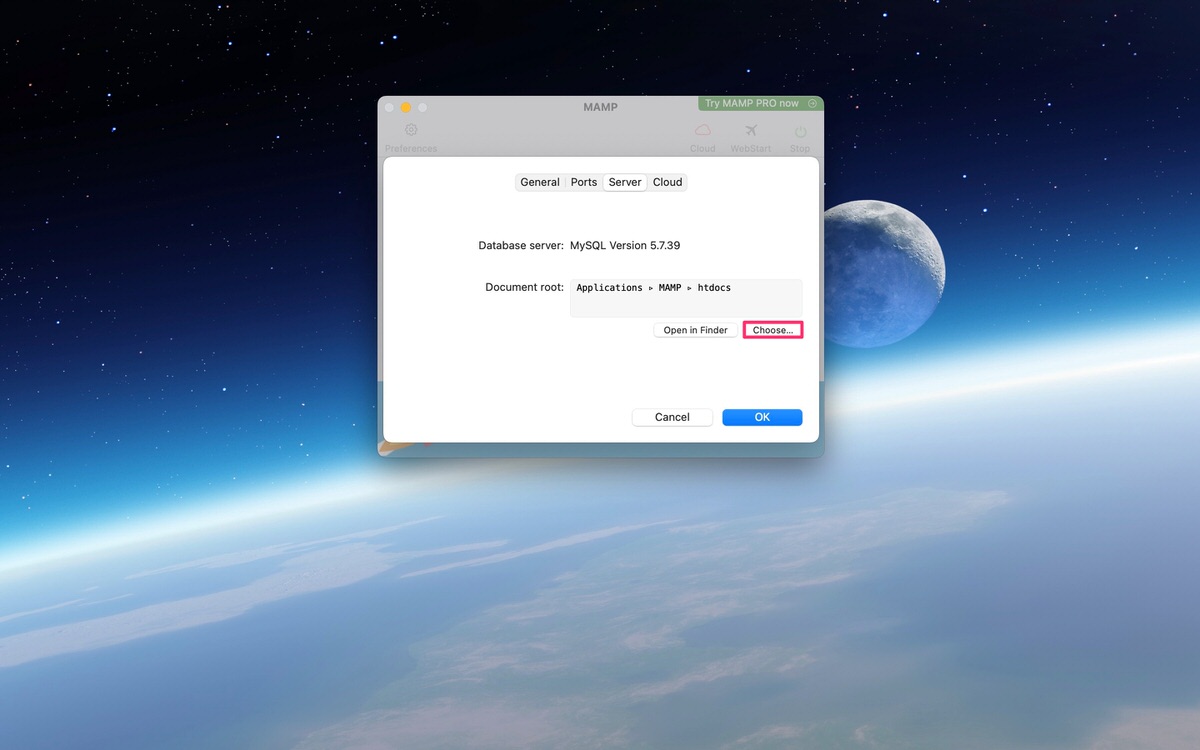
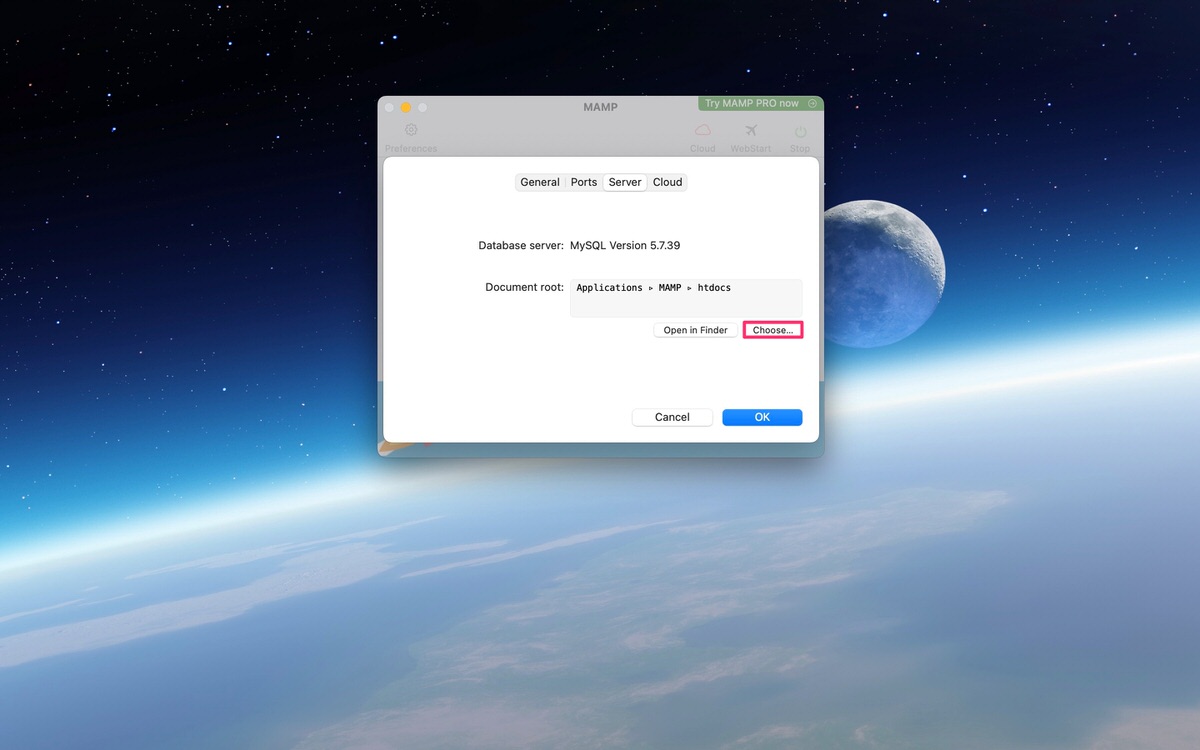
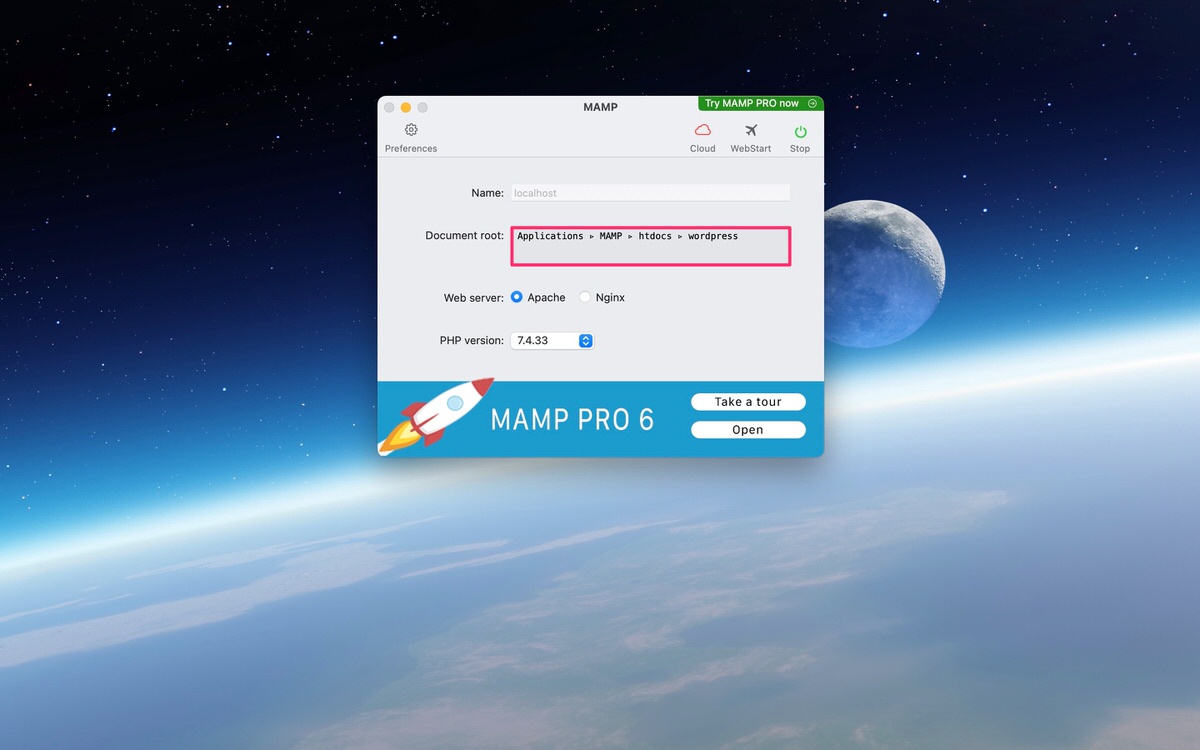
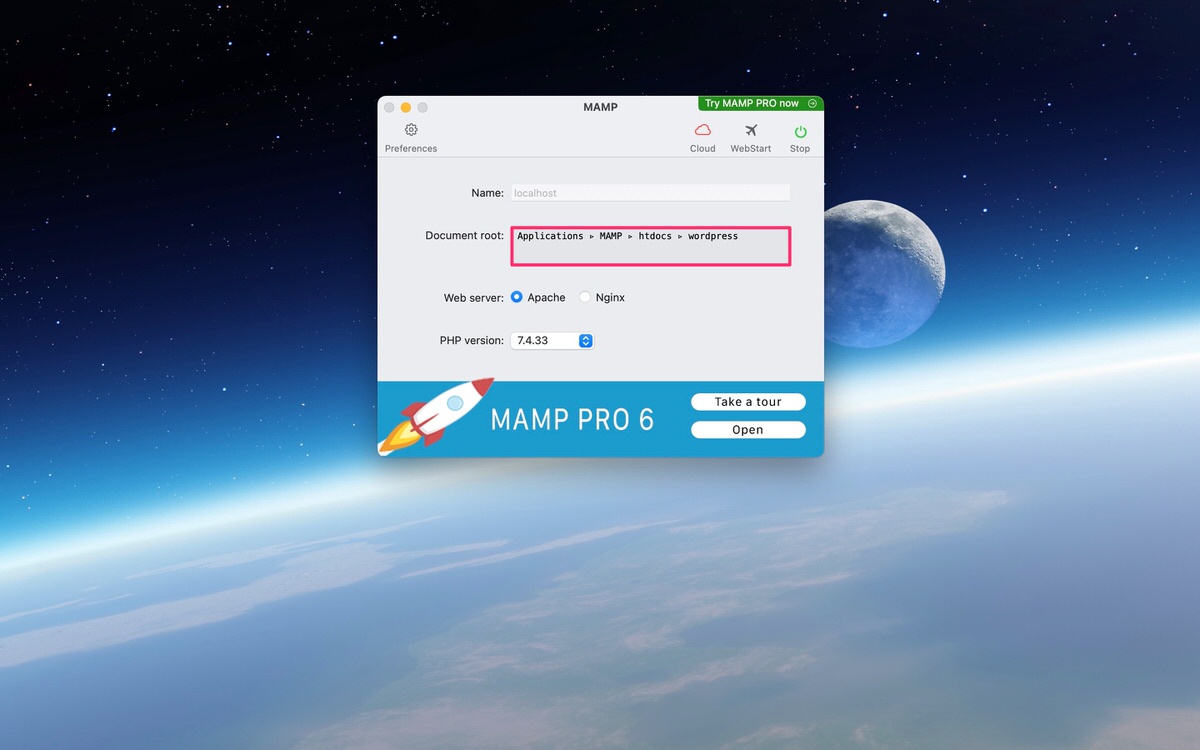
Preferencesから、「Server」を選択します。
「Choose…」をクリックします。


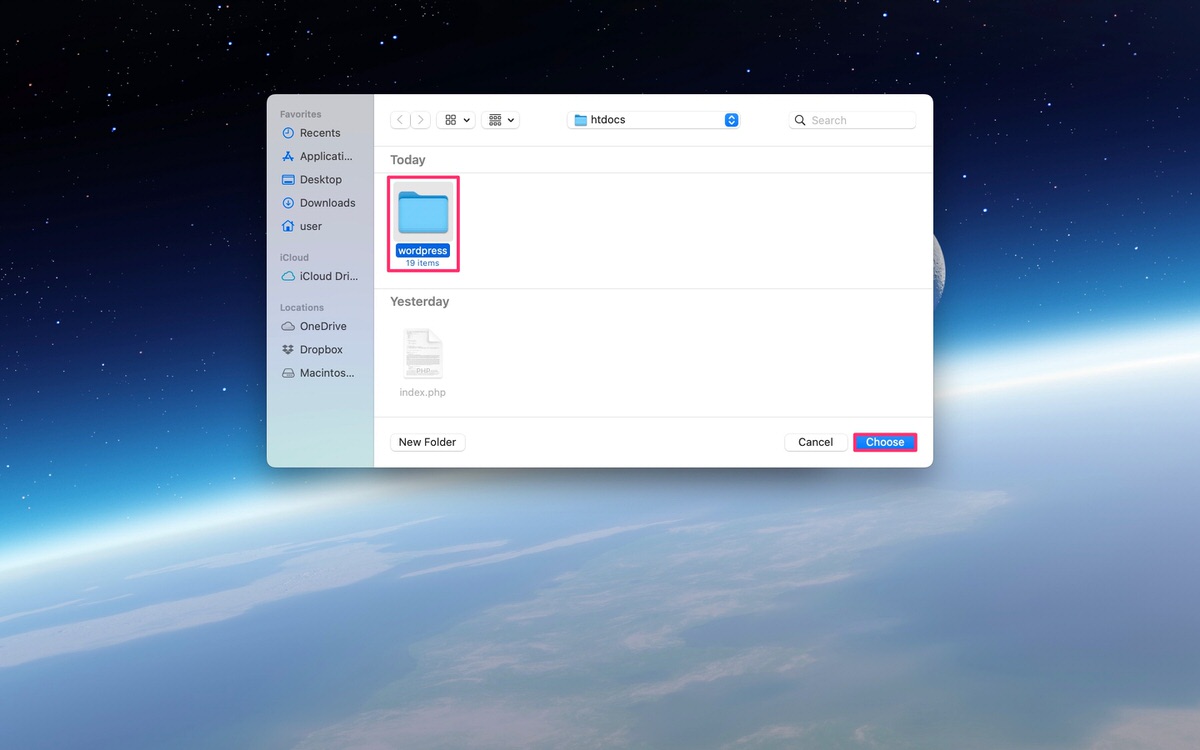
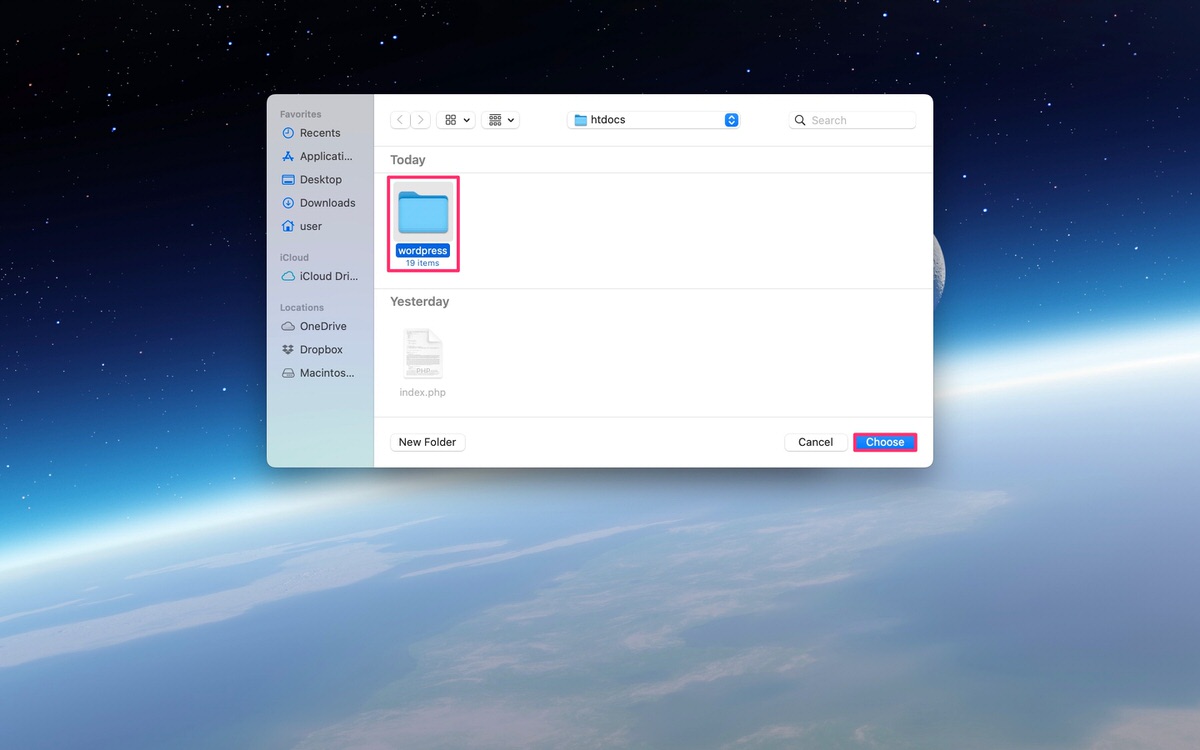
htdocsフォルダ内が表示されました。
その中に先ほど移動したWordPressフォルダが入っていますので、選択した後「Choose」をクリックします。


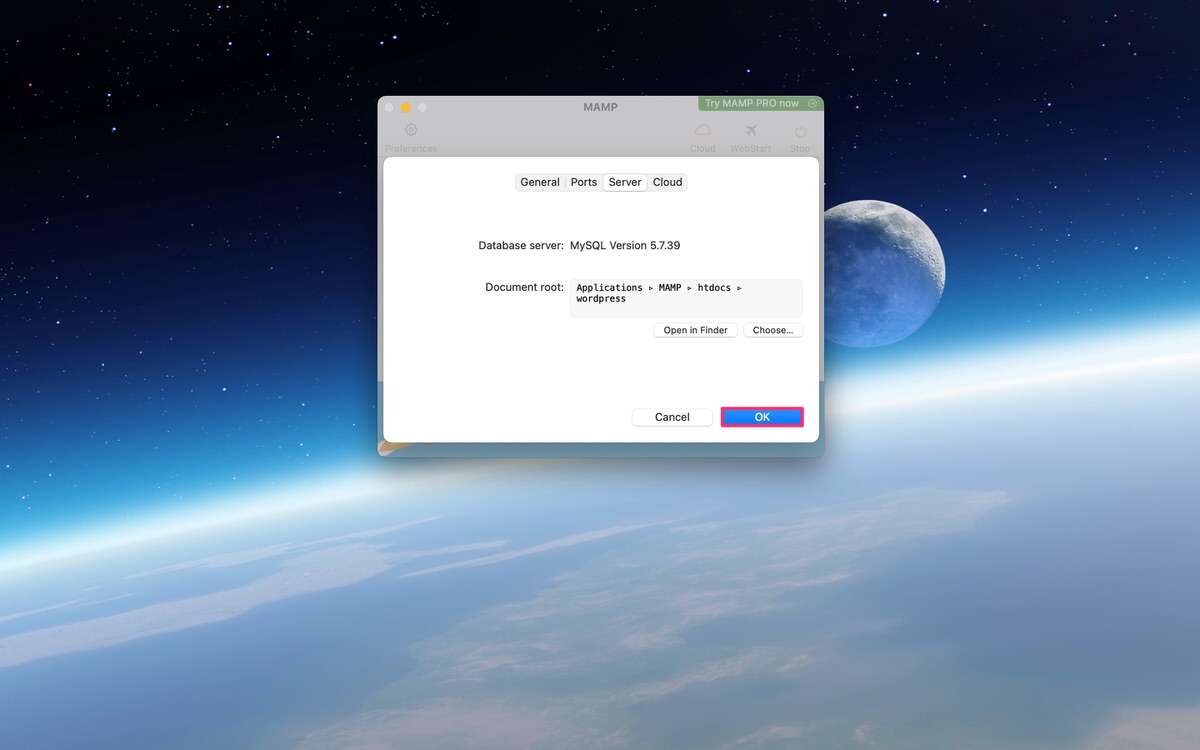
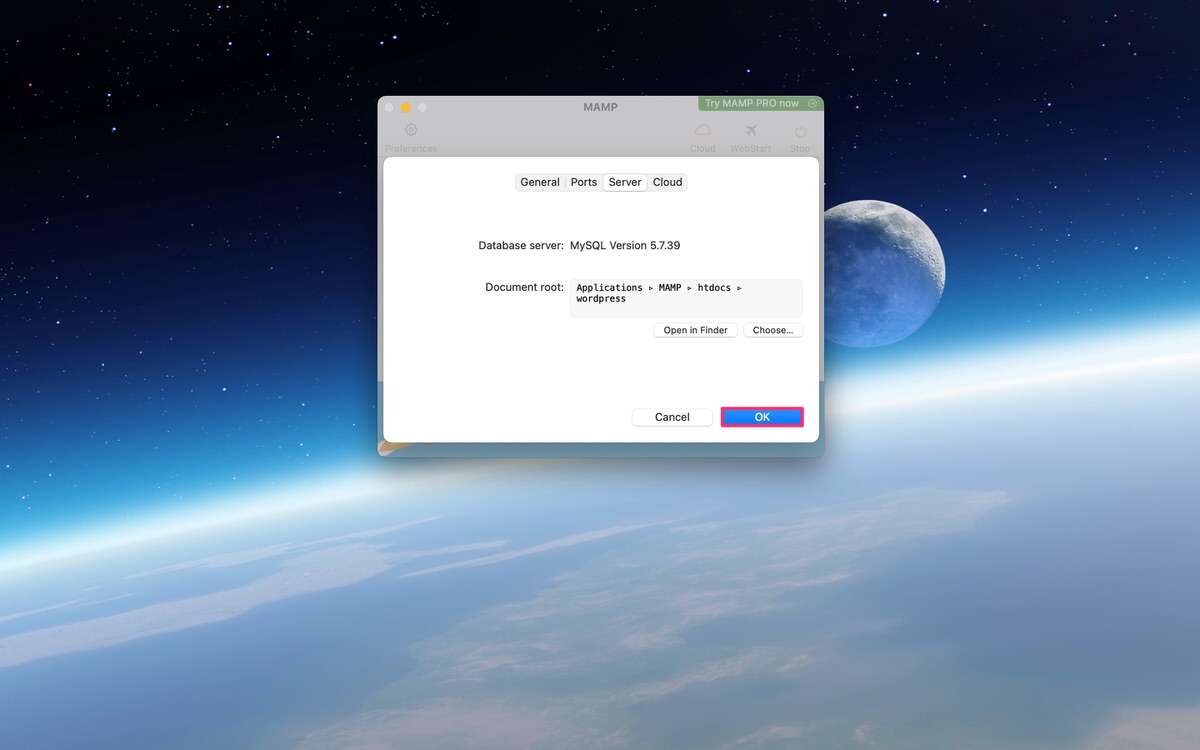
その後、下記画面が表示されますので「OK」をクリックします。


「Document root」が変更されました。


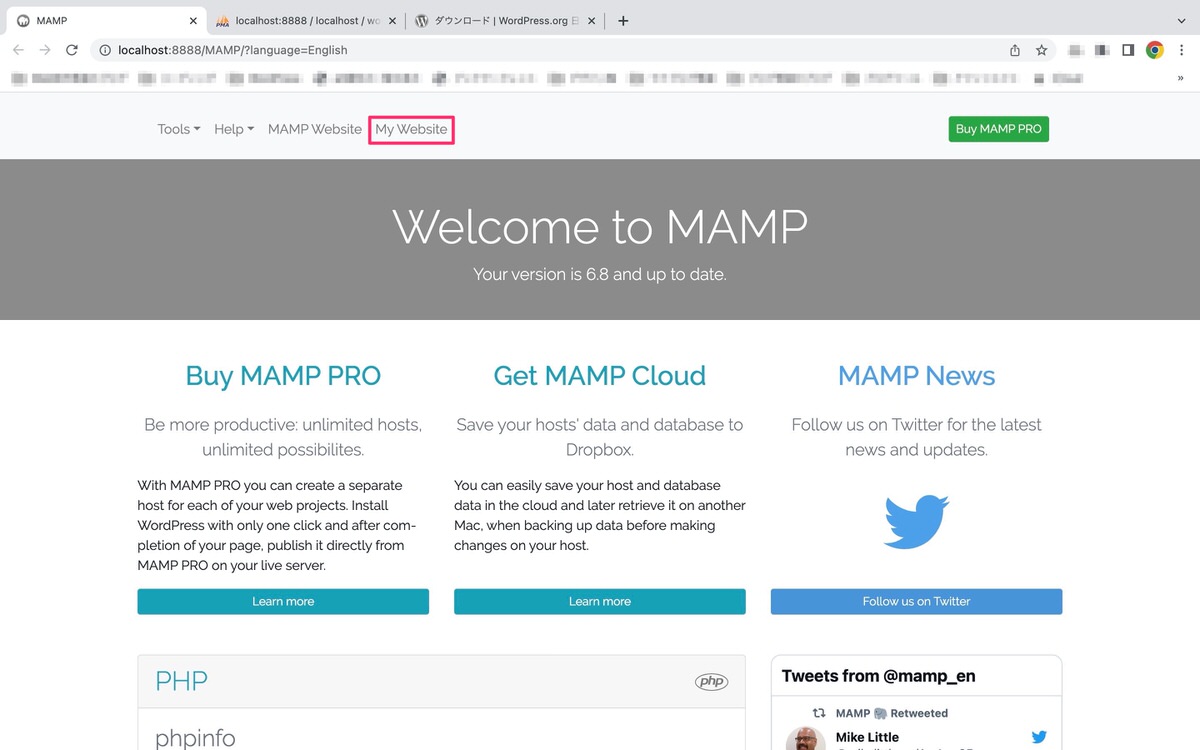
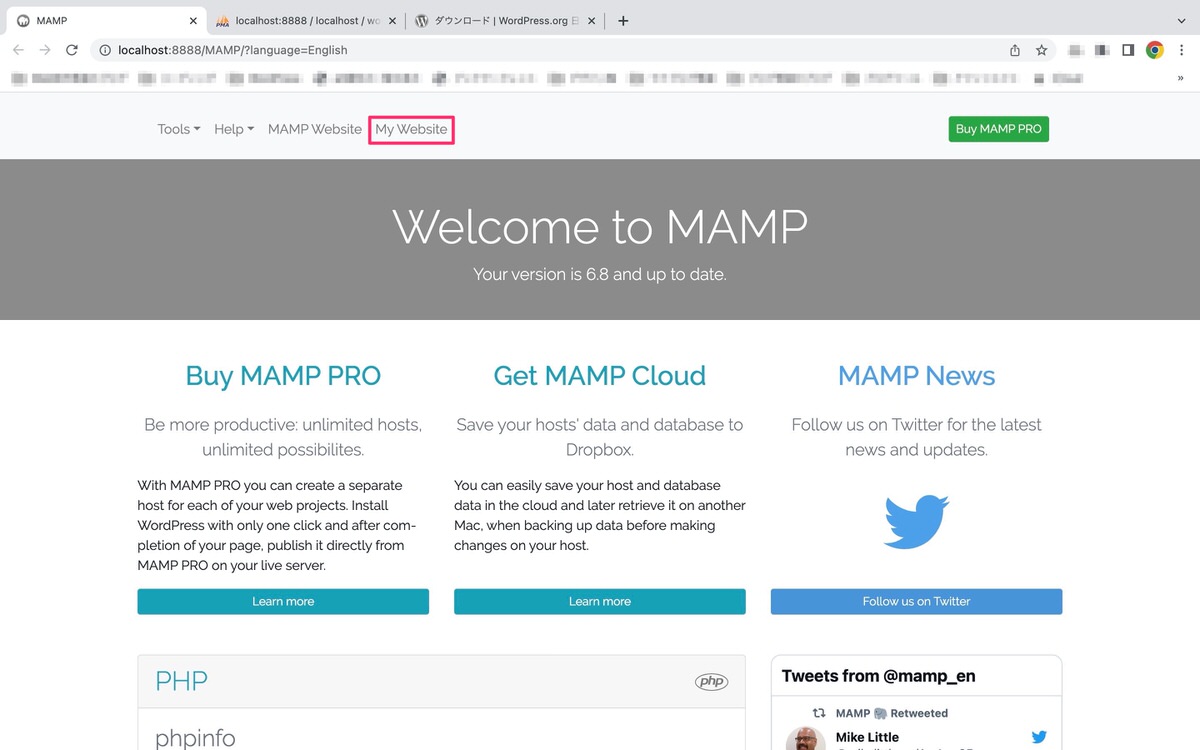
MAMPのトップページから、「My Website」を選択します。


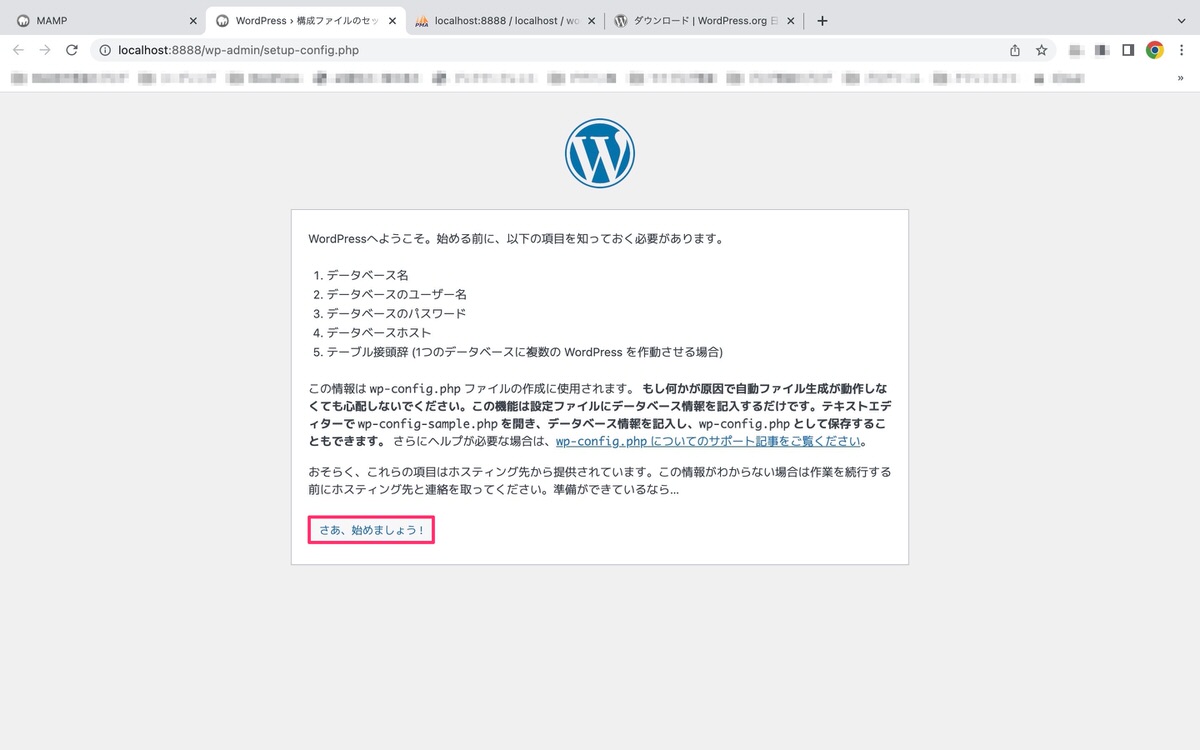
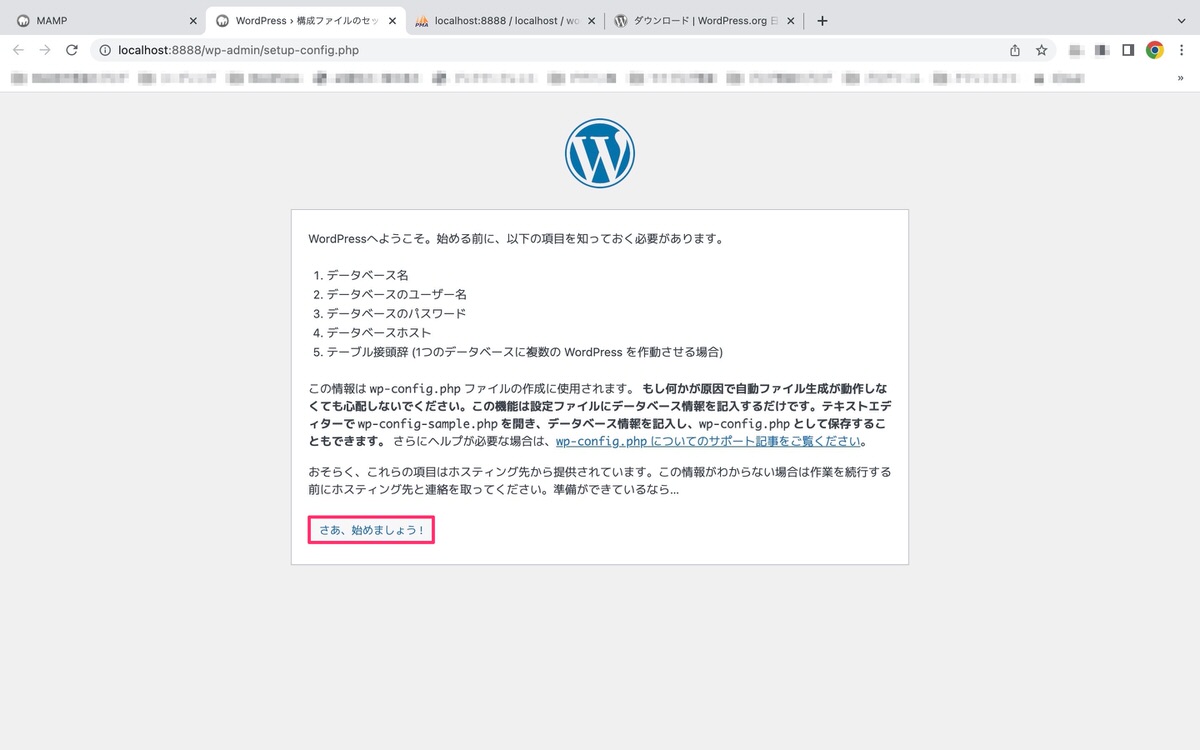
WordPressの設定画面が開きました。
「さあ、始めましょう!」をクリックします。


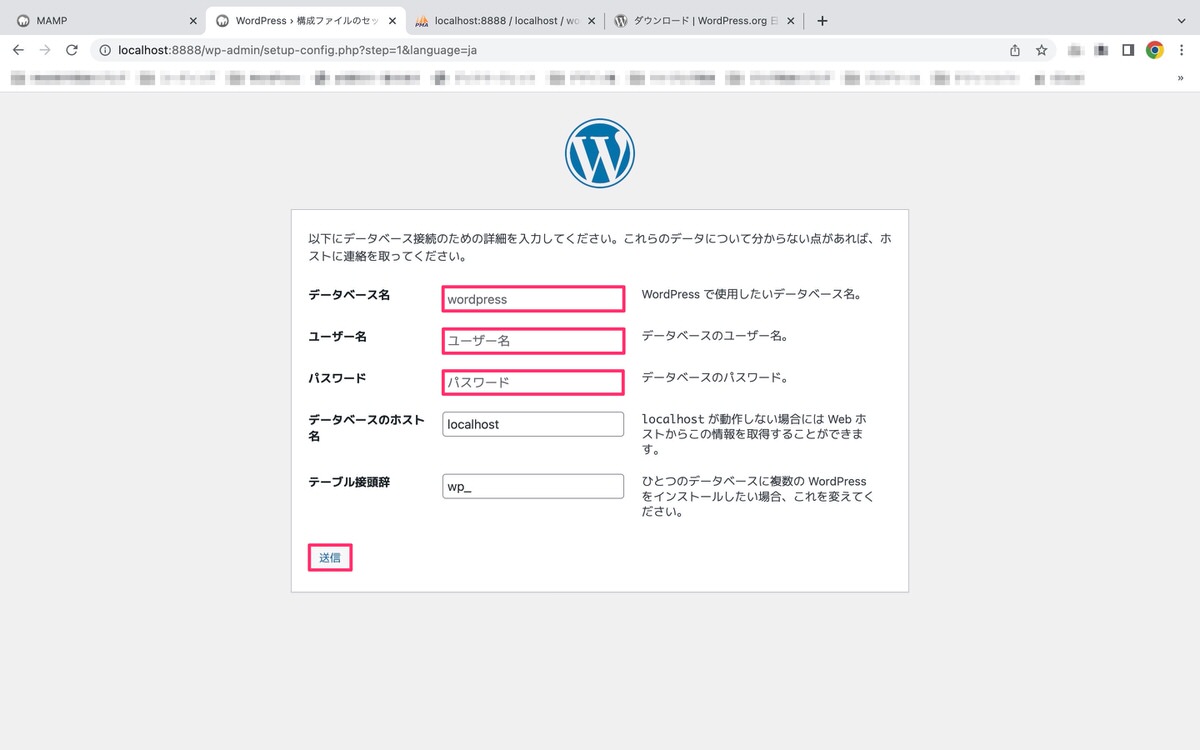
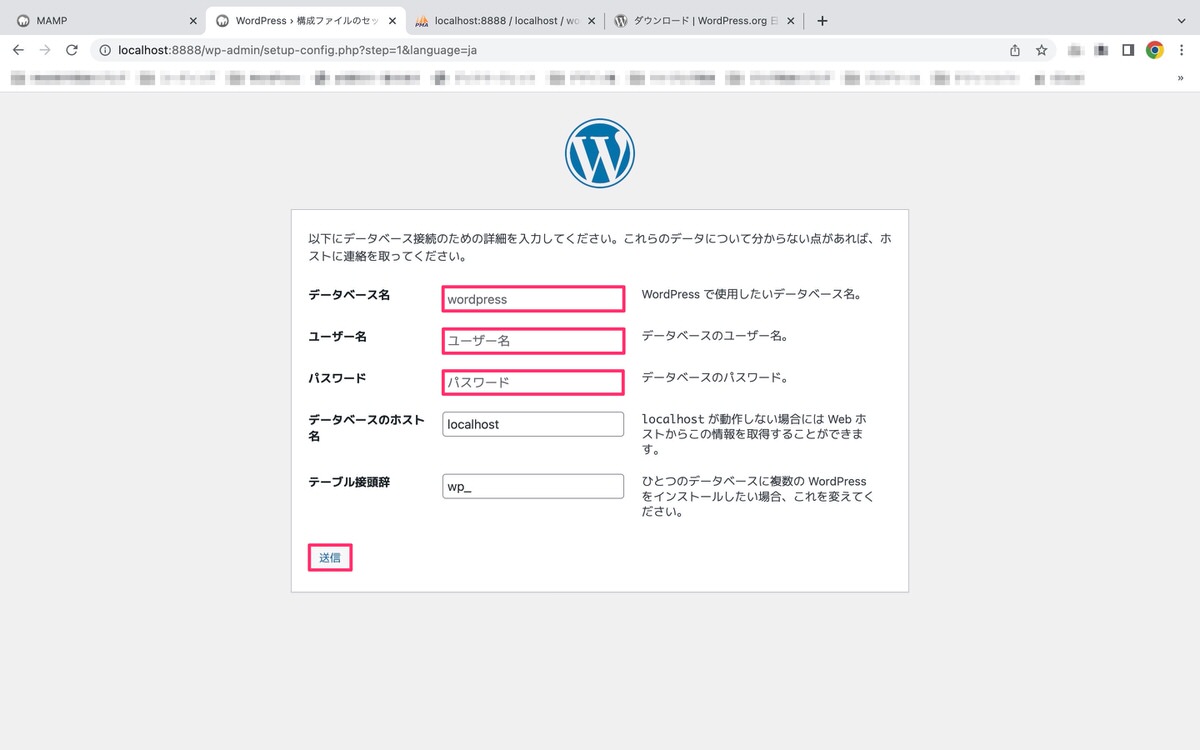
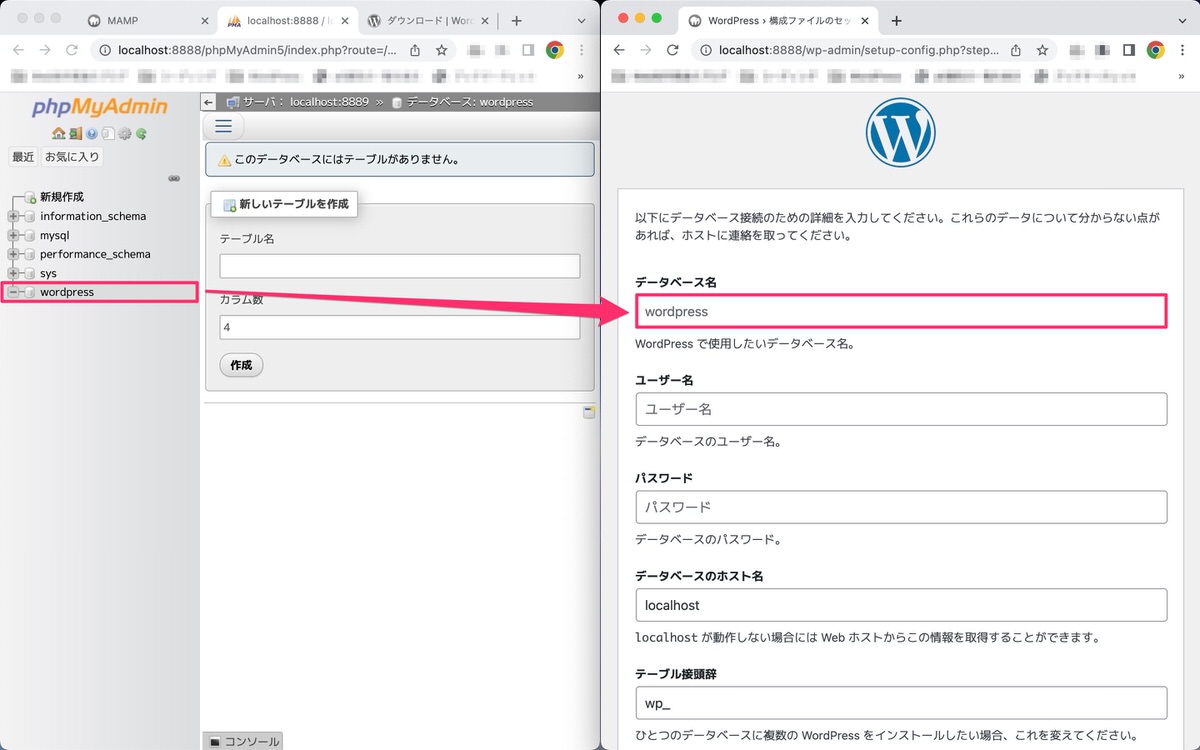
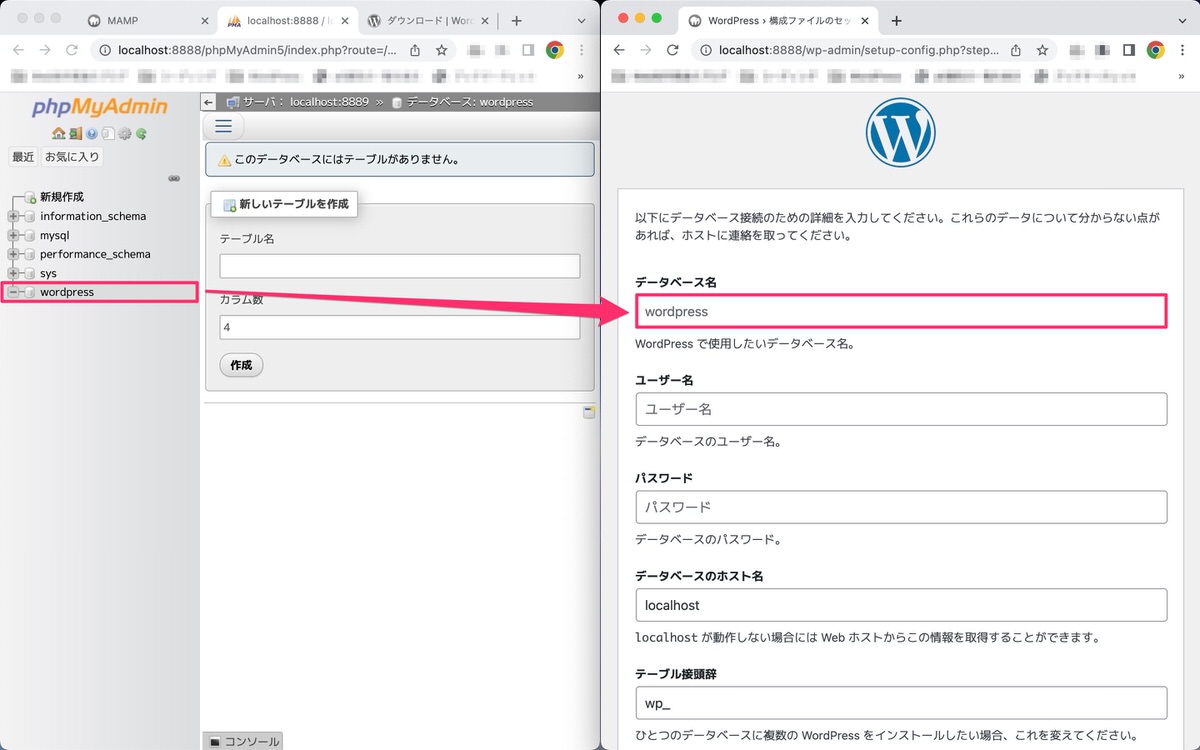
データベースの設定画面が開きました。


データベース名(下記画像)


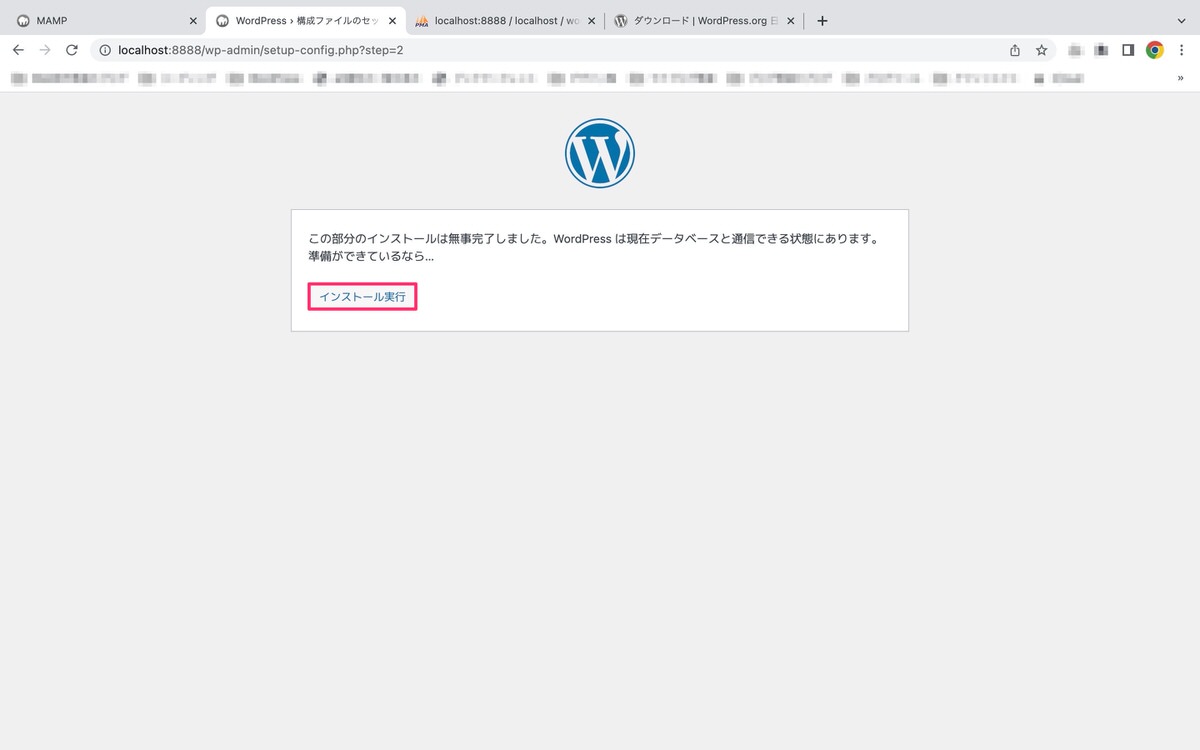
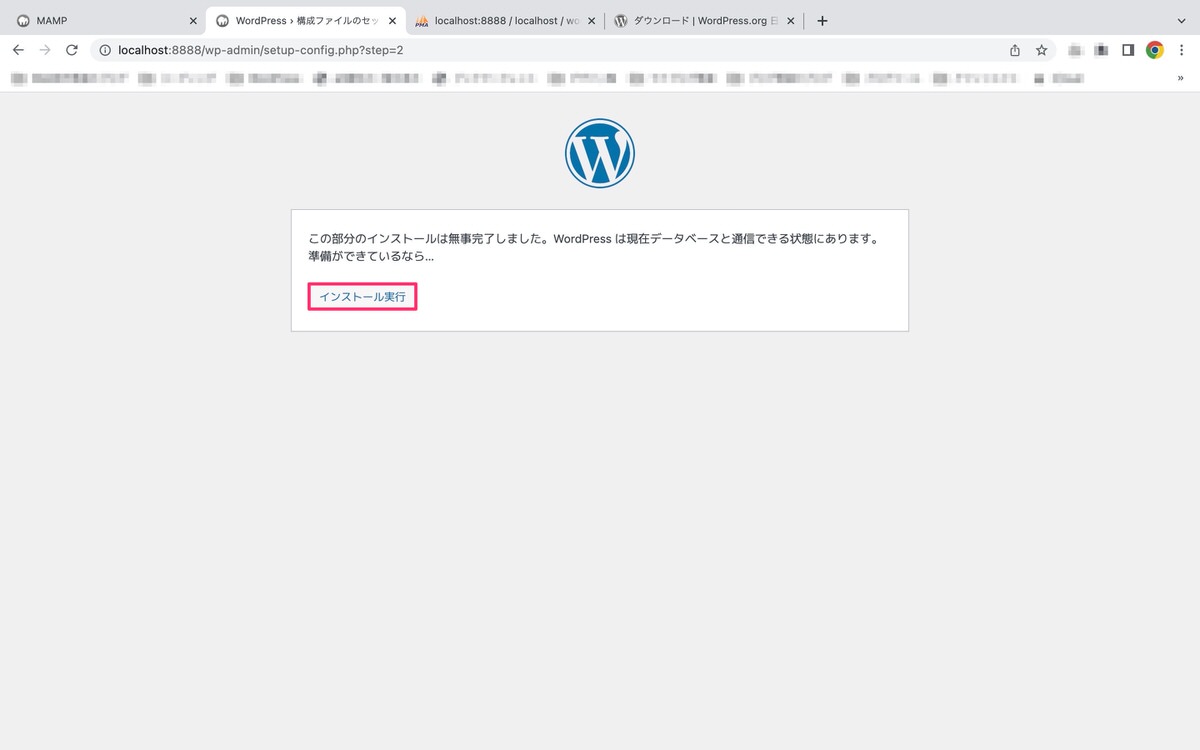
上記データベースの設定画面の送信をクリック後に下記の画面が表示されますので「インストール実行」をクリックします。


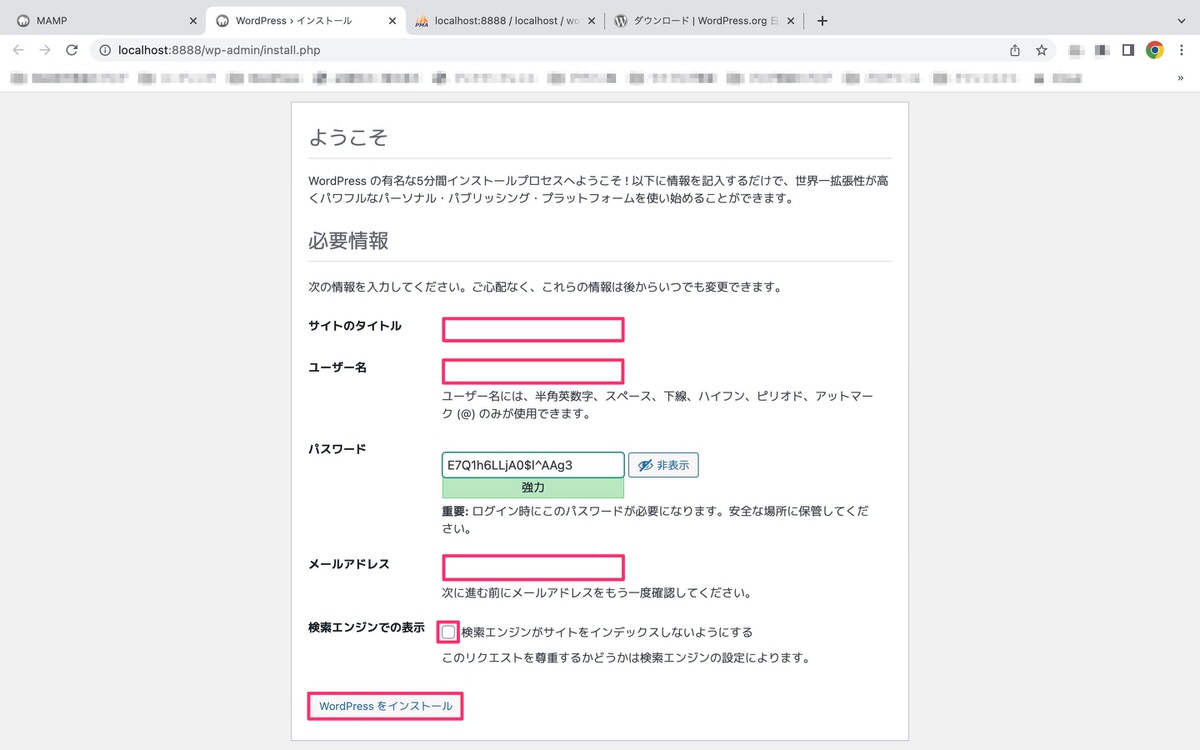
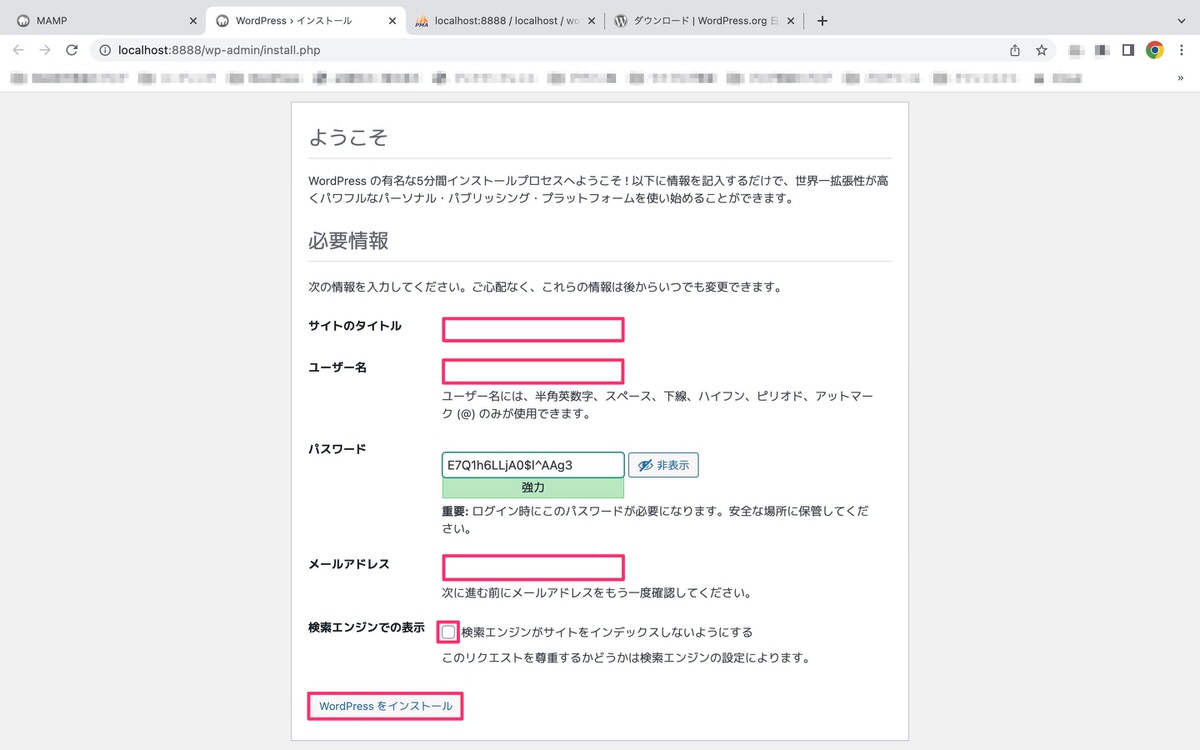
「初期設定」画面が開きました。
赤枠を入力してきます。


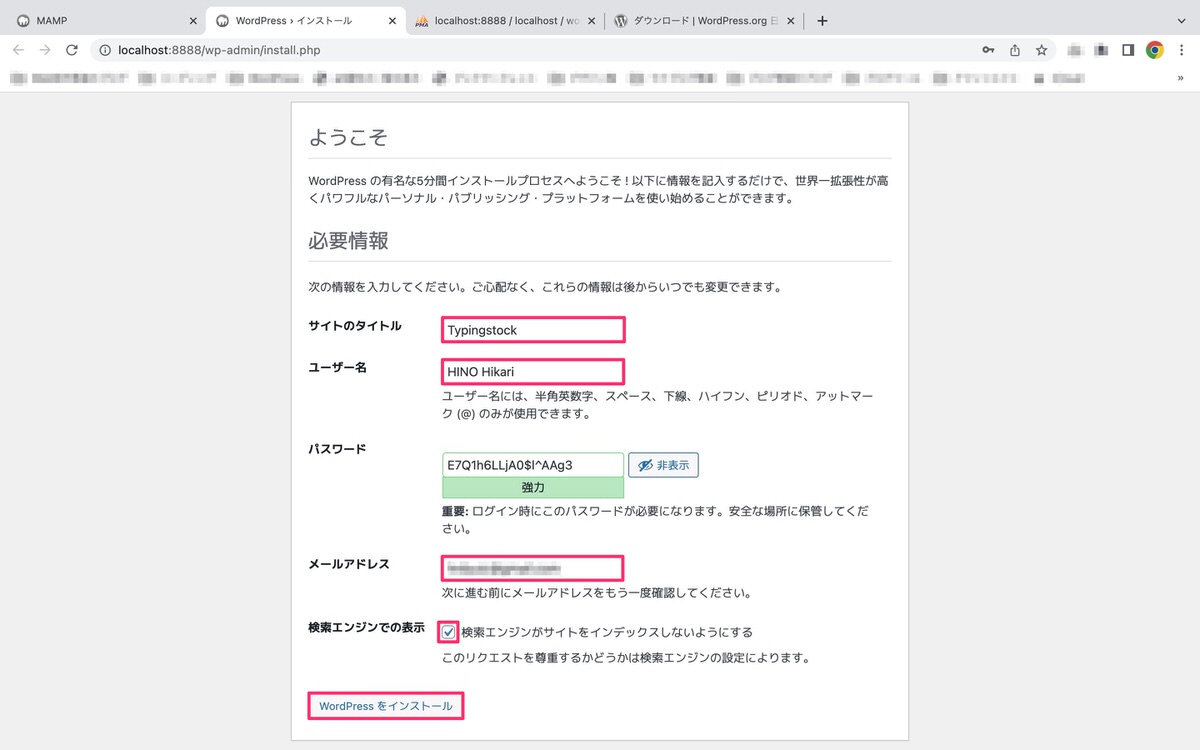
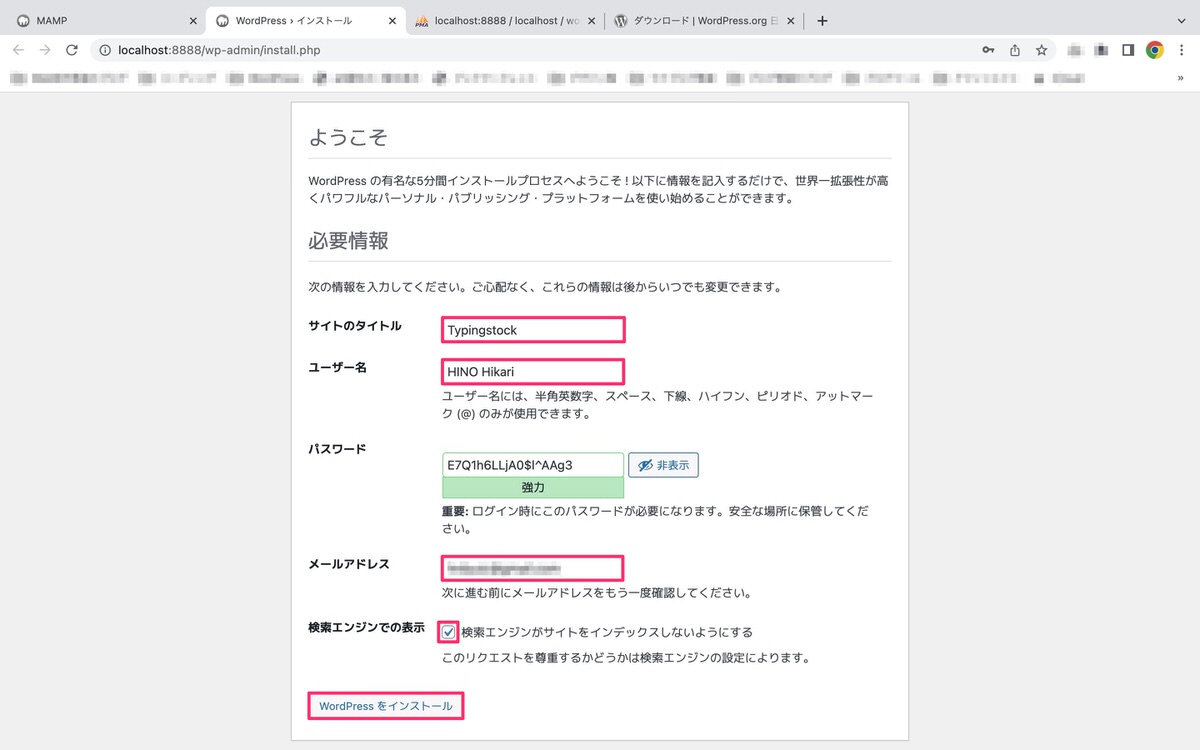
下記を参考に入力して頂いた後「WordPressをインストール」をクリックします。


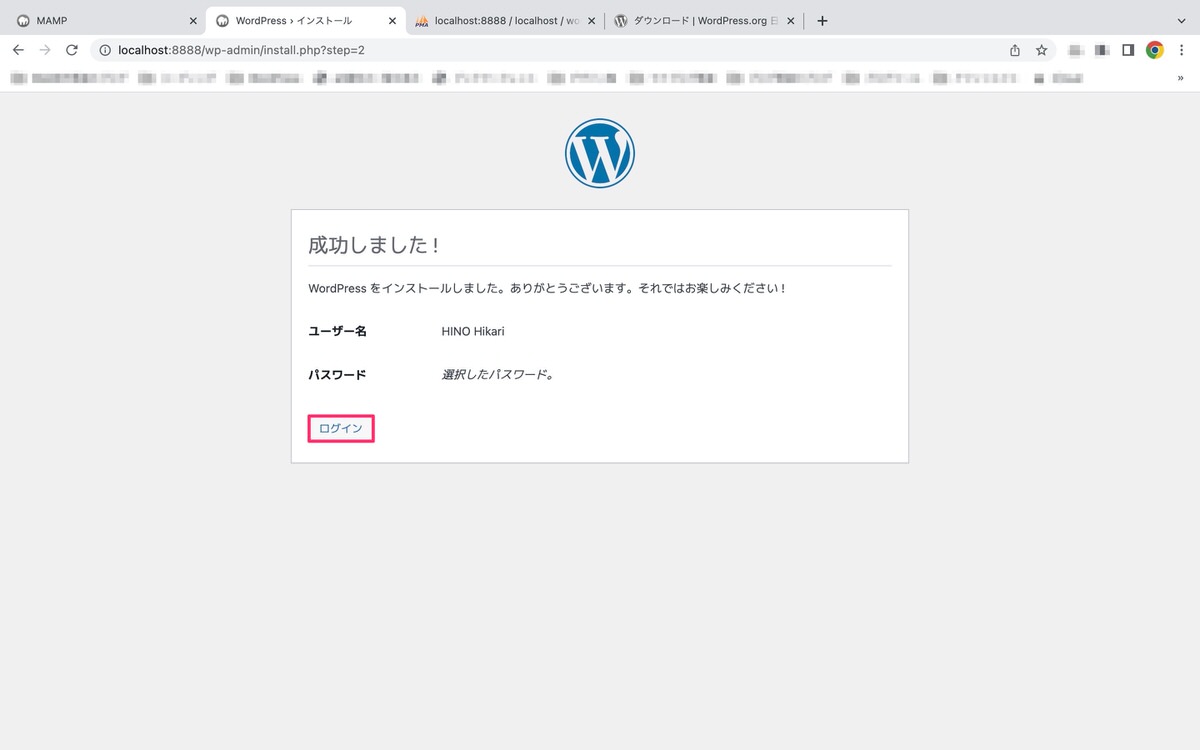
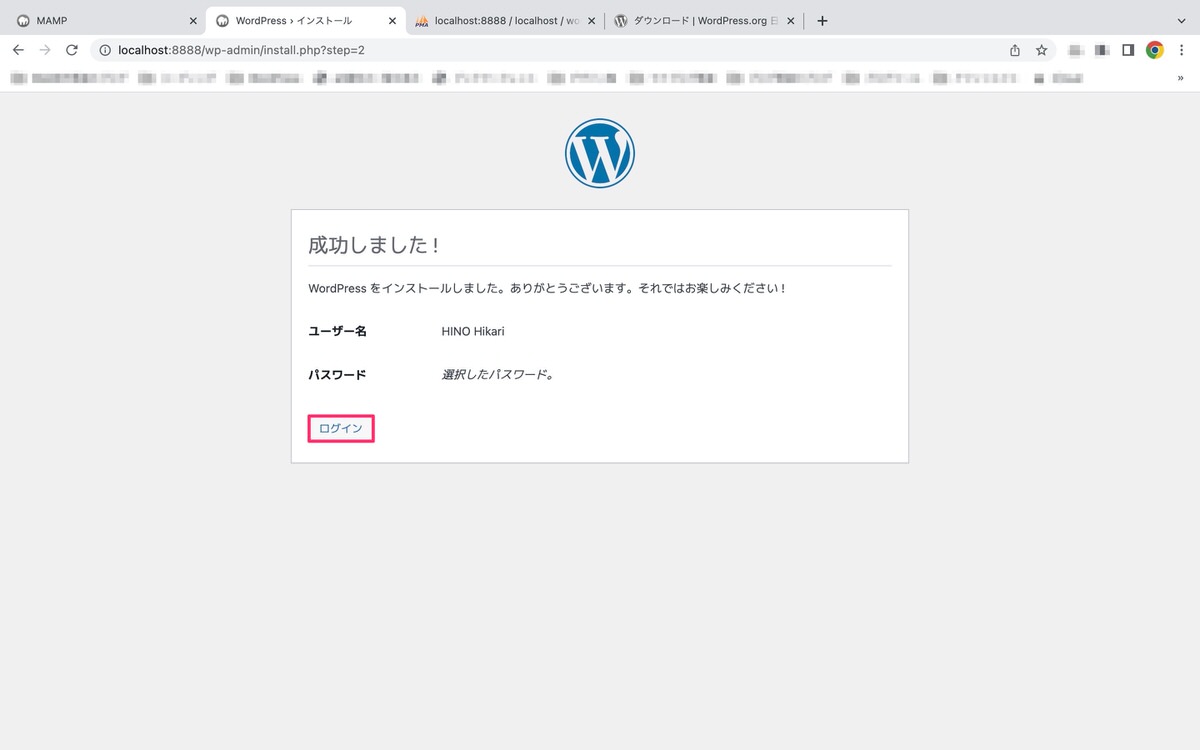
WordPressがインストールされました(下記画像)。


「ログイン」をクリックしてログイン画面に移動します。
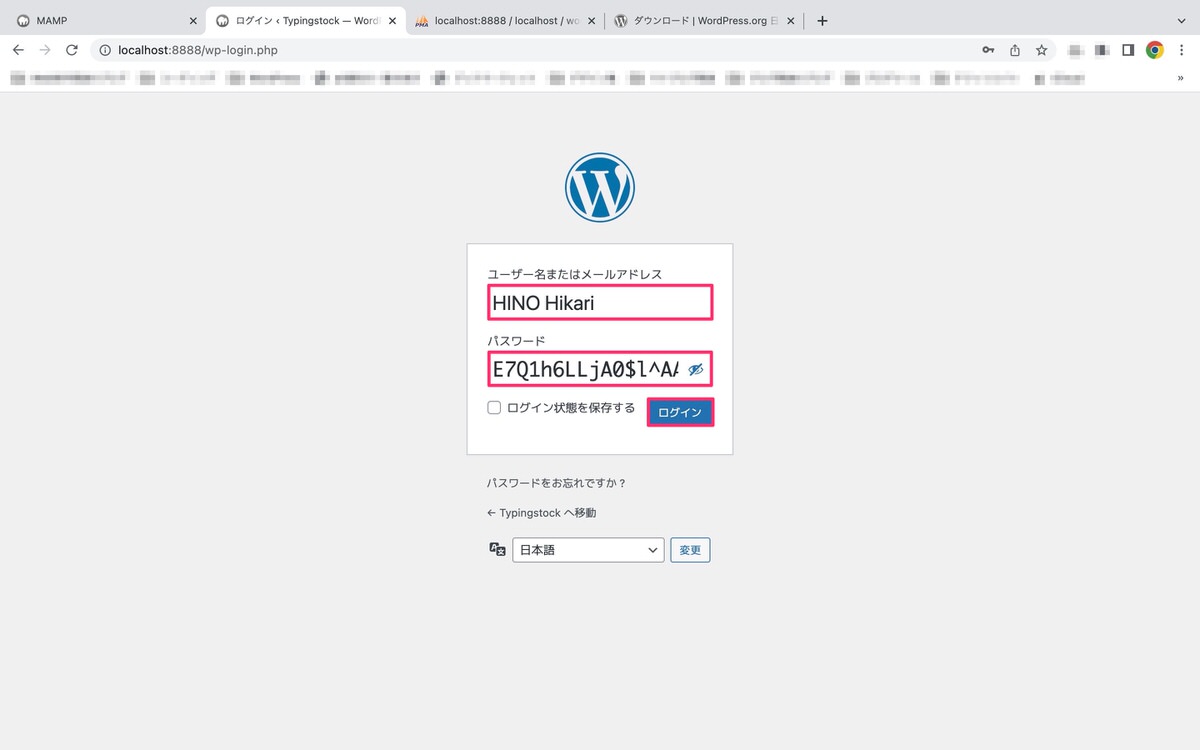
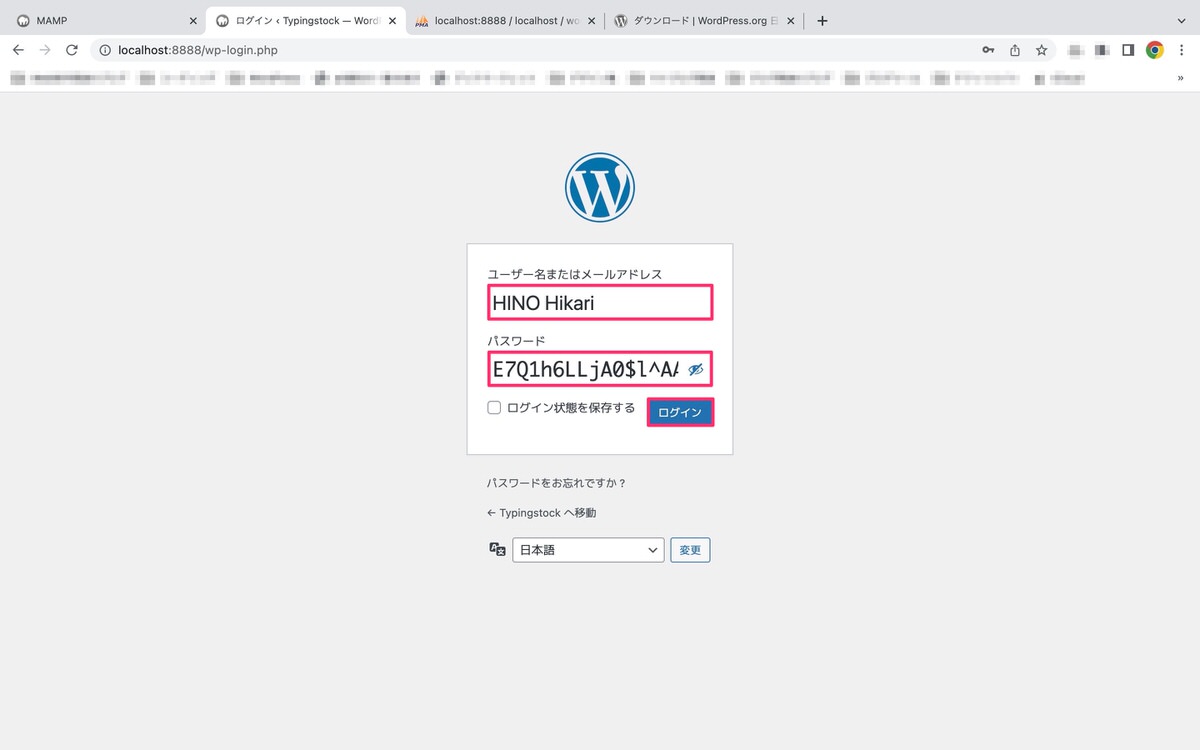
ログイン画面が表示されています。
初期設定で決めたユーザー名またはメールアドレスとパスワードを入力後、「ログイン」をクリックします。


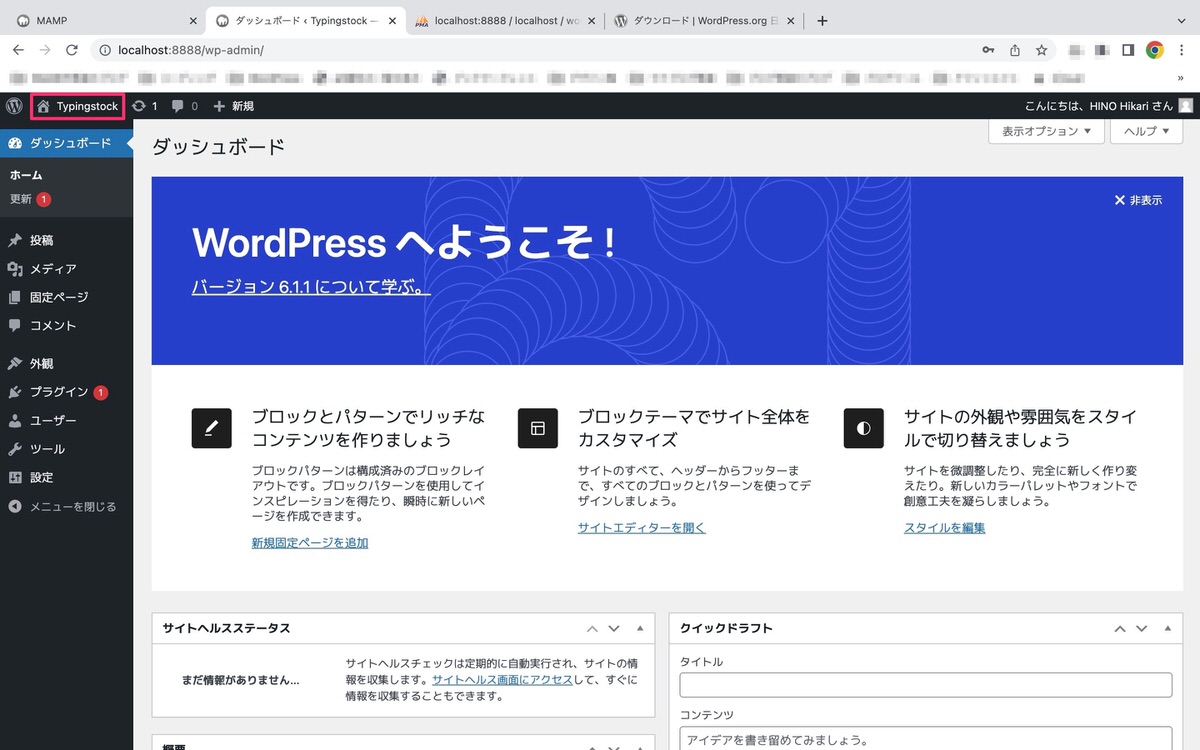
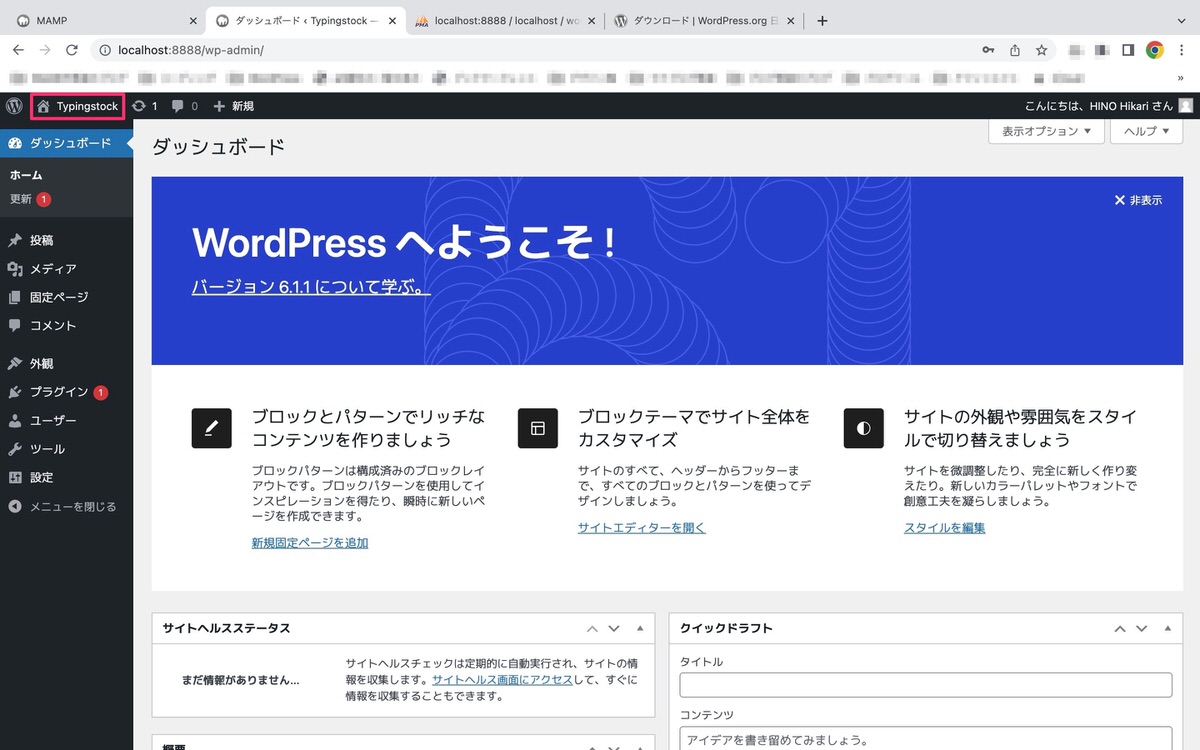
WordPressの管理画面へログインしました。
「サイトを表示(赤枠)」をクリックします。


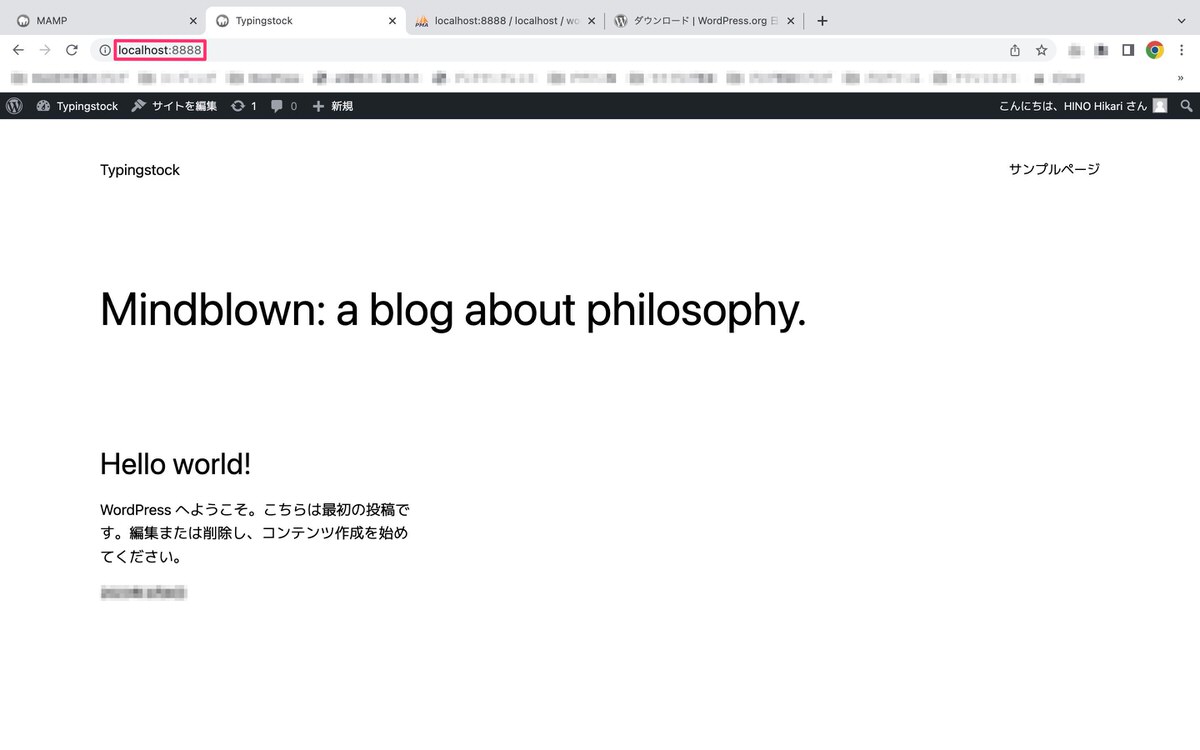
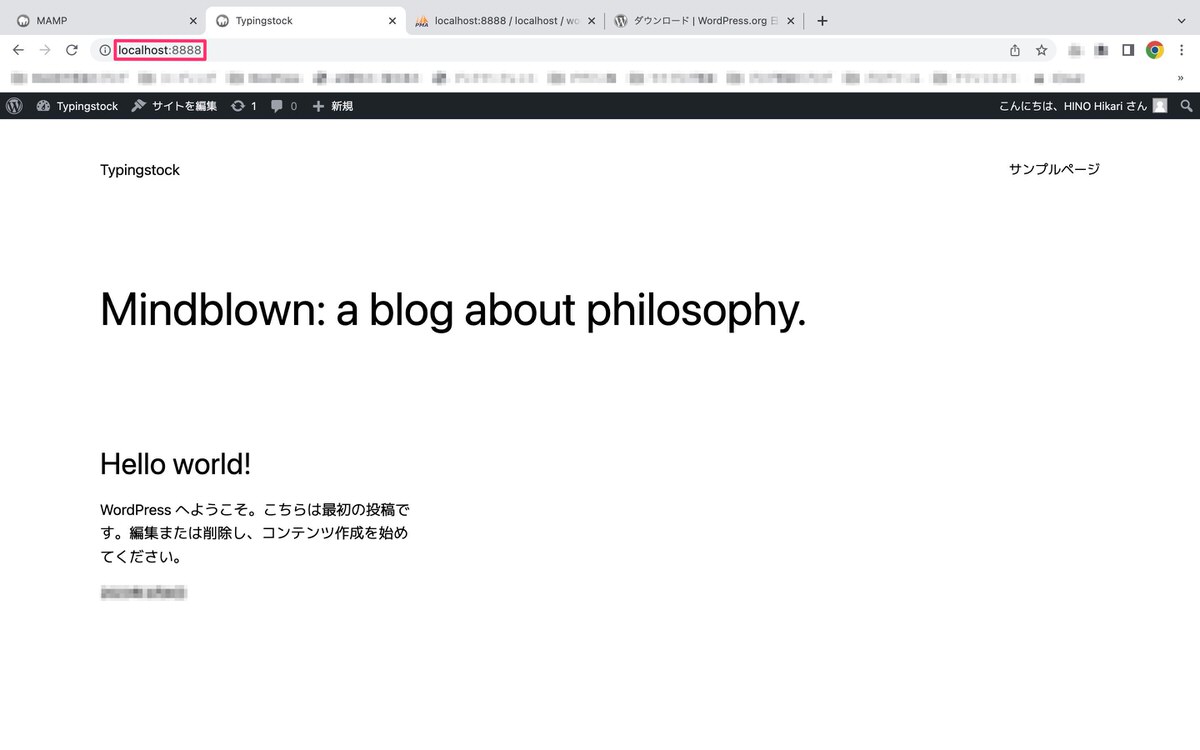
「localhost:8888」でサイトが表示されています。


これで、MAMPでWordPressのローカル環境を構築することができました。
今回は以上です。


この記事が気に入ったら
フォローしてね!